เพิ่มแจ้งเตือนการ push code ของคนในทีมจาก gitlab ไปยัง Slack
จริงๆบล็อกนี้เขียนไว้นานพอสมควร แต่ยังไม่ได้ลง
บางทีเราใช้ SourceTree อาจจะช้านิดนึงเวลามีเพื่อนร่วมทีม push code เข้ามา เลยลองทดลองทำดูใน Slack ของทีมเนอะ ผลจากการทำสิ่งนี้คือใน Slack แจ้งเตือนแบบ Real-Time มากๆเลยหล่ะ ลดการชนกันของโค้ดได้เป็นอย่างดี
มาเริ่มทำกันเลยดีกว่า
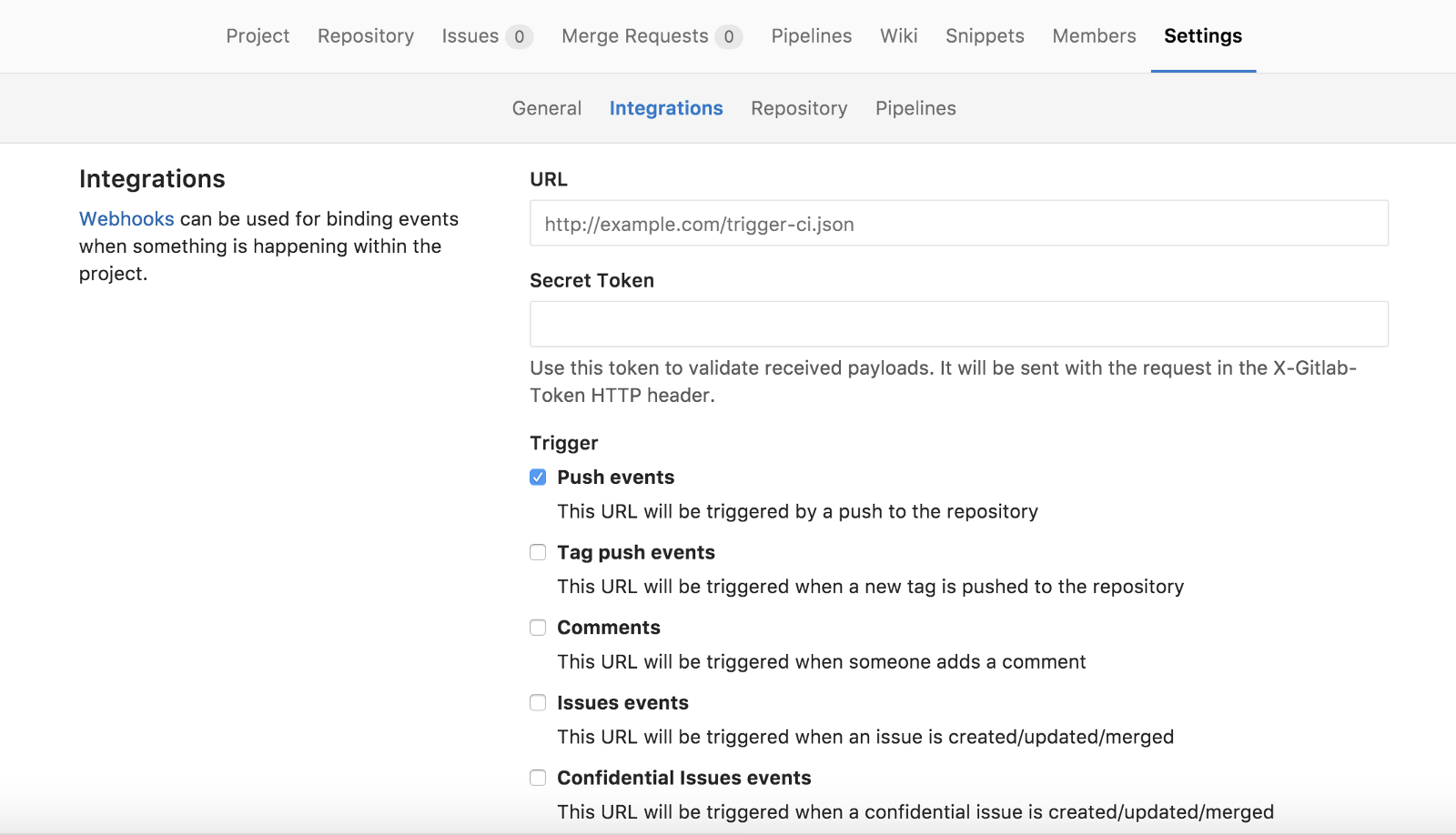
คนที่ทำได้นั้น ไม่แน่ใจว่าเป็น master ของโปรเจกขึ้นไปหรือเปล่า ช่างมันเหอะไปที่ Setting