สรุป LINE THAILAND DEVELOPER CONFERENCE 2021 รอบบ่ายจ้า
หลังจากสรุปรอบเช้ากันไปแล้ว เราก็มาสรุป session รอบบ่ายกันแบบจุกๆกันถึง 9 sessions ด้วยกัน พร้อมกับการเฉลยคำถามท้าย session เหมือนเดิม

ไลฟ์รอบบ่ายจ้า
.
อันนี้บล็อกรอบเช้า

Agenda ของทั้งวัน

ไม่เป็นการเสียเวลา มาเริ่ม session แรกกันเลยจ้าทุกคน
Hello World! Hello DEVIO Beacon! – Sirikanya Jongjaroenpornchai,
Engineering Specialist, AIS; Teachit Tatiyaphisan, Engineer, AIS; Ukrit Pongsathaporn, Lead Hardware Engineer/Consumer Product Lead, LINE
session ที่ชาว developer หลายๆคนเฝ้ารอจับจ่ายมานาน

ก็คือทาง AIS เองมีโครงการสนับสนุน developer โดยจะเน้นไปที่ hardware สำหรับ IoT
โดยเจ้า DEVIO Beacon เป็น hardware ส่งข้อมูลไปยัง smart photo ผ่าน Bluetooth ตัวเครื่องมีขนาดเล็ก สวยงาม ทันสมัย ติดตั้งง่าย

ข้างในมี chip NORDIC N52840

ใช้มาตรฐาน Bluetooth 5.2 ตัวเครื่องใช้แบตกระดุม CR-2450 ใช้ได้ปีครึ่ง และมี LED กระพริบเตือนเมื่อแบตใกล้หมด

มี coverage 25 เมตร จึงสามารถส่ง data ได้ไกล

และสามารถปรับจูน firmware อย่างมีประสิทธิภาพจาก offline ไปสู่ online อย่าง seamless เชื่อมต่อ LINE OA และได้รับการรับรองจาก LINE

Usecase :
- การเข้าชมนิทรรศการ เราสามารถใช้ตัว beacon เชื่องโยงรูปภาพบนฝาผนัง สร้างประสบการณ์ในการรับชมเป็นเรื่องง่าย และใช้คลิปเสียงหรือภาษามือ สำหรับผู้พิการ ให้เขาเข้าถึงและเข้าใจได้ง่าย และใช้ในการประมูลงานศิลปะและ NFT ได้อีกด้วย

- ใช้แทนการลงทะเบียน ไม่ต้องต่อคิว หรือค้นหา QR Code เพื่อ scan ภายในงาน ให้ผู้ร่วมงานเดินเข้ามา แล้ว check-in ได้เลยโดยไม่ต้องสัมผัส และสามารถสื่อสารข้อมูลต่างๆให้ผู้ร่วมงานได้ทราบอีกด้วย

- และถ้างานนั้นมีผู้ป่วย COVID-19 เข้าร่วมงาน สามารถแจ้งข่าวสารให้ผู้เข้าร่วมงานนั้นทราบ และจับเก็บเป็นกลุ่มเป้ากมายในครั้งต่อๆไป เพื่อนำไป promote event ในอนาคตได้

- สำหรับแผนที่ภายในอาคารก็ใช้ได้เหมือนกันนะ

จากนั้นเป็นการสรุป spec ของอุปกรณ์

จากนั้นทาง AIS ส่งไม้ต่อให้กับทาง LINE


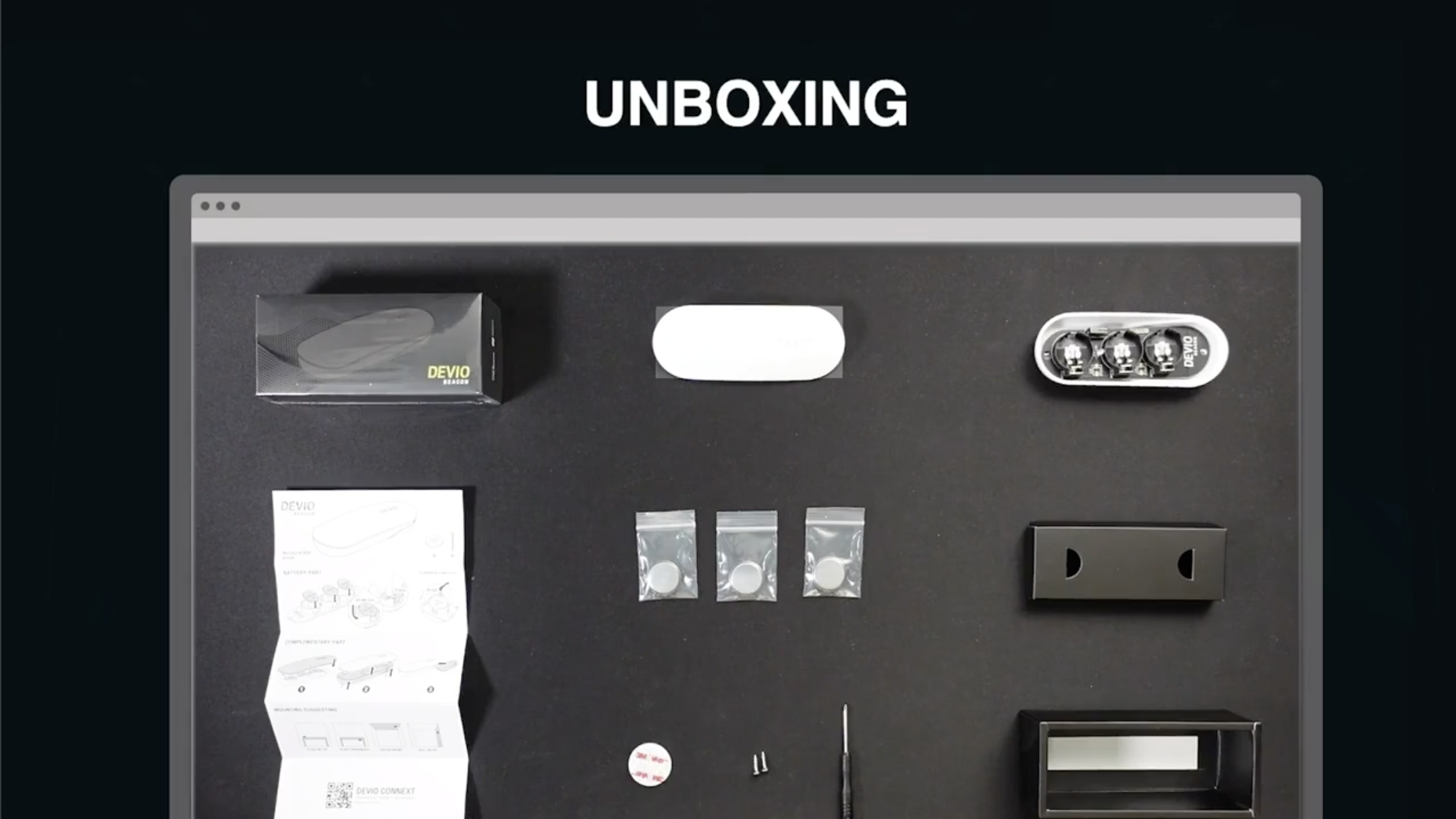
และเข้าช่วงของการ unbox เจ้า DEVIO Beacon อันนี้ไม่มีคลิปให้ดู ไปดูในไลฟ์ย้อนหลังกันเอง ในช่วงนี้เสียงกับภาพดันไม่ sync กันเฉย


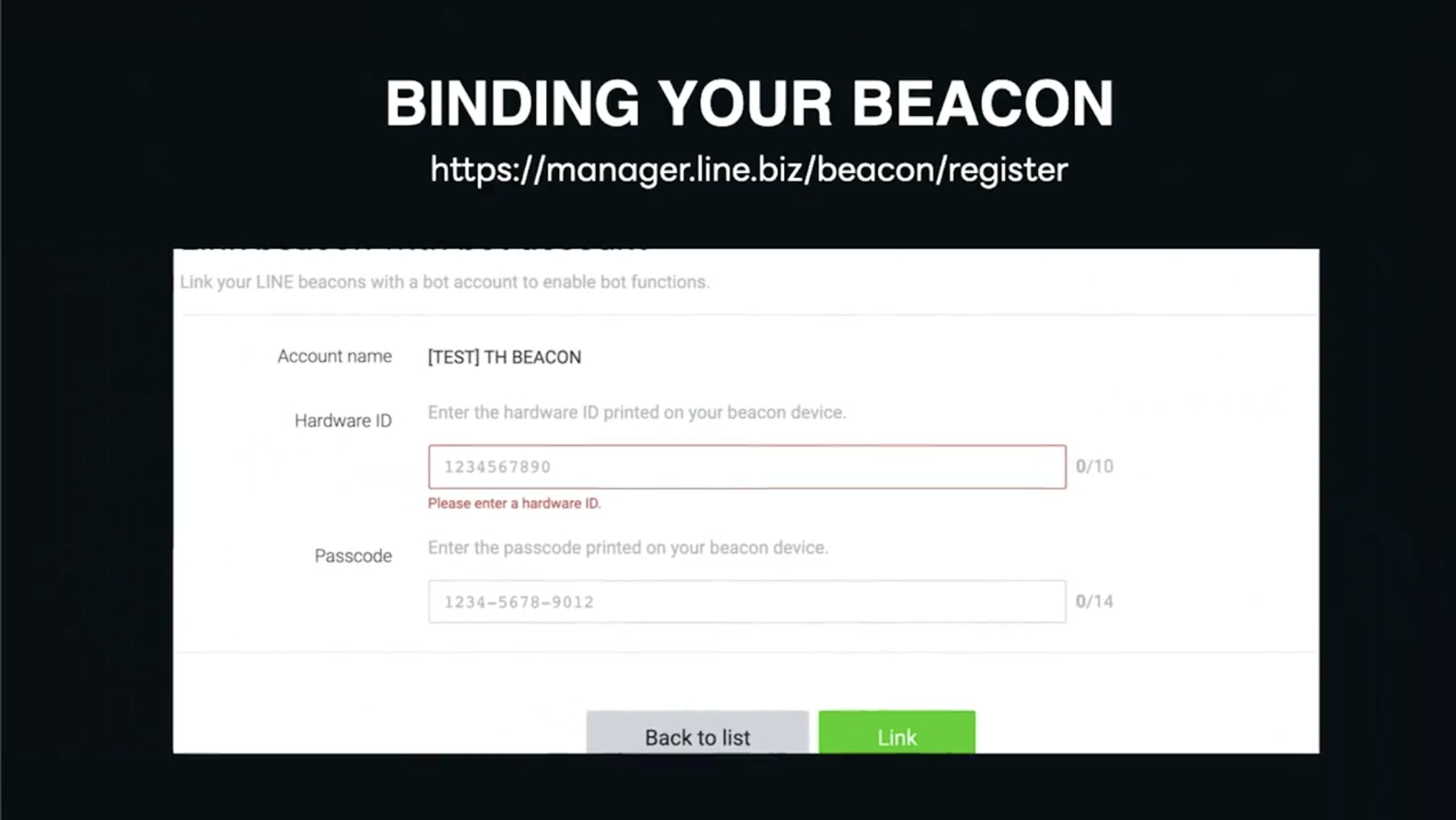
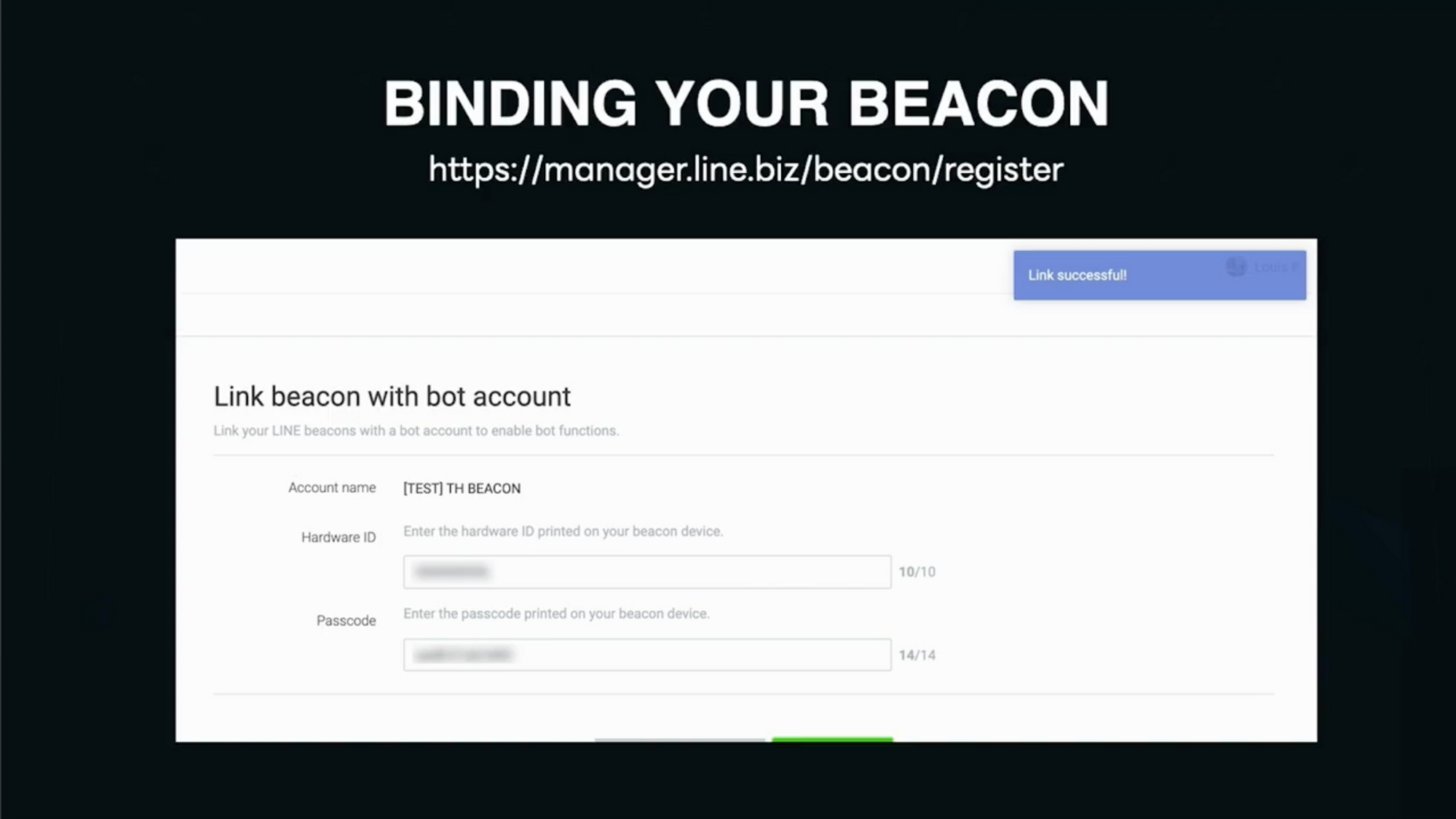
Binding Your Beacon
เป็นการผูกอุปกรณ์ DEVIO Beacon กับ LINE โดยเราเลือก LINE OA ที่เราต้องการผูกกับ beacon ตัวนี้ เมื่อผูกเรียบร้อยแล้วจะได้ message กลับมา และถ้าไม่ต้องการผูกกับ beacon แล้วก็จะได้ message กลับมาเช่นกัน



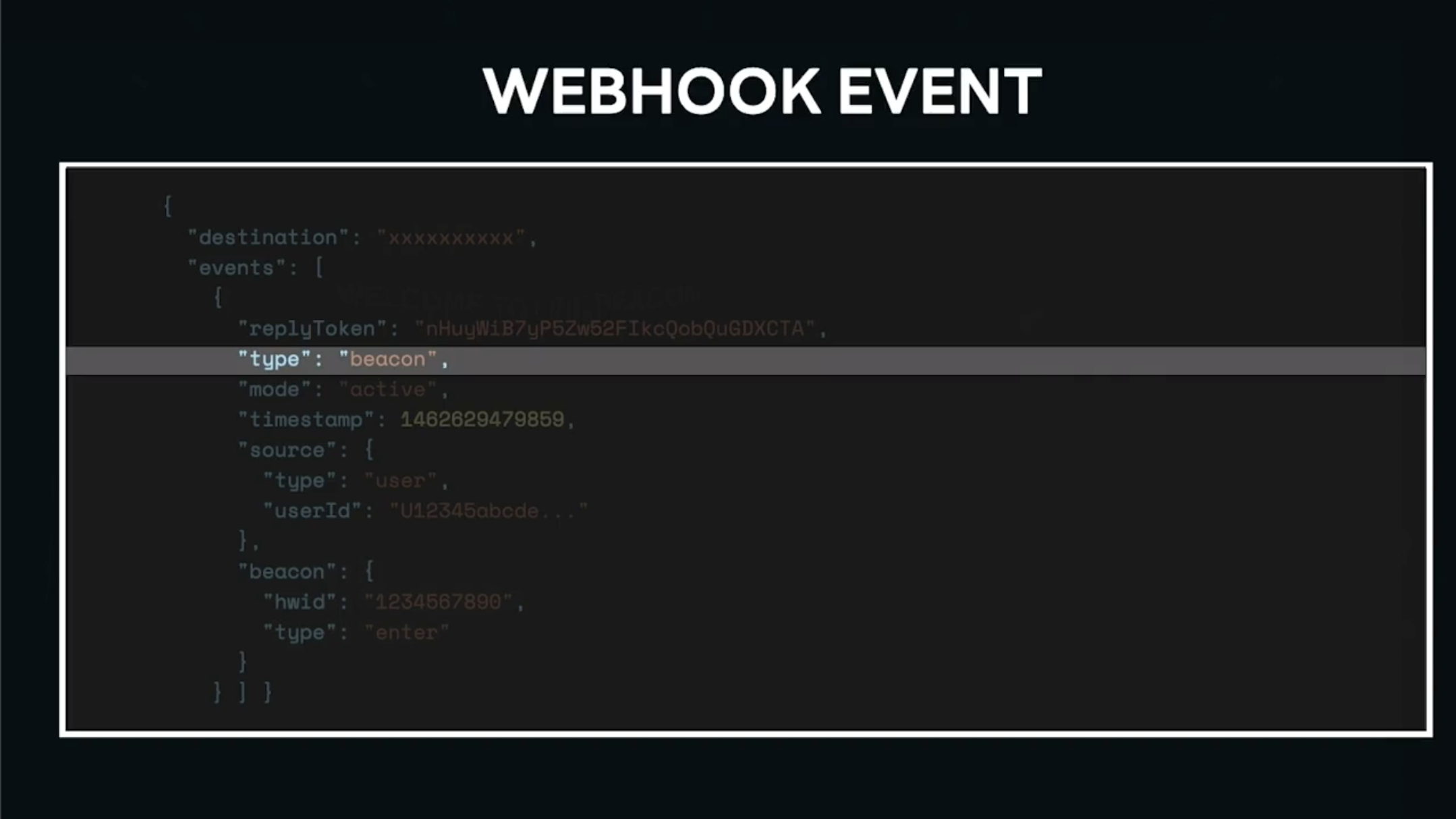
Webhook Event
จะมี webhook ตัวใหม่ ที่มีความใกล้เคียงกับ message มาก เป็น type beacon นะ

และเอา replyToken ที่ได้ ส่ง message กลับไปหา user ได้ และอย่าลืม filter hardware id ของเราเป็น whitelist ด้วยนะ

Demo
จากนั้นมีการ demo ว่าเราจะได้รับ message เมื่อเข้าใกล้รัศมีของ beacon

Usecase :
- Contactless : ช่วยในการ check-in เพื่อลดการสัมผัส
- Heapmap : ส่ง message ไปหา user เมื่อเข้าออกร้าน ทำให้เราเห็นข้อมูลว่าเห็น user กี่คน ต่อกี่ beacon ในวันนั้นๆ

- Geofencing : user เดินเข้ามาที่ร้านแล้วกดจองคิวหรือจองโต๊ะได้เลย แล้วค่อยติดต่อพนักงานเพื่อจัดการภายหลังได้ โดยที่ไม่พนักงานไม่ต้องเดินไปดูเองว่าโต๊ะไหนว่าง

และในงานนี้มีราคาโปรโมชั่นพิเศษ DEVIO Beacon จากปกติราคา 2,500 บาท เหลือราคา Early Bird! 1,990 บาท ราคานี้ซื้อได้ถึงสิ้นเดือนตุลาคม 2564 เท่านั้นนะ

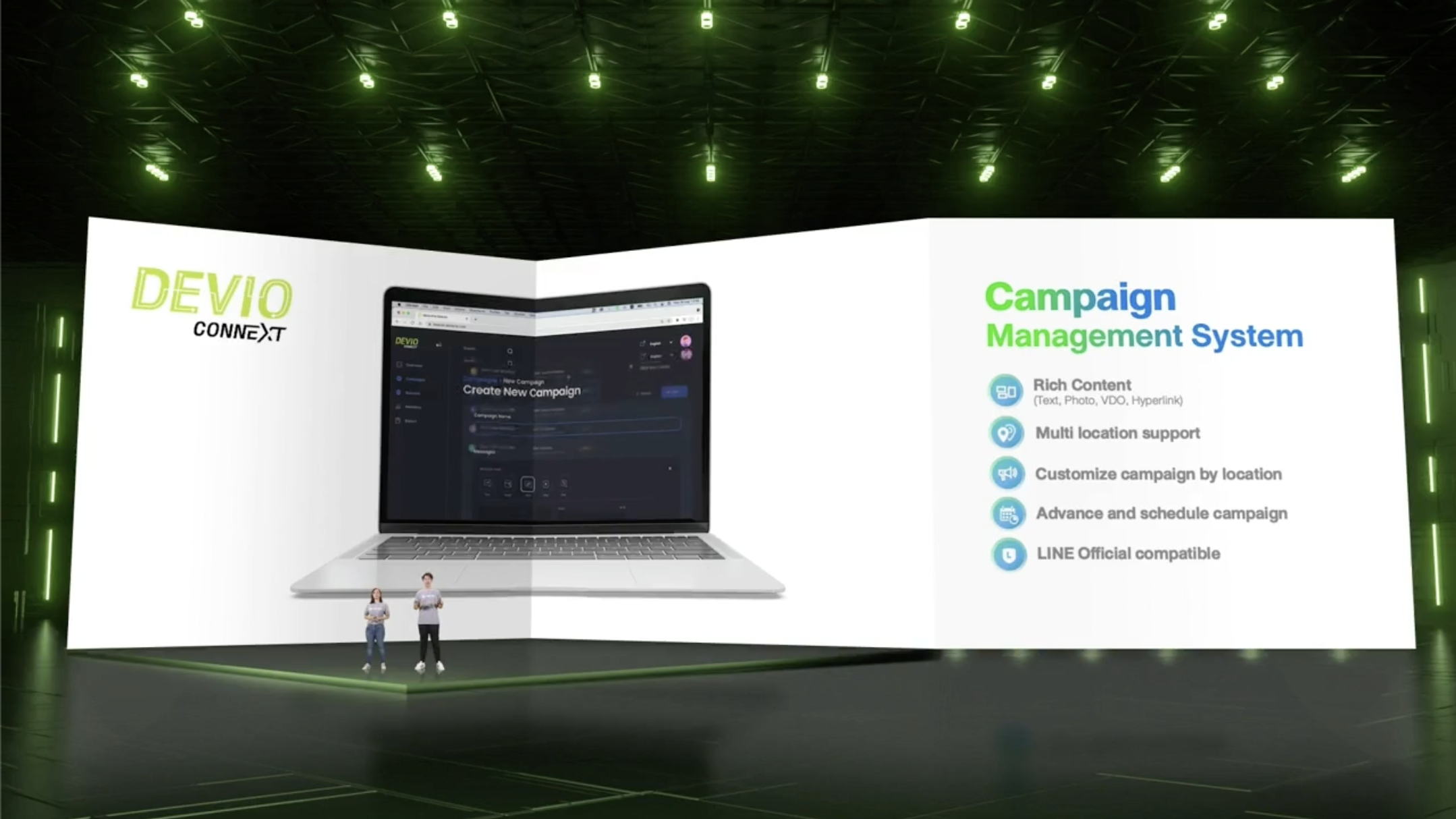
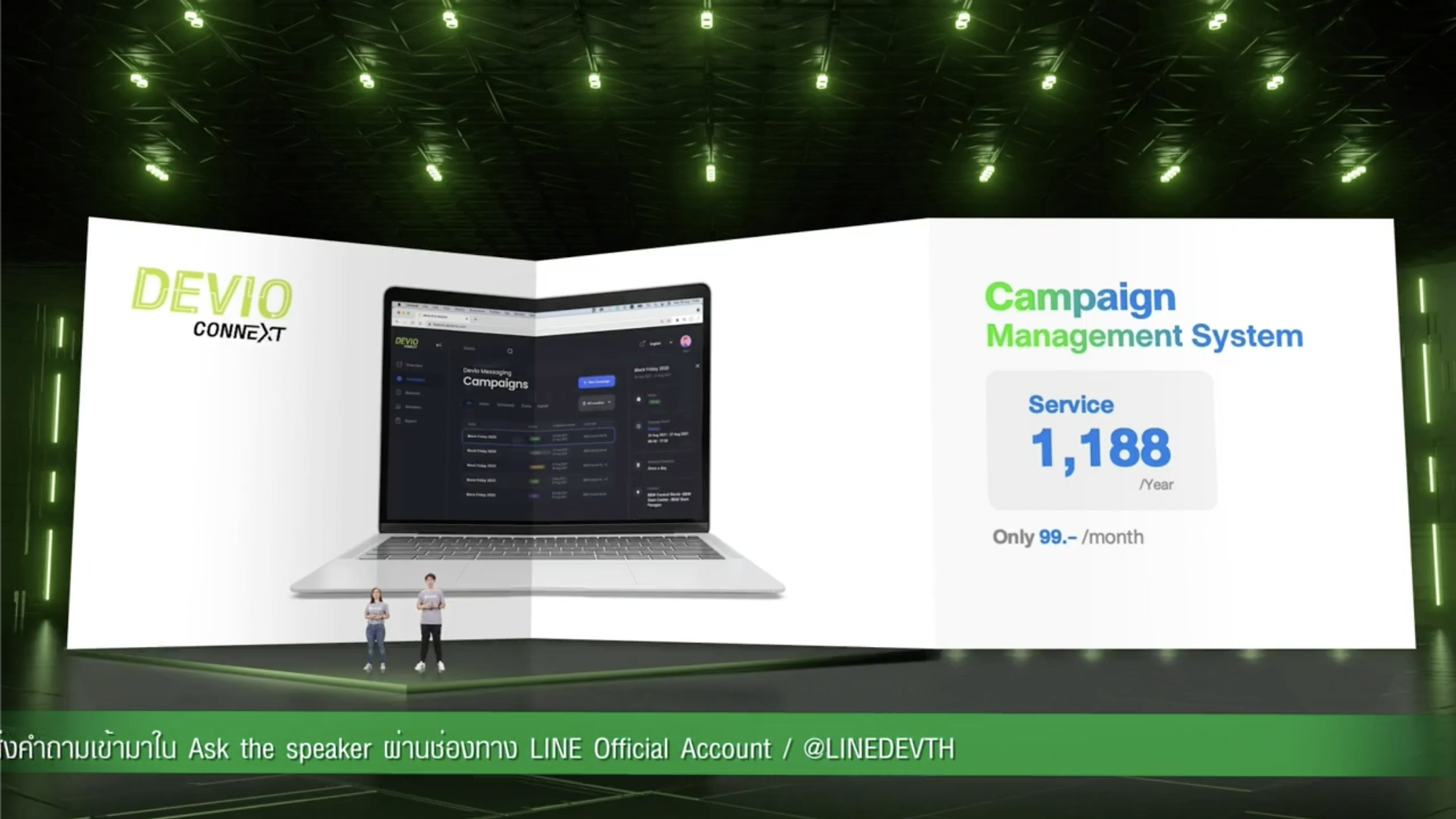
แล้วก็ DEVIO CONNEXT ช่วยบริหารจัดการข้อความต่างๆ และรองรับการติดตั้งอุปกรณ์ DEVIO Beacon หลายตัว มีค่าบริการ 1,188 บาทต่อปี มีโปรใช้ฟรี 3 เดือนแรก เหมาะกับร้านค้า หรือสถานที่ที่อยากเอาเจ้า DEVIO Beacon ไปติดตั้งเองพร้อมใช้งานได้เลย



และ Information อื่นๆ สามารถดูได้ใน Official Website ของ DEVIO Beacon ได้เลยจ้า
จบ session ด้วยคลิปตัวนี้
Q & A
- simple beacon อันนี้สร้างขึ้นเพื่อทดสอบระบบ beacon ซึ่งใช้ในส่วน background ไม่ได้ จะใช้ได้เมื่อเปิด LINE OA
- user เปิดระบบ beacon ที่ LINE app เพราะใช้งาน Bluetooth และ privact data
- ถ้ากำหนดให้น้อยกว่า 25 เมตร เราสามารถปรับระยะทางในการ broadcast ไปหา user ได้ในอนาคต
- สำหรับพื้นที่ indoor กระจายสัญญาณในรัศมี 25 เมตร ขึ้นกับระยะในการวัดว่าตรงนั้นมีสัญญาณรบกวนแค่ไหน อาจจะต้องลงไป survey พื้นที่จริงว่าตรงกับที่เราออกแบบไว้หรือไม่
- 1 LINE OA ผูกได้สูงสุด 100 devices ถ้าอยากต่อเพิ่มอาจจะถาม admin หรือใน communulity ได้
- DEVIO Beacon อาจจะไม่เหมาะกับการตั้งในที่โดนแดด โดนฝน ควรมีตัว protect เขาไว้ด้วย
กิจกรรมท้าย session
เป็นการตอบคำถาม 5 ข้อ ข้อละ 1 คะแนน
- มาตรฐานของ Bluetooth ใน DEVIO Beacon คือ v5.2
- ระยะที่ไกลที่สุดของรัศมีสัญญาณจาก DEVIO Beacon คือ 25m
- อายุ Battery ของ DEVIO Beacon เฉลี่ยอยู่ที่ 18 months (แน่นอนว่า speaker บอกว่าแบตอยู่ไว้นานถึงปีครึ่งนั่นเอง)
- Passcode ที่ได้จาก DEVIO Beacon จะมีรหัสทั้งหมด 12 ตัว ไม่นับขีด (นับขีดจะเป็น 14 ตัว)
- ราคา Early Bird ของ DEVIO Beacon ภานในเดือนตุลาคมนี้คือ 1,990 บาท
บันทึกเก็บไว้
เนื่องจากเป็นอุปกรณ์ที่เหล่า developer อยากได้ในครอบครอง เมื่อ session นี้จบ ก็ยังกดซื้อไม่ได้ จนสักพักทาง AIS เติมของแล้วนะ สามารถซื้อได้ผ่านเว็บนี้เลย

แล้วมีคนซื้อตอนงานนี้ยังไม่จบ ได้ของวันรุ่งขึ้นเลย คือ AIS เขาส่งของมาเร็วมากๆ ในกลุ่ม LINE Developers Group Thailand มีคนซื้อไปลองใช้กันหลายคน ไปลองส่องกันได้จ้า
การใช้งานต่างๆนั้นสามารถอ่านได้ที่บล็อกของพี่ตี๋เลยจ้า

The NEXT GENERATION of micro-frontends with remote development – Pathai Suwannawiwat, Software Engineer, LINE

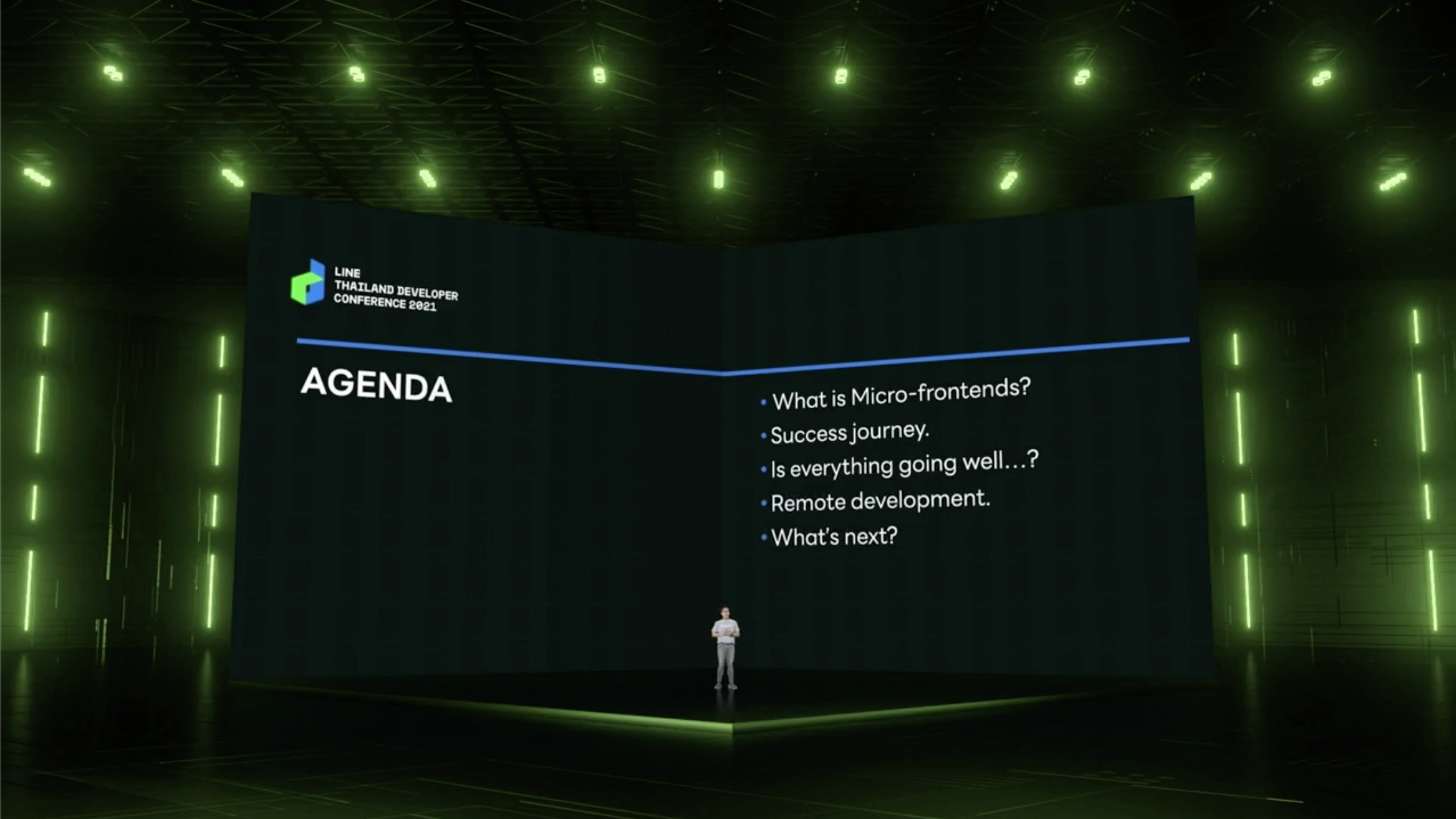
agenda ในวันนี้

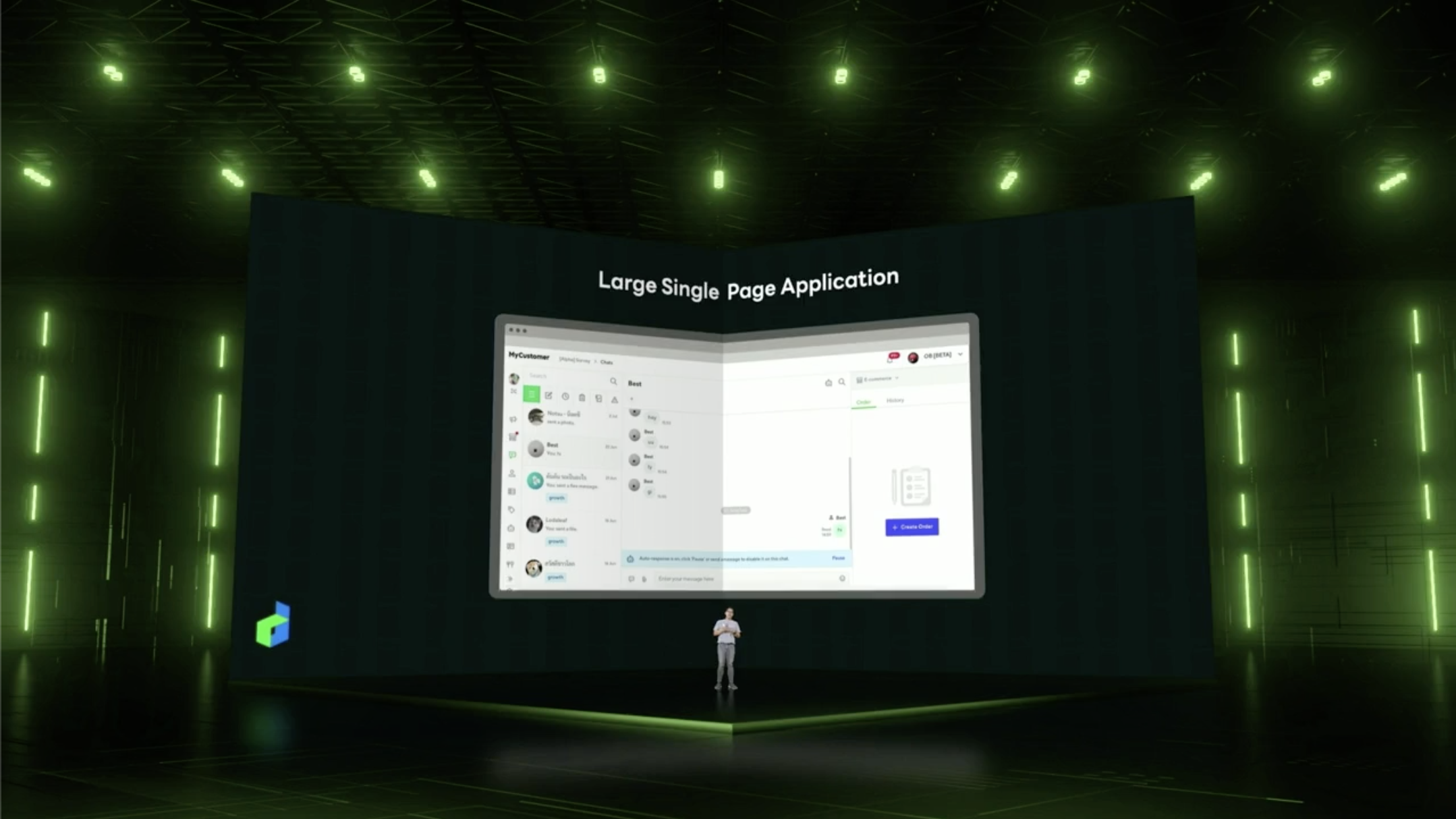
Single Page Application (SPA) เป็นเทคโนโลยีที่ใช้ในการ develop website ฝั่ง frontend และปัญหาจะเกิดจาก dependency หรือความ complex เนื่องจากระบบที่ใหญ่ขึ้น

ดังนั้นทางทีม Engineer ของ LINE ให้ความสำคัญและอยากปรับปรุงให้ดีขึ้น อยากได้ตัวเว็บที่สร้าง productivity ได้ดี มีความสามารถในการ scale ด้วย ซึ่งเป็นคุณสมบัติที่ดีของระบบ micro service นั่นเอง และนำ micro-frontends มาประยุกต์ใช้เพื่อตอบโจทย์สิ่งนี้ โดยใช้ใน OAPlus นั่นเอง
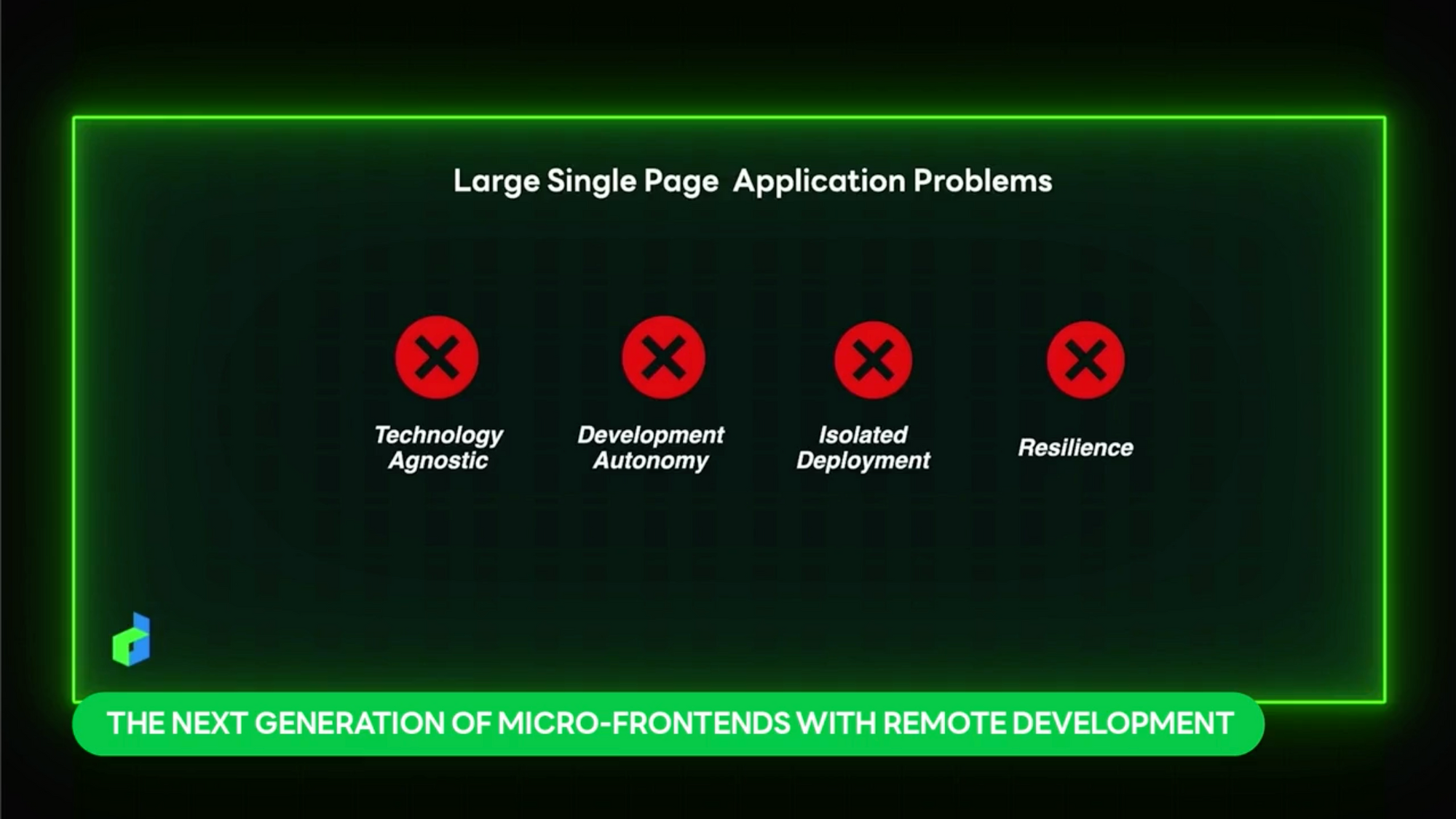
ปัญหาที่พบเจอของ Single Page Application (SPA)
- Technology Agnostic : ขีดจำกัดทางเทคโนโลยี
- Development Autonomy : ความคล่องตัวในการพัฒนา เมื่อโปรเจกเราซับซ้อน เกิดขีดจำกัดในการพัฒนา module ที่จะเข้ามาใหม่
- Isolated Deployment : บิ้วตัวโปรเจกทั้งหมดใหม่ ทำให้ทีมไม่คล่องตัว
- Resilience : ความทนทาน ถ้าเกิดบัคหรือปัญหาภายใน component ทำให้เกิดปัญหากับทั้งหมดได้

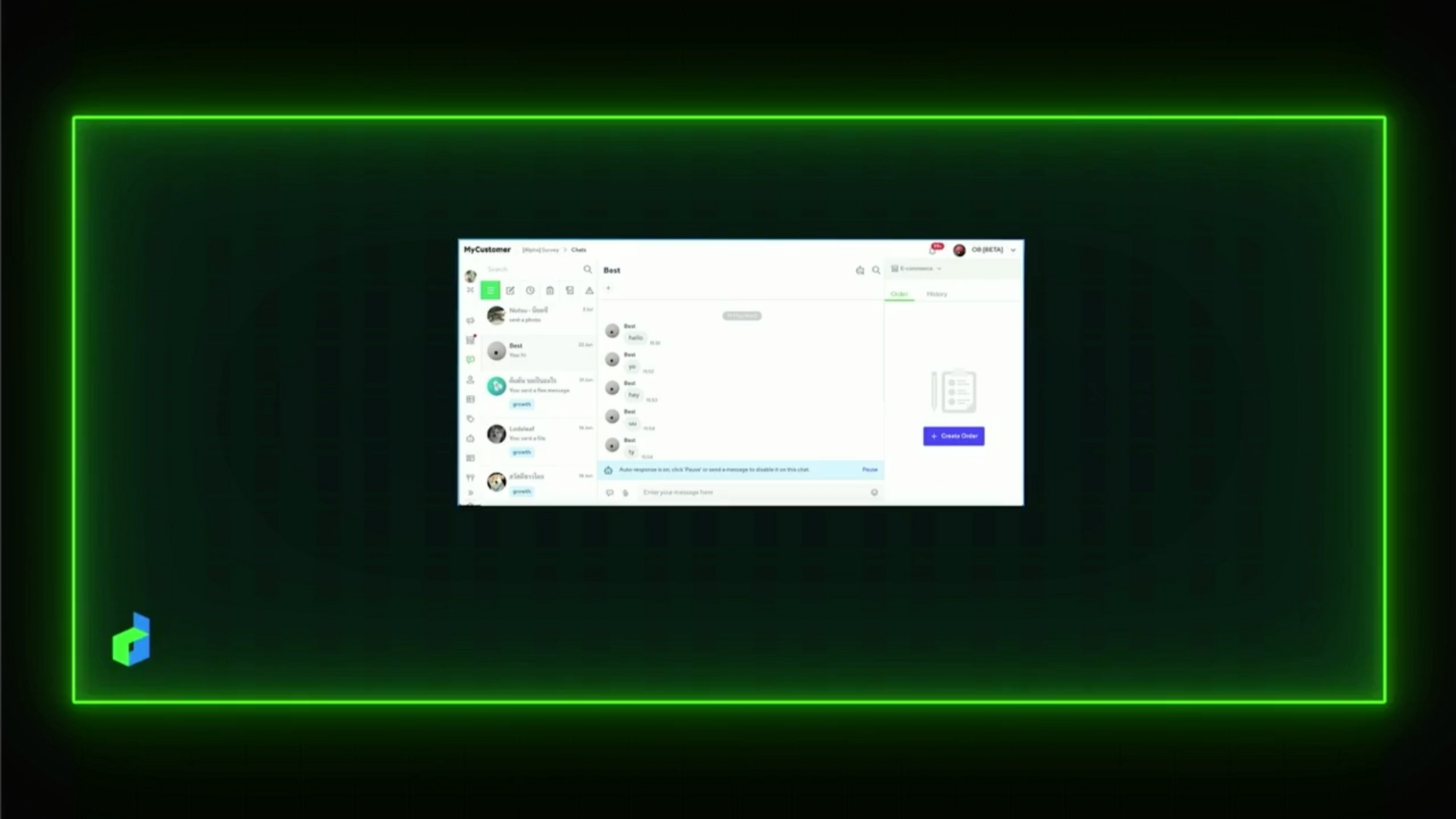
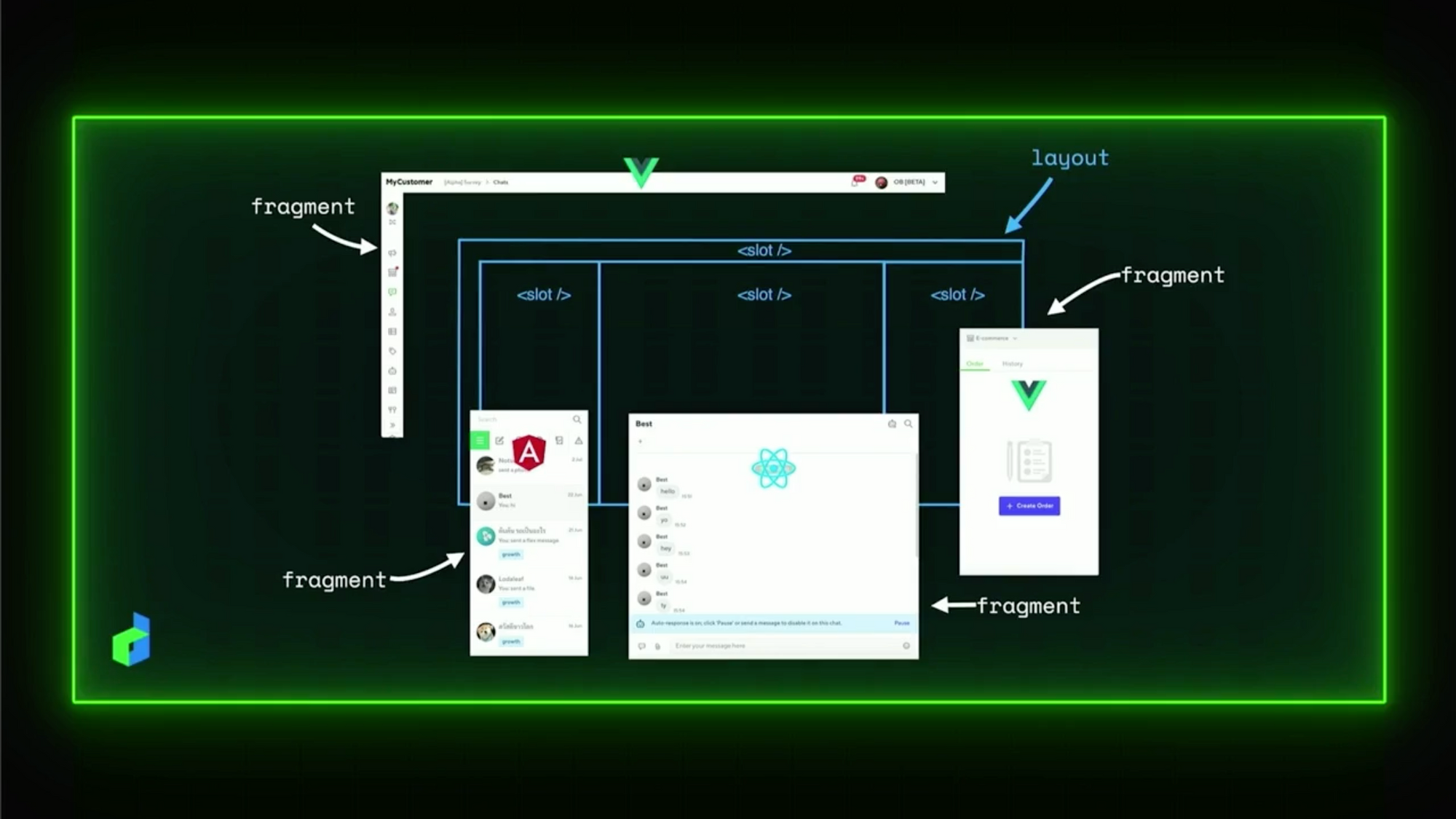
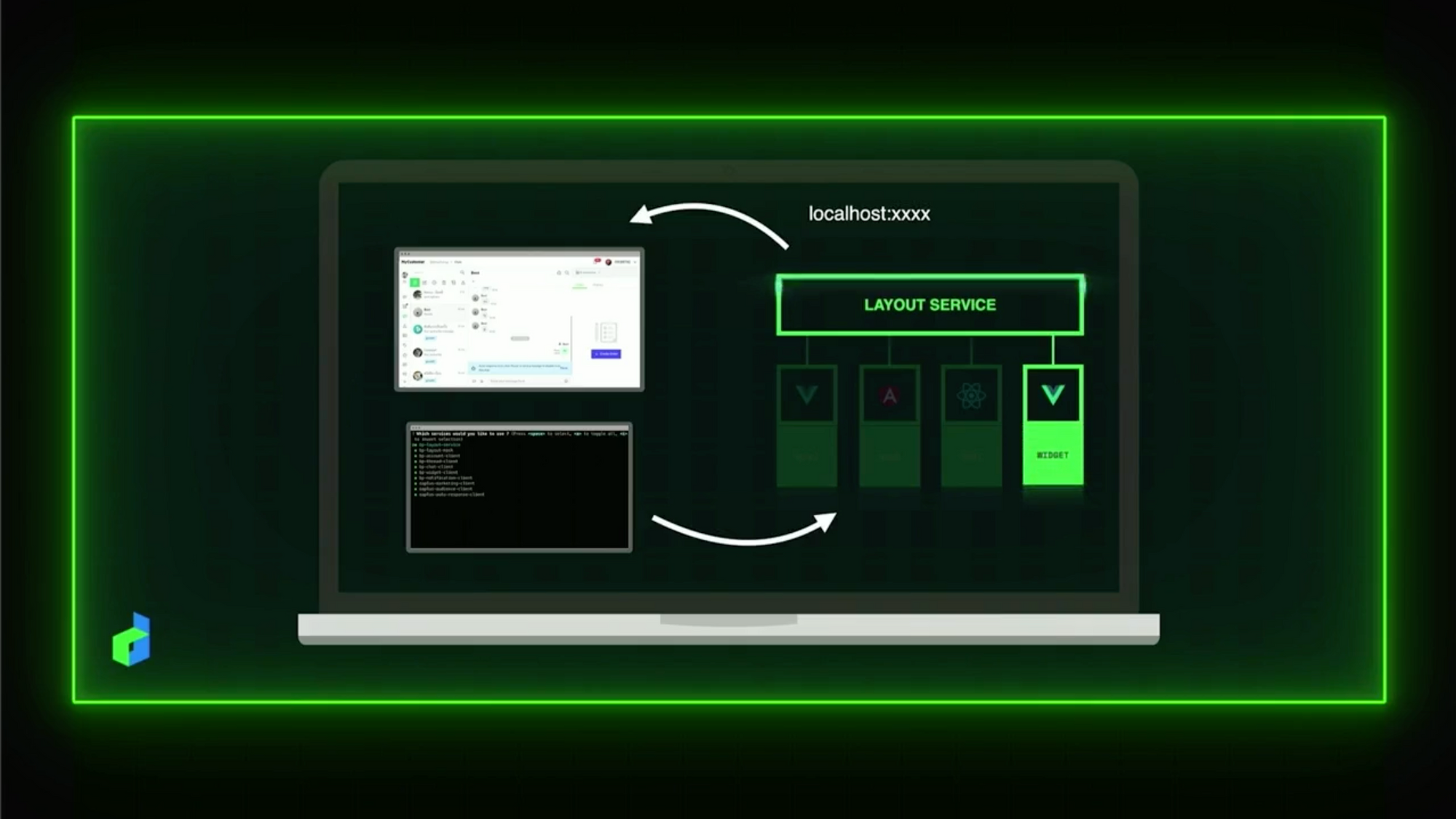
ตัวอย่าง มี web application เป็น feature chat ใน OA PLUS โดยแยก layout ออกมาเป็น fragment และมีการ deploy ที่เป็นอิสระต่อกัน


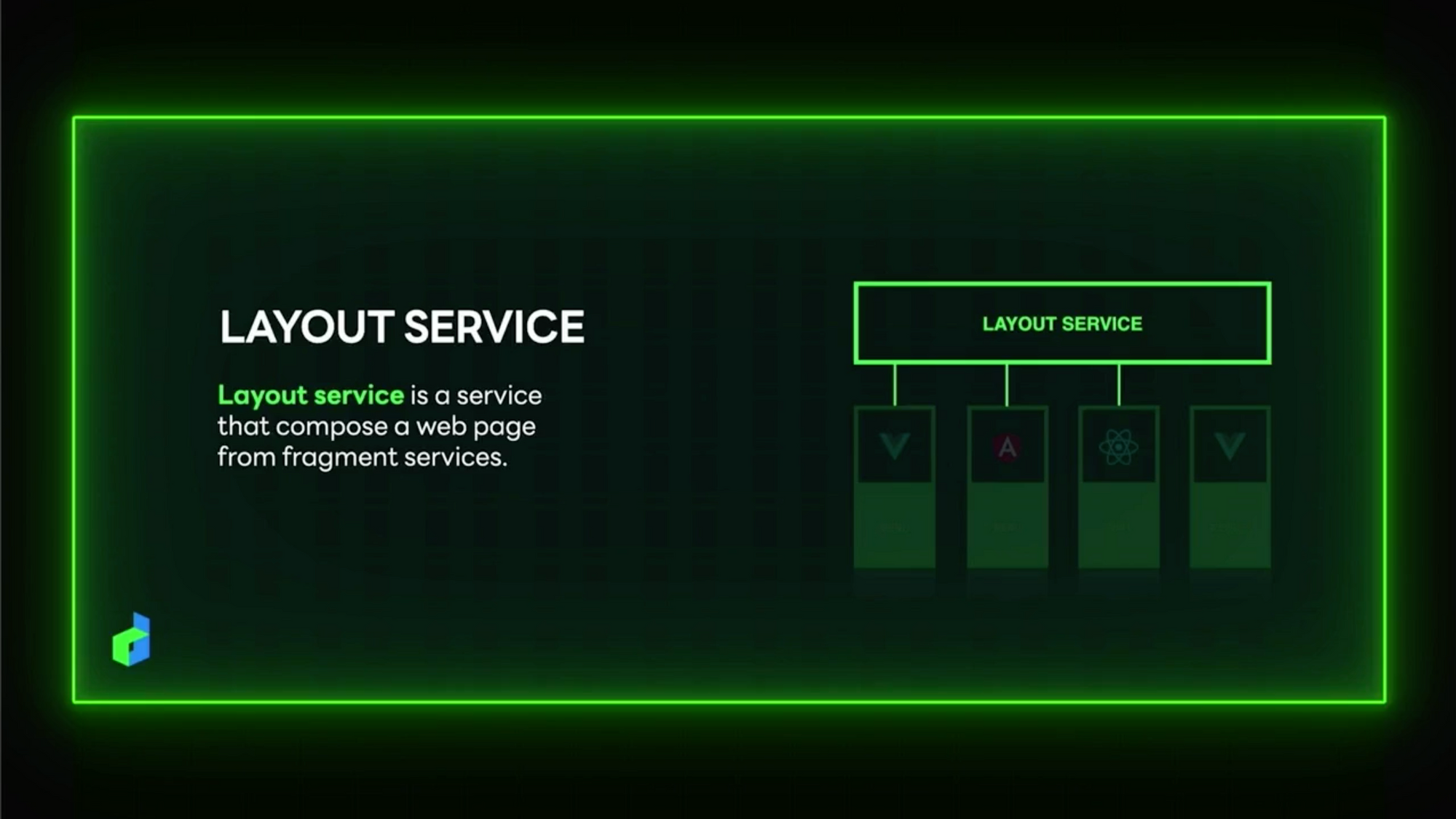
ส่วนประกอบก็จะมี layout service อันนี้ก็จะเป็น service แม่ เป็นการรวมทุกอย่างเข้าด้วยกัน

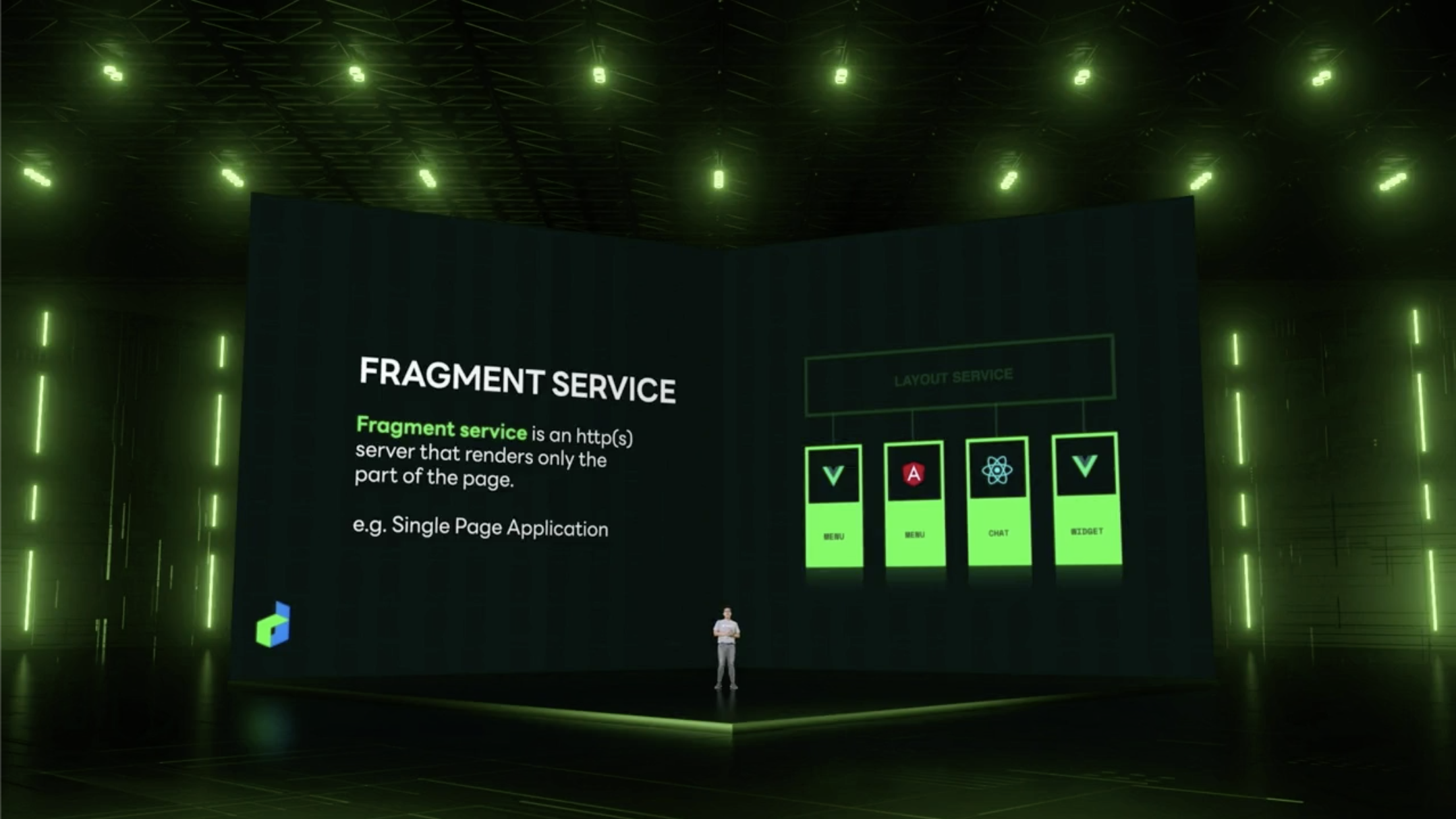
และ fragment service ก็จะเป็นชิ้นส่วนต่างๆในหน้านั้นๆ อยู่ใน layout service อีกทีนึง สามารถให้ทีมอื่นๆช่วย develop ได้ง่ายขึ้น สามารถเลือกเทคโนโลยีอะไรก็ได้มา implement ได้เลย (ก็คล้าย concept modular architecture นั่นแหละ) และ deploy บน server ของเรา หรือผ่าน CDN ก็ได้


การประยุกต์ใช้ : ใน OAPlus มี plug-in ที่ถูกพัฒนามากกว่า 10 plug-in ด้วยกัน และ plug-in แต่ละตัวเกิดจากการประกอบของแต่ละ fragment เข้าด้วยกัน และถูกพัฒนาจากทีมที่แตกต่างกัน

ปัญหาระหว่างทาง ที่ไม่ง่าย อย่างที่คิด
- Hash Collision : มี source ที่ชนกัน
- Fragment Communication : ควรมีการ communicate กันระหว่าง fragment
- Local Development : มี local environment ไม่ตรงกัน และถ้า local development ทำได้ micro-frontends ก็จะเกิด
- Error Tracking : ทำได้ยาก
- Bundle Size : ควมคุมขนาดของมันได้ยาก

และในส่วนของ layout เตรียม asset resource ให้ fragment ด้วย

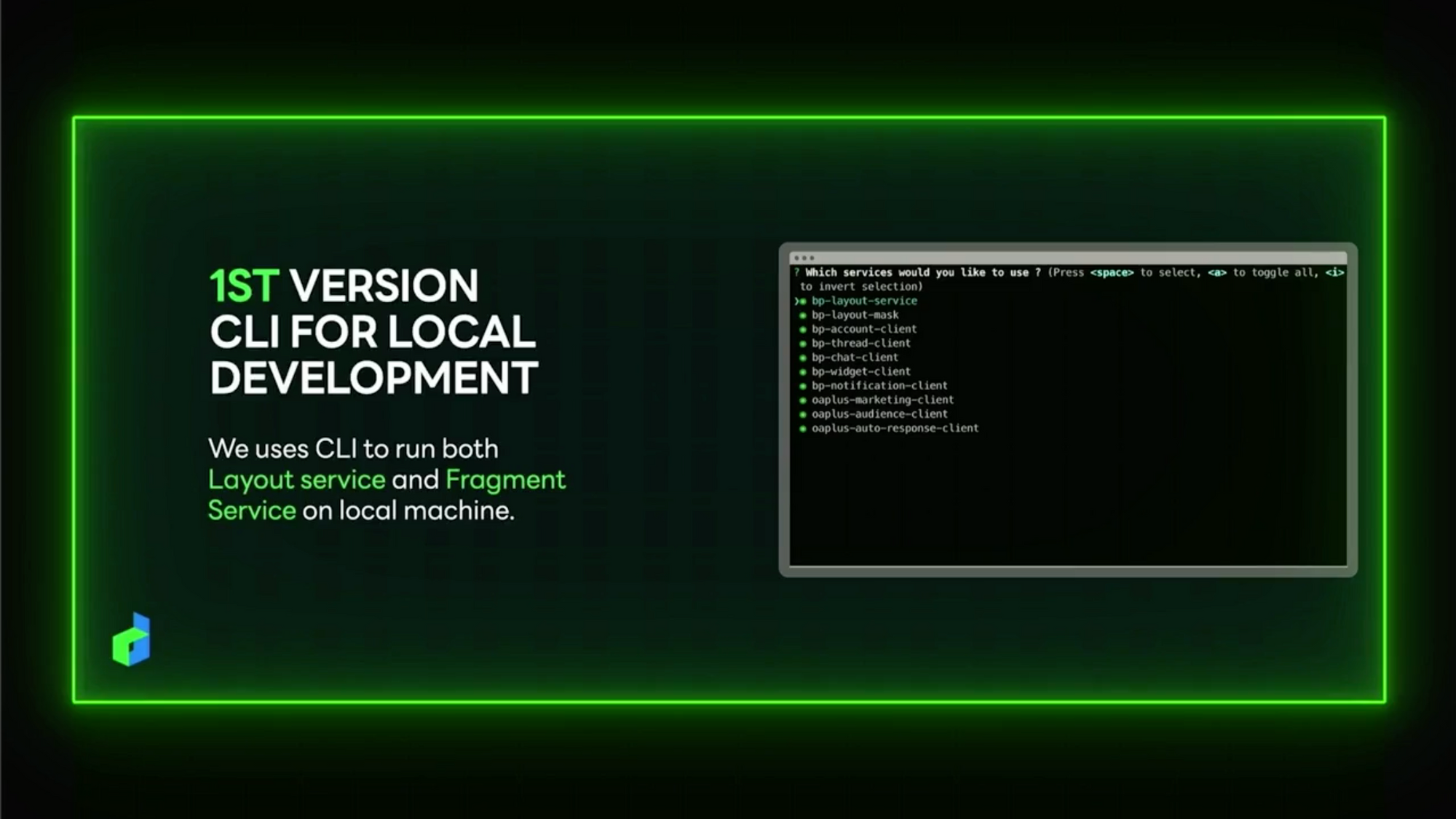
1ST Version CLI for local development

- CLI development ช่วยลด miscommunicate กันในระหว่างทีม
- ช่วย manage source code และใน service ต่างๆ ได้ในเครื่อง

- ขึ้น local และทดสอบต่างๆในเครื่อง แต่ทุกคนใช่ว่าจะใช้ CLI ได้ เนื่องจากเรื่อง policy

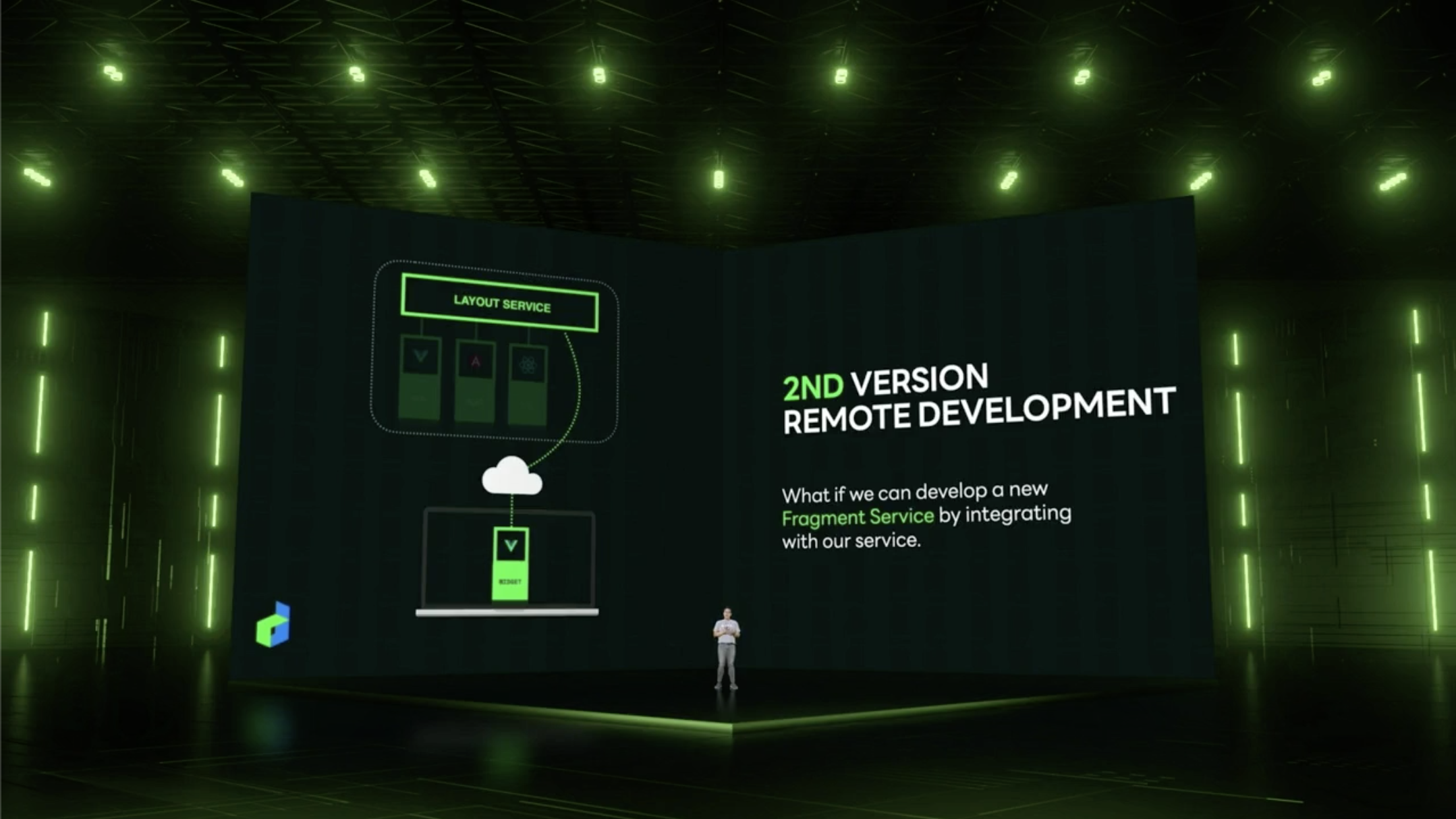
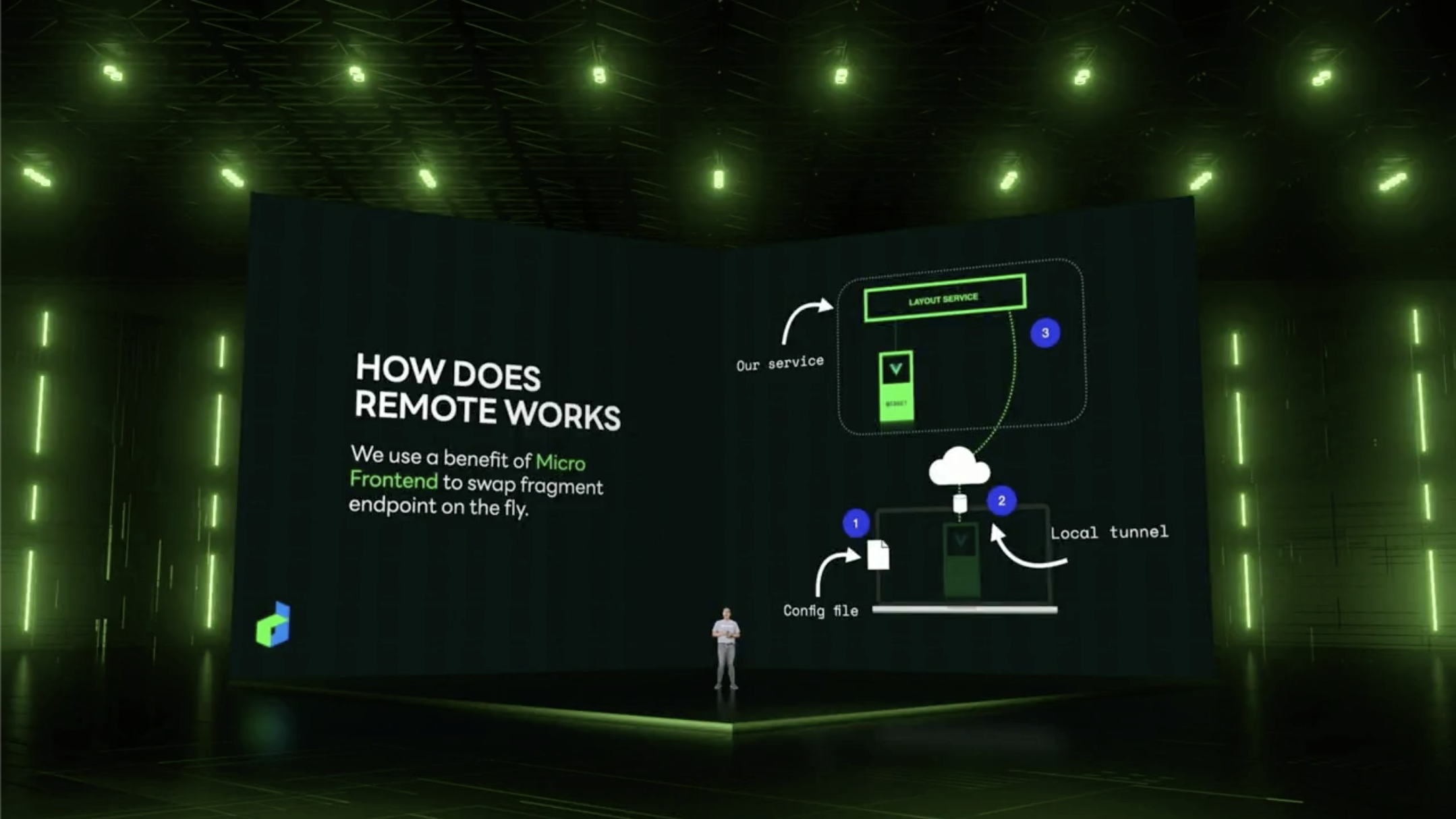
2ND Version Remote Development

