สรุปครึ่งเช้า มางานใหญ่ของชาวไลน์เดฟ LINE Thailand Developer Conference 2019
การกดบัตรยังต้องใช้ดวงสุ่มเหมือนเดิม มีน้องคนนึงบ่นว่าไม่ได้บัตรงานไลน์เลยจนนี่ต้องหาวัดที่มีบราวน์และโคนี่เผื่อให้น้องไปไหว้ขอพรและได้บัตรงานนี้ในปีหน้า

แล้วปีนี้ 2019 แล้วขี้เกียจใส่ว่าใช้ดวงกับการสุ่มบัตรแล้ว 55555
รายละเอียดการรับบัตรคร่าวๆ คือกด register ถึงวันที่ 10 พฤษภาคม แล้วรอประกาศวันที่ 15 พฤษภาคม มีทั้งคนที่สมหวัง และคนที่ผิดหวัง
จาก Facebook พี่ตี๋บอกว่ามีคน register งานนี้ถึง 1,800 คนเลยทีเดียว แต่ในงานนั้นรับได้แค่ 800 คน ซึ่งเกินความคาดหมายของทีมงานมาก (หรือคราวหน้าจะไปจัดอิมแพค เอ้ยไม่ใช่คอนเสิร์ต555)
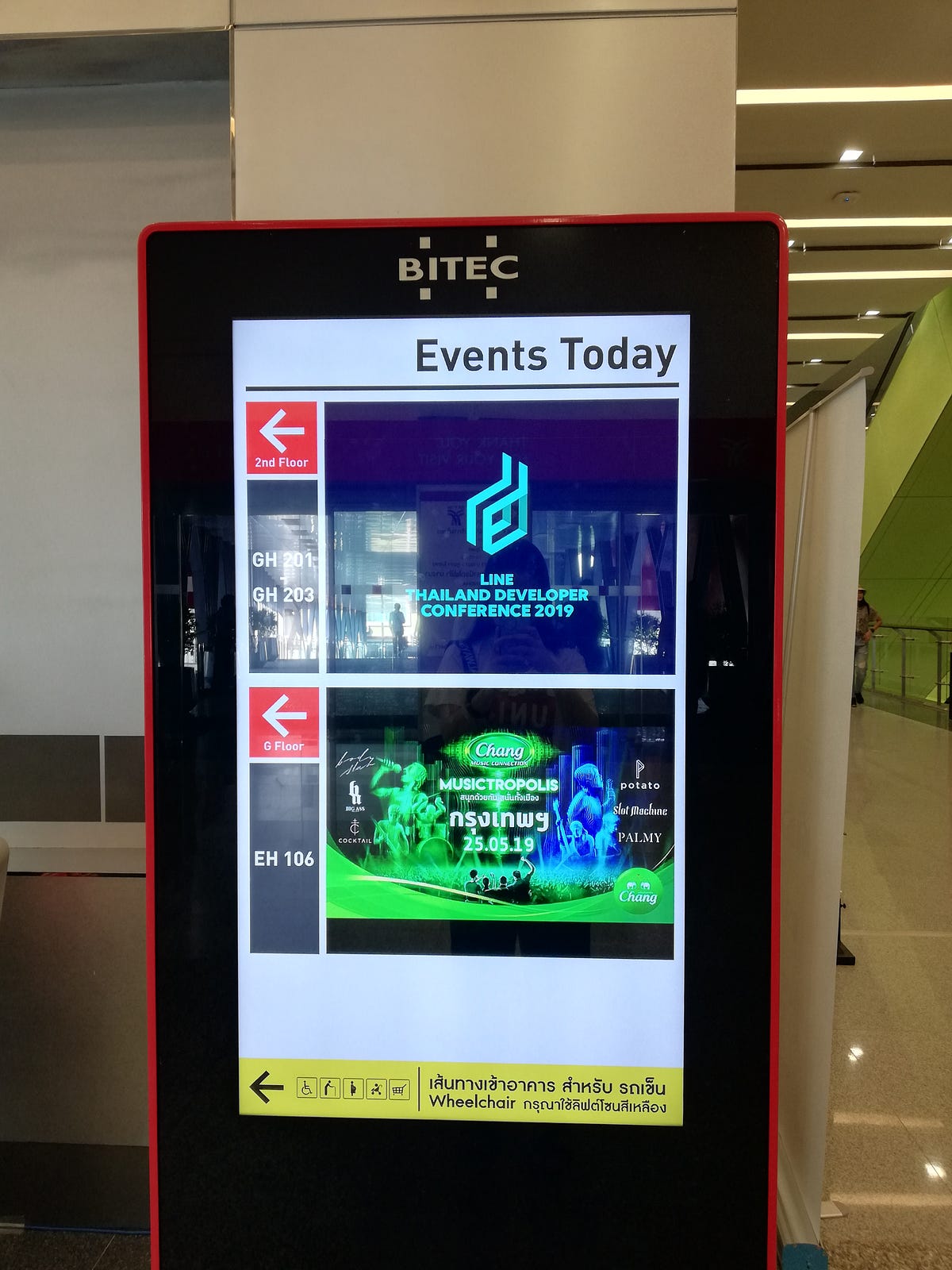
งาน LINE Thailand Developer Conference 2019 จัดวันเสาร์ที่ 25 พฤษภาคม 2562 เวลา 8.30–17.30 น. ที่ BITEC Grand Hall 201–203 เดินทางมาง่ายมากๆ ลง BTS สถานีบางนา เลยจ้า
จัดที่เดียวกับงานจับมือจ้า แต่คนละชั้นเองเนอะๆๆๆๆๆๆ ถ้าไม่มีบัตรจับมือก็ไม่เป็นไรเนอะ มาถ่ายกับน้อง backdrop ข้างล่างก็ได้นะ :)
แต่อย่าเดินตามโอตะลงไปหน่ะ เดินเข้าทางเชื่อมแล้วเลี้ยวซ้ายแล้วเดินไปยาวๆๆๆๆๆๆๆๆๆ


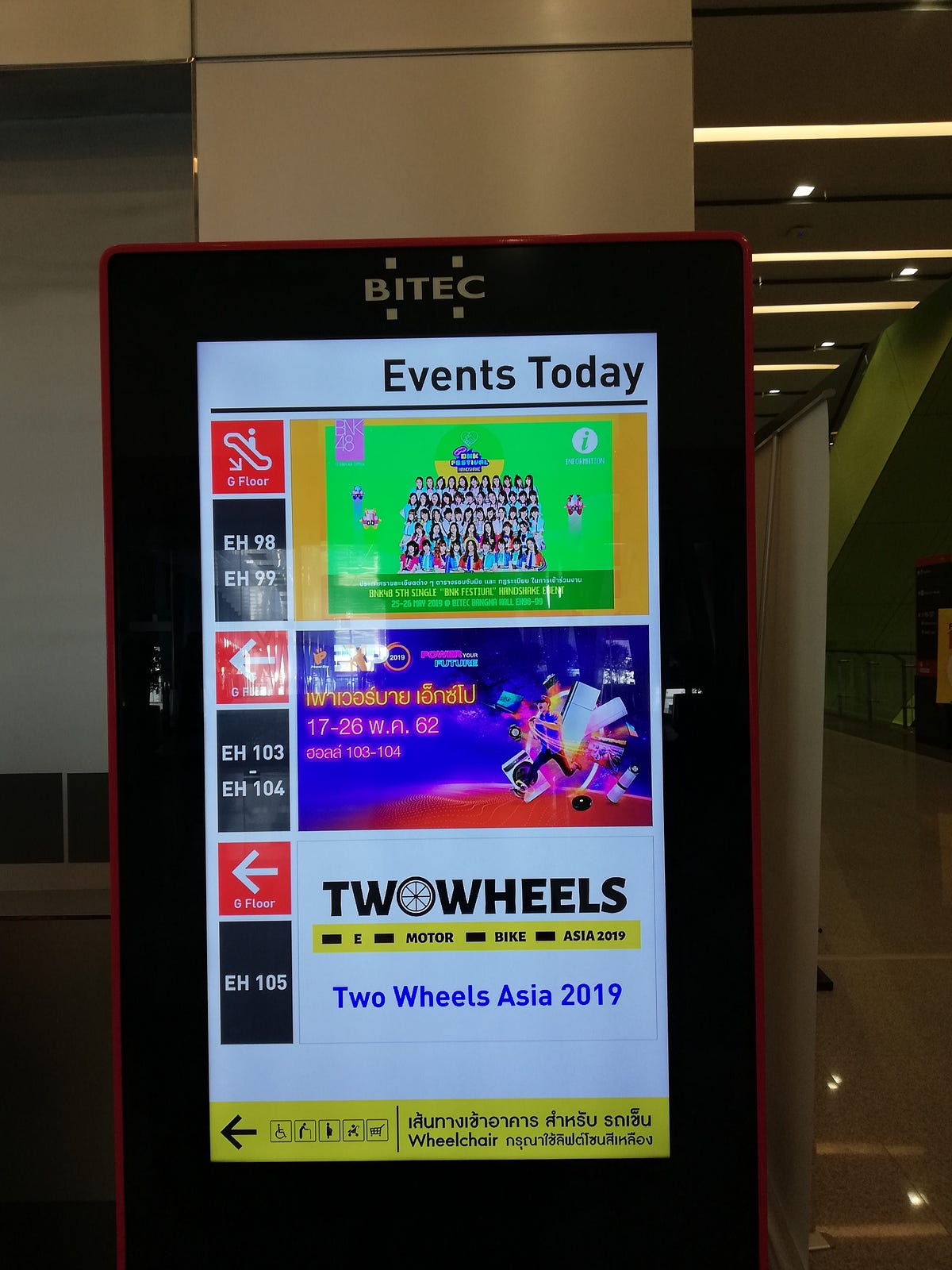
เดินไปเรื่อยๆอาจจะไกล เขาก็มีป้ายบอกอยู่นะ วันนี้มีความชนกันหลายงานในโซนเดียวกัน


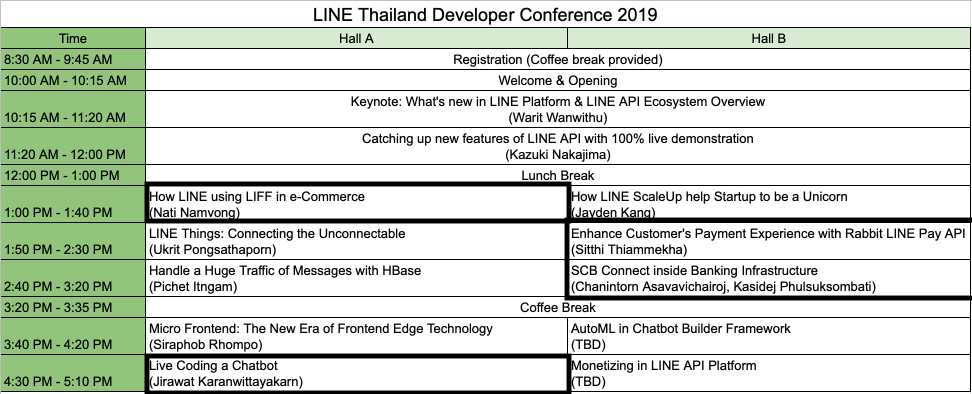
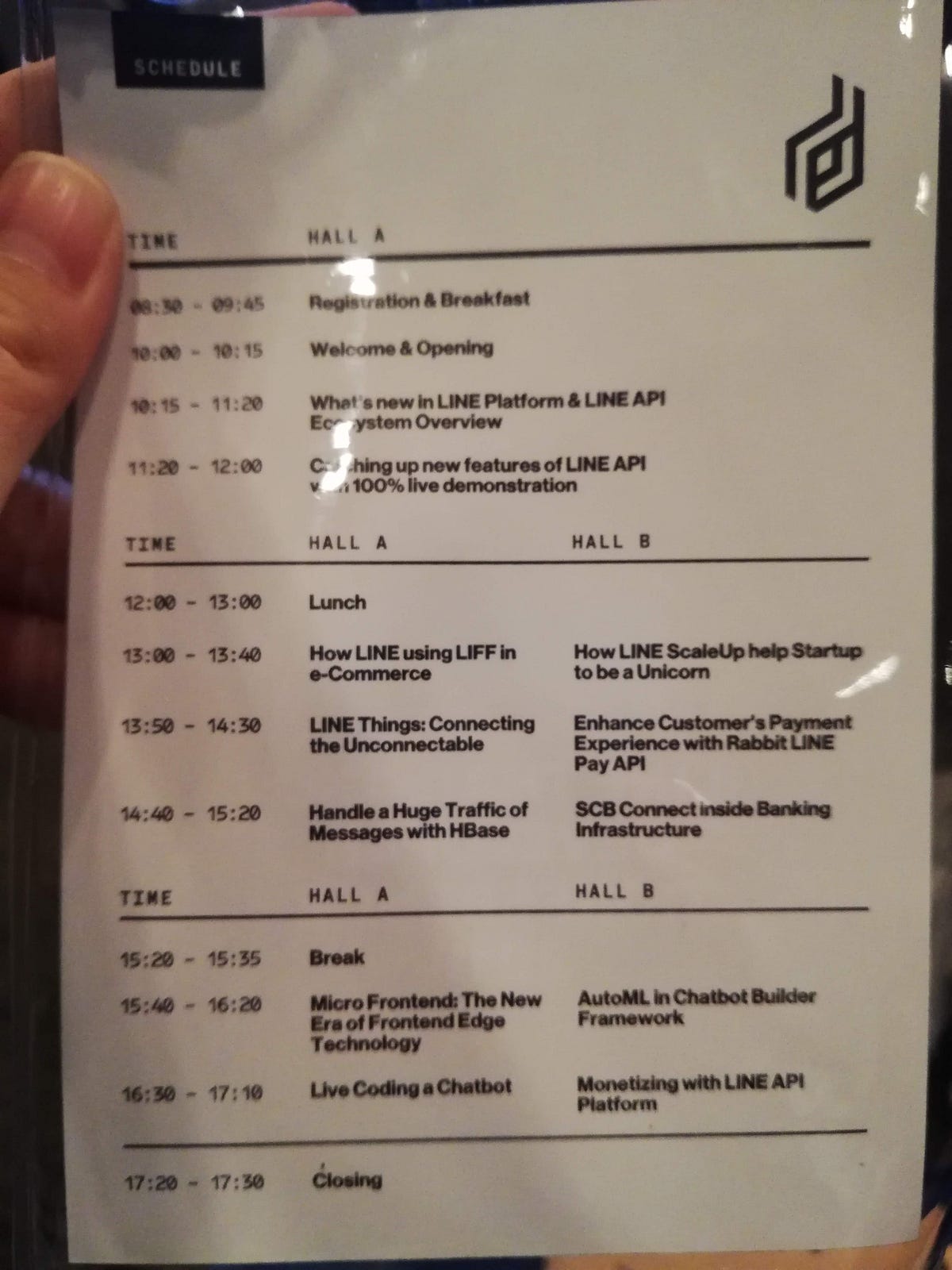
ตารางของงานนี้ที่อัพลงเพจแล้ว เพิ่มเติมด้วยวง session ที่เราจะเข้าตอนแยกห้องจ้า ซึ่งไม่ถูกต้องตามความเป็นจริงทั้งหมด

