เพิ่ม table of content สำหรับ Ghost CMS กัน
เนื่องจากเราเองคิดว่าคนอ่านอาจจะอยากได้ตัว url ที่เป็นหัวข้อข้างในบทความ ที่มันเป็นลิ้ง # แล้วตามด้วยหัวข้อ
แต่เราก็พยายามหาหลายวิธี จนมาเจอวิธีจากทาง official ของ Ghost CMS เอง

แต่ด้วยความที่เราใช้ theme อื่น ที่ไม่ใช่แบบ default คือธีม Casper อย่าง liebling อาจจะมีความ adapt เพิ่มนิดนึง บล็อกนี้ก็เลยเกิดขึ้นมาเพื่อบันทึกว่าเราทำอะไรไปบ้าง เผื่อคนอื่น ๆ อยากจะเอามาใช้ด้วย ซึ่งเราจะแก้โดยใช้การ coding เนอะ
ทำความรู้จัก Tocbot กันก๊อนนนน
Tocbot เป็น library ตัวนึง ที่ช่วย generate table of content ในบล็อก post ของเรา ตาม structure ของ HTML document สำหรับ website หรือพวก markdown page ต่าง ๆ
table of content คือเป็นตัวบอกว่า บล็อกนี้มีหัวข้ออะไรบ้าง อย่างบล็อกนี้ก็จะมี
- ทำความรู้จัก Tocbot กันก๊อนนนน
- เอา tocbot มาใช้งานกัน
- Reference
ซึ่งคนอ่านจะเห็นอยู่ด้านซ้ายถ้าอ่านจากบนคอม และบนมือถือจะอยู่ด้านบนนะ
ก่อนอื่น เรามาทำการติดตั้งกันก่อน ด้วย npm เพื่ออัพเดตตัว package.json ของเรา
npm install --save tocbotแต่ในความจริงการ setup อื่น ๆ อยู่ที่ไฟล์ตัว theme ของ css ที่เราใช้เนอะ
เอา tocbot มาใช้งานกัน
ไปที่ตัวโปรเจกต์ของธีมของเรา มี 2 ไฟล์ที่ต้องใส่เพิ่มด้วยกัน
default.hbs
เพิ่ม css ของตัว tocbot กัน ไว้ที่ส่วน <head> และใส่ก่อน {{ghost_head}}
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.25.0/tocbot.css">ใส่ style เพิ่มเติมลงไป ใส่ใน <style> ที่มีอยู่แล้ว มันอยู่ใต้ {{ghost_head}}
<style>
.gh-content {
position: relative;
}
.gh-toc > .toc-list {
position: relative;
font-size: medium;
}
.toc-list {
overflow: hidden;
list-style: none;
}
@media (min-width: 1300px) {
.gh-sidebar {
position: absolute;
top: 0;
bottom: 0;
margin-top: 4vmin;
left: -500px;
width: 400px;
grid-column-start: auto;
}
.gh-toc {
position: sticky; /* On larger screens, TOC will stay in the same spot on the page */
