รีวิวไปเที่ยวงาน Google I/O 21 ทิพย์
เกิดเป็นสาวก Google ก็ต้องอยากไป Google I/O อะเนอะ แต่ด้วยสถานการณ์โควิดเลยมาเที่ยวทิพย์แบบ visual กัน บล็อกเพิ่งมาทำ timing อาจจะช้านิดนึง

ปล. ลิ้งยาวนิดนึงเนอะ เพราะก้อปมาหมดเลย แหะๆ
ในงานจริงเขาจะมีตู้ถ่ายรูป ในปีนี้มีตู้ถ่ายทิพย์

จะประมาณนี้

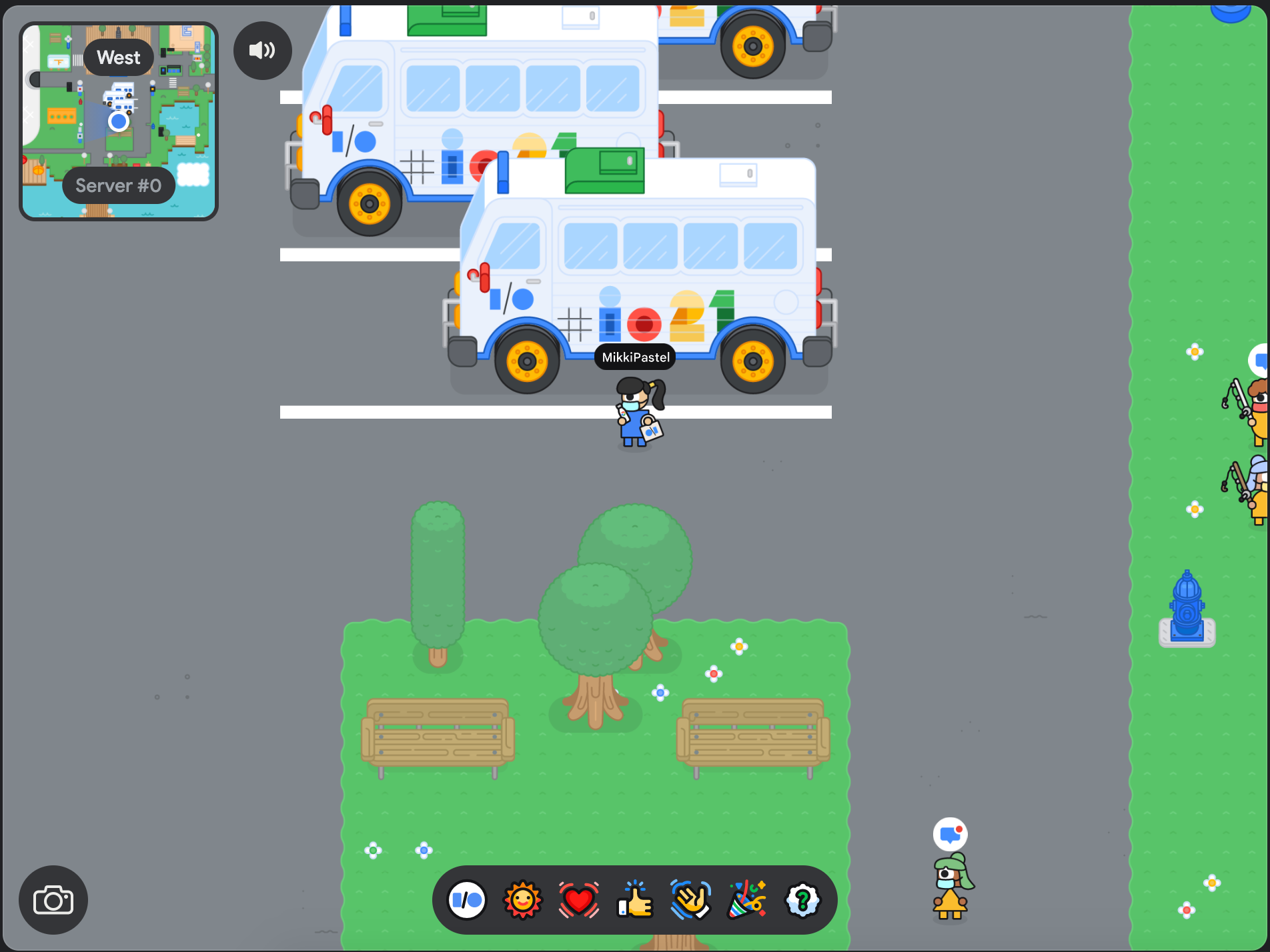
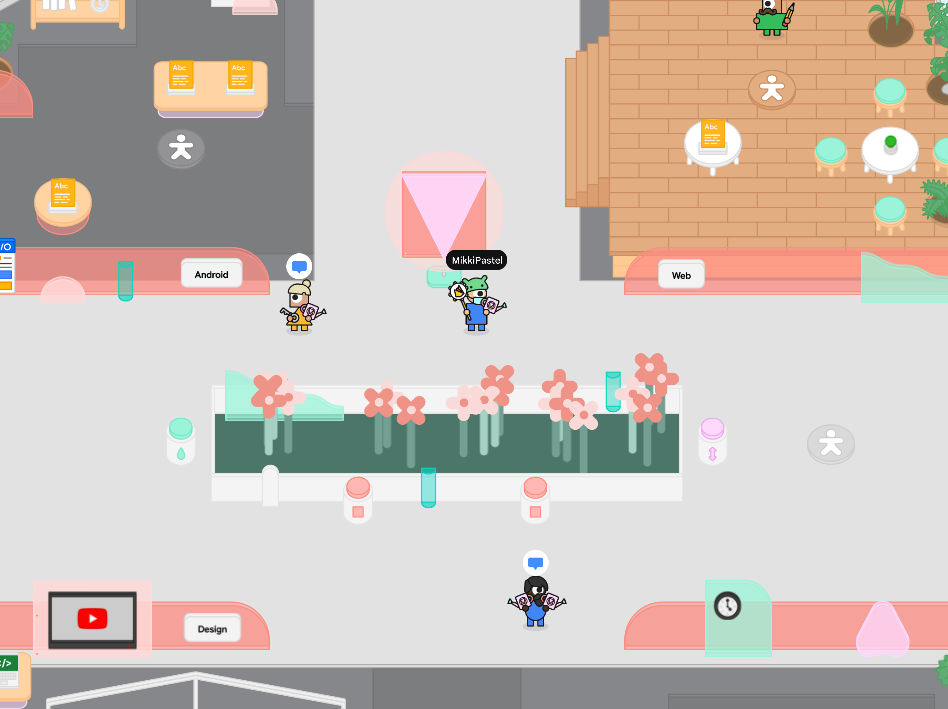
ส่วนงานทิพย์ตอนนี้ยังเดินเล่นได้อยู่นะ

