มาเพิ่ม skill การเขียนเว็บของเรากับงาน Vue.js workshop
เป็น Android Developer ดีๆไม่ชอบใช่ไหมมมมมมม

บอกก่อนเลยว่า นอกจากสกิลการเขียนแอนดรอยด์แล้ว อย่างอื่นก็ไม่ค่อยมั่นใจเท่าไหร่นัก 555
งานจัดขึ้นวันที่ 28–29 เมษายน 2561 เวลา 10.00–18.00 ที่ Sellsuki การเดินทางลงรถไฟฟ้าใต้ดิน MRT ลงที่สถานีรัชดาภิเษก ประตู 3 โดยแบกคอมพิวเตอร์คู่ใจ ที่ลง node.js มา workshop ทั้งสองวันเลย โดยการยืนยันสิทธิ์ คือ reply email แจ้งเบอร์โทรศัพท์ และระบุเมนูข้าวเที่ยงทั้งสองวันที่ต้องการ

มาวันแรกกันดีกว่า โชนิจิ
ฝนตกค่ะทุกคนนน แถมเนื้อหา basic ก็แน่นด้วย จนต้องมาเขียนใน medium นี่แหละ
เริ่มแรกเลยที่วิวัฒนาการของเว็บ เมื่อก่อนมีแค่ HTML มีแต่ text มีการสร้างตารางวุ่นวาย จนมามีรูป และเริ่มมี stylesheet CSS แทนตาราง ต่อมามี js ทำให้ interactive และทำงานได้ดีขึ้น แต่บางอย่างยาก เช่น animation เลยมี Flash มา จนวันนึง apple บอกว่า ไม่ support Flash เลยตาย แต่ก็ทำให้ performance ดีขึ้น มี Jquery เพื่อ support browser ต่างๆ เพราะว่าสะดวก เลยป็อปมาก แต่มีปัญหาในหลายๆเรื่อง เช่น clean code ในโปรเจกใหญ่ๆ, code ซํ้า, DOM (document object model) ที่เราสามารถเปลี่ยนแปลงค่าอะไรบางอย่างในเว็บด้วย
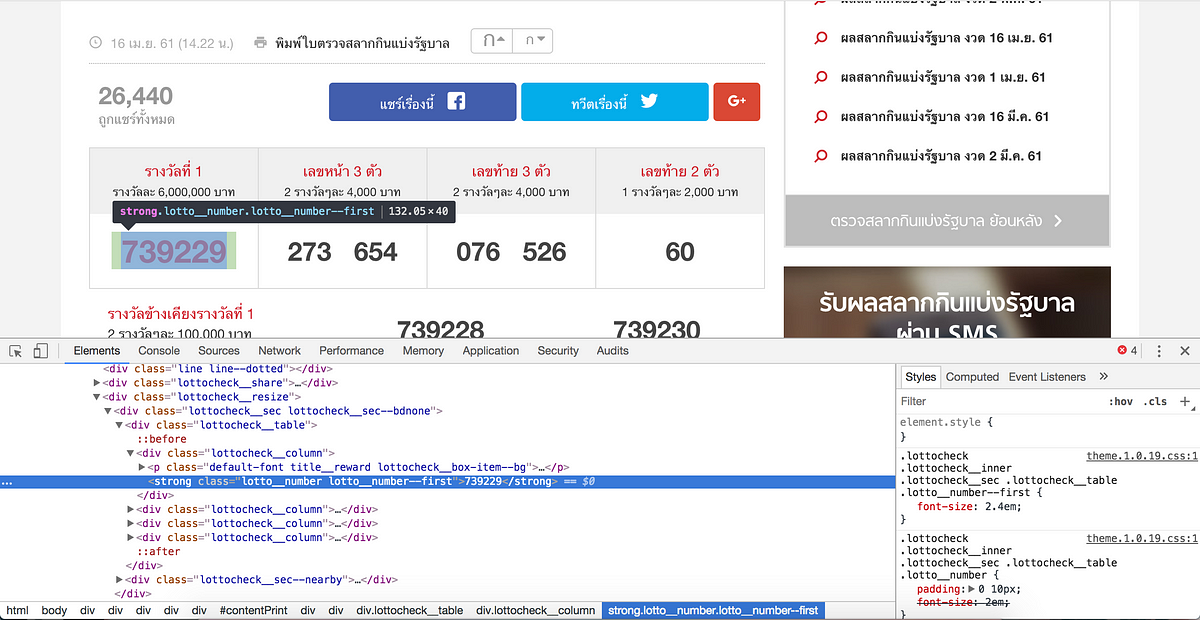
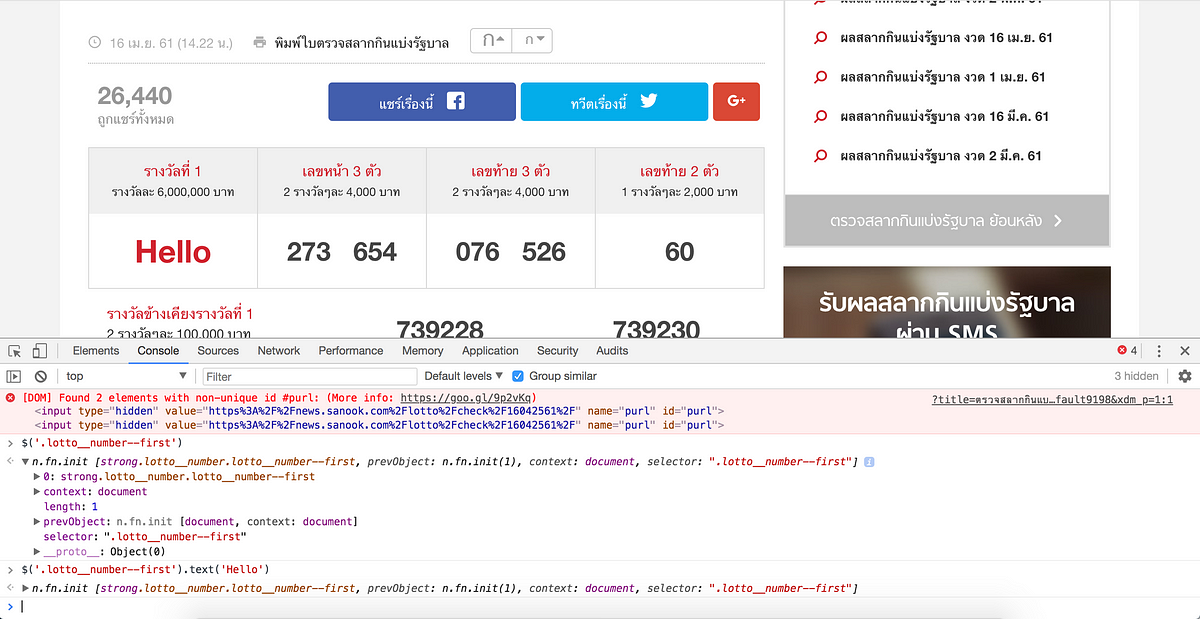
จากนั้น demo ให้ดู สมมุติแกล้งเพื่อนว่าเพื่อนถูกหวยงี้ เราก็ลองทำตามเขาไปด้วย สมมติไปแก้รางวัลที่ 1 งี้ ก็ใส่ค่า text ลงไปแทนที่ไปเลยแบบนี้


Sellsuki core ยังเป็น Angular 1 อยู่ ข้อเสียของเจ้า Angular คือ watch event แต่ไม่เจอต้นเหตุของปัญหา ว่าทำไม component ไม่เปลี่ยน (Angular มอง component เป็น controller)
Facebook สร้าง React Native ขึ้นมา ใช้วิธีการสื่อสาร component ในรูปแบบใหม่, compose ทำให้เราทำงานกับ component ง่ายขึ้น
Vue.js เอาข้อดีทั้ง React และ Angular มารวมกัน คนก่อตั้งเป็นชาวจีนอดีต UX designer ที่ Google มั้งถ้าจำไม่ผิด ดังนั้น document จะอ่านง่ายมากนั่นเอง และเป็น The Progressive JavaScript Framework ใช้ได้ตั้งแต่โปรเจกเล็กๆไปจนใหญ่ ใช้ได้ทุกสเกลนั่นเอง

