ทำ links page ของตัวเองแบบง่ายๆ ด้วย Glitch in Bio
เนื่องจากเราเองก็ใช้เว็บ links page ของหลายๆเจ้า เช่น ของ bio.link แล้วก็ของ web3.bio ก็เลยอยากรวมของทั้งสองมาเป็นของตัวเองซะเลย จะได้ไหมนะ 🤔

ก่อนอื่นเลย ทำไมเราถึงรู้จัก และแนะนำ Glitch กันนะ?
เหตุเกิดจาก session ของคุณไทปัง ที่งาน Dev Mountain Tech Festival อ่ะ ที่เขาทำ LINE Chatbot เป็นเลขาส่วนตัว ซึ่งเขาใช้ online editor ทำให้ง่ายและสะดวกต่อการ implement มากขึ้นแหละ และเขาใช้เว็บ Glitch นี่แหละ เป็น online editor สำหรับโปรเจกต์นี้
.
ไปดูความเทพกันได้ที่นี่นะ ถ้าชอบก็ subscipt ช่อง YouTube ให้คุณไทเขาด้วยนะ
สอนสดไปแล้วทำไมต้องมาทำบล็อกอีก?
ขี้เกียจสอน 55555555555555555555 ไม่อยากสอนหรือพูดเรื่องเดิมหลาย ๆ รอบหล่ะ เลยแปะเป็นบล็อกเอาแล้วกัน ถือว่า reuse content ไปด้วยในตัว 🌚
แล้วจริง ๆ ทำโพยไว้แหละ ว่าจะเริ่มสอนจากตรงไหน ยังไงดี ก็เลยแชร์ให้อ่านกันเนอะ ผ่านการซ้อมมาหนึ่งรอบที่ Stocker DAO ไลฟ์จริงที่ DigitalX และอีกรอบที่ Bittoon DAO ก็เลยคิดว่าเอ้อขี้เกียจสอนอีกแล้วในเรื่องนี้ ทำบล็อกให้อ่านดีกว่า555
.
.
Thanks to @mikkipastel, #MikkiPastel Founder, we have an enjoyable session in BitToonDAO Learning last night! 😍🎉💗
— BitToonDAO (@BitToonDAO) January 26, 2023
These are some example websites created by BitToonDAO community members through https://t.co/gx3fDGevd2 without writing any codes.🚀#BitToonDAOLearning #Website pic.twitter.com/hId1G0xdUO
.
ทำไมถึงเลือกมาสอนทำ bio website?
เกิดจากโจทย์ที่ไลฟ์กับเพจ DigitalX แหละ เกี่ยวกับแนวทางการจัดการเรียนรู้คอมพิวเตอร์สมัยใหม่ เราเองอยากให้ทุกคนได้ลงมือทำไปด้วยกัน ทำเสร็จได้ของกลับไป และของนั้นสามารถนำไปใช้จริงได้ด้วย ที่สำคัญอยากให้ทุกคนเข้าถึงมันได้ง่าย ลอง list มาประมาณนึง เลยมาลองตัวที่ Glitch in Bio แหละ
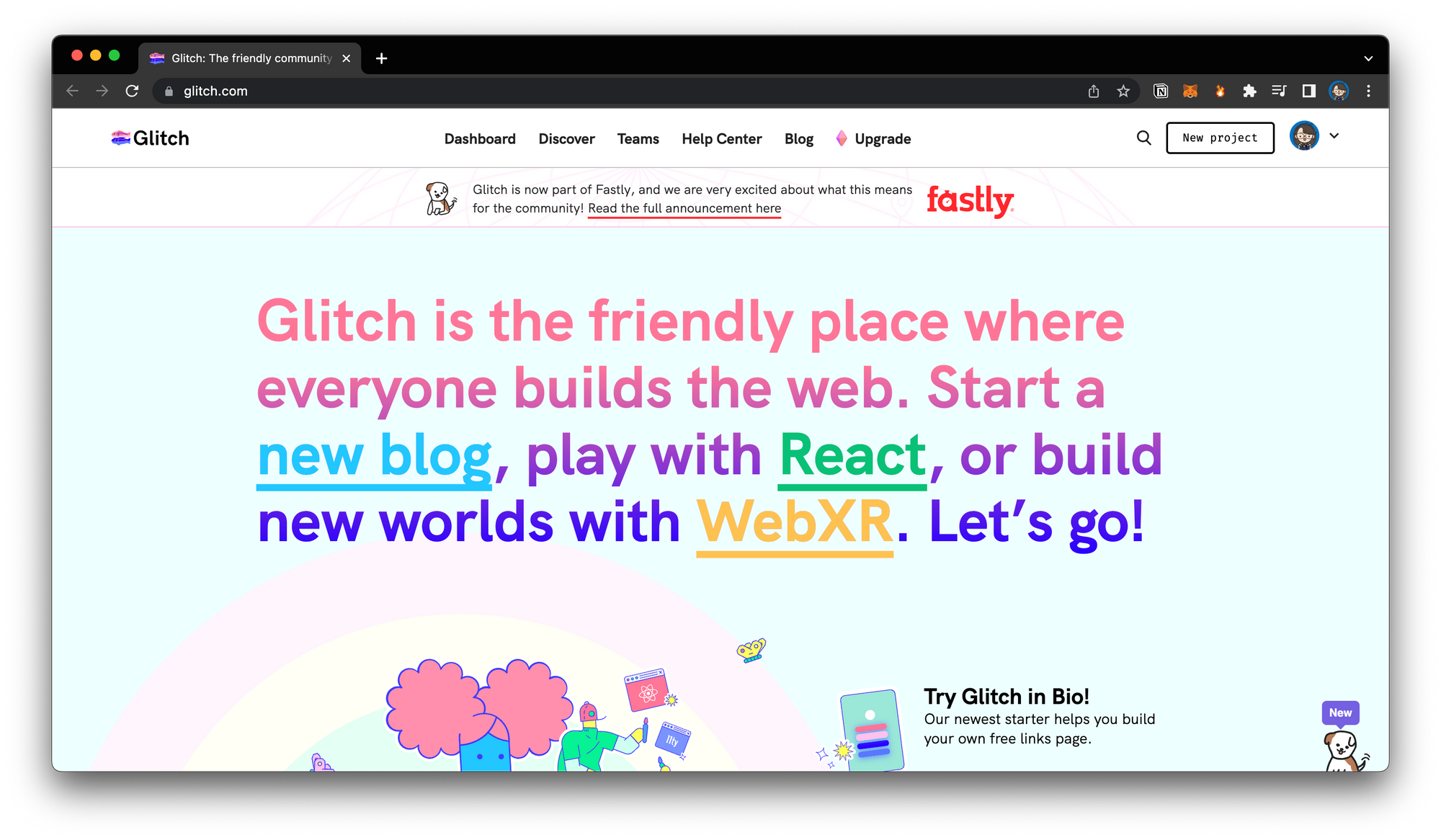
โดยตัว Glitch เป็น website ที่เป็น online editor ไม่ต้องลงโปรแกรมอะไรเพิ่ม ใช้ผ่าน web browser ด้วย แล้วเราก็ไม่ต้องขึ้นโปรเจกต์เอง อะไรเอง หรือลงอะไรเพิ่มเติม มันทำให้เราหมดแล้ว

ประกอบกับ pain point ส่วนนึงที่เพจเรามีช่องทางตาม social network ค่อนข้างเยอะ มีเว็บไซต์และเว็บอื่น ๆ อีก เวลาแปะลิ้งแนะนำตัวอาจจะแปะไม่ครบเพราะลืม
กับไปงาน Blockchain Genesis กับเพื่อน ๆ ใน Stocker DAO เข้ากิจกรรมตามบูธแล้วได้ตัว coin ของงาน เอาไปจับสลากแลกของ ที่นี้มีบูธนึง ให้คนเข้าร่วมงานสแกน QR Code แต่ละช่องทาง social network ของเขา ซึ่งเขามี 6 ช่องทาง แล้วกลุ่มนี่รุมไปสแกน กว่าจะครบ ซึ่งจริง ๆ เขาไม่ได้ซีเรียสแหละ แต่คนมาทำกิจกรรมอาจจะรู้สึกเหนื่อยกับการสแกนหลาย ๆ ช่องทาง