วิธีการคร่าวๆก็คือ public service ผ่านพวก public url เช่น ngrok แล้วในส่วน layout เอา fragmenr มาประกอบ และแสดงขึ้นไปให้เราดู เป็นการทำ improvement เพื่อแก้ทุกปัญหาที่ 2nd/3rd party เข้ามาร่วมงานได้

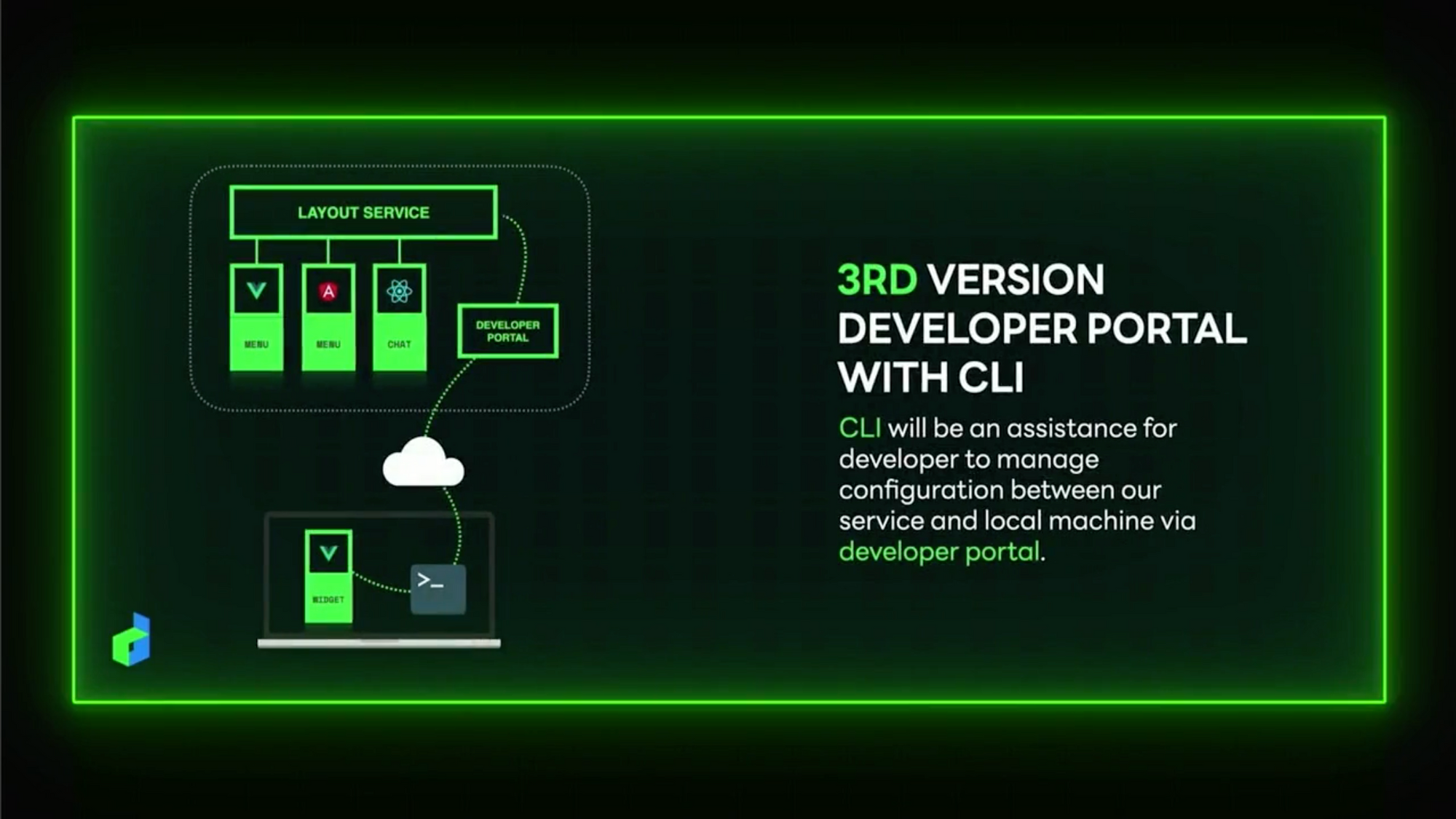
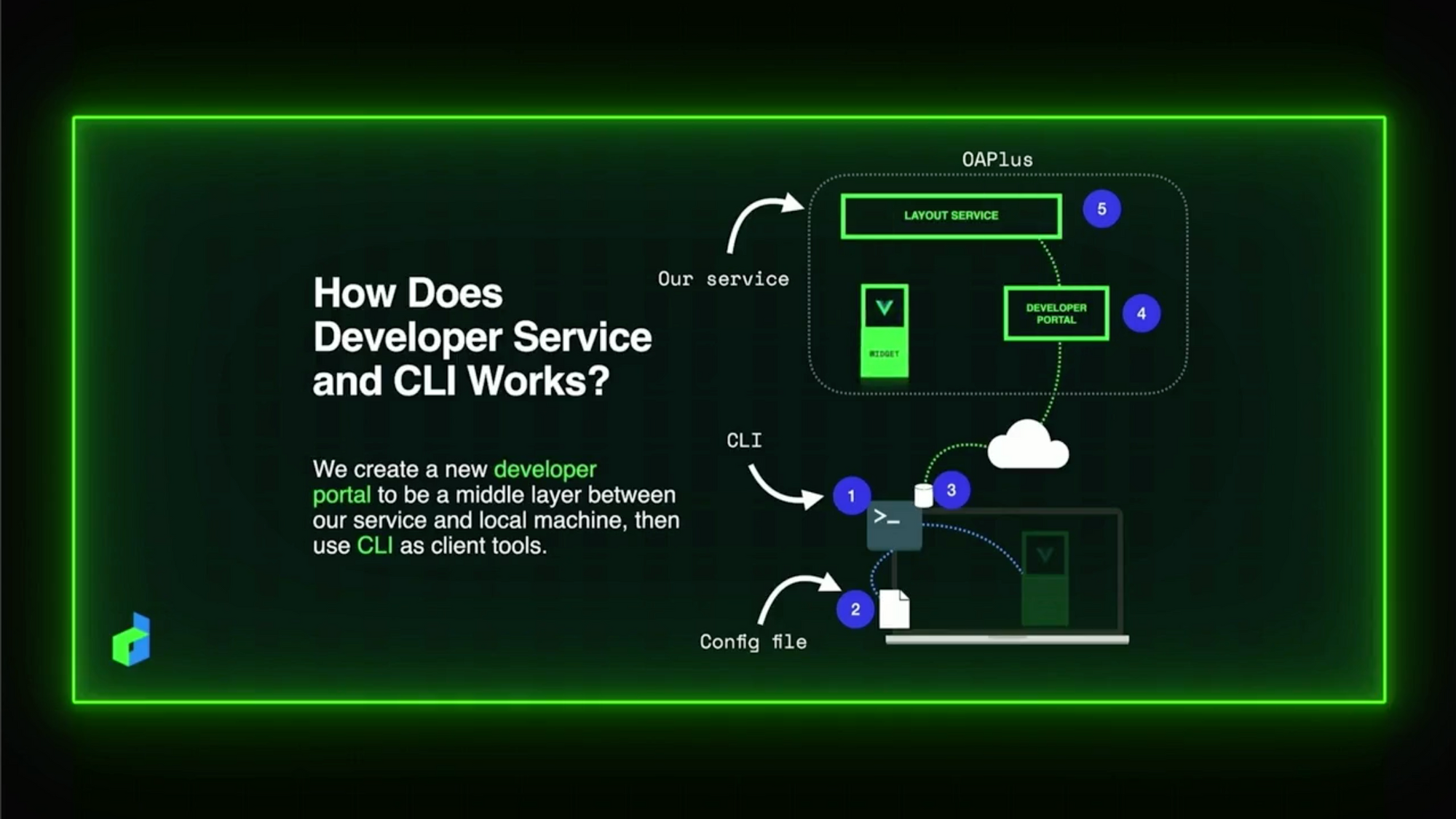
3RD Version Developer Portal with CLI

เป็นการนำ developer portal มาใช้ร่วมกันกับ CLI เพื่อให้ robust มากขึ้น

โดยมีขั้นตอน คือ
- เตรียม fragment และลง CLI
- config สิ่งต่างๆ ผ่าน CLI
- public fragment ลง internet
- developer protocol : เชื่อมต่อ CLI + security
- เปิด website บน local machine
- แสดงผลบนหน้าเว็บ
และสิ่งที่เล่นใน session นี้เป็นเพียงจุดเริ่มต้นในการสร้างสรรค์เท่านั้น อนาคตอาจจะมี UI Service หรือมีการจัดการของสิ่งที่มีความ complex สูง

สุดท้าย ถ้าอยากรู้จัก micro-frontends ให้มากขึ้น

Q & A
- มีเทคนิคที่หลากหลายในการทำ micro-frontends โดยมีหัวใจหลัก คือ การทำ inclusion ประกอบชิ้นส่วนเล็กๆเข้าด้วยกันเป็นชิ้นใหญ่
- Client Side Inclusion เช่น ใช้ iframe, open component
- Edge Side Inclusion เป็นการ assemble ของชิ้นเล็กผ่าน CDN layer และมี serverless เข้ามาด้วย
- Server Side Inclusion ใช้กับ OAPlus ที่เล่าไปใน session นี้
- micro-frontends ส่งผลให้ bundle size มีขนาดใหญ่ขึ้น ซึ่งเป็นเรื่องที่ trade-off กับอิสระต่างๆที่เราได้รับมา
- ถ้าอยากลองทำ ให้ลองจาก simple SPA client side ดูก่อน และดูความสามารถและความต้องการของทีมร่วมด้วย
กิจกรรมท้าย session
สุ่มไพ่ รอบนี้ดวงได้แค่ 3 แต้มเอง ฮือออ


Breakthrough Event Driven Architecture for Chatbots – Chanintorn Asavavichairoj, VP Software Engineer, SCB TechX
session ที่สานต่อความปังของที่ผ่านๆมา (เท่าที่เราดูบล็อกเก่าเราอ่ะ คุณโจเป็น speaker ในงาน LINE Thailand Developer Conference ทุกปีเลยแหะ)
ถ้าใครตามข่าวมาก็จะเจอข่าวการปรับเปลี่ยนโครงสร้างองค์กรครั้งยิ่งใหญ่ของ SCB ก็พอจะทราบเนอะ ในรอบนี้คุณโจจะไม่ได้มาจาก SCB ธรรมด่าหล่ะ แต่มาจาก SCB TechX

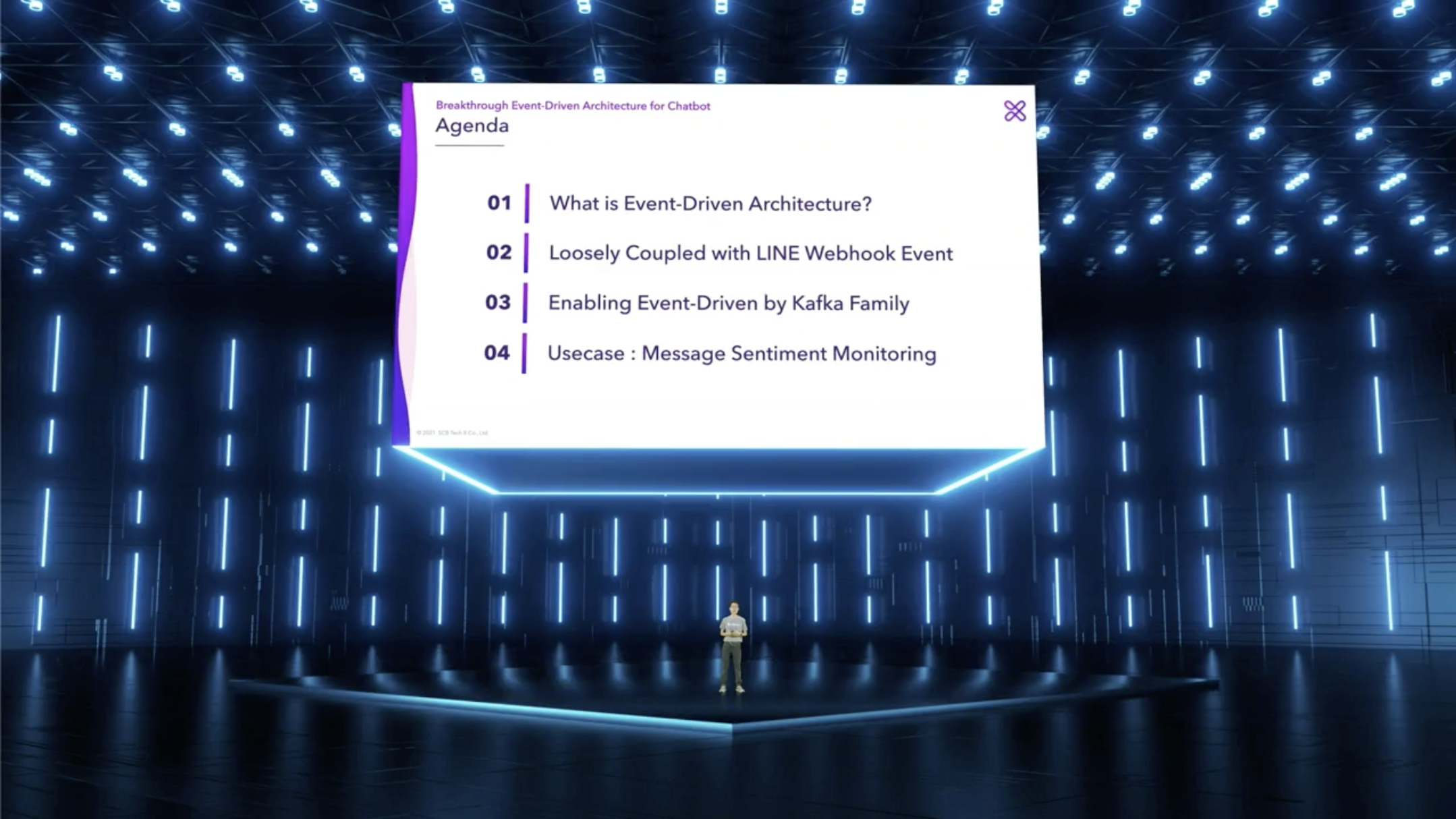
Agenda ในวันนี้

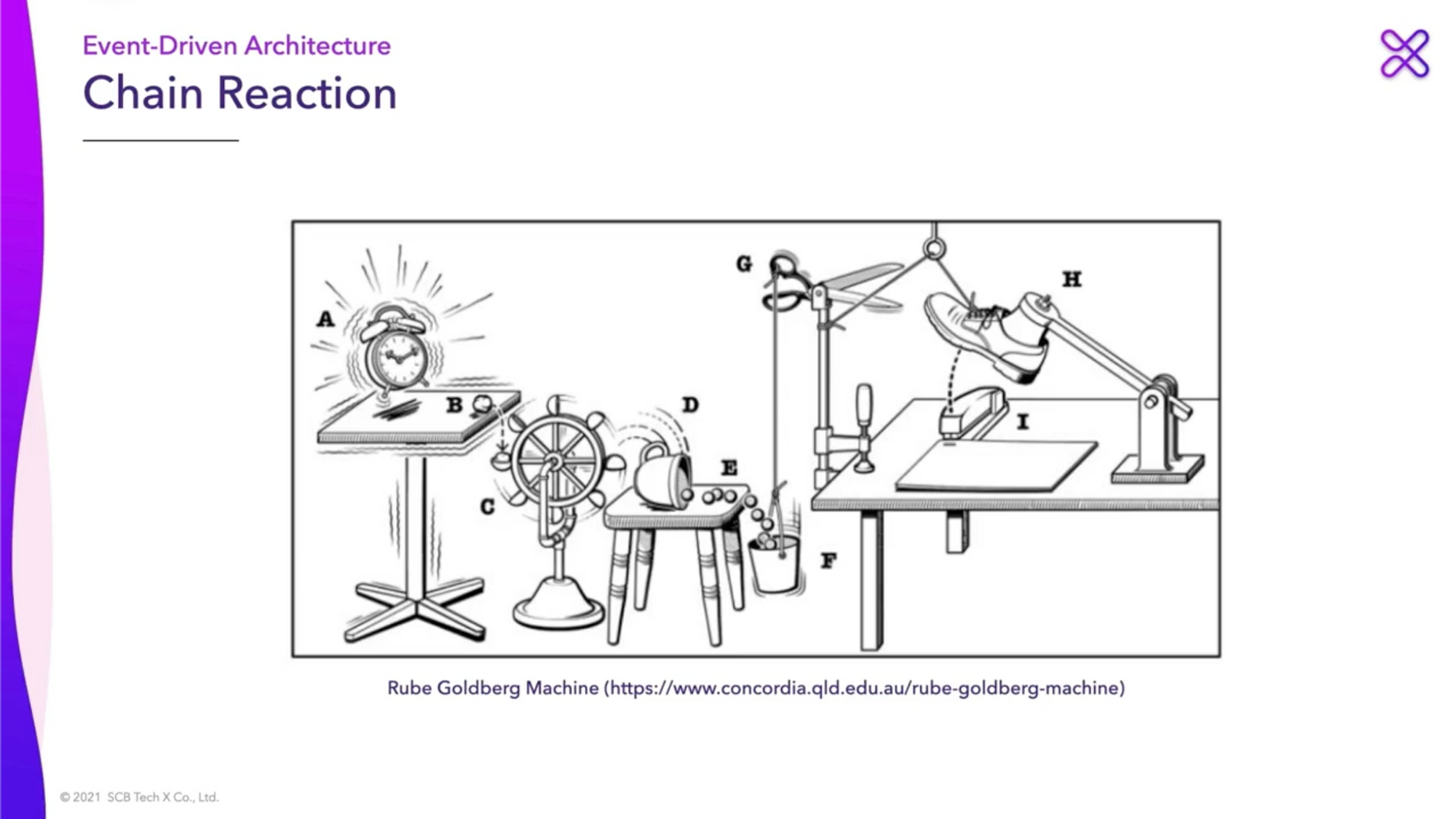
พูดถึง Chain Reaction ก่อน ก็คือ ต่อทุกอย่างเข้ากันเป็น chain ทำงานเป็นทอดๆ เพื่อให้ได้ผลลัพธ์ที่เราต้องการ เช่นใน Tom & Jerry เจ้าทอมจะใช้เครื่องมือตัวนึงเพื่อจับหนูเจอรี่ เข้าใจว่าน่าจะเป็นคลิปนี้แหละ (มันไม่ยอมให้ embedded งั้นกดลิ้งนี้แล้วกันเนอะ)
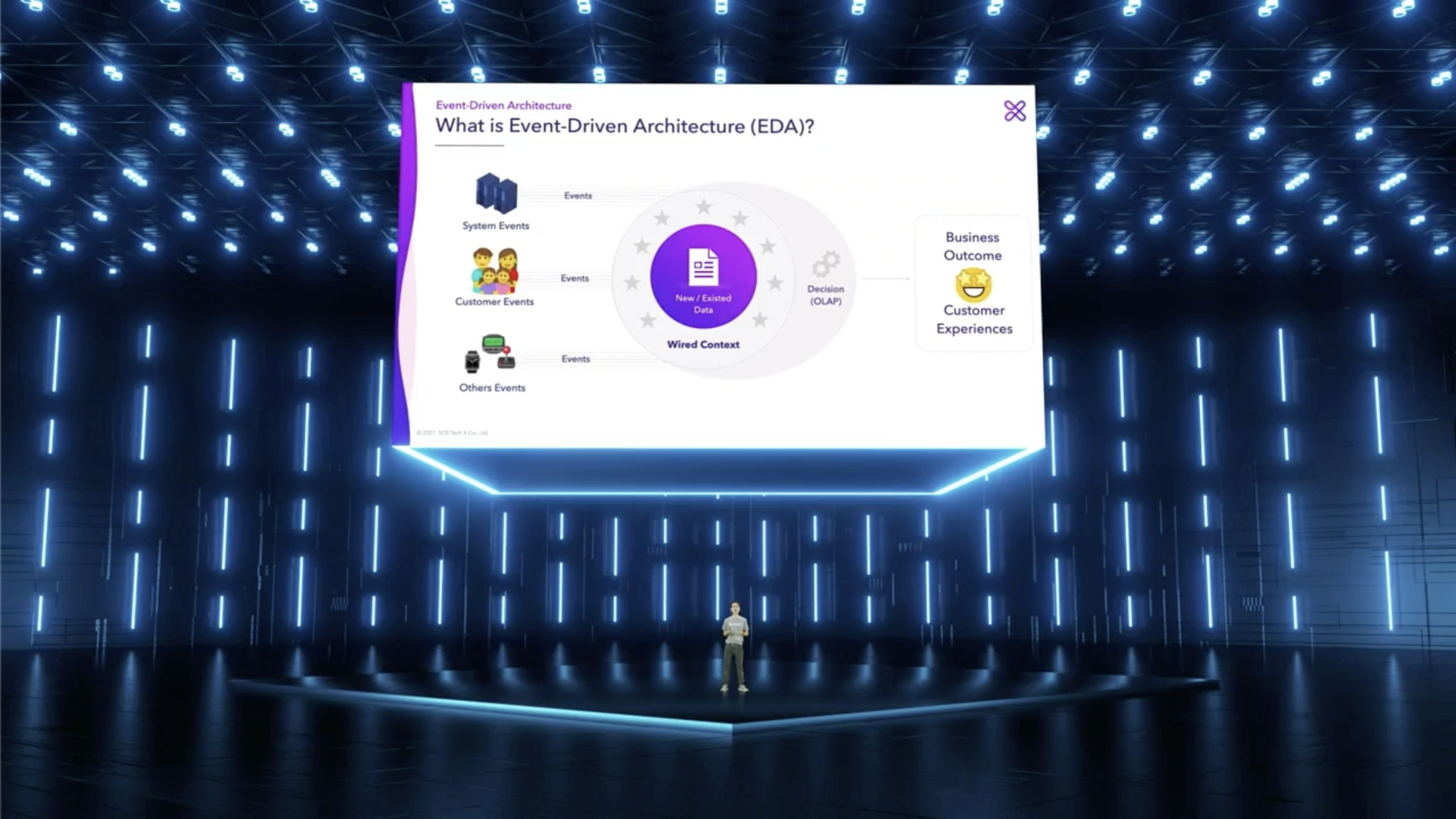
ดังนั้น Event-Driven Architecture ก็คือ การทุกอย่างเป็น chain ต่อกันไป เพื่อให้ได้ result ที่เราต้องการ โดยใน 1 service สามารถมีได้หลาย touch-point เช่น สาขา, ATM, mobile application และสามารถร้อยเรียงกันเป็น context ที่ให้บริการกับลูกค้าให้ดีที่สุด และหา product ที่ตรงใจลูกค้ามากที่สุด


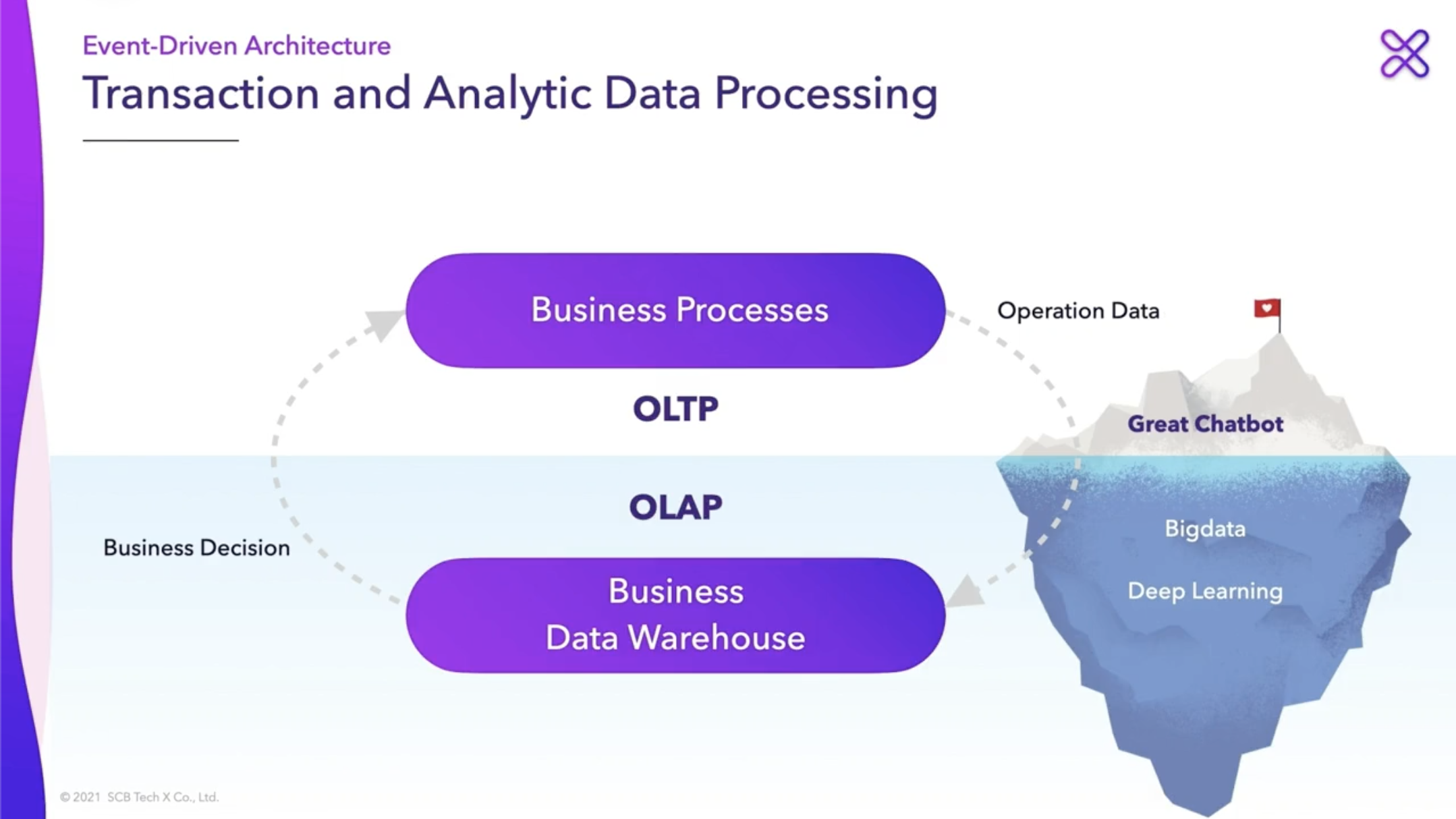
ในส่วนของ data จะมีส่วน transaction และ analytics ทำงานประสานกัน ทำให้พัฒนาระบบได้ดีขึ้น เช่น บอทของเราฉลาดขึ้น

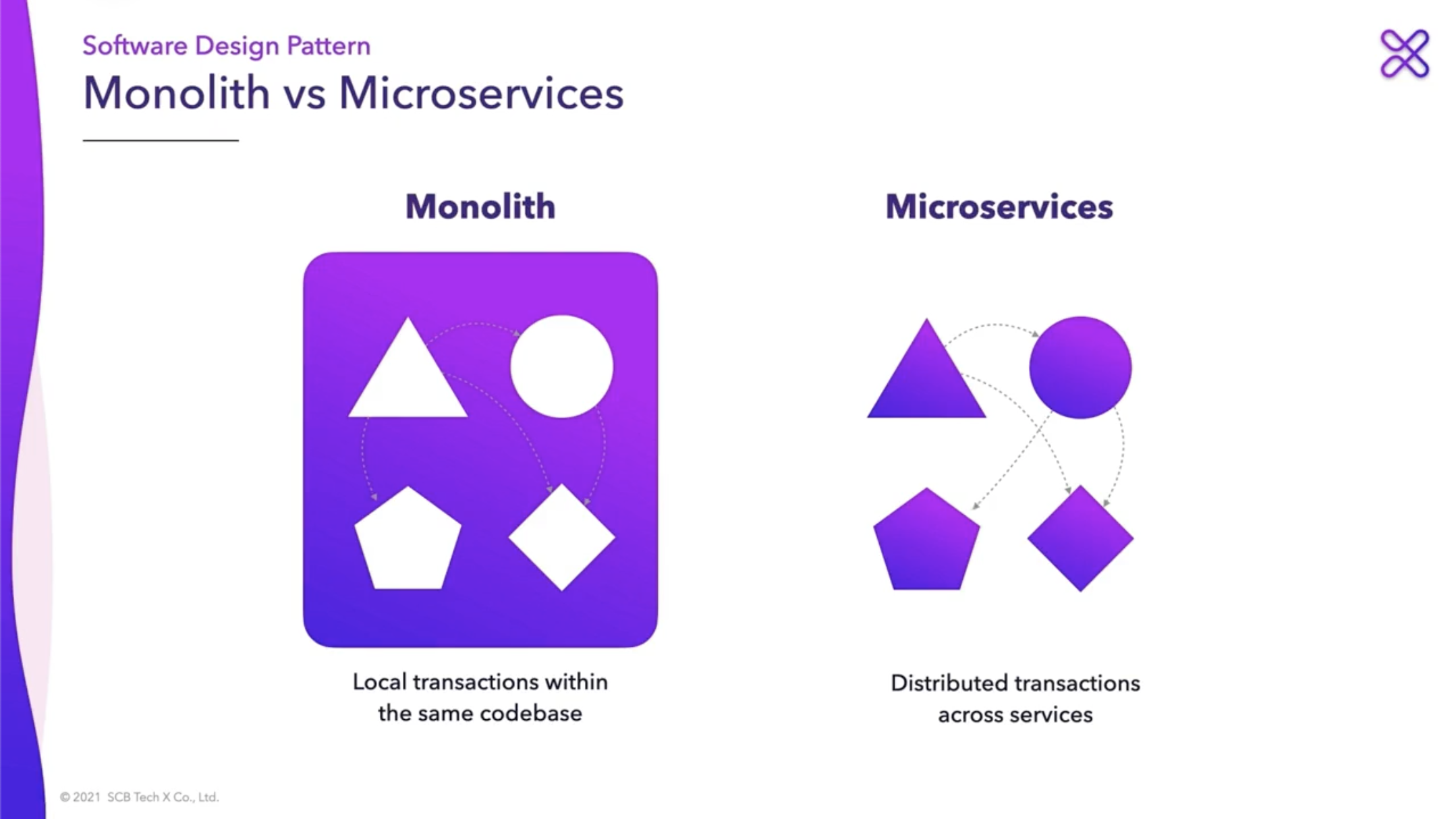
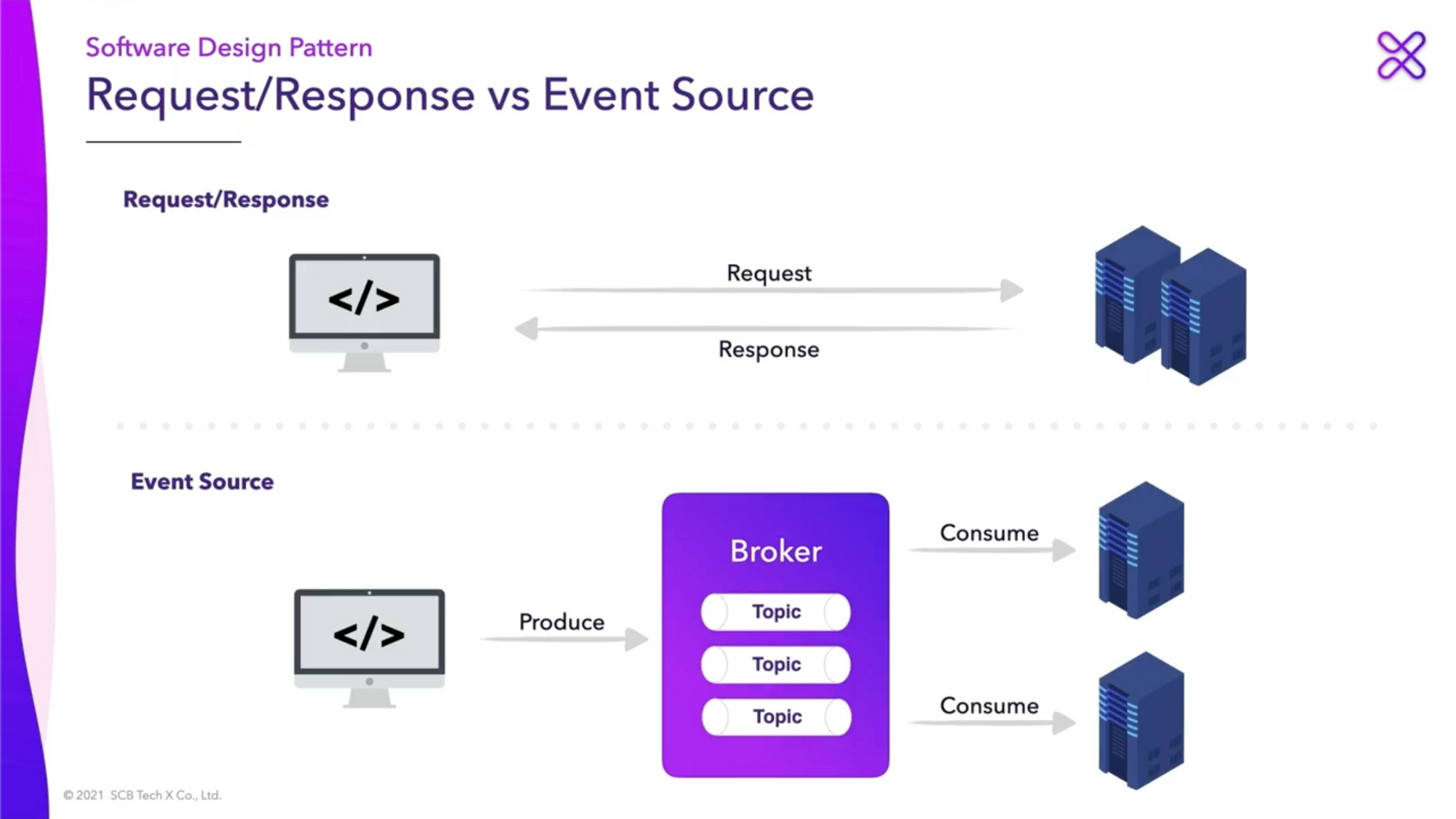
Software Design Pattern
- Monolith : สื่อสารและรู้ภายใน service นั้นๆ ทำให้มีปัญหาในการต่อยอด feature
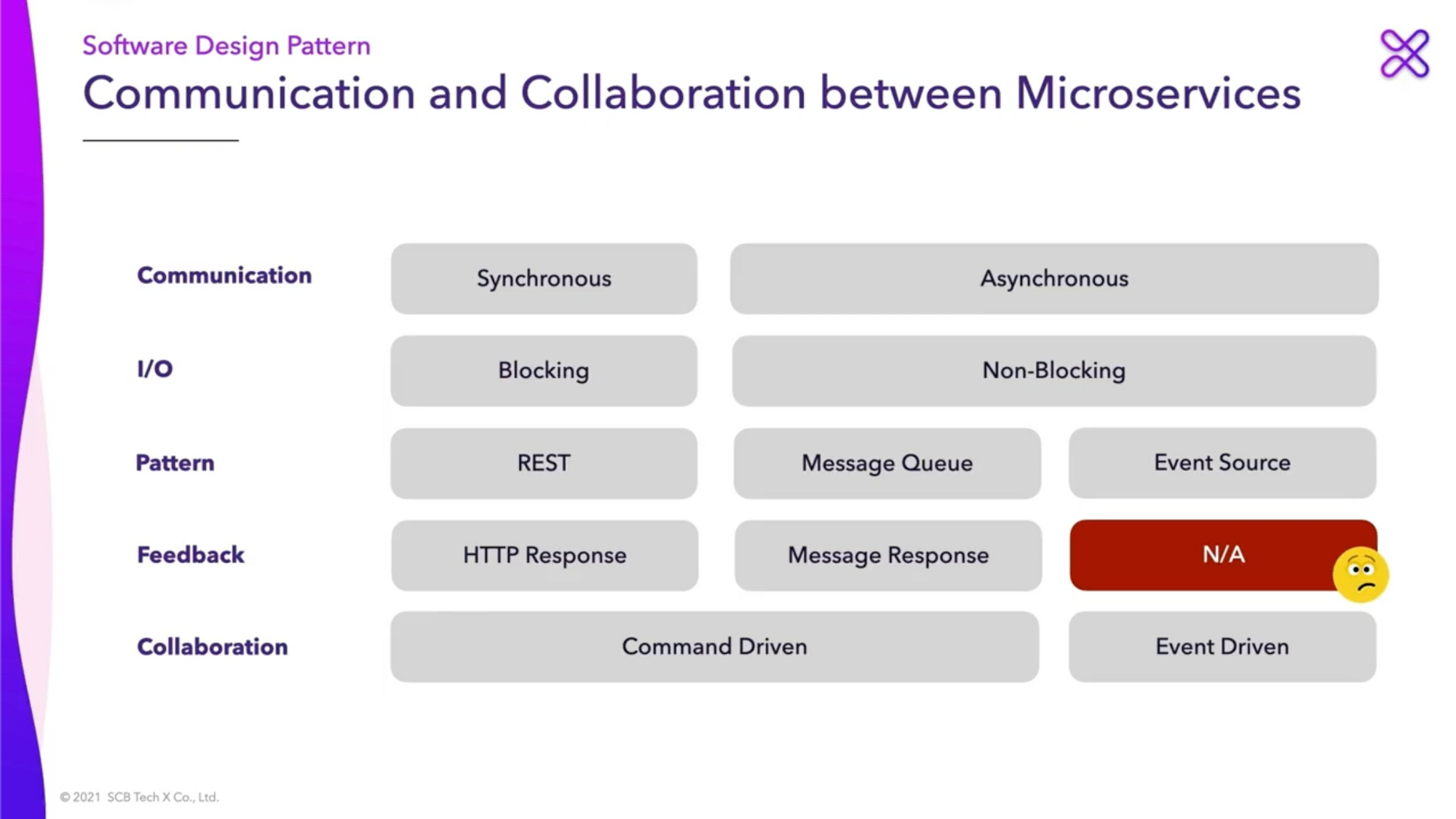
- Microservices : แยกผ่านหน้าที่ ต่างคนต่างมีหน้าที่ของตัวเอง แต่มีปัญหาด้านการสื่อสาร

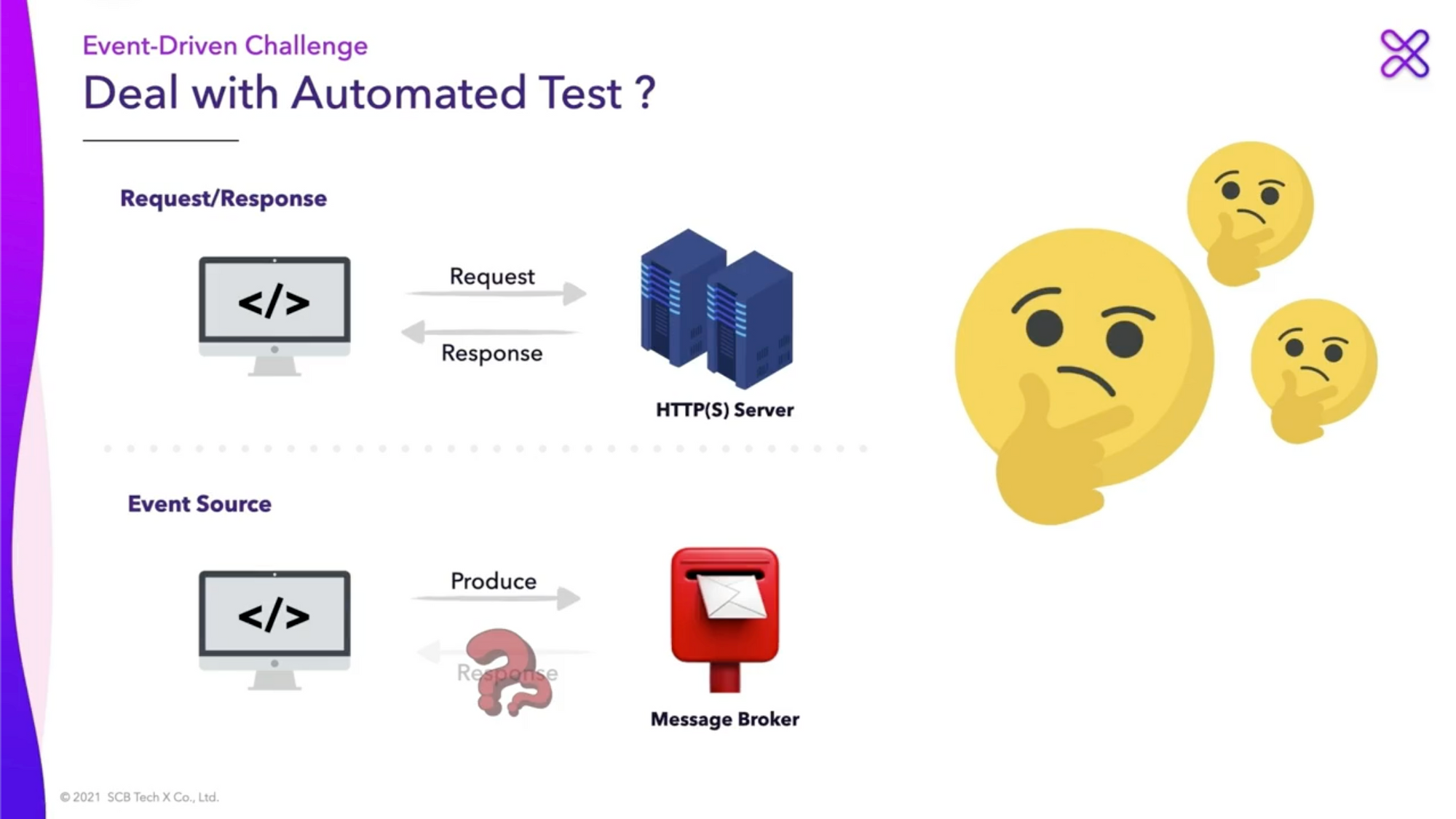
และเมื่อดูการสื่อสาร จะพบว่าปัญหาของ event source คือ ไม่มีอะไรกลับมา

ต่อมาเป็นการเปรียบเทียบกันระหว่าง แบบ Request/Response ที่หลายคนคุ้นเคยกันก็น่าจะเป็น REST แล้วก็ Event Source ที่ produce ไปที่ Broker ก่อนจะมา consume ที่ server

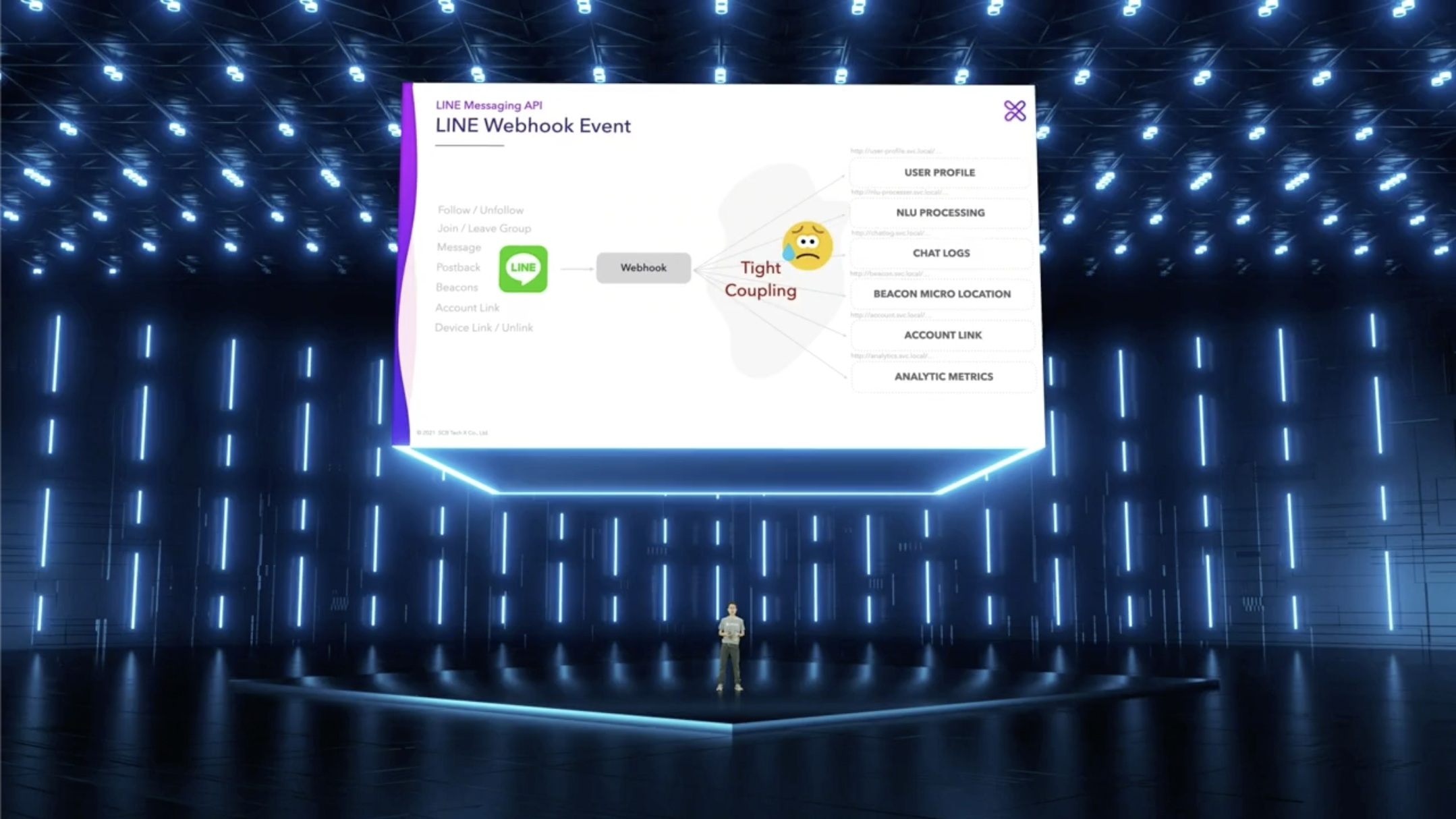
ในส่วน LINE Webhook event จะมีการ design Microservice ตามหน้าที่ได้ เป็น point-to-point

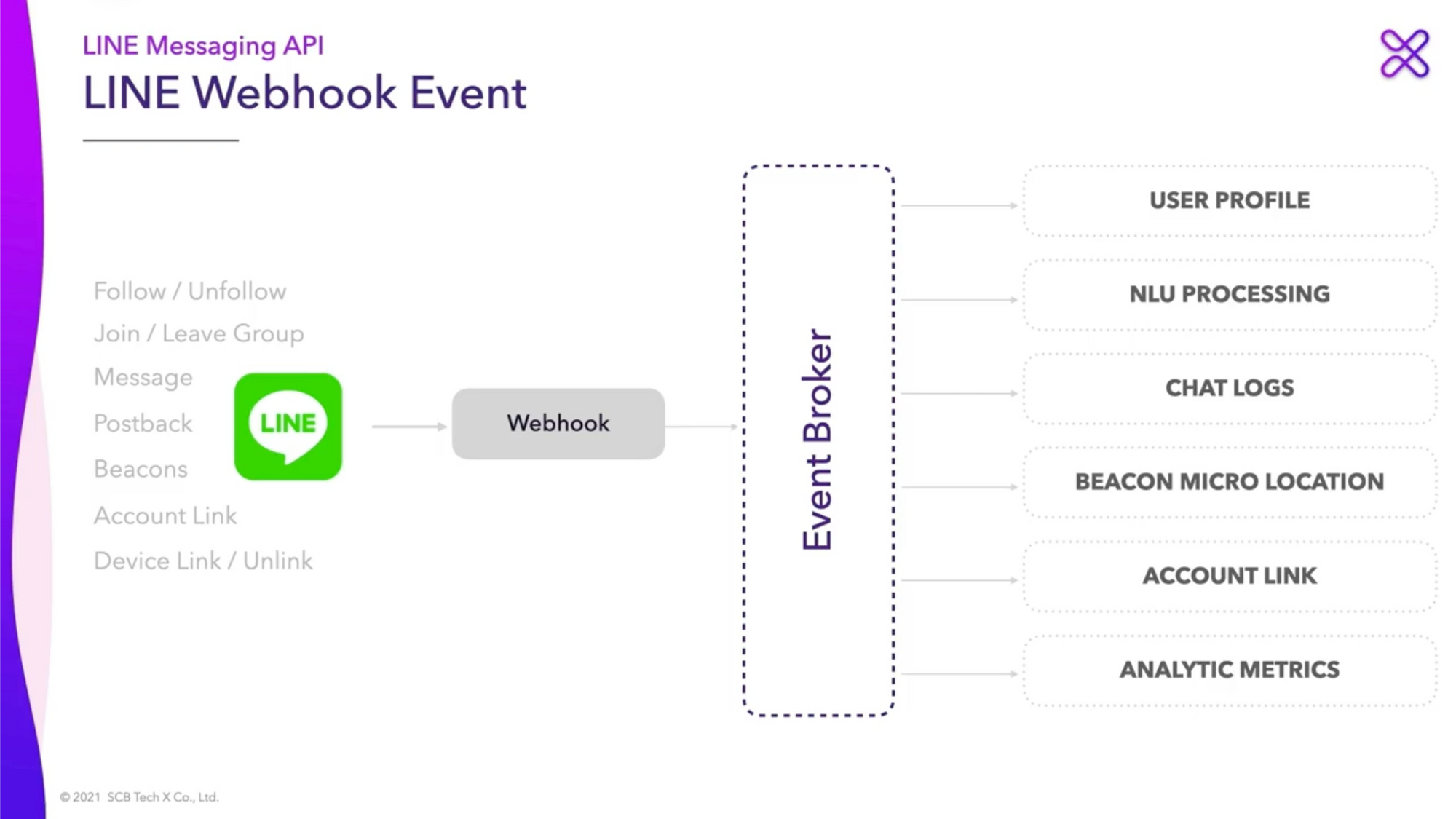
ดังนั้นจะต้องแก้ไขการส่ง webhook ทำให้ต่อยอดระบบได้มากขึ้น เป็น event broker เพื่อลด load ในการทำงานที่ service


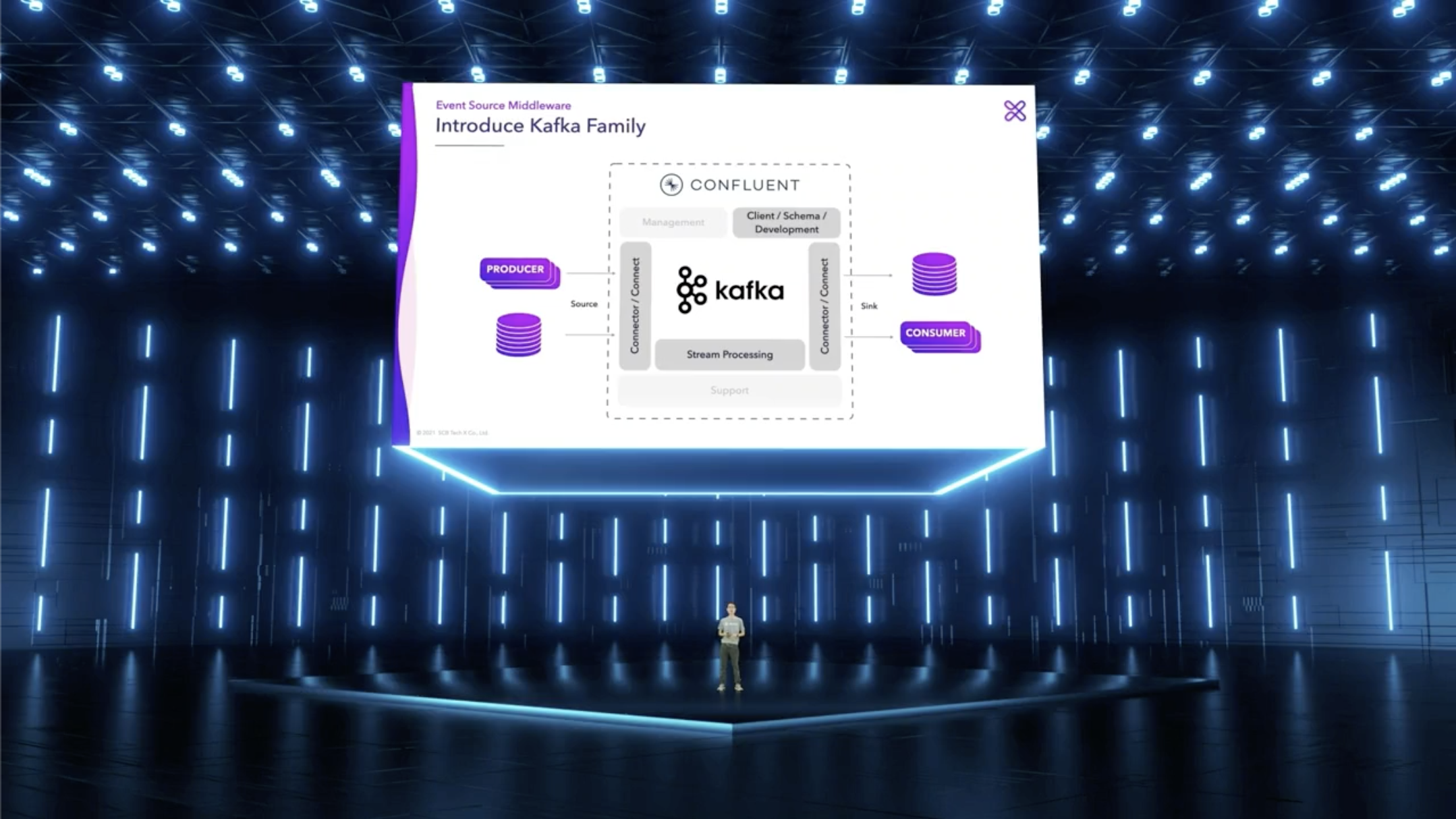
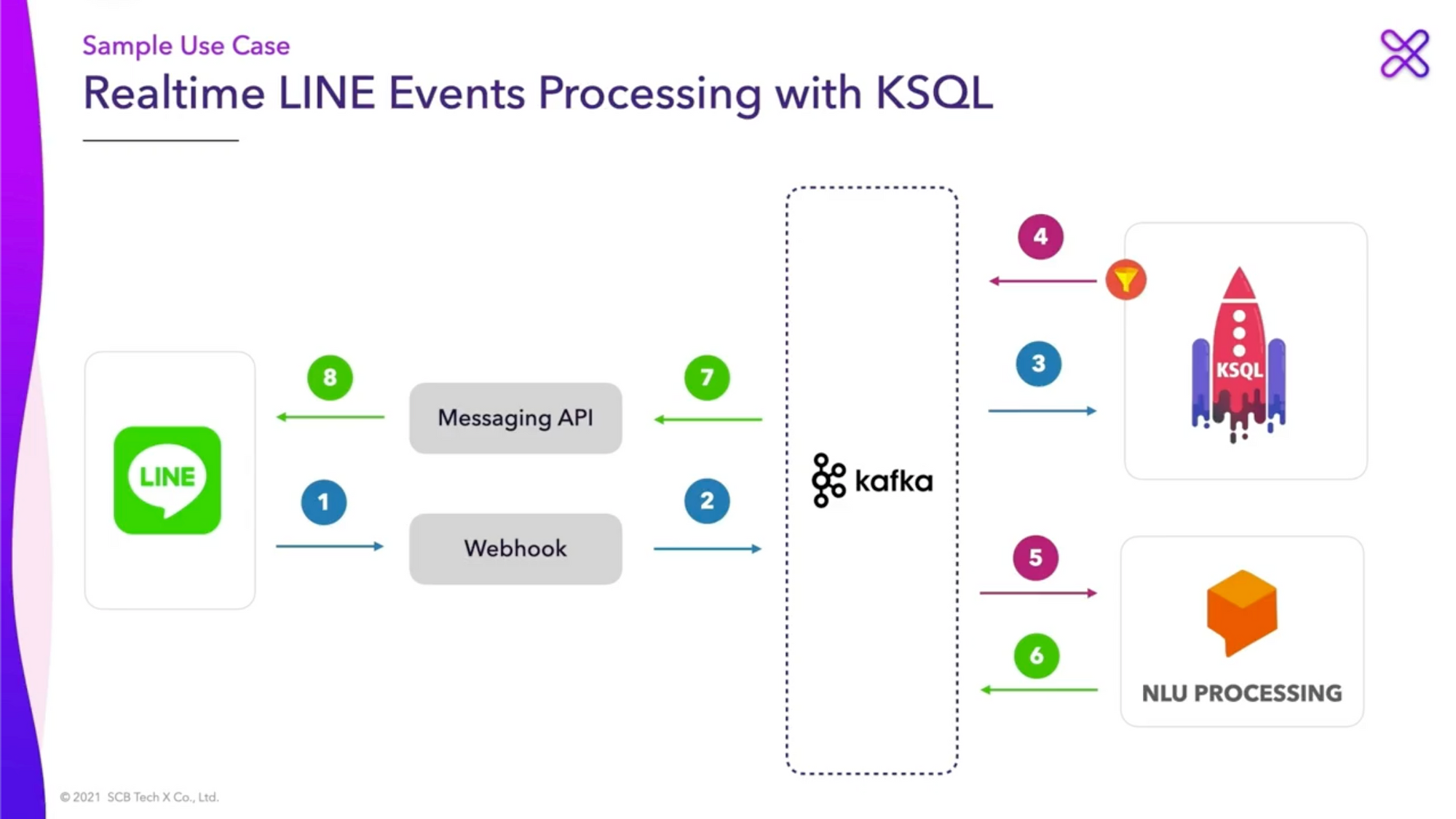
มาแนะนำ Kafka ที่ใช้เป็น Middleware ในโปรเจกนี้ โดย Kafka มีบริษัท Confluent เป็นผู้ดูแล โดยเจ้า Kafka จะทำการ processing data แบบ real-time ได้


อยากรู้เพิ่มเติมเกี่ยวกับ Kafha อ่านบทความนี้ต่อได้เลย

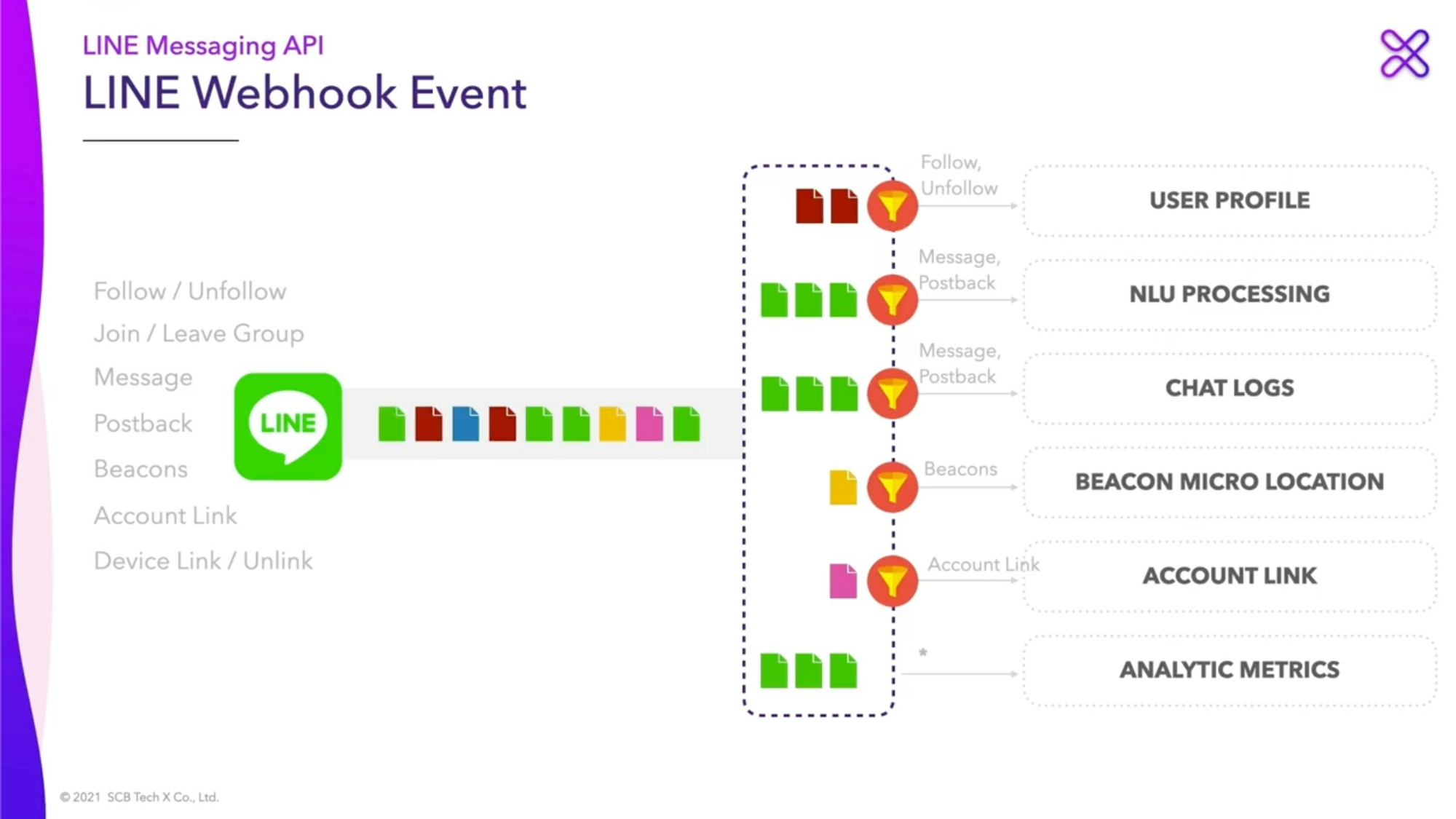
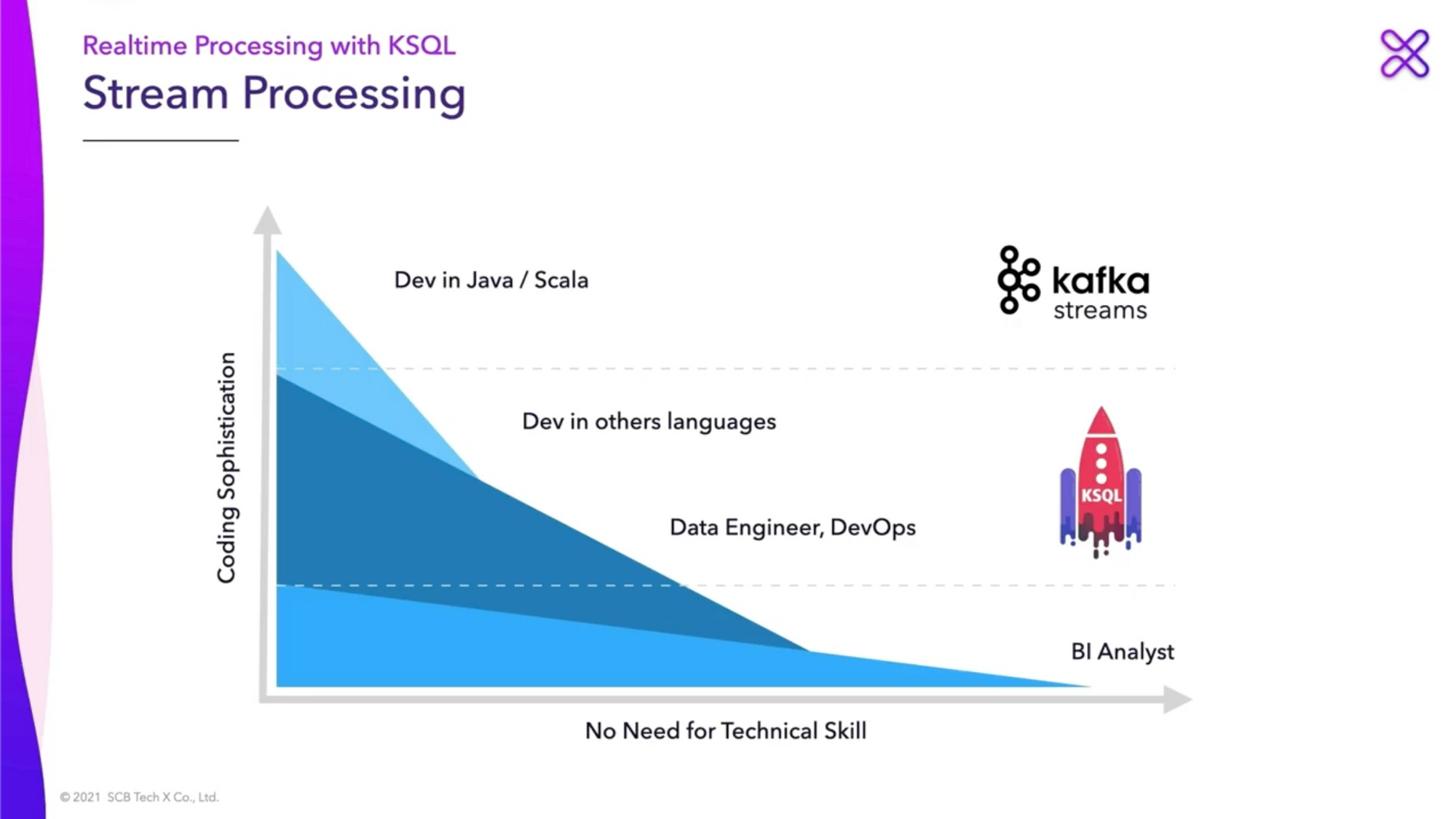
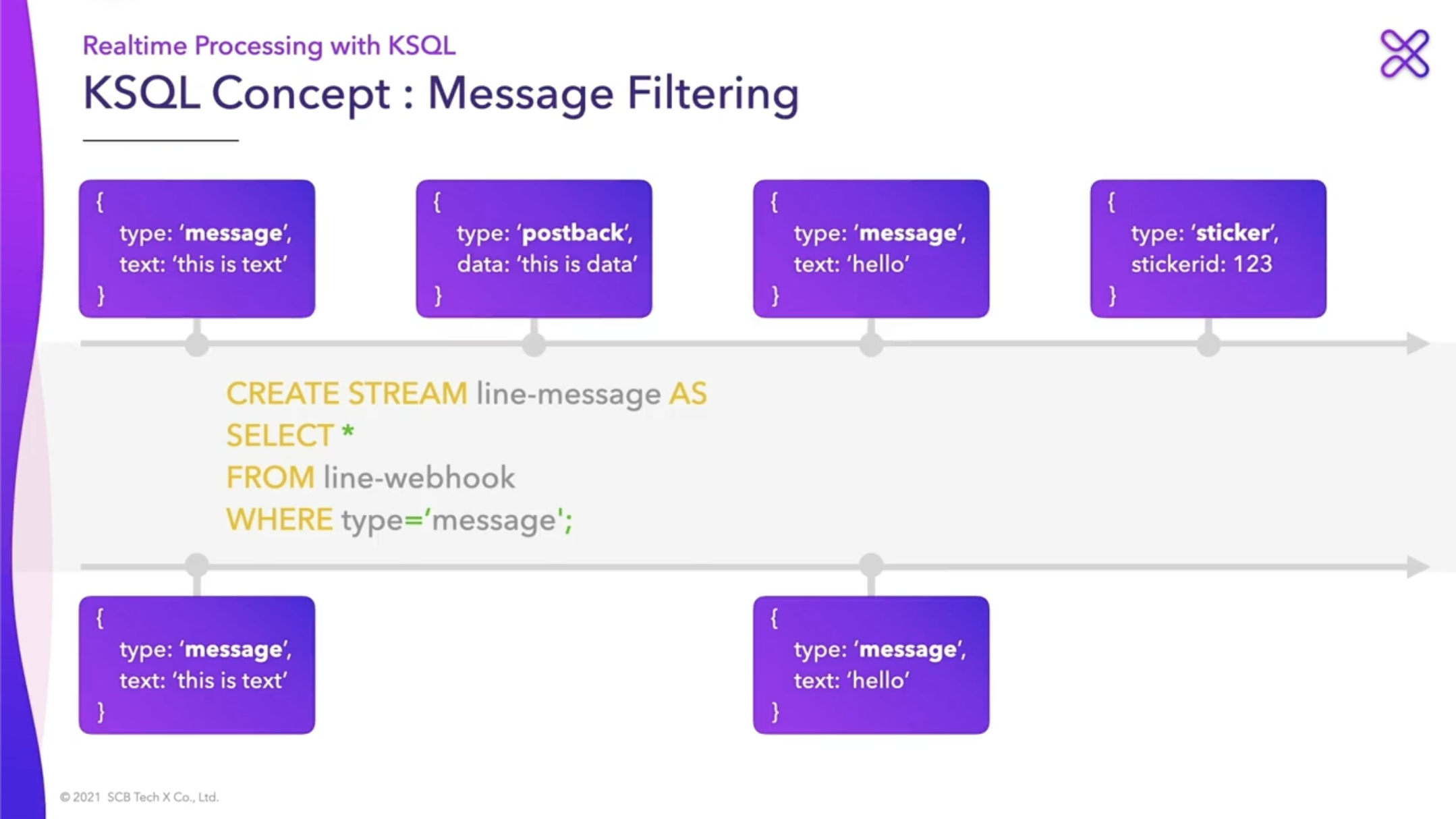
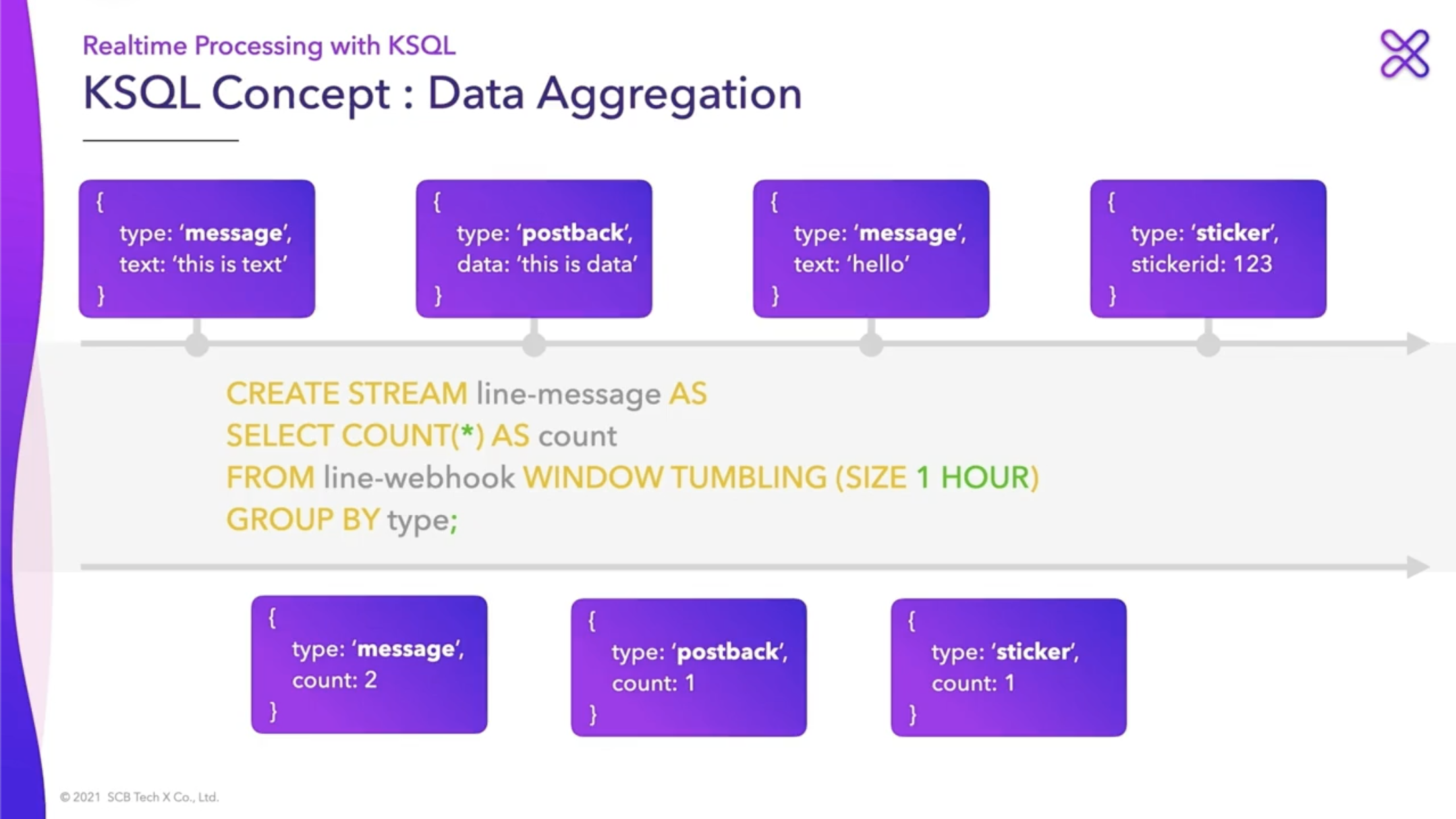
เราจะทำการ realtime processing โดยใช้ KSQL ซึ่งใช้งานง่ายเหมือน query database ปกติเลย ในการทำ Message Filtering และ Data Aggregation (postback message)


