ทดลองทำ generative NFT แบบง่ายๆ แบบไม่ต้องโค้ดกัน บน speedboat
เราเองสนใจเรื่องการทำ generative NFT มาพักนึงแล้ว ตามความเข้าใจก็คือแยก layer แล้วทำการ coding เพื่อ random แต่ละ layer มาเป็นรูป NFT นั้นๆ แต่เดี๋ยวนี้มี tool ทำให้เราโฟกัสแค่งาน art อย่างเดียวพอ เดี๋ยว tool ช่วยจัดการให้เองจ้า

รู้จัก generative NFT กันก่อน

NFT ย่อมาจาก Non-Fungible Token เป็น token ประเภทนึง ที่ไม่สามารถแยกเป็นหน่วยย่อยๆได้ มีความเฉพาะตัว (unique) มีเพียงหนึ่งเดียว ทดแทนกันไม่ได้ เช่น ภาพ NFT ชนิด profile picture, งาน digital art, บัตรเข้างาน
generative art คือ การใช้ computer เพื่อสร้างภาพภาพหนึ่งขึ้นมา ก็น่าจะเป็นการ coding เพื่อ render รูปแต่ละ layer ออกมาเป็นภาพนั่นแหละ
ดังนั้น generative NFT คือ NFT ที่ใช้ computer ในการ generate ภาพนั่นเอง
ตัวอย่าง generative NFT ในตลาด เช่น Bored Ape Yacht Club (BAYC), CryptoPunks
แนะนำ Speedboat 🛥
เนื่องจากกระแสของ free mint ค่อนข้างมาแรง เราก็เลยทำโปรเจกต์ NFT free mint เพื่อแจกลูกเพจ 500 ชิ้นด้วยกัน แต่เราจะต้องทดลองก่อนเนอะ ทาง Bored Town เขามี workshop ใน discord ใช้ speedboat เนอะ แต่เนื่องจากวันนั้นเข้าทำงานที่ออฟฟิศเลยไม่ได้เข้าไป แต่ก็มีคนสรุปไว้ให้ด้วยหล่ะ
วิธีทำสามารถดูตามคลิปนี้ได้เลย
speedboat เป็น tool ที่ช่วยให้เจ้าของโปรเจกต์ NFT ไม่ต้อง coding generate รูปเอง ไม่ต้องเขียน smart contract เอง แล้วก็ไม่ต้องวางขายเอง ใช้ platform เขาได้เลย
เตรียมงานอาร์ตของเราให้พร้อม
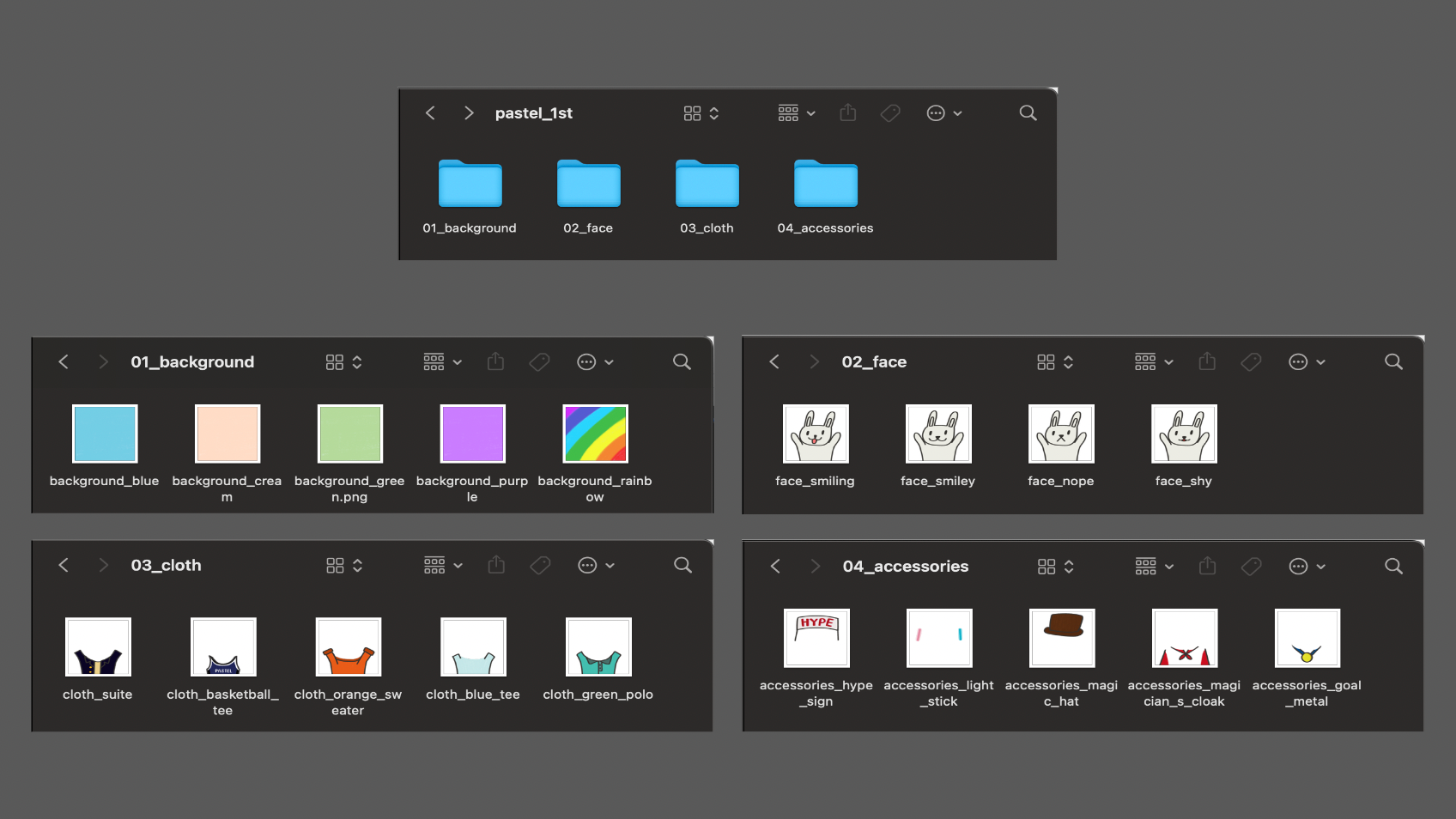
ใน workshop เขาจะให้เตรียมของ คือ รูป layer ต่างๆของ NFT ของเรา folder ละ 4 file ขึ้นไป เรียงจาก layer ล่างสุดไปบนสุด ดังนี้
- Background พื้นหลัง เป็นพื้นทึบเนอะ
- Body ส่วนลำตัว อันนี้เป็นพื้นใส
- Head ส่วนหัว อันนี้เป็นพื้นใส
- Accessory ของที่ถือ อันนี้เป็นพื้นใส
ทั้งหมดเป็นไฟล์ png นะ
ตัวอย่างที่เราทำเป็นน้อง pastel เป็นน้องกระต่ายผู้ชายสีขาว เป็น emote ช่องเราใน Twitch นั่นเอง

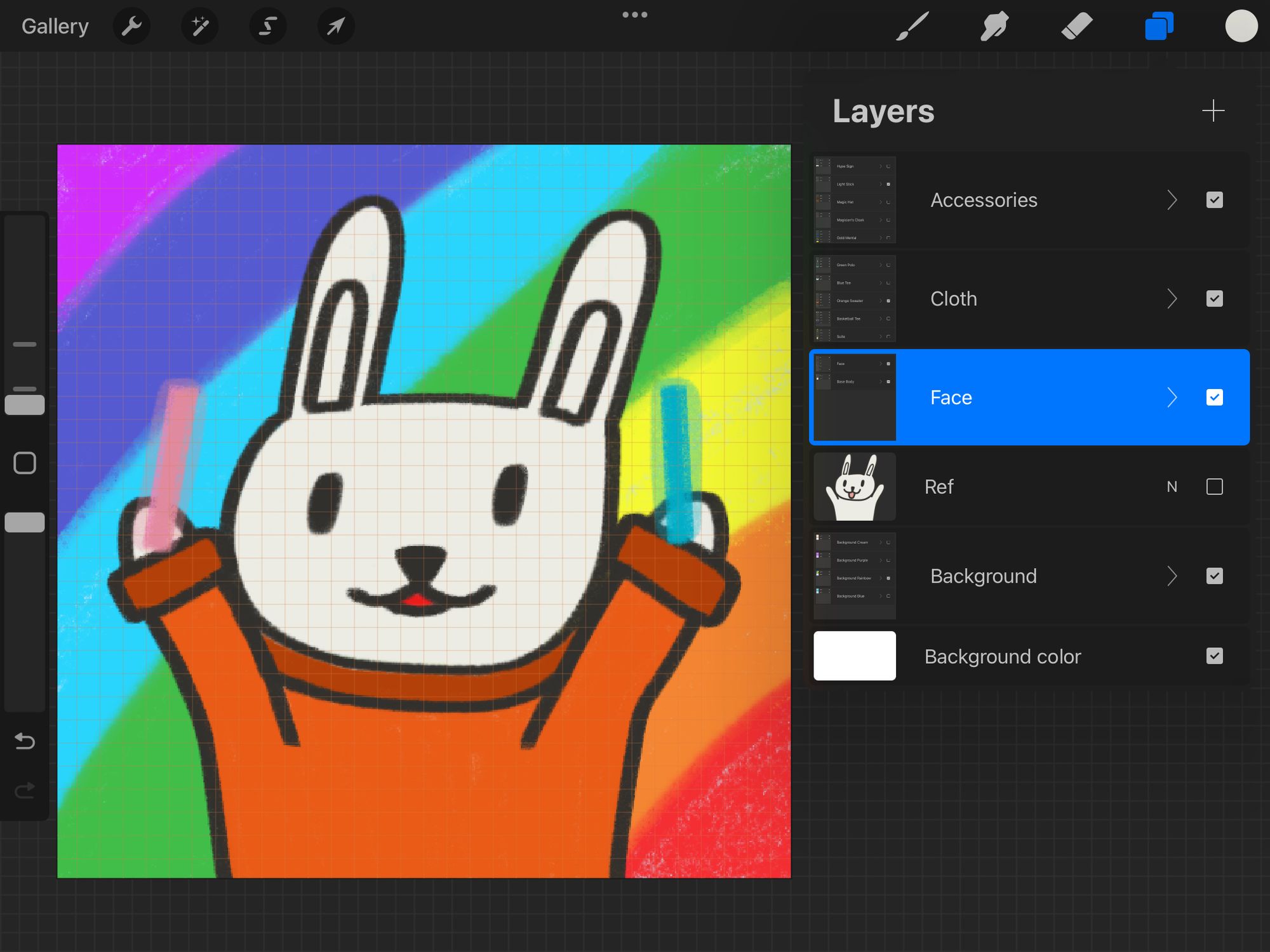
โดยการทดลองเราหยิบ 1 ใน emote มาลองทำ นั่นคือ ตัว Yeah นั่นเอง เพราะอยากให้น้องแสดงสีหน้า ใส่เสื้อผ้าต่างๆ ถือหรือใส่ accessory ต่างๆได้
ตัวรูปเราใช้แอพ Procreate รูปขนาด 500 x 500 pixel แบ่งเป็น group ของ layer มีพื้นหลังอยู่ล่างสุด ตามมาด้วยหน้า เสื้อผ้า และของตกแต่ง

การ export แต่ละส่วน ให้ปิด layer ที่ไม่เกี่ยวข้องออก อันพื้นใสให้ปิด layer Background color ออก แต่ถ้าทำพื้นหลังทึบก็ไม่ต้องเปิด layer Background color ก็ได้นะ
แนะนำให้ export ทีละส่วน แล้ว export จาก procreate เข้าไปใน folder ของ iCloud จะรวดเร็วสุดๆ

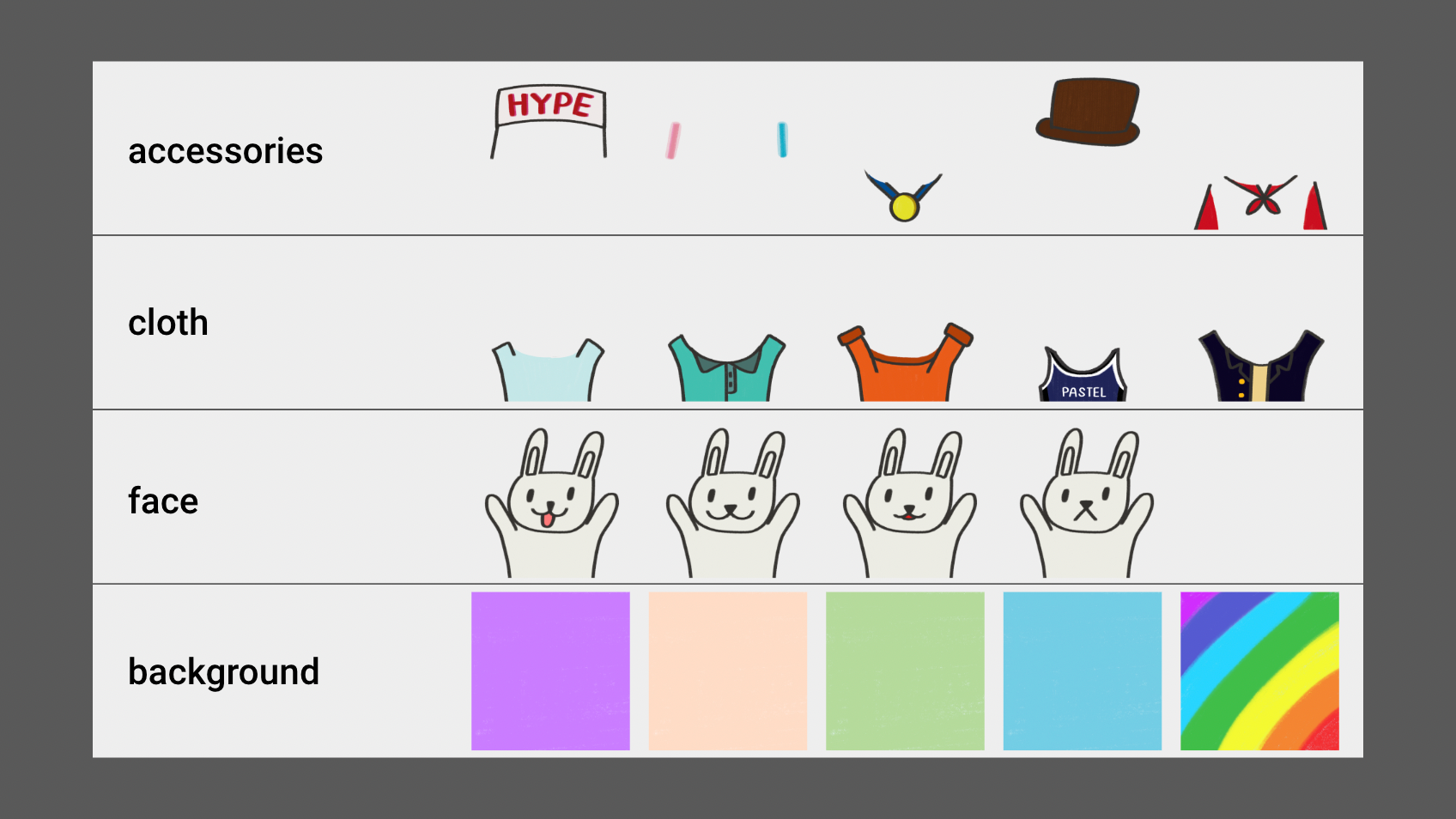
แต่ละ layer ในชุดสาธิตก็จะเป็นแบบนี้

ไปใช้ Speedboat 🛥 เพื่อสร้างงานของเรากันเถอะ
ในที่นี้เราจะสร้างผ่าน speedboat กัน เป็นเว็บไซต์ที่นอกจากช่วยทำ generative NFT แล้ว ยังทำส่วน smart contract และ metadata ของ NFT แต่ละตัวของเราด้วยนะ แถมยังแบ่งรอบขาย NFT เพิ่ม whitelist ได้ด้วยนะ แล้วเขาก็มี lanuchpad ให้เราใช้ด้วย ไม่ต้องไปทำหน้าบ้านเองให้เสียเวลา ไม่ต้องให้คน mint งานเราระแวงว่ามันจะมา scam ไหมอีกด้วย
สร้างโปรเจกต์ NFT ของเรากัน
เมื่อเราเข้ามาเว็บนี้แล้ว กดที่ปุ่ม Launch App ได้เลย จากนั้นทำการเชื่อมต่อกระเป๋า metamask ของเรา

