สรุป LINE THAILAND DEVELOPER CONFERENCE 2021 รอบเช้าจ้า
ในปี 2021 นี้ เราคงปฏิเสธไม่ได้ว่า เราไม่มีงานแบบ physical ให้เราได้ร่วมงาน ส่วนงาน conference ใหญ่ๆในปีนี้ก็แทบไม่มีเลย ก็งาน LINE THAILAND DEVELOPER CONFERENCE 2021 นั่นแหละ

งานจัดเป็นแบบ online ในวันเสาร์ที่ 16 ตุลาคม เวลา 10:00 - 17:30 ก็จะเหมือนปีที่แล้วที่จบ session แล้วจะมีเกมส์ให้เล่นสะสมรางวัลด้วย
และในปีนี้ ก็จะมีกิจกรรมที่เพิ่มเข้ามาในปีนี้ นั่นคือกิจกกรม selfie หน้าเวที กับ speaker นั่นเอง มีโควต้าคนละ 5 รูปน้าา
.
โดยหลักการทำงาน ก็จะคุ้นๆหน่อยเนอะ ทำให้เราไหว้พี่ๆทิพย์ได้ด้วยหล่ะ 5555555 ซึ่งขอไม่ลงรูปในบล็อกแล้วกันเนอะ 55555555

ไลฟ์รอบเช้าจ้า
.
เมื่อเราจับจองที่นั่งโซนหน้าคอมเรียบร้อยแล้ว มาลุยกันเล้ยยยย!!~~
เนื่องด้วยตอนบ่ายมัน 9 sessions เลย ก็เลยขอสรุปเป็น 2 path รอบเช้า รอบบ่าย เลยแล้วกันเนอะ เพื่อความอ่านแล้วไม่ยาวเกินไป
นอกจากเราจะสรุป session แล้ว เราจะมาเฉลยคำตอบที่ได้ในแนบท้าย session จะได้เอามา check ได้ว่าผิดตรงไหน ในบรรดาที่ถามเราตอบผิดข้อเดียวเองอ่ะ ซึ่งก็อยู่ล่างสุดของบล็อกอ่ะ
เมือถึงเวลา พบกับความยิ่งใหญ่อลังการในการเปิดตัวกันเลยทีเดียว

CEO Opening – Dr.Phichet Rerkpreecha, CEO, LINE

CEO ของทาง LINE Thailand กล่าวต้อนรับ พูดถึงงานและกิจกรรมในวันนี้คร่าวๆ
คนลงทะเบียนในงานนี้มากกว่า 1000 ท่าน งานนี้ถูกจัดขึ้นเพราะว่าเห็นศักยภาพของ developer ไทย และการมี community ที่แข็งแกร่งจะเป็นประโยชน์และเป็นโอกาสให้กับทุกฝ่าย ไม่ว่าจะเป็นทาง LINE เอง, developer, และภาคธุรกิจ
Developer Keynote – Weera Kasetsin, Director of Engineering, LINE

- ตอนนี้มีผู้ใช้งาน LINE ในไทยถึง 50 ล้าน user ด้วยกัน
- และคนใช้ LINE API มากขึ้นอย่างก้าวกระโดด สามารถใช้ความรู้ความสามารถที่เรามีในการแก้ปัญหานั้นๆได้
- LINE OA เอาไปประยุกต์ใช้ในการทำ telehealth ให้หมอสามารถวินิจฉัยโรค หรือทำระบบหาเตียงสำหรับผู้ป่วย COVID-19 หรือในด้านการศึกษา สำหรับเรียนออนไลน์
- LINE ถือกำเนิดขึ้นในปี 2011 จาก tsunami ที่ประเทศญี่ปุ่น ทำให้คนสามารถพูดคุยกันผ่าน internet ได้ง่าย และปีนี้ก็เป็นปีที่ 10 ของ LINE
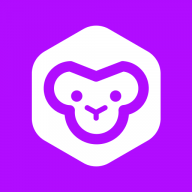
- product ในปีนี้จะเป็นพวกตระกูล MY ไม่ว่าจะเป็น MyShop, MyCustomer, Melody by Me ปีนี้มีการปรับ product direction ให้มี AI ในทุกๆ service เพื่อให้ทำงานได้ง่ายขึ้น และมีการเปิดตัว service ใหม่ของ LINE ในงานนี้ด้วยนะ

LINE API NOW & NEXT – Jirawat Karanwittayakarn, Tech Evangelist, LINE; Warit Wanwithu, Developer Relations, LINE

พับกบ เอ้ยยย พบกับพี่ตี๋พี่แทน กันอีกเช่นเคย

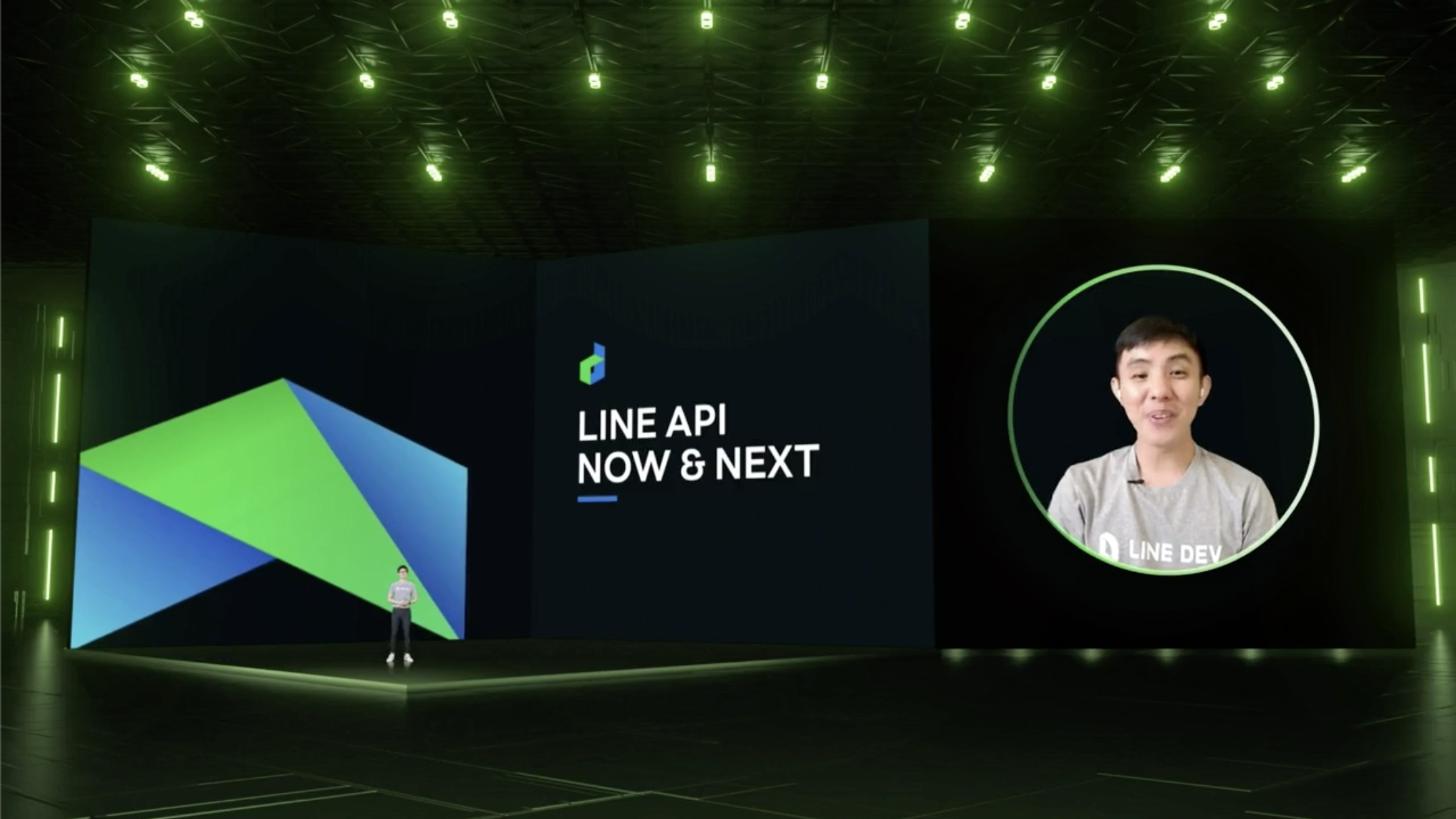
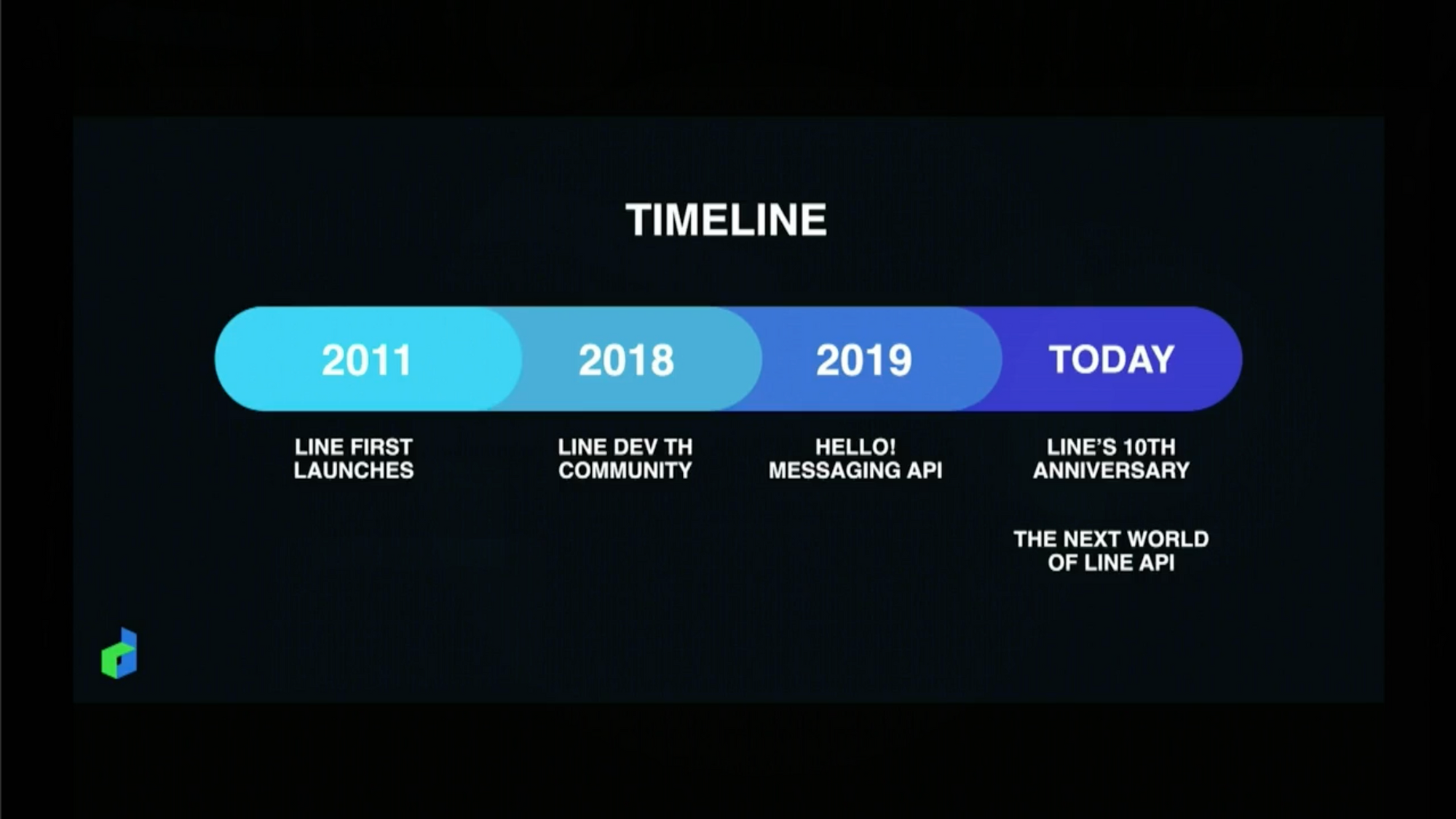
Timeline
คร่าวๆ LINE ออกสู่ตลาดครั้งแรกในปี 2011 จากนั้นมีการตั้ง LINE Developers Thailand community ขึ้นมาในปี 2018 และมีการ launch ตัว Messaging API มาให้เราใช้ และในปีนี้ก็ครบรอบ 10 ปีของ LINE และยังคงพัฒนาต่อไปอย่างไม่หยุดนิ่ง

Milestone

มี LINE Chatbot active มากขึ้น 180,000 ตัว และมี LIFF 13,000 ตัวด้วยกัน
LINE Messaging API
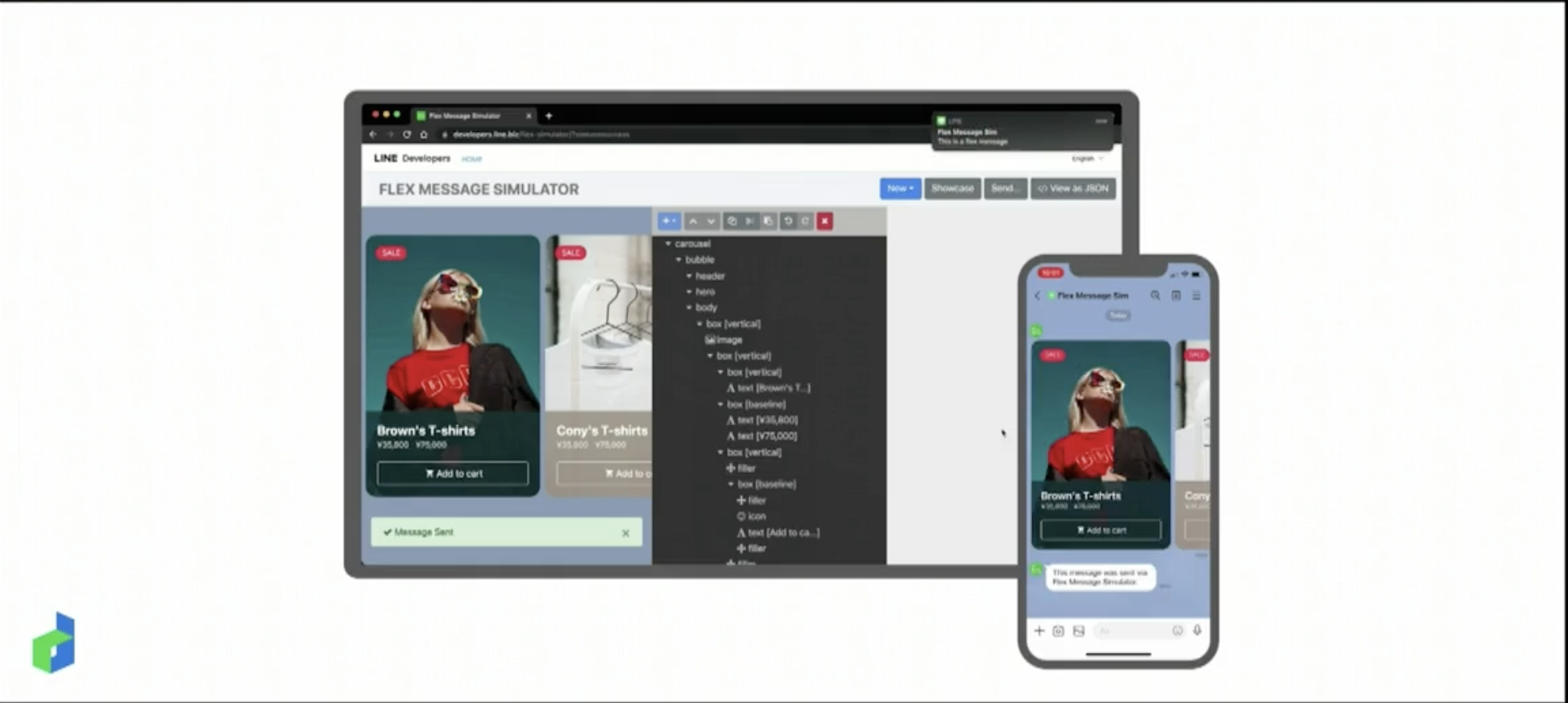
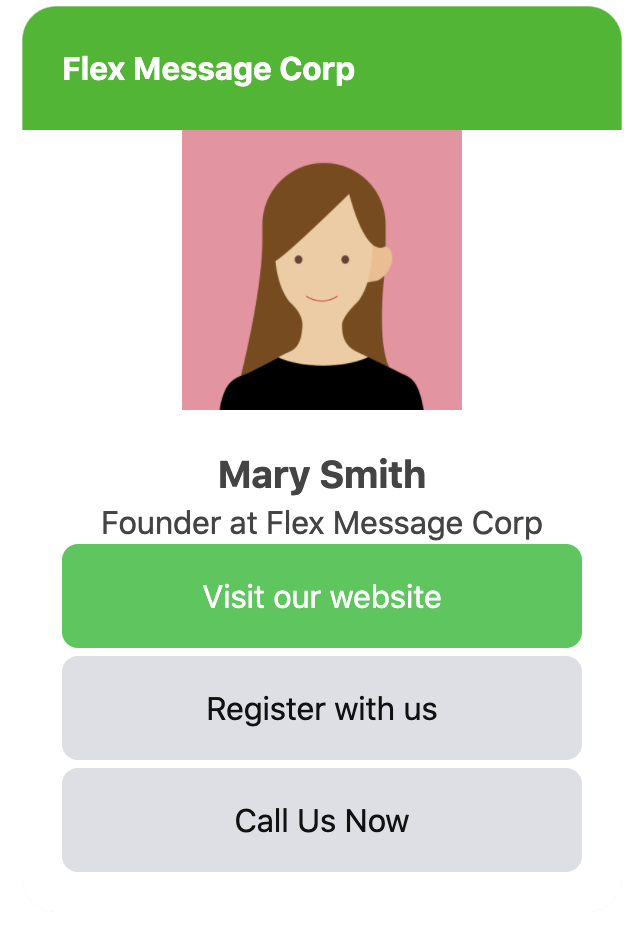
- Flex Message Simulator หมดปัญหาทำ flex message แล้วยิงเทสเอง ตัวนี้จะช่วยให้ชีวิตเราง่ายขึ้นใน 3 ขั้นตอน คือ login, design สร้าง flex message ที่เราต้องการ และ send ทดลองส่งข้อความที่เราต้องการได้เลย

ลองไปเล่นใน codelab ก็ได้น้าา

- URI Action in Quick Reply : เราสามารถใส่ website และเบอร์โทรศัพท์ ใน URL Action ใน Quick Reply เพิ่มได้แล้วนะ
- Rich Menu Switch Action : ช่วยเปลี่ยน Rich Menu ให้เปลี่ยนแบบ personalize ได้ด้วยตัวเอง สะดวกและรวดเร็วกว่าเดิม
ลองอ่านวิธีการทำในบล็อกนี้ได้เลย

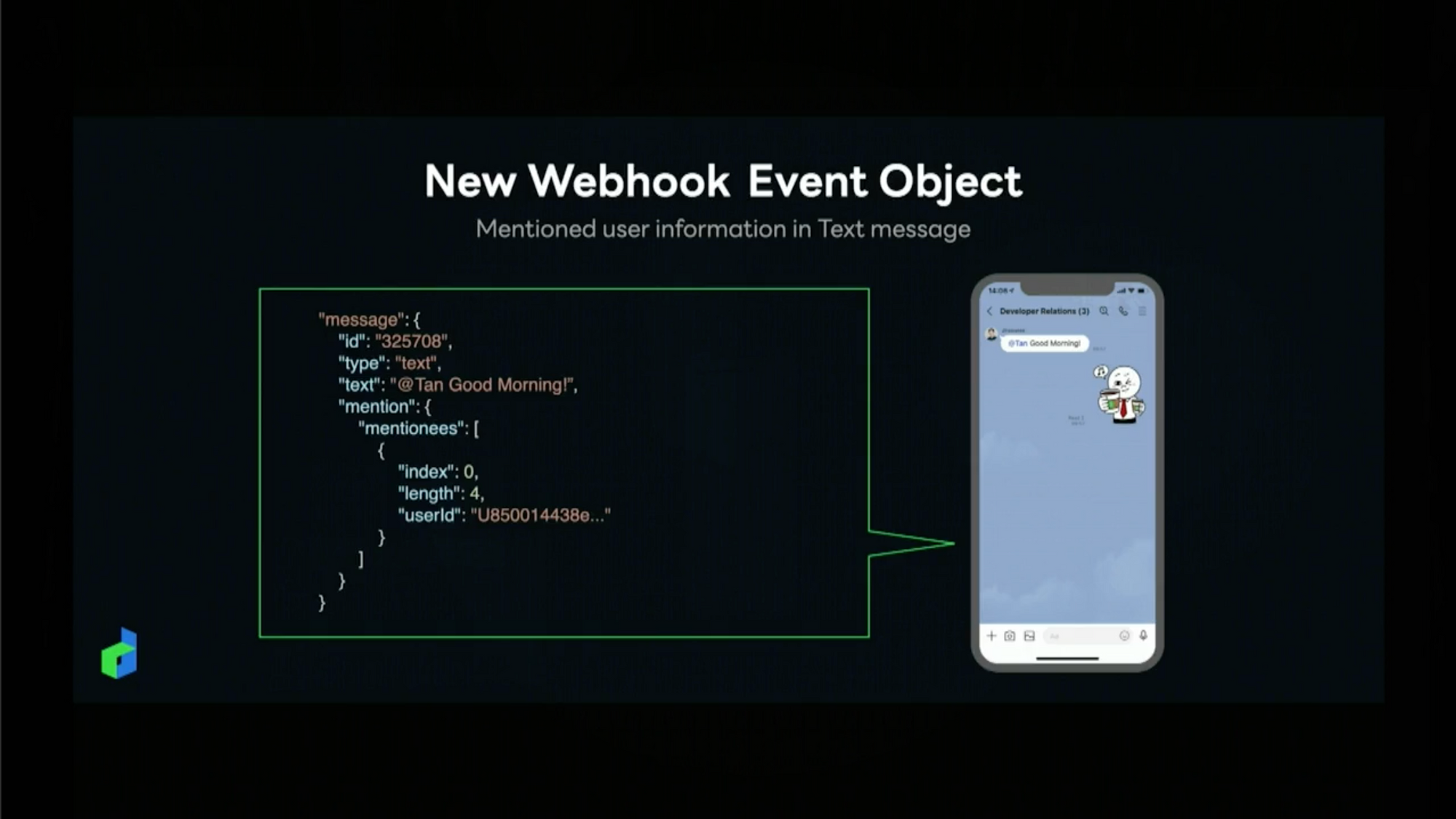
- New Webhook Event Object : มี webhook event ตัวใหม่ ที่ปล่อยมาสักพักนึง ชื่อว่า
mentionเมื่อใคร mention หากันในกลุ่ม บอทจะรู้ แต่บอทตอนนี้ยัง mention กลับไม่ได้นะ

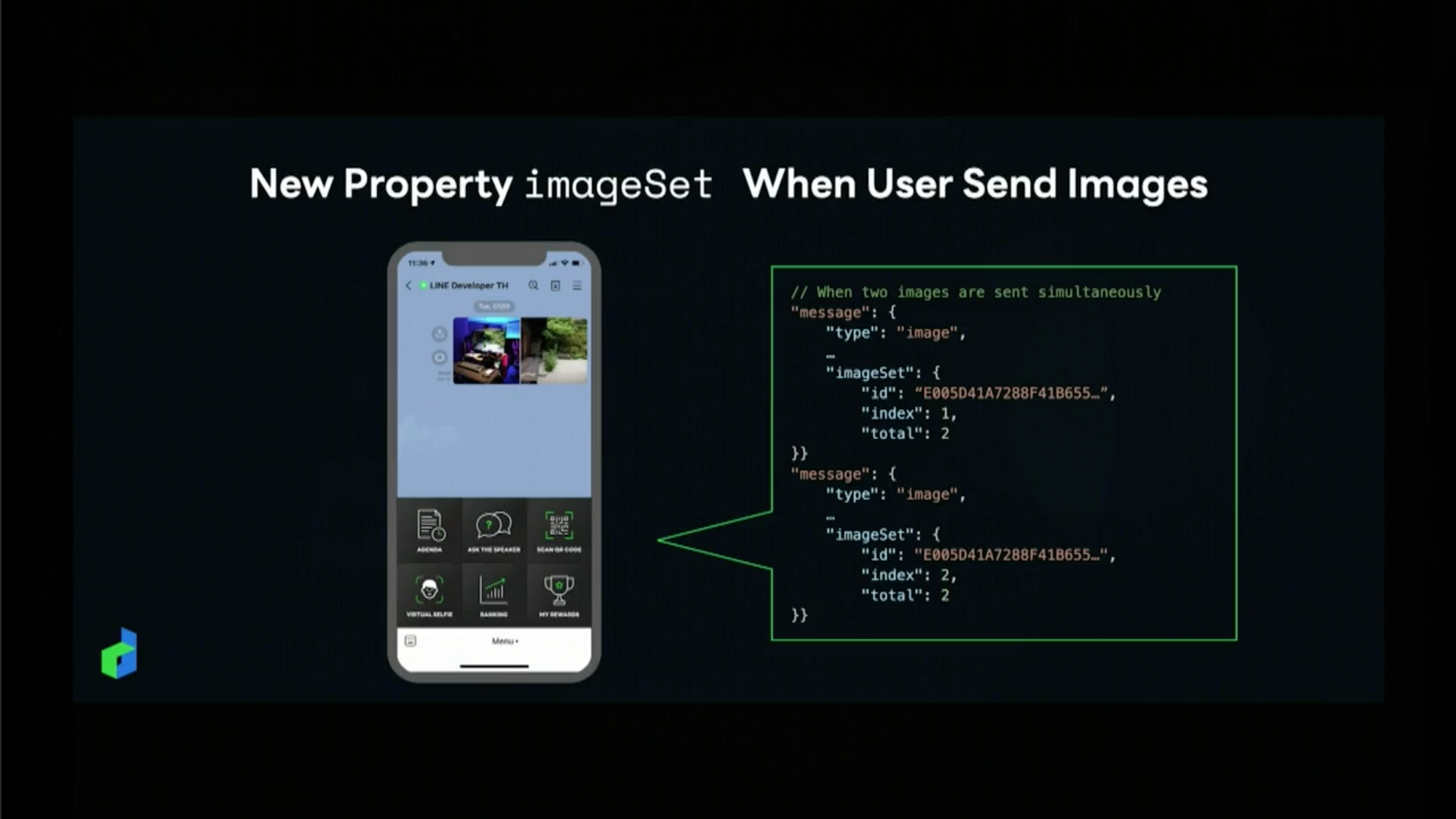
- New Property
imageSetWhen User Send Images : มี property มาใหม่ คือimageSetเมื่อเรา upload รูปหลายๆรูปไปให้บอท บอทจะบอกว่าidรูปมาจากชุดไหนtotalมาทั้งหมดกี่รูปindexรูปนี้อยู่ลำดับที่เท่าไหร่

LIFF

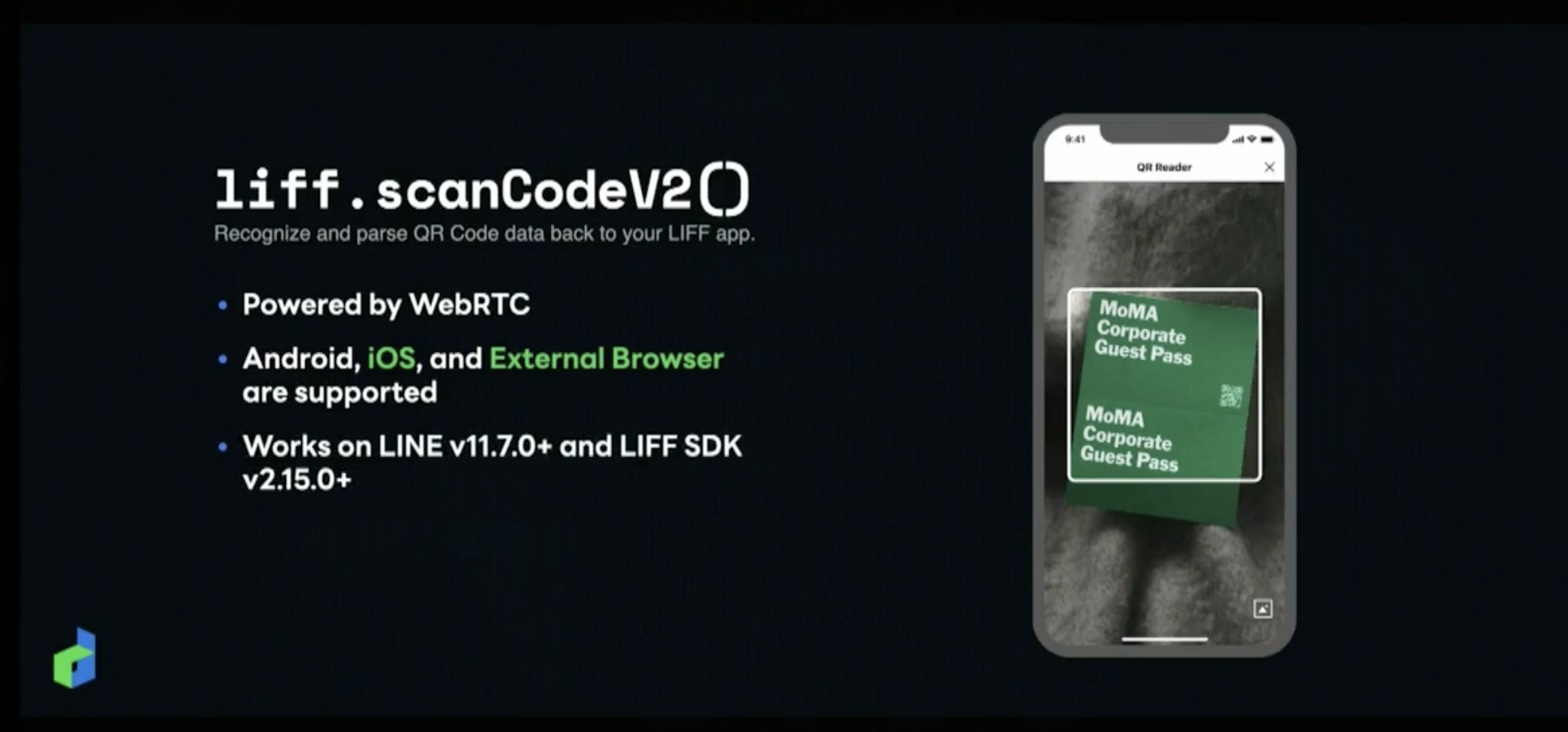
สแกน QR Code เขากลับมาแล้ว ใน v2.15.0 กลับมาพร้อมกับ version 2 liff.scanCodeV2() เปิดกล้องพร้อม scan QR Code ได้เลย โดยมี WebRTC เป็นเทคโนโลยีที่อยู่เบื้องหลังจ้า

อยากรู้อ่านต่อที่นี่เล้ยยย

LINE Login

อันนี้อัพเดตไม่เยอะ ฝั่ง Android สามารถใช้ LINE Login SDK ที่ mavenCentral() แทน jcenter ที่ deprecated ไป เริ่มที่ v5.7.1
LINE Notify
รับ issue สูงสุด 100 tokens/users
The Next World Of LINE API
ประกาศเรื่องสำคัญครั้งแรกในไทย

