ทดลองใช้ Fresco, Library Image สุดจี้ดจาก Facebook Open Source
เบื่อ Gilde ที่ใช้ยากขึ้นทุกวัน งั้นขอลองใช้ของใหม่ดูสิว่าจะยังไงดี

เนื่องจากเจอปัญหาที่เจ้า Glide ใช้ยากขึ้น ต้องมานั่ง config แถมการใส่ placeholder ก็ยาก แล้วแอปต่างๆชอบทำรูปเป็นวงกลมกันก็ยากอีก เลยคิดว่าถ้าเปลี่ยน Library ไปใช้ตัวอื่นก็น่าจะดีกว่าเลยมาลองเจ้า Fresco ซึ่งก็ออกมาให้เราใช้ได้สักพักแล้วหล่ะ

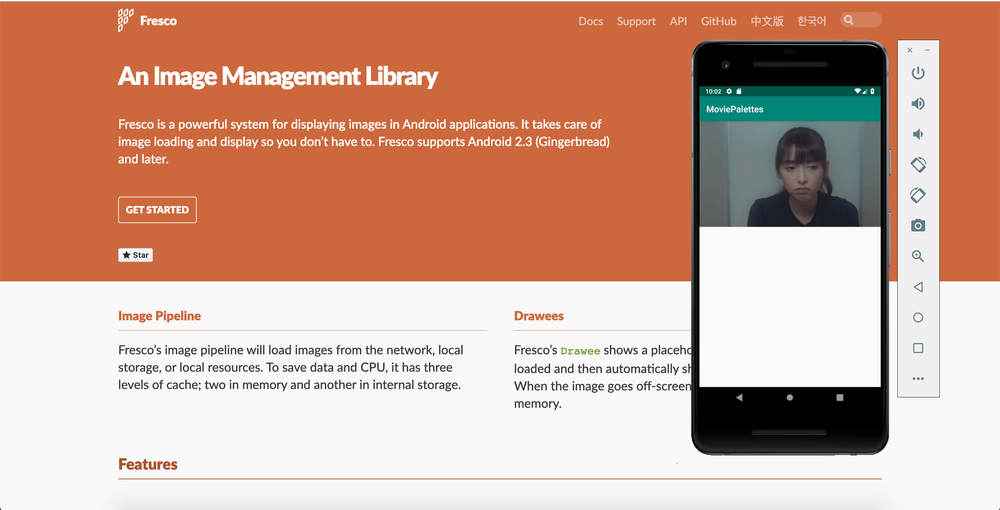
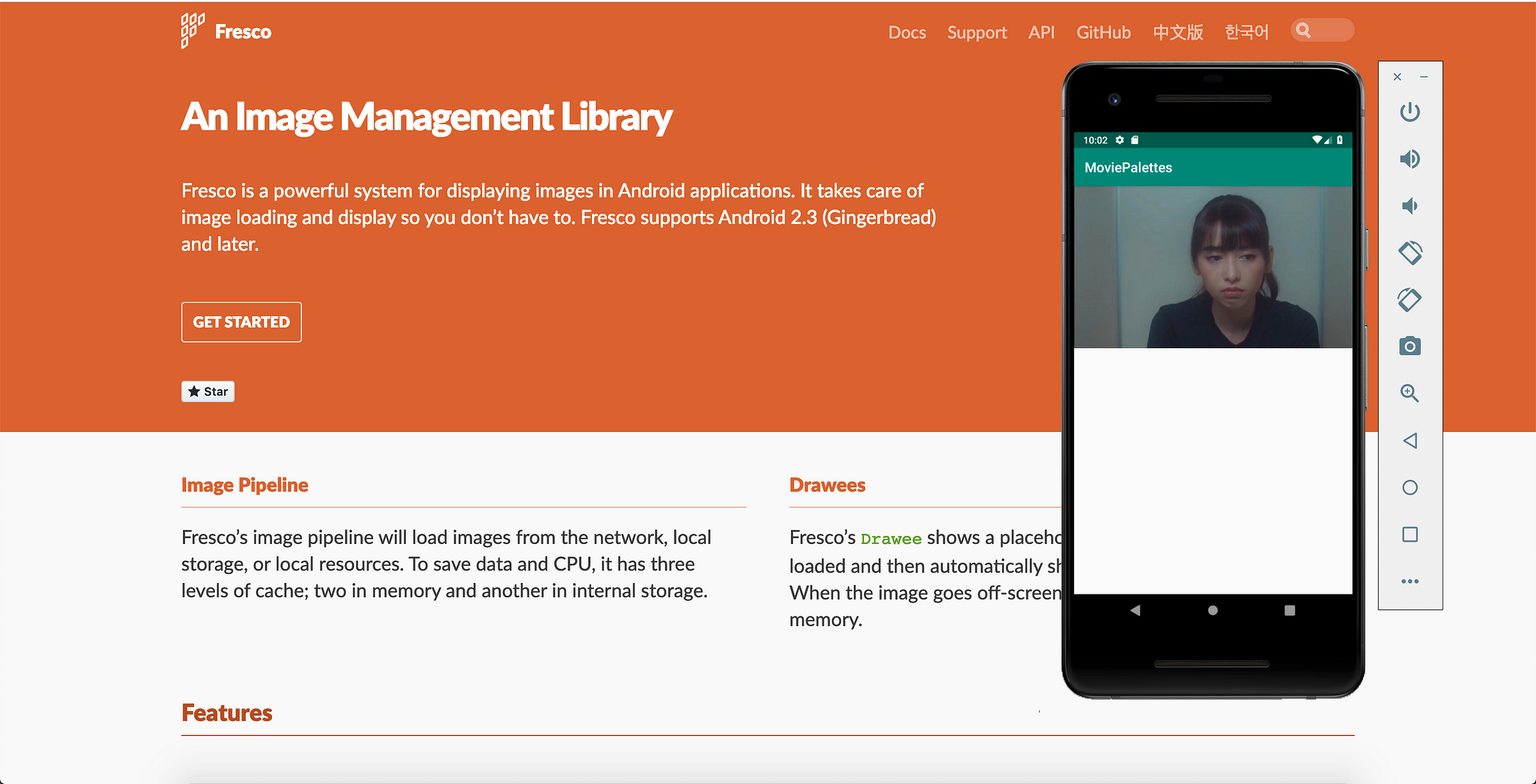
ก่อนอื่นมาทำความรู้จัก Fresco กันก่อน
Fresco เป็น Library Image ที่อยู่ในโครงการของ Facebook Open Source ซึ่งมันจัดการในเรื่องของการโหลดรูปและอื่นๆให้เราได้เรียกใช้ได้อย่างสบาย รองรับ Android 2.3 ขึ้นไป เรียกได้ว่าถ้าตั้ง minimum API level ที่ 16 คือผ่านฉลุยเลยนะ
