ตื่นเต้นจังเลย Developer อย่างเราได้ไปงาน UX Thailand 2017 ด้วย ในงานมีอะไรบ้างมาดูกัน

งาน UX TH 2017 เป็นงานประจำปีของชาว UX Thaland เลยหล่ะ ก่อนหน้านี้เป็นงานขายบัตรใบละ 1,200 บาท (ถ้าจำไม่ผิด) แต่เนื่องด้วยมี sponser มากมาย ทำให้งานนี้เป็นงานบัตรฟรี แต่…แลกด้วยการกรอกใบสมัครเข้างานก่อน เพื่อคัดคนเข้างานเนาะ ประกาศผลในวันคนโสดแห่งชาติของจีน วันที่ 11 พฤศจิกายน 2560 เนื่องจากเรานกงานฟรีพวกนี้หลายงาน ก็มีลุ้นๆว่าเราจะได้เข้างานนี้ไหม ปรากฏว่าได้ไปต่อจ้า โอ้ยยยย ดีใจหล๊ายยหลาย
เราเซ็คอีเมลล์แล้วได้รับอีเมลล์ให้ confirm บัตรในระบบ 15 นาที เรารีบจ้วงกดอย่างไว

งาน UX TH 2017 จัดขึ้นวันเสาร์ที่ 9 ธันวาคม 2560 เวลาเก้าโมงเช้ายันหกโมงเย็น ที่ ชั้น 6 อาคาร B ตลาดหลักทรัพย์แห่งประเทศไทย เดินทางมาด้วยขนส่งมวลชนก็สะดวกสบาย ขึ้น MRT ลงสถานีศูนย์วัฒนธรรมแห่งประเทศไทย ทางออกที่ 3
ลิ้งค์กิจกรรม : https://www.facebook.com/events/1577781728910144/
งานในครั้งนี้คอนเซป คือ ก่อนที่จะเป็นความสำเร็จในวันนี้ ต้องผ่านอะไรมาบ้าง
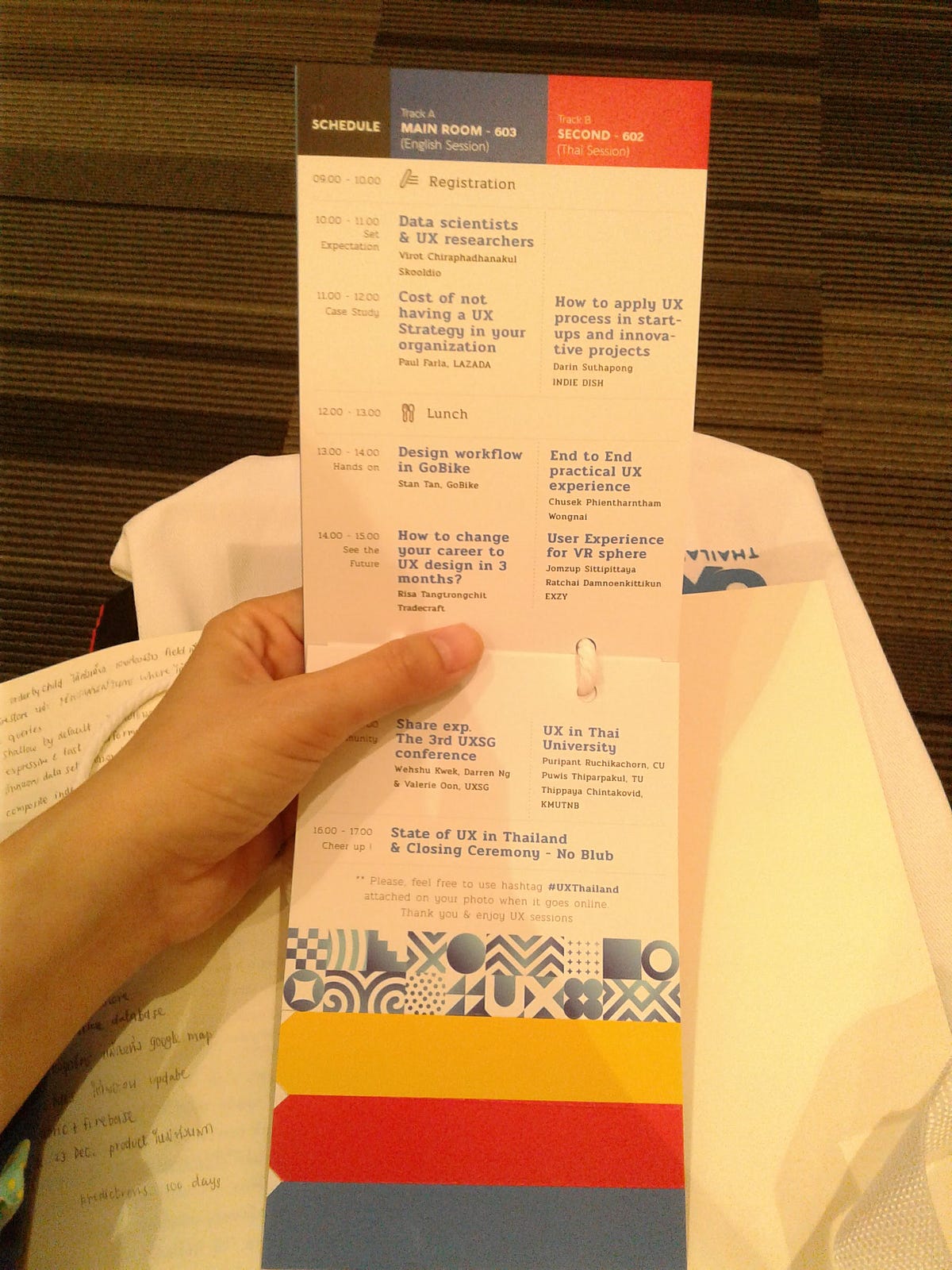
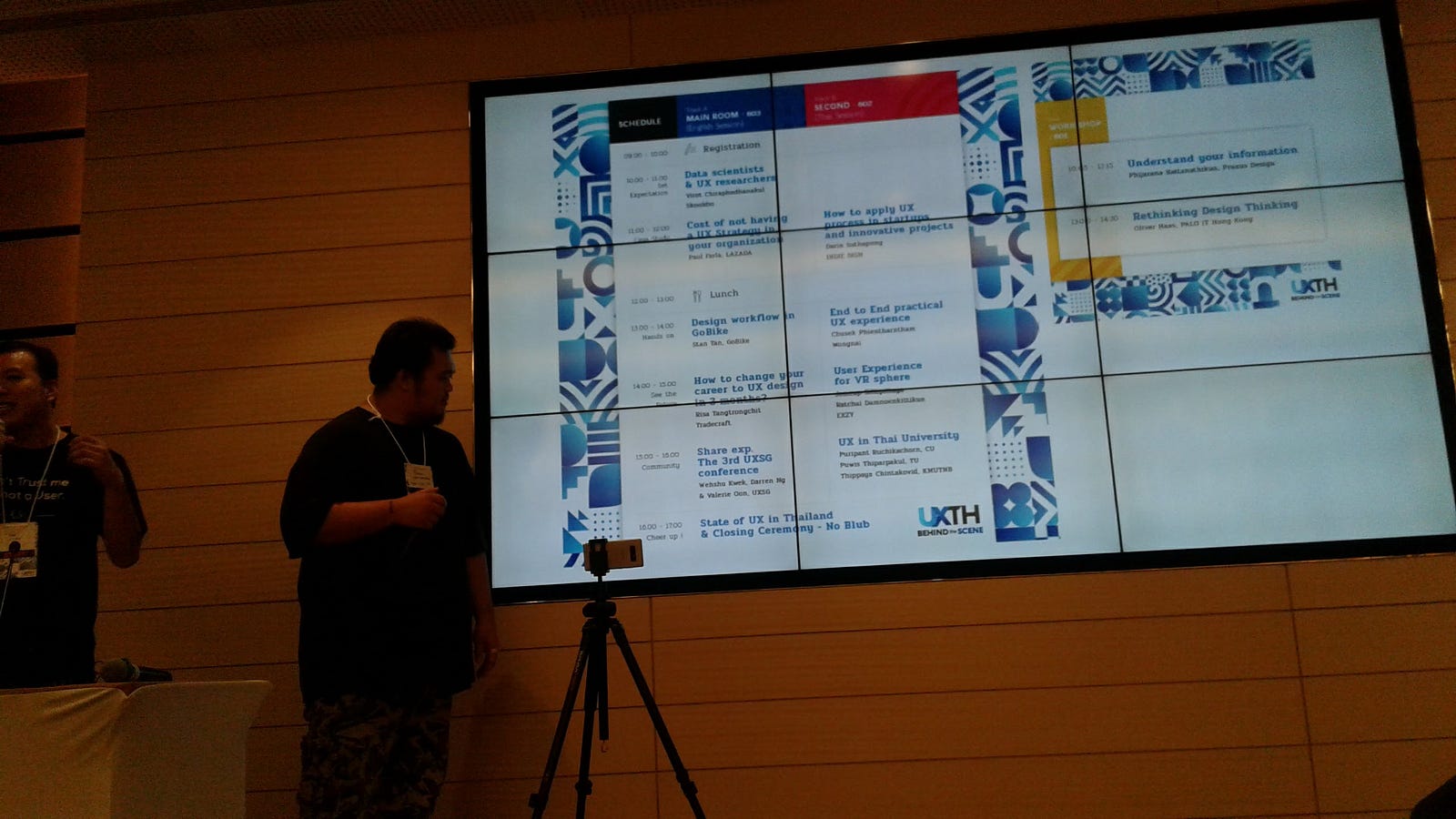
ตารางของแต่ละ session และ workshop มีดังนี้


และ UX Clinic ใครมีปัญหาอะไรที่เกี่ยวกับ UX จะมีคุณหมอให้คำปรึกษา รอบละ 30–45 นาที และซักถามอีก 15 นาที (หน้างานจริงก็รอบละครึ่งชั่วโมง ได้ฟังของคนอื่นๆในรอบเดียวกันด้วย)

เรียกได้ว่าต้องวางแผนกันเป็นอย่างดีว่าจะเข้าอันไหน เพราะคนเรา แยกร่างไม่ได้ อยากเข้าทุกอย่าง แต่ทำไม่ได้ไง ฮือออออออออ
พิธีเปิดอย่างเรียบง่ายและเป็นกันเอง
หลังจากวางแผน plan 1 plan 2 plan 3 กันก่อนวันงาน มาเล่าถึงวันงานจริงกันดีกว่า บอกเลยว่า โชคดีที่ได้ทำตาม plan 1 ทั้งหมด รวมถึงได้เข้าคลีนิคด้วย เย้
เรามาลงทะเบียนก็เวลาประมาณเก้าโมงสี่สิบห้าเข้าไปแล้ว เราต่อแถวลงทะเบียนได้ของที่ระลึกมาดังนี้

คนเต็มห้อง 603 เลย ระหว่างนั้นพี่แบงค์ก็ได้ขาย omise อยู่บ้าง สักพักก็ได้เวลาเปิดงานอย่างเป็นกันเอง :)

ก่อนอื่นก็ต้องขอบคุณสปอนเซอร์ทุกท่านที่ทำให้มีงานนี้ขึ้นมา เราชอบบัตรป้ายชื่อที่เราได้ สามารถพลิกไปดู Schedule แผนผังแต่ละห้อง และมีตั๋วฉีกสำหรับแลกของที่ระลึก เสื้อ (รับหลัง keynote 11 โมง ให้ทยอยกันไปรับ) และอาหารกลางวัน ถือเป็น UX ที่ดีค่ะ :)


ป้ายชื่อแต่ละสีมีความหมายต่างกันด้วยนะ ชาว dev สีแดง ชาว design สีฟ้า และชาว business สีแหลือง สตาฟจะใส่เสื้อยืดสีดำ ห้อยป้ายสีขาว (เสื้อที่เราได้ลายเดียวกับสตาฟ แต่เป็นสีขาวนะ)

ก่อนงานนี้ก็มีจัด UX meetup กันทุกเดือนเลยแหละ ถ้าเราตามข่าวบ้างก็เห็นอยู่
key สำคัญในงานวันนี้
- Knowledge : เป็นสิ่งที่ค้นหาจากหนังสือไม่ได้ ต้องสัมผัสกับตัวเป็นๆ และมาจากการถามด้วย ถ้าเรานึกไม่ออก ให้คิดว่ามันไม่ make-sense หรือวันจันทร์เราจะเอาไปทำอะไรดี
- Exchange : แลกเปลี่ยนความรู้ระหว่างกัน
- Community : คุยกัน สร้าง connection ร่วมกัน อาจจะมี community ร่วมกันในอนาคต
Data scientists & UX researchers
เปิดด้วย keynote จากคุณต้า วิโรจน์ อดีต Engineer จาก Facebook ดังนั้นพวกเคสต่างๆก็มาจาก Facebook นี่แหละ