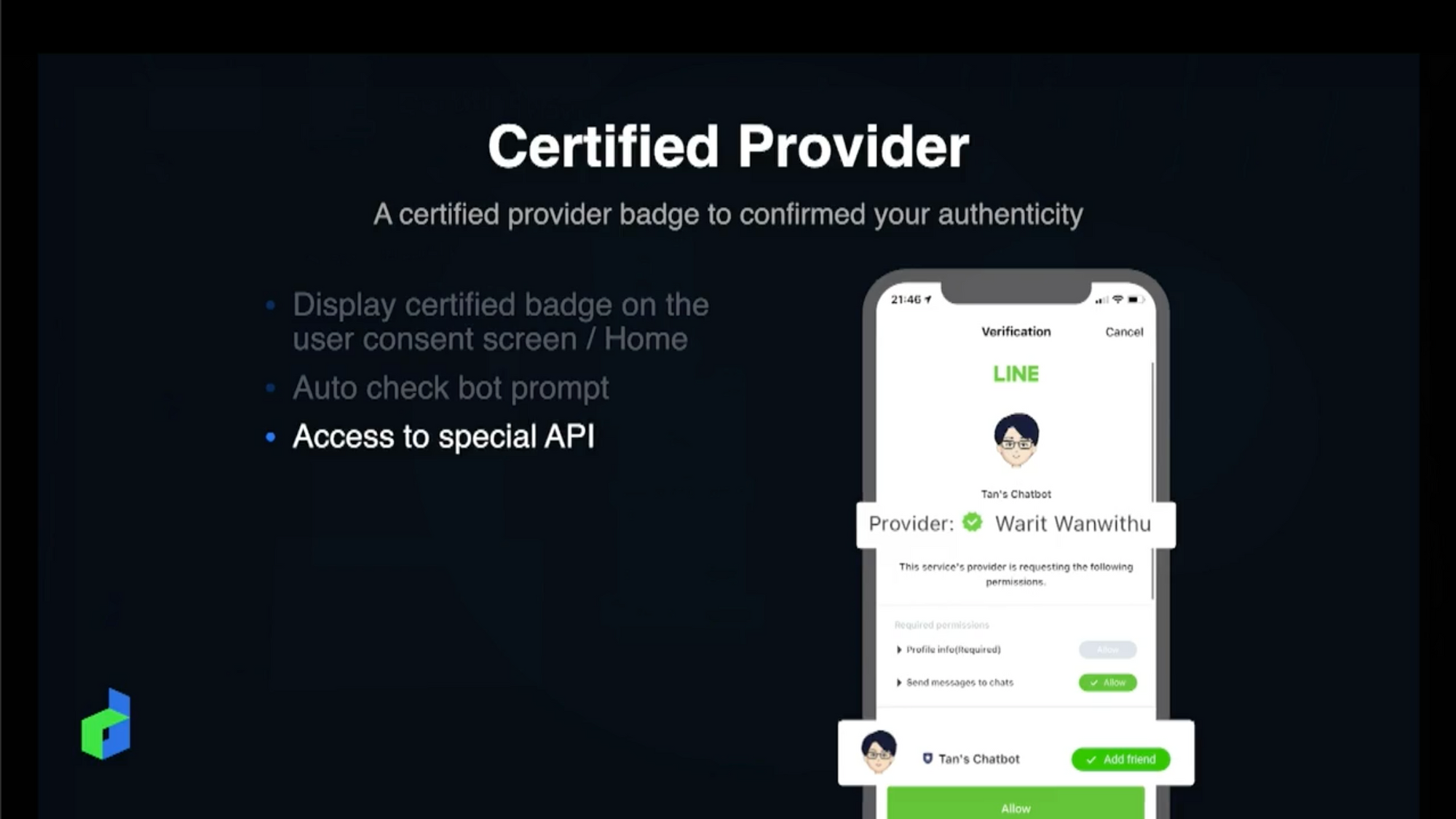
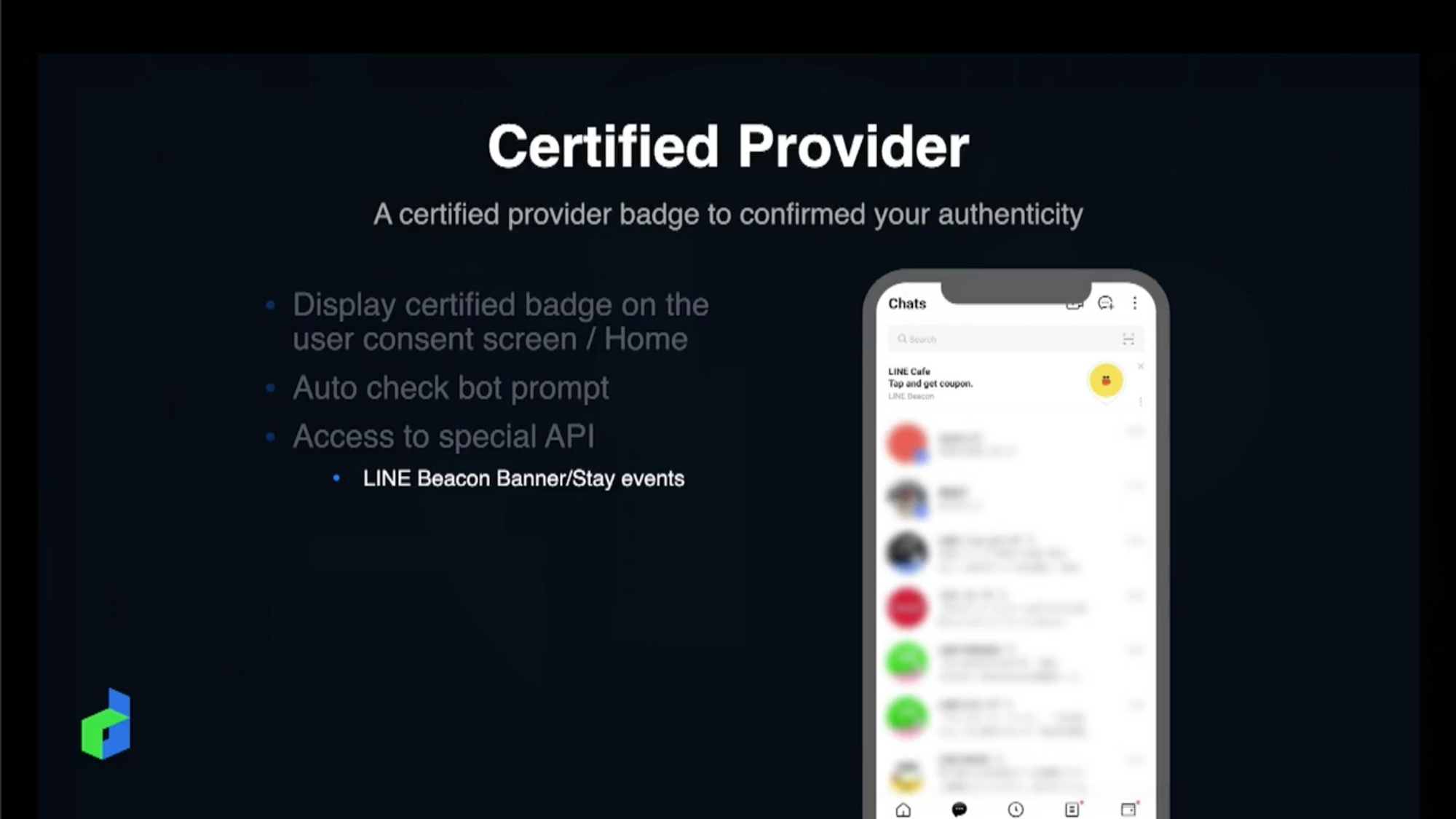
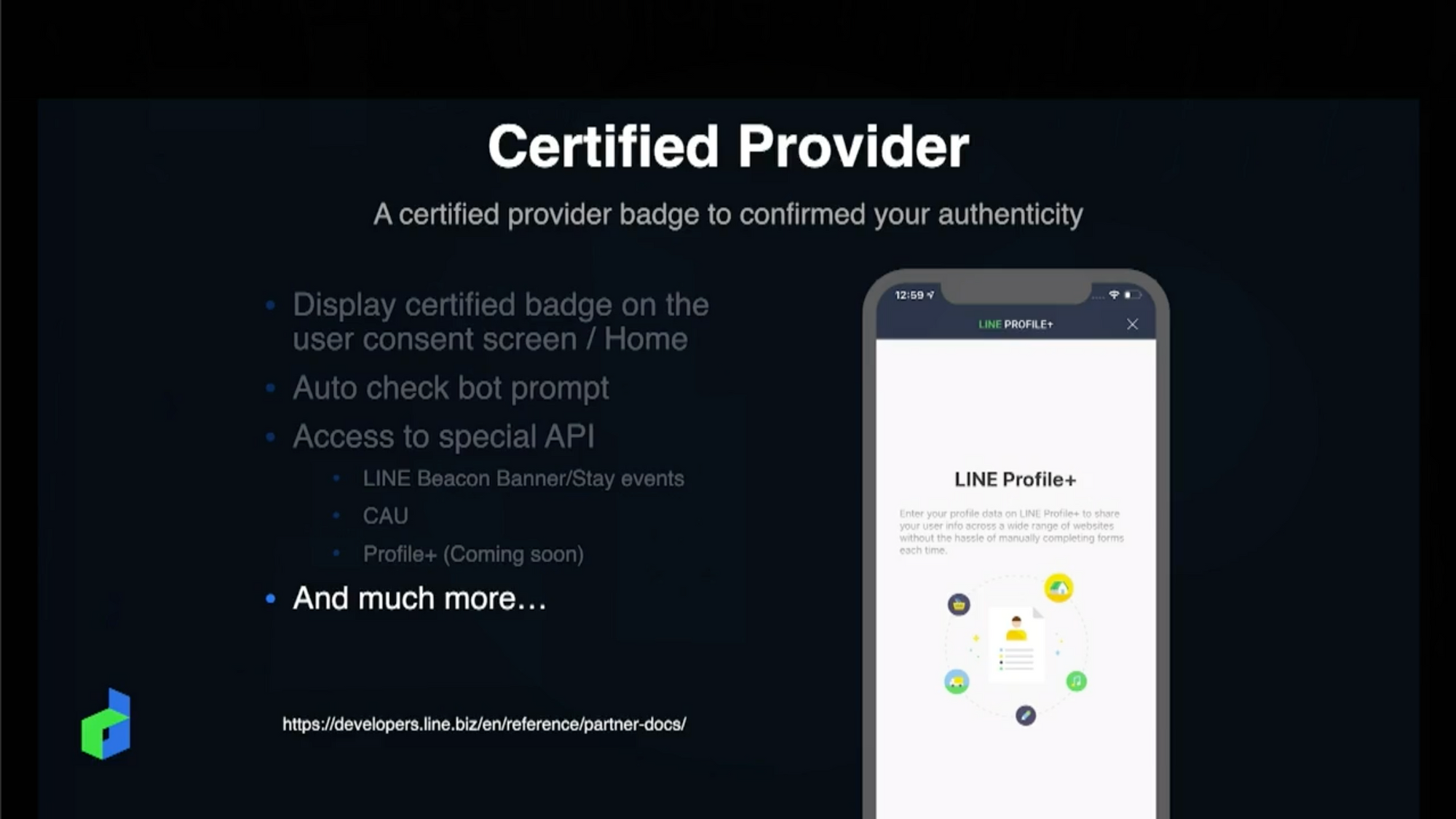
Certified Provider : มี badge verified สีเขียวที่ provider name เป็นการบอกว่าเราได้รับการรับรองจาก LINE ในบอททุกตัว, มี auto check ให้เพิ่มเพื่อนกับบอทได้

และได้ใช้ API พิเศษ เช่น
- มี beacon banner อยู่ด้านบน แล้วก็ beacon stay ใครอยู่ใกล้ beacon
- CAU ส่ง push message แบบ multiple เพื่อให้เราสามารถ get insight ต่างๆของ user ได้
- Profile+ อันนี้กำลังจะมา เป็นการ get ข้อมูลจาก user เช่น ชื่อ-นามสกุล เบอร์โทรศัพท์ email แต่ต้องได้รับ concent จาก user ก่อนนะ


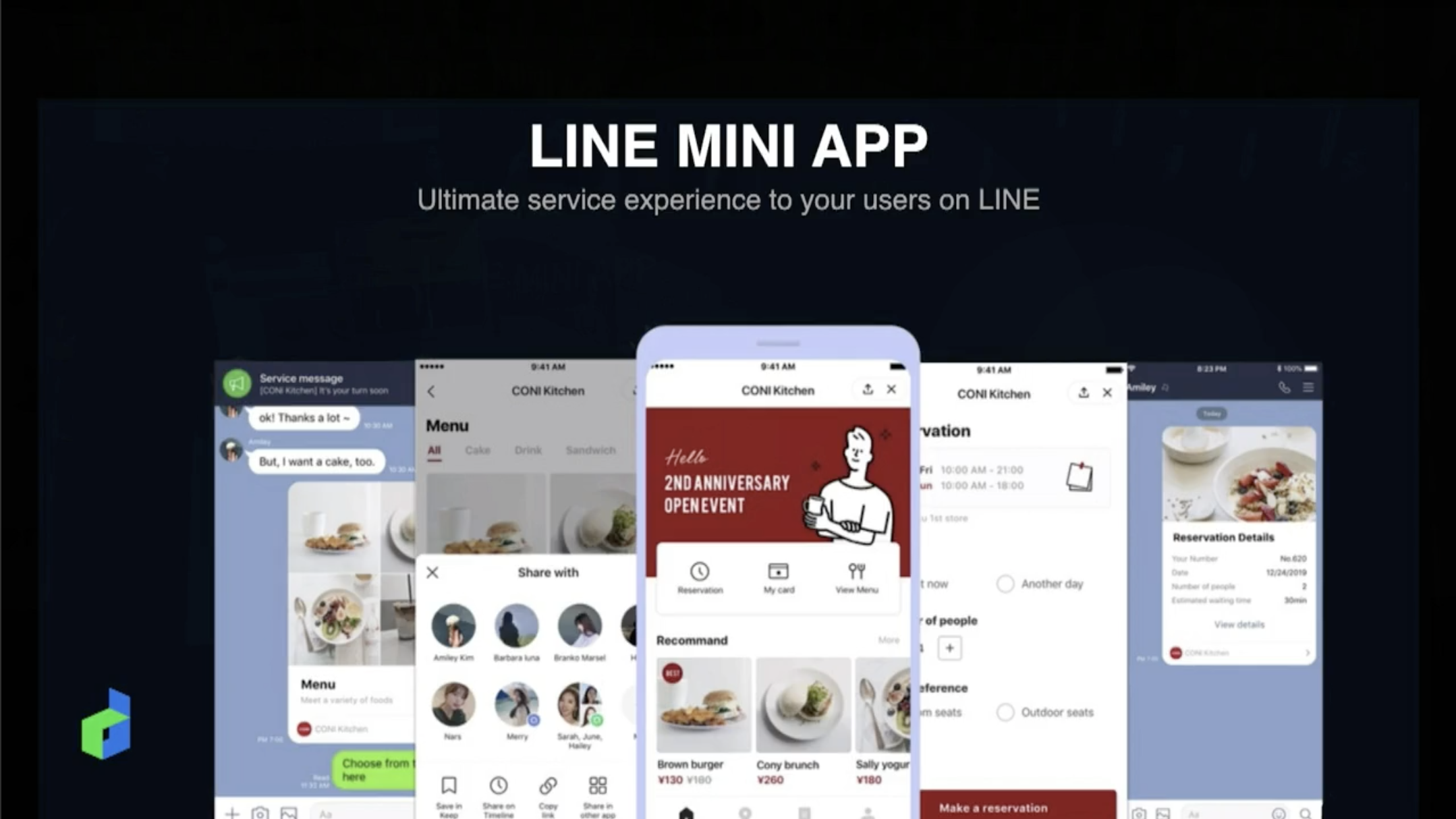
LINE MINI APP มาแล้วในไทย เป็นแอพที่อยู่ในแอพ LINE อีกทีนึง เบื้องหลังจะเป็น LIFF ทำให้ user เข้ามาเยอะกว่า เพราะคนส่วนใหญ่มี LINE กันอยู่แล้ว ทำให้ seamless มากขึ้น

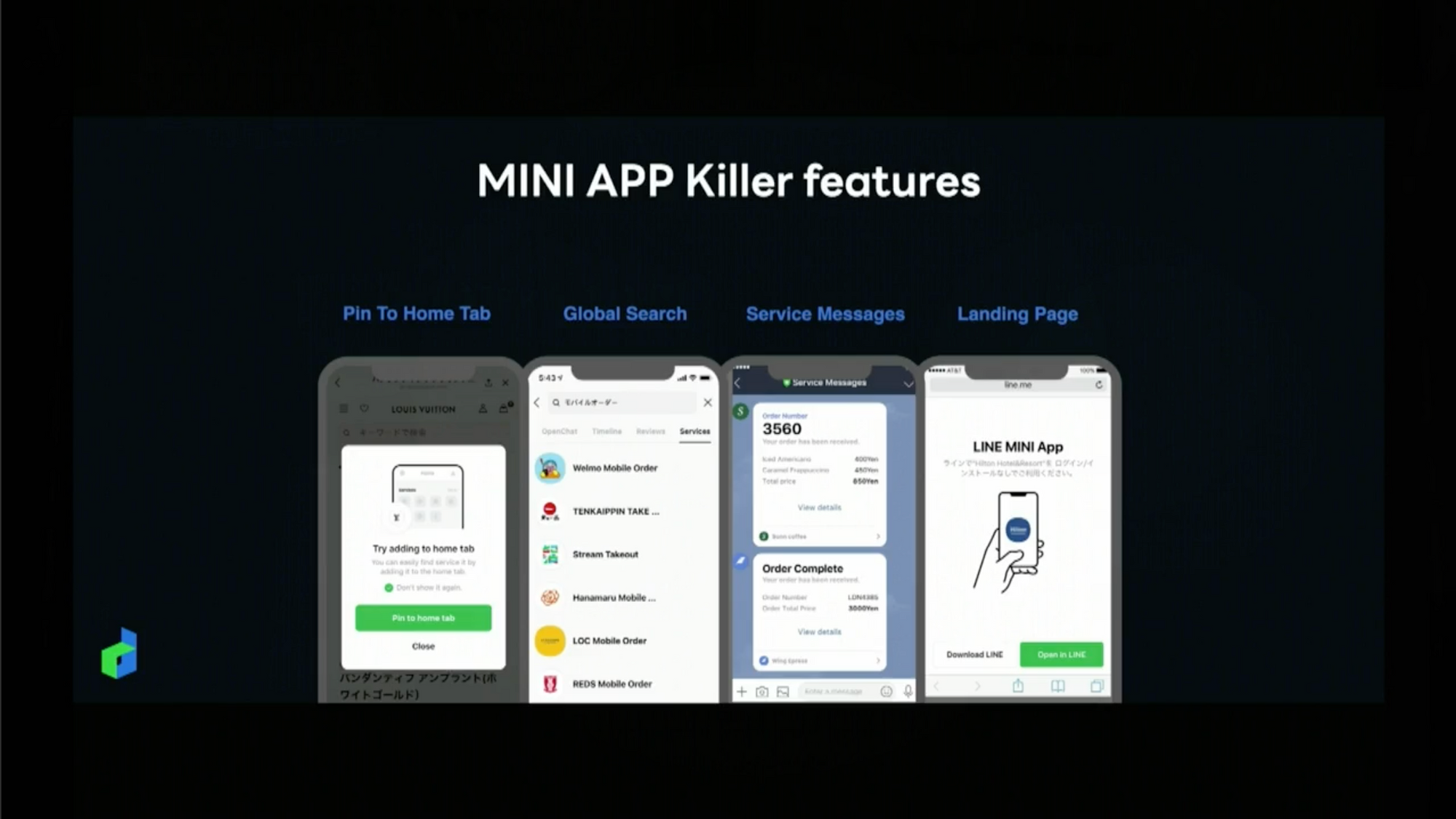
มี Killer Feature คือ
- Pin To Home Tab : เอา mini app ของเราไปไว้ที่ home tab จะฟีลแบบสร้าง shortcut ของ app ไว้ที่หน้าจอมือถืองี้
- Global Search : สามารถ search หาแล้วเจอ mini app ของเราได้
- Service Messages : ส่งข้อความจาก mini app ของเราเข้า chat ได้
- Landing Page : มีหน้า landing page เข้า mini app ของเรา

ตอนนี้รอเปิดตัวอย่างเป็นทางการ และถ้ารีบ อยากใช้ ตอนนี้ให้ติดต่อที่ [email protected] นะ
แล้วมี product อะไรที่อยู่ใน mini app บ้างนะ?
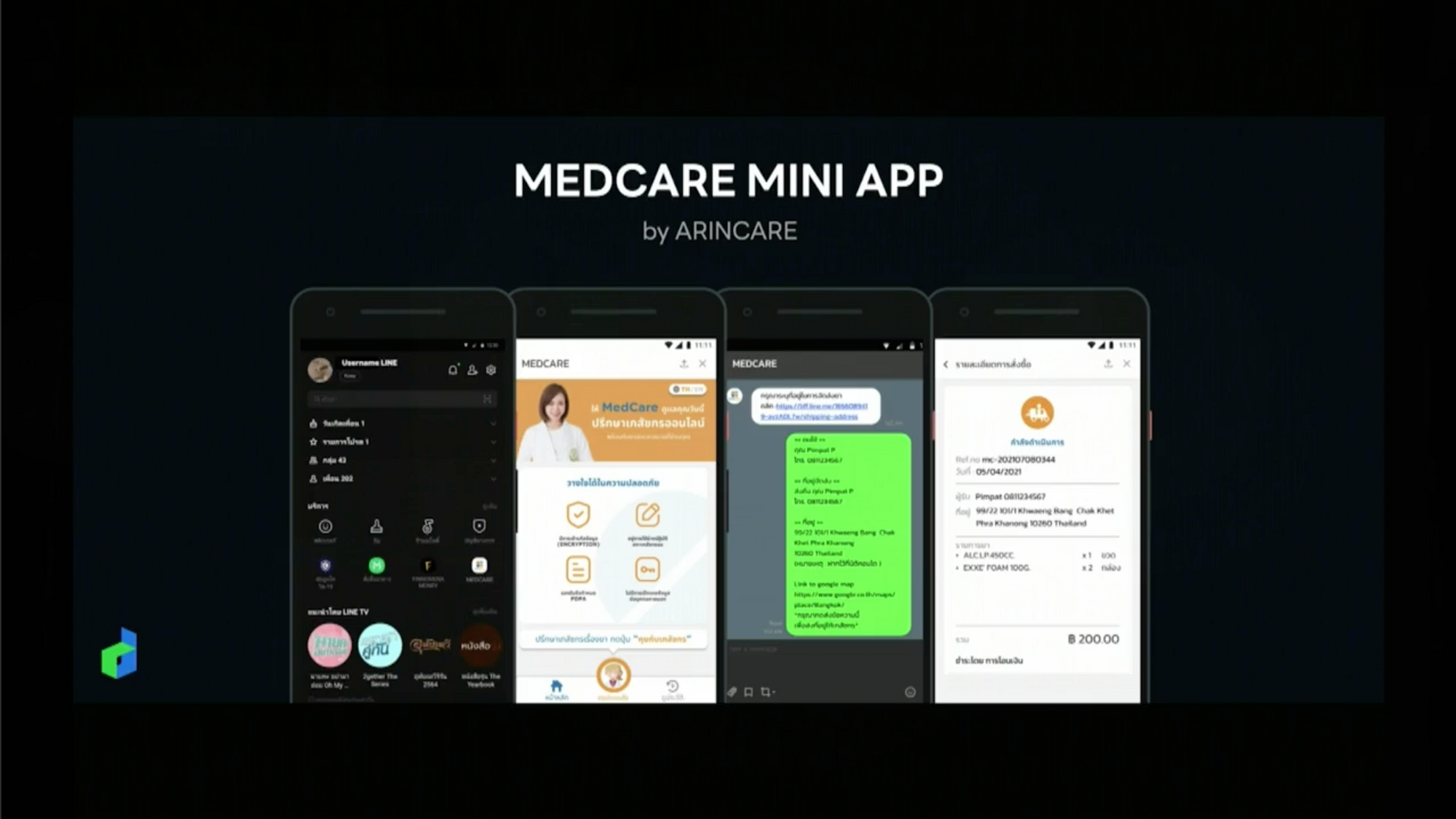
ในตอนนี้จะมี Medcare mini app ของ Arincare เป็นบริการปรึกษาเภสัชกรผ่านช่องทางออนไลน์ พร้อมบริการรับยาและส่งให้เราถึงที่บ้าน

แล้วก็พวก shopping plug-in ต่างๆ ที่เราจะเอามาใช้ใน chatbot ของเรา ผ่านทาง LINE OA Stores ใครทำ plug-in อะไรก็เอามาลงได้นะ จากในสไลด์ที่เราเห็นคนใช้เยอะๆก็จะมี EX10 แล้วก็ของ botnoi เนอะ น่าจะพอนึกกันออก แหะๆ

ถ้าฟัง session นี้รู้สึกคันไม้คันมืออยากเริ่ม ทำยังไงดี?
มี 10 codelab ให้เราได้ลองทำ การันตีด้วยการได้ผลงานที่สามารถนำไปใช้ได้จริงหลังจากจบ codelab นั้นๆ (ถ้าใครร่วมกิจกรรม Sunday Codelabs ก็คือ codelab อันนี้แหละ)

และ online course ที่ทำร่วมกับ Skooldio ซึ่งเป็นคอร์สที่คนลงทะเบียนเรียนมากที่สุดอีกด้วยหล่ะ

One More Thing
ก็ว่าทำไมจบเร็ว จริงๆยังไม่จ๊บบบบบ
ในวันนี้ session ตอนบ่ายโมงจะเป็นการเปิดตัว DEVIO Beacon อย่างเป็นทางการ เป็น hardware ที่รองรับ LINE Beacon ที่ทำร่วมกับทาง AIS รับสัญญาณ Bluetooth แล้วสามารถ detect ได้ว่าใครเกินเข้ามาบ้าง และส่ง message ไปให้เขา

และแน่นอนว่า session นั้น เรายกไปบล็อกหน้า แหะๆ
Q & A
ขอจดแบบคร่าวๆน้าา
- LIFF สามารถใช้งานบน iPad 11.4.0 โดยจะแสดงเป็น box อยู่ตรงกลาง
- อัตราการเติบโต ในบางอย่างไทยก็สูงกว่าญี่ปุ่นแบบเขาก็จะงงๆทำไมคนไทยใช้อันนี้เยอะจัง เท่าที่ฟังพี่แทนตอบนะ
- bot mention ตอนนี้ยังไม่มี กำลังรอชงไป global อยู่
- LIFF สามารถส่งข้อความ 1-1 รายบุคคลได้ โดยใช้
liff.sendMessages()ส่งข้อความกลับไปยังห้องแชทได้ หรือจะใช้ share target picker เพื่อส่งไปให้เพื่อนๆ หรือisMultipleเราสามารถเลือกส่งรายคนก็ได้เช่นกัน
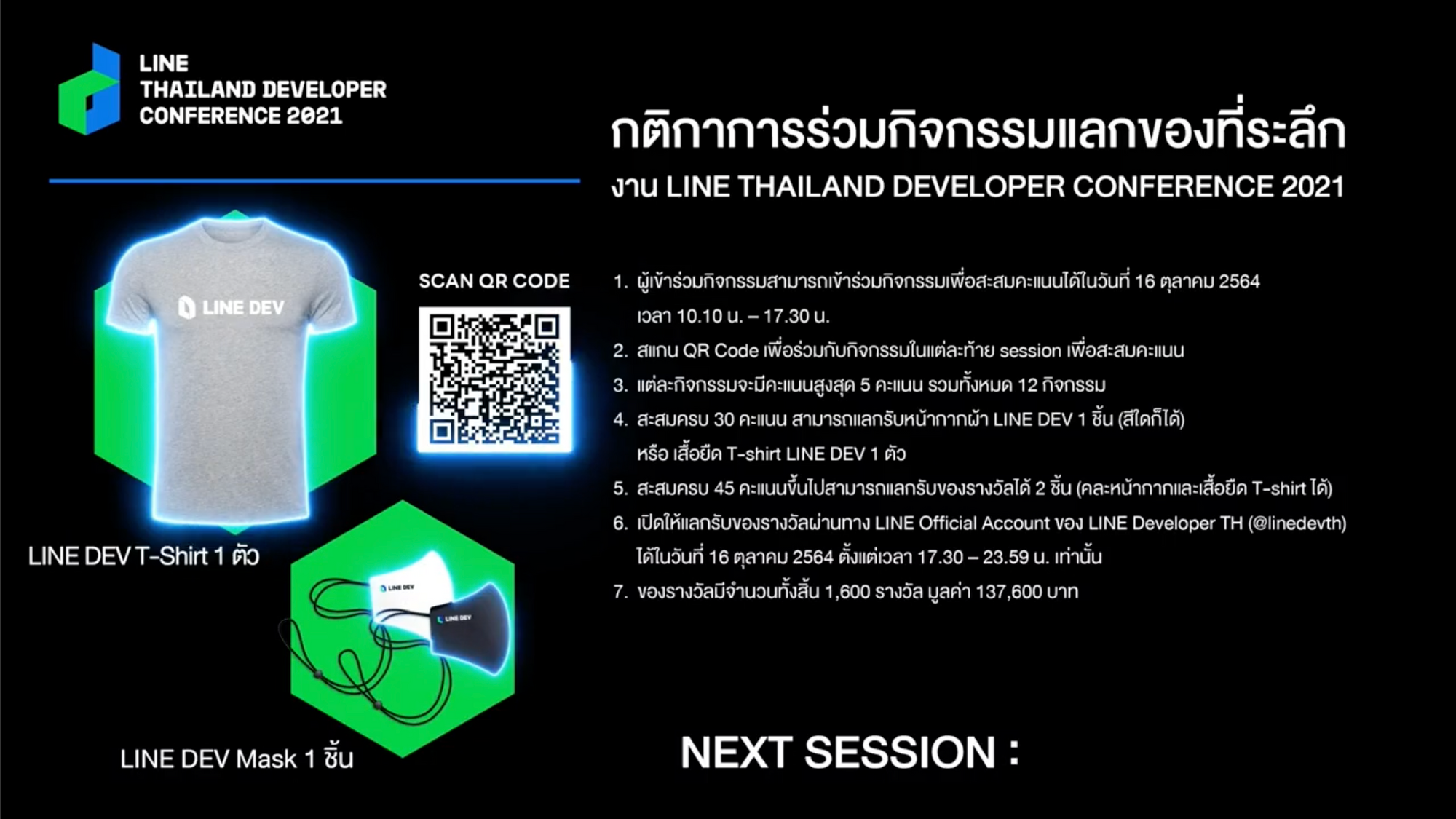
กิจกรรมท้าย sessions
จะมีกติกาการร่วมกิจกรรมแลกของที่ระลึก และ QR Code ให้เราทำการสแกนเพื่อเก็บคะแนนในท้าย session ยกเว้น Meet the expert คะแนนมากที่สุดในแต่ละรอบมี 5 คะแนน ทั้งหมด 12 sessions ที่ต้องเก็บ ดังนั้นคะแนนสูงสุดคือ 60 คะแนนนะ

เป็นการตอบคำถาม 5 ข้อ ข้อละ 1 คะแนน
- ตัวเลข Active Chatbot ของ LINE ในประเทศไทยที่ประกาศในงานคือ 180ษ
- Action ล่าสุดที่คุณสามารถใช้ได้ใน Quick Reply คือ URI Action
liff.scanCodeV2()มาใน LIFF SDK เวอร์ชั่น v2.15.0 เป็นเวอร์ชั่นแรก- เราสามารถ issue ตัว LINE Notify Token ได้สูงสุด 100 ตัว
- LINE Beacon ที่เปิดตัวในงานมีชื่อว่า DEVIO Beacon
ผลประกอบการรอบแรกจ้า ก็ชิวๆเนอะ

เจ้าของบล็อกฝากร้านเพิ่ม
ถ้าอยากรู้ว่า codelab ของทาง LINE Developer เนี่ยมีอะไรบ้าง จริงๆเขามีกิจกรรม Sunday Codelabs เป็น live การทำ codelab ไปด้วยกันระหว่างคนสอนกับคนฟังแบบเรา พร้อมมีการบ้านเล็กๆน้อยๆให้ร่วมสนุกเพื่อรับของรางวัลอีกด้วย


ส่วนคอร์ส Building LINE Chatbot using DialogFlow เราเองก็ทำสรุปไว้เช่นกัน แต่ของ LIFF ยังไม่ได้เรียน ดองในไหอยู่จ้า

Pancake Swap with LINE Chatbot – Kasidej Phulsuksombati, LINE API Expert
หลายๆคนคงจะไม่รู้ว่า Pancake Swap คืออะไร? Pancake Swap คือ DeFi platform ยอดฮิตใน Binance Smart Chain ที่ให้เราฝากเหรียญ cryptocurrency แล้วได้ดอกเบี้ยเป็นเหรียญประจำ platform ซึ่งก็คือเหรียญ CAKE นั่นเอง แน่นอนว่าคนที่ไม่รู้จัก อ่านที่เราขยายความแล้วอาจจะงงกว่าเดิมก็ได้นะว่ามันคืออัลไล
ใน session นี้จะปูพื้นฐานเกี่ยวกับ DeFi, Yield Farming และ PancakeSwap กันก่อนเนอะ ว่ามันคืออะไร ก่อนที่จะเข้าสู่การ implement ในลำดับถัดไปใน agenda