มาเรียนกันเถอะ วันแรกช่วงเช้าเรียนแบบ basic แล้วทำแบบฝึกหัดกัน ช่วงบ่ายเราจะขึ้นโปรเจกกันอย่างไร วันที่สอง เน้น deploy ไปที่ server รายละเอียดสั้นๆที่เก็บได้
- SPA เหมาะกับหลังบ้านมากกว่า เพราะไม่มี SEO
- Script ไว้ด้านล่าง เพื่อให้หน้าเว็บโหลดเสร็จก่อน ค่อยทำงาน
รายละเอียดการเรียนทั้งสองวัน

The Progressive JavaScript Framework
ปกติเราจะใช้ JSFiddle Hello World example ในการลองเขียนโค้ด แต่วันนี้ลองจากไฟล์เอาเนอะ เราใช้ VS Code คู่ใจในการเขียนโค้ดในครั้งนี้
การเรียนการสอนในช่วงนี้เป็นการเปิด document ควบคู่กับการเขียน code นะ
app1 อันนี้ไม่มีอะไรมาก แค่แสดงตัวหนังสือจาก Vue.js เท่านั้น
ตัวแปร app เป็น Json object (el = element, # คือ id, . คือ class), data object 1 ก้อน ข้อดี คือ เขียนง่ายขึ้น เป็นระเบียบ เป็นหมวดหมู่ แบบนี้
app2 เวลาเราวางเม้าท์ไว้ที่ text จะมีตัวหนังสือขึ้นมา แต่เวลาไม่อัพเดต realtime นับตอน build เสร็จ ไม่สิตอนรัน, directive v-bind ผูกค่า ใช้ได้ทุกตัวที่มีใน HTML
ปล. ขอแปะ link github แทน กลัวจะยาวไป
app3 ลองใช้ if-else กันสักนิด แปะๆ v-if มันคือ if ถ้า set เป็น fault คือ ไม่โชว์คือไม่ render เลย; hide v-show render ออกมา แต่ไม่แสดง; เอ้อออ เราสามารถเขียน if-else ได้ตามปกติ ดู syntax ใน doc เอาเนอะ
app4 มาลองวนลูปกันเถอะ กับ For loop array, todo in todos เหมือน i in 10, app4.todos.pop(), app4.todos.shift() แต่ prefer แบบนี้นะ
{{ todo.text }} : {{ todo.duration}}
app5 Spilt string เป็น array แล้วนำมา reverse แล้ว join กัน, instance ถูกเข้าผ่าน this, v-on ใช้กับ event ทั้งหลาย เช่น click, mouseover
app6 Input v-model แก้ไขข้อมูลแล้วเอา data กลับไปเก็บได้, binding model ทำให้ data เปลี่ยนได้พร้อมกัน
app7 Todo เป็น string default ตัวนึง เริ่มมีการใช้ component แล้วหล่ะ
สรุปเพิ่มเติมที่ได้
- Vue.js จะมีโครงสร้างแบบ MVVM (Model-View-ViewModel) โดยจะส่งค่าต่างๆผ่านการ binding
- v-bind: ใช้สั้นๆคือ : และ v-on: ใช้สั้นๆคือ @
- v-model เป็นเหมือนการระบุ id ให้มัน ในการ binding
และก่อนกินข้าวนั้น เรามาลองทำ 2 แบบฝึกหัด คือ สร้างสีจาก input และกดเพิ่มลดเลข เราเลยคิดว่า ควรแปะ link github เอาไว้ดีกว่า ถ้าตามโจทย์ทำอันแรกเสร็จ อันที่สองเหลือ condition ถ้ามีเวลาทำเพิ่มเรื่อยๆนะ สนุกดี :)
vue-cli การสร้างโปรเจกด้วย command
เริ่มต้น ลง node.js กันทุกคนเนอะ มา install กันเถอะ
npm install -g vue-cli
จากนั้นมาสร้างโปรเจกกัน โดยรวมนี่คือ clone มาชัดๆนั่นแหละ ไม่ต้องทำโปรเจกเอง ใช้ template
vue init webpack vue-project
รายละเอียดดูในนี้แล้วกัน

เนื่องจากเราเลือก install npm แล้ว สุดท้ายพิมพ์เจ้านี่เพื่อจบมาขึ้นโปรเจก จริงๆเรามองว่าเป็นการ build ตัวโปรเจกขึ้นไป เอ๊ะ มันเหมือนกันเนอะ
npm run dev
สุดท้ายเปิด localhost ต้องได้หน้านี้ทุกคนนะ

ตัวโปรเจกนี้แก้ที่ไฟล์ .vue ข้อดีเปลี่ยนผลลัพธ์ให้เราเลย ไม่ต้อง refresh
ส่วนรายละเอียดเพิ่มเติมอื่นๆอ่านได้ที่นี่
Component & Plugin
ในไฟล์ .vue เราสามารถสร้าง component ใหม่ โดยจะมีส่วนประกอบ 3 ส่วนด้วยกัน
- Template : เขียนส่วนที่เป็น HTML
- Script : เขียนส่วนการทำงานต่างๆเป็น js
- Style : เอาไว้เขียน CSS หน้าตาทั้งหลาย
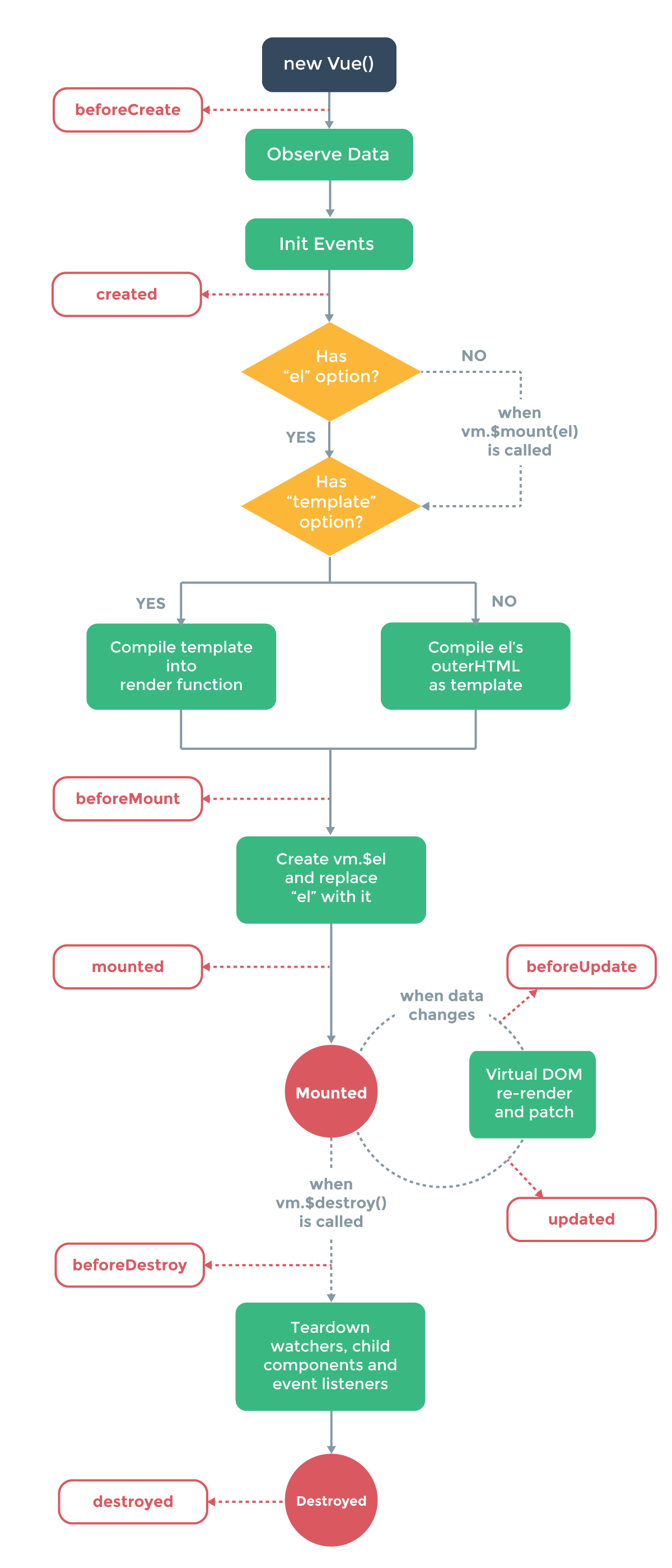
ซึ่งพวกนี้มันมี Lifecycler ด้วยแหะ ยังกะ Activity, Fragment, Service และอื่นๆเหมือน Android เลยอ่ะ แต่ iOS มีไหมน๊า เดี๋ยววๆๆๆๆ
สนใจ oncreate กับ mounted พอ เพราะ มันจะเริ่มสร้างที่ oncreate (เหมือน onStart ของฝั่ง Android) และแสดงให้ดูตอน mounted อารมณ์เหมือนเอา component เสียบปลั๊กอ่ะ ว่าง่ายๆ (เหมือน onCreate ของฝั่ง Android)

