ทำความรู้จัก Progressive Web Apps
หลาย ๆ คน คงจะเห็นเว็บไซต์ที่สามารถ add to home screen ได้เหมือนแอพพลิเคชั่นบนมือถือ, เปิดหน้าจอ standalone โดยไม่ต้องเข้า browser, เชื่อมต่อกับ OS ได้ แถมยังสามารถใช้งาน offline ได้ด้วย
เว็บไซต์เหล่านี้เป็น PWA หรือ Progressive Web App นั่นเอง

ในบล็อกนี้จะมาทำความรู้จัก PWA กันว่าคืออะไร และถ้าเรามีเว็บอยู่แล้ว อยากเพิ่มส่วนนี้เข้ามา ต้องทำยังไงบ้างนะ
PWA คืออะไร?
PWA ย่อมาจาก Progressive Web App เป็น web application ที่สามารถทำงานได้บน desktop และบน mobile ซึ่ง PWA เป็นเพียง concept ที่ทำเว็บ ให้ความสามารถเข้าใกล้แอพ โดยใช้ความสามารถของเว็บ

Progressive Web App จะถูกสร้างขึ้นโดยใช้ HTML, CSS, JavaScript เหมือนกับการพัฒนาระบบเว็บไซต์ปกติเลย เพียงแต่ต้อง implement บางอย่างเพิ่มเติมลงไป
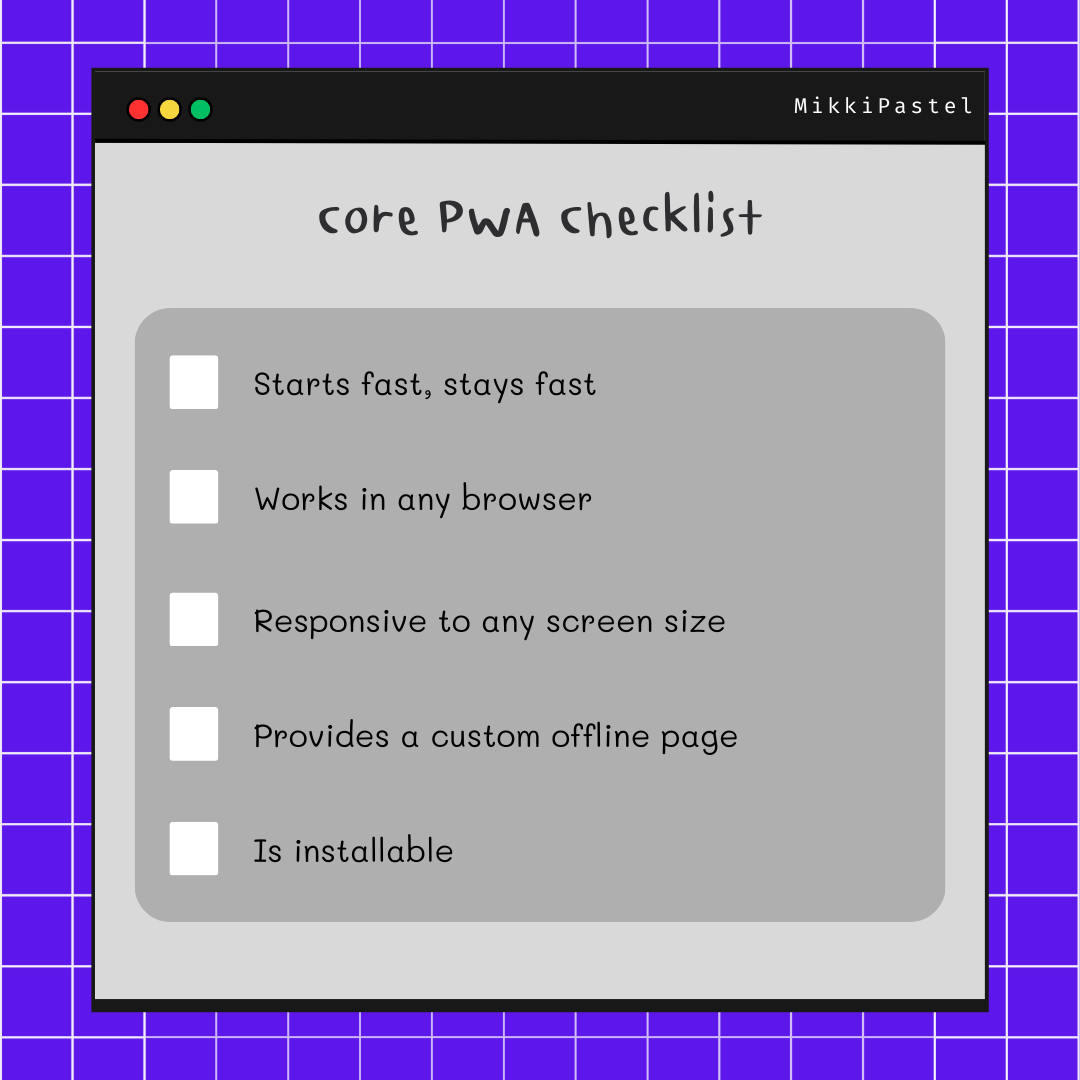
Checklist คุณสมบัติหลักของ PWA
- Starts fast, stays fast: เว็บต้องเริ่มได้เร็ว ทำงานได้ไว ดังนั้น performance เป็นเรื่องสำคัญ เว็บต้องมี performance ที่สูงด้วย
- Works in any browser: ใช้ได้ทุก browser ก่อนที่จะติดตั้ง PWA ลงไปใน device
- Responsive to any screen size: responsive ทุกหน้าจอ คือ เว็บ PWA รองรับได้ทุกหน้าจอ แสดงผลได้สวยงามเสมอ
- Provides a custom offline page: ทำงานได้อย่างลื่นไหล แม้จะ offline อยู่ก็ตาม
- Is installable: สามารถติดตั้ง PWA ลงบน device ได้

