Why I love Text Field from Material Design?
If you create UI for login page in your app, you create more view for 1 input such as TextView, EditText, and ImageView for optional. Is it better use Material Components?

For getting start

PS. This is a part in my session at Android Bangkok 2019
About EditText and Text Field example, I remain with login page on some application.



Before & After
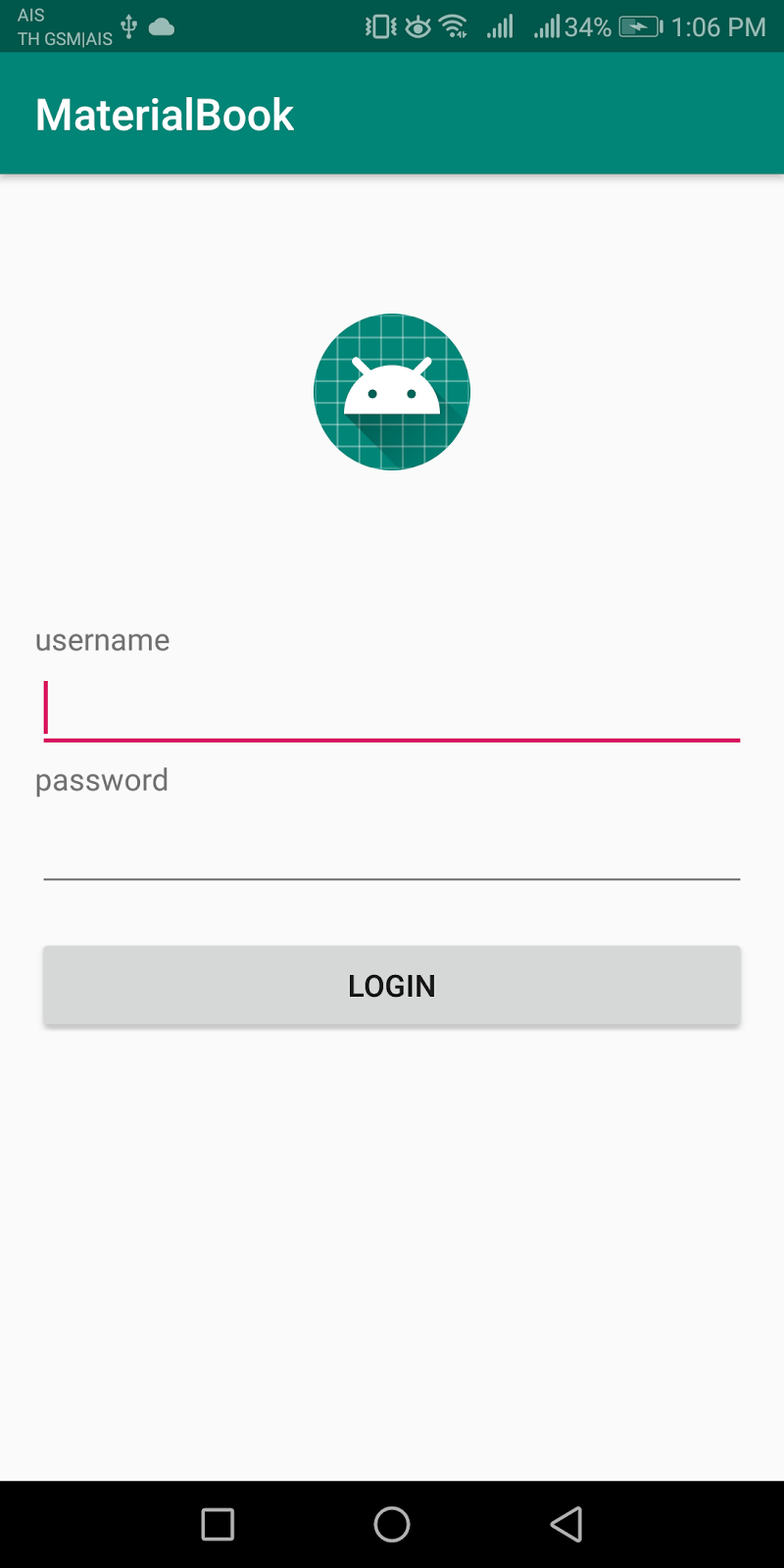
for 1 input field, you add parent view and child views are TextView to show label and EditText to get input from user. It’s so complex to create 1 field to get input from user.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="username"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>In Material Design, It’s dynamic for show and hide label when user type input in EditText.