เลยจ้า หน้าตาเป็น plainๆ แบบนี้

เลื่อนลงไปล่างๆ จะเจออันนี้ กดที่ตัวหนาสีนํ้าเงินเลยจ้า

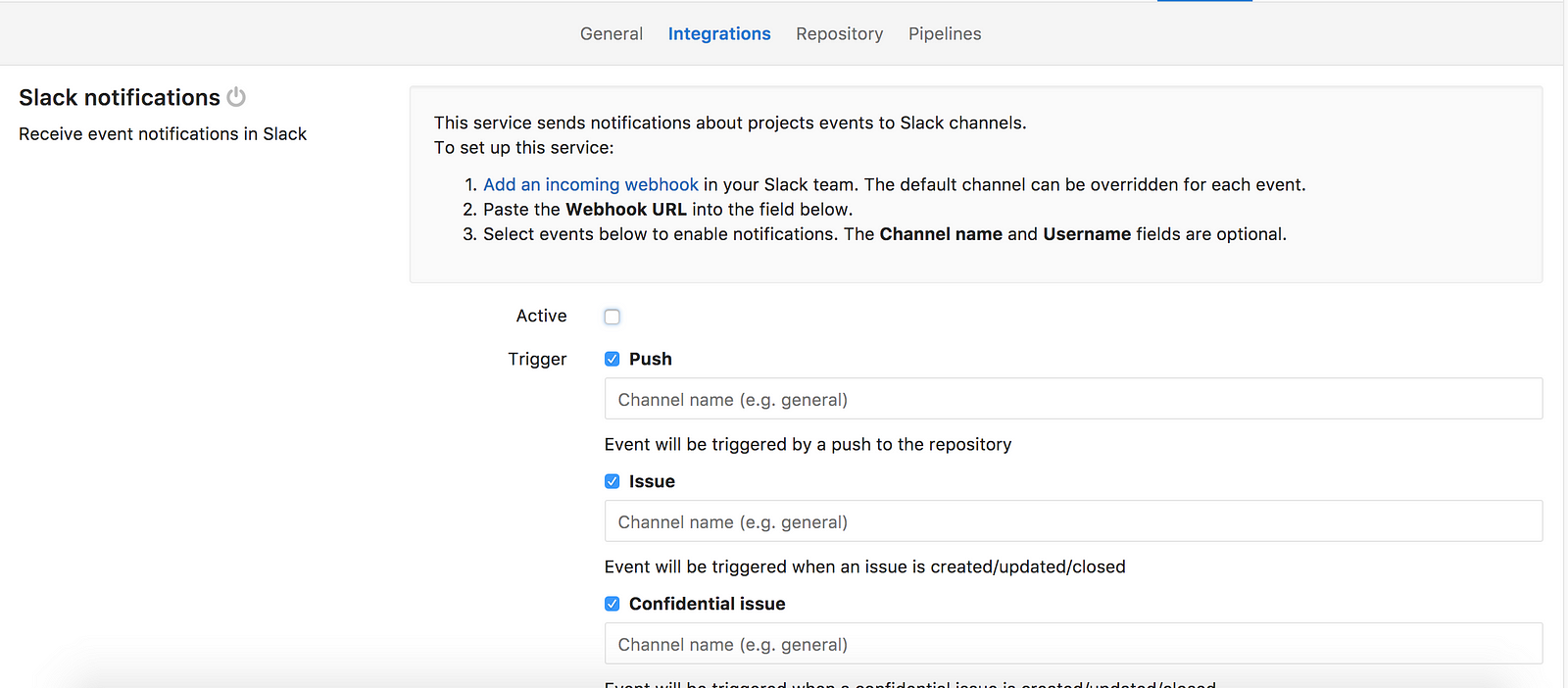
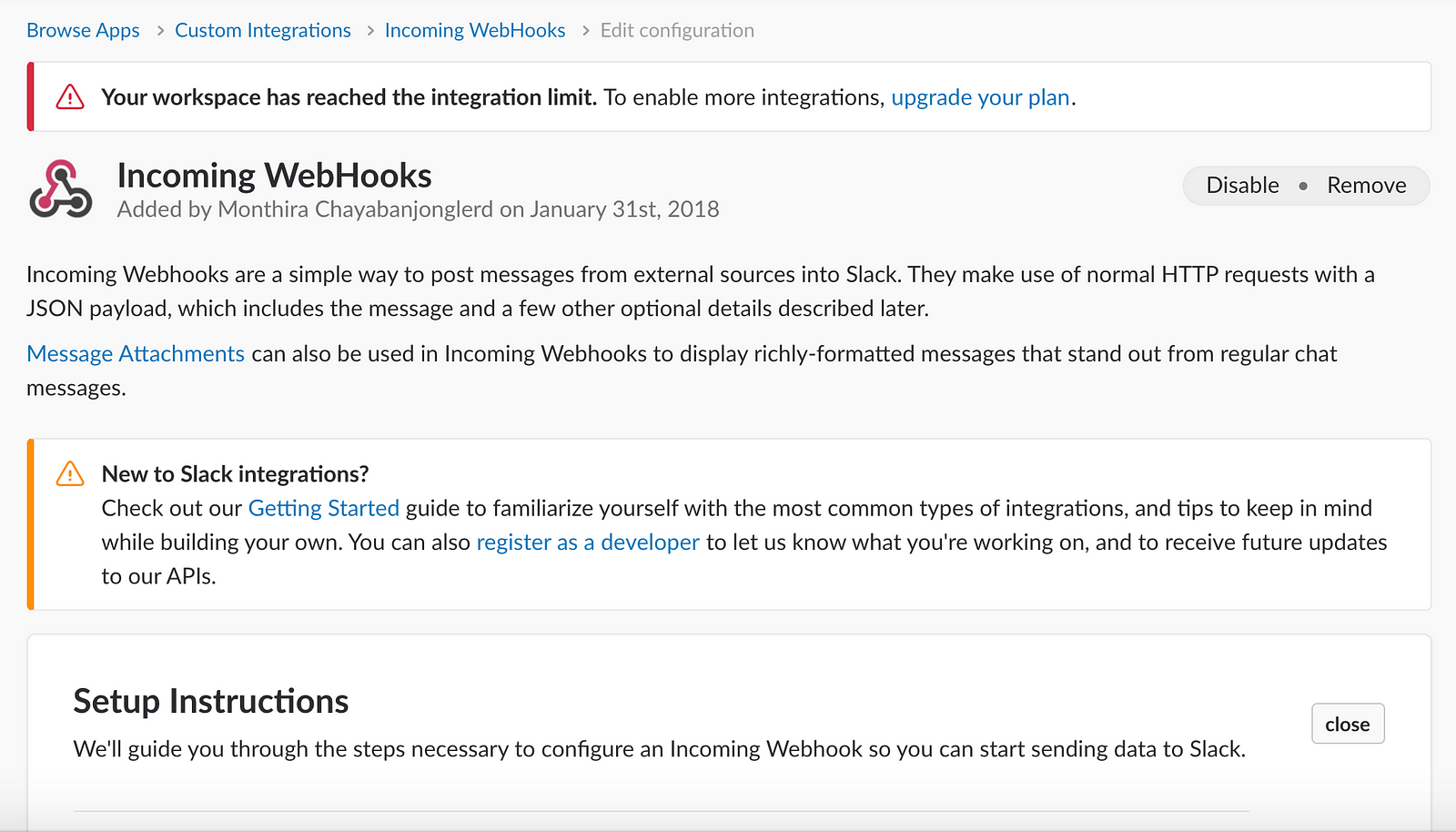
เข้ามาก็จะเป็นแบบนี้ ตัวนี้ยังไม่ถูกใช้งานเนอะ ติ๊กที่หน้า Active ได้เลยจ้า

