ทดลองทำ React website แบบง่ายๆบน Vercel กันเถอะ
เนื่องจากรอบที่ทำ keyboard simulator เป็นการ fork project เขามาทำ แล้วก็ใช้ Vercel ในการ deploy มันขึ้นมา แต่ทำไม่ค่อยเป็นเท่าไหร่ รอบนี้ก็เลยลองทำโปรเจกต์ง่ายๆแล้วใช้ Vercel ว่าจะเป็นยังไง

เว็บไซต์ที่จะทำนั้น มีไอเดียมาจากเว็บไซต์นี้

ก็เลยอยากลองทำดู ชื่อโปรเจกต์ว่า "go to the trap" หลักการเหมือนเว็บต้นแบบแรงบันดาลใจทุกอย่าง เพิ่มเติมคือมี countdown ข้างล่างสัก 10 วินาทีก็แล้วกัน
ซึ่งเราเองก็ได้ทำเรื่อง redirect domain ไปแล้วด้วย ก็เป็นโอกาสที่ดีในการลองอะไรแบบนี้เนอะ
อ่ะมาเริ่มกันเลย
ออกแบบหน้าตาเว็บไซต์
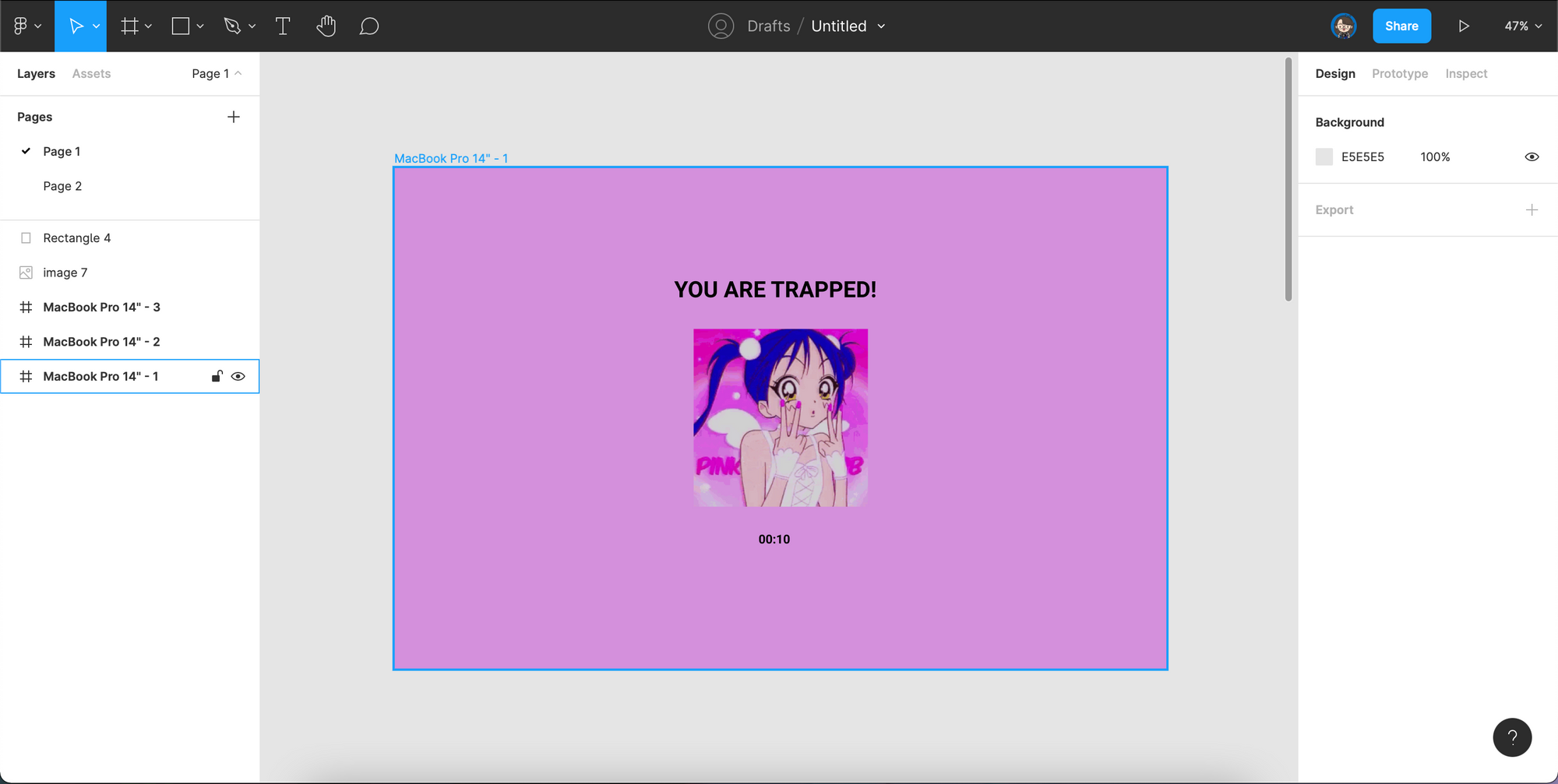
ออกแบบบน Figma แบบงงๆเช่นเคย เลยเข้าใจว่าอ่ะลาก frame เพื่อลากวาง UI ที่เราต้องการไปในนั้นได้
หน้าเว็บนี้จะมี text ว่าคุณได้ติดกับดับแล้ว มี gif ดุ๊กดิ๊กน่ารักตรงกลาง เอามาจาก tenor และ text ข้างล่างก็คือ countdown 10 วินาทีนั่นเอง