มารู้จักแต่ละฝั่งก่อนนะ
Data sci เป็นด้าน logic
- activity logs
- quantitative data
- user actions (whats)
- math modeling
UX เป็นด้าน emotion
- interview + surveys
- qualitative data
- user intents (why)
- product design
ถ้านำสองอย่างเข้ามา intersect หล่ะ ทำงานร่วมกัน เข้าใจ user ได้ดีกว่า
01 Design with data :
how many user to understand? มี user กี่คนที่เข้าใจหล่ะ?
process การทำ UX ตามหลัก Design Thinking มีดังนี้
Empathise -> Define -> Ideate -> Prototype -> Test
ใน path ของ problem จะมี Empathise คือ เข้าใจกลุ่มเป้าหมาย และ Define สังเคราะห์ข้อมูล และ path ของ solution มี Ideate คือ ระดมสมอง รวบรวมไอเดีย Prototype คือ ทำตัวต้นแบบออกมา และ Test นำไปทดสอบ
มีการเก็บ analytics และตั้งคำถามในเชิงสถิติ เช่น การแสดง sponsored post และมีคนใช้ voiceover ใน iOS มากกว่าไม่ใช้
Identify potential used
- มีการติด analytics ว่าการสร้าง album ใน Facebook คนกดตรงไหนบ้าง
- กว่า 85% คนอัพรูปเดียว เลยมี select multiple photo ขึ้นมาเพื่อให้ user รู้ว่า อัพได้หลายรูปพร้อมกันก็ได้นะ
- fan map อย่างอันนี้เป็นเรื่องของ football world cup ซึ่งอันนี้จะมีการเปลี่ยนตามภาษาด้วยเพื่อให้เขาอ่านง่ายขึ้น
Discover something people really want? จริงๆแล้วคนต้องการอะไรหล่ะ เรามาค้นหากันเถอะ เช่น Facebook live คือ user สามารถทำวิดีโอสดได้ เขาพูดถึง dev ตอนแรกเป็นทีมเล็กๆอยู่ แล้วคนชอบ มัน interactive กับคนดี จำนวนผู้ใช้ feature นี้เติบโตขึ้น ทีมก็ขยายขึ้นด้วย
Qualify the impact ดูว่าปัญหาคืออะไร และ worth solve ยังไง
- feeling : จากสถิติของโพสที่ยังไม่มี feeling ใส่ไว้ในโพสได้พบว่าโพส positive self-worth มี like มากสุด และ negative self-worth มีคน comment มากสุด ดังนั้นจึงแก้โดยการใส่ feeling ในโพสได้
- marketplace : มีการใช้ machine learning เข้าช่วย และขึ้นร้าน ไม่สิการขายสินค้าที่มี area ใกล้ผู้ใช้
Generate ideas from past data เรามาหาไอเดียจากข้อมูลในมือดีกว่า
- emotion : ดูจาก sticker กับ comment ที่ใช้กันบ่อยๆ มีการทำไว้หลายๆหน้าตา การทำ A/B Testing เป็นทุกสิ่งเลยนะ ในการดูว่าที่เราออกแบบมาอันไหนโอเค
- สร้าง design ที่เป็นไปได้ของโพสๆนึง ว่ามีโครงสร้างอะไรบ้าง วางแบบไหนดี ทั้ง emotion, post, tab ต่างๆ ส่วน sponser post ถ้าใส่ชื่อเพื่อนว่าเขา like เพจนี้ด้วย คนสนใจมากกว่าไม่ใส่
02 be data-informed, not data driven!
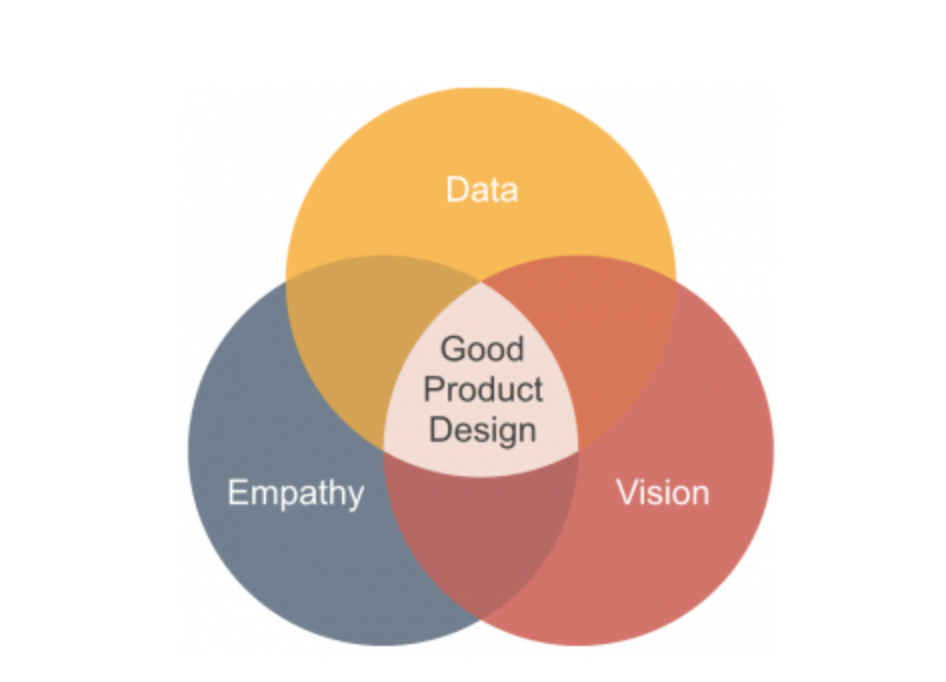
ถ้ามีความเอาใจใส่ ข้อมูล และวิสัยทัศน์ เราก็จะได้การออกแบบผลิตภัณฑ์ที่ดีใช่ม่ะ

metric are people, too! ความหมายประมาณว่า metric ก็ได้มาจาก user เช่น การสัมภาษณ์ 1–1, ดูแลการให้ข้อมูลของ user และการทำ survey
feedback is a gift การที่ user ให้ feedback ต่างๆมา เราก็รู้สึกดีใจเนอะ แล้วได้มาจากไหนหล่ะ? จากการที่ survey กับ user โดยตรง, viral stories คอนเทนต์แบบไหนที่สามารถเป็น viral และ hide ads เราไม่อยากให้โฆษณาที่เราไม่ชอบขึ้นมาก็กดได้ ทาง Facebook ก็จะนำข้อมูลที่เราแจ้งไปปรับปรุง
correlation doesn’t causation เช่น การที่เราโพสรูปพร้อมแคปชั่นสั้นๆ คนจะ like มากกว่าโพสประเภทอื่น
watch out for biases เช่น หนังสือ The Filter Bubble เขาจะบอกเรื่องนี้ด้วย


03 Working Together
ทุกคนไม่ว่าจะเป็น UX, Data Science, Product Manager และ Software Engineer ทำงานร่วมแรงร่วมใจกัน
เมื่อเราปล่อย product ออกมาสู่ users เราจะต้องเก็บ data ที่ได้ เช่น metricts, insight, และ data product เพื่อนำไปพัฒนา product ต่อไป
และสุดท้าย
UX is everyone’s responsibility, so does data!
สำหรับคนที่ไม่ได้มา หรือจะดูซํ้า ตามได้ที่นี่เลยค่ะ มี session นี้ กับ Cost of not having a UX Strategy in your organization ใน live ย้อนหลังนี้
Posted by Anuchit Prasertsang on Friday, 8 December 2017
How to apply UX process in startups and innovative projects
โดยคุณอิง indies-dish ถือว่าเป็น session ที่ชอบที่สุดของงานนะ เพจ กูโค้ด ก็ live ด้วย แรกๆจะมีความงานวัดนิดนึง ตรงไมค์ที่เอคโค่นี่แหละ

เรื่องที่คุณอิงนำมาแชร์นั้น เป็นเรื่องที่ไม่เคยเอาไปเล่าที่งานไหนมาก่อนเลย เป็นเรื่องที่ว่า “เราจะทำ UX ที่มีคุณภาพได้อย่างไร ใน startup-like environment” กลั่นมาจากประสบการณ์ในสายงานนี้ของคุณอิงมา 7 ปี (คำว่า startup ในที่นี้ อาจจะเป็น software house, SME, และอื่นๆได้ในบริบทนี้)

Startup-like environment มี 2 ปัจจัย อาจจะมีครบหรือไม่ครบก็ได้
- limited resource มีทรัพยากรจำกัด ไปในทางใดทางหนึ่ง หรือทั้งหมดก็ได้ เช่น เงิน เวลา คน
- work on innovation-driven products or services เป็น product ใหม่ ที่เปลี่ยนแปลงโลก คือ ต้องรีบออกให้เร็วที่สุดด้วยนั่นแหละ
คุณ Eric Ries ผู้เขียน Lean Startup ได้กล่าวคำพูดนึง ซึ่งคุณอิงชอบมากๆ

เรื่องที่คุณอิงจะแชร์หลักๆ มี 3 ประเด็น คือ UX process, UX team, และ stories along the way
UX process
เดิมที ถ้าจะทำงานให้ perfect จะใช้แผนภาพ UPA ในการ design UX ซึ่งต้องมีเวลามากพอที่จะทำได้ แต่ใช้เงินและทรัพยากรเยอะมากตามไปด้วย

