เรียน JavaScript for Beginner กับคอร์สในชุด Crash Course Series
ก่อนหน้านี้เราได้เรียนคอร์ส JavaScript 21 Days Challenge กับทาง PasaComputer มาแล้ว และในตอนนี้ก็มีคอร์สที่เริ่มต้นศึกษา JavaScript ตั้งแต่เริ่มต้น และก็การเขียน React ในชุด Crash Course Series

ในบล็อกนี้เราจะมาปูพื้นฐานกันกับ JavaScript กับบทเรียนที่ชื่อว่า JavaScript for Beginner | สอนภาษาจาวาสคริปต์ ตั้งแต่เริ่มจนเขียนแอปได้ โดยเราจะเรียงตามเนื้อหาที่พูดในบทเรียนเนอะ
เอาไปดูกันที่นี่เลยจ้า
Introduction
คอร์สนี้จะพูดถึง concept ของ JavaScript เหมาะสำหรับผู้เริ่มต้นเรียนรู้ภาษานี้เนอะ ซึ่งในตัวคอร์สแรกในชุดนี้จะมาลงมือทำโปรเจกที่ชื่อว่า Mystagram เป็น Instagram อย่างง่ายที่มี feature ค้นหารูปภาพด้วยนะ
และจะเริ่มเขียนไปพร้อมๆกัน เพื่อให้เข้าใจพื้นฐานและ concept ให้แน่น และสามารถไปต่อยอดเพิ่มเติมได้
คอร์สฟรีอื่นๆของทาง PasaComputer
- Functional Programming in JavaScript สอนแนวคิดเบื้องหลังของ JavaScript ว่าการเขียนที่ถูกต้องต้องทำอย่างไร เขียนโค้ดให้สั้นลง และ maintain ง่ายขึ้น เอาไปใช้ได้ในชีวิตจริง (อันนี้อาจจะไว้เรียนหลังๆเนาะ แหะๆ)
- JavaScript 21 Days Challenge คอร์ส workshop 21 วันที่เราได้เรียนรู้ concept ต่างๆของ JavaScript และเอาไปใช้จริงได้
- React for Everyone อยู่ในชุด Crash Course Series เหมือนกัน เขียน React แบบเริ่มต้น โปรเจกจะเป็นการสร้างคล้ายๆ Facebook feed อันนี้อาจจะตามมาเนอะ
มาเข้าสู่เนื้อหากันดีกว่า
What is JavaScript?
JavaScript คืออะไร? แล้วทำไมเราต้องใช้มันหล่ะ?
ภาษา JavaScript เป็น high-level programming language คือเป็นภาษาที่มนุษย์อ่านออก (ส่วน low-level programming language ก็จะเป็นภาษาที่คอมพิวเตอร์อ่านออก แต่เราอ่านไม่ออก) และถูกนำไปใช้ทำ dynamic feature บนเว็บไซต์นั่นเอง
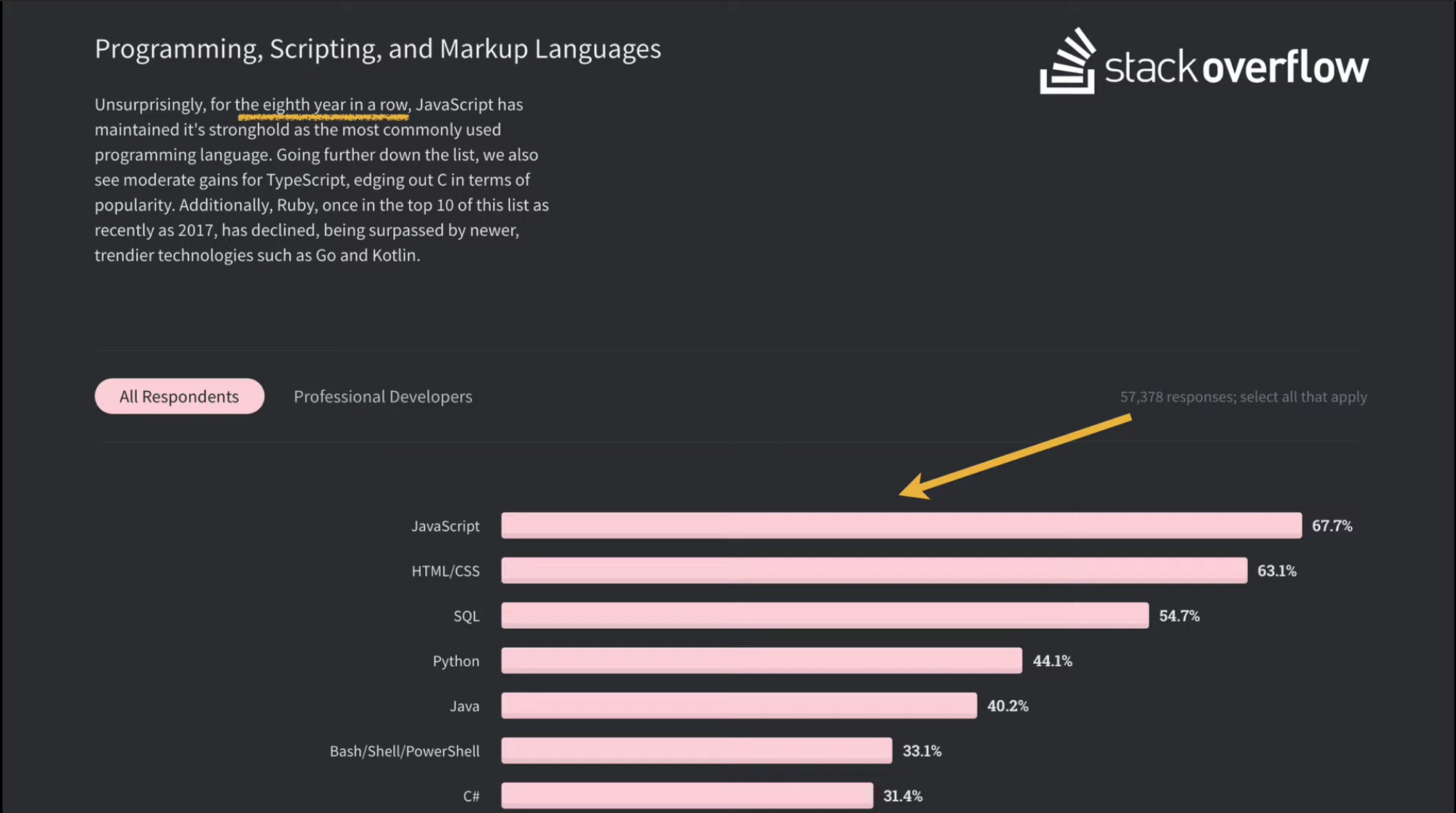
และ JavaScript นั้น ในปีล่าสุดได้รับความนิยมเป็นอันดับ 1 และติดอันดับ 1 ถึง 8 ปีซ้อนด้วยกัน คนที่เรียน JavaScript ก็สบายใจเลยได้เลย ไม่ต้องกลัวตกงาน และน่าจะติดอันดับต่อไปอีกหลายปี

JavaScript ถูกนำไปใช้ทำแอพพลิเคชั่นบน website หรือบน Mobile หลายๆที่ก็ใช้ เช่น Facebook, Instagram, Uber, Netflix, Twitter และอื่นๆ
JavaScript ใช้เพื่อสร้างเว็บไชต์ สร้างแอพพลิเคชั่นด้วย React Native รวมไปถึงสร้างโปรแกรมบนคอมพิวเตอร์อีกด้วย เช่น Electron ถูกนำสร้าง Editor ต่างๆ เช่น Visual Studio Code, Atom
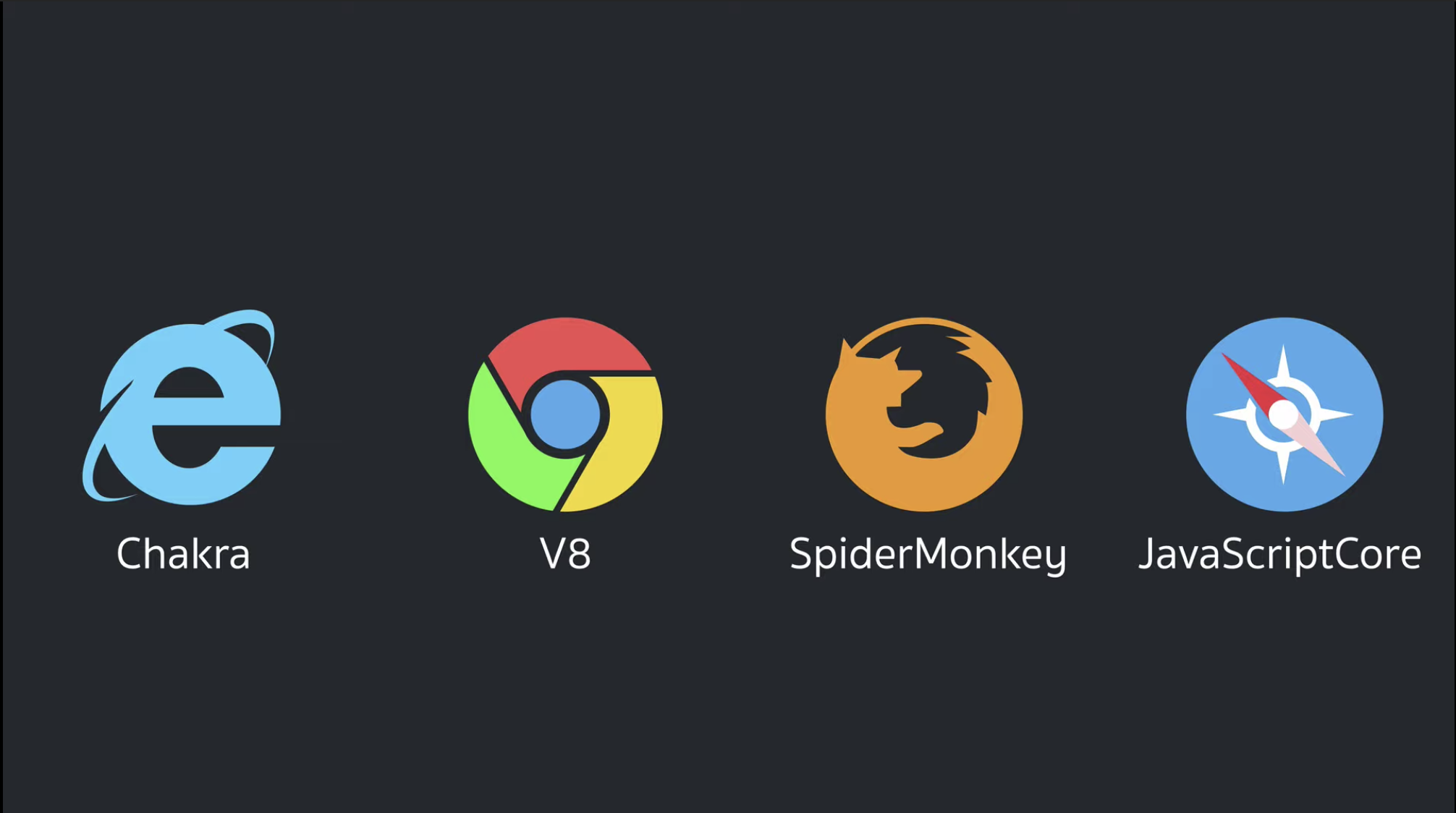
สาเหตุที่ JavaScript สามารถ run ได้บน browser ต่างๆ ไม่ว่าจะเป็น Microsoft Edge, Chrome, Firefox, Safari เพราะว่ามีสิ่งที่เรียกว่า JavaScript Engine ผลิตเป็นของตัวเอง โดยแต่ละตัวก็มีชื่อเรียกเป็นของตัวเอง ตัวที่ดังที่สุดคือ V8 ของ Chrome มีคนเอามาประยุกต์ใช้ run ในฝั่ง backend โดยนำ V8 มาสร้าง Node.js มาสร้าง backend หรือ API ต่างๆ

ECMAScript เป็นตัว guideline ว่า JavaScript ควรมีคุณสมบัติอย่างไรบ้าง และทีม JavaScript ก็นำตัว guideline ไปสร้างภาษา function feature ต่างๆ แต่ละปีมี guideline ใหม่ๆออกมา และนำไป implement ออกมาเป็น feature เป็น ES5 ES6 ES7 นั่นเอง โดย ES นั้นย่อมาจาก ECMAScript นั่นเอง เลยเป็นชื่อเรียก JavaScript แต่ละ version แต่หลังๆออกบ่อยขึ้นเลยใช้เลขปีแทน เช่น ES2015 ES2020
มาเริ่มเขียน JavaScript ตัวแรก กันเถอะ!~