พอครบเวลาเราจะให้มัน redirect ไปหน้าที่เราต้องการ ก็คือหน้า YouTube คลิปน้องเขาคนนี้นั่นเอง
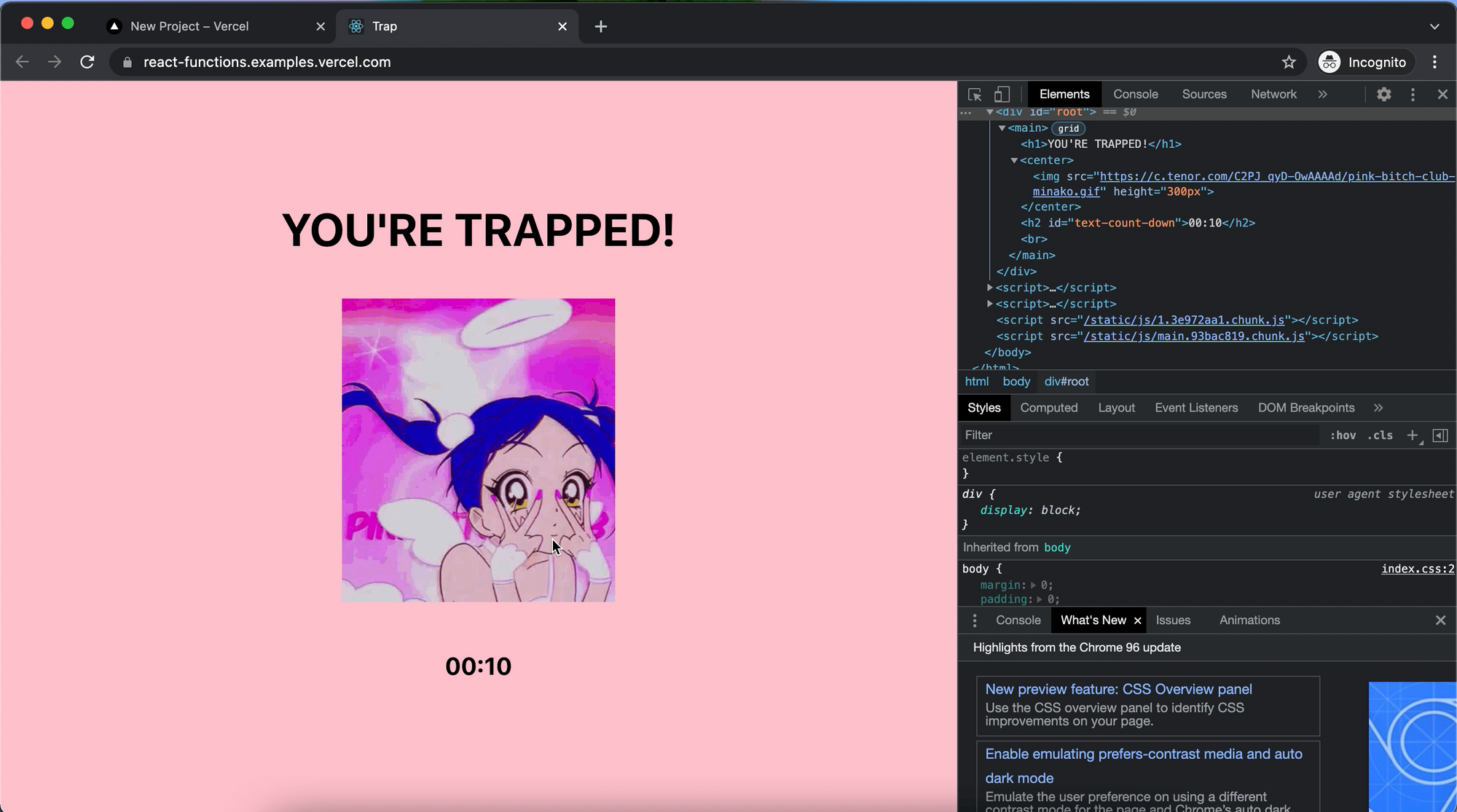
ลองจากแก้โค้ดตามที่เราต้องการใน devtool ก็พอจะเดาทางได้ตอนที่ทำจริงแหละ

อนึ่ง น้องมิยาโกะเป็นตัวละครหลักในการ์ตูนสั้นชุด 💔 PINK BITCH CLUB ของช่อง YouTube VIVINOS ลองไปหาเสพได้นะ
สร้างโปรเจกต์เปล่าใน Vercel
ไปที่เว็บ Vercel เข้าไป log-in ให้เรียบร้อย ด้วย Github account
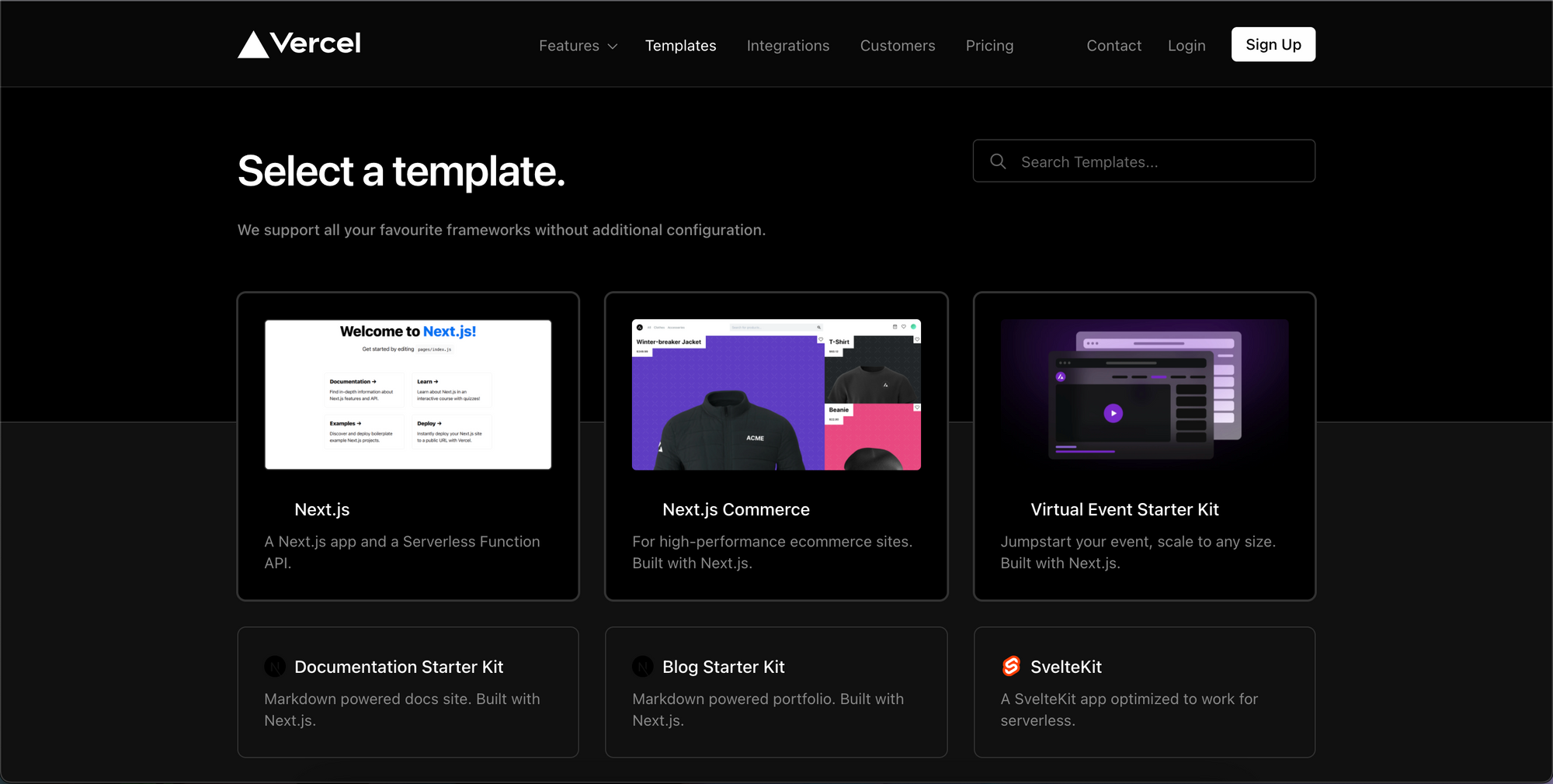
เราสามารถส่อง template ต่างๆที่ทาง Vercel มีให้ ได้ที่นี่เลย

