สรุปงาน Code Mania 111 ในฐานะ speaker ที่แว่บไปแว่บมา
สวัสดีทุกท่าน ไม่รู้มีคนรอบล็อกนี้ไหมน๊าาาาาา

แต่มี speaker คนนึงอยากอ่านมากกก น้องแม็กซ์นั่นเอง ฮ่าๆ
ย้อนความนิดนึง รู้จักกับน้องแม็กซ์ และน้องหลายคน ยกตัวอย่างที่บางคนพอจะคุ้น เช่น น้องเกี้ยง น้องเฉินหลง น้องคิด ที่งานเถ้าแก่น้อยเทคโนโลยีครั้งที่ 4 ซึ่งเราอยู่กลุ่มที่ไปเที่ยว เอ้ยยย สำรวจตลาดกลุ่มเดียวกัน มีไลฟ์สไตล์คือชอบอวดของกินร่วมกันแปปนึง เหมือนคนแก่รำลึกความหลังเลย ผ่านไปกี่ปีกว่า น่าจะสามสี่ปีได้แล้วหล่ะ แล้วยังบังเอิญเป็น speaker งานนี้ด้วย เย้
กลับเข้าเรื่องกันดีกว่า การเดินทางมามหาวิทยาลัยสยาม ลง bts บางหว้าแล้วเดินไปเรื่อยไป ก็เจอแล้วจ้า เราได้ของที่ระลึกคือ กระเป๋า เสื้อ สติ๊กเกอร์งาน agenda และโบว์ชัวร์อื่นๆ


มาถึงงานเราก็เข้ามาดูสถานที่ ห้องที่เราจะพูดนั่นเอง ที่ชั้น 10 แล้วก็ลงมาที่ชั้น 4 ห้องประชุมที่ใช้เปิดงานนั่นเอง


ปล. เราจดไม่ละเอียดเท่าไหร่ ลงบล็อกแค่พอที่งับได้ โดยเฉพาะ session หลังๆ เพราะปวดหัวจี้ดมากเลยอ่ะ ทำให้โฟกัสไม่ได้เต็มที่ ใช้พลังหมดไปกับ session ตัวเอง ฮ่าๆ

จริงๆมีแจกบัตรงาน React Bangkok 2 ใบนะ สำหรับคนมาเช้าสุด และช่วงปุ๊ปปั้ปรับโชคจากสติกเกอร์ป้ายชื่อ และได้กระเป๋าของ Omise ซึ่งเป็นสปอนเซอร์มาใบนึง
เริ่มจากสปอนเซอร์ของงานนี้ก่อนเลย Siri venture เป็น VC เท่าที่จดทัน สนใจลงทุนพวก AI, VR แล้วจะมีงาน hackathon ด้วย

Facebook Developer Circle: Bangkok ก็มานะคะงานนี้

hackathon ปีนี้จัดที่ FB Thai เนื่องจากที่จำกัด ปีนี้รับได้แค่ 50 seats เท่านั้น เดือนหน้า แจกของไม่อั้น แจกบัตรให้หญิงล้วนทีมแรกที่งานนี้ด้วย ซึ่งสาวๆในงานไม่เยอะ แล้วเราเองคงขอบายงานนี้ เนื่องจากช่วงนี้แอปใหม่จะออกด้วยแหละ แล้วยังไม่รู้จะทำอะไรเลยอ่ะ แหะๆ
ฟังเต็มๆที่นี่เลยคะ ช่วยขายเต็มที่
(โพสหายไปแล้วจ้า ลาก่อยยย)
จากนั้นเปิด video เกี่ยวกับธีมในวันนี้


ต่อมา พิธีเปิด โดยท่านอธิการบดีคณะเทคโนโลยีสารสนเทศ มหาวิทยาลัยสยาม

สรุปภาพรวมกิจกรรมที่ผ่านมา และกำลังจะจัดขึ้นในปีนี้ โดยรองนายกสมาคมโปรแกรมเมอร์ไทย คุณอิศเรศ นั่นเอง

- งานที่จัดปีที่แล้ว นอกจาก code mania ยังมีงานโค้ดชิวๆ กับ boot camp ที่ได้ web developer สามสิบกว่าคน เข้าสู่ตลาดแรงงาน และชีวิตเขาก็ดีขึ้น ได้เงินเดือนเพิ่มมากขึ้น
- งานที่กำลังจัด PyCon Bangkok, Angular meetup, React Bangkok, sec-con อันนี้สำหรับสาวๆสายซีเคียวนะ
- ถ้าจะจัดงาน แล้วอยากได้ partner, sponser สามารถติดต่อพูดคุยกับทางสมาคมได้
“Diversity Kick Off” — Boonjira Angsumalee (Aor) Business Analyst @ ThoughtWorks

พี่อ้อแนะนำตัว บอกว่าเขาก็มี diversity ในตัวเอง นอกจากจะเป็น BA แล้ว ยังเป็น
แอดมินเพจไอเป็ด สายแดก อีกด้วย ก็ว่าอยู่รูปซูชิที่น่ากินพวกนั้น

Goal ที่เราฟังแล้วต้องได้กลับไป คือ เข้าใจความหมายของ diversity และสถิติต่างๆ
- มิติของ diversity อย่างกว้างไกล คือ เพศ อายุ เชื้อชาติ ศาสนา แต่ในความจริงคือ ลักษณะนิสัย และความรู้ความสามารถ
- High diversity, high inclusion ยิ่งมีความหลากหลาย จะทำให้ธุรกิจกำไรสูงด้วย จริงๆอยู่ที่พื้นฐานของประเทศนั้นๆด้วย (เชื่อว่ามีคนงงๆอันนี้ ฟังต่อไป)

- เปรียบเทียบการตัดสินใจในเชิงธุรกิจ ยิ่งกลุ่มคนที่มีความหลากหลายมาก ยิ่งตัดสินใจร่วมกันได้ดีขึ้น นอกจากจะทำงานเป็นทีมร่วมกันแล้ว ทำให้ได้การตัดสินใจที่มีประโยชน์เพิ่มขึ้นถึง 60%

- มีการโชว์ stat เปอร์เซ็นต์พนักงานหญิงในบริษัท Google ที่ว่ามีความ diversity สูง ยังแพ้ Netfilx

- สิ่งที่เราควรแก้ก่อน คือ ควร improve ประเด็นต่างไป เช่น เพศ อายุ เชื้อชาติ ใน
ซิลิคอนวัลเลย์
Challenge in diversity สิ่งที่คนต้องเจอ
1) ความเชื่อของแต่ละเชื้อชาติ
2) วัฒนธรรมที่แตกต่างกัน
3) การยอมรับ เช่น เด็กอยากได้การยอมรับจากผู้ใหญ่
4) ความเท่าเทียมกันทางเพศ
5) ความบกพร่องทางร่างกายและจิตใจ เช่น คนนี้เซ็นซิทีฟนะ เราควรเข้าใจเขางี้
6) Generation gab ช่องว่างระหว่างวัย
7) ภาษาและการสื่อสาร
เราต้องตะหนักถึงว่า ที่ว่าหลากหลายนั้น หลากหลายจริงหรือเปล่า

