Lottie สำหรับ Android Developer ผู้เริ่มต้นใช้งาน
หลายๆคนคงจะเคยได้ยินชื่อ Lottie กัน แต่หลายๆคนยังไม่เคยใช้ วันนี้เราจะมาเล่าให้ฟังจากประสบการณ์ที่เราเคยไปใช้งานเนอะ

ก่อนจะมาใช้ Lottie
เรื่องเกิดขึ้นเมื่อ 4 ปีที่แล้ว ที่เป็น Android Developer แอพพลิเคชั่น music streaming สายอิ้นดี้เจ้านึง ด้วยความที่อยากใส่ loading animation ดุ๊กดิ๊กเข้าไป แต่ตอนนั้น Lottie ก็เพิ่งเข้ามาพอดี ช่วงนั้นยังงงๆกันทั้งทีม โดยเฉพาะ designer เลยทำท่านี้ไปก่อน

แนะนำ Lottie
Lottie เป็น library ของ AirBnb ที่แสดง animation คุณภาพสูง ใน native application โดยรองรับ iOS, Android และ Web

และในฝั่ง Android รองรับ Jetpacks Compose แล้วน้า

หลักการทำงานคร่าวๆก็คือ ให้ designer หรือคนที่ทำเป็นเนอะ เป็นคนสร้าง animation ดุ๊กดิ๊กเหล่านี้ในลักษณะเป็น frame ต่างๆ แล้ว export ออกมาเป็น json ให้ developer ได้ใช้กัน ด้วยโปรแกรม Adobe After Effects ที่ลง plug-in Bodymovin อีกทีนึง
และ developer ก็นำไฟล์ json ตรงนี้ไปใช้งานต่อ ซึ่งไฟล์จะมีขนาดเล็ก แต่แสดง animation ที่มีคุณภาพสูง
ซึ่งเจ้า animation ที่ได้นั้นจะมีความสวยงาม และหลากหลายกว่าเราเขียนโค้ดเองแน่นอนจ้า