ตัวเราก็จะประมาณนี้เนอะ

เราเดินเองน่าจะทั่วงานแหละ แน่นอน ของเด็ด ไว้หลังสุดเลยหล่ะกัน
ระหว่างที่เราเดินงานทิพย์นั้น เราก็สามารถถ่ายรูปทิพย์ และทำกิจกรรมแบบทิพย์ๆได้หลายอย่างด้วยกัน
Product Domes
เราพาเดินไปในบางซุ้มเนอะ ว่ามีอะไรบ้าง เดี๋ยวบล็อกจะยาวไป
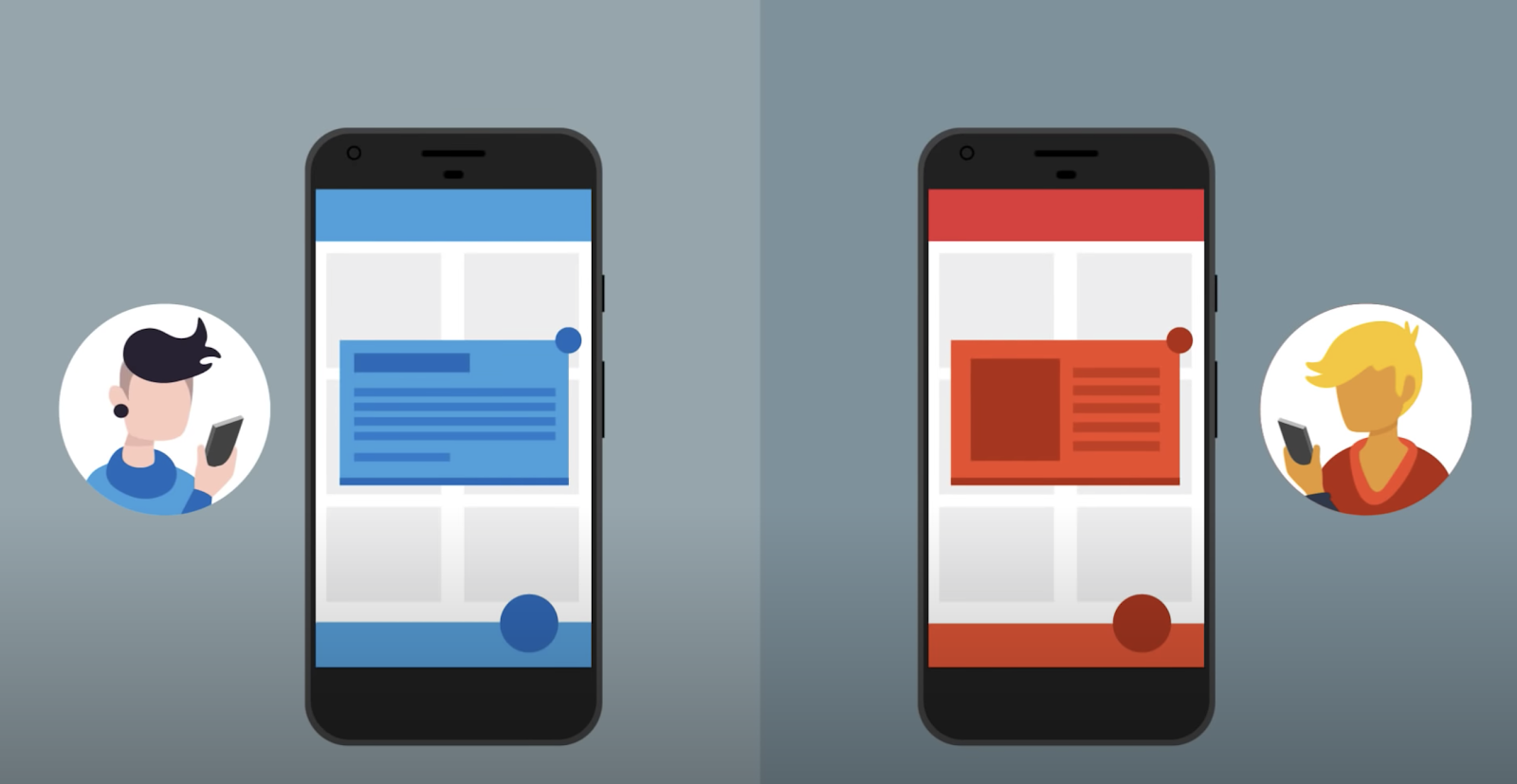
Android