จะดีกว่าไหมถ้ามีหน้าเว็บเดียว หรือมี QR Code เดียวให้เขาสแกนกัน แล้วไปกดติดตามแต่ละช่องทางในนั้นเอา
หลาย ๆ แบรนด์มักจะใช้ Linktree ในการทำหน้าเว็บรวมลิ้งเนอะ
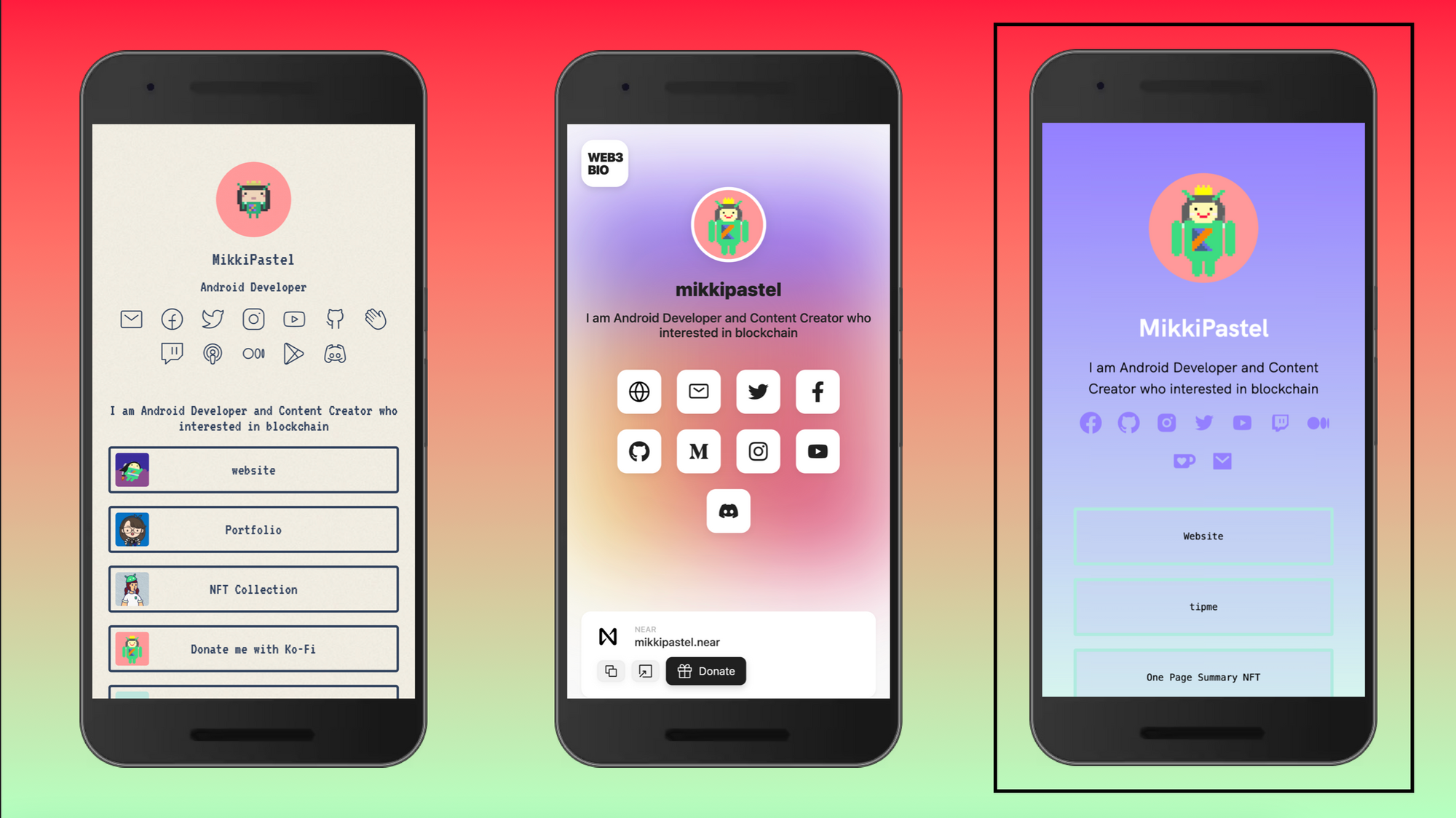
ของเราใช้ bio.link แล้วก็ถ้าเป็นโลก web3 จะเป็น web3.bio เนอะ ก็เลยมาลองใช้เจ้า Glitch in Bio ว่าเราจะรวมลิ้งทุกอันเป็นของตัวเองในหน้าเว็บเดียวได้หรือไม่?

เผื่อใครขี้เกียจเลื่อนจนจบ ก็คือถ้าเป็น donate web3 อาจจะได้นะ แต่ขอดูท่าของลิ้งนิดนึง
กล่าวเกี่ยวกับการพัฒนา website กันสักนิด
ก่อนเข้าเนื้อหาหลัก สำหรับคนมาใหม่
การพัฒนา website
เราจะแบ่งเป็นประมาณนี้
- Front-end Developer: ทำเว็บไซต์หน้าบ้าน
- Back-end Developer: ทำระบบหลังบ้าน จัดการ database ต่าง ๆ ทำ API หรือ service ต่าง ๆ ของเว็บหรือแอพนั้น ๆ
- Full-stack Developer: เป็นคนที่ทำได้ทั้งหน้าบ้านและหลังบ้าน เป็นกลุ่มคนที่เรารู้สึกว่าเขาเก่งมาก ๆ นะ ทำได้หมดทุกอย่าง
องค์ประกอบหลักของ website ในที่นี้
- HTML: HyperText Markup Language ตัวเต็มก็บอกแล้วว่ามันเป็น Markup Language ไม่ใช่ Programming Language เป็นโครงสร้างหน้าตาของเว็บ หรือ content ที่เราต้องการแสดงใน website
- CSS: Cascading Style Sheets ทำหน้าที่ตกแต่งหน้าเว็บให้สวยงาม
- Javascript (บางคนอาจจะไป Typescript แล้ว): โค้ดการทำงาน แบบ interaction เช่น กดปุ่มแล้วให้ทำอะไรต่อ
จริง ๆ แล้วนอกจากภาษา Javascript ยังมีภาษา Python และอื่น ๆ อีกด้วยนะ
Web Development Framework
ในชีวิตจริงของบรรดา Web Developer เขาจะใช้ Framework ในการพัฒนาเว็บไซต์
- ในตลาดหลัก ๆ จะใช้ React, Vue.js ส่วน Angular โดนบู้บี้ คอมมูเดฟไทยไม่ค่อยรักเท่าไหร่
- ทางเราเคยใช้ Svelte ในการทำ side project ซึ่งเอ่ออยังไม่เสร็จสักอัน แฮร่ ตัวโครงสร้างจะคล้ายกับ Vue.js
- Vite (อ่านว่า วีท) เป็นภาษาฝรั่งเศส แปลว่า quickly เท่าที่ search Google ดูเหมือนจุดขายเขาคือเรื่องความเร็วแหะ
- จริง ๆ มีตัวอื่นอีก เช่น NuxtJS, Next.js
มาทำ workshop กันเถอะ!
ก่อนอื่นเข้า website Glitch แนะนำให้ login ก่อน เพราะว่าถ้าไม่ได้ login เราใช้งานได้ แต่ตัวโปรเจกต์อยู่ได้แค่ 5 วันนะ สามารถ login ได้ผ่าน Google account, Facebook และ Github สามารถ import และ export ไปมากันได้ด้วยนะ
แล้วจิ้มปุ่ม Remix Glitch In Bio

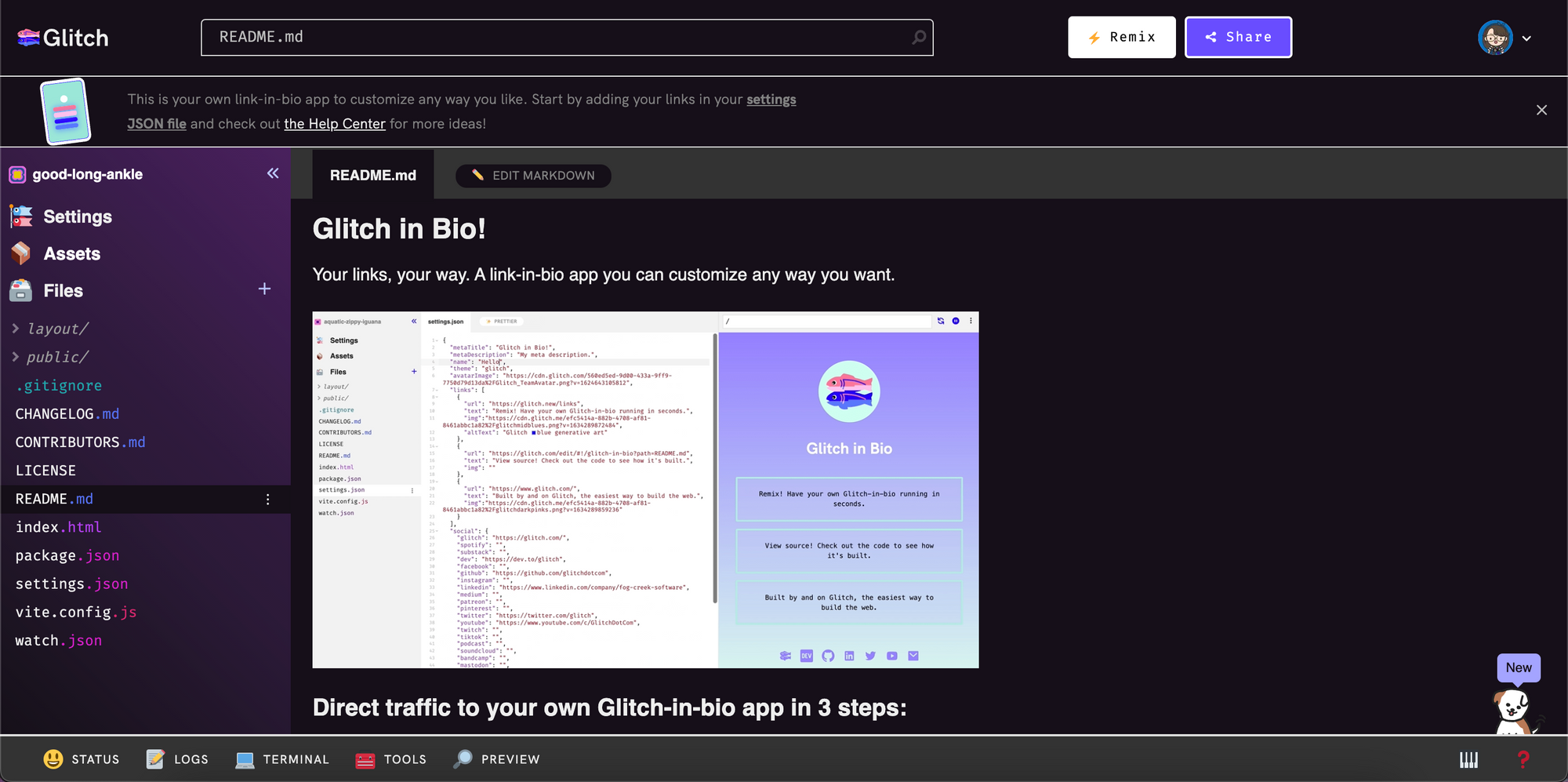
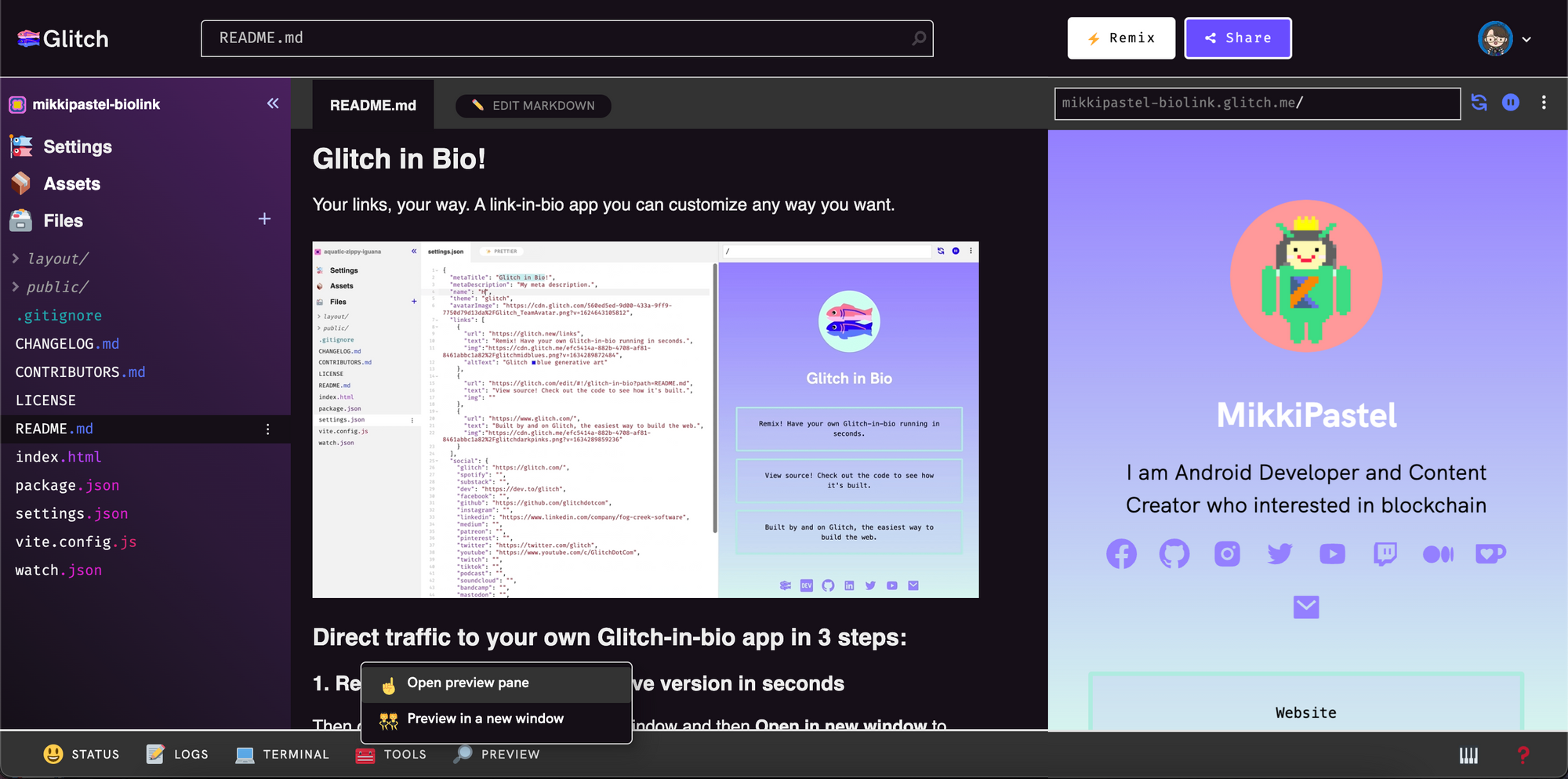
และก็เข้ามาในโปรเจกต์แบบนี้เลย ก่อนอื่นว่าไฟล์ README.md ว่าเราสามารถทำอะไรได้บ้างเนอะ

