สรุปงาน "แฮคโง่ ๆ ครั้งที่ 5 ประเทศไทย" งานแฮกที่สนุกสุดปั่น
บล็อกยาวต้องทำใจ เพราะงานเขาจัด 7 วันเว้ยยย เราก็เลยสรุปแต่ละวันว่ามีอะไรเกิดขึ้นบ้าง เป็นการรีวิวประสบการณ์แฮกกาธอนปั่นๆในออนไลน์อะเนอะ

รอบนี้น่าจะเป็นการร่วมงานแฮกกาธอนครั้งที่ 4 ในชีวิต
- งานแรกงานยุพิน Bangkok Urban Hack Day ปี 2016

- งานสอง PWA online hackathon ปี 2017

- งานสาม Firebase AppFest Bangkok ปี 2017

ปีนี้ปี 2021 ก็ห่างหายไปเบาๆ 4 ปีจ้า ก็เป็นงาน online hackathon งานที่ 2 แหละ และก็เป็นงาน online ที่ไปแฮกคนเดียวเป็นงานที่ 2 อีกเช่นกัน
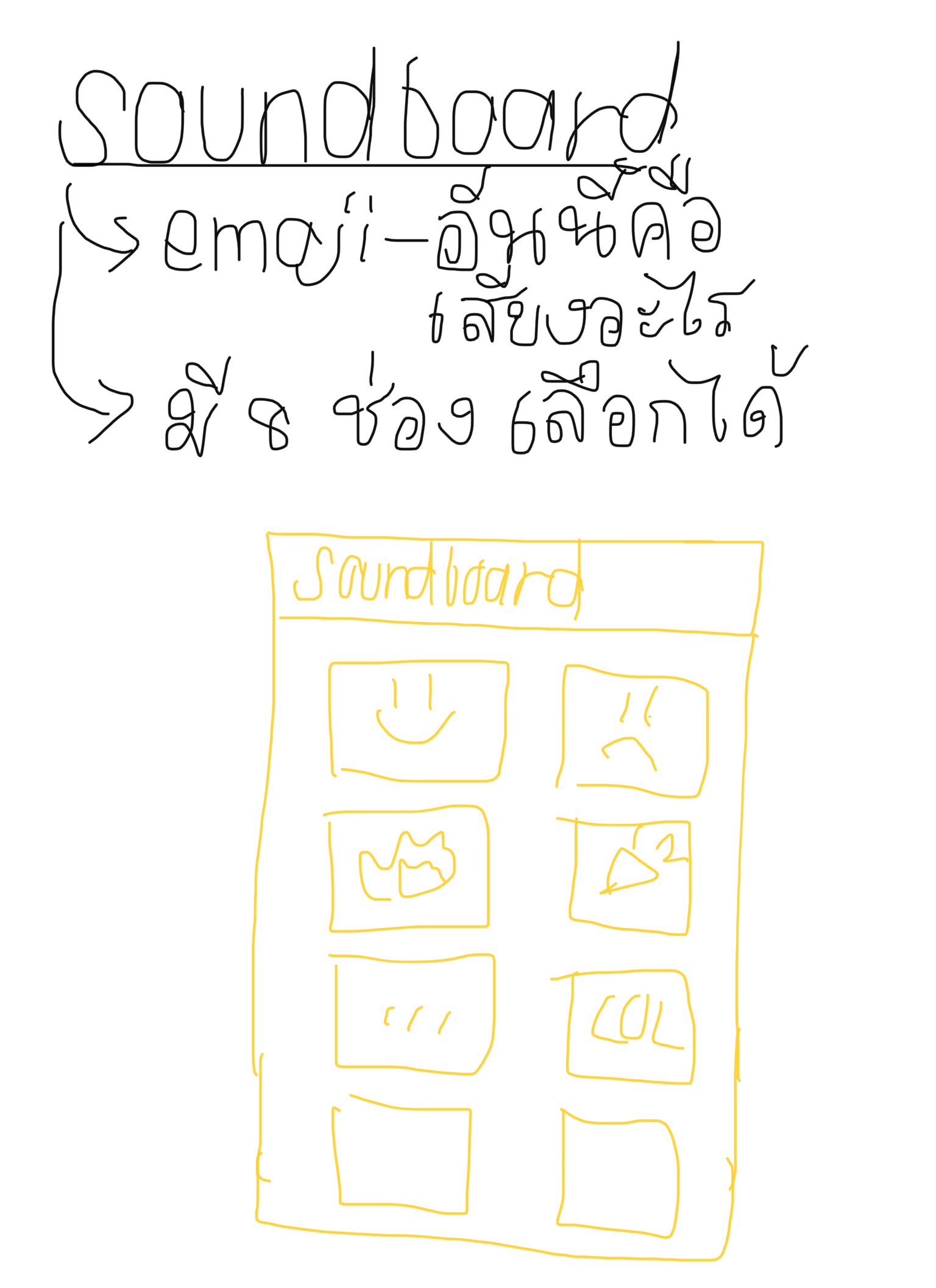
ซึ่งของเราได้ตั๋วรอบ Stupid Pitch Challenge ส่งไป 2 idea คือ แอพ soundboard ตัวนี้เขียนไว้คร่าวๆว่า เราสามารถใส่เสียงอะไรก็ได้ โดยของเราจะใช้ emoji แทนเสียงนั้นๆ เพื่อให้ง่ายต่อการใช้งานว่า เสียงนี้อยู่ตรงนี้ เพราะถ้าเป็นพวกของจริงมันเป็นสี แล้วต้องจำเองเนอะว่าช่องไหน (จริงๆมาจากการเปิด soundboard ใน Butter ไม่ทัน และมีไม่หลากหลายพอ กับไอเดียกับพี่ที่เก่าที่เขามีแอพไว้เปิดเสียงพวกนี้โดยเฉพาะ)

อีกอันส่งมาแบบกลัวอันแรกไม่ได้ คือ แชทบอทแมวทิพย์ เราส่งไปประมาณว่า ให้บอทมันตอบเมี้ยวออกมาทุกครั้งที่เราพิมพ์ไปหามันงี้ แต่ในความจริงอาจจะมีปรับแหละ เพราะบางทีนายท่านก็ใช้ความเฉยเมยนี่นาจริงม่ะ
จริงๆทั้ง 2 idea มาจากชีวิตประจำวันเรานั่นแหละ และความอยากได้ส่วนตัวด้วยในอันแรก อันที่สองเน้นปั่นเพราะอยากได้บัตรเข้างาน และคิดว่าแมวมันดูพูดเยอะกว่าหมาง่ะ เอามาเล่นน่าจะง่ายกว่า
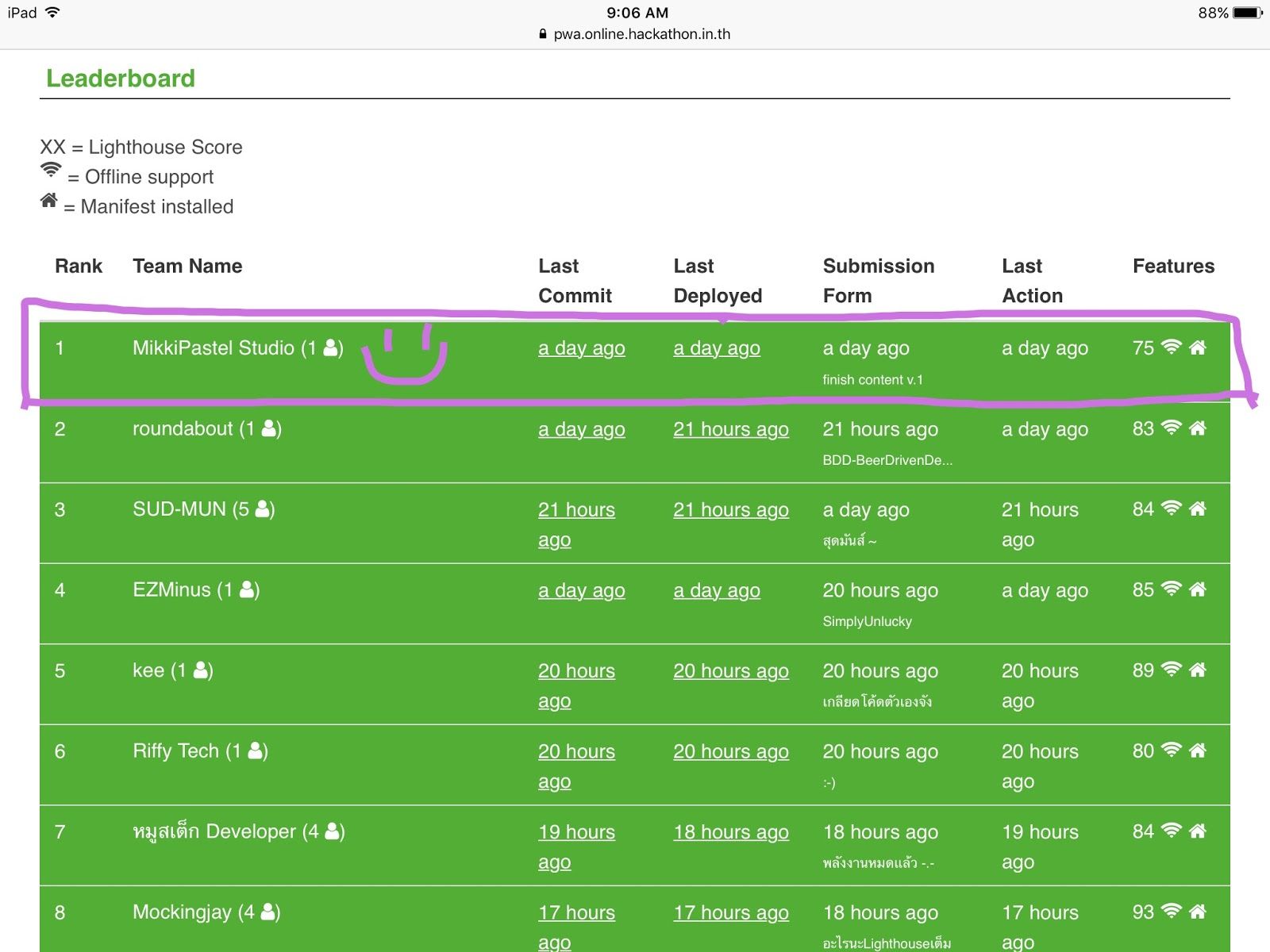
และแล้วก็ถึงวันประกาศผล เย้!ได้ตั๋วแล้ว
.
พอได้เมลล์มาที่หน้าตาลอก spam email มา เฮ้ยยยย เราได้บัตรแล้วเว้ยย

และได้จากไอเดียไหนกันนะ ก็เลย inbox ไปถามทีมงาน ก็คือได้ทั้ง 2 idea เลย แต่คนเดียวกันส่งเลยได้ใบเดียว
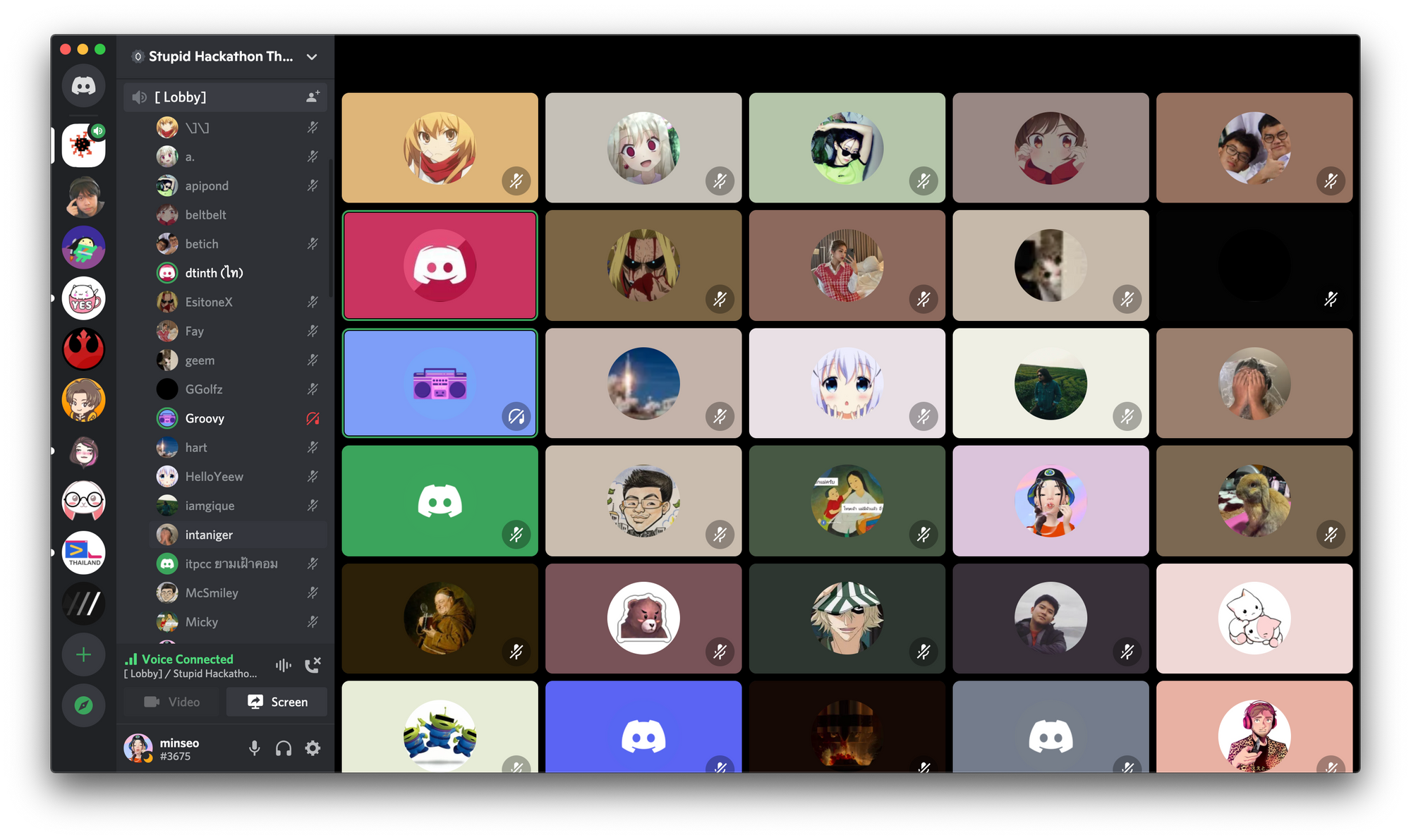
และงานจัดแบบ online ผ่าน Discord โดยมีพิธีเปิดในวันจันทร์ที่ 26 กรกฎาคมจ้า
วันแรก : พิธีเปิด (วันจันทร์ที่ 26 กรกฎาคม)
พิธีเปิดเริ่มเวลาสามทุ่ม ก่อนถึงเวลามีการเปิดเพลงด้วย ซึ่งแบ่บปั่นมากจีงงง แบบเพลง remix 3ช่า ต่างๆนานา เพื่อให้ทุกคนตื่นใช่ม้ายย
พิธีจะเปิดได้ ก็ต้องอาศัยความร่วมมือร่วมใจของผู้ร่วมงานด้วย โดยการปั่น request ของ website นี้ให้ครบ 1 ล้าน โอะ แน่นอนว่าเราเข้า Discord ผ่านมือถืออ่ะ ได้แต่เปิดใน browser แล้ว F5 รัวๆ



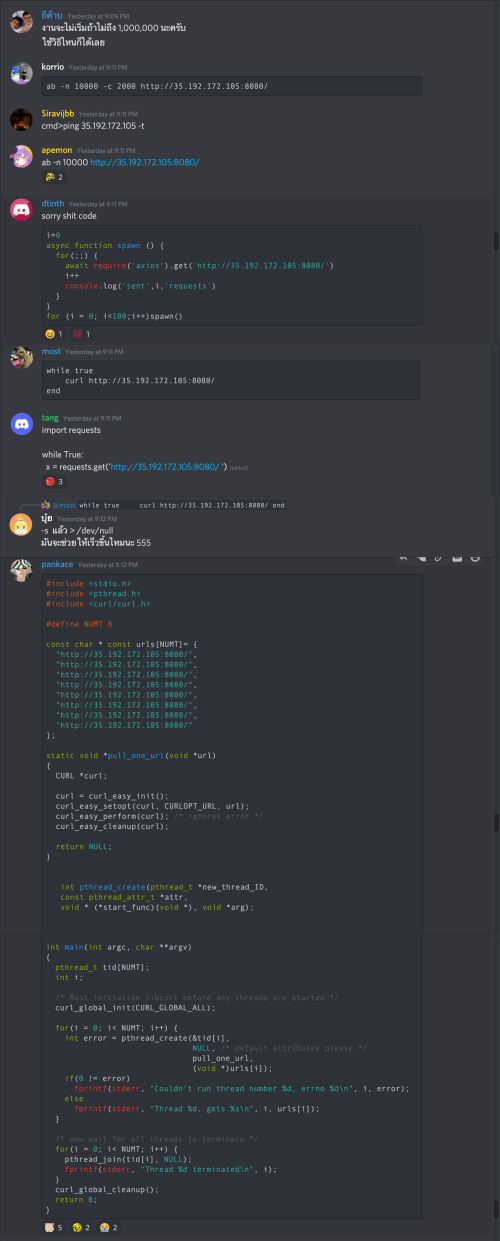
และแต่ละคนก็ช่วยกันบอกสูตร

แต่กว่าจะกระดึ๊บมาทีละเปอร์เซนต์ก็จะดูยากหน่อย ก็เลยตัดว่าอ่ะถ้าครบแสนเปิดงานแล้วกัน

