ใช้แต้มบุญเพื่อได้ตั๋วเข้างาน Line Developer Meetup #1 ตอน Line API x Firebase

สวัสดีคะทุกท่าน อันนี้กะว่าเขียนบล็อกแบบไวๆสักหน่อย (ขี้เกียจเขียนลงบล็อกตัวเอง) ว่าออฟฟิคของไลน์นั้นน่าอยู่เพียงใด พี่บราวน์จะตะมุตะมิเพียงใด เอ้ยยยยย การนำ Line ไปใช้ร่วมกันกับ Firebase จะเป็นยังไง มีหลายคนไม่ได้ตั๋วไป ทั้งคนรู้จัก และไม่รู้จัก ไม่รู้ว่าทางทีมงานวัดจากแต้มบุญหรือไม่ อย่างไร เอาเป็นว่า เจอบล็อกนี้ก็มาถูกทางแล้วค่ะ สำหรับคนพลาดงานนี้ไป
ก่อนหน้านี้เราเองอยู่ในช่วงต้องเตรียมสไลด์งาน Android Bangkok แล้วไม่แน่ใจว่าไปงานอื่นในช่วงนี้ แล้วจะทำสไลด์เสร็จไหม ซ้อมพูดทันไหม แถมหัวข้อ meetup ก็น่าสนใจมาก แล้วก็ไปเจอบล็อกนี้เข้า เจอพี่บราวน์ไป แปปๆกดสมัครเข้างานเฉยเลยจ้า

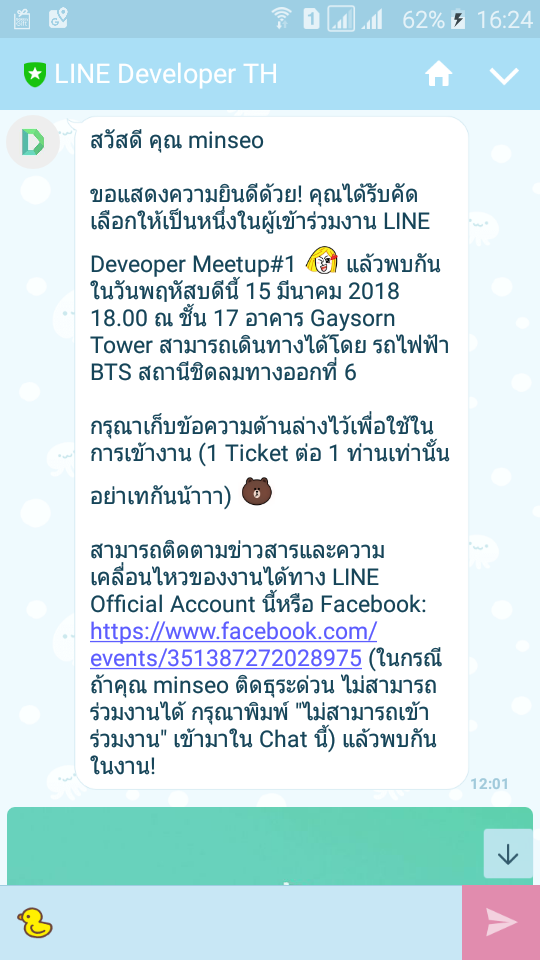
ทางงานประกาศผู้ได้เข้างานวันจันทร์ 12 มีนาคม เวลาเที่ยงตรงผ่านไลน์ เฮ้ย เราได้บัตรเข้างานหว่า แต่คนรอบข้างที่ไม่ได้ตั๋วก็มีบ่นๆเหมียนกัน


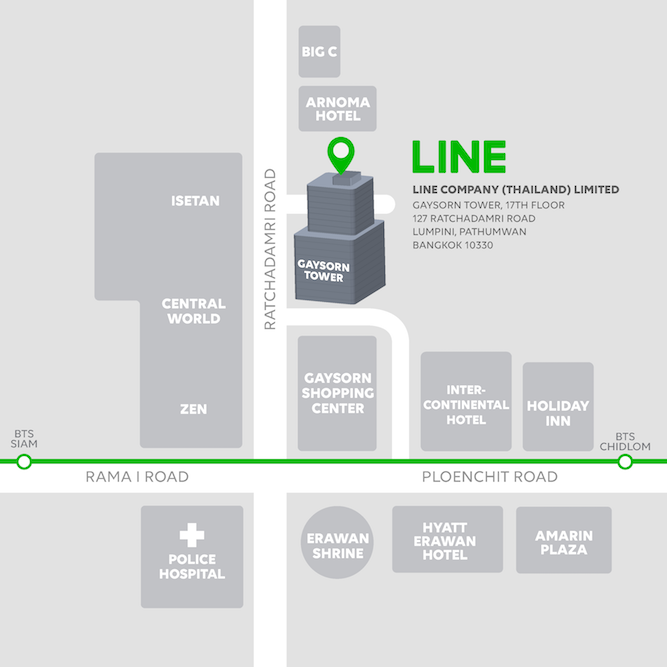
งาน Line Developer Meetup ครั้งแรกนั้น มีเพียงครั้งเดียว (เออจ๊ะ เล่นไมมุกนี้) จัดที่ออฟฟิคของไลน์เลย ที่ … เริ่มลงทะเบียนหกโมงเย็นของวันพฤหัสที่ 15 มีนาคม เดินทางตามแผนที่ที่ทางงานส่งมาในแชทดังนี้