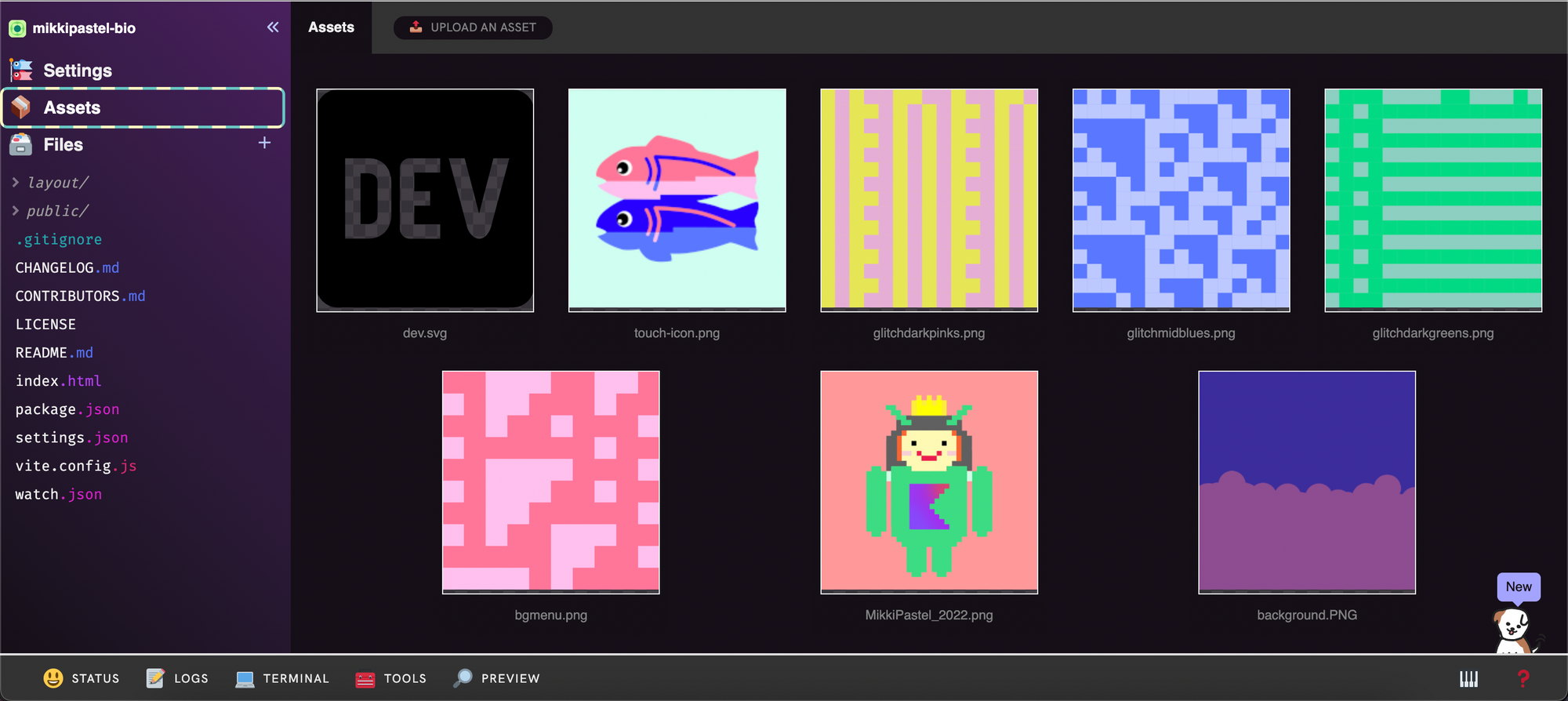
อัพรูปต่าง ๆ ไว้ใช้ในโปรเจกต์ของเรากันเถอะ
ไปที่ Assets จากนั้นอัพรูปเข้าไปในนั้น ในที่นี้อัพรูป avatar และ background หรือปุ่มอื่น ๆ เนอะ อาจจะกดปุ่ม หรือลากไฟล์ไปเลยก็ได้

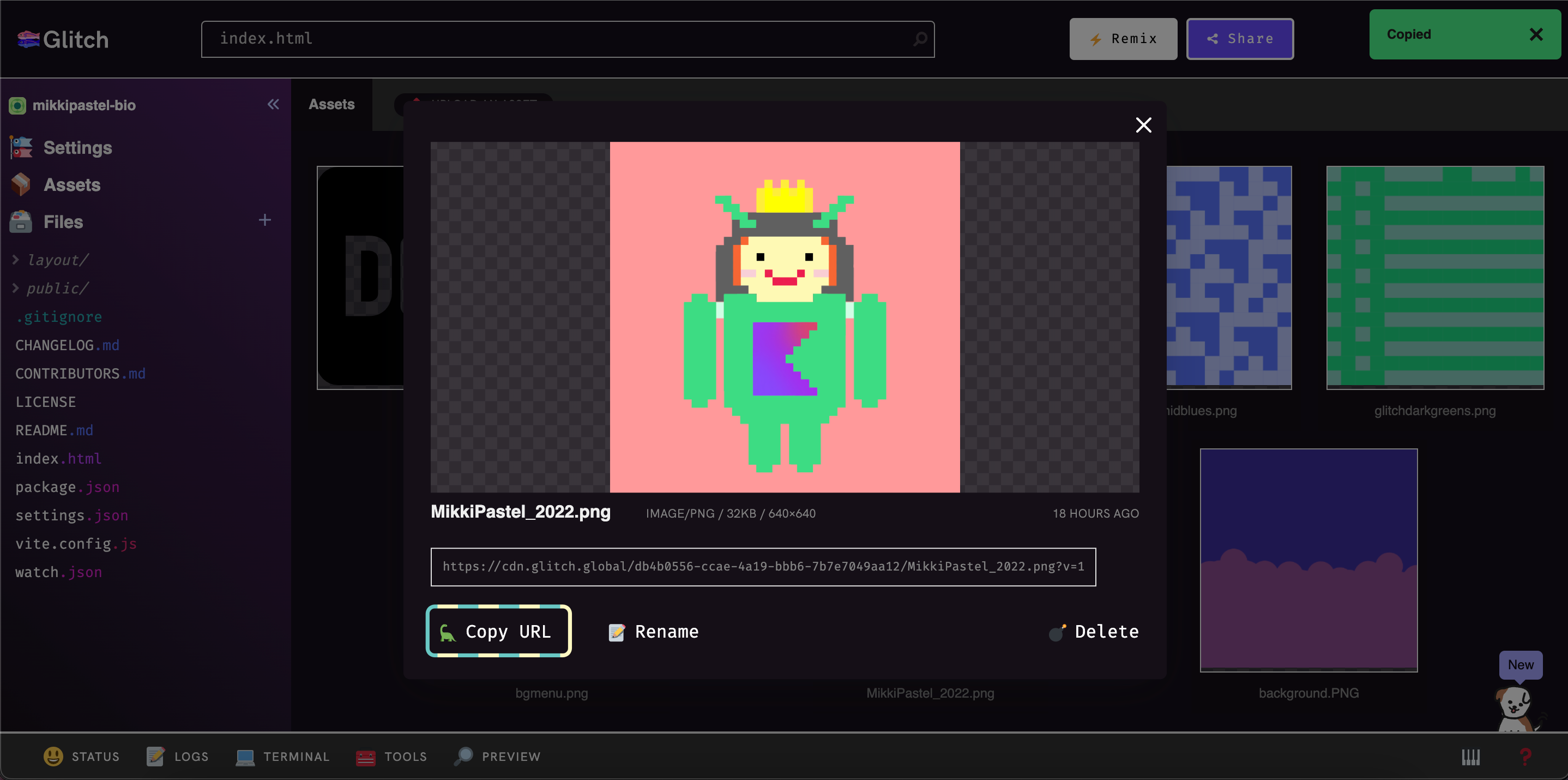
เมื่อ upload เสร็จแล้ว ให้คลิกที่รูป แล้ว Copy URL มาจ้า เดี๋ยวเอาไปใช้ต่อ

