จัด data ที่สุ่มได้ แสดงผลสวยงามผ่าน Flex Message บน DialogFlow
ส่งออกมาเป็นข้อความก็ธรรมดาไป ขอแบบสวยๆแบบจัดการหน้าตาได้ด้วย Flex Message ก็แล้วกัน

และแล้วก็มาถึงน้องหมีตัวแตก v4.0 กันแล้ว (v1 ในงาน Firebase AppFest 2017 แบบเขียนเองหมด, v2 ใช้ Chatfuel, v3 DialogFlow, แบบมีแต่ text, v4 มีความสวยงามมากขึ้น)
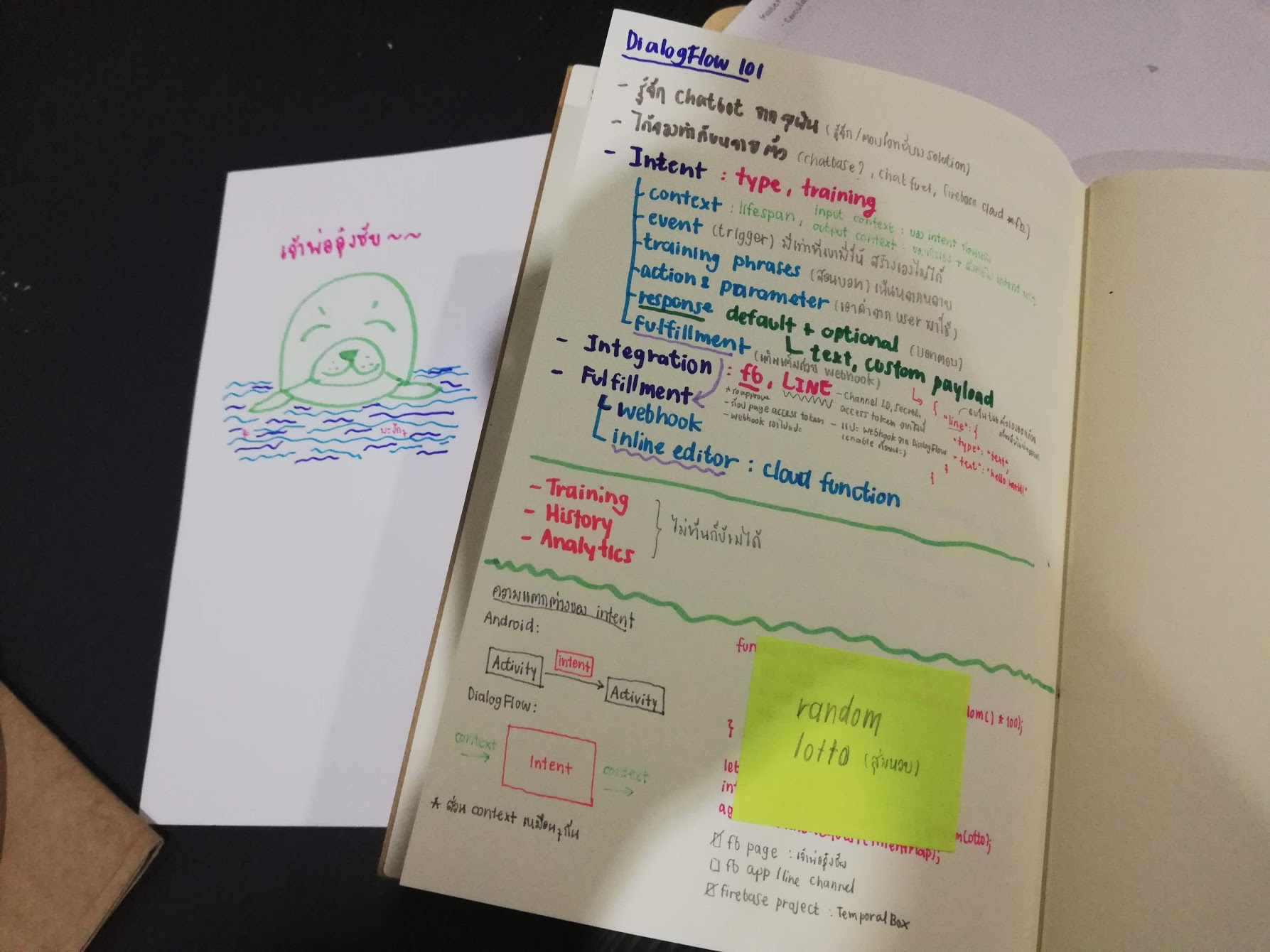
ความเดิมตอนที่แล้ว


เราจะเพิ่ม feature ใหม่ให้กับน้องหมีของเรา ดังนี้