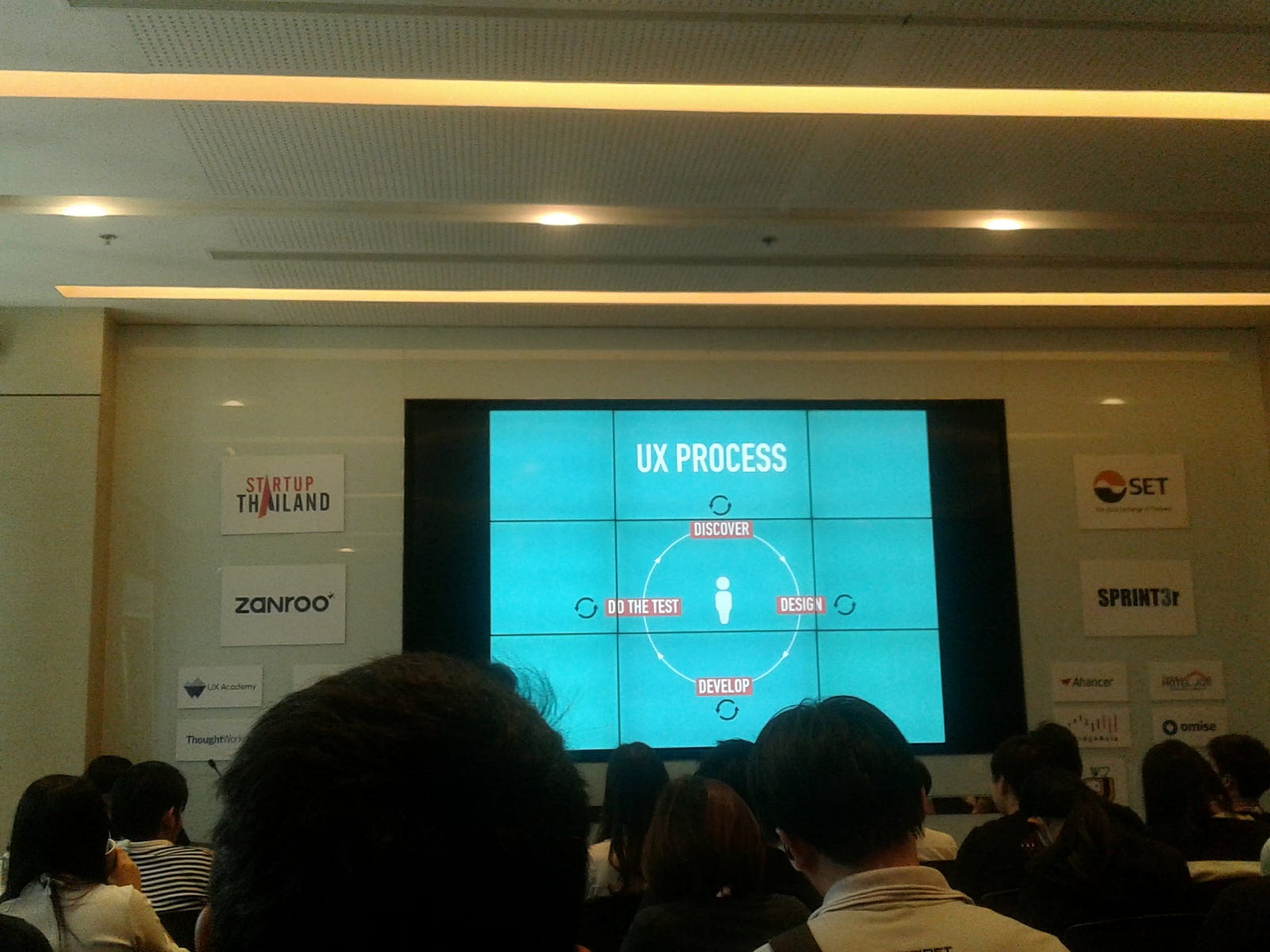
ดังนั้นเราจะใช้ตัวนี้เป็น guideline

- Discover : สำรวจ customer ของเราถึง pain point ของเขา และ need ความต้องการที่แท้จริงของเขา, รู้จักจุดแข็งของ business ของเรา, inspriration phase มีแรงบันดาลใจจากอะไร อันนี้คุณอิงบอกว่าไม่ค่อยเห็น startup หยิบตัวนี้มาใช้กัน ถ้างงๆว่าคืออะไร อ่านไปเรื่อยๆจะมีตัวอย่างให้เห็นภาพชัดเจน
- Design : คิด solution แล้วนำมาสร้างเป็น prototype
- Develop : ลงมือทำ
- Do the Test : ทดสอบ เช่น ทำ A/B Testing, คุยกับคนที่เราไม่รู้จัก (หรือไม่รู้จักเรามาก่อนหรือเปล่านะ), Usability testing
ทั้ง 4 อันนั้น สามารถทำ parallel ได้ ไม่จำเป็นต้องรออีกอันเสร็จก่อนนะ และวนซํ้าได้ในตัวเอง
Approaching the UX process
- Focus on the key experience : อะไรคือจุดเด่นที่สุดของ product หรือจุด HOOK ของ product เช่น แอปหาคู่ Tinder ก็จะมี feature หาคู่ now, eHarmony คุณหมอเป็นคนทำ ดังนั้นเขาจะมีคำถาม 40 ข้อให้ตอบ
- Match fidelity with maturity : เชื่อมโยง ความเสมือนจริง เช่น ทำ prototype หน้าเว็บไปเลย กับ ความเก่าแก่ของ product เช่น พรุ่งนี้จะ launch product ออกมาแล้ว อันนี้คือแก่มาก (คือไม่ได้แก่แบบอยู่นานแบบนั้น แต่เหมือนผลไม้ที่อยู่บนต้น สุกพร้อมทานอ่ะ)
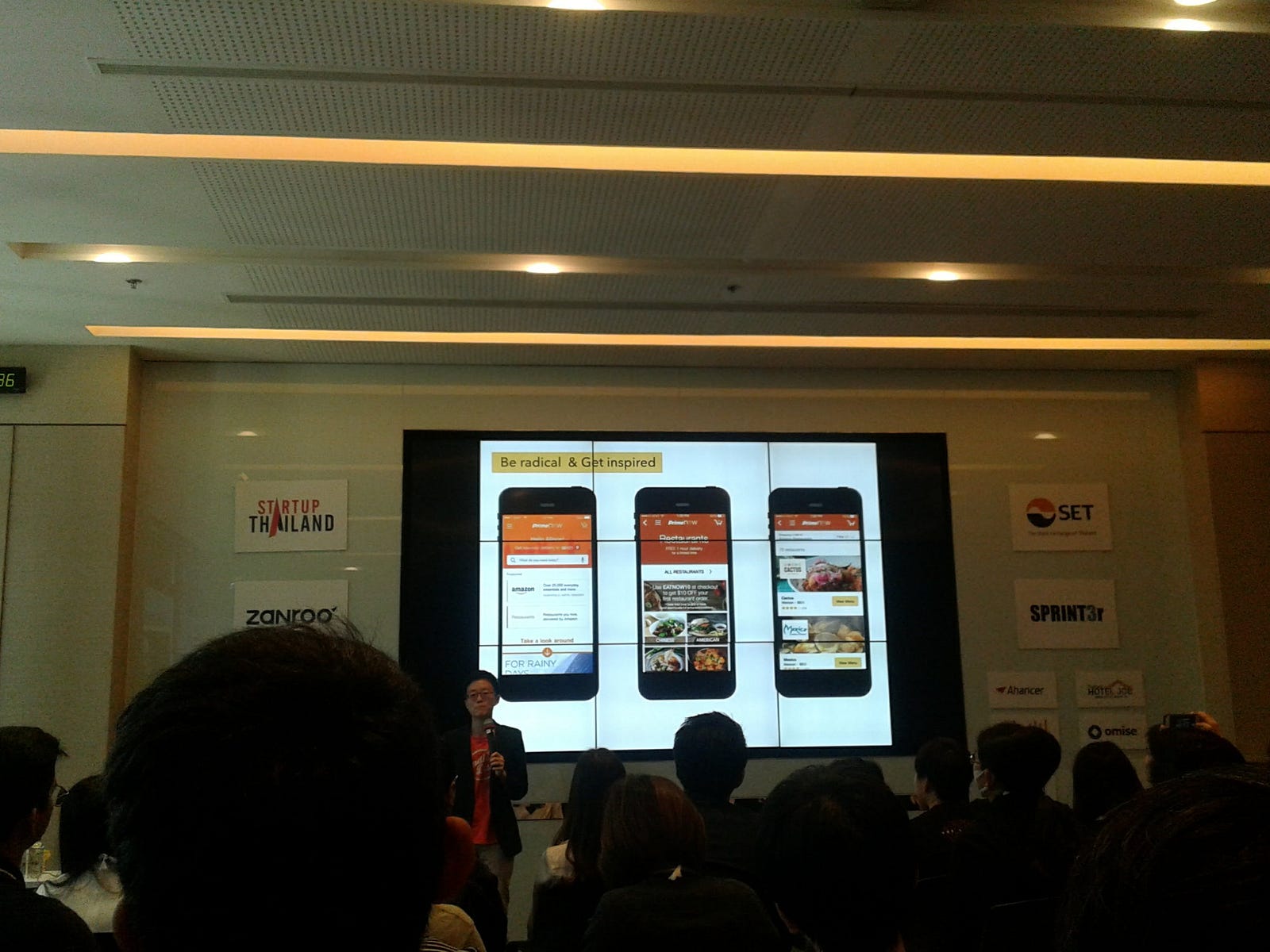
- Be radical & Get inspired : อย่าไป focus optimization เช่น อยากให้ user กดปุ่มนี้เยอะๆ ต้องหา key experience เยอะๆ ทำยังไงให้ดีขึ้น
ตัวอย่าง เช่น Amazon prime คือบริการการจัดส่งแบบรวดเร็วสำหรับสมาชิก จัดส่งของภายใน 2 วัน โดยเสียเงิน 99$ ต่อปี และบริการประสบความสำเร็จมากกก แต่เขาอยากทำโปรเจกใหม่ เป็น prime now ให้จัดส่งของภายใน 1 ชั่วโมง โดยโปรเจกนี้ต้องทำให้เสร็จภายใน 90 วัน OMG! แล้วจะทำไงดีหล่ะ?

ก็เลยหา key experience ในที่นี้ คือ selector เขาซื้ออะไร เช่น ผ้าอ้อมลูกหมด ออกไปซื้อก็ไม่ได้ ลูกกำลังงอแง ต้องการของภายในหนึ่งชั่วโมง และ experience คือเวลา แล้วหาข้อมูล ทำ wiseframe ที่เน้นเรื่องเวลาเป็นหลัก ตอนนี้ Amazon prime now เป็น on-demand delivery ที่เติบโตมาก

สรุป สิ่งที่จำเป็นและต้องการ คือ flow การทำงาน interaction และ copy ส่วนที่ไม่สำคัญและจำเป็นก็คือ โลโก้ของตัวโปรเจกนั่นเอง ถ้ามีสิ่งที่ทำอยู่ใน danger zone ถือว่าอันตรายแล้วหล่ะนะ

UX Team
ควรจะเป็นยังไงนะ? มาดู Organization Maturity กันก่อน

- dark ages : ไม่รู้จักเลยว่า UX คืออะไร
- spotted ux : รู้จักว่า UX คืออะไร เอากลับไปทำบ้างในทีมเล็กๆ
- serious ux : มี UX เป็นเรื่องเป็นราวมากขึ้น
- embedded ux : มี UX ในทุกทีม
- infused ux : ทุกคนเข้าใจ UX เป็นหน้าที่ของตัวเอง
สำหรับบริษัท startup จะเป็น infused ux สำหรับ big corp จะเป็น spotted ux กับ serious ux
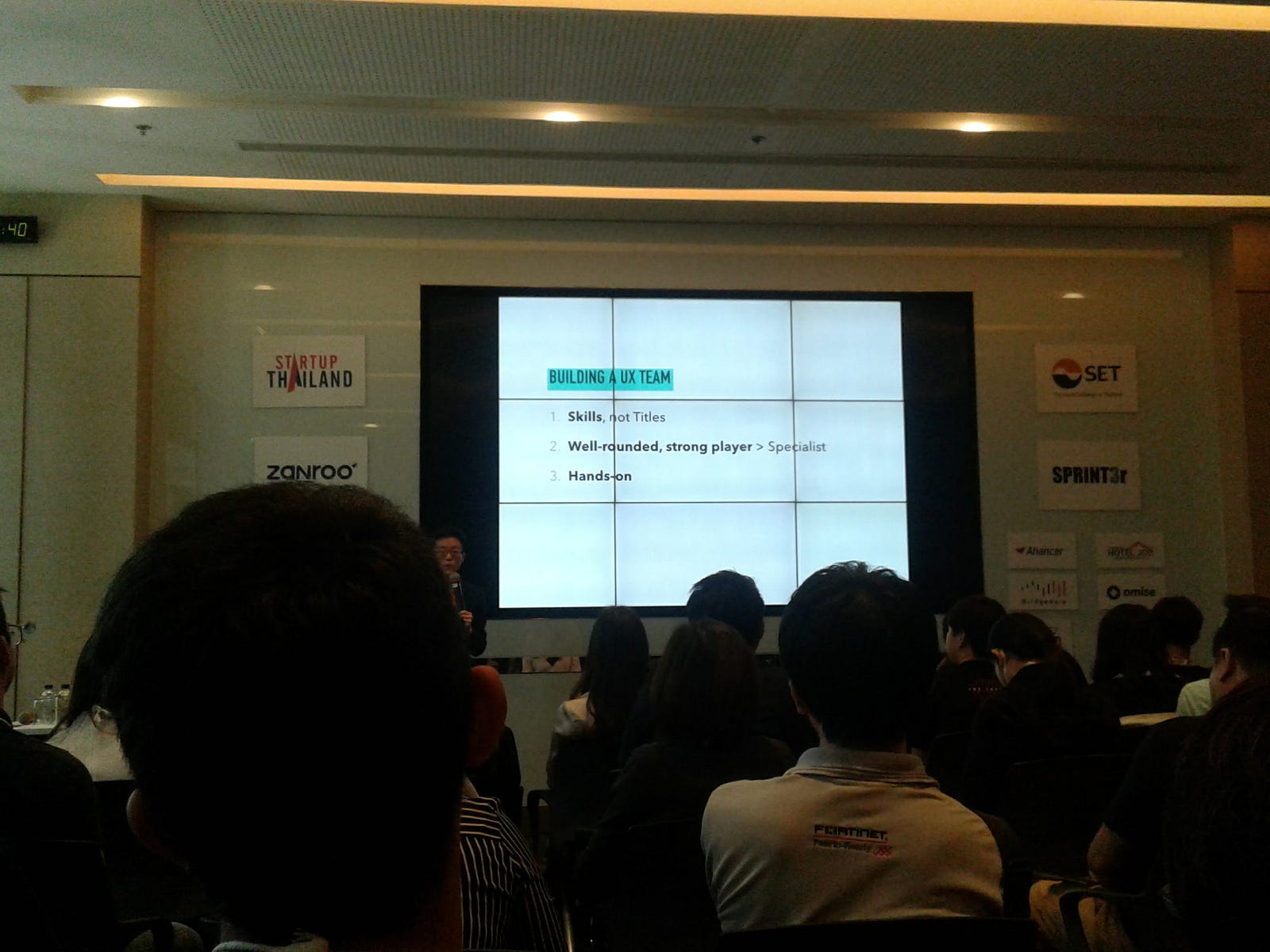
Building a UX Team

