สรุปทุก session ของงาน LINE Thailand Developer Conference 2020
กลับมาอีกครั้งกับงานประจำปีของชาว LINE Dev กับงาน LINE Thailand Developer Conference 2020 (เอาจริงๆแอบชื่อยาวจนกังวลในการตั้งชื่อบล็อกนี้เลยทีเดียว)

งาน LINE Thailand Developer Conference 2020 จัดขึ้นวันเสาร์ที่ 12 กันยายน ตั้งแต่เวลา 10 โมงเช้าถึง 5 โมงเย็น และท้าย 10 sessions นั้นจะมีกิจกรรมให้ร่วมสนุก งานอันก็เป็นหมุนวงล้อ และบางอันก็เป็นตอบคำถามจาก session เราเขียนแยกออกไปเนอะ

ความเดิมปีที่แล้ว
ที่จำได้ เพราะ
1) จัดพร้อมกับงานจับมือพอดี แต่ตอนจบงานนี้เขาปิดทุกเลนเป็นที่เรียบร้อย
2) เป็นงานใหญ่ครั้งแรกของ LINE Developer ในไทย จัดที่ไบเทคบางนา เดินทางง่าย
3) ที่ออฟฟิคนัดเจอกันในงานเฉยเลย ฮ่าาาาๆๆๆๆ
และนี่คือบล็อกสรุปงานทั้งหมดที่เราเข้าไป ทั้งเช้า ทั้งบ่าย


ในปีนี้เพราะสถานการณ์ COVID-19 เลยทำให้ทุกๆงานจัดแบบ Online กันหมด ทำให้เราได้ร่วมงานนี้กันแบบ Online เช่นกัน
และแน่นอนว่า มี preview ใน podcast นี้ด้วยถึง session ต่างๆและวิธีร่วมสนุกรับของรางวัล
รายละเอียดของแต่ละ session จ้า
และไลฟ์ของงานนี้จ้า
กลับมาอีกครั้งกับอีเวนท์ด้านเทคโนโลยีสำหรับนักพัฒนาครั้งยิ่งใหญ่แห่งปีจาก LINE ประเทศไทย ภายใต้คอนเซปต์ “LINE APIs in Action” ครั้งแรกของการจัดงานในรูปแบบออนไลน์ ชวนนักพัฒนาไทยร่วมอัพเดทเทคโนโลยีใหม่ล่าสุด ฟีเจอร์สำคัญ และโชว์เคสการใช้งาน LINE API แบบเจาะลึกทั้งจากทีมงาน LINE ประเทศไทย และผู้เชี่ยวชาญในวงการนักพัฒนา อัดแน่นด้วยเนื้อหาน่าสนใจให้รับชม เรียนรู้กันเต็มอิ่มมากถึง 10 หัวข้อในวันเดียว! วันเสาร์ที่ 12 กันยายน 2563 นี้ เวลา 10.00 น. เป็นต้นไป #LINEDEVCONF2020 #LINEDEVTH #API
Posted by LINE Developers Thailand on Friday, 11 September 2020
เรามาเริ่มกันในแต่ละ session กันดีกว่าเนอะ
10:00 AM - 10:10 AM Welcome Remarks
ชอบ spot ขายของตอนแรกอ่ะ แบบ SME จับมือกับ dev
แล้งงานเปิดมาอย่างว้าวอ่ะ production ดีสุดๆ เบื้องต้นคุณบีพูดคร่าวๆเรื่อง session ต่างๆ

และวิธีการร่วมสนุกในวันนี้

และทางคุณวีระกล่าวเปิดงาน พูดถึงทีม LINE Engineering และ commulity ในไทย

10:10 AM - 10:45 AM Catching up New Features of LINE API
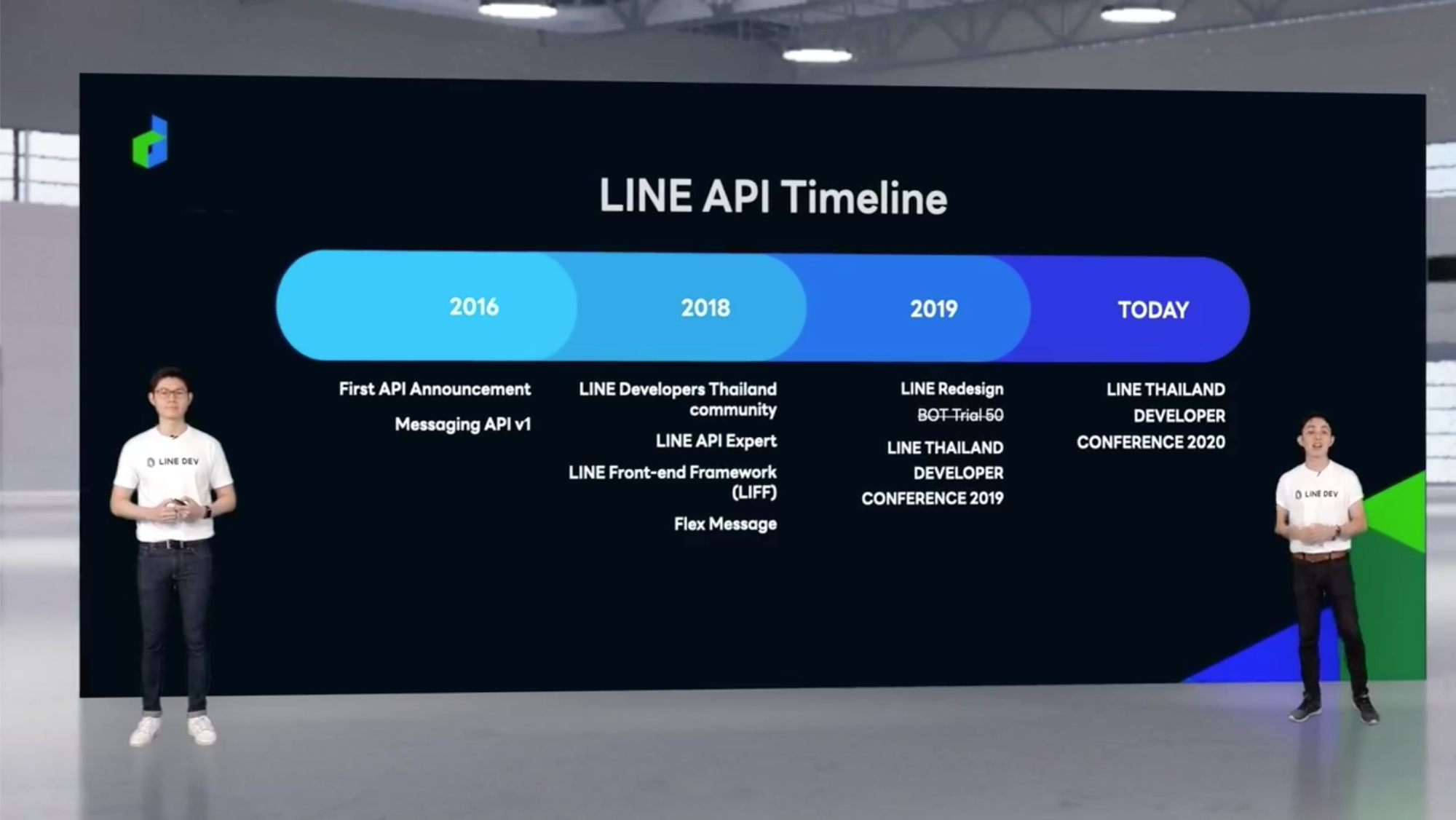
ชอบตรงที่มีตัวเลขบอกว่า ตอนนี้เป็น session ที่เท่าไหนแล้ว ตรงแถบซ้าย


LINE API Timeline ทาง LINE เริ่มเปิด API ให้ใช้ในปี 2016 เรื่อยมาจนปัจจุบันจ้า ปีที่แล้วมีการดีดนิ้วทานอสในงานคราวก่อนที่ปลดล็อก 50 users สำหรับ LINE OA จ้า

ตัวเลขต่างๆที่น่าสนใจ มี active chatbot 130K ตัว, ใช้ chatbot 43M ข้อความ/วัน, 5,500 active LIFF app



และ brand ที่ใช้ LIFF app นั้น มีดังนี้

โดยคนใช้ 3M คน/วัน

และทางทีมก็น้อมรับทุก feedback เพื่อพัฒนาให้ดีขึ้นจ้า
ในปี 2020 นี้ มีของใหม่ ดังนี้
- LINE Messaging Api : มีเรื่อง icon / nickname switch จะมีเพิ่มเติมใน session ของ SCB
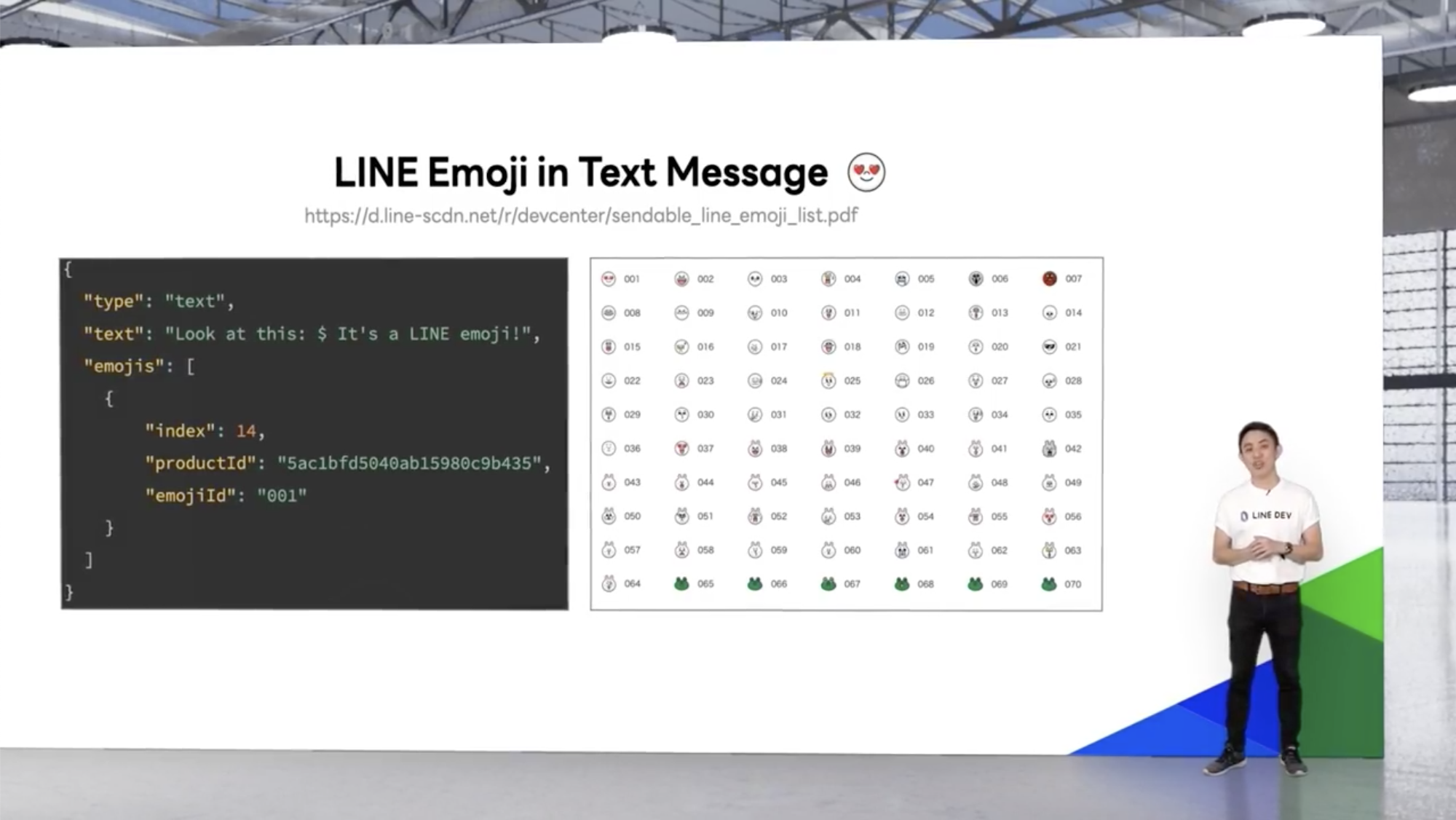
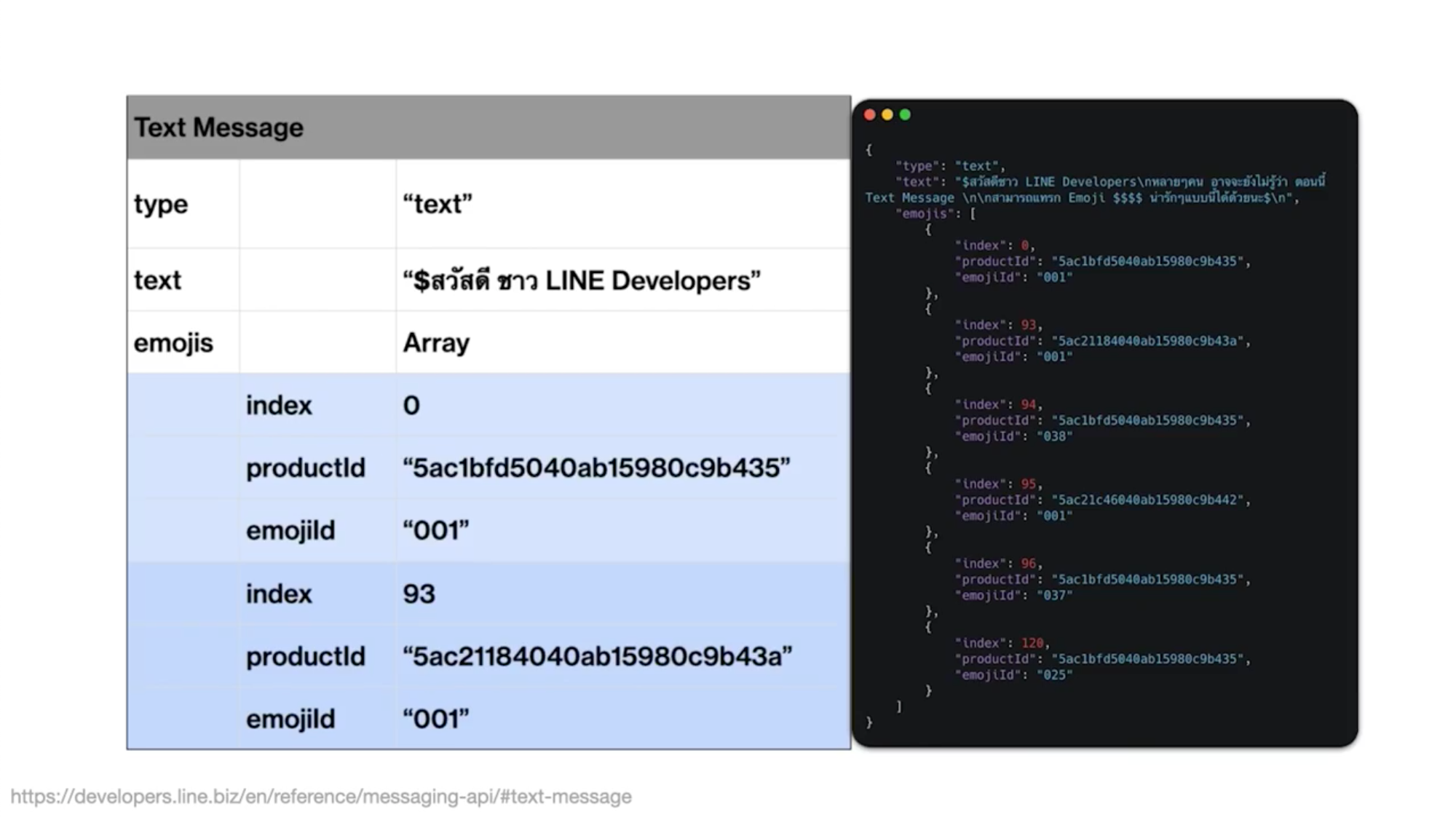
- emoji น่ารักๆ สามารถใส่ใน text message โดยไม่ต้อง decode อะไรกันอีกล้าว

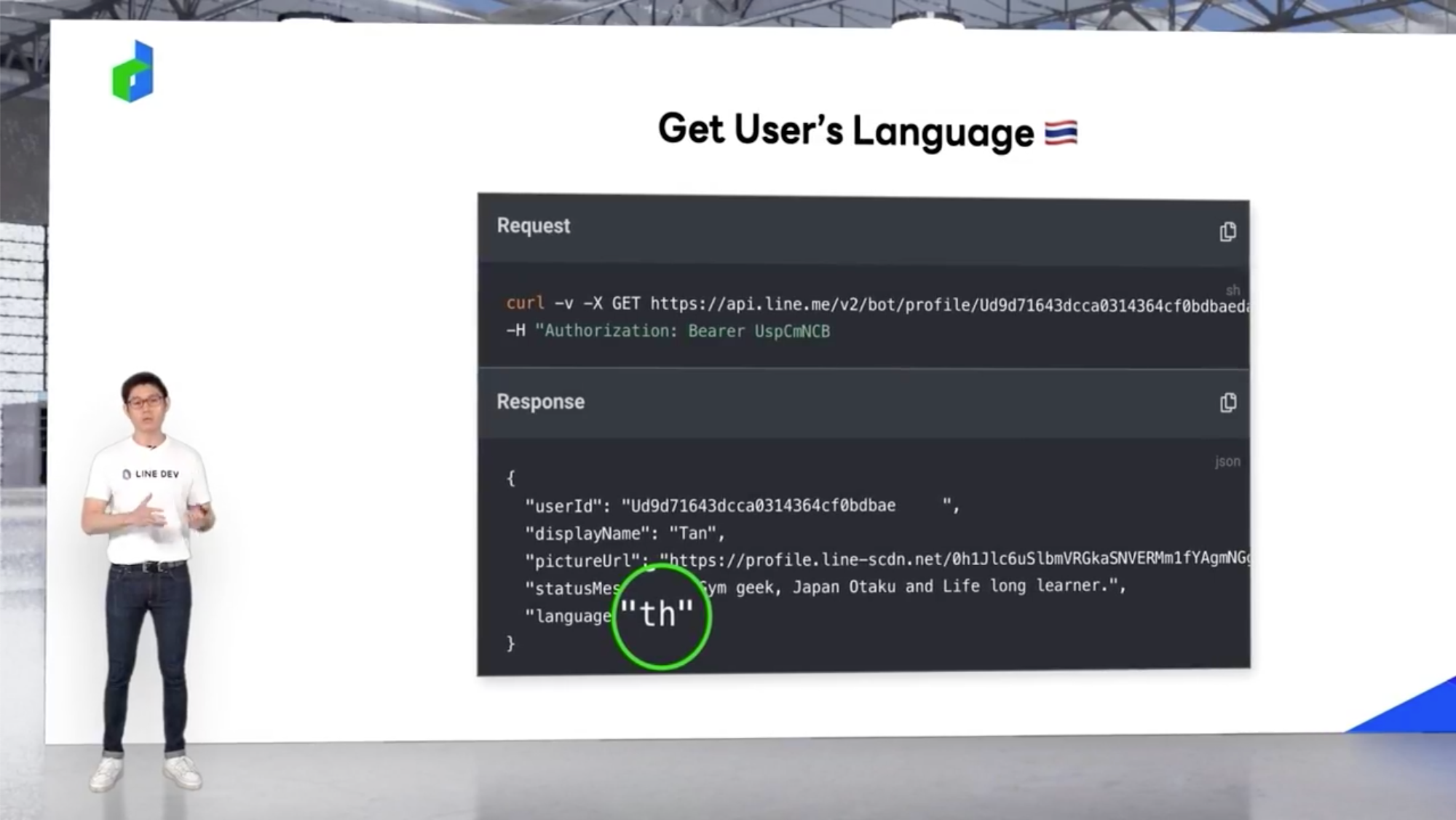
- get user profile ปกติเราจะได้ response กลับมาจะมี
userId,displayName,pictureUrl,statusMessageและตอนนี้มีlanguageของผู้ใช้ด้วยนะ ว่าเขาใช้ LINE ภาษาอะไร ข้อดีคือเพิ่ม UX ให้ดีขึ้น เช่น ยิง Rich Menu เป็นภาษาไทย

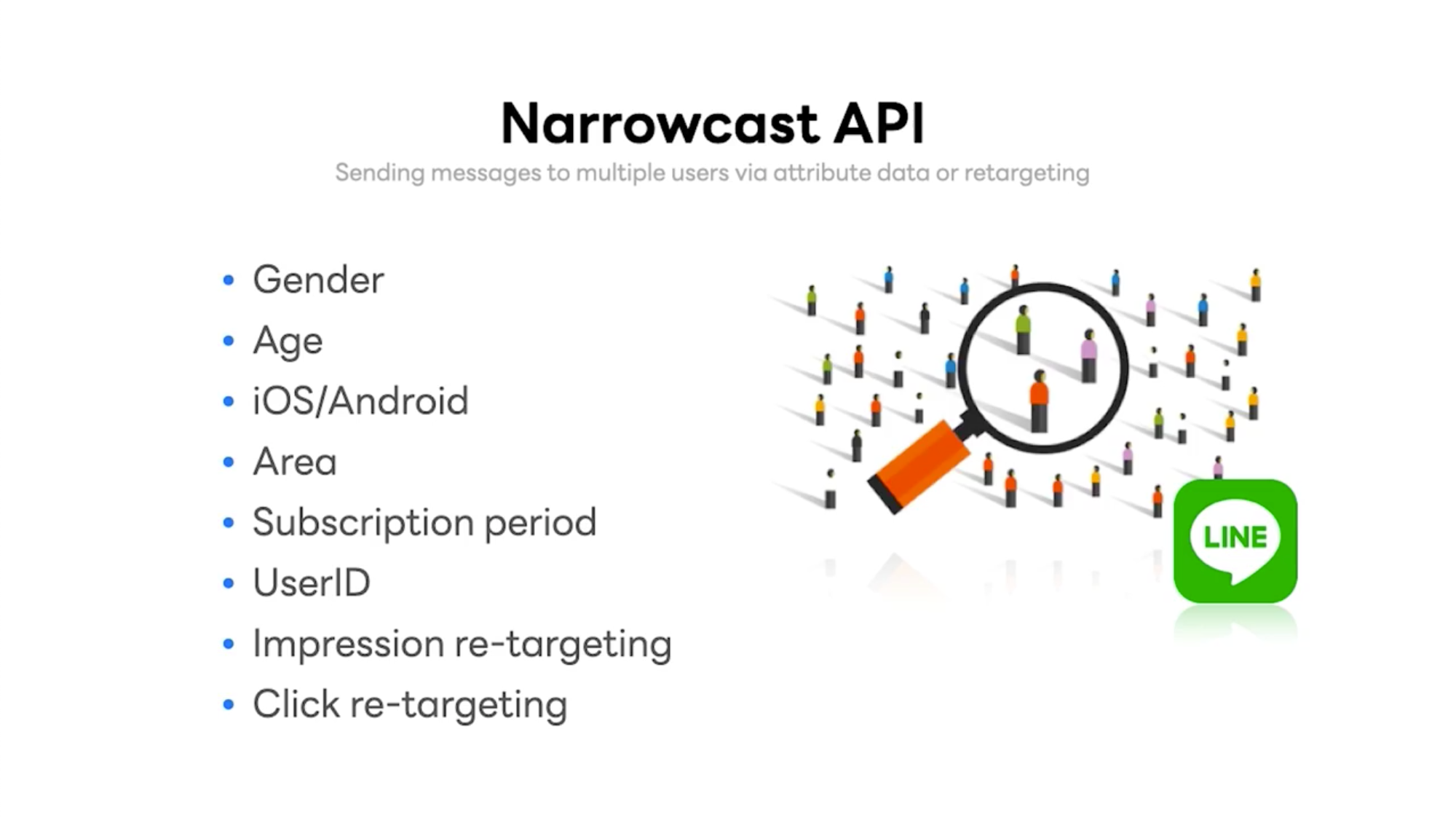
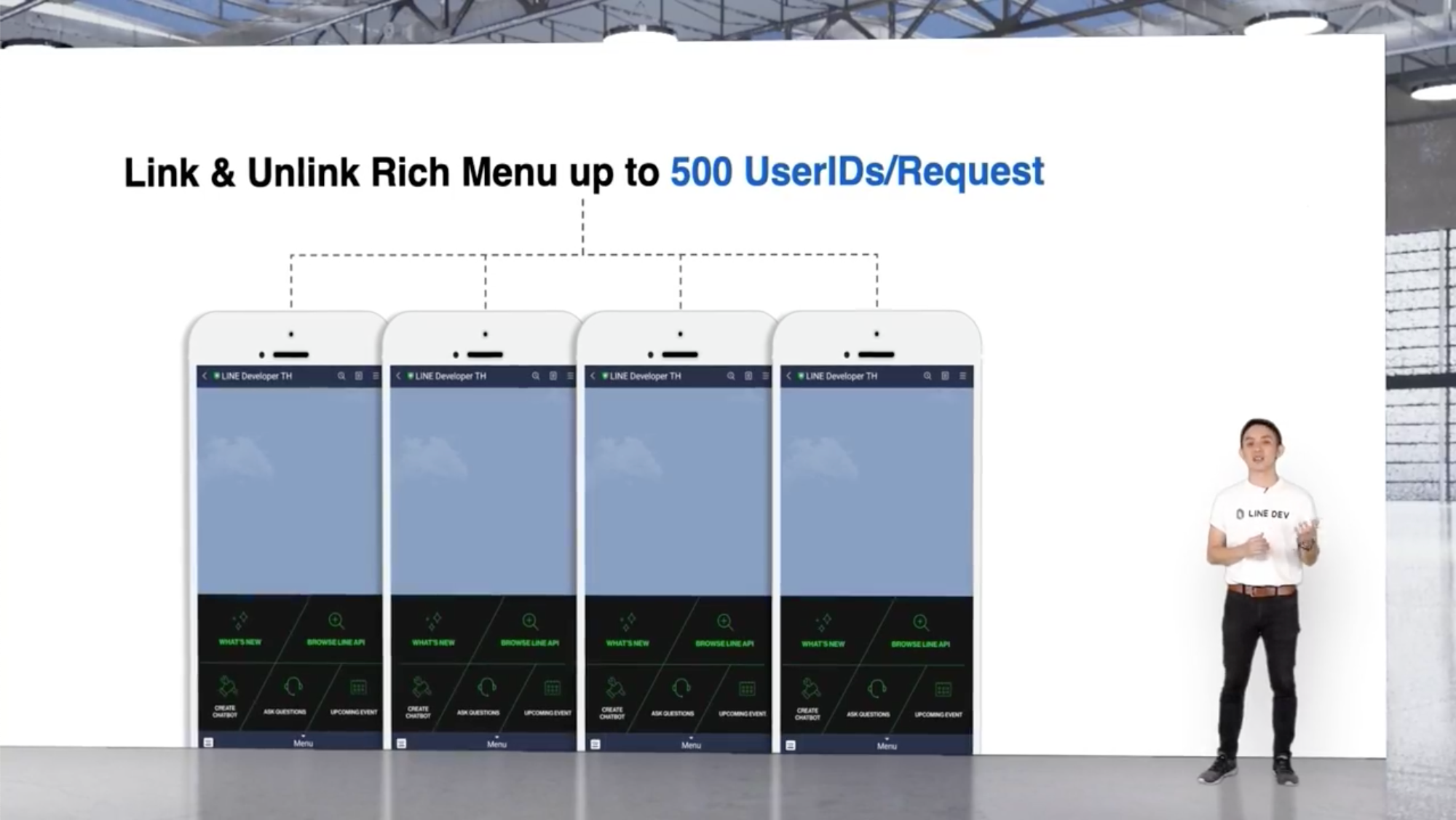
- ปีนี้มีสิ่งที่เรียกว่า Narrowcast มาใหม่ ถ้าใครมางาน CTC2020 จะเปิดสิ่งนี้ไปเปิดตัวเบาๆในงานวันน้านน ปกติจะมี Push API ที่ส่ง 1-to1, Multicast ส่ง 1-to-many ที่ตอนนี้ update จาก 150 users เป็น 500 users/request, broadcast ยิงคนที่ follow เราทุกคน และเจ้า Narrowcast ที่ส่งข้อความให้ถูกคน ถูกใจ และสามารถเลือกส่งเฉพาะกลุ่มได้ตามนี้เลย Impression re-targeting คือส่งคนที่เคยเห็นข้อความนี้ ส่วน Click re-targeting คือคนที่เคยกดเข้าไปดูข้อความ

- Rich Menu เป็นเรื่องคนที่อ่านใน Medium LINE Developer Thailand มากสุดเป็นอันดับหนึ่งเลย ในปีนี้เขาก็มีการ update จาก 150 เป็น 500 users/request เช่นกัน

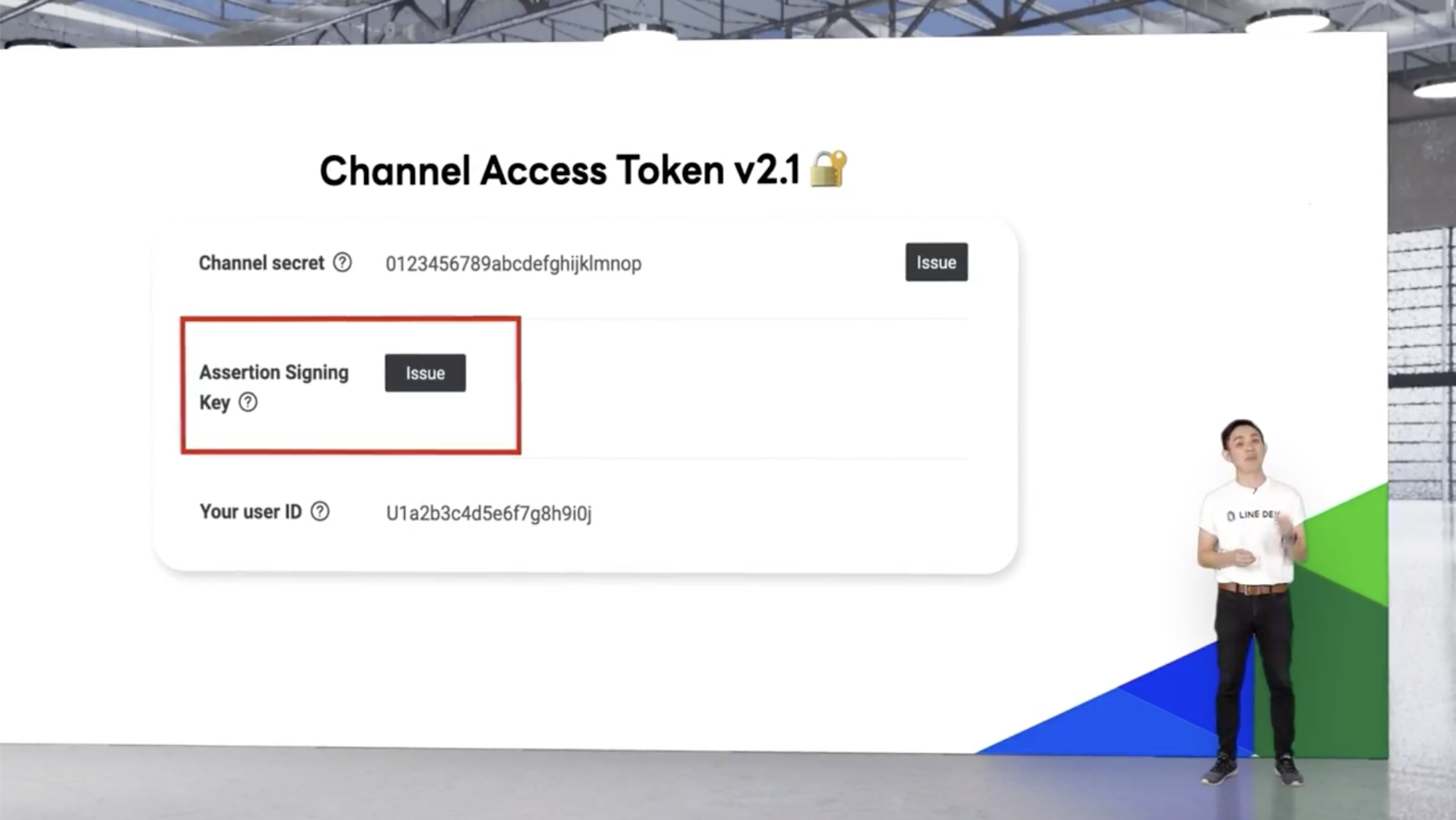
- Channel Access Token 2.1 ปลอดภัยมากขึ้นโดย set วันหมดอายุของ token เป็น 30 วัน และตอนนี้มี JWT ให้กำหนดเวลาหมดอายุได้ดังใจ

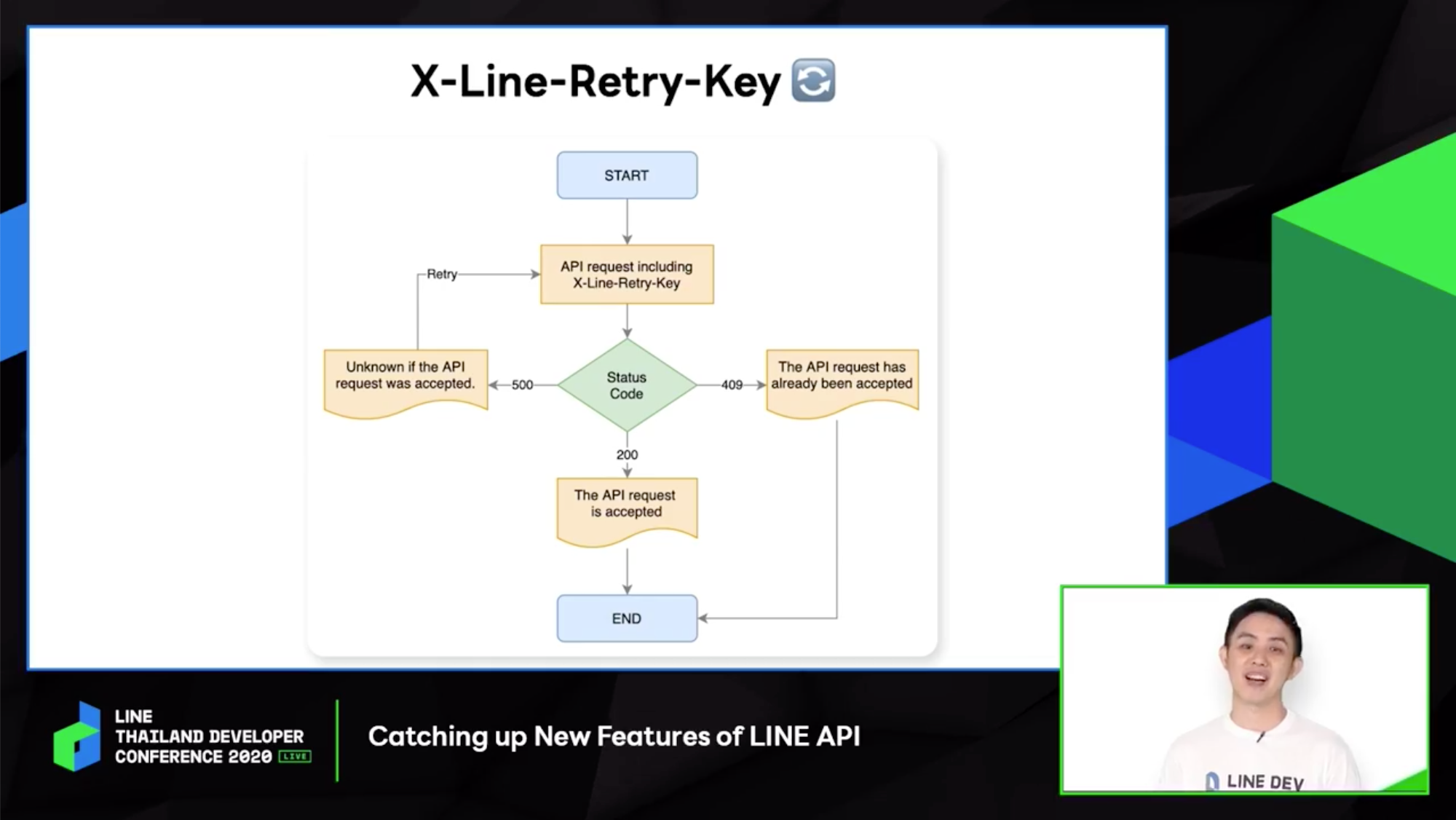
- x-line-retry-key จัดการตอนที่เรายิงข้อความไปหา user แล้วเกิดอาการ error หรือ timeout แล้ว dev มีความลังเลว่าควรยิงอีกรอบไหม แล้วเขาจะได้ซํ้าหรือเปล่า ตัวนี้จะช่วยแก้ปัญหาในจุดนี้ โดยเราสามารถใช้ request API เดิมส่งกลับไปได้เลย แล้ว LINE จะจัดการให้ว่าจะส่งให้คนไหน ดังนั้น user จะไม่ได้ข้อความซํ้ากันแน่นอนจ้า

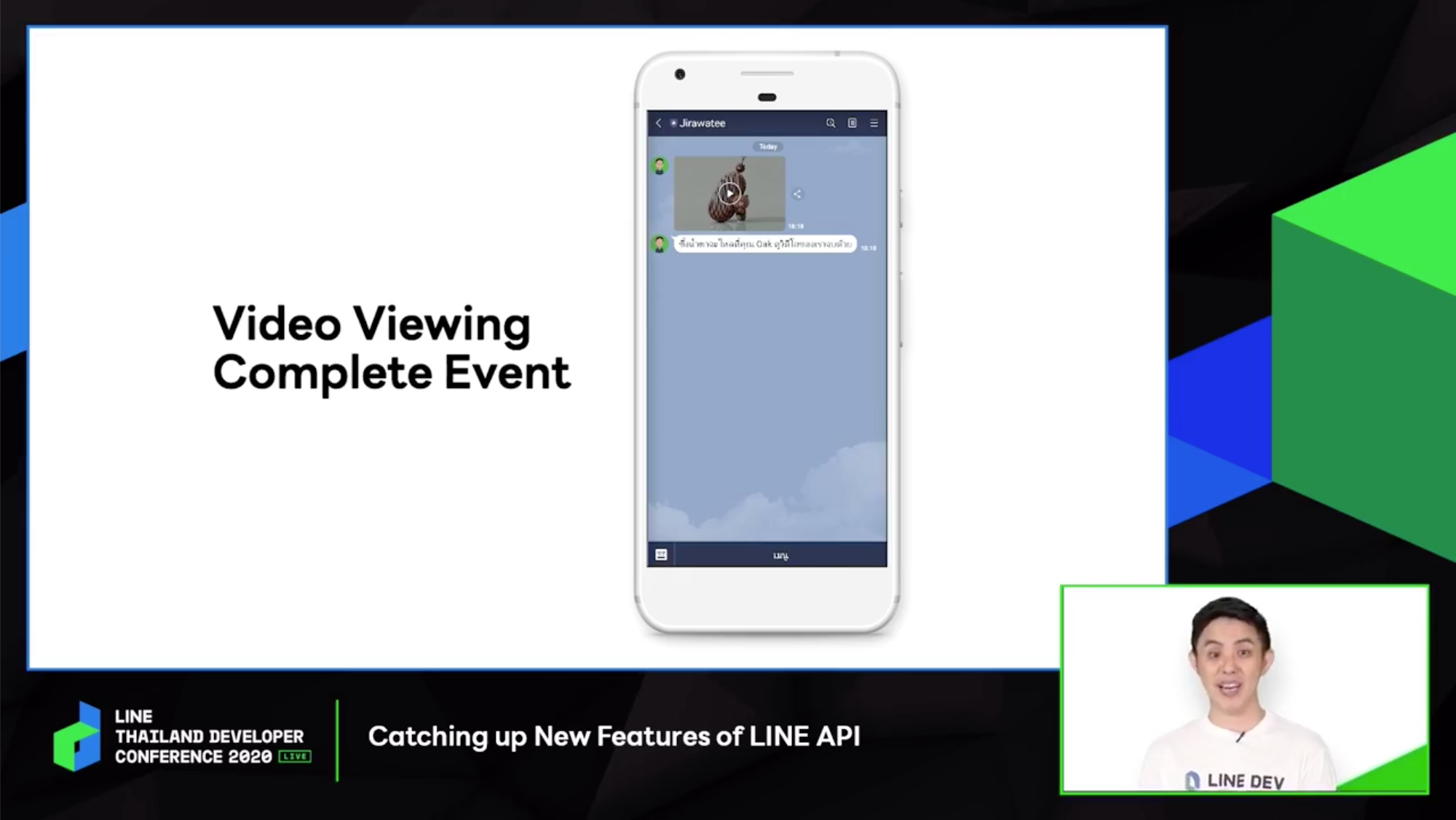
- Webhook Event ใหม่ที่ประกาศในงานนี้ มี 2 ตัวด้วยกัน คือ (1) Unsend Event หลังจาก user กด unsend ข้อความ บอทเราก็จะรับรู้เนอะ แล้วก็ (2) Video Viewing Complete มันจะดักหลังดู video จบว่าให้ทำอะไรต่อ ทำให้ marketing นั้นสามารถเอาไปวัดผลได้ด้วย


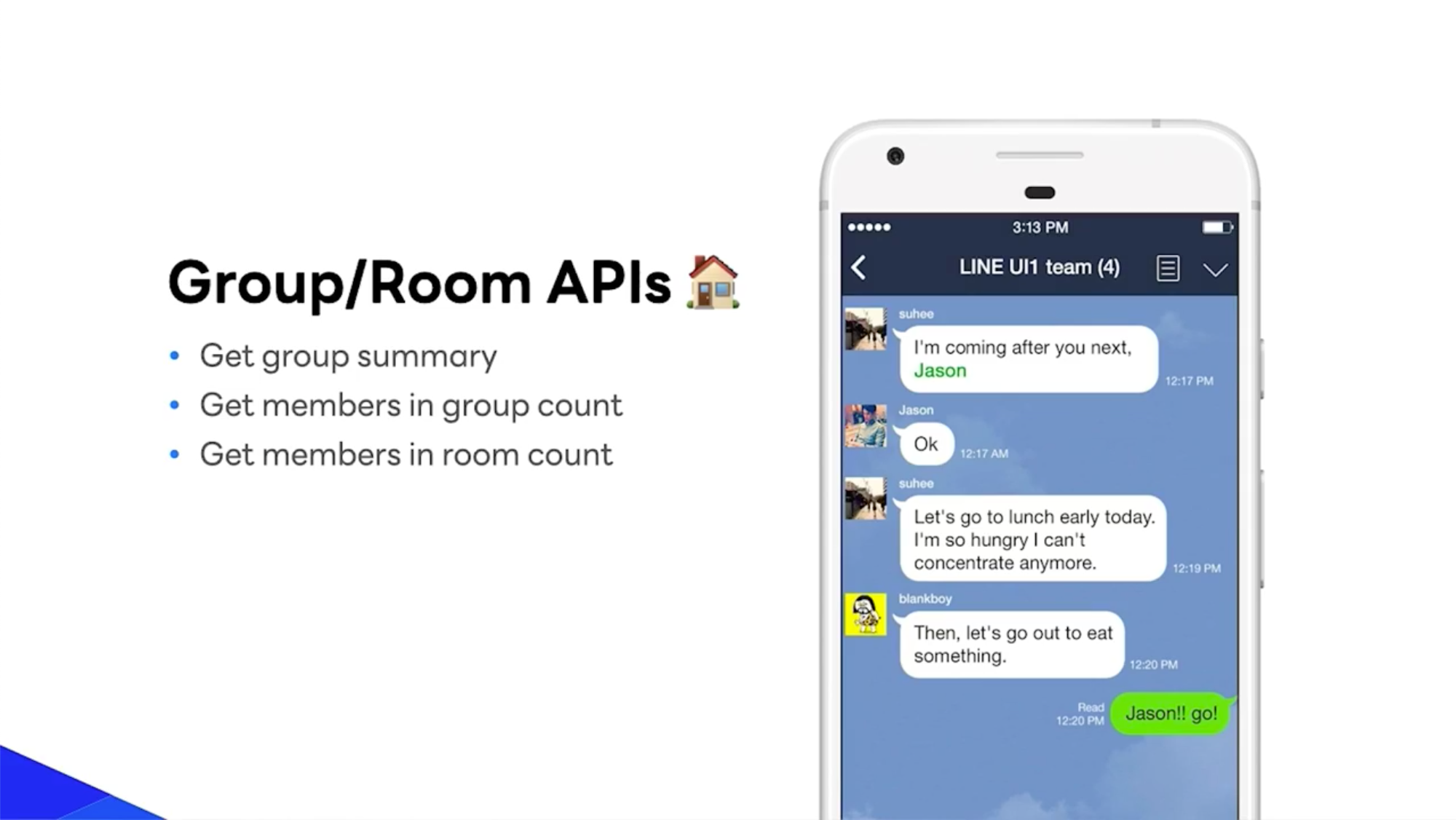
- Group/Room API: จะมี get group summary ก็คือ info ของกลุ่มพวกชื่อกลุ่ม รูป ในนั้นมีใครบ้าง, get members in group count นับจำนวนคนใน group และ get members in room count นับจำนวนคนใน room ทั้งสองตัวไม่นับจำนวน chatbot ในกลุ่มนั้นนะ จะมี use case เพิ่มเติมใน session ของขุนทองจ้า

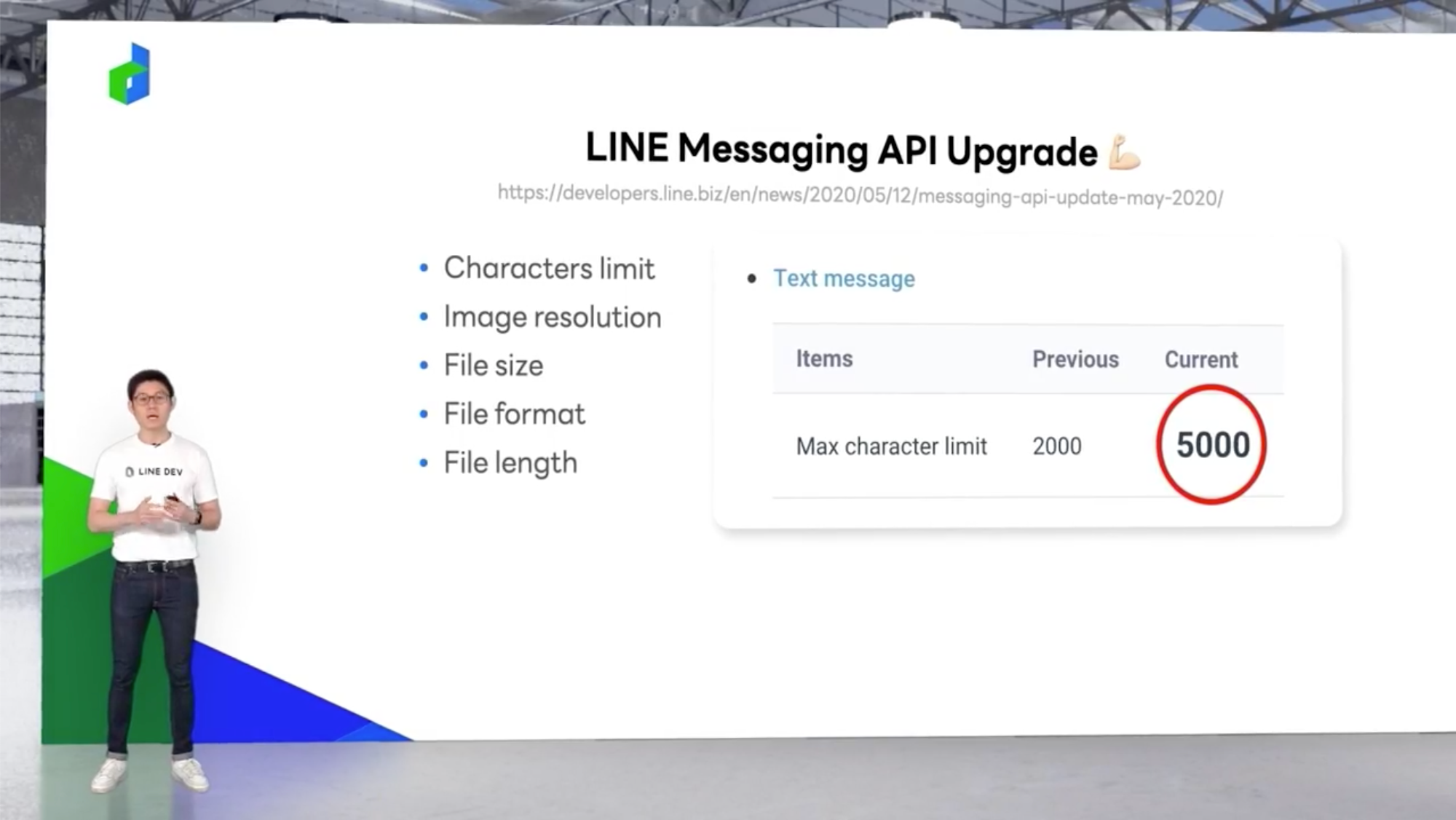
- มี upgrade ของต่างๆ ที่เด่นสุดคือ character limit จาก 2,000 เป็น 5,000

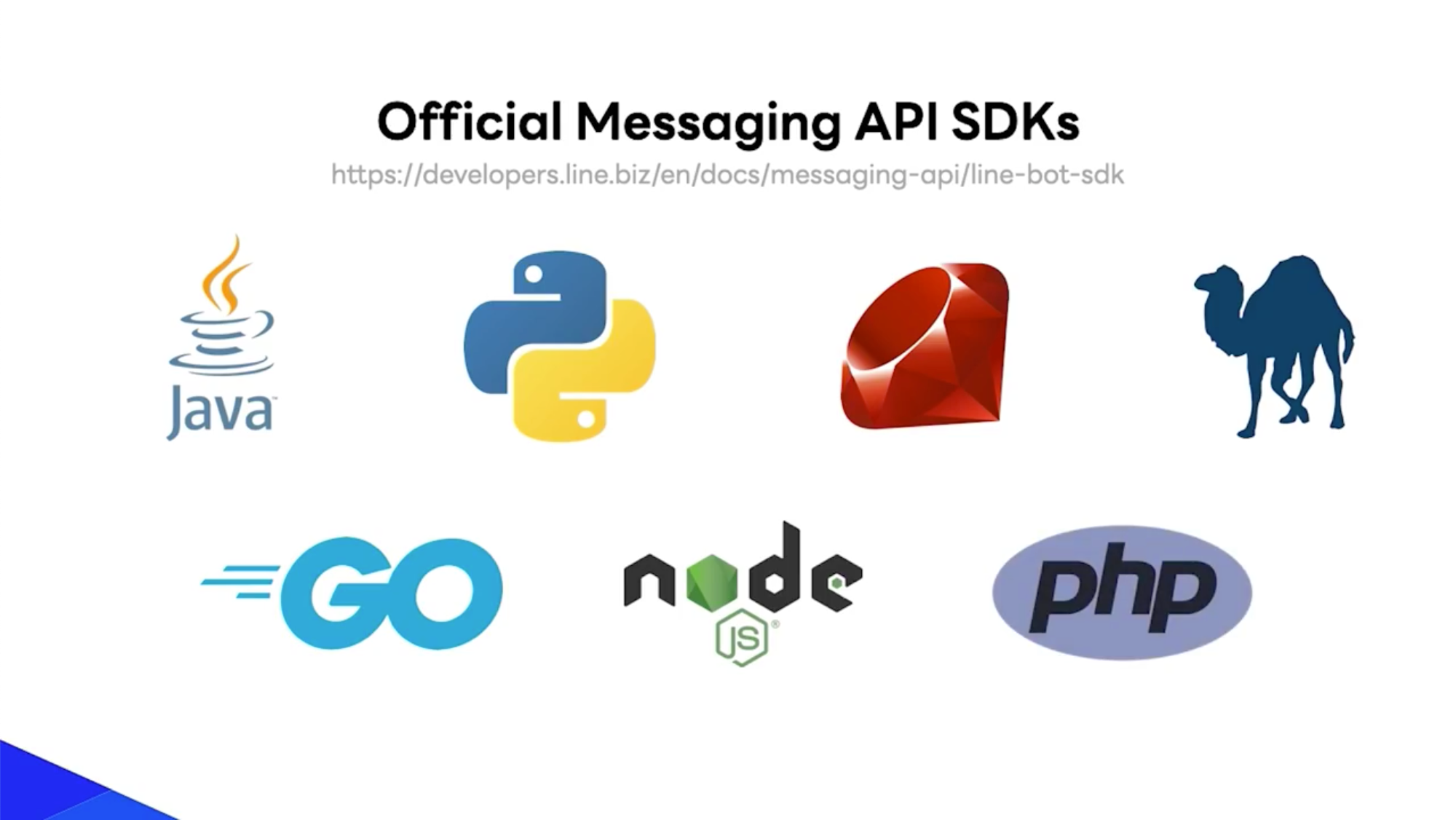
- Official Messaging API SDKs รองรับ 7 ภาษาด้วยกันคือ Java, Python, Ruby, Perl, Go, Node.js และ PHP


- Official SDK อัพเดตทันทีเมื่อของใหม่มา
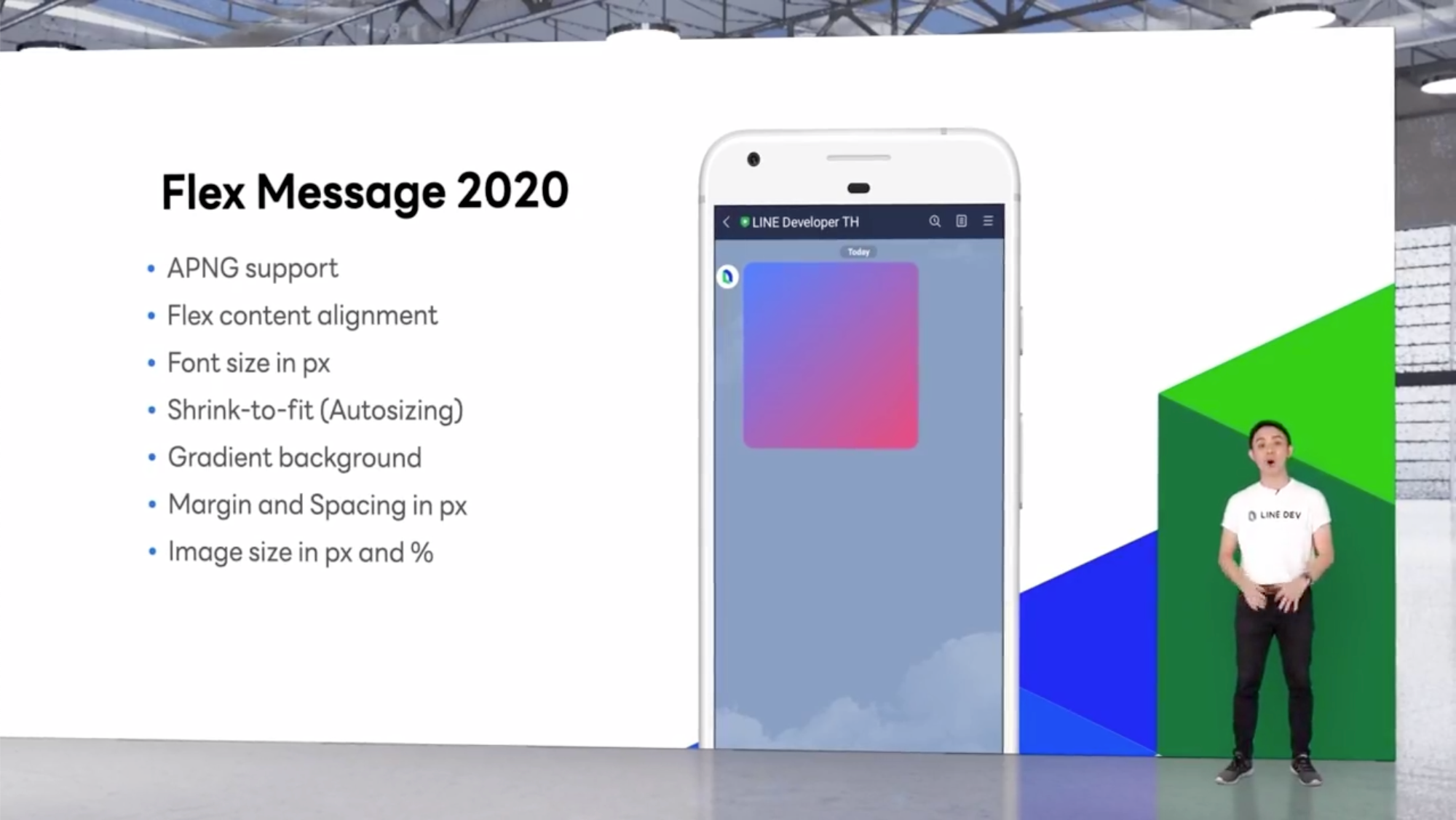
- Flex Message จากการขยายหน้าจอและส่วนโค้งส่วนเว้าในปี 2019 ในปี 2020 นั้น มีการเพิ่มการทำ animation บนข้อความ, ทำ alignment ข้อความได้แล้ว, font size เอย margin เอย spacing เอย ใส่เป็น px ได้แล้ว, autosizing ของ TextView จะคำนวณมาให้พอดี ไม่ล้น ไม่ขาด ไม่มีจุดสามจุดต่อท้าย, ใส่ gradient ที่พื้นหลังได้แล้วนะ, ส่วน image size ใส่เป็น px ที่ความกว้าง ส่วนความสูงเดี๋ยวมันคำนวณต่อให้

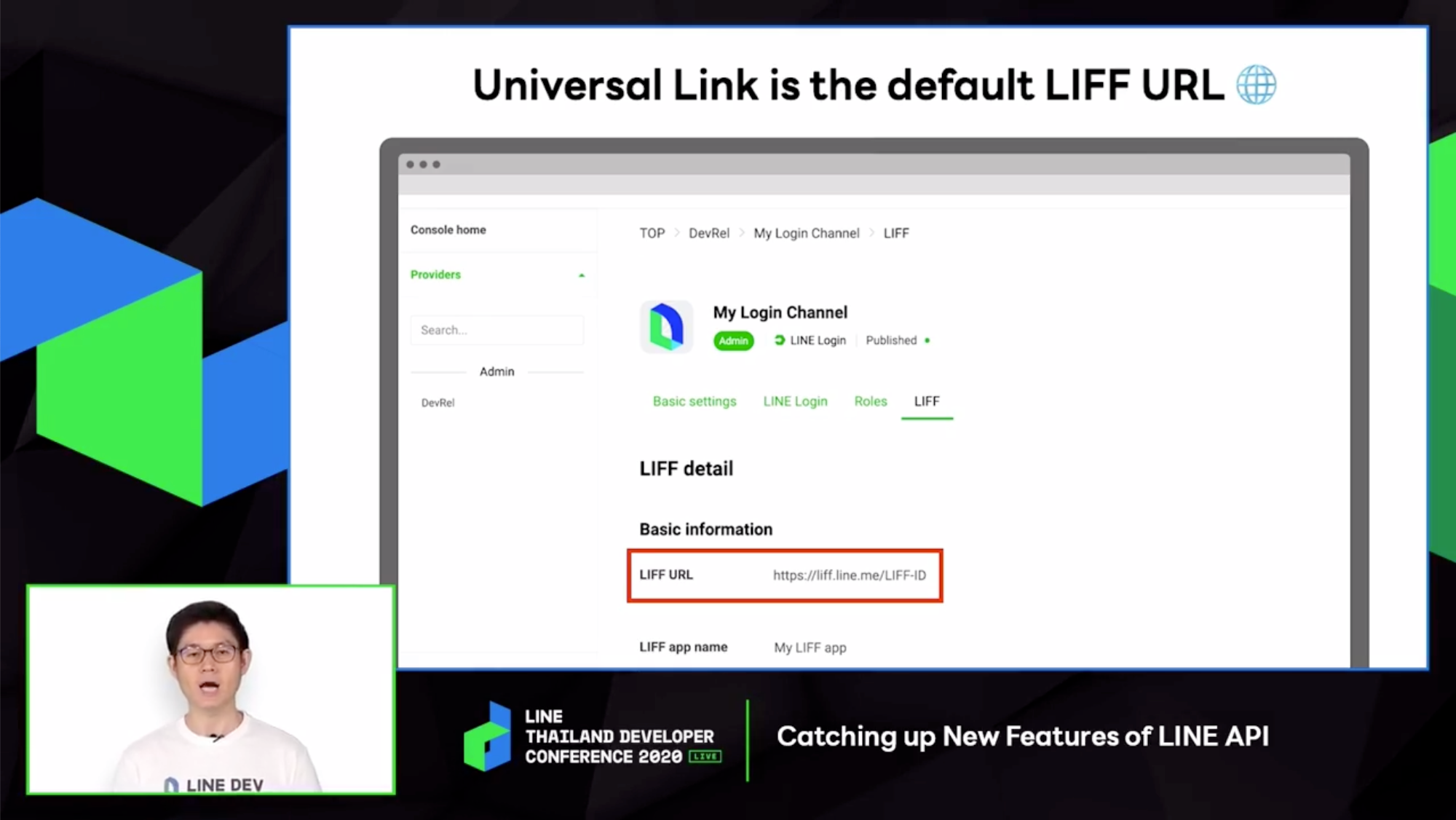
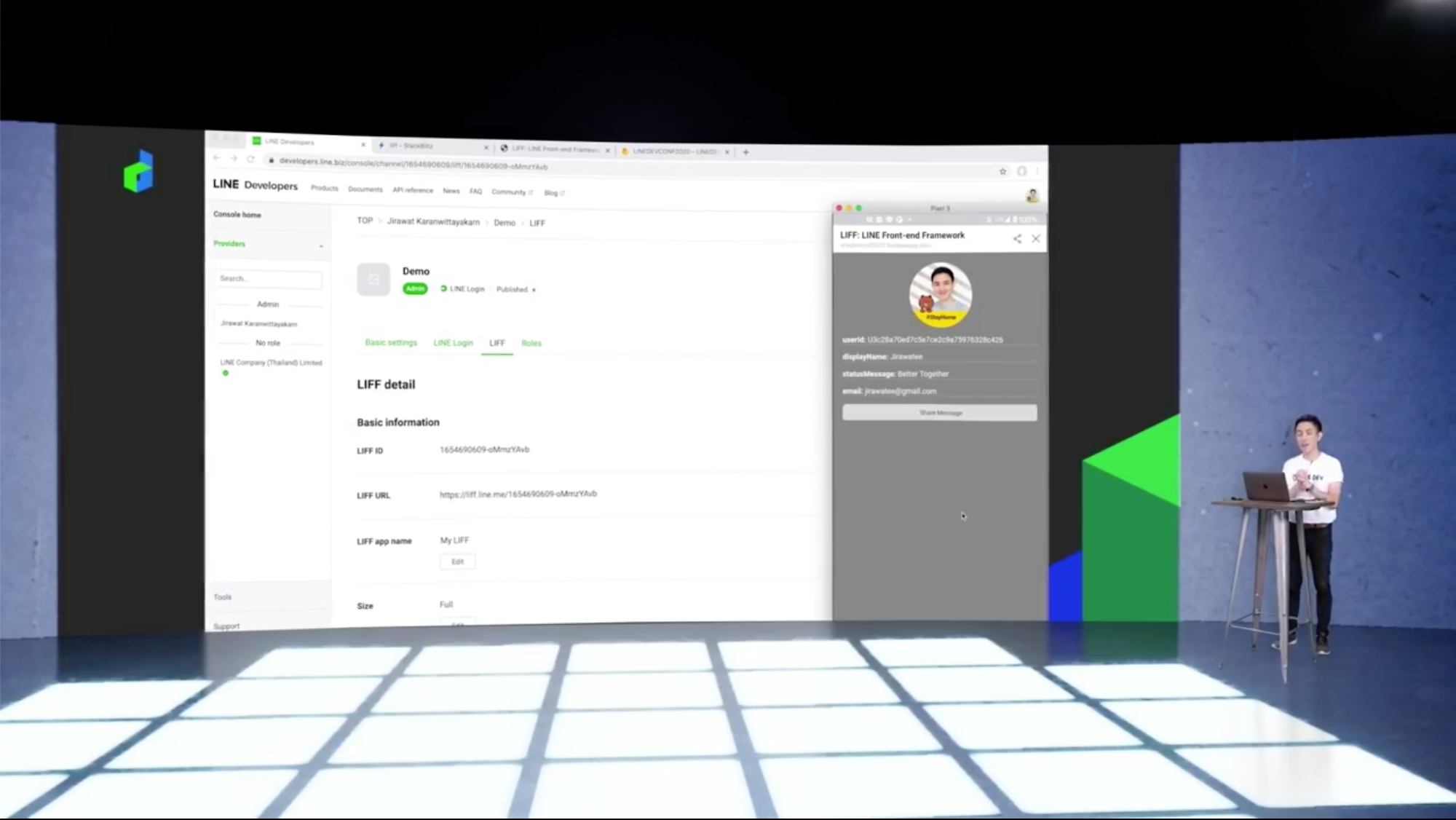
- LIFF อันนี้มีอัพเดตเยอะ ก่อนอื่น universal line เป็น default แล้ว ใช้ได้ทั้งในและนอกแอพ LINE

- Share Target Picker แชร์ข้อความจาก LIFF แล้วส่งไปในห้องแชทต่างๆ สามารถเปิดจากที่ไหนก็ได้ และมีเพิ่มมาว่าแชร์ไปสำเร็จไหม


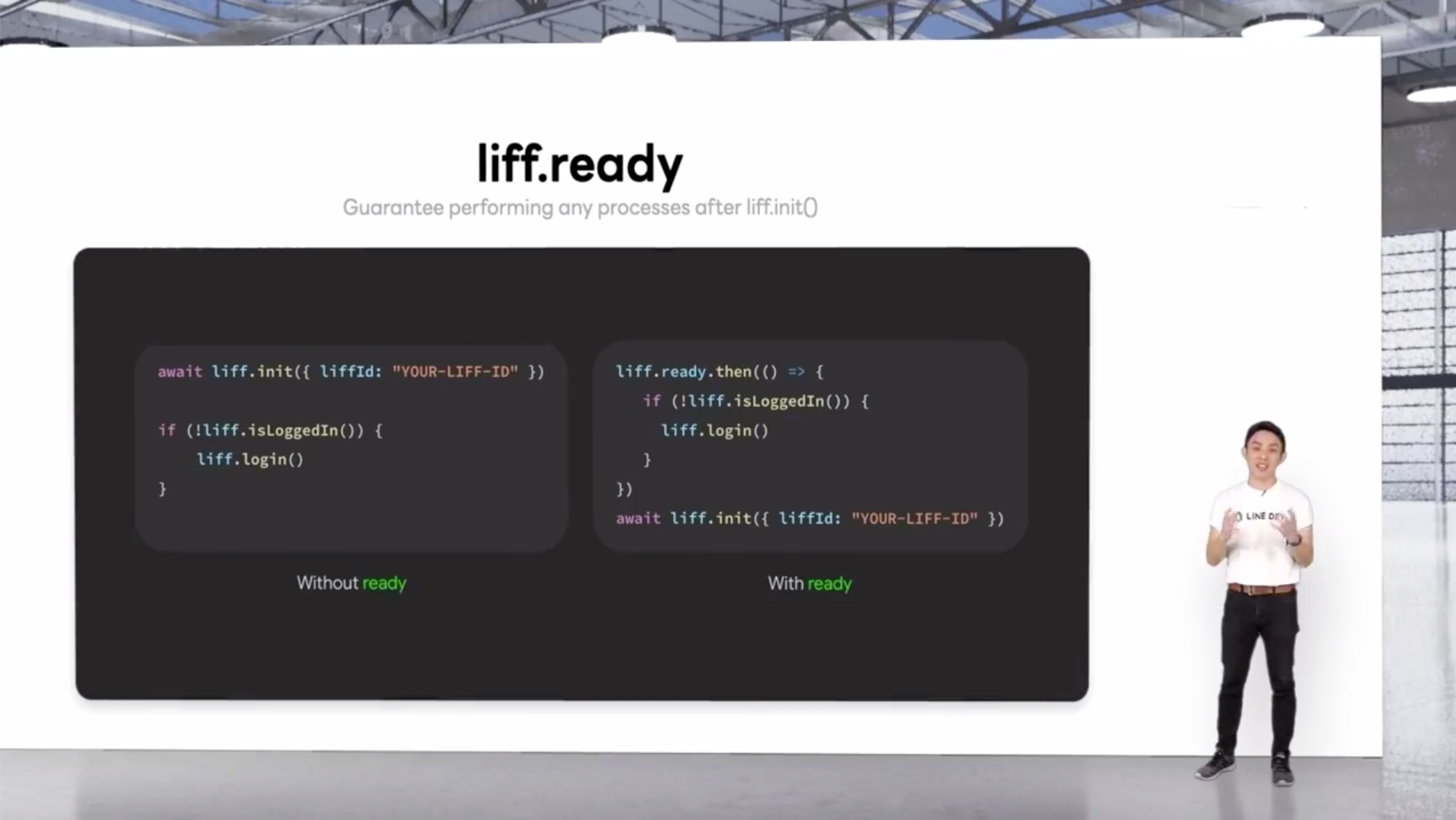
liff.readyไม่ต้องเขียนsequenceรอหลังliff.init()ถูก resolve แล้ว ตัวอื่นสามารถทำงานต่อได้ทันที

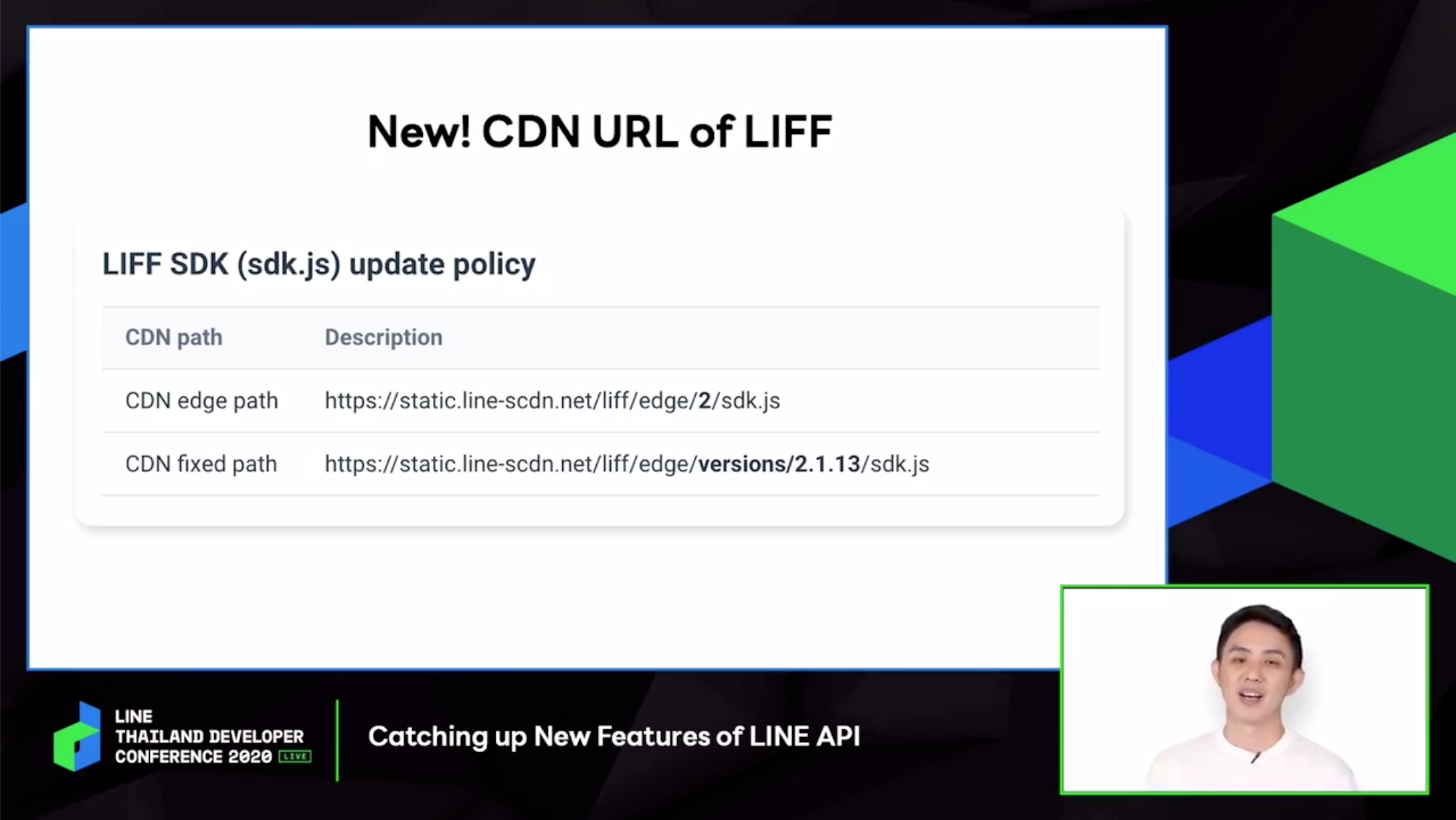
- update CDN URL มี 2 แบบ คือ (1) CDN edge path กำหนด major version เมื่อมีของใหม่อัพเดตมาจะได้ทันที (2) CDN fixed path เมื่อแบบแรกข้อเสียคือ อัพเดตอะไรก็ไม่รู้แบบไม่รู้เนื้อรู้ตัว บางทีอาจจะพังบน production ได้ ดังน้านนน จะมีการกำหนด ,ajor minor patch ว่าบน production จะยังคง stable ต่ิไป

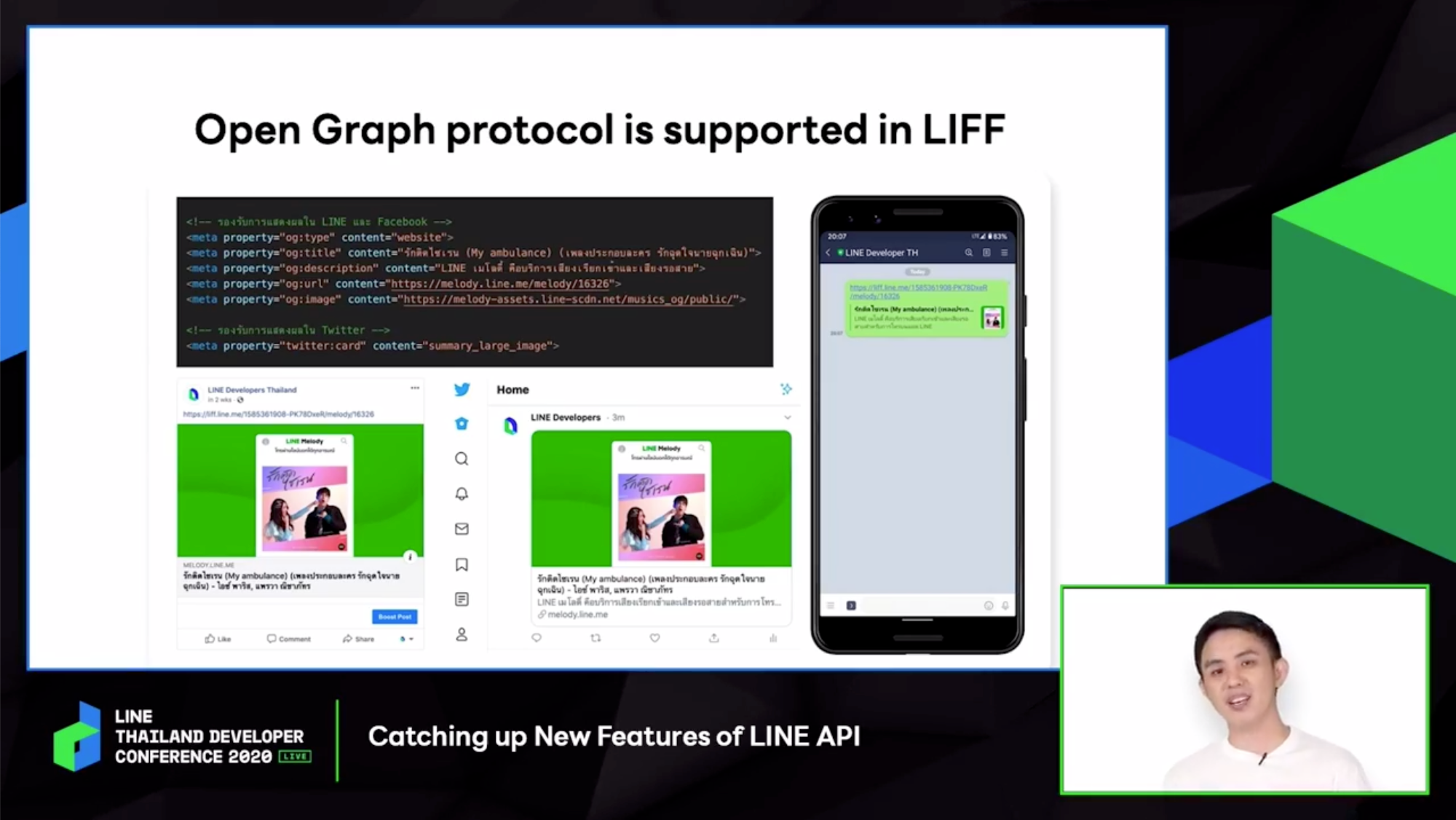
- เราสามารถกำหนด meta tag ต่างๆได้ผ่าน Open Graph แล้วนะ ดังนั้นการแชร์ LIFF จะได้หน้าตาสวยงามตาม platform เนอะ

- และ LIFF SDK สามารถ install ผ่าน npm package ได้เลย ตั้งแต่ version 2.3.0 เป็นต้นไป

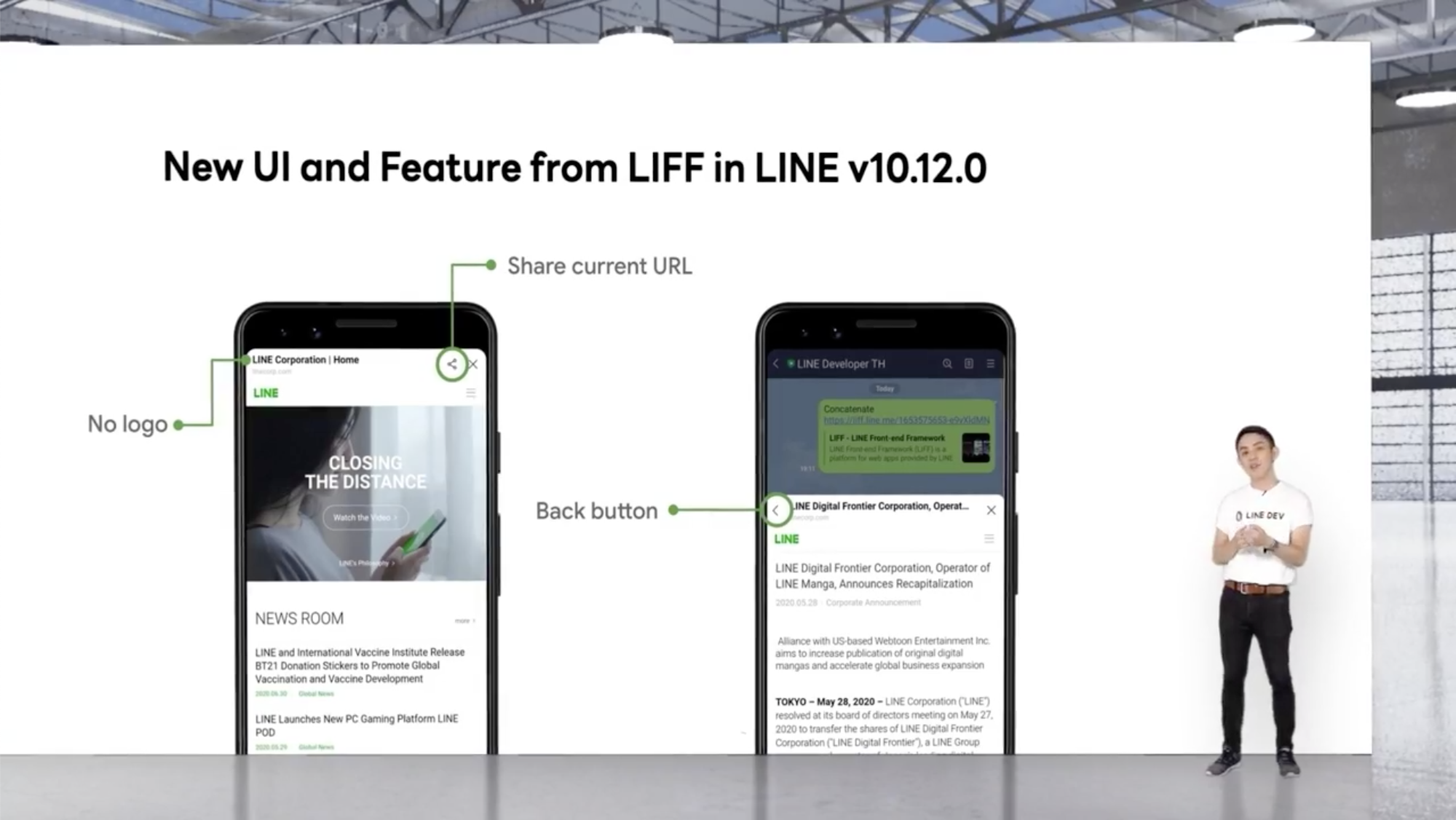
- มีการอัพเดต UI ของ LIFF และ dev ไม่ต้องไปปรับโค้ดตามนะ เขาทำให้ มีเรื่องเอา logo ออก ปุ่ม share และพวก navigation เช่น ปุ่ม back

- คอร์ส LIFF ใน Skooldio เรียนฟรียาวๆ ที่เรายังดองไว้อยู่ ;___;


- และมี Codelab ด้วยจ้า ฮือออออออ เกินต้านจริงๆ


- ปีนี้มี LINE HACK 2020

และสุดท้าย

เจ้า Beacon นั้น ก็จะมีให้สำหรับ SME ชื่อว่า SME Beacon มีการปล่อย bluetooth แล้วส่ง webhook ไปหลังบ้าน เพื่อส่งข้อความโปรโมชั่นต่างๆ หรือเชิญชวนเข้ามาร้านของเรานั่นเอง

ส่วนรายละเอียดให้ติดตามข่าวสารในเพจ LINE Developer Thailand ได้จ้า
10:45 AM - 11:15 AM ex10 : LINE API Extensions for Developers

Developer Tips

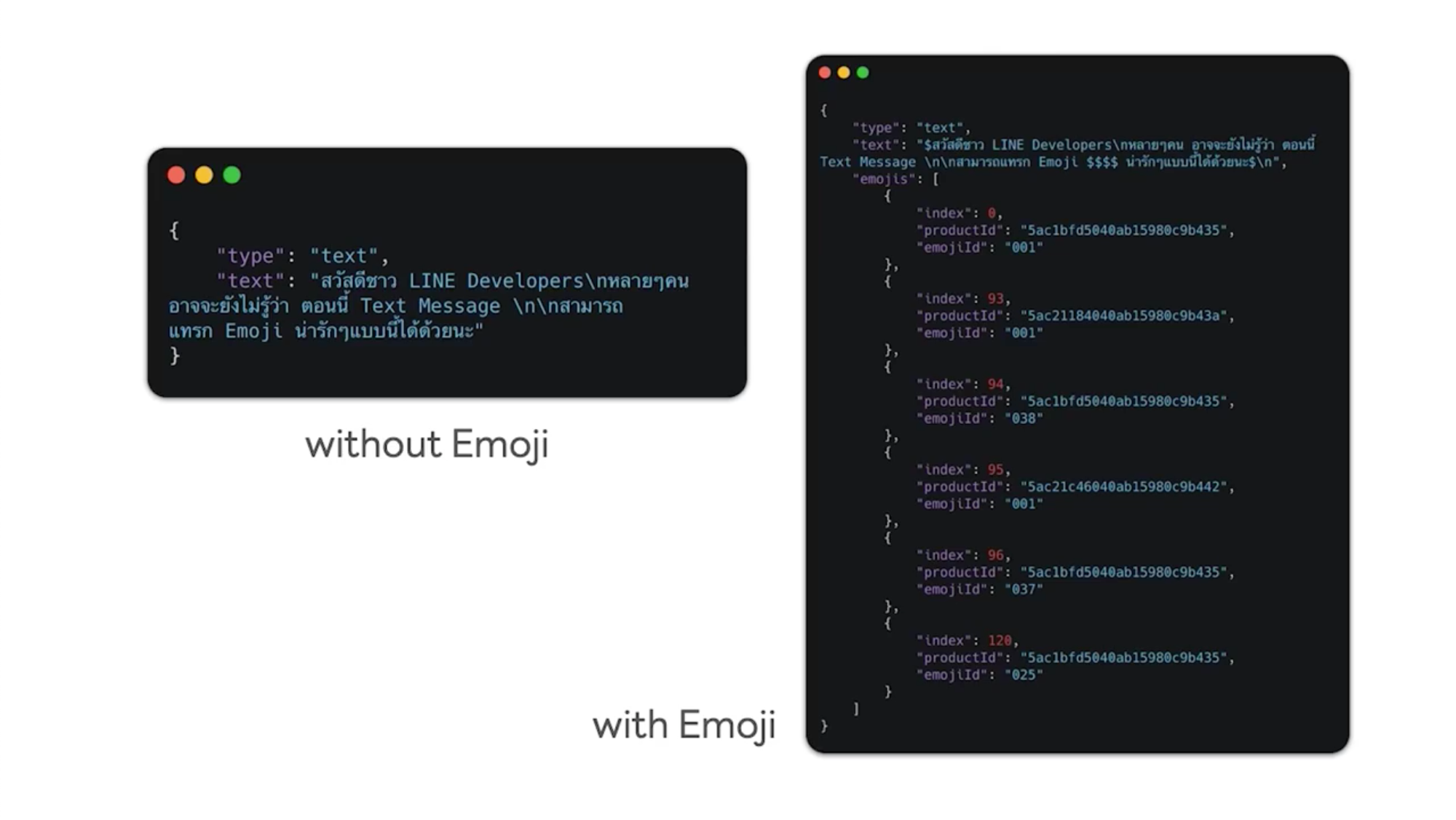
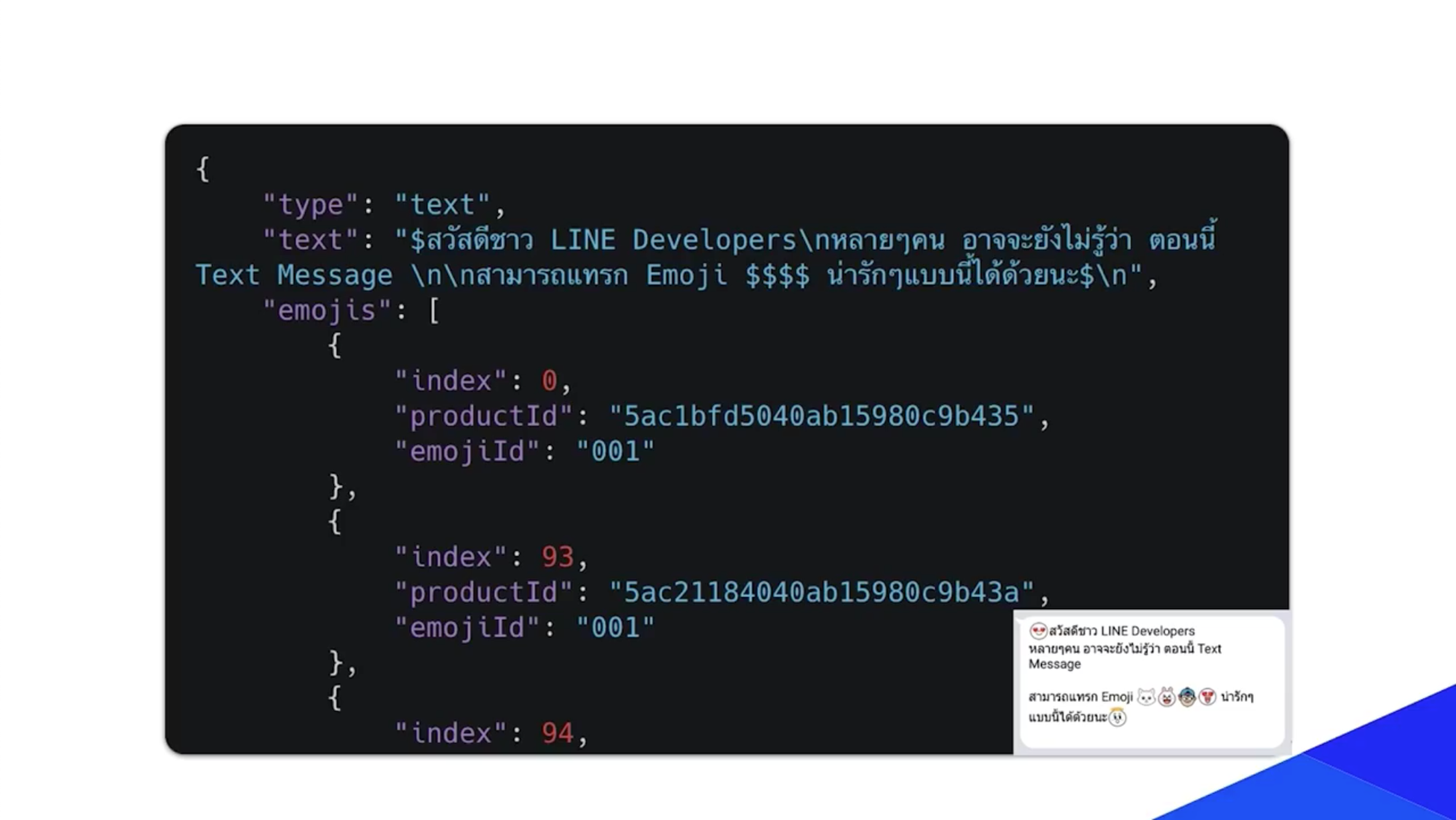
- emoji ที่เราสามารถเพิ่ม array เข้าไปใน json แล้วใช้ $ แทนที่ตำแหน่งของ emoji ที่เราต้องการแสดงใน text message




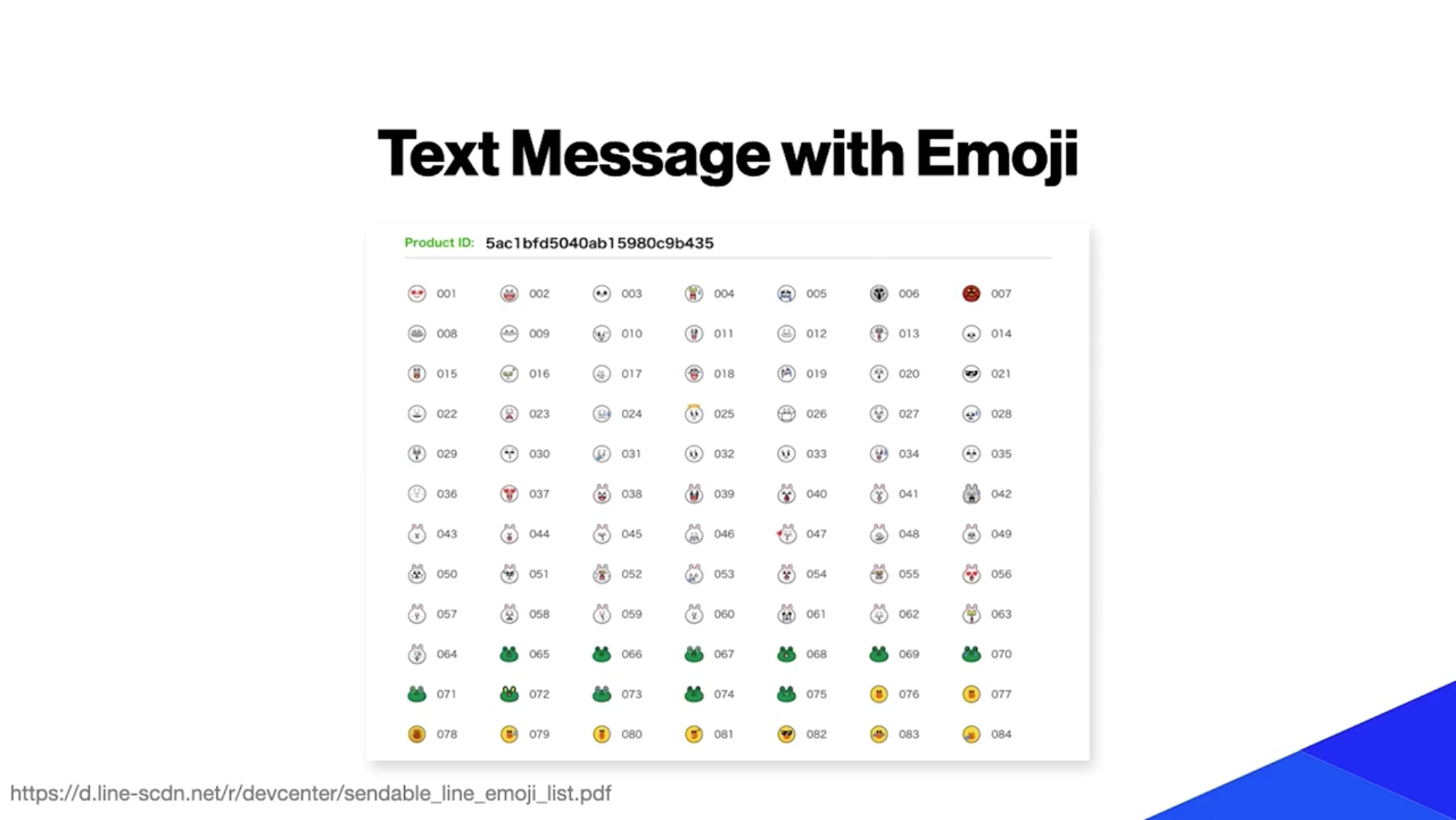
ส่วน emoji ที่ใช้ได้นั้น เลื่อนขึ้นไปนิดนึงค่ะ เพราะคนเขียนมันก็ขี้เกียจแปะใหม่เช่นกัน แงงงงงงง
ปล. เจอในทวิตอันนี้น่าสนใจมาก ตอนฟังคือแบบไม่ได้เอ๊ะใจ มาเอ๊ะใจตอนเห็นทวิตนี้นี่หล่ะ
โห่ ตลกอะ 😑
— ปังปอนด์ ฮัดช่า (@parietallobe) September 12, 2020
ต้องมานับว่า index ไหนจะแทรก emoji
น่าจะทำเป็น {0}, {1} เหมือน string format ของ c# ก็ได้ 🥱#linedevconf2020 pic.twitter.com/slwbyx07Nx
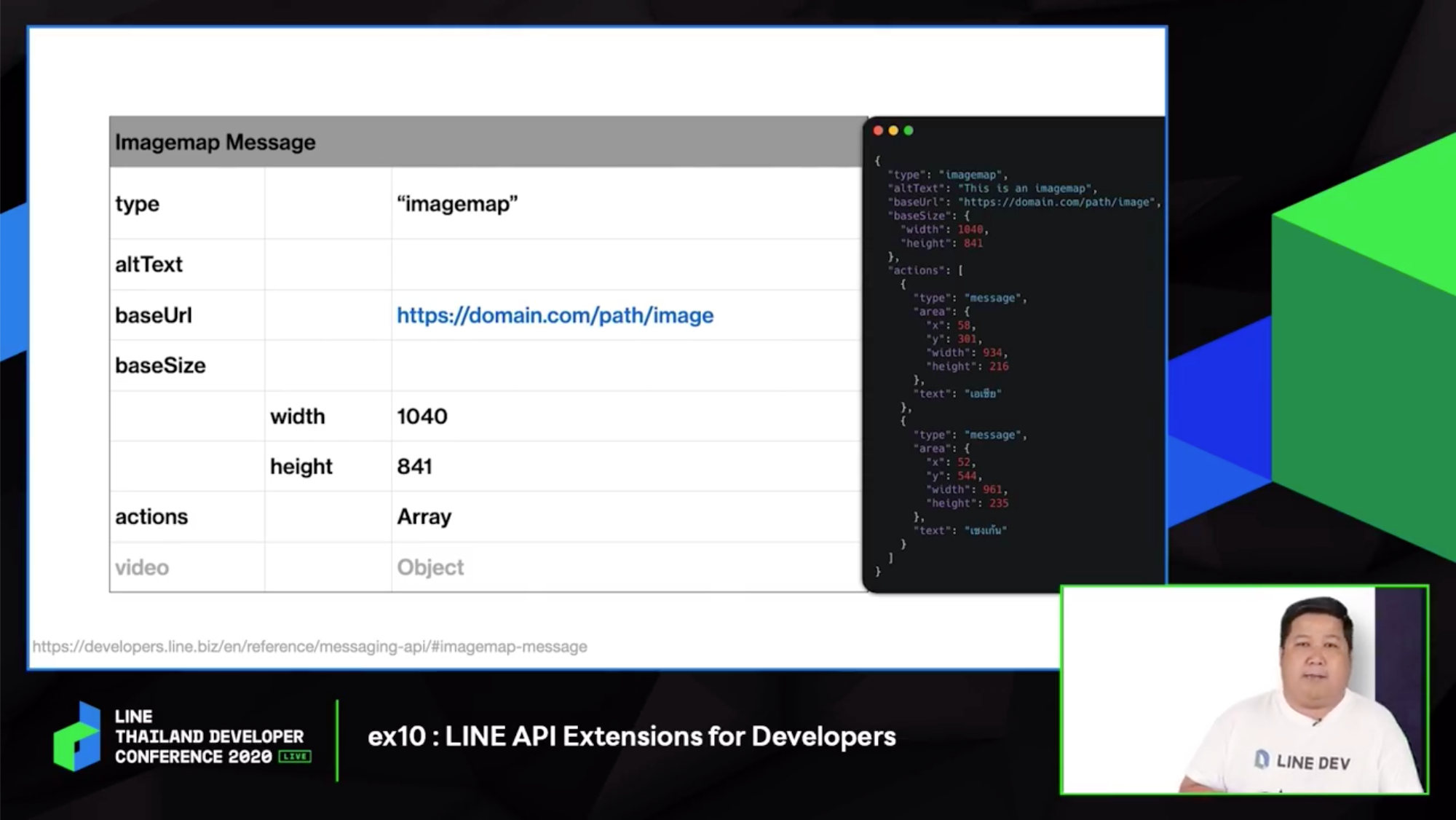
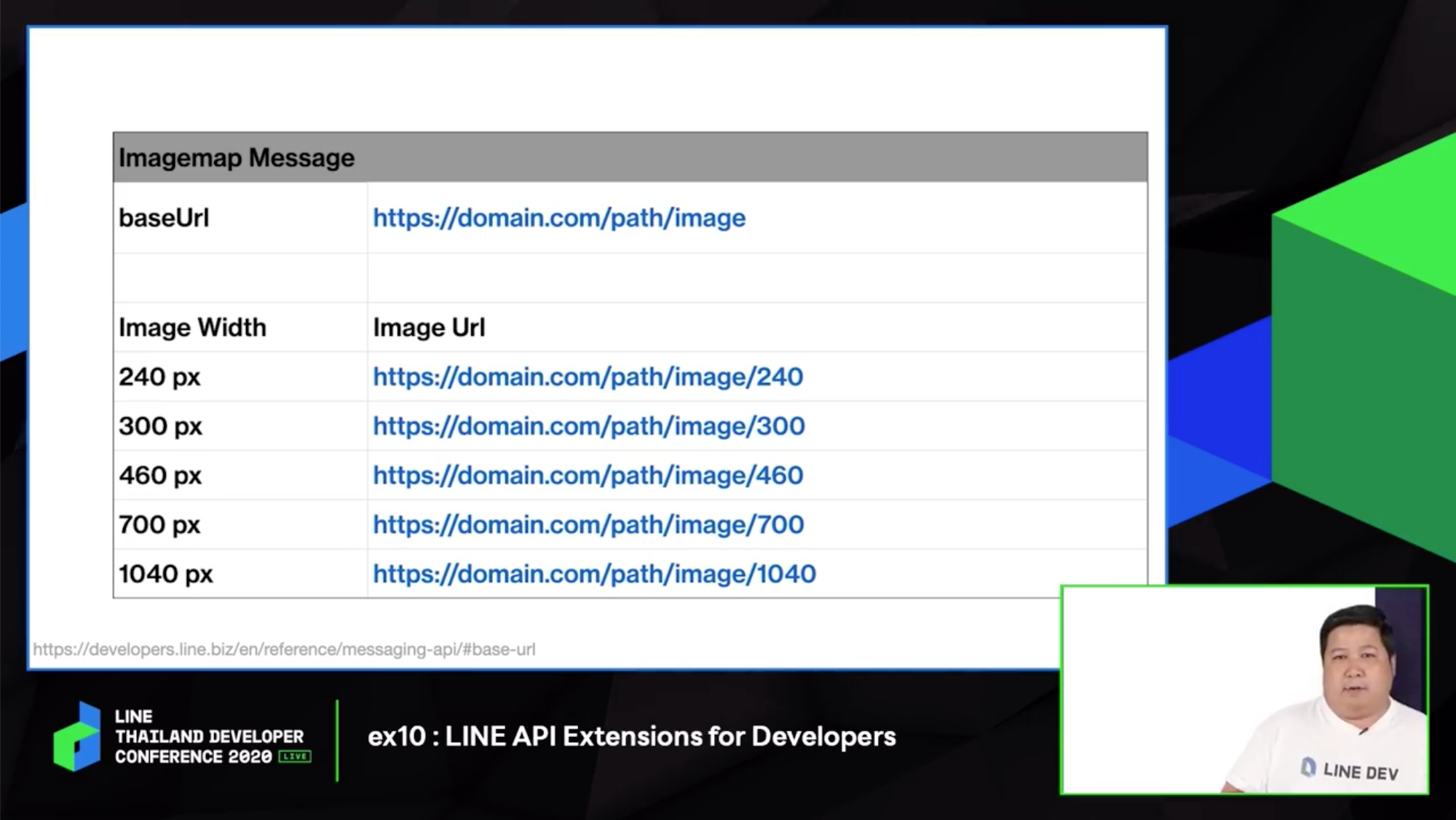
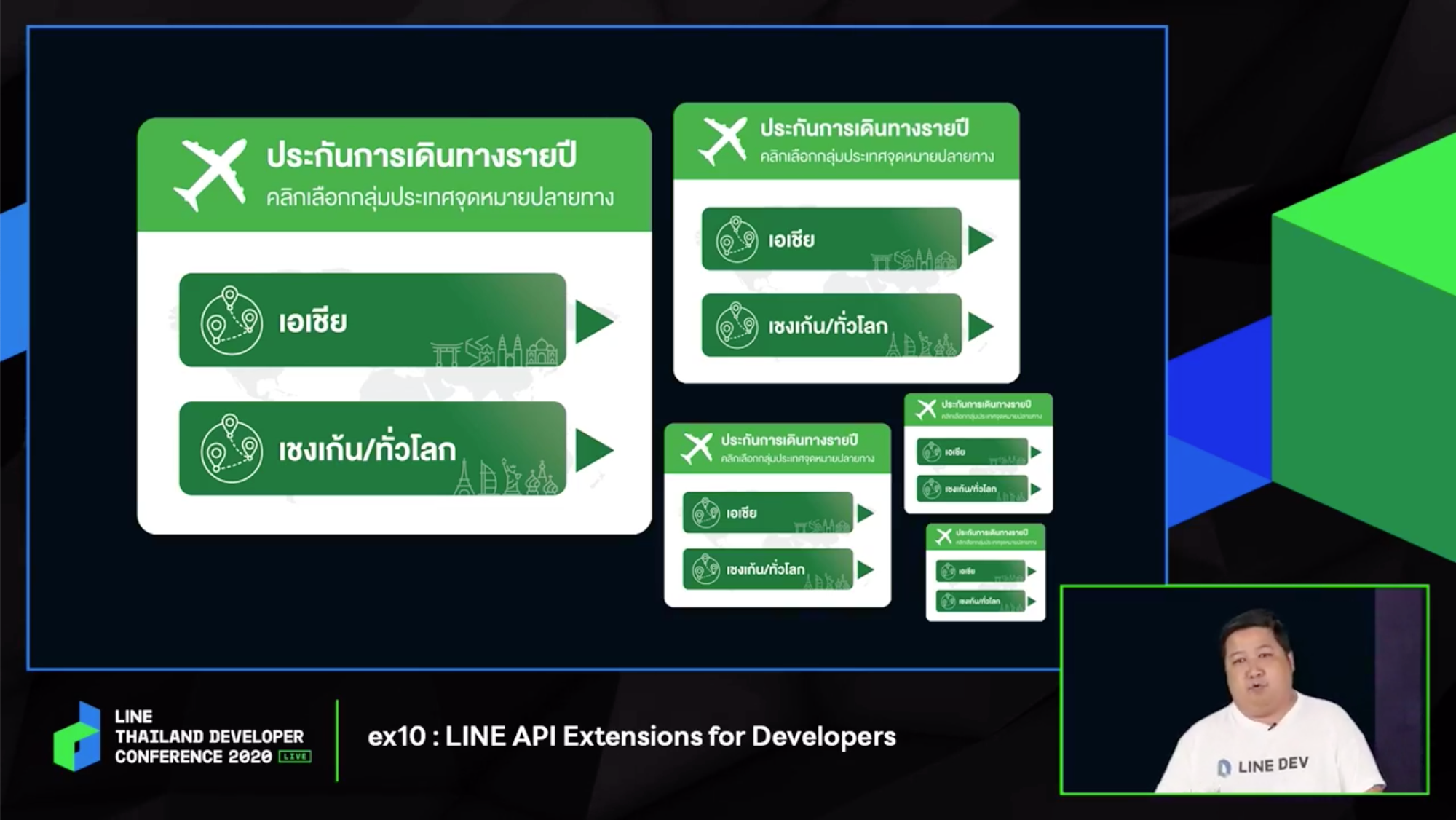
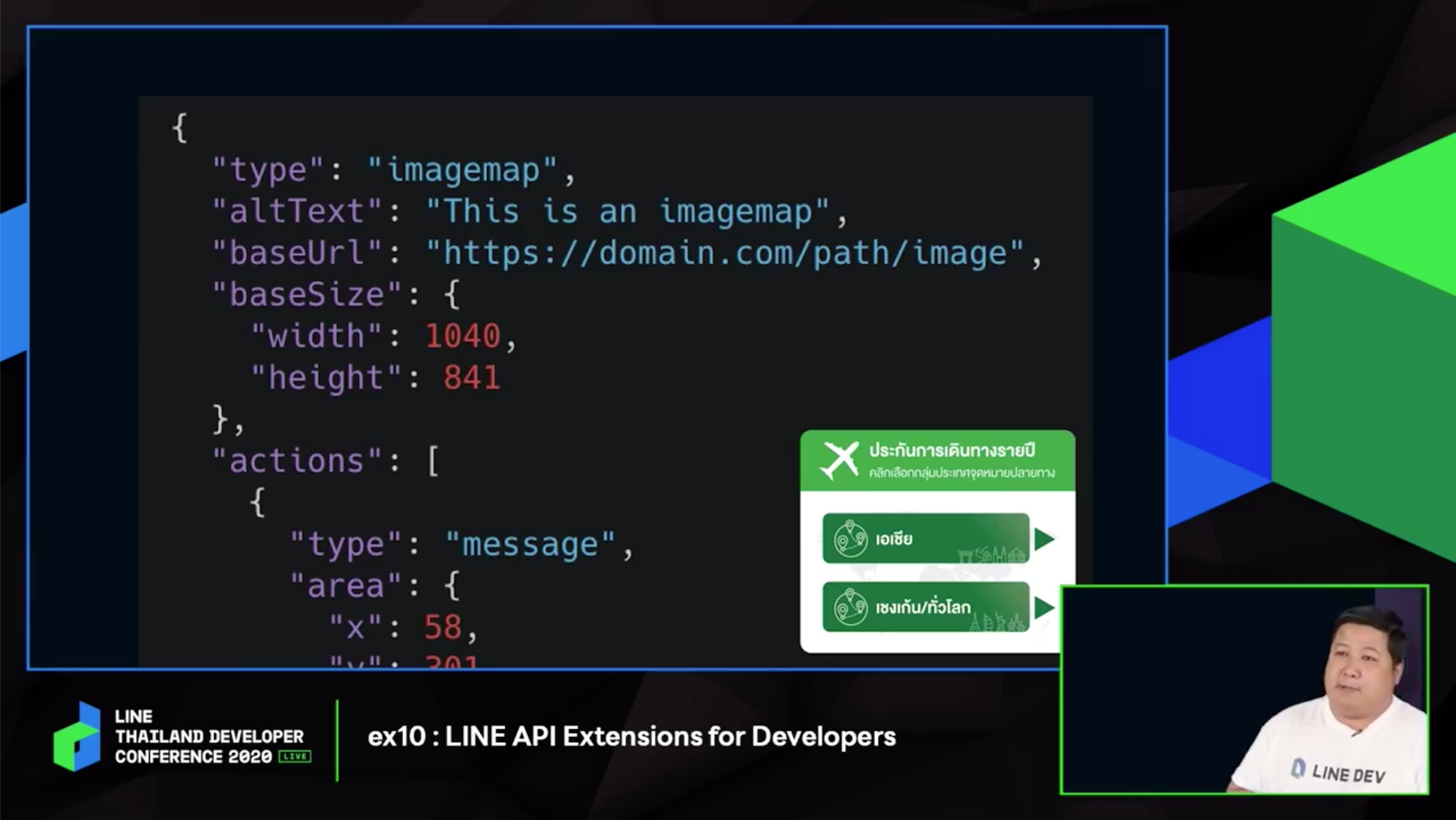
- Imagemap รูปภาพที่มี action area ให้ user สามารถคลิกได้

ในที่นี้เน้น baseUrl คือไม่ใช้ url ที่ลงท้ายด้วยสกุลของไฟล์รูปภาพนะ แล้วเราต้องทำรูป 5 ขนาด คือ 240px, 300px, 460px, 700px และ 1040px เอาไป upload ขึ้น server เพื่อให้ไลน์ดึงภาพตามหน้าจอของ device ของ user เนอะ




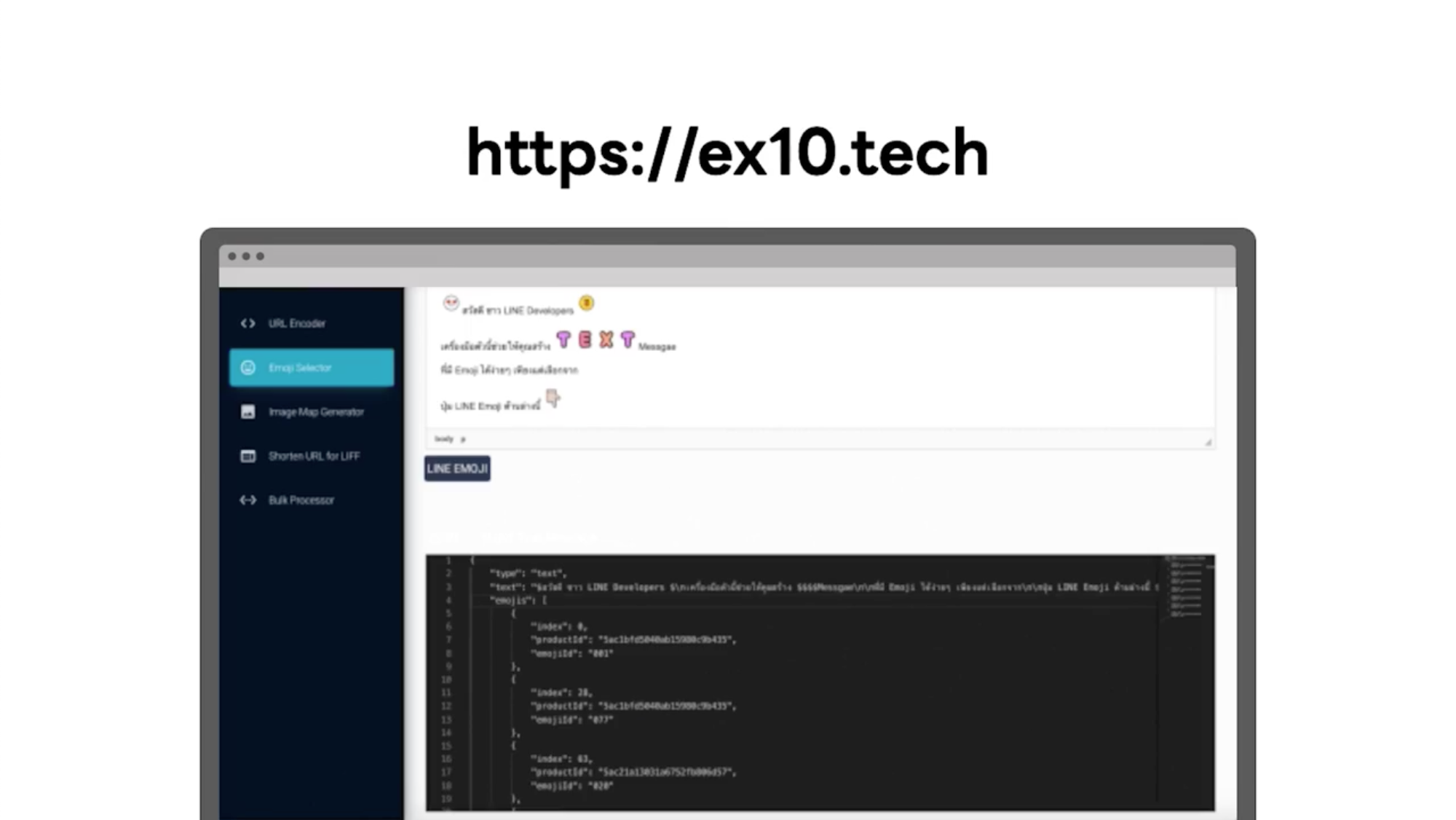
Introducing ex10.tech
เป็นเว็บที่รวบรวม tool ให้ dev สามารถทำงานได้ง่ายขึ้น เช่น Multicast Message, Rich Menu

