สร้าง Rich Menu เพื่อเชื่อมต่อ LINE แชทบอทของเราที่ทำไว้ใน DialogFlow
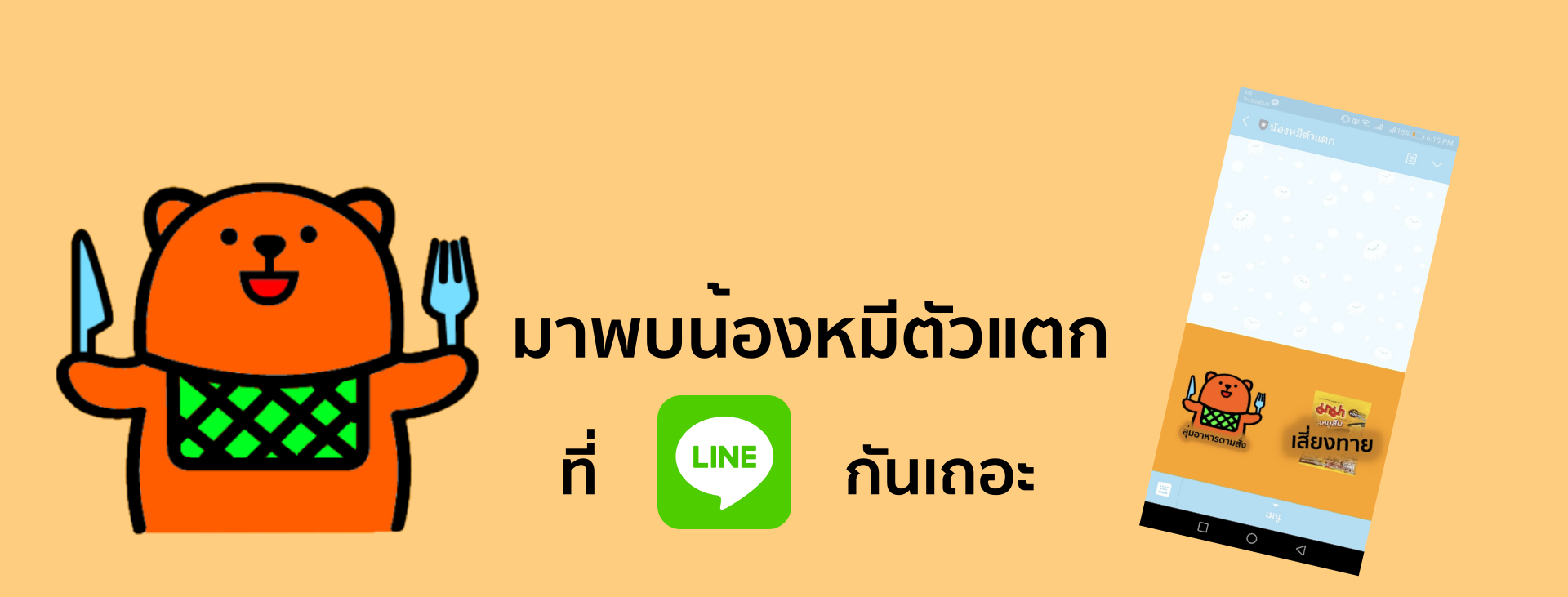
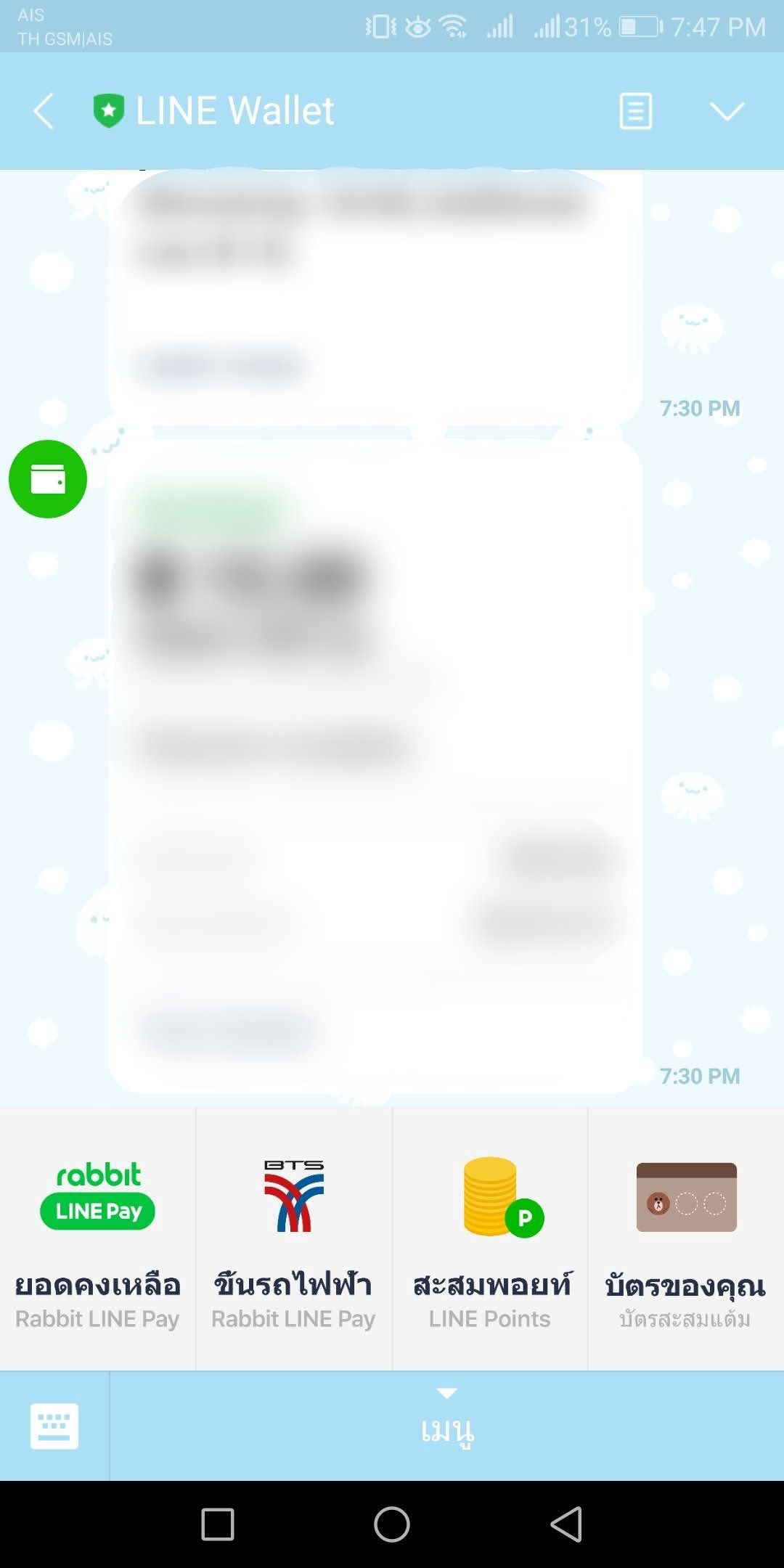
พอเราเข้าไลน์มาที่หน้าแชทของ OA แล้ว มีเจ้า Rich Menu โผล่มาตอนแรกที่เข้ามาเลย จะดีไหมถ้าใส่เมนูช่วยให้ user รู้ว่าบอทเราทำอะไรได้บ้าง

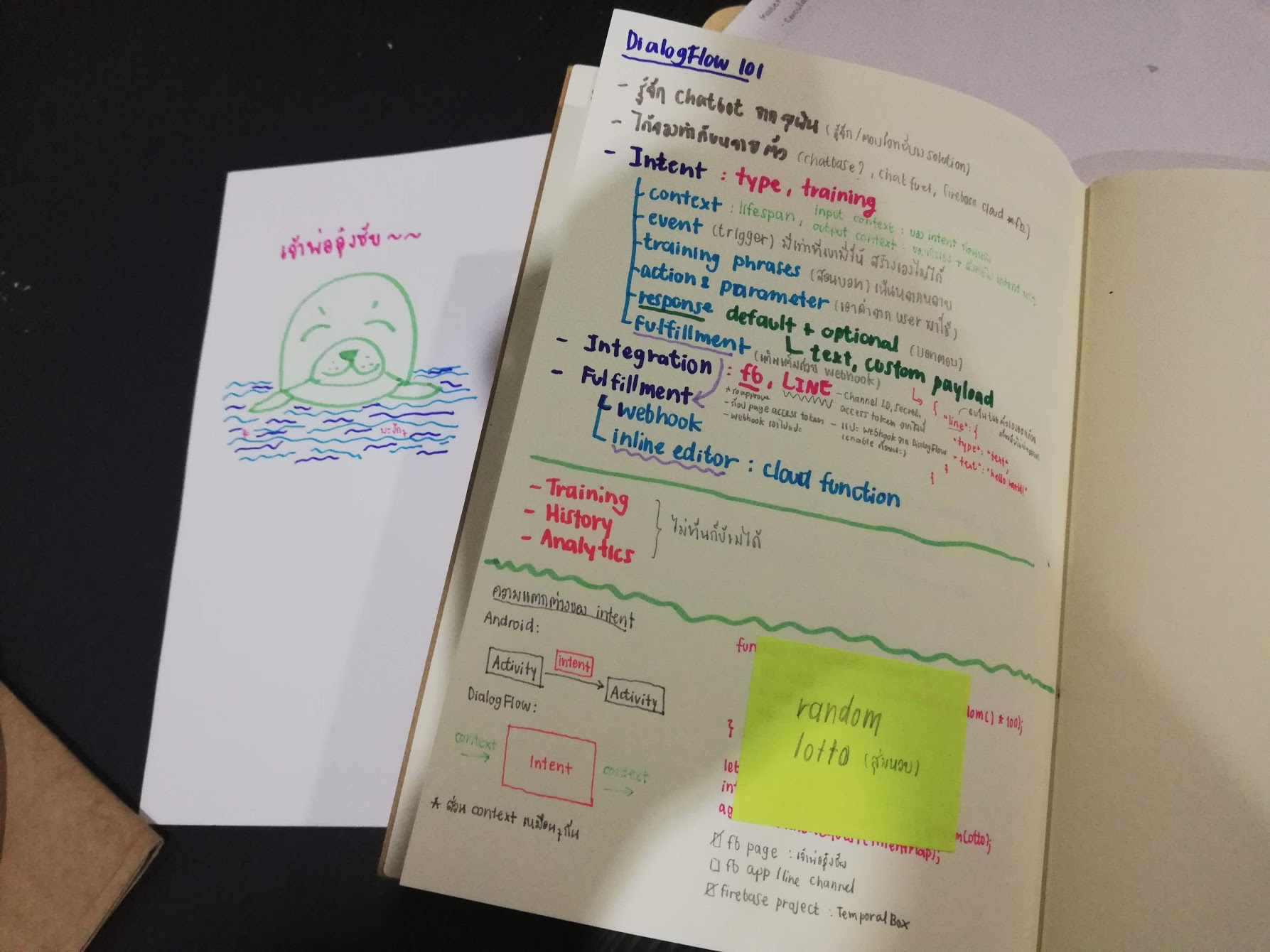
และแล้วก็มาถึงน้องหมีตัวแตก v4.0 กันแล้ว (v1 ในงาน Firebase AppFest 2017 แบบเขียนเองหมด, v2 ใช้ Chatfuel, v3 DialogFlow, แบบมีแต่ text, v4 มีความสวยงามมากขึ้น)
เนื่องจากเราเขียนสองบล็อกนี้ค้างไว้ ซึ่งคิดแล้วว่ามีตอนสามแน่นอน แต่ไม่ใช่ท่า Rich Menu นะ 5555