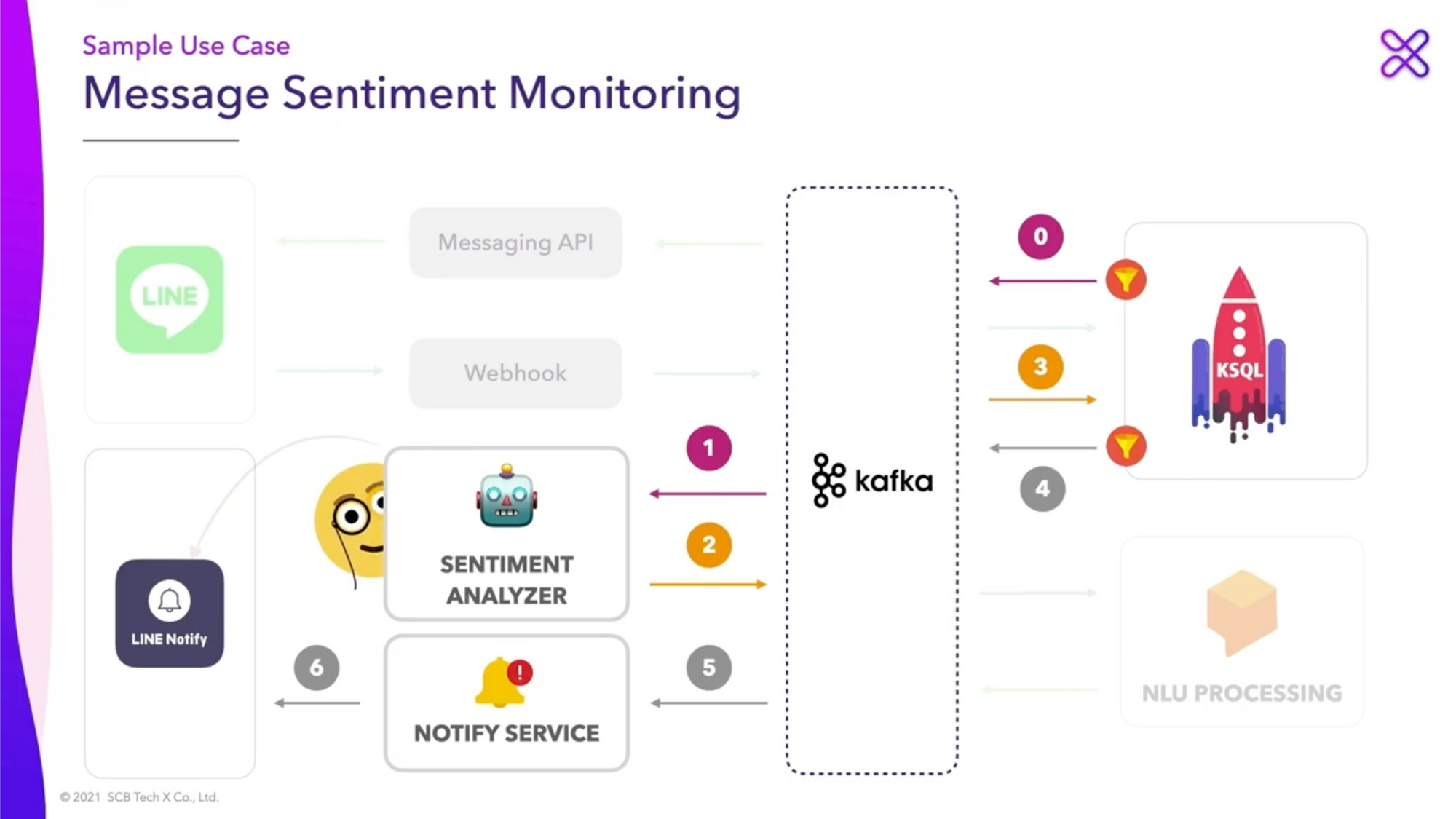
applied ยังไง : ให้ webhook เป็น producer ไปเรียกใช้งาน Event Broker ผ่าน Kafka แล้วก็ใช้งาน KSQL จากนั้นเอาผลที่ได้จากการ filter ไปยัง NLU Processing แล้วส่งข้อความกลับไปหา user

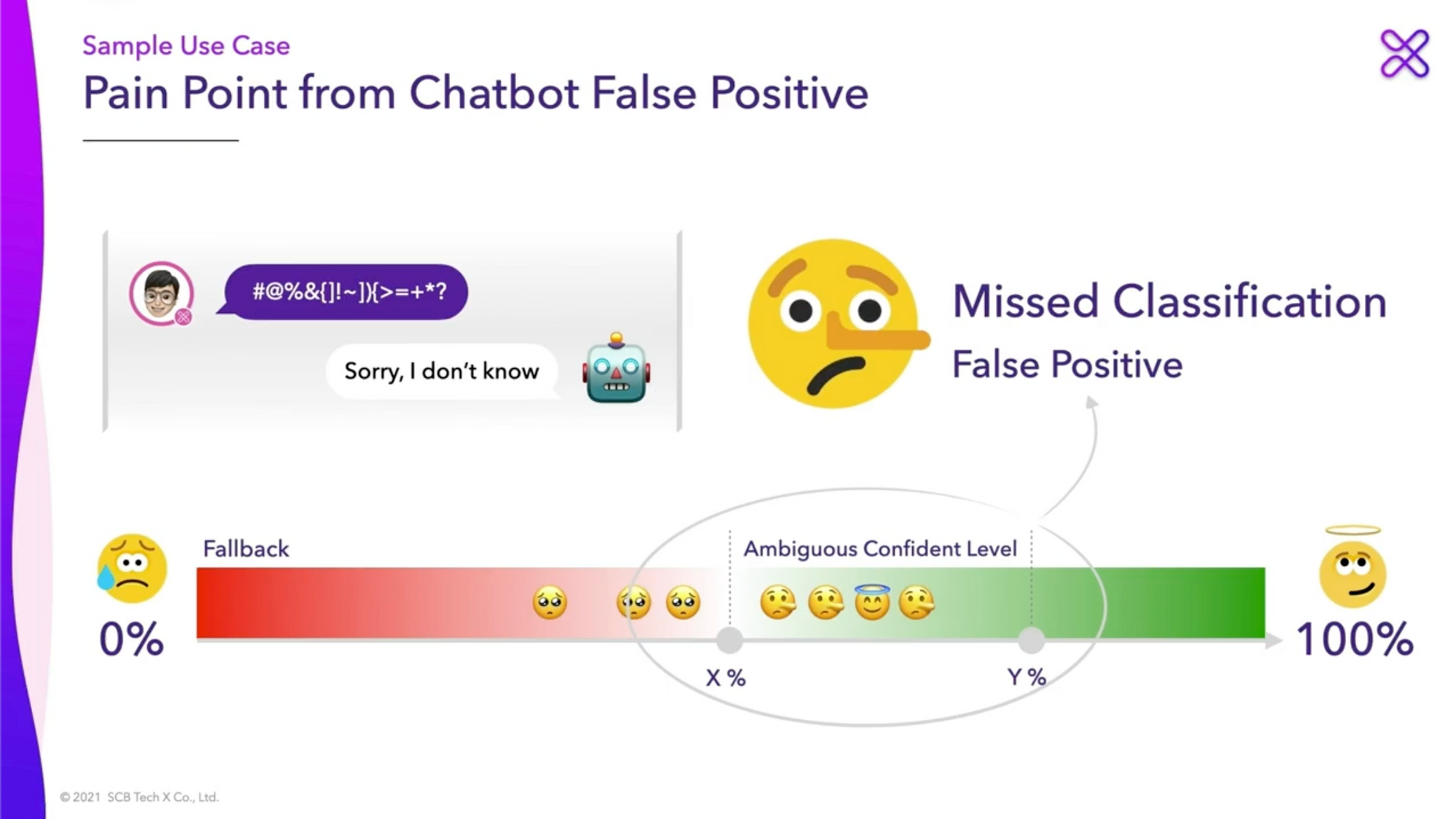
pain point ตอบยังไงให้ตรงความต้องการของลูกค้า สิ่งที่น่ากลัวคือ false positive ดังนั้นจะต้องวัด tone และ feeling ของลูกค้า


สามารถไปฟังต่อได้ที่นี่จ้า หรืออ่านจากบล็อกเราก็ได้ แหะๆ ไถๆเอา

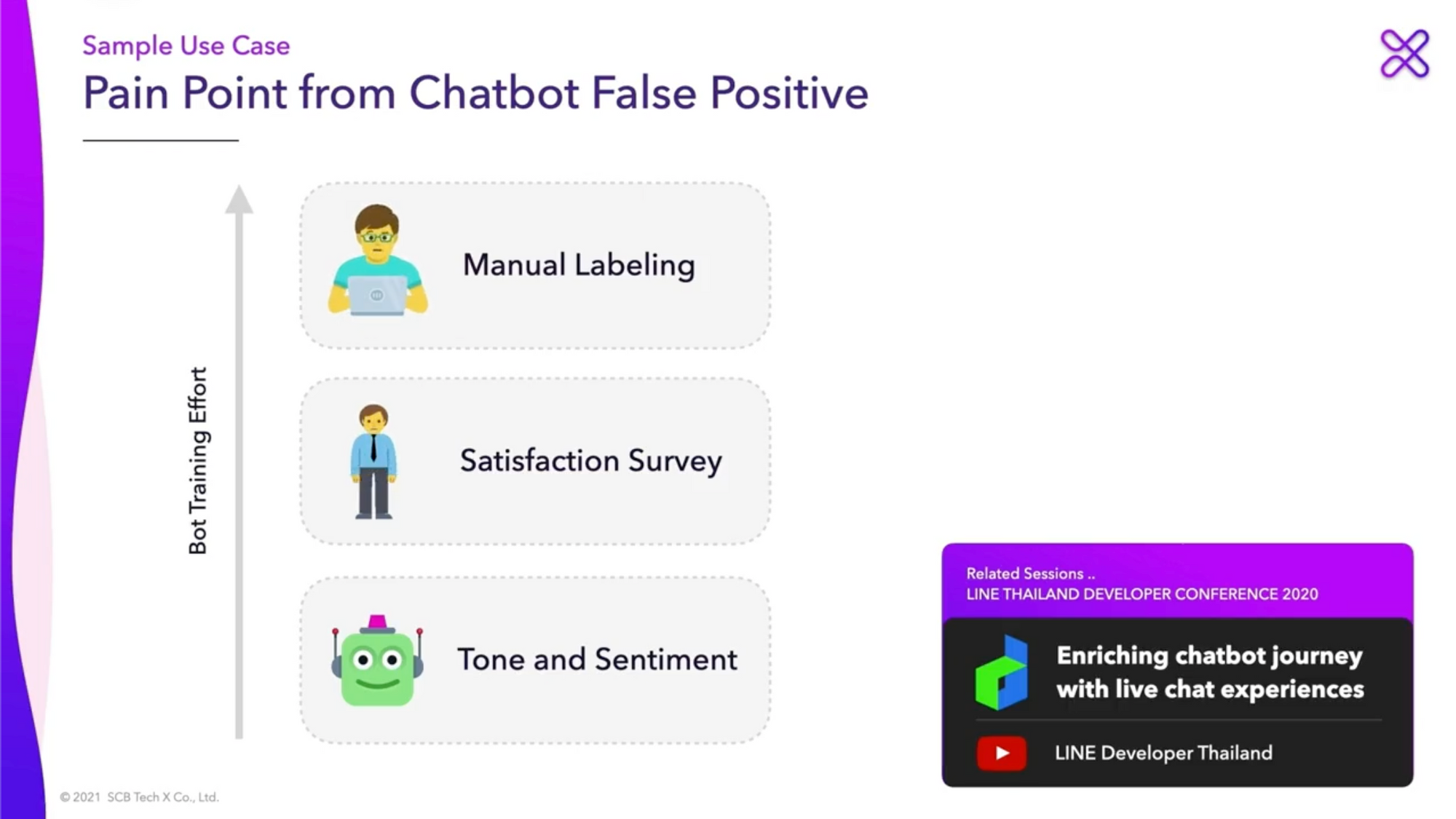
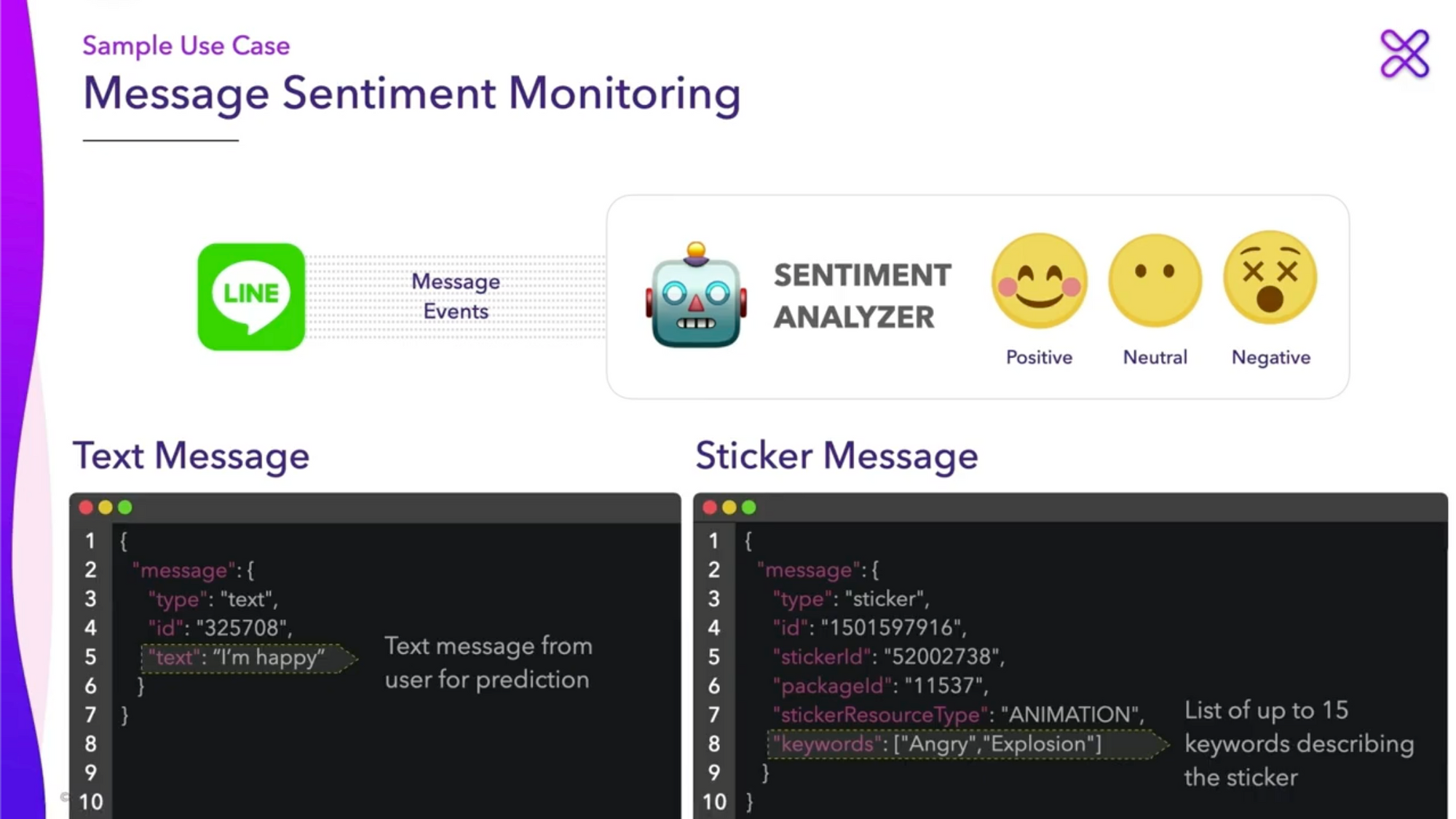
sentiment คือนำ message จาก text message หรือ keyword ของ sticker ก็ได้ มาตีความ เพิ่มเข้าไปใน LINE Notify ไม่กระทบต่อระบบและสามารถต่อยอดจากของเดิมได้


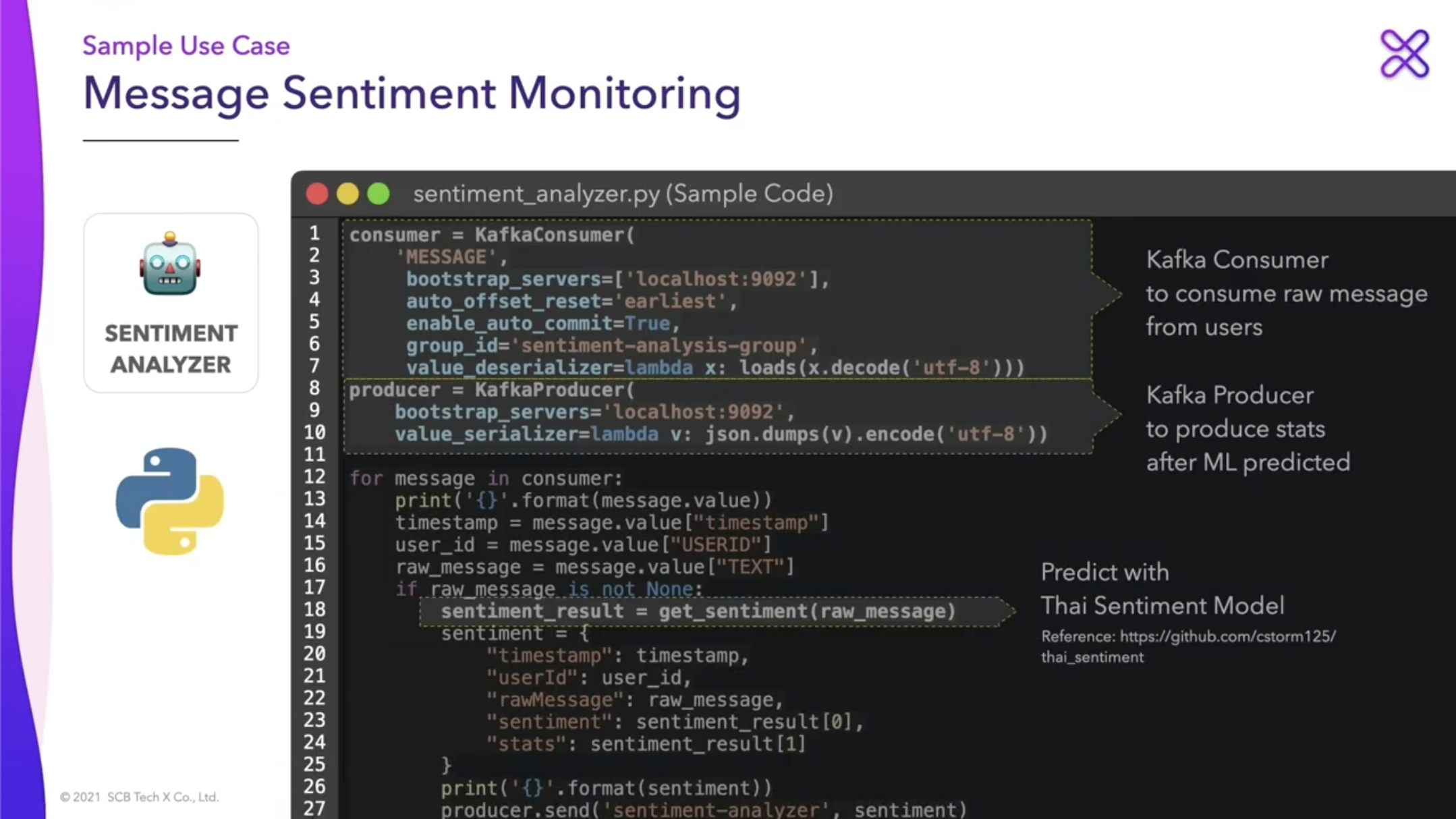
และก็มีคนแปะลิ้งนี้มาใน comment ซึ่งที่คุณโจพูดถึงน่าจะกล่าวถึงอันนี้แหละ ตัว toolkit ที่ใช้ใน Kafka ในการดูว่าคำที่ user ส่งเข้ามาในระบบนั้น เป็น positive, nagative หรือ normal

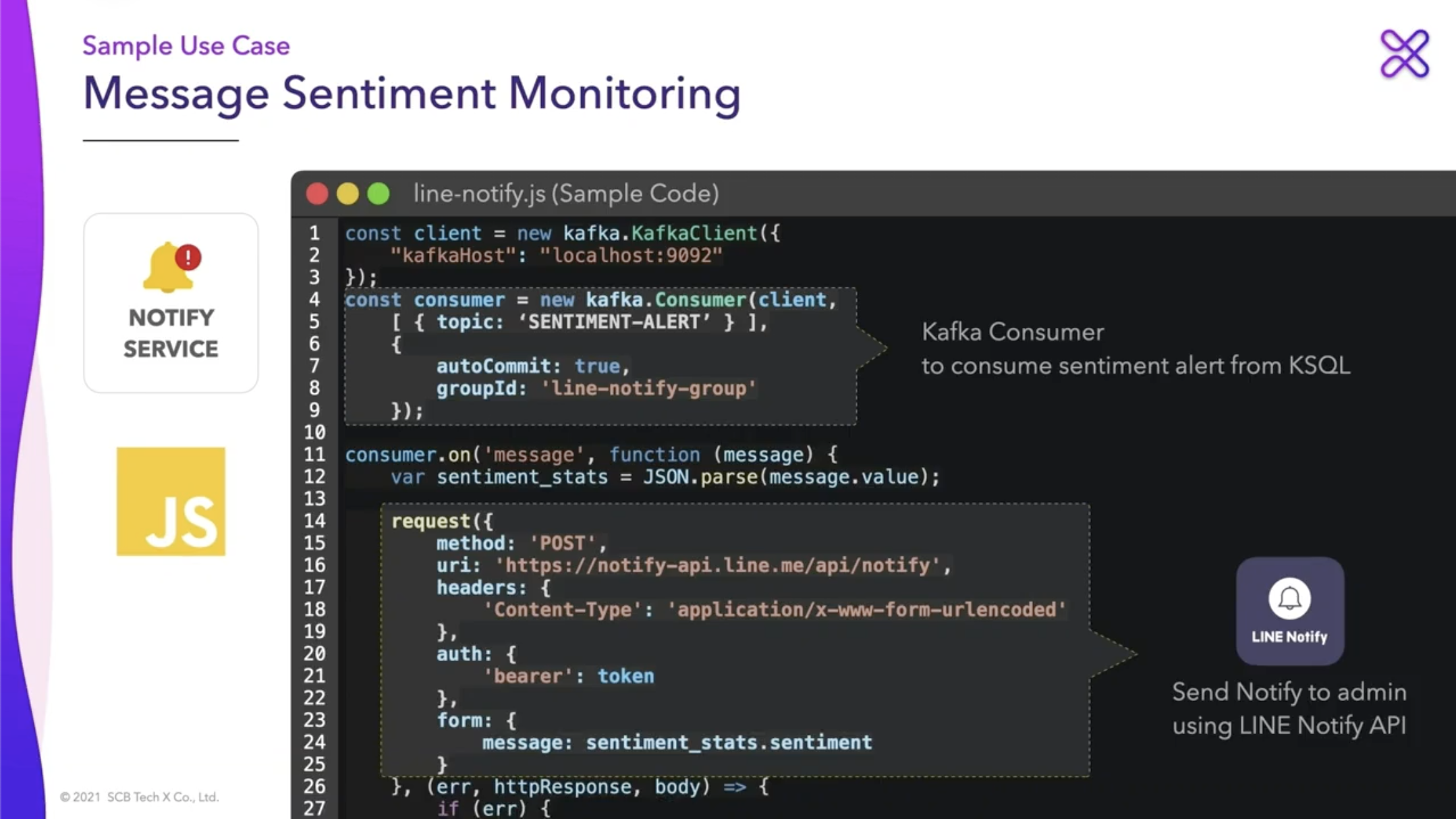
เอา python ไป plug ในระบบจากการ consume ของใน Kafka และส่งกลับไป Node.js รันของผ่าน LINE Notify


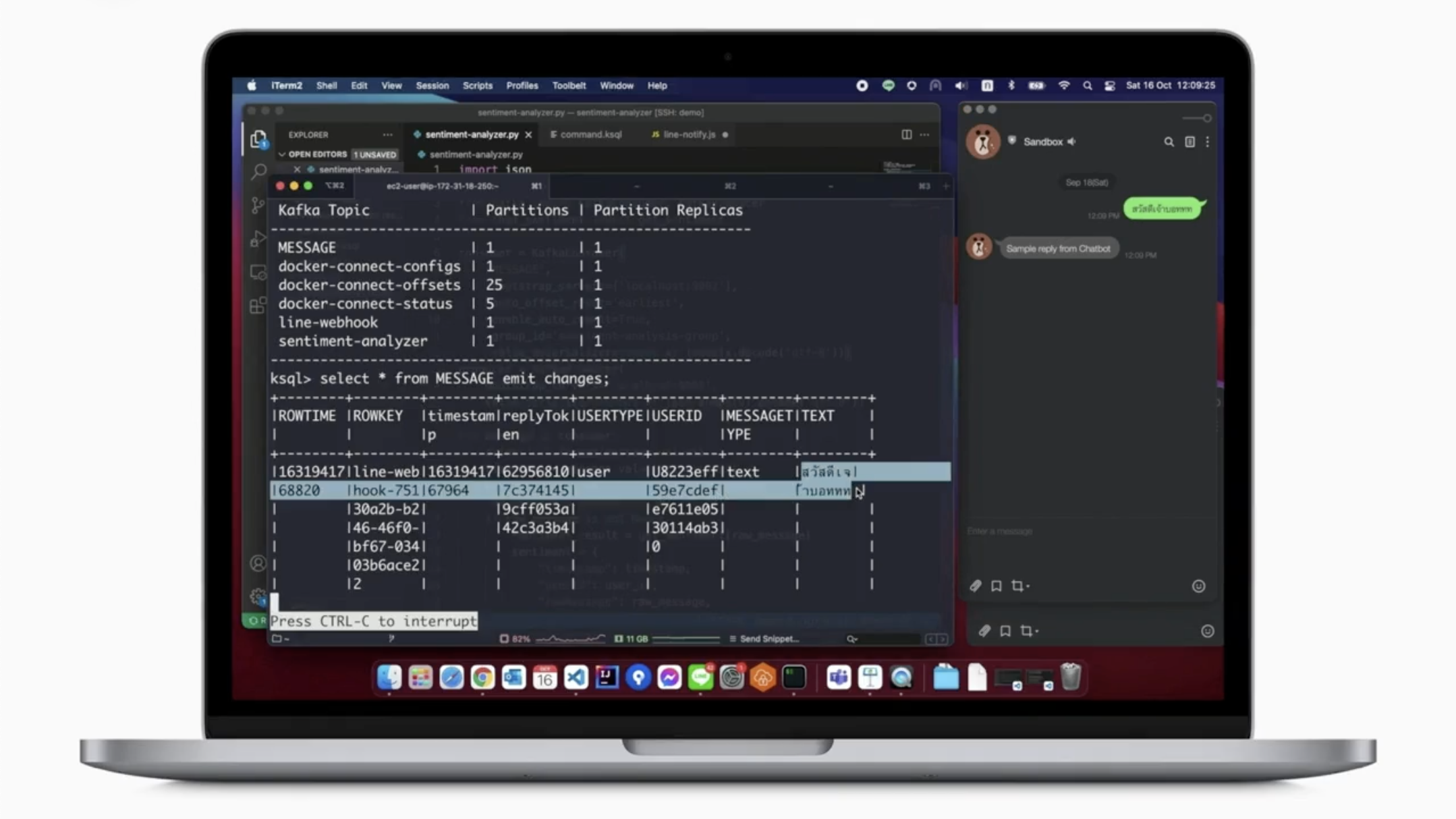
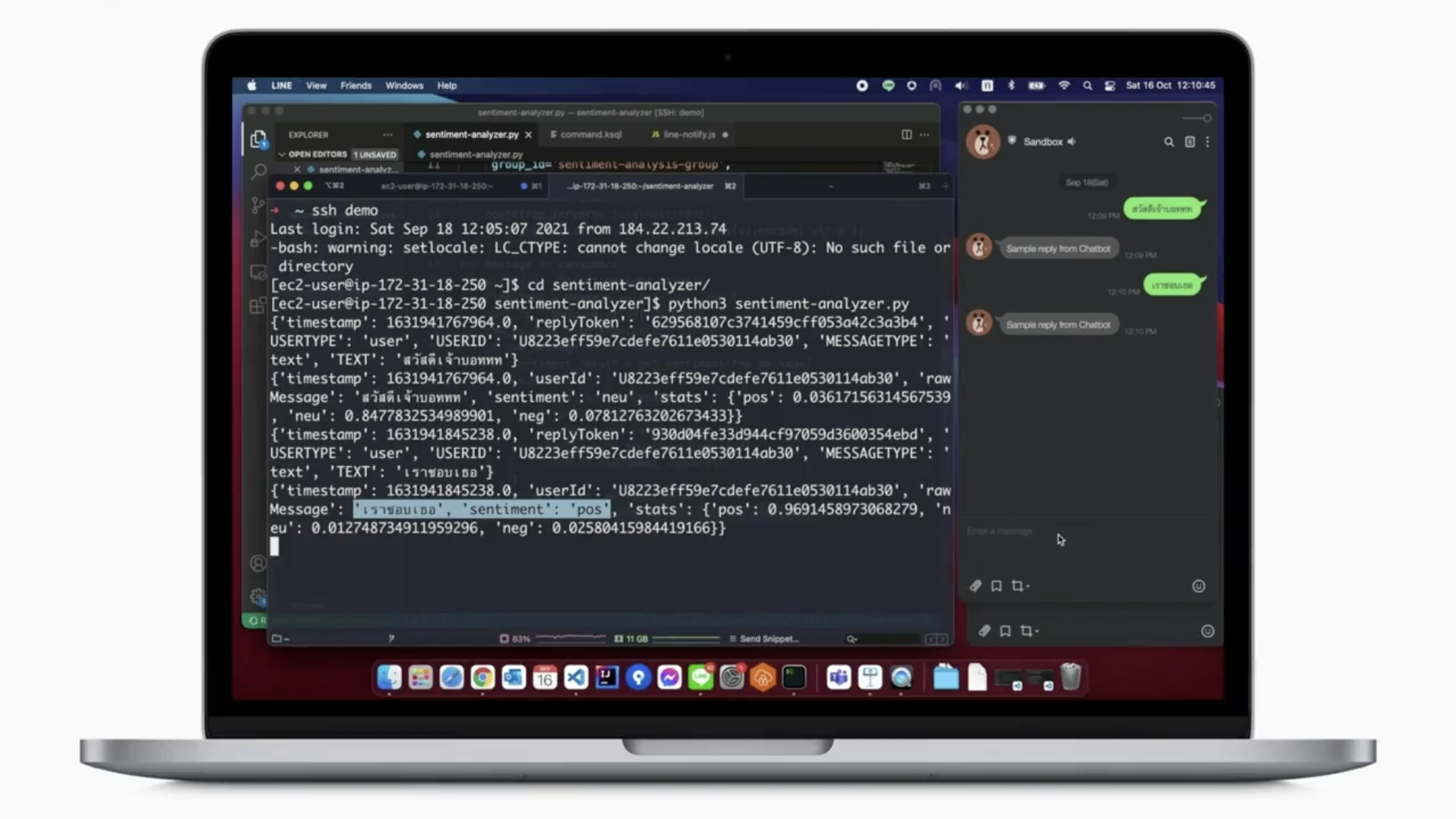
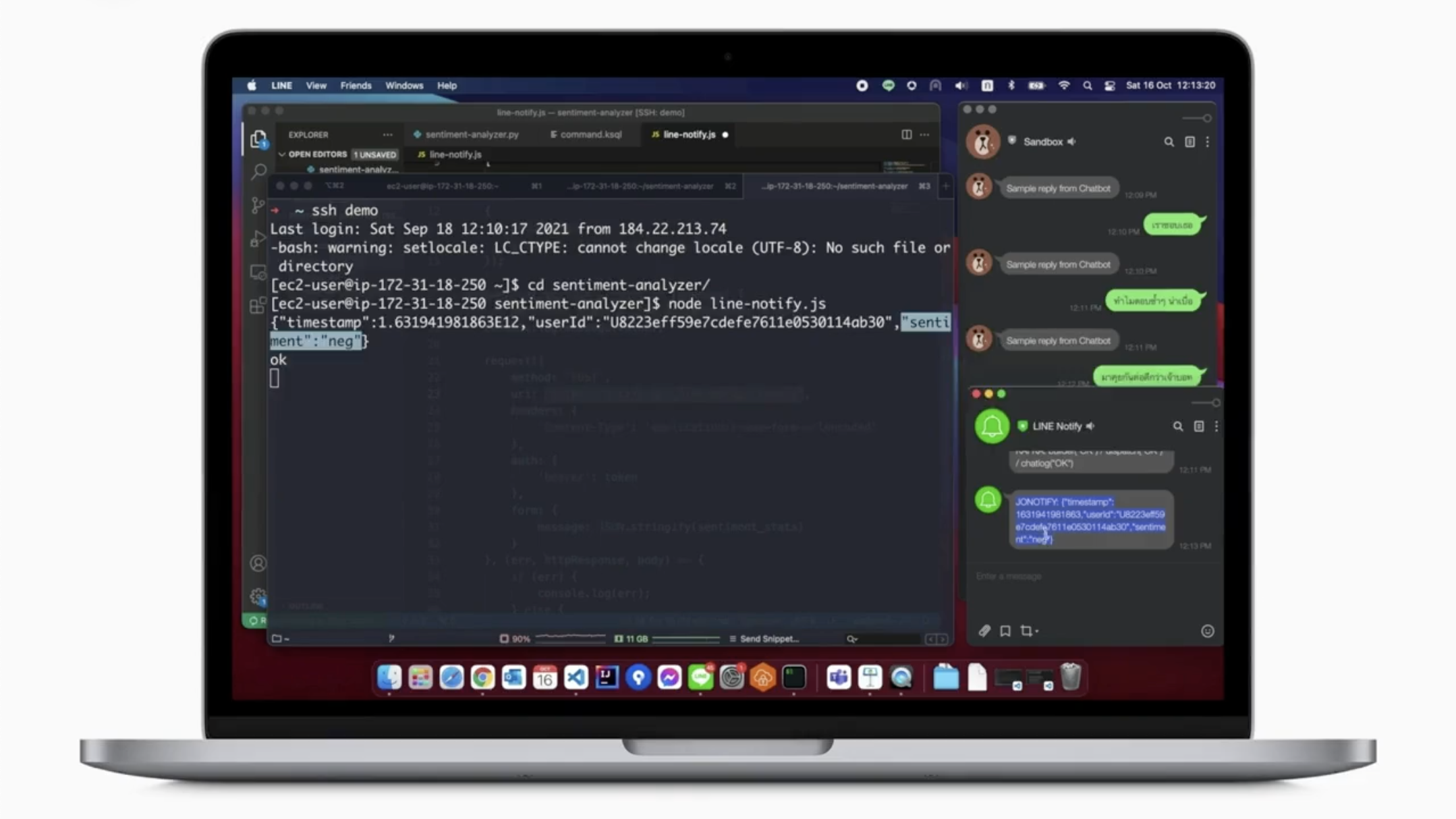
demo คร่าวๆเลยก็ครือออ ทำการใช้งาน KSQL จากนั้นทำการ query ข้อความที่ user ส่งเข้ามาในระบบ แล้วระบบจะบอกว่าคำที่ user พิมพ์เข้ามานั้น จะเป็นแบบไหน
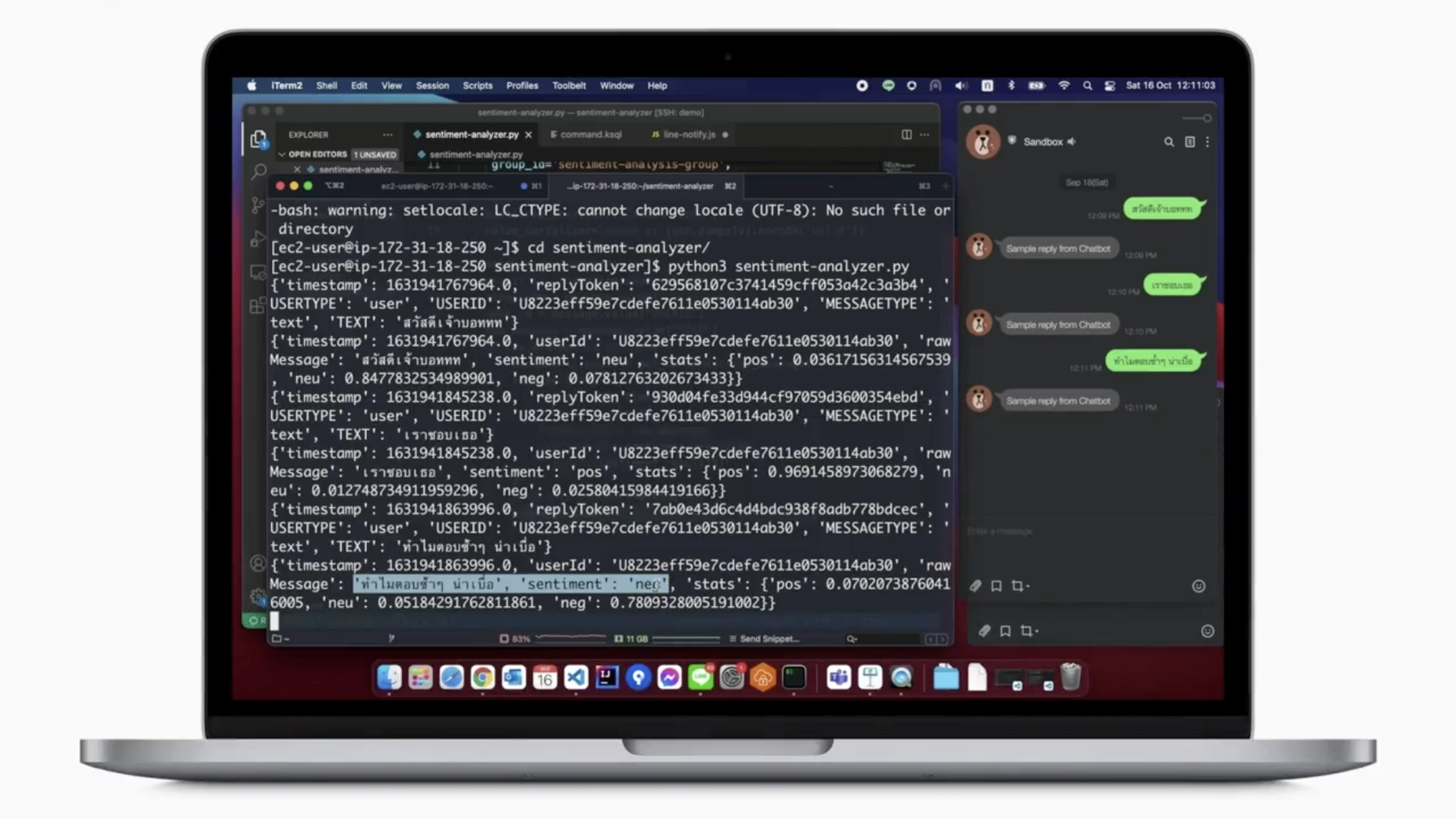
- "สวัสดีเจ้าบอท" อันนี้เป็นคำทักทายปกติธรรมดา จะเป็น normal
- "เราชอบเธอ" คำนี้ก็เป็น positive
- "ทำไมตอบซํ้าๆ น่าเบื่อ" แสดงว่าคนไม่ happy กับบอท ก็จะเป็น negative





automated test เขียน except result ของ Event-Driven ซึ่งฟังต่อใน session ต่อไป

Q & A
- event driven ข้อเสียคือมีความช้า ซึ่งแบบ REST จะไวกว่า แต่ต่อยอก feature ต่างๆได้ดีขึ้น
- เน้น data analytics ทำ implement ตลอดเวลา ทำการ learning และ training เพิ่ม เพื่อนำไปปรับปรุงและตอบให้ตรงมากขึ้น
- event driven ไม่ได้จำเป็นกับทุกระบบ แต่สามารถต่อยอดได้แบบ flexible สูง มีประโยชน์มากๆ
- Kafka เป็น middleware ที่สำคัญในการทำ event driven, คล้ายๆ SQL ให้แต่ละอัน query database ได้แบบ realtime เลย
กิจกรรมหลัง session
เป็นการตอบคำถาม 5 ข้อเช่นเดิม
- การ์ตูน Tom & Jerry ถูกเปรียบเทียบกับ Event driven ใน session นี้
- ตัว Filter พวก Webhook event ต่างๆใน session เรียกว่า Event Broker
- LINE Chatbot ใน session ทราบความรู้สึกของผู้ใช้งานจาก Sticker โดยให้ระบบไปดึงค่าจาก Keywords object จาก Webhook event มาใช้
- ระบบ Message Sentiment Monitoring ใน session ใช้เทคโนโลยี LINE Notify เพื่อแจ้งเตือน
- Open source ที่เลือกใช้ในการทำ Stream Processing ใน session นี้คือ Kafka
Integration Test in Event Driven Architecture – Chaiyaphong Boonkhlerm, Software Engineer, LINE

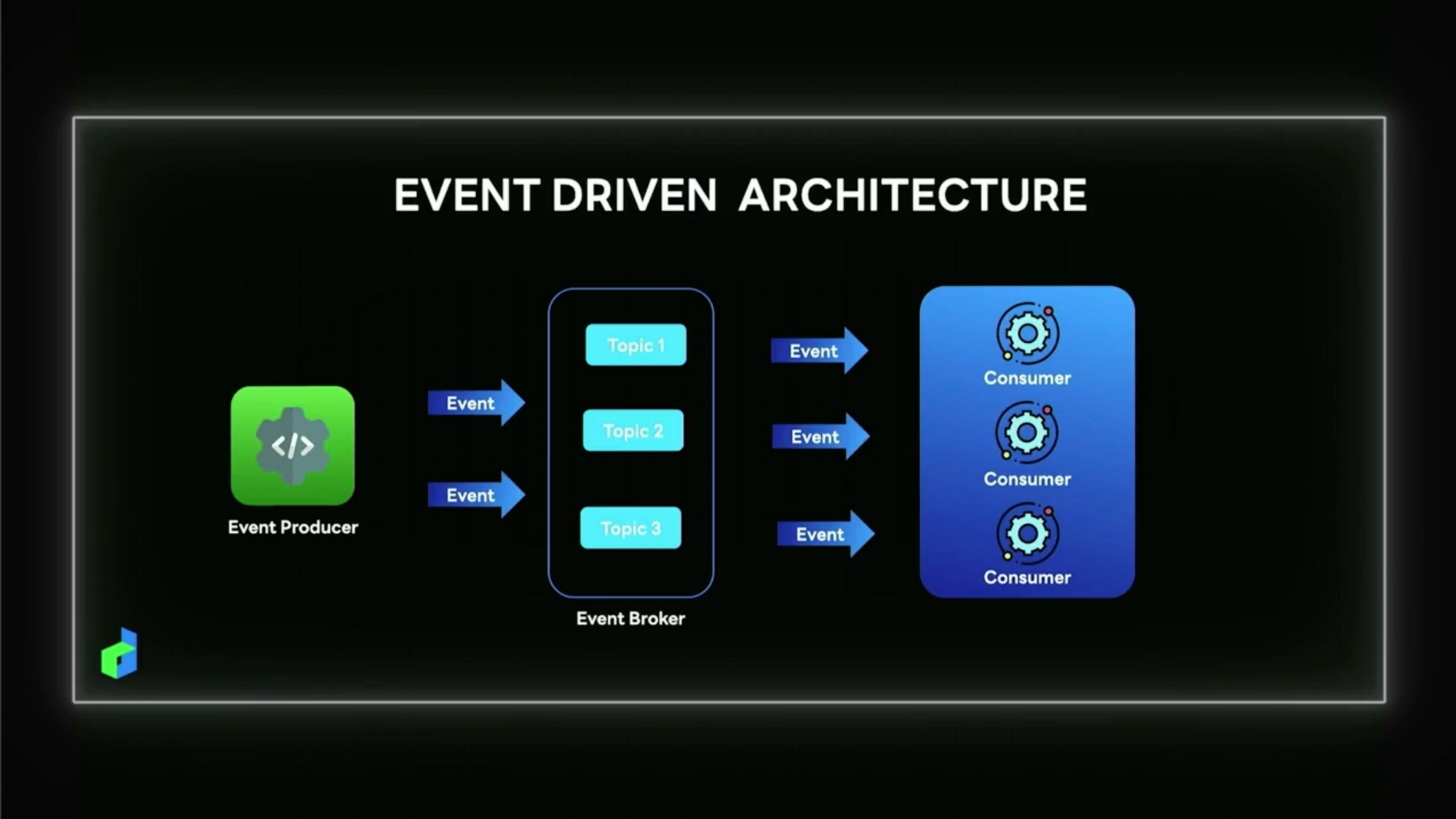
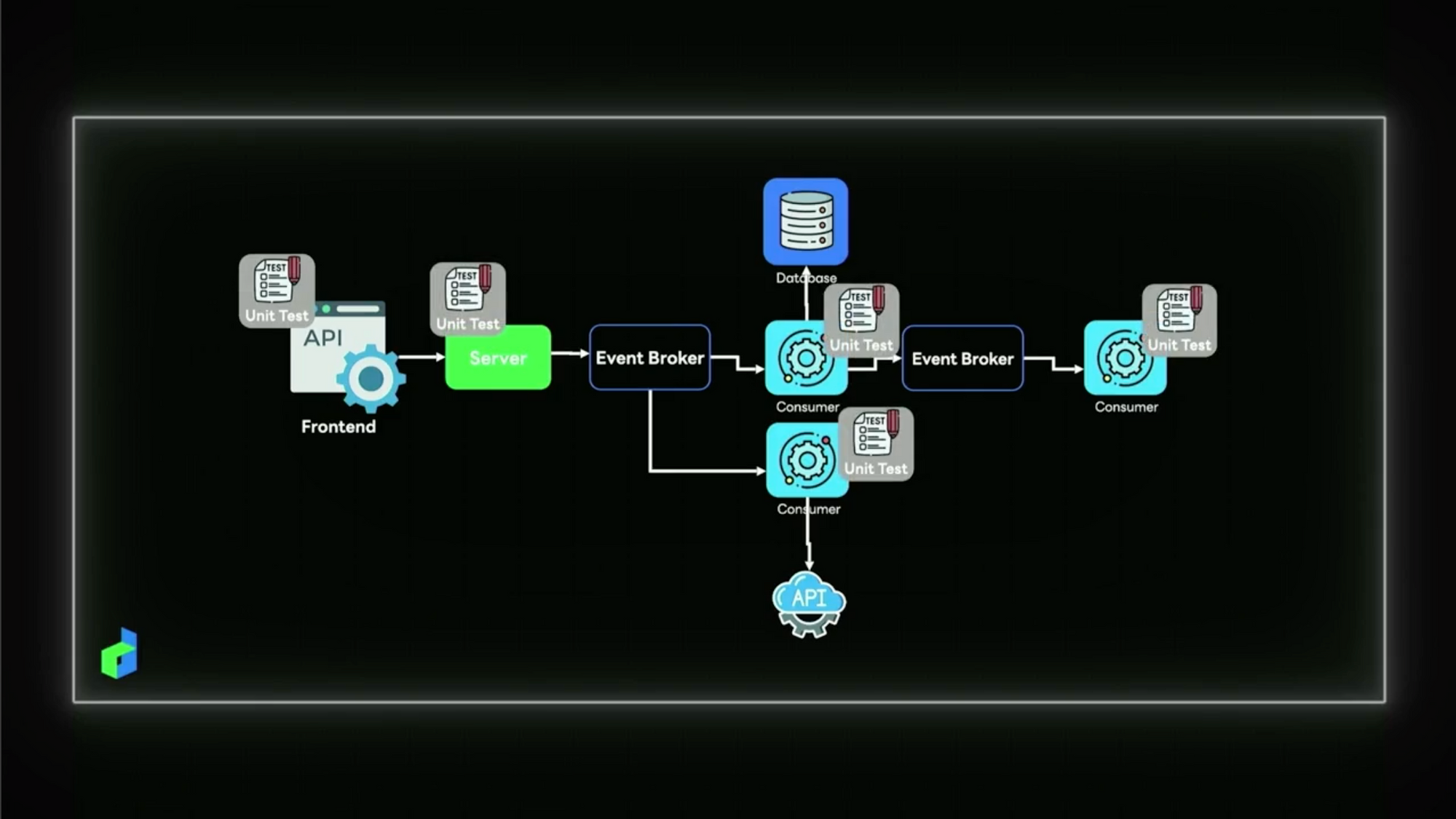
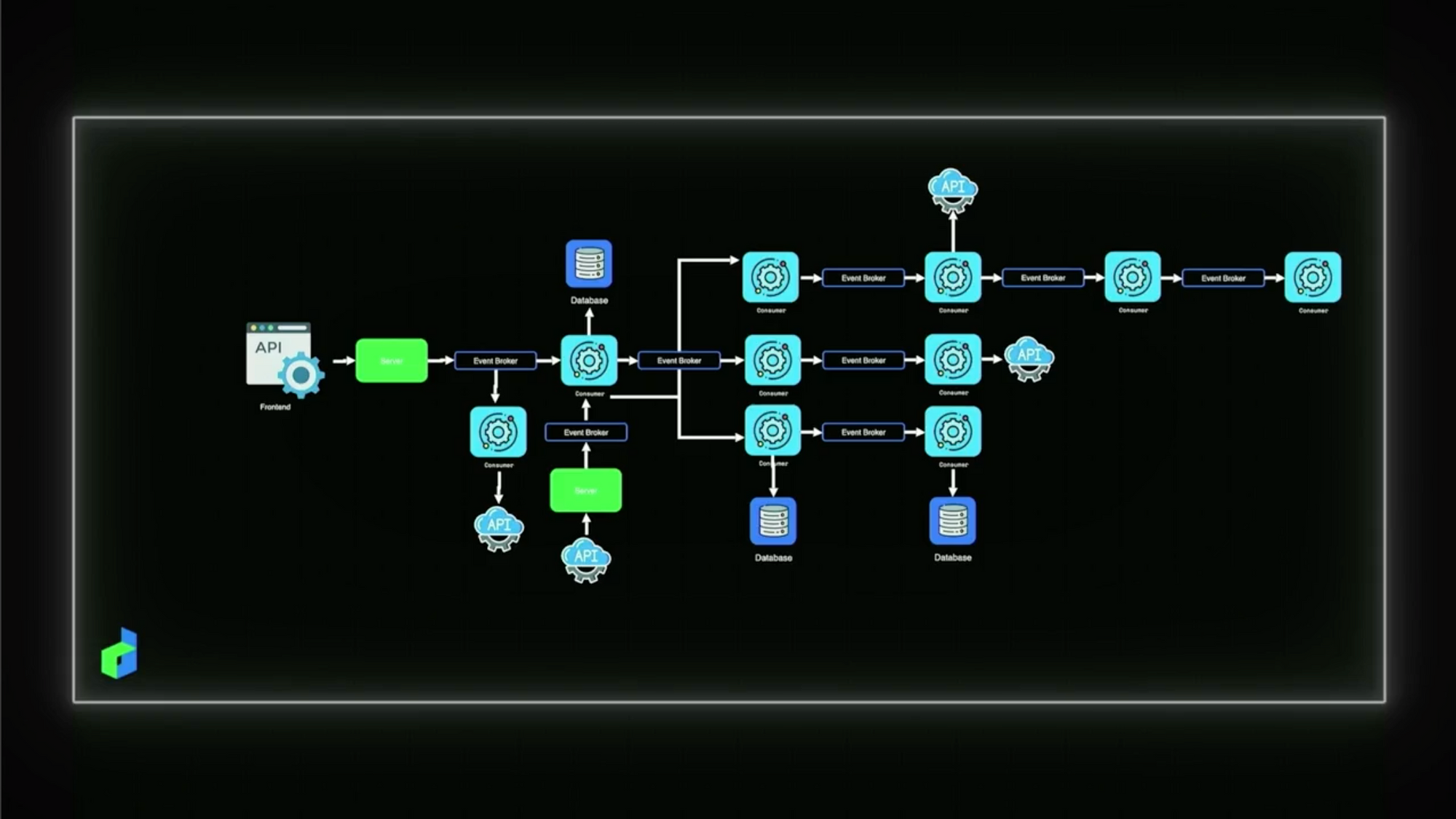
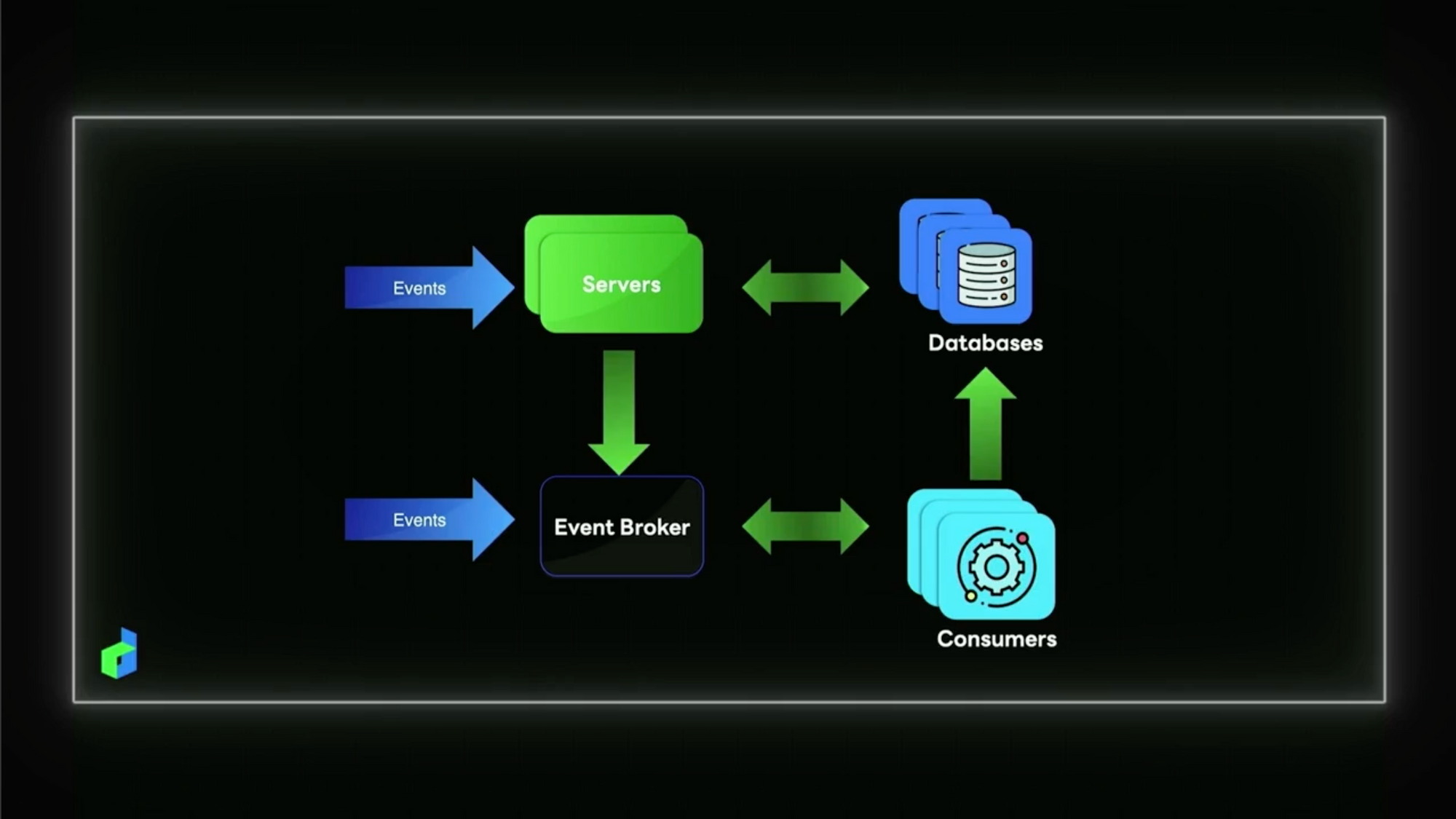
อันนี้ก็จะเป็น Event Driven Architecture คร่าวๆ ก็จะ continue มาจาก session ที่แล้ว

การทำ Unit Test ไม่ได้ตอบโจทย์ในทุกครั้ง อาจจะใช้ E2E Test เมื่อระบบใหญ่ขึ้น ก็ทำยากและใช้เวลานานขึ้น


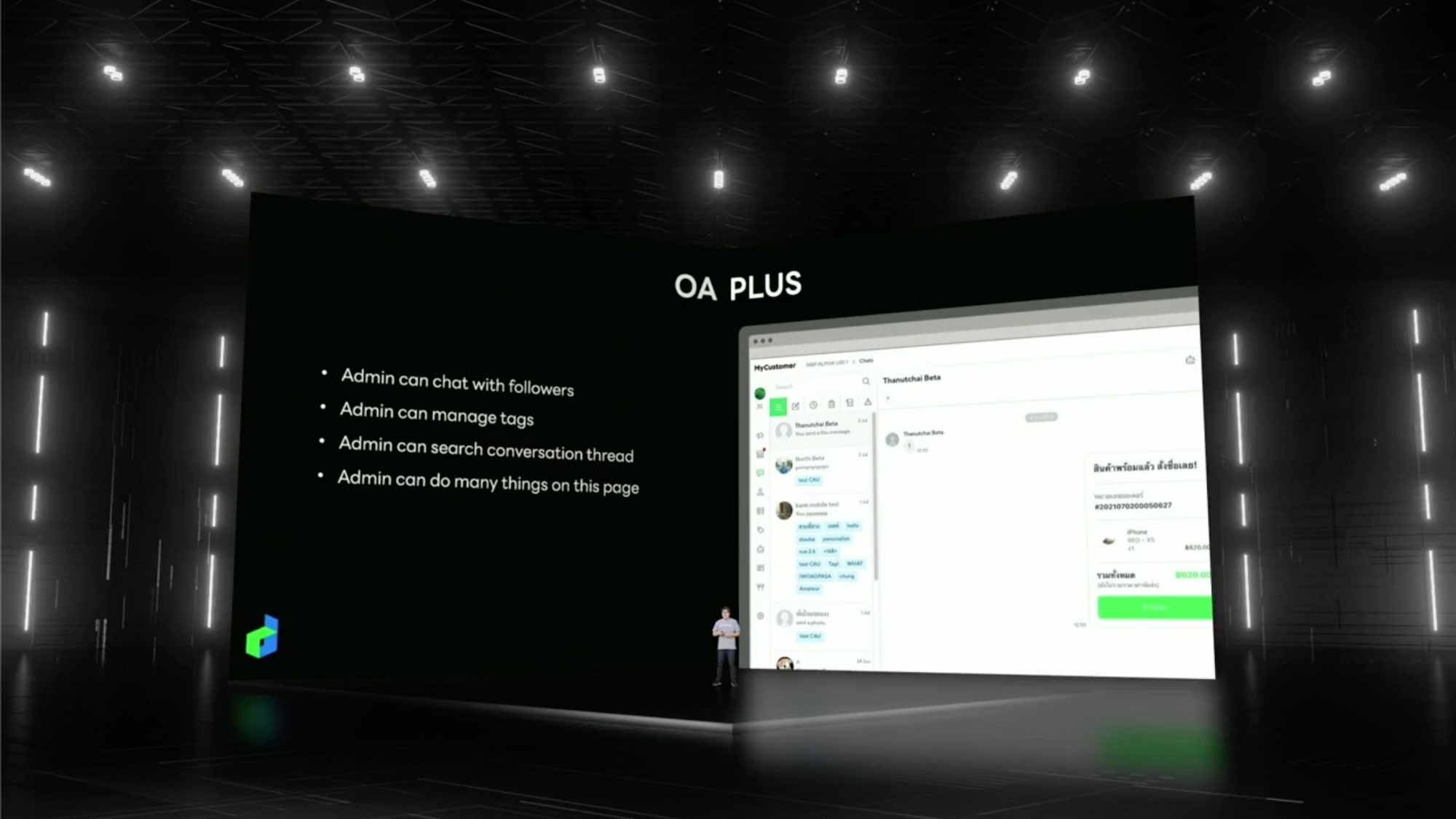
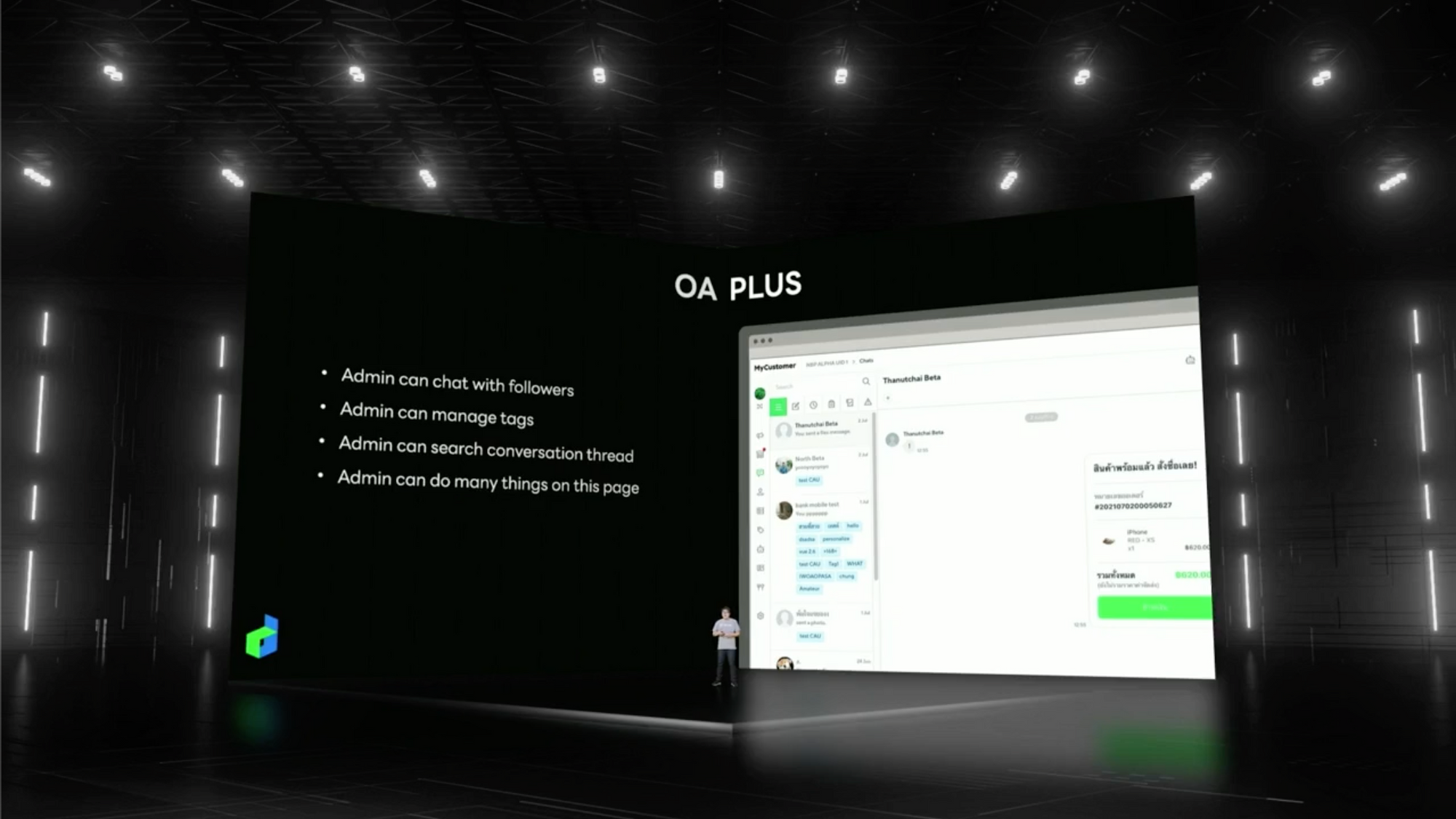
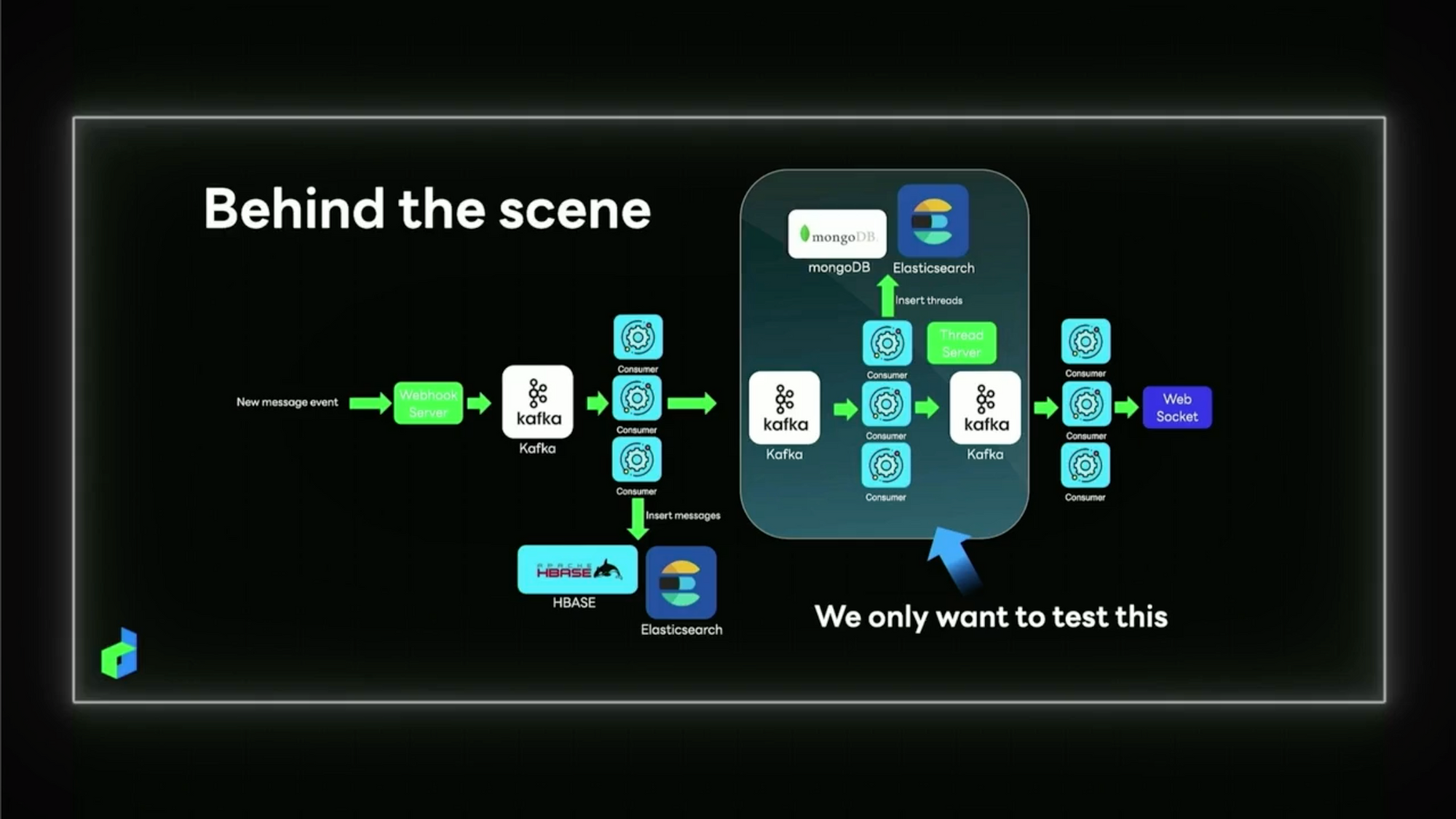
เช่น ใน MyCustomer admin คุยกับ follower ได้, admin สามารถติด tag ของ user ได้, ค้นหา conversation thread และทำอีกหลายๆอย่างในหน้านี้

เคส new user ทักเข้ามา ว่าระบบของเราทำงานได้ถูกต้องหรือไม่ และยังเห็น thread อื่นๆ แล้วก็ยังเห็น tag ด้วย ดังนั้นใช้ integration test น่าจะตอบโจทย์