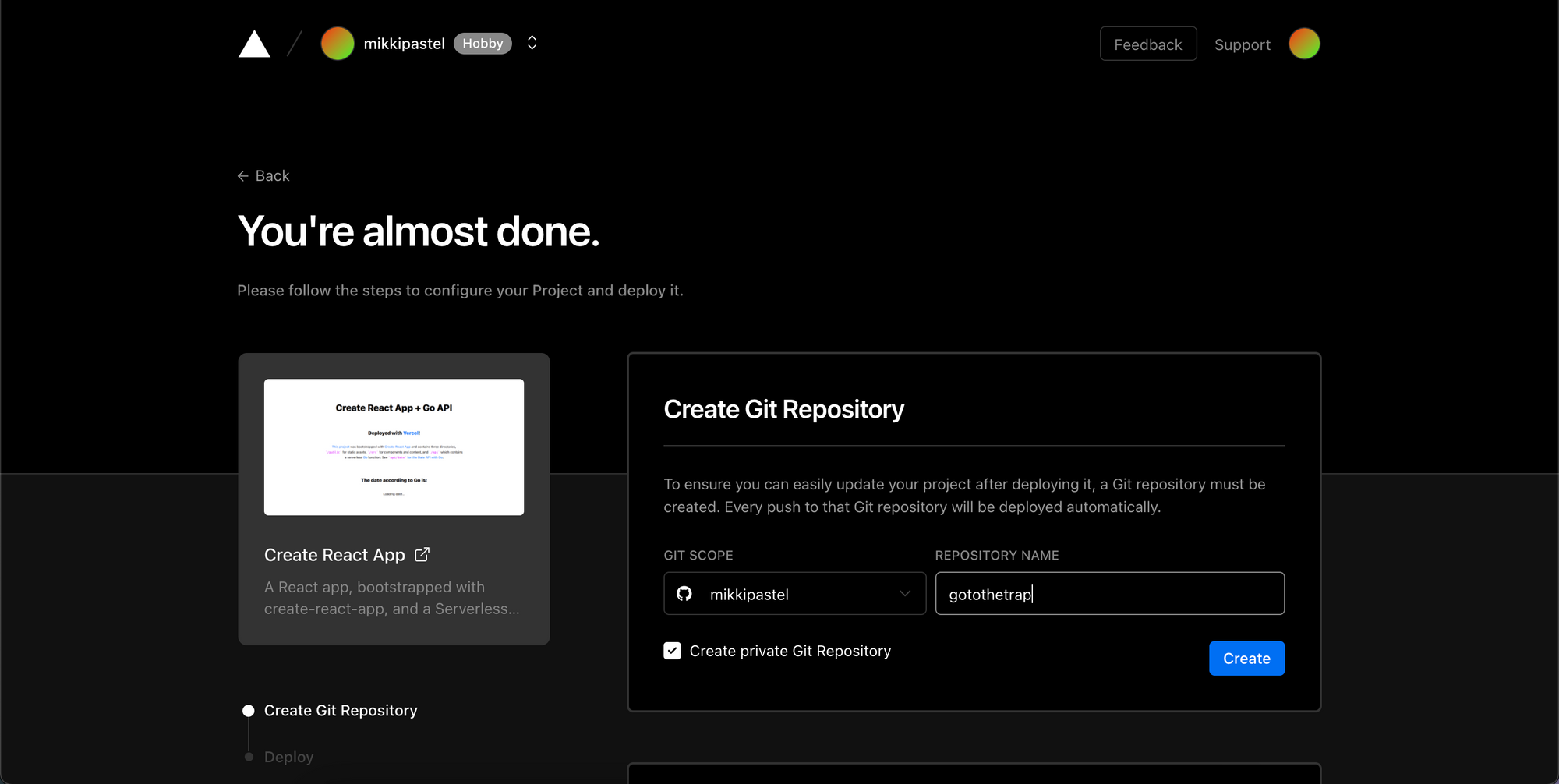
ในที่นี้เราจะเลือก Create React App นะ กดเข้าไปแล้วทำการสร้าง Git repository โดยการอ่ะกรอกชื่อโปรเจกต์ก็แล้วกัน จากนั้นพิมพ์ชื่อ repository ที่เราต้องการ เสร็จแล้วกด Create