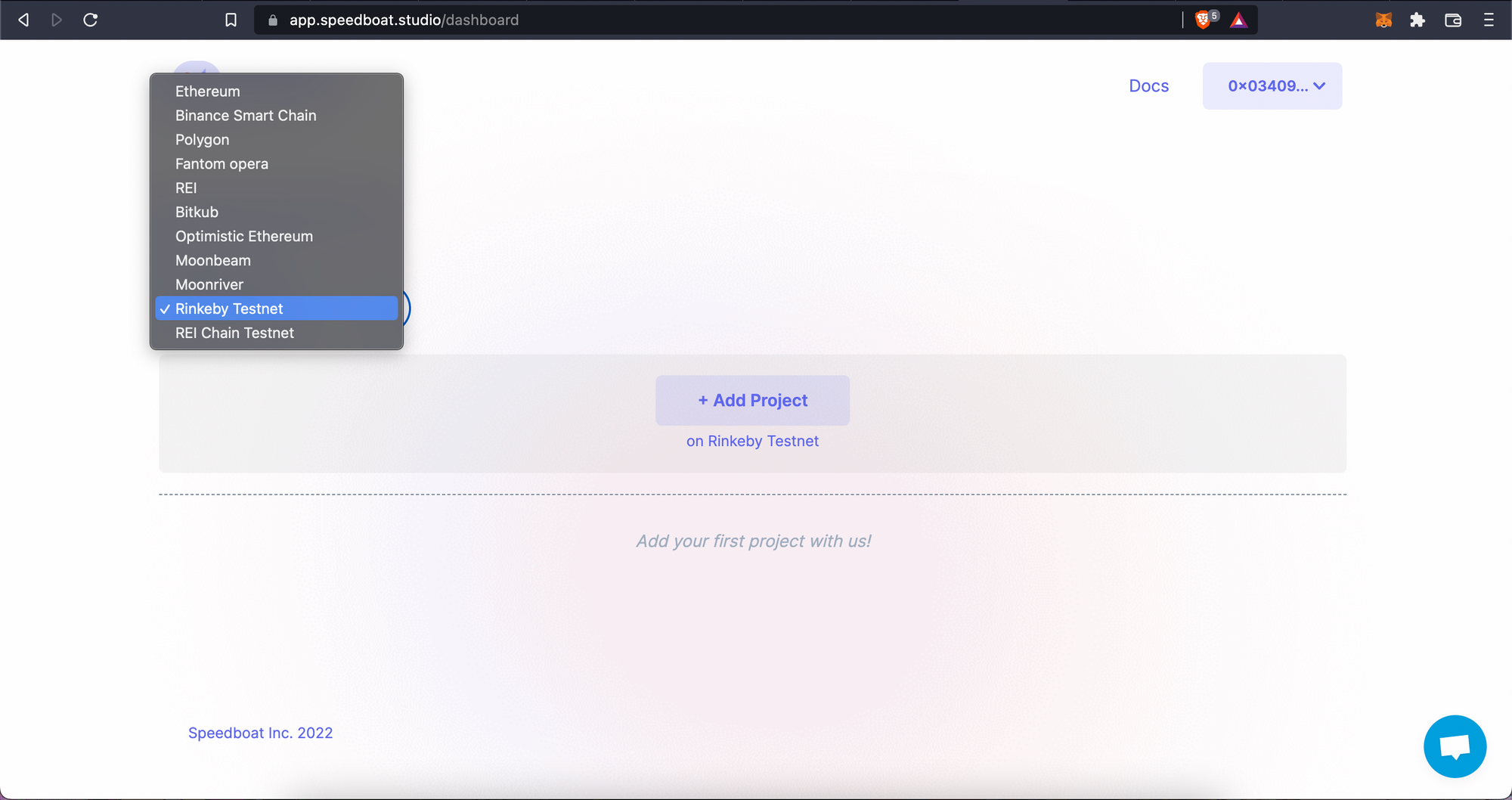
เข้ามาถึงหน้านี้แล้วให้เลือก chain ที่เราต้องการ ใน workshop เขาเลือกเป็น Polygon ทางเราขอเลือกเป็น Rinkeby Testnet ก็แล้วกันเนอะ เมื่อเลือกเชนตัวเว็บจะเรียก Metamask เพื่อ switch chain ในกระเป๋าเนอะ

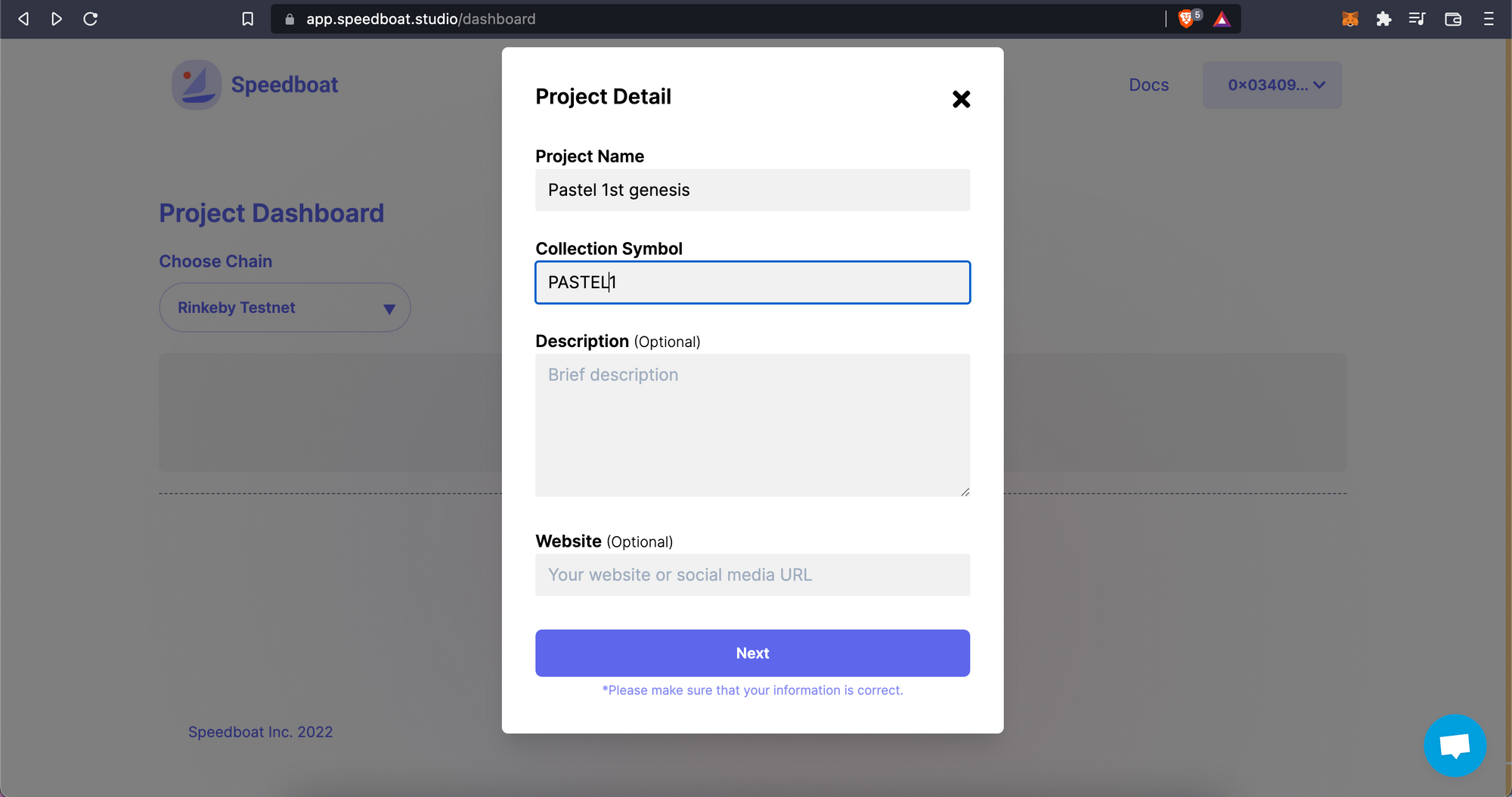
พร้อมแล้วกด Add Project กันเลย ใส่ชื่อ collection ของเรา และ symbol คือ เหรียญพวก ERC-20 cryptocurrency ต่างๆจะมีชื่อ token ของมันอยู่ เช่น Ethereum คือ ETH ใช่ป่ะ ก็คือ token name นั่นแหละ (แต่ใดๆคือชื่อซํ้ากันได้แหละ) พอกรอกเรียบร้อยกด Next จ้า

เพิ่ม layer ของแต่ละชิ้นที่เราทำไว้
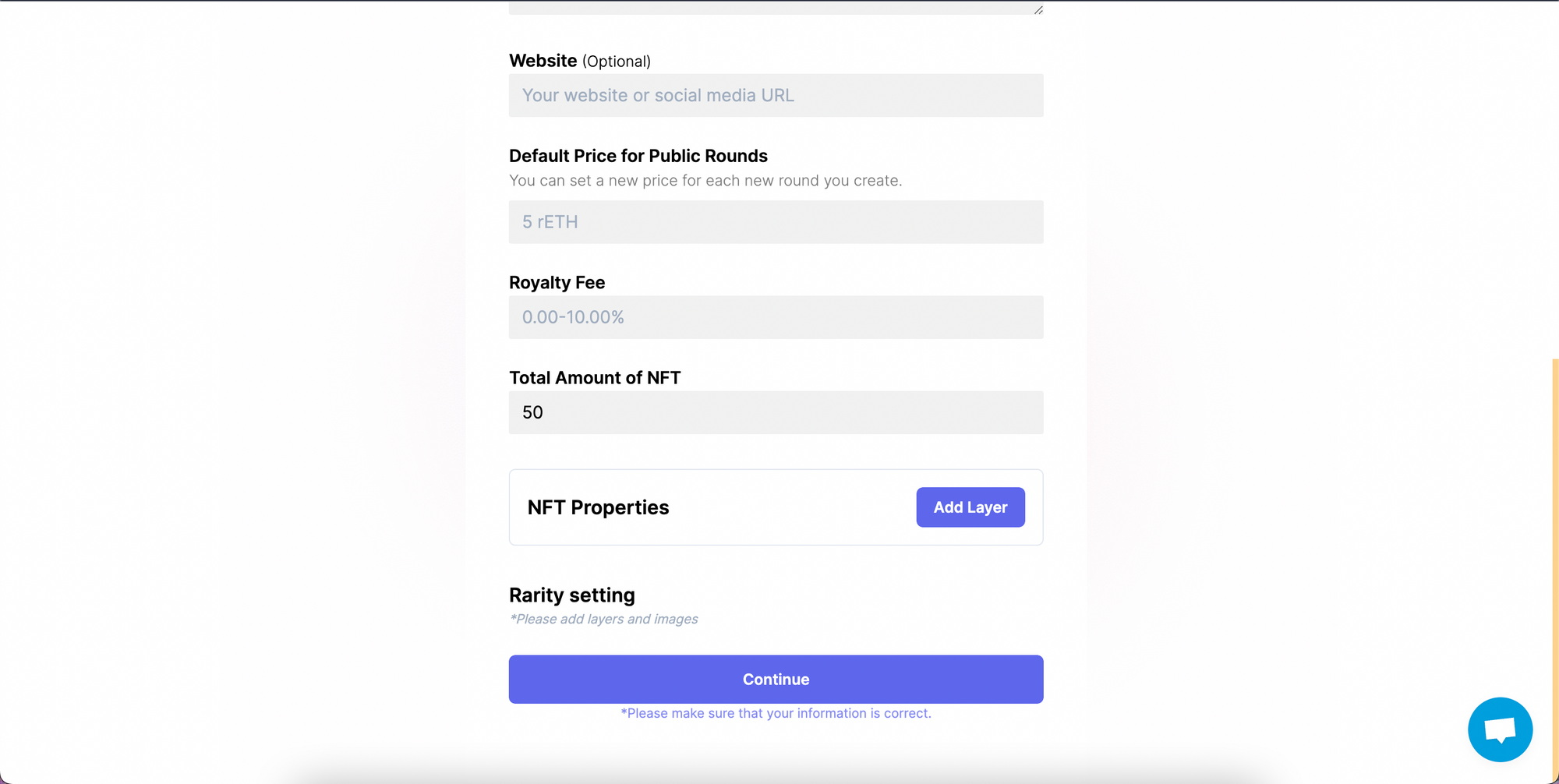
จากนั้นจะพาไปหน้าใหม่ มี detail ให้กรอกเพิ่มเติม คือ Default Price for Public Rounds คือราคาในรอบ public และ Royalty Fee ถ้ามีคนได้งานเราแล้วเอาไปขายต่อ เราจะได้กี่เปอร์เซ็นต์จากการขายรอบนั้นๆ อันนี้ใส่ทีหลังได้
ที่ต้องกรอกแน่ๆ คือ Total Amount of NFT ว่า collection นี้ของเราจะมี NFT กี่ชิ้น จากนั้นจะเริ่มเพิ่ม layer ที่ NFT Properties กันก่อนเลย