top: 4vmin;
}
}
.gh-toc .is-active-link::before {
background-color: var(--ghost-accent-color); /* Defines TOC accent color based on Accent color set in Ghost Admin */
}
a.toc-link {
text-decoration: none;
font-size: medium;
}
</style>เรามีเพิ่มจาก tutorial ที่เราปรับไปทีหลัง คือ
- ปรับตำแหน่งการแสดงให้มันอยู่ที่ว่างทางซ้าย และขนาดไม่ให้มันล้นไปส่วนเนื้อหา
- ปรับขนาดตัวหนังสือให้มันพอดี และอยากให้ตัว link ของ table of content ไม่มีขีด
เพิ่มส่วน script ลงไป ใส่ก่อน {{ghost_foot}}
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.25.0/tocbot.min.js"></script>จากนั้น init ตัว tocbot ขึ้นมา
{{! Initialize Tocbot after you load the script }}
<script>
tocbot.init({
// Where to render the table of contents.
tocSelector: '.gh-toc',
// Where to grab the headings to build the table of contents.
contentSelector: '.gh-content',
// Which headings to grab inside of the contentSelector element.
headingSelector: 'h1, h2',
// Ensure correct positioning
hasInnerContainers: true,
});
</script>tocSelectorคือ element ที่เราจะแสดงในตัว table of content ในที่นี้เป็นgh-toccontentSelectorคือ element ที่เป็น content ของบล็อกของเรา ในที่นี้เป็นgh-contentheadingSelectorส่วน header ระดับไหนที่เราต้องการจะแสดงบน table of content ในที่นี้เราใช้แค่ h2 แหละ เพราะใช้ h3 ด้วยแล้วบางบล็อกมันยาว ดูจะล้น ๆ ไปนิดนึง
ภาพรวม default.hbs คร่าว ๆ
.
post.hbs
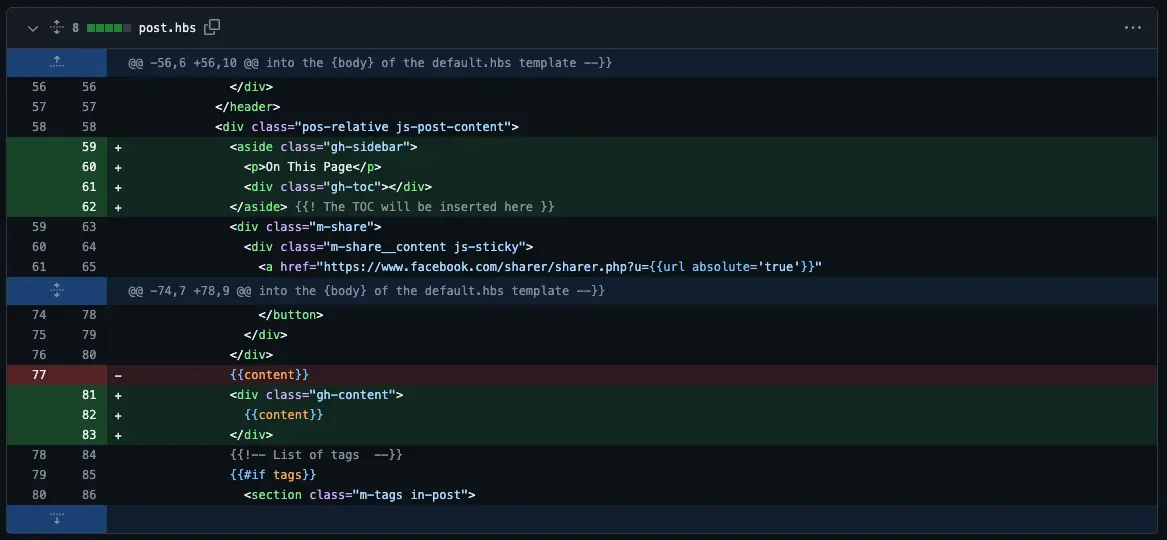
อันนี้ใส่แค่ element ของ table of content ที่เราจะแสดง ซึ่งจะต้องไว้ก่อนส่วน {{content}}
<aside class="gh-sidebar"><div class="gh-toc"></div></aside> {{! The TOC will be inserted here }}ลอง deploy ขึ้นไป
cd src
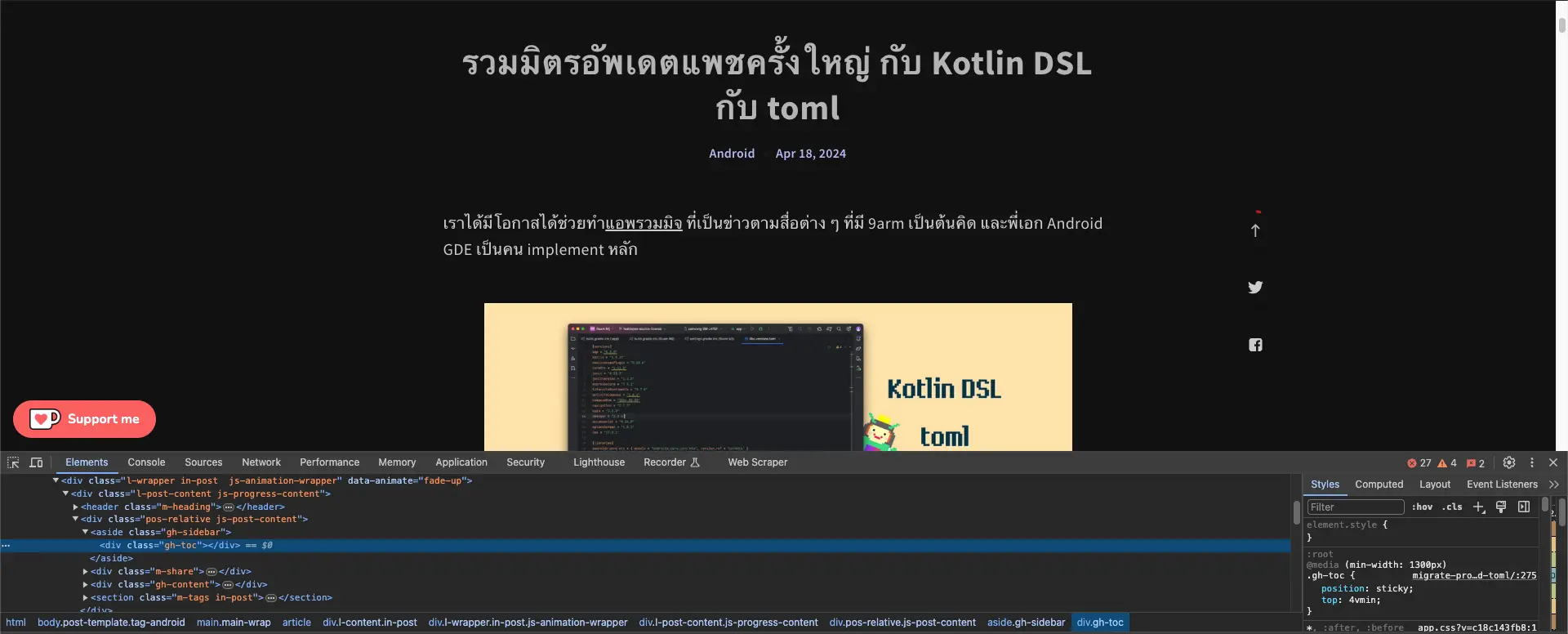
npm run deployเมื่อเรา deploy ตัวธีมขึ้นไป เราไม่เห็น table of content พยายามแก้ใน developer tool แล้วมันก็ไม่มาสักที

