มาเพิ่มของใหม่ให้ไฟลุกโชนกับงาน Firebase Meetup Bangkok 2017
เนื่องจาก Firebase นั้น มีอายุ ……. 3 ปีป่ะ ลืม จากวิกิบอกว่า เริ่มสร้างปี 2011 และเริ่มใช้ 2012 จากนั้นโดนพี่กูเกิ้ลควบรวมปี 2014 ดังนั้นอยู่ภายใต้ชายคากูเกิ้ลมา 2 ปีแล้วเนอะ สำหรับ Firebase
และในไทยยังไม่ได้มีการจัด meetup เหมือน commulity อื่นๆเขา ดังนั้นวันที่ 23 ธันวาคม 2560 เป็นวันดี ที่มีงาน Firebase Meetup Bangkok ขึ้นมา พร้อมกับ session ที่เราจะได้ฟังจากที่นี่ที่แรก กับของเล่นใหม่ใน firebase ที่เพิ่งปล่อยตัวออกมา ตอนแรกมีบัตร 120 ใบ จนคนล้น เลยเพิ่มได้จนสุดท้าย 160 คนโดยประมาณ แต่หน้างานก็มีคนเทอยู่บ้างนิดหน่อย

งานนี้จัดขึ้นที่ TST Tower 22nd Fl, Vibhavadi Rd, Jatujak (300 meters from MRT & BTS Jatujak)
พร้อม 5 session ของใหม่ไฟลุก
🔥 Actionable insights with Firebase Predictions
🔥 Hands-on with Cloud Firestore for iOS
🔥 Hands-on with Cloud Firestore for Web
🔥 Creating an experiment with A/B Testing
🔥 Building high-quality apps with Crashlytics
08:30–09:30 Registration
09:30–10:45 Welcome Speech — Wittaya Assawasathian (Community Manager, GDG Thailand)
09:45–10:00 Keynote — Dr.Chetneti Srisa-An (Dean of ICT, Rangsit University)
10:00–10:50 Actionable insights with Firebase Predictions — Jirawat Karanwittayakarn (Firebase GDE)
11:00–11:50 Hands-on with Cloud Firestore for iOS — Kittisak Phetrungnapha (Oozou)
Lunch
13:00–13:50 Hands-on with Cloud Firestore for Web — Warat Wongmaneekit (Web GDE)
14:00–14:50 Creating an experiment with A/B Testing — Somjintana Korbut (Ascend Group)
15:00–15:50 Building high-quality apps with Crashlytics — Somkiat Khitwongwattana (Android GDE)
16:00–16:30 Closing and Networking
เริ่มที่ การเดินทางของฉันนั้นเกิดจากการเรียนรู้ การเรียนรู้ของเราสองคนเกิดจากความเข้าใจ ผิดๆๆๆ
สถานที่จัดงาน ยอมรับว่าเดินไกลประมาณนึงถึงซอยเฉยพ่วง ถ้ามองจาก bts ก็คือตึกที่ชื่อมหาวิทยาลัยรังสิตแปะนั่นแหละ สถานีที่ใกล้ที่นี่ น่าจะห้าแยกลาดพร้าวมากกว่านะ เห็นเซ็นทรัลลาดพร้าวไกลๆ

และอย่ารอช้า มาเติมไฟกันเลยดีกว่าาาา
Welcome Speech — Wittaya Assawasathian (Community Manager, GDG Thailand)
มาเริ่มเปิดงานแรก อันนี้มีรีแคปบางส่วนจากงาน Google Developer Day Extended นะ เลยขออนุญาติข้ามไปบางส่วนนะคะ

GDG community ในไทย นอกจากในกรุงเทพแล้ว ยังมีที่เชียงใหม่ และที่ไหนอีกที่หว่า จดไม่ทัน และมี commulity ใหม่ด้วย คือ GDG cloud นั่นเอง อันนี้รวมทั้ง AI และ Machine Learning อีกด้วย และทาง Google Developer ก็จะแนะนำ tool ใหม่ๆของ Google โดยจัด workshop ด้วย ต้องติดตามกันต่อไป

ใน South East Asian แบ่งตลาดเป็น digital และ blockchain (เช่น bitcoin) ตลาดในโซนนี้ใหญ่เป็นอันดับ 4 ของโลก และ live-sharing โตเร็ว เช่น พวก grab, uber

35% มีผู้ใช้ใหม่ประมาณ 4 ล้านคน


ตอนแรก product Google มีมาไม่กี่ตัว ดูตอนนี้สิ …

Firebase มี 20 product และมีบางส่วนที่ยังเป็น beta อยู่นะ ตัว Firebase ก็ใช้ service ขอว Google Cloud และซื้อ Fabric หนึ่งในทีมของ Twitter มาร่วมเสริมทัพ ในปีหน้าจะ focus ตัว Fabric ค่อนข้างเยอะ
มี developer ที่ใช้ Firebase ทั้งสิ้น 1M account แล้วจ้า และมีแอปที่ถูก install ไปทั้งหมด 200M แอป และมี user เข้ามาค่อนข้างเยอะ
Google มีเปิด data center ที่ Hong Gong กับ Singapore ในไทยที่เร็วๆอาจจะมาจาก India หรือ Hong Gong ก็ได้
ปีหน้าจะเน้นพวก Android Thing, Smart Home, Google Home และ Google Assistant
สาย chatbot ก็มา มี chatbase คือ plug-in เข้ากับ chat ตัวไหนก็ได้ และมี dialogFlow
Machine Learning is made for cloud

TersorFlow : ใน mobile มี TersorFlow Lite
Firebase Prediction เก็บ user behavior และใช้ deep learning ช่วย
และสุดท้าย มี train Google Cloud วันที่ 30 มกราคม 2561
Keynote — Dr.Chetneti Srisa-An (Dean of ICT, Rangsit University)
ก่อนเปิด session แรก มีคณบดีคณะ IT ของมหาวิทยาลัยรังสิต กล่าวเปิดงาน
ท่านออกตัวแต่แรกว่าไม่ใช่คน expert ด้านนี้เหมือนเราๆที่นั่งฟังนะ ท่านกล่าวไว้ว่า

