[Tutorial] การเขียน Datagrid เบื้องต้น แบบ WPF/MVVM
หลังจากคราวก่อนที่สอนเขียน MVVM เบื้องต้นไปแล้ว
ในวันนี้จะมาทบทวนกันอีกครั้ง พร้อมกับการเขียน datagrid แบบ MVVM ด้วยภาษา C#
ซึ่งเราได้ค้นหาข้อมูลเพิ่มเติมในการเขียน และนำมาสรุปเพื่อให้ผู้อ่านทำความเข้าใจมากขึ้น
หลังจากการสร้างโปรเจก WPF Application แล้ว เราจะต้องสร้าง class เพิ่ม
ในตัวอย่างนี้ จะให้มีข้อมูล คือ ID และ ชื่อผู้ใช้ โดยเราสามารถแสดงข้อมูลทั้งหมดขึ้นมา เพิ่ม หรือลบข้อมูลได้ โดยเริ่มจากการทำความเข้าใจว่า ตัวอย่างนี้ ต้องการข้อมูลอะไรบ้าง ใช้ทำอะไร
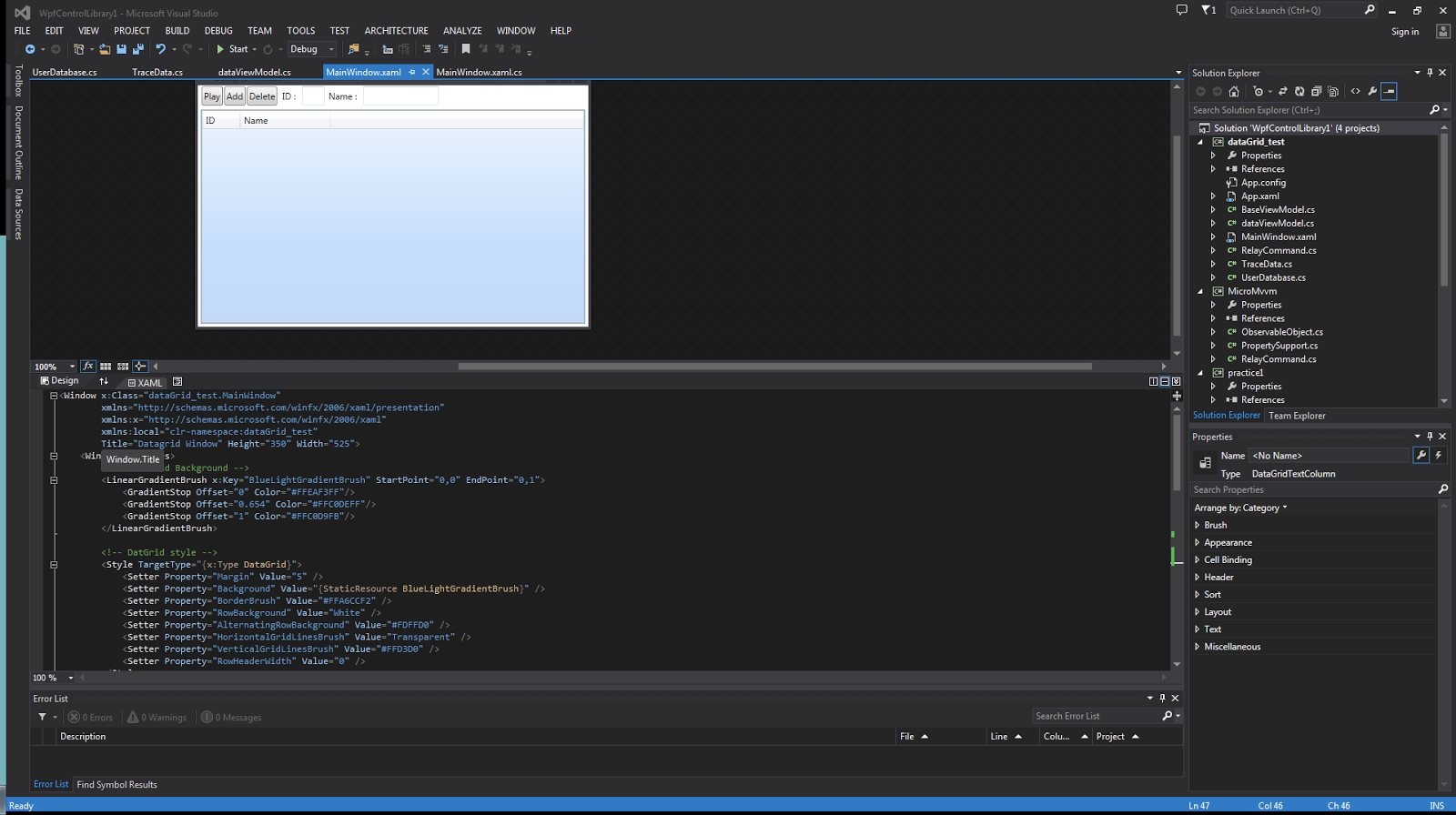
มาเริ่มที่ส่วนแรกเลย คือ ส่วน view หน้าตาของโปรแกรม