งานนี้เริ่มลงทะเบียนแปดโมงครึ่งเลย แถมมีกิจกรรมต่างๆให้เล่นแลกรับเสื้อกับกระเป๋าจ้า

บรรยากาศจ้า เรามาถึงประมาณแปดโมงสี่สิบห้า คนเยอะพอสมควรจ้า รู้เลยว่าตื่นเช้าวันนี้ มาเพื่ออะไร555

ในงานมีบูธ 10 บูธ หลักๆก็สแกนโค้ดเพิ่มเพื่อน มีสาธิต ร่วมกิจกรรม ตอบคำถาม ขอสรุปคร่าวๆแล้วกัน
LINE Man กิจกรรมคือ search ร้านที่จับสลากได้และได้สแตมป์ และได้ให้ feedback ไปว่าอยากให้สามารถสั่งสองสามร้านใกล้เคียงไม่เกิน 500 เมตรในออร์เดอร์เดียว
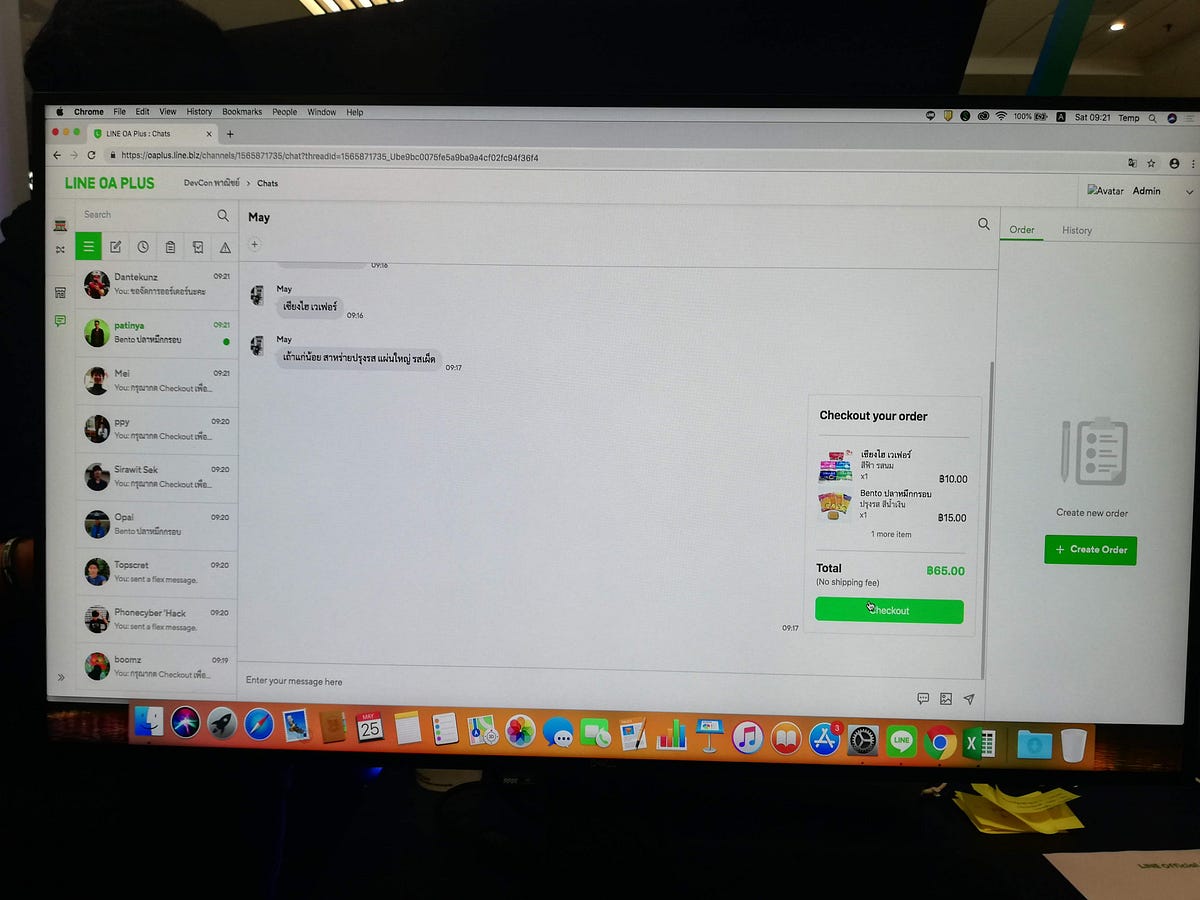
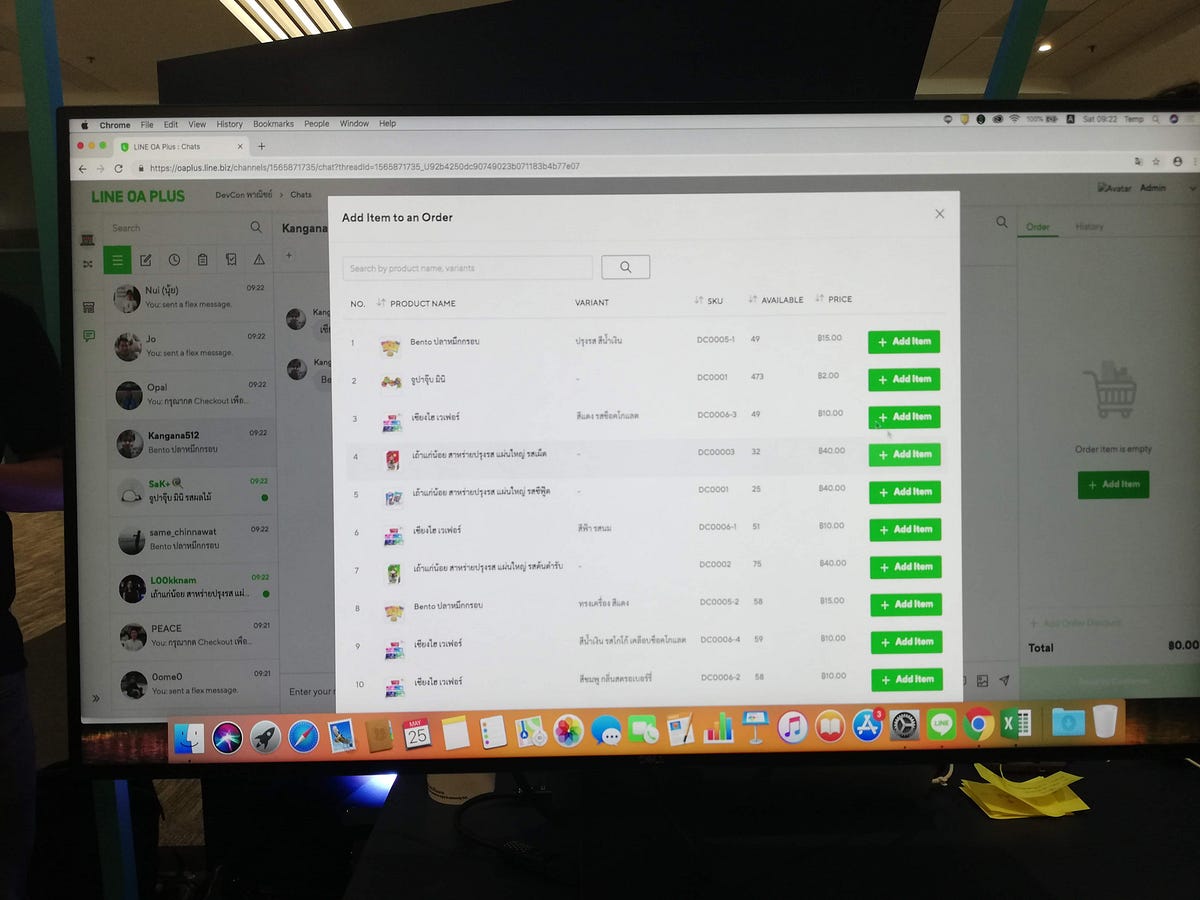
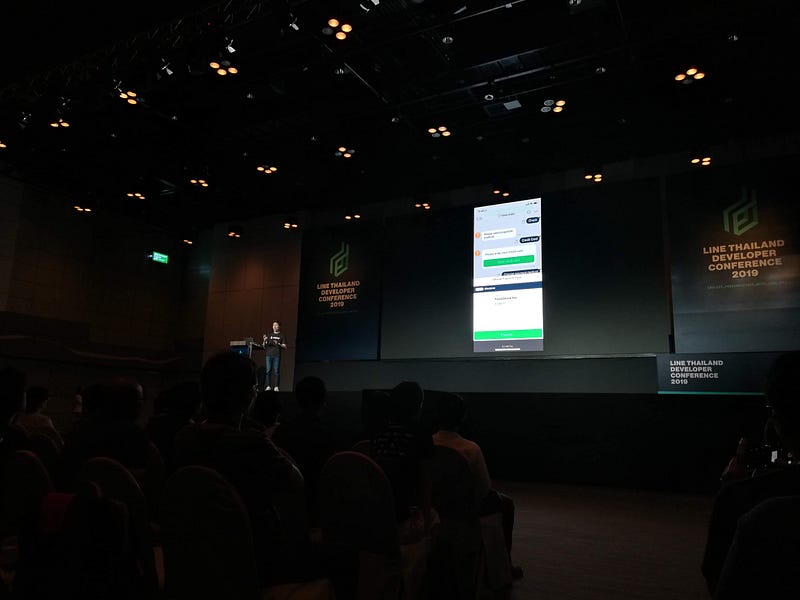
LINE OA PLUS อันนี้แปลกตามาก ที่บูธมีการสาธิตร้านค้าออนไลน์แบบเราสั่งซื้อของผ่านไลน์ แล้วร้านก็จะเห็นว่าเราสั่งอะไรก็จัดการ order ไปงี้ อย่างว้าวอ่ะ และคนเล่นที่บูธเยอะ ข้อความเนี่ยไหลรัวๆเลยจ้า



