ลองเล่น Social Authentication จาก sample code

เราทำงานต้องสามัคคีกัน งานนี้เป็นความร่วมมือกันระหว่าง backend และ frontend ในการทดลอง login ด้วย social network อื่นๆ เพราะคนไม่ได้ใช้ Facebook เพียงอย่างเดียว ยังมีของ Google ไปจนถึง Line เลยมาลองเล่นอะไรสนุกๆดู
ในเมื่อน้อง backend อยากลอง เราก็จัดให้ด้วย sample code เพื่อให้สามารถ proof ได้ว่า เราได้ token กลับไปส่งให้ฝั่ง backend ได้ เรื่อง code เราจะไม่ได้พูดอะไรมาก เราพูดแค่ว่า ทำยังไงให้ใช้ได้มากกว่า 555
ดังนั้นเรามาเริ่มลองกันเลยดีกว่าาาาา

ลองเล่นของใหม่ไฟกระพริบกับ Line Login version 2.1 ไปด้วยกัน

ปล. เชื่อว่าตอน publish ออกไป ไม่น่าจะตัวใหม่ไฟกระพริบแล้ว บล็อกนี้ถูกดองไว้นานพอควร
ตอนแรกลองทำแอป โดยเปิดหน้าเว็บ url ของตัว line channel ด้วย chrome custom tab ปรากฏว่า มันก็เหมือนหน้าเว็บนั่นแหละ และมันก็อปได้ไหมจากหน้าเว็บ ไม่รู้ว่าทำได้ไหม หรือต้องทำยังไง

หรือจริงๆต้องแบบนี้หว่า แต่ใช้กับ webview นะ

และไปเจอใน medium ของ Line Developer Thailand เกี่ยวกับ Line Login version 2.1

การเริ่มต้นคร่าวๆ คือ สร้าง channel ขึ้นมาอันนึง ที่รองรับตัว Line Login แล้วก็ติ๊กทั้ง Native และ App เพื่อรองรับการเข้าทั้งหน้าเว็บและในแอปของเรา (ขออนุญาตพูดคร่าวๆนะ หวังว่าจะทำตามได้)
ของ android และ iOS ค่อนข้างจะคล้ายๆกัน และทางไลน์เองมีตัวอย่างใน github อยู่แล้ว ไม่ต้องเขียนโค้ดเองเนอะ ลิ้งเราจะแปะเฉพาะของ android นะ git clone อันนี้มา
ขั้นตอนการทำตามในนี้ และเรามาสรุปเป็นข้อๆให้เข้าใจง่าย
https://developers.line.me/en/docs/line-login/android/try-line-login/
แน่นอน ต้อง clone โค้ดตัวอย่างออกมาก่อน
$ git clone https://github.com/line/line-sdk-starter-android-v2.git
จากนั้นเราจะ build พัง 555 เนื่องจากมันไม่รู้จัก Line sdk นั่นเอง
จึงต้องไป download ก่อน ที่ https://developers.line.me/en/docs/line-login/downloads แล้ว attack มันออกมา แล้วเอาก็อปปี้ไฟล์ .aar ข้างใน folder ไปไว้ใน app/libs แล้ว sync gradle ใหม่อีกรอบ
ไปที่ constant.java ไปใส่ channel id ของเราลงไป
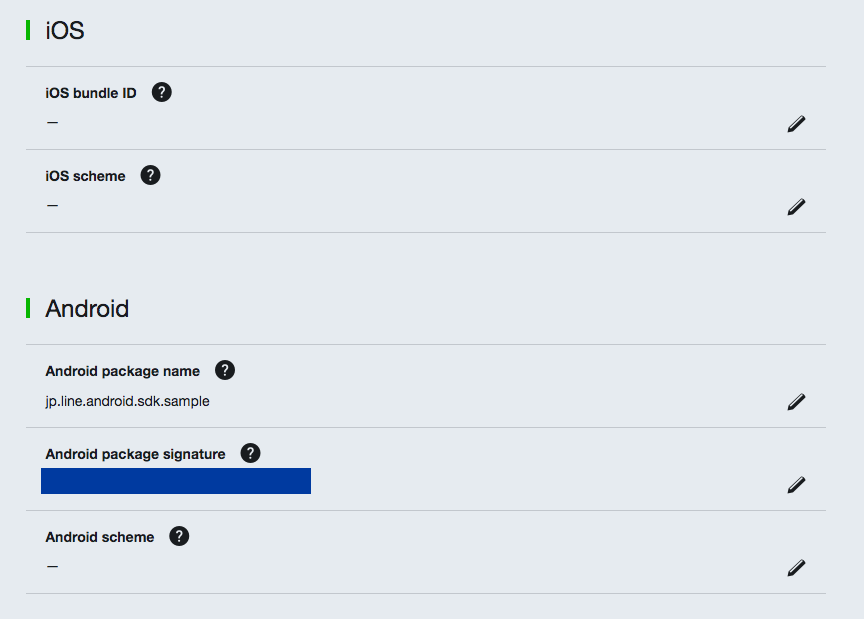
ไปที่ Line Console -> App settings ใส่ package name ของแอป ซึ่งในนั้นมีบอกอยู่แล้ว และใส่ package signature (fingerprint ของ keysotre) ลงไป

