จับคุณผีมาช่วยในการทำเว็บบล็อกกันเถอะ กับ Ghost CMS
เรื่องราวการดุ๊ปบล็อกมาที่ใหม่ ซึ่งเรื่องนี้มันยาว เรียกย้ายก็ไม่ได้ ตอนนี้ยังดุ๊ป แค่ content ใหม่ๆจะมีที่นี่กับ blacklens pub และอื่นๆใน medium

เดิมทีมีทั้ง blogspot และ medium แล้วยังมีเว็บพอร์ตแยกใน Firebase Hosting อีก
แล้วบอกก่อนเลยว่า การมีหลายๆที่ มันก็ดูจะยุ่งยากไปด้วยนะ
จริงๆตอนแรกว่าจะย้าย แต่ทำเองอ่ะนาน เลยแค่ duplicate data มาก่อนแล้วค่อยปรับแก้กันไป
ทางเรามีแพลนจะย้ายบล็อกมาแต่ปีที่แล้ว (ปี 2019 แต่คิดไว้ตั้งแต่ปี 2018) แต่ด้วยความไม่ถนัดสายเว็บ เลยไม่ค่อยได้ทำ ปีนี้เลยเริ่มวางแผนทำจริงจัง โดยการแสดงบล็อกทั้งหมดในนั้นและอ่านได้ก่อน ทั้งในเว็บและในแอพแอนดรอยด์ แล้วค่อยขยับมาทำเว็บ CMS จัดการหลังบ้าน
อันนี้เราจะเล่าคร่าวๆในรายการ CodeClub จ้า
ฝั่ง Design
เปลี่ยน logo และทำ Color Index ใหม่
เริ่มแรก เราเปลี่ยน logo ใหม่ทุกตัว โดยทำ color index ขึ้นมา โดยใช้ลองเปลี่ยนใน Material Design Color Tool ได้แบบนี้

เราเองก็ลองหาสีที่เป็น MikkiPastel จริงๆ พบว่าสีเดิมที่เคยใช้ในแอปนั้น เป็นสีแดงที่ไปหยิบมาจาก Android อีกที และสีนํ้าตาลจากพื้นหลัง Avatar ของเพจนั่นเอง

เราเลยลองทำ Cover ของทุกอย่างที่เป็น MikkiPastel ทั้งหมดเป็นรูป Cover ใหม่ที่มีสีสันมากขึ้น โดยนำรูปโคมที่ถ่ายผ่านแอป Huji ที่ Emporium มาใส่หน้า Sample ของ Material Design และน้อง Android ที่โบกธง Kotlin จากเดิมที่หยิบยืมเว็บรูปฟรีมาใช้ แต่อาจจะมีเปลี่ยนได้อีกในอนาคต

และกำหนดสี CI ใหม่ให้สอดคล้องกันด้วยหล่ะซึ่งนอกจากจะสอดคล้องกับ cover นี้แล้ว ยังสอดคล้องกับ Lifestyle การกิน
สีแดงเดิมทีเป็นสีแดงของ Android นำมาปรับเป็นสีที่เรียกว่า Maguro Red (#B71D25) นั่นเองงงและสีรองลงมาสืบเนื่องจากสีพื้นหลังเดิมของบล็อกนี้เป็นสีคล้ายๆแซลม่อนสุก จึงนำมาเปลี่ยนเป็น Light Pink Salmon (#FF9999) แทน
ตัวโลโก้ก็เปลี่ยนให้สอดคล้องกันด้วยนะ โดยมีคอนเซปเป็น 8-bits โดยไม่ต้องวาดและถ่ายรูปใหม่ ทำด้วยเว็บ https://make8bitart.com/ จ้า
ฝั่งแอพ
ปรับโปรเจกในแอพใหม่
ตัวแอพบล็อกเดิมนั้นใช้ blogspot API เขียนด้วยภาษา Java ดังนั้นเราจะเปลี่ยนมาเป็น API ที่เราเขียนเองโดยข้อมูลทั้งหมดจะเก็บไว้ใน Cloud Firestore และเขียนด้วยภาษา Kotlin ซึ่งพยายามปรับไปเรื่อยๆ โดยจะทำความเข้าใจและเริ่มใช้ MVVM แทนของเดิมที่เป็น MVP เพื่อให้สามารถเล่นอะไรใหม่ๆได้ >> ยังไม่เสร็จจ้า เดี๋ยวเล่าแยกถ้าเสร็จแล้ว
เพิ่มลูกเล่นด้วย Lottie
แน่นอนว่าเราเองขี้เกียจทำ view แบบไม่ค่อยสวย เลยไปหา Lottie ต่างๆที่เป็น open source จาก https://lottiefiles.com/ เพื่อเอาไปใช้ในหน้าต่างๆ โดยเริ่มจากในแอพก่อน และตามด้วยในเว็บ
ตอน loading ใช้เจ้าไดโนเสาร์ตัวนี้ซึ่งค่อนข้าง made sense ดี