DeFi, Yield Farming และ PancakeSwap
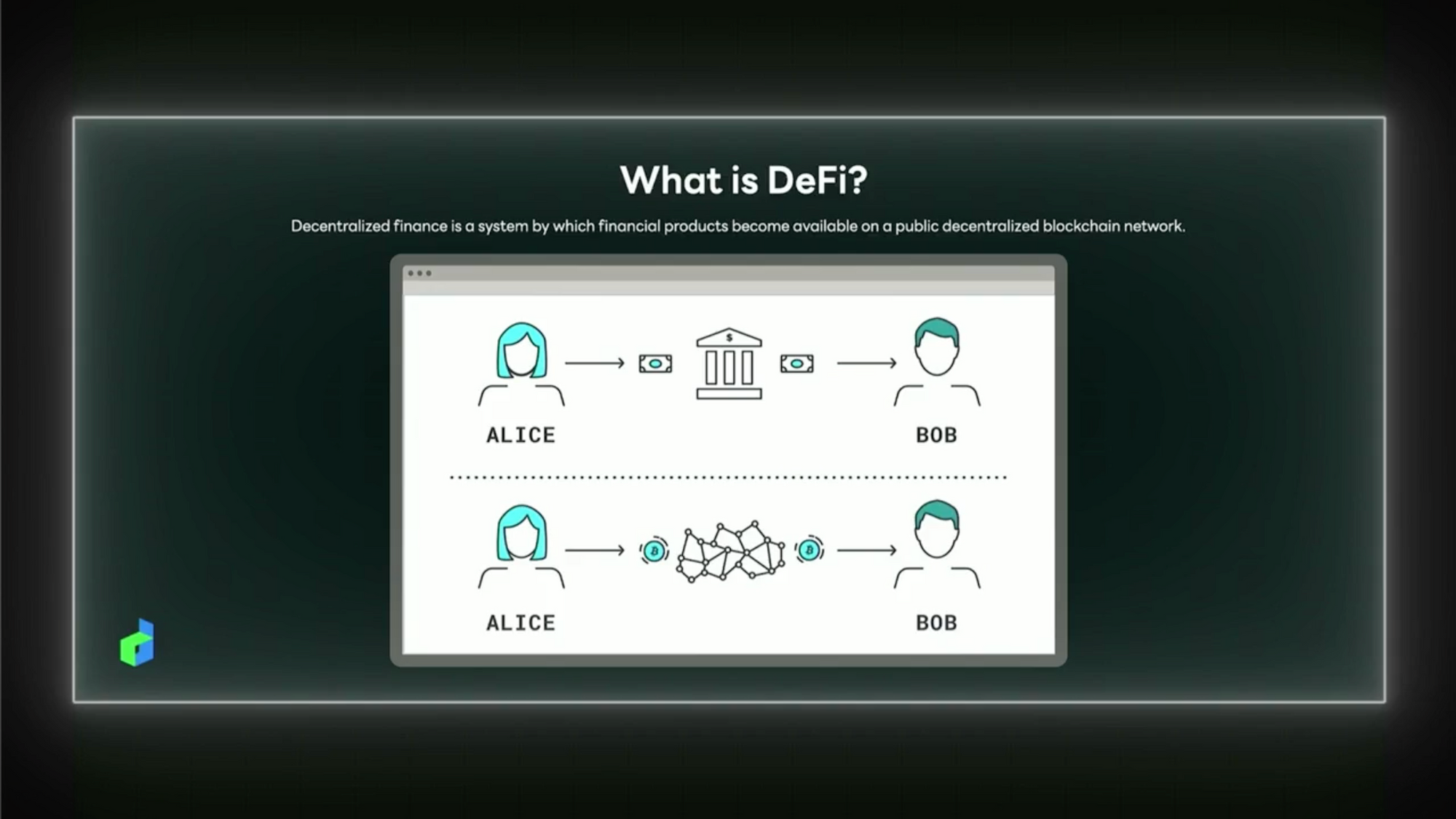
DeFi คือระบบการเงินแบบไร้ศูนย์กลาง ปัจจุบันเวลาเราโอนเงินไปให้เพื่อน เราจะโอนผ่านธนาคาร ซึ่งธนาคารเนี่ย คือศูนย์กลาง ดังนั้นระบบการเงินแบบไร้ศูนย์กลาง ก็คือไม่มีธนาคารนั่นเอง แต่ตรงกลางจะเปลี่ยนจากระบบธนาคารมาเป็น blockchain การตรวจสอบความถูกต้องของธุรกรรมใน transaction นั้น จะถูกตรวจสอบโดยคนที่ run node พิจารณาดูว่าทำได้หรือทำไม่ได้
และ speaker เองก็ฝากเตือนเบาๆไว้ว่า การทำธุรกรรมในโลก blockchain นั้น จะต้องมีความระมัดระวัง และรอบคอบ เพราะถ้าผิด ก็จะเอากลับคืนมาไม่ได้น้าทุกคน

Blockchain เป็น database ธรรมดาตัวนึง เป็นระบบจดข้อมูลว่าในแต่ละ block เก็บอะไรไว้บ้าง และไม่สามารถเปลี่ยนแปลง transaction ภายใน block นั้นๆได้

Yield Farming เป็นระบบฝากเงินใน DeFi จะได้ดอกเบี้ยเป็นเหรียญ cryptocurrency ของเจ้าของ platform มากขึ้น เช่น ฝากเหรียญจะได้เหรียญของ platform นั้นๆกลับมามากขึ้น

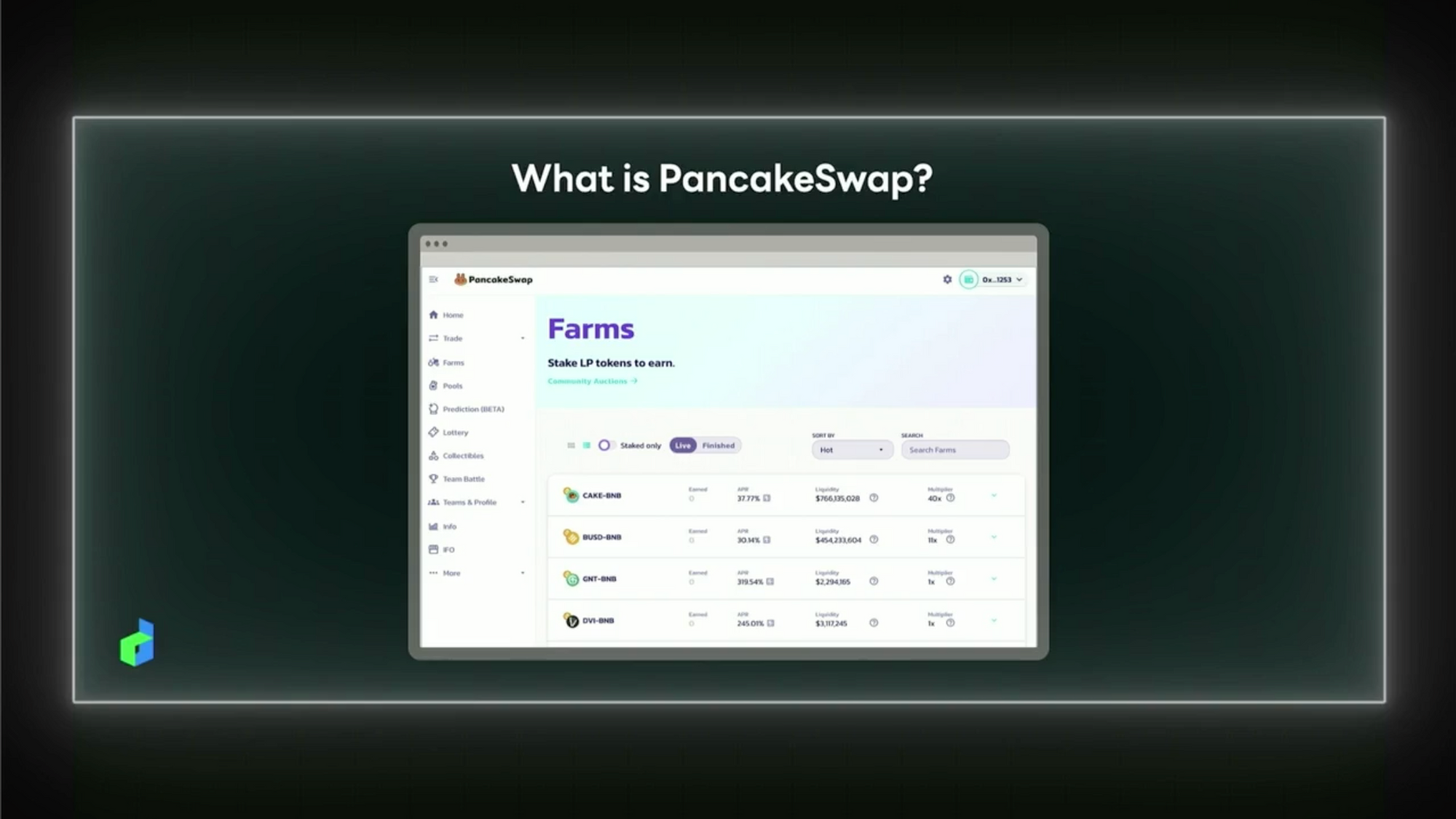
PancakeSwap เป็น DEX (Decentralized Exchange) ก็คือมีระบบ exchange เหรียญโดยคนแลกจะเสีย fee แล้วคนฝากเหรียญ จะฝากเป็นคู่เหรียญ แล้วได้ดอกเบี้ยจาก fee กลับมา ได้เป็นเหรียญ CAKE

ปัญหาของ DeFi ก็คือ ตอนนี้ยังอยู่ในช่วงเริ่มต้น (เท่าที่เราแอบตามข่าวมาน่าจะเริ่มมาช่วงต้นปีนี้แหละ) ส่วนมากอยู่บน website จึงมี UX ยังไม่ค่อยดีมาก และการดูผลตอบแทนใน farm ต่างๆที่เราลงไปนั้นในมือถือ ยังทำได้ยากอยู่ ดังนั้นใน session นี้จะเป็นการสร้าง portfolio tracker ใน LINE chatbot นั่นเอง

Smart Contract Query
Smart Contract คือ project ที่รันใน blockchain ในการทำธุรกรรมต่างๆ

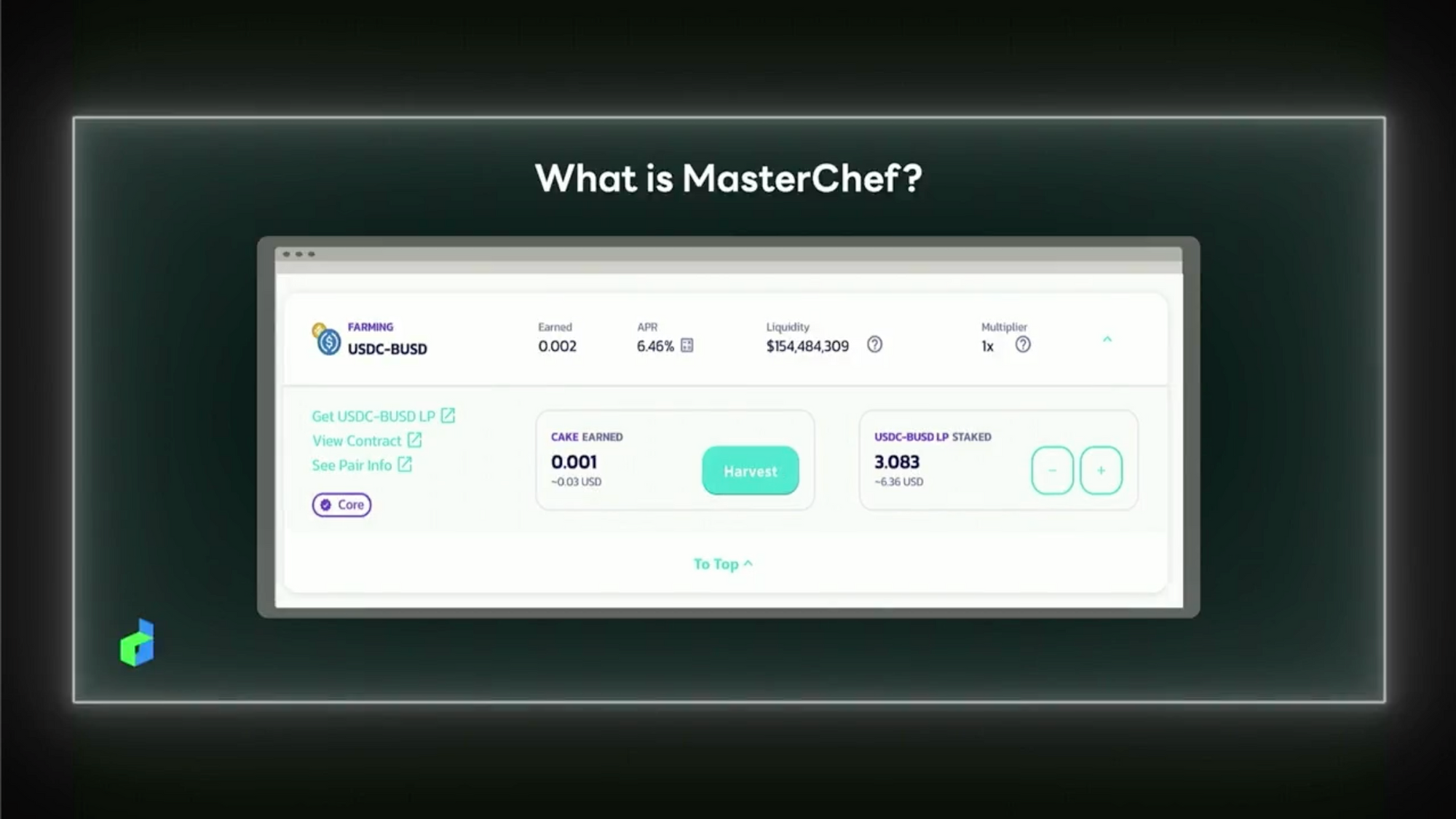
โดย Smart Contract ของ PancakeSwap มีชื่อว่า MasterChef มีหน้าที่ควบคุม farm หรือ pool ต่างๆในนั้น

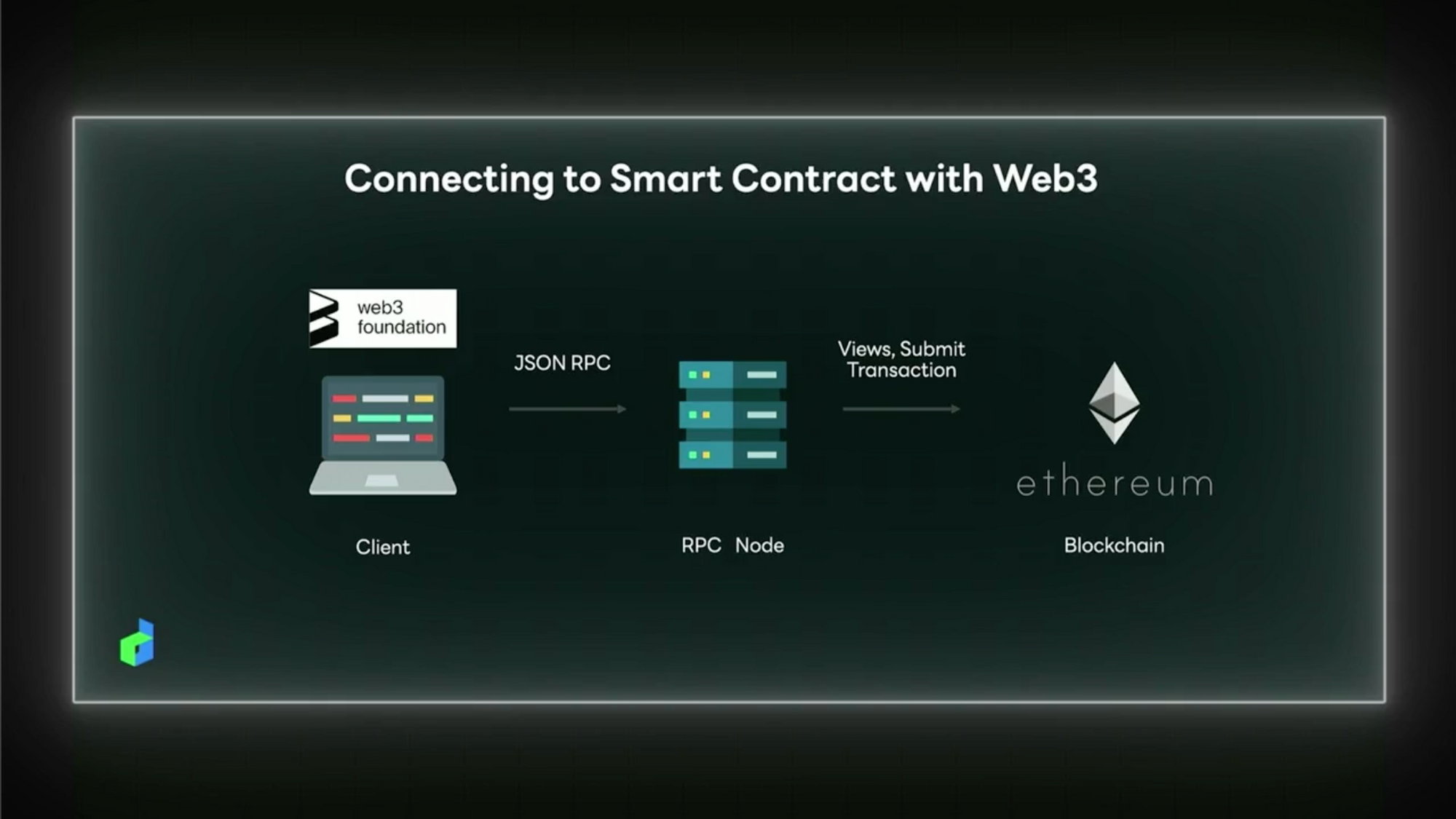
และใช้ Web3 ติดต่อกับ RPC Node ในการดึง data ต่างๆในระบบ blockchain

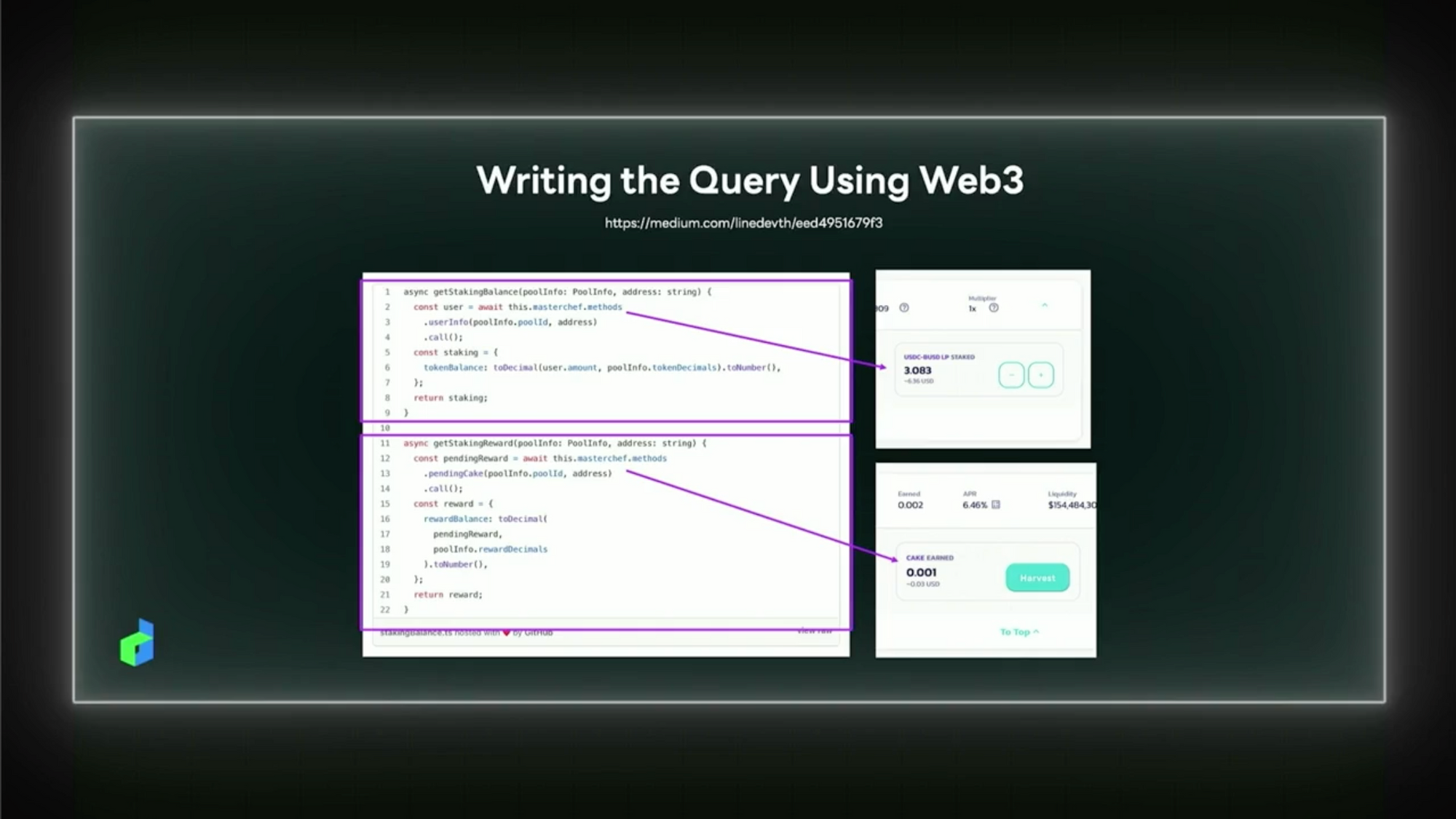
เราสามารถเรียก Smart Contract ได้ผ่าน userInfo เพื่อฝากเงินเข้าไปใน MasterChef และเราได้ reward เท่าไหร่ผ่าน pendingCake จาก block นี้ขึ้นมา ได้ data มาจากระบบ blockchain

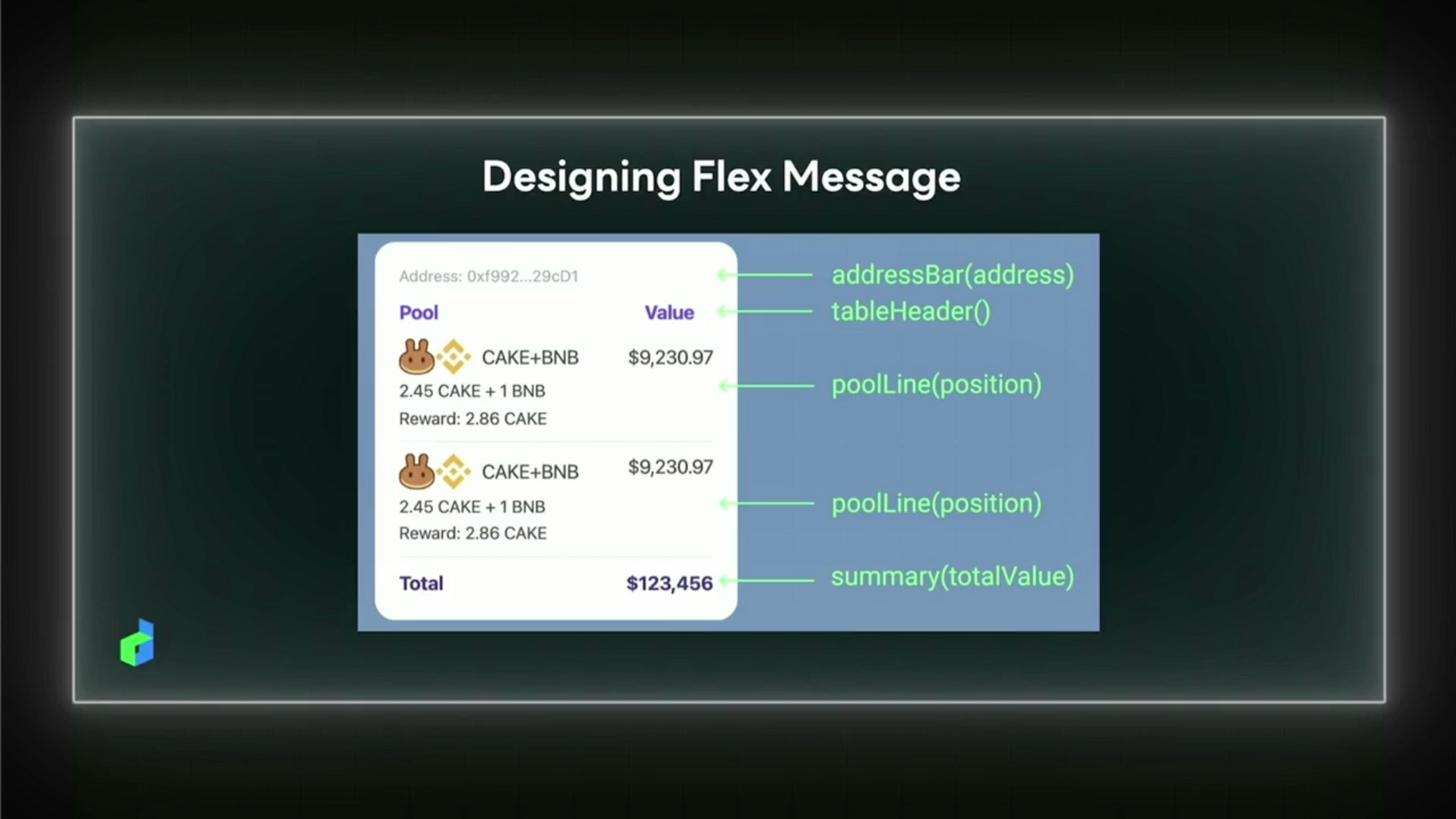
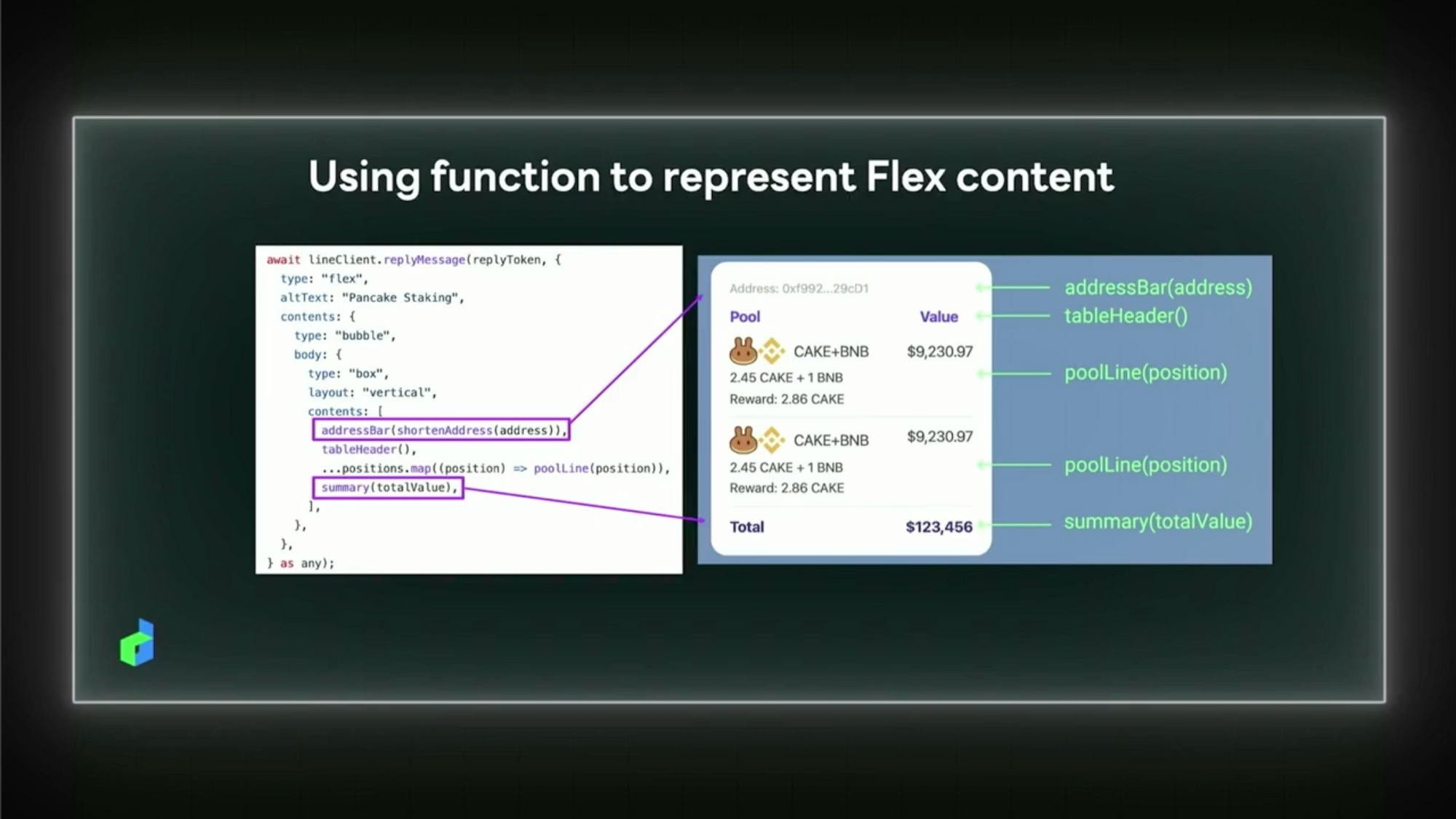
Designing Flex Message
สิ่งที่เราต้องการก็คือ address ของกระเป๋า, เราฝากเหรียญอะไร และฝากเงินเท่าไหร่
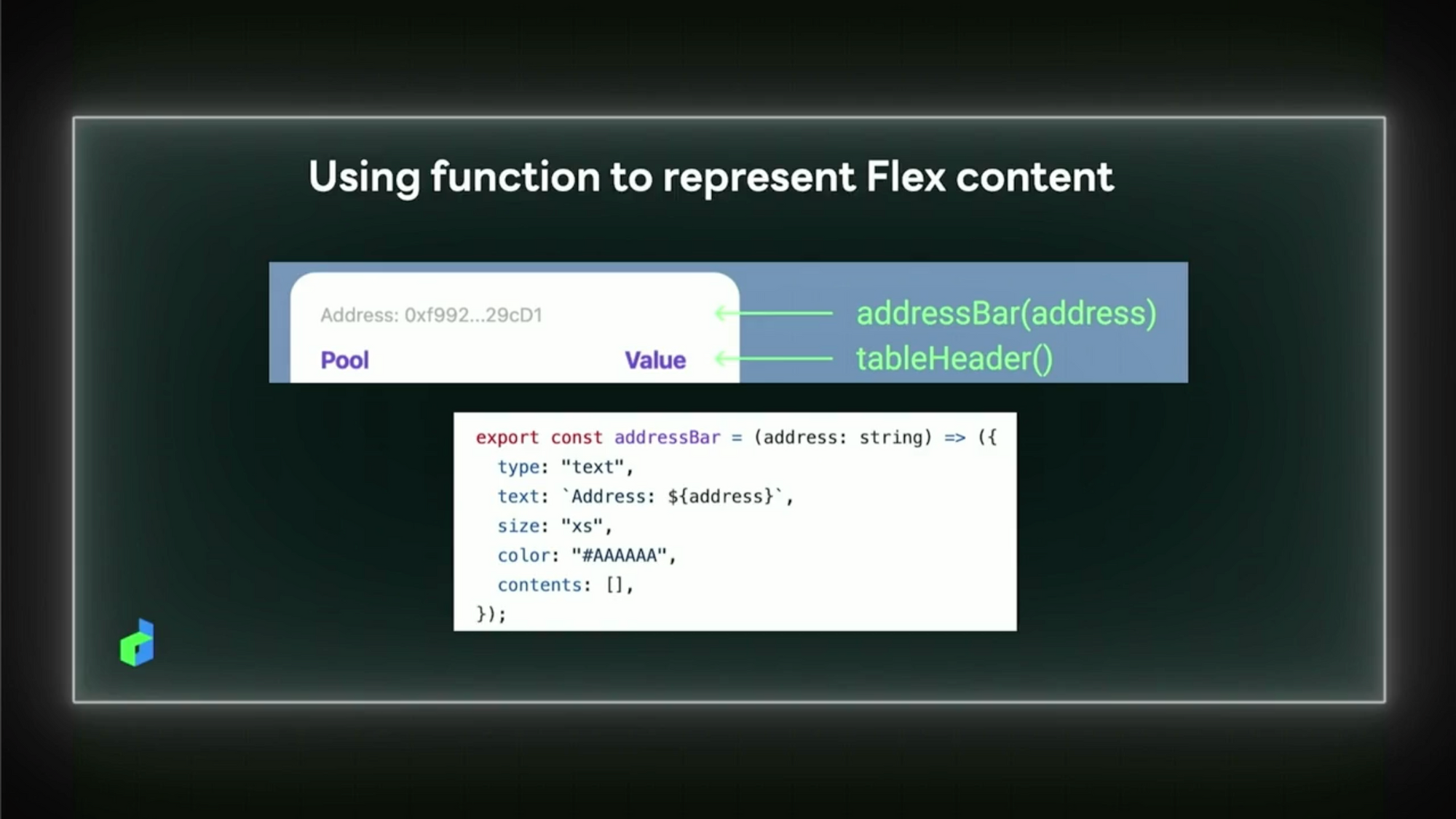
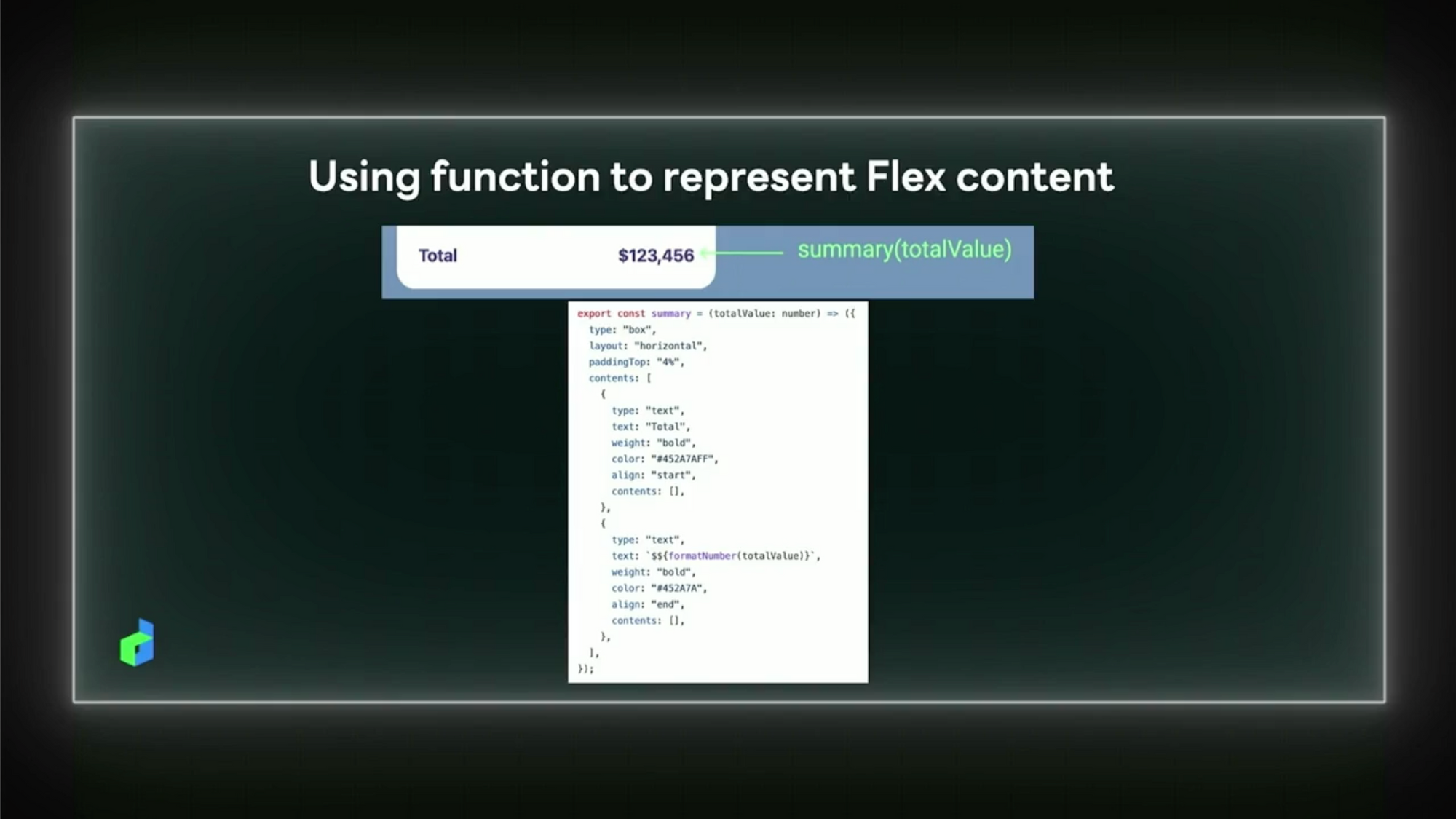
การทำงานจะแบ่ง path ต่างๆออกเป็น function ข้อดีก็คือ เอามาประกอบกันได้ง่าย และสามารถ maintanance ได้ง่าย