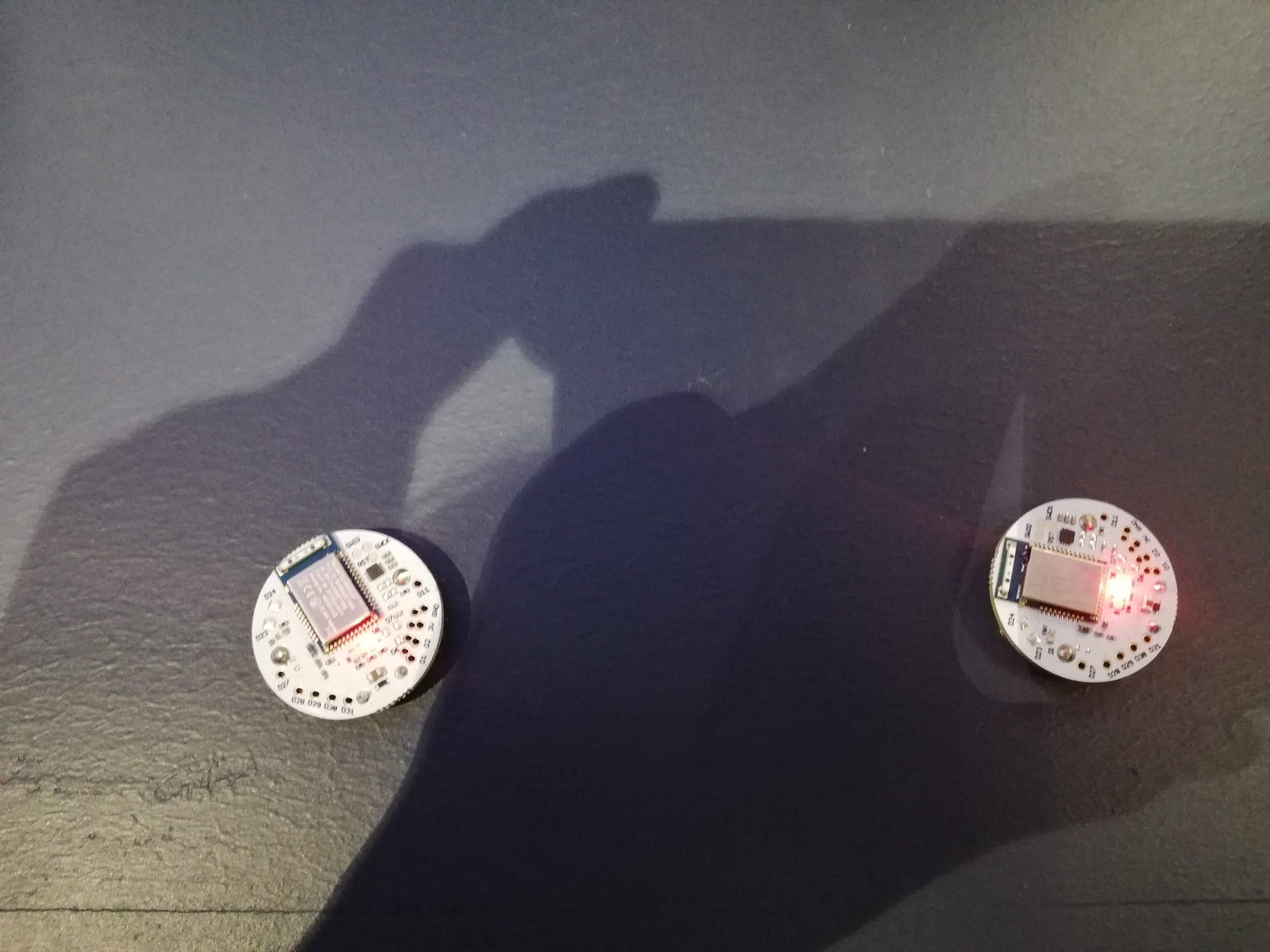
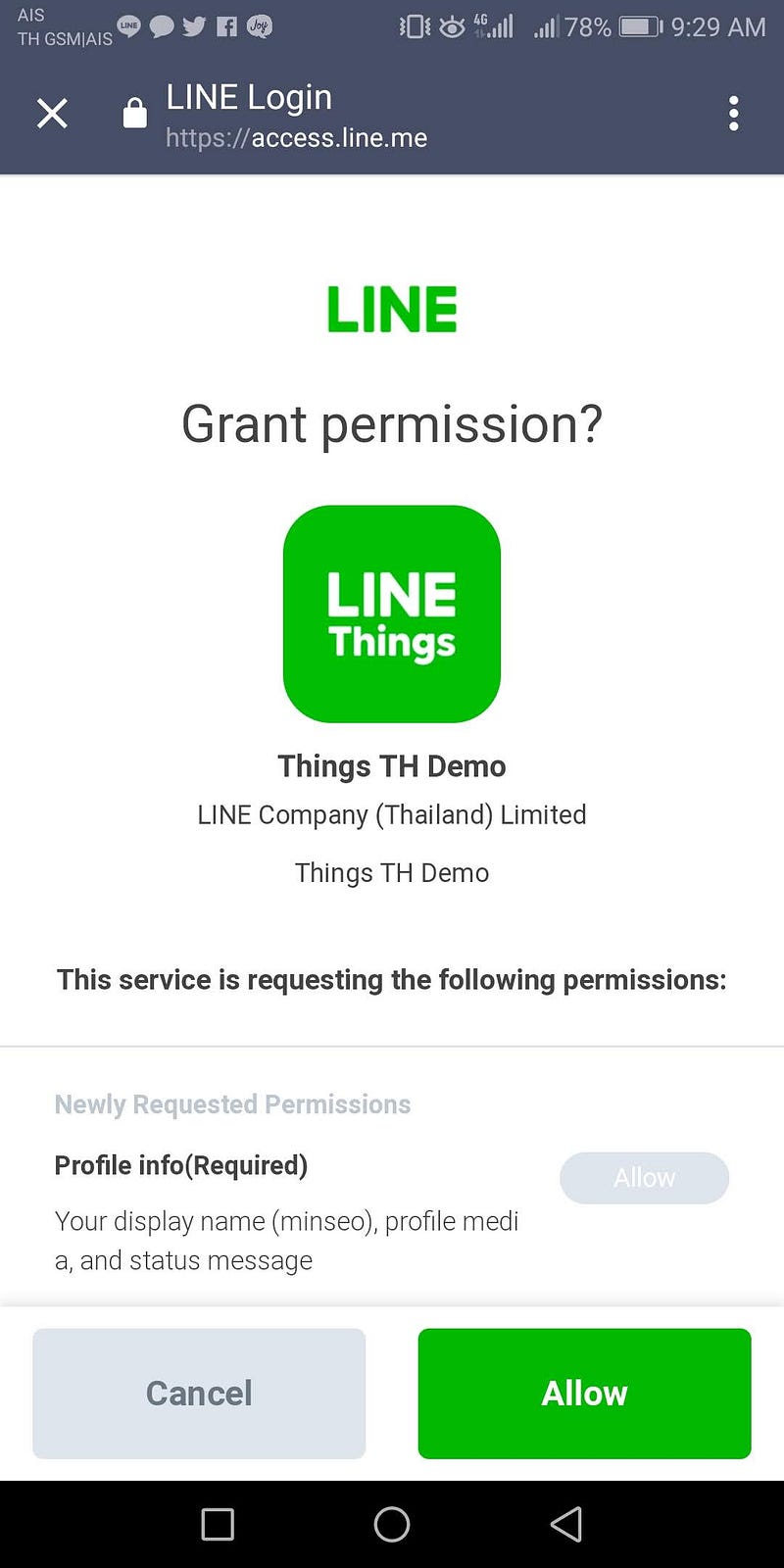
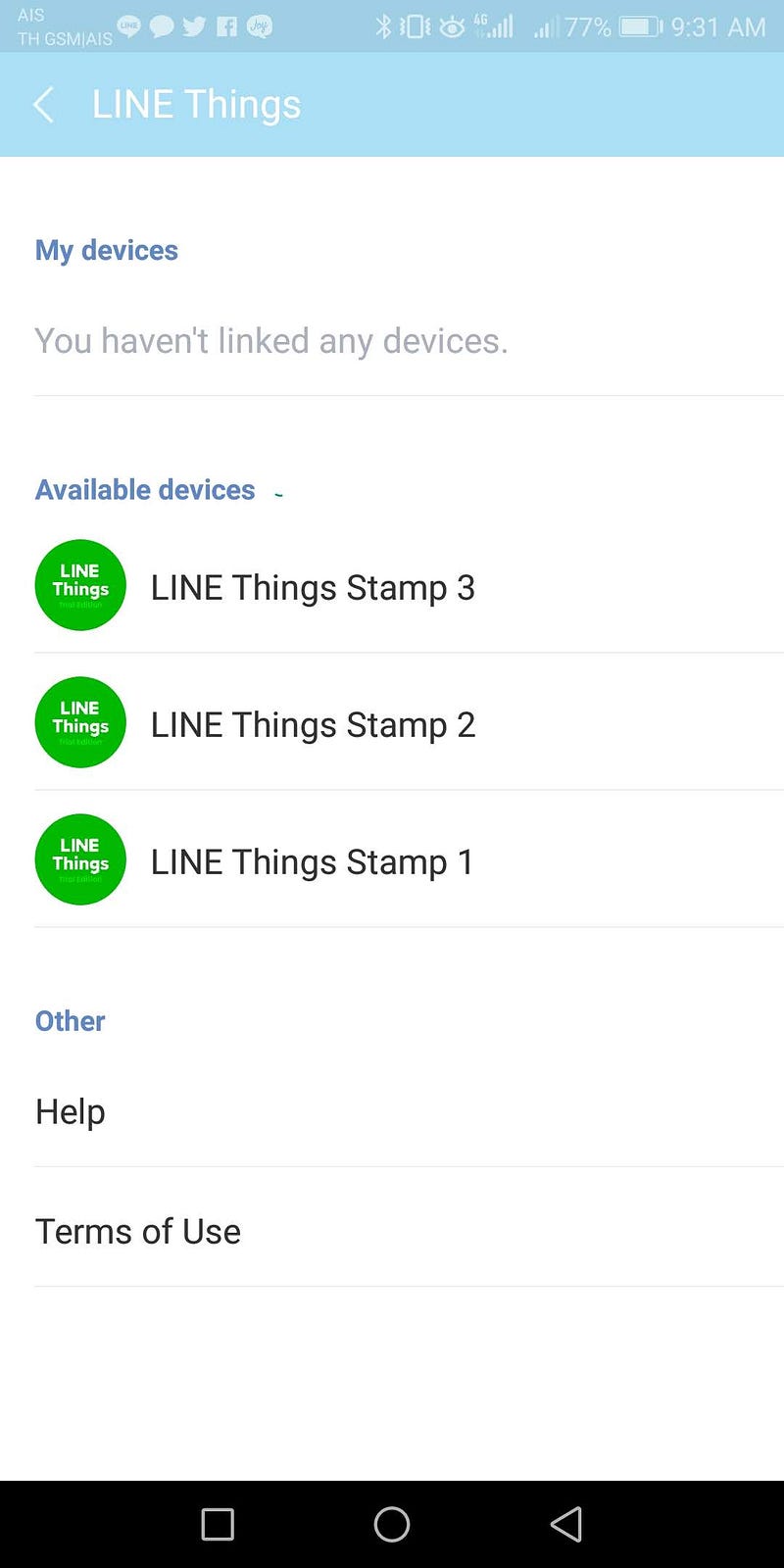
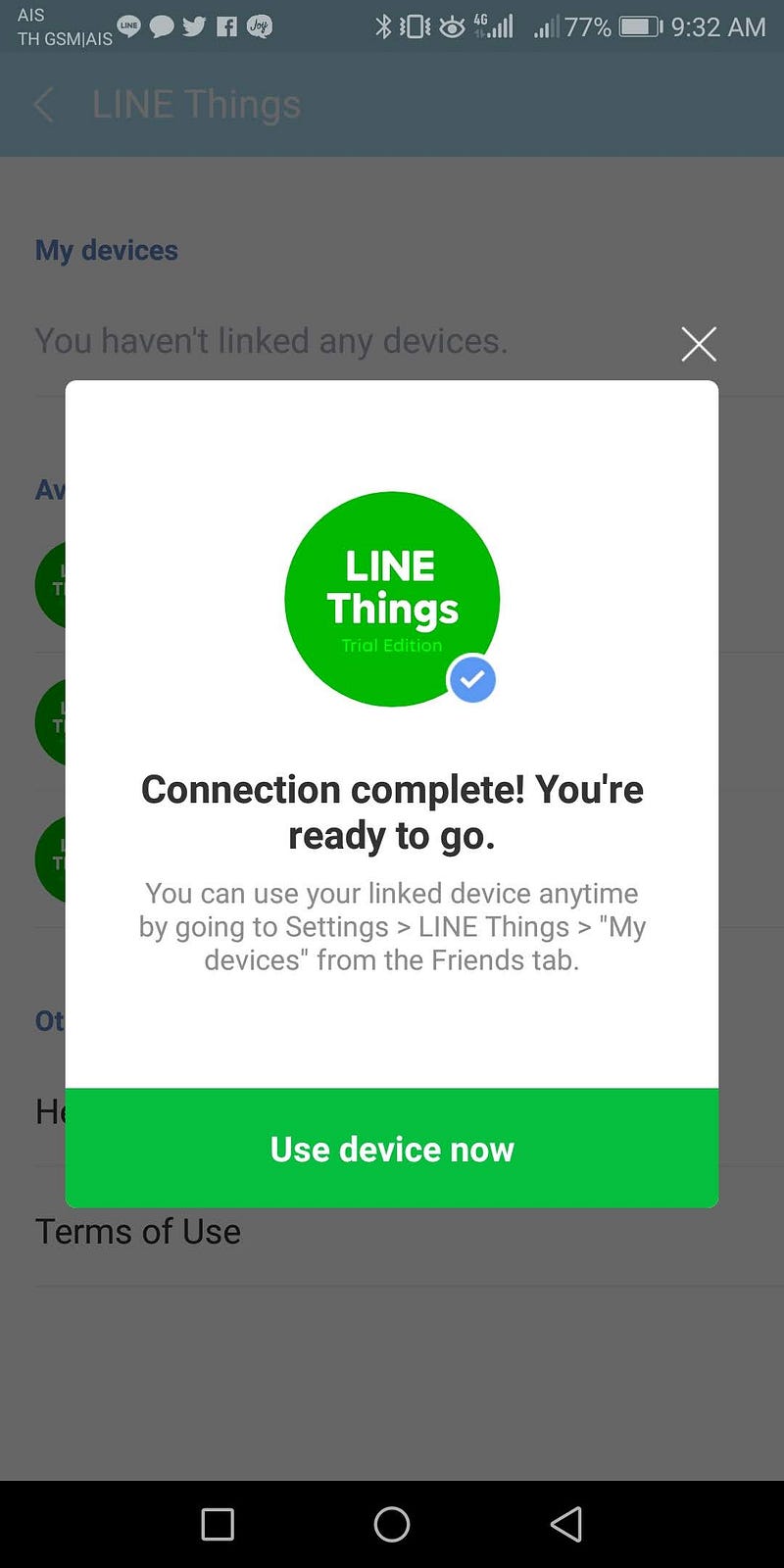
LINE Thing มี iBeacon ให้เราลองเล่นกันที่บูธด้วย และเจ้า iBeacon เราอย่าลืมเปิด bluetooth เพื่อเชื่อมต่อกับน้องนะ และเหมือนจะขอ permission ของ location ด้วย เมื่อกด rich menu ด้านล่างจะพาไปค้นหาอุปกรณ์ pair มัน และก็ใช้งานอุปกรณ์ซึ่งสามารถใช้ผ่านไลน์ หรือกดจาก hardware แล้วมันจะอัพเดตไปที่ไลน์





LAE บูธนี้ได้เจอกับพี่แชมป์ในรอบเกือบครึ่งปีด้วยหล่ะ และได้อัพเดตชีวิตกับพี่แชมป์ด้วย มีคำถามให้ทำถ้าทำถูกหมดได้สแตมป์ด้วย พี่แชมป์บอกว่าคำถามพวกนี้เราตอบได้อยู่แล้ว เราก็ไม่มั่นใจ แต่ตอบรอบเดียวได้สแตมป์เลยแหะ แถมบางข้อเดาด้วย 555

และแล้วก็ถึงเวลาเข้าห้องประชุมแล้วจ้า เอ้ออด้านหลังป้ายคล้องคอนั้นมี schedule บอกว่า session ไหนกี่โมงห้องไหน


ในงานเปิด video งานต่างๆของ LINE Developer Thailand มีโครงการนึงน่าสนใจคือ LINE Challenge Developer ที่ร่วมมือกับ SIIT จ้า น้องๆได้ทำโปรเจกและพรีเซนต์กับพี่ๆด้วยนะ


Welcome & Opening — XINMING ZHAO

จริงๆรอจัดงานนี้มา 2 ปีแล้วแหละ (และเราว่าตอนนี้ก็เป็นเวลาที่เหมาะสมแบบค่อยเป็นค่อยไป ถึงแม้เมื่อก่อนเราเห็นของญี่ปุ่นมีบ้างเราเองก็อยากให้มีในไทย) จัดงานนี้ขึ้นเพื่อเปิด Ecosystem เพื่อสร้างบริการเพื่อตอบโจทย์ user ซึ่งในไทยมี user ที่ใช้ LINE 44 ล้าน user ด้วยแหละ และทำให้เป็น platform ที่สร้างรายได้กลับไปด้วย และเป็น 2-way communication ระหว่าง LINE Engineer และ developer ด้วย
ปัจจุบัน LINE Engineer มีเกือบ 120 คน แต่คนไม่พอ ยังเปิดรับคนเรื่อยๆจ้า
และก็มีข่าว LINE x Sellsuki ที่เราได้ทราบกันไป จะพัฒนาในทีม E-Commerce Engineering Tean
Keynote: What’s new in LINE Platform & LINE API Ecosystem Overview
Session นี้มีหลายคนพูดเลย
LINE Redesign — Pruthisth Prateepavanich

ในช่วงแรกจะกล่าวถึง timeline ไปจนถึง LINE Dev Day และ roadmap


มีแพลนให้ Account Page เป็นหน้าบ้านของไลน์

และหน้าแรกของไลน์ที่เป็นหน้าเพื่อน เป็น home tab มี 5 ตัวด้วยกัน


เมื่อวันที่ 18 เมษาที่ผ่านมาทางไลน์ได้ประกาศ LINE Redesign ทลายข้อจำกัดที่มีได้แค่ 50 friends ไปเป็น unlimited แล้วจ้า โดยการดีดนิ้วทานอส(ในsession)
Feature and Development roadmap

- CMS : 1-on-1, group chat, personal like message
- Unlock 50 friends
- scale เพิ่มขึ้นมา จากการยกเครื่องใหม่
- ความเสถียรของระบบดีขึ้น
Integration practices อะไรที่เราควรทำบ้างในการสร้าง LINE Bot

- เน้น uset ให้มี interactive กับเราตั้งแต่แรก
- เลือก message type ให้ถูกต้อง
- แนะนำ อยากให้ใช้เจ้า reply มากที่สุด
ถ้าเราทำแอป ซึ่งแอปในท้องตลาดมีเยอะมากและ user ลงแอป และใช้แอปไม่เยอะ อาจจะทำให้ไม่เจอ user ดังนั้นการใช้ LINE Platform จะทำให้ย่นเวลาพัฒนาและเจอ user ได้เร็วขึ้น


โอกาส
- Platform
- มี team ที่ทำให้ service เกิดขึ้น
- สามารถ scale ได้ทั้ง business และ developer
LINE API Ecosystem overview — Warit Wanwithu

เกริ่นนำด้วยการสร้างแชทบอทตัวแรก ที่ทำแล้วรู้สึกว้าวว่าเห้ยเราเขียน ehco chatbot ให้ตอบกลับบนไลน์ได้ด้วย จนมาถึงวันนี้ที่เป็น endless possibilities with LINE API

และ Ecosystem มีอะไรบ้างอ่ะ มาผจญภัยใน map นี้กันเถอะ
- LINE Login ใช้งานง่ายและฟรี แค่แปะบนเว็บหรือแอปเท่านั้น

- LINE Notify แจ้งเตือนแบบ 1-way communication กับอะไรก็ได้ แทนการใช้ sms กับ email ตัวอย่าง เช่น แจ้งเตือนเมื่อมีคนกด like รูปเรา