แน่นอนว่าสาเหตุที่เราเลือกทำ chatbot เฉพาะในไลน์นั้น คงไม่ใช่ผู้ใช้งานที่มีประมาณ 44 ล้านคนแต่อย่างไร แต่เป็นเพราะสาเหตุเหล่านี้
- ไม่ต้องลงแอปใหม่ (แน่สิ)
- ไม่ต้องรอ approve ทำเสร็จ ใช้ได้เลย ชิวๆ (ไม่เหมือนของ Messenger เนอะ อันนี้ได้แค่ Business Account)
- ปลดล็อก 50 คนแล้ว ดังนั้นเราไม่ต้องกังวลเรื่องติด limit แล้ว
- กลัว user ใช้แล้วไม่รู้เรื่อง เออมี Rich Menu และอื่นๆให้ใช้เยอะแยะ
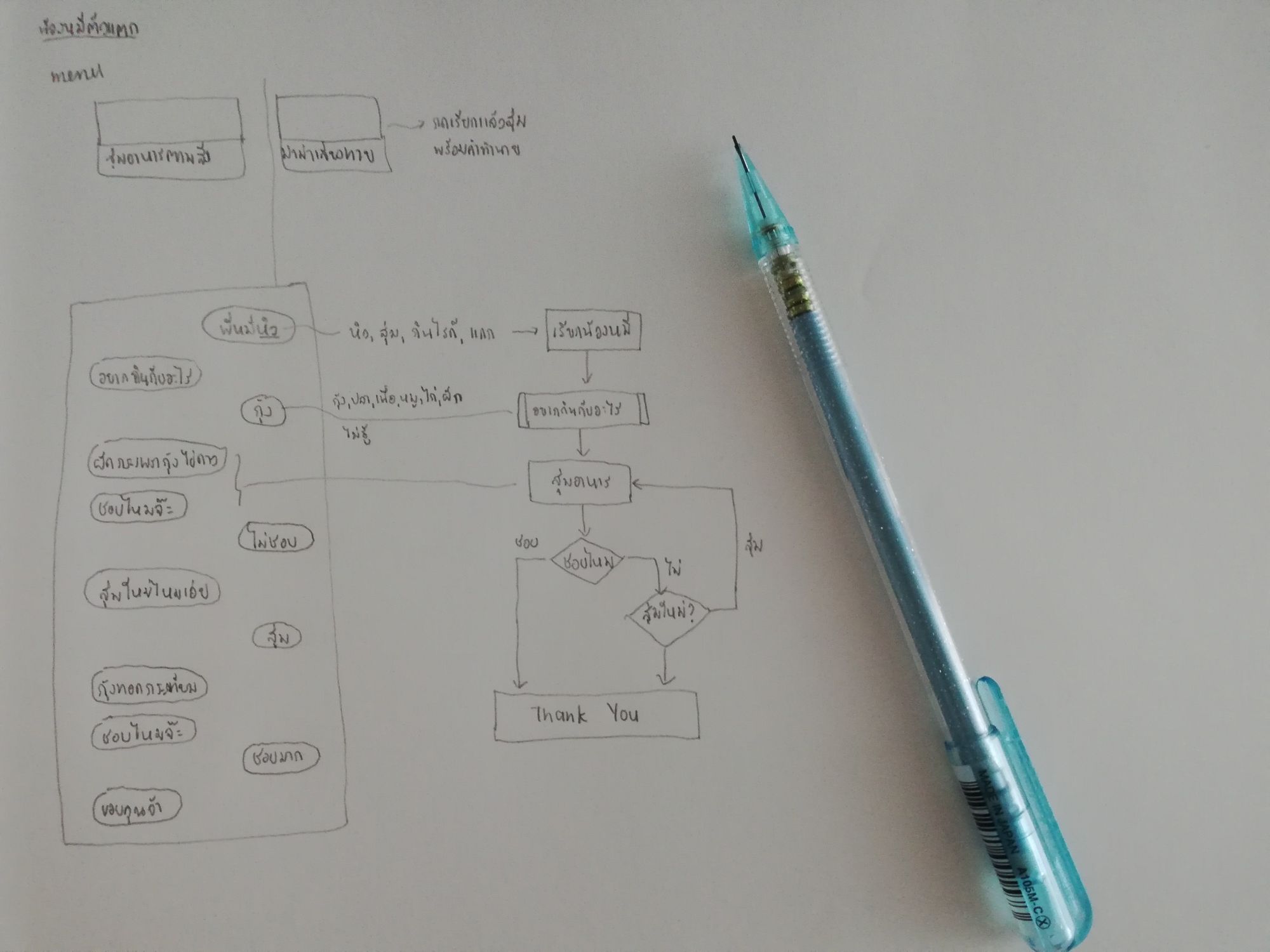
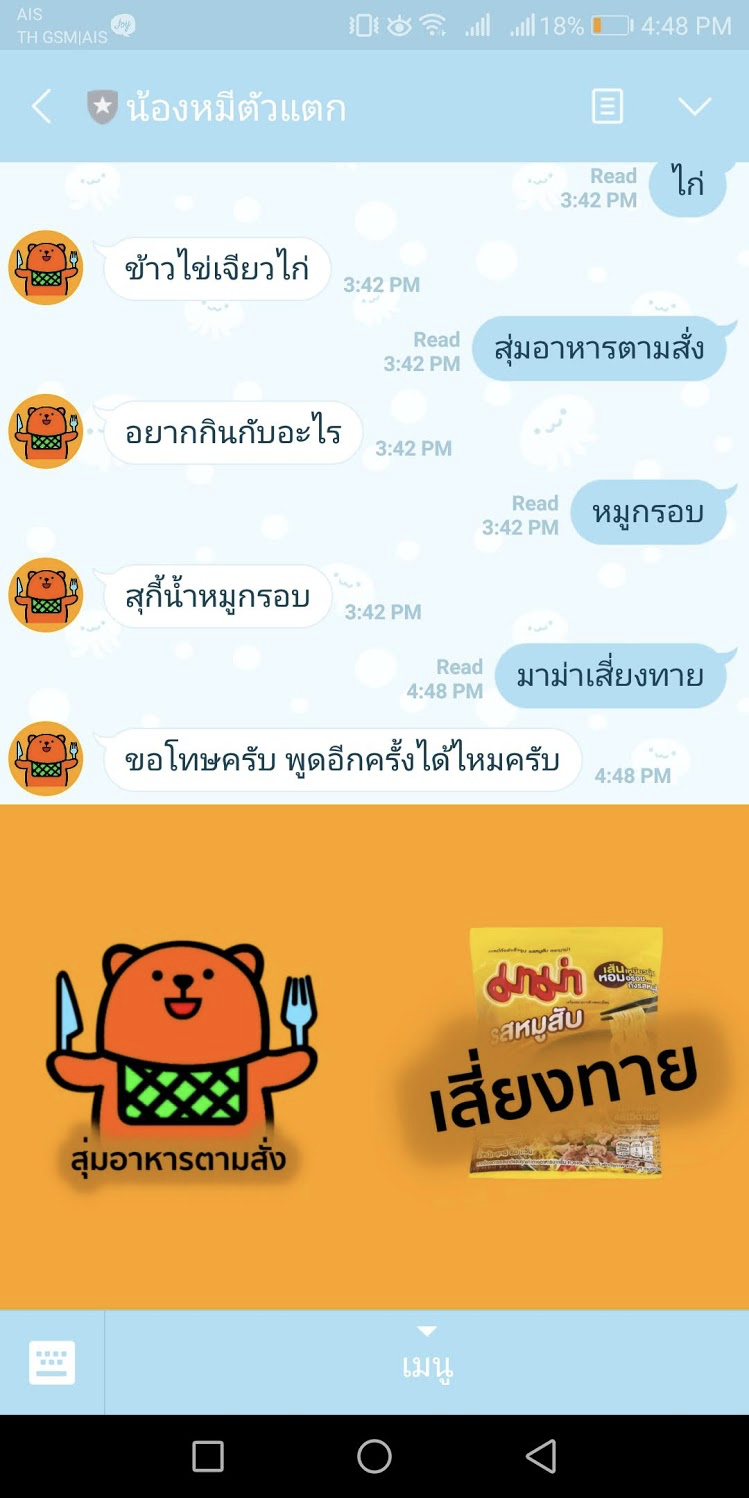
ดังนั้นในบล็อกนี้ เราจะใช้ Rich Menu เพื่อช่วย user คุยกับน้องหมีได้ง่ายขึ้น ไม่ต้องเดาว่าสุ่มอาหารจะต้องพิมพ์อะไรมา แล้วมี feature มาม่าเสี่ยงทาย และ สุ่มร้านอาหารในย่านนั้นๆ ซึ่งตอนนี้มีแค่ย่านเดียวก่อนจ้า เพราะหาไม่ทัน กลัวไม่ครอบคลุม อะแง
แน่นอนว่า function feature อื่นๆก็ควรจะเสร็จก่อนไหมอ่ะ 55555
- มาม่าเสี่ยงทาย เราจะใช้ Firebase Realtime Database/Firestore เพื่อดึง data ออกมาแสดงผล
- สุ่มร้านอาหาร อันนี้เป็น chatbot text ที่เบื้องต้นสุ่มเอาชื่อร้านออกมาก่อน แล้วค่อยพัฒนาออกมาเป็นหน้าตาสวยงาม
ซึ่งจริงๆแล้วเจ้า Rich Menu นั้น สามารถเปลี่ยนเมื่อไหร่ก็ได้ตามใจเรา แถมยังสามารถขึ้นได้คามบุคคลอีกด้วย ดังนั้นเราขอแบบขั้นง่ายๆ แบบทำตามได้ก่อนเนอะ
การสร้าง Rich Menu ด้วย LINE Rich Menu Maker
เข้าไปที่ LINE Rich Menu Maker เลยจ้า