พิธีเปิด

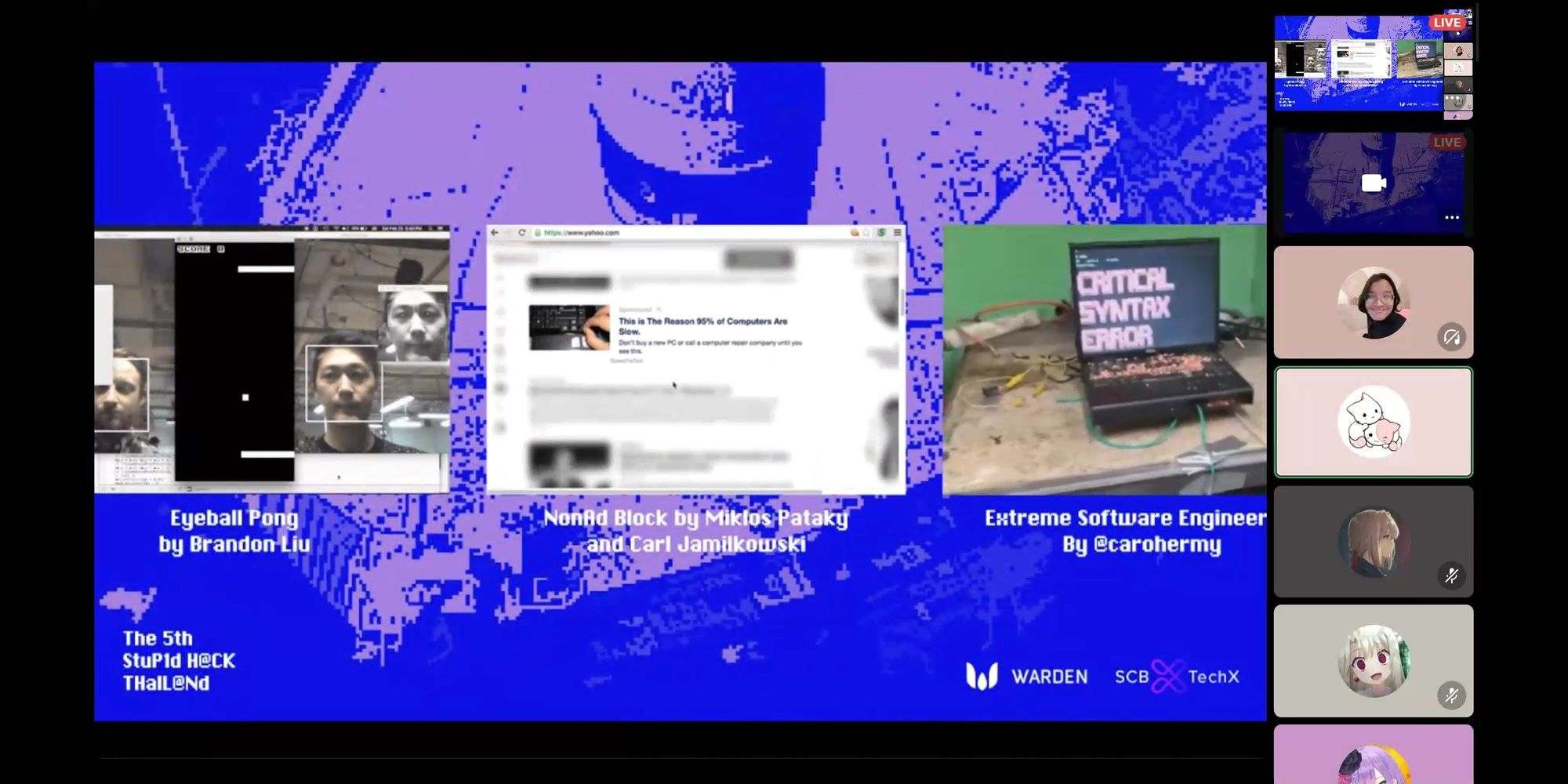
งาน Stupid Hackathon นั้น เริ่มต้นที่มหานคร New York นั่นเอง เมื่อ 10 ปีที่แล้ว โดยงานเน้นทำอะไรสนุกๆ เช่น ใช้สายตาของเราเล่นเกมส์, ทำ plug-in บล็อกทุกอย่างยกเว้น ads, แล้วก็อันนี้ ถ้าแอพเราเกิด error คือเผาคอมทิ้งเลย โหดมาก


ในไทยเริ่มปี 2017 โดยน้องภูมิ โดยนำมาจัดเพื่อให้ developer ได้ลองเล่นหรือลองของอะไรบางอย่างกัน โดยเน้นที่การ hackathon จริงๆ ไม่ได้เน้นฝั่ง business แต่อย่างใด

ด้วยโรคระบาด COVID-19 ทำให้ปีที่แล้วจัดแบบ online เป็นครั้งแรก โดยมีผู้เข้าร่วมงานมากกว่า 80 คนและมี 22 ทีม โดยมีตัวอย่างผลงานคือ
- use human labor to run assembly! ใช้เราทำงานแทน computer กันเถอะ
- css destroyer chrome extension ทำให้หน้าเว็บดูสดใส ทำลายสายตา
- The Empty อันนี้สุดจัดมาก คือเป็นเว็บ html เปล่าๆ และได้รางวัล best preformance ด้วยนะ
ส่วนผลงานอื่นๆส่องได้ที่นี่จ้า
เรื่องการแจกตั๋วนั้น มีหลายรอบด้วยกัน เราแปะประสบการณ์จริงในการชิงตั๋วในแต่ละรอบจ้า
- รอบแรก บัตร Early Bird เป็นหา API key จาก GraphQL แล้วเอามา redeem code
- รอบที่สอง Stupid Pitch Challenge เป็นการ pitch idea โง่ๆ บัตรอันนี้มี 10 ใบ
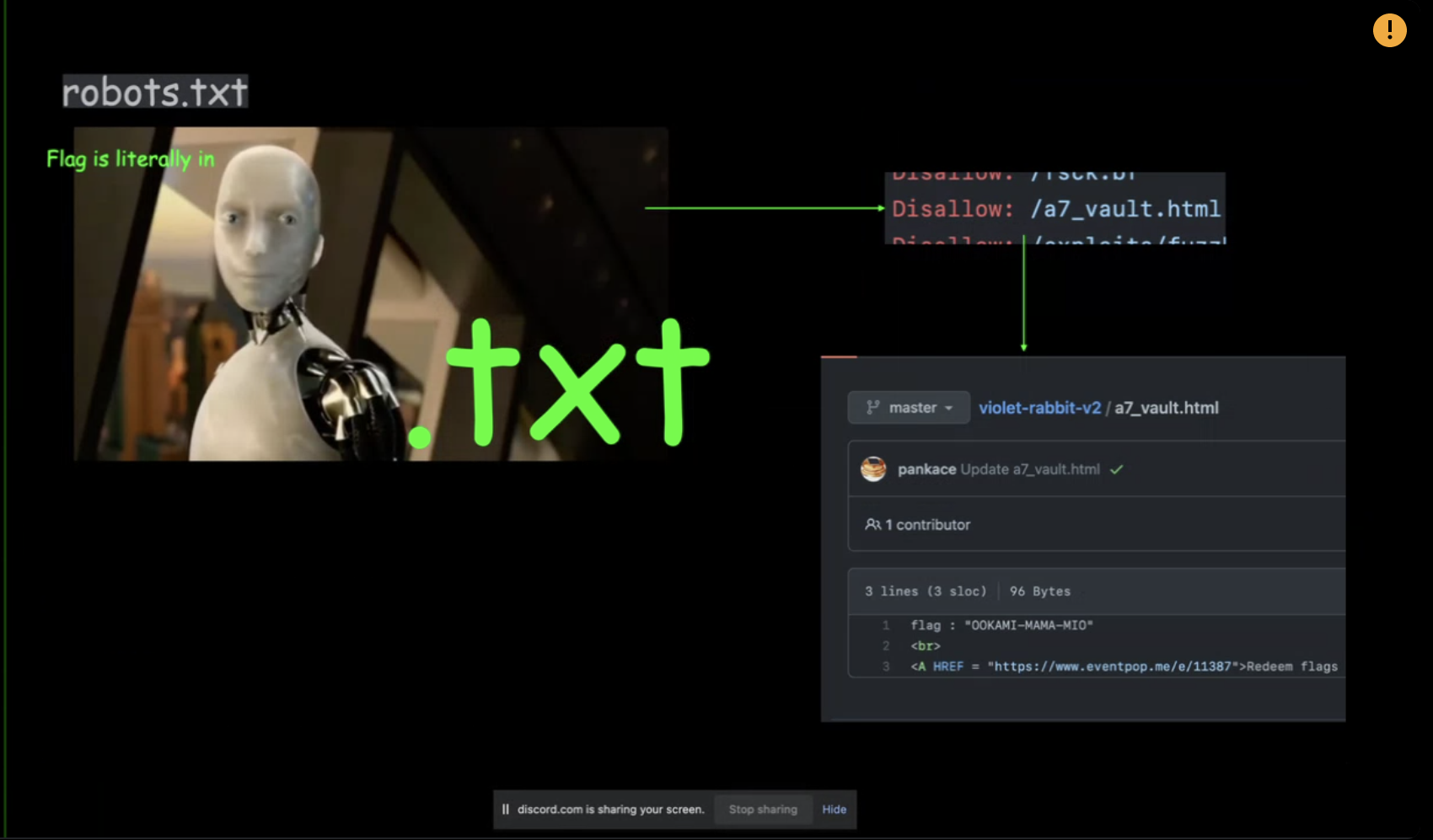
- รอบที่สอง Capture the Flag Challenge (ก็มาพร้อมกันกับข้างบนนี่นา) เป็นการเข้าไปถอดรหัสในเว็บนี้ อันนี้ยากจริง คือ

ไปๆมาๆอ่ะเจอ github ต้นฉบับ ในส่วนของงานนี้เพิ่มไปอันนึงแหละ แต่ก็ไขไม่ออกอยู่ดีง่ะ แง
- รอบที่สาม ให้เราทำ capcha 50 อัน ปรากฏว่าเราทำเสร็จ แล้วไม่เจอโค้ด คือจริงๆมันหมดแล้ว มันไม่ทันอ่ะ ฮือออ ซึ่งก็คือเว็บนี้แหละ เปิดมาแอบตกใจนิดหน่อย นึกว่าเปิดผิดหรือเปล่านะ 555
- รอบที่สามครึ่ง ให้เราทำ capcha 100 อัน ซึ่งเราเลิกทำหล่ะ งอนนน + ได้บัตรจากรอบ 2 แล้ว ช่างมัน 5555 เพราะที่ทำคราวก่อนยังหลอนอยู่เลย พวกภูเขา จักรยาน อะไรงี้
- รอบที่สี่ ใครไวกดบัตรไปเลย เพราะคนจัดหมดมุขแล้ววว ถ้ารอบสามจะกดบัตรกันไวขนาดนี้
การแจกตั๋วทั้งหมด สามารถดูได้ที่นี่จ้า
แต่ในปีนี้ มีบัตรแบบใหม่ คือ Attendee Ticket เพราะเป็นงานแบบ online จึงไม่มีข้อจำกัดเรื่องจำนวนคน บัตรนี้ทำได้เกือบทุกอย่างเลย ร่วมกิจกรรมใน Discord ได้ของที่ระลึก ได้แฮก มีผลงานของเราในเว็บของงาน ยกเว้นนำเสนอผลงาน (เนื่องจากเวลาไม่พอแหละ) และของรางวัลนะ

และ Agenda ของงานทั้งหมด ว่าแต่ละวัน มีอะไรบ้างงง

- วันจันทร์ : พิธีเปิด
- วันอังคาร : unconference คือใครอยากพูดเรื่องอะไรก็ได้
- วันพุธ และวันพฤหัส : มีกิจกรรมให้เล่น
- วันศุกร์ : มี community event และปฐมนิเทศก่อนทำการแฮก เช่น ส่งงานยังไง อะไรงี้
- วันเสาร์ และวันอาทิตย์ : hackathon
- วันอาทิตย์ : นำเสนอผลงาน
กฏกติกาการอยู่ร่วมกันเล็กน้อย

แล้วก็มีเรื่องการใช้บอทในการ verify ตัวตน การสร้างทีม
i-wanna-talk-this อยากให้ใครพูดอะไรเรื่องอะไร หรือเสนอตัวเองก็ได้ ในส่วนนี้แอบทีพาดพุง เอ้ยย กล่าวถึงเรา คือเขาจำชื่อเราไม่ได้ แต่จำได้ว่าเราทำอะไร ส่งไอเดียแชทบอทแมวแล้วทีมงานให้คะแนนอย่างท้วมท้มมาก ฮ่าๆๆๆ แต่ไม่ได้ถูก summon ใน text channel นะ รอดไป 555
ถ้าดูในเพจอ่ะ คนพูดจะได้พูด 5 - 15 นาทีงี้
whats-up ตอนนี้ใครกำลังมีอะไรอยู่
โดย 1 ทีมสามารถทำได้หลายโปรเจกได้ จะคิดคะแนนแบบทีม และการนำเสนอได้แค่ 3 นาที ดังนั้นบริหารจัดการกันเอาเองน้าา
ด้วยความที่งานจัดแบบ online กลัวจะเหงา เลยให้เดินเล่นทิพย์ใน topia ก่อน

หลังจากจบพิธีเปิดประมาณชั่วโมงกว่า ก็ครบ 1,000,000 requests แล้วนะ เข้าไปดูความสวยงามของพิธีเปิดได้ในเว็บด้านล่างนี้จ้า

วันที่สอง : Unconference Talk (วันอังคารที่ 27 กรกฎาคม)
อันนี้เกิดมาจากความอยากเจอคนในช่วงโควิคแหละ คือปีที่แล้วยังมี event ให้จัดได้ แต่ปีนี้ไม่มีเพราะโควิทที่แรงกว่าปีที่แล้ว เลยดูเหงาๆแหละ
และแน่นอนว่าผู้ร่วมงานก็ไม่รู้ว่าจะได้ฟังอะไรเหมือนกันนะ และมีใน Facebook Live ด้วยฮับบ
แต่น่าเสียดายที่ใน Facebook Live อดฟัง session แรกเลย แต่ทางงานมีให้เราช่วย contribute ในการจดว่าแต่ละคนพูดอะไรบ้างเนอะ ซึ่งทั้งหมดจะอยู่ใน comment ในไลฟ์นี้แหละ ก็ขอบคุณทุกท่านด้วยนะคะที่ช่วยกันจด แหะๆ
เราเลยขอสรุปแต่ละ session แบบสั้นๆให้ฟังกันจ้า
When to use Node/Go or Rust
session แรกของงานโดยคุณออม ที่ปกติทำ frontend และอยากลองทำ backend เป็นคน API Challenge ของงานนี้ ด้วยภาษา Rust
ตัวกลางจะเรียกผ่าน Node.js และใช้ Firebase อีกทีนึง เพราะ Rust ไม่มี Firebase ให้ใช้ แหะๆ
ใน session นี้จะเล่าว่า เมื่อไหร่ควรใช้ Node, Go กับ Rust บางอันเราจะงงๆ เพราะเราเป็น Android Developer ที่เคยไปลองทำ Node.js เองนิดหน่อย
ปล. ตอนแรกมีการแชร์จอ แชร์ปุ๊ปจอเด้งปั๊ป ก็เลยเหมือนได้ฟัง podcast เบาๆ