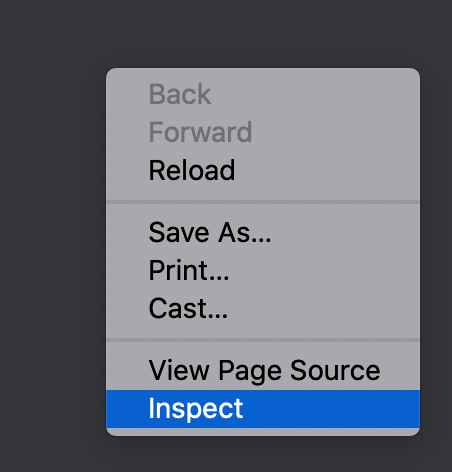
- เปิด Chrome กดคลิกขวา เลือก Inspect
- พิมพ์คำสั่ง
console.log();ไปในหน้า console โดยเราจะทดลอง print ค่าผ่านในนี้ ไม่ว่าจะเป็นconsole.log(10);หรือconsole.log("Hello World"); - ทุกคำสั่งใน JavaScript นั้นจะลงท้ายด้วย
;เสมอ - แต่เนื่องจากการทำงาน เราจะพิมพ์ใน console ของ Chrome ก็ไม่สะดวก ดังนั้นเราจะมาเขียนโค้ดกันรัวๆที่ VS Code กันจ้า
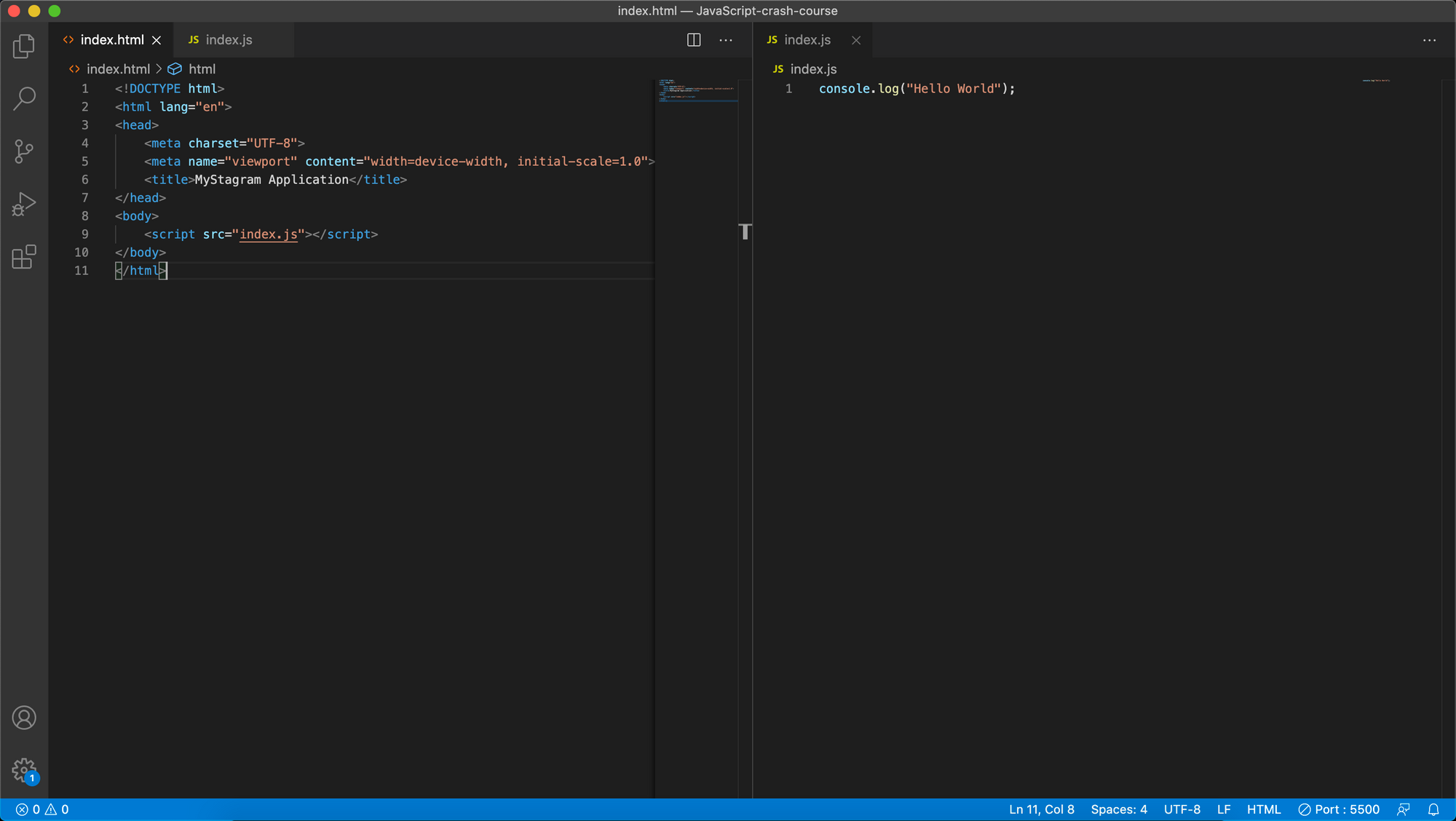
- เราจะสร้างโปรเจกใหม่ขึ้นมา สร้างไฟล์ HTML นามว่า
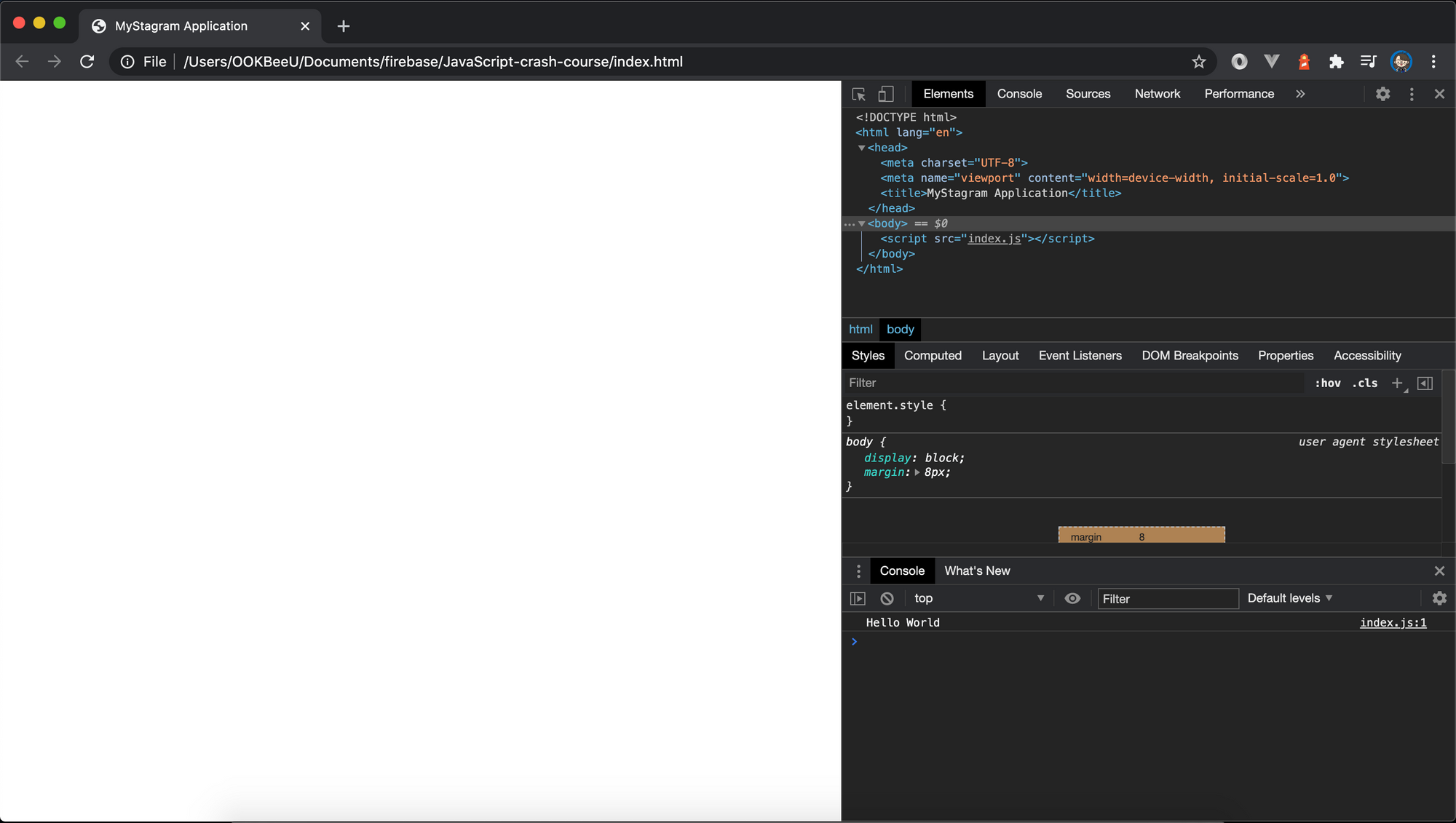
index.htmlแล้วพิมพ์!ตามด้วย enter แล้วเปลี่ยนชื่อ title ว่า MyStagram Application จากนั้นเพิ่มindex.jsและเพิ่ม script ที่เป็น JavaScript ที่ body เมื่อใส่เรียบร้อยแล้วเปิดไฟล์index.htmlเพื่ดอู จะพบว่า ชื่อ title ของเว็บไชต์เป็นตามที่เราตั้งไว้ และเมื่อเปิดดู console พบว่ามีการ print "Hello World" ออกมาจริง


Variables
การประกาศตัวแปรมีวิธีการอย่างไร และมีกี่รูปแบบ?
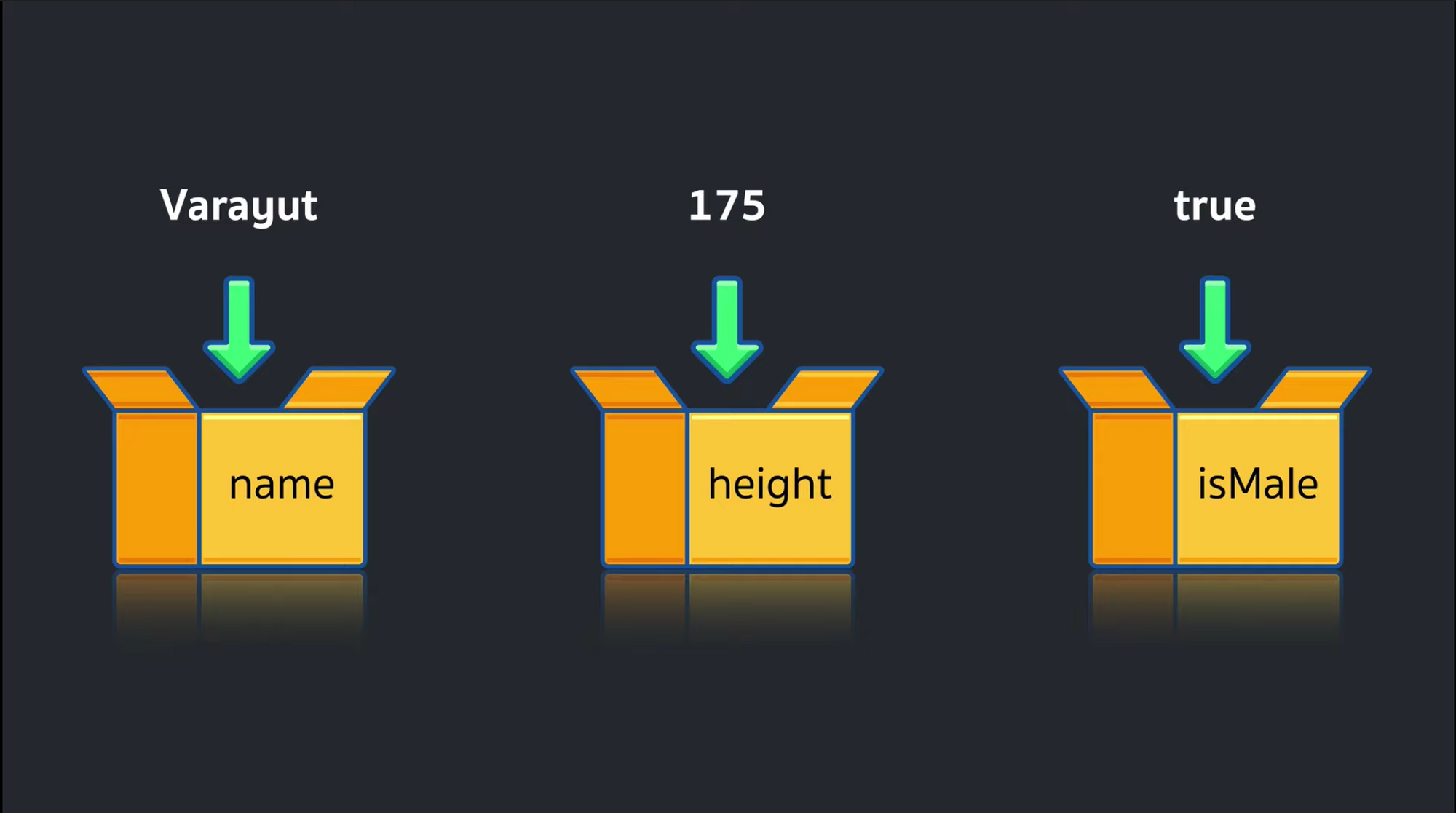
variable คือ ที่ในการเก็บข้อมูล ในหน่วยความจำคอมพิวเตอร์ ซึ่งพื่นที่ที่เราเก็บนั้น จะสามารถนำไปใช้ตอนหลังได้ เช่นกล่องเก็บของนี้ กล่องแรกเก็บ "Varayut" ในกล้องที่ชื่อว่า name กล่องต่อมาเก็บ 175 ในกล่องที่ชื่อว่า height และกล่องสุดท้าย เก็บค่า true ในกล่องที่ชื่อว่า isMale การใช้งานก็จะหยิบผ่านชื่อกล่องที่เราเก็บนั่นเอง โดยกล่องเปรียบเสมือนกับ memory นั่นเอง