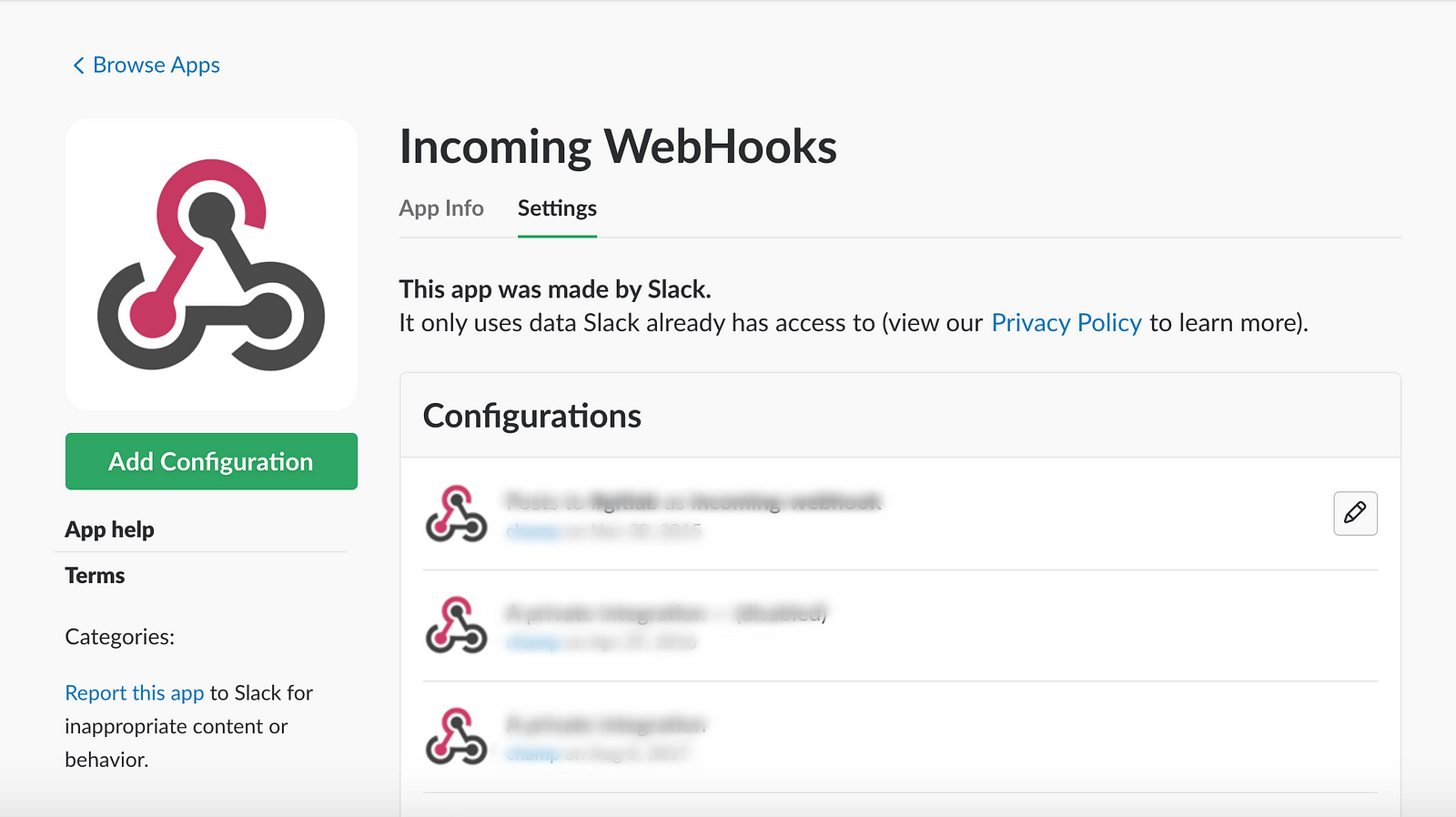
เลื่อนไปข้างล่าง เอ๊ะเราจะเอา webhook ที่ไหนมาใส่อ่ะ คลิกที่ “Add an incoming webhook” เลยจ้า จะพาไปยัง slack ของทีม จากนั้นกดปุ่มเขียวๆ “Add Configuration”