- การที่เทคโนโลยีไป แต่คนไม่เปลี่ยนตาม เช่น ข่าวปิดตัวนิตยสารต่างๆ ก็ทำให้ธุรกิจที่ไม่ปรับตัว อยู่ได้ยาก
- ท่านเชื่อในพลังเยาวชนไทย (ดูบริบท น่าจะเป็นชาวไทยเสียมากกว่า) ในการเปลี่ยนโลก
- เราต้องรู้จัก pain point ของปัญหา และสามารถหา solution ในการแก้ปัญหาได้ เช่น เครื่องช่วยแจกปริญญา
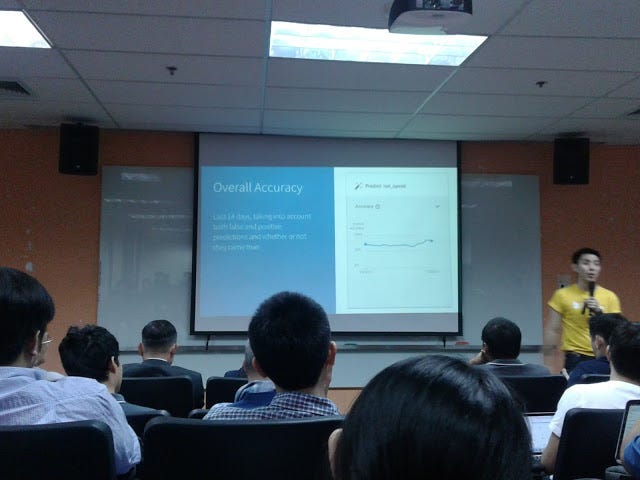
Actionable insights with Firebase Predictions — Jirawat Karanwittayakarn (Firebase GDE)

เปิดมาด้วยการเติมไฟให้พวยพุ่ง ด้วย Firebase Predition ซึ่งสามารถนำไปปรับใช้กับงานเราได้
ก่อนอื่นพี่ตี๋มีเกมส์ให้เล่นด้วย และผลลัพธ์สุดท้าย กว่า 80% ของห้อง จะเลือกประเทศเดนมาร์ค และเลือกสัตว์เป็นช้าง ทำไมหล่ะเหรอ เพราะพี่ตี๋รู้ user behavior ไง …… คือพี่ตี๋เคยเล่นเกมส์นี้มาก่อน ก่อนที่ให้พวกเราเล่นนี่แหละ ประมาณนี้แหละ จำไม่ได้ 555 ส่วนรายละเอียดของเกมส์เดี๋ยวเอาไปเล่นในทีมกันดีกว่า เยเย้ 😎
มาด้วยเรื่องของสถิติของการสร้างเกมส์นึง
- 24 ชั่วโมแรก จะสูญเสีย user 50% ภายใน 24 ชั่วโมง (สาเหตุอาจจะประมาณว่า เล่นไม่สนุก เคร่องชา บลาๆ ลบแม่งแล้วกัน)
- 7 วันผ่านไป user ลดลงเหลือ 50% จากตอนแรก (เท่ากับตอนนี้เหลือ 25% จากคนโหลดแอปตอนแรก)
- และอีก 30 วัน จะเหลือ user อีกครึ่งนึงเท่านั้น (สุดท้ายจะเหลือเท่ากับ 12.5% จากคนที่โหลดแอปในตอนแรก)
ดังนั้นถ้ามีอะไรในช่วยเราในการบอกว่า ทำไม user ถึงลบเกมส์เราทิ้ง ก็คงดีไม่น้อย นั่นคือ Firebase Prediction นั่นเองงงงง แต่เราต้องมี Google Analytics for Firebase นะ (ถ้ายังไม่มี ติด library ใน dependency บรรทัดเดียว ใช้ได้เลย) ซึ่งเราจะได้ข้อมูลมาแบบที่ Google Analytics ไม่สามารถ tracking ด้วยมือเปล่าได้ เช่น คนลบแอปเรากี่คน, คนกดเปิด notification กี่คน, user จ่ายเงินซื้อของในแอปเรากี่คน

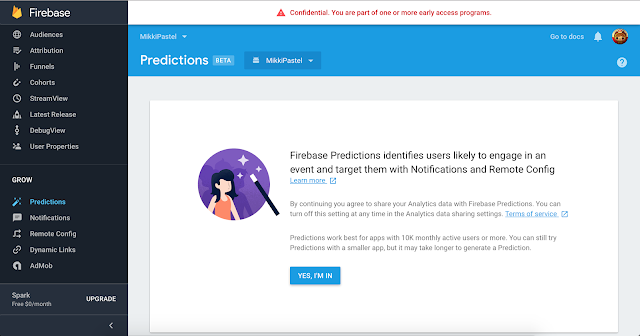
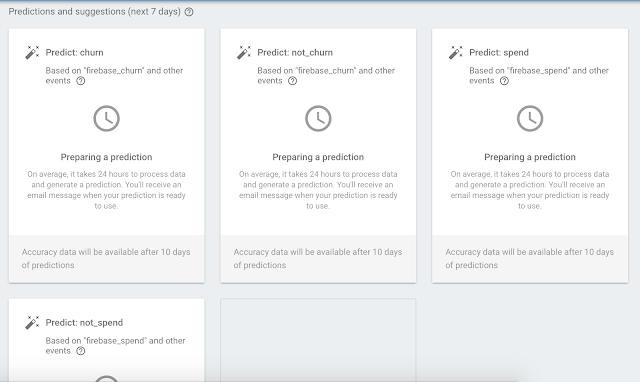
การเข้าไปใช้ prediction ง่ายๆเลย คือ ไปกดที่ prediction อยู่ในหมวด grow แอปเราผ่านการติด Google Analytics for Firebase มาแล้ว กด YES, I’M IN เลยจ้าาา

จากนั้น data จะไหลเข้ามา prediction นางจะใช้ข้อมูลล่าสุด 100 วันในการพยากรณ์ มีส่วนที่สามารถสอนมันได้ supervice learning คือ feature และ un-suppervice learning เป็นส่วนที่เราไม่รู้เป้าหมาย

และใช้ 7 วันล่าสุด ในการ predict user behavior ไหลเข้าเจ้า tensorFlow โดย update 24 ชั่วโมงล่าสุด เข้าไปรอนางหน่อยนะ

ดังนั้น ใช้ข้อมูล 100 วัน เพื่อทำนาย 7 วันข้างหน้านั่นเอง
เมื่อ data ถูกต้องแม่นยำแล้ว จะถูกส่งกลับไปที่ prediction ให้เรานำไปใช้งานกัน

และเจ้า prediction ใช้ร่วมกันกับ Cloud Notification, Remote Config และ A/B Testing เรียกได้ว่าถ้าทำ Remote Config ไปแล้ว ไม่ต้องเปลี่ยน api ใหม่เลยจ้า แล้วเจ้า A/B Testing เราก็ไม่ต้องคำนวณจากข้อมูลที่มีเอง