- มาม่าเสี่ยงทาย เราจะใช้ Firebase Realtime Database/Firestore เพื่อดึง data ออกมาแสดงผล
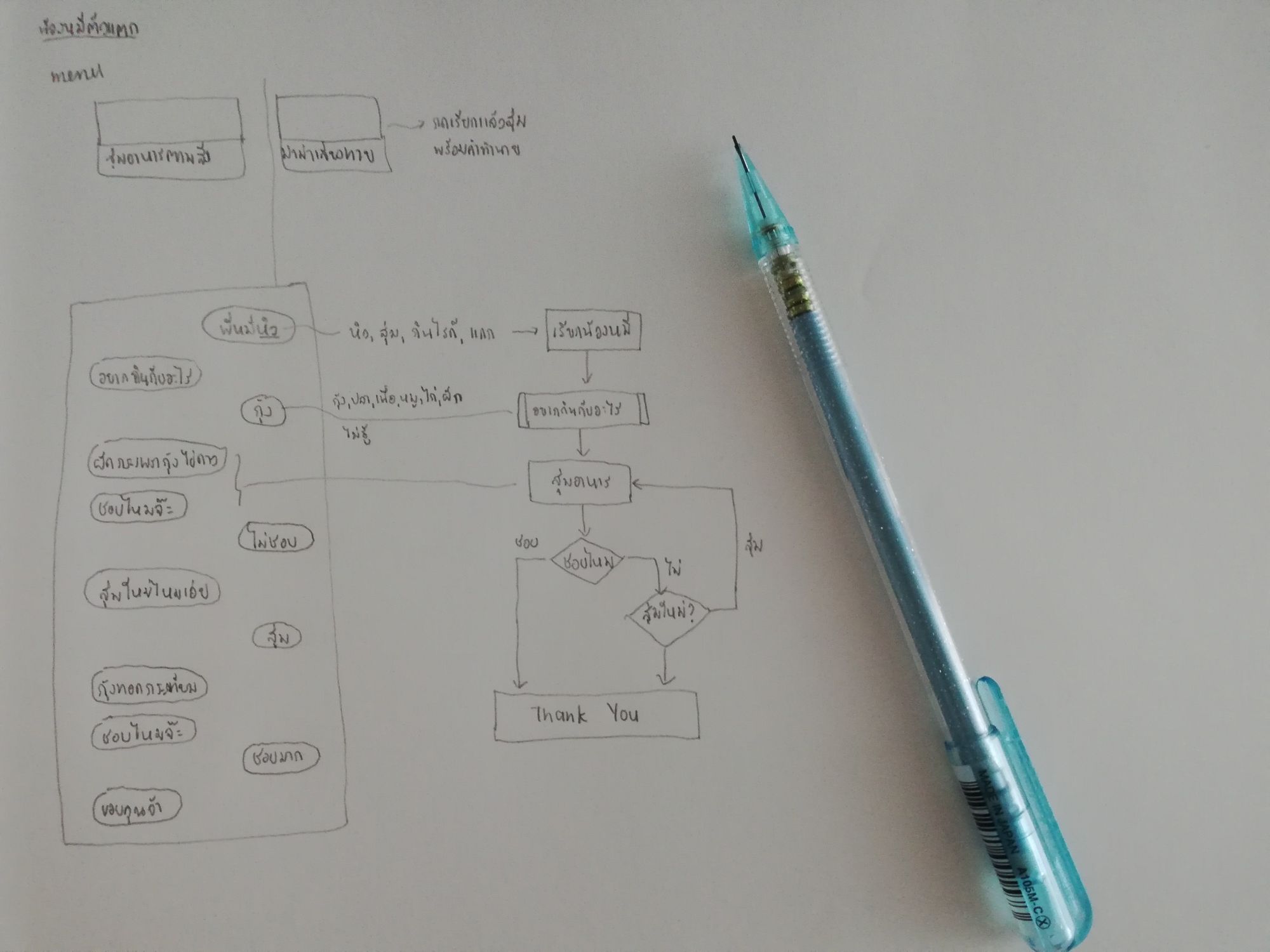
- สุ่มร้านอาหาร อันนี้เป็น chatbot text ที่เบื้องต้นสุ่มเอาชื่อร้านออกมาก่อน แล้วค่อยพัฒนาออกมาเป็นหน้าตาสวยงาม
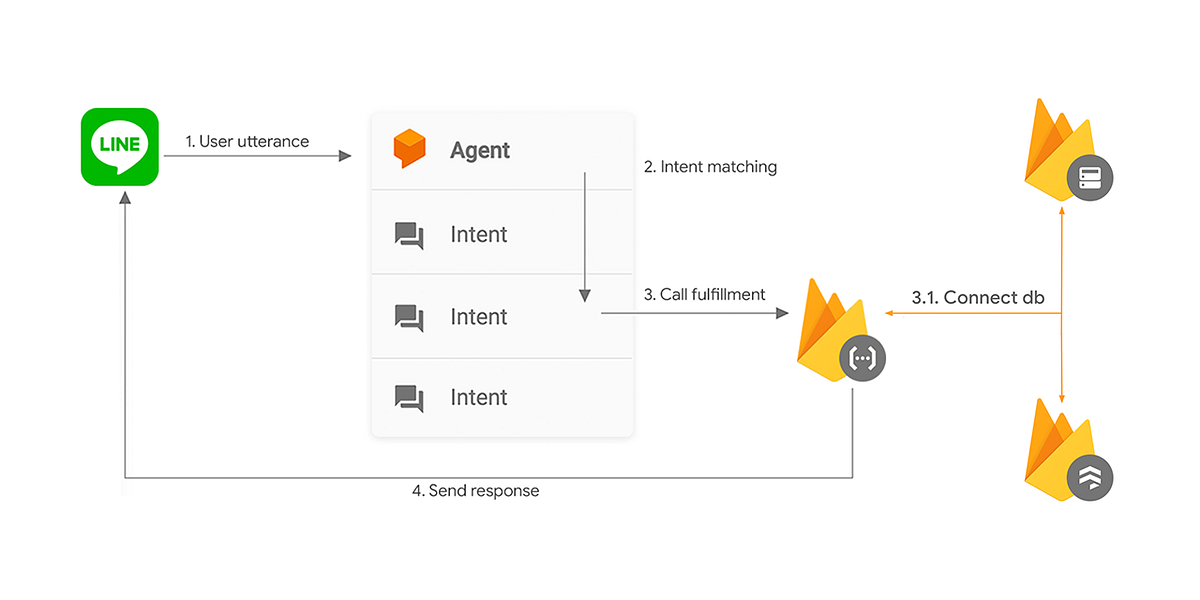
ดังนั้นเราจึงเริ่มทำตัว Flex Message สำหรับ feature มาม่าเสี่ยงทาย ซึ่งเราเพิ่ม Intent ไว้ใน DialogFlow จากนั้นมา implement Fullfillment เพื่อให้ดึงข้อมูลที่เราเก็บไว้ใน Firebase Cliud Firestore ออกมาประกอบร่างเป็น Flex Message จ้า