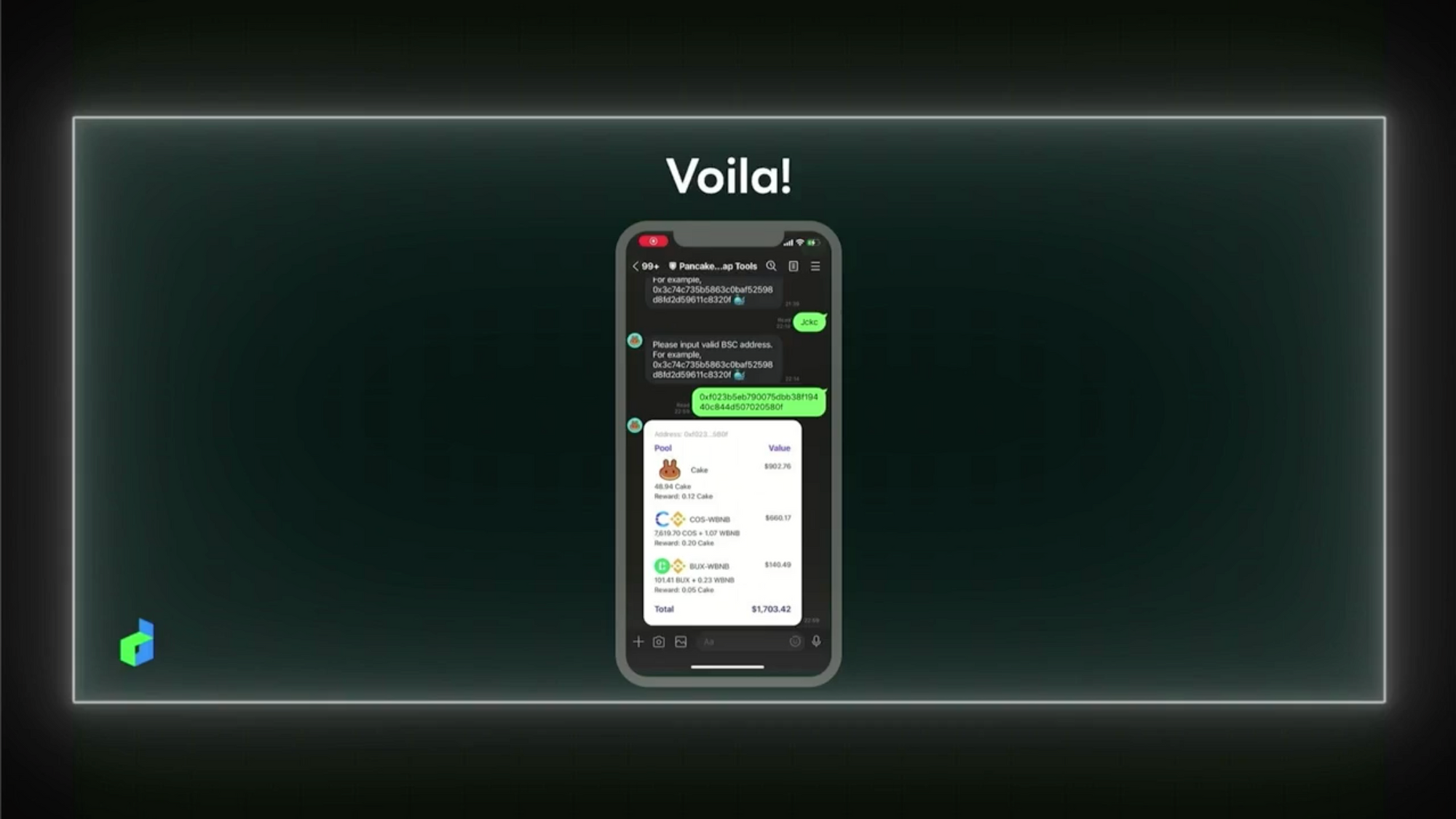
poolLine อันนี้มาจาก MasterChef เนอะ ว่าเราฝากคู่เหรียญอะไร เท่าไหร่ ได้ reward เท่าไหร่input ของ chatbot ตัวนี้คือ เลข address ของกระเป๋านั่นเอง

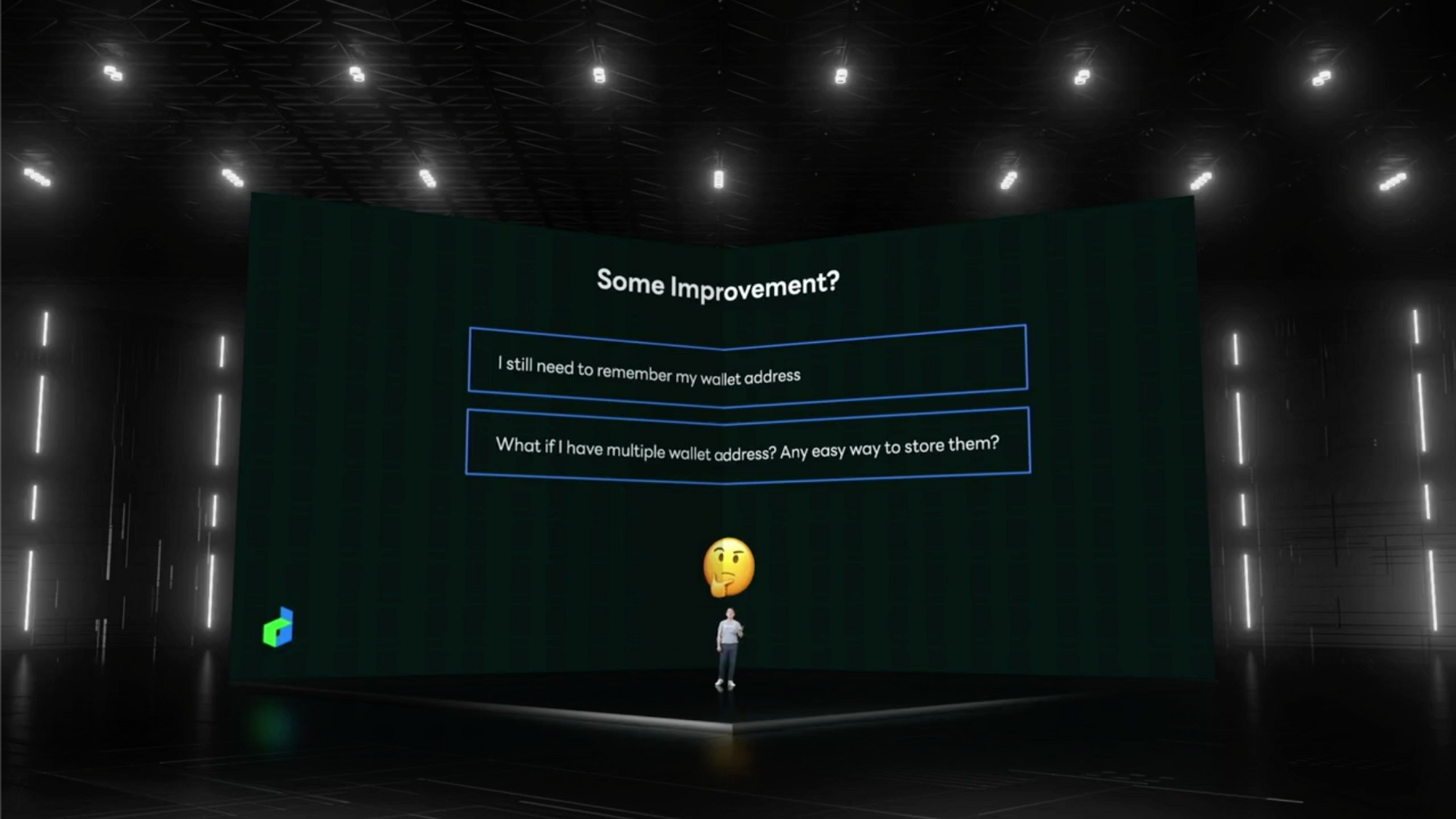
แต่ใครหล่ะ ที่จะจำเลข address ของกระเป๋าได้ มันยาวอ่ะเนอะ และหนึ่งคน ก็มีหลายกระเป๋าด้วยสิ

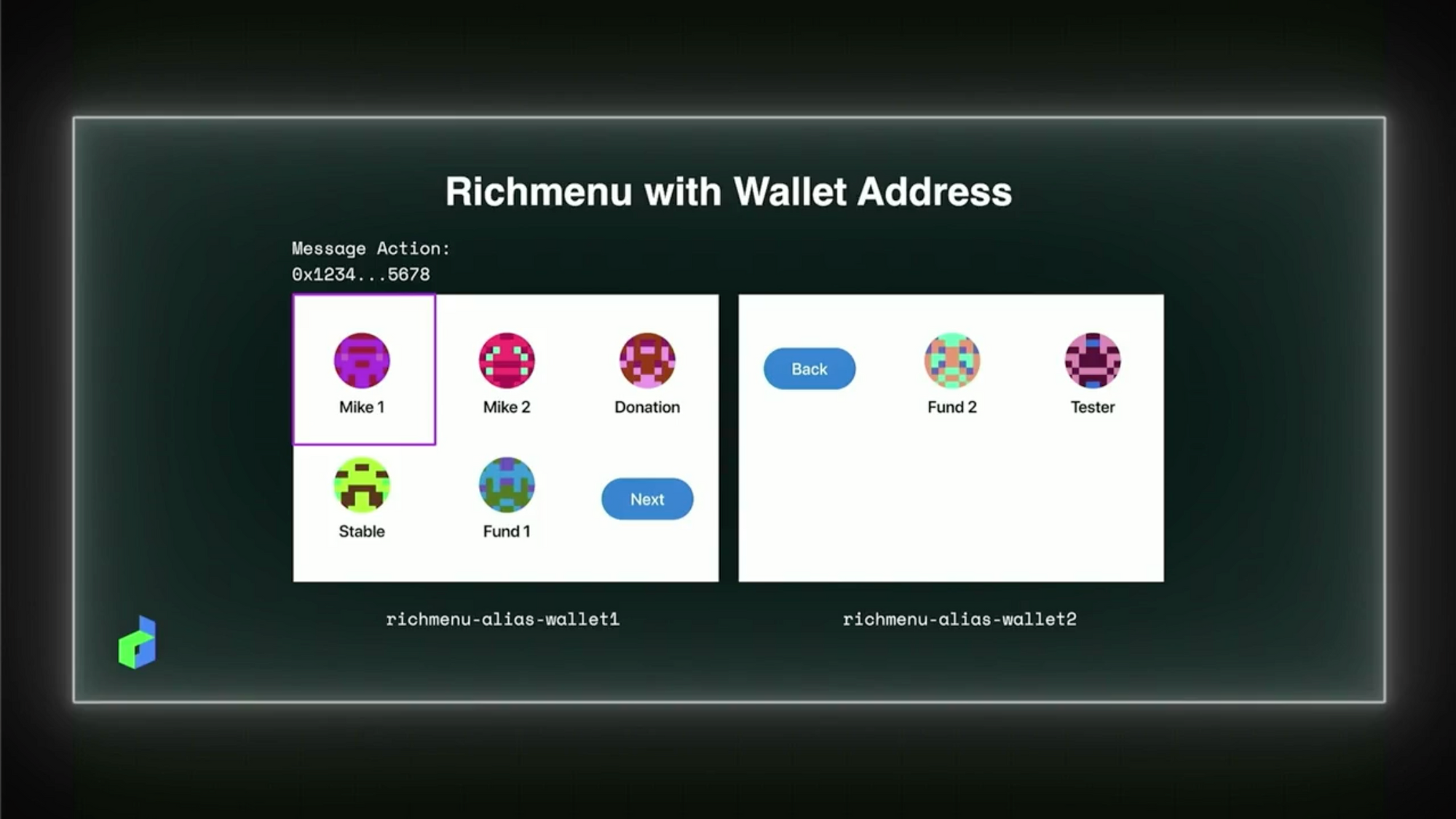
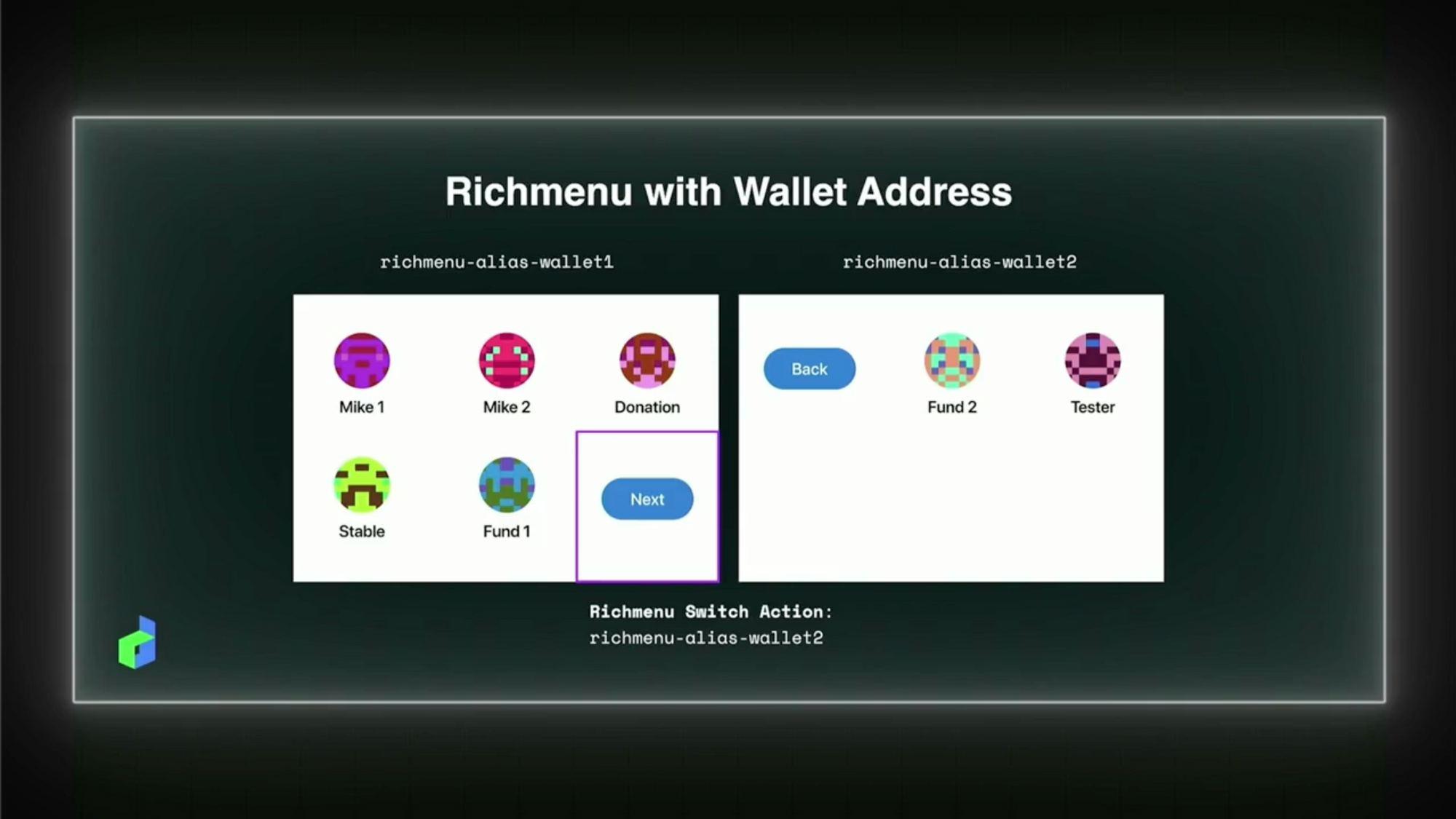
Rich Menu Switch Action
เรามา solve ปัญหานี้ ด้วยการเก็บเลข wallet ต่างๆ ไว้ใน Richmenu เพื่อให้เรากดเลือกกระเป๋าที่เราต้องการได้
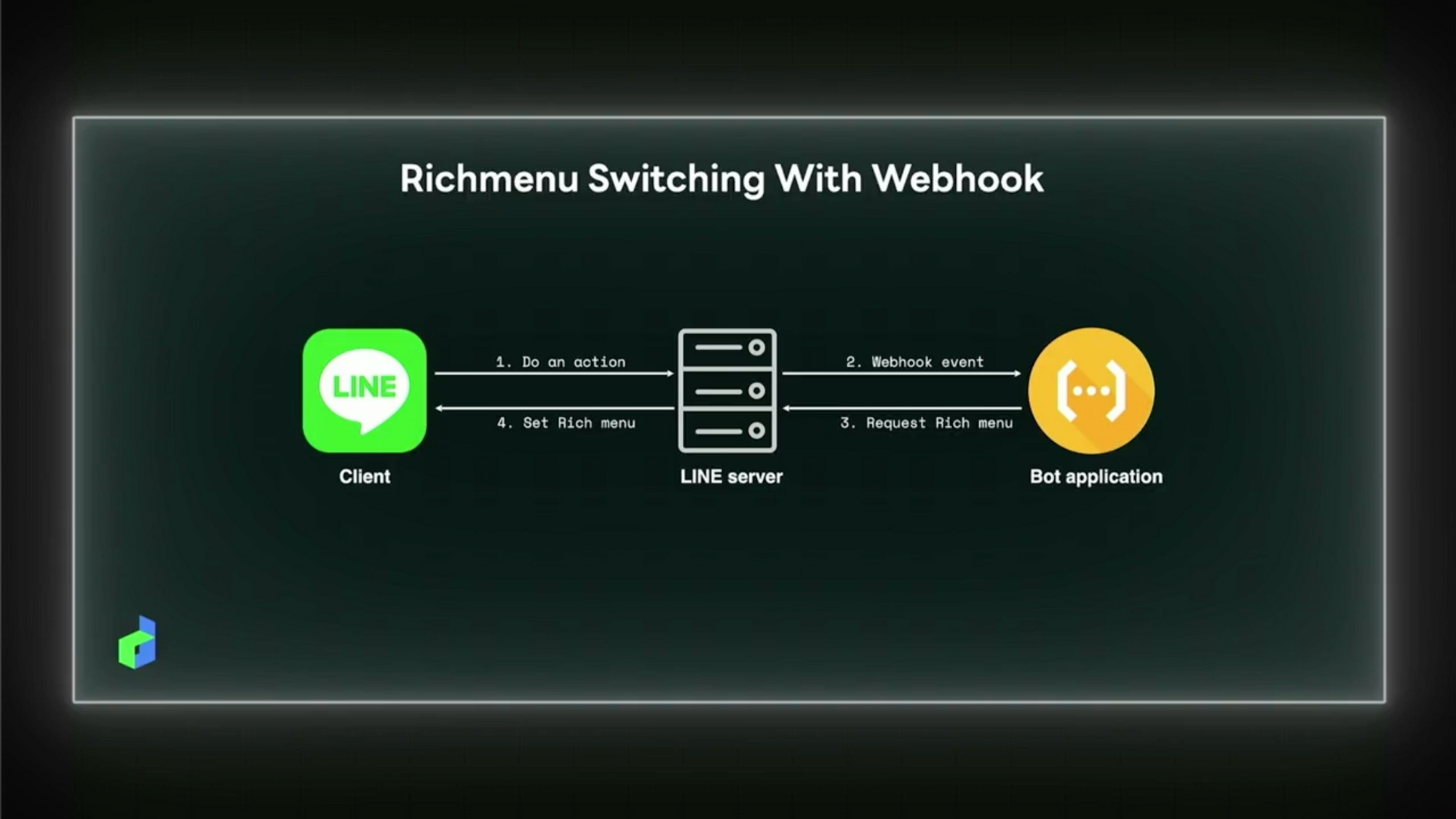
การทำงาน เดิมเราจะ refresh Richmenu โดยไปที่ server แล้วไปที่ webhook ในตอนนี้จะเหลือ hop เดียว คือ ไปที่ webhook ได้เลยไม่ต้องผ่าน server

ถึงเวลาที่เราจะสร้าง Rich Menu กันแล้ว เราจะสร้าง Rich Menu ขึ้นมา 2 แผ่นด้วยกัน เราจะเรียกแทนแผ่น Rich Menu นี้ว่า alias ใน alias จะมี item ของ Rich Menu ในที่นี้เป็น wallet เนอะ เมื่อกดไปที่ item จะทำการป้อน address ของ wallet เข้าไปในระบบ เพื่อ check ดูผลกำไรในการฟาร์มเป็น Flex Message ที่ทำไว้เมื่อกี้

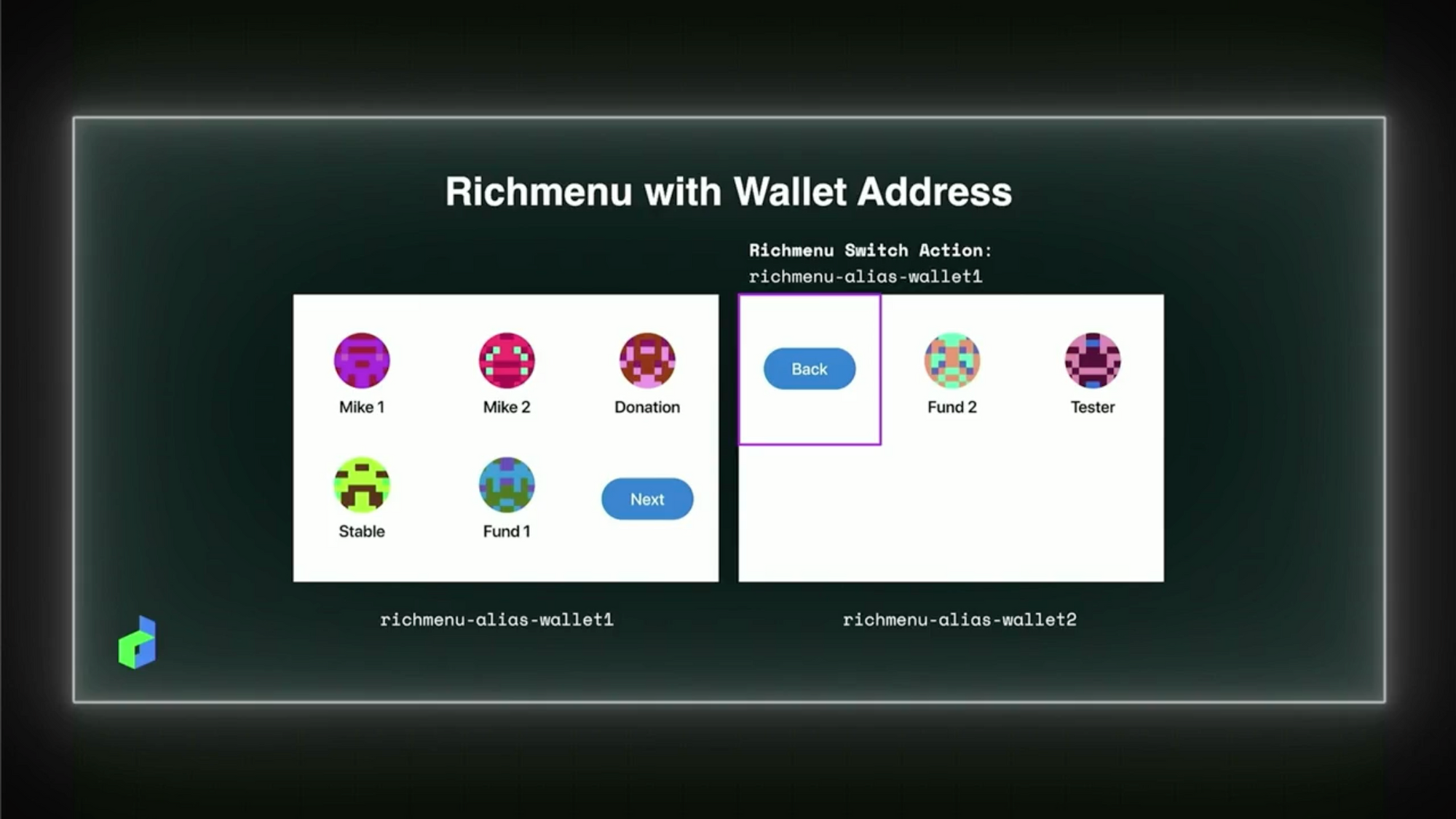
มี Rich Menu Switch Action เพื่อไป Rich Menu alias อื่นๆ ในที่นี้กด next เพื่อไปหน้า 2 และกด back เพื่อกลับไปหน้าแรก


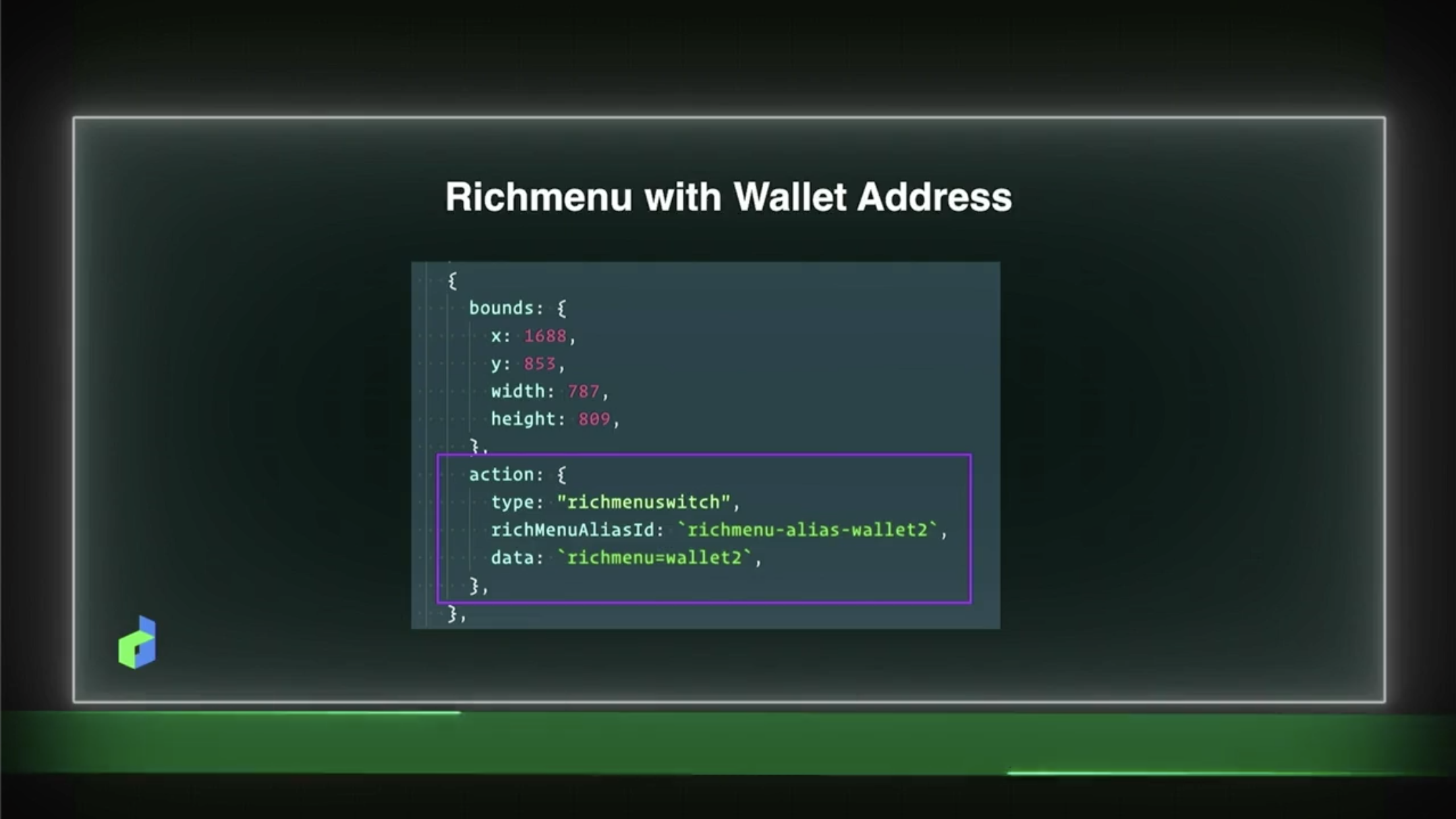
ในโค้ดจะคล้าย message action แต่ในที่นี้มี action.type เป็น richmenuswitch และเพิ่ม richMenuAliasId เป็นแผ่นที่เราต้องการลงไป