Rust
- เป็นภาษาที่เร็วพอๆกับ C แต่ไม่มี garbage collector (ถ้ามีคือ ไม่ต้องจัดการ memory เอง) และมี concept แปลกๆ เช่น ตัวแปรหลุดจาก scope แล้วใช้ไม่ได้ เพราะหลุด type ไปแล้ว เพราะไม่มี garage corrector แต่เร็วเพราะ compile เป็น binary เดียว
- เหมาะกับการทำ microservice มากกว่าเว็บ เพราะเขียนยาก และมี concept ค่อนข้างเยอะ ต้องจัดการทุกอย่างเอง เพราะให้ทุกอย่างเป็น low level
- เป็นภาษาที่ type strict มากๆ เพราะมันจอง memory ไว้พอดีกับ type นั้นๆแล้ว ดังนั้นมันจะต้องรู้ type ของตัวนั้นก่อน
- เป็นภาษาที่ใหม่ คนสนใจเยอะ เหมาะกับใช้งานที่มี performance สูง แต่ memory ตํ่า และต้องเขียนไม่ให้ memory leak
- Rust ยังไม่มี asynchronous handler ที่มาพร้อมกับ standard module เช่น Firebase, Kafka, RabbitMQ แต่ด้วยความที่ตัวภาษาค่อนข้างจะ low-level ประมาณภาษา C ทำให้เราสามารถเขียนอะไรเองได้ง่าย และมี 3rd party runtime ที่นิยมใช้กันก็คือ tokio, async-std ซึ่งเป็น Non Blocking I/ONon Blocking I/O และมี library เสริมอย่างเช่น crossbeam
- ถ้าใครอยากลองเล่นก็เป็น side project เพื่อศึกษามันดูก็ได้น้า แต่งานจริงอย่าเพิ่งดีกว่า
- เหมาะกับงานพวก embedded แล้วก็ compile แบบ single binary file
Go
- อยากได้ performance สูงๆ go ก็พอ ไม่ต้องไปถึง Rust
- เป็น compiled language ทำให้เร็วกว่า Interpreted Language แต่ความเร็วในการ compile แทบไม่ต่างกับ Interpreted Language
- มีความเป็น Interpreted language เหมือน Node
- เหมาะกับการทำ prototype
- Compile Docker image — Go less than 1 second, Rust 10 minutes
- Go ไม่มี Non Blocking I/O แท้ แต่มี Goroutine (ตอนแรกเราได้ยินเป็น Coroutine เฉย) ที่ฉลาดพอที่จะจัดการ concurrent task ได้สบายๆ
ปล. มีปรับแก้จากคุณออมนิดหน่อยเพื่อความถูกต้องเน้อ
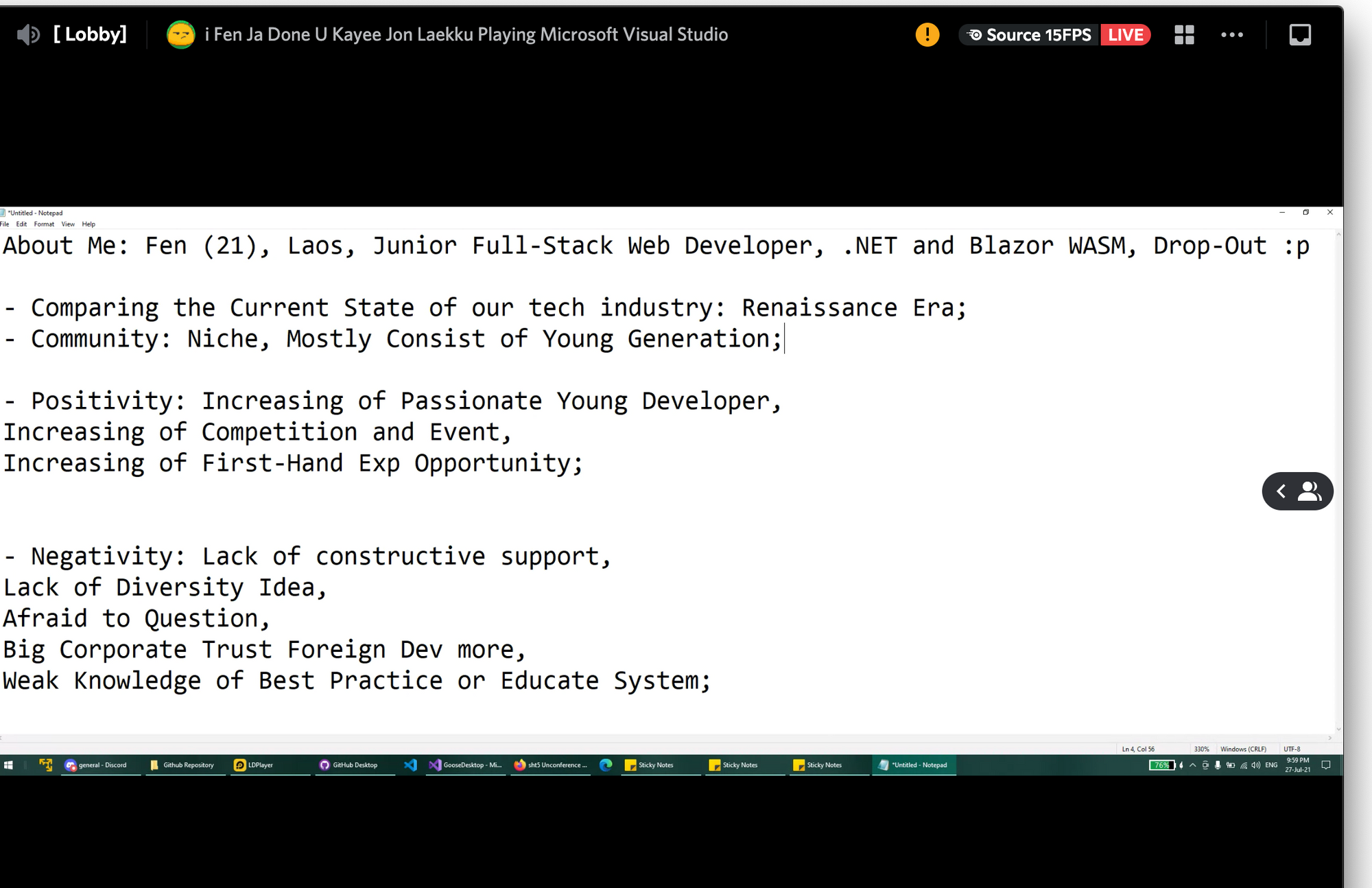
Laonaissance Tech Era
โดยคุณ Fen เป็น developer ประเทศเพื่อนบ้านใกล้เคียง อยู่ที่ประเทศลาวนั่นเอง อายุ 21 ปี ทำ Full-Stack Web Developer

- วงการเดฟที่ลาวเปรียบเสมือนยุค Renaissance เพราะใน 4-5 ปีก่อน commulity ค่อนข้างเงียบ และคนไม่เยอะ ช่วงนี้กำลังขยายให้เติบโต
- แต่ละคนที่มาร่วมงาน community ต่างๆก็จะเป็นวัยรุ่น ส่วน senior จะมีมาแวะเวียนบ้างเป็นครั้งคราว
- สิ่งดีๆที่เกิดขึ้นคือมีงานต่างๆที่จัดโดย developer รุ่นใหม่ ที่มีไฟ และมีการแข่งขันต่างๆเยอะ บางบริษัทเปิดรับ part-time
- สิ่งที่ยังมีปัญหาอยู่คือ ขาดการสนับสนุนของผู้หลักผู้ใหญ่ หรือหน่วยงานต่างๆที่เพียงพอ, การแข่งขันประกวด idea ขาดความ diversity ยังขาดความหลากหลายและแปลกใหม่ และคนกลัวการตั้งคำถาม ว่าสิ่งที่ใช้อยู่มันดี หรือไม่ดีอย่างไร ยังยึดติดกับแบบเดิมอยู่, การจ้างงานจากบริษัทใหญ่ๆจ้างงาน developer จากต่างประเทศมากกว่าคนในประเทศ, ระบบการศึกษาไม่ได้มอบความรู้พื้นฐานที่ดีเพียงพอต่อการทำงานจริง
- หน่วยงานภาครัฐมักจะจ้างแรงงานโปรแกรมเมอร์ส่วนใหญ่มาจากเอกชน และกระจุกที่นครหลวงมากกว่า แล้วค่อยกระจายตามแขวงต่างๆ (เอ๊ะคุ้นๆเหมือนเมืองไทยเลย)
- หน่วยงานใหญ่ที่ประเทศลาว ธนาคารเป็นอุตสาหกรรมที่ใหญ่ มีงบมากพอที่จ้างโปรแกรมเมอร์เก่งๆมาร่วมงานได้
- ส่วน tech event ต่างๆในช่วงนี้ เขาค่อนข้างกระตือรือร้นในการจัดงาน online แบบ live stream ให้คนดูสดและตอบคำถามได้ แต่ก็ยังมีคนที่ prefer อยากร่วมงานแบบ offline มากกว่า
- ตอนนี้ที่ลาวยังไม่มีคนจัดงานแบบ Stupid Hackathon เพราะคนไม่กล้าจัด กลัวว่าจะไม่ได้งบประมาณสนับสนุนที่เพียงพอ กลัวได้ผลลัพธ์ที่ไม่ดี เลยเป็นงานประกวดไอเดีย startup แบบนี้มากกว่า
- คุณ Fen มาร่วมงานในครั้งนี้เพื่อหา idea และผลักดันงานแบบนี้ให้เกิดขึ้นในประเทศลาว
- เหล่าบุคคลที่จัดงาน community ในไทย ก็จะเป็นสาย YWC หรือไม่ก็ใน Facebook Group ส่วนในประเทศลาวนั้นจะอิงจากมหาวิทยาลัย ซึ่งที่นั่นจะมีมหาวิทยาลัยใหญ่ๆที่เดียวเลย เป็นมหาวิทยาลัยแห่งชาติ เวลาจัดงานก็จะมีการคุยกับอาจารย์ที่คณะ และขอพื้นที่ในการจัด event หรือ workshop ให้นักเรียน (ก็เหมือนตอนจัดกิจกรรมที่มหาวิทยาลัยในไทยนั่นแหละ)
- เด็กจบใหม่ที่ลาว จะเริ่มจากการทำงานที่ธนาคาร เนื่องจากเงินเดือน start สูง แล้วก็เรียนต่อที่ต่างประเทศ แล้วก็ขยับขยายไปทำงานที่นั่นเลย ปัญหาคือ คนส่วนมากเขาไม่รู้ว่าการทำงานใช้ความรู้จากที่เรียนไม่ได้เลย ทำให้นายจ้างแก่งแย่งหาคนเก่งๆมาทำงานที่บริษัท
- ส่วนมากจะต้องมีใบจบถึงจะทำงานได้ ถ้าบางบริษัทที่เปิดกว้างจะดูที่ความสามารถ และความพร้อมในการเรียนรู้มากกว่า ซึ่งเป็นส่วนน้อย
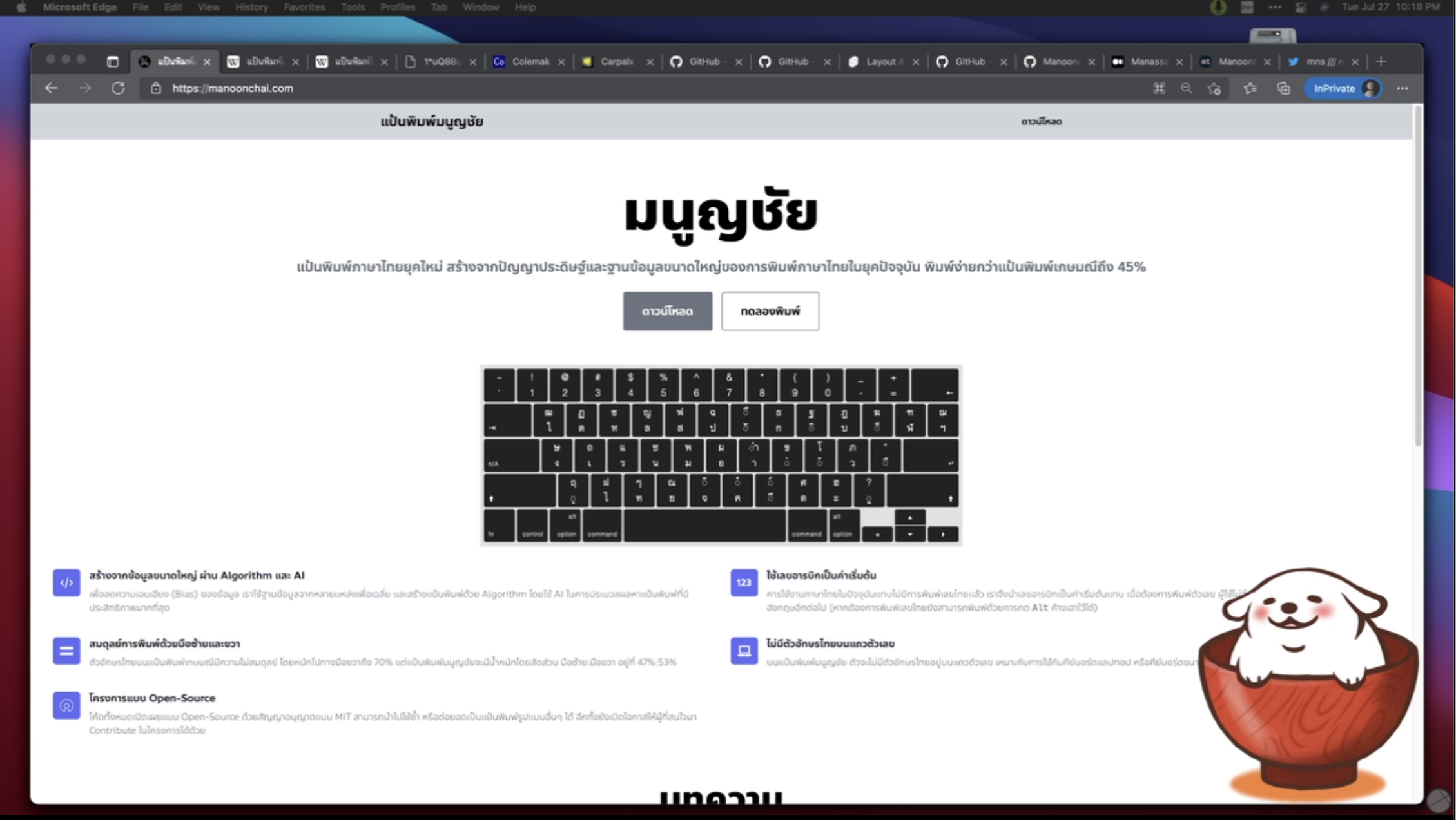
แป้นพิมพ์มนูญชัย
หมาถ้วยในตำนานของกลุ่มหลังบ้านนายอาร์ม ของคุณหนุ่ม วันนี้เราได้ฟังสดๆด้วยหล่ะ หลังจาก session นี้คนพูดถึงเรื่องแป้นพิมพ์กันเยอะมากๆเลย

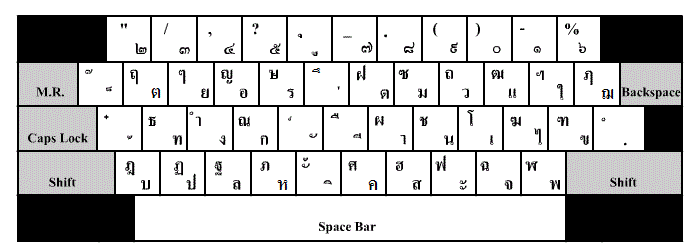
- แป้นพิมพ์ไทยมี 2 แบบ คือ เกษมณี ที่เราใช้เป็นประจำ อันนี้เกิดมาก่อน และปัตตะโชติ อันนี้คนใช้น้อย ทั้งสองมีอายุมากกว่า 50 ปีมั้งนะ


- แป้นพิมพ์เป็น hardware จากตัวหมึกไปโดนกระดาษ แล้วแป้นพิมพ์เขาออกแบบยังไงกันนะ? ของเกษมณี ใช้กับเครื่องพิมพ์ดีด ปัตตะโชติเอาเกษมณีมาปรับปรุง
- Colemak เป็นแป้นพิมพ์แบบ qwerty ที่เราใช้กันในปัจจุบัน ซึ่งของไทยน่าจะมีแป้นพิมพ์ในยุคใหม่ และมีการใช้ data เพื่อให้ offimize มากขึ้น

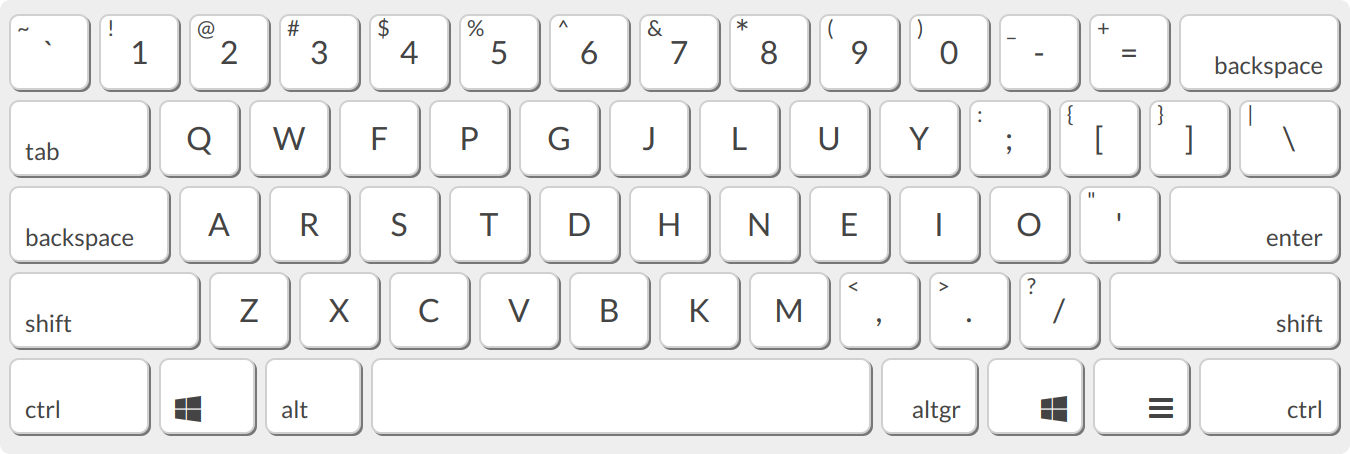
- การวางแผนในการทำแป้นพิมพ์มนูญชัยก็คือ แก้ไขข้อเสียของทั้งสองตัว เพื่อนำมาพัฒนาใหม่ เช่น เราแทบไม่ได้พิมพ์เลขไทย ดังนั้นด้านบนควรเป็นเลขอารบิก เพื่อไม่ให้สลับไปมาระหว่างอังกฤษกับไทย ทำให้ไม่มีตัวอักษรบนแถวตัวเลข สามารถใช้ layout 60% 75% ได้สะดวก และเอาตัวไทยที่ไม่ใช้ออก ให้ไปอยู่อีก layer นึง
- ใช้ carpalx เป็น base ในการสร้าง optimize keyboard layout -> ให้คะแนนความพิมพ์ง่ายของ layout