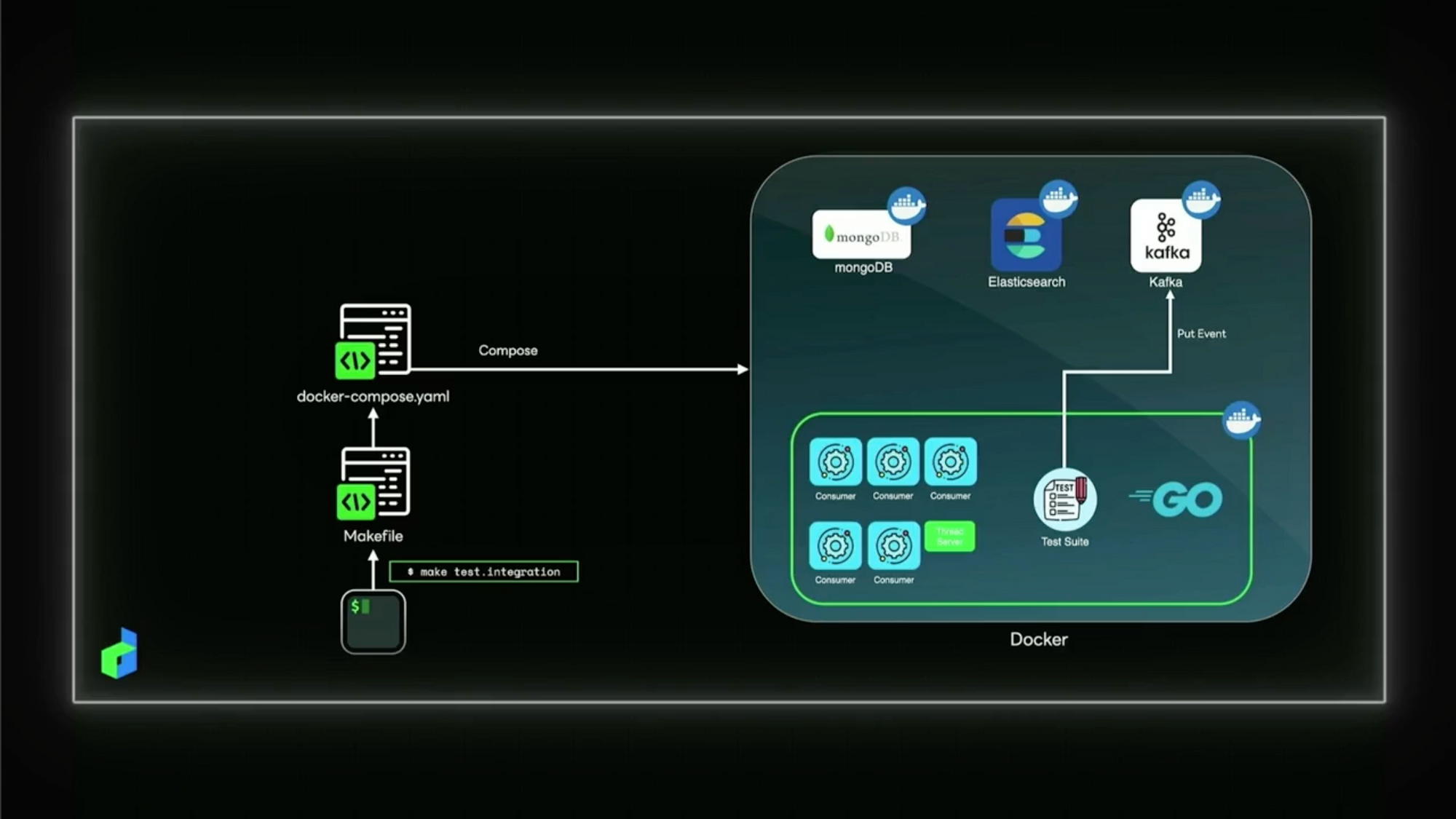
จากระบบทั้งหมด เราจะเทสแค่ที่ตีกรอบในรูปนี้เนอะ โดยการจำลอง event broker ได้ โดยใช้ Docker แก้ปัญหา

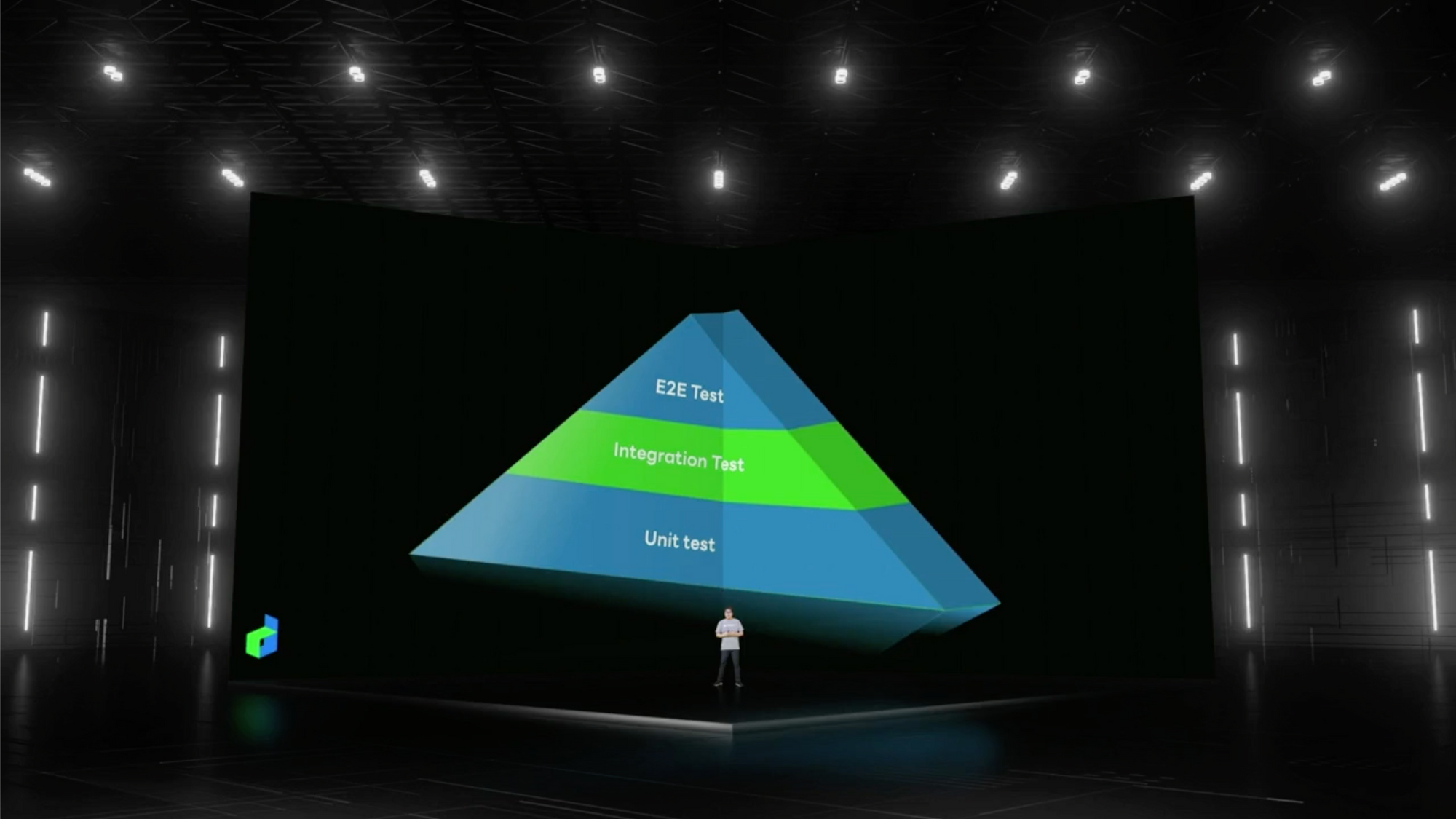
ถ้าดู test pyramid นั้น Integration Test จะอยู่ระหว่างกลาง Unit Test และ E2E Test

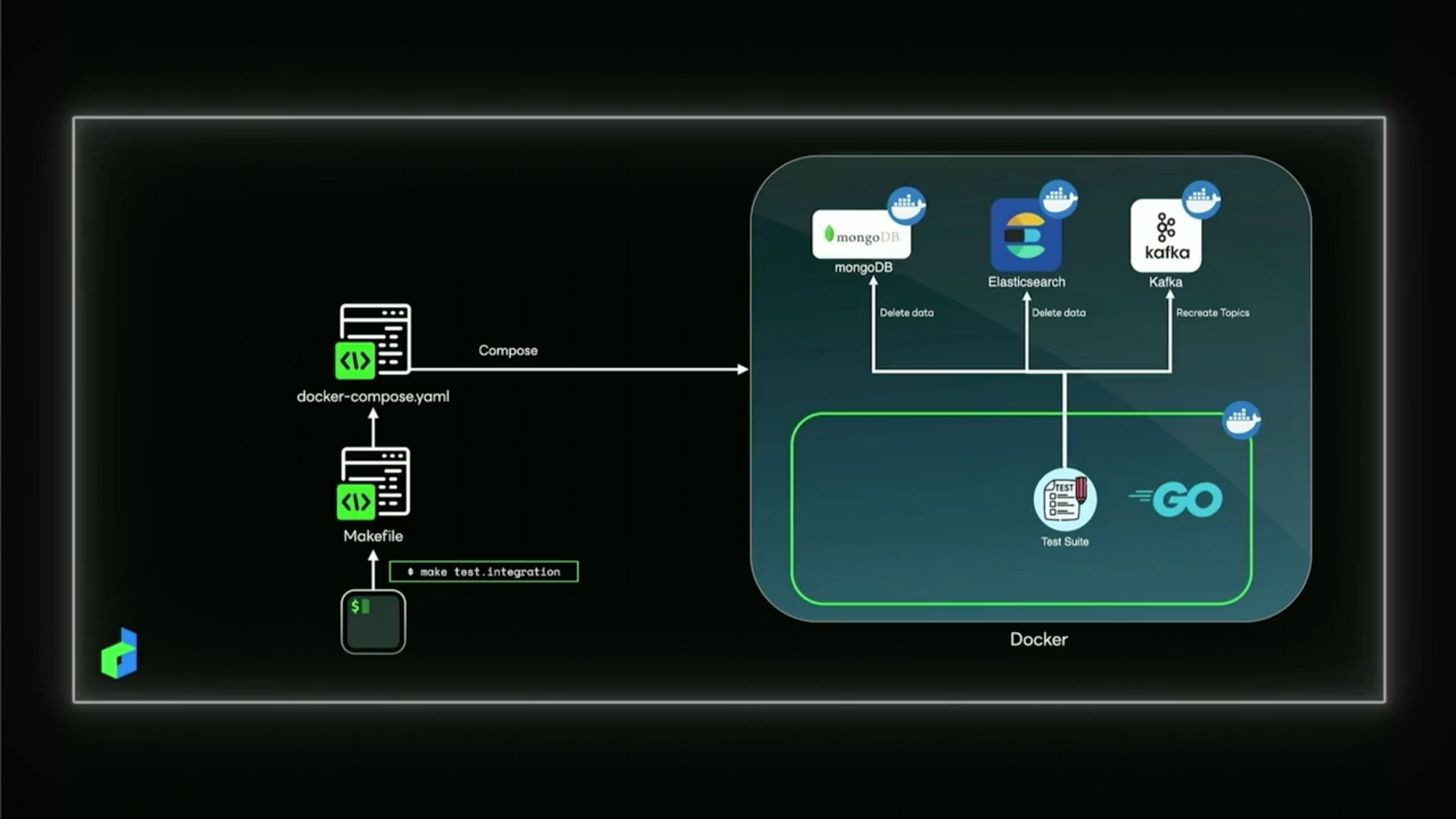
วิธีการทำ Integration Test
- สร้าง makefile ขึ้นมา
- เตรียม docker เพื่อทำการ compose
- สร้าง database ขึ้นมาจาก environment เดียวกัน
- รัน test โดยใช้ Go container
- ลบข้อมูลทิ้งให้หมด เพื่อให้ run test ซํ้าๆได้ สามารถรัน testcase ใหม่ได้เลยเพื่อเพิ่มความเร็ว



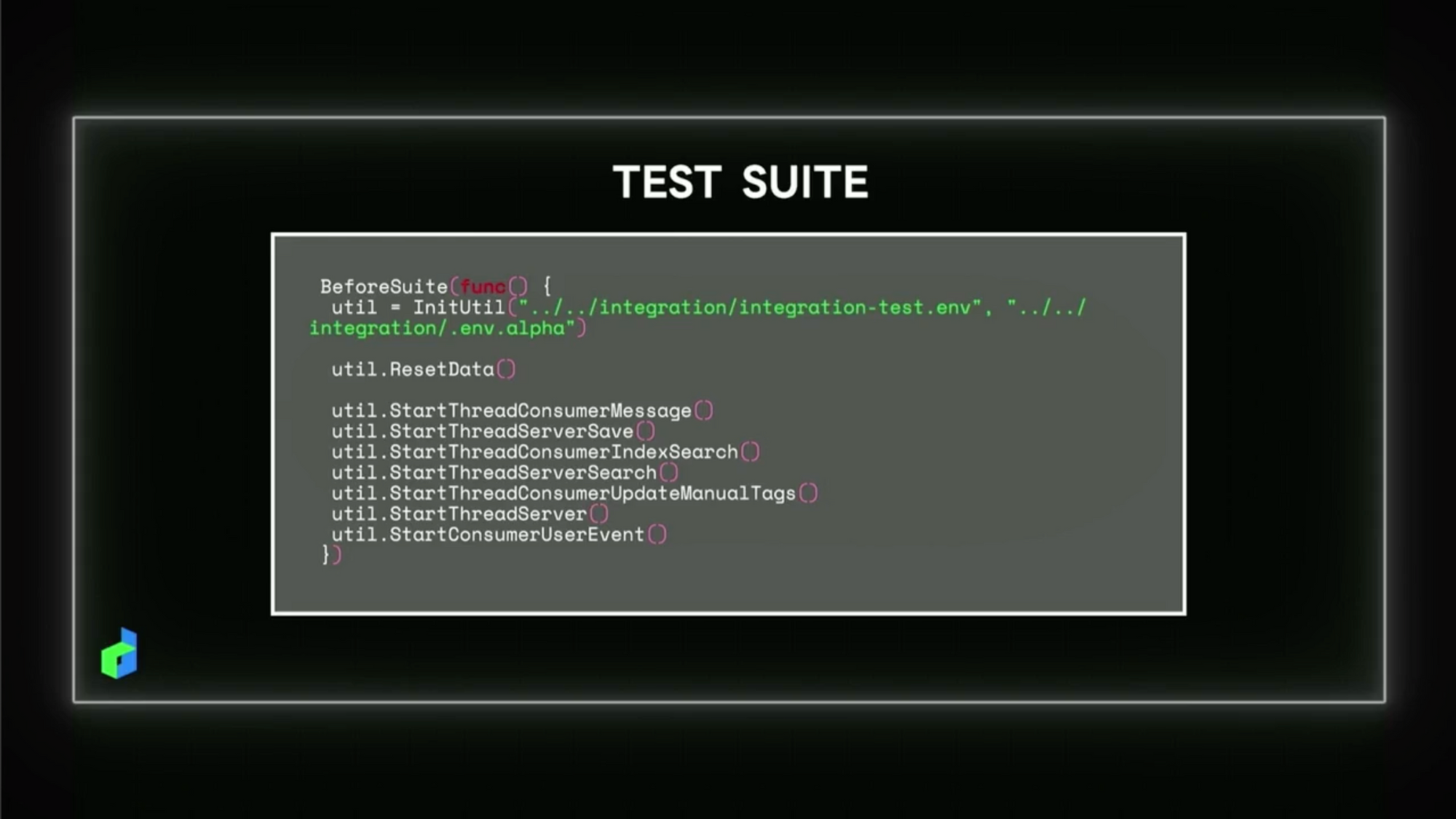
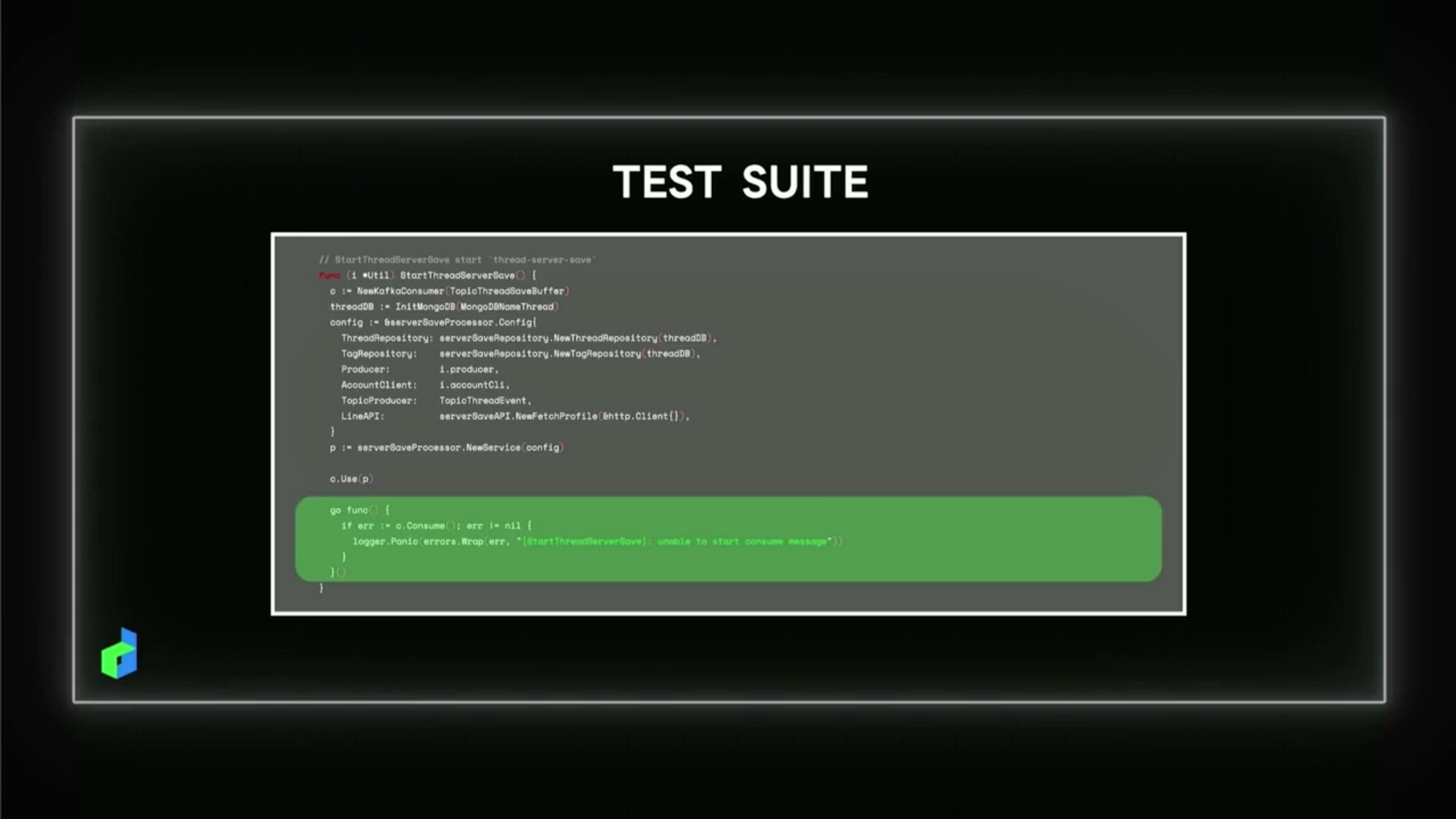
ความแตกต่าง คือ
- มีการ start server และ reset data

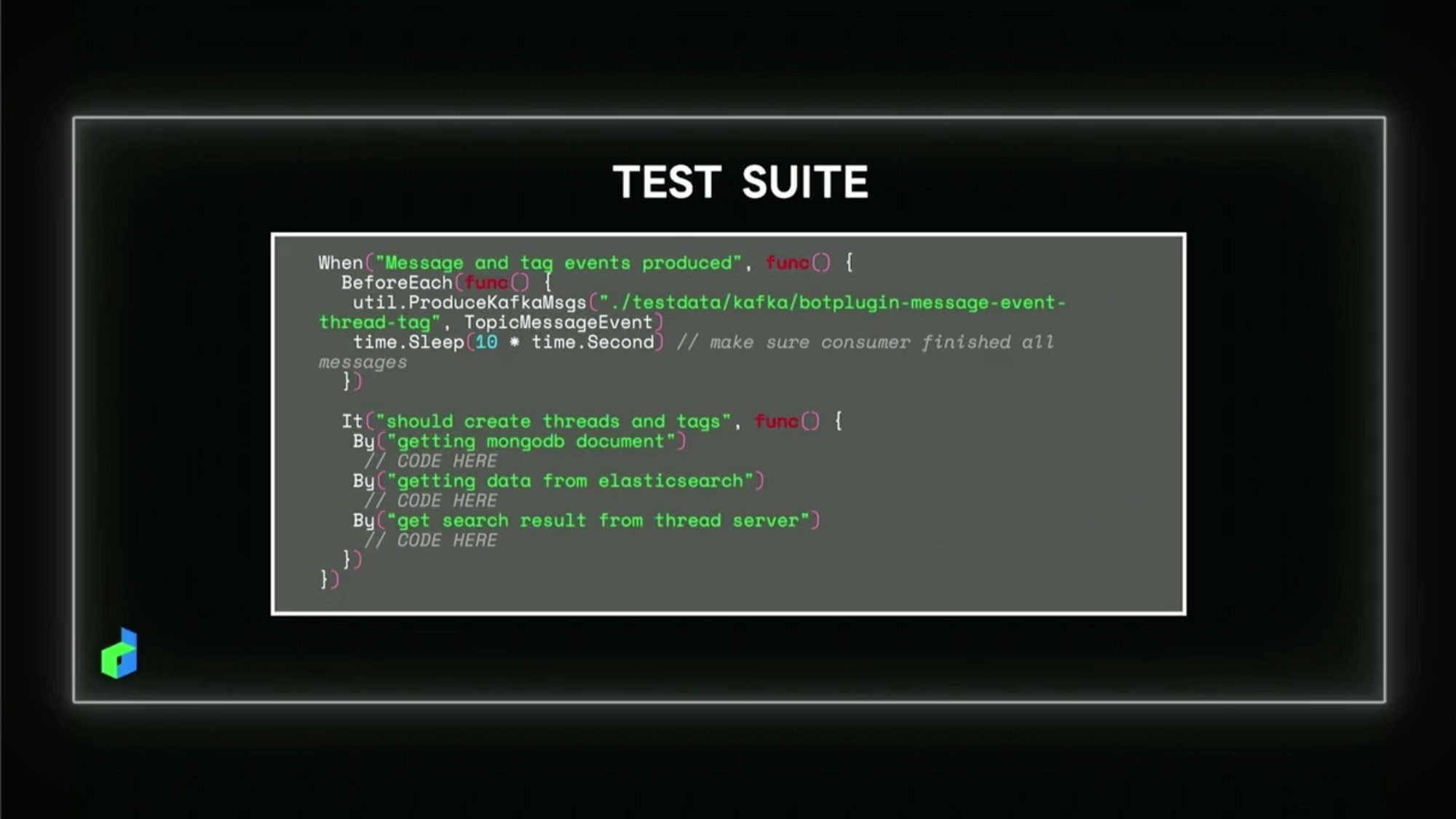
- run บน database โดยการครอบ Go function และ push event ลงไปได้ รอให้ customer ทำงานเสร็จ และ check ว่าทำงานถูกต้องไหม


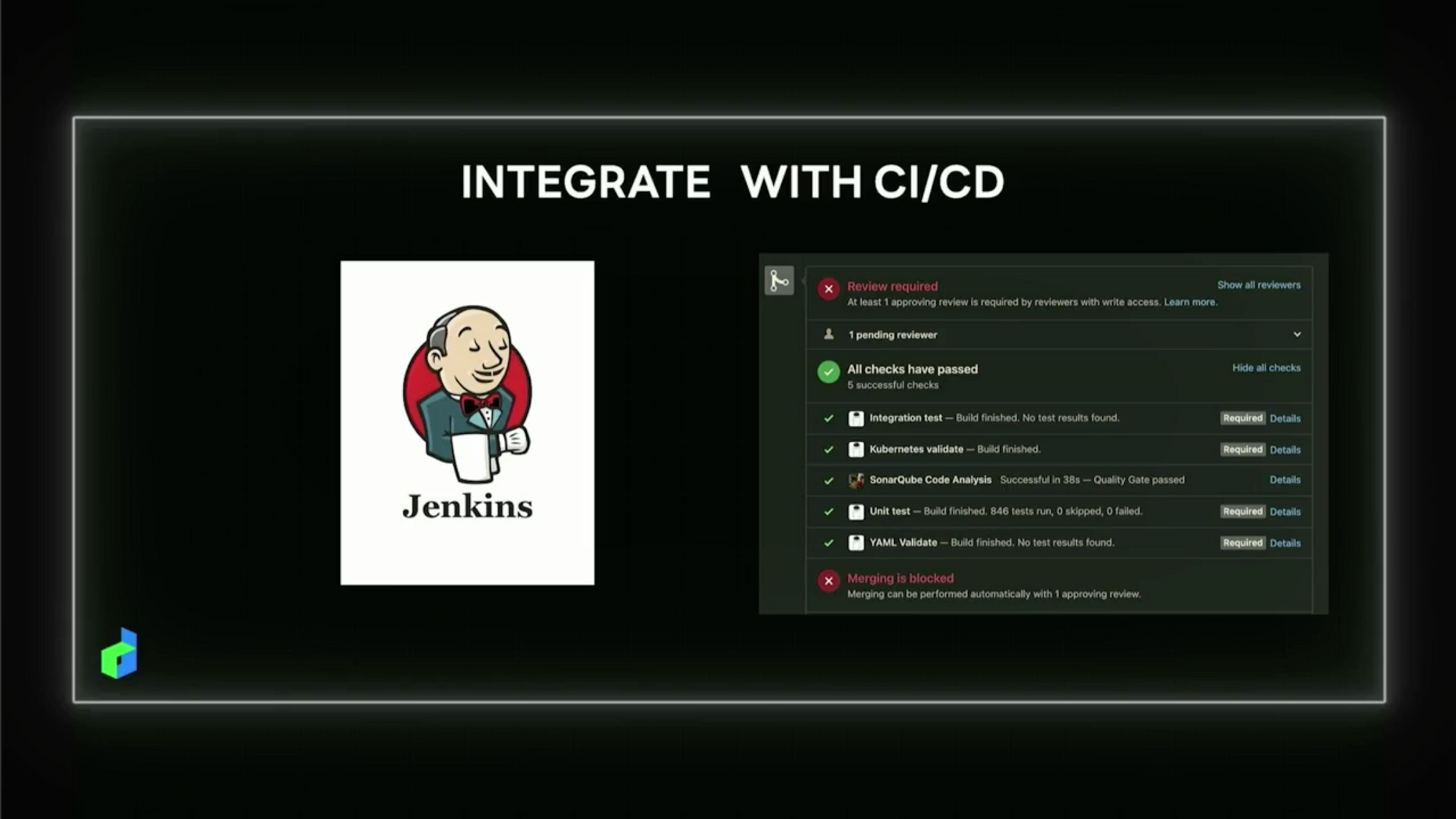
Integrate with CI/CD : เป็นการ maintain test และมั่นใจโค้ดของเรามากขึ้นว่าจะไม่ได้เบรกอะไร

Benefits
- test แบบ Unit Test และ service บางตัวที่เราต้องการได้
- flexible ทำให้เรายิงจริงครึ่งนึง ยิง mock ครึ่งนึง ทำให้ทำเทสสะดวก และใช้เวลาไม่นานมาก
- ใช้ CI/CD รันทุก PR ได้

Limitations
- บาง service มี dependency จำนวนมาก ใช้ effort ในการทำ
- test data set ใหญ่ๆไม่ได้
- ใช้เวลาในการ run บาง test case นาน และเทสทุกอย่างไม่ได้
- รันแล้วไม่ได้ผลเหมือนกัน
- ไม่มี framework ต้องคุยกันในทีม

Takeaway
- test case ที่เลือกมีความอิสระต่อกัน ทำให้ run parallel ประหยัดเวลาได้มากขึ้น
- ไม่ควรมี service จำนวนมากเกินไป เพราะมีมาก มีปัญหามาก
- ไม่ให้ test ของเรา run นานเกินไป ทำให้เราเลิกใช้ test นี้ไปในที่สุด

Q & A
- บางอย่างเรียกจริงไม่ได้ ให้ mock บางส่วน ให้ focus ว่าที่ทำงานเชื่อมกัน ทำงานได้อย่างถูกต้องไหม
- เริ่ม integration test ในตัวที่ซับซ้อนไม่มากก่อน พอนิ่งและรู้วิธีแล้ว ค่อยเพิ่มความซับซ้อนเข้าไป
- focus ว่าทำยังไงให้หลายๆ service เชื่อมต่อได้ และได้ result ที่เราต้องการ
- ปล่อยมัน read-write ไปเลย เพราะเรา test การทำงานของ service จริงๆ
- การทำ testing เป็นหน้าที่ของทุกคน มีการ co กัน และช่วยกัน contribute กันได้
- ทำ test พร้อม dev ไปน่าจะดี แต่มีข้อเสียคือ dev ไม่เสร็จ อาจจะปรับ test เรื่อยๆ
กิจกรรมหลัง session
หมุนวงล้อ ลุ้นเลยย สุดท้ายได้ 5 มาด้วย เย้ๆ

Applied Machine Learning in Running Assistance Bot – Punsiri Boonyakiat, Senior Data Engineer, LINE MAN Wongnai


ให้ ML มองเห็นภาพเหมือนคน โดยเอา ML service มาเชื่อมต่อ เพื่อตอบโจทย์ user อย่างใน session นี้ก็คือเอามาช่วยเก็บข้อมูลสถิติของนักวิ่งเนอะ

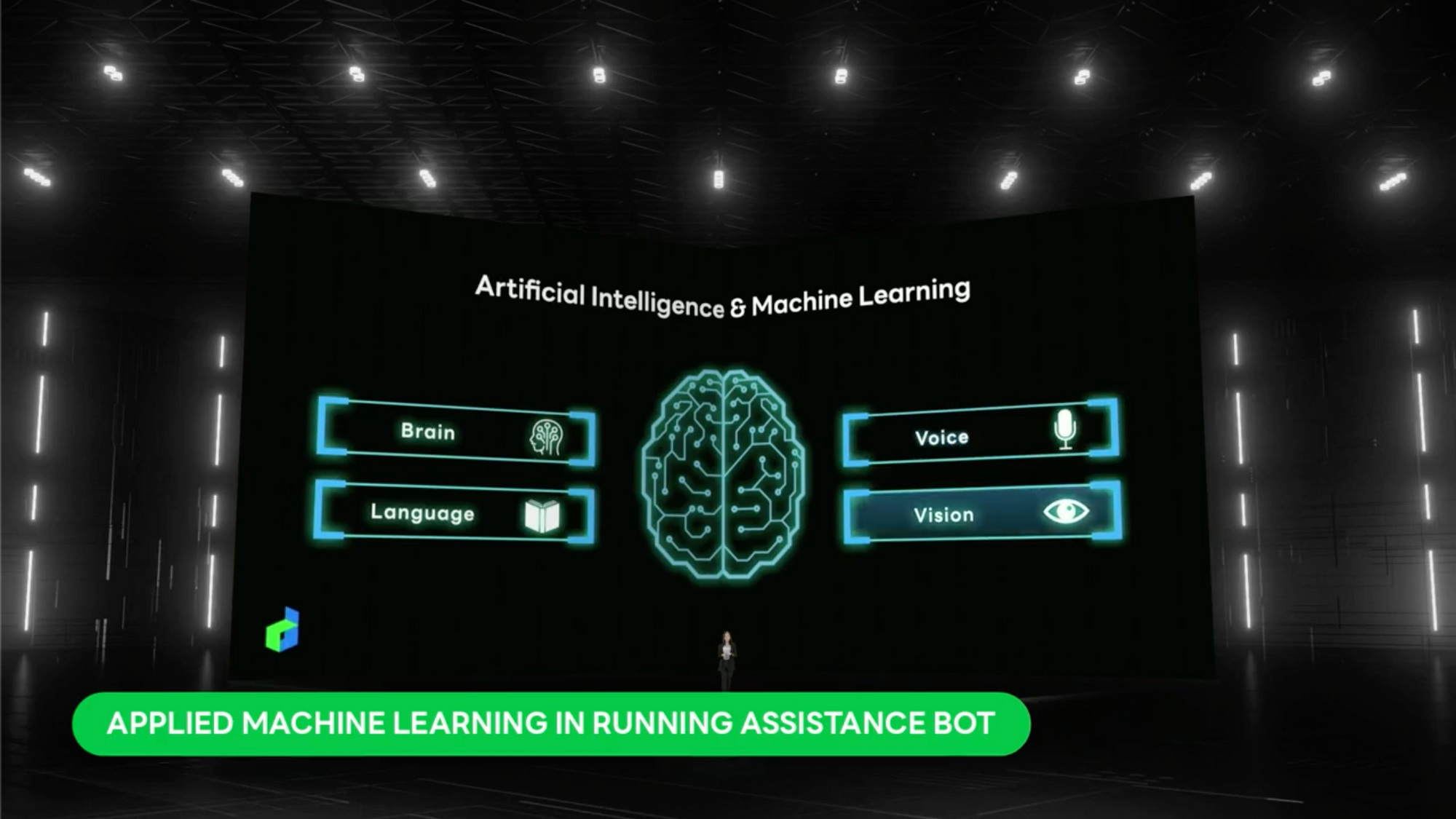
Artificial Intelligence & Machine Learning
- Brain : machine คิดวิเคราะห์ข้อมูลมาทำนายอนาคตได้
- Text : อ่านแล้วเข้าใจบริบท
- Voice : เข้าใจอารมณ์ สามารถระบุตัวตนของผู้พูด และสั่งงานด้วยเสียงได้
- Vision : ดึงรูปภาพจากรูปและวิดีโอ เพื่อนำมาวิเคราะห์ข้อมูลต่อได้

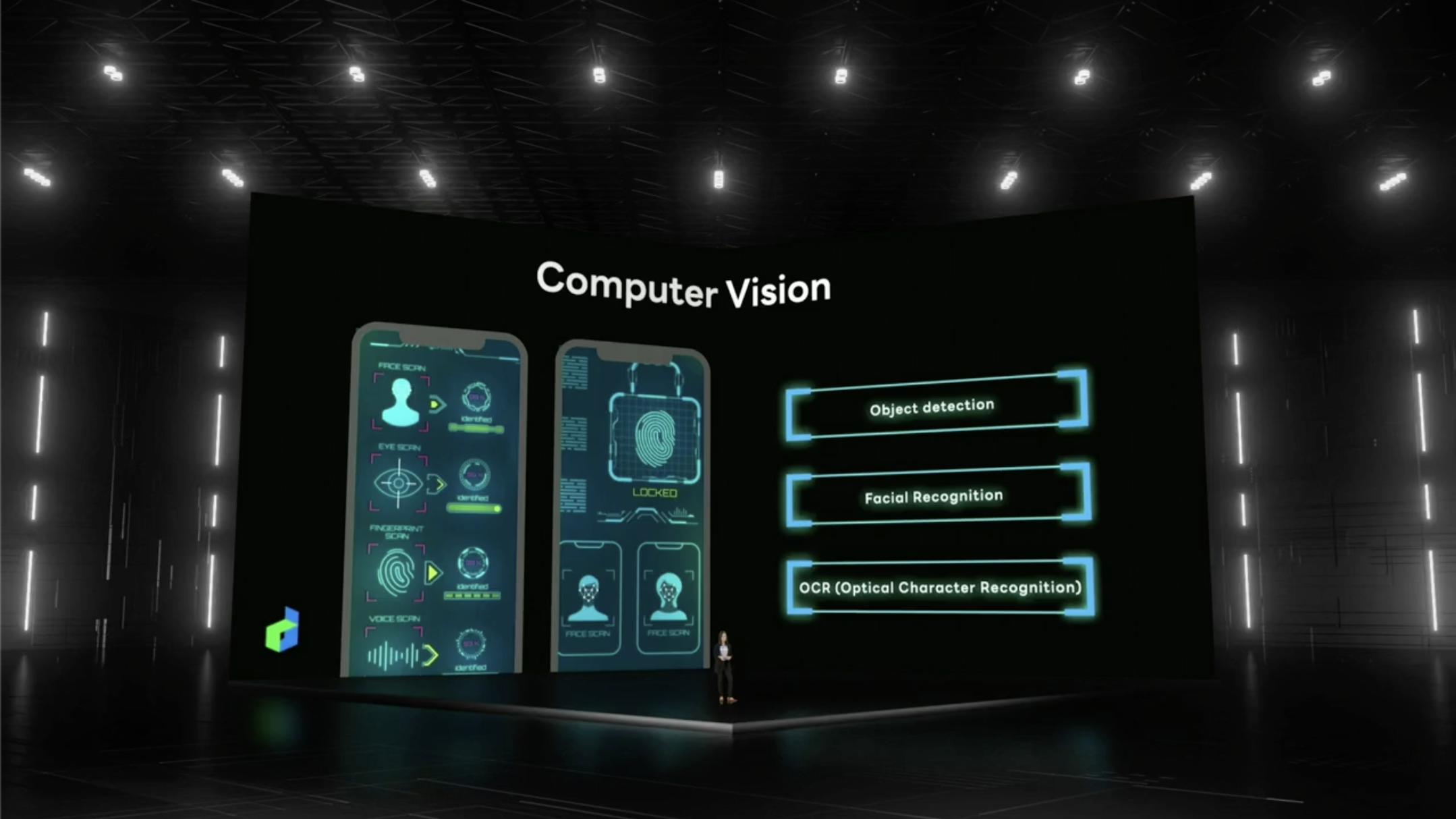
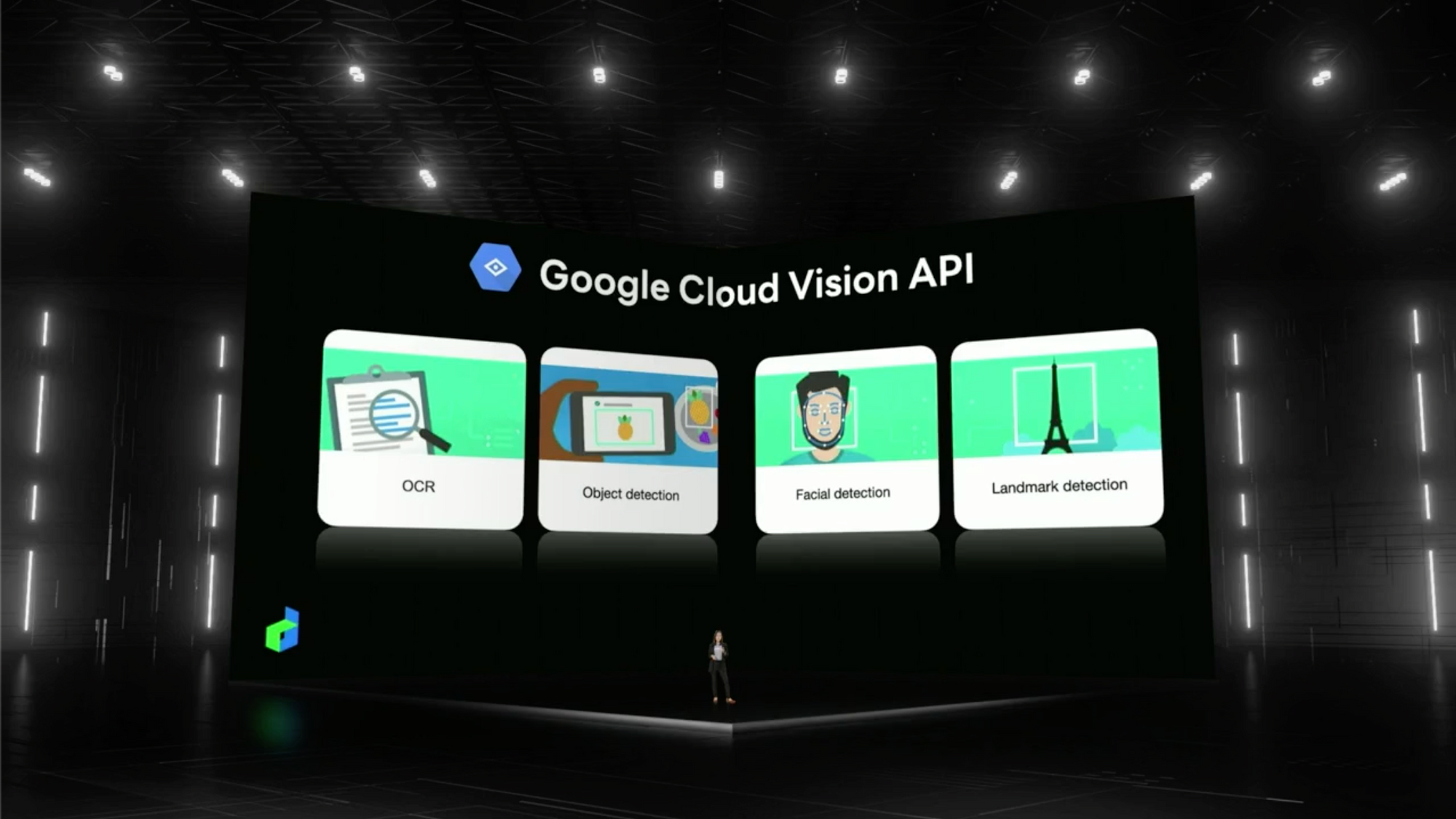
ในส่วนของ Vision ก็จะขยายความส่วนของ Computer Vision เพิ่มอีก ว่ามีอะไรบ้าง
- Object detection : ตรวจจับวัตถุ
- Facial Recognition : ตรวจจับใบหน้า
- OCR (Optical Character Recognition) : มองร฿ปภาพ แล้วดึงรูปภาพออกมาพัฒนา

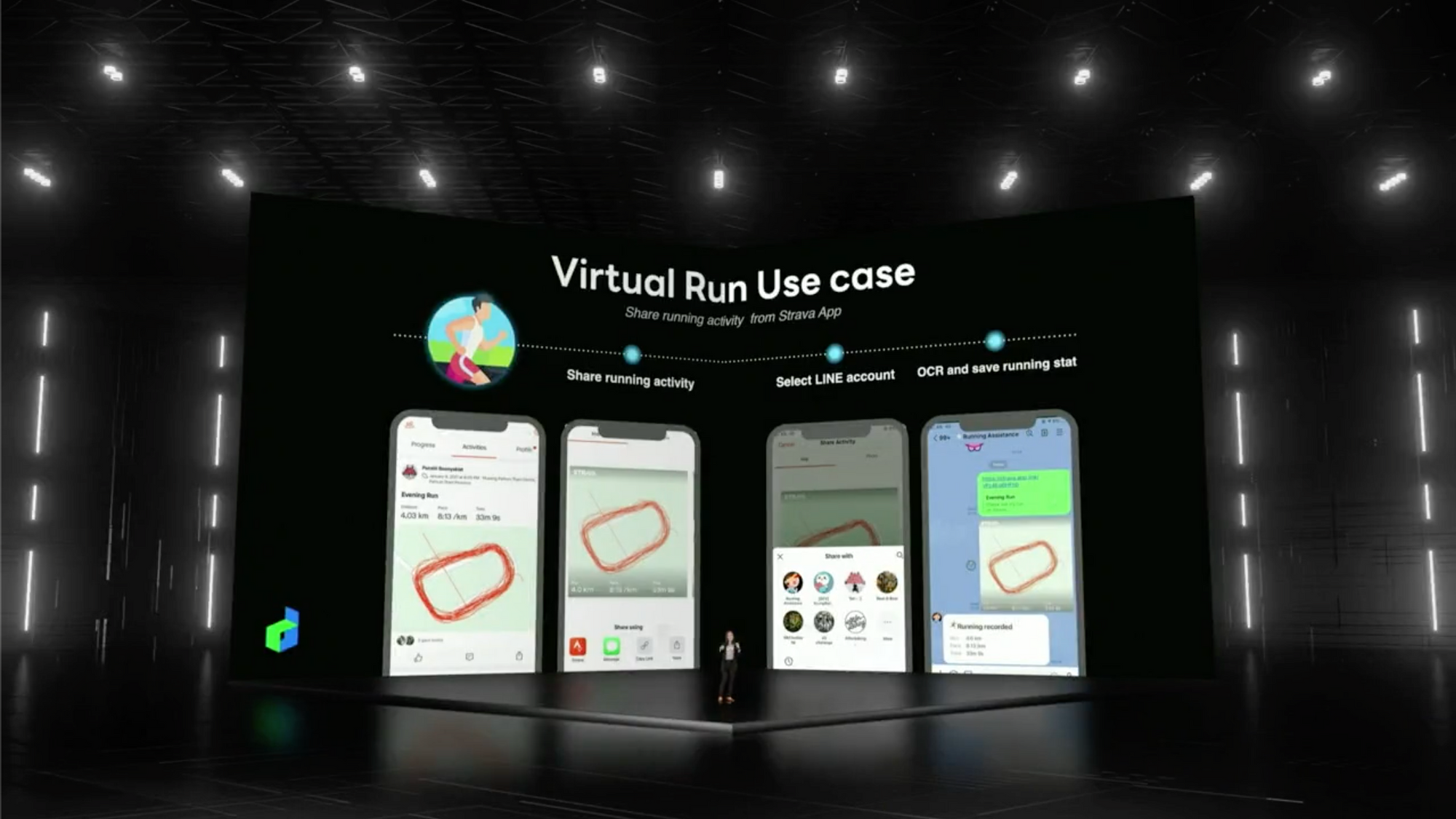
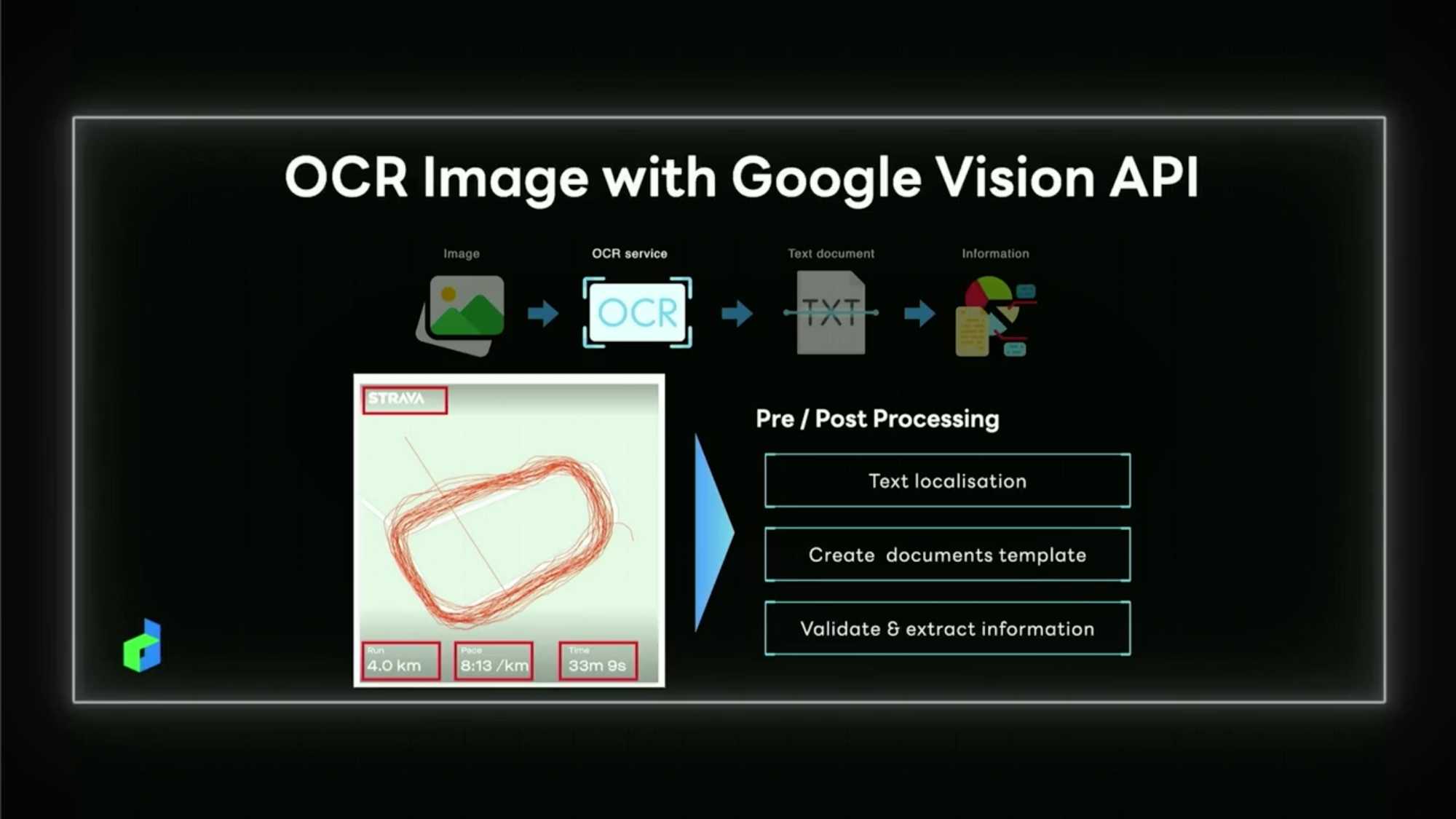
ใน session นี้จะนำ OCR มาใช้ใน usecase "Visual Run" ก็คือวิ่งมนพื้นที่ส่วนตัว วิ่งออนไลน์ และส่งผลวิ่งเข้ามาในระบบเพื่อร่วมแข่งขัน วิธีการก็คือวิ่งด้วยแอพวิ่งปกติเลย และนำภาพที่ได้จากแอพเอาไปส่งรูปให้บอท จากนั้นระบบนำ OCR มาใช้ในการดึง stat ภารวิ่ง


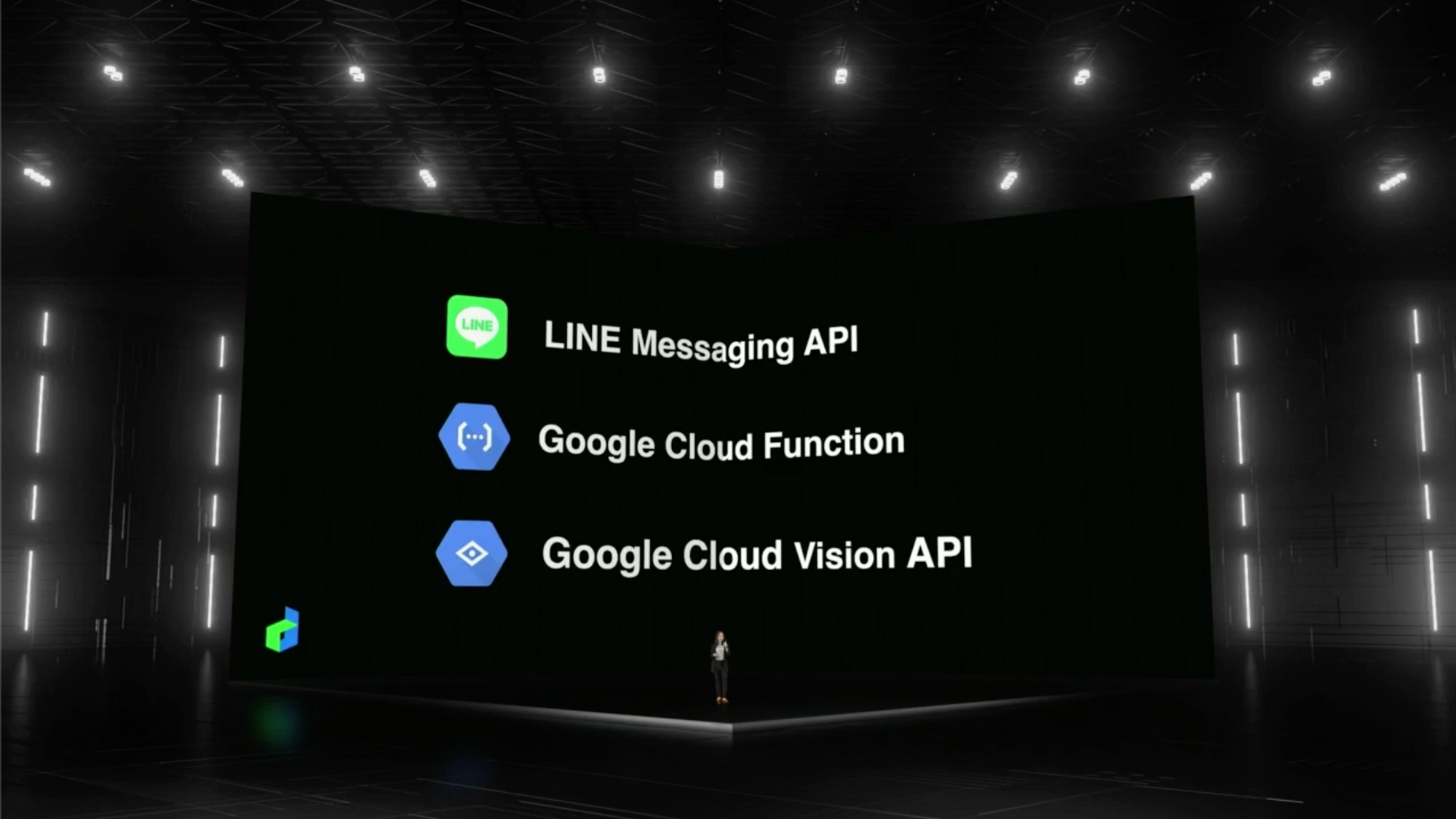
เทคโนโลยีที่ใช้ใน Usecase นี้

- LINE Messaging API : เชื่อมต่อกับ LINE OA เพื่อรับส่งข้อความ
- Google Cloud Function : เป็น function as a service จัดการ webhook หรือ event ต่างๆที่เข้ามา
- Google Cloud Vision API : ใช้ทำ OCR และเป็น AI as a service ด้วย และมาพร้อมกับ service ต่างๆ เช่น OCR, Object detection, Facial detection และ Landmark detection (อ่ะดูคล้ายๆกับใน Firebase ML ใช่ม้าา ก็อันเดียวกันแหละ powered by Google Cloud งี้)

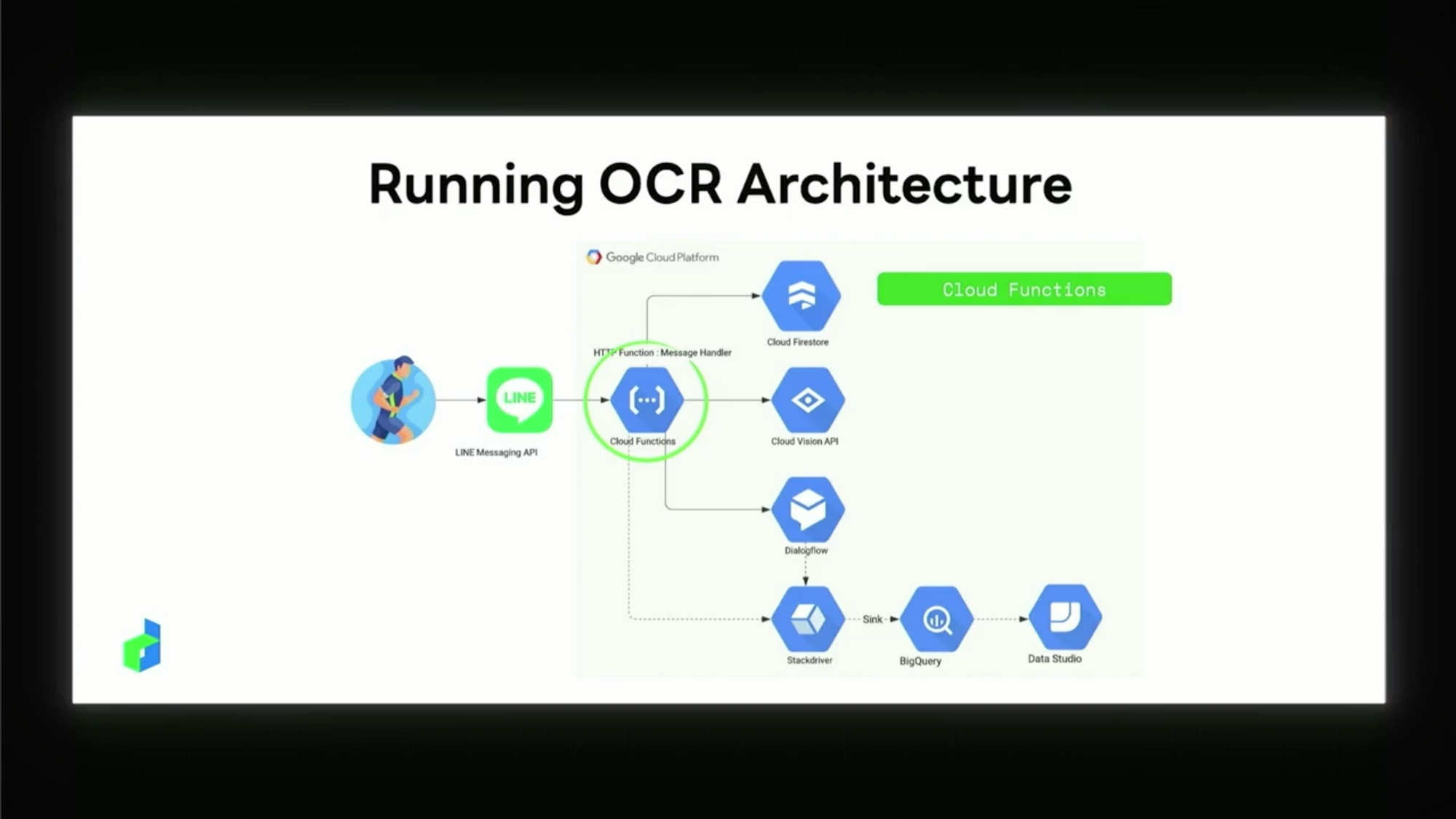
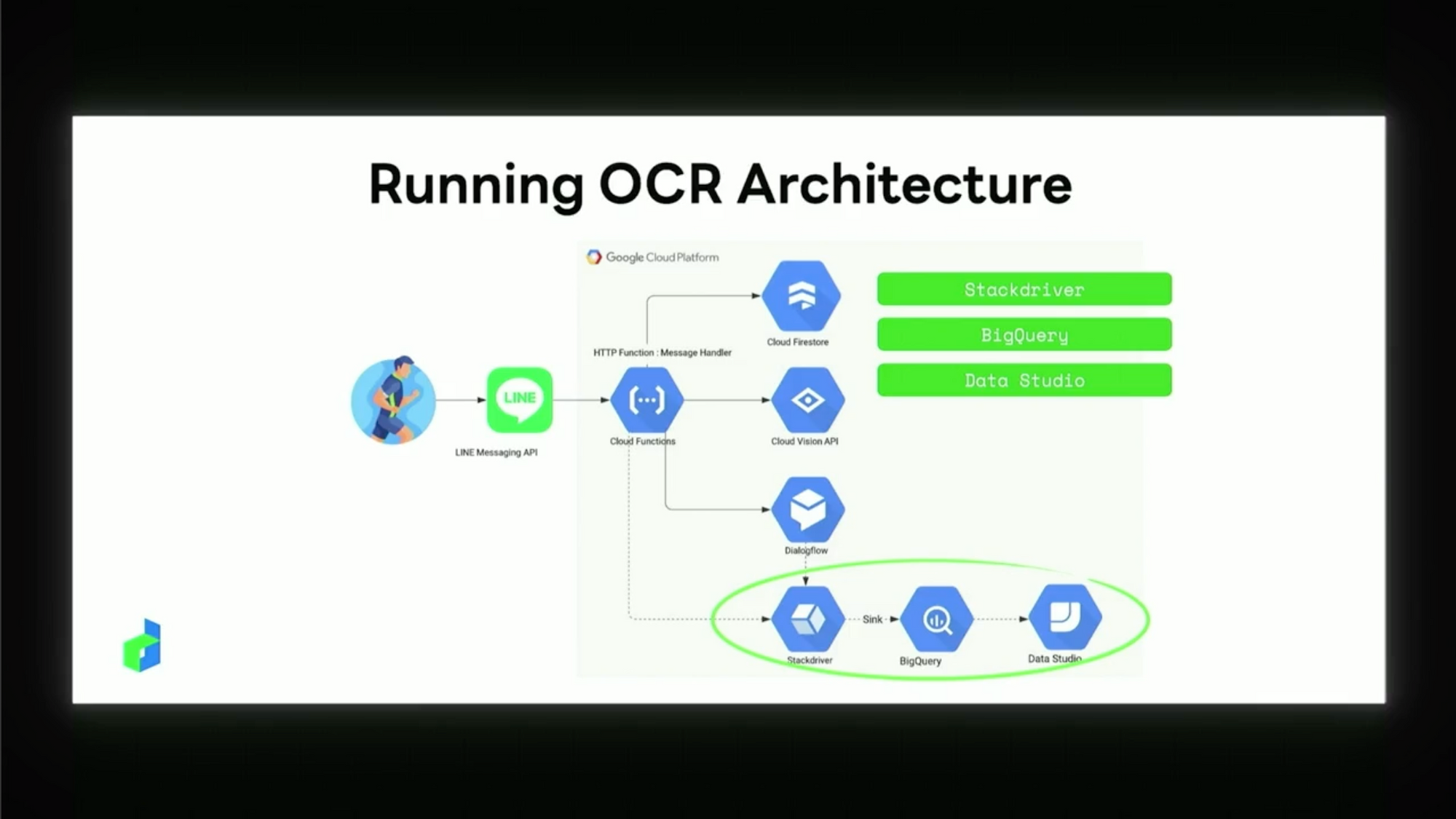
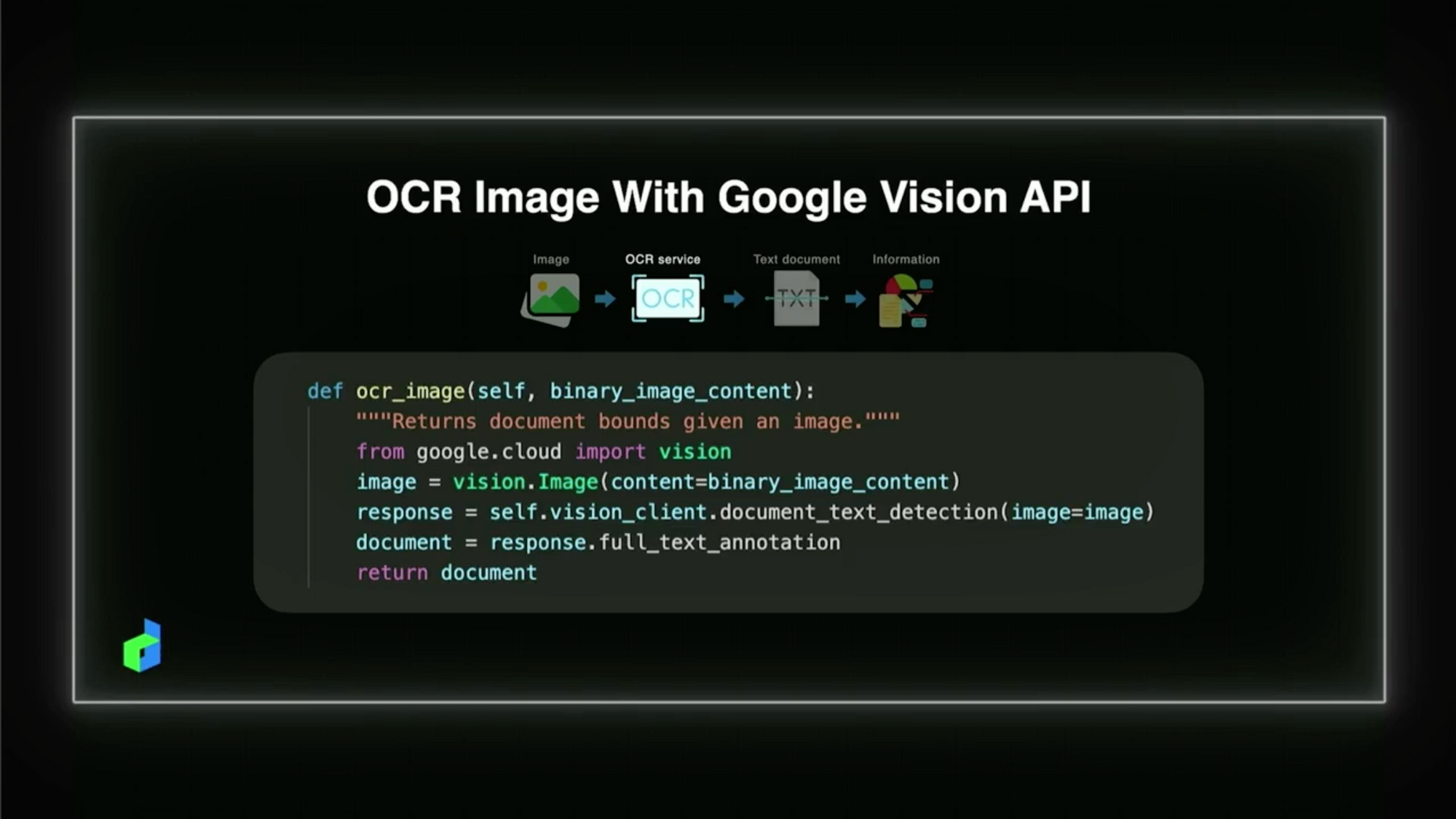
มาดู architecture ของ Running OCR ตัวนี้กัน


- Cloud Function : รับ webhook
- Cloud Firestore : เก็บข้อมูล ซึ่งเป็น NoSQL เก็บเป็น documentation ทำให้อ่าน data ได้ง่าย
- Cloud Vision API : ทำ OCR เก็บข้อมูลที่ Cloud Firestore
- DialogFlow : เป็น natural language understanding เข้าใจในบริบทในบทสนทนาได้
- Stackdriver, BigQuery และ Data Studio : ทุกการ interaction จะเก็บ log เข้า Stackdriver ส่งต่อให้ BigQuery นำไปวิเคราะห์ และแสดง dashboard ใน Data Studio
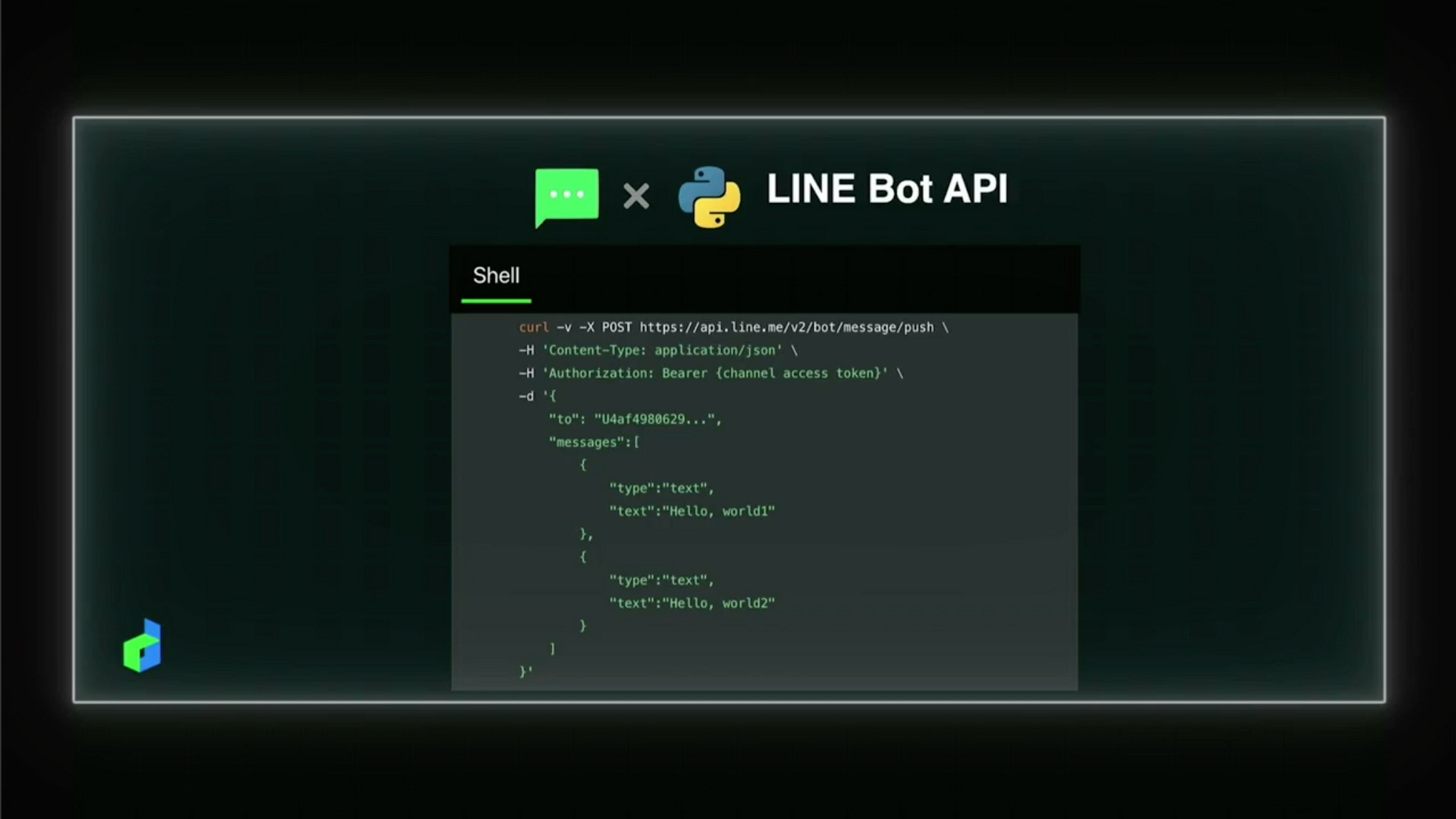
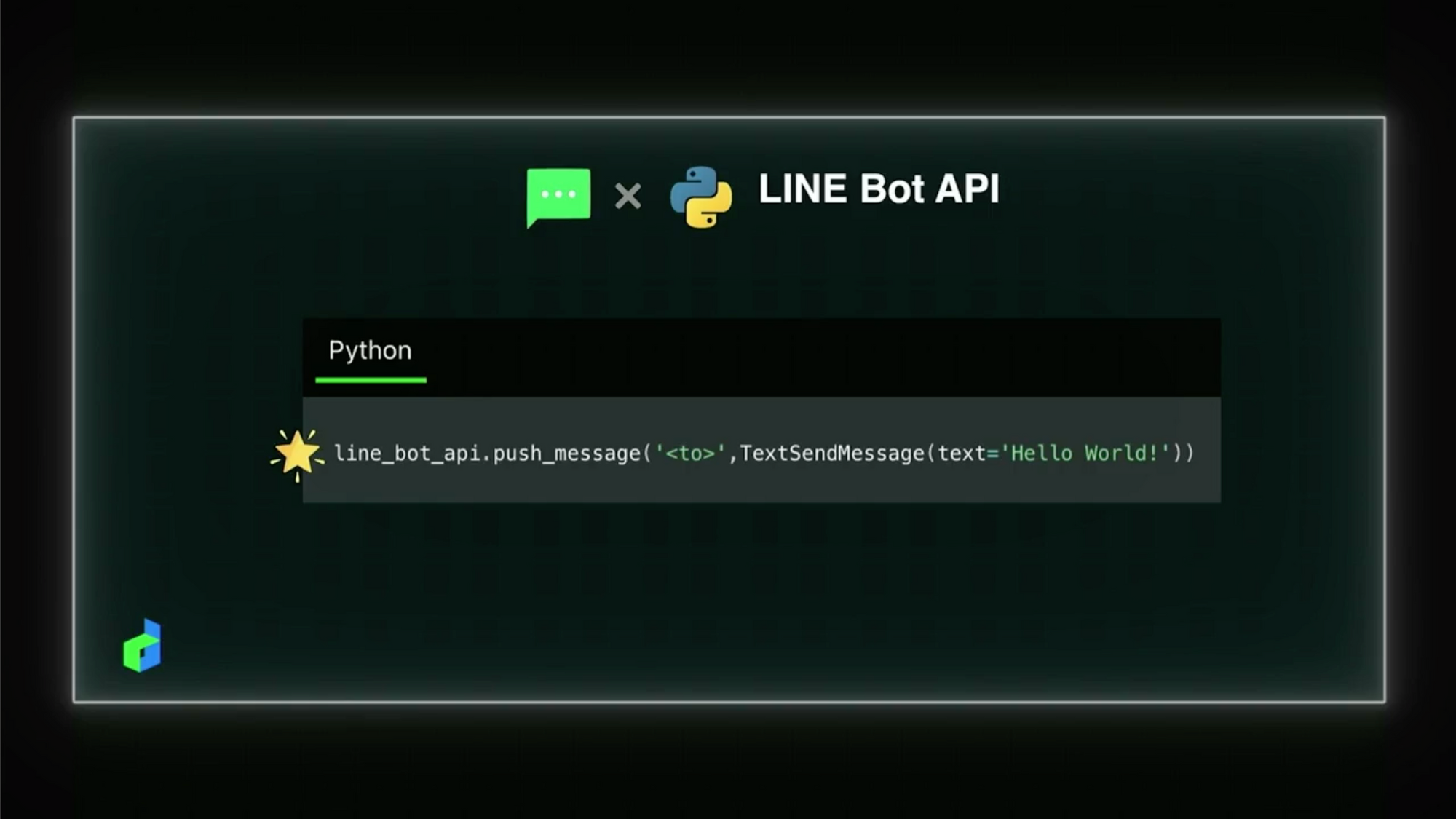
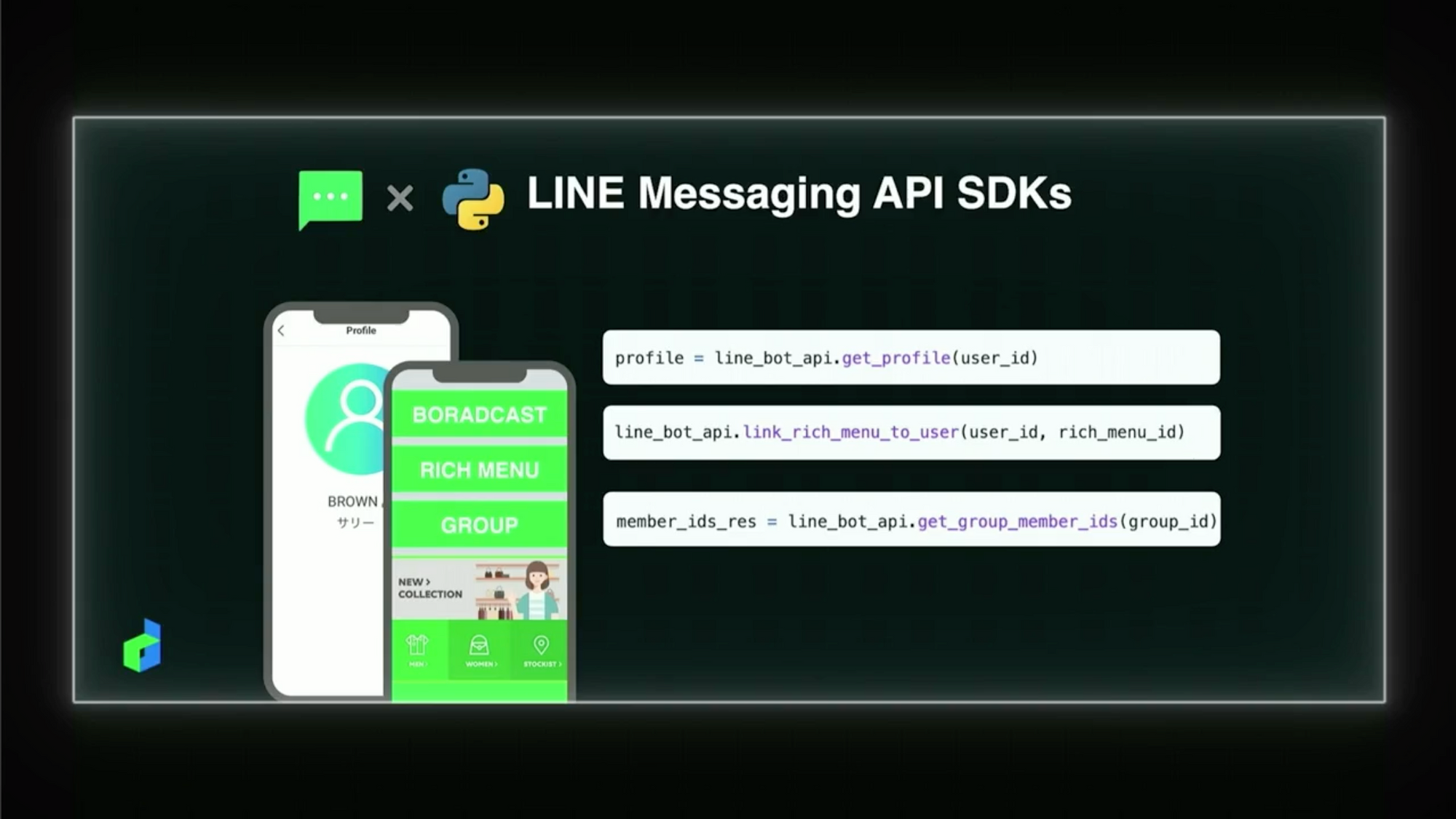
LINE Messaging API SDKs รองรับหลายๆภาษาและหลายๆ framework ในที่นี้คุณบีทจะใช้ Python ในการ implement ในส่วนนี้

