เรื่องหลังบ้านที่หน้าบ้านต้องรู้ 🏡
ได้ไอเดียจากคอร์ส Express.js Crash Course ที่เอ๊ะ หน้าบ้านเราต้องรู้หลังบ้านแค่ไหนกันนะ และหลังบ้านเขาทำงานกันยังไงกันนะ (เพราะในทีมเองก็ขึ้นโปรเจกใหม่ หน้าบ้านก็สามารถ discuss หลังบ้านกับทีมได้ เป็นเรื่องปกติจ้า)
อันนี้มาจากในมุมมองของเราเอง หลังจากเรียน Express.js ซึ่งบอกเลยว่า จริงๆตัว method มันมีมากกว่า POST GET PUT DELETE แหละ สามารถเพิ่มเติมได้จ้า

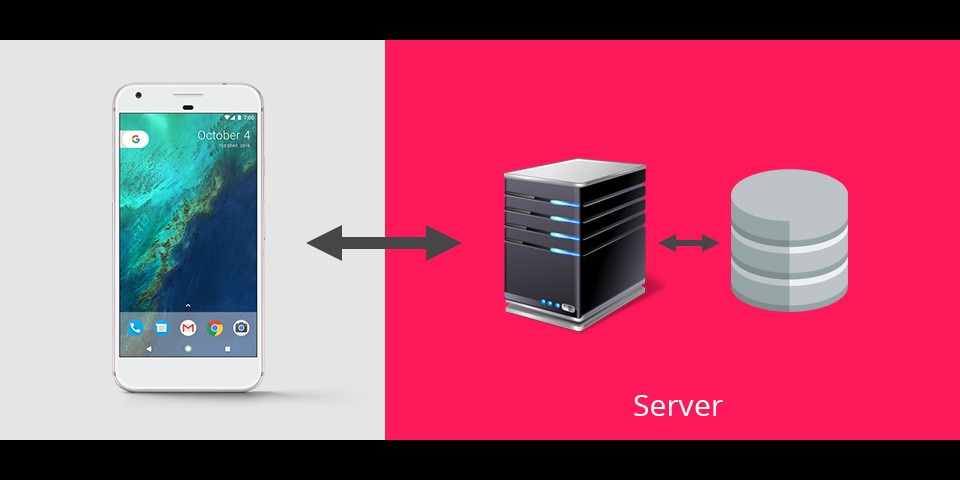
ทำไมหน้าบ้านต้องเรียกหลังบ้านด้วย API หล่ะ?
เพราะเราจะไม่เรียกที่ database โดยตรง เพื่อความปลอดภัย และการทำงานร่วมกันในทีมเนอะ
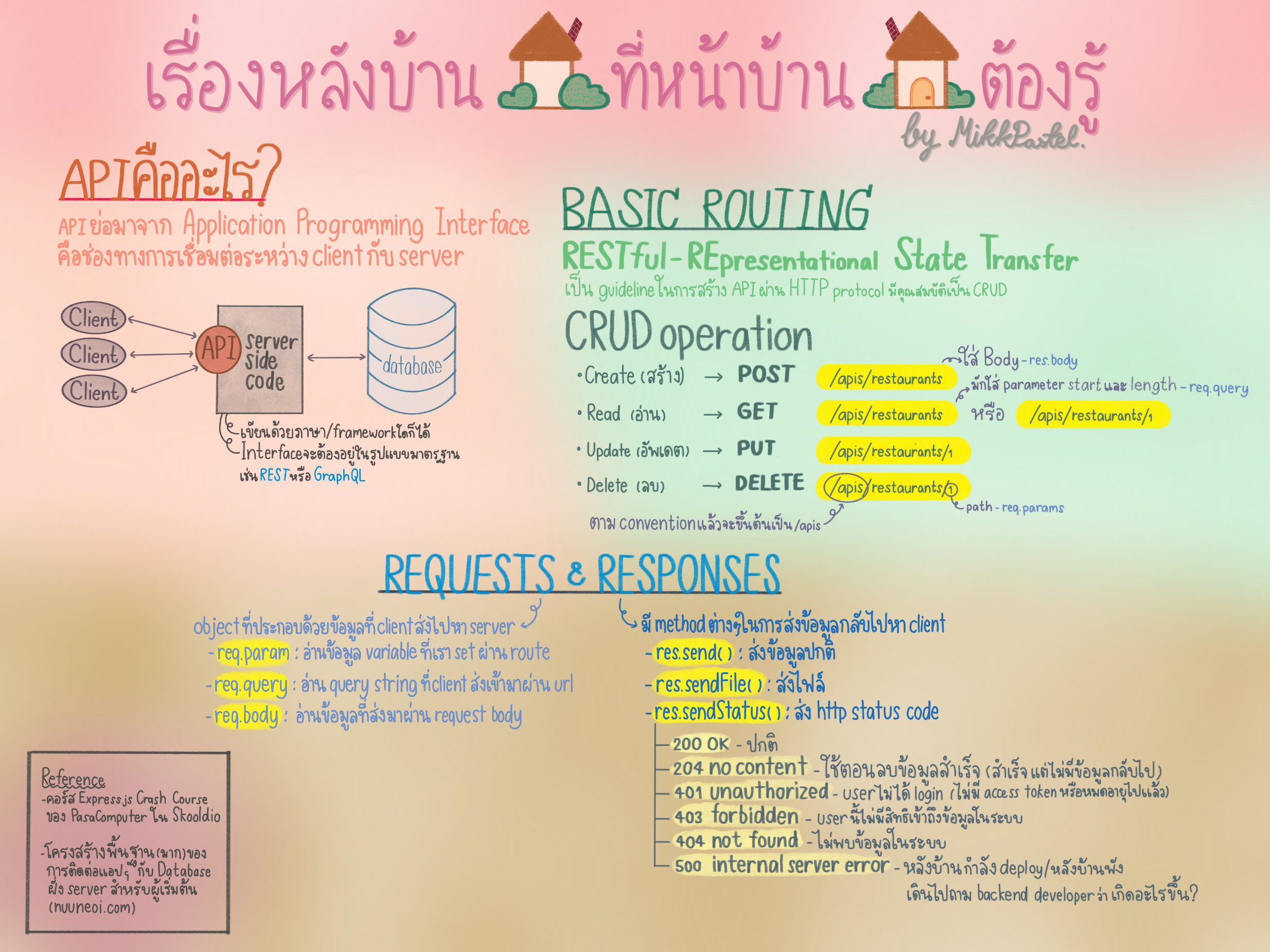
แล้ว API คืออะไร?
API ย่อมาจาก Application Programming Interface คือช่องทางตัวกลางการเชื่อมต่อระหว่าง client กับ server นั่นเอง โดยฝั่ง server side จะเขียนด้วยภาษาหรือ framework ใดก็ได้ และ interfact จะต้องอยู่ในรูปแบบมาตรฐาน เช่น REST หรือ GraphQL
ในที่นี้เราจะกล่าวถึง REST เพราะเราเจอตัวนี้เป็นส่วนมาก โดย RESTful ย่อมาจาก Representational State Transfer เป็น guideline ในการสร้าง API ผ่าน HTTP protocol ที่มีคุณสมบัติเป็น CRUD
- Create สร้าง → POST มักจะต้องใส่ request body ไปด้วย
- Read อ่าน → GET ถ้าเรียกเป็น list มักจะใส่ request param ที่เป็น start และ length หรืออาจจะใส่ในแนว pagination ก็ได้ และสามารถเรียกดูข้อมูลตัวเดียว โดยการใส่ request param ที่เป็น id ลงไป