- ถ้าเรารู้สึกว่าเราพิมพ์ไทยช้าไป ... หรือพิมพ์ยากไป สร้างใหม่เลยจ้า

- ตัวอย่างคำที่พิมพ์ยาก เช่น คำว่า ที่ ใช้นิ้วเดียวกันยกสามที พิมพ์ยากไป
- ทำให้ balance ตรงกลางมากขึ้น เพราะของเกษมณี 70% จะใช้มือขวา และ 30% ใช้มือซ้าย
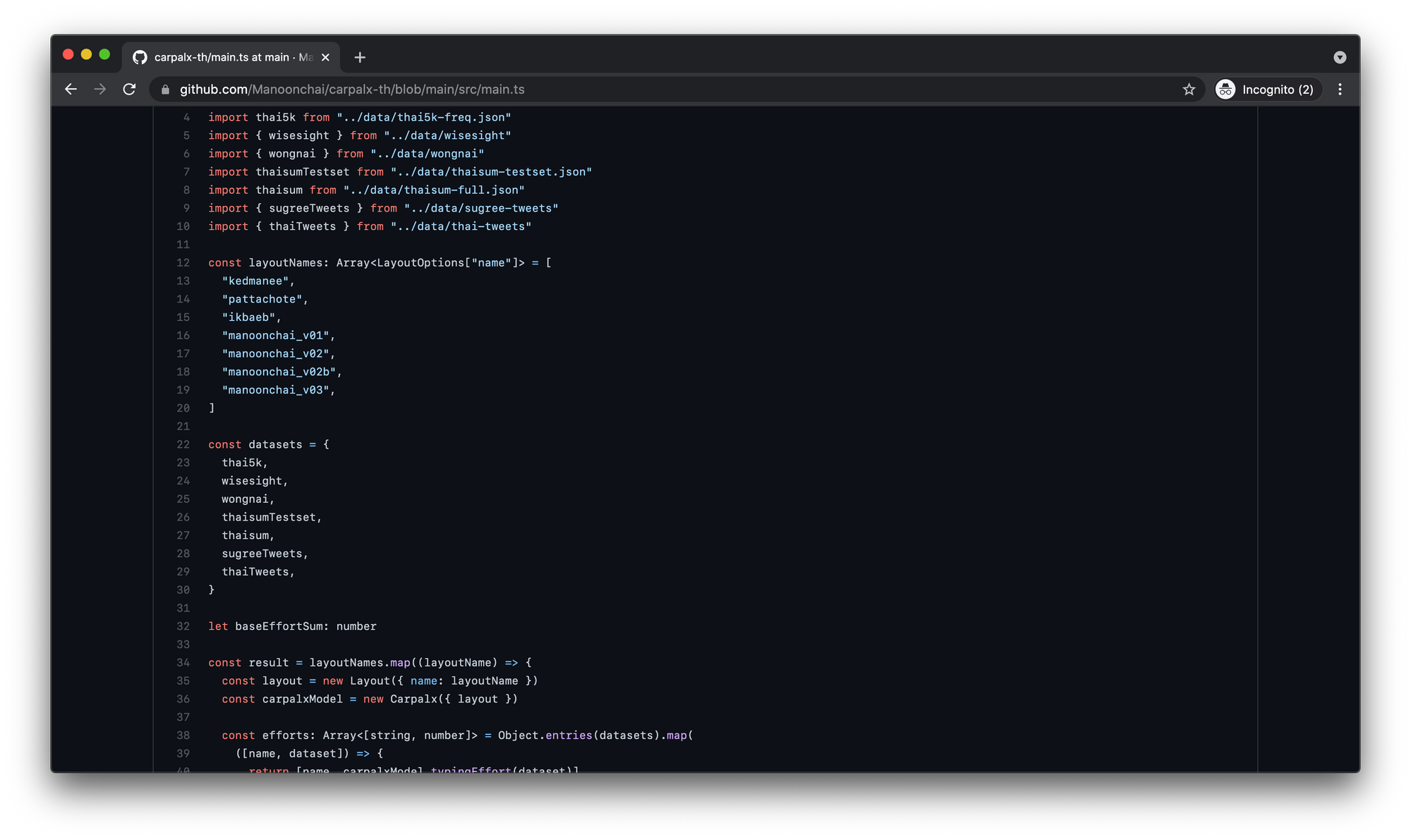
- มีการใช้ dataset จากที่ต่างๆ เพื่อนำมา optimize layout จะมี 5000 คำที่ใช้บ่อยจาก Chula’s Thai National Corpus, มีของ Wisesight, Wongnai ก็มา, Thaisum และทวิตสุกรีก็มา

- run code : ค่าเยอะ คือยิ่งใช้พลังงานในการพิมพ์เยอะ ดังนั้นต้อง optimize ไปเรื่อยๆจนค่าน้อยลง
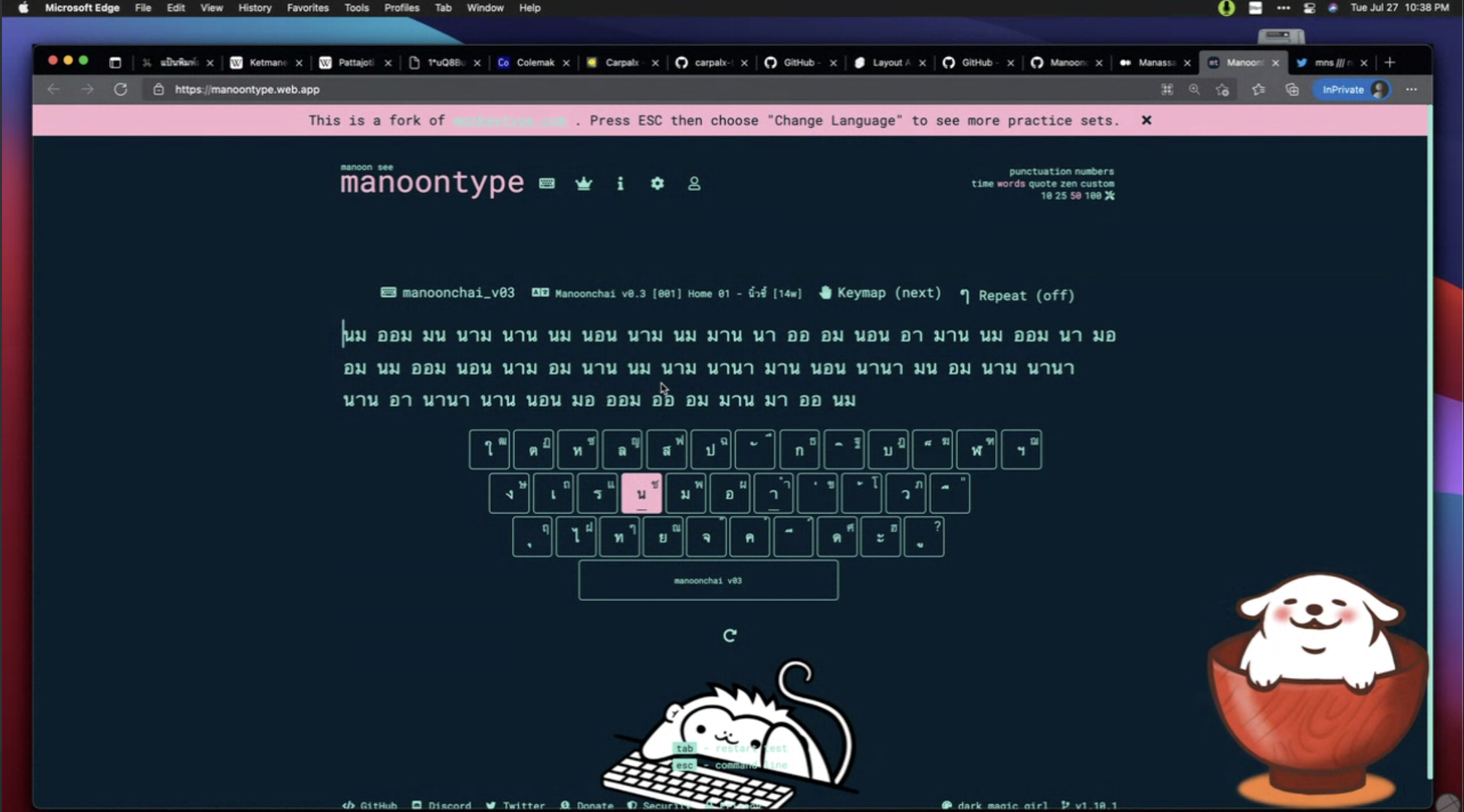
- ถ้ากังวลว่าจะยากไป ก็มีเว็บฝึกพิมพ์นะ ชื่อว่า Manoontype มาจาก monkeytype นั่นแหละ

ส่วน Github สามารถเข้าไปดูได้ที่นี่จ้า
ไดอารี่การพัฒนาแป้นพิมพ์ตัวนี้ ซึ่งก็ครบ 3 เดือนพอดิบพอดีโดยบังเอิญ
Manoonchai layout dev note 🧵
— mns /// notAll™ (@narze) April 28, 2021
บล็อกเรื่องราวทั้งหมดจ้า

จริงๆมีอีก 2 sessions ที่เราไม่ได้เข้า เพราะดึกไป ;__;
How to uncompress original data
โดยคุณปั๊ป
- ข้อมูลในปัจจุบันถูกการ compress ให้ข้อมูลมีขนาดที่ย่อลง
- DNA Storage ใช้ DNA เป็น medium ในการเก็บแทนแผ่นเหล็ก หรือประจุไฟฟ้า ปัญหาคือ ข้อมูล 600 bases ซึ่งมันจะเท่ากัย 1200 bits สิริราคา 20,000 บาท เพราะค่าสังเหคระห์ DNA ยังแพงอยู่

- โจทย์คือ ต้อง encode เพลง ความฝันของจักรวาล ของ BodySlam ลงไปใน DNA และทำให้สั้นลงเพื่อประหยัดเงิน
- Huffman tree เป็นการศึกษาเกี่ยวกับ behavior ของข้อมูล และแตกให้สั้นที่สุด
- สมมุติการส่งข้อมูลจาก A ไป B โดยผ่านตัวกลาง ก็จะมีสื่อต่างๆที่เราจะสื่อสารออกไป อาจจะเป็น text เป็นรูป และอื่นๆ
- ถ้าเราจะส่งสภาพอากาศจากเมืองเรา ไปอีกเมืองนึง เช่นบอกว่าฝนตก ถ้าส่งเป็น ASCII ก็จะ 8 bits มี 1 byte ตามที่เราท่องจำกันมา คำว่า rainy ก็ปาไป 40 bit แล้วนะ ดังนั้นจึงใช้ตัว preset แทน เพื่อบอกสภาพอากาศ ก็จะมีค่า 00 01 10 และ 11 เท่ากับว่าเราส่งข้อมูลไปหาอีกเมืองนึงด้วยจำนวน 2 bit เท่านั้น ถามว่ามันเป็นวิธีที่ optimize ที่สุดไหม? ก็น่าจะไม่
- ก็เลยมีการวิเคราะห์ความไม่แน่นอนของข้อมูลขึ้นมา ก็จะแตกเป็น binary tree ออกมาได้ ก็จะได้ออกมาเป็น 2 bit คำถามคือ มันย่อลงกว่านี้ได้ไหมนะ?

- และถ้า preset มีนํ้าหนักแต่ละตัวไม่เท่ากันหล่ะ? เช่นเป็นเมืองทะเลทรายหล่ะ เรียงตามสภาพอากาศที่เกิดบ่อยสุดคือ sunny แล้วแตกลงมาเรื่อยๆ อันไหนโอกาสเกิดน้อยก็จะเริ่มมีจำนวน bit ที่มากขึ้น พอเข้าสูตรแล้วจะได้ลดลงเป็น 1.75 bit

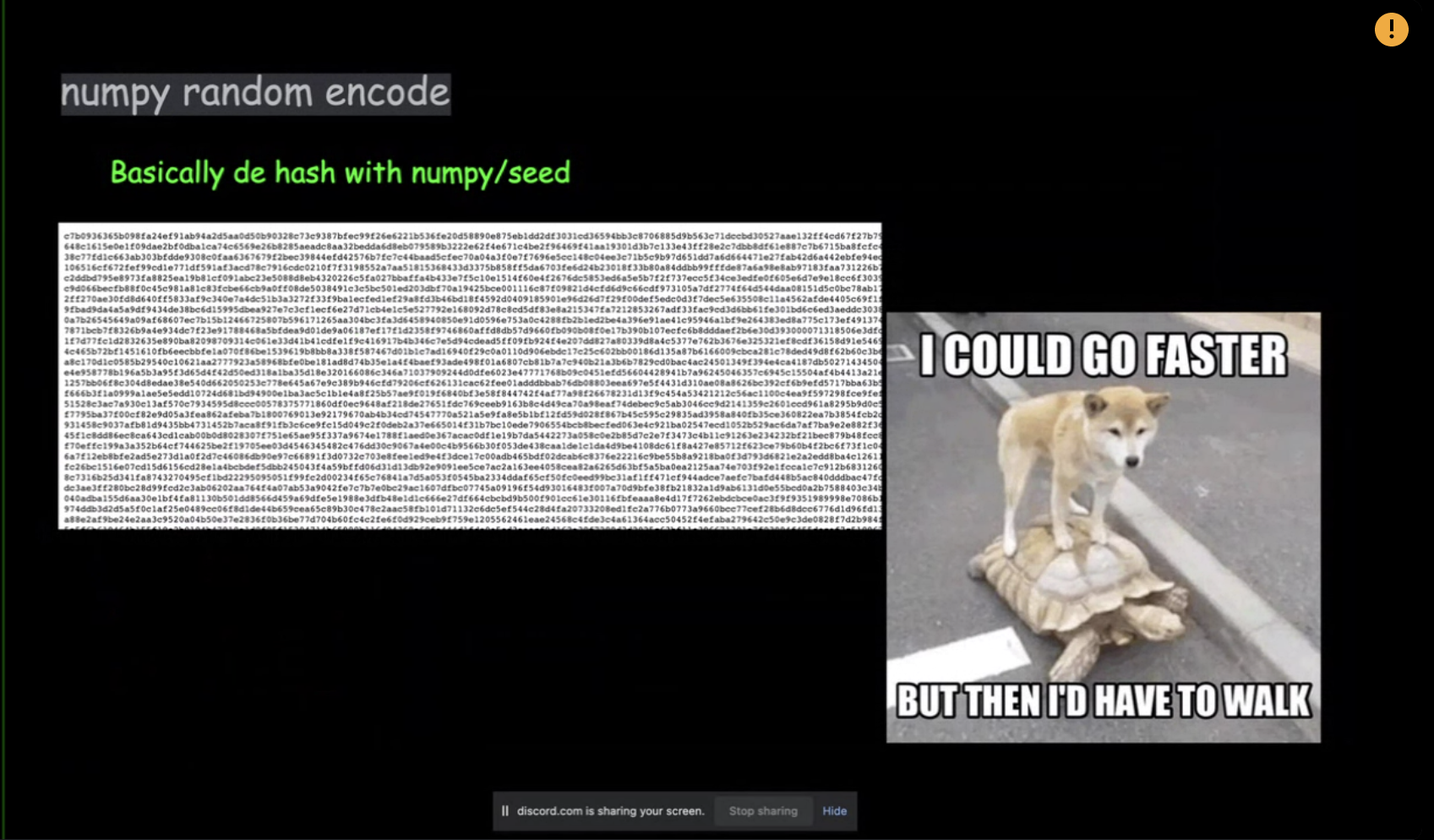
- idea สำหรับ Stupid Hackathon : ถ้าสลับเอาข้อมูลที่มีโอกาสเกิดน้อยที่สุด เป็นตัวที่สั้นที่สุด และตัวที่เกิดบ่อยที่สุด เป็นตัวที่ยาวที่สุด จะเกิดอะไรขึ้น? คิดว่าจะได้ข้อมูลที่ยาวที่สุด เป็นข้อมูลล้วนๆ ไม่มีขยะ
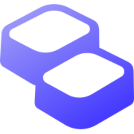
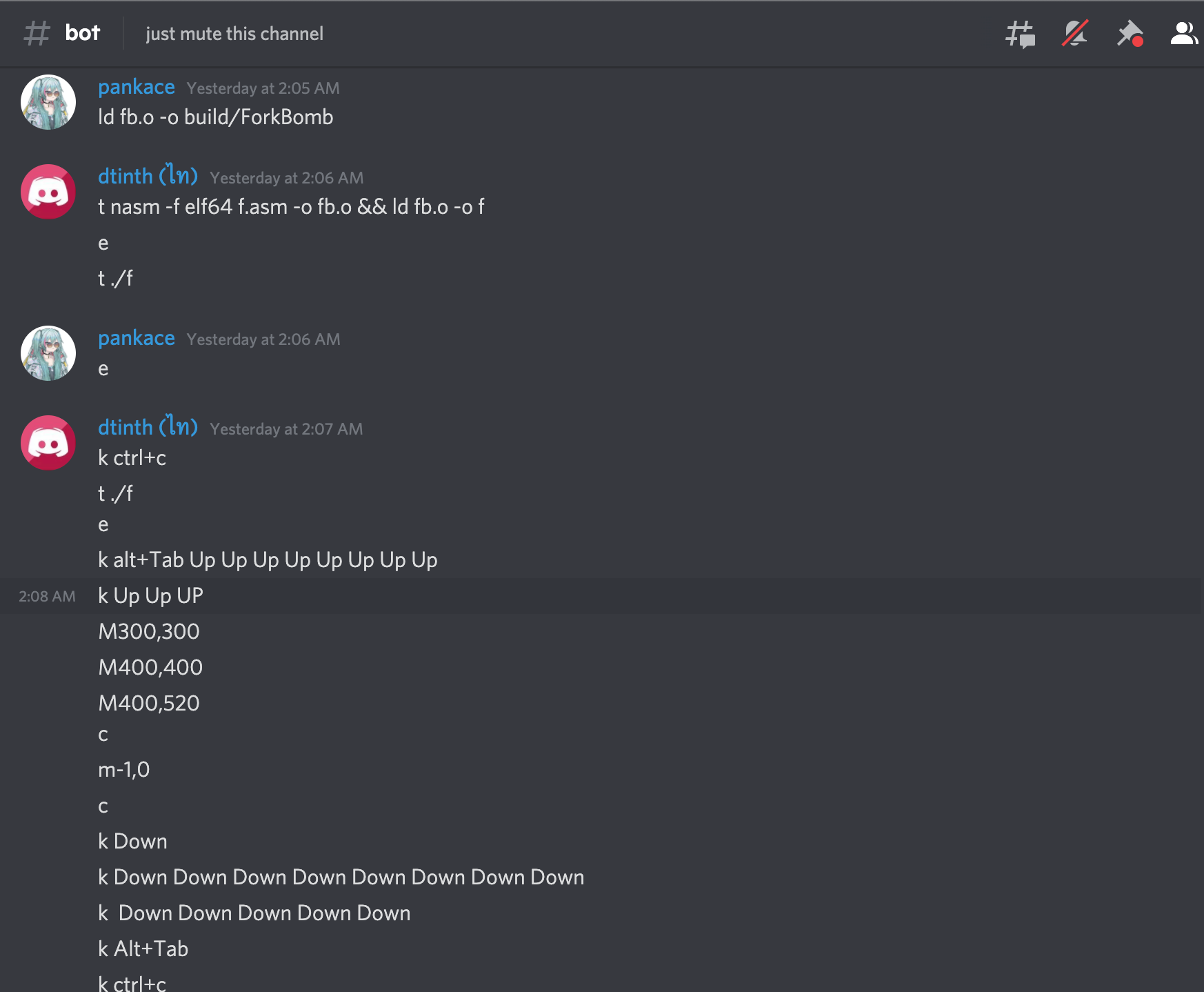
Discord Plays Linux
อันสุดท้ายเหมือนเป็นกิจกรรมมากกว่า ของคุณไท เป็นการใช้ Discord ในห้อง bot เพื่อควบคุมเครื่อง Linux โดยใช้ docket ซึ่งมันสามารถ run desktop 2 อันพร้อมกันได้