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="username">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>Style
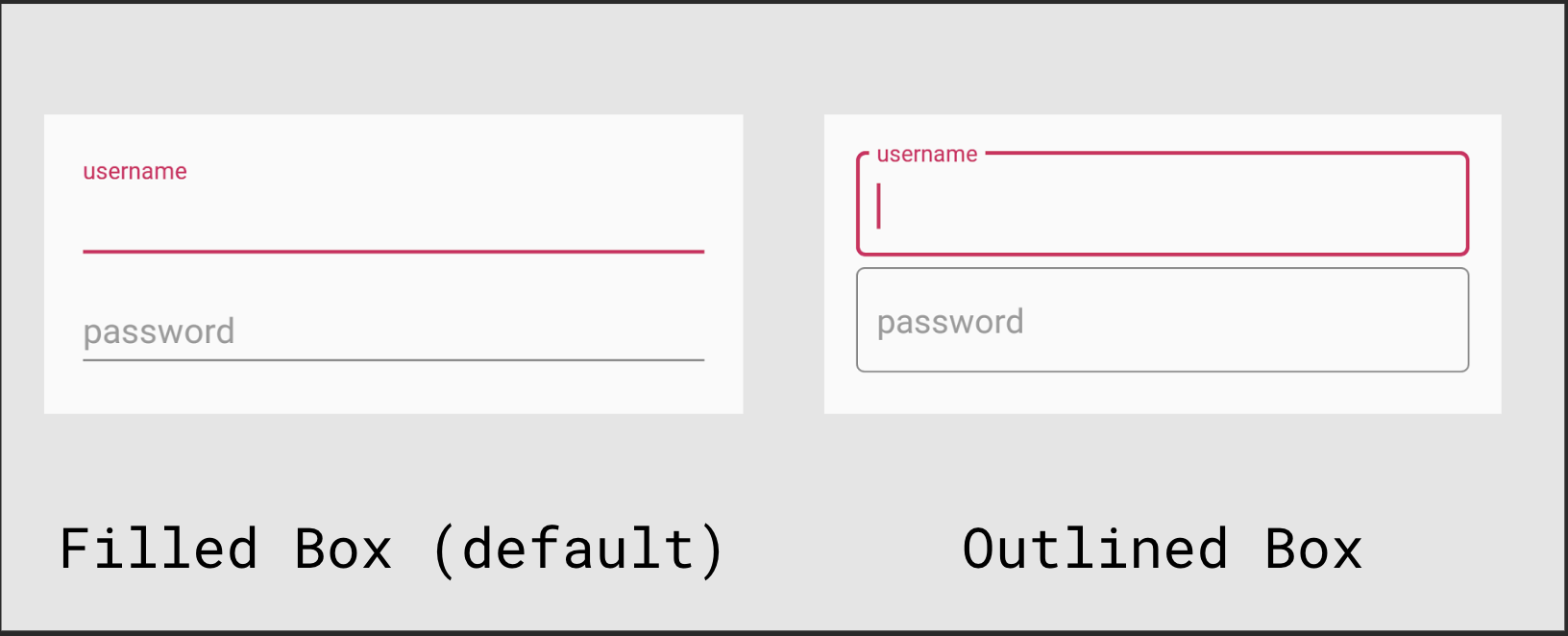
You can change TextInputLayout style which has 2 styles are

- Filled Box (default): fill & stroke
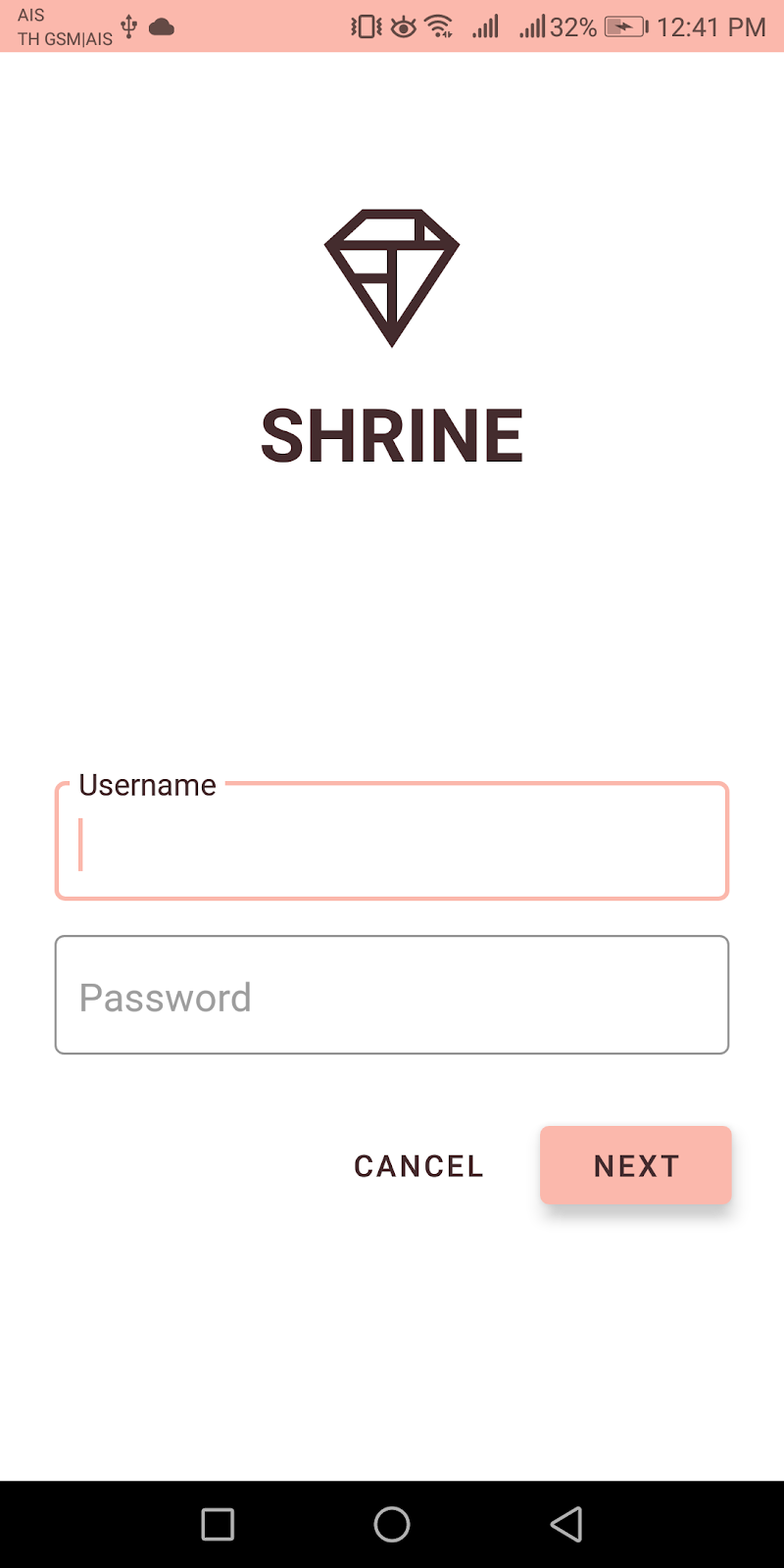