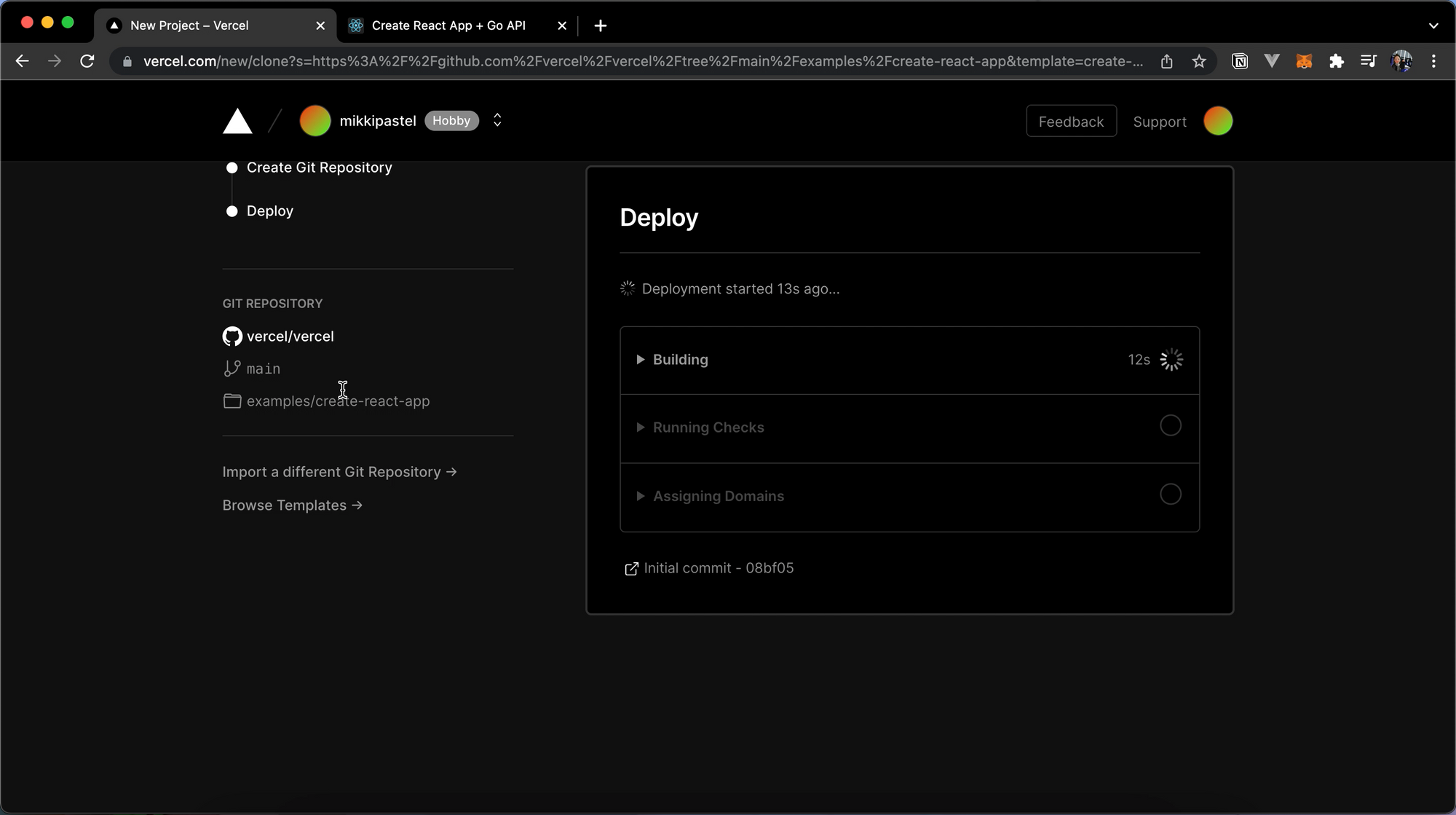
กดแล้วทาง Vercel จะทำการ clone template ที่เราได้เลือกไว้ ไปยัง Github repository ของเรา และทำการ deploy บน production ให้เลย เอ๊ะ เดี๋ยวก่อนสิพี่ ใจเย็นนนนนนน

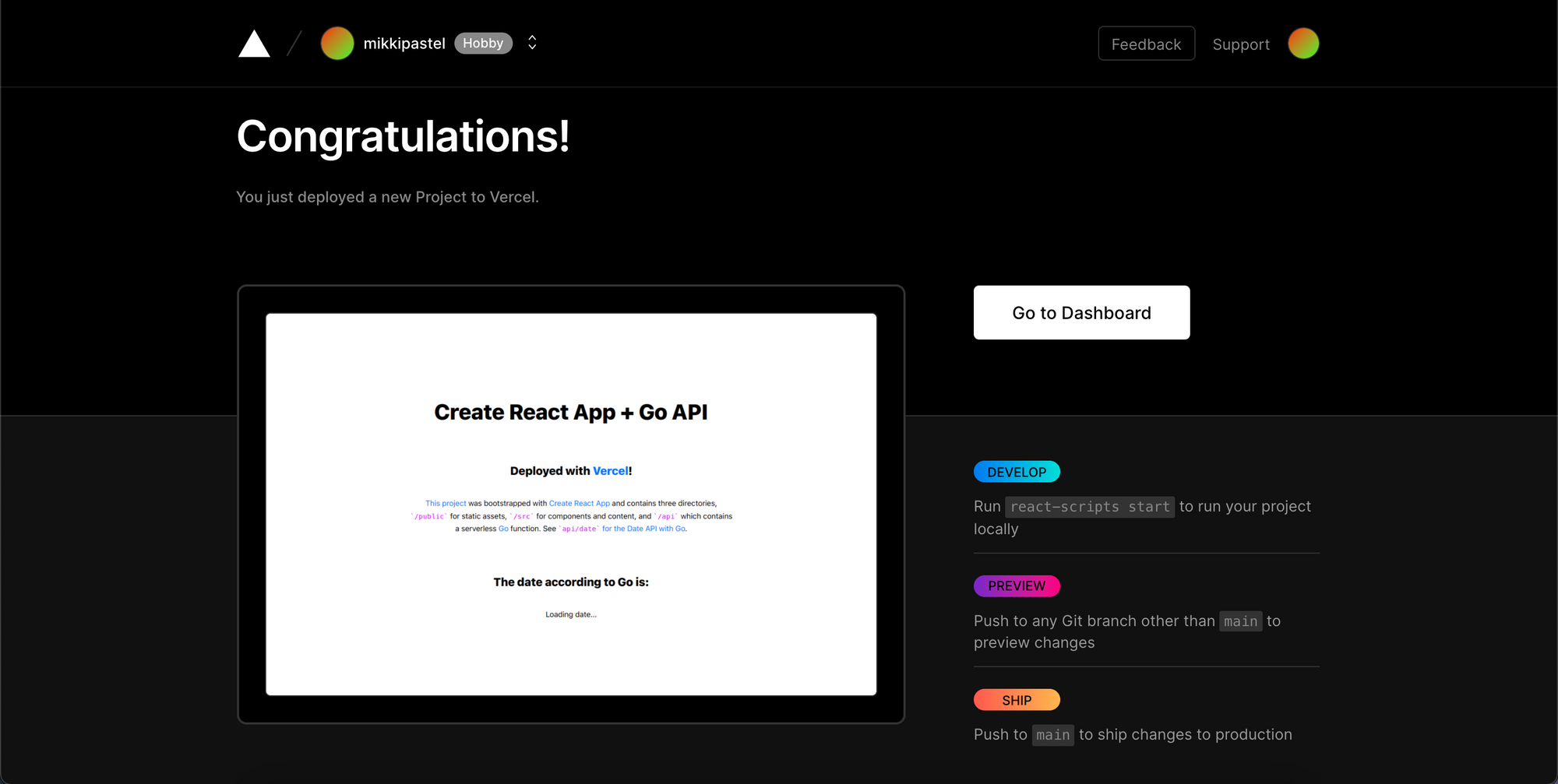
เมื่อทุกอย่างเรียบร้อย ก็จะพบกับหน้า Congratulations! แล้วมีกระดาษโปรยลงมา