เนื่องจากขึ้นโปรเจกด้วย vue-cli นั้น สามารถอัพเดตหน้าเว็บที่เราทำได้ทันที ดังนั้นเวลาเราพิมพ์ผิดมันจะขึ้น popup ด่าเราเลย
และสิ่งที่กำลังทำกันแล้วมีบางคนงงๆด้วย (เราเองก็อาจจะงง) คือ หน้าเว็บเราจะสร้างตัว EditText เฮ้ย input มาตัวนึง กรอกค่าลงไป แล้วตัวปุ่มจะเปลี่ยน text ด้วย จากนั้นกดปุ่มเพื่อแสดง popup ขึ้นมา แบบนี้ คอนเซปก็คือ เป็นการส่ง function เข้าไปในตัวแปร และป็อปมันออกมา

ก่อนอื่น เรามาสร้าง component ไฟล์ใหม่ก่อน จากนั้นก็ไปแก้ไฟล์หลักที่เป็น .vue เหมือนกันเพิ่ม แบบนี้ เอ้ออออ 1 component ต่อ 1 div นะ ดูเป็น atomic ดี
เจ้า component ใหม่ MyComponent.vue จะสร้างปุ่มขึ้นมา 1 อัน จากนั้นเราก็เอามา import ที่ HelloWorld.vue เหมือนเราสร้าง class ใหม่มา import และนำไปเรียกใช้ในปุ่ม ตัว component มันจะรับค่าที่เราพิมพ์ และฟังก์ชั่นการกดปุ่ม ด้วยการ binding และเหมือนจะ implements (ศัพท์ Android อ่ะ เหมือนใช้ความสามารถของเจ้าตัวนี้ และเราเอามาแก้ไส้ในเอง) เจ้าฟังก์ชั่นมาแก้นิดหน่อย เมื่อเรากดงี้
props เหมือนเป็นคุณสมบัติของ component นั้นๆนะ
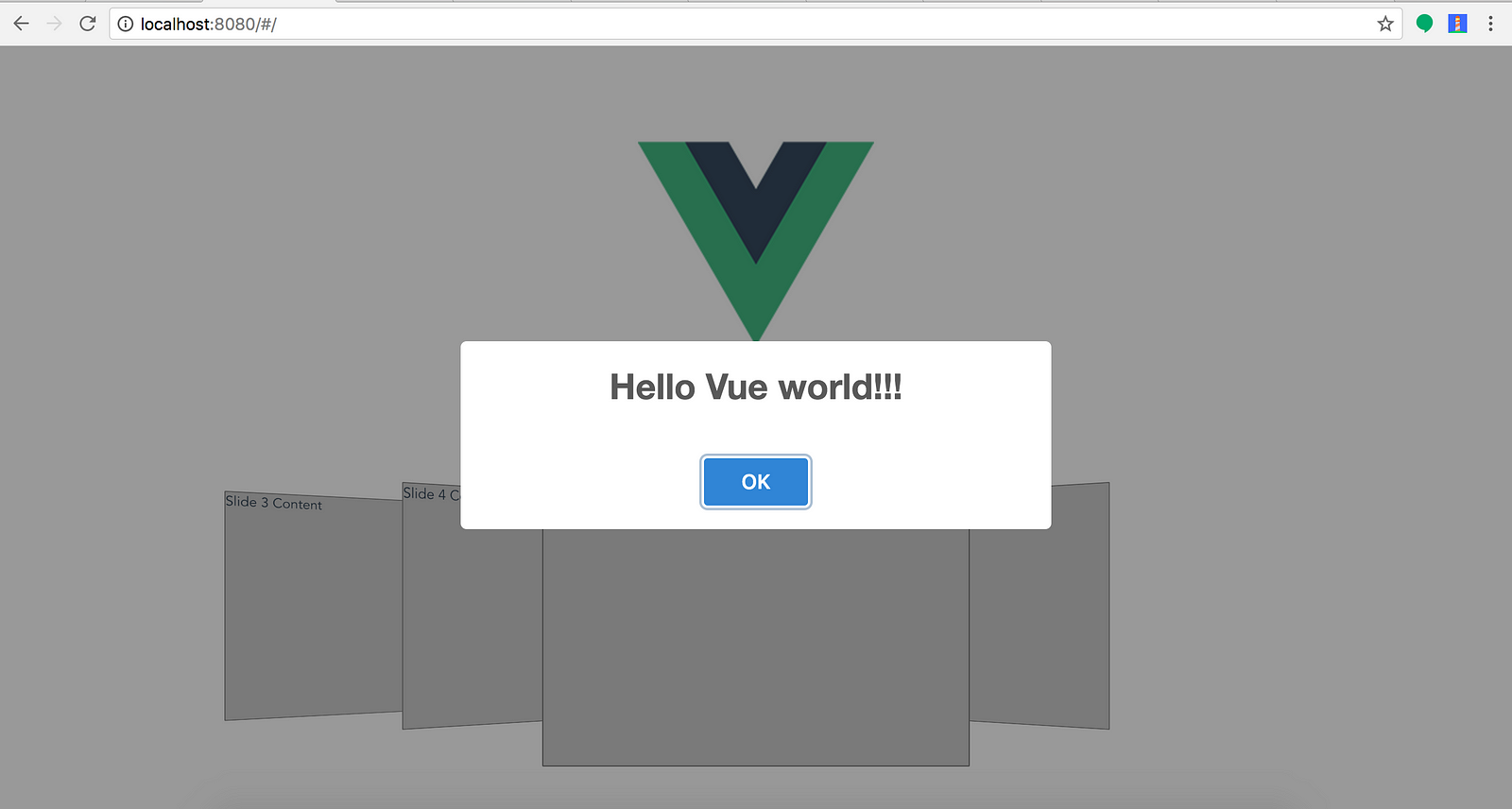
จากนั้นมาลองเล่น plug-in กันดูเนอะ
ไฟล์ main.js สามารถเพิ่มเจ้า dependency ทั้งหลายได้เหมือน build.gradle ใน Android เลยเนอะ ^^
ในที่นี้เราเล่นไปกัน 3 ตัว ขอเล่าแบบคร่าวๆเลยแล้วกัน ไม่ลงลึก เพราะรายละเอียดมีให้ดูแล้วในเว็บสไลด์
- vue-progressbar
- github : https://github.com/hilongjw/vue-progressbar
- demo : http://hilongjw.github.io/vue-progressbar/ - vue-sweetalert2
- github : https://github.com/sweetalert2/sweetalert2
- demo : https://sweetalert2.github.io/ - vue-carousel-3d
- github : https://github.com/wlada/vue-carousel-3d
- demo : https://wlada.github.io/vue-carousel-3d/
สุดท้ายที่เราเล่นมาก็เป็นดังนี้