- skills, not title : เราอยากได้มาทำอะไร ถ้าไม่เป็นก็พาไป train เพิ่มก็ได้
- well-rounded, strong player : อย่าไปหา expert คนในทีมควรมี skill หลายอย่าง
- hands-on : อย่าเอาคนที่ทำงานไม่ได้มาอยู่ในทีม เปลือง
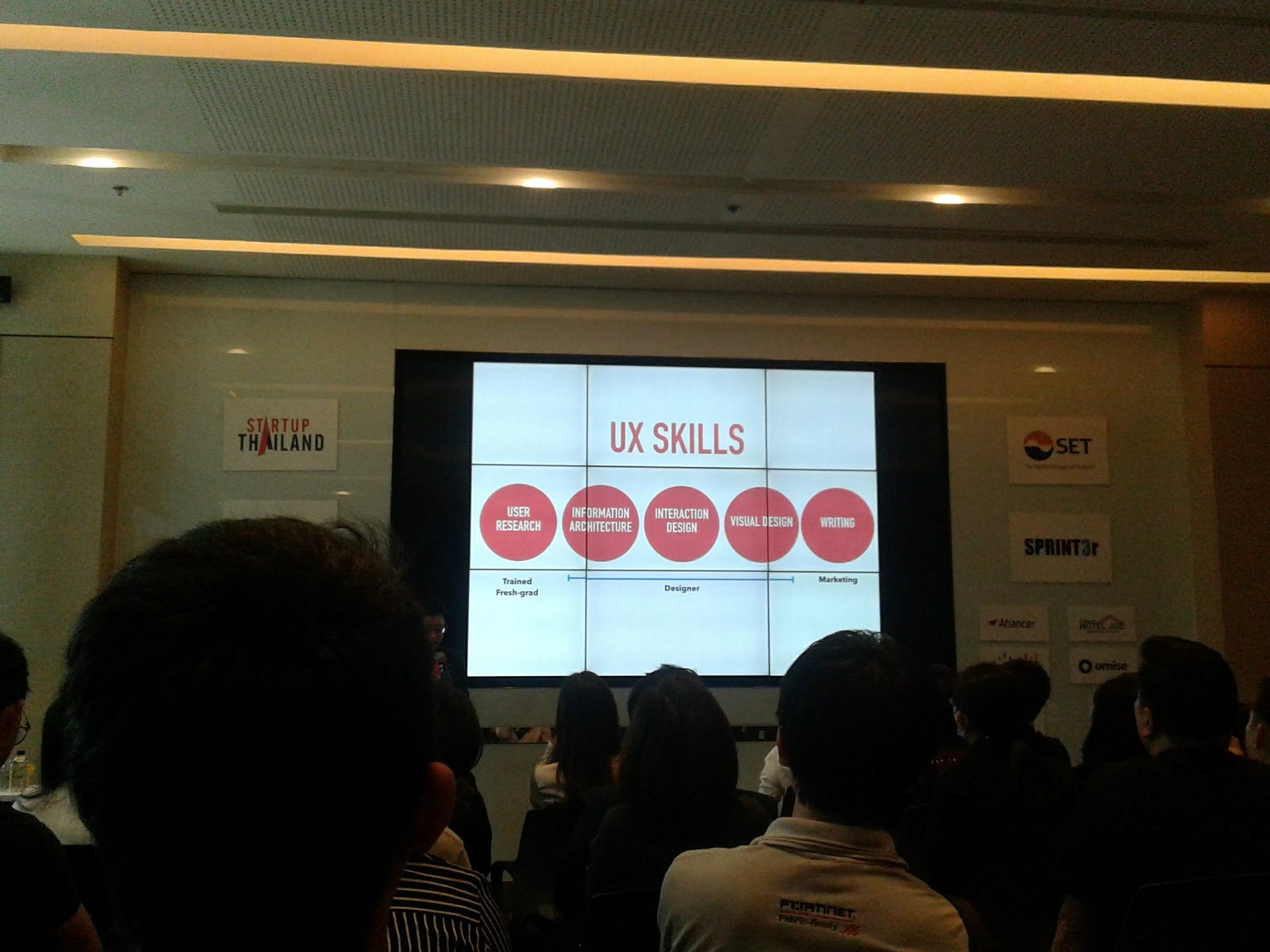
แล้ว UX Skill หล่ะ ควรมีอะไรบ้าง?

- user research : ค้นหาข้อมูล เป็นคนคิดเป็นเหตุเป็นผล (เข้าใจว่ามี logic ที่ดี) คุยกับคนรู้เรื่อง
- information architecture : เป็นคนวางข้อมูลให้ process ง่าย
- interaction design : วาง component ในการทำ interactive กับ user
- visual design : ก็ตรงตัวอ่ะ ไม่รู้จะอธิบายอะไรเพิ่ม
- writing : มีสกิลในการ engage คนได้ดี (อันนี้สามารถเรียกอีกอย่างได้ว่า UX writer ได่เช่นกัน)

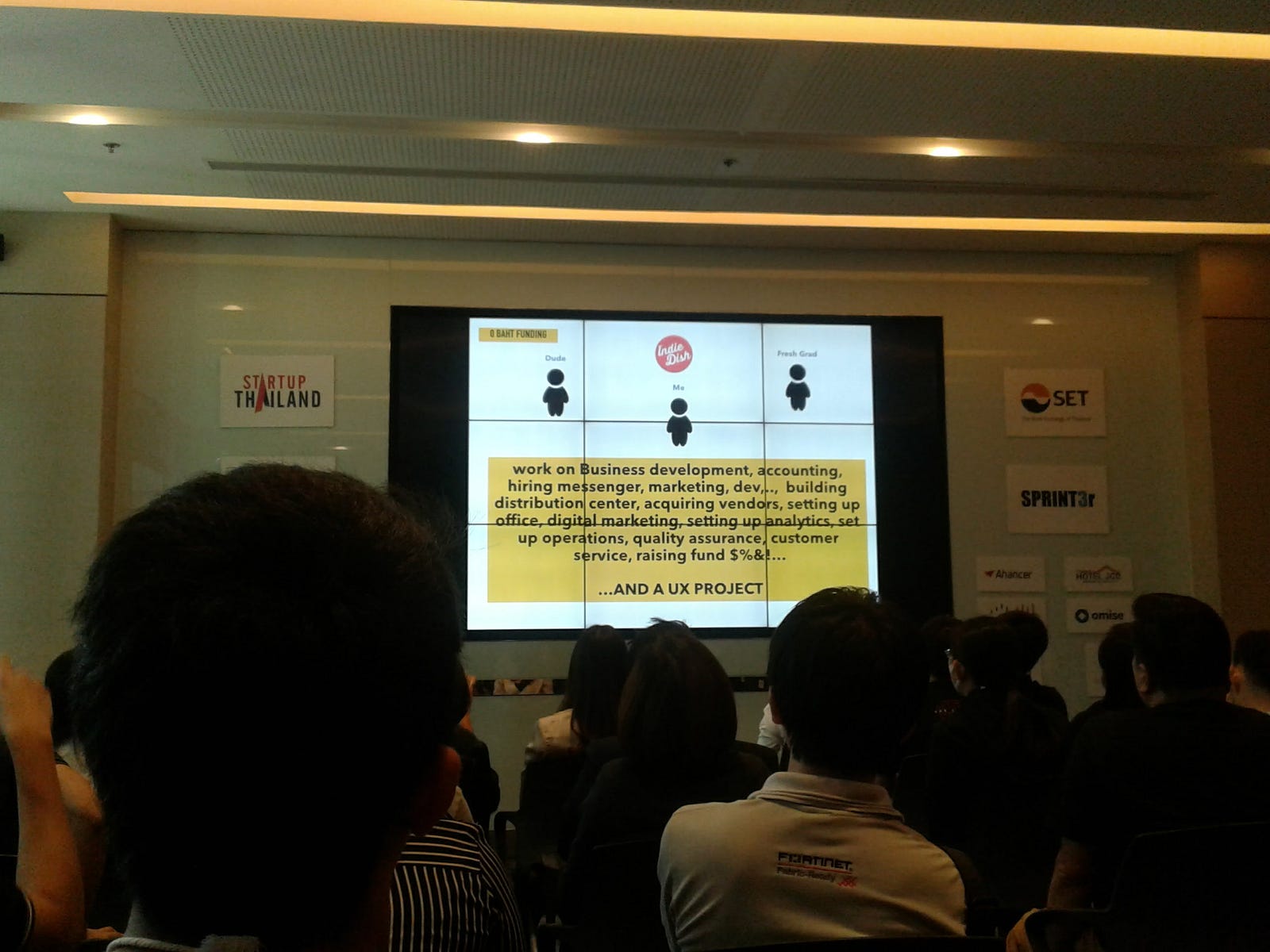
ตัวอย่างต่อมาคือ Indies-dish ลองเปรียบเทียบสเกลของ Amazon ดู

ตัดกลับมา Indies-dish ค่ะ มีกันสามคน คุณอิงทำหมดเกือบทุกอย่างในบริษัท

ดังนั้น จาก UX team ที่กล่าวไว้ขั้นต้น ใน Indies-dish จึงแบ่งคนตาม skill ที่มีให้ครบตาม process ดังนี้

- Match fidelity with maturity : ทำให้ลูกค้าซื้ออาหารแล้วได้ประสบการณ์ที่ดี
- Focus on the key experience : เราควรจะทำ prototype ส่วนไหนบ้าง focus การซื้ออาหารคลีน เช่นให้ร้านในแอปร้านนึงเป็นร้านตัวอย่าง เอาภาพเอา้อมูลไปใส่ ตอนแรกมีร้านอาหารในแอป 7 ร้าน ปัจจุบันมี 70 ร้านนะ
- Be radical & inspired : หาจาก industry อื่นๆ เช่น music จะแสดงรูป cover สวยๆขึ้นมา
นี่คือวิวัฒนาการหน้าตาของ Indies-dish มีคนถามช่วง Q&A เลยมาใส่ตรงนี้แล้วกัน
- ทำไมถึงเปลี่ยนหน้าตามา 3 release : จริงๆมีมากกว่า 3 นะ ระหว่างอันที่ 2 กับ 3 ที่เปลี่ยนเพราะต้องการ optimite ให้ engage มากขึ้น ตอนแรกเป็น niche market พอไปสำรวจกลุ่มผู้ใช้ เขาอยากเห็นเป็นรูปอาหารมากกว่าเห็นชื่อร้าน และอยากให้คน browse อาหารได้เยอะๆ ไวๆ ส่วน release 3 ทำให้ grown มากขึ้น ต้องการขาย cource มากขึ้น
- จากนั้นมีคนถามว่า ทำไมขาย cource หล่ะ เพราะว่ามีลูกค้าถามและต้องการซื้อ เลย put มันขึ้นมา
- ส่วน search มีคนถามว่ามีทำไมงี้ คนใช้ตอบว่าอยากได้ search แต่คนใช้น้อยนะ

สรุปสิ่งที่นำไปใช้ Approaching the UX Process และ Building a UX team

และสุดท้าย
keep day 1 mindset จงเรียนรู้ตลอดเวลา เหมือนวันแรกที่เราได้เรียนรู้มัน

เรารู้ว่าบางท่านพลาด ดูย้อนหลังจากเพจกูโค้ดได้เลย
UX Thailand UX in a startup environment by P'อิง IndieDish
Posted by กูโค้ด on Friday, 8 December 2017
Rethinking Design Thinking โดยคุณ Oliver Haas
เป็น workshop ที่เราอยากเข้า จบด้วยความงงๆนิดๆ

ตอนแรกเขาให้เราเล่นเป่ายิ้งฉุบก่อน พอเล่นเสร็จได้คนชนะแล้ว เขาก็ถามว่ารู้สึกอย่างไรกับเกมส์นี้ เรารู้สึกว่ามันงงๆ แล้ว flow มันไม่ดี ดูวุ่นวายมากว่าไปทางไหนดี
จากนั้นเริ่มเข้า session คุณ Oilver Haas ได้แนะนำตัวว่าเขาเป็นใคร มีประสบการณ์ทำงานแบบไหน