- เราควรจะเริ่มยังไงดีหล่ะ เริ่มจากที่เราเปิดใจก่อน ทำให้เขาสบายใจที่จะเข้ามา เช่น community ที่ชวนให้สาวๆเขียนโค้ด, BA สื่อสารให้ฝั่ง developer และ business เข้าใจกัน
- จริงๆมีสไลด์ขึ้นมาเกี่ยวกับแกะดำงี้ ด้วยความที่พี่อ้อมีเพื่อนทั้งกลุ่มผู้หญิง กลุ่มผู้ชาย ก็จะเข้าใจคนทั้งสองฝั่ง มีเคสนึงเป็นเพื่อนผู้ชายที่เรียนคณะบัญชี แน่นอนสาวๆเยอะ บางคนอาจจะบอกว่าน่าอิจฉาเรียนท่ามกลางสาวๆ แต่ความจริงแล้ว มันไม่ใช่แบบที่คุณคิด ผู้ชายอยากกินข้าวง่ายๆข้างทาง แต่สาวๆชอบไปกินห้องแอร์ที่ราคาสูงหน่อย คือไลฟ์สไตล์ไม่ตรงกันแล้วงี้
- Sexual harassment อย่าให้ Dev สาวๆรู้สึกแย่กับการโดนแซว
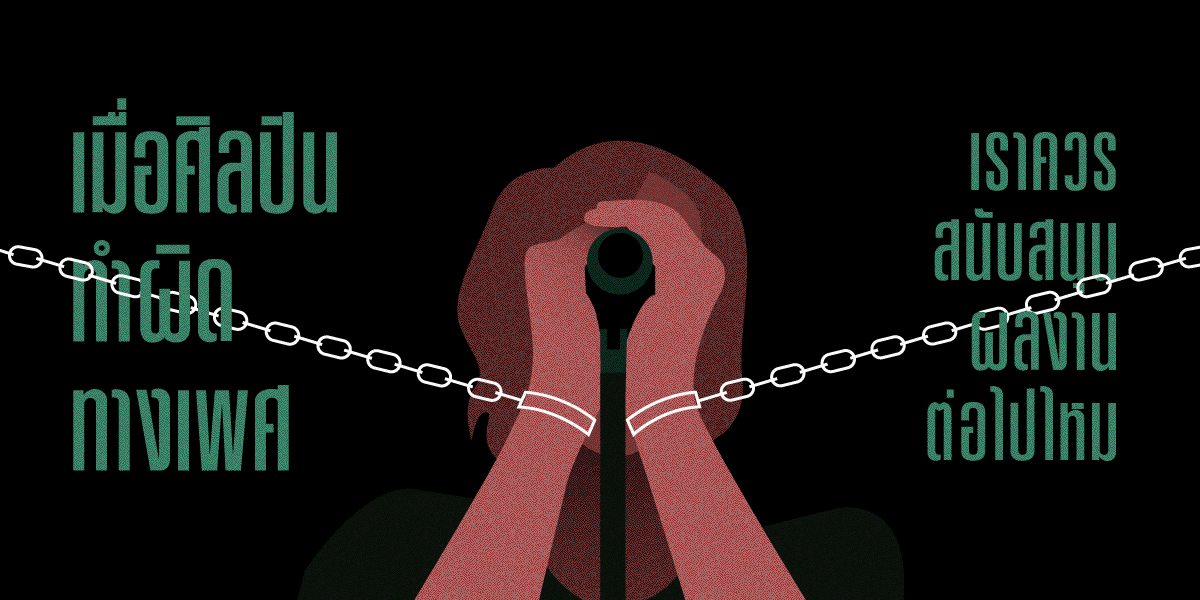
ประเด็น sexual harassment ขอเสริมจากพี่อ้อนิดนึง เรื่องนี้เป็นประเด็นกับทุกวงการเลยนะ หลายๆคนคงจะจำ #metoo หรือคำถามที่มารีญาเจอใน Miss universe รอบสุดท้ายได้เนอะ ฝั่งวงการดนตรีทางฟังใจก็มี content นี้ด้วย ลองอ่านดูนะ โดยเฉพาะท้ายๆ :D

และสาย Dev เรา ผู้ชายบางคนนิสัยแย่มากๆจริงๆ ถึงจะแค่หยิบมือก็เถอะ (ซึ่งบาง
โพสของกลุ่มสมาคมโปรแกรมเมอร์ไทย ก็น่าจะเห็นอยู่) และประเด็นแปะรูปสาวๆน่ารักๆในโพสรับสมัคร developer เข้าทำงานก็ด้วยแหละ ซึ่งควรจะมองที่ตัวองค์กร เนื้องาน สวัสดิการ และอื่นๆ มากกว่าสาวๆในองค์กรเนอะ
ปล. เรื่องเพศที่สามยังไม่เป็นประเด็นอะไรมากในสังคม developer ไทย
แปะลิ้งค์ slide ของ keynote จ้า
จบ keynote แล้ว ชักภาพร่วมกันก่อนแยกย้ายไปตาม track ที่ชั้น 10 ซึ่งเราสารภาพว่า ห้อง track ตัวเอง นอกจากที่ต้องพูดใน session ตัวเอง ก็ไม่ได้เข้าเลย -_-
งานจบเราก็มาถึงช่วงขอบคุณประชาชน.. 😍 ขออนุญาตเป็นตัวแทนทีมงานกราบขอบคุณทุกๆ คนที่มาร่วมงานในครั้งนี้...
Posted by Kan Ouivirach on Sunday, 10 June 2018
“Make your own CI/CD pipelines” — Issaret Prachitmutita (Max) CTO @ After 5 Logistics
เป็น session ที่เรารอคอย จริงๆหลายๆคนน่าจะรอคอย แถมเปิดตัวเป็นคนท้ายๆไปอีกด้วย เอาจริงๆเราเองไม่ถนัดพวกสายเว็บเท่าไหร่นะ

