มาสร้างตัวหนังสือยืดหดได้แบบ minimal ในแอปแอนดรอยด์กันดีกว่า
บางคนเชื่อว่าคนไทยอ่านหนังสือปีนึง 8 บรรทัด แต่เราอ่านจอออนไลน์ล้านบรรทัดต่อปีแน่นอนนนน!!!


คนเราไม่ชอบอ่านอะไรยาวๆใช่ป่ะ ถ้าไม่ใช่แอปแนว medium, storylog หรือบล็อก หรือแอปต่างๆ ที่รู้อยู่แล้วว่า อ่านเยอะแน่นอน
และถ้ามันเป็น description ต่างๆภายในแอปหล่ะ อยากโชว์ยังไงหล่ะ ยาวๆไปเลย หรือถ้าอยากอ่านต่อก็กดเอาสิ
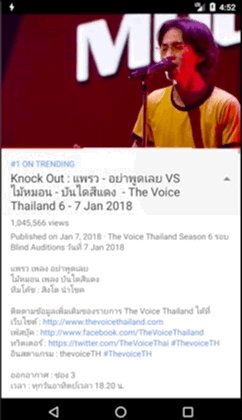
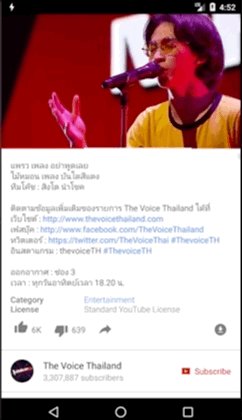
เช่นใน youtube มันจะให้เรากดดู description ของ video หรือไม่ดูก็ได้ แบบนี้

เอามาใช้กับแอปฟังใจยังไงดี
ในแอปฟังใจก็มีนะ นั่นคือ ส่วนที่บรรยาย playlist นั่นเองงงงงง แต่ของเดิมในแอปจำกัดให้แสดง description แค่ 4 บรรทัด ดังนั้น เราจะไม่ได้เห็นที่ฝั่ง content เขียน description อย่างเต็มที่ บางที user ก็งงๆ เอ่อออ เครื่องหนูพังเปล่าค่ะพี่ -*-
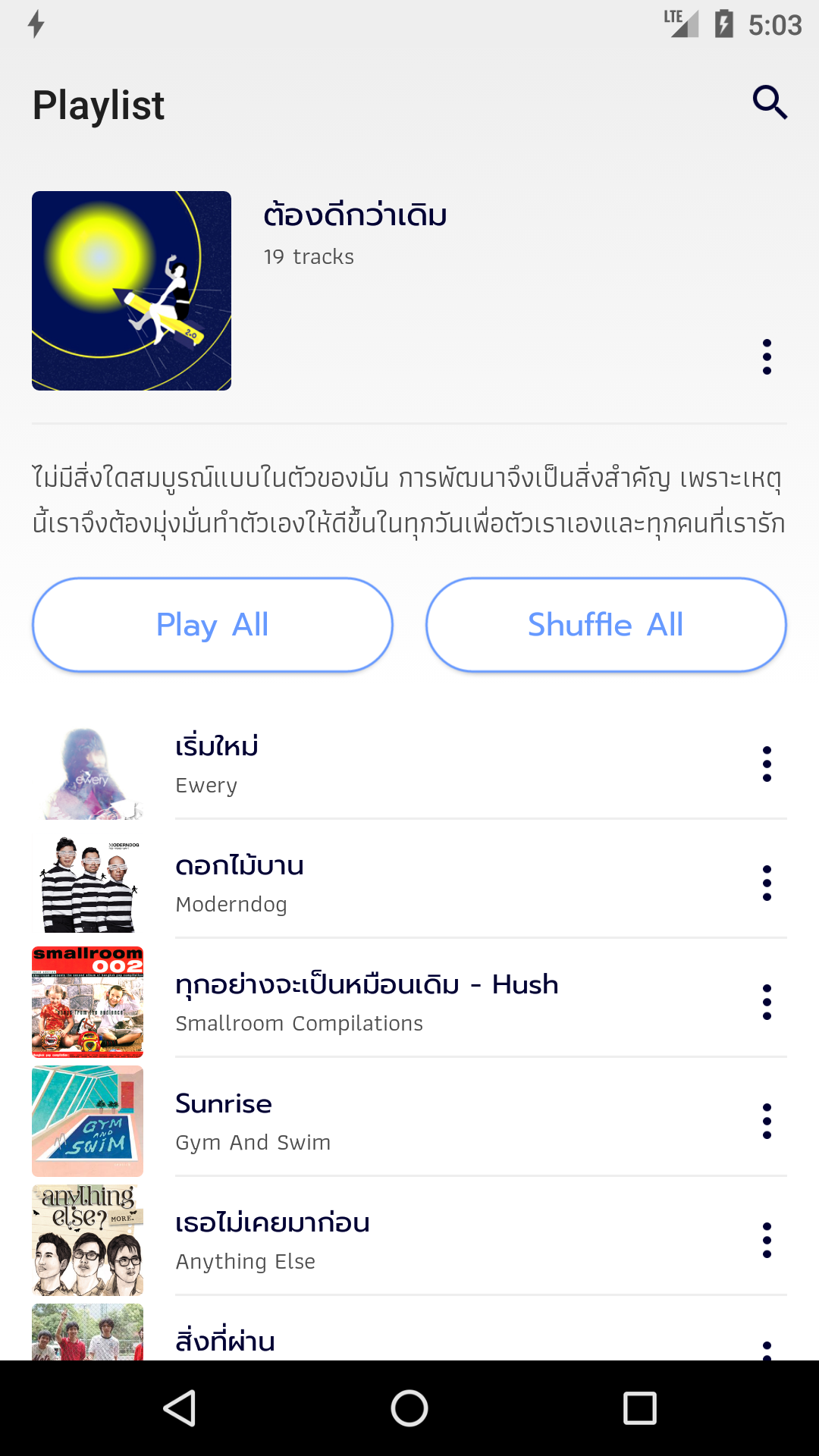