สามารถอ่าน checklist เพิ่มเติมได้ที่นี่เลย

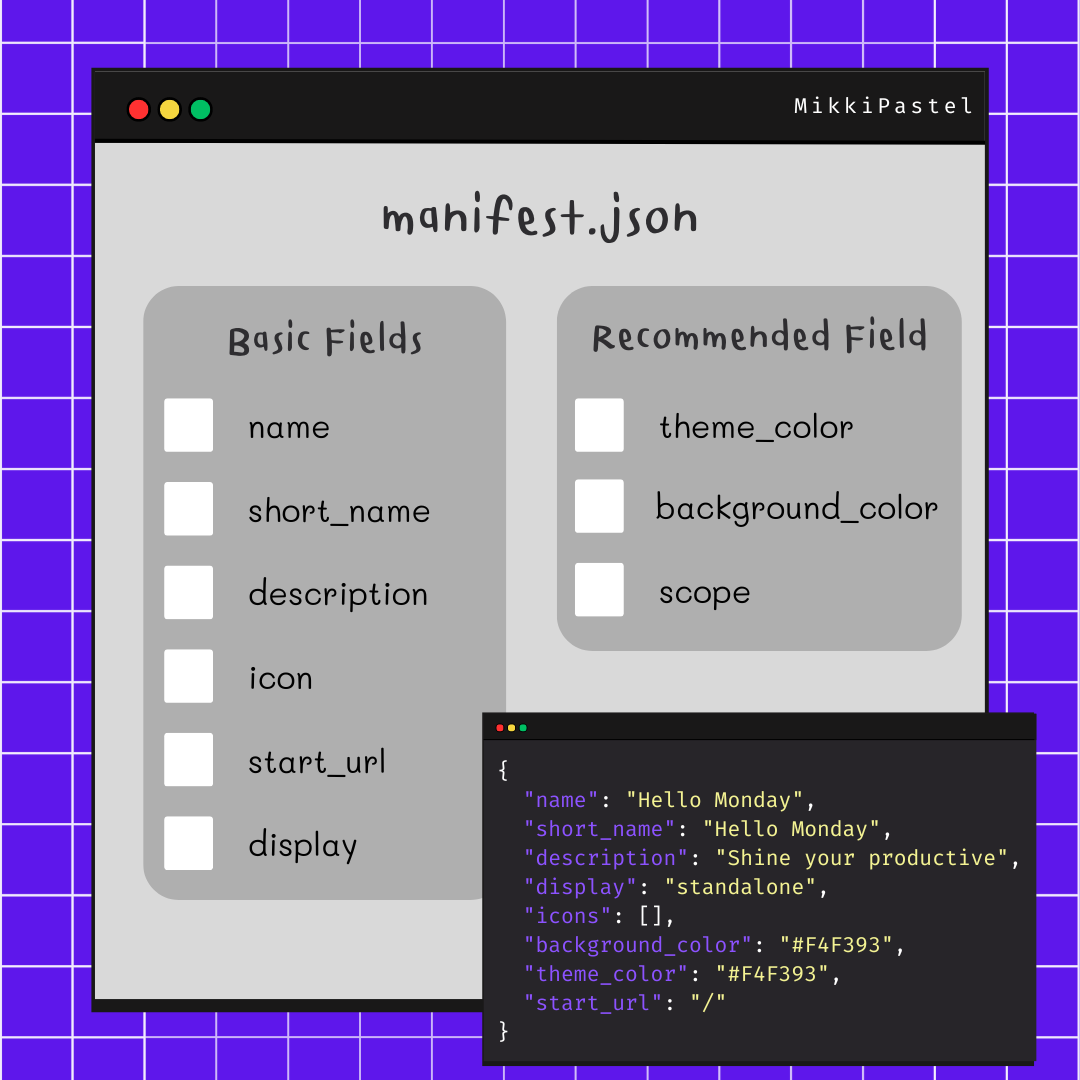
manifest.json
first step ในการทำคงหนีไม่พ้นไฟล์ manifest.json นี้เป็นแน่แท้ ซึ่งเป็นไฟล์ config ใน app manifest ของ PWA ของเรานั่นเอง
manifest.json คือ App Manifest ใช้ในการควบคุมการแสดงผลของ web app ของเรา
แล้ว manifest.json ประกอบด้วยอะไรบ้างนะ?
ในเว็บ Learn PWA เขาจะแบ่งเป็น 5 หัวข้อ ทางเราขอยกมา 2 หัวข้อแรกพอเนอะ