เพิ่มข้อมูลเว็บ bio ของเรากัน
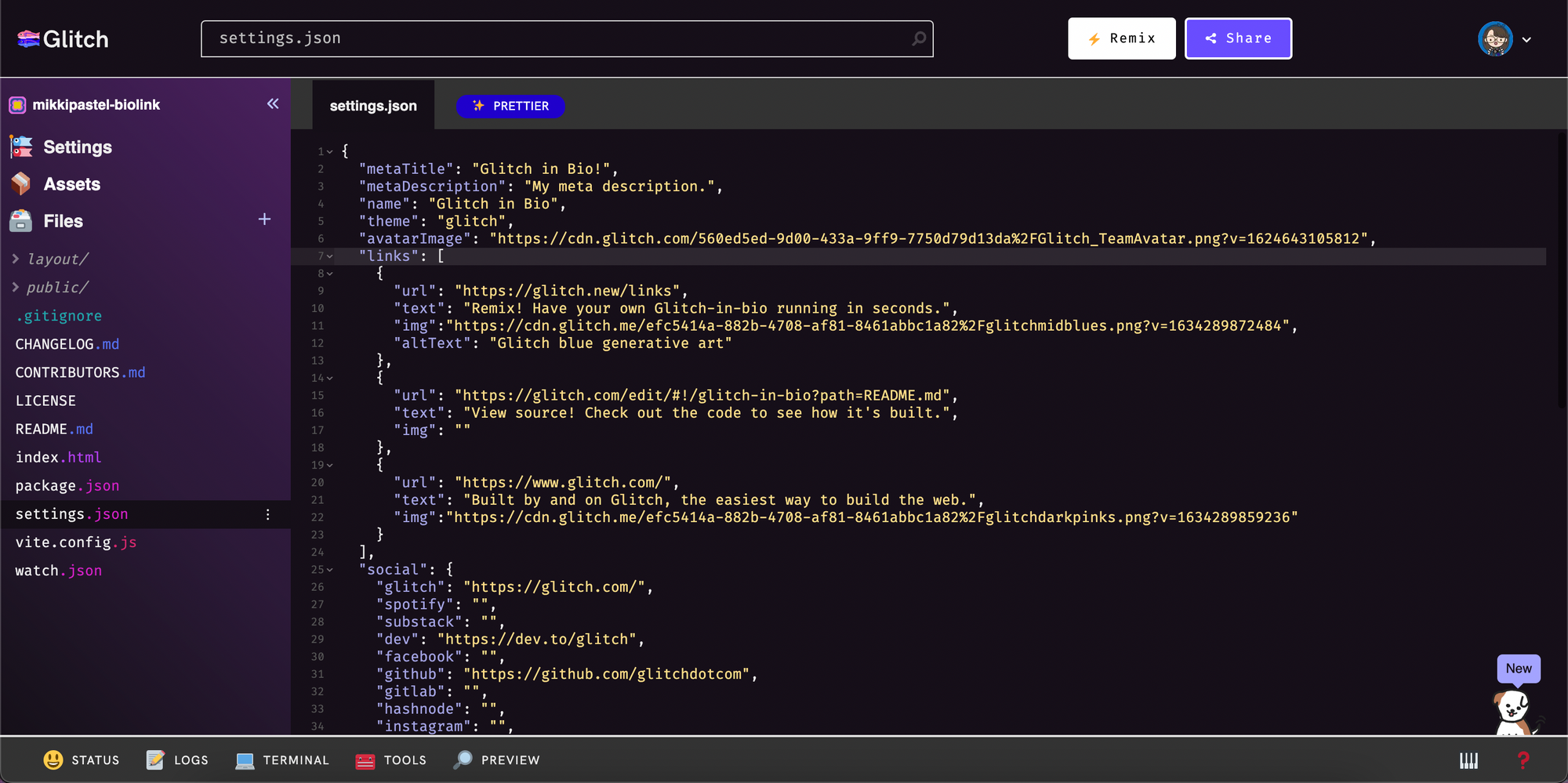
ไปที่ settings.json เพื่อใส่ข้อมูลต่าง ๆ ในเว็บ bio ของเรากัน สิ่งที่ต้องไปเปลี่ยน มีดังนี้

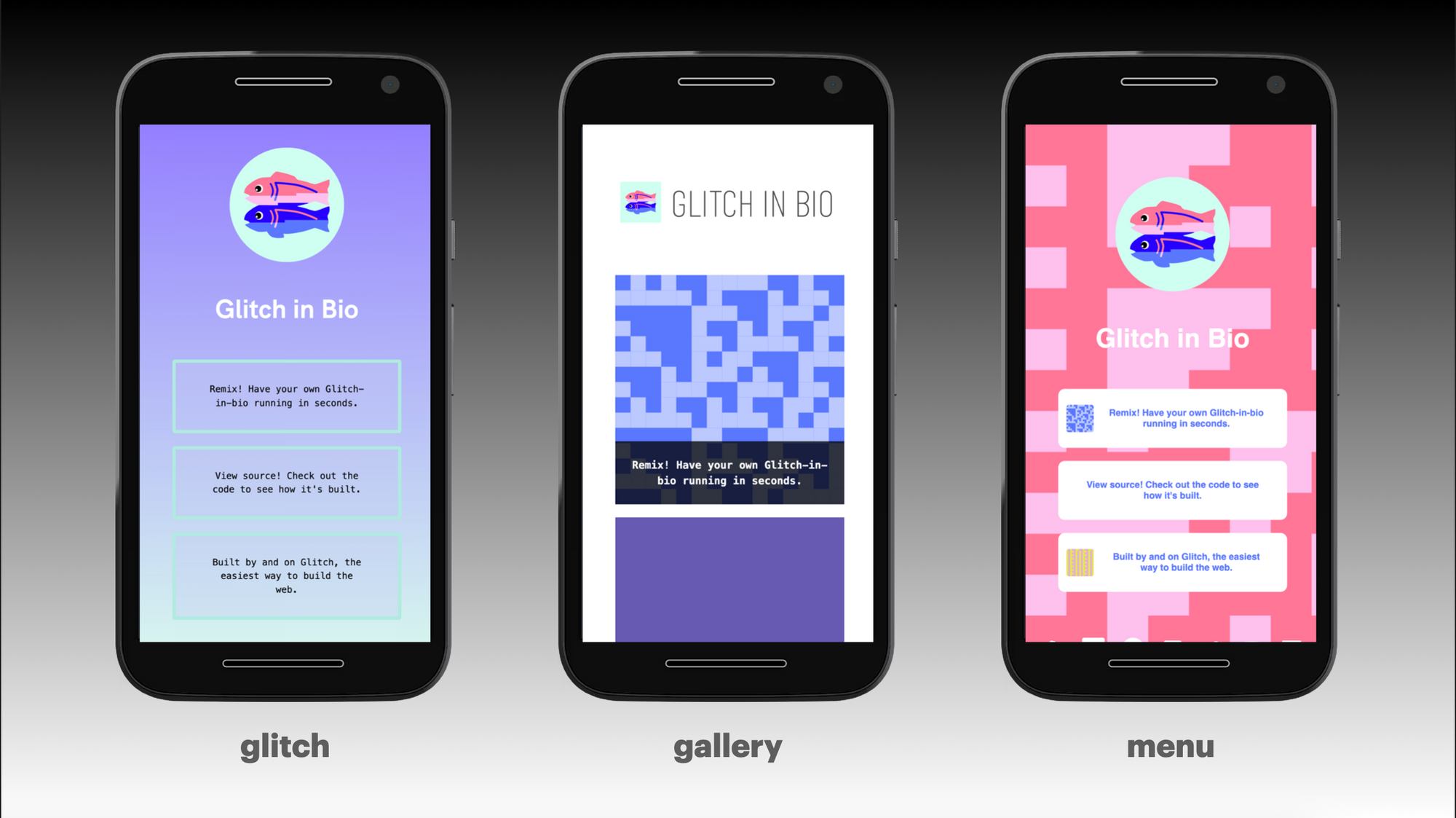
metaTitle: เป็นชื่อ title ของ bio website ของเรา อันนี้อาจจะต้องเปิดหน้าต่างใหม่เพื่อดูการเปลี่ยนแปลงเนอะname: ชื่อ bio ของเราavatarImage: รูป bio website ของเรา แนะนำให้ upload รูปขึ้นไป แล้วเอา url ที่ได้มา แปะแทนที่ของเดิมไปเลยจ้าlink: ลิ้งต่าง ๆ ที่ไม่ใช่ social เช่น website สามารถเพิ่มลดเองได้ มันอยู่ใน list เนอะ ตัวimgและaltTextจะมีผลเมื่อใช้ theme ที่แสดงรูปของ Button ของ link นะsocial: link social network ต่าง ๆ อันไหนไม่มีใส่ว่าง ๆ เอาไว้ อันไหนมีก็ใส่ url เต็มไปtheme: เขามีให้เลือก 3 อัน คือglitch,gallery,menuเราสามารถ custom theme เองได้ด้วย CSS นะ

แล้วก็อย่าลืมเปิด preview pane ไว้ข้าง ๆ เพื่อดูการเปลี่ยนแปลงของสิ่งที่เราใส่เข้าไปเนอะ โดยการกดไปที่ Preview -> Open preview pane