วันนี้คุณ Oilver Haas พูดเรื่องอะไรบ้าง

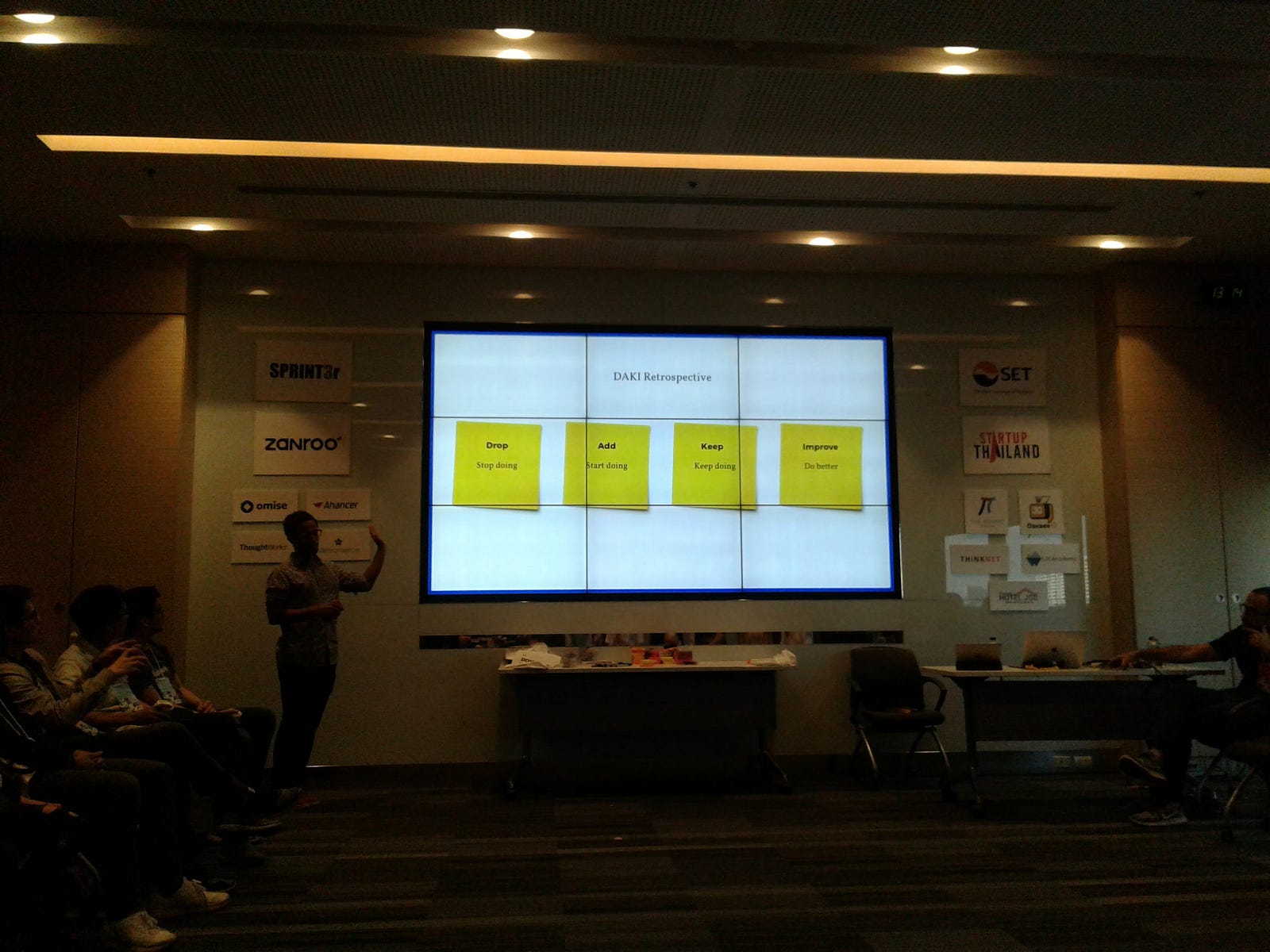
จากนั้นเข้าเรื่อง DARI Retrospective ซึ่งใครทุกคนมีส่วนร่วมนการแปะ post-it ตาม 4 อันนี้ เราสรุปเท่าที่จำได้เนอะ Drop เอาอะไรออกไป เช่น เอาอันที่ทำแล้วเสียเวลาออกไป Add เพิ่มสิ่งที่ควรทำลงไป อาจจะทำ A/B Testing ทำ Beta สำหรับแอป Keep รักษาบางอย่าง ส่วนใหญ่เป็น analytics และ Improve เราจะทำอะไรให้ดีขึ้นหล่ะ อาจจะแก้ process ให้ลดขั้นตอนลงมา ให้ทำงานหรือตัดสินใจได้เร็วขึ้น

Linear -> Agile
การทำ Design Thinking มี 5 อย่าง ดังนี้

ทั้ง 5 อันนี้สามารถทำเป็นวงกลมไปได้แบบนี้

ตอนแรกมันจะเยอะๆฟุ้งๆเพราะเริ่มทำ จนได้อัน final แล้วมาทำ test แล้วสามารถแบ่งเป็น sprint ตามหลัก agile ได้ด้วย

สรุปก็คือเอาไป design sprint เสร็จแล้วเอาไปทำ prototype แล้ว test มัน

Research -> Engagement
สิ่งที่ควรทำ คือ refreshingly illuminating น่าจะคุยกับ user อย่างสดชื่น แจ่มใส ไม่ควรชี้นำ หรือ hard sale จนเกินไป
Core Testing Group ทำเพื่อให้ไปเป็นไปตาม Design Thinking มีการประชุม, การทำ wall room เขาแปะ post-it กันเต็มห้องเลย ที่ไหนมีกระจก ที่นั่นมี post-it, ทำ prototype test เพื่อดูปฏิกิริยาของ user ในตัวอย่างมีการทำ A/B Testing ด้วย
Wireframe -> Prototype
บางคนออกแบบ wireframe แล้วปริ๊นเป็นกระดาษ บางทีปริมาณมันดูเยอะ เลยทำให้มึนงงสับสน เลยควรทำเป็น prototype ออกมา ประมาณนี้

Persona -> Superfan
เราจะสร้าง persona ได้อย่างไร และ persona เป้าหมายนั้น จะเป็นคนลูกค้าขาประจำเราได้อย่างไร? แล้วเราจะรู้ได้อย่างไรว่าคนนี้เป็น superfans? เป็นคนที่มี passionate มีความอยากใช้ของเรา และ high-need early customer อยากเป็น user คนแรกๆที่ใช้ feature ใหม่หรือสินค้าใหม่ของเรา เข้าร่วม beta test ด้วย เป็นต้น
Users -> System
จาก user หลายคน ขับเคลื่อนจนกลายเป็นระบบขึ้นมา เช่น ribbon tag ติดกระเป๋าเดินทาง
สุดท้ายมี key ที่ฝากไว้ คือ start-up, service design, hardware and software
ระหว่าง workshop มีคำถามแจกขนมไปด้วย แต่สุดท้ายก็ได้ขนมกลับบ้านทุกคน ^__^
ส่วน workshop นี้ไม่มี live นะ แต่ของ workshop Understand your information มี live นะ
Posted by ภูริทัต เธียร เจริญจิตต์ on Friday, 8 December 2017
UX Clinic
เนื่องด้วยเรามีโปรเจกส่วนตัวที่จะเริ่มทำในปีหน้า เกี่ยวกับการแนะแนวน้องๆ ม.ปลาย ไปสายอาชีพที่ใช่มากขึ้น เราไปปรึกษาคุณหมอ มีกระดานแปะไว้ด้านหน้า (ซึ่งเราไม่ได้ถ่ายมา) หลังจากเราไป workshop ก็พบว่า คุณหมอเลือกปัญหานี้เข้า ในรอบหลังที่เราจบ workshop พอดี
ได้ปรึกษากับคุณหมอพี่แบงค์ ถือว่าได้ mindset อะไรใหม่ๆด้วย และอีกทีมนึงปรึกษาเรื่องเกี่ยวกับ business ด้วย จำคำถามไม่ได้อ่ะ แต่คำตอบน่าสนใจมาก
มาที่ปัญหาของเราที่ปรึกษาคุณหมอก่อนนะ
เราก็เล่าเกี่ยวกับสิ่งที่เราอยากทำ เพราะเราเจอปัญหาว่า เพื่อนเรียนจบเปลี่ยนสายงานไปไกลมาก โปรแกรมเมอร์ขาดแคลน เราคิดว่าเราควรแก้ไขปัญหานี้ จริงๆเรายังไม่ทันเล่าว่าจะเก็บข้อมูลจากคนที่เรียนจบมาแล้ว
พี่แบงค์ก็ได้ไล่เรียงทีละอัน เช่น น้องคนนี้ชอบคอมพิวเตอร์ เลยเรียน CS น้องไม่รู้ว่าต้องเรียนเขียนโปรแกรมเยอะขนาดนี้ ทั้งๆที่น้องชอบงาน designer มากกว่า ถ้าจะดูว่าน้องคนนี้หาข้อมูลได้ไหมว่าคณะนี้เรียนอะไร จริงๆใน internet มีข้อมูลนะ เพราะว่าน้องไม่ได้อ่านเจอ หรือเพราะสาเหตุอะไร
อีกอัน คือ เรียนตามเพื่อน ตามที่คุณครูแนะนำ ตามที่พ่อแม่อยากให้เป็น
ดังนั้น เราจะต้องไปเก็บข้อมูลน้องๆแต่ละคน ว่ามีคาเรทเตอร์แบบไหน ที่บ้านเป็นประมาณไหน จากนั้นมาจำแนกดูว่ามีกี่กลุ่ม แล้วเราไปเน้นกับกลุ่มเป้าหมายที่เราสนใจ แต่ๆๆๆ คำว่า “อยากเป็นอะไร” มันดูเบานะ เช่น ถามน้องคนนึงว่า “อยากเป็นอะไรครับ” “ผมอยากเป็นหมอครับ” มีใครอยากเป็นหมอเพราะช่วยคนหรือไม่ (หรือเป็นเพราะว่าเงินดี คนขาดแคลน จบไปมีงานทำทุกคน แต่ความเป็นจริงคือเพื่อนที่เปนหมอเหนื่อยมาก มีเพื่อนเราเขียนบ่นกระทู้พันทิปนึง จนเป็นข่าวในสื่อออนไลน์หลายสำนักเลย/ เราเติมเองในวงเล็บนี้)
แต่อีกคำถามนึงที่เราได้ยินจากพี่แบงค์แล้วรู้สึกตอบยากพอๆกับ social movements ของมารีญา
อยากแก้ปัญหาอะไร
เนื่องจากคำว่า “อยากเป็นอะไร” มันดูเบา แบบตอบไรก็ได้ คำนี้มันจะ impact กว่ามาก เราเองคิดไปในเชิงแบบสเกลใหญ่งี้ไง (ซึ่งออกอากาศไม่ได้ ถ้าแก้อะไรบางอย่างที่เกินกำลังเราไปมากๆ) อย่างที่พี่แบงค์ยกตัวอย่าง เช่น “อยากแก้ปัญหาความยากจนครับ” ก็ต้องถามต่อว่าแก้อย่างไร ทำอย่างไร ต้องรู้อะไรบ้าง พอแก้ปัญหาแรกเสร็จก็ไปปัญหาที่สองต่อ แก้ทีละปัญหาให้เสร็จ
เช่น ถ้าเด็กคนนี้มั่นใจว่าเก่งพอ สอบเข้าหมอได้แน่ๆ อาจจะไปศึกษาอย่างอื่นเพิ่ม เพื่อแก้ปัญหาที่เขาอยากแก้
เช่น developer ของ Firefox ท่านนึง จบฟิสิกส์ดาราศาสตร์ เรียนเพื่อแก้ปัญหานึง เขาได้สกิลด้านคณิตศาสตร์กับเขียนโปรแกรมมา จากนั้นเขาก็แก้ปัญหาอีกอัน จนออกมาเป็น Firefox
ดังนั้นเราเองจะต้องทำอะไรสักอย่างเพื่อสำรวจและแก้ปัญหานี้ ที่เราคิดไว้ คือ ไปทำหนังสั้นถามคำถามนี้ เราเชื่อว่าถ้าไปตั้งกระทู้ถามบนโลกออนไลน์ โอเค เราอาจจะได้คำตอบหลากหลายประเภท แต่คิดว่าถามคนจริงๆเราจะเห็นสีหน้าท่าทางเขาได้มากกว่า เราต้องเตรียมคำถามถามไปดีๆ เพราะเราลองถามเพื่อนนี่ เพื่อนนี่นิ่งเลย คำถามกว้างมากอ่ะ จากนั้นเราก็ถามคำถามเกี่ยวกับเรื่องเลือกคณะที่เรียน
persona ที่คิดไว้ในหัว คือ พี่ตูน เขาเห็นปัญหาการขาดแคลนเครื่องมือแพทย์ในโรงพยาบาลรัฐบาล จึงมีโครงการก้าวคนละก้าว เพื่อระดมทุนไปให้โรงพยาบาลรัฐที่ขาดแคลน
หรือเราเองที่อยากแก้เรื่องการรถเมล์ คือให้สามารถหาเส้นทางเดินทางด้วยรถเมล์ไปได้ ไม่หลงทาง เราทำแอปได้ ทำออกมาแล้วจริงๆกับลุงสุขุม แต่ข้อมูลที่มีไม่เพียงพอ สุดท้าย ขสมก ก็ไม่มีวี่แววปล่อยข้อมูล open data สายรถเมล์ออกมา เหมือนผู้ใหญ่พูดปลอบใจเด็กแล้วก็จากไป…………………………
ปัญหาเรื่อง Business ว่าจะทำอย่างไรให้คนมา Engage เยอะๆ
คำถามน่าจะเป็นอันนี้ เกี่ยวกับ business คำตอบน่าสนใจมาก
สมมุติในบริษัทนึง มี Designer, Developer และ Business ยังไม่มี UX เนอะ user จะเป็นศูนย์กลาง ระหว่างสามอันนี้ โดย CEO มักเป็นคนกำหนด key experience และตามหลักก็จะทำเพื่อ user เนอะ
มีวันนึงบริษัทแห่งนี้มี VC เข้ามาลงทุน ทาง business ก็เลยต้องเอาใจเขานิดนึง และยอดให้อะไรบางอย่างลดลงได้แค่ไหน (เข้าใจว่าอาจจะเป็น reach หรือยอดอะไรสักอย่าง) แต่อย่างไรก็ตาม ทั้ง Designer, Developer และ Business ควรร่วมมือร่วมใจกันทำงานให้สำเร็จ ด้วยความเข้าใจซึ่งกันและกันเนอะ :) ในวันนี้อาจจะตามใจ VC พอครบปีก็กลับไปตามใจ user เหมือนเดิม
UX in Thai University
เป็น session ที่เบาสุดๆหล่ะ แบบไม่ต้องีเรียสอะไรมาก ถือว่าได้มานั่งพักสมองนิดหน่อย กับได้ฟังประสบการณ์จากอาจารย์มหาวิทยาลัยทั้งสามท่าน
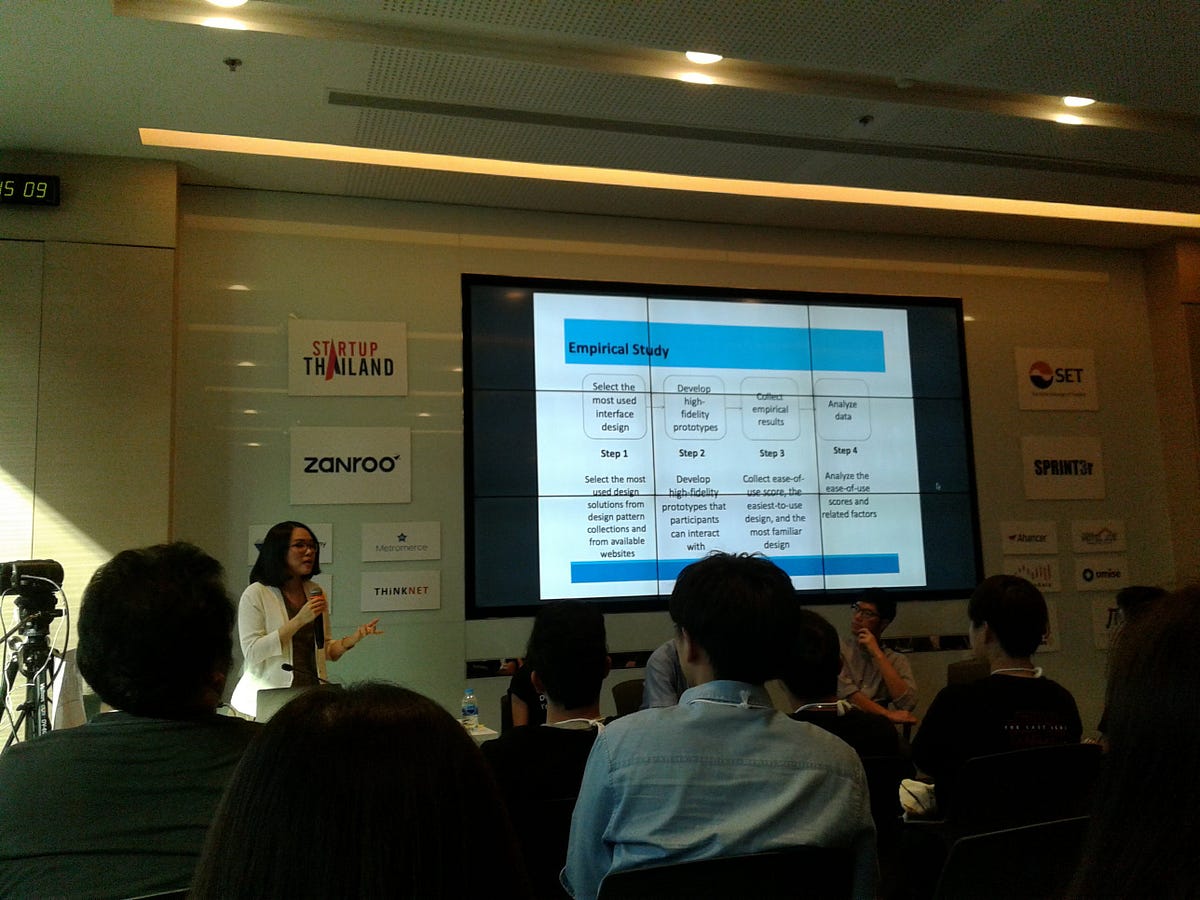
เริ่มจากอาจารย์สุภาพสตรีท่านเดียวใน session นี้ อ. ทิพยา จินตโกวิท จาก King Mongkut’s University of Technology North Bangkok
ในตอนแรกอาจารย์จะกล่าวถึง process การทำ UX แบบคร่าวๆ และการทำ HCI Research ด้วย ซึ่งหลายๆงงว่า อะไรคือ HCI เนาะ HCI คือ Human-computer interaction คือ ออกแบบคนให้ฝั่ง computer ให้คนใช้งานได้ง่ายๆ