ตอน error ใช้ตัวนี้ แต่เขียน text กำกับไว้ด้านล่าง พร้อมปุ่ม re-loading

ตอนโหลดก็คิดว่าอันนี้ไว้ด้านบนก็ไม่เลวนะ

แถมในเว็บนี้เราสามารถปรับสีหรืออะไรบางอย่างได้ด้วยนิดหน่อยนะ
ฝั่งหน้าเว็บ
ลอง Duplicate Data มาสิ
ตามบล็อกที่เคยเขียนไปเลยแล้วกัน

ตอนแรกก็รู้สึก เอ้ออออ ข้อมูลหลังบ้านมาแล้ว น่าจะทำหน้าบ้านได้ไม่ยาก จริงหรอ?
ดูสิ่งที่เรา planing กันดีกว่า



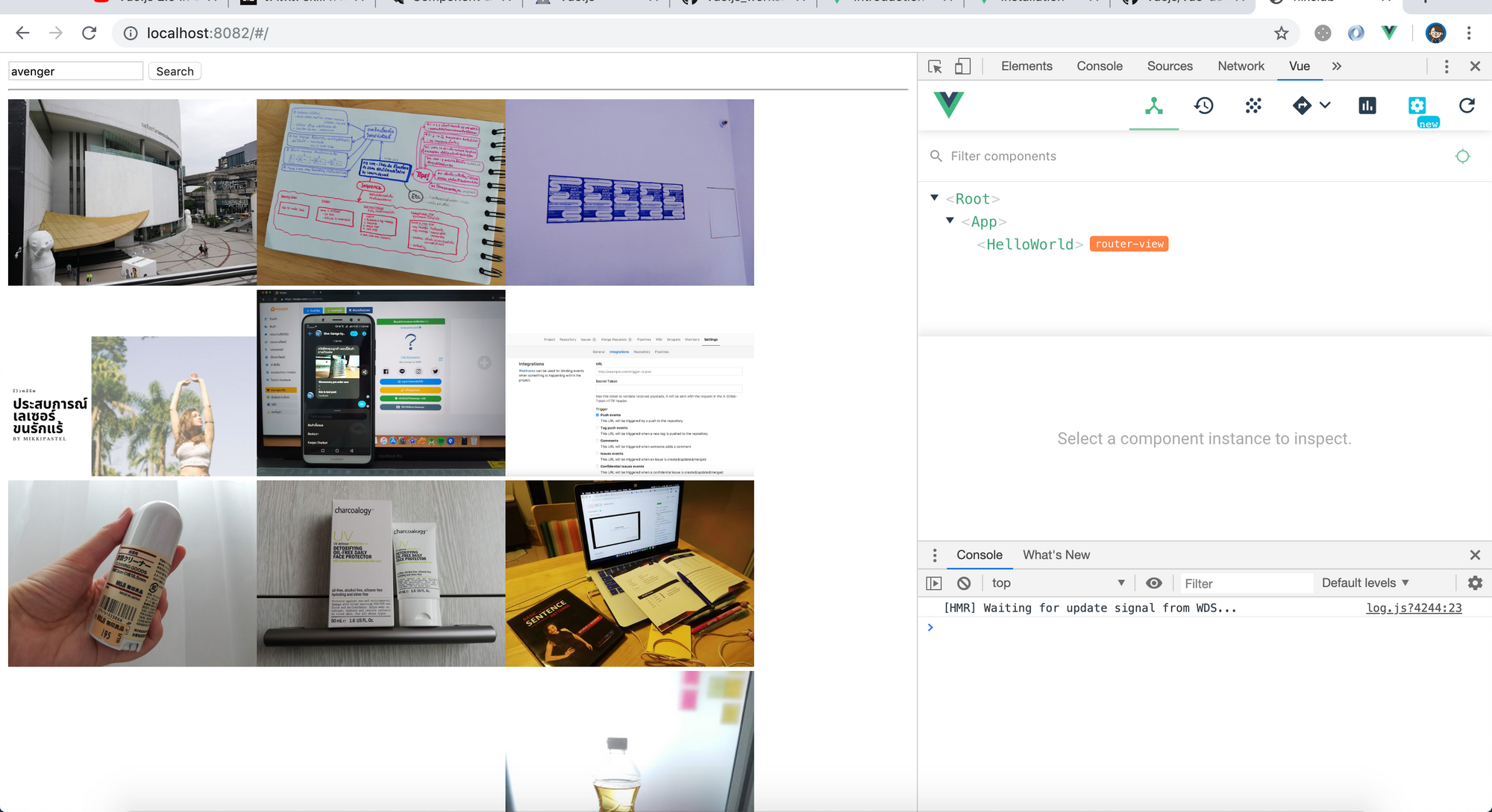
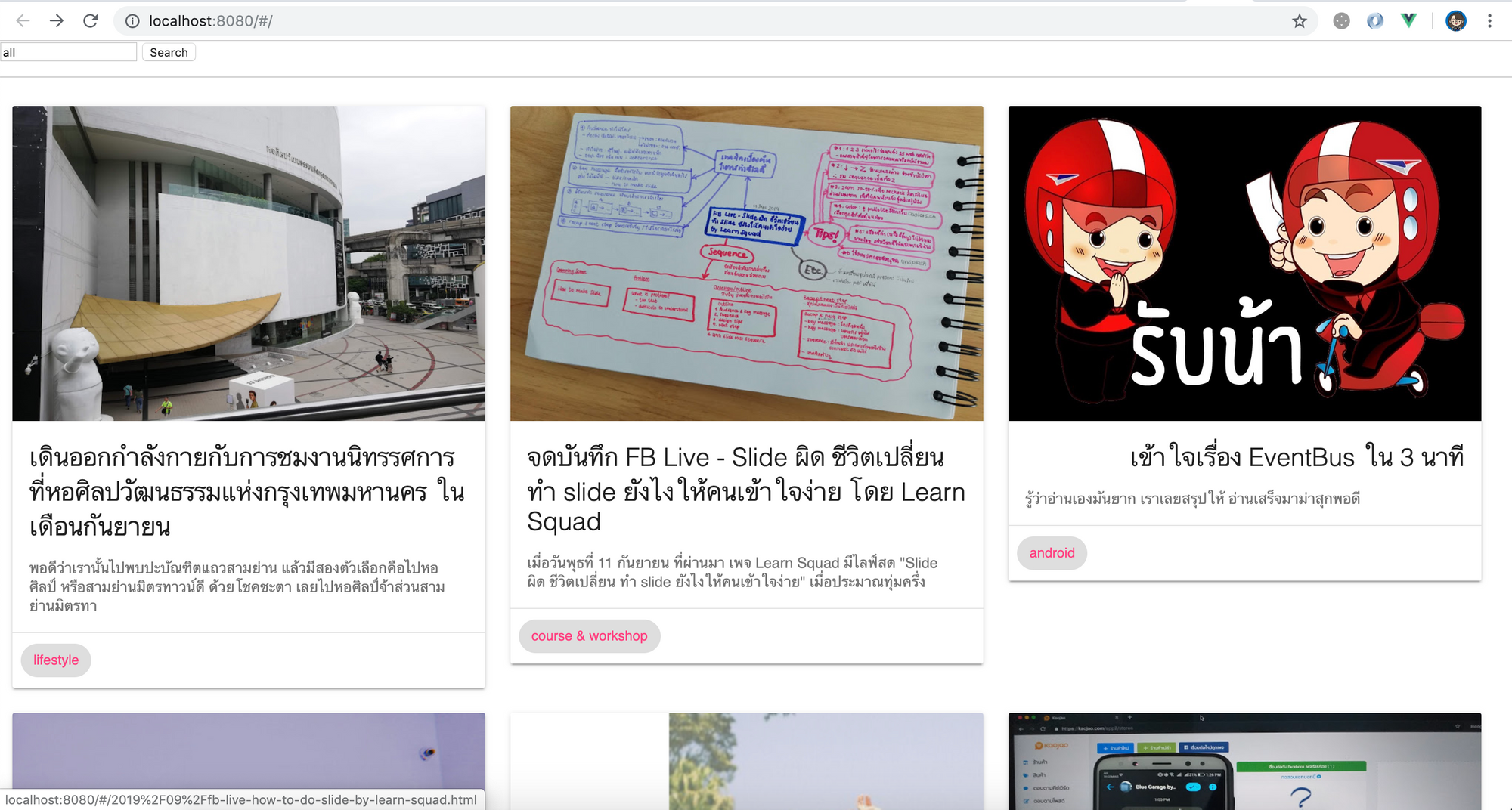
โอ้โหววว หน้าบ้าน เราเองทำแบบนั้นไม่ค่อยเป็นด้วยสิ นี่ลองเอาโปรเจก Vue.js ที่ไป workshop มา modified นะเนี่ยยยย ฮืออออออ