สลับตำแหน่ง เพิ่มโน้นนี่อีกสักนิด
เนื่องจากเรารู้สึกว่า ส่วน social มันมองไม่ค่อยเห็น
เลยสลับไปไว้ด้านบน link โดยย้าย {{> social }} ไปอยู่ด้านบน {{> links }}
<!DOCTYPE html>
<html lang="en">
<head>
<title>{{ settings.metaTitle }}</title>
{{> head }}
<!--- THEMES: in settings.json change 'glitch' to 'gallery', 'menu', or any other theme in the layout/themes folder --->
<link rel="stylesheet" type="text/css" href="/styles/themes/{{settings.theme}}.css" />
</head>
<body>
<main>
<div class="wrapper">
<div class="content">
{{> avatar }}
{{> name }}
{{> social }}
<!--- ... --->
{{> links }}
</div>
</div>
<!--- FOOTER: You can safely remove the Glitch footer (but tell your friends!) ✂ --->
{{> glitch-footer }}
</main>
</body>
</html>
จากนั้นเรา uncomment code สองที่ คือ
- description คำบรรยายอธิบายเพิ่มเติมเกี่ยวกับตัวเรา
- link YouTube เลือก video จากช่องของเรา หรือเลือกอันไหนก็ได้ เช่น สมมุติเลือกอันนี้ https://www.youtube.com/watch?v=C8brt9MpI7g เราก็ copy อันหลัง v= มา จะได้แบบนี้
C8brt9MpI7gแล้วก็เอามาแปะไว้หลัง https://www.youtube.com/embed/ อ่ะ
<!DOCTYPE html>
<html lang="en">
<head>
<title>{{ settings.metaTitle }}</title>
{{> head }}
<!--- THEMES: in settings.json change 'glitch' to 'gallery', 'menu', or any other theme in the layout/themes folder --->
<link rel="stylesheet" type="text/css" href="/styles/themes/{{settings.theme}}.css" />
</head>
<body>
<main>
<div class="wrapper">
<div class="content">
{{> avatar }}
{{> name }}
<p>
I am Android Developer, Content Creator who interested in blockchain, Moderator in web3 world.
</p>
<div class="video-wrapper__16-9">
<iframe width="560" height="315" src="https://www.youtube.com/embed/C8brt9MpI7g" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
{{> social }}
{{> links }}
</div>
</div>
</main>
</body>
</html>
ถ้าเรารู้สึกว่า footer มันรก ก็ลบออกไปก็ได้นะ
เปลี่ยนชื่อโปรเจกต์ เพื่อเปลี่ยนลิ้งให้สวยงาม
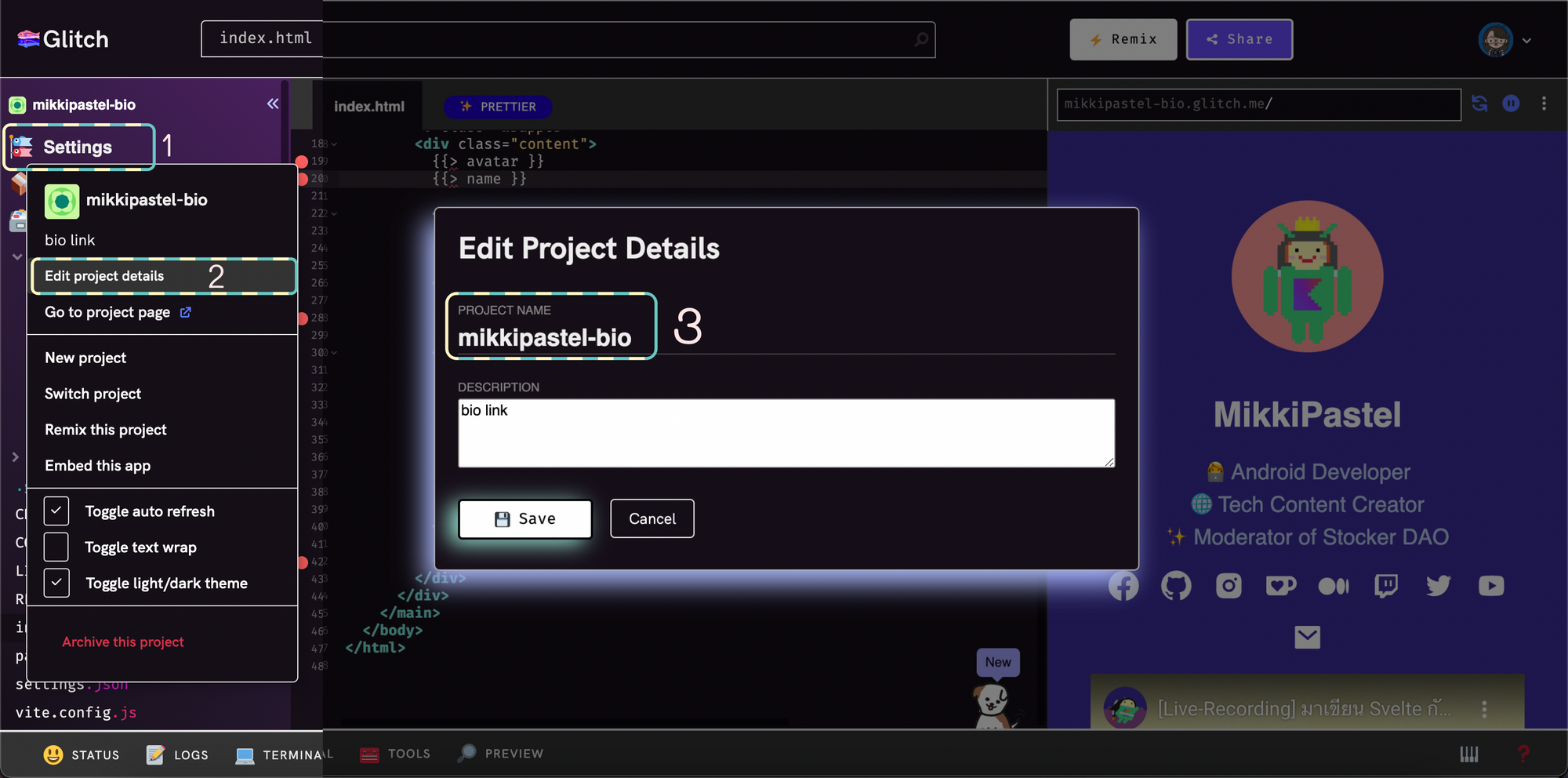
ไปที่ Settings -> Edit project details แล้วจะมีหน้าต่างเด้งมา ให้แก้ชื่อที่ project name นะ แก้เรียบร้อยอย่าลืมกด save นะ

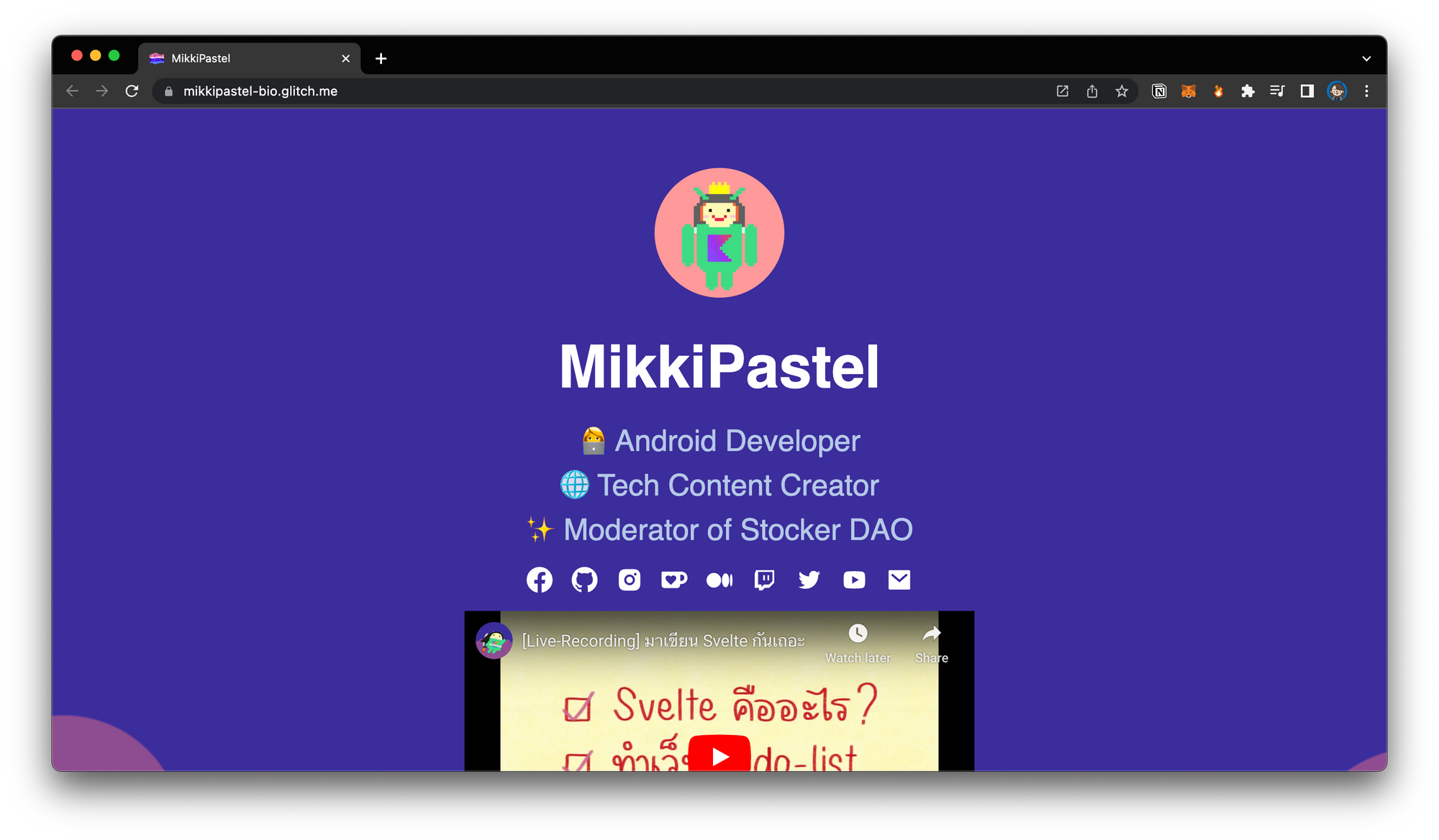
พอแก้ชื่อโปรเจกต์เสร็จแล้ว ตัว url จะเปลี่ยนตามด้วย สามารถ copy link ไปแชร์ให้เพื่อน ๆ ดูกันได้เลย อาจจะเปิดหน้าต่างใหม่แล้วก้อปลิ้งมา หรือกดสามจุดที่ preview pane แล้วเลือก copy link เนอะ