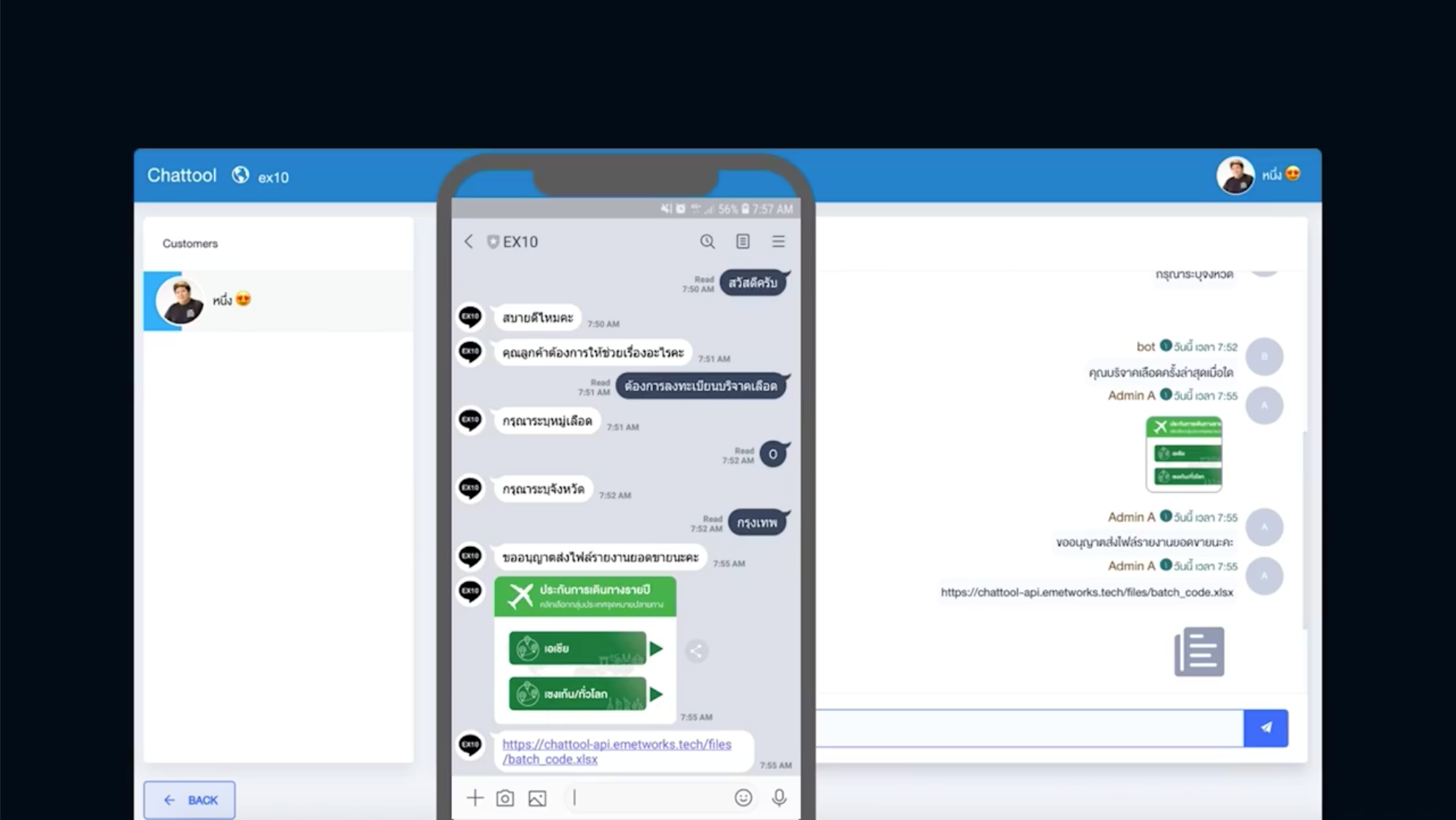
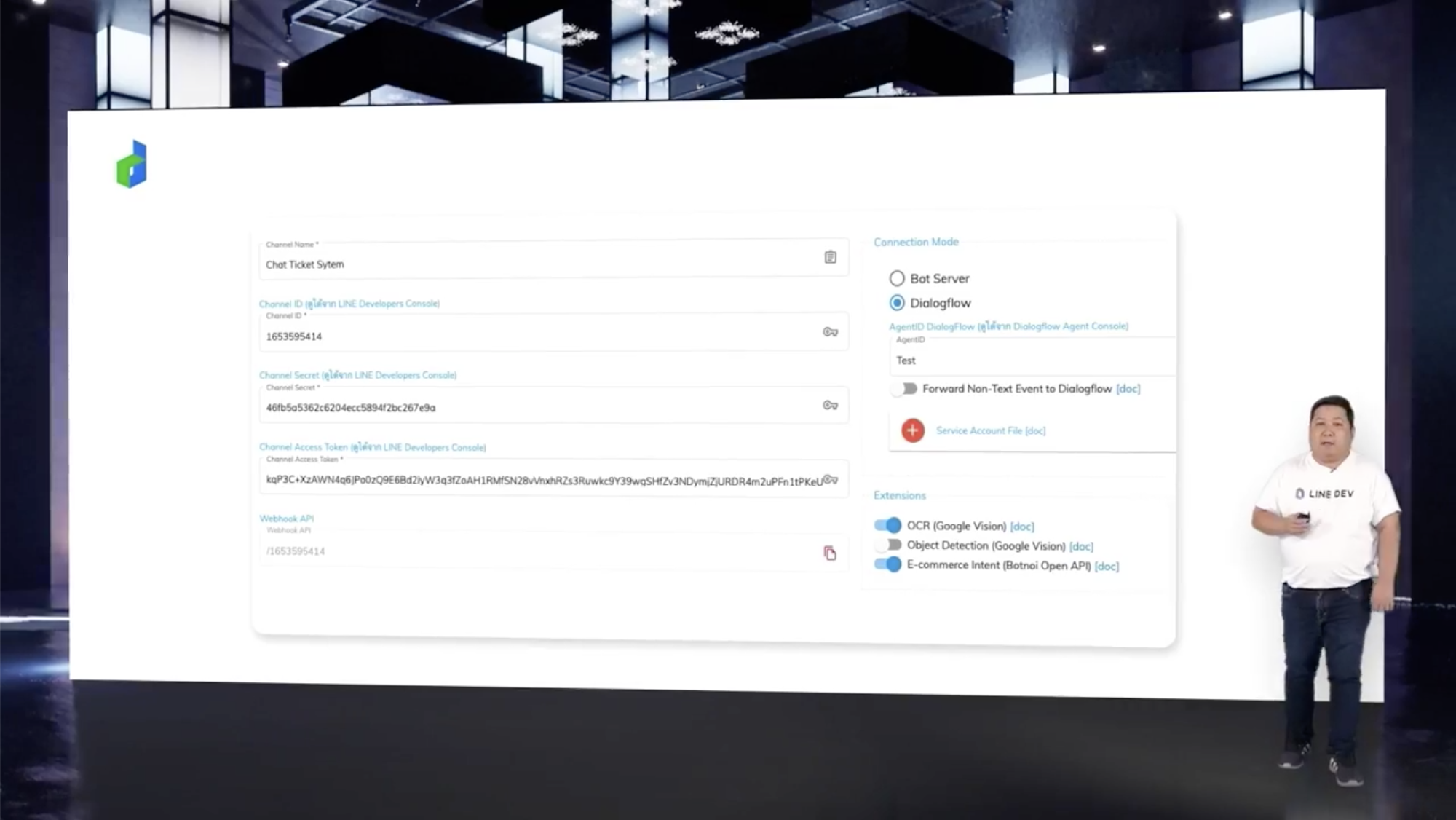
Chat Tool
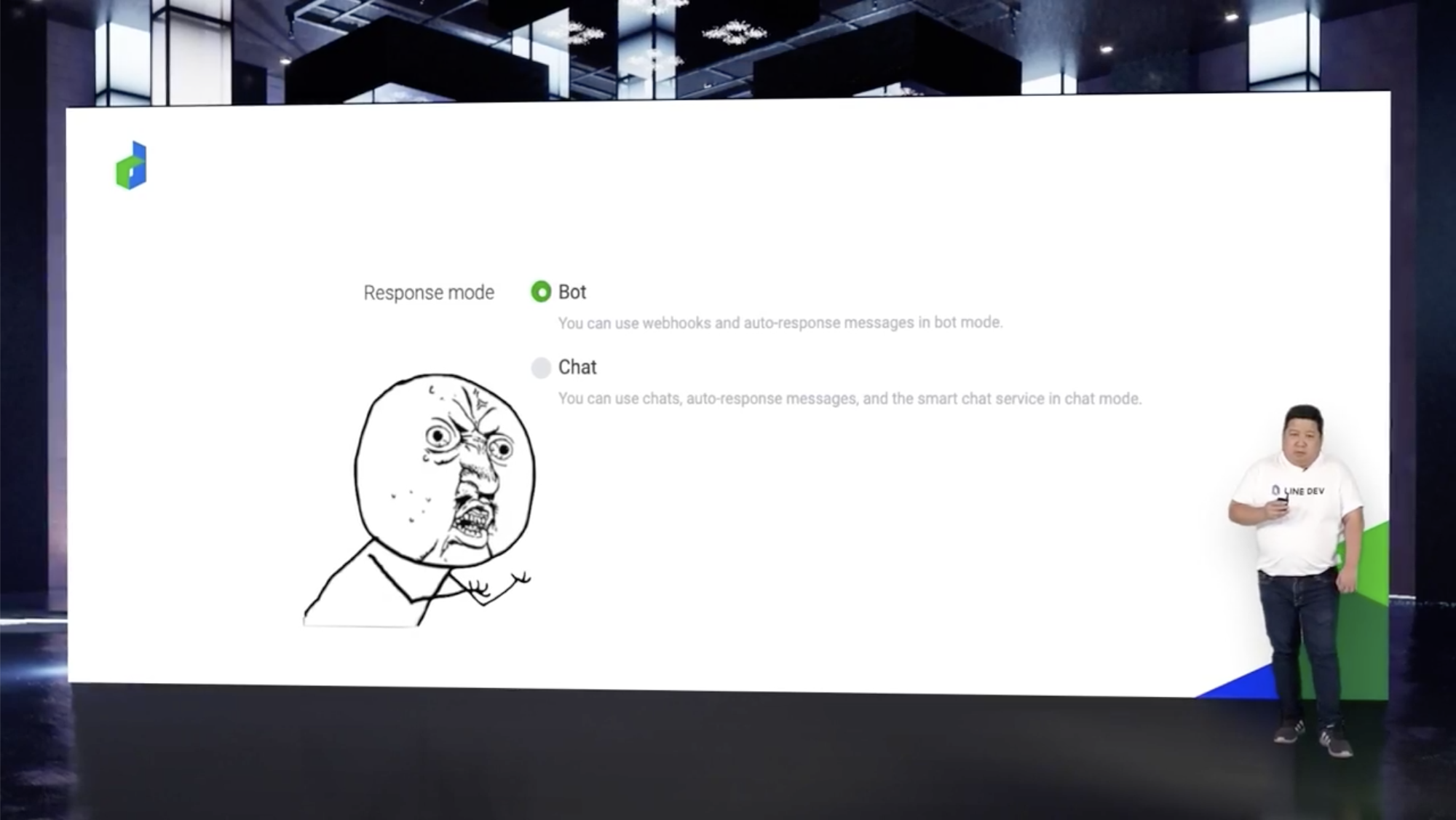
- response mode : bot กับ chat เราจะใช้งานพร้อมกันไม่ได้ ต้องทำอย่างไรอย่างหนึ่ง ทำให้บางทีฝั่ง business จะมีปัญหาได้

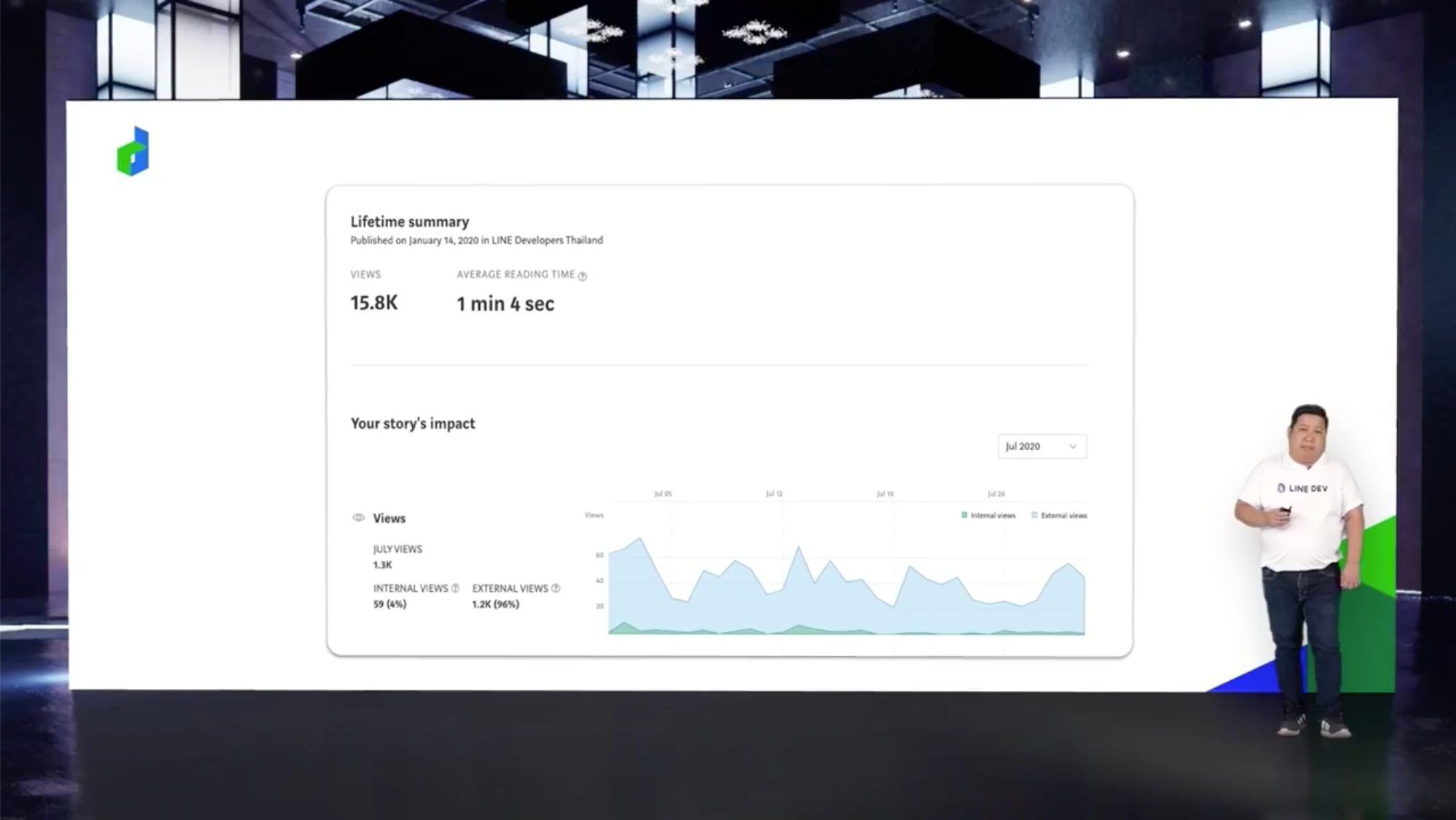
บทความนี้คนอ่านเยอะมาก

มากแบบกาง stat ให้เราดูเลยอ่ะ เพราะคน pain กับมันเยอะ

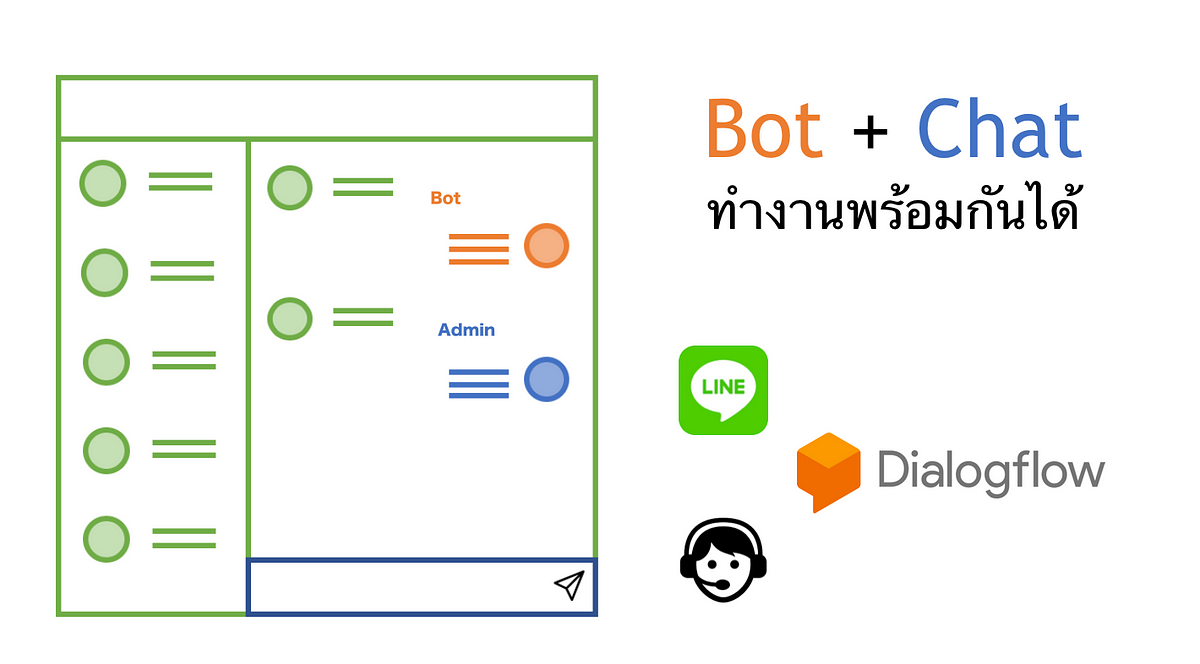
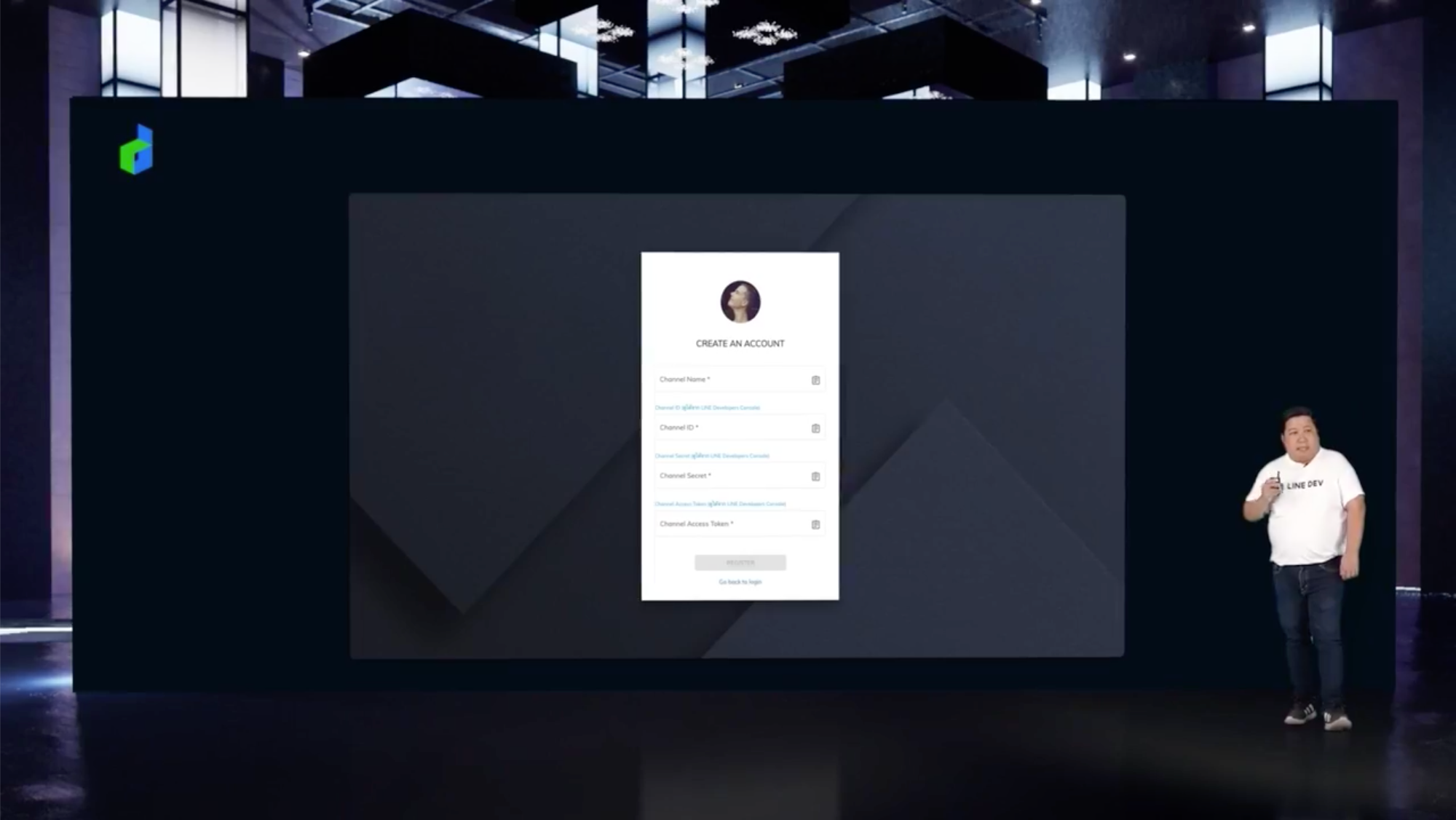
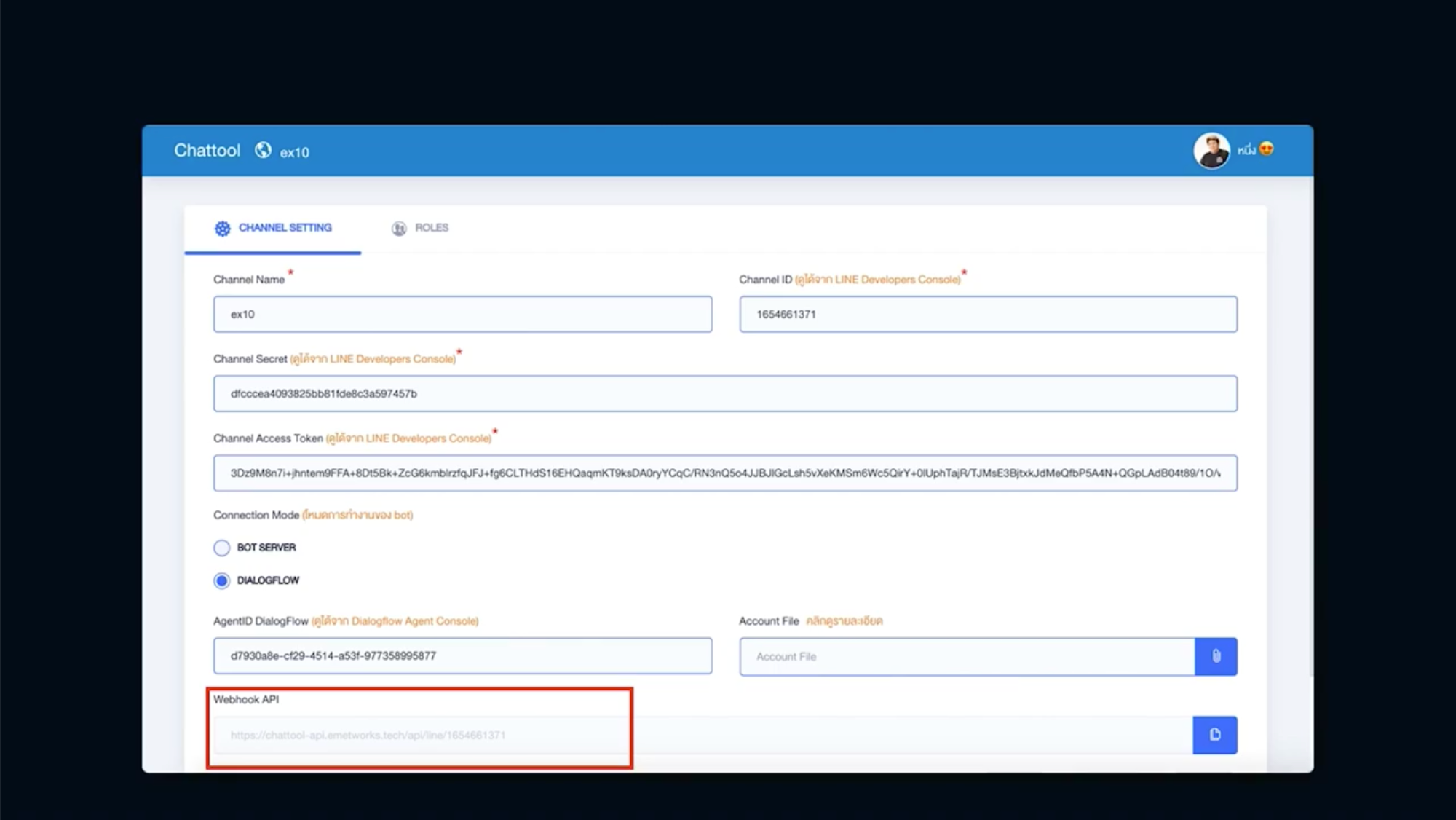
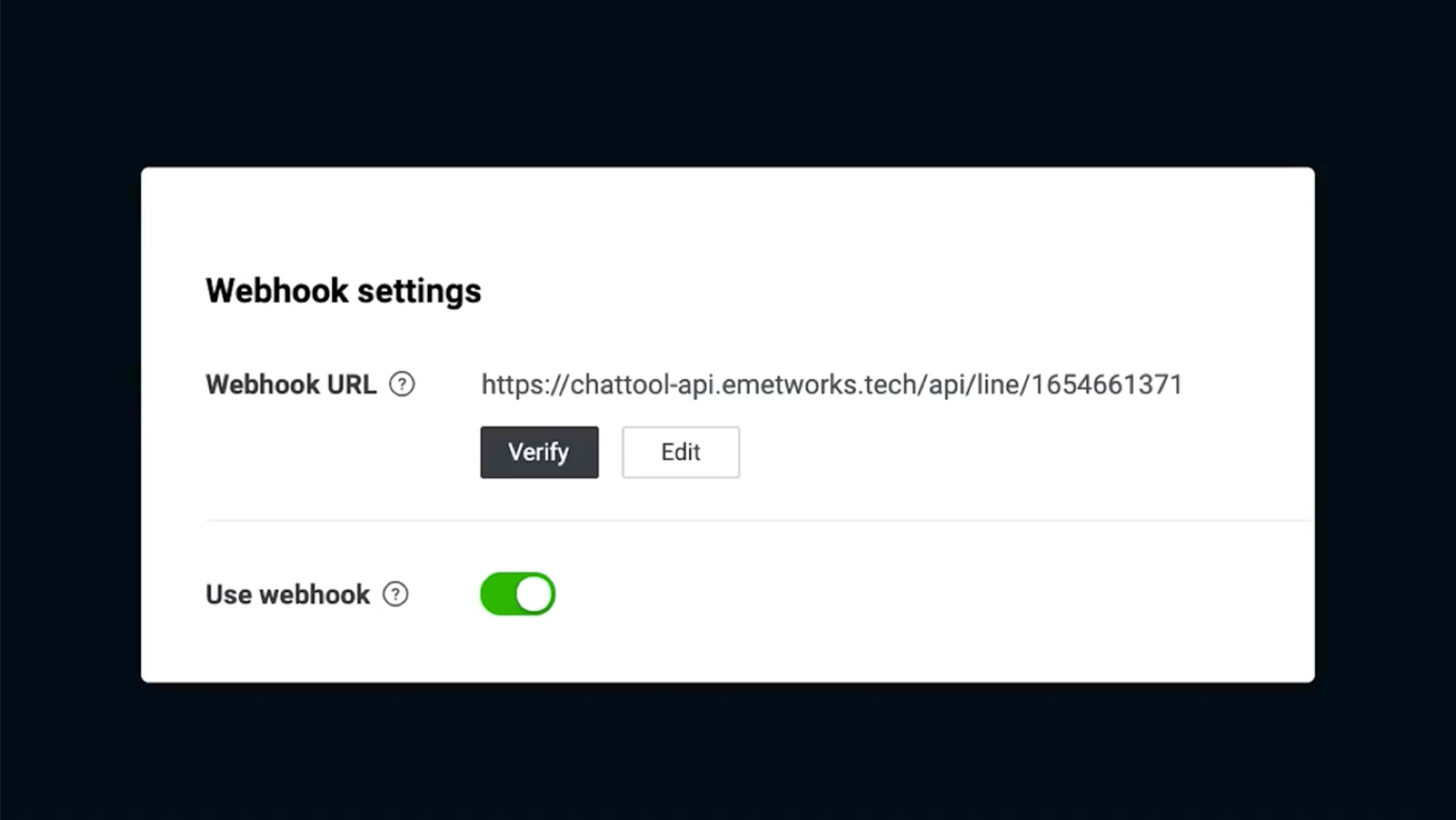
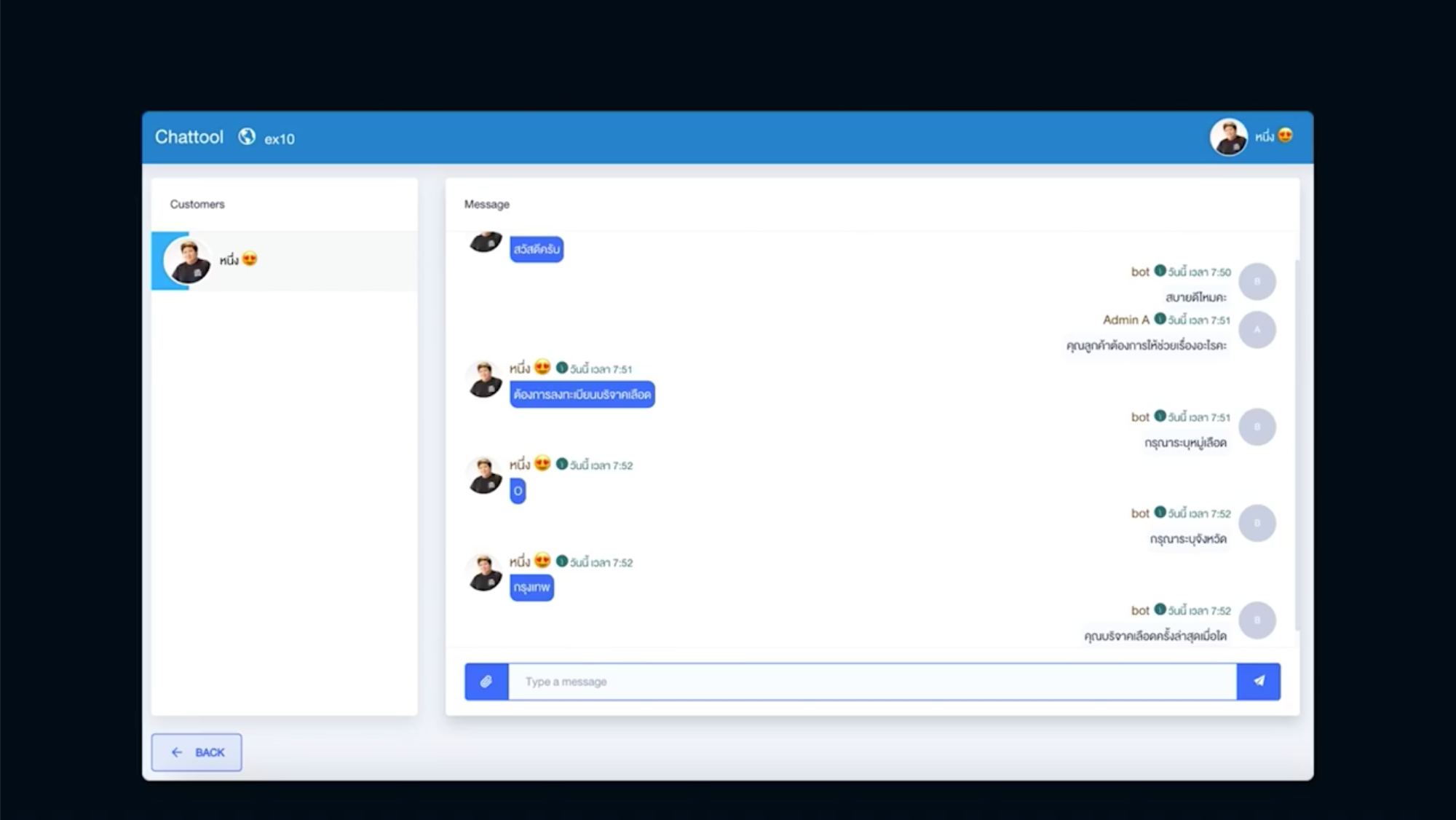
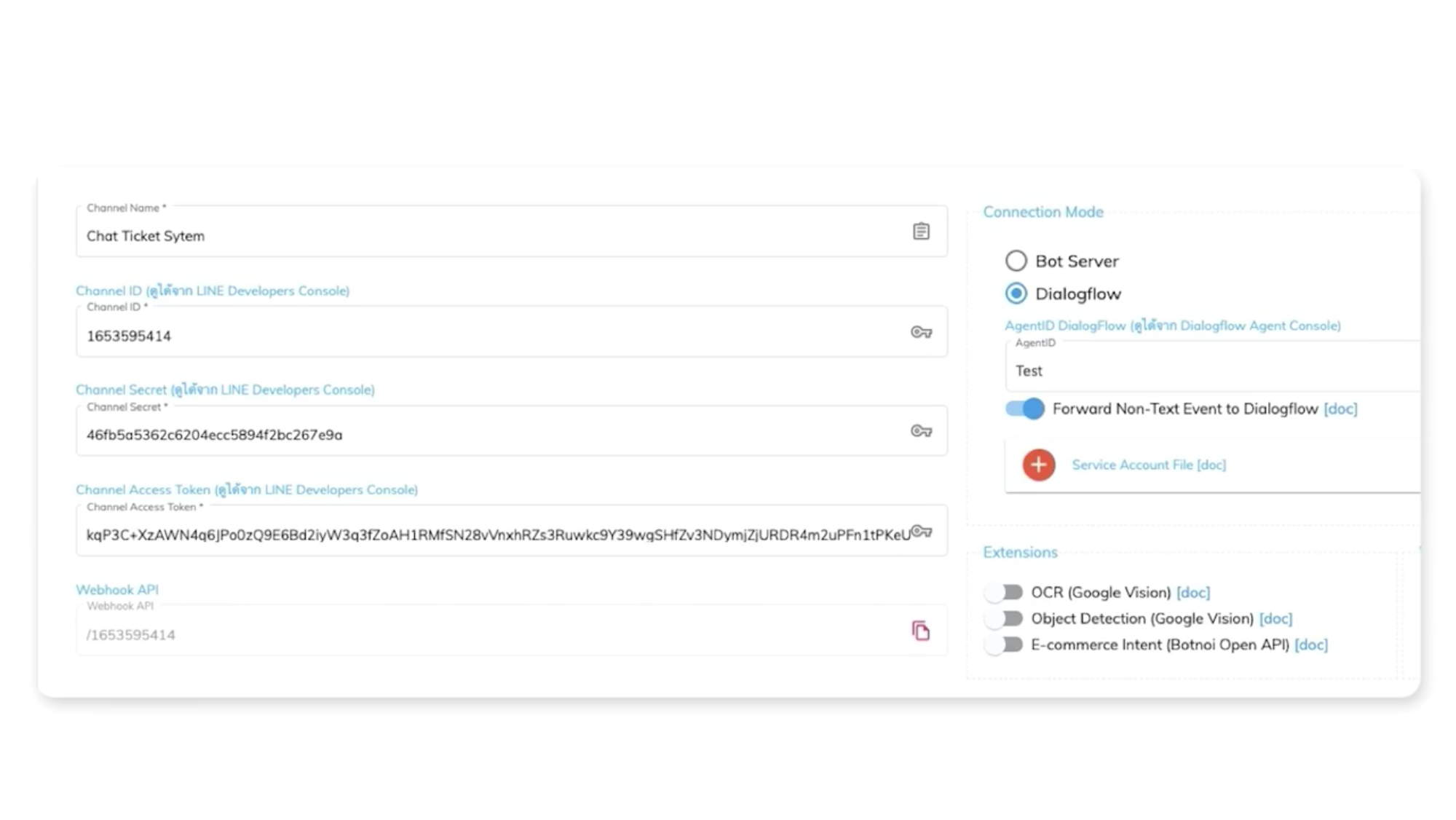
ตัว ex10 สามารถใช้งานได้ฟรี ให้ admin สามารถ chat กับ user ผ่าน tool ตัวนี้ได้บนหน้าเว็บเนอะ จะมี bot mode ที่ทำบอท server ตัวเอง และ dialogflow แล้วมีการทำ webhook url ให้ใหม่ไปใส่แทนของเดิมได้เลย ทำให้เราสามารถดูแชทลูกค้าและพิมพ์ตอบไปได้เลย




ทุก message ที่พิมพ์ควรตอบในเวลา 30 วินาที ตามอายุของ Reply Token ถ้าเกินกว่านั้นจะเสียเงินเนอะ จะส่งเป็น Push API แทน

EX10 API
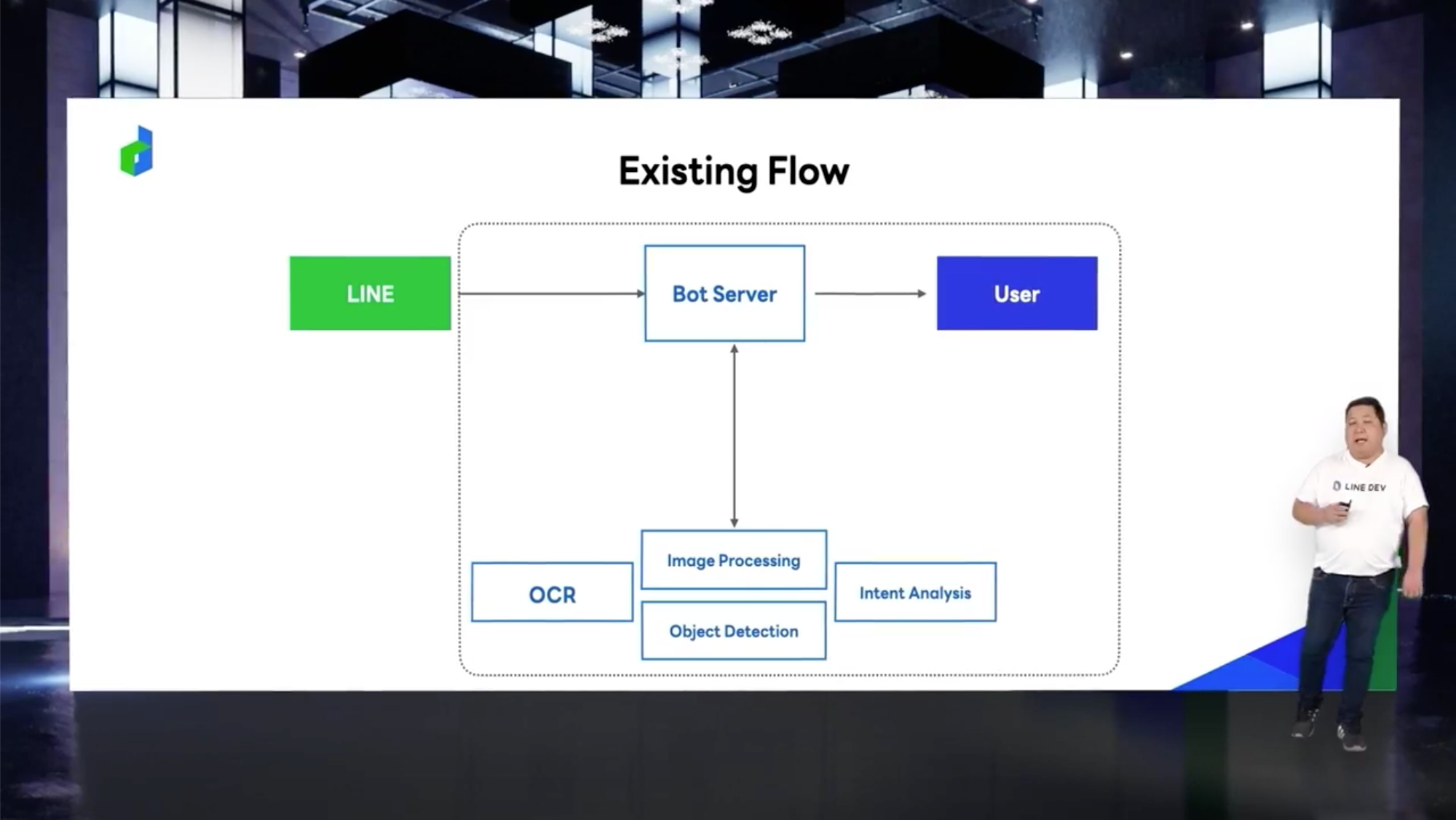
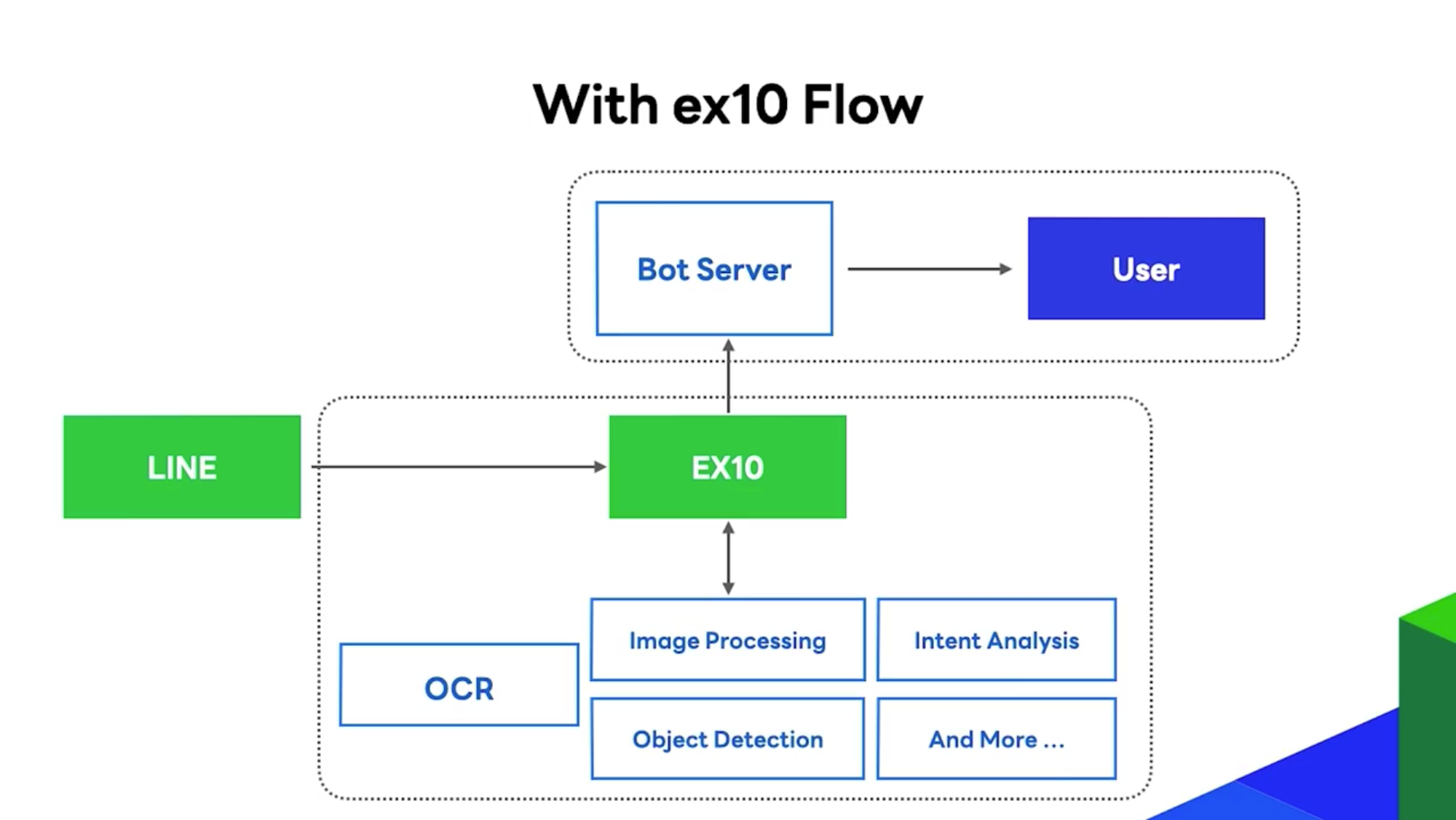
- flow เดิมรับ webhook request มา process เป็นสิ่งที่ยากสำหรับมือใหม่ ดังนั้น flow ใหม่ developer จะดูแลแค่ server ของตัวเอง ส่วนที่เหลือ EX10 จะดูแลให้เอง


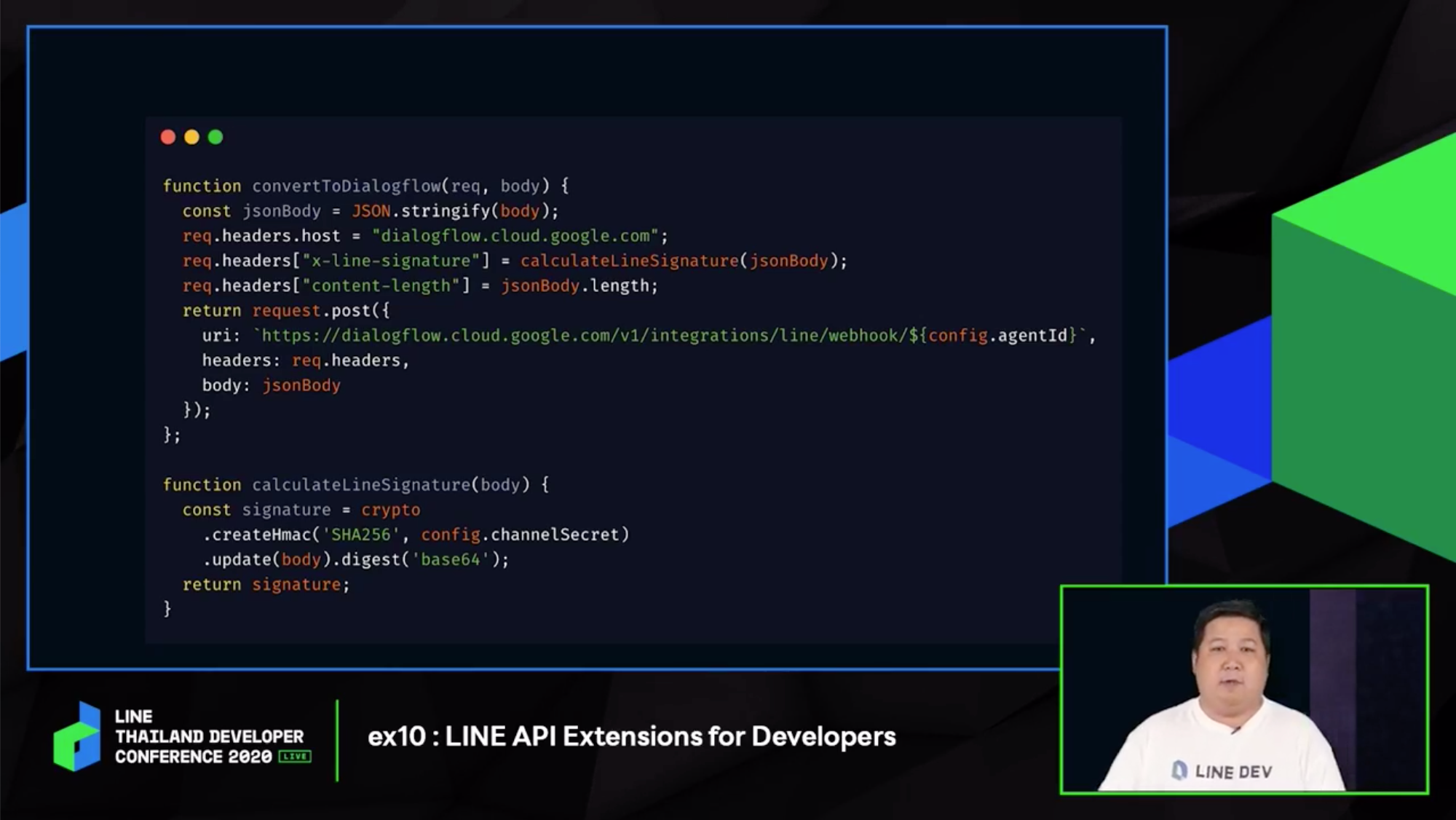
- Dialogflow Event : รองรับเฉพาะ text message อย่างเดียว ถ้าเป็นอื่นๆเช่น postback, follow event จะโต้ตอบกลับไปไม่ได้ เช่น user เลือกวันที่ เดิมเขียนโค้ด postback แล้ว convert เป็น message ให้ Dialogflow เข้าใจ ในนี้จะ convert ให้ Dialogflow เข้าใจได้เลย



- Dialogflow training phase อันนี้ตามจดไม่ทันขออภัยด้วยค่ะ ฮืออออ
Messaging API Extension
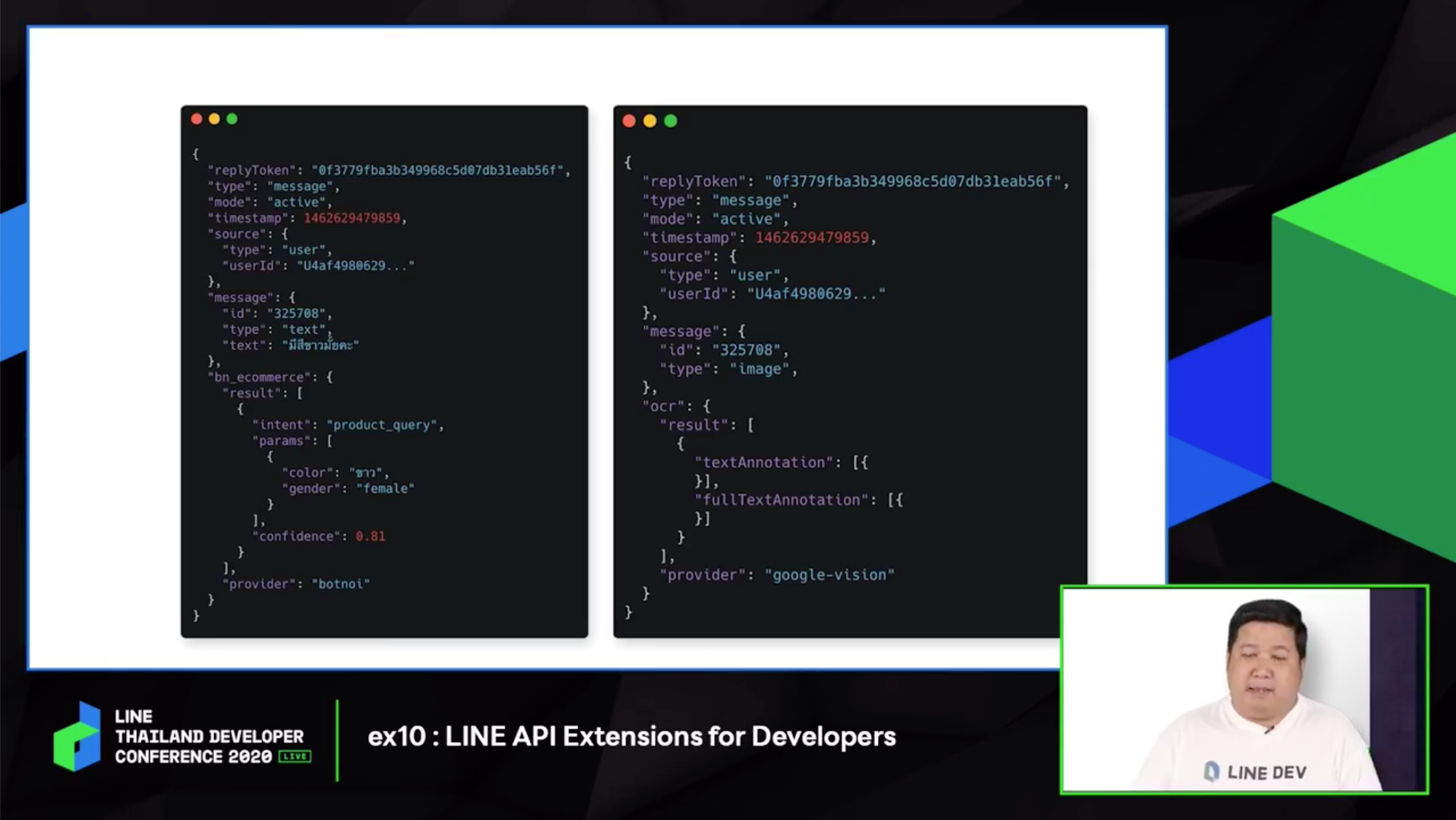
- มีการแนบ intent analysis ด้วย ไม่ต้องทำ fulfilment เอง
- มีการ co กันกับ botnoi มี open api โดยหยิบเอาตัว e-commerce มาใช้



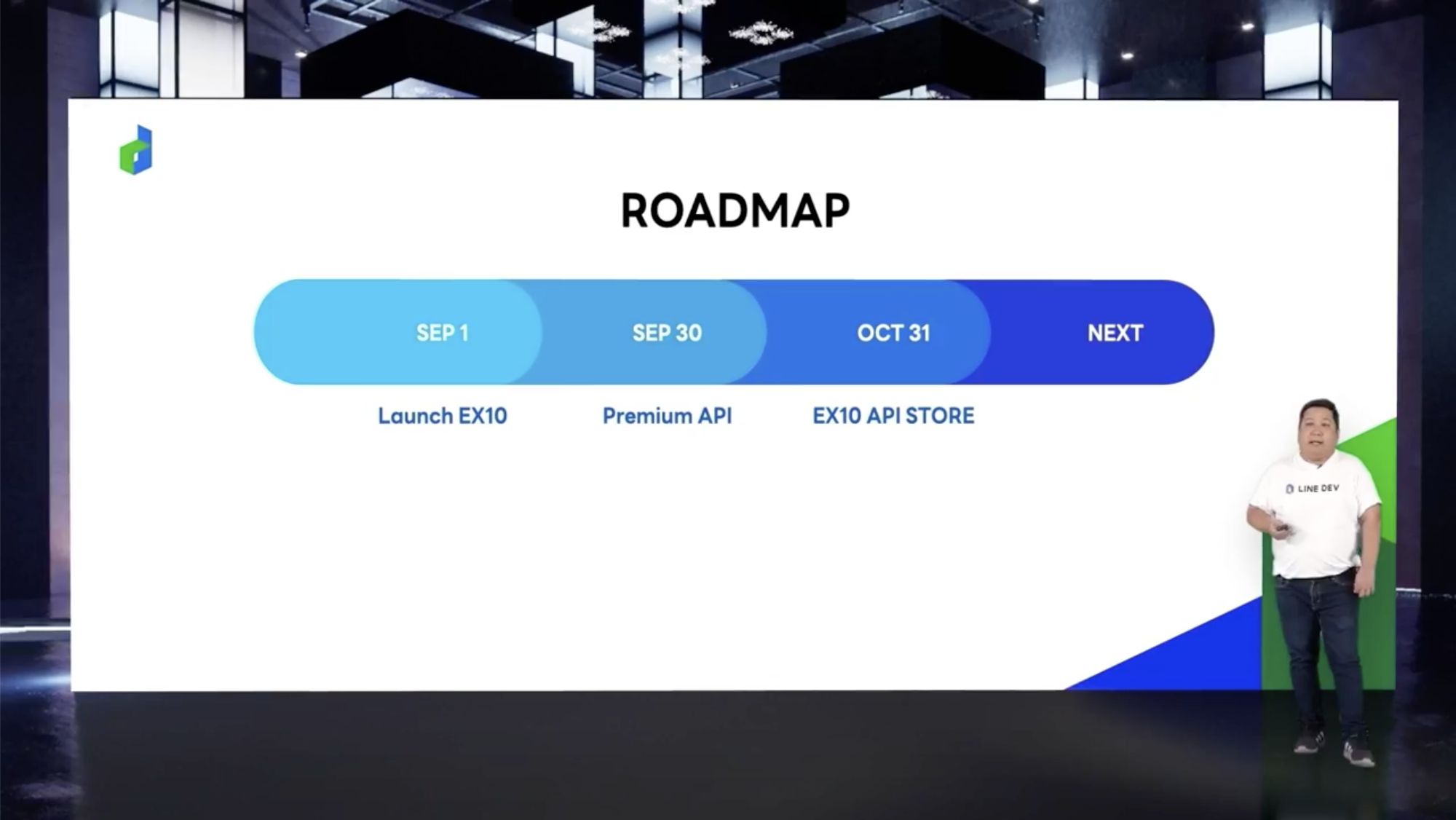
What's next
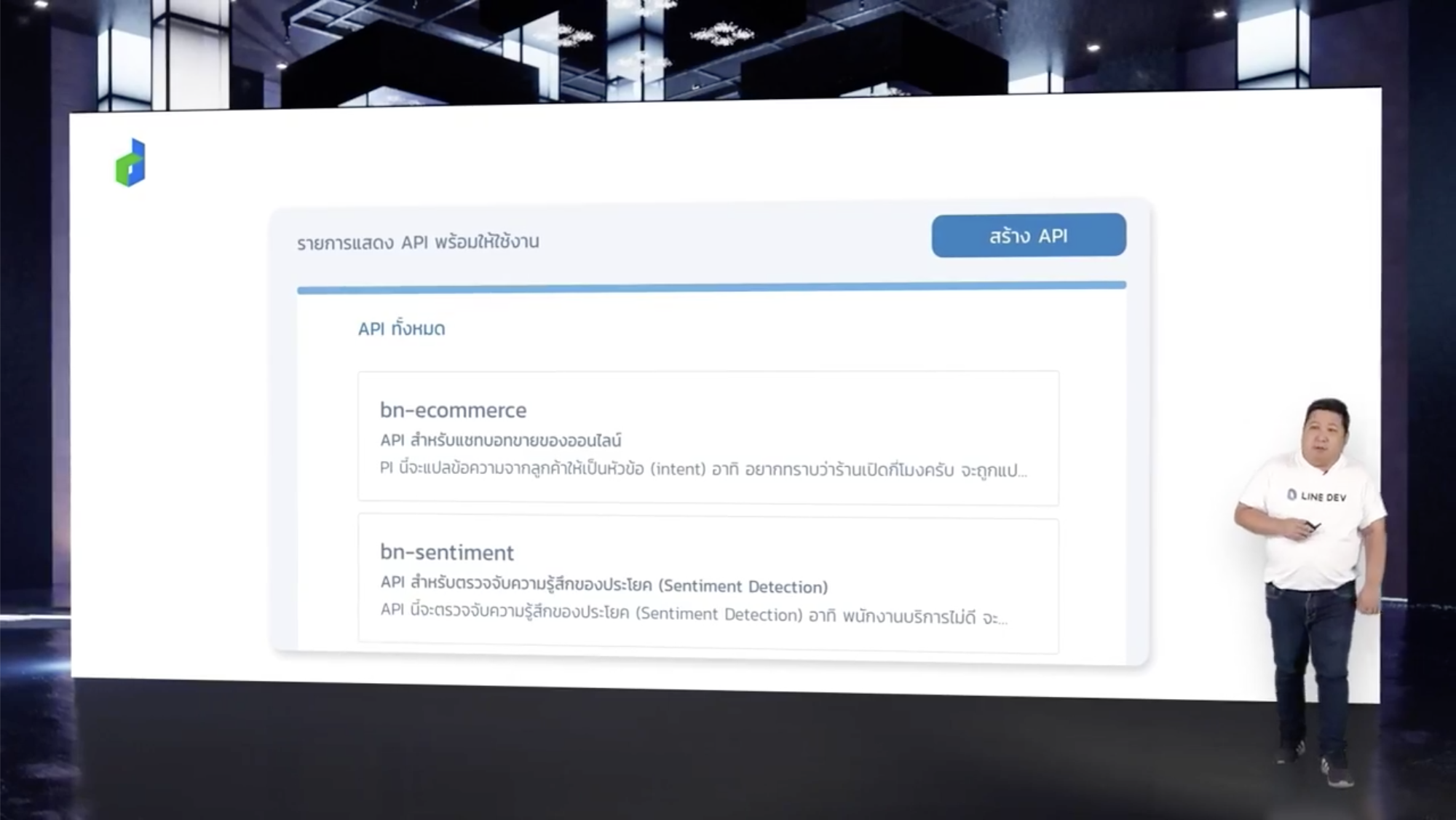
มาการ expend API ต่างๆเข้าใน ex10 และมี premium API โดยมี API ของ partner ร่วมกันพัฒนา และจะเปิดเป็น API Store ให้ทุกคนสามารถ shopping ในการเลือกซื้อบริการต่างๆได้เลย

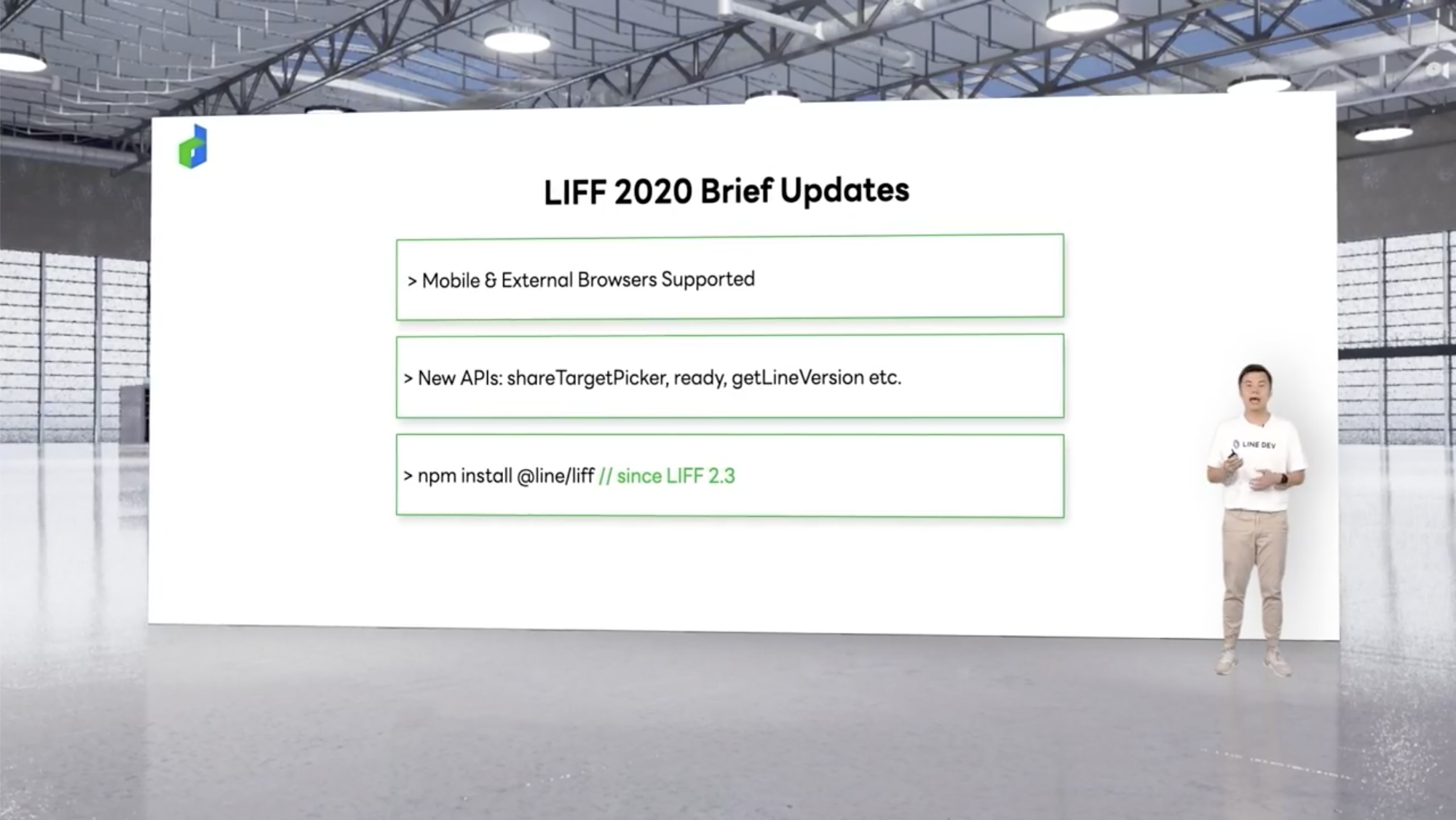
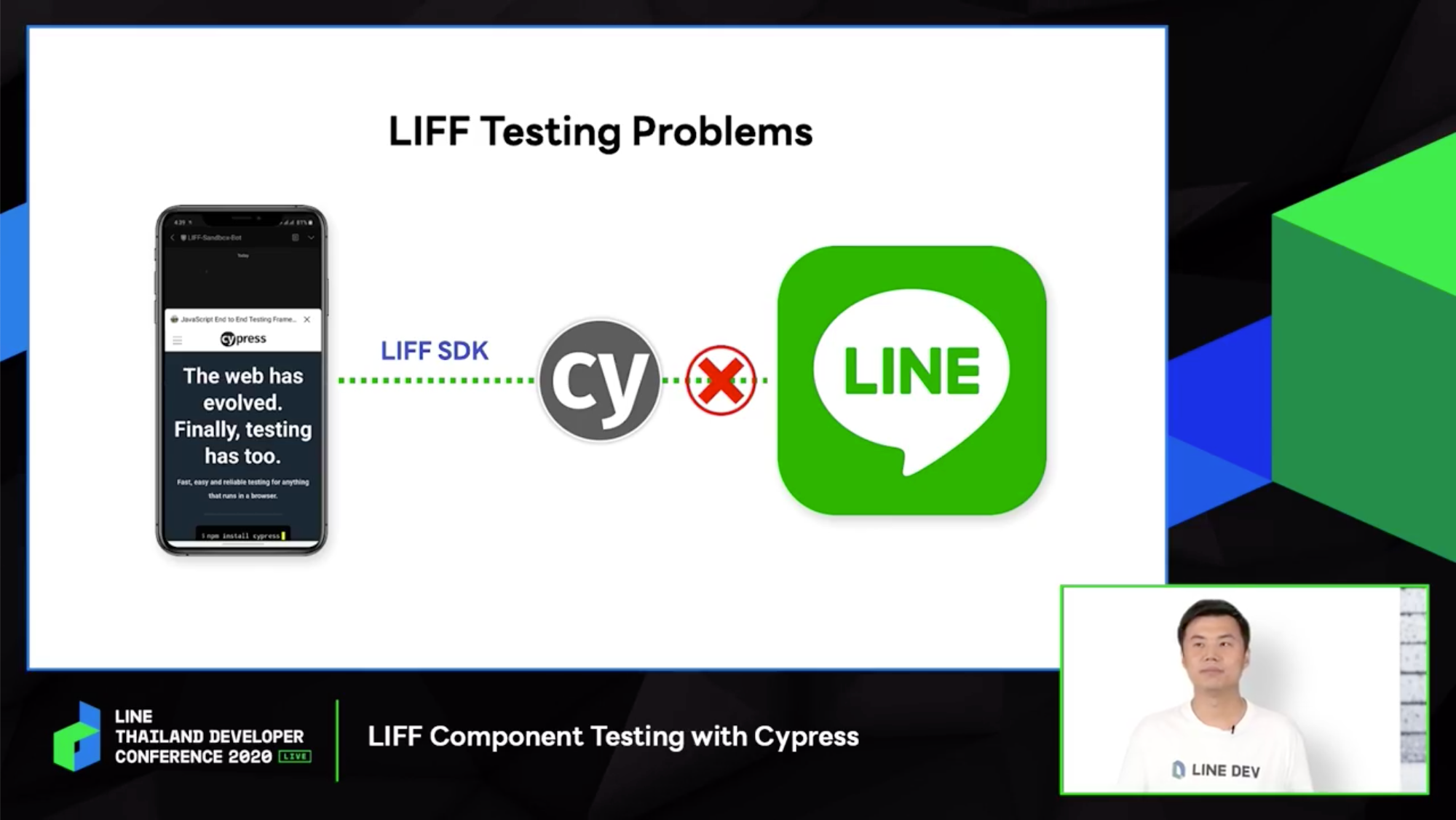
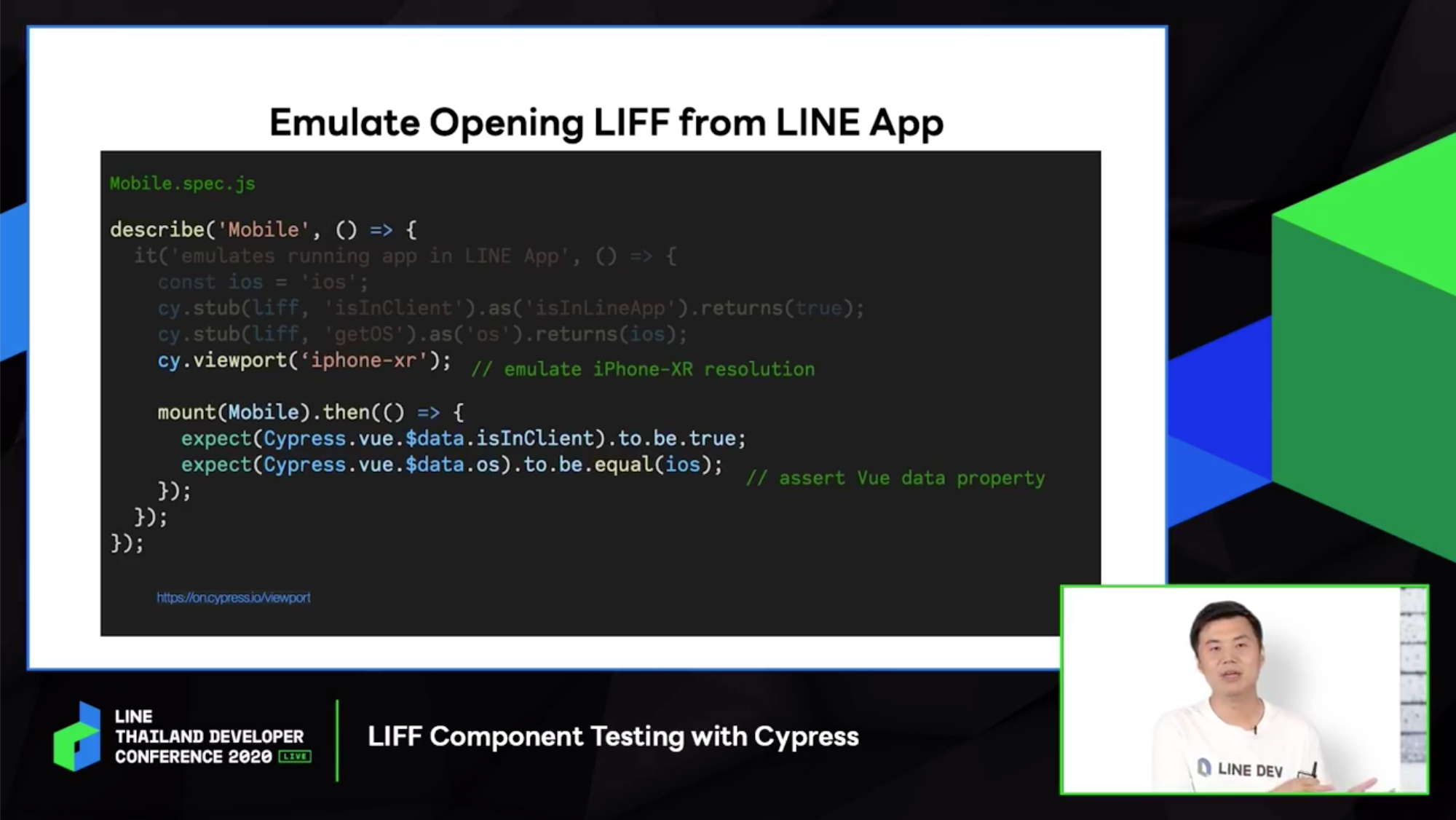
11:15 AM - 11:50 AM LIFF Component Testing with Cypress
session โดยท่านทูตแห่ง Cypress จ้า ทำให้เรารู้จักเจ้า Cypress มากขึ้นเลยจ้าใน session นี้

LIFF ในปี 2020 มีอัพเดต คือ สามารถ run บน mobile และ external browser ต่างๆได้, มี api ใหม่, และสามารถ install ด้วยnpm ได้ ตั้งแต่ 2.3 ขึ้นไป

session นี้เกิดจากคำถามใน LINE Developer Group Thailand ว่าเราจะทำการ test LIFF ได้อย่างไรกันนะ

Testing
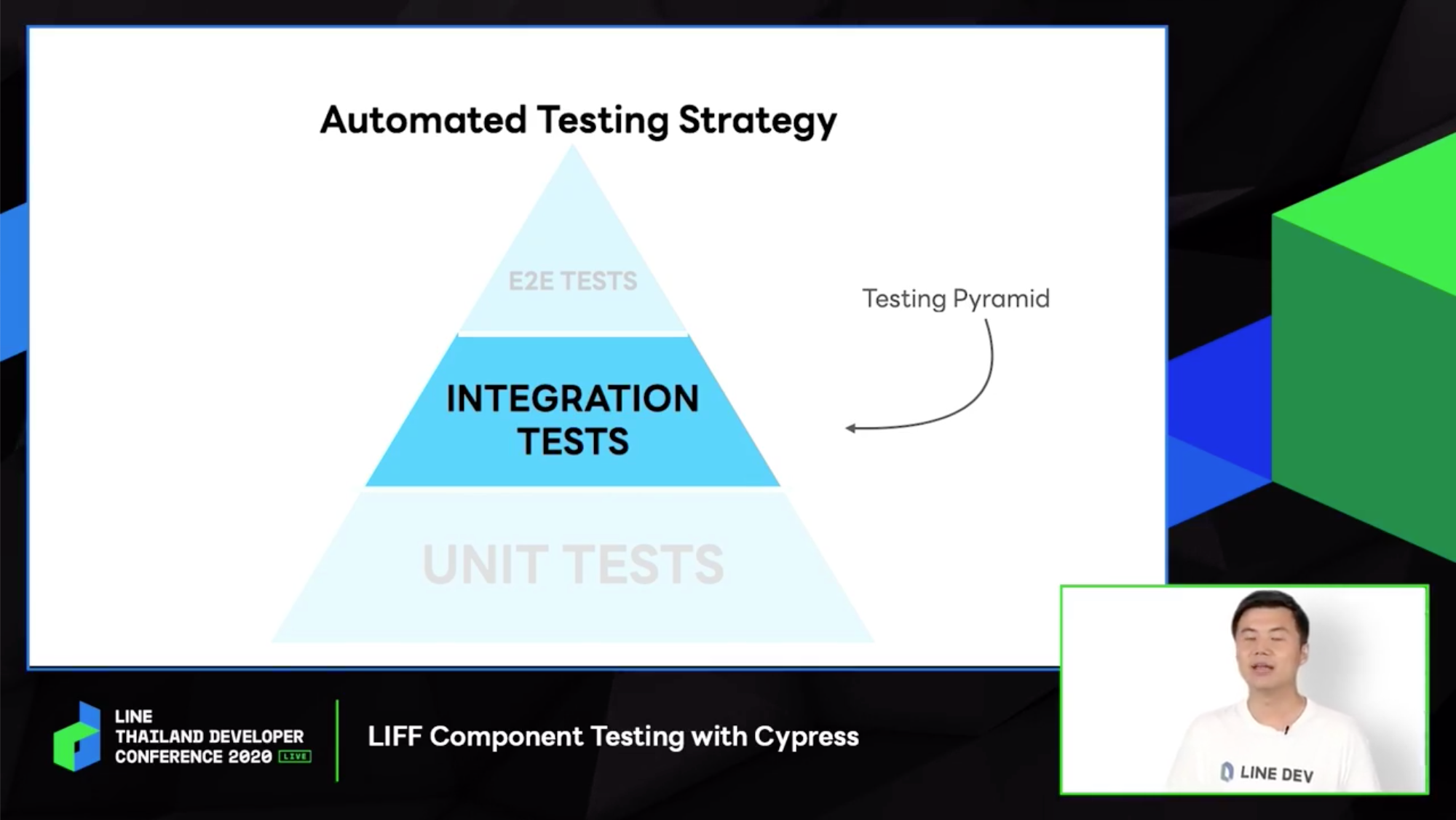
ควรเป็น automate test strategy ที่เป็นแบบ pyramid test ที่แบ่งเป็น level ต่างๆ โดยจะให้ทำ unit testing ให้มากที่สุด เพราะเทสได้ง่าย เทสได้เร็ว โดยแต่ละ level มีดังนี้

- Unit Tests ทำการเทสระดับ function ใน module
- Integration Tests เน้นความสำคัญเกี่ยวกับการทำงานได้ถูกต้องในแต่ละ Module
- E2E Tests เน้นดูภาพรวมทั้งหมด ว่าทำงานได้ตรงตาม requirement ที่กำหนดหรือไม่ ให้ทำการเทสแค่ในส่วนที่ critical ก็พอ เพราะเป็นการเทสในระดับที่ใหญ่มากๆที่มีทั้ง Backend frontend และ database
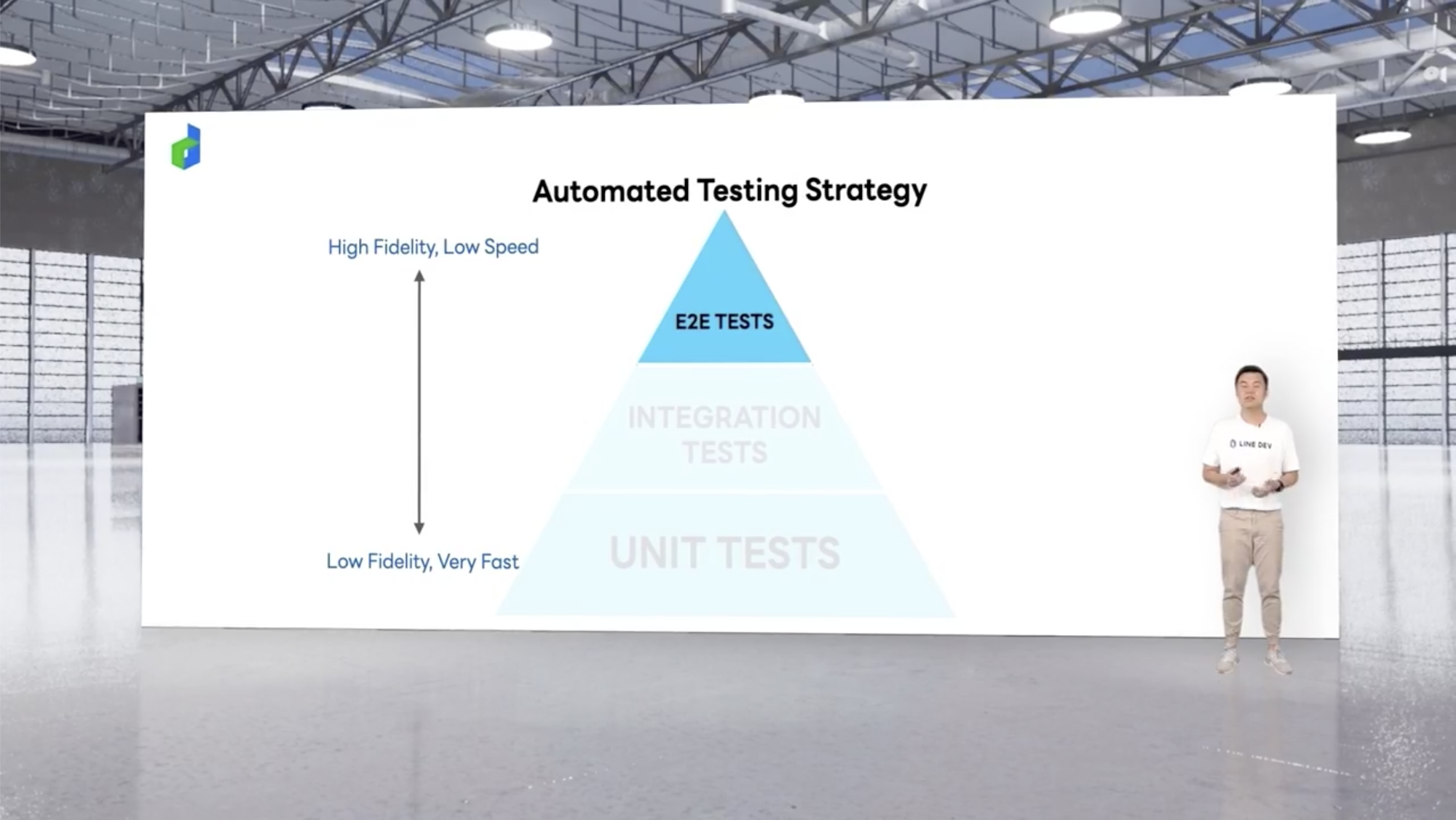
Fidelity บ่งบอกความเหมือนจริง ซึ่งจะแปรผกผันกับความเร็วอะเนอะ

จะดีกว่าไหม ถ้าให้ Unit Tests มี fidelity สูงๆ โดยทำผ่าน cypress ซึ่งตอบโจทย์การ test บน modern web


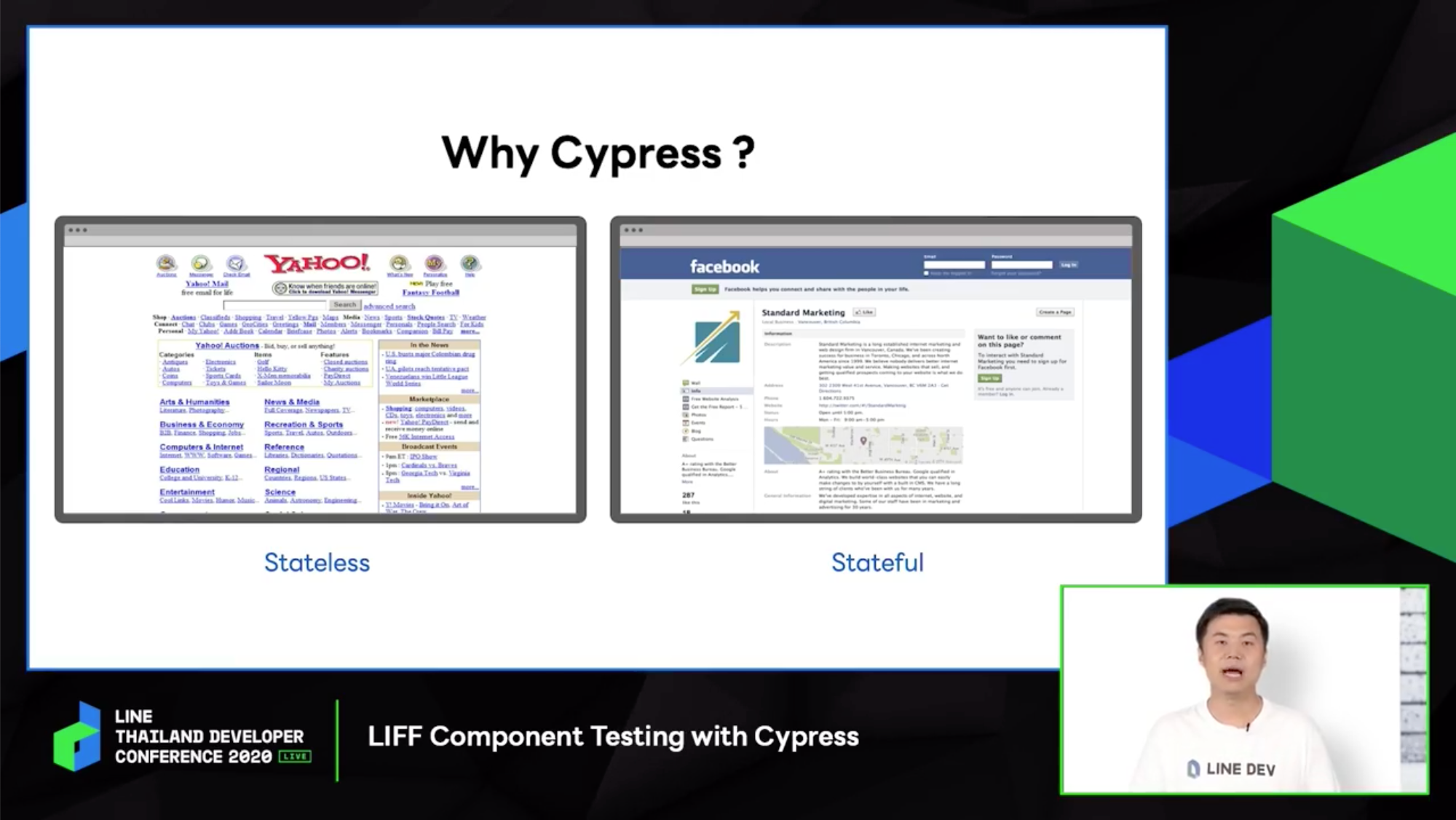
วิวัฒนาการของเว็บ เว็บแบบเดิมจะเป็นแบบ stateless ก็คือเว็บ static ธรรมดา เป็นเว็บที่ใช้อ่าน มีตัวหนังสือเยอะๆ ในปัจจุบันจะเป็นเว็บแบบ stateful ตั้งแต่มีพวก social network เข้ามา จะมี function การทำงานที่หลากหลายขึ้น มีการ interactive กับ user

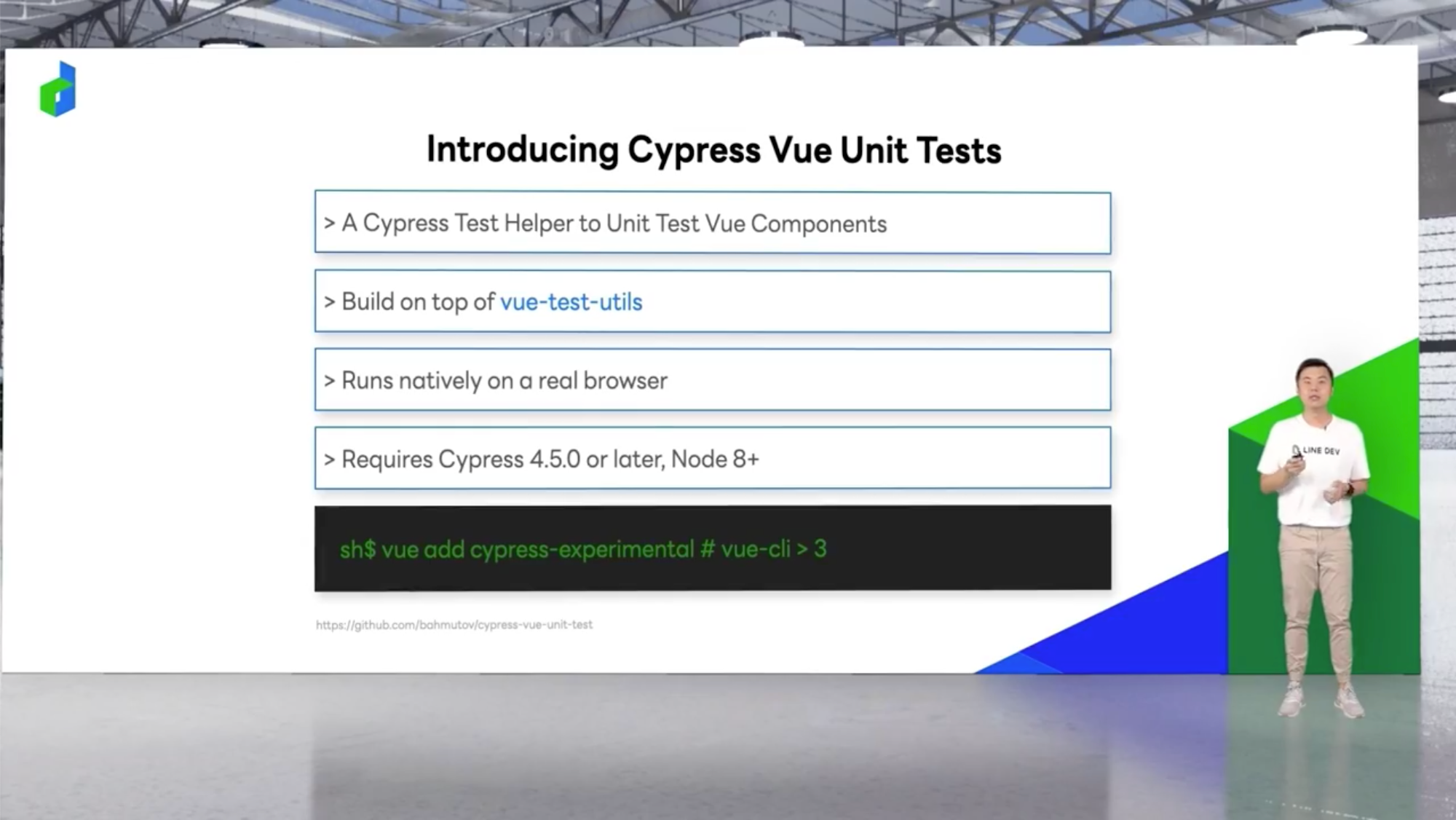
เราสามารถ install cypress ผ่าน npm ได้ดังนี้
npm install -D cypress
โดยเขาจะรวบรวมของจำเป็น ที่เราต้องใช้ในการทำ test case ทั้งหมดให้เรา ลงทีเดียว ใช้ได้สบายๆยาวๆจ้า



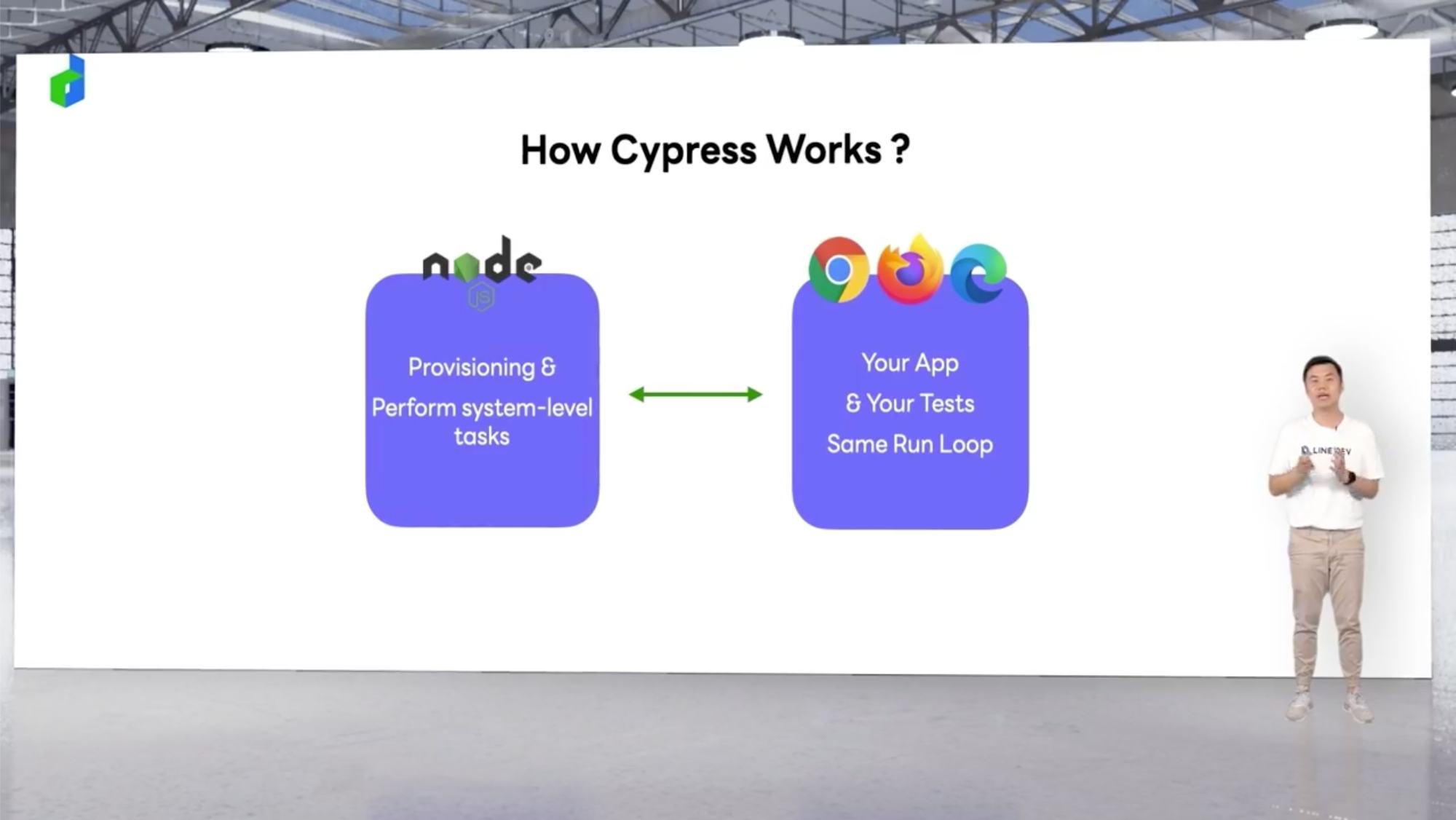
ฝั่ง browser และ access ได้อย่าง native มี node.js เป็น local server และไม่ว่าจะใช้ทำอะไรทำเว็บ เราก็สามารถใช้ Cypress เทสได้ทุกตัวน้า


Feature Cypress
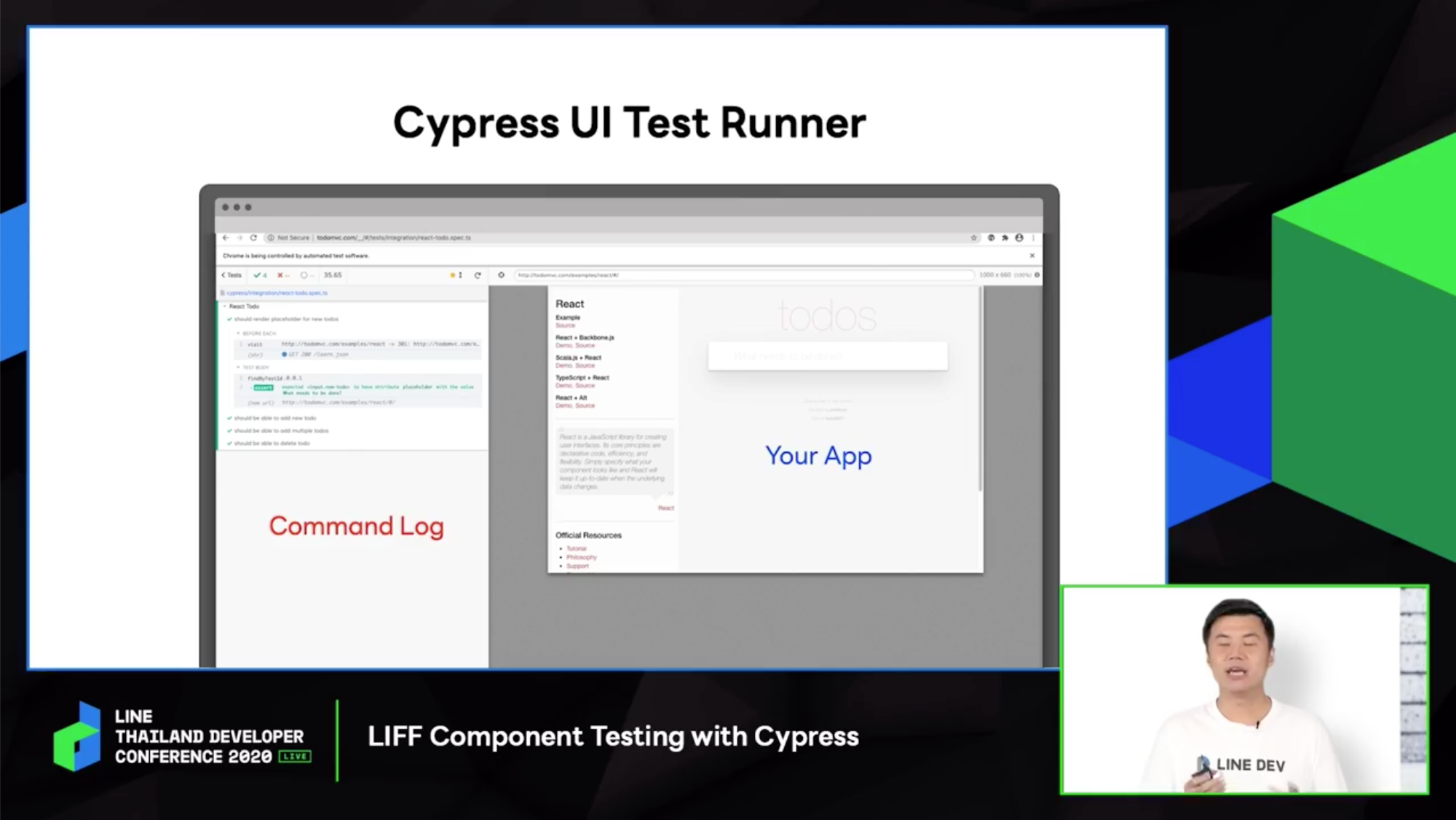
- Cypress UI Test Runner มี command log รวบรวม test step ดู network request และ your app คือหน้าตาแอพตอนรันเทส

- Debug App ให้เราอย่างง่ายๆ ถ้า fail จะมี error log ให้ดูว่า code fail ที่ step ไหน และเข้าใจไดเงีายกว่ากดตรงไหนแล้วพัง มี screenshot และ screen recoder ให้ด้วย
- Time Travel เราสามารถย้อนกลับไปดูได้ว่า test step ไหนแอพของเราเป็นยังไง
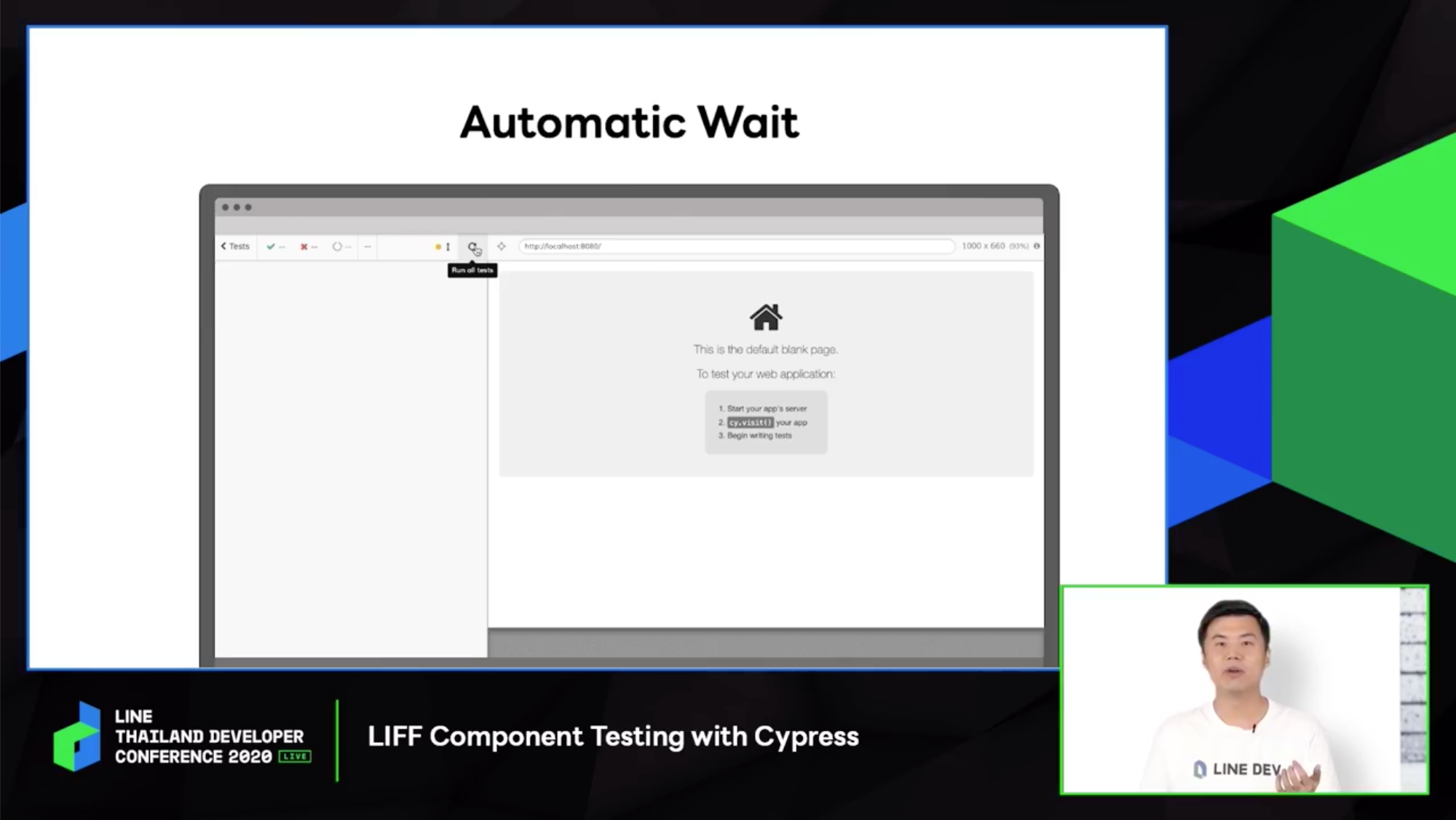
- Automatic Wait ใช้สำหรับ element ต่างๆ

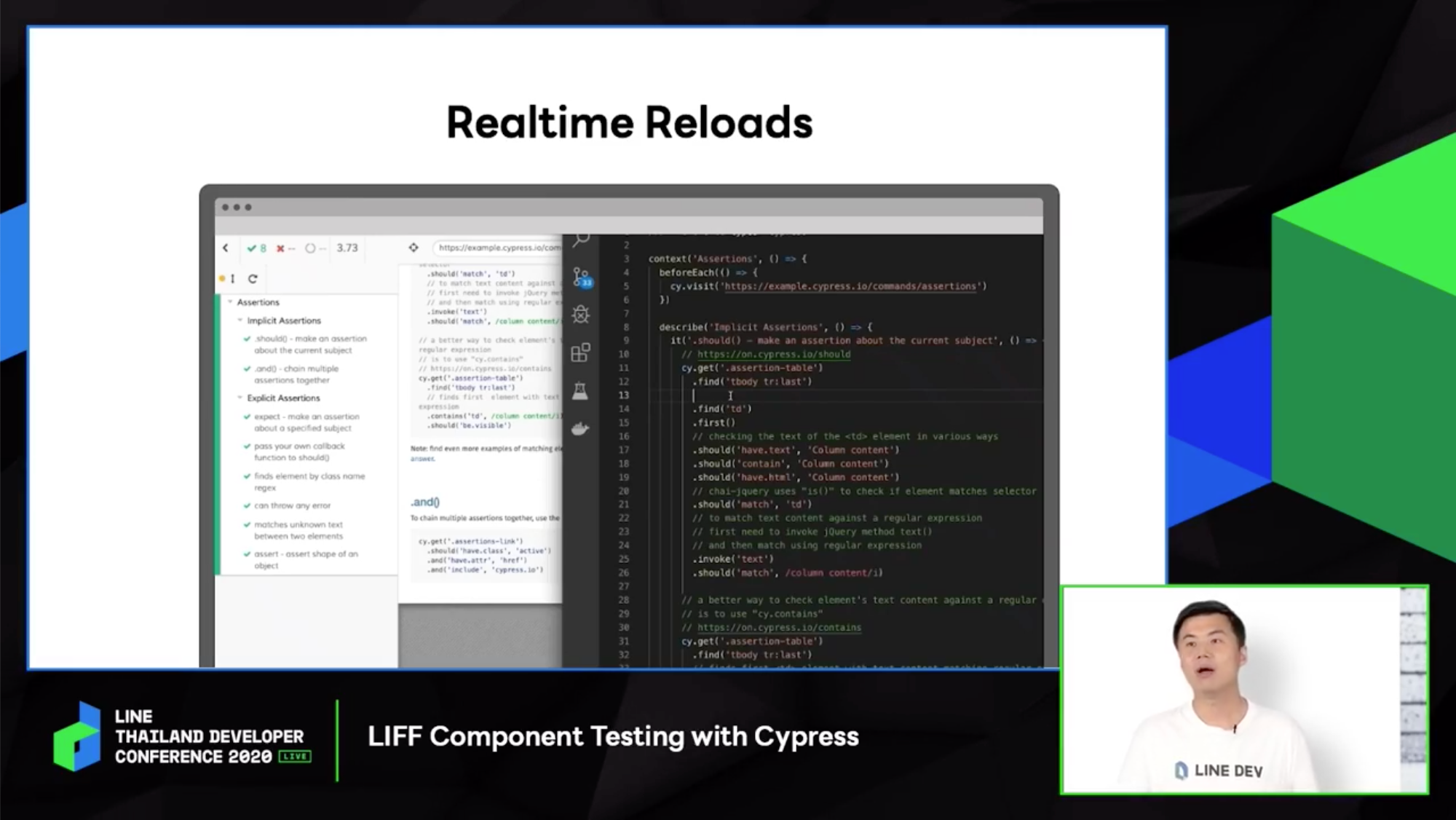
- Realtime Reloads : reload test case เดิมกลับเข้าไปให้อย่าง automation เหมาะสำหรับการทำ TDD (ที่ฟังมาชอบอันนี้)

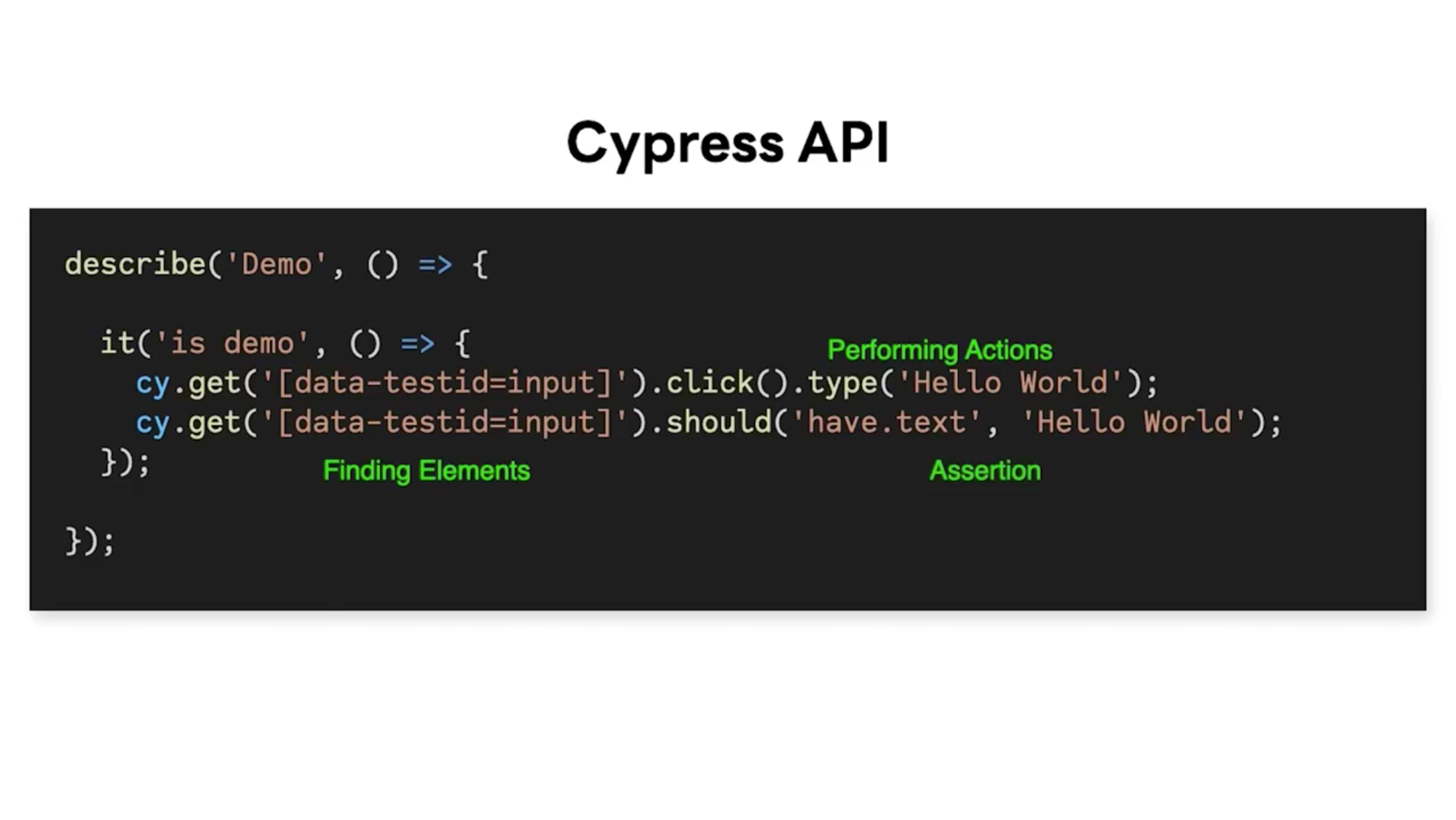
อันนี้ก็คือวิธีการนำไปใช้คร่าวๆนะ จะเป็น chaining call แบบนี้

เราจะใช้ Cypress ในการทำ Unit Tests ในครั้งนี้

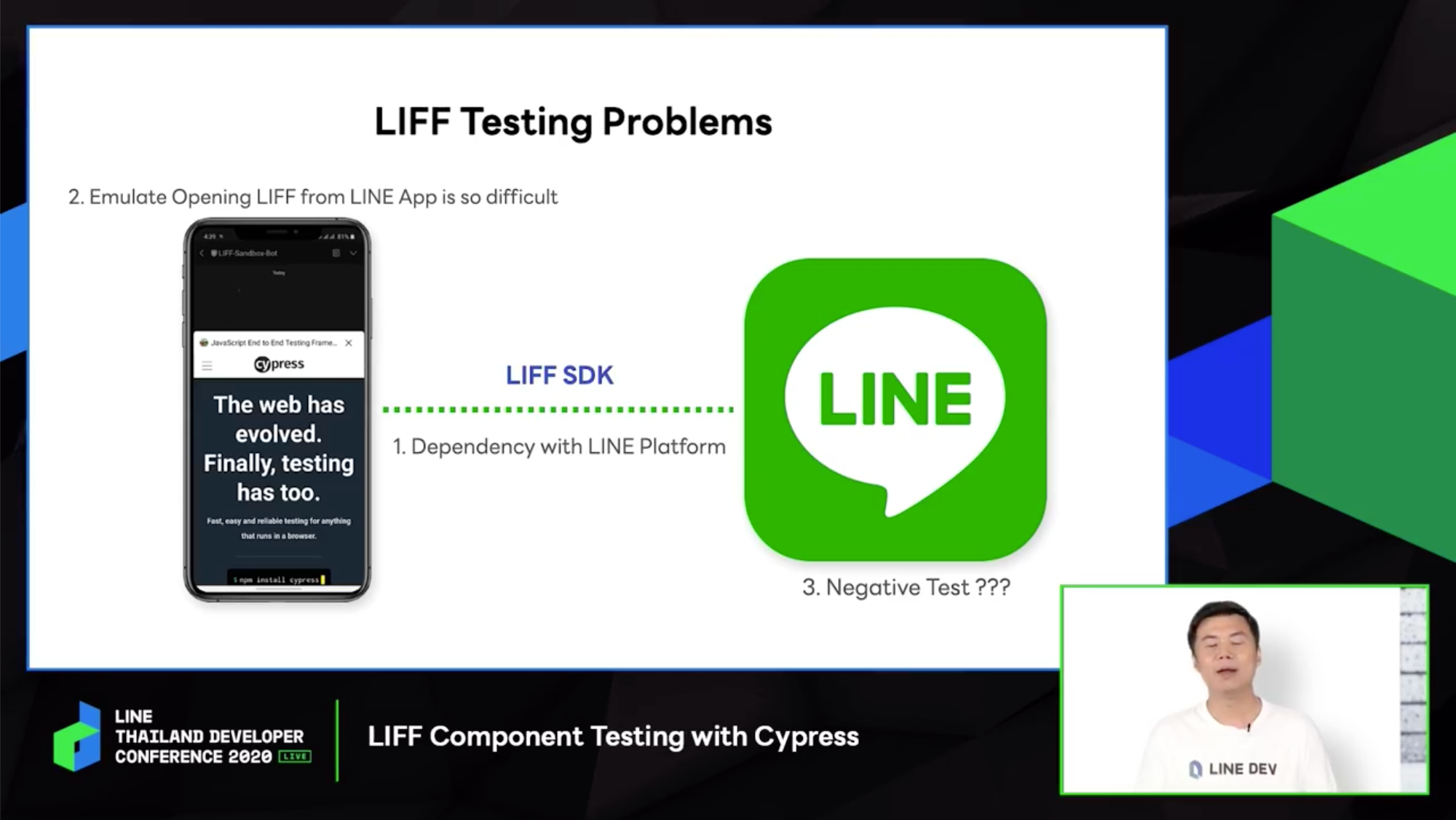
ปัญหาก็คือ เราไม่สามารถ dependency control LINE Platform ไม่ได้ ดังนั้นเจ้า Cypress ช่วยเราในการ console liff sdk ให้เป็นไปตามที่เราต้องการได้


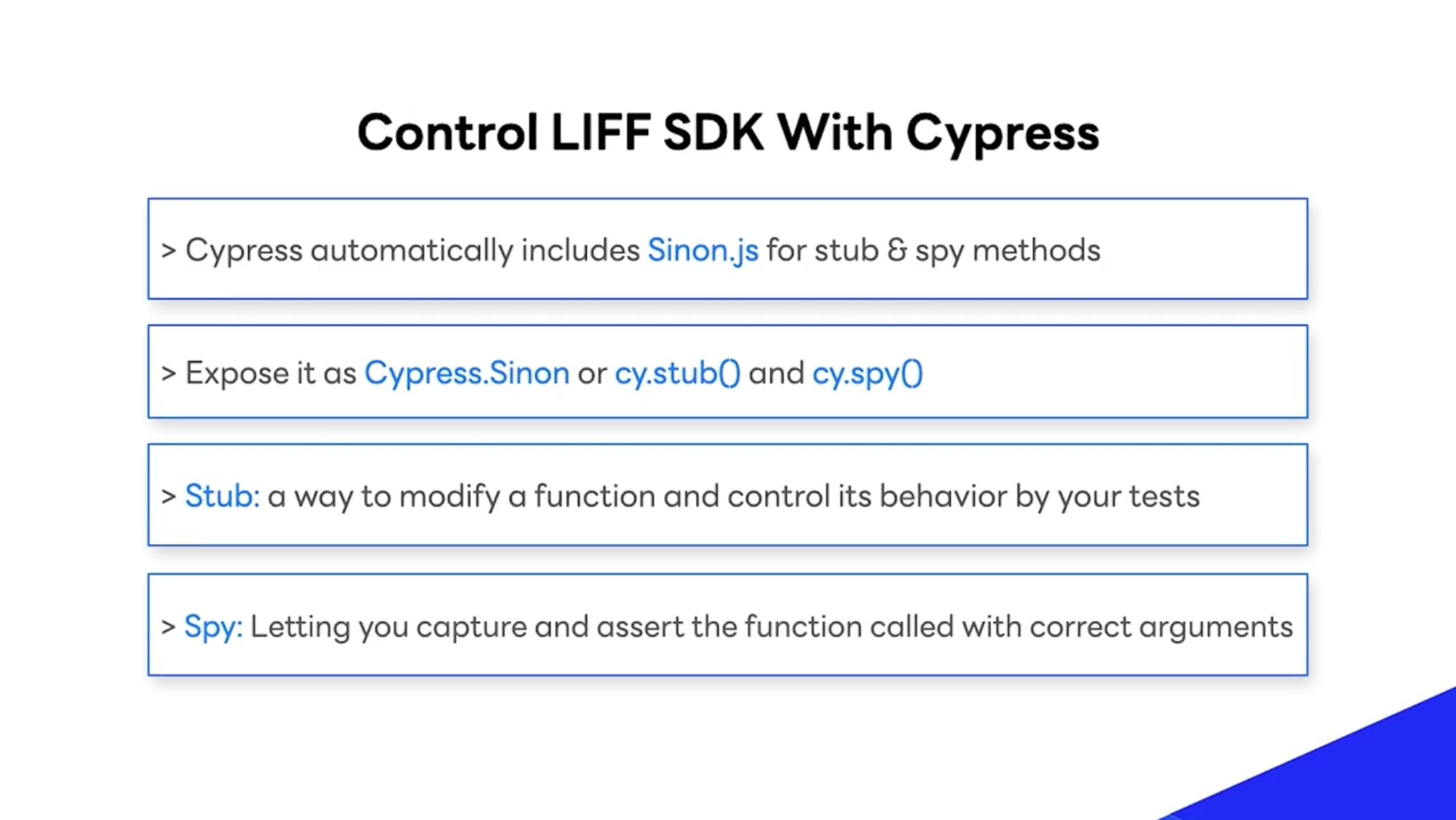
เราจะใช้ Sinon.js ในสร้าง
- stub : control อารมณ์แบบสมมุติบล็อกกล่องนี้ ให้ออกเป็นค่านี้แล้วกัน
- และ spy : ฝังตัวเองลงไปในน้านนน

