เติมไฟเพิ่มปลายปีในงาน Firebase Submit Extended
งานนี้จัดขึ้นในวันอาทิตย์ที่ 2 ธันวาคม ซึ่งเป็นการ update จากงาน Firebase Submit

และงานนี้จำกัดรับ 150 คน บวกกับนิดๆเท่านั้นน เพื่อการ networking กันทั่วถึง
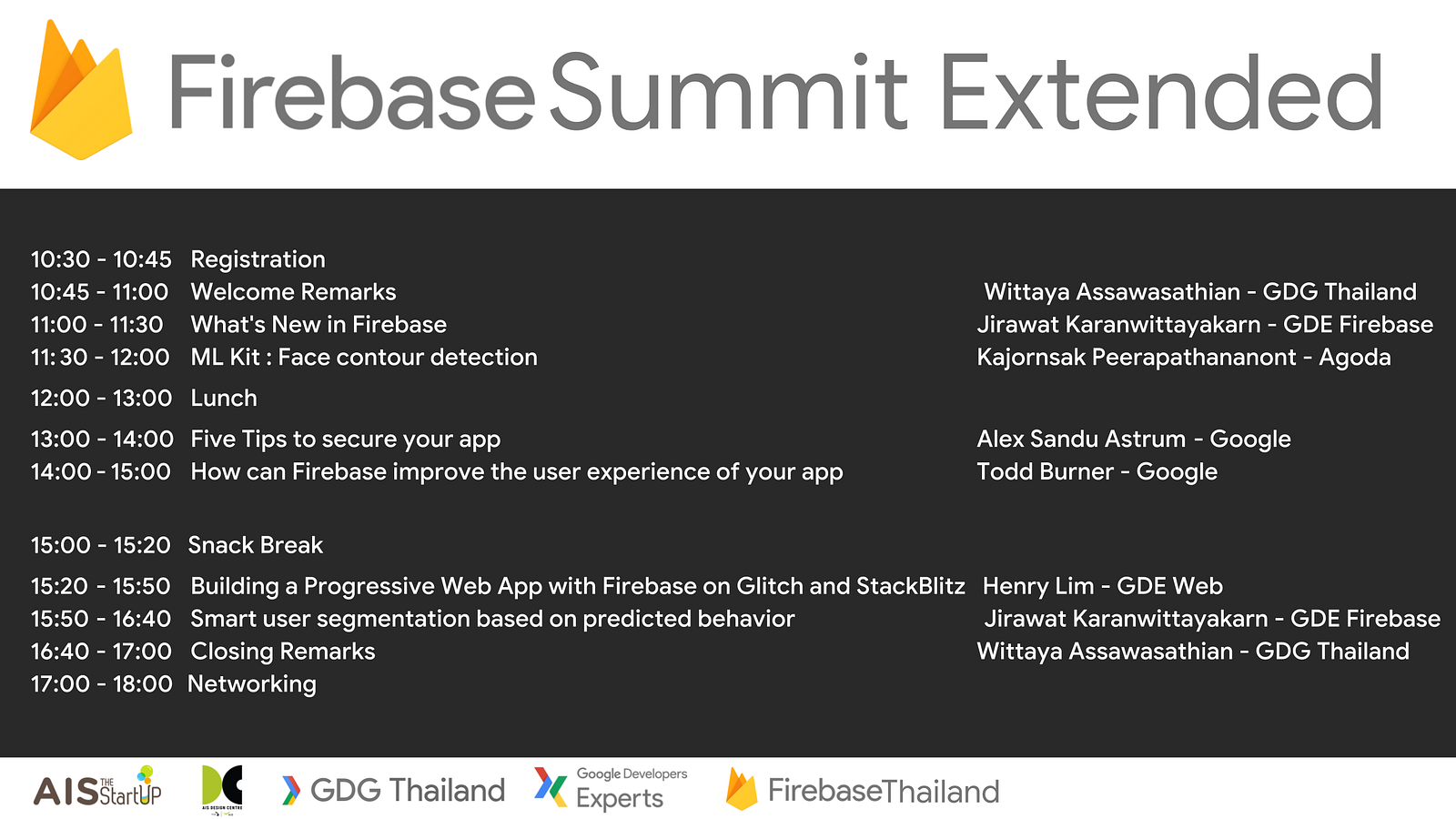
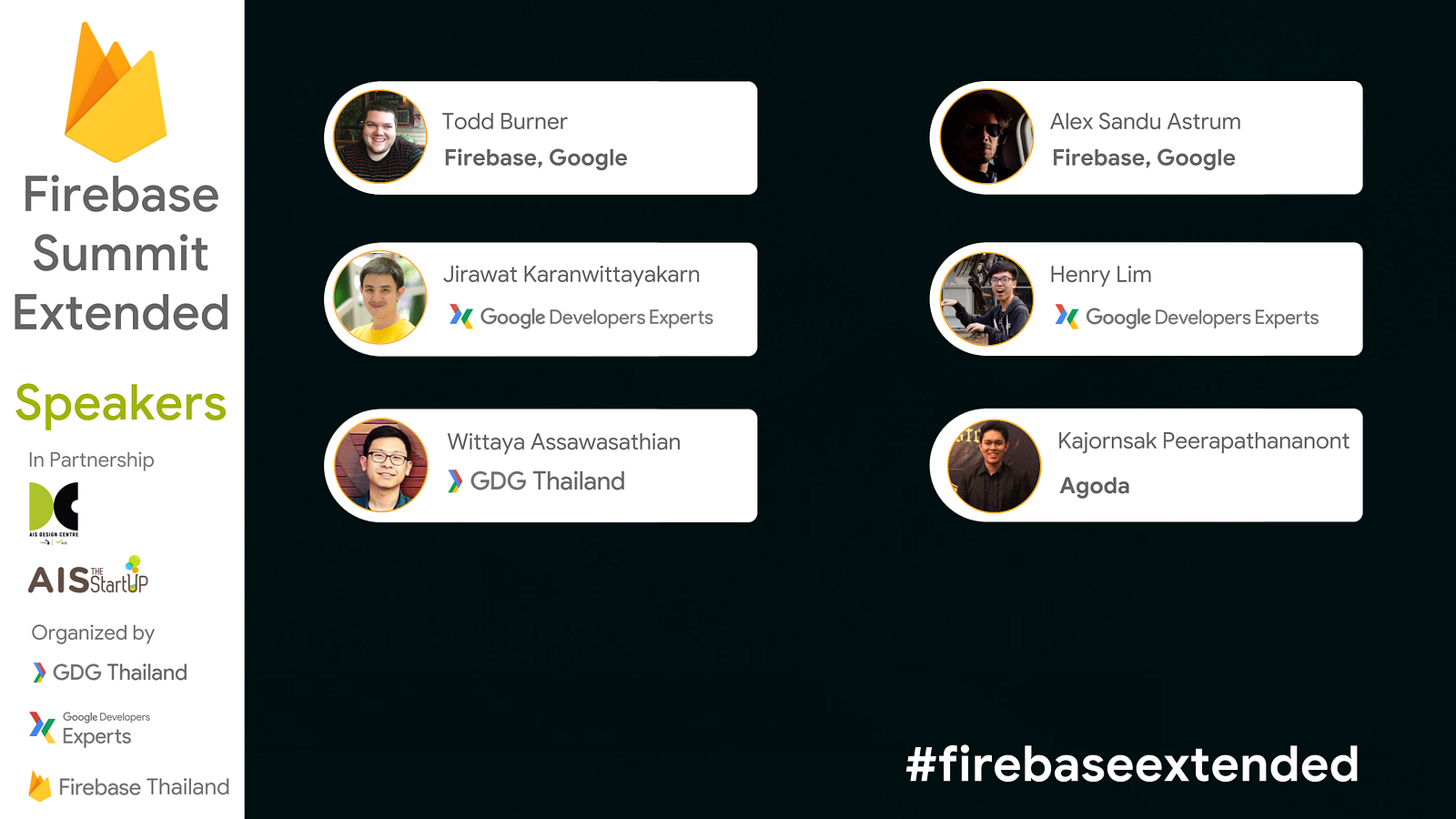
Agenda และ Speaker ของงาน


ด้วยสถานที่จัดในห้าง ทำให้เราไม่ต้องตื่นเช้ามากที่จะมา แล้วดันถึงก่อนเวลา เลยเดินตากแอร์ ถ่ายรูป และเยี่ยมชมตู้ปลากันก่อน
แน่นอนบางกอกเบียนนาเล่ของหนู หายไปเป็นต้นคริสมาตไปแล้ว อะฮือออ


จากนั้นมุ่งหน้าไป AIS D.C สถานที่จัดงาน เอ้าาา มีคนตื่นสายเป็นเพื่อนเราเยอะแยะเลย ต่อคิวยาวเลย หลังๆจะไวขึ้นเนื่องจากทีมงานพอสแกน QR Code ได้ปุ๊ป มันจะเร็วขึ้นเลย

ไม่รอช้า พูดถึงแต่ละ session ดีกว่าาา
Open Remarks — Wittaya Assawasathian, GDG Thailand

- ครั้งนี้เป็นครั้งแรกที่จัดงาน Firebase Submit Extended ในไทยเลย
- Firebase เขามี product เยอะมากกกก และมี update ใหม่ๆเยอะ แล้วสามารถใช้ทุก platform ยัน IoT เลย
- วันนี้มี workshop ด้วยนะ (เดี๋ยวววว หรือเราฟังผิด ฮือออ) โดยมีการ colab ร่วมกับ LINE ในที่นี้พี่โอ๋กล่าวถึงทีมผู้ชนะ LINE HACK ในไทย ทีม Nila เป็น Agile Chatbot ได้รางวัลจากที่ญี่ปุ่นมาด้วย ซึ่งทีมเขาใช้ Cloud Firestore ร่วมกับตัว LINE chatbot และสามารถเจอทีมนี้ได้ในงาน LINE Dev Meetup ครั้งที่ 3 นี้จ้า

https://www.facebook.com/events/2208981729370268/
- มี speaker ต่างๆแลกเปลี่ยนความรู้ ซึ่งในงานนี้มีคุณ Alex จากทาง Google มาพูด 2 sessions ด้วยกัน (อีกคนดัน คุณ Todd ป่วยกะทันหันที่เมืองไทยซะงั้นอ่ะ ;_;) สามารถ Q&A หรือบอก feedback ว่าอยากให้ปรับปรุงหรือเพิ่มเติมตรงไหน
- ตอนนี้เน้น AI First นั่นคือ Google Assistance นั่นเอง
- และจะมีงาน Google Assistance Hackathon ในธีม Smart Living จัดที่ AIS D.C. ซึ่งพี่โอ๋บอกว่า 5G ต่อกับ IoT เร็วกว่า 4G ถึง 10 เท่าด้วยกัน โหววว
What’s new in Firebase — Jirawat Karanwittayakarn GDE Firebase

วันที่ 29 ตุลาคมที่ผ่านมา มีงาน Firebase Summit ที่ Prague เป็นปีแรกที่พี่ตี๋ได้ไปงานนี้ด้วย ได้เจอซุปตาร์ในดวงใจ คือ developer Firebase และมี digital avatar จากทีม Google วาดให้คนมางานด้วยยย

เดิมมันชื่องานว่า Firebase Dev Submit แน่นอนชื่องานจั่วหัวขนาดนี้ งาน developer แน่นอน ทีนี้สายงานอื่นอย่าง QA แล้วฝั่ง business เลยไม่กล้าเข้างาน เลยตัดคำว่า dev ออก เพื่อสอดคล้องกับ mission 3 อย่าง
ในงาน Firebase Dev Day ที่ผ่านมานั้น มีแอป 1.3 ล้านแอปต่อเดือน ตอนนี้เพิ่มเป็น 1.5 ล้านแล้วจ้า
ทุกครั้งที่มีงานนี้ จะมีของใหม่ออกมา ปีนี้ผิดคาดจ้า ไม่มีของใหม่ออกมานะ อึ้งอ่ะดิ 555 แต่โดยรวมเป็นการ improvement และ fulfillment ให้ดีขึ้น
แยกของตาม mission และแต่ละ product ดังนี้
MISSION 1 : Build a Better App
Cloud Firestore ผู้ยัง beta อยู่
- in-console rules simulator สามารถตรวจสอบ security rule เหมือนใน real-time database แล้ว
- data import and export อันนี้ใช้ cloud storage มาช่วย update data ด้วย อันนี้ก็จะเหมือน real-time database ล้าวว

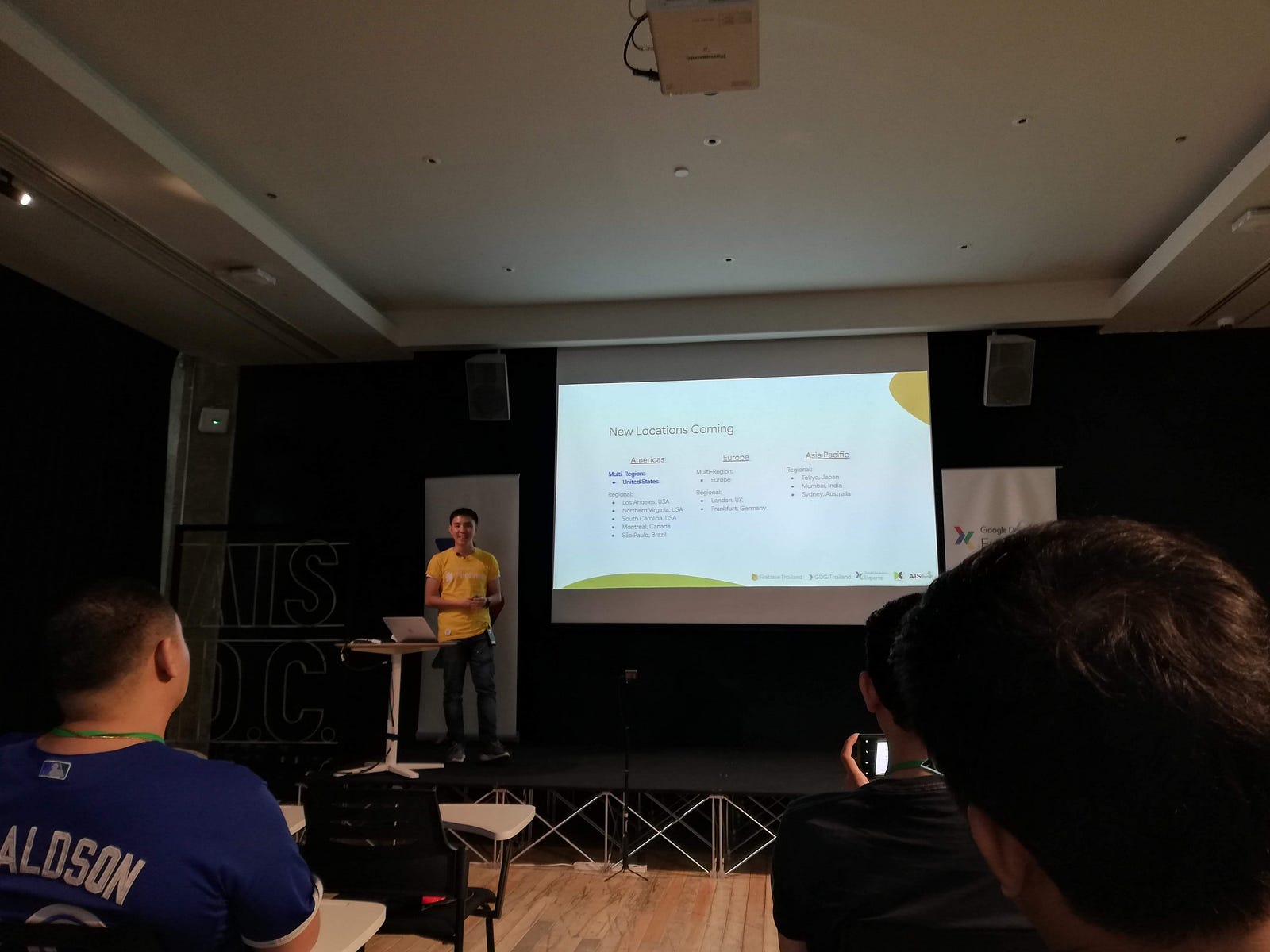
- Two new deployment regoins เพิ่มที่ Frankfurt เยอรมัน กับ North Corolina อเมริกา และทั้งหมดทั้งมวลมีดังนี้ โซนเอเชียอาจจะเลือกเป็นญี่ปุ่นงี้