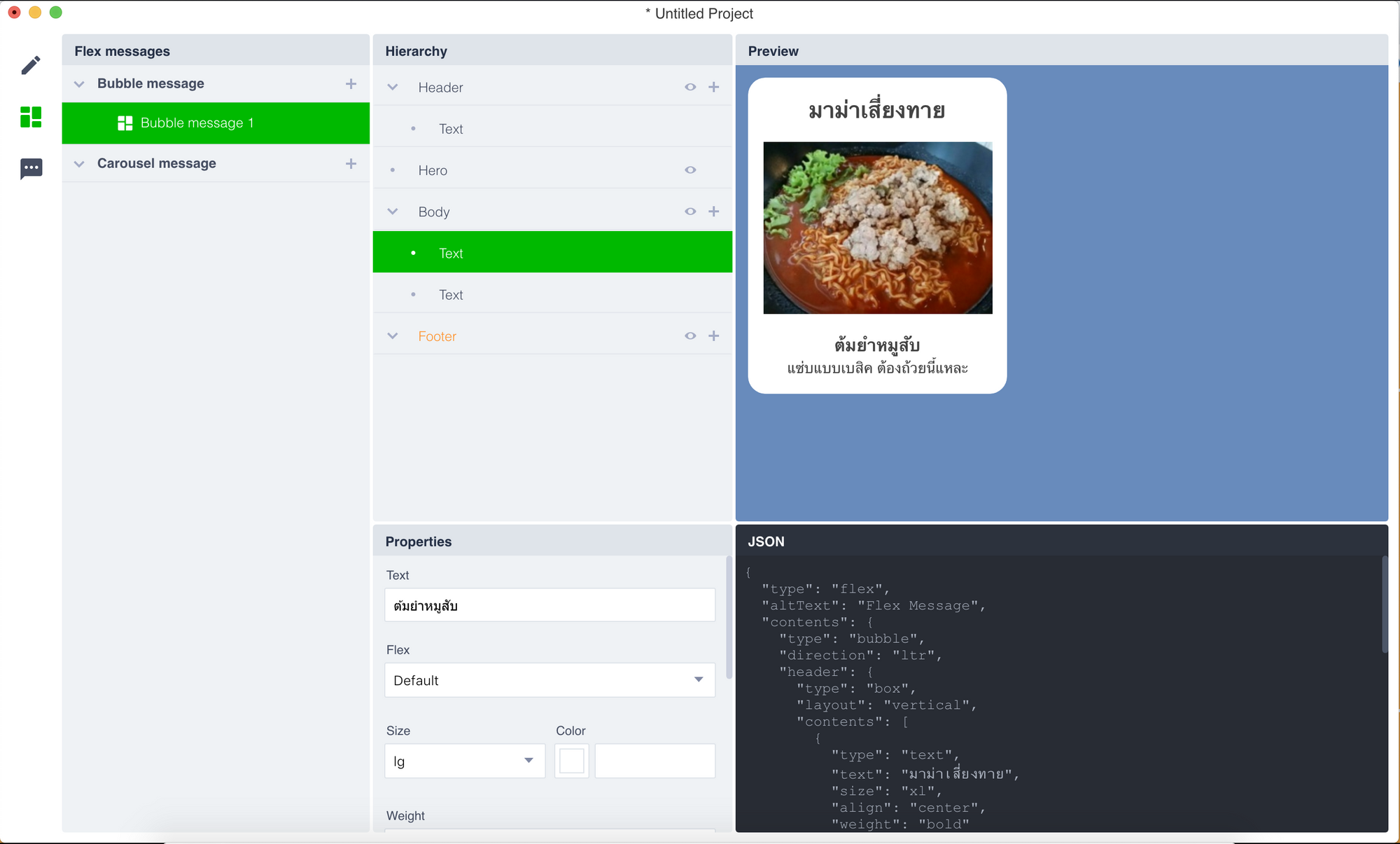
ก่อนอื่นเราก็ต้องลองปั้น Flex Message ดูก่อน ดังนั้นเรา download เจ้าโปรแกรม LINE Bot Designer มาไว้ในเครื่องเราก่อนนะ

หรือจิ้ม download ตรงๆได้ที่นี่

จากนั้น Log-in เข้ามาในโปรแกรม จิ้มไปแท็ปที่สอง เพิ่ม bubble message (เพราะเราให้โชว์อันเดียวนี่เนอะ) ลองใส่รูป และข้อความ จะออกมาประมาณนี้จ้า

เราสามารถใส่ขนาด เปลี่ยนสี ปรับหน้าตาได้ตามใจเลยจ้า