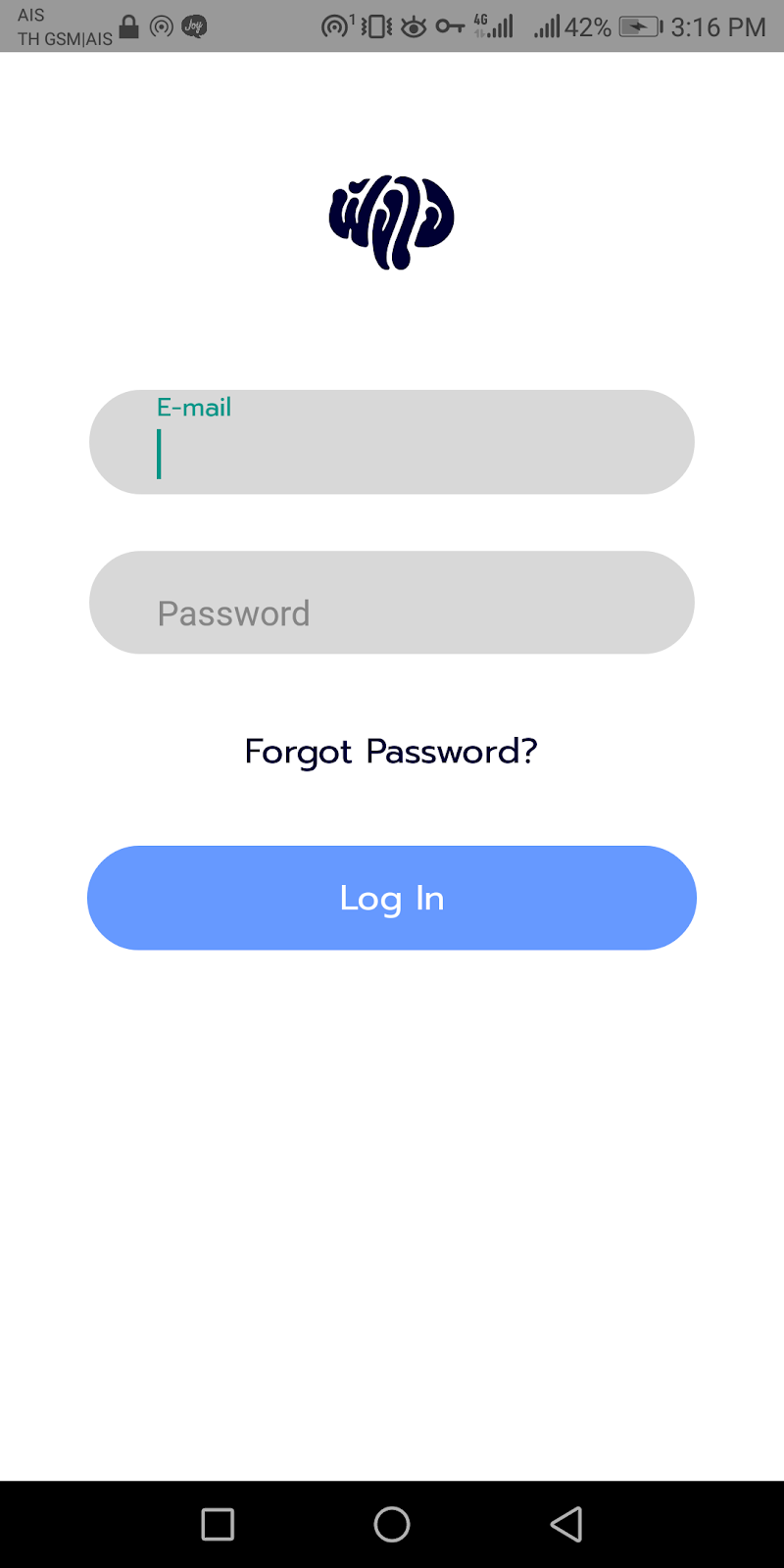
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox"- Outline Box: rounded corner
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"Common features
In Material Design Document said about commonly used properties in your text field.