หลังบ้าน เอ๊ะถ้าเราจะเขียนบล็อกใหม่ทำไงหล่ะ ระบบ CMS นะเว้ยยยยย ทำเองไหวหรอ แล้วเอาเวลาที่ไหนไปทำอย่างอื่นอ่ะเนี่ย
หา CMS ช่วยเราดีกว่า
เนื่องจากเราอยากย้ายบล็อกกับ portfolio มาไว้ที่เดียวตามหลัก inbound marketing เพราะปกติเขียนบล็อกที่ blogspot แล้วก็ใน medium ซึ่งมันก็หลายที่ ไหนจะ web portfolio ใน Firebase Hosting อีก พอเรามาเขียนบล็อก coding ใน blogspot เหมือนตัว editor มันไม่ support การเขียนตัวอย่างโค้ดแบบสั้นๆเท่าไหร่ เพราะแบบยาวๆเราจะใช้ gist อยู่แล้วเนอะ และก็เรื่องขนาดรูป ตัว HTML ที่ทำให้ตัวหนังสือจะแปลกๆหน่อยตอนเขียนเสร็จ ก็เลยลองไปสำรวจที่เว็บนี้ก่อน

จริงๆก่อนหน้านี้แพลนว่าจะใช้ Wordpress นะ เลยลองเล่น wordpress.com ก่อน ดูๆไปแล้ว ได้ยินว่ามันมีช่องโหว่เยอะ และธีมไม่ถูกใจเราด้วย แล้วได้ยินชื่อๆนึง ที่พี่ๆ bigbears.io ใช้กัน นั่นคือ ghost.org นั่นเองง ตอนนั้น wording ว่า "เอา podcast ลง ghost" นี่แหละ podcast ที่ว่าก็รายการ CodeClub PodCast นั่นแหละ และ Google หาอ่านเขาว่าต้องทำอะไรกันบ้างนะ