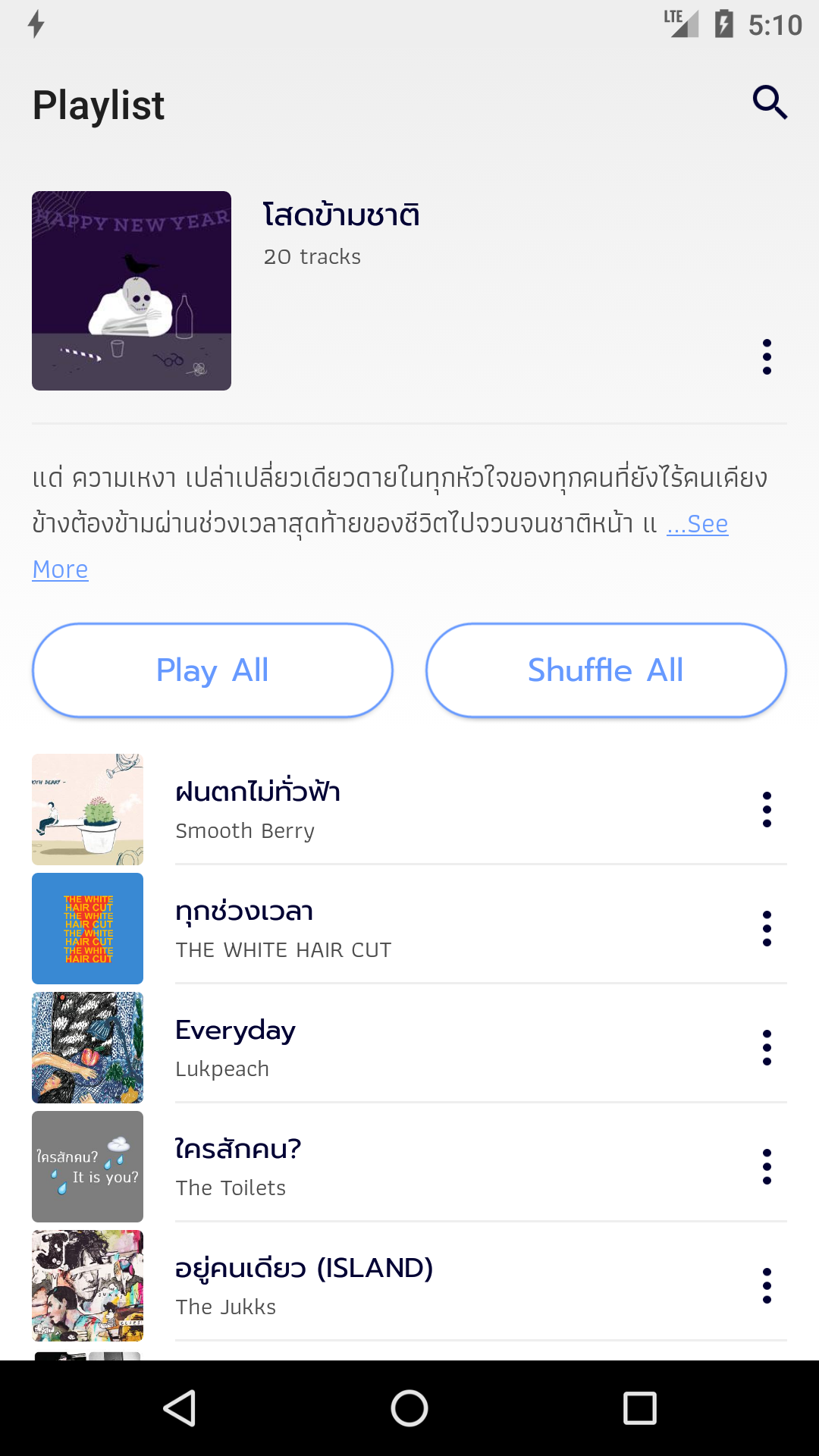
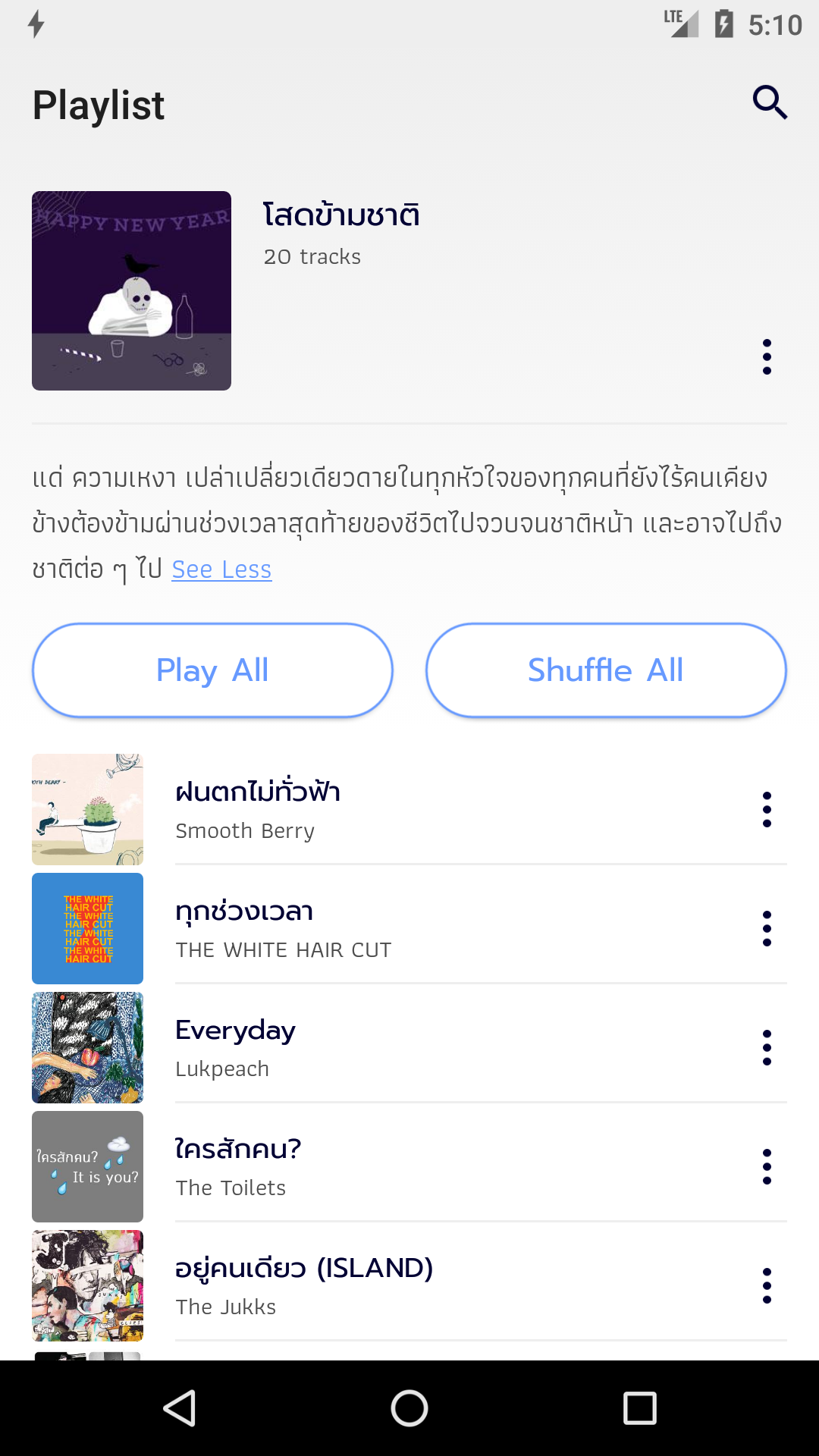
ด้วย UI version 2.0 ที่เปลี่ยนไป ทำให้ในส่วนนี้ดีขึ้น คือ เราสามารถยืดหดเจ้า description ได้เลย โดยแสดงตอนแรกแค่ 2 บรรทัด จากนั้นเราสามารถ see more เพื่อสามารถดูแบบเต็มๆได้ และถ้า description มันสั้นมากๆ ไม่ถึง 2 บรรทัด ก็ไม่ต้องมีในส่วนนี้


แล้วเราจะเขียนโค้ดอย่างไรดีหล่ะ ให้มันสามารถยืดหดส่วน description ได้แบบนี้?