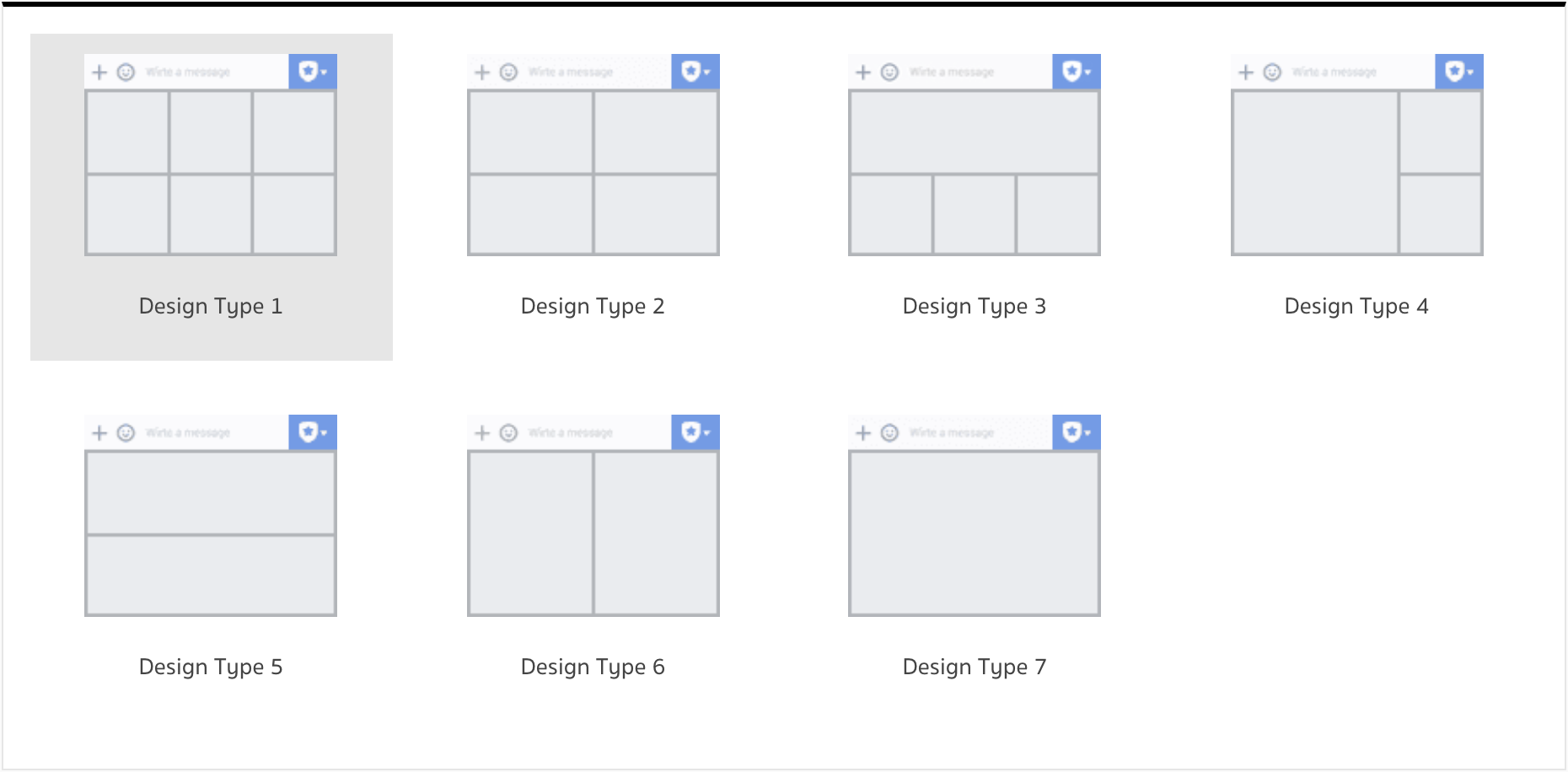
ตอนแรกเขามี template ให้เลือก จากภาพพบว่าเจ้า Rich Menu มีขนาดพื้นที่รวม size เดียวกัน โดยแบ่งพื้นที่สูงสุดตามความนิยมใช้เป็น 6 ช่อง และน้อยสุดเป็น 1 ช่อง ตามการใช้งานจ้า

ซึ่งเหมาะสำหรับ developer และคนทั่วไปมากๆเลยเนอะ เพราะอะไร กด next ดู step ต่อไปสิ มันง่ายมากๆในความเข้าใจอ่ะ แถมขยับรูปให้ตรงช่องแต่ละช่องตามเราต้องการเลย

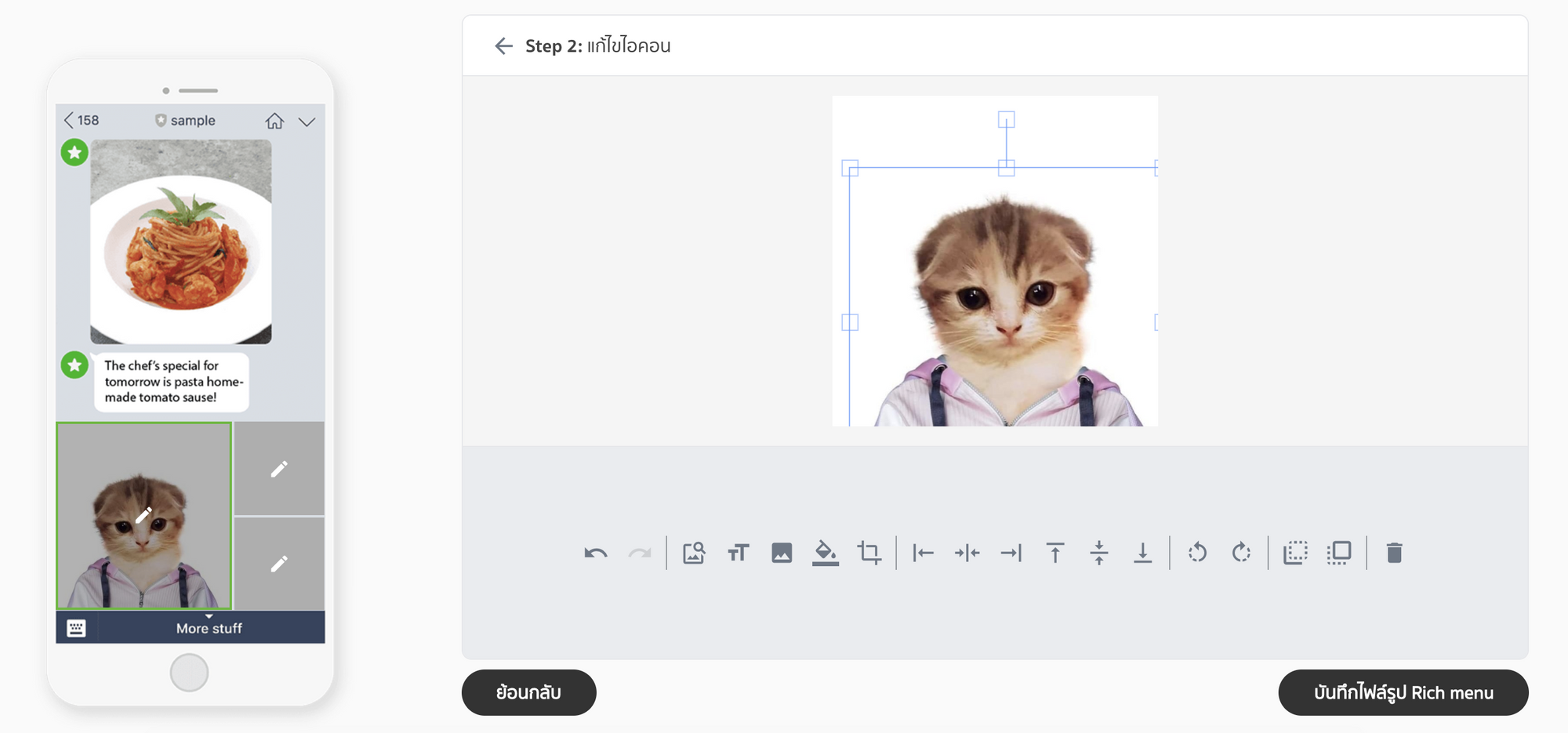
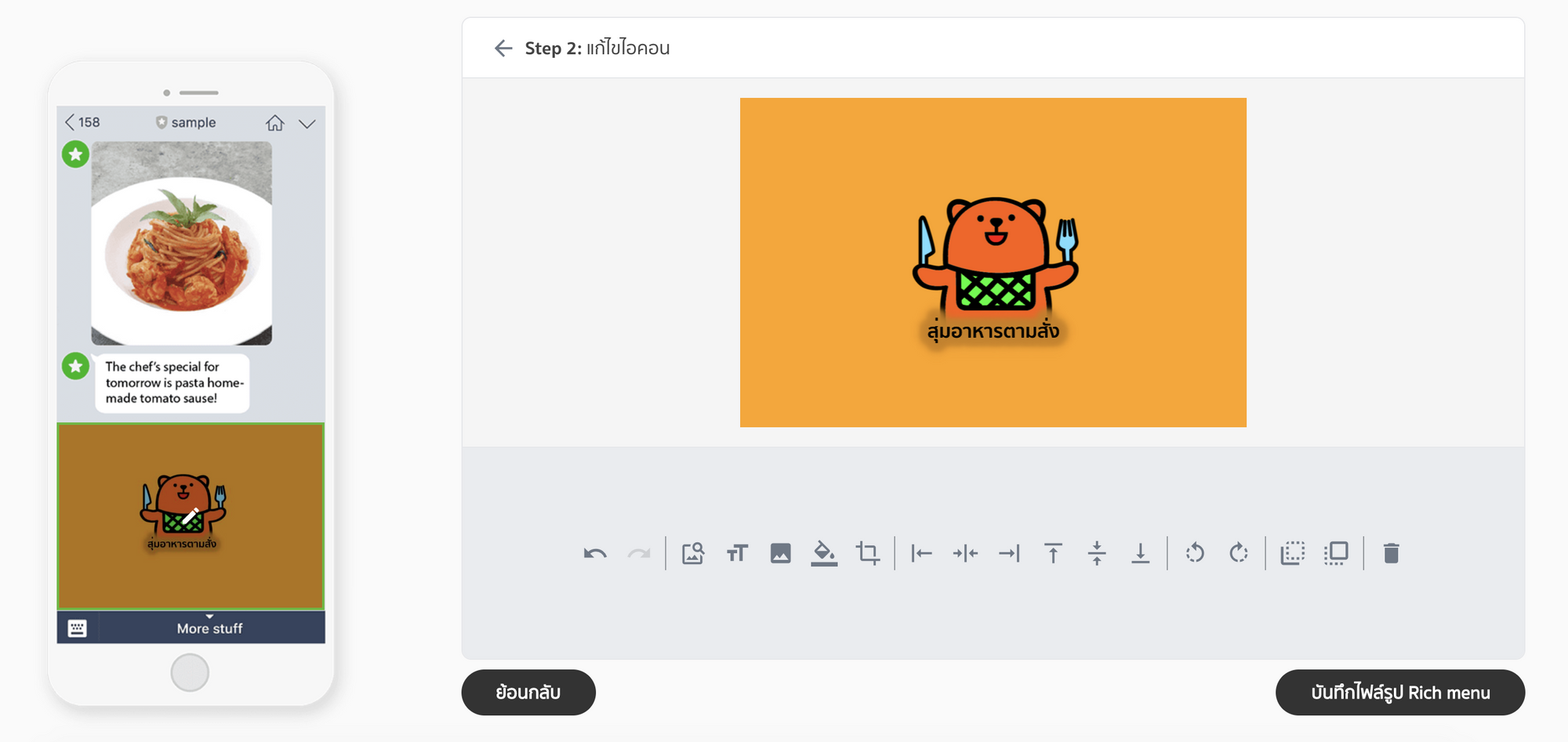
มาที่งานจริงกันบ้างดีกว่า ขอลองแบบช่องเดียวก่อนแล้วกันเนอะ