ถ้ายังนึกไม่ออกว่า A/B Testing ใครใช้บ้าง
- Facebook ใช้เยอะมากกกกกกก เพื่อทดลอง feature ใหม่ๆ เราก็จะเห็นอะไรบางอย่าง กลับมากลับไป กลับไปกลับมา
- TrueMoney roll-out 50% ดูว่า show ยอดเงินตอนที่จ่ายเงินที่ 7-eleven สรุป user ชอบโชว์ยอดเงินมากกว่า เพราะจะได้แน่ใจว่ามียอดเงินเท่าไหร่ก่อนตัด
Default Prediction เราไม่ต้องทำอะไร มันจะขึ้นมาเอง 4 อัน แบ่งเป็นสองกลุ่ม
- churn : คำนี้ออกชื่อว่า เชิญ แต่ความหมายคนละเรื่องเลยนะ อันนี้ predict ว่าอีก 7 วัน ใครไม่ใช้แอปเรา
- not_churn : อันนี้สลับกัน ใครที่ใช้แอปเราอีก 7 วันข้างหน้า
- spend : คนที่จะซื้อของในแอปเรา
- not_spend : คนที่จะไม่ซื้อของในแอปเรา


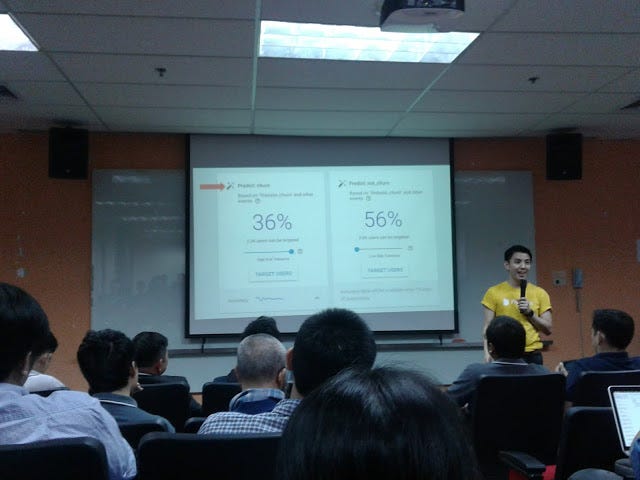
churn กับ not_churn ก็จะดูในเรื่อง impact กับคนเท่าไหร่
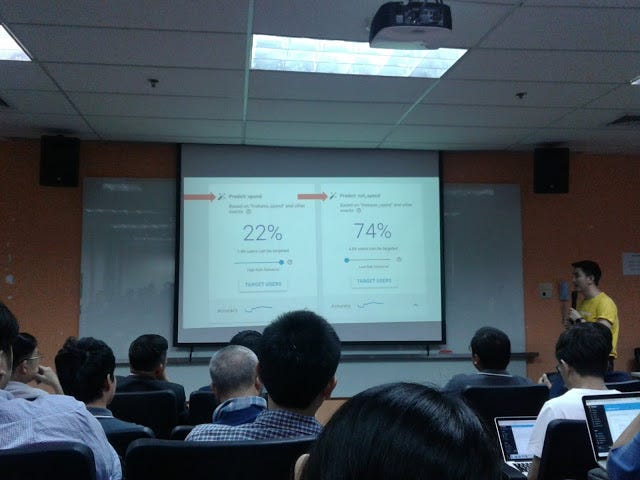
ส่วน spend กับ not_spend อันนี้สำหรับ in-app purchase ใน App Store กับ Play Store โดยไม่ต้องเขียนโค้ด ข้อมูลจะมาจาก store โดยตรงเลย
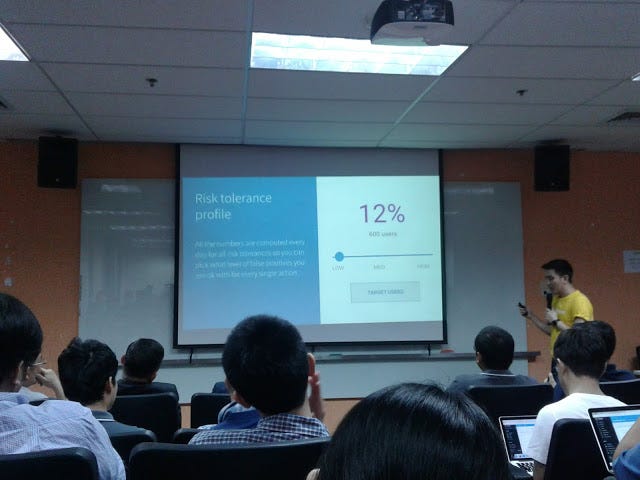
แต่ละกลุ่มมี & user target รวมกัน อาจจะไม่ได้ 100% เพราะบางอย่างอาจจะยังประมวลผลไม่เสร็จ เช่น มี new user เข้ามาในแอป
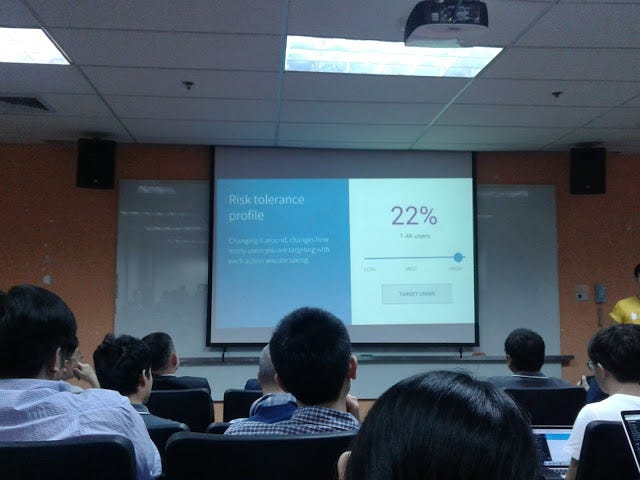
เราสามารถปรับเปลี่ยนตัว risk tolerance คือ ความเสี่ยงที่เรายอมรับได้ มี 3 ระดับ คือ low, med, และ high


อย่างในรูปนี้ สมมุติแบ่งเป็นสามกลุ่ม low, med, high อันที่เป็น med ก็แบบในรูปเลย เอาอีกกลุ่มนึงเข้ามาด้วยนิดนึง

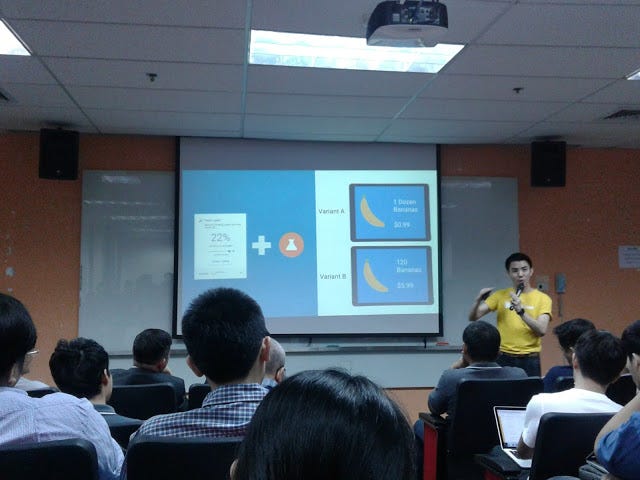
เช่น เกมส์กล้วยเราอยู่ไหน ถ้าเราจะขายไอเท็มกล้วยพิเศษ ก็จะปล่อย risk tolerance เป็น high