อย่าลืมใส่ xmlns:local เท่ากับ namespace ของเราด้วยนะ
ภายใต้ Window.Resources เราจะใส่หน้าตาของ datagrid ของเรา ซึ่งเราเองก็ลอกมาอีกที ซึ่งเราจะใช้แค่ 2 ส่วนแรกเท่านั้น คือกำหนดพื้นหลัง และ style ให้มัน

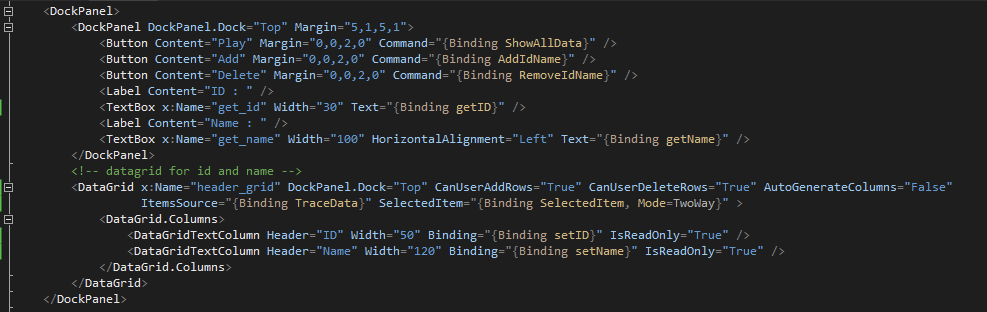
จากนั้นเราสร้าง DockPanel ขึ้นมา เพื่อวางปุ่มที่เราต้องใช้ด้านบน โดยที่ปุ่มจะ binding ด้วย command ส่วน textbox จะ binding ด้วย text และวาง datagrid ของเราด้วย
ส่วน datagrid นั้น มีส่วนสำคัญๆ คือ
DockPanel.Dockเราไว้ตรงไหน บนล่างซ้านขวาCanUserAddRowsเราจะให้ผู้ใช้เพิ่มแถวไหมCanUserDeleteRowsเราจะให้ผู้ใช้ลบแถวไหมAutoGenerateColumnsต้องการให้ generate column เพิ่มไหม ซึ่งถ้าไม่ใส่ หรือใส่เป็น True มันจะ generate เพิ่มมาอีก จากที่เรา binding ซึ่งมันผิด ต้องใส่เป็น False นะคะItemsSourceตัวข้อมูลทั้งหมด ซึ่งเราสร้าง tracedata ขึ้นมาตัวนึง เราจะต้อง binding ไปที่ tracedataSelectedItemดูว่าเราเลือก row ไหน ซึ่งเอามาใช้ในการลบ เราจะต้อง binding ไปที่ selected item
จากนั้นใส่ column ให้มัน และเรา binding ค่า properties ที่เราสร้างขึ้นใน model และ view-model
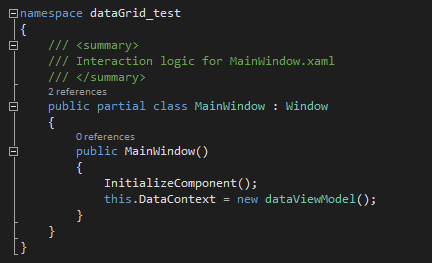
ก่อนที่เราจะไปในส่วนอื่นต่อ อย่าลืมใส่ this.DataContext = new MainViewModel(); ที่ MainWindows.xaml.cs เพื่อจะได้เรียกตัว view-model ขึ้นมาทำงาน