เริ่มใช้งานกันเลย
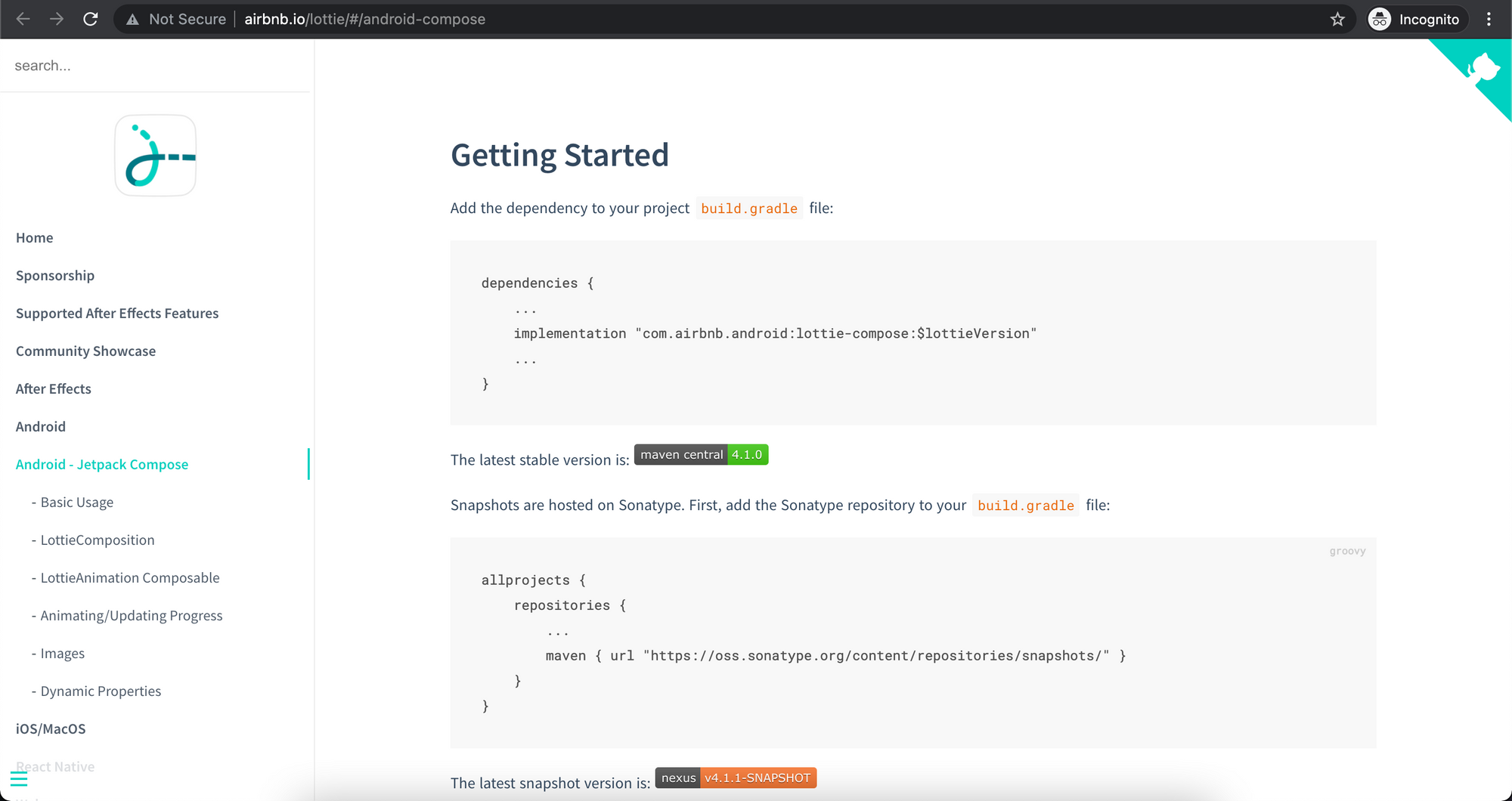
ก่อนอื่นเลย import dependencies ของเจ้า Lottie มาก่อนเลย ใน build.gradle ที่ module ที่เราต้องการใช้งาน
dependencies {