Firebase Hosting
- สามารถมีหลายเว็บใน project เกียวกัน และใช้ของร่วมกันได้


- Delta upload : upload เฉพาะไฟล์ที่เปลี่ยนไป ทำให้ upload ได้เร็วขึ้น
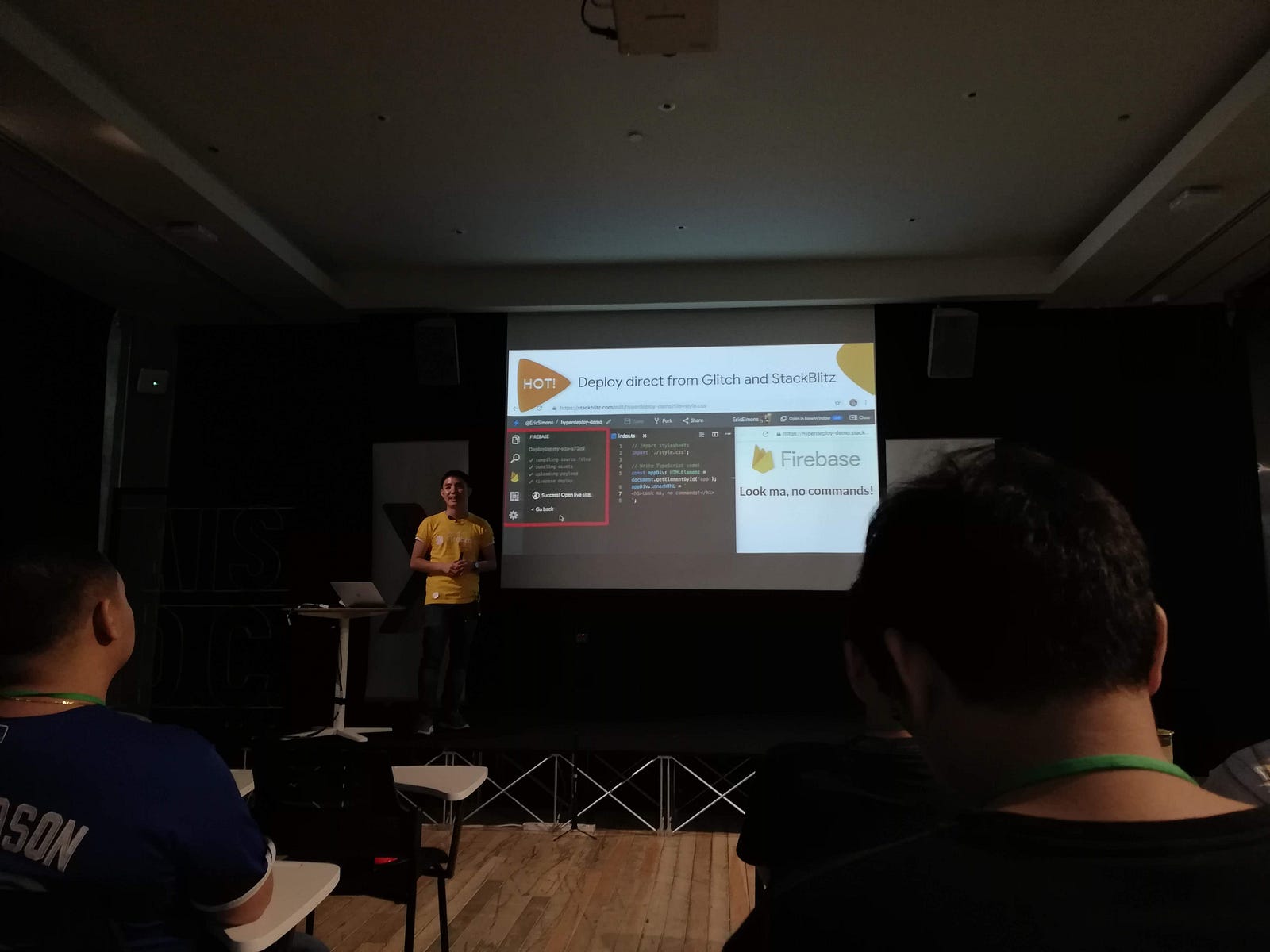
- Deploy direct from Glitch and StackBlitz : สองตัวนี้เป็น online web editor และสามารถ deploy ตรงเข้า project Firebase ได้เลย หูววว อันนี้จะมีขยายความใน session ของ Henry เนอะ

ML Kit for Firebase : Face Contour การระบุพิกัดบนใบหน้าเปิด beta แล้ว เอาไปทำแอปแต่งหน้าได้ รายละเอียดอยู่ใน session ต่อไป
MISSION 2: Improve App Quality
Crashlytics
- Data Studio Template (for BigQuery exports): สามารถสร้างเจ้า data studio ที่ BigQuery ได้
(อันนี้เดี๋ยวกลับไปลอง/ เจ้า BigQuery สามารถ import data พวก Crashlytics, Predictions และ Cloud Messaging ส่วน Analytics ก็เป็น Blaze plan ก่อนนะ ซึ่งนี่งงว่าทำไมมีแต่ data ของ Crashlytics ของ Android อย่างเดียว นี่งงมาก)

- Extension : PagerDuby integration คือสามารถ report ไปหา developer ได้ แล้วมันโหดตรงมี call ตาม developer มาแก้

Firebase Performance อันนี้ติดไว้ในแอปและเข้าไปส่องบ้างเป็นบางครั้ง
- session analytics : ดูพวก CPU, memory, network ได้ละเอียดมากขึ้น

- issue management : ถ้า dev ปิด issue หนี ถ้ามันพังอีก มันก็โผล่มาอีกนะ

MISSION 3: Grow Your App
Google Analytics for Firebase
ด้วยความที่คนยึดติด Google Analytics มาก ไม่ยอมเปลี่ยน การแก้ปัญหาอาจจะติดทั้ง 2 ตัว และเจ้า Google Analytics for Firebase เกิดมาเพื่อ้ในแอป และบางอย่าง Google Analytics เก็บไม่ได้
ข้อดี คือ custom audience กับ segment ไม่ต้องเขียนโค้ด จิ้มเลือกเอา และไปทำ prediction ได้
- Dynamic Audiences: User Property ข้อมูลจะ fresh ตลอดเวลา, day period ภายในกี่วัน, exclude filter event หรือ property บางอย่างได้ เช่น คนเล่นเกมส์จบแล้ว ก็ดีดออกจากกลุ่มนี้ให้เรา, membership duration ภายในกี่วัน

Firebase Remote Config
- Declutter Remote Config UI : ยุบ UI ให้ดูสวยงามขึ้น
- In-console JSON Validator : ตรวจสอบความถูกต้อง และจัดระเบียบ json ให้สวยงาม
- Integration with Cloud Functions : 1 ชั่วโมง fetch data ได้สูงสุด 5 ครั้ง และมัน caching ไว้ 12 ชั่วโมง สมมุตว่าจะอัพ landing page ใหม่ก็ upload เข้าไป เพื่อสร้าง data payload และ push data ไปที่แอปได้


Firebase Cloud Messaging ถามว่าส่งฟรีไหม ฟรียาวยาวเลย
- Redesigned Notification UI : ใช้แทนเจ้า cron job ในการตั้งเวลายิง noti และสามารถยิงซํ้าได้

- Notification Report
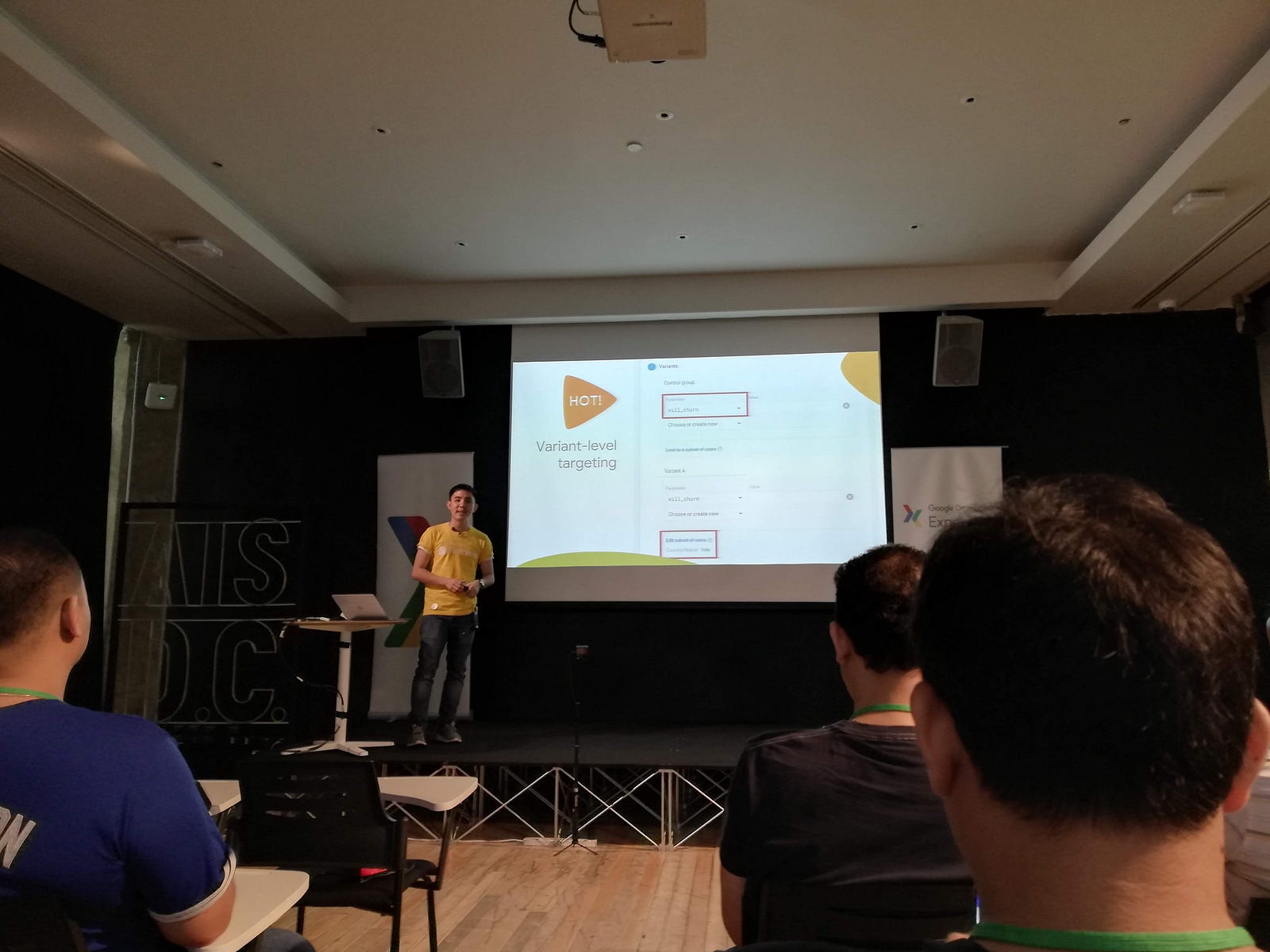
Firebase A/B Testing
- Realtime Experiment User Count
- Variant-level Targeting : เลือก parameter และแยกประเทศได้

Firebase Prediction
- Prediction health indecator : บอกความแม่นยำว่าบวกจริงหรือบวกหลอกเท่าไหร่ และมี status ให้ดูด้วย

- Prediction inputs : ดู input ได้แล้วว่าเอาอะไรไปคำนวณให้เราบ้าง
- Targeting with other Firebase “grow” product : ตอนนี้ได้หลุด beta ไปเป็นที่เรียบร้อยแล้ว
- Export to BigQuery
สุดท้าย สไลด์ทั้งหมดใน session นี้จ้า จะมี url เล็กๆในบางสไลด์ ซึ่งสามารถกดไปอ่านเพิ่มเติมได้เลย
ML Kit : Face contour detection — Kajornsak Peerapathananont, Agoda

- ML kit for Firebase ก็เป็น SDK ที่เรารู้ๆกันก็มี 5 feature เนอะ
- สิ่งที่คาดหวังว่าจะปล่อย beta มา คือ smart reply เดาว่า user จะพิมพ์อะไรต่อไปก็ยังไม่ออก แต่ Face Contour ปล่อย beta มาแล้ว
- Face Detection เนี่ย สามารถทำแอปพวก AR face ต่างๆ เช่นแอปแบบ story ใน Facebook และ Instagram แอปแต่งหน้าต่างๆ เดิมทีใช้พวก vision ต่างๆ เช่น OpenCV ซึ่งมันใช้ C++ เขียน แล้วมันไม่สอดคล้องกับการ dev บนมือถือสักเท่าไหร่ ใน ML Kit ของเจ้านี่จะมี 4 features ด้วยกัน ดังนี้

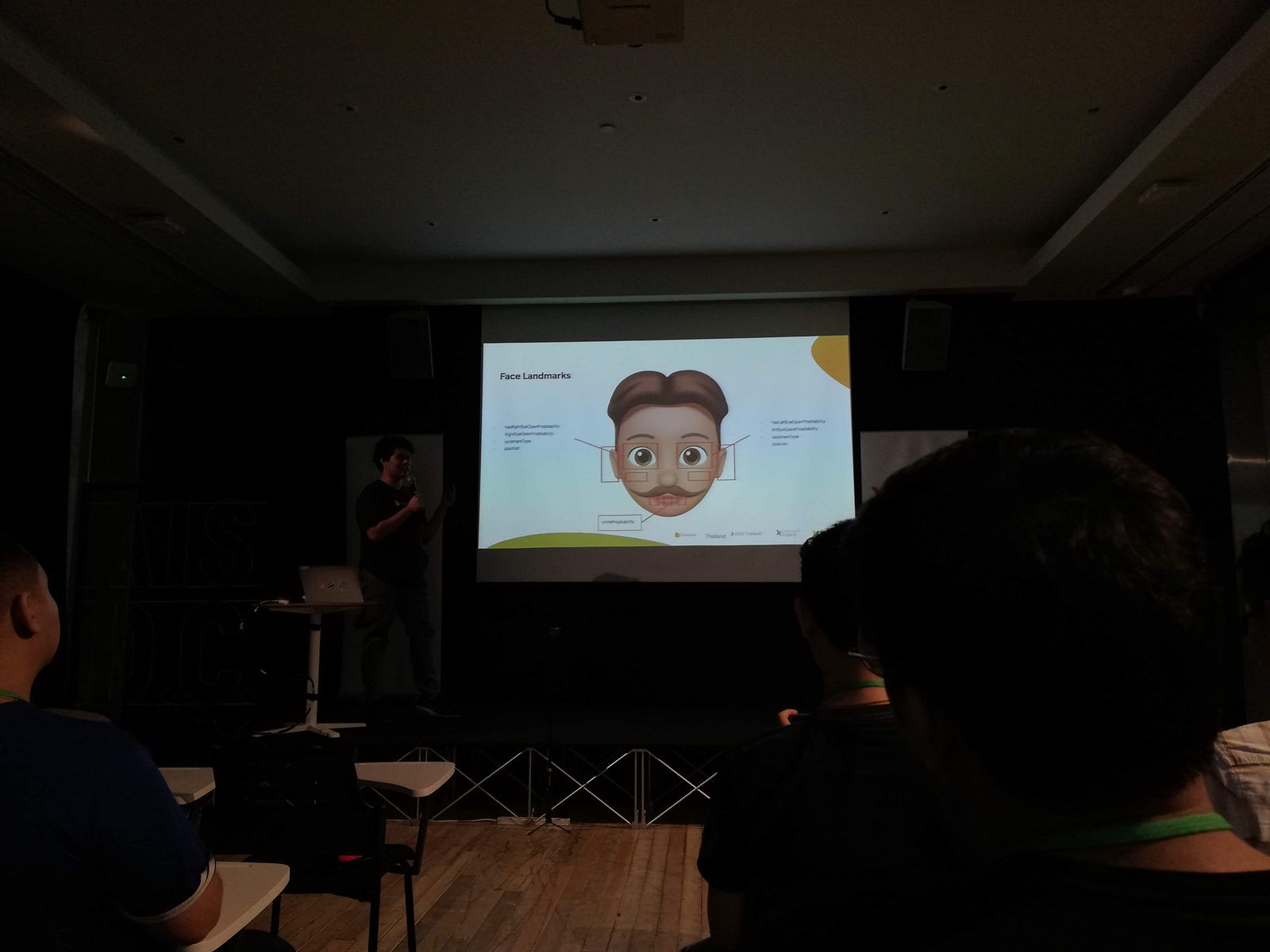
- Face Landmark ตำแหน่งที่จุดไว้ มีตา 2 ข้าง จมูก ปาก แก้มอีก 2 ข้าง