การประกาศตัวแปรใน JavaScript มี 3 แบบ คือ var, let, const โดยจะเน้นใช้ let และ const กับ version ใหม่ๆ มากกว่า var เนื่องจากมีปัญหาเยอะ และใช้งานยาก
ข้อห้ามในการตั้งชื่อตัวแปรนั้น ห้ามใช้คำสงวน เช่น const, let ขึ้นต้นด้วยตัวเลขไม่ได้ และห้ามใช้สัญลักษณ์ เช่น ตั้งชื่อตัวแปรว่า my-name ไม่ได้ ดังนั้นจะนิยมตั้งเป็น camel case กัน เช่น myName เป็นต้น
ความแตกต่างของ let และ const
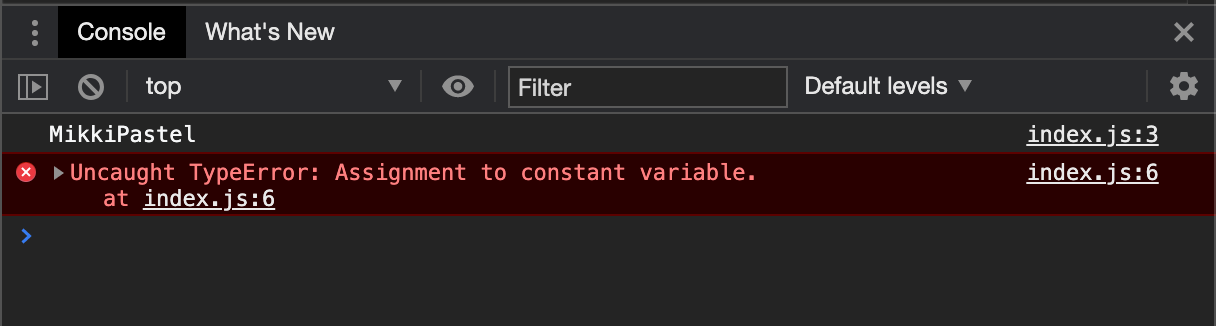
constย่อมาจาก constant คือค่าคงที่ ไม่สามารถเปลี่ยนค่าได้ เช่น เราให้myNameเป็น MikkiPastel แต่เปลี่ยนใจ เปลี่ยนค่าเป็น Minseo แทน
//index.js
const myName = 'MikkiPastel';
console.log(myName);
myName = 'Minseo'
เมื่อรันแล้ว จบพบ error ที่ว่า Assignment to constant variable ไม่ยอมให้เราเปลี่ยนค่า (เหมือนประกาศ val ที่เป็น immutable variable ใน Kotlin)

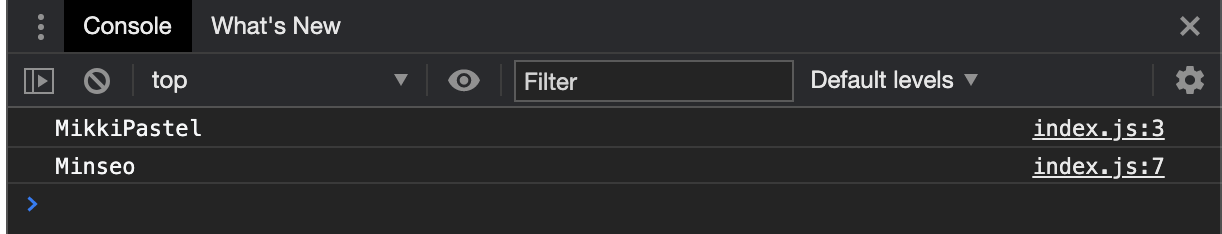
letเราสามารถประกาศตัวแปร ที่สามารถเปลี่ยนค่าได้ เช่นเมื่อกี้ อยากเปลี่ยนค่าmyNameใช่ป่ะ เราก็เปลี่ยนจากการประกาศconstเป็นletแทน แล้วลอง print ค่าดูว่าค่าเปลี่ยนไหม (เหมือนประกาศ var ที่เป็น mutable variable ใน Kotlin)
let myName = 'MikkiPastel';
console.log(myName);
myName = 'Minseo'
console.log(myName);
ผลที่ได้คือ myName มีการเปลี่ยนค่าจริง

Data Types
การระบุ data มี่กี่แบบ อะไรบ้าง ตอนไหนควรใช้อะไร?
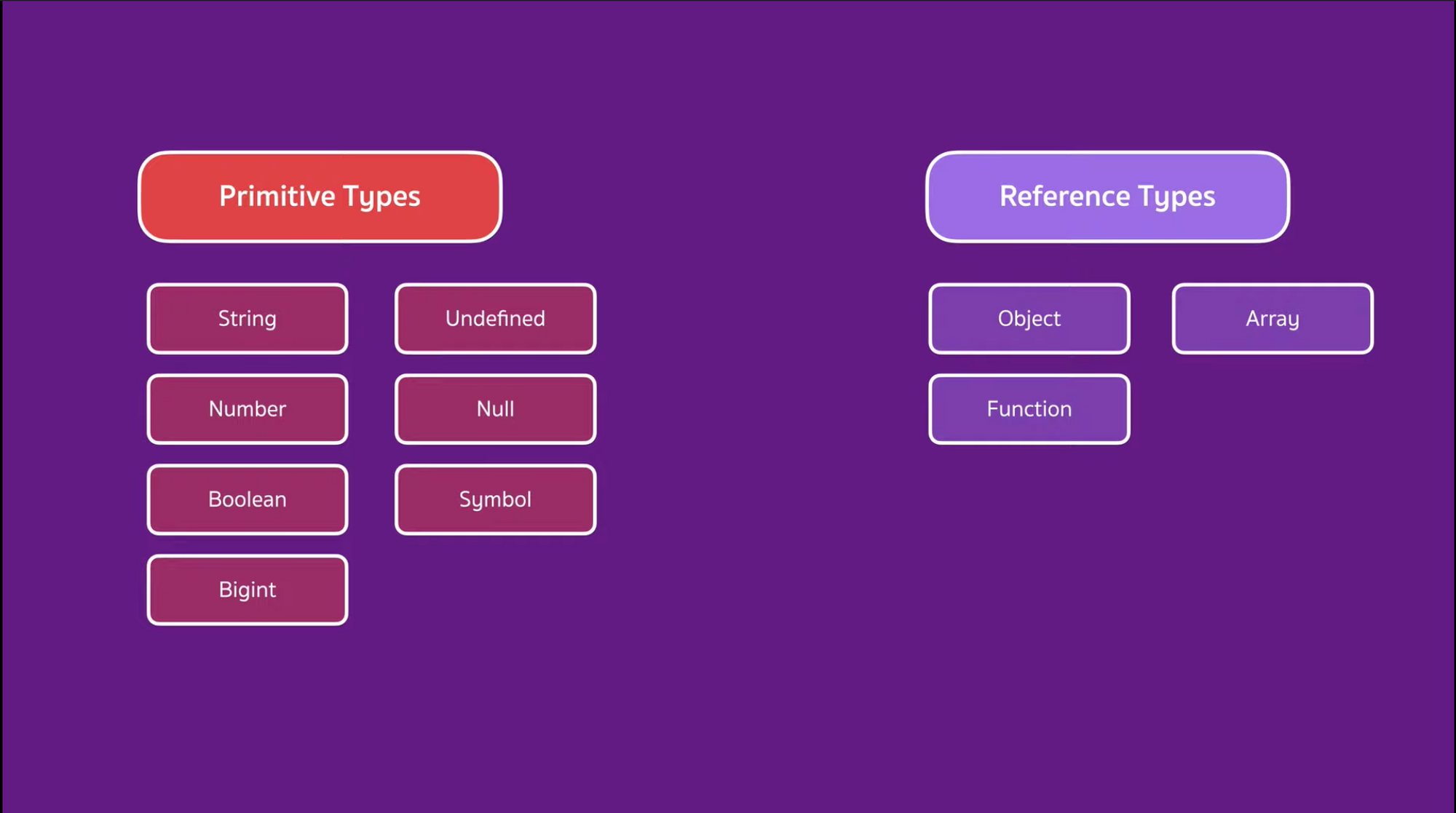
data type มี 2 แบบใหญ่ๆ คือ Primitive Types และ Reference Types
Primitive Types
- String : ตัวหนังสือ
- Number : ตัวเลข
- Boolean : true, false
- Undefined : ประกาศตัวแปรแล้ว แต่ยังไม่ได้ assign ค่า
- Null : ตัวแปรไม่มีค่าใดๆ
- Symbol : ใช้เป็นเบื้องหลัง library เช่นใน React อันนี้เราไม่ค่อยได้ใช้กัน
- Bigint : มาใหม่ในปี 2020 เก็บค่าตัวเลขขนาดใหญ่ได้ เหมาะกับการเอาไปใช้กับ big data
ทดลองพิมพ์ไปดังนี้
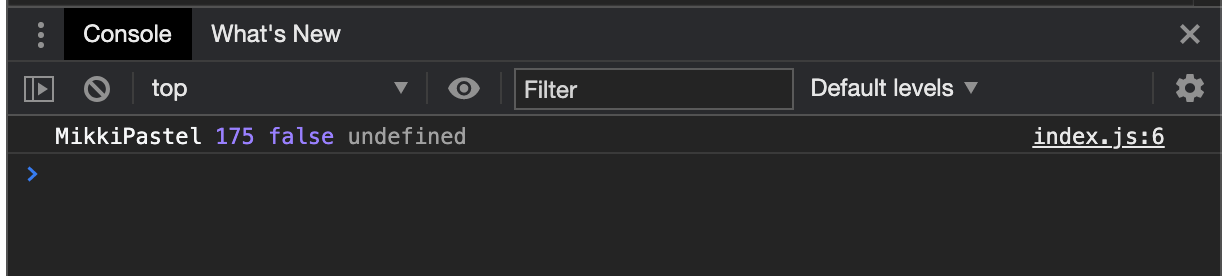
//index.js
const myName = 'MikkiPastel';
let height = 175;
let isMale = false;
let city;
console.log(myName, height, isMale, city);
พอเอาไปรัน พบแว้ city เป็น undefined เนื่องจากยังไม่ได้ set ค่าใดๆให้มันเลย