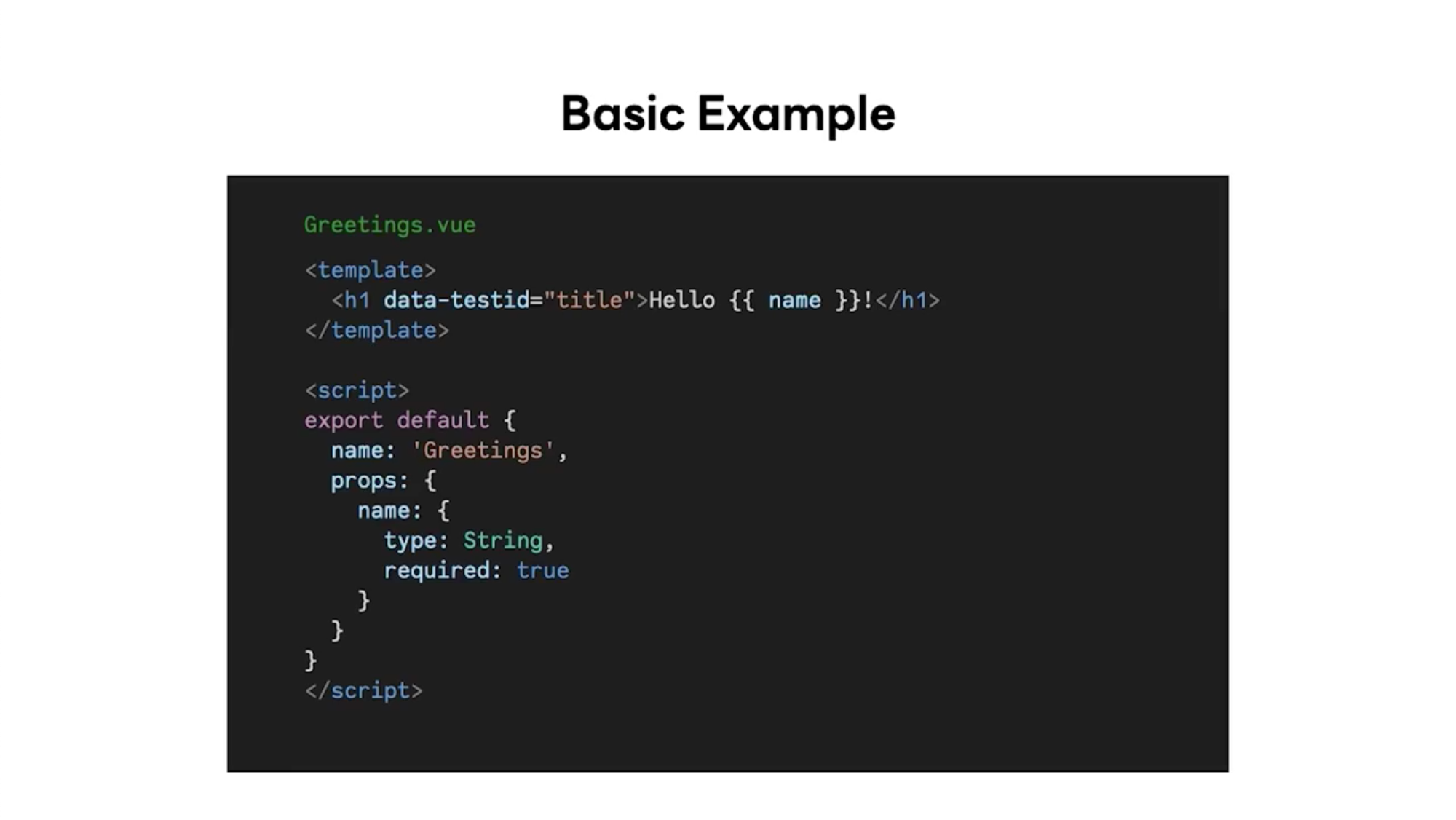
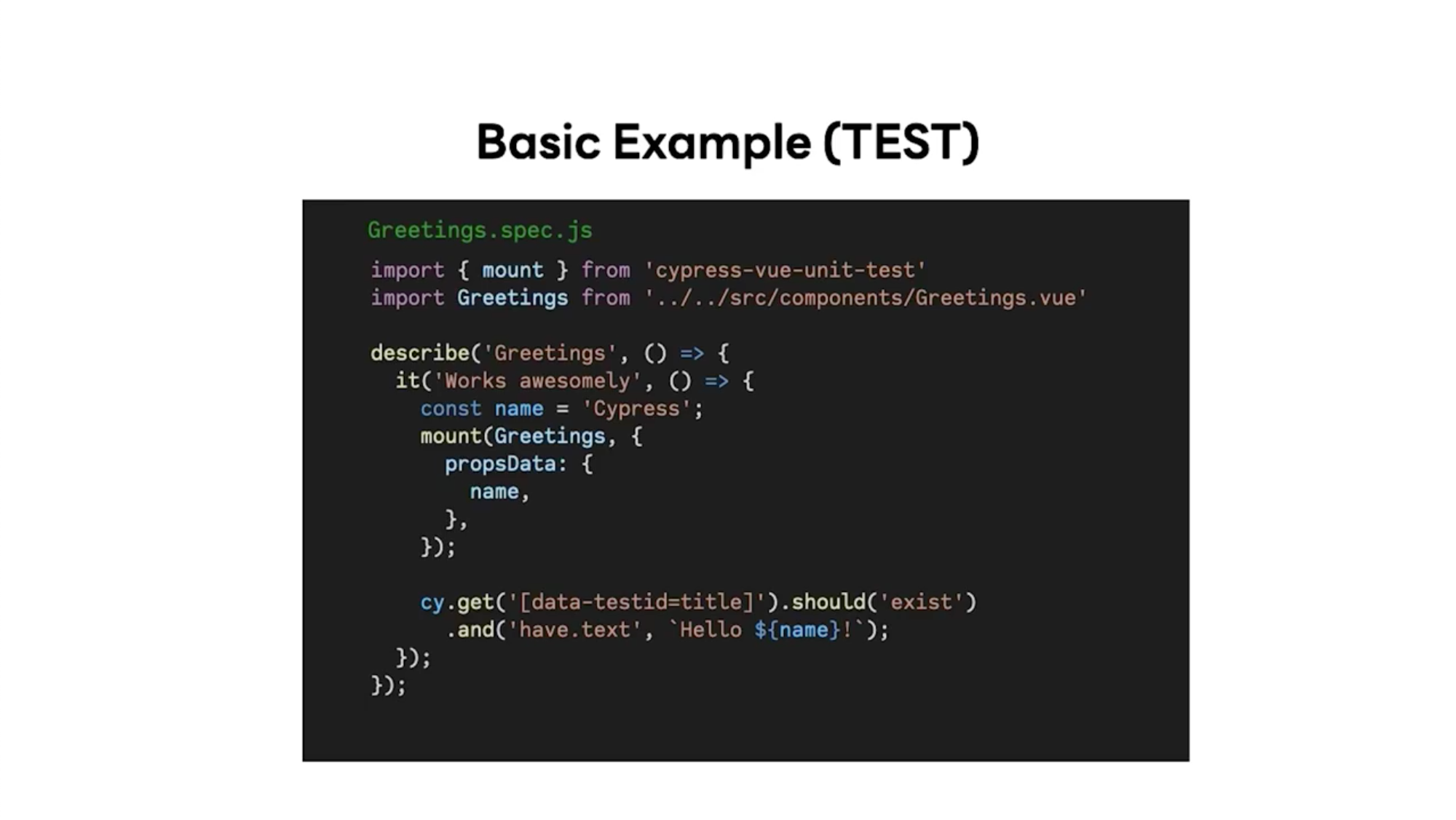
เช่น ให้ LIFF แสดง hello {username} / mount component และใส่ property + cmd เพื่อ check element


ในที่นี้จะใช้ Vue.js ทำหน้า LIFF แล้วใช่ Cypress ในการทำ Unit Test ในครั้งนี้นะ


ตัวอย่าง Test Scenario ใน session นี้
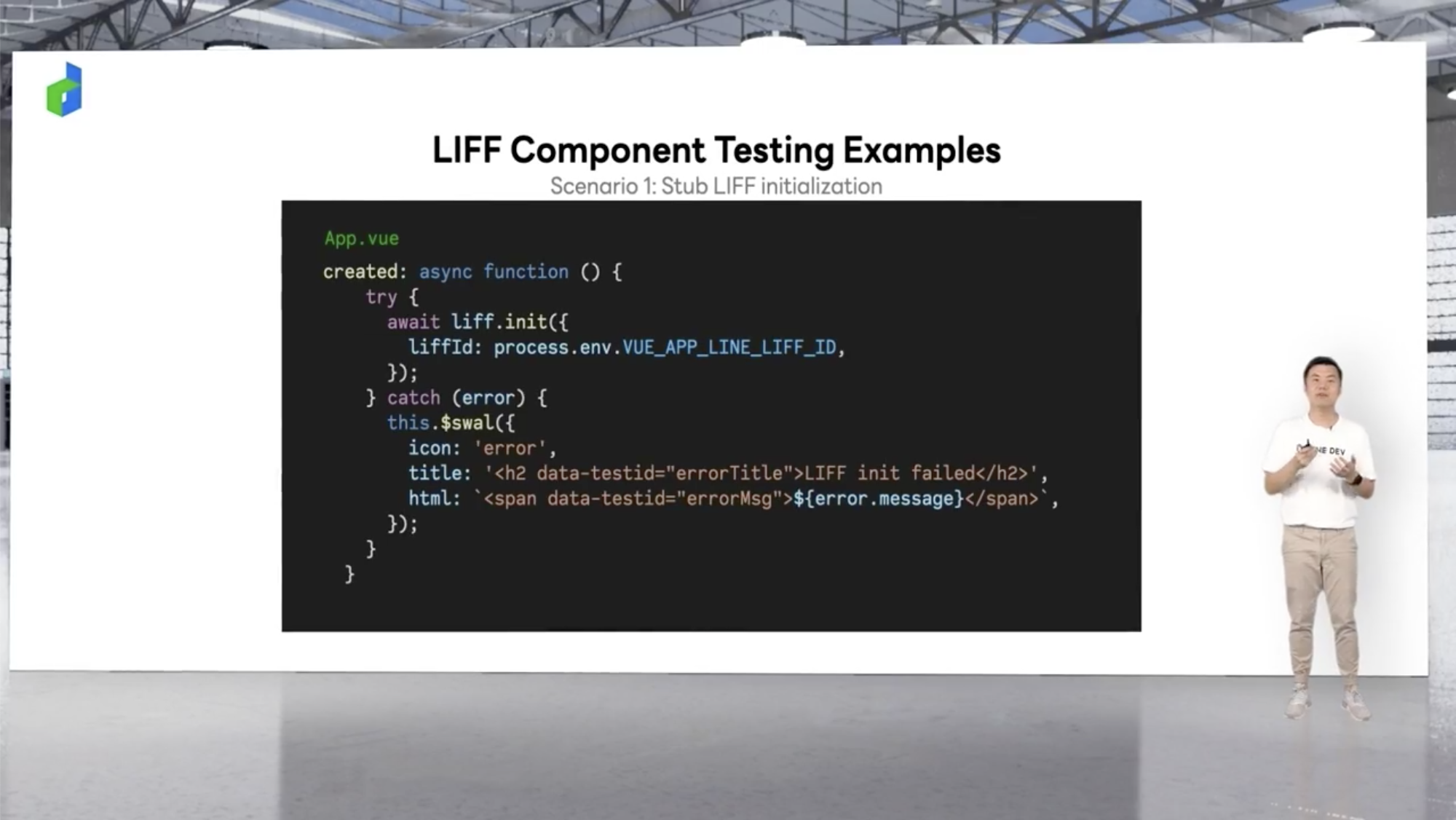
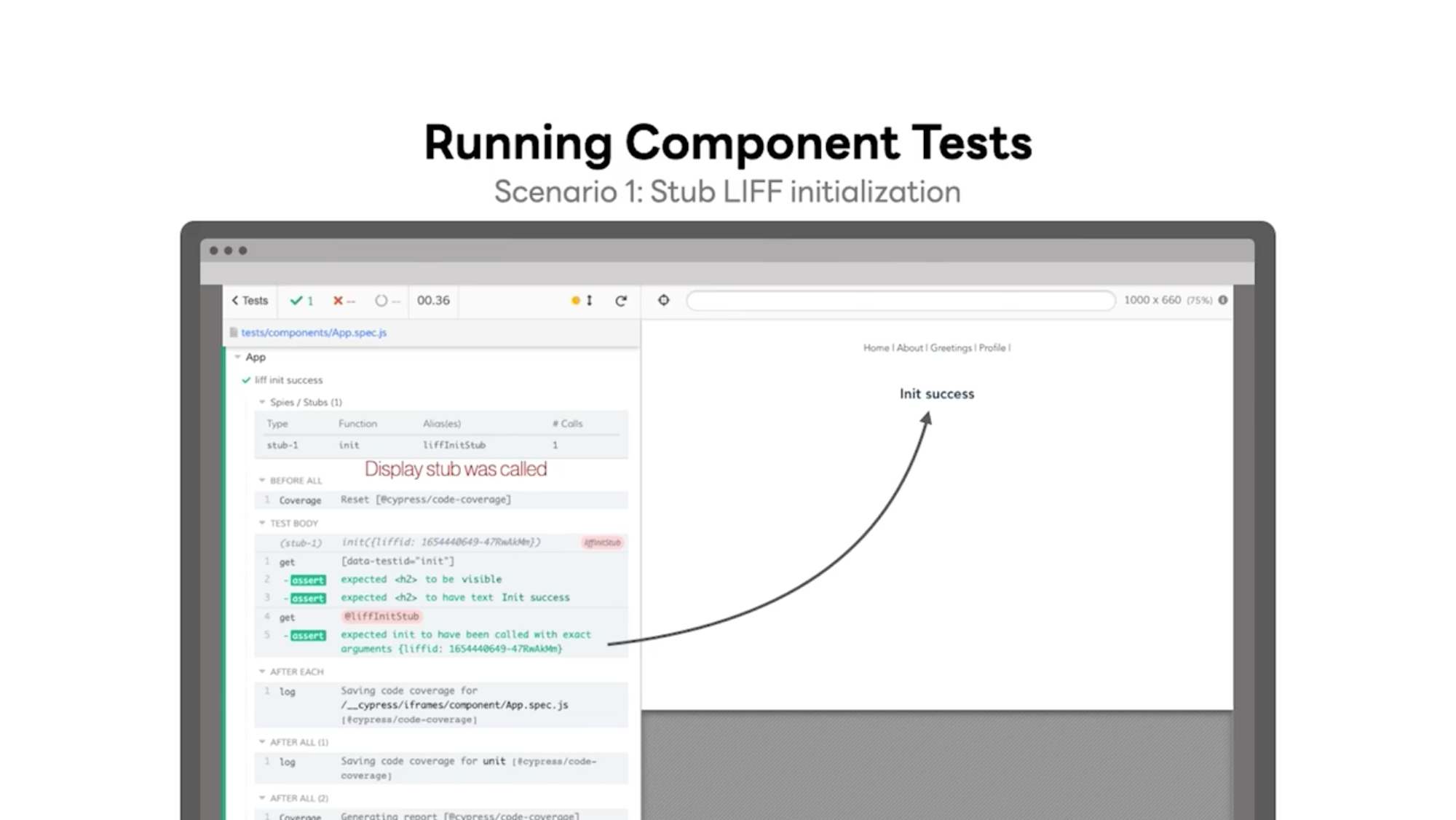
- LIFF Component Testing Examples : ทำการ stub liff เพื่อ stub การทำงานของ
liff.initให้ return เป็นไปตามที่เราต้องการ เช่น permit resolve + mount implement ว่าเรียกถูกต้องไหม


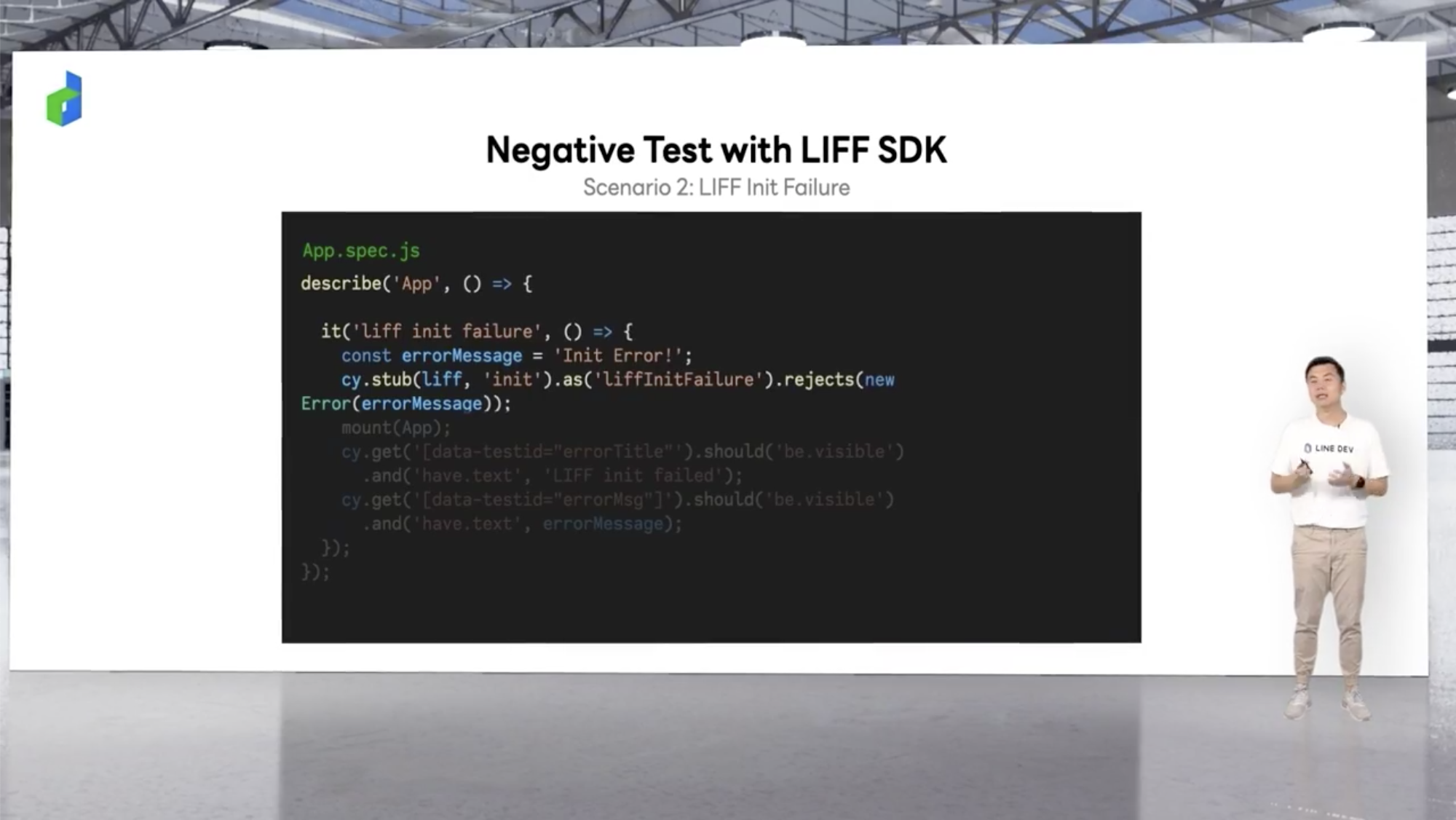
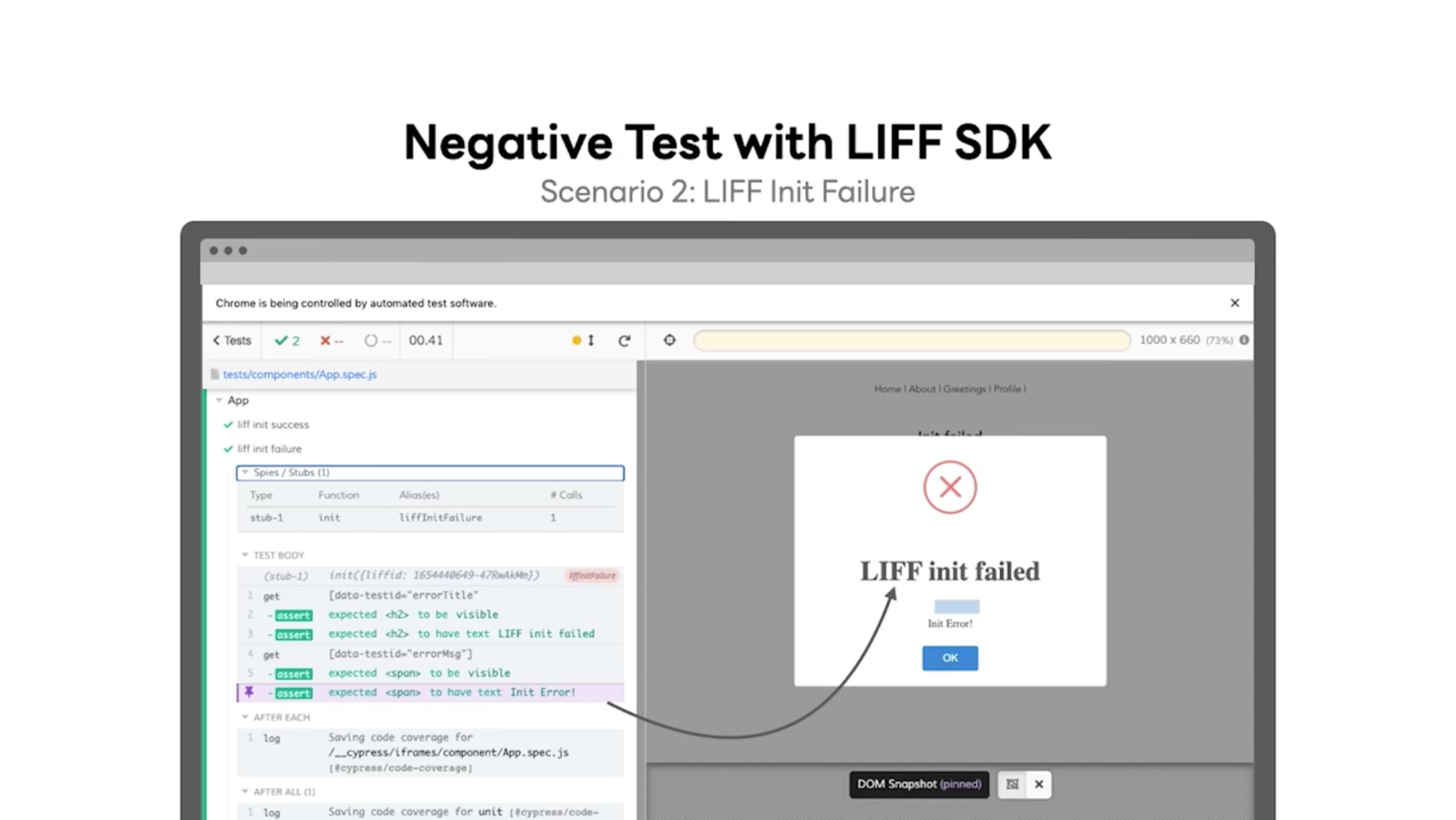
- Negative Test with LIFF SDK : มาทำ failure case กันเถอะ โดยการ stub ให้ return เป็น permit reject และ mount ออกมา แล้วต้องมี popup ขึ้นมานะ


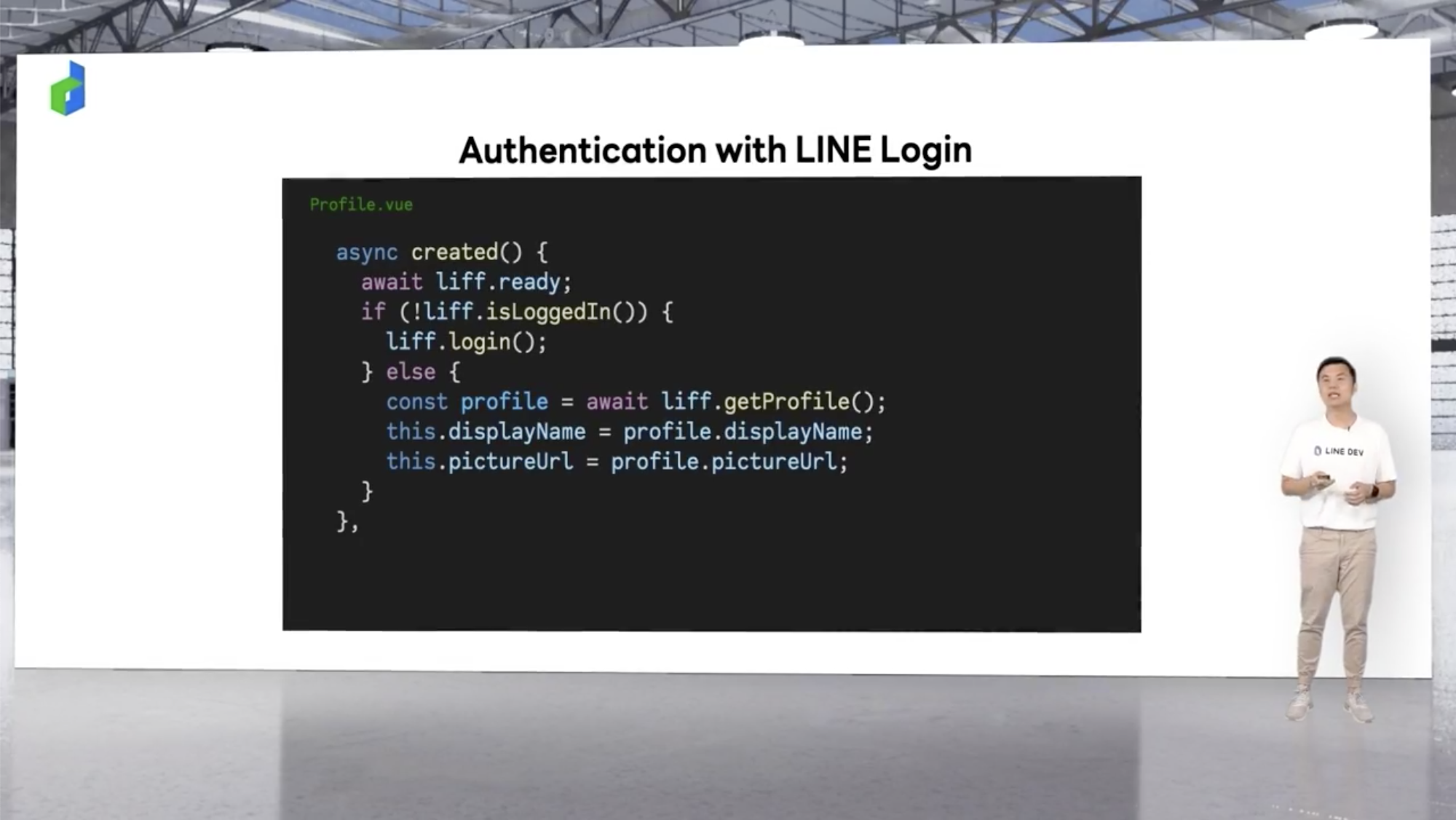
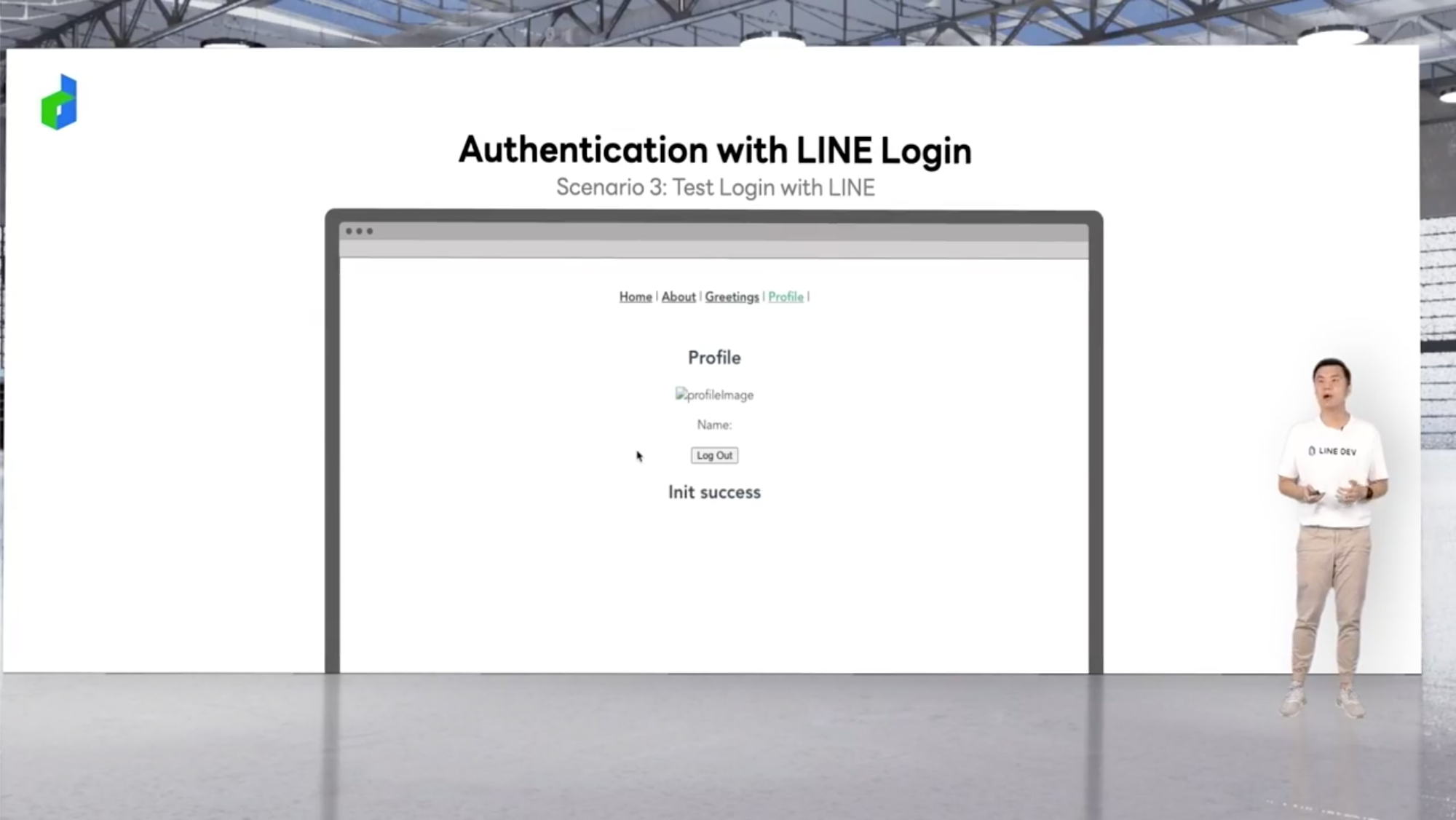
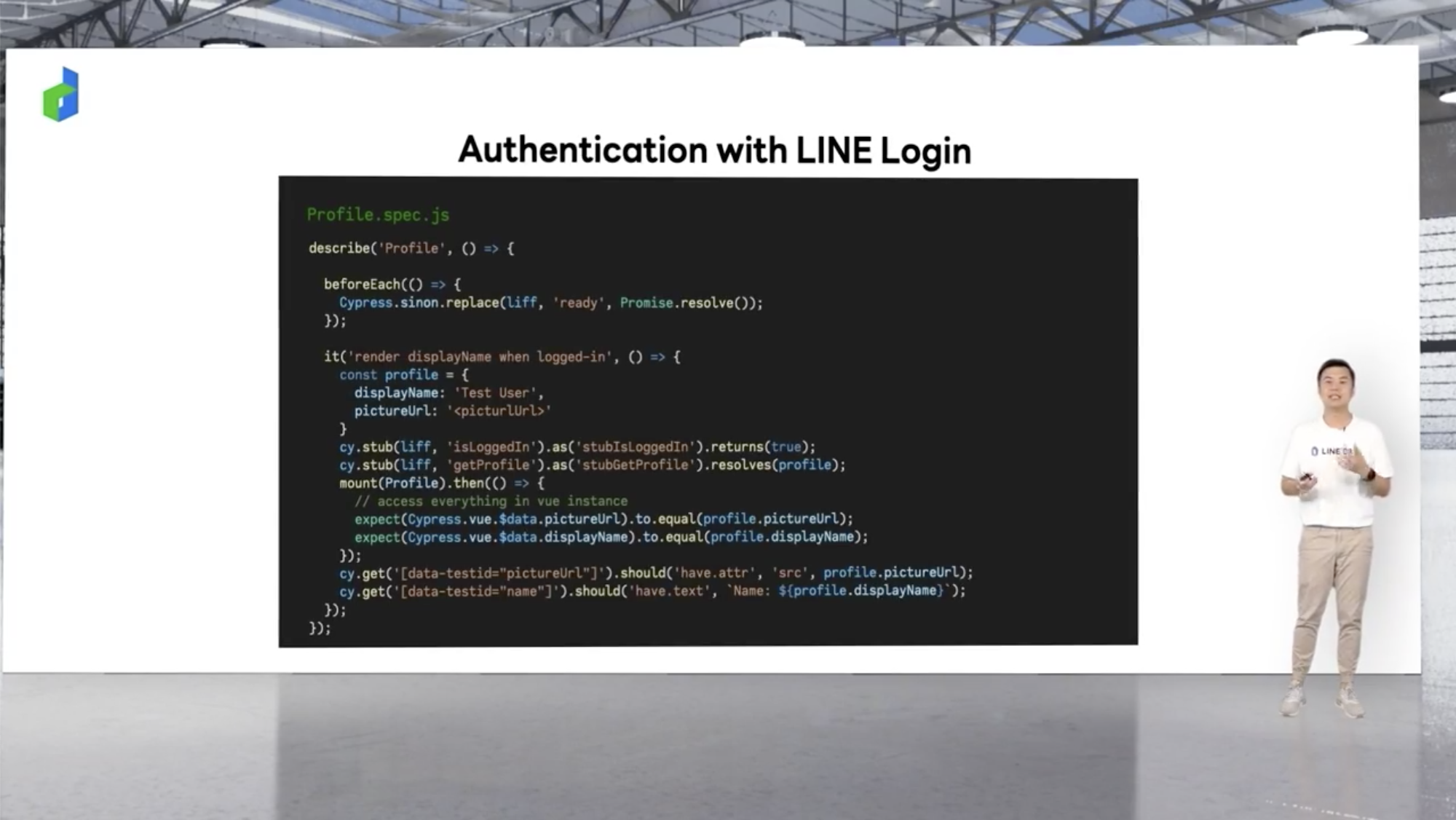
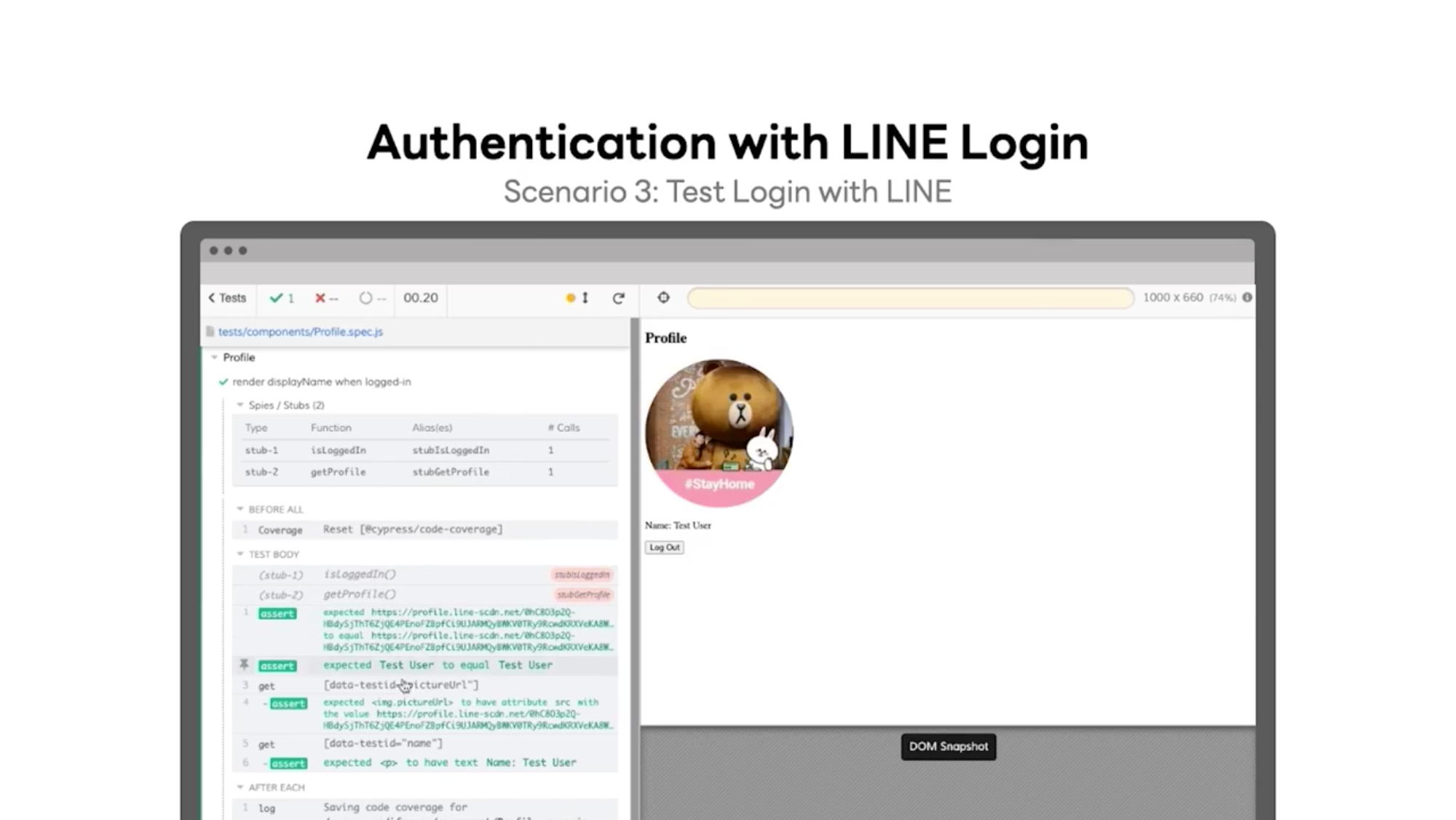
- Authentication with LINE Login : มีการ stub property ใน object ให้ permit resolve, stub
isLoginและทำการ get profile ขึ้นมา




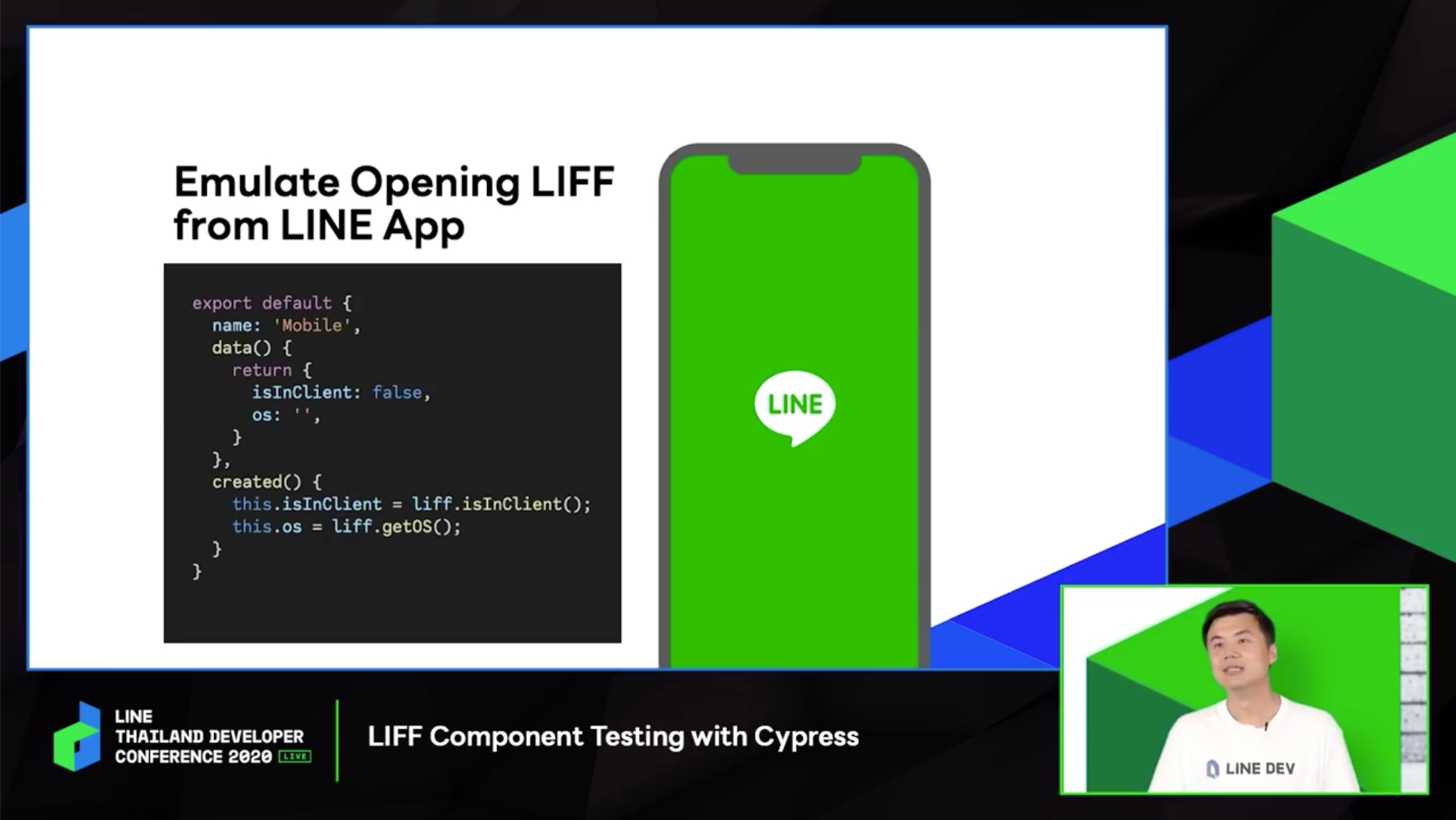
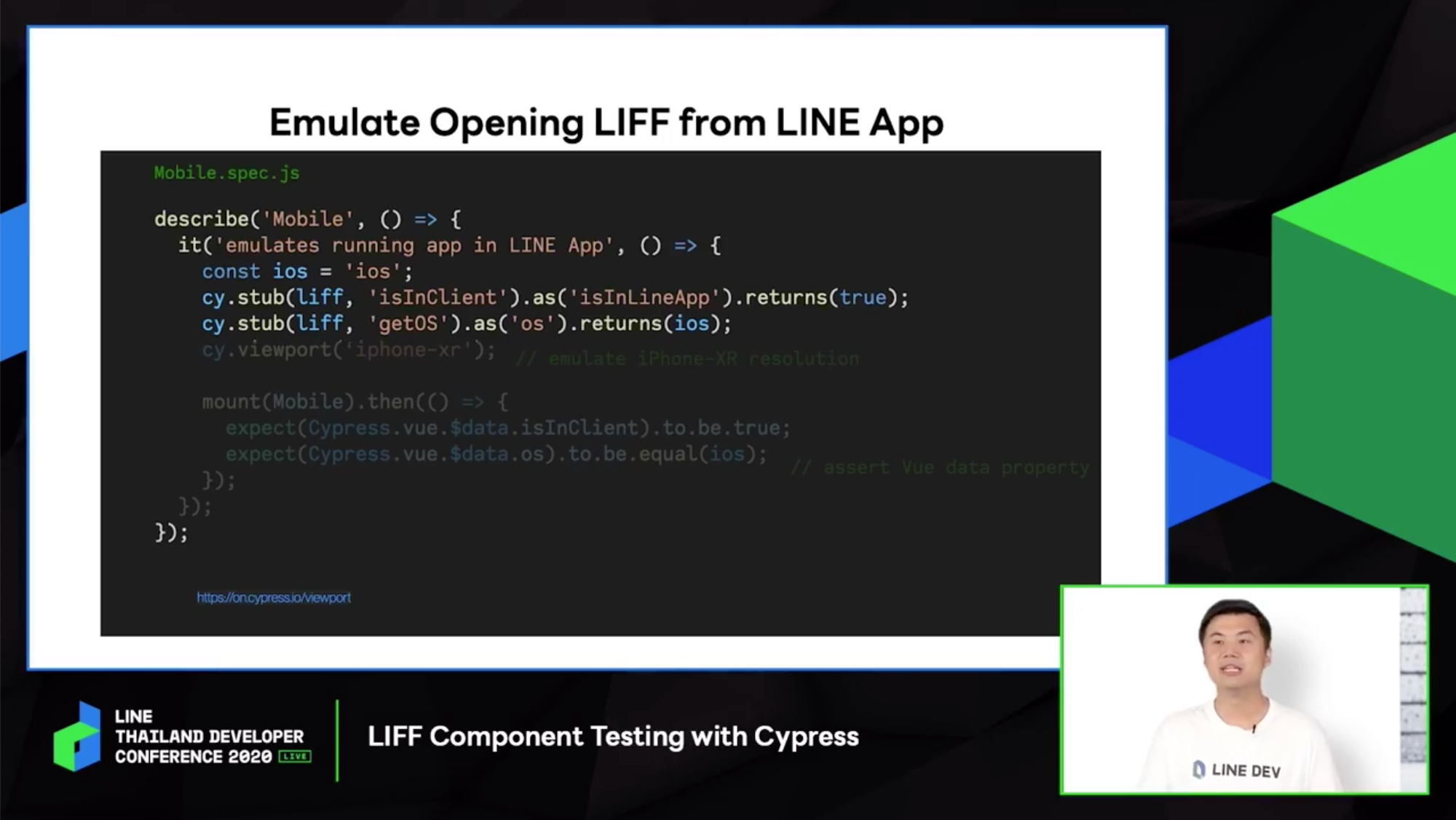
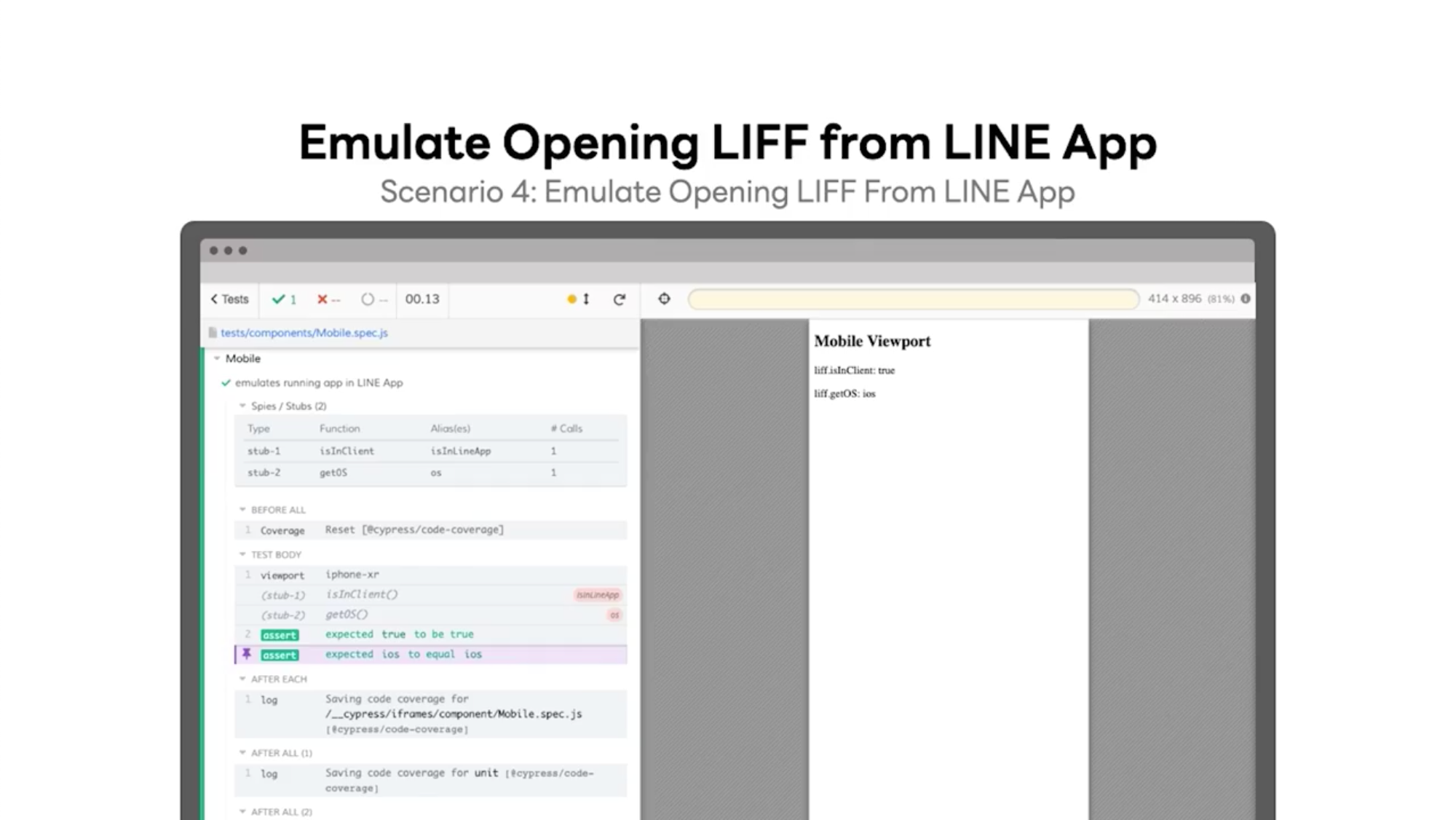
- Emulate Opening LIFF from LINE App : เปิด liff บนมือถือก็ทำ test ได้เช่นกัน และเราสามารถ access ไปที่ vue instant ได้เลย




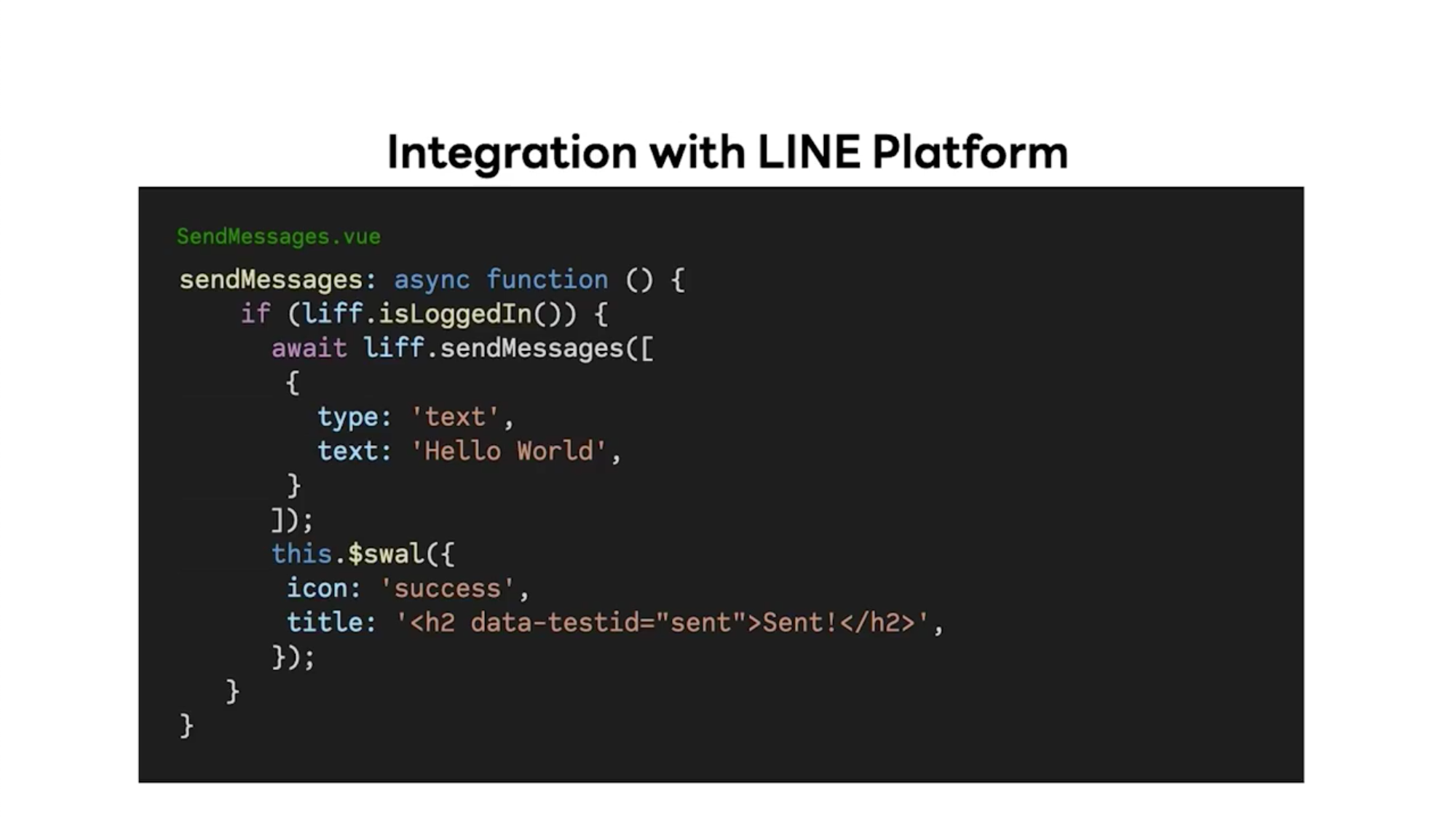
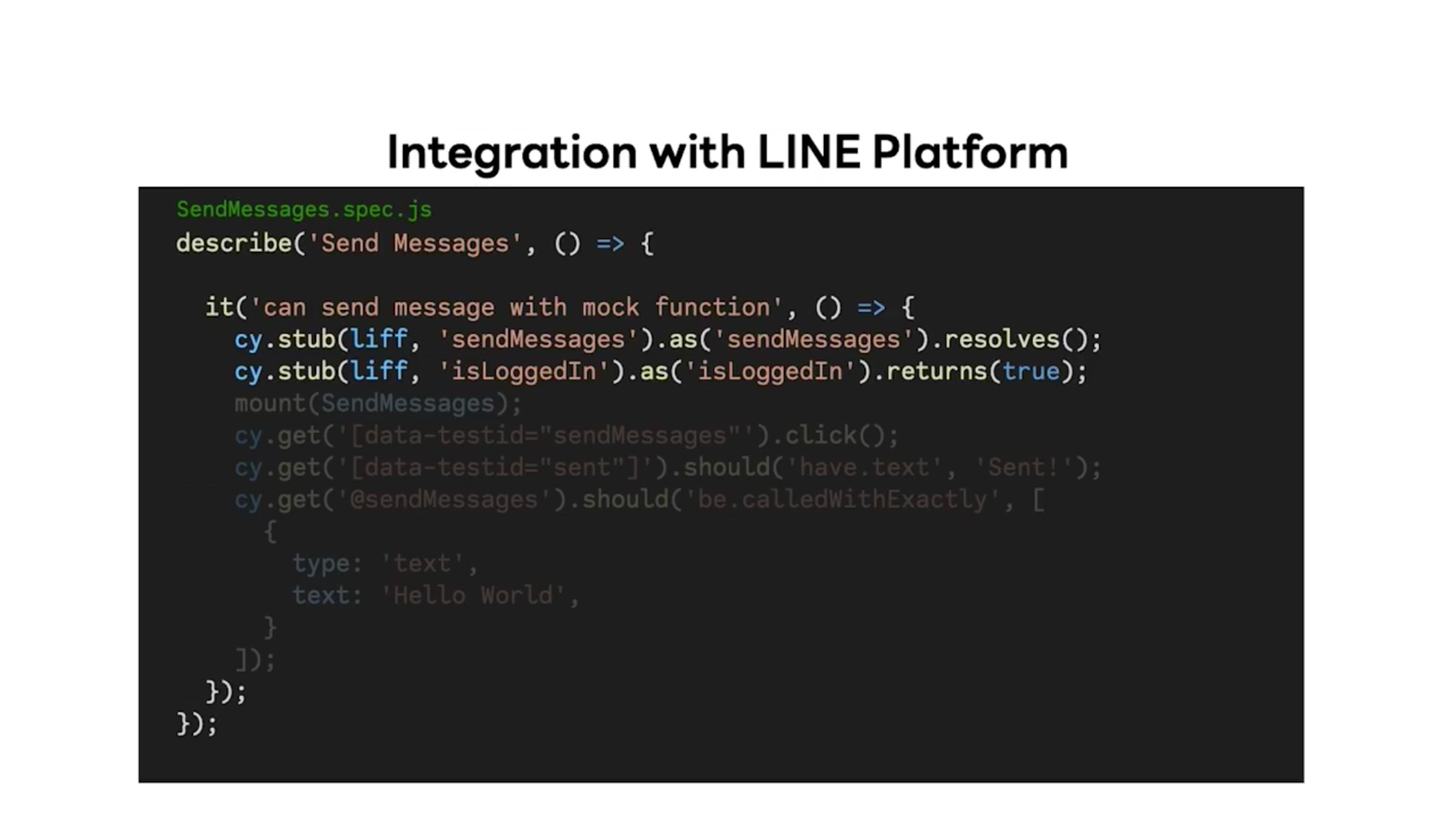
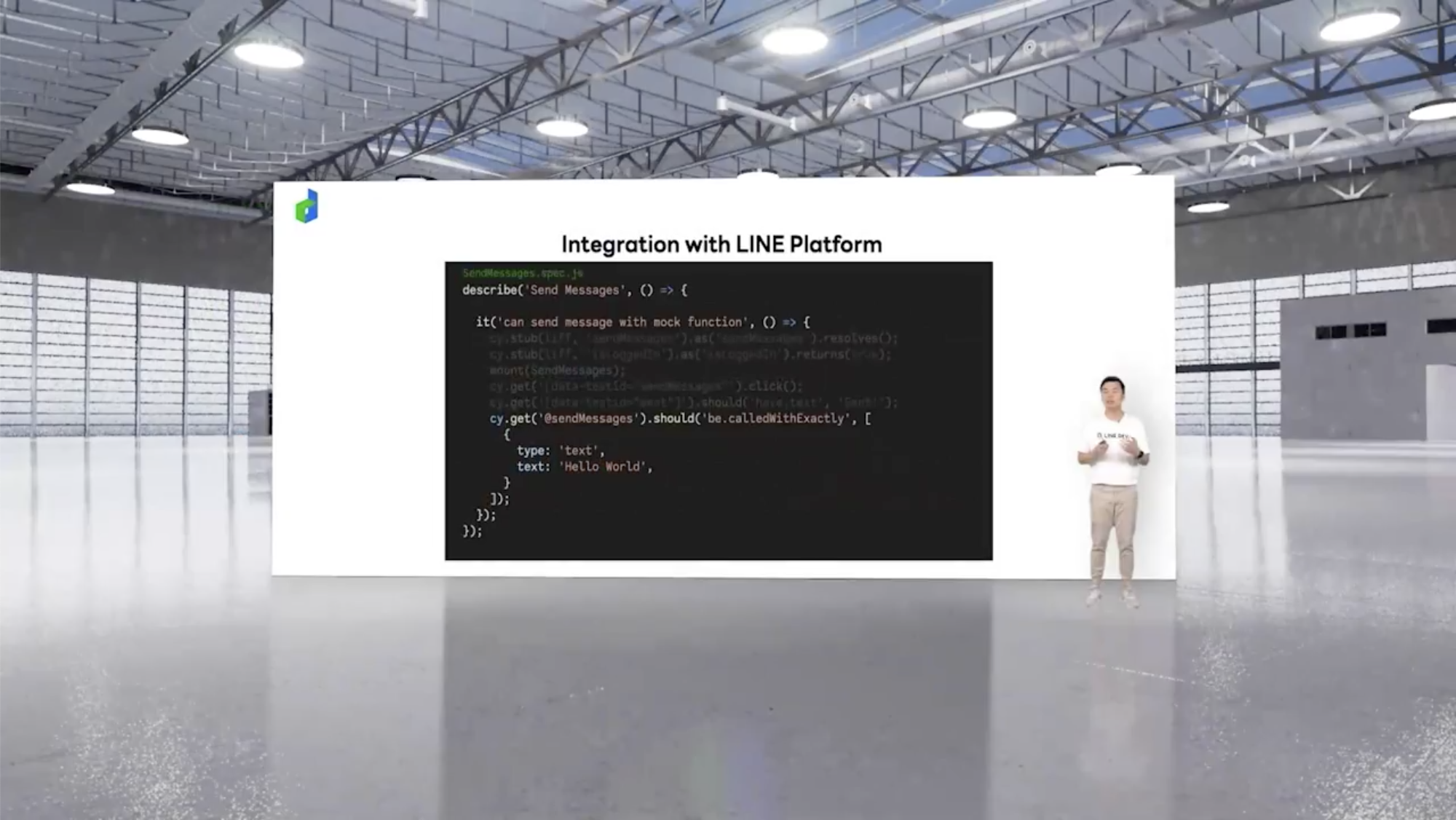
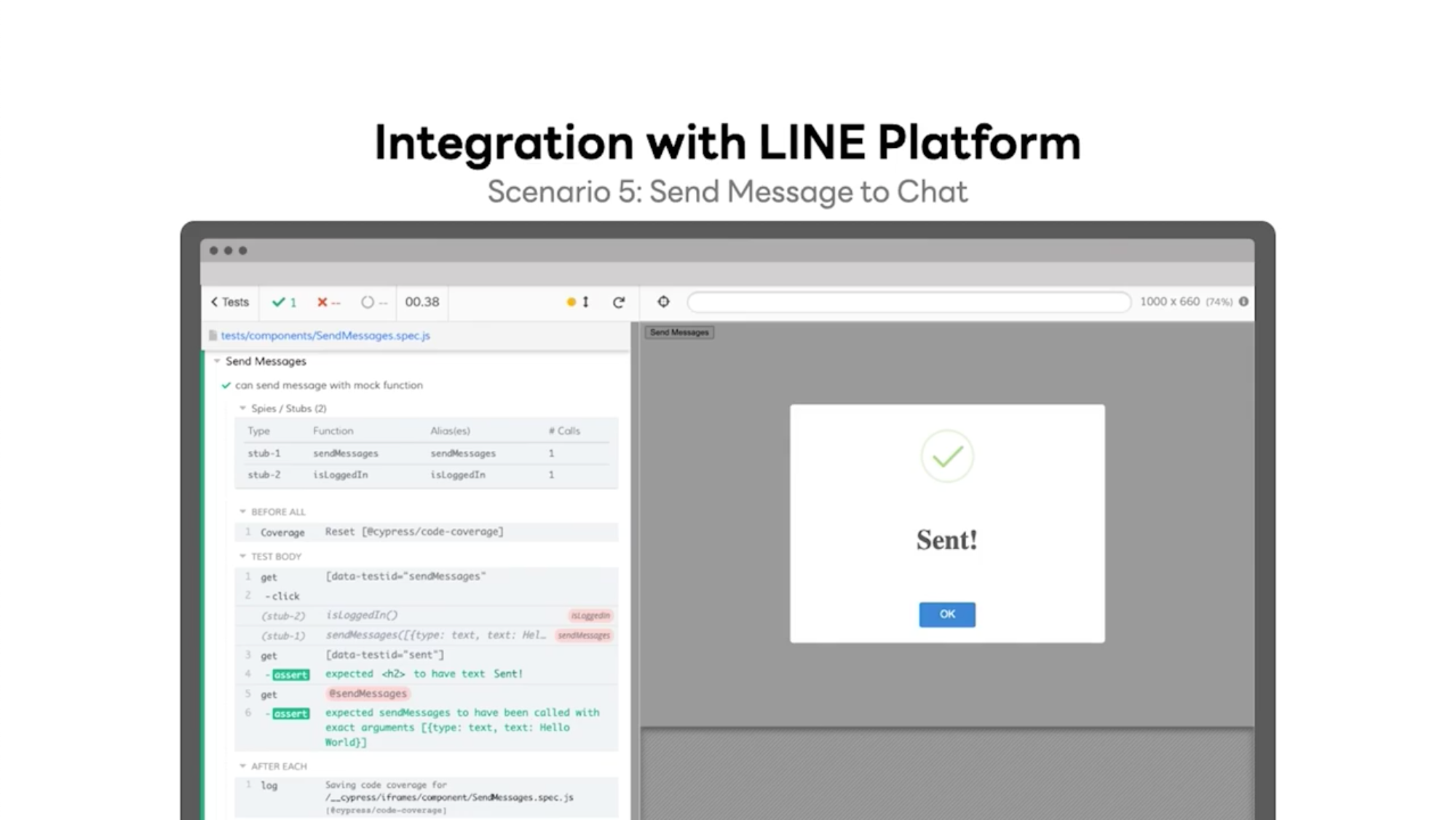
- Integration with LINE Platform : ทำการ send message กลับไปที่ห้องแชท และมี popup บอกว่า success เราจะต้องดูว่ามันเรียกได้ถูกต้องไหม




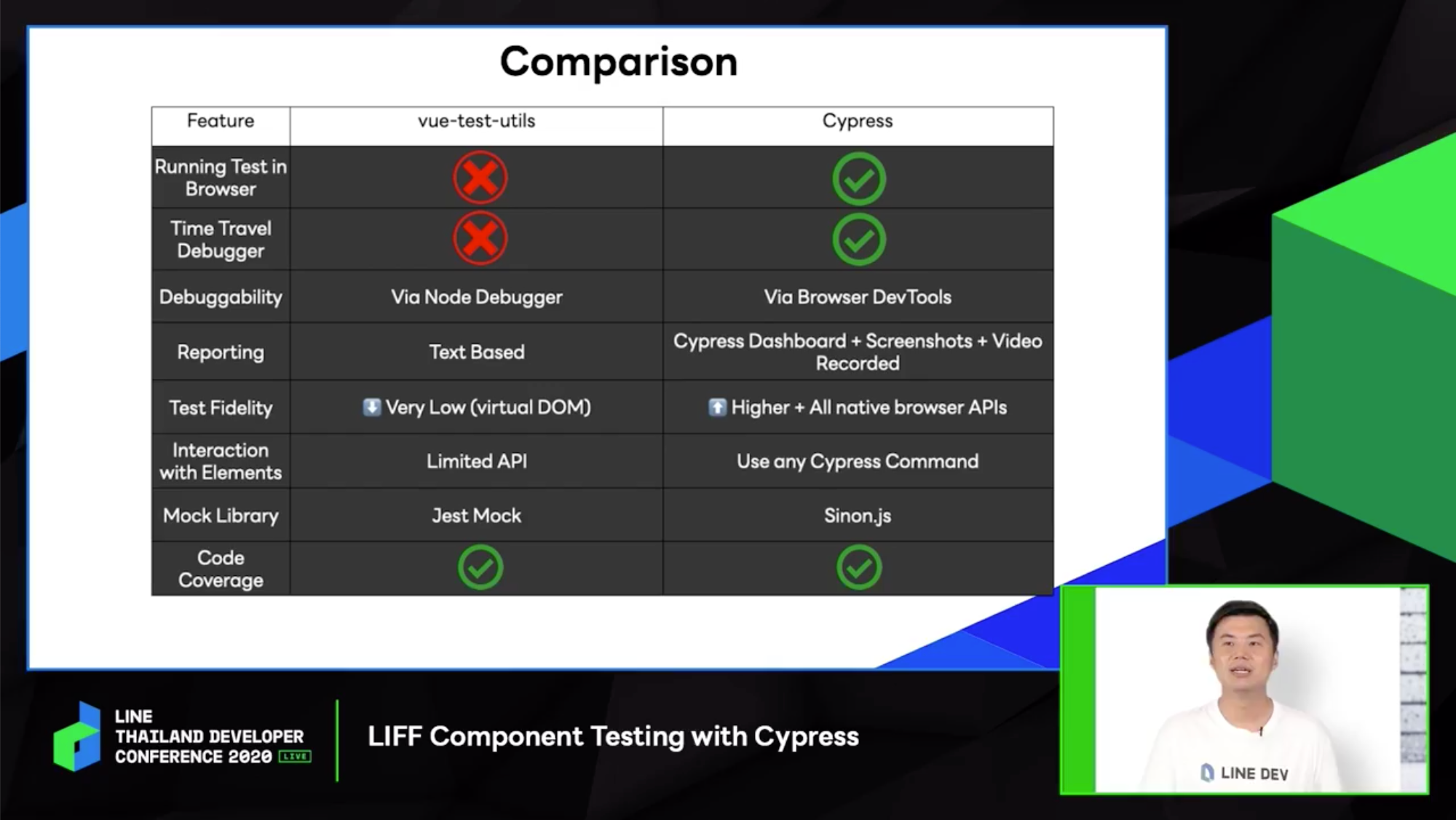
มาเปรียบเทียบกันจ้า ง่ายๆ Cypress ช่วยมาอุดรูอย่างง่ายแหละเนอะ

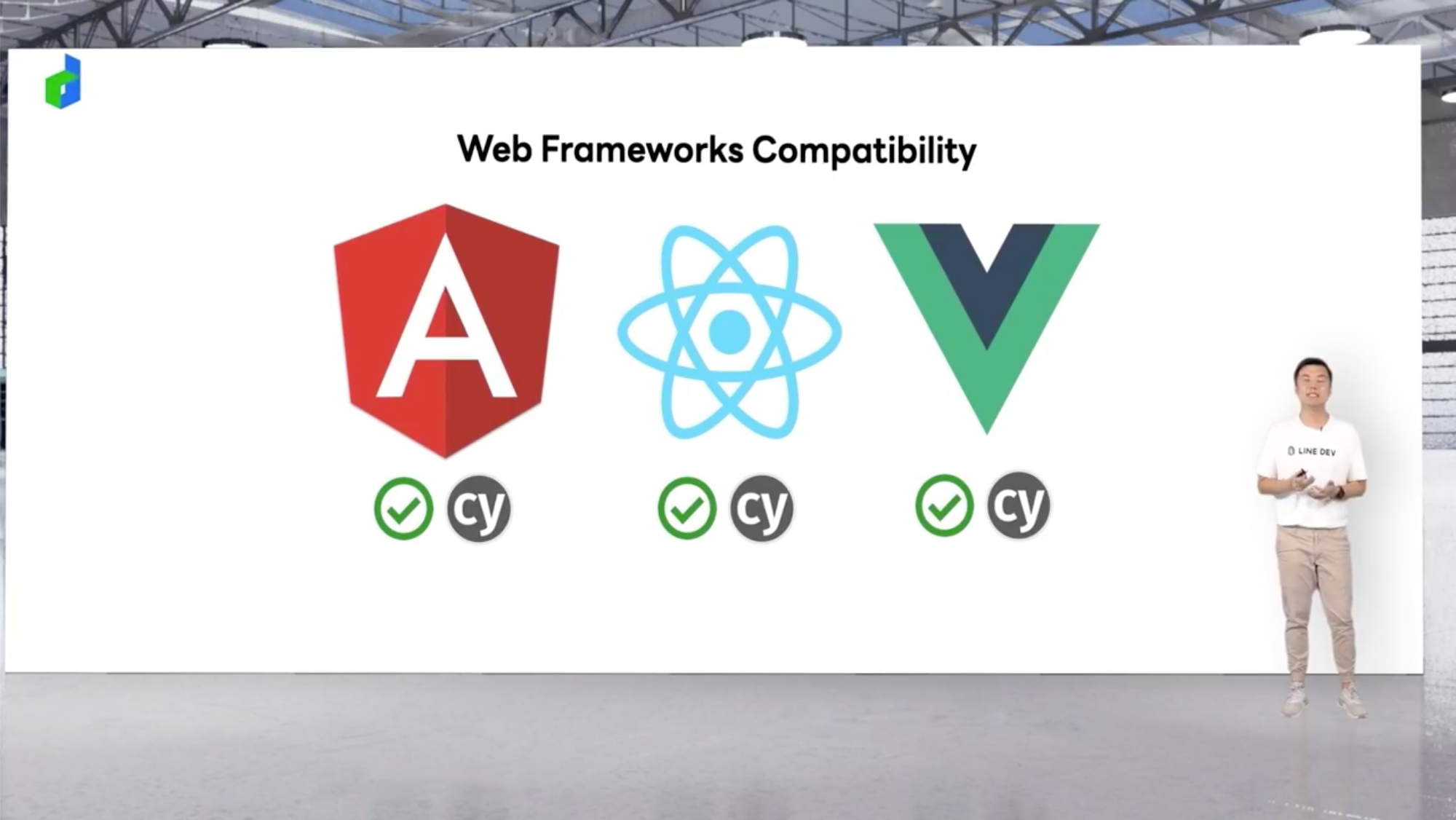
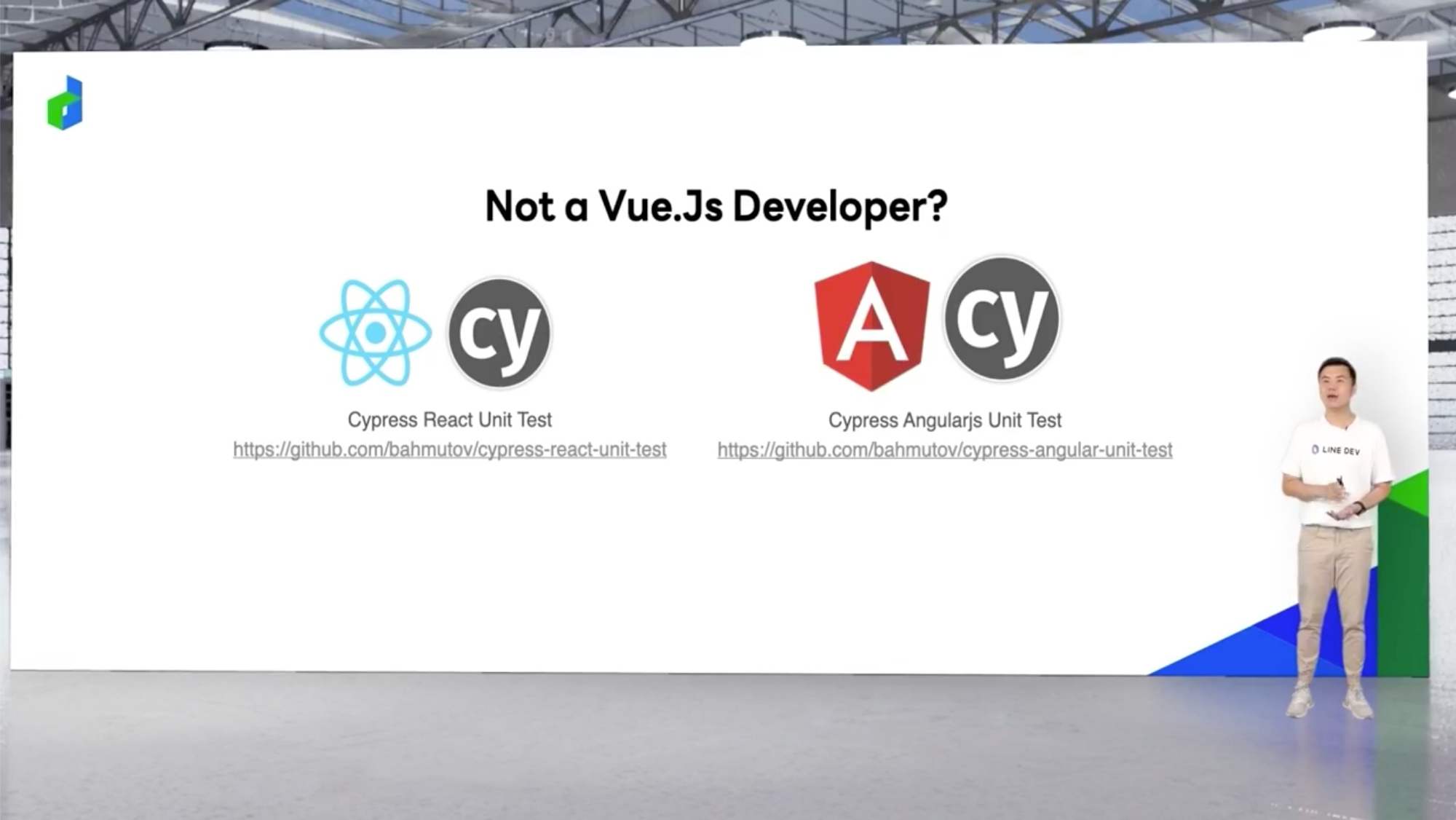
จากข้างต้น เจ้า Cypress สามารถ support ฝั่ง web front-end ทุกตัวเนอะ และถ้าตัวอื่นที่ไม่ใช่ Vue.js หล่ะ ต้องทำยังไง สามารถเข้าไปดูได้จ้า

พี่ท่านทูตได้ฝาก commulity ของ Cypress ในประเทศไทยจ้า
สำหรับ session นี้พี่ท่านทูตมีบล็อกให้เราอ่านด้วยค่ะ ดีใจมากๆ เพราะเราเองแอบจดไม่ทันอ่ะ (คือบางทีเราก็เลือกดูและฟังให้เข้าใจด้วยแหละ เลยไม่ได้จดละเอียดสุดๆ แหะๆ)

และถ้าใครสนใจ Cypress.io สามารถเรียนเพิ่มเติมได้ที่ (อันนี้เห็นคนถามแล้วพี่ท่านทูตเขาแปะลิ้งนี้แหละ)
https://docs.cypress.io/examples/media/courses-media.html
11:50 AM - 12:40 PM Enriching chatbot journey with live chat experiences
Speaker มีความตื่นเต้นสุดๆในการนำเสนอนะ ได้แต่ส่งแรงใจเอาใจช่วยนะฮับ เนื้อหาเราเองมีงงๆบ้าง จะพยายามเขียนให้อ่านแล้วเข้าใจง่ายที่สุดนะ

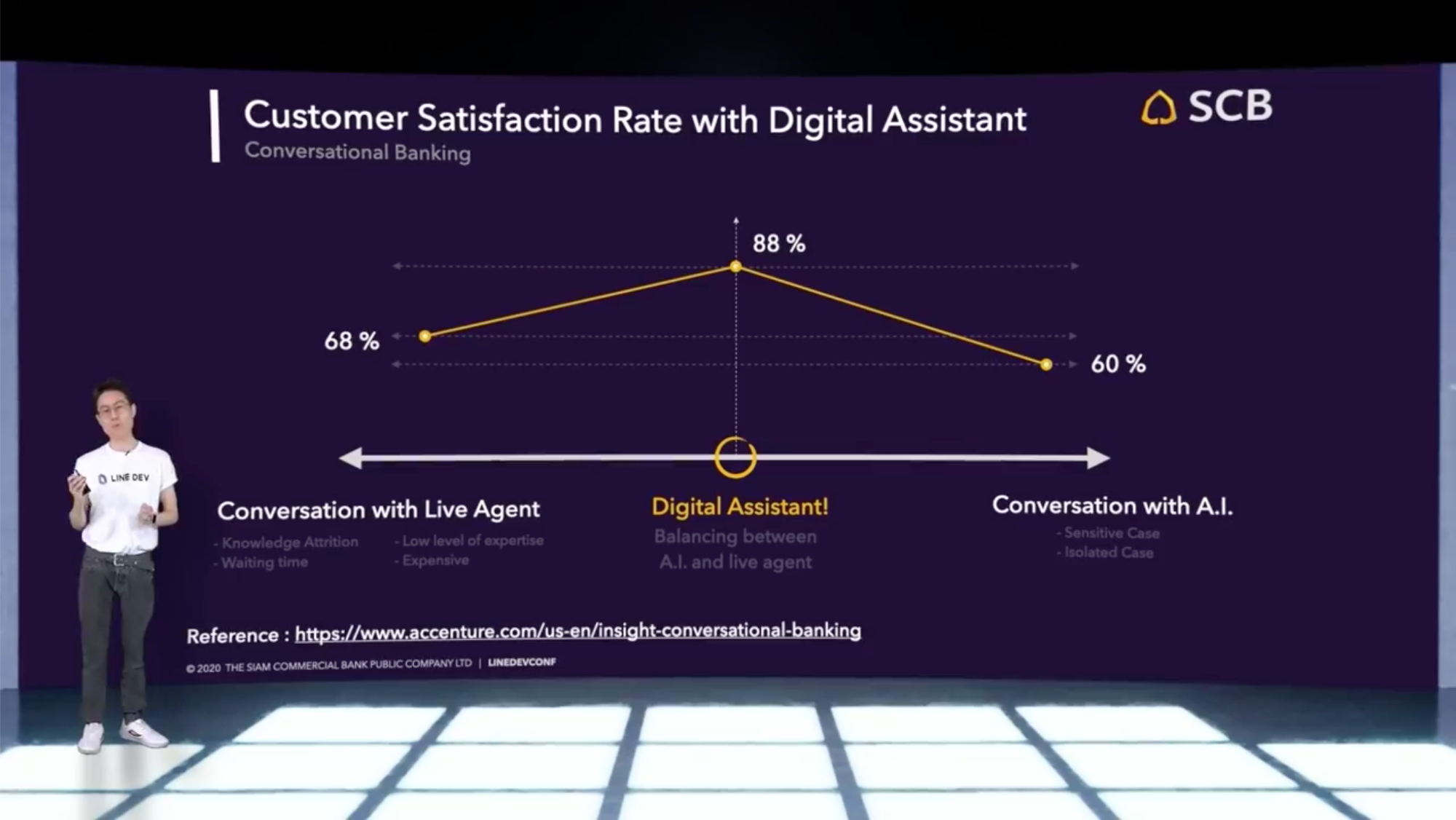
ในปีนี้ slide แนะนำตัว speaker จาก SCB ก็ไม่พลาดที่จะใช้ template นี้เนอะ

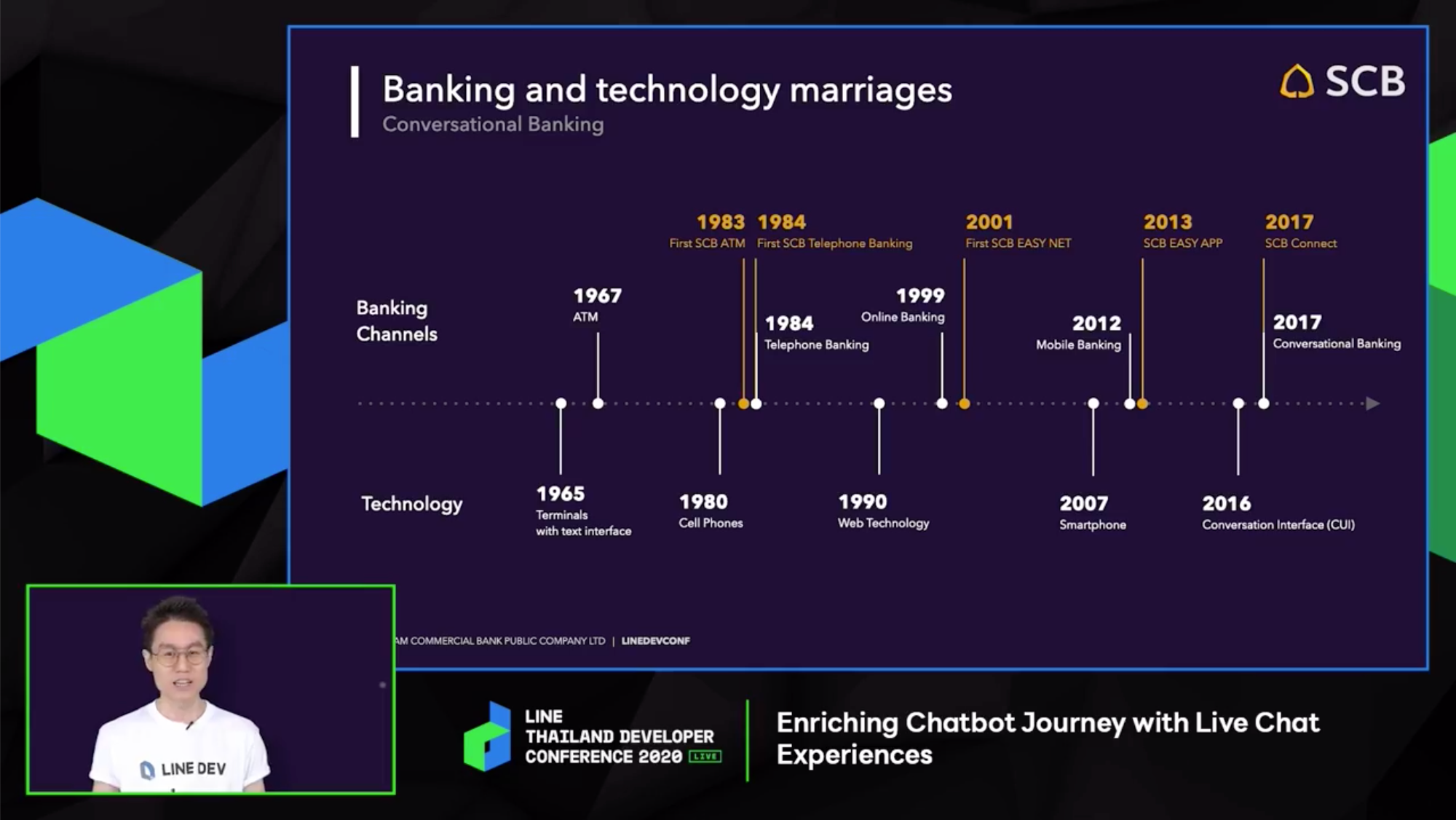
Tech ทำให้ระบบของธนาคารน่าเชื่อถือขึ้น
ยุคของธนาคารจะมีประมาณนี้ telephone banking (Call center) → online banking (web) → mobile banking (app) → conversational (text, voice ตามลูกค้าไปทุกที่)

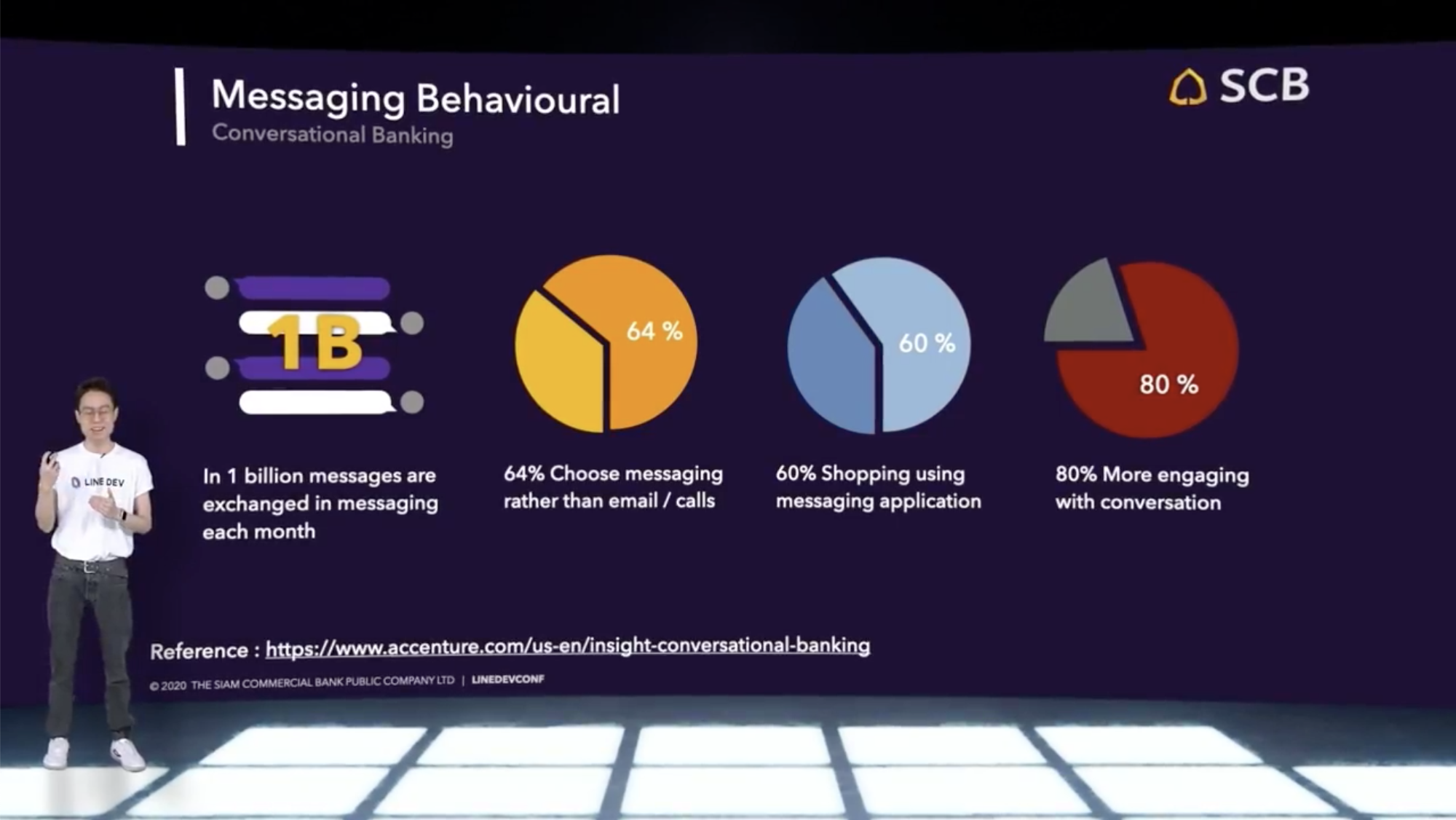
สถิติที่น่าสนใจ : คนชอบใช้แชทมากกว่า email หรือโทรศัพท์ เพราะง่าย และสะดวกกว่า, shopping คนจะเจอร้านผ่าน fb ig แล้วมาซื้อของต่อในไลน์


การที่มี Self service มี A.I. ช่วยให้การบริการเพิ่มขึ้นอีก 1 step + visual assistant
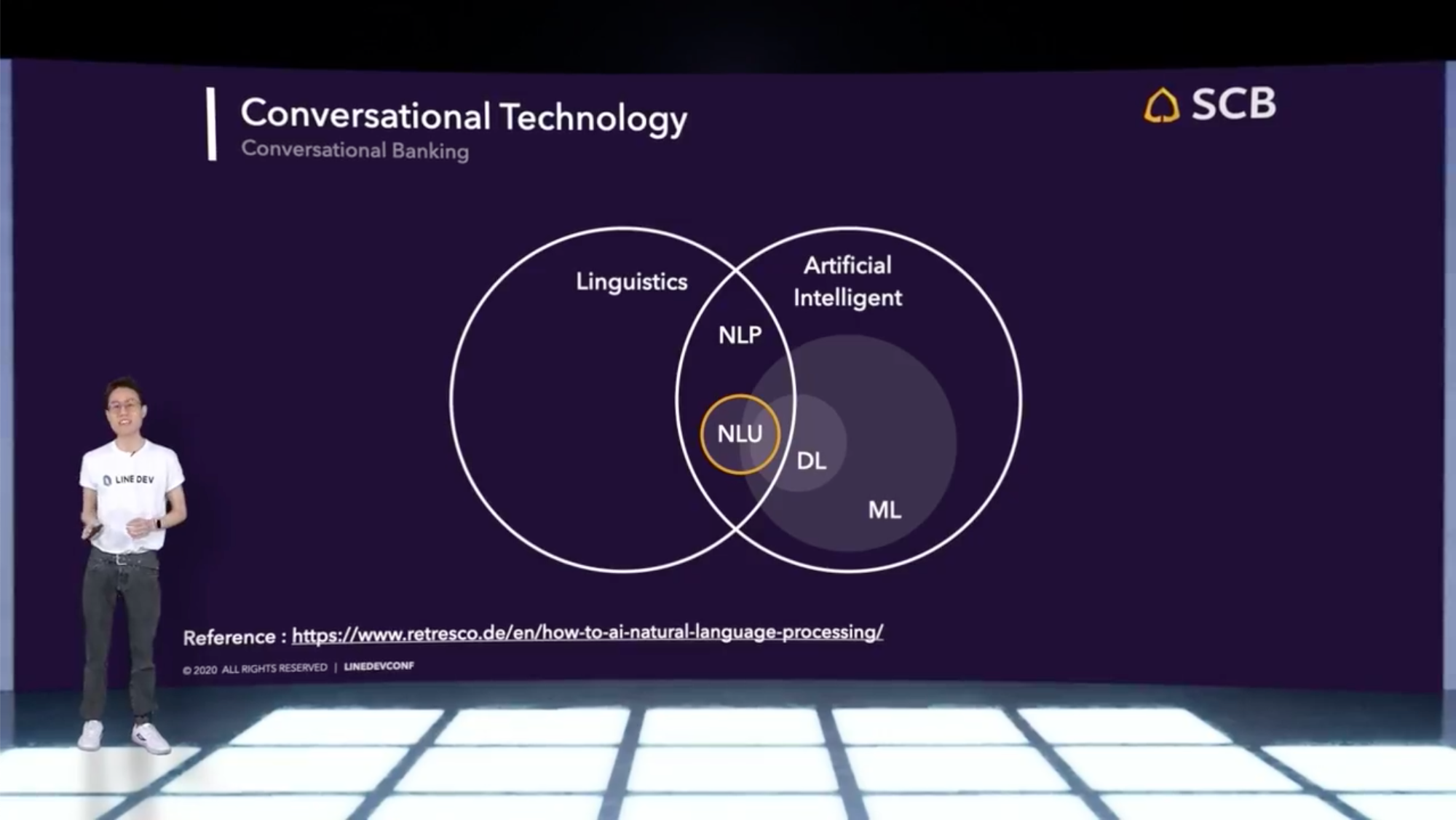
NLU bot เข้าใจลูกค้าและบริการได้ตรงจุดมากขึ้น

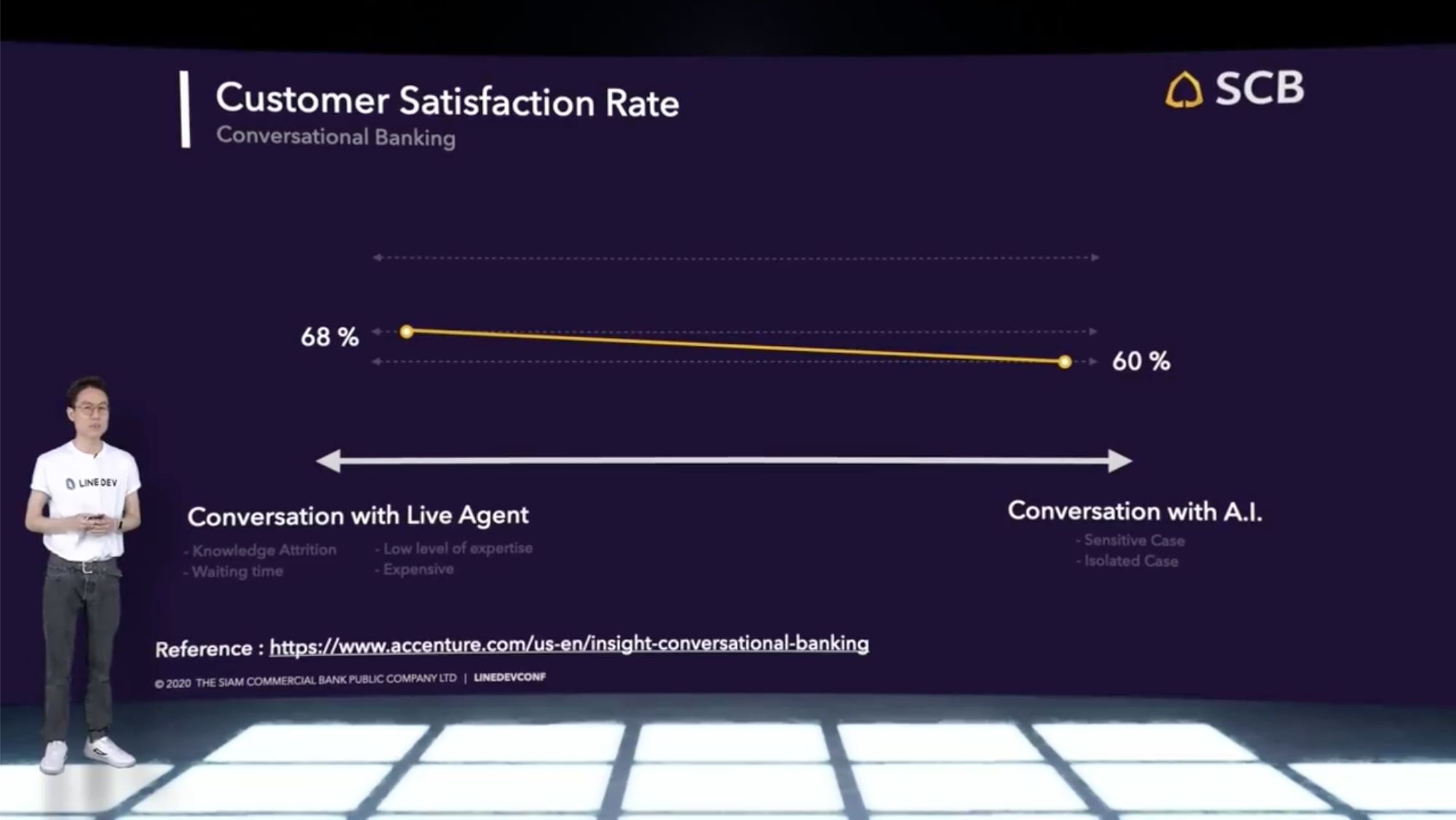
คำถามยากๆคนต้องไปสอนบอท เพื่อ ux ที่ดี จึงมี digital assistant ระหว่างคนกับบอท เพื่อให้ได้ satisfaction สูงขึ้น




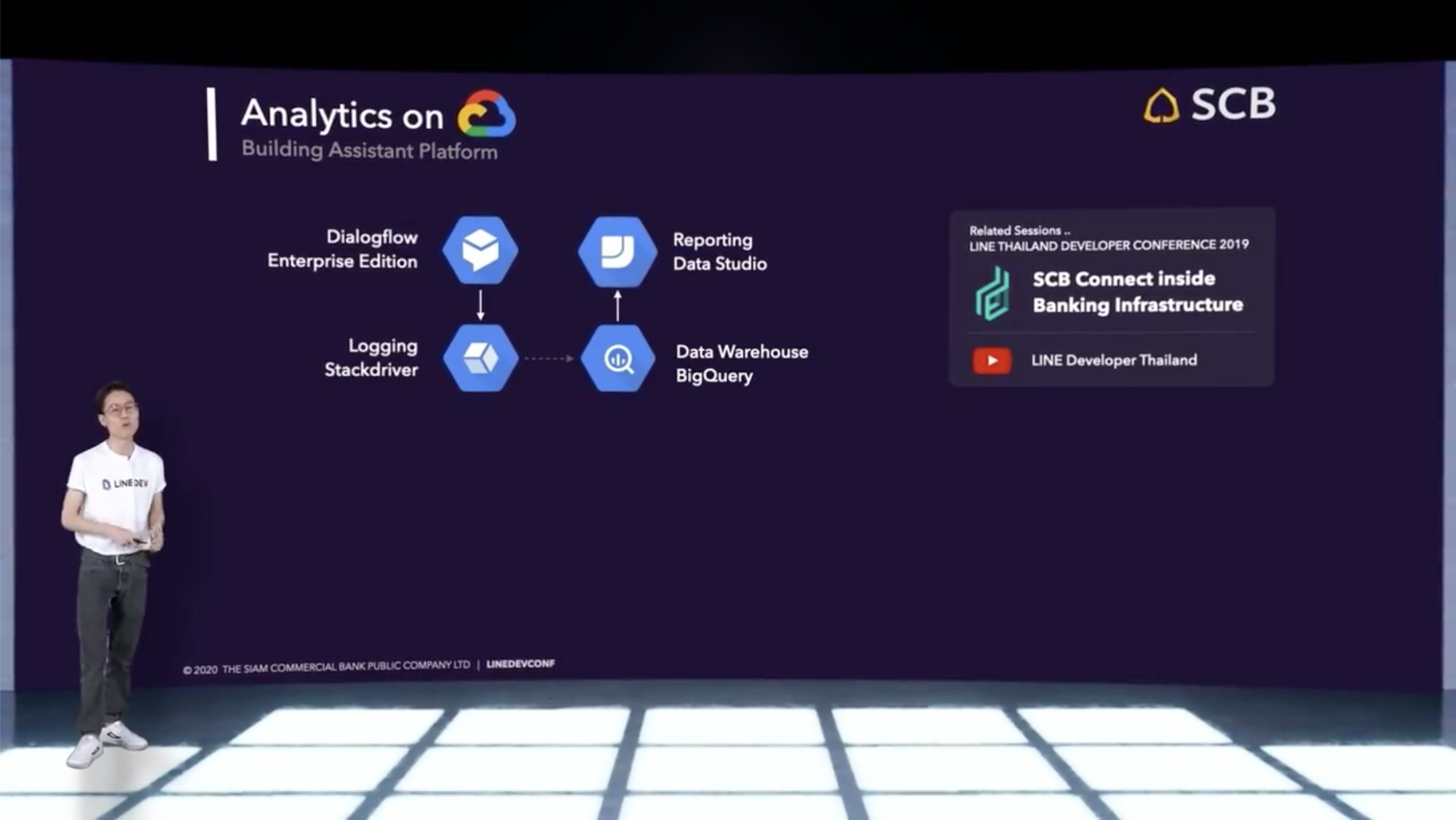
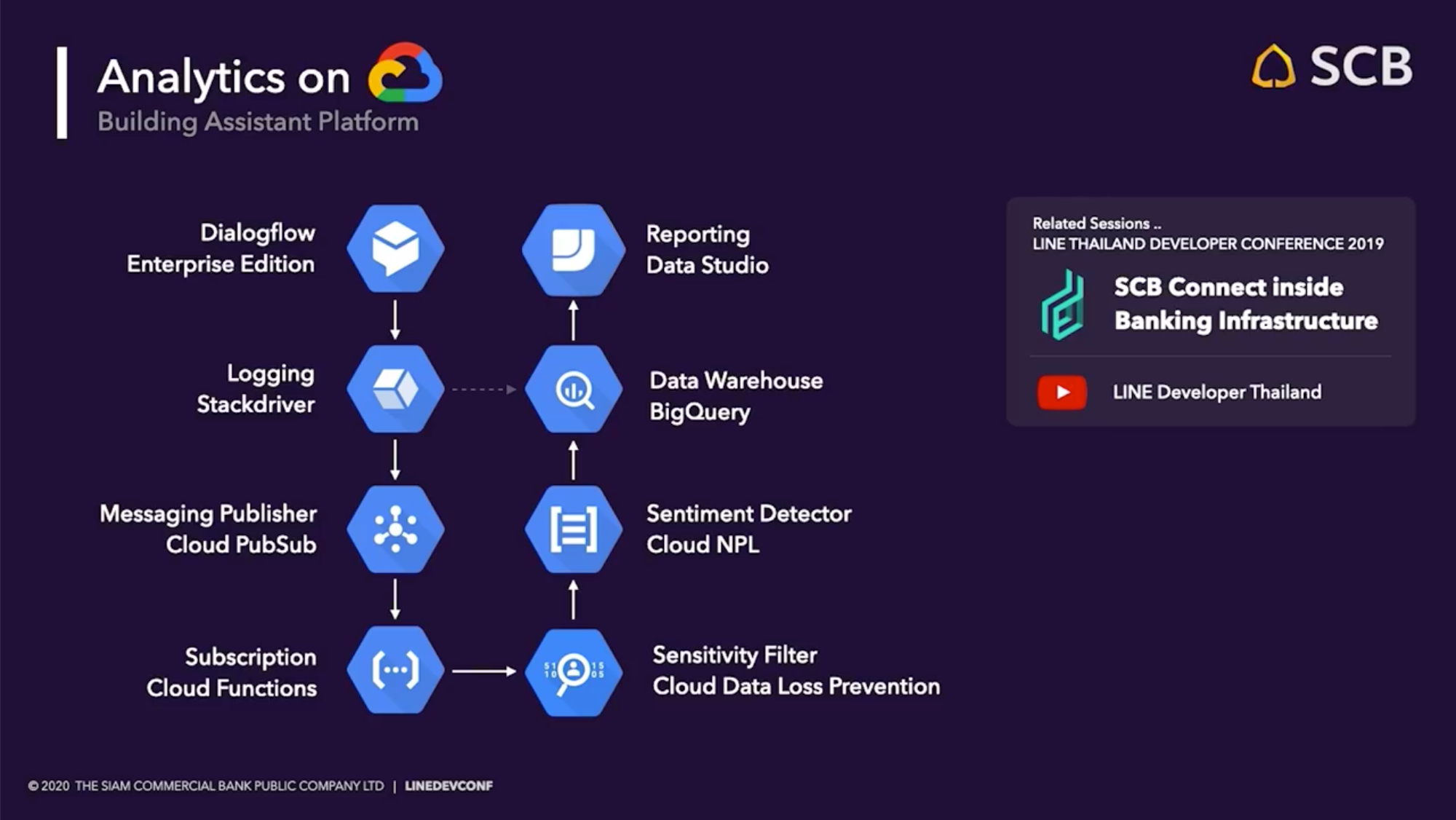
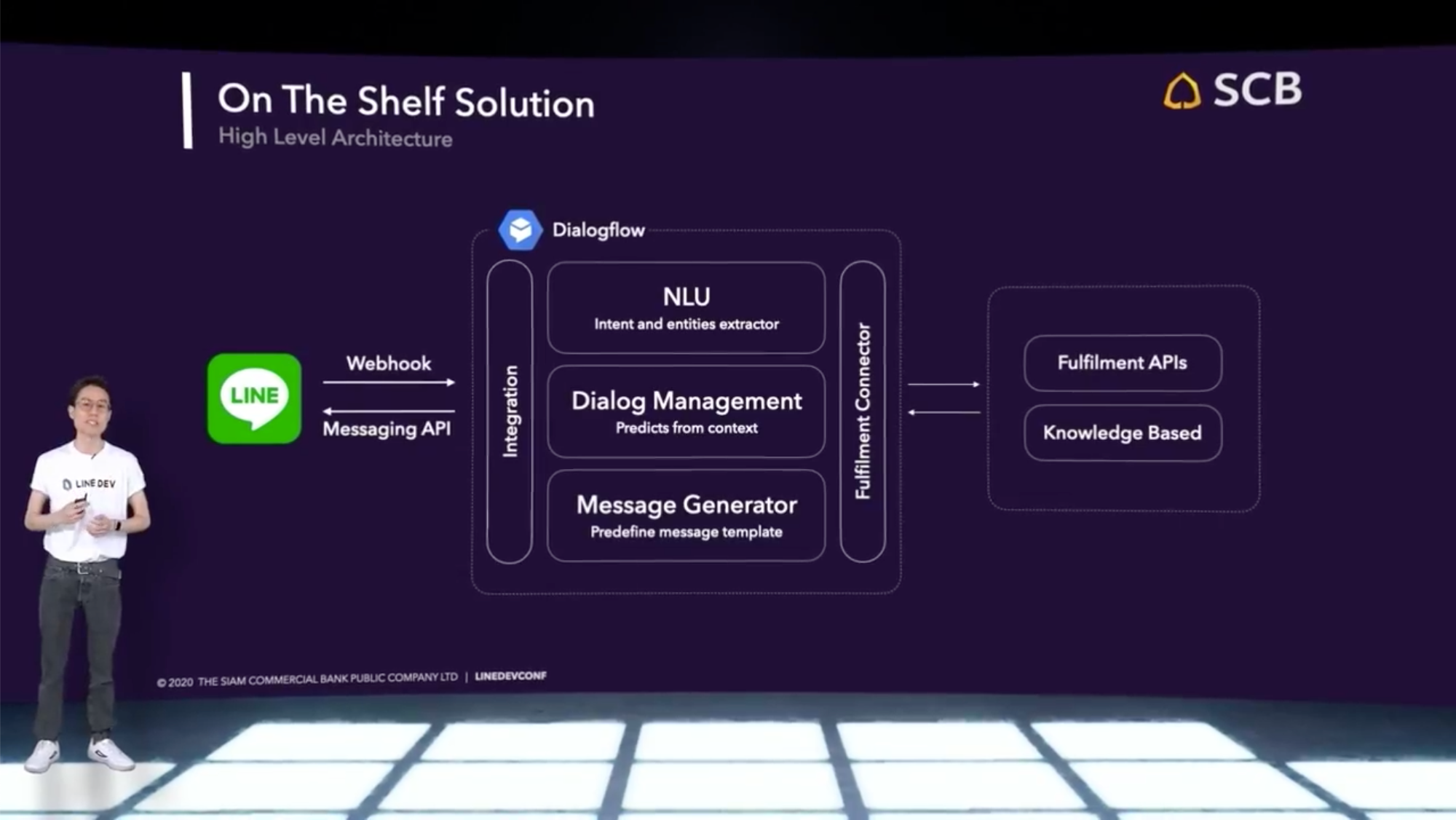
มีการอ้างอิง session ปีที่แล้ว และมี extend เพิ่มมาในระบบอีก 4 ตัว


อันนี้คือ session ในปีที่แล้ว โดยเราเองก็เข้ามาฟังใน session นี้ด้วยความอยากรู้จริงๆ
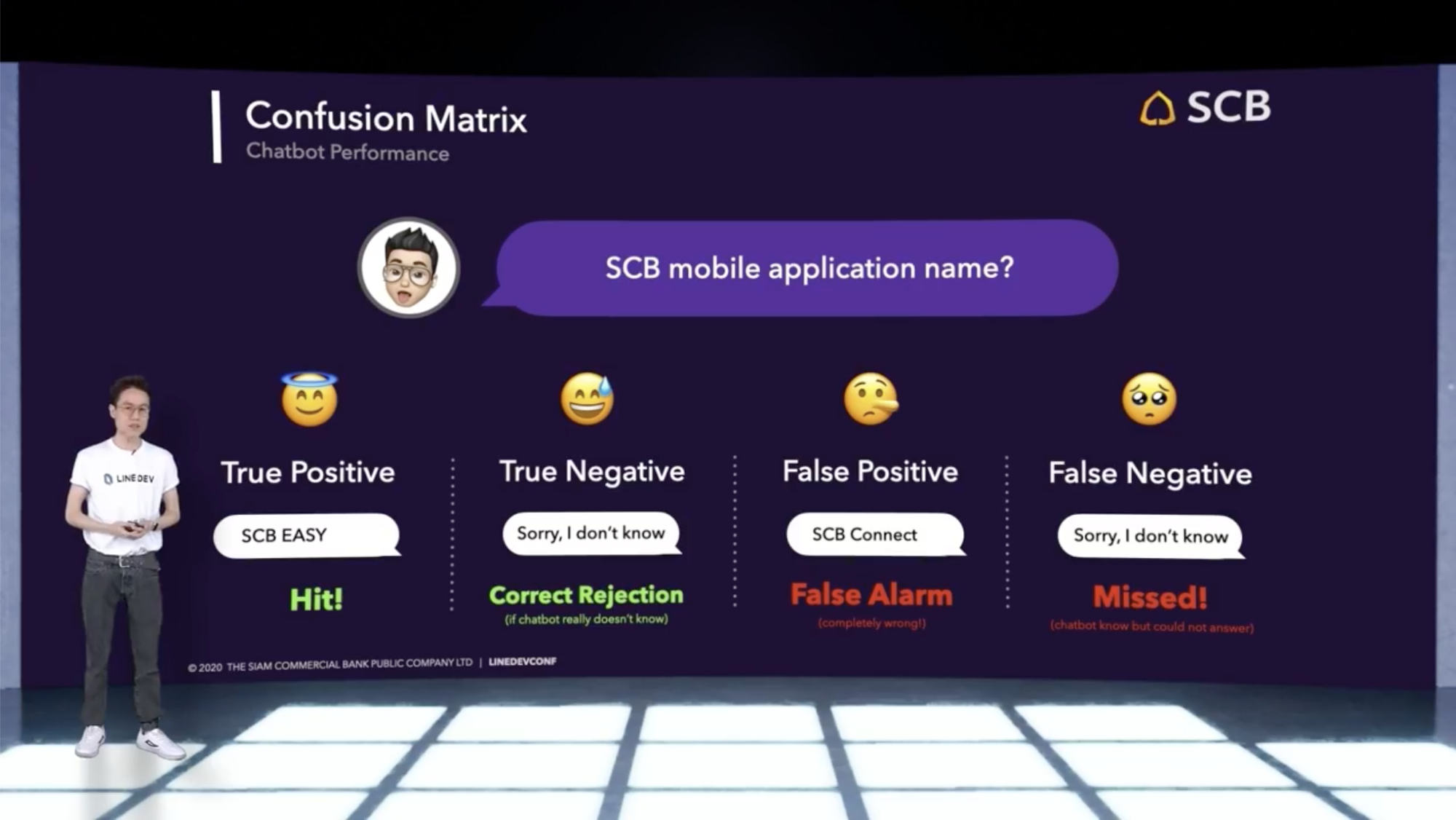
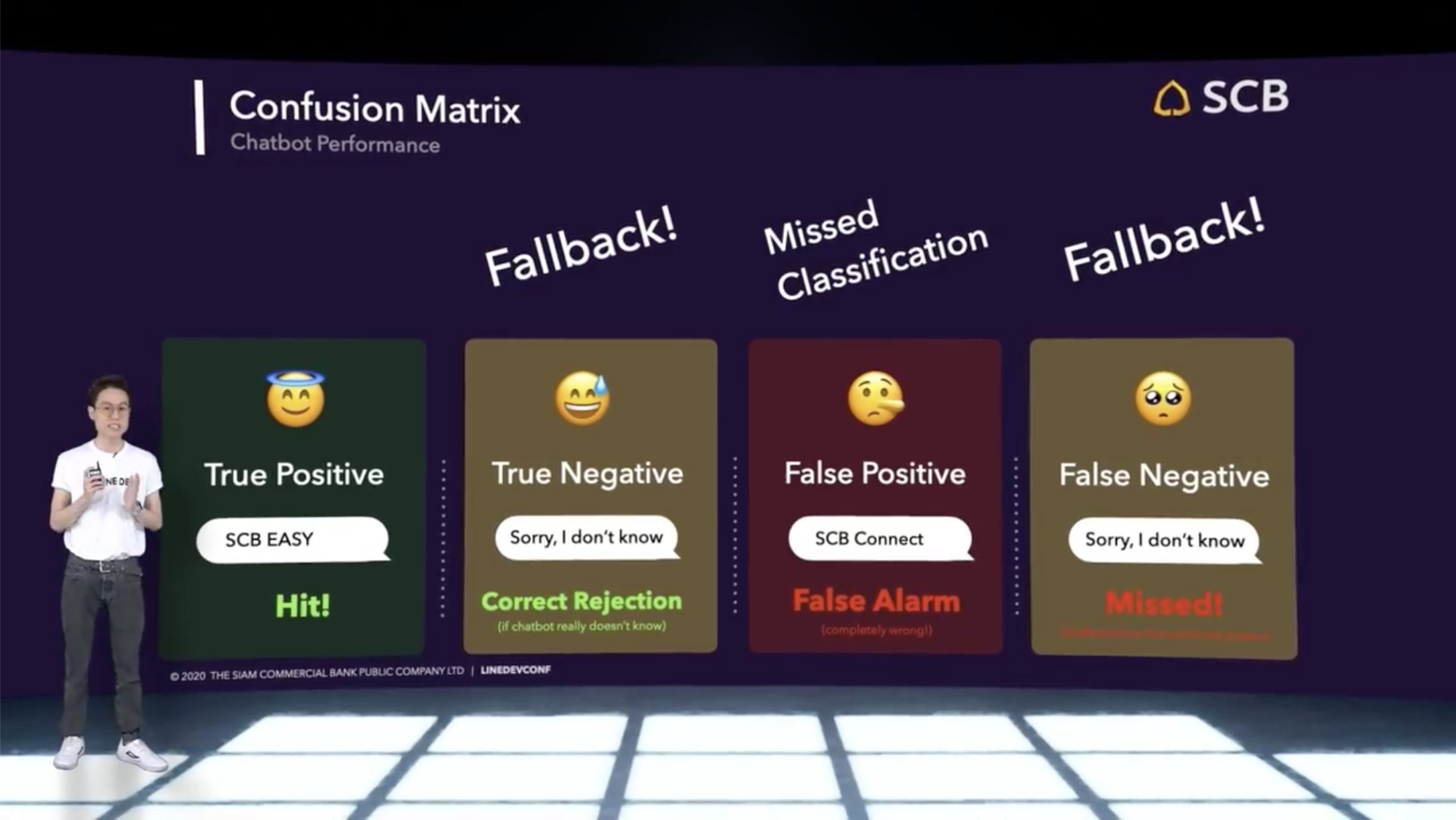
Confusion Matrix : Matrix ตารางความสับสน จะมี 4 ระดับ ดังนี้