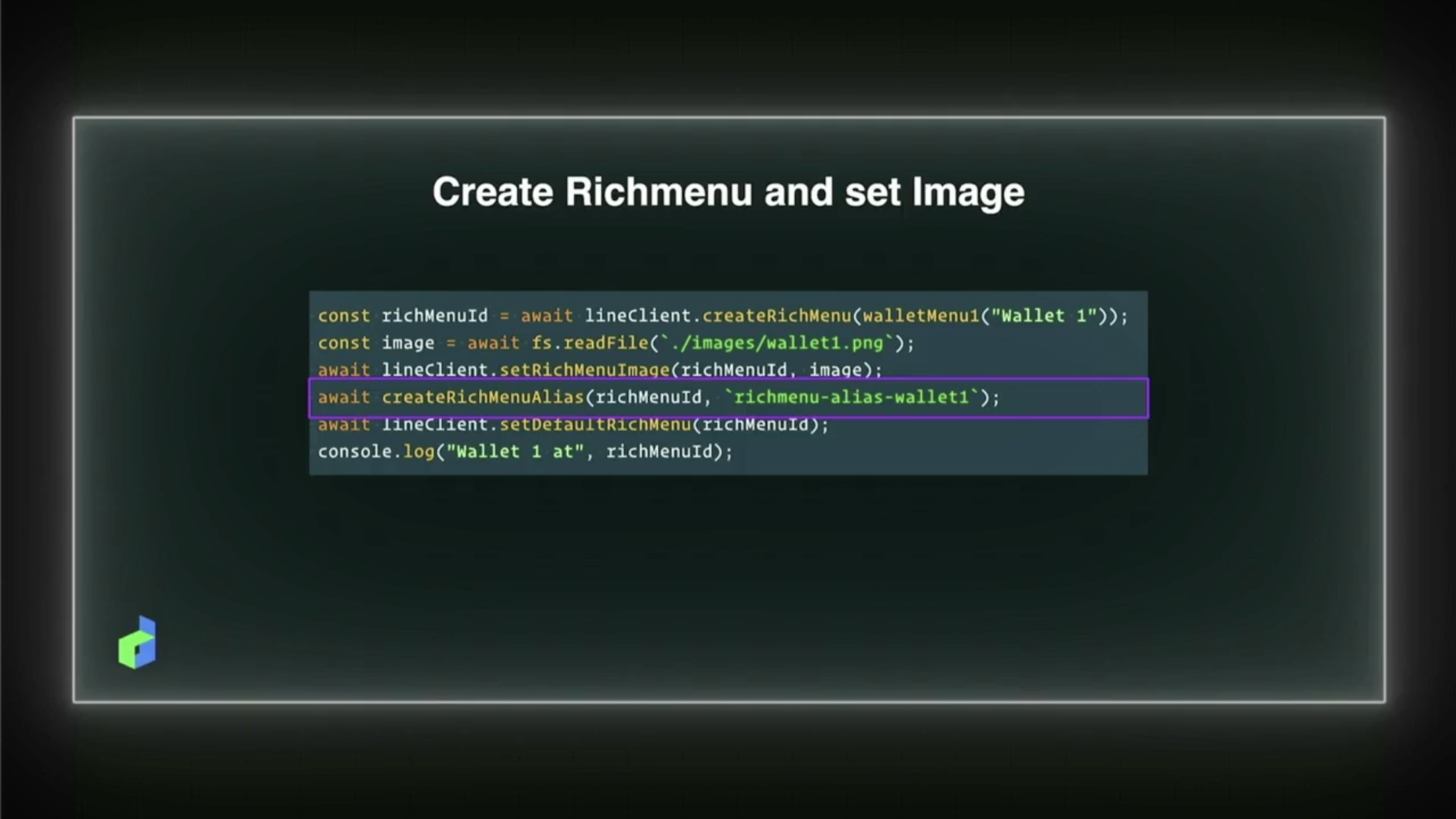
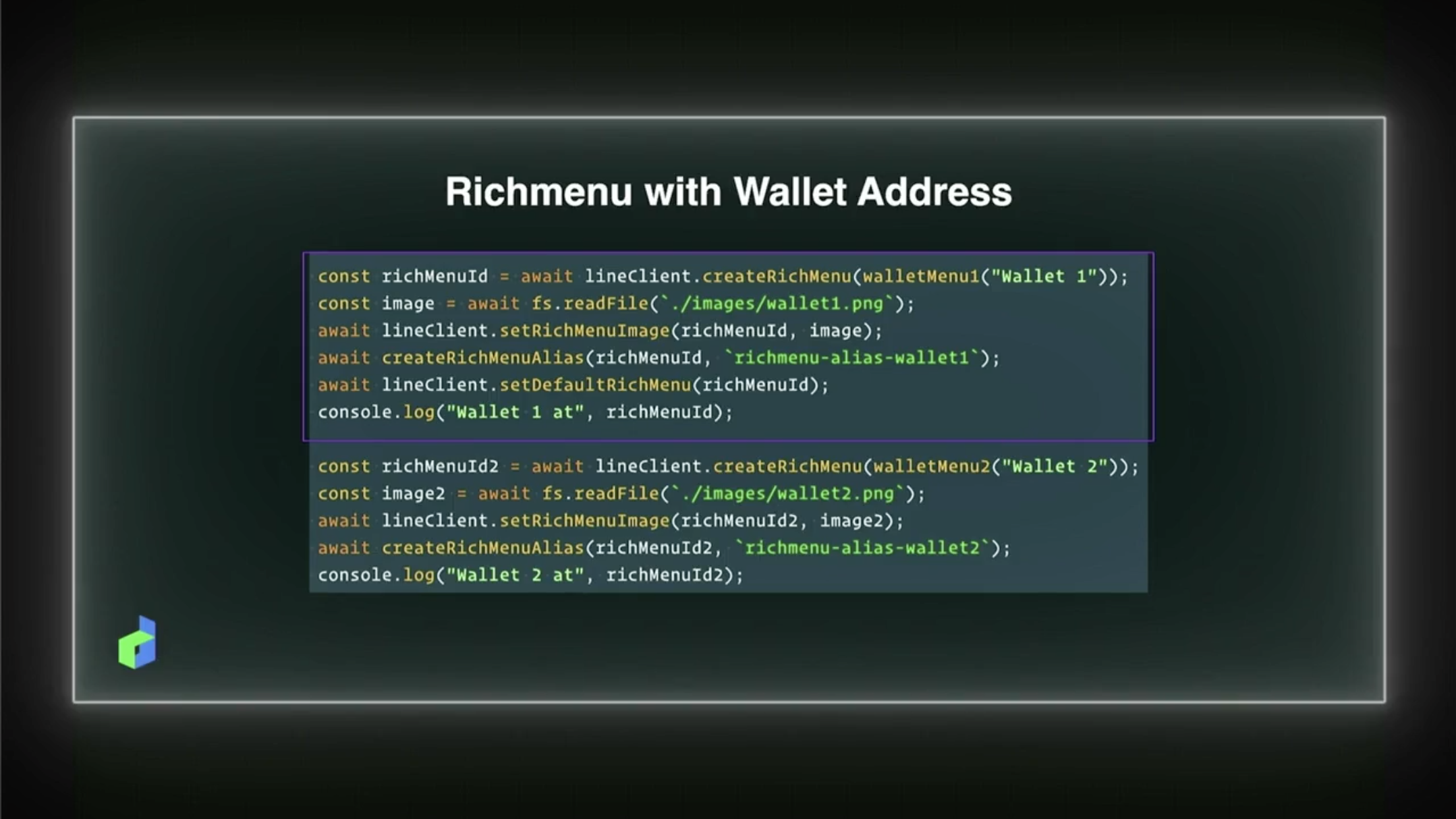
วิธีการสร้าง ใช้โค้ดสร้างตัว Rich Menu ขึ้นมา แล้วเอา id มา link กับ image แล้วเอาไปเพิ่มใน alias ก็จะได้ Rich Menu 1 อัน

จากนั้นนำไปสร้าง alias ทั้งสองตัว ก็จะประมาณนี้

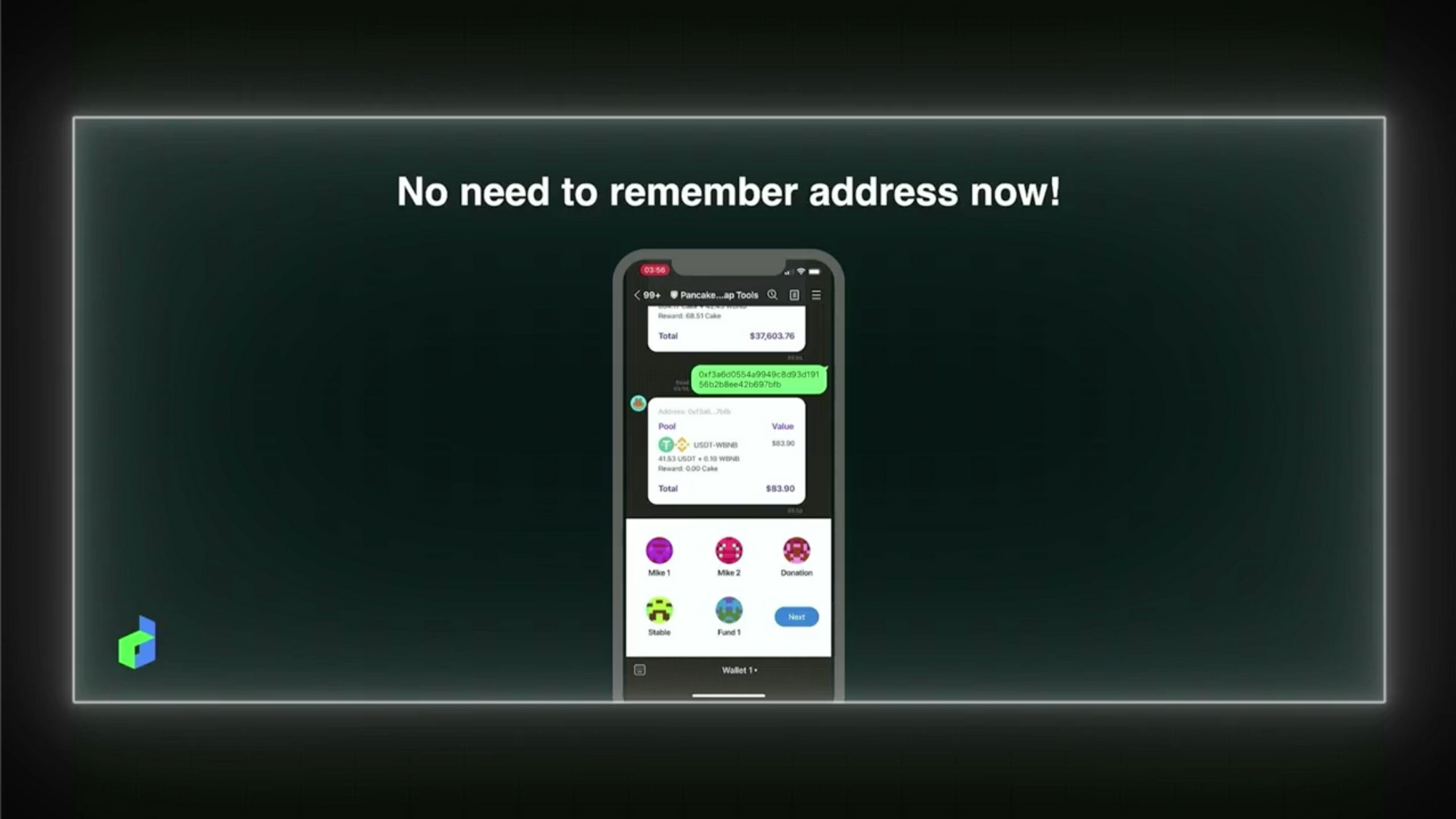
เมื่อ implement เสร็จแล้วเราจะใช้งานมันง่ายมากขึ้นนั่นเอง ไม่ต้องจำ address ของ wallet อีกต่อไป

session นี้สามารถอ่านบทความเต็มๆได้ที่นี่เลย สำหรับการเชื่อมต่อ PancakeSwap กับ LINE

อันนี้ในส่วน Rich Menu alias

Q & A
- เชื่อมต่อกัย blockchain มีความเสี่ยงไหม? การ query ข้อมูลใน blockchain มี 2 แบบ คือ read-only และ write อันนี้มีความเสี่ยง เช่นพวก transaction ต่างๆ ใน session นี้เป็น read-only คือ query เฉยๆ เพราะตัวข้อมูลอยู่ใน public นั่นเอง
- เอา concept นี้ไปใช้กับ DeFi ตัวอื่นได้ แต่ต้องเป็น Web3 ไปต่อ หรือ mirror ใช้อีก framework นึง เราสามารถไป extend อ่านเพิ่ม และนำมาเชื่อมต่อได้
- ตอนนี้ยังใช้ Switch Action กับ Flex Message ไม่ได้ ใช้ได้แค่ใน Rich Menu นะ
- ทำไมไม่ค่อยมี DeFi บน mobile? อย่าง Metamask มันก็เป็นแอพนะ แต่ทำเพื่อ support web มากกว่า ไม่ใช่ mobile focus เนื่องจากการเชื่อมต่อใน mobile ไม่ค่อยดี
- Flex Message นำ tag HTML มาแสดงผลไม่ได้ จะต้องใช้ตาม format เท่านั้น
- พวก transaction สามารถดูบน dashboard ได้ เพราะข้อมูลเป็น public
speaker มีฝากร้าน เราสามารถ check การฟาร์มในที่ต่างๆผ่าน Apeboard ได้น้า

กิจกรรมท้าย sessions
ตอบคำถาม 5 ข้อเหมือนเดิม ดีที่ไม่ถามเรื่องพวก blockchain นะ แหะๆ รอบนี้เรายังได้ 5 เต็มเหมือนเดิมจ้า
- เคล็ดลับการสร้าง Flex Message ใน session เพื่อให้ง่ายในการจัดการโค้ดคือ สร้างเป็นฟังก์ชัน
- LINE Chatbot ใน session ตอบกลับหาผู้ใช้ด้วยวิธีการ Reply
- Speaker แก้ปัญหาการจำค่า Wallet Address ที่ยุ่งยากด้วยการสร้าง Richmenu
- จำนวน Richmenu Alias ที่ถูกสร้างใน session นี้มี 2 อัน
- ปัจจุบัน Speaker คนนี้ยังเป็น LINE API Expert อยู่จ้า และสามารถพบเขาได้อีกครั้งใน session สุดท้าย Meet the expert นะ
เจ้าของบล็อกฝากร้านเพิ่ม
เราเคยเขียนบล็อกเกี่ยวกับพวก Blockchain, DeFi, Smart Contract ลองอ่านกันดูได้จ้า



Melody by Me and File Privacy Management – Soracha Thepsatitsilp, Software Engineer, LINE
พบกับ speaker สาวคนแรกของงานในปีนี้กันเถอะ

มาดู Agenda กันเถอะ

LINE MELODY and Melody by Me
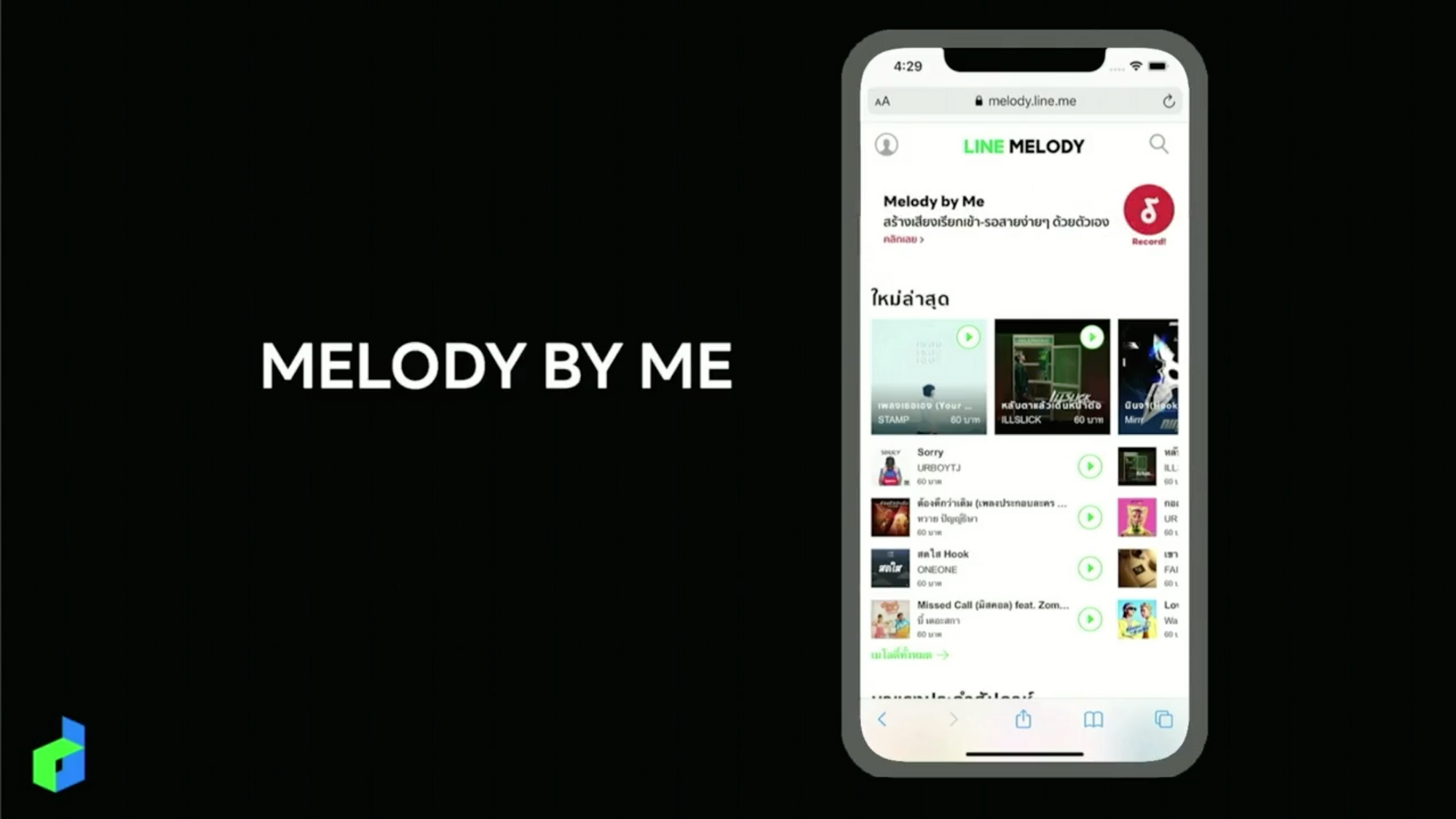
LINE MELODY เป็นการซื้อเสียงรอสาย และ ringtone เปิดมาได้ประมาณ 2 ปีกว่าๆ มีมากกว่า 1.5 ล้าน user และมี 30k เพลงให้เลือก
ส่วน Melody by Me เป็น feature ใหม่ อัดเสียงของเราเป็นเสียงรอสายหรือ ringtone
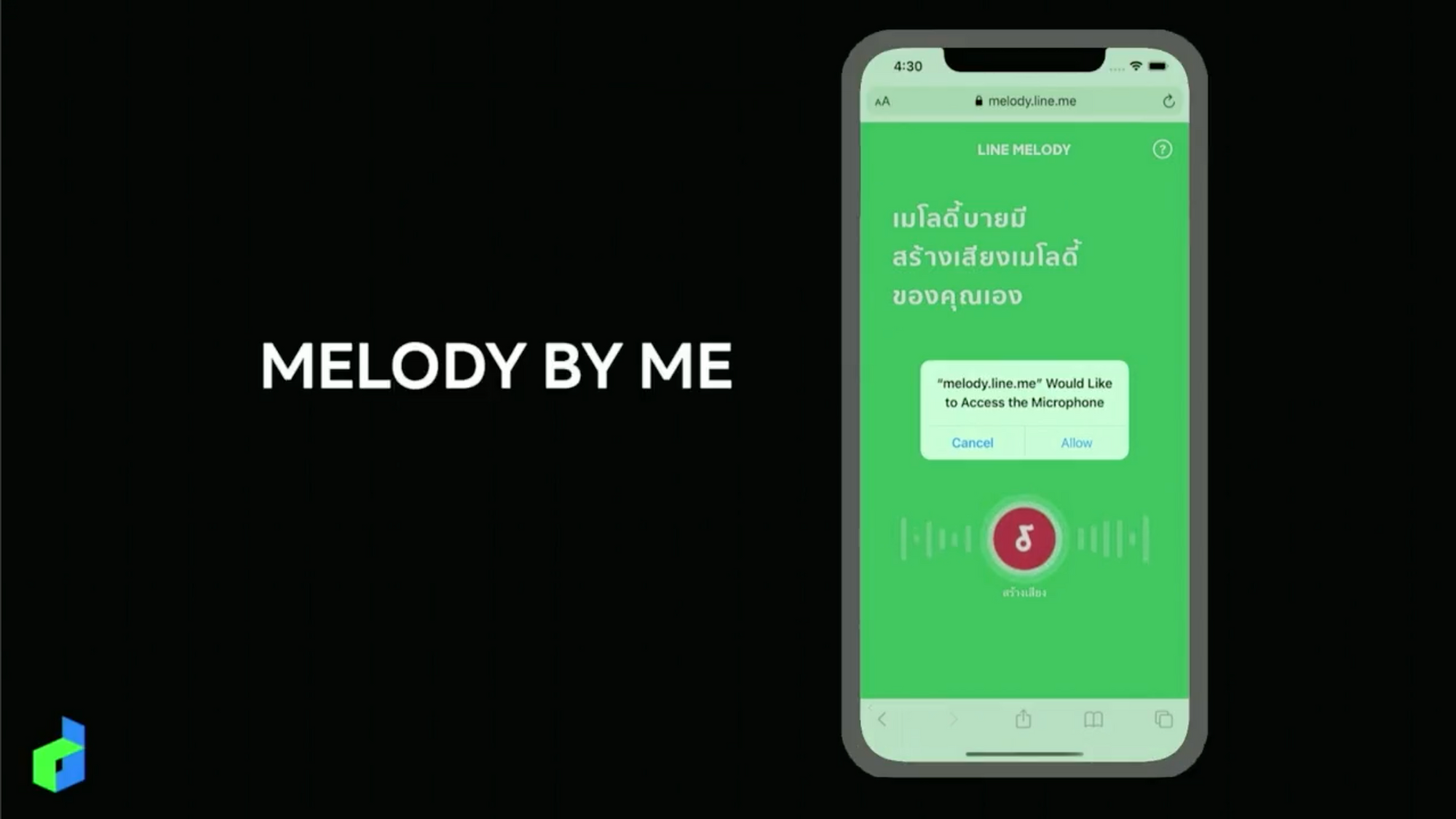
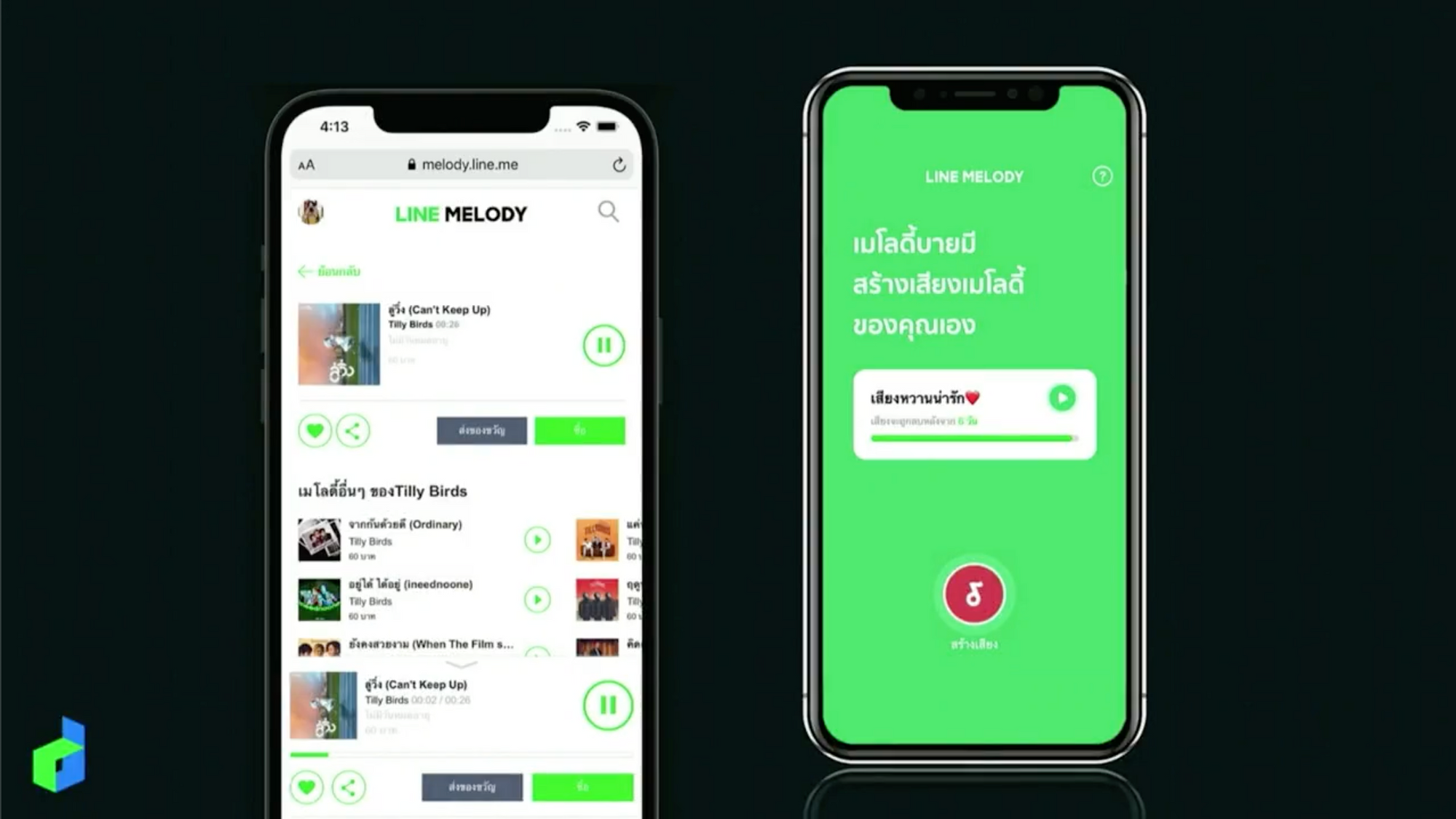
flow ก็คือ เข้าไปที่หน้าเว็บไซต์ LINE MELODY ในมือถือเนอะ จากนั้นจิ้ม banner ของ Melody by Me หน้าเว็บจะมีให้ allow permission ของไมโครโฟน ตั้งชื่อเสียง กดอัดเสียง เตรียมตัว 3 2 1 พูดได้เลย อัดได้นานสุด 30 วินาทีนะ


ถ้าภายใน 7 วัน user ยังไม่ซื้อเสียง เสียงที่อัดไว้จะถูกลบออกจากระบบ และเก็บได้สูงสุด 3 เสียงด้วยกัน (ตรงนี้มีคนขมวดคิ้วรอ ทำไมต้องเสียงเงินด้วยน้า)
สิ่งที่ทั้ง LINE MELODY และ Melody by Me มีเหมือนกันคือ มีฟังก์ชันในการ preview เสียงเหมือนกันนั่นเอง

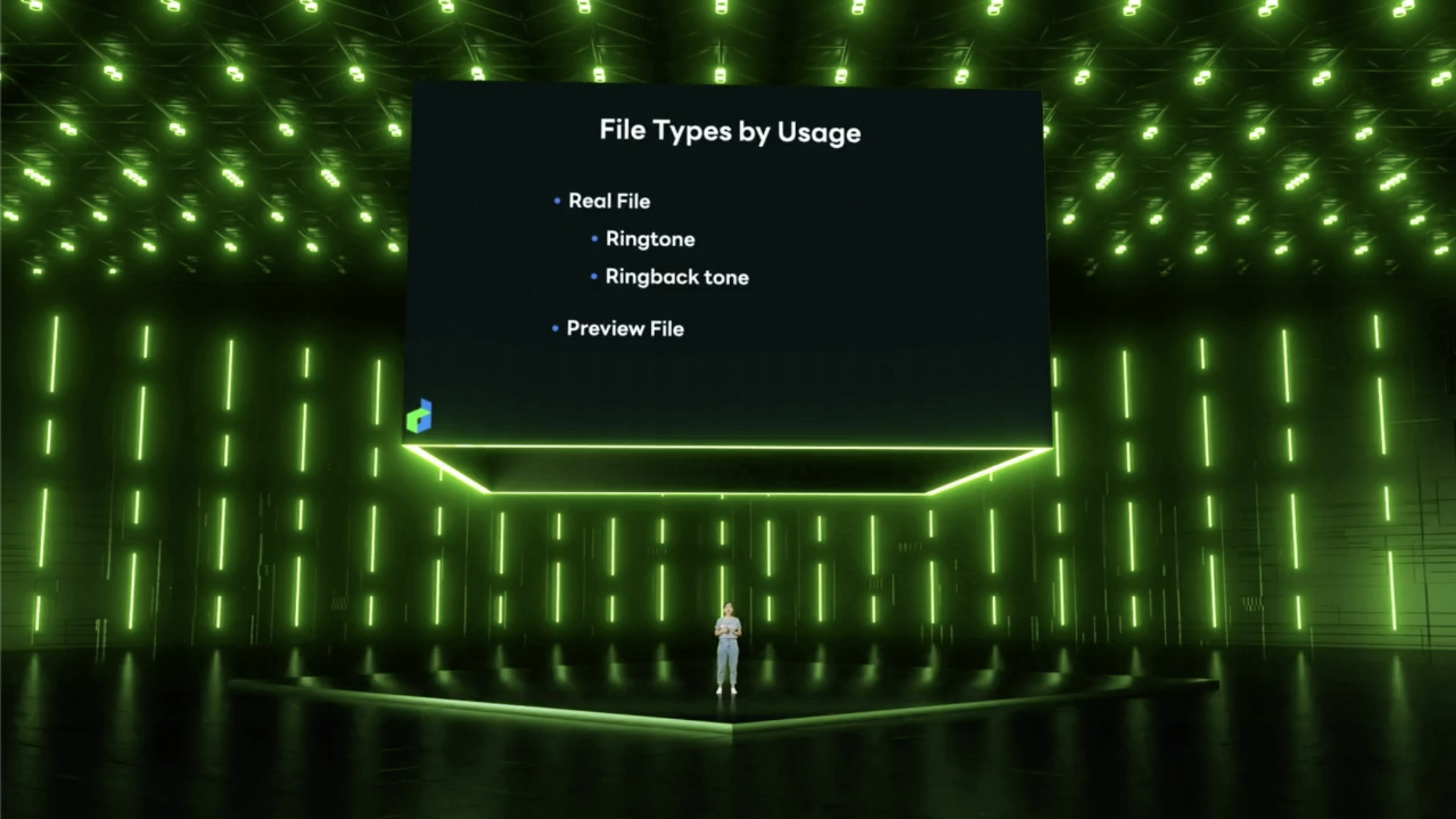
File management overview
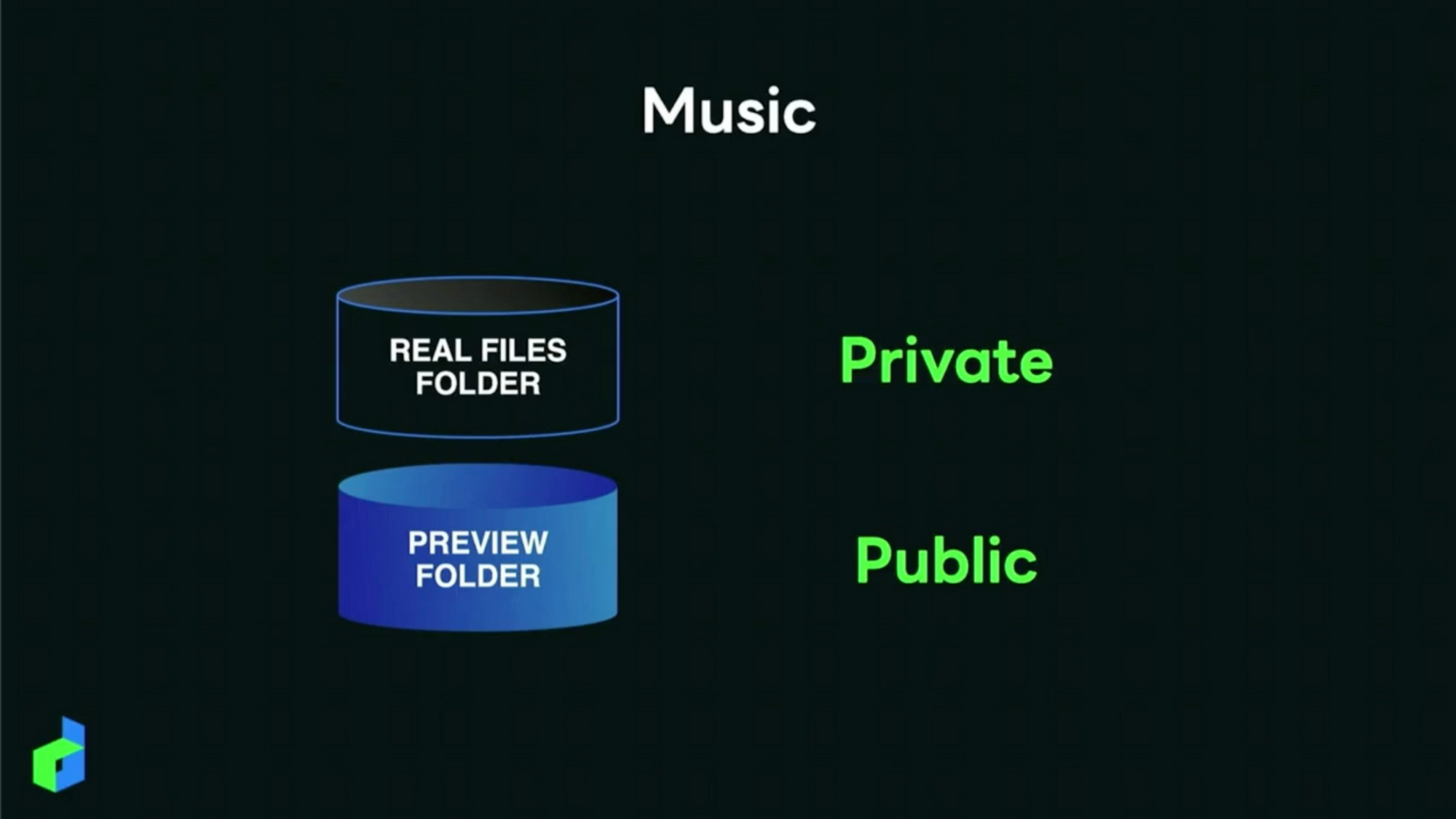
เราจะแบ่งการใช้งานไฟล์เป็น
- Real File : เก็บไฟล์แบบ private เก็บ Ringtone และ Ringback tone
- Preview File : มีความละเอียดที่น้อยกว่า และใช้ data น้อย เป็นไฟล์แบบ public

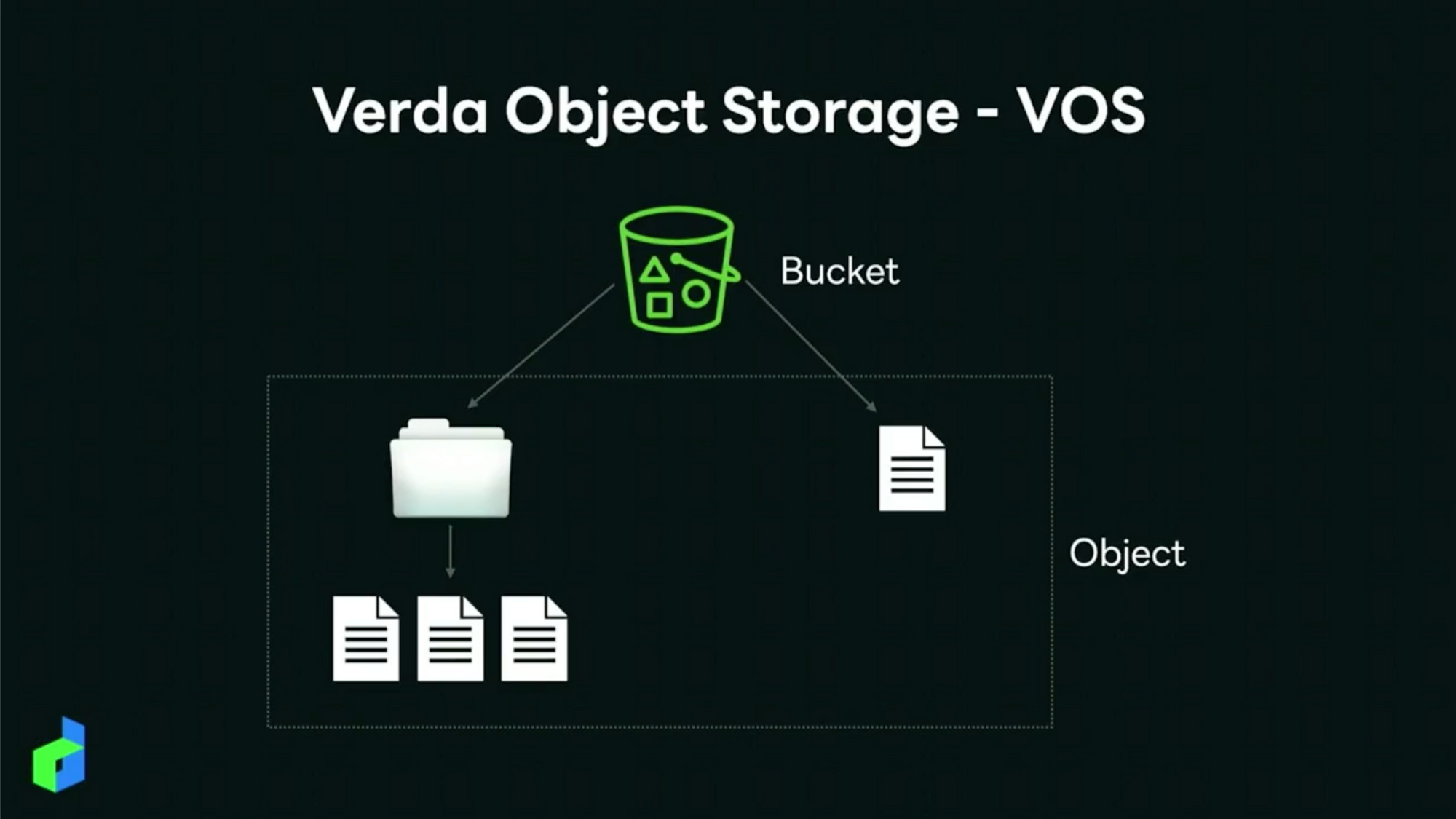
ใช้ Cloud Storage Service ของทาง LINE เอง ชื่อว่า Verda ซึ่งก็เหมือนบริการ cloud storage ทั่วไป