มาเริ่มกันเลยดีกว่า

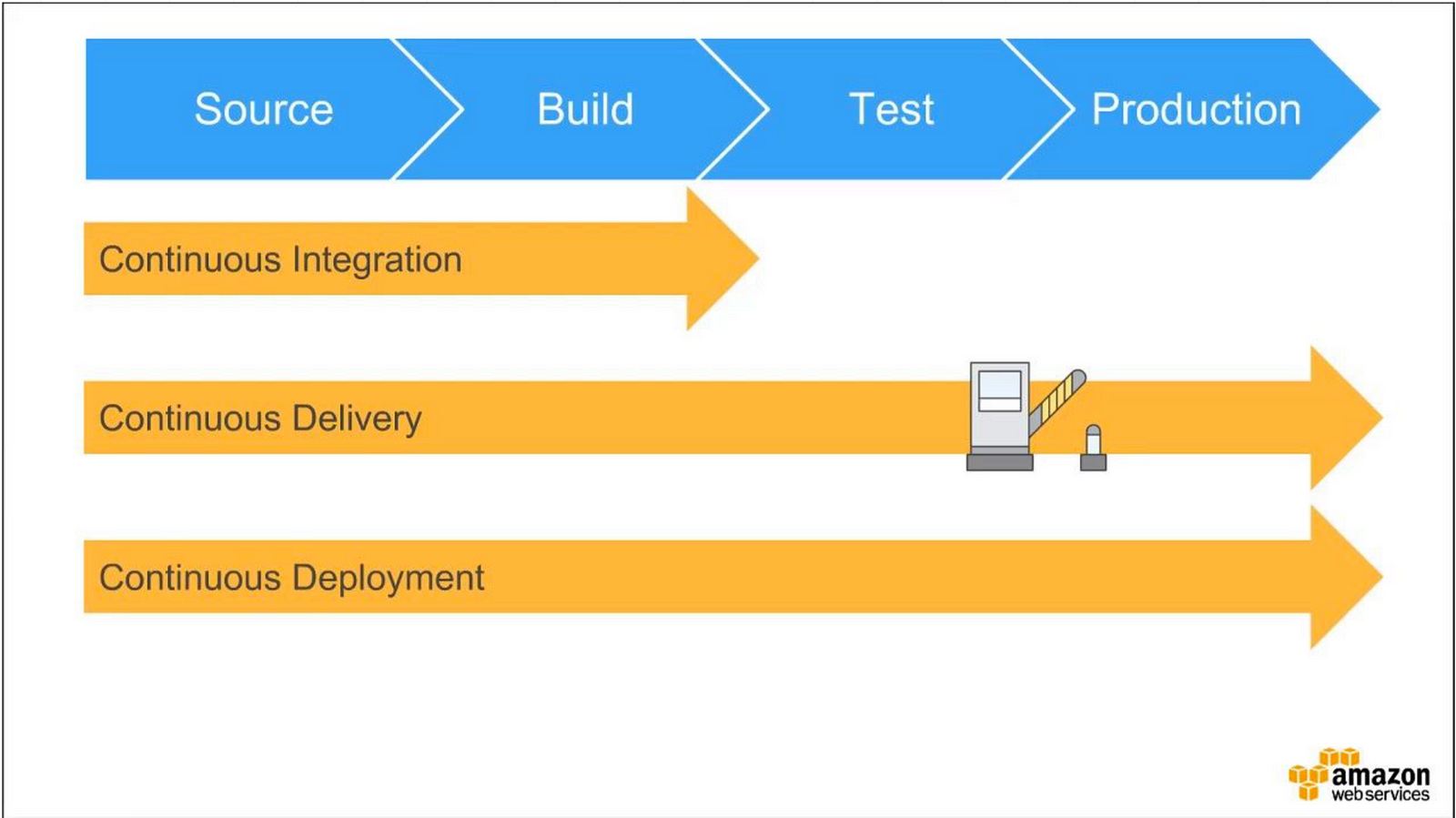
ก่อนอื่น ทำความเข้าใจความแตกต่างของ CI/CD กันก่อน มันเริ่มที่เดียวกันจบไม่เหมือนกันเนอะ


ใน session นี้ใช้เจ้า Rancher ร่วมกันกับเจ้า CircleCI นะ (ชื่อเจ้า Rancher ก็คล้ายๆ CapCher หน่อยๆ เดี๊ยวววววว)
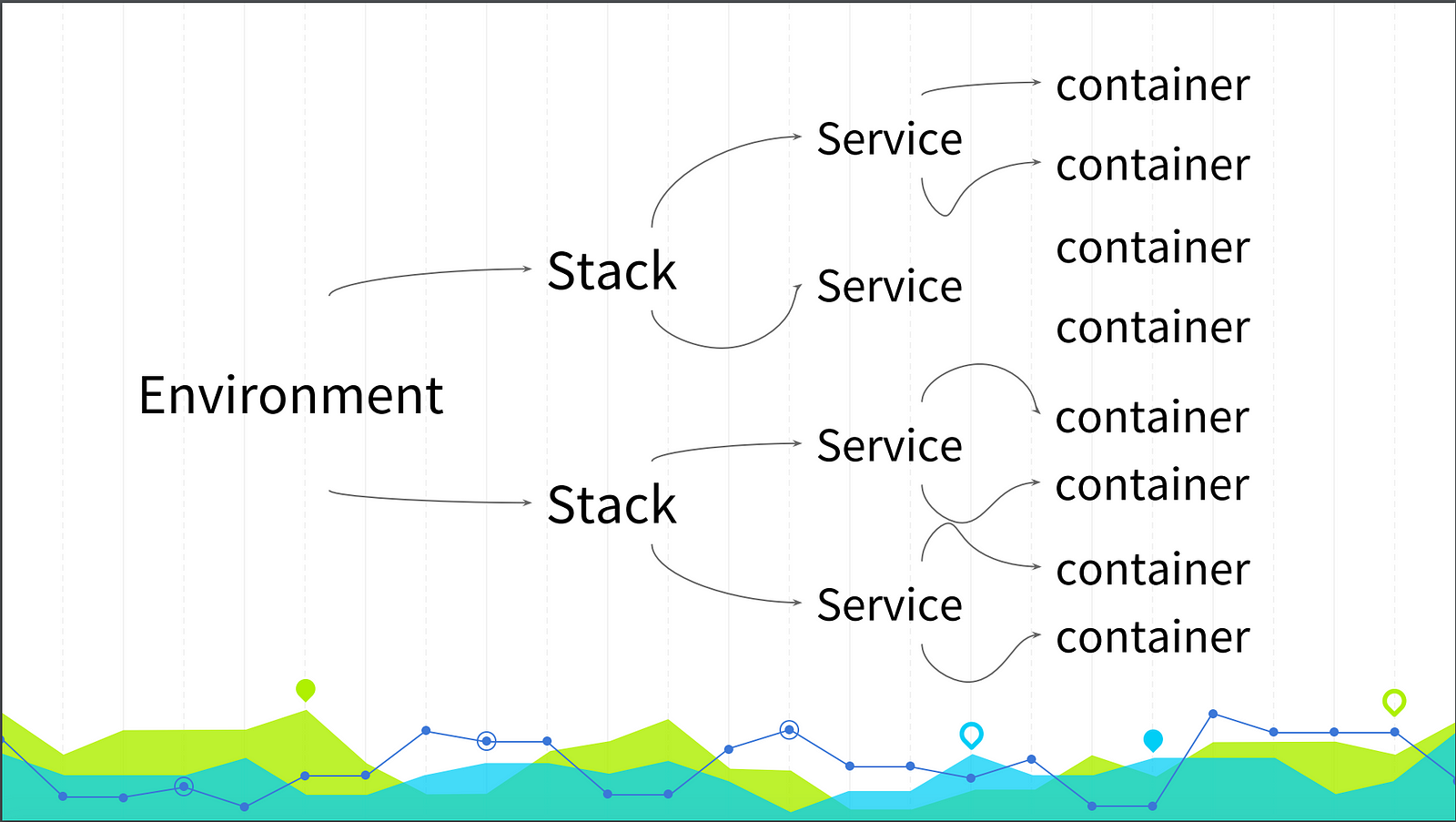
แผนภาพคร่าวๆ สรุปใจความได้แบบนี้