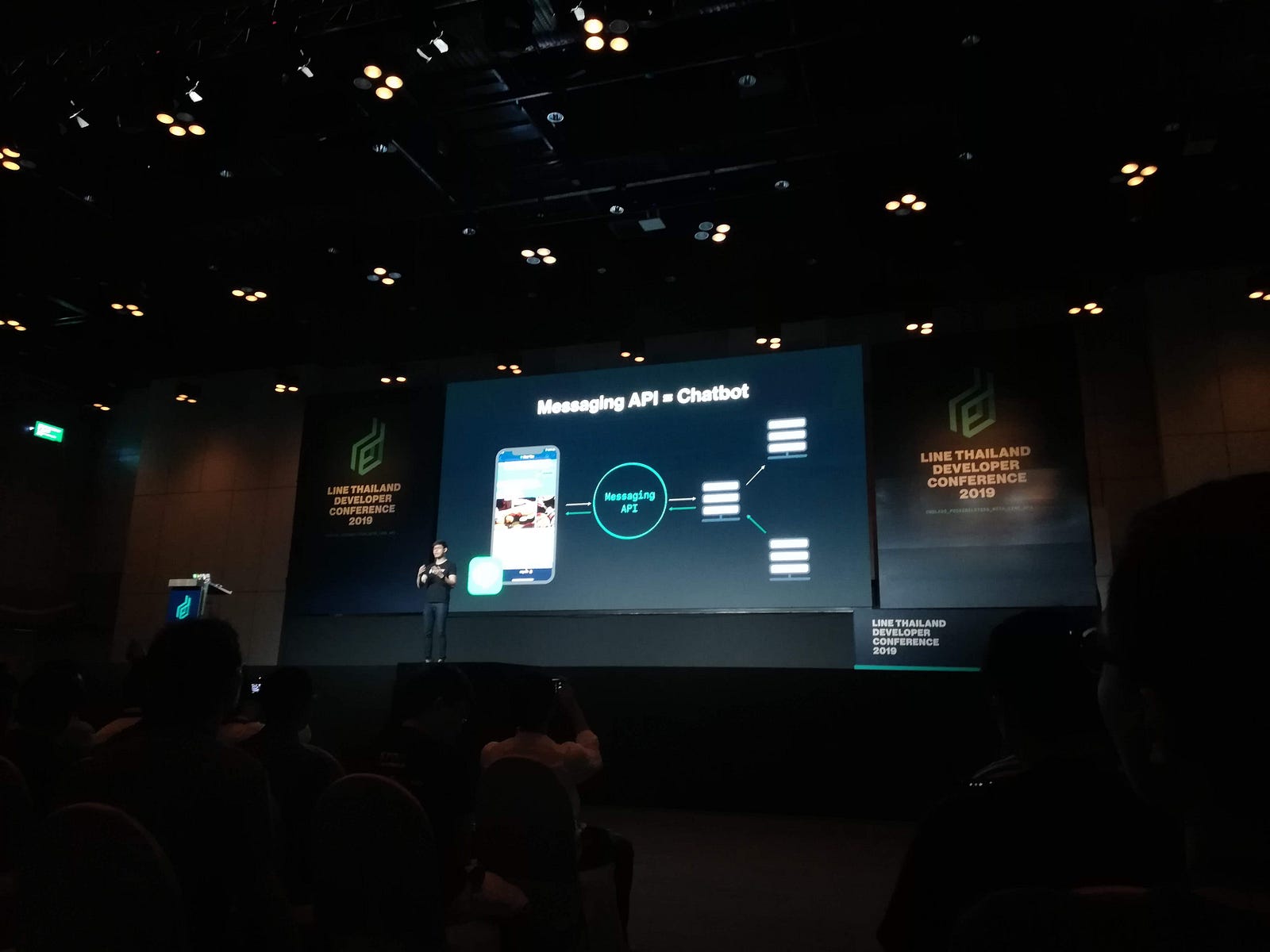
- Messaging API ตัวอย่างเช่น จองร้านอาหารผ่านแชทบอทที่ลากเข้ากลุ่ม และตอนนี้ก็ทำผ่าน OA ได้ ไม่ต้อง download application ใหม่ มี learning curve ตํ่า ขนาดอาม่าอากงยังใช้ได้ สามารถใช้ได้ทั้ง iOS และ Android แล้วทำให้ time to market ไวขึ้น

use case มีไลน์ดูดวง ตอนนี้เกิน 8M คนแล้ว, Wongnai 4M, SCB Connect มี database อยู่แล้ว เชื่อมบัญชีธนาคารกับ LINE เพื่อแจ้งเตือน transaction ต่างๆ



ตัวที่พี่แทนแนะนำให้เอาไปลองใช้กันดูจ้า
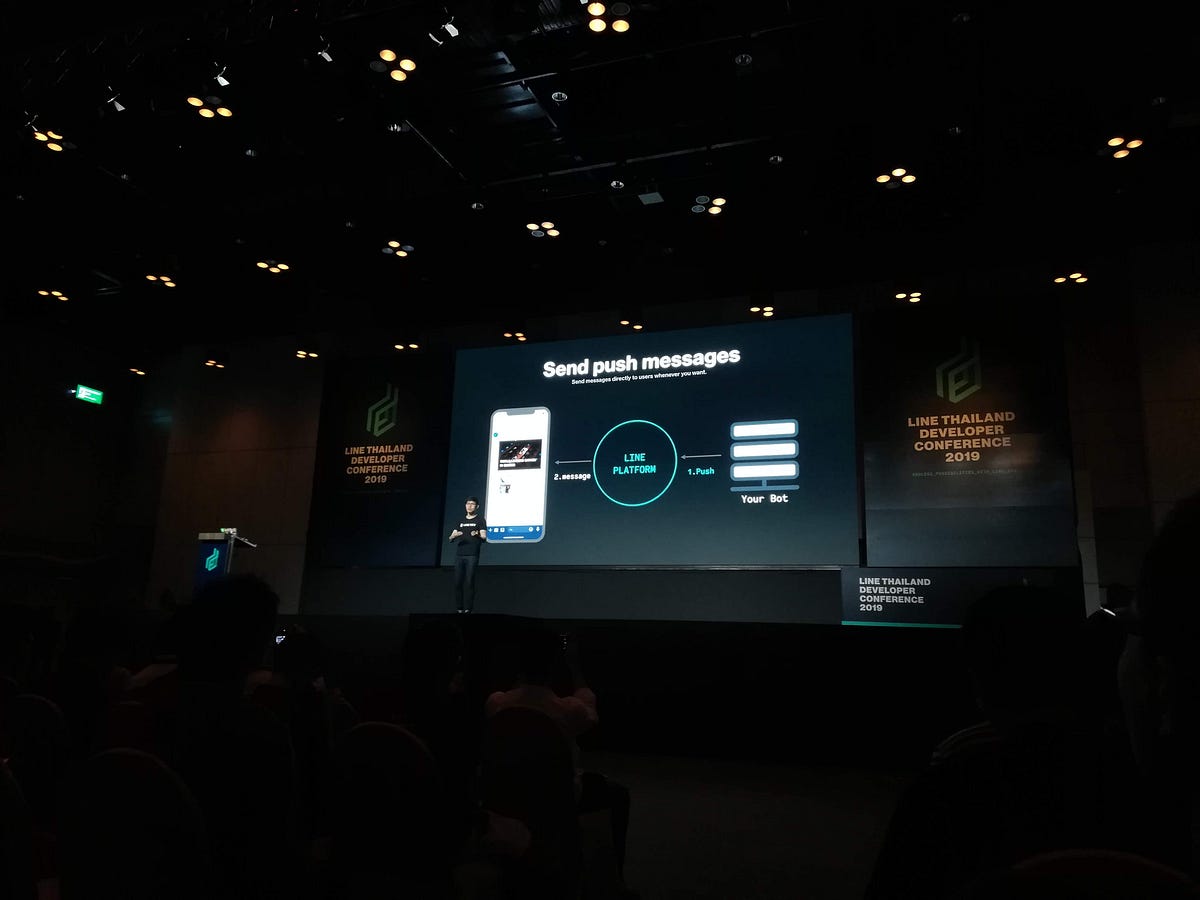
วิธีการส่ง reply ดูรูปปุ๊ปเข้าใจปั๊ป เมื่อมี message/event จาก user จะวิ่งมาที่ LINE Platform และวิ่งไปที่ webhook เพื่อคำนวณต่างๆ และส่งกลับไปที่ user จ้า ส่วนวิธีการส่ง push ก็คือส่งจาก webhook ไปที่ user เลย


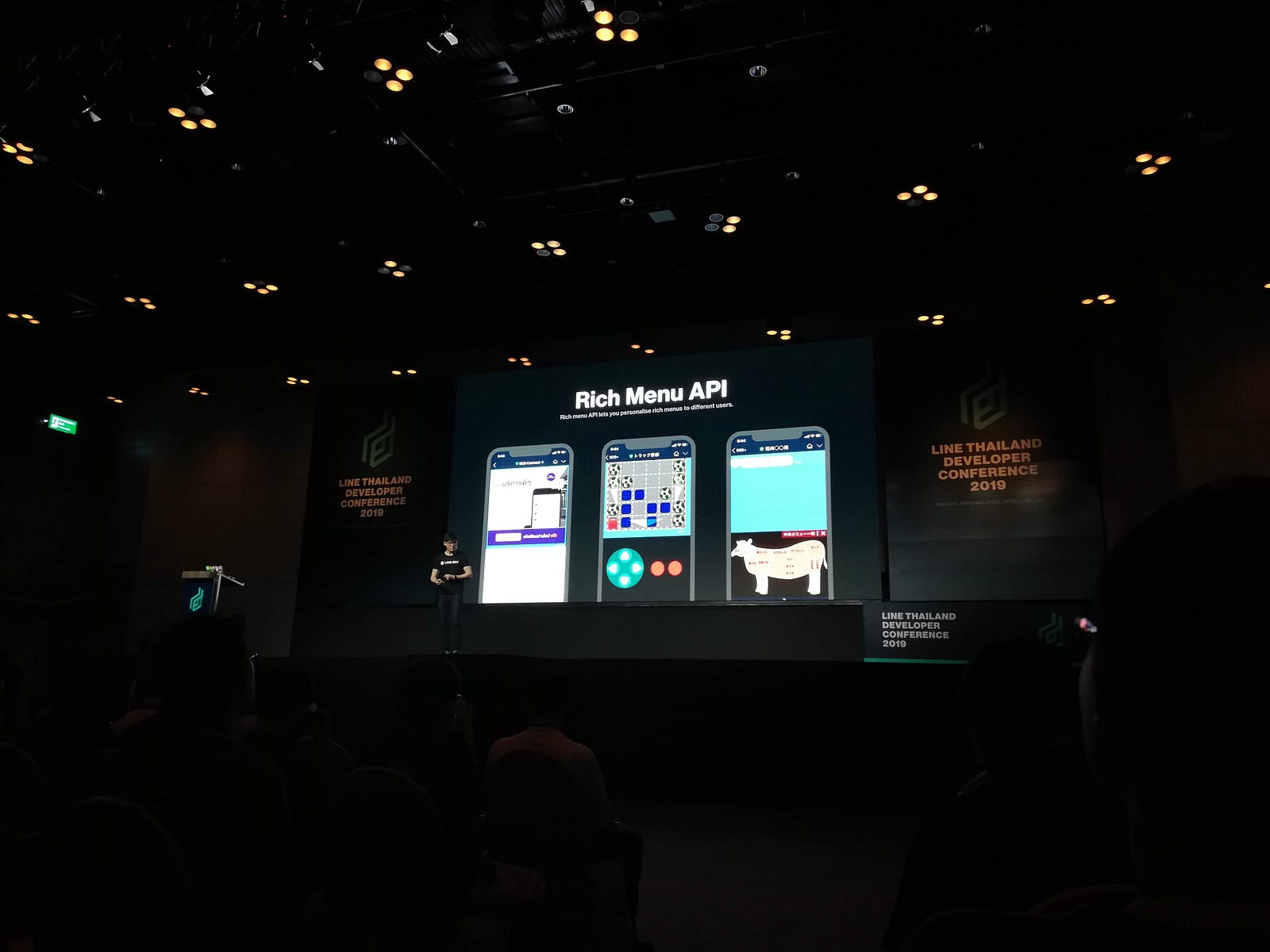
Rich Menu API จากเดิมมี 6 ปุ่ม หลุดกรอบไปเป็น 20 ปุ่ม และทำ personal like ได้ด้วย แต่ละคนอาจจะเห็นไม่เหมือนกัน

Quick Reply recommend ว่า user ต้องทำอะไรต่อ (ขออภัยในความแสงจ้าของสไลด์ด้วยค่ะ ;_; มันจะเป็น bubble อยู่ด้านล่างอะจ้า)

Message Type จะมีแบบ normal เช่น text, image, video, sticker หลายๆอย่างซึ่งทั้งคนทั้งบอทส่งได้ และแบบ advance มี 5 แบบ ซึ่งบอทส่งได้คนส่งไม่ได้จ้า

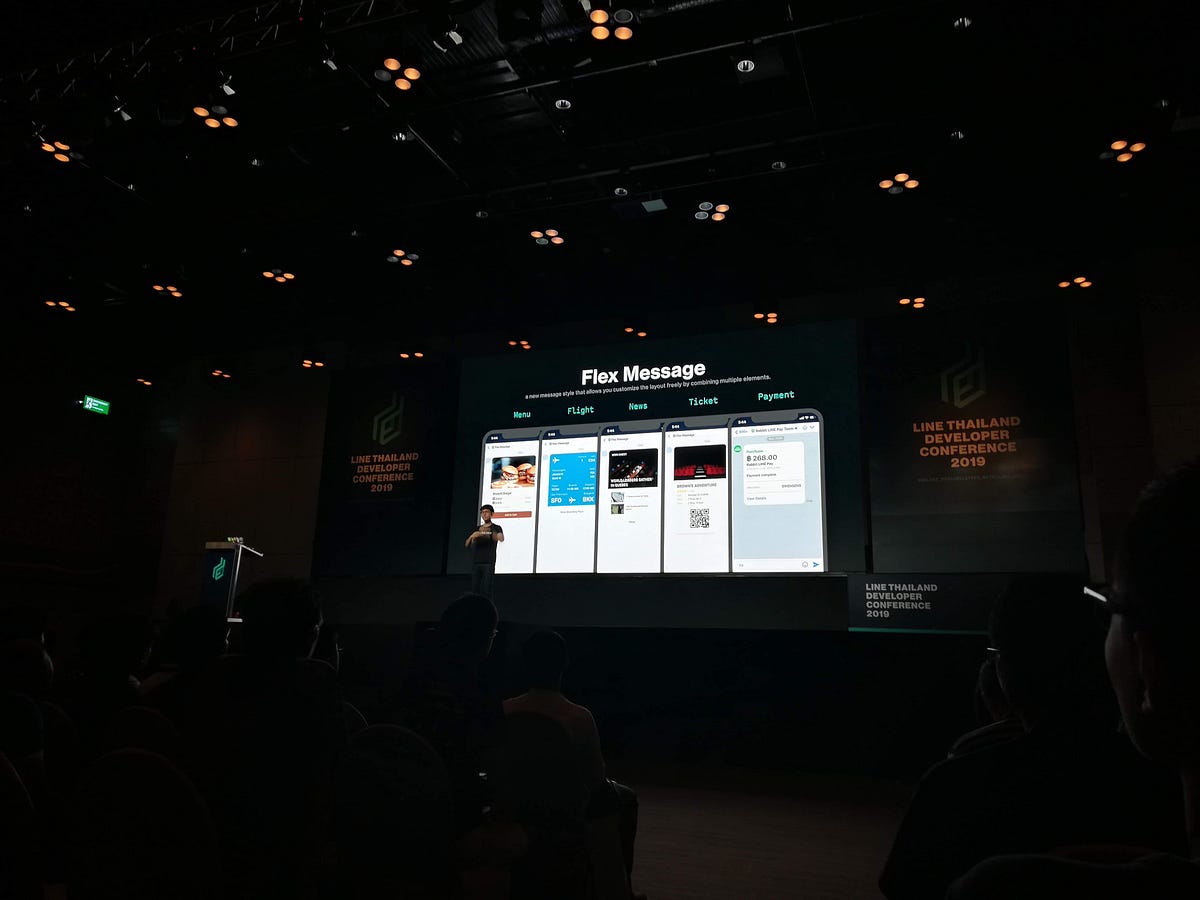
Flex Message ออกแบบและใช้งานได้ง่าย เช่น transaction ใน Rabbit LINE Pay ก่อนหน้านี้มันดูแบบต้องกด แต่ตอนนี้ใช้เจ้านี่ ดูง่ายและสวยงามมากขึ้น และสามารถแสดงบน desktop ได้ด้วยหล่ะ