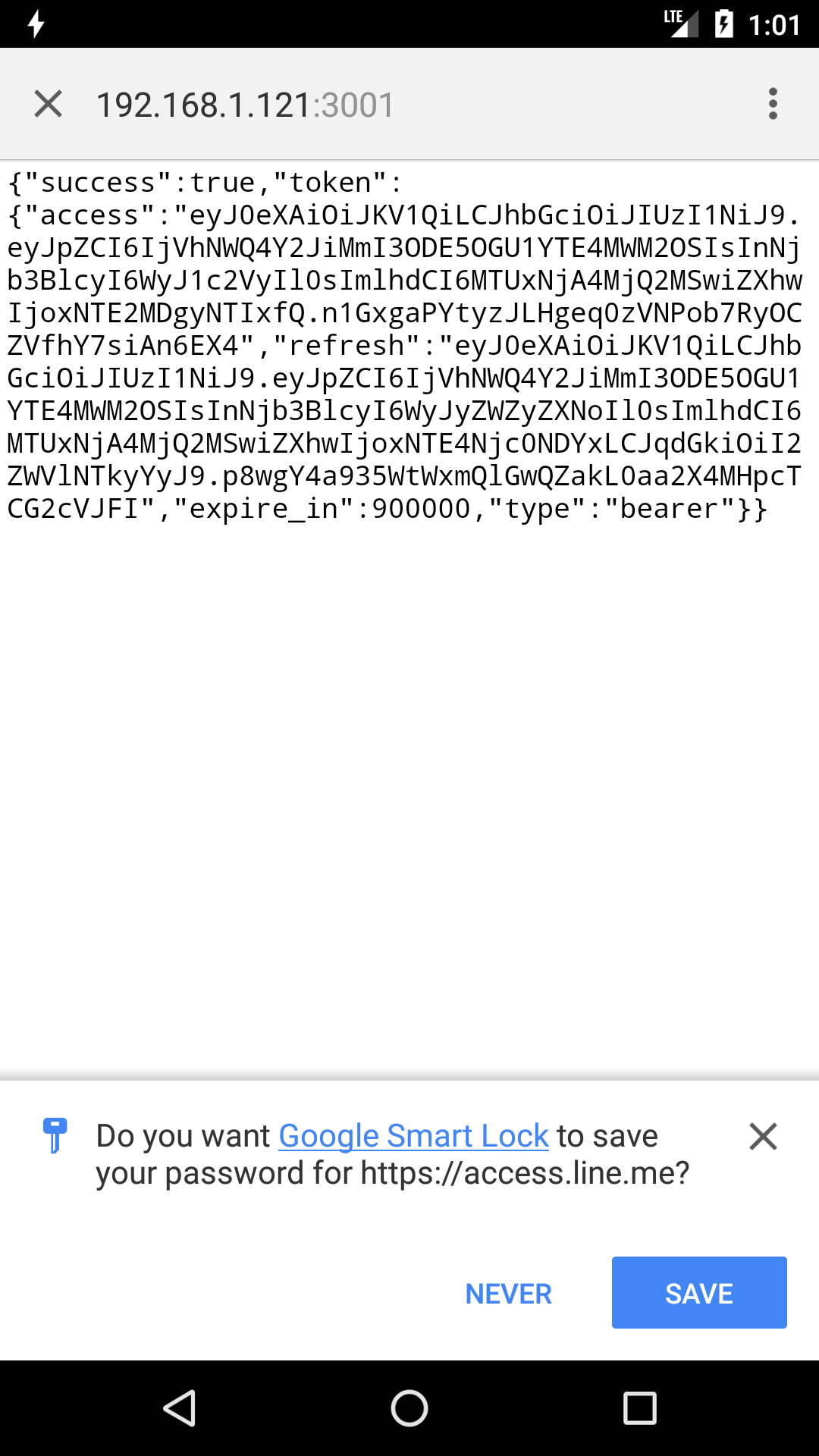
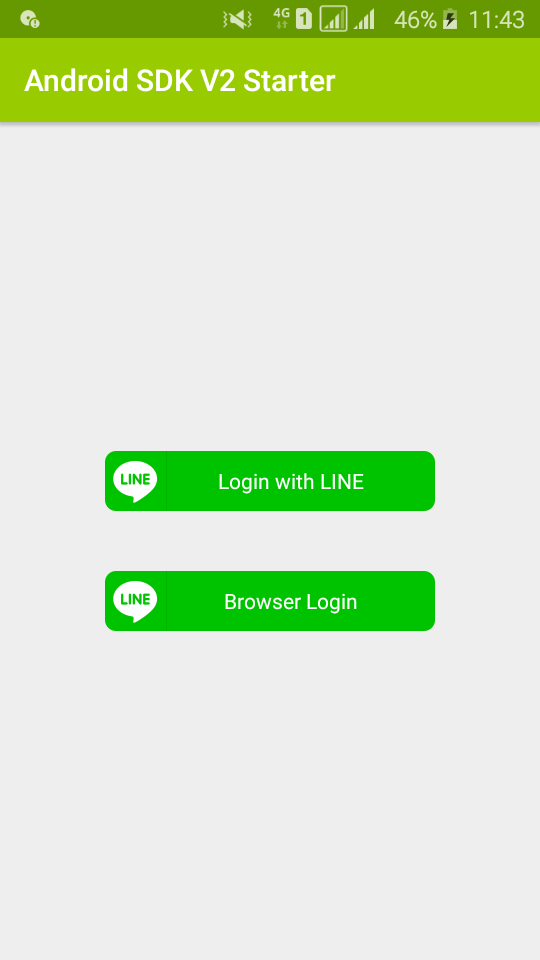
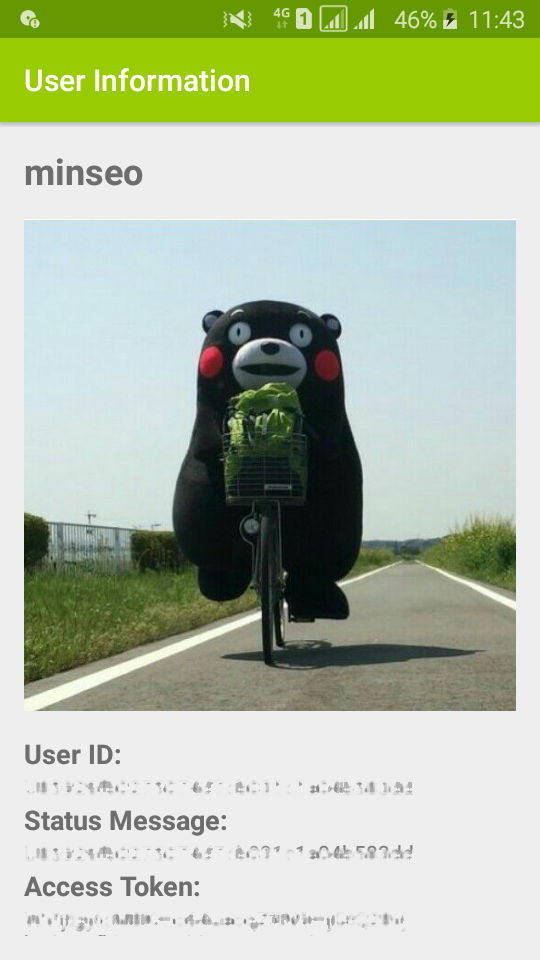
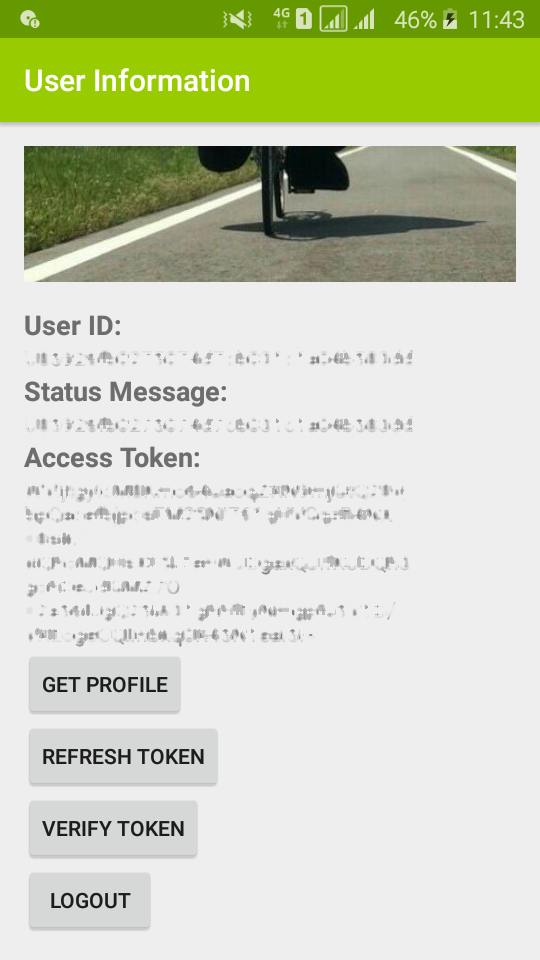
build app ลงเครื่อง แล้วลองเล่นดู ใครที่มี line อยู่ในเครื่องกดปุ่มบนได้เลย ผลที่ได้ มันจะดึงชื่อ, รูปโปรไฟล์, User ID, Status Message, และ Access Token ออกมา พร้อมปุ่มต่างๆด้านล่าง อาทิ get profile, refresh token, verify token, และ logout