แน่นอนว่าเราลองเซฟรูปไปแล้ว รูปเอียงจ้า ดังนั้น ดูฝั่งหน้าจอ sample แล้วกันเนาะ
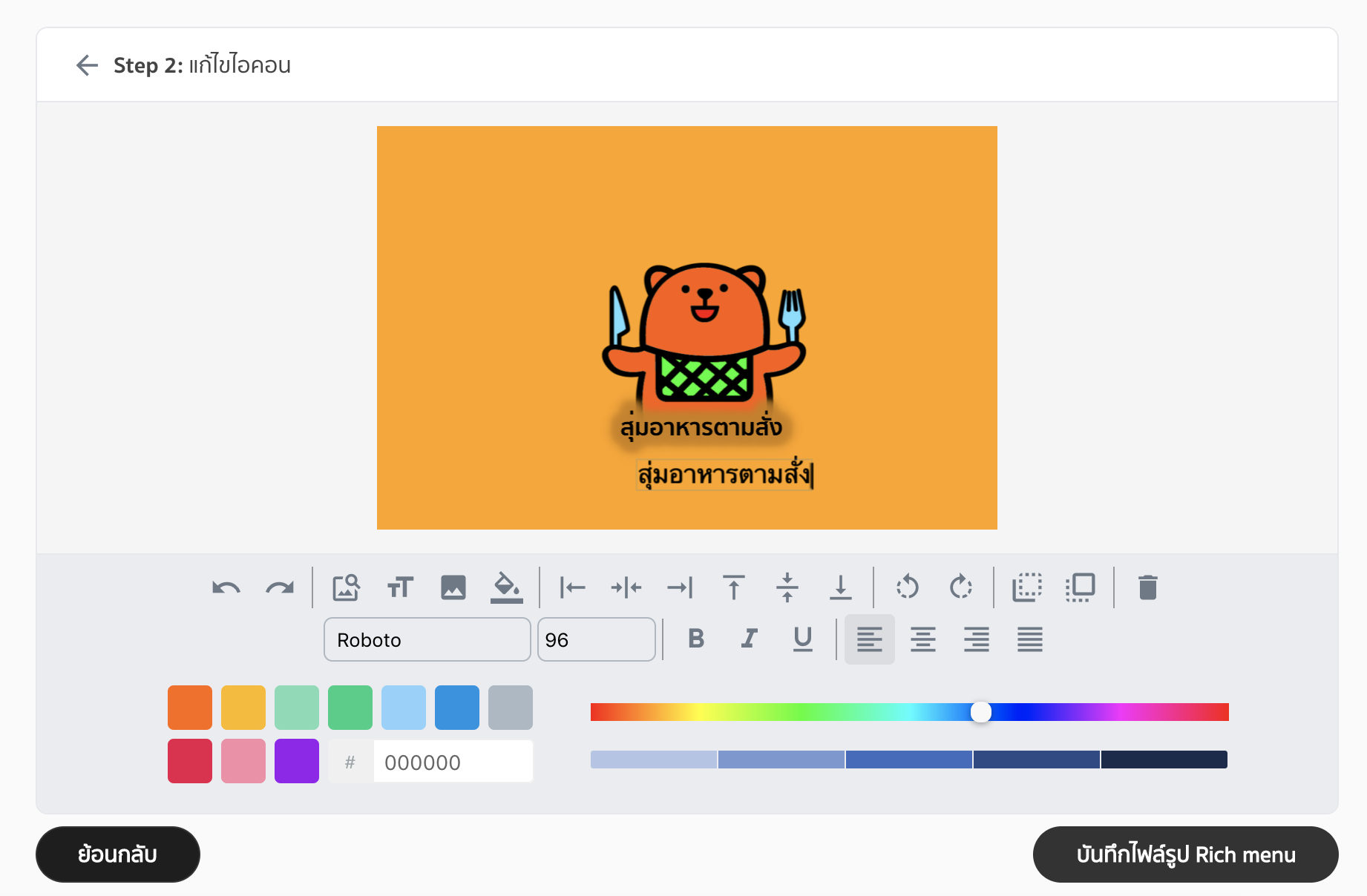
จริงๆมันสามารถปรับแต่งรูปเพิ่มเติม หรือเริ่มทำในนี้ก็ยังได้


กดปุ่ม “บันทึกไฟล์รูป Rich menu” เลยจ้า ไฟล์ที่ได้จะเป็นไฟล์นามสกุล .jpgโดยรูปที่ได้เป็นดังนี้

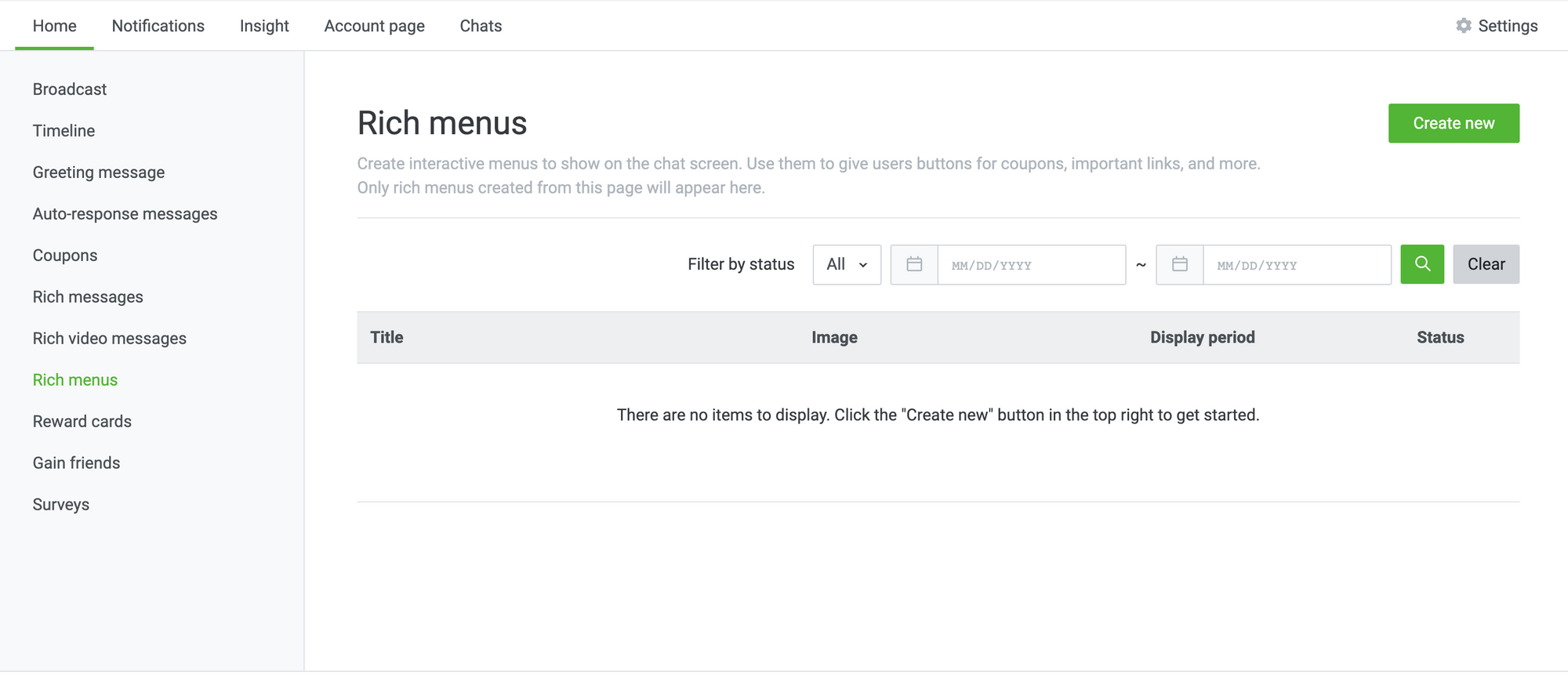
จากนั้นไปที่ LINE Official Account Manager แล้วไปที่ Rich Menu จิ้ม Create new เลยจ้า