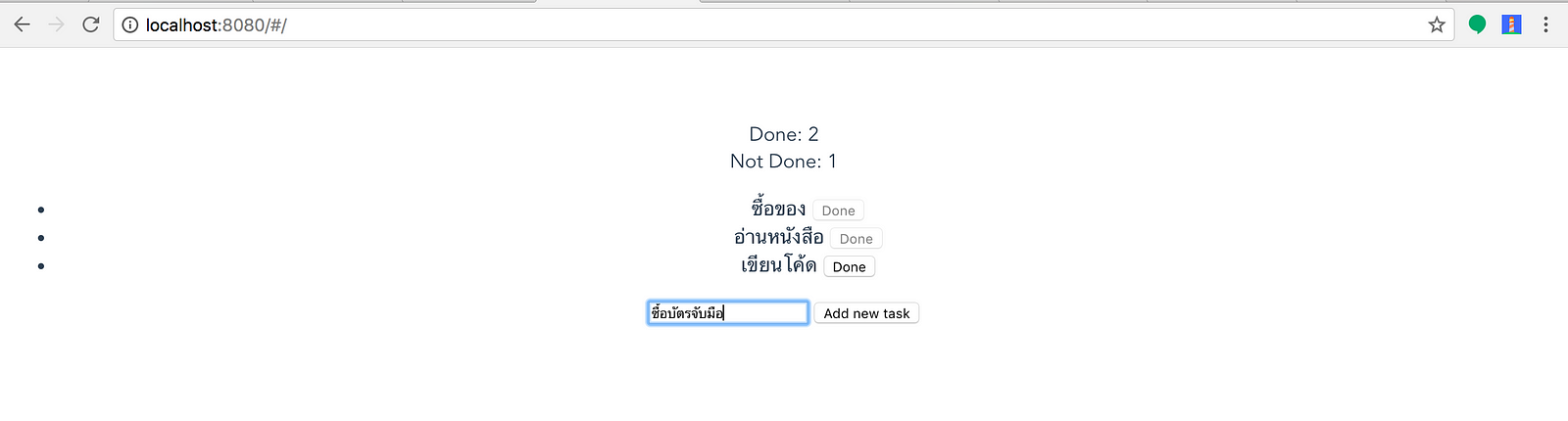
แล้วก็มีอีกโปรเจกนึงให้ทำ เป็นโปรเจก todo-list เนอะ อย่าเรียกว่าทำเลย เรียกว่าเราควรวางมือจากการเขียนโค้ดมาดูเขา live code ดีกว่านะ พิมพ์ตามไม่ทันเลยหลุดไปเยอะเลย โชคดีที่มีโค้ดให้เราก็อปและลองไปแก้เองได้
หน้าจอจะแบ่งเป็น 3 ส่วน คือ บอกว่าเราทำเสร็จแล้วกี่ task, มี task อะไรบ้าง และเพิ่ม task ใหม่
และเขาจะแบ่ง component เป็น 2 ส่วน คือ TodoList กับ NewTask ถ้านึกให้เหมือนกันเขียน Android อ่ะหรอ ประมาณว่า custom view มา 2 ตัว และเอาไปแปะใน Activity หรือ Fragment อ่ะ

TodoList เป็นส่วนที่แสดงว่า มี task อะไรบ้าง โดยโยนเจ้า array ตัวนึงใน app ซึ่งผ่านการ binding มาวนลูปและแสดงใน component นี้ ตัวปุ่มถ้าถูกคลิกว่าทำ task นี้เสร็จแล้ว มันจะห้ามเราคลิกซํ้า แล้ว update ค่าที่เจ้า array ตัวนั้นว่าอันนี้ done แล้วที่ app
NewTask เป็นส่วนที่เราเพิ่ม task ใหม่ เมื่อกดปุ่ม มันจะเพิ่ม task ใหม่ (แต่ไม่ได้ check เรื่อง string ว่างนะ) มันจะเพิ่ม task ใหม่ใน component อารมณ์แบบประกาศชนิดของตัวแปรมาก่อน แล้วกลับไปโดยการ push ค่าลงของ task ไปในแอป
ซึ่งที่เราอธิบายมานั้น ได้รับการ approve จาก TA แล้วจ้า เพราะเขาเดินมาถามว่าเข้าใจไหม เนื่องจาก component เป็นรากฐานสำคัญของเรื่องต่อไปๆ เราก็ตอบไปตามที่เขียนเนี่ยแหละ
ปล. ทำไมการเขียนเว็บมันยากกว่าชาวบ้านเขาาาาาาาาา เขียนแอปไม่เห็นต้องทำอะไรงงๆแบบนี้เลยยยยยยย (หรือเปล่าว่ะ?)
ปล2. นี่แบบมีช่วงเวลา gap เลยเขียนบล็อกแม่มเลย ทำความเข้าใจอีกซะหลายๆรอบหน่อย
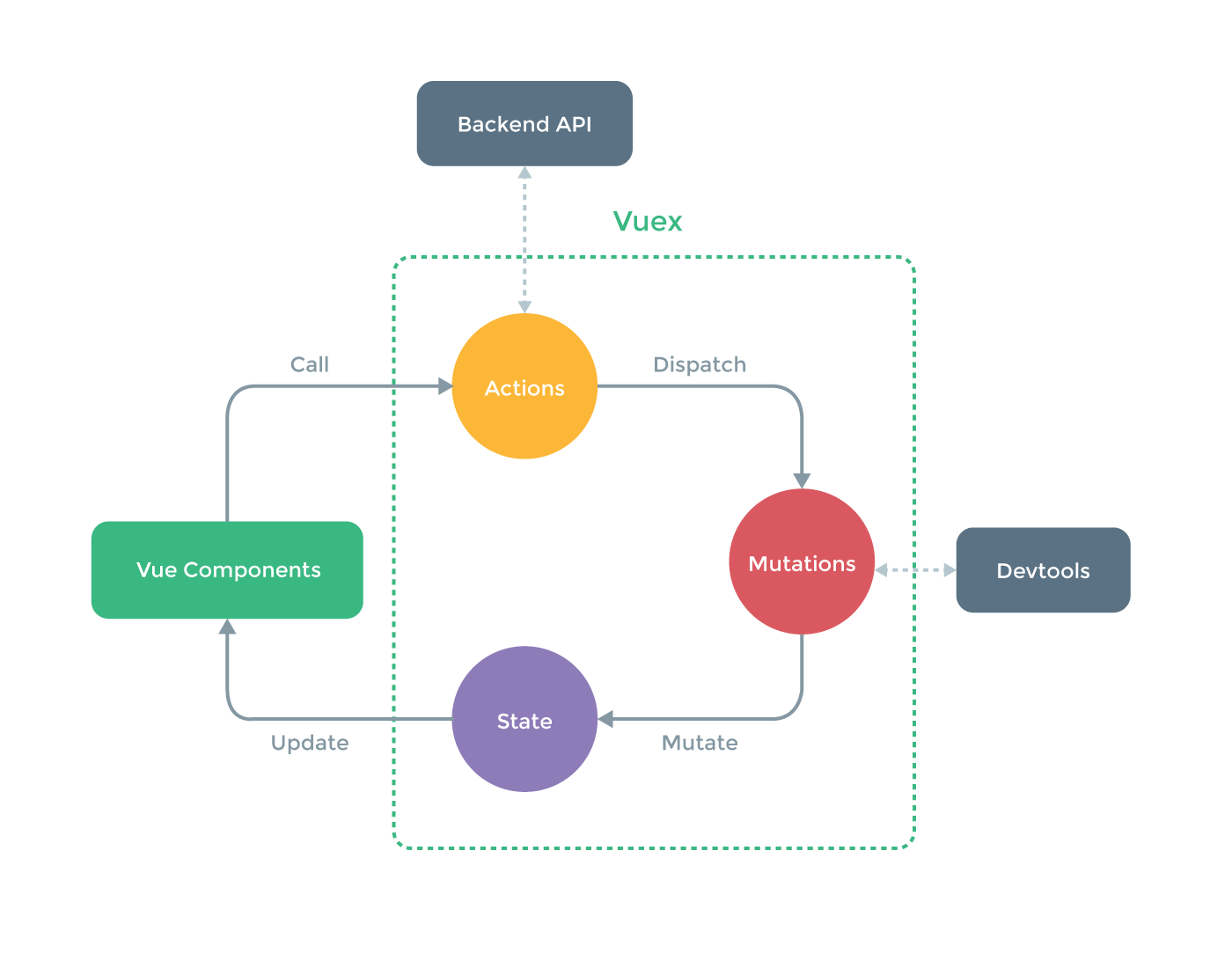
State Management with Vuex
State management เป็นภาษาของ front-end เขา เหมือนกับว่าเปลี่ยนค่า model แล้วค่าเปลี่ยน ส่วน Vuex เอามาช่วยในการจัดการ state คล้ายๆ Redux ของ React ซึ่งแล้วแต่เราจะใช้ไม่ใช้
State เก็บ object ธรรมดา
Getter เหมือน computed นำข้อมูลใน state มาเปลี่ยนแปลงไปใช้ง่ายขึ้น มีคำว่า getDoneTodo, getNotDoneTodo
Mutation เปลี่ยน state จริงๆ มีกฏว่า state ต้องเปลี่ยนทันที เป็น synchrous การส่ง
store.commit('SET_TODOLIST', todoList)
Action จัดการการโหลดของบางอย่างจาก server แล้วค่อย
updatestore.dispatch('fetchTodoListFromD')
มาลองทำดูกันเถอะ clone project นี้มา
แล้วอย่าลืมใช้คำสั่งนี้นะ ในการโหลด library เข้ามา ยากกว่า build.gradle อีกกก
npm install —-save vuex
จากนั้นขึ้นโปรเจกด้วยคำสั่งเดิม
npm run dev
แล้วก็เขียนโค้ดไป ทำความเข้าใจตามนี้