งานวิจัยที่อาจารย์ทิพยาได้ทำกับนักศึกษาในระกับชั้นบัณฑิตศึกษา

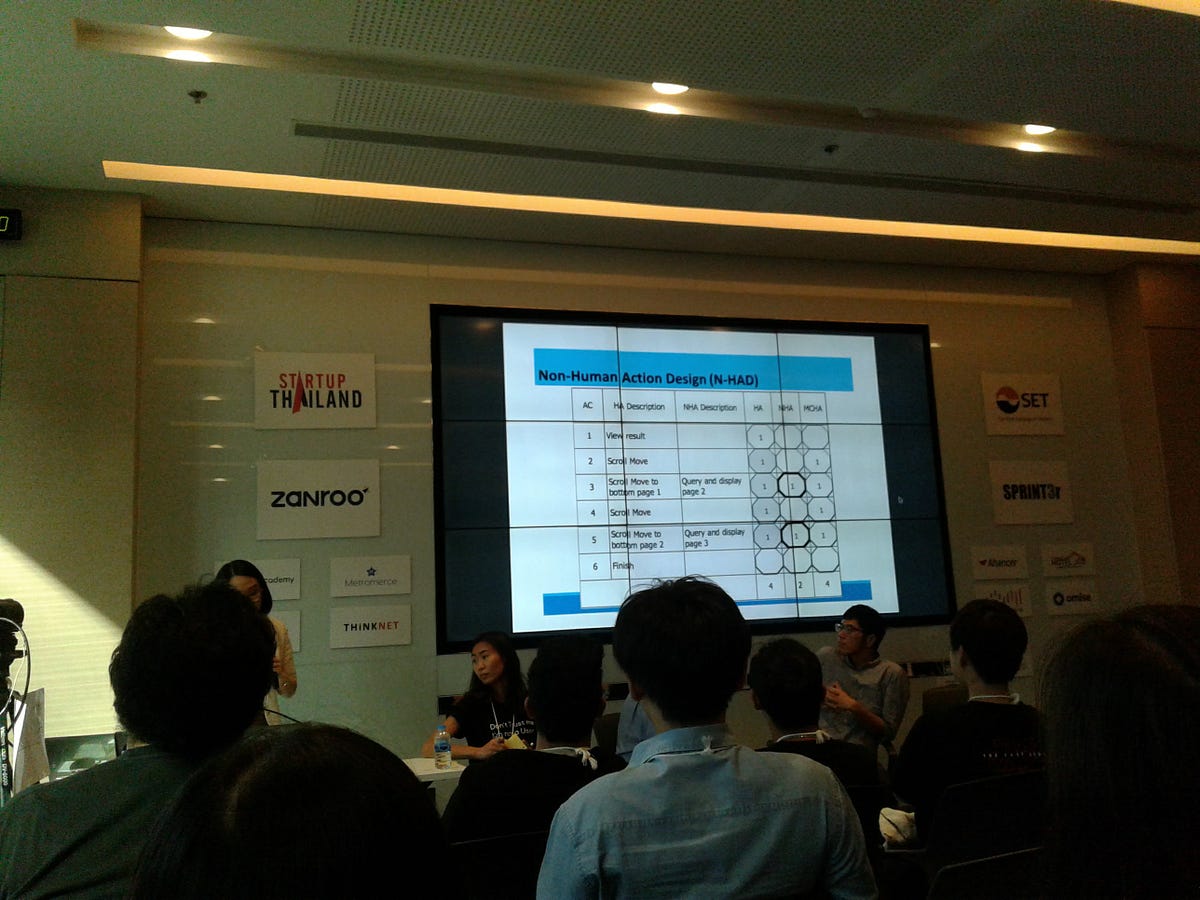
- Design tool คือ บางอย่างมี design pattern หลายประเภท เช่น search มีแบบธรรมดามีช่องให้กรอก ไปจนมี autocomplete และ suggestion แบบที่ดีที่สุด คือ user action กับมันน้อยสุด


- User Behavior มีคน 3 ประเภทในการจัดเก็บไฟล์ คือ piling เอาทุกอย่างมากองบน desktop, filing ถ้ามีไฟล์ แล้วค่อยสร้าง folder ในการเก็บ, structure ทำ folder ไว้ก่อน ค่อยเอาไฟล์ไปเก็บ สรุปคนประเภทที่ 2 และ 3 จะคุยกันรู้เรื่องว่าไฟล์อะไรอยู่ที่ไหน

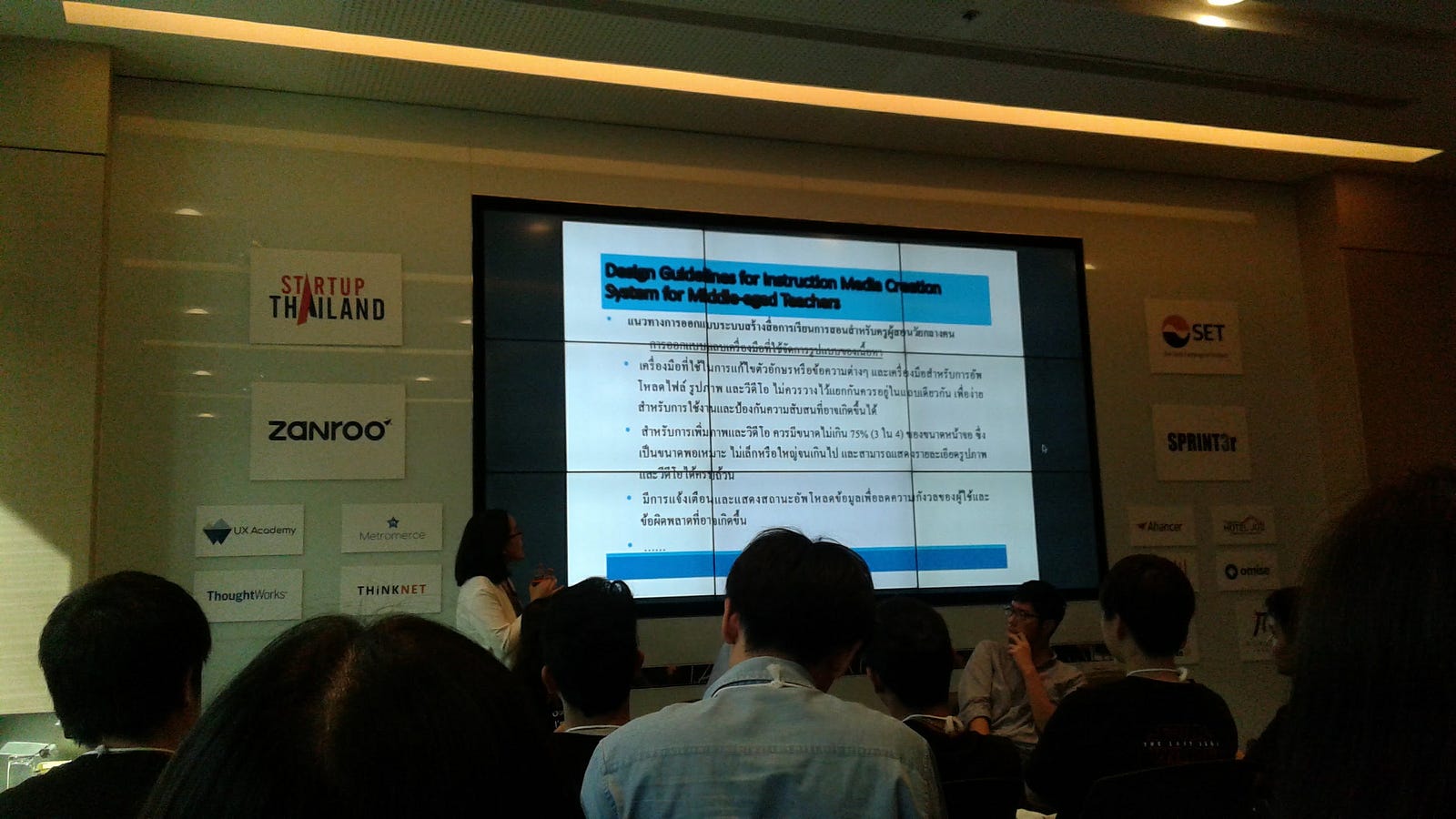
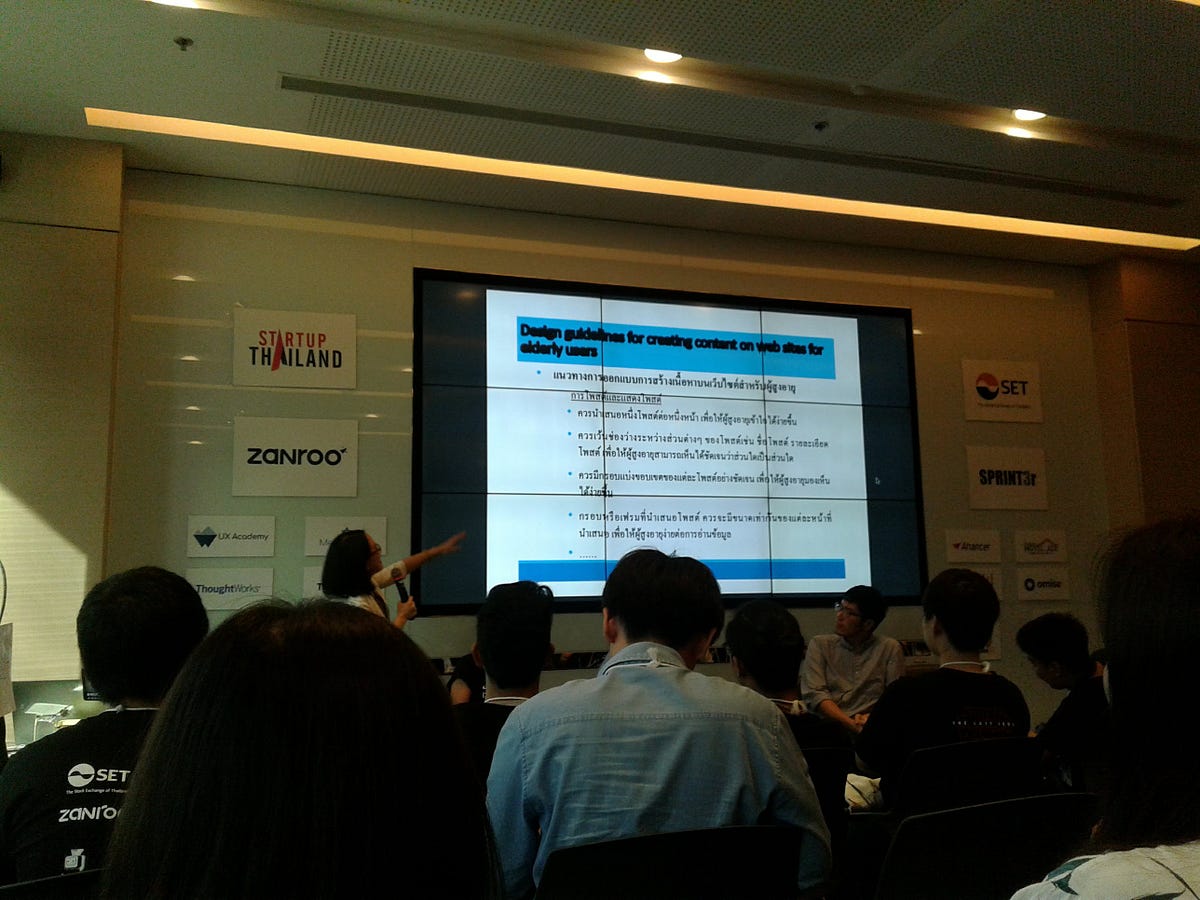
- สื่อการสอนสำหรับครูผู้สอนวัยกลางคน คือ เขาไม่สันทัดด้านเทคโนโลยี จะทำอย่างไรให้เขาสามารถใช้ได้แบบง่ายๆ