ตกแต่งให้สวยงามอีกนิด
แน่นอนเรื่องความสวยงาม เราไปแก้กันที่ไฟล์ CSS กันเนอะ
เปลี่ยนรูปพื้นหลัง
สำหรับ theme menu: ไปที่ menu.css จะอยู่ใน public/styles/theme นะ สามารถเปลี่ยนเป็นสี หรือ gradient ก็ได้นะ ที่ background-image
พอเปลี่ยนแล้วรู้จึกรูปมันไม่ครอบ ก็เลยใส่ background-position เป็น center ไป
แต่พอรูปมันไม่ได้ใหญ่พอดีหน้าจอมันก็แสดงพื้นหลังหลาย ๆ อัน เลยต้องใส่ background-repeat เป็น no-repeat แล้วก็ทำให้พื้นหลังมันสูงพอดีจอเนอะ
body {
background-image: url("https://cdn.glitch.global/db4b0556-ccae-4a19-bbb6-7b7e7049aa12/background_bio.png?v=1671966453614");
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}อันนี้ reference มาจากอันนี้นะ

เปลี่ยนพื้นหลังเป็น gradient
ถ้ารู้สึกว่าหารูปไม่ถูกใจ อยากจะใช้สีแบบ theme glitch ก็ได้นะ
body {
background: linear-gradient(180deg, #3f87a6, #ebf8e1, #f69d3c, #e66465, #000000);
}ตัว parameter แรกจะเป็นองศาของตัว gradient ตัวถัด ๆ ไปเป็นสี ลองไปเล่นกันดูได้
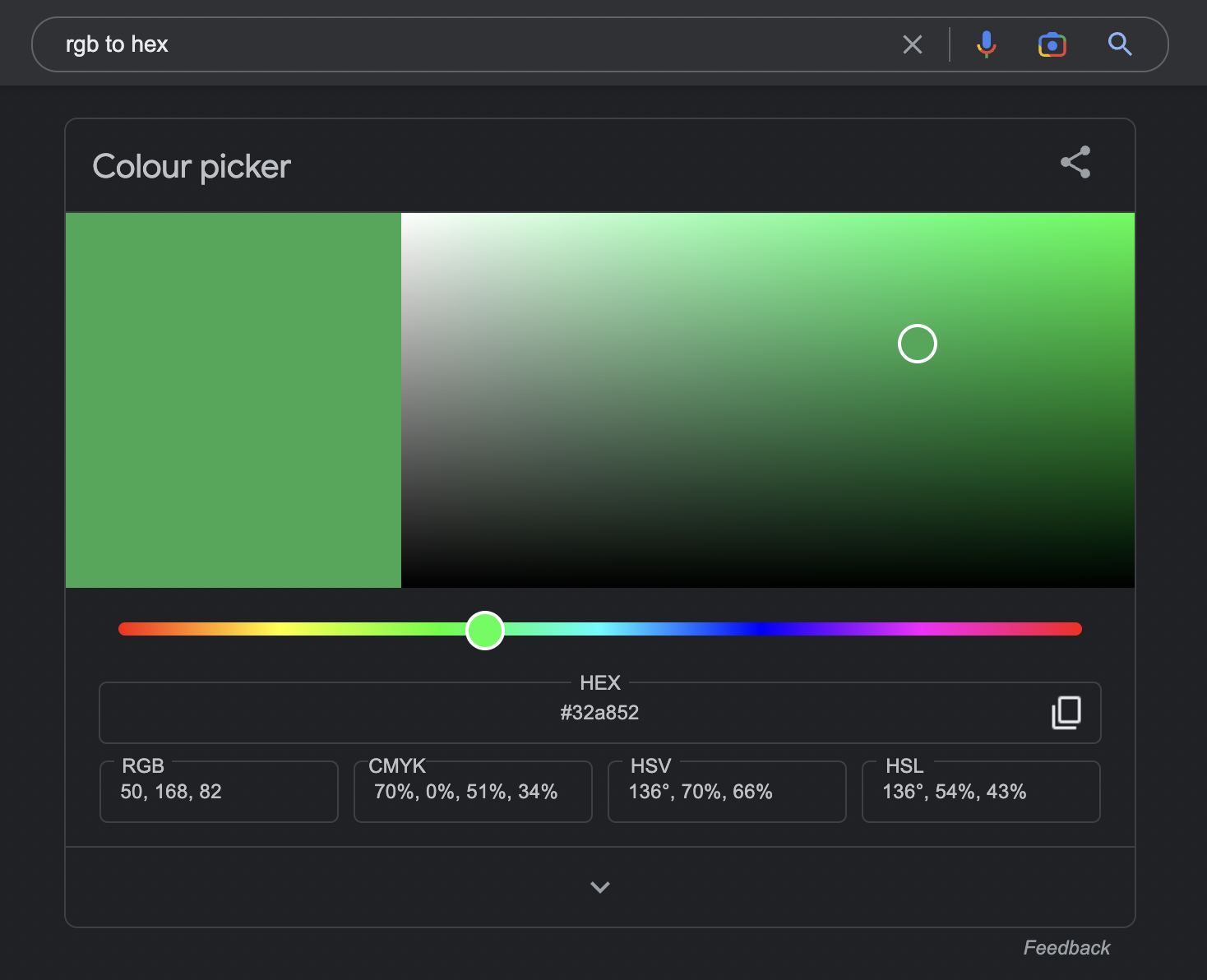
การหาสี search ใน Google คำว่า rgb to hex จะได้เจ้า colour picker หน้าตาแบบนี้ ไปจิ้มเล่นดูได้

ผลของโค้ดนี้จะเป็นแบบนี้

สามารถอ่านเกี่ยวกับ linear-gradient ได้ที่นี่เลย

เปลี่ยนพื้นหลังแบบใส่สีเฉย ๆ
อันนี้ใช้ syntax ตามนี้เลย ใส่สีเป็น hex color แบบนี้เลย
body {
background-color: #FFFFFF;
}เปลี่ยนสี text name
จะเป็น tag h1 เนอะ ไปที่ style.css เลื่อนไปที่ h1 และพบว่า สีไปเปลี่ยนที่ตัวแปรที่ชื่อว่า --color-primary
h1 {
margin-top: 1rem;
margin-bottom: 1.25rem;
font-size: clamp(2.0rem, -0.875rem + 8.333vw, 4.0rem);
display: inline-flex;
color: var(--color-primary);
justify-content: center;
}เปลี่ยนสี description
จะเป็น tag p เนอะ ยังอยู่ที่ style.css เพิ่ม color แล้วใส่สีตัวอักษรตามที่เราต้องการ
p {
margin: 0 0 1rem 0;
line-height: 1.5 !important;
font-size: clamp(1rem, 0.2500rem + 3.3333vw, 2rem);
color: #b5c9e8;
}เปลี่ยนสี social icon
ไปที่ style.css ค้นหา .social-profile-icon และค้นพบว่า ไปเปลี่ยนสีที่ตัวแปร --color-bg-alt ด้านบนเลย
/* Image paths specified in layout/social.html */
.social-profile-icon path {
fill: var(--color-bg-alt);
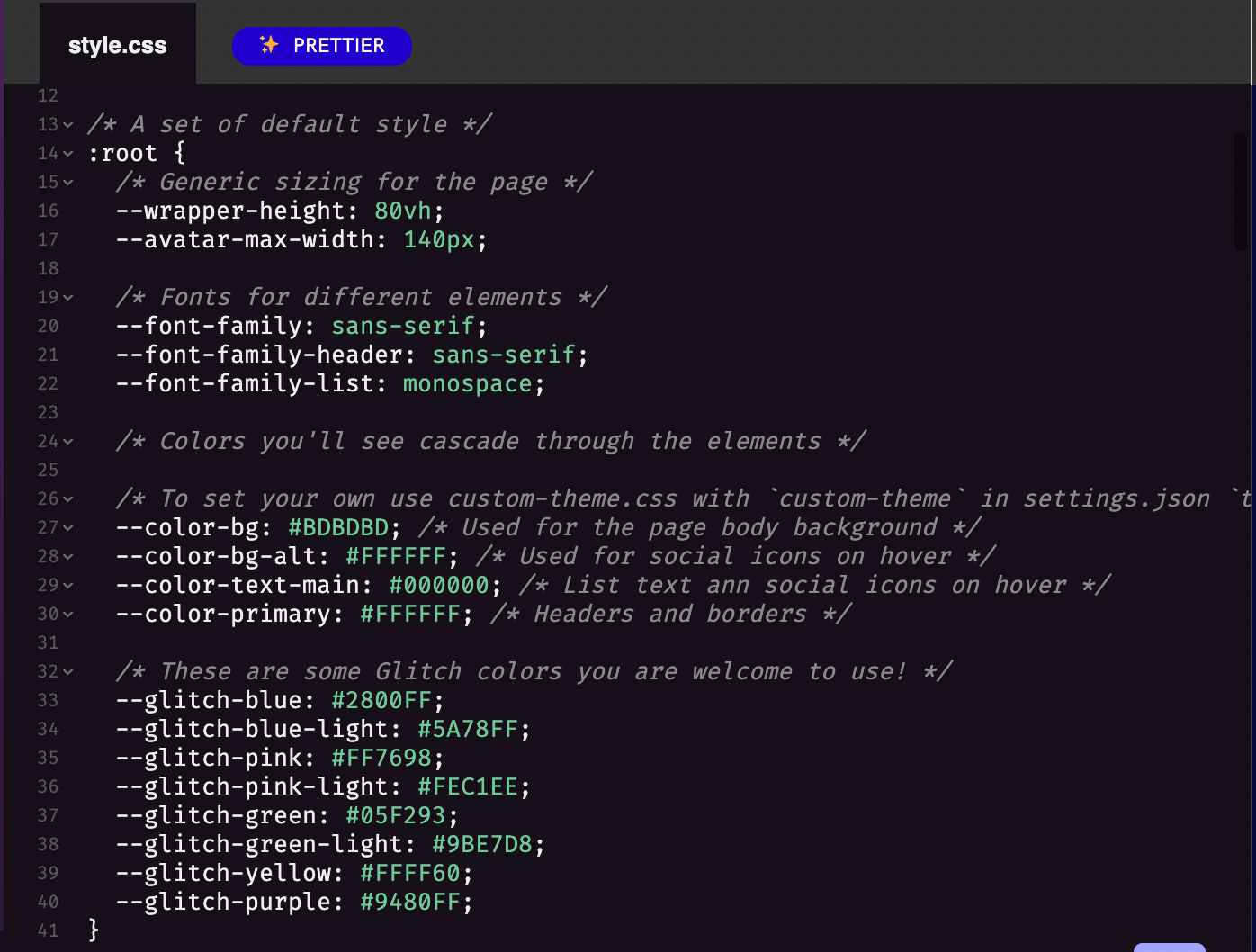
}ตัวแปรสีต่าง ๆ เรามี set ให้แล้ว มีการ comment บอกรายละเอียดด้วยว่าอันไหนใช้ทำอะไร