ซึ่งเจ้า Flex Message ที่เราต้องการ มี json เป็นดังนี้
จุดที่เราเปลี่ยนแบบ dynamic มี 3 จุด คือ hero ที่แสดงรูป body ที่แสดง text ทั้งสอง
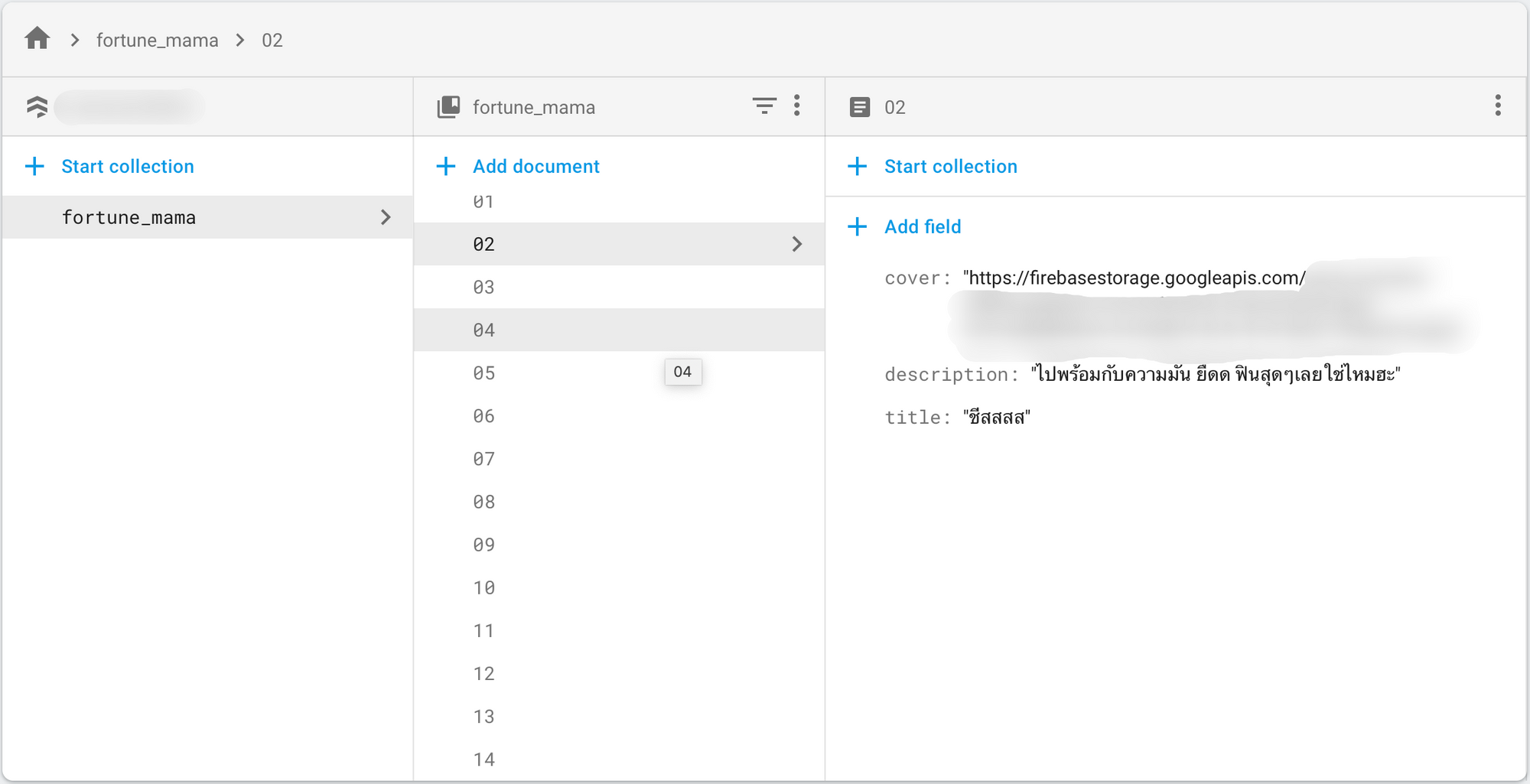
เราสร้าง data document ต่างๆไว้ใน Cloud Firestore จ้า

จากนั้นเราไปที่ Fullfillment ก่อนอื่นเราต้อง init database ก่อน ซึ่งเข้าใจว่าน่าจะ init Firebase Admin กันไว้แล้วนะ
const admin = require("firebase-admin");
admin.initializeApp(functions.config().firebase);