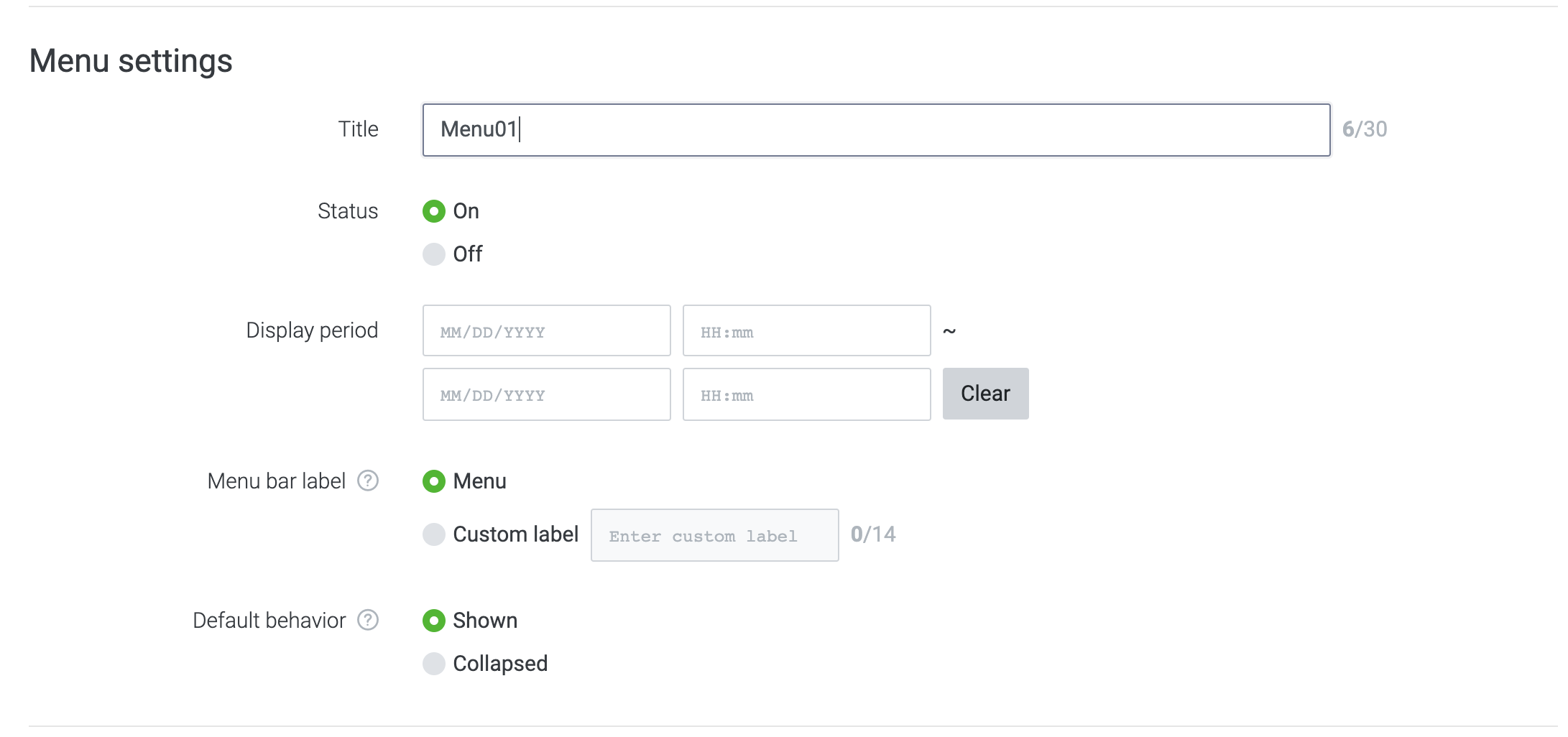
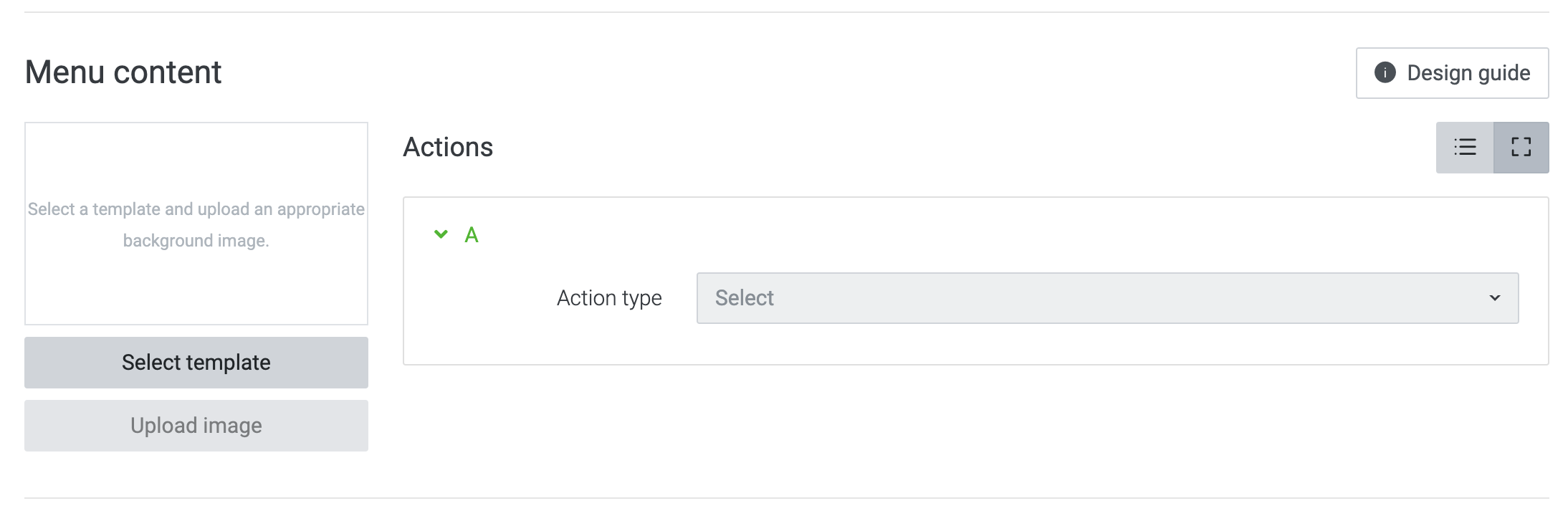
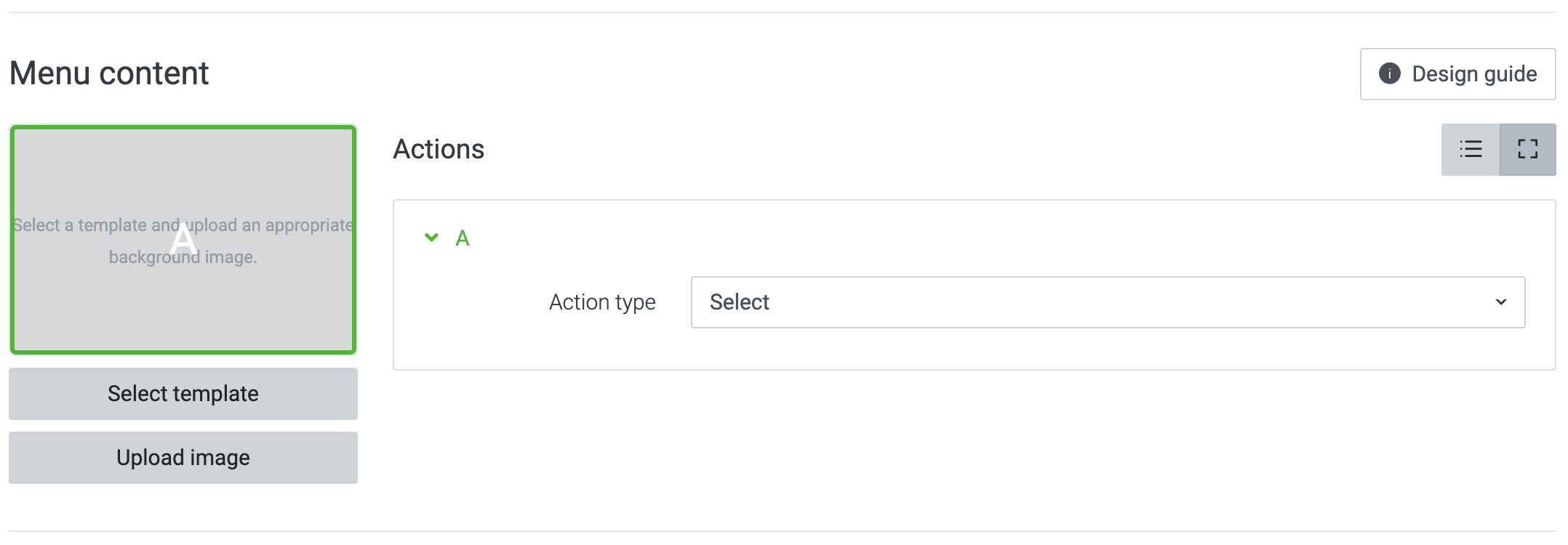
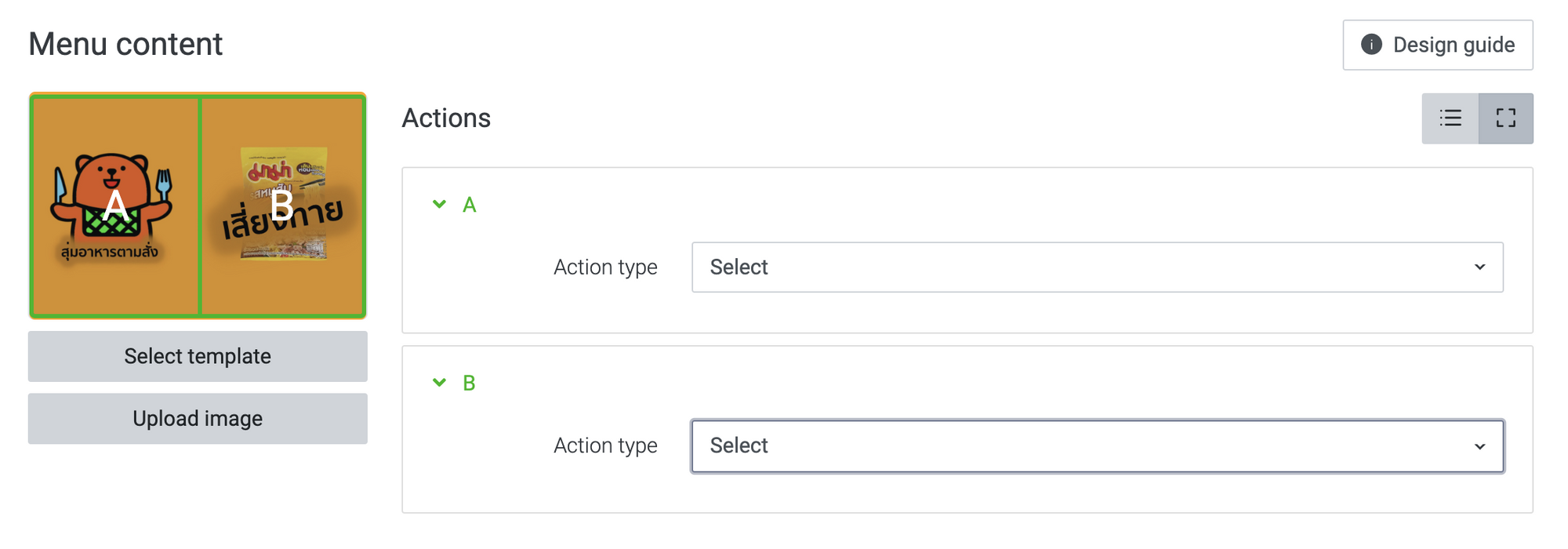
และกรอก Menu settings กับ Menu content ให้ครบถ้วน