ลอง search Google แล้วก็เจอบล็อกต่างๆที่ป้ายยาไว้

พบว่า มันมีธีมฟรีที่สวยสำหรับเรา ตรงตามที่เราอยากได้เลย แล้วตัว editor มีความคล้าย medium ด้วยนะ
แล้ว Ghost CMS คืออะไรอ่ะ?
ghost คือ CMS ตัวหนึ่ง ที่สามารถจัดการเว็บบล็อกเราได้ โดยที่เรามีหน้าที่แค่ทำ content และ custom ต่างๆให้สวยงาม ไม่ต้องไปยุ่งยากกับการทำระบบขึ้นมาเองทั้งหลังบ้านแล้วหน้าบ้าน ที่เราเคยเห็นๆมา CMS ก็จะมี WordPress Blogger หรือเจ้า Medium ก็ด้วยนะ ถึงมันจะออกโทนโซเชี่ยวก็ตาม
CMS ย่อมาจาก Content Management System คือ ระบบการจัดการเนื้อหาของเว็บไซต์
ในเว็บของ ghost.org เขาบอกว่า fast open simple secure เป็น platform ที่เหมาะกับทั้ง publisher entrepreneurs และ developer
สิ่งที่เขาโม้ไว้สำหรับคนทั้ง 3 กลุ่ม คือ
- สำหรับ publisher ก็คือ editor ใช้ง่าย และจัดการ content ต่างๆได้ง่าย, มีเรื่อง SEO, รองรับทั้งหน้าจอ desktop และ mobile ก็คือเป็น responsive เนอะ
- สำหรับ entrepreneurs คือ สามารถทำระบบสมาชิกหรือทำ subscription ต่างๆได้ (ซึ่งอันนี้ยังไม่ได้ลอง)