const db = admin.firestore();จากนั้นเรา get document นั้นมา ซึ่งเราใช้ document id เป็นตัวเลข เนื่องจากจะได้สอดคล้องกับการสุ่มเลขนั่นเอง และเราก็ลอกมาตามนี้จ้า

Get data with Cloud Firestore | Firebase
Retrieving a list of collections is not possible with the mobile/web client libraries. You should only look up…firebase.google.com
อันนี้โค้ดทั้งหมดจ้า เรา random เลขและแปลงเป็น string ให้ตรงกับ document เพื่อ get data ออกมาได้ แน่นอนว่าอย่าลืม return หลังจาก get ด้วยนะ เดี๋ยวค่าไม่ออก บอทเงียบนะเออ
ผลที่ได้จ้า เราลองแสดงออกมาเป็น text ธรรมดาก่อนว่ามัน print data ออกมาได้ไหม เพราะต่อไปจะเอาไปใส่ใน Flex Message จ้า

ดังนั้นเราก็ต้องสร้างตัวแปรนึงที่สามารถแปลงเป็น json ได้ เพื่อออกมาเป็น Flex Message จ้า
ซึ่งก็อ่านตามอันนี้จ้า ลอกโค้ดอีกแล้ว =__=

ก่อนอื่นเพิ่ม payload เพื่อเอาไปใช้ตอนส่ง Flex Message จ้า
