สรุป Svelte Meetup ครั้งแรกของประเทศไทยกันจ้า
บล็อกก็สรุปจริงๆแหละ ว่าในงานมีอะไรบ้าง งานจัดเมื่อวันศุกร์ที่ 24 มิถุนายน ที่ Cleverse ในช่วงหลังเลิกงาน ในงานมีทั้งแบบ on-site และมีไลฟ์สดจากที่งานด้วยนะ

บล็อกนี้เลย wrap-up อันที่น่าสนใจเป็นบล็อก จะได้หาข้อมูลเจอนะ
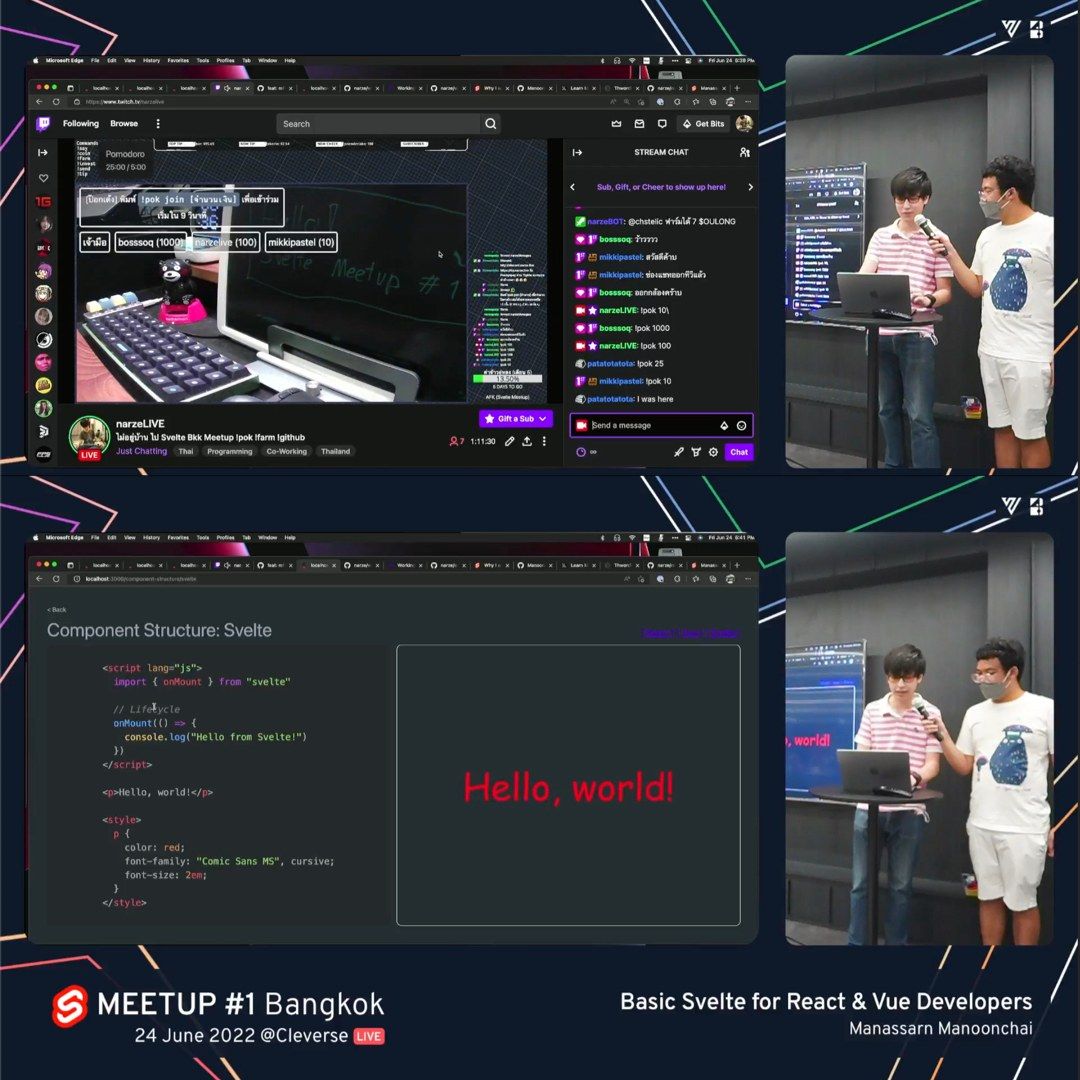
Basic Svelte for React & Vue Developers by Manassarn Manoonchai (narze)

ชอบที่ session นี้ไม่มีสไลด์ 555555555 พี่หนุ่มทำ web เพื่อเปรียบเทียบ basic feature ระหว่าง React, Vue และ Svelte ตัวเว็บไม่ได้ใช้ Svelte นะแต่เป็น Astro นะ