คำสั่ง deploy ใน local จะใช้ command ว่า react-scripts start นะ
และตัวเว็บ production ที่เขาได้ deploy ไว้ ก็สามารถคลิกไปดูได้เลย ซึ่งเหมือน template แหละ

เดี๋ยวเรา clone โปรเจกต์และเขียนโค้ดหน้าเว็บของเรากันต่อเนอะ
เขียนโค้ดเลย
เราต้องบอกก่อนเลยว่า เราเป็น Android Developer ที่ไม่เคยเขียน React มาก่อน แต่มาทะลึ่งเลือกมาในตอนนี้55555555555 เดี๋ยวทางเราไปเรียนเพิ่มเพื่อเอาไปทำเว็บต่อไปเนอะ เราเลยเล่าแบบที่เราเข้าใจแล้วกันเนอะ
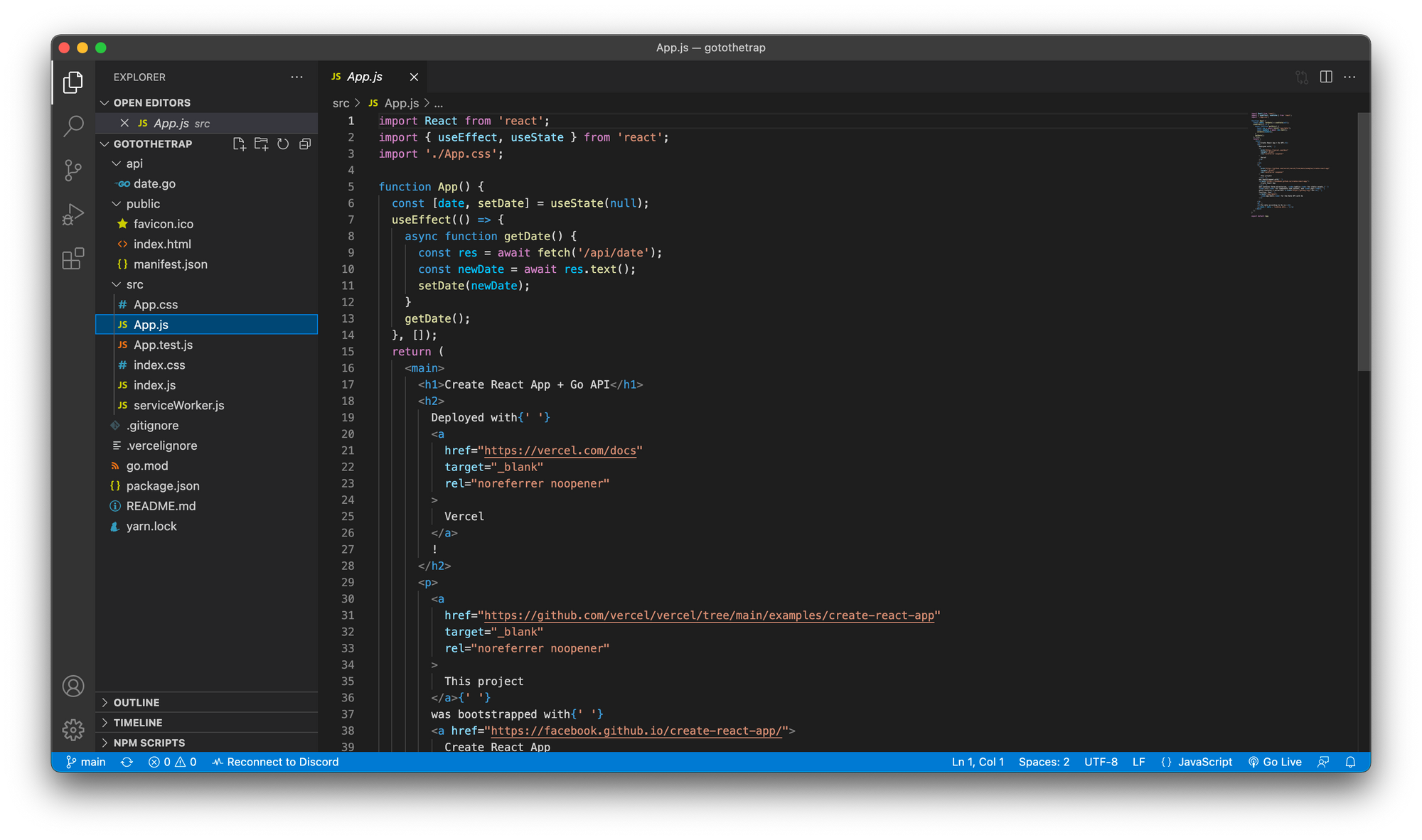
ก่อนอื่นเปิดโปรเจกต์ขึ้นมาใน VS Code จะเป็นแบบนี้