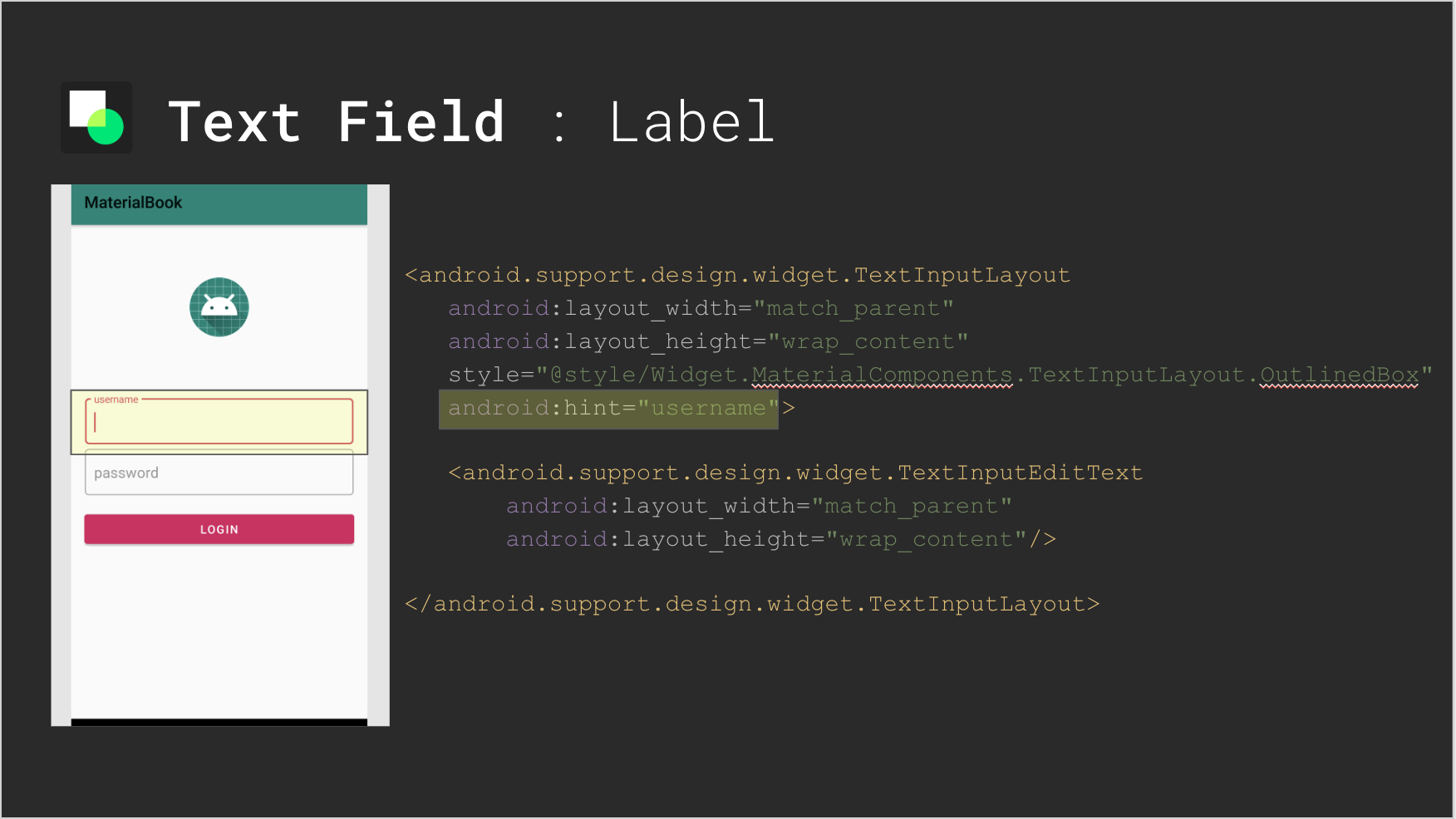
Label
You can set label of text field by hint and working is show in EditText when no text and move to top when user is typing
android:hint="username"
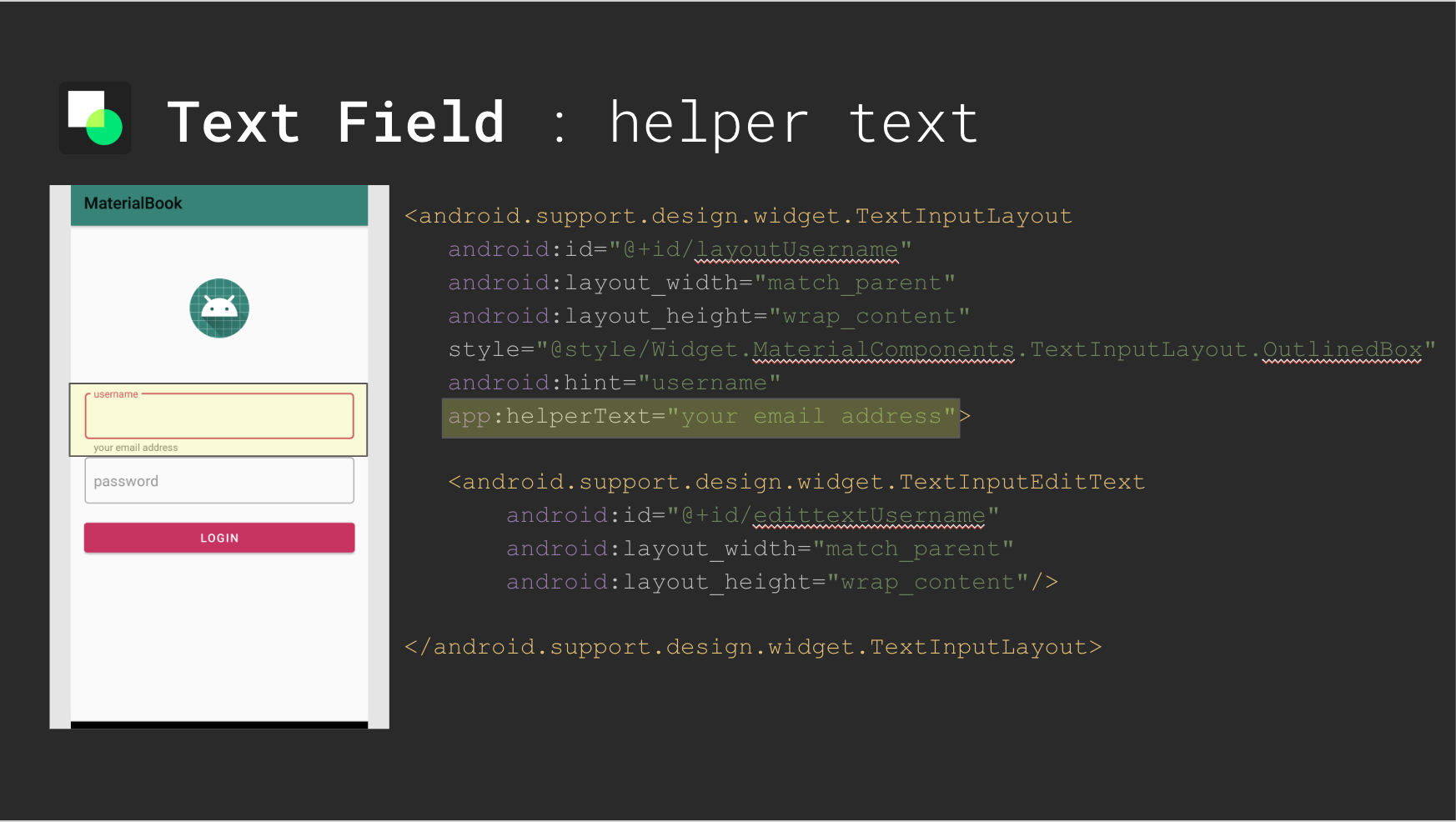
Helper text
If you need to show information about input field. I recommend you to use helperText to show this in your layout.