- ต้องมีการ test ก่อนเสมอเนอะ
- ถ้ามี 1 server งานก็จะไม่เยอะมาก ถ้ามี server หลายตัวหล่ะ ไม่ทำมือเนอะ ถ้าใช้เจ้า docker ทุ่นแรงหล่ะ
- ถ้างี้เอาเวลาที่เสียไป ไป focus เรื่องอื่นที่จำเป็น จะดีกว่าไหม
ก่อนหน้านี้ใช้เจ้า DroneCI set อะไรไว้หมดแล้ว อยู่ดีๆก็หยุดทำงานดื้อๆ ด้วยสาเหตุอะไรก็ไม่รู้แหละ แล้วก็กลับมาทำงานได้เหมือนปกติเฉ้ยยย เลยเปลี่ยนมาใช้เจ้า CircleCI แทน
เจ้า CircleCI นั้น ใช้ free package ก็น่าจะเพียงพอแล้ว ให้เราใช้เวลา build ได้ 1500 นาทีต่อเดือน ในส่วน infra structure โอเคนะ แถม build ได้เร็วกว่า server จริงอีก
เจ้า Rancher เราใช้เตรียมพวก infra ทั้งหลายในการสร้าง cloud ใหม่ และทำการ deploy ในลักษณะ container เขียน docker ให้มัน compile ให้

ในที่นี้ใช้ Rancher version 1.6 ซึ่งใช้บน production ใช้กับ cattle, docker swan, kubernetes
ใช้ CircleCI link กับ git ค่าใช้จ่าย 150 บาทต่อเดือน มี scaleway เป็น cloud
มีขั้นตอนการทำ 4 ขั้นตอนด้วยกัน
ระหว่างนั้นก็มี demo ให้ดูด้วยหล่ะ ลองเอาสิ่งนี้ไปเล่นดูนะ
1) เตรียม Rancher server
- อย่าลืม set access control ด้วยนะ มีเคสนึงที่แม็กซ์เคยเจอ มีพี่คนนึงเอามาให้ช่วยดู พบ password หลุดออกมา ซึ่งสามารถนำเจ้า password ไปทำอะไรก็ได้ และความวอดวายมาถึงฝั่ง developer แน่นอน
- สามารถเลือก environment ที่ทำงาน background ได้, เลือก docker compost สำหรับ stack และ service สำหรับ staging


2) สร้าง worker server ใหม่
- get access token จาก cloud service ที่เราใช้ ในที่นี้เป็น DigitalOcean
- ถ้าสร้าง server ที่ Rancher เสร็จมันจะ install เอง
3) เขียน docker file
4) CircleCI config
- สร้าง pipeline สำหรับ deploy เป็นไฟล์ .yml รองรับเฉพาะ docker version 2 เท่านั้นนะ
- ข้อดีคือ CircleCI config base ด้วยเจ้า .yml ไม่ต้องกังวลว่าจะหายไป
มี tool ที่ช่วยทำ docker ด้วย เป็น python
มีคนถามเรื่องการจัดการบน production มั้ง ก็คือหลังจบ sprint จะมีการ approve code ขึ้นบน staging ก่อน ซึ่งมันจะมี environment เหมือนบน production จริง
อันนี้สไลด์จ้า เอาไปทำตามได้เน้อออ
จากนั้นได้เวลาอาหารเที่ยง ข้าวกล่องจากร้านครัวคุณรี่ อร่อยนะ แต่ให้เยอะจริงๆนะบอกเลย เรากับเพื่อนหยิบมาเหมือนกัน นั่งแกะปลาแบบไม่พูดไม่จาไม่เม้าท์มอยใดๆทั้งสิ้น ผิดนิสัยของเพื่อนและเราเวลาเจอกันเลยจ้าาา 555


จากนั้นเราและเพื่อนของเรากำลังถกเถียงกันอย่างหนัก ว่าเข้า session ไหนต่อดี บัตรเขียนโค้ดก็กดไม่ทัน ก็อยากเข้าไปฟัง การดีไซน์โปรแกรมก็น่าสนใจ แต่แล้วเราเทไปที่ session นี้ เนื่องจากเป็นโอกาสที่ได้ฟังเรื่องนี้จากที่อื่นยากจริงๆ และเราเองก็อยากฟัง เพื่อนเราก็อยากรู้เหมือนกัน ต้องได้ยินจากปากน้องเขาจริงๆแล้วหล่ะ
“Inclusivity by mean of accessibity: from the blind perspective” — ปวินท์ เปี่ยมไทย(วิน) นิสิตคณะวิศวกรรมศาสตร์ ภาควิชาวิศวกรรมคอมพิวเตอร์ จุฬาลงกรณ์มหาวิทยาลัย
น้องวินเก่งมากจริงๆ พี่ๆทุกคนทึ่งมากๆ เหมือนมาเปิดโลกเลยอ่ะ

เรามาทำความรู้จักคำศัพท์กันก่อนนะ
- inclusion การอยู่ร่วมกันระหว่างคนปกติและคนพิการ ซึ่งคนพิการต้องอยู่ร่วมกันกับคนปกติและพัฒนาตัวเองได้ และเทคโนโลยีทำให้เราทำสิ่งต่างๆได้มากขึ้น
- accesssibility การเข้าถึงของคนแต่ละกลุ่มบุคคล
คนพิการแบ่งเป็น 4 กลุ่มใหญ่ๆ คือ ผู้บกพร่องในการมองเห็น ผู้บกพร่องในการได้ยิน ผู้บกพร่องทางการเคลื่อนไหว ผู้บกพร่องทางสติปัญญา
น้องใช้โปรแกรม Speech Reader โปรแกรมอ่านหน้าจอในการใช้คอมพิวเตอร์ ซึ่งแปลงข้อมูลหน้าจอออกมาเป็นเสียงพูด
ใช้ keyboard จำ shortcut ในการเลื่อนส่วนต่างๆของหน้าจอ
ของ Microsoft มี plug-in ไว้ใช้ด้วยนะ มีการใช้ tab key และปุ่มขึ้นลงซ้ายขวา ในการเลื่อนจอ