implementation 'com.airbnb.android:lottie:$lottieVersion'
}
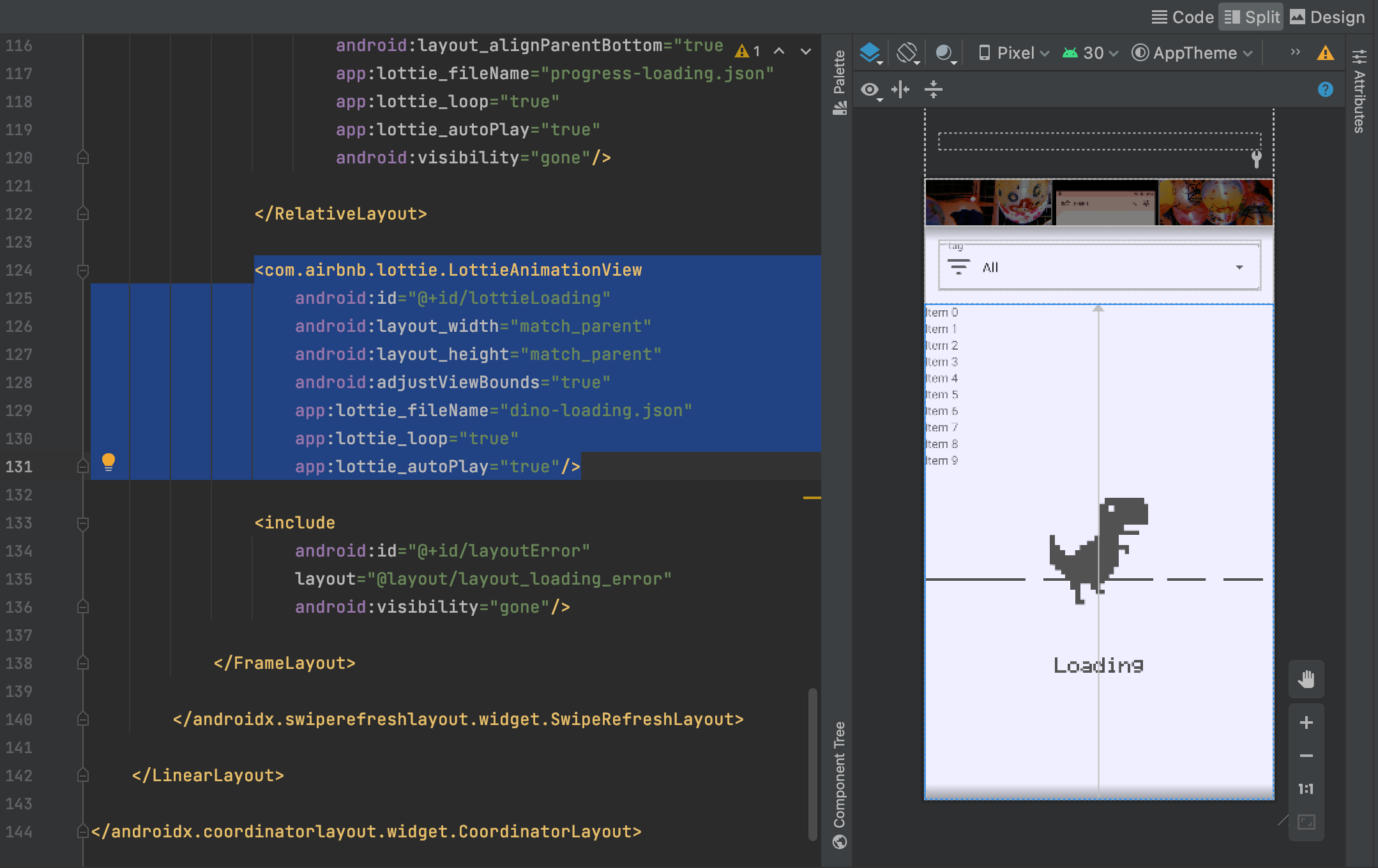
จากนั้นก็เพิ่ม view ที่เป็น lottie เข้าไปใน layout ก็จะประมาณนี้