ก่อนเข้าเนื้อหามี demo เล็กๆสำหรับการใช้งาน Svelte เนอะ เป็นป็อกเด้งที่สามารถเล่นได้กับบอทและช่องแชท ใน Twitch นั่นเอง แม่จ๋าหนูได้ออกทีวีแล้ว 555
ของพื้นฐานที่เปรียบเทียบก็จะมีเรื่องของ structure, state, computed state, data binding, syntax if-else และ for-loop
และเพิ่มเติมของ svelte ในส่วนของ svelte/store การอ่านและเขียนค่า, svelte/motion สร้าง write table ให้ listing ค่าได้, svelte/motion การทำ animation, await blocks
project ที่ใช้ svelte ทำ ก็จะมี
- working3time ที่เป็นเว็บเจนจากคำว่า ทำงาน ทำงาน ทำงาน
- Why i want keychorn ทำเว็บขาย keychorn จนทาง keychorn เลือกให้ได้ keychorn จริงๆ
- learn เว็บฝึกพิมแป้นมนูญชัย
- thwordle
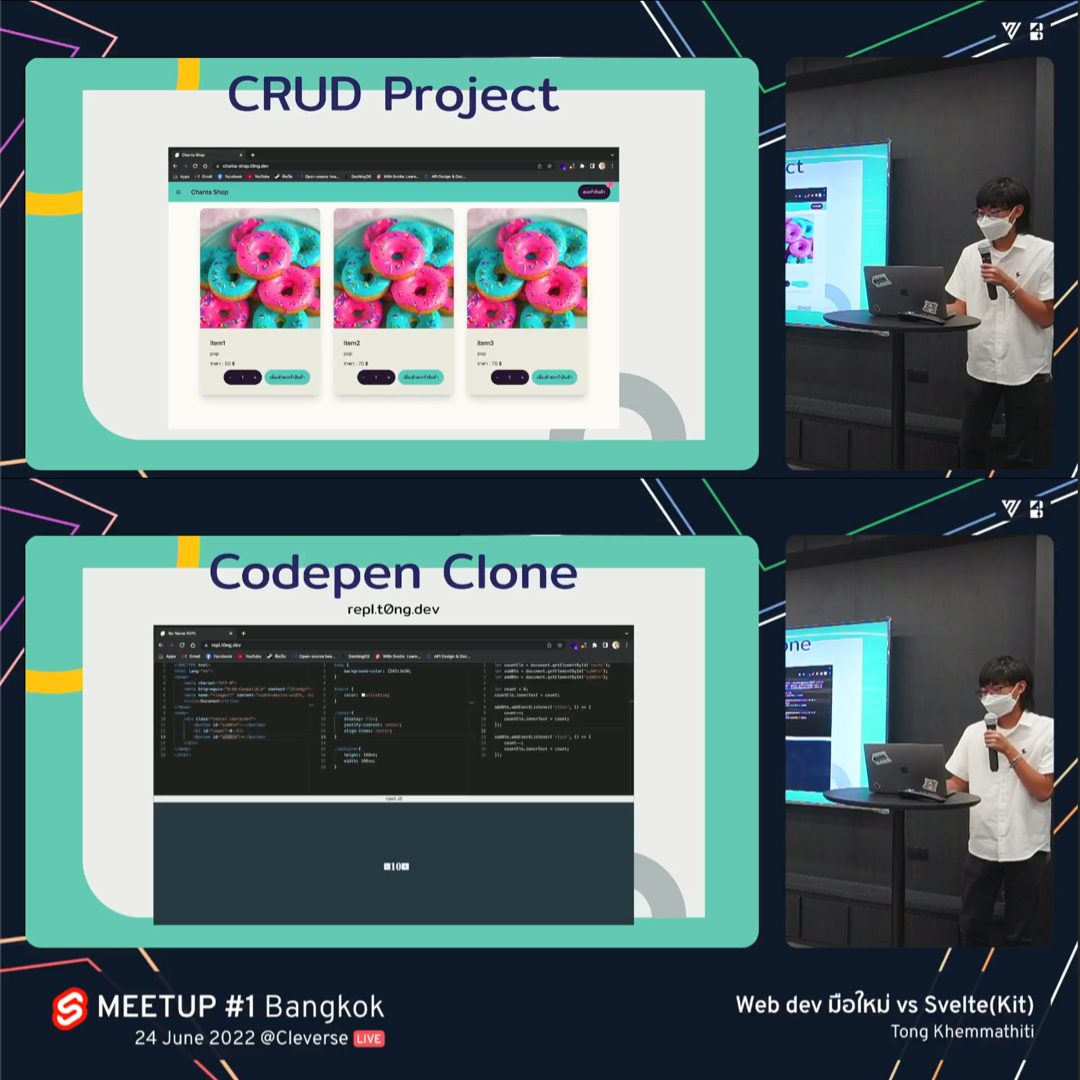
Web Dev มือใหม่ vs Svelte(Kit) by Tong Khemmathiti

session สั้นๆสำหรับมือใหม่ เป็น session เน้นแชร์ประสบการณ์การใช้ Svelte
ทำไมต้อง Svelte? เหตุเกิดจาก Vue.js มีความซับซ้อนและแอบเข้าใจยากเกินไป เลยมีคนแนะนำ Svelte มา
จากนั้นนำไปทดลองทำโปรเจกต์เล็กๆ
- CRUD project : เนื่องจากแม่อยากได้โปรแกรมการทำงานของร้านค้า ไปเปิดให้นักเรียนดู ใช้ mongoDB + morris + tailwind + daisy UI
- codepen clone : ลองทำเว็บเล็กๆให้เพื่อนลองเล่นดู อย่างตัว playground ใช้ Monaco Editor ของ Microsoft ที่ใช้ใน VS Code
- Python REPL : ทำ IDE python web ของตัวเอง ตัว PyScript ใส่ tag html แล้วดูซับซ้อน -> pyodide เชื่อมกับ value ข้างในของ Svelte