และใช้ระบบ VOS หรือ Verda Object Storage จะมี Bucket ที่ไว้เก็บ folder และ file ต่างๆ เรียกว่า Object

การจัดการ Music file ฝั่ง LINE MELODY จะมี admin ทำการ upload file ผ่านหน้าเว็บหลังบ้านของฝั่ง admin ไฟล์ที่ถูกอัพโหลดมานั้น จะผ่าน convertor เพื่อแบ่งเป็น 3 file คือ real file folder 2 file ก็จะมี ringtone และ ringback tone ใช้กับ service ภายใน แล้วก็ preview folder ไว้เก็บ preview file อันนี้จะถูกเรียกใช้โดยระบบข้างนอก ก็คือเว็บของ LINE MELODY นั่นเอง

permission ก็จะแบบนี้ ส่วน real files folder เป็น private และ preview folder เป็น public

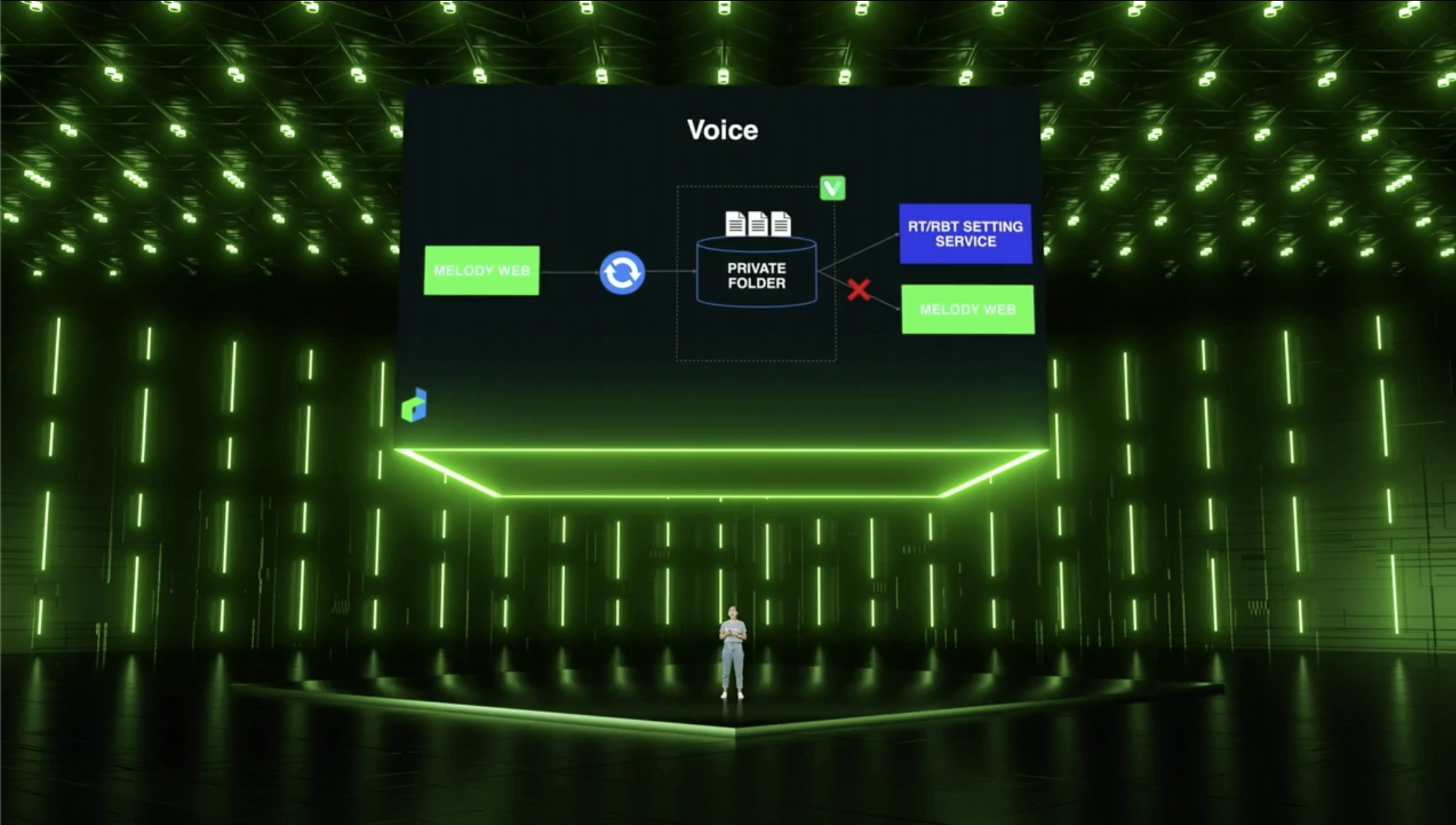
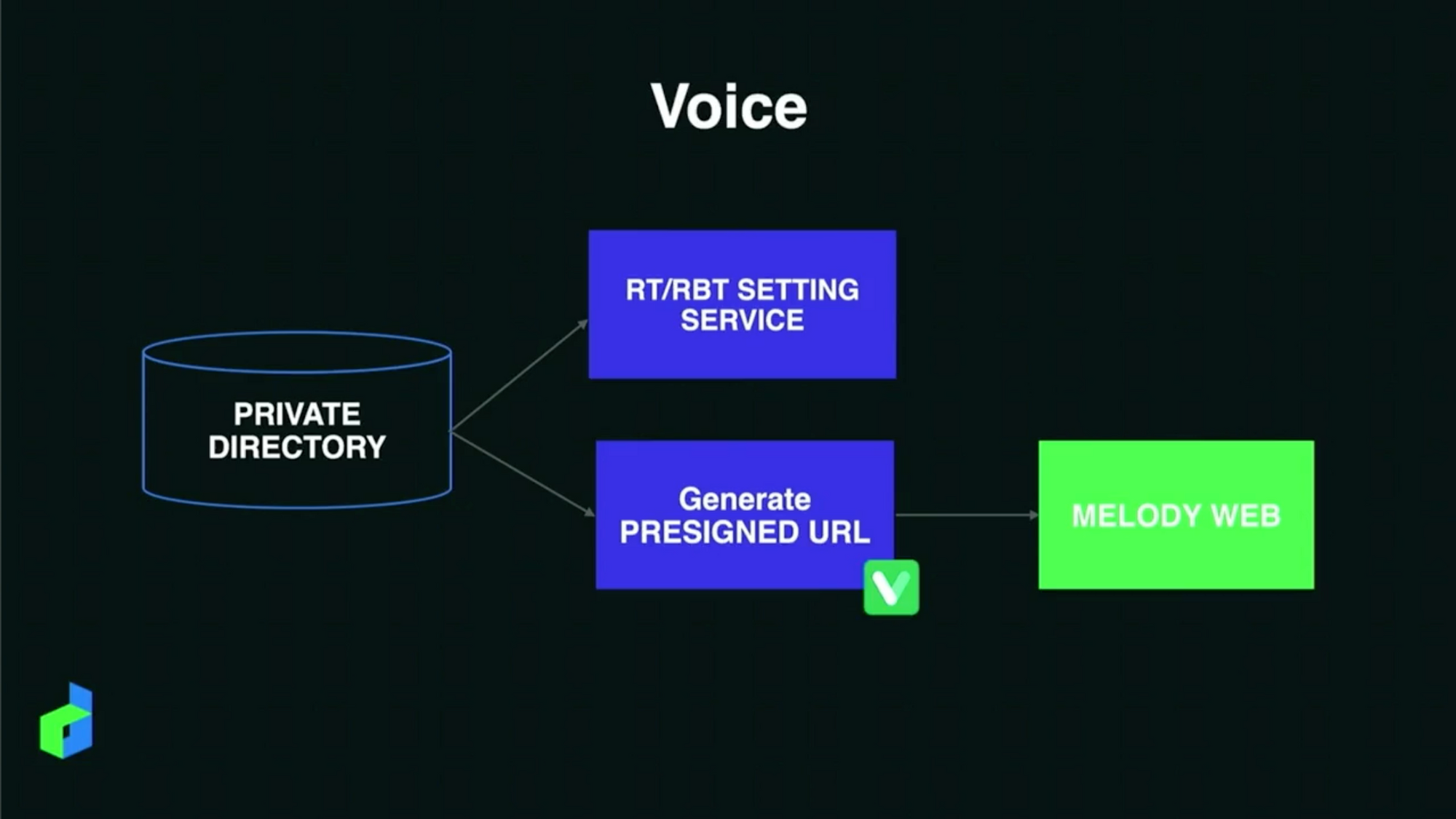
ในส่วนของการจัดการฝั่ง voice file ของ Melody by Me จะเก็บเป็น private ทั้งหมด เพราะเราไม่ต้องการให้คนนอกนั้น เข้าถึงเสียงของ user ที่ upload ได้ง่ายๆ
flow จะคล้ายๆเมื่อกี้ แต่ user เป็นคนอัพโหลดไฟล์เสียงนี้ขึ้นไป ส่วนที่เป็น real files folder อย่าง ringtone และ ringback tone นั้น service ภายในสามารถเรียกใช้ได้ปกติเหมือนส่วน music แต่ในส่วน preview ไฟล์นั้นเริ่มเกิดปัญหา เพราะเข้าไม่ได้นั่นเอง

File privacy with presigned url
presigned url คือ การสร้าง url ขึ้นมาเพื่อให้ user ภายนอกเข้าถึง private object ได้ feature น้ีก็มีเจ้าอื่นๆ support เช่นกัน เช่น AWS, Microsoft
เมื่อนำ presigned url มาคั่นกลางระหว่าง private directory และ melody web แล้ว ทำให้ตัว melody web สามารถเข้าถึง preview file ได้แล้ว

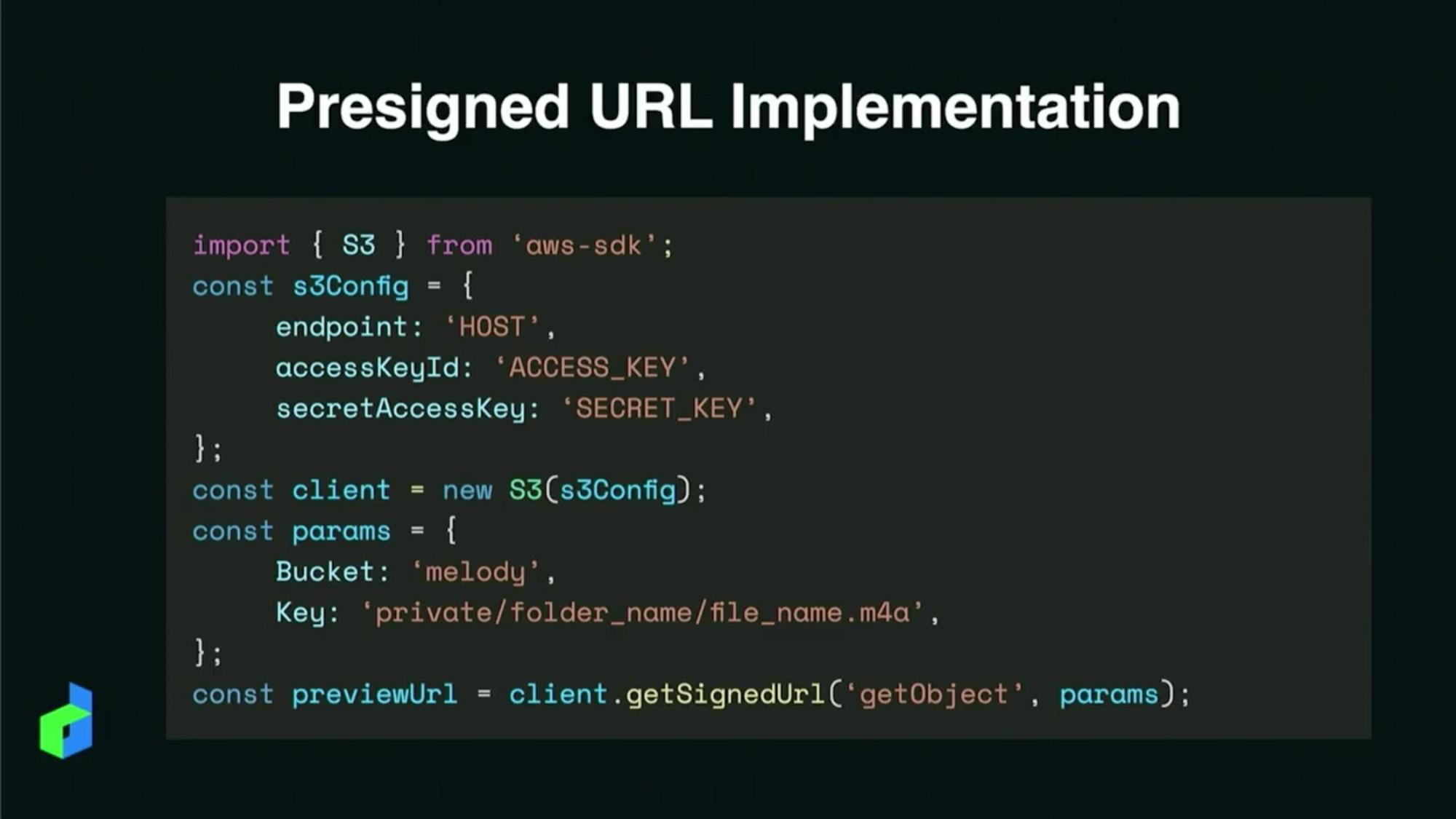
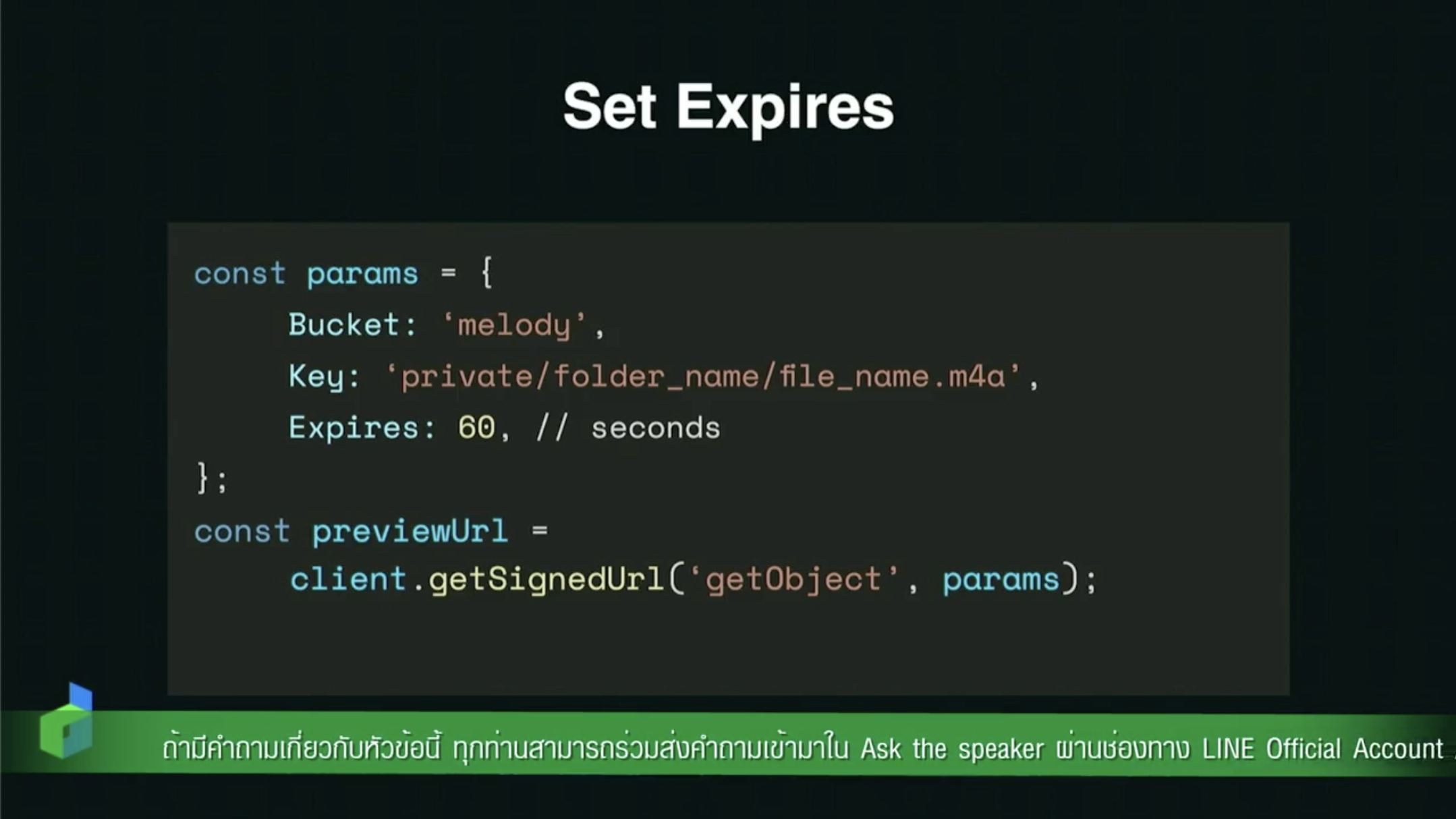
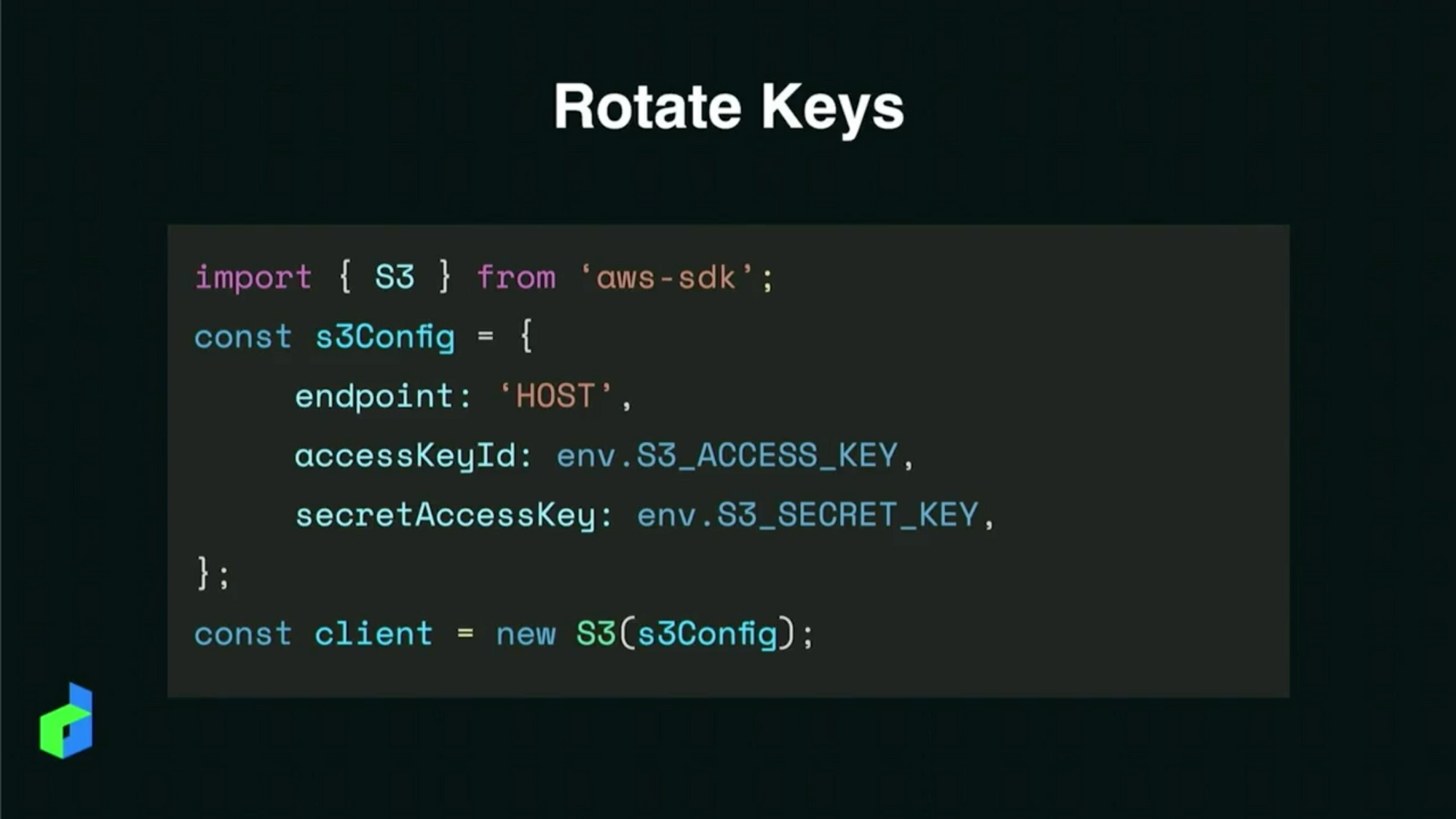
การ implement ในส่วนของ presigned url ตัว VOS จะ support aws-sdk ด้วย เริ่มด้วยการ import aws-sdk เข้ามาก่อน จากนั้นทำการ config เพื่อนำไปสร้าง S3 client

แล้วก็สร้าง presigned url ด้วย method getSignedUrl() โดยใส่ parameter 2 ตัว คือ
- parameter แรก ใส่ operation รายละเอียดการเข้าถึง object สามารถใส่ค่าได้ 2 แบบ คือ
putObjectและgetObjectที่เราใส่เพื่อดึงไฟล์จาก private ออกมา - parameter ที่สอง คือใส่
paramsว่าเราจะให้ดึงที่ bucket ไหน ที่ไฟล์ใด
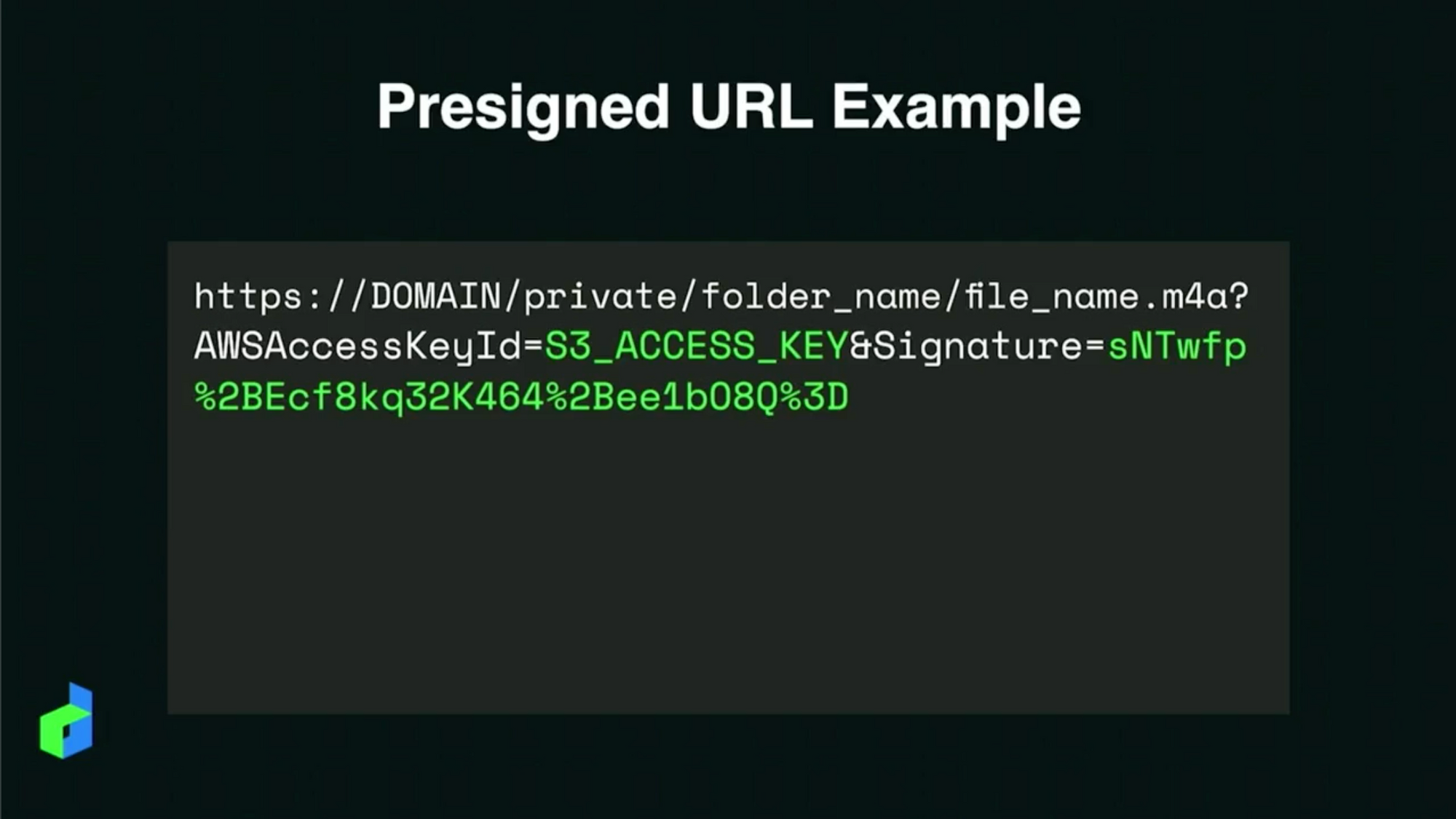
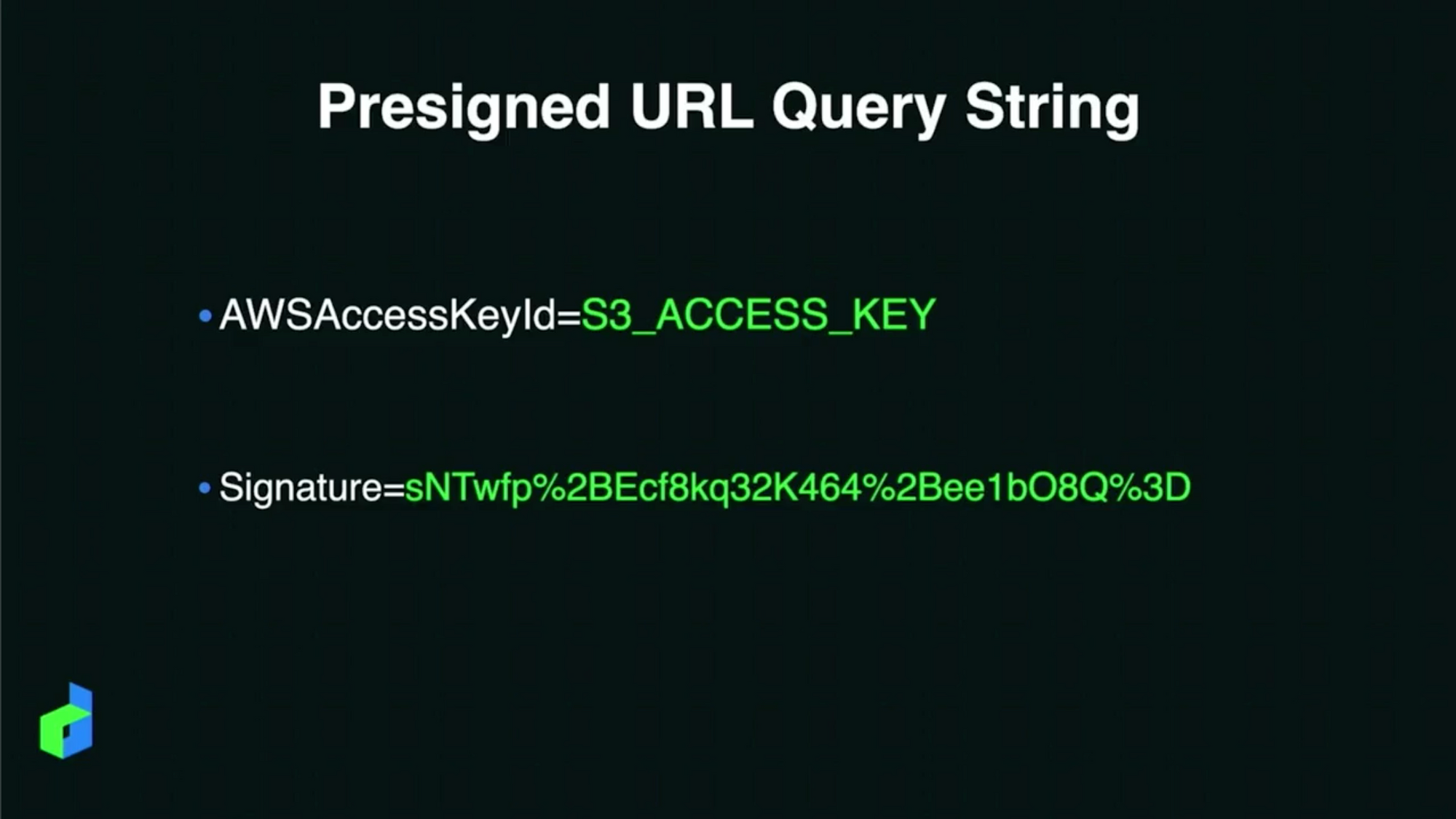
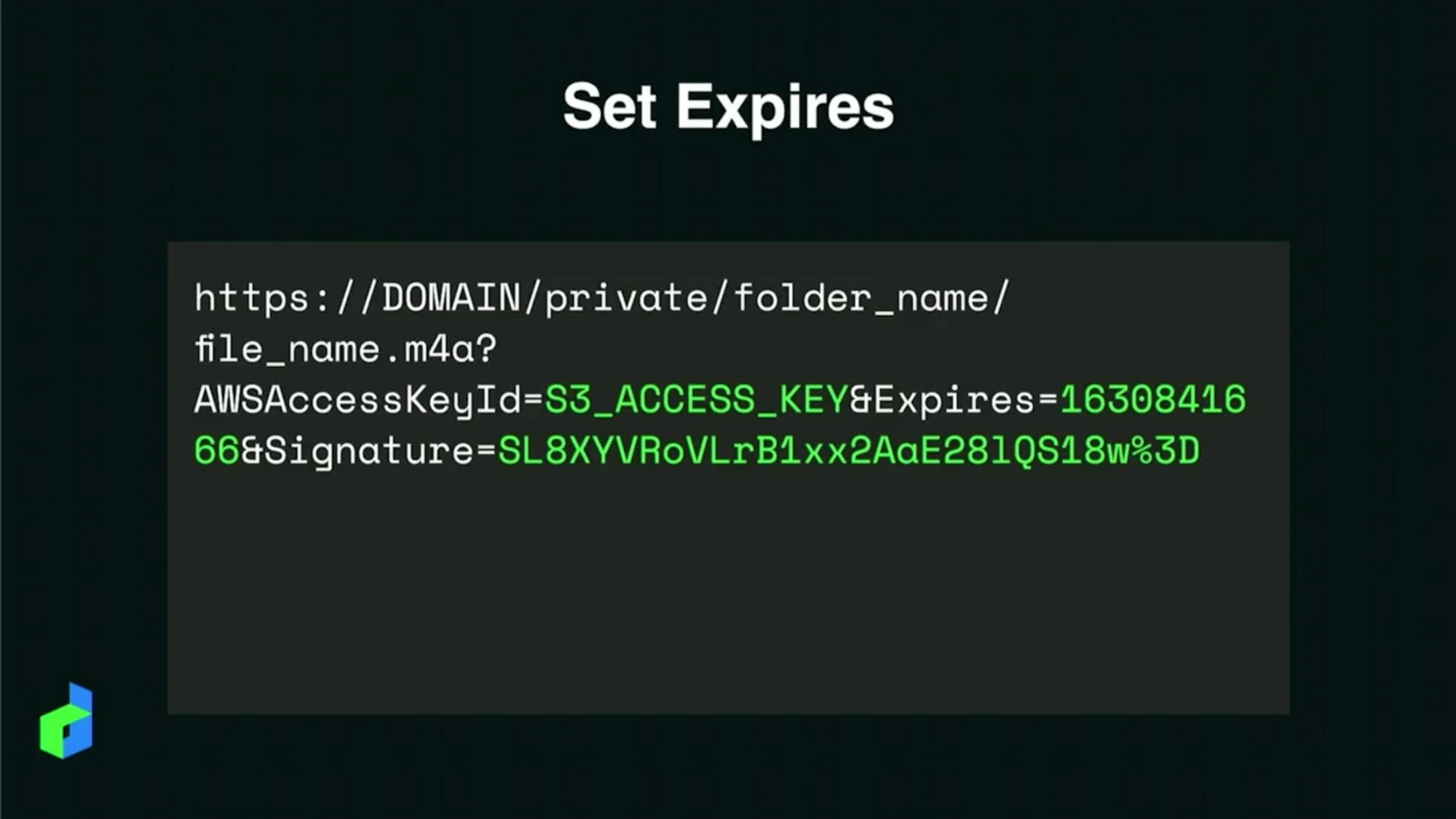
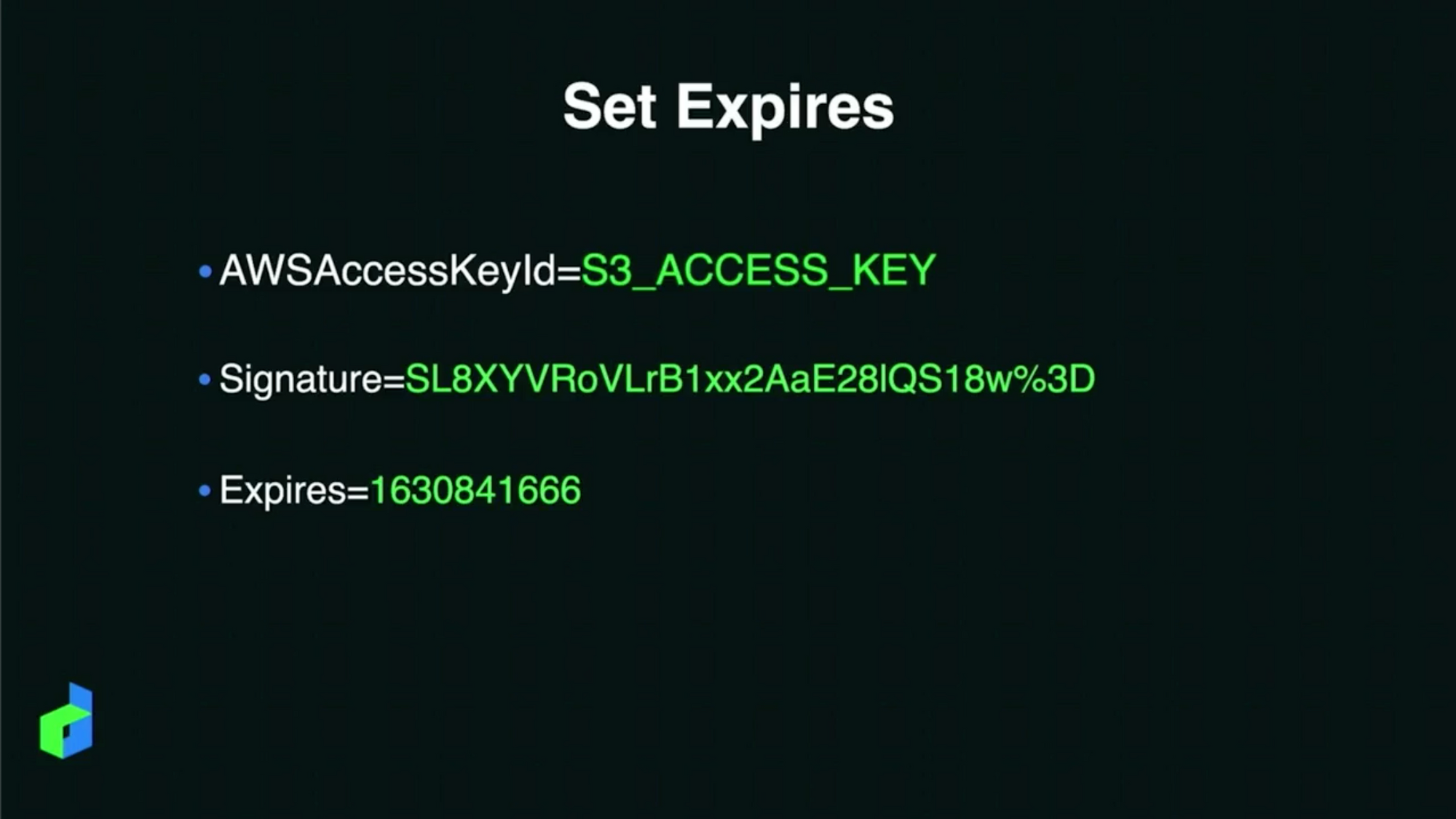
ผลที่ได้ จะได้ url ที่มี query string ด้านหลัง ที่มี AWSAccessKeyId เป็น access key ของ S3 และ Signature อันนี้ค่าจะเปลี่ยนไปเรื่อยๆ และเมื่อเราเอา query string ตรงนี้ออก จะทำให้เราเข้าถึงไฟล์นั้นไม่ได้นั่นเอง