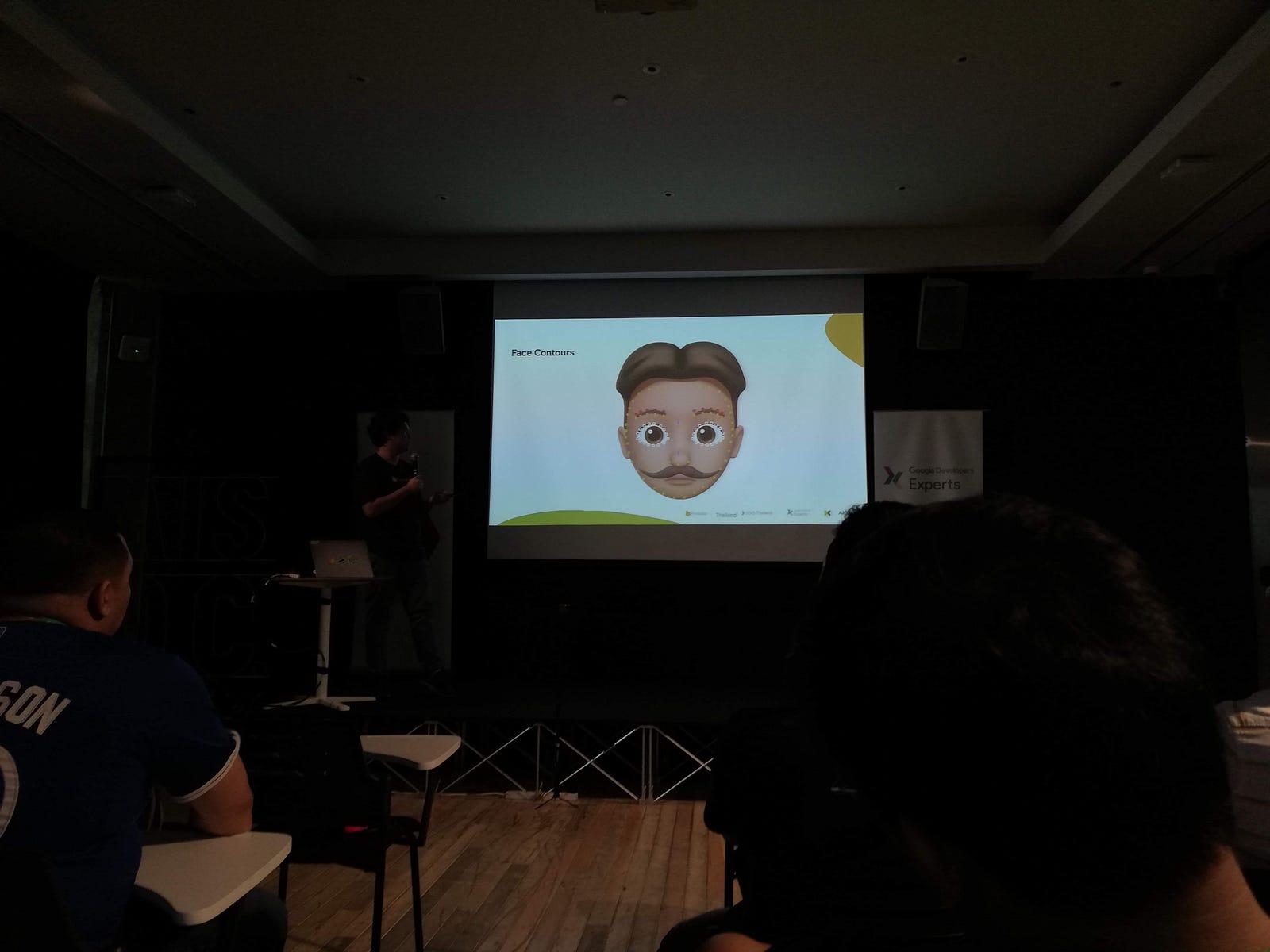
- Face Contour เป็นจุดเรียงต่อกันเป็นเส้น เป็นรูปร่าง มีรายละเอียดมากขึ้น และส่งมาในจำนวนที่คงที่ เล่น หน้าส่งมา 36 จุดรอบหน้า คิ้วแยกเป็นคิ้วบน คิ้วล่าง ตามี 16 จุดรอบตา ส่วนจมูกมันจุดที่หว่างคิ้ว ปลายจมูก ฐานจมูก (หรือเรียกปีกจมูกหว่า) ปากก็มี 16 จุดรอบปาก แยกย่อยไปอีก

- การใช้งาน เราไม่ควรใช้เจ้า Face Landmark กับ Face Contour ด้วยกัน เพราะ มันเป็นการคำนวณที่สูงมาก กินแบต เครื่องช้า แถม output แต่ละตัวก็คล้ายคลึงกัน

- แน่นอนมี demo ด้วย เลยถ่ายคลิปสั้นๆมาให้เห็นตัวอย่างการใช้งาน
Face Contour จ้าาา เป็น demo ในงาน #FirebaseExtended นะเออ มีความง่ายกว่า Google Vision อีกอ่า .. และนี่คือคลิปเดียวในวันนี้ที่เกี่ยวกับงานจ้า .. ปล. บล็อกเดี๋ยวตามมา แถมบาง session มีความตกหล่นไปอีก มันจะสั้นๆหน่อยนะ ...
Posted by MikkiPastel on Sunday, 2 December 2018

- ส่วนโค้ดดูไม่ยากเท่า Google Vision ที่อ่านและลองทำตาม tutorial เหมือนต้องคำนวณอะไรบางอย่างเอง ส่วน ML Kit น้านนน ไม่ได้ implement เยอะและยากขนาดนั้น



จากนั้นกินข้าว ข้าวเที่ยงอร่อยดี

และมีการเล่นเกมส์ลุ้นรับเสื้อ Firebase เป็นจำนวน 3 ตัว ใช้ดวงล้วนๆ อดอีกแล้ว ฮืออออ

Five Tips to secure your app — Alex Sandu Astrum, Google
เขาเพิ่มมาเป็น 10 อย่างเลยอ่ะ มีอะไรบ้างหล่ะ บอกก่อนเลยนะว่า เขาพูดเร็วแหละ แต่เปลี่ยนสไลด์เร็วกว่ามาก อาจจะตกหล่นไปบ้าง แต่รีบจดหัวข้อมา จะได้เอากลับไปใช้ต่อ

#0 Don’t Trust a Request >> อันนี้ไม่แน่ใจ แต่จดไม่ทัน เงิบเลย
#1 Okay, you can trust auth
- access token จะมีรูปร่างประมาณนี้ header.data.signature ซึ่งมันสามารถถูกแฮกได้เพราะ JWT (ลองเอาของแอปตัวเองไปเข้าเว็บ decode ดูสิ หุหุ) ดังนั้นให้ใช้ id token แทน


ข้อ 2–5 จะกล่าวถึง security rule

#2 Authorize Your User


ซึ่งหลักการคร่าวๆจะอยู่ในนี้จ้า

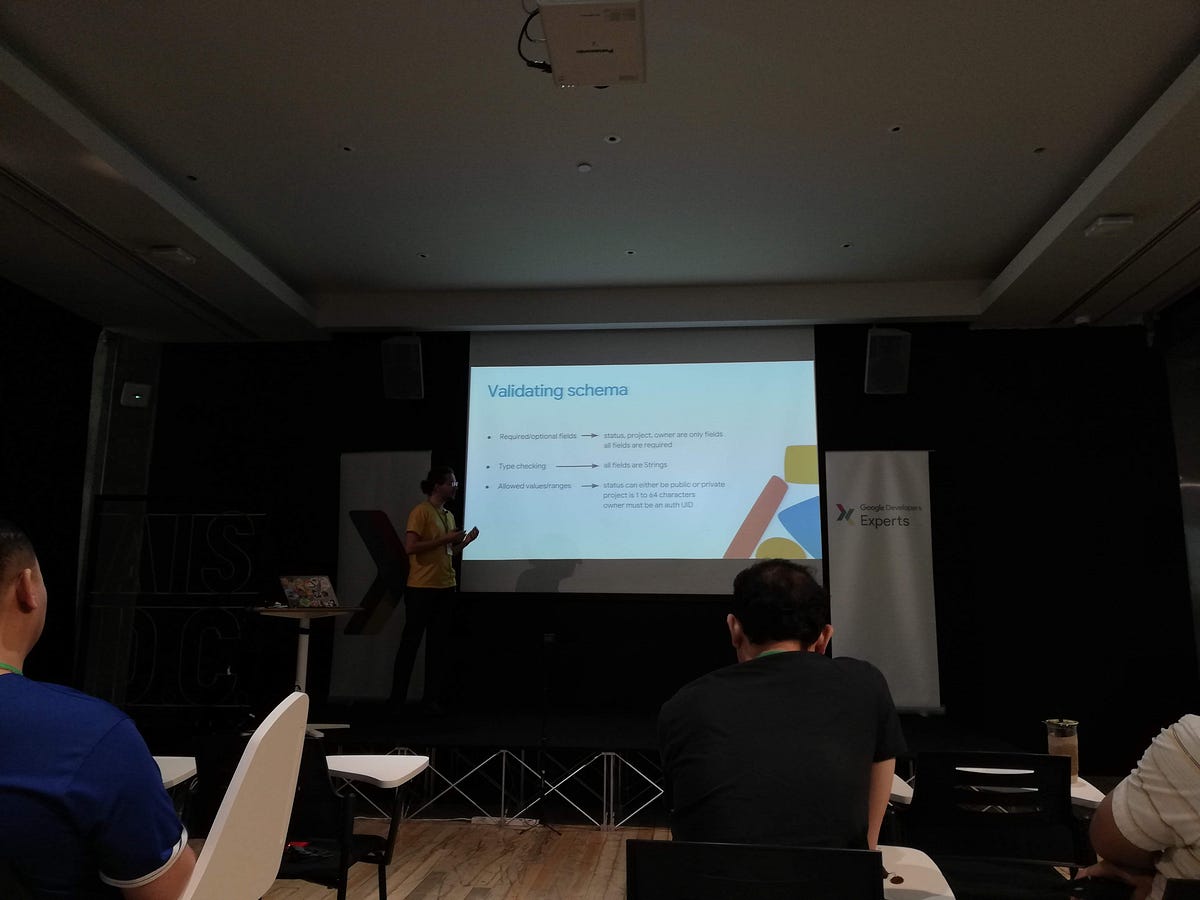
#3 Validate Your Schema
- protobuf : แปลง business logic เป็น code ซึ่งมันไม่ควรเห็น business logic ที่เราตั้งไว้ทั้งหมด


#4 Implement Business Logic Check
- shameless plug #1
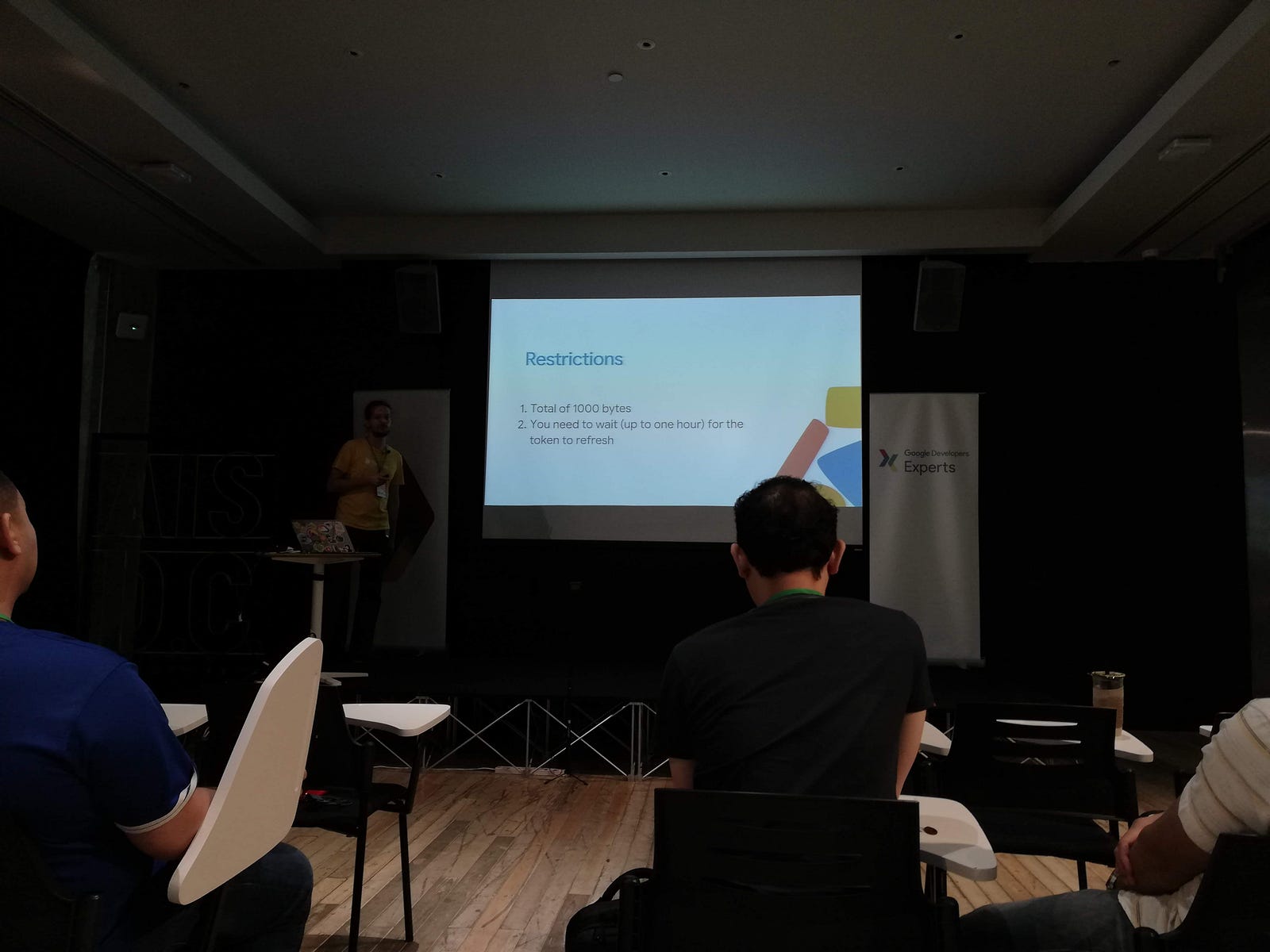
#5 But watch out for gotcha