การเล่น internet ก็จะมีโปรแกรม scan หน้าเว็บเป็น linear แล้วค่อยๆเลื่อนลงมา บางอันจะมีตัวช่วยให้อ่านได้ง่ายขึ้น ดังนั้นโครงสร้าง web สามารถ access ได้ด้วย key หรือ tab ที่ถูกต้อง
web dev จะต้องจัดโครงสร้างหน้าเว็บดีๆ ที่เราเข้าใจคือจัด <div> และก็รูปใช้ alt ใส่รายละเอียดรูปไปด้วยงี้ อย่างเว็บนี้เป็นเว็บขายของให้กับผู้พิการทางสายตาที่อเมริกา โปรแกรมจะอ่านว่ารูปนี้คืออะไร รูปนี้คือ เด็กผู้หญิงใส่แว่นตากำลังต่อบอร์ดวงจรอยู่ ประมาณนี้ เราก็จำไม่ได้ แหะๆ

มาในช่วงคำถามชิงบัตรอย่างรวดเร็ว
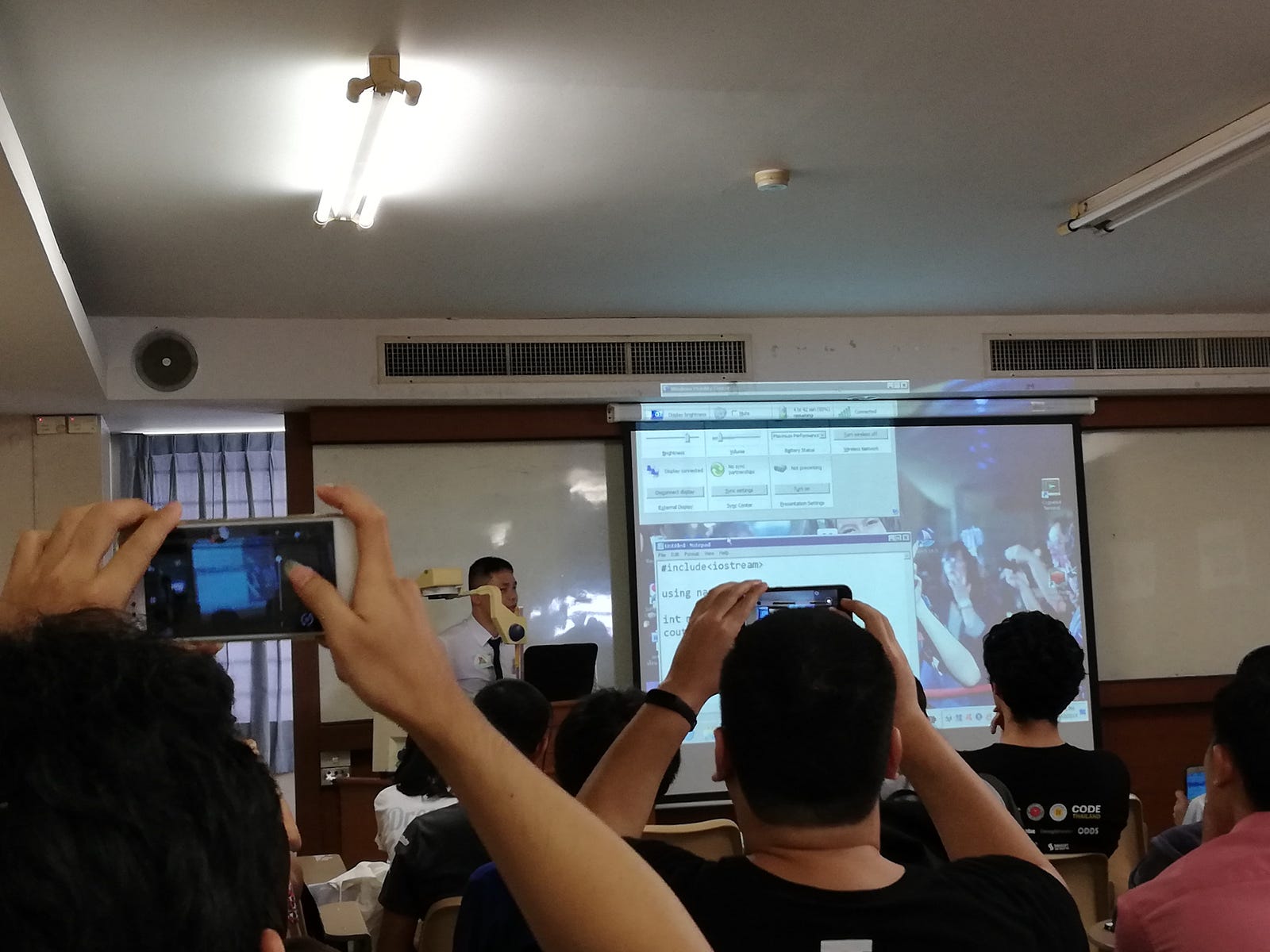
มีคนถามว่าน้องเขียน code ยังไงอ่ะ น้องเขียนโปรแกรม C++ ให้ดูเราจ้าาา แถมยัง compile ผ่าน cmd ให้เราดูอีกด้วย (น้องถนัดใช้ cmd มากกว่านะ เพราะอ่านได้หมด) น้องเขียน C++ กับ python ได้ ตอนนี้จะพยายามเขียน js ให้ได้อีกภาษานึง

ในระหว่างที่น้องเขียนโค้ดโชว์พี่ๆนั้น นั่นแหละคะ แต่ละคนยกกล้องมือถือมาถ่ายวิดีโอเลยค่ะ และเพื่อนเราก็ถ่ายไว้ แถมบอกว่าบังคับเอาไปใช้ด้วย อุตส่าห์ส่งมาให้ 555
มีคนถามว่าปกติคนพิการทางสายตามี rate การฟังเป็นยังไง ของน้องประมาณ 60–70 คำต่อนาที เคยเจอคนเยอรมันคนนึงฟังได้ 200–300 คำต่อนาที โอ้ววว อย่างโหด แต่จริงๆแล้วแต่ความชำนาญกับบริบทนะ ถ้าเขียนโค้ดจะเป็นงานละเอียดๆหน่อย
เคยเจอเคสยากเป็น flash หน้าเดียว แล้วก็มีแต่ปุ่มโน้นนี่เต็มไปหมด ไปต่อไม่ได้เลยทีเดียว
พวกแคปช่าก็เป็นปัญหานะ บางทีคนพิการทางสายตากรอกยากมาก ต้องให้คนตาดีมาช่วยกรอก้ลยทีเดียว แต่มีคนทำตัวอ่านแคปช่าออกมาแล้ว
เราเองอยู่ไม่จบ เพราะเตรียม session ตัวเองด้วยแหละ ไปที่ห้อง session ตัวเอง อ้าววววววว พี่คนก่อนหน้าเขาพูดจบไปแล้วตอนไหนเนี่ย -*-
ปล. มีท่านนึงถ่ายวิดีโอ session นี้ไว้ ขอขอบคุณคุณ Kulachat Kena ที่นำมาแบ่งปันค่ะ
“What Product Manager needs from Developer and how to become one” — สโรชา โสธรประภาภร(ตั้ว) Product Analyst (Product Manager) @ Kaidee