เนื่องจากบล็อกดองไว้นาน เลยต้องหาตัวอย่างใหม่มาเพิ่มเพื่อศึกษาการทำงานจาก source code (ตอนแรกจะใช้ของพี่ตี๋ แต่พี่เขาลบออกไปแล้ว) เลยเอาอันที่ลองทำแต่โค้ดยังไม่สวยแถมไม่ใช่ Kotlin เอามาลงกันก่อนเน้อ clone มาก็ดันติด git เขาอีก
สรุป ได้แอปที่ดึงข้อมูล profile ของเรา พร้อม access token ให้ทาง backend ใช้กัน ของแอปดูง่ายเนอะ แต่ของเว็บนี่สิ ยากไปเลยนะนี่ แอบไปเห็นมา ใช้คนละท่าเลย
ลองทำ Google Sign-In แบบง่ายๆ ไม่สับสน กันดีกว่า
เราเคยพยายามลองทำ Google Sign-In อยู่ แต่ดูจะยุ่งยากเอามากๆเลย ในเมื่อจัด Line login มาแล้ว งั้นใช้สูตรเดียวกัน คือจะไม่เขียนโค้ดใหม่ เราจะลองใช้โค้ดตัวอย่างแล้วกัน เวลาของเรามีค่าเนอะ 555
Google Sign-In อยู่ใน Google Identity Platform รองรับทั้ง Android, iOS, Web และ TV