<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottieLoading"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
app:lottie_fileName="dino-loading.json"
app:lottie_loop="true"
app:lottie_autoPlay="true"/>
app:lottie_fileNameไฟล์ animation json อะไรที่เราจะเล่น จะอยู่ใน folder ของ{module}/src/main/assetsนะ ซึ่งเรานิยมใช้อันนี้กันapp:lottie_loopเราจะให้เล่นเป็น loop ไหม ถ้าอยากให้ loop ใส่เป็นtrueapp:lottie_autoPlayเราจะให้มันเล่นแบบ auto play ไหม ถ้าอยาก ใส่true
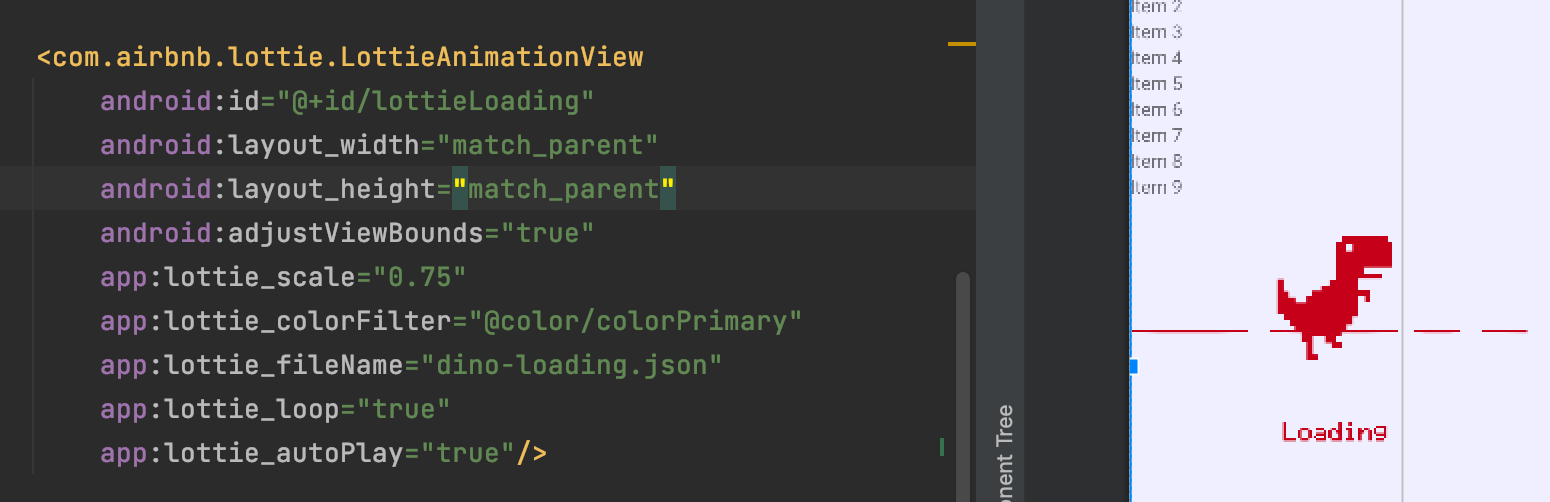
และอื่นๆหล่ะ

app:lottie_rawResไฟล์ animation json อะไรที่เราจะเล่น จะอยู่ใน folder ของ{module}/src/main/res/rawนะapp:lottie_scaleปรับขนาดของเจ้า lottie ซึ่ง default เป็น 1 ถ้าเอาขนาดใหญ่ก็ปรับมากกว่า 1 ถ้าเล็กลงก็ปรับให้น้อยกว่า 1app:lottie_colorFilterเปลี่ยนสี อารมณ์จะคล้ายๆ tint
การ implement ก็เหมือน view ปกติเลย ซึ่งมันมีความ relate กันในวิธีการสั่งอะไรต่างๆ เหมือนตอน set ใน layout เลย
โดยพื้นฐานที่เรามักจะใช้ก็คือ สั่งให้เล่น และหยุดเล่น animation นั่นเอง
playAnimation()สั่งเล่น animation
lottieLoading.playAnimation()
cancelAnimation()สั่งหยุด animation
lottieLoading.cancelAnimation()
เราสามารถ check ได้ว่าเจ้า Lottie ของเรานั้น ทำการเล่น animation อยู่หรือไม่ ด้วย
lottieAnimationView.isAnimating
และเราสามารถ implement อะไรเพิ่มได้บ้างนะ
val lottieAnimationView = LottieAnimationView(context).apply {
setAnimation("animation-logo.json")
speed = 1.5f
repeatMode = LottieDrawable.RESTART
repeatCount = LottieDrawable.INFINITE
colorFilter = PorterDuffColorFilter(
ContextCompat.getColor(context, R.color.colorMainTextWhite),
PorterDuff.Mode.SRC_IN)
}
binding.linearLayout.addView(lottieAnimationView)
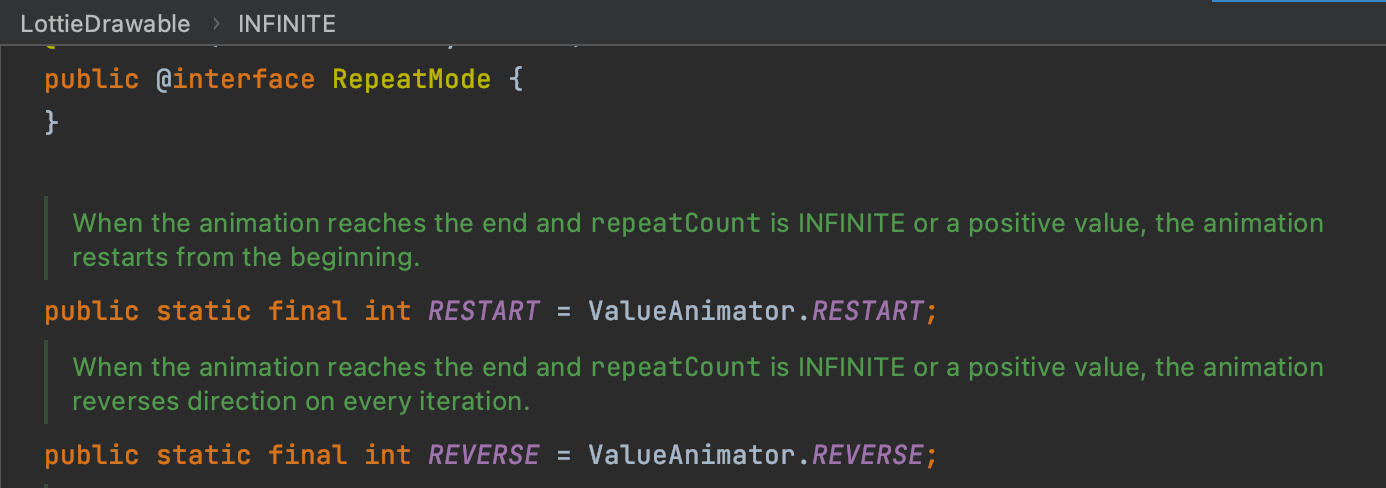
setAnimation()ก็เหมือนกับapp:lottie_fileNameเลย ใส่ parameter json file ลงไปspeedความเร็วในการแสดง lottie ค่า default เป็น 1f แหละrepeatModeเราจะเล่น animation ซํ้ายังไง แบบปกติก็จะเป็นแบบLottieDrawable.RESTARTแต่ถ้าอยากได้แบบ boomerang ก็จะได้เป็นLottieDrawable.REVERSE