เมื่อกด Add Layer แล้ว ให้เพิ่มจาก layer ล่างขึ้นบน ก็คือเพิ่ม Background ก่อน ตามด้วย Face Cloth และ Accessory
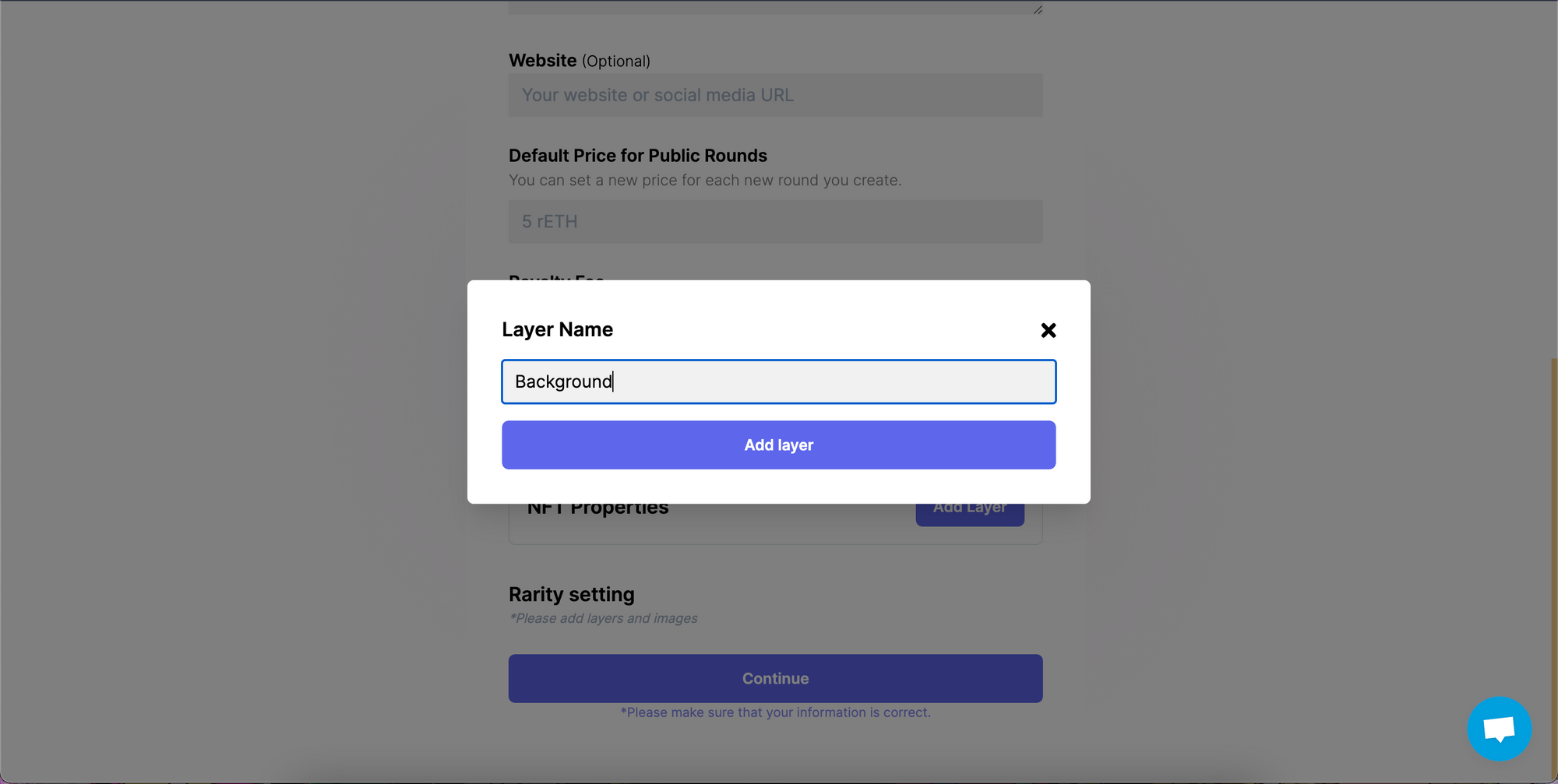
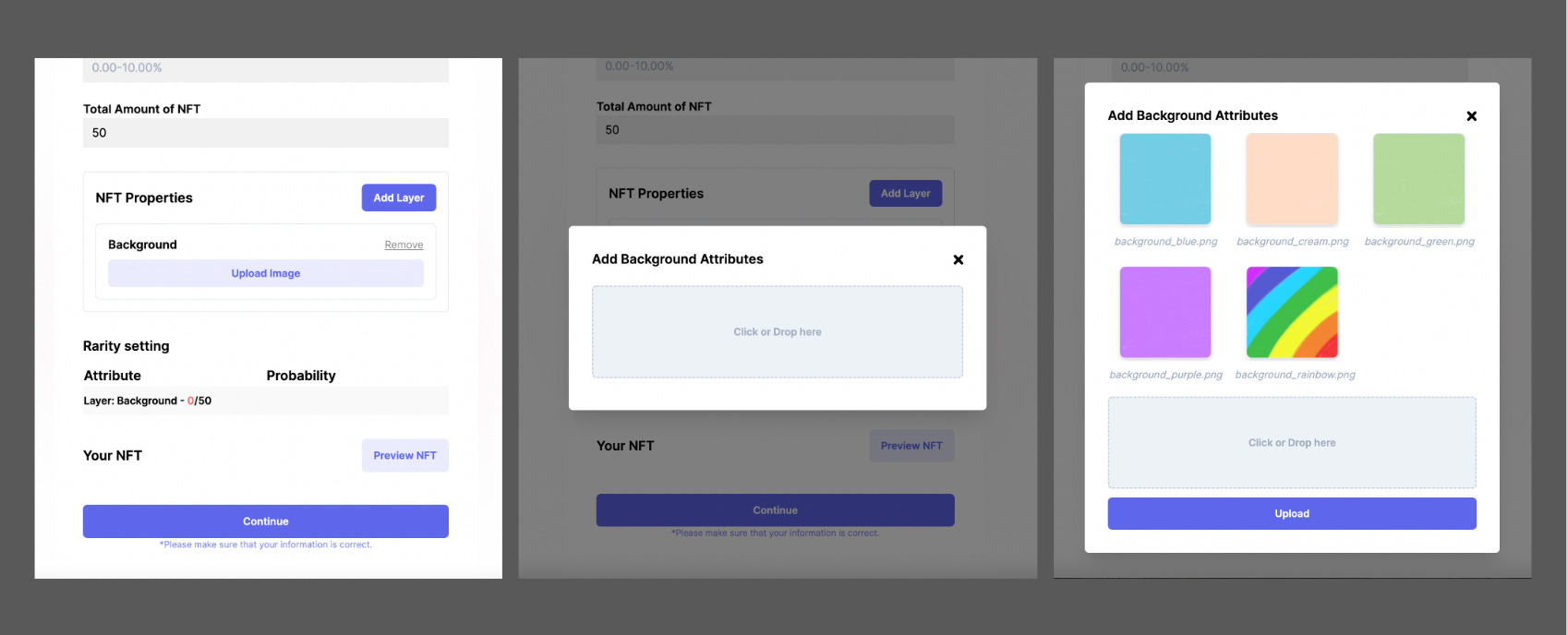
ในที่นี้เราจะเพิ่ม layer Background ก่อนเนอะ แล้วกด Add layer

หลังจากกด Add layer แล้ว ต่อมากด Upload Image เพื่อทำการอัพรูปพื้นหลังของเรา จากนั้นกด Upload

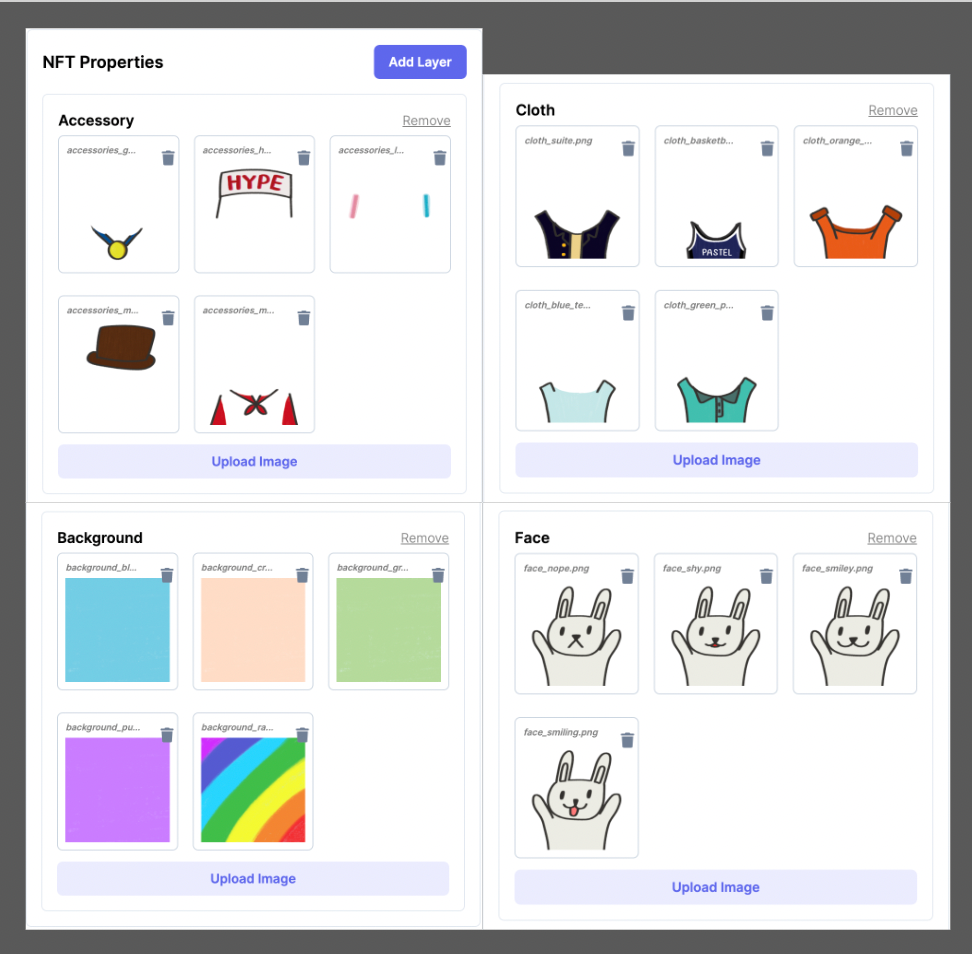
ทำการอัพโหลด layer ที่เหลือจนครบเนอะ จะได้หน้าตาแบบนี้

ปรับเพิ่มลดจำนวนเพื่อเพิ่มลดความแรร์
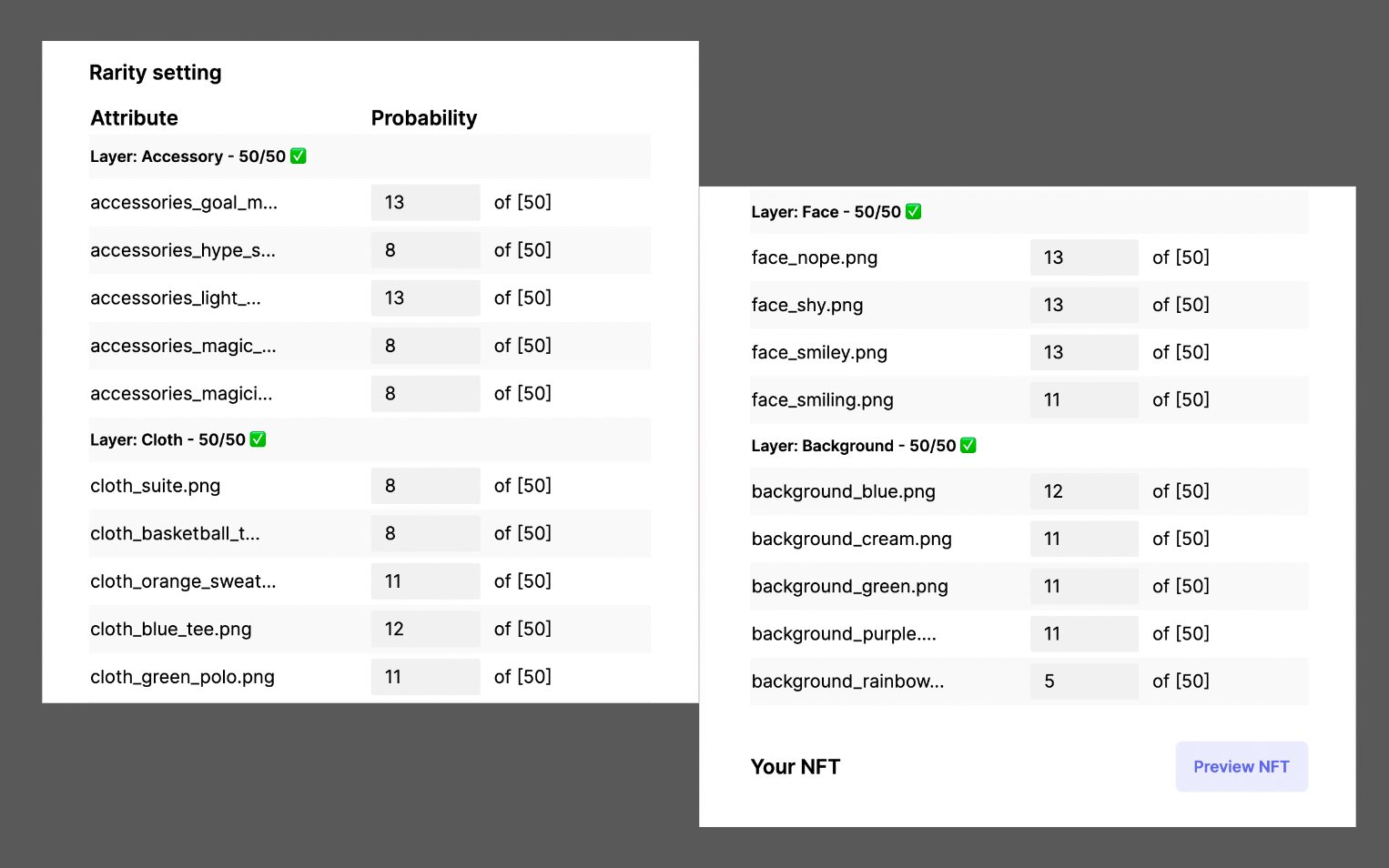
เมื่อเรียบร้อยแล้วก็ได้เวลาจัดการใส่เรทกาชากัน ว่าเราอยากให้อันนี้ออกเยอะน้อยเท่าไหร่ ซึ่งเขาจะหารเฉลี่ยเบื้องต้นให้เราแล้วแหละ