แน่นอน Android 12 มาใหม่ ต้องมี





Wear OS ในนาฬิกาก็มีนะ


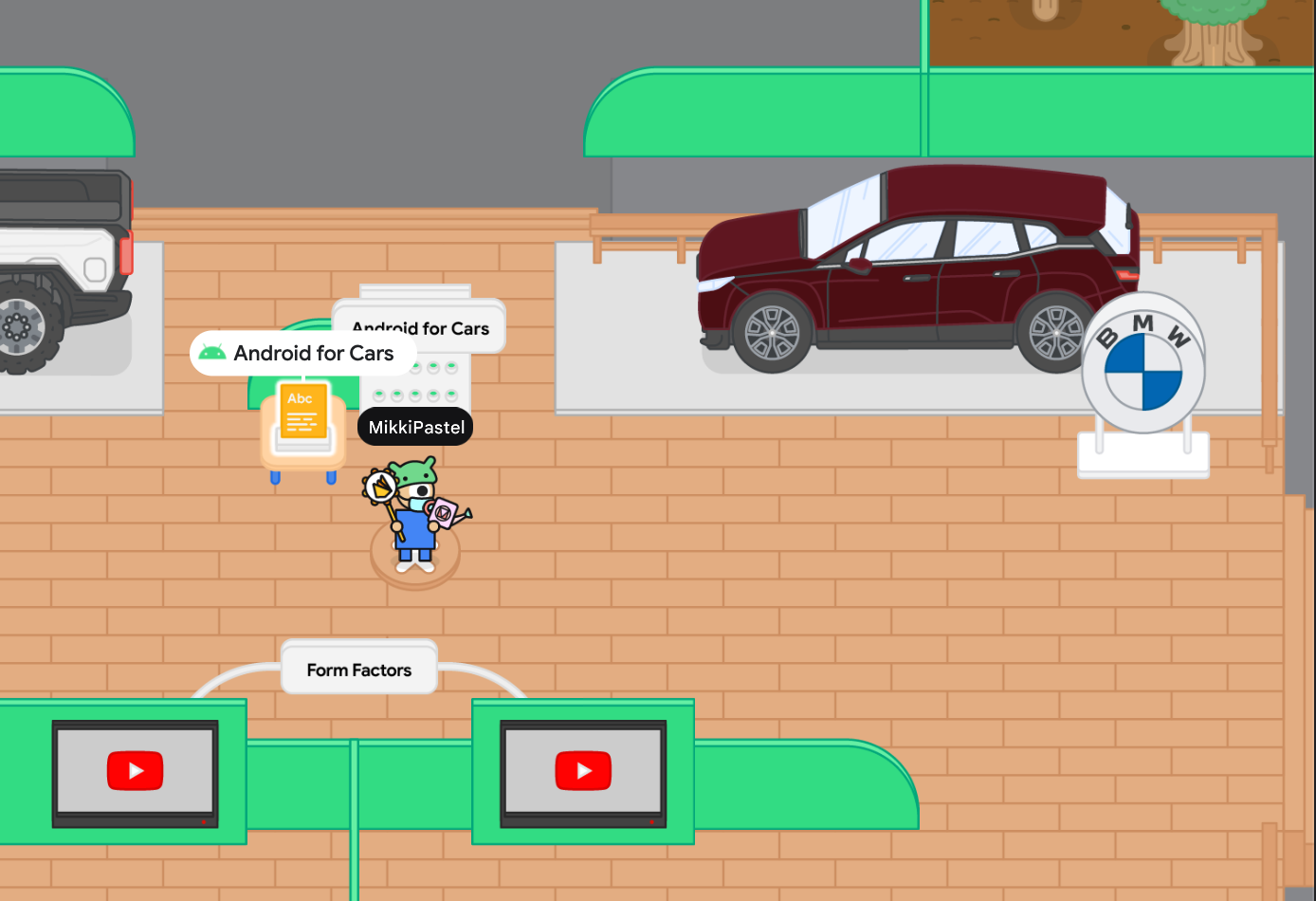
Android for Cars บนรถยนต์





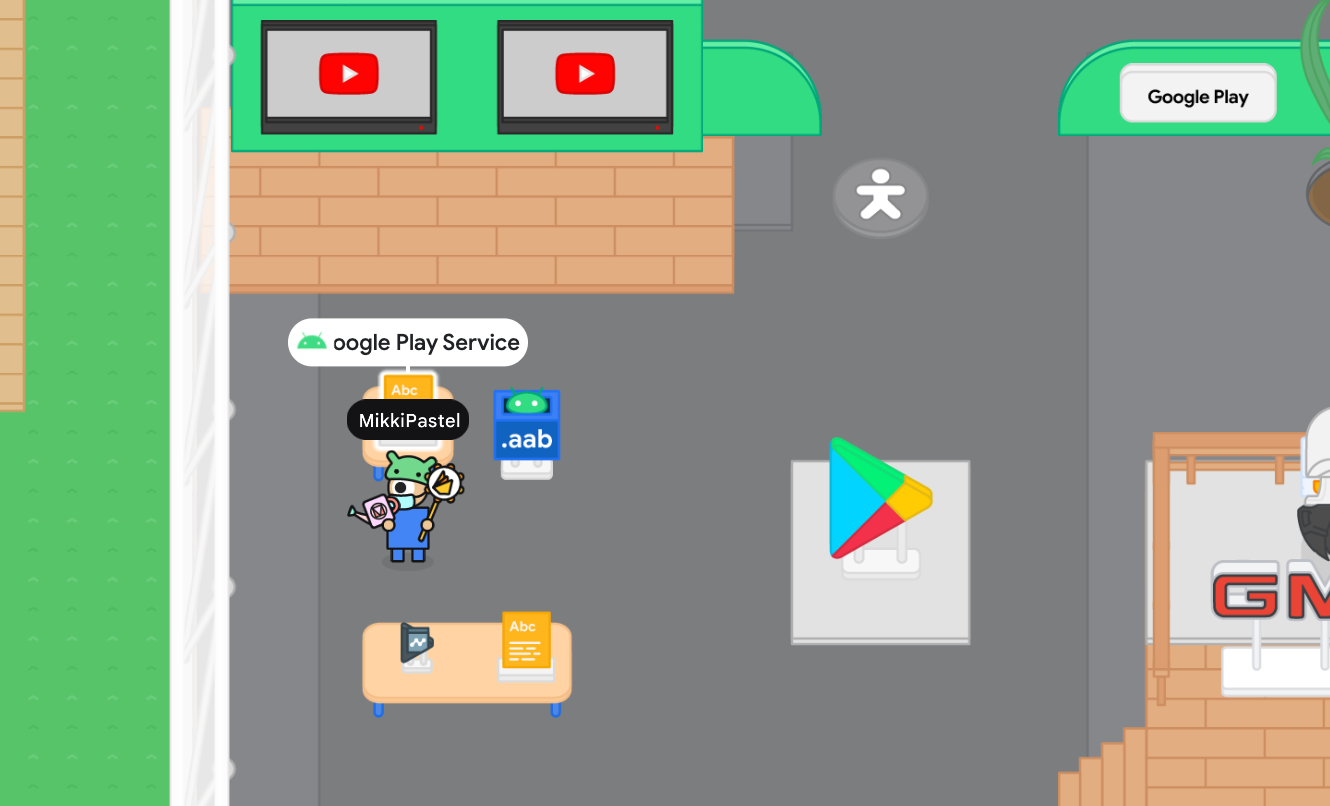
Google Play Academy



Modern Android Developer ก็มาจ้า





สุดท้าย Jetpacks ก็ต้องมีเนอะ และมีให้ตอบคำถามด้วย ตอบถูกหมดได้ item ไป



จุดนึงที่แอบฮาในวันงาน คือ คนมาตกปลาแถว Android เยอะมาก ไม่รู้ทำไม 555

Firebase
ไปต่อกันที่ Firebase กันดีกว่า

จดหมายรักถึง Firebase

มาเล่นเกมส์สนุกๆกับการวาดรูปกันดีกว่า

มาทำ Codelab กันดีกว่า









และมาส่วนแสดง demo กันเนอะ
Web
เรียกได้ว่าแหล่งขุมทรัพย์ดีๆนั่นเองงงง
เริ่มที่น้อง Fugu


PWA จ้า



https://storage.googleapis.com/tfjs-models/demos/pose-detection/index.html?model=movenet
Core Web Vitals