มีตัว sheet ให้ดูพวกคำสั่งต่างๆด้วย สามารถพิมพ์หลายๆ command พร้อมกันได้

ก็คือพิมพ์ที่ช่องแชทบอทด้วยคำสั่งเหล่านี้นั่นแหละ

จริงๆแอบวงวารตอนเปิด YouTube แล้วโฆษณาขึ้นมาพอดี เลยต้องหา adblock ก่อน แล้วขึ้นสองตัวติดอีก โอ้ยยย

ส่วนอันนี้เป็น repo เผื่อใครอยากซน
แอบเล่านิดนึง ด้วยความที่ Unconference Talk ก็เลยให้ speaker จองคิวกันสดๆ ซึ่งทำผ่าน Google Docs แหละ แล้วไป copy + paste ไปเรื่อยๆ สุดที่ 285 หน้าเฉยเลย
ทางเราได้ฟัง session แรกๆ เพราะเริ่มง่วงนอนหล่ะ
นอกจาก Unconference Talk แล้ว ยังมีกิจกรรมทำนามบัตรแนะนำตัวด้วยจ้า บนช่องทางของ whimsical

และเว็บของงานในปีนี้

วันที่สาม : Game Night / Free Style (วันพุธที่ 28 กรกฎาคม)
เล่นเกมส์ Crash of Code เล่น 8 รอบ ใช้เวลา 2 ชั่วโมงจ้า เริ่มเวลา 3 ทุ่มสิบนาทีจ้า ใครชนะได้ของรางวัลไป


วันที่สี่ : Game Night / Free Style (วันพฤหัสบดีที่ 29 กรกฎาคม)
ทีมงานก็คิดไม่ออกเหมือนกันว่าทำอะไรดีหว่าวันนี้ ฮ่าๆ
วันนี้คนน้อย โดยเกมส์แรกก็คือ gartic.io เป็นเกมส์ที่ให้เราวาดภาพตามคำบอกของระบบ แล้วให้คนอื่นๆทายว่าเราวาดอะไร แต้มจะได้ใน 2 กรณี คือ ทายที่เพื่อนวาดถูก และเราวาดแล้วคนอื่นทายถูก

จะว่าไป เขาเล่นกันเก่งเหลือเกิน เราเองบางอันยังงงๆทายไม่ถูกเลยจ้า มุแง

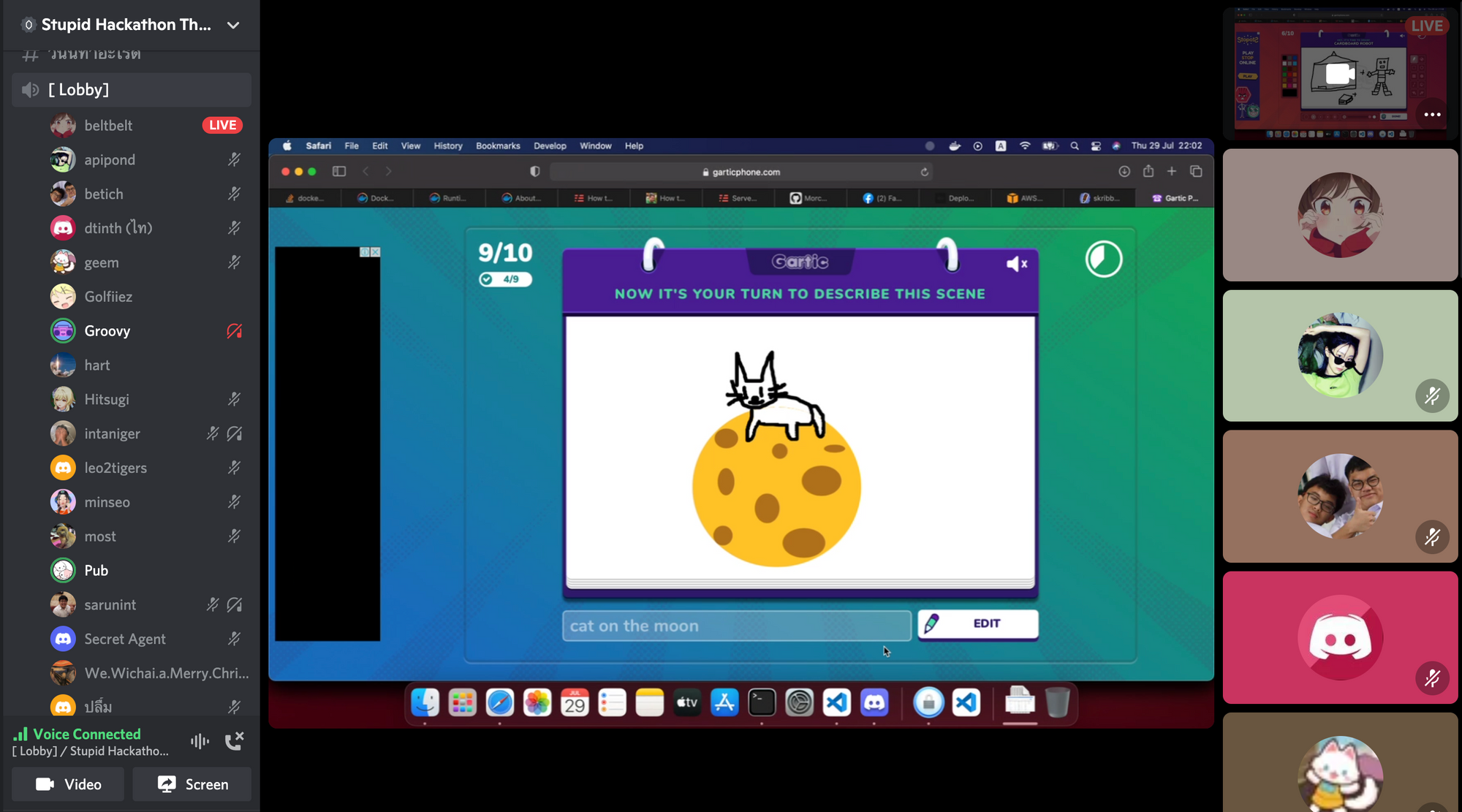
เกมส์ต่อมาก็คือ garticphone ตอนแรกเราเล่นแล้วงงๆนิดหน่อย เลยพาชาวบ้านมึน 5555


เริ่มเกมส์ด้วยการเขียนประโยคอะไรก็ได้ เป็นภาษาอังกฤษ หรือภาษาไทยตัวเกมส์ก็รองรับนะ เมื่อทุกคนเขียนเสร็จก็จะให้ทุกคนวาดประโยคของคนอื่น อันนี้คืออะไรว่ะเนี่ย

สลับกับทายว่าคนอื่นเขาวาดอะไร แน่นอนว่าแคปมานั่นแหละ ตกใจเลย มะกี้เพิ่งวาดไปเอง 555555

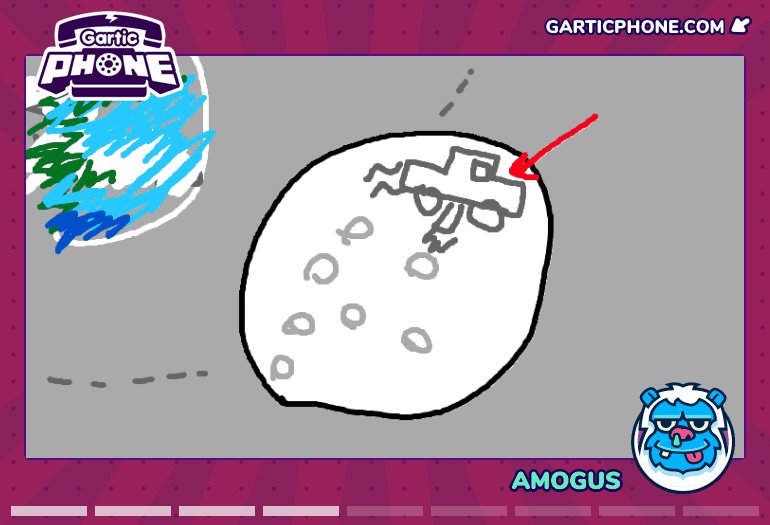
ที่ขำลั่นที่สุด คือหลังจากทำครบ 10 รอบสลับกันแล้ว จะมีให้ดูผลประกอบการที่ได้ เราก็เซฟมาทุกอัน ประโยคตั้งต้นบางอันคือ ออกอากาศไม่ได้จริงๆ เลยหยิบอันที่พออธิบายได้มา
อันนี้วาดแมวบนดวงจันทร์ มีจุดนึงที่อาจจะเป๋ไป แต่สุดท้ายก็กลับมาเหมือนเดิมได้ เย้ๆ

หรือไม่ก็ไปคนละเรื่องเลยก็มี เอาจริงๆมีเยอะเลย ขำลั่นมากแต่ละอัน แต่เลือกอันที่ออกอากาศได้ยากมาก งั้นเอาอันนี้แล้วกัน เลาขอโทษ ฮืออออออออออ

การได้คะแนน คือเป็นคนที่ตอบถูกว่าคนแรกเขียนอะไร เช่นตอน cat on the moon ที่คุณ belt ตอบตรง ก็จะได้คะแนนไป ตอนที่ host เปิดผลประกอบการก็จะมีติ๊กถูกสีเขียวอยู่มุมขวาไว้อยู่แหละ ส่วนอันอื่นๆอาจจะมองไม่ทัน คือนั่งขำเงียบๆคนเดียวนี่แหละ 55555

หลังจากนั้นเราก็หนีไปนอนก่อน 555
วันที่ห้า : Community Event / Oriantation (วันศุกร์ที่ 30 กรกฎาคม)
จุดประสงค์หลักในวันนี้คือ ให้ทุกคนได้ทีมในวันนี้ ทีมงานตั้งไว้ว่ามี 25 ทีมในปีนี้ และมีการสรุป pre-event ว่ากิจกรรมที่ผ่านมามีอะไรบ้าง
การส่งงาน ทำ video ลง YouTube มีความยาว 3 นาที นำเสนอว่าเราทำผลงานอะไรในแฮกกาธอนครั้งนี้ และ submit ผ่าน bot ให้เรา submit ผลงานผ่าน DM ได้เลย และให้ใช้ความระวัดระวังในการอ่านด้วย เช่นบางทีมส่งมากกว่า 1 ก็ใส่ main ไป
ในการโหวตนั้นให้เราไปลุ้นกันว่าจะโหวตแบบไหน และมีการแจกรางวัลต่างๆด้วยหล่ะ
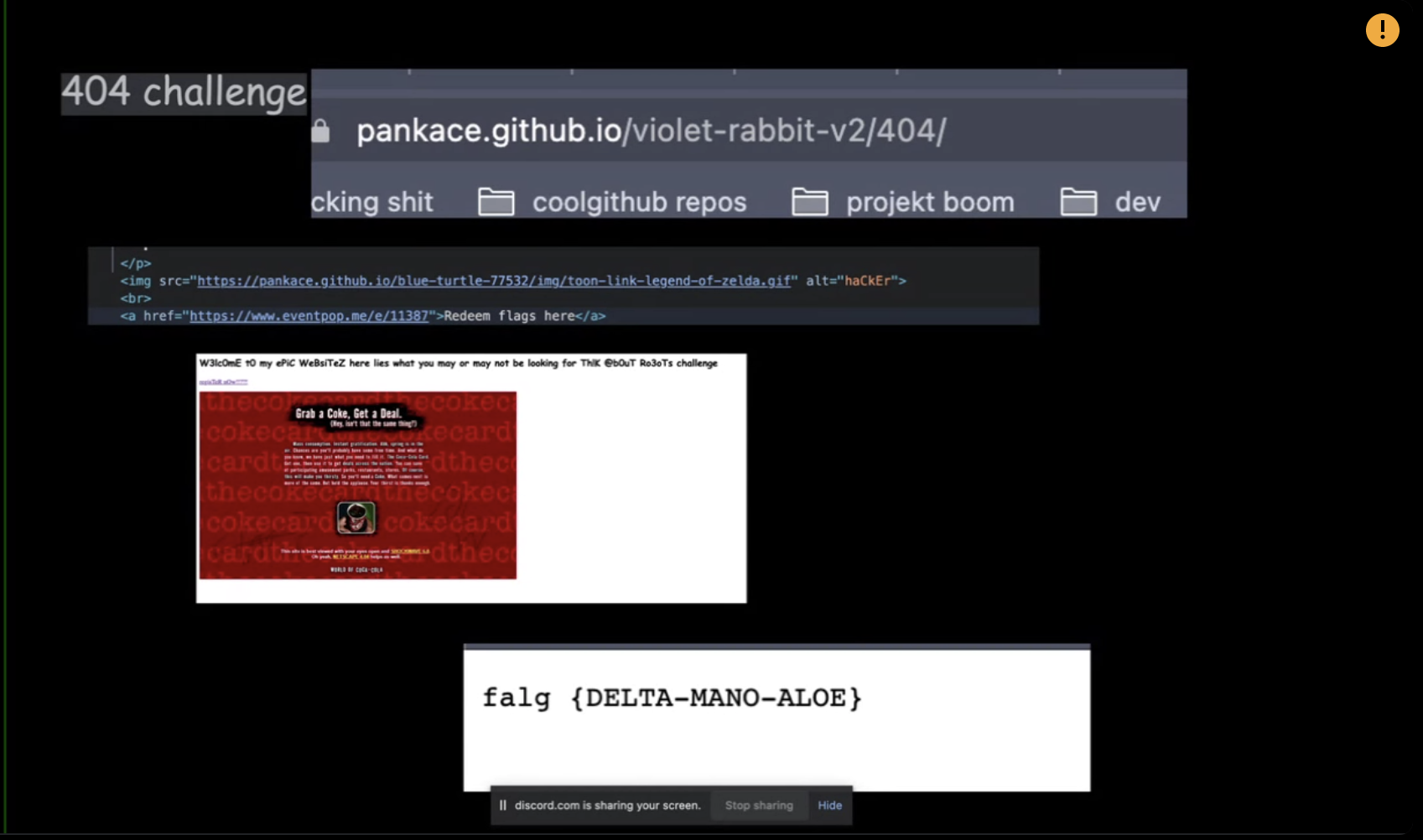
และในวันนี้มี 1 session ที่คนอยากฟังมากที่สุด นั่นคือ เฉลย CTF flag นั่นเองงงง ในตอนแรกไฟตกพอดี เลยจดมาแค่คร่าวๆเองง่ะ
ทั้งหมดมี 15 flags นะ และมีบางข้อที่ไม่ได้ list ใน session นี้
คร่าวๆที่จดมาได้ ก็จะมีแบบที่ง่ายหน่อย ไปดู link อะไรบางอย่างแล้วได้เลย