repeatCountสั่งให้เล่นอีกกี่รอบ ถ้าใส่LottieDrawable.INFINITEคือเล่นไปเรื่อยๆ อย่าหยุด
Document
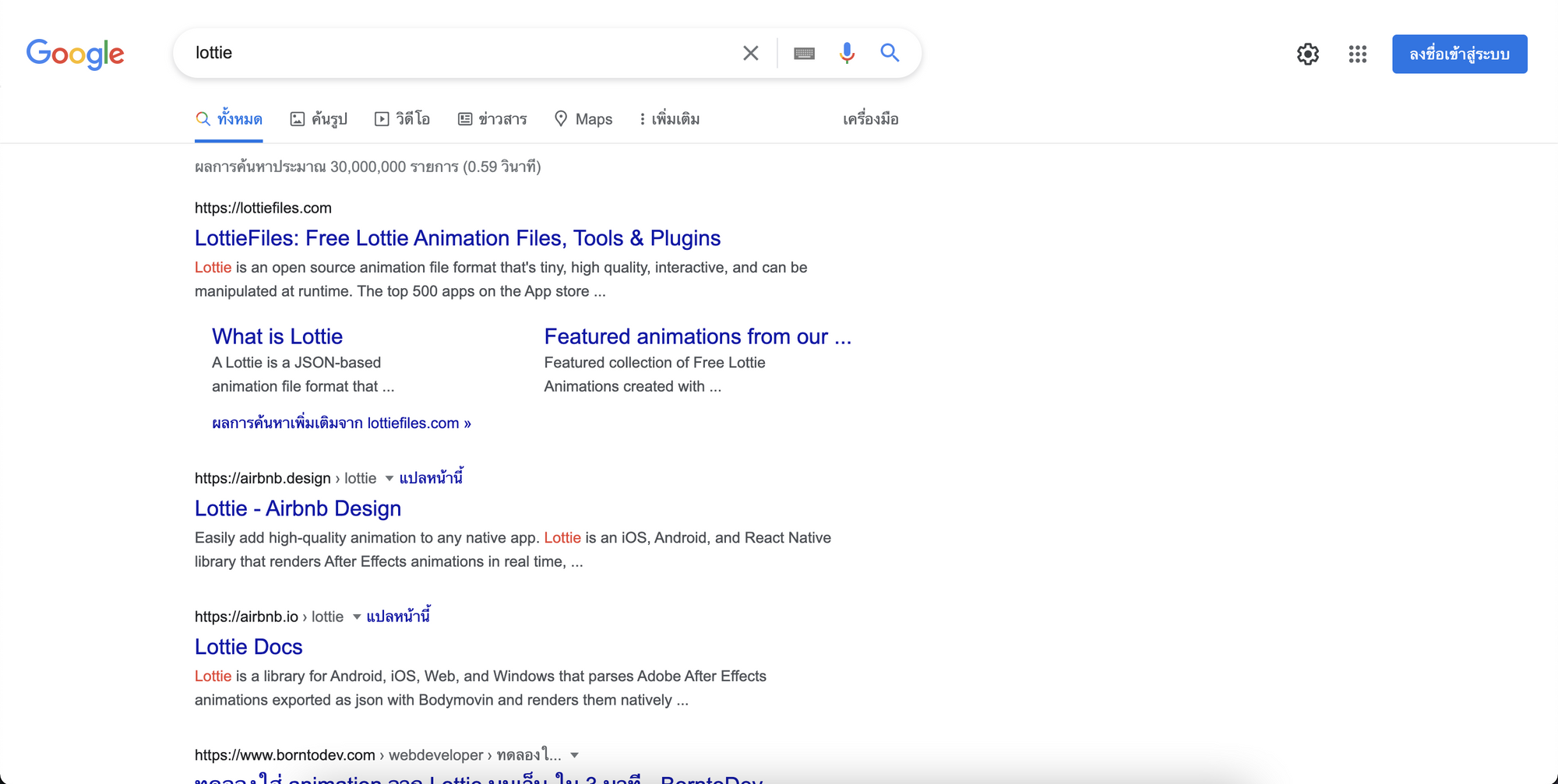
ถ้าเราอยากใช้ Lottie Animation แต่ไม่มี designer ทำให้ จะทำยังไงดี?
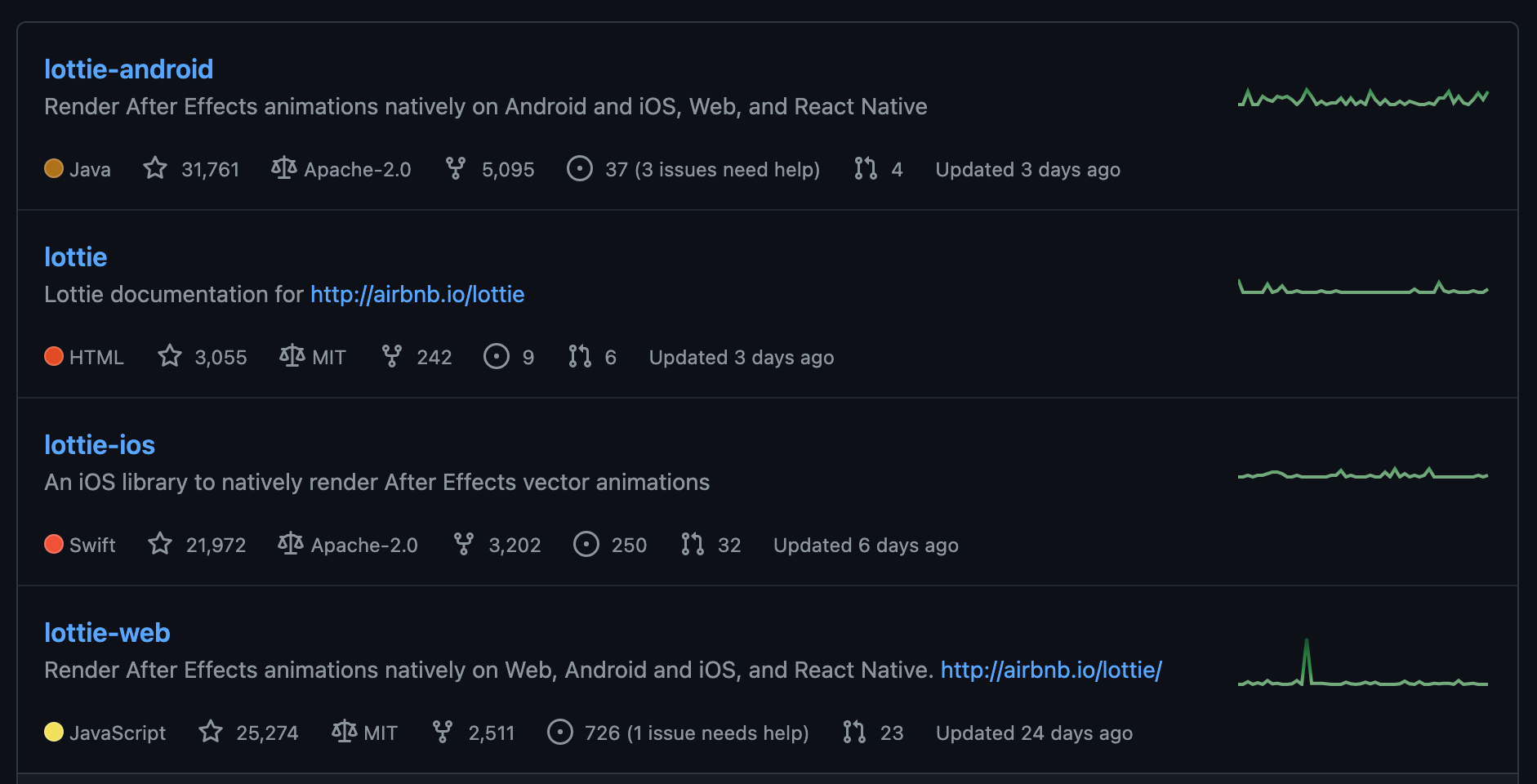
ลอง search query ด้วยคำว่า "lottie" ดูสิ