Basic Fields
nameชื่อเต็มของ PWA ของเราshort_nameชื่อย่อของ PWA ของเรา ใช้ในการแสดงผลพร้อมไอคอน ไม่ควรใส่เกิน 12 ตัวอักษร แนะนำ 5-6 ตัวอักษร ดีที่สุดแล้วdescriptionอธิบาย PWA ของเราคร่าว ๆ ว่าคือแอพอะไรiconตรงตัวเลย คือ icon ของ PWA นั่นแหละ โดย implement ไว้หลากหลายขนาดเลย ซึ่งข้างในเป็น list ประกอบด้วย icon ในแต่ละขนาด ประกอบด้วยsrcลิ้งรูป,typeประเภทของรูป,sizesขนาด และpurposeอธิบายเพิ่มเติม เป็น optional นะ ถ้าไม่มีอะไรใส่anyแต่จะมีเคสที่ใส่maskableเพราะเป็น maskable icon เดี๋ยวจะอธิบายต่อไป ปล. size ของ icon ที่แนะนำมีขนาดเกิน 512 ขึ้นไป เพื่อไป display ที่ความละเอียดสูง ๆstart_urlกำหนกว่ารัน PWA แล้ว ให้ไปรันหน้าไหนdisplayบอกให้ OS วาดหน้าต่าง PWA ออกมายังไง ส่วนใหญ่ใช้เป็นstandaloneนะ ปล. แบบminimalใช้ได้เฉพาะบน android เท่านั้น
Recommended fields
theme_colorสีหลักของแอพ อันนี้ใช้ไม่ได้บน dark mode นะbackground_colorสี placeholder ก่อนที่ stylesheet จะโหลดเสร็จscopeกำหนด scope ของ PWA มีอันไหนบ้าง ง่ายสุดกำหนดเป็น/ธรรมดาเลย
การนำไฟล์ Manifest ไปใช้งาน
การใส่ manifest เข้าไปใน project สามารถใส่ใน main.html ได้แบบนี้เลย ในส่วนของ head นะ
<link rel="manifest" href="/manifest.json">Maskable Icon
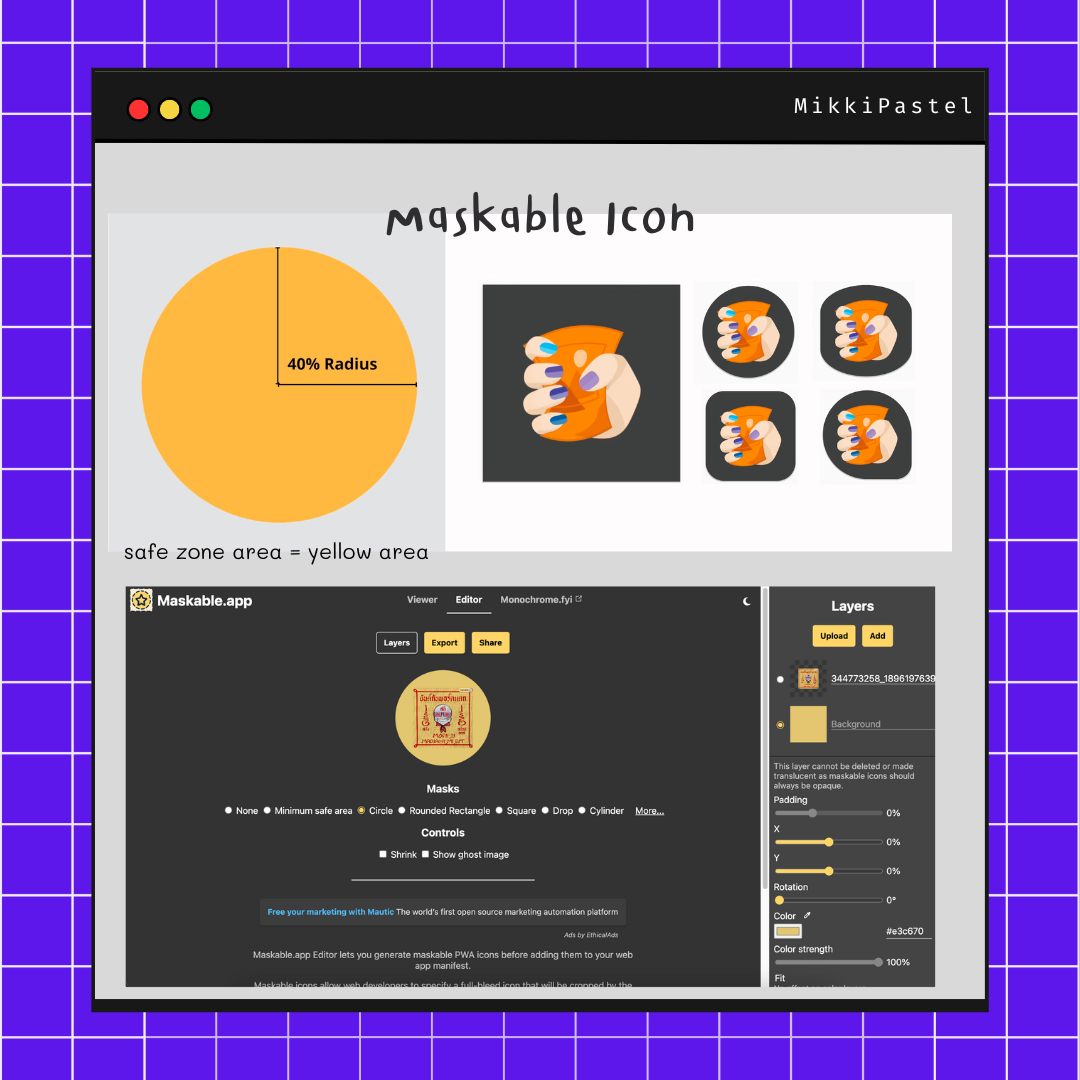
หลาย ๆ OS มีการปรับขนาดและรูปร่างของ icon ในบางเจ้าตัว icon อาจจะเป็นวงกลม สี่เหลึ่ยมจตุรัส หรือเป็นสี่เหลี่ยมจตุรัสที่มีขอบมน เราทำ maskable icon เพื่อ support กับ OS ต่าง ๆ เพื่อให้ดูกลมกลืนกันกับ device ของ user นั่นเอง
ในการทำ maskable icon เราต้องเผื่อพื้นที่ safe zone เป็นพื้นที่วงกลมที่อยู่ตรงกลาง มีรัศมีของวงกลมเป็น 40% ของความกว้างของ icon และ maskable icon เป็นไฟล์ png นะ
เมื่อทำไฟล์ maskable icon เสร็จแล้ว อย่าลืมใส่ใน purpose เป็น maskable ด้วย
ทำเสร็จอย่าลืมเอาไปเทสก่อนใช้งานจริงด้วยนะ หรือไป debug ใน chrome devtool ก็ได้