ถ้าเราจะแจก item ฟรี ให้ risk tolerance เป็น low (not_spend)

เราสามารถดูความแม่นยำในการทำนายใน 14 วันย้อนหลังได้นะ

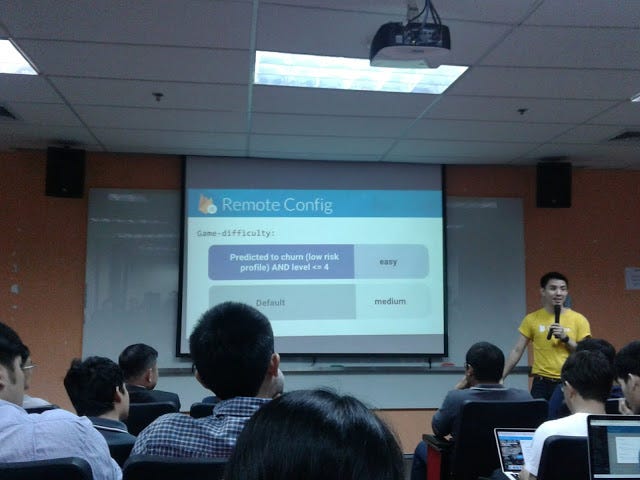
การใช้งาน เรามี parameter ใน remote config ชื่อตัวแปร game-difficulty เพื่อไว้ปรับแต่งความยากของเกมส์ออนไลน์ของเรา พอมาดูในส่วนของ churn พบว่า คนเล่น level 4 ไม่ผ่าน เลยลบแอปออก ดังนั้นจะตัวแปรใน remote config ที่ว่า ปรับ level 4 ให้เล่นผ่านง่ายขึ้นสำหรับคนกลุ่มนี้

ส่วนของ spend ดูว่า user แต่ละคน ใช้จ่ายอะไรในแอปไปบ้าง เช่น ซื่อ item จะปล่อย roll-out 50% ดูว่าแบบขายเป็นชิ้นกับยกโหล อันไหนขายดีกว่ากัน
และ not_spend กลุ่มคนที่เราคิดว่าแม่มไม่เติมเงินซื้อของในแอปเราแน่ๆ จะปล่อย item ฟรีให้กลุ่มนี้ แลกกับการดู video ads จาก admob

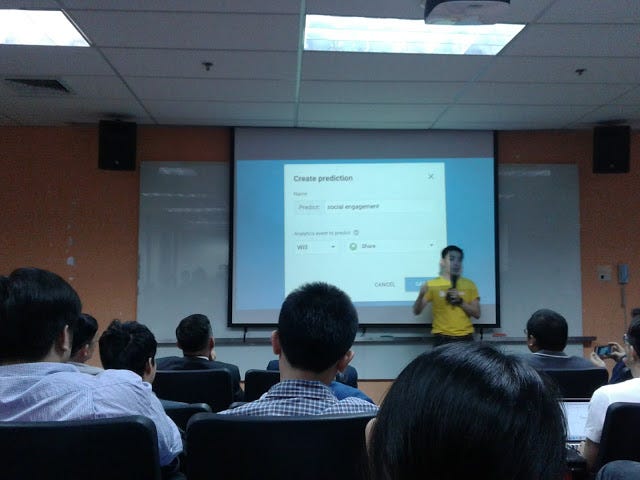
นอกจาก 4 กลุ่ม default แล้ว เรายังสามารถ custom predictions เองได้ด้วยนะ เพิ่มเองได้ตามใจ เลือก event conversation แล้วกด create ใส่ชื่อลงไป เลือก will/not เลือก event ที่เราสนใจ เช่น คนกลุ่มนี้ชอบแชร์บทความ อาจจะทำปุ่ม share ใหญ่ๆ หรือส่ง notification ให้เขาไปแชร์ได้


แต่ละบริษัทไม่มี data science ประจำทีม ก็มีนุ้ง prediction เป็น visual data science ทีมเราก็จะ full มากขึ้น (รูปน่าร๊ากกกกก >w<)

case study เช่น TrueMoney มีการส่ง notification ให้บริจาคโครงการก้าวคนละก้าวของพี่ตูนเนอะ ซึ่งคนที่ได้ noti นี้ คือ คนที่เคยโอนเงินผ่านแอปมาก่อน และเลือก risk tolerance เป็น med เพื่อให้ได้คนกลุ่มใหม่มาด้วยนิดนึง
ปล. ต้นปีมีงาน Firebase dev day งานประจำปีของชาวไฟทุกท่าน จัดต้นปีหน้าเน้อ
Hands-on with Cloud Firestore for iOS — Kittisak Phetrungnapha (Oozou)
session นี้ เนื่องจากชาว iOS Developer มีน้อย และน่าจะไม่ได้สัมผัสภาษา swift เลยอาจจะดูงงๆนิดนึง และเป็นการ live code ด้วย เลยขอสรุปๆขั้นตอนที่เขาทำและโค้ดบางส่วนที่ถ่ายได้นะ
ก่อนเข้า session จะต้องมีการบรีฟกันก่อนว่า Firestore คืออะไร ต่างจาก Realtime อย่างไร
Realtime จะเหมาะกับแอปที่มี data เยอะๆ แต่ข้อเสียจะ search relation จะต้องเขียนโค้ดเยอะขึ้น
ส่วน Firestore จะเก็บ collection กับ document สลับกัน สามารถ add sub-collection เข้าไปได้

ในตัวอย่าง Demo คือ แอปแสดงข้อมูลของคนในทีม แต่ไม่มีรูปหน้าแอปเลย คิดว่าน่าจะเดาออกได้ไม่ยากเน้อ โดยจะ live code ในส่วนของการ query, update, delete, และ write data
เนื่องจากเราเป็น Android Developer เนอะ โชคดีที่ในทีมมีกิจกรรม give & take แล้วน้อง iOS Developer สร้างโปรเจกเปล่าๆอันนึงให้ดู เลยพอจะเดาๆออกบ้าง ตัวภาษา Swift มีความคล้ายๆ Kotlin อยู่นะ เช่น การใช้ inital optional คือ init? ซึ่งเหมือนการใส่ safety operator เพื่อให้ค่านั้นสามารถเป็นค่า null ได้