ซึ่งเราจะเห็นเว็บที่ชื่อว่า LottieFiles ที่มีอันดับการค้นหาที่ดีกว่า official website เสียอีก เว็บนี้คือเว็บรวม Lottie ต่างๆ ที่เราสามารถเอาไปใช้ในโปรเจกต่างๆของเราได้นะ

เราเอาไปใช้ในโปรเจกส่วนตัวก็จะประมาณนี้

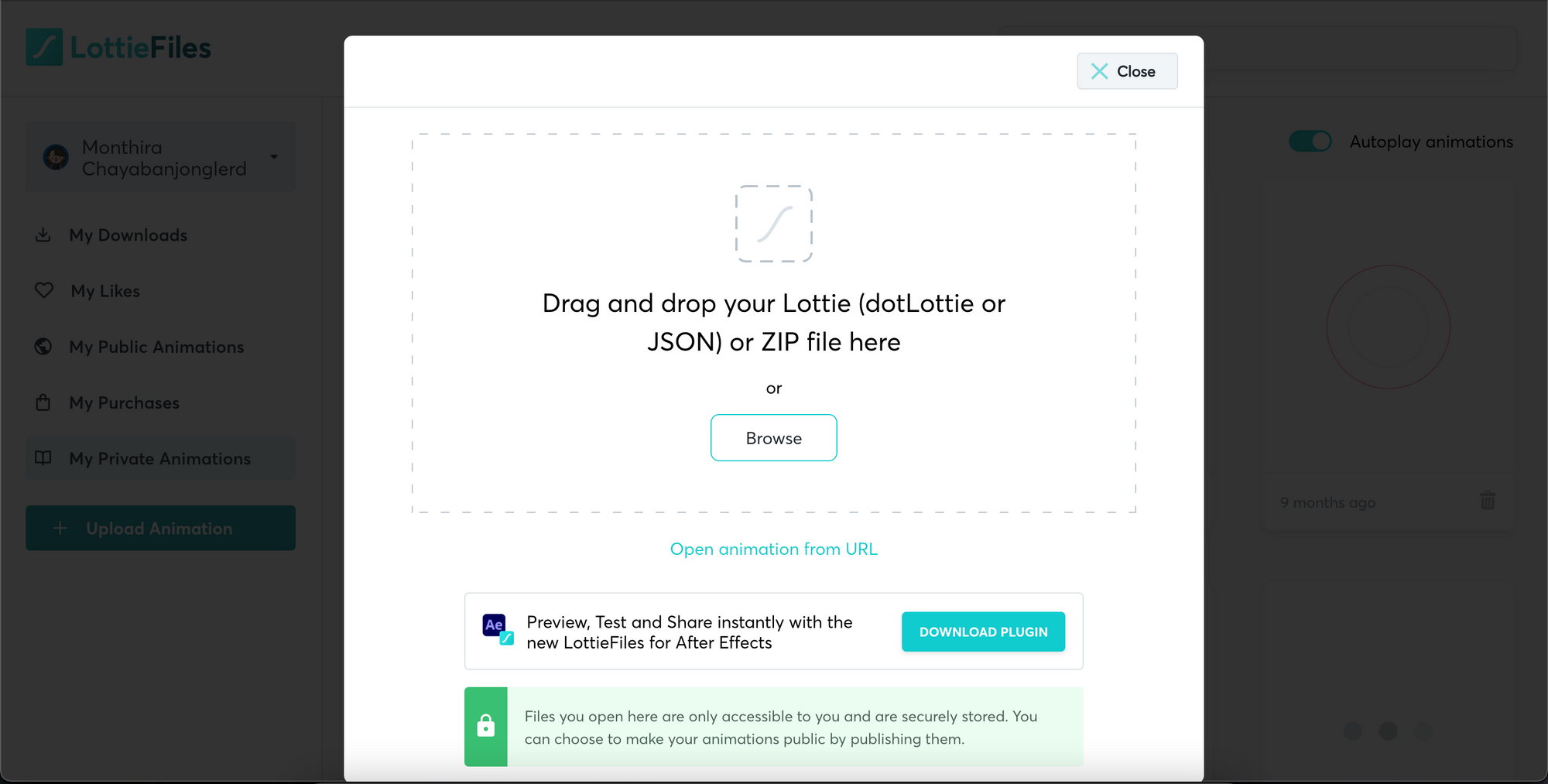
วิธีการเข้าไปดู lottie file ก่อนที่เราจะเอาไป implement จริง เราต้อง login เข้าไปในระบบก่อนเนอะ จากนั้นกดปุ่ม upload animation แล้วก็นำไฟล์ที่เราต้องการอัพโหลดขึ้นไป