ในโปรเจกต์นี้จะเป็น template React ของ Vercel เนอะ ไฟล์ที่เราสนใจและสามารถแก้ไขเป็นของตัวเองได้ มี
src/App.jsตัวหน้าเว็บที่เราเห็นเราก็สามารถแก้ในไฟล์นี้เลย จะมีส่วน script การทำงานของเว็บเรา แล้วก็ส่วน render HTML ออกมาแสดงsrc/App.cssเผื่อใครอยากแก้ style CSS ต่างๆpublic/index.htmlอันนี้เราแก้แค่ title ของเว็บเนอะ ให้มัน make sense หน่อย
อันอื่นๆที่น่าสนใจ
public/manifest.jsonอันนี้เขาทำพวกหน้าแรกของ PWA ให้เลยsrc/serviceWorker.jsเป็นอีกส่วนของการทำ PWA เป็นส่วนของ service worker ที่เขามีมาให้เลย
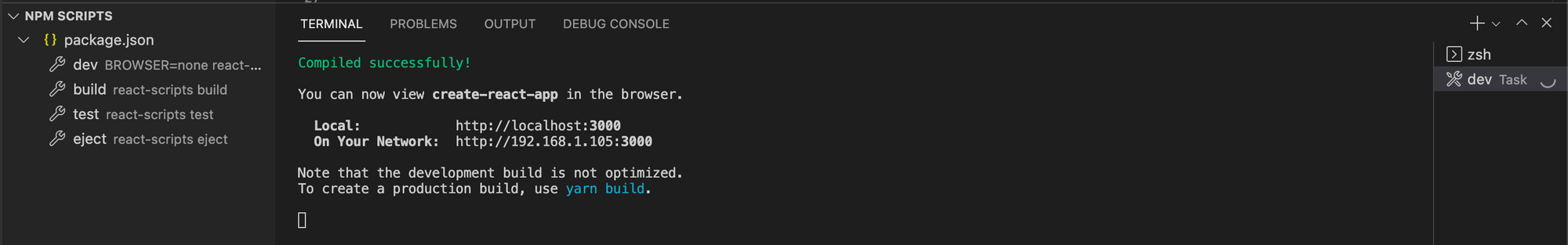
เมื่อเราพิมพ์คำสั่ง react-scripts start หรือกดบิ้วจากส่วน NPM SCRIPTS โดยเลือก run ของ dev เพื่อบิ้วหน้าเว็บบน local เมื่อเปลี่ยนหน้าตาแล้ว save มันจะอัพเดตให้เราทันทีเลย เราไม่ต้องไปบิ้ว local ใหม่ทุกรอบ

ตัวโค้ดตั้งเวลา countdown เราหาจาก stackoverflow ก็เลยใช้อันนี้ ซึ่งมันเกี่ยวกับพวกเก็บ state ต่างๆ เดี๋ยวเราเข้าไปเรียนแล้วสรุปอีกทีนึงเนอะ

