สูตรไม่ลับกับการทำ Popup ด้วย Dialog Fragment ที่มีพื้นหลังสีชา
ตอนแรกว่าจะไม่เขียนแล้วนะ แต่เอาสักหน่อยแล้วกัน เผื่อเจอเคสนี้จะได้มีวิธีจัดการได้เลย

พอดีไปเจอบล็อกนี้เข้า

แล้วนึกถึงเจ้า Dialog Fragment เจ้าปัญหาของเราทันที จะมีหลายๆหน้า UI ของเจ้า SongShakes ที่เป็น popup แสดงผล
และตอนแรกเราทำมันนานมากกกกกกก ซึ่งระดับเรามันไม่น่าจะนานหรือเปล่านะ งั้นมาไล่ดูกันดีกว่าว่าเจออะไรบ้าง
โอเค เราสร้าง class นึงที่ extend เจ้า DialogFragment การทำงานโดยรวมก็เหมือน fragment ธรรมดาตัวนึงเองนะเนี่ย
การใช้งานก็ง่ายดาย
InfomationPopup().show(supportFragmentManager, "popup_info")ปล. ถ้ามีการโยนค่าเข้าพวก newInstance อะไรงี้ ก็ใส่ประมาณนี้แหละ
PopupInfoContest.newInstance()
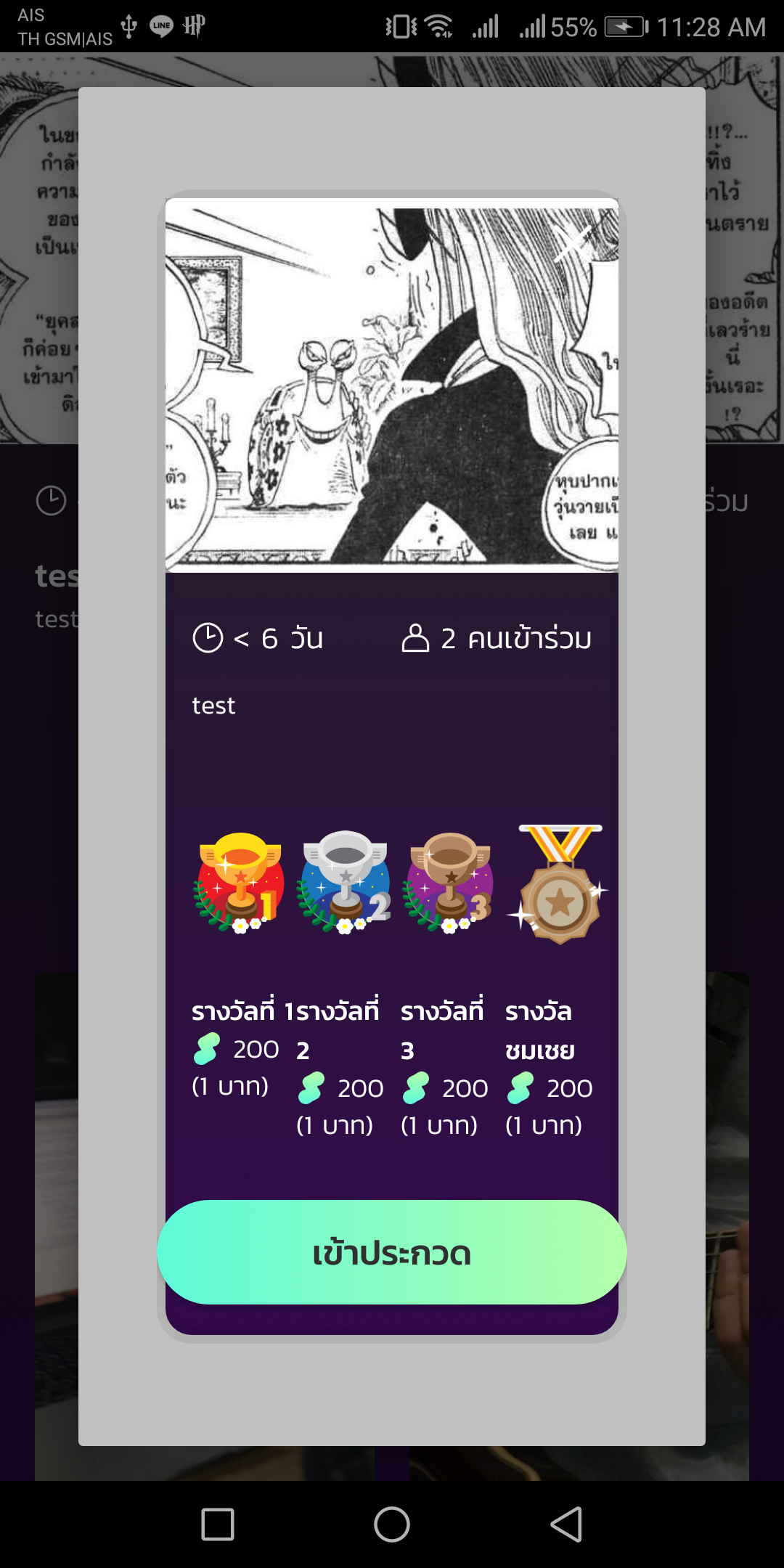
.show(supportFragmentManager, "popup_info")เรื่องโค้ดไม่น่าจะติดอะไรหรอก แต่ติด UI จ้าาาา พอ build เข้าเครื่อง test แสนรัก อ้าววววว ไม่เหมือนที่คุยกันไว้นี่นาาา เละเทะกันสุดๆไปเลยจ้าาาาา


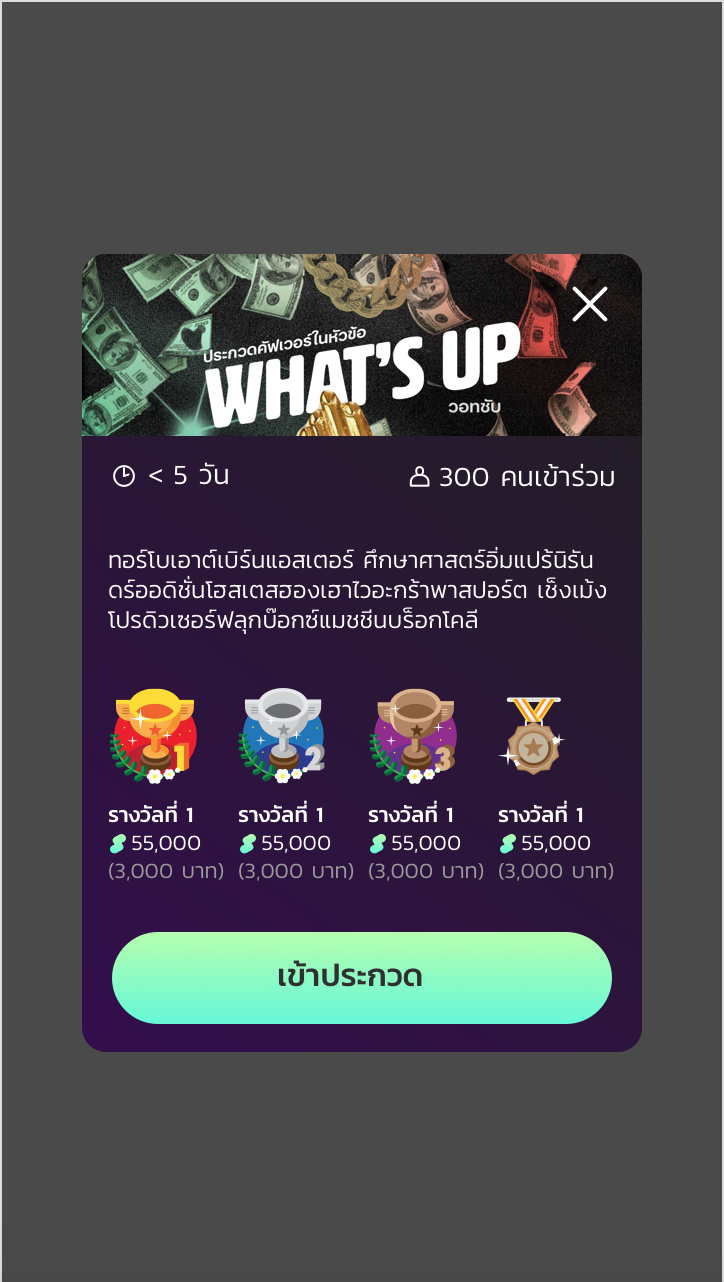
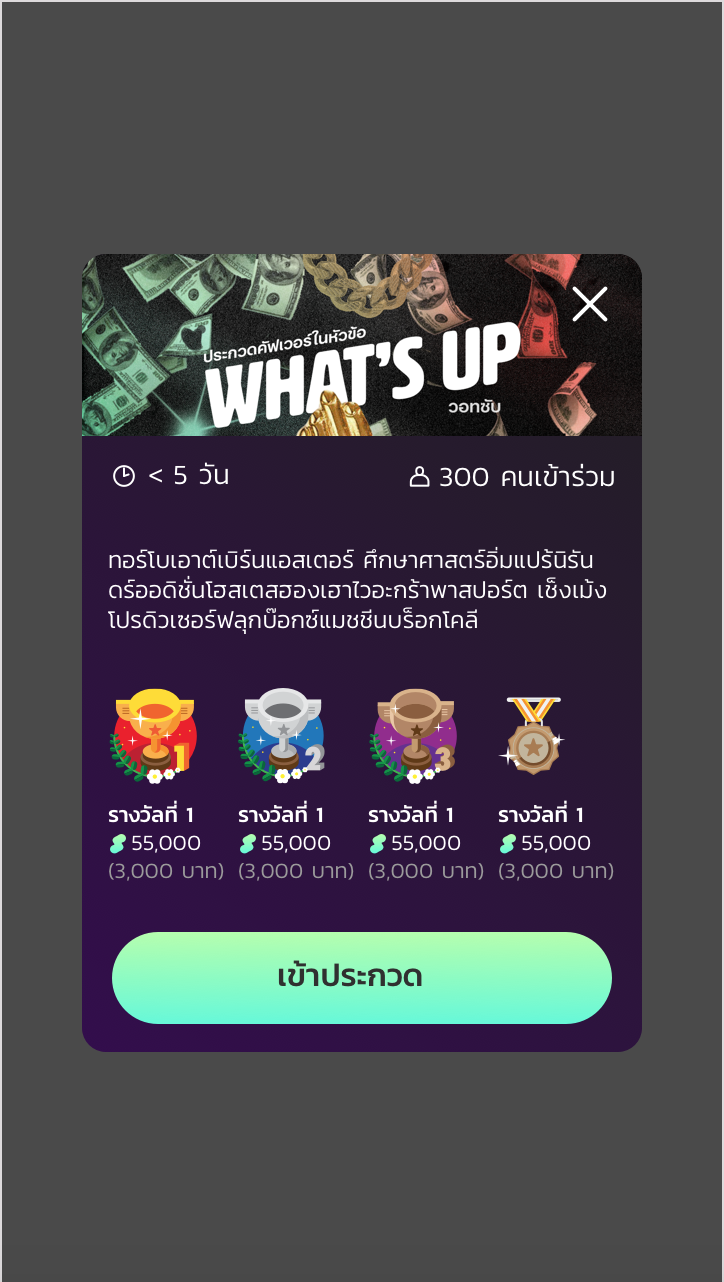
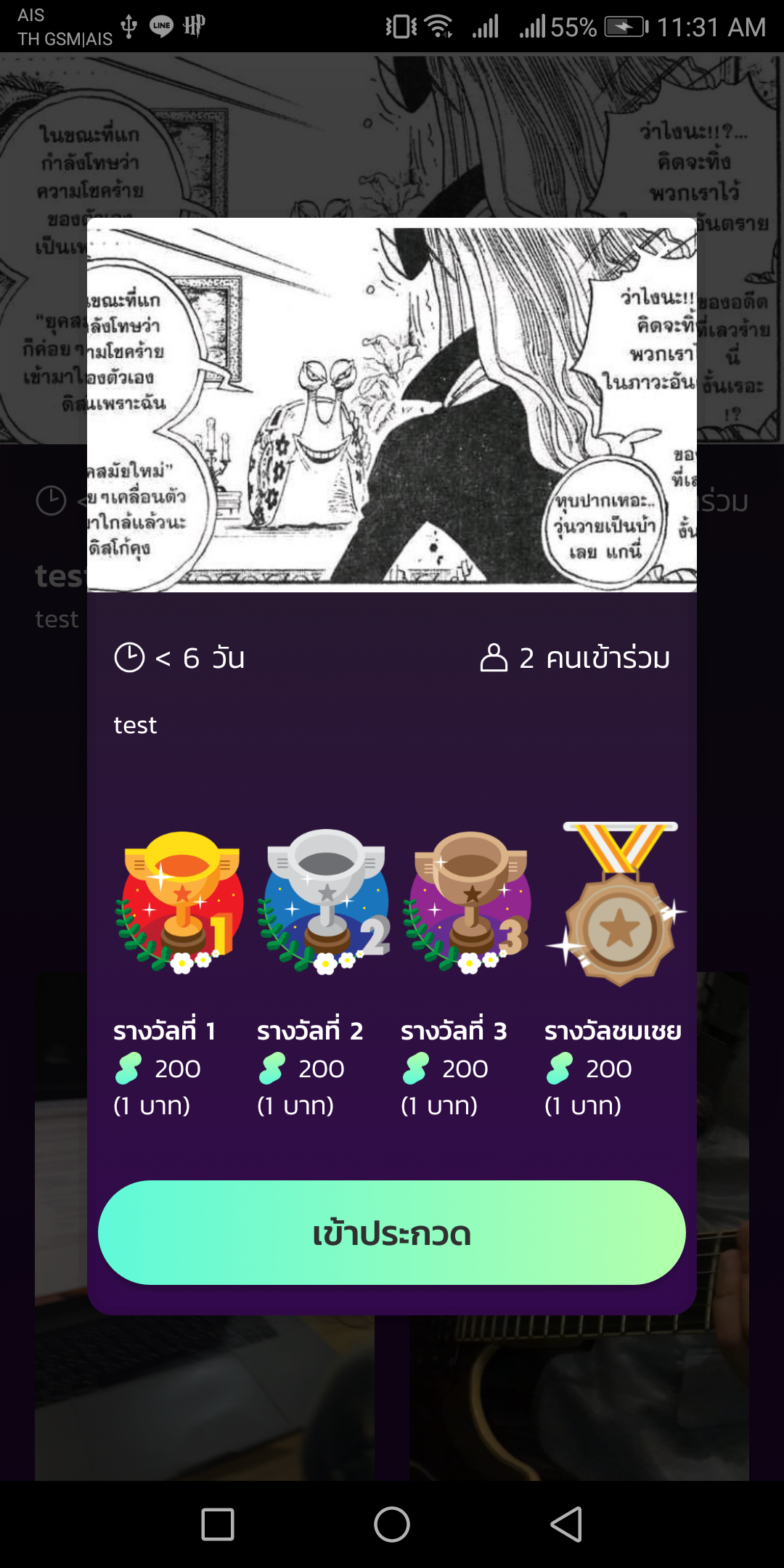
มันจะเป็น popup ตัวนึง มีพื้นหลังสีชาแบบเข้มๆหน่อย แล้วตัว content ตรงกลางนั้นเป็นพื้นหลังสีม่วงเนอะ