#6 Custom auth claims and useful
- restriction

- shameless #2
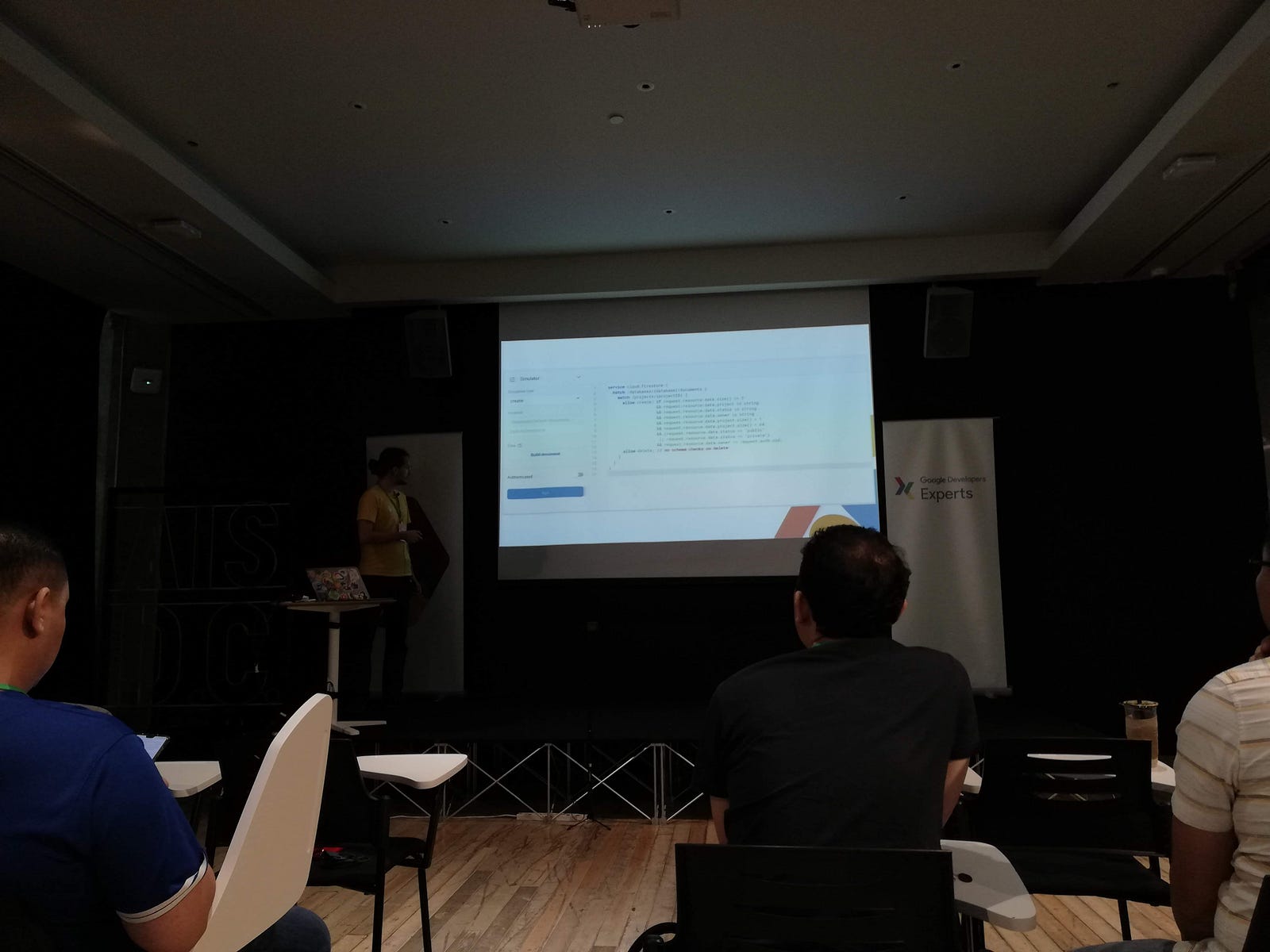
#7 Test Your Rules
- simulate in the console

- emulate local : Unit Test, Integration Test
#8 Consider Cloud Function
- overly complex rule
#9 Listen to the Warning
- everybody’s starter rules ใน prototype เช่น warning console, email
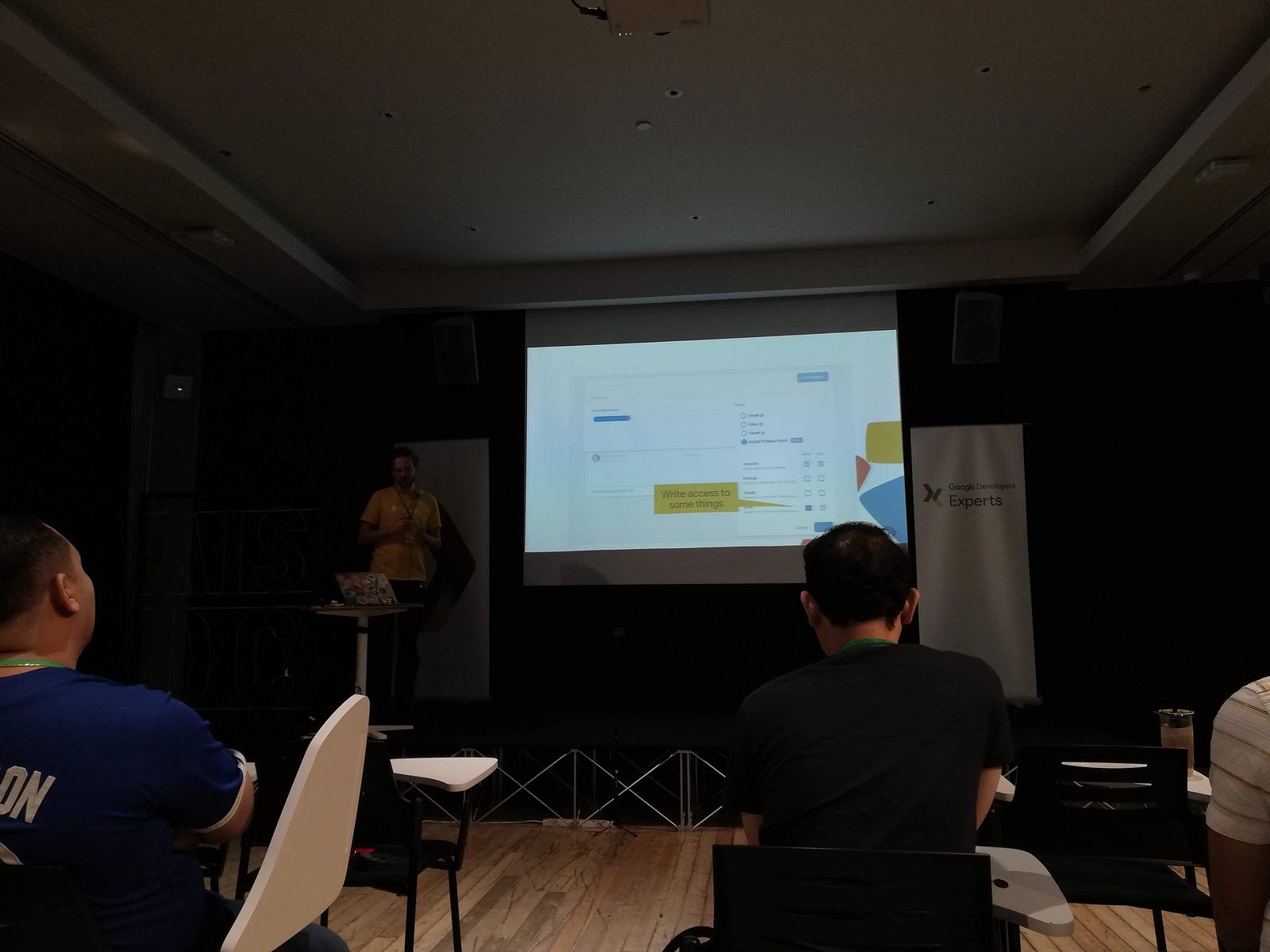
#10 Keep Your Employees on a Short Lush
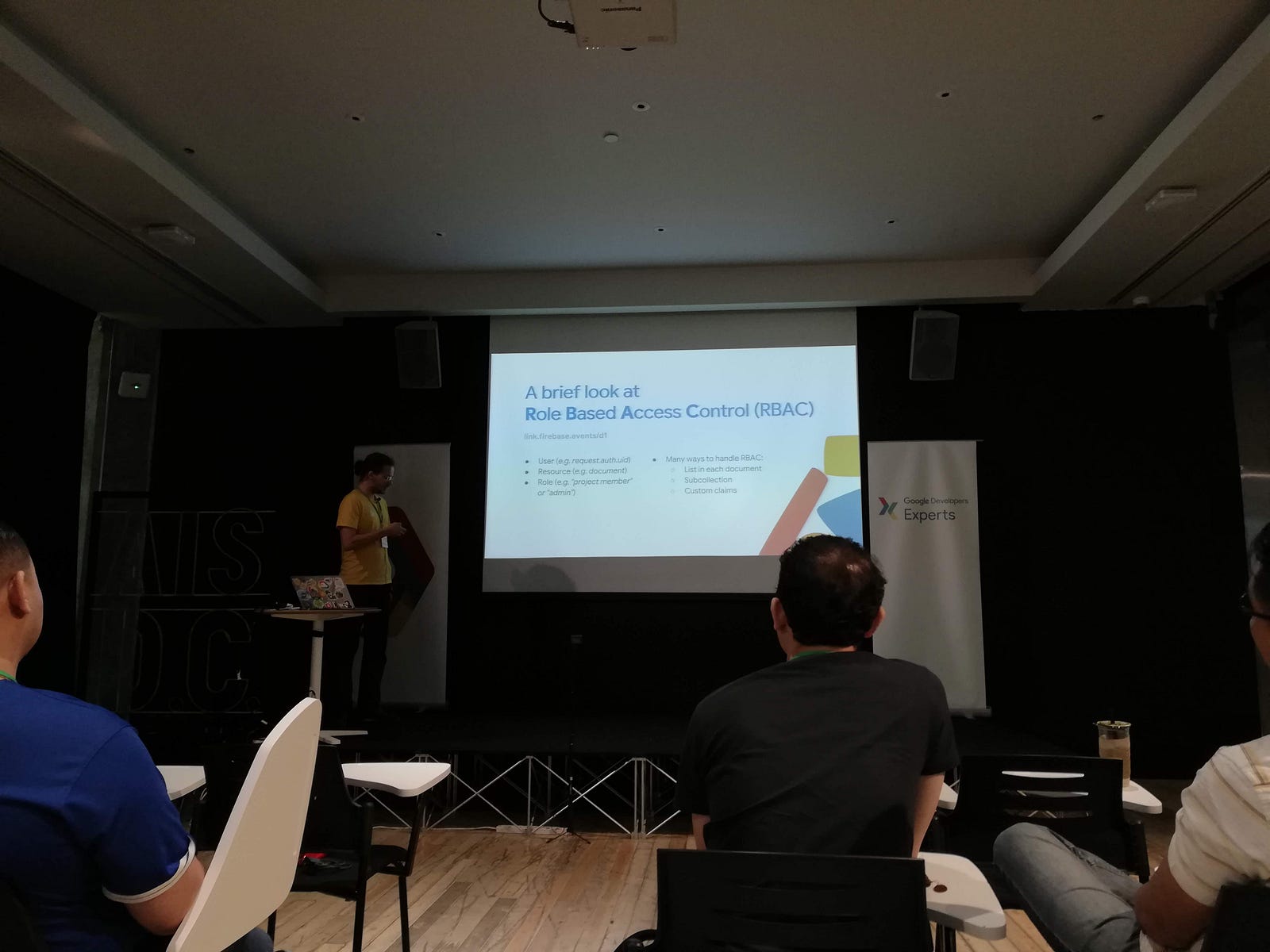
- ตั้ง role ว่าแต่ละคนเข้าถึงได้แค่ไหน และใน Firebase สามารถ custom ให้เข้าถึง permission ของแต่ละตัวได้

เรียกได้วว่าจบไวกว่ากำหนดการ ประมาณ 40 นาทีเองมั้งสำหรับ session นี้
และนี่คือ session video ในงาน Firebase Submit ที่ผ่านมาจ้า
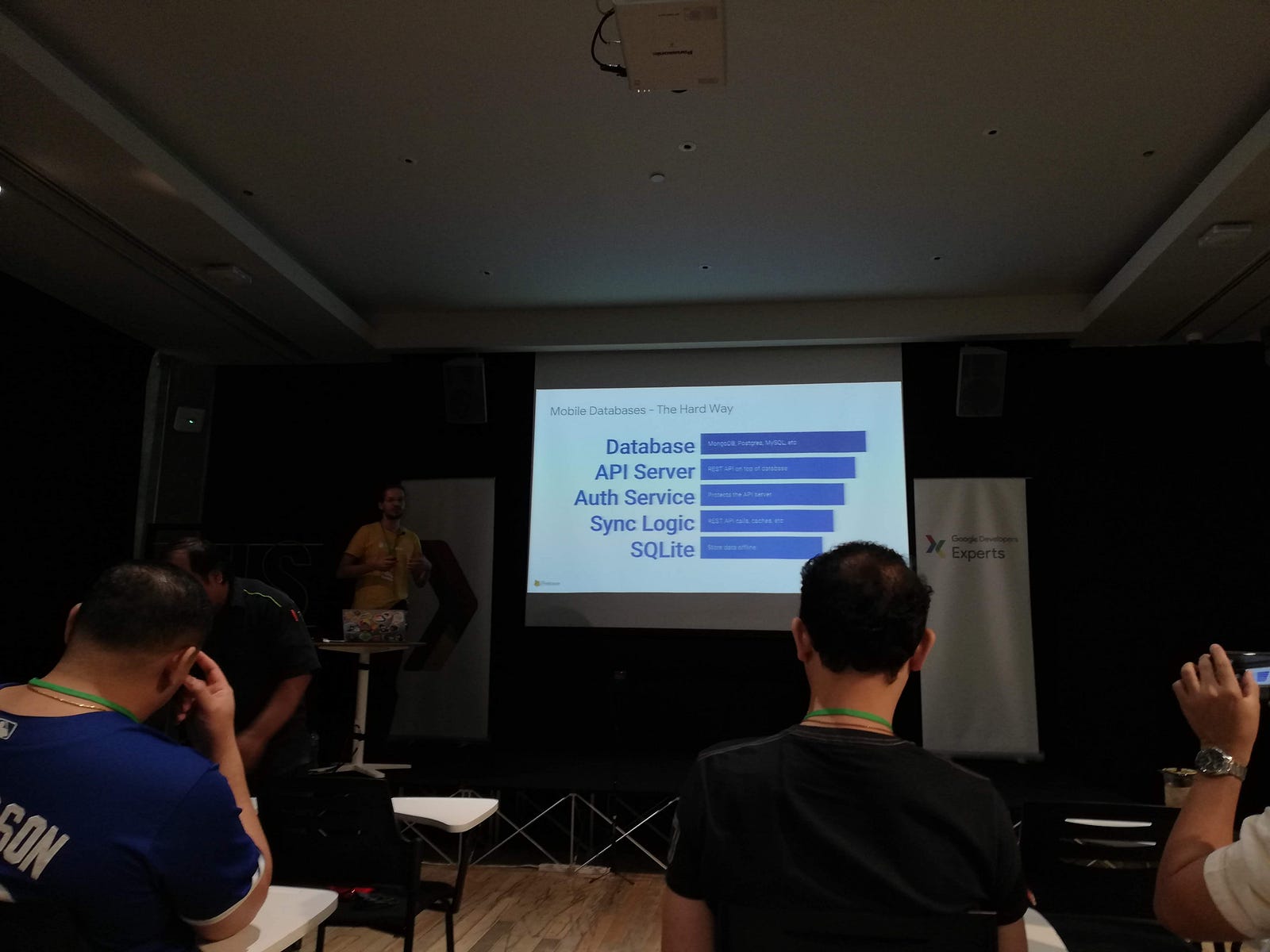
Get to know Cloud Firestore — Alex Sandu Astrum, Google
หลังจากพักเบรกสั้นๆเพื่อให้ speaker เตรียมตัว ก็เริ่ม session ใหม่ นั่นคือ Cloud Store นั่นเอง การทำ database มันมีหลาย way และบาง way มันก็ซับซ้อนสำหรับ mobile developer แบบเรา หรือถ้าเป็น cross-platform หล่ะ เขาก็เลยเสนอ solution ว่า เออใช้ Cloud Firestore ดีกว่านะ