ปล. Vue.js กด Tab มันจะฟ้อง error นะ ต้องใช้ spacebar แต่ดูแล้วเว็บก็ไม่ได้พังนะ แค่ indent ไม่ตามเขา อะแงงงงงงง
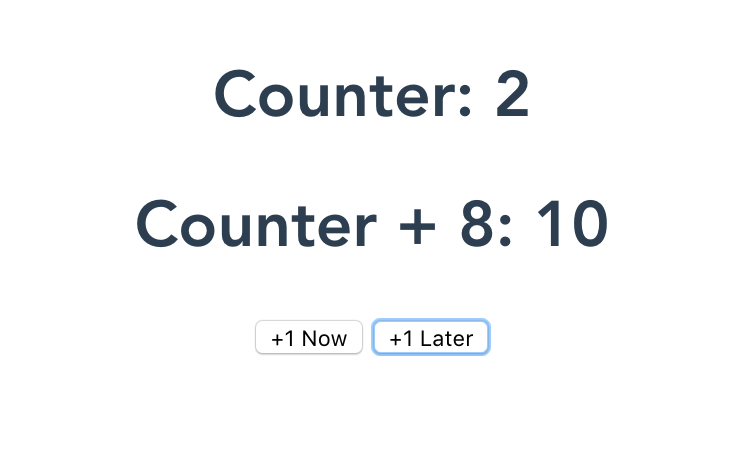
สรุป ได้เว็บ counter ที่บวกเลขได้ทันทีกับรอแปปนึง โดยเปลี่ยน code component เดิมให้เป็นเจ้า state ซะ

ถ้าใครยังงงๆ มาลองดูรูปนี้อยู่สำหรับเจ้า state

มีให้ทำเพิ่มเติมอีกที่นี่ ซึ่งก็งงๆเพราะขึ้นโปรเจกแล้วมันว่าเราอ่ะ จริงๆเพราะว่าตัวโปรเจกซํ้าซ้อนไป
จบวันมีการทำ retrospective มี Good, Bad, Try เอ๊ะ เมื่อวานเราเพิ่งปิด sprint กับทำ retro ไปนี่นา อิอิ
และมีแจกติ๊กเกอร์ vue ล่วยยยย แปะไปขิงด้านบน
วันที่สอง ที่เรารอรับของที่ระลึกหลังงาน
เราก็มาก่อนเวลานิดนึง คนก็ทย๊อยยยยทยอยมากัน มาช้ากันเหลือเกินนน มีคนเริ่มเม้าท์มอยกัน จริงๆไม่ควรสรุปอะไรแบบนี้ เราก็เขียนบล็อกนี้ไป ฟังไป
- หนังสือแนะนำ 7 days of startup อ่านแค่ครึ่งแรกพอ
- clean code สรุปง่ายๆ เขียนยังไงให้คนอื่นอ่านรู้เรื่อง โดยไม่ต้องเขียน comment ซึ่งฟังใจใช้หลักการนี้ในการเขียนโค้ดอยู่แล้ว
- SOLID
- อันนี้แอบไว้ตรงนี้ เรื่อง เซมิโคลอน ; เหมือนมีบางคนคิดว่าการมีเจ้านี่แล้วมันดี เราแอบหลุดขำกับประเด็นนี้ เพราะเขียน Kotlin ไม่เห็นใช้ ; เหมือน python เลย
มีทบทวนเมื่อวานนิดหน่อยก่อนเริ่มวันนี้
web component ก็เป็น standard HTML ด้วย เหมือนกับในโลก Android ที่สร้าง library ขึ้นมาให้เราใช้นั่นแหละ
เนื่องจากเมื่อวาน ก็ต่างคนต่างใช้ Editor ตามที่ถนัด เราก็ใช้ Android Studio
เอ้ยยย VS Code เราลงมานานแล้ว เพราะว่าต้องเขียนพวกโปรเจก Firebase ต่างๆ จริงๆคือลงลอกน้องๆมาอีกที 555 ดังนั้นในห้องลง VS Code ให้ครบทุกคนเพื่อความไวและเท่าเทียมกันในสังคม >> เราขายขนาดนี้แล้ว ลงเหอะๆ อะไรขาดหายเขาก็ขึ้น extension ให้เราต้องโหลดแบบงงๆ
Native script vue ก็คือการเอาเจ้า Vue มาทำเป็น Native อารมณ์เดียวกันกับ React Native
มีการอธิบาย vuex เพิ่มเติม จากเดิมที่มีตัวนึงสามารถคุยกับ database ได้ตัวเดียว เรียกว่า smart component และส่งไป data เป็นทอดๆ ให้พวก dump component ยังกะส่งค่าเดียวแล้ว intent ไปหลายๆ class มาเป็นต่างคนต่างทำงานกับ database ได้ ดังนั้นสามารถทำ test ได้ง่ายขึ้น อารมณ์เหมือนเราเขียน Share Perference ใน Android อ่ะ แล้วไปทำ Unit Test ทีหลังอ่ะ
ตัวอย่างมี smart component ตัวนึง เชื่อมต่อการ store แล้วสมมุติกดปุ่มเปลี่ยนเพลง ก็ส่งไปที่ action ก่อน แล้วค่อยคัดไปส่งที่ mutation ก่อนที่จะเก็บใน store ซึ่ง mutation คือ การกลายพันธ์ หน้าที่ คือ เปลี่ยนตัวแปรนึงเป็นตัวแปรอีกตัวนึง
ปล. ในเว็บฟังใจใช้ Angular 4 นะ ลองอ่านได้ที่นี่ (ยังจะขายของอีก)