DevTools





Search อันนี้เหมาะกับคนทำเว็บ ทั้ง developer และ writer ธรรมดาแบบเลา


Performance
Security, Privacy & Identity

LIT อันนี้ไม่รู้ว่าคืออะไร แหะๆ


AMP จ้า



Angular
จบที่อ่านการ์ตูนกันจ้า

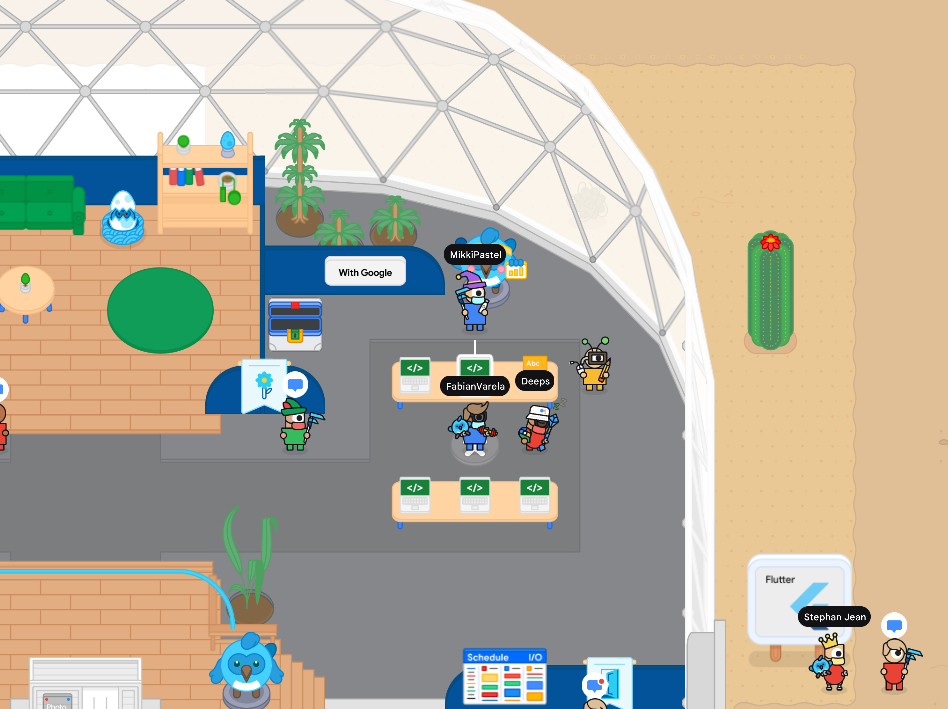
Flutter
ช่วงนี้นกฟ้าอ้วงๆกำลังมา

มาในส่วน Getting Start กันก่อนจ้า

With Google






Dart



เด็ดสุดคือมี cheat sheet ให้ด้วย

Cross-platform เป็นพวก demo ต่างๆ

Material Design
ขอจบเดินตามซุ้มแค่นี้เน้อออ เดี๋ยวบล็อกมีแต่ลิ้งยาวไป 555

