วิธีการ redirect domain จาก blogger ไปยัง ghost cms
และสุดท้ายเราก็ได้ทำการ redirect จาก blogger ไปยังเว็บนี้ได้แล้วนะ หลังจากพยายามมาหลายที ก็เลยเขียนวิธีการเพื่อแชร์ประสบการณ์เนอะ เพราะหาเองไม่เจอ 555

ทำไมต้องทำการ redirect ด้วยนะ?
เนื่องจากเราเองได้ migrate blog ที่มีอยู่ใน blogger เกือบหมดแล้วแหละ แต่ยังไม่ได้ทำการ redirect เสียที ทำให้หลายๆคนที่เจอบล็อกเราจาก Search Engine ที่มีชื่อว่า Google นั้น ยังเจอบล็อกเราใน blogger อยู่ เราจึงอยากให้คนที่ผ่านมาเจอบล็อกเรา ไปที่เว็บนี้เลย เพราะตรงนั้นก็ไม่ได้อัพอะไรอีกล้าวหล่ะ
อีกอย่างนึงคือ เราคงไม่ได้ไปแก้ link ที่ reference blog เก่าได้ทั้งหมดบนโลกใบนี้ เพราะบางส่วนก็มีคนเอาลิ้งบล็อกเราไปแปะแหละ เลยอยากจะให้ redirect มาเพื่ออ่านบล็อกใหม่ๆของเราบ้าง เดี๋ยวคนเข้าใจผิดว่าบล็อกนั้นเลิกเขียนแล้ว จริงๆคือช้านอยู่นี่
สรุปหัวข้อนี้คนอ่านได้สาระไหมอ่ะเนี่ย
สรุปสั้นๆ ให้คนมาเจอเราในเว็บนี้แทนแหละ เพราะอันโน้นไม่ได้อัพอะไรแล้ว
ก่อนจะทำการ redirect เราต้องรู้อะไรบ้าง?
แน่นอนว่าเราจะต้องเข้าใจ url ของแต่ละ cms platform ก่อนนะ