ซึ่งเราไม่สามารถอัพโหลดรูปได้ ถ้าไม่ได้ Select template ก่อน

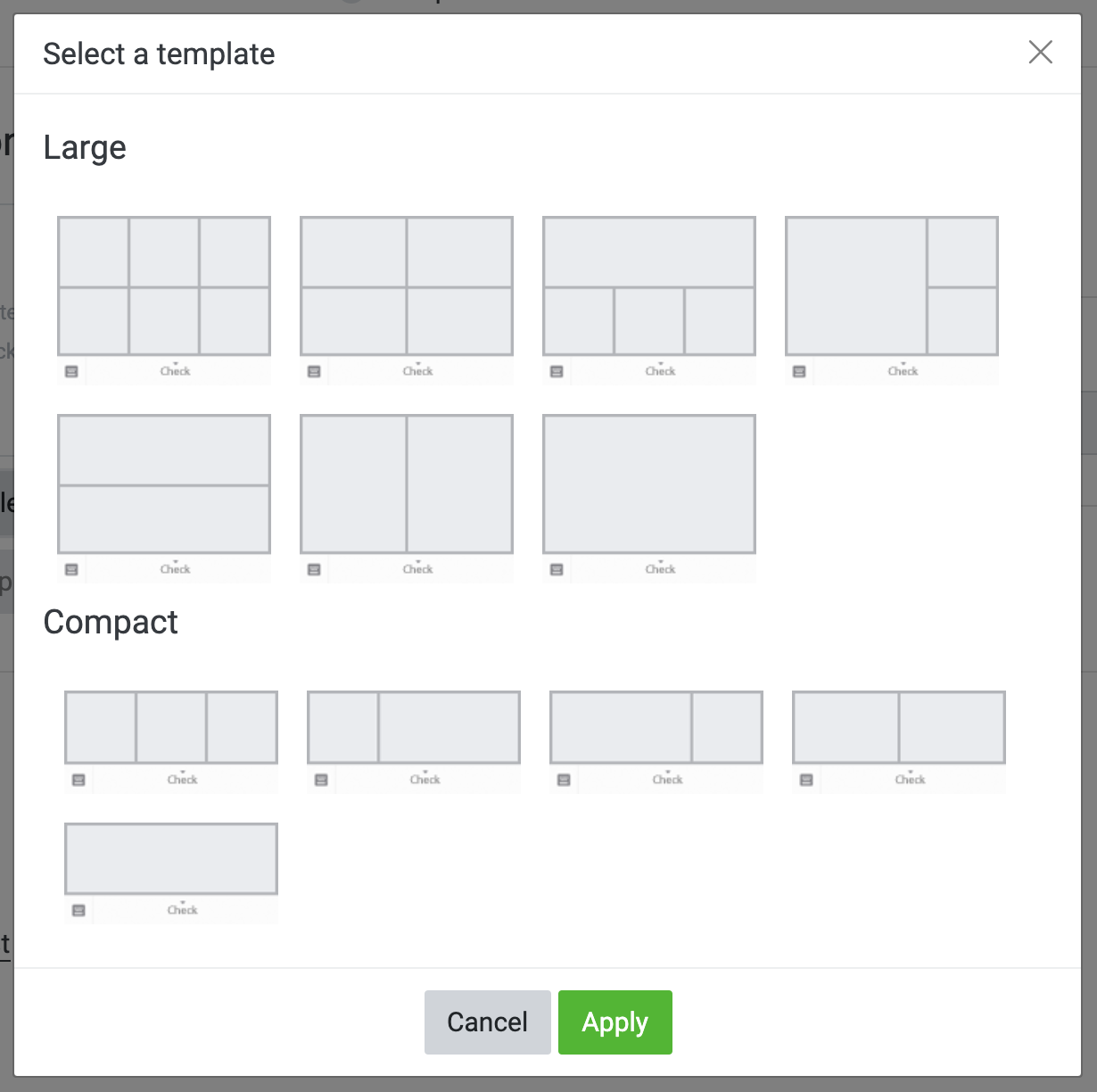
เจ้า template แบ่งเป็น 2 ขนาดคือ Large ที่เราเห็นทั่วๆไป ซึ่ง 7 templates ใน Rich Menu Maker ก็ตามนี้แหละ และแบบ compact คือ ความสูงเป็นครึ่งนึงของแบบ Large พบได้ที่ Rabbit LINE Pay จ้า


จากตัวอย่างนี้เราเลือกเป็น 1 ช่องใหญ่ๆเลย

จริงๆ Action type มีหลายแบบเลย คือ Link, Coupon, Text, Reward cards, และก็ No action
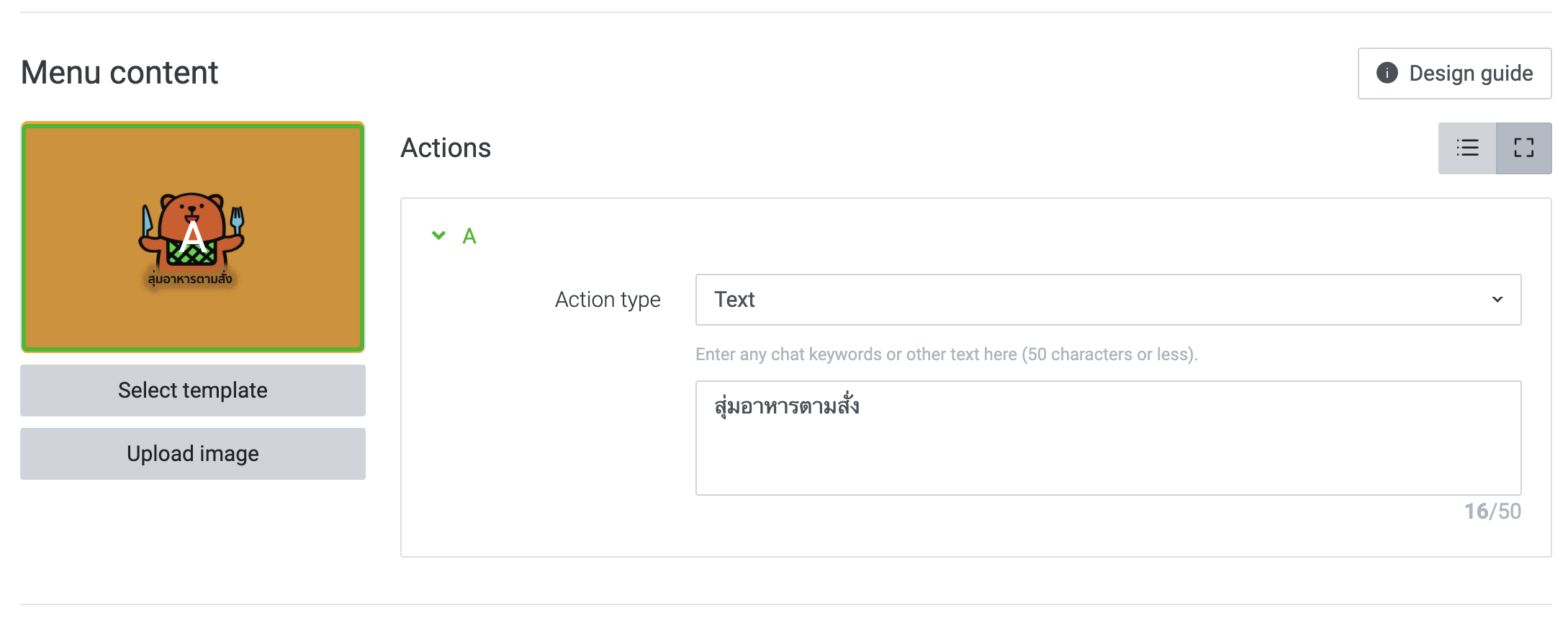
เราอัพโหลดรูปได้แล้ววว พอเราอัพโหลดรูปเสร็จเราเลือกเป็น text แล้วใส่คำว่า สุ่มอาหารตามสั่ง

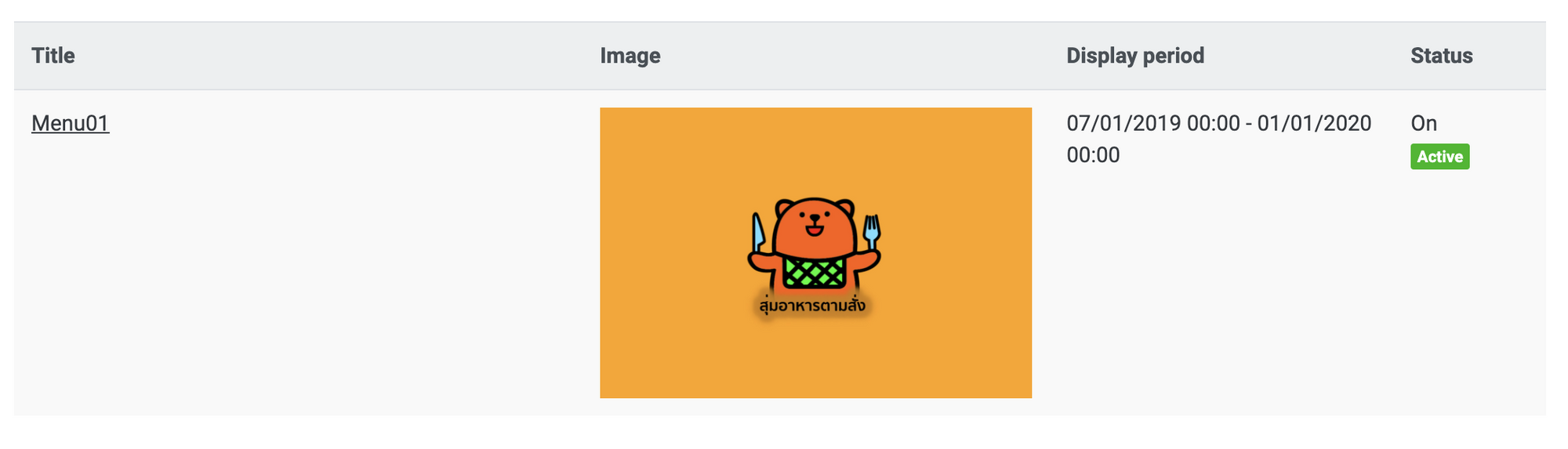
และก็กดปุ่มเซฟ เอ่อออออ กดไม่ได้ง่ะ ฮืออออออ ใส่ Display Period ด้วยนะ ใส่เสร็จกดเซฟได้ เย้ๆ