- True Positive ตอบถูกต้อง happy
- True Negative ตอบไม่ได้ เพราะไม่ได้สอน
- False Positive ตอบเหมือนเด็กโกหก
- False Negative สอนแล้วแต่ตอบไม่ได้ ต้องไปสอนเพิ่มนะ
ดังนั้น False Positive และ False Negative เราต้องไปดูแลมันเพิ่มนะ
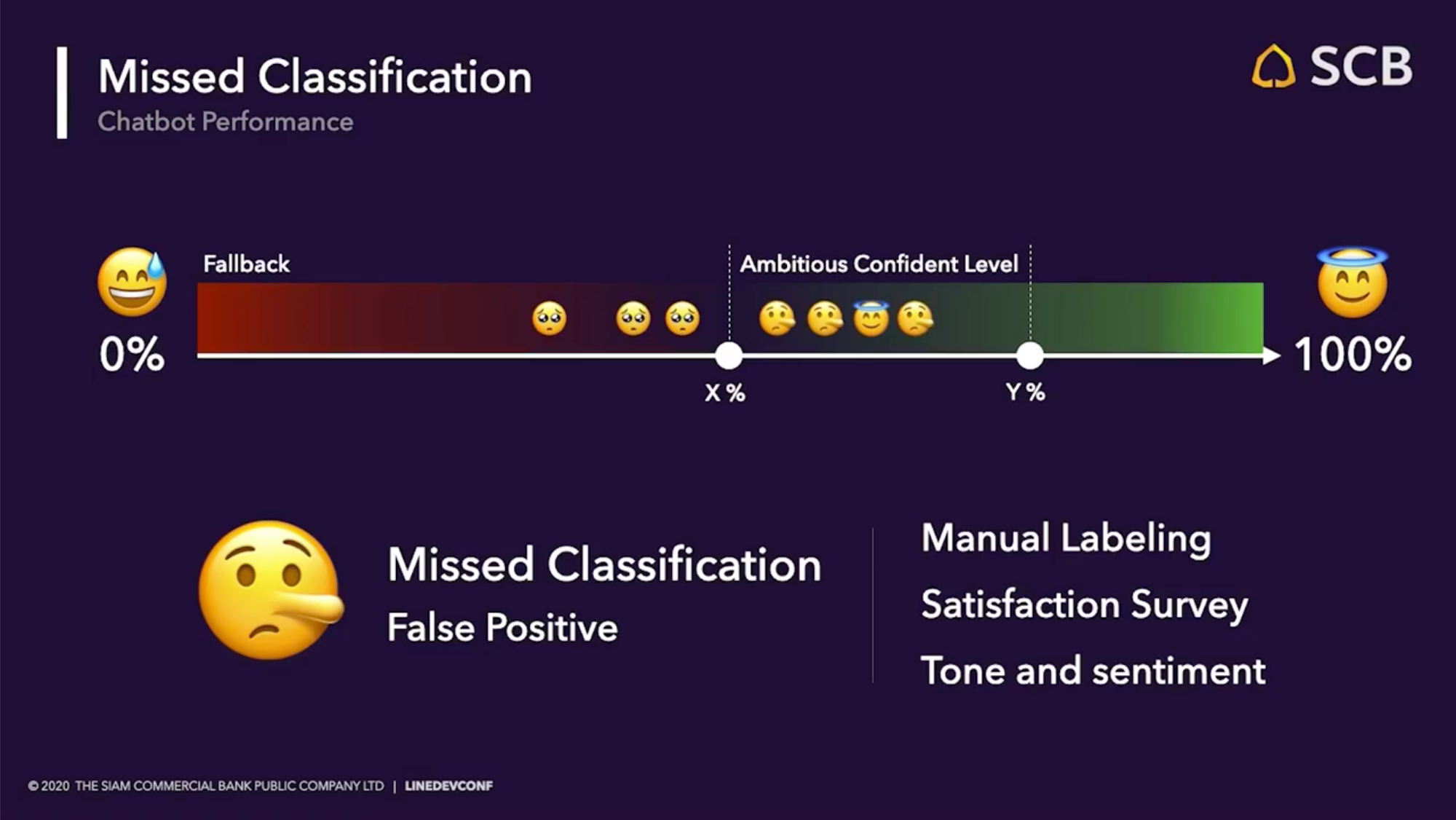
Confident level : วัดความพึงพอใจของลูกค้า ใช้ A.I. Detech อารมณ์ของลูกค้า + คนช่วยดูด้วย

มี admin เข้ามาในระบบ ดูลูกค้าในการปฏิสัมพันธ์กับบอท ถ้าลูกค้าเกิดนี้เราจะต้อง support อย่างไร ใช้ live agent support ลูกค้าต่อจากบอท และพัฒนาในบอทของเราฉลาดขึ้นเรื่อยๆ


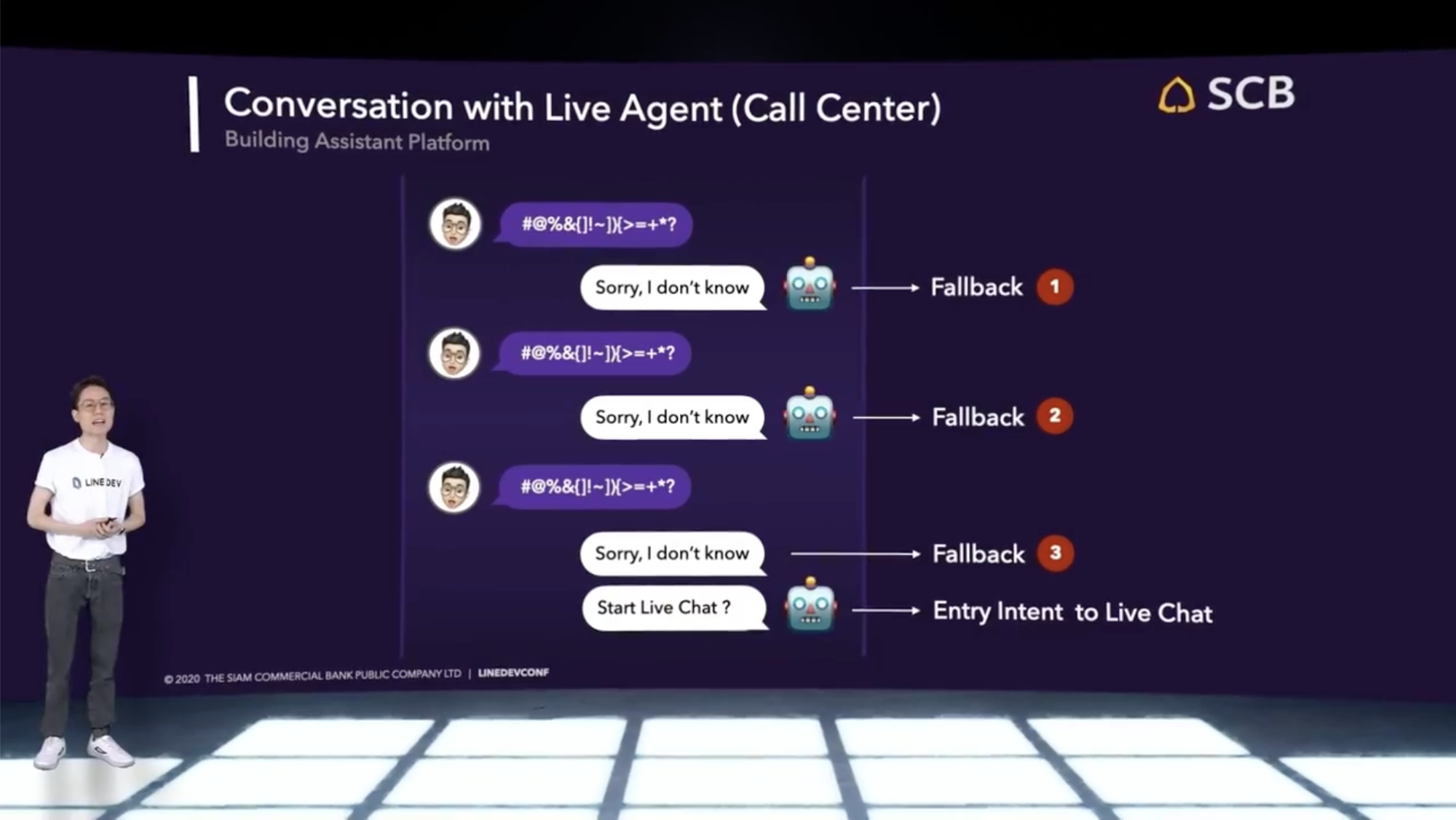
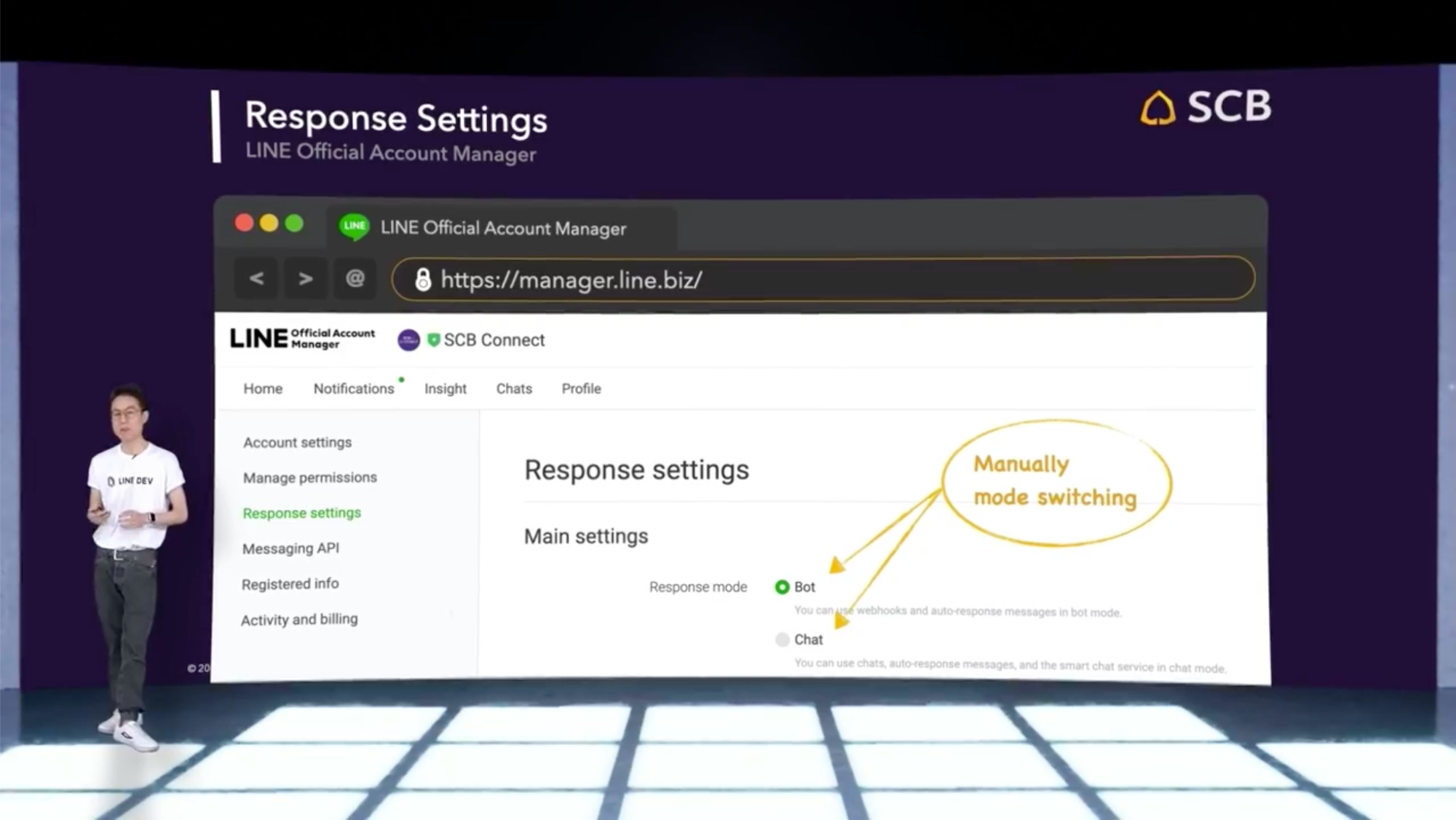
ถ้าบอทตอบผิดสามครั้ง จะมีถามว่าให้คุยกับเจ้าหน้าที่ (ที่เป็นคน) ไหม ตัว response setting ใน LINE Console ให้เป็น bot เหมือนเดิม แต่เปลี่ยน architecture ข้างในมันนิดหน่อย



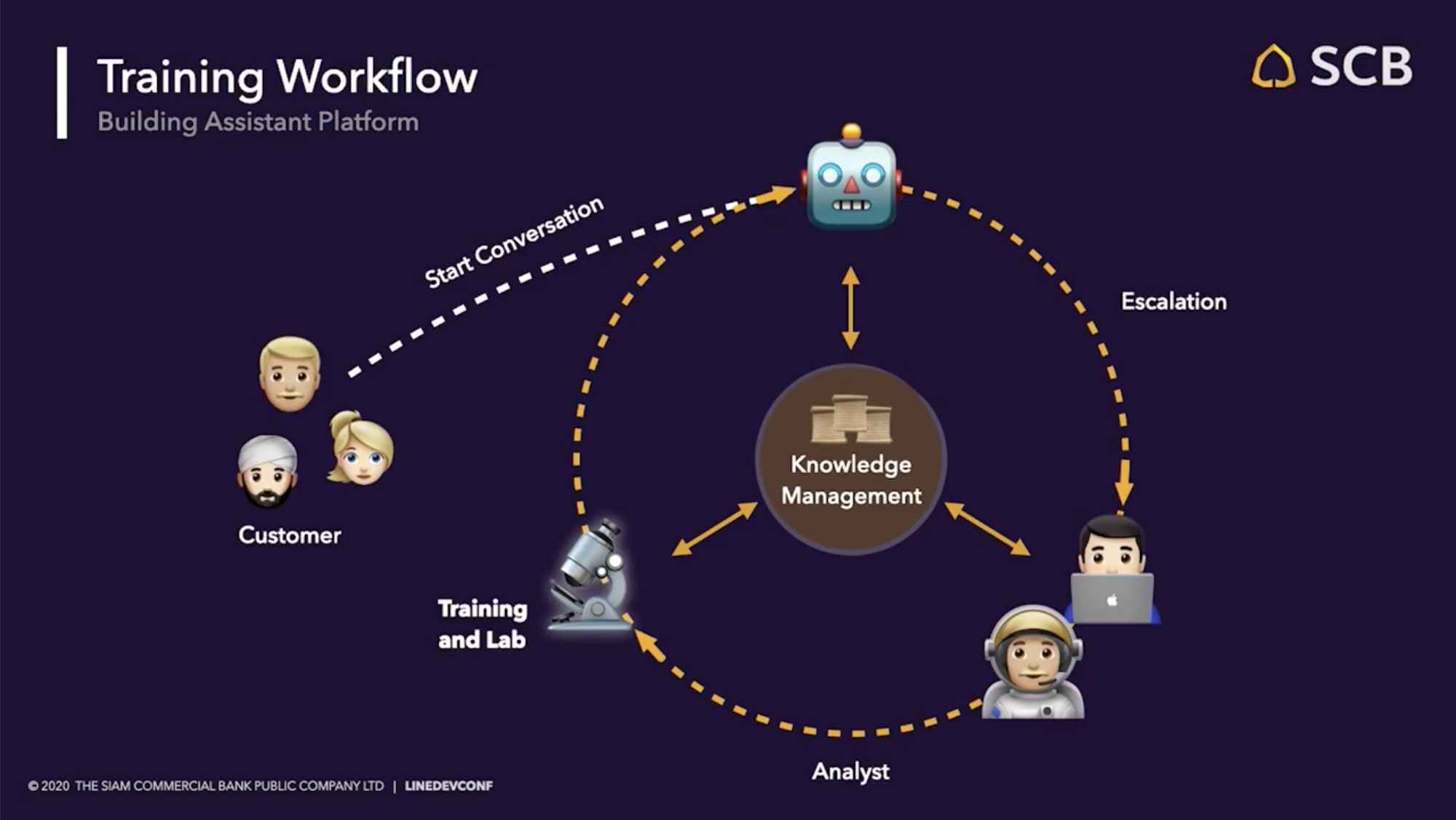
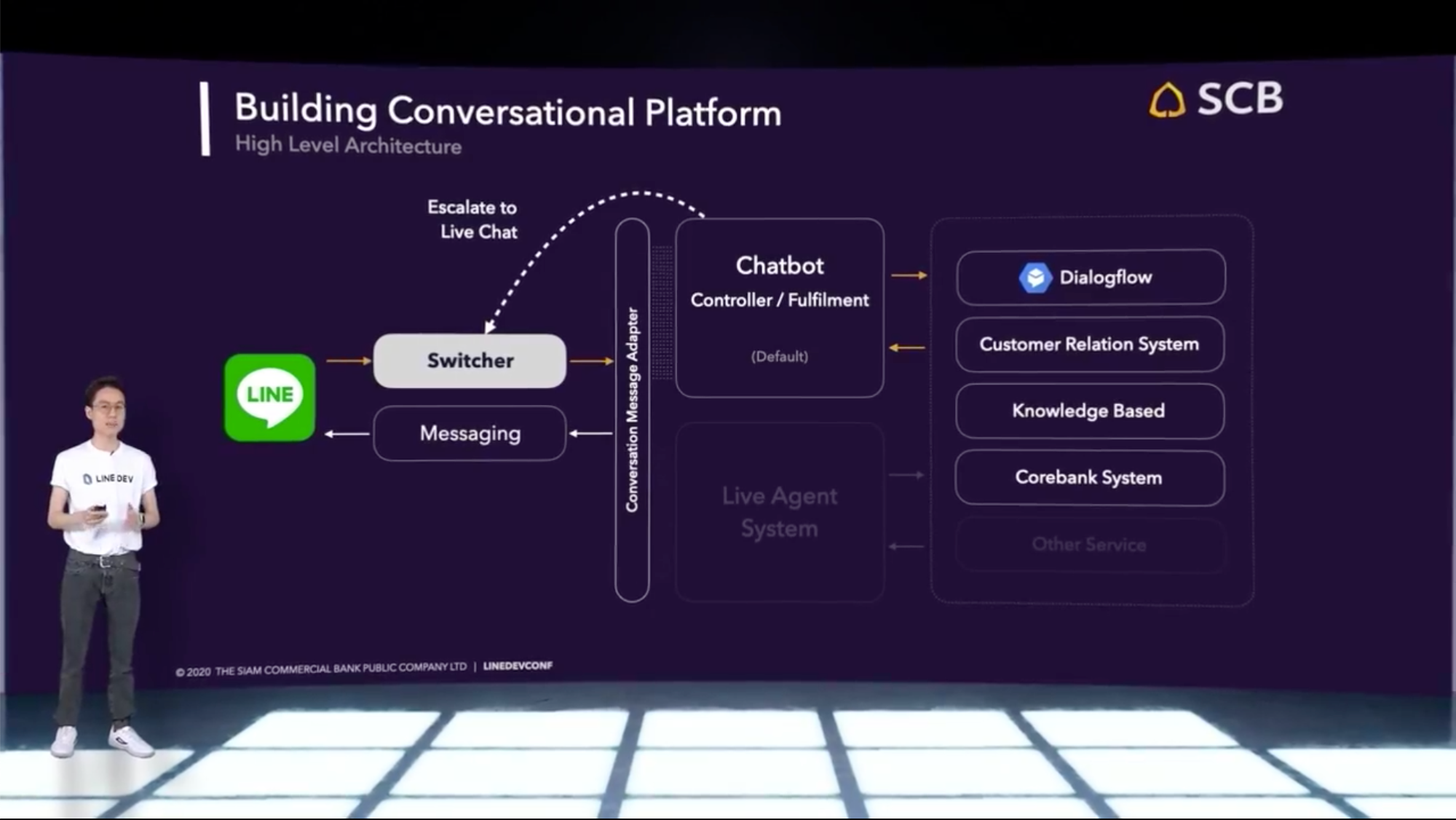
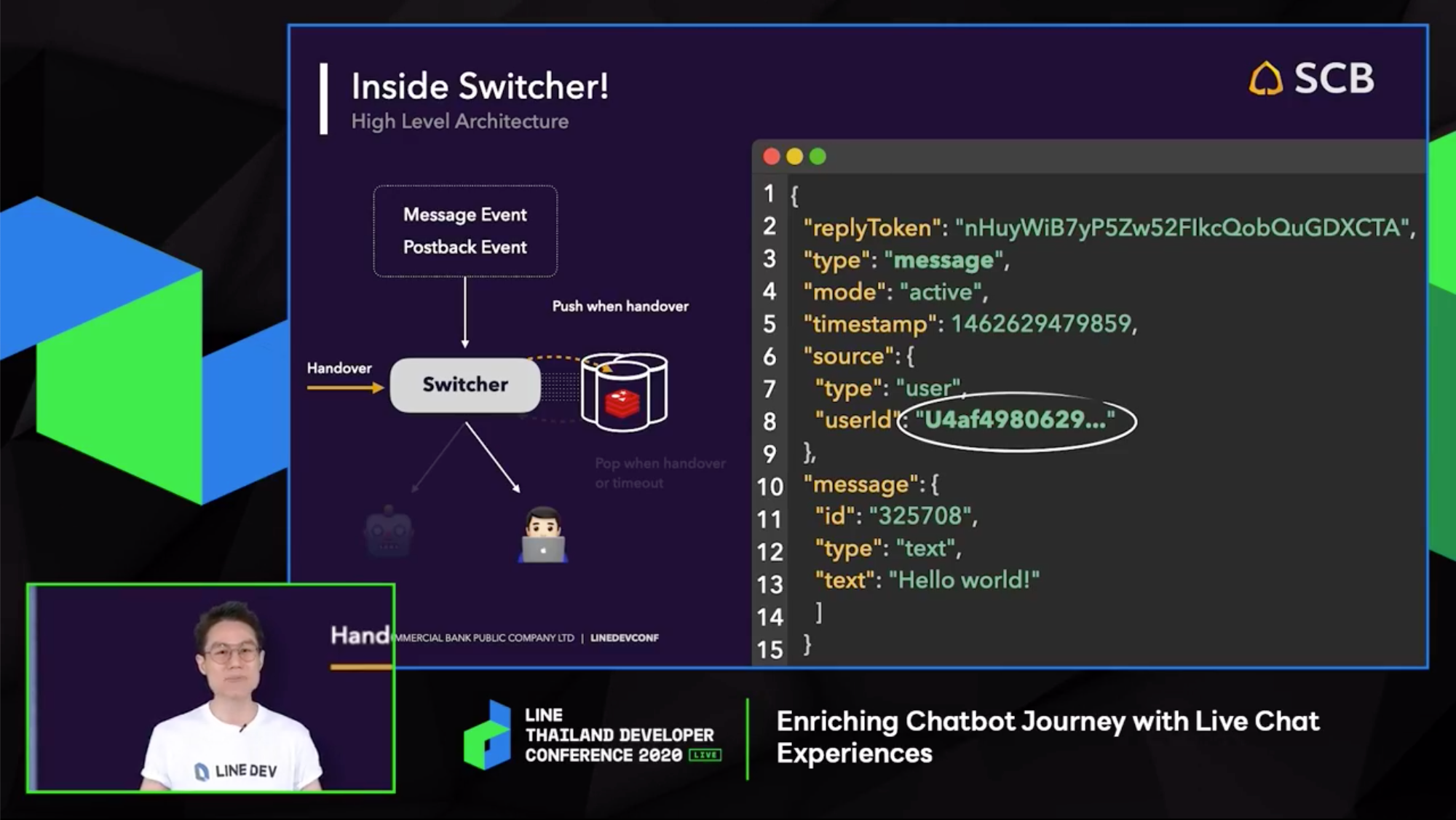
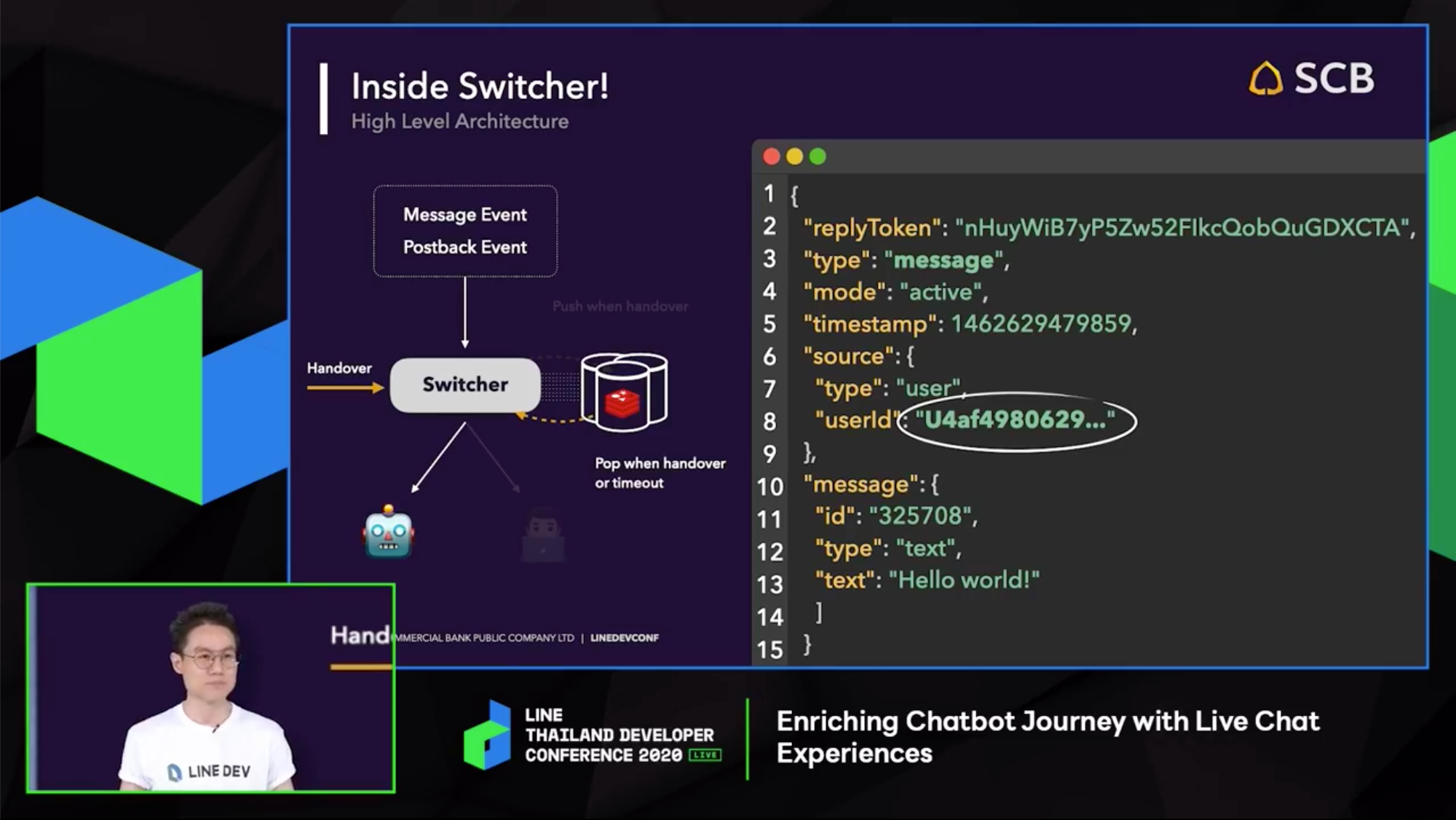
Chatbot controller เป็นด่านหน้าของเรา เพื่อให้ทำงานคล่องตัวได้มากขึ้น และมี switcher เปลี่ยนเส้นทางการไหลของ webhook เป็น microservice, control เปลี่ยน routine ไปเป็น live agent และ route กลับมาที่บอทได้ มีการใช้ reddis ในการเก็บ cache เพื่อไม่ให้ไปตกที่ live agent โดยตรง และมี timeout ด้วย




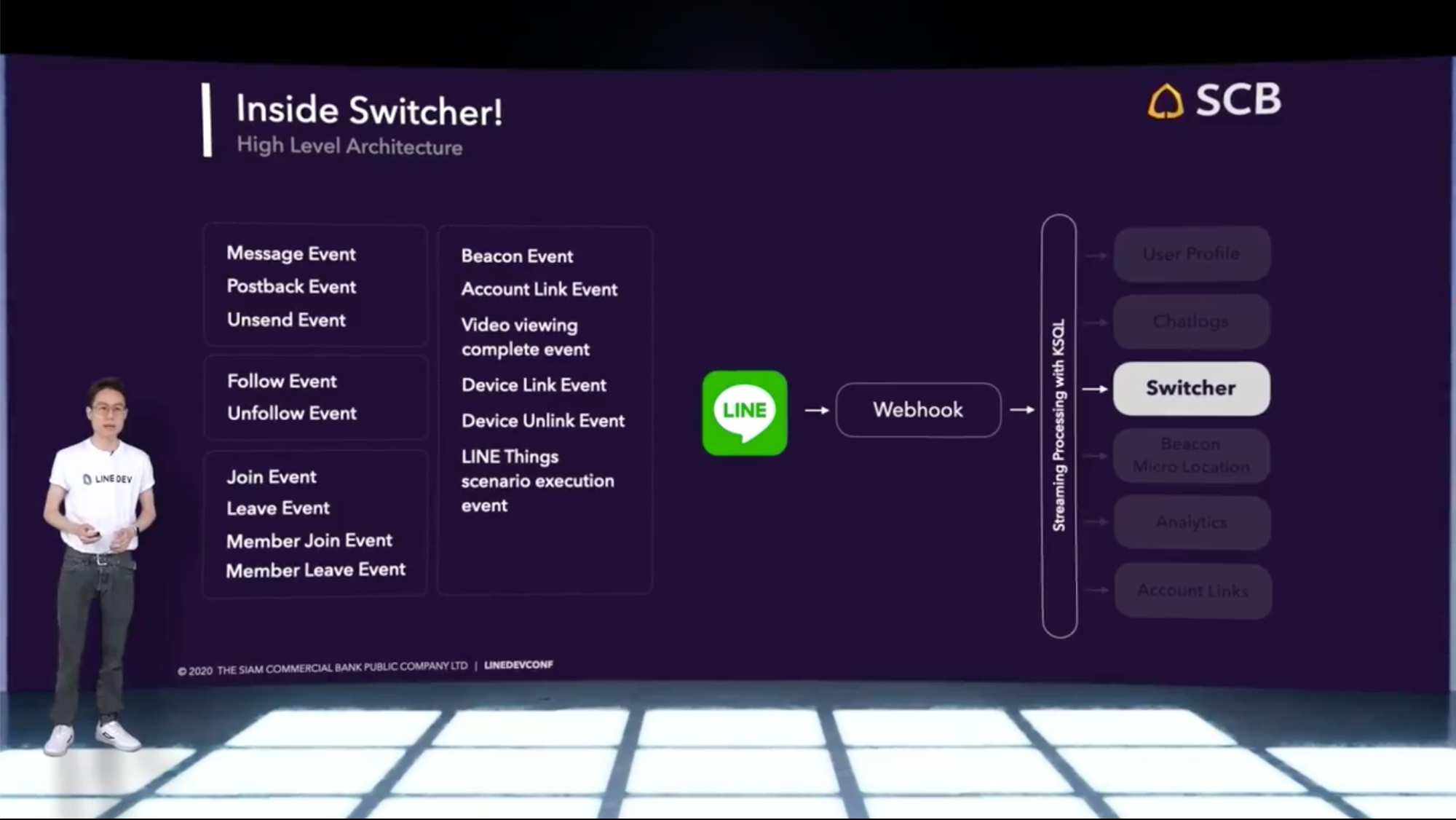
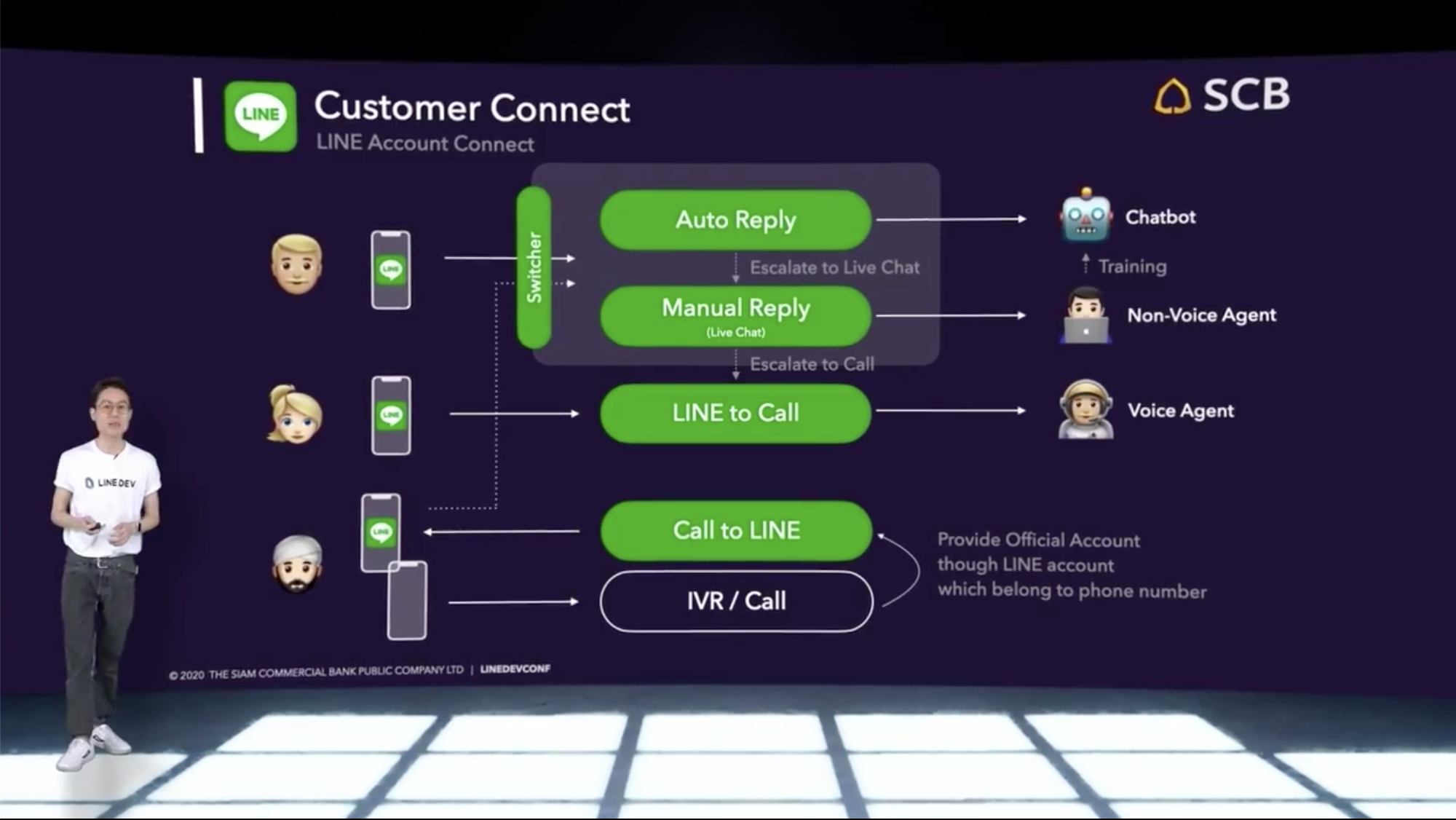
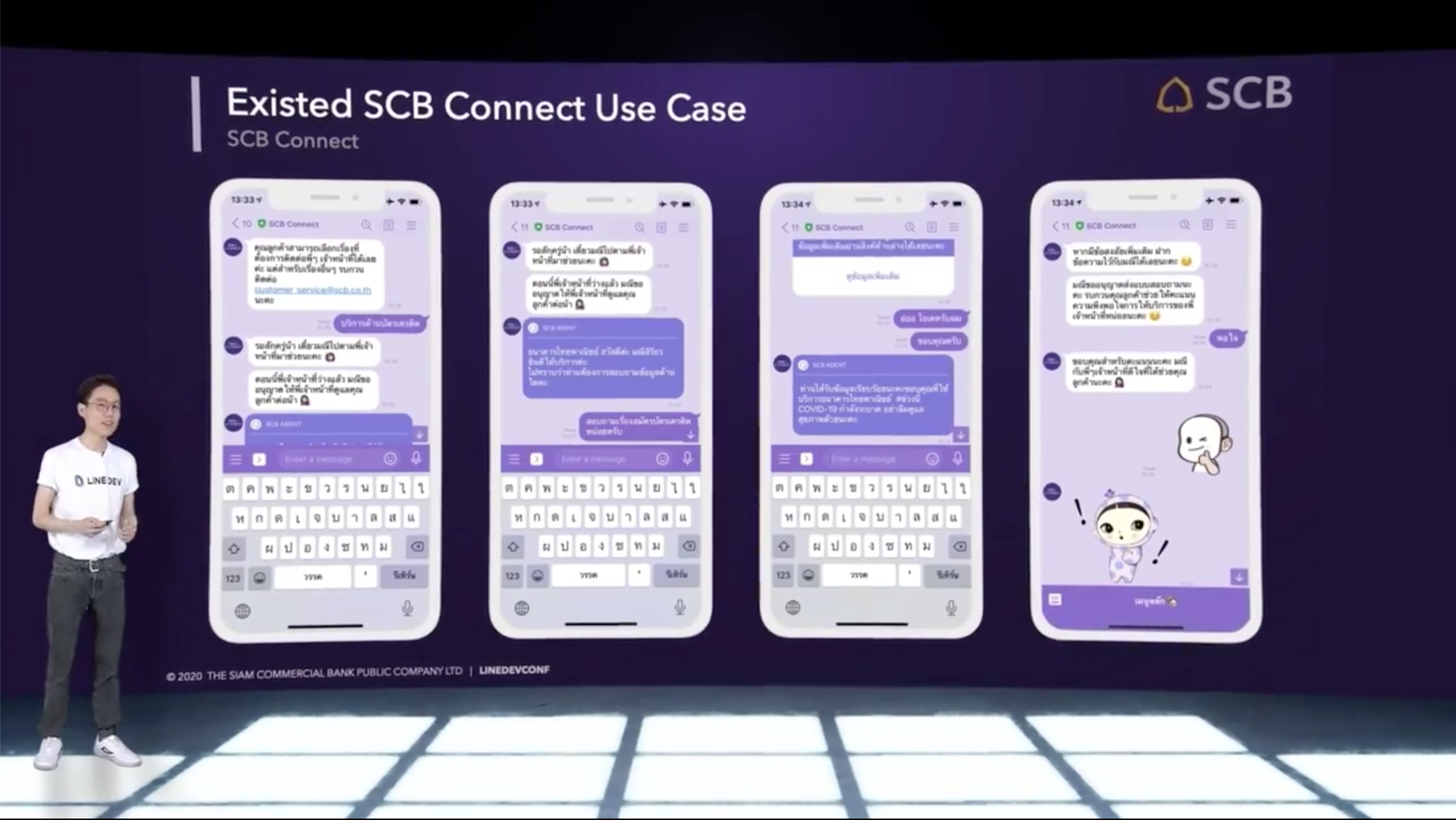
จะมีคล้ายๆกับ LINE Customer Connect มีช่องทางทั้งหมดดังนี้ และจริงๆเขามีมากกว่านี้ ใครสนใจไปติดต่อทาง LINE ได้

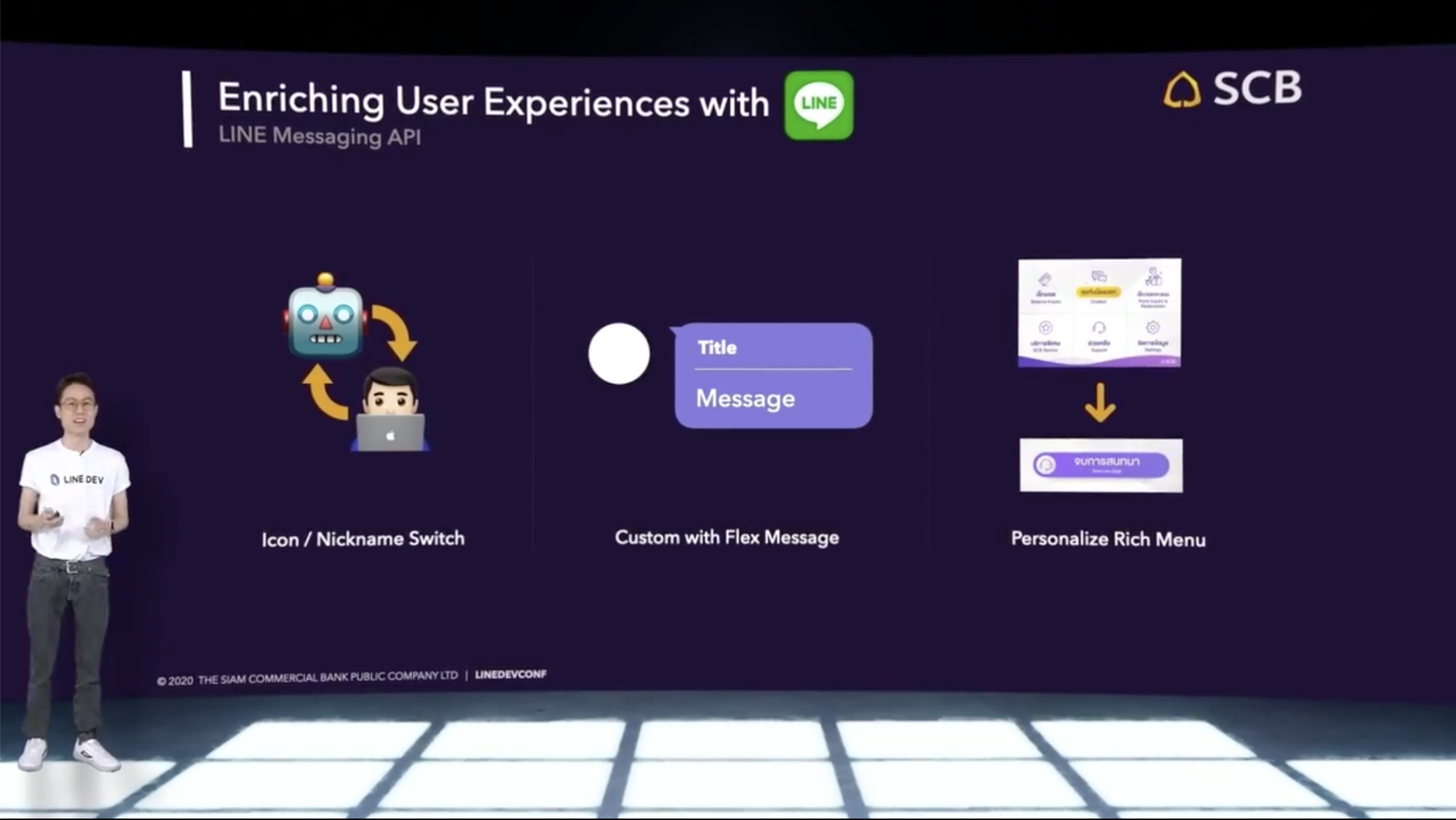
LINE API ที่ใช้มี 3 ตัว คือ

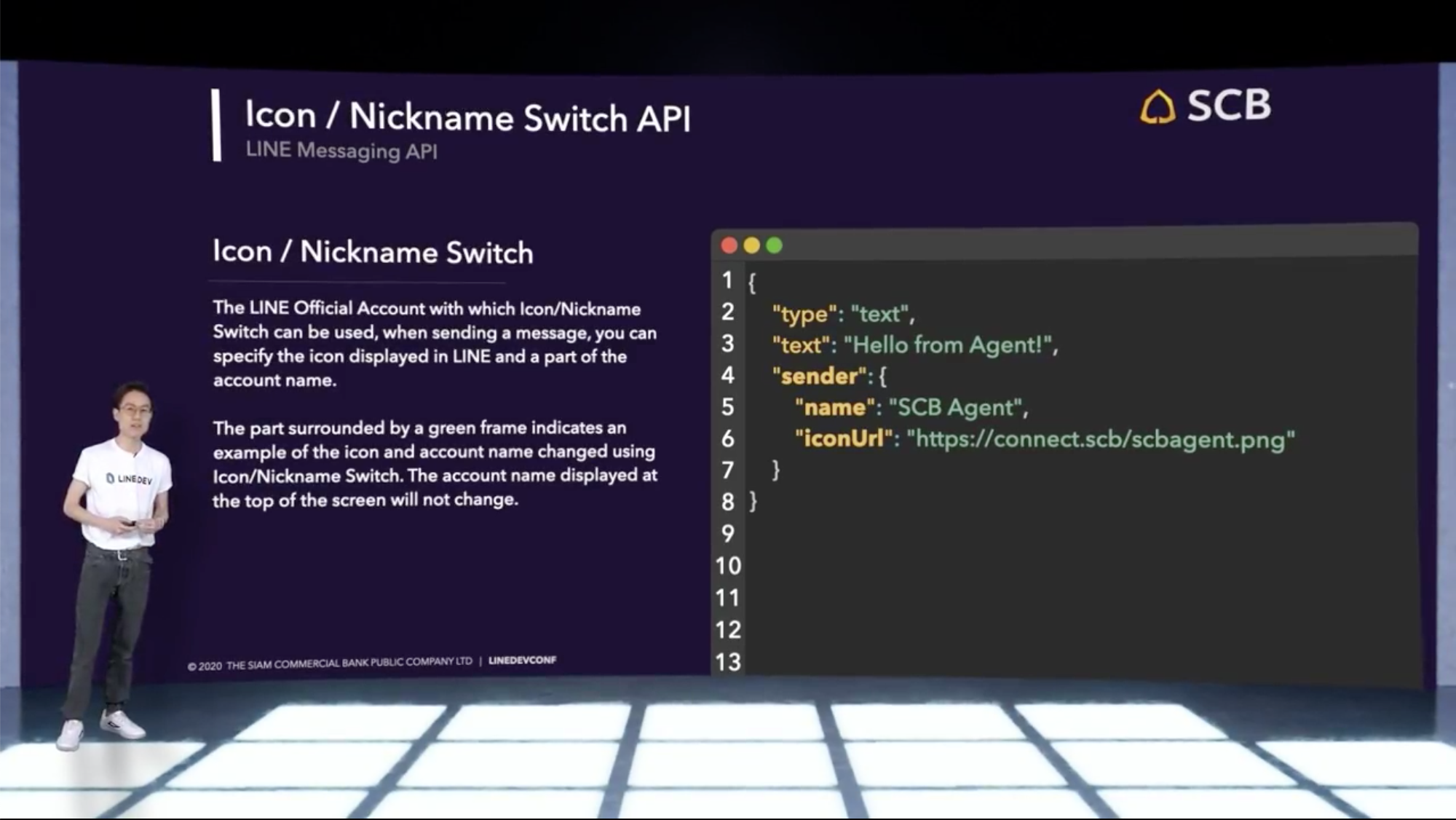
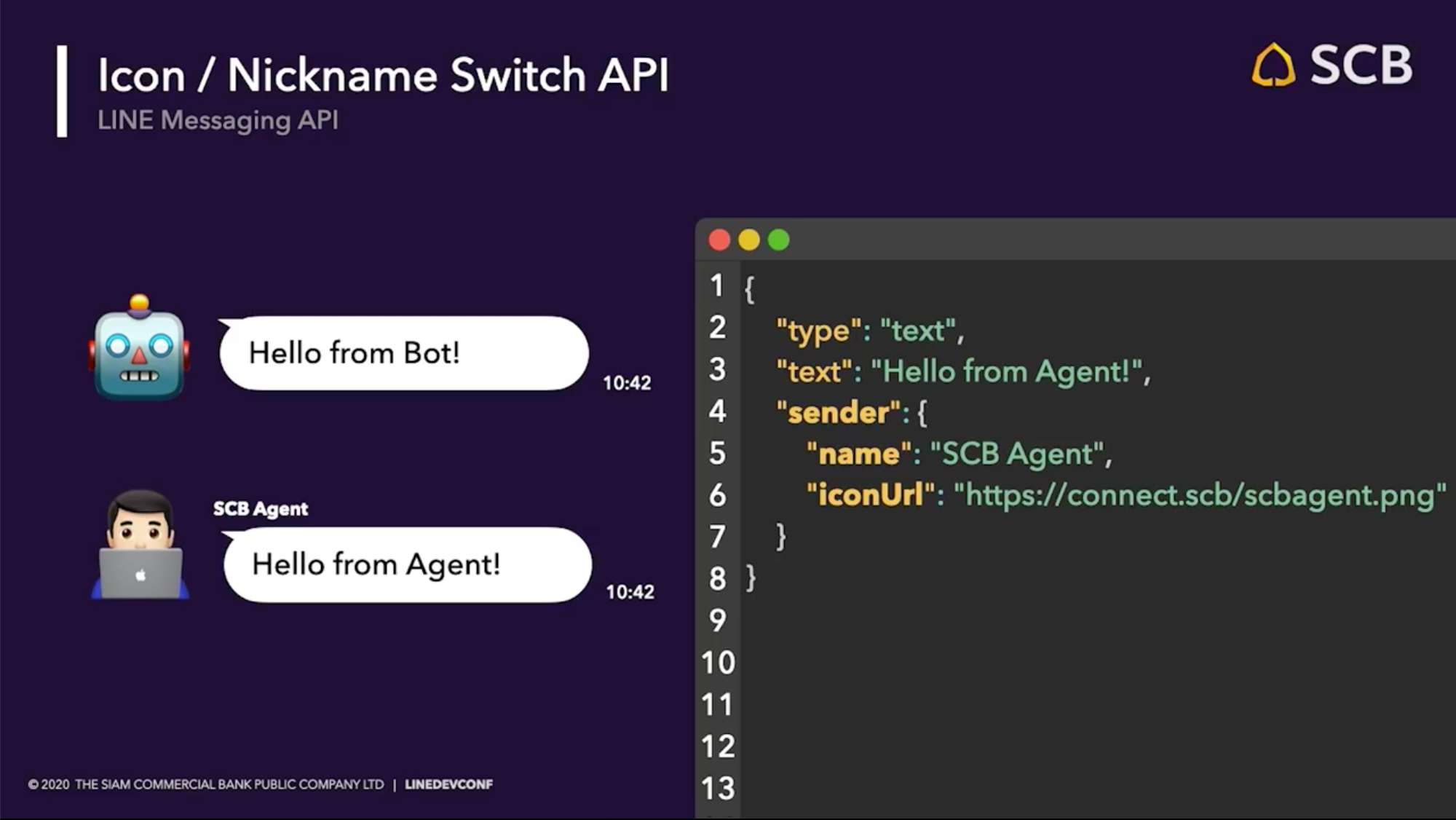
- icon/nickname switch เปลี่ยน per message ว่า bot หรือ live agent เป็นคนตอบ


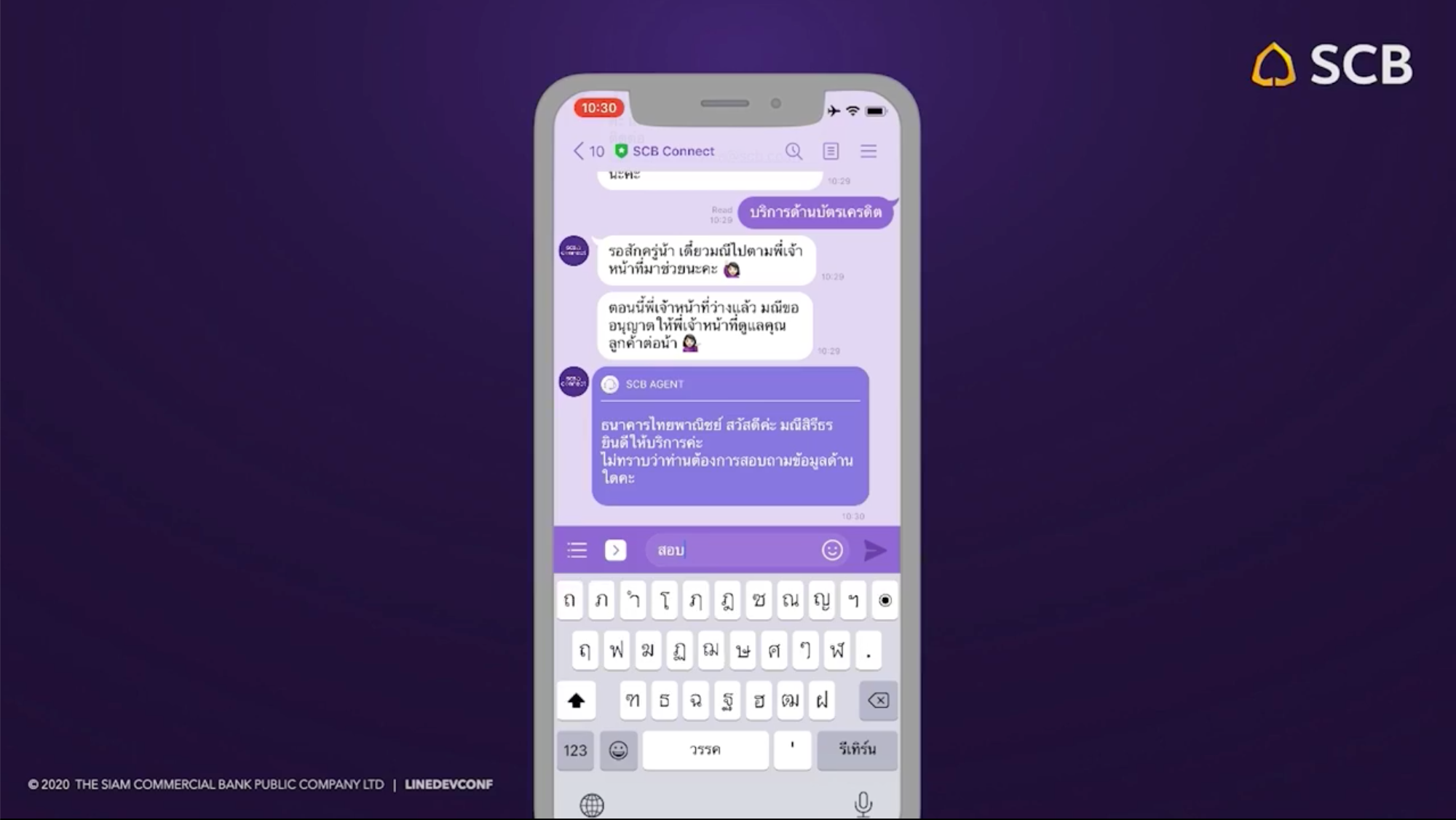
- Flex Message เป็นการ custom message ให้แตกต่าง ว่าตอนนี้ user กำลังคุยอยู่กับใครนะ ในที่นี้จะใช้เมื่อคุยกับ Live Agent นะ ประมาณนี้

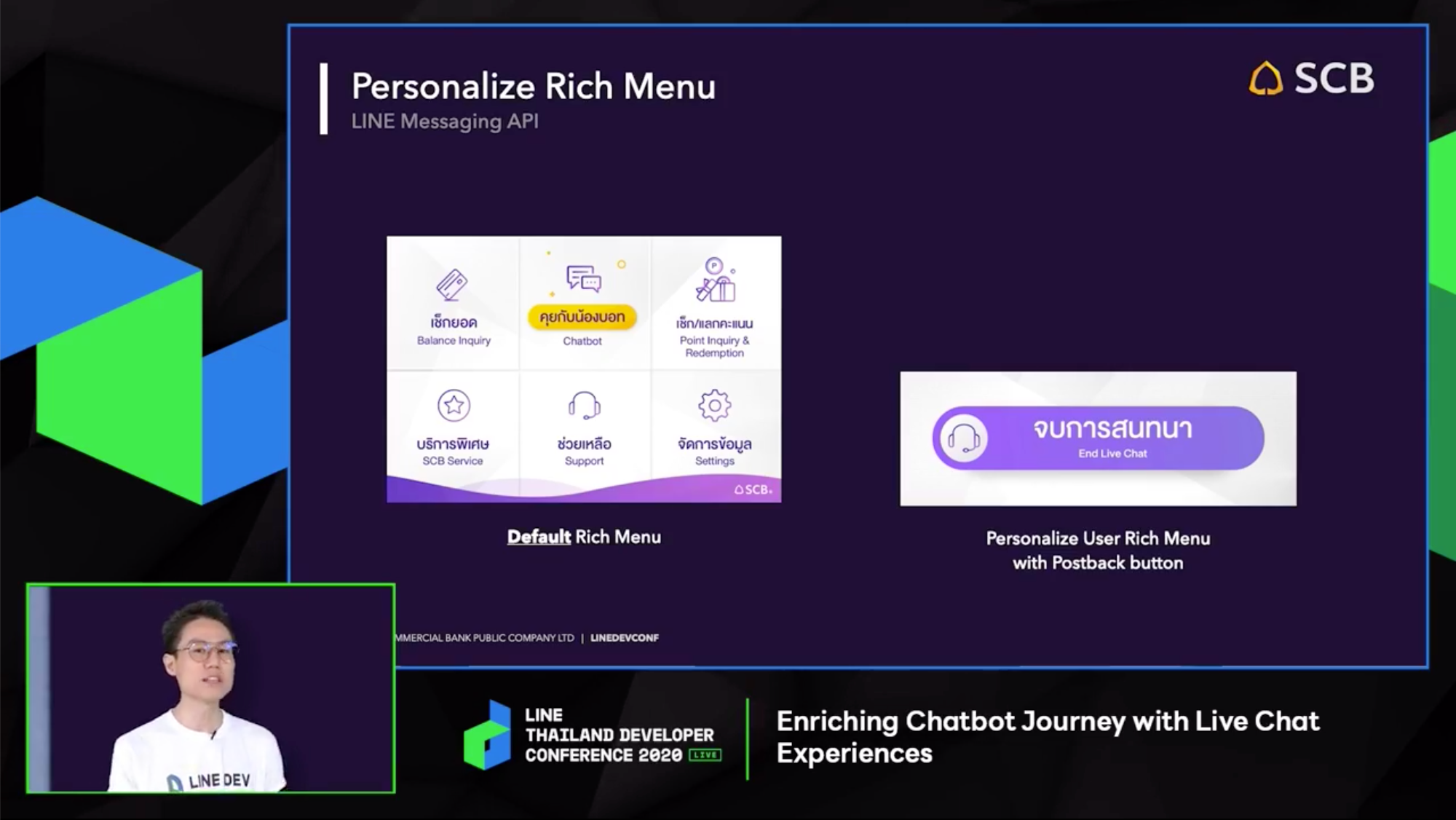
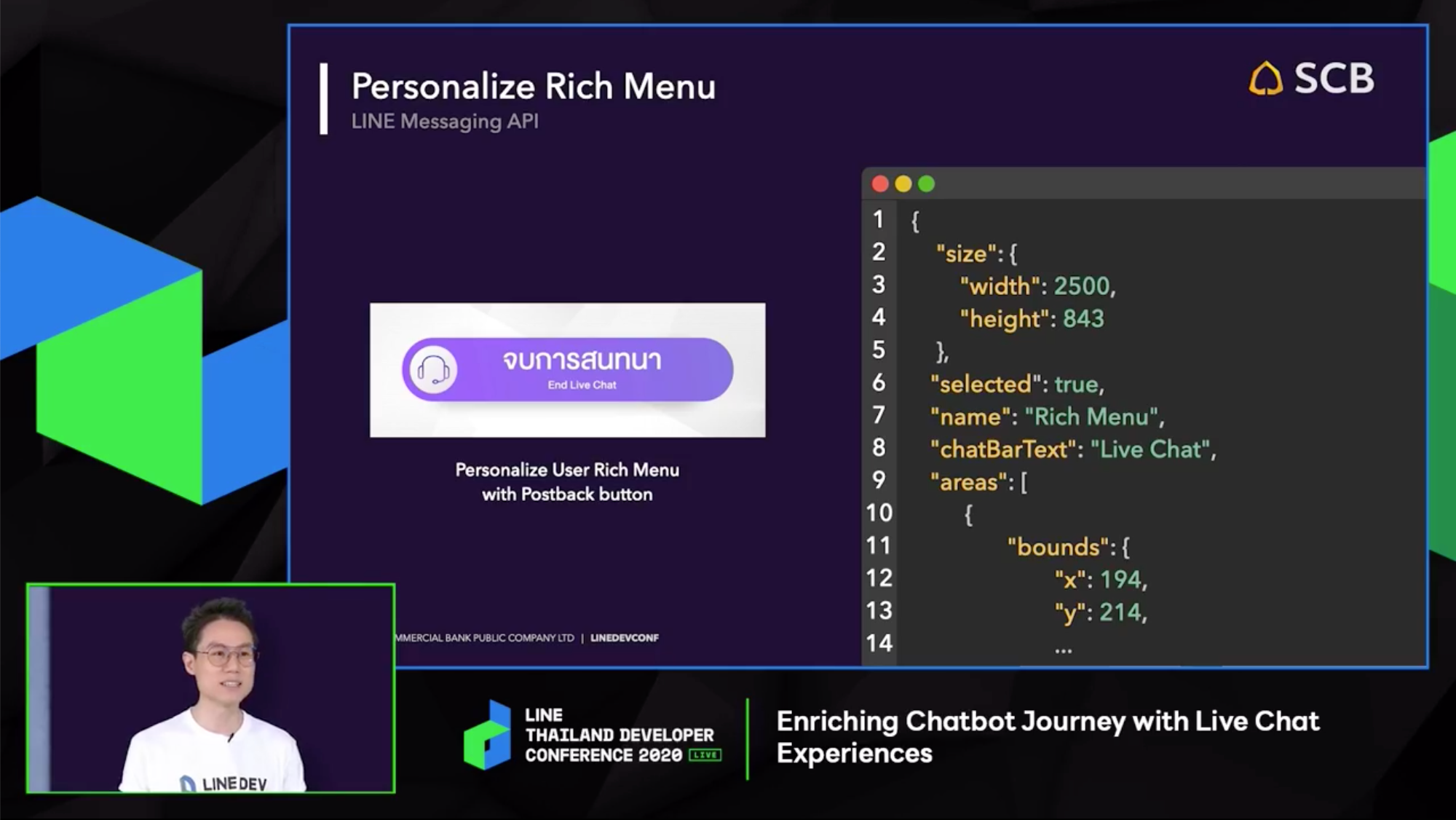
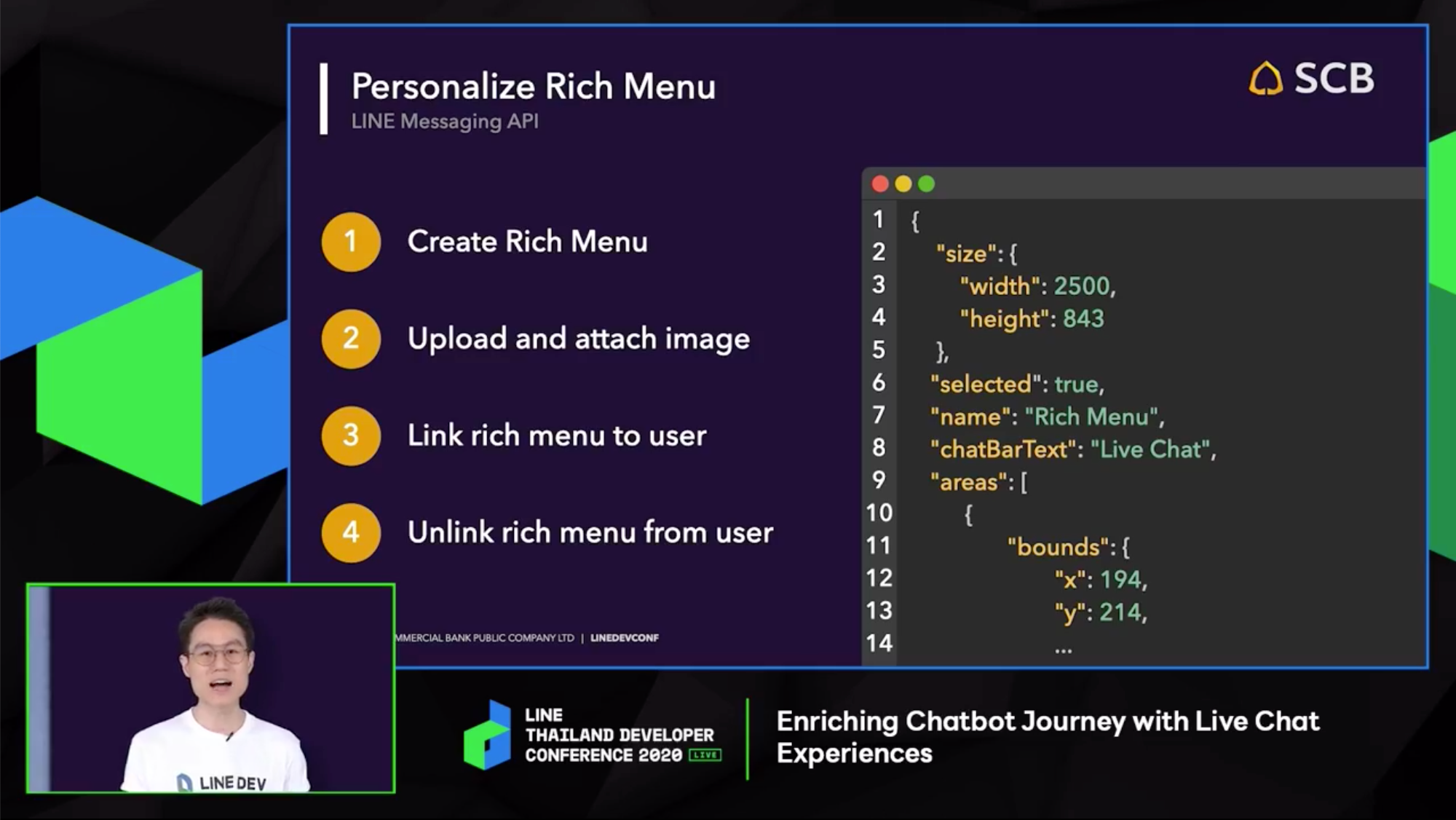
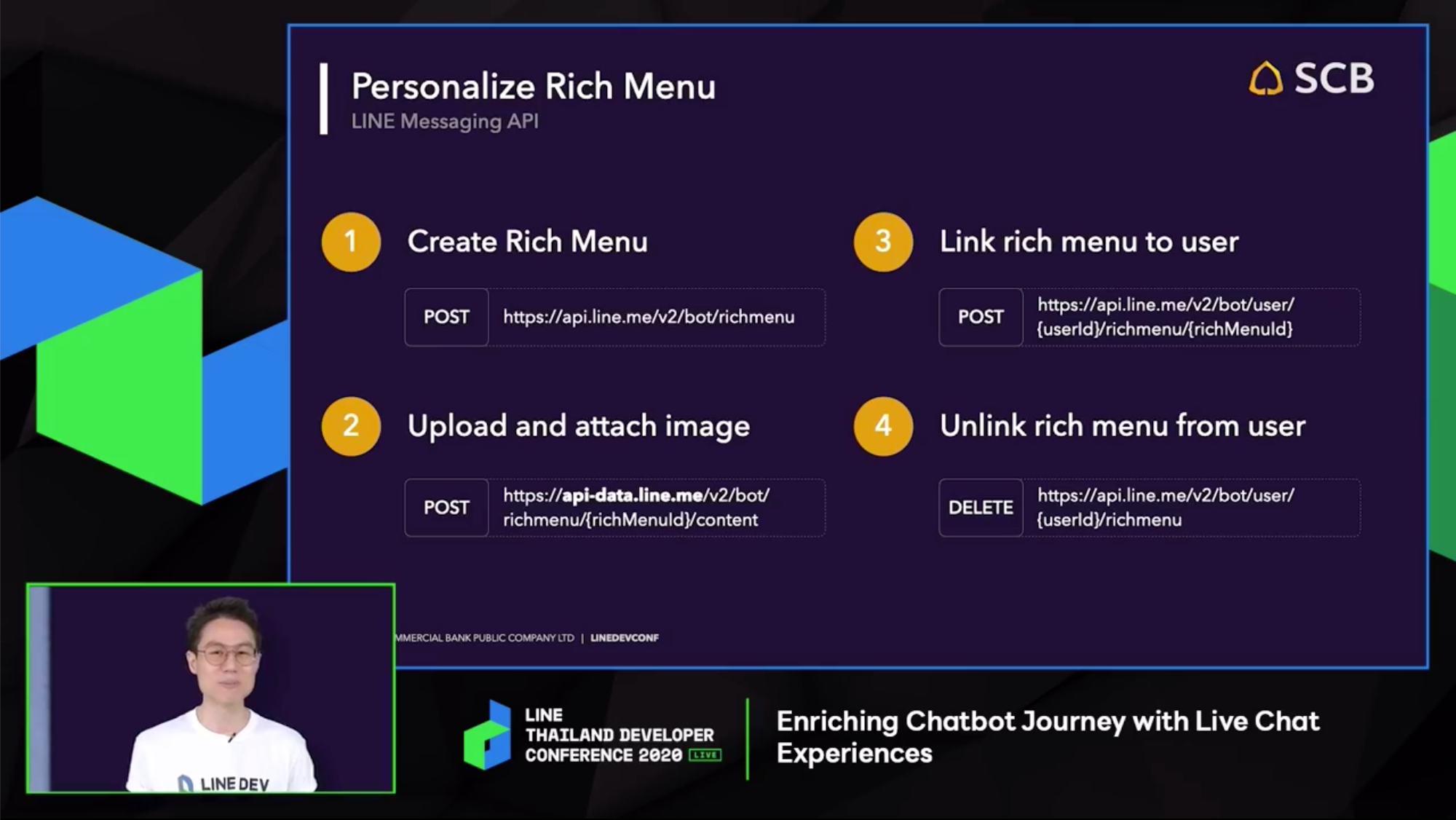
- Personal Rich Menu มีการเปลี่ยนให้เฉพาะเจาะจงมากขึ้น




Use case SCB Connect : บอทตอบไม่ได้ → ส่งให้ agent

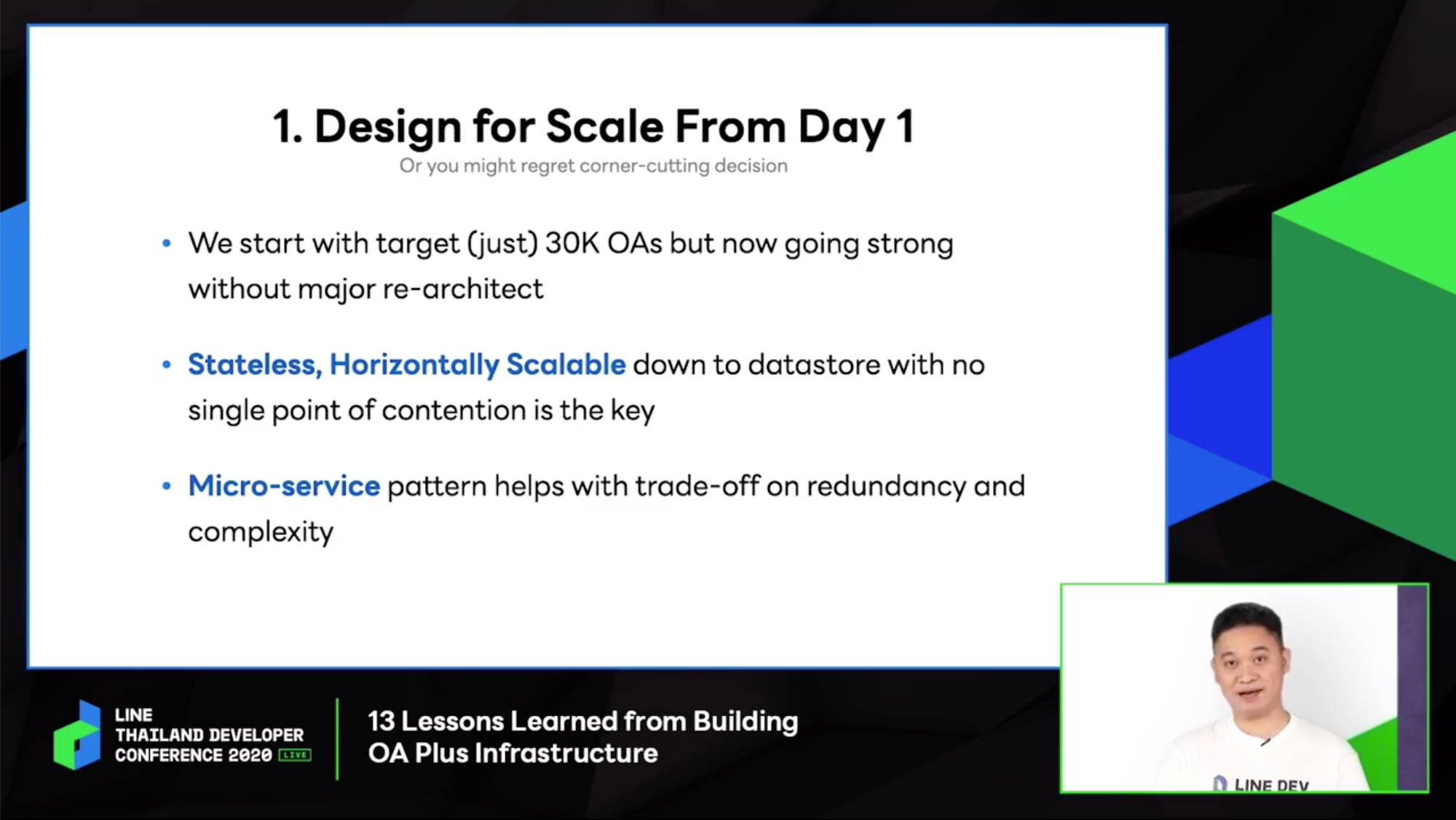
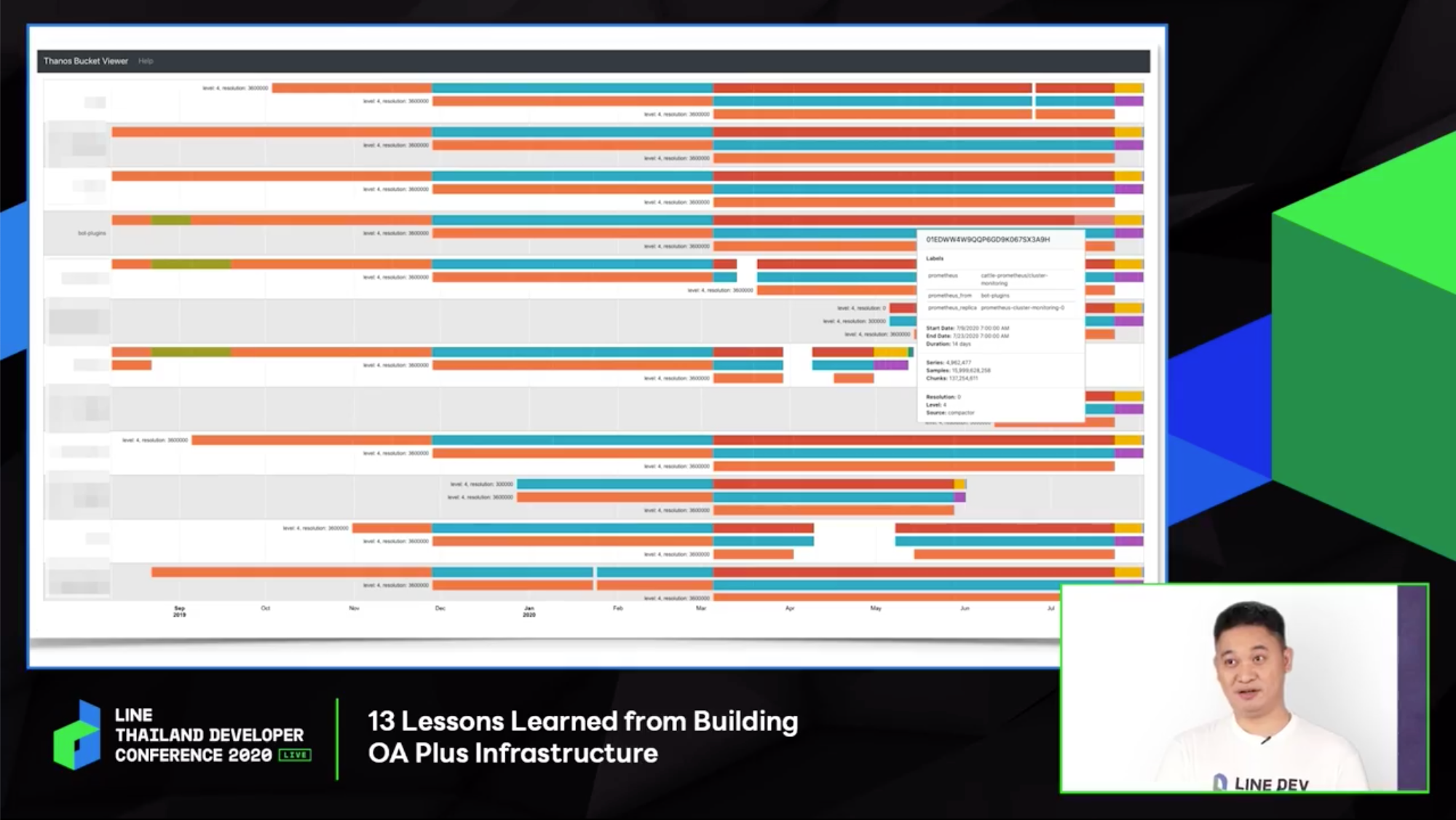
12:40 PM - 1:15 PM 13 Lesson Learned from Building OA Plus Infrastructure
บทเรียนในการทำ OA Plus ในสองปี

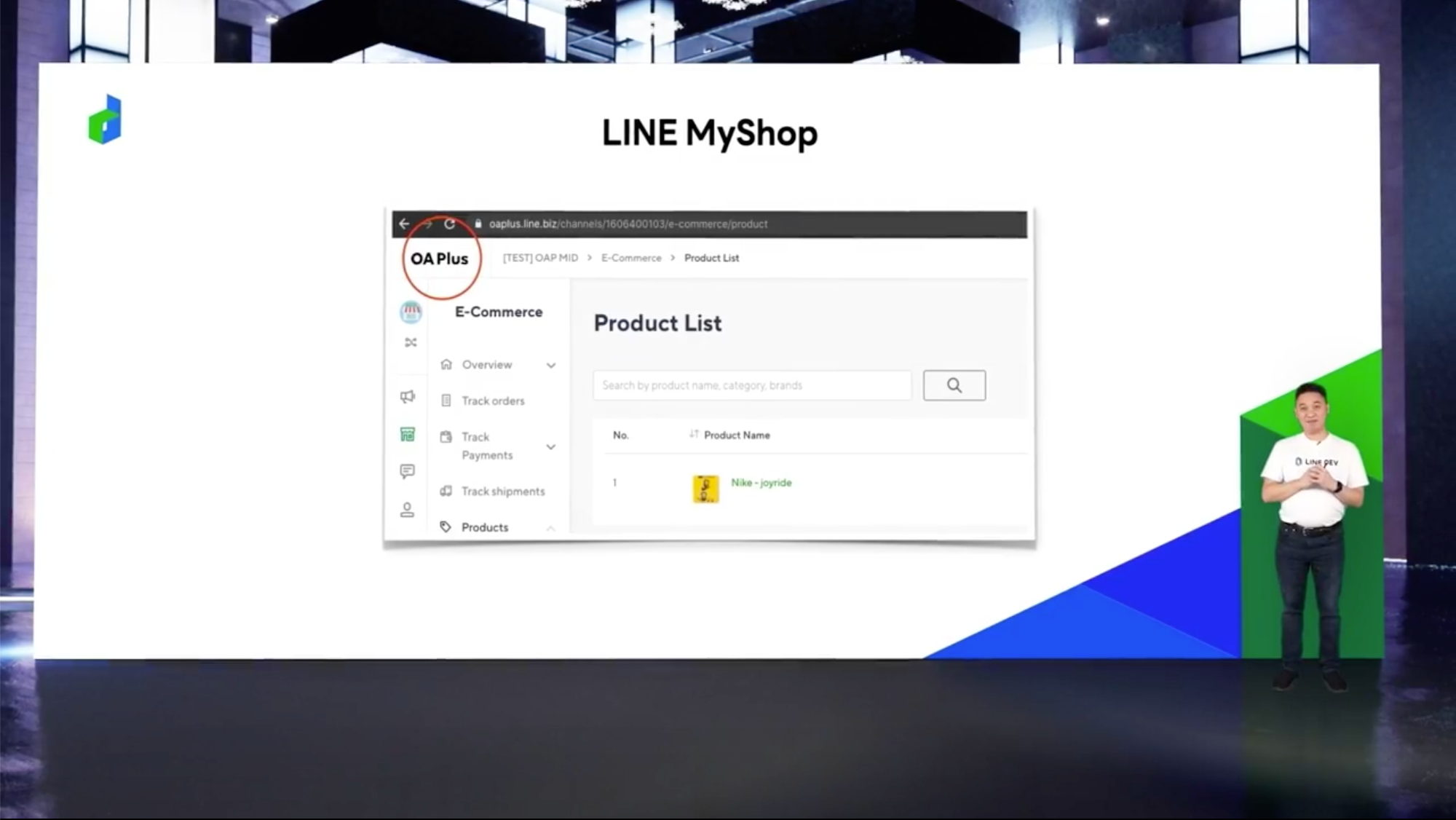
OA Plus
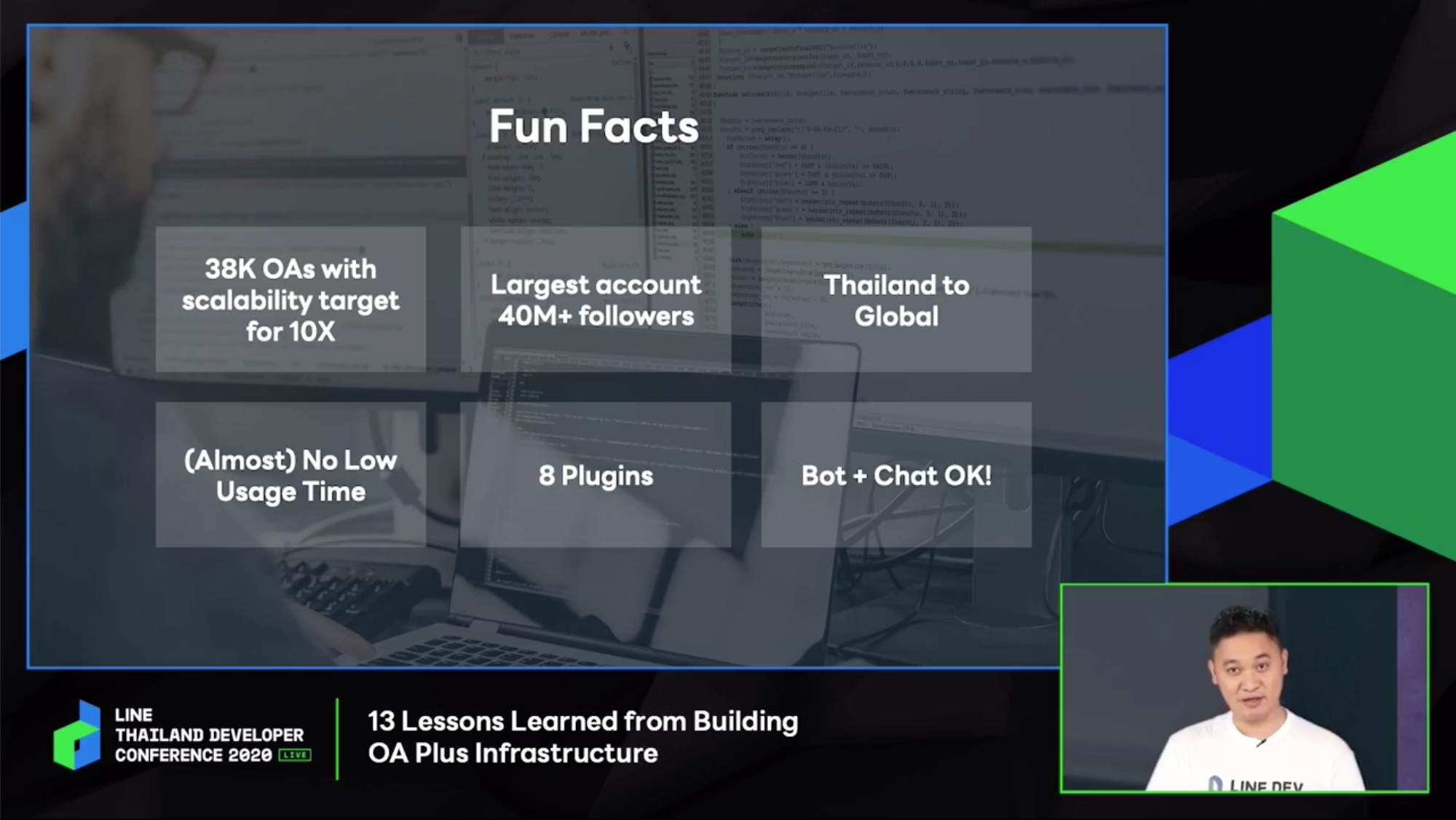
- Platform ที่ขยายได้ : LINE MyShop โดย OA Plus เป็น platform เบื้องหลังของ product ตัวนี้ และขยายไปยังตัวอื่นๆด้วย


- Fun facts : มี 38K oA ที่ link กับ MyShop และสเกลไปได้ 10 เท่า ... เช่น ระบบเดียวที่ใช้ bot mode และ admin mode พร้อมกันได้

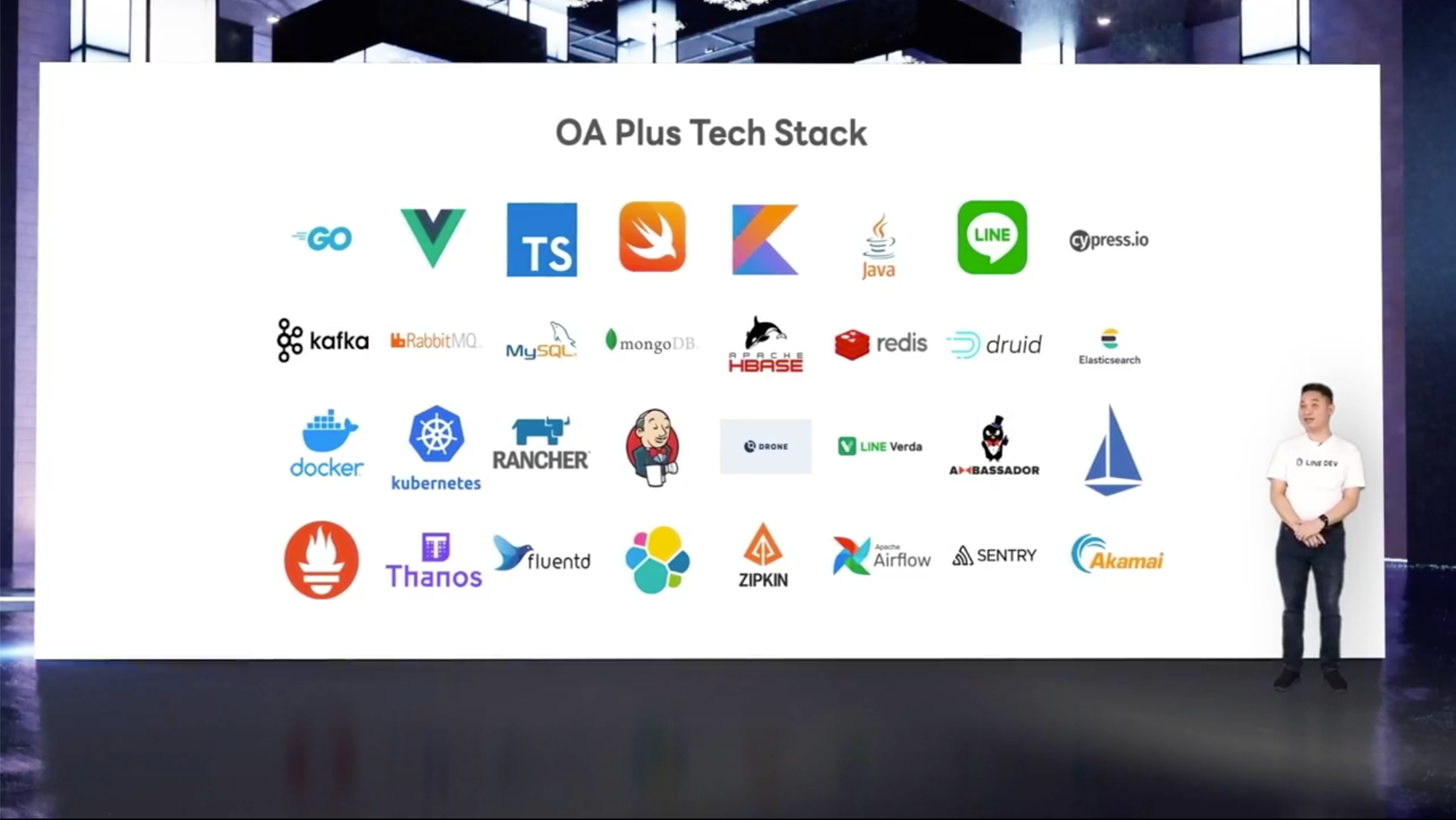
- Tech stack : ภาษา, database query, infrastructure platform, monitor tooling

- Microservice แต่ละชั้นของ plug-in ดูซับซ้อนสุดๆ


13 lesson learned
1) Design scaling ตั้งแต่วันแรกเลย : start 30k account และจะไปอีก 10 เท่า, stateless ต้องไปต่อได้ รวมถึง database, microservice สามารถ extend platform อาจจะ complex และเกิด duplicate code กันบ้าง

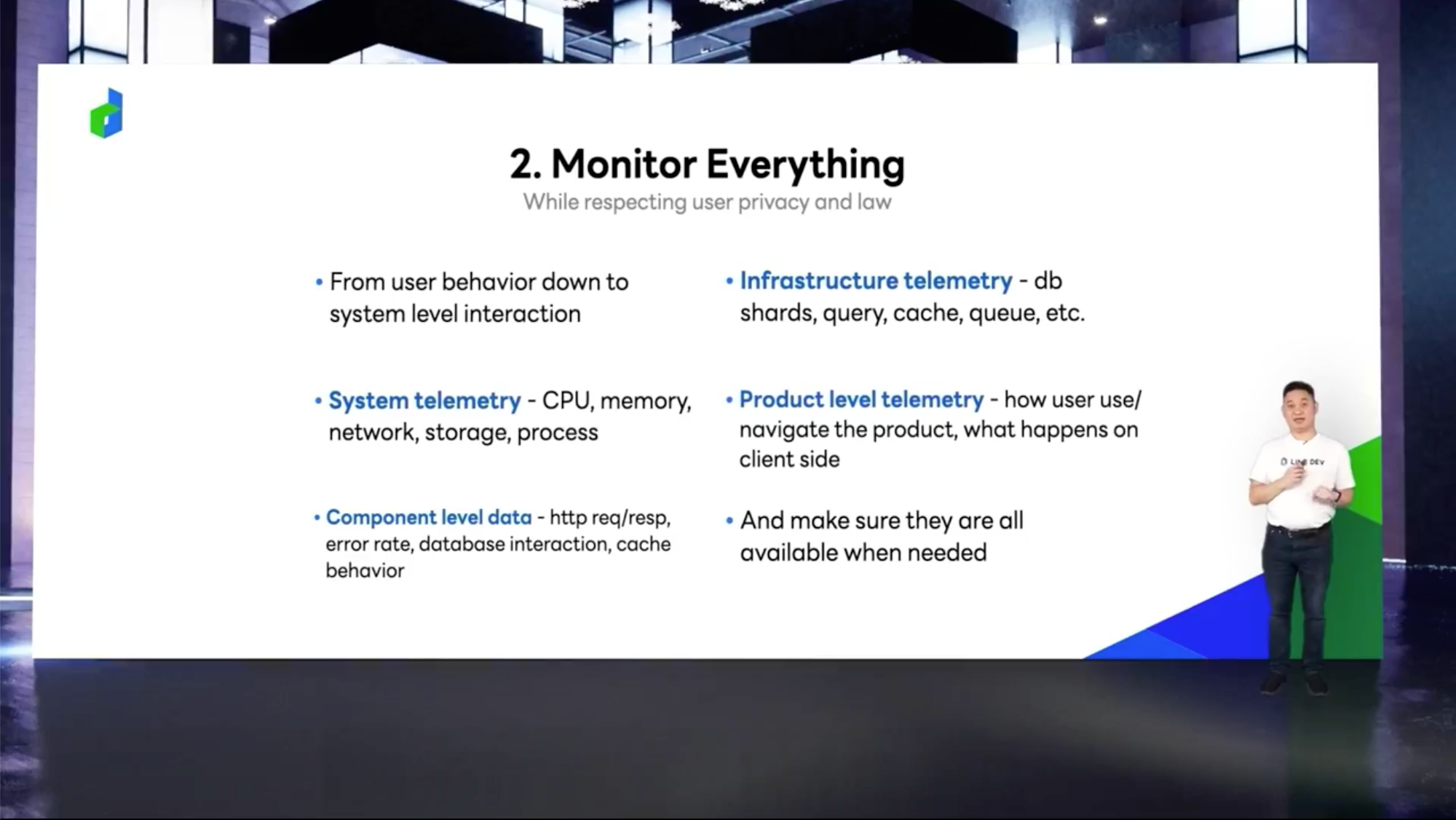
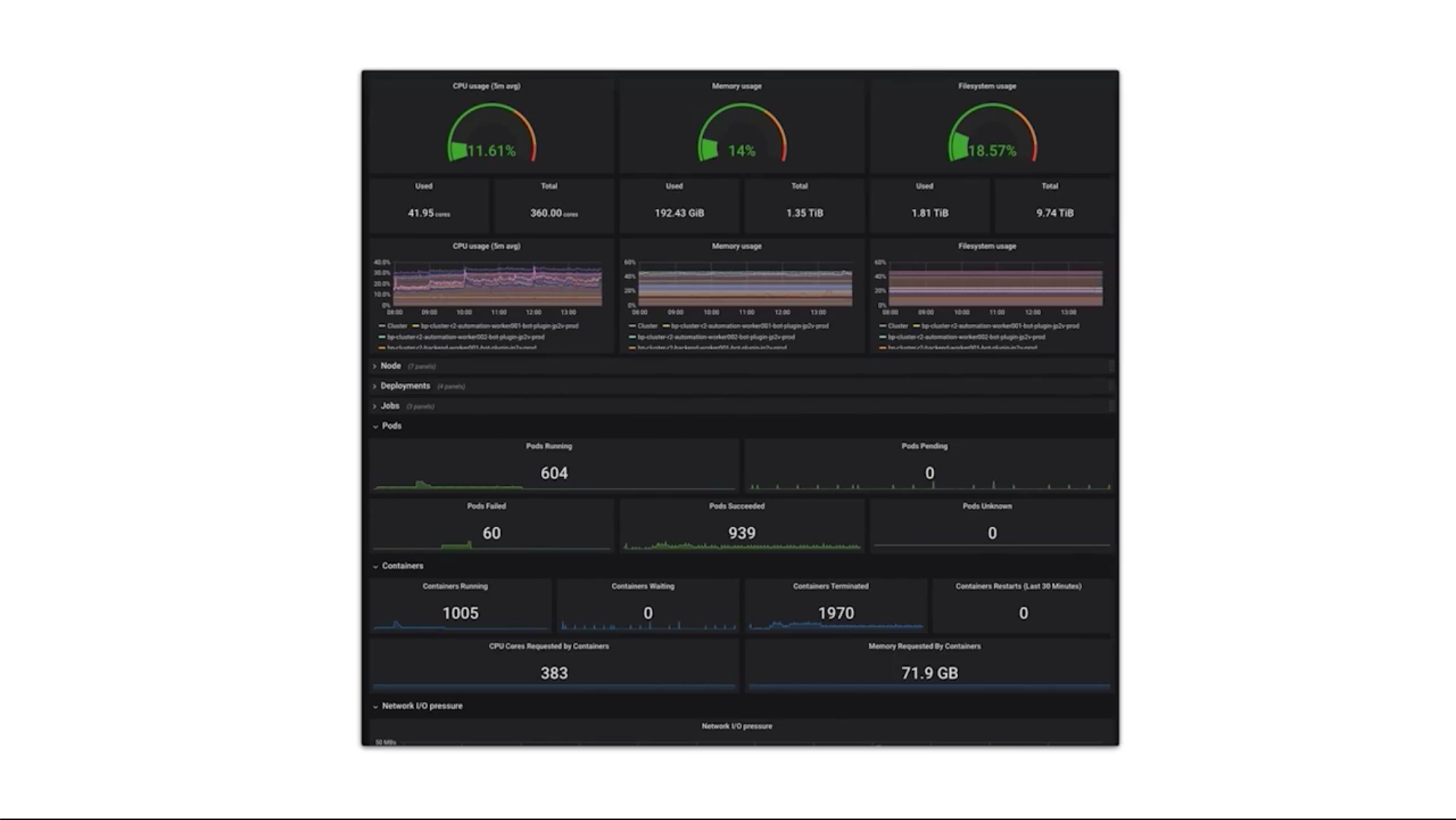
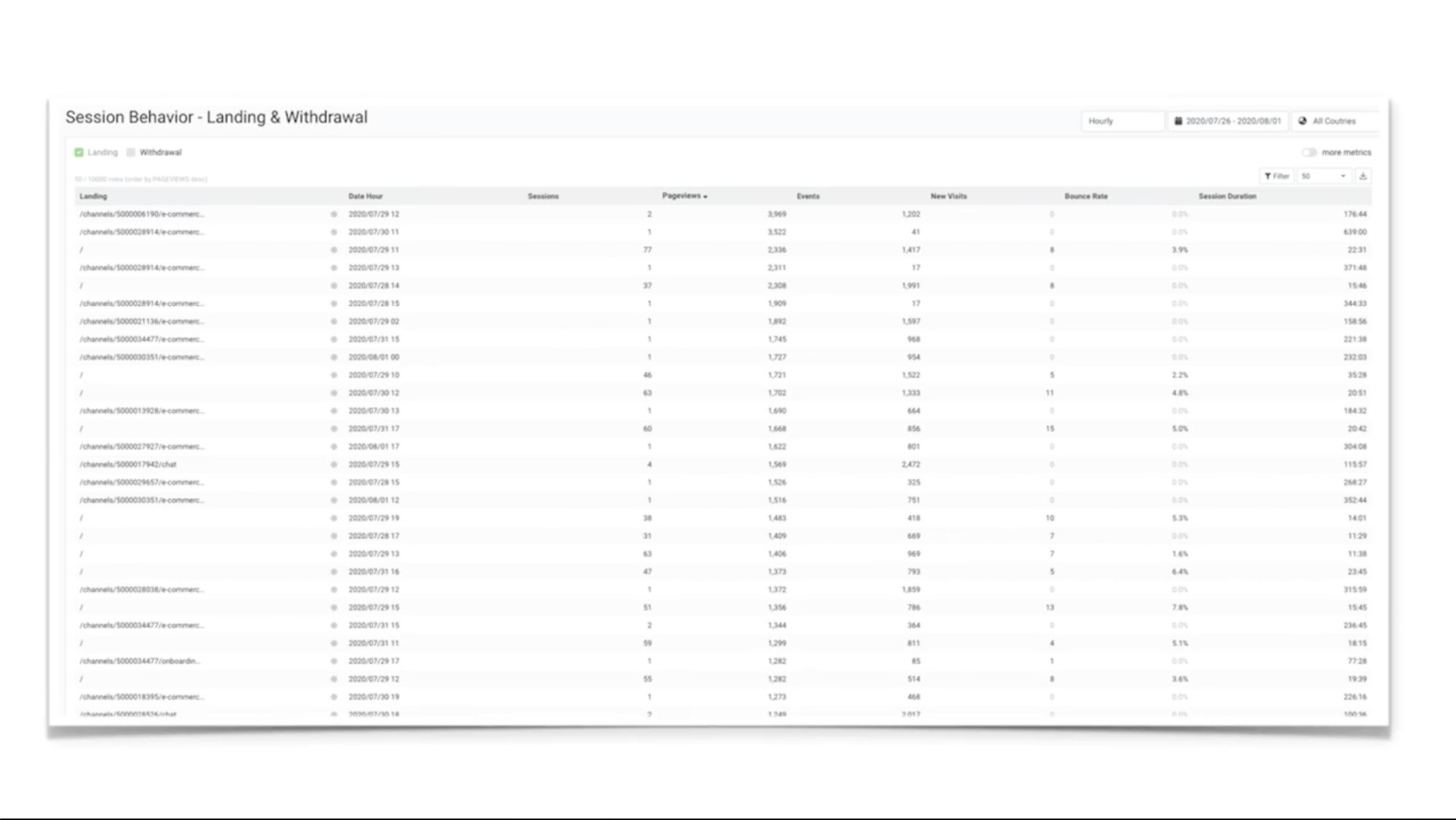
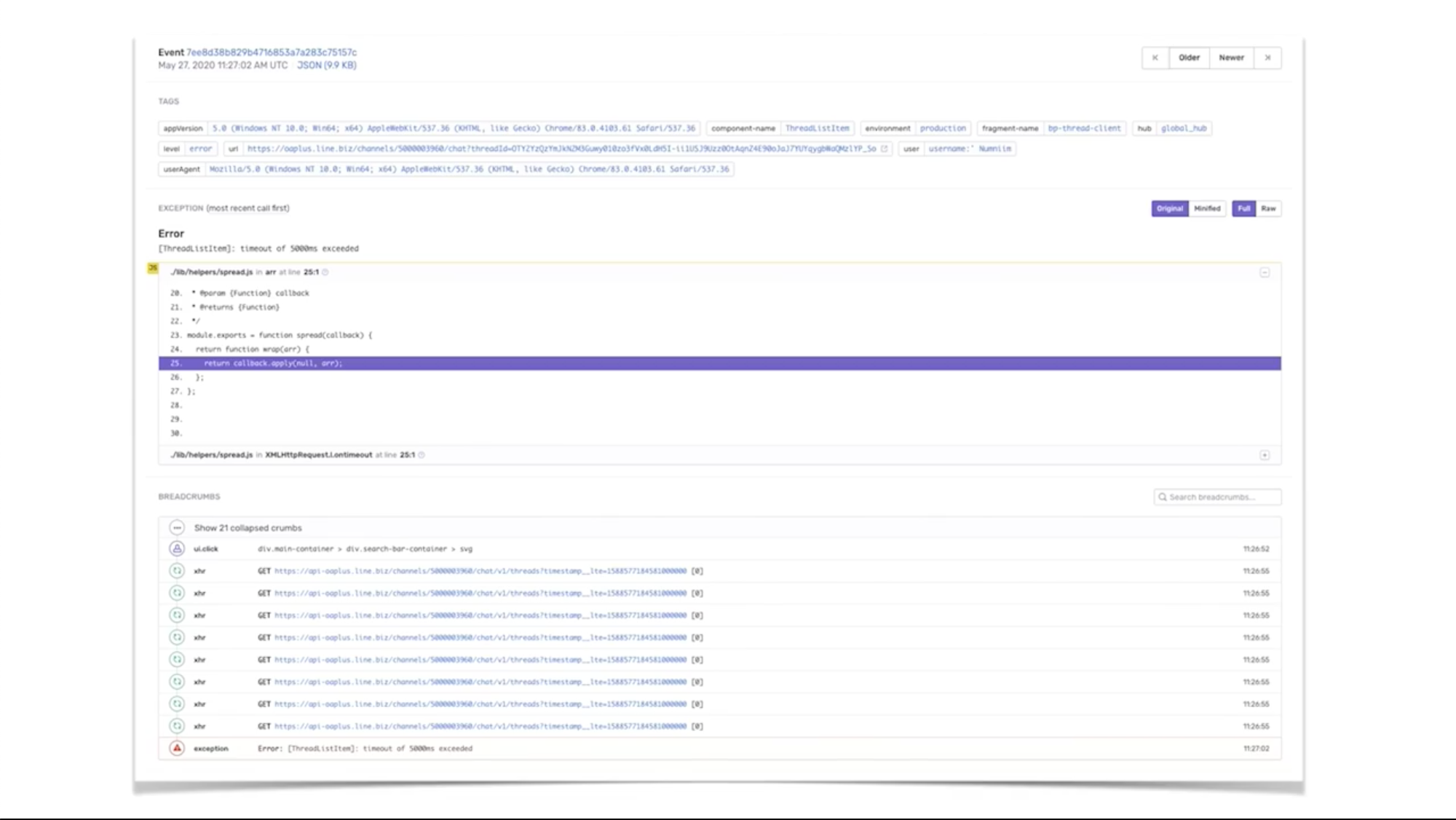
2) วัดผลได้ ว่ามีอะไรบ้าง และระยะเวลาการเก็บตามตามกฏหมายด้วย เช่นเก็บ behavoir ไปยัง system จบที่มันต้องเชื่อถือได้ ภาพประกอบ system level, component, metrix, analytics ภาพรวมของ product / เก็บ client side : ท่าประหลาดๆที่ user ใช้, ของแปลกๆที่เจอ




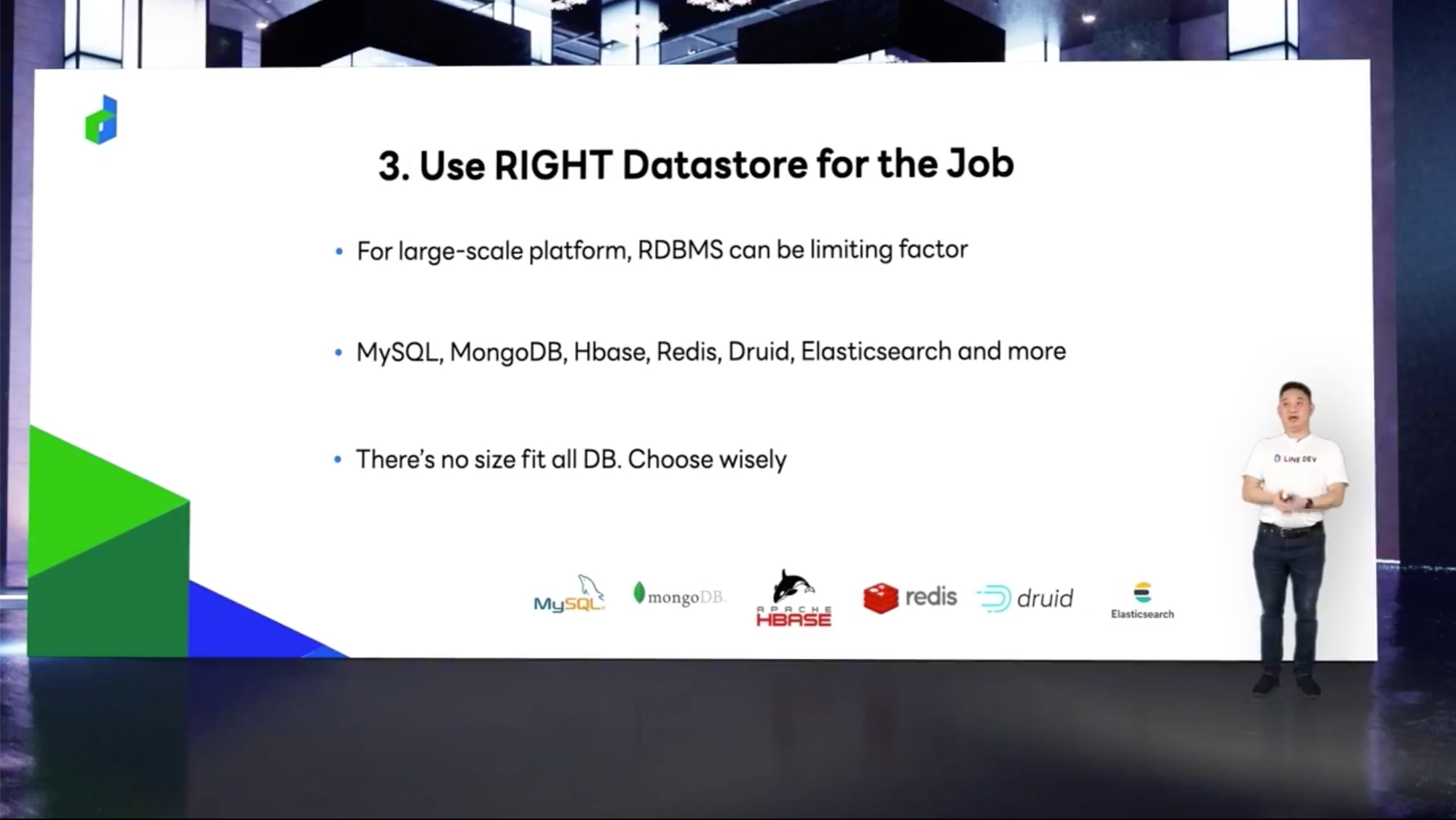
3) ใช้ data store ที่เหมาะกับงาน เพราะแต่ละตัวเก่งคนละอย่าง ต้องเลือกให้ถูกตัว

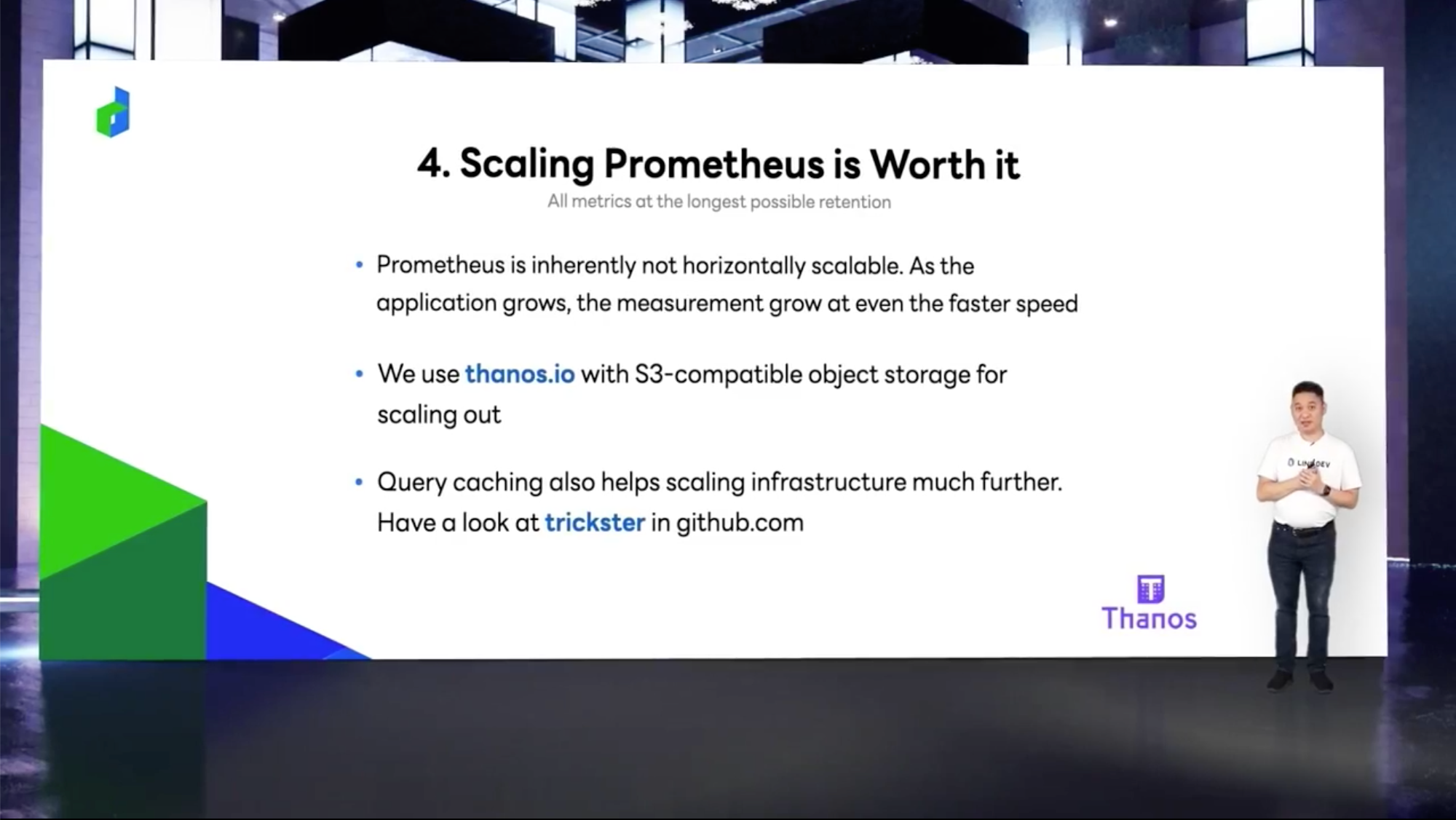
4) การ scale เพื่อเก็บ Matrics ได้ง่าย แต่ได้ผลดีในระยะยาว ในที่นี้ใช้ open source ตัวนึงที่ชื่อว่า thanos และเอาได้ดู trend ได้ด้วยนะ