- และสำหรับ developer คือ เป็น headless CMS ที่เป็น Node.js, เร็วกว่า WordPress 19 เท่า, มีเรื่อง security, custom theme หรืออะไรต่างๆได้ และยัง integrate กับตัวอื่นๆได้อีก เช่น สามารถติด Analytics หรือ tool อื่นๆของฝั่ง Google ได้ แล้วก็ embeded content ต่างๆจากใน Facebook, Twitter, Spotity, YouTube หรือใส่รูปสวยๆจาก Unsplash ได้
ลองใช้งานเจ้าผีดู
การทดลองเล่น คือไป fork ออกมาก่อน ซึ่งต้อง clone สองตัว คือ ghost-core และ ghost-admin แล้วทำตามในนี้นั่นแหละ

หรือจะลองอ่านตามนี้ดู

ธีมที่เราใช้อยู่นี้ ชื่อว่า liebling ซึ่งมี dark mode ด้วย ข้อเสียก็คือ สีใน dark mode บางสีอ่านยากจังเลย
การใช้งานระบบ admin นั้นง่ายมากๆ เท่าที่ใช้ดูพบว่า เรื่องใส่ tag อาจจะต้องกดมาใส่เองทีละอันอ่ะ มันติ๊กแล้วใส่หลายๆบล็อกไม่ได้อ่ะ
การ Migrate Data เข้ามาใน Ghost
งานยากจริงน่าจะตรงนี้แหละ ตรงนี้เลย ติดมาเป็นเดือนๆ เพิ่งแก้ได้ช่วงหลังวาเลนไทน์จ้าาา
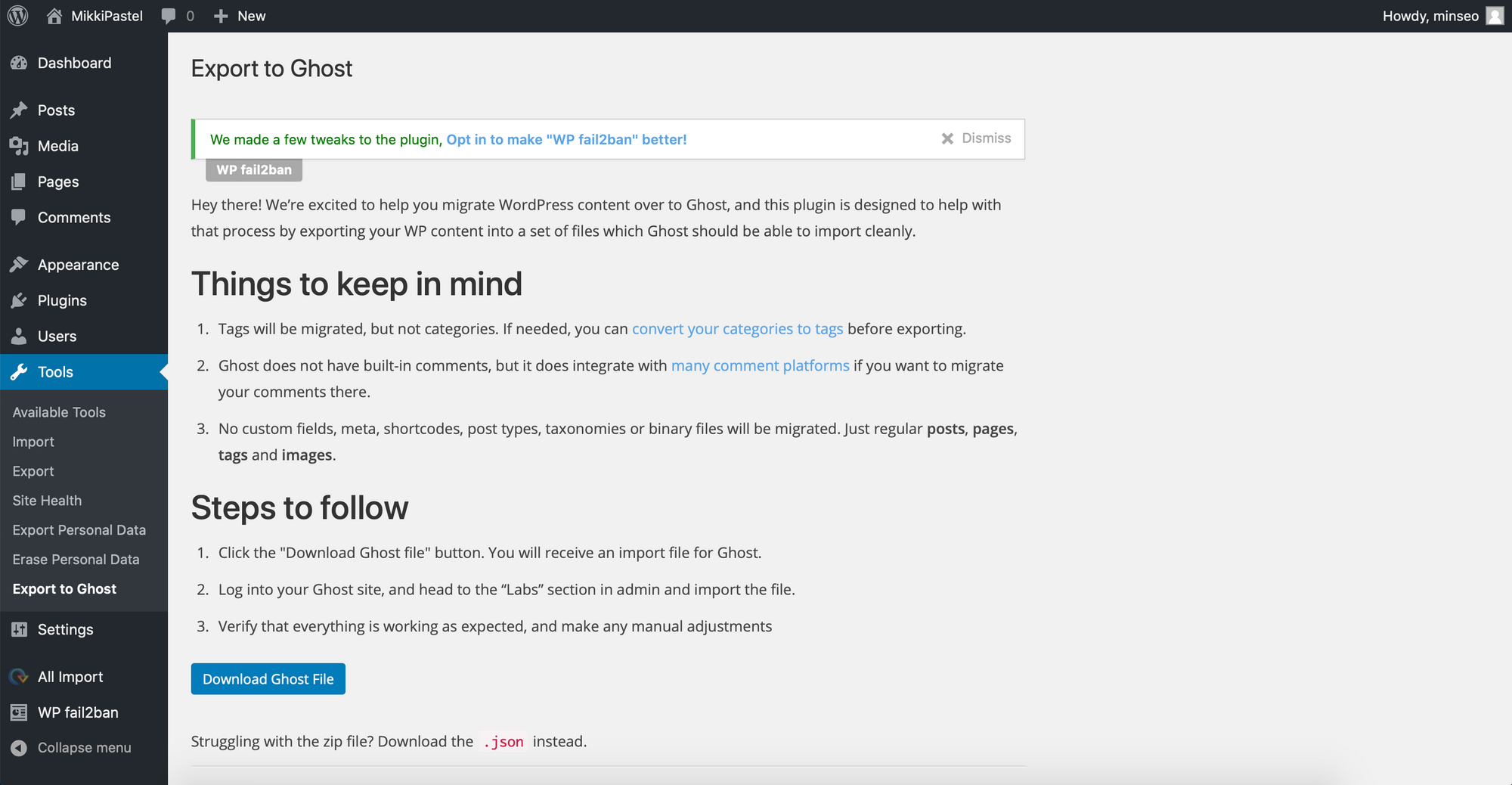
จริงๆใน document อ่ะ มี tool ที่เป็น Official ตัวเดียวเองที่ใช้ใน workpress