Want to make it more secure?
เพิ่มความ secure ด้วยการ set expire ว่าเราจะให้ link นี้หมดอายุเท่าไหร่ หน่วยเป็นวินาที

ผลคือเราจะได้ query string ของ Expires เพิ่มมาด้วย เป็น unit timestamp


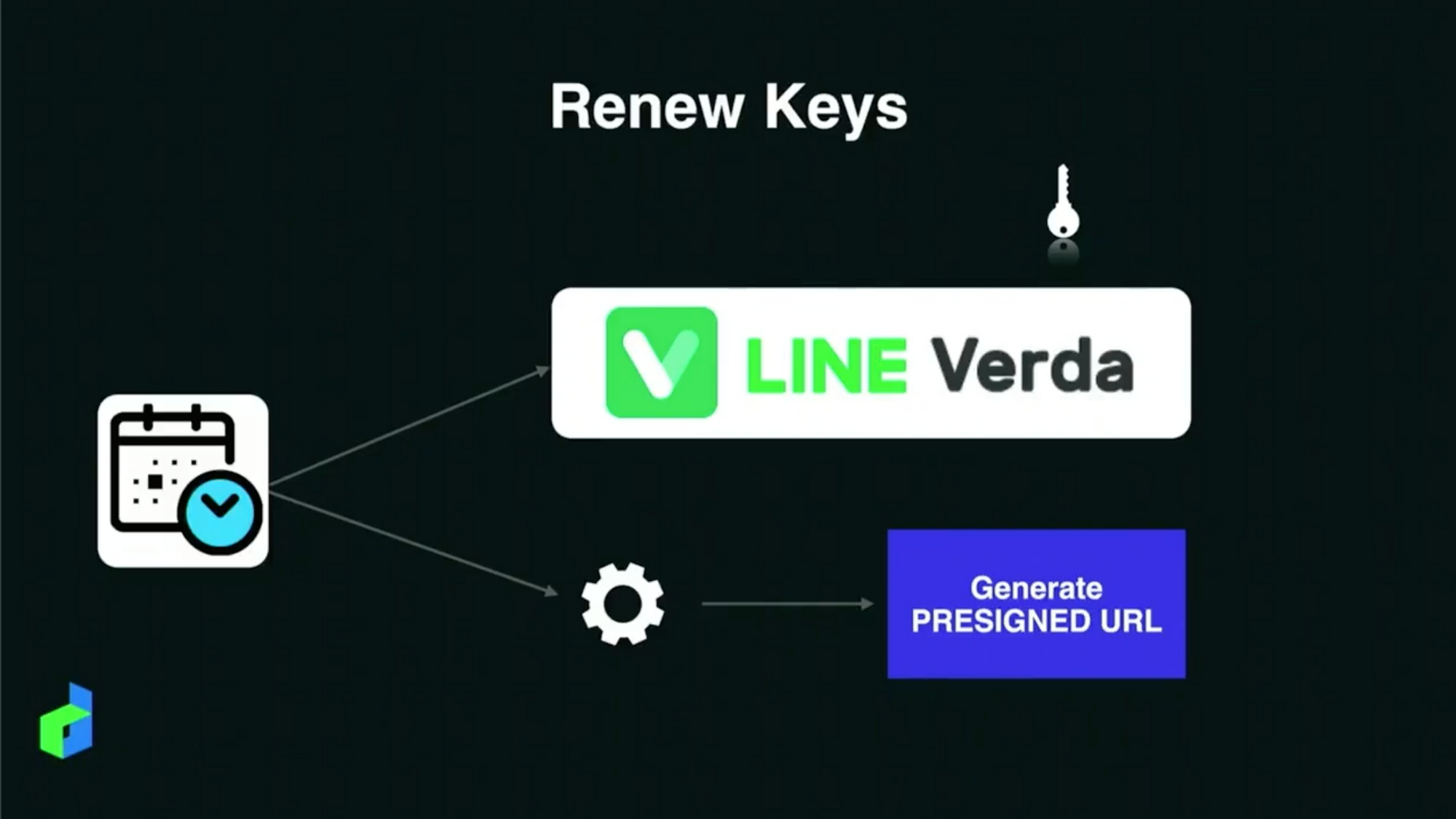
และทำให้ปลอดภัยขึ้นไปอีก ด้วยการเปลี่ยน key ที่สร้าง content บ่อยๆ อาจจะมี schedule job เพื่อ revoke key เดิม และ set key ใหม่ไปใช้ ตัว accessKeyId และ secretAccessKey จะมีความ dynamic มากขึ้น
ตัว key อาจจะเปลี่ยนทุกๆ 1 เดือนหรือ 2 สัปดาห์ก็ได้ หรือจะทำแบบ maual ก็ได้ แล้วแต่ระบบของเรา


สุดท้ายฝากร้านจ้า

Q & A
บางคำถามข้ามแล้วกัน เรางง กลัวจะงงกันหมด
- ตอนนี้ melody by me ยังอัพโหลดเสียงไม่ได้ เดี๋ยวทีมเขาจะเอาไป work กันต่อ
- presigned url สามารถใช้ร่วมกับ CDN (Content Delivery Network) ได้ โดยเราต้อง set เวลา expired ให้ relate กัน เช่นใน presigned เรา set ไว้ 15 นาที ใน CDN ก็ควรจะ 15 นาทีด้วย ไม่งั้นก็เข้าไม่ได้งี้
- presigned url กำหนดการเข้าถึงไฟล์ โดยใช้ iam user จัดการ permission ส่วน signed url สร้างใน cloud front เพื่อจัดการการเข้าถึงได้ และสามารถ set ip ได้ ใช้ key pair ในการจัดการ permission
กิจกรรมท้าย sessions
โชคดีที่เป็นการขูดบัตร ถึงแม้ขูดแล้วเห็นแต้ม ก็ให้ถูต่อไปอีกกกกก อันนี้โชคดีดวงดีได้ 5 เต็ม แบ่บบเดาได้เลยว่า "ยังไม่พอ ถูอีกๆ" นี่พี่ตี๋เขียนแน่ๆเลยคำนี้ แบบเสียงลอยมาได้ไงไม่รู้อ่ะ 555

UX Best Practice for Chatbot – Darin Suthapong, CEO, Hato Hub
เคยฟังคุณอิงในงาน UX Thailand 2017 แล้วประทับใจมากๆเลยฮับ รอบนี้ตั้งใจจด เพราะไม่ค่อยมีคนพูดถึง UX ใน chatbot เท่าไหร่

เราจะเห็น UX guideline และ best practice ของ mobile app, website หรืออะไรต่างๆ แต่ของ chatbot ไม่มี
เนื้อหาใน session นี้จะเป็นการถอดบทเรียนจากประสบการณ์ของคุณอิง ว่า
- เมื่อไหร่ควรใช้ chatbot?
- ทำยังไงให้ chatbot ของเราใช้ง่าย และตอบโจทย์ user?
- หลีกเลี่ยงข้อผิดพลาดที่จะเกิดขึ้น ที่คุณอิงเจอเอง เพื่อเราไม่ให้เสียเวลาในการเจอสิ่งเหล่านี้

Agenda ในวันนี้แบ่งเป็นหัวข้อหลักๆ 4 หัวข้อด้วยกัน

Format (Right Platform)
chatbot เหมาะกับอะไร?
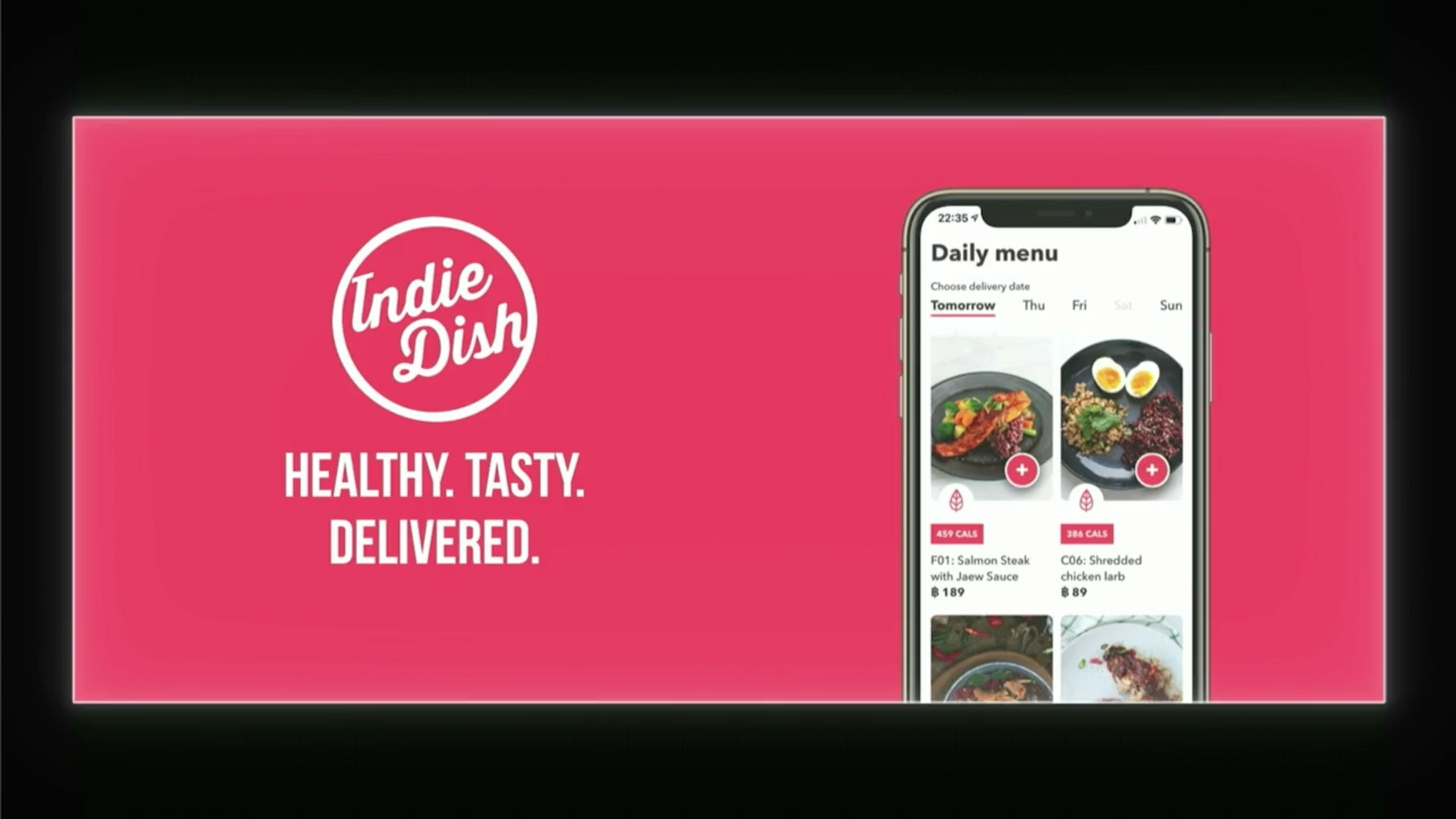
Usecase : Indie Dish เป็นแอพที่เราสามารถสั่งอาหารคลีนได้ ซึ่งคนซื้ออาหารคลีนก็เป็นลูกค้าเฉพาะกลุ่มเนอะ

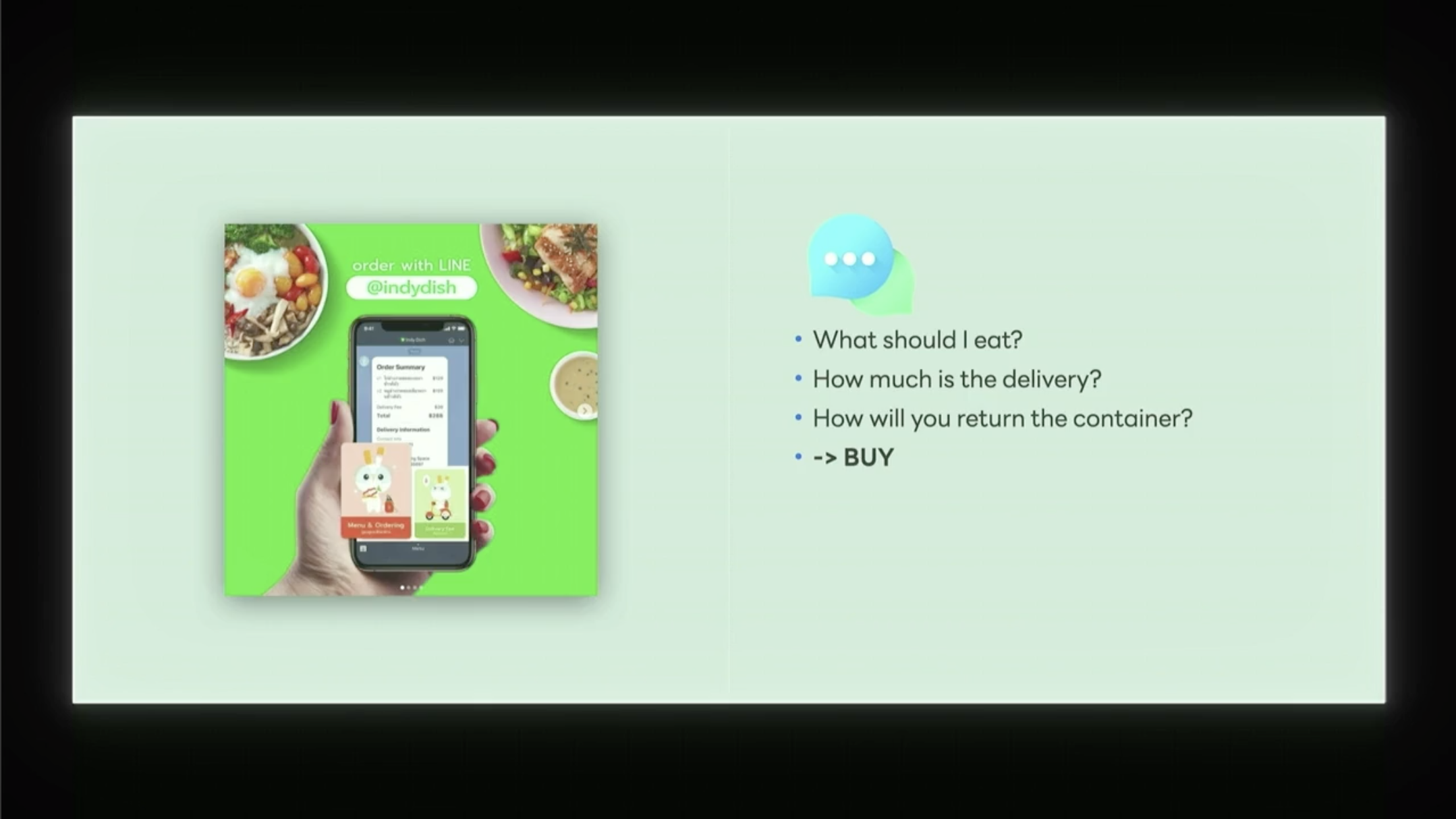
ปัญหาเกิดจากการขยายฐานลูกค้า ซึ่งลูกค้ากลุ่มใหม่อาจจะไม่เชี่ยวชาญ ไม่รู้จะทานอาหารคลีนยังไง ก็เลยให้ user chat ทักมาถามว่าเขาจะต้องกินยังไง? เขาจะต้องทำยังไง? ค่าส่งเท่าไหร่? โดย chat คุยกับคน แล้วปิดการขายโดยใช้ LIFF ซึ่งตอบโจทย์ได้มากกว่าแอพมือถือ


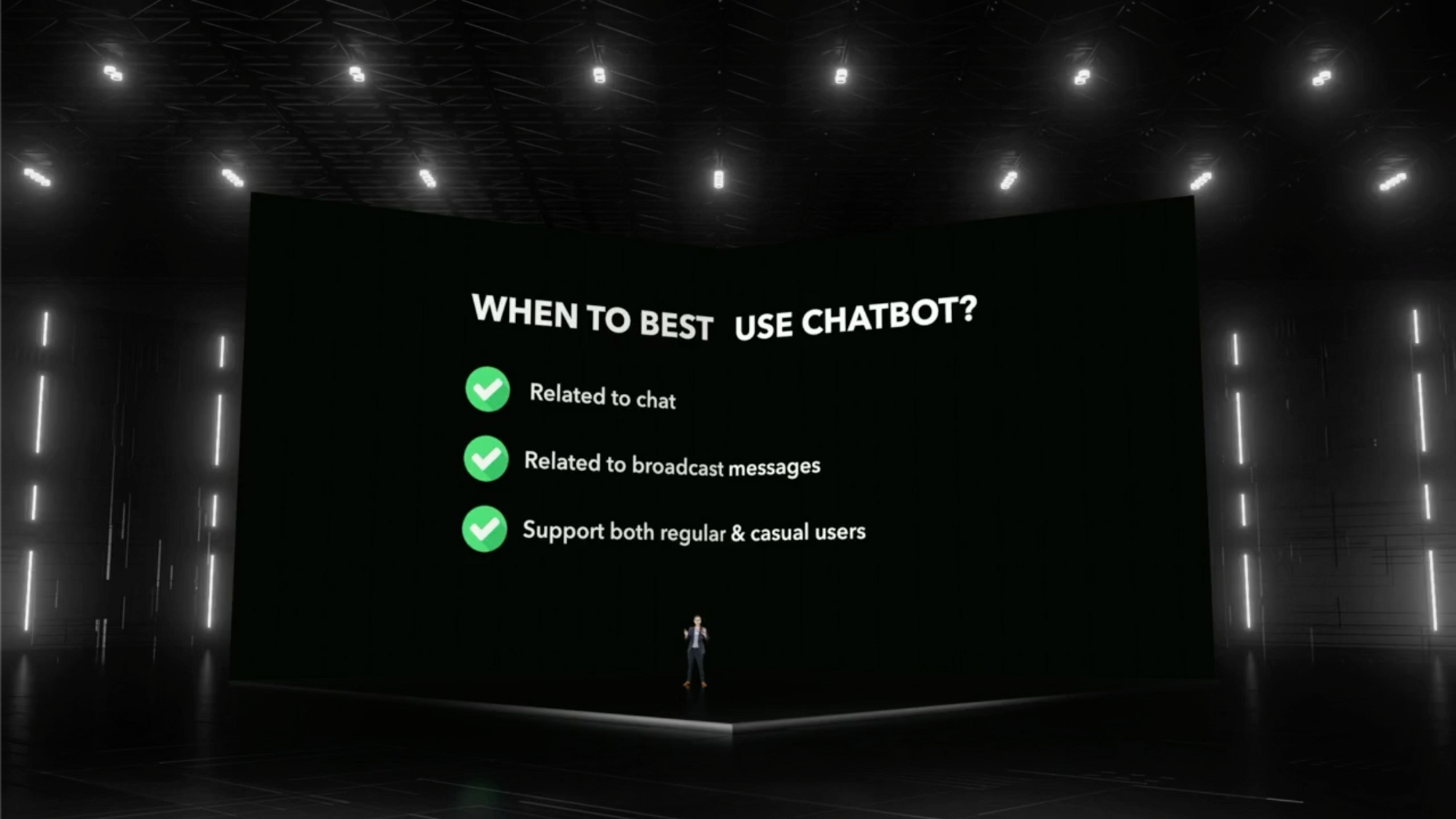
สรุป แล้วเมื่อไหร่ควรใช้ chatbot?
- มีกิจกรรมที่เกี่ยวกับ chat
- broadcast messages : กลุ่มลูกค้าของ Indie disk ส่วนใหญ่เป็นผู้หญิง 80% และมีความ sensitive กับ promotion ค่อนข้างมาก ดังนั้นจะต้องทำให้เขากดและ take action ได้เลย
- เป็นลูกผสมระหว่าง serve ของบางอย่างให้ลูกค้าเก่า และลูกค้าใหม่ เพราะการเพิ่มเพื่อนไม่ยาก และ function มีหลากหลาย เหมาะกับกลุ่มลูกค้าหลายกลุ่ม

Functions (Right Features)
แล้วบอทเราควรทำอะไรได้บ้างนะ?
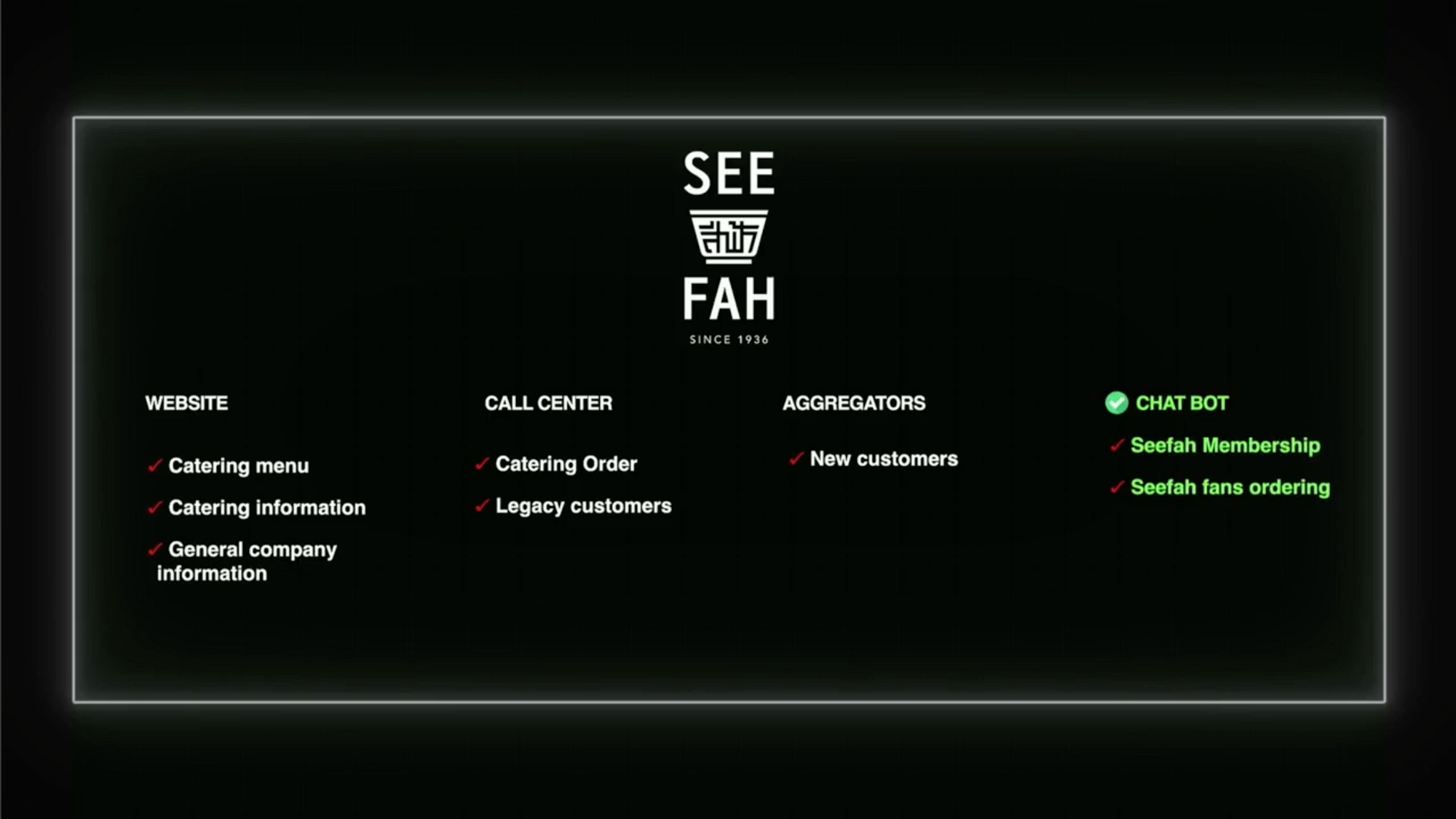
Usecase : ร้าน Seefah ชื่อนี้มีแต่ของอร่อย มีรายได้หลักจากการ catering และเขาเลือก serve ลูกค้าตามช่องทางต่างๆ

- website : เน้น catering https://seefah.com/catering/
- call center : สำหรับ legacy customer ใช้ในการสั่ง catering ก็ได้เช่นกัน
- aggregators : สำหรับลูกค้าขาจร ฟังชื่ออาจจะงงๆ ก็คือลูกค้าสั่งอาหารตาม food delivery ตาม platform ต่างๆนั่นเอง เช่น LINE MAN เป็นต้น
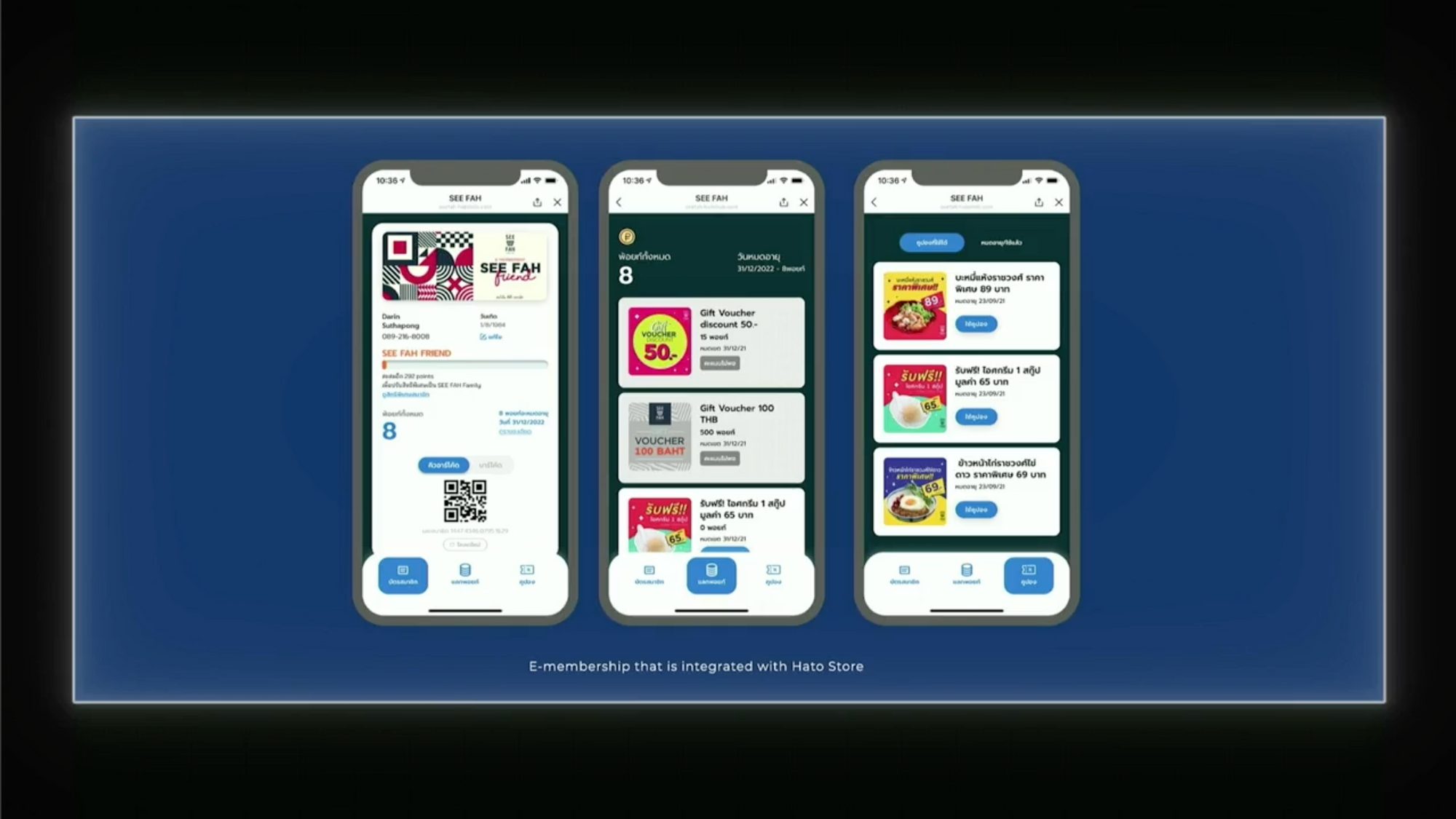
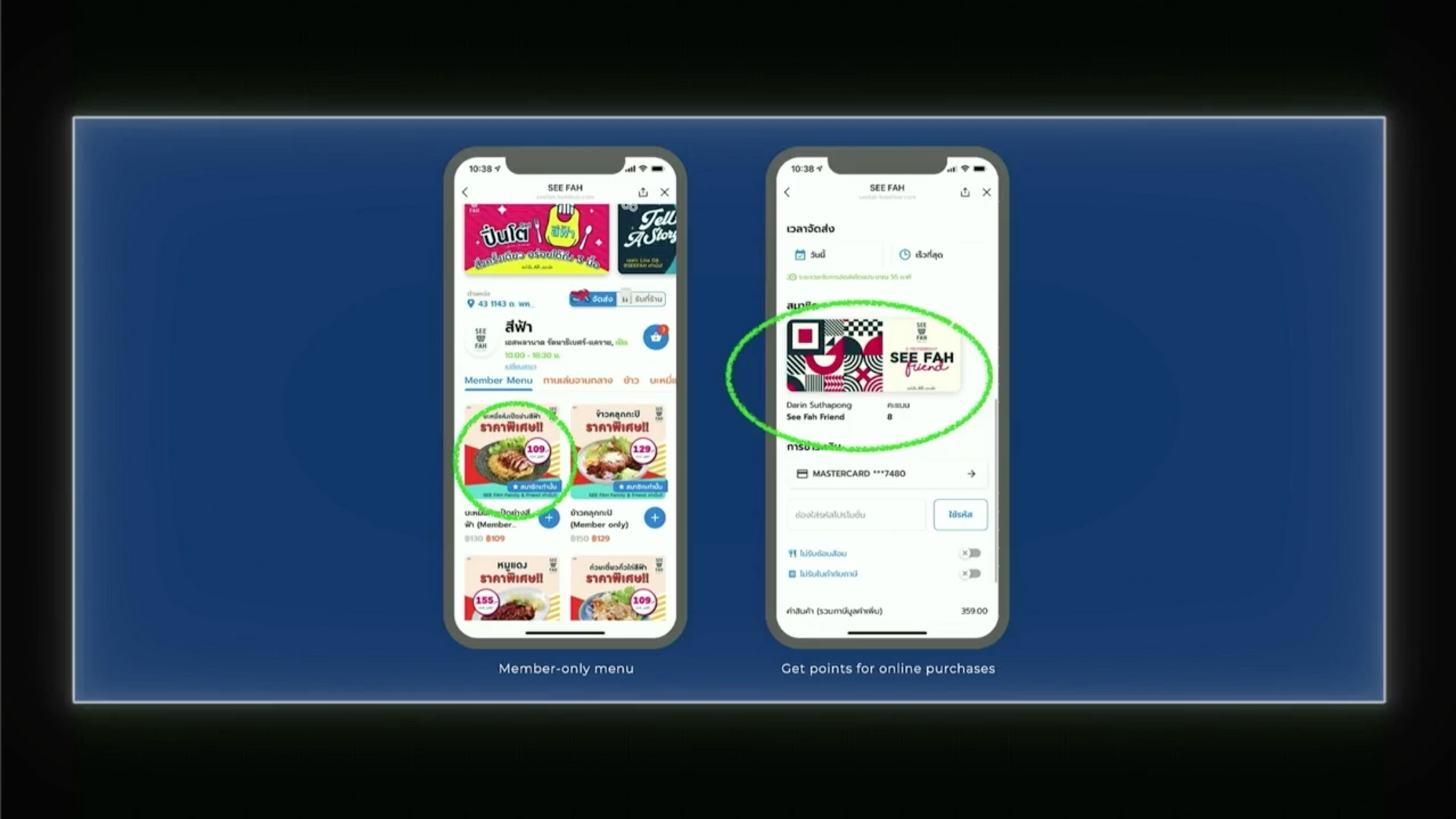
- chatbot : ใช้กับลูกค้าที่เป็น member และสามารถสั่งเมนูพิเศษเฉพาะสมาชิกผ่าน LINE ได้เลย