preview ผลงานเบื้องต้น
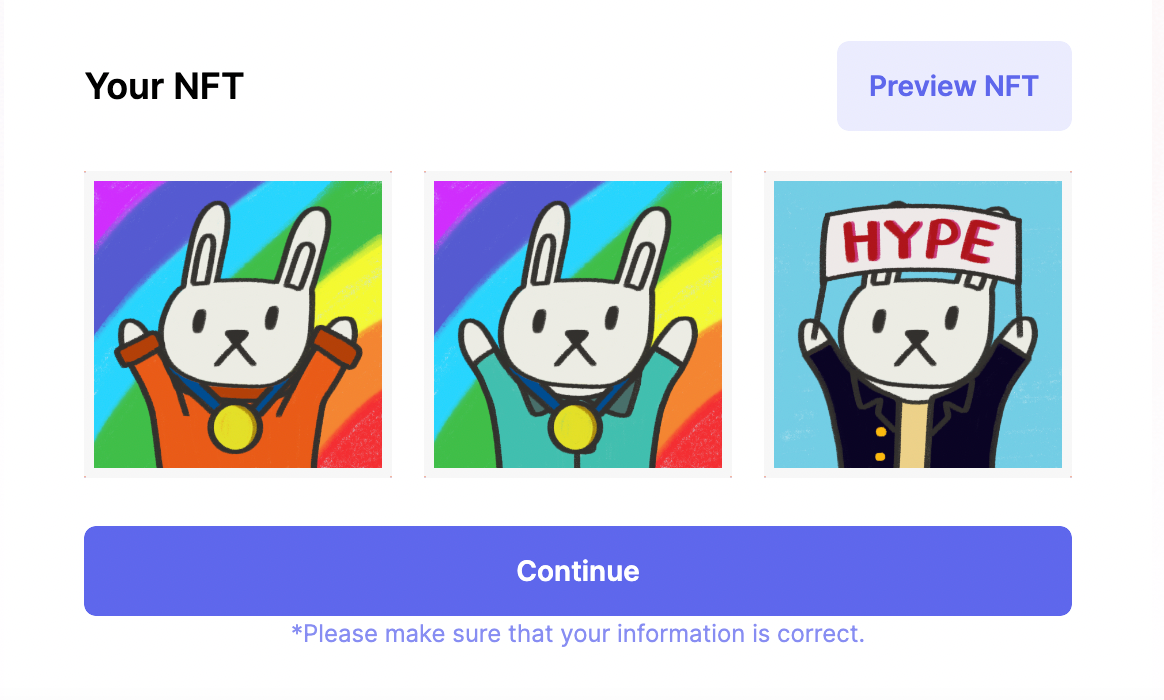
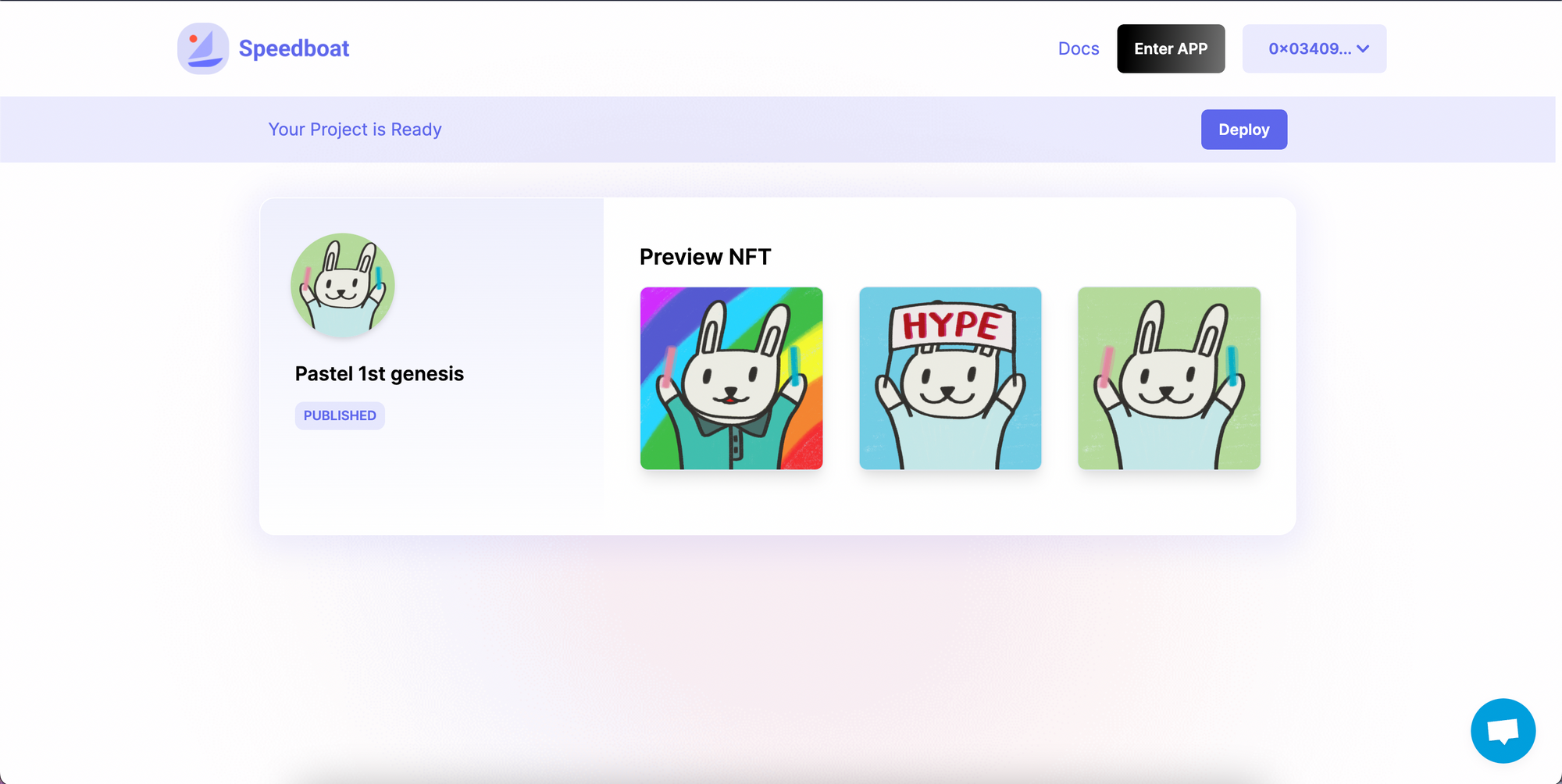
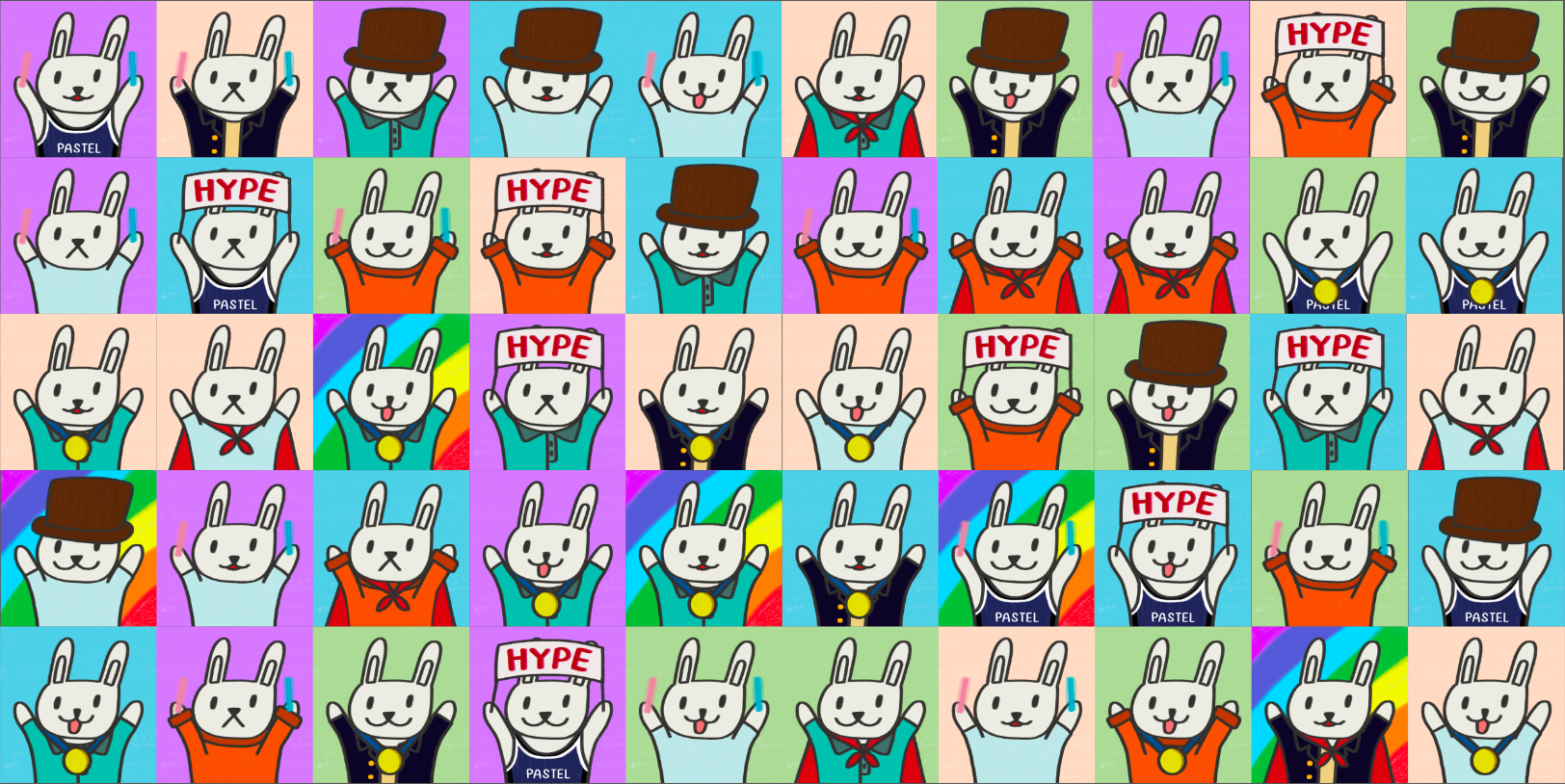
เมื่อเราพอใจในเรทกาชาของเราแล้ว ลองกด Preview NFT ดูกัน เขาจะ preview ให้เราดู 3 อัน แบบนี้

Deploy งานของเรา
เมื่อกรอกทุกช่องเรียบร้อยแล้ว กดปุ่ม Continue รอระบบ deploy รูปแปปนึง ออกมาเป็นน้องน่ารักๆแบบนี้ โปรเจกต์เราเรียบร้อยแล้ว จิ้มที่ Deploy โล้ดดด เพื่อทำการสร้าง smart contract

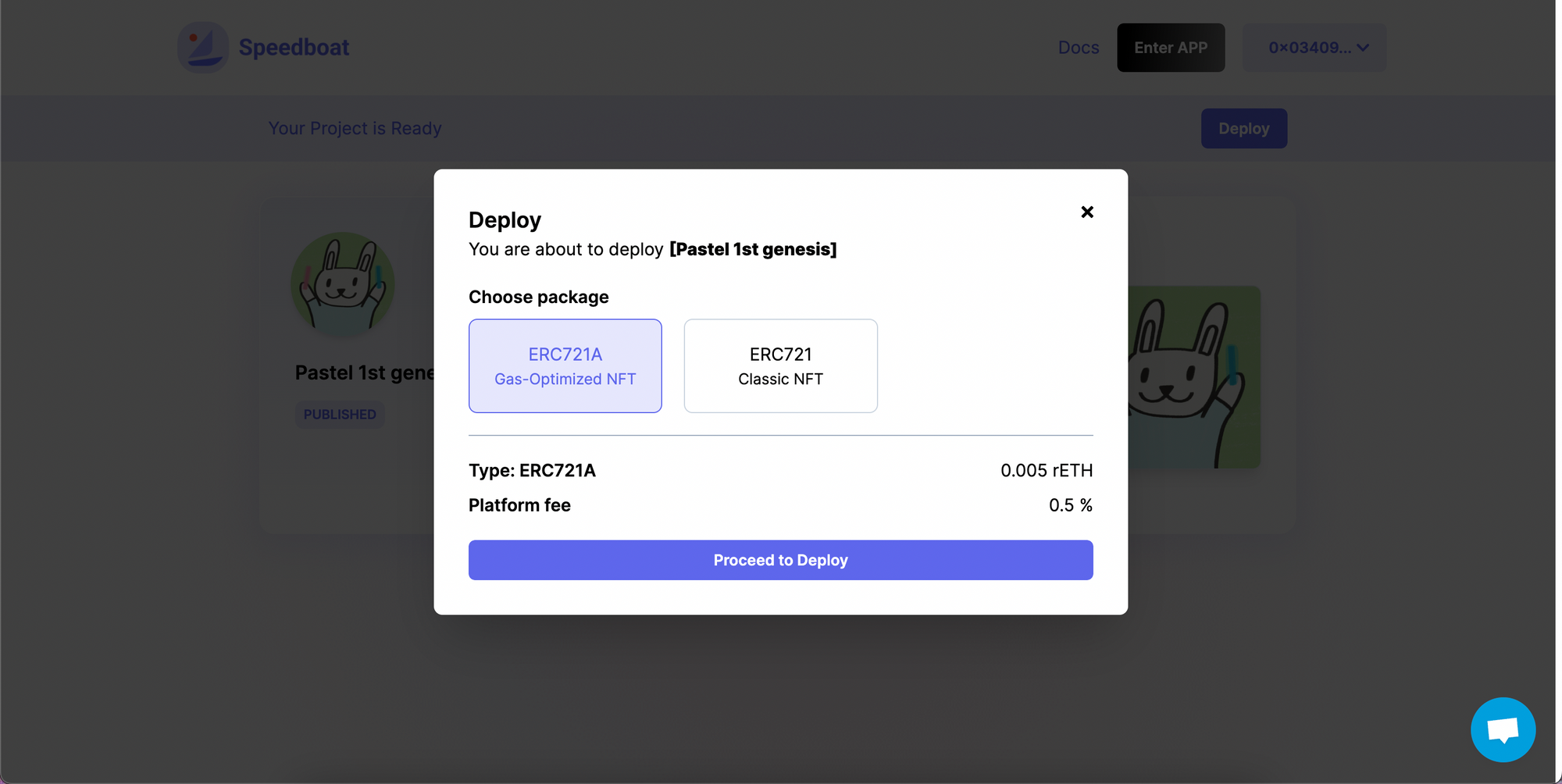
หน้าตาที่ได้ เลือกเป็น ERC721A ก็ได้แหละ ประหยัดค่า gas เมื่อ mint หลายชิ้น เรา set ราคา public ไว้ที่ 0.005 rETH เนอะ และมี platfrom fee 0.5% แล้วกด Proceed to Deploy เลยจ้า

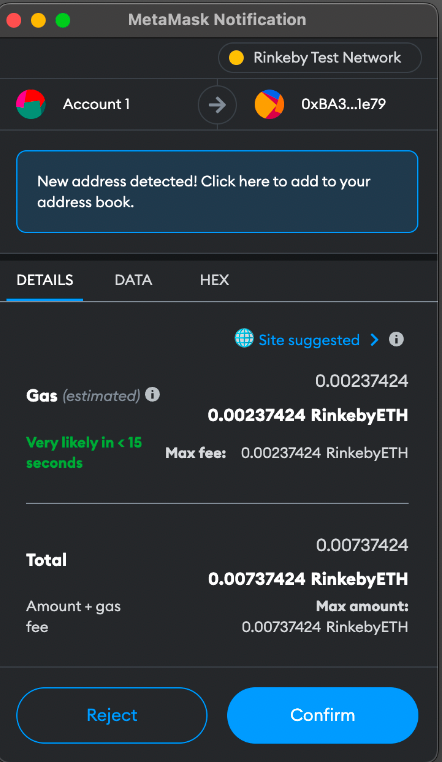
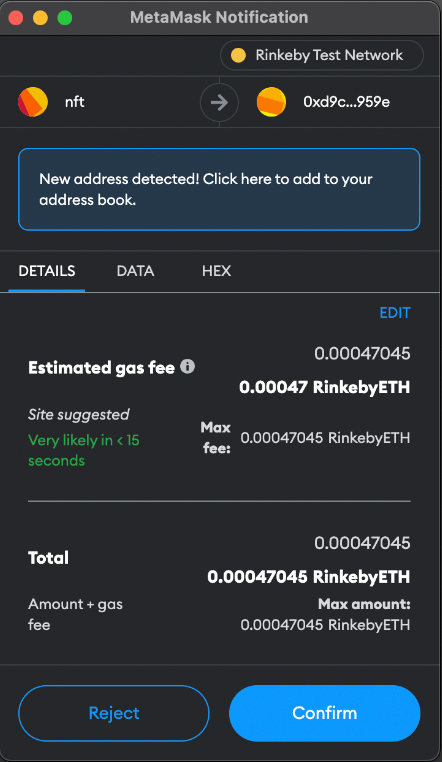
ค่าใช้จ่ายที่ต้องใช้จ้า บวกกับค่า gas

การรับ ETH มาใส่ในกระเป๋าบน test network Rinkeby สามารถเข้าไปรับบนเว็บไซต์เหล่านี้ได้เลย
https://faucet.rinkeby.io/
https://rinkebyfaucet.com/
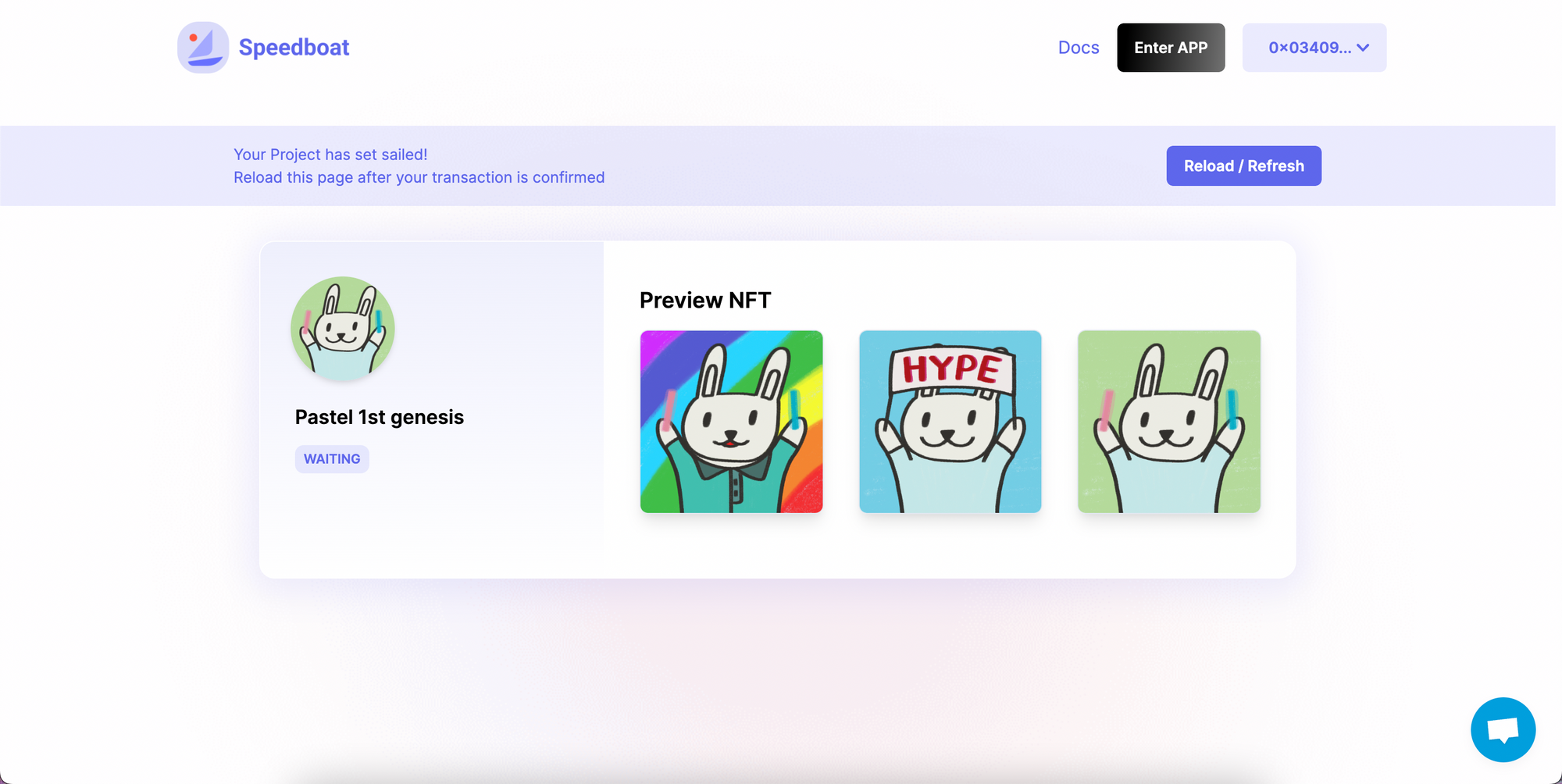
เมื่อตัดเงินเรียบร้อยแล้ว ทำการกด Reload/Refresh อีกรอบนึง