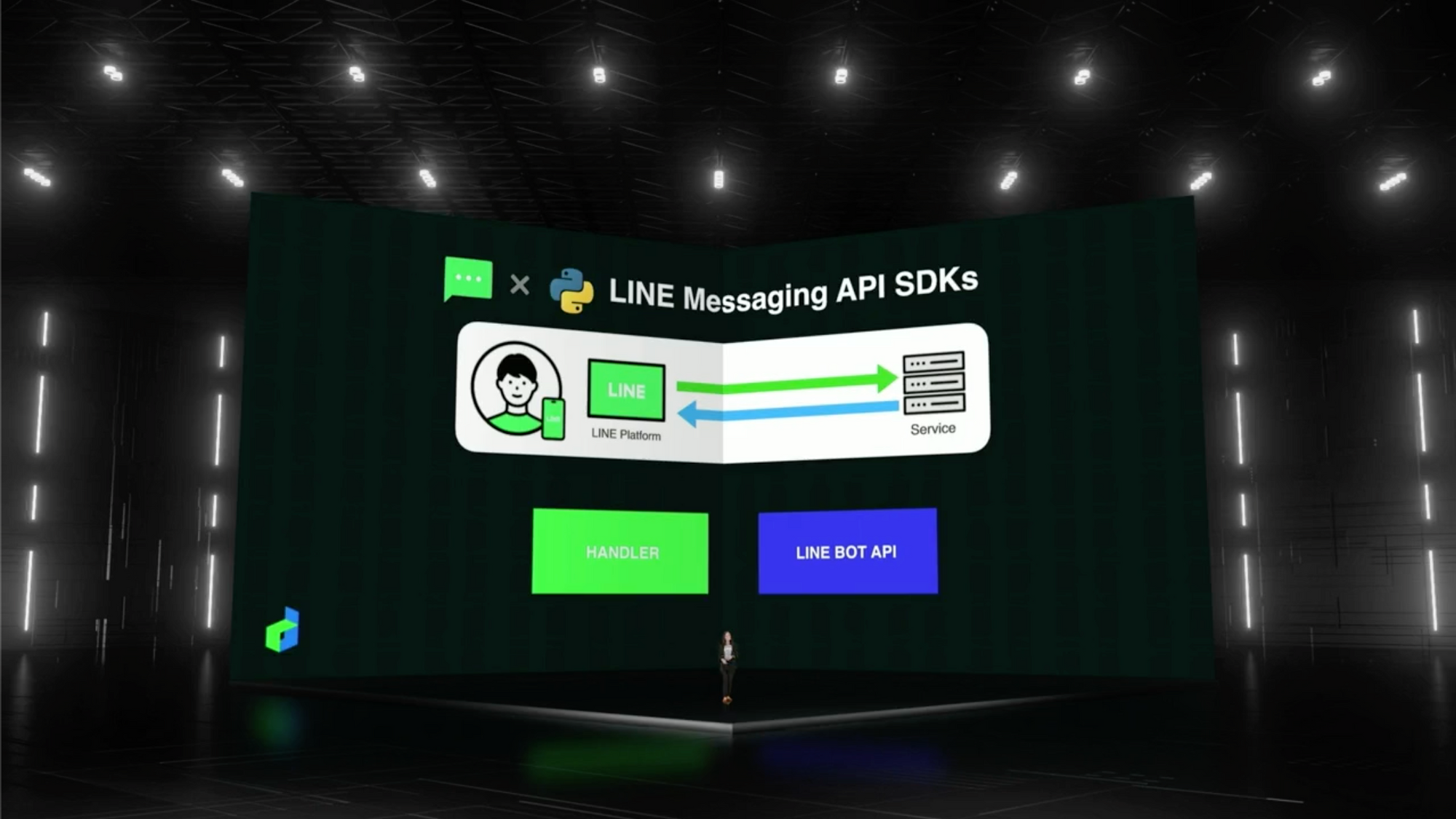
การใช้งาน Python กับ LINE Messaging API SDKs จะ implement 2 ส่วน คือ

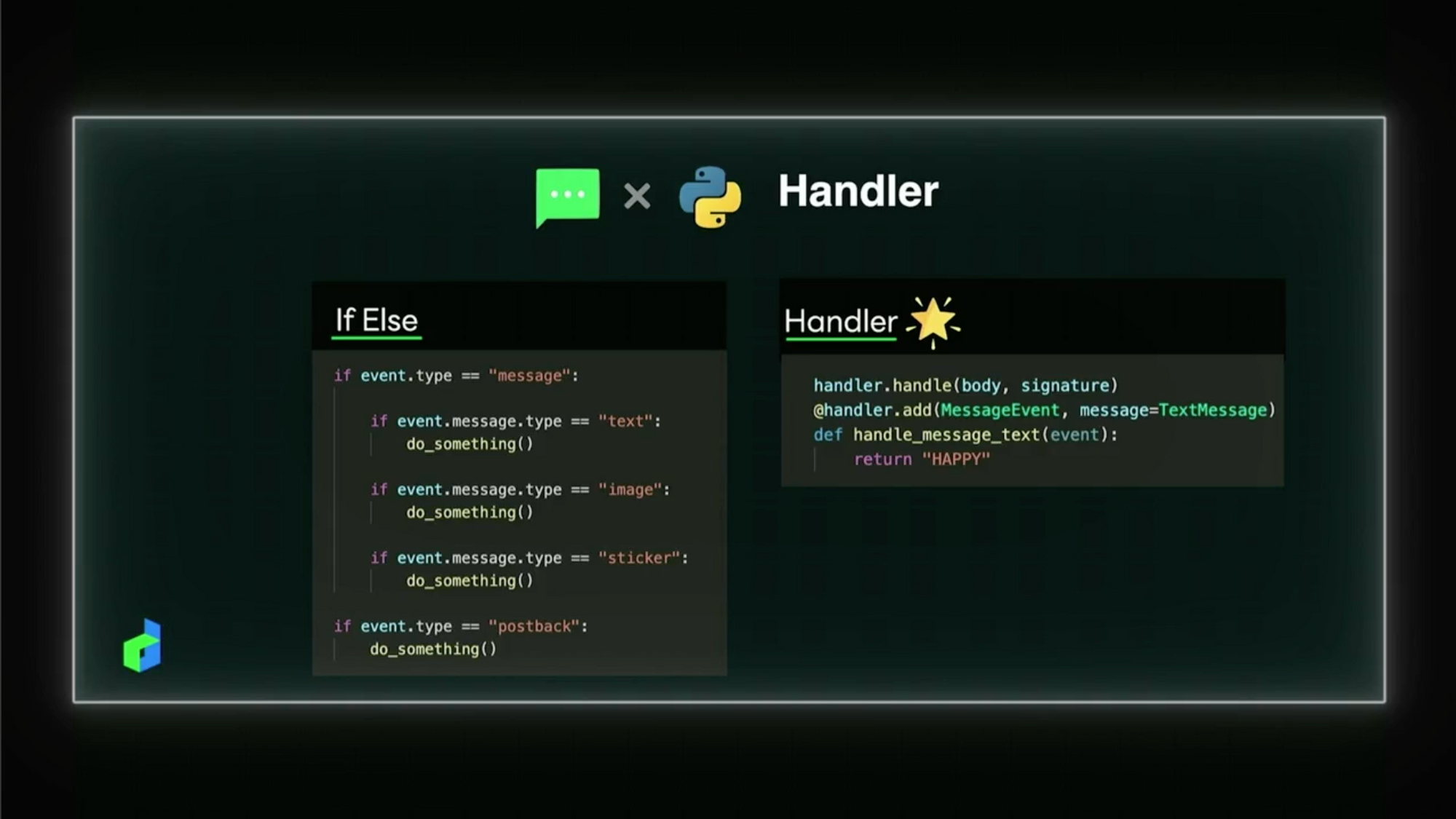
- Handler อยู่ในส่วนขาเข้า จัดการในส่วน message type และจัดการ event webhook ที่เป็น text ได้ จากเดิมที่เรา implement หา
event.typeกับevent.message.type

- LINE BOT API อันนี้จะใช้ตอน reply หรือ push message


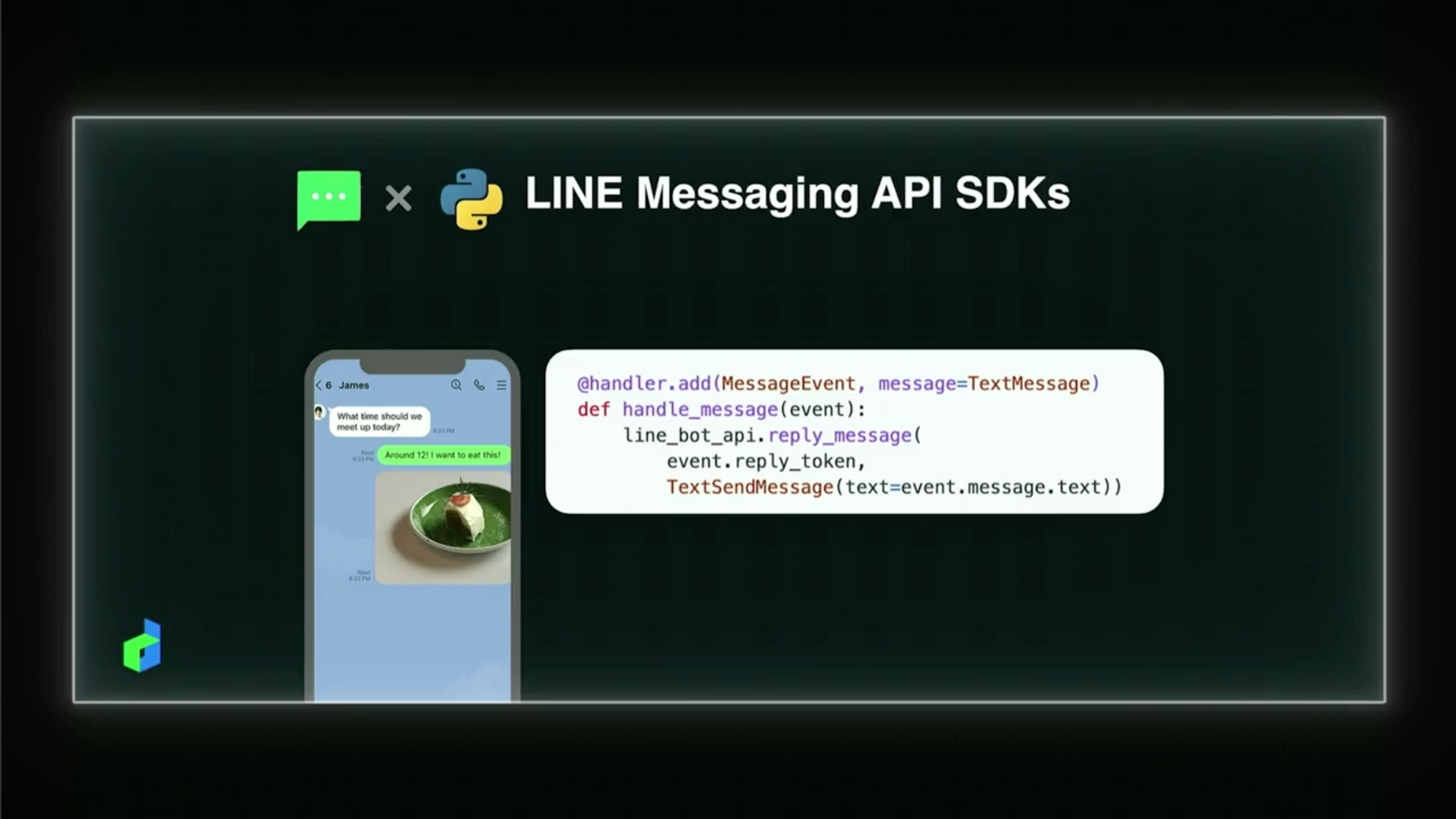
ในที่นี้จะใช้ Handler ในการหาข้อความที่เป็น text message ได้ง่ายๆด้วย @handler ว่า function นี้ รองรับ message type ไหนบ้าง


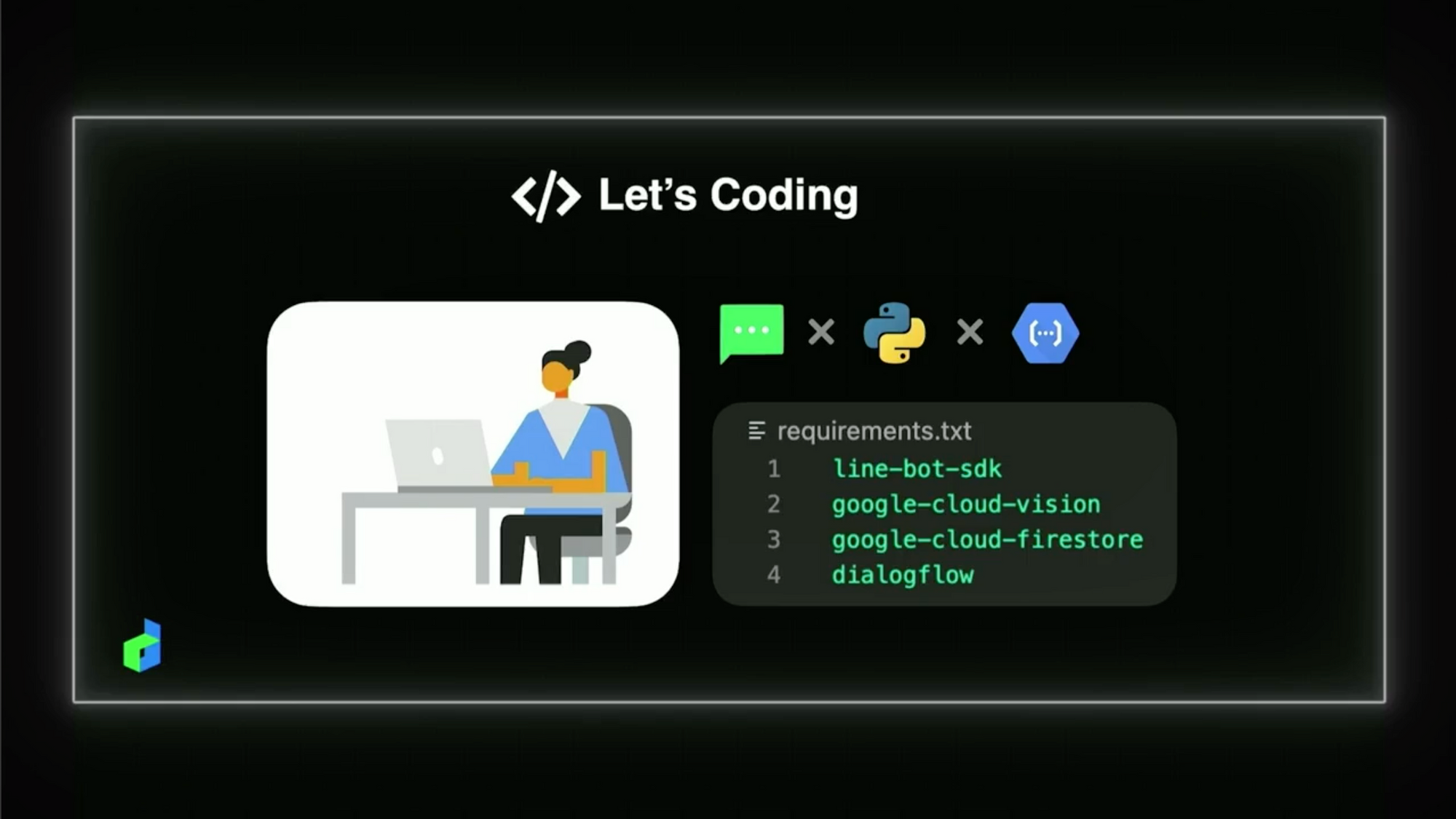
Let's Coding
เรามา coding กันเถอะ โดยมี requirement คือ
- line-bot-sdk
- google-cloud-vision
- google-cloud-firestore
- dialogflow

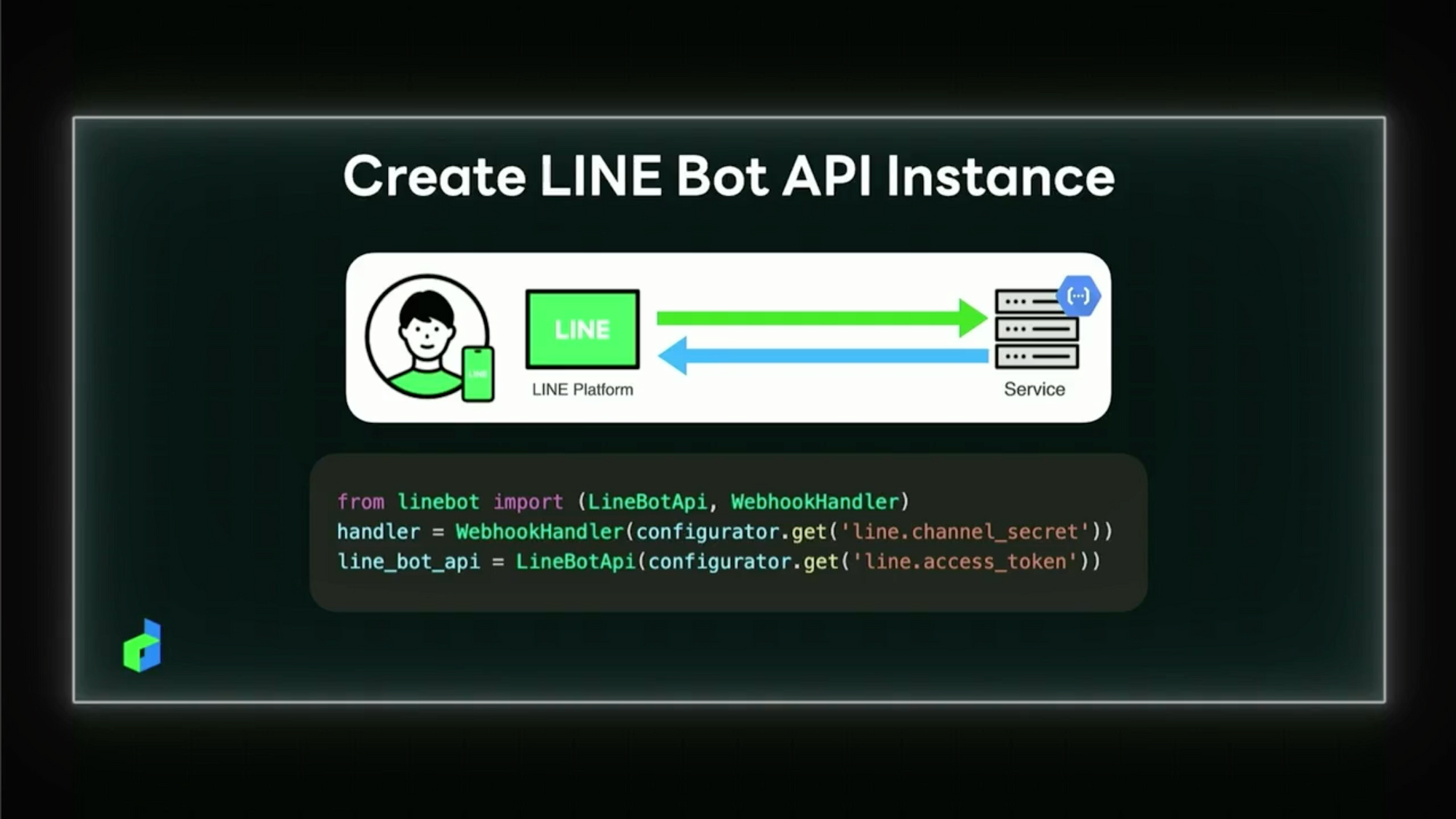
ก่อนอื่น เชื่อมต่อกับ LINE OA ก่อนนะ

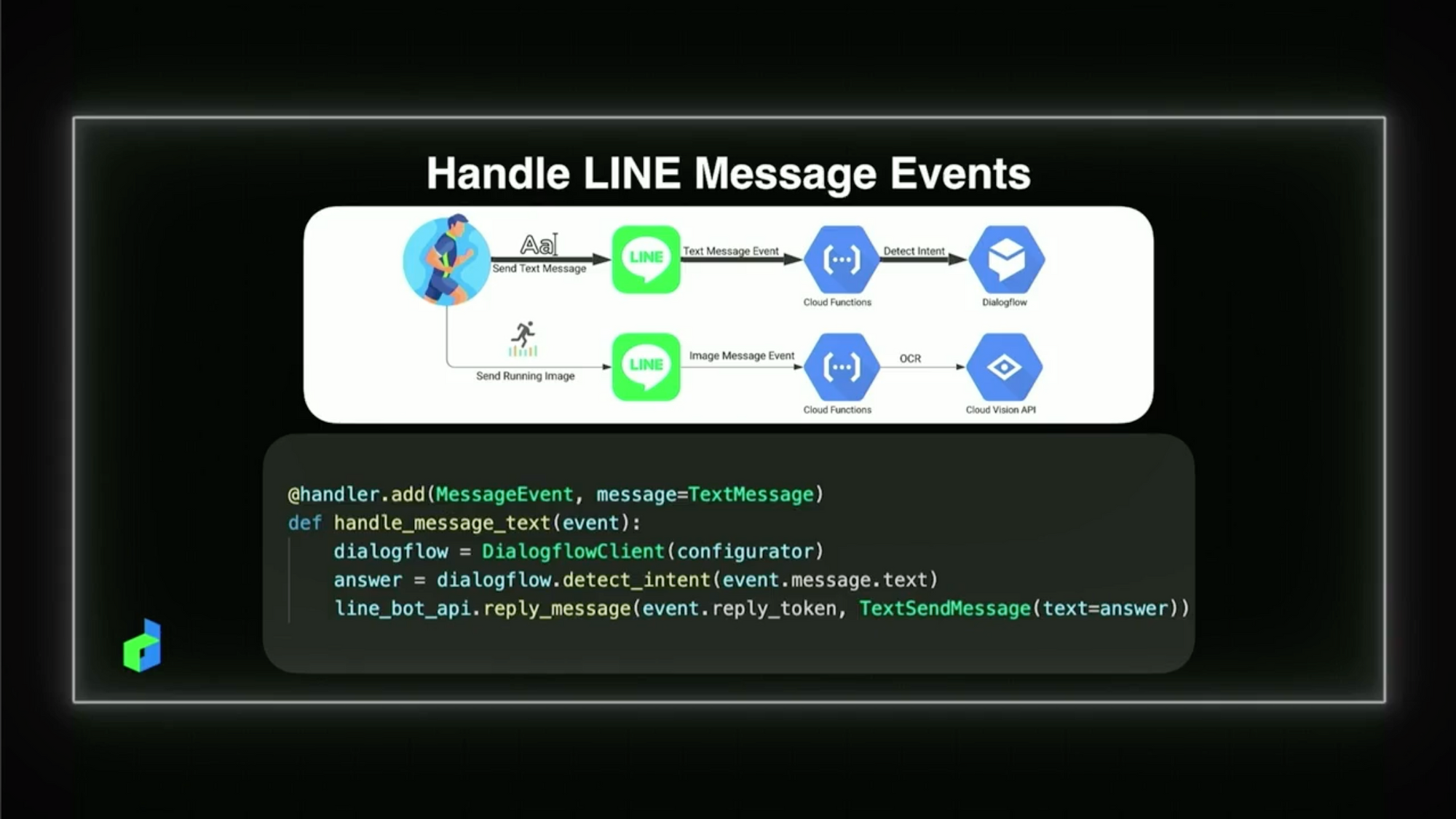
จากนั้นรับข้อความและเตรียมตอบกลับ

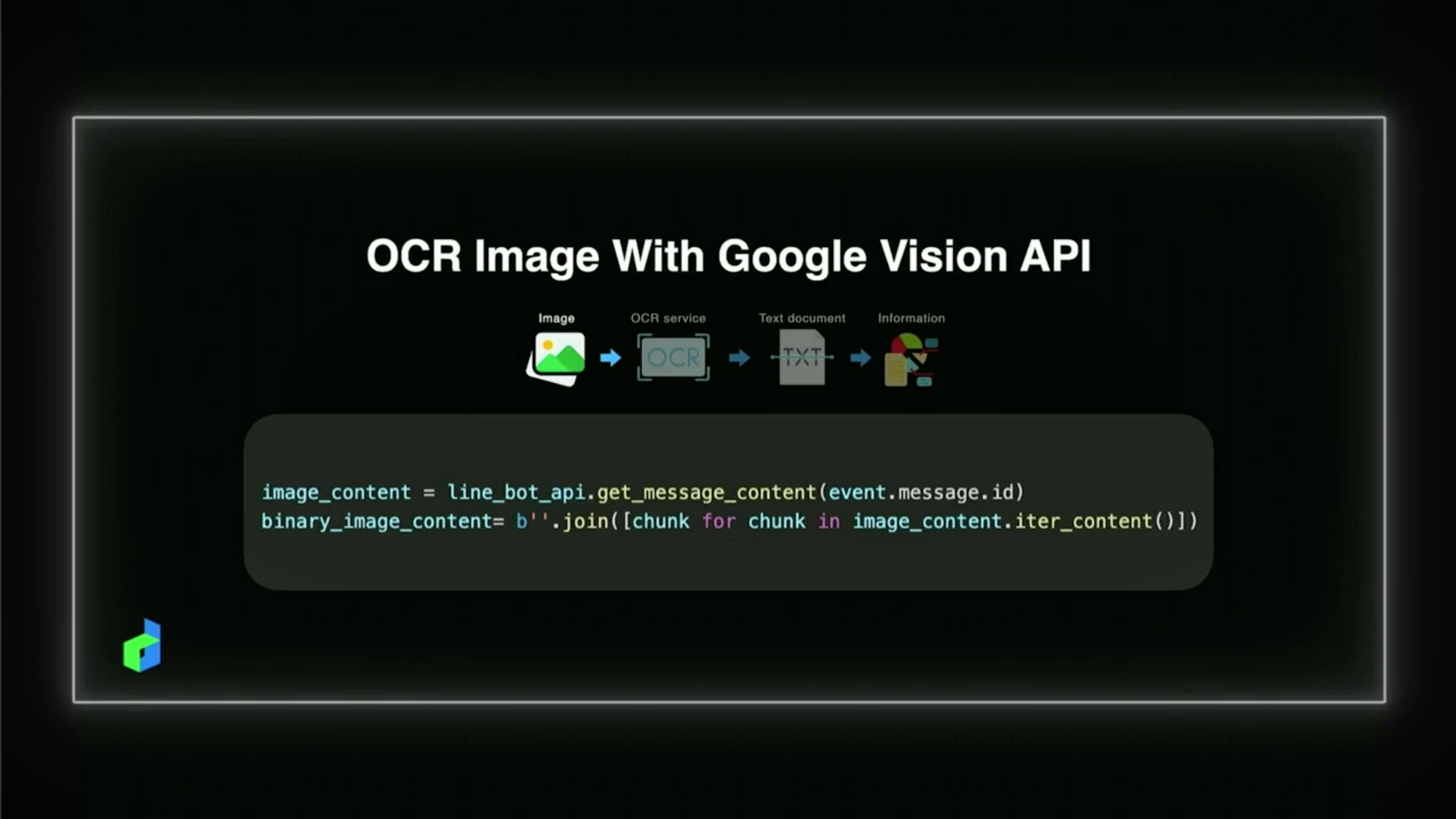
ดึงรูปจาก Messaging API โดยดึงจาก event.message.id จะได้เป็นไฟล์ binary เอาไปทำ OCR เป็น Brownie Box ว่าข้อความอยู่ตรงไหน

ทำ pre/post processing สร้าง pattern ของเอกสาร เพื่อ extract ข้อมูลในเอกสารได้ง่ายขึ้น


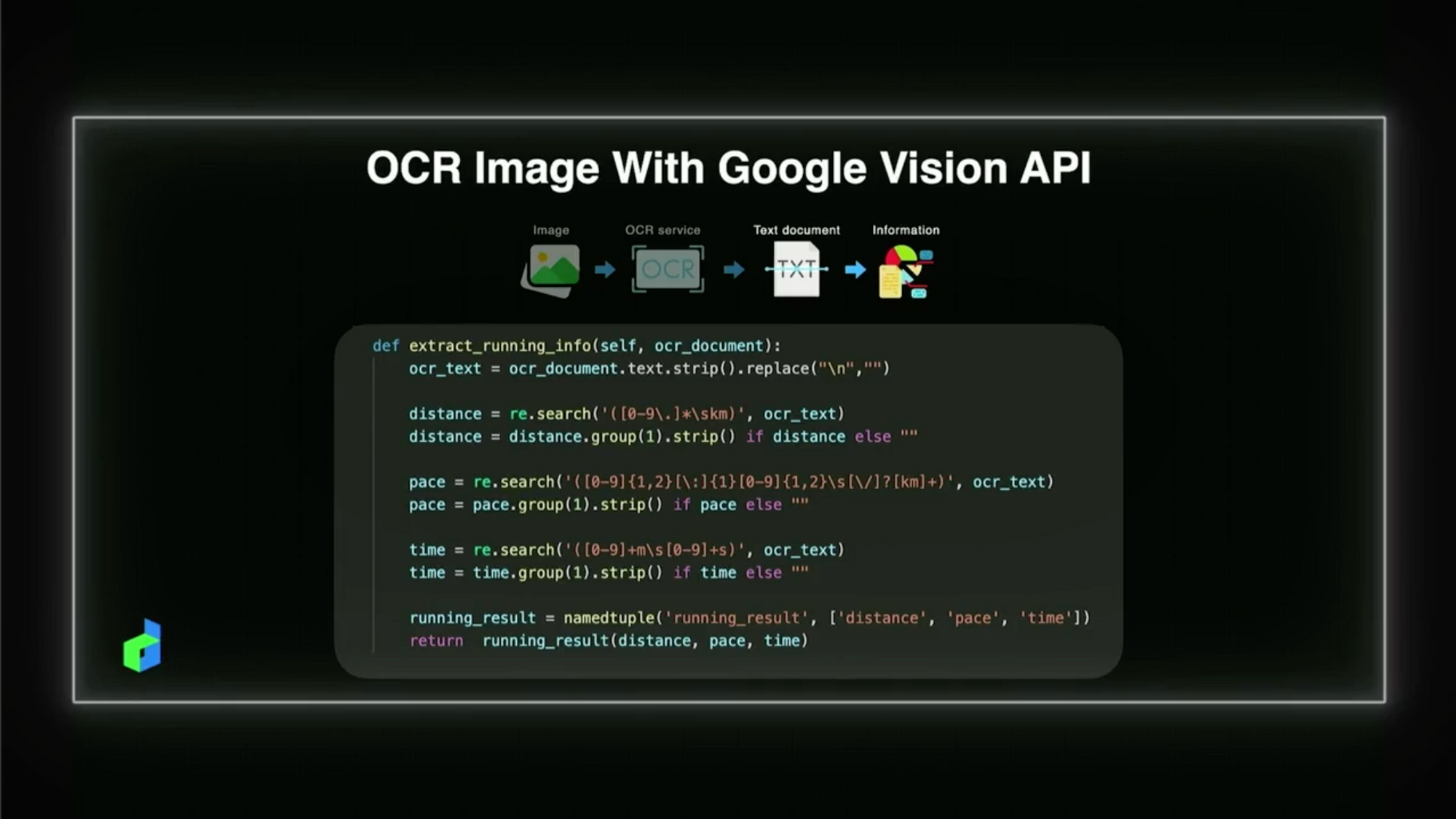
และใช้ RegEx ดึงข้อมูลออกมา

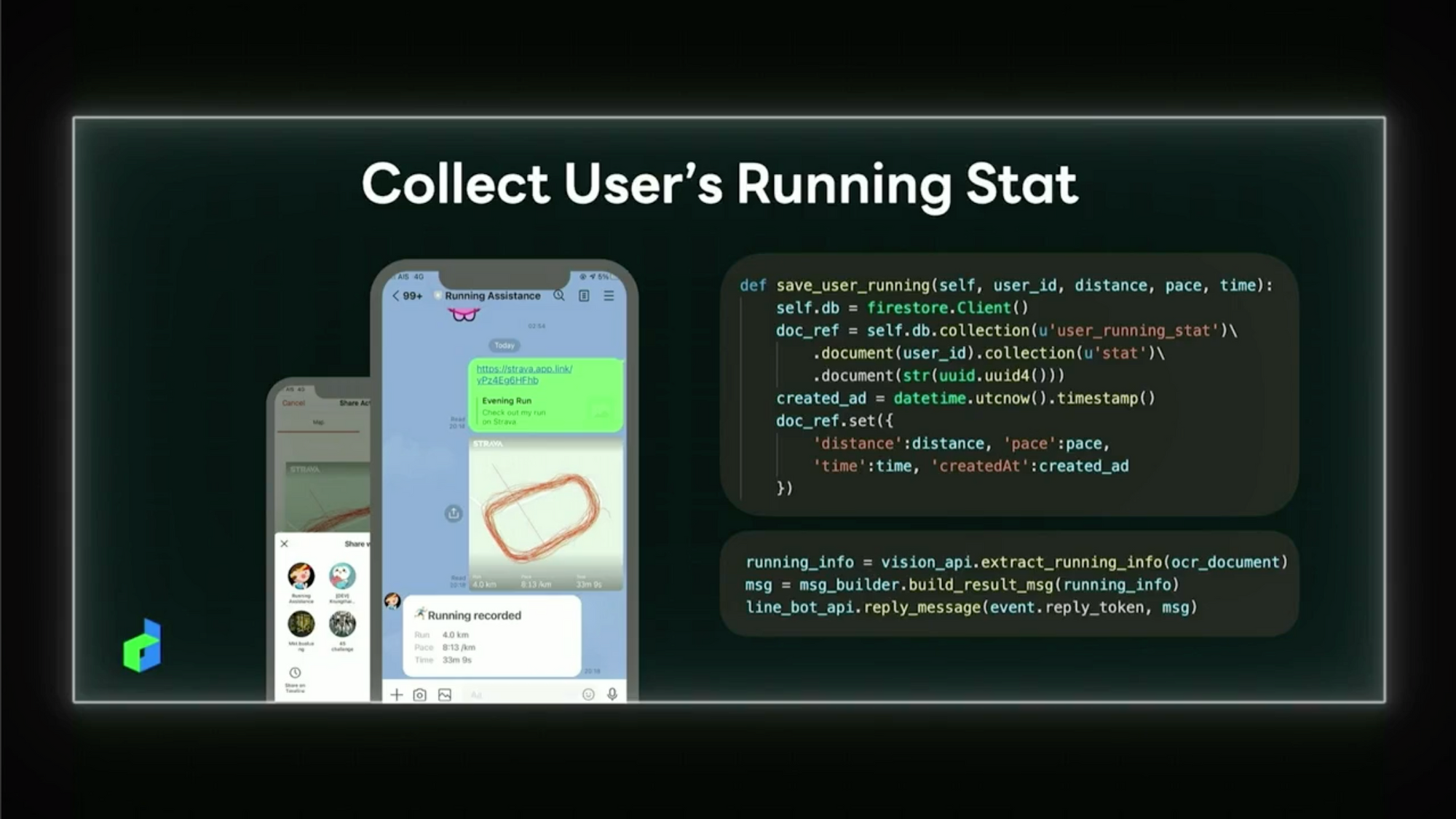
เก็บข้อมูลที่ได้ไว้ใน Cloud Firestore เพื่อเก็บ data และส่ง stat ให้ user

ตัวนี้รองรับตัว ImageSet มาใหม่ สำหรับส่งหลายๆรูปเข้าไปให้บอทได้
และสรุปผลการวิ่ง โดยการส่ง Flex Message

ทั้งหมดจะหน้าตาประมาณนี้

More Use Cases
และเรานำ concept เหล่านี้ ไป develop ใน usecase อื่นๆได้ด้วย
- detect calorie ในอาหาร
- detect คนหน้าเหมือนในข้อมูลคนหาย
- ถ่ายรูปเพื่อนำไปวิเคราะห์สภาพผิวหน้า และเลือก skin care ที่เหมาะสม
- ส่งรูปสถานที่ท่องเที่ยว วิเคราะห์โปรแกรมทัวร์ให้เรา

และปิดท้ายด้วยบล็อกสรุปของ speaker จ้า

Q & A
- data driven organize เป็นใช้ข้อมูลในการวิเคราะห์ธุรกิจ
- Data Engineer มีหน้าที่คือให้คนในองค์กรเข้าถึงข้อมูล และนำไปใช้ได้ง่าย และ Data Science เป็นคนนำข้อมูลไปปรับปรุงการบริการให้ดีขึ้น
- OCR ให้แม่นยำ pre/post processing ทำ template เพื่อดึงข้อมูลมาหาได้ง่ายขึ้น
กิจกรรมหลัง session
ตอบคำถาม 5 ข้อ
- LINE Messageing API SDK ที่เลือกใช้ใน session นี้เป็น SDK สำหรับภาษา Python
- คำสั่งใน LINE Messaging API SDK ที่ใช้ดึงข้อมูลรูปใน session นี้มีขื่อว่า
get_message_content() - นอกจาก image message แล้ว speaker ยังได้ Handle ข้อความ Text message ใน use case ร่วมด้วย
- เมื่อผู้ใช้ส่งภาพให้ LINE Chatbot ใน session นี้ ระบบจะไปประมวลผลกับ ML Model แบบ OCR
- วัตถุประสงค์หลักที่ Speaker นำ imageSet object มาใช้คือเพื่อพิจารณา reply ผลลัพธ์กลับในข้อความเดียว
AARRR - Product pirate metrics 101 – Pongsakorn Taechakijviboon, Product Owner, LINE
speaker ท่านนี้เป็นคนดูแล My Service และใช้ Product Metric ในการวัดผล

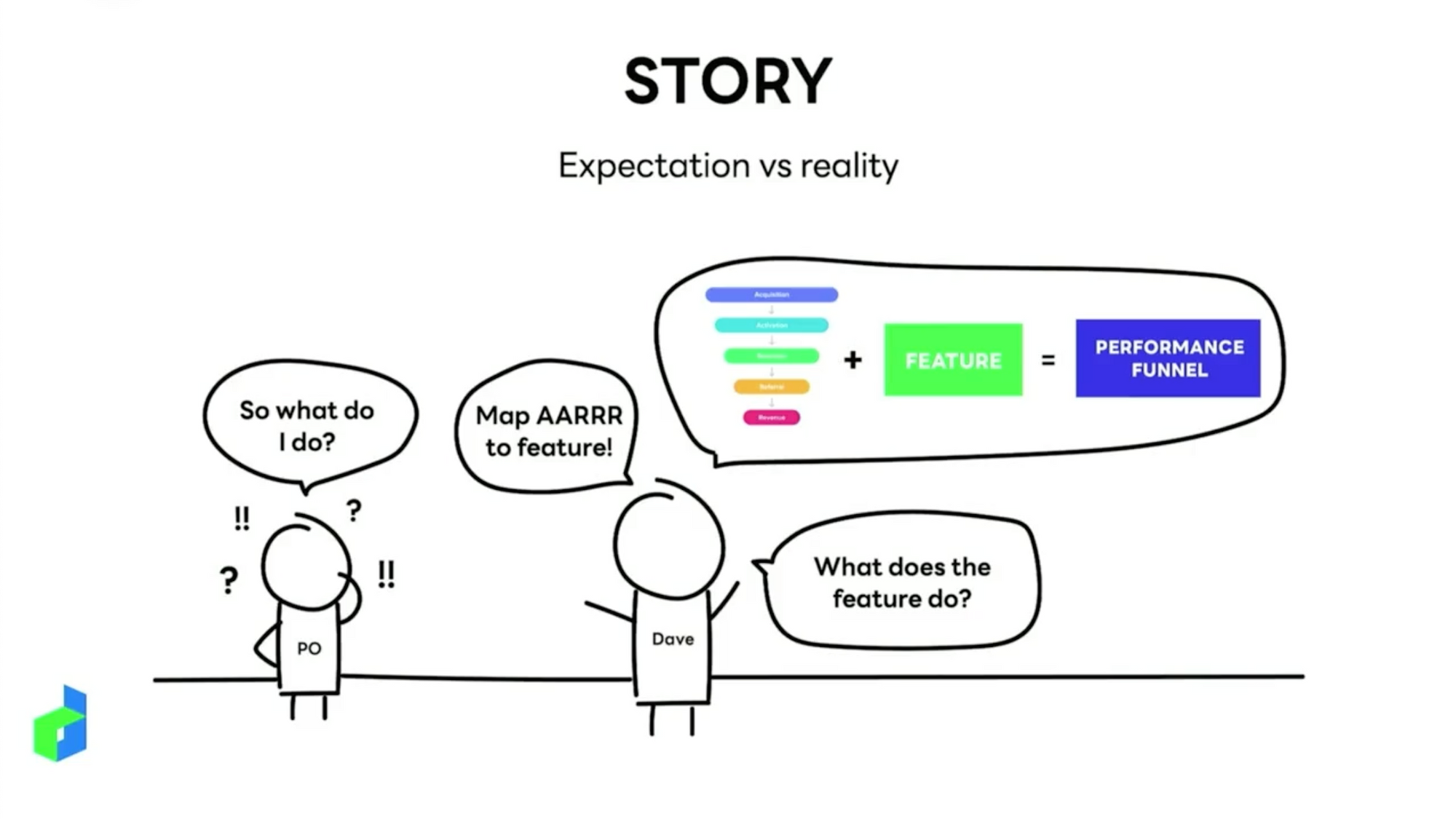
ปัญหาก็คือ เมื่อปล่อย feature ไปแล้ว มี performance ที่ได้ตํ่ามาก

และในทีมก็ไม่รู้จะแก้ปัญหานี้อย่างไรด้วยนะ


การแก้ปัญหาเหล่านี้เราจะใช้ AARRR กัน โดยเจ้า AARRR คิดค้นโดย Dave McClure ผู้ก่อตั้ง 500 Startups

AARRR จะใช้ในการวัดผลในการทำ product ประกอบด้วย 5 สิ่ง คือ
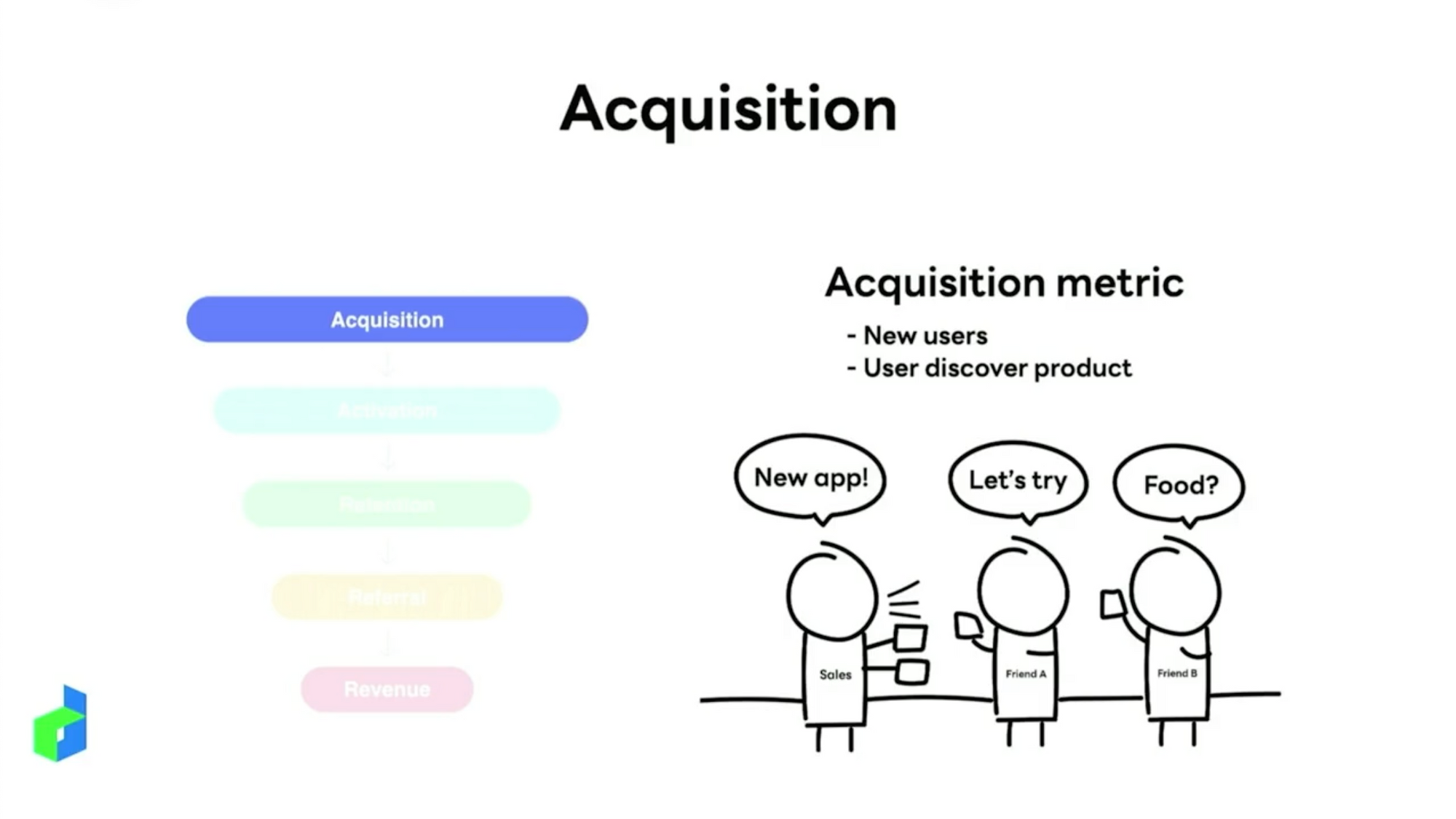
- Acquisition : ลูกค้าเข้ามาเยอะแค่ไหน และ user เข้ามายังไง

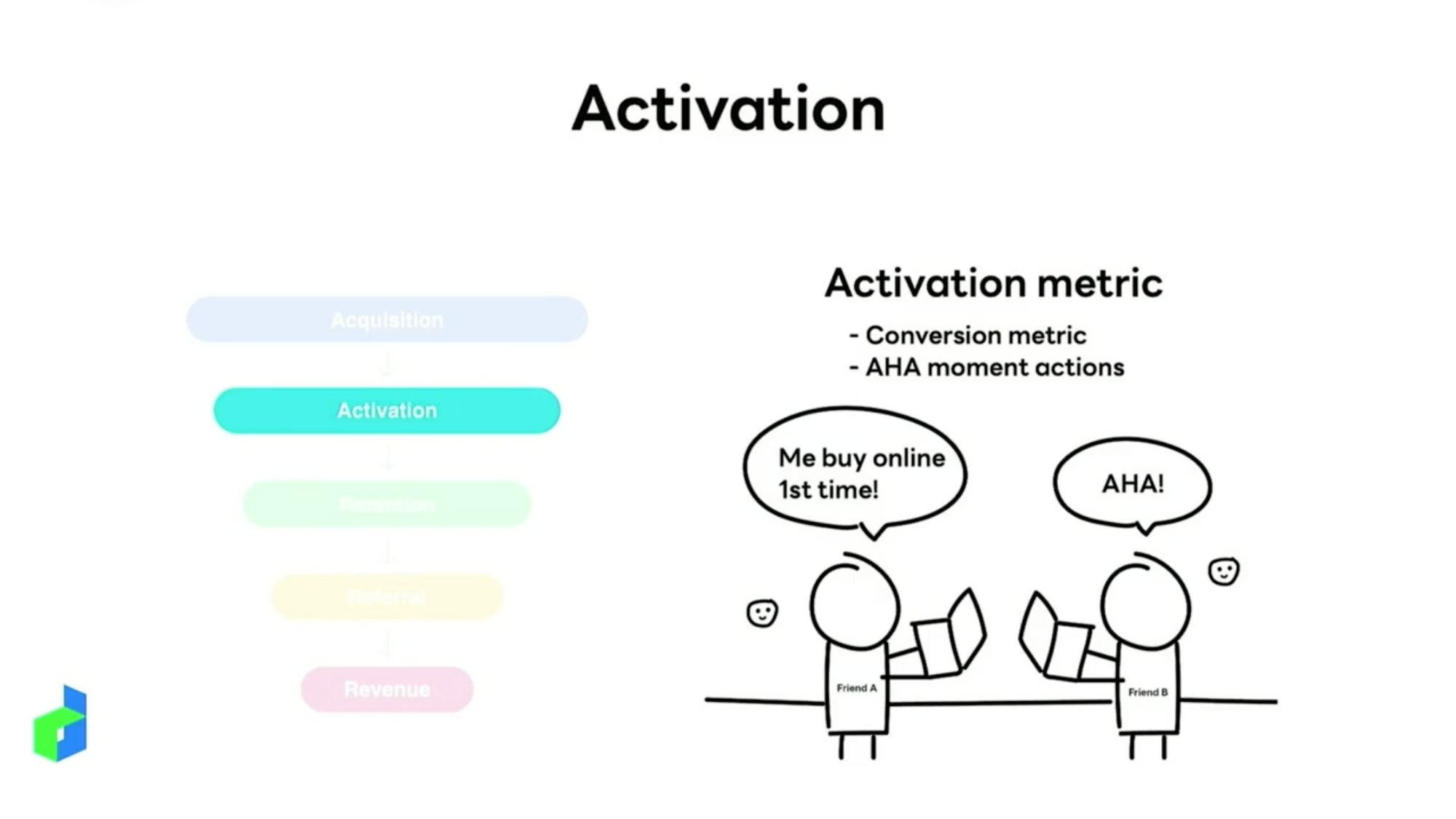
- Activation : Conversion metric เช่น อยากให้ลูกค้าลงขายของ และ AHA moment actions คือ user เขามาทำอะไร

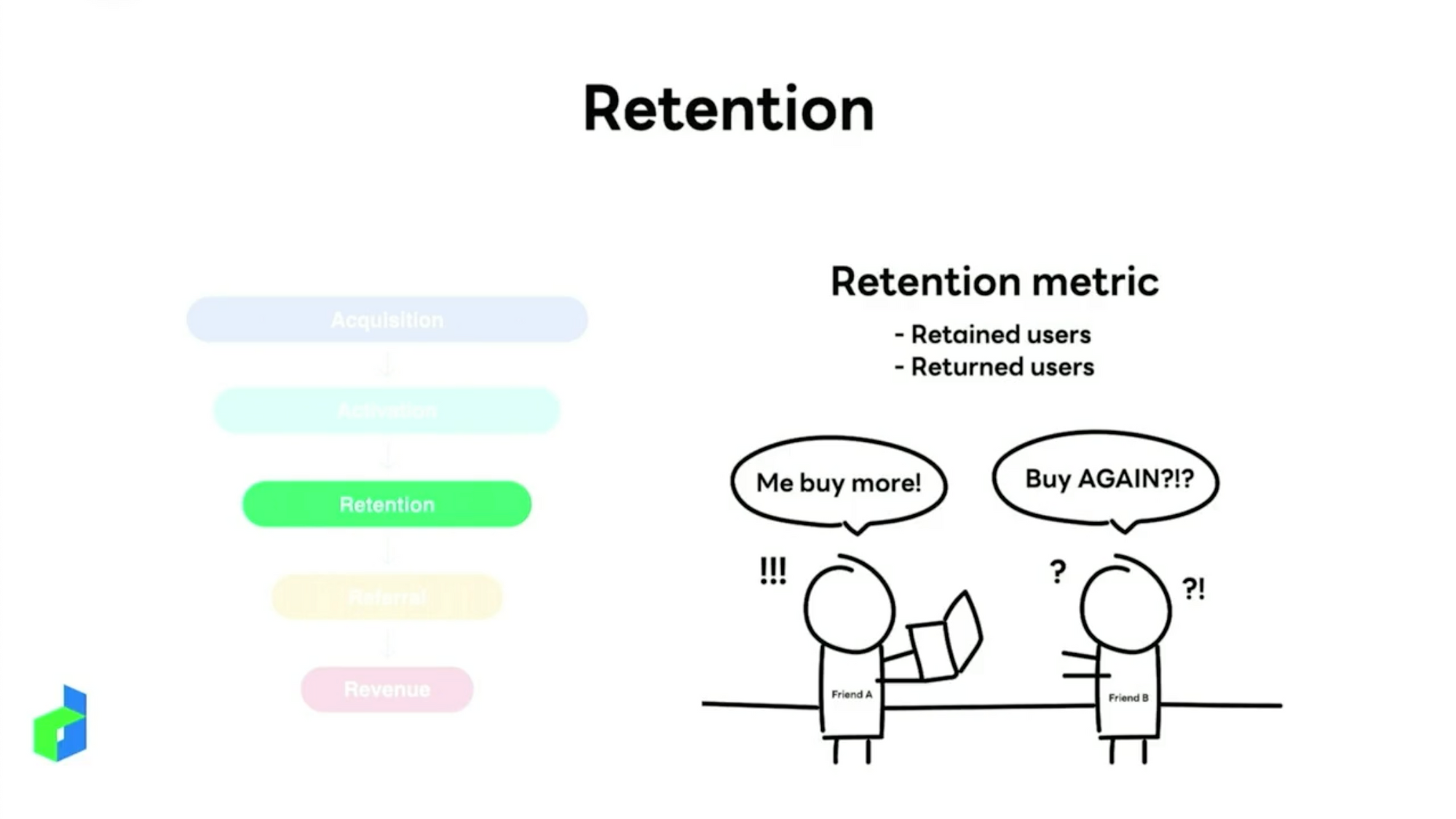
- Retention : มีลูกค้ากลับมาใช้งาน product ของเราต่อมากน้อยแค่ไหน โดยมีตัวชี้วัดของ product ของเรา เช่น ลูกค้าที่ใช้งานติดต่อกัน 3 สัปดาห์ขึ้นไป

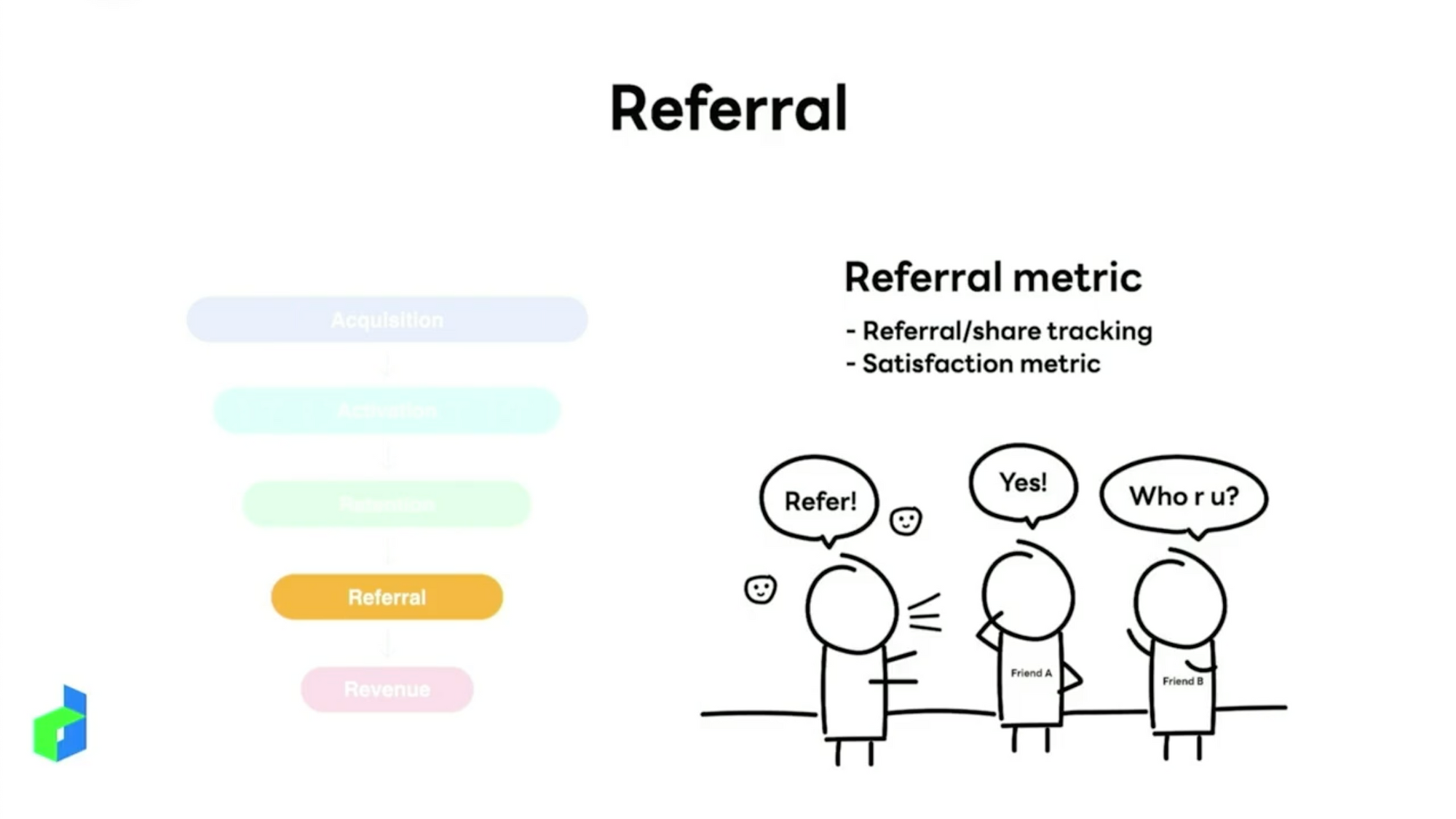
- Referral : มี user ที่ happy กับ product ของเรา มากน้อยแค่ไหน อาจจะวัดจาก referral program หรือทำการ survey หรือ user ใช้ไปสักพัก มีการป้ายยาบอกต่อเพื่อน

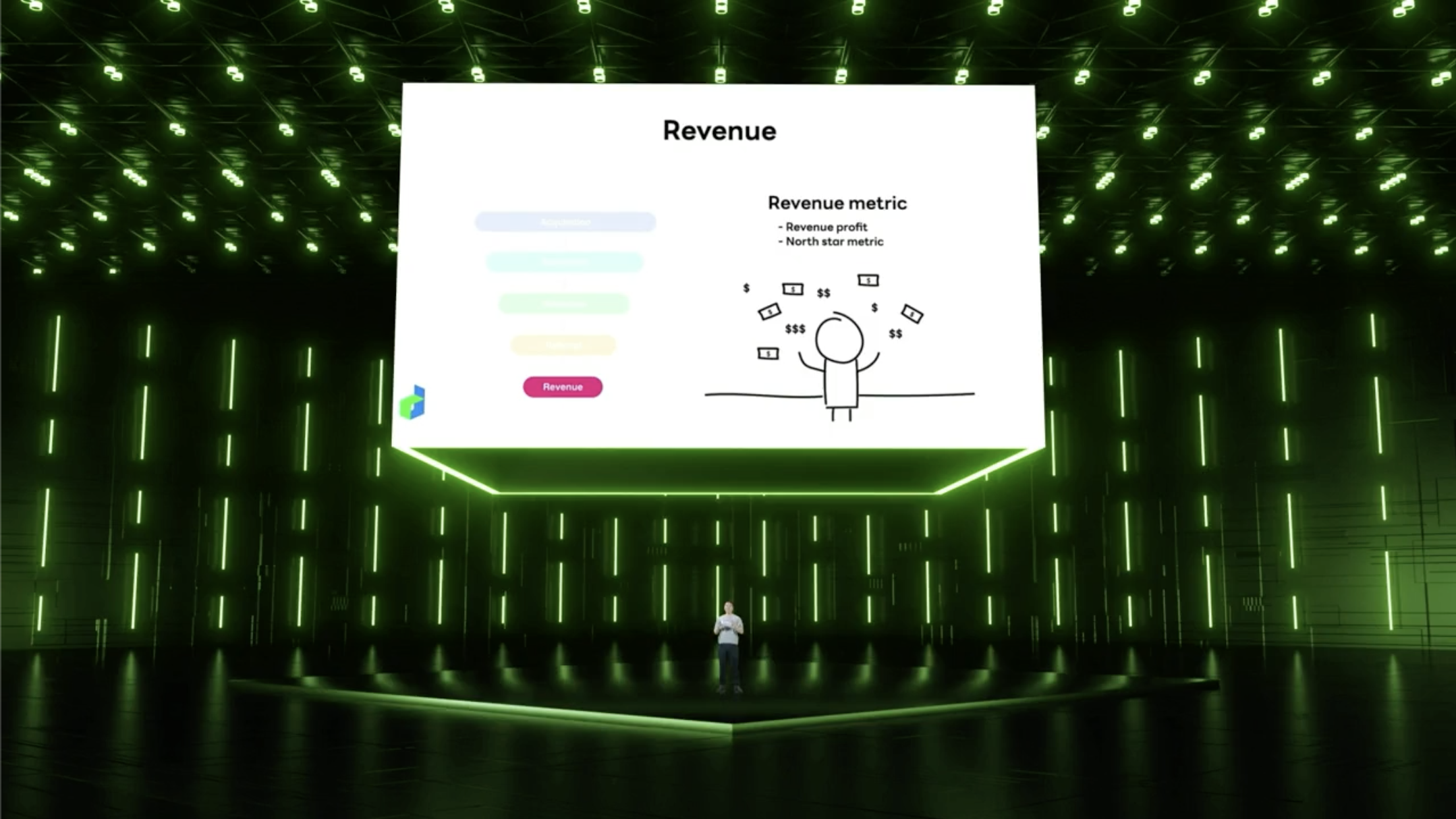
- Revenue : เราทำกำไรได้เยอะขนาดไหน มีวธีวัดที่แตกต่างกันแล้วแต่ product ถ้าไม่ได้มาเป็นตัวเงินอาจจะวัดจากจำนวน action ก็ได้ เช่น จำนวนการส่งข้อความในระบบ

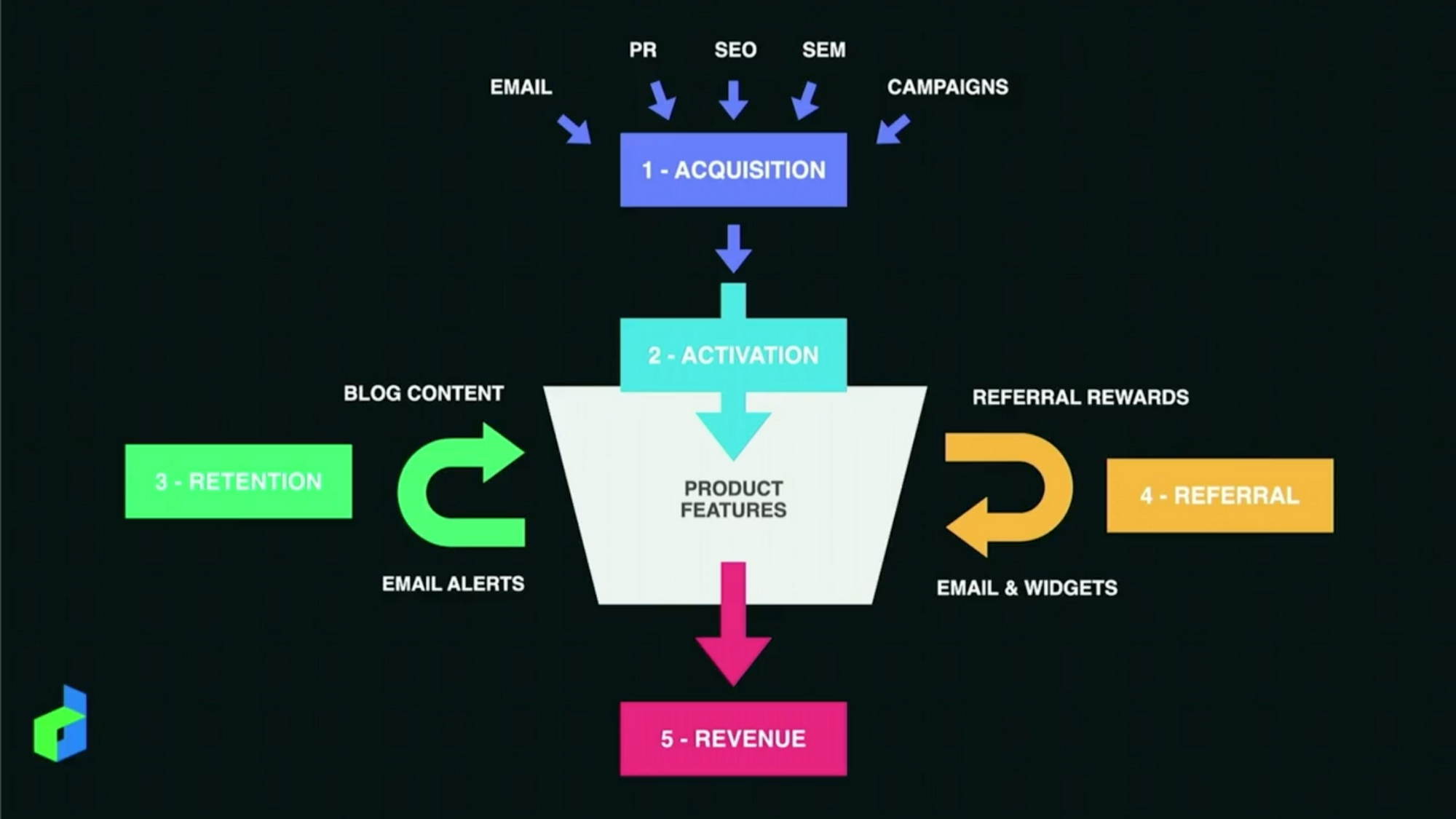
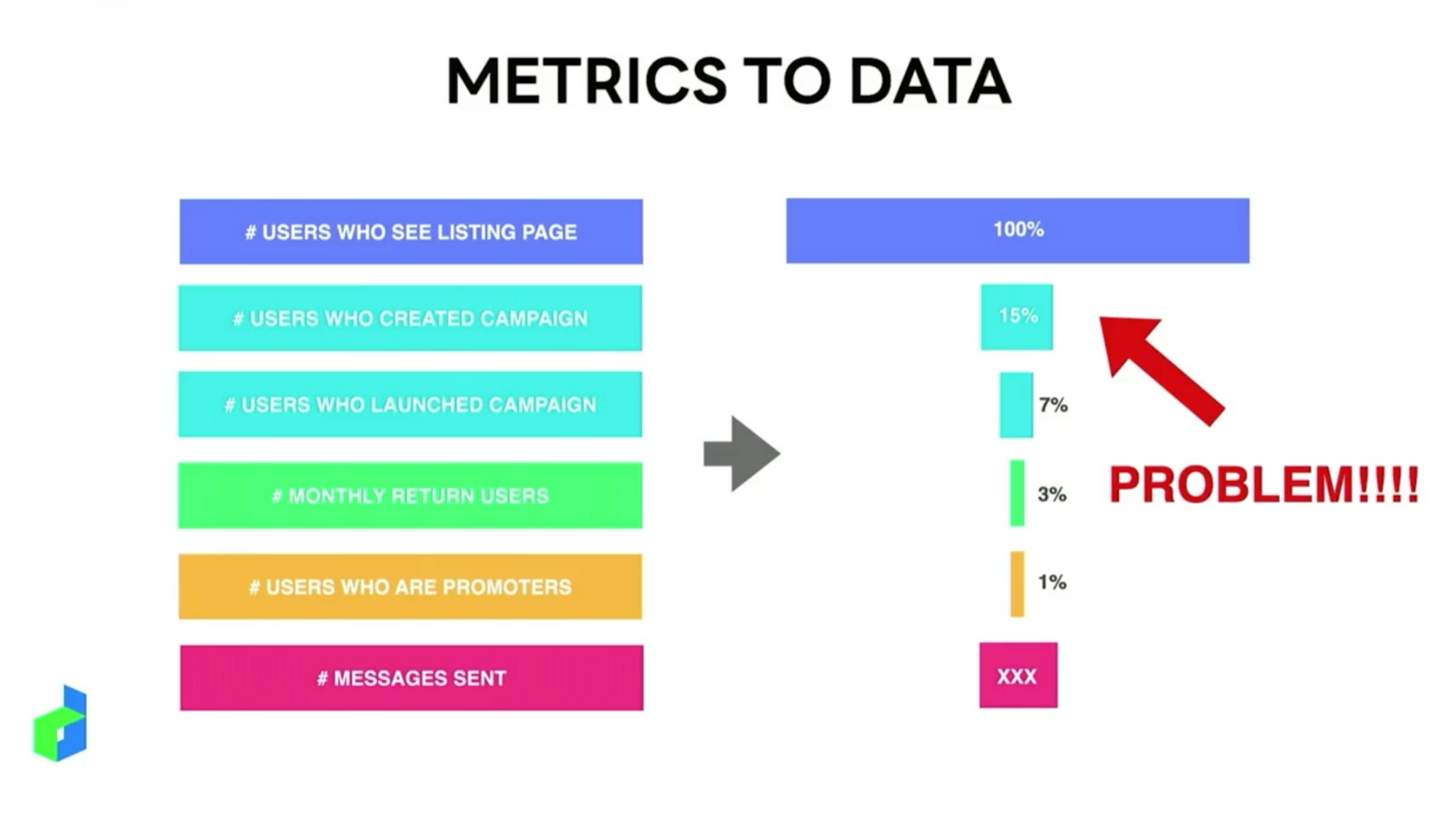
เอา metric มาบวกกับ performance ของเราว่าติดปัญหาอะไรบ้าง โดยการเอาไป match กับ PPM Funnal