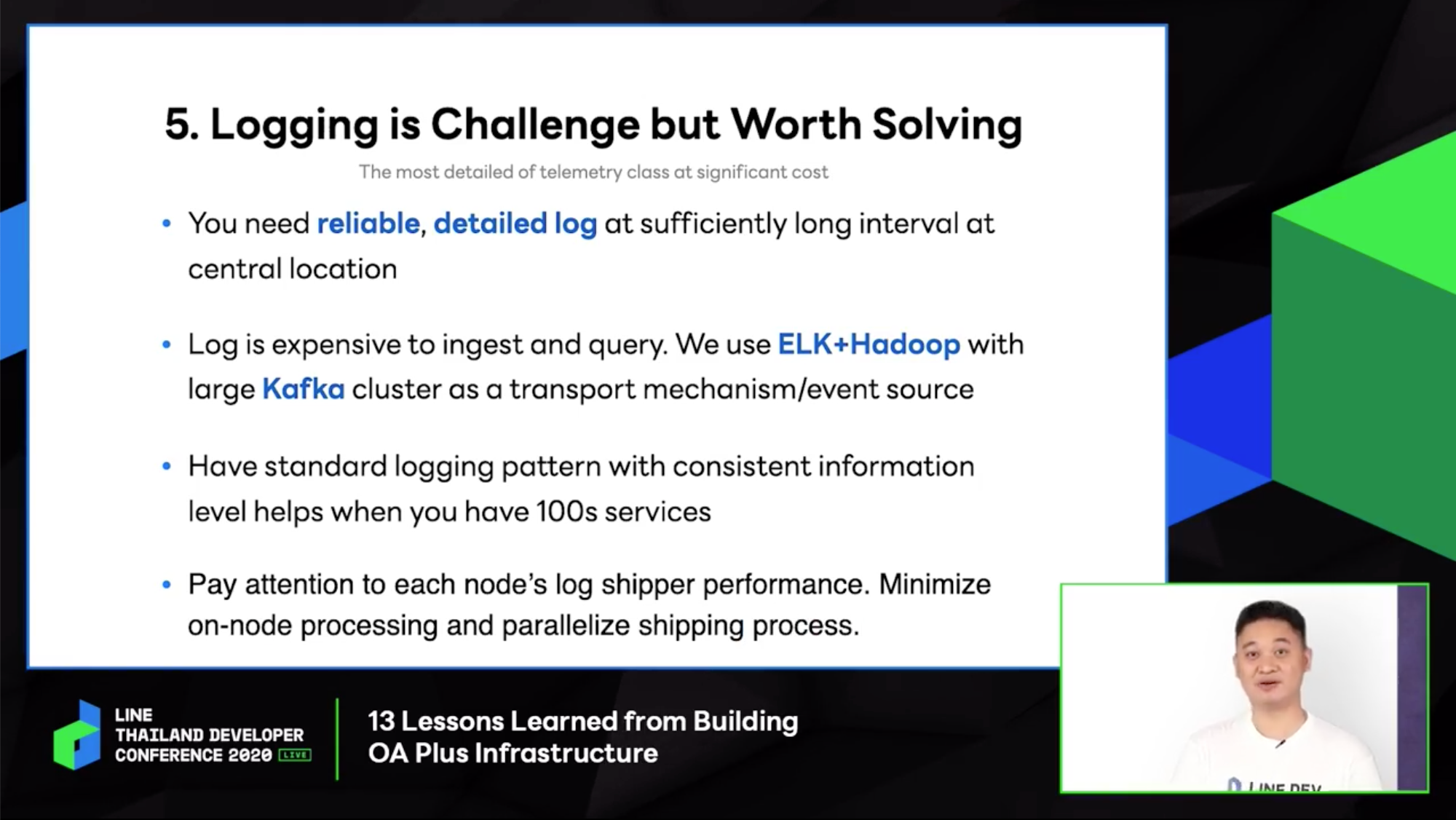
5) Log เป็น challenge ที่ยิ่งใหญ่ แต่บอกได้ละเอียดสุดๆ และต้องเชื่อถือได้ และไปเก็บนอก server และต้องมี standard หาสิ่งของที่เราต้องการหา? การกินเวลาไม่นานนัก

log กิน resource ถ้า traffic มันเยอะมากๆ → process ออกจากเครื่องให้เร็วที่สุด
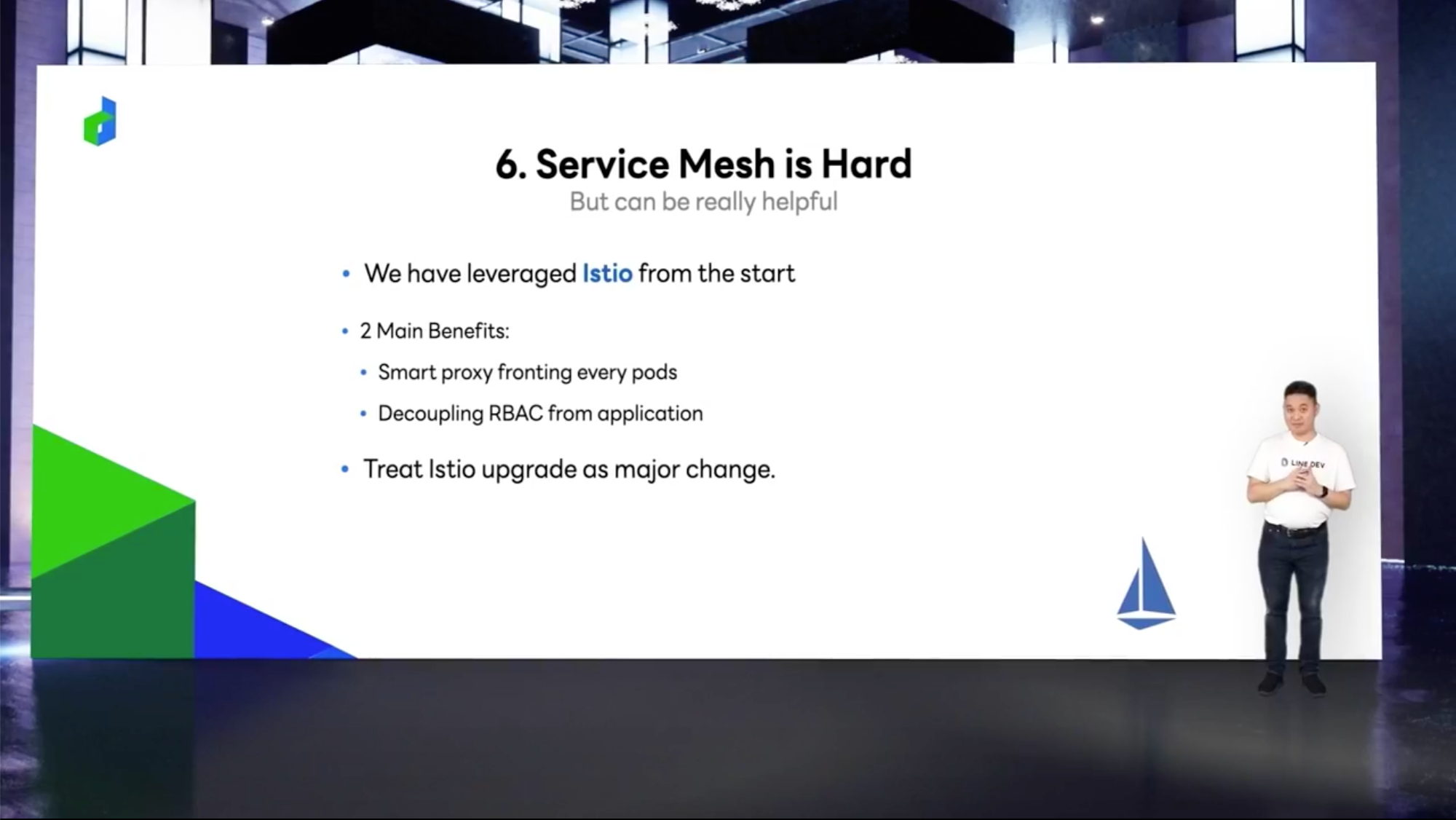
6) Service mesh ใช้ไม่ง่าย และ feature เยอะ ในที่นี้ใช้ istio และข้อดี 2 ข้อ คือ smart proxy รู้ระดับ protocal และ concern ตอนแบ่ง process control แบ่งตาม role permission

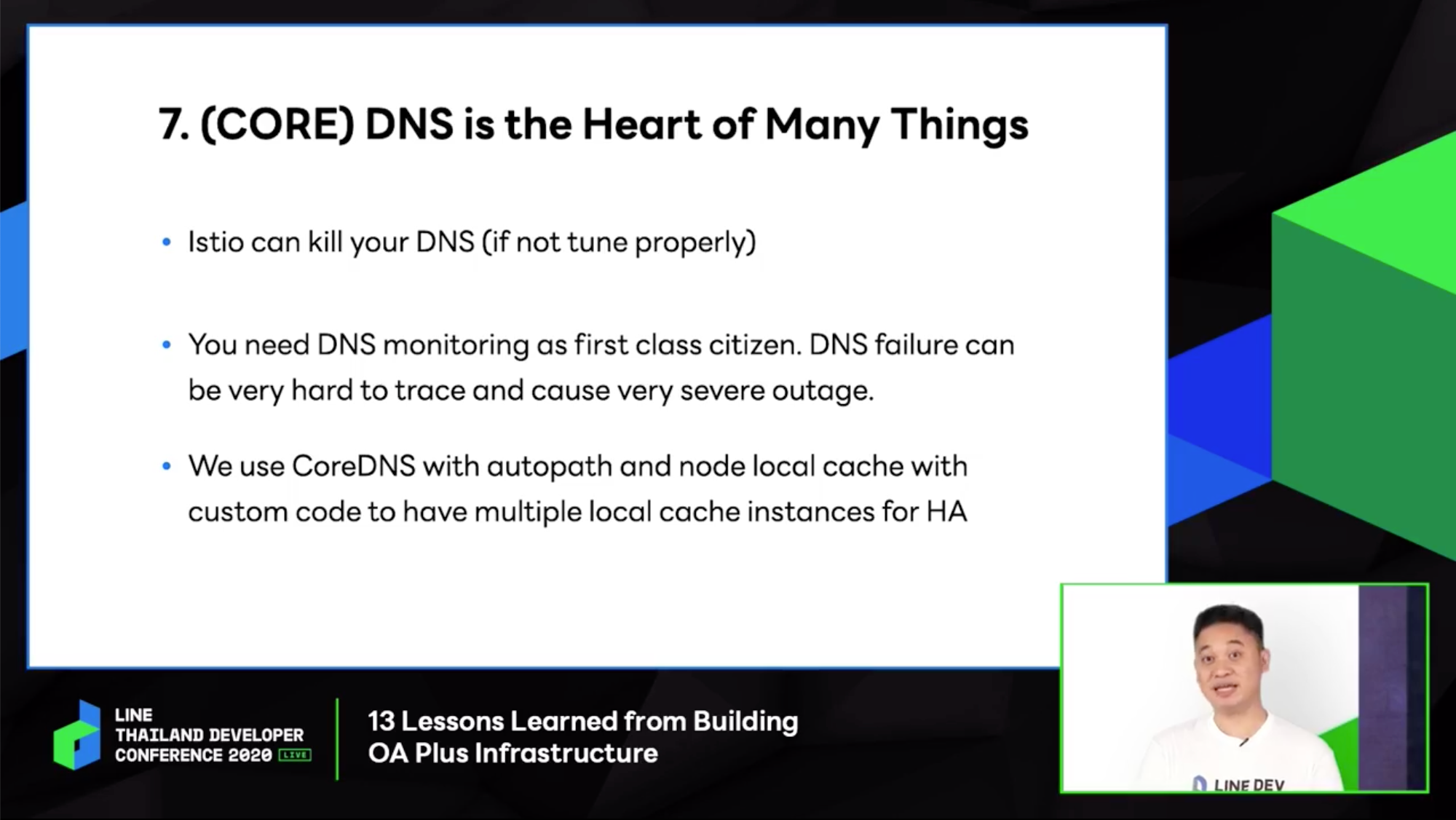
7) DNS สำคัญมาก ถ้าคุณใช้ service mesh จะทำลาย dns ที่ไม่ได้จูนได้

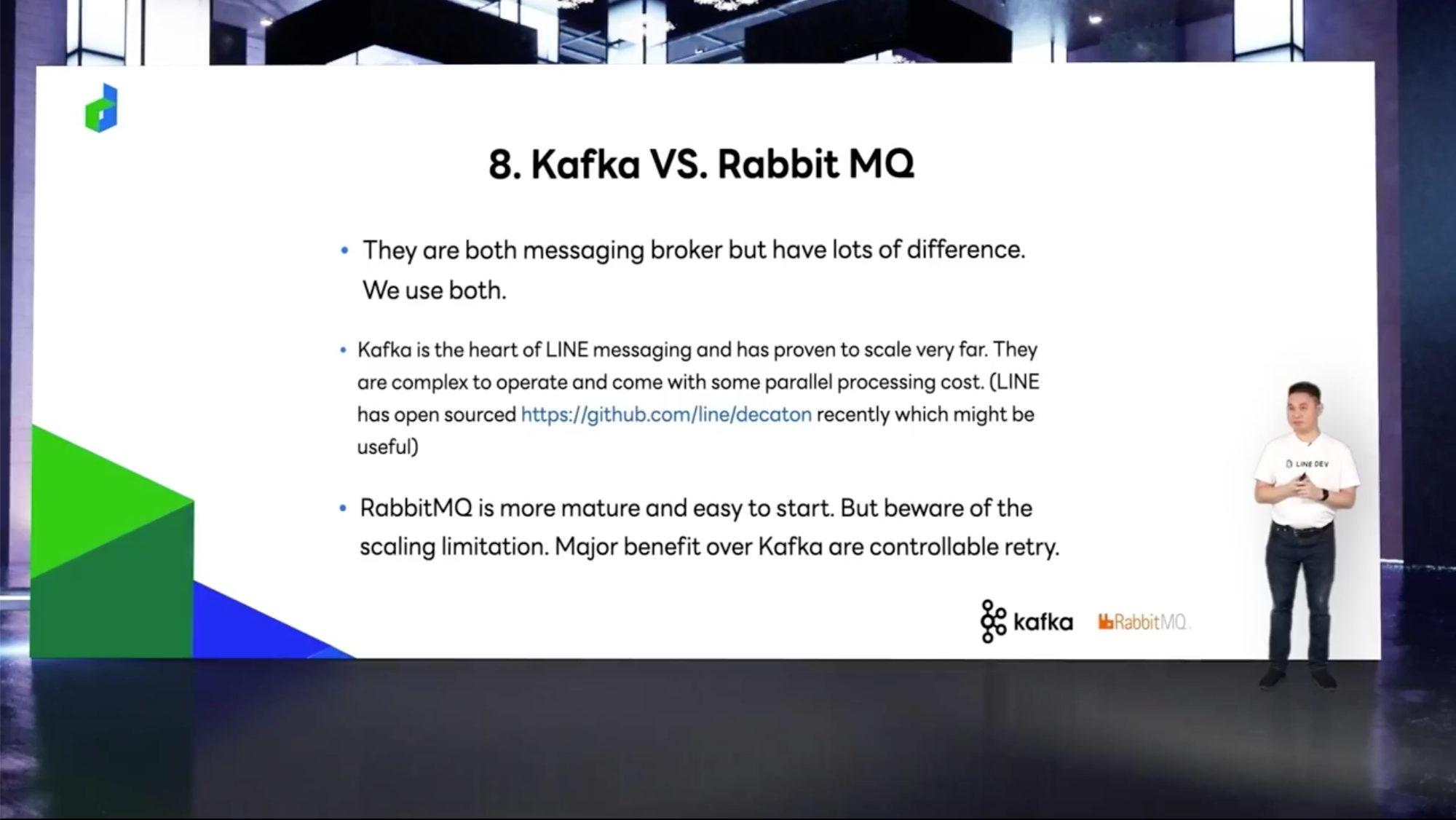
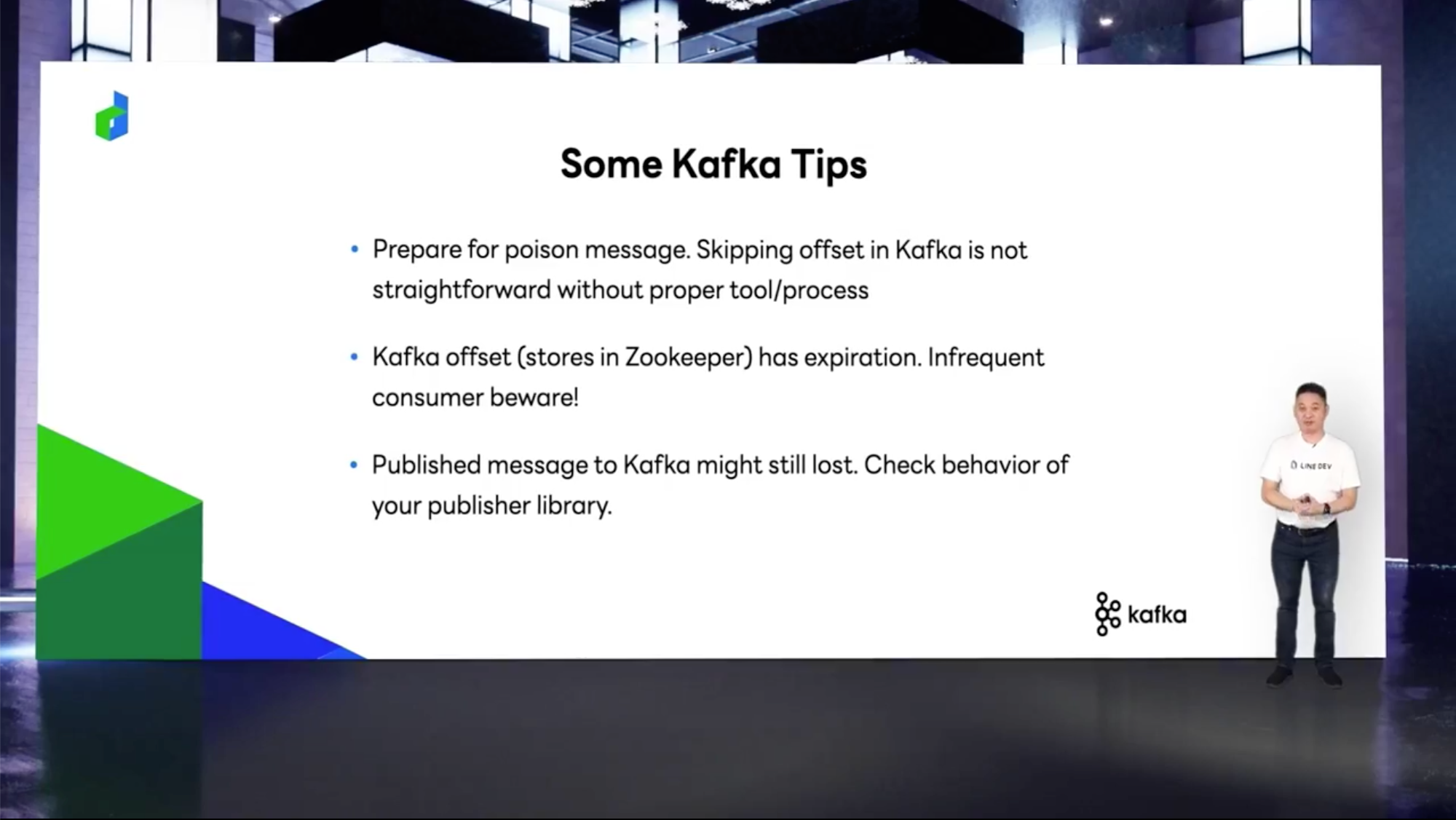
8) ใช้ Kafka และ Rabbit MQ ทำ Message queue


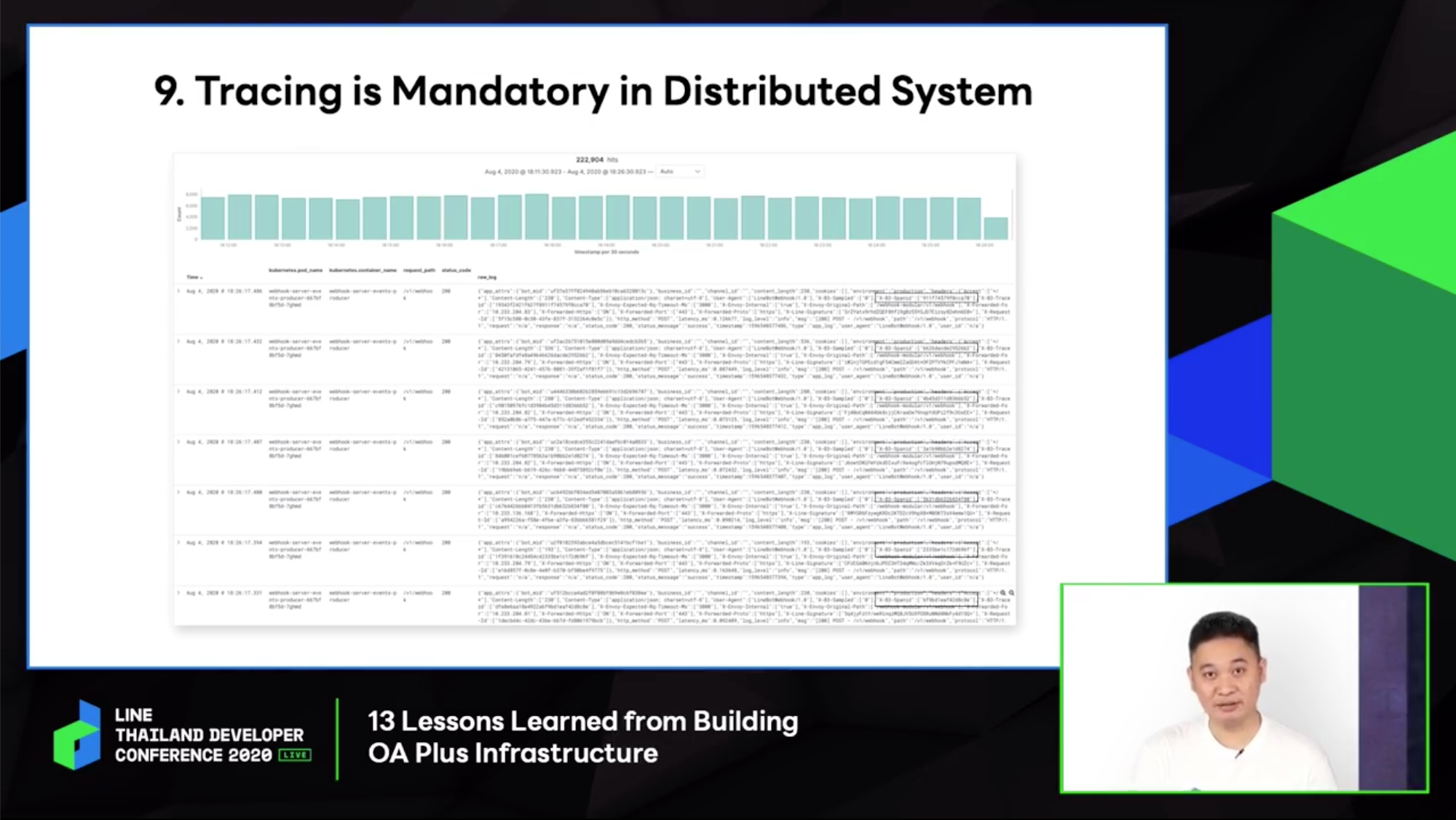
9) Tracing สำคัญมากๆ ในการหา request ที่ user เจอปัญหา สำคัญเมื่อ microservice เราโตขึ้นเรื่อยๆ

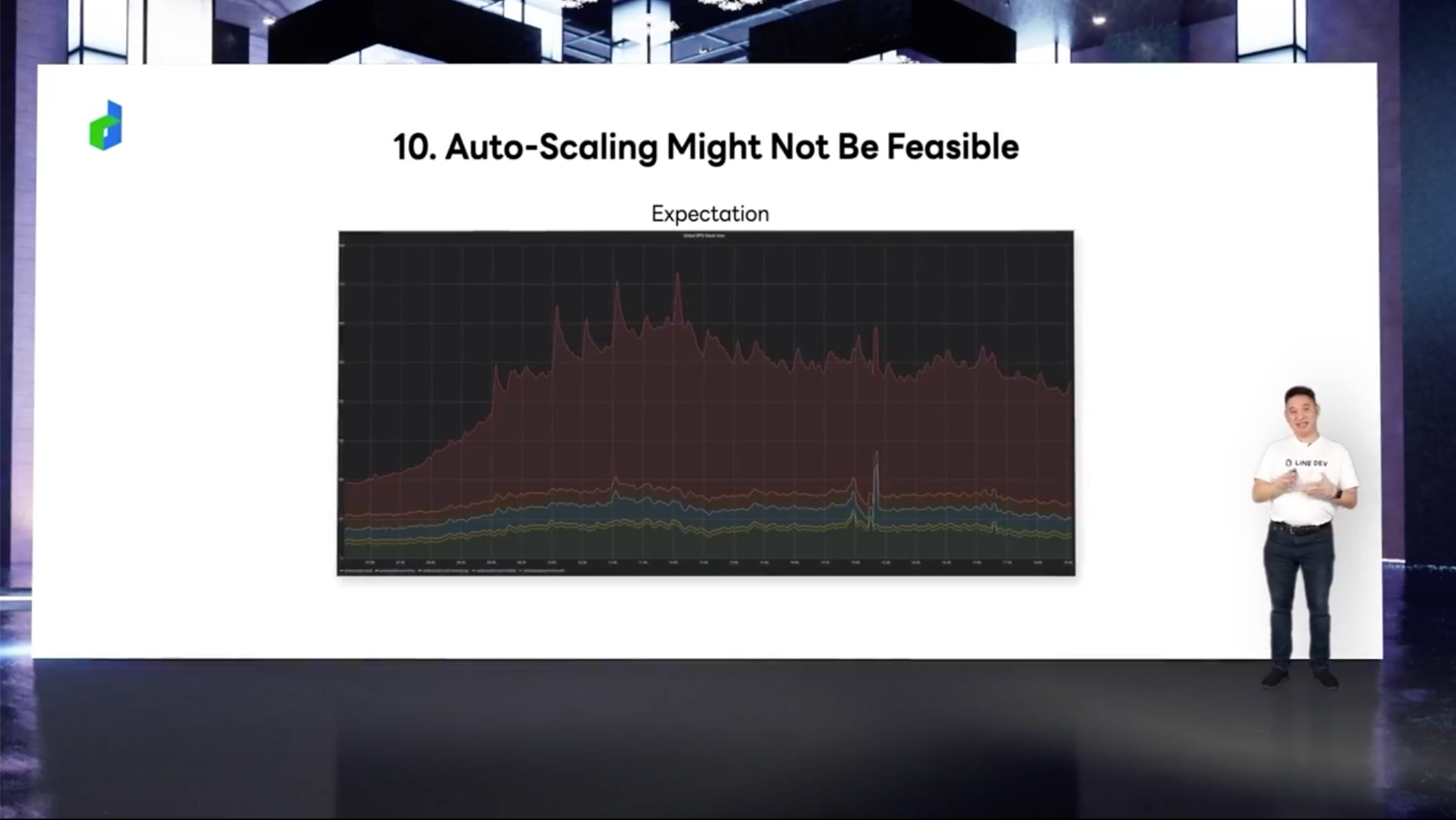
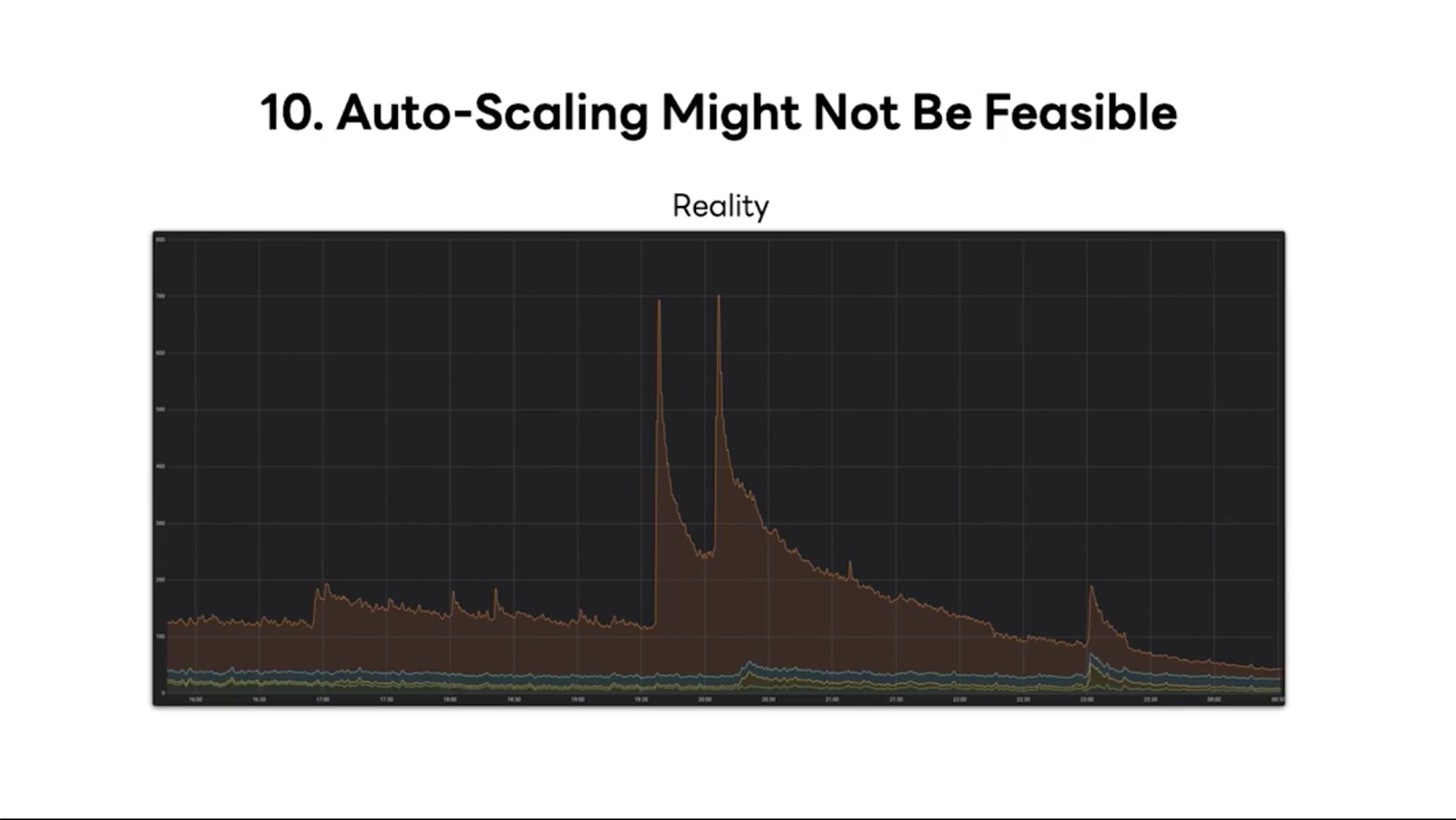
10) Auto scaling มี case ที่ไม่เหมาะด้วย เช่น request เยอะ อย่าง boardcast message แล้ว trigger ไม่ทัน


11) Design platform ที่เพิ่มคนเพิ่มทีมได้ เช่น microservice และ microfrontend ทำให้ scale เป็นหลายกลุ่ม หลายทีมได้

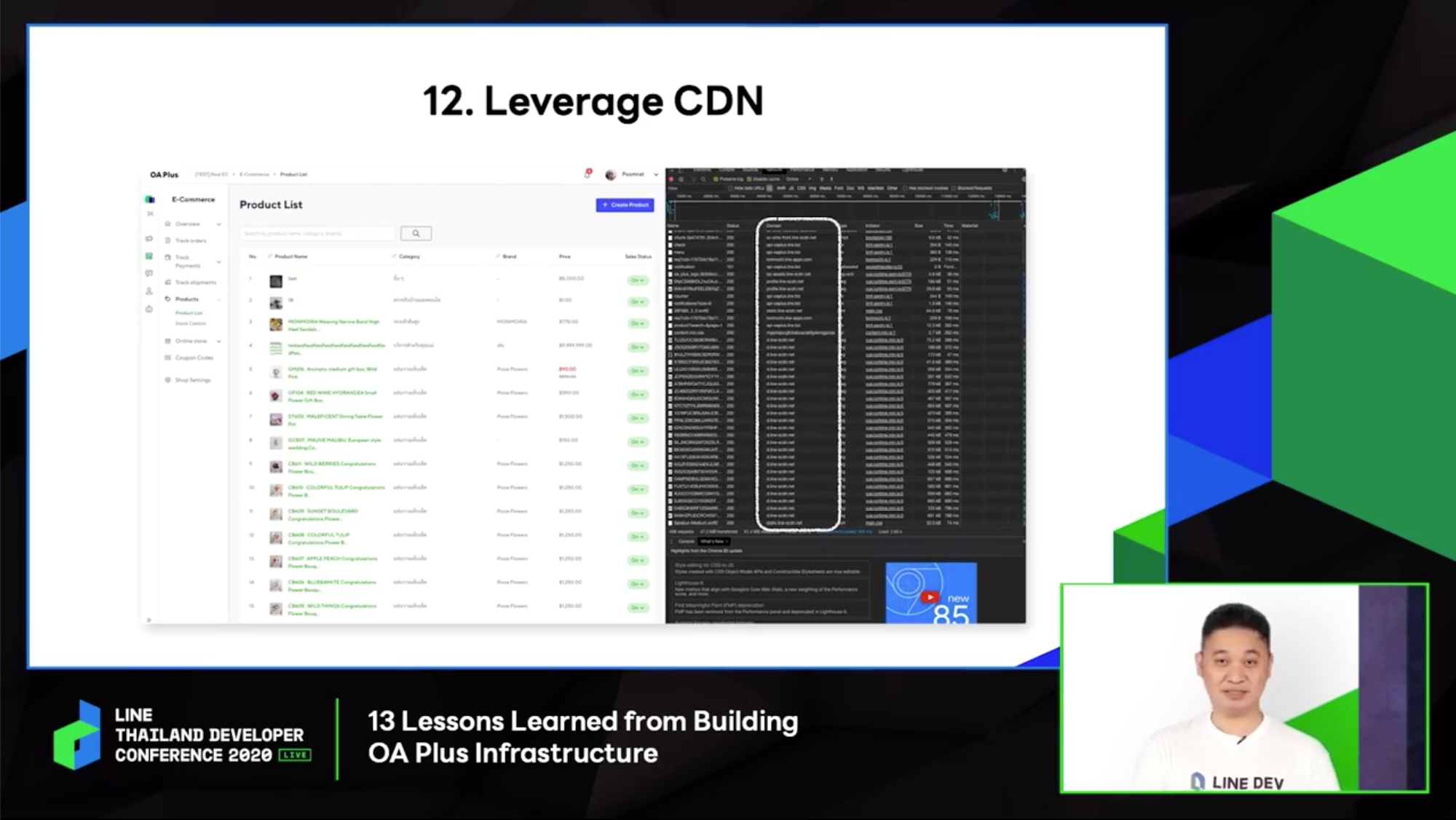
12) CDN connect delivery network หน้าที่คือ make sure ส่าส่ง data ถึง user แล้ว เช่น F5 ไม่ได้ hit service มันจะ reduce load ไม่ให้ load ไป server เราเยอะๆ

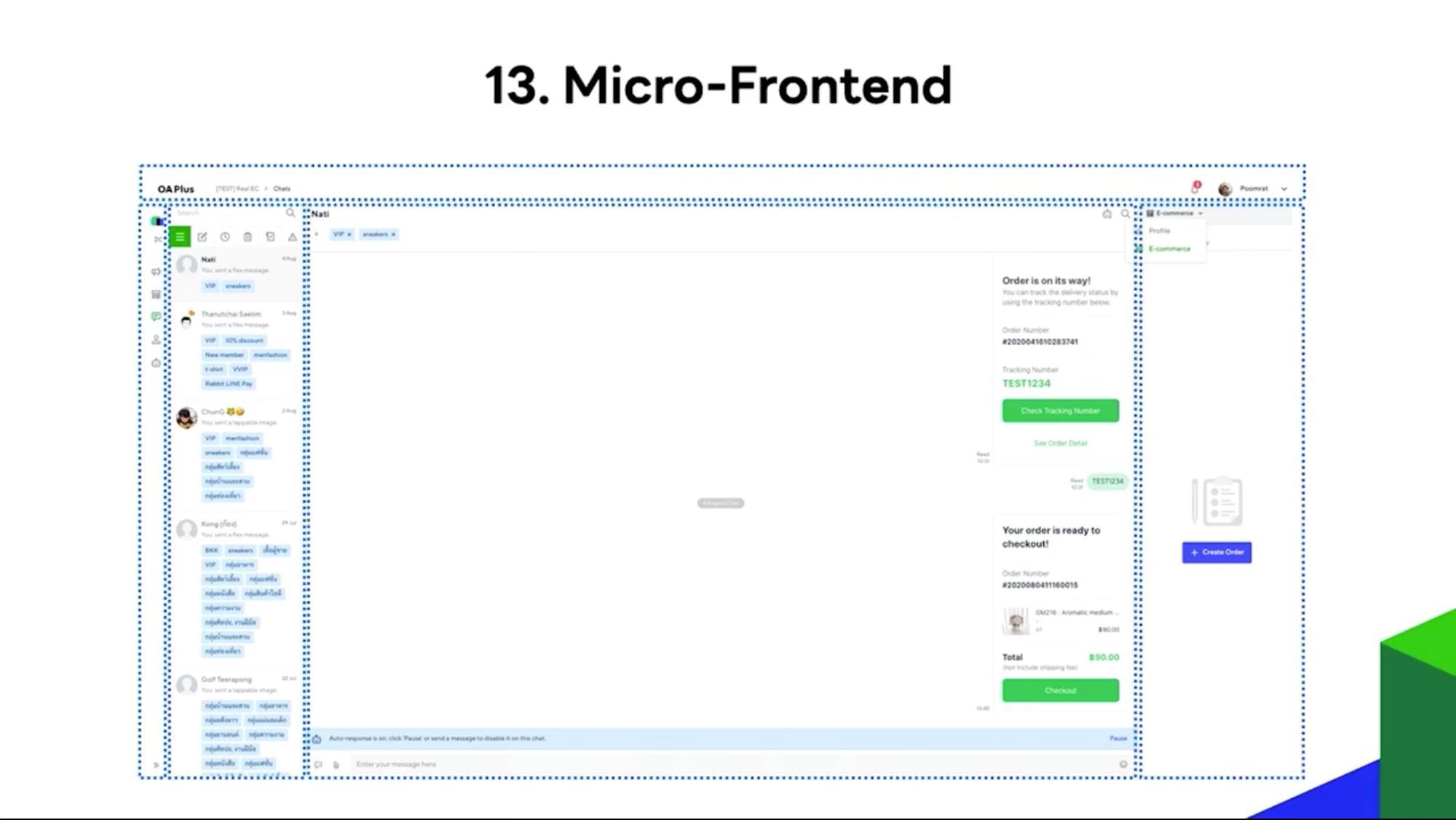
13) Micro-Frontend ที่ตีกล่อง มาจากคนละ server หมดเลย ถ้า product ของเรามีความcomplex พอ

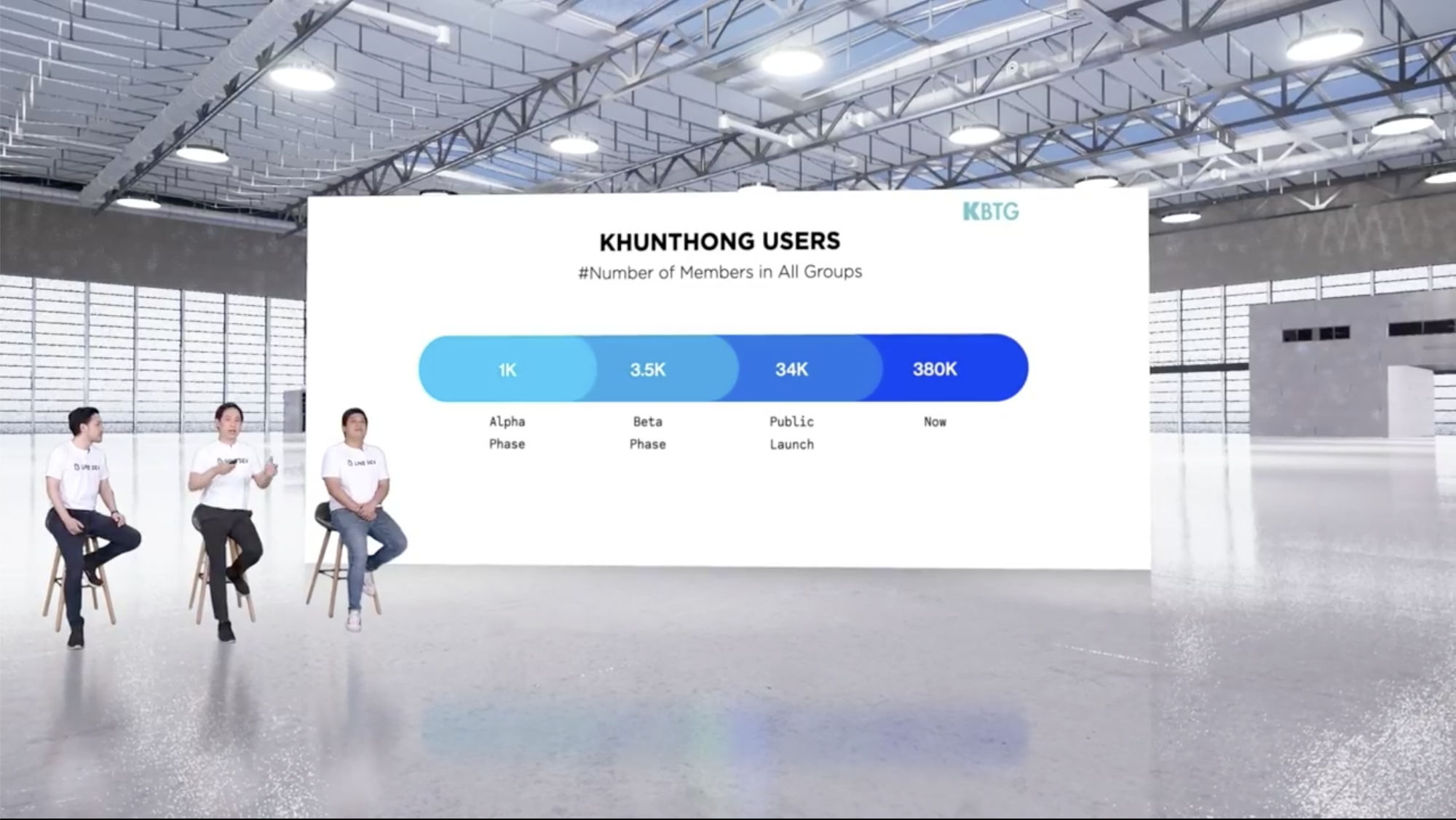
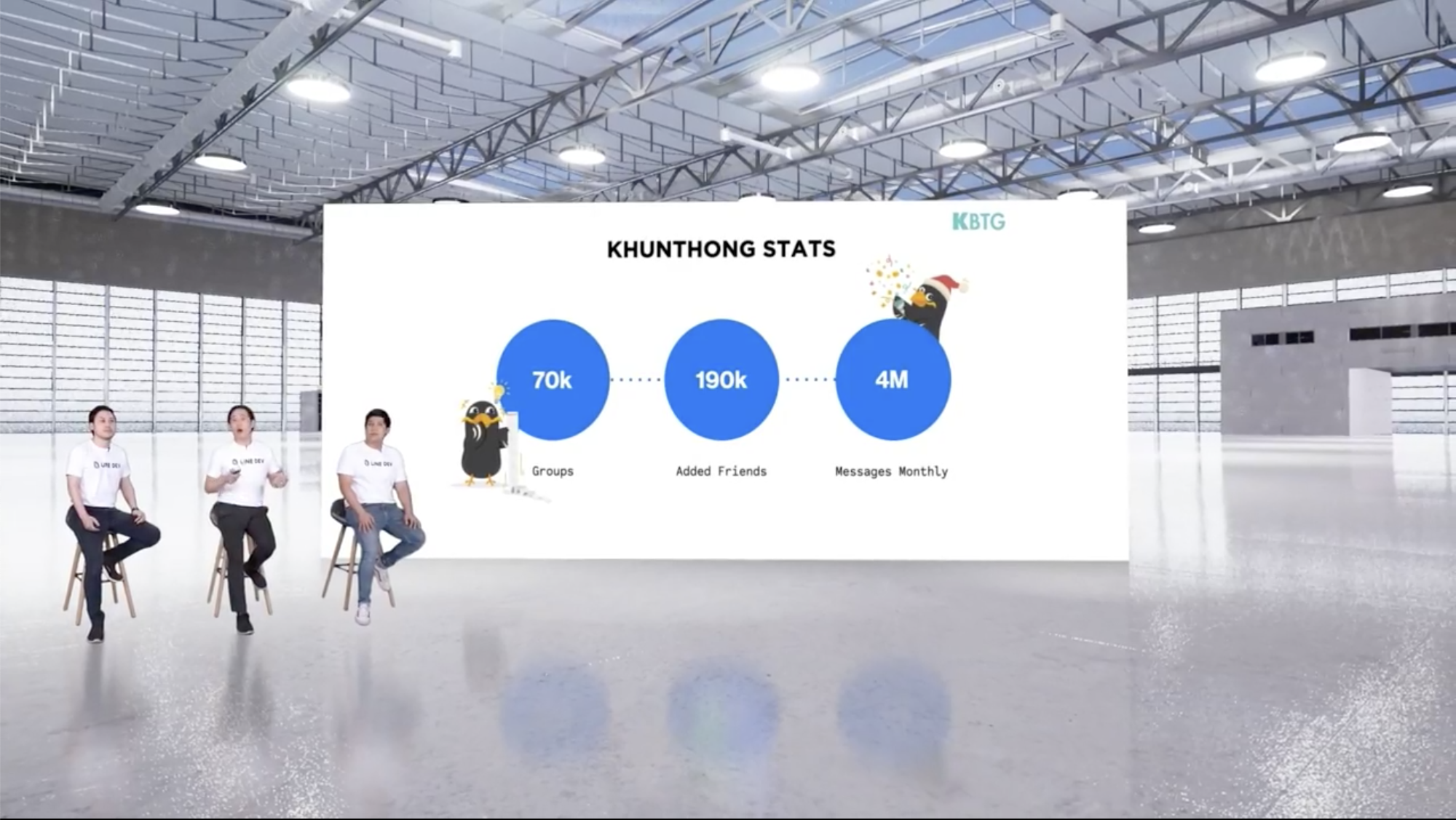
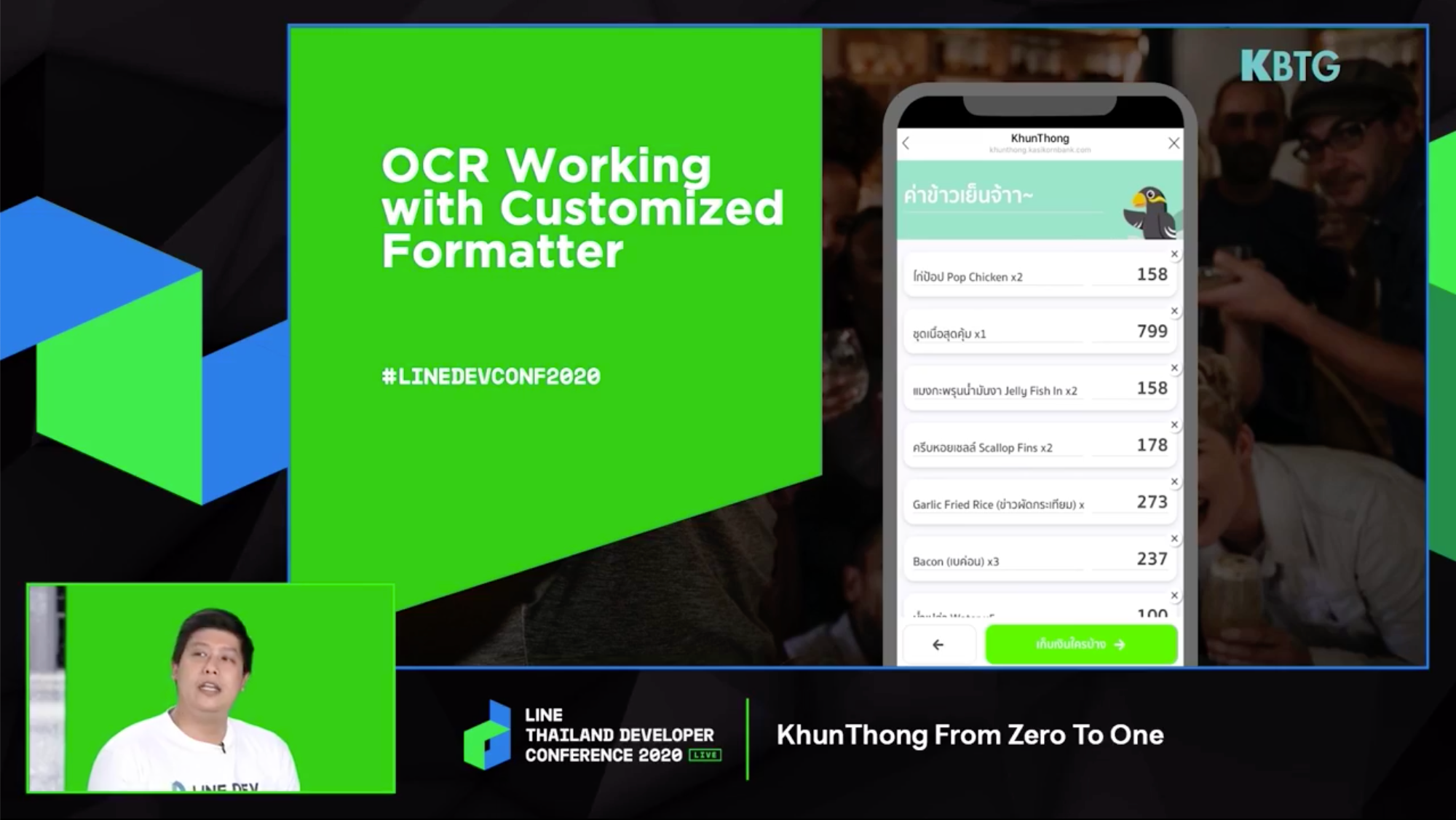
1:15 PM - 1:45 PM KhunThong From Zero To One
คนจากที่นี่เขาเตรียมตัวมาดีทุกคนที่เราเจอมานะ

ขุนทอง เป็นบอทที่ invite เข้ากลุ่ม มาช่วยทวงเงินเพื่อนในกลุ่ม เอ้ย เป็นเหรัญญิกในกลุ่ม

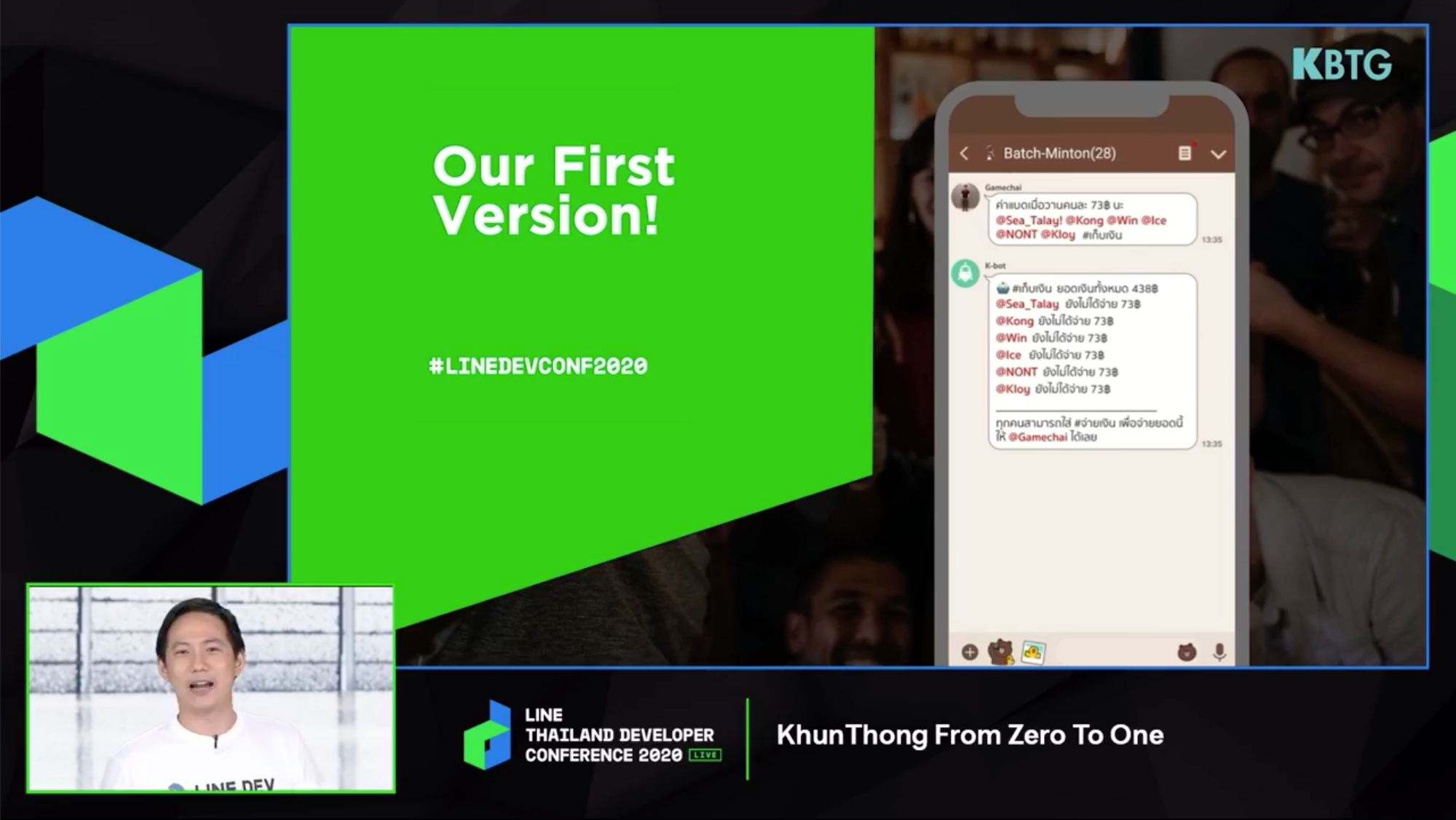
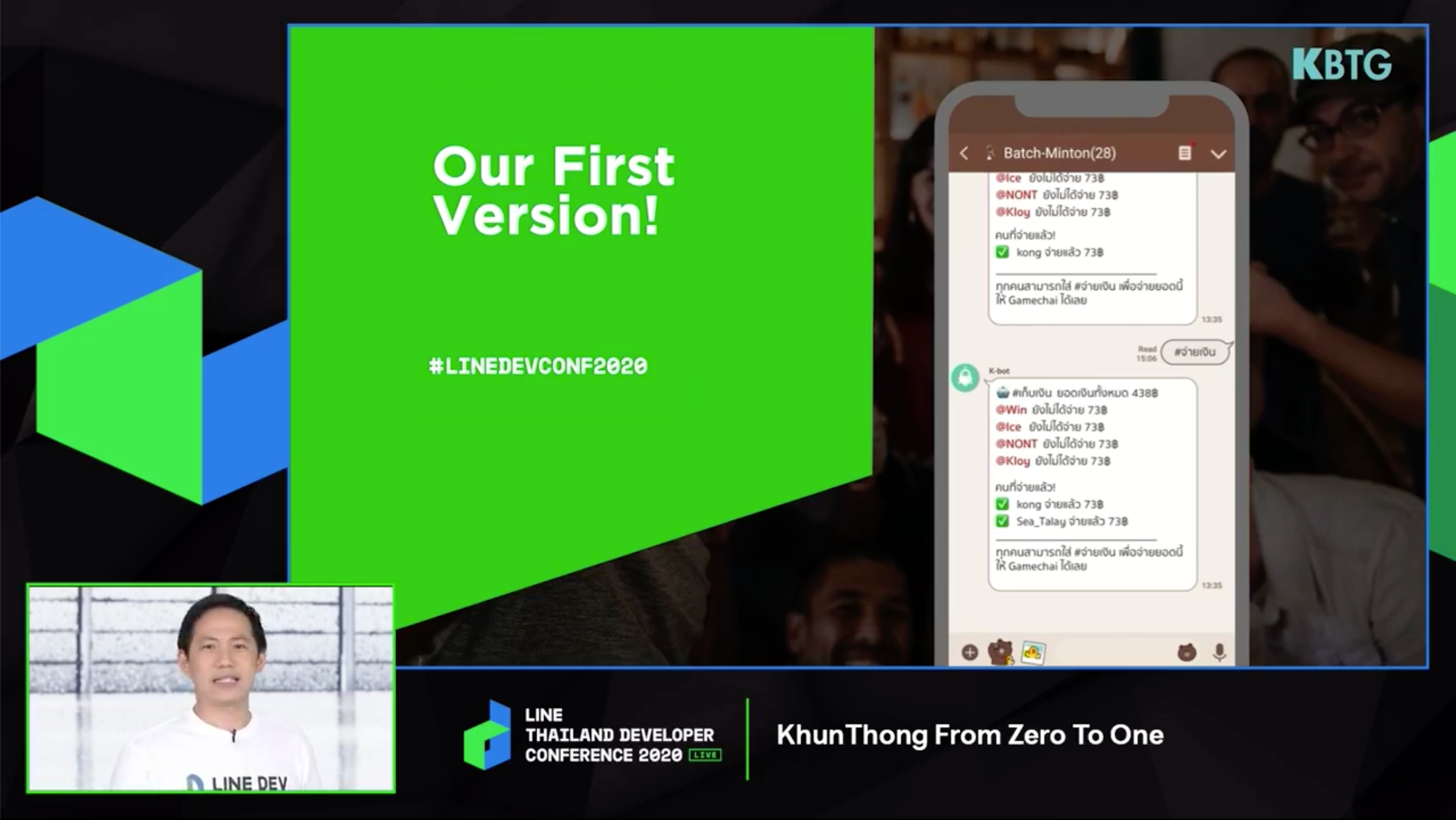
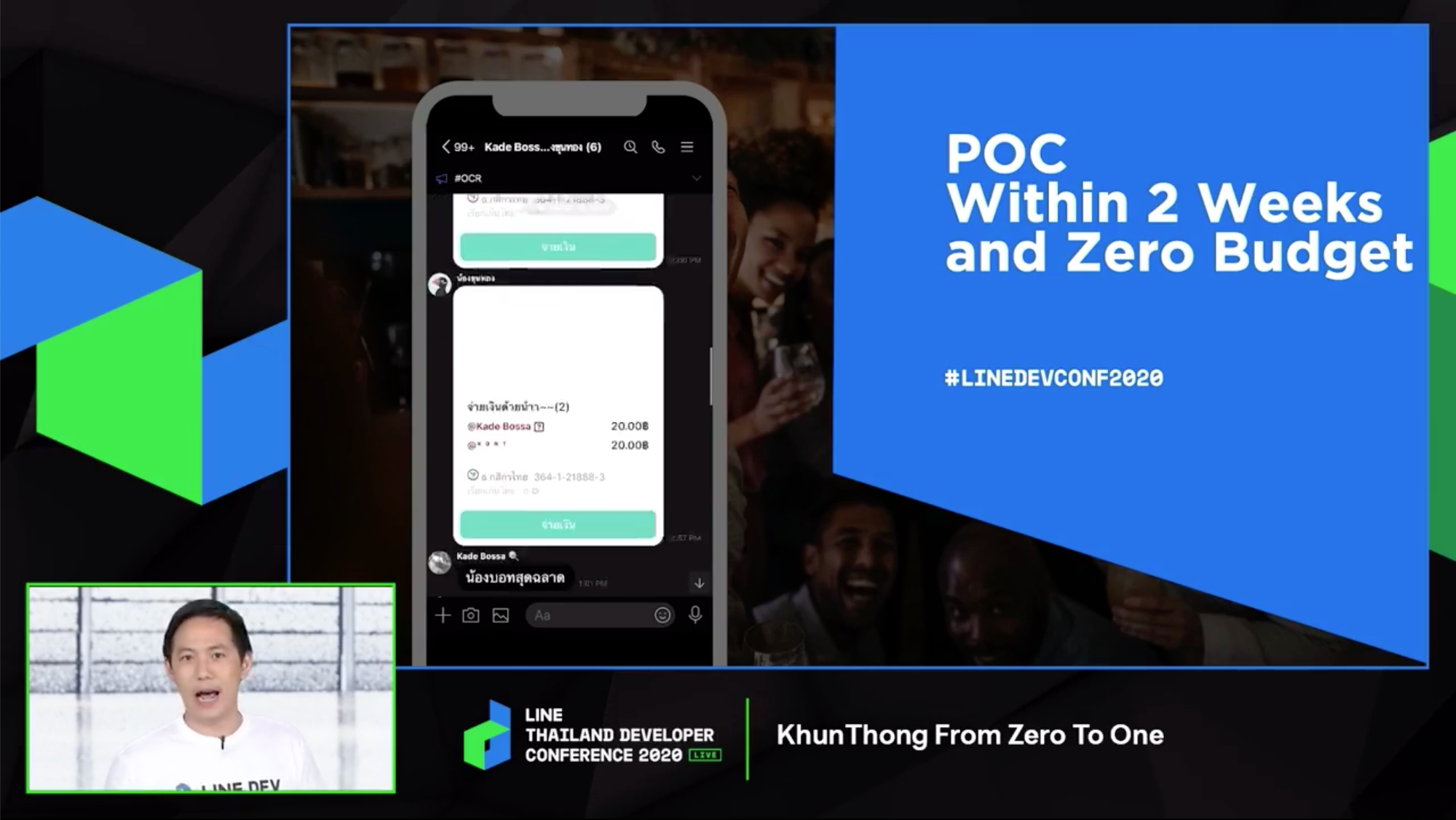
v1 เป็น text แบบธรรมดา สู่ v2 ที่เป็น flex message ที่สวยงามขึ้น ใช้เวลาทำ 2 weeks ใช้ LINE ในการทำ POC (Prove of Concept) เพราะใช้ฟรี



ขุนทองได้ออกงานต่างๆ มีการทำ research เก็บ feedback และทางทีมได้ upgrade ทำให้ได้ใช้ API พิเศษตรง datail ของกลุ่มที่เจ้าขุนทองไปอยู่
Feedback มาจากเริ่มแรกให้พนักงาน KBTG ได้ทดลองใช้ก่อน และตอนนี้ขุนทองได้อาศัยในกลุ่มถึง 70k กลุ่มด้วยกัน


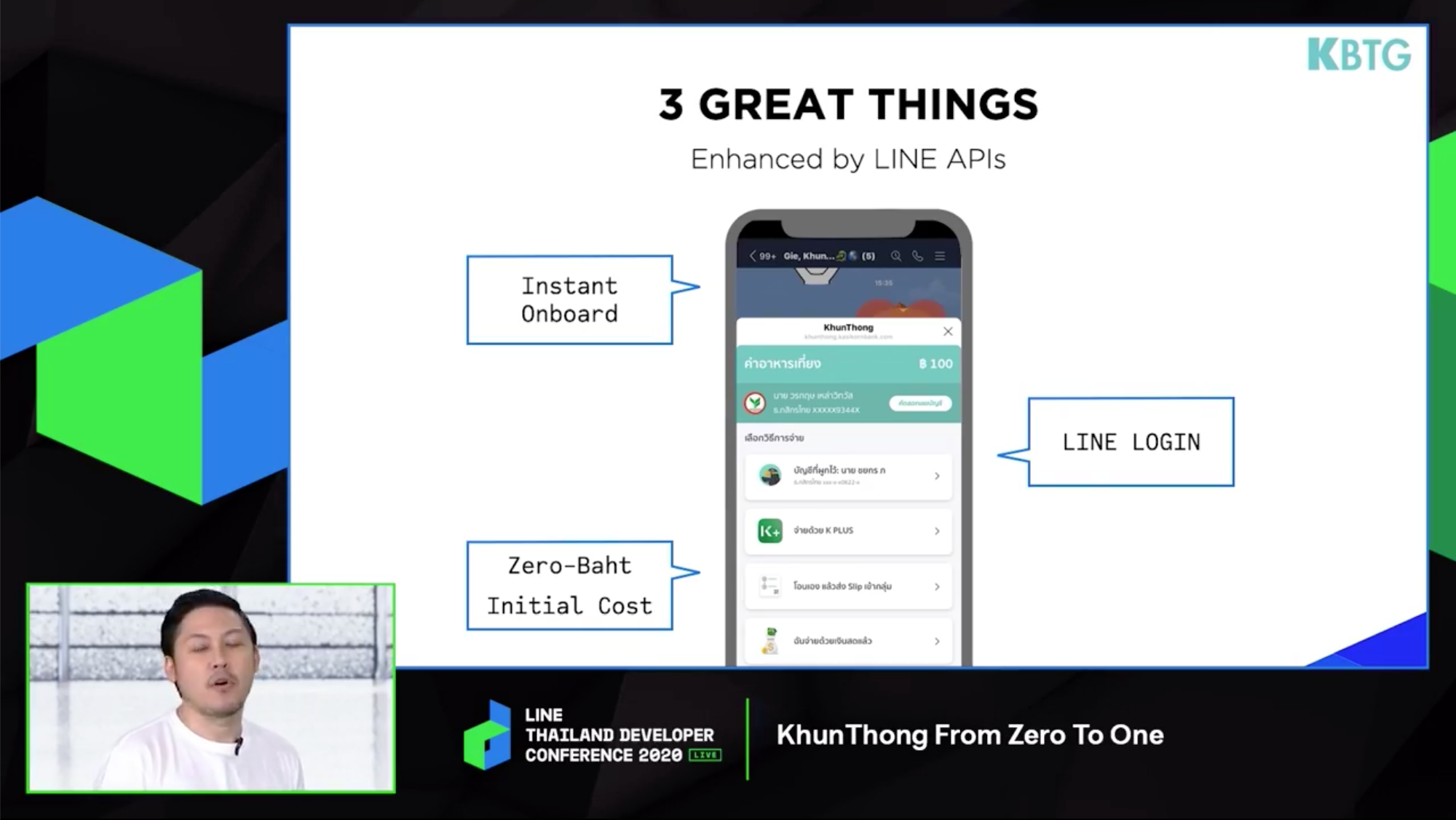
3 great things จากการใช้ไลน์คือ ไม่ต้องลงแอพ, ยืนยันตัวตนผ่าน login, สามารถใข้งานได้ทันที ไม่มีค่าใข้จ่าย

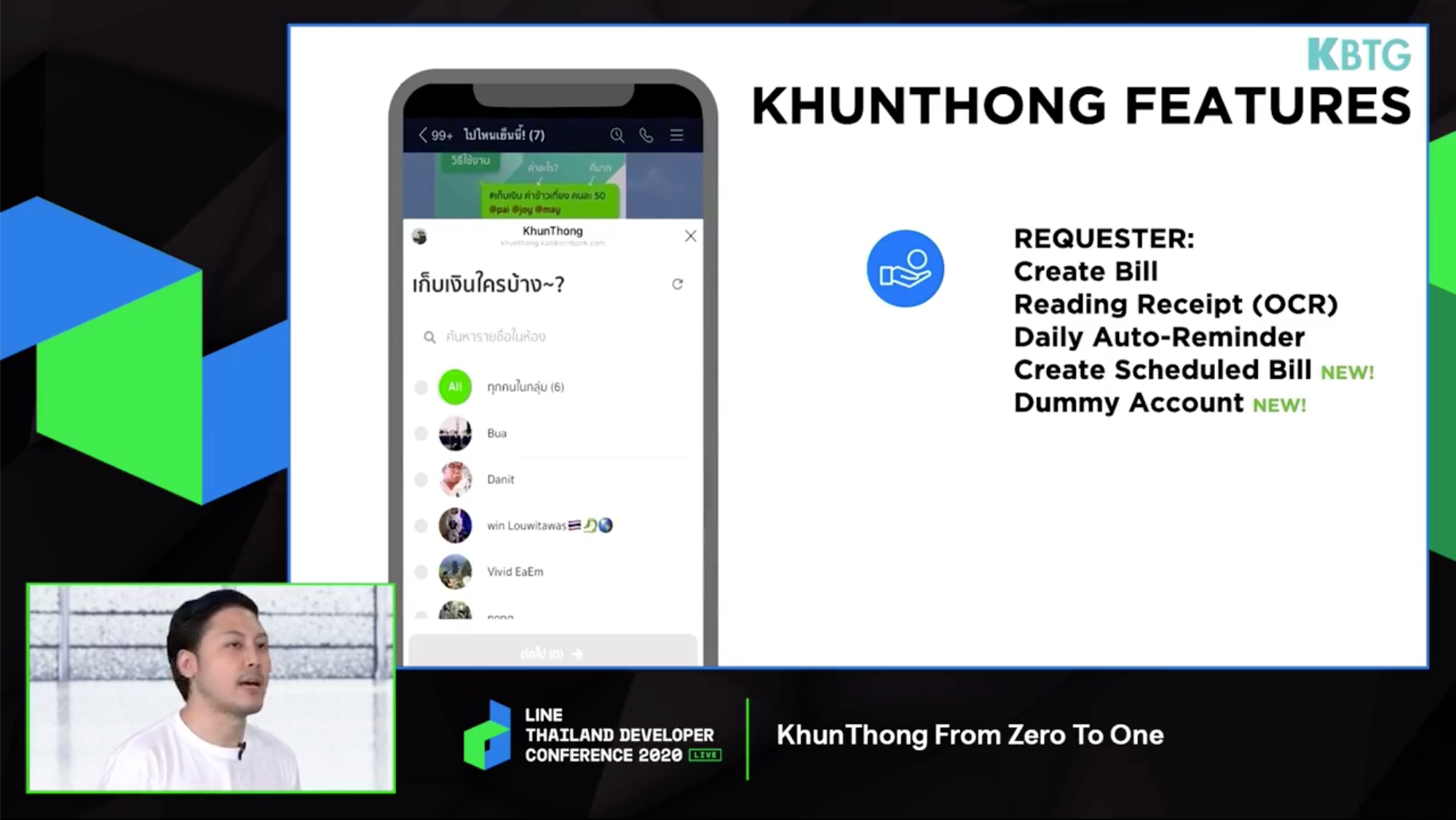
Feature :
- สร้างบิลเพื่อเก็บบิลเพื่อนในกลุ่ม
- OCR ใบเสร็จเป็น text
- daily auto-reminder อันนี้มาเพื่อสำหรับคนขี้เกรงใจ ขุนทองจะทวงเงินเพื่อนๆ เตือนให้จ่ายตังค์ด้วยน้า
- schedule bill พวก share plan Netfilx Spotify Youtube Music ต่างๆ
- dummy account เช่น พาคนติดตามไปด้วยคนนึง(ชอบ wording นี้นะ) แล้วไม่อยากลากเขาเข้ามาในกลุ่มด้วย ขุนทองจะจัดการให้หารลงตัว
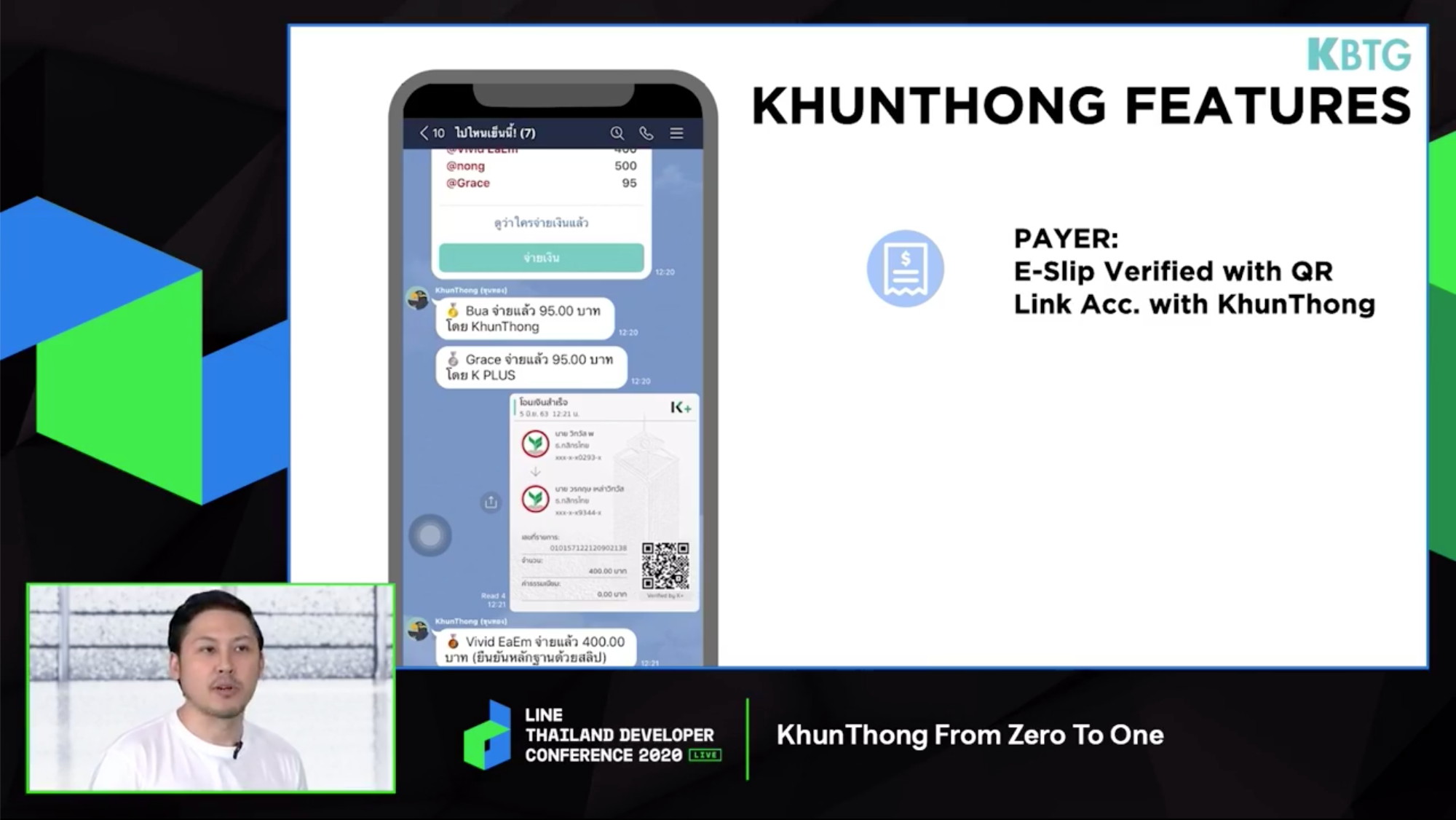
- มีการอ่าน QR Code เพื่อตรวจสอบสลิปด้วย
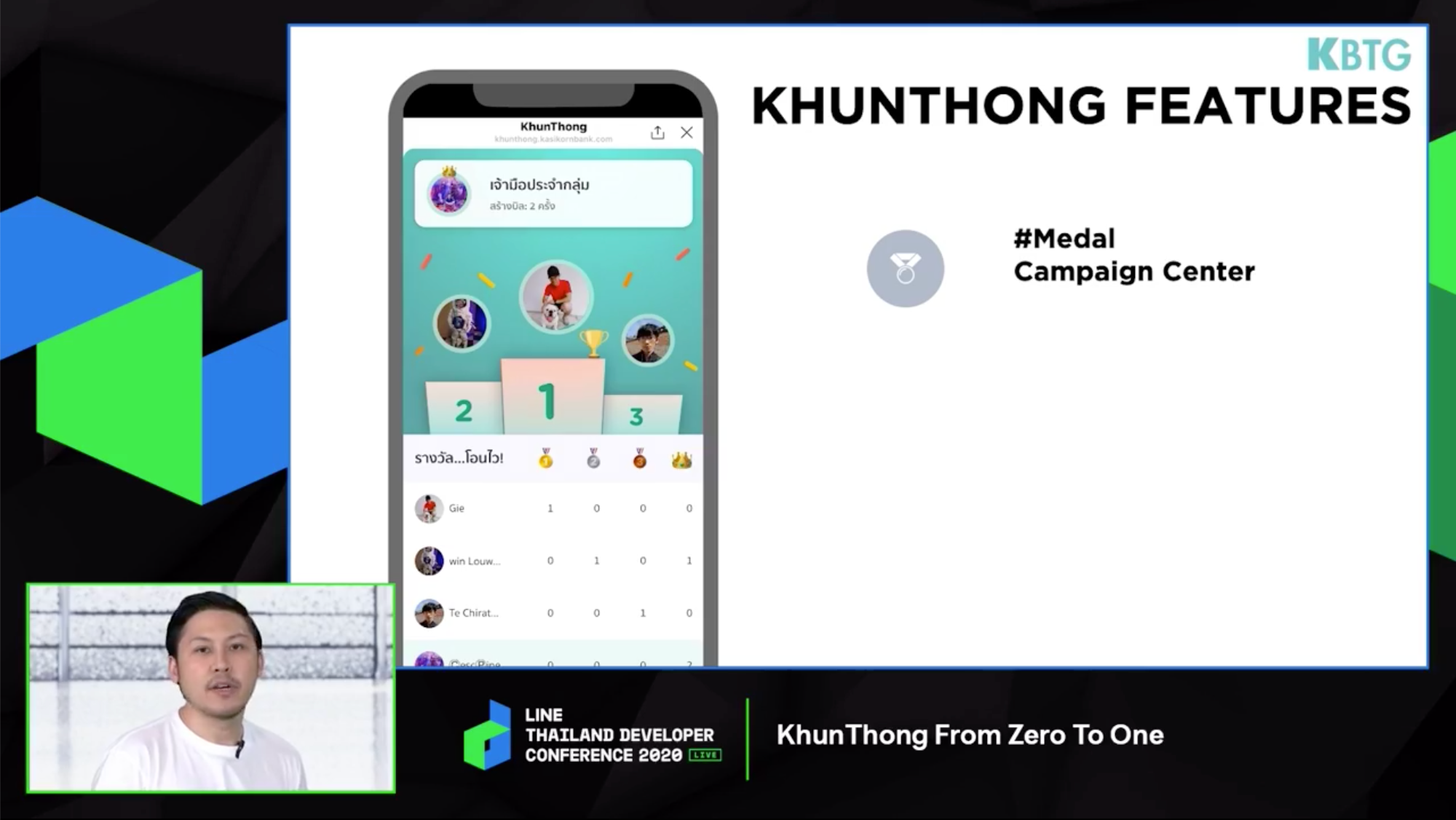
- medal ใข้หลักการ gamefication เข้าช่วย ให้รางวัลคนจ่ายเงินเร็ว เพื่อจูงใจ บวกกับสามารถเล่นแคมเปญกับลูกค้าในทุกเดือน
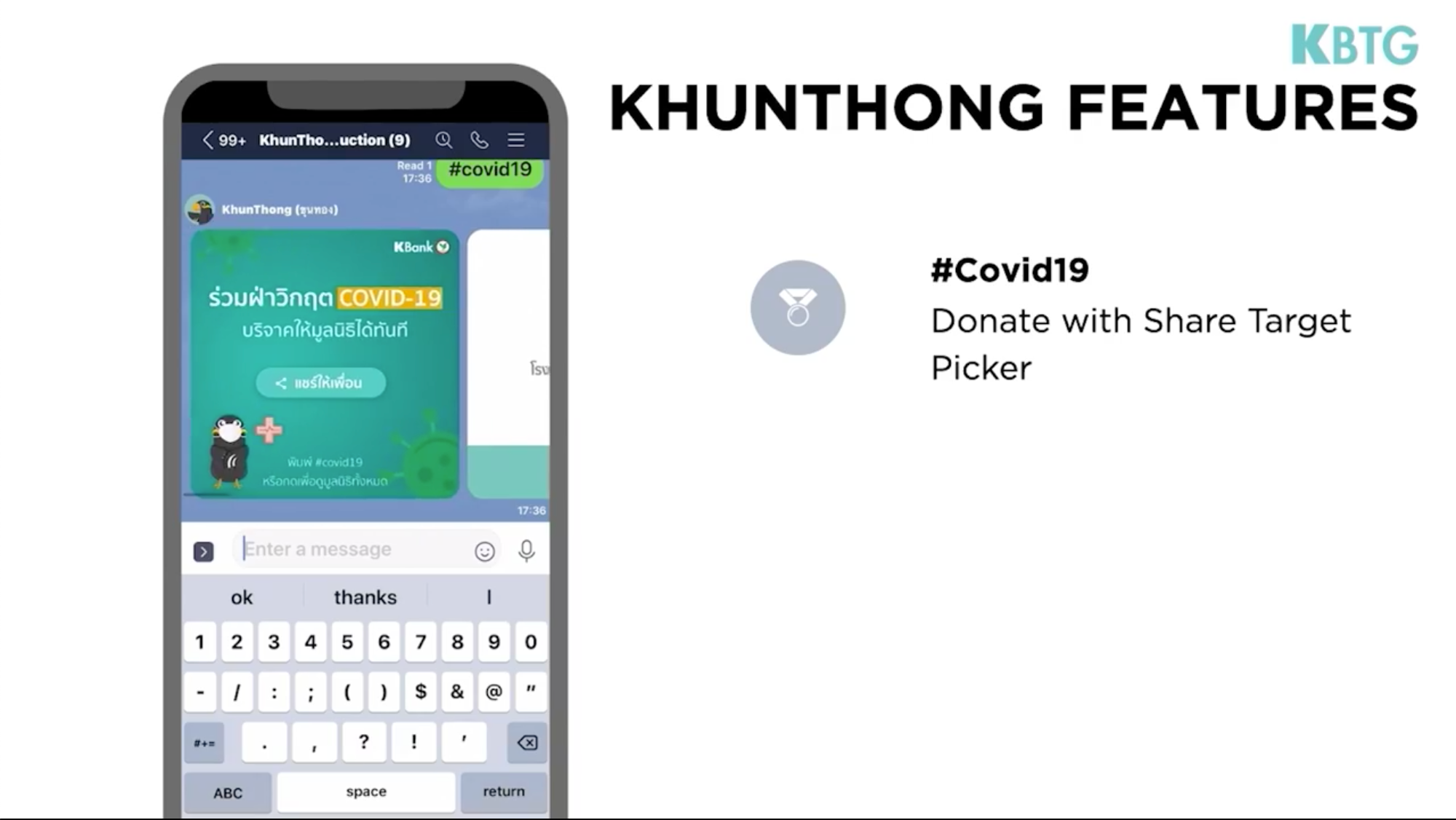
- covid19 แชร์ให้เพื่อนๆช่วยบริจาค




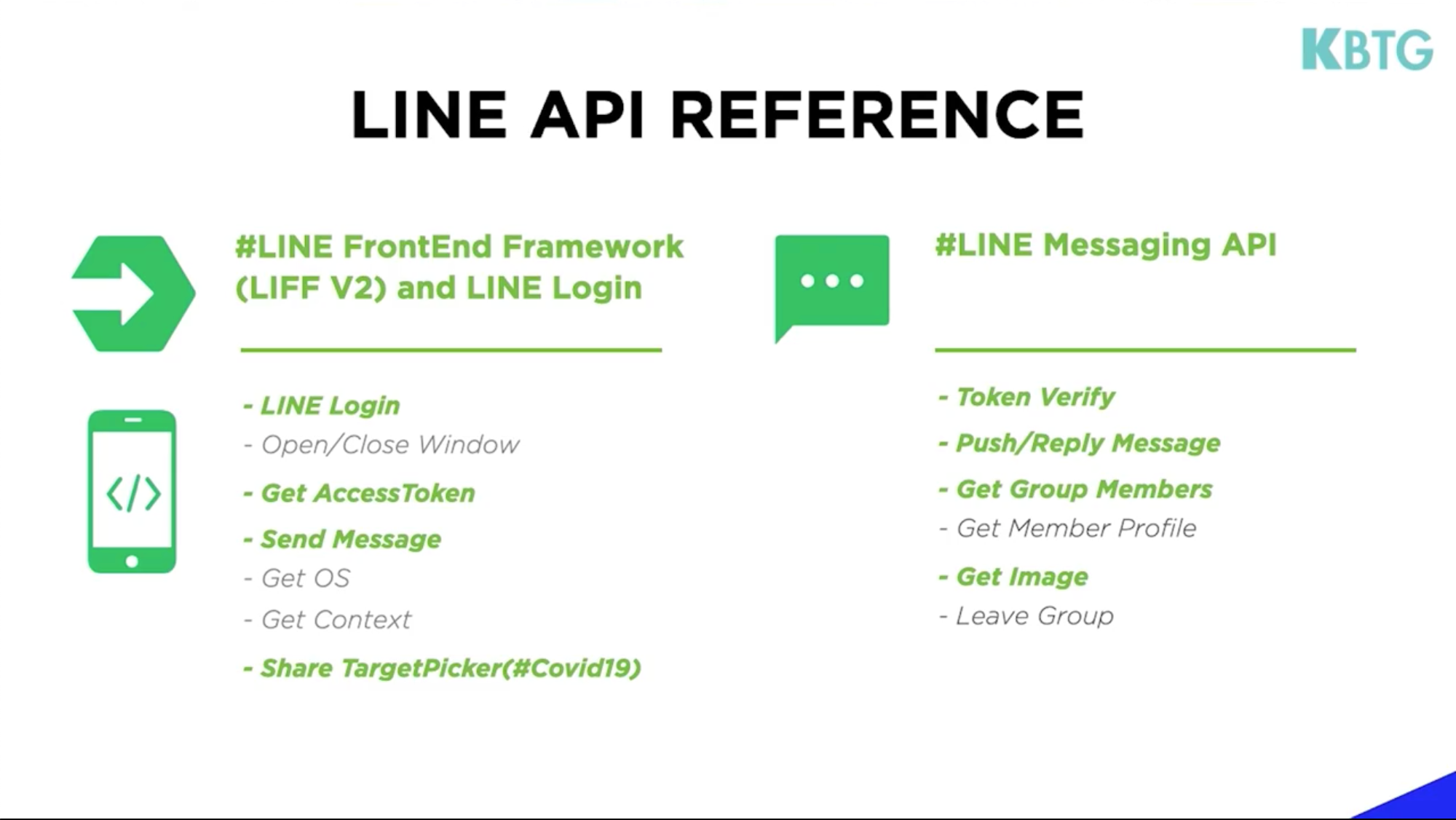
Reference : login ยืนยันตัวตน, liff ช่วยยืนยันตัวตนกับ login + ส่งรูปว่าจ่ายแล้ว, get group members เอา member แต่ละคนมาเป็นกลุ่ม, image ocr เอามาทำบิล

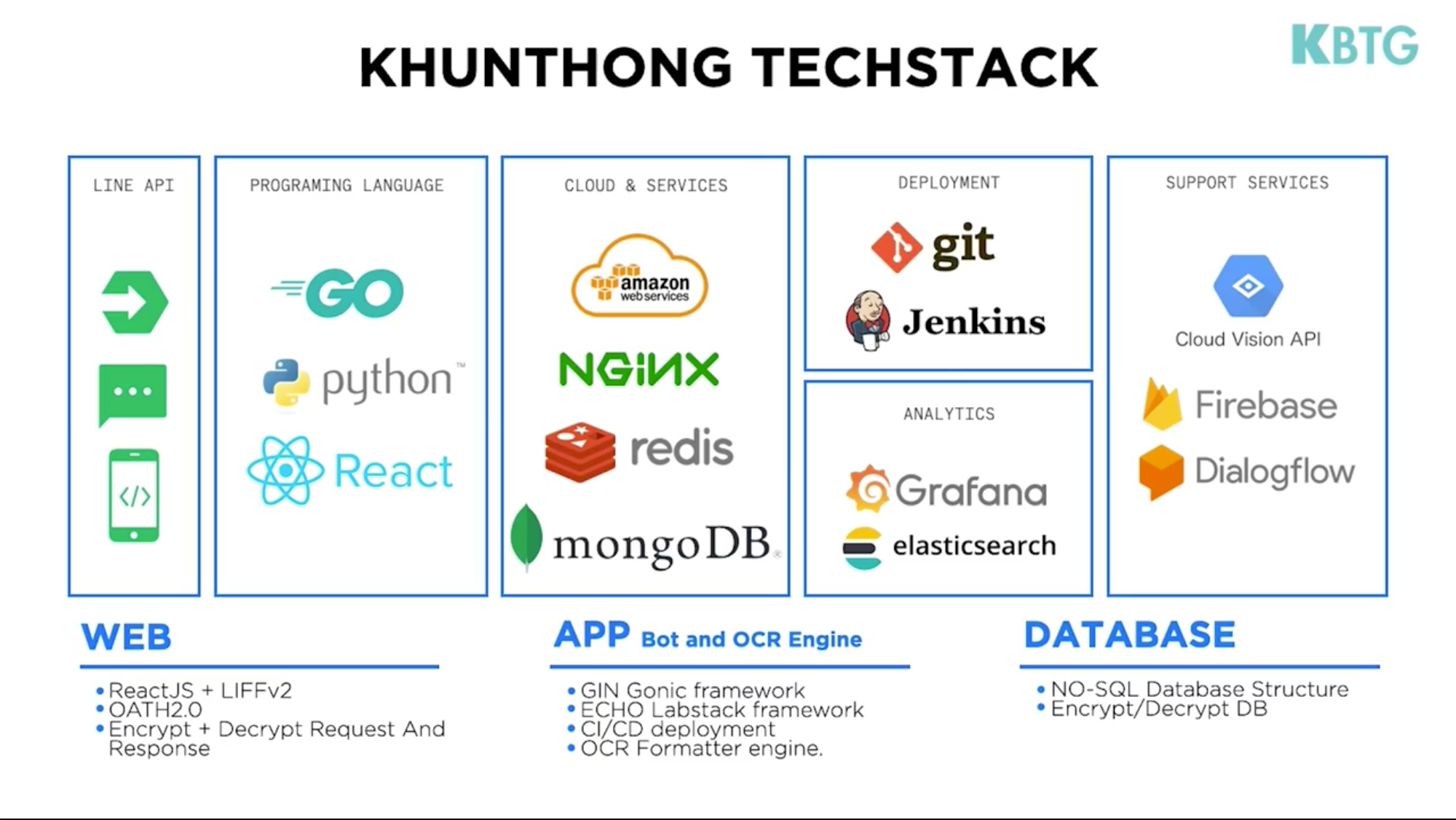
Tech Stack

- ใช้ Go เพราะว่าเร็วและเรื่อง concurrent
- Python ใช้ทำ OCR (ML)
- หน้า LIFF ใช้ React
- Server : AWS, noSQL
- ใข้ jenkins skip pipeline เพื่อ seamless deploy
- Analytics ใช้ Grafana และใช้ Elasticsearch เพื่อบอกตรง error

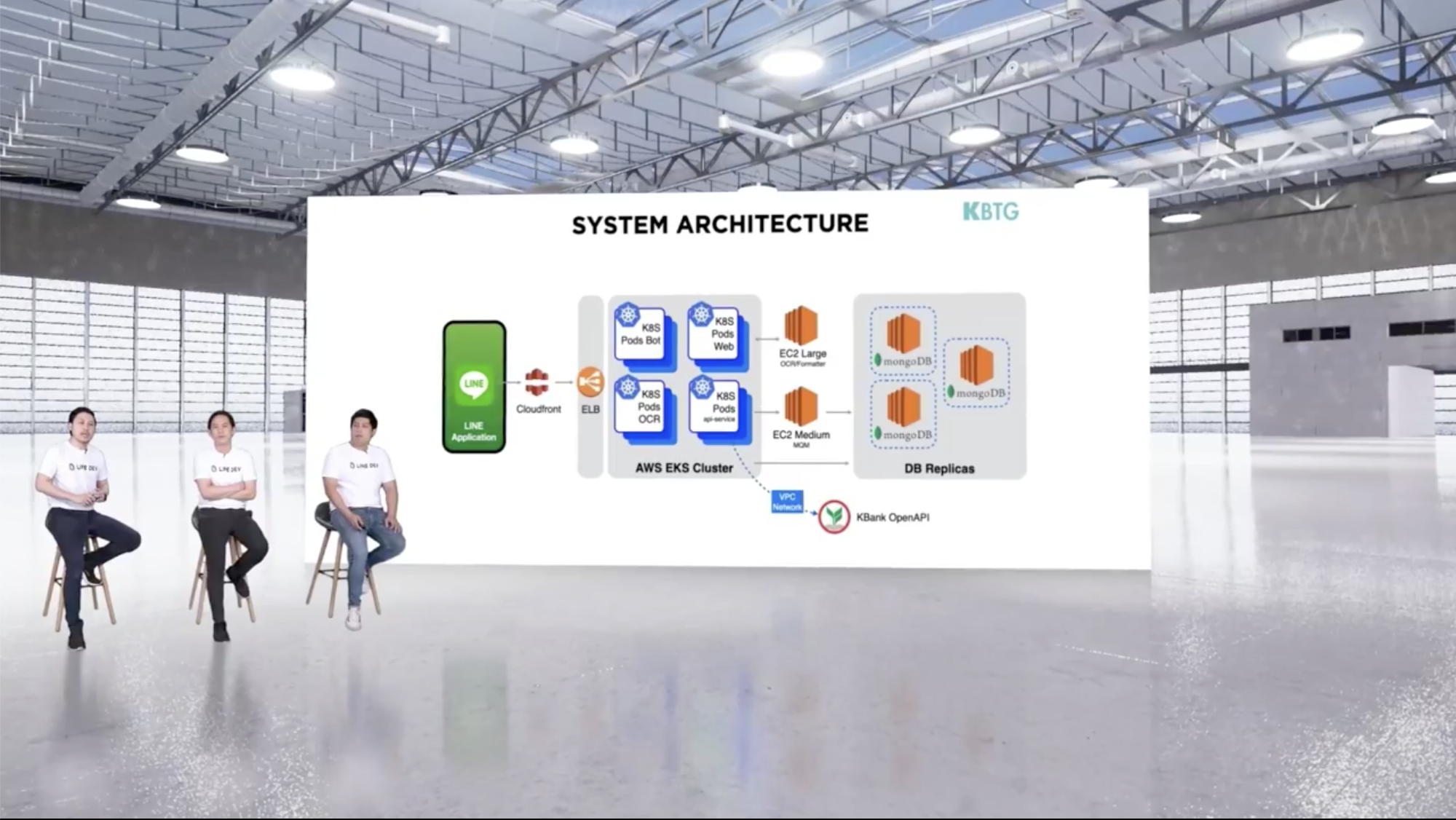
- Architecture : KBS engine รองรับ scale ได้เยอะ
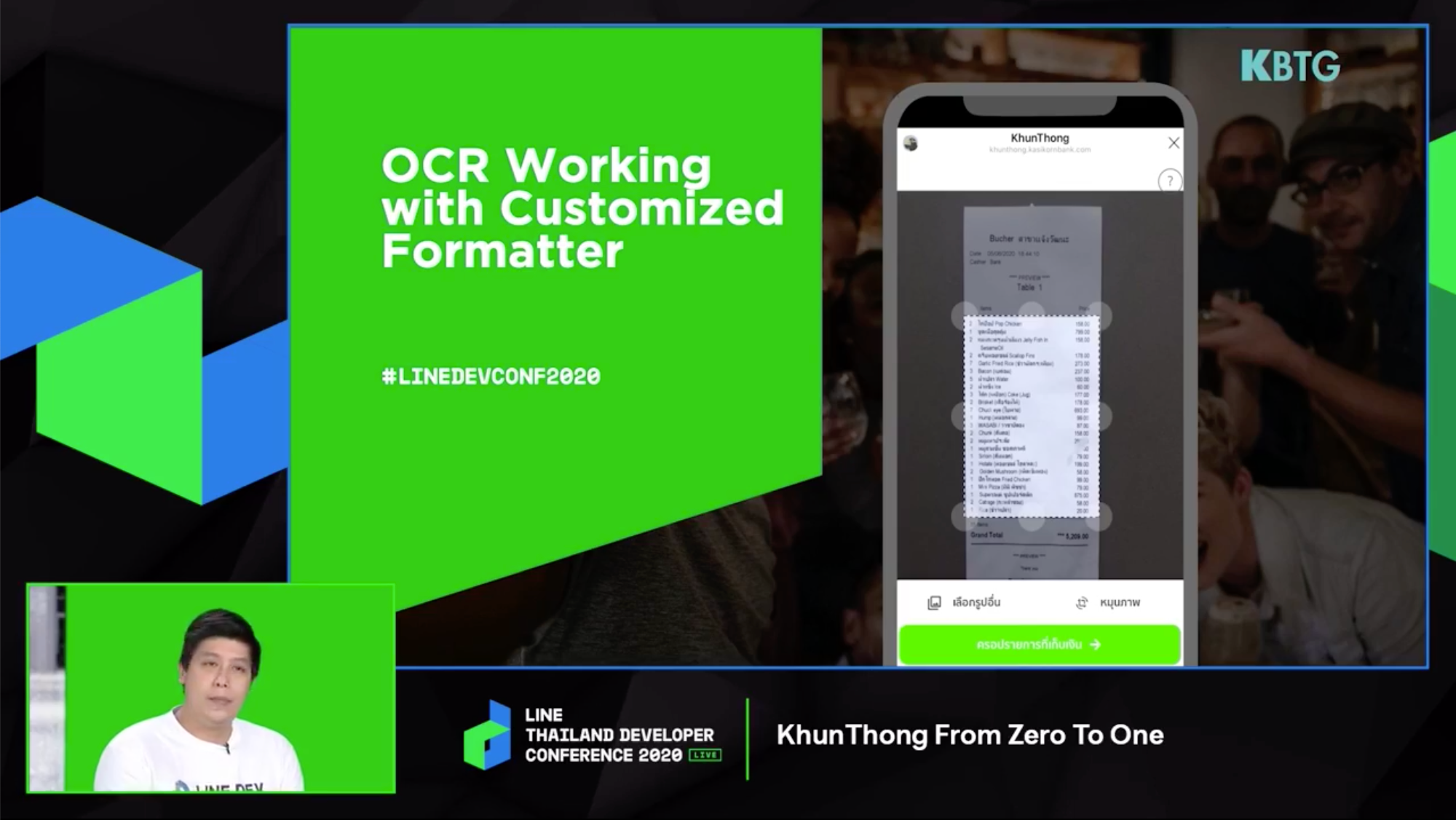
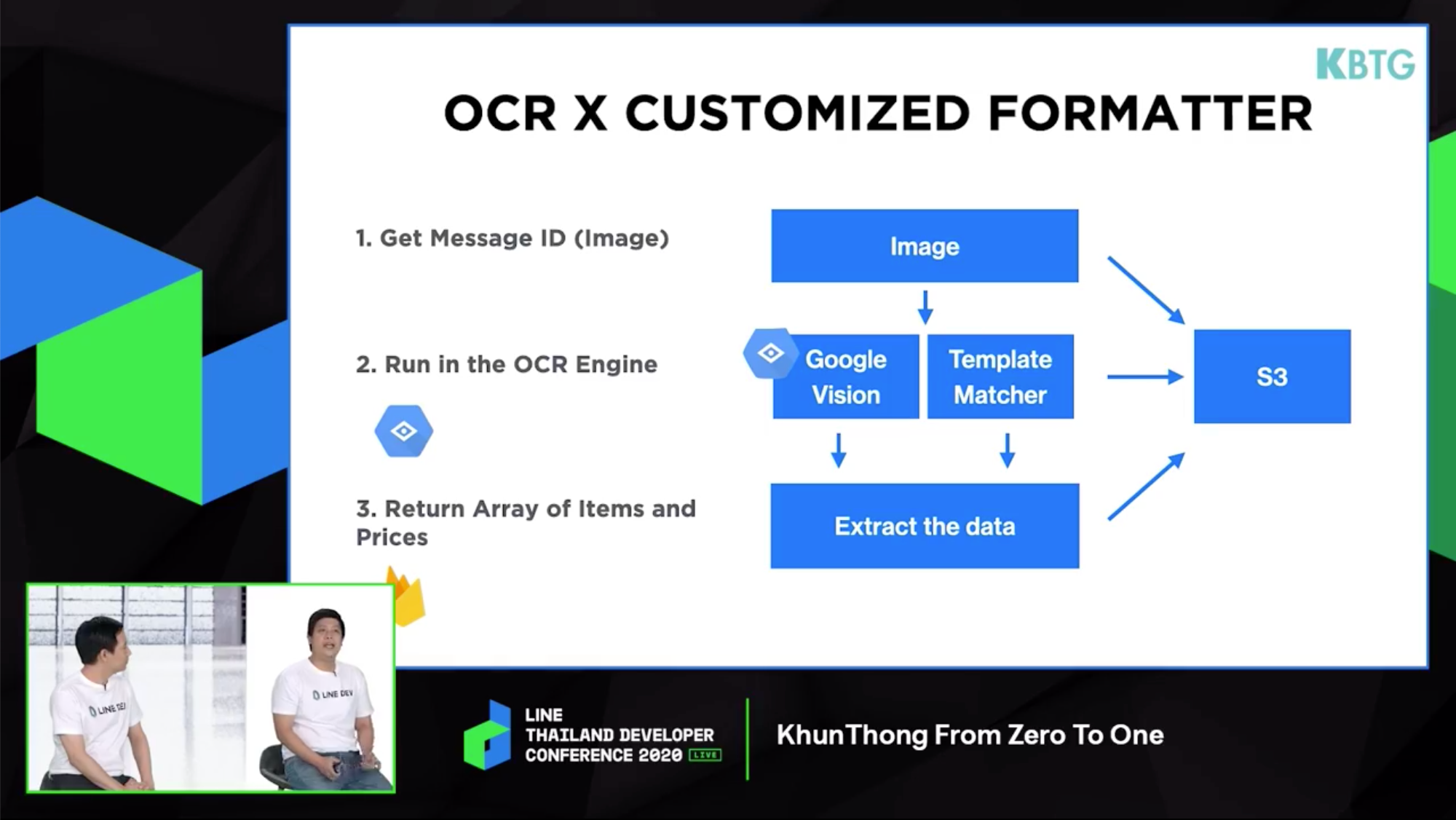
OCR Working with Customized Formaater

ในส่วน OCR จะมี feature ใหม่คือ upload ใบเสร็จ แล้วเข้า liff เพื่อ crop รูปเอาแต่เนื้อๆมา


จากนั้นใช้ Google Vision แปลง image ให้เป็น text → template → เลือกเพื่อนที่กินเมนูนั้นๆใน bill ใช้ Realtime Database ของ Firebase → สรุปบิล → ส่งบิลเข้ากลุ่ม

รูปใบเสร็จจะเก็บรูปเสร็จลง S3 เพื่อ train รูปใบเสร็จ ทำให้ user ไม่ต้อง crop รูปให้ขุนทองอีกต่อไป แลพสามารถบอกได้ด้วยว่า บิลนี้มาจากร้านอะไรค่ะ และบอก promotion ของร้านนั้นได้
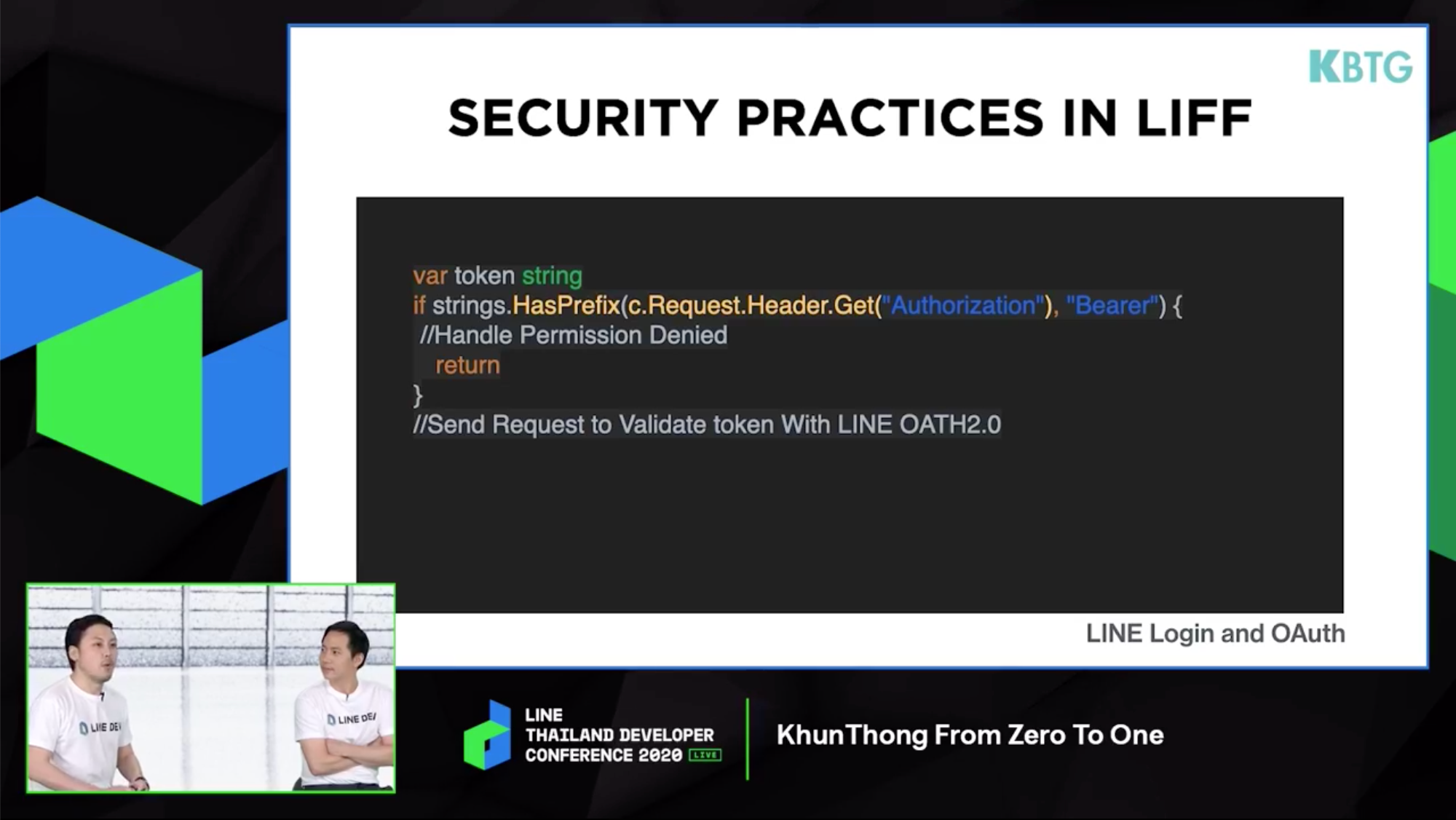
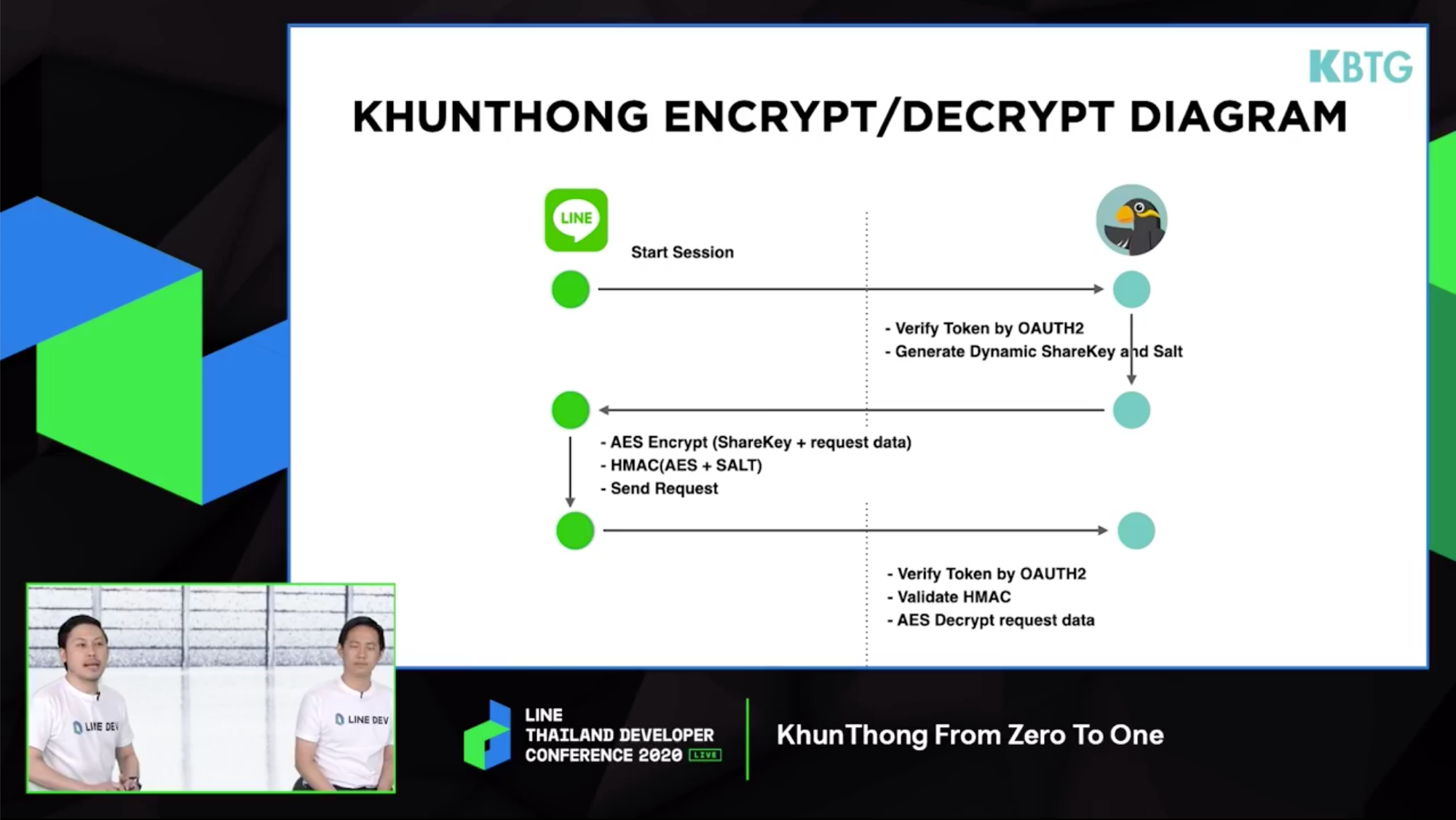
Security

- LINE Login เพื่อยืนยัน user → check ว่ามีการเข้ามาผ่าน LIFF จริงไหม

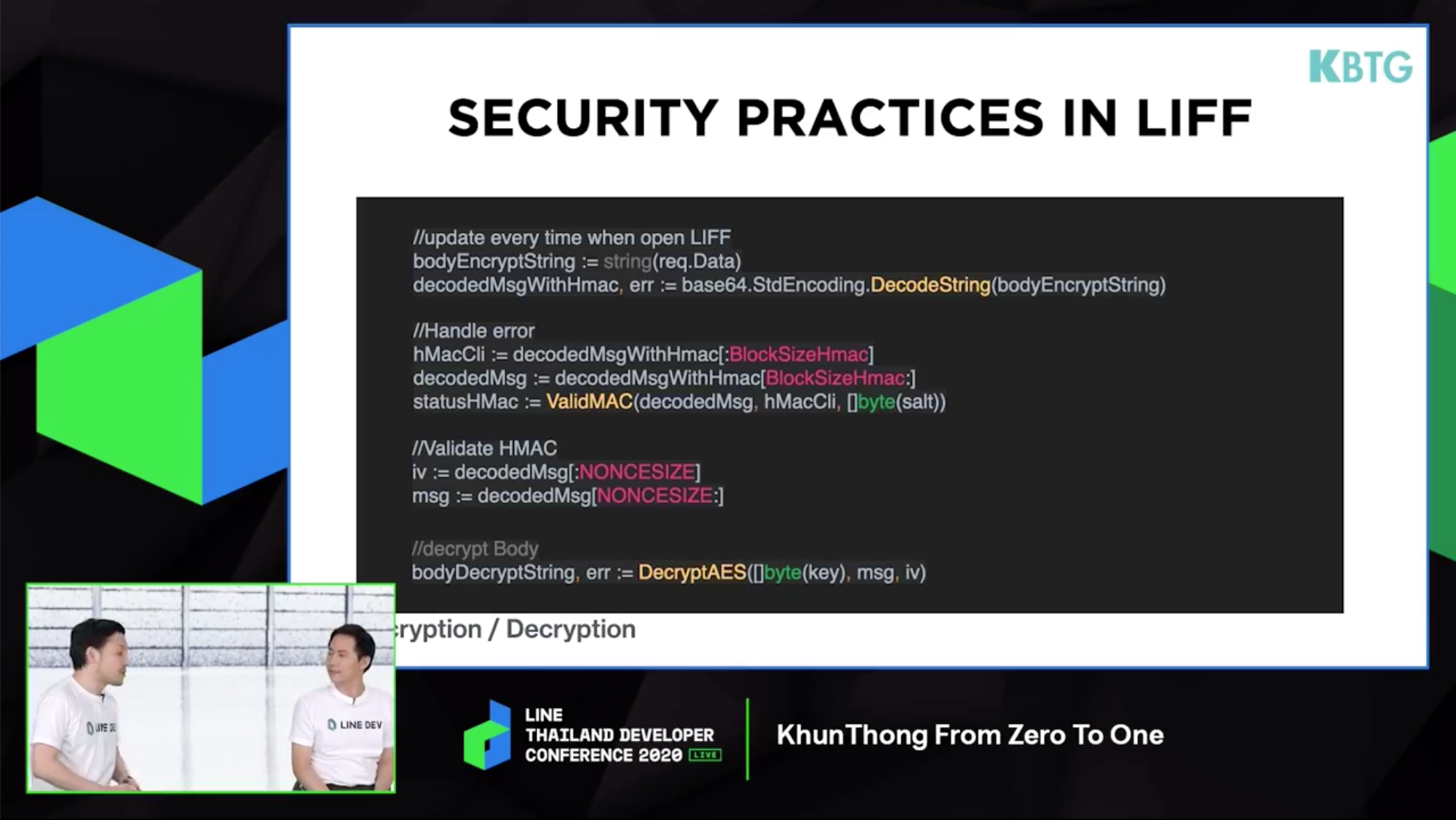
- ข้อมูลในการทำธุรกรรมจะถูก encrypt data ตลอด / base64 → validate HMAC → เอา request body ไปใช้งานต่อ

- มีการเก็บ local ใน device

ปิดท้ายช่วงฝากร้านเล็กๆ ขุนทองจะมี feature ใหม่มาเพิ่มคือ schedule bill, multiple bill, trip mode เวลาแบบคู่รักไปเที่ยวกันเขาก็จะมีจดไว้เช่นกัน (use case อ้างอิงจากใน session) ตัวนี้จะช่วยลดค่าใช้จ่าย ซึ่งจะออกมาภายในปีนี้