รูปแบบการทำงานแบบคร่าวๆ เป็นแบบนี้

ขั้นตอนการทำแบบรวบรัดและใช้ได้ เป็นดังนี้
ก่อนอื่น clone code มาก่อน ซึ่ง Android กับ iOS ใช้ sample ตัวนี้
$ git clone https://github.com/googlesamples/google-services
ในนี้แบ่งเป็น folder ใหญ่ๆ เป็น Android และ iOS และข้างในแบ่งอีกเป็น Analytics, GCM และ Signin ส่วน iOS จะมี Shared เพิ่มมาด้วยนะ
ดังนั้นเราจะใช้
ไปดู SDK Manager ลง Google Play Service เวอร์ชั่น 11.8.0 ขึ้นไป บน Android 4.2.2 ขึ้นไป และไปเพิ่มใน gradle สองจุด คือ gradle ของ project
allprojects {
repositories {
google()
}
}และ gradle ของ module
apply plugin: 'com.android.application'
...
dependencies {
compile 'com.google.android.gms:play-services-auth:11.8.0'
}เรามา config โปรเจกของเรา ใน Google API project ใครยังไม่มีโปรเจกก็ไปสร้างซะ ที่ https://console.developers.google.com
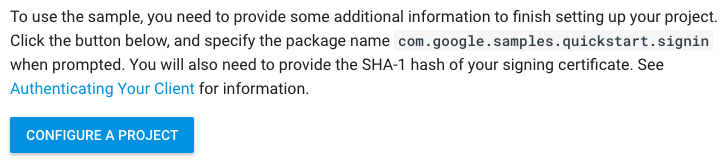
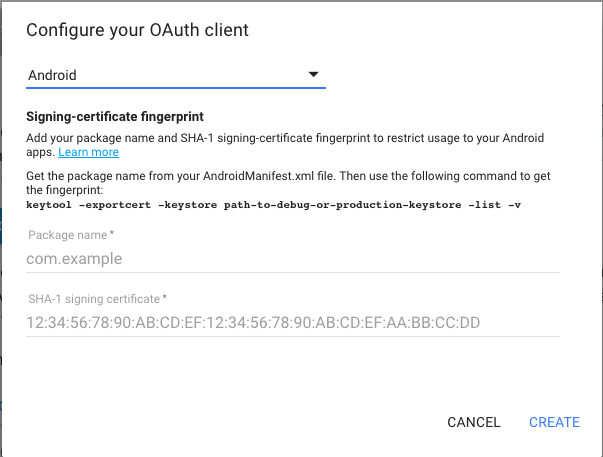
ถ้าอ่านตาม https://developers.google.com/identity/sign-in/android/start หรือ https://developers.google.com/identity/sign-in/android/start-integrating จะเจอปุ่มสีฟ้า CONFIGURE A PROJECT

กดปุ่มนี้แล้วเลือกโปรเจก เลือกว่าเราจะรันที่ไหน ในที่นี้เลือก Android ใส่ package name และ SHA1 ลงไป

จากนั้นสร้าง key fingerprint เพื่อให้ได้ SHA1 แต่ละ OS ก็จะมี path ที่อยู่ต่างกันไป ของ debug.keystore ต่างกันไป
~/.android/บน OS X และ LinuxC:\Documents and Settings\<user>\.android\บน Windows XPC:\Users\<user>\.android\บน Windows Vista and Windows 7, 8, และ 10
หลังจากเข้า path พวกนี้แล้ว เราพิมพ์คำสั่งนี้ลงไป แล้วก็อป SHA1 ลงไป
keytool -list -v -keystore debug.keystore -alias androiddebugkey -storepass android -keypass androidก็อปปี้ cilent user id ไปแปะในโปรเจก ใน string.xml
<string name="server_client_id">SERVER_CLIENT_ID</string>และดาวน์โหลด configuratio files นามว่า google-service.json ไปใส่ในโปรเจกชั้นเดียวกับ app
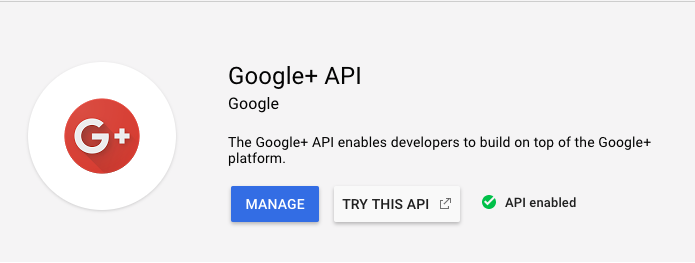
กลับไปที่ Developer Console กดที่ Dashboard และกดที่ ENABLE APIS AND SERVICE เลือก Google+ API แล้วไป enable api ซะ