สุดท้ายแก้โดยเราเพิ่ม element ที่ชื่อว่า gh-content เนื่องจากไม่มีอันนี้ในตัวไฟล์นี้ ใน tutorial เขาบอกว่ามันมีในธีม Casper เนาะ เราเลยใส่ครอบตัว {{content}} ไปแบบนี้
<div class="gh-content">
{{content}}
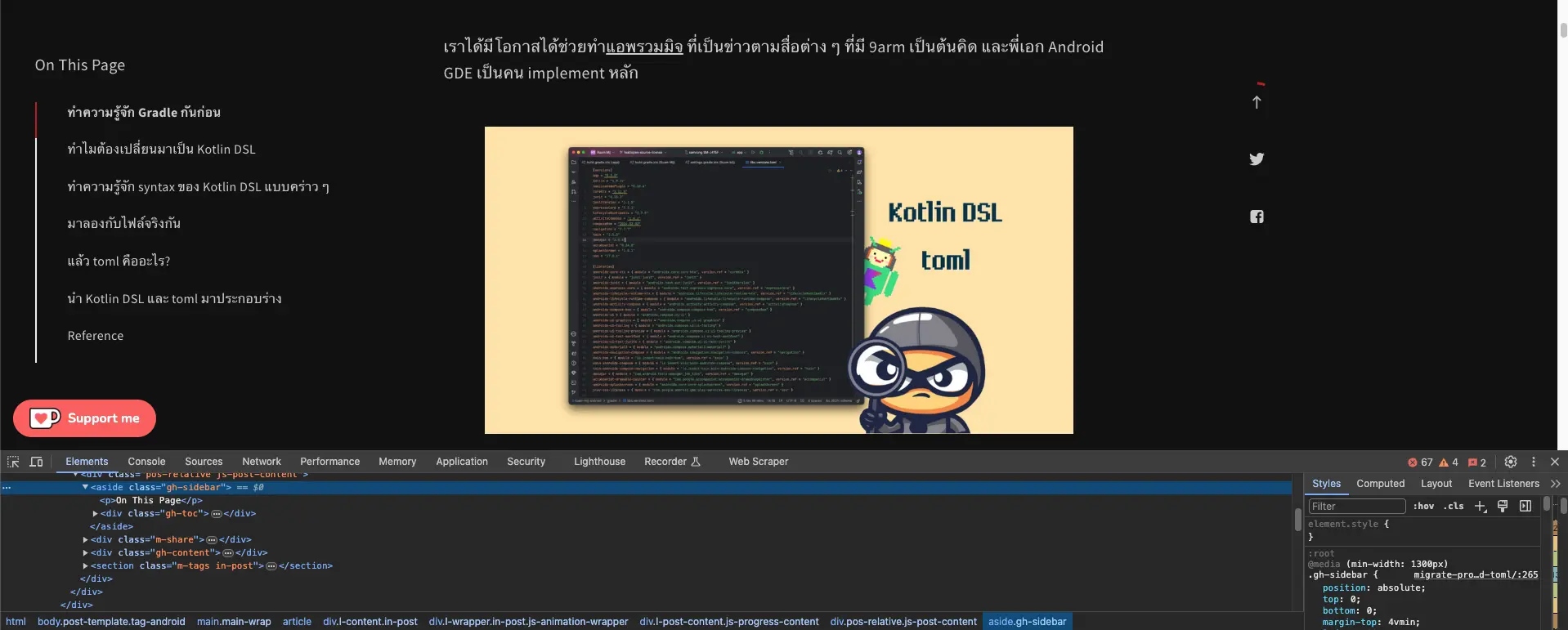
</div>จากนั้นลอง deploy อีกรอบ มาล่ะ มาแล้ว เย้ ๆ แล้วก็ปรับแต่งให้สวยงามตามต้องการ

ภาพรวม post.hbs คร่าว ๆ

.
ทั้งหมดที่ทำก็จะเป็นประมาณนี้ ดู demo กันสักนิดนึงก่อนจบบล็อก
Reference
อันนี้ที่ official มา tutorial

มีคนลองทำแล้วไม่ได้แบบเราเลย ประชากรในคอมมูช่วยเหลือกันเยอะเลย

ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020