แล้วเมื่อไหร่ควรเป็น undefined ควรเป็น null แล้วแต่ดุลยพินิจของเรา แต่ถ้าเพื่อทำงานกับคนอื่นๆแล้วเขาเข้าใจน้านนนน
- undefined คือตัวแปรที่ประกาศแล้ว ยังไม่ได้ระบุค่าใดๆให้มัน
- null คืออาจจะเคยระบุค่าแล้ว แค่ค่าตอนนี้เป็น null เฉยๆ
ความแตกต่างระหว่าง int ธรรมดา และ bigint
- ถ้าเรา assign ค่าให้ตัวแปร เช่น
let bigNumber = 10;มันจะมองbigNumberเป็นตัวแปร int - ดังนั้นเราจะ assign ค่าให้เป็น bigint โดยลงท้ายด้วย n เสมอ เช่น
let bigNumber = 10n;
สามารถไปดูเพิ่มเติมเกี่ยวกับ bigint ได้ที่
Reference Types
- Object : วัตถุ เช่น รถ แน่นอนว่ามันมี 4 ล้อ 4 ประตูข้าง 1 ประตูหลัง เอ้ยยย กะบะหลัง เหมือนกันทุกคน รถแต่ละคันนั้นจะมีสี แบรนด์ รุ่น ที่ไม่เหมือนกัน เช่น รถฮอนด้าแจ๊สสีขาว เป็นต้น
- Array : เป็นชุดข้อมูลที่ประกอบไปด้วยข้อมูลต่างๆเก็บรวมกัน เก็บตัวแปรประเภทเดียวกันไว้ด้วยกัน
- Function : ใช้บ่อยในทุกๆภาษา อันนี้จะแยกไปอีกบทนึง เพราะมันค่อนข้างใหญ่เนอะ
การประกาศ Object
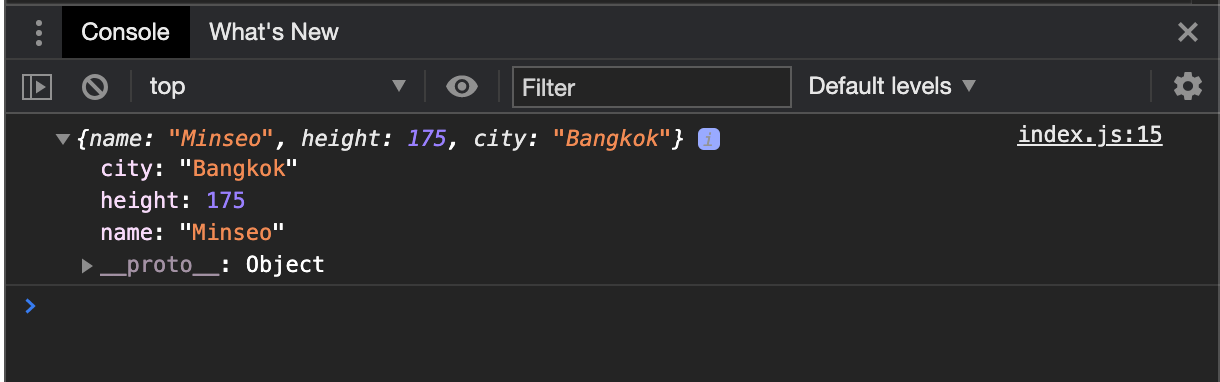
//index.js
const person = {
name: 'Minseo',
height: 160,
city: 'Bangkok'
};
console.log(person);
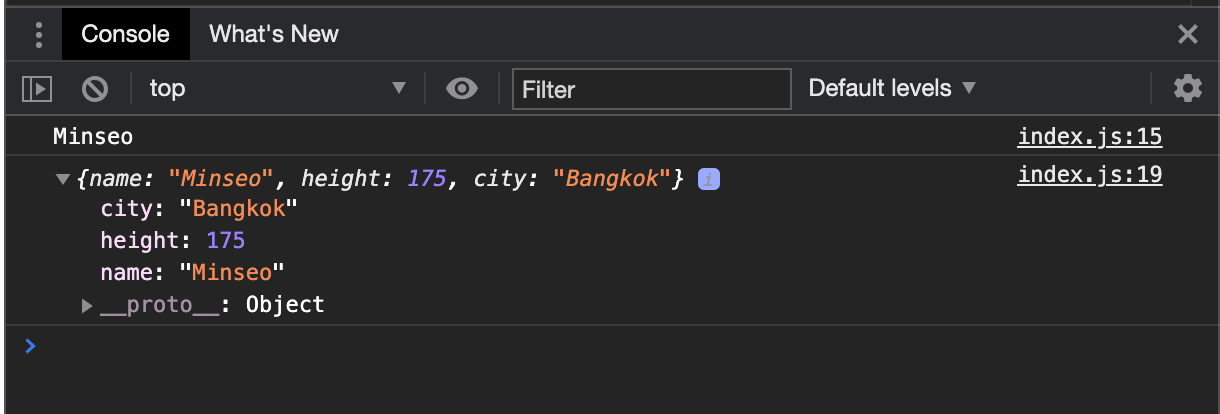
ใช้ const ประกาศตัวแปรชื่อ person จากนั้นจะทำการเท่ากับปีกกา โดยภายในปีกกานั้น จะกำหนดคุณสมบัติ หรือ property ต่างๆของ class เช่น property name ให้เท่ากับ Minseo โดยเราจะใช้ : แทน = เนอะ จากนั้นเอาไปรันอยู่ จะได้ object ออกมา

ถ้าเราอยากได้เฉพาะบาง property หล่ะ?
เราจะใช้ Object ตามด้วย . ของ property ที่เราต้องการ เช่นอยากดึงค่า name มาก็เป็น person.name ผลที่ได้หลังจาก print มาดูจะเป็นดังนี้

ถ้าเราอยากเพิ่ม property ใหม่หรืออยากเปลี่ยนแปลงบางค่า สามารถทำได้หรือไม่? และทำอย่างไร?
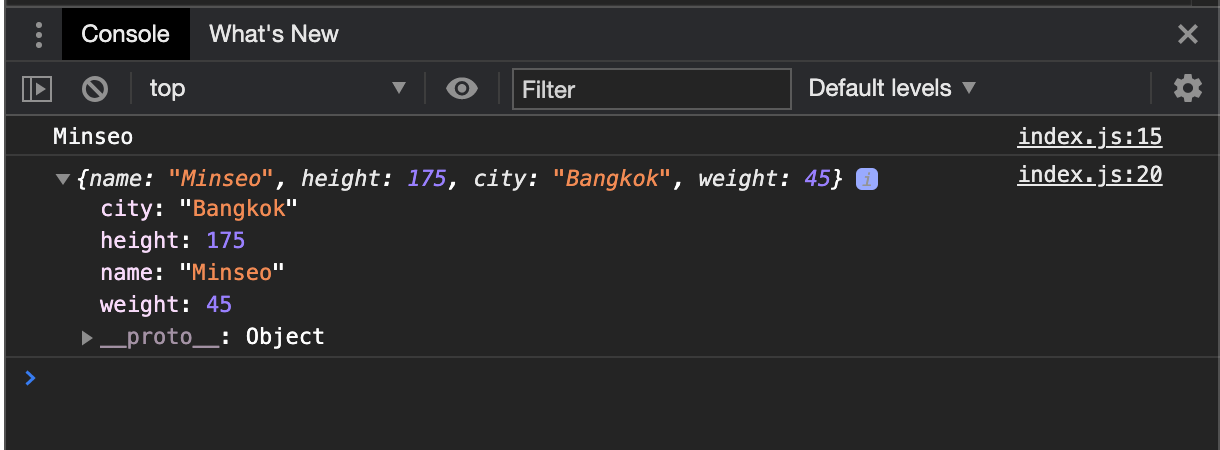
การเปลี่ยนค่า สามารถทำได้โดยใช้ Object ตามด้วย . property ที่เราต้องการเปลี่ยนค่า เช่น เราอยากเปลี่ยนความสูงเป็น 175 จะได้เปงนางแบบ เราจะต้องพิมพ์ไปดังนี้ person.height = 175; เอาไปรันดูจะพบว่าค่าความสูงเปลี่ยนแล้วหล่ะ

ส่วนการเพิ่ม property ใหม่นั้นก็ทำเหมือนเดิมเลยจ้า เช่นในที่นี้อยากเพิ่มนํ้าหนักลงไป เราก็พิมพ์ person.weight = 45; จากนั้นเอาไปรันใหม่ดูค่า object เหมียนเดิม พบว่า property ที่เราเพิ่มมาเมื่อกี้ อยู่ใน Object ล้าวน้า

การประกาศ Array
คล้ายกับการประกาศ Object เลย แค่เปลี่ยนจากปีกกา เป็นวงเล็บก้ามปูแทน แล้วใส่ค่าเข้าไปแบบนี้
//index.js
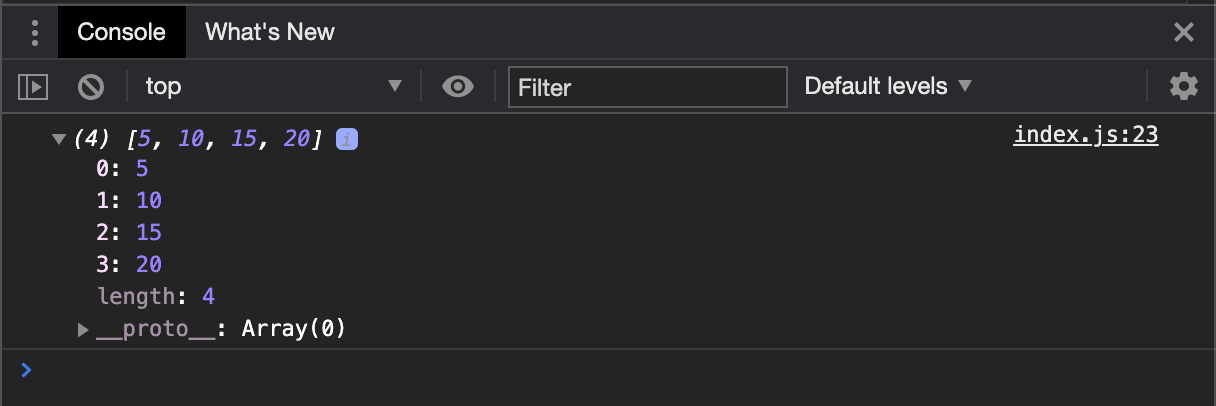
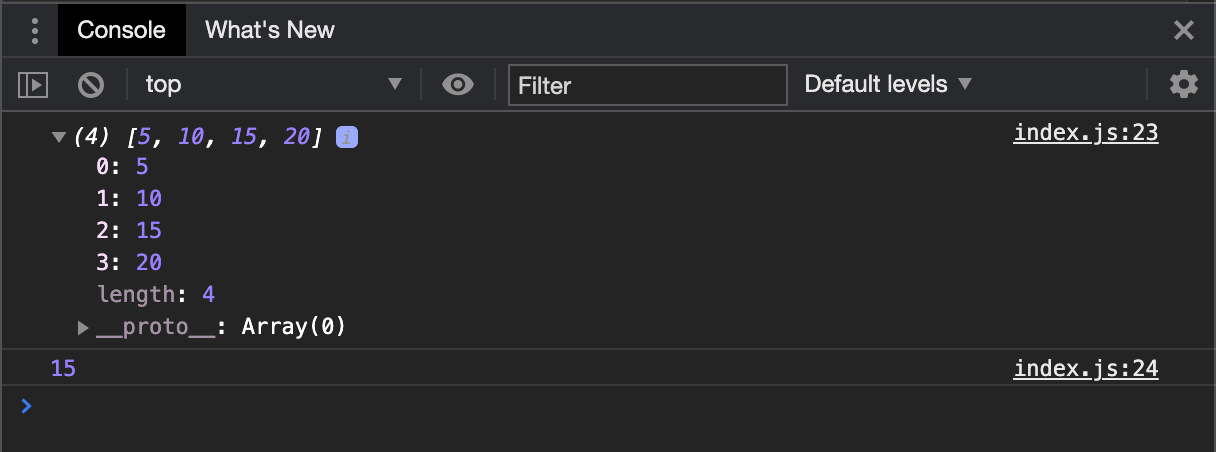
const numbers = [5, 10, 15, 20];
console.log(numbers);
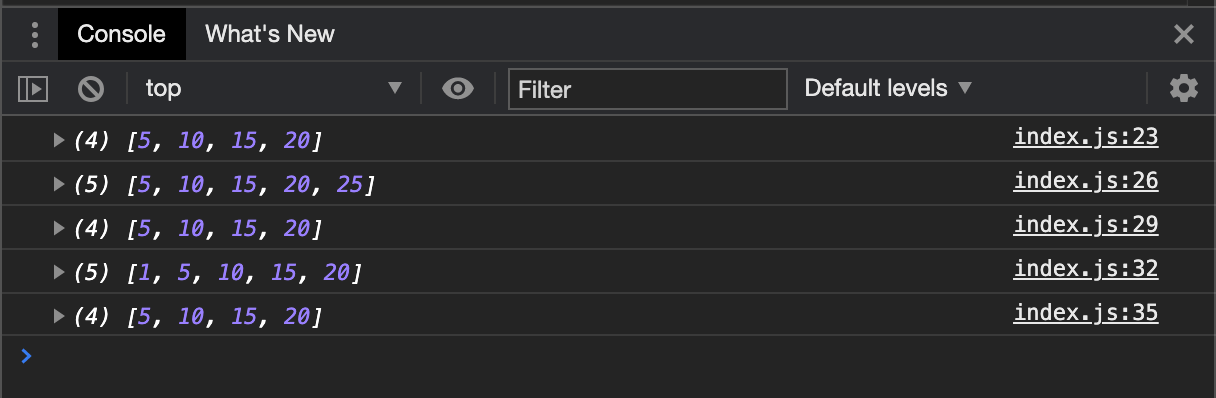
ลองรันดู พบว่าพอเปิด array เข้าไปดู จะเจอตัวเลขด้านหน้าค่าของเรากำกับ นั่นคือ index นั่นเอง ทำให้เราสามารถเข้าถึงค่านั้นๆได้ โดยตัว index จะเริ่มต้นที่ 0 เนอะ และ index ของค่าสุดท้ายใน array ไม่ใช่ 4 นะเออ ไม่งั้นพังนะ เวลาเขียนโปรแกรมใหม่ๆมักจะผิดกันแหละ คำตอบที่ถูกคือ length - 1 นั่นเอง (หรือลองนับนิ้วตั้งแต่ 0 ไปถึง length ครั้ง จะพบว่ามันเป็น length - 1 จริง)