เราสามารถทำ และ check แบบง่าย ๆ โดยเข้าไปที่เว็บไซต์ Maskable.app ได้เลยจ้า
Service Worker
เป็นหนึ่งในส่วนประกอบพื้นฐานที่สำคัญของ PWA มันช่วยให้เว็บโหลดได้เร็วขึ้น, สามารถ add to home screen หรือ install app, เข้าเว็บแบบ offline ได้, มี push notification และรวมถึงความสามารถอื่น ๆ
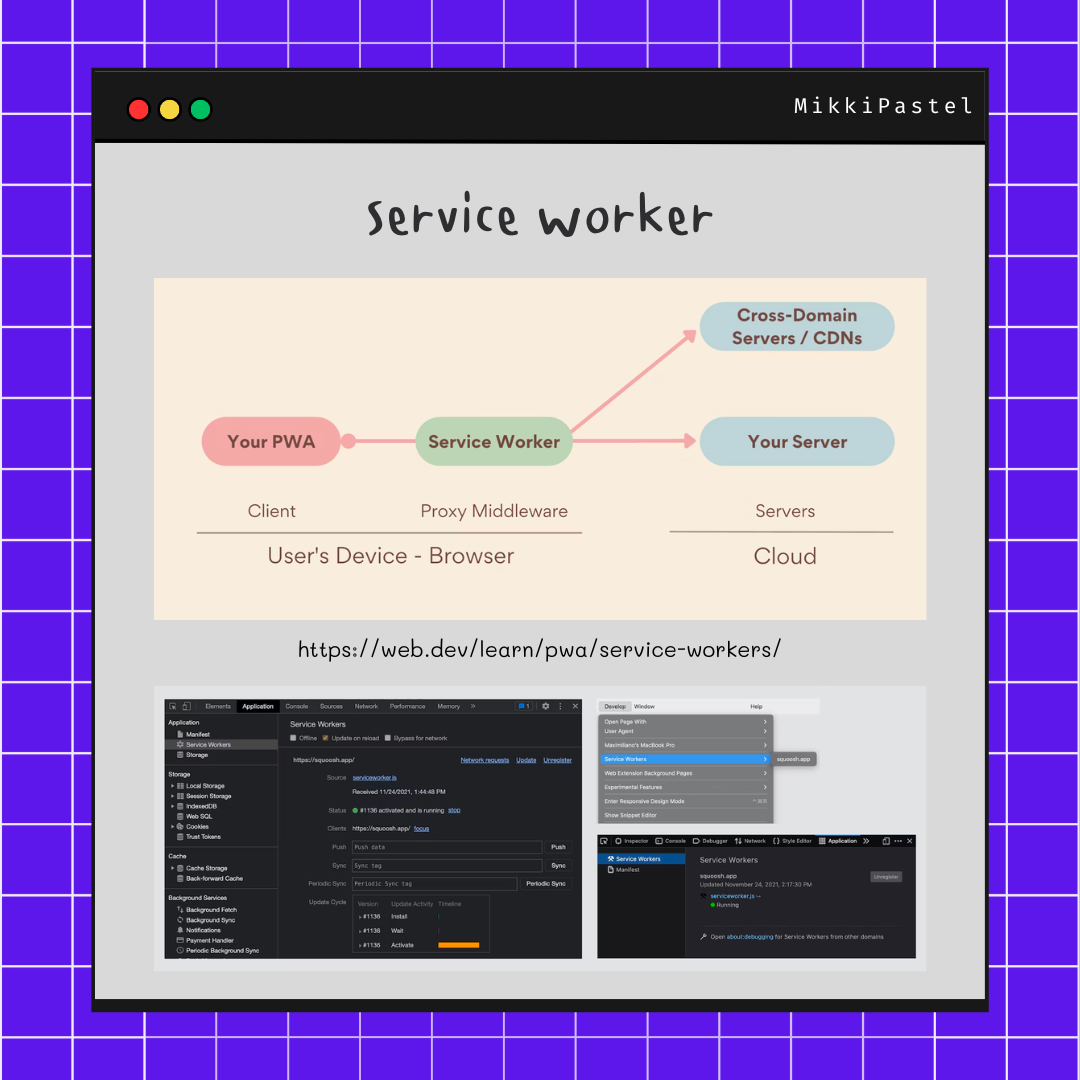
Service Worker คือ code ที่ทำหน้าที่เป็น proxy ระหว่าง internet กับ app โดยตัวมันรันแยกจาก web และฝังอยู่ใน browser แม้เว็บนั้นจะปิดไปแล้วก็ตาม สามารถทำ notification, background sync, offline ได้