ของ Blogger จะเป็นแบบนี้
https://mikkipastel.blogspot.com/2018/03/python-guideline.html
format ก็จะเป็น {ชื่อบล็อก}.blogspot.com/{year}/{month}/{slug}.html
ส่วน Ghost CMS นั้นจะเป็นแบบนี้
https://mikkipastel.com/python-guideline/
format ก็จะเป็น domain.com/{slug} มาแบบสั้นๆ
ดังนั้นเราจะมาแปลง format จาก Blogger มา Ghost CMS โดย code นั่นเอง
และในวิธี advance อันแสนง่ายดายนั้น จะต้องมีความรู้เรื่อง html และ javascript มานิดหน่อยเนอะ โดยไม่ต้องทำอะไรมากมายยยเลย
มา redirect จาก Blogger ไปยัง Ghost CMS กันเถอะ~~
ก่อนอื่นเรามาลองเขียนโค้ดจาก devtool ที่อยู่ใน browser กันก่อนเลยจ้า
url ของบล็อกที่เรากำลังดูอยู่มาจากไหนหล่ะ? เราสามารถดึง url ของหน้าเว็บได้จาก window.location.href นั่นเอง
จากนั้นเราดึงเอาแค่ slug จาก Blogger เพื่อเอาไปใช้ในการ redirect โดยทำการ split url จาก Blogger ออกมานั่นเอง
const url = window.location.href;
const splitUrl = url.split("/");
const slug = splitUrl[splitUrl.length - 1].split(".")[0];
สุดท้ายทำการเปลี่ยน location มาที่เว็บนี้หน่อยซี๊ โดยทำการต่อ domain ของเว็บเรา พร้อม / แล้วตามด้วย slug แบบนี้เลย