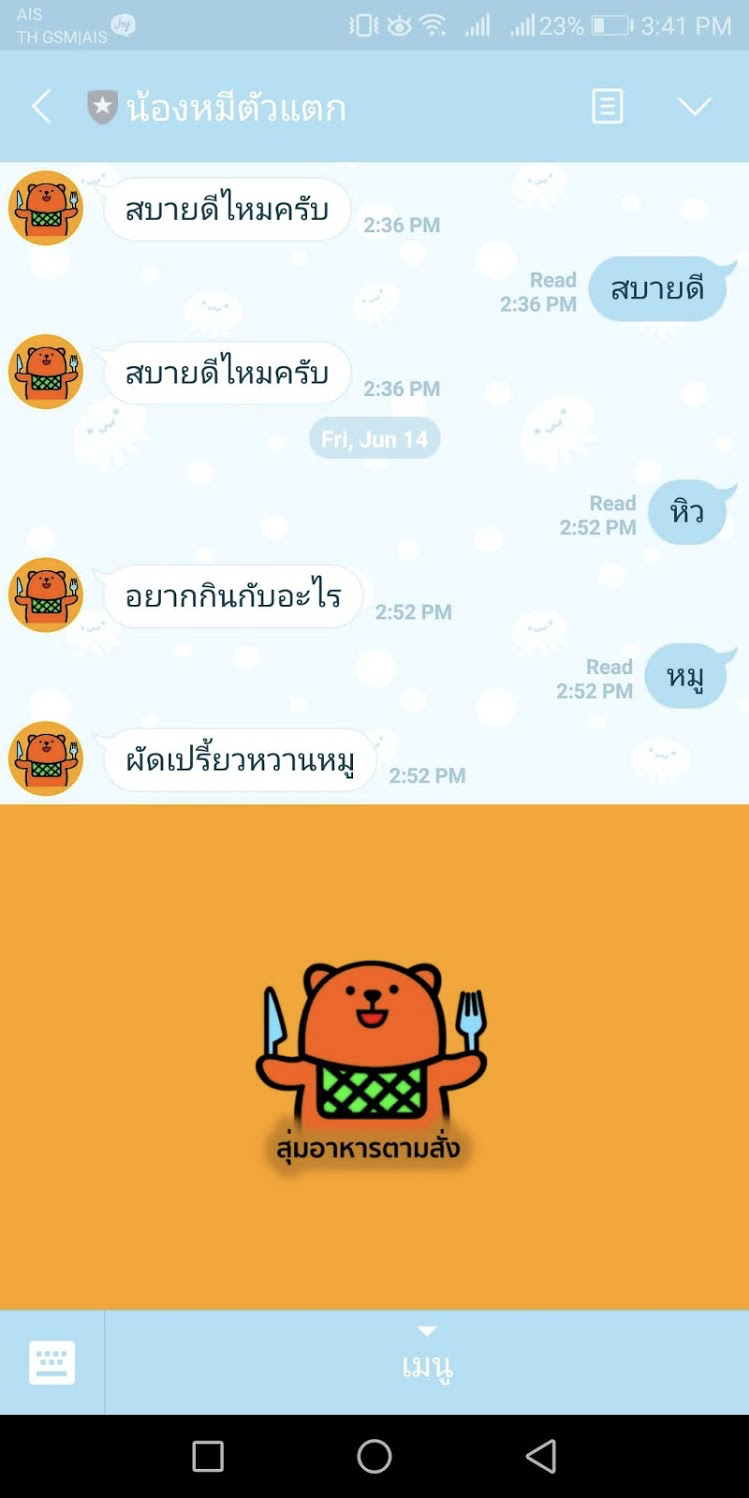
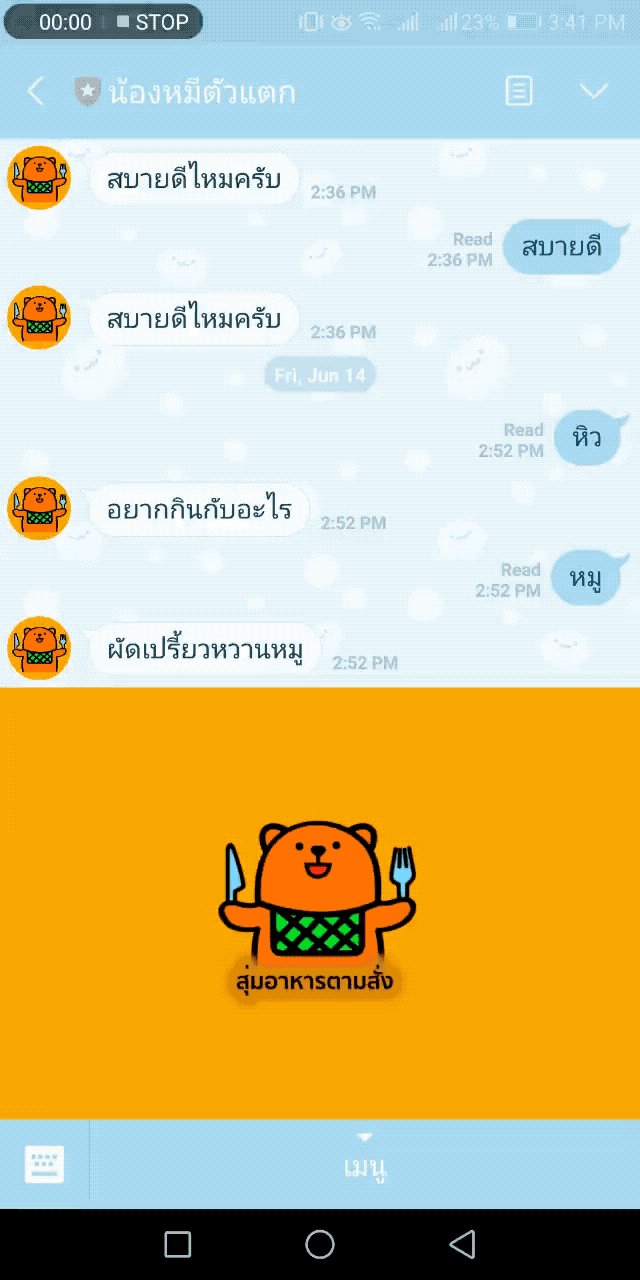
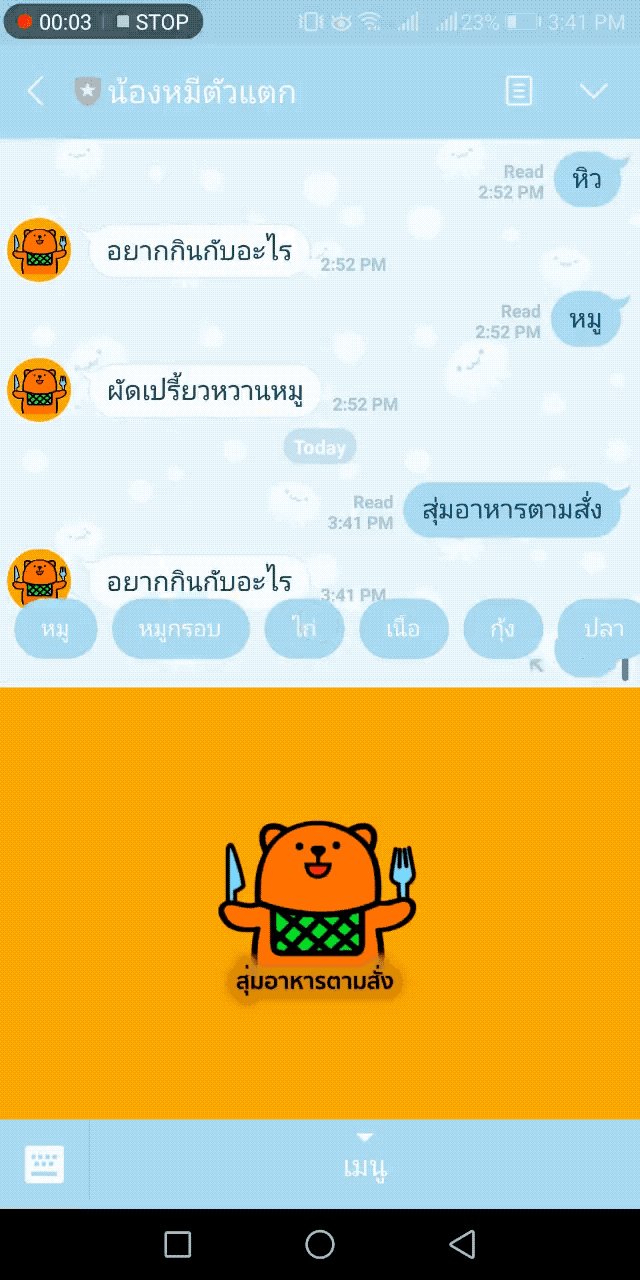
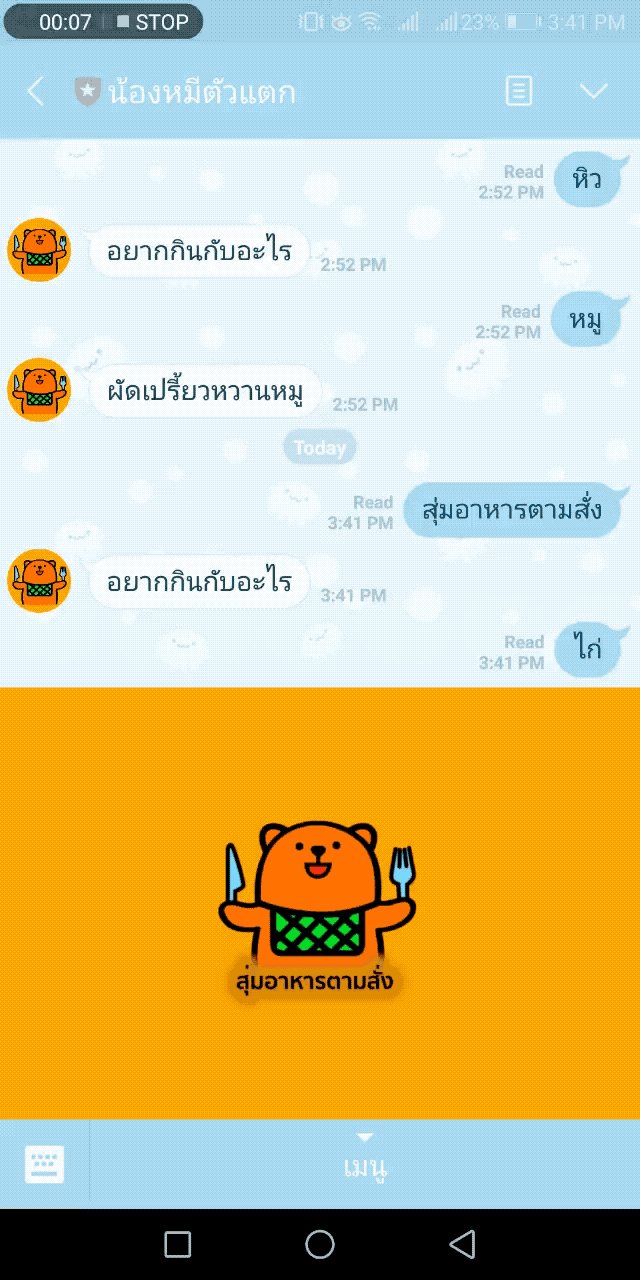
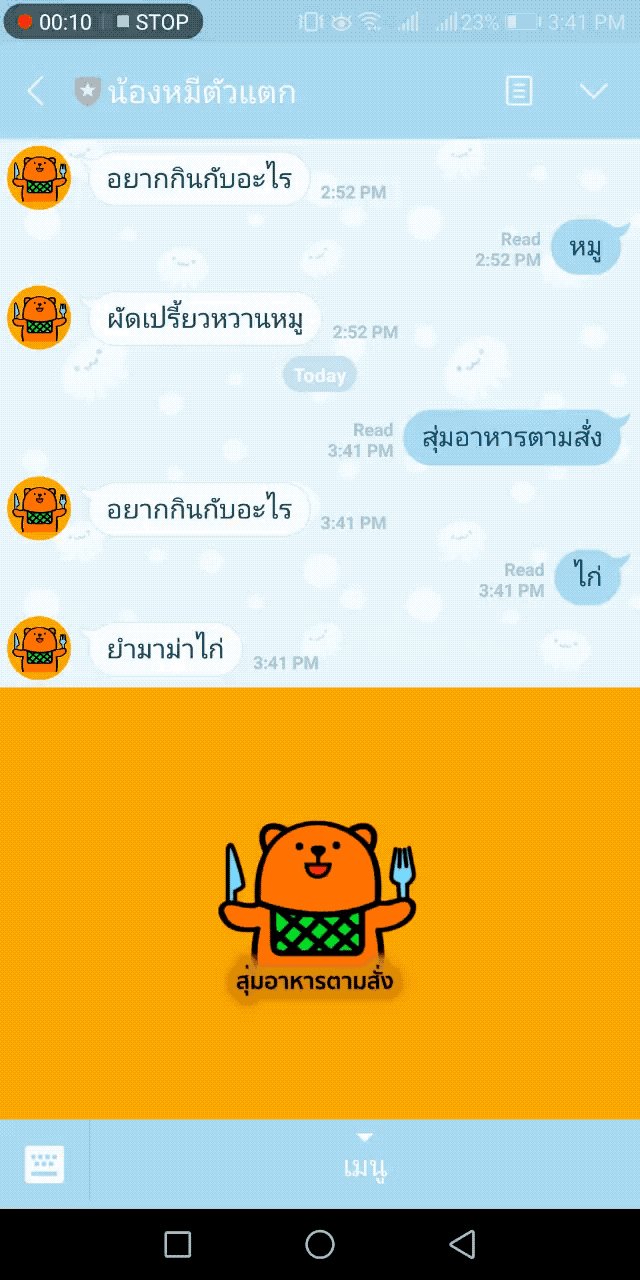
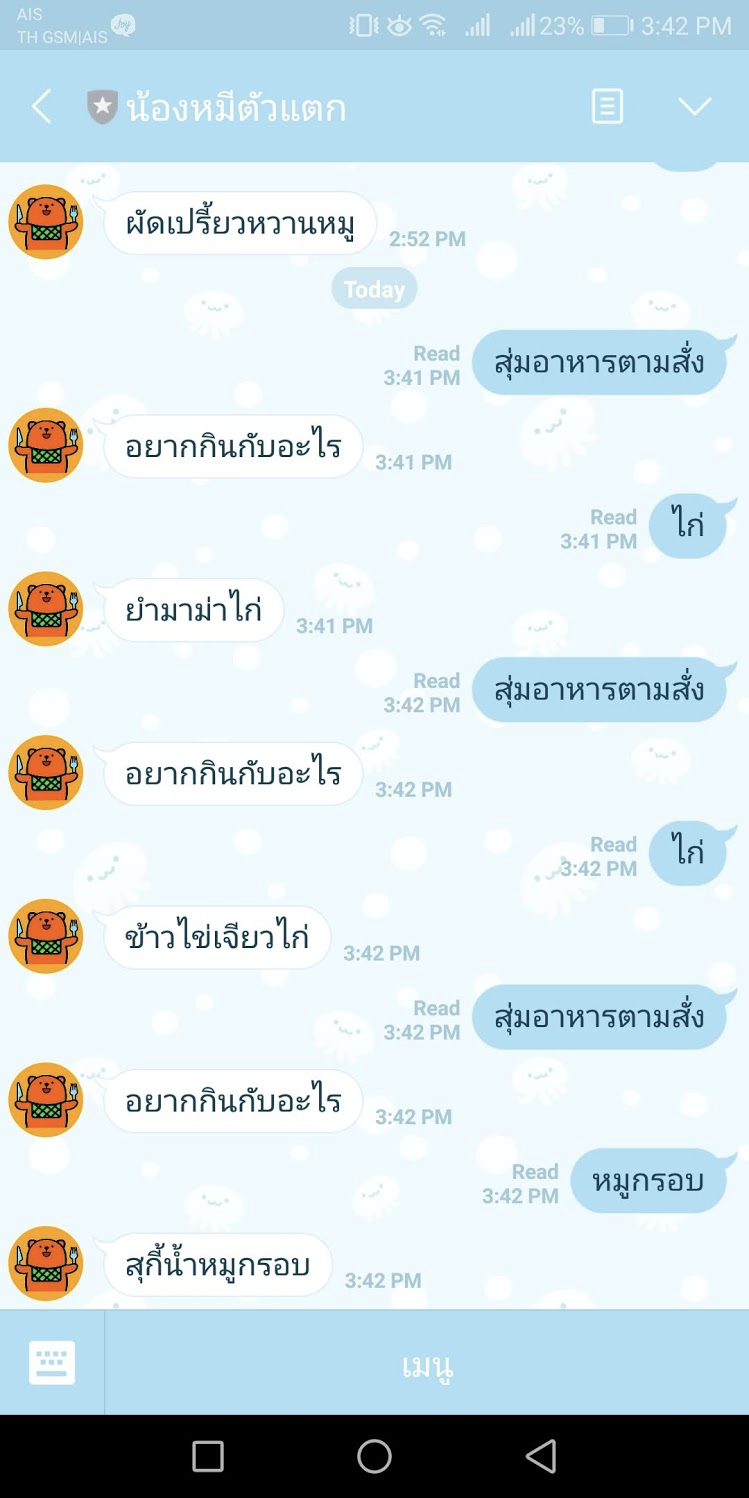
ไปดูน้องหมีหน่อยจ้า Rich Menu มาล้าวจ้าาาาาาา งั้นกดเล่นเลยแล้วกันนะ