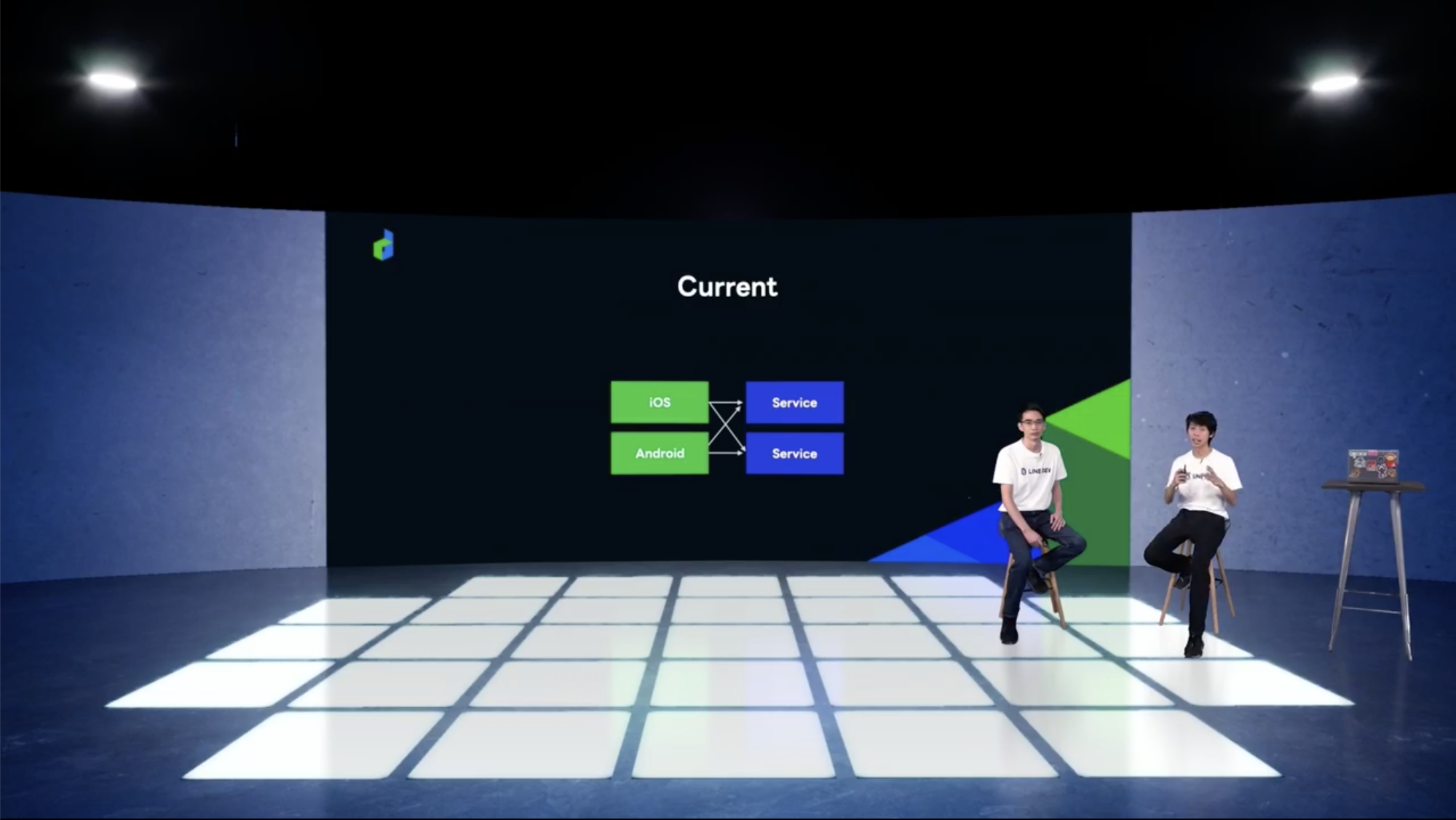
1:45 PM - 2:25 PM Back-end Driven Dynamic Mobile App UI
อันนี้อาจจะดูแบบนิ่งๆเนิบๆหน่อย และเนื้อหาใน session เอาไปดูเป็น concept ได้น้า

แอพในปัจจุบันใช้ข้อมูลจาก service ต่างๆ และมีการ Maintenance iOS และ Android อันมี feature และ UI หน้าตาเดียวกัน

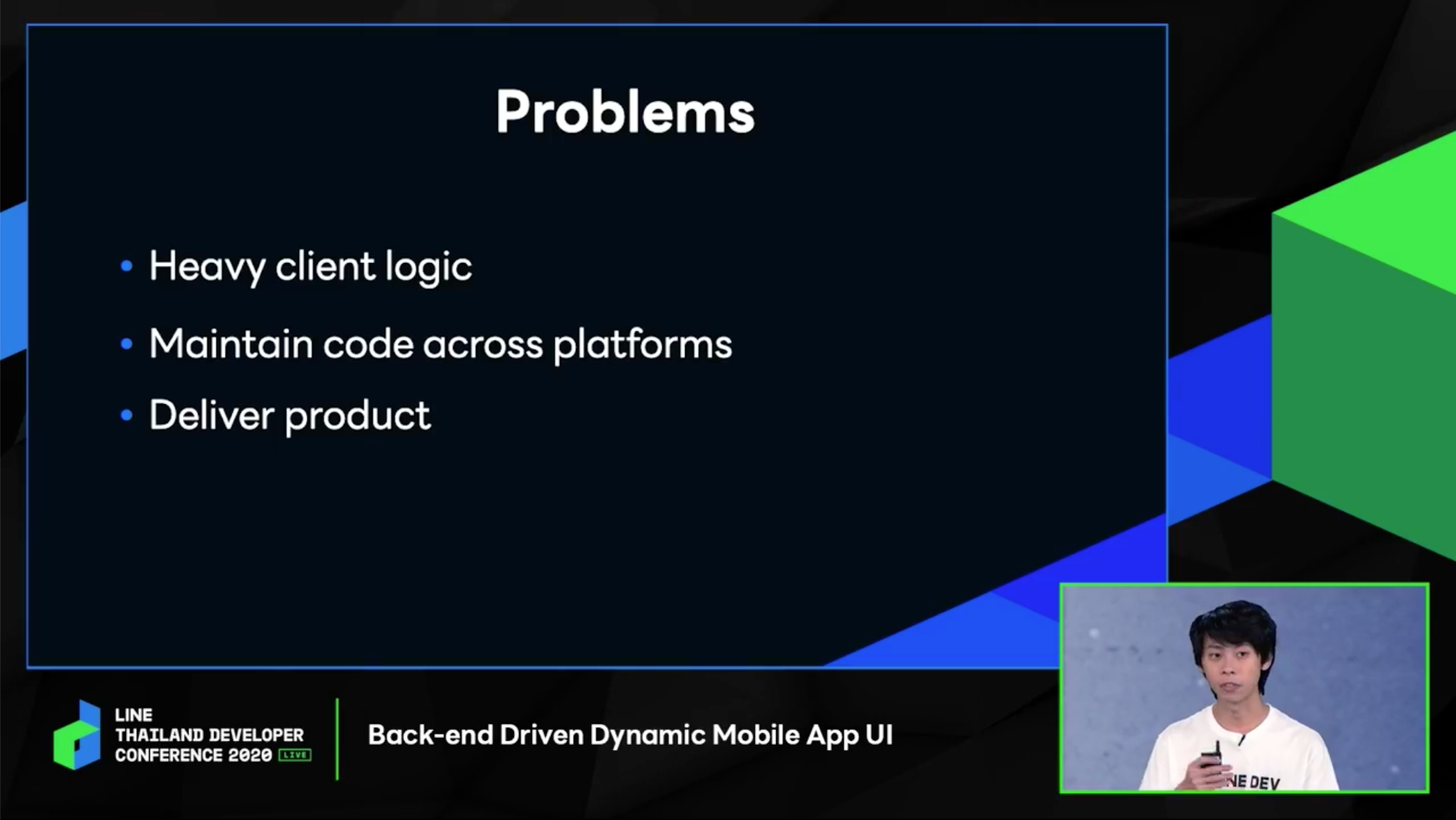
ปัญหาคือ หน้าบ้านต้องทำ logic กันทั้งคู่, maintains code ระหว่าง platform ว่า render หน้าตาเป็นยังไง มีเรื่องของ bug ความสับสน และการ deliver product กว่า user จะได้ใช้งาน (เขาอาจจะหมายถึงกว่าจะส่ง store ผ่าน) ฝั่งหน้าบ้านต้องรอฝั่ง service deploy อีกก่อนจะส่งแอพ


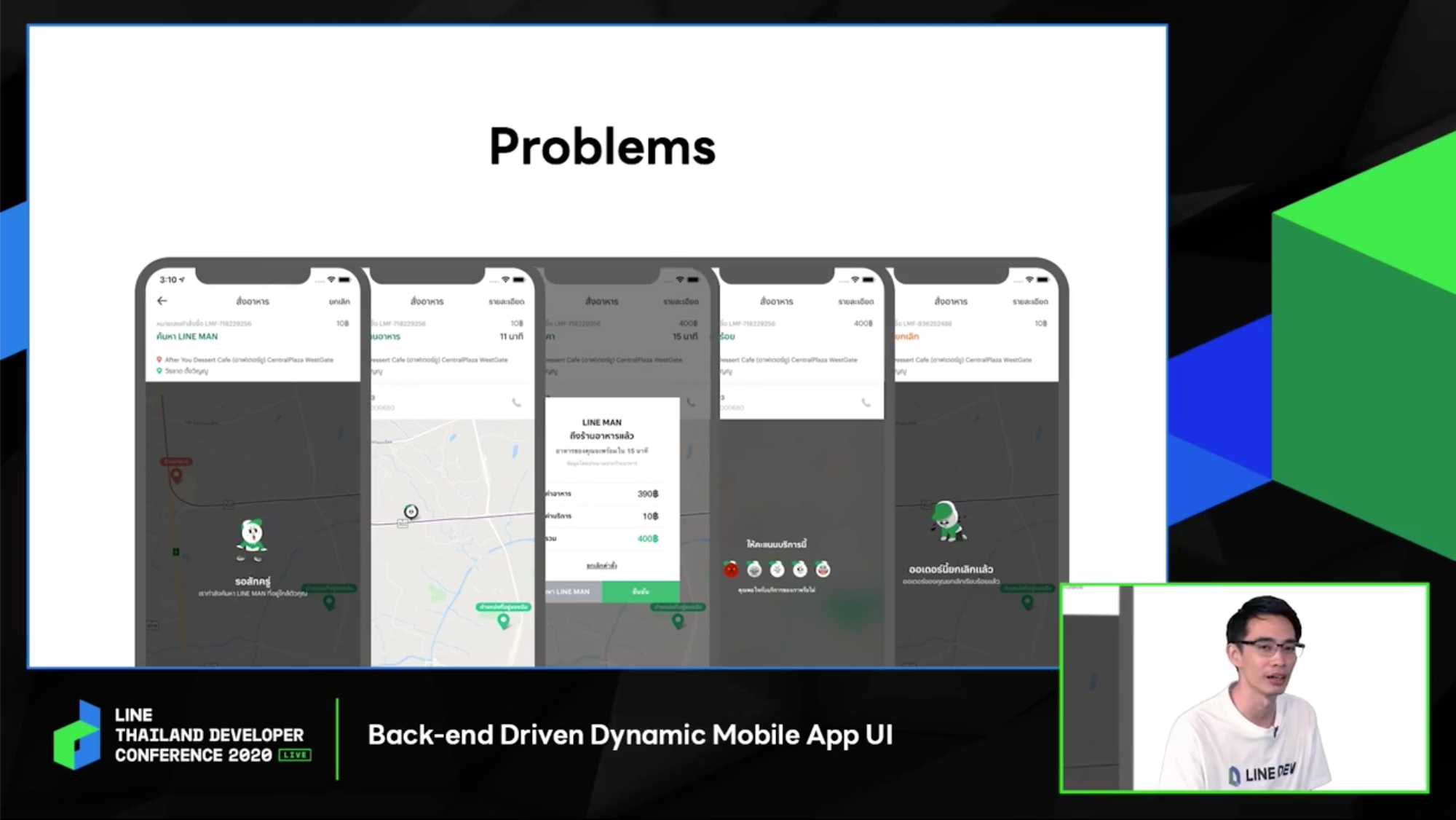
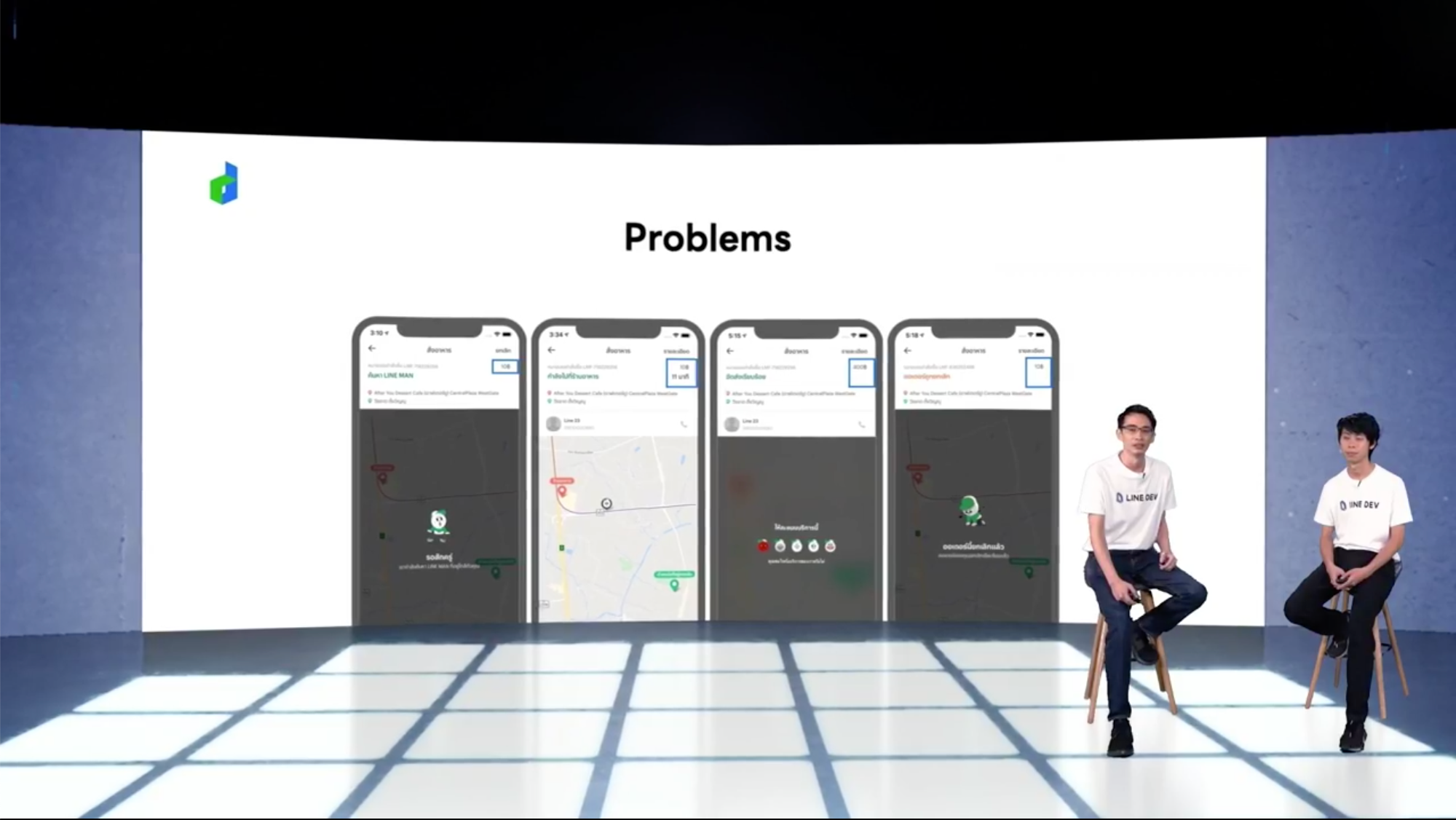
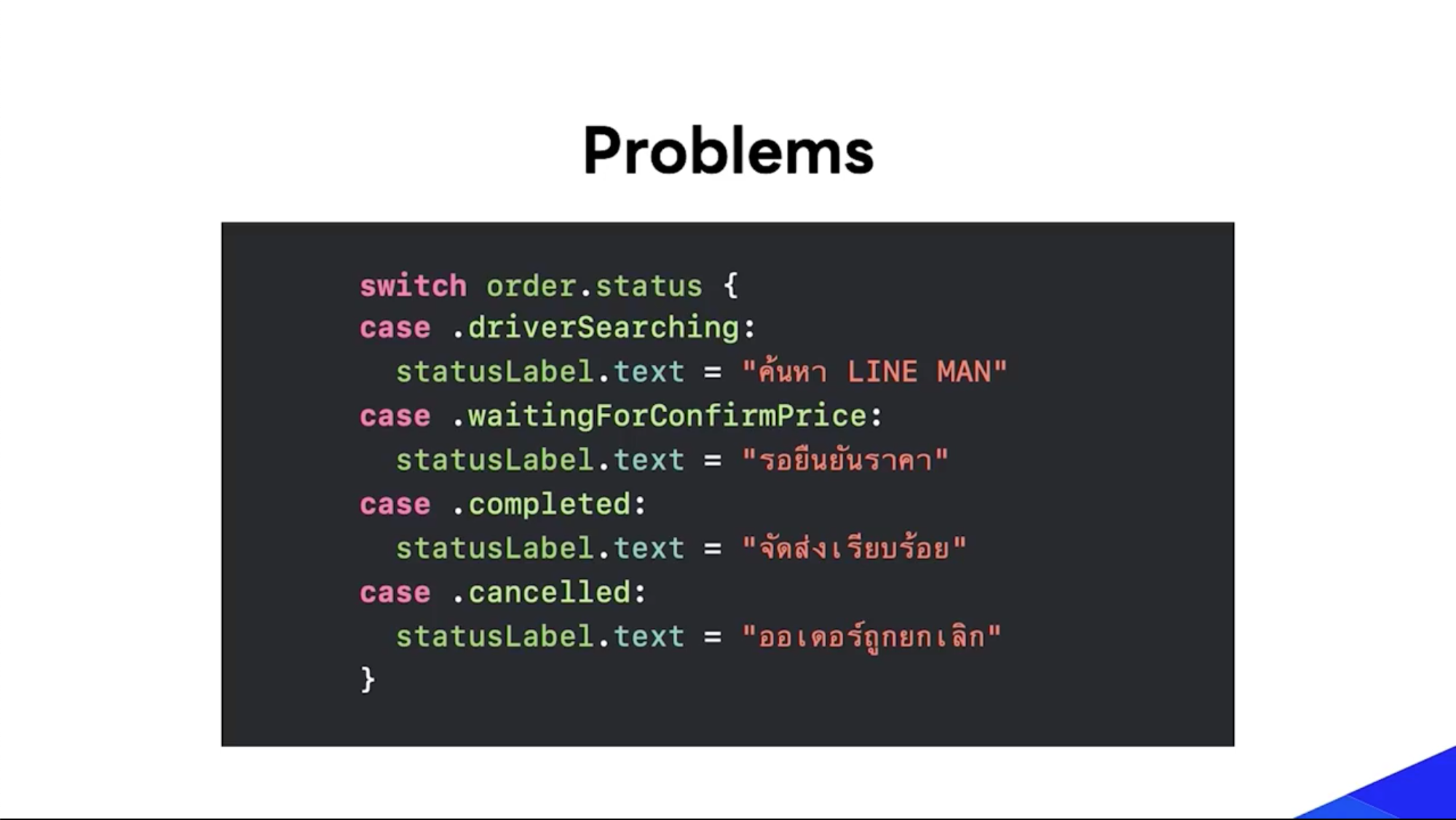
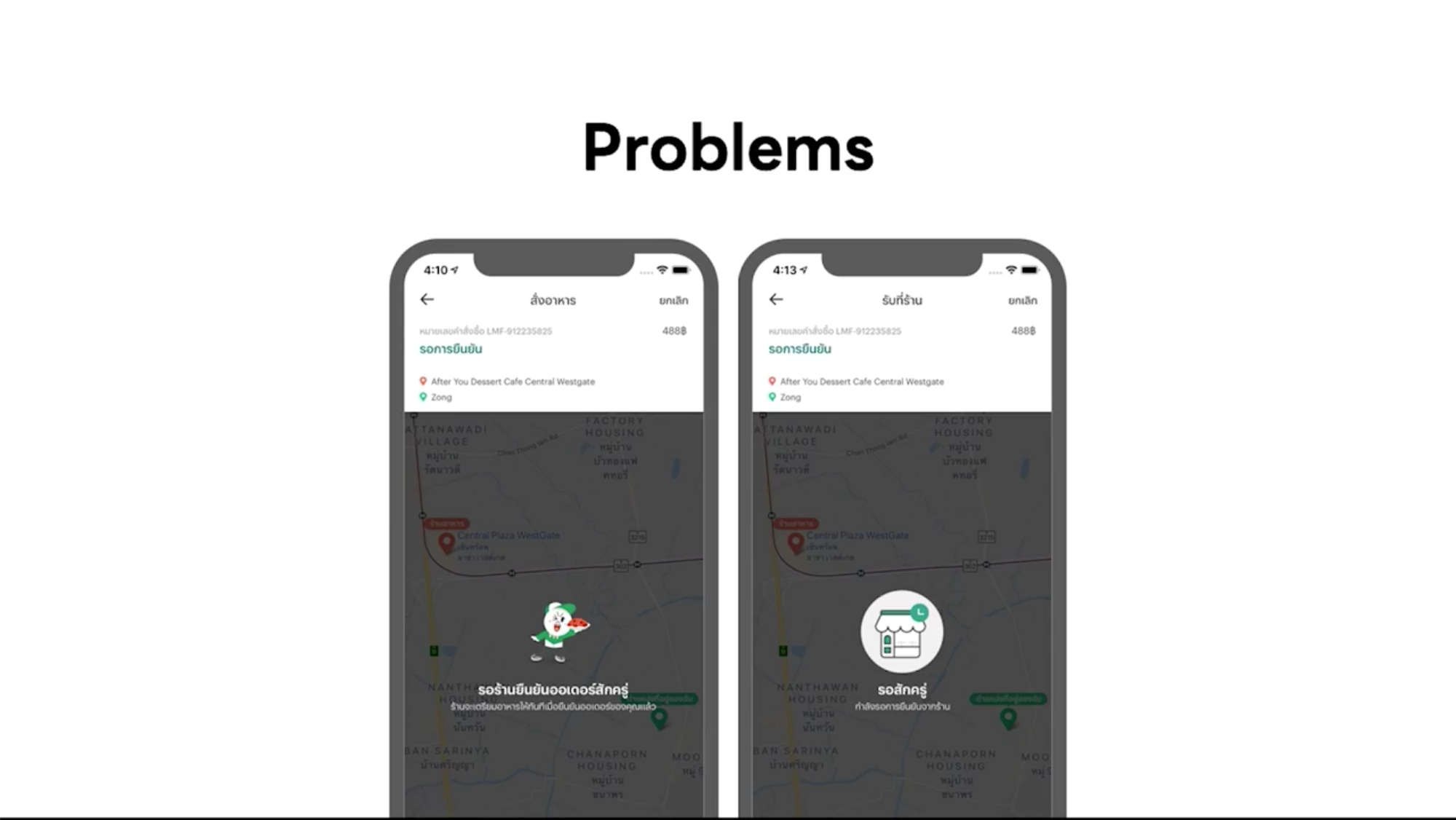
เช่น แสดงข้อมูลตาม status ในการส่ง LINE MAN จะมีชื่อ status order, ปุ่ม ยกเลิก/ดูรายละเอียดorder, ระยะเวลาในการรอโดยประมาณ, เบอร์ติดต่อ (ร้านค้า/คนขับ), หน้าจอ เช่น รอคนส่ง แสดงorder และ feedback จาก user ทุกอย่างจะตาม state ของ order status และถ้าเพิ่ม status และประเภทการสั่งอาหาร เช่นมี pick up เพิ่มขึ้นมา จะต้องทำอย่างไร หน้าบ้านอาจจะต้องเพิ่มอีก 1 Condition งี้ และแต่ละ app version มีการคุม logic ที่แตกต่างกันไปอีก



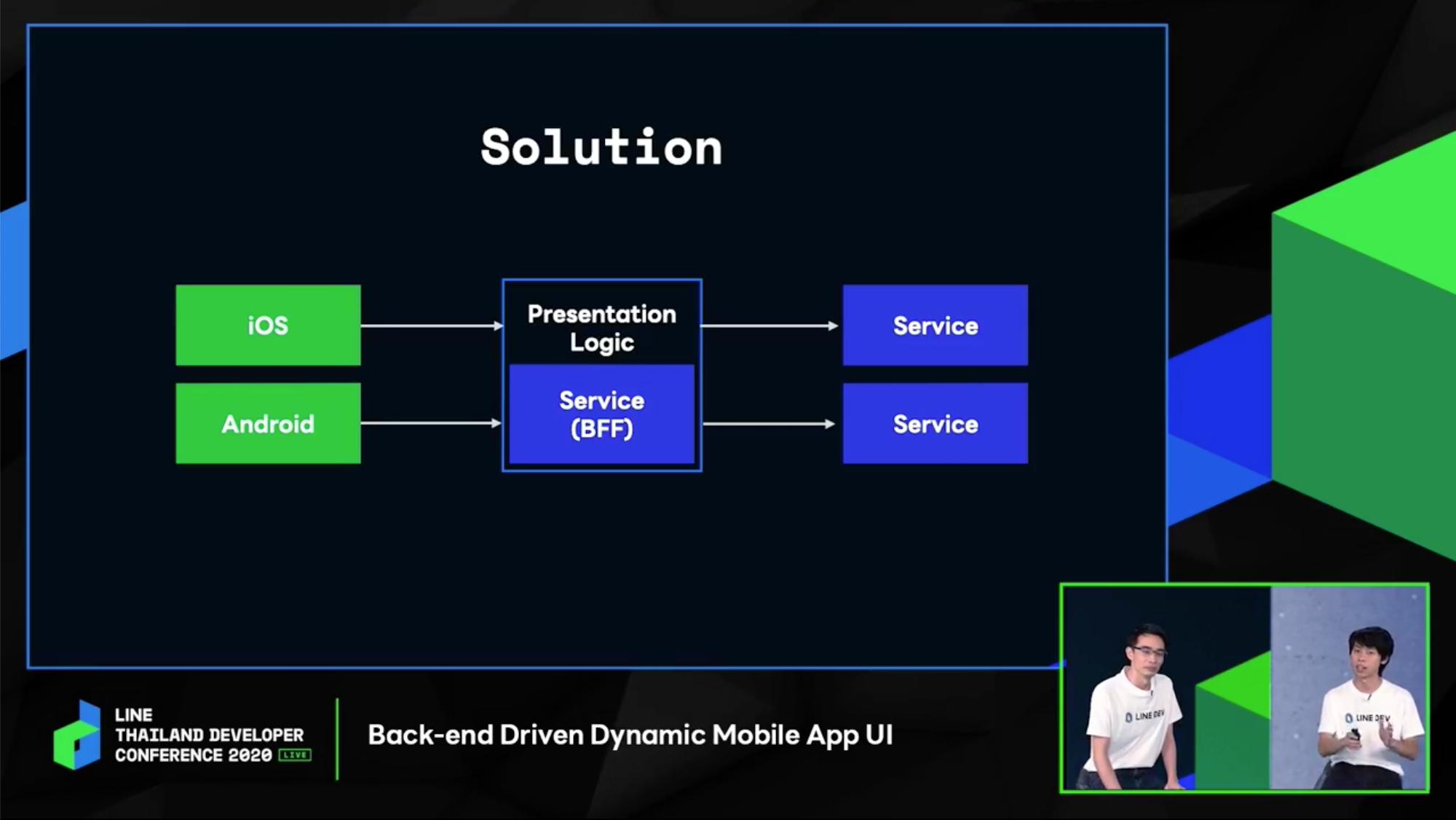
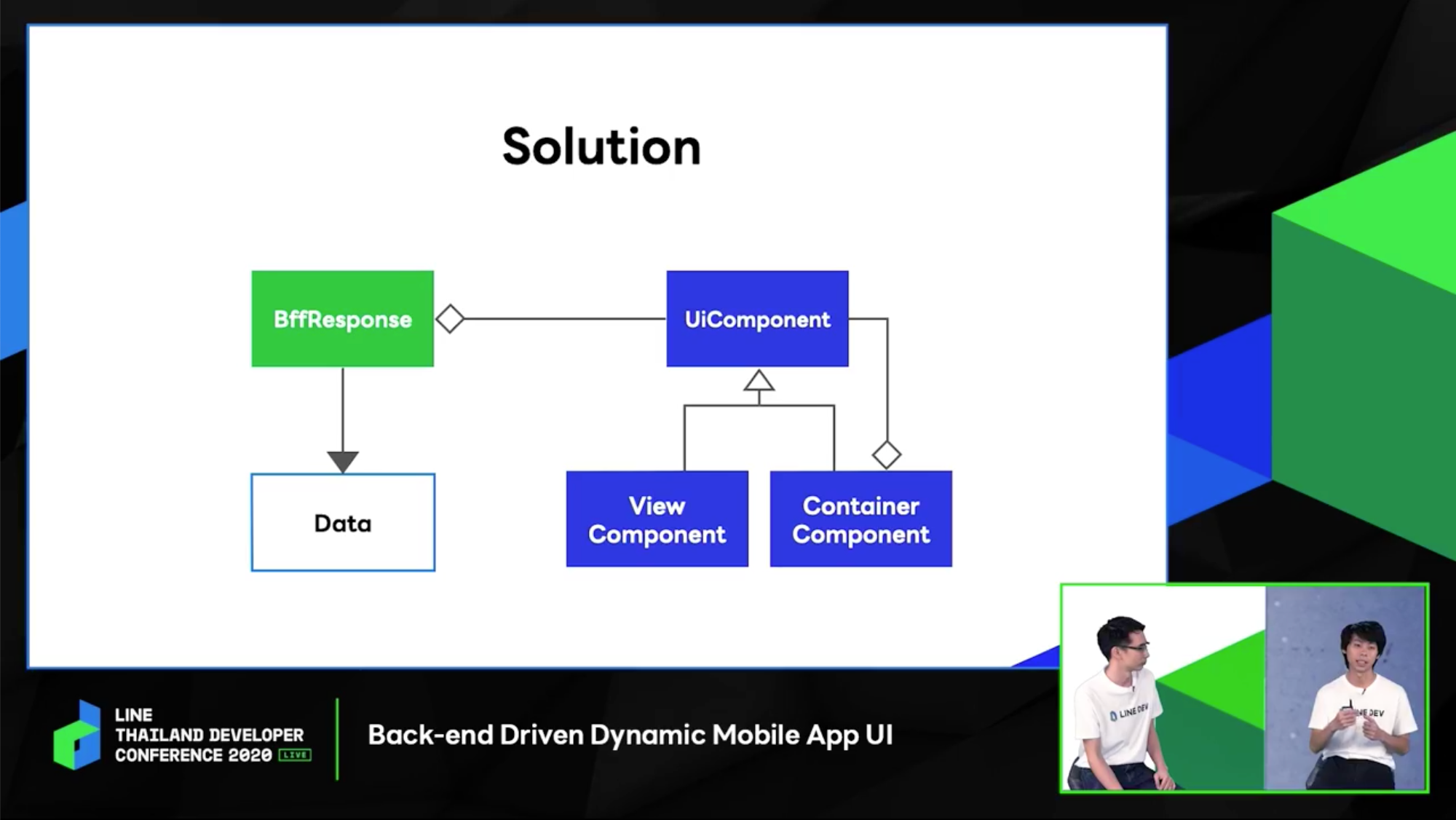
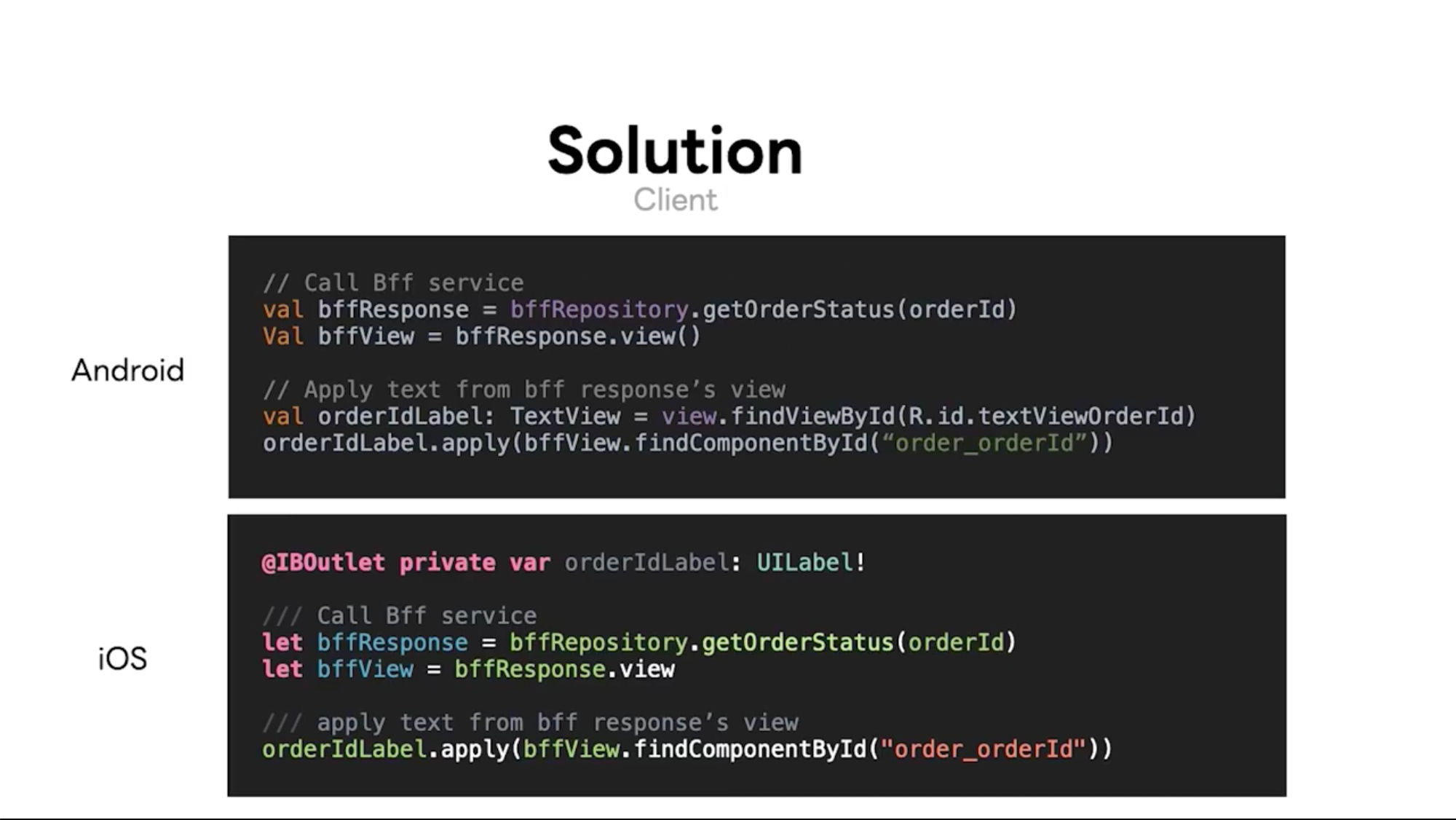
Solution ใช้ BFF อยู่ตรงกลาง ย้าย presentation logic เข้าไปในนั้น ทำให้เราเขียนโค้ดส่วนนี้แค่ที่เดียวคือที่ Service นั่นเอง

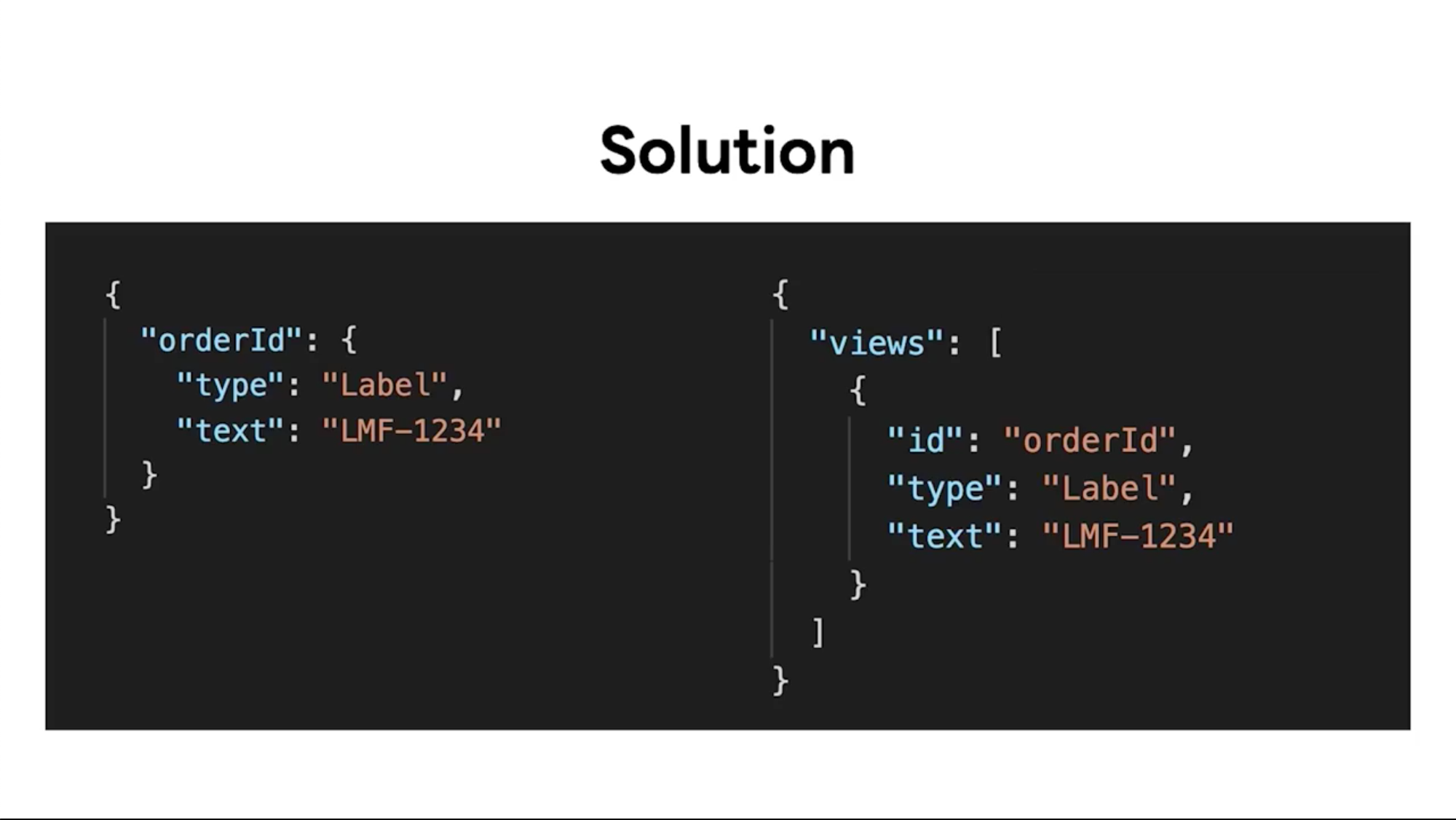
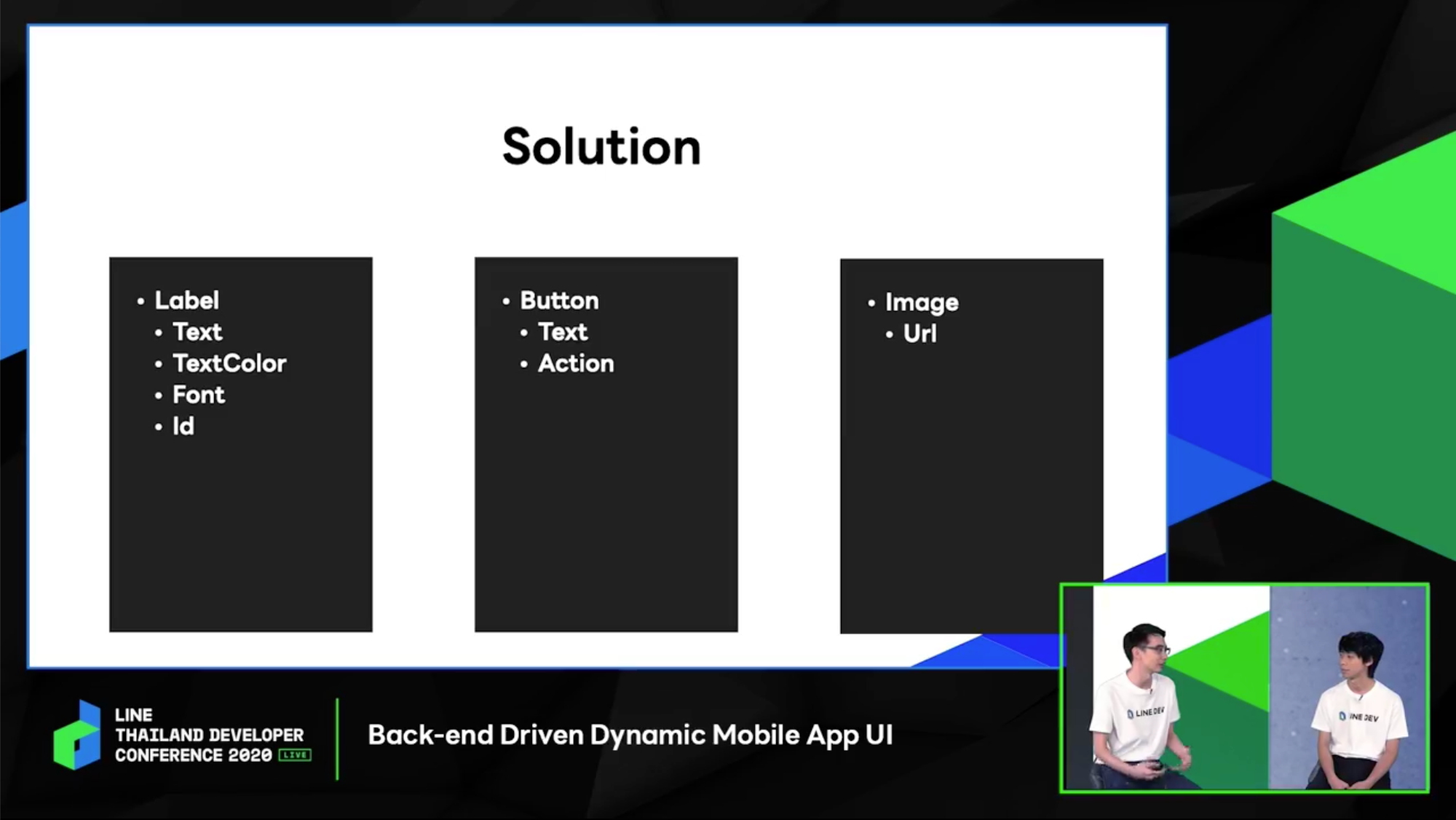
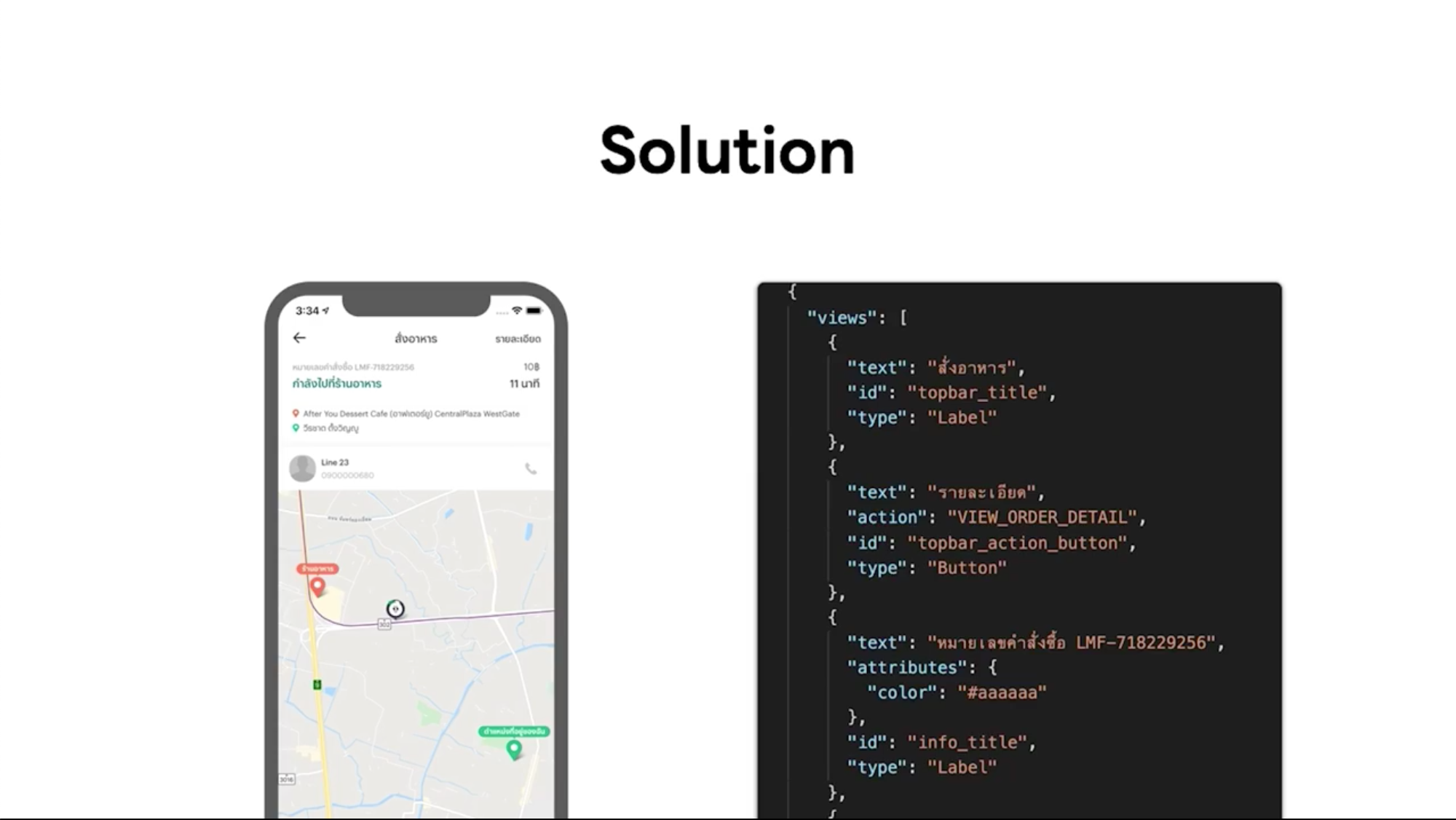
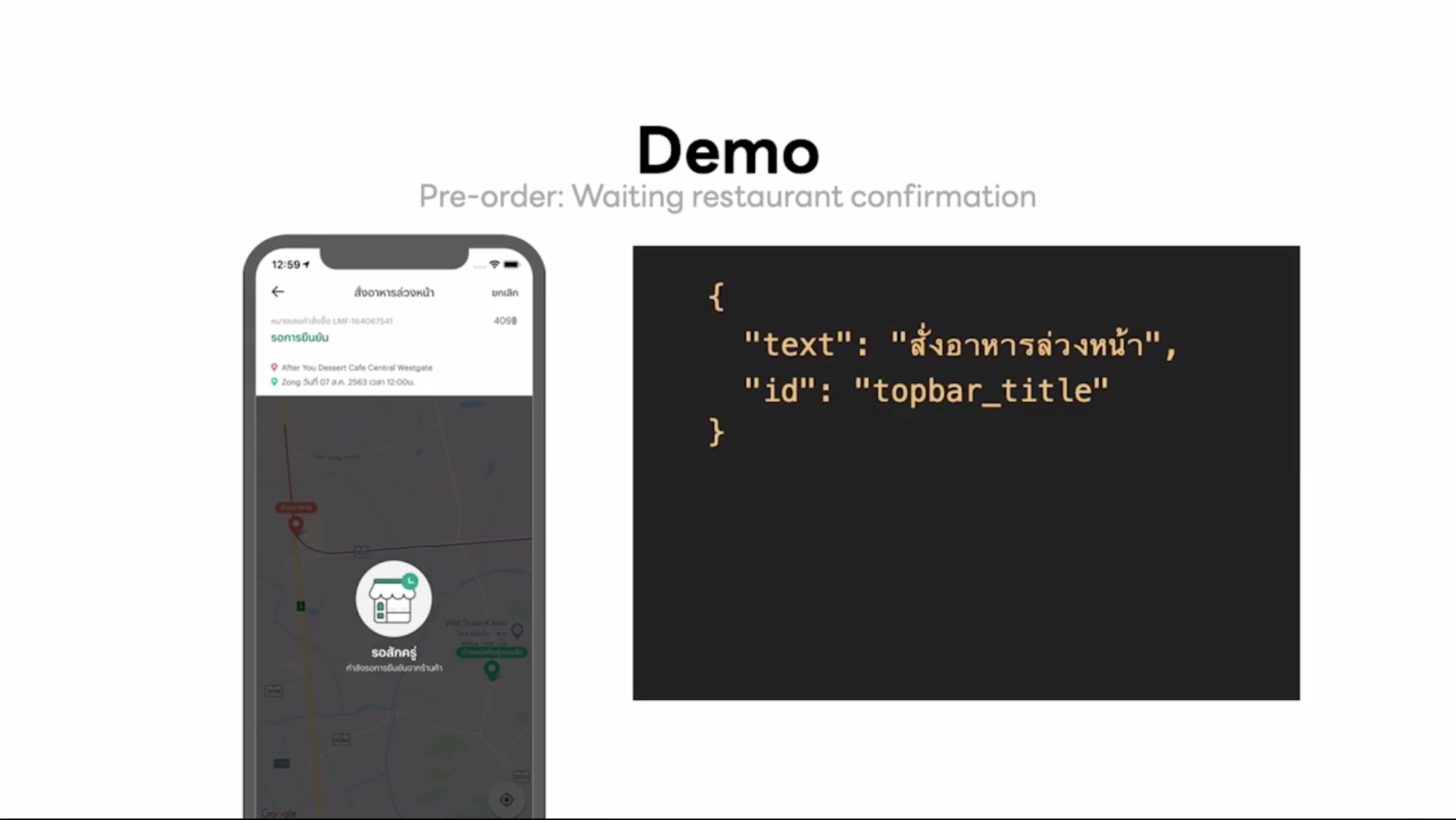
กลับมาดูที่หน้าจอ view อะไรบ้างนะที่เราจะต้อง handle ตาม status ของ order จะมีพวก text, button, image หลังบ้านจะส่งมาเป็น json โดยแบบขวาจะ scale ได้มากกว่า

และใช้ id ในการเชื่อม view กับ data จากหลังบ้าน ทำให้หน้าบ้าน binding code ได้ง่ายขึ้น

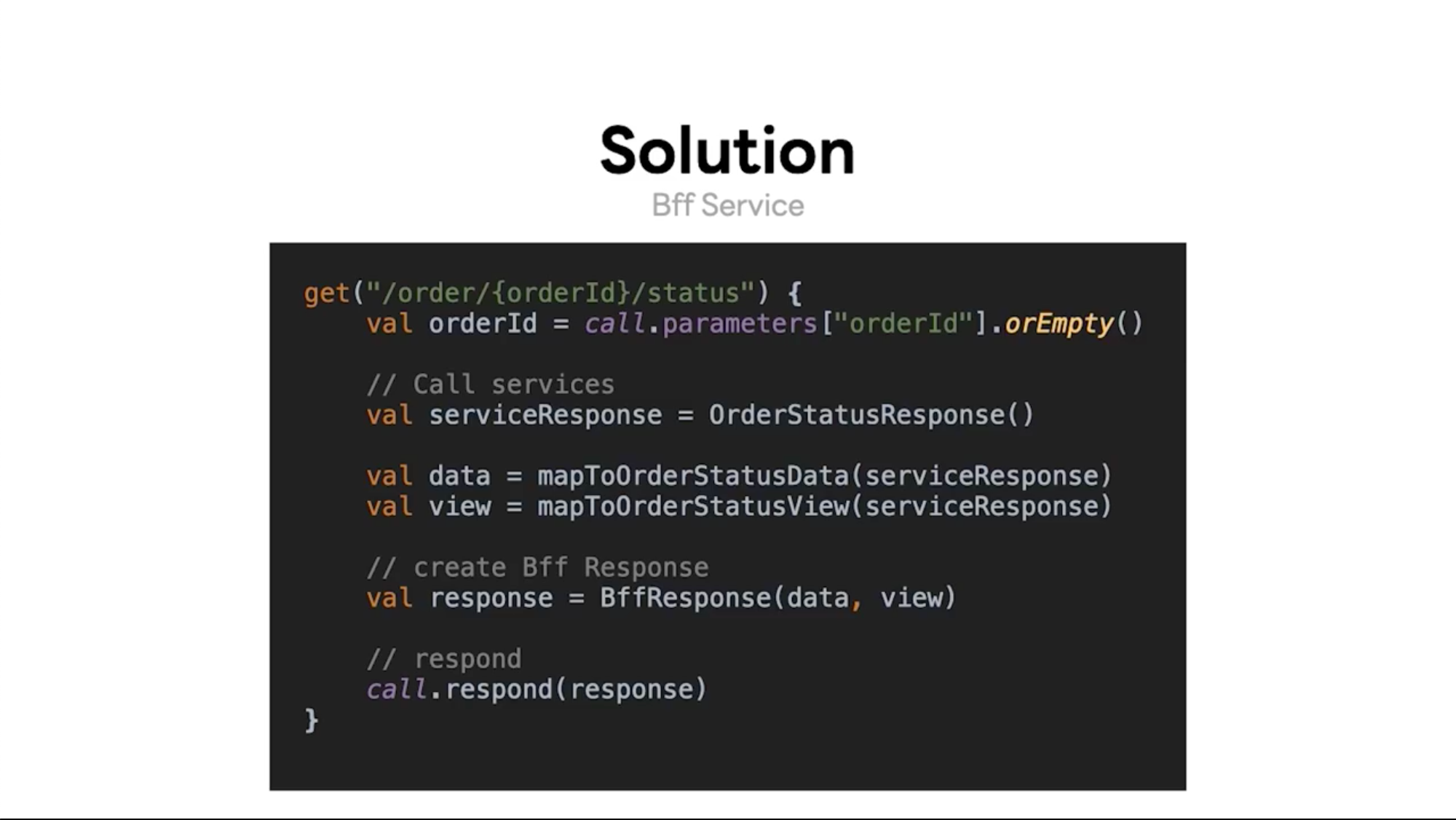
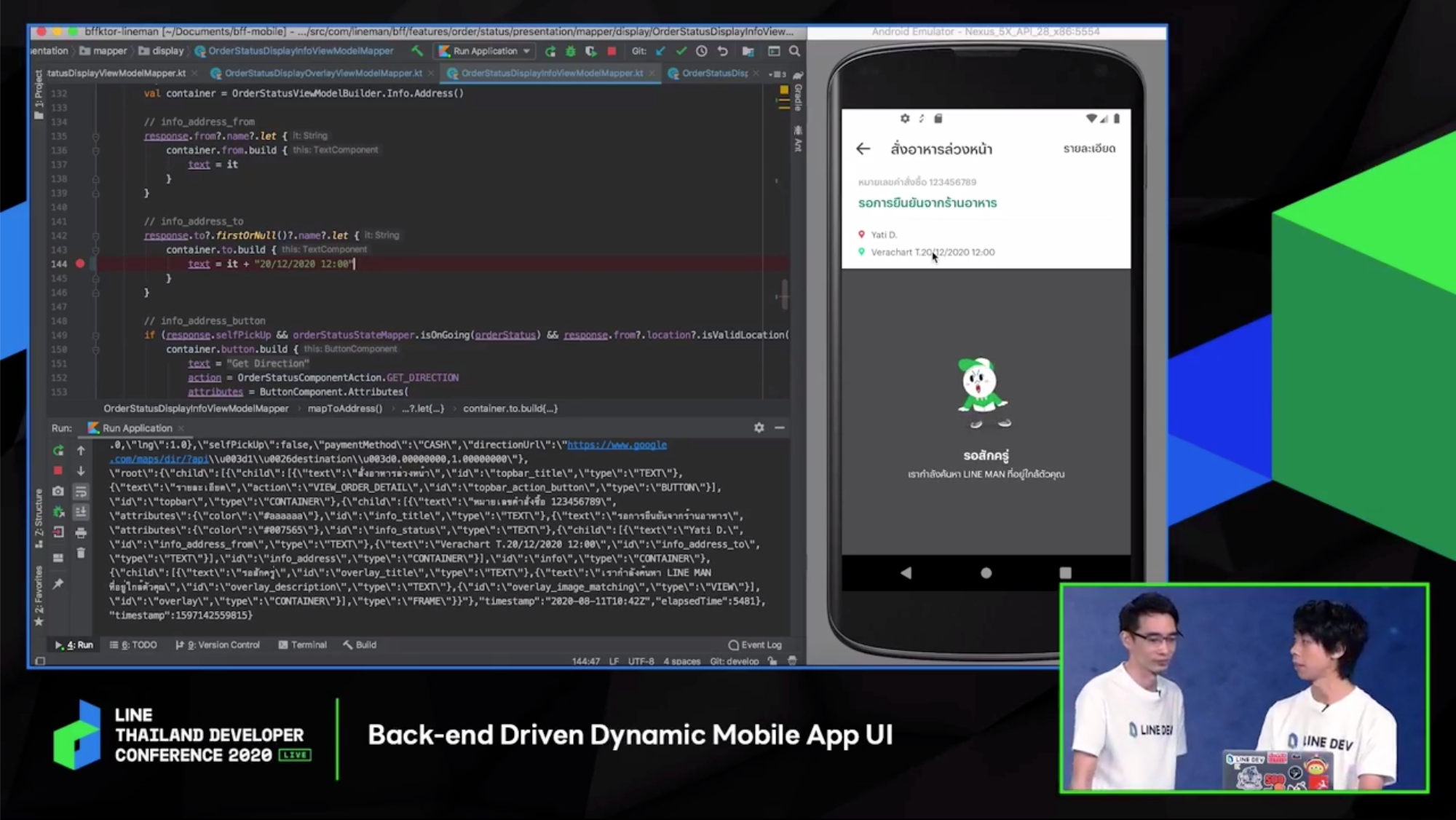
Server ใช้ภาษา kotlin และ ktor โดยฝั่งหน้าบ้านสามารถ copy มาใส่ได้ (อันนี้งงๆหล่ะ) และเอา data จากหลังบ้านไปปั้นเป็น view ออกมา




ข้อดี : client สามารถเอา response มา render ได้ทันที ไม่ต้องผ่าน logic, maintain หน้าบ้านง่าย, deliver app ไม่ร้องรอให้ user update app จาก store และ client ไม่ต้องรอหลังบ้าน deploy service เส้นใหม่

ข้อเสีย : overhead / over engineer ในบางหน้าทำแล้วอาจจะไม่คุ้มทำ เช่นหน้าที่ไม่ได้เปลี่ยนบ่อยๆเช่นหน้า setting, json ไฟล์จะใหญ่กว่าปกติ อ่านยากหน่อย

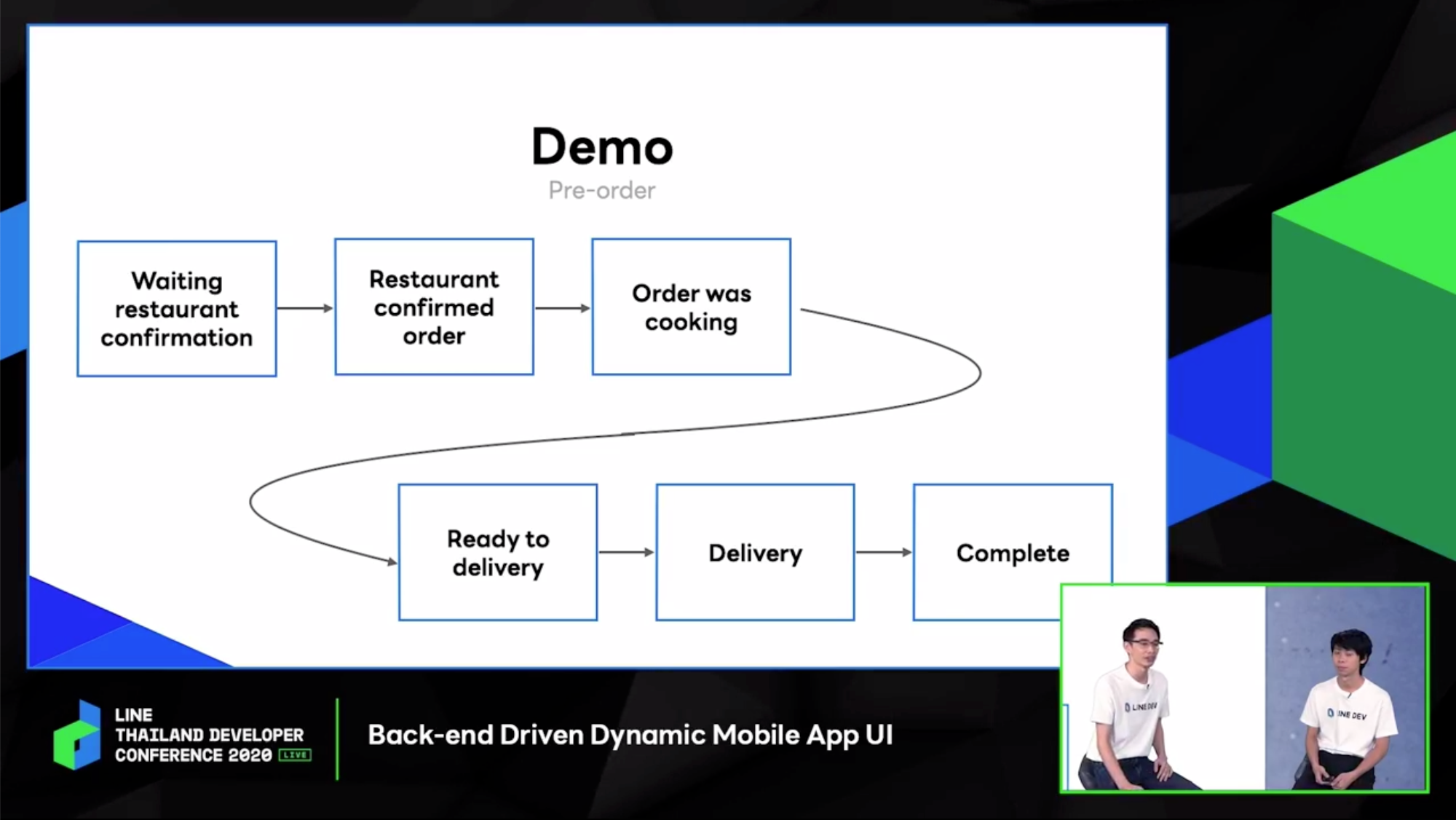
Demo มีความงงๆตรง editor เพราะตระกูลนี้หน้าตายิ่งเหมือนๆกันอยู่ ตอนแรกนึกว่า deploy จาก Android เปล่าเลย เขาทำการเพิ่มสถานะ pre-order ที่ฝั่ง bff ที่เป็น server แสดงให้ดูว่าเปลี่ยนที่ service แล้วแอพไม่ต้อง build ใหม่เน้อ



จะทำอะไรเพิ่มบ้างในอนาคต ...

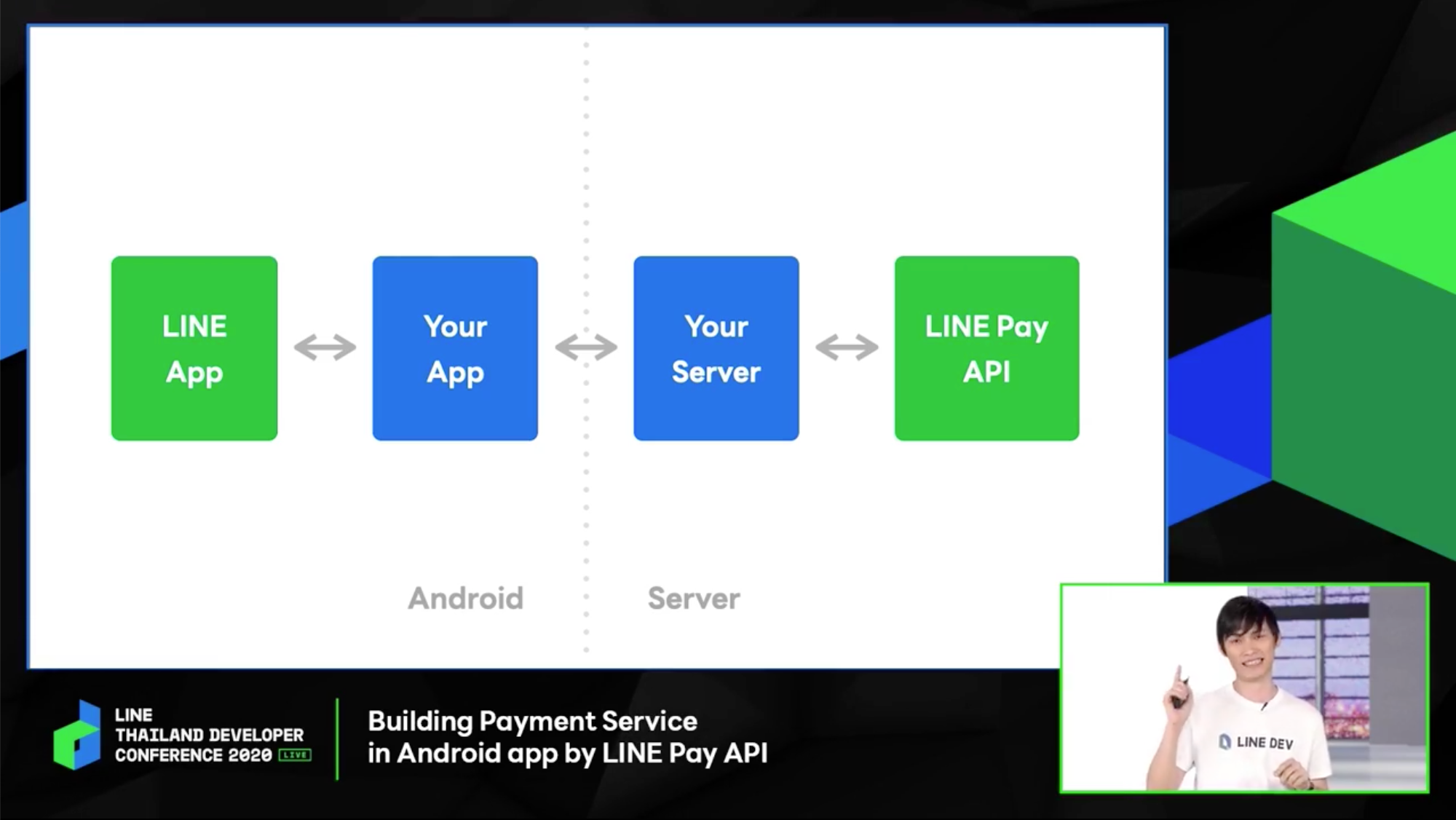
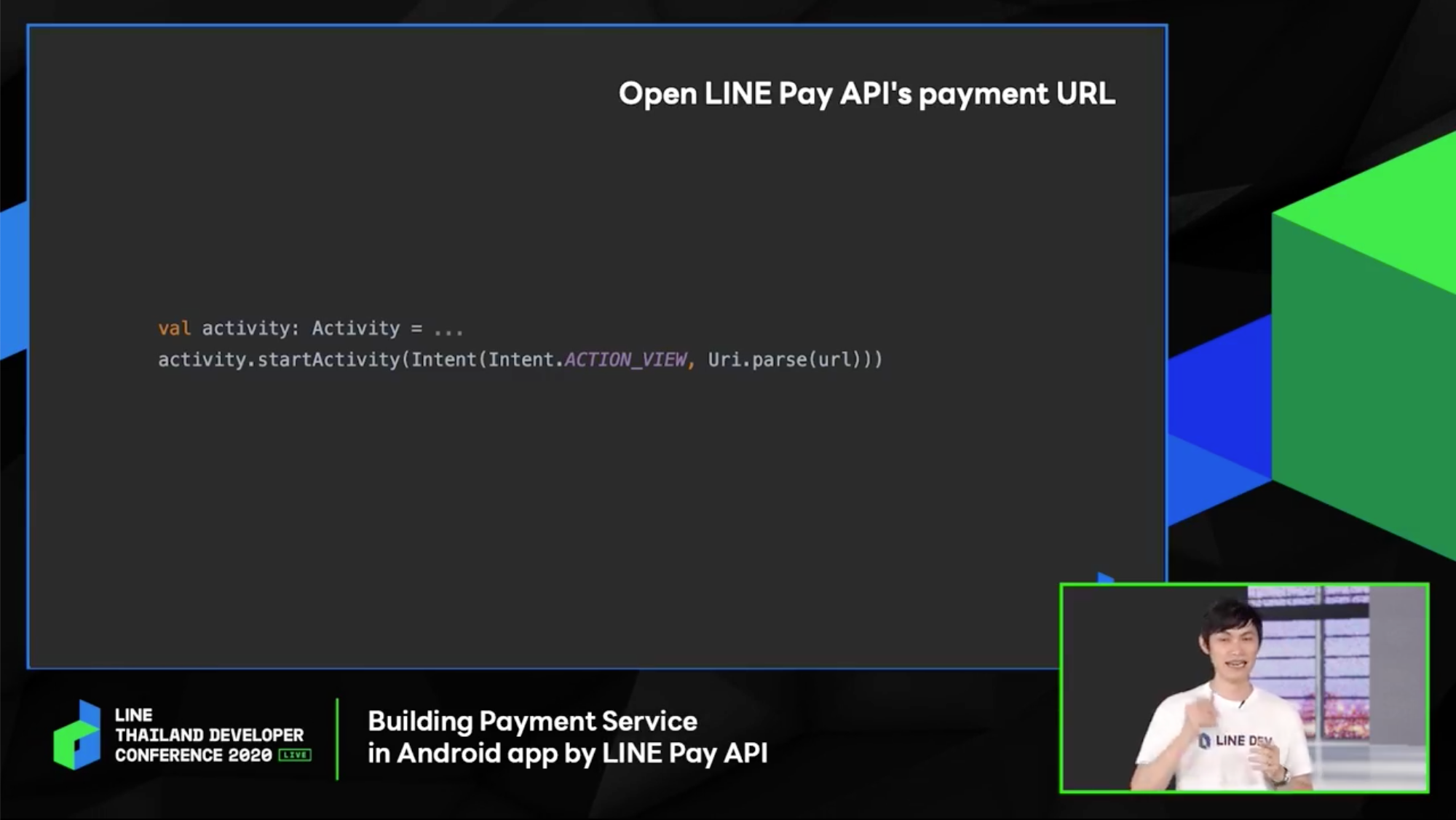
2:25 PM - 2:55 PM Building Payment Service in Android app by LINE Pay API
เป็น session ที่เข้าใจได้ง่ายๆ ฟังเพลินจนแบ่บบบ เวลาผ่านไปไวมาก แปปๆอ้าวจบ session แล้วหรอ

จริงๆ LINE Pay กับ rabbit LINE Pay คือตัวเดียวกันนั่นแหละ อยู่บนระบบตัวเดึยวกัน แต่ชื่อเรียกไม่เหมือนกันเฉยๆ

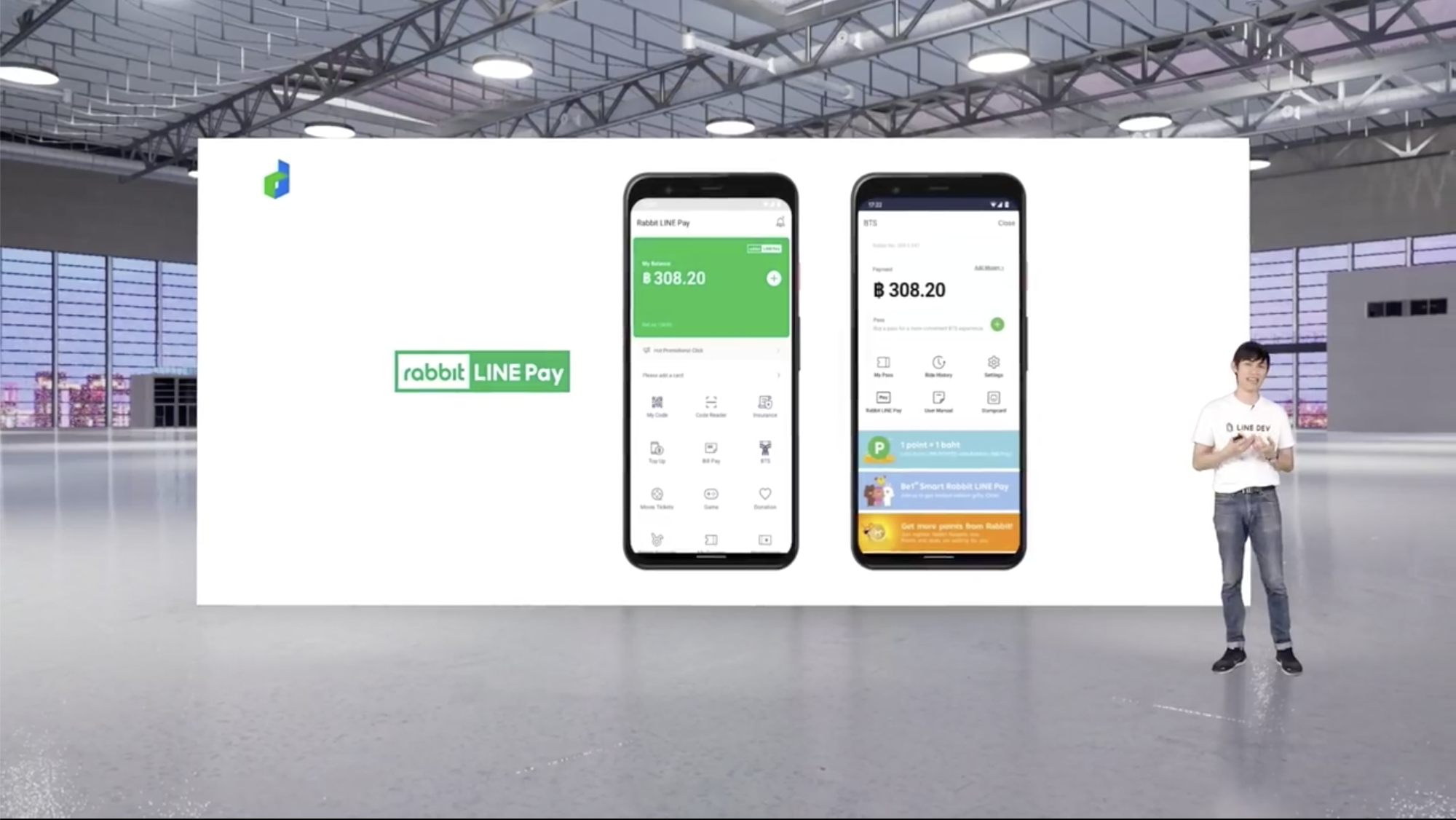
การใช้งานในเชิง offline คือจ่าย bts (ในทุกวันทำงานของเราเองก็จะตัดเที่ยวและราคาส่วนต่อขยายไป), กินข้าวที่ food court หรือร้าน fast food ต่างๆ

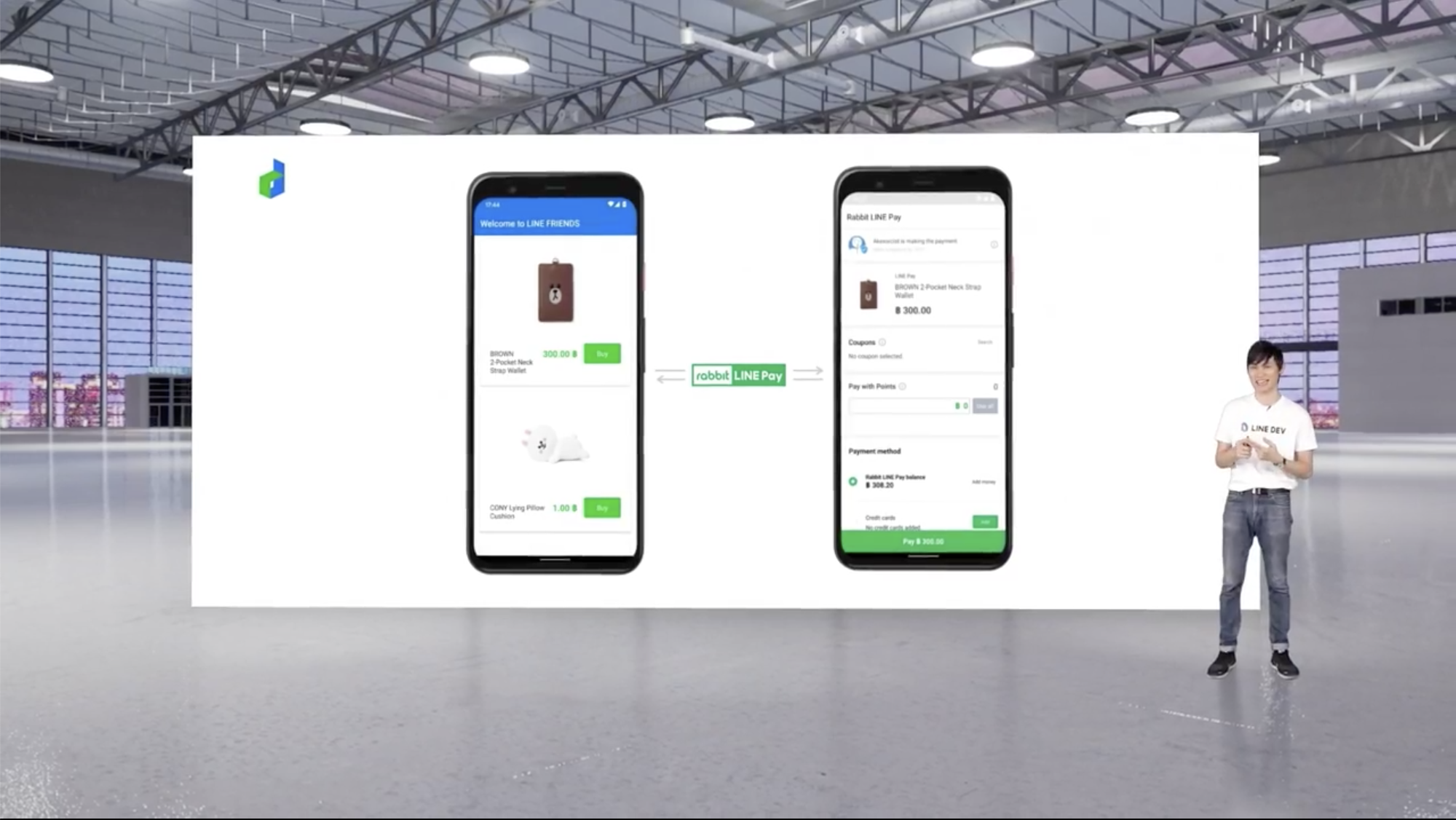
ถ้าในเชิง online คือ shopping ในแอพ แบบซื้อ shopping online ปกติ ซื้ออนไลน์ได้ของ offline ซึ่งใช้ฟรี ง่าย สะดวก เพิ่ม channel ของช่องทางรายได้ของเรา



แน่นอนว่าของดีระดับนี้ มีหลายๆ brand ใช้กัน แล้วคนใช่ก็เยอะด้วยเนอะ

ปล. ถ้าจ่าย online ได้ของแบบ online เช่น in-app purchase ก็หลบ store ให้ดีๆก็แล้วกัน หึๆ
เริ่มโดยการสมัครร้านค้า และยื่นเอกสารเพื่อยืนยันตัวตน แน่นอนมันไม่ใช่หน้าที่ฝั่ง dev ทำแต่อย่างไร (นอกเสียจากเป็นเจ้าของกิจการเอง)

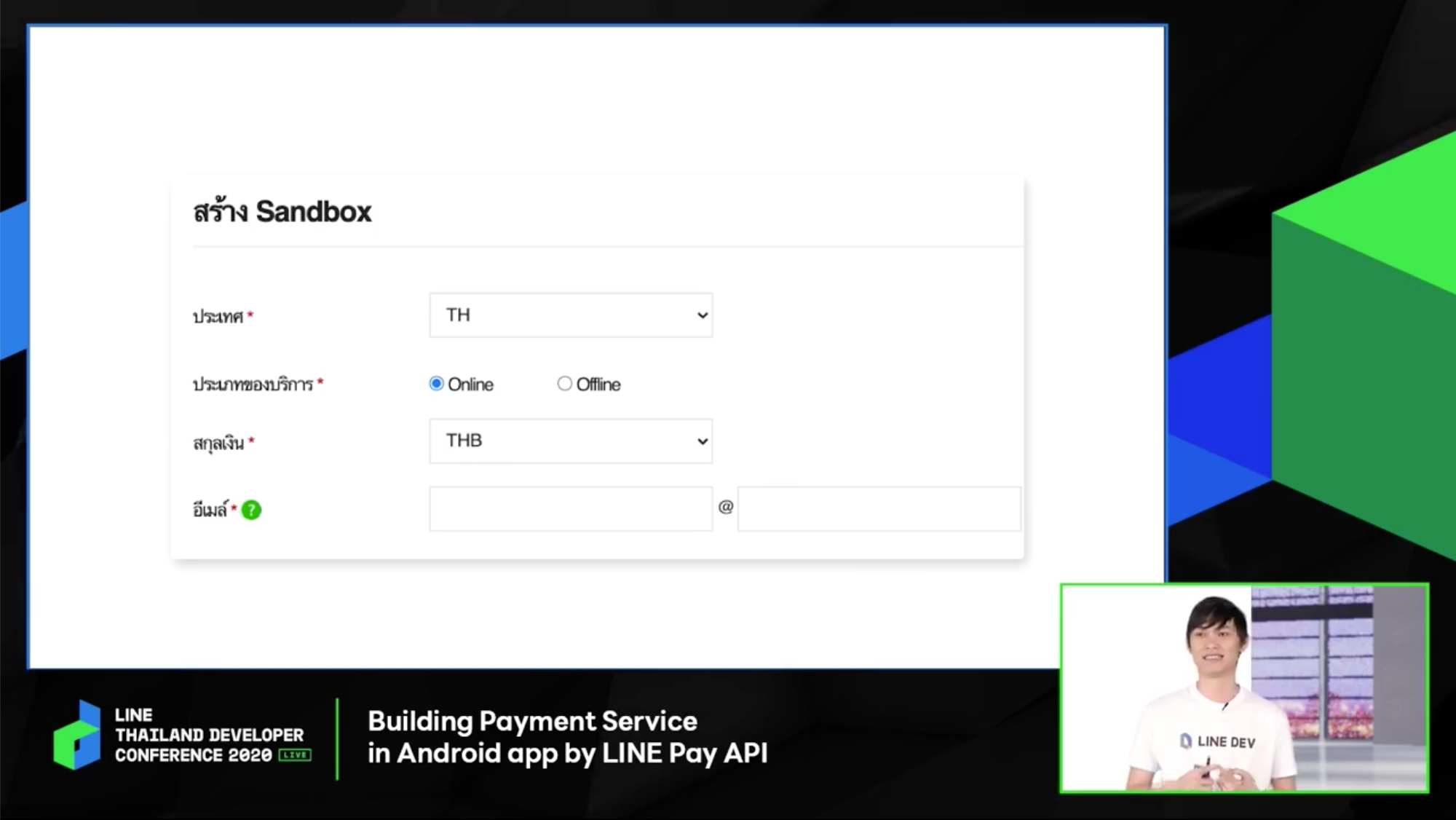
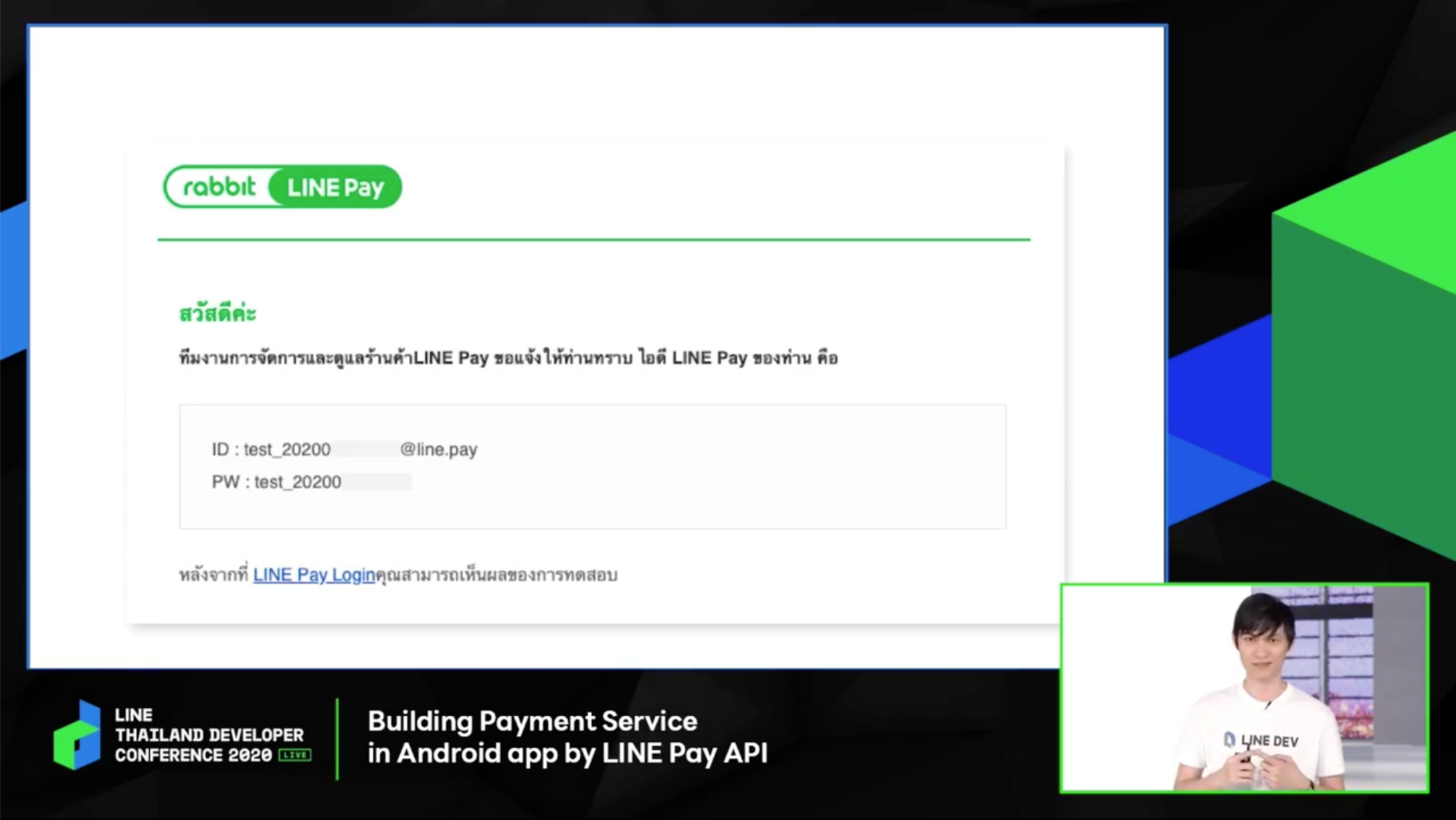
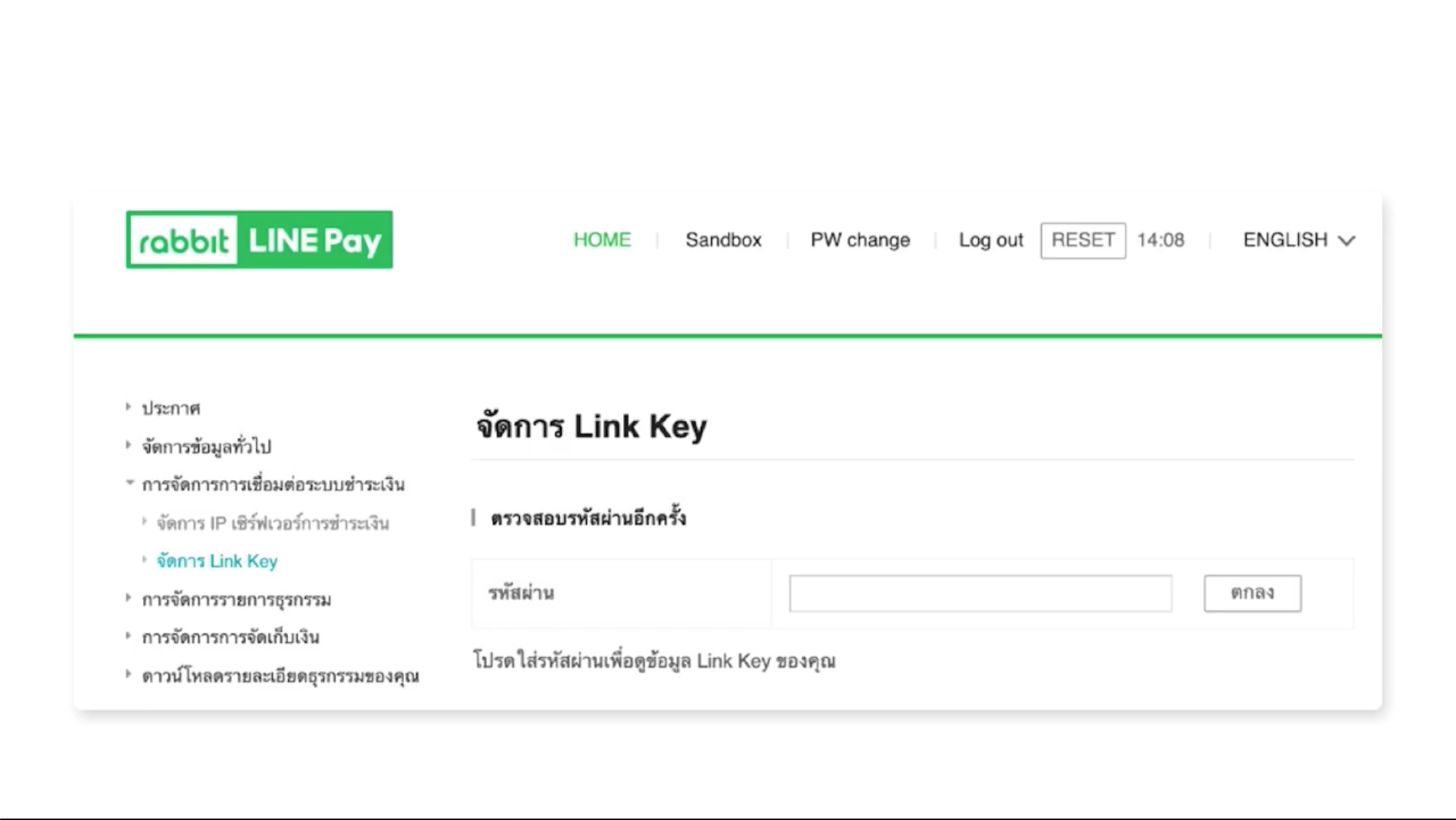
ส่วน dev ไปดูในนี้เนอะ เลือก online api → sandbox → id กับ password เอาไป login เอา link key ใส่รหัสผ่านอีกครั้งนึง → channel key + channel secret key ก้อปเก็บไว้





LINE Pay API Version 3 เพิ่ม signature organization มีบล็อกที่ทำกับ chatbot แต่ใน session นี้ทำกับแอพ

บล็อกที่ถูกอ้างอิงถึง

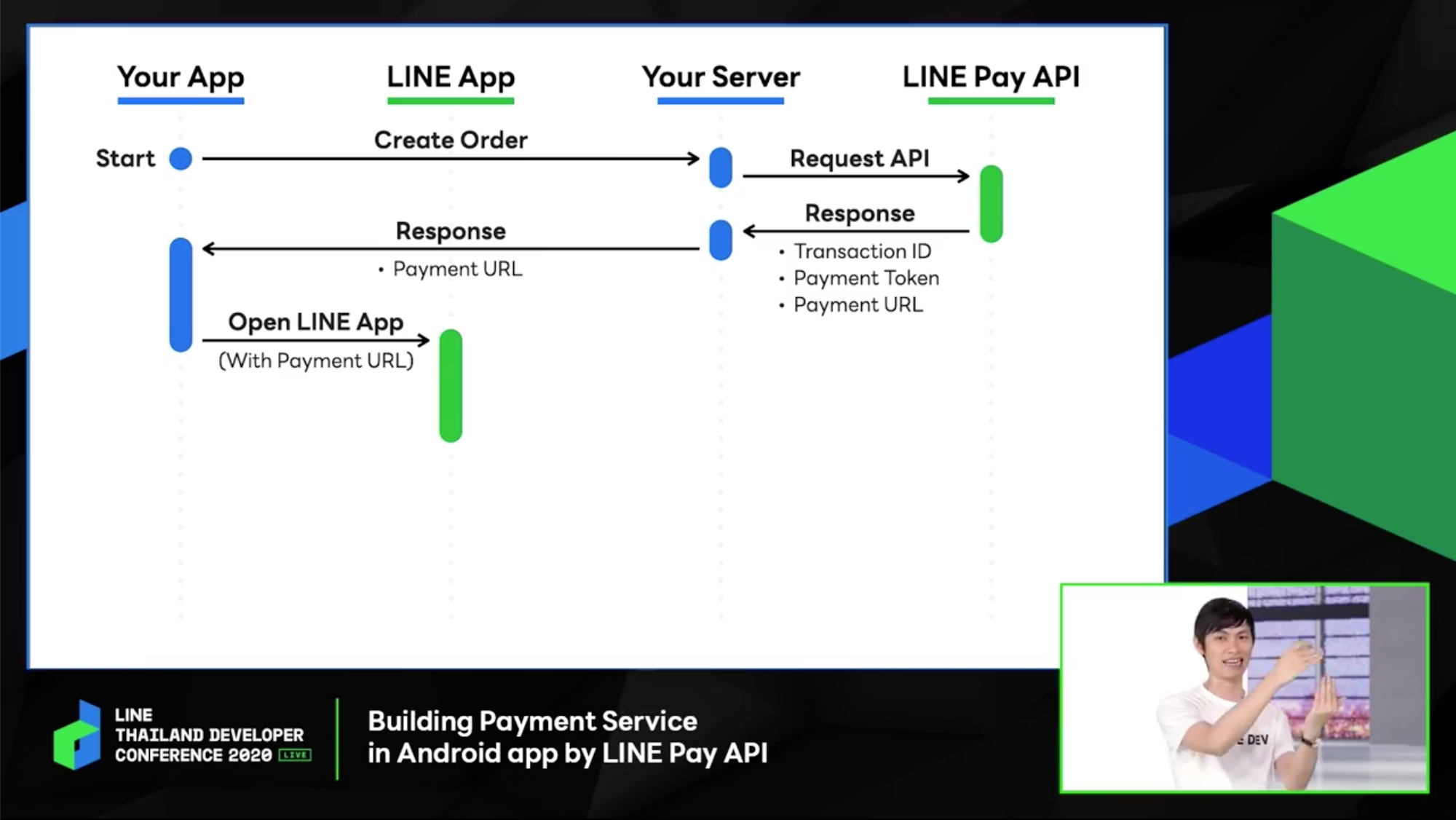
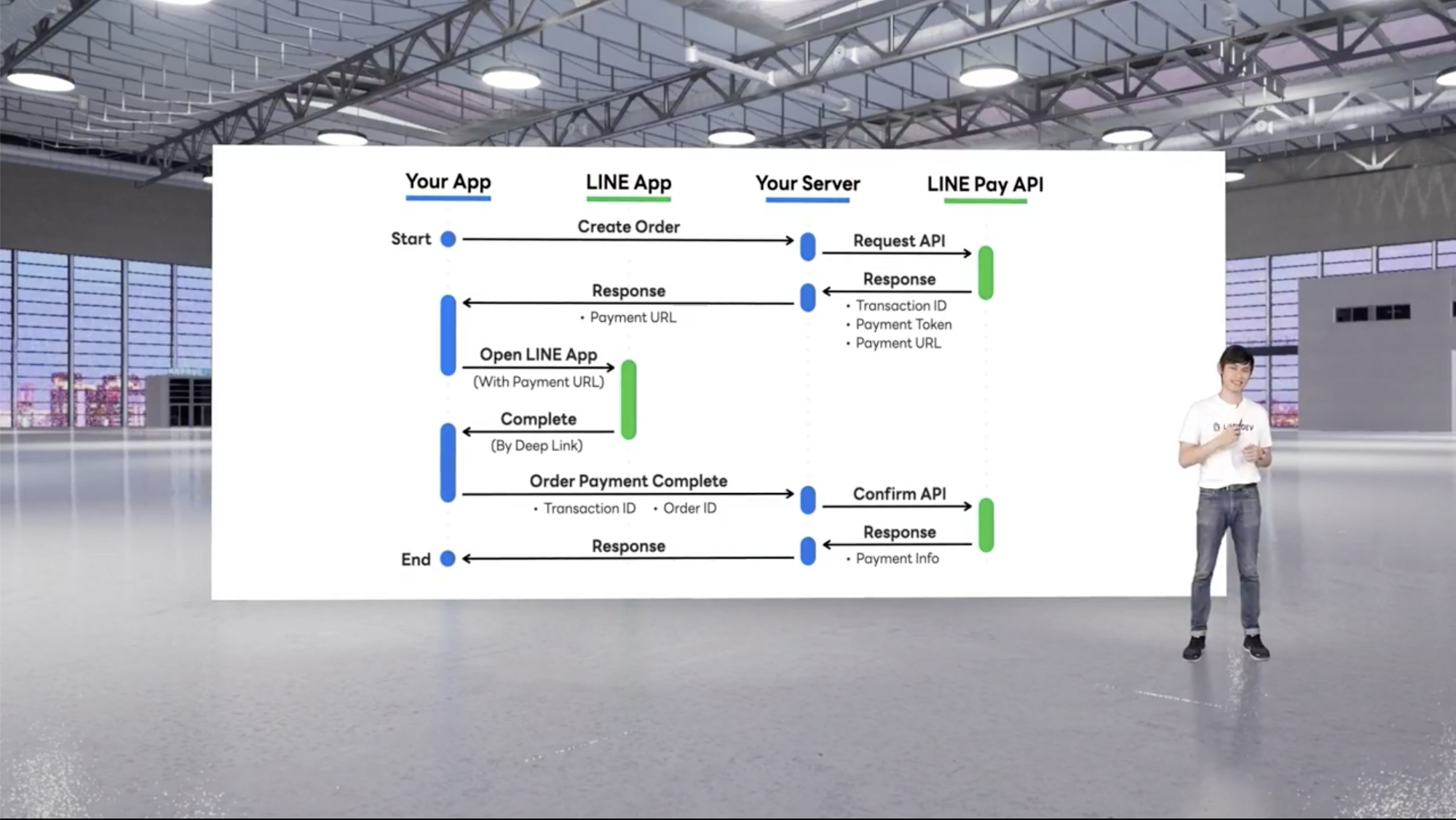
การทำงานคร่าวๆเนอะ

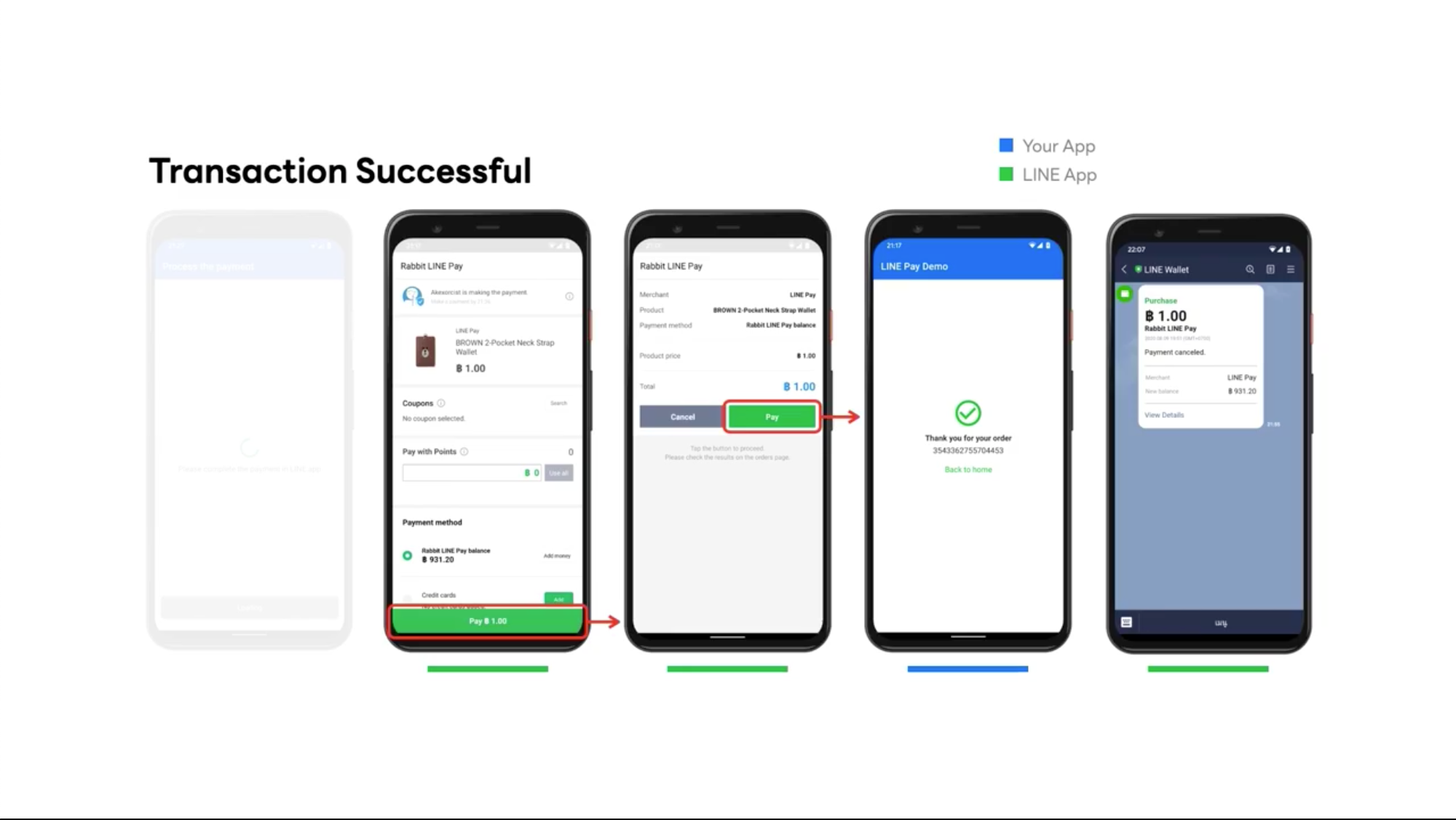
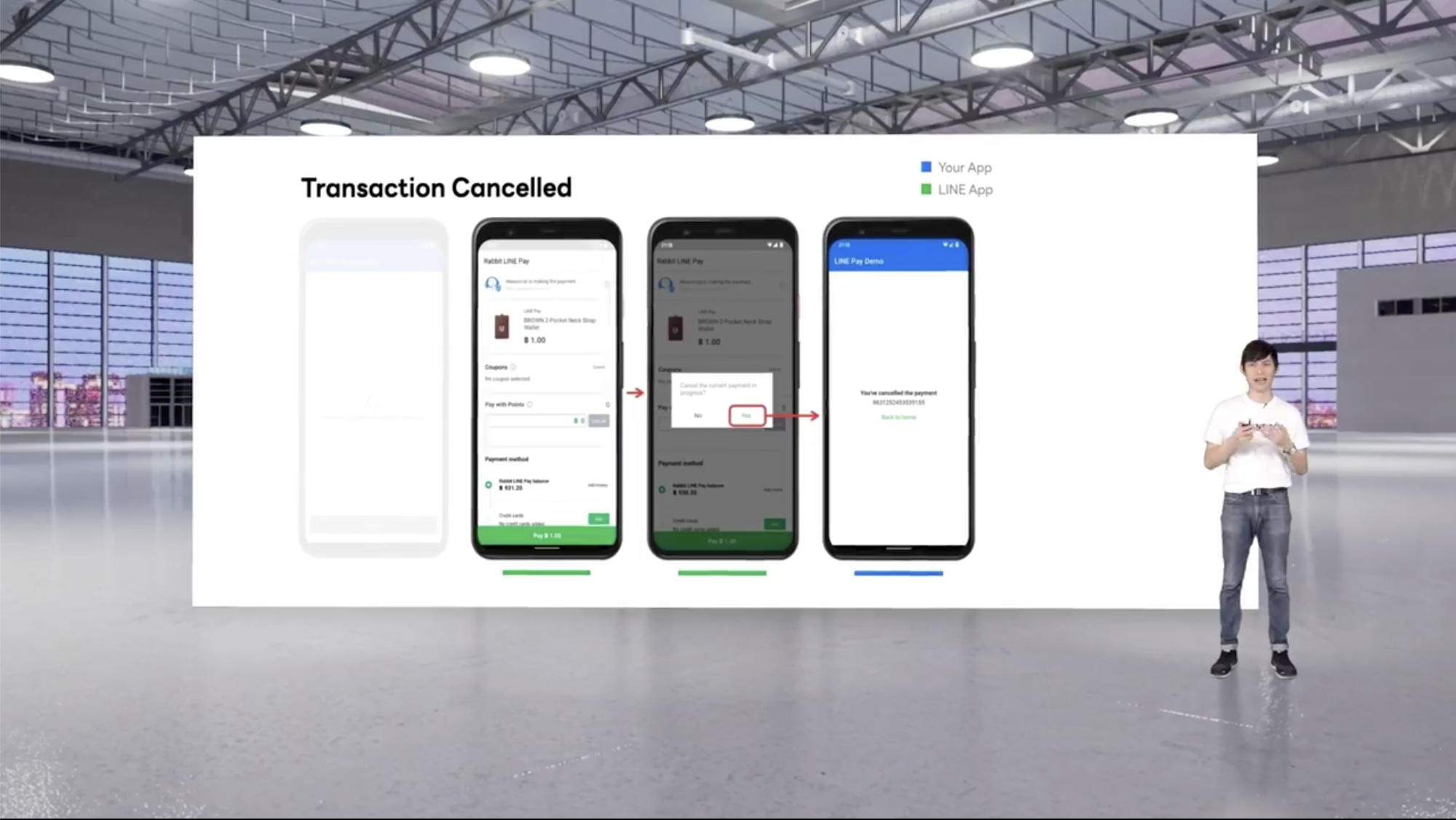
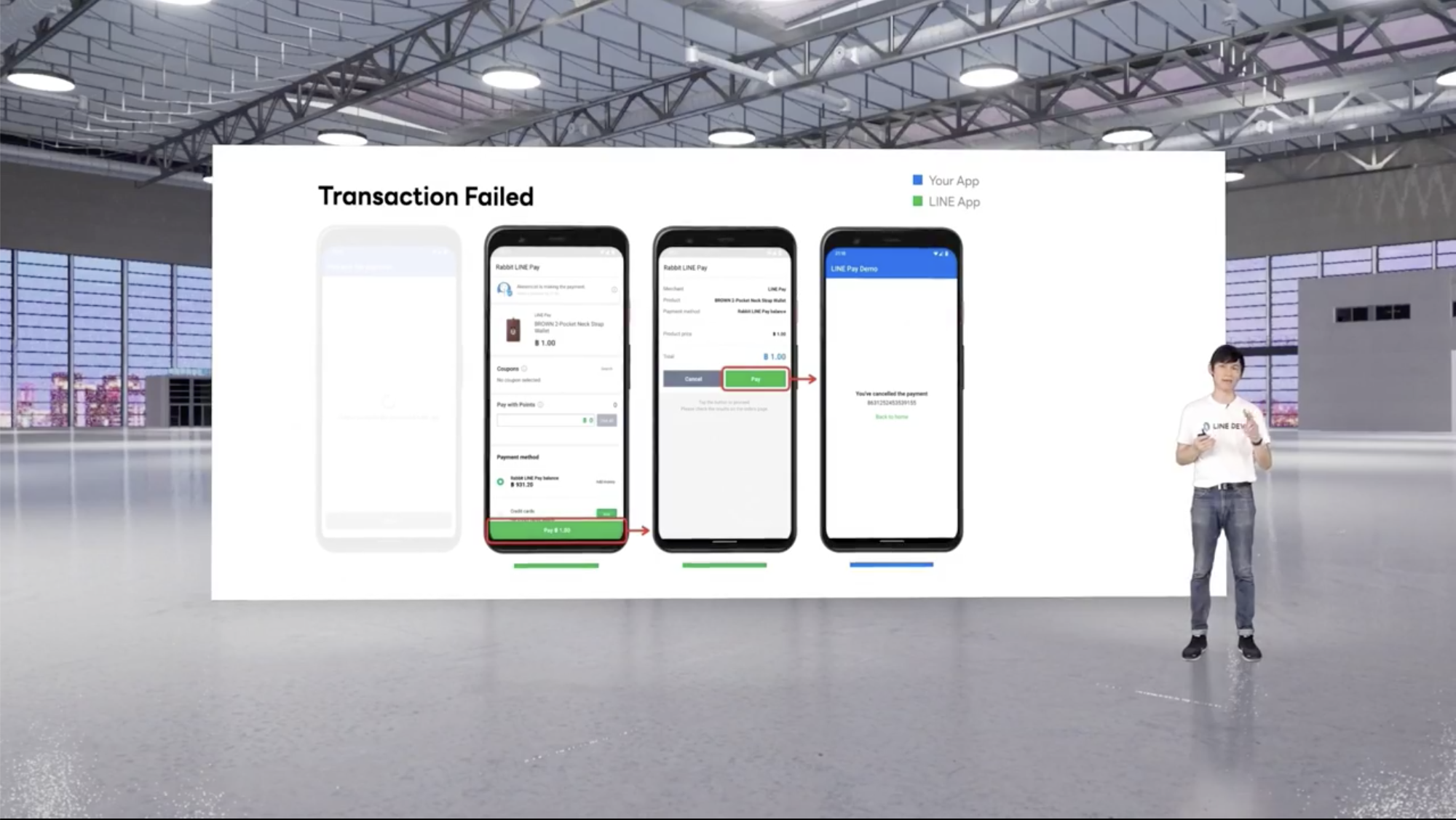
Transaction Status จะมี 3 แบบ ก็คือ
- Transaction Successful จ่ายเงินสำเร็จ หลังจากนั้นจะมีการกรอกรหัสผ่าน เพื่อ confirm order

- Transaction Cancel ยกเลิกการทำรายการกลางคัน

- Transaction Failure ทำรายการไม่เสร็จ เช่นเงินมีไม่เพียงพอ

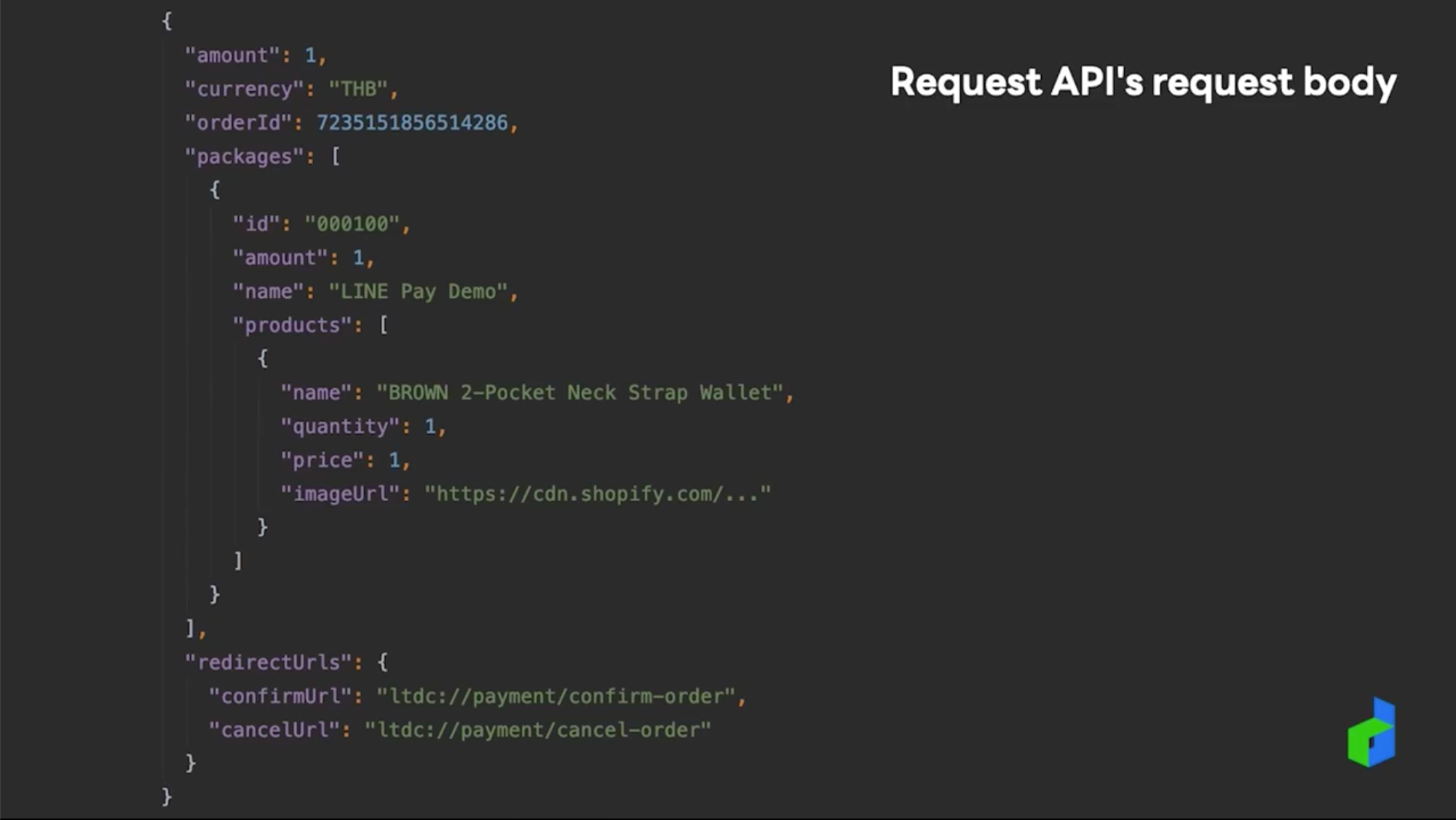
ตัว request body จะเป็นประมาณนี้ จุดที่สำคัญก็คือ