มาไล่ตัว layout แบบคร่าวมากๆแล้วกัน
ทีนี้เราไม่สามารถ fix ความกว้างอะไรได้เลย ไปเจอใน stackoverflow มา และลองแล้วได้ผล
onStart()ทำให้ขนาดของเจ้า popup เต็มจอ โดยตั้งเป็นMATCH_PARENTทั้งหมดเลย แต่พื้นหลังมันจะเป็นสีเทาทึบไปเลยจ้าาาาา- ใน
onViewCreated()ใส่สไตล์ของเจ้า dialog เพิ่มขึ้นไปตามนี้ มันจะได้ popup เต็มจอ ที่พื้นหลังเป็นสีชาเน้ออออ
สุดท้ายจะได้สวยงามแบบนี้


หลังจากนี้เราก็ไม่ต้องห่วงในการทำ layout style นี้อีกต่อไปปป เย่เย้
ปล. ก่อนจะจากกันไป อย่างลืมว่ามีสิ่งนี้อยู่นะ เดี๋ยวหาว่าไม่เตือน
import android.support.v4.app.DialogFragmentถ้าอยากรู้ว่าหน้าไหน ลองโหลด SongShakes แล้วมา cover ลง contest กันนะ ☺
คิดว่าจะจบแล้วหล่ะสินะ แหมมมม มีของแถมจ้า การทำ Alert Dialog นั่นเอง ลองเขียนตามข้างบนอาจจะไม่ได้ทุกเคสเน้ออออ
เราลองอ่านตามนี้ดูพบว่าใช้ได้ แต่ไม่สุดนะ
Alert Dialog And Custom Dialog For Android
อ้าว ไม่สุดยังไงหล่ะ เพราะพื้นหลังสีเทาเจ้าปัญหาไงหล่ะ
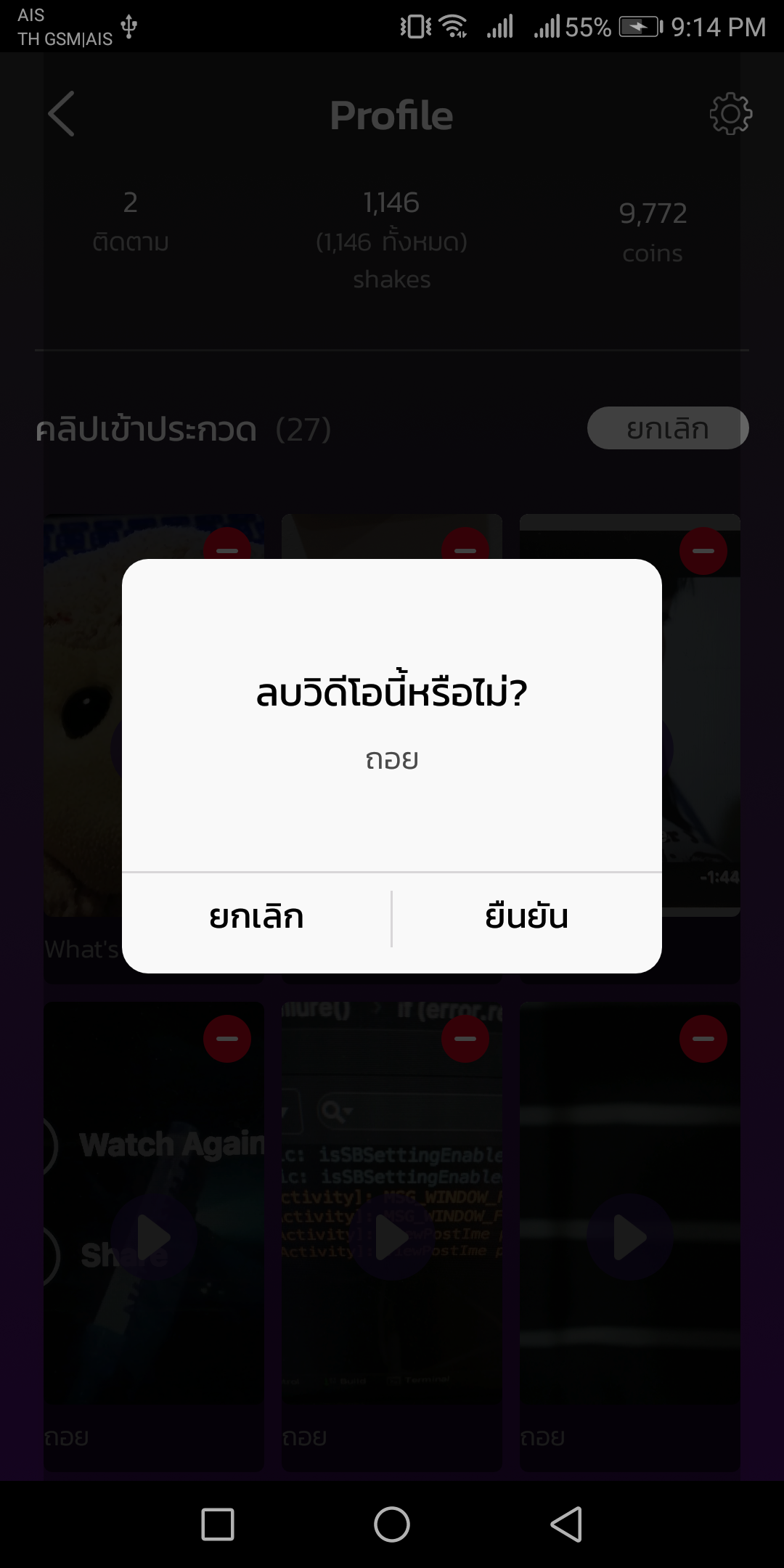
เราทำ Alert Dialog สำหรับลบ item ใน RecyclerView ดังนั้นการทำแบบข้างบนก็ไม่ได้ผลอ่ะ พอเอา function ใน fragment วางไป พบว่า adapter โดนฆ่าตายตอนไหนก็ไม่รู้ เลยเปลี่ยนวิธีมาใช้แบบนั้นแทน