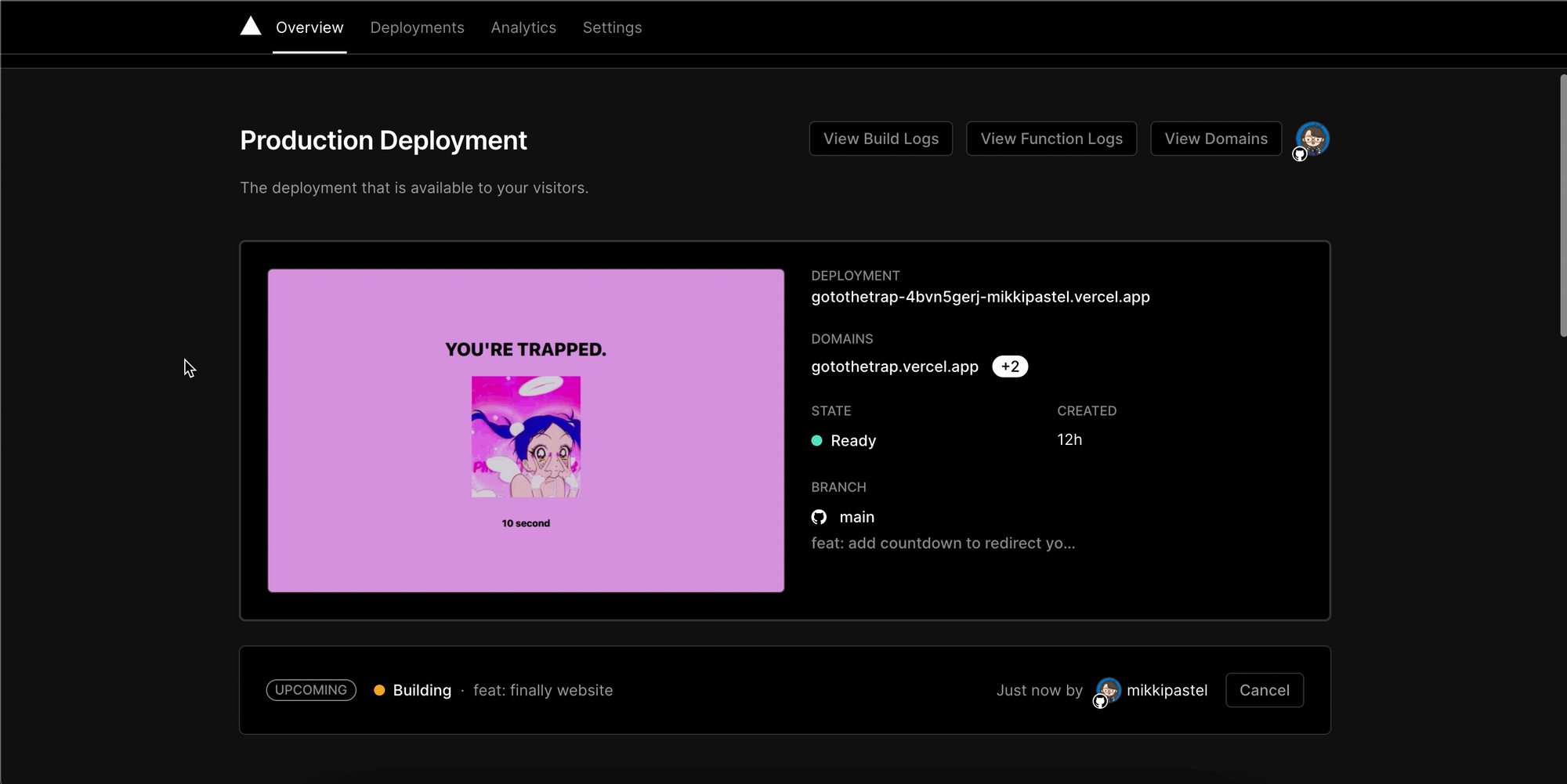
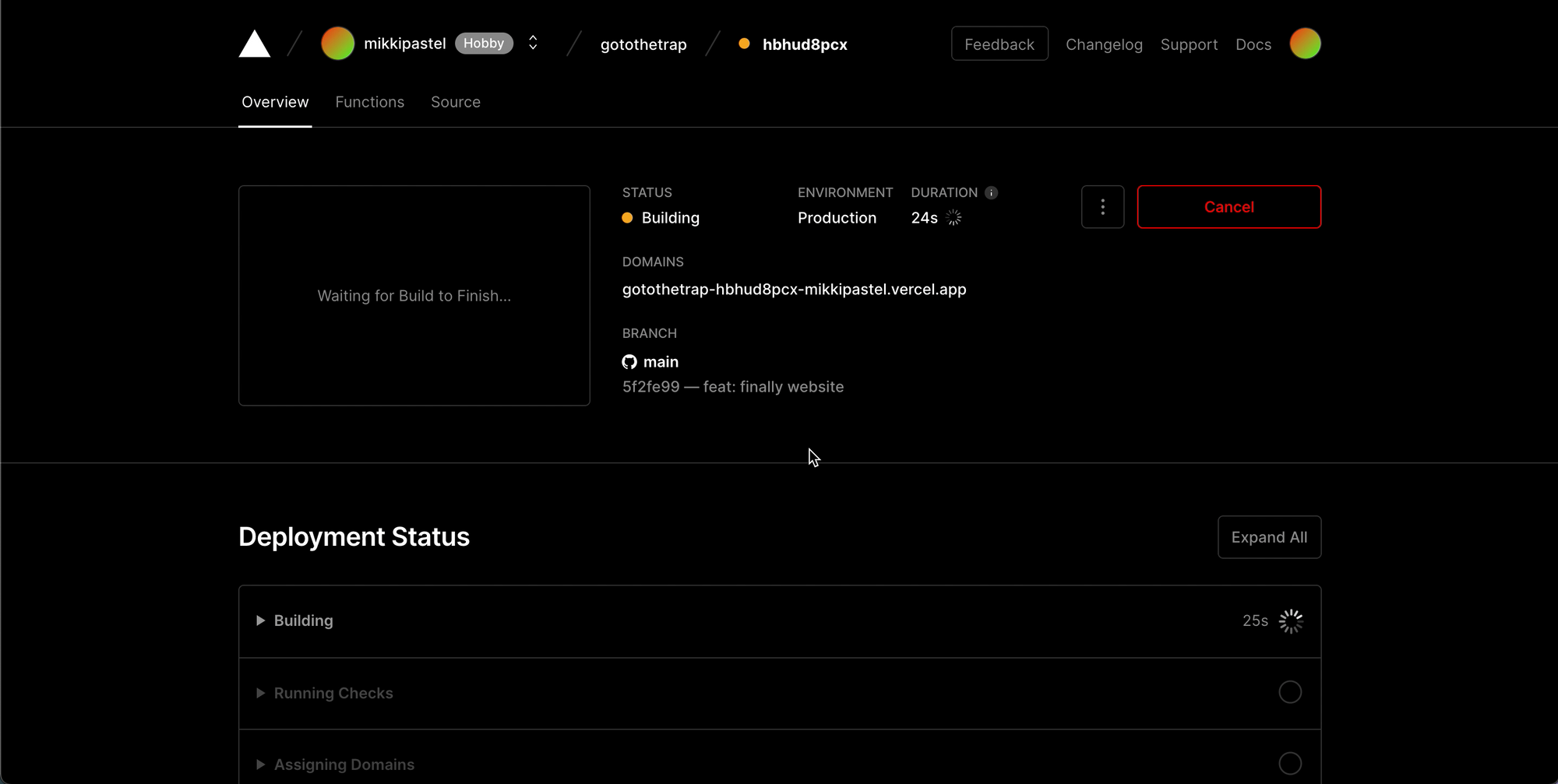
และทุกครั้งที่เรา push code ขึ้นไป ตัว vercel จะทำการ deploy ขึ้นไปที่ vercel ให้อัตโนมัติเลย