จัดการการขาย NFT collection ของเรา
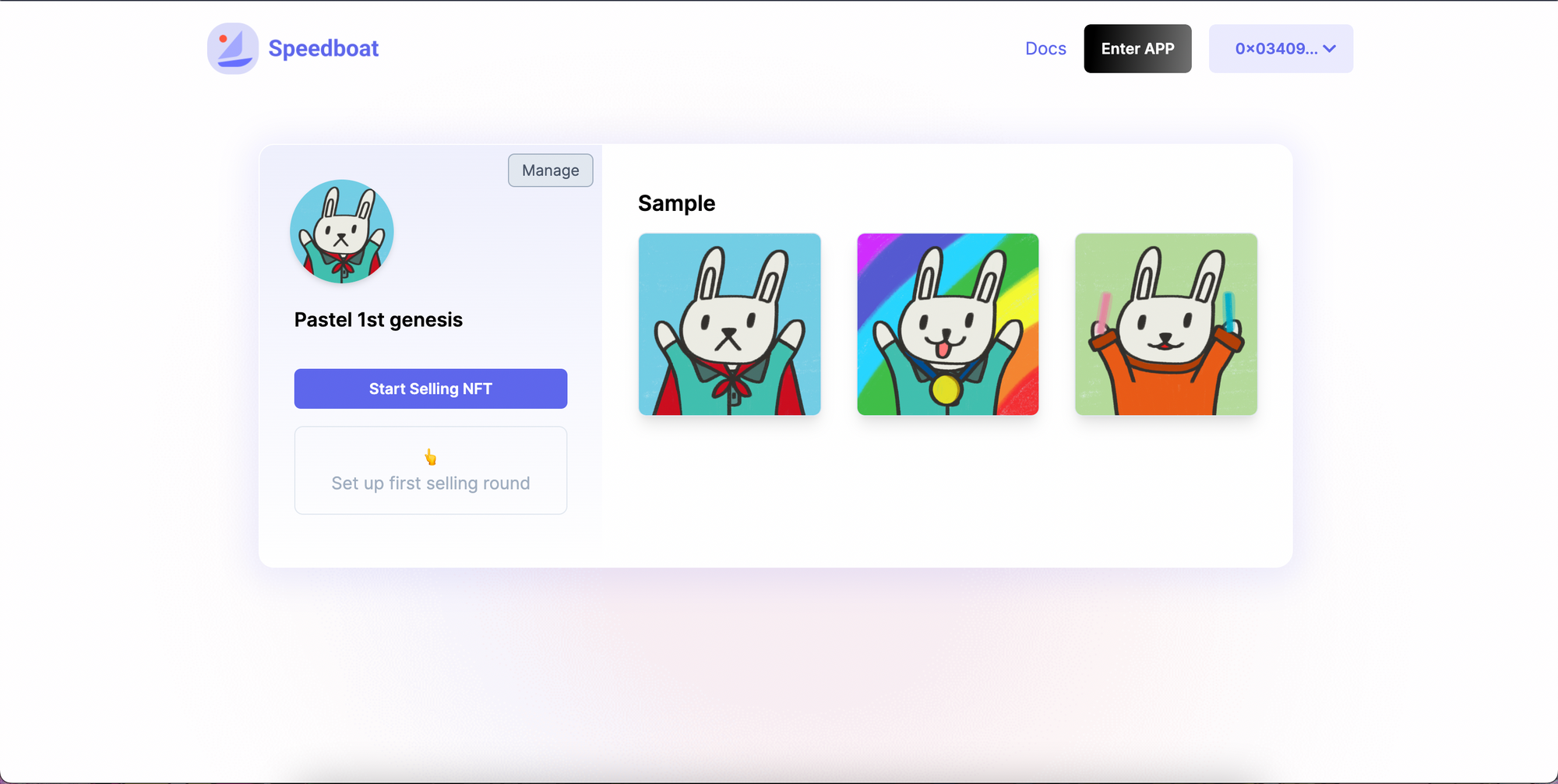
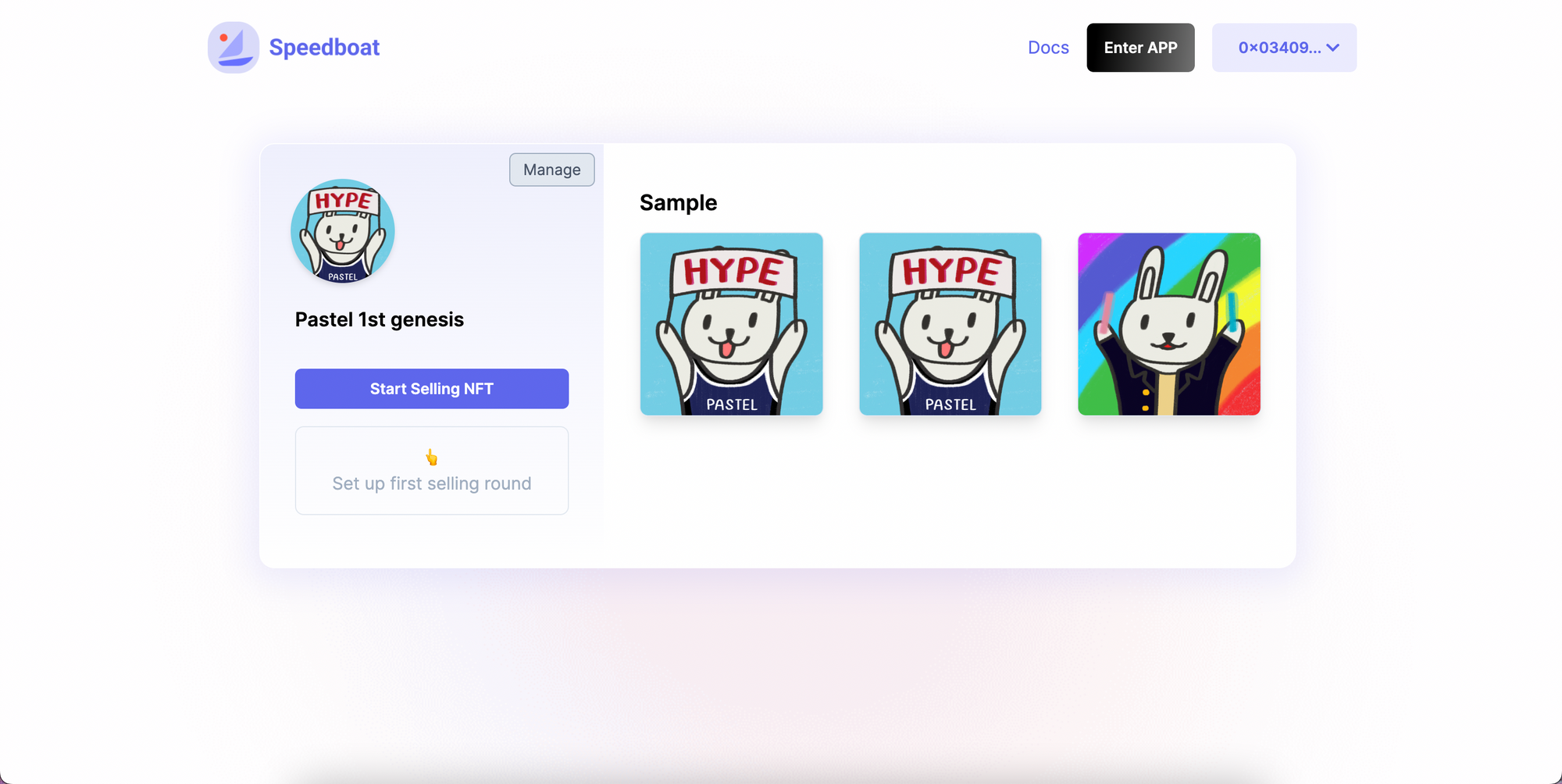
เราก็จะจัดการโปรเจกต์ NFT ของเราได้แล้วนะ

เริ่มการขายครั้งแรก กด Start Selling NFT ได้เลย
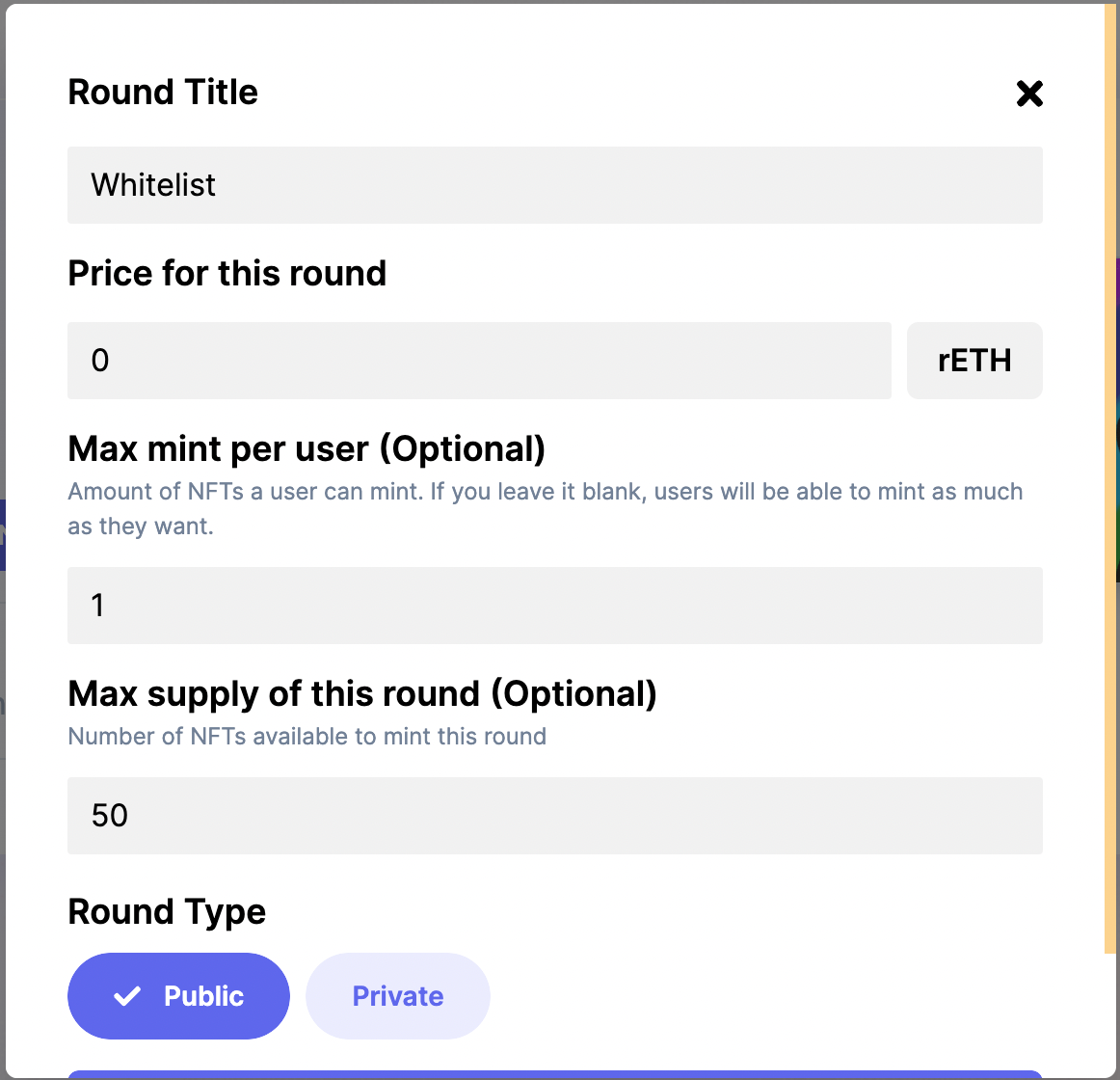
ใส่ชื่อรอบขาย ราคา และแต่ละคน mint ได้สูงสุดกี่อัน โดยเราทำเป็นรอบ whitelist ราคา 0 เพราะเป็น free mint และจำกัด 1 คนต่อ 1 ชิ้นนะ

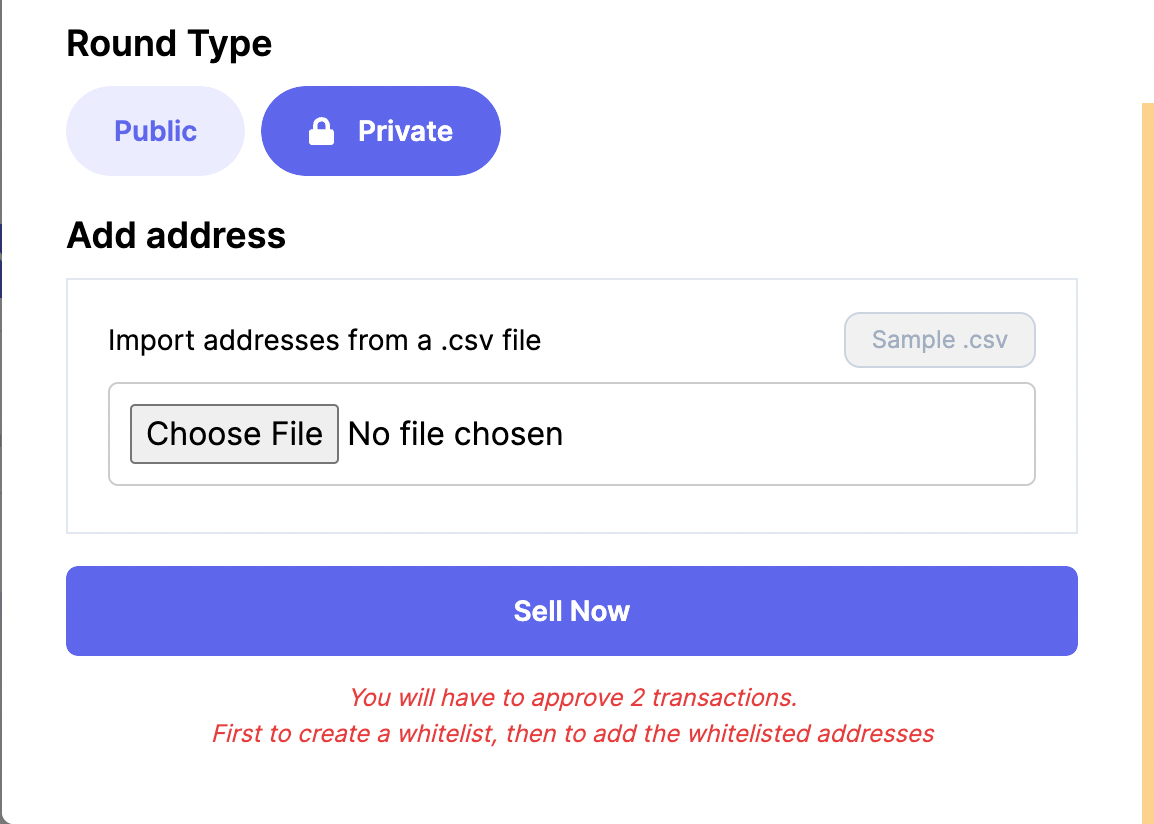
ส่วนประเภทของรอบ โดย default ให้เป็น Public มา แต่เป็นรอบ whitelist จะต้องเป็น Private เนอะ ให้ทำการ import file .csv ขึ้นไป ในไฟล์ก็มีเลขกระเป๋าของผู้ได้ whitelist เนอะ