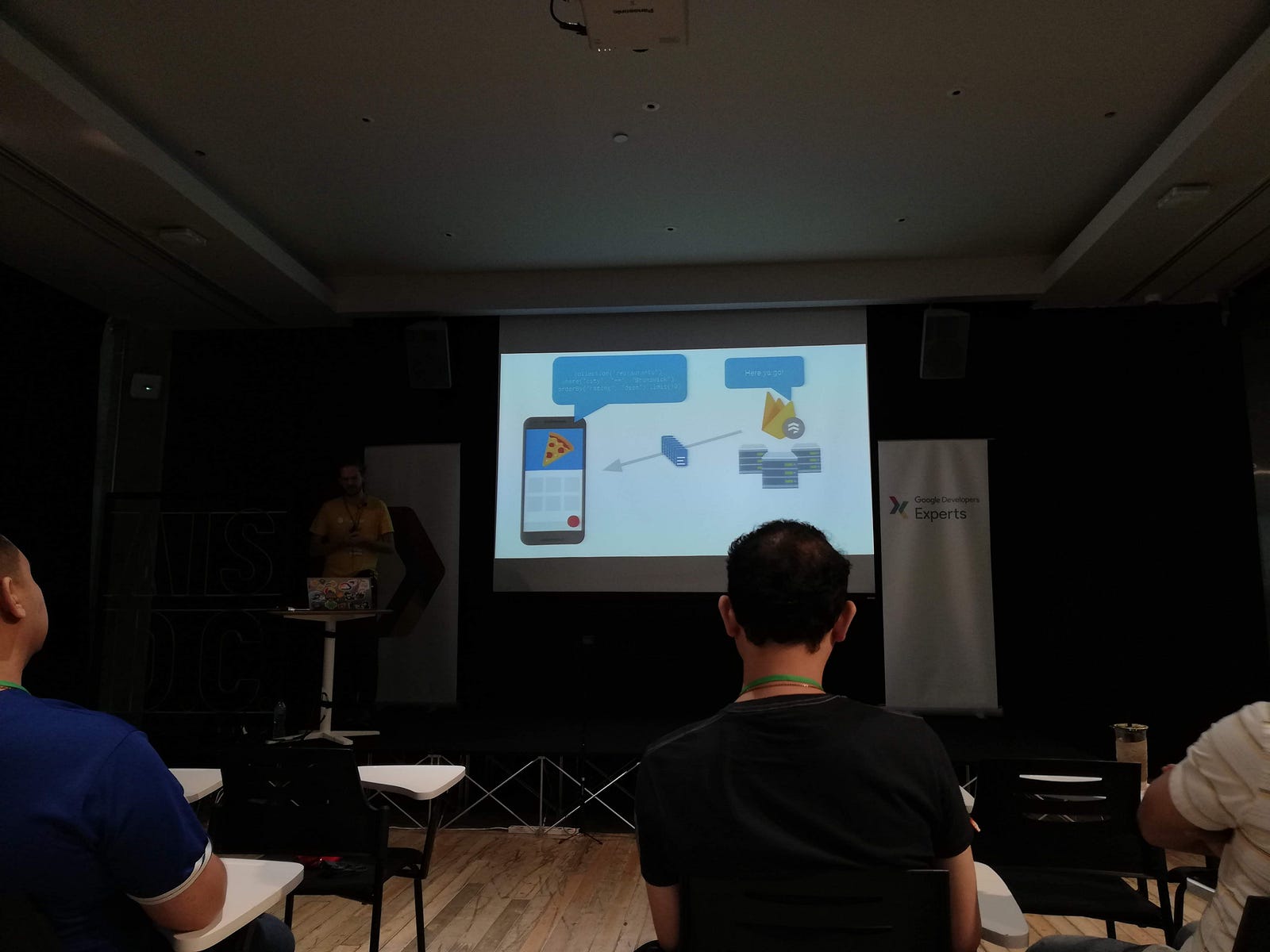
Introduction ด้วยรูปด้านล่างนี้ ว่าสามารถ sync ข้าม platform กันได้, รองรับ offline mode แล้วก็ fetch data ทีเดียวงี้

ซึ่งเจ้า Cloud Firestore ก็ใช้ผ่าน Cloud Function ได้นะ และหลายๆคนคงรู้ประวัติเจ้า Firestore ซึ่งพ่อแม่มันเป็น Google Cloud และเก็บเป็น document ใน collection ต่างๆกันไป

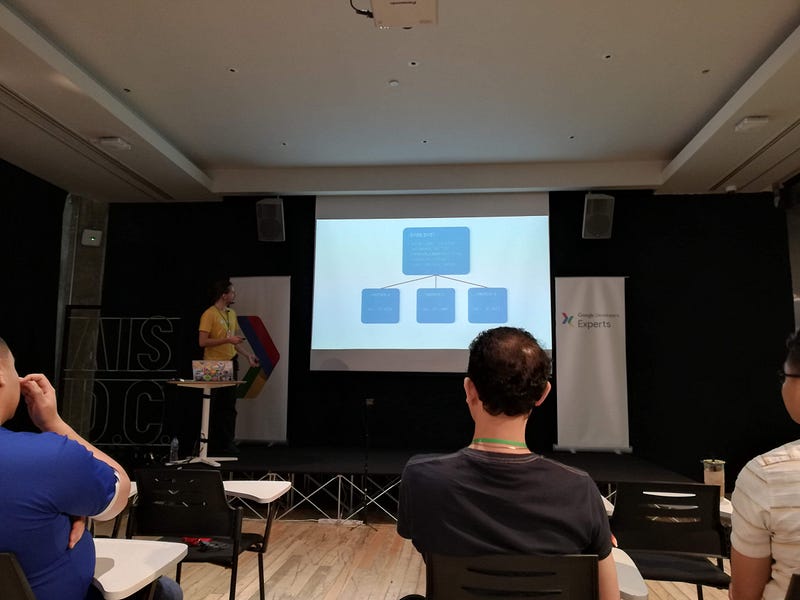
Data Structure คร่าวๆของมันคือสามารถแบ่งชิ้น document ในการเก็บได้ เพราะบางทีอาจจะเก็บแบบ array แบบเป็นชั้นๆงี้ คือตอนแรกเป็นก้อนเดียว แล้วแบ่งเป็นสองก้อนโยงกัน และมันสามารถแตกแขนงถ้าเก็บอันนั้นหลายตัว ประมาณนี้ตามความเข้าใจของเรา



maximum document size จะอยู่ที่ 1 MB
maximum number ของ index entries คือ 40,000
และ maximum sustained document write rate อยู่ที่ประมาณ 1 QPS
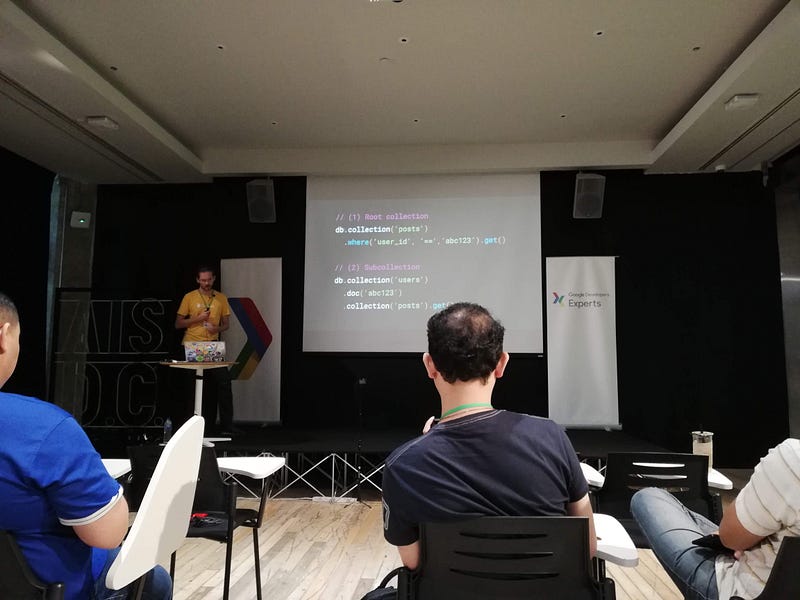
ตามมาด้วยเรื่องของ Collection และ Subcollection ก็คือเลือกให้เหมาะสมเนอะ

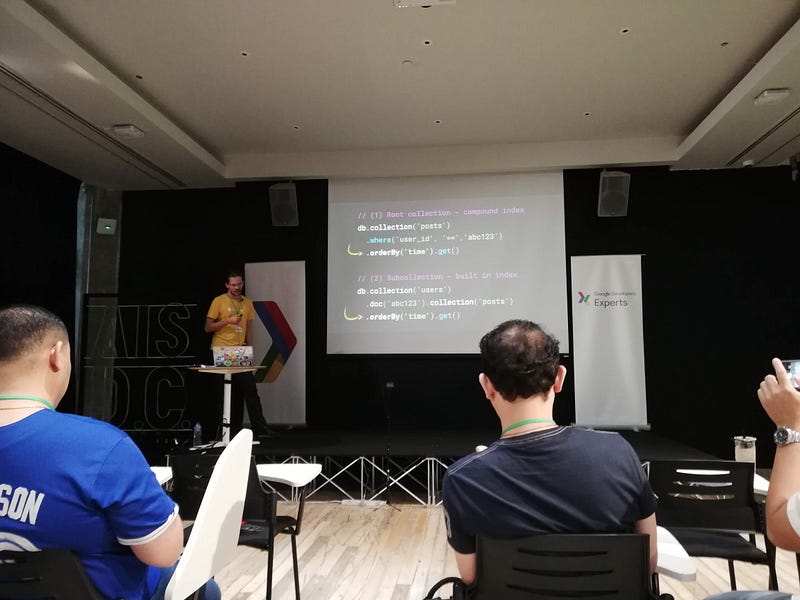
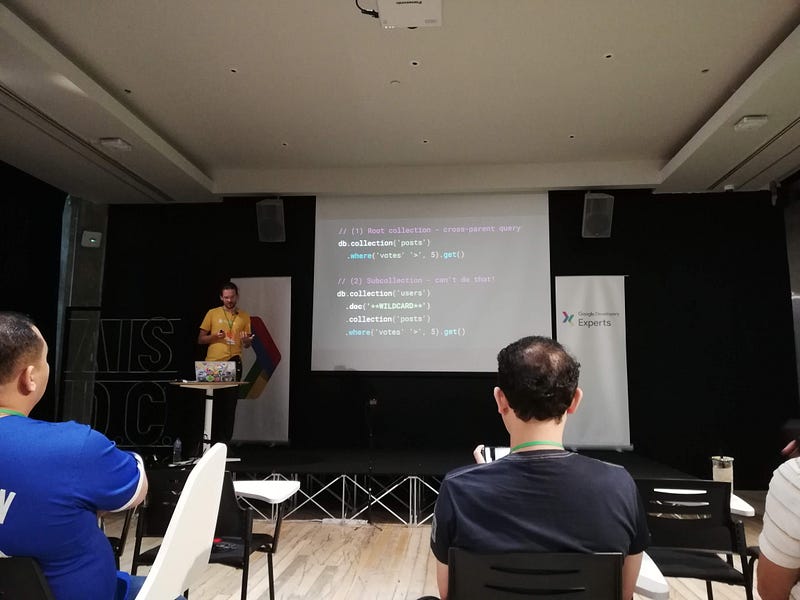
ตัวอย่างตามสามภาพนี้เลย คือเจ้า Subcollection สวยกว่า แต่การใช้งานใช้ Collection อาจจะดีกว่า



เรื่องของ Data Structures นั้น มีตัวอย่าง คือ สมมุติหาข้อมูลที่มี relation กัน มันจะดึงเฉพาะที่มีเลข document เดียวกันเท่านั้น