ก่อนอื่น google it ค่ะ ……….. แอร์คงเปิดดังไป เอ่ออ ไม่ได้มุขนะ เรื่องจริง คืออันไหนมัน make sense ก็จะเอาไปลองทำไงเล่า แต่เวลาทำจริงมันก็ไม่ได้ใช้ตามเขาหมด ก็ใช้แค่บางส่วน
http://www.androidmaster.info/android-resizeable-text-viewview-more-and-view-less-example/
มาเริ่มทำ ResizableTextview แบบง่ายๆกันดีกว่า
ก่อนอื่น สร้าง class ResizableTextView ขึ้นมา class นี้ทำอะไรบ้างหล่ะ
- เราตั้งตัวแปร static final ของตัวแปร 2 ชุด คือ wording ในการแสดง see more, see less และบรรทัด ซึ่งเราจะให้มี see more ขึ้นมา เมื่อมีจำนวน 2 บรรทัด และให้แสดง see less เมื่อขึ้นทั้งหมด จึงเป็น -1 แทน
doResizeTextView()เป็นตัวทำงานหลัก คือ สร้างViewTreeObserverขึ้นมาตัวนึง จากนั้น check บรรทัดที่มีอยู่ เพื่อ set string ทั้งในส่วน description และ expend text เข้าด้วยกัน ซึ่งจะเรียกaddClickablePartTextViewResizable()ให้สามารถกดแล้วยืดหดได้
addClickablePartTextViewResizable()ถูกใช้ในdoResizeTextView()ในนี้จะสร้างSpannableStringBuilderขึ้นมาใหม่ตัวนึง และรับ string ทั้งหมดมา และนำมา check ว่ามี description อยู่ใน string ที่รับมาไหม ถ้ามี ก็ check ว่า viewMore ไหม และทำตัว expend test ให้สามารถกดยืดหดได้
การนำ ResizableTextView ไปใช้จริง
ตอนแรกเราก็ setText() ตามปกติ จากนั้นมาเพิ่มส่วนของ ResizableTextView ตามหลังมา
เราอยากให้มีส่วน ResizableTextView เมื่อ description มีมากกว่า 2 บรรทัดขึ้นไป ดังนั้นจึงไป getLineCount() มา และเข้า if เพื่อ check จำนวนบรรทัดว่าต้องเกิน 2 นะ ถือจะมี ResizableTextView
mTextDescription.setText(mPlaylist.getDescription());
mTextDescription.post(() -> {
int lineCount = mTextDescription.getLineCount();
if (lineCount > 2) {
ResizableTextView.doResizeTextView(mTextDescription,
INT_MAX_LINE_SEE_MORE,
TEXT_MAX_LINE_SEE_MORE,
true);
}
});ทำไมใช้ post หล่ะ อันนี้ คือ runnable ที่เอามาสร้าง message queue พูดง่ายๆ คือ เหมือนเอา string ที่มี ทั้งในส่วน description ของเรา และส่วนที่เป็น expend text เข้าไปเป็นส่วนเดียวกัน ซึ่งมันจะคืนค่าเป็น true เมื่อสร้างสำเร็จจ้า
โดย INT_MAX_LINE_SEE_MORE คือ จำนวนบรรทัดที่แสดงคำว่า see more และ TEXT_MAX_LINE_SEE_MORE คือ expend text คำว่า see more ที่เราใส่ไปนั่นเอง
สรุป เราก็จะได้ตัวหนังสือยืดหดได้ตามนี้จ้า


และท้ายสุด ในตอนแรกสีของเจ้า extendText เป็นสีเขียวตามธีม material design ถ้าเราอยากเปลี่ยนสีหล่ะ สามารถใส่เพิ่มในส่วนของ TextView ในหน้า xml ได้ในบรรทัดเดียว แบบนี้
android:textColorLink="@color/yourcolorhere"
สุดท้าย #พื้นที่โฆษณา
ตอนนี้แอปแอนดรอยด์ฟังใจ 2.0 ได้ออกสู่สายตาชาวโลกแล้ว และผ่านสมรภูมิรบมามากมาย สามารถกด download ได้ที่
และ ฝากเพจ ฝากบล็อก ด้วยนะคะ >w<
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017