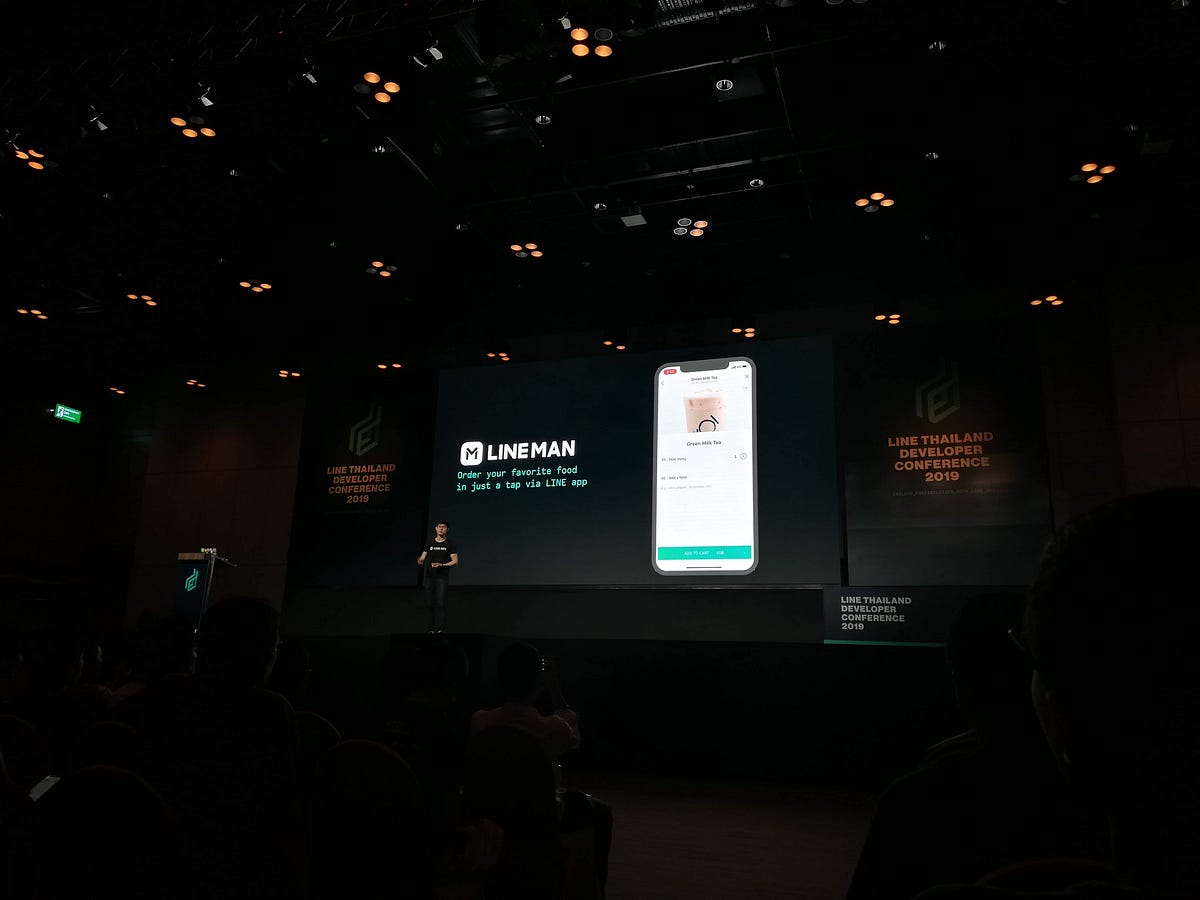
- LIFF เปลี่ยนจากเว็บธรรมดาเป็น Native App และส่ง data ได้ เช่น สั่งชา KOI ได้ (เดี๋ยวลองสั่งผ่านทางนี้ดูบ้าง ชาดำมัคคิเอโต้อร่อยมาก)


- หรือ detect การเขย่า ซึ่งมีคนแชร์การเอาไปใช้งานด้วย หลายๆคนคงเคยอ่านบล็อกเขามาแล้ว


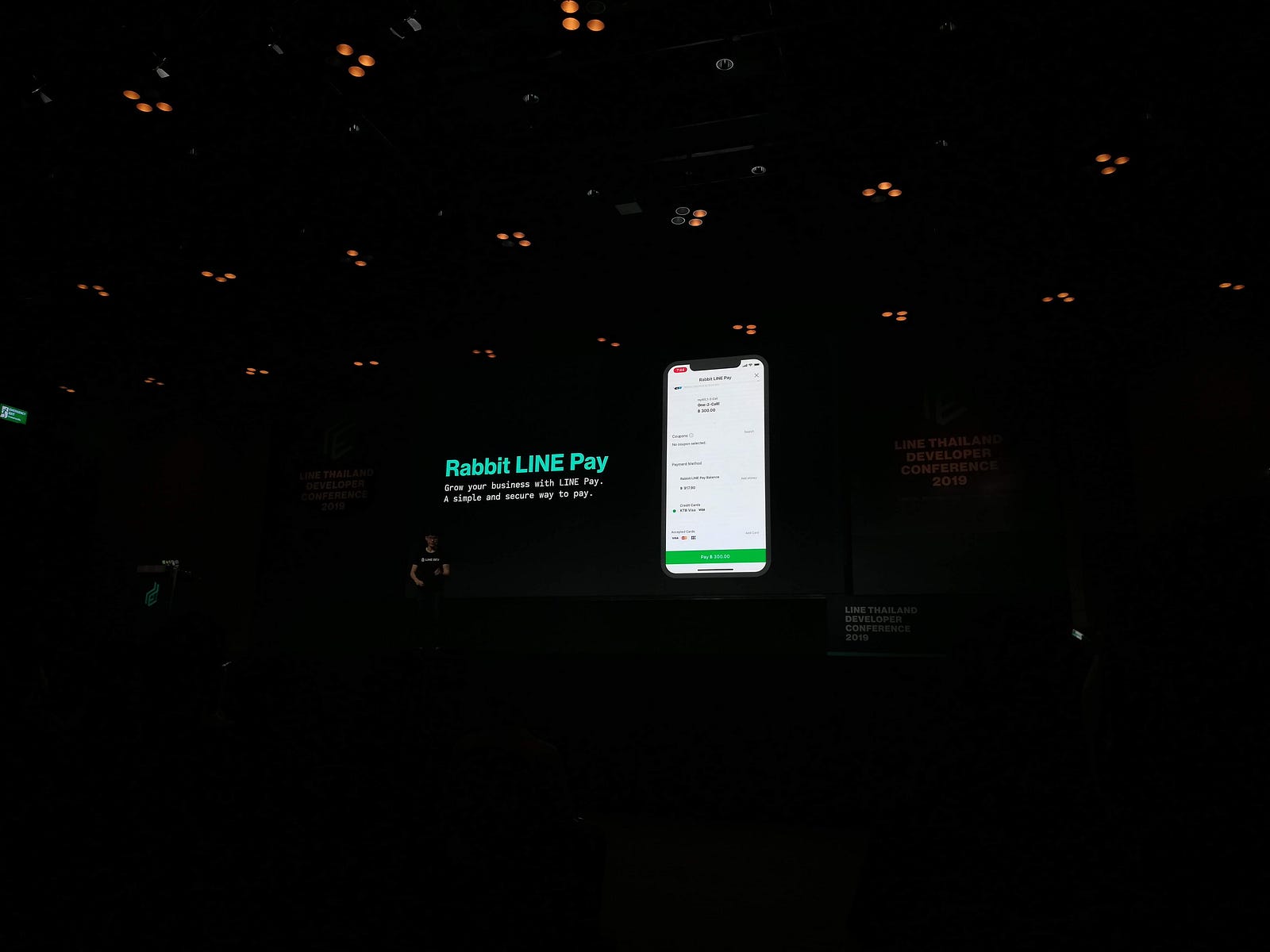
- LINE Pay สร้างการชำระเงินได้ง่ายดายและปลอดภัย และสามารถจ่ายผ่านบัตรเครดิตได้ด้วยนะ (และเหมือนอิชั้นได้ยินเสียงว่าทำให้เสียเงินง่ายขึ้นด้วย555)

- LINE Thing เป็น dev platform ต่อ IoT ได้ ประมาณแบบทำ smart home ได้เองเลย และมี notify จากอุปกรณ์ต่างๆในบ้าน

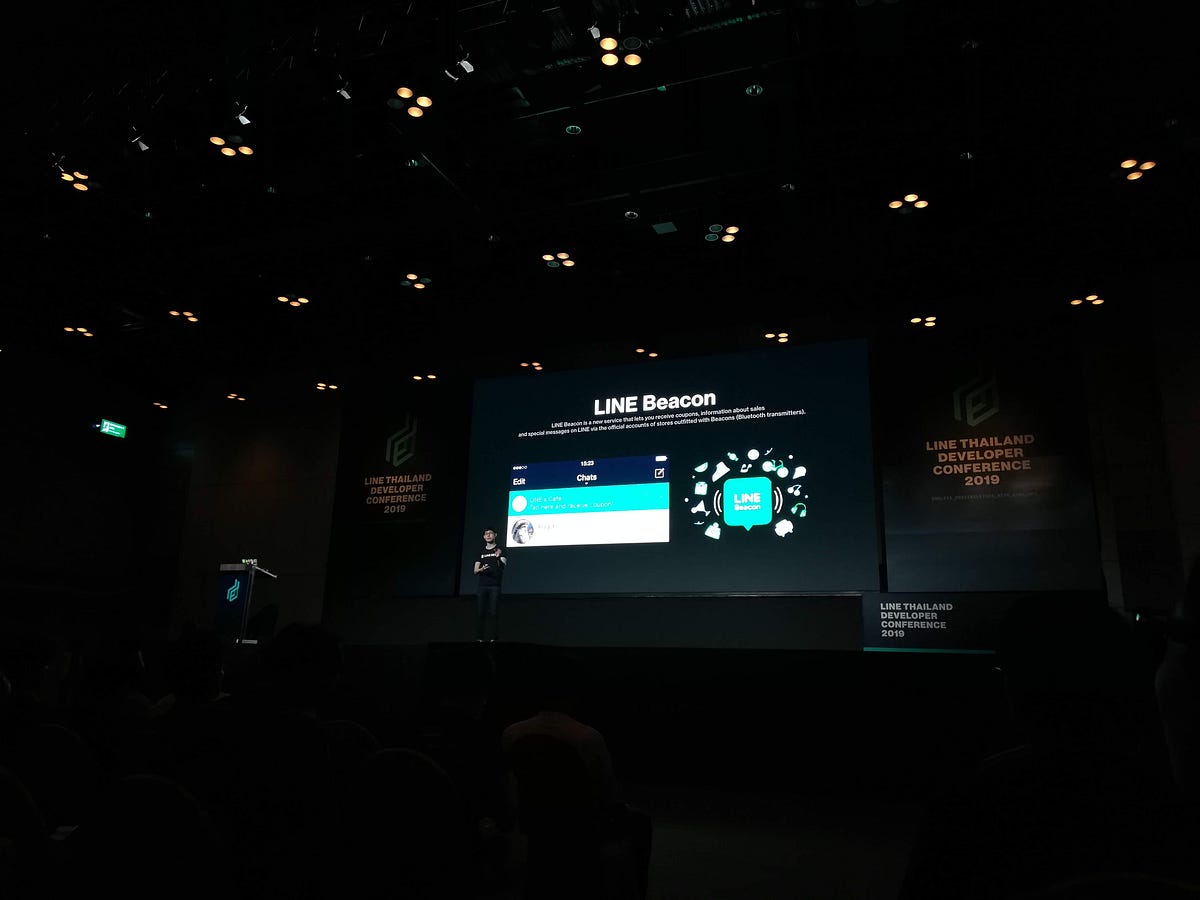
LINE Beacon เป็น bluetooth ระยะสั้น ทำให้ user ได้รับโปรโมชั่นต่างๆ เช่น แคมเปญวิ่งสะสมแต้มของ Nike และนำแต้มไปแลกของได้ด้วย