Ghost
ซึ่งฝั่ง blogger นั้น ใช้ tool อื่นๆได้ยากมาก แล้ว blogger2ghost มันหายไปแล้วด้วย ก็เลยใช้วิธี migrate blogger เข้า wordpress.com ก่อน แล้ว export ออกมาเป็น wordpress.org แล้วใช้ tool export มาที่ ghost ใน localhost อีกรอบนึง อื้มมมมมม

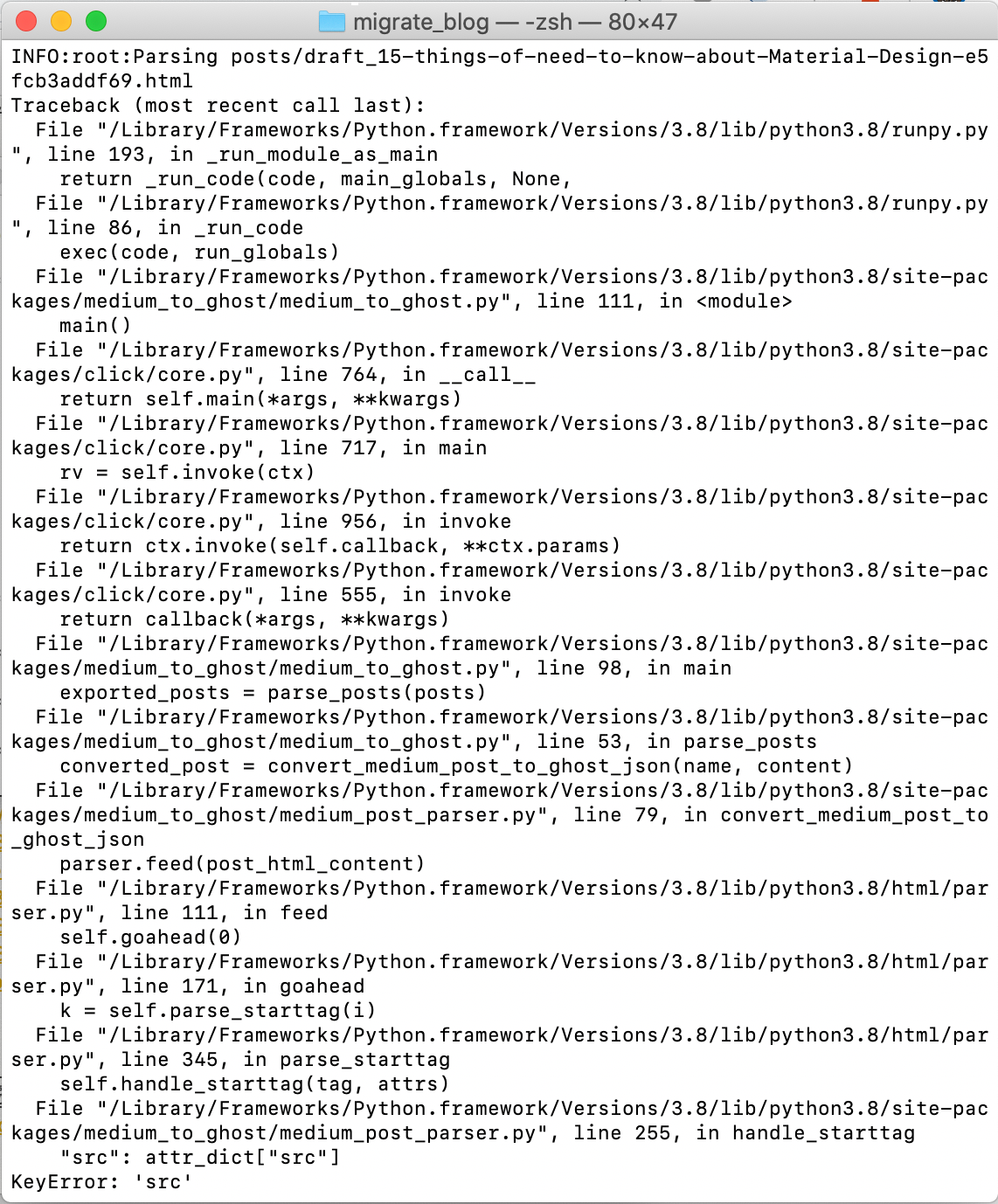
ส่วนฝั่ง medium มี tool ที่ใช้ไม่ยาก เป็น python3 ตามบล็อกนี้จ้า

แรกๆเราจะติดที่ว่าดันไม่ได้ json output ออกมานั่นแหละ ตอนหลังระหว่างบิ้วแอพเอ้อออลองดู พบว่าบางบล็อกที่มีปัญหาแบบตัว tool มันติด error ก็พยายามไปส่องดูว่าน่าจะเกิดจากอะไร เช่น giphy น้องเฌอปรางหายไป แล้วมันไม่สามารถเอาออกมาได้ ก็แก้แล้ว export medium ใหม่ ไปเรื่อยๆจนครบ ผลลัพธ์ก็คือจะได้ไฟล์ zip ที่มี json กับรูปทั้งหมด

ซึ่งลอง ghost บน localhost ก็โอเคดีนะ แต่พอลง production จริงดัน import zip ไม่ได้ เลยทำได้แค่ import json ผลที่ได้คือ รูปไม่มาด้วยจ้า แก้มือเลยจ้า ทั้ง cover แล้วก็ slug ซึ่งเราสังเกตุอีกว่า อ่อออ มาจากชื่อบล็อกไง slug generate มาจากชื่อบล็อก เลยตามแก้อีกจ้า
จริงๆหลักๆจะติดเรื่องของ slug ของบล็อก ที่ต้องแก้มือทีละอัน ไหนจะรูปหายใน cloud จริง ไหนจะลิ้งที่ต้องลบแล้วแสดงใหม่ เอ้าา gist ช้านไม่รองรับหรอ ทำไมตอนแสดง view ของ url รูปหายไป video YouTube หาย ฮืออออ แก้ไปสิ ประมาณ 270 บล็อกเองเนอะ ;_____; ทุกช่องทางที่ migrate มา
การติดตั้ง Ghost
การลง ghost บน DigitalOcean ก็ไม่ยากเย็น

เปิดมาเจอหน้าตาแบบนี้คือถูกต้อง

เราซื้อโดเนมที่ z.com ดังนั้นไป config แบบนี้ก่อนที่จะลง ghost ใน droplet จริง
วิธีใส่ค่า DNS Record และ ลบ DNS Record
การ set domain เพิ่ม เนื่องจากว่า ตอนแรกดันใส่ mikkipastel.com แล้วพอเข้า www.mikkipastel.com แล้วมันไม่ได้นี่แหละ เลยต้องเพิ่ม