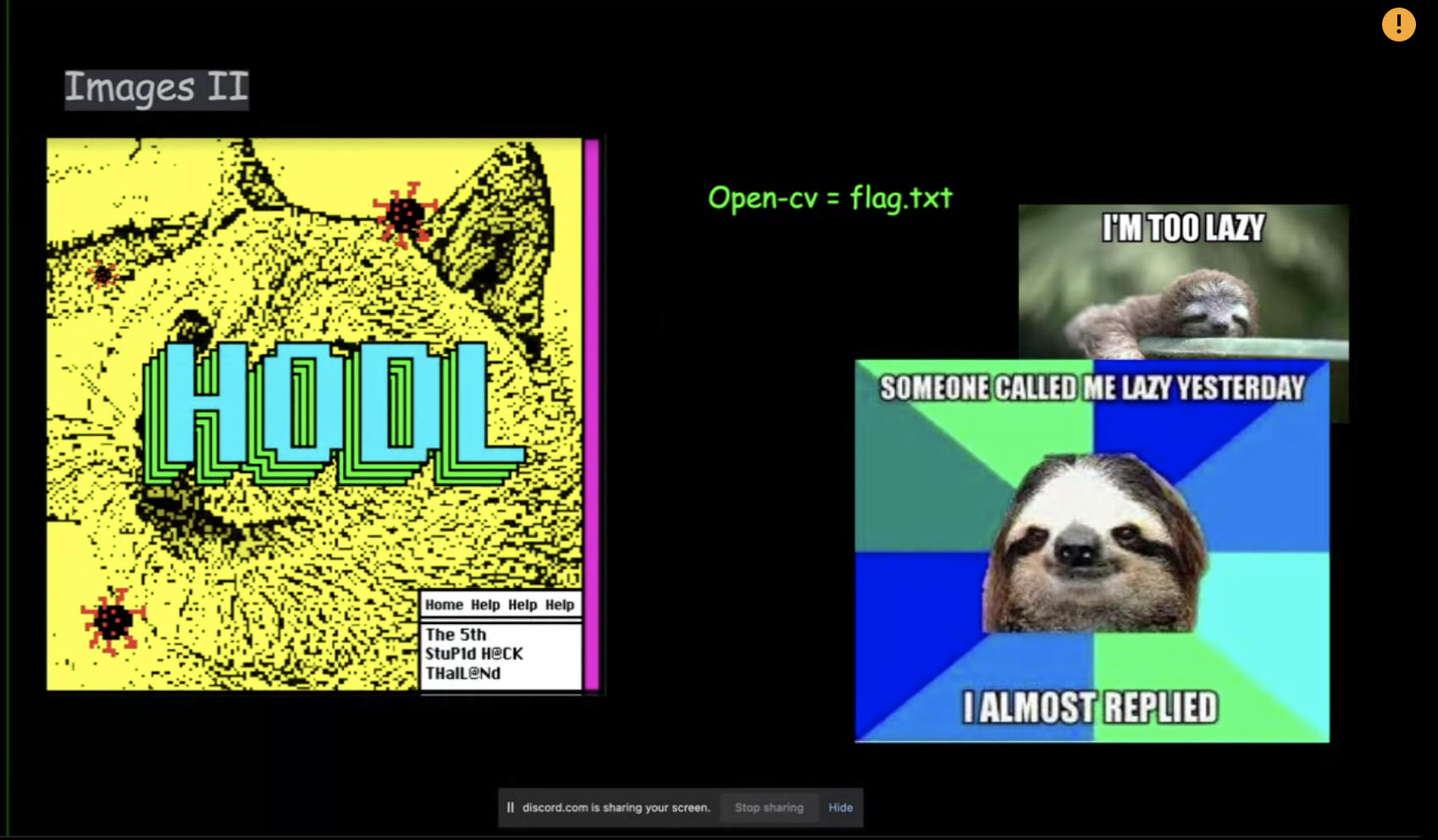
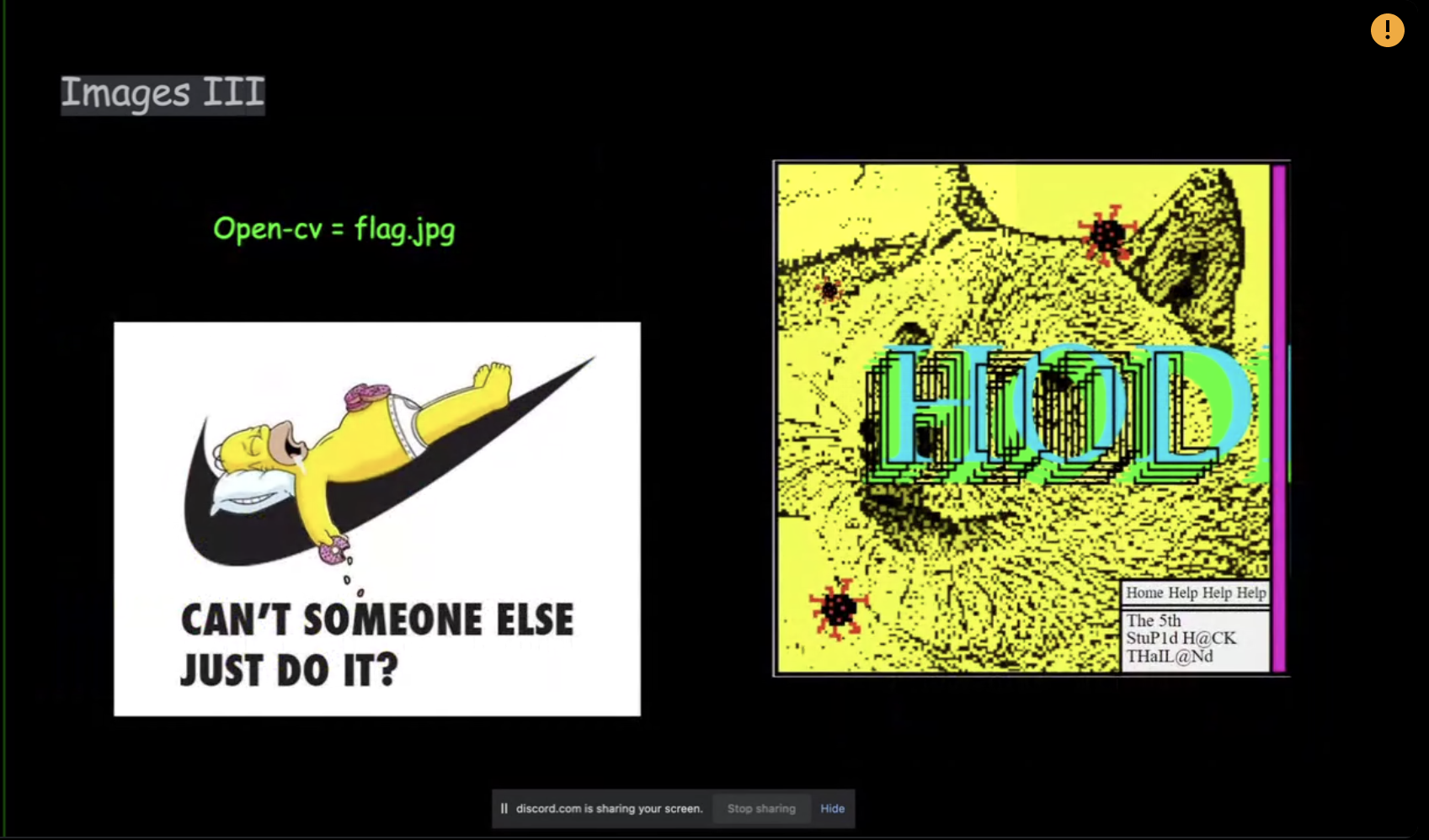
บางอันก็จะคล้ายๆถอดรหัสจากภาพ



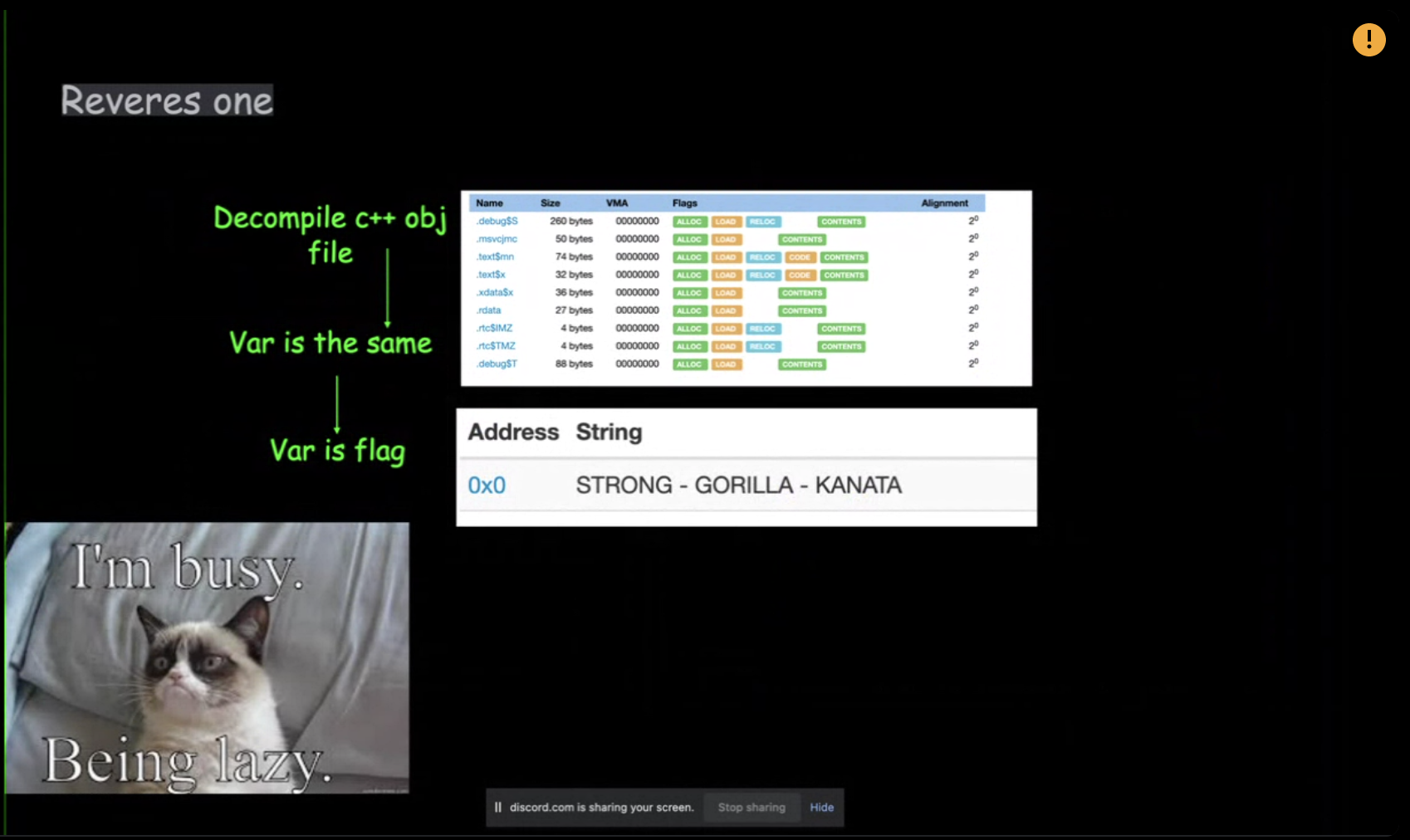
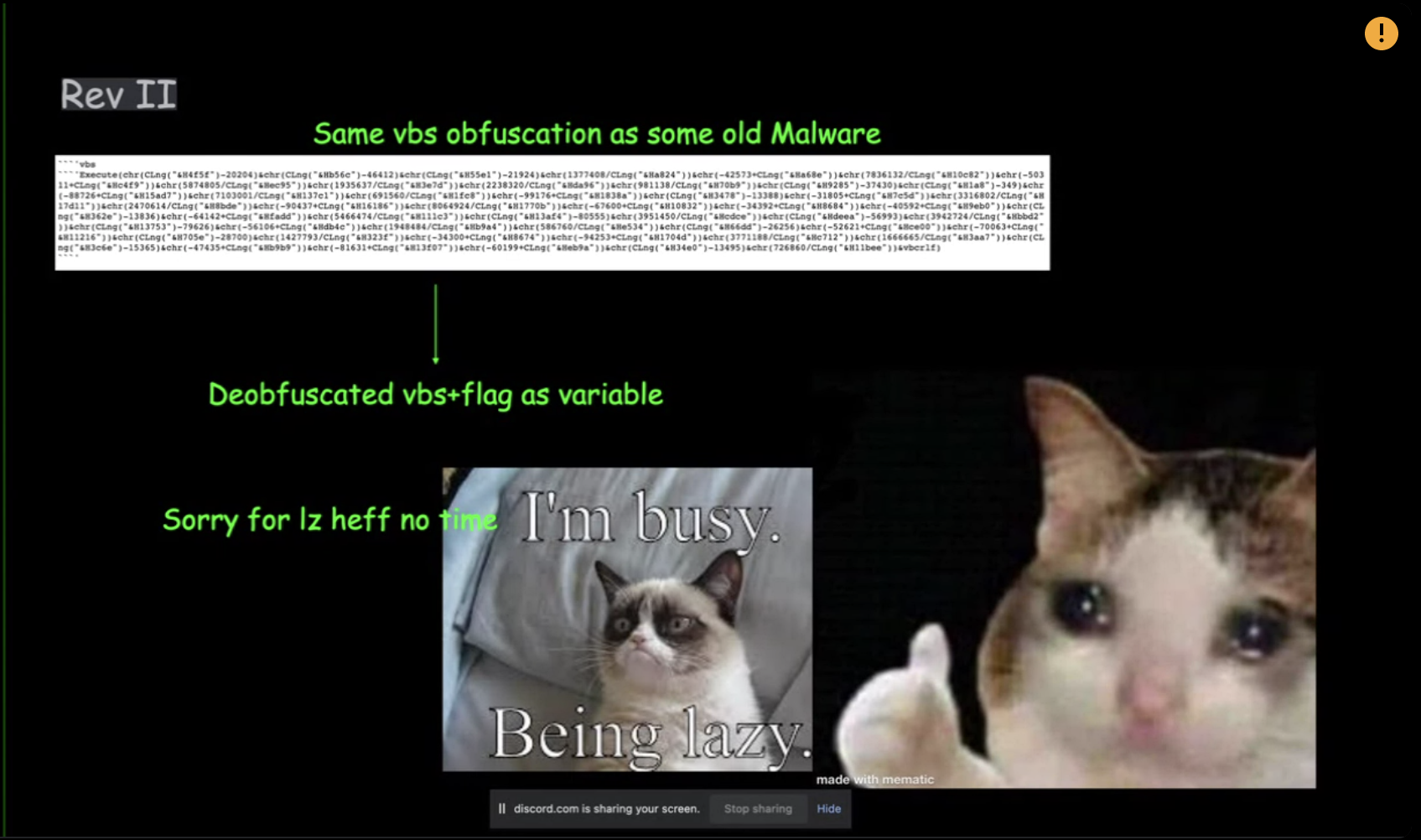
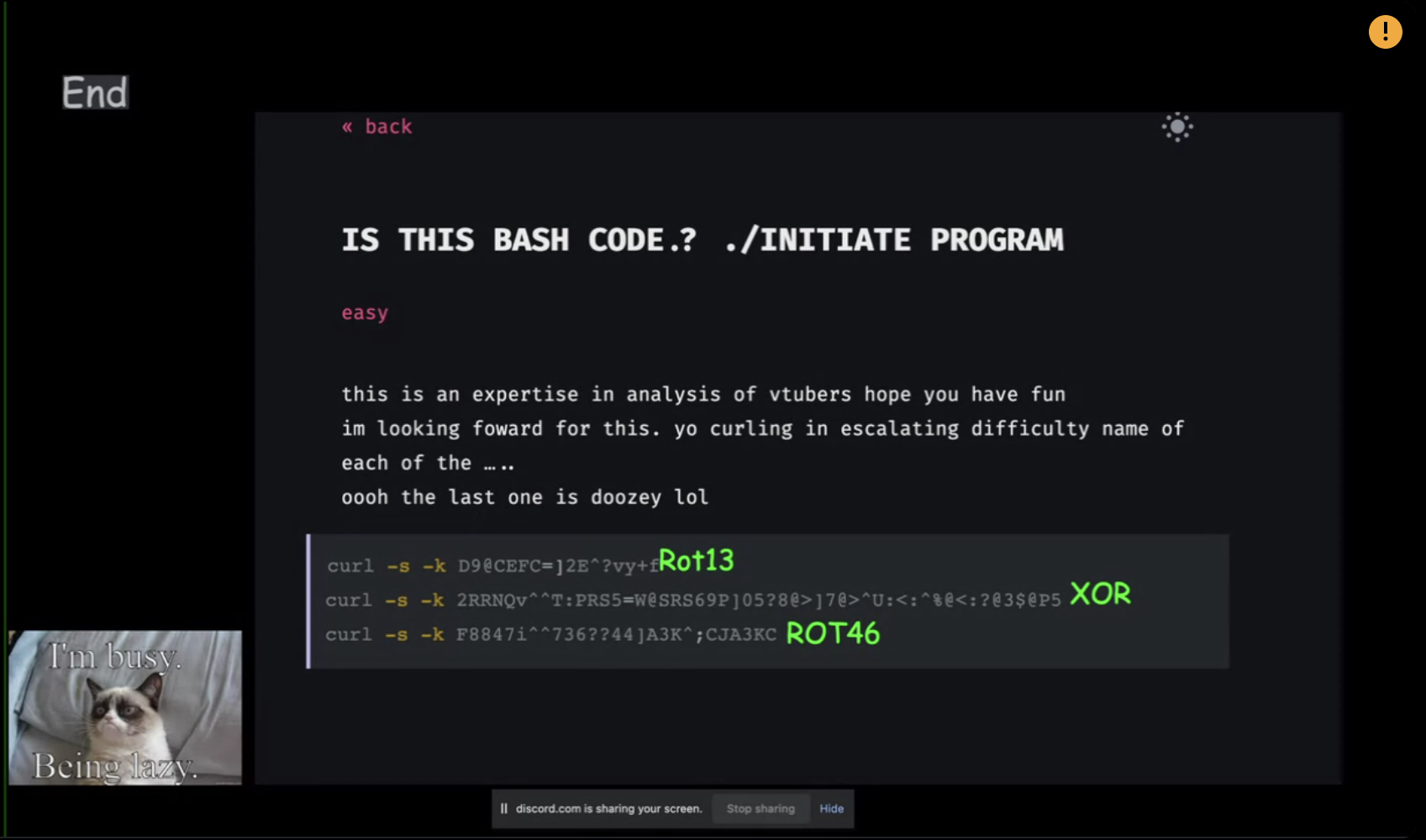
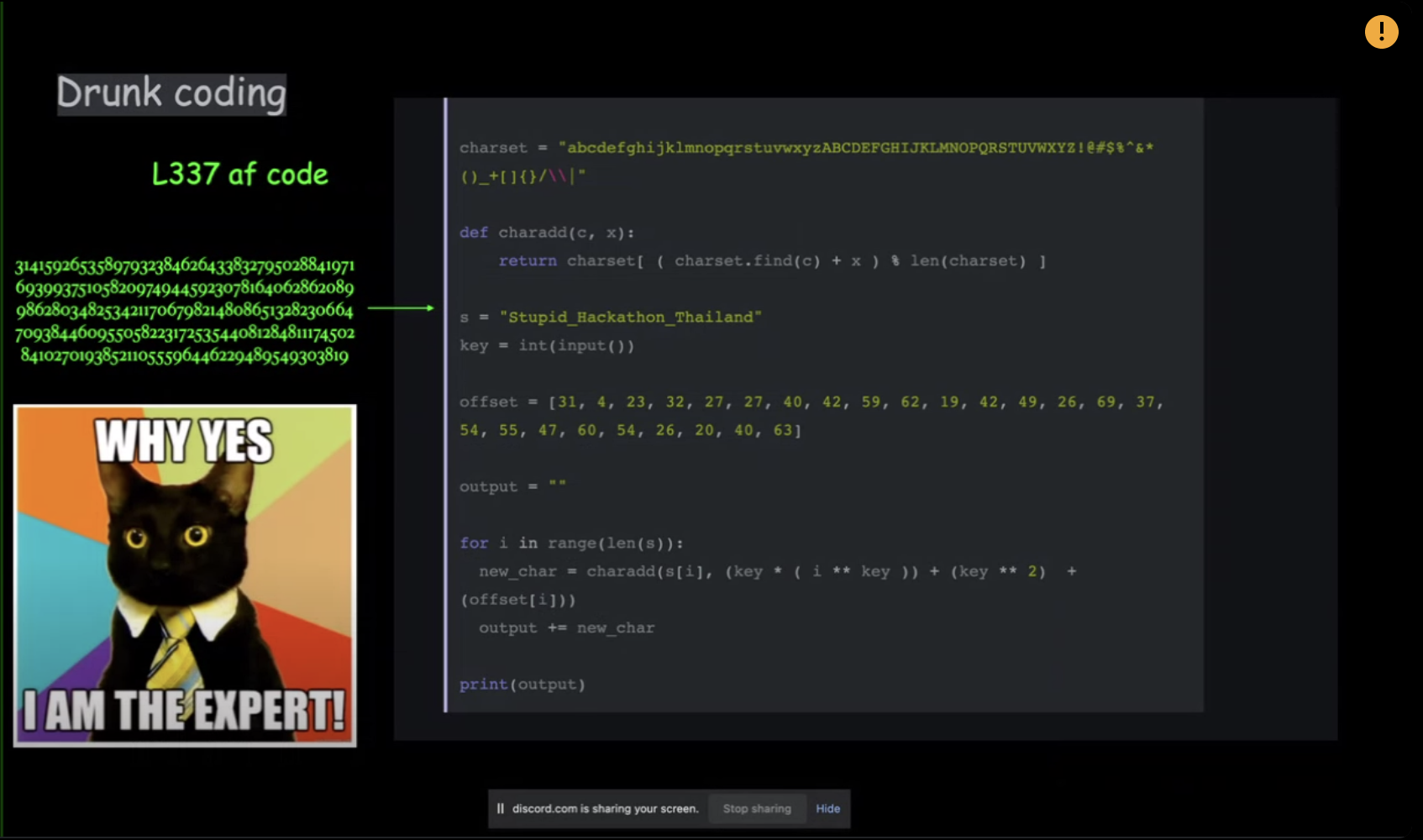
การถอดรหัส หรือ recompile ต่างๆก็มาจ้า