Feature หลักๆของมันโดยคร่าวๆ คือ
- เนื่องด้วยเจ้า bitmap มันกิน memory เยอะ เขาเลย concern เรื่อง memory เลยทำให้สามารถโหลดรูปได้จากมือถือ low-end device ได้โดยที่ไม่ต้องกิน memory มากมาย
- ใช้เจ้า Drawees โชว์รูป ซึ่งเจ้านี่จะนอกจากจะทำเจ้า placeholder ทำขอบมน วงกลม ยังมีพวก retry load image และ overlay หรือ progress bar ให้เราได้ใช้ด้วย ซึ่งต่างจาก library อื่นๆ
- รับ uri ของ url รูปมาใส่ได้หลายๆอัน และมันเลือกหนึ่งในนั้นมา caching
- ตอนแรกมันโชว์แบบความละเอียดตํ่ามาก่อน แล้วขยับไปโชว์แบบ high-def
- สามารถ resize และ rotate ได้
- รองรับ WebP และ Gif Animation
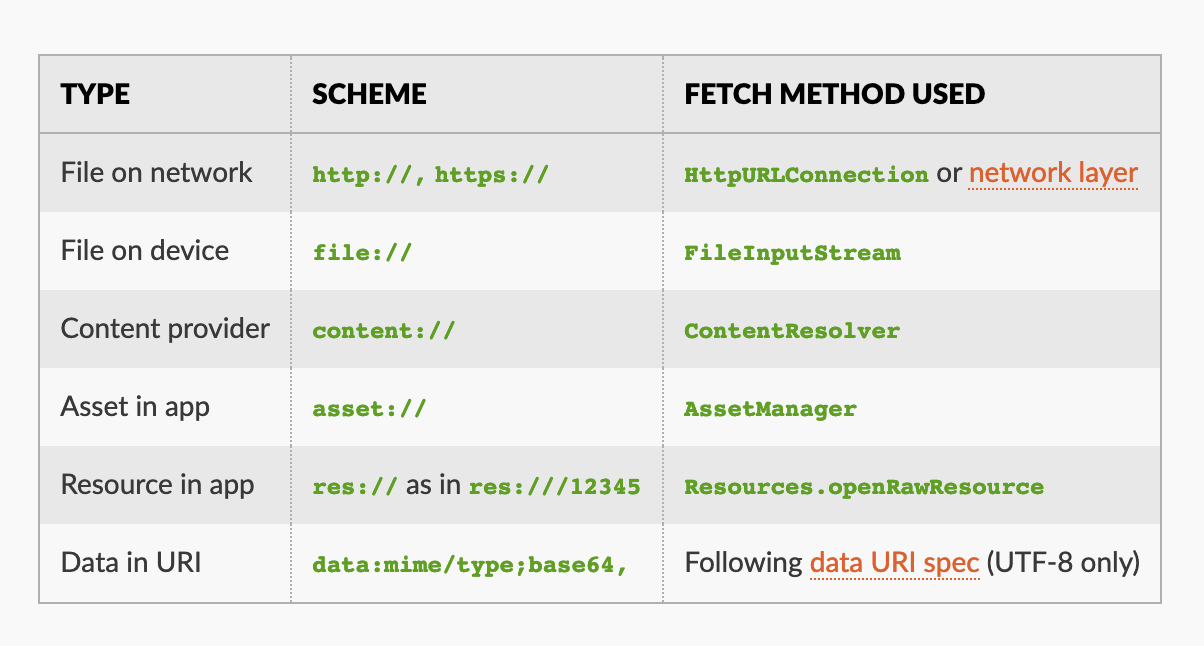
ส่วนไฟล์ที่รองรับจะเป็นประมาณนี้