การเข้าถึงค่า array ใน index นั้นๆ สามารถทำได้โดยใช้ array ตามด้วยวงเล็บปีกกา แล้วใส่ index เข้าไป เช่นอยากดึงค่า 15 ออกมา จะต้องเป็น numbers[2] ผลที่ได้จากการรันก็ครือออ

ถ้าเราต้องการเพิ่มลบค่าเข้าไปใน array หล่ะ?
จะต้องใช้ method มาช่วย
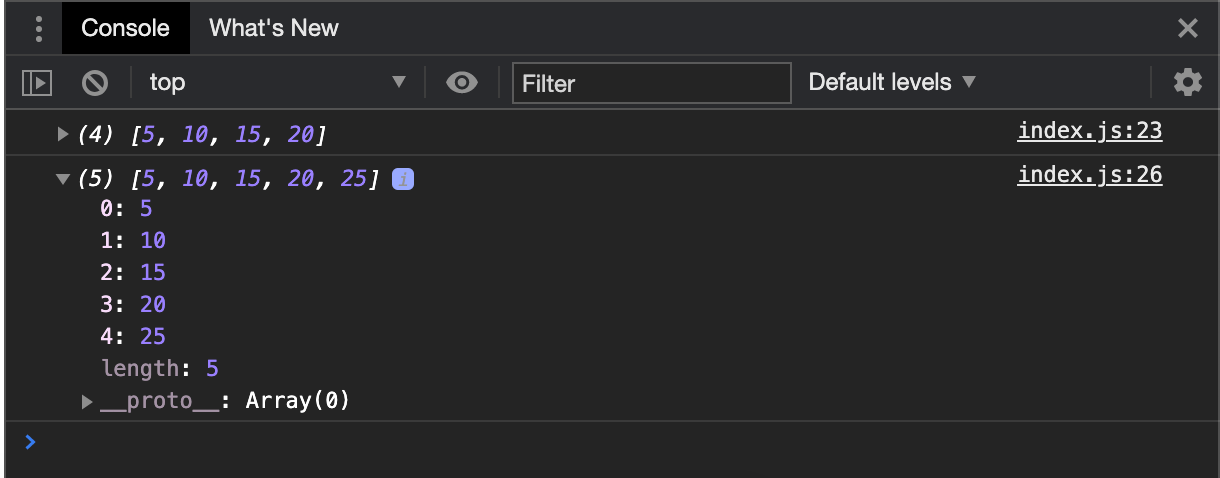
- เพิ่มค่าเข้าไปใน array ให้ใช้ function
push()แล้วใส่ค่าที่เราต้องการลงไป เช่น เราจะเพิ่ม 25 เข้าไปใน array แบบนี้numbers.push(25);

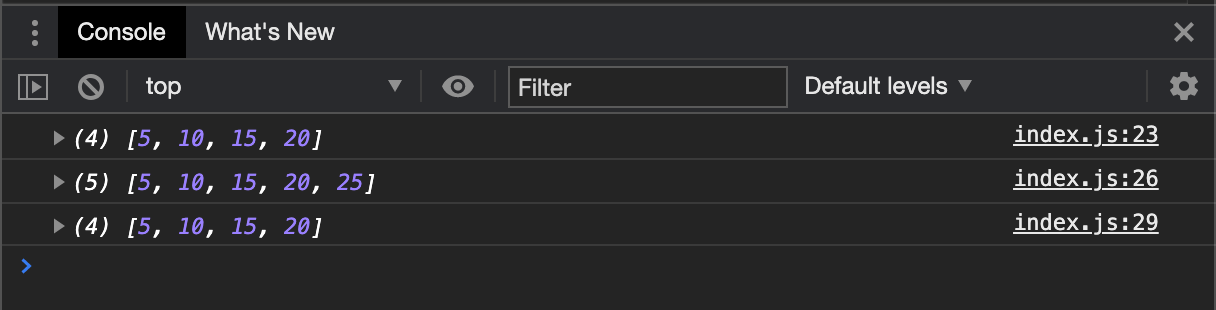
- เอาค่าตัวสุดท้ายออก
numbers.pop();

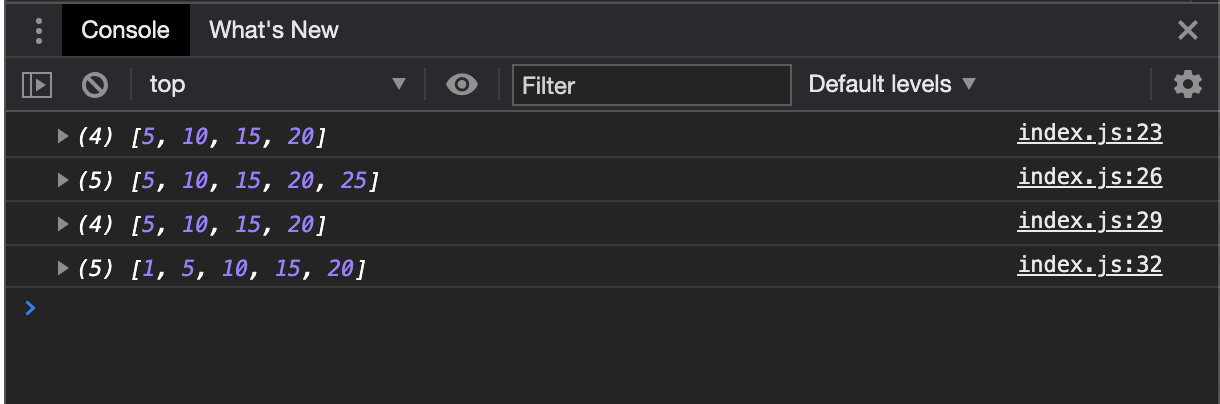
- เพิ่มค่าเข้ามาด้านหน้า
numbers.unshift(1);

- ลบค่าด้านหน้าออก
numbers.shift();

จริงๆเขาก็มี array อื่นๆอีกเยอะ ไว้เรียนรู้กันต่อปายย
ความแตกต่างระหว่าง method และ function ก็คือ method มี Object หรือ array นำหน้า และตามด้วย.ส่วน function เป็นการประกาศและเรียกใช้ ไม่มี.นำหน้า
สรุป Data Types

Arithmetic Operators
การคำนวณทางคณิตศาสตร์ทำอย่างไรได้บ้าง?
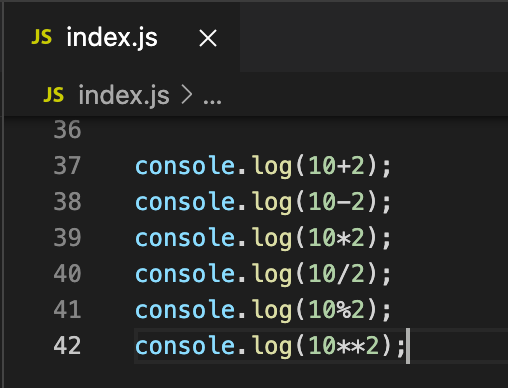
Arithmetic Operators ก็คือ เครื่องหมายการคำนวณทางคณิตศาสตร์ ใน JavaScript จะมีดังนี้
- Addition : บวก +
- Subtraction : ลบ -
- Multiplication : คูณ *
- Division : หาร /
- Modulus : หารเอาเศษ %
- Exponentialtion : เลขยกกำลัง ** ถูกเพิ่มใน ES6 ดังนั้น version ที่ตํ่ากว่านี้จะใช้ไม่ได้นะ
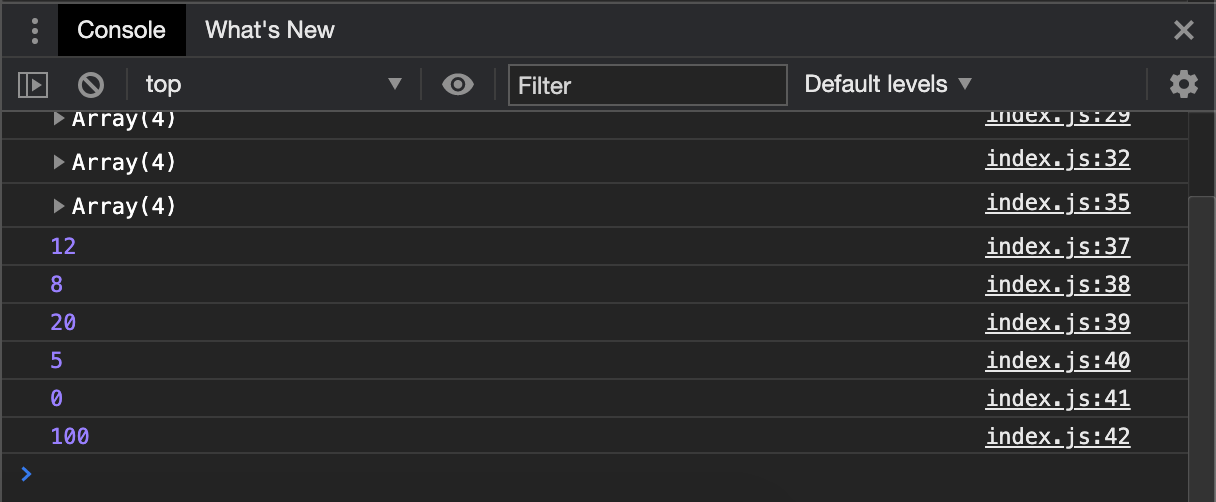
การนำไปใช้ก็จะประมาณนี้


และอันนี้หละ คำตอบจะเป็นเท่าไหร่
//index.js
let result = 10 + 5 * 2 - 1;
แน่นอนว่าการคิดเลขแบบคอมพิวเตอร์นั้น จะไม่เหมือนแบบปกตินะ
อะเคร เฉลย คำตอบ ก็คือ 19 นั่นเอง เพราะว่า operation * นั้นมีความสำคัญมากกว่า + และ - จึงทำการคูณก่อน และก็เรียงจากซ้ายไปขวา เพราะบวกกับลบมีความสำคัญเท่ากัน
10 + 5 * 2 - 1
10 + (5 * 2) - 1 //เครื่องหมายคูณมีความสำคัญมากกว่า
10 + 10 - 1 //เครื่องหมายบวกและลบมีความสำคัญเท่ากัน ดังนั้นทำซ้ายไปขวาได้
20 - 1
19
และถ้าเปลี่ยนโจทย์เป็นแบบนี้หล่ะ
//index.js
let result = 10 + 5 * 2 / 2;
อ่ะให้คิด หรือทดเลขกันแปปนึง
เฉลย คำตอบคือ 15 ก่อนอื่น เครื่องหมายคูณและหารมีความสำคัญเท่ากันน้า
10 + 5 * 2 / 2
10 + (5 * 2) / 2 //เครื่องหมายคูณและหาร มีความสำคัญเท่ากัน ดังนั้นทำซ้ายไปขวาได้
10 + 10 - 1 //เครื่องหมายบวกและลบมีความสำคัญเท่ากัน ดังนั้นทำซ้ายไปขวาได้
20 - 1
19
การทำงานจริงนั้น เราจะใส่วงเล็บไว้ เพื่อกันความสับสนเนอะ เช่น 10 + (5 * 2) / 2 หรือจะอยากเอาไปบวกก่อนก็จะเป็นแบบนี้ (10 + 5) * 2 / 2 อะไรแบบนี้เป็นต้น
สรุปเรื่องความสำคัญของ operator
- มีวงเล็บ ทำตามวงเล็บก่อน
- ยกกำลัง
- คูณ หาร : ความสำคัญเท่ากัน ทำซ้ายไปขวา
- บวก ลบ : ความสำคัญเท่ากัน ทำซ้ายไปขวา
Conditions
เงื่อนไขในแต่ละเคสต่างๆ
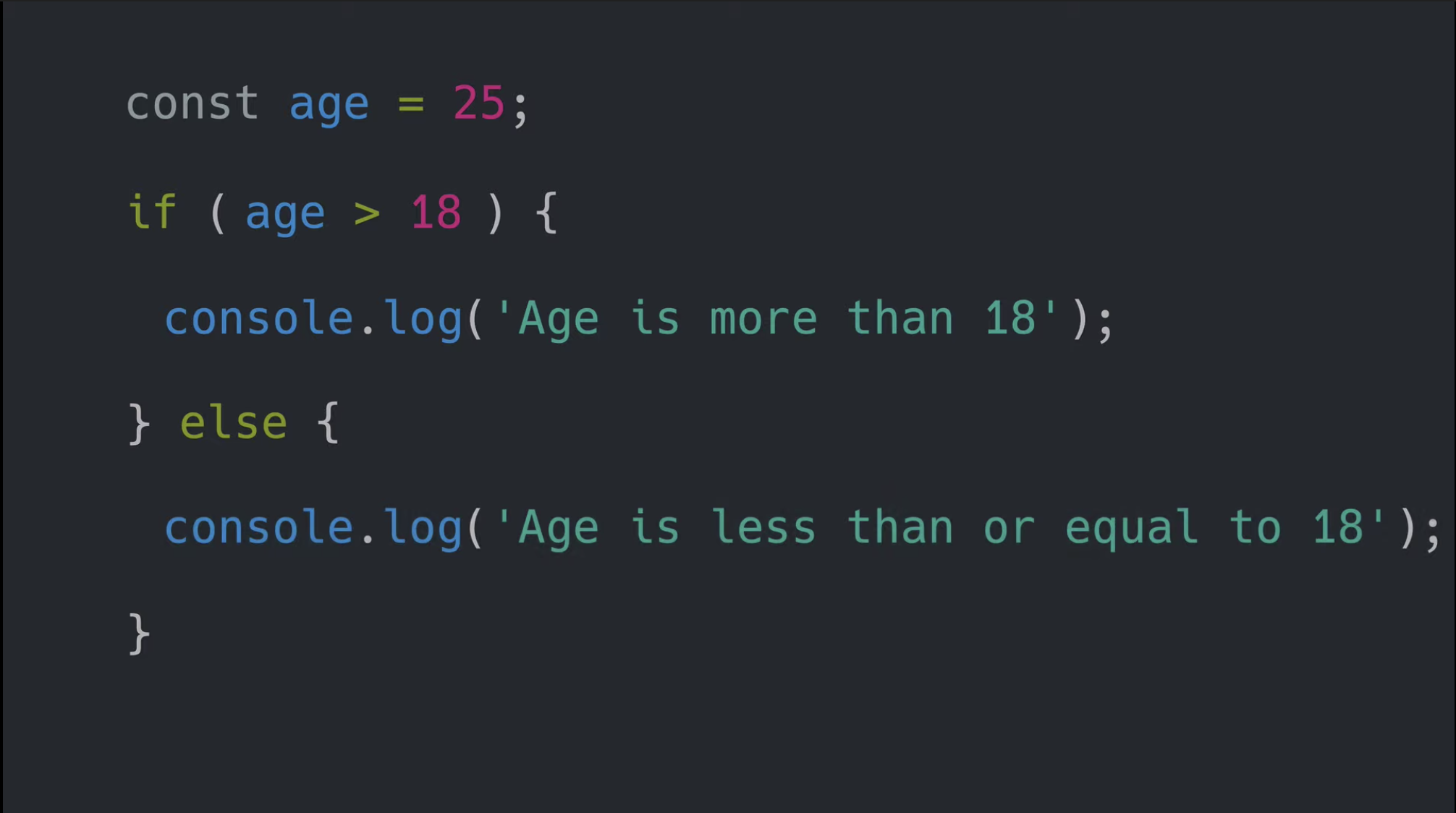
ในทาง programming นั้นตัว program จะไม่ได้รันทุกส่วน อาจจะรันแค่บางส่วนเท่านั้น ขึ้นกับเงื่อนไขที่เราต้องการ ตัวอย่าง เรามีตัวแปร age เป็นค่าๆนึง จากนั้นมี condition ว่าถ้าอายุมากกว่า 18 ปี จะให้แสดงแบบนึง ถ้าน้อยกว่าก็จะแสดงอีกแบบนึง