ในส่วนของตัว Design มี podcast ด้วยจ้า


มี codelab UX Writing ด้วยอ่ะ




ในส่วนที่ใช้กับ Android


https://goo.gle/compose-material-catalog

ในส่วนที่ใช้กับ Web

ก็แค่นี้ก่อนเนอะ เดี๋ยวจะเอาไปทำ content อื่นๆต่อไป
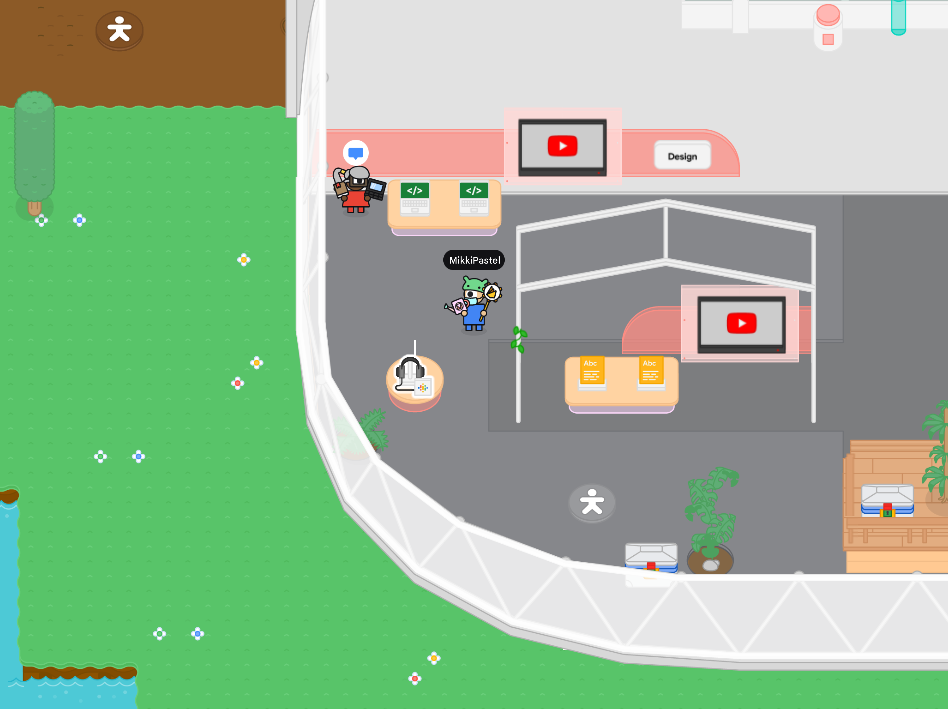
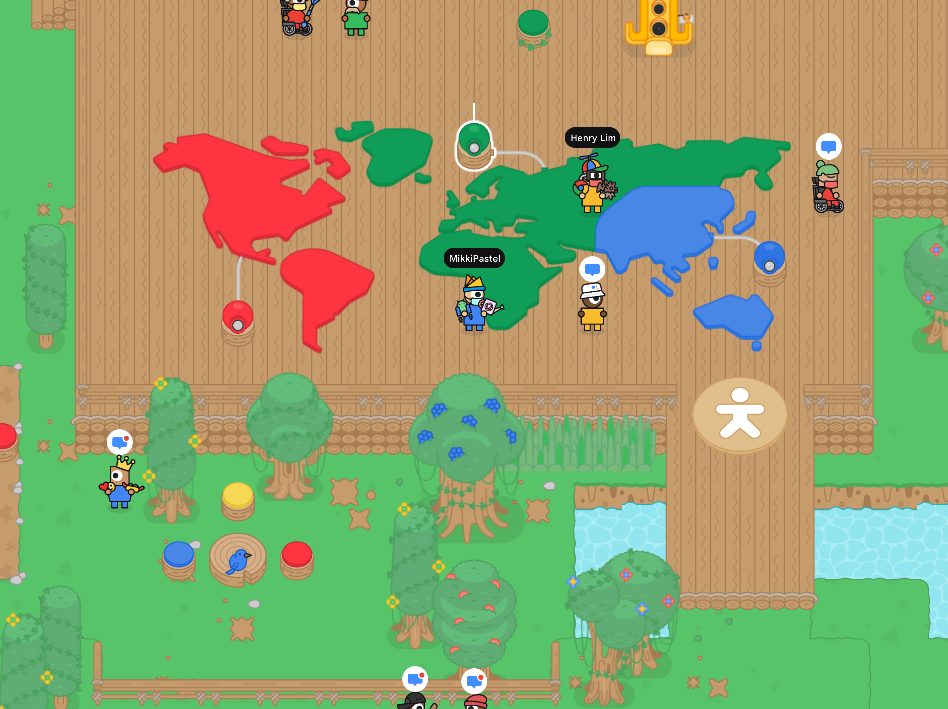
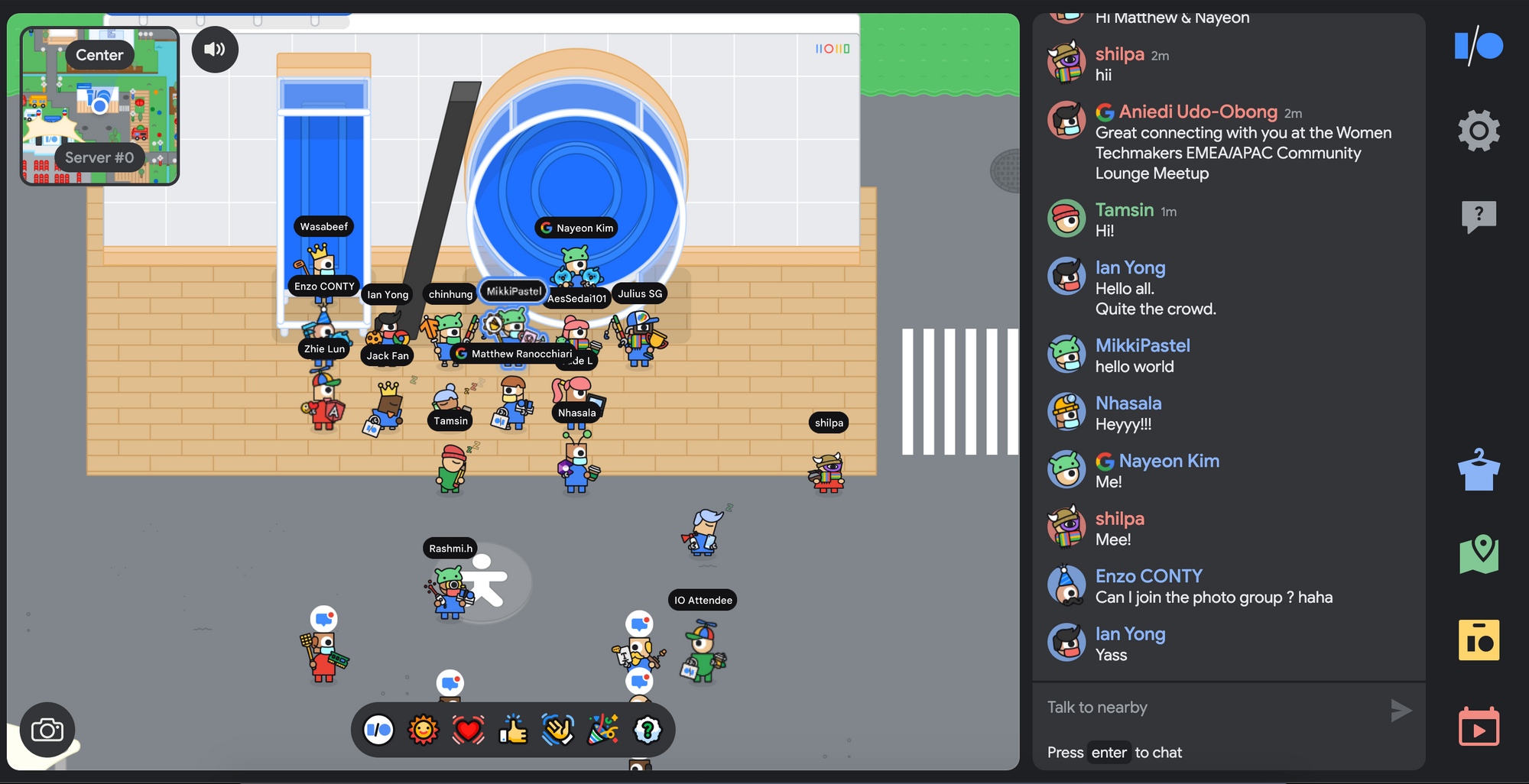
Experiences
อันนี้คือดีแบบดีมากๆ แต่ก็นำชมได้แค่บางส่วนที่พีคๆแหละ
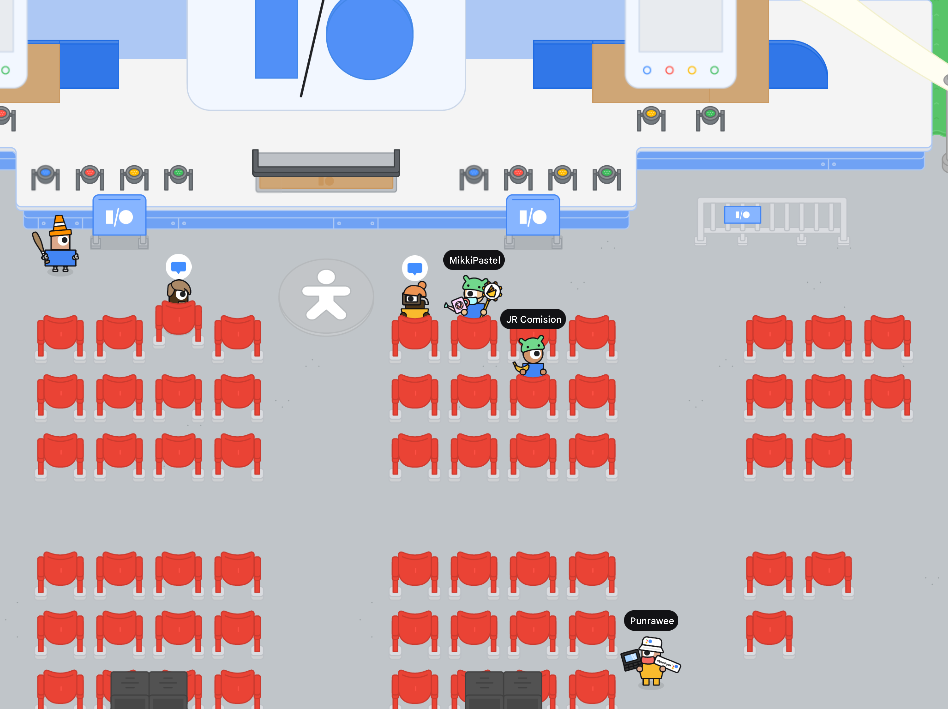
แน่นอนว่า หน้าเวที โลโก้งาน เก็บให้ครบจ้า