มาเริ่มทำกันดีกว่า
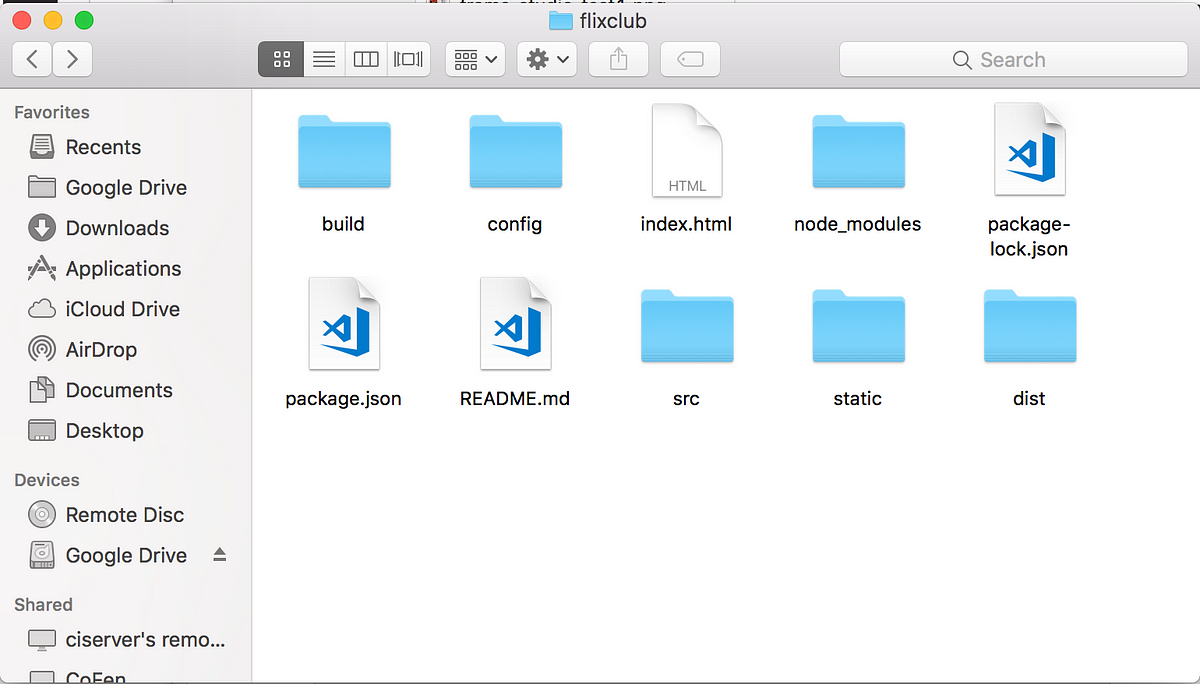
vue init webpack flixclub
cd flixclub
code .
และลง plug-in เรียก API จริงๆเคยใช้เจ้านี่ตอนเขียน Cloud Function ใน Firebase นี่นา
npm i --save axios
ระหว่างนั้นมีการลง extension ตัวนึง
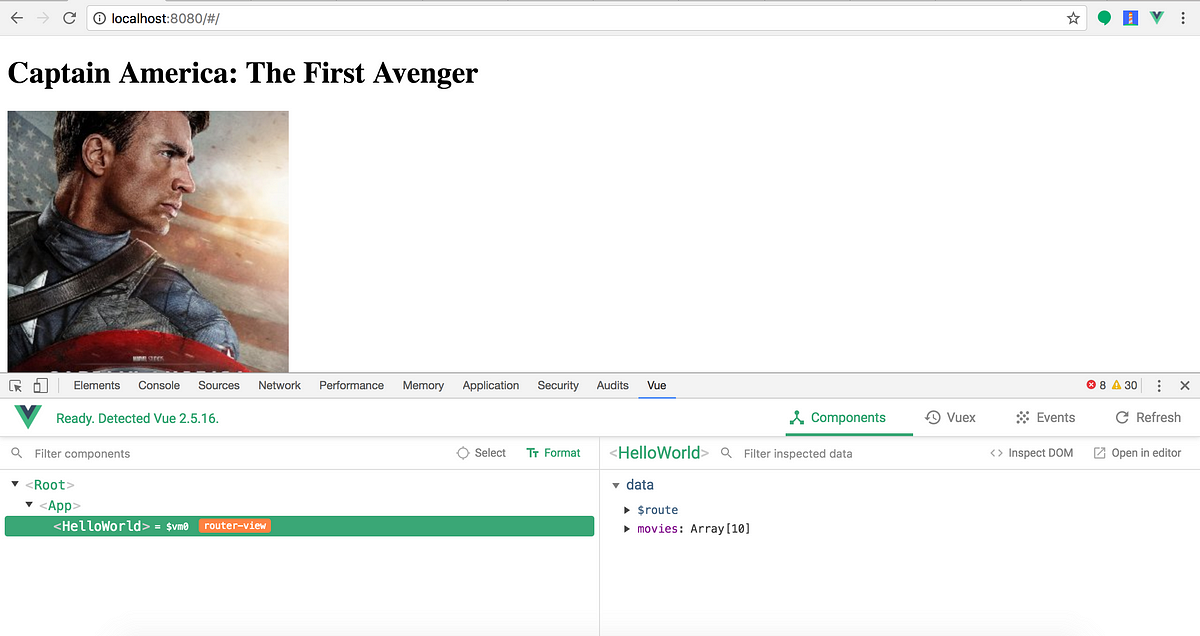
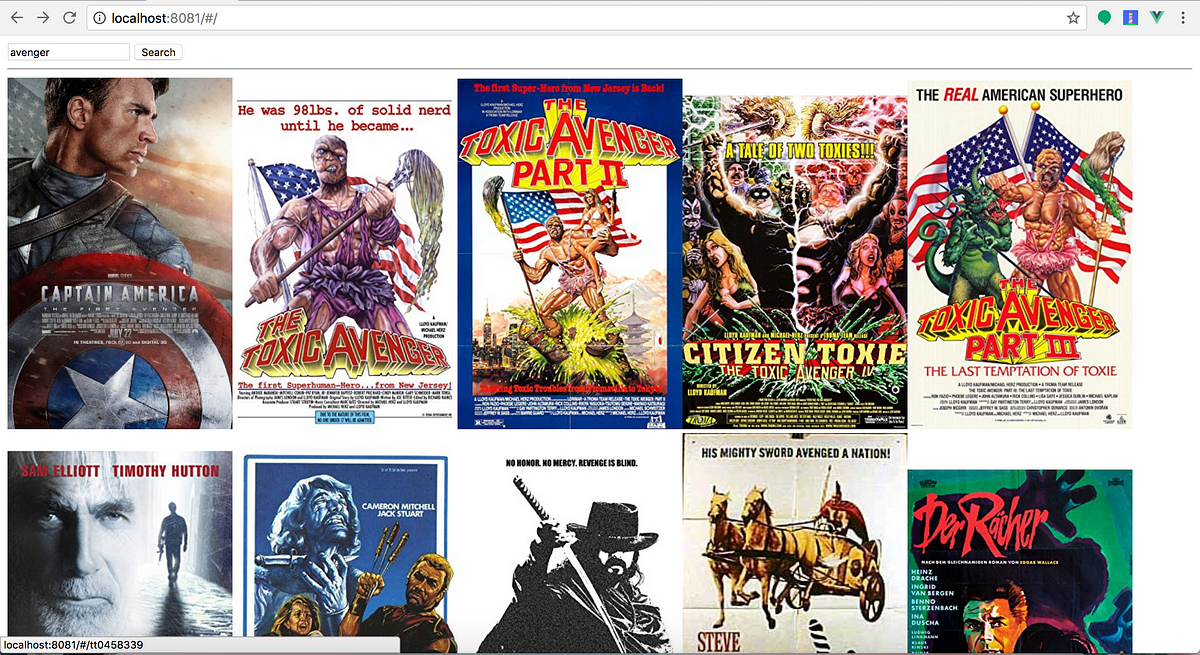
หน้าตาเว็บที่ทำเป็นแบบนี้