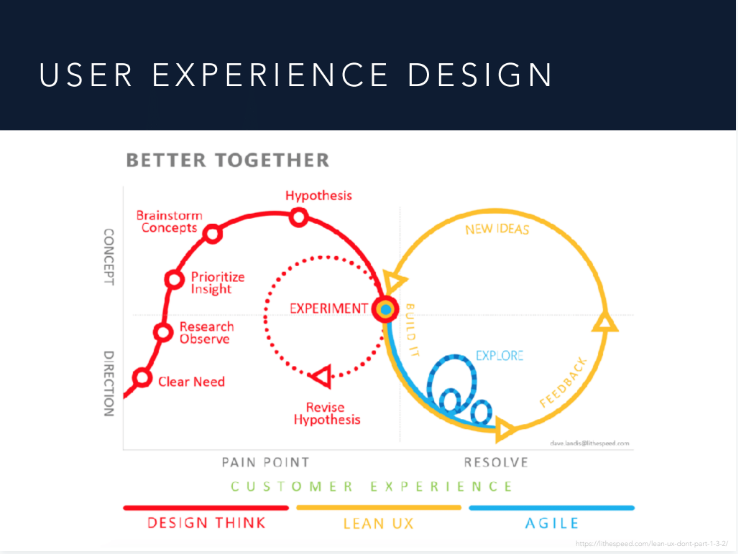
สารภาพว่าเข้าไปฟังเพราะเคยเจอคุณตั้วที่งาน UX Thailand ด้วยส่วนนึง แล้วก็เป็นเรื่องที่น่าจะเกี่ยวๆกับ UX ด้วยมั้ง แบบไม่ได้เกี่ยวกับเขียนโค้ด เกี่ยวกับการจัดการภายในทีมอะไรงี้
หลายๆคนคงจะรู้จักคำว่า Product Manager, Product Owner ซึ่งเราเองรู้จักสองคำนี้ไม่ค่อยดีพอ ปกติรู้จักแต่ Project Manager แฮ่
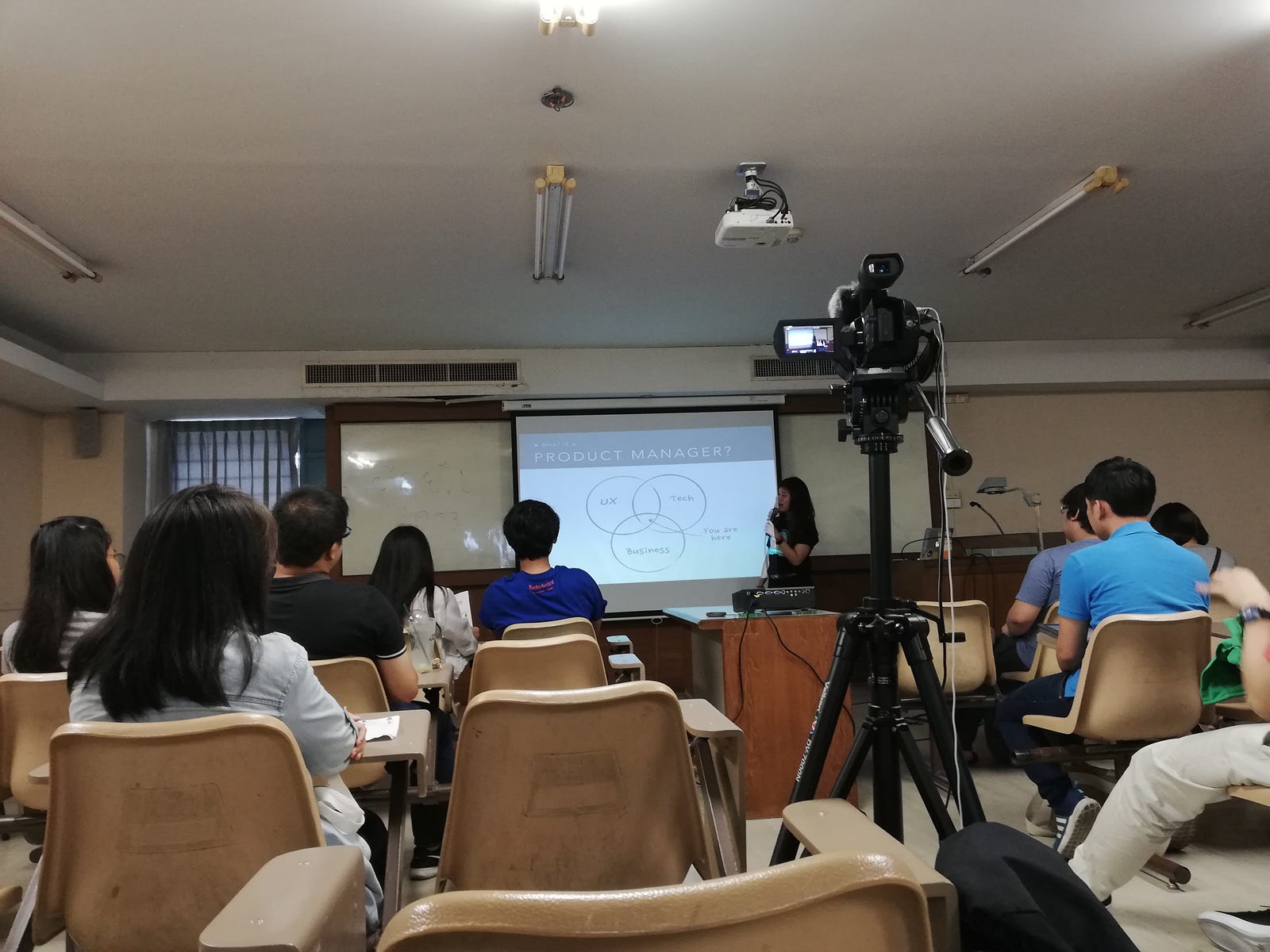
Product Manager หรือ Product Owner จะเป็นศูนย์กลางในการจัดการ 3 อย่าง คือ Development, Business และ UX ซึ่ง skill อยู่ตรงกลางระหว่าง tech และ business แต่ก็แล้วแต่บางที่นะ อย่าง Agoda เน้น Business ส่วน Kaidee เน้น Tech