การทำงานของ service worker
เมื่อเว็บขอ resource ที่อยู่ใน scope ของ service worker เช่นตอนที่ user นั้น offline อยู่ ตัว service worker จะทำตัวเหมือน network proxy เป็นคนตัดสินใจว่าจะดึง resource จาก cache ที่มีอยู่ โดยใช้ Cache Storage API หรือจาก network หรือจากใน local เอง
การ register service worker
ใส่โค้ดตามนี้ลงในไฟล์ JavaScript ของตัวหลัก
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}วิธีการ check ว่า service worker ของเรา register ไปหรือยัง
สำหรับ browser ตระกูลบ้าน Chromium อันประกอบด้วย Microsoft Edge, Google Chrome, Samsung Internet และ Firefox สามารถทำได้ดังนี้
- เปิด developer tools แล้วไปที่ tab Application
- ตรงด้านซ้าย เลือก Service Workers
- ดูที่ url ของ service worker ถ้ามี status เป็น "Activated" คือเราได้ register service worker เป็นที่เรียบร้อยแล้ว สำหรับ Firefox จะเป็นคำว่า "Running" นะ
บน Safari ก็ทำได้เช่นกันนะ
- คลิกที่เมนู Develop แล้วเลือก sub menu เป็น Service Workers
- ถ้า service worker ถูก register แล้ว จะแสดงใน submenu นะ สามารถเปิดไปดูรายละเอียดของ service worker ตัวนั้น ๆ ได้เลย
ถ้าไม่เจอ Develop ที่ menu bar ให้ทำการไปเปิดก่อน ไปที่ Safari → Settings ไป tab Advanced กดเลือก “Show Develop menu in menu bar.”
ปล. tool ที่นิยมใช้กัน คือ Workbox เป็น tool ที่ช่วยทำให้ทำให้โค้ด service worker ได้สั้นลง และนำไปใช้งานได้ง่ายขึ้นนั่นเอง