ไหนๆก็ไหนๆแปะคลิปแปปค่ะ
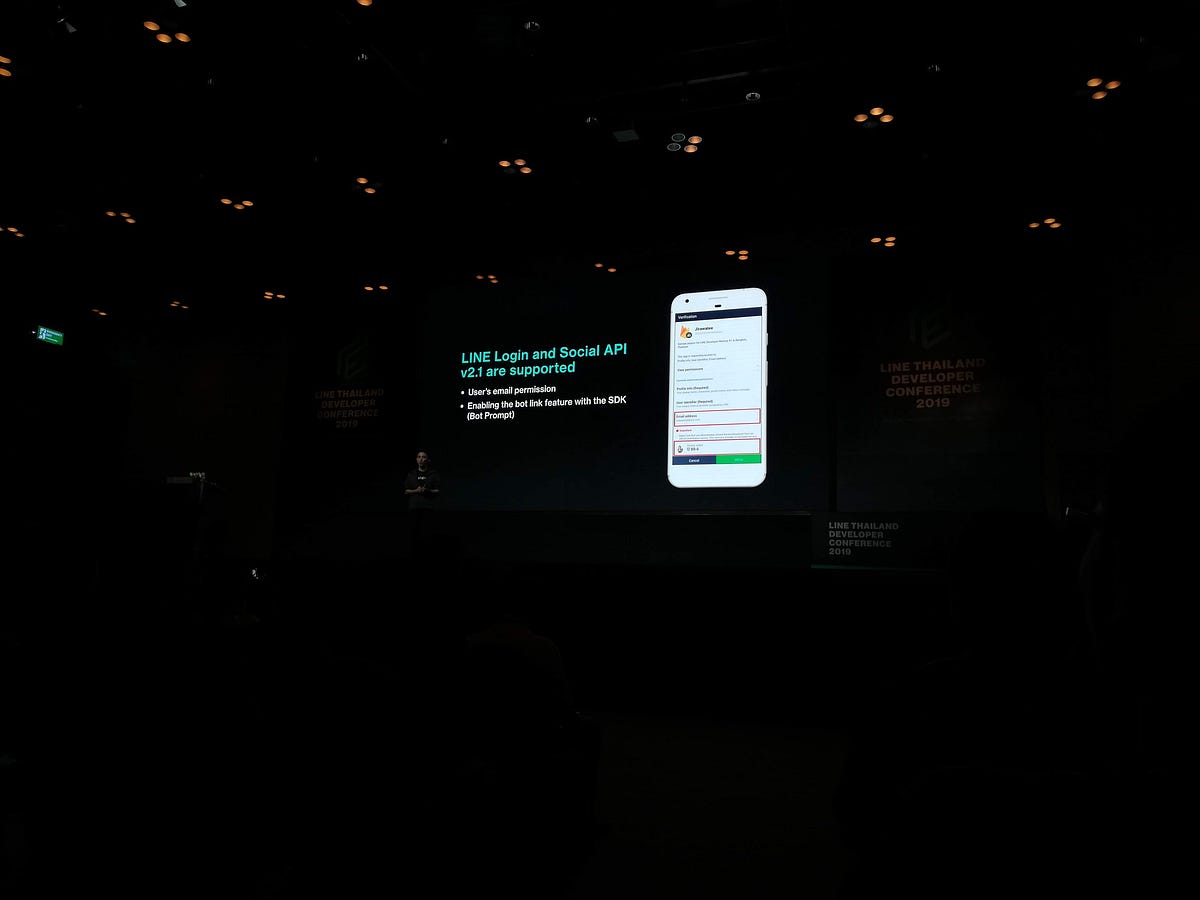
- Social API เป็นส่วนที่ get user profile จ้า ขออภัยกับความมองไม่ชัดของรูปด้วยค่า ;_; ที่จำได้ในรูปมี 4 จุดนะ ภาพ profile ชื่อ อีกสองอันไม่แน่ใจว่าเป็น status หรือเปล่ากับอะไร

- Clova เป็น smart speaker จะคล้ายๆของ Alexa ของ Amazon และ Google Home ยังไม่เปิด map นะ เพราะตอนนี้ใช้ได้แค่ประเทศญี่ปุ่นและเกาหลีใต้เท่านั้น (เท่าที่รู้มา อยากได้ต้องหิ้วมาเล่นเองนะจ๊ะ) แต่เขามี SDK มาให้เราเขียนและลองยิงดูจ้า

What’s new in LINE Platform 2019 — Jirawat Karanwittayakarn

ตอนนี้มี Active Bot ในไลน์ถึง 60K แล้วนะ ซึ่งหลังวันที่ 18 เมษายนที่มีประกาศ LINE Redesign ไปนั้นมีการเพิ่มขึ้นมากเลย และมี developer ทุกภาคในไทยเลยหล่ะ

และมีหลายๆแบรนด์ใช้ LINE OA ด้วย ดังรูป

หลังจากการ redesign คนที่ใช้ LINE Messaging API เดิม จะถูกย้ายมาในกลางเดือนมิถุนายนใน free plan

แต่ถ้าสร้าง account ใหม่ก็เข้าไปที่เว็บไซต์ใหม่เลย หน้าตาเป็นแบบนี้

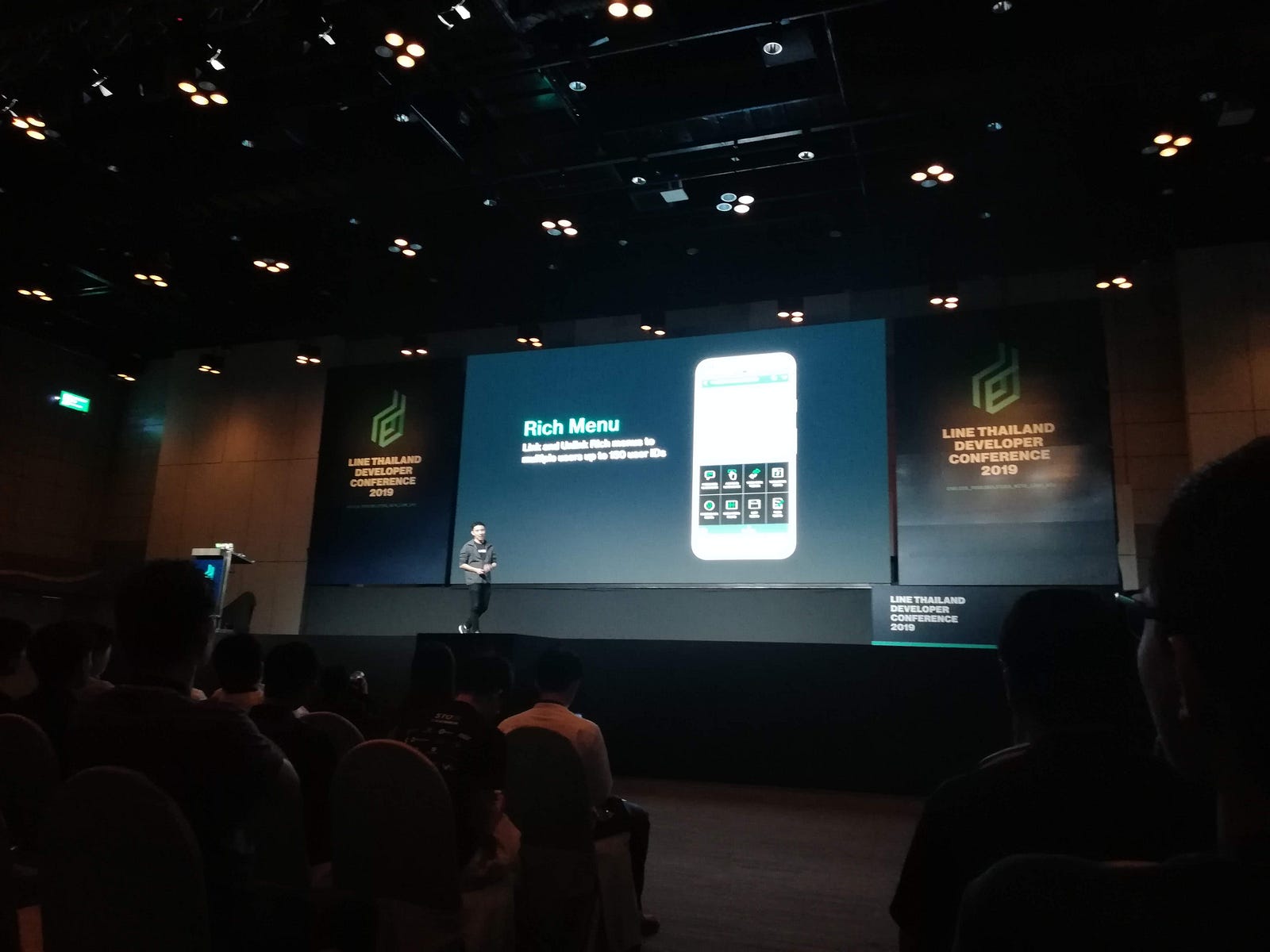
Rich Menu เมื่อก่อน 1 request/คน และถ้าทำตาม personal like เนี่ย ยิงกันเหนื่อยเลย แถมยิงไปแล้วโดน timeout ไปสลบที่ request เท่าไหร่ก็ไม่รู้ ตอนนี้บรรจุได้สูงสุด 150 user/request

Broadcast Messaging API เมื่อก่อนอาจจะต้องทำผ่าน LINE@ เนอะ ตอนนี้มี API ให้ใช้แล้ว ยิงนกตัวเดียวได้ทุกตัว แต่ระวังนิดนึงคือ ระวัง user รำคาญนะ ยิงแต่ที่พอดีก็พอ


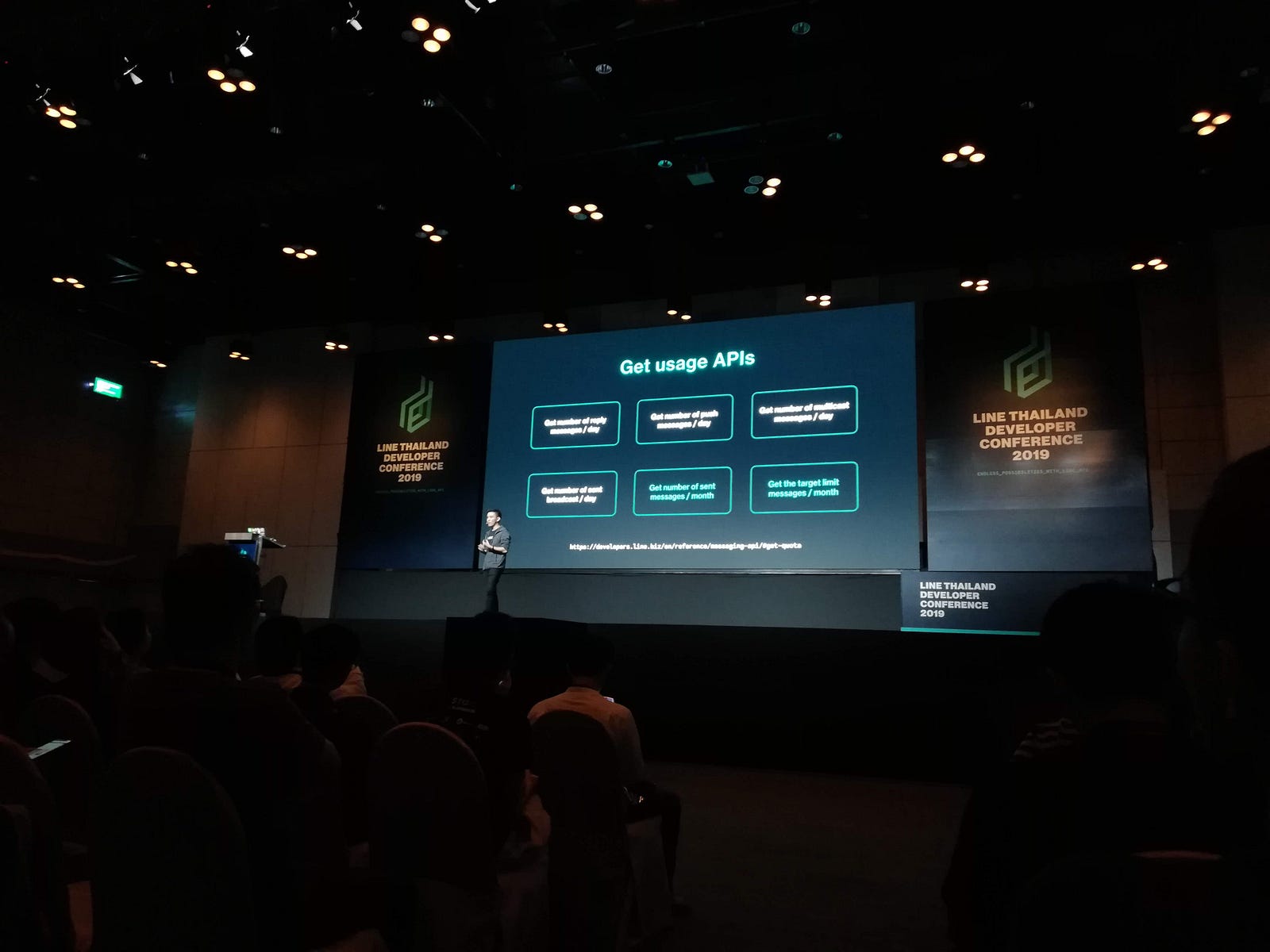
get usage API สร้างระบบ CMS

Destination Property มี payload มาด้วย ซึ่ง destination = id ของบอท ดังนั้น ทำ API เดียว ใช้ได้ทุกบอทนะ

Imagemap สามารถใส่ video ได้แล้ว


Webhook มี event join/leave เพิ่มขึ้นมาและมี payload สำหรับ group


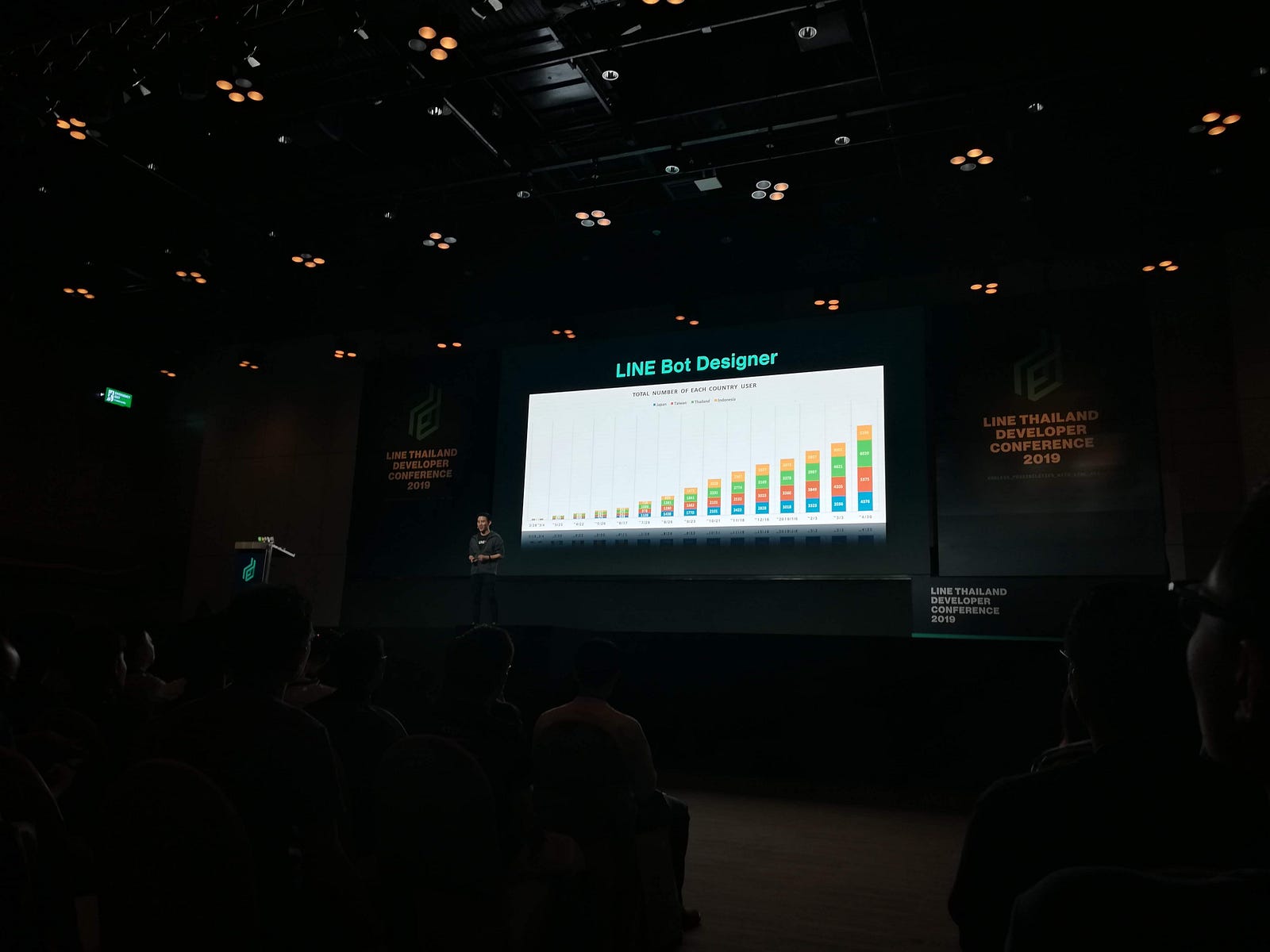
LINE Bot Designer ตอนนี้มี Flex Message แล้วนะ