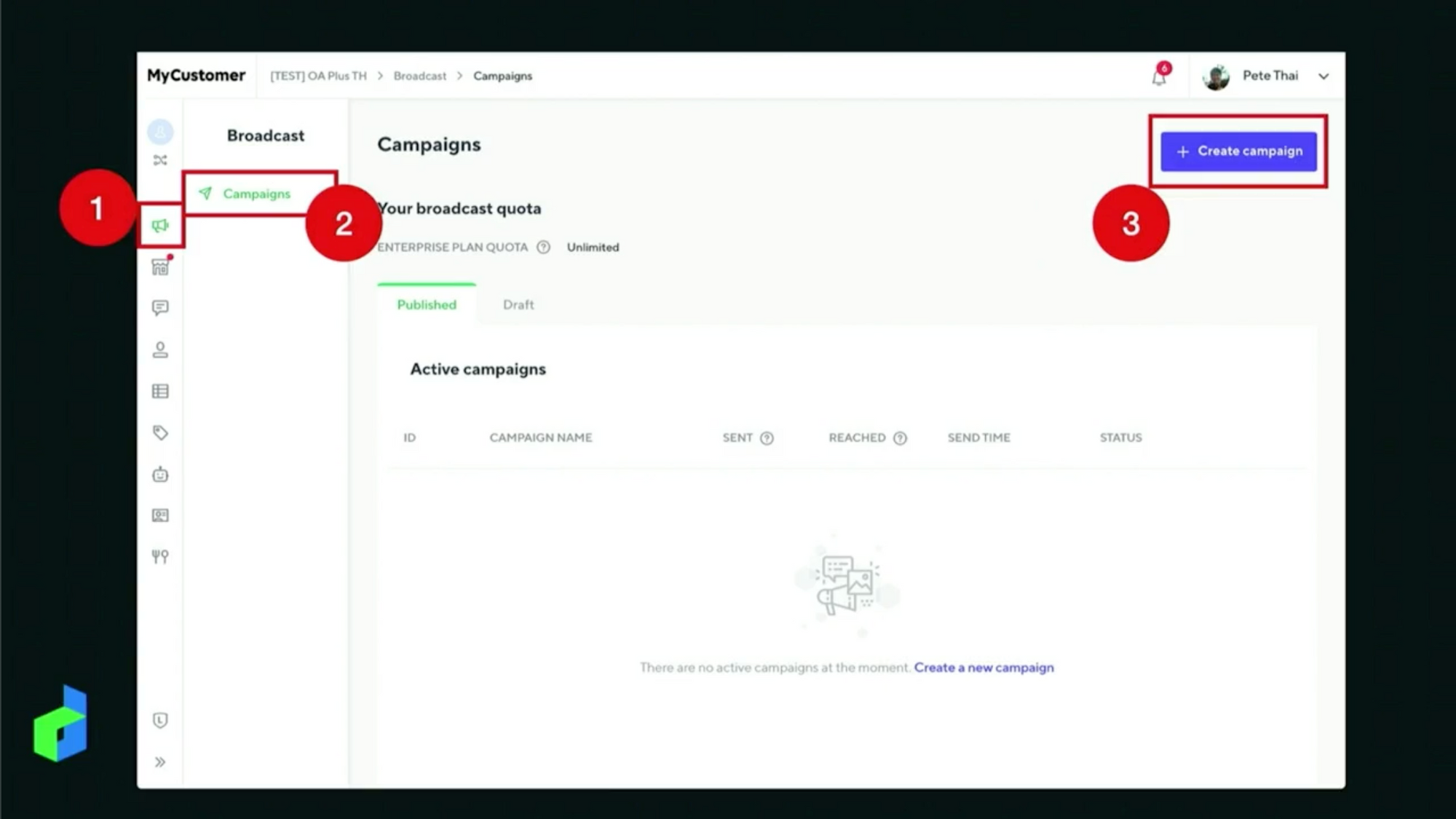
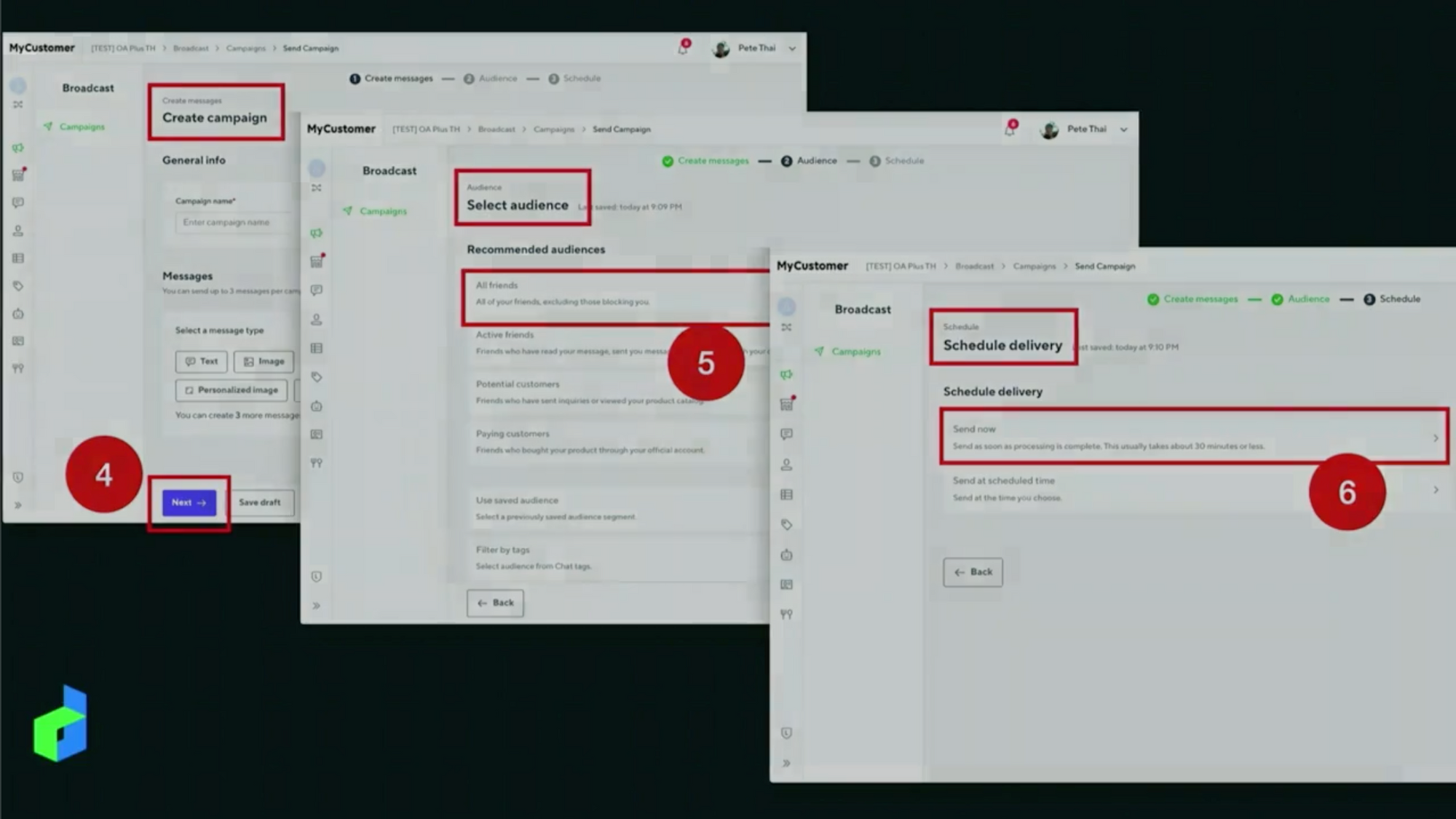
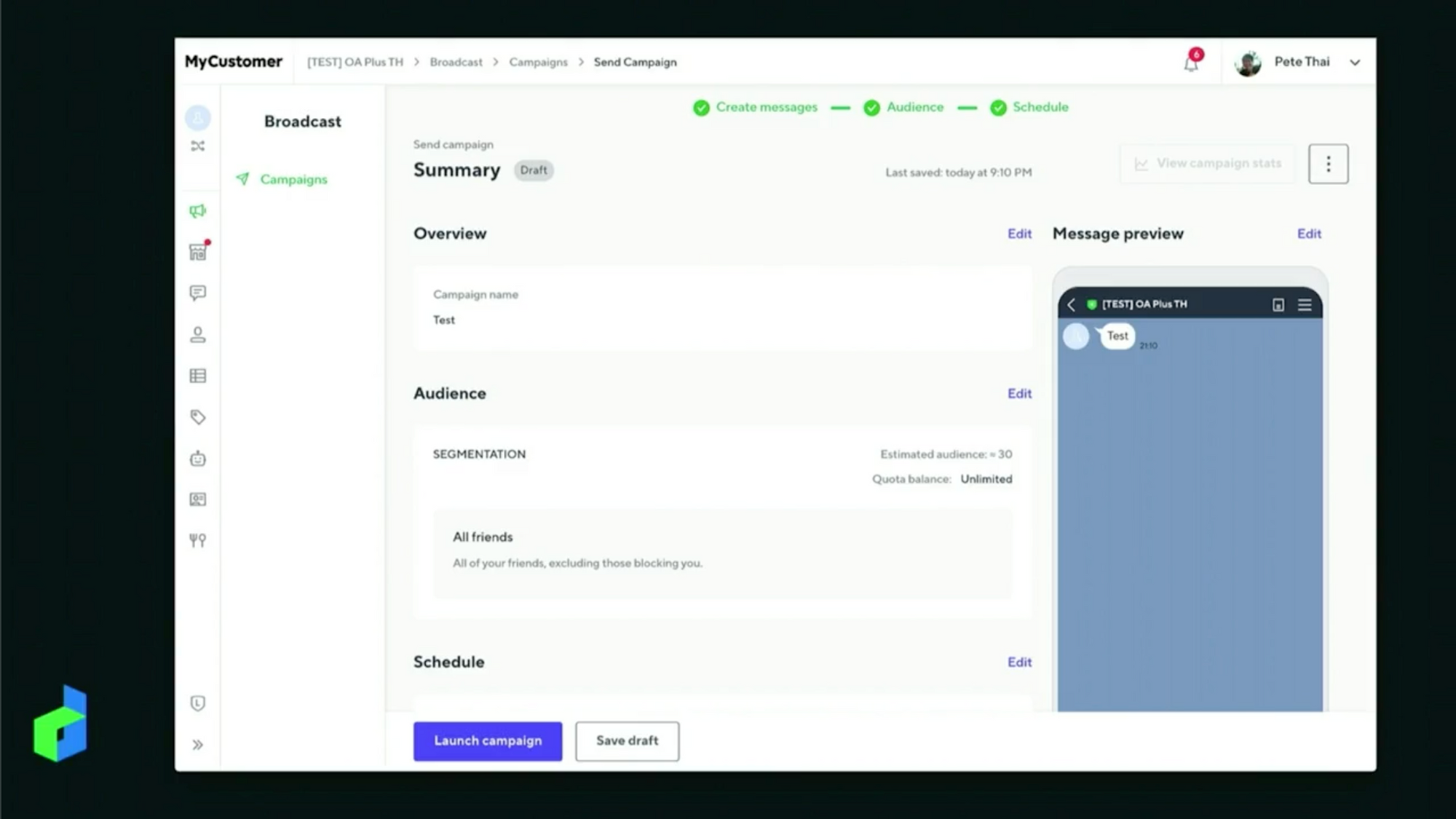
ในส่วนนี้คือ flow ของ feature นี้ และนำ flow ไป match กับ AARRR




จากนั้นนำ data ที่ได้มา match กับ funnel จะพบว่า จาก 100% เหลือแค่ 15% และส่ง message จริงแค่ 7% แล้วมันเกิดอะไรขึ้นกันนะ?

หา scenario แล้วทำ user interview พบว่าลูกค้าไม่ใช้ เพราะคิดว่าใช้ feature นี้แล้วเสียเงินเพิ่ม


ดังนั้นทีมจะต้องทำการ educate ให้ลูกค้ารู้มากขึ้น และสุดท้ายได้ผลลัพธ์และ revenue เพิ่มข้ึนหลายเท่า ทำให้มี performance ของ feature นี้สูงขึ้น

สุดท้าย key takeaway

เอาจริงๆ session นี้จบไวมาก แบบอ้าวจบแล้วเหรอ เรื่องนี้ฟังแล้วน่าสนใจมากเลย แต่มันสั้นไปหน่อยอ่ะ คิดว่าเดี๋ยวเราหาอ่านเพิ่มดีกว่า

Q & A
- ตัวอย่างของ Activation metric : transaction, จำนวนเงินต่อลูกค้า -> action สำคัญของ product ของเรา
- apply AARRR เอาไปใช้กับอะไรก็ได้ เช้น มีคนดู สนใจซื่อสินค้าของเราขนาดไหน แล้วแต่ว่าเราอยากจะนำมา appiled กับอะไร
- track metric เพื่อวางแผนได้ และ sync เมื่อ dev สามารถ match กับ PO/PM ได้
- ใช้วัด metric มากกว่า ถ้าลูกค้าอยู่นานกับเราไหม ให้ track retention
- วัด referral เช่น ทำ survey ถามว่าเขา happt กับเราไหม และดูการใช้งานใน product
- ให้ track ทุกอย่างตั้งแต่เริ่มให้เยอะๆ เพื่อหาได้ว่า user กลุ่มนี้คือใคร มาจากไหน เพื่อเอาข้อมูลตรงนี้ไปทำ retarget ได้
กิจกรรมท้าย session
ถ้าจำไม่ผิดก็น่าจะวงล้อแหละไม่ได้แคปรูปมา ได้ 3 คะแนนเองง่ะ แงง
MyShop Mobile App & NEXT Tech Stack – Songpol Rungsawang, Software Engineer, LINE; Komsit Chusangthong, Software Engineer, LINE
เป็น session สาย Native Mobile Developer ที่ Android Developer ฟังส่วน iOS Development ไม่เคยเข้าใจสักที ดังนั้นเราจะจดแบบสั้นๆให้อ่านเข้าใจง่ายที่สุด แล้วกันนะ

จริงๆตัว MyShop อ่ะมีในเว็บอยู่แล้ว ดังนั้นหน้าที่ของตัวแอพก็คือ ทำได้เหมือนบน desktop นั่นเอง
Android
ทีมใช้ภาษา Kotlin ในการพัฒนาซึ่งเป็นภาษา official ของทาง Android มีใช้ Coroutine แล้วก็ Android Jetpack ก็จะมี WorkManager, Room, DataStore แล้วก็ใช้ Compose ในการสร้าง UI ซึ่งเพิ่ง stable 1.0 เมื่อเดือนกรกฏาคมที่ผ่านมา
แนะนำ Jetpack Compose ก่อนว่ามันคืออะไร? ก็คือปกติเราจะเขียน layout เป็น xml ใช่ป่ะ แต่อันนี้เป็นการเขียน view ด้วยโค้ด ประมาณแบบ HTML งี้ เป็นการพัฒนาแบบ Native UI วิธีใหม่เนอะ

และ Kotlin สามารถ integrate Jetpack Compose เข้า view ได้

และใช้ Material Design ในการทำ UI ต่างๆ โดยสามารถใช้ Material You ทำให้เป็นตีมของแอพตัวเองได้อีกด้วย

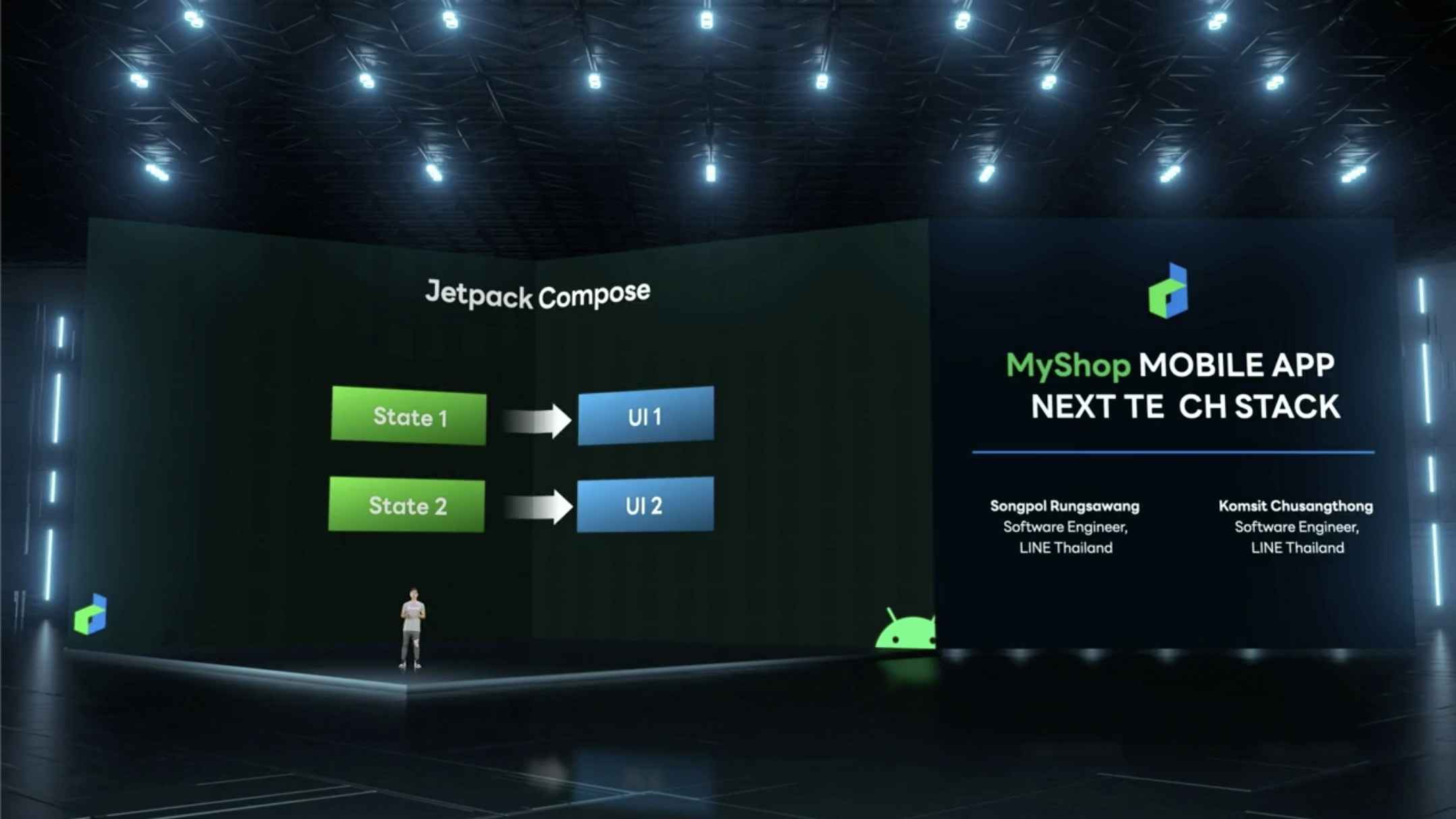
ใช้ state ในการกำหนด UI

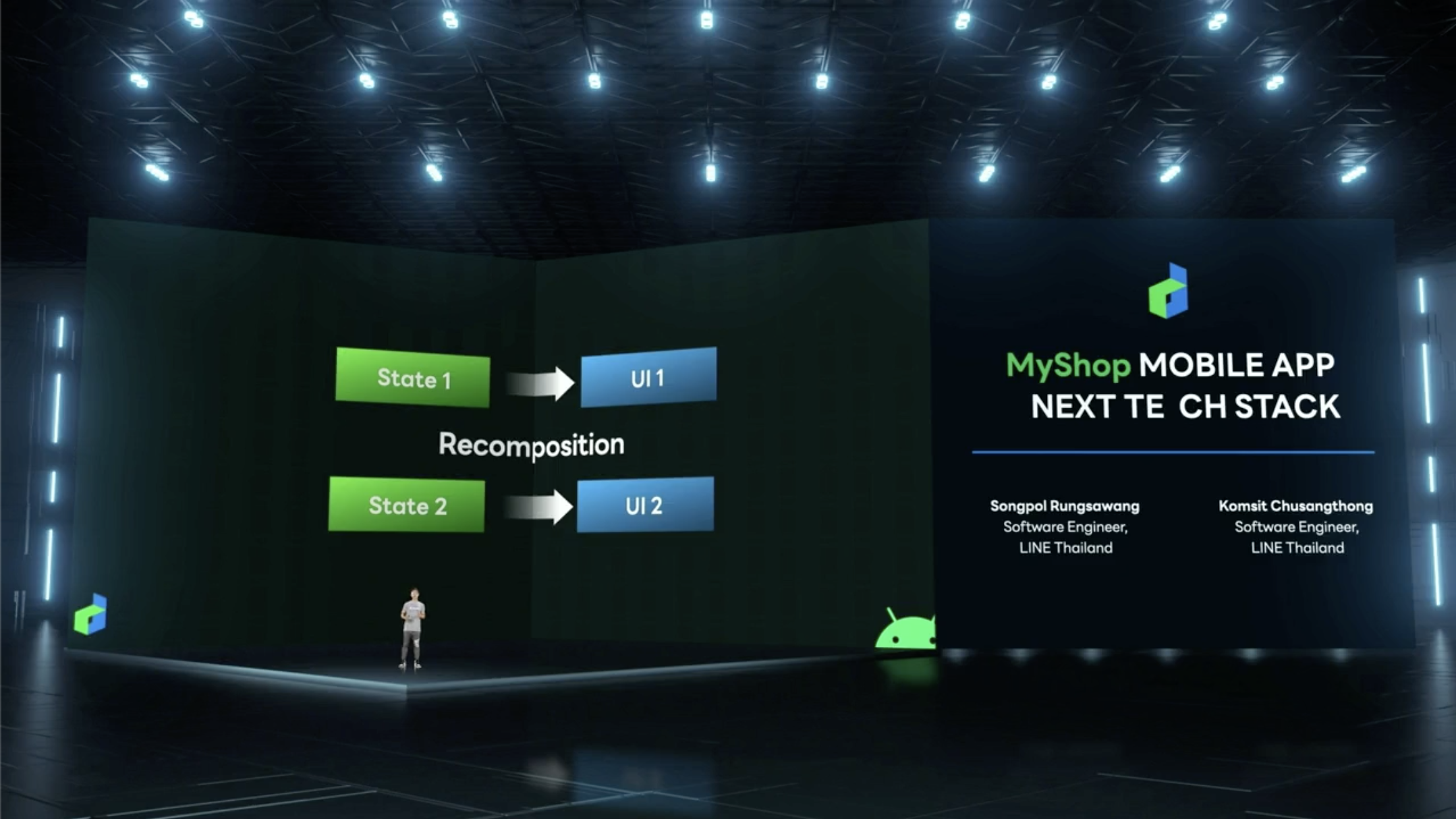
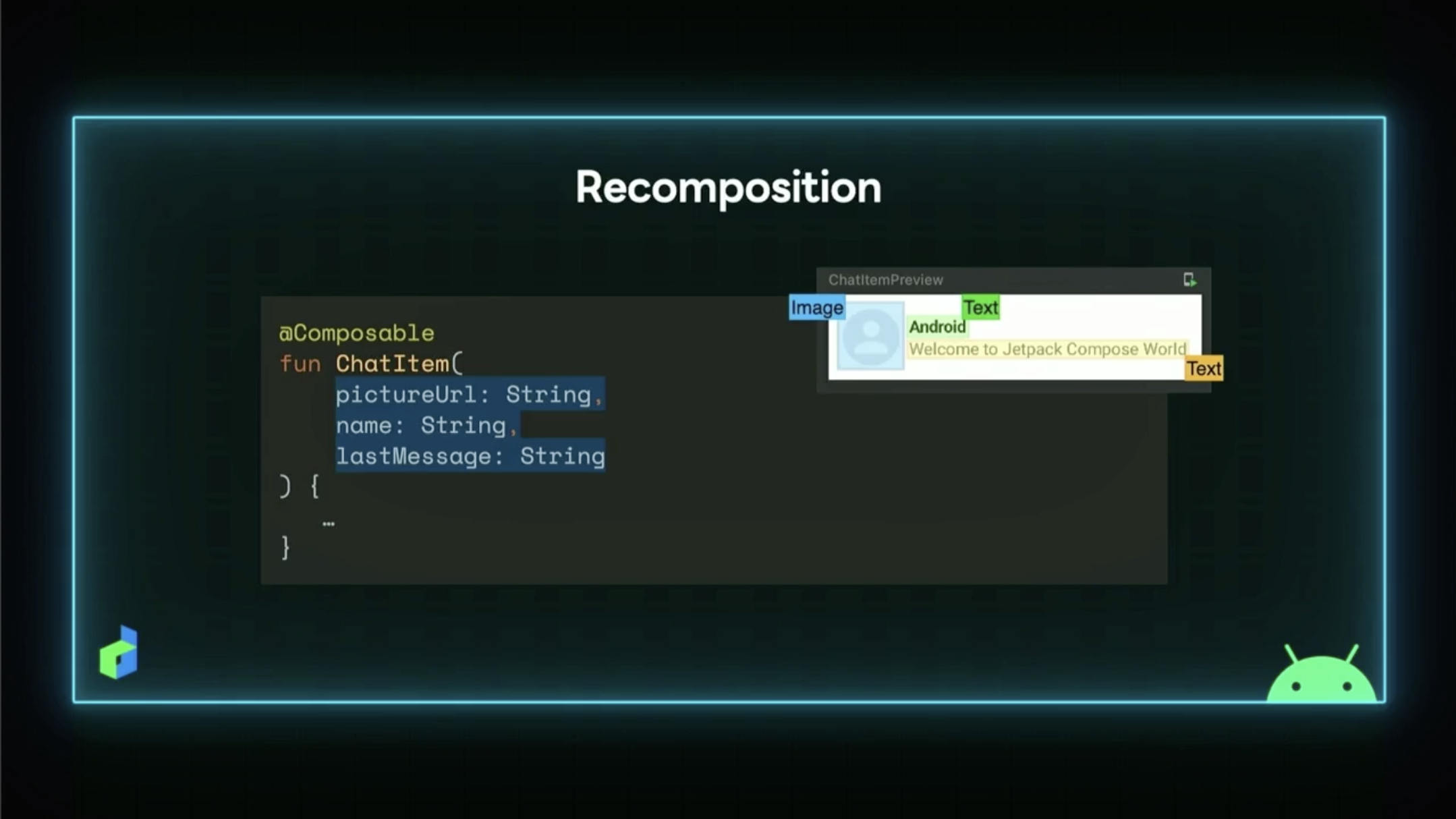
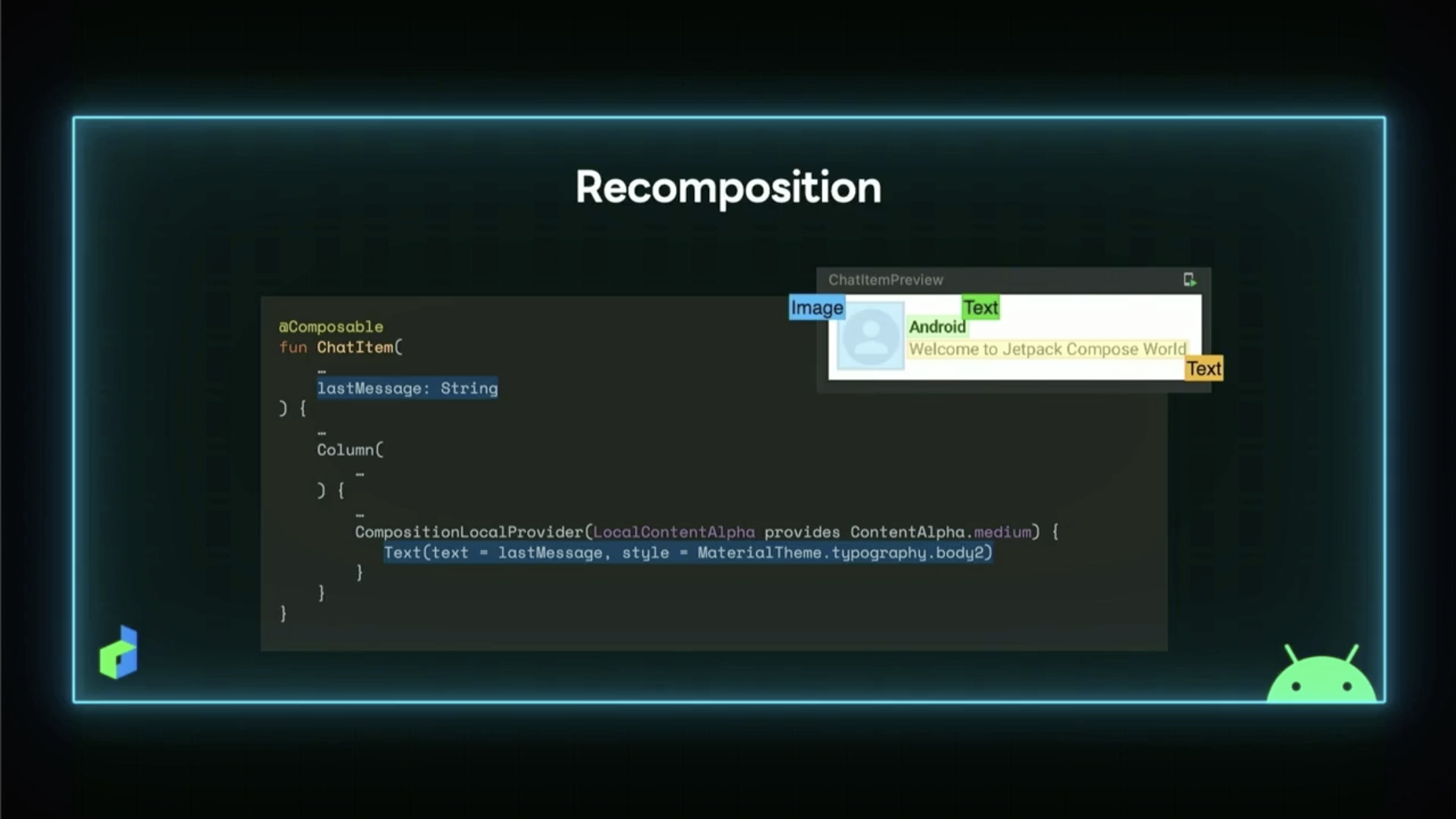
recomposition คือตัวไหนถูก recompose

ตัวอย่าง


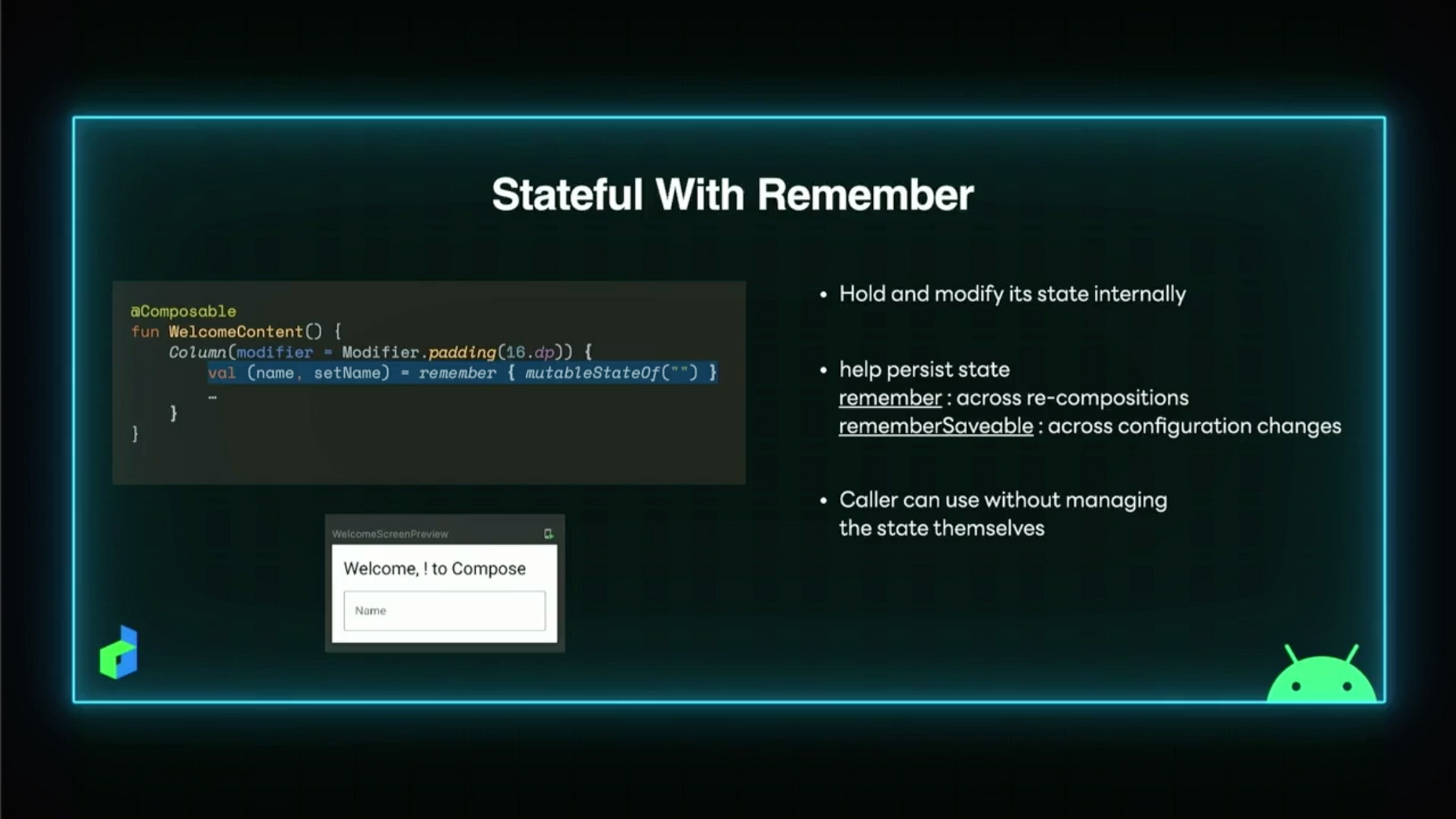
Managing State Compose
- stateful : อยู่ใน compossible function ข้อเสียคือ ถูก recompose เมื่อ recomposition จึงเหมาะกับ static UI มากกว่า

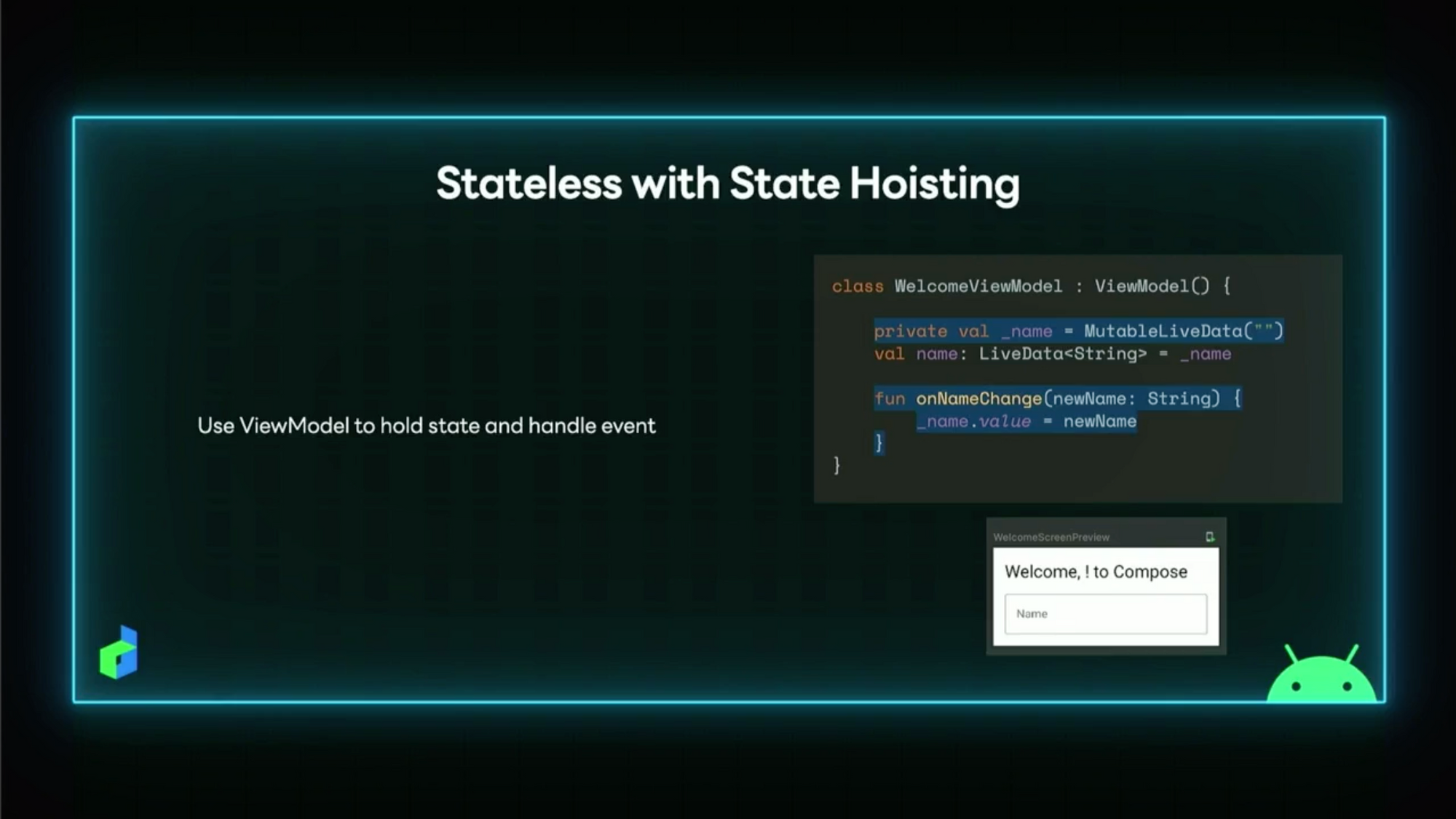
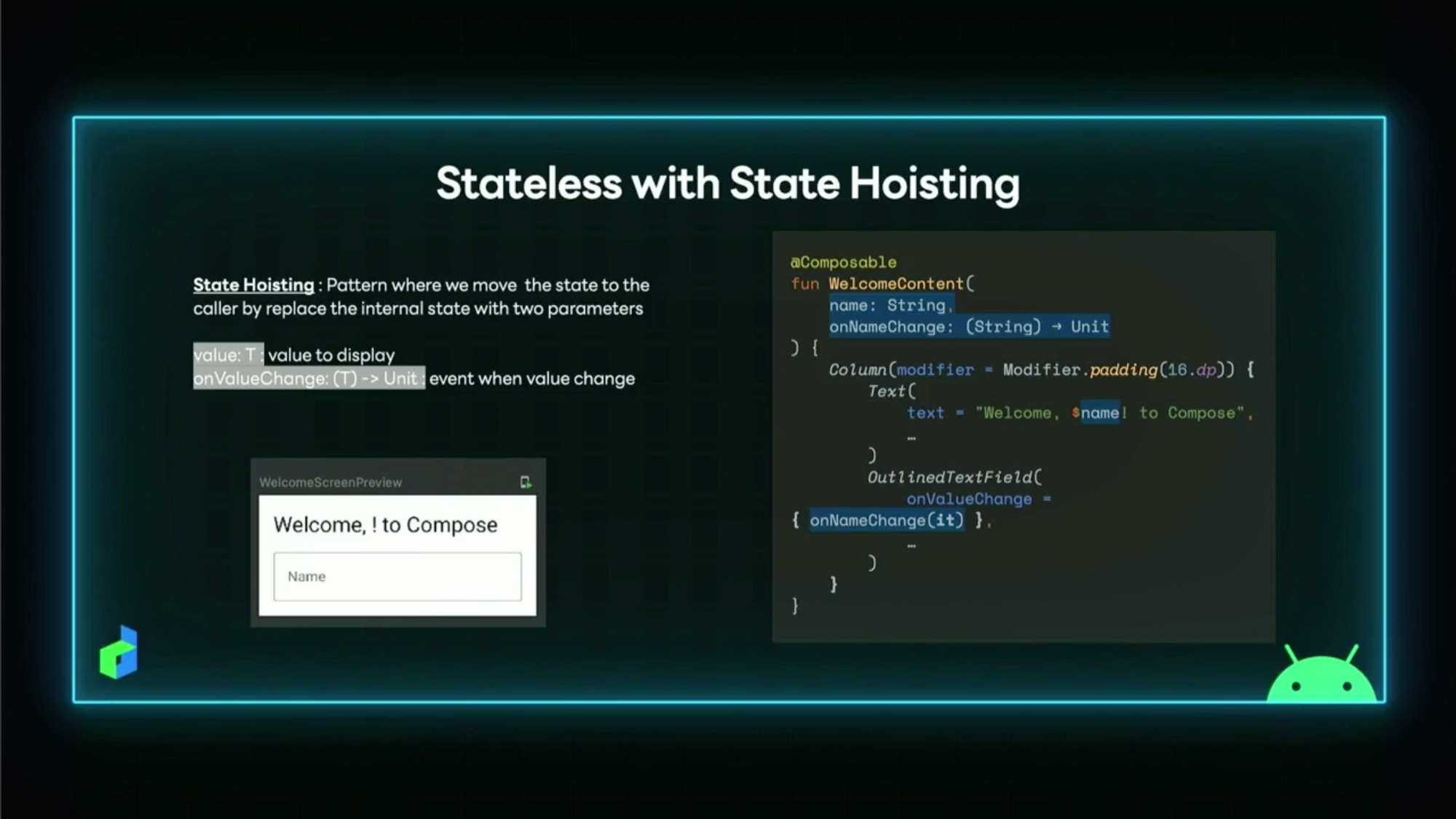
- stateless : เอาไปเก็บไว้ที่อื่น เช่น เอาไปเก็บไว้ใน ViewModel


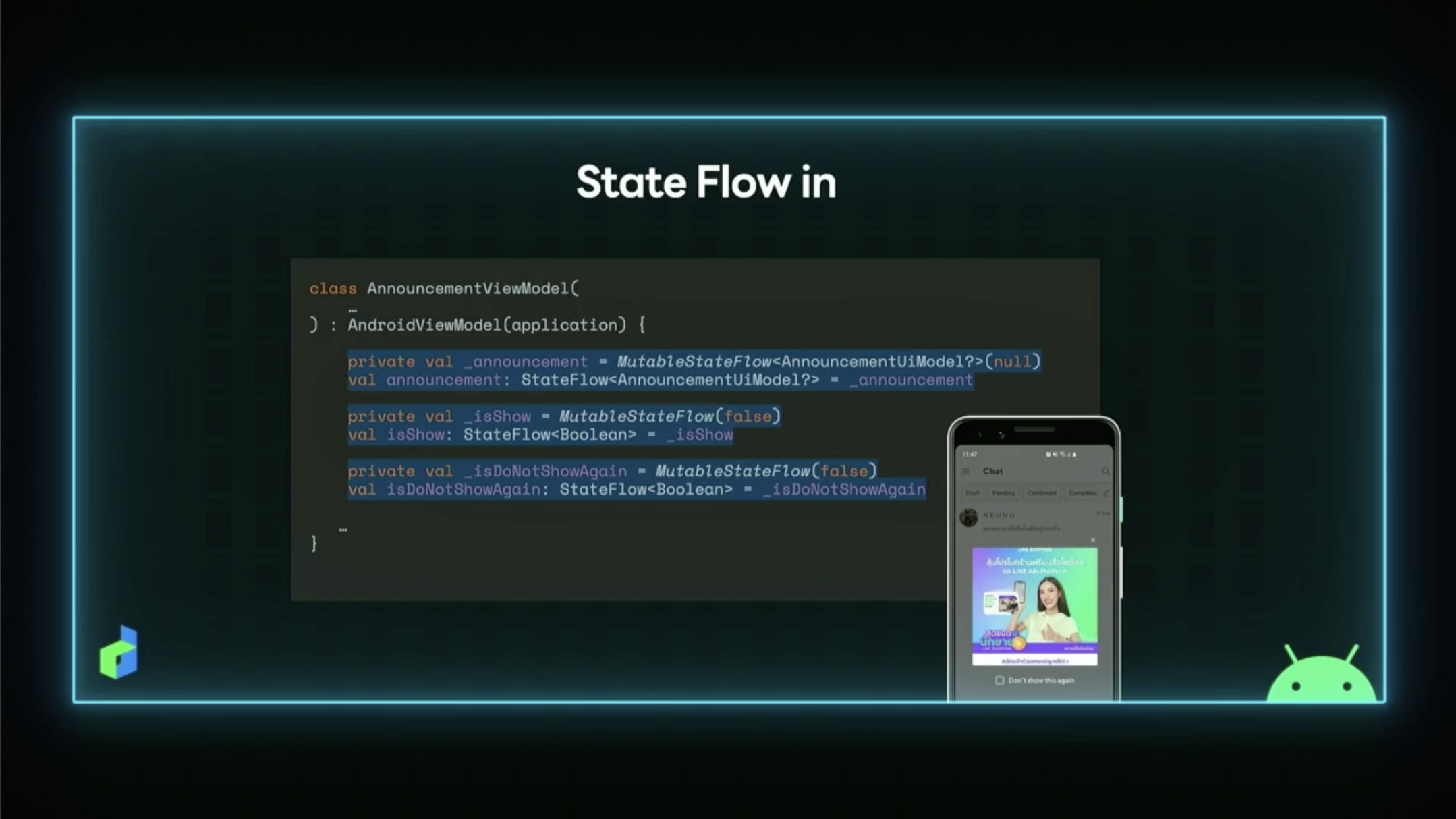
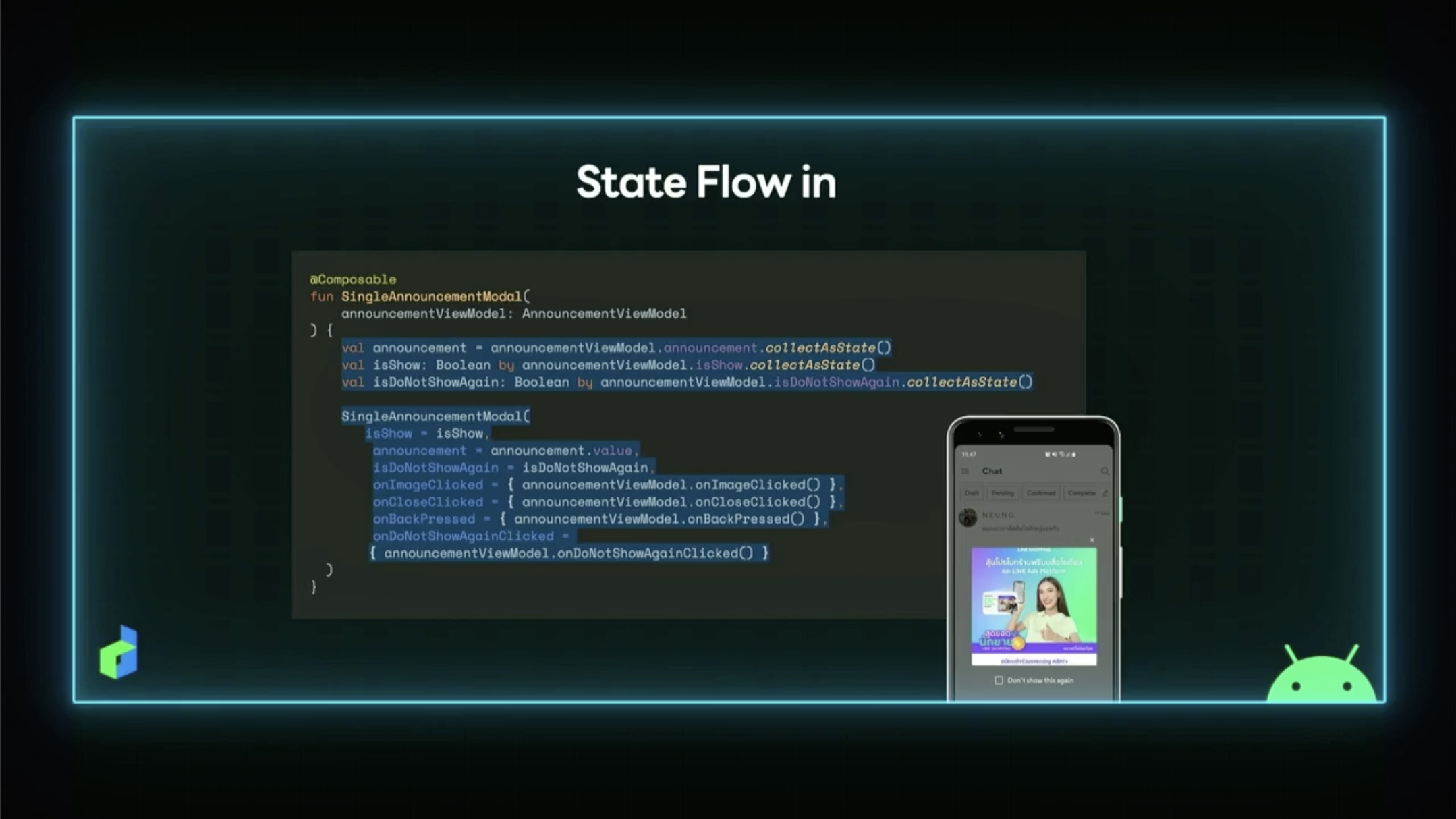
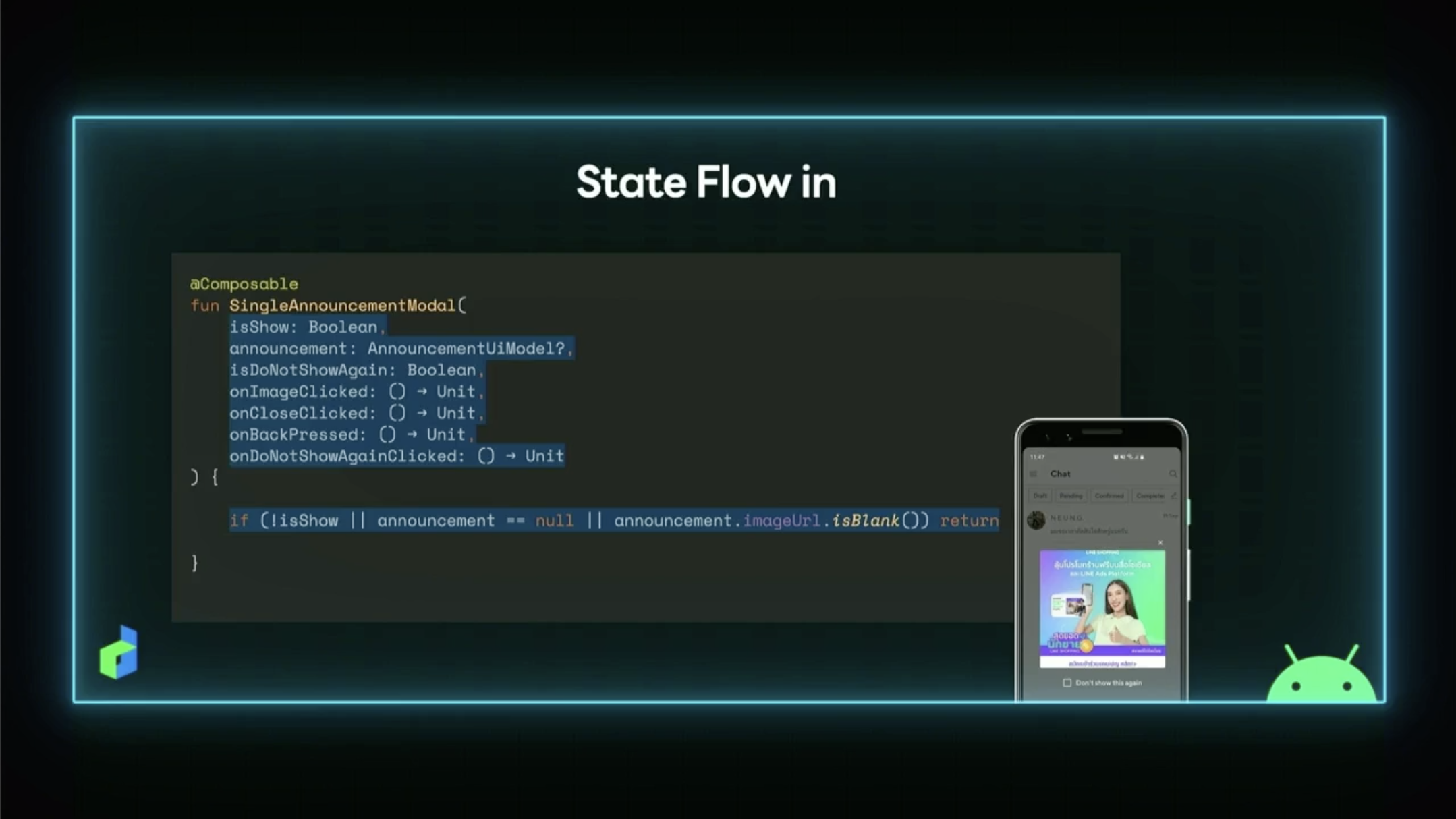
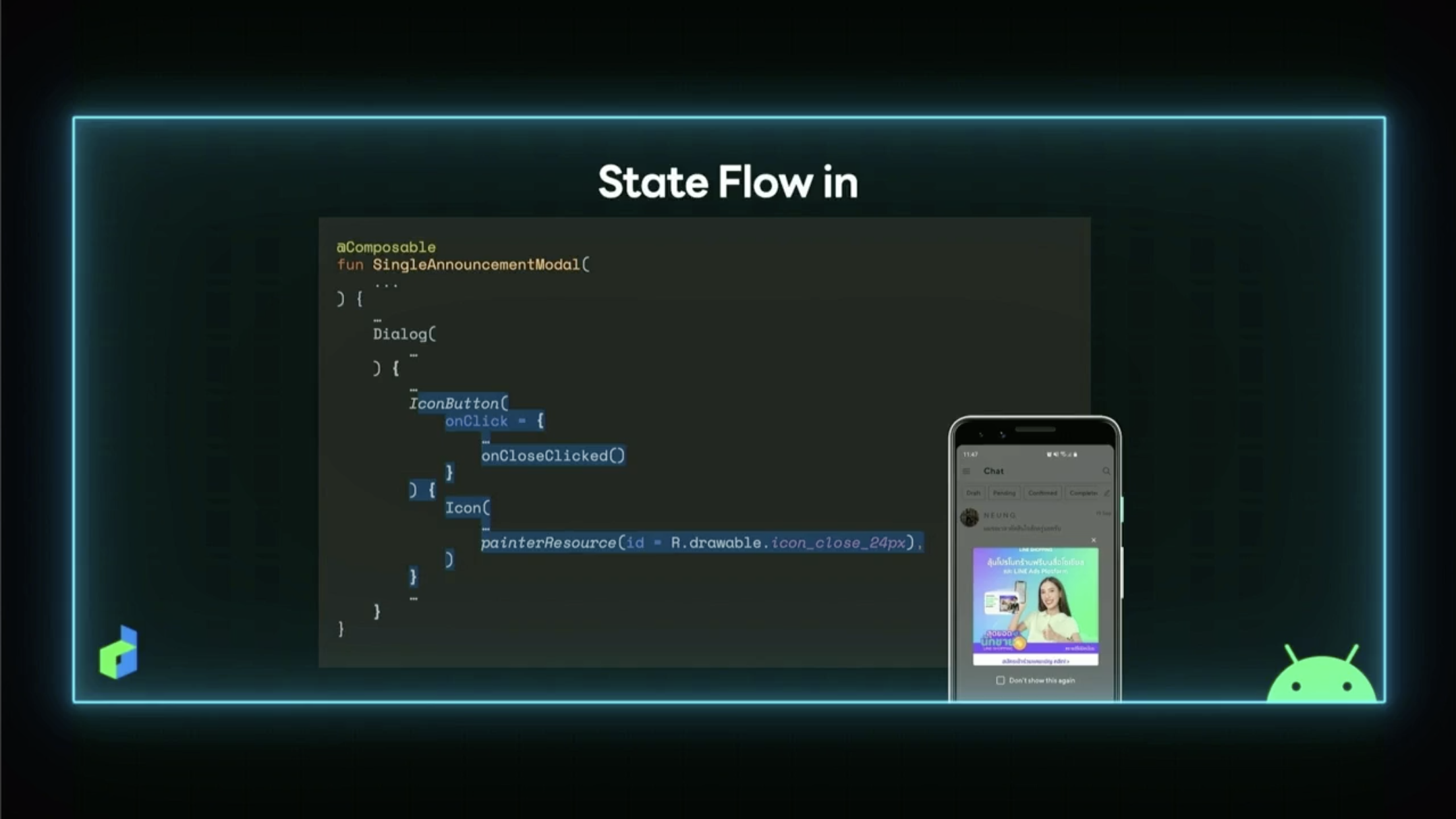
State Flow in จะเรียกใช้งานผ่าน ViewModel แล้วเอามา render view ก็จะเหมือน MVVM ปกติ แต่แค่ในที่นี้เอามาแสดงใน Compose




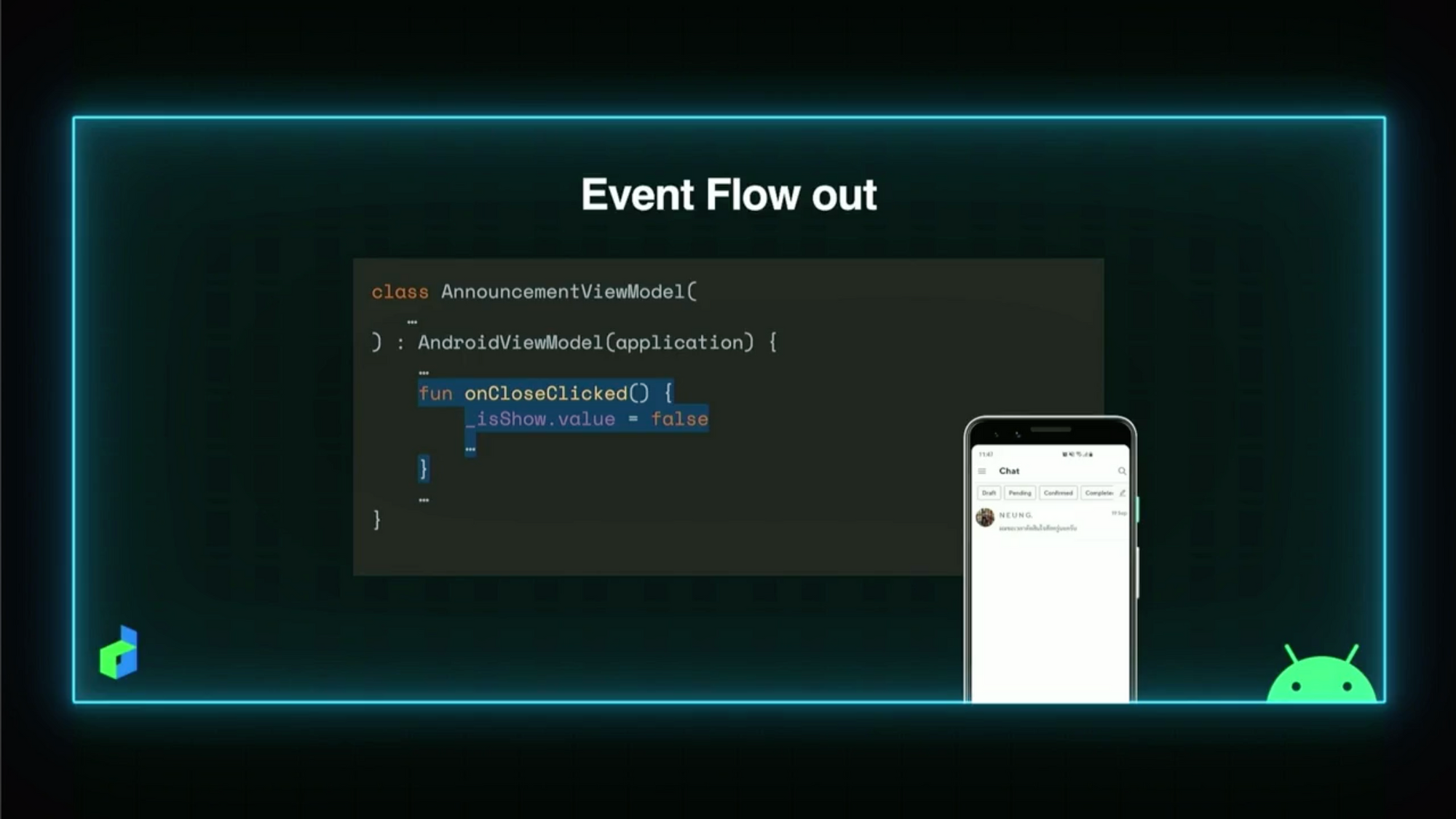
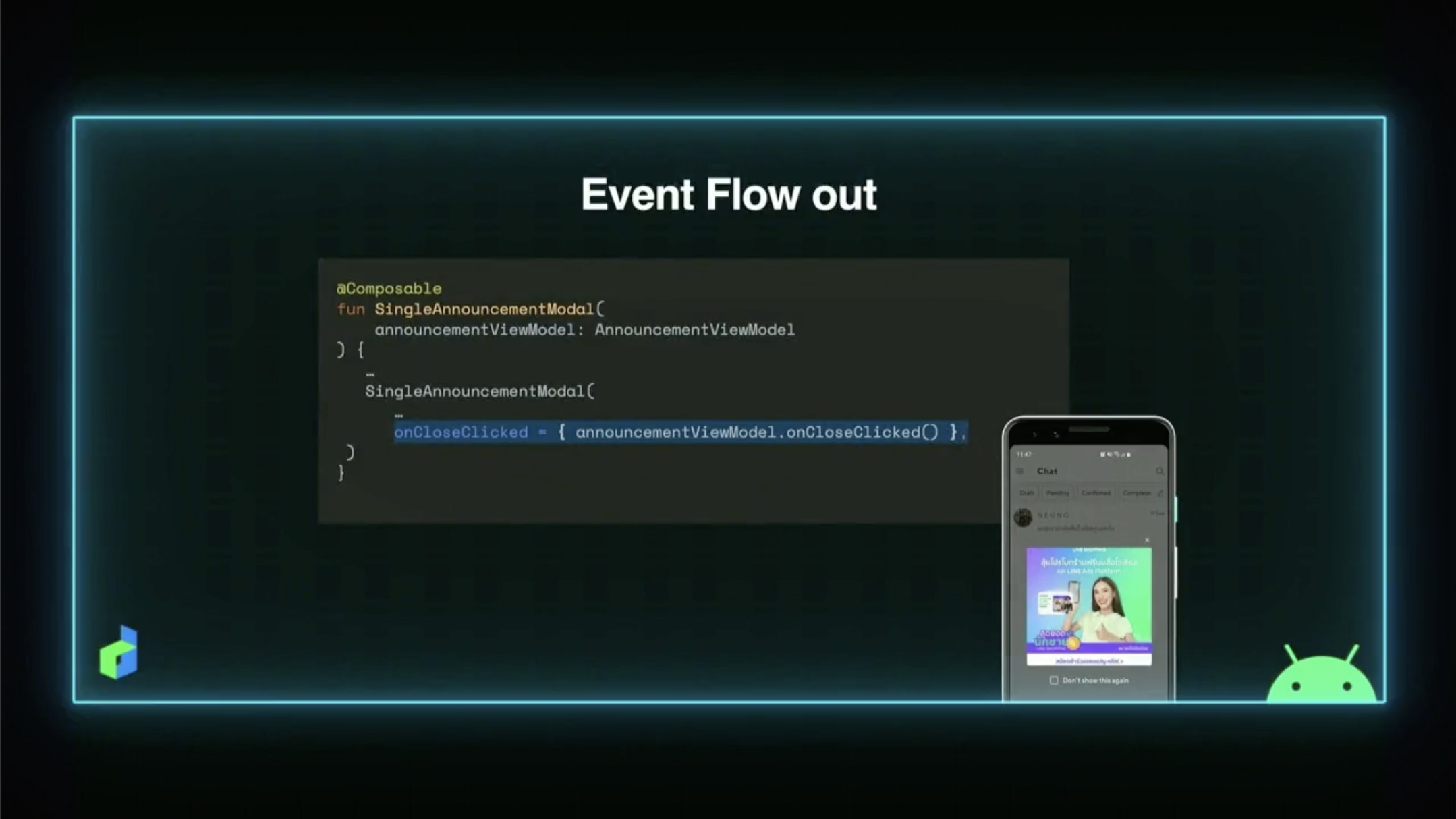
Event Flow out เป็นการอัพเดตค่าไปยัง ViewModel


iOS
เนื่องจากเราเป็น Android Developer แล้วงงๆ ก็เลยถาม iOS Developer ว่าเอ้ออ เขาพูดอะไรบ้างนะ ทางนี้เลยอ่ะขยายความคร่าวๆให้ฟังเนอะ
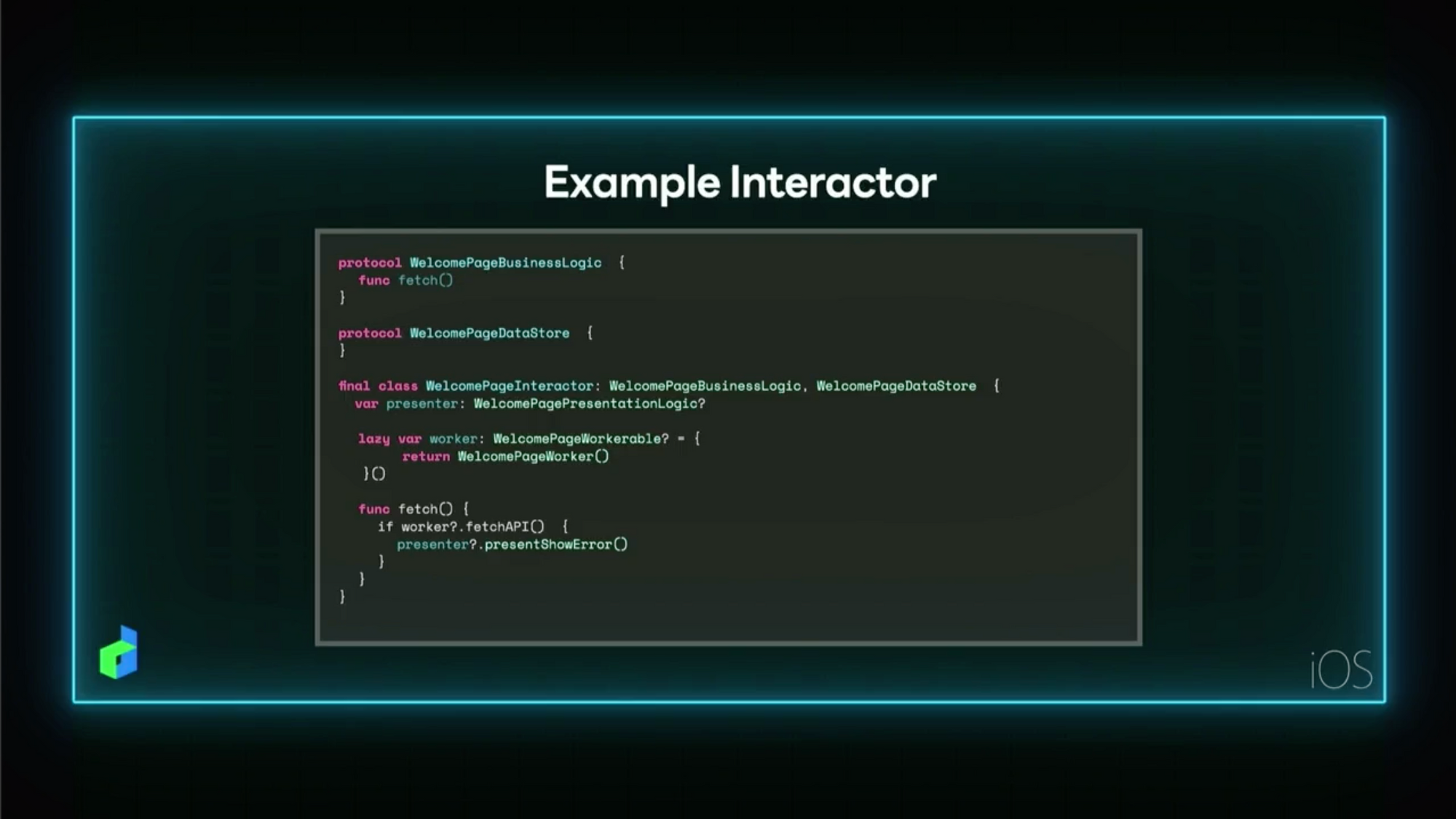
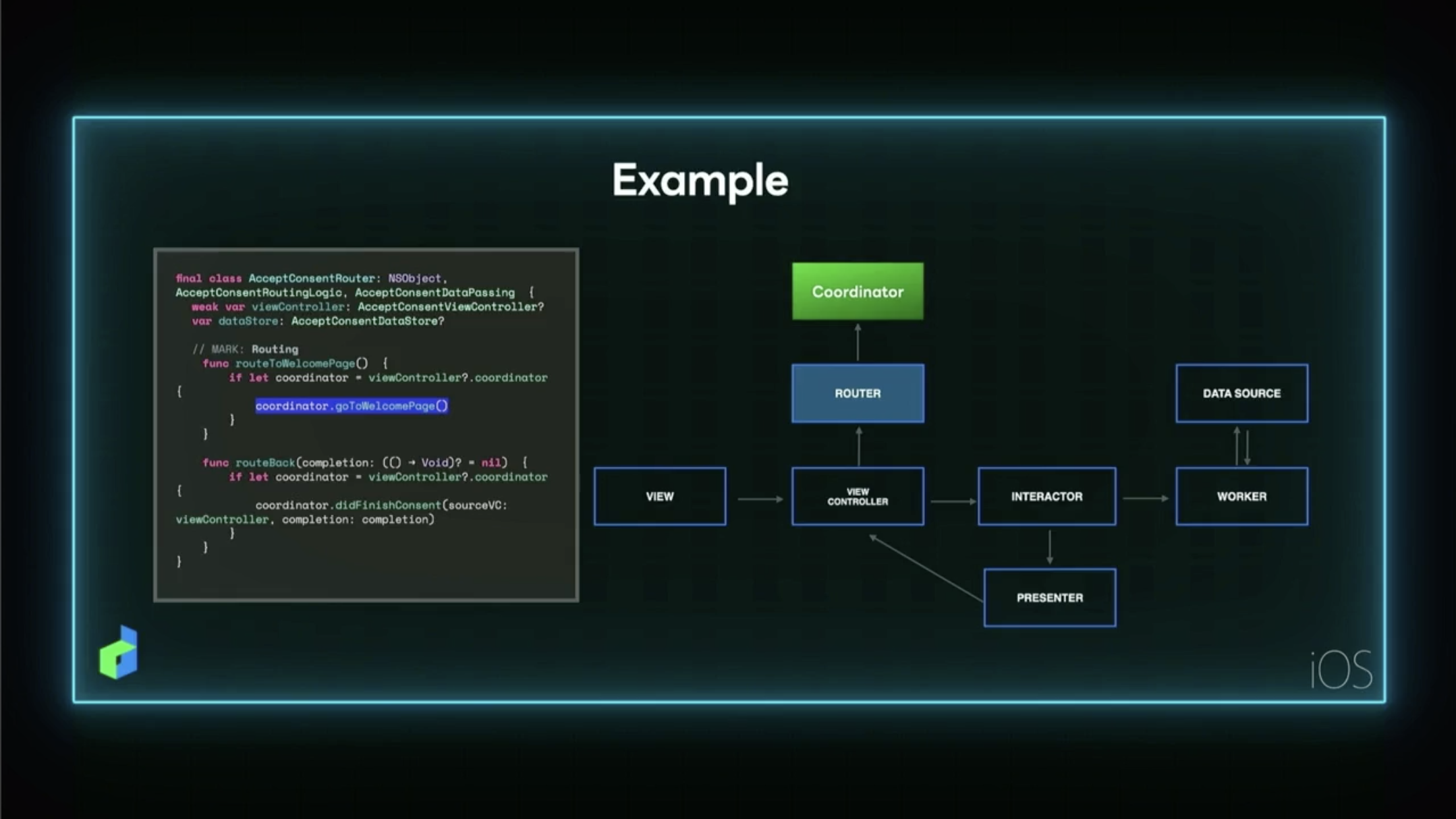
Architecture ของฝั่ง iOS ใช้ Clean Swift คือแยก logic ออกจากกันชัดเจน และคุยกันผ่าน protocol ทำให้ maintenance และทำ Unit Test ได้ง่ายกว่า