app:helperText="your email address"
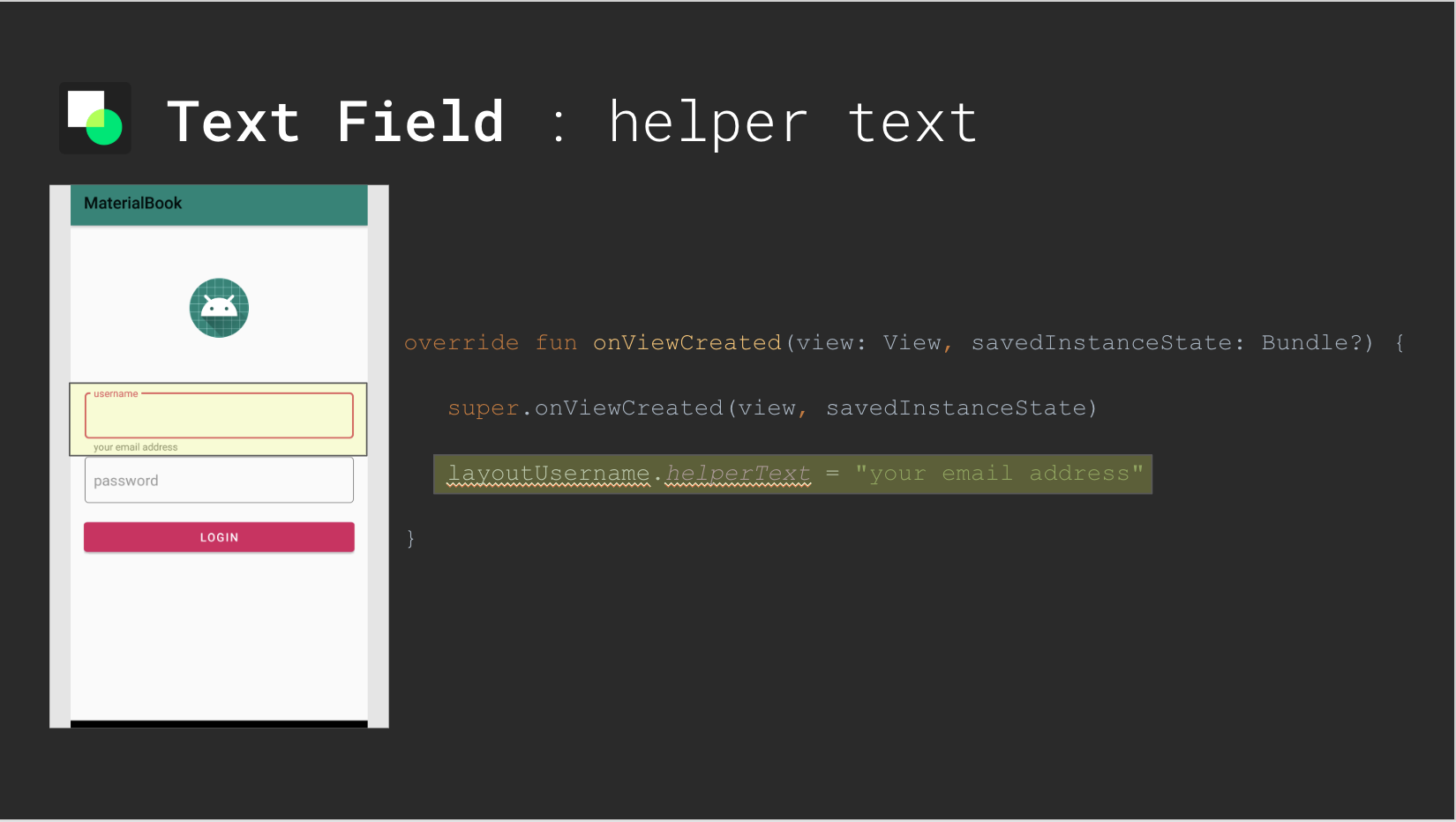
And also can implement it in your code too.