ซึ่งสามารถไปอ่านต่อได้ที่ Document ของเขา

วิธีการเรียกใช้
การนำเจ้า Fresco มาใช้ก็เพิ่มลงไปใน dependency
dependencies {
implementation 'com.facebook.fresco:fresco:1.13.0'
}
ซึ่งต้องมีเจ้านี่ด้วยนะ
implementation 'com.android.support:support-core-utils:28.0.0'
ถ้าอยากใช้กับพวก GIF, WebP แบบทั้งมีและไม่มี animate สามารถเพิ่มได้ตามด้านล่างจ้า
dependencies {
// For animated GIF support
implementation 'com.facebook.fresco:animated-gif:1.13.0'
// For WebP support, including animated WebP
implementation 'com.facebook.fresco:animated-webp:1.13.0'
implementation 'com.facebook.fresco:webpsupport:1.13.0'
// For WebP support, without animations
implementation 'com.facebook.fresco:webpsupport:1.13.0'
}
ก่อนใช้ก็ Config แบบง่ายๆทีนึง โดยการให้มันไปอยู่ใน MainApplication เพื่อ initial เจ้า Fresco เสียก่อน
class MainApplication: Application() {
override fun onCreate() {
super.onCreate()
Fresco.initialize(this)
}
}
แล้วไปใส่ใน AndroidManifest.xml ด้วยนะ เพื่อเรียกใช้เจ้า MainApplication ที่เราเพิ่งสร้างไป และเพิ่ม permission internet เป็นอันเสร็จพิธีอัญเชิญ
<manifest
...
>
<uses-permission android:name="android.permission.INTERNET" />
<application
...
android:label="@string/app_name"
android:name=".MyApplication">
...
</application>
...
</manifest>