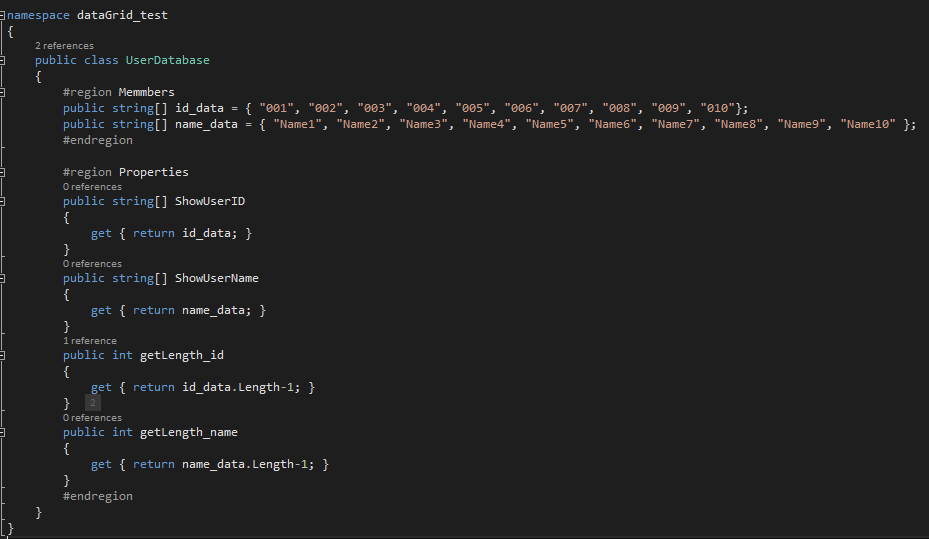
ถัดมาคือส่วน model เราจะเขียน class UserDatabase เพื่อสร้างฐานข้อมูลขึ้นมาเบื้องต้นก่อน
ซึ่งมี ID และ name รวมทั้งความยาวของ string array ที่เราเก็บข้อมูลด้วย โดยความยาวเราจะใช้ความยาว array ทั้งหมด ลบด้วย 1 กันการวน loop แล้วเลขที่ array เกิน

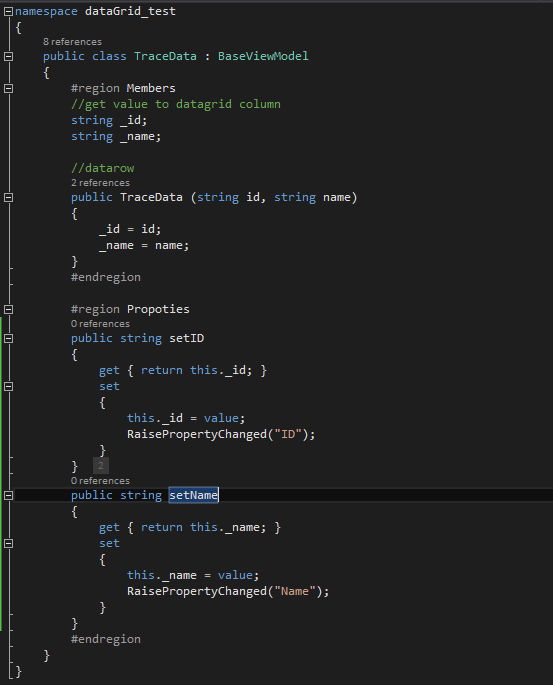
และสร้าง class TraceData เพื่อสร้าง tracedata ที่เก็บข้อมูลทุก row ที่เราสร้างไว้
ส่วนนี้เราจะนำค่าทั้งหมดใน tracedata มาแสดงบน datagrid ของเรา โดยของเราจะเก็บค่า ID และชื่อไว้