window.location = "https://mikkipastel.com/" + slug;
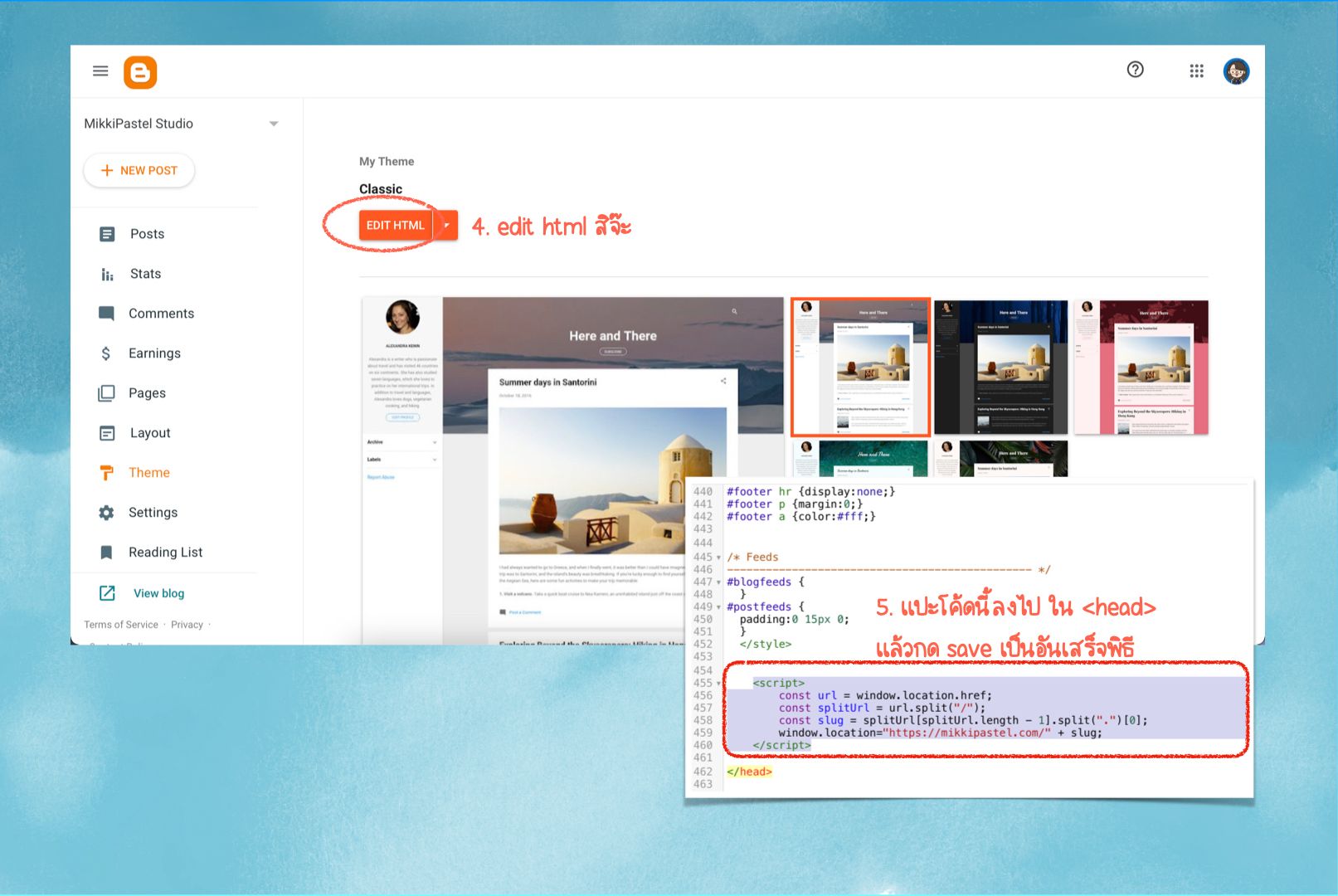
โค้ดทั้งหมดเราจะทำการครอบด้วย <script> เพราะเราจะเอาไปใส่ใน html ใน Blogger นั่นเอง หน้าตาแบบนี้ๆ
<script>
const url = window.location.href;
const splitUrl = url.split("/");
const slug = splitUrl[splitUrl.length - 1].split(".")[0];
window.location = "https://mikkipastel.com/" + slug;
</script>
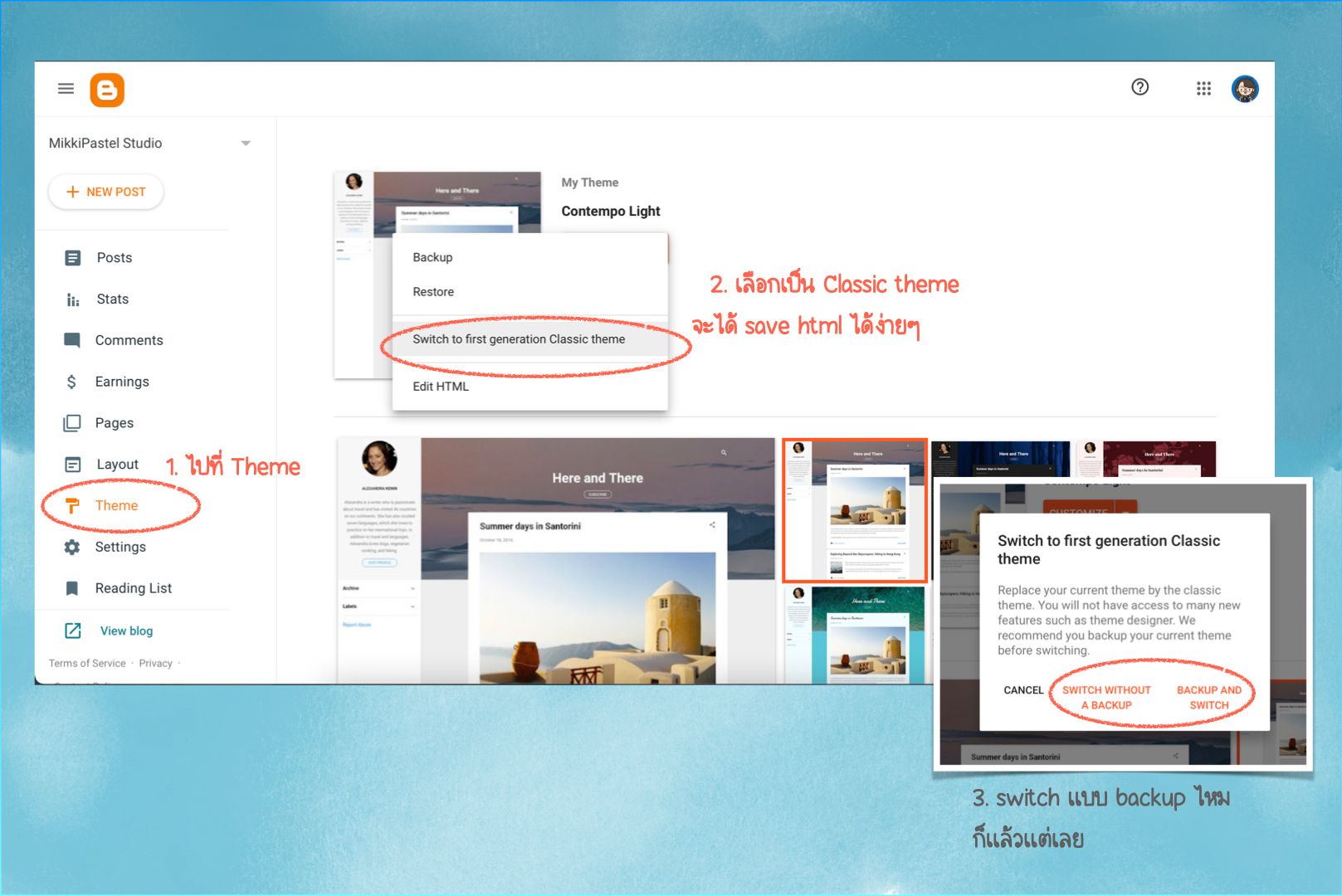
แล้วไปใส่ที่ไหน? ไปที่ Theme แล้วกดเปลี่ยน theme เป็น classic theme เพื่อจะได้ save html แล้วไม่เจอ error แบบงงๆ จากนั้นกดยืนยันเพื่อทำการ switch ตัว theme โดยเราจะ backup ไว้ก่อนก็ได้ หรือจะไม่ backup ก็ได้ แล้วแต่เลย

ต่อมากดปุ่ม edit html สีส้มๆ จะพาไปหน้า html แล้วเราก็เอา code มะกี้ มาแปะภายใน <head>

จากนั้นทำการทดลอง เมื่อเราพิมพ์ url หรือกดลิ้งของ blogger ที่เป็นบล็อกของเรา จะต้องถูก redirect ไปยังเว็บไซต์ของเรานั่นเอง
ลองคลิกลิ้งด้านล่างนี้ก็ได้ จะพามาเว็บนี้แหละ

อันนี้เผื่อใครอยากดูวิธีทำเป็นคลิปเนอะ