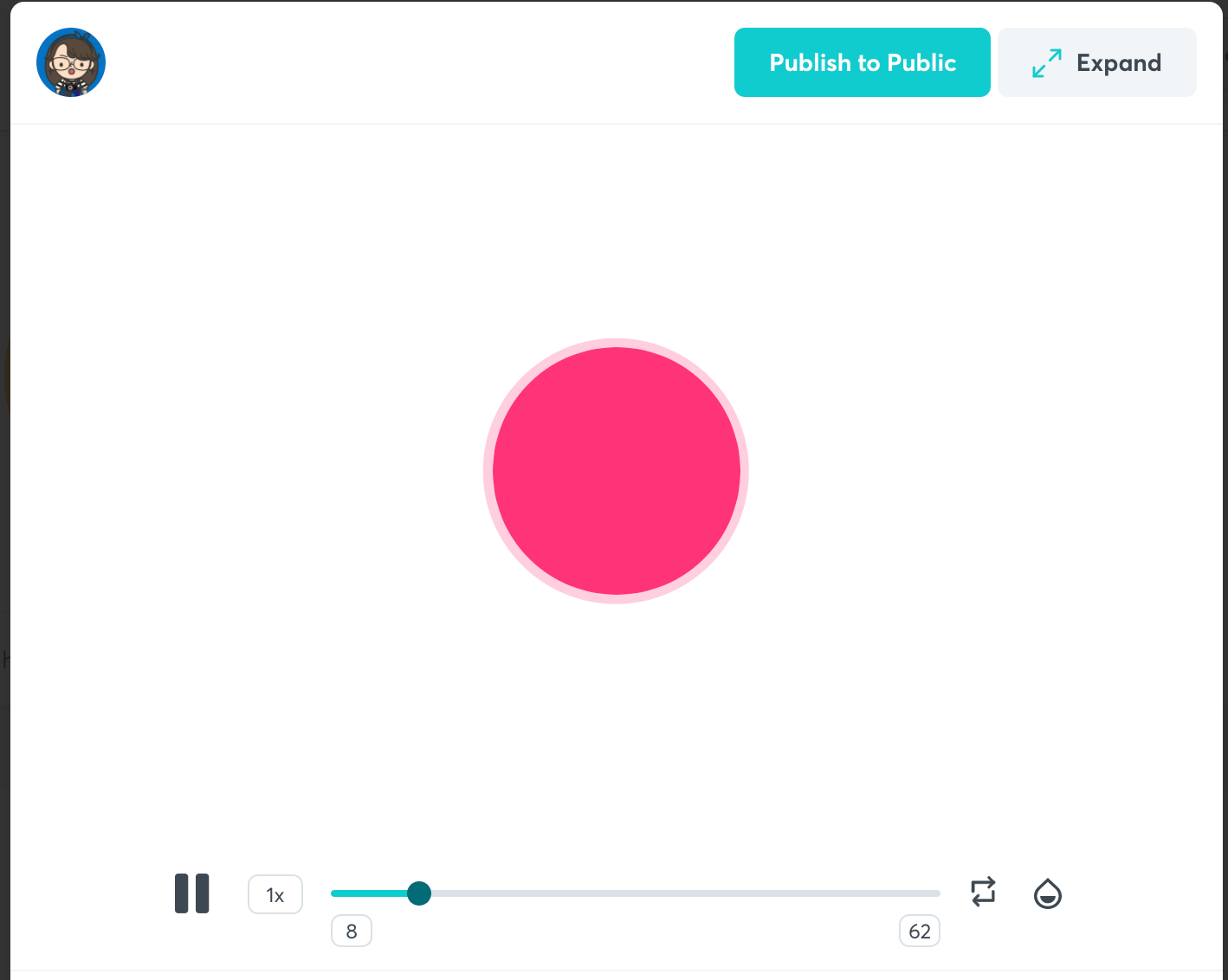
จากนั้นเราก็ดูได้เลย ประมาณนี้ ซึ่งถ้าไม่ตรงกับสิ่งที่เราคุยกันไว้ ก็แคปที่แปลกๆกลับไปหา designer หรือบุคคลที่เกี่ยวข้อง เพื่อให้เขาแก้กลับมาใหม่ เพราะมันจะแสดงเหมือนกันกับตอนที่เรา implement เลย

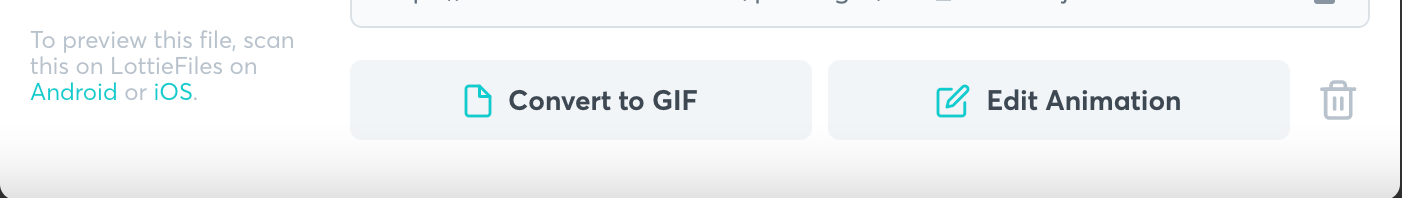
เมื่อเลื่อนไปข้างล่างสุด เราสามารถ convert เป็น gif file ออกมาให้ทีมดูกันก่อนได้ว่ามันจะเป็นแบบนี้เว้ยแกรรร และเราสามารถ edit animation ได้ด้วยนะ