ในส่วนของ Firestore ก่อนอื่นประกาศตัวแปร และสร้าง listener มาก่อน จากนั้นค่อย add listener เพื่อดักจับ event โดยเราต้องใส่ชื่อของ collection ก่อน

จากนั้นสร้าง object model class มา 1 อัน เพื่อให้สอดคล้องกันกับใน Firestore

ลองเพิ่ม engineer ในทีมมาหนึ่งคน โดยเขียน function เพิ่มของเข้ามา และ show data ขึ้นมา แต่ตอนแรกไม่ขึ้น จนมีคุณพี่ท่านนึงถามว่าตรงนี้ไม่ตรงหรือเปล่า สรุปก็คืออ้างอิงตัวแปรผิดตัว เลยไม่โชว์ขึ้นมาในตอนแรกจ้า
ส่วนของการ edit และ delete ซึ่งปาดขวาใน item นั้น ก็เขียนเพิ่มเข้าไปให้ติดต่อกับเจ้า Firestore ได้

การ update ข้อมูลใน Firestore จะ update โดยอ้างอิงจาก id ก่อน และลบจาก collection ที่สนใจ เพื่อลบใน document อีกที ดังนั้นส่วน listener ต้องเขียนโค้ดดีๆนะ


และเมื่อเราเลิกใช้งานแล้ว remove listener ทุกครั้งนะจ๊ะ
ทิ้งท้ายด้วย data ตัวอย่าง จากของ google ซึ่งสามารถหาตัวอย่างโค้ดได้จาก keyword ที่มีชื่อว่า cloud firestore google github เข้าใจว่า น่าจะอันนี้นะ
https://github.com/GoogleCloudPlatform/google-cloud-java/tree/master/google-cloud-firestore

…
จากนั้นพักเที่ยง เดี๋ยวๆๆๆๆๆ เนื่องจากเวลายังเหลือ และข้าวยังไม่มา พี่ตี๋เลยรีแคปเรื่อง firestore ให้ ซึ่งถ้าใครมา Google Developer Day Extended ก็จะเป็นการรีแคปซ้อนรีแคปอีกที (งงไหม เราก็งง) เราเลยจดเพิ่มแค่บางส่วนที่คราวก่อนอาจจะตกหล่น หรือทบทวนของเก่านะ (เพราะสไลด์เดียวกัน)
- ตัว database ทั้ง Real-time และ Firestore เป็น NoSQL database นะ สาย web จะคุ้นเคยกับ MongoDB ซึ่งก็เหมือนกันแหละ
- Realtime มีอยู่ที่ USA ที่เดียว ถ้ามีปัญหาคือตายหมดยกรัง ส่วน Firestore จะอยู่ใน data center ของ Google ทั่วโลกเลย
- เมื่อก่อนใช้ Ajax เขียนแบบทุกๆ 5 นาที รับ response กลับมา ทำให้การทำงานดูวนไปเรื่อยๆ แล้วตัว device ต้องทำงานหนัก ดังนั้น Realtime เป็น web socket ไม่ต้องของ data ก็จะให้มาเอง โดนไม่ต้องทำแบบสมัยโน้น ไม่ต้อง curl ถาม คล้ายๆ Notification อยู่ ทำให้ได้ข้อมูลแบบ real-time
- Realtime สามารถเป็น offline mode ได้ใน 1 บรรทัด สำหรับ iOS และ Android สามารถ read/write โดยเก็บเรียงตาม timestamp ซึ่งจริงๆตอนนี้ฝั่งเว็บทำได้แล้วแหละ




- ใน Realtime มันไม่สามารถ where ได้มากกว่า 1 ครั้ง แถมเรียก child ได้เส้นเดียวด้วย เลยต้องมาเพิ่ม field เพื่อการ query ที่เสมือน where ได้หลายครั้ง แต่ใน Firestore มัน where ได้หลายครั้ง ใน session ต่อไปจะเห็นชัดขึ้น
- performance speed ใน Firestore จะเร็วเท่าๆกัน คือ ถ้า user 1 คน จากจำนวนทั้งหมด x คน ต้องได้ performance speed เท่ากับ user 1 คน จากจำนวนทั้งหมด y คน แต่ถ้าจำนวน user มากกว่า 1 คนอันนี้ใช้เวลาไม่เท่ากันแล้วหล่ะ

น้องเล่าให้ฟังว่ามีโปรเจกนึงที่ใช้ product ของ Firebase ทั้งหมด ในการทำ และน้องเขาเคยมางาน Firebase AppFest Bangkok ด้วยนะ ได้เจอทวยเทพ Firebase เหมือนเราเลย วันนั้นเขาก็แนะนำว่าใช้ Real-time Database ผ่านมา 4 วัน Firebase ออก Cloud Firestore จ้าาาา……………. รู้สึกหลังหักเลย ทางเขาก็เนียนๆ รู้แต่ไม่บอกเราาไงงี้ น้องอยากช่วยพี่ตี๋เขียนบล็อก พี่เขาก็บอกว่าเขียนเลย น้องเขาก็เป็นคนจริงจังไง เลยออกมาเป็นบล็อกที่มีความยาว 20 นาที และ stat บล็อกน้องเขาใน medium ดีมากเลย เกิดความไวรัล


น้องเขาถามว่ามีใครเป็นทีม Real-time Database บ้าง จากนั้นก็บอกข้อดี 3 อย่างของ RealTime
1. Firestore ไม่สามารถ import data ที่เป็น json file ได้เหมือน RealTime
2. Firestore ต้องลบ sub-collection ก่อน จึงจะลบ document ออกได้ ไม่งั้นข้อมูลก็ยังอยู่ และยัง access ได้อยู่
3. RealTime มี Simulator ที่ใส่ Security Rule แต่ Firestore เขียนแยกเป็น path
ในส่วนนี้พี่ตี๋ได้ทิ้งท้ายคำพูดของพี่เนยว่า “ยิ่งให้ ยิ่งได้”
เราสรุปแล้วกัน ว่าการให้ก็คือเขียนบล็อกนั่นแหละ ไม่ต้องกลัวถูกผิด กลัวโปะ ทำให้เราได้ประสบการณ์ ได้ความรู้จากคนอื่น แถมยังได้รู้จักคนอื่นๆอีกมากมายด้วยหล่ะ 😉
และได้เวลารอข้าว ………… คือข้าวยังไม่มาง่ะ พอมาแล้ว ได้เวลาทานอาหารกลางวันกันเถอะ