ตัวอย่างการใช้งาน
ในที่นี้เราจะมาลองทำให้ดูสัก 3 ตัวอย่าง คือ
- load รูปจาก internet มาแสดง พร้อมมี placeholder
- ครอปรูปเป็นวงกลมซะ
- ใส่ drawable ให้ดูหน่อย
load รูปจาก internet มาแสดง พร้อมมี placeholder
ก่อนอื่นไปเพิ่มเจ้า SimpleDraweeView ที่ layout ของเราเสียก่อน (เจ้า SimpleDraweeView มันคือ ImageView ตัวนึงใน Fresco นั่นแหละ)
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/imageMovie"
android:layout_width="430dp"
android:layout_height="240dp"
fresco:placeholderImage="@drawable/loading"/>
- ที่ fix ขนาดรูปเพราะรูปจริงมันใหญ่มาก555
- การใส่ placeholder สามารถเรียกใช้เจ้า
fresco:placeholderImageได้เลย และใส่รูปเอา ทำให้ไม่ต้องไปสร้าง function อะไร จบที่ layout เลย
และการใส่ url ของรูปมันก็ช่างง่ายเสียเหลือเกิน
imageMovie.setImageURI("https://pbs.twimg.com/media/D1HoDKGUwAUYAXy.jpg")
สุดท้ายจะได้แบบนี้ สวยงามตามท้องเรื่อง ก็ปกติดีนี่

ครอปรูปเป็นวงกลมซะ
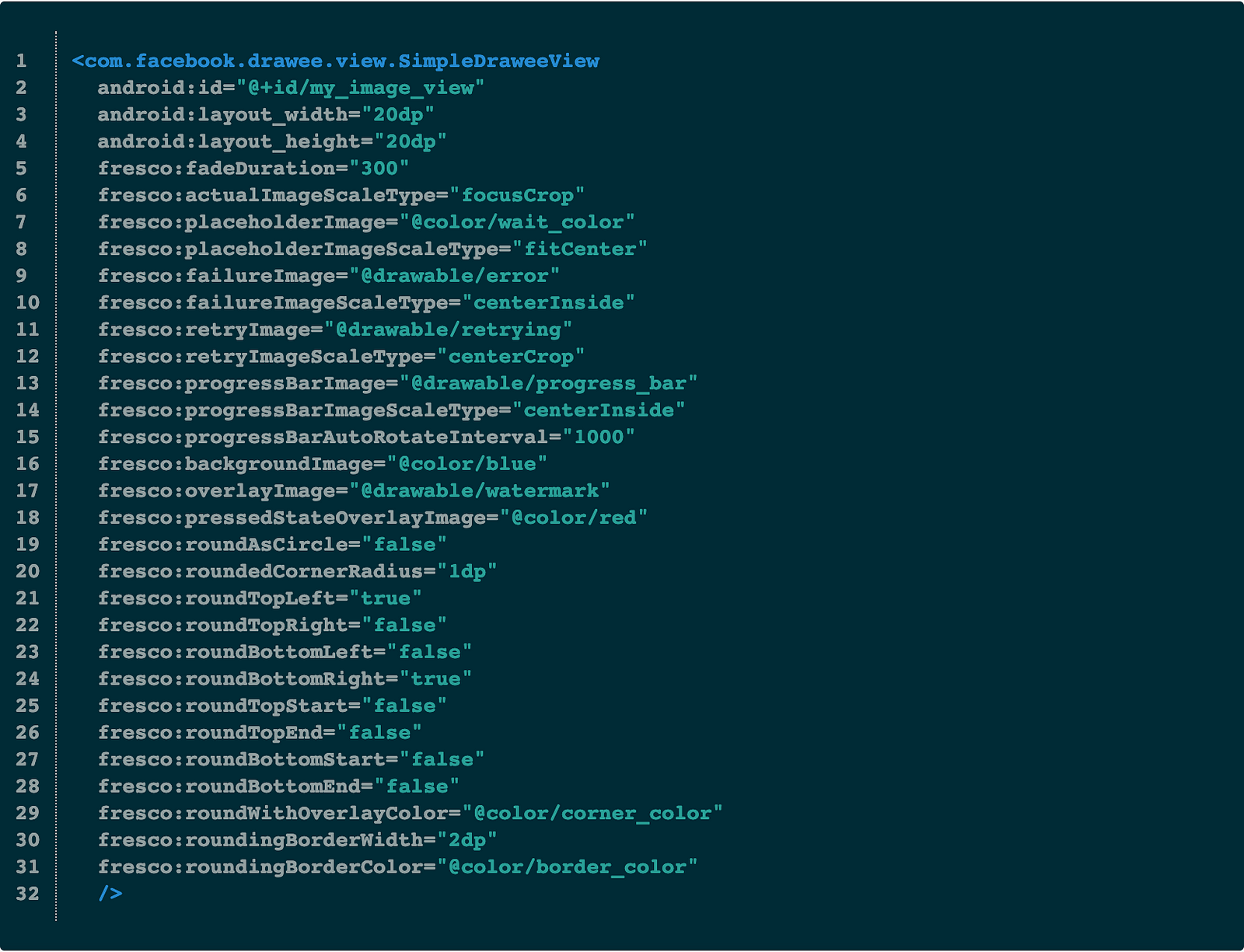
เอาจริงๆเราสามารถใส่ attribute ให้เจ้า SimpleDraweeView ได้เยอะมากๆ เยอะจนงงเลยทีเดียว