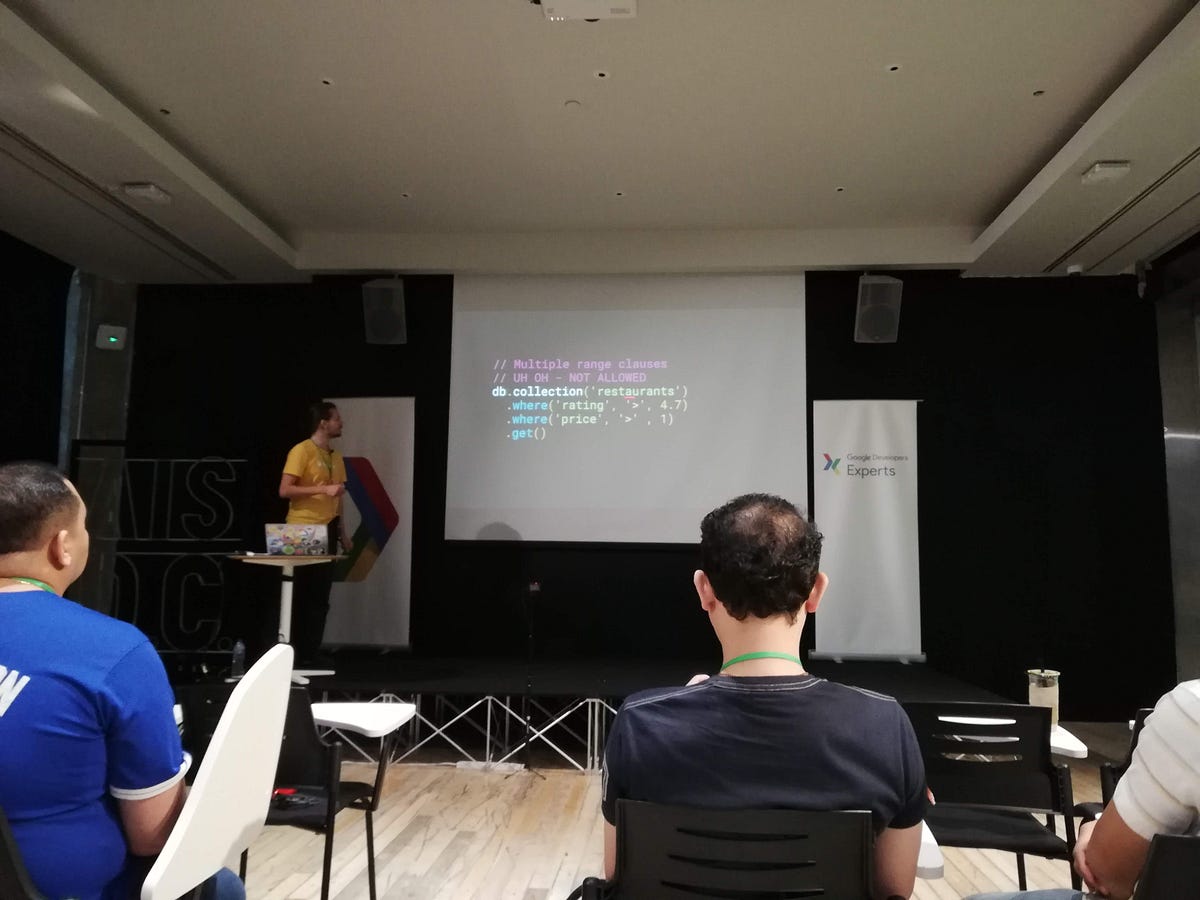
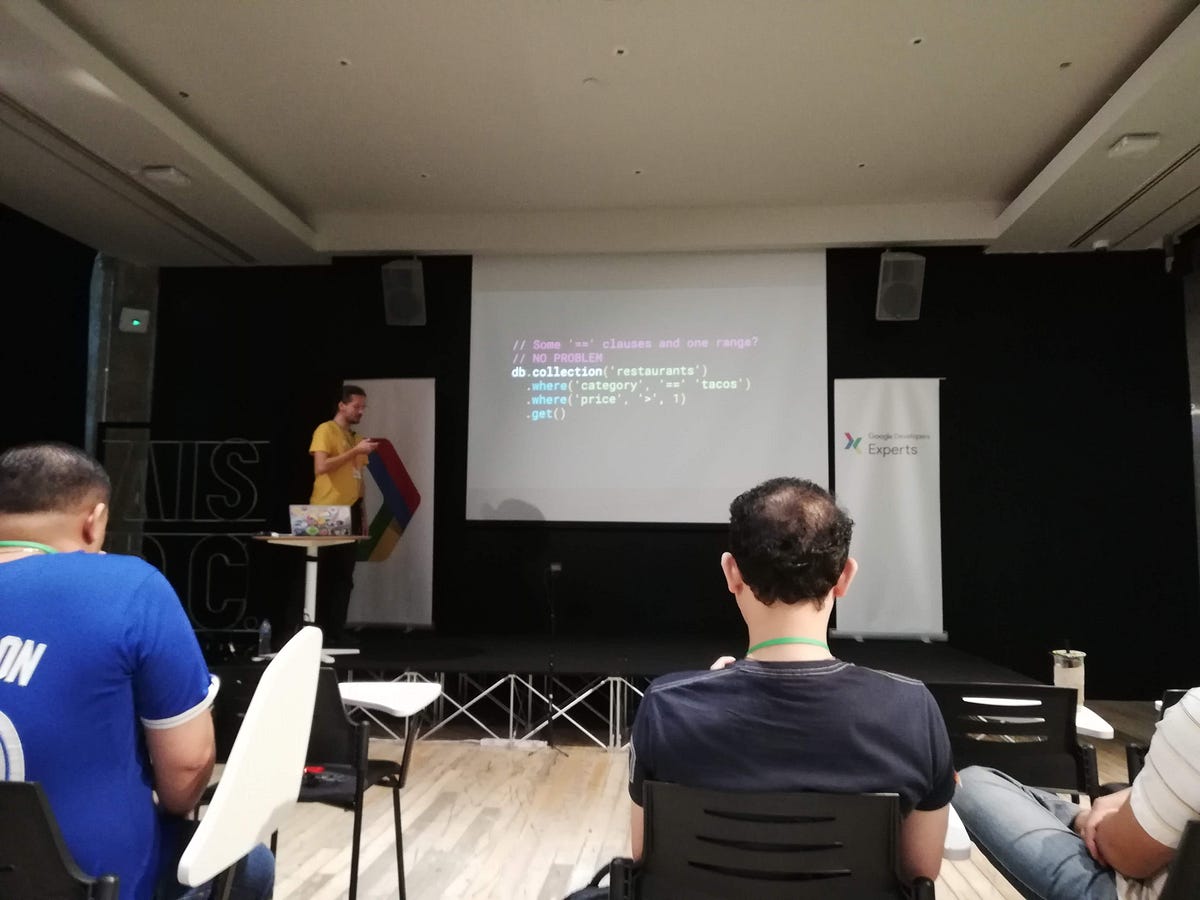
และใน Firestore ไม่สามารถหา result ของ range มา intercept กันได้ จะได้แค่เท่ากับค่านึงแล้วเอาไปวิ่งหาใน range ได้


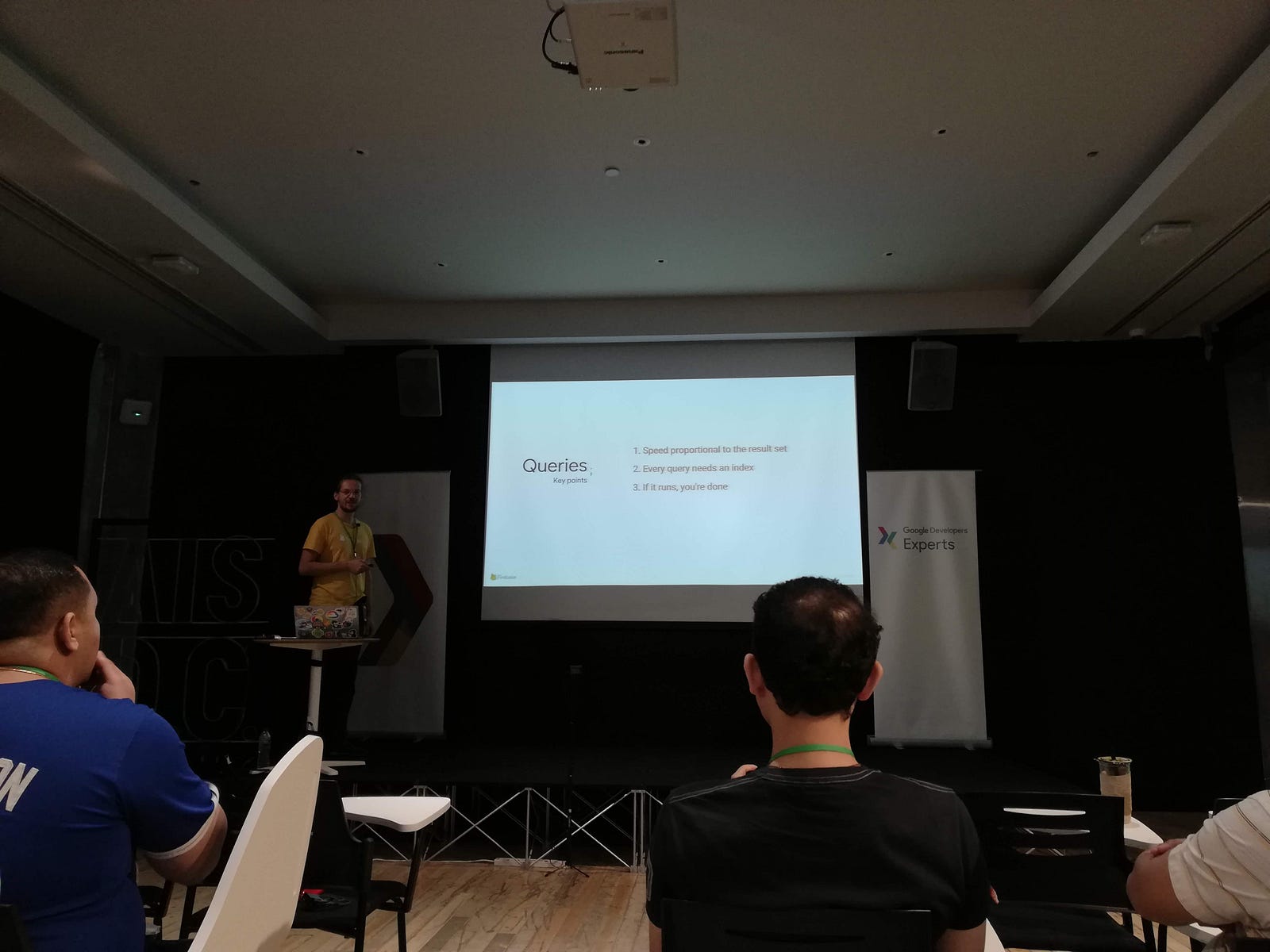
เรื่อง Queries จะเน้นไปที่ security rule และการ show query

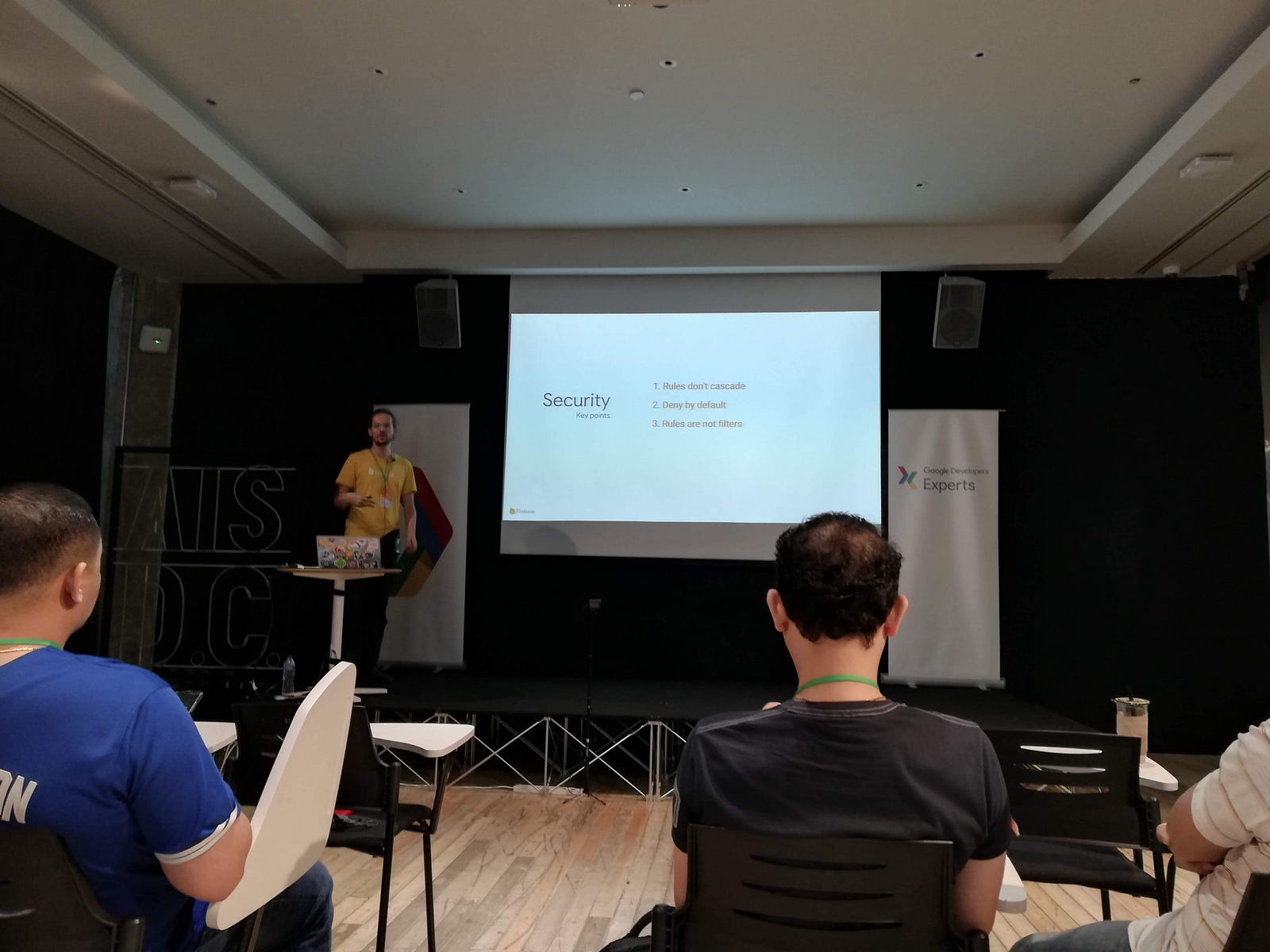
แล้วก็ปิดด้วยเรื่องของ Security

ท้ายสุดก็ขาย Firebase Admin SDK จ้า

ช่วงพักเบรกสั้น คือ 2 sessions ผ่านไปไวแบบงงๆ เลยได้กินเบรคหลังข้าวเที่ยงแปปๆจริงๆ จึงเข้าไปห้องนํ้า และทบทวนที่จดไป คืออิหยังวะ

อยู่ดีๆค่ะ พี่ตี๋แจกเสื้ออีก 3 ตัว อ้าวไหงว่าไม่แจกเพิ่มไง 555555 กติกาการเล่นก็ใน Kahoot เหมือนเดิม และดันมาอีกแล้วค่ะ ทายโลโก้ Firebase เชี่ยยย จะจำได้ไหมวะเนี่ย และนี่คือหน้าจอที่เราแคปค่ะ
ข้อแรกตอบผิด ดันสับสนกับอีกตัว พอเล่นไปเรื่อยๆ (ซึ่งพูดว่ามั่วไปเรื่อยๆน่าจะถูกกว่า) เห้ยยย ติด top 5 อ่ะ ข้อถัดมา เห้ยยยยย ที่ 4 อ่ะ เห้ยยย ใกล้เข้ามาแล้ว หลังจากเล่นเจ้า Kahoot หลายรอบไม่เคยเฉียดเลยวุ้ยยย จากนั้นที่ 2 เห้ยยยย เสื้อๆๆๆๆๆๆๆๆๆๆๆ เห้ยย จะได้เสื้อ Firebase แล้ววุ้ย ข้อหลังๆมีความใจเต้นตุ๊บตับที่ดังมาก เชี่ยยยย ที่หนึ่งโว้ยยย ยิ่งตื่นเต้นไปใหญ่เลย แล้วข้อ 18 คือจอมือถือมันจะพักแล้วไง ดันกดไปตอบอีกข้อ เห้ยยย จะรอดไหม เห้ยยย รอดหว่ะ สุดท้ายได้ที่หนึ่งเลยจ้าาา ใจเต้นตุ๊บๆมากก





ผู้โชคดีที่ได้รับเสื้อทุกคนพี่ตี๋จะติดต่อเพื่อมอบของรางวัลตามแนวบีทีเอสเนอะ ซึ่งเรานัดพี่ตี๋รับช่วงเย็นที่บล็อกยังไม่เสร็จ และงานในมือก็ค่อยๆปิด อ่ะตัดมาเรื่องเสื้อเลยเนอะ

เนื่องจากมันเป็น size m และตัวใหญ่พอสมควร พี่ตี๋แนะนำให้เราใส่นอนแทน 55555 (ขนาดถ่ายรูปยังจัดมุมลำบากเลยเอาจริงๆ 555)
แต่จริงๆก็มีคนเอามาใส่อยู่บ้านนี่นา
ยังคงติดนิสัยเวลาของพังชอบลงมือซ่อมเองมากกว่าซื้อใหม่ ถึงแม้บางทีการซื้อใหม่ไปเลยอาจจะใช้เวลาน้อยกว่า...
Posted by nuuneoi.com on Sunday, 2 December 2018
/ จบ.
Building a Progressive Web App with Firebase on Glitch and StackBlitz — Henry Lim GDE Web