ซึ่งสถิติน่าดีใจมาก ที่ในไทย ใช้ LINE Bot Designer มากที่สุดในโลก เย้

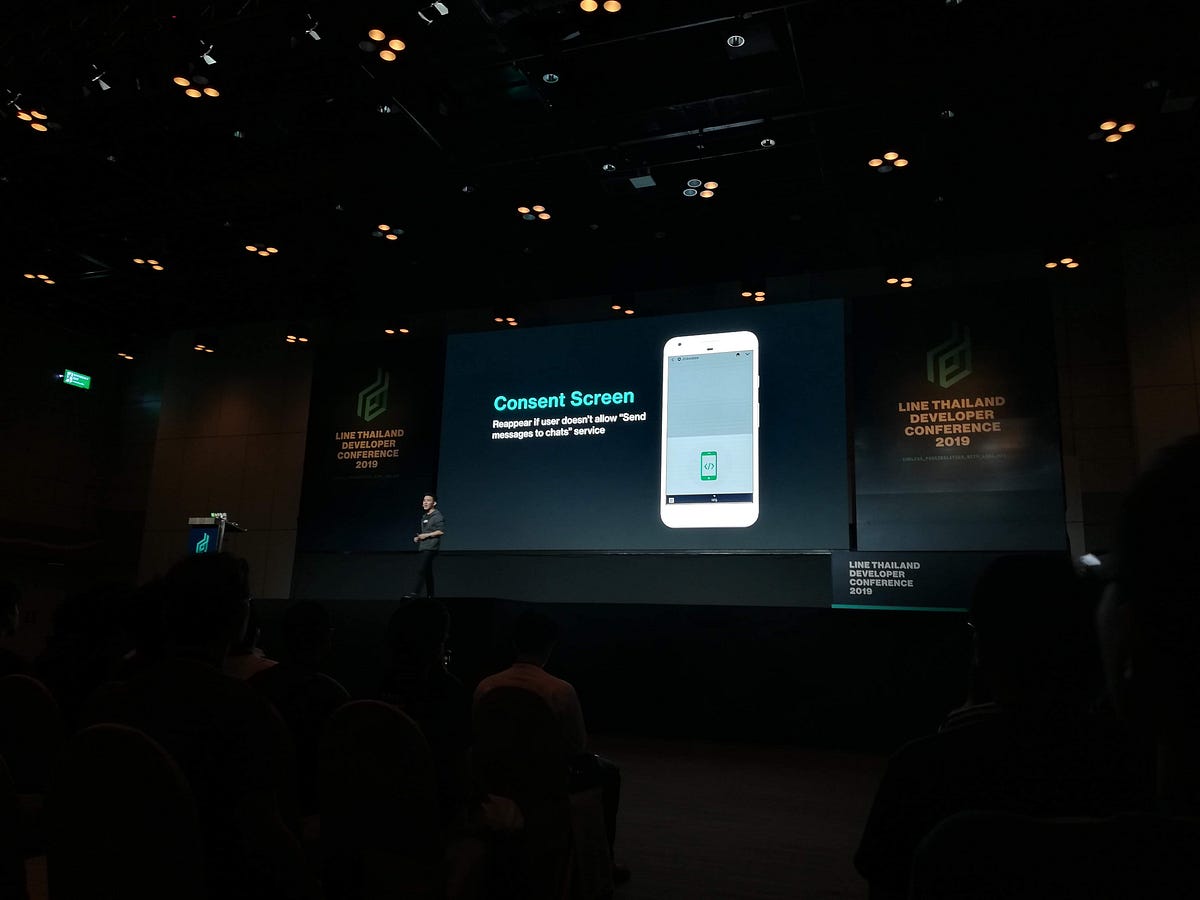
LIFF consent screen ช่วยแก้ปัญหาขอ permission เพื่อส่ง message กลับเข้าห้อง แล้ว user ไม่กด allow ไง และแก้ยากมาก จึงมีเจ้านี่ขึ้นมาเพื่อแจ้งเตือนให้ user กด allow จ้า และเจ้า LIFF support บน iPad แล้วนะ


Access Token ส่ง uesr profile ไปหลังบ้าน และไม่ต้องส่ง raw data ทั้งหมดมา ใช้แค่ id ไปหา token พอconst accessToken = liff.getAccessToken();

LIFF2.0 งานนี้ประกาศที่แรกเลย ก็คือมี feature ใหม่ๆเข้ามา เช่น QR Code scanner, support บน desktop, ไม่ต้อง coding เพิ่มเพื่อให้ user login, สามารถดึง email user ได้, แนะนำ chatbot อันอื่นได้ด้วย เพราะไม่จำเป็นต้องเปิดผ่าน chatbot อีกต่อไป, นำไปสู่การรู้ว่า LIFF นี้ถูกเปิดขึ้นจาก OS ไหน, และ check ว่าเปิดใน LIFF ใช่หรือไม่, check user login



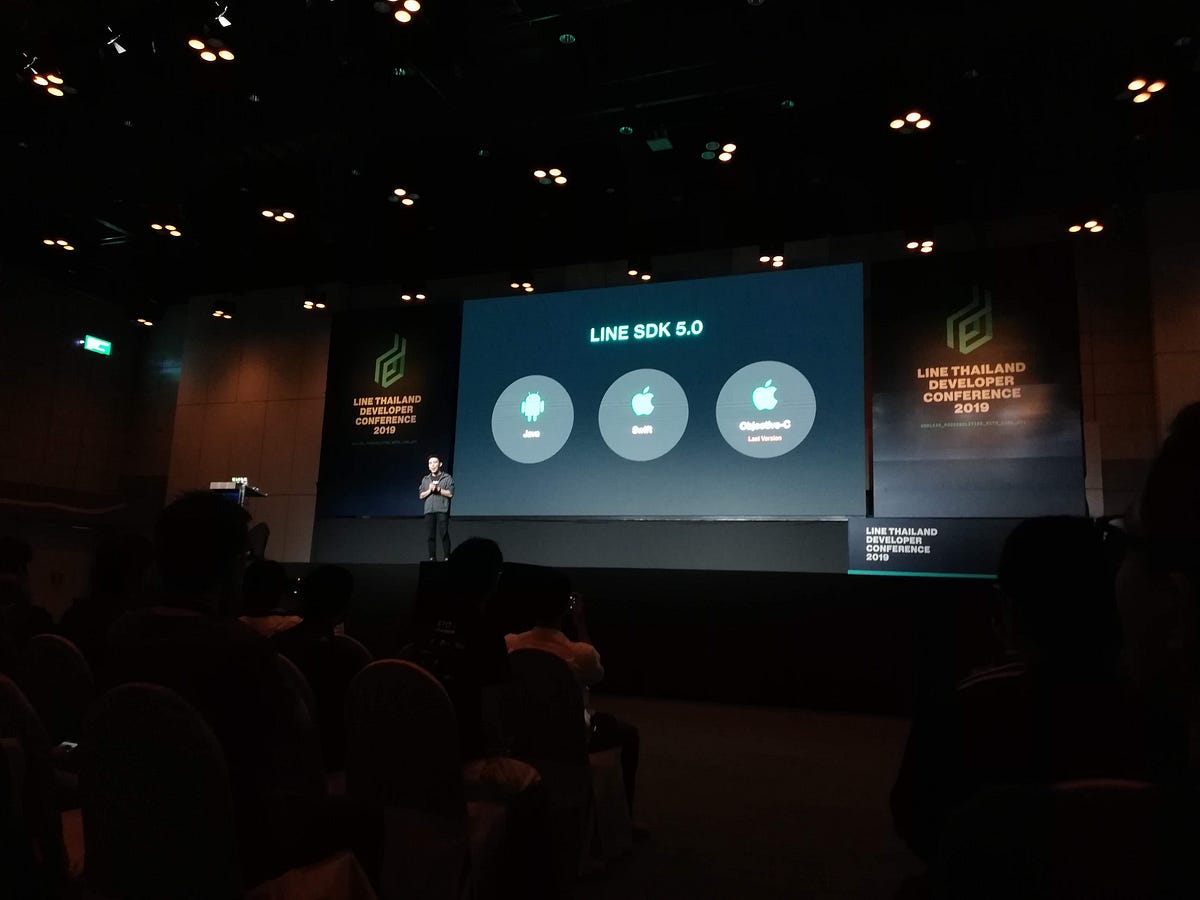
LINE Login SDK 5.0 ซึ่งฝั่ง Android เป็น JAVA อ่ะ (ไม่มี Kotlin ก้ไม่เป็นไร ใช้ร่วมกันได้ ฮี่ๆ) ส่วน iOS รองรับ Objective-C version สุดท้ายแล้วนะ


QR Code Login มีใครเคย Log Out ออกจากไลน์บ้างไหมเอ่ย ไม่มีเนอะ พอ login หน้าเว็บก็จำรหัสผ่านกันไม่ได้อีก ซึ่งในส่วนนี้ developer ไม่ต้องแก้โค้ดนะ

และ Support Unity แล้วด้วยนะ

สองอันสุดท้ายที่ประกาศที่นี่ที่แรก
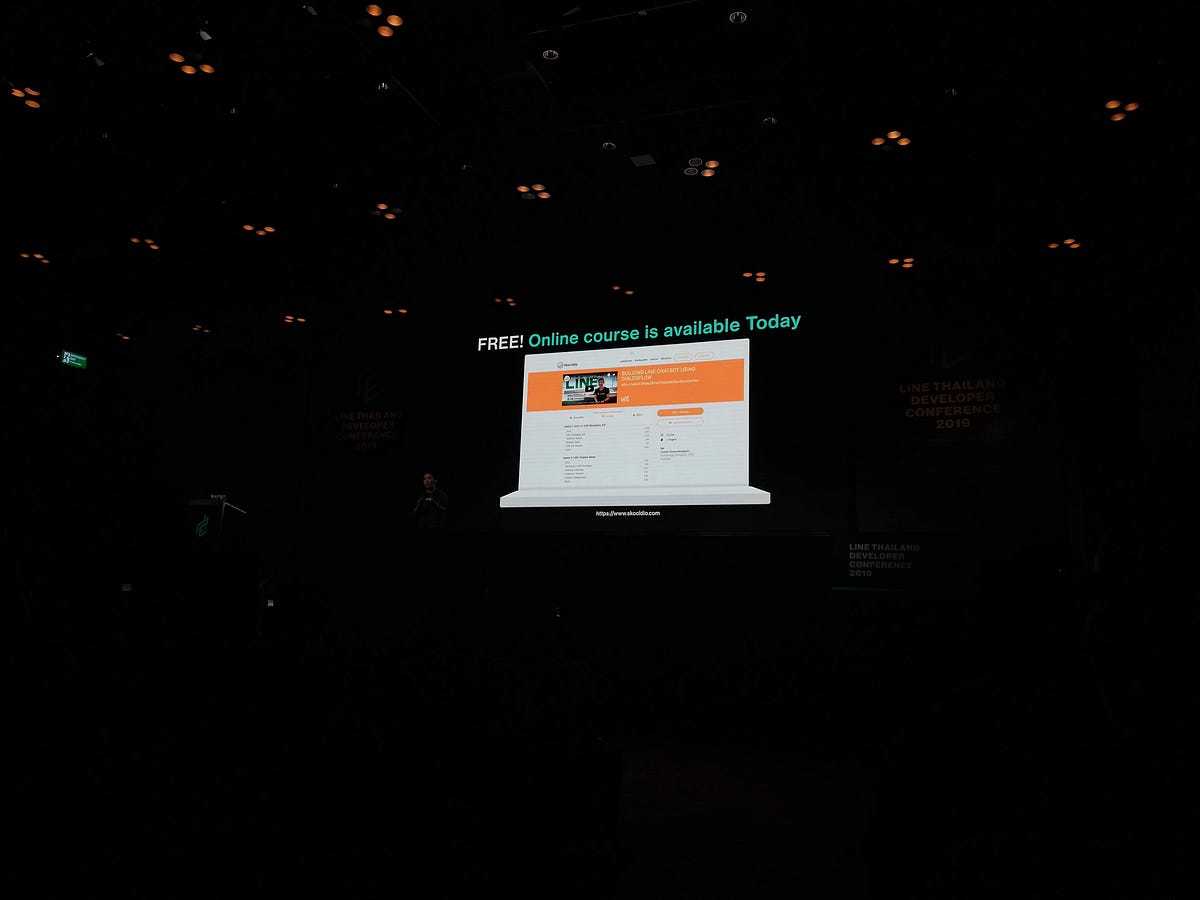
- LINE Dev x Skooldio หลังจากที่หลายๆคนรอมานานแสนนาน ในที่สุดมีคอร์สเรียนการสร้าง LINE Chatbot แล้วจ้า เรียนฟรีไปยาวๆตราบชั่วชีวิตไปเลยจ้า ณ จุดนี้



- LAE x LINE@ coach = LINE Certified Coach for API ก็คืองี้ LAE ก็ไปทาง developer ไปเลย ส่วน coach ก็มาแบบ business จ๋างี้ ซึ่ง LINE Certified Coach for API ก็คือมีความรู้ทั้งส่วน API และ OA ซึ่งมีรับสมัครไปจนถึงสิ้นเดือน หน้าที่หลักๆคือออกไป contribute ได้รับการ promote และ update ข้อมูลก่อนใครเขา (ซึ่งคนที่มางานนี้กดสมัครไปแล้ว เราก็กดไปจะได้ไหมก็ไม่รู้555)


FYI LINE@ coach คืออะไร ลองอ่านอันนี้ดูจ้า
Catching up new features of LINE API with 100% live demonstration — Kazuki Nakajima

session ของนากาชิมะซัง ไลน์เนอร์ชาวญี่ปุ่นจ้า ในช่วงแรกจะอธิบาย timeline feature คร่าวๆจ้า