และเห็นโมเมนต์การถ่ายวิดีโอของงานด้วย

Hands-on with Cloud Firestore for Web — Warat Wongmaneekit (Web GDE)
หวังว่าจะรู้เรื่องกว่าตอน session ก่อนหน้านี้ที่เป็น iOS ฝั่ง web เราพออ่านโค้ดได้อยู่แหละ และเป็น live code session ดังนั้นเราจะพยายามเขียนตามความเข้าใจนะ คุณตั้งออกตัวเลยว่า เป็นคนที่ live code แล้ว code พังหน้างานบ่อยสุด และป่วยด้วย เราต้องเอาใจช่วยเขาแล้วหล่ะ เนื่องด้วยสาย web มามากกว่าสาย Android ดังนั้นกลายเป็น session ที่คนฮามากสุด…

คนเพิ่งเริ่มทำเว็บ ตัวเลือกแรกในการเลือกใช้ database คือ Firestore เพราะสามารถ Query ได้ แต่พอเว็บมี PWA ตัว Firebase ก็ไม่มี offline ให้เว็บซะงั้น และถ้าเขียนเอง จะทำไงหล่ะ
เมื่อมี data change นะ ต้องไป check data ของ database ก่อนนะ แล้วค่อยทำงานตามคำสั่งนะ แต่ Firestore ก็ทำท่าเดียวกัน แต่เราไม่ต้องไปเขียนเองไง
และเมื่อเราเริ่มทำโปรเจก อย่าลืมเพิ่ม script และ require Firestore เพิ่มด้วยนะ ไม่งั้นใช้ไม่ได้จ้า
ตัว Demo ตอนแรกเป็นจักรวาลดาวเคราะห์ เนื่องด้วยอาการป่วยเลยเหลือแค่ contact book มีการเพิ่มข้อมูล ค้นหาข้อมูล และทำ offline

ตัวโค้ดเรียก Firestore ในตอนแรกมีการทำครั้งเดียวตอน load (querySnapshot) แต่ยังไม่ real-time นะ เมื่อใช้ onSnapshot จะพ่น data ออกมา ซึ่งจะเหมือน onValue ใน Realtime แต่ มันจะโชว์ข้อมูลที่มีเบิ้ลอีกรอบนึง ดังนั้นต้องแก้ด้วยการใส่แบบนี้ doc.docChanges.foreach เพื่อแก้ตรงนี้ และตอน init จะคืน status ของข้อมูลออกมา




การใส่ limit สามารถทำได้ โดยใส่หลัง get


คุณตั้งแนะนำว่า อย่าใช้เจ้า Elasticsearch นะ มันเขียนด้วย Java เป็น wrapper ผ่าน Lucene ไม่ว่า Lucene จะ update อะไรมา Elasticsearch ก็อัพตามโดยโนสนโนแคร์ user behavior มากๆ ล่าสุด multiple index ไม่ได้เว้ยยยย และ case study ที่เจ้านี่ชอบยกมา เป็นเรื่อง migation ให้ชีวิตของ developer สามารถใช้ชีวิตต่อไปได้
เรื่องการ query ของ Firestore ดีขึ้น แต่ยังแย่อยู่ มีความช้าๆหน่วงๆนิดนึง
ถ้าอ่านจบแล้ว ควรอ่านอะไรต่อดี อันนี้ดีกว่า
ทำ Progressive Web App ให้เก็บ ข้อมูล Offline ด้วย Cloud Firestore
Creating an experiment with A/B Testing — Somjintana Korbut (Ascend Group)
มาถึง speaker ที่สวยที่สุดในงาน และเป็น session ที่น่าสนใจมากๆ อยากฟังจากที่บ้านเลย นั่นคือ A/B Testing ซึ่งมี demo เล็กๆ จากสาว iOS Developer คนนี้

A/B Testing คืออะไรหล่ะ คือการทดสอบแอปหรือเว็บว่า แบบไหนดีที่สุด user ชอบอันไหนมากสุด โดยเลือก user บางกลุ่มที่เราสนใจทำการทดสอบก่อน เหมือนทำการทดลอง ตั้งสมมุติฐาน กำหนดตัวแปร และสรุปผล
เช่น ทำแอปขายจักรยาน ตัวปุ่ม BUY NOW ฝั่ง UI ทำสีขาวแบบ minimal มาให้ แต่ PM ชอบสีแดง Android Dev ชอบสีเขียว iOS Dev ชอบสีแดง แล้วเอาสีไหนดีหล่ะ
ดังนั้น ตั้งสมมุติฐานว่า สีของปุ่มมีผลต่อการกดซื้อจักรยานของแอปเรา ตัวแปร คือ สีของปุ่ม และ A/B Testing ใน Firebase จะสรุปผล หาผู้ชนะมาให้

ทำไมเราถึงต้องทำ A/B Testing หล่ะ
- ใช้ข้อมูลทางสถิติแทนไปสัมภาษณ์ user โดยตรง (จะได้ข้อมูลที่ไม่เป็น emotional)
- เปลี่ยนจากความคิด ให้เป็นความจริง
- จากการทดลอง ทำให้เราเข้าใจ user มากขึ้น
- ทำให้ตัดสินใจได้ว่า อันไหนจำเป็นต้องทำ อันไหนไม่จำเป็นต้องทำ

A/B Testing สามารถใช้ร่วมกันกับ Notification และ Remote Config
เรามาเริ่มกันเลยดีกว่า กับแอปตัวอย่าง ที่ทดลองเปลี่ยนคำในหน้า popup ที่ให้ rating ของแอป ว่าคนจะเข้าไปให้ rating ของแอปมากขึ้นหรือไม่

- เลือก Target Group เช่น 10% ของ user ที่เป็นคนไทย หรือเลือกจาก prediction ก็ได้นะ
- คิดตัวแปรที่ทำการทดลอง เช่น ตำแหน่งการวางปุ่ม ระหว่างข้างบนกับข้างล่าง ว่าตรงไหน มีคนกดมากกว่า หรือในที่นี้ คือ ระหว่างใส่คำปกติ หรือใส่คำพร้อม emoji อันไหนคนจะกดให้ rating ของแอปเรามากกว่ากัน
- กำหนดเป้าหมาย คือเลือกเป้าหมายที่เราสนใจ เช่น ยอดคนกดปุ่ม, ยอด user engagement, คนกลับมาใช้แอปเราซํ้า, คนซื้อของในแอป
- รอผลลัพธ์ เราไม่ต้องเก็บผลมาคำนวณบัญญัตไตรยางค์เอง มันจะบอกผลเลยว่าใครชนะ
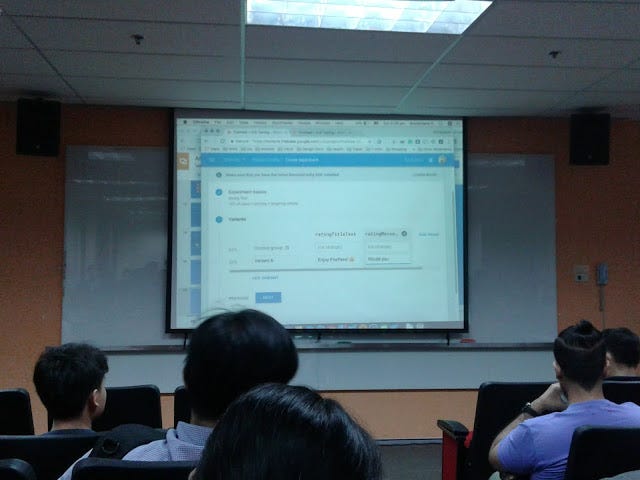
ลงมือทำกันเลยจ้าาา ตอนแรกไปสร้าง parameter ที่ Remote Config จากนั้น เราเห็นหลอดทดลองไหมเอ่ย ไปจิ้มจะเห็นแถบ A/B Testing แล้วกด Create Experiment เลยจ้าาา