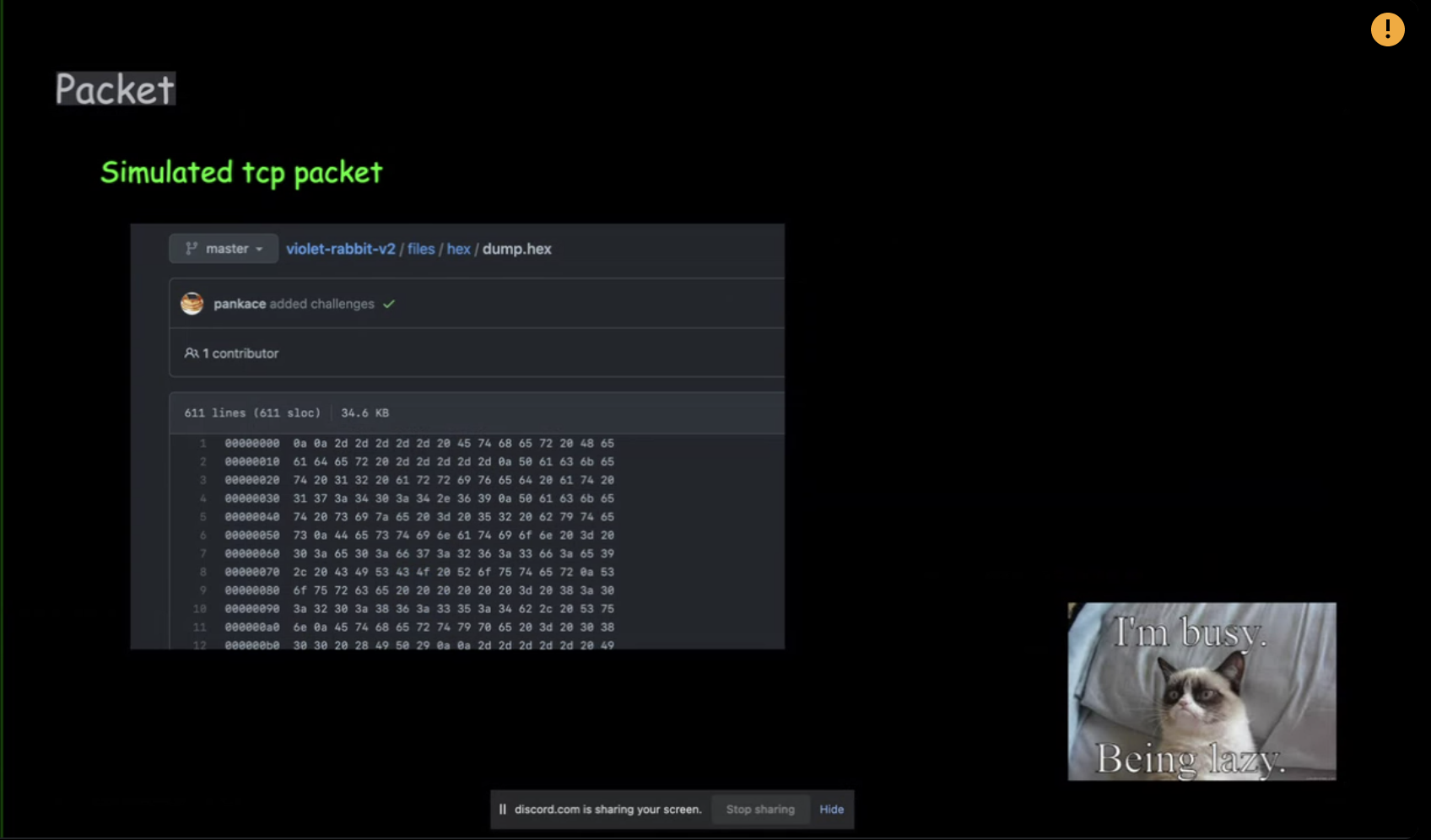
ส่วนอันนี้ใช้ wireshark ในการถอดรหัส อ่ออกกกก

ตัวเว็บ CTF คืออันนี้จ้า

ตัว github
แล้วก็มี session เล่า ซึ่งก็มีเรื่องเรียนออนไลน์กับ work from home แบบบ่นๆเลยแหละ สงสารน้องๆนักเรียนนักศึกษาง่ะ ฮือออ
วันที่หก : Hackathon Day 1 (วันเสาร์ที่ 31 กรกฎาคม)
อันนี้ไม่มีอะไรมาก ก็คือทุกคนก็ทำการแฮกกันนั่นแหละ
แพลนของเราก็คือ แฮกไปเรื่อยๆในวันแรก ถ้าอันไหนเสร็จก่อนทำ footage รอไว้ แล้วมาตัดคลิปครึ่งบ่ายของวันที่สองจ้า
ของเราไหนๆก็ส่ง pitch ไป 2 อัน ก็เลยทำท้ัง 2 อันเลย ก็เลยขอเล่าไปทีละอันแล้วกันเนอะ
Lilycatbot
คือ ทำ content เขียนบอทเบื้องต้นโดยไม่ใช้ DialogFlow แยกไปอีกอันนึง และก็มี template code ที่เป็นตัว echo bot มาแล้ว งานนี้ก็เลยง่ายเลยในการ implement
แต่ยากในการให้น้องตอบนี่แหละ ว่าตอบอะไรดีนะ เราก็เลยค้นหาข้อมูลว่าแมวมันร้องว่าอะไรบ้างนะ

และส่วนใหญ่เลยคือเราแทบไม่ได้ยินน้องพูดเลยด้วย บางทีนิ่งใส่เรางี้ก็มี จากประสบการณ์การคลุกคลีกับแมวคนอื่น ก็เลยทำเหมือนเรทกาชาสุ่มเอาว่าเราพิมพ์ไปน้องจะตอบอะไรกลับมา

การ implement ต่างๆ คือยังไม่ได้เอาโค้ดขึ้น github เลย ยังไม่ได้จัดการพวก key ต่างๆ ก็เลยอาจจะยกยอดวิธีการ implement และทดสอบทั้งหมด ไว้ในบล็อกนี้แล้วกัน

ในส่วน LINE OA หารูปน้องแมวที่น่ารักๆ มาใช้ พอดีมีหลายรูป เลยเอามาทำ content ด้วยเลย
https://www.pexels.com/collections/cats-lqj58cg/
น้องชื่อลิลลี่ก็เพราะว่า อยากให้น้องเป็นสาว และลิลลี่เป็น 1 ใน 10 ชื่อแมวที่คนตั้งชื่อมากที่สุดในโลกด้วยน้า
พอคิด footage ว่าจะต้องมีอะไรบ้างนะ แมวที่นึกออกก็คือน้องน่อน หรือซีน่อน ส่วนแมวทีมเราน่าจะยังไม่มีเพจ ฮืออออ ก็เลยคิดว่าอ่ะส่องเจ้าน่อนอยู่แล้วมาเจอน้องลิลลี่ แล้วก็แอดไลน์เล่นกับน้อง ก็เลยสร้างเพจน้องขึ้นมาเลย เพื่อประกอบคลิปพรีเซนต์ 555555 แต่มีจุดที่จัดฉากไม่เนียน ตรง inspect แล้วใส่รูปน้องไม่ได้ เลยไม่ค่อยเนียน 5555555 ตัวบอทในตอนทำเพจคือยังมุดท่ออยู่
.
แล้วอยู่ดีๆคิดขึ้นมาได้ว่า ถ้าลูบน้องออกมาเป็นตัวหนังสือมันก็จะแห้งๆไปหน่อย เลยไปหาเสียงน้อง Purrrrrr แล้วเอามาส่งกลับไปดีกว่า
วิธีการคร่าวๆก็ตามนี้เลยจ้า

ส่วน Github ขอจัดการเรื่อง key แปปจ้า ยังไม่ได้สร้าง repo เลย
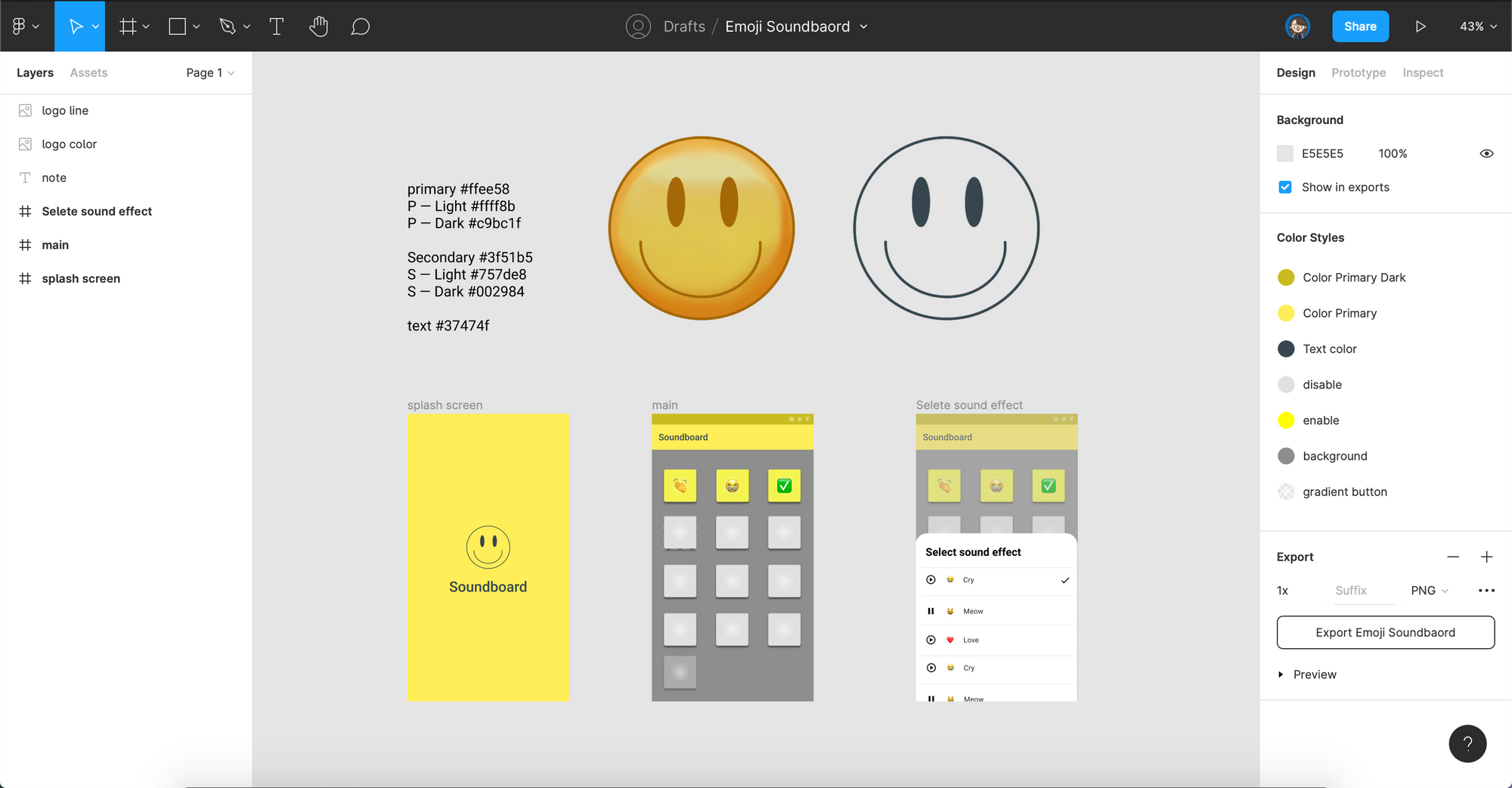
Emoji Soundboard
ก่อนอื่น เราเตรียมตัว logo ที่ทำจาก Procreate และ UI ลองทำใน Figma เป็นครั้งแรก ซึ่งทำเมื่ออาทิตย์ที่แล้วเว้ย 555 ซึ่งทีมเราไม่ได้ใช้ Figma ก็เลยจะงงๆกับมันนิดนึง