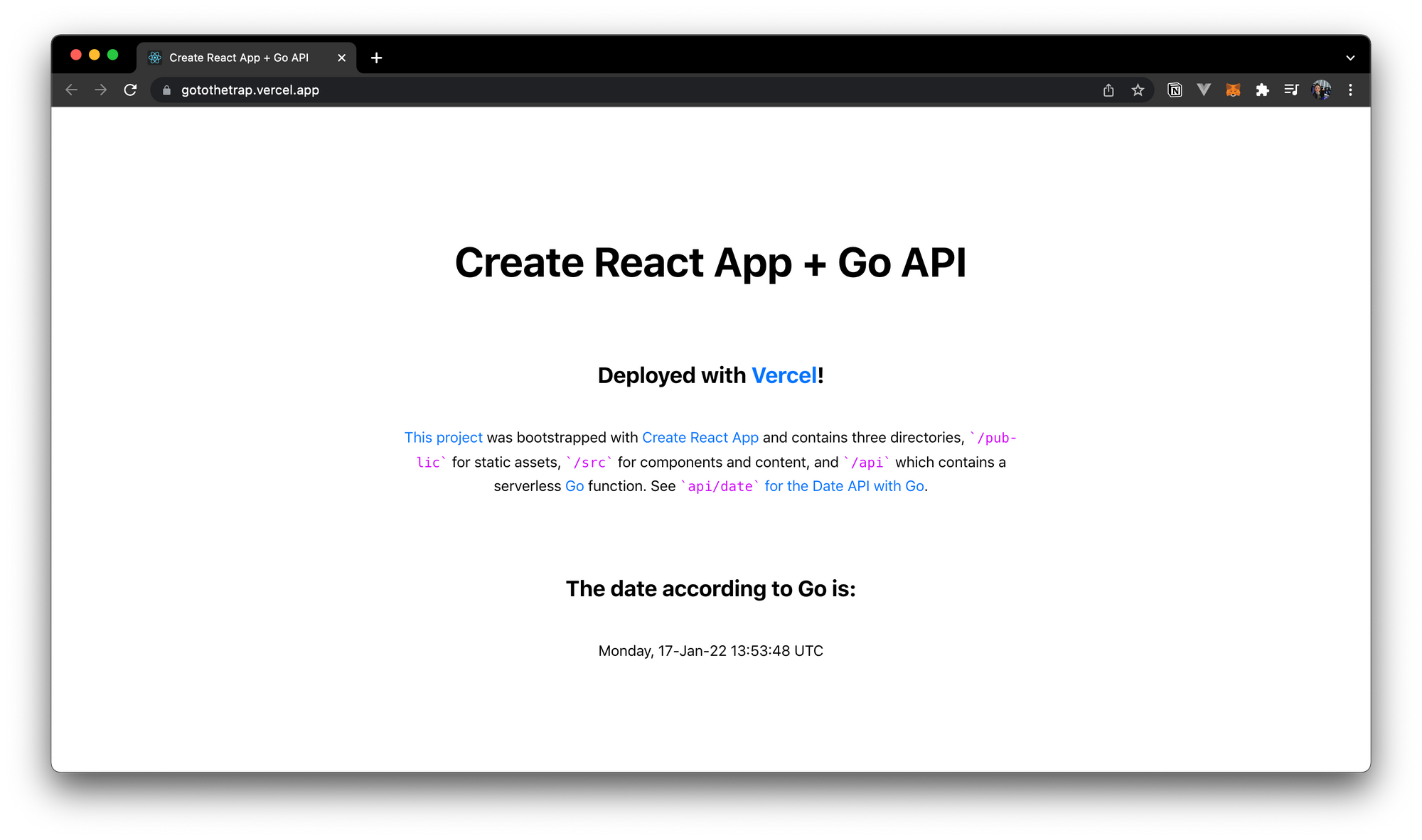
เมื่อ deploy บน production เสร็จแล้ว ก็สามารถเอาลิ้งที่ได้ไปแชร์ให้เพื่อนๆได้เลย แบบนี้
ปล. อนาคตจะมีความ dynamic มากขึ้นว่าจะดักเป็นอะไรดี
แล้วลิ้งทั้งสามที่ได้ใน Vercel คืออะไรกันนะ?
เป็นเรื่องนึงที่เราสงสัย
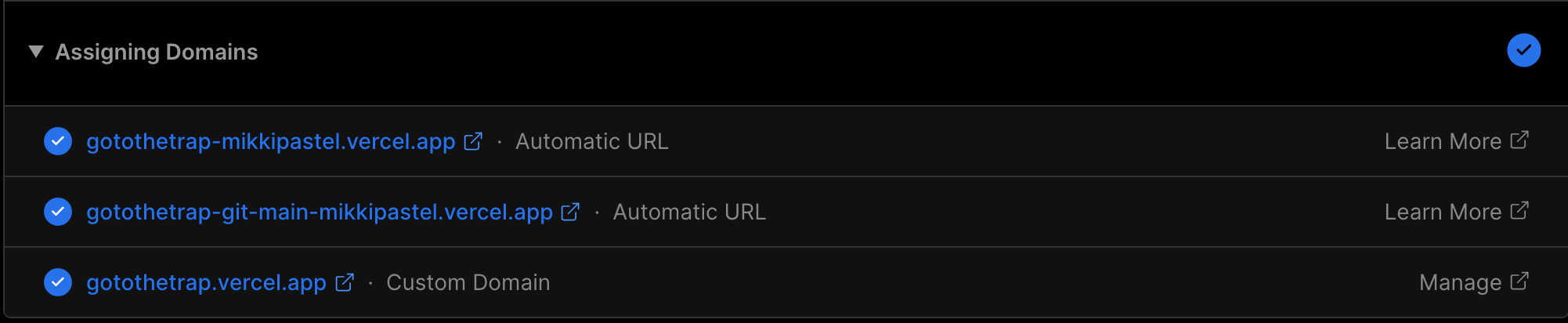
หน้าตา domain ทั้งสามที่เราได้

gotothetrap.vercel.appเป็น Automatic Project URLs คือเป็น url ที่มาจากชื่อโปรเจกต์ตรงไปตรงมา และเป็น url production ในส่วนนี้เราสามารถ custom domain ได้gotothetrap-mikkipastel.vercel.appเป็น Automatic Deployment URL หน้าตาจะแบบนี้
<project-name>-<unique-hash>-<scope-slug>.vercel.app
gotothetrap-git-main-mikkipastel.vercel.appเป็น Automatic Branch URLs โดยตัว url จะถูก assign ไปตาม branch ที่ทำการ deploy อันนี้จะเป็น url preview เนอะ
<project-name>-git-<branch-name>-<scope-slug>.vercel.app

ก็จบกันไปแล้วสำหรับการลองทำอะไรใหม่ๆ เช่น เว็บไซต์ React ไป deploy บน Vercel ซึ่งค่อนข้างง่ายและรวดเร็ว แล้วใช้ฟรีสำหรับ Hobby แบบเขียนเว็บสนุกๆงี้ได้เลย
content นี้เรามีคลิป Youtube ด้วยนะ
ส่วนอันนี้ก็ Github
ไปลองเล่นได้ที่
จริงๆคิด feature ไว้ว่าให้มันสุ่มแสดง แล้วก็สุ่ม redirect url ด้วย ของแอบเตรียมไว้แล้ว เดี๋ยวค่อยมาทำ
อยากให้ลองทำอะไรใหม่ๆมาบอกกันได้นะทุกคน~~
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่