พบว่า มันสามารถทำงานได้เป็นอย่างดี จากการทดลองนี้พบว่า เมื่อเราใส่ keyword ที่เรา set action ใน Rich Menu ตรงกับใน Intent ที่เราต้องการ ก็จะทำงานตามที่เราต้องการเลยจ้า
เราขอลองอัพเลเวล ใส่เพิ่มอีกสักอัน คือ มาม่าเสียงทาย ถ้าเอาแบบไวๆคือใส่ LIFT ลงไป แต่อยากทำเป็น Flex Message เลยยกเป็นอีกบล็อกนึง

พอเราทำสองอัน ขั้นตอนเดิมคือโหลดรูปมาใส่แต่ละช่องใน Rich Menu Maker จากนั้นเซฟรูปก็จะได้ไฟล์รูป Rich Menu ออกมา จากนั้นสร้าง Rich Menu ใน bot เราใหม่อีกอัน อัพรูปไป มันจะตีช่องให้แบบนี้จ้า เอ้อออ ก่อนจะสร้างนั้น มันสร้างซ้อนกันไม่ได้ อาจจะต้องปรับวันที่ หรือกดปิดไม่ให้แสดงก่อนนะ

หลังจากกดปุ่มเซฟลองเล่นดู แน่นอนเรายังไม่มีคำสั่งมาม่าเสี่ยงทาย น้องหมีจึงไม่เข้าใจจ้า ดังนั้นเราสามารถ proof ได้ว่า ถ้าเรายังไม่มี intent นั้นๆ มันก็จะไม่รู้เรื่องจ้า

เมื่อเราใส่การทำงานมาม่าเสี่ยงทายก็จะเป็นแบบนี้จ้า

อยากคุยกับน้องแอดไลน์ไปคุยได้ที่ http://nav.cx/2whfpiD นะ
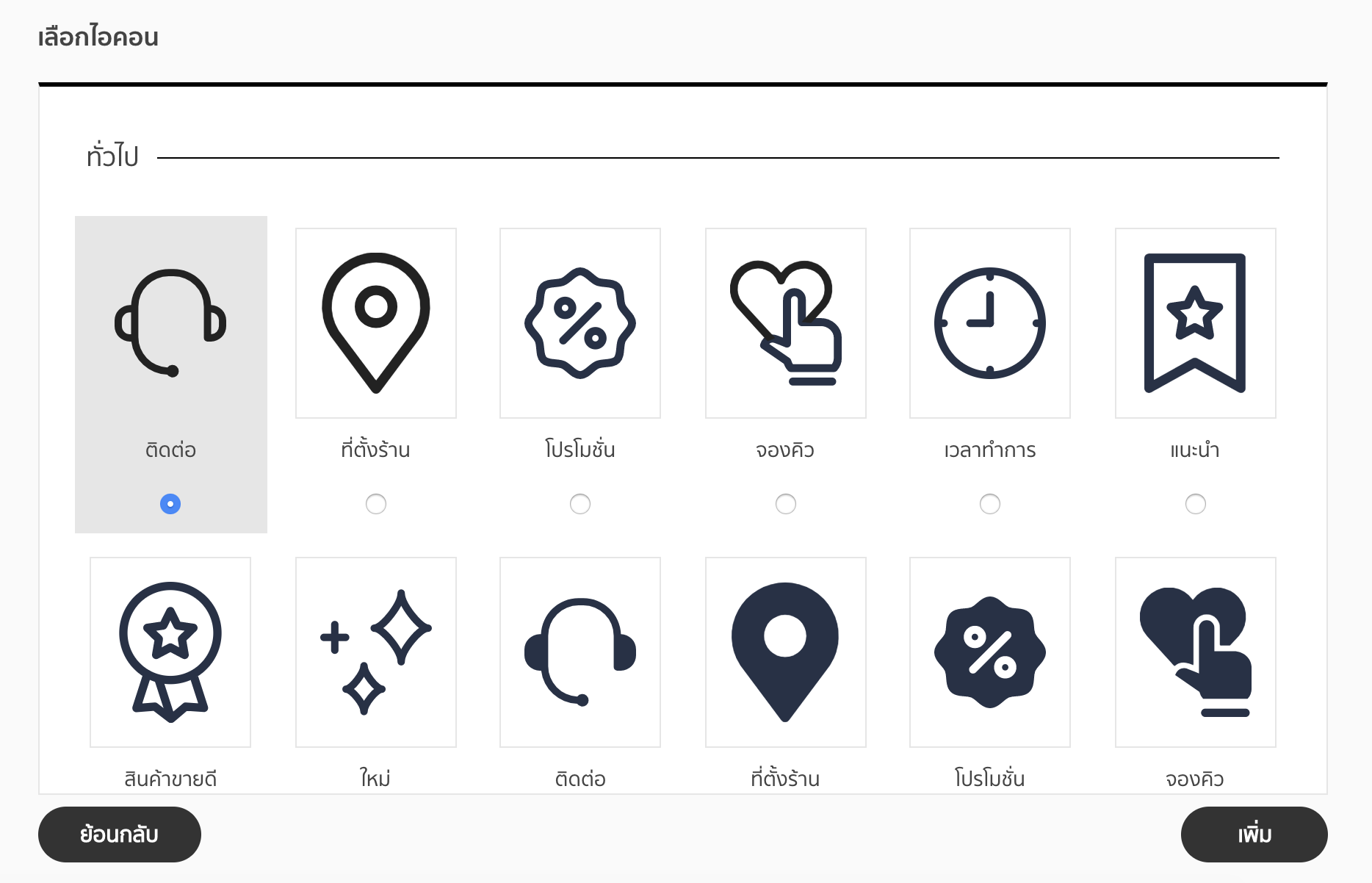
feedback การใช้เจ้า Rich Menu Maker แบบไวๆ ข้อดีคือใช้ง่าย ไม่ต้องกลัวอัพโหลดผิดนามสกุล แถมยังเห็นได้เลยว่าตอนเอารูปไปใส่แล้ว user จะเห็นแบบนี้นะ ถ้าไม่ทำภาพมาก่อนก็ใส่ icon กับ text ในนั้นได้เลย แถมจัดกลาง ซ้ายขวา ได้ด้วย ข้อเสียมีอย่างเดียวคือ ในที่เราลากดันไม่ตรงกับ sample ซึ่งเราเองต้องลากให้ตรงกับ sample ใช่ม่ะ กลัวตาเราจะเอียงแล้ววางเอียงแทนที่จะวางตรงกลางนี่แหละ
แต่ถ้าอยากอ่านแบบ zero-to-hero ไปอ่านบล็อกพี่ตี๋เลยจ้า

สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, December 10, 2017