ใครสนใจงานวิจัยอาจารย์ อยากติดต่ออาจารย์ ตามนี้เลยค่ะ

ด้วยเวลามีจำกัด ไปที่อาจารย์ท่านที่สองเลยค่ะ อ. ภูริพันธุ์ รุจิขจร จาก Chulalongkorn University เราคุ้นชื่ออาจารย์ท่านนี้ อาจารย์เขาทำงานอยู่ที่บุญมีแล็ป ที่ทำป้ายุพินด้วย
- เริ่มต้นที่อันนี้เลยค่ะ เราเห็น background จะได้เลย die tomorrow แน่ๆ อาจารย์เขาบอกว่าการใช้เสียงใน die tomorrow ก็มีความ relate กับงานวิจัยของอาจารย์เขา แบบหนังพี่เต๋อใช้เสียงที่เงียบ เบาๆ ให้ดูเวลาผ่านไปช้าๆงี้ ส่วนของอาจารย์คือตากระพริบไปตามจังหวะเพลง (เรากำลังงงๆนิดนึงว่าประมาณไหนหว่า) เราขึ้น twitter #UXthailand กับ #dietomorrow แบบขำๆนิดนึง ไม่ได้จริงจัง พี่เต๋อก็ reply มาถาม จากนั้นพี่เต๋อก็แชร์ต่อค่ะ ดังโพสนี้ >///<
die tomorrow x งานวิจัยผลของความถี่และจังหวะดนตรีพื้นหลังต่อการรับรู้การผ่านไปของเวลา เผอิญมีน้องไปร่วมงาน ux thailand...
Posted by Nawapol Thamrongrattanarit on Saturday, 9 December 2017
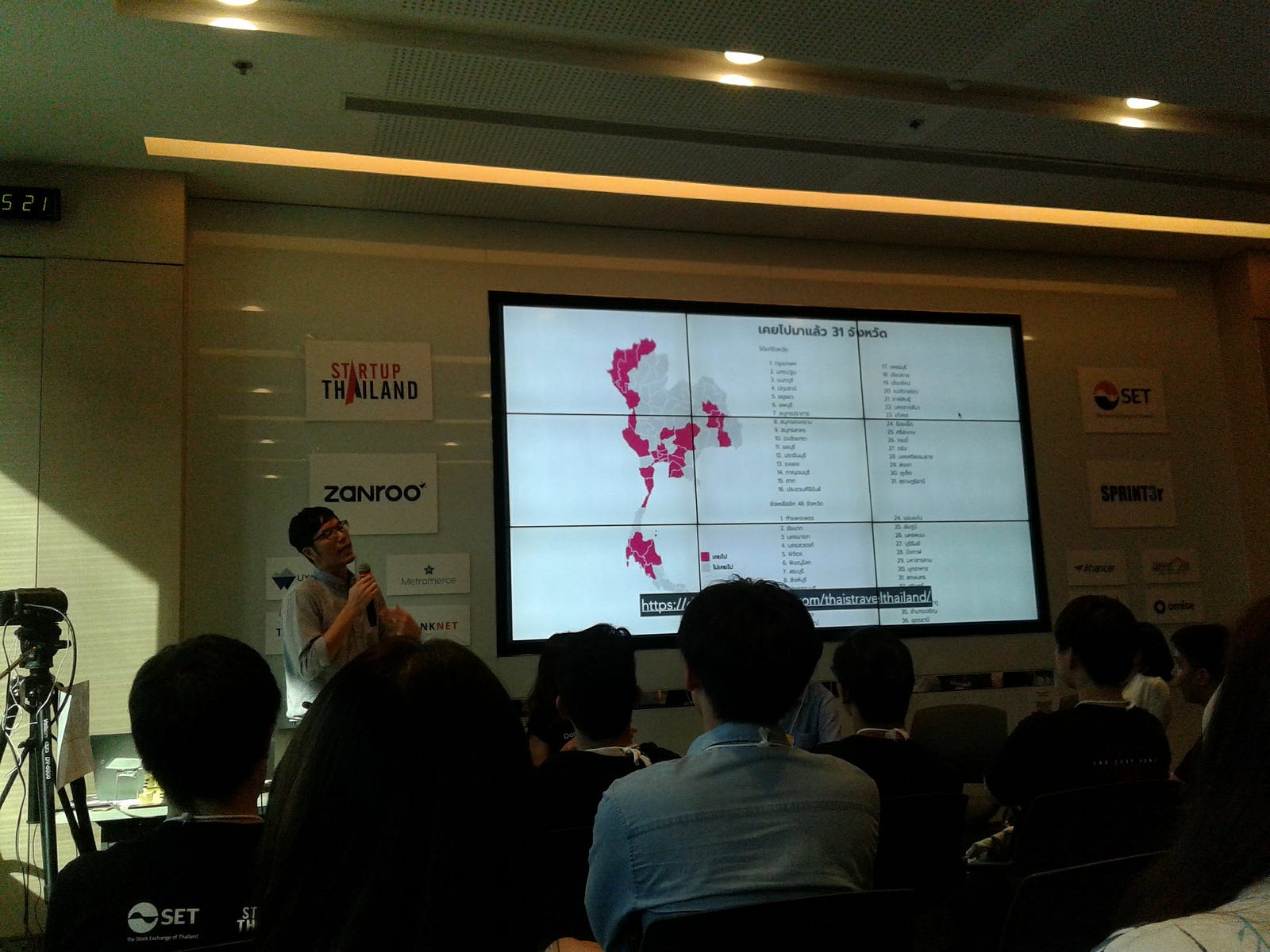
- มีใครเคยเล่นอันนี้ไหมเอ่ย คุณไปจังหวัดไหนในประเทศไทยมาบ้าง อันนี้เป็นกรณีศึกษา คือ ทำให้ data สามารถ share ได้ พอแชร์ไปก็รู้สึกเท่ๆนิดนึง อาจจะรู้สึกเขียนแคปชั่นว่าอยากไปเที่ยว ทำให้ได้ข้อมูลที่ตรงความเป็นจริงมากขึ้น (เพราะ log-in ด้วย Facebook ตอนเล่นด้วย เลยทำให้แน่ใจว่า ข้อมูลนี้ไม่ผีแน่นอน)

- การใส่สปาร์คไลน์ใน paper อาจารย์เอาไปทดสอบโดยใช้ทั้งภาษาไทยและภาษาอังกฤษ ผลคือ คนไทยพูดภาษาไทยเป็น native ใช่ไหม เขาไม่สนใจอีกสปาร์คไลน์ข้างๆ แต่ภาษาอังกฤษอ่านคล่องน้อยกว่าภาษาไทย เลยดูเจ้าสปาร์คไลน์ไปด้วย