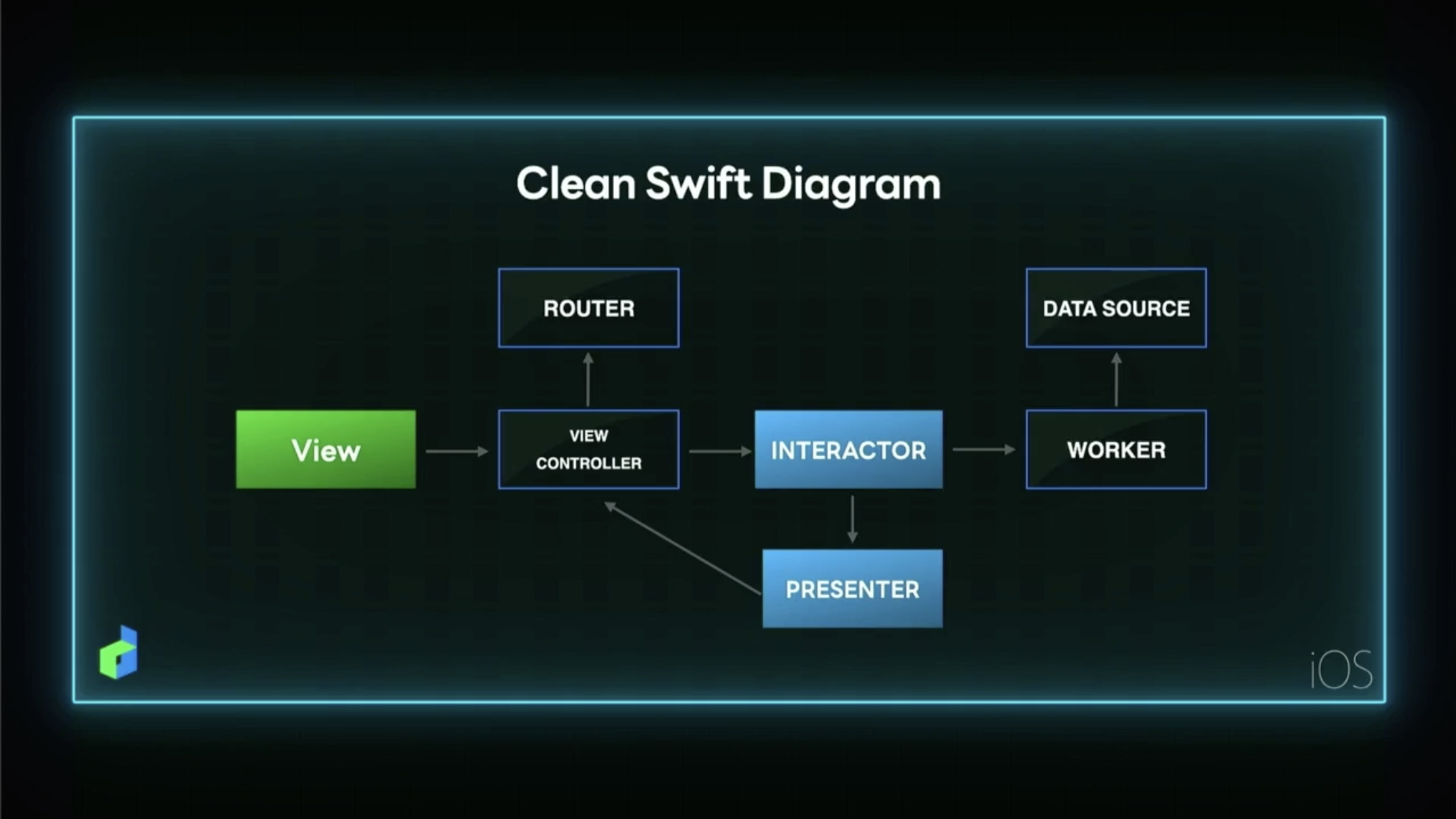
ส่วนประกอบของ Clean Swift Diagram อย่างคร่าวๆ
- ตัว View ก็คือ UI ประมาณ xml ของฝั่ง Android
- View Controller จะเป็นตัวที่ reference กับ View โดยใน session นี้จะมีการย่อเป็น VC
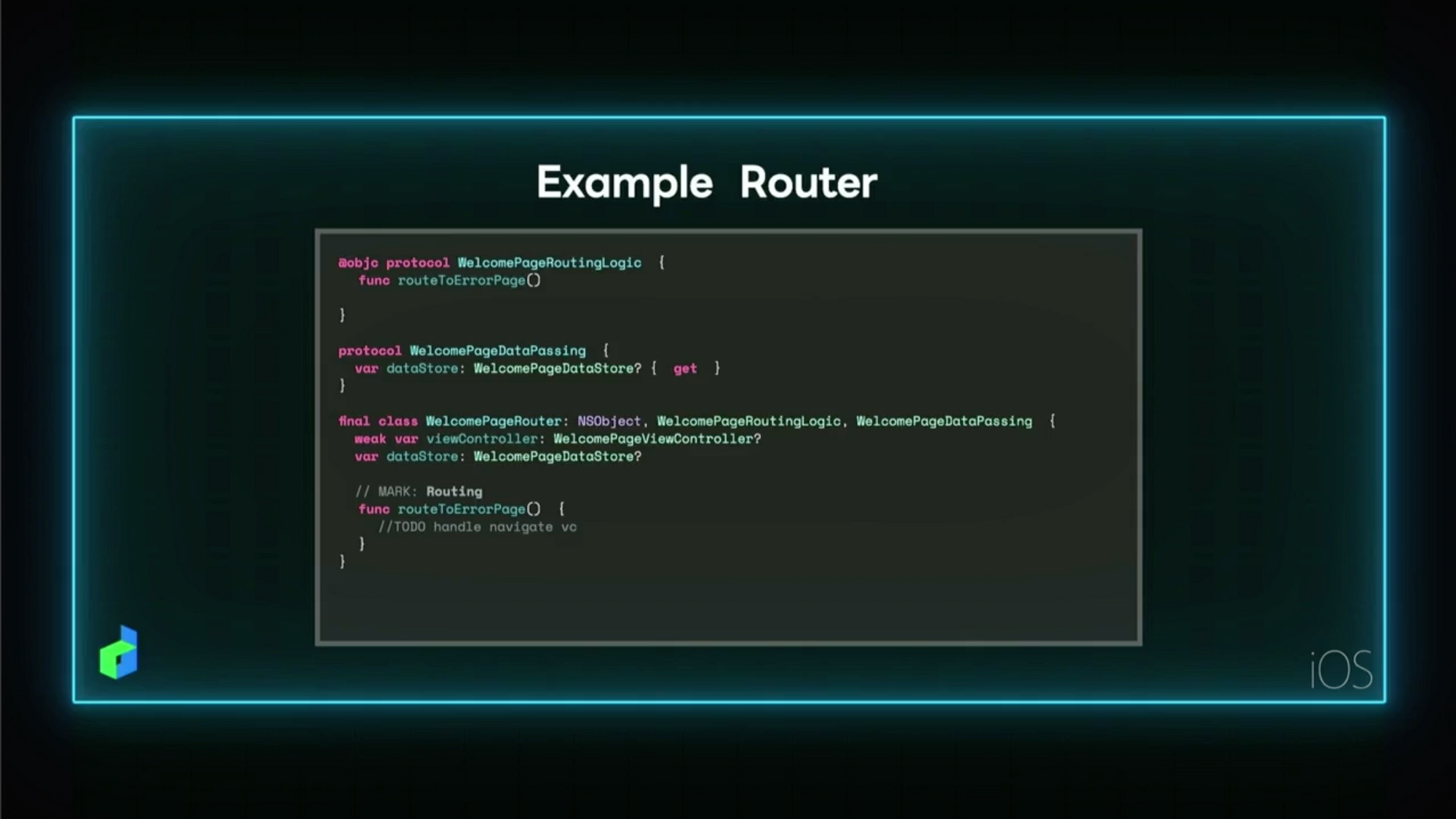
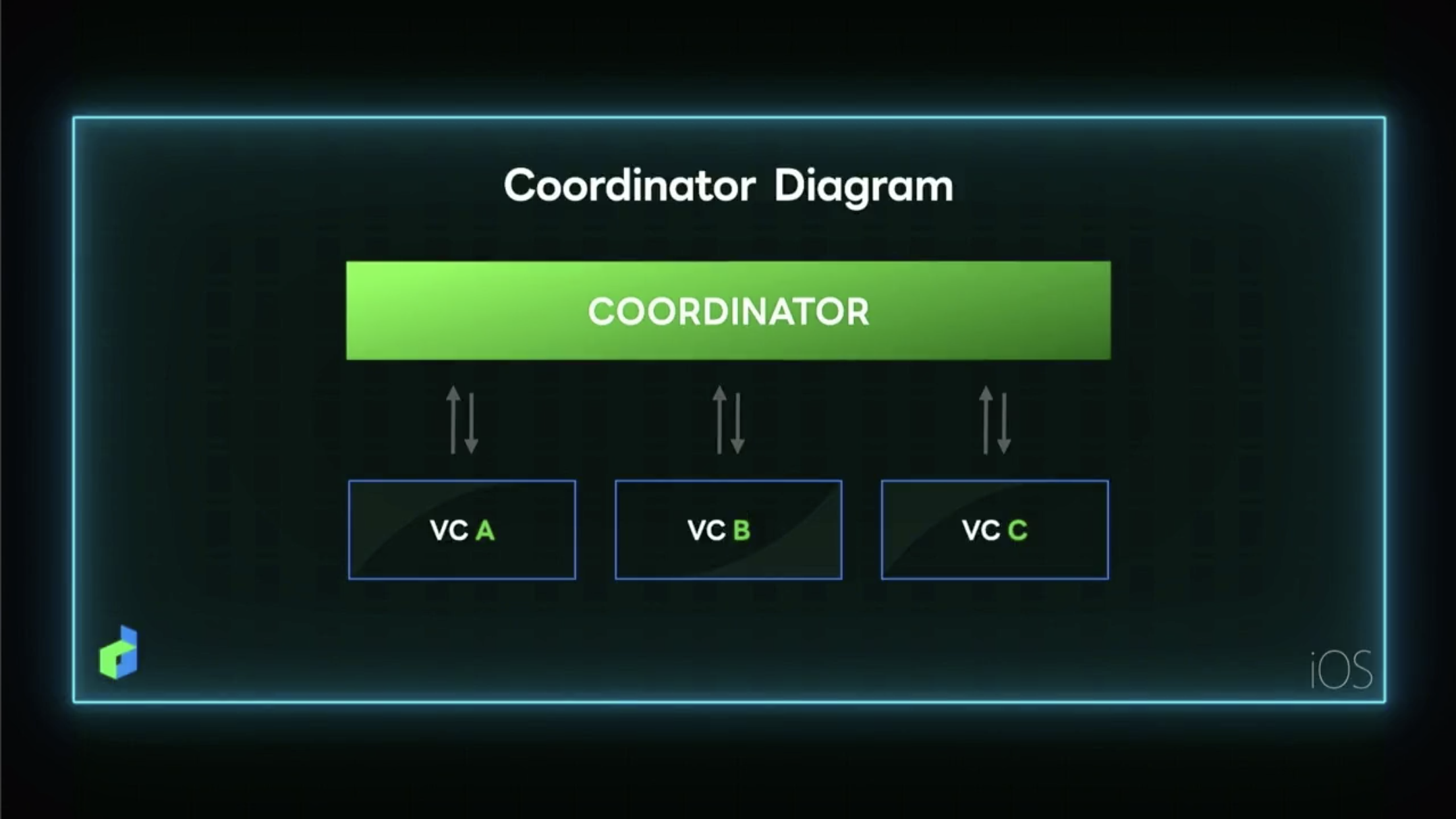
- Router เป็นตัวที่เปลี่ยนหน้าต่างๆในแอพ เป็นคนที่ไปคุยกับ Coordinator ซึ่งเดี๋ยว Coordinator จะโผล่มาอีกรูปนึง

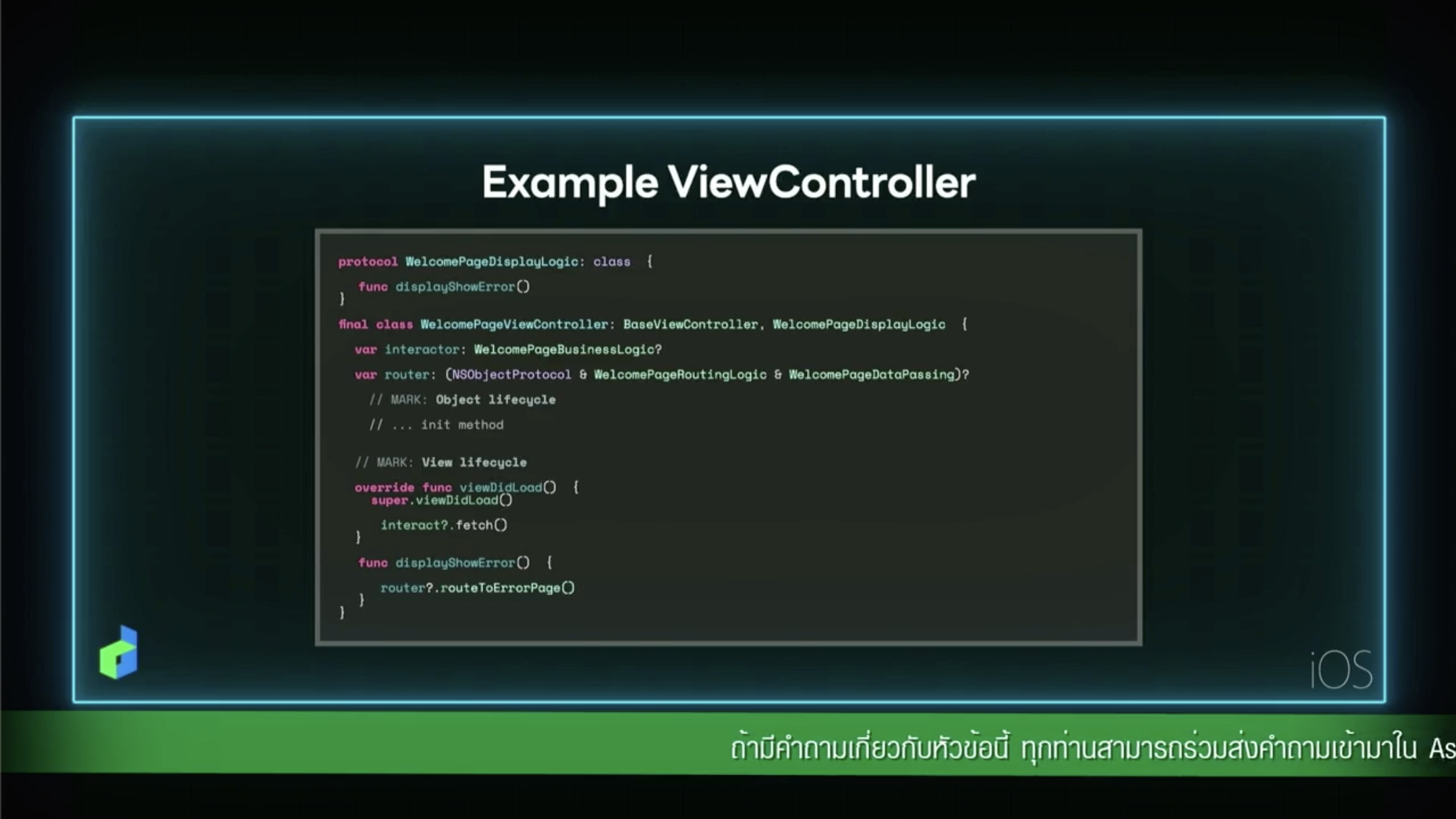
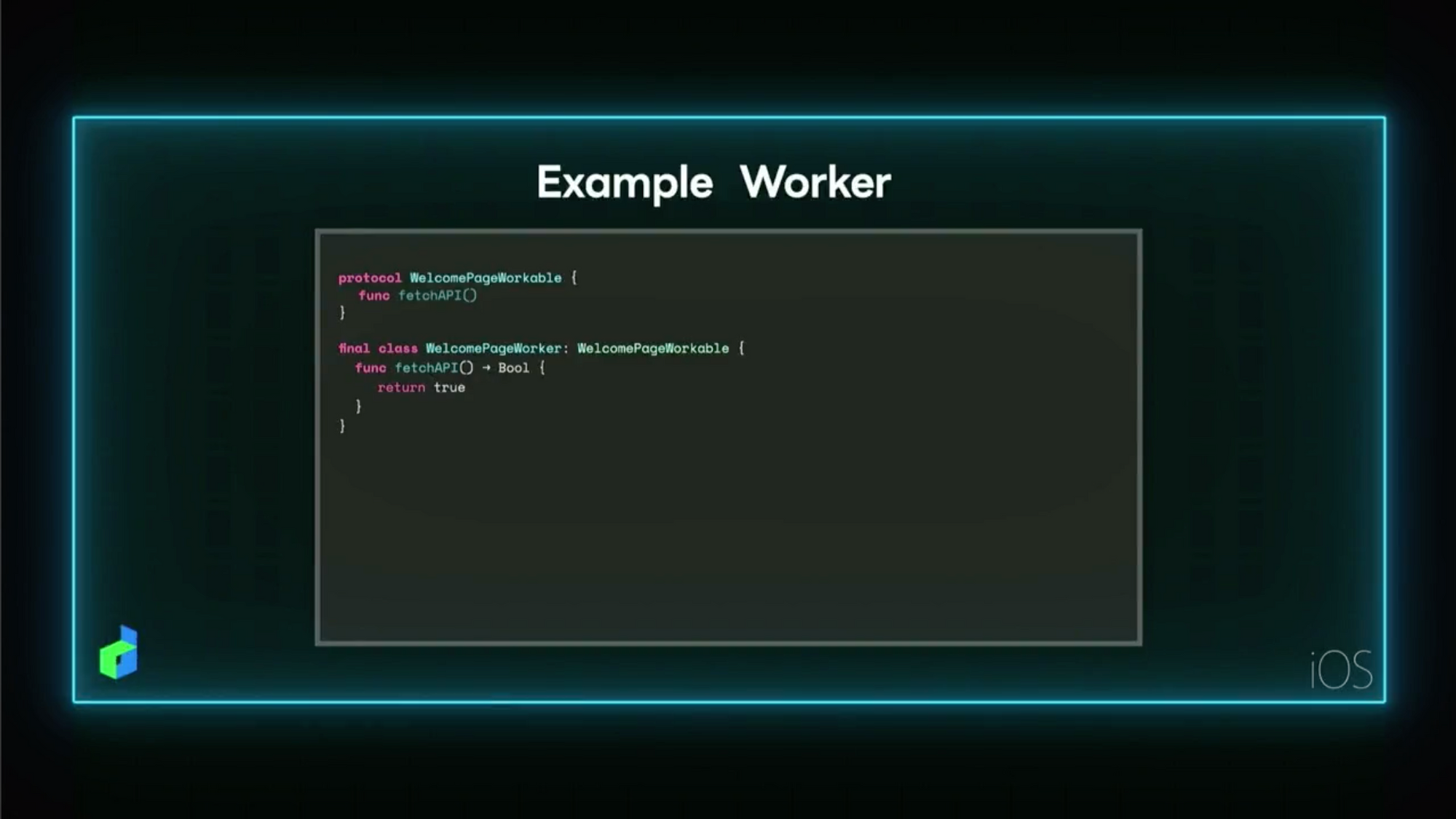
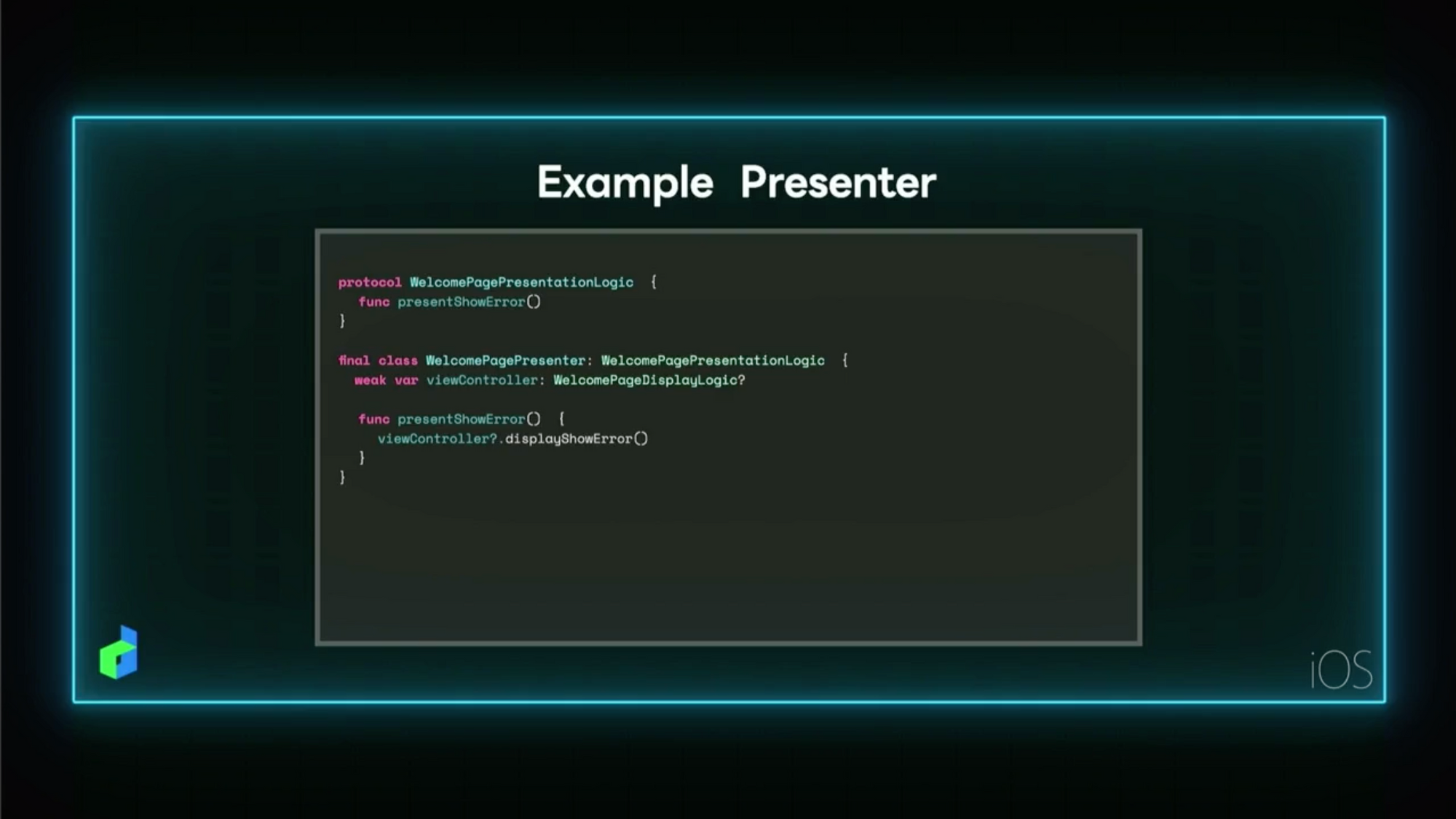
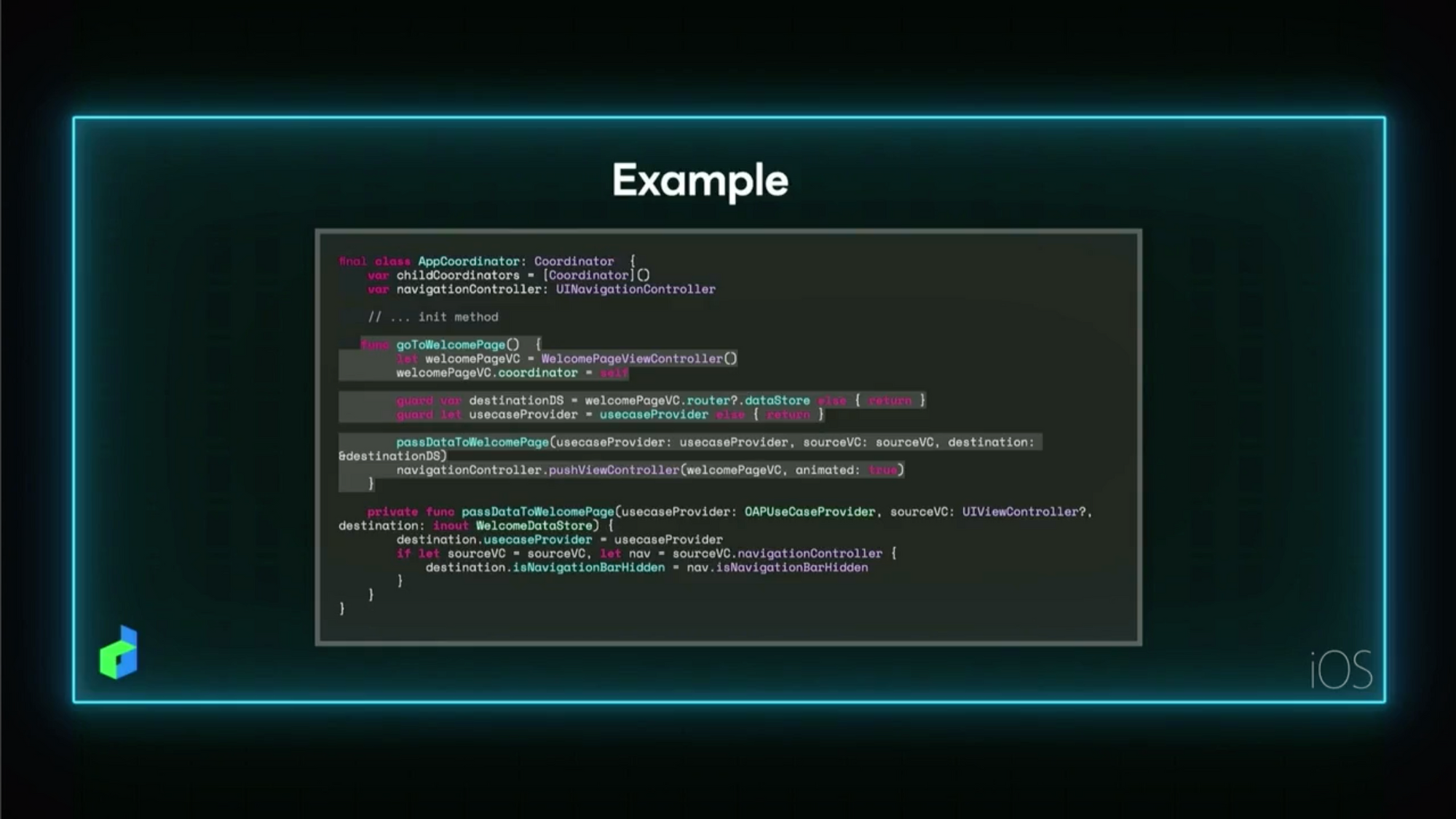
แล้วก็ใส่โค้ดให้ดูเลย สตั้นกันไปหมด





ตัว view จะใช้ storyboard เชื่อม (ถ้าฝั่ง Android จะมี Navigation component น้องในทีมที่เคยใช้บอกชีวิตง่ายขึ้น แต่มันเก็บ state ไม่ได้ เช่น ลงทะเบียนมี 3 หน้า สมมุติอยู่หน้า 2 กลับไปหน้า 1 แล้วมาหน้า 2 ใหม่ มันจะไม่จำข้อมูลหน้า 2 ประมาณนี้)
แล้วตัว Router ก็ไปคุยกับ Coordinator



สุดท้ายฝากร้านจ้า

สุดท้าย session นี้สรุปแล้วงงๆก็ขออภัยด้วย เป็น session ที่สรุปได้ยากที่สุดเลยหล่ะ ฮืออ
Q & A
- ใช้ Espresso test ได้ใน Compose
- บน production มี multified ในการเรียกอะไรก่อนหลัง เป็นลำดับในการ set ซึ่งเจอปัญหาบน production
- ทีมแพลนว่าจะทำ Native เพราะมีความถนัด เลยไม่ทำ cross-platform ต่างๆจ้า
- ฝั่ง Android ทำ Compose ผสมกับแบบปกติ
เจ้าของบล็อกฝากร้าน
สำหรับใครที่ยังงงๆเรื่อง Jetpack Compose ทางเราสรุปไปแค่อันเดียวเนอะ แหะๆ แต่น่าจะเข้าใจพวก comcept คร่าวๆแล้วแหละ

และอันนี้น่าจะไม่ฝากหล่ะ แต่ก็ต้องฝาก เผื่อใครอยากอ่านเรื่อง MVVM ของฝั่ง Android

Sattha.Online: Wish Making Service – Sasarak Sutthisukon, Co-founder/Head of Product, Sattha.Online; Natthanun Chantanurak, Co-Founder/VP of Engineering, Sattha.Online
พอดูคะแนนรวมท้าย session แล้ว ปีหน้าคงต้องพึ่งบริการนี้หล่ะเผื่อจะได้คะแนนเสี่ยงดวงเยอะๆ 555

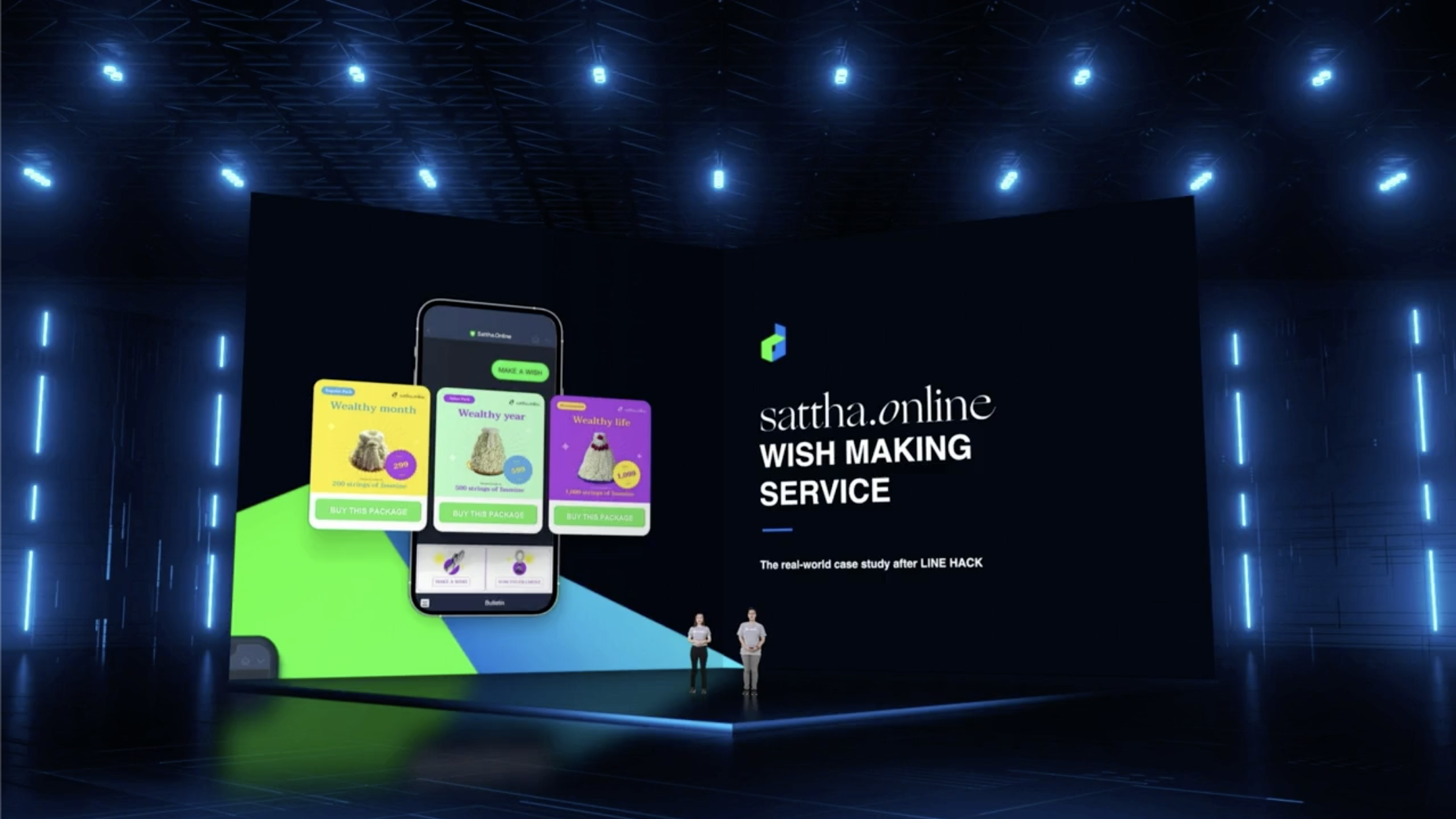
Sattha.Online ก็คือ LINE MAN ของการขอพรและแก้บนด้วยปลายนิ้ว

ซึ่งสายมูก็กำลงมาแรง จึงมีหลายๆ product ตอบโจทย์ในเรื่องนี้

ในช่วงโควิด ทำให้มีเวลาน้อยลง เดินทางข้ามจังหวัดได้ยากขึ้น และเมื่อเราขอพรแล้วสมหวัง แต่ไม่สามารถไปแก้บนได้ ทำให้กลัวตาย

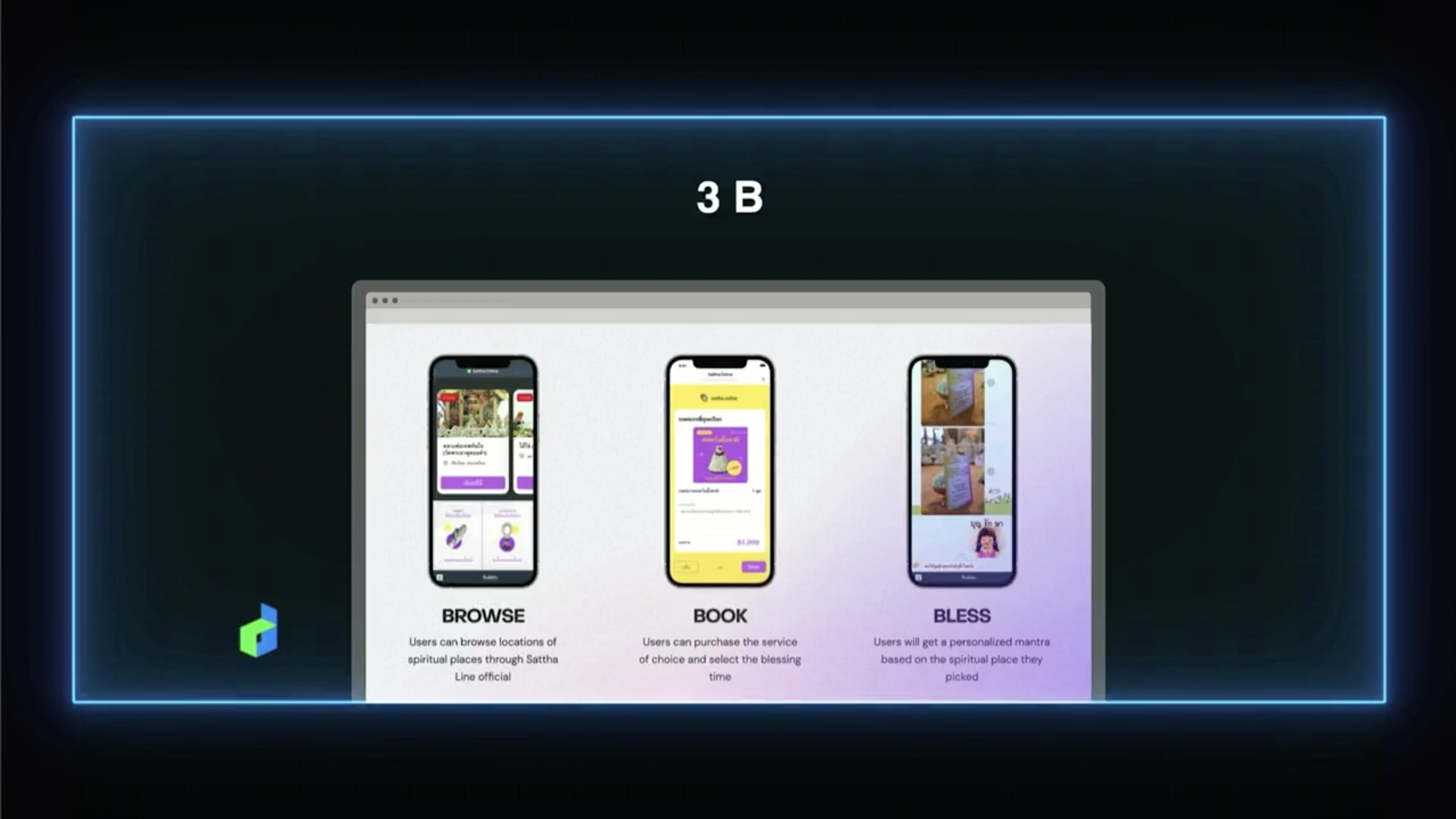
ขั้นตอนการใช้บริการก็จะง่ายๆ 3 ขั้นตอน คือ browse หาสถานที่ที่เราจะขอพร, book จองบริการ, bless ขอพร

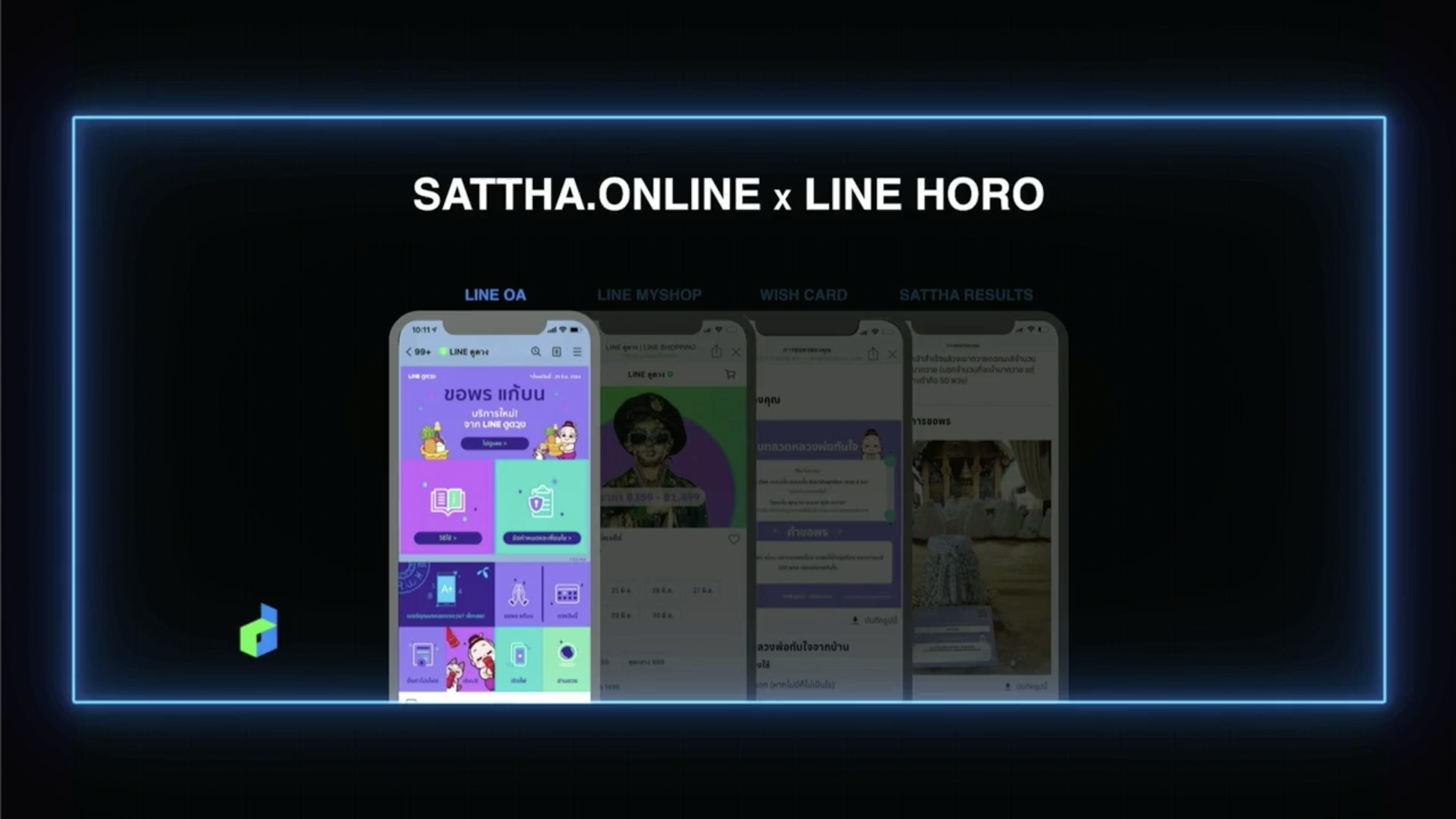
หลังจากงาน LINE HACK ทาง Sattha.Online เป็น partner ใน ecosystem ของ LINE HORO

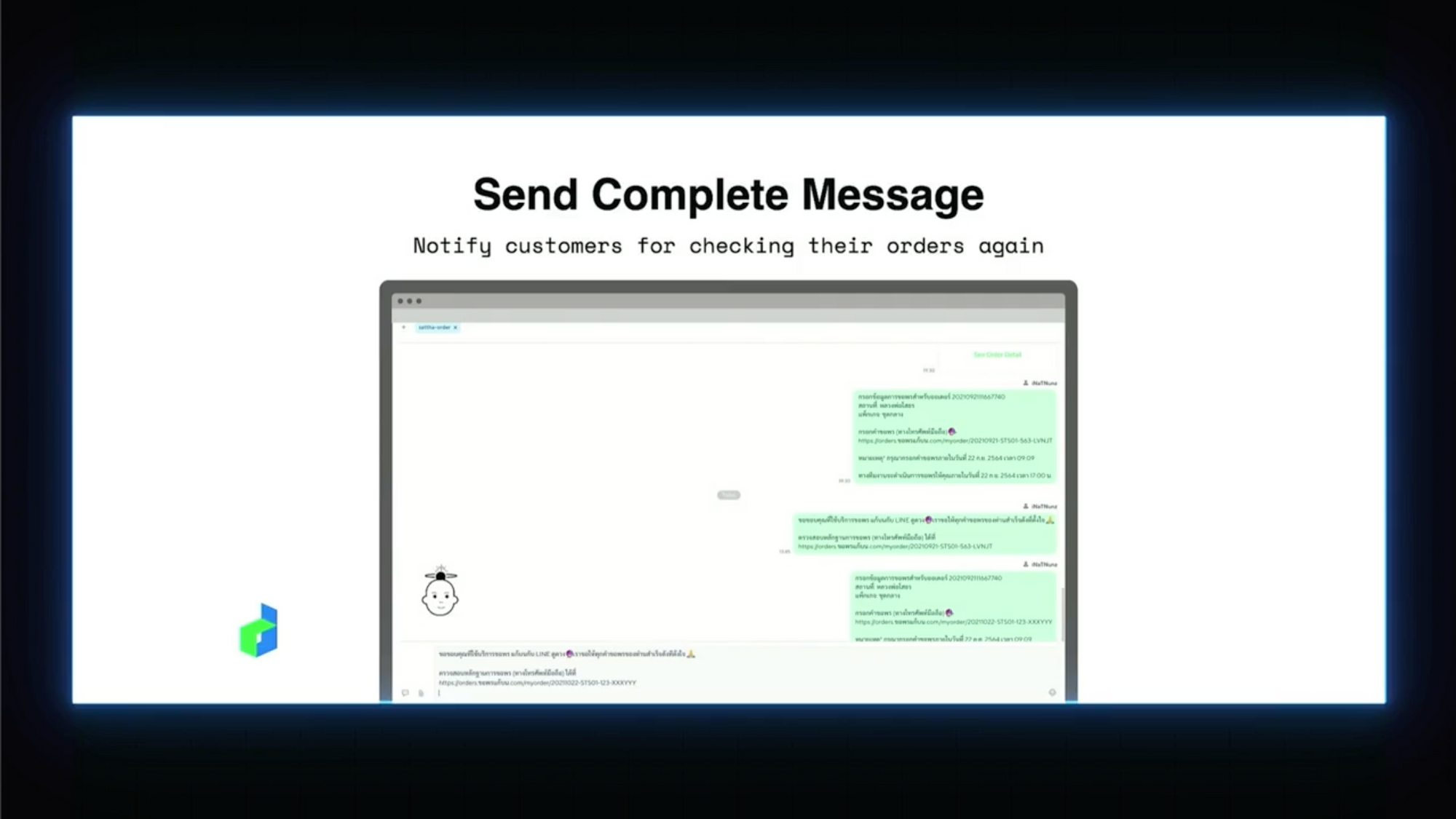
เข้าไปที่ LINE ดูดวง ซึ่งเป็น LINE OA สามารถซื้อบริการขอพรที่ได้ LINE MyShop แล้วก็มี Wish Card ไว้สำหรับขอพร และจบลงด้วยผลลัพธ์ว่าได้ไปขอพรให้เรียบร้อยแล้ว

ได้ feedback ที่ดี

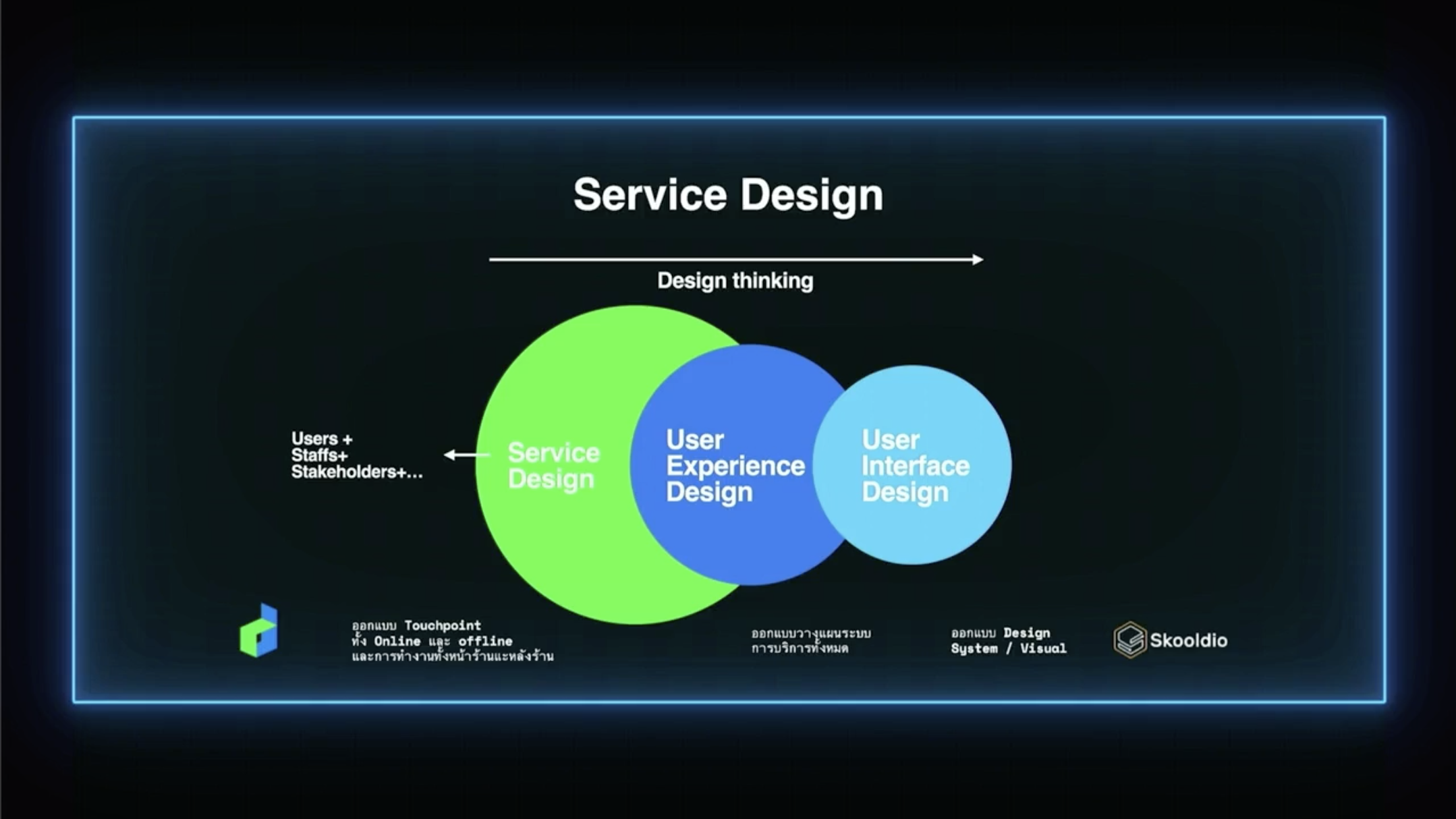
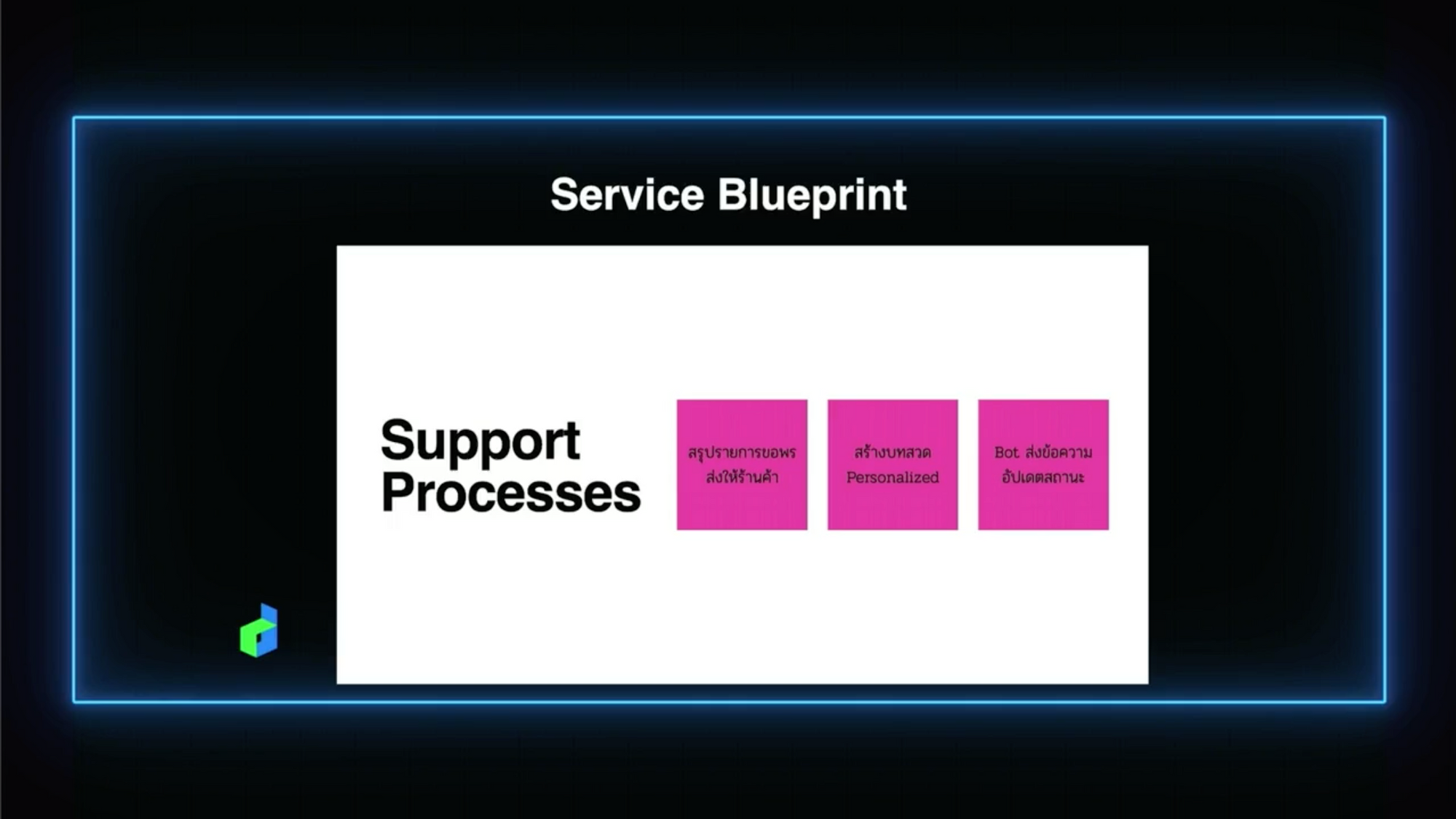
เบื้องหลังมาจากการทำ Service Design ที่ดี

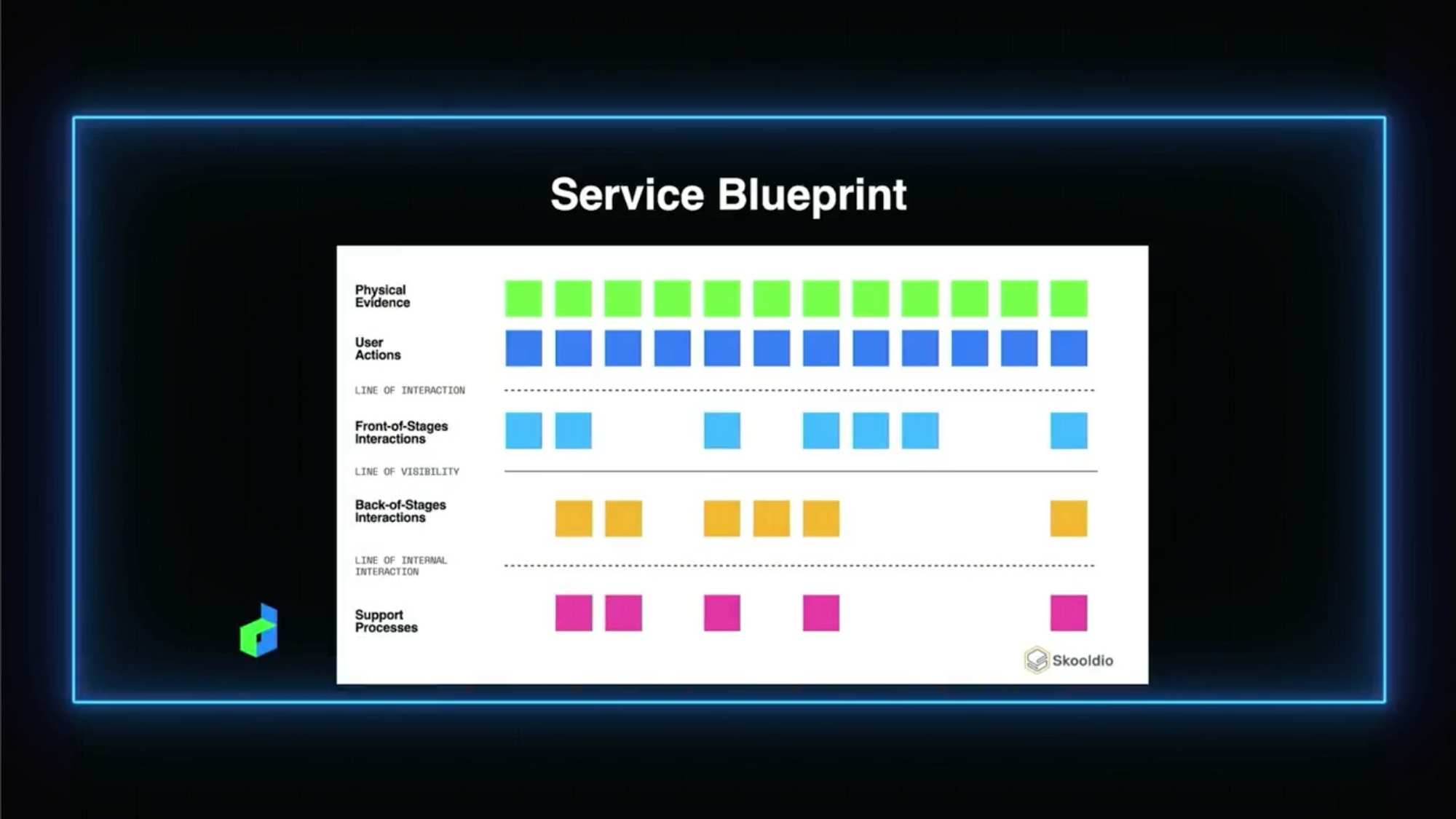
โดยเริ่มมาจาก Service Blueprint ซึ่งจะมี 5 ข้อ คือ

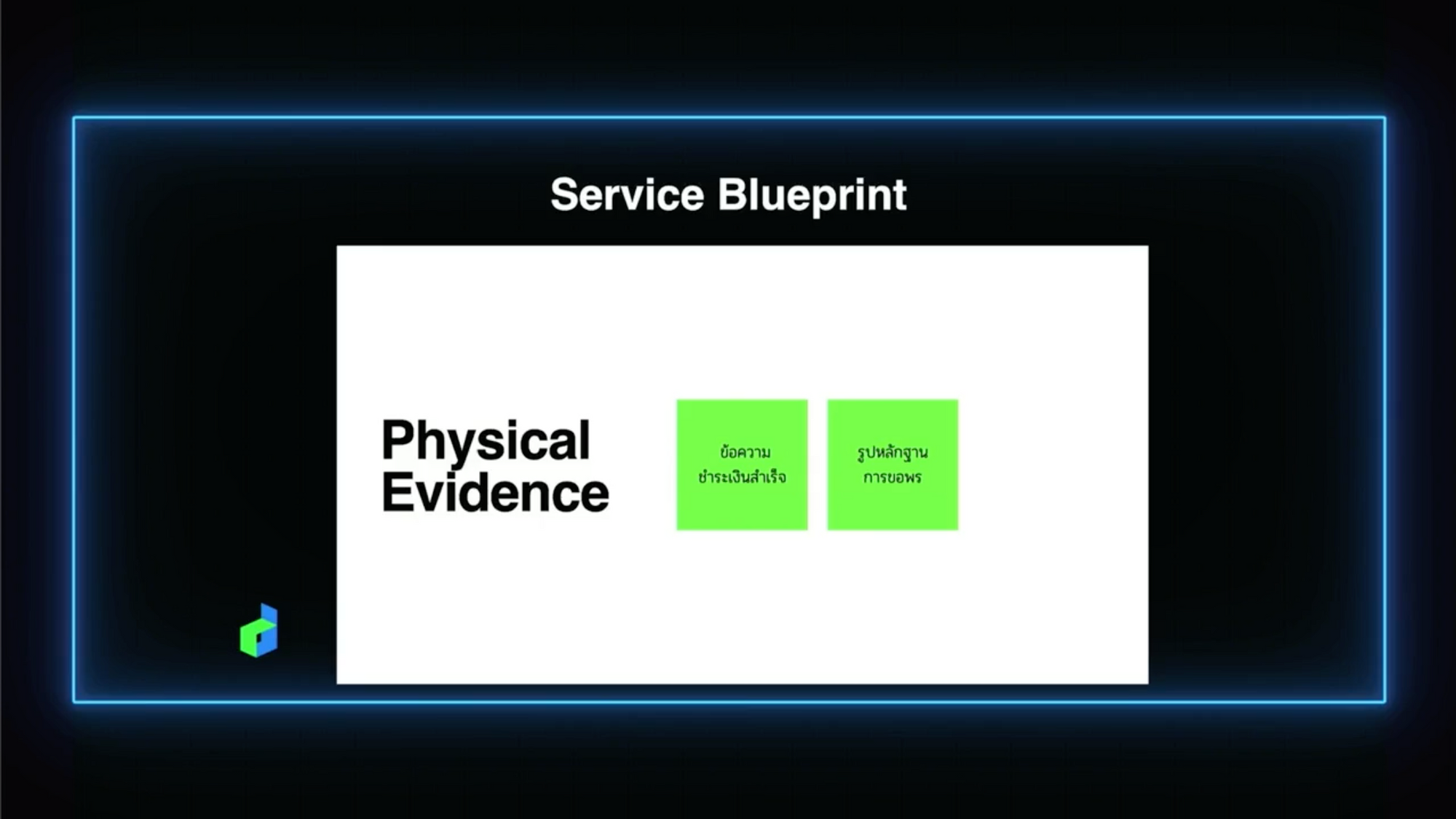
- Physical Evidence : หลักฐานต่างๆ เช่น ข้อความการชำระเงินสำเร็จ รูปหลักฐานการขอพร

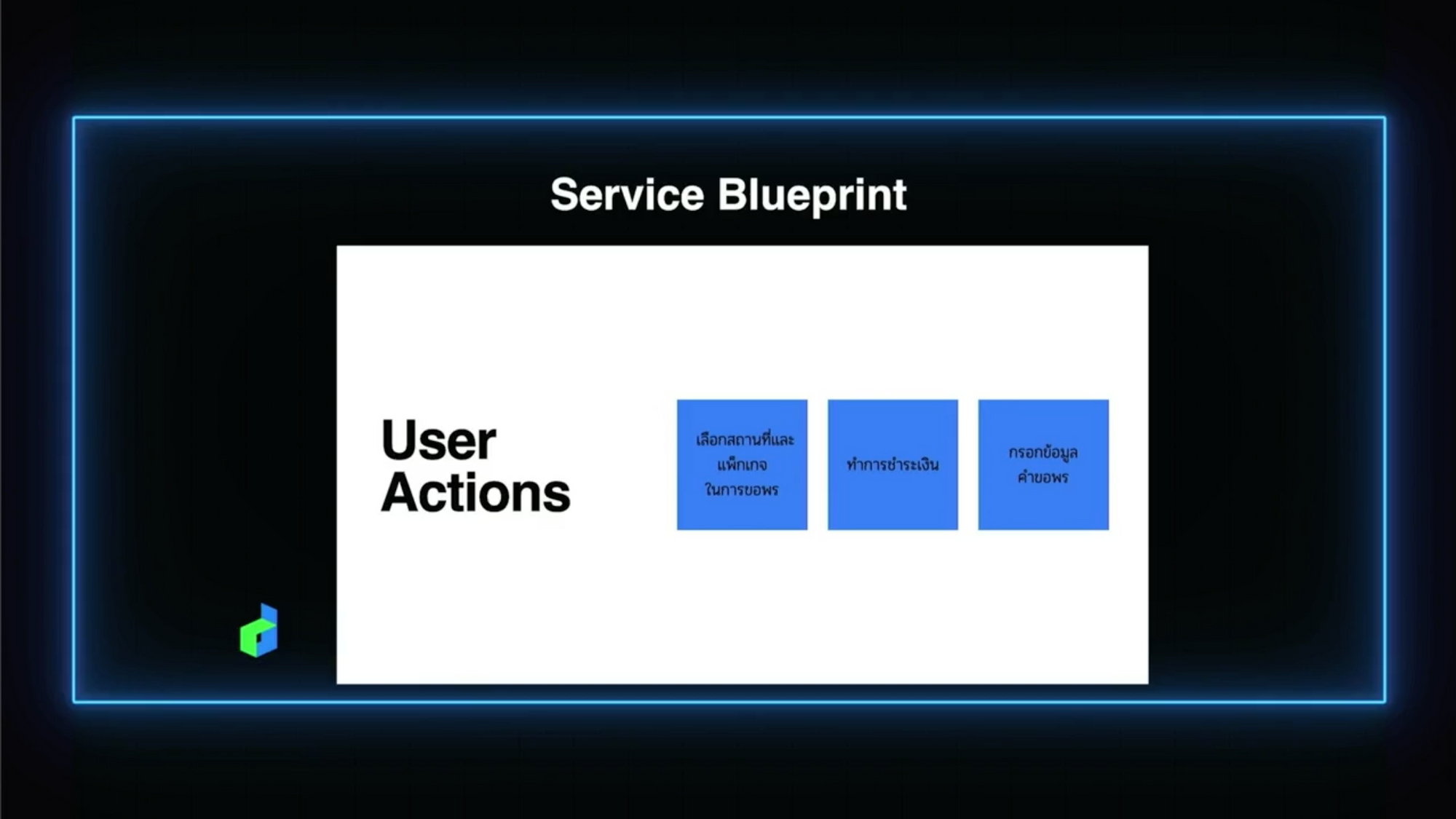
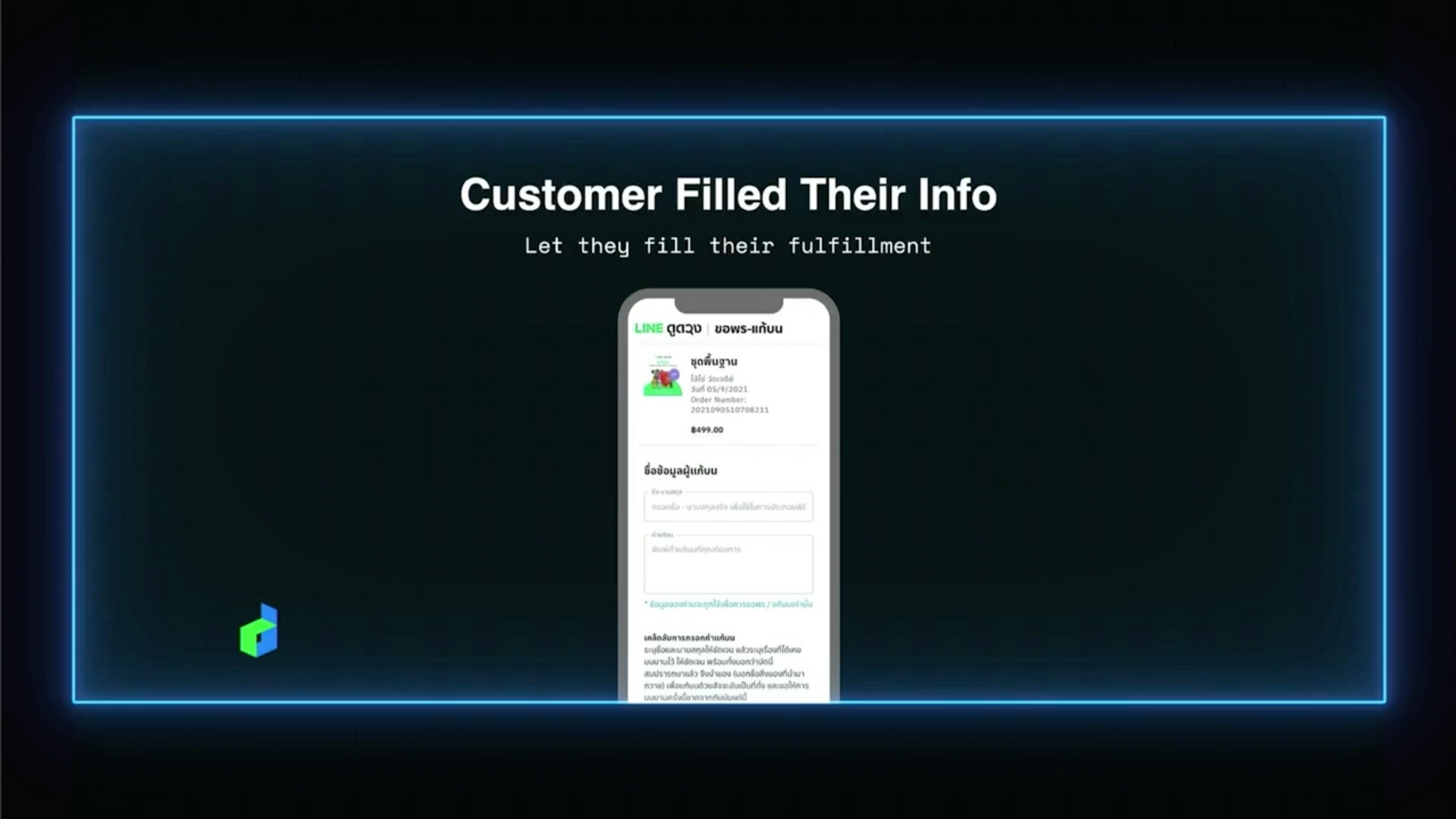
- User Actions : user เลือกสถานที่และแพ็คเกจในการขอพร ทำการชำระเงิน และกรอกข้อมูลขอพร

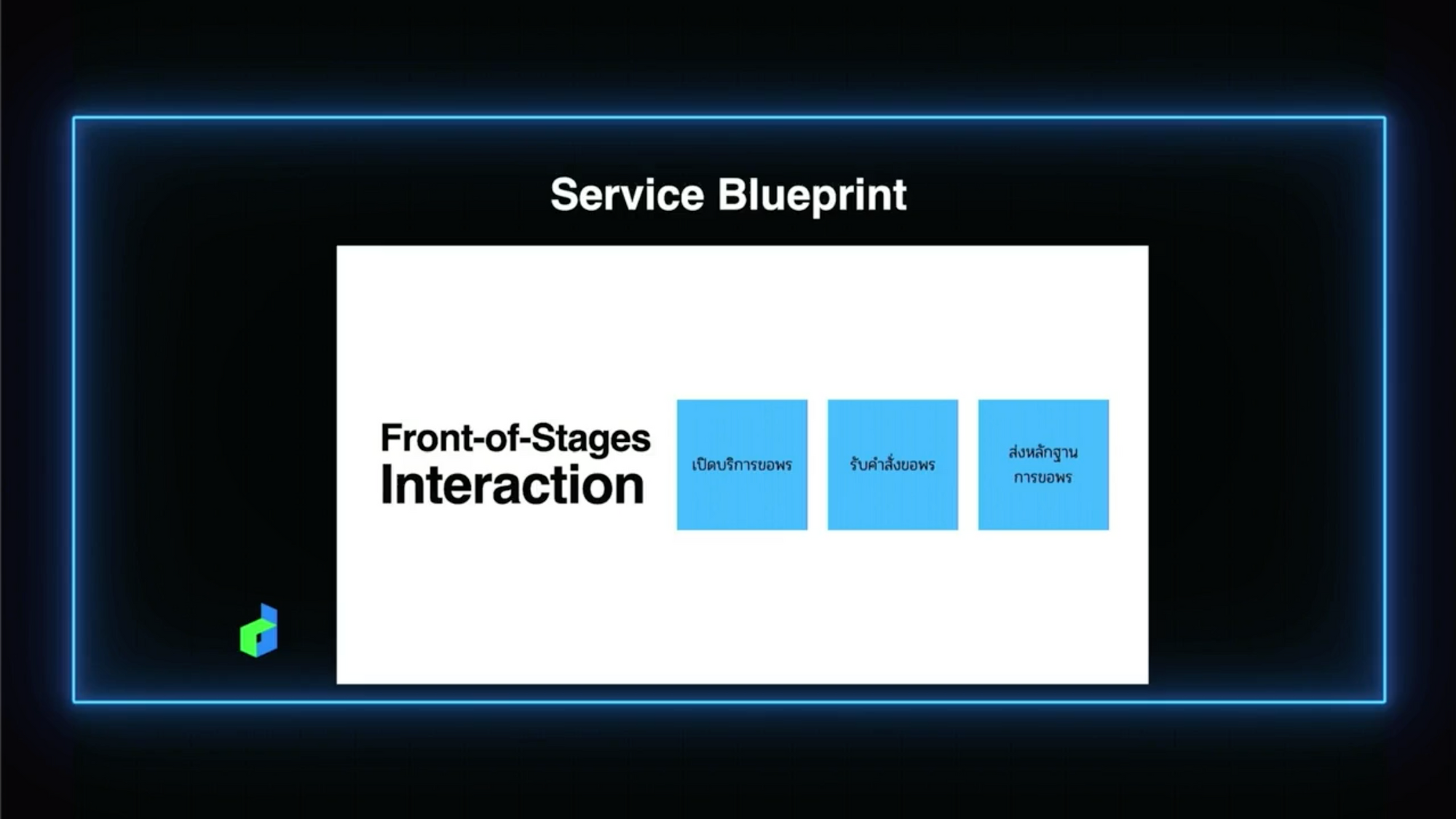
- Front-of-States Interaction : เป็นสิ่งที่ลูกค้าเห็น และ interact กับหน้าบ้าน