รีวิวหลังใช้งาน พบว่า Svelte ใช้งานง่าย ข้อดีคือไวและง่าย doc อ่านเข้าใจง่าย learning curve ตํ่า แต่ข้อเสียคือ community ที่ยังเล็กอยู่ เหมาะกับมือใหม่ เพราะโครงสร้างค่อนข้างง่าย เรียบง่าย ไม่ต้องใช้ tool เยอะในการทำ function ขึ้นมา
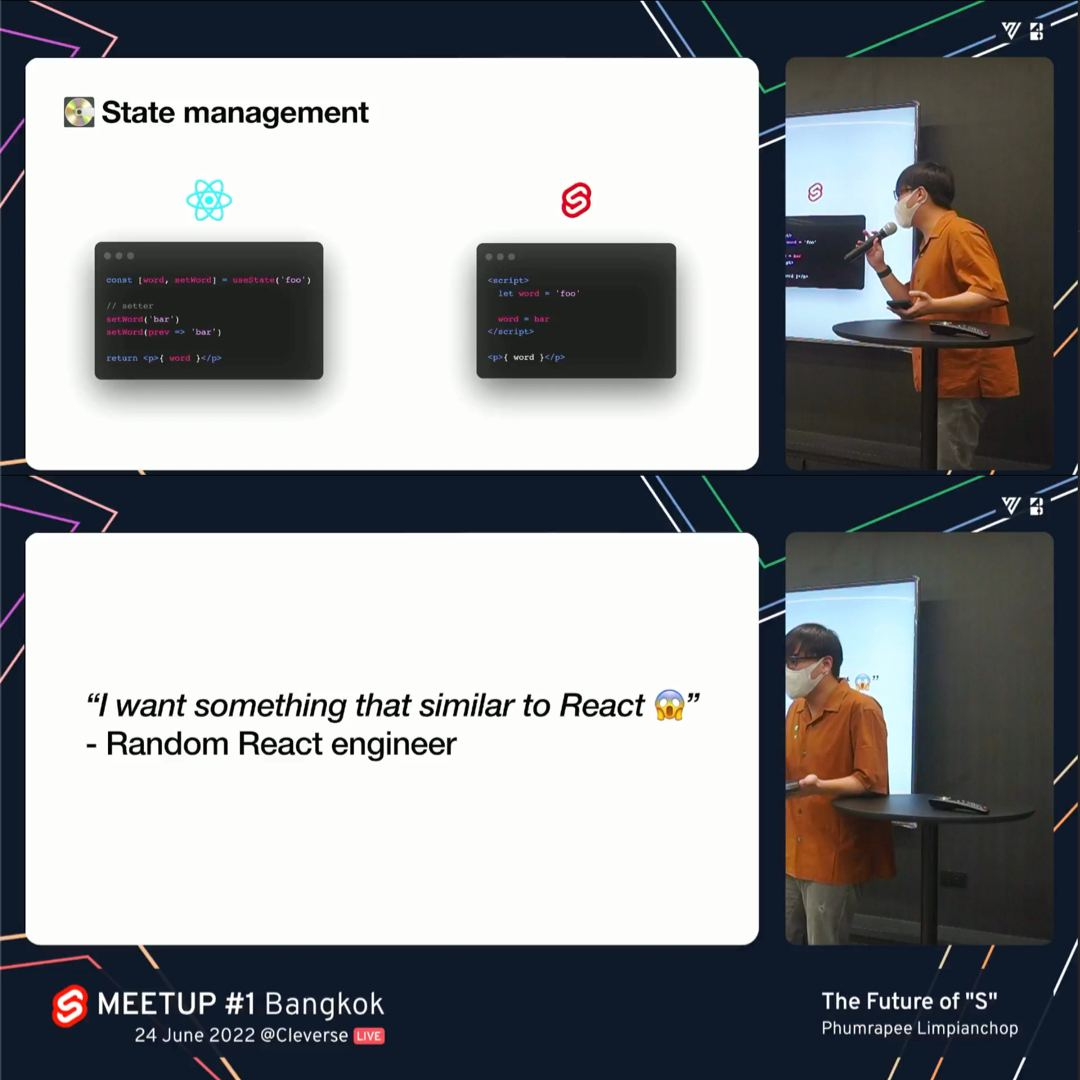
The Future of "S" by Rayriffy

session ลับ เนื่องจากไปอ่านแชทใน community Stocker DAO ระหว่างนั้นด้วย + ในงานมีพักเบรก ก็เลยไม่ได้จดมา แหะๆ เกี่ยวกับ Solid.js
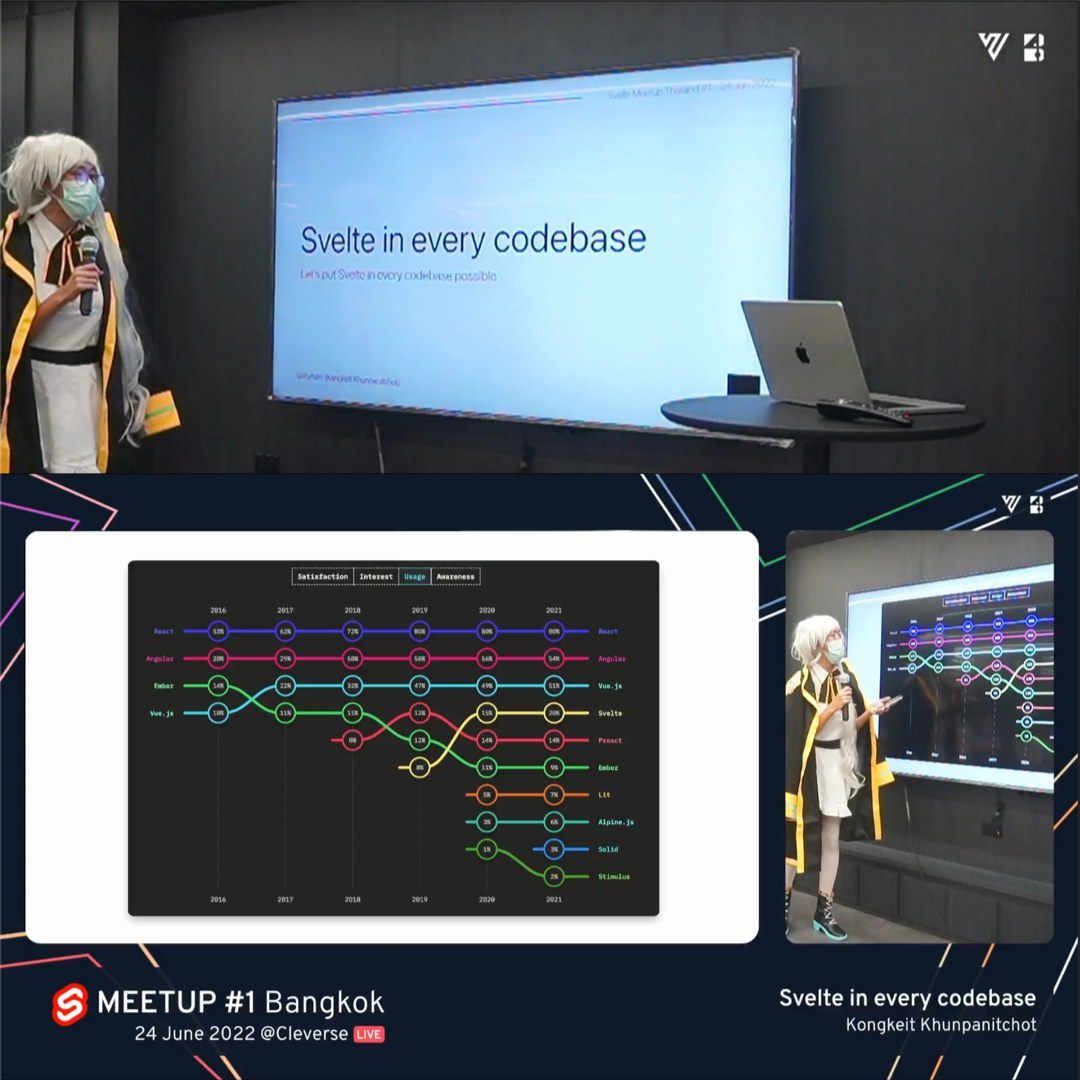
Svelte in every codebase by Kongkeit Khunpanitchot (saltyaom)

software ในหลายๆที่ก็ใช้ web ทำ เช่น Mac Setting ที่มันสามารถ inspect element ได้ เขียนด้วยภาษา Swift และ WebView มีความเร็วเหมือนกับ Native Software เลย
และเว็บมีอยู่ทุกที่ เช่นใน mobile เช่น ionic, deaktop โดยใช้ eletron, Tauri ที่ขนาดเล็กมา คล้าย postman แต่เปิดโปรแกรมได้เร็วกว่า ตู้เต่าบินด้วย ตัวเครื่องเป็น Android OS + ionic
เราจะจัดการ component ใหม่ๆได้อย่างไร? framework ของเดิมก็ดีอยู่แล้ว ทำไมต้องใช้อะไรใหม่ๆ เพราะของใหม่เป็นของที่ดีกว่า ใครจะอยากใช้ของเดิม และใช้เวลาในการ transition เสมอ แต่ธุรกิจไม่สามารถรอได้ จึงค่อยๆขยับไปทีละส่วน และของใหม่ให้เขียนด้วยวิธีใหม่เลย
ทำไมต้องใช้ Svelte?