ถ้าใครมางาน Firebase Dev Day คงเคยเจอ Web GDE ที่อายุน้อยที่สุดคนนี้กันมาบ้างแล้ว ในวันนี้เขากลับมาอีกครั้ง พอพร้อมใหม่ที่เพิ่งอัพเดตในงาน Firebase Submit ที่ผ่านมา

จากเว็บสมัยก่อนเนอะ ….. เห็นภาพนี้ทำไมนึกถึงการแต่ง Hi5 เลย

จนตอนนี้ก็เอาเจ้า Samsung Dex มาเขียนอะไรสนุกๆได้แล้วอ่ะ

แน่นอนว่าปัญหาที่คนพบเจอในยุค smart phone คือ WiFi ไม่แรง แล้วยิ่งบางที่เช่นรถไฟฟ้าใต้ดินเนี่ย เป็นที่อับสัญญาณ … สรุปบางที WiFi ไม่มีจริง

บางเว็บเดฟบางคนก็แซะเว็บที่เจอกุญแจสีแดงไม่หยุด ซึ่งมันคือเว็บที่ไม่ security ไม่เป็น https ด้วยเนอะ

ปัญหาจุกจิกจะหมดไป เมื่อมาใช้ Firebase Hosting ซึ่งตอบโจทย์เรื่องความยุ่งยากทุกอย่างให้หมดสิ้นไป ทั้งเรื่องของ SSL, SSD แล้วส่งงานด้วย command

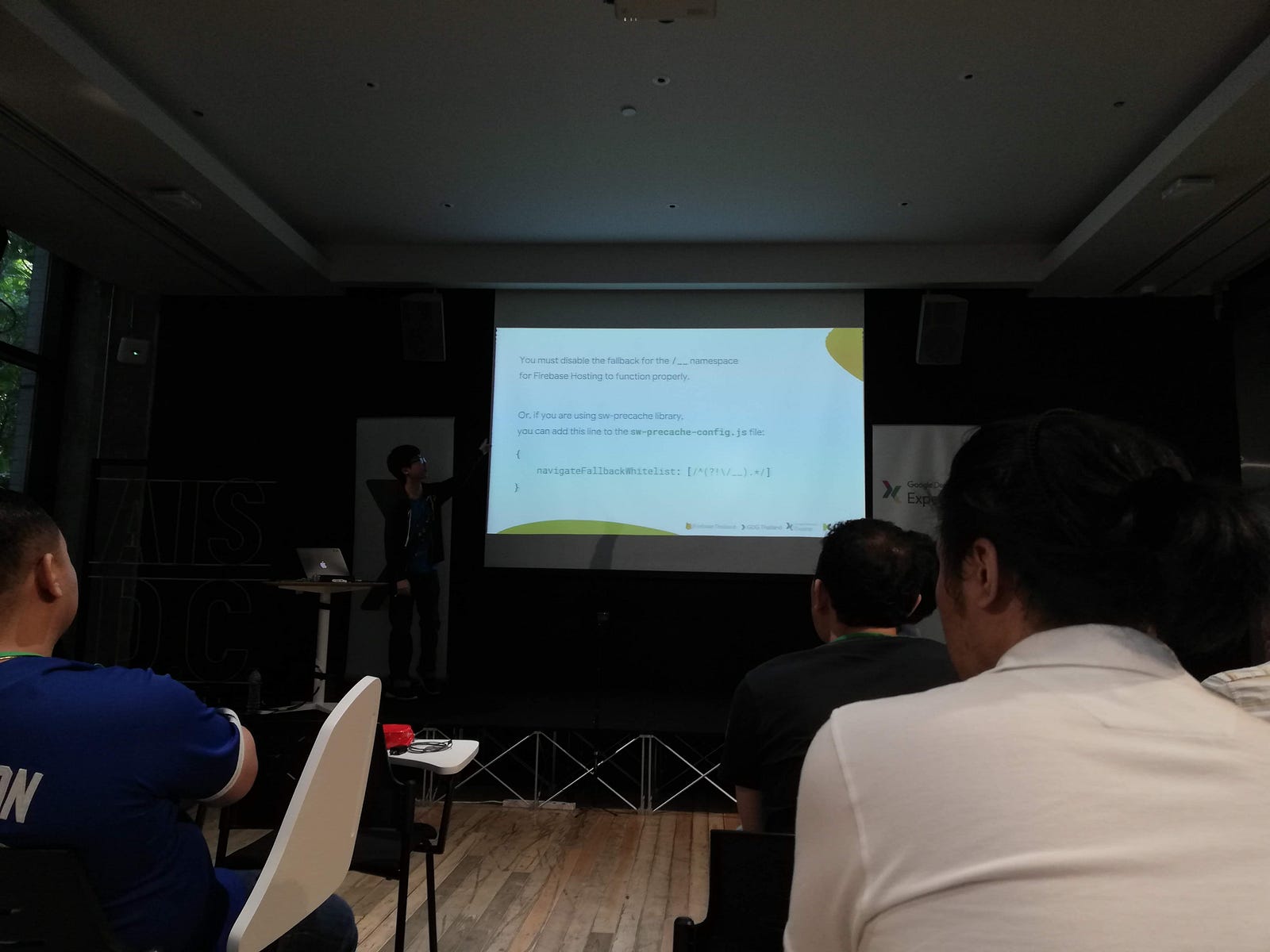
Reserved URLs อันนี้ดูเป็นภาษาชาว web dev อ่ะ ตามความเข้าใจของเราก็เหมือนการใส่ import ในแอปเนี่ยแหละ โดยมีหน้าตาอันเป็น format คือ
/_/firebase/{version_number}/{sdk_file}.js

SDK auto-configuration คือเจ้า config ในไฟล์ js และก็มีการใส่ whitelist ลงไปด้วย

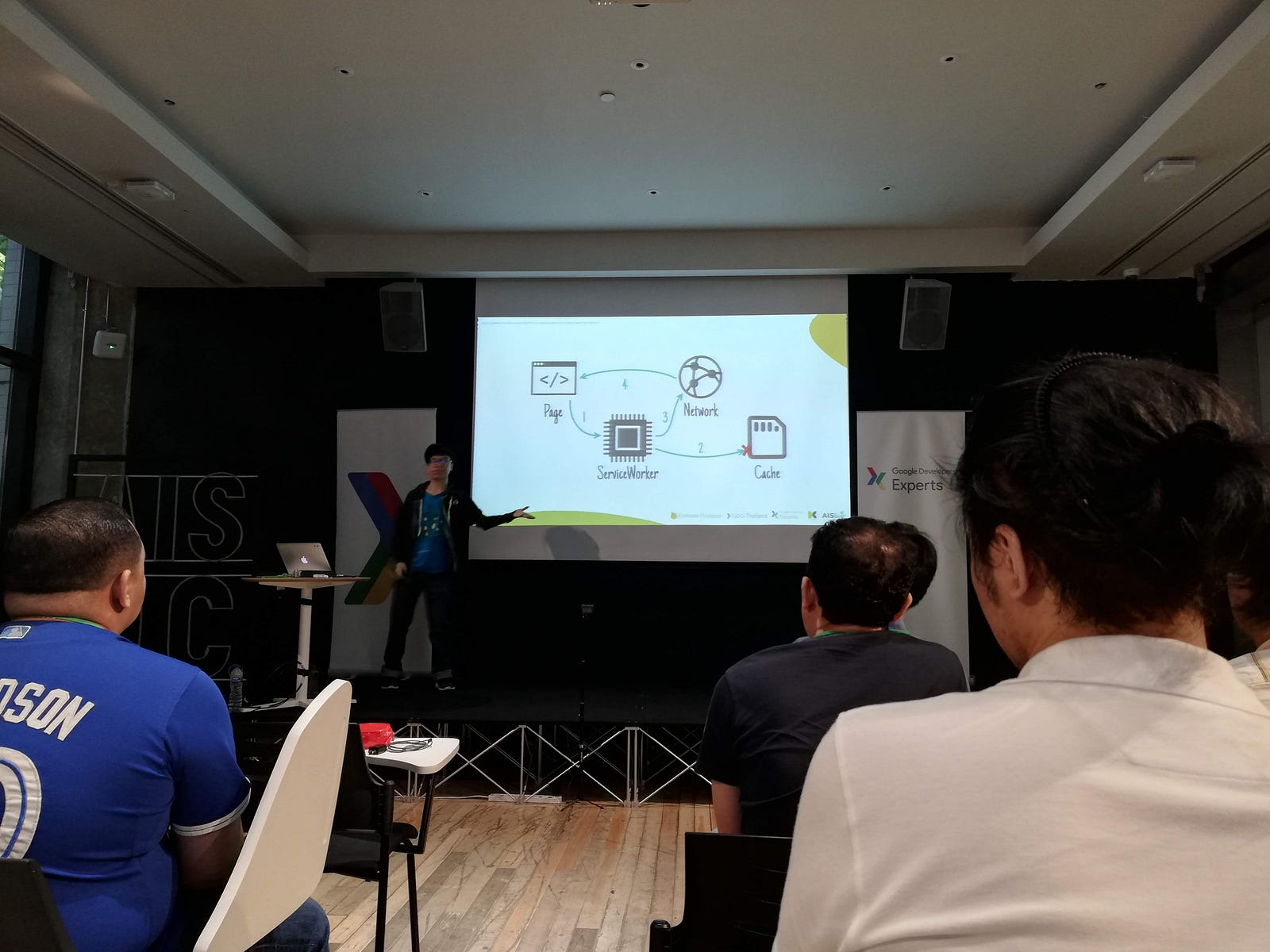
การใช้ Reserved URLs และ Service Workers รวมกันเพื่อทำ PWA นั้น
หลักการทำงานโดยรวมของ Service Workers เป็นดังนี้ หน้าที่หลักๆคือเก็บ data จาก web มาเก็บไว้ใน cache ซึ่งมันไม่ค่อยดีตรงนี้แหละ (จากประสบการณ์ที่ทำเว็บ PWA คือ บางทีถ้าไม่ clear cache มันจะไม่ render ข้อมูลที่เรา update ไปด้วยนะ …)

ถ้าใครไปงาน Google Developer Extended Day เมื่อปีก่อน คงเคยได้ยินเรื่องราวของหนุ่ม Firebase Fan Boy ในวันนั้น ที่ทำเว็บแอป Remote for Slide ใช้จนเต็ม limit จนต้อง update เป็น Blaze plan เลย ซึ่งทำไม Henry ถึงเลือกใช้ Firebase หล่ะ เพราะว่าเป็นการ save money ในเรื่องของ plan และการทำงาน

ปกติเราจะใช้เจ้า Visual Studio Code ในการเขียน web ใช่ม๊าาา จำภาพนั้นไว้ให้ดี
เนื่องจาก feature ใหม่ของ Firebase Hosting คือ สามารถ deploy โดยตรง จาก Glitch และ StackBlitz ซึ่งเป็น online web editor ได้แล้ว
และตัวแรกที่ Henry นำเสนอ คือ StackBlitz ซึ่งหน้าตา ทำไมมันคล้าย Visual Studio Code แบบนี้เนี่ย

วิธีการเชื่อมกับ Firebase คือ login เลือก project จากนั้นก็ deploy สุดท้ายก็จะได้เว็บมา

และต่อมาที่ Glitch

เอา Reserved URL มาใส่ใน index.html

และใส่ Firestore ใน script เพื่อเก็บค่า count

จากนั้นจิ้ม deploy ด้านบน ได้ออกมาแบบนี้

และเพิ่ม manifest.xml และ Service Worker ในไฟล์ index.html เพื่อเก็บ data เมื่อ offline
จากนั้นกด deploy จริง ประมาณนี้จ้า


จัดการ security rule สักหน่อยโนะ


แล้วก็ handle ถ้ามันออฟไลน์ หน้าตาจะเป็นประมาณนี้

Henry ลองกดเพื่อ add app to desktop เนอะ ก็จะเป็นดังรูป โลโก้สัปปะรด

ปิดท้ายด้วย tool ที่ช่วยแก้ปัญหาการทำ PWA นั่นคือ PWACOMPAT นั่นเองงง

Smart user segmentation based on predicted behavior — Jirawat Karanwittayakarn, GDE Firebase

ปีที่แล้วมีคนไปงานนี้เนอะ จัดจะครบปีแล้ว ตอนนั้น Prediction มันเพิ่งออก แล้วจากการสำรวจพบว่า dev ไทยคนใช้น้อยมาก พี่ตี๋เลยมาขายเพราะมันฟรีและดี แค่ติด Google Analytics for Firebase ก็ได้แล้ว

อันนี้บล็อกปีก่อน แน่นอนว่าไม่ได้กล่าวถึงกิจกรรมนั้น ซึ่งในครั้งนี้ก็มีเช่นกัน เดี๋ยวเราจะลองเขียนบล็อกเกี่ยวกับเรื่องนี้ดู อิอิ