ของแถมตบท้าย
PWA
ตอนเราเปิดเว็บ bio ของเรา จะสังเกตุเห็นว่าจะมี icon 'install Glich in Bio' อยู่บน address bar แหละ เป็นการติดตั้ง web application นี้บน device ของเรานั่นเอง
เว็บนี้ทาง Glitch เขาใช้ Vite เนอะ และเขาทำ support สำหรับ PWA (Progressive Web App เป็น website ที่สามารถ install ได้เหมือน native application เลย เป็นเว็บที่มีสามารถเป็นแอพได้งี้) ด้วยนะ
โดยเขามี 2 file มาให้เราได้ลองดูกัน
manifest.json: ใช้ในการแสดงผลของ PWAsw.js: service worker ควบคุมการทำงานของ PWA เช่น add to home screen, offline
sub domain
ถ้าเรามี domain เป็นของตัวเอง แล้วอยากทำ sub domain สวย ๆ เข้ามาที่ bio website ของเรา สามารถอ่านต่อได้ที่นี่เลย

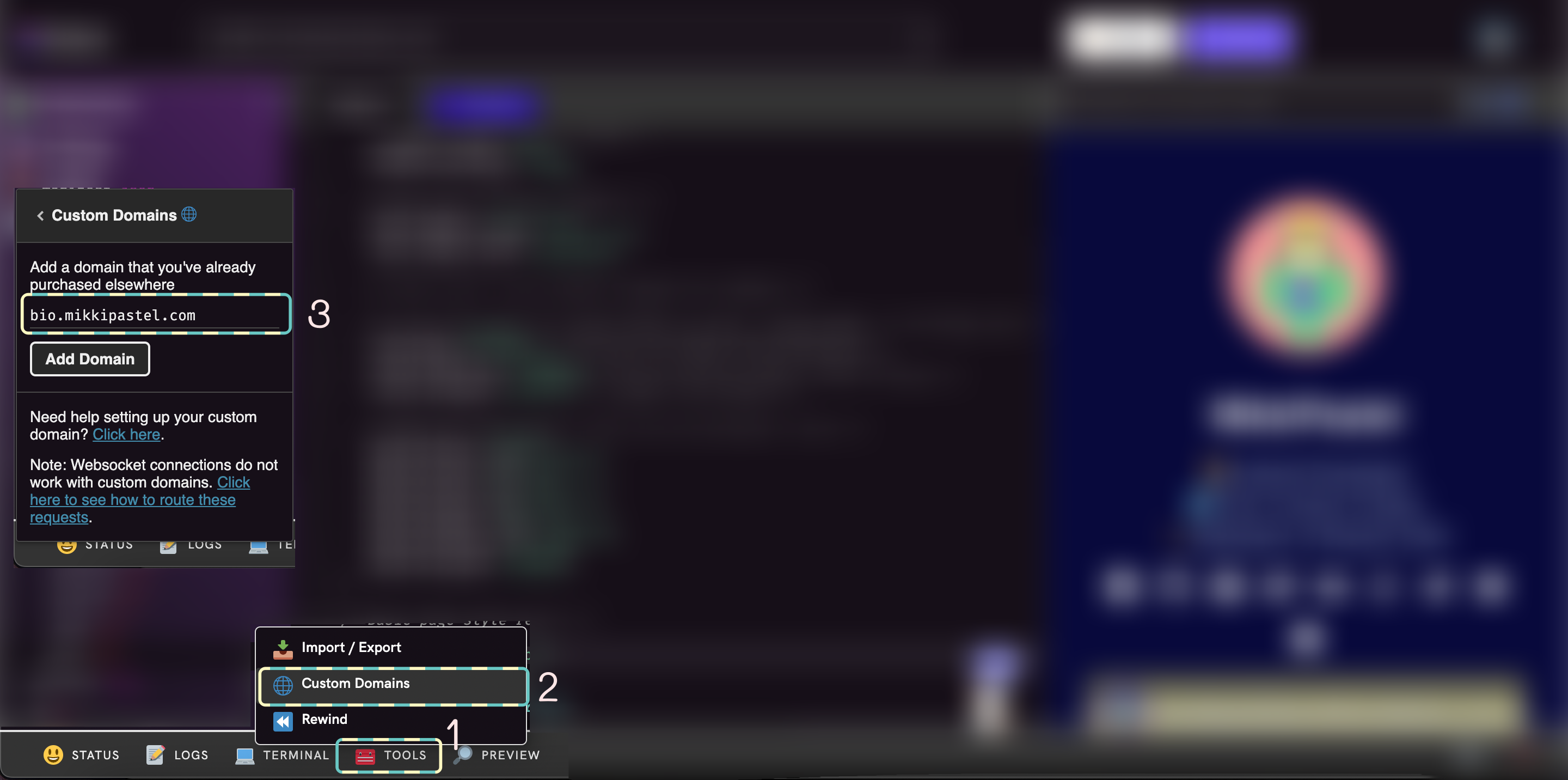
วิธีการแบบง่าย ๆ คือถ้าเรามี domain แล้วอยากให้เปิด bio website ผ่าน sub domain
กดที่ Tools -> Custom Domains จากนั้นใส่ subdomain ที่เราต้องการลงไปแบบนี้เลย

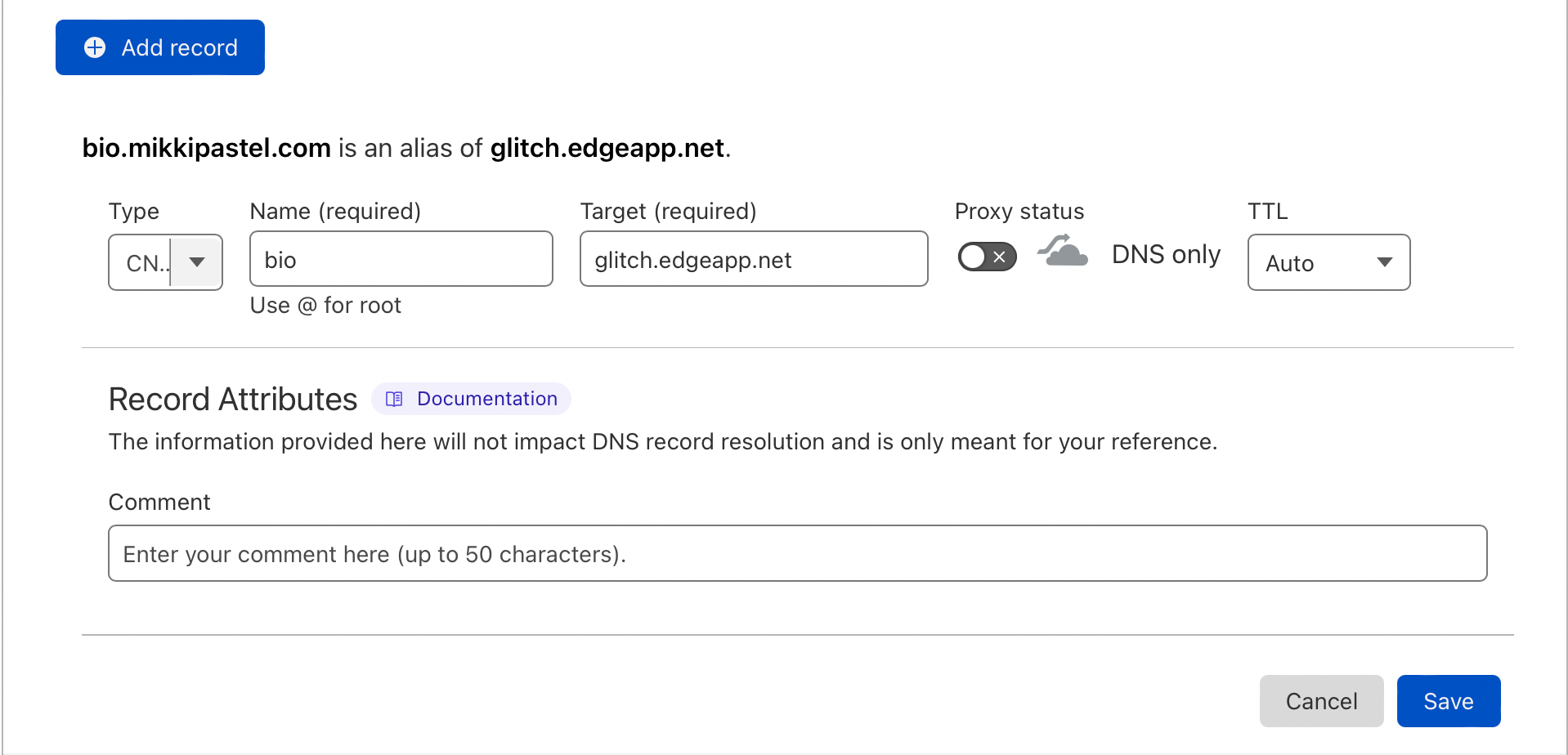
จากนั้นไปเว็บที่เราจด domain จริง ๆ เรา set พวกนี้ผ่าน Cloudflare เนอะ กดปุ่ม Add record แล้วเลือกดังนี้
- Type: เลือกเป็น
CNAME - Name: ชื่อ subdomain ของเรา ในที่นี้คือ bio เนอะ
- Target: ใส่เป็น
glitch.edgeapp.net - Proxy status: อันนี้ให้ปิดไป