จากนั้นเลือก condition เช่น app version, prediction และใส่ % ของ user เช่น 10%

สร้างตัวแปร ใส่ parameter remote config ที่มีอยู่แล้วได้ ถ้าเปลี่ยนตัวแปรมากกว่า 1 อัน ต้องดูว่ามีความ relate กันไหม
* control group : ค่า default ที่เป็น user เห็นในแอป

กำหนดเป้าหมาย เราสามารถเลือก event ที่ track ไว้ได้ และสนใจ metrix อื่นๆได้ด้วย จากนั้นกด Review เราสามารถใส่ test device ได้ด้วยนะ (เอาเลขเครื่องมาใส่) ทำได้ใน draft mode เท่านั้น เราจะกดเปลี่ยนแปลงค่าอะไรไม่ได้แล้วนะ
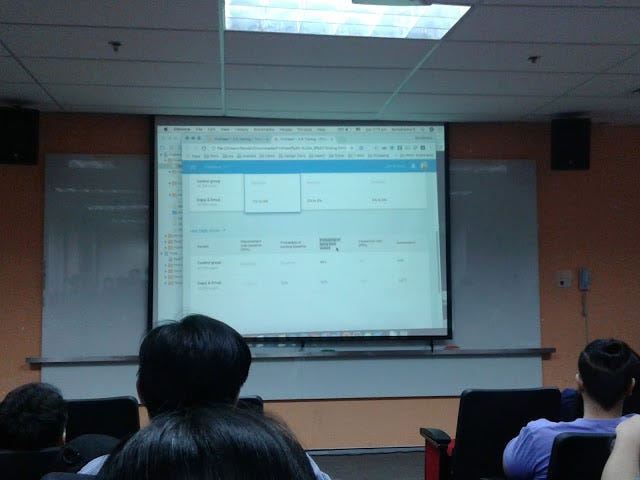
ถ้ามั่นใจ กด START EXPERIMENT ผลการทดลองอยู่ในหน้านี้จ้าา
ค่า prob รวมกันทั้งหมดให้ได้ 100% มี ตัวหนังสือปกติ 48% กับ ตัวหนังสือพร้อมอีโมจิ 52% ถือว่าผลไม่ต่างกันมาก ดังนั้น เปลี่ยน text ไม่ได้มีผล ควรไป focus way อื่นแทน เช่น เวลาในการแสดง popup เพื่อให้ user ให้คะแนนแอปเราได้
ส่วนตัวหนังสือสีแดงบอกว่า ผลลัพธ์ไม่ได้ดีขึ้นอะไรมากมาย

ตัวอย่างที่ใช้จริง เช่น TrueMoney ใช้ตัว A/B Testing มา 3 เดือนแล้วหล่ะ
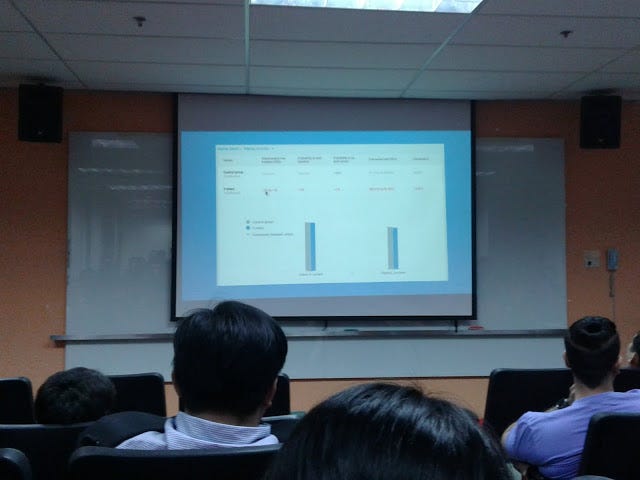
เคสตัวอย่าง คือ flow การสมัครสมาชิกว่าจาก 4 step มาเป็น 3 step คนจะ drop-off น้อยลง หรือ register สำเร็จมากขึ้นหรือเปล่า

ผลการทดลอง บอกว่า 4-step ทำให้คน register สำเร็จมากกว่า 3-step จ้าาา

มาดูโค้ดกันบ้าง ถ้าทำ Remote Config ก็ไม่ต้องไปเปลี่ยนโค้ดเลยนะ
(ส่วนตัวคิดว่า ทีมควรมีการวางแผนกันก่อนว่ากำหนด parameter อะไรที่เราต้องใช้บ้าง จะได้ไม่ต้องแก้โค้ดเพื่อใส่เพิ่มเรื่อยๆ)

- test กับ target group ในเวลาเดียวกันด้วยนะ ไม่ใช่ว่า test ปุ่มสีขาวตอน low season แล้วไป test ปุ่มสีแดงตอน high season
- แอปเราต้องมี user เพียงพอกับการ test ด้วยนะ (น่าจะหมายถึง sample ต้องมีจำนวนมากพอเนอะ) ถ้าเรามองว่า เห้ยยย จำนวน sample มันน้อยไป ก็สามารถเพิ่ม % ของ user ได้ด้วยนะ
- ให้เวลากับมันด้วย เช่น เราเพิ่งเปลี่ยนแปลง UI ในแอปเรานะ ต้องให้เวลา user ได้คุ้นชินกับมันก่อนนะ
- เลือก goal ให้ดีๆ เช่น คน rate แอปเราเยอะมากๆเลย แต่ทำไมคนใช้แอปเราน้อยลง
- มี analytics ของ Firebase ในแอปของเรา (ใส่ dependency แล้วใช้งานได้เลย)
- ทำ Remote Config/ Notification
- เราอยาก test อะไรในแอปเรา
- ดูผล ถ้าไม่ได้ ให้ re-design ใหม่ซะ