- Update อัพเดต → PUT มักจะใส่เป็น request param ที่เป็น id ลงไป พร้อมกับใส่ request body ที่เราต้องการแก้ไขลงไปด้วย
- Delete ลบ → DELETE มักจะใส่เป็น request param ไปด้วย และมี response code เป็น 204
Request เป็น object ที่ประกอบด้วยข้อมูลที่ส่งไปหา server
ประกอบด้วย
req.paramsอ่านข้อมูล variable ที่เรา set ผ่าน routereq.queryอ่านข้อมูล quert string ที่ client ส่งเข้ามาผ่าน urlreq.bodyอ่านข้อมูลที่ส่งมาผ่าน request body
Response มี methos ต่างๆในการส่งข้อมูลกลับไปหา client
ประกอบด้วย
res.send()ส่งข้อมูลปกติres.sendFile()ส่งไฟล์res.sendStatus()ส่ง http status code
โดย status code ที่นิยมใช้กันก็จะมี
- 200 OK เรียกสำเร็จ ได้ข้อมูลมา
- 204 No Content ใช้ในกรณีลบข้อมูลสำเร็จ และไม่มีอะไรส่งกลับไป
- 401 Unauthorized คือ user ไม่ได้ login อาจจะมาจากไม่มี access token หรือ access token หมดอายุแล้ว
- 403 Forbidden คือ user นี้ไม่มีสิทธิเข้าถึงข้อมูลในระบบ
- 404 Not Found ไม่พบข้อมูลในระบบ หรือหลังบ้านยังไม่ได้ deploy ตัวนี้
- 500 Internal Server อันนี้มาจากหลังบ้าน เป็นได้หลายๆสาเหตุ คือ หลังบ้านกำลัง deploy, หลังบ้านพัง อันนี้ให้เดินไปถาม backend developer ว่าเกิดอะไรขึ้น
หวังว่าโพสนี้จะเป็นประโยชน์กับทุกคนน้าาา 🙂
Reference:
- Express.js Crash Course

- โครงสร้างพื้นฐาน(มาก)ของการติดต่อแอป ฯ กับ Database ฝั่ง Server สำหรับผู้เริ่มต้น

สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่