- Back-of-States Interaction : พวก operation หลังบ้าน
- Support Processes : ทำการ support ขั้นตอนต่างๆ ให้ smooth มากขึ้น

เมื่อรับจากทำ blueprint เสร็จ ก็จะเป็นหน้าที่ของ developer ในทีมทั้ง 2 เพื่อนำไป implement ซึ่งก็เหมือนเป็นการ hackathon ครั้งที่สอง แต่ครั้งนี้จะนำไปใช้จริงกับ user

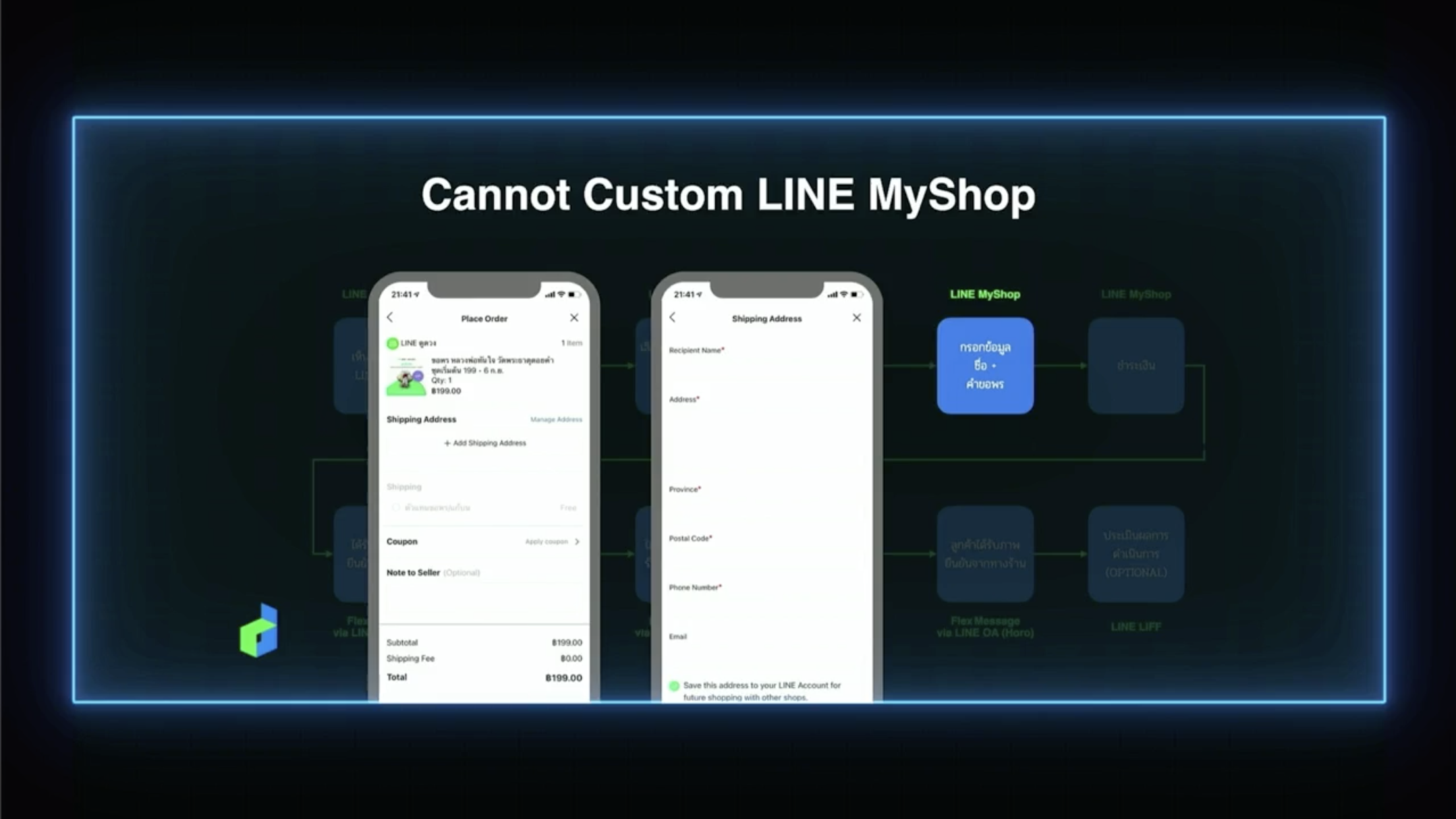
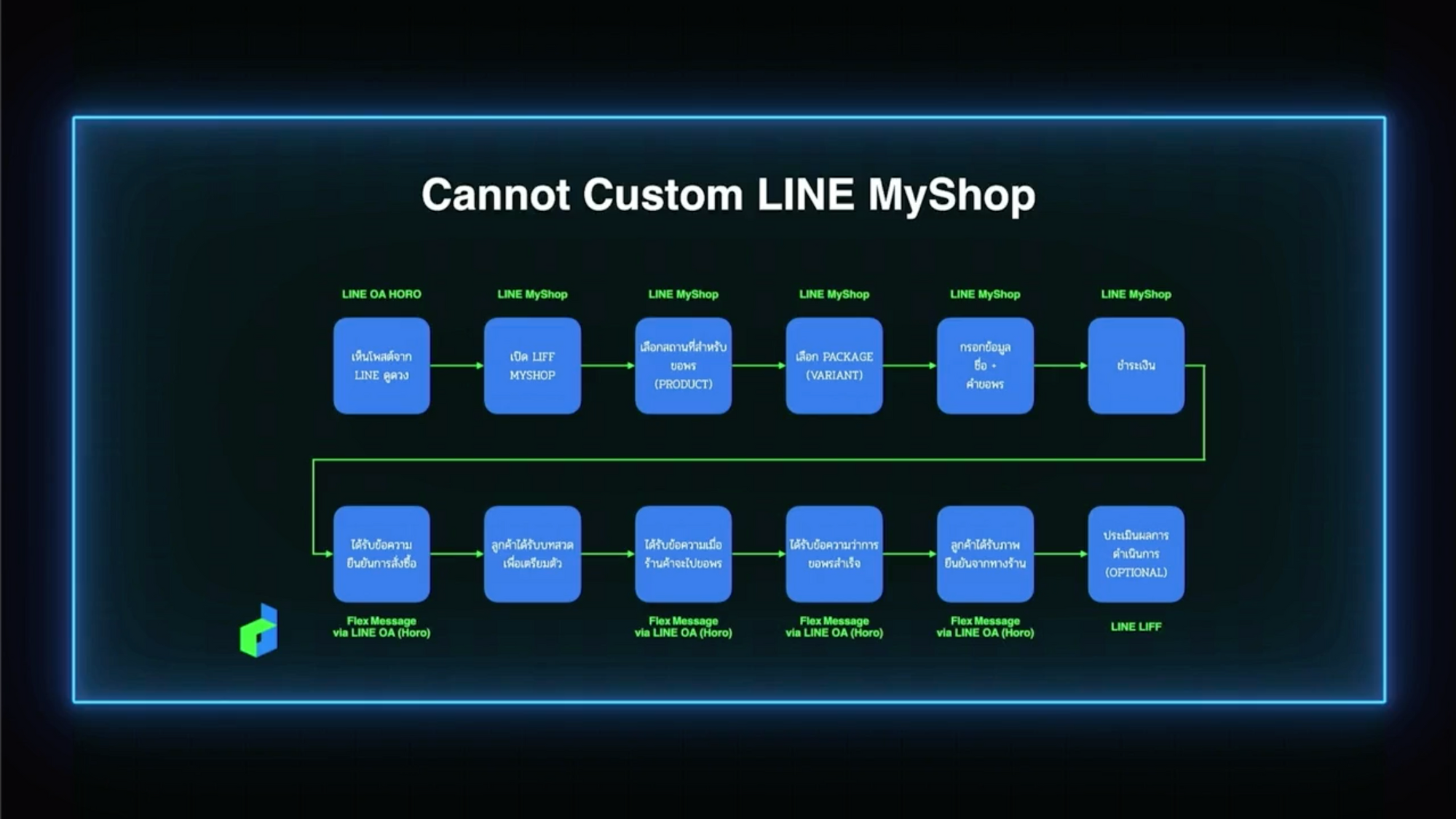
ปัญหาที่เกิดขึ้นระหว่างทาง
- LINE MyShop เหมาะกับการขายของแบบ physical ทำให้ user เกิดความสับสน


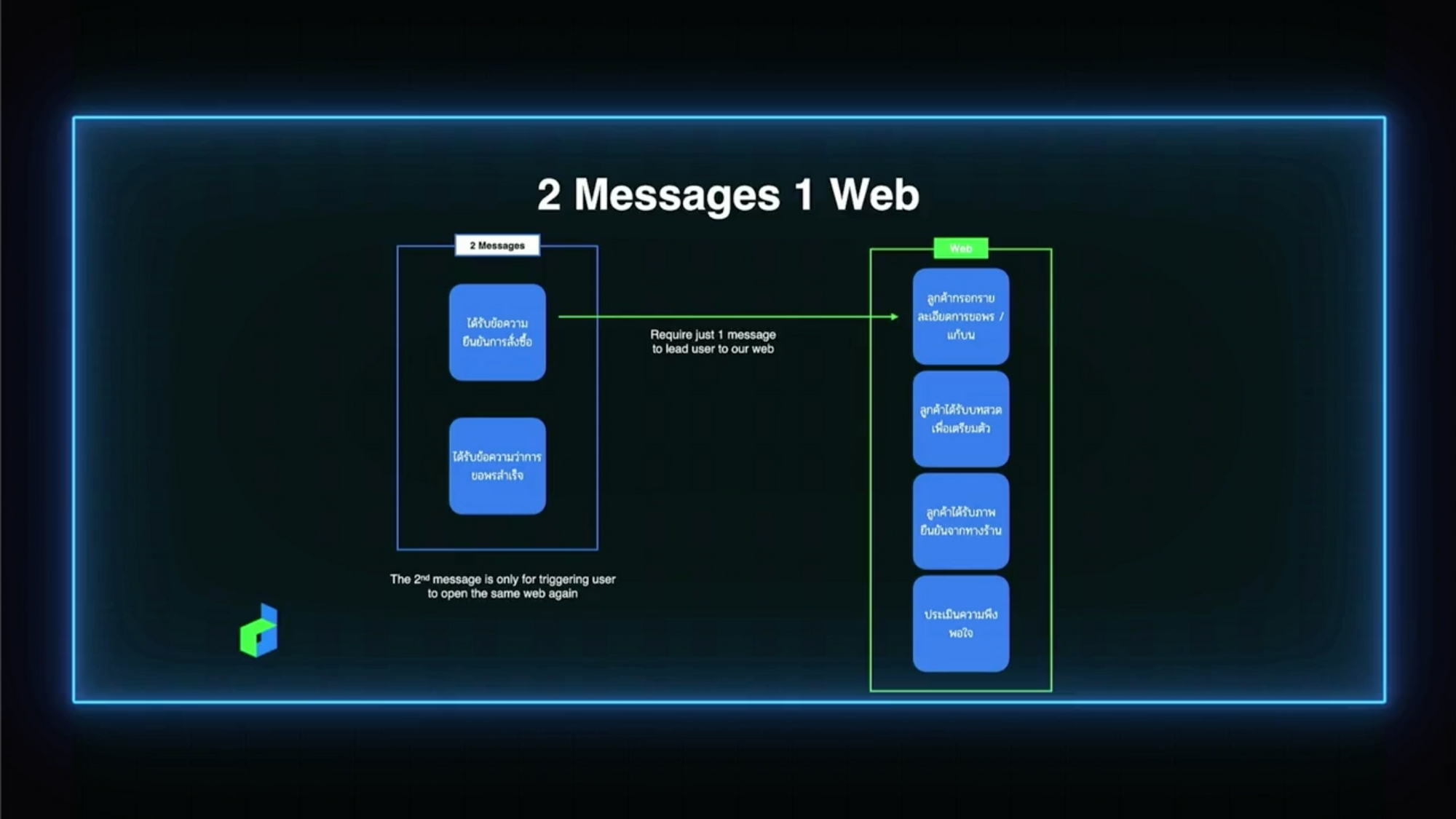
- ในส่วนของ LIFF มีการเปลี่ยน flow ใช้ LINE Messaging API ทำให้เกิด 2 messages ที่ operate on 1 web ในการเชื่อมโยง Sattha.Online กับ LINE MyShop




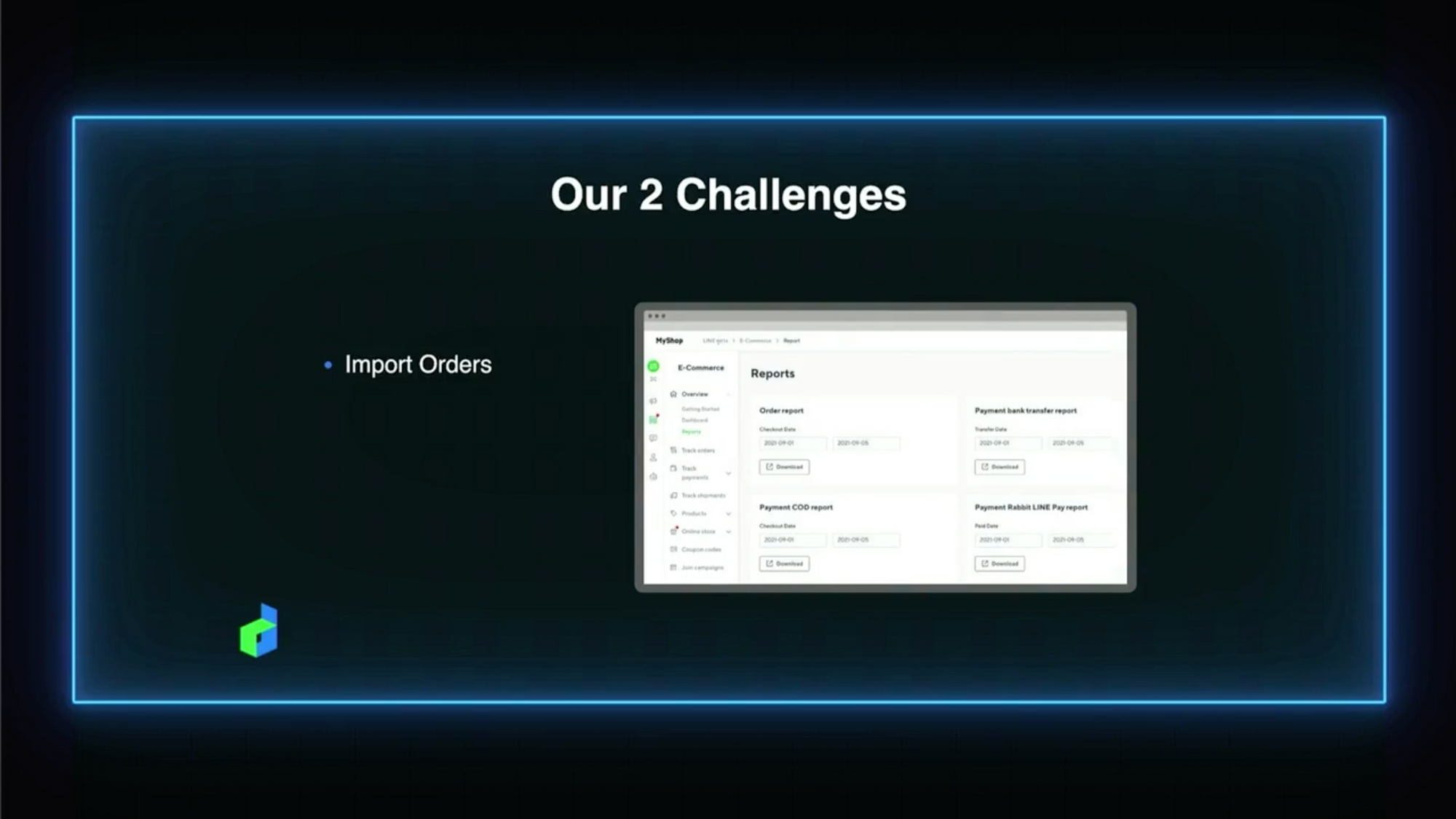
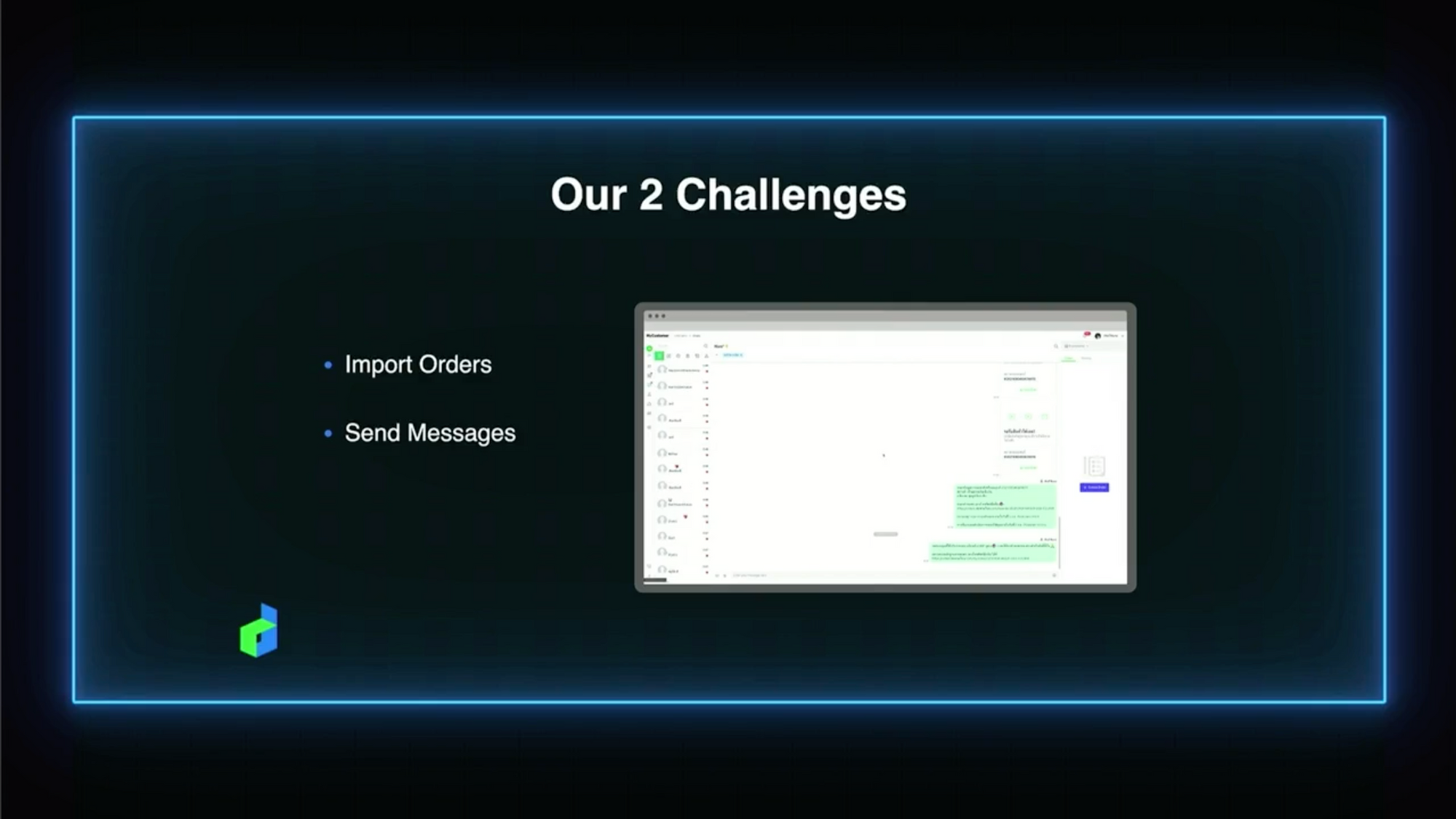
Challenge :
- import user : export csv เข้าเว็บหลังบ้านมา

- chat : กรอง user ที่ใช้บริการ

ปัญหาจะหมดไปเมื่อมี iKUMARN 4.0

เทคโนโลยีเบื้องหลังของน้องกุมาร ใช้ Puppeteer ในการ run automate test จาก website
ส่วน 4.0 คือตั้งตาม Thailand 4.0 นั่นเอง
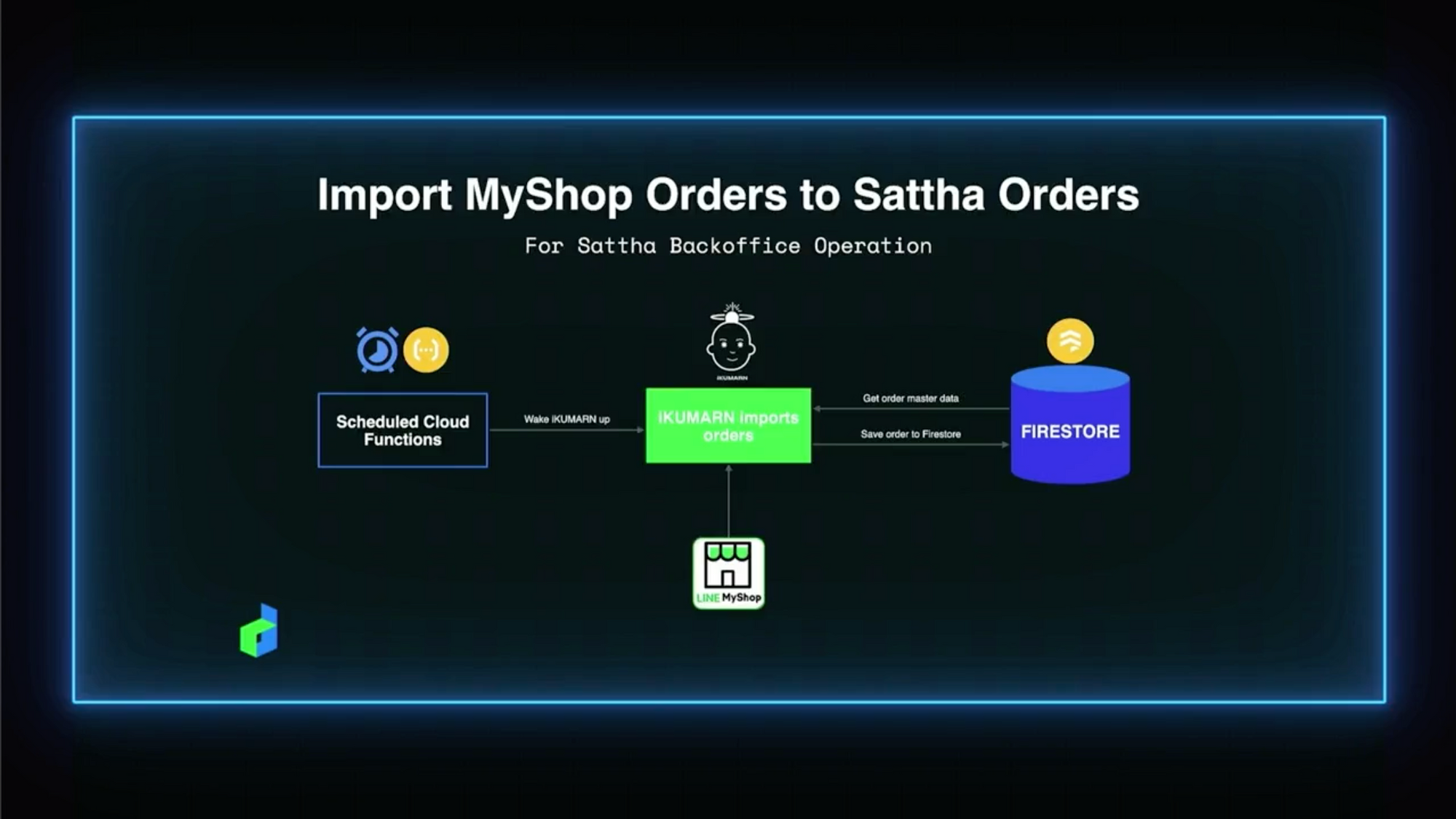
หน้าที่ของน้อง iKUMARN 4.0 คือ import order จาก MyShop ให้ smooth มากขึ้น, ส่ง message ให้ลูกค้า โดยน้องกุมารจะเป็นคนพิมพ์ส่งให้เลย และปิด stock เพื่อไม่ให้ขาย stock ที่หมดอายุ
ใน session นี้จะพูดถึงหน้าที่ของน้องกุมาร 2 อย่างแรกเนอะ
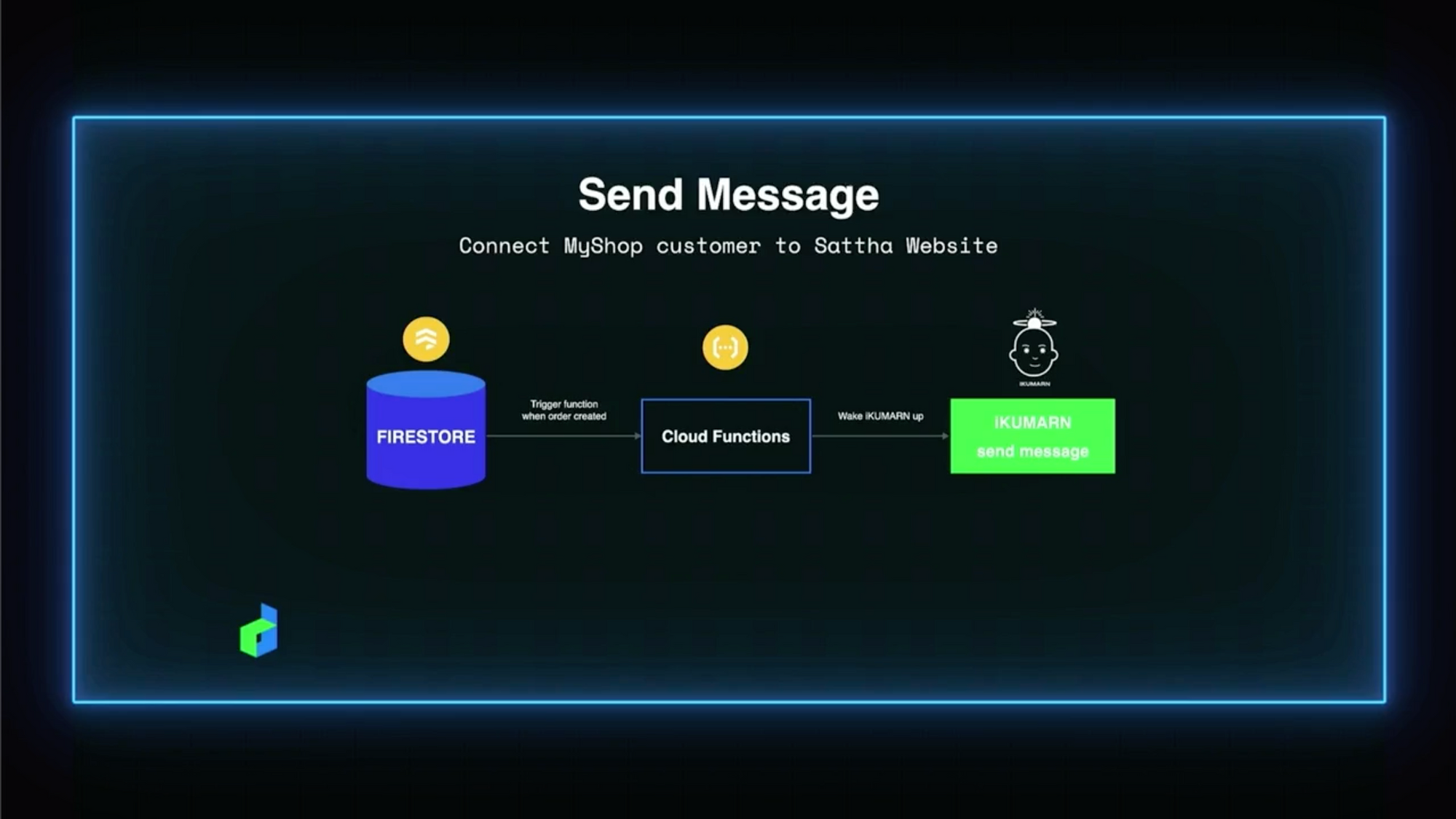
การ import order เนื่องจากไม่มี webhook เลยใช้ cronjob ในการ schedule cloud function ในการปลุกน้องกุมารให้มาทำงาน


ซึ่งวิธีการทำอ่านบล็อกพี่ตี๋ได้เลย

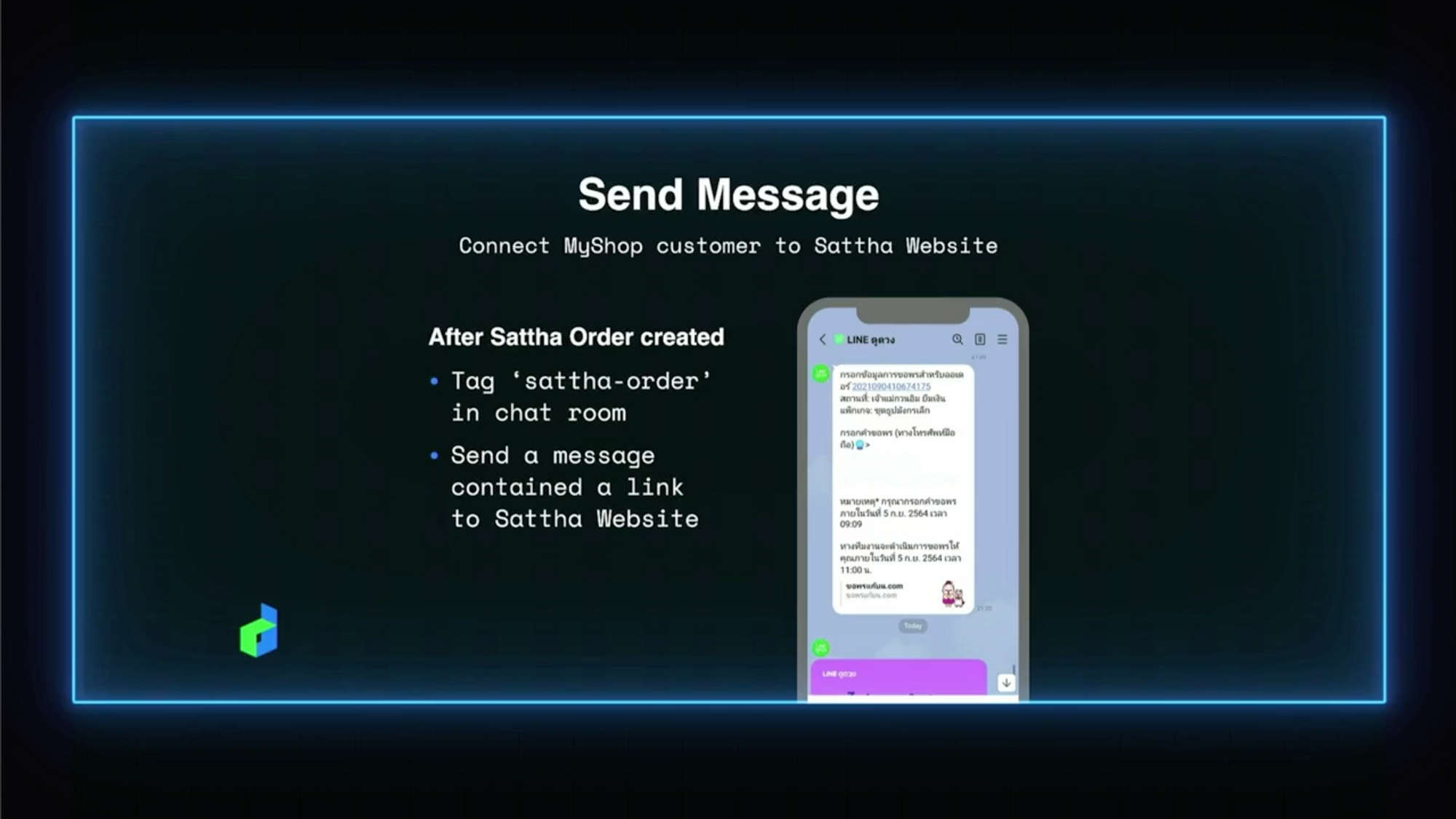
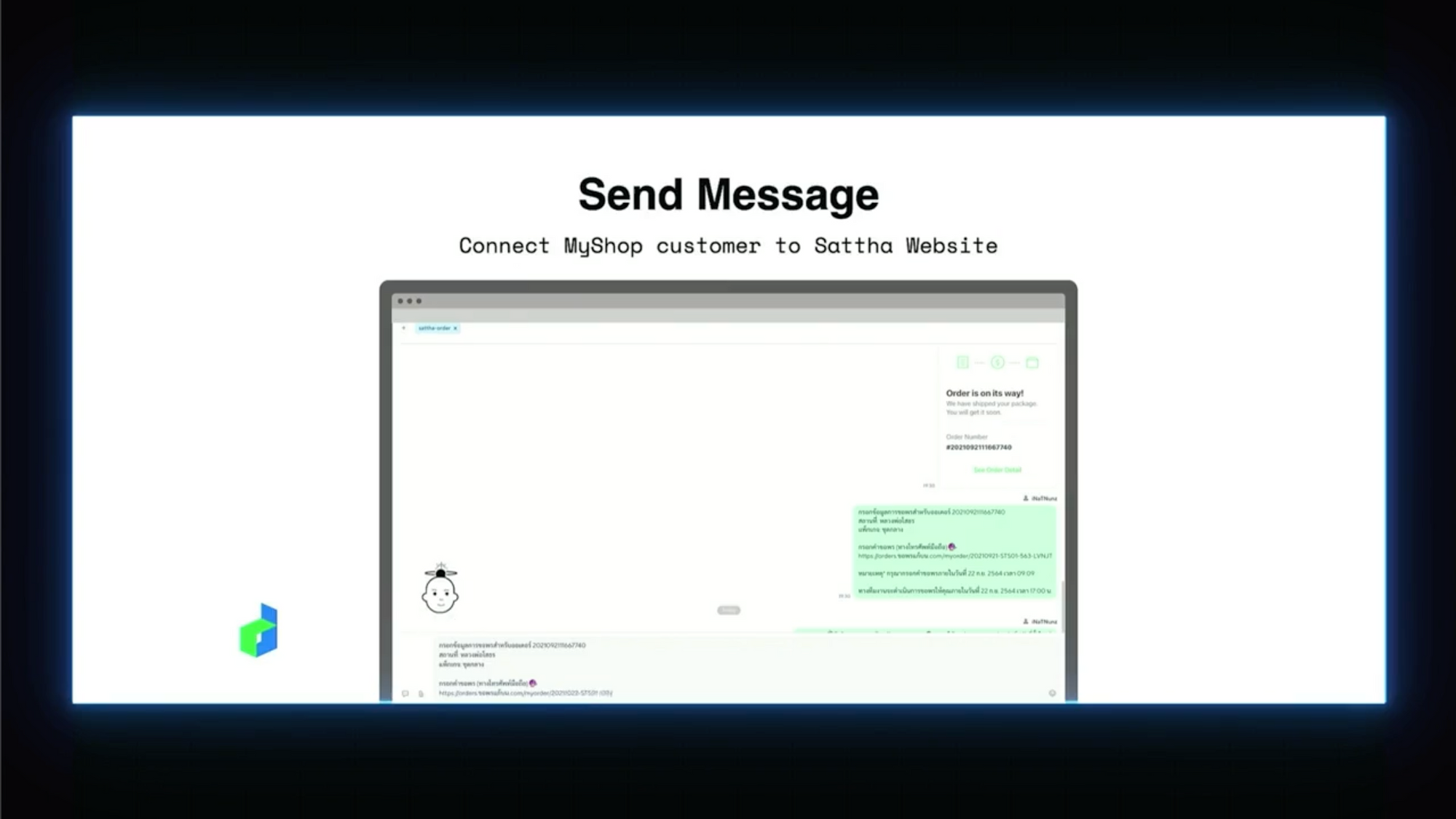
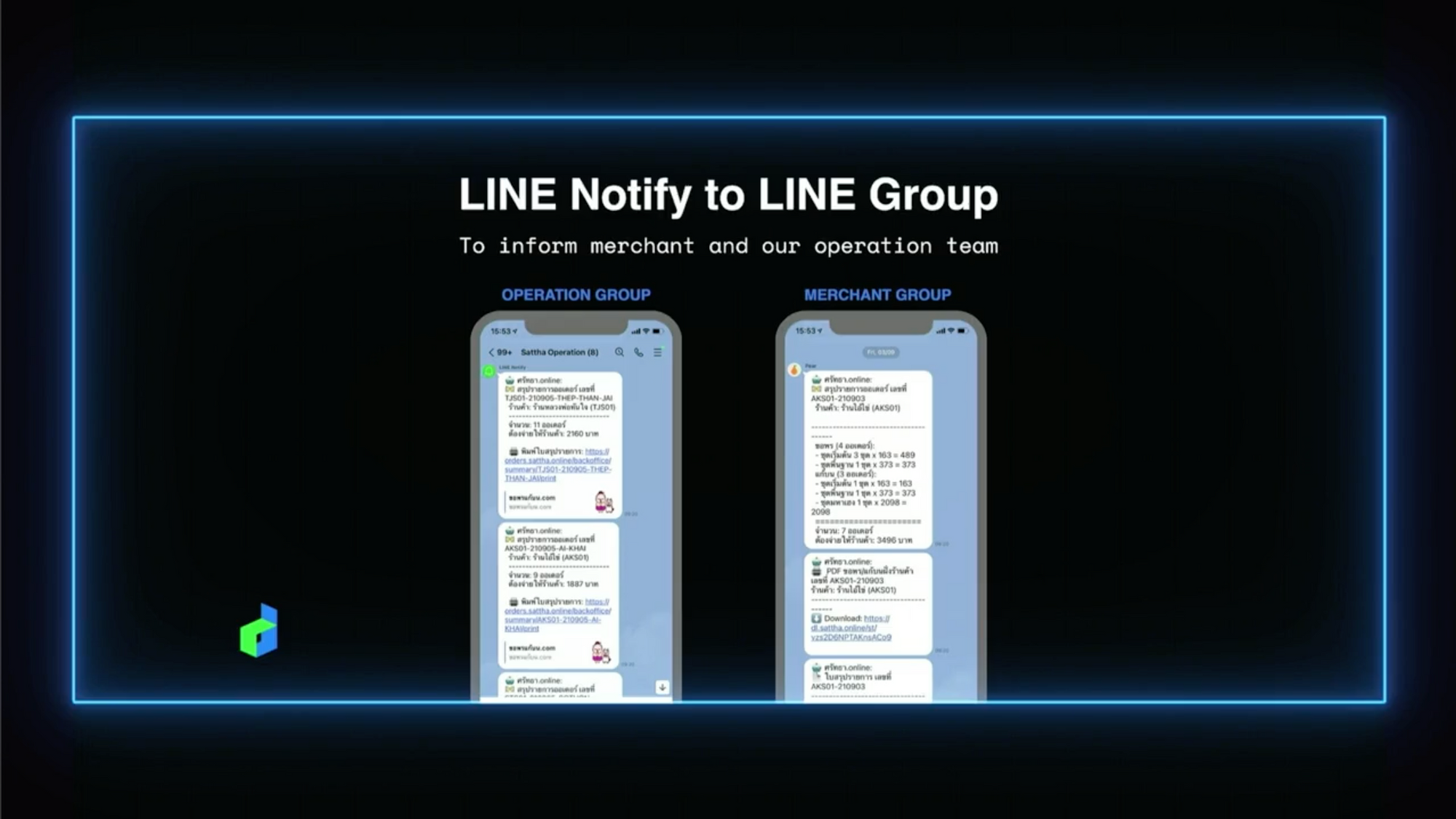
การส่ง message มีการ tag oder ให้สามารถตอบแชทได้ง่ายขึ้น และมีการส่งรายละเอียด order ไปให้ลูกค้า ด้วยตัวของน้องกุมารเอง แล้วเขามีการจับภาพของกุมารตอนทำงานด้วยนะ ยังกะถ่ายภาพติดวิญญาณแหน่ะ 555



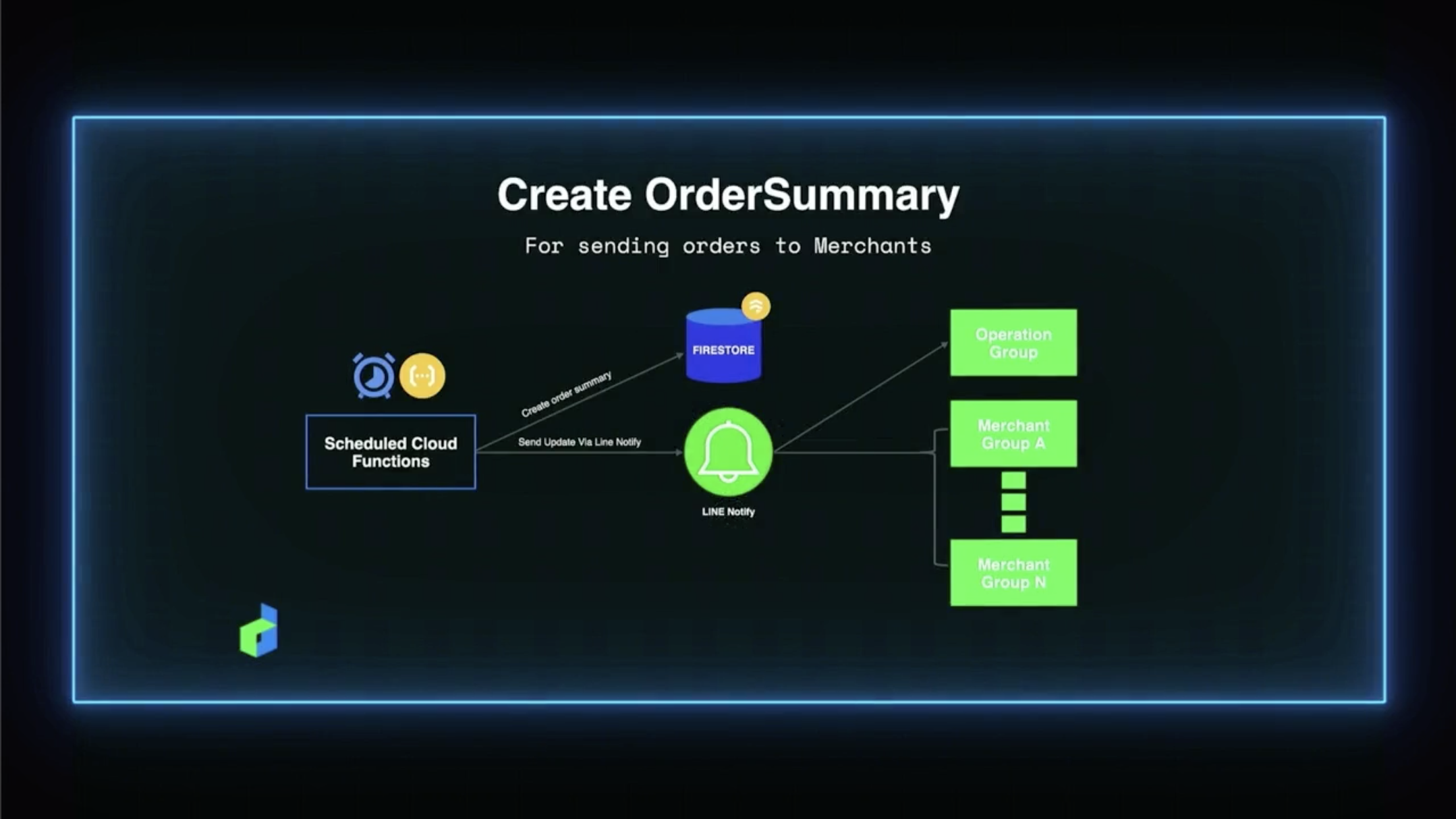
จากนั้นสรุป order ที่ต้องส่งรายละเอียด order ไปให้ทางทีม operation และร้านค้า


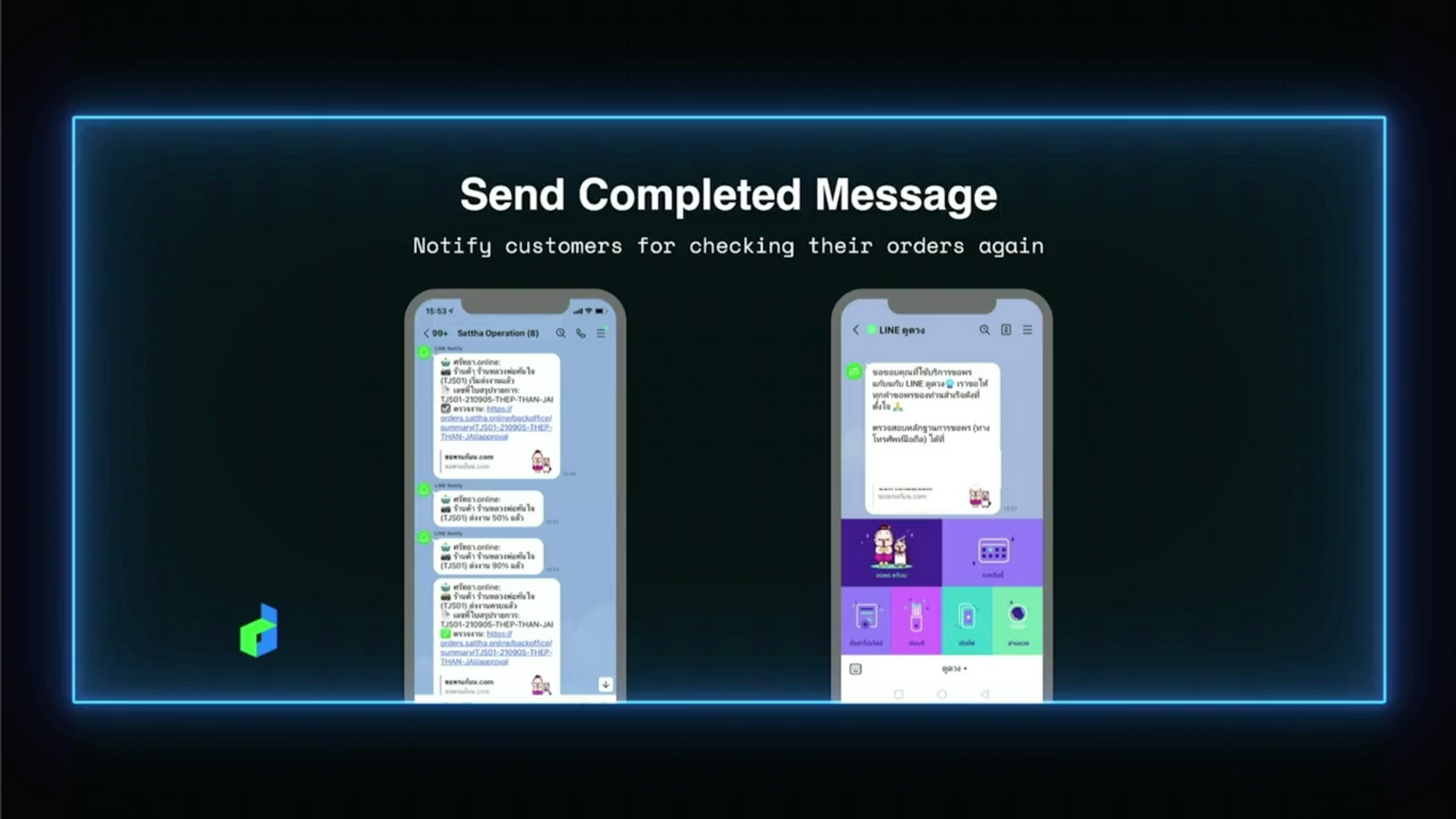
แล้วมีการใช้ LINE Notify แจ้งเมื่อ status เป็น apporve และน้องกุมารก็จะกลับมาทำงานอีกครั้งนึง




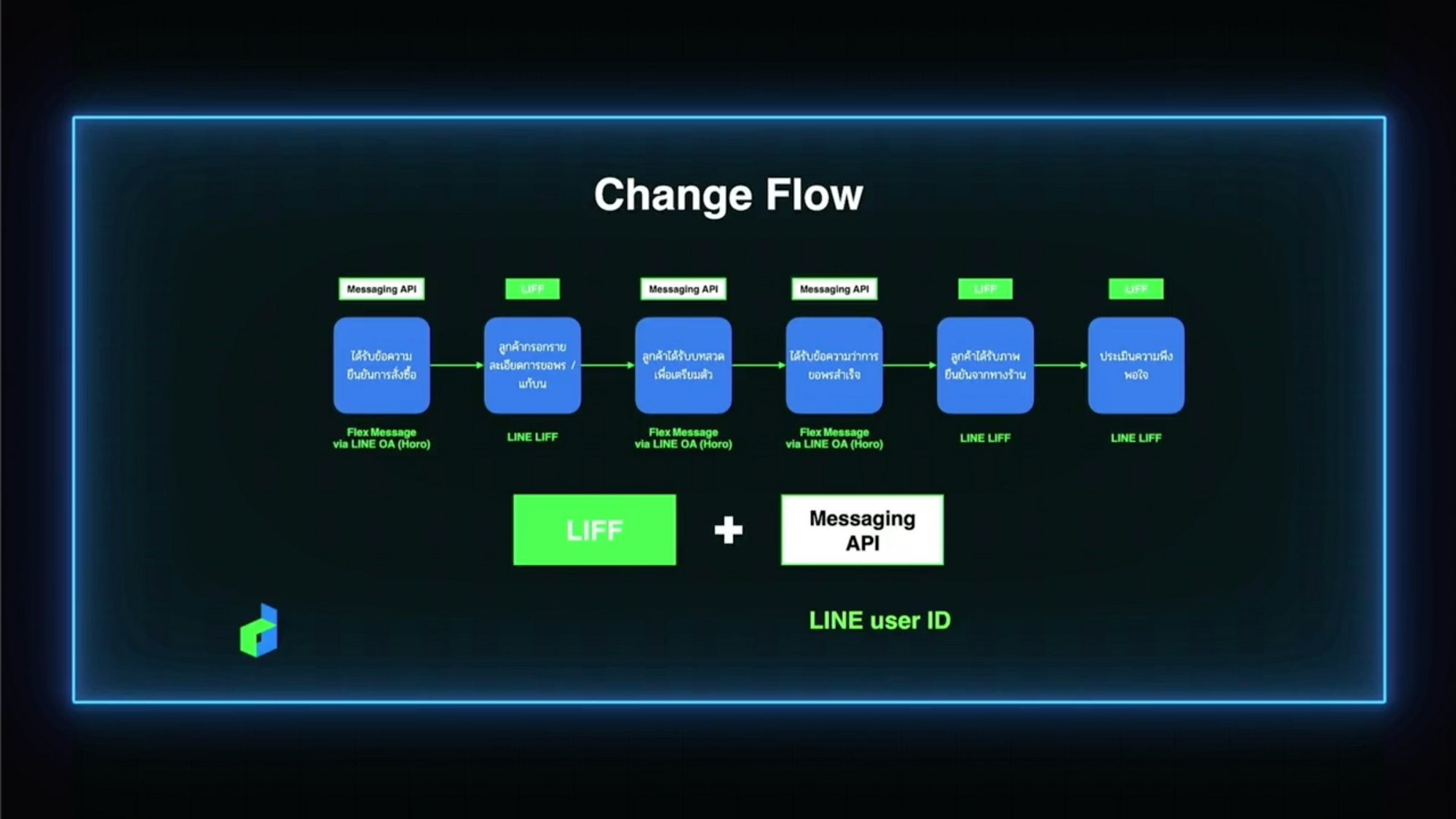
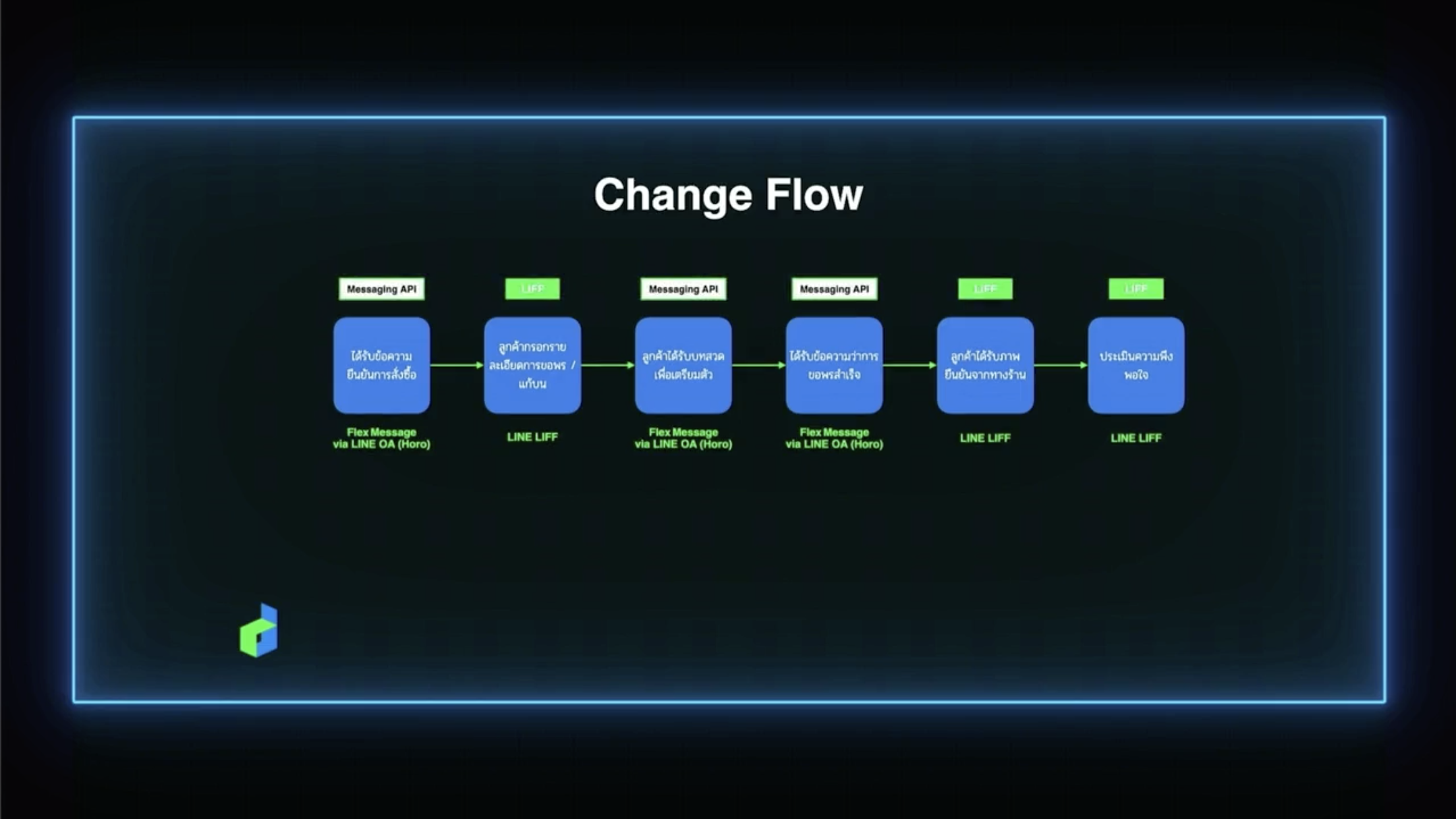
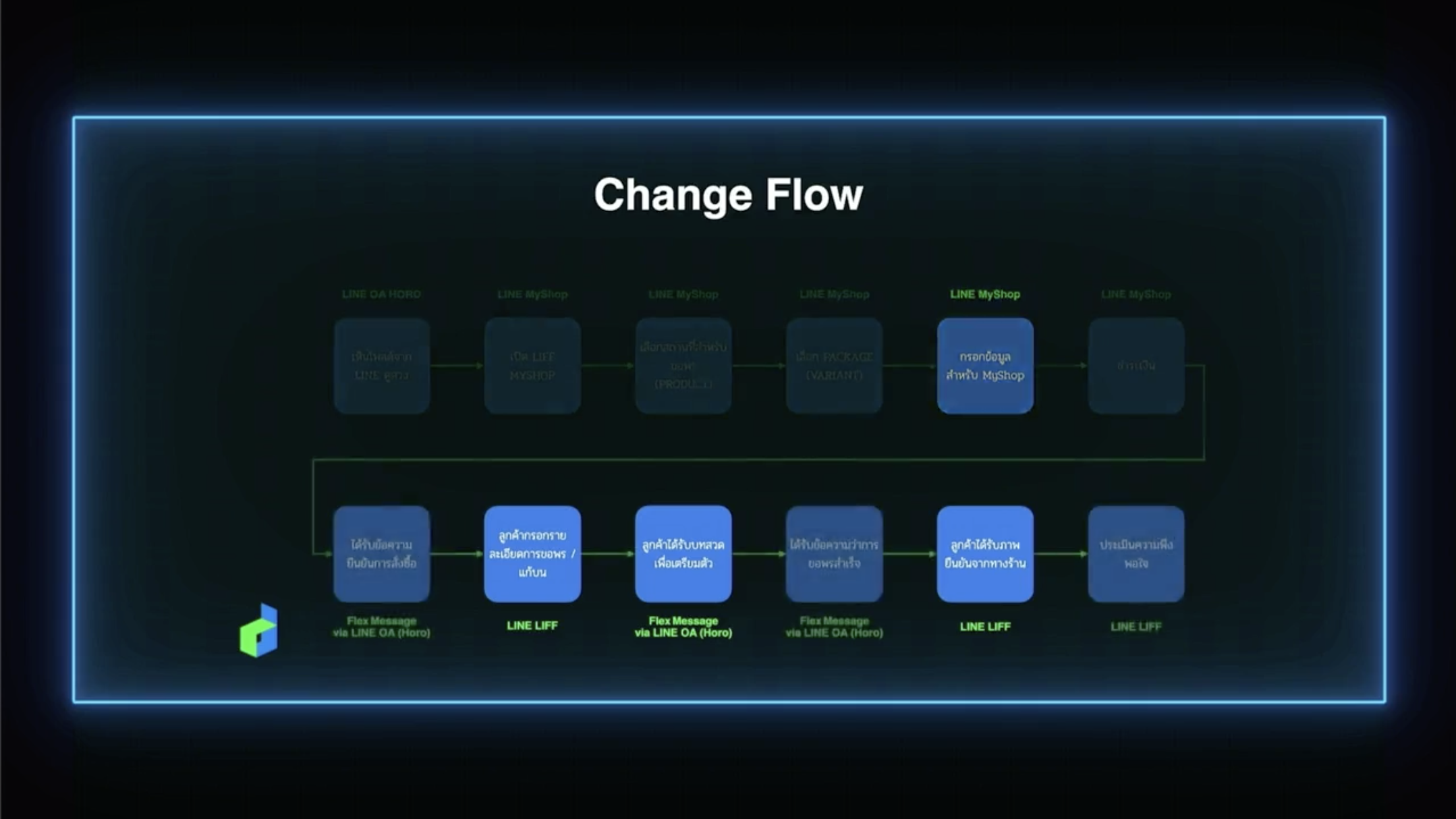
หลังจากนี้จะทำอะไรต่อ? เปลี่ยนจาก web เป็น LIFF ในการเชื่อม MyShop กับ userId คุยผ่าน Messaging API เพื่อลดงานน้องกุมาร และเรียนรู้จากความผิดพลาด
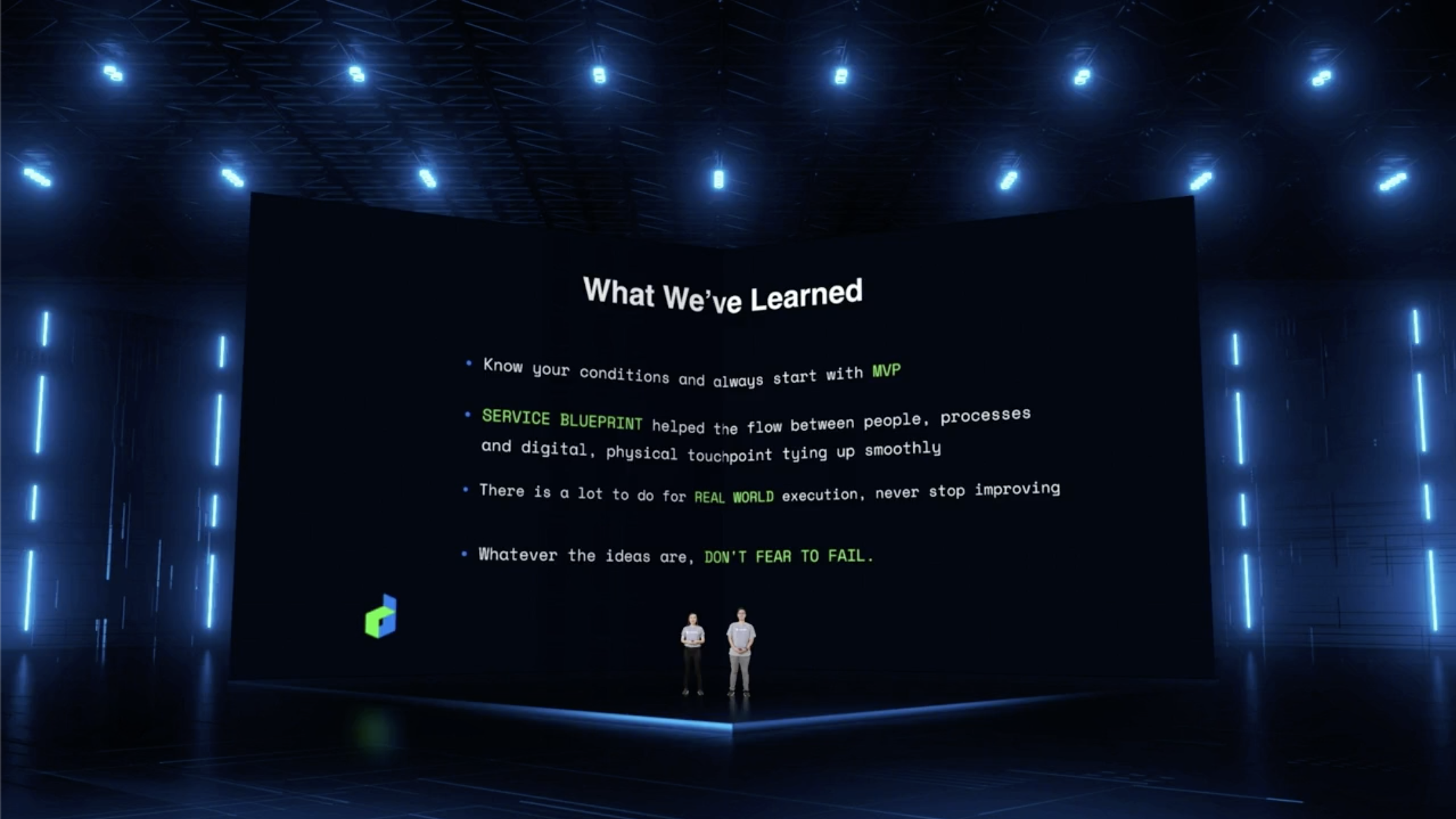
สิ่งที่ทีม Sattha.Online ได้เรียนรู้
- รู้ข้อจำกัดของตัวเอง และเริ่มต้นด้วยการทำ MVP และ service
- ใช้ service blueprint ในการวาง flow ต่างๆ
- มีอะไรหลายอย่างให้ทำในโลกความเป็นจริง อย่างหยุดที่จะพัฒนามัน
- อย่ากลัวที่จะ fail

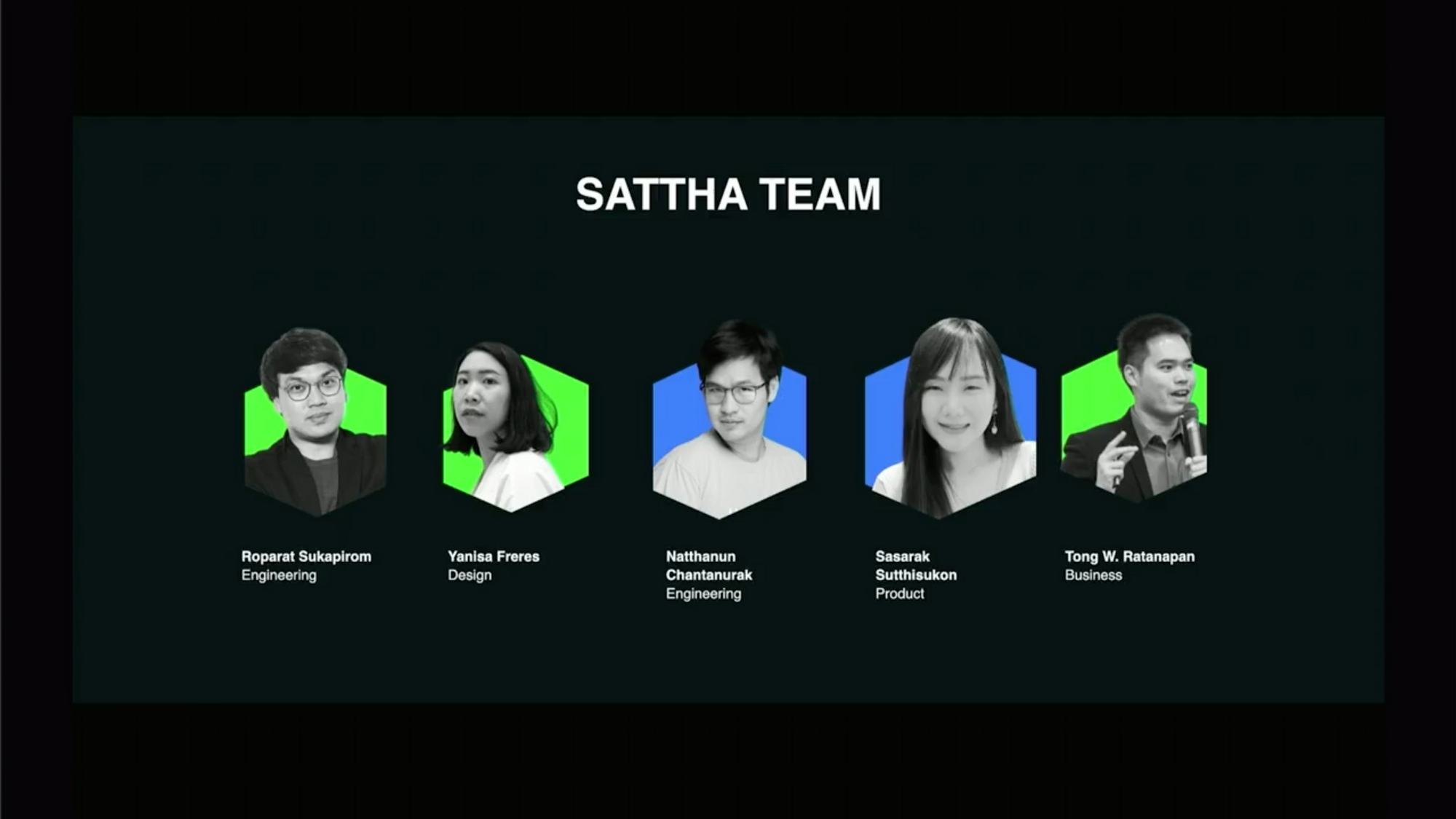
สุดท้ายมีการขึ้นเครดิตของทีมด้วยนะ


Q & A
- อนาคตจะเปิดน้อง iKUMARN 4.0 เป็น open source ในการ import oder, track order, จัดการ stock
- ลงพื้นที่จริงๆเพื่อให้รู้ process ในการขอพร และเราจะ support ร้านค้ายังไง
- core value : พาคน 2 กลุ่มมาเจอกัน คือคนที่ศรัทธา และคนที่ทำบริการขอพร แก้บน และ pain point ของ user เพื่อทำให้ user จำได้ และแก้บนได้
- ศึกษา automation test ทำ script เล่นๆ และดูการทำงานของมัน ในการสร้างน้องกุมาร หรืออาจจะไปศึกษา pupperteer ก็ได้ (เราลงโพส session นี้ในเพจ มี comment บอกว่าแนะนำให้ใช้ nightmare นะ ฝากน้องกุมารไปบอกทีมด้วยเน้อ)
กิจกรรมท้าย session
จบ session สุดท้ายโดยการตอบคำถามจ้า
- Sattha.Online คือผู้ชนะจากเวที LINE HACK ในปี 2020
- ทีม Sattha.Online มีนักพัฒนา 2 คนในการสร้างบริการตัวนี้
- เทคโนโลยีของ LINE ที่ทีม Sattha.Online พูดถึงใน session คือ Messaging API x LINE Notify x LIFF
- บริหารจาก LINE ที่ทีม Sattha.Online นำมาใช้ร่วมในบริการคือ MyShop
- Scraping horo content ไม่ใช่หน้าที่ของน้อง iKUMARN (หน้าที่ของน้องก็จะมี Import MyShop order, Send messages, Close stock)
Meet the Experts

session ในตำนานได้กลับมาแล้ว รอบนี้เอาคำถามจากผู้ร่วมงานมาตอบ ซึ่งคนตอบ พี่ตี๋จะเลือกจากการทอยลูกเต๋า ทำเอาเหล่าพี่ๆ LAE มีความลุ้นกันเลยทีเดียว

ทางเราไม่ได้จดนะ คือ 8 sessions ติดคือมือล้ามาก ไม่ไหว ฟังเพลินๆเอา
ส่วน ranking ผลประกอบการทั้งหมดเต็ม 60 คะแนน ทางเราได้ 64 คะแนน ได้ที่ 5 จ้า ส่วนที่ 1 คุณพี่ทำบุญด้วยอะไรกันค่ะ

และถึงเวลาที่เรารอคอย คือ เวลาที่เราจะเอาคะแนนที่ได้นั้น มาแลกของรางวัลกัน ทางเราแลกเสื้อ size s กับหน้ากากผ้าสีดำไป โชคดีที่แลกทัน ถึงแม้หน้า LIFF จะเด้งๆก็ตามที

จากนั้นทำ feedback และตัว Rich Menu เปลี่ยนแปลงไป จะมี watch re-run กับ track my reward เพื่อ tracking สถานะการจัดส่งของรางวัล
สรุปงานในวันนี้ก็สนุกสนาน อาจจะมีคนบ่นว่ากดของไม่ทันบ้าง โน้นนี่ คนที่ได้คะแนนเยอะๆเนี่ยต้องเก่งบวกเฮงด้วย แหะๆ หวังว่าจะได้ประโยชน์ไม่มากก็น้อยเนอะ
ปล. ตอนนี้เราได้หมายเลขพัสดุ EMS สำหรับของรางวัลแล้ว ถ้าได้ของแล้วจะขิงด้านล่างนี้แหละ
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่