ตรงนี้เดินมาเจอวันสุดท้ายเลย Commulity Lounge จ้า ที่กว้างใหญ่จริงๆ และเจอ Web GDE คนนึงโดยบังเอิญแบบงงๆ

Blob Opera

น้องมา 4 คน เป็นมาช่วยร้องเพลงด้วยกัน ซึ่งจะแทนเสียงสูงตํ่าของชายหญิง อันประกอบด้วย

จะเริ่มที่ เบส เสียงตํ่าของผู้ชาย, เทเนอร์ เสียงสูงของผู้ชาย, เมซโซโซปราโน เป็นเสียงระหว่างเสียงตํ่ากับเสียงสูง (อัลโต คือเสียงตํ่าของผู้หญิง) ของผู้หญิง และ โซปราโน เสียงสูงของผู้หญิง
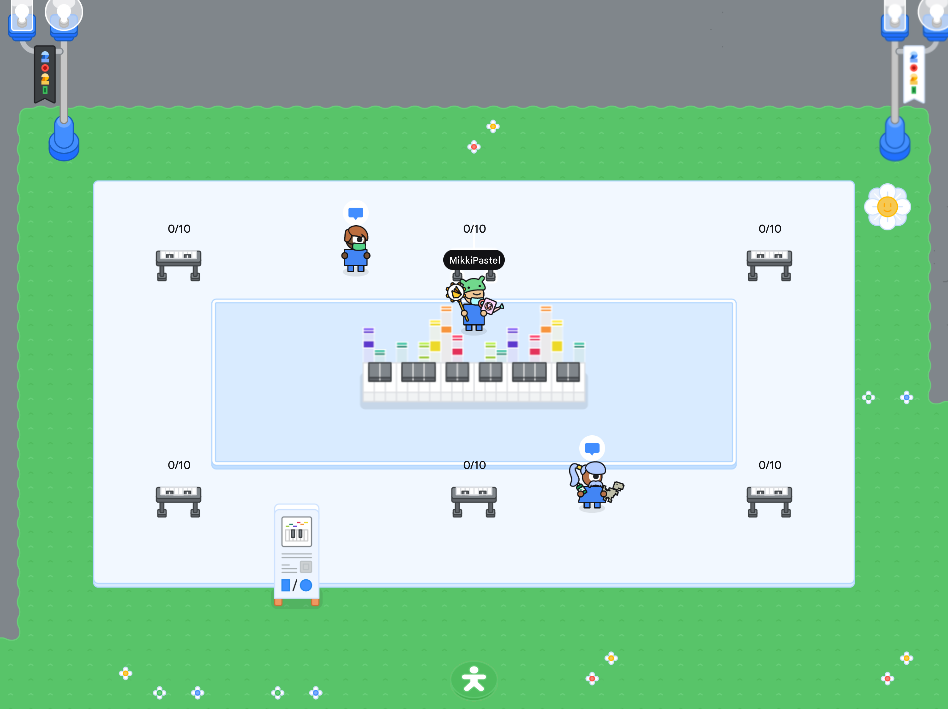
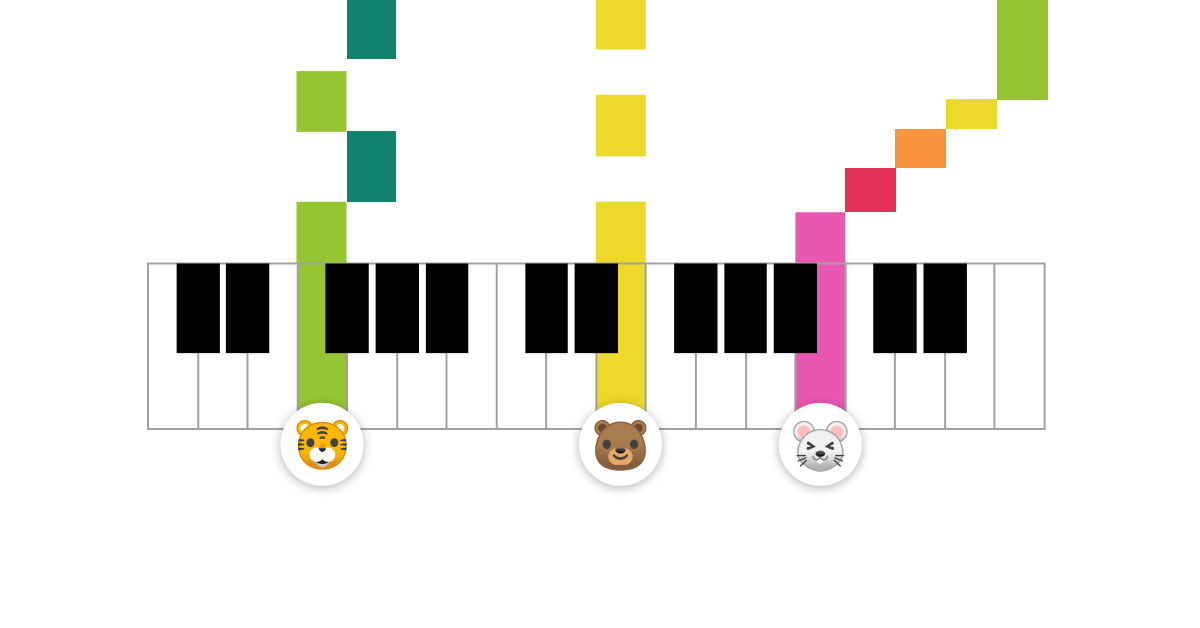
Shared Piano

ในวันงานมันจะคึกคักหน่อย ที่มีคนเข้ามาเล่นเยอะ เล่นกันเพราะๆทั้งนั้นเลย สูงสุดน่าจะได้ 10 คนเลย

เราจะจิ้มไปที่จอ หรือกด keyboard ได้ ในแถวที่มี a แถวเดียวเลย
และเด็ดสุด ก็จะอยู่ท้ายสุด นั่นคือออออ
Wellbeing
ทาง Google คงกลัวเราเหงา เลยมีกิจกรรมอะไรให้ทำ ซึ่งอันที่เราเจออันแรกก็คือ เล่นโยคะจ้า

ในทวิตเราลงแค่บางส่วนไป มีโยคะ จัดดอกไม้ ขี้จักรยาน storytelling ก็มา สอนหายใจ สอนนั่ง นอนหลับอย่างไรให้ดี คือเยอะมาก เดี๋ยวจะแปะแต่ละอันให้ดู ยันเต้น kpop ไปแต่งหน้า drag อ่ะ
ตอนนี้กำลังเข้าไปเดินเล่นในงาน Google IO (ทิพย์) จ้า กำลังล่า item แต่งตัวอยู่ #GoogleIO #GoogleIO2021 https://t.co/rBfO5ke0o2
— mikkipastel (@mikkipastel) May 19, 2021
ทำเป็น playlist ไว้ดังนี้ เผื่อจะเอาไปทำ content ต่อ