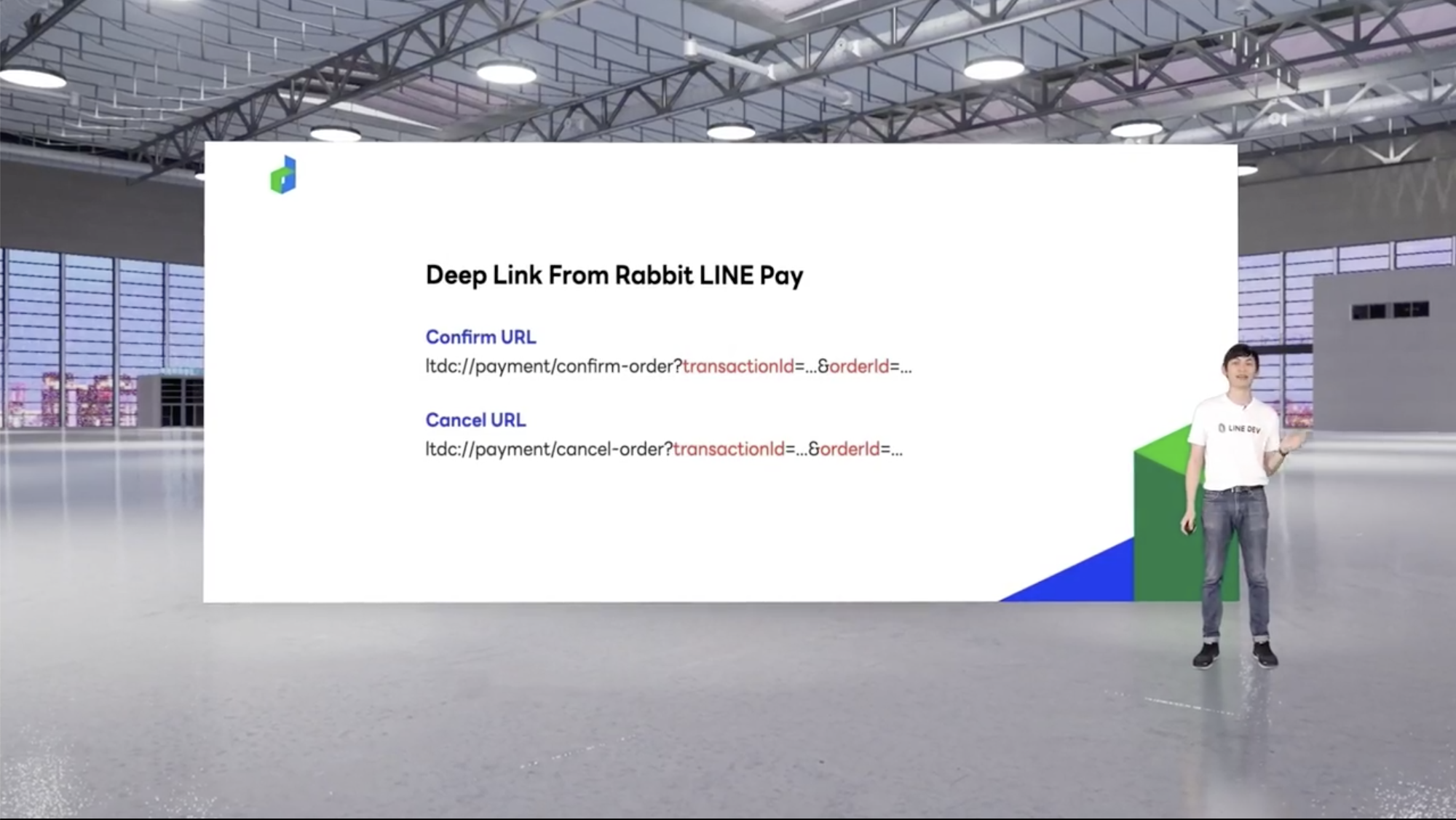
orderIdฝั่งเราสร้างเองredirectUrlsส่งกลับมาผ่าน deeplink ฝั่งดรอยไปทำมาก่อนให้เรียบร้อย
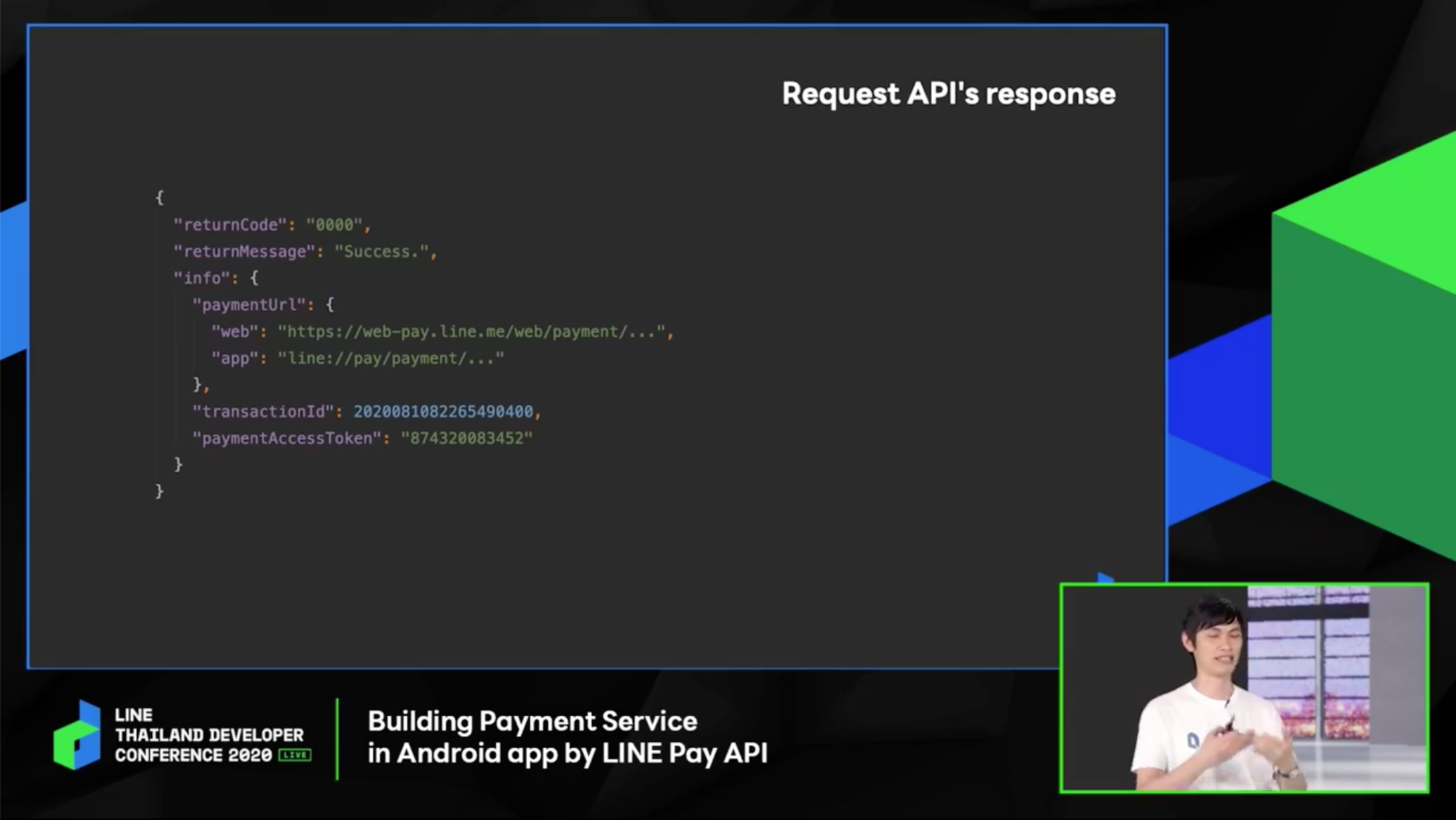
มาดูฝั่ง response body กันต่อเลย transactionId เก็บไว้ใน server ฝั่งไลน์เป็นคน generate

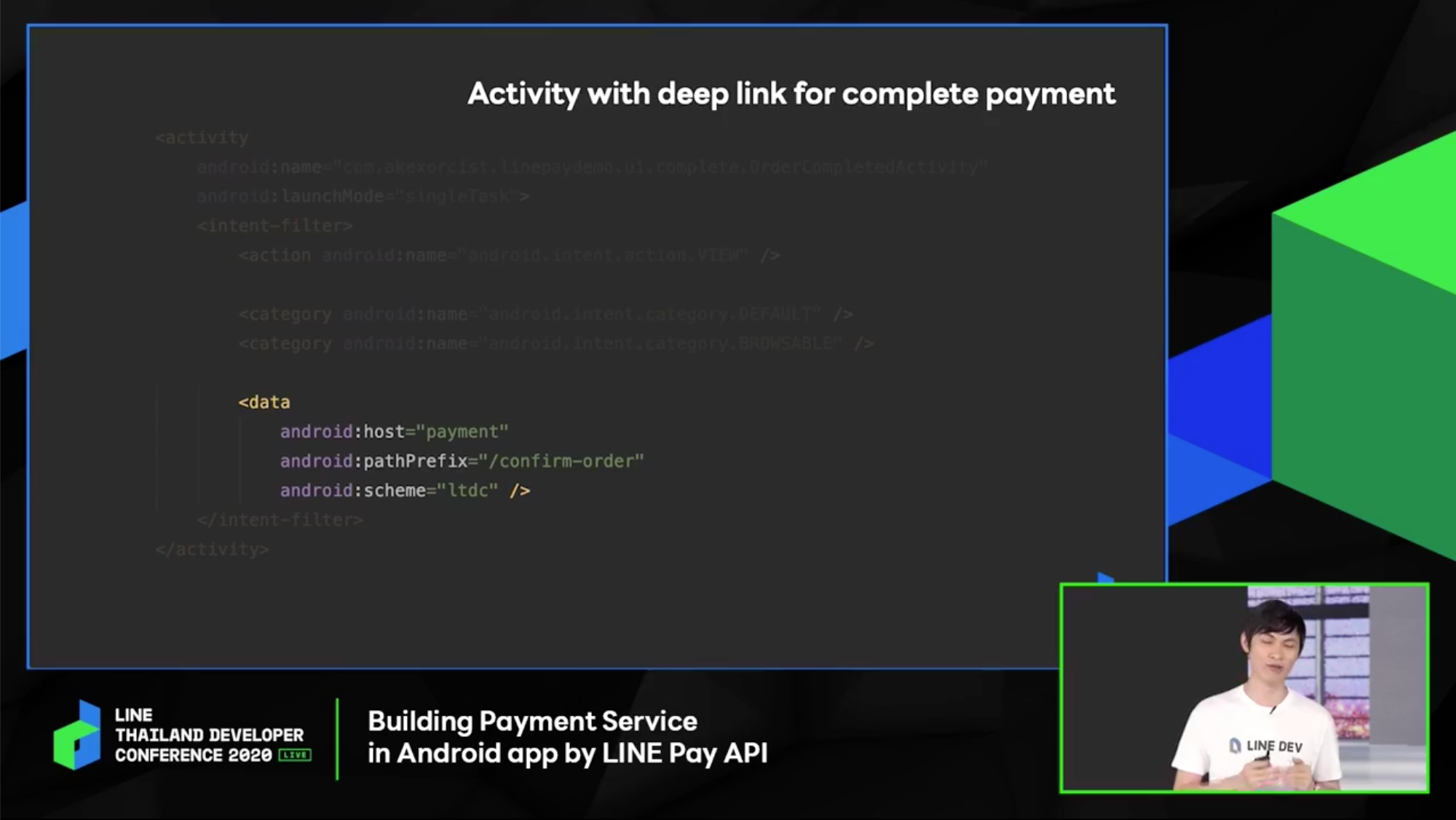
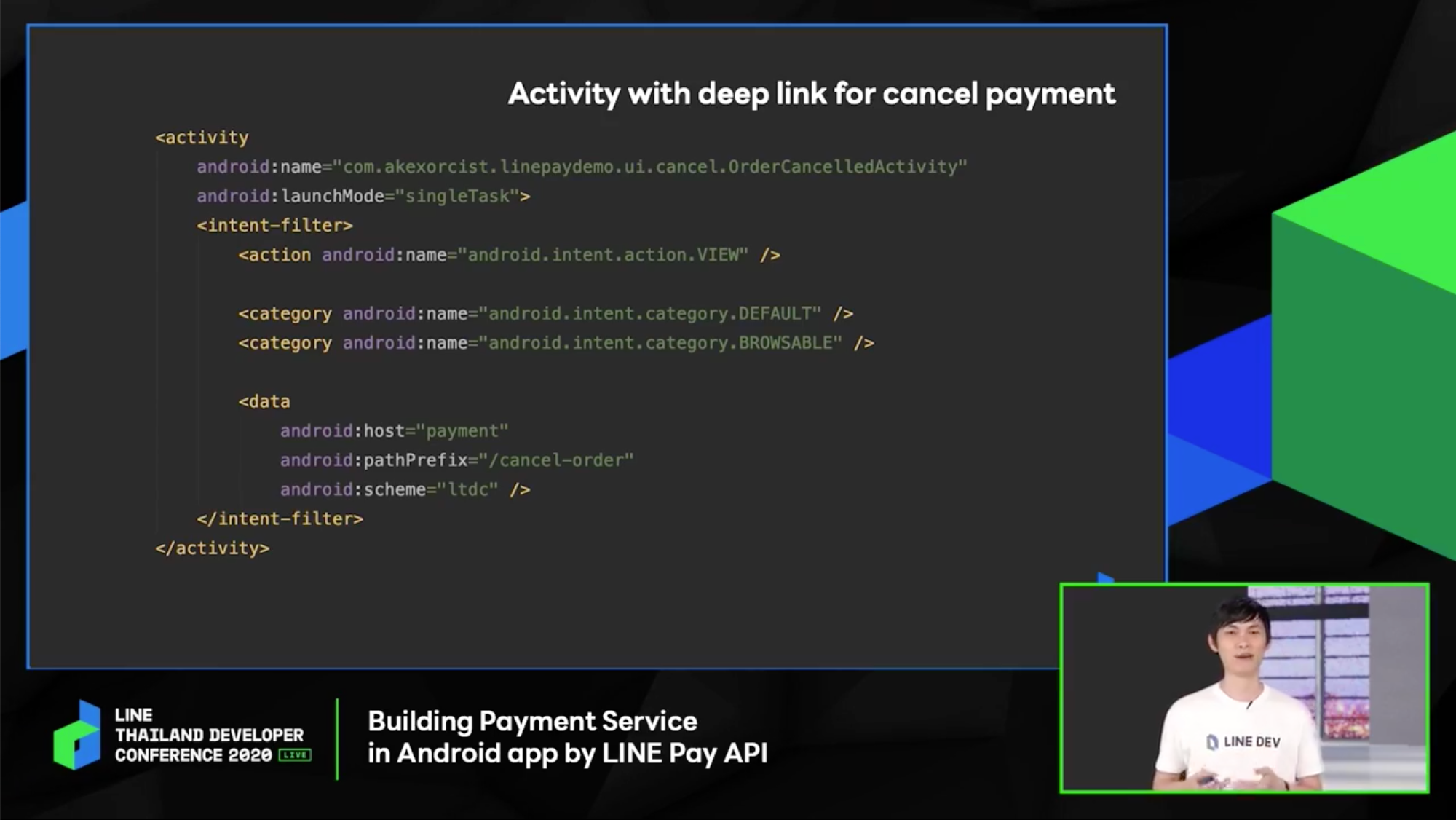
การ develop ฝั่ง Android คุณเอกได้แนะนำว่า 1 deeplink/activity เข่นแยก confirm กับ cancel




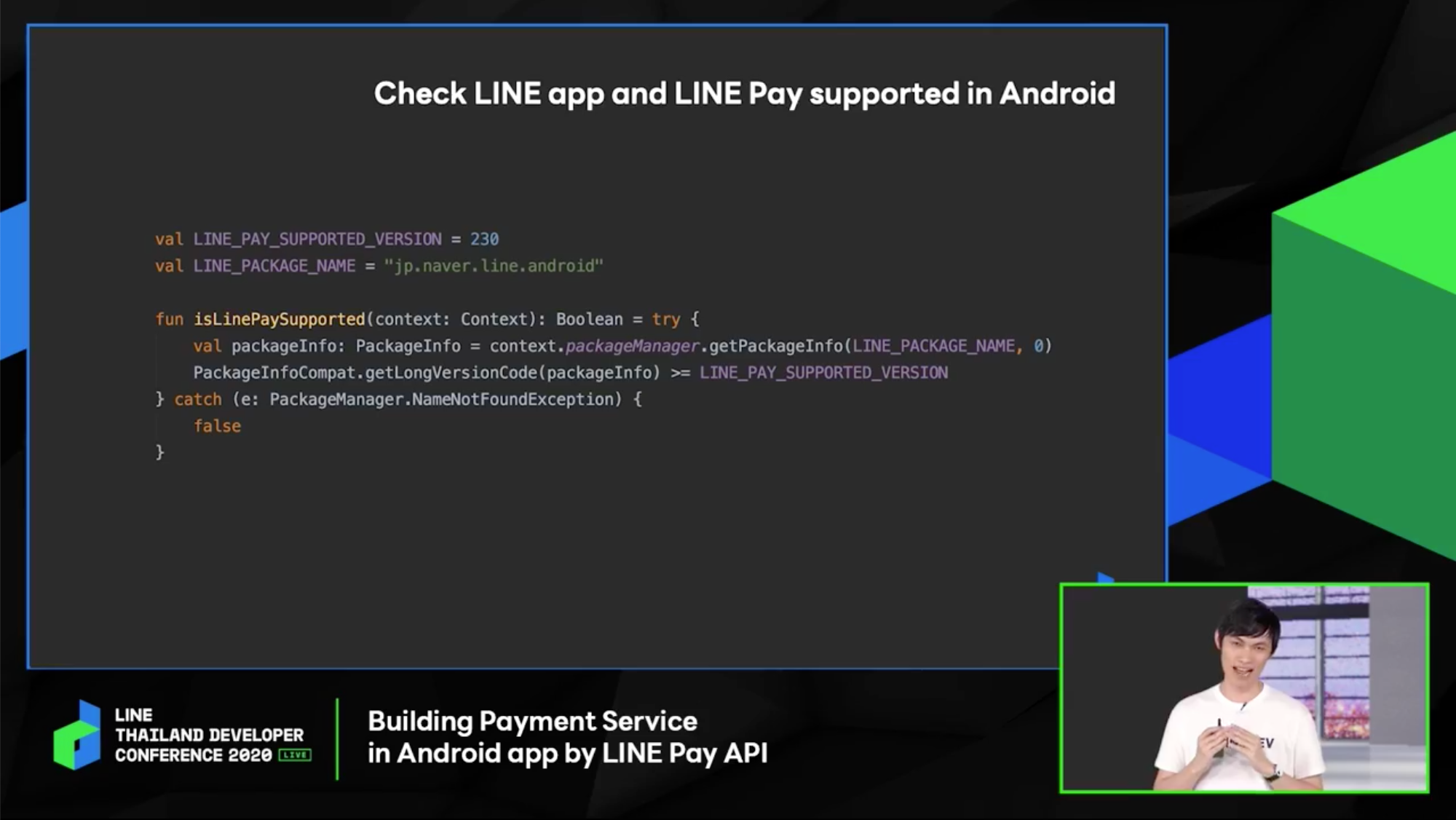
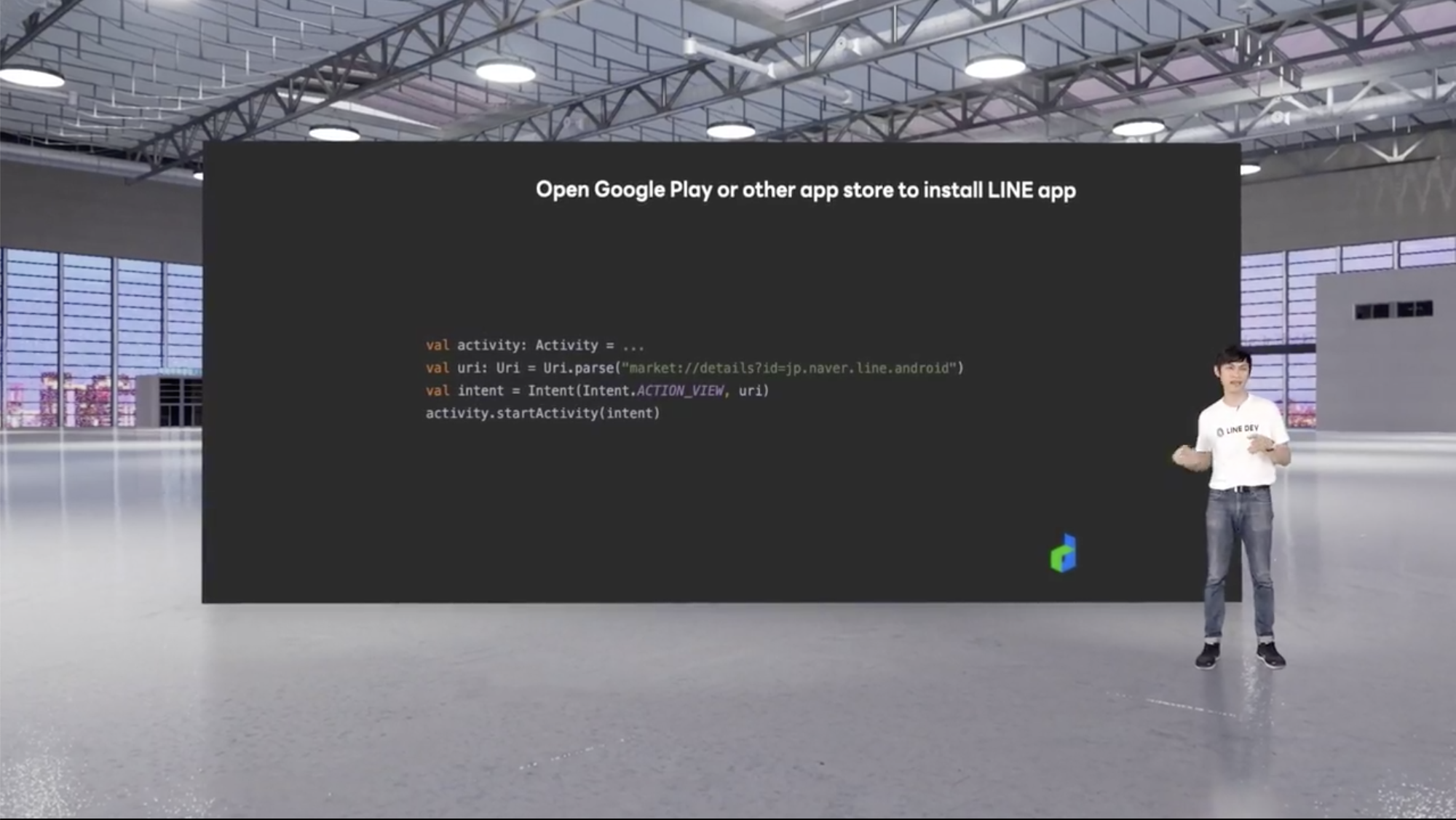
และอย่าลืมเก็บให้ครบทุกเคสนะ ไม่ว่าจะเป็น check ว่ามี LINE Pay ในเครื่องเราไหม ไม่มีก็ลง store ถ้ามีก็เด้งไปที่ LINE Pay เลย



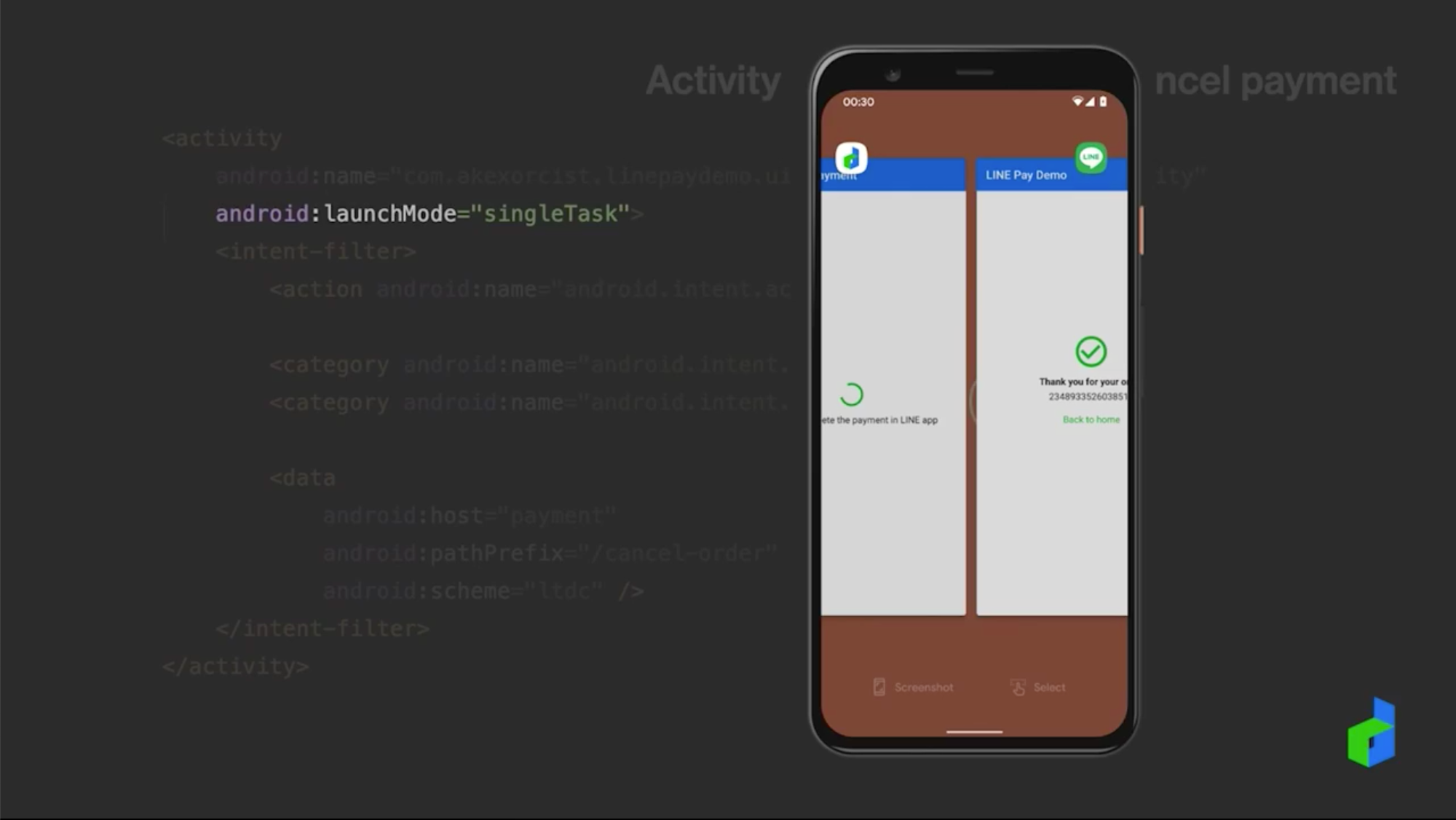
deeplink ให้ใส่ใน AndroidManifest เป็น singleTask ให้ activity เปิดอยู่บน task ของแอพเรา

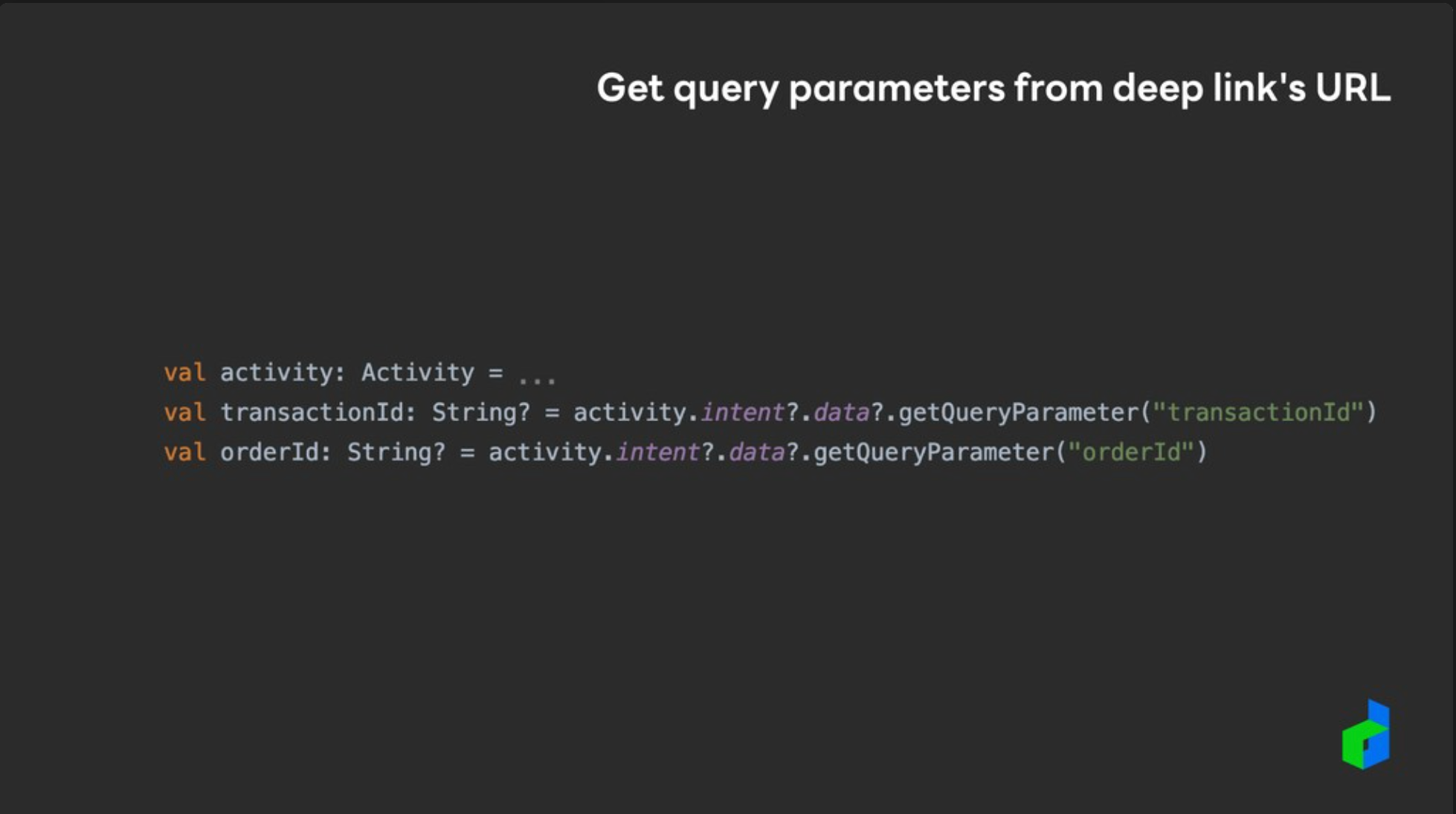
นำ orderId และ transactionId ส่งค่ากลับผ่าน intent แล้วส่งไป server เพื่อตัดเงินจริง

และ request body ที่เราจะต้องส่งกลับไป ด้วยน้านนนนน


อ๋อรูปเล็กไป ขยายแปป

ทำเอาชาวดูสดมีอาการเงิบๆเลยทีเดียว เพราะมันง่ายยังไงหล่ะแกรรรรรรรรร /อ้าวไม่ใช่เพราะมันสั้นหรอ ไม่รู้สิ
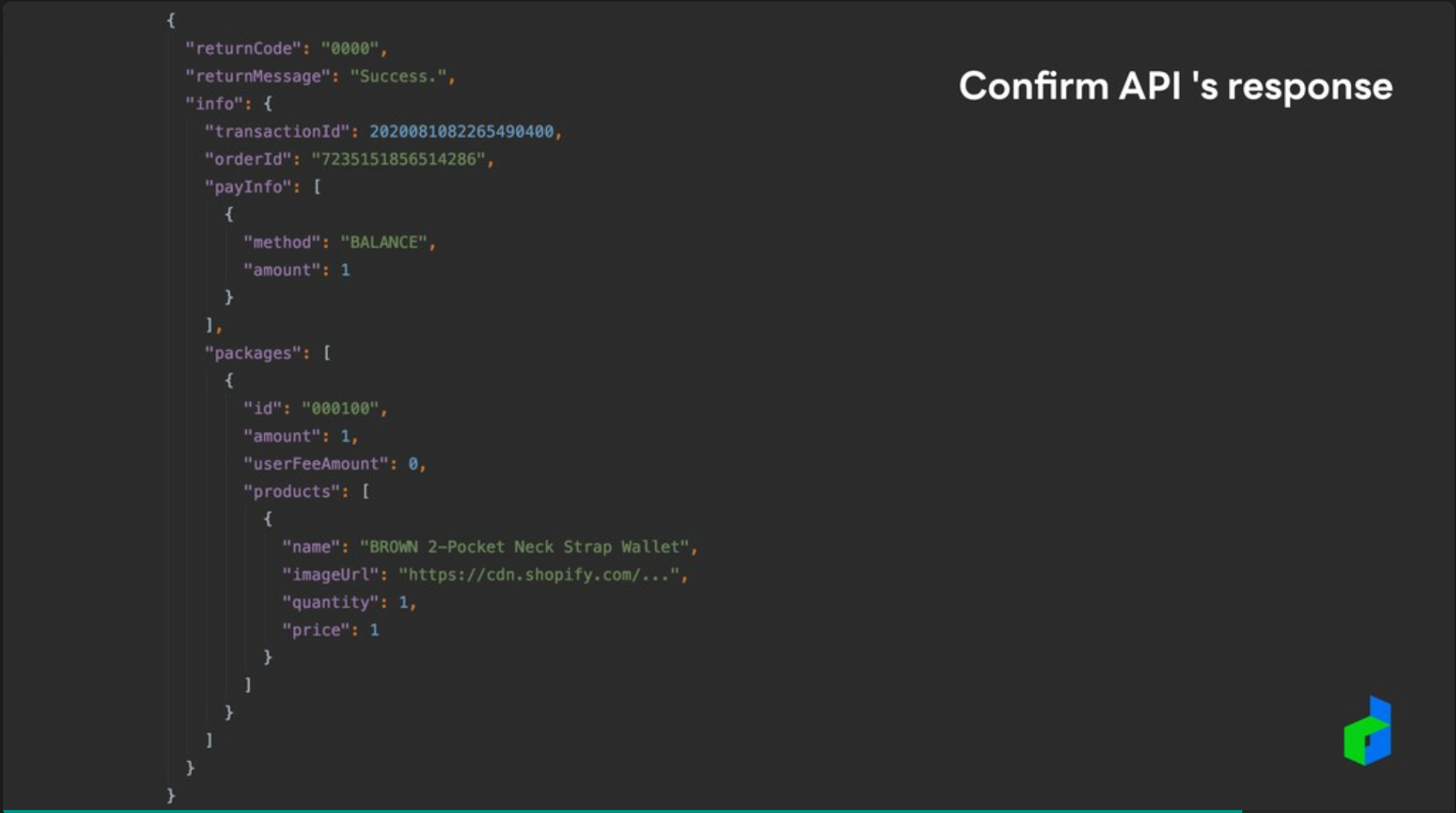
และ response ที่ได้หน้าตาจะเป็นแบบนี้

ในนี้จะมี transactionId และ orderId ที่ส่งไปผ่าน Intent() เนอะ แล้วตัว body สั้นๆเมื่อกี้ก็จะมียอดเงินตรงกันใน payInfo.amount และของที่เรากดซื้อไปก็จะอยู่ใน packages จ้า
ทั้งหมดทั้งมวลการทำงานทั้งหมด แนะนำว่าไปเปิดดูสไลด์หรือไปฟังย้อนหลัง น่าจะเข้าใจได้ดีกว่าอ่านที่เราสรุปเนอะ เพราะมีการข้ามๆไปพอสมควร แหะๆ

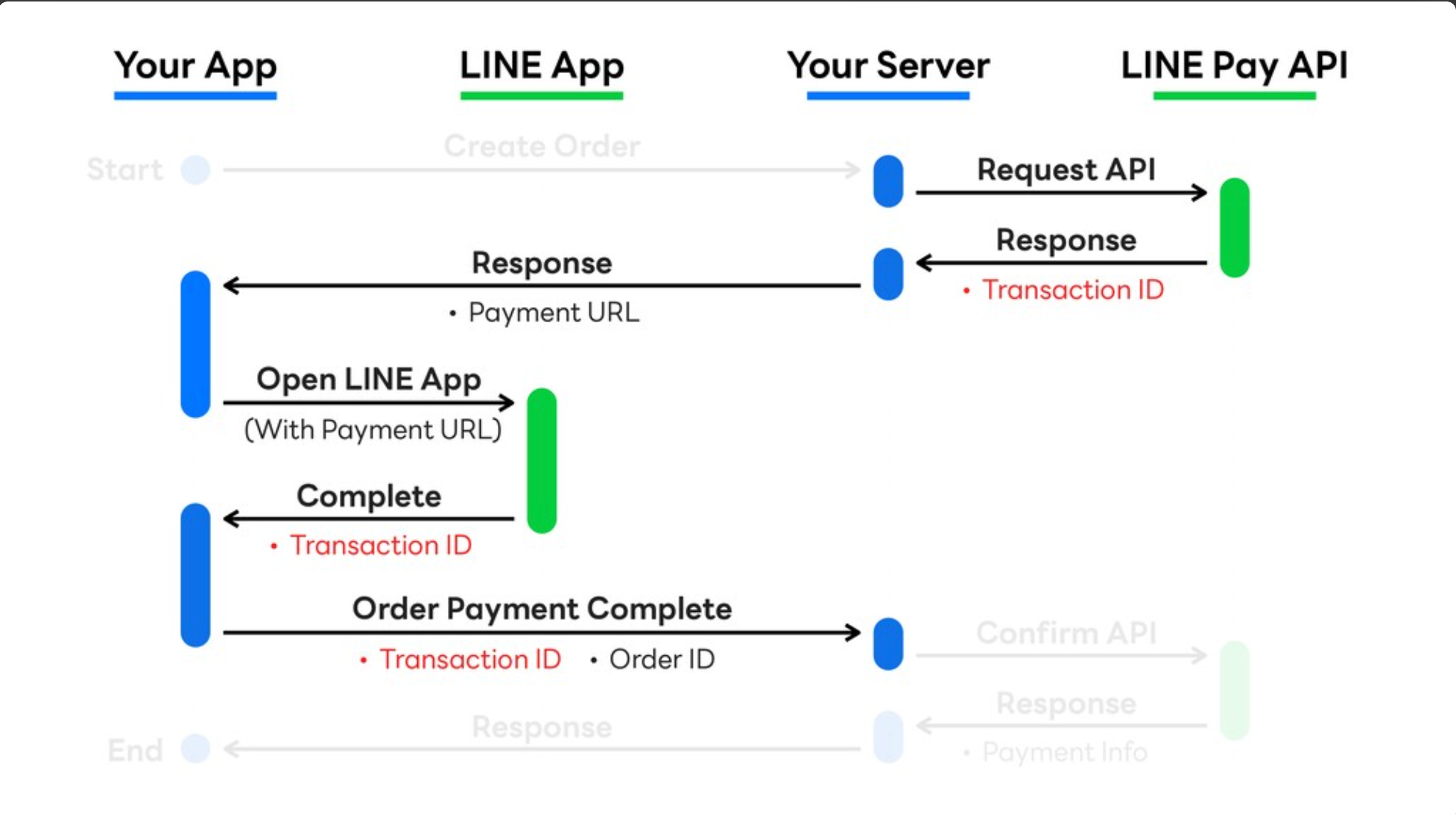
จุดสังเกตตรง transactionId เราจะได้จาก LINE Pay API มาเก็บที่ server ก่อน แล้วจะเอา transactionId จาก LINE App หลังจากตัดเงินแล้ว และส่งไปที่ server เราเพื่อเปรียบเทียบกันอีกที ซึ่งเลขต้องตรงกันนะ

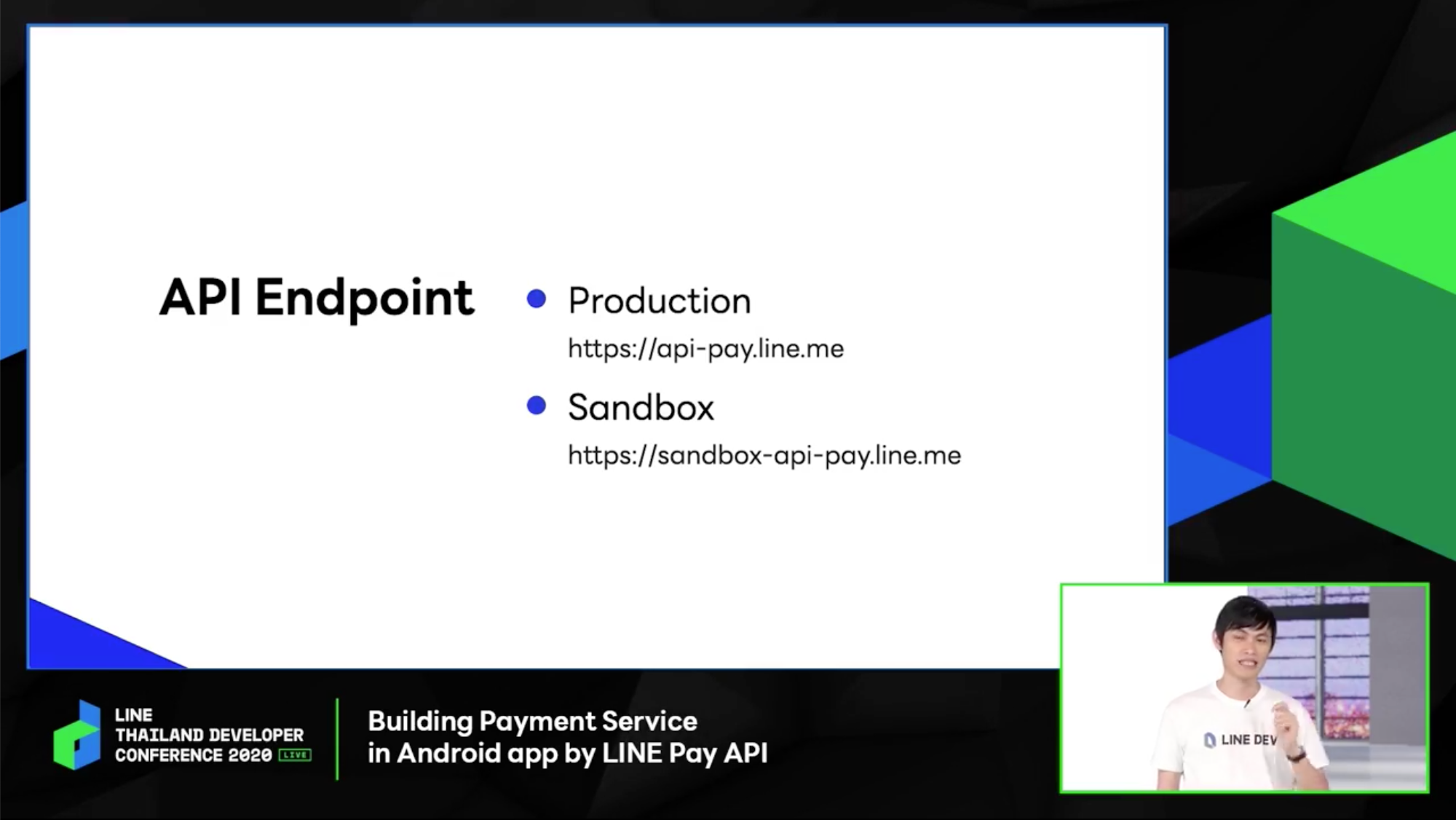
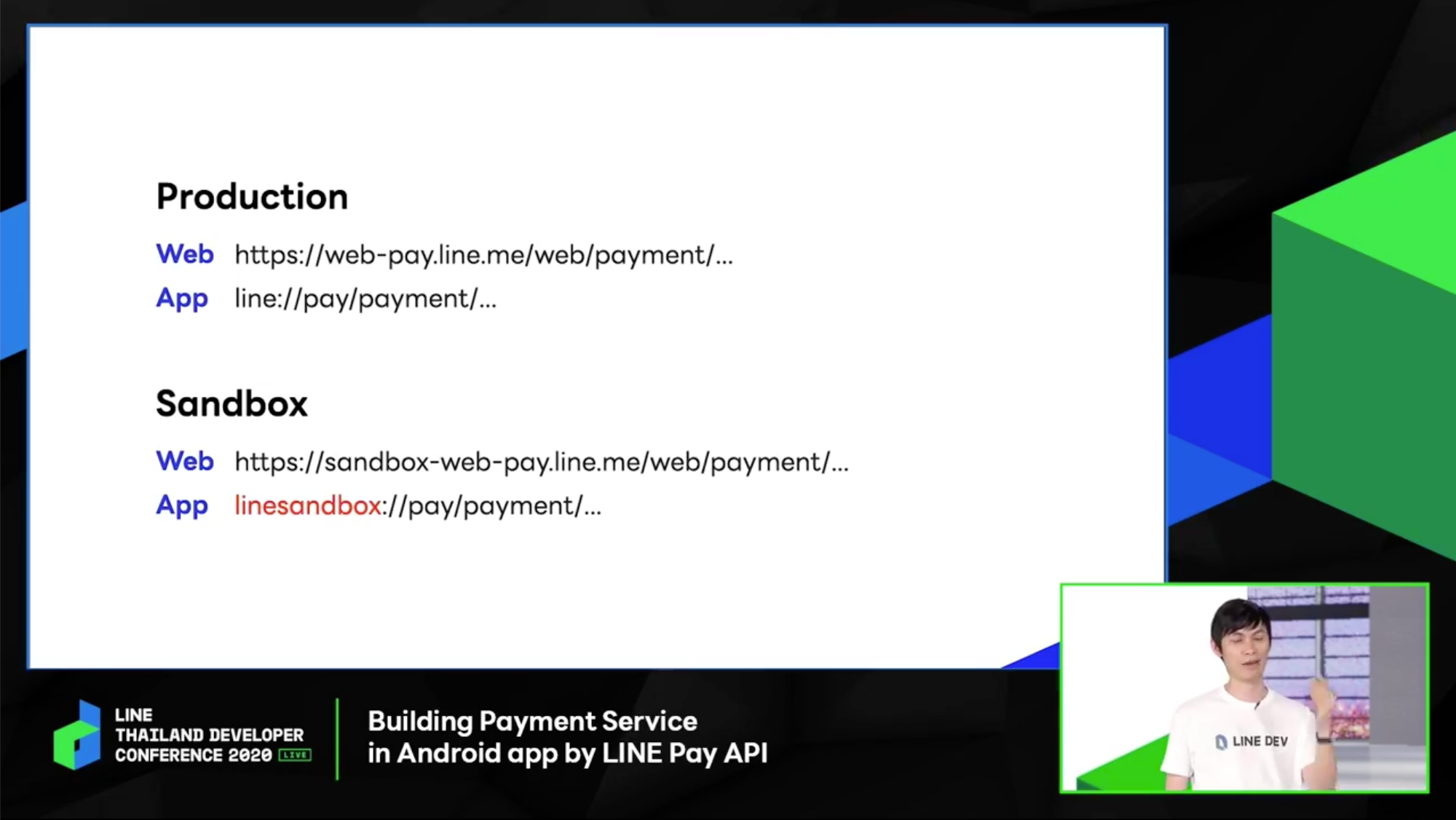
api endpoint มีทั้งแบบ sandbox และ production แนะนำให้ใช้แบบ production เพราะไม่รองรับ schema ของ sandbox นั่นเอง


แน่นอนตอนเทสเราจะต้องตัดเงินจริงด้วยเหตุผลเมื่อสักครู่ ดังนั้นตัดเงินจริงแค่ 1 บาทก็พอ หน้าจะได้ไม่มืดกันเนอะ
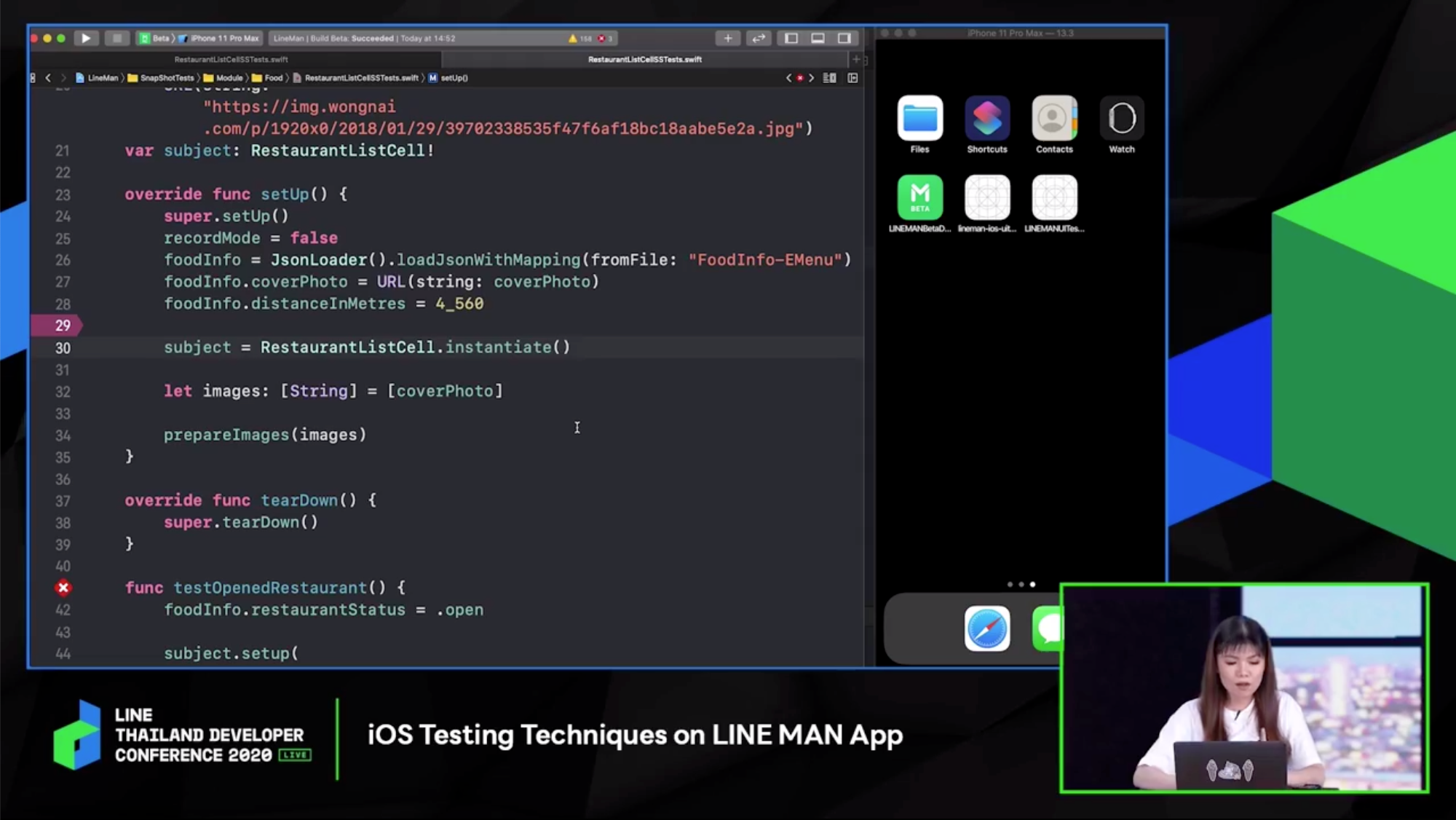
2:55 PM - 3:30 PM iOS Testing Techniques on LINE MAN App
session ของ speaker หญิงคนแรกและคนเดียวในงาน ที่เต็มไปด้วยความสดใส และเจ้าของบล็อกมีอาการสตั้นและโดนตกบ้างในบางช่วง เข้าใจว่าเป็นงานแรกของคุณอิงเนอะ คือทำได้ดีมากจริงๆ ขอยก MVP ให้ท้างใจเลย

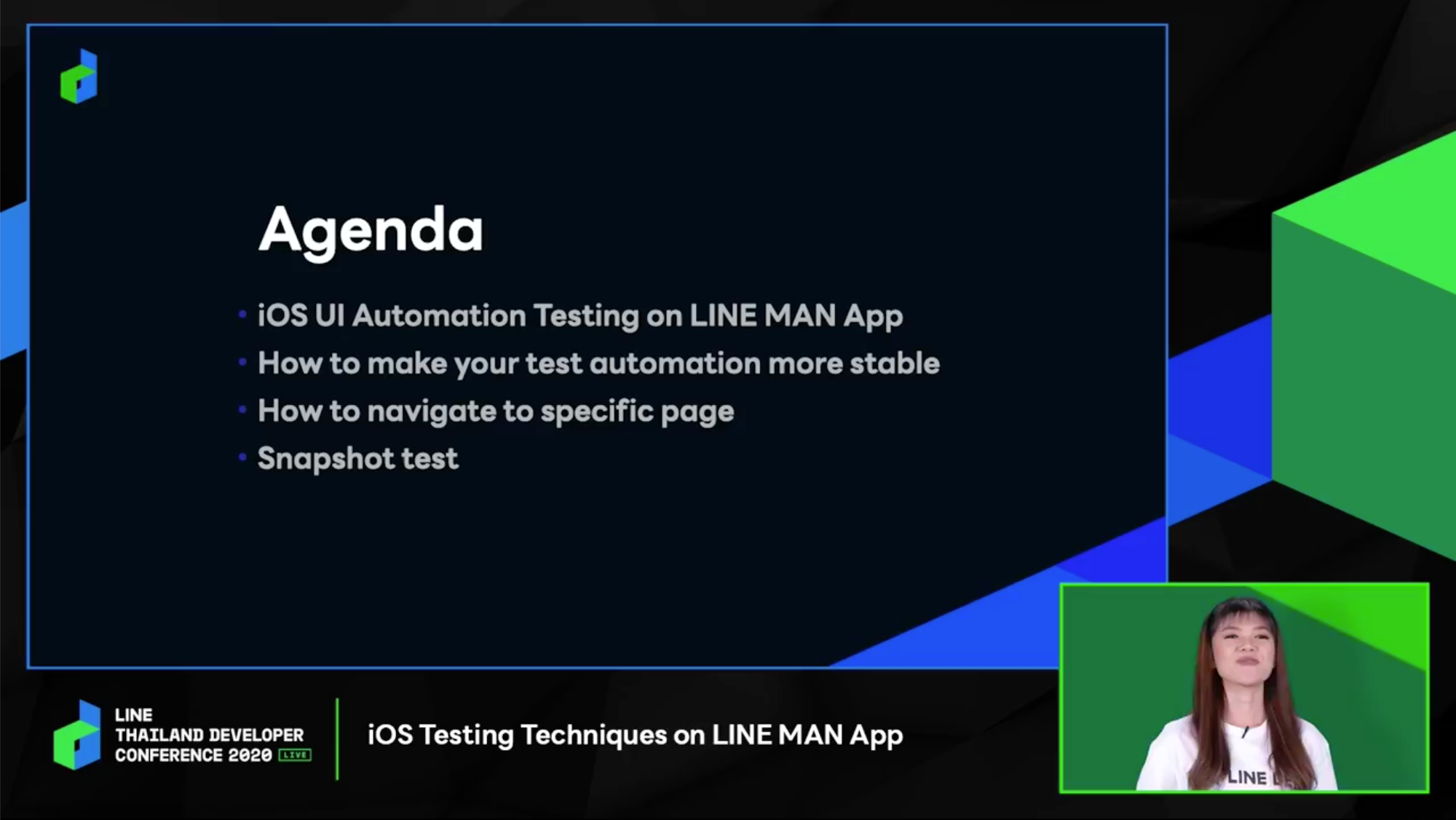
เริ่มต้นที่คุณอาก่อน ... อาเจนด้า ..... (คนอ่านคงอิหยังวะกับมุขนี้ของเรา)
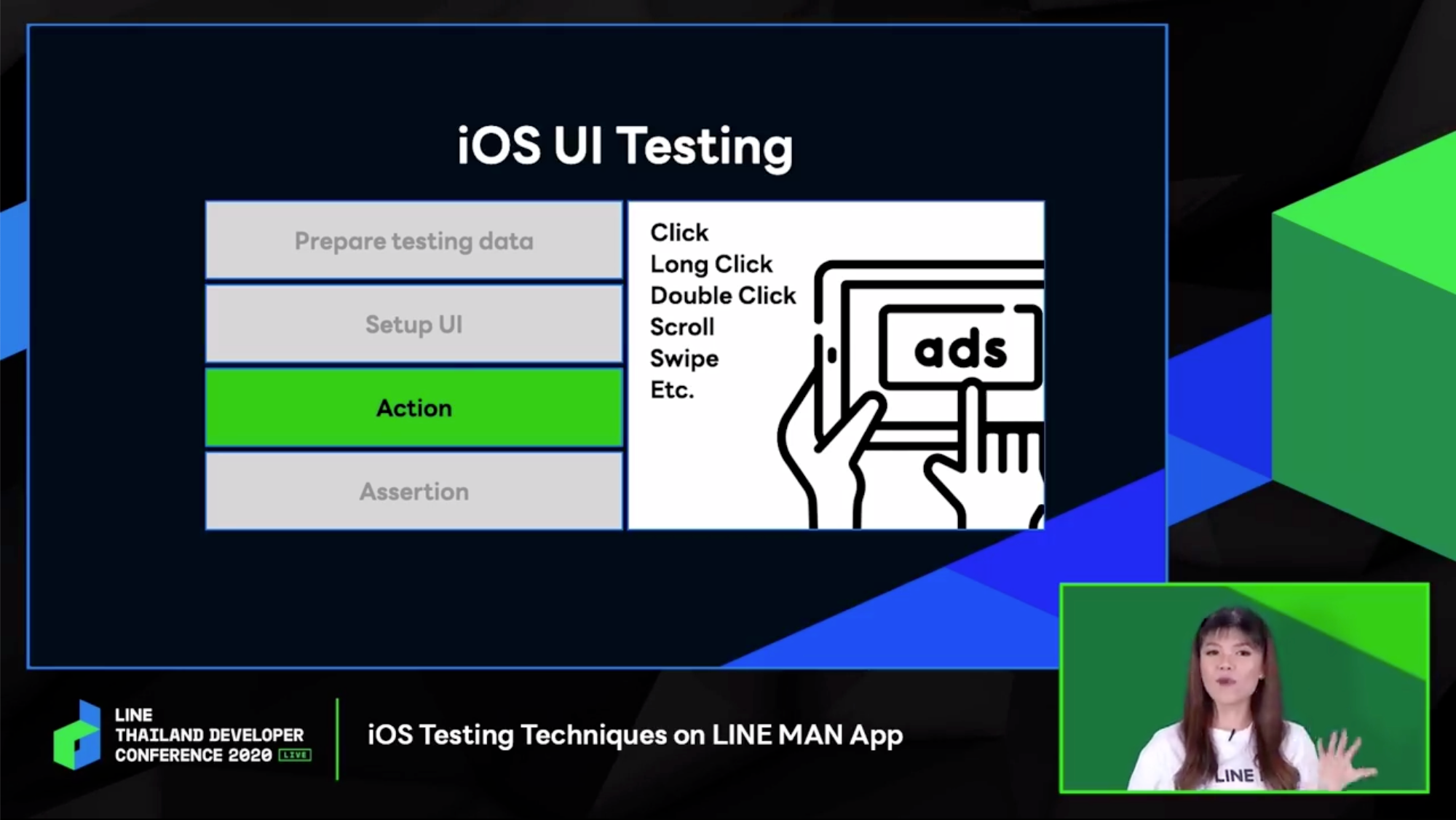
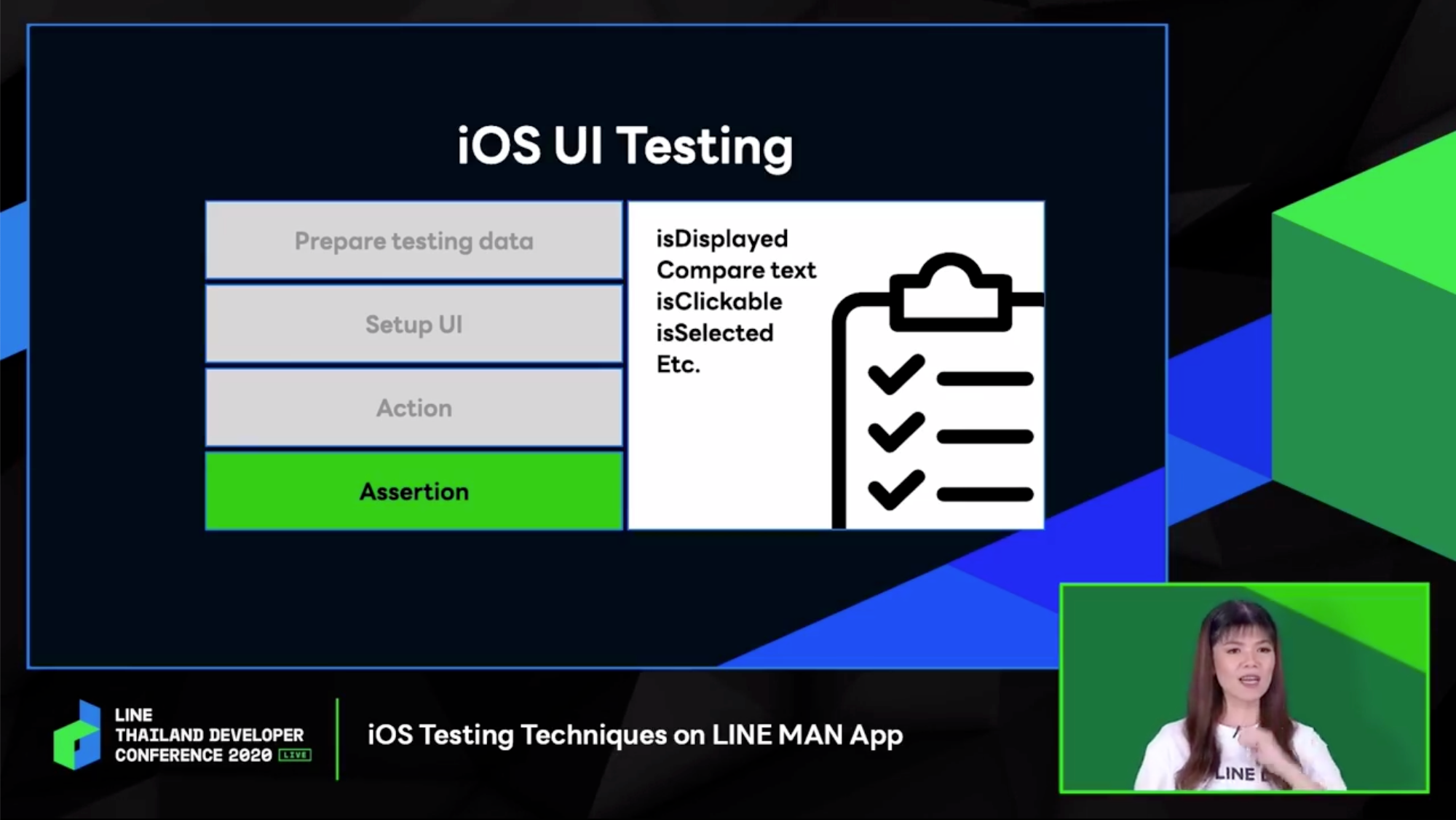
- UI Testing ปกติจะทำกันแบบ manual ใน session นี้จะกล่าวถึงการทำ UI Test แบบ automate test โดยการ coding


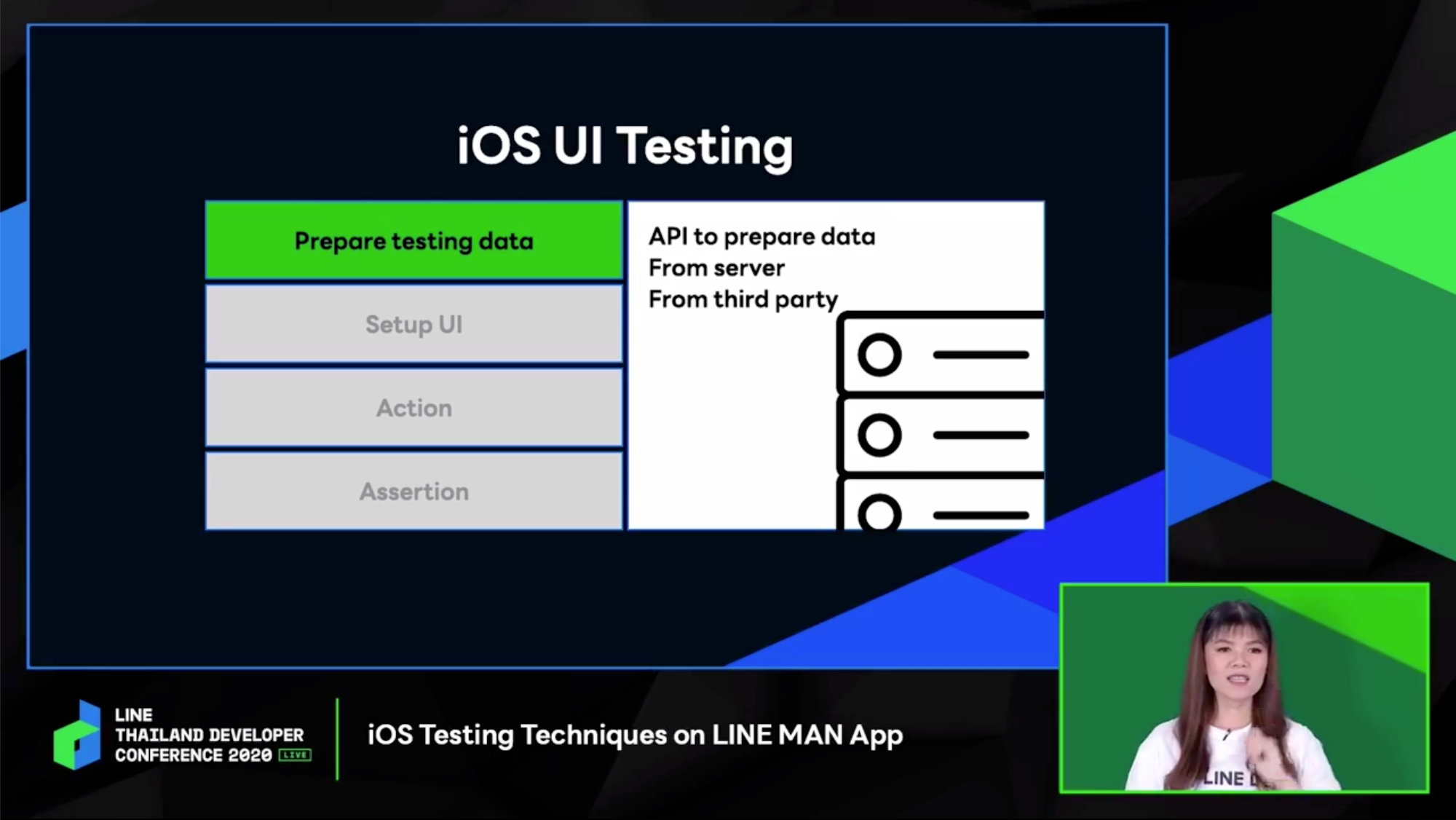
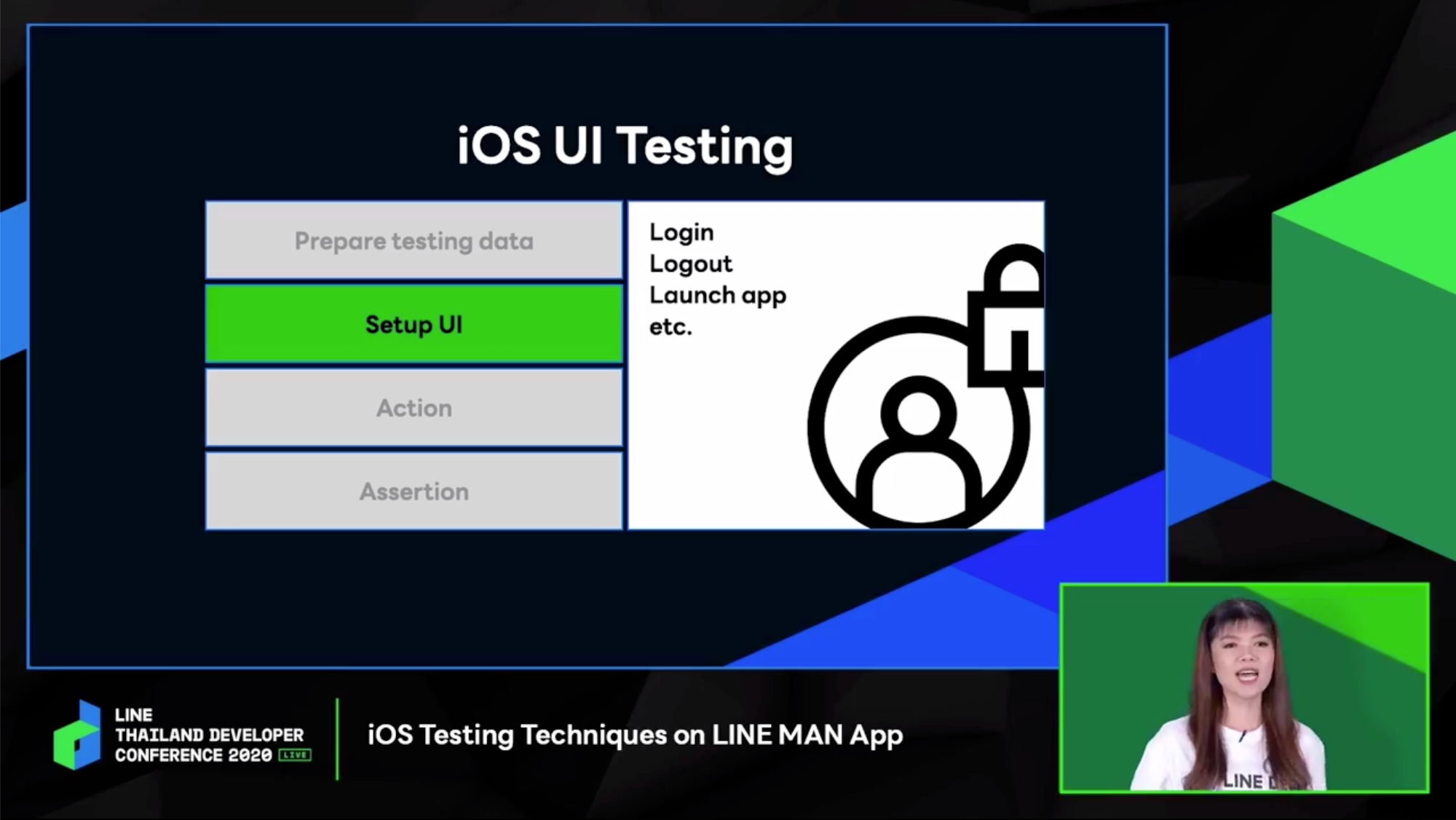
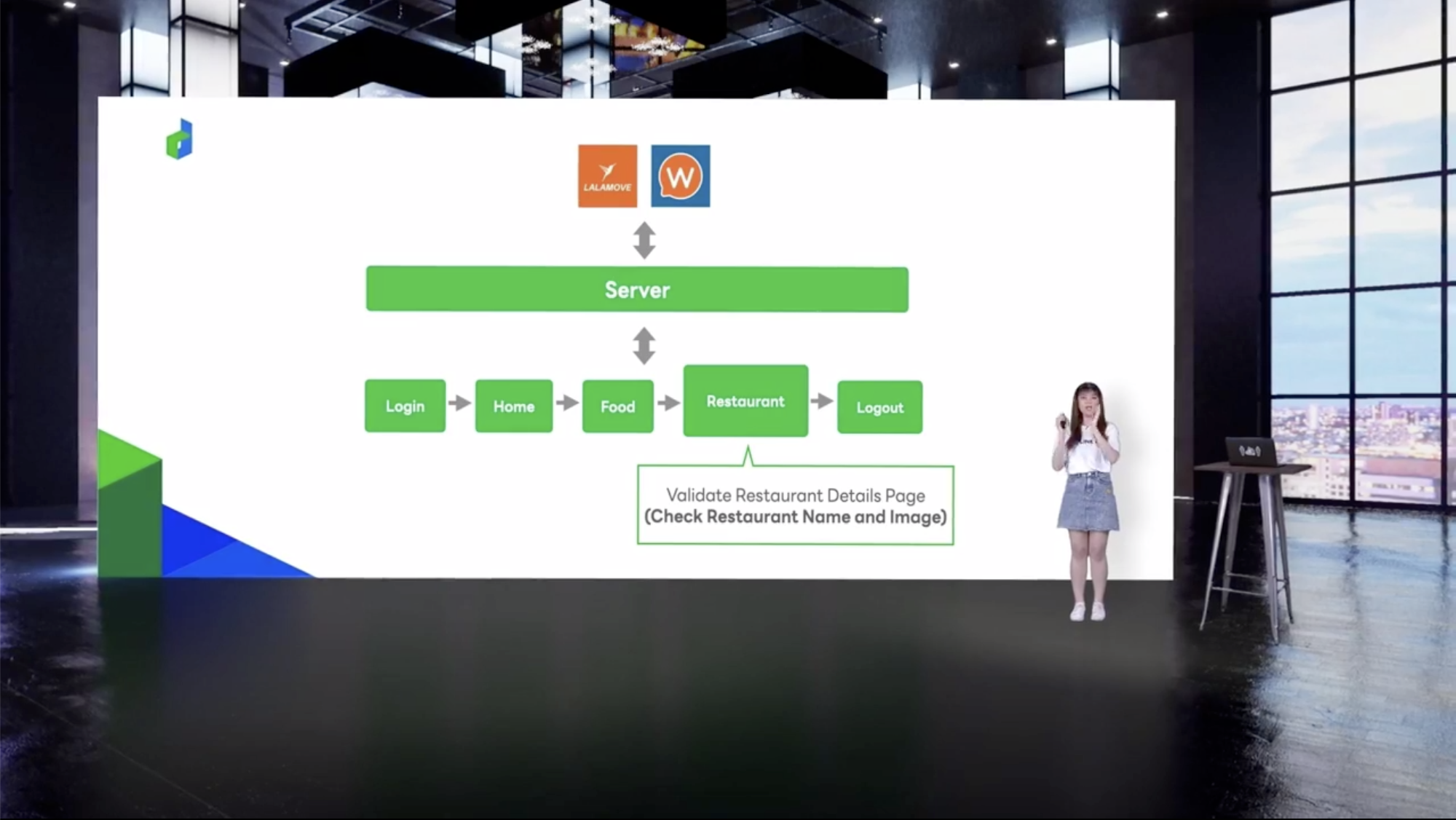
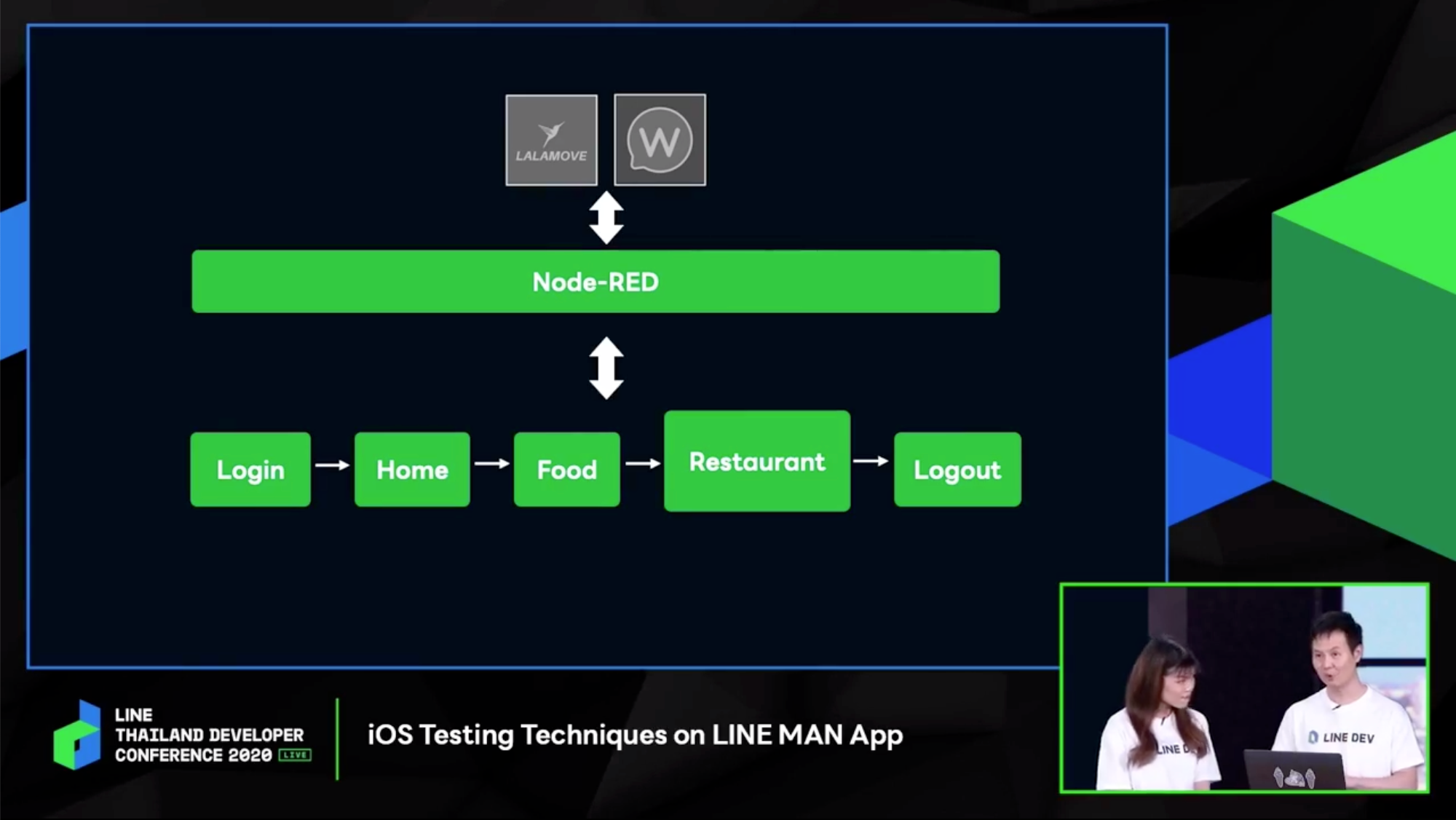
การ prepare testing data นั้น จะต้องมี data จาก api บน server หรือ 3rd party (เช่นไปเรียก api ของ Lalamove) ตามแต่ scenario, มีการ setup UI, action, assertion check view ที่เป็นอย่างไรหลังจากกด action




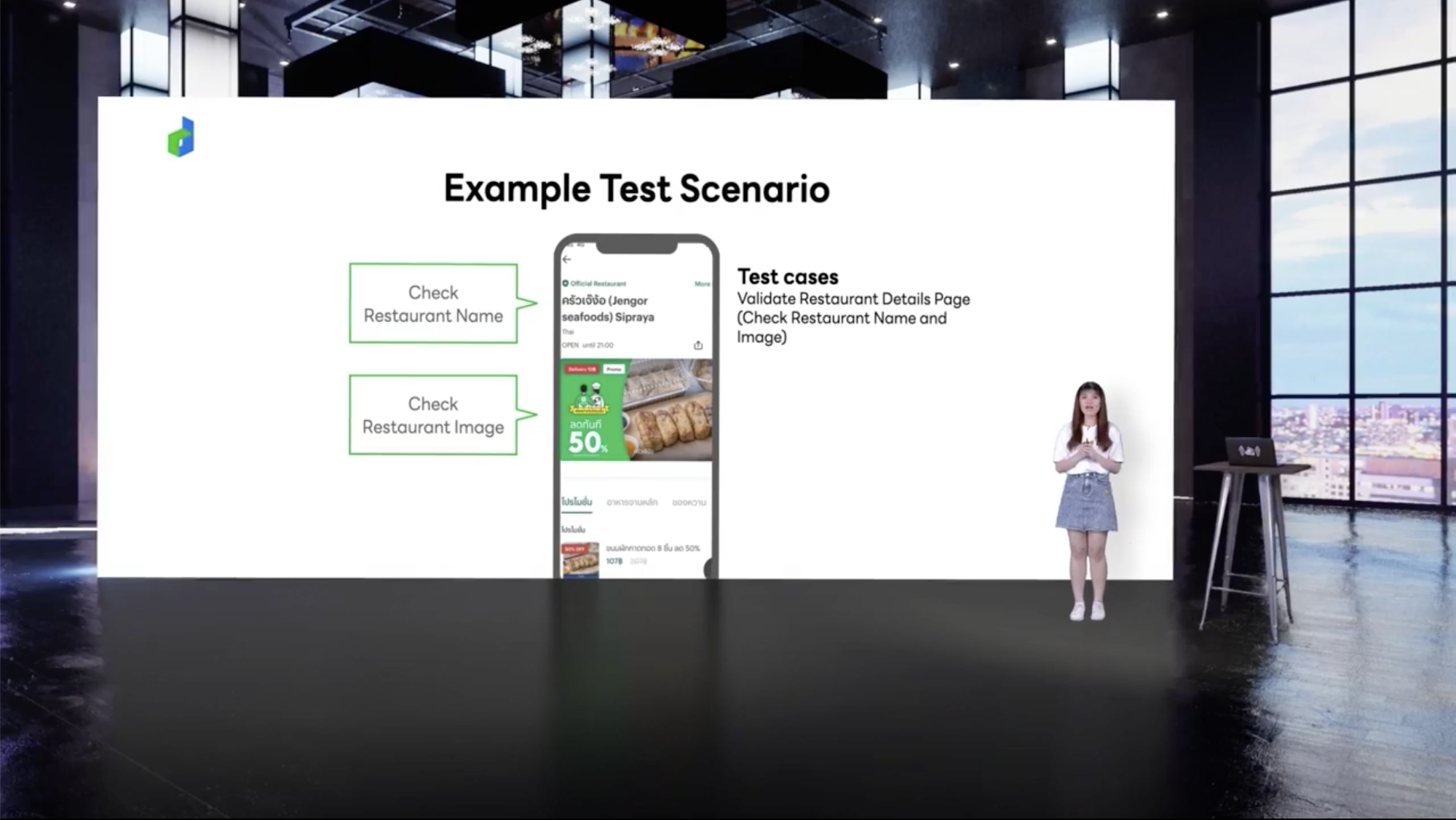
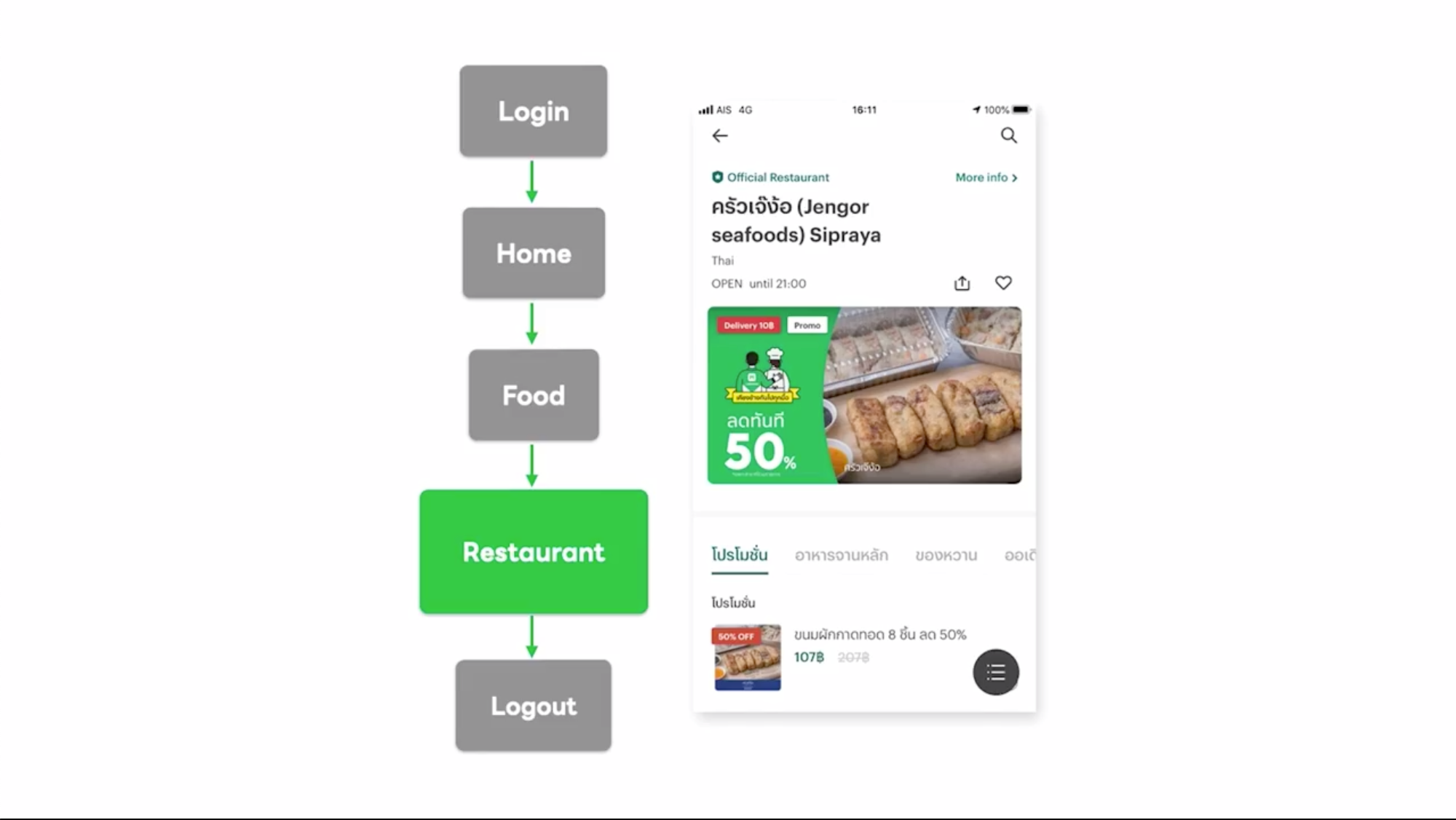
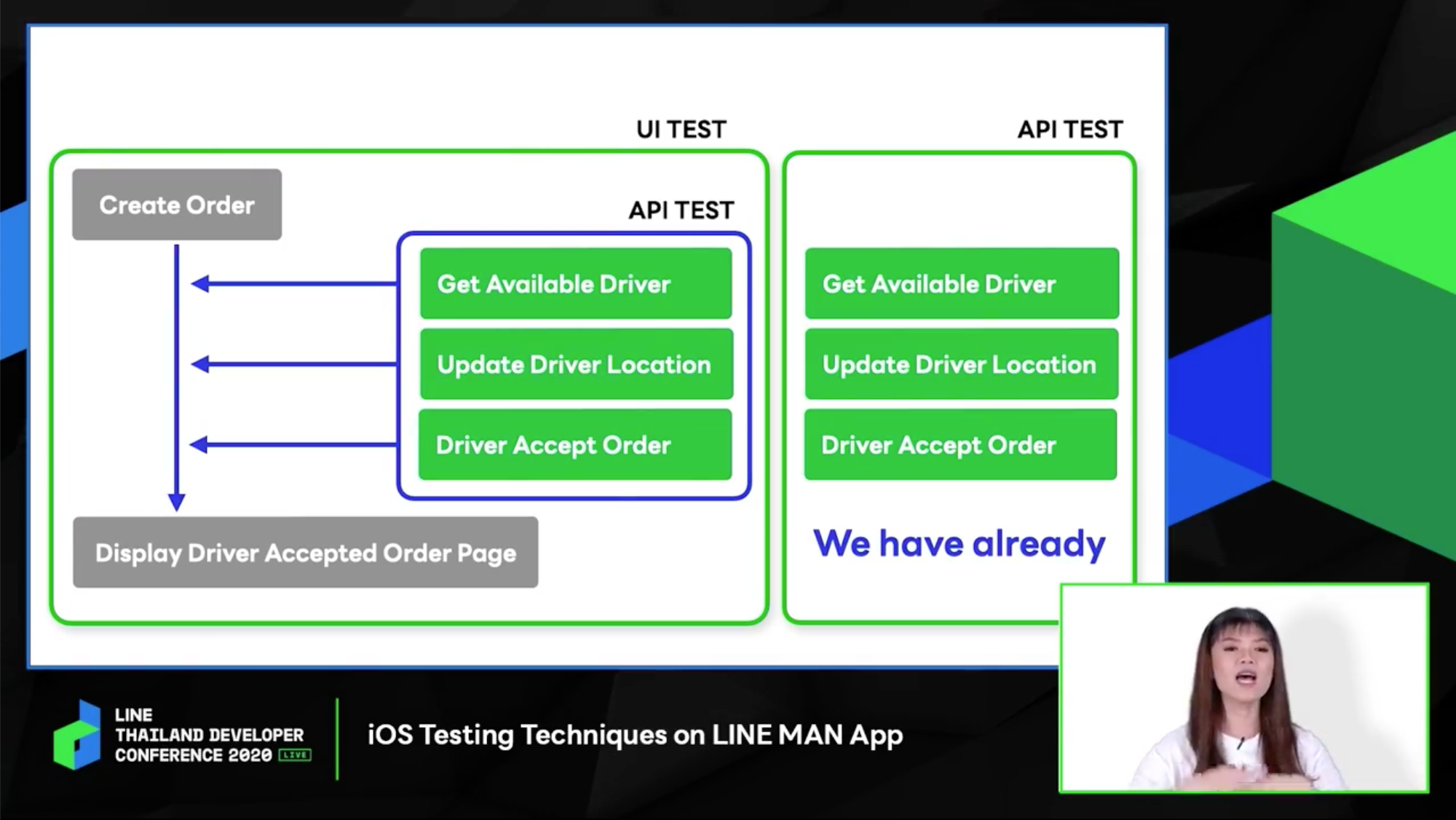
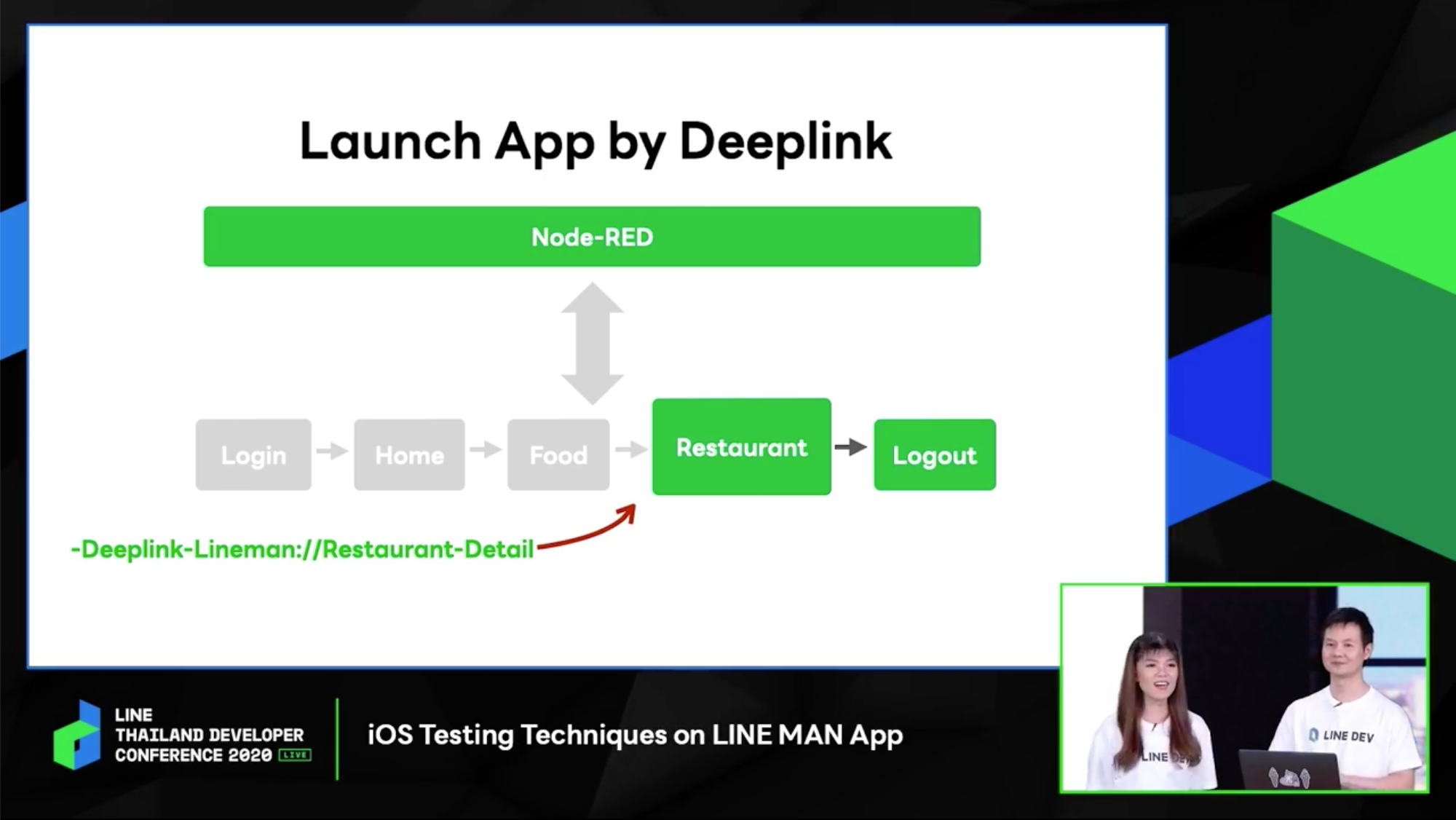
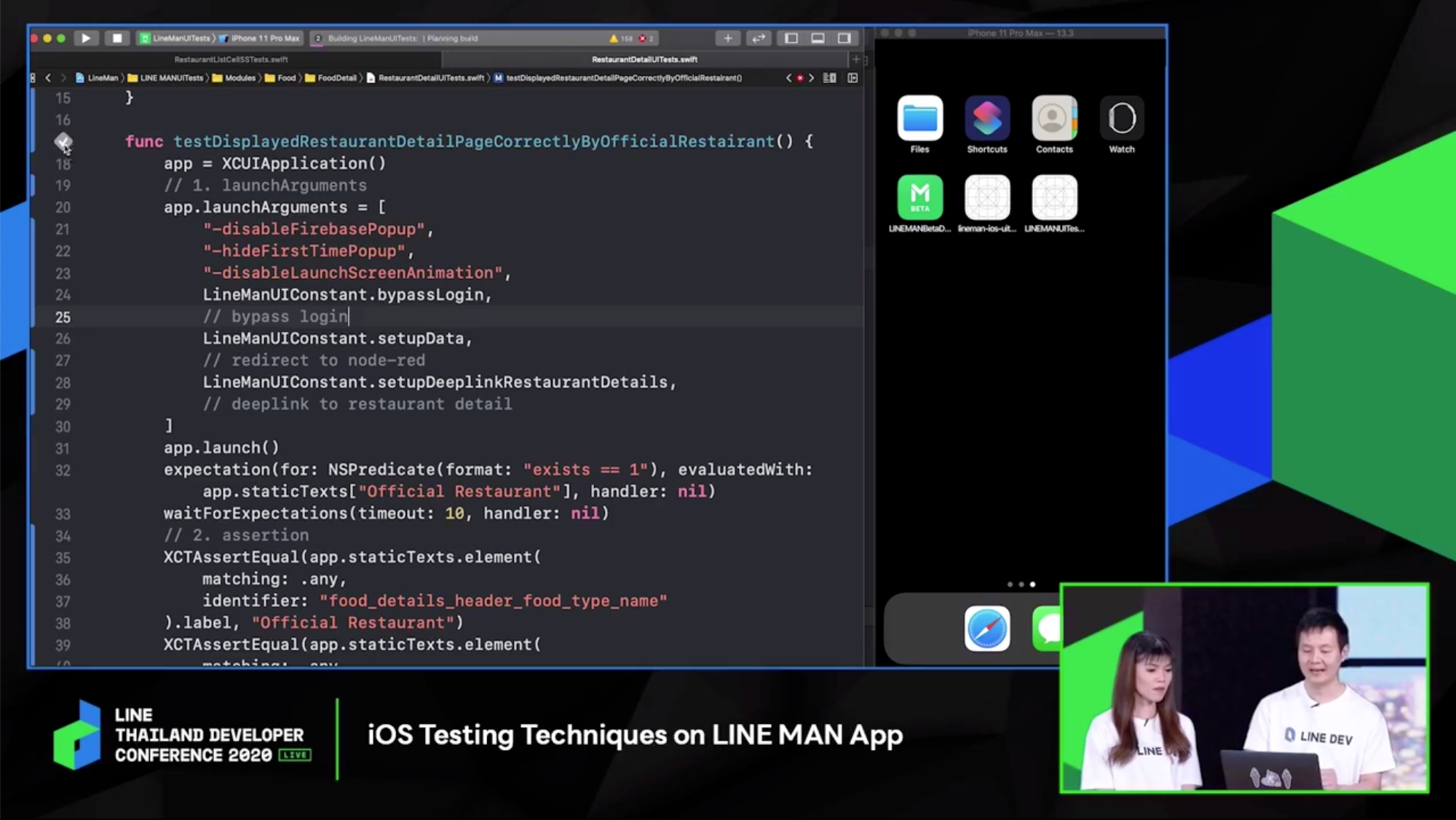
Test Scenario ใน session นี้คือ กดไปดูร้านอาหารร้านนึง ต้องแสดงชื่อและรูปร้านได้ถูกต้อง แล้ว process ที่มาถึงหน้านี้หล่ะ


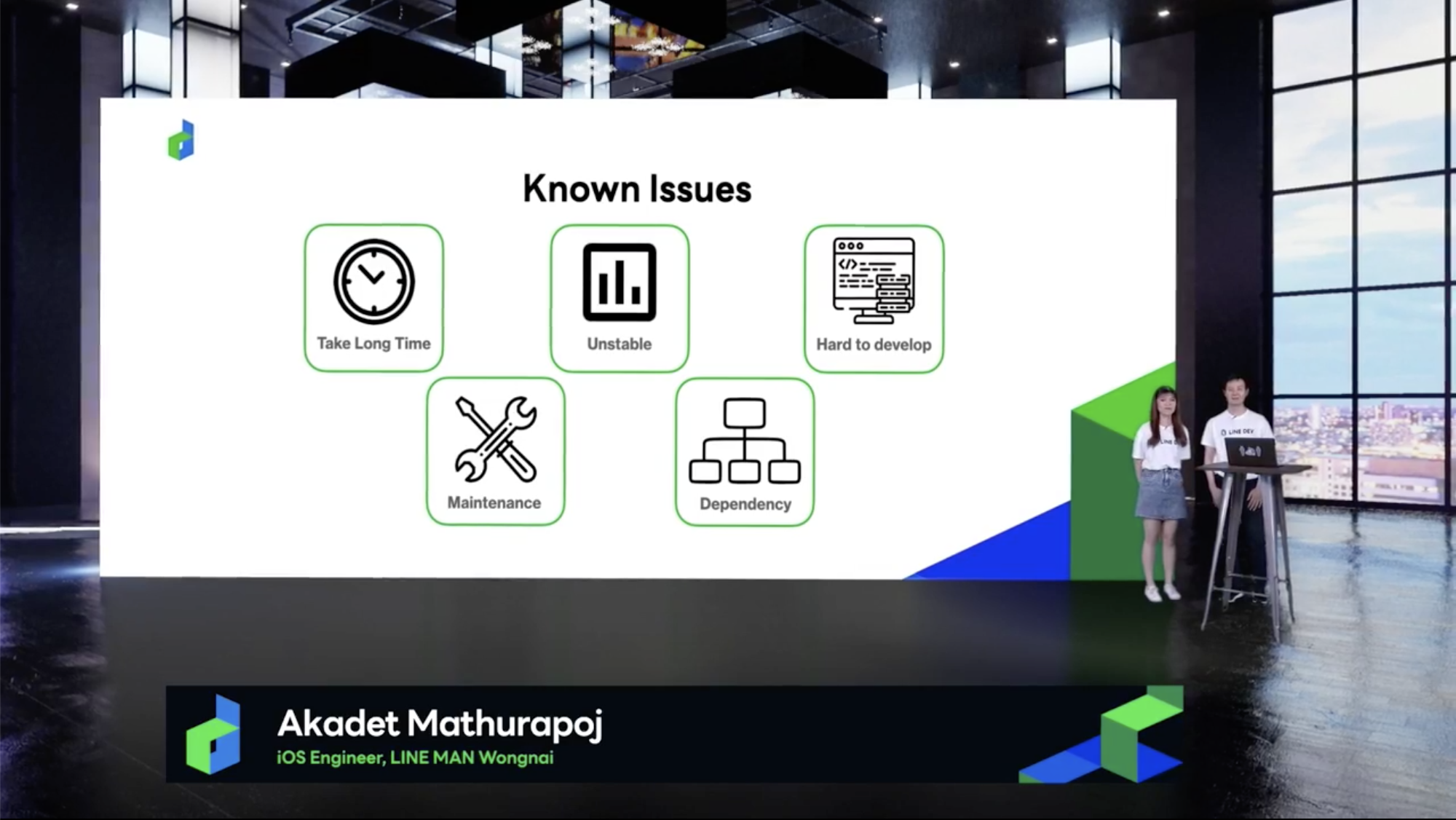
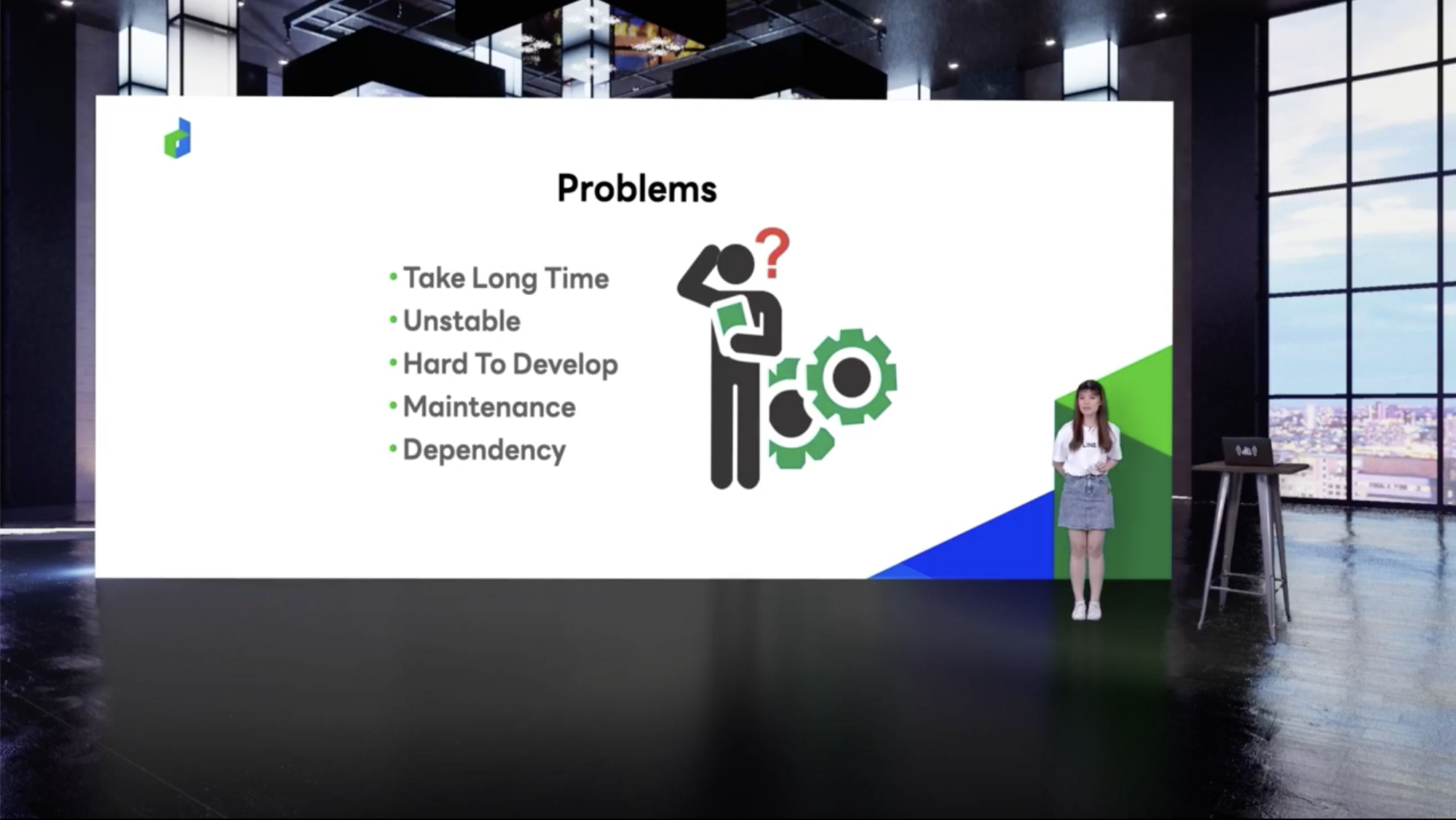
ปัญหาก็คือ
- ใช้เวลา test นานเพราะ flow มันยาว และถ้ามีการตายระหว่างทางหล่ะ แน่นอนว่า tester เขาเทสต่อไม่ได้ เพราะในทุก scene จะมีการเรียก service อยู่

จะรู้สึกฮึยยยย แบบนี้

- unstable เช่น หน้าจอกำลัง loading ค้างอยู่จากอะไรสักอย่าง แต่สิ่งที่เราต้องการเทสนั้นมาแล้ว แต่ผลมันออก fail หรือ device เกิดมีปัญหากลางคันระหว่างการเทส

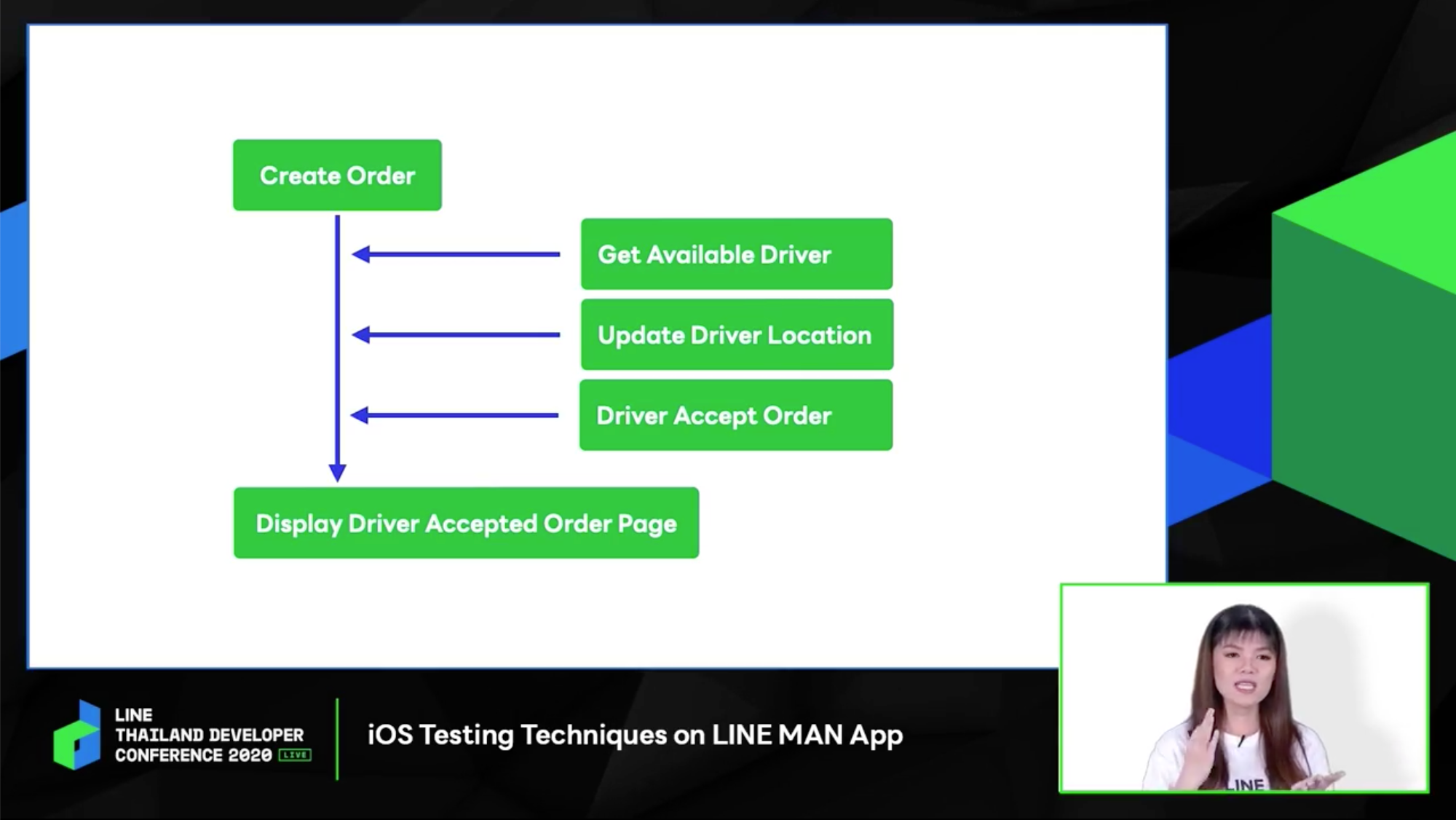
- hard to develop เช่นการสร้าง order ต้องไปเรียก driver มาจนได้มา

- maintenance การทับซ้อนกันของ test layer และ test case ช่างยาวเหลือเกิน

- dependency เช่น api fail ต้องรอ service แก้จนเสร็จ ก็ต้องใช้เวลารอกันไปอีกกก (เราเจอ tester ที่ออฟฟิคเราบ่นแบบนี้บ่อย เราเองก็บ่นบ่อยเช่นกัน 😭)
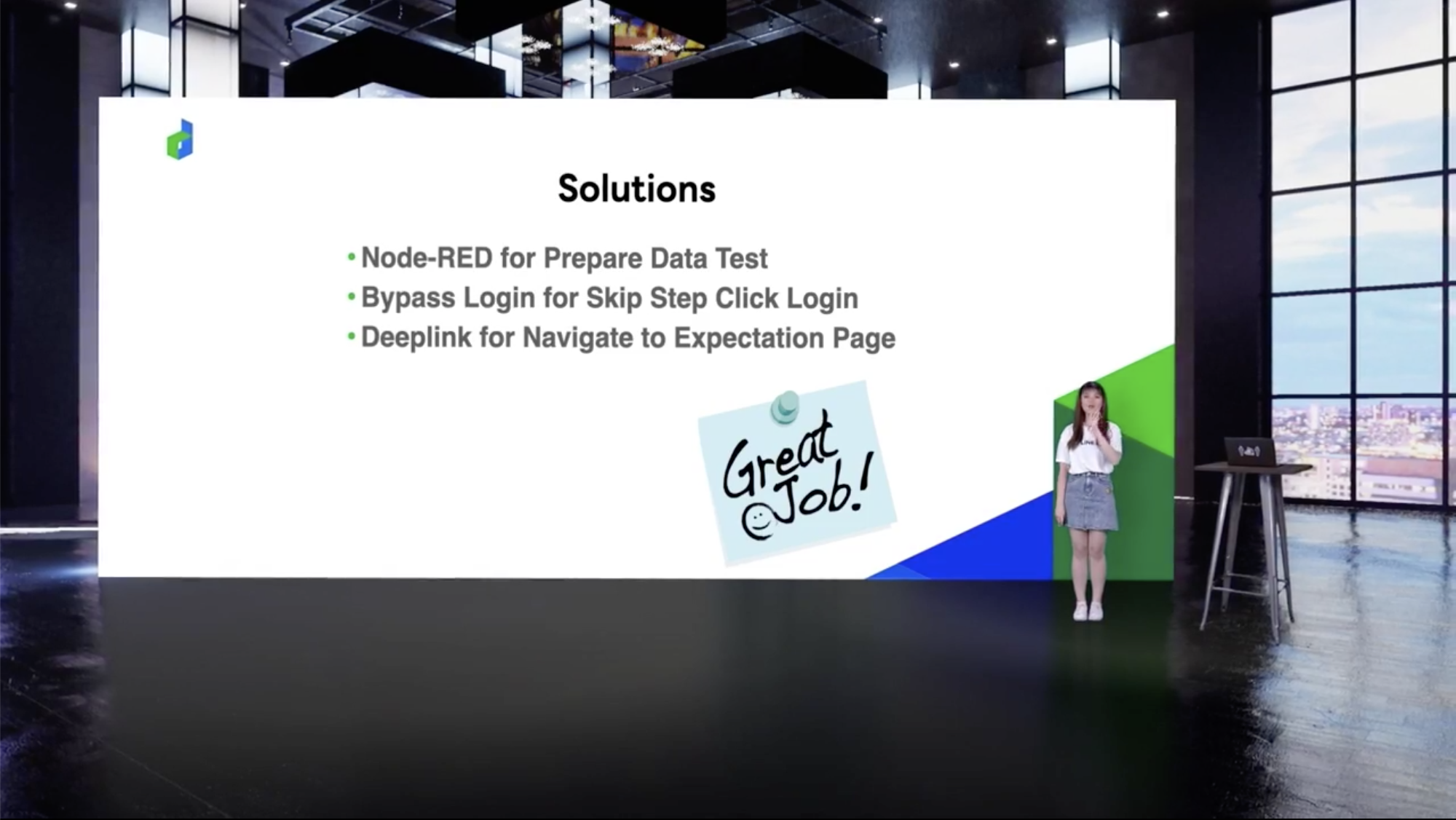
และ solution หล่ะ เอาจริงๆชอบจุดรับส่งกันใน session นี้นะ โดยคุณอิงได้เชิญคุณท้อป ผู้เป็น iOS Developer มาชี้ทางสว่างสำหรับปัญหาเหล่านี้กัน