ก่อนอื่นเลย ไปสร้างหน้า layout เจ้า AlertDialog ตัวนี้มาก่อน ซึ่งเหมือนกับข้างบนนี่แหละ ไม่มีอะไรมาก
จากนั้นเพิ่ม function ตัวนึงใน class Fragment เมื่อกดปุ่มเพื่อลบวิดีโอ เพื่อสร้าง Dialog ตัวนึงขึ้นมา โดยใช้ layout ที่เราสร้าง แล้วให้ขนาดของเจ้า Dialog พอดีเนื้อหาและอยู่กลางจอ พื้นหลังก็เป็นสีชา จากนั้นก็แสดง dialog ถ้า function นี้ถูกเรียก
การเปลี่ยน text ก็แสนจะง่าย อ้างอิง id ของ layout ที่เราสร้างนี้ แล้วเปลี่ยนได้เลย
val textVideoName = dialog.findViewById<TextView(R.id.textVideoName)
textVideoName.text = "ถอย"ส่วนปุ่มทั้งหลายใน AlertDialog นั้นก็เหมือนกับ TextView เลย อยากให้ทำอะไรก็ใส่ไปได้เลย เช่น
val textRemove = dialog.findViewById<TextView(R.id.btnRemove)
textRemove.setOnClickListener {
//Remove Video
}ถ้าปุ่ม cancel ก็ให้เจ้า dialog มันหายไปซะ
val textCancel = dialog.findViewById<TextView>(R.id.btnCancel)
textCancel.setOnClickListener { dialog.dismiss() }เพียงเท่านี้ก็ได้เจ้า AlertDialog สวยๆไว้ใช้ในแอปเราแล้วจ้า
ตอนนี้แอป SongShakes สามารถ download ได้ผ่าน Google Play Store แล้วนะ
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017