แถม? วิธีการเก็บ item สุดลับในงาน
We're having fun debugging the #GoogleIO Adventure with Angular DevTools!
— Angular (@angular) May 19, 2021
👩🏾💻 Read more → https://t.co/nDWjfppR8y
🚀 Install the extension → https://t.co/ciBn3sXUOw pic.twitter.com/MEZWOlhEz6
This is what happens in a true nerd bedroom late at night 🛌👨💻👩💻 My wife & I figured out how to get on one of the secret islands at #GoogleIO #GoogleIO2021 #io21 with @DoesitPew pic.twitter.com/N9iibabi9e
— Coronavirus Steering Wheel (@SWebCEO) May 19, 2021
พอใช้ base64 จะได้แกน x และ แกน y ออกมา จะได้ x=80 และ y=8 ลองกะๆดูจะได้แบบนี้

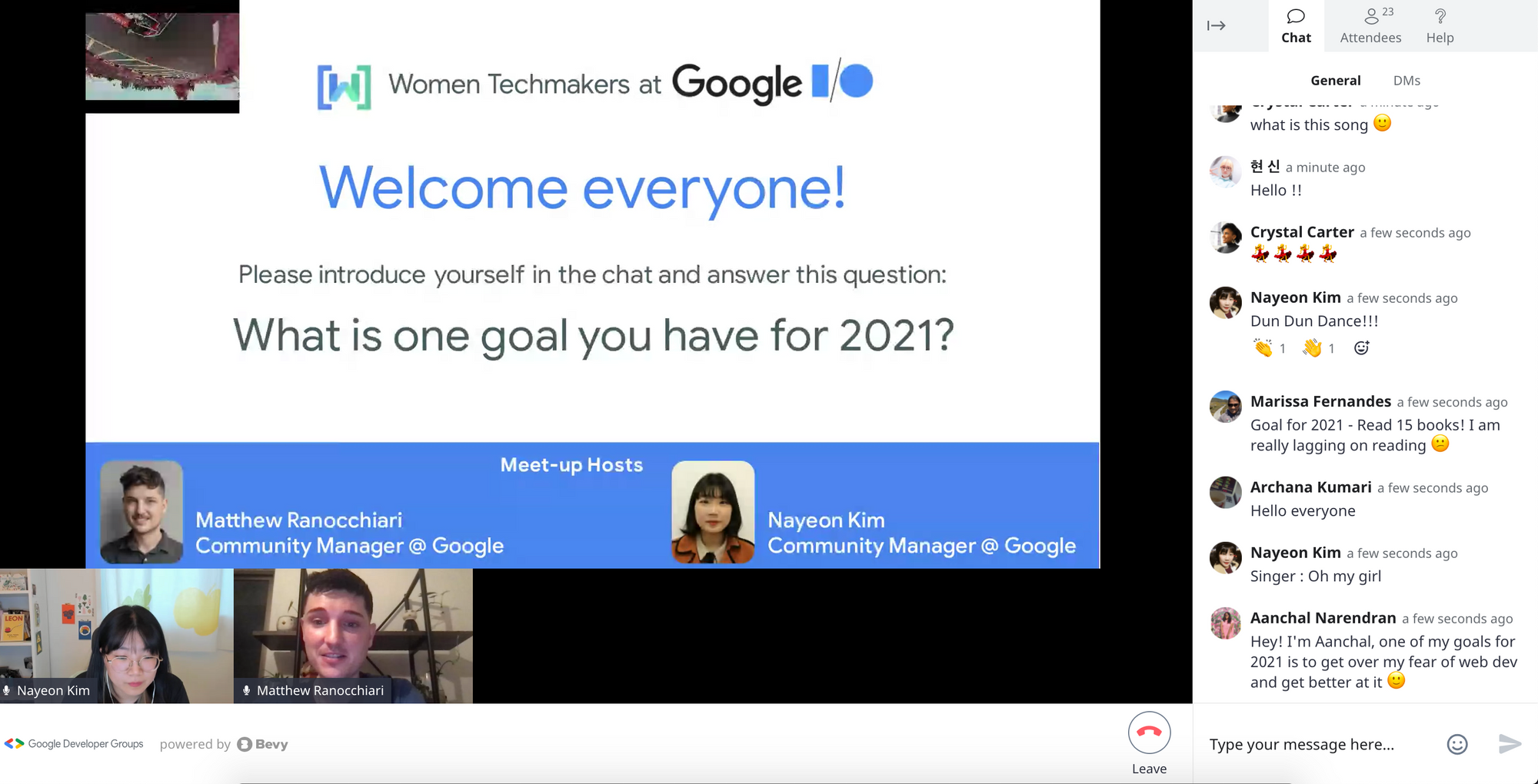
แชร์ประสบการณ์การไปร่วมกิจกรรม Women Techmakers community Meetup [EMEA/APAC]
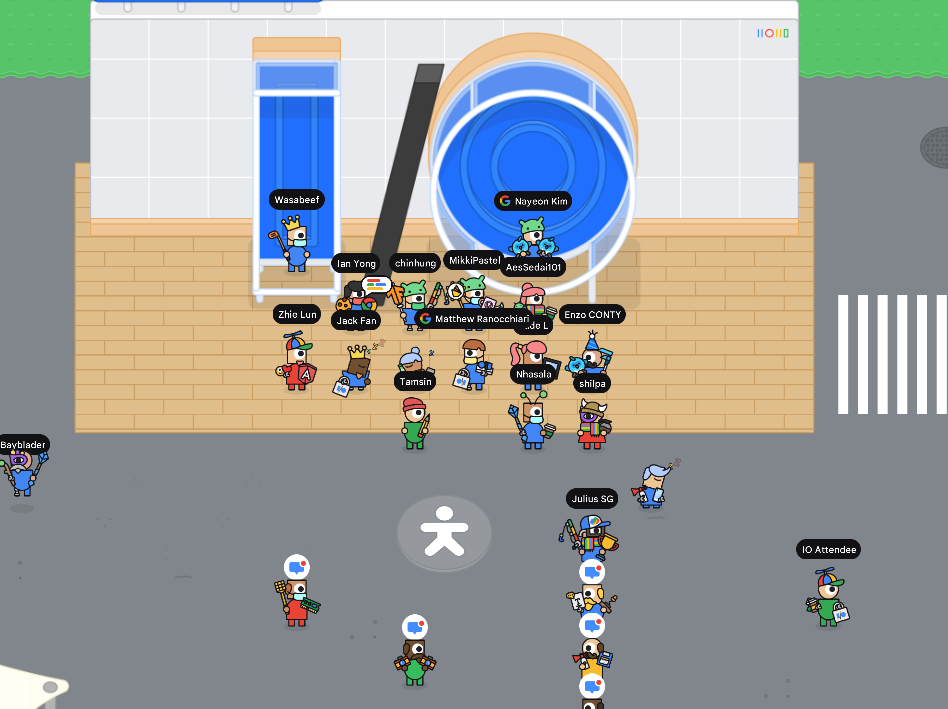
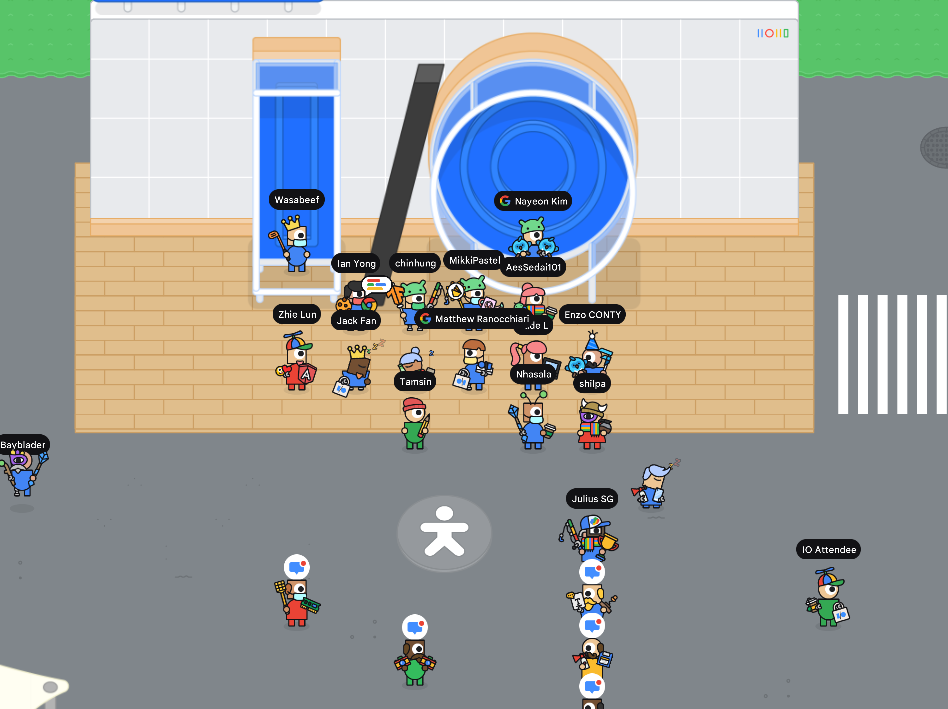
กิจกรรมจัดประมาณสี่โมงเย็นของประเทศไทย ในวันที่ 20 พฤษภาคม 2564 เป็นงาน meetup เนอะ กิจกรรมนี้มี host 2 คน คือ Matthew Ranocchiari กับ Nayeon Kim