แล้วจะต้องเป็นคนแบบไหนอ่ะ คือเหมือนคิดตั้งแต่ต้นจนจบอ่ะ


มีคำพูดนึง ที่อธิบายเกี่ยวกับ Product Manager ซึ่งเจ้าของคำพูด ไม่สิ เจ้าของ reference ก็อยู่ในห้องนี้ด้วย แฮ่
“ Maximize value of the product ” — @nearonline

ถ้าเรามีคำถามในใจว่าทำไม user ต้องใช้ product นี้ เช่น feature นี้มีผลต่อระบบหรือ user หรือไม่ ลองคุยกับคนที่เกี่ยวข้องดู อะไรงี้
แล้ว Product Manager ต้องการอะไรจาก Developer อย่างเราหล่ะ เขาต้องการ tech solution, estimation, overlooked tech detail


Product Manager รู้กว้าง ไม่ใช่รู้ลึก
แล้ว Skill อะไรที่ Product Manager ควรมีหล่ะ?
1) User Experience Design: ทำ product ให้เหมาะสมกับ user ใช้ได้แต่อาจจะไม่ตอบโจทย์เสมอไป อาจจะเริ่มที่ Design Thinking


2) Business Development: เติบโตได้อย่างไร balance อย่างไร คุยกันให้เข้าใจ
3) Lean มี 3 level
- MVP (Minimum Viable Product)
- MAP (Minimum Awesome Product) ขั้นกว่าของ MVP เป็นแอปที่ทำให้ user รู้สึก awesome
- MLP (Minimum Loveable Product) ขั้นสุด user อยากกลับมาใช้อีก
4) Technical: ต้องเข้าใจ developer
- อย่างน้อยต้องรู้ high level architecture
- fast vs maintainability อยากได้โค้ดไวๆ หรือโค้ดช้าหน่อย แต่คุณภาพโค้ดดี
- technical debt หนี้กรรมที่ developer ก่อจาก code ที่ไม่มีคุณภาพ
5) Project Management: ทำอะไรก่อนหลัง และก็จัดการ time & budget ด้วย
6) Data Analysis: มี Metric ชี้วัดว่าทำได้หรือทำไม่ได้ ดีหรือไมดี แค่ไหนยอมรับได้
7) Communication: คุยกับทุกทีมเข้าใจ
ถ้าสนใจมี online cource มาแนะนำด้วย เหลือราคา 300 บาทแล้วค่อยกดนะ 555

มี Recap แถมท้ายด้วยแหละ

Awareness & Empathy รับรู้และเอาใจเขา มาใส่ใจเรา
Q & A จดแต่คำตอบมา ฮ่าๆ:
- estimate งานบ่อย
- stand-up สี่โมงเย็น เพราะคนมาสายๆ หลักๆมี planing, preview, retro ไม่บ่อยมาก ขั้นอยู่กับขนาดของทีม ใช้ Agile/Scrum ใช้ JIRA, canban board
ตอนจบมีถ่ายรูป selfie กับคนดูด้วย แล้วเราก็นึกถึงได้ว่า เราลืมถ่าย session ของตัวเอง ;_;
วันนี้ขอบคุณผู้ฟังที่น่ารักทุกคนมากเลยนะคะะะะ ☺️ ใครยังมีข้อสงสัยอะไรหรืออยากแลกเปลี่ยนความคิดเห็น ทักเฟสมาคุยกันได้เลยน้า #productmanager #productowner ป.ล. Kaidee is hiring engineers นะคะ 55555 #พื้นที่โฆษณา
Posted by Sarocha Tua Sothornprapakorn on Sunday, 10 June 2018
ลิ้งค์สไลด์ session นี้จ้าา

จากนั้นกินหนม เม้าท์มอย ไม่สิ ฟังเพื่อนเม้าท์มากกว่า ปวดหัวจี้ดเลย แล้ว session ต่อไปเข้าสายด้วย เพราะไม่รู้จะเข้าอันไหนดี น่าเข้าไปหมดดด

“Polyglot Developer: หลากภาษา หลายแนวคิด” — ภูมิปรินทร์ มะโน (ภูมิ) Full-stack Developer @ iTax

เราเข้าเลทไปหน่อย เลยได้ที่นั่งหลังห้องเลย แง ยอมรับว่าจดได้ตกหล่นไปเยอะมากๆ เอาส่วนที่เรางับได้นะ
ปล. speaker คนนี้ฮอตมากนะ ก่อนหน้านี้ไปพูดเรื่อง Flutter ของงาน Tencent Meetup แล้วมางานนี้ แล้วไปพูดที่งาน React Bangkok ต่อด้วย โค่ดเก่งอ่ะ แถมสไตล์การพูดเป็นเอกลักษณ์เฉพาะตัวอีก
ปล. ถ้า collab กับช่วงนี้ จะนึกถึงเจ้าของเพลง Lover Boy :D ช่วงนี้น้องเขาฮอตเหมือนกันเลย

เอ้าาาาา เข้าเรื่องสิเรา =_=

ตอนเราเข้ามาพูดถึงภาษา Go มั้ง ด้วยความที่ได้ที่นั่งหลังห้อง เลยไม่แน่ใจเท่าไหร่ ไกลจนไม่ค่อยเห็นสไลด์อ่ะ
พูดถึงโจทย์ที่หลายๆคนเคยเห็น เจ้า Fizz Buzz Test นั่นเอง ถ้าหาร 3 ลงตัว โชว์ fizz หาร 5 ลงตัวโชว์ buzz และหาร 3 และ 5 ลงตัว โชว์ fizz buzz ซึ่งโชว์โค้ดตัวอย่าง python ง่ายๆ
แต่มีคนนึงค่ะ ทำเจ้า Fizz Buzz Enterprise code นี่เป็น java 200 files โอ เอ็ม จี!
ต่อมาภาษา Rust แนะนำให้อ่านหนังสือที่ชื่อว่า The Rust Programing Language
abstaction ที่ดี ต้องเหมือนเราสั่งกะเพราไก่ไข่ดาว ที่ร้านตามสั่งไหนๆก็เข้าใจ และทำได้
js เป็นภาษาของความยืดหยุ่น
dart หลายๆคนน่าจะรู้ว่าภาษานี้เขียนกับสิ่งใด Flutter นั่นเอง มี concept ว่า รู้ภาษาใดภาษาหนึ่ง ก็สามารถเขียนได้เลย จะคล้ายๆ js และ type system คล้ายๆ Java
งับส่วนเนื้อหาได้ประมาณนี้แหละ -_-
จริงๆเขาแนะนำเกี่ยวกับการเรียนรู้ภาาาโปรแกรมต่างๆหรือแนวการพัฒนาตัวเองหว่า ลืมจดหัวมา เอาเป็นว่าเขียนบล็อก, เอาโค้ดขึ้น github, ทำ side project จะทำให้เราเก่งขึ้น และได้แบ่งปันให้ developer commulity แข็งแรงด้วย
list การเรียนรู้ของ speaker
- Rust: ทำให้เราเข้าใจ fundamental มากขึ้น
- Go: เข้าใจความเรียบง่าย และทำงานได้สำเร็จ
- Clojure: โลกของโปรแกรมมิ่ง ที่เปลี่ยนโค้ดชุดนึง ให้เป็นอีกชุดนึง, function programing
- Ruby: expensive next เข้าใจการทำงาน
link slide นี้จ้าาา สไลด์สวยมากๆเลยนะ อ่านง่ายดี