performance เป็นเรื่องสำคัญ
ทำ PWA เสร็จแล้วอย่าลืม check เรื่อง performance ด้วยนะ
หลักสำคัญของ PWA คือมันต้องเร็ว แล้วเราจะวัดผลได้อย่างไรล่ะ?

Core Web Vitals
เป็น subset ของ Web Vitals ใช้วัดมาตรฐาน และคุณภาพของเว็บ เน้นไปที่เรื่อง user experience มีตัวชี้วัดหลัก ๆ 3 เรื่อง
- Largest Contentful Paint (LCP): บอกเวลาของการโหลด element ที่ใหญ่ที่สุดของหน้าเว็บ ควรไม่เกิน 2.5 วินาทีนะ
- First Input Delay (FID): ตัวเลขที่บอกว่ากว่า user จะใช้เว็บนี้ได้ ใช้เวลากี่วินาที อันนี้ควรไม่เกิน 100 ms
- Cumulative Layout Shift (CLS): กว่าเว็บจะ render เสร็จ หรือหยุดขยับ ใช้เวลากี่วินาที ควรน้อยกว่า 0.1 นะ

Tool ที่ใช้ทดสอบ
การทดสอบ performance เราใช้ tool ที่มีชื่อว่า PageSpeed Insight
เขาจะวัดหลัก ๆ 4 ด้าน คือ Performance (PWA เน้นอันนี้), Accessibility, Best Practices และ SEO โดยตัวเลขเหล่านี้สำคัญในการอัพ PWA ขึ้น store นะ