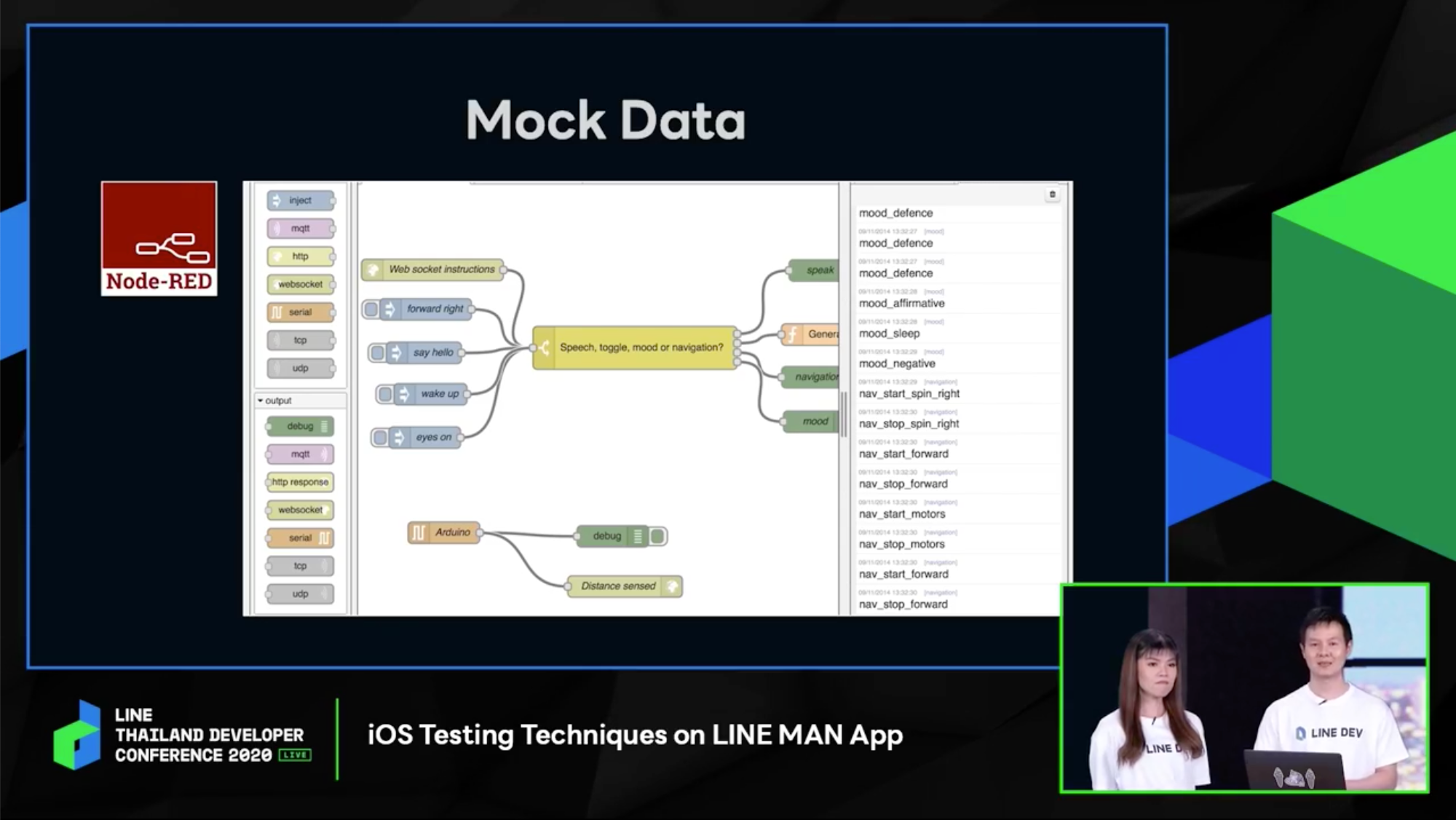
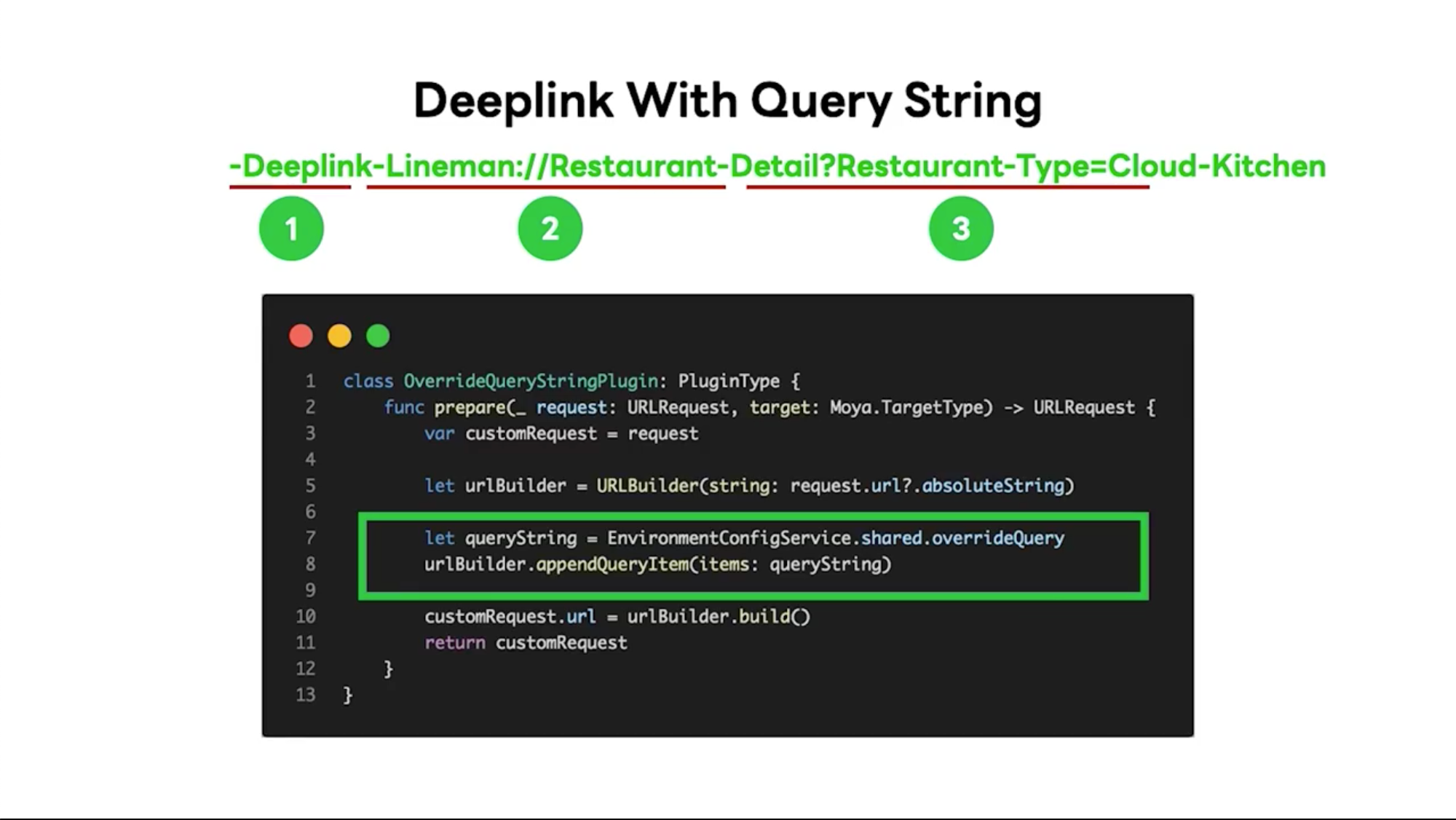
- ตั้ง server ของเราเองบน โดยใช้ node-RED เพื่อ mock data



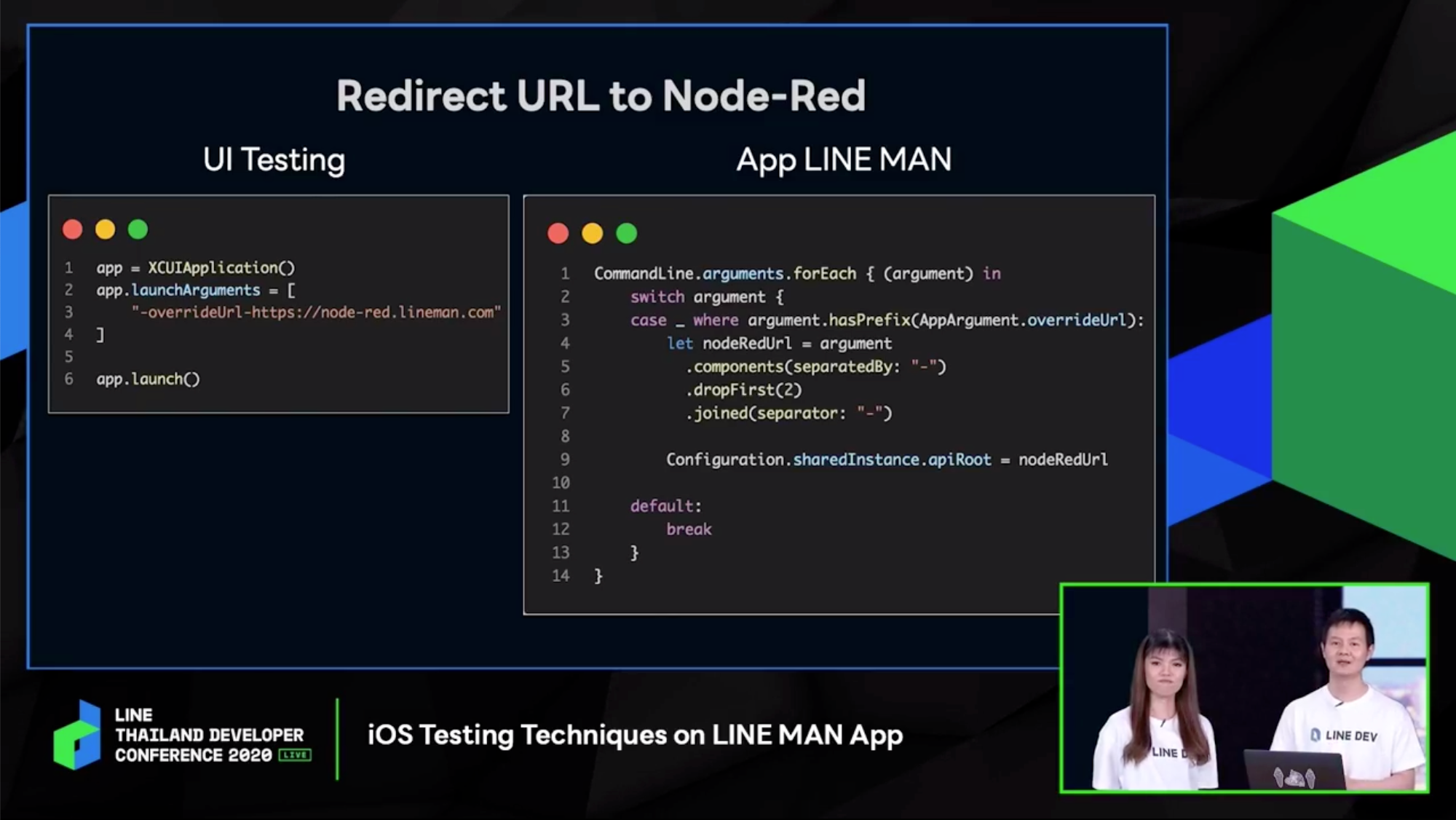
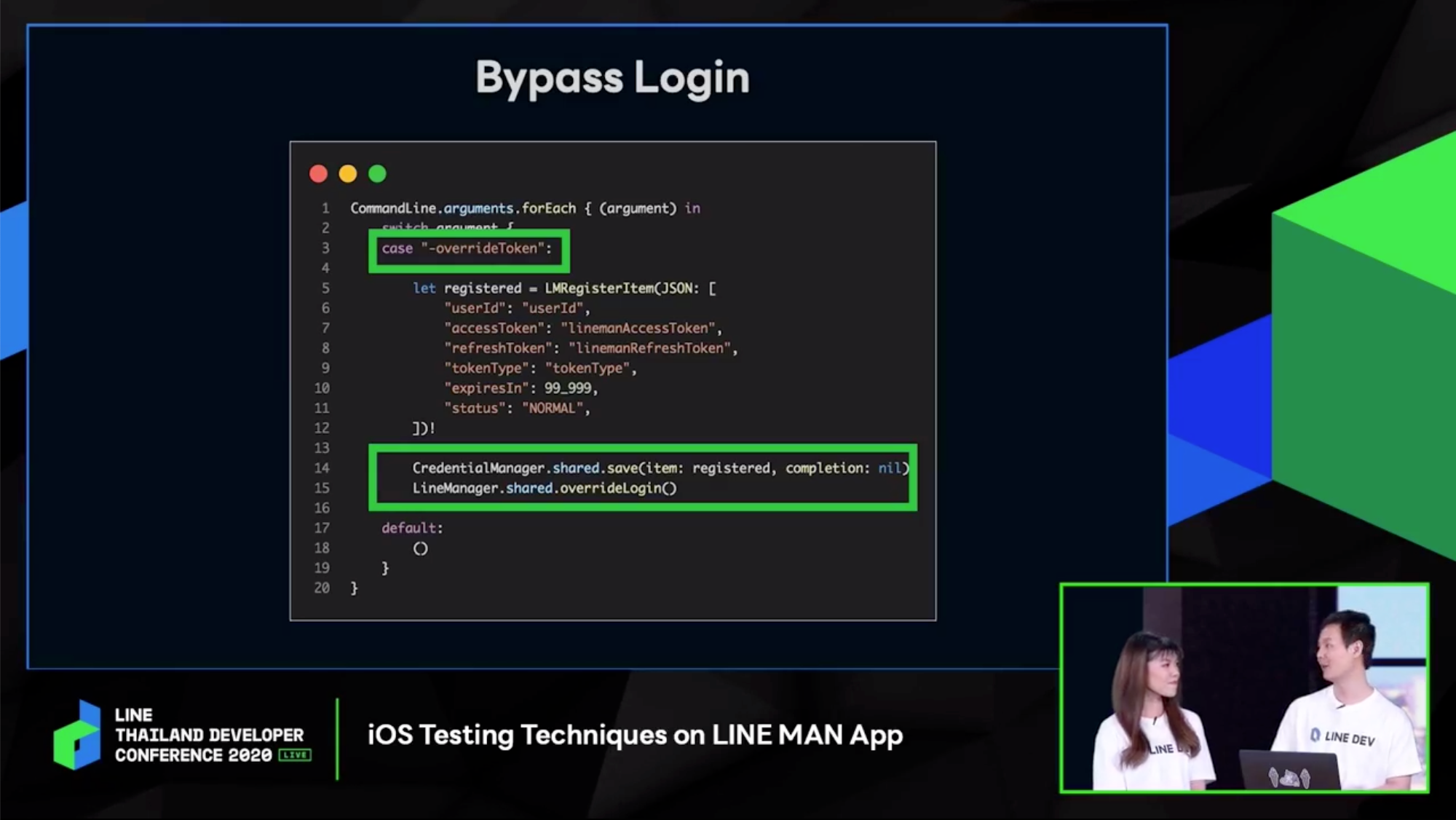
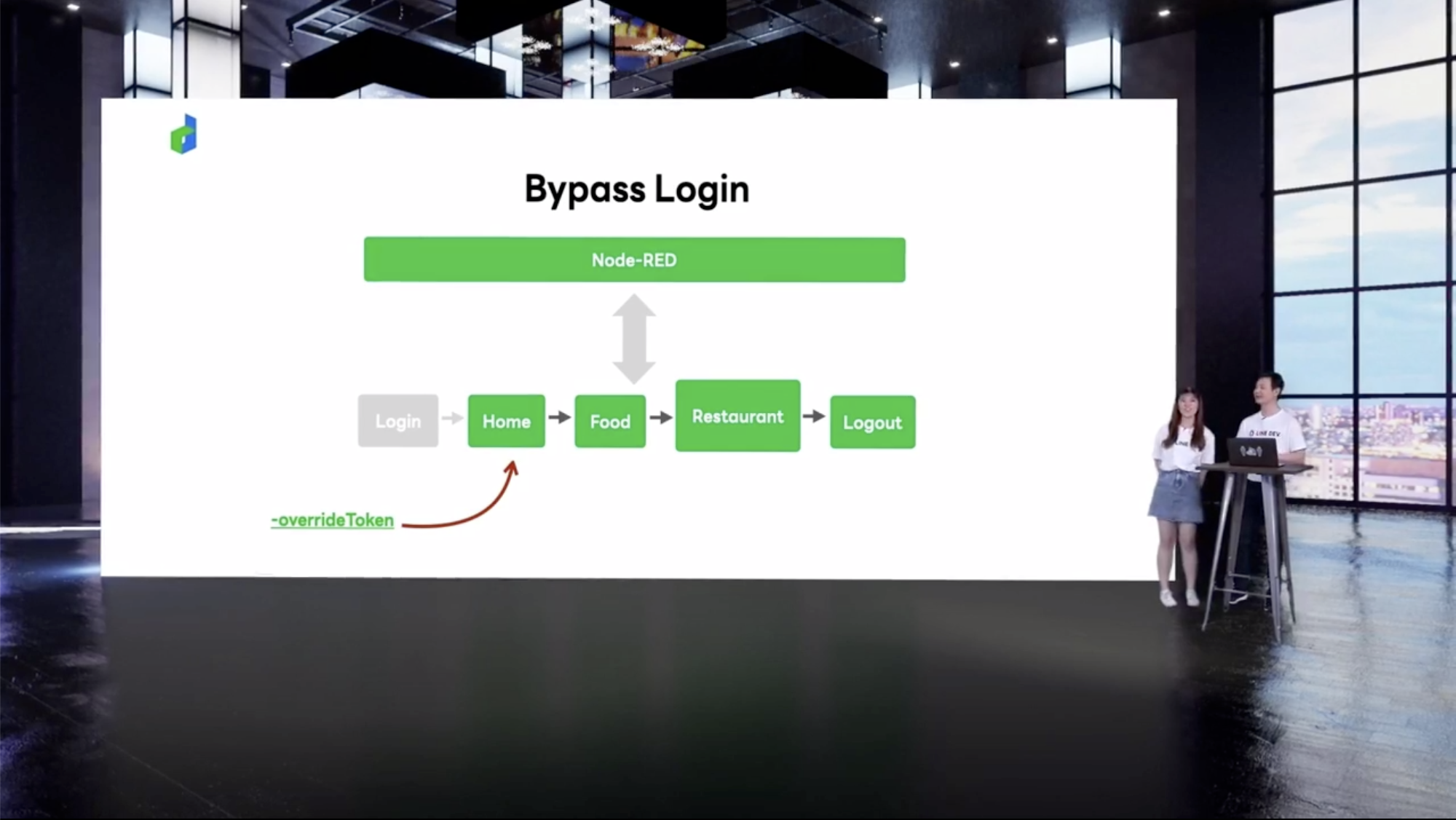
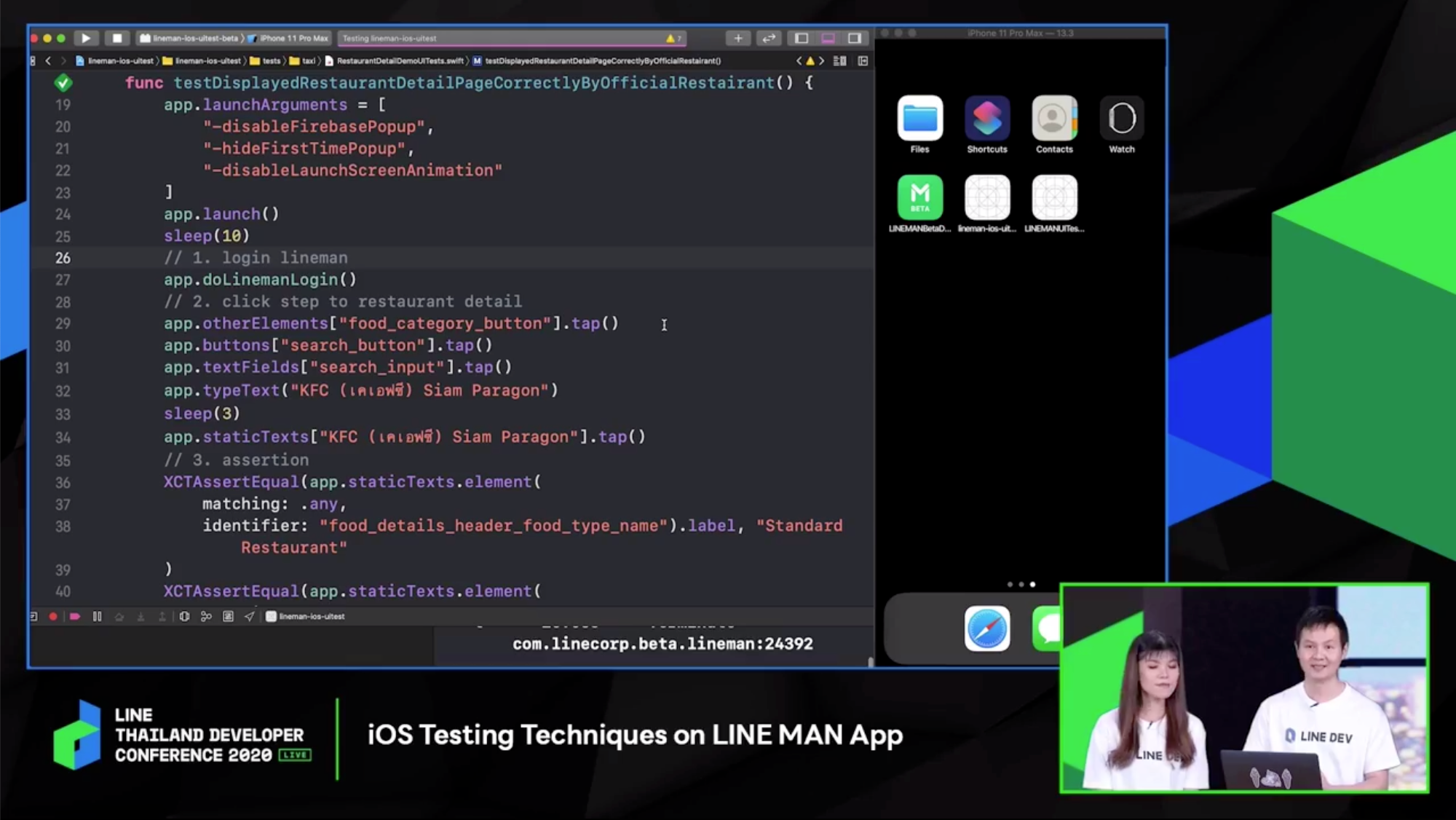
- bypass login ส่ง override token โดยทำเป็น mock แล้ว save เป็น local แทน


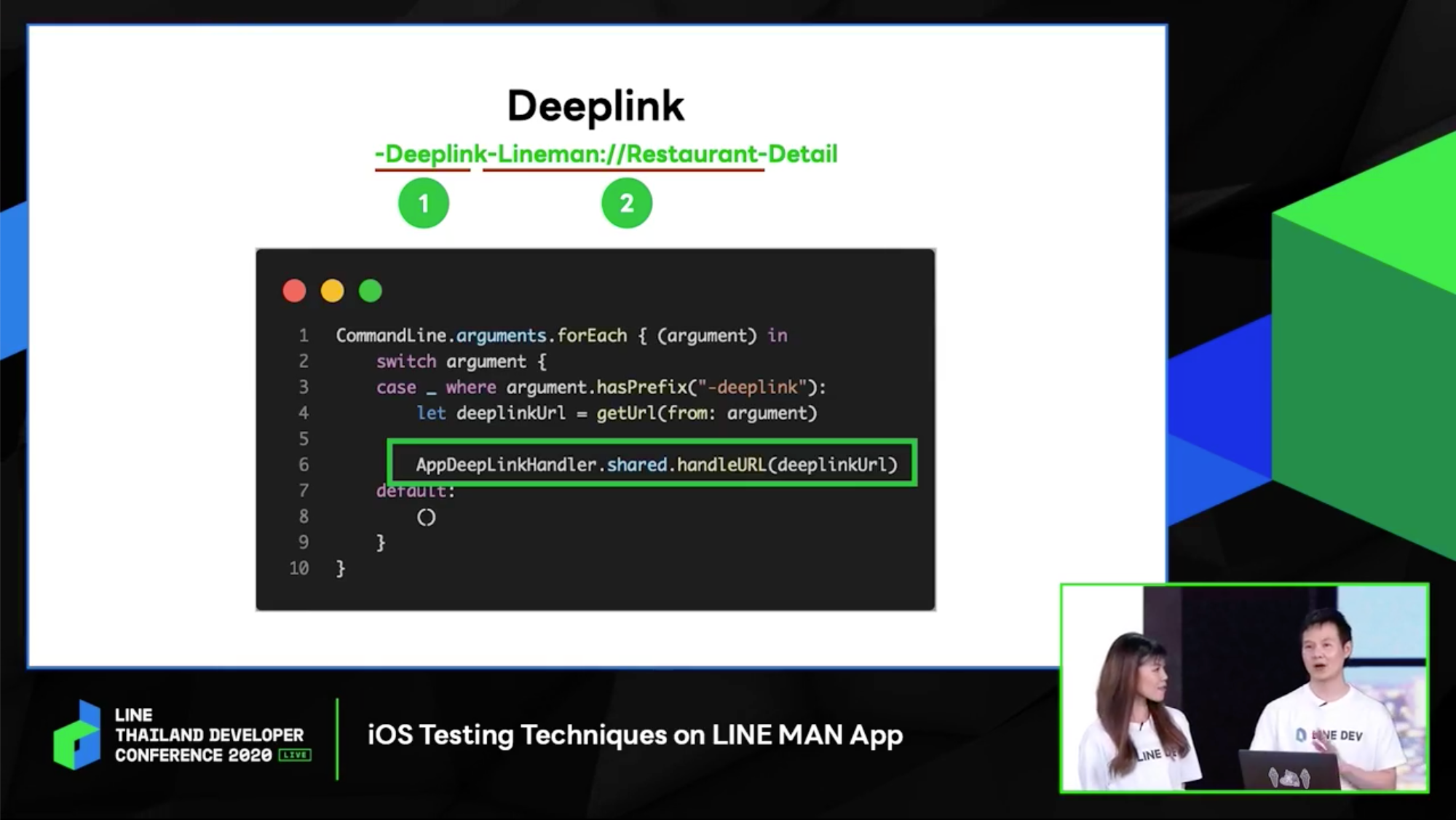
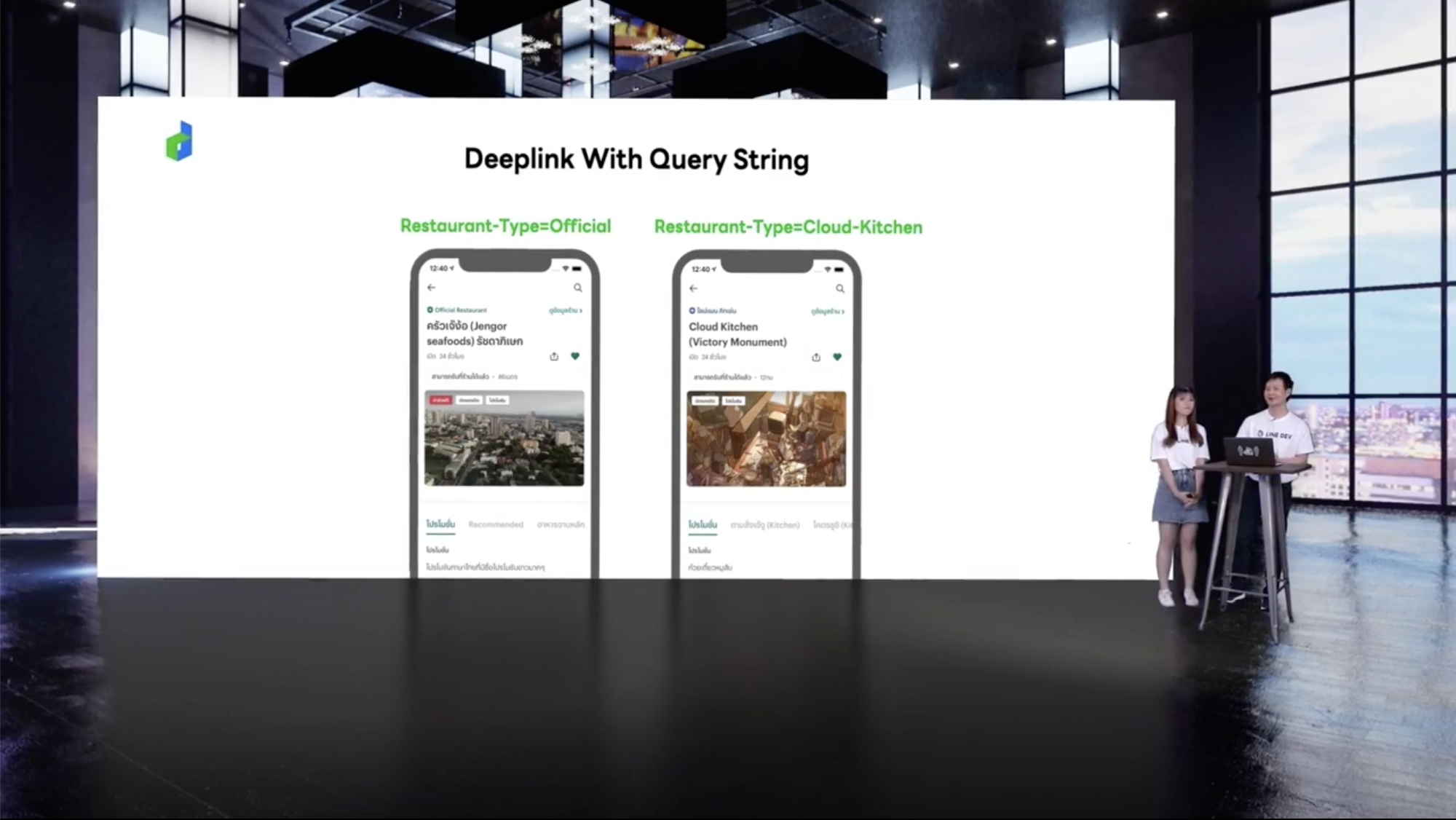
- ทำหน้า deeplink ไปหน้าที่เราต้องการ อย่างในที่นี้คือ หน้า restaurant detail / modify ส่งไปที่ node-RED / ผลคือเราจะได้หน้านี้มาโดยไม่ต้องคลิกๆๆๆ อีกต่อไป




มี demo ให้ดูด้วยหล่ะ ซึ่งเราขอข้าม detail ในส่วนนี้เพราะเป็น Android Developer (ได้หรา)



สรุปทั้งหมดทั้งปัญหาและ solution เฮ้ยยย session นี้จะจบแล้วหรอ


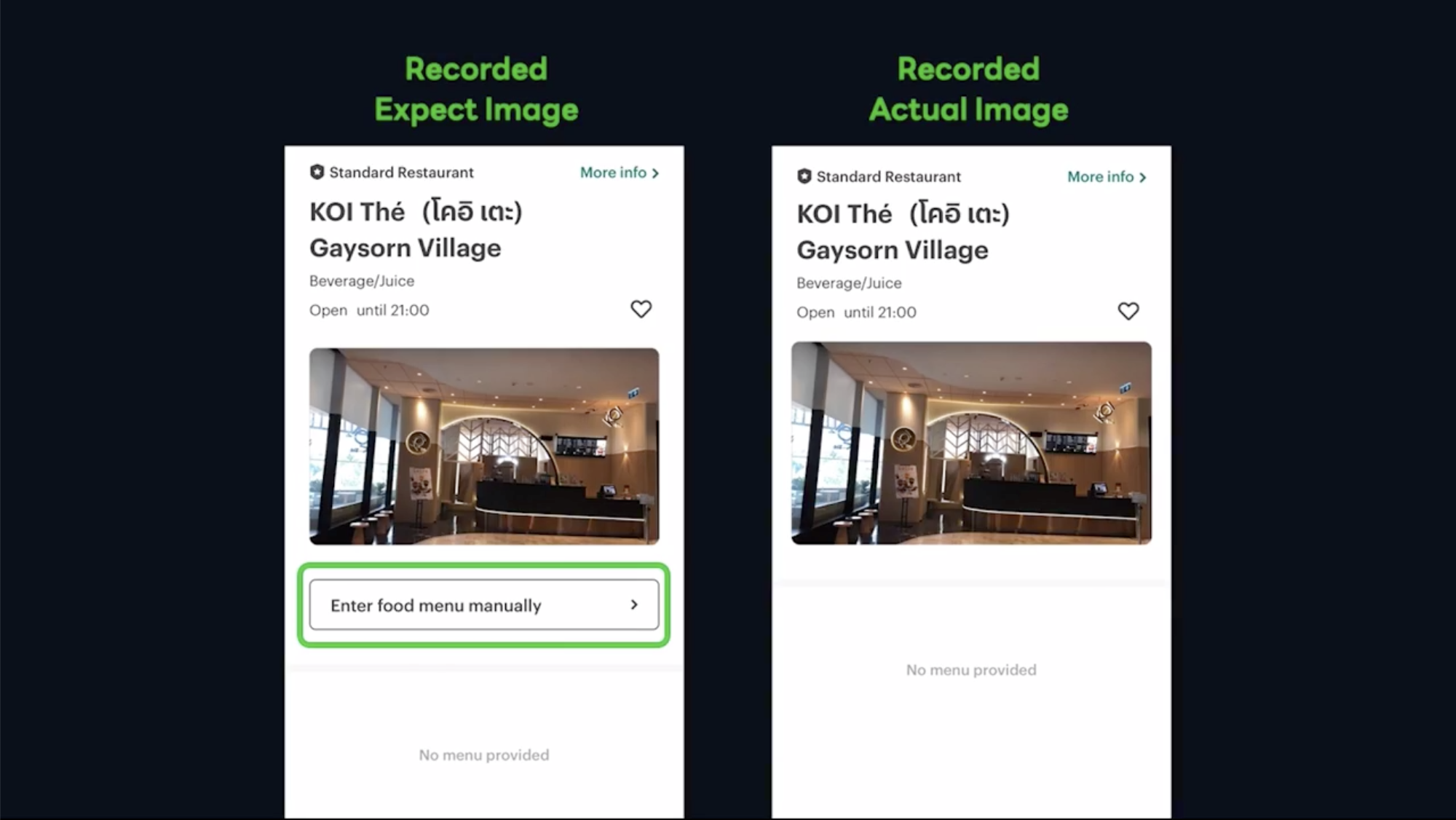
ของแถมก่อนจากกันคือ Snapshot Test โดยเราต้องเตรียมรูป expect image และทำ actual image แล้วนำมา compare กันจนเกิด compare image

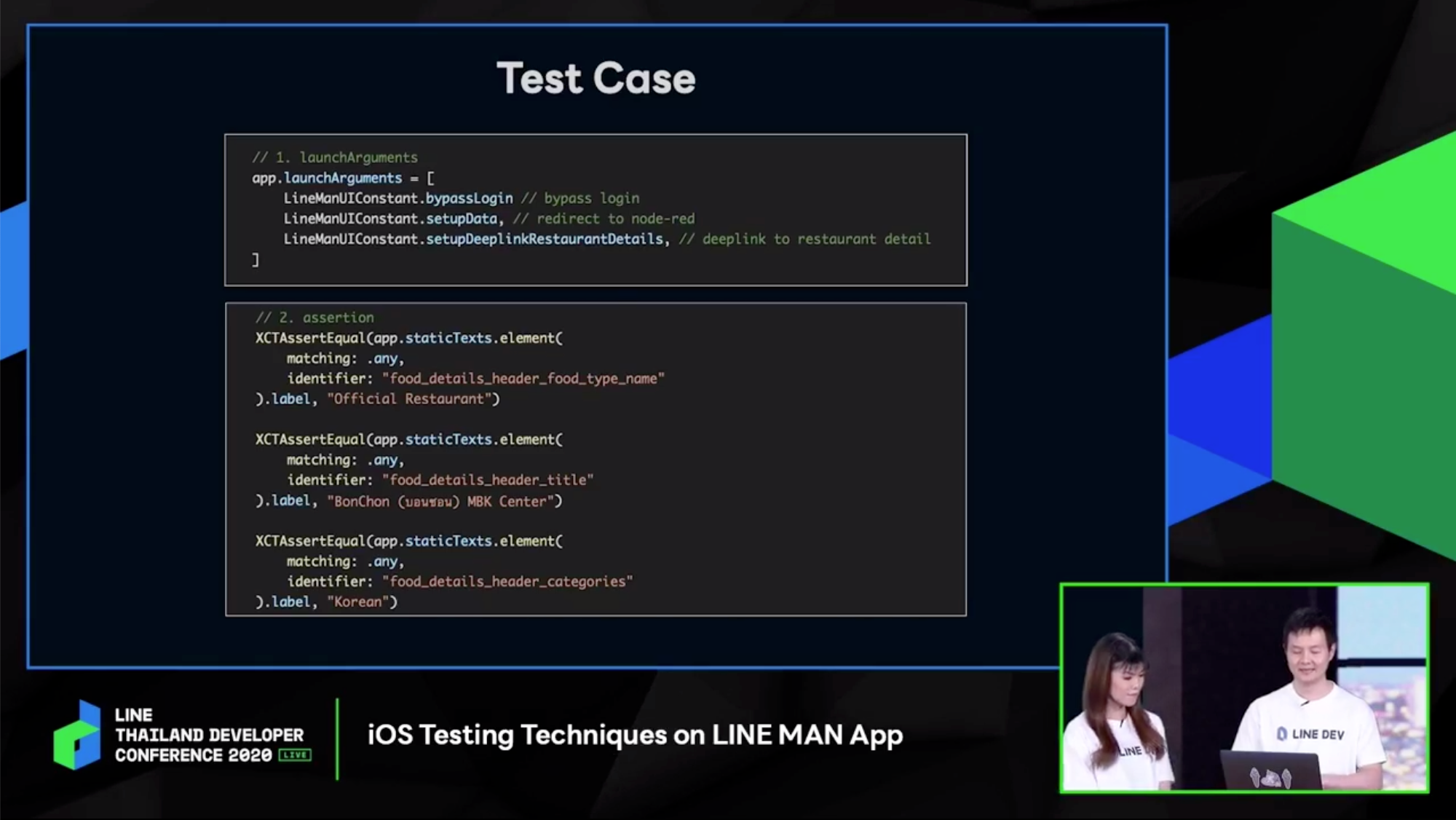
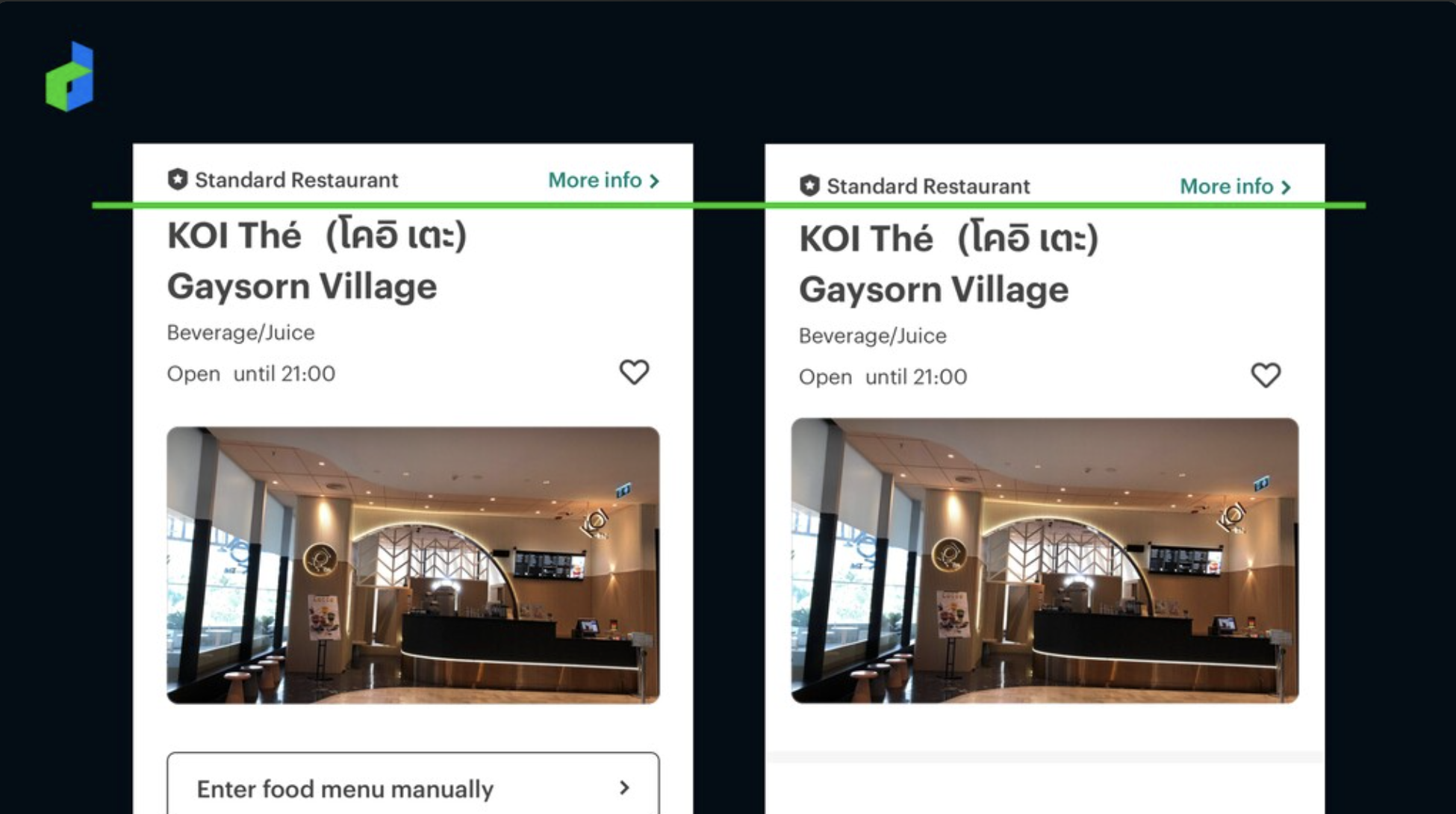
Test Case ตัวอย่าง ในตอนแรกเรามองไม่ออกด้วยนะในบางจุดว่าต่างกัน

เช่น ระยะห่างในบางที่ นี่คุณอิงมีสายตาเหมือน UI Designer เลยนะ บอกว่าห่างไม่เท่ากันได้อ่ะ (ถ้าบอกหลัก dp ได้คือใช่เลยอ่ะ)

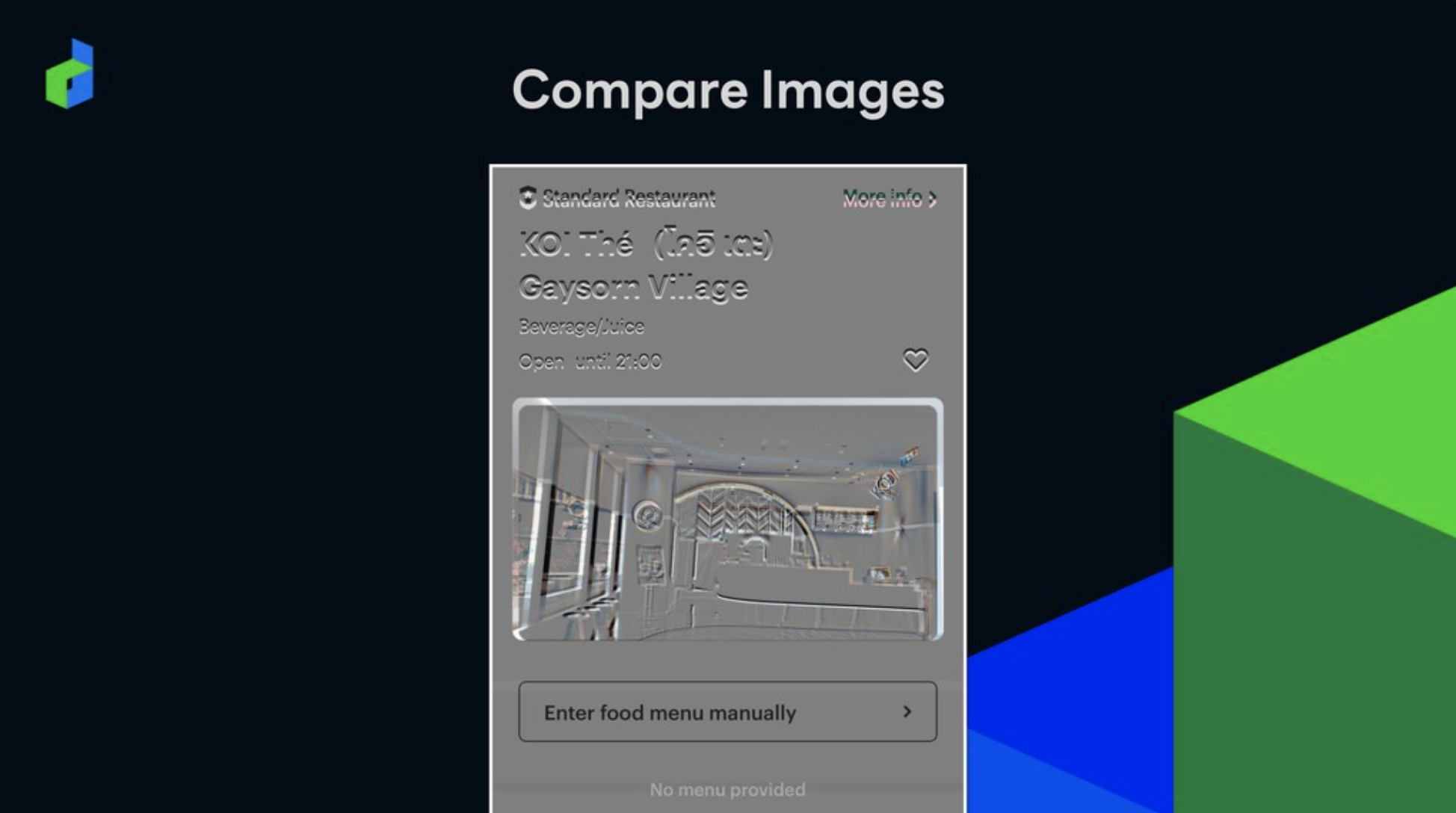
compare image จะได้เป็นอย่างงี้

แล้วก็มีการ demo ให้ดูคร่าวๆ

ปล. ในแชทของไลฟ์มีคนถามว่าทำกับ zeplin ได้ไหม เป็น expect image จากคำตอบประมวณผลได้ว่า หน้าจอจริงกับใน zeplin ไม่เหมือนกัน และอย่าหาทำเลย เดี๋ยวมันจะ pain กว่าเดิม
3:30 PM - 4:20 PM Live Coding: Developing LIFF without Caching from Zero to App
หลังจากที่ทุกคนลุ้นกันว่าจะมีการนับหนึ่งถึงสามล้านหรือไม่? หรือพี่ตี๋จะวิดพื้นโชว์เหมือนคราวที่แล้วหรือไม่? สรุปไม่มีเน้อ เพราะอะไร มาอ่านกันจ้า

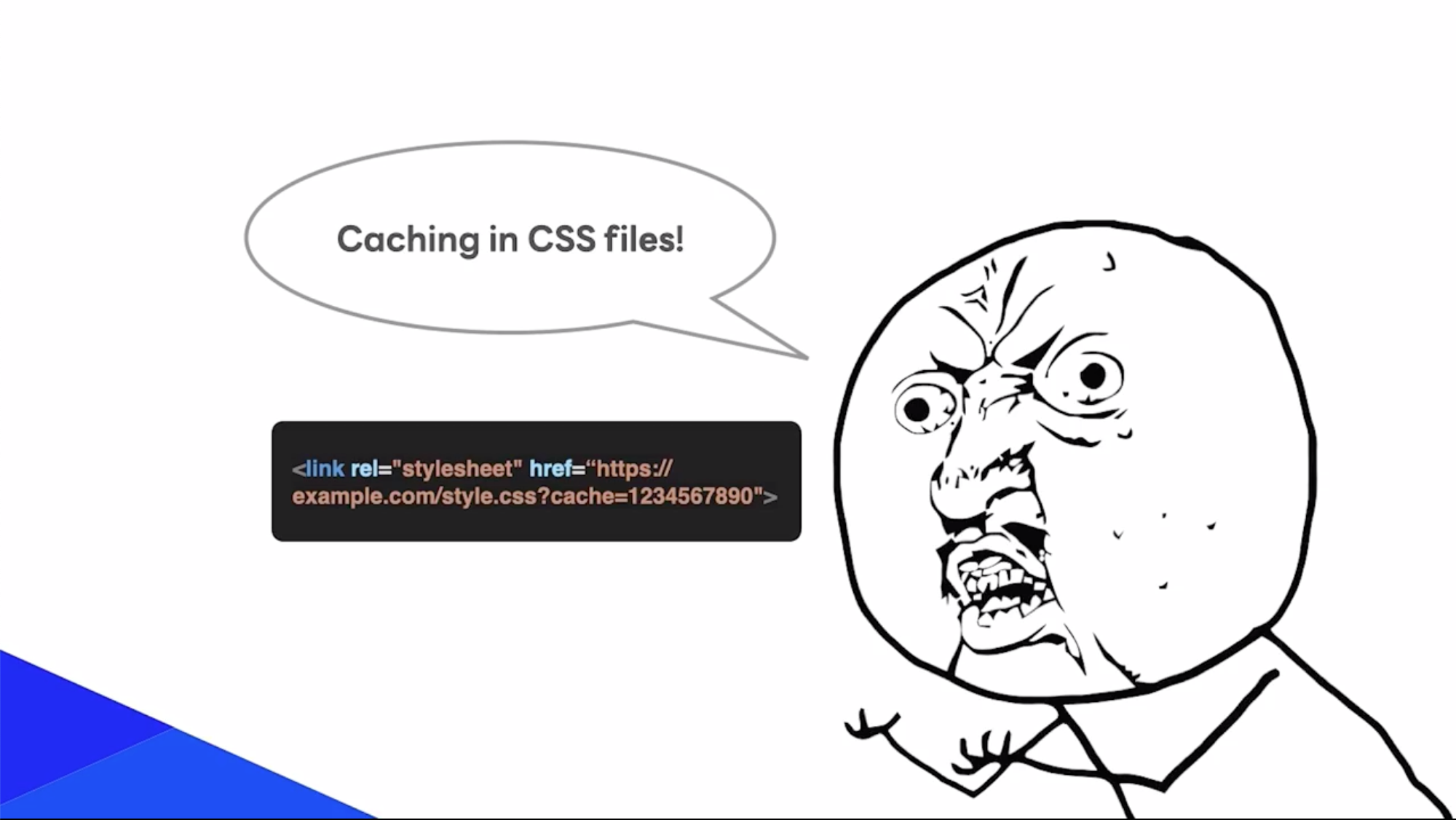
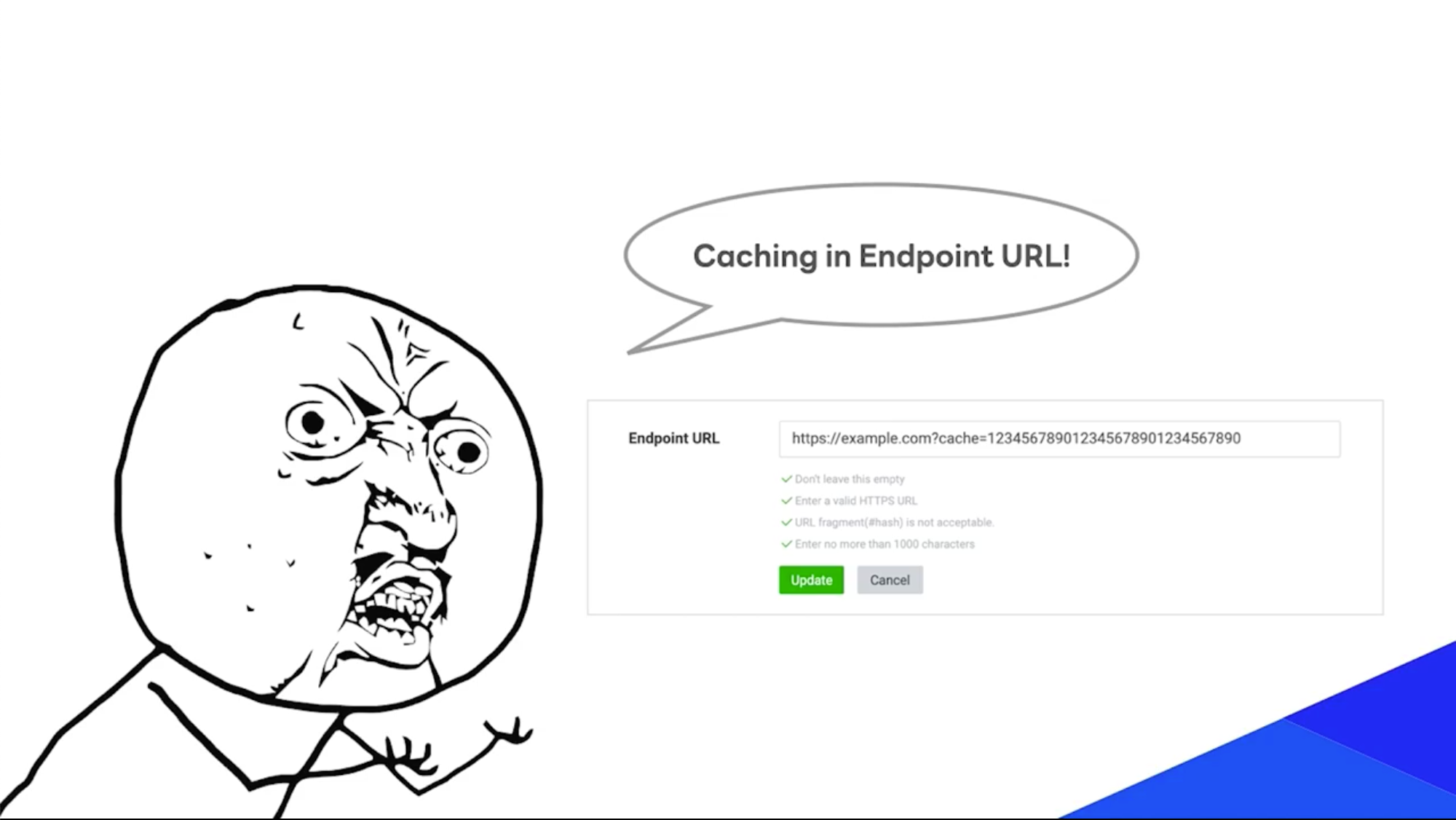
pain point คือ caching เก่งงง deploy แล้วมันไม่ยอมเปลี่ยน ไม่ว่าจะเป็น js, css รวมไปถึง endpoint ซึ่งต้องหลบโดยการเติม query param แล้วจะมีวิธีที่ดีกว่านี้ไหมนะ?




3 สิ่งที่ใช้ใน session คือ
- LIFF SDK install แบบ npm package
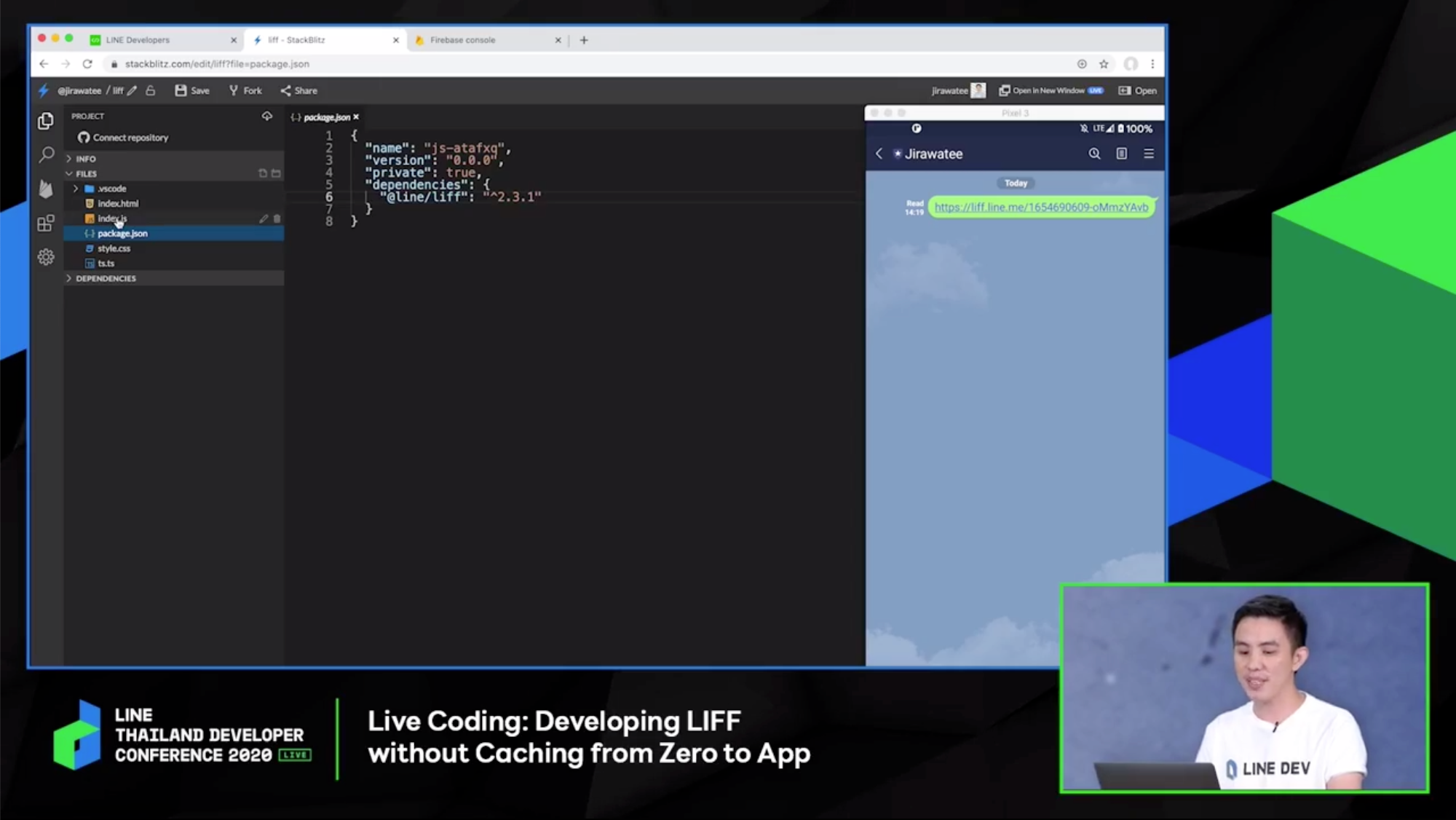
- stackBlitz : online editor ตัวมันเองสามารถทำ hot reload, ลง ngrok ได้ และ save code ของเราแบบ auto ให้ด้วยหล่ะ
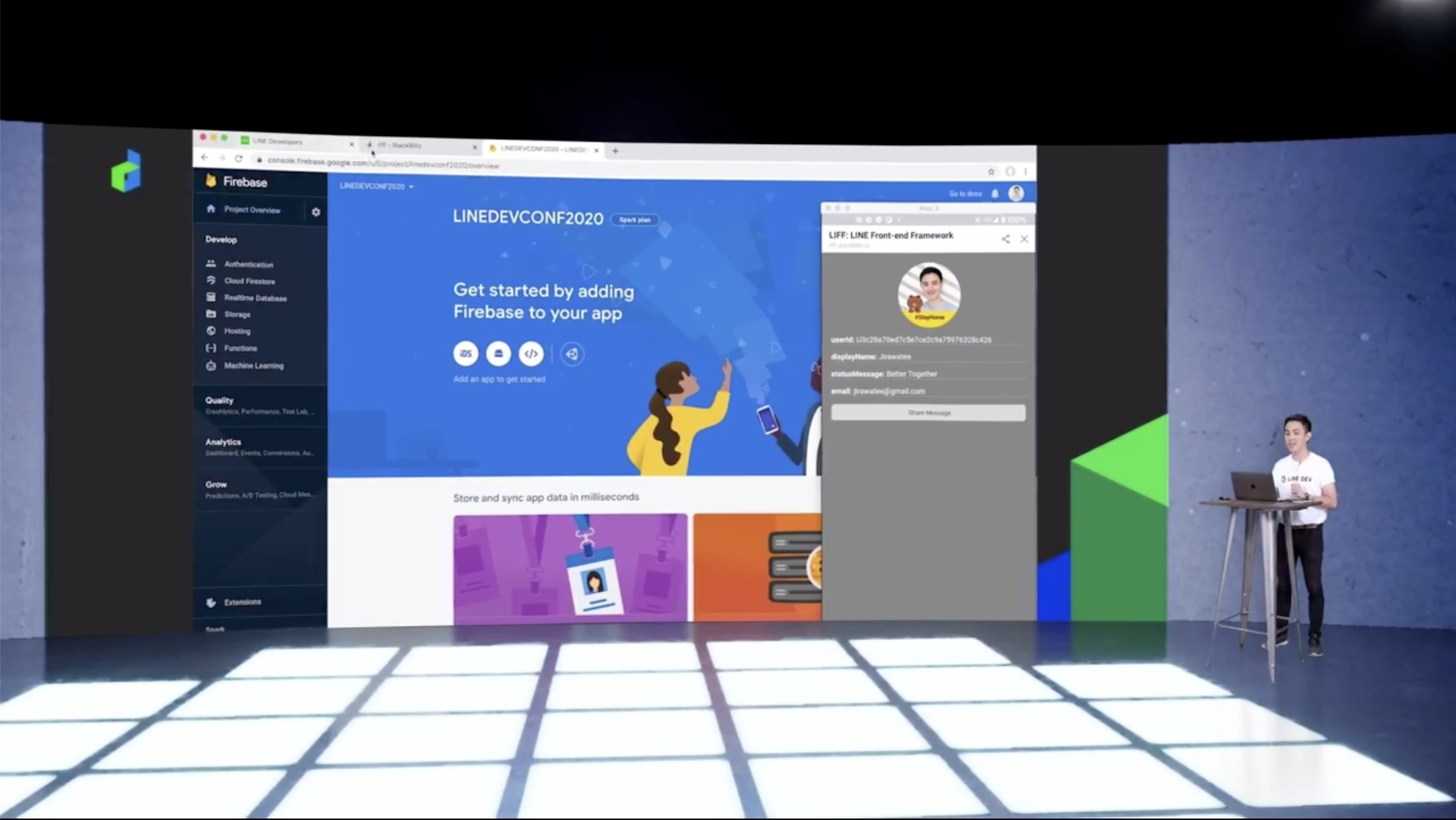
- Firebase Hosting

เอ๊ะจะว่าไป เหตุการณ์มันก็จะคุ้นๆเนอะ เหมือนงานนี้ ใช้ stackBlitz เพื่อ deploy web ไป Firebase Hosting

ในวันนี้เราจะไม่ได้เห็นภาพในอดีตแบบนี้อีก เพราะมันจะ realtime แบบสุดๆ

- demo กันเถอะ ไปที่ stackBlitz แล้ว login ผ่าน github และสร้างโปรเจกใหม่เป็น node.js เนอะ

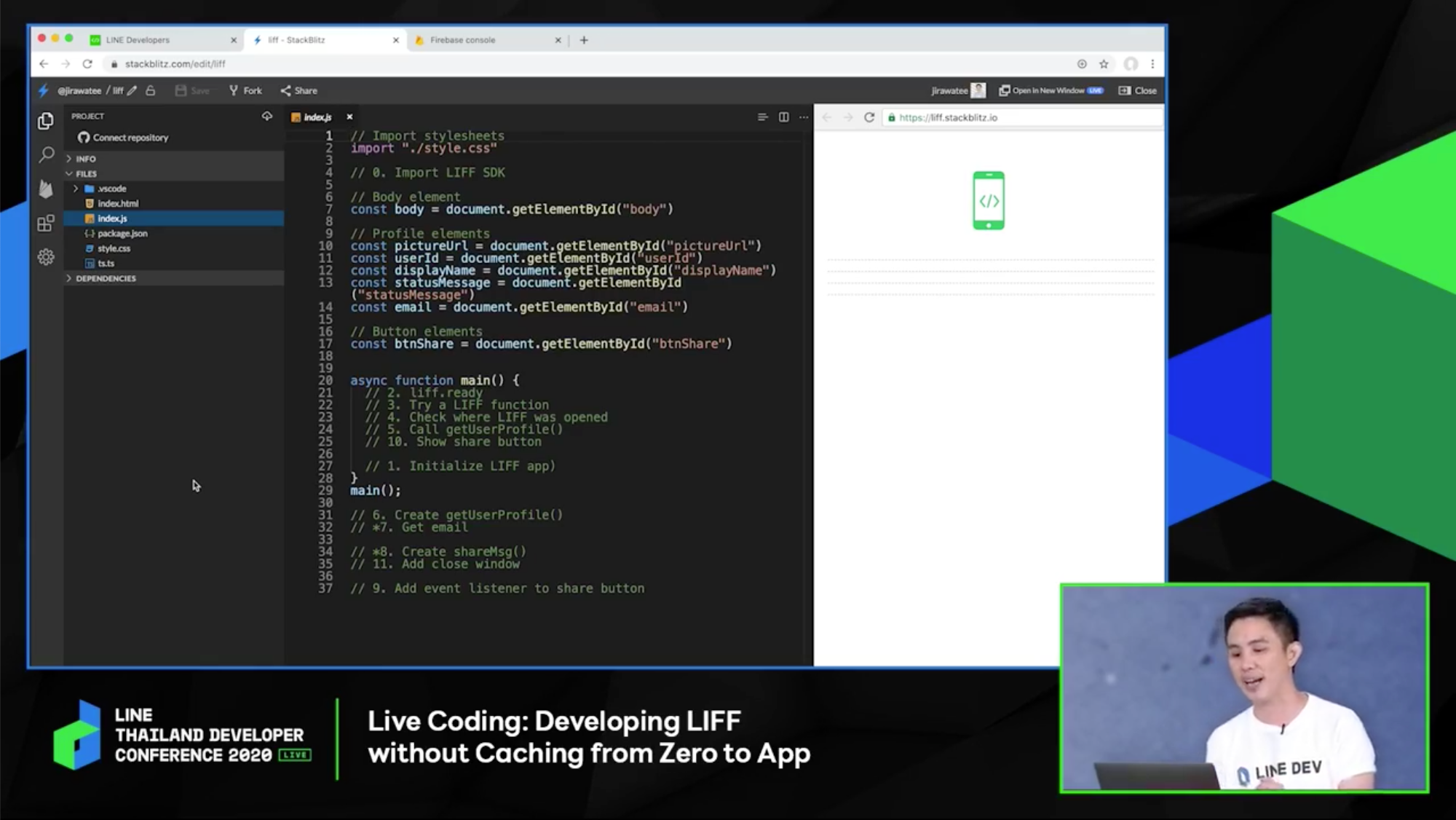
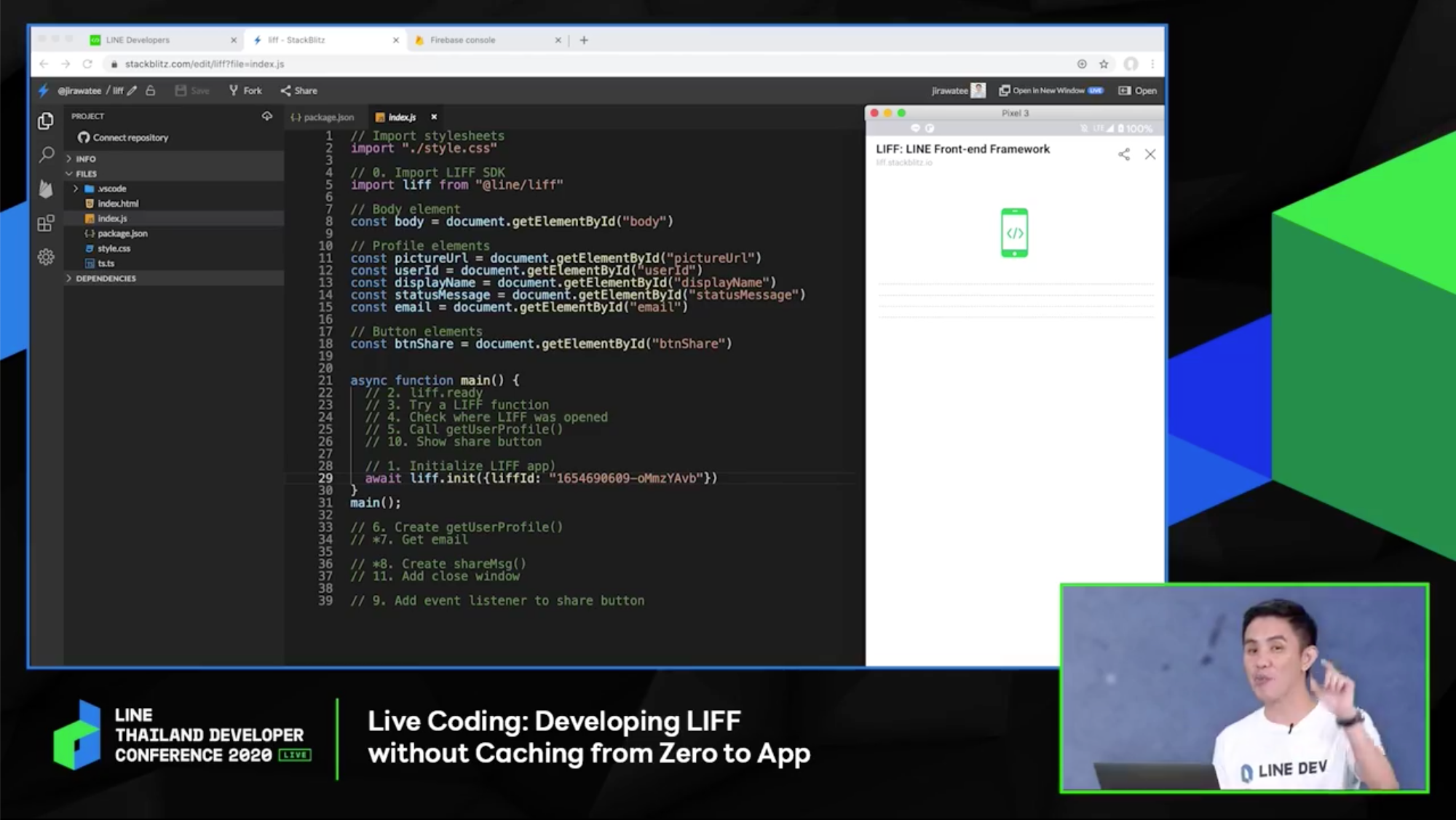
หน้าจอโดยรวมมี 3 ส่วน คล้ายๆ VS Code เลย โดยไฟล์หลักๆที่เราต้องสนใจก็คือ
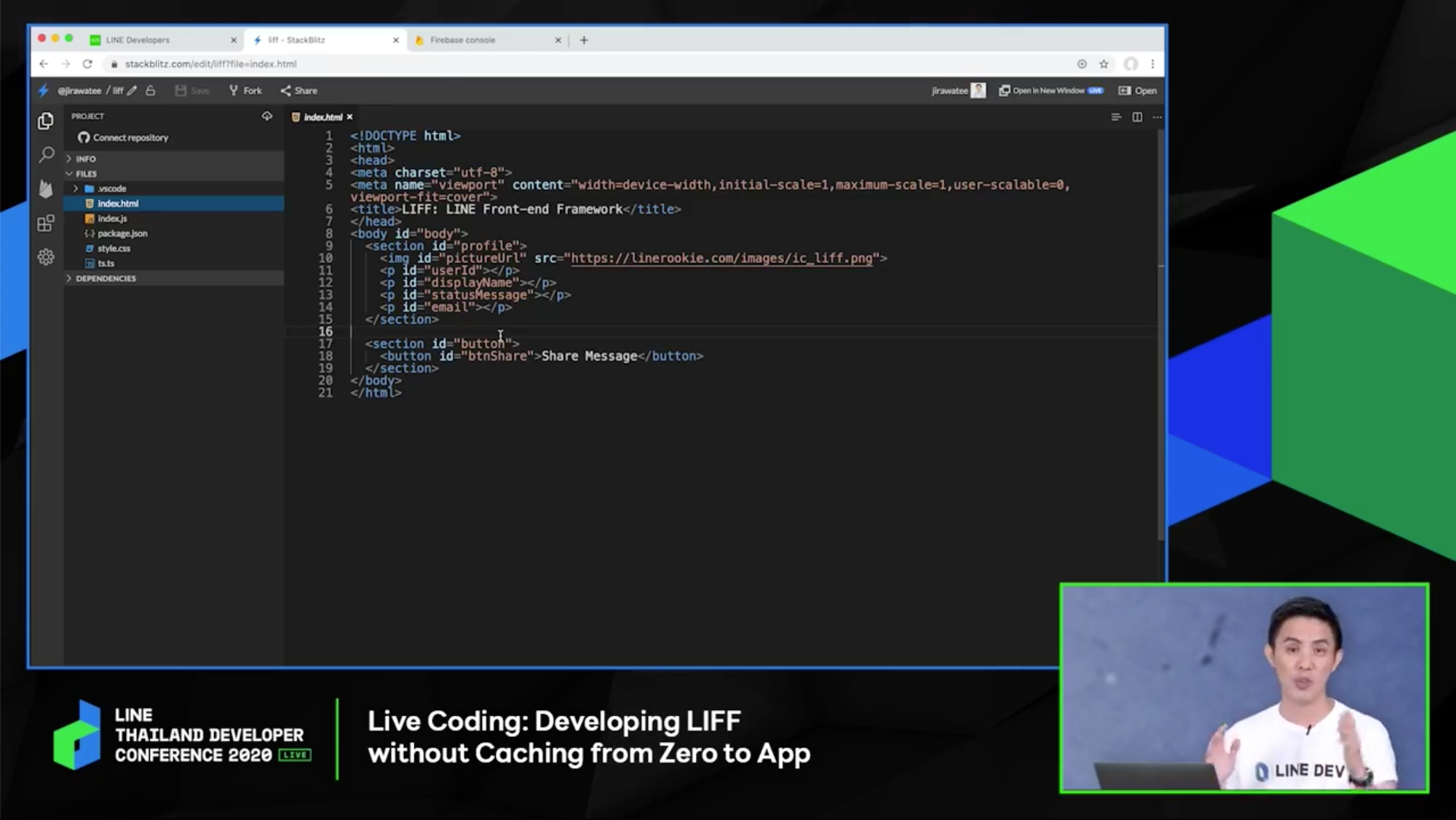
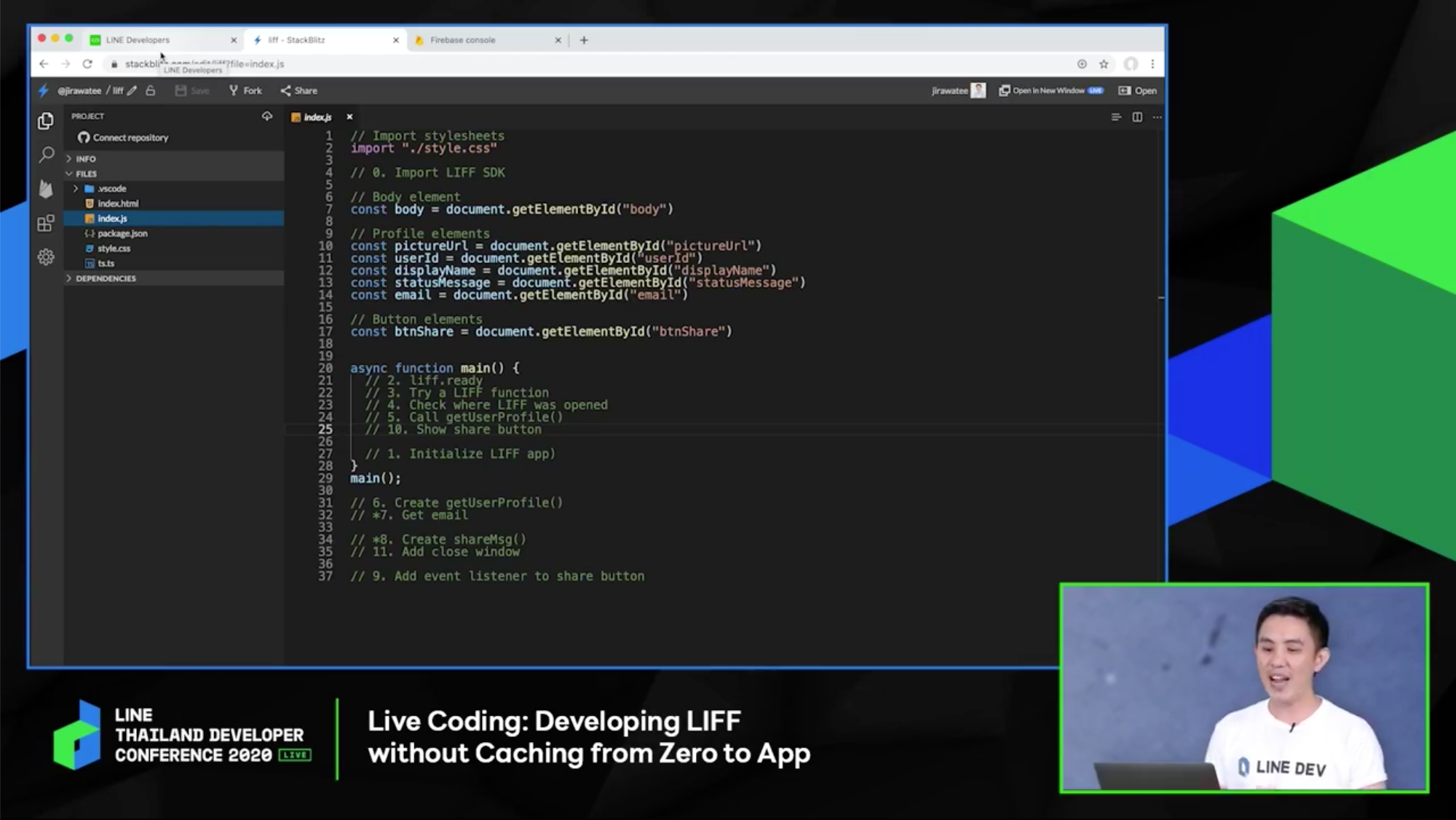
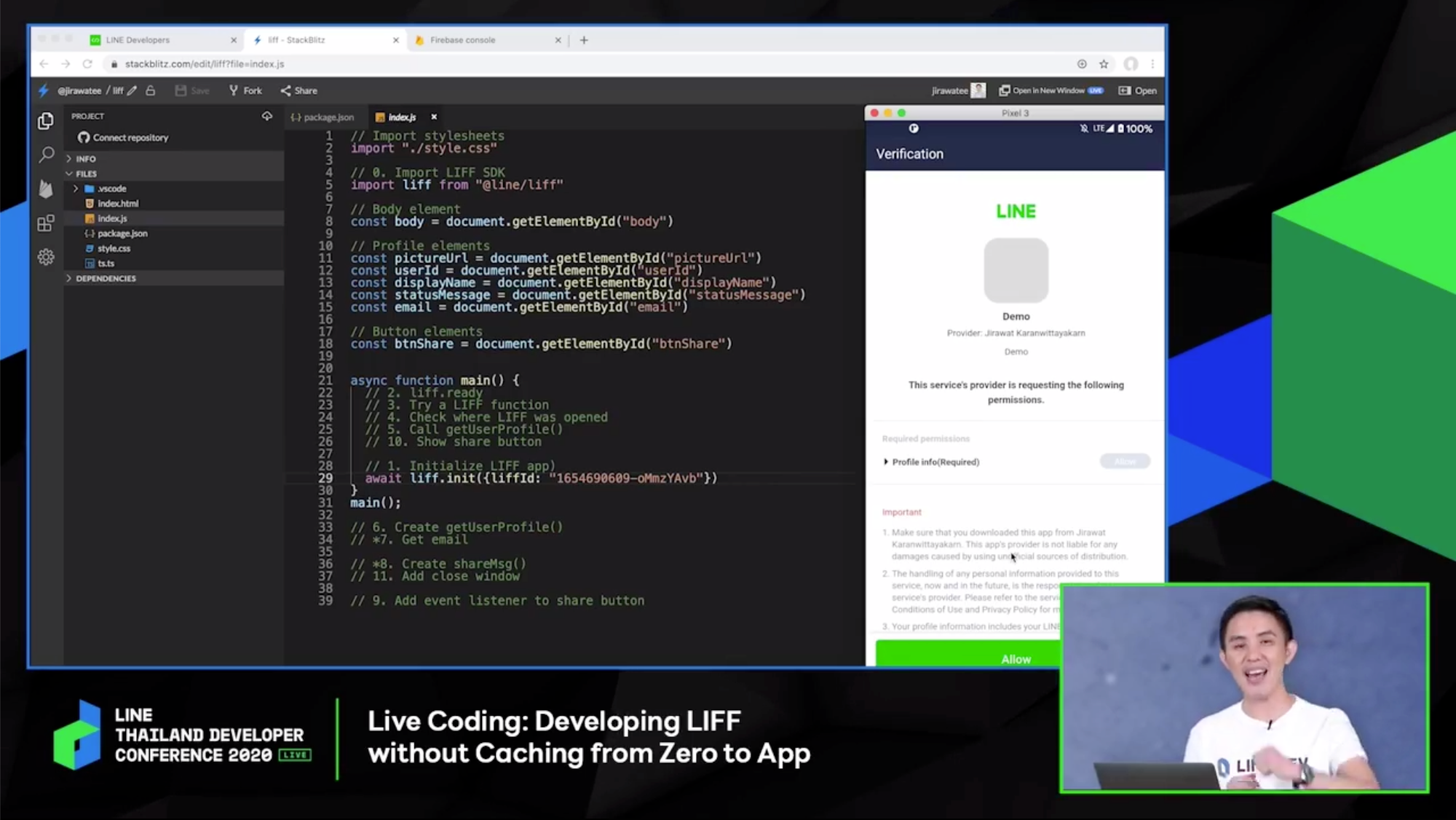
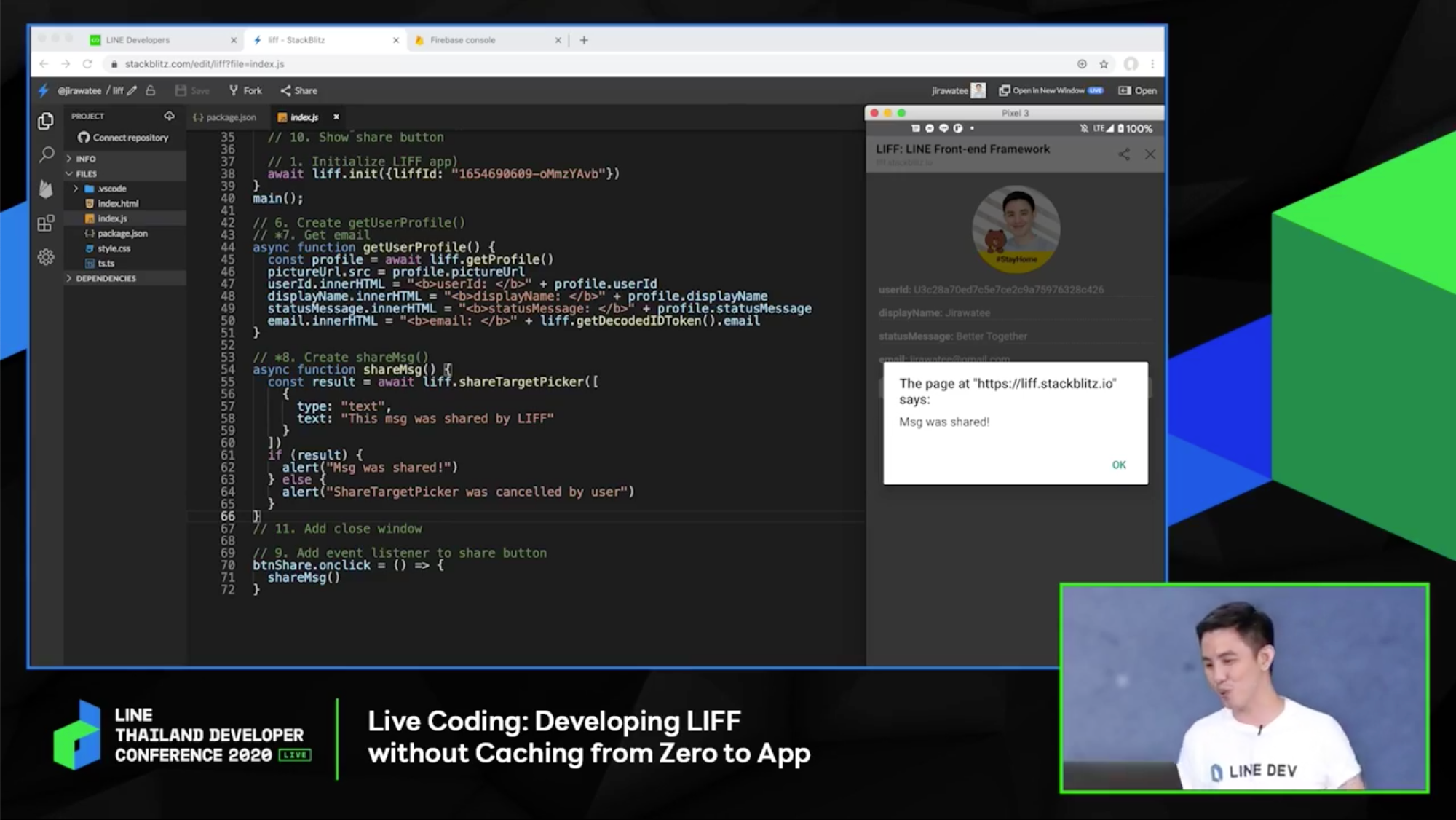
index.htmlเตรียม element ของ view ไว้ ในตอนแรกจะซ่อนไว้ก่อนindex.jsทำการผูก element กับ html ในนี้จะใช้ในการอัญเชิญ LIFF เข้ามา โดยการ import liff sdkpackage.jsทำการเพิ่ม dependency ของ LIFF




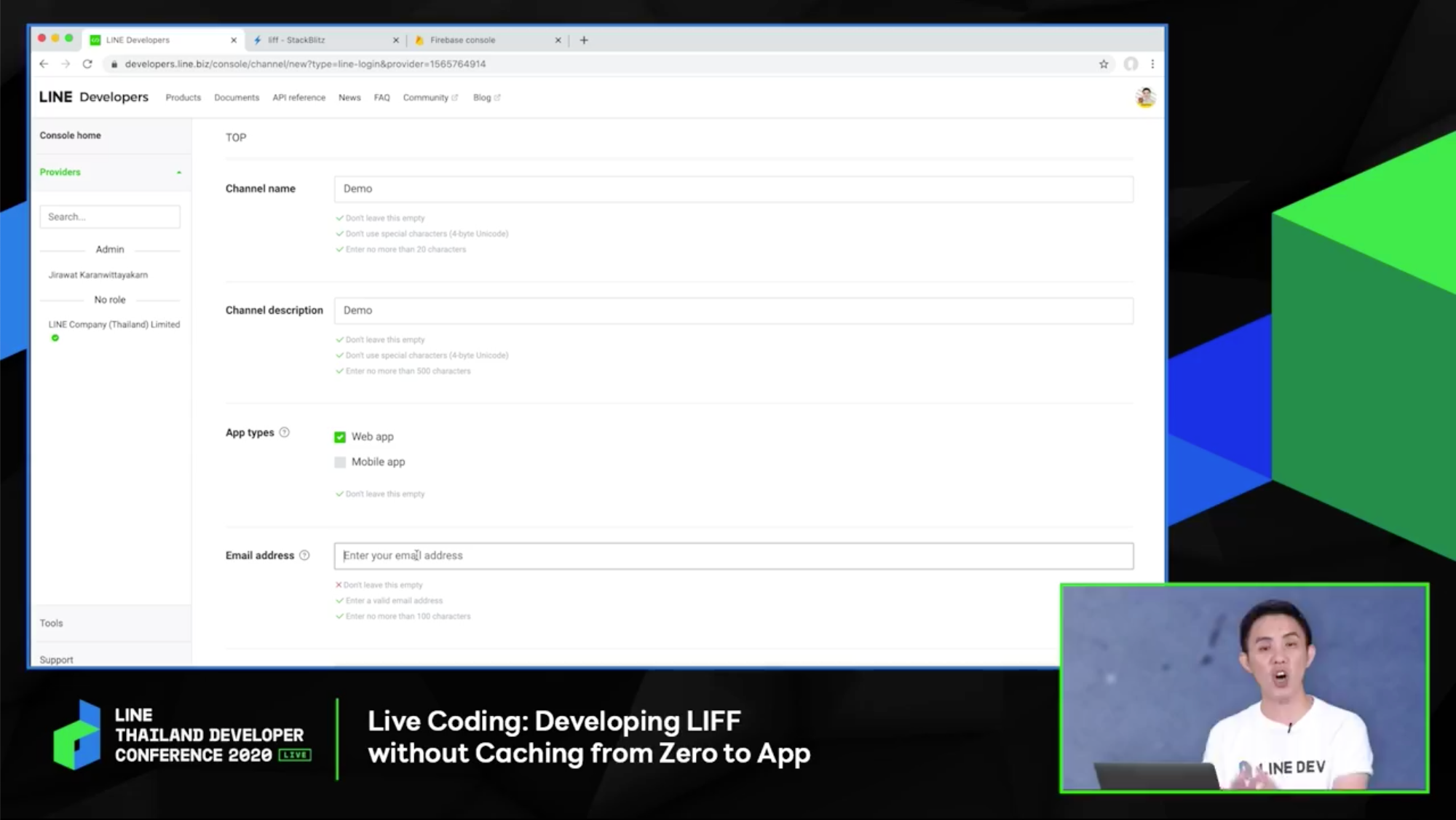
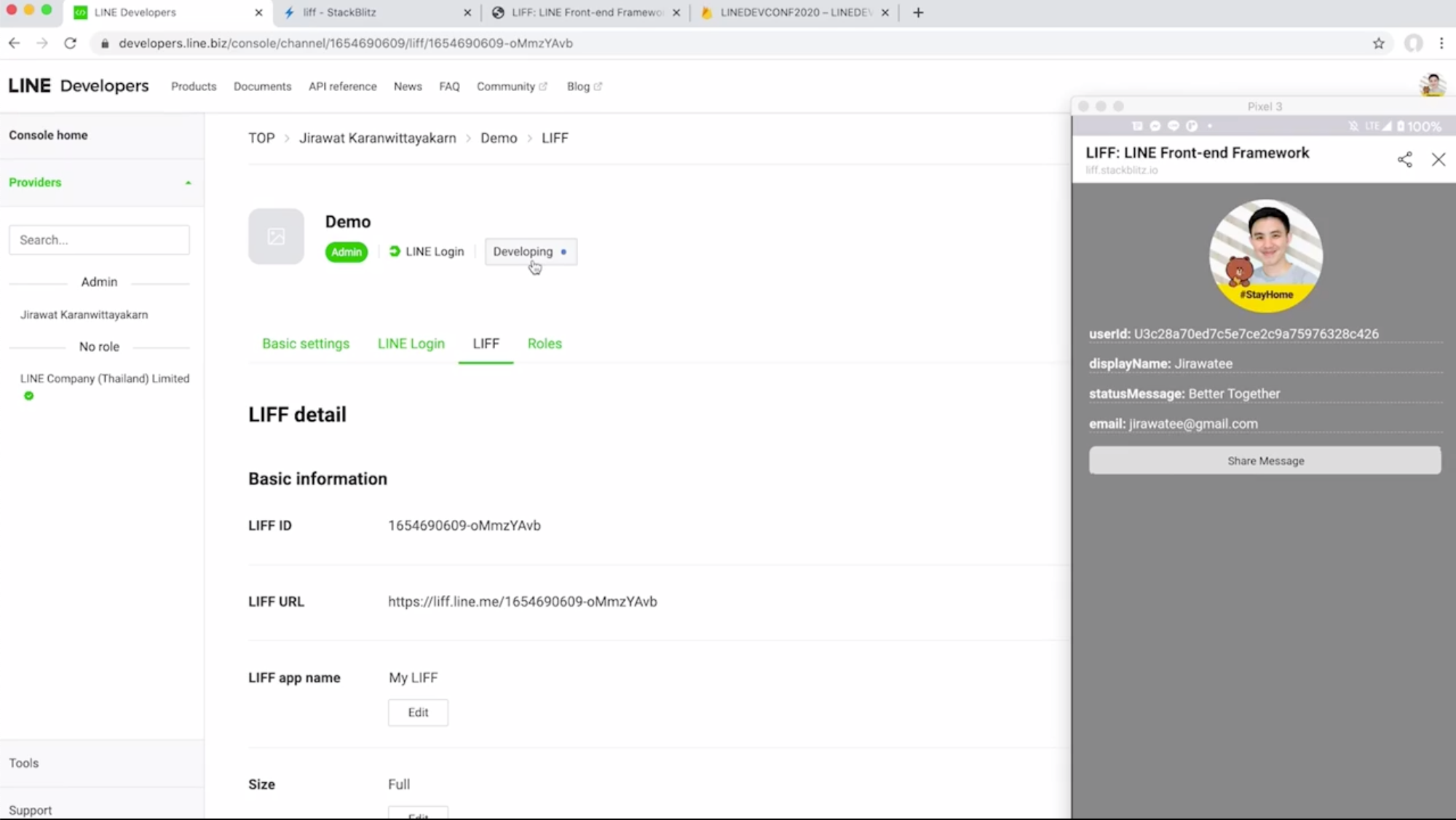
ไปที่ LINE Developer Console สร้าง channel ใหม่ เลือก LINE Login และ web app

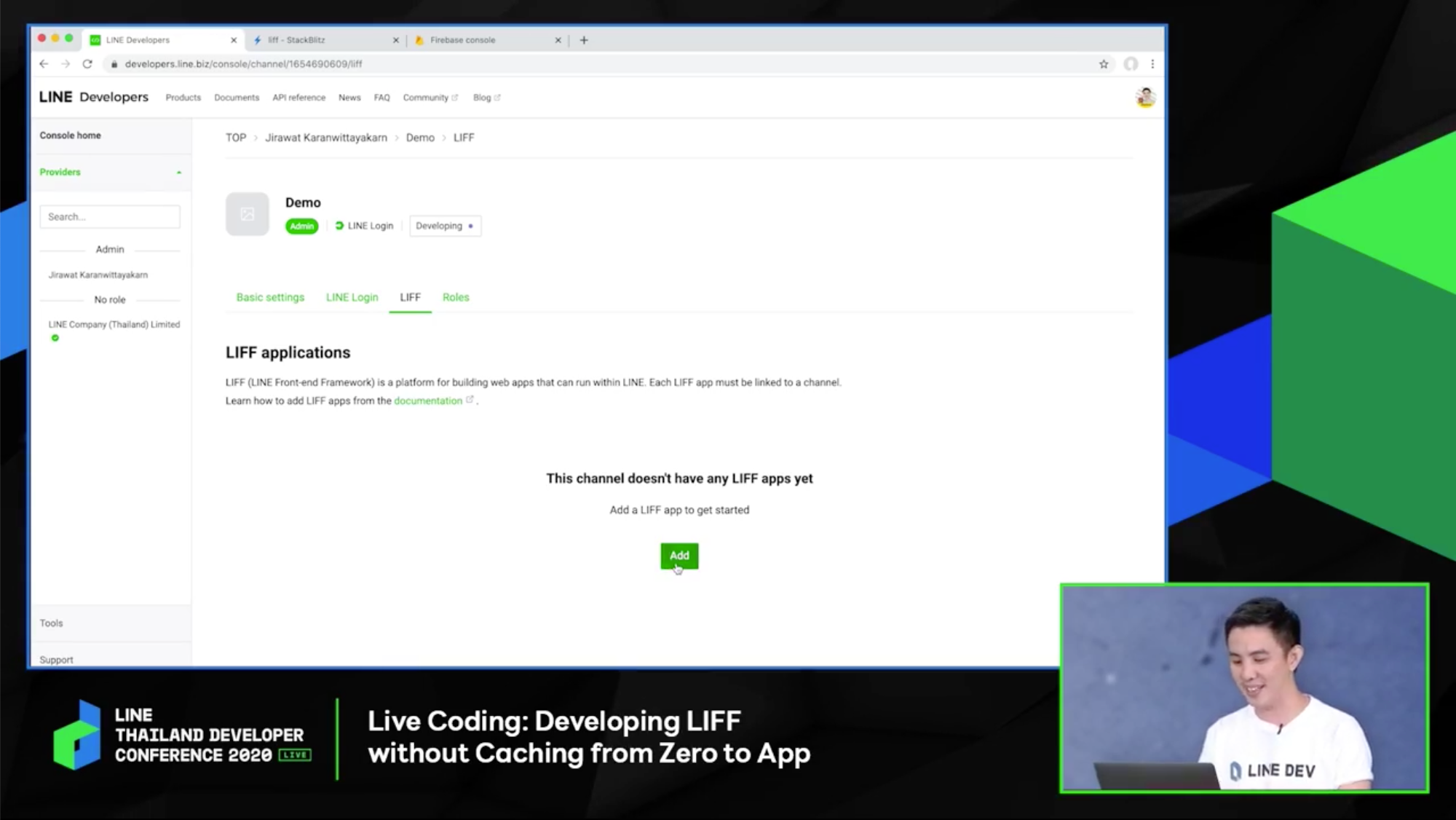
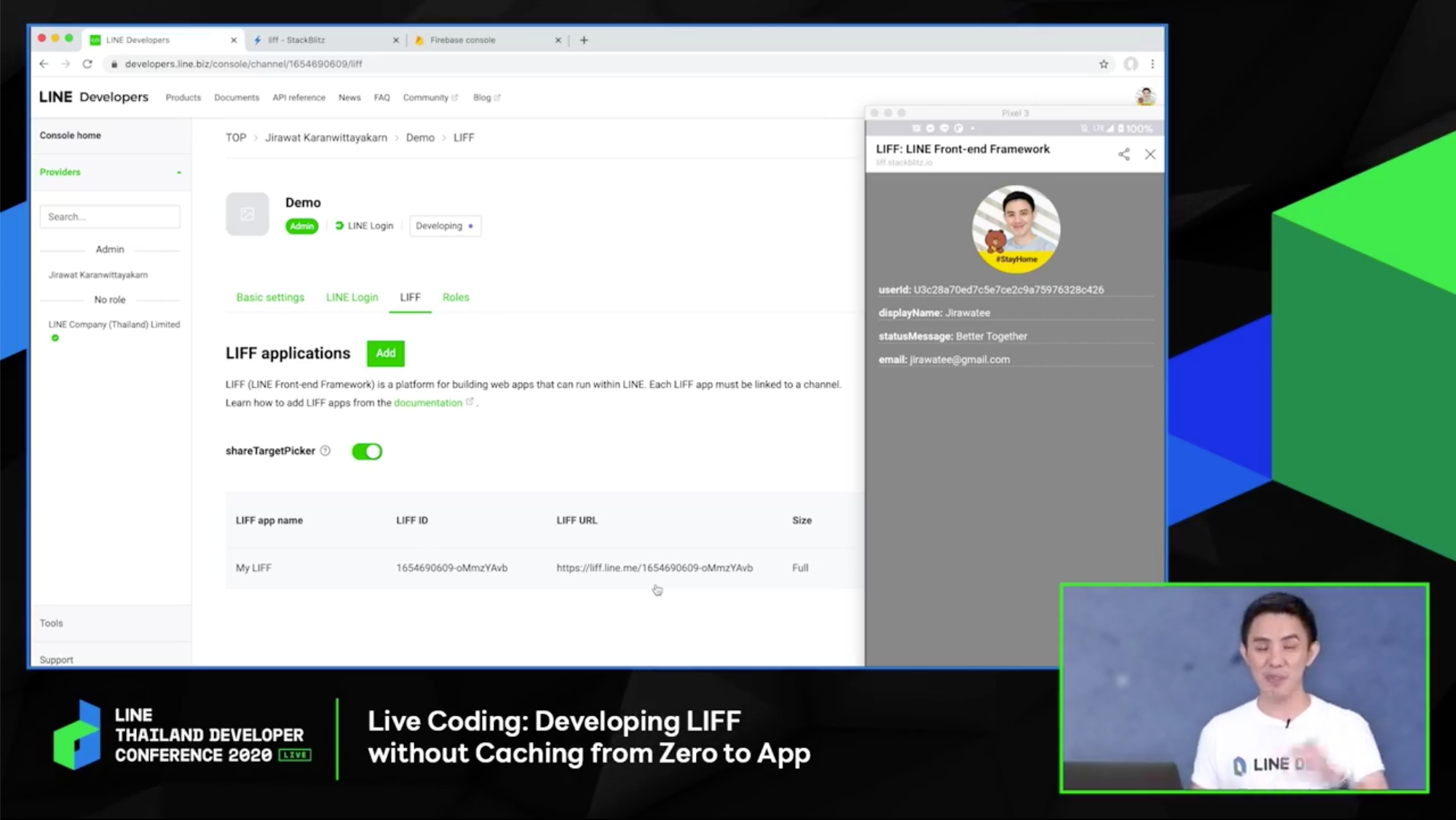
ไปที่ tab LIFF ให้เพิ่ม endpoint โดยการ copy url จาก stackBlitz มาและเลือก scope เป็น profile เพื่อนำ profile info ไปแสดงผลใน LIFF ของเรานั่นเอง

copy LIFF url และ LIFF Id ที่ได้จาก LINE Developer Console ไปใส่ไว้ใน index.js ตรง liff.init() ใส่ liff id ที่ก้อปจาก developer console ลงไป แล้ว run ขึ้นมาเพื่อเจอหน้า concent


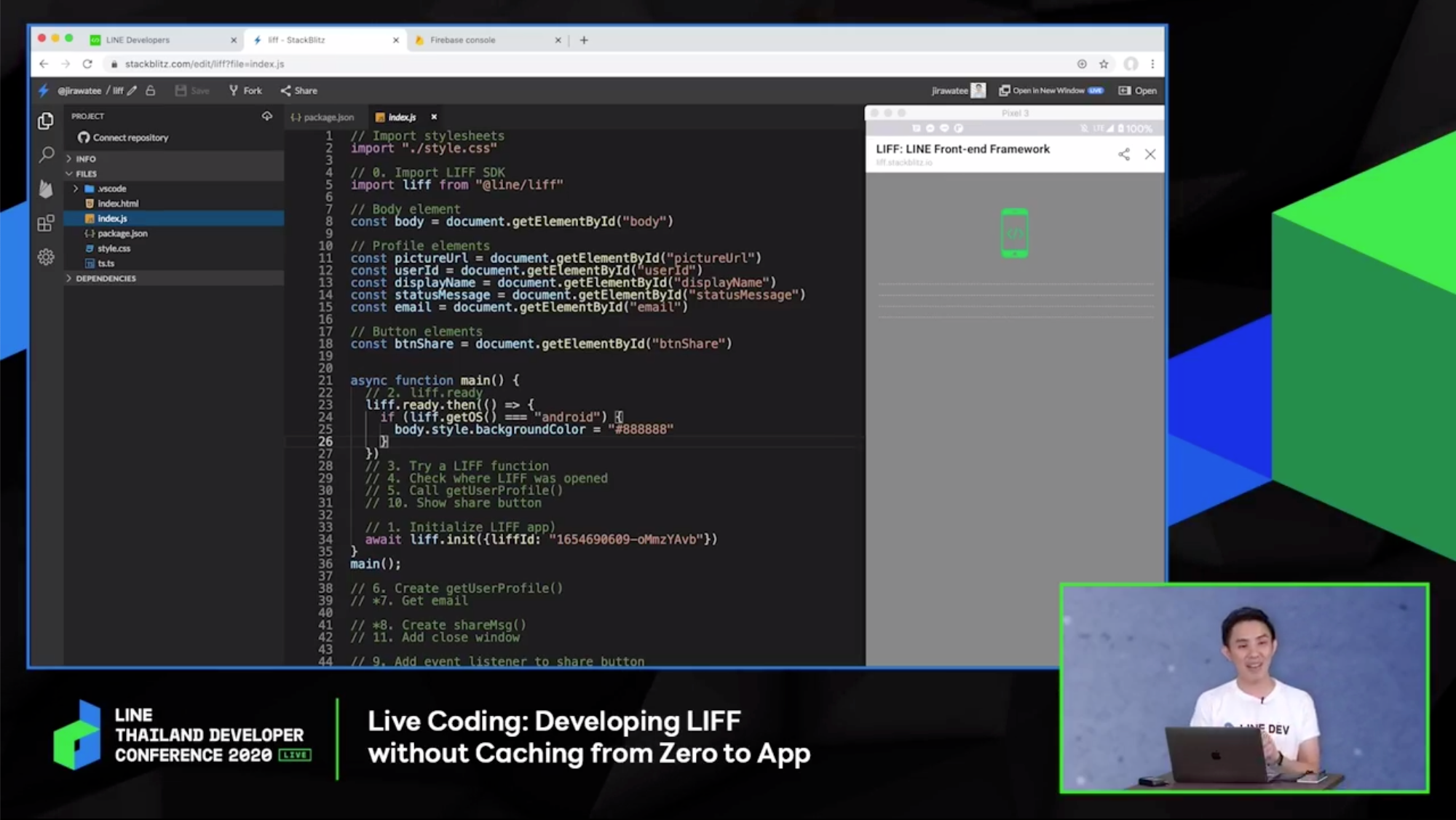
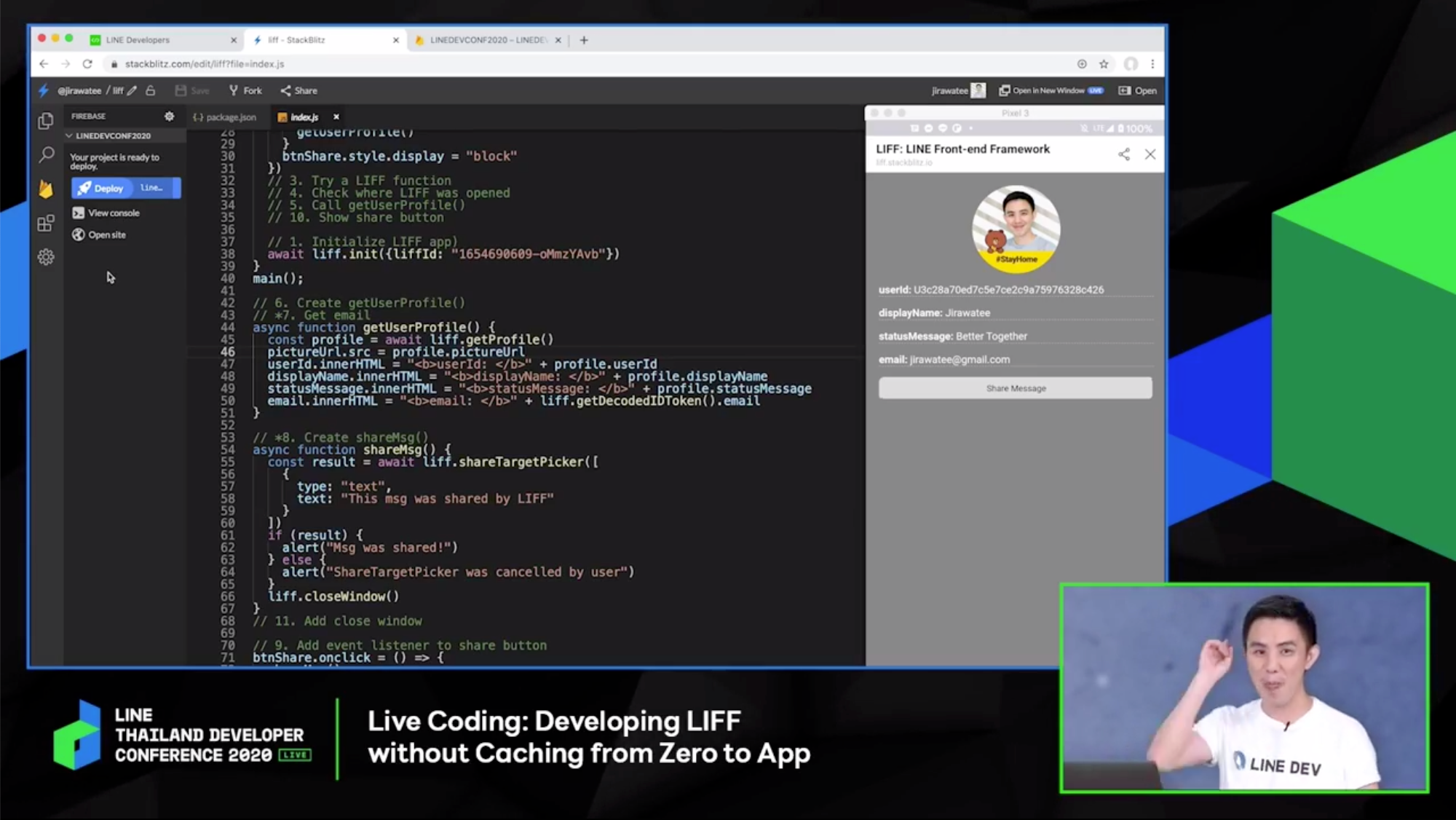
liff.ready ถ้ามัน init สำเร็จจะทำงานต่อทันที เช่น เปลี่ยนสี background ตาม platform

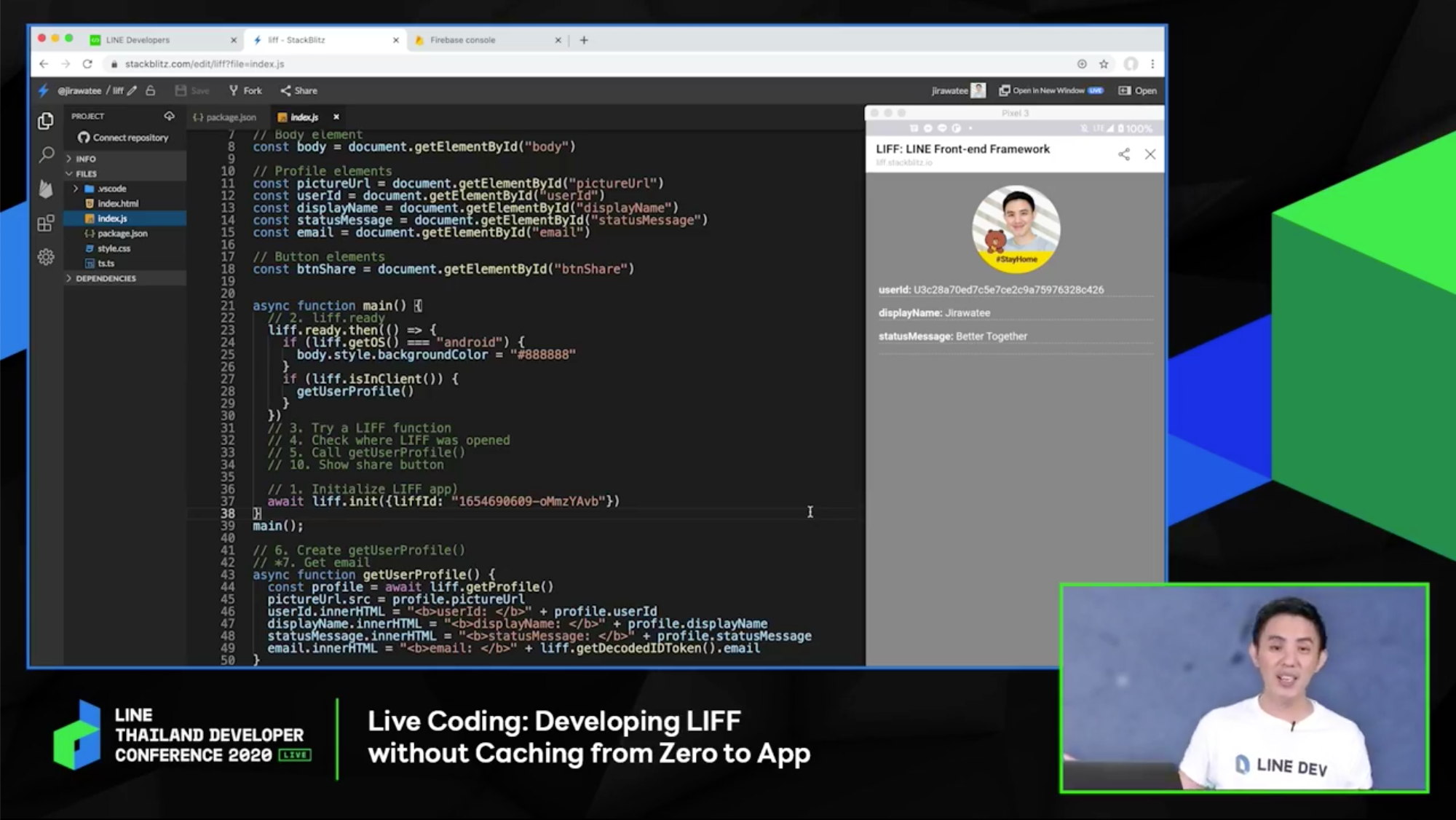
มี condition ว่าถ้าเปิดจาก LINE App บน mobile isInClient() ให้ get user profile

openID connect กด apply กดตกลง แล้ว upload screenshot เข้าไปว่าเราขอ email ไปใช้เพื่อทำสิ่งนี้นะ แล้วส่ง submit ไป กลับไปที่ LIFF -> scope ใหม่ ติ๊กถูกตรง profile, email, openId แล้วกด update จากนั้นทำการปิด LIFF แล้วเปิดใหม่ เพื่อทำการอัพเดต
ถ้าใส่ email แล้วยังไม่มา ให้เปิดปิด LIFF ใหม่และต้องเจอหน้า concent เนื่องจากขอ permission email เพิ่ม
shareMsg() ใส่ message ส่งไปยังห้องแชท ได้สูงสุด 5 ข้อความ อย่าลืมไปเปิด toggle ใน dev console ก่อนน้า


สร้าง project บน Firebase แล้ว sign in เพื่อ link project กัน แล้วกด deploy พี่ตี๋บอกมันไวมาก อ่ะงั้นนับ 7 6 5 4 อ่ะเสร็จแล้ว หลังจากวินาทีนั้น เขาก็ได้ฉายาใหม่คือ "พี่ตี๋ 4วิ"


สุดท้าย ไปที่ LINE Developer Condole เปลี่ยนจาก on develop ไปเป็น production


จากนั้นลองเปิด LIFF ใหม่ จากเดิมที่เปิด url ของ stackBlitz จะเปิด url ของ Firebase Hosting แทนจ้า
และเราไม่ต้องนับหนึ่งถึงสามร้อยล้านอีกต่อไป

ทั้งหมดนี้เป็นส่วนหนึ่งในคอร์ส LIFF ของพี่ตี๋ ที่เรากำลังดองอยู่จ้า ฮืออออ ถ้าเรียนแล้วจะเขียนบล็อกให้อ่านกันน้าาาาา

4:20 PM - 5:00 PM Meet the Experts
อันนี้ขออนุญาตไม่สรุปบล็อกแล้วกันเนอะ แหะๆ เป็น session ตอบคำถามทางบ้านกับ LAE 5 ท่าน

แล้วก็คำถามใครได้รับเลือกรับไปเลย เสื้อสีดำ 1 ตัว และกระเป๋ายังชีพ 1 ใบด้วยกัน

ท้ายสุด feedback งานสามารถสแกน QR Code ผ่าน LINE ได้เลยจ้า

และผลประกอบการในงานนี้น้านนนนน
ขอบคุณสำหรับความรู้และหน้ากากผ้านะคะ #LINEDEVCONF2020 คิดว่าทำ podcast เฉลยคำตอบดีก่า
Posted by MikkiPastel on Saturday, 12 September 2020
ส่วนวงล้อต่างๆนั้นโชคดีจริมๆ ได้ 5 ทุกรอบเลย


บางคนเลือกเสื้อ แล้วเท่าที่อ่านคอมเมนต์มาคือ เสื้อหมด 3 sizes ใน 2 นาทีจ้า และใน 5 นาทีเสื้อหมดแล้ว เหลือแต่หน้ากากผ้าหล่ะ แต่ประมาณชั่วโมงนึงคือของหมดเกลี้ยงแผงแล้วจ้า
ส่วนสไลด์งานย้อนหลังสามารถเข้าไปดูได้ที่
https://speakerdeck.com/linedevth
และวิดีโอย้อนหลังทุก session จะอยู่ในนี้จ้า ไวสุดๆ
ปล. มีบล็อกงานที่มาแบบไวๆเกินที่เราจะทำได้จ้า เลยแปะไว้ตรงนี้
กว่าจะเขียนจบใช้เวลาร่วมสามวันเลยทีเดียว แหะๆ บางส่วนขอกลับไปทวนฟังอีกรอบเป็นการส่วนตัวเนอะ
เขียนบล็อกเสร็จแล้ว อ่ะฝากร้านหน่อย
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
และฝากช่องทางใหม่ ทาง Twitter ฮับ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020