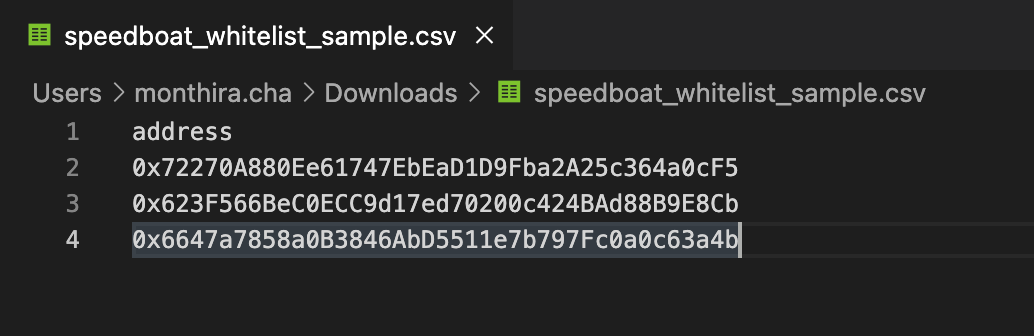
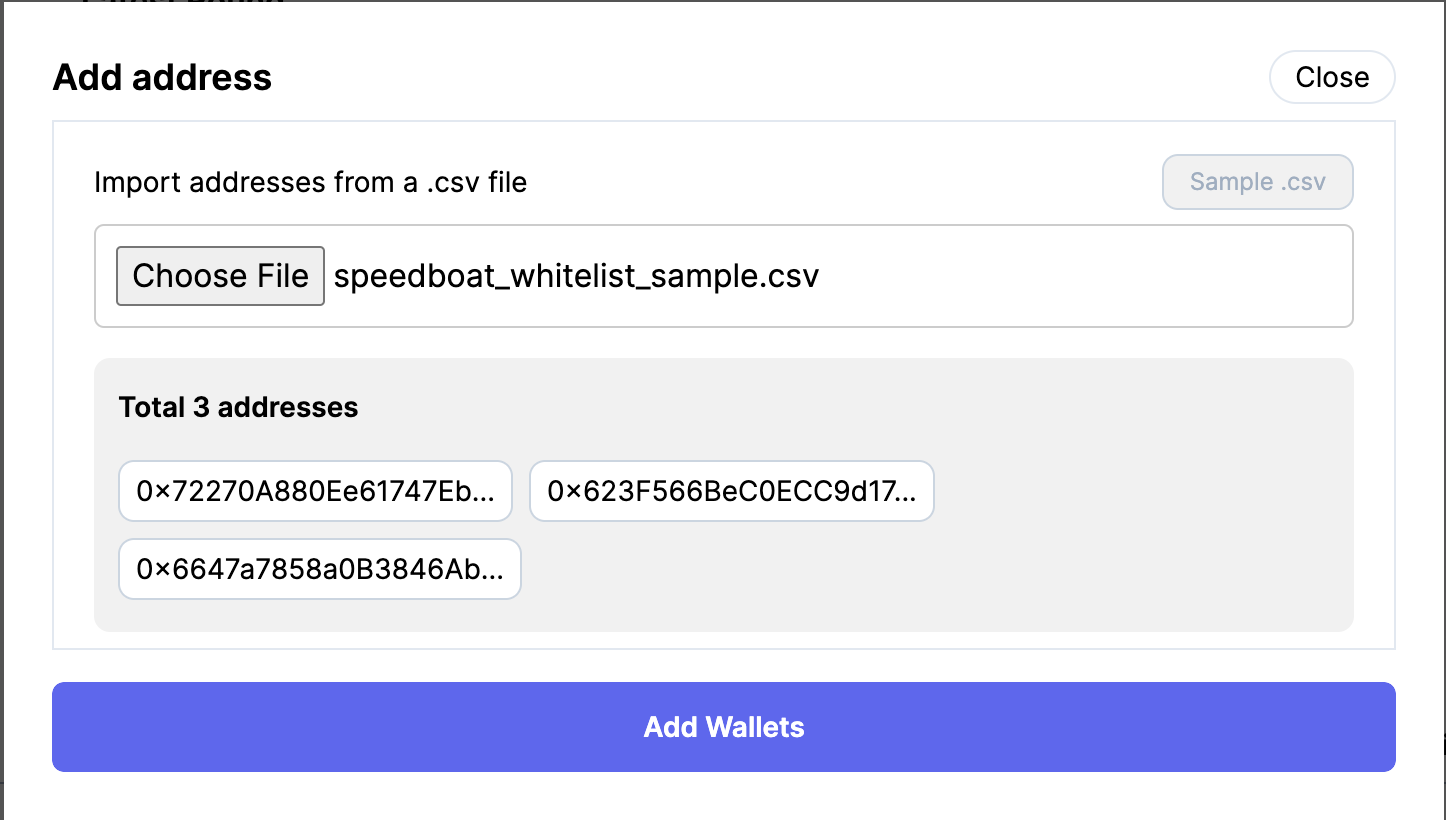
ตัวไฟล์หน้าตา template เป็นแบบนี้เนอะ เปิดแก้ใน VS Code หรือตั้งใน Excel หรือ Google Sheet ใดๆก็ได้

จะได้แบบนี้เนอะ กด Add Wallets เลย

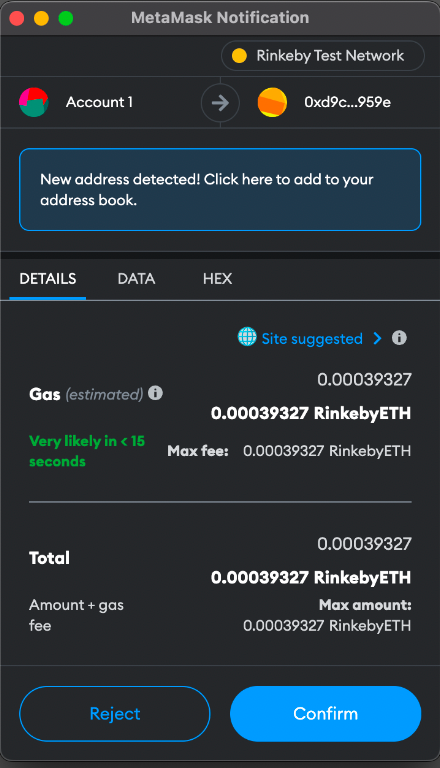
จากนั้นก็จะเสียค่า gas ไป 1 กรุบ
เมื่อใส่เรียบร้อยกด Sell Now จะมีหน้า metamask ขึ้นมาเพื่อจ่ายค่า gas อีก 1 กรุบ ราคาทั้งสอบรอบนี้พอๆกันแหละ

ส่วนรอบ public ก็ทำคล้ายๆกันเนอะ ไม่มีอะไรมาก จะพากลับมาหน้านี้ เอ๊ะน้องซํ้าหรอ

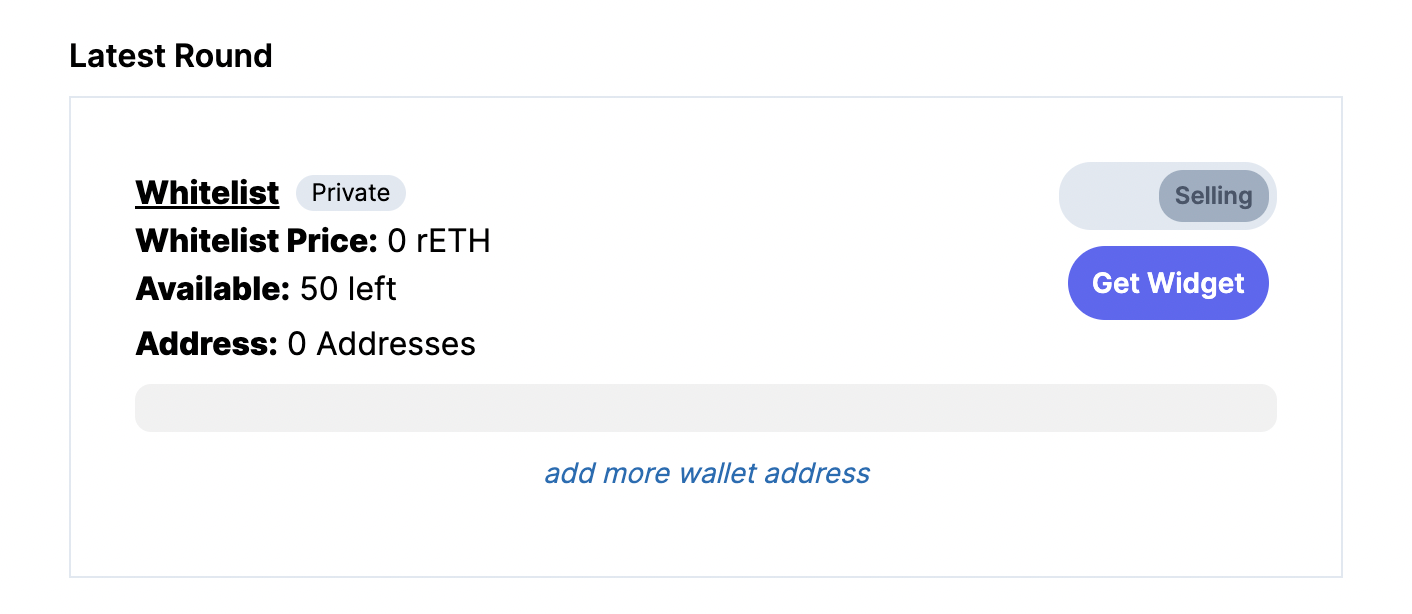
อ่ะไปจิ้มที่ Manage เพื่อดูรอบการขายของเราเนอะ แบบนี้ๆ เราก็สามารถปรับแต่งอะไรพวกนี้ได้เนอะ
ถ้าเราจะปิดรอบขาย กดที่ Selling นะ เสียค่า gas ด้วย 1 กรุบ

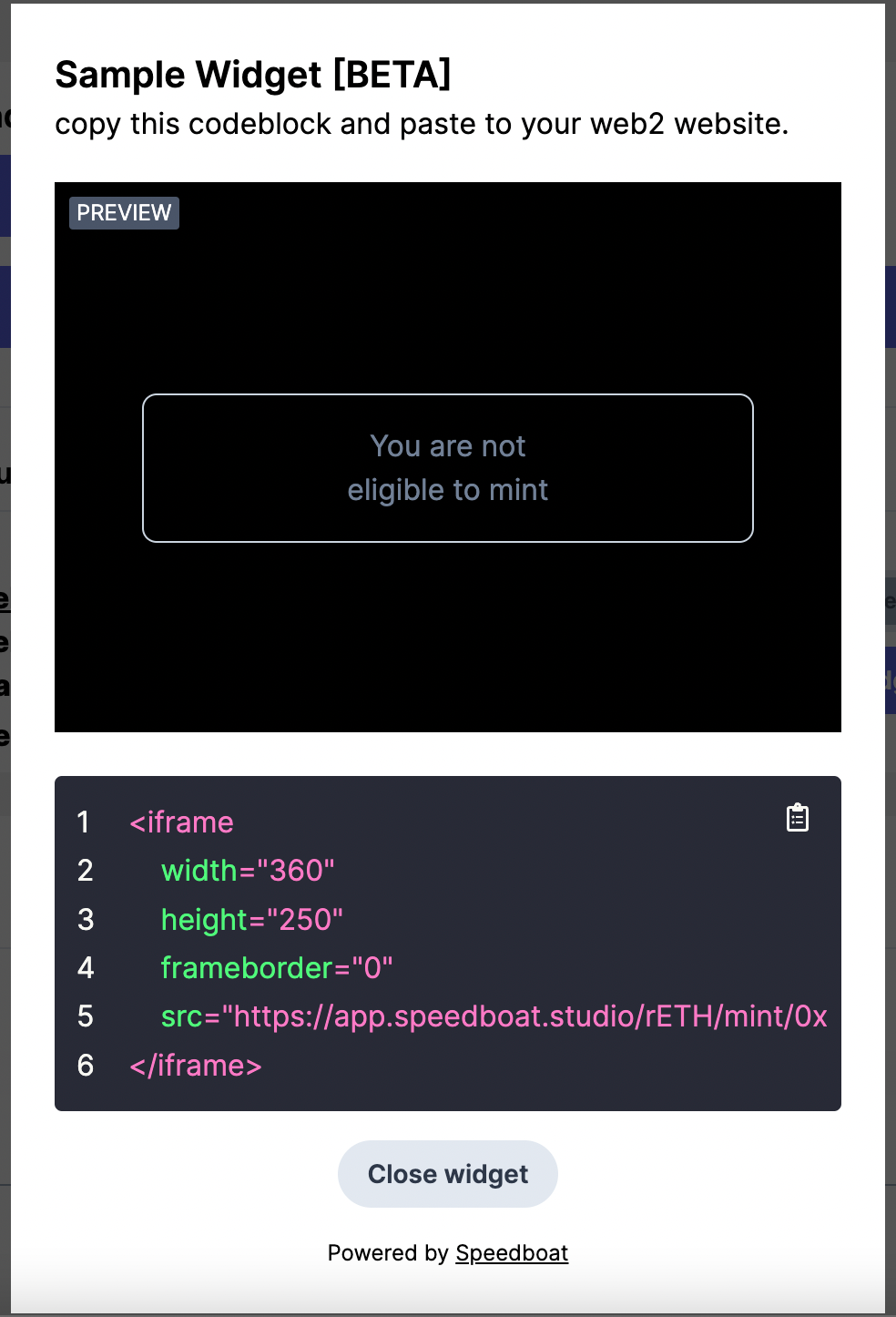
อันนี้ optinal นะ เมื่อกด Get Widget จะพบกับปุ่ม mint งานอ่ะ แบบนี้ เอาไปแปะในเว็บเราได้เลย เราไม่ต้อง implement เรื่อง connect wallet อะไรพวกนี้เอง เขาจัดการให้หมด

แต่มันเป็น beta อยู่นะทุกคน
ส่งลิ้งเปิดขายงานของเราให้คนอื่น
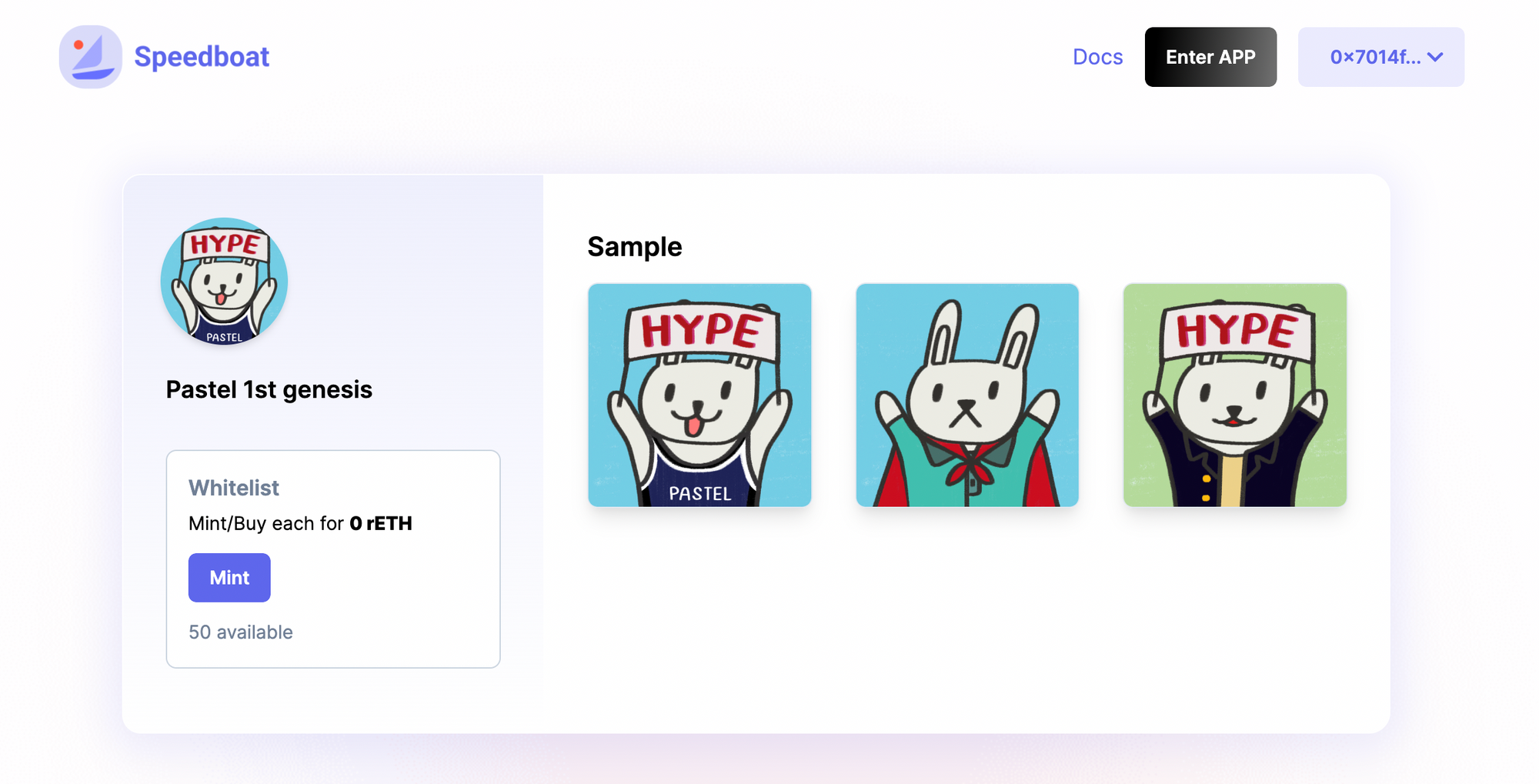
หลังจากที่เราเปิดขายแล้ว ก็เอาลิ้งที่ได้ไปประกาศว่าเฮ้ยยย ตอนนี้เปิด mint แล้วนะ หน้าตาจะเป็นแบบนี้แหละ
https://app.speedboat.studio/{chain}/{project_name}หน้าตาเว็บไซต์เนอะ