การที่เราสามารถ prediction ได้นั่นคือเรารู้ user behavior เนอะ ตัวอย่าง มีเกมส์ป้อนกล้วยเข้าปากช้าง หลัง 24 ชั่วโมงแรกที่เกมส์ออกนั้น คนจะเหลือ 50% ป่านไป 7 วันก็จะเหลืออีกครึ่ง (25%) และป่านไปครบ 30 วัน ก็จะหายไปอีกครึ่ง (12.5%) ดังนั้นถ้าเรารู้ว่า user ของเราจะหายไป ทำยังไงให้เขากลับมาหล่ะ
แน่นอนการติดตั้งง่ายมาก เพียงแค่ติดเจ้า Google Analytics for Firebase และจิ้มที่ Yes, I’m in. ใน tab Prediction ใน Firebase Console เราก็จะได้เจ้า Prediction มาแล้วจ้า ซึ่งใน Google Analytics for Firebase จะมีการเก็บ event แบบ auto หรือ custom ได้
การ learning ที่นำไปสู่ prediction นั้น เราจะรู้ว่าปลายทางคืออะไร
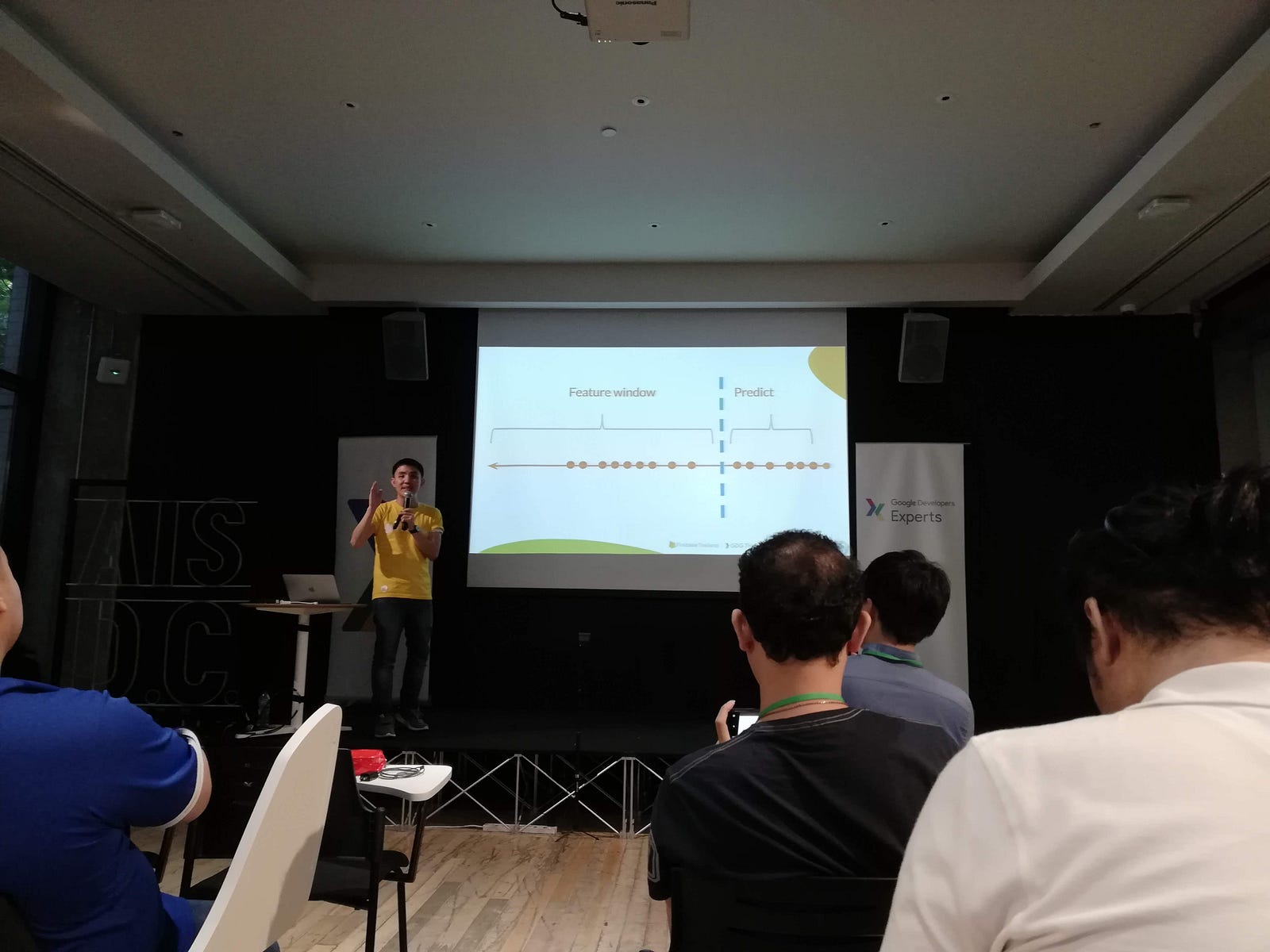
แล้วได้ data มายังไง เอา user behavior 100 วันมาใช้ และเอาค่าล่าสุดที่ได้นำไปทดสอบ และส่งไปให้เจ้า TensorFlow ไป train data ให้ เพื่อทำนาย 7 วันข้างหน้า แล้วส่ง date ทั้งหมดที่ได้กลับมาที่ Prediction ข้อมูลมันสดใหม่ update ทุก 24 ชั่วโมง

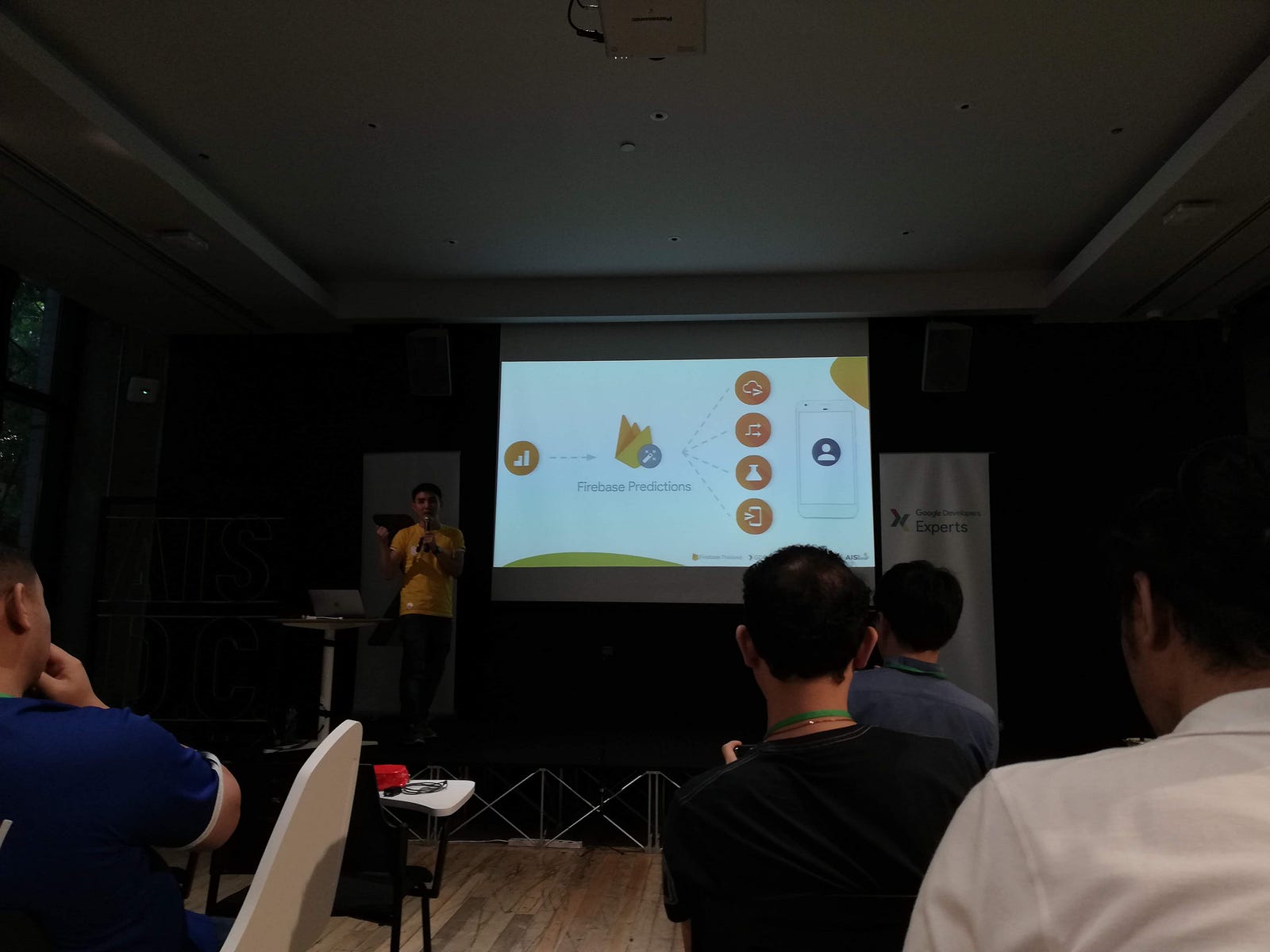
และสามารถนำไป integrate กับอันอื่นๆได้ด้วย ดังรูป

default prediction จะมี churn (เชิญออก), not_churn, spend, not_spend ข้อมูลที่ได้ในแต่ละคู่มันจะบวกกันไม่ถึง 100 เนอะ เพราะว่ามี user ใหม่เข้ามาไม่ถึงเฏณฑ์ของมัน เลย predict ไม่ได้
risk tolerance profile มี 3 ระดับ คือ low (มีความแม่นยำสูง), medium (มีคนไม่เกี่ยวข้องติดมาด้วยนิดหน่อย) และ high (คนเยอะ ความเสี่ยงสูง)

ตัวอย่าง เช่นจะลดราคา item เลือก high เพราะว่า user จะมีโอกาส spend แต่ถ้ามอบสิทธิพิเศษ เพื่อให้ user กลับมาเล่น ก็จะเลือก low เพื่อไม่ให้หลุดอันนี้ไปเยอะ
overall accuracy ผล perform ย้อนหลัง 14 วันล่าสุด ว่าบวกจริงไปเท่าไหร่ และบวกหลอกไปเท่านั้น แล้วมันจะมี status เป็น 2 สี คือ เขียว (ดี), เหลือง (มีความผิดพลาดบ้าง) และแดง (ไม่มี จึงไม่ให้เราใช้งาน)

และเราสามารถดู prediction inputs ได้ที่ BigQuery ว่าเอาอะไรมาคำนวณให้เรา
ตัวอย่างการใช้งาน
- คนลบเกมส์ของเรา พอมาส่องดูพบว่าติด level 4 กัน เลยใช้ Remote Config ปรับให้ level 4 เจ้าปัญหาง่ายขึ้น

- เอาคนที่ spend ใช้ A/B Testing ว่าแบบไหนทำให้ item ของเราขายดีที่สุด ซึ่งในภาพคือเอา 22% มาแบ่งครึ่งนะ

- not_spend เล่น ads เพื่อรับ item ฟรี
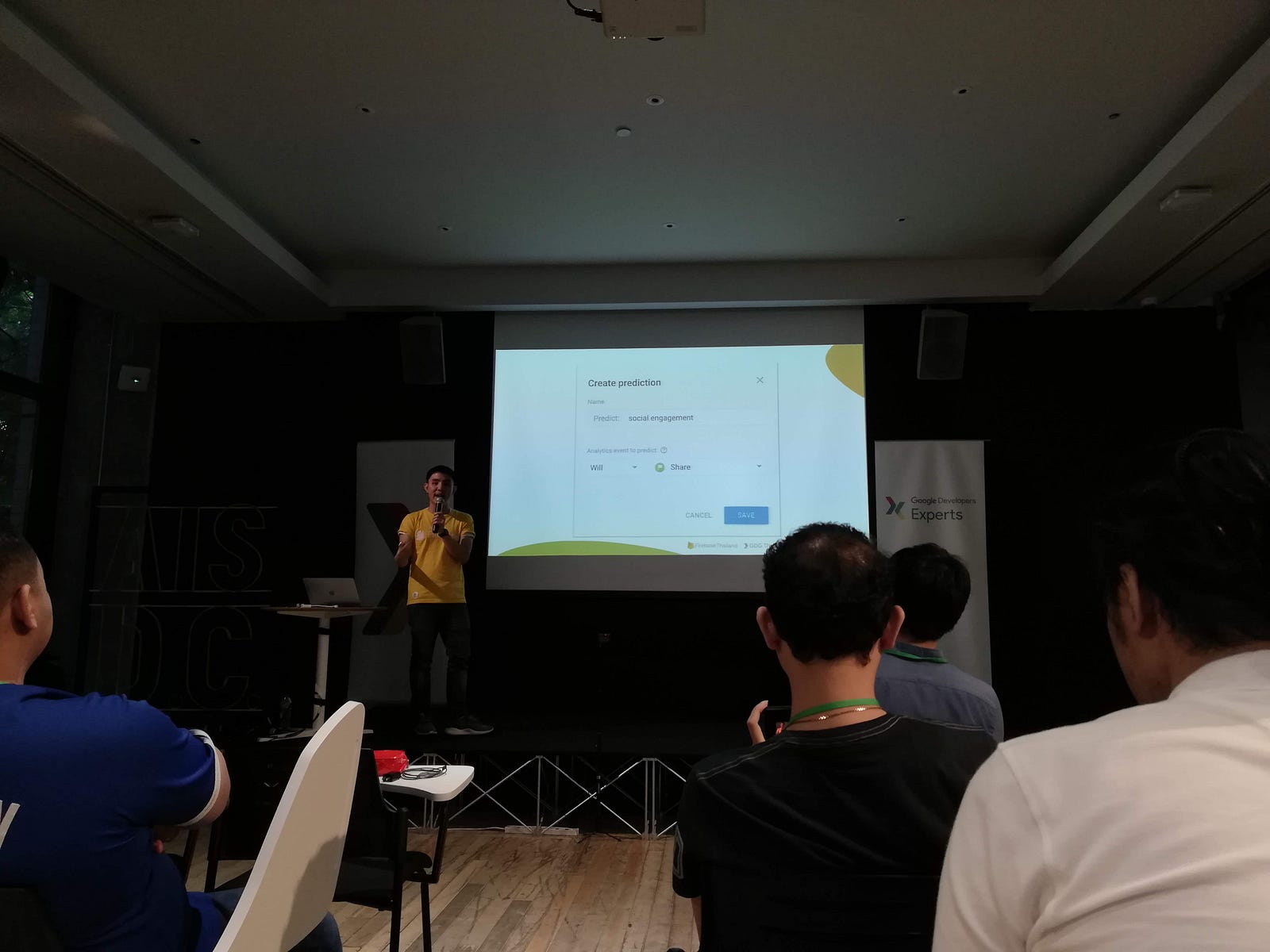
custom prediction เข้าใจว่าที่มีอยู่มันไม่พอ เลยให้เราสร้างได้เองสูงสุด 5 ตัวด้วยกัน โดยกำหนด audience จาก data ใน Google Analyticd for Firebase และจิ้ม will/not ตามด้วยเลือก event

สุดท้ายสามารถ export to BigQuery ได้ด้วย

use case ในแอป TrueWallet เลือกกลุ่มที่โอนเงินหรือบริจาคใน 7 วันข้างหน้า ทำ A/B Testing อีก 4 ตัวเพื่อยิง noti บริจาคโครงการก้าวของพี่ตูน อันไหนดีสุดก็กดเพื่อใช้ได้กับทุกคนในแอป
Closing Remarks — Wittaya Assawasathian, GDG Thailand
ทุก session ของงาน Firebase Submit ก็อยู่ใน youtube หมดแล้วนะ

และจบด้วยรายละเอียดงานนี้จ้า Actions on Google Hackathon


Actions on Google Hackathon - Open for registration Register :...
Posted by Google Developer Group Thailand on Monday, 3 December 2018
ชักภาพก่อนกลับ
Posted by Firebase Thailand on Monday, 3 December 2018
หลังจบงานก็มี networking ซึ่งในทีมมีคำถามจะมาถามฝั่ง Firebase นานแล้ว เลยถามพี่ตี๋แล้วสรุปให้ทีมฟัง ดังนี้
- analytics ติดทั้ง GA และ Firebase ทั้งสองตัวเลย //ชิบหายไม่ทันหล่ะ เพราะแอปรันไปพักหนึ่งแล้ว……………
- fcm ที่ส่งจากหลังบ้านไม่มี analytics และ analytics ส่งจาก console เท่านั้น
- fcm ที่ในทีมสงสัยกัน แล้วอ่าน doc แล้วงงกัน คือเรื่อง limit 1000 แหละ ถ้าส่งแบบ topic มันจะแบ่งให้กลุ่มละ 1000 งี้ สุดท้ายได้ทุกคน แต่ฝั่ง iOS น่าสงสารหน่อย ส่ง 1–1 dev มายืนยันเอง
และเนื่องด้วยจัดงานที่ AIS D.C. ตรงนั้นเลยมีงานนิทรรศการที่จัดร่วมกับ Nokia ด้วย เล่น VR กันสนุกเลยจ้า ข้อเสียคือมันปวดหัวมากง่ะ แงงงงงงงงง
อย่างอันนี้คนต่อคิวเล่นเยอะ คือเป็นเกมส์ฟุตบอล จะมีเซนเซอร์จัดทิศทางของเราด้านบนตรงกลางๆสองตัว มี kinect ตัวภาพเหมือนเสียบสายจากคอมแล้ว stream ออกจอ และใส่ VR เล่นให้เหมือนเราเป็นนักฟุตบอลคนนั้นจริงๆ และแน่นอนยังโชว์ประสิทธิภาพของ 5G ที่จะประมูลในช่วงเร็วๆนี้ด้วย


สุดท้ายเป็นของที่ระลึก เสื้อสวยมากกกกก (แต่ก็สีตกมากเช่นกัน แงงงงงงงง)

กระเป๋าผ้า Jetpack ก็สวยยยยย แต่ไม่มีรูป งั้นมโนเอาแล้วกัน 555
สุดท้าย ฝากร้านจ้า //คร่อกกก ZzzZzzZZzz
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017