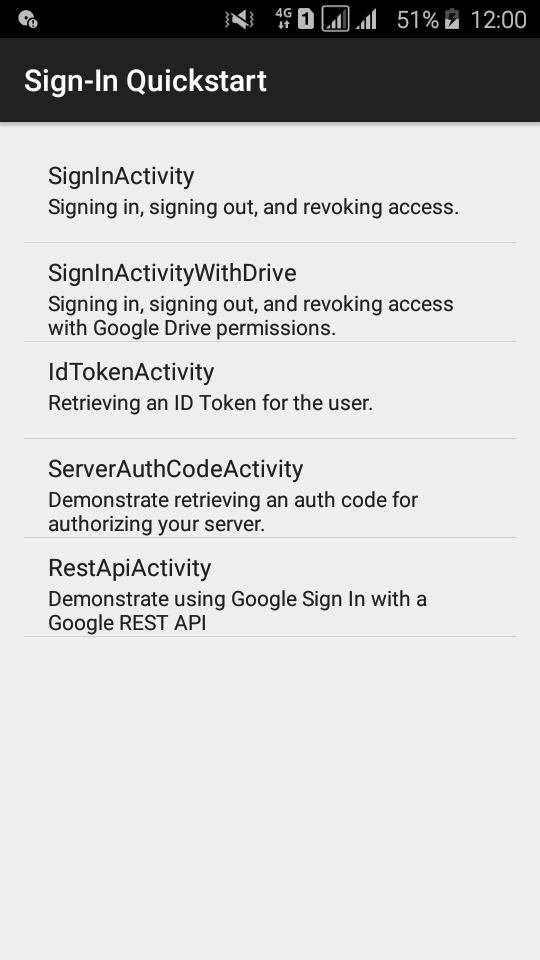
build ลงเครื่อง และใช้ได้เลย


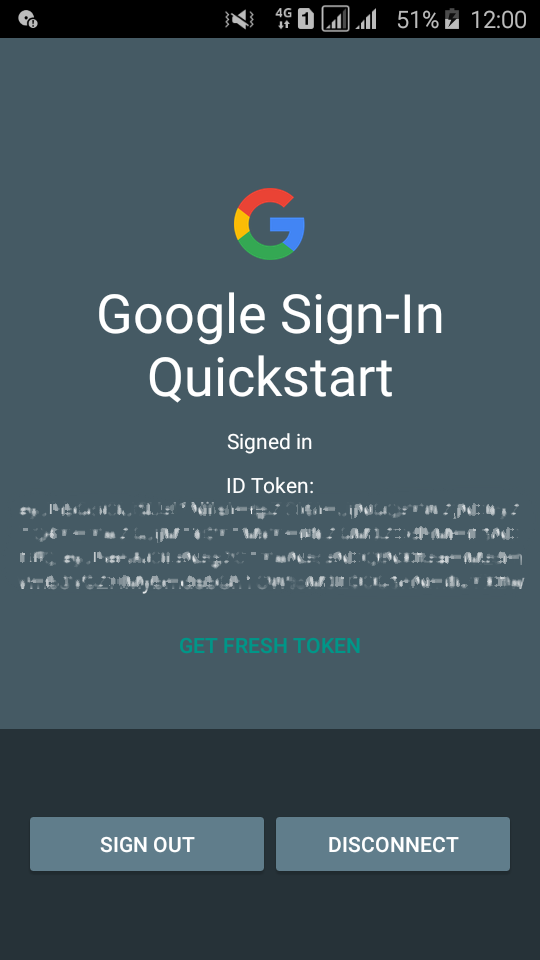
ตัว object account สามารถดึงข้อมูลได้หลายอย่าง เช่น
account.getIdToken(): ดึง token ของ user นั้นๆaccount.getDisplayName(): ชื่อของเราaccount.getEmail(): อีเมลล์ของเราaccount.getId(): id ของเราaccount.getPhotoUrl(): รูปภาพ profile ของเรา
ถ้าเราเอาโค้ดไปทำเลย โดยที่ก็อป server cilent id และไม่ได้เอา google-service.json ไปใส่ในโปรเจก และ ไม่ได้ enable Google+ API มันจะทำให้ account เป็น null ทำให้ Sign-In ไม่ได้
ตอนแรกไล่ debug จนเจอ แต่หาสาเหตุไม่ได้ว่าทำไม จนมาเจอว่า account เป็น null มาจากไม่ได้ enable Google+ API นั่นเอง
Reference :
Android Code : ทำ Google Plus login ตอนที่ 1
สุดท้ายกับเจ้า Facebook
อันนี้เป็นตัวพื้นฐานของทุกแอปเลยนะ ที่ต้อง login Facebook และลองทำตามข้างล่าวก็เป็นแบบ basic สุดๆ
https://developers.facebook.com/docs/facebook-login/android#
แต่ถ้า custom อะไรบางอย่าง มันก็ไม่ได้ง่ายนะเอาจริงๆ ลองเอาไปเล่นดูได้ที่นี่เลยจ้า แต่ใส่ key เองน๊าา
และเราสามารถดึงชื่อ รูป profile จาก Facebook ได้ตามนี้เลย
https://developers.facebook.com/docs/facebook-login/android/accesstokens
จบไปสำหรับสามตัวเนอะ ทั้ง Line, Google+ และ Facebook คิดว่าน่าจะเอาไปประยุกต์ใช้ต่อได้ เราเชื่อในศักยภาพ developer ไทยนะ ฮี่ๆ
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017