ส่วนสุดท้าย คือ view-model เป็นการเขียนคำสั่งขึ้นมา เพื่อใช้งานในส่วน view
อย่าลืมใส่ class BaseViewModel กับ RelayCommand ก่อนนะ
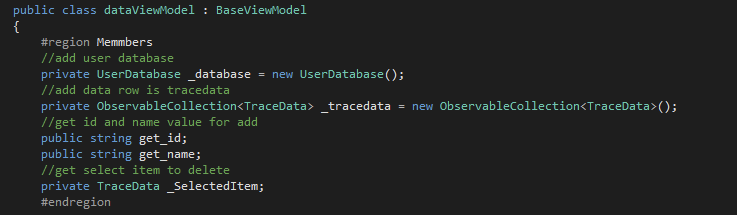
เราสร้างตัวแปร database ที่เราสร้างไว้ตอนแรก เพื่อดึงข้อมูลฐานข้อมูลที่เราสร้างไว้ ขึ้นมาแสดงในตอนแรก สร้างตัวแปร tracedata ขึ้นมา สร้างตัวแปรรับค่าจาก Textbox และสร้างตัวแปร selectitem ขึ้นมา

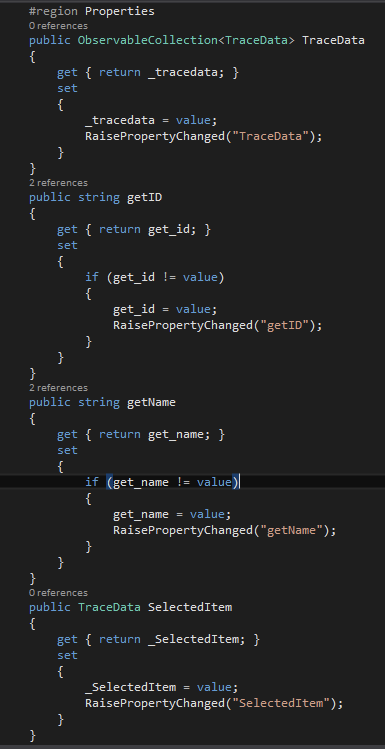
จากนั้นเรา set properties ขึ้นมา ทั้ง tracedata id name ที่เรารับค่ามา และ selecteditem

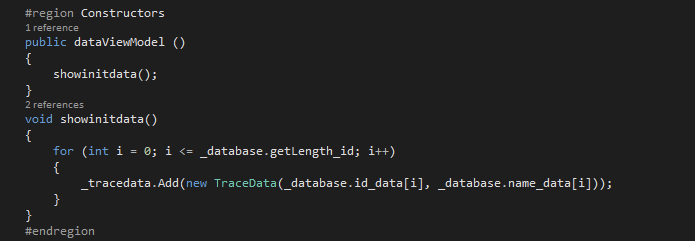
และเราตั้งค่าเบื้องต้นให้กับ tracedata ของเราซะ โดยเรานำค่าจาก database ของเรา มาใส่ใน tracedata
ซึ่งเราจะสร้าง function มากำหนดค่าเบื้องต้นของ tracedata