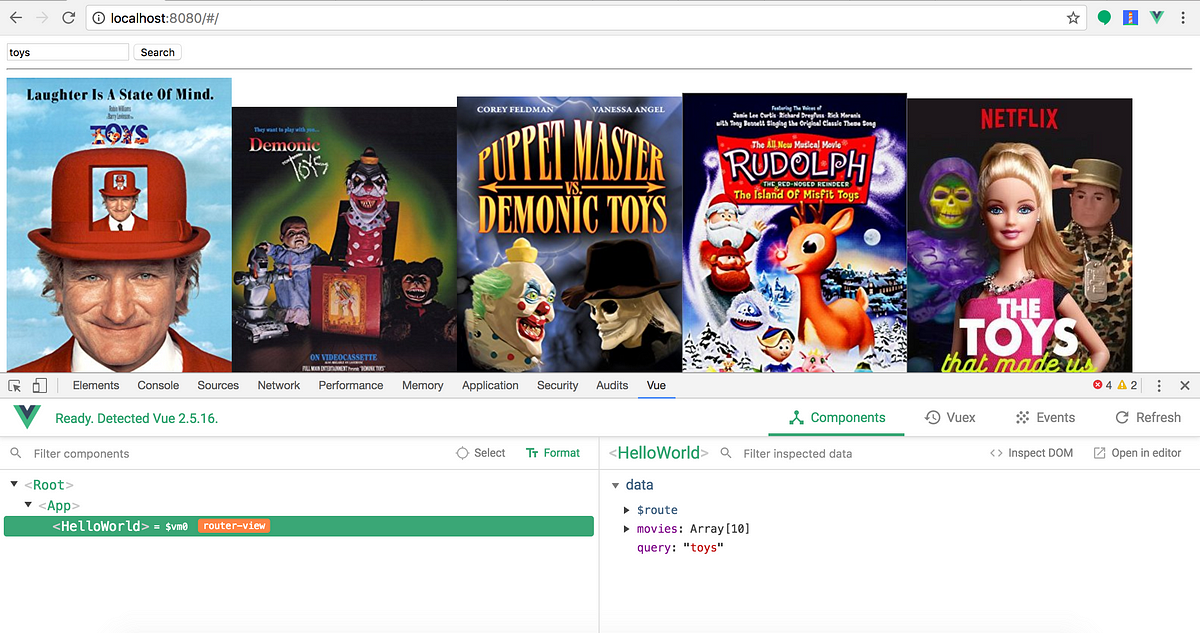
ข้อควรระวัง เวลาเรา search query อะไรสักอย่าง เวลาเราพิมพ์สั้นๆเช่น a หรือยาวกว่าเช่น avenger ซึ่งแบบยาวกว่าจะไวกว่า เพราะหาเฉพาะเจาะจงกว่า และได้ผลลัพธ์ที่น้อยกว่า ซึ่งถ้าแบบ Facebook ที่แบบหาทีละตัวเวลาเราพิมพ์ วิธีแก้คือ cancel ของก่อนหน้านี้ ซึ่งรอบล็อกของคนสอนต่อไป เย้
ตอนแรกจะเป็นแบบเรียก API โดยใช้ axois
และเปลี่ยนมาใช้ state ด้วย vuex โดยสร้าง state.js ขึ้นมาใหม่
ตรงเจ้า getter มีทริคเล็กน้อยในการเขียน ปกติจะเขียนแบบนี้
movies(state) {
return state.movies
}
และเราสามารถย่อได้แบบนี้ เหมือน lamda เลยเนอะ
movies: (state) => state.movies
ระหว่างที่ทำก็เจอปัญหา error บาน ไม่ใช่เขียนโค้ดผิด แต่ indent ผิด ต้องใช้ space ทีละ 2 จึ๊กแทน tab เกลียดตรงนี้แหละ นี่เราเขียน python อยู่เหรอะเนี่ย =_= และก็ต้อง enter ที่ท้ายไฟล์ด้วยนะ เพราะมันต้องการ newline ที่ท้ายไฟล์ เอ้ออออ โค้ดตรงไหนที่เราประกาศตัวแปรตรงไหนแล้วไม่ได้ใช้ มันก็ error ด้วยนะ สนับสนุนการ clean code สุดๆ ดังนั้น เราควรค่อยๆเขียนแล้วไปดู terminal ไป มีสติกับมันให้มากที่สุด
และเราจะ deploy ขึ้น production ยังไง
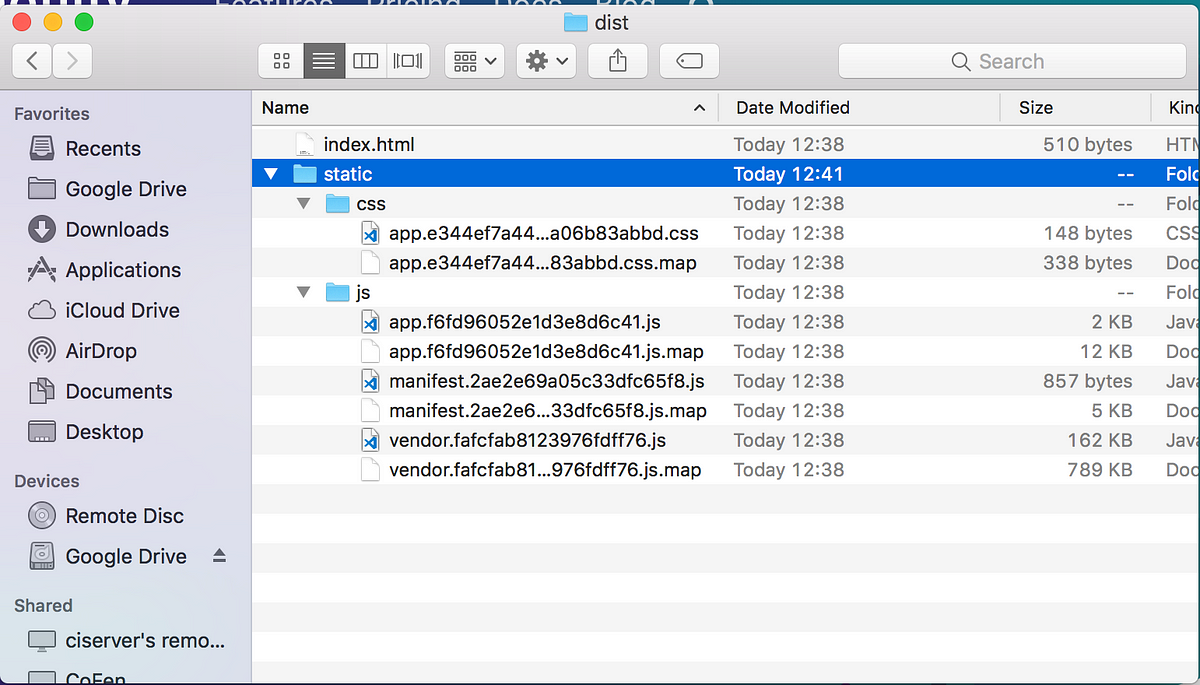
ก่อนอื่นพิมพ์ npm run build เพื่อให้ compile ออกมาเป็น static ออกมาเป็น folder dist ดังรูป


จากนั้นเอาไปขึ้นสักที่นึง เช่น Netlify ซึ่งเอาโค้ดขึ้น github และมีวิธีขึ้นง่ายๆ แบบนี้