const {WebhookClient, Payload} = require('dialogflow-fulfillment');หลักการทำงานคือสร้างตัวแปร json Flex Message ที่เราสร้างก่อนหน้านี้ และเราเอาค่าจาก document ไปใส่ในจุดที่เราต้องการ 3 จุด อ่านจากโค้ดเต็มดีกว่า มันยาวง่ะ
หลังจากใส่ json ลงไปแล้ว เราประกาศตัวแปร payload ซึ่งบอกว่าสิ่งนี้ให้ return ข้อความตัวนี้ออกมาเมื่อเป็น LINE ประมาณนั้น จากนั้นก็ใส่ payload ลงไปใน agent เพื่อ return เป็นเจ้า Flex Message ออกมา
let payload = new Payload(`LINE`, flexMessage, { sendAsMessage: true });
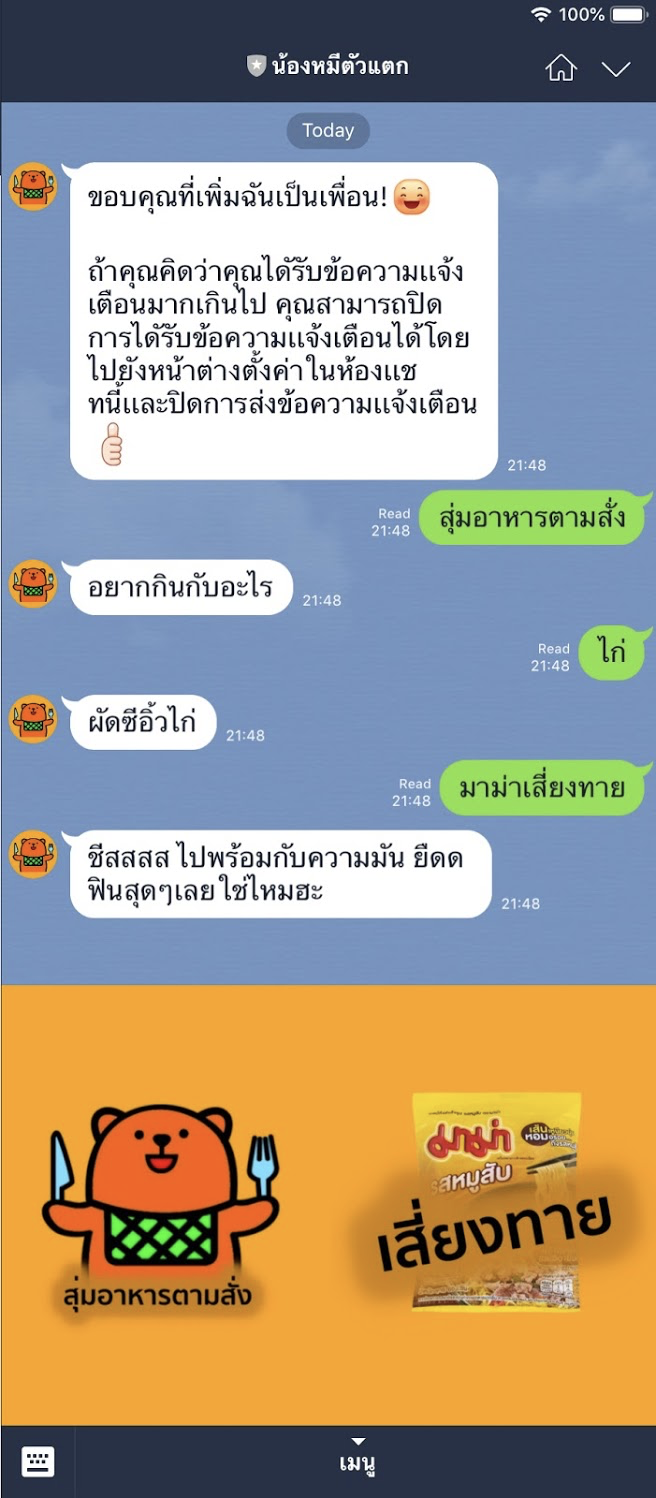
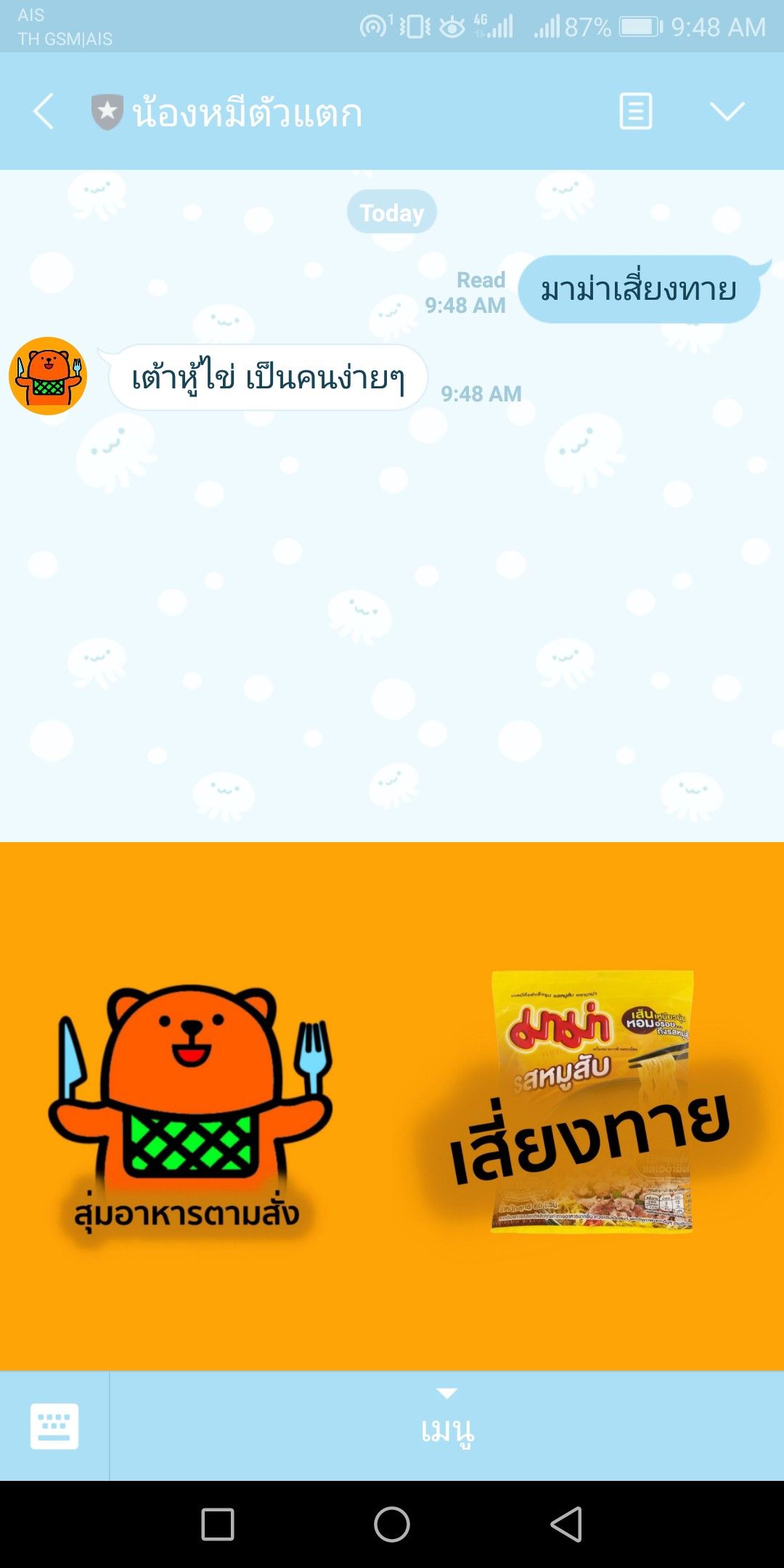
agent.add(payload);จบบล็อกนี้ด้วย Before & After จ้า


ปล. มีบางครั้งบอทไม่คืนค่าอะไรออกมา ซึ่งก็งงๆเหมือนกันว่าทำไมกันนะ
แต่พอออกมาจากหน้า chat กลับเห็นคำว่า Flex Message ซะนี่ ดังนั้นอย่าลืมแก้ altText ด้วยนะ ควรใส่เป็นสิ่งที่เราจะสื่อนะเออ
มาเล่นกับน้องหมีจิ้มที่ http://nav.cx/2whfpiD
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, December 10, 2017