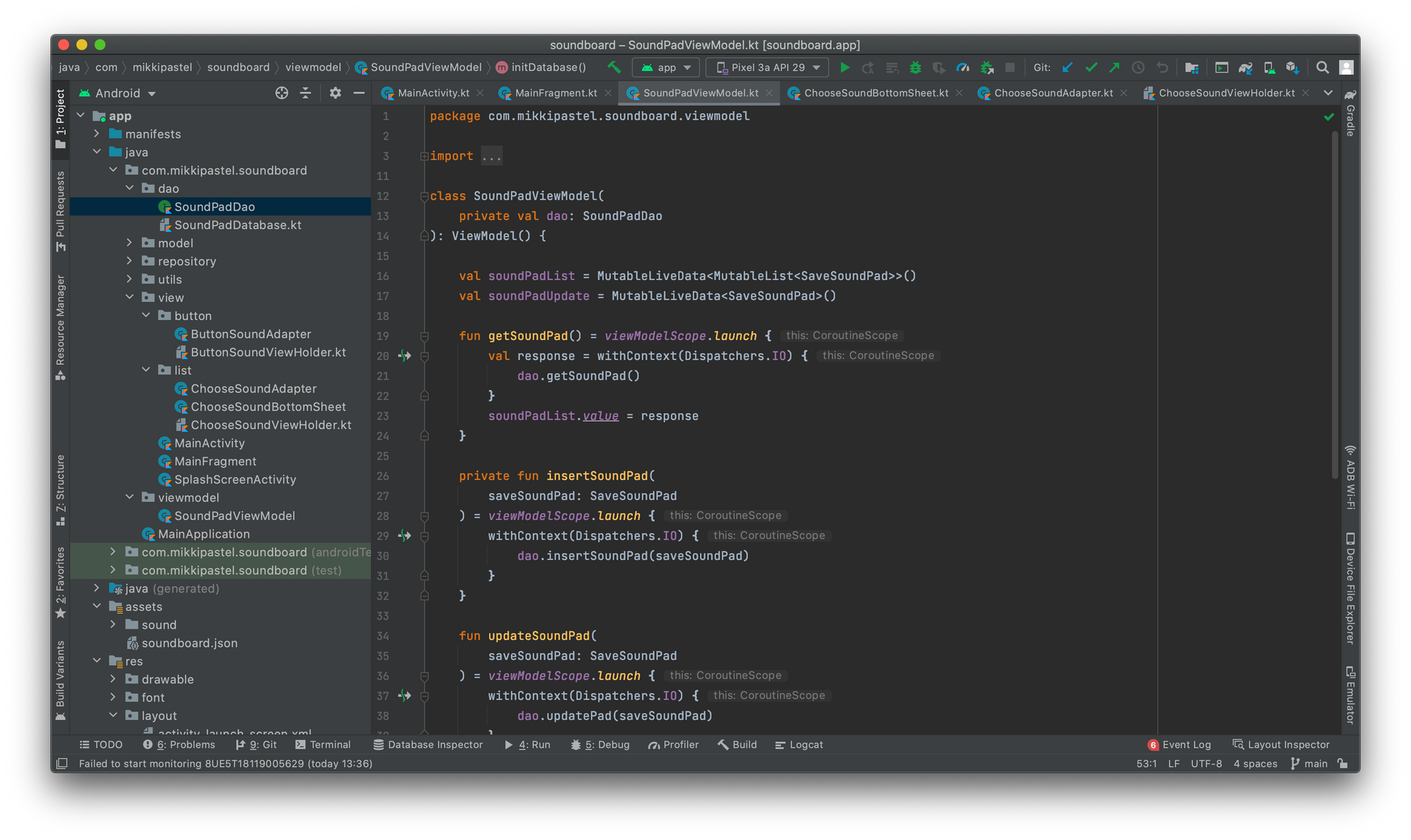
จากนั้นก็ implement code ไปเรื่อยๆ ใส่เสียงต่างๆ เหลือส่วน save pad ลงใน Database โดยใช้ Room นั่นเอง
วันที่เจ็ด : Hackathon Day 2 / Presentation (วันอาทิตย์ที่ 1 สิงหาคม)
ทำ Emoji Soundboard ในส่วนเก็บ local data ใน Room ให้เสร็จ ซึ่ง Room ก็คือ library ที่เก็บ data ใน local ของฝั่ง Android นั่นเอง คือปกติอ่ะเราจะเรียกผ่าน service กันตลอดเลยไม่เคยได้ใช้ Room ในงานเลย แต่จะยากกว่าบล็อกที่เขียนตรง update value และทำให้ไม่ให้บัค ซึ่งตอนนี้ยังบัคอยู่ หลังงานต้องแก้กันอีก ฮืออออออ

เกี่ยวกับ Room คือไม่เคยทำ update data เลย

แต่พอบิ้วแล้วพอทำ demo ได้อยู่เลยอัดหน้าจอไว้ก่อน แล้วทำคลิปเลย กลัวว่ามัวแต่แก้บัคอาจจะตัด video ไม่ทันได้
ตอนทำคลิปเราแยกเป็น 2 คลิปเลย จากนั้นค่อยมารวมกันเป็นอันเดียว แล้วจึง upload ขึ้นไปเพื่อ submit จ้า ค่อนข้างแข่งกับเวลา เพราะยังไม่มี footage ของ Emoji Soundboard เลย ก็เลยเปลี่ยนการเล่าเรื่องนิดหน่อย เพราะเวลาในคลิปที่เราใส่ได้ใกล้เต็มโควต้าแล้วจ้า แล้วพูดไม่ทันด้วย เลยใช้ขึ้นตัวหนังสือบอกวิธีใช้แหละ
และพื้นหลัง เราทำจากใน keynote แหละ เพราะ iMovie ใส่ตัวหนังสือสวยๆไม่ได้ และเอาไปทำ picture-to-picture ต่อ

เมื่อทำทั้งสองคลิปเสร็จก็เริ่มสบายใจหล่ะ ยังทันเวลาอยู่

และคลิปผลงานของเรา
ทีมงานแจ้งทุกคนว่าให้ submit งานก่อน 6 โมงเย็น
จากนั้นให้เรา stand-by ใน voice channel ของทีม ทีมงานจะเข้าไปถามว่าทีมเราทำโปรเจกอะไร เอาลง Facebook Live ได้ไหมอะไรงี้
ลำดับการนำเสนอผลงานผ่าน Facebook Live เนื่องจากเลขทีมมีการสุ่มประมาณนึงแล้ว เพราะตอนสร้างทีมมันเลือกเลขไม่ได้เนอะ ก็เลยให้เลขคี่นำเสนอผลงานก่อน ตามมาด้วยผลงานของ staff และเบรก 10 นาที แล้วกลับมาทีมเลขคู่ ตามมาด้วยอีกผลงานของ staff จากนั้นปิดไลฟ์ แล้วก็ทีมที่ไม่ประสงค์จะไลฟ์ แล้วก็โหวตกันจ้า
session ของแต่ละทีมจะประกอบด้วย video 3 นาที และ interview 2 นาทีจ้า

ไลฟ์ของงานจะอยู่ในนี้น้าาา
.
เราสรุปรวบตึงของแต่ละทีมว่าทำอะไรได้บ้าง อะไรที่สุ่มเสี่ยงขอไม่พูดดีกว่า แหะๆ
ทีม 0 : อ่าาาา เป็นเว็บระบายอารมณ์ด้วยการด่า
ทีม 1 : "เทคโนโลยีสมัยนี้" ที่สามารถวิเคราะห์รูปต่างๆได้ผ่านเว็บไซต์
ทีม 2 : "oung ounG ouNg ouNG oUng oUnG oUNg oUNG Oung OunG OuNg OuNG OUng OUnG OUNg OUNG" ภาษาอุ๋ง เป็นภาษาโปรแกรมมิ่งใหม่เลย ให้เจ้าอุ๋งสามารถเขียนโปรแกรมได้ ของแท้มีอุ๋ง 8 ตัว
ทีม 3 : "ไม่รู้: Web App และ API ที่ตอบได้ทุกปัญหาในโลก" เว็บและ API ที่ตอบทุกปัญหาด้วยคำว่า ไม่รู้!
ทีม 4 : "Read Consent Quickly" เกมส์อ่าน consent ซึ่งจะใช้ความไวและความแม่นยำในการเล่น เนื่องจากเดี๋ยวนี้มี PDPA ต่างๆเลยขอ consent กันเยอะมาก
ทีม 5 : "ทำไมเรายังไม่วาร์ป" งงตรงทุบเนื้อ หิวสเต๊กเลย จริงๆคือบอท Discord แจกวาป
ทีม 6 : "shake^2 - shakengongo" ชอบถ่ายบูมเบอแรงแบบสั่นๆกันนัก ตัว Chrome
ทีม 7 : "อีเปรี้ยว" ถ้าคิดคำว่าไม่ถูกถามน้องเขาได้ หน้าตาคือ Windows 98 มาเลย แล้วแต่ละคนคือเปลี่ยนรูปเปลี่ยนชื่อ เป็นโควิดกันหมด

ทีม 8 : "สภาก๊อตจิ" ทามาก็อตจิที่เลี้ยง เอ่อออ 3 สัตว์เลี้ยงในเกมส์ มีการป้อนอาหาร อะไรพวกนี้ ผ่าน blockchain
ทีม 9 : "Lumken (ลำเค็ญ)" Chrome Extension ที่ทำให้คุณพิมพ์ข้อความในแชทของสตรีมเมอร์ชื่อดังได้อย่างโดดเด่น มีเล่นคำผวน ภาษาลู ภาษสก๊อยมาครบ อันนี้เป็นของพี่หนุ่ม ที่ทำแป้นพิมพ์มนูญชัย ที่เป็น9ทุนด้วยอ่ะ (เห็นพิมพ์ในแชทตอน 9arm ไลฟ์อยู่อ่ะ 55)
ทีม 11 : ทีมเราเอง เราส่งแชทบอทแมวทิพย์น้องลิลลี่ไปเป็น main submission จ้า
ทีม 12 : "super-XO" ปกติเราจะเล่น XO กัน 9 ช่องใช่ม่ะ? อันนี้คือมาเป็นตาราง XO แบบ 9x9 กันเลยทีเดียว
ทีม 14 : "Find Justice In Thailand" เกมส์ตามหาความยุติธรรม ถ้าหาไม่เจอสามารถกดซื้อ item ความยุติธรรมได้ อันนี้ของน้องเมนู ปีที่แล้วเขียนโค้ด 2 บรรทัด ปีนี้เขียนแค่บรรทัดเดียว
ทีม 15 : "PAM" ถ้าวันนี้คุณนึกไม่ออกว่ากินอะไรดี อันนี้เป็นโพยช่วยเราในการลอกโพยอาหารเพื่อนได้
ทีม 16 : อ่าาา ทำเว็บนึงขึ้นมา เอ่อออ ข้ามน้าา ขอโทษด้วย
ทีม 17 : "NGOW NGOW" สุ่มทักไปยัง direct IG
ทีม 18 : อ่าาา ทำเกมส์ยิงเป็นด่าน มี 3 ด่าน และเกมส์นี้ใช้ powerpoint ทำด้วยน้าา
ทีม 19 : "key-to-go" Chrome Extension Konami code มีอีกอันฮามาก ทายว่าเราได้ยินเสียงอะไร
ทีม 20 : "god-shrine" ประมาณว่าขอพรออนไลน์ พิมพ์พรที่เราต้องการขอ พร้อมถวายของได้
ทีม 21 : "BodyGreenScreen" ถ้าใครที่สภาพไม่พร้อมในการเปิดกล้อองตอนเช้า แอพนี้จะช่วยให้เราดูดีขึ้น โดยการเบลอหรือถมสีเราให้ แล้วมีโหมดแอบหนีกล้อง คือให้เราแคปหน้าจอไว้ แล้วใส่เข้าไป จากนั้นเราก็แว่บไปได้ไม่มีใครรู้ว
ทีม 22 : "optimistic-gaming" เกมส์ blockchain ที่มีการต่อสู้กัน แล้วเราได้เงินคริปโตจากคนที่เราฆ่าได้จริงๆ
ทีม 24 : "discord-spyfall-bot" เป็น discord bot ไว้เล่น spyfall จ้า
ของสตาฟมีของพี่ไท "misheard" ที่เป็นแชทหัวร้อน คือใช้ voice-to-speech ซึ่งมันจะแปลงคำผิดทำให้เราหัวร้อนได้
และอีกอัน "TV Station Simulator" เป็นแบบวัดเรตติ้งทีวีจำลองด้วยระบบ AI
จากนั้นให้โหวต 4 อันที่ชอบ เราโหวตผ่าน DM ของบอท ระหว่างนั้นทุกคนขายของเต็มที่ ก็ขอขอบคุณทุกคนที่โหวตให้นุ้งแมวลิลลี่ของเรามาในที่นี้ด้วยจ้า
เท่าที่ดู น้องแมวเราดูเบาไปเลยเมื่อเทียบกับอันอื่นๆ 5555 คือหลายๆอันเราชอบมาก แต่มันโหวตได้แค่ 4 ตัดใจแทบไม่ลงเลย แงงงงงงง
และเขาก็เอาผลโหวตมาสุ่มอีกทีนึง และแจกรางวัลแบบไม่เรียงลำดับ รางวัลใหญ่สุดที่เขาบอกคือเซกิคุณออม ตะเกียบ aro 300 คู่ ของมีหลากหลาย แจก NFT ก็มี เหรียญหมาก็มา
ทีมที่ได้รางวัล อันนี้จำไม่ค่อยได้เพราะไม่ได้จด จะมีทีม 2 9 14 7 ที่จำได้แน่ๆ ขออภัยด้วยจ้า เอาจริงๆการแจกรางวัลคือไม่ได้ซีเรียสขนาดนั้น เอาสนุกแหละ เพราะคนมาก็มาสนุกด้วยไงเนอะ
การเลือกของรางวัล เป็นการหมุนวงล้อจ้า ก็ลุ้นแทนทีมที่ได้รางวัลว่าเขาจะได้อะไรกลับไปบ้างนะ

และผลงานทั้งหมดจะอยู่ในเว็บนี้จ้า

โค้ดทั้งหมดของงานเข้าไปส่องได้ที่นี่เลย
จากนั้นก็รอของที่ระลึกจากทีมงาน ลุ้นเลยจะได้อะไร
และมีกิจกรรมนึงสนุกๆหลังจบงาน คือออกแบบเสื้องานนั่นเอง รอดูว่าจะเป็นอะไร แบบไหนที่ชนะ คนออกแบบได้ 1 ตัวจ้า
สุดท้ายขอบคุณทีมงานสำหรับกิจกรรมดีๆสนุกๆแบบนี้เนอะ ให้คนมาร่วมทำกิจกรรมร่วมกันในช่วง Work From Home เนอะ ได้เจอกันแบบ virtual แต่ถ้าจะดีอยากเจอกันจริงๆเมื่อเราได้ฉีดวัคซีนกันครบทุกคนนะ แค่กๆ จบบล็อกดีกว่า
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
และช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020