กด Mint จะเสียค่า gas สำหรับการ mint NFT เนอะ

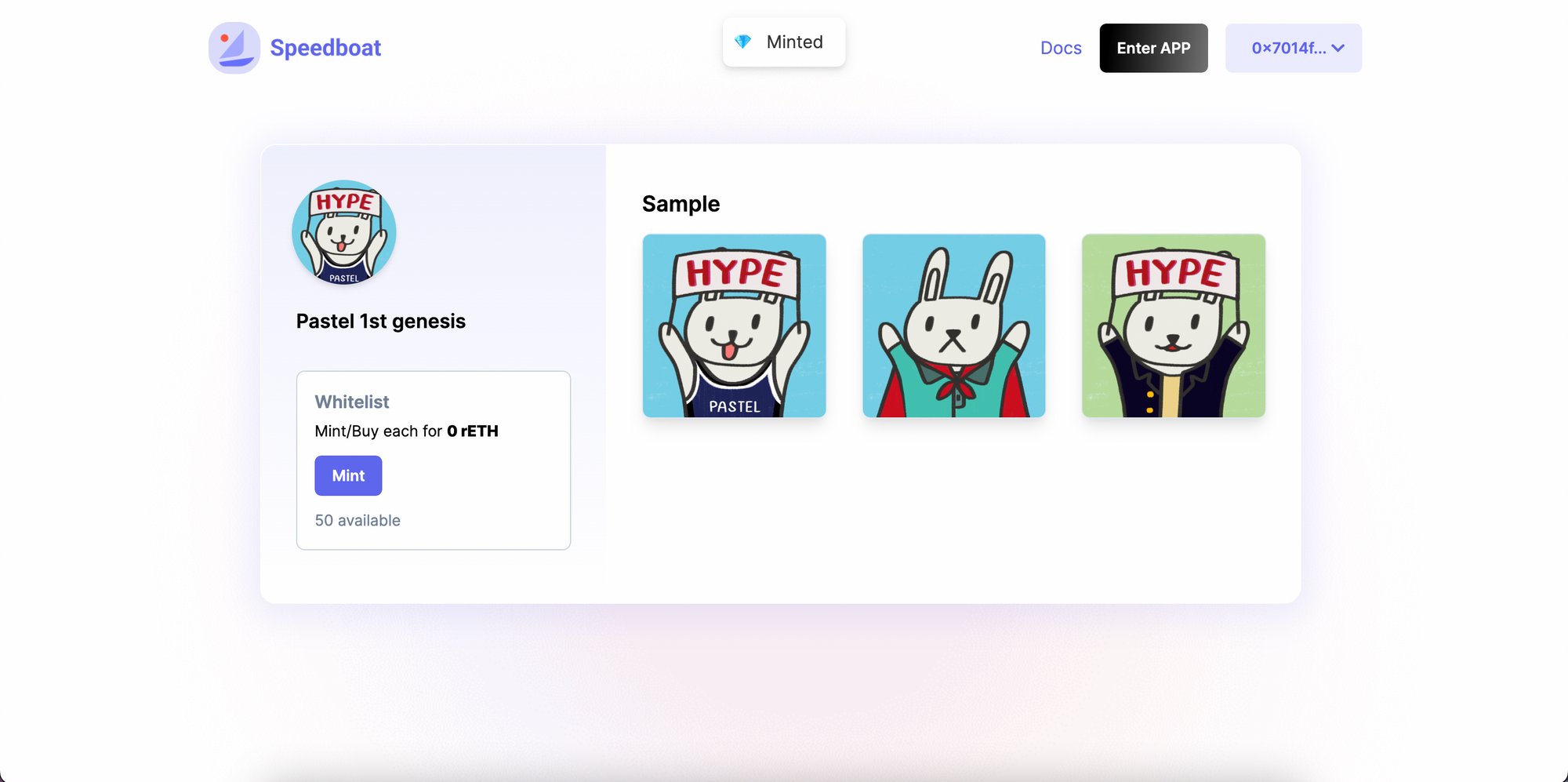
เมื่อ mint เสร็จ จะขึ้น toast อยู่ด้านบนตรงกลางเนอะ

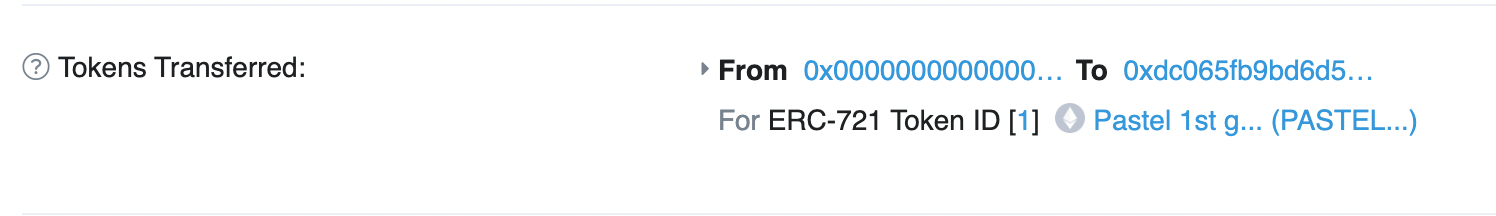
ด้วยความที่ใช้ testnet เนอะ เราก็กดไปดู transaction ของเรา พบว่าเราได้ token 1 เนอะ ได้อะไรน้าาาาาาา

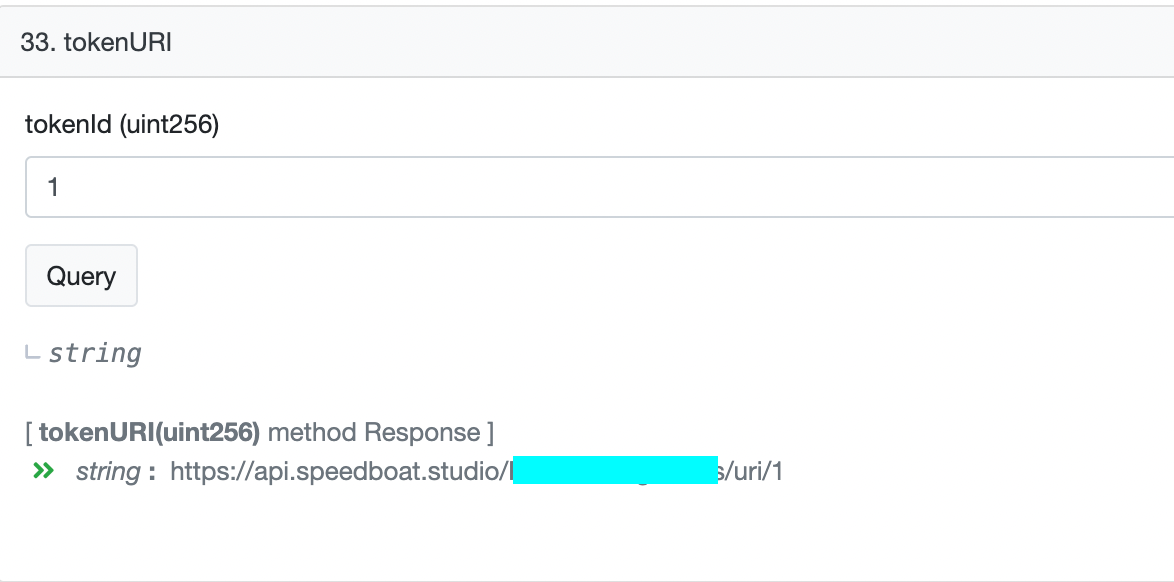
ไป read contract กัน เลื่อนหา tokenURI ใส่ tokenID ที่เราได้ลงไป จะได้ tokenURI ออกมา

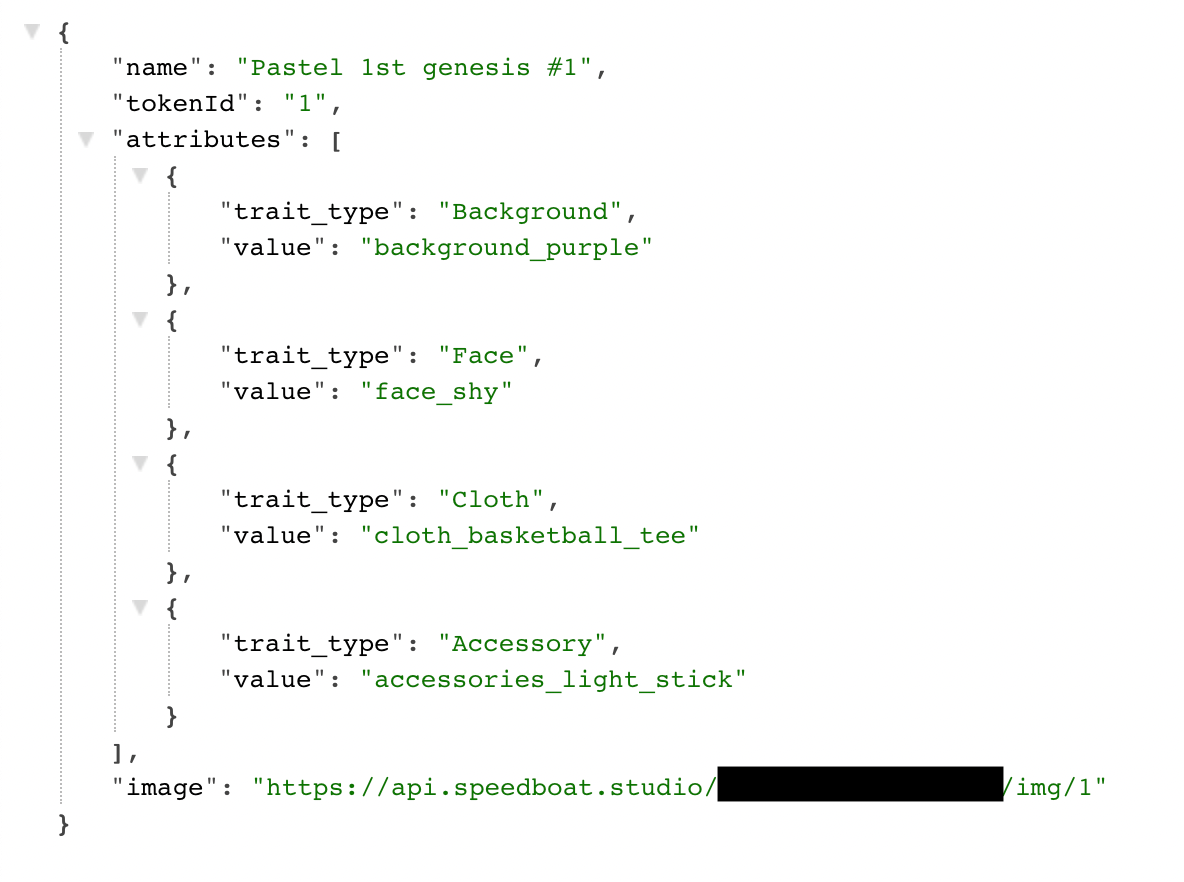
เมื่อเปิดไปดูแล้วจะเจอเป็น metadata ที่เป็น json file แบบนี้