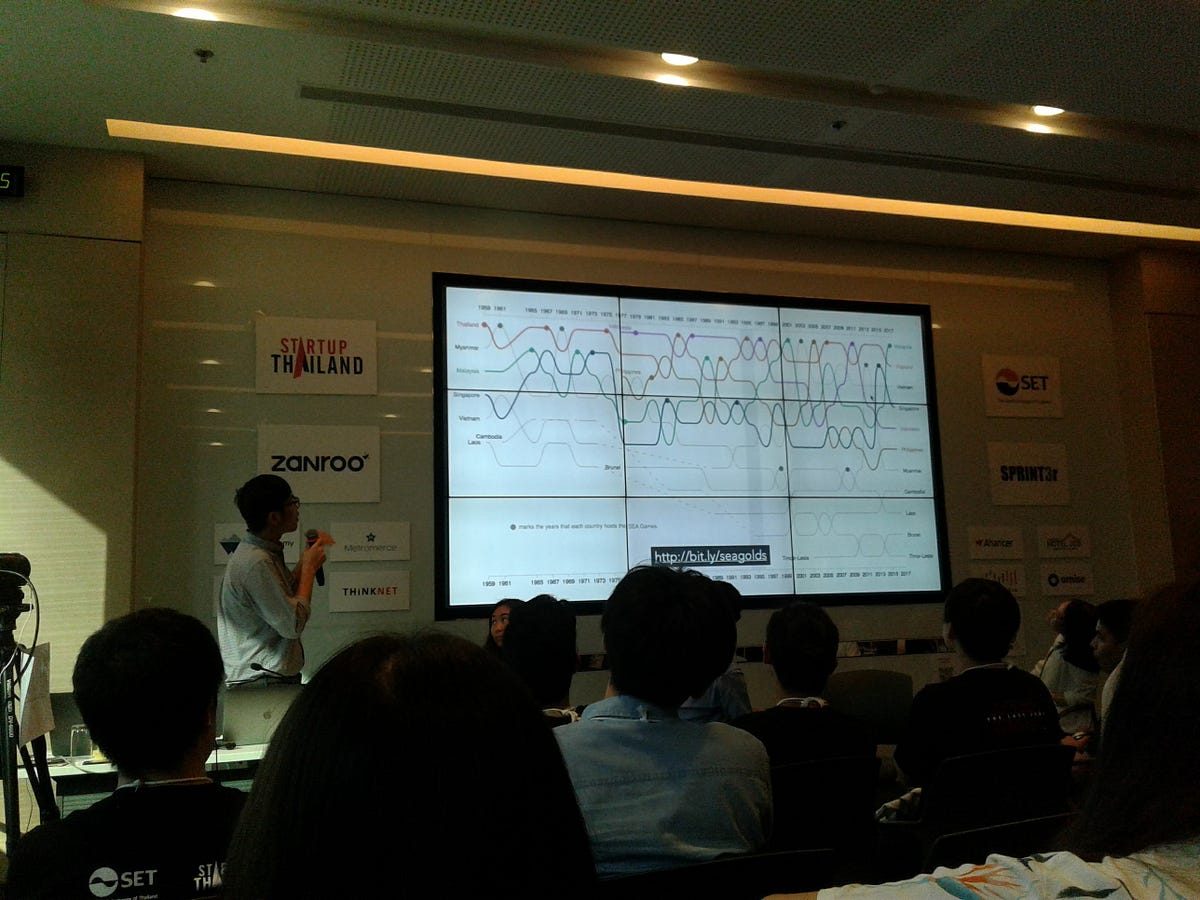
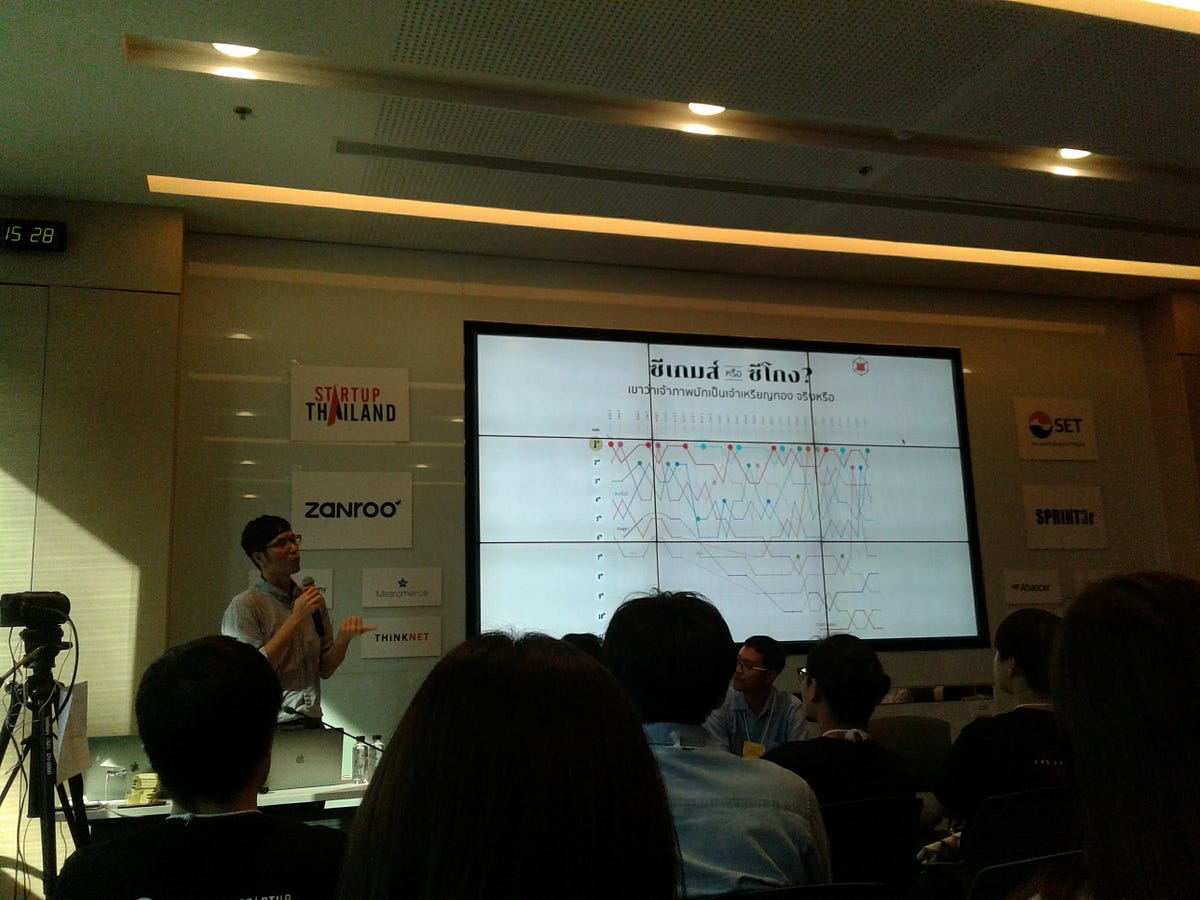
- ตอนช่วงซีเกมส์มาเลเซีย คงเคยเห็นจาก The Matter เขียนถึงสถิติการได้เหรียญซีเกมส์กับประเทศเจ้าภาพ ว่ามันมีผลไหม เป็นผลงานของอาจารย์ทำ แล้ว The Matter ขอเอามาแก้ตัวกราฟเพื่อให้อ่านง่ายขึ้น ความพีค คือ มีคนอ่านกราฟไม่ออกค่าาา เราเห็นคนเมนต์ใต้โพสนี้ อึ้งกันไปเลย ถือเป็นความรู้ใหม่สำหรับอาจารย์โจ้ด้วย ว่ามันไม่ได้อ่านง่ายสำหรับทุกคนนะ


สรุปงานวิจัยที่อาจารย์โจ้พูดในวันนี้ และ contact ในการติดต่อ เผื่อสนใจงานวิจัย

และอาจารย์ท่านสุดท้าย เป็นท่านเดียวใน session นี้ที่สอนน้องๆนักศึกษา อ. ภูวิศ ทิพย์อาภากุล จาก Thammasat University อาจารย์ท่านนี้จบด้าน Game Development มา มีแนะแนวว่าเรียนที่เดียวกับอาจารย์แล้ว ตรงไหนมีของกินฟรีบ้าง ถือว่าเป็นบรรยากาศรอบมหาวิทยาลัยที่ดีค่ะ
ในภาควิชาที่อาจารย์สอน ก็จะมี game, animation, app และ research อันสุดท้ายดูจะยากสุด จากที่อาจารย์เล่านะ เช่น ให้ assignment ให้นักศึกษาไปสำรวจ แจกแบบสอบถาม แล้วอาจารย์เล่าให้ฟังว่า จับได้ว่าเด็กกลุ่มนี้ไม่ได้ไปสำรวจมาจริง คือ มีกระดาษสองใบ ตอบไม่เหมือนกัน อาจารย์ก็ถามเด็กว่า ผมขอคุยกับคนในแบบสอบถามนี้หน่อย นักศึกษาไปไม่เป็นเลย สรุปที่อาจารย์รู้ เพราะแบบสอบถามสองใบลายมือเดียวกันจ้า
ปัญหาจากที่สอนนักศึกษา คือ การหา persona บางทีก็ไม่ถูกต้องเท่าไหร่ เช่น กลุ่มเป้าหมาย คือ ผู้ชาย อายุ 35 ปี (คือ หนูจะหาจากไหนลู๊กก) น้องเลยเอาง่ายๆ จากคนใกล้ตัวนี่แหละ แต่ก็พัง เพราะได้ข้อมูลมาไม่ถูก
ในเมื่อแบบสอบถามก็ไม่ได้เป็นเครื่องบอกว่าไปสำรวจมาจริง ให้นักศึกษาอัดคลิปส่งเลยแล้วกัน อาจารย์เปิดคลิปนึง เป็นตัวอย่างการทำ UX Research ที่ไม่ดี มีการชี้นำ ไม่สิ เขาเกรงใจเลยตอบว่าแอปนี้ดี
เด็กปริญญาตรีรู้แบบกว้างๆ ไม่ได้รู้แบบละเอียดเหมือนระดับที่สูงขึ้น ตอนแรกนักศึกษาจะงงๆว่าคืออะไร พอจบเทอมก็รู้ว่าคืออะไร ต้องทำอันนี้เพราะอะไร
อาจารย์เล่าว่าเคยไปสอนที่มหาวิทยาลัยนึง ก่อนธรรมศาสตร์ ขอเครื่องมือพวกนี้มาเล่น เขาไม่ให้ พอย้ายมาสอนที่ธรรมศาสตร์ก็ได้ของเล่นพวกนี้มาเยอะเลย ของเล่นที่ว่าคืออะไรหล่ะ? คือ eye tracking, brain wave tracking และ muscle tracking ถ้าน้องๆนักศึกษา อาจารย์ นักวิจัย หรือท่านอื่นๆ อยากได้ของเล่นพวกนี้ไปทำ ก็สามารถติดต่อที่ TCDC Commons ได้เลยนะ เพราะอาจารย์ทำ MOU ในการ support device lab กับที่นี่ไว้ สำหรับสมาชิก TCDC เท่านั้นนะ (ถ้านักศึกษาจะถูกหน่อยปีละ 600 บาท ถ้าแบบเราๆปีละ 1200 บาท ข้อมูลจากนิตยสารคิด ที่ TCDC เอามาแจกในงานนี้ และจะเปิด TCDC Commons ใหม่ที่ W Dirtrict ที่พระโขนง ติด bts เลย เปิดวันที่ 3 มกราคม 2561 นะ ใช้ฟรี 1 เดือน)
ปิดบทนี้ด้วย contact ของอาจารย์ภูวิชค่ะ

เพจกูโค้ดเราก็ live session ในห้องนี้ของช่วงบ่ายทั้งหมดเลย ทั้ง End to End practical UX experience, User Experience for VR sphare และ UX in Thai University
Ux Thailand
Posted by กูโค้ด on Friday, 8 December 2017
และอันนี้ session ของห้องใหญ่นะ Design workflow in GoBike, How to change your career to UX design in 3 month? และ share exp. The 3rd UXSG conference
Posted by UX Thailand Conference on Friday, 8 December 2017
ปิดงานด้วยความแน่นของกระเป๋า
เราข้ามเรื่องอาหารการกิน เพื่อเอามาเล่าเป็นเรื่องสุดท้ายนี่แหละ บอกเลยว่างานนี้อาหารจัดเต็มมากกกกกกกกก ขนมนี่เยอะมากกกก ทุกคนชอบมากกกกก โอ้ยเน้นมากไปไหนเนี่ย ไม่ได้หมายถึงงาน หมายถึงเรา 555


อาหารเที่ยงก็หลากหลาย มีสำหรับคนทานมัง คนนับถือศาสนาอิสลามด้วย

นอกจากอาหาร ของแจกก็จุใจอีก เดี๋ยวนะเราต้องมาเล่าเรื่องปิดงานสิ ปิดงานที่ห้อง 603 โดยเพจกูโค้ดค่ะ เหมือนช่วงเพจกูโค้ดพบประชาชน (มันใช่เหรอ555)

พี่ๆเขากล่าวสรุปได้ประทับใจ คือไม่ว่าเราจะเป็นใคร เป็นตำแหน่งไหนในทีม …

สิ่งที่เราต้องทำในงาน คือ แผ่นหลังสุดในป้ายชื่อ ดึงมันออกมา แล้วเขียน process ที่พบเจอในปีนี้ และด้านหลังเขียนถึงปีหน้าว่าจะเป็นยังไง ในแง่ที่มันดีขึ้น และเขียนคะแนนบน post-it เต็มสิบให้เท่าไหร่ เพราะอะไรถึงได้คะแนนนี้
จากนั้นเราก็หย่อนบัตรเลือกตั้ง เอ้ยยย แผ่นหลังสุดลงกล่อง และติด post-it คะแนนของงานนี้ด้วย พี่ๆเขาบอกเอ๊ะ UX เริ่มไม่ดีแล้ว การ flow คนไม่ค่อยดี สุดท้ายชักภาพที่ระทึก เอ้ยย ที่ระลึก เป็นการปิดงานแบบไทยๆ

มีแบบดุ๊กดิ๊กบูมเมอร์แรงด้วยนะ หาใน IG #UXthailand ได้เลย
บล็อกนี้อาจจะเสร็จช้านิดนึงเนาะ เพราะเราเขียนค่อนข้างเก็บรายละเอียดด้วย หาข้อมูลเพิ่มด้วยนิดหน่อย เผื่อคนที่อ่านต่อจะได้นำมาใช้ได้เนอะ :)
สุดท้าย ขอบคุณสปอนเซอร์ทุกท่าน ที่ทำให้ได้เข้างานนี้ฟรี ได้กระเป๋าผ้าฟรี ได้เขียง เอ้ยย กระดาน white board วาดรูป UI ฟรี เสื้อยืดฟรี ข้าวกลางวันฟรี ขนมมากมายฟรี และความรู้ที่ได้ในงาน มีข้อติบ้างนิดหน่อย ตรงที่ไม่สามารถแยกร่างมาเข้าได้หมด จริงๆตรงเวลา workshop อันแรกที่ไปเหลื่อม keynote ตอนจบไปนิดๆ แต่เราเข้าใจนะ หลายๆคนมากับเพื่อน เรามาคนเดียว ไม่มีใครคุยสร้าง connection อะไรขนาดนั้น ปีหน้าจะพาเพื่อนมาด้วย เพื่อนบ่นเสียดาย อดขนม เอ้ยยย อดได้ร่วมงาน
หวังว่าปีหน้าจะได้เจอกันในงาน UX Thailand 2018 นะคะ :)
เพิ่มเติม : Presentation บางส่วนจากงาน UX Thailand ตอนนี้กำลังทยอยๆมากันจนครบทุก session https://speakerdeck.com/uxthailand2017
ปล ฝากเพจด้วยนะคะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017