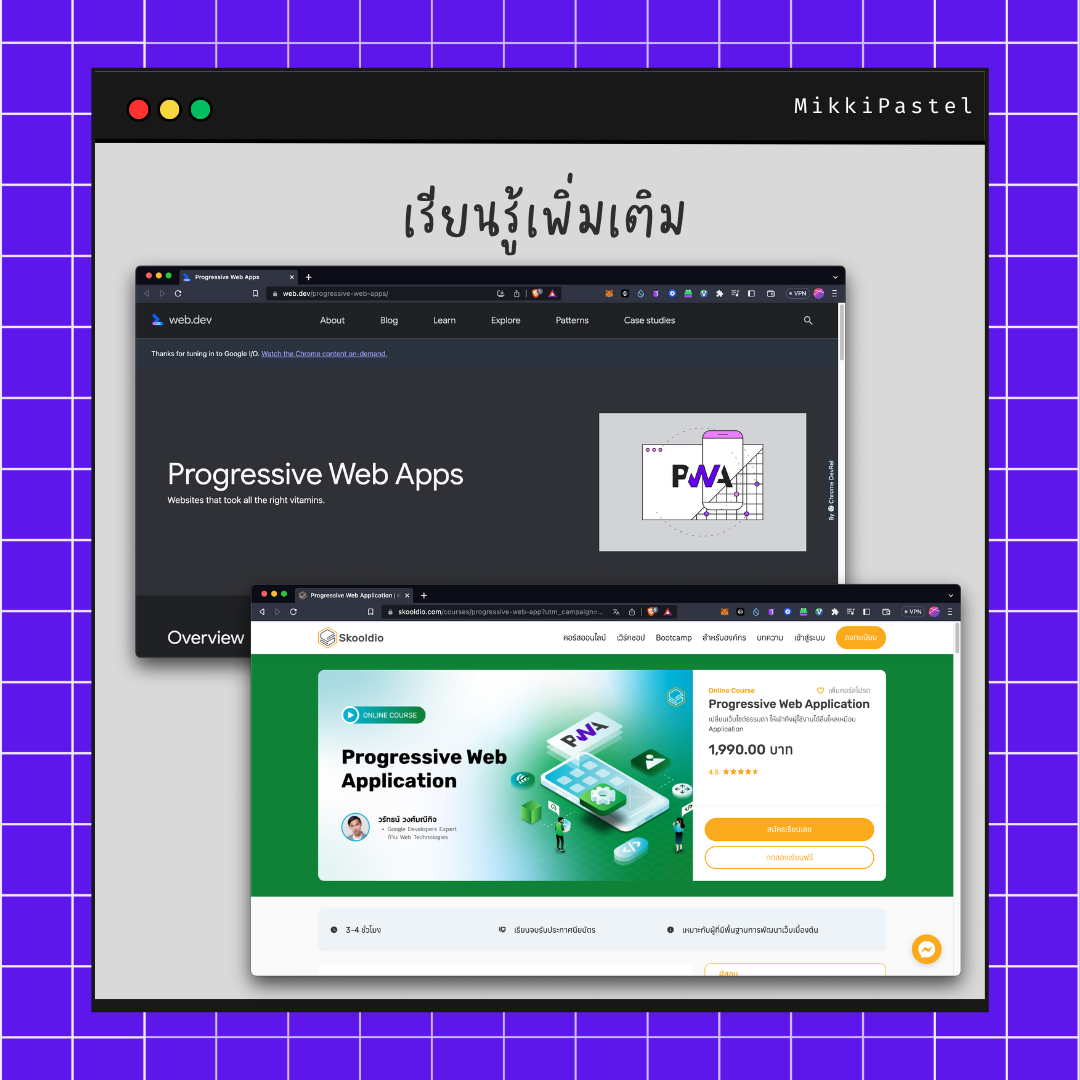
ข้อมูลเพิ่มเติม

อยากรู้เรื่อง PWA เพิ่มเติม สามารถเข้าไปอ่านเว็บ Official ได้

อันนี้มีให้เรียนฟรี คืออ่านทำความเข้าใจนั่นแหละ เขาแบ่งเป็นบท ๆ ค่อย ๆ อ่านกันไป

หรือถ้าอยากเรียนเป็นภาษาไทย มีคนสอนจริงจัง สามารถไปลงเรียนคอร์สนี้ของ Skooldio ได้เลยจ้า
.jpg)
ทั้งหมดของ PWA เบื้องต้นก็จะเป็นประมาณนี้เนอะ
ส่วน site project ที่ใช้ PWA จะเป็นอะไร อย่าลืมติดตามกันนะ~

เนื้อหาเหล่านี้สามารถดูเป็น video ประกอบได้ด้วยนะ
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020