ระหว่างรอคนเข้ามามีการเปิดเพลงด้วยเนอะ แล้วก็มีคนถามว่าอันนี้เพลงอะไรเหรอ
ส่วนอีกเพลงยังไม่ได้เปิด แหะๆ สมาชิกวงนี้ชื่อน้องหนาว น้องน่า น้องหนิง และน้องเจล
ใน session ก็มีให้เราแนะนำตัวในแชท พูดคุยตอบคำถามต่างๆกันก่อน เป็นกิจกรรม ice breaking จากนั้นพามาอัพเดตว่าทาง Women Techmakers มีอะไรใหม่ๆบ้าง
Women Techmakers ตอนนี้มี 1000+ ambassadors และ 80,000+ members ซึ่งเราเป็น members กับทางนี้มานานแล้วหล่ะ สามารถดูรายละเอียดและสาวๆสมัครได้ที่นี่จ้า

จากนั้นมีกิจกรรม group networking session กับ 4 ชุดคำถาม
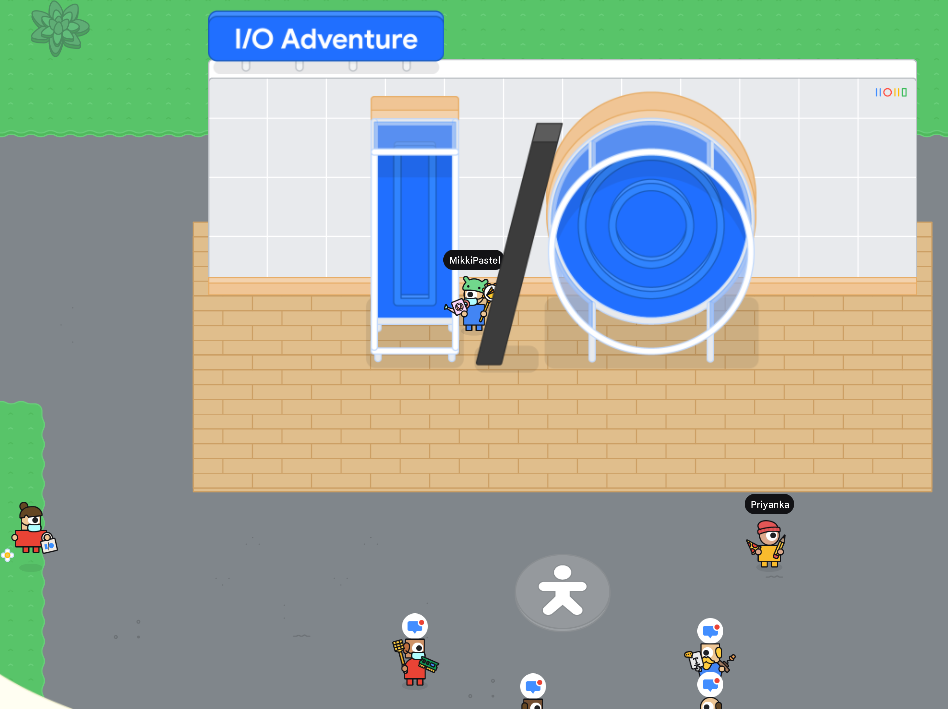
จบท้ายด้วยชักภาพเป็นที่ระลึกกันที่ป้าย logo IO กันจ้า

เก็บภาพไว้เยอะเลยแหละ โอกาสครั้งนึงชีวิต ถึงแม่จะเป็นงานทิพย์ก็เถอะ



และคุณนายอนก็พาเที่ยวในงานด้วย (แต่ความน่ากลัวคือ มีผู้ชายคนนึง ตามคุณนายอนไปทุกที่เลย น่ากลัวสุด ฮืออออออ)
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
และ YouTube ช่องใหม่จ้า