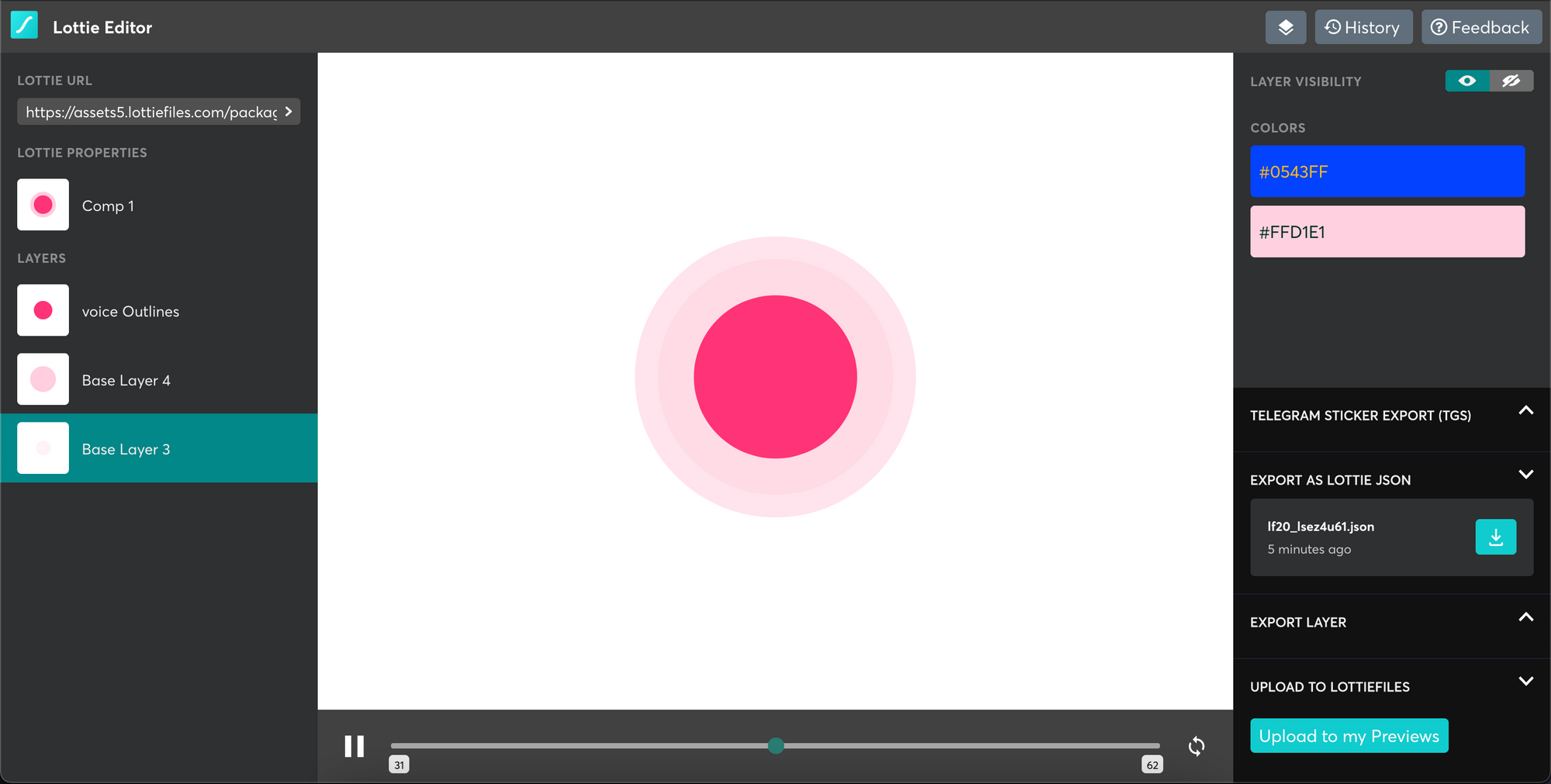
มันจะพาเราไปที่ Lottie Editor เพื่อแก้ไขได้เบื้องต้นก่อนเนอะ
สิ่งที่เราเห็นก็คือ layer ที่มีใน lottie นั้นๆ, ขนาด, frame rate, duration, สีพื้นหลัง, speed ในการเล่น และสีต่างๆ

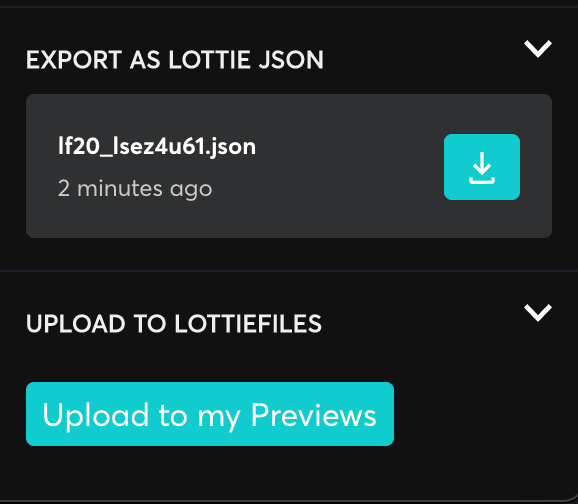
เมื่อแก้เสร็จแล้วก็สามารถ export เป็น json เอาไปใช้ต่อได้ หรือนำไป upload เข้า lottiefiles ก็ได้นะ ซึ่งจะเป็นแบบ private เนอะ เป็นการเซฟเป็นอันใหม่อ่ะ

Lottie 101 ก็น่าจะประมาณนี้เนอะ
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่