ถ้าอ่านจบแล้ว อยากอ่านของ speaker เชิญเลยจ้า เราว่าเป็นการเรียบเรียงทุกอย่างได้เป็นขั้นตอนและเข้าใจง่ายขึ้น เป็นผลดีต่อคนที่มางาน ไม่ได้มางาน และ speaker ด้วยนะ :)
ปล่อยฟีเจอร์ให้โดน ด้วย Firebase A/B Testing
Building high-quality apps with Crashlytics — Somkiat Khitwongwattana (Android GDE)
เราอดเห็นพี่เอกเป็น speaker สดๆเลย คือพี่แกเพิ่งหายจากไข้เลือดออกมา ยังไม่ดีเลย วัน Kotlin Meetup ยังเห็นดีดีอยู่เลย ไม่คิดว่าแกจะป่วยไง (น้องที่ออฟฟิคคนนึงก็เพิ่งหายจากไข้เลือดออกเหมือนกัน แบบเมื่อวานยังดีดีอยู่ อ้าววันนี้ป่วยซะแล้ว ดูแลสุขภาพกันด้วยนะเออ)
ดังนั้นหัวข้อในส่วนนี้จึงเป็นหัวข้อนี้แทน
Building quality apps with Crashlytics & Performance — Jirawat Karanwittayakarn (Firebase GDE)
มีเพิ่มเรื่อง Performance มาด้วยนะ สไลด์พี่ตี๋ทำสดๆเลยจย้าา

เริ่มต้นจากสถิติกันก่อนเลยจ้า
- 50% ของคนโหวตดาวน้อยๆ เป็นผลมาจาก performance (app stability & bugs)
- 60% ของคนที่ให้ 5 ดาว ชอบในเรื่อง speed, design เป็นต้น
ก่อนหน้านี้เจ้า Firebase มี crash reporting แต่ตอนนี้ใช้เจ้า crashlytics แทนแล้วจ้า

Performance Monitoring




ดังนั้น มาจับแมลงกันเถอะจย้าาาาา
โปรแกรมไหนในโลกที่ไม่มีบัค ถือว่าโปรแกรมนั้นไม่ได้ถูกเขียนเนอะ~~
Fabric มีตัวเด่นๆ คือ Crashlytics มี device ทั้งหมดที่ใช้จำนวน 2.5 M ในปีหน้าทาง Firebase จะ migrate มาให้เองเลย (เราจะรอดูแล้วกันนะ เพราะในฟังใจก็ใช้ Fabric อยู่ อาจจะได้เขียนอีกบล็อกนึง)

ตัวนี้ยังเป็น beta อยู่เนอะ ตัว feature หลักๆเป็นดังรูปเลย ข้อดีหลักๆเลย คือ developer อย่างเราจะได้ email เวลา user เจอ crash เพื่อไปดูโค้ดแล้วแก้ไขได้ และเข้าไปดูใน dashboard ได้แบบ real-time

ทำให้เราสามารถ grouping ความสำคัญและอันที่เกิดบ่อยๆ และมีข้อมูลต่างๆให้ดู เช่น % ของ crash-free เท่าไหร่ บางที่เป็น KPI เลยทีเดียว, สามารถกดดู detail ได้ว่า แอปเราตายเพราะอะไร, ดูด้วยว่าเครื่องของ user คนนี้ผ่านการ jailbreak/root ไหม, และปิด issue ได้ด้วย

ประเภทของ email ที่ developer อย่างเราๆได้รับขาก crashlytic
- new issue บัคใหม่แกะกล่อง (มักจะเกิดตอนเราทำ feature ใหม่ แล้วบัค นางก็เมลล์ด่าเรา 555)
- regressed issue เกิดไปแล้ว แก้แล้ว ดันเจือกกลับมาอีก
- velocity alert บัคชนแรงสะท้านแผ่นดิน ทุกคนเจอแล้วตายหมด ต้องรีบกลับมาแก้
สองประเภทแรกจะเป็นกรอบสีส้ม ส่วนประเภทที่สามเป็นกรอกสีแดงจ้ามาเลยจ้า
3 tips เพื่อชีวิตที่ง่ายขึ้น
- ใช้ logs : บอก event เมื่อเจอ crash ก็เหมือนขนมปังโรยตามทาง แบบในนิทาน ฮันเซลและเกรเทล
- หา keys : เก็บ key และ value ก่อนแอปพังได้ด้วย ถ้ามีการทำ authen จาก Firebase ก็จะได้ email ของ user มาด้วย
- crashlytics + cloud function : เมื่อเกิด crash ขึ้นมาแล้ว สามารถนำ trigger ตรงนี้ ไปเขียนโปรแกรมทำอะไรต่อก็ได้ เช่น เอามาแจ้งใน slack โดยใช้ webhook ตัวนี้ “https://<my>.slack.com/services/new/incoming-webhook” ในการเขียนโค้ดกับ cloud function

เราสามารถเลือกที่จะส่งใน channel หรือส่งให้ใครเป็นรายบุคคลไปก็ได้

แต่ๆๆๆๆๆ รองรับ Firebase Cloud Function version 0.7.2 ขึ้นไปนะ ไม่งั้นจะไม่เจอ issue จากโค้ดนะ
ใช้คำสั่งสองอันนี้ลง terminal ให้ชีวิตไม่โปะนะ เจอกันมาเยอะจนมาใส่กรอบแดงตรงนี้เลย พี่ตี๋เจอมาแล้ว ไปตั้งคำถามใน stackoverflow มาแล้ว เกือบแก้ไม่ทันงานเลย
อีกอย่าง enable blaze plan ด้วยนะ เขียนโค้ดถูกต้องแค่ไหน แต่ไม่เปิดแพลนนี้ ก็ใช้ไม่ได้นาจา
เข้าใจว่าใน github น่าจะเป็นอันนี้

หมดทุก session แล้ว ยังมีเกมส์ให้เล่น 2 รอบ ที่เว็บ kahoot.it เช่นเดิม และมีเซอร์ไพร์ส นั่นคือการแจกของนั่นเอง เนื่องจากงานมี hashtag #FirebaseMeetupBKK เลยแจกของสำหรับคนที่แชร์โพสงานนี้ลง Facebook แบบ public และเราก็ได้ของมาด้วยแหละ จากการโพสในเพจบล็อกเรานั่นเอง (ส่วน Facebook จริงก็แชร์เฉพาะเพื่อนอ่ะ) ของก็ยังไม่หมดเลยแจกต่อสดๆ กับการทวิต ใครทวิตล่าสุดก็ได้รับของกลับบ้านกันไป
สุดท้ายปิดงาน มีการชักภาพร่วมกันเล็กน้อย แบบเราไม่ต้องเคลื่อนย้ายไปไหน speaker จะไปหาคุณเองง
และปิดบล็อกตอนนี้ด้วยรูปนี้แล้วกัน
ปล งานนี้ถ่ายรูปมาเบลอกว่าตอน Extended อีก แง