การใส่ condition นั้น ส่วนใหญ่จะใช้ if-else กัน จริงๆยังมีอีกตัวนึงคือ switch-case นะ
เงื่อนไขที่เป็นเครื่องหมาย
- เท่ากับ : ===
- ไม่เท่ากับ : !==
- มากกว่า : >
- น้อยกว่า : <
- มากกว่าเท่ากับ : >=
- น้อยกว่าเท่ากับ : <=
เครื่องหมายเท่ากับใน JavaScript นั้นจะต่างจากภาษาอื่นๆ ที่เป็นเครื่องหมายเท่ากับสองอัน เพราะว่า เครื่องหมายเท่ากับสองอันใน JavaScript จะมีปัญหา check ค่าทั้งสองเท่ากัน แต่ไม่ check type ดังนั้นถ้าเราเอา variable ที่เป็น Int เท่ากับ 12 ตัวนึง จะเท่ากับ variable ตัวนึงที่เป็น string "12" ก็ได้ สร้างความสับสนได้ ดังนั้นจะให้ใช้เครื่องหมายเท่ากับสามอัน เพื่อ check ค่าและ type ตรงกันเนอะ
เชื่อมเงื่อนไข
- And : &&
- Or : ||
- Not : !
ตัวอย่าง
ระบบให้ password มีความยาว 8 ตัวอักษรขึ้นไป เราจะให้พิมพ์คำว่า "Password is valid" ถ้าความยาวน้อยกว่าให้พิมพ์คำว่า "Password is invalid"
//index.js
let password = 'abcd'
if (password.length >= 8) {
console.log('Password is valid');
} else {
console.log('Password is invalid');
}
เมื่อ password ของเราเป็น 'abcd' แล้ว จะพิมพ์คำว่า "Password is invalid"
ถ้าpassword ของเราเป็น 'abcd1234' จะพิมพ์คำว่า "Password is valid"
และถ้าเพิ่มเงื่อนไขว่าความยาวของ password ห้ามเกิน 12 ตัวอักษรหล่ะ ในตัวอย่าง password เมื่อกี้ทำงานถูกต้องอยู่ แต่ถ้า password มีความยาวมากกว่า 12 ตัวหล่ะ
//index.js
let password = 'abcd1234abcd1234'
if (password.length >= 8 && password.length <= 12) {
console.log('Password is valid');
} else {
console.log('Password is invalid');
}
เช่น 'abcd1234abcd1234' ของเดิมจะเป็น "Password is valid" แต่ถ้าเพิ่มเงื่อนไขมา โดยใช้ && เชื่อม ผลที่ได้ก็คือ "Password is invalid" นั่นเอง
และถ้า password เป็น string เปล่าหล่ะ เราจะต้องมี condition เพิ่มว่าถ้า password มีค่าเป็น String เปล่า จะให้พิมพ์คำว่า "Password is required"
//index.js
let password = ''
if (password === '') {
console.log('Password is required');
}
if (password.length >= 8 && password.length <= 12) {
console.log('Password is valid');
} else {
console.log('Password is invalid');
}
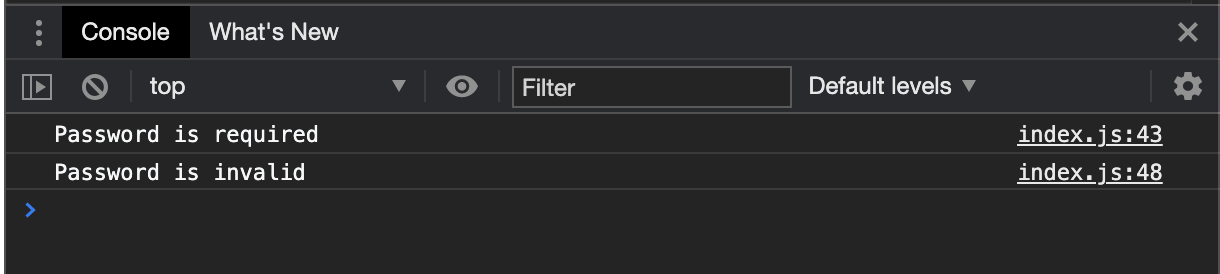
แต่พอรันดูจะแสดงผลซ้อนกันเนอะ

เนื่องจากทำ 2 conditions ประกอบไปด้วย check empty string และ check password length ดังนั้นเราจะนำทั้งสองมาเชื่อมกัน โดยใช้ else if แบบนี้จ้า
//index.js
let password = ''
if (password === '') {
console.log('Password is required');
} else if (password.length >= 8 && password.length <= 12) {
console.log('Password is valid');
} else {
console.log('Password is invalid');
}
ปล. การทำงานจริงนั้น เจ้า condition คงมี function ครอบแหละ และตัว password น่าจะรับเป็น dynamic อ่ะดูบทต่อไปต่อแล้วกัน
Functions
การประกาศ function ใน JavaScript ทำได้อย่างไรบ้างนะ?
Function คือกลุ่มคำสั่งที่ใช้ในการทำงานใดงานหนึ่ง เป็นการรวมชุดคำสั่งที่ใช้งานซํ้าๆ โดยไม่ต้องเขียนใหม่บ่อยๆ ทำให้โค้ดของเราเป็นระเบียบมากขึ้น
ส่วนประกอบของ function มี keyword คำว่า function นำหน้า ตามมาด้วยชื่องของ function ตามด้วยวงเล็บเปิดปิด ใส่ parameter และวงเล็บปีกกา ส่วนหลังเรียกว่า body ไว้เขียนการทำงานในนี้
โดย function นี้เป็น function บวกเลข นำ parameter a และ b มาบวกกัน และ return ออกมา การใช้งานจะเหมือน console.log() เลย โดยการใส่ function นี้ ตามด้วย parameter ที่ต้องการ เช่น ใส่ค่า 5 และ 3 เข้าไปใน add() จะได้ผลลัพธ์ออกมาเป็น 8
//index.js
function add(a, b) {
return a + b;
}
add(5, 3) //result is 8ตัวอย่าง : ทำ function คำนวณ vat กันเถอะ
function calculateVat() รับค่า parameter มา 2 ตัว คือ money และ vat ข้างใน body จะคำนวณค่า vat ก็คือ เอา money มาคูณ % ของ vat นั่นเอง จากนั้น return ออกมา
//index.js
function calculateVat(money, vat) {
return (money * vat) / 100;
}
const totalVat = calculateVat(100, 7);
console.log(totalVat);
การใช้งาน เราเรียกใช้ calculateVat() ใส่ parameter money เป็น 100 และค่า vat เป็น 7 แล้วสร้าง variable ใหม่ชื่อว่า totalVat และปริ๊นค่าออกมา จะได้ค่าเป็น 7 เนอะ
ข้อดีของการใช้ function ก็คือ โค้ดเราสวยงามมากขึ้น รวมโค้ดที่ใช้อยู่ในที่เดียวกันได้ และสามารถ reuse ได้ เช่น ถ้าเราอยากคำนวณค่า vat 10% หล่ะ ก็สามารถเรียกใช้ได้แบบนี้
//index.js
const totalVat10 = calculateVat(100, 10);
console.log(totalVat10);
Flow Controls
การวน loop ต่างๆ ใช้ในการรันโค้ดซํ้าๆตามจำนวนครั้งที่เราตั้งไว้ หรือจน condition ที่ใส่ไว้เป็นเท็จ
การเขียน Flow Control มักจะใช้ for loop กันเนอะ เป็นตัวที่นิยมมากที่สุด มาทำความรู้จักกันก่อน นำหน้าด้วย keyword ว่า for ตามมาด้วยวงเล็บเปิดปิด แล้วก็ตามมาด้วยปีกกา ด้านในเรายังเรียกว่า body อยู่นะ
//index.js
for (let i = 0; i < 10; i++) {
console.log(i);
}
ข้างในวงเล็บเปิดปิดจะประกอบไปด้วย 3 ส่วน คือ
- ประกาศตัวแปร
let i = 0 - เงื่อนไขการทำงาน ถ้าเงื่อนไขเป็นเท็จ จะหยุดการทำงานทันที
i < 10 - เปลี่ยนแปลงค่าของเรา
i++
การทำงาน
- เริ่มต้นที่ส่วนประกาศตัวแปรก่อน
- ตรวจสอบเงื่อนไขการทำงานว่าเป็นจริงไหม ถ้าใช่ก็จะทำงานในส่วนของ body หลังทำงานเสร็จจะทำการเปลี่ยนแปลงค่า
- ถ้าตรวจสอบเงื่อนไขแล้วเป็นเท็จ จะหยุดการทำงานทันที
มาลองทำกันเถอะ~
เบื้องต้นชื่อตัวเป็น counter ซึ่งจริงๆเป็นชื่ออะไรก็ได้เนอะ
//index.js
for (let counter = 0; counter < 10; counter++) {
console.log(counter);
}
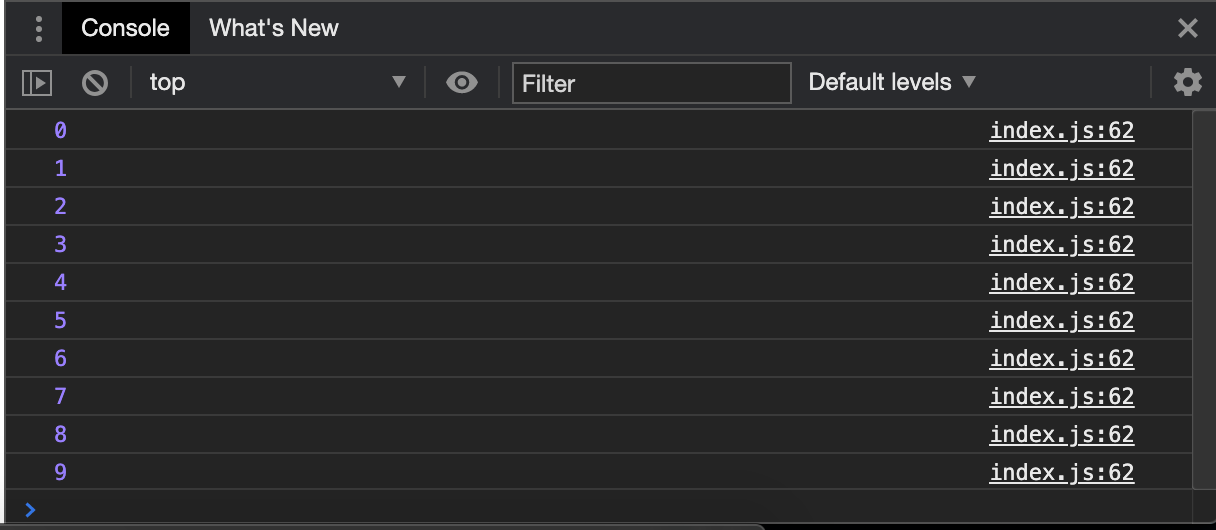
ผลที่ได้