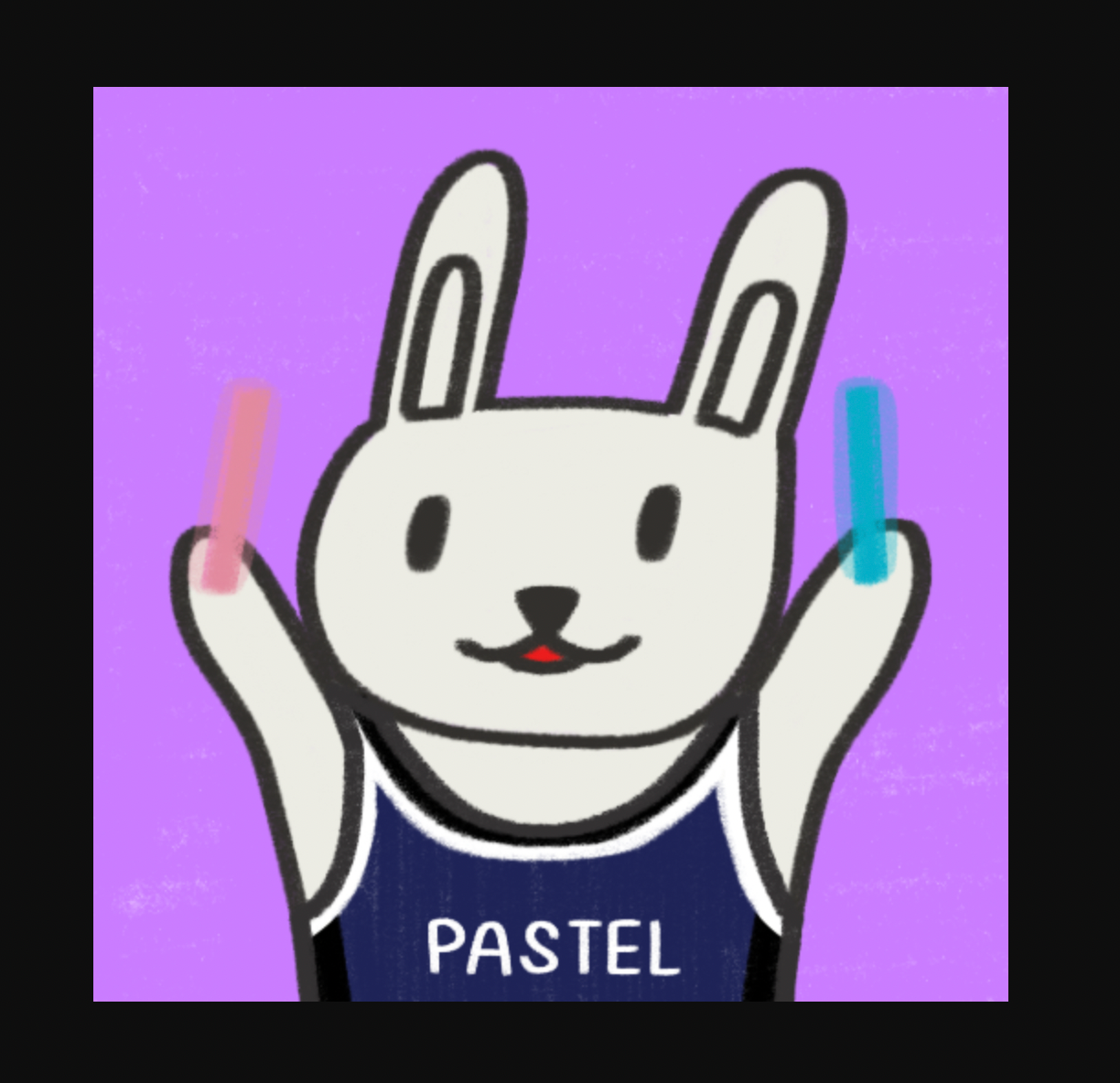
น้องที่ได้

หรือง่ายๆหลัง mint เสร็จ refresh อีกรอบก็ได้นะ แหะๆ
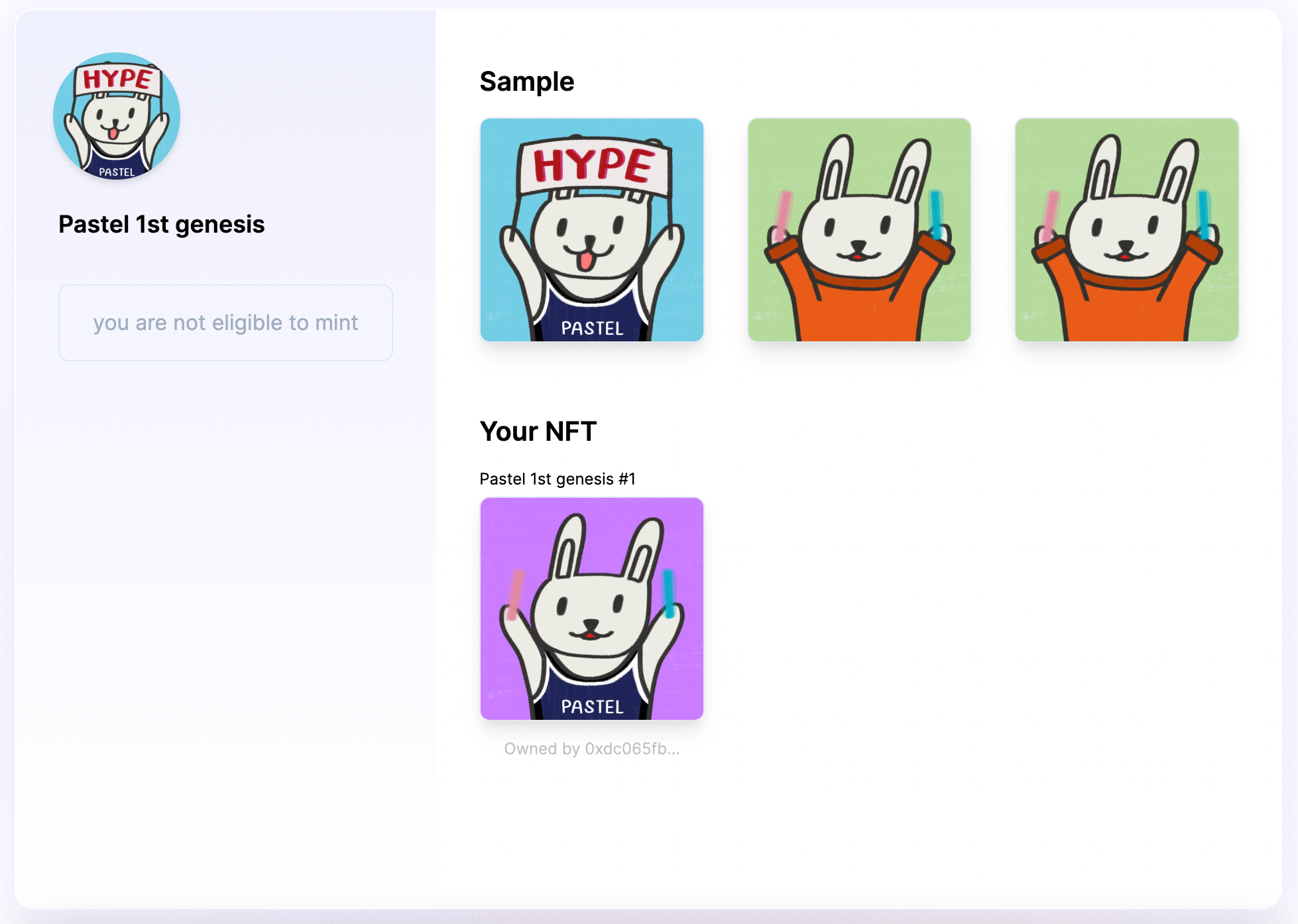
เนื่องจากเรา mint ครบโควต้าแล้ว จึงขึ้นว่า you are not eligible to mint นะ

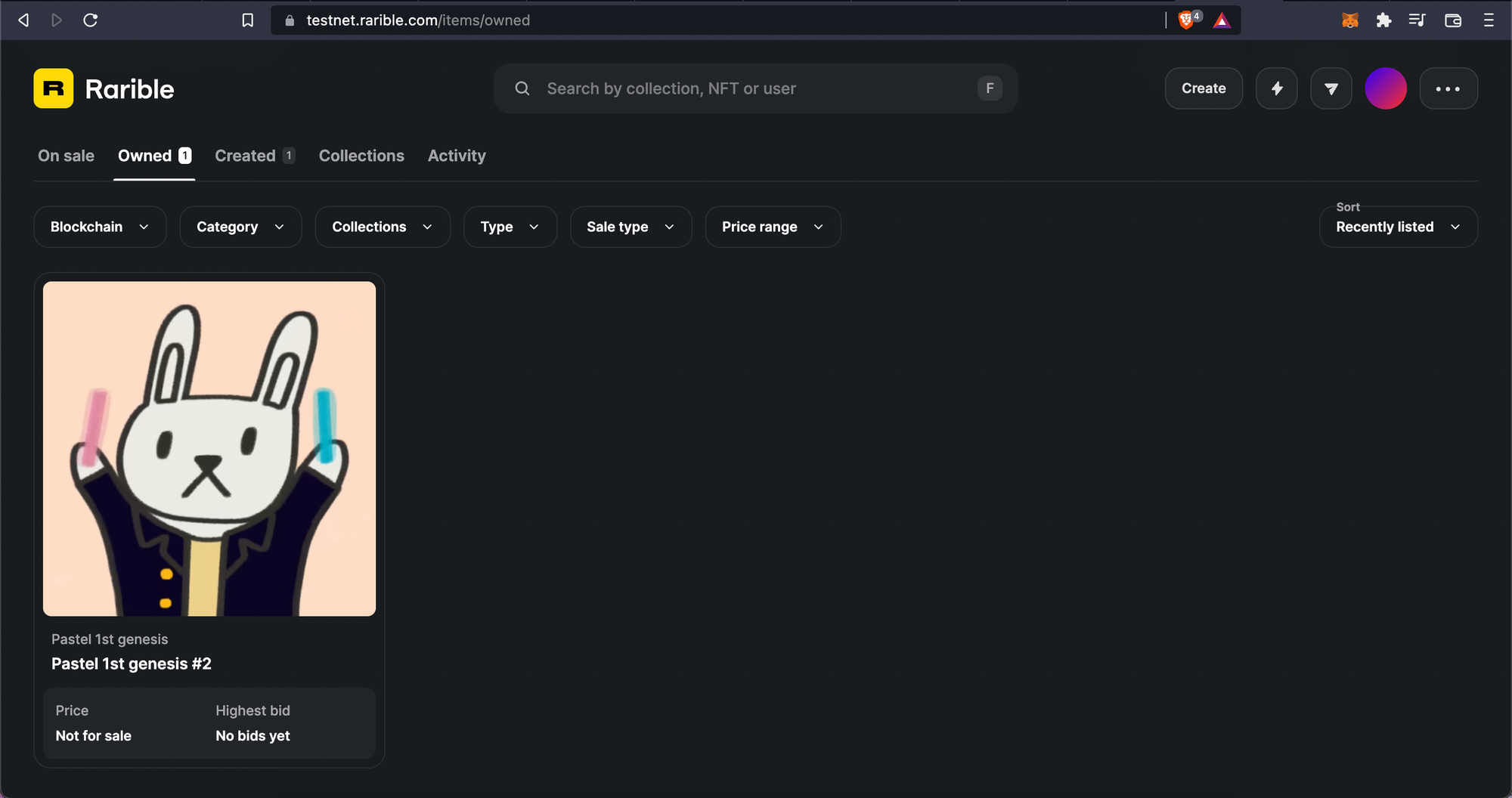
เนื่องจากทำใน testnet เอ่อออออออออ จะเปิดดูรูป NFT ยังไงดี เราลองไปเปิดใน Rarible ซึ่งเขามีเว็บสำหรับ testnet ด้วย ทำการเชื่อมต่อกระเป๋า แล้วไปดู profile ของเรากันเลย

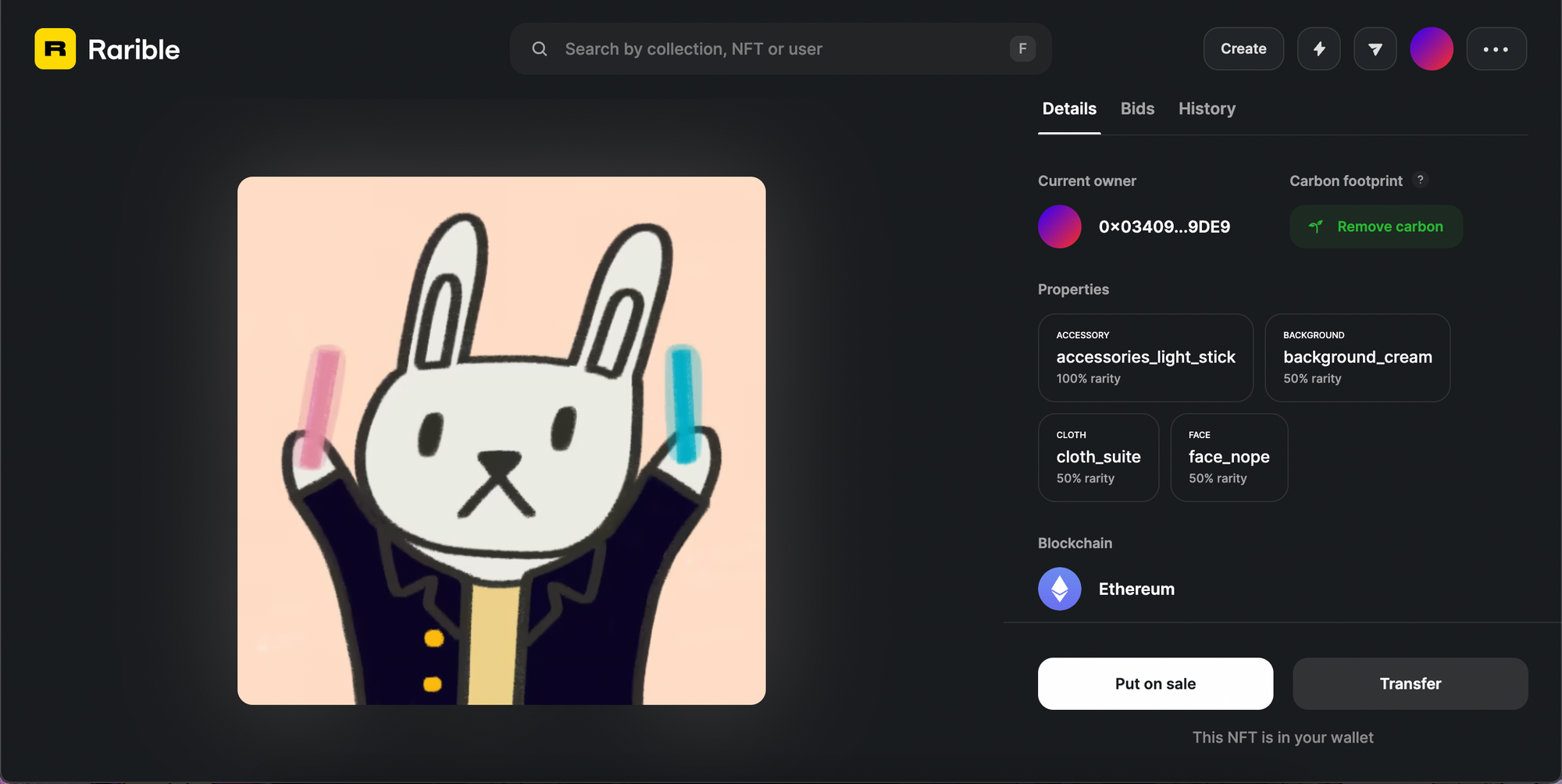
หน้าตาของน้องเนอะ สรุปก็คือแต่ละส่วน เวลาตั้งชื่อไฟล์ จะต้องตั้งชื่อไฟล์ให้พร้อมใช้เลยนะ เพราะใน speedboat มันแก้ไม่ได้แหละ เนื่องจากออกไปสองตัว ความ rarity ก็เลยจะแปลกๆนิดนึงแหละ

ก็จะประมาณนี้
ประสบการณ์หลังใช้ Speedboat
ตัว tool ใช้งานไม่ยาก โยนรูปในแต่ละ layer ก็จะออกมาเป็น generative NFT หล่ะ แต่ขึ้นตอนก่อนหน้าที่เราจะใช้นั้น คือการทำรูปออกมา เราเองต้อง make sure ว่าเอ้อมันไม่ทับ ไม่ต้องแก้อะไรเพิ่ม หลังจาก generate ออกมาแล้วเนอะ
สิ่งสำคัญ
- การตั้งชื่อไฟล์แต่ละชิ้น ต้องพร้อมใช้ หลังจาก deploy ไปมันแก้ไม่ได้หล่ะ พอแสดง metadata ออกมาในเว็บ มันจะไม่ค่อยสวยอ่ะ สรุปอยากใช้ชิ้นนี้ชื่ออะไร ก็ตั้งตามนั้นเลย
- การหาสูตรคำนวณเพื่อไม่ให้ได้รูปซํ้ากันเนอะ ในที่นี้ 50 อาจจะเยอะไป หรือว่าจริงๆเว็บมันบัคกันแน่นะ แบบขึ้นรูปซํ้า
- เมื่อทำการ deploy ออกมาเรียบร้อย เจ้าของโปรเจกต์เองก็ไม่รู้ด้วยว่าในนั้นจะออกมาเป็นรูปอะไรบ้างเนอะ ก็ลุ้นกันไป
- ดังนั้นจะต้องวางแผนงานของเราให้ดีก่อนขั้นตอนนี้น้าาา
- ว่าแต่รูปไม่ได้อยู่บน ipfs นี่นา
แต่เรื่องสูตรการคิดจำนวน NFT ที่เหมาะสมแล้วไม่ซํ้ากันนั้น ใน document เขามีอยู่แล้วนี่นา
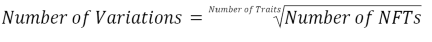
สูตรจะเป็นดังนี้

- number of traits คือ จำนวน layer ของ NFT 1 รูปของเรา
- number of variations คือ จำนวนแบบใน traits นั้นๆ
- number of NFTs คือ จำนวนของ NFT ทั้งหมดใน collection ของเรา
ถ้าลองย้ายข้ามสมการ
number of variations ^ number of traits = number of NFTs
จากตัวอย่าง เรามี traits 4 อัน คือ background, face, cloth และ accessory
สมมุติว่าแต่ละ traits มี 4 ชิ้น ดังนั้นจะได้ NFT ทั้งหมด
4 ^ 4 = 4 * 4 * 4 * 4 = 256 ชิ้นนั่นเอง
ถ้าอันนี้ก็จะ
5 * 5 * 4 * 5 = 500 ชิ้นนั่นเอง
ดังนั้นตามสูตรก็ไม่น่าซํ้าแหละเนอะ
ผลประกอบการที่ไปหยิบมาดู แอบงงที่ยังมีซํ้ากัน 5 คู่อ่ะ แงงงงงงงงงงงง

ก็จะประมาณนี้เนอะทุกคน
สำหรับใครสนใจโปรเจกต์ NFT Free Mint ของเรา สามารถเข้าไปอ่านได้ที่บล็อกนี้เลย

สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ช่องทางการโดเนทใหม่ล่าสุด Tipme จ้า

ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ติดตาม Twitter เพื่อข่าวสารที่รวดเร็วกว่าบนหน้าเพจกับในบล็อกนะ บางทีฟังแล้วก็สรุปทวิตเลย
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ช่องทางใหม่ ติดตามทุกๆสตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่