“Streaming 101” — Kajornthep Piyanun (Kong) Developer @ Zouth, Co., Ltd.

เป็น session ที่เราตึ๊บสุดๆแล้ว very more technical สุดๆ
- streaming program ใช้ component ชื่อว่า Kafka ซึ่งเอาไปศึกษาได้
- background คือเอาข้อมูลหุ้นมาสรุปผล
- ปัญหาที่เกิดขึ้น คือ ของเดิมเขาใช้เทคนิคแบบเก่า เอา data ไปเก็บไว้ใน storage ไปใช้ query แล้วเอาไปใช้ในแอป ยากตรงตอน scaling นี่แหละ
- data <-> message <-> event
- stream processing technique ตัว process มี batch กับ stram
real-time system มี 3 levels ด้วยกัน คือ
- hard ความไวระดับ micro sec — ms ตอบสนองทันที
- soft ความไวระดับ ms - sec
- near ความไวระดับวินาทีถึงนาที
soft กับ near ใช้บ่อยใน software ใช้ได้ในระดับ network ที่มีอยู่

- streaming & real time ไม่รู้ว่ามี data แต่ขอมาต้องเอาไปใช้
- streaming system challenges เลือกคำตอบที่ดีที่สุดเท่าที่ทำได้ และได้ระดับคำตอบที่เป็นประโยชน์
- interaction patterns มีแบบ one-way คือส่งแล้วไม่ต้องการ confirm ว่าได้ข้อมูลหรือยัง แบบส่งไปทางเดียวอ่ะ
แล้วก็มีเรื่อง Resource ให้เราไปศึกษาเพิ่มเติมด้วย


อันนี้สไลด์จ้าา
แน่นอนค่ะมี session นึงถูกข้ามไป เป็นที่รู้กันนะ 555 เออออออลืมเล่า คนที่มาฟังที่เราจำได้ นอกจากดิสเพื่อนเรา #ทีมKotlin อันประกอบไปด้วยพี่เบิร์ด พี่เบ็บ น้องจู ยังมีไบโอเพื่อนที่ฝึกงานด้วยกันกับเรา (และเราเองแอบขาย library นึงของเพื่อนเราไปด้วยหล่ะ ในเพจ) แล้วแอบเห็นน้องคิดแว่บๆ แล้วก็น้องไอซ์ที่เจอ Vue.js Woekshop ด้วย แต่ไม่เคยคุยแบบจริงจังเลย แหะๆ
ปล. น้องไอซ์เขียนบล็อกเกี่ยวกับงานไว้ด้วย

และแอบเห็นสาวแก้มป่องคนนึง ถ้านึกถึงคนนึงที่คล้ายๆกันก็คือเจ้าแคน BNK48 นั่นเอง (เคยเจอตอนน้องมาฟังใจ ><) แต่จริงๆแล้วคือ คุณแอน ที่พูด session ที่เกี่ยวกับ Swift นั่นเอง แฮ่
งานวันนี้สถานที่มีขลุกขลักเล็กน้อย ทั้งโปรเจกเตอร์สีซีด แอร์เย็นไม่พอ (คนเยอะไงงี้ แอร์ทำงานไม่ทัน) ต่างๆนานา บอกได้เลยว่าทีมงานทำงานกันรวดเร็ว และแก้ปัญหาเฉพาะหน้าได้ดีทีเดียว ในการประกาศย้ายห้องของแต่ละ track บรรยากาศงานโดยรวม นึกถึงสมันมัธยมที่เดินเรียนเลยอ่ะ ตอนแรกนึกว่าจะนั่งแช่ยาวๆกันซะอีก ที่ไหนได้ เดินเข้า track กันหนุกหนานเลยหล่ะ ฝนฟ้าไม่เต็มใจในช่วง session ที่ 4 ไปอีก ถือว่ายังโชคดีนะที่ไม่ตกเช้าอ่ะ
สุดท้าย ขอบคุณทางสมาคมโปรแกรมเมอร์ไทยที่จัดงานดีๆแบบนี้ ขอบคุณพี่กานต์ที่จัดการประสานงาน ระหว่างเหล่า speaker ขอบคุณสตาฟงานนี้ที่จัดการหลายๆอย่างได้เป็นอย่างดี แล้วก็คนที่มางานนี้ทุกคนนะคะ ที่มาฟังเราหรือไม่ได้มาฟังก็ตามเนอะ ☺
สไลด์ทั้งหมดอยู่ในนี้จ้าาาา
ภาคผนวกจ้า เล่าที่นึกได้จากในงาน
- ลิฟต์ตึกที่จัดงานจะประหยัดพลังงานไปไหน คนเข้ามาไม่ทันไหน โดนหนีบซะแล้ว เราก็โดนหนีบ แก้ปัญหาโดยการกดปุ่มเปิดประตูลิฟต์ค้างไว้ให้คนออกหมด แล้ววิ่งออก 555
- มีลิฟต์ตัวนึง ลงจากชั้นสิบจะมีการกระตุก 1 รอบแบบงงๆว่าทำไม
- ไม่ได้คุยกับ speaker คนไหนเลยนอกจากน้องแม็กซ์ ฮืออออออ จริงๆอยากคุยกับทุกคนเลยนะ
- ที่เราแปะสไลด์ของบาง session ได้ เนื่องจากทีมงานจะเอา slide ของ speaker มาตัดต่อกับวิดีโอที่อัดไว้ น่าจะได้ชมเร็วๆนี้แหละ :D
- บาง session ใช้เวลาจริงๆไม่เท่ากันนะ เราพอเข้าใจเลยว่าบาง session ตอนแรกคนจะน้อยมาก หลังๆมาเต็มห้องเลยจ้า บาง session เต็มแบบต้องยืนหลังห้องอ่ะ จนทีมงานมีเก้าอี้เสริมให้เลยอ่ะ
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017