layoutUsername.helperText = "your email address"
Error Text
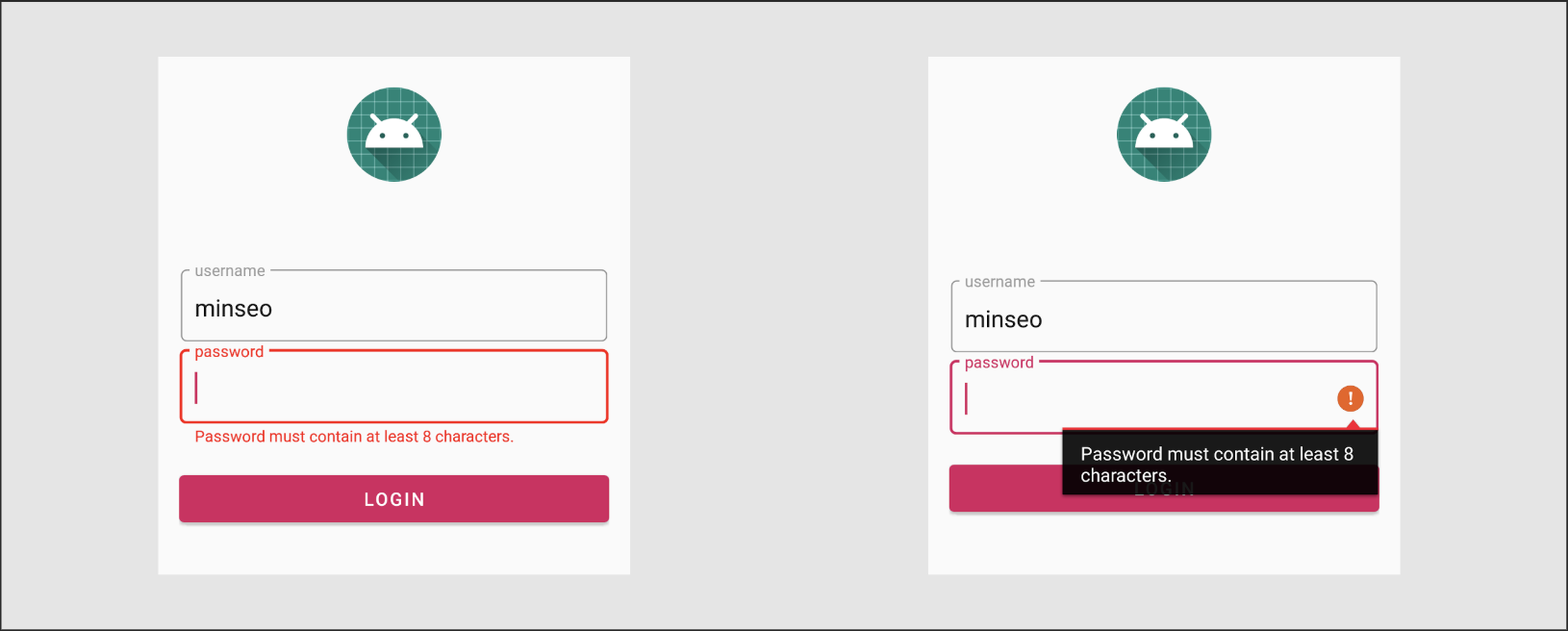
You can add error message in your fields. You can see what’re differences between these pictures.

At left photo, set error text at TextInputLayout
layoutPassword.error =
"Password must contain at least 8 characters."and at right photo, set error text at TextInputEditText.
edittextPassword.error =
"Password must contain at least 8 characters."Character Counter
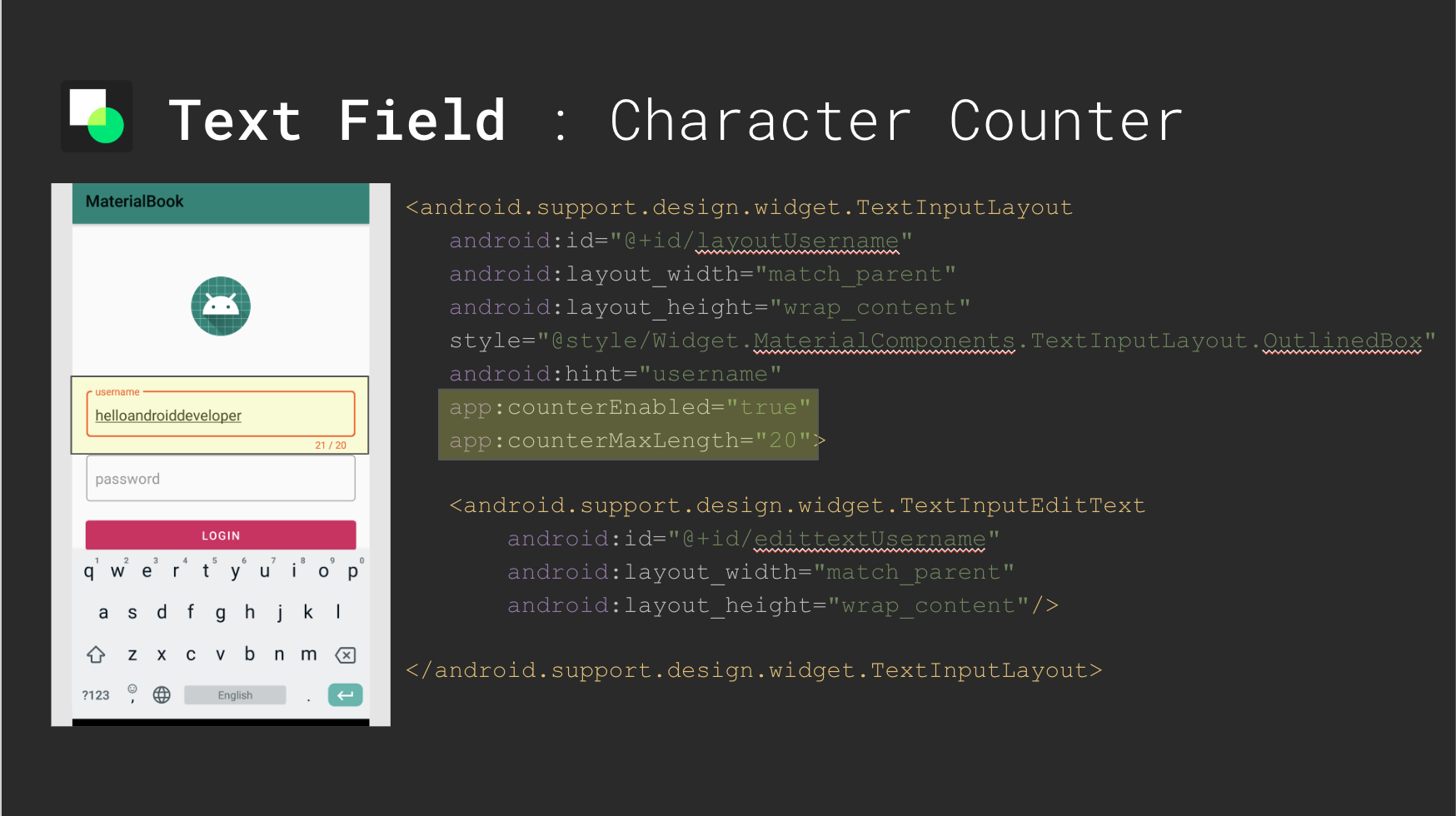
You can set counter enable by counterEnabled and max length by counterMaxLength at TextInputLayout.