ปล. ตอนแรกจะลง Firebase Hosting แต่ไม่รู้ไปใส่ไหนดี เลยลองตามข้างบนแล้วกัน แต่ด้วยความที่เราเคยชินกับเจ้าไฟ ถ้าจะลง เอาแค่ folder dist มาลงพอนะ ไม่งั้นพัง (เจอกับตัวตอนทำ kotlin)
เราลองเอาขึ้นแล้ว มันเป็นหน้าเว็บว่างๆแหะ ไล่ดูแล้วน่าจะเกิดตอน npm run build หรือเปล่าน๊าาาา
SPA and vue-router
SPA คือ Simple Page Application เป็นเว็บหน้าเดียวเนาะ
Vue-Router mode มี Hash Mode กับ History Mode นะ
แล้วเขาอธิบายโค้ดตัวนี้มา
และให้เราลองแก้ตัวที่ทำเมื่อเช้า เอาแล้วไงตรู ทำไงดีหว่า ไม่มั่นใจเลย ให้เขียนแอปยังนึกง่ายกว่าอ่ะ ไม่เป็นไร ลองดูๆ เผื่อทำโค้ดแล้วจะเข้าใจที่เขาอธิบายมากขึ้น
Router Link คือ link ชนิดหนึ่ง ที่กดไปดู detail บางอย่าง โดยที่ไม่ต้องโหลดหน้าใหม่ ยังอยู่ที่หน้าเดิม เช่น http://localhost:8080/#/getting-started เจ้า router ในที่นี้ คือ /#/getting-started นั่นเองงงง
เราค่อยๆดูตัว sample โดยเริ่มจากเจ้า getting-started แล้วดูอันที่เป็นเจ้าสล็อต เอ้ยยย น้องเจน เอ้ยยย อันที่เป็น http://localhost:8080/1/jane ต่ออ่ะ เพราะโจทย์ คือ กดที่รูปแล้วให้มันแสดง detail ของหนังแต่ละเรื่องออกมา
ตอนแรกสร้าง component ใหม่ ชื่อว่าเจ้า Detail เสียก่อน โดยรับเจ้า data ก้อนนึง ชื่อว่า detail และนำสิ่งที่ส่งมาจากที่อื่น มาแสดง
//src/components/Detail.vue
<template>
<div>
{{ detail }} {{ $route.params.name }}
</div>
</template>
<script>
export default {
props: ['detail']
}
</script>
จากนั้นนำไป import เจ้า Detail ที่ router โดยใส่ในส่วน routes ต่อจากของ default ที่มีอยู่
//src/router/index.js
import Detail from '@/components/Detail'
...
{
path: '/:id',
name: 'Detail',
component: Detail,
props: true
}
จากนั้นไปใส่เจ้า router-link ที่ component หลัก แบบนี้ โดยชื่ออ้างอิงจากเจ้า component Detail ที่เราสร้างขึ้น และ params คือสิ่งที่เราส่งไปใน Detail นั่นเอง มีเจ้า id กับ name ใส่ครอบรูปเพื่อสามารถกดไปดู detail ของหนังได้
//src/components/HelloWorld.vue
<router-link :to="{ name: 'Detail', params: { id: movie.imdbID, name: movie.Title } }">
<img :src="movie.Poster" :alt="movie.Title">
</router-link>
โค้ดสามารถดูได้ที่นี่นะ ว่าเพิ่มอะไรไปบ้าง ในตอนแรก
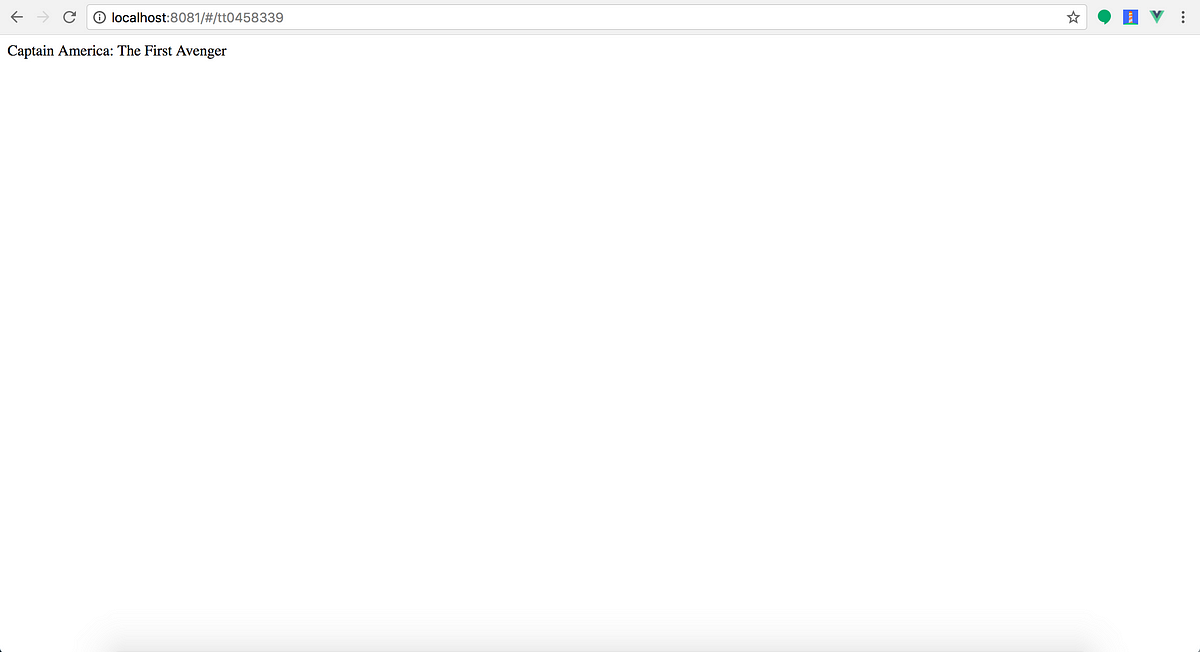
ผลที่ได้จะเป็นดังนี้จ้าาา


สุดท้าย ทั้งหมดที่ทำก็อยู่ในนี้จ้าา
ปล. เหมือนเราดึง API ได้มาน้อยกว่า TA ทำกันแหะ ทำไมๆๆๆๆ
Workshop VueTube
สุดท้ายแล้ว ก่อนจากกันมาทำ workshop จริงจัง เป็นหน้า playlist ที่มาจาก YouTube แล้วส่งไป queue ที่ ChromeCast ได้ด้วยนะ
ใส่โค้ดจนเสร็จจะรู้ว่า เขาวางยาเราแล้ว ตั้งแต่ให้เรา add component ไปเอง จนวิดีโอเล่นไม่ได้ แง สุดท้ายเอานี่ไปดูแล้วกัน
ส่วนวิธีการทำอยู่นี่

เรียกได้ว่างัดที่เรียนมาสองวันมาใช้แบบงงๆ ฮ่าๆ
ปล. เข้าใจน้อง backend developer เลย ว่าทำไมไม่ชอบทำ UI หน้าเว็บ
สุดท้ายนี้ ขอขอบคุณ Sellsuki ที่เป็นพ่องานจัดงาน Vue.js Workshop ขึ้นมา มีเพื่อนร่วม workshop ทั้งนักศึกษาและคนทำงาน และคาดว่าโอตะเกินครึ่งห้องแน่นอน 555 ความรู้อัดแน่นแบบชิวๆในสองวันเต็ม ทั้งในส่วนพื้นฐาน และนำไปใช้จริงโดย call API เนอะ ทุกคนดูแลเราอย่างดีเลย เย้!
แล้วก็ได้ของที่ระลึกกลับบ้านด้วย

รูปรวมมีทีมงานถ่ายกัน แต่ไม่รู้ว่าลงยังนะ
สรุปปกติเราเป็น Android Developer เนอะ ไม่ค่อยได้มาทำเว็บเท่าไหร่นัก ปกติใช้ bootstrap ลากแปะ ลากแปะงี้ ไม่ค่อยได้ใช้พวก js มากนัก เอ้อออ เคยใช้แบบง่ายๆด้วย Kotlin มาสุ่มมาม่ากันเถอะ! สนใจพวก Chatbot ด้วยนะ
ปกติจะเขียนใน medium ด้วย บล็อกตัวเองด้วย

สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, December 10, 2017