เราเลยลองจากบางตัวเลยแล้วกันแบบงงๆ
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/imageMovie"
android:layout_width="430dp"
android:layout_height="240dp" fresco:placeholderImage="@drawable/loading"
fresco:actualImageScaleType="centerCrop" fresco:placeholderImageScaleType="centerCrop"
fresco:fadeDuration="1000"
fresco:roundAsCircle="true"/>
- เราให้เจ้ารูปที่มาจาก API ด้วย
actualImageScaleTypeและ placeholder เป็น scale type ด้วยplaceholderImageScaleTypeแบบ centerCrop - ให้มัน fade ก่อนโชว์ 1000 ms ด้วย
fadeDuration - แล้วให้มันครอปวงกลมให้ด้วย
roundAsCircleซึ่ง default เป็น false - ถ้าอยากใส่ขอบมนสามารถทำได้ด้วยการใส่
roundedCornerRadiusแล้วใส่ความโค้งที่เป็น dp เข้าไป แต่ไม่มีตัวอย่างในนี้ให้ดูนะ
ผลสุดท้ายจะเป็นดังนี้ เอ๊ะ เหมือนรูป loading จะโดน crop แบบแปลกๆแหะ


ส่วนรายละเอียดอื่นๆ ไปอ่าน doc เอาเลยจ้า

นอกจากสามารถครอปเป็นวงกลม สามารถใส่ขอบมน ใส่กรอบได้ด้วยแหละ ดูแล้วจบที่ layout เลยจริงๆ

ใส่ drawable ให้ดูหน่อย
สุดท้ายบางกรณีจะกลับไป back to basic เสมอ เช่น เปลี่ยนสีรูปอันนี้ตาม status ต่างๆ บางเคสค่อยใส่รูป user ลงไปประมาณนี้
แบบง่ายๆจะเป็นแบบนี้
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/imageMovie"
android:layout_width="430dp"
android:layout_height="240dp" fresco:placeholderImage="@drawable/loading" fresco:actualImageScaleType="centerCrop" fresco:placeholderImageScaleType="centerCrop" fresco:fadeDuration="1000"/>
แล้วไปเรียกเจ้า drawable ในโค้ดของเราแบบนี้ก็ได้แล้ว
imageMovie.setActualImageResource(R.drawable.sample)

รูปตัวอย่างนี้จะไม่หายไปไหนนะ ติดตามกันต่อตอนต่อไปว่าจะเอาไปทำอะไรต่อ คิคิ
ส่วนการเอาเจ้า Fresco มาประยุกต์ใช้นั้น อยากให้อ่าน Document แล้วลองเล่นดูนะ ;)
อันนี้แถม การทำภาพ blur ซึ่งตาม document นั้น เป็น Native C เลย

ส่วนอันนี้เขาเป็น library ที่ช่วยแก้ปัญหานี้จ้า

สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, December 10, 2017