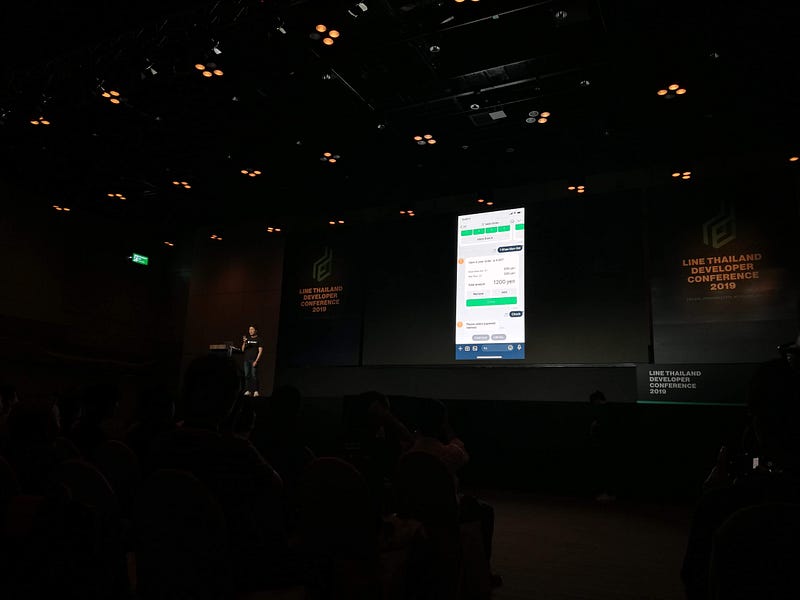
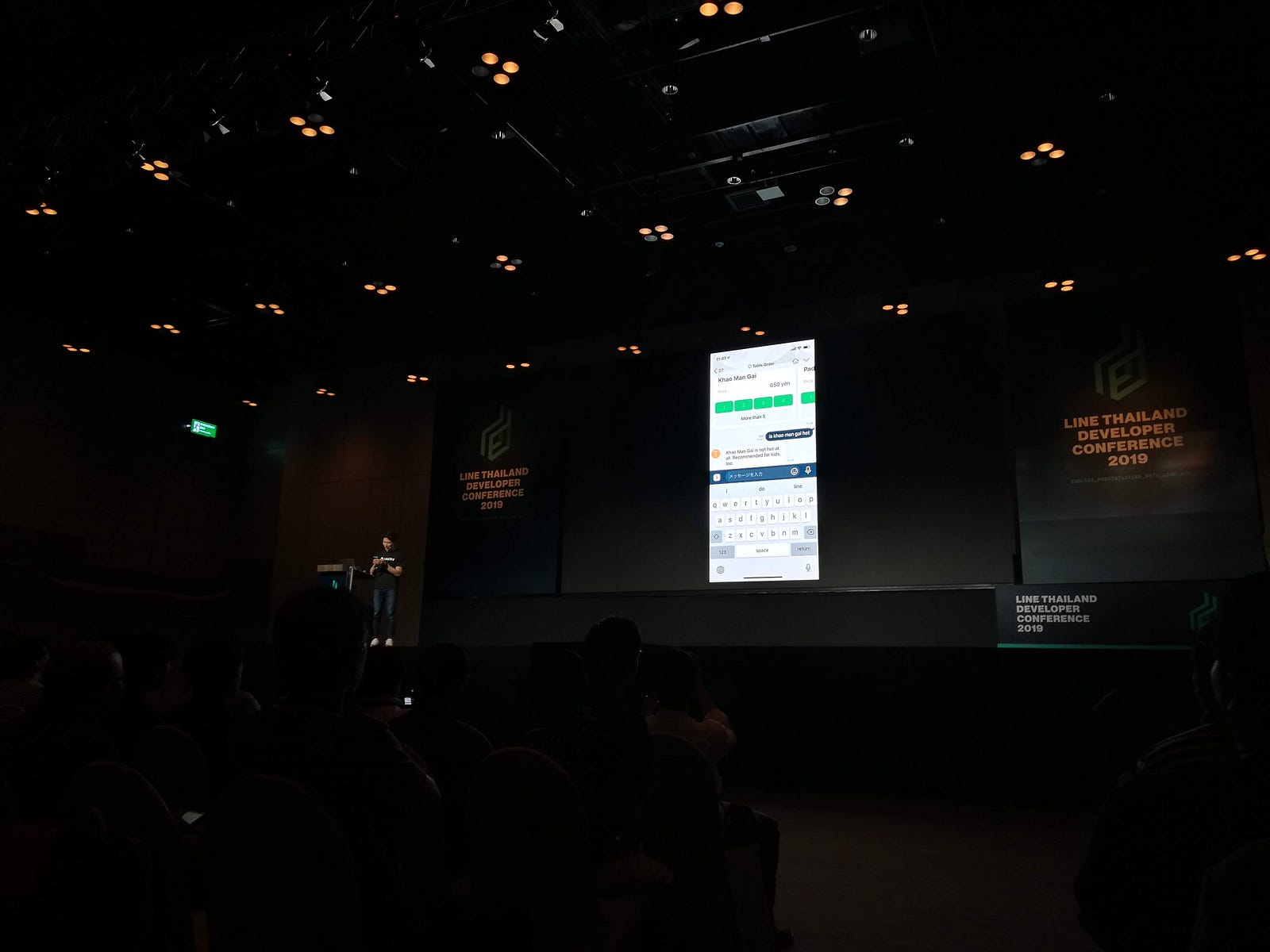
จากนั้นมี demo chatbot ร้านอาหาร ซึ่งสามารถรับ order, confirm order, payment บน serverless



ซึ่ง order process คือหลังลูกค้าจ่ายเงินเสร็จจะส่ง order ไปหลังบ้าน และสามารถกดแจ้งเตือน order ไปยังเจ้าของร้านได้


จากการสังเกตุจะเห็น quick reply ด้านล่างเสมอเมื่อกำลังดำเนินการสั่ง order อยู่ ทำให้ดูแบบยังอยู่ใน process อยู่ ยังไม่หลุด loop ไปไหน และถ้าอยากยกเลิกก็กด quit เพื่อออกได้
และมีเรื่องพวก context ด้วยว่าถ้าพิมพ์คำที่คล้ายๆผัดไทยแต่เป็นอย่างอื่นที่คล้ายๆกันจะเป็นอย่างไรต่อ

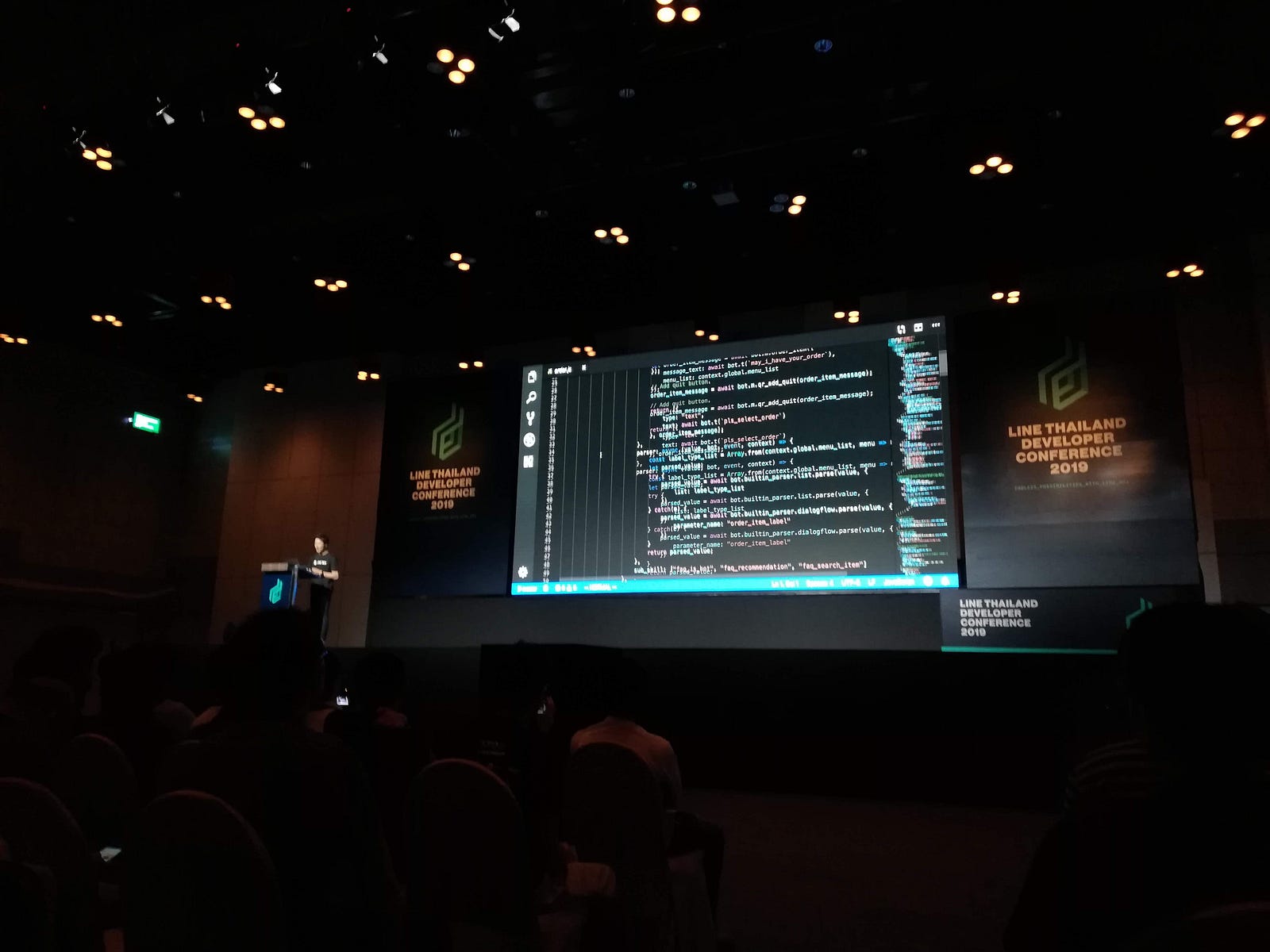
source code ใน session นี้ทั้งหมดจ้า เป็น node.js app และใช้ Firebase
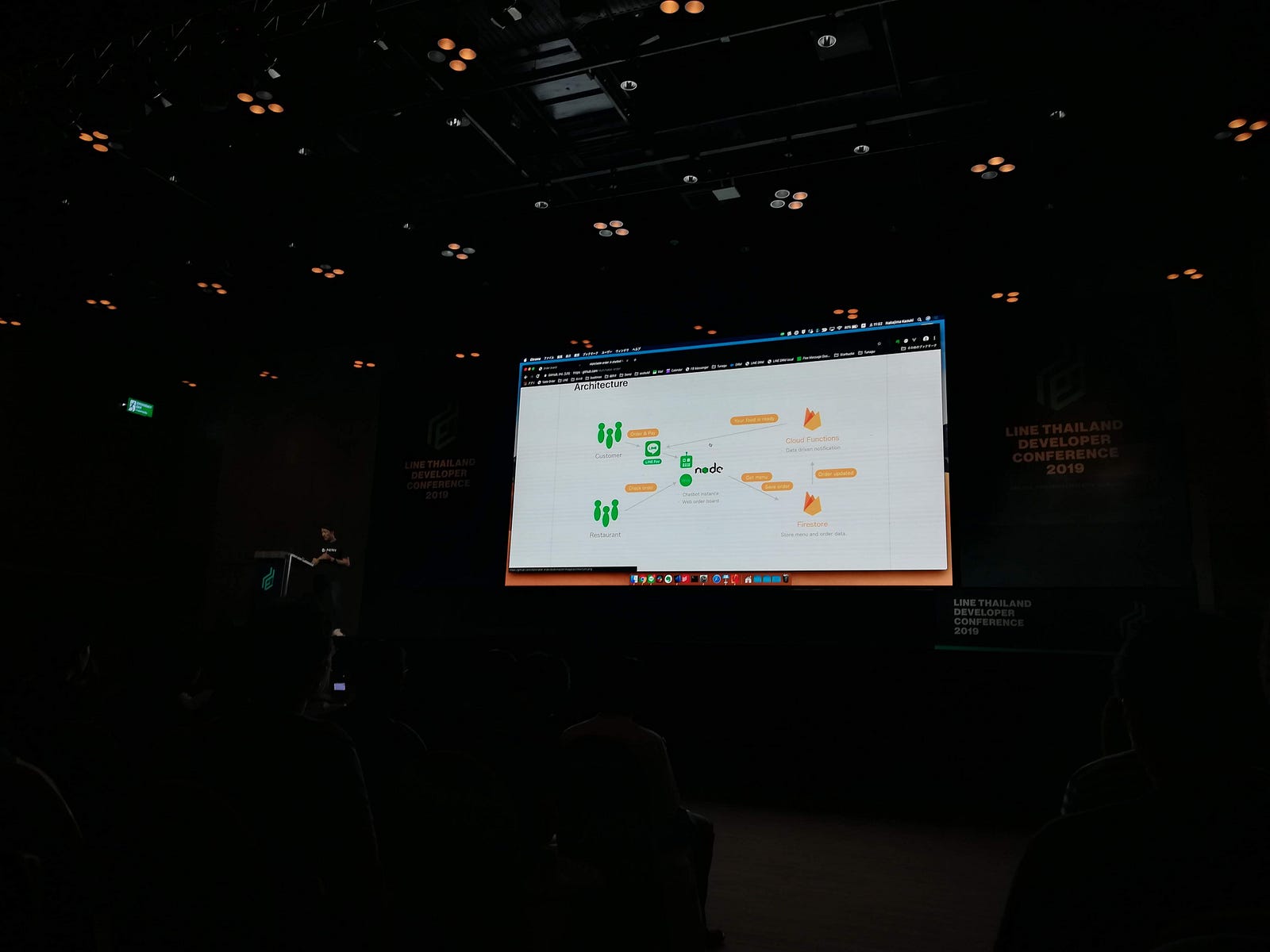
และ flow ต่างๆจะอยู่ใน Architecture จ้า

และนากาชิมะซังได้อธิบายโค้ดด้วยในแต่ละส่วน

พักเบรกกินข้าวจ้า จบจ้าขี้เกียจเล่า 555


แค่ครึ่งเช้าก็เนื้อหายาวขนาดนี้แล้ว ใส่ครึ่งบ่ายไปก็เกรงว่าจะอ่านกันไม่ไหว เลยแบ่งของครึ่งบ่ายไปตอนหน้านะ จะพยายามให้เสร็จก่อนวันงาน Google IO Extended นะ
อย่าลืมกด follow medium เราและ like page เพื่อ update ข่าวสารและบทความใหม่ๆจ้า
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, December 10, 2017
อันนี้ของแถม ข้ามก็ได้จ้า
เราได้ข่าวมาว่า อ้าวงานนี้ชนกับงานจับมืออ่า ตอนไปถึง(ซึ่งเดินไกลมาก ใช่ค่ะงานไลน์นั้นเดินลึกไปมาก ส่วนงานจับทอลงบันไดทางเชื่อมและถึงเลย)นั้น เห็นประตู hall 99 ที่แง้มอยู่ว่า ปิดรับเลนจับมือแล้วจ้า เลยได้แต่ถ่ายสแตนดี้มาแทน

อดขิงโอชิเลยว่าได้เสื้อใหม่แล้วหล่ะ ปล. ไม่เห็นสแตนดี้เฌออ่า แง


แต่ชอบเป็ดปู๊ปนะ วาดน่ารักดี และก็น้องอร 7 สีด้วย เห็นของจริงก็วันนี้แหละ ยอม 555