ถ้าเราอยากให้ print เฉพาะเลขคู่หล่ะ เราใส่ condition counter % === 0 ลงไปใน body แบบนี้
//index.js
for (let counter = 0; counter < 10; counter++) {
if (counter % 2 === 0) {
console.log(counter);
}
}
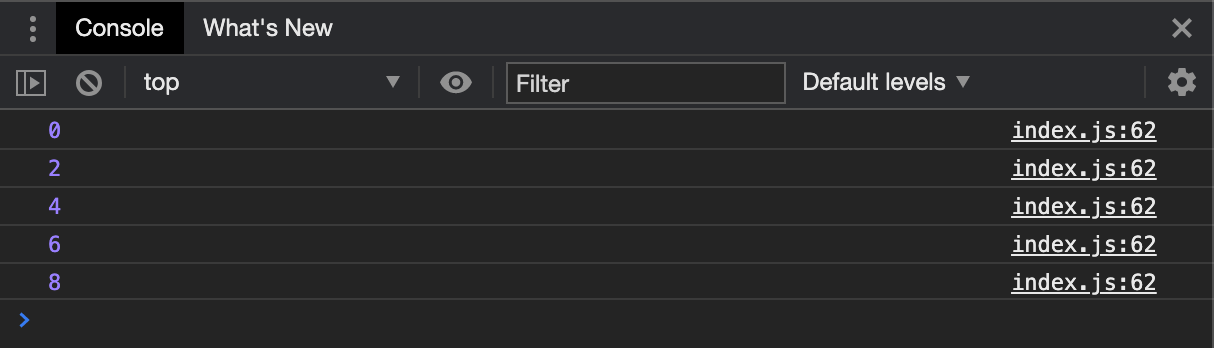
ก็จะ print เฉพาะเลขคู่หล่ะ

ใน loop ก็จะมีใช้ keyword continue เนอะ
//index.js
for (let counter = 0; counter < 10; counter++) {
if (counter % 2 !== 0) {
continue;
}
console.log(counter);
}
ก็คือ ถ้าเราใส่ condition ว่าเป็นเลขคี่ แล้วข้างในมี continue อยู่ หมายความว่าไปทำที่เงื่อนไข counter < 10 ด้านบนต่อ โดยไม่ทำคำสั่ง console.log(counter); ที่ด้านล่างต่อ ผลที่ได้จะเหมือนแบบเมื่อกี้นั่นแหละ
อีกอันคือ break เช่น เราต้องการให้จบ loop เมื่อ counter === 5
//index.js
for (let counter = 0; counter < 10; counter++) {
if (counter === 5) {
break;
}
console.log(counter);
}
ผลที่ได้

DOM Manipulation
การจัดการหน้าจอของเรา ต้องทำอย่างไร
DOM Manipulation ก็คือการจัดการ DOM และ DOM คืออะไรกันนะ?
DOM ย่อมาจาก Document Object Model คือ interface หรือ API ที่ช่วยจัดการ HTML/XML ได้ง่ายขึ้น โดยใช้รูปแบบของต้นไม้นั่นเอง
HTML นั้นเป็น text สามารถจัดการข้อมูลได้ยาก ดังนั้นจึงแปลงข้อความเหล่านี้เป็น object ของ JavaScript และนำ object ที่ได้มาใช้ในการจัดการข้อมูลบน HTML ได้ง่ายขึ้น
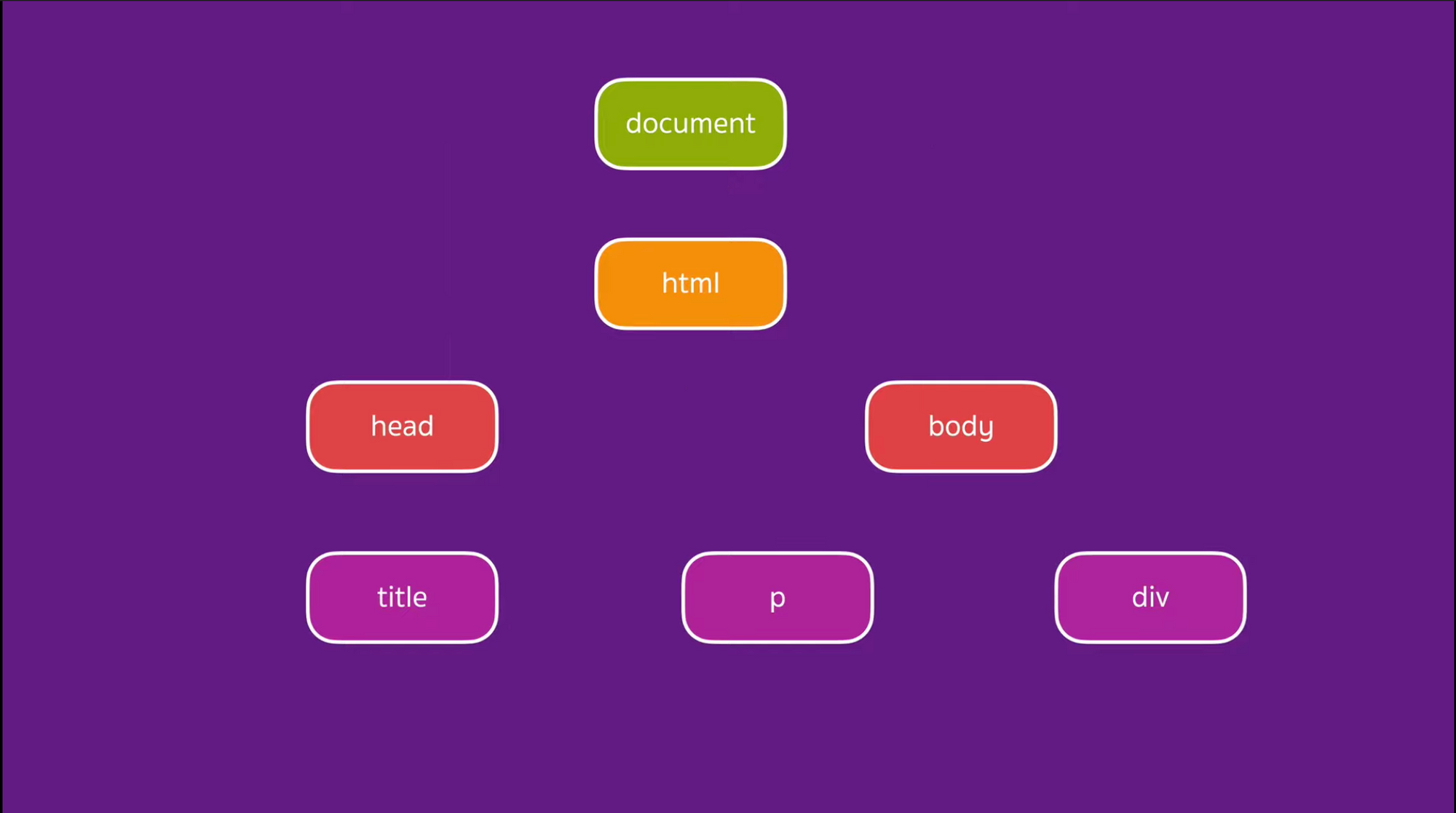
ส่วนประกอบของ DOM : DOM มี document ครอบ HTML ทั้งหมด เป็น object ที่มี method หลายตัว ใน HTML แบ่งออกเป็น 2 ส่วนใหญ่คือ head หลักๆมี title และ body ก็จะมี p tag แล้วก็ div tag และอื่นๆอีกมากมาย

คำสั่งที่ใช้ในการจัดการ DOM
document.quertSelector('input');ใช้ในการดึง element ในที่นี้คือดึง element ที่เป็น input ออกมาdocument.getElementByID('input');ใช้ในการดึง element จาก id ออกมาdocument.createElement('div');สร้าง element ใหม่document.appendChild(element);หลังจากสร้าง element แล้วเอาไปใส่เป็นตัวลูก อาจจะงงๆ เช่น เราสร้าง element ที่เป็น p tag มาตัวนึง แล้วเอาอันนี้ไปใส่ไว้ใน parent ของมัน ในที่นี้ parent ก็คือ document
และตอนนี้ได้ทำโปรเจกของคอร์สนี้แล้วจ้า เปิดไปที่ index.html จากนั้นใส่ element h1, input และ div ไปดังนี้
//index.html
<body>
<h1>MyStagram</h1>
<input type="text" placeholder="Search photos">
<div class="gallery"></div>
<script src="index.js"></script>
</body>
กดเซฟแล้วลองรันดูวววว~~ จะได้แบบนี้

หน้าตาอาจจะยังไม่สวยงาม ไปทำ css กันต่อจ้า
box-sizingใส่ค่าเป็นborder-boxเพื่อคำนวณ margin กับ padding ได้ง่ายขึ้น- ใส่
input:focus { outline: none;}เพื่อไม่ให้แสดงกรอบ border ฟ้าๆครอบ input เมื่อคลิกที่ input

แล้วก็สร้าง function สำหรับแอพพลิเคชั่นนี้กัน ในที่นี้ขอเล่าแบบรวบๆเนอะ
- สร้าง function run เปล่าๆขึ้นมาพร้อมเรียกใช้ การทำงานต่างๆจะอยู่ใน function นี้เนอะ
function run() {
//TODO
}
run();
- สร้าง function เพื่อสร้าง element img มา เป็นแบบนี้ โดยเราจะทำการค้นหารูปตาม
keywordและใส่indexว่าเป็นรูปภาพที่เท่าไหร่ ให้ดึงรูปมาไม่ซํ้ากันจ้า
function appendImageElement(keyword, index) {
const imageElement = document.createElement('img');
imageElement.src = 'https://source.unsplash.com/400x225/?' + keyword + '&sig=' + index
}
- แต่ที่นี้ค่าของ
imageElement.srcมันยาวไปอ่ะ เลยใช้ string template ซะ โดยใช้${<variableName>}เพื่อให้มันอ่านได้ง่ายขึ้น อันนี้มีมาตั้งแต่ ES6 หล่ะ (และจะว่าไปก็อันนี้คล้าย kotlin นะ อิอิ)
imageElement.src = `https://source.unsplash.com/400x225/?${keyword}&sig=${index}`
- ดึง element
<div class="gallery"></div>จาก html ขึ้นมา ซึ่งตัว gallery เป็น class เลยใช้จุดนำหน้าจ้า จากนั้นก็เอา element รูปที่สร้างไป append ใน gallery
function appendImageElement(keyword, index) {
...
const galleryElement = document.querySelector('.gallery')
galleryElement.appendChild(imageElement);
}
- ทำการเรียกใช้
appendImageElement()
function run() {
appendImageElement('cat', 1)
}
อ่ะรันแล้วจะเป็นแบบนี้เนอะ

- อยากได้หลายรูปทำยังไงครับ ก็ for-loop ดิค๊าบ
function run() {
for (let i = 1; i<= 9; i++) {
appendImageElement('cat', i);
}
}
อันนี้แอบ refresh หลายรอบ ให้น้องแมวไม่ซํ้ากันอยู่ 555