- Web Component
- Mitosis
- Astro.js
- Native Svelte
ปล. session นี้ เราอาจจะมึนๆเนื่องจากไม่ค่อยเขียน React มาก่อน สามารถไปดูในสไลด์ได้เลย
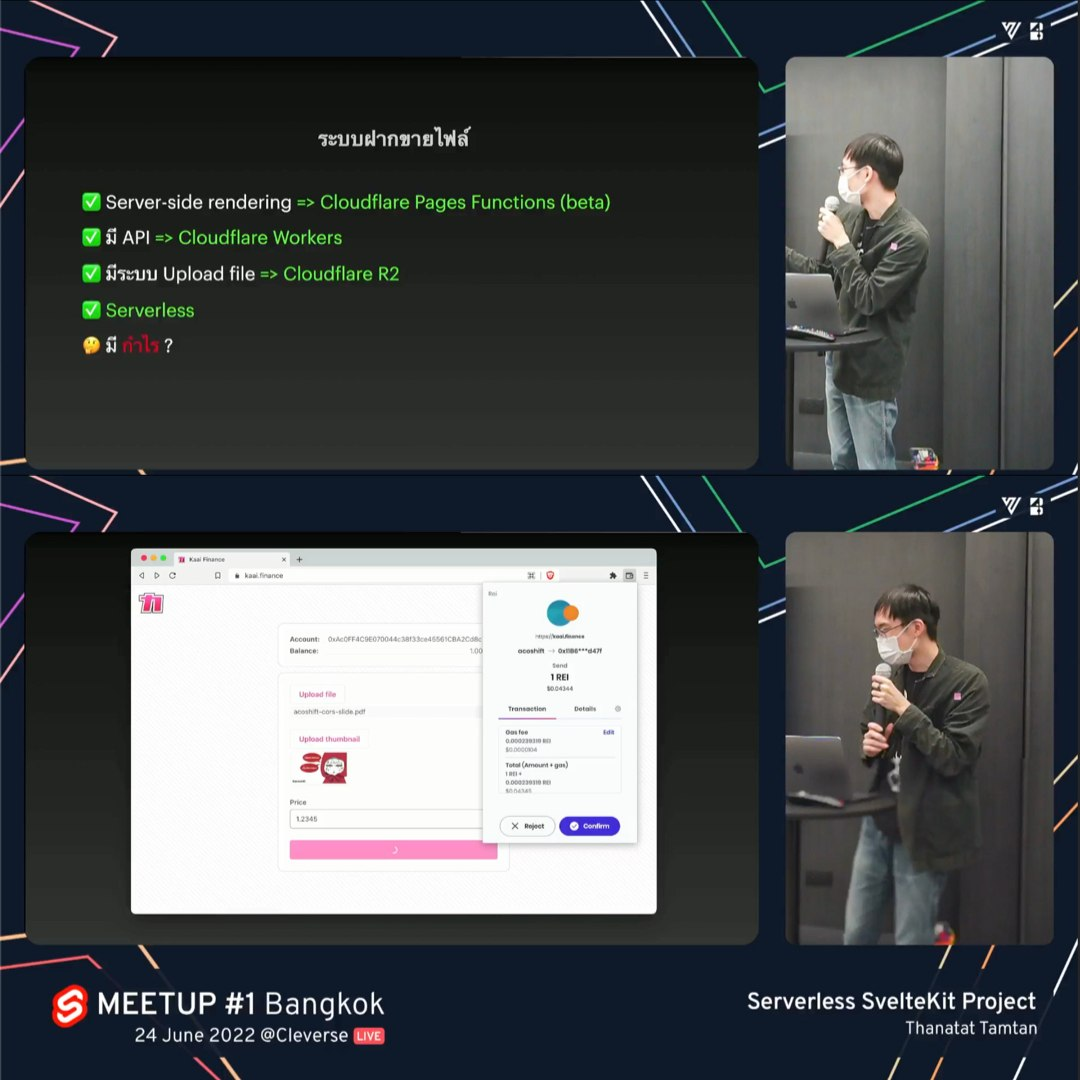
Serverless Svelte Kit Project by Thanatat Tamtan (acoshift)

speaker เป็น backend dev ที่เพิ่งเขียน svelte ได้เดือนเดียว มาทำเว็บฝากขายไฟล์ผ่าน smart contract บน Rei Chain อ่ะ เล่าสนุกดี สิ่งที่ยากที่สุดคือตั้งชื่อโดเมน สิ่งที่ง่ายที่สุดคือเขียน smart contract ใช้ hardhat ซึ่งก็ใช้บน EVM และมีทำ unit test ด้วยนะ 555