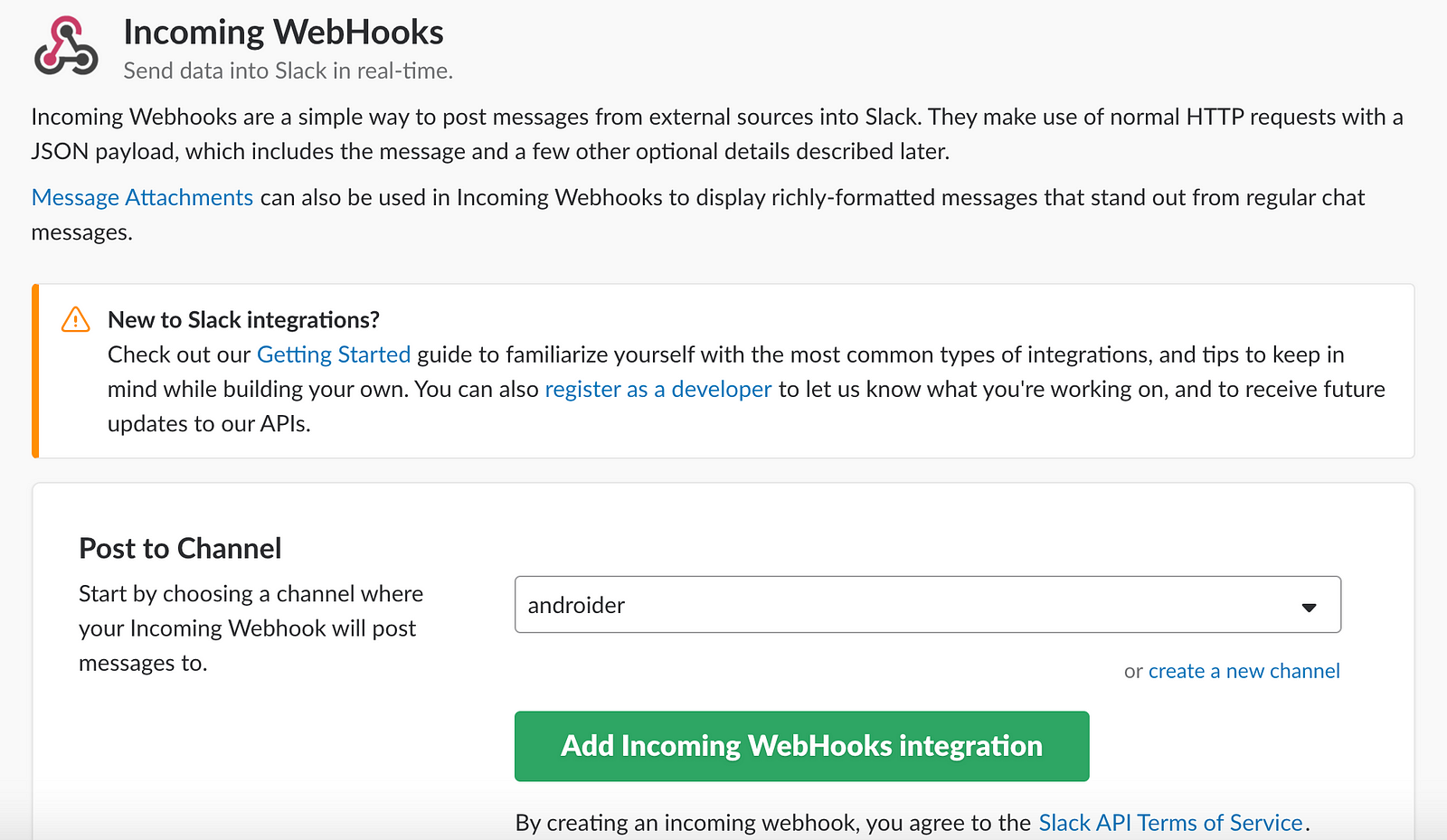
เลือก channel ที่เราต้องการ พอเลือกเสร็จจะมีปุ่มเขียวๆ นามว่า “Add Incoming WebHooks integration” เพื่อ generate webhook ให้เรา

จากนั้นก็เรียบร้อย เลื่อนลงไปล่างๆ จะเจอ wekhook ด้านล่าง แล้ว copy ไปแปะที่ gitlab เป็นอันเสร็จ