แต่การใช้งานจริงเราก็ไม่ได้ fix keyword อะเนอะ ต้องให้ผู้ใช้งานพิมพ์เพื่อค้นหาได้ด้วย โดยการผูก event
Events
เมื่อเกิด event ต่างๆ เราจะจัดการอย่างไร?
เราสามารถ run code บางอย่างเมื่อเกิด event ใด event หนึ่ง เช่น user กดปุ่มบนหน้าจอ
ตัวอย่าง เราจะทำการดึงปุ่มมา และใส่ event click เมื่อ user คลิกปุ่ม และสร้าง function onClick() แยกออกมา และรับ parameter เป็น event เสมอ โดยค่า event.target ก็คือ ตัว element ที่เกิด event นั่นเอง
const buttonElement = document.querySelector('button');
buttonElement.addEventListener('click', onclick);
function onclick(event) {
console.log(event.target);
}
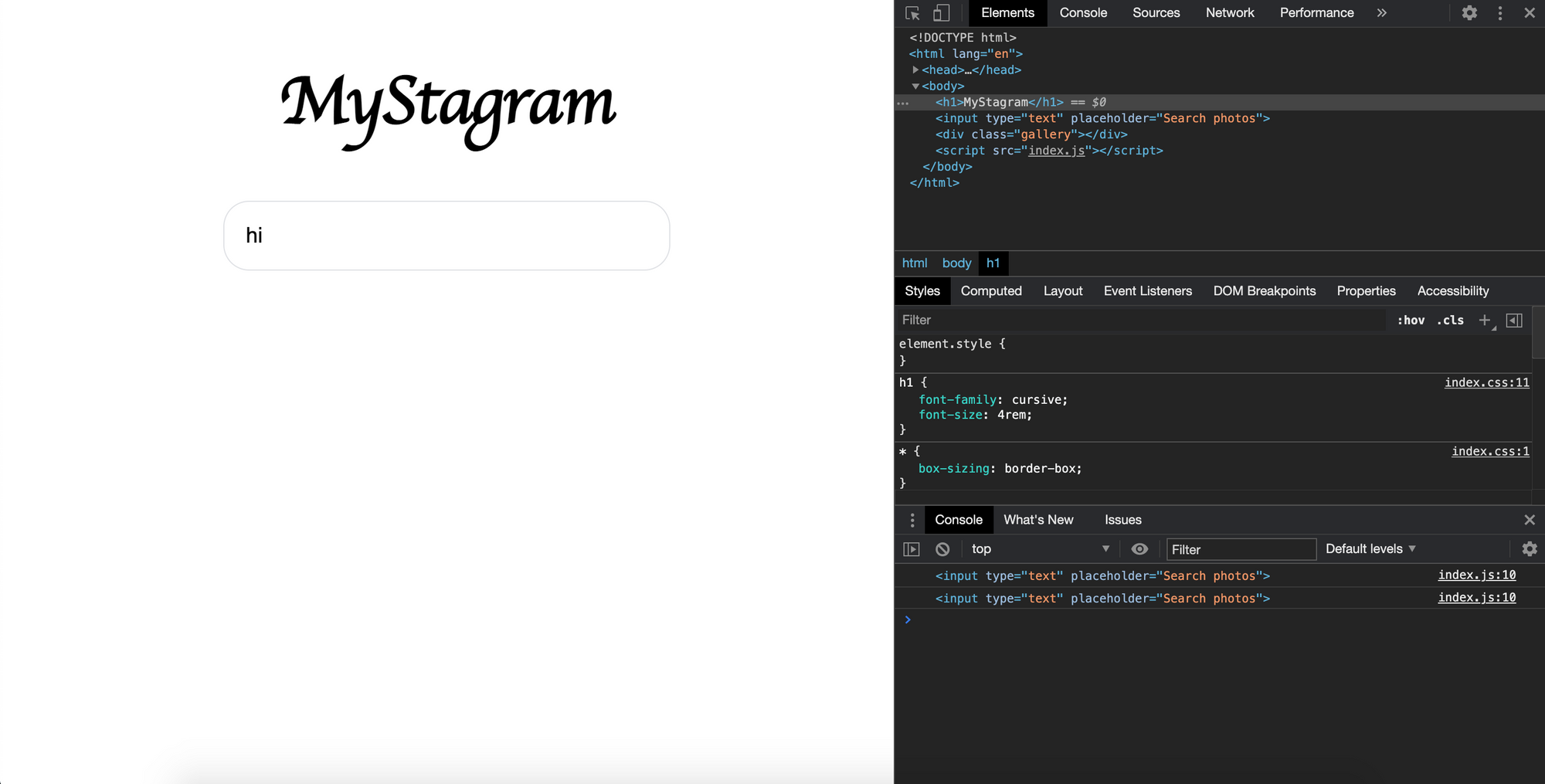
มาที่โปรเจกของเรา comment code for-loop เมื่อกี้ออกก่อน ดึง element ชื่อ input ออกมา แล้วใส่ event เป็น keydown ก็คือ event ที่ user key ข้อมูลเข้ามา และสร้าง listener ชื่อว่า searchPhoto แล้วลองดูว่าตัวไหนเป็นตัวต้นเหตุ
function searchPhoto(event) {
console.log(event.target);
}
function run() {
const inputElement = document.querySelector('input');
inputElement.addEventListener('keydown', searchPhoto);
}
เมื่อทำการพิมพ์ก็จะพิมพ์ event.target ออกมาใน console (รวมถึงตอนจะแคปจอด้วย งงมากแม่)

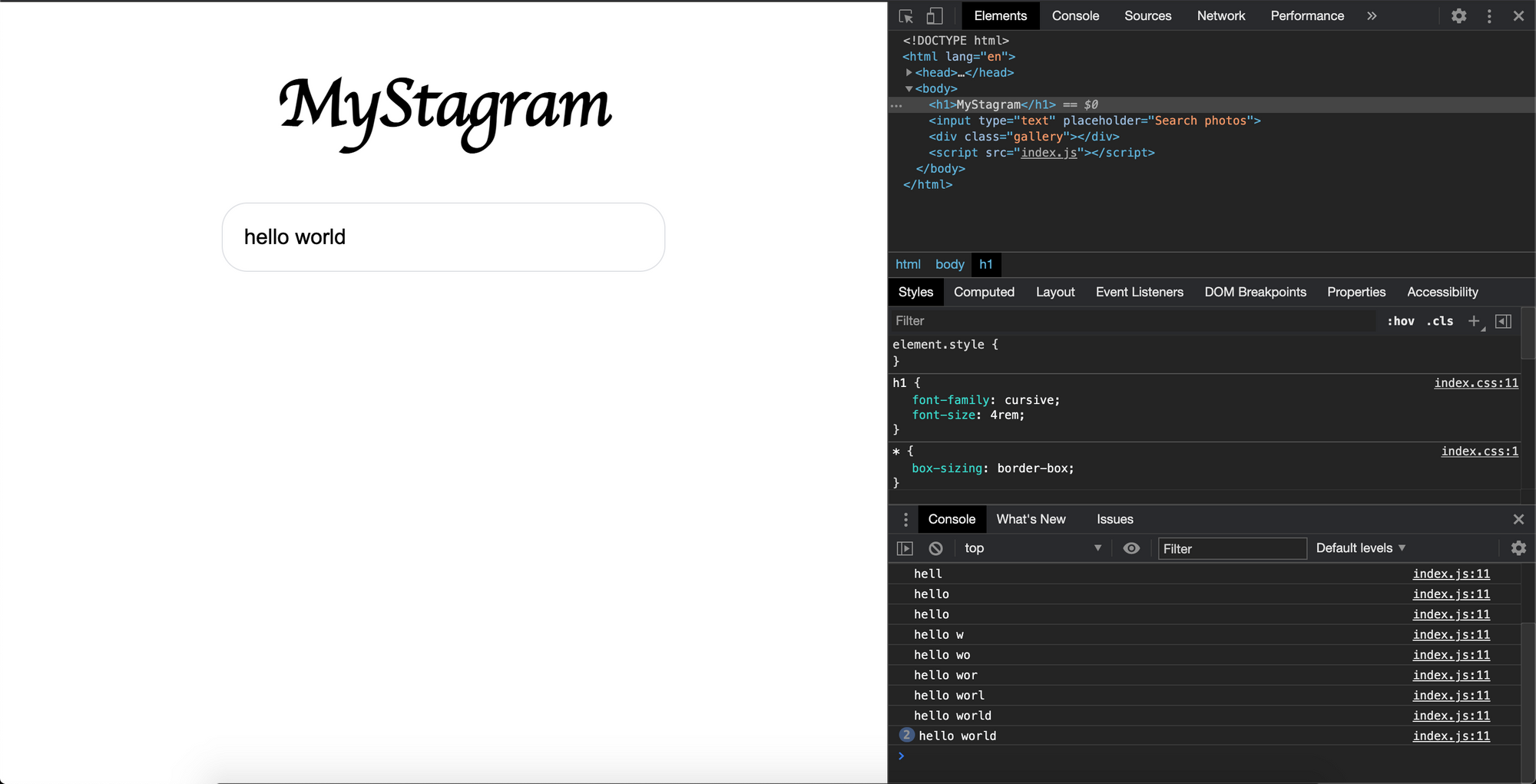
แต่เราต้องการให้ user ค้นหา keyword และทำการค้นหา เมื่อกด enter เนอะ
ดังนั้นเราจะทำการแก้ไขโค้ดนิดหน่อยเนอะ ว่า value ที่ได้จากตอนกดปุ่มเป็นยังไง
function searchPhoto(event) {
const keyword = event.target.value;
console.log(keyword);
}

แล้วใส่ condition เพิ่มว่าถ้าค่าแวยู่วเป็นปุ่ม enter ให้ทำการ search รูปจาก keyword แล้วนำมาแสดง
function searchPhoto(event) {
const keyword = event.target.value;
if (event.key === 'Enter') {
for (let i = 1; i<= 9; i++) {
appendImageElement(keyword, i);
}
}
}
สุดท้ายก็ search รูปผ่าน keyword ที่ user กรอกได้หล่ะ และก็ได้ทราบว่ามันสามารถ random รูปซํ้ามาให้เราได้ เนื่องจากข้อจำกัดของ API นั่นเอง

แล้วพอลบ keyword แล้ว enter จะ random รูปต่างๆมาให้เรา (อ่ะมันควรเกิดขึ้นไหมนะ น่าจะเคลียร์ออกทั้งหมดที่ search ใหม่ไหมนะ)

ดังนั้นเพิ่ม condition ว่าเราจะไม่ค้นหารูป เมื่อ keyword เป็นค่าว่าง
function searchPhoto(event) {
const keyword = event.target.value;
if (event.key === 'Enter' && keyword !== '') {
for (let i = 1; i<= 9; i++) {
appendImageElement(keyword, i);
}
}
}
แต่เนื่องจาก เวลาพิมพ์กันนั้น จะนิยมลบ condition ด้านหลัง keyword ออก เพราะว่าถ้า keyword เป็นค่าว่าง มันจะเป็นเท็จโดยอัตโนมัติ ถ้าไม่ใช่ค่าว่างก็จะเป็นจริง เป็น shorthand เนอะ
function searchPhoto(event) {
const keyword = event.target.value;
if (event.key === 'Enter' && keyword) {
for (let i = 1; i<= 9; i++) {
appendImageElement(keyword, i);
}
}
}
และก็เมื่อเราทำการ search keyword หลายๆรอบ รูปก็จะต่อลงมาข้างล่างยาวลงมาเรื่อยๆ ดังนั้นต้องลบรูปภาพชุดเดิมออกก่อนค่อยแสดงใหม่
function removePhotos() {
const galleryElement = document.querySelector('.gallery');
galleryElement.innerHTML = '';
}
function searchPhoto(event) {
const keyword = event.target.value;
if (event.key === 'Enter' && keyword) {
removePhotos();
for (let i = 1; i<= 9; i++) {
appendImageElement(keyword, i);
}
}
}
innerHTML เป็นการดึง html ภายใน element นั้นๆออกมาได้ ในที่นี้คือดึง element gallery เนอะ จากนั้น set ค่าเปล่าๆ เพื่อเคลียร์ของทุกอย่างออกไป
ผลที่ได้มันจะเคลียร์ของทุกครั้งเมื่อมีการ query keyword ใหม่เนอะ
โค้ดทั้งหมด ขอแปะไว้ใน CodePen แล้วกัน มันไม่ค่อยเยอะอ่ะ
See the Pen MyStagram with JavaScript for Beginner - Crash Course Series by minseo (@mikkipastel) on CodePen.
https://codepen.io/mikkipastel/pen/RwGJBqO
Outroduction
เรียนมาชั่วโมงยี่สิบนาทีได้อะไรมาบ้างนะ เป็นการ recap ทั้งหมดเป็นการทบทวนเนอะ สามารถต่อยอดเรียนรู้เพิ่มเติมได้ โดยทางเราแนะนำว่า สำหรับใครที่เพิ่งเคยเรียน JavaScript กับทาง PasaComputer เนี่ย แนะนำให้ไปต่อ JavaScript 21 Days Challenge เลยจ้า

เพราะคอร์สนั้นเราเรียนจบหมดแล้วนั่นเอง แฮร่~~ และเรามองว่ามันสามารถเอาเนื้อหาของคอร์สนี้ไปทำคอร์สนั้นได้เข้าใจมากขึ้นนั่นเอง และสามารถเข้าไปอ่านได้ที่นี้จ้า



ส่วนคอร์สต่อไปของ PasaComputer ที่เราจะเรียนต่อไปคืออะไร บอกเลยว่าเซฟคอร์สฟรีดองไว้ยาวๆข้ามปีเลยจ้า ฮือออออออ
เรียนจบแล้ว ฝากร้านได้ เย้ๆ
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
และช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020