สรุป chatbot ทำได้ทุกอย่าง แต่ต้องมองเรื่อง ecosystem ได้ โดยตัว chatbot จะเป็นหนึ่งใน channel นั้น และเราจะ serve ลูกค้ายังไง และเราจะ focus feature อะไร
Form (Right UI)
ทำยังไงให้ chatbot ของเราใช้ง่าย ตอบโจทย์?
เราจะเลือก UI pattern ยังไง? ของ LINE มีให้เลือกเยอะ และเราจะเลือกใช้ยังไงดี?
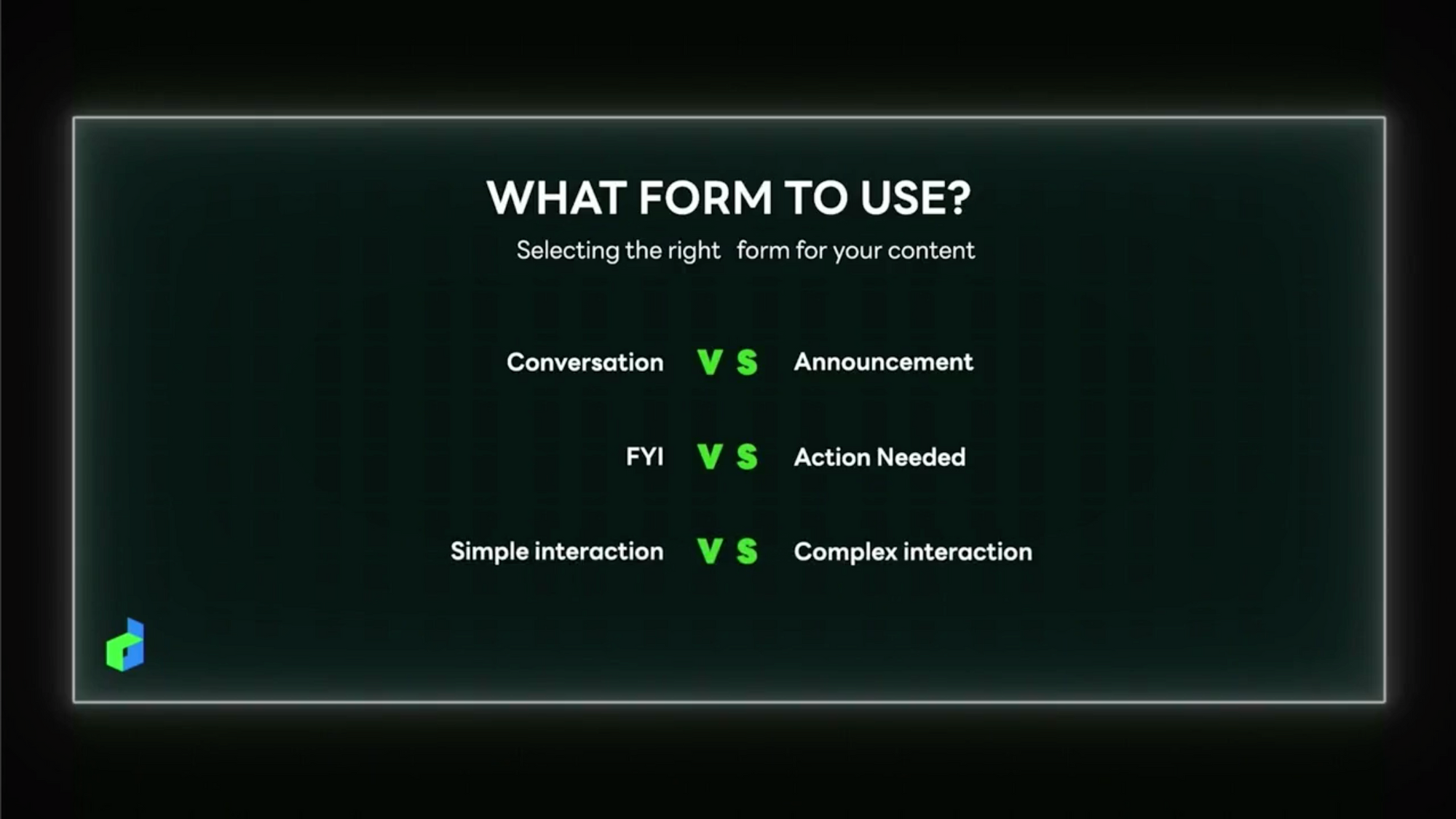
โดยมี guideline ตามนี้

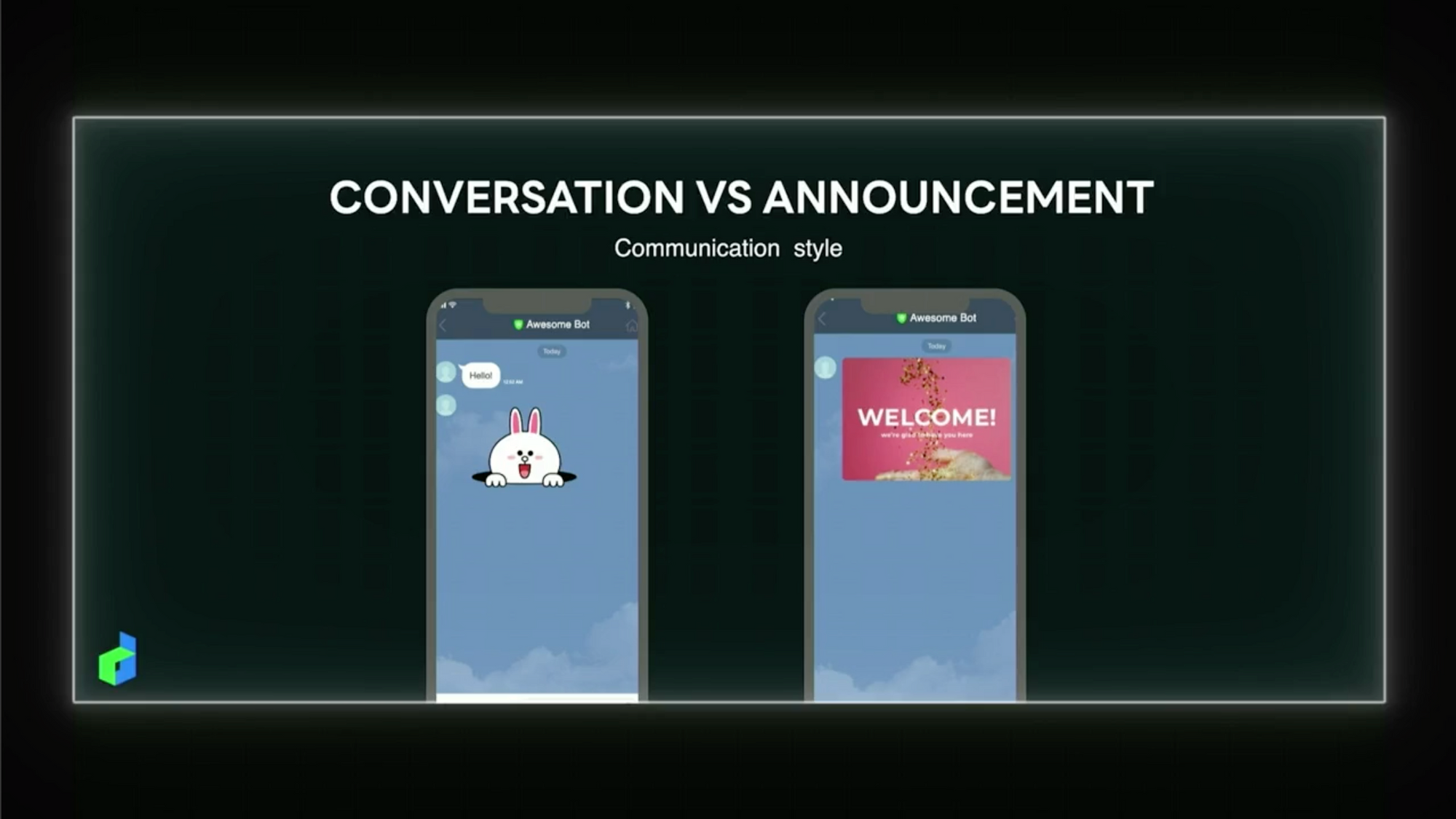
- Conversation VS Announcement : เราจะคุยตอบโต้ หรือประกาศให้ยิ่งใหญ่ impact ถ้าเป็น Conversation จะใช้แบบ lightweight เช่น text, sticker, image ส่วน Announcement จะเน้นความ impact จึงใช้ Flex Message

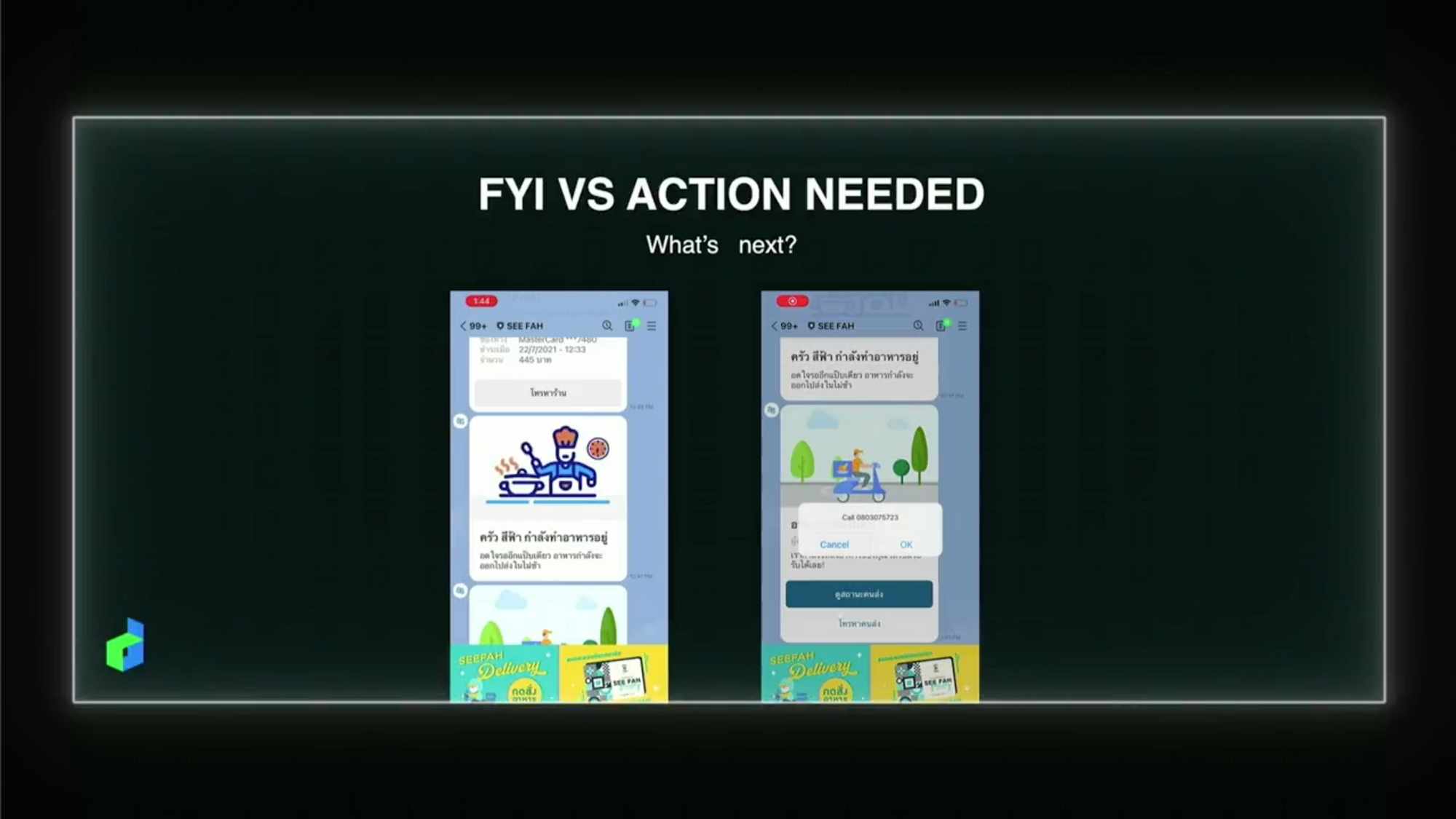
- FYI VS Action Needed เราอยากให้ user ทำอะไรไหม? เราอยากให้ user ทำอะไรบ้าง? สำหรับ FYI คือเป็นการแจ้งให้ทราบ เช่น ข้อความที่แสดงว่าร้านกำลังทำอาหาร order ของเราอยู่นะ ตรงนี้ user ทำอะไรไม่ได้นอกจากรอ อาจจะมี animation แสดงใน Flex Message ด้วย และถ้าเป็น Action needed จะมี action ที่ชัดเจน เช่น เราสามารถโทรตามว่าคนขับอยู่ตรงไหนแล้ว

และไม่ควรมี primary action เกิน 4 actions และต้อง make clear ว่าเราจะให้เขาทำอะไร
ถ้าไม่แน่ใจ ให้เอียงไปทาง Action Needed เพราะการที่ user ได้รู้สึกทำอะไรสักอย่าง มักจะเป็นเรื่องที่ดีกว่าเสมอ
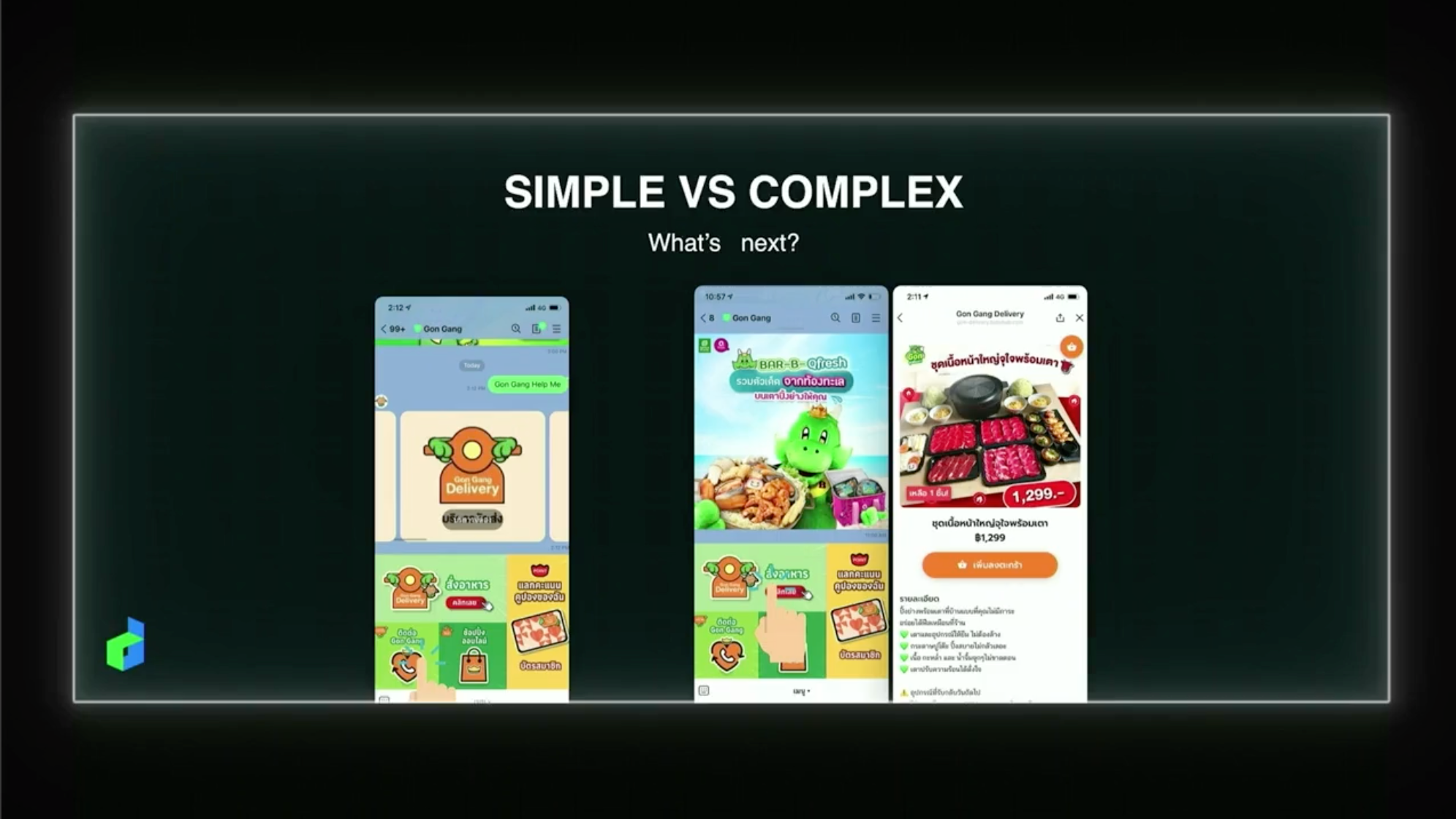
- Simple interaction VS Complex interaction ออกแบบผิด ชีวิตเปลี่ยน ถ้าแยย Simple คือเป็นการที่ user เลือกแล้วจบไป เช่น user กด "ติดต่อฉัน" แล้ว user ติดต่อเรื่องอะไร จะแสดงเป็น carousel ให้เขาเลือกอะไรบางอย่างใน LINE chat แล้วจบไป และถ้าเป็น Complex ก็จะมีความซับซ้อนขึ้นมา เช่น ยืมกระทะบาบิก้อนมากินที่บ้าน ถ้าแชทคุยกันน่าจะนาน ก็เลยให้เขากดไปที่ LIFF เพื่อทำการเลือกเมนูและยืมกระทะได้

Flow (Right Experience)
นำทั้ง 3 อันก่อนหน้า มาเรียงร้อยเข้าด้วยกัน
เราจะต้องมี user journey ว่าเขามีสาเหตุอะไรที่ต้องมาใช้บอทของเรา แล้วเขาเอาไปทำอะไรต่อ ซึ่งไม่ใช่จุดเริ่มต้น และจุดสิ้นสุด
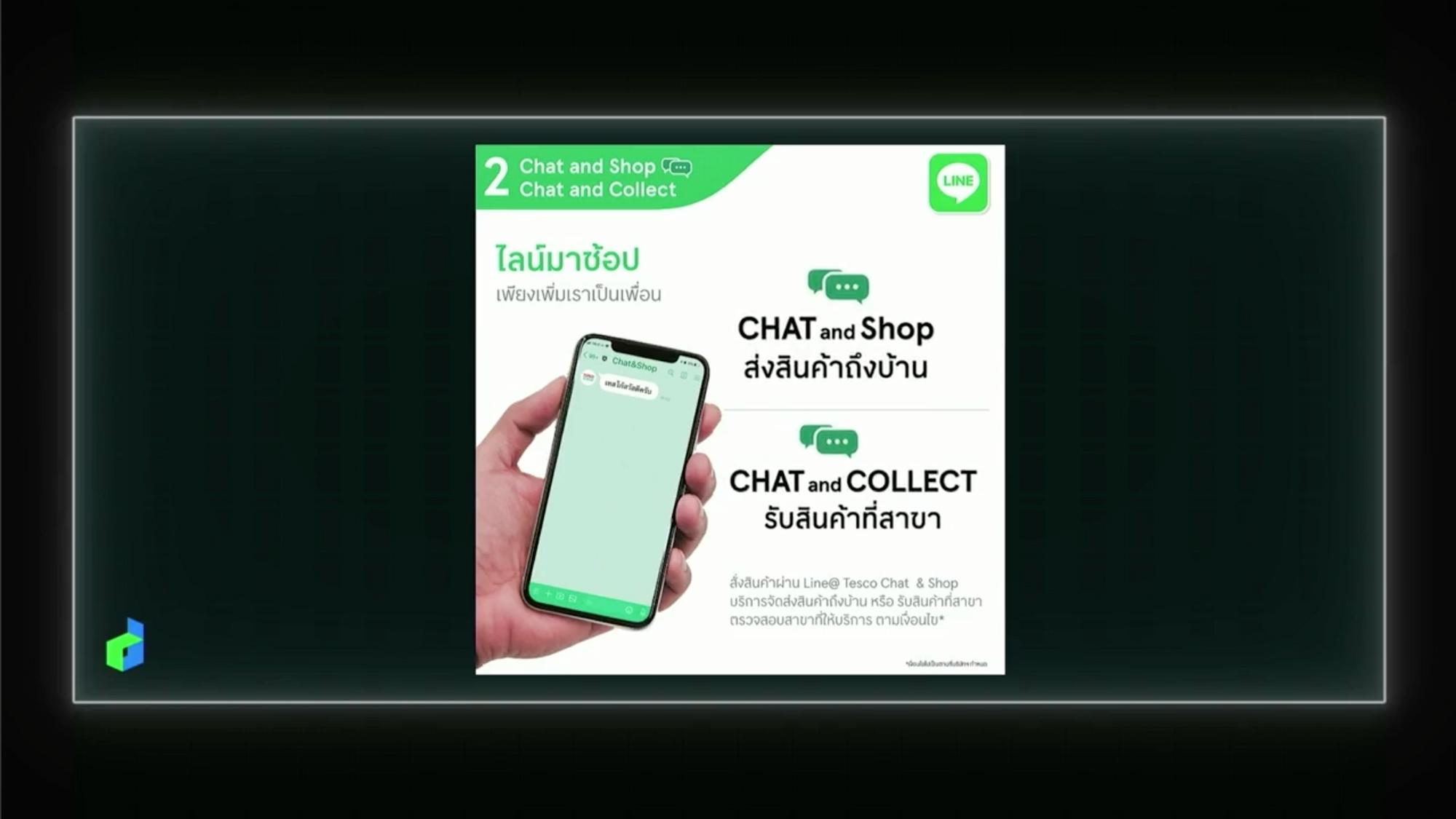
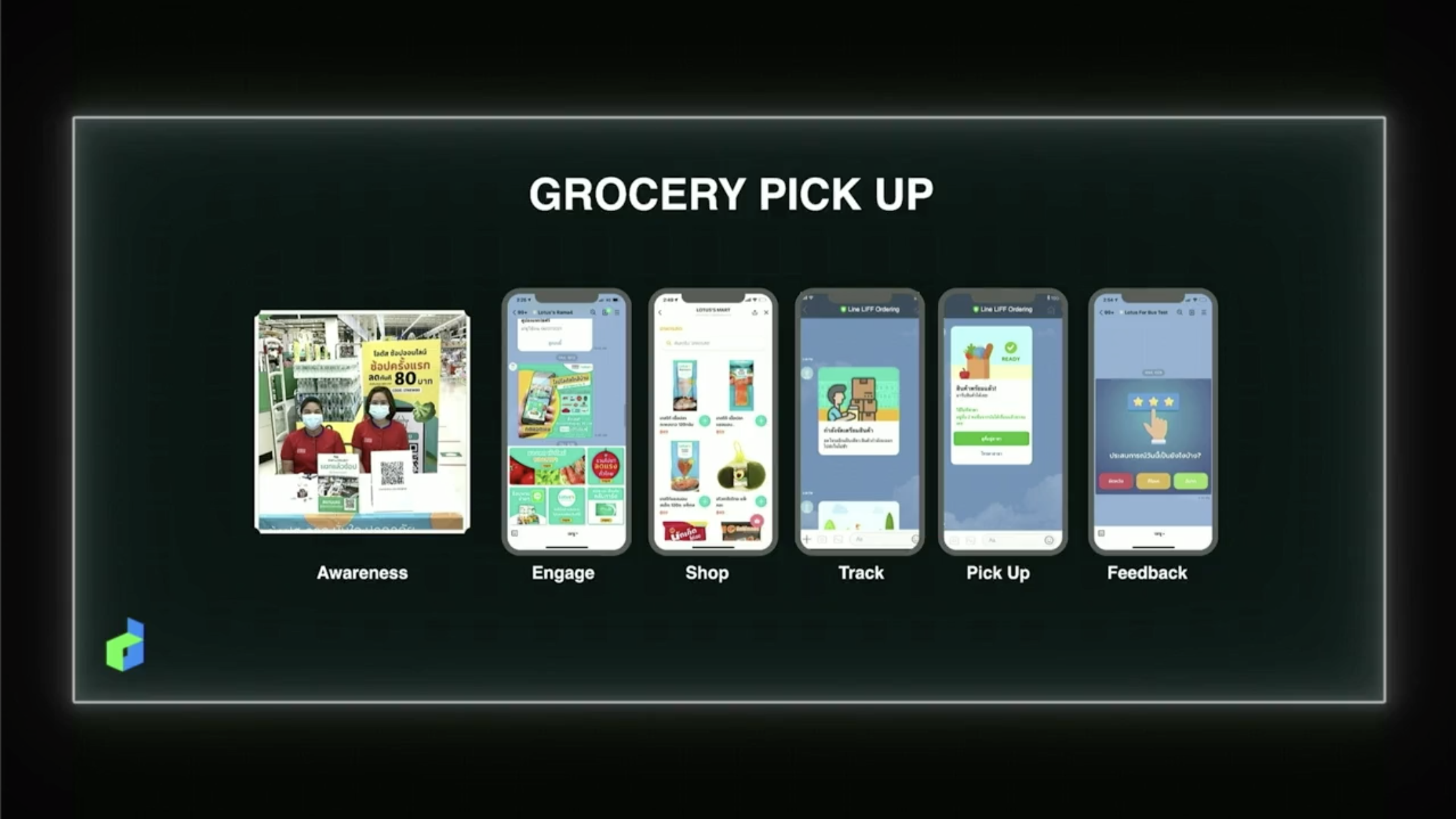
Usecase : chat and shop ของ Lotus ใช้ tech มาช่วยแทนการคุยกันใน chat กับคนจริงๆ (เพราะคนก็มีภาระงานเยอะอยู่แล้ว ประมาณนี้) มีการวาง flow ที่ชัดเจน

จะต้องมีการวางแผนเนอะ ว่าเราจะสร้าง awareness ให้เขาแอดไลน์มาได้อย่างไร และการ engage จะต้องสอดคล้องกับข้อมูลที่ได้รับตอน offline จากนั้นทำการซื้อของตาม flow มี Flex Message ในการแสดงในการเตรียมของ รับของ และจบที่ feedback

ดังนั้นลูกค้าจะรู้ว่ามี feature นี้ได้อย่างไร ที่ไหน และ user หรือลูกค้าจะต้องทำอะไรต่อ
สุดท้ายจ้า ทั้งหมดไม่ใช่เรื่องของ texhnology เพียงอย่างเดียว ยังเป็นเรื่องของ art ที่มีความลงตัวของ content, form และ flow ด้วย

Q & A
- function นี้ให้ user focus กับอะไร อย่าใส่ทุกอย่าง และทำหน้าที่อะไร ใน ecosystem
- UX practice ของ LFF : อย่ามองว่าเป็น website ที่ฝั่งอยู่ใน LINE ให้มองว่าเขาจะต้องมี interaction อะไรในนั้น และมีการ integation กับ chat
- ตัวอย่าง action needed เช่น การติดตามหรือโทรหาคนขับ เพื่อให้ user ได้มีกิจกรรมอะไรบางอย่าง
- การเลือกใช้ LIFF ว่า 3 ขนาดควรใช้ขนาดไหนดี ถ้า complex ควรให้เปิดเต็ม 100% เลยเพื่อเป็น immersive experience ถ้าให้ user feedback อะไรกลับมา ก็จะเปิดไม่เต็ม เปิดแค่ 50%
กิจกรรมท้าย sessions
ตอบคำถาม 5 ข้อเหมือนเดิม และเราตอบผิดไปข้อนึงด้วยแบบงงๆ ;_;
- สาเหตุที่ Indie Dish เลือกเปลี่ยนแพลทฟอร์มจาก Mobile app มาเป็น LINE Chatbot คือ อยากเพิ่มช่องทางการให้บริการ
- Serve Seefah fans คือวัตถุประสงค์หลักที่ Seefah ใช้ Chatbot ในการบริการ
- หัวข้อที่จะตอบโจทย์การเลือกรูปแบบ UI ให้เหมาะสมกับการตอบสนองของ Chatbot คือ Form
- รูปแบบข้อความสำหรับ Announcement ควรเป็น Imagemap message (อันนี้เดาจากตัวเลือกอ่ะ เพราะ Text message, Sticker message และ Audio message น่าจะเป็น Conversation ทั้งหมดนะ)
- รูปแบบข้อความสำหรับ Action needed ควรเป็นประเภทใด? เราตอบ Button template จริงๆไม่แน่ใจว่าเป็น Image carousel template ไหมนะ แต่ Image message และ Video message ไม่น่าใช่แน่นอน
จากนั้นได้เวลากินข้าวเที่ยง เพราะหิวจาก session ที่แล้ว อยากกินบะหมี่ร้านสีฟ้าเลย
แล้วตอนต้น session ทำให้เรานึกถึงอาหารที่ทาง Indie Disk มาตั้ง popup store ขายที่สาธรซอย 8 ซึ่งอร่อยมากอ่ะทุกคนนนนนน ติดที่พริกไทยหนักไปนิดนึงเอง แอบเสียดายได้กินครั้งเดียวเองง่ะ
ก่อนจบบล็อกนี้ขอแปะเบื้องหลังของงานกันสักนิด ผู้ร่วมงานเบื้องหน้าทุกคนจะต้องตรวจ ATK กันก่อน และมี green screen แบบเบิ้มๆ พร้อมไฟสิบกว่าตัว เพื่อให้ฉากมันไม่มีเงา ใส่พื้นหลัง virsual แบบสวยๆได้เลย แล้วเขาใช้ไมค์บูมกันด้วยนะ ยกเว้น meet the expert ที่ติดไมค์แยกกัน (เห็นจาก Facebook คุณหนึ่งอ่ะ)
.
สำหรับรอบบ่าย อ่านต่อที่บล็อกนี้เลยจ้า

สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่