app:counterEnabled="true"
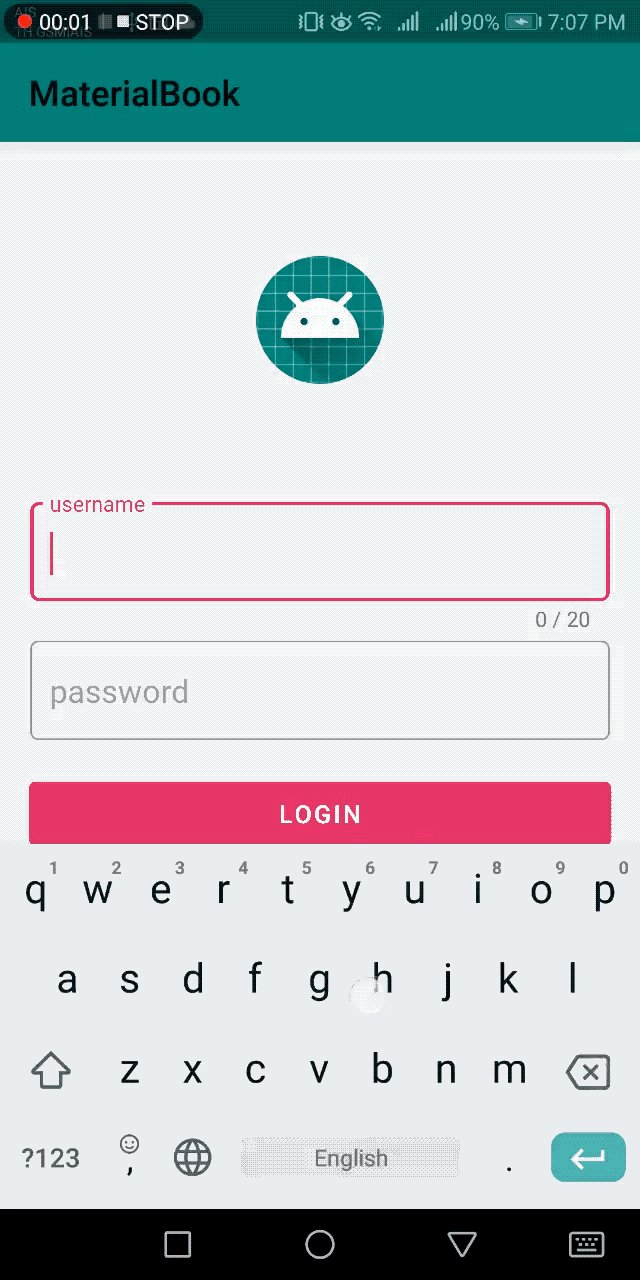
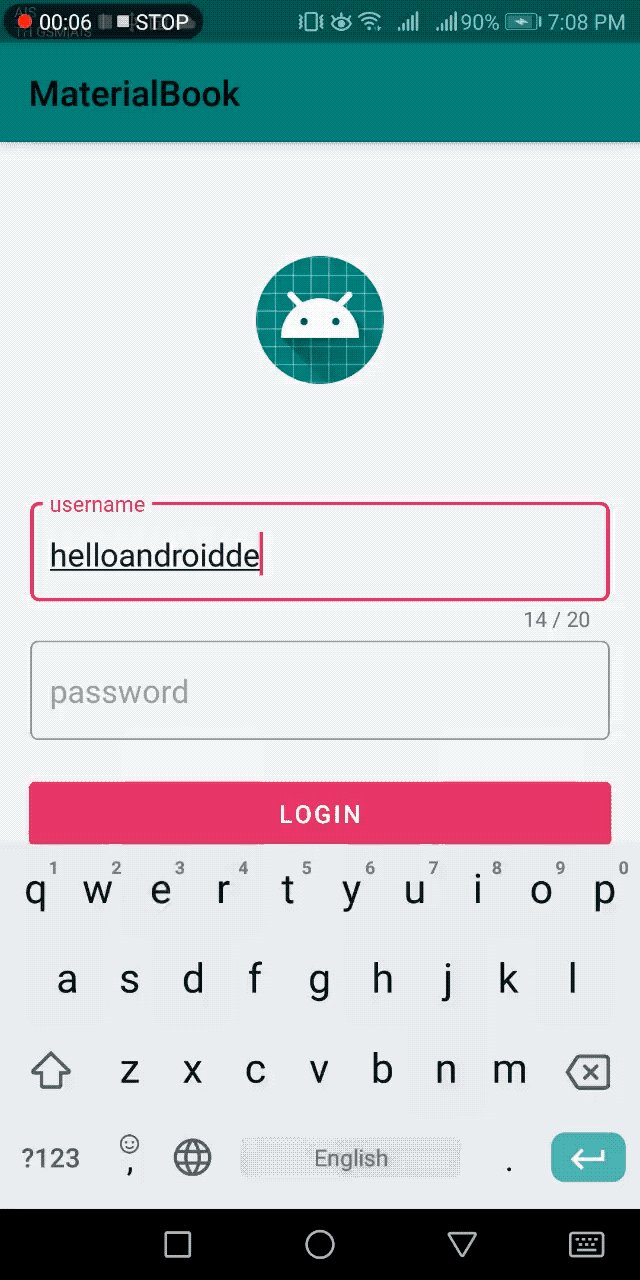
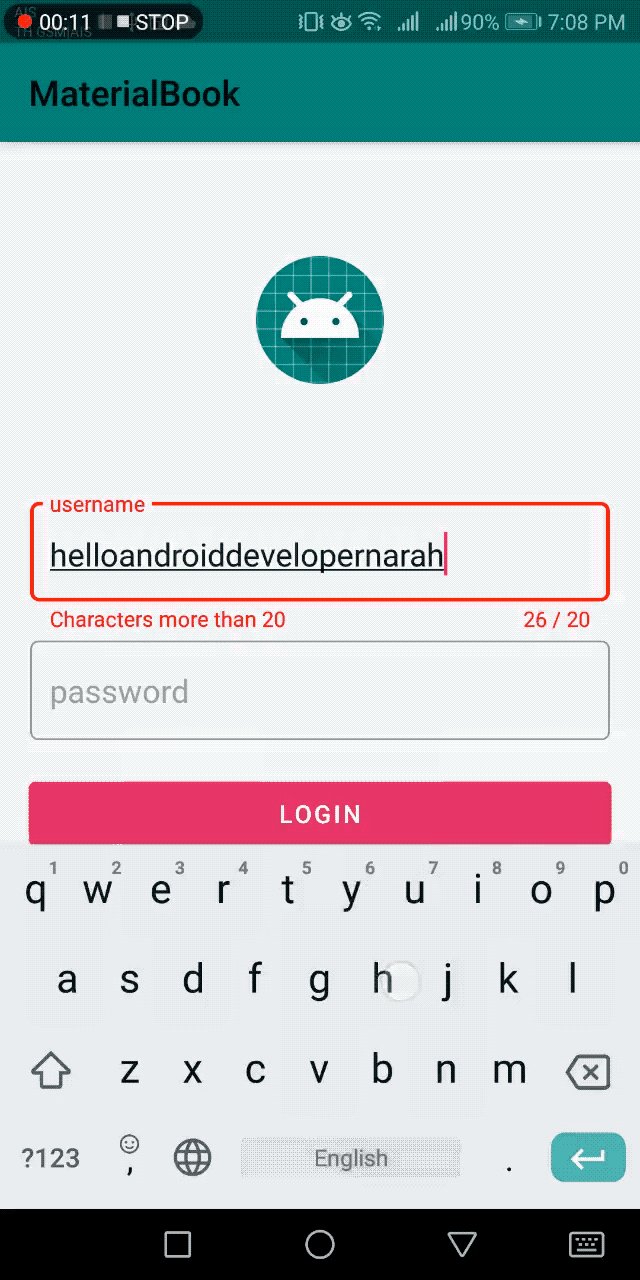
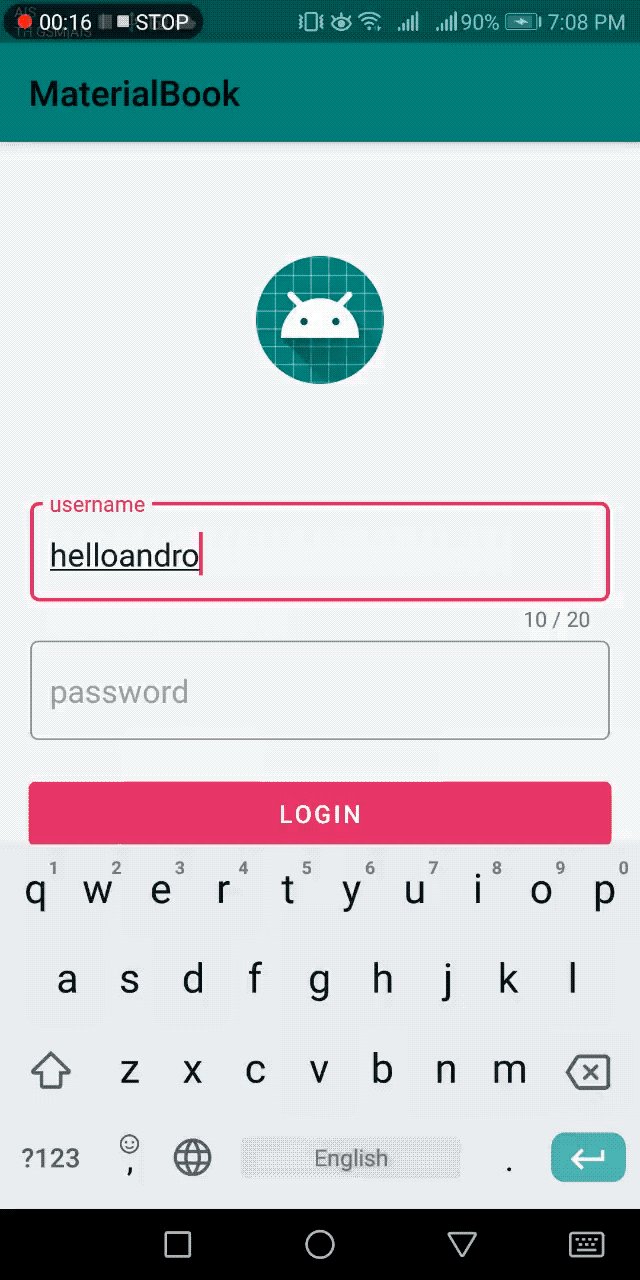
app:counterMaxLength="20"How it works? TextInputLayout show border and character counter to red when user is typing text more than counterMaxLength.

You can implement counter character with TextWatcher to show error message.
How it works? Show error text when user is typing text more than max character counter and not show error text when user is typing less than them.

Follow my page and stay up-to-date
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, December 10, 2017




