รวมเครื่องมือ และโปรแกรม ที่ developer ใช้ทำงาน
รวมเครื่องมือ และโปรแกรม ที่ developer ใช้ทำงาน
แล้ว developer ใช้ tool หรือ program อะไรกันบ้างนะ?

หลาย ๆ คนสงสัยว่าชาว Software Developer ทำงานกันยังไง แล้วใช้โปรแกรมอะไรบ้าง
ทางเรารวมมาให้แล้ว แต่ละหมวดบางสายจะเป็นคนละโปรแกรมกันแหละ แล้วมีอะไรบ้าง มาดูกันเลย
💻 IDE & Code Editors
เครื่องมือทำมาหากินหลักของชาวเดฟ แต่ละสายก็จะใช้ต่างกัน ส่วนใหญ่ใช้ VS Code กัน อย่างพวกสาย web development หรือบางคนก็จะใช้ค่าย JetBrains อย่างพวก Intellij IDEA, PyCharm ซึ่ง Android Studio ก็อยู่ในบ้านนี้เช่นกัน
ถ้ามาสาย mobile developer สาย iOS เป็น Xcode ส่วน Android จะเป็น Android Studio ถ้าเป็น Flutter จะเป็นการติดตั้ง plug-in ที่ VS Code หรือ Android Studio ก็ได้ แล้วแต่ถนัด

🗂️ Version Control
ในกาทำ software เราทำงานกันเป็นทีมอยู่แล้ว และทำงานแล้วก็ต้องส่งงานเนอะ แน่นอนว่าเราต้องเอา code ของเราขึ้น Git กันอยู่แล้ว (อีกอันคือ SVN แต่นั่นแหละเก่าเกิน) หลัก ๆ จะใช้ Github, GitLab, Bitbuket กัน
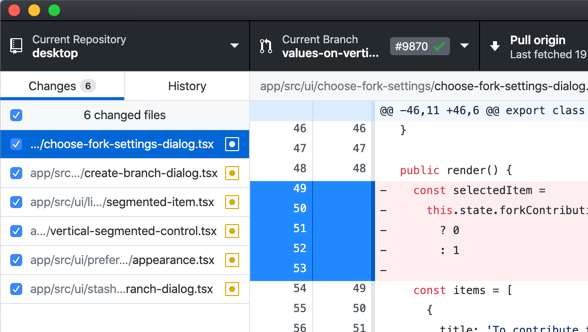
และคิดว่าส่วนใหญ่น่าจะใช้ Sourcetree กันอยู่แล้ว (คุ้น ๆ ว่ามีคนใช้ Fork ด้วยไหมนะ ไม่แน่ใจ จำได้ว่าเสียเงิน) หรือบางคนอาจจะใช้ใน editor ก็แล้วแต่ถนัด


💬 Communication & Collaboration
โปรแกรมที่ใช้ในการสื่อสารเพื่อทำงานร่วมกัน อันนี้แบ่งหมวดหมู่ย่อย ๆ ได้อีก

- Figma: สำหรับสาย front-end development ก็ต้องทำหน้าตาของหน้าบ้าน จากที่ designer ทำไว้ตาม requirement ต่าง ๆ อยู่แล้ว และสาย designer ใช้ Figma ในการทำ UI เป็นหลักนั่นเอง หน้าที่ของเราคือหยิบ UI จากในนั้นมา implement นั่นเอง
- Project Management: การจัดการงานใน sprint มักใช้ Jira ในการจัดการ ส่วน tool อื่น ๆ ที่เขาใช้จะมี Trello (ไม่แน่ใจว่ายังมีใครใช้อยู่ไหมนะ), ClickUp, Asana ข้างใน board จะมี ticket ต่าง ๆ ที่แต่ละใบบอกรายละเอียดงาน ใครเป็นคนทำ เป็นคนเทส ตอนนี้ status เป็นยังไง
- เครื่องมือในการติดต่อสื่อสาร: ในหลาย ๆ ที่ใช้ Slack หรือ Discord กัน แต่ทางนี้ใช้ Google Workplace นะ มี Google Chat ในการคุยแชทถามงานต่าง ๆ รวมถึงประชุม หรือคุยกันผ่าน Google Meet
- Flowchart: หลาย ๆ ที่น่าจะใช้ Mermaid หรือ tool อื่น ๆ แต่ทางเราใช้ Google Drawings เพราะใช้ Google Workplace
🧪 Testing & Debugging
เราทำงานแล้วก็ต้องเทสเนอะ

- Chrome DevTools: คนทำเว็บหน้าบ้านก็ใช้ tool นี้ในการ debug หรือเทสอะไรต่าง ๆ
- Web Debugging Proxy: หลัก ๆ ที่ใช้กันมี proxyman และ charles หน้าบ้านก็ต้อง mock API ตามเคสต่าง ๆ เพื่อ check การ implement ซึ่ง tool เหล่านี้ ทาง QA หรือ tester ก็ใช้เช่นกันในการเทส test case ต่าง ๆ
- Postman ใช้ในการลองเรียกใช้ API แต่เราไม่ค่อยได้ใช้ เพราะใช้ tool บ้างบนแทน
🚀 Deployment & Cloud
หมวดที่ไม่ค่อยเชี่ยวชาญเท่าไหร่สำหรับเรา เพราะ mobile developer ไม่ค่อยได้แตะพวกนี้เท่าไหร่
ที่แตะเยอะสุดคงหนีไม่พ้น Firebase ที่ service เขาเยอะมาก ๆ ตอบโจทย์ได้หลาย use case หลัก ๆ ที่ใช้จะมี Crashlytics แอพเราเด้งใส่หน้า user เยอะแค่ไหน, Analytics แท็กว่าเขาทำอะไร เอาข้อมูลตรงนี้ไปประมวลผลต่อได้, Firebase App Distribution ส่งแอพให้เอาไปเทสกัน, Remote Config ในการแสดงอะไรบางอย่างตาม business logic, Cloud Messaging เอาไว้ยิง notification

ถ้าสายอื่น ๆ น่าจะใช้พวก AWS, Google Cloud, Microsoft Azure กัน รวมไปถึงแก๊งค์ Docker และ Kubernetes ด้วย
🤖 Automation
ในยุคที่บางคนเขาเอา AI ไปทำงาน automation แต่จริง ๆ แล้ววววว ในงานเดฟก็มีทำ automation เช่นกัน อย่าง CI/CD นั่นเอง หลัก ๆ แน่นอนคุณลุง Jenkins บางคนอาจจะใช้ Github Action, Gitlab

ทั้งหมดก็จะประมาณนี้เนอะ
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020