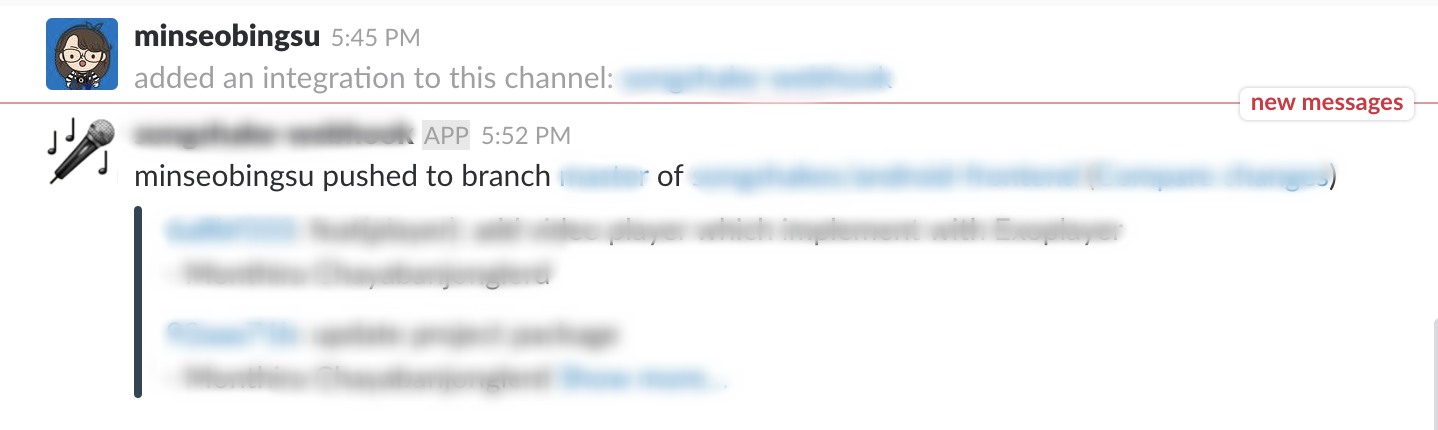
จิ้มปุ่มทดลอง test และก็ได้มาแบบนี้ เป็นอับจบพิธี

ข้อควรระวัง ถ้าข้อความเกิน free plan มันจะมีแจ้งเตือนเรา ....
หวังว่าบล็อกนี้จะเป็นประโยชน์ต่อชาว slack นะจ๊ะ :D