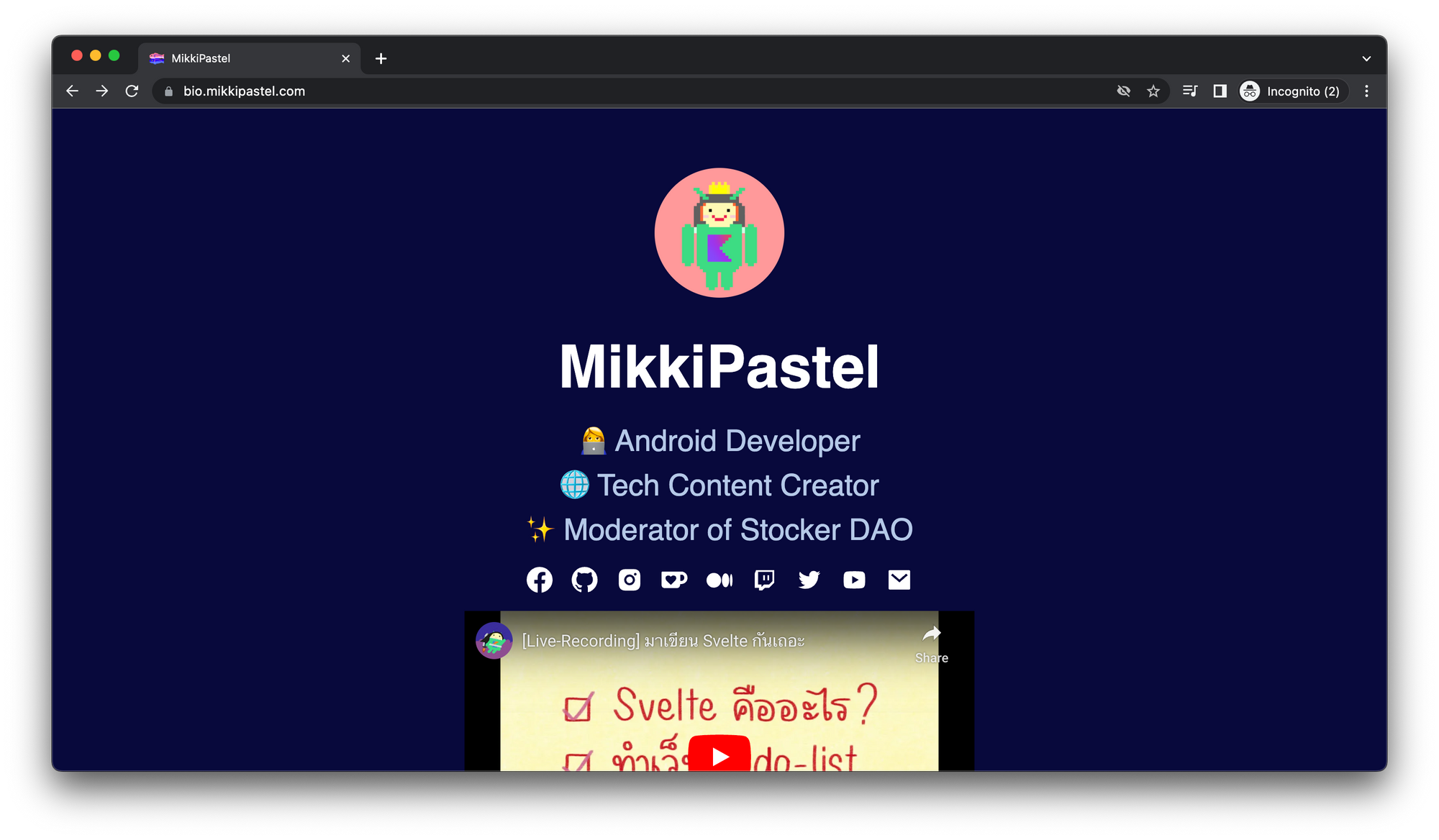
สุดท้ายจะสามารถเปิด bio website ได้ผ่าน subdomain ของเราเนอะ

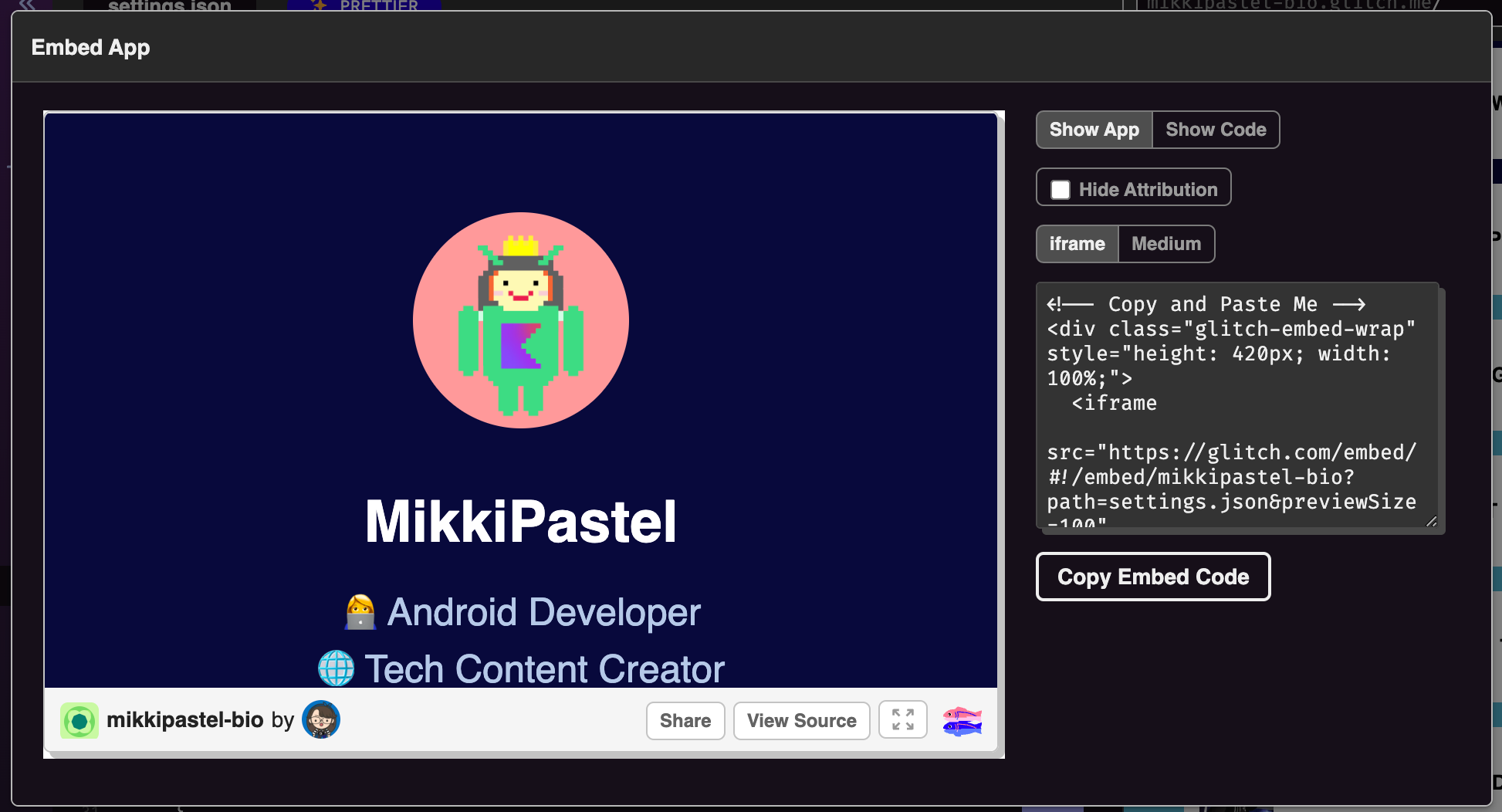
Embedded ได้ด้วยนะ
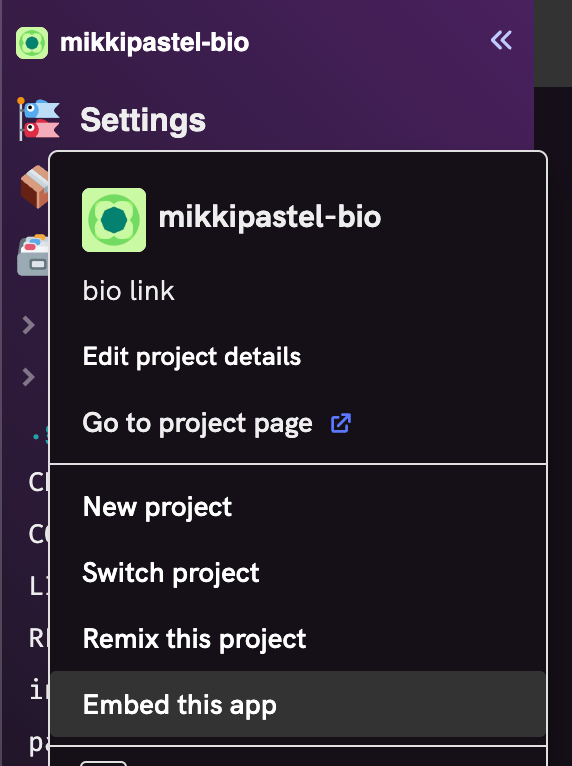
แล้วตัวเว็บสามารถ embedded ในบล็อกเราได้ด้วยนะ โดยไปที่ Settings แล้วเลือก Embedded this app

แล้วก็เลือกตามใจชอบเลย จากนั้นก็ Copy Embed Code ไปแปะที่เว็บของเรา หรือที่อื่น ๆ เนอะ

ตอนนี้เลือกจิ้มกันได้เลยจ้า ถ้าชอบให้แปะอันนี้แทนแบบเดิมก็บอกได้นะ จะได้ไม่ต้อง copy เยอะ 555
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ช่องทาง Twitter ติดตามข่าวสารแบบไวๆ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ ติดตามทุกๆสตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่