แล้วก็อย่าลืมใส่ SSL ให้ตัว url ของบล็อกเรานั้น เป็น https นะ ทำตามนี้เลย

สรุปแบบจริงๆจังๆหน่อย ว่าต้องทำอะไรบ้าง
- มี account DigitalOcean
- มี domain ในที่นี้เพิ่งจดกับ z.com มา ซึ่งอันนี้ก็ตามแต่ละเจ้ากันไป
- เพิ่ม droplet ใน DigitalOcean เลือก ghost
- จากนั้น create new record type A เป็น domain.com และ www.domain.com พร้อมใส่ IP Address ที่ได้จากการสร้าง droplet ลงไป
- กลับไปที่ z.com ไปเพิ่ม DNS Record เป็น type A เช่นกัน ให้ตรงกับ DigitalOcean
- กลับไปที่ DigitalOcean ไปที่ droplet ของเรา กดปุ่ม more เลือก access console แล้วติดตั้งให้เรียบร้อย
- ถ้าเข้าหน้า Admin ของ Ghost ไปก็ถือว่าถูกต้อง
สุดท้ายบน production เรามานั่งตาแตกแก้ slug ใส่ cover แล้วอันที่ migrate จาก blogger -> wordpress.com -> wordpress.org พบว่า ตัว content เป็น HTML ก้อนๆไปเลยจ้า ถ้ารูป original ใน blogger หายก็ ลาก่อยยยย แก้มือกันไปฮะ
มาใส่อื่นๆกันเถอะ
ติด Google Analytics พบว่าใส่ง่ายอยู่นะ ใส่ที่ header และพอลองเปิดหน้าเว็บของเราดูนั้น มันก็เข้ามาจริงๆด้วย เย้ๆ

อื่นๆที่เอ้อออ แปะโป้งไว้ก่อนนน
- portfolio ดูสิว่าจะเหมือน wordpress ไหมนะ

- ติดตั้ง Adsense พบว่า ต้องไปใส่ที่ธีมจ้าาาาา เดี๋ยวเราจะลองแงะธีมพร้อมด้วยแก้สี dark mode ขัดจายยยย มองไม่เห็นเลย

- ติด Google Search Control

- ดูเรื่อง SEO เพิ่ม มันต้อง optimize เพิ่มยังไงกันนะ ทำไมเว็บชั้นยังไม่ติดหน้า search Google ฟ่ะ
- API เอาไปใช้ต่อในแอพได้ หรือทำหน้าบ้านใหม่ก็ยังได้

- SSL หน้าเนื้อหาบล็อกยังไม่มี ซึ่งอันนี้ยังงงๆที่หน้าแรกมี แต่หน้า content ไม่มี เอองง
สุดท้ายมาเตือนกันก่อนนิดนุง
- การทดลองเล่นคร่าวๆ เราลอง clone จาก github ซึ่งต้อง clone สองตัว คือ ghost-core และ ghost-admin แล้วมาลองเล่นระบบมันดูก่อน แล้วค่อยเสียเงินจริง เช่น จดโดเมน และ ทำ droplet ใน DigitalOcean (เพราะทุกอย่างมันมีต้นทุนที่ต้องจ่ายเว้ย)
- จริงๆคือลง production ยากถ้าไม่ใช้ DigitalOcean
- อย่าย้ายบล็อกมาแบบเรา ซึ่งบล็อกเราเยอะมาก ทั้งหมดคือเกือบ 300 บล็อก มานั่งแก้ slug แก้รูป แก้โน้นนี่ งานถึกล้วนๆ แถม migrate ยากอีก ถ้าทำบล็อกใหม่เลยก็ลองก่อนว่าชอบไหม
- อย่า draft บล็อกใน mobile site เดี๋ยวพัง ซึ่งมันต่างจาก medium ตรงนี้แหละ
สุดท้าย ถ้าอ่านแล้วงงๆก็นั่นแหละ ขออภัยด้วยจริงๆ คืองานเยอะและไม่ค่อยมีเวลาด้วยแหละ ;____; แต่พยายามให้คนอ่านพอเข้าใจแล้วอยากมาลองเล่นนี่แหละจ้า