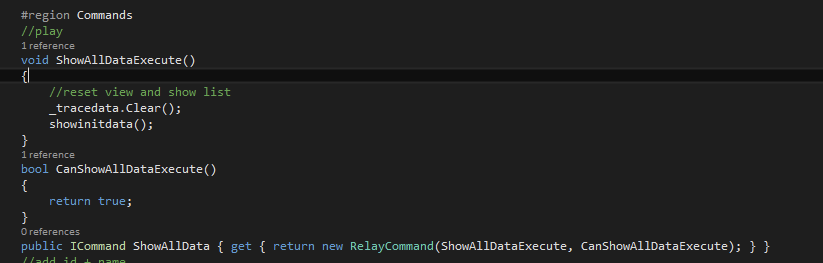
ส่วนคำสั่ง เรามีคำสั่งแสดงค่าทั้งหมดขึ้นมา เราเลยเคลียร์ทั้งหมดทิ้ง และสร้างใหม่ด้วย function เมื่อสักครู่นี้ ถ้า add ใหม่เลย มันจะสร้างซั้านะ

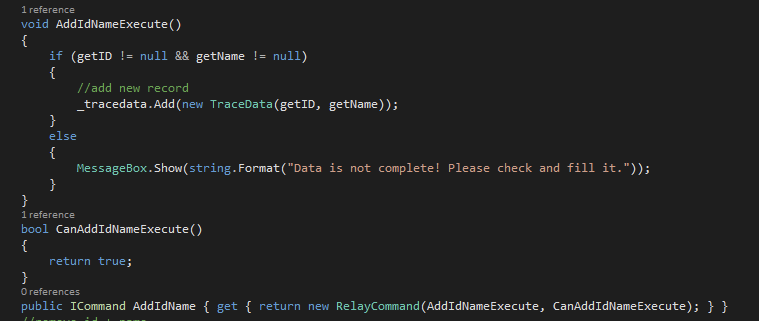
ส่วนเพิ่มข้อมูล เราจะตรวจสอบก่อนว่า ผู้ใช้ใส่ค่า ID และ name ครบแล้ว จากนั้นค่อยสร้าง row เพิ่มเพื่อใส่ข้อมูล โดยใช้คำสั่ง Add ถ้าใส่ไม่ครบมันจะมีหน้าต่างเตือนขึ้นมา

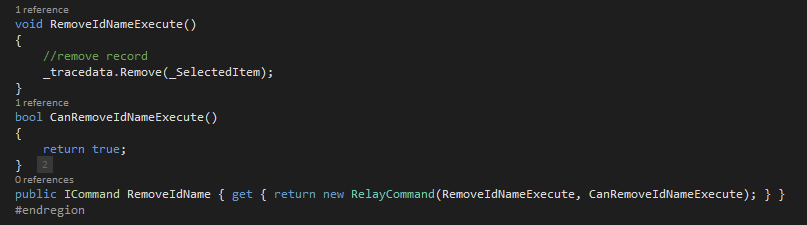
ส่วนลบข้อมูล หลักการทำงานคือ เราจะต้องรู้ก่อนว่า row ที่เราจะลบอยู่ตรงไหน โดยใช้ selecteditem เป็นตัวบอกว่าอยู่ตรงไหน จากนั้นค่อยสั่งลบที่เรา selecteditem มันก็จะลบออกให้เรา โดยใช้คำสัง Remove

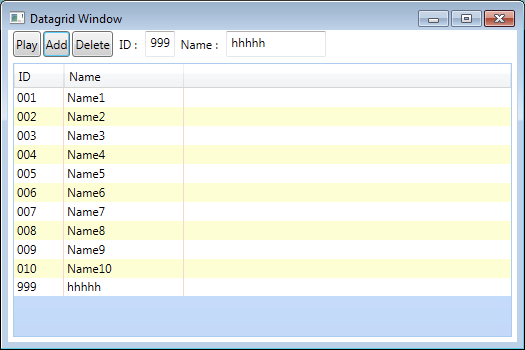
หน้าตาโปรแกรมที่ได้ ID 001-010 เป็นส่วนที่เรากำหนดค่าไว้เบื้องต้น เรา add ID = 999 และ name = hhhh ส่วนที่เราเพิ่มจะอยู่ด้านล่าง ถ้าเราลบออกสัก 1 row กด delete ปุ๊ป แถวนั้นหายปั๊ป

สำหรับคนที่อ่านแล้วงงๆ หรืออยากเห็นตัวอย่างกับตา มาดูที่นี่เลยจ้า