เอ้อออ เขาใช้ Biomatic ในการทำเว็บให้สวยงาม ไม่ได้ใช้แค่ framework อย่างเดียว ยังใช้คนสร้างช่วยออกแบบไปอีกกกกกก และหลายๆคนก็รู้ว่าใครเป็นผู้สร้าง CSS Framework จากงานนี้แหละ (ซึ่งทางเรารู้นานหล่ะ ถ้าจำไม่ผิดเคยลงในเพจด้วย อิอิ)
สำหรับใครที่อยากลองทำโปรเจกต์ smart contract ร่วมกันกับ Svelte เราว่าค่อยๆอ่านจากสไลด์แล้วลองทำดูก็น่าจะสนุกน้าา เดี๋ยวเราลองบ้างดีกว่า
อันนี้ source code
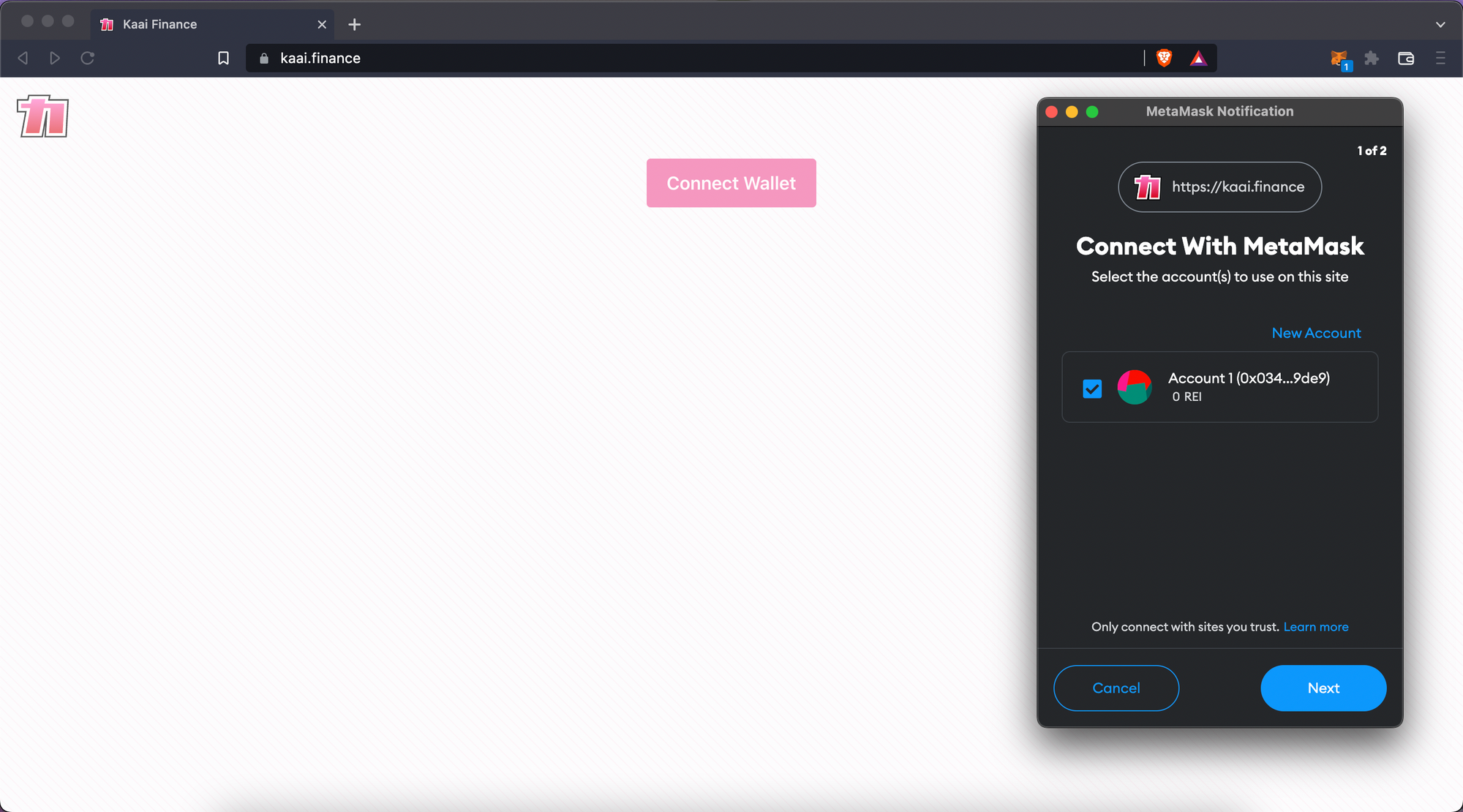
ถ้าปีหน้ามาลองเปิดเว็บนี้อาจจะเปิดไม่ได้ เนื่องจากค่าโดเนมแพง เขาไม่ต่อปีถัดไปหล่ะ 555 login เข้าเว็บด้วย Metamask นะ เลยแคปเป็นรูปแปะซะเลย เดี๋ยวปีถัดไปเปิดแล้วไม่เจอจะได้นึกหน้าตาเว็บนี้ออก 555

ปล. เนื่องจากเขาทำบน mainnet เลย อยากลองใช้อาจจะต้องมีเหรียญ REI ด้วย สามารถไปรับได้ที่ Kururu นะฮับ ไปอ่านต่อที่บล็อกเราได้เลยถ้างงว่า Rei Chain คืออะไร ตอนนี้เขาเน้นเก็บ ecosystem ก่อน และมีค่า gas fee ถูกมาก

ทั้งหมดนี้ก็มีใน Facebook Post ด้วยนะทุกคนนนนน
.
สรุปงานก็จะเป็นประมาณนี้นะ
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ติดตาม Twitter เพื่อข่าวสารที่รวดเร็วกว่าบนหน้าเพจกับในบล็อกนะ บางทีฟังแล้วก็สรุปทวิตเลย
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ช่องทางใหม่ ติดตามทุกๆสตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่