หวังว่าคนอ่านน่าจะได้รับประโยชน์เนอะ หลักการในบล็อกนี้นอกจากจะ redirect จาก Blogger ไปยัง Ghost CMS แล้ว สามารถไปประยุกต์ใช้กับ usecase ที่คุณต้องการได้เลย
และแน่นอนว่าโค้ดของเราในที่นี้อาจจะไม่ใช่วิธีที่ดีที่สุดน้า อาจจะมีคนที่เขียนโค้ดที่ดีย์กว่านี้อะไรงี้
Reference :

แล้วเราจะรู้ได้อย่างไรว่ามีคนเข้าจากการที่เราทำ redirect ไปกี่คน
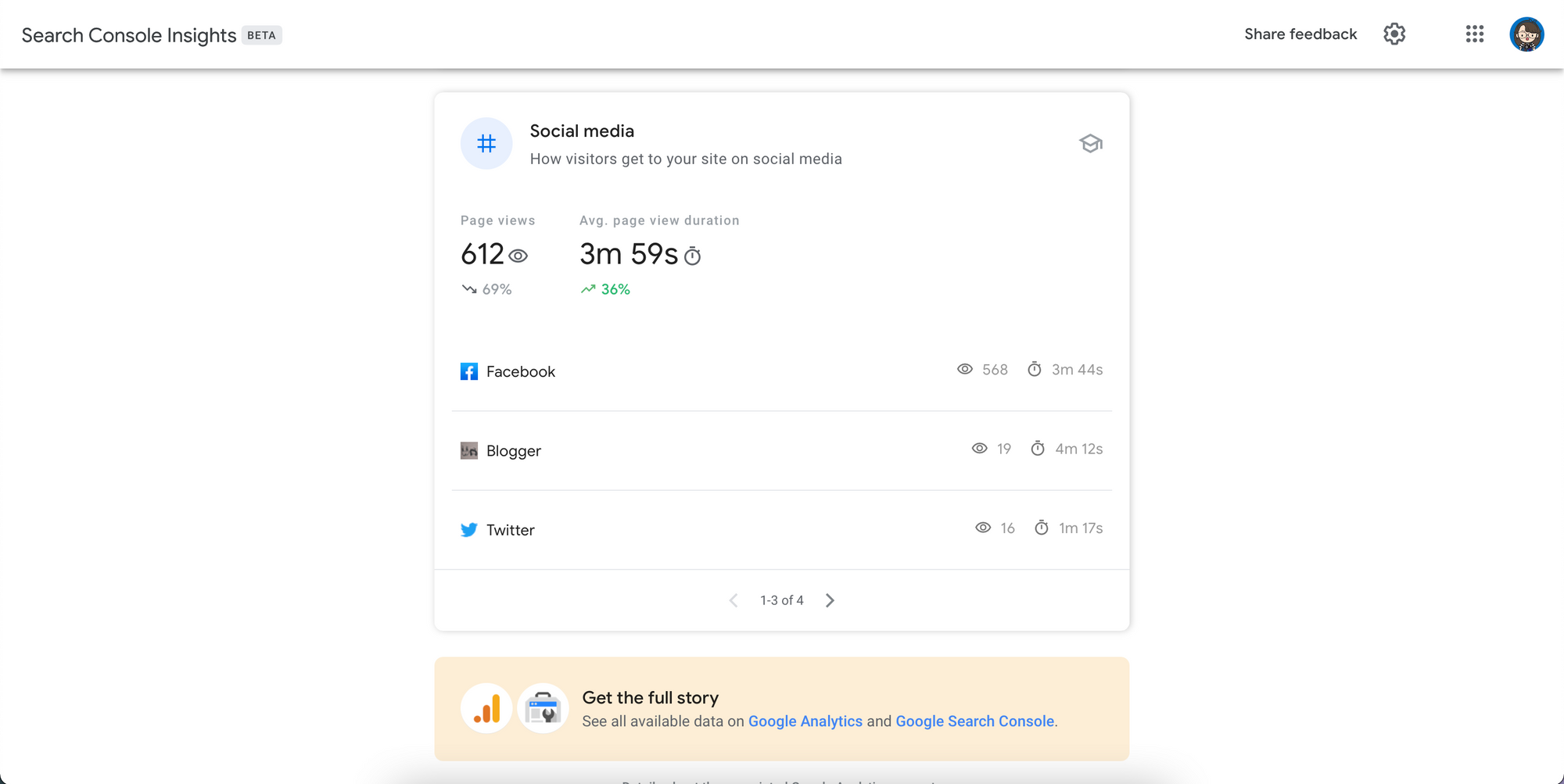
เราใช้ Search Control Insights ในตอนนี้เป็น beta อยู่ เป็นการรวมร่างของ Google Analytics และ Google Search Control เข้าด้วยกัน ทำให้เราเห็นสถิติการเข้าเว็บไซต์ของเราว่าเข้ามาจากไหน มีคนอ่านเท่าไหร่แล้ว
อันนี้หลังจาก redirect ไปไม่ถึง 24 ชั่วโมง หน้าตาจะเป็นประมาณนี้ จะเห็นคำว่า Blogger ที่เป็น icon ของ blogger ของบล็อกเก่าเราอยู่

เราลองจาก keyword ที่คนค้นหาบ่อยๆใน blogspot พบว่า เมื่อหลายวันผ่านไป Google คงจะรู้แหละว่าอันนี้โดน redirect ไปไหน ก็เลยขึ้นเป็นลิ้งของเว็บนี้เลย
ส่วนคำที่คนไม่ค่อย search ยังเป็นลิ้งใน blogspot เหมือนเดิม
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่