ใกล้วันจริงส่งไลน์มาด้วย ใส่ใจสุดๆ กลัวจะหลงกัน เอาจริงๆตึก Gaysorn Tower อ่ะ เป็นตึกที่เพิ่งสร้างเสร็จได้ไม่นานด้วยซํ้าอ่ะ

มาดูบรรยากาศรอบๆงานว่าจะเป็นอย่างไร




เด่วๆๆๆๆๆๆ เราจะลงของกินแบบนี้เลยไม่ได้ มันข้ามขั้นตอนไป
เราเดินทางมาโดย ติดรถน้องในทีมมา แล้วบ่นเรื่องตึกจอดที่แคบได้ใจมากๆ ต้องใช้สติเป็นอย่างสูง 55 พอเรามาถึงที่ gaysorn tower นั้น มีสตาฟจากทางไลน์รอรับอยู่แล้ว ไม่ต้องแลกบัตร ขึ้นตึกมาพร้อมสตาฟได้เลยจ้า เย้
จริงๆฉากก่อนหน้านี้นิดนึง คือ เจอพี่โอ๋ระหว่างทาง และสักพักรู้ตัวว่าน้องพาเราหลงคะ ทางที่พี่โอ๋เดินไปนั่นหล่ะถูกแล้ว ><
มาถึงชั้น 17 มีสตาฟรับลงทะเทียนจากตั๋ว rich message ที่เราได้มา จากนั้นได้แฟ้มอ่อนกับสติ๊กเกอร์จากทางไลน์

จากนั้นรับประทานอาหารเย็น มีไส้กรอก ขาหมู มันอบแบบเส้น และขนมปังกระเทียม อร่อยมากๆเลย
รูปที่ไลน์ออฟฟิคเพิ่มเติม


เมื่อทุกท่านอิ่มหนำสำราญกัน ทางไลน์พาพวกเราไปที่จัดงาน ระหว่างทางนั้นเจอพี่ๆบางท่านกำลังทำงานกันด้วย และเจอออเจ้าช็อคโกต้อนรับพวกเราอยู่

และก็มาจับจองที่นั่ง ลืมเล่าไปนิด ก่อนเรากินข้าวนั้น จะมีโต๊ะสตาฟที่ให้เราแปะชื่อบนเสื้อ แล้วให้เราเปิด bluetooth โทรศัพท์เพื่อใช้ iBeacon และนี่คือ ผลที่ได้จ้าาา จะเห็นไลน์ของเราอยู่บน presentation นี้

เวลาเลทไปพอควร MC ของงาน (ก็พนักงานของไลน์ประเทศไทยนั่นแหละ) กล่าวว่าจัดงานนี้เพื่อให้ commulity ระหว่าง line และ developer แข็งแรงขึ้น สำหรับ tech ของ Line และอื่นๆ

และกล่าวถึง iBeacon ที่เรากล่าวไปเมื่อสักครู่ มีบางโรงพยาบาลและองค์กรที่ใช้ โดย base จาก bluetooth ดึง diaplay กับ name ขึ้นมา มีแนะนำสถานที่ชั้น 18 ว่ามีอะไรตรงไหน หลังงานขอ tour office ได้นะเออ
จากนั้นมีพี่หมื่น คือ คุณบี๋ มาเปิดงานเจ้าคะ (จริงๆคุณบี๋น่าจะยศพระยา ออกญา อะไรแบบนี้ได้เลยนะ)
ปล. พี่ MC ของงานบอกว่าขอบคุณทุกคนที่เสียสละเวลาดูออเจ้ามาที่งานนี้ เห็นผู้ชายมางานประมาณ 95% นี่มีคนติดออเจ้าอยู่แน่นอน

- ทางไลน์ประเทศไทยย้ายมาที่นี่ 5 เดือนแล้ว มี 2 ชั้น ใกล้จะมีชั้น 3 เพราะทีมขยายตัวเร็ว
- งานวันนี้มีประมาณ 100 คน จากที่สมัครเข้ามาทั้งหมด 800 คน
- ดึง startup เข้ามาเป็น partner เช่น line man, line job, line finance
- ทางไลน์เปิด beta 100 กว่า API ให้ลองใช้ แต่ทางไลน์ยังทำได้ไม่ดี ไม่ได้ support ให้เท่าที่ควร ปีนี้จะมีการเปลี่ยนแปลง ว่าทำอะไรได้อะไร คุ้มค่าหรือไม่
- ฐานลูกค้าไลน์ในไทยมี 42 ล้านคน แต่ทางไลน์อาจจะให้เราเข้าถึงไม่ได้ทั้งหมดนะ
- ต้องการได้บริการใหม่ๆ จึงคัด developer ที่มีประสิทธิภาพและมีศักยภาพสูง
- อาทิตย์หน้าจะประกาศ Line scale-up เพื่อ support start-up ช่วย start-up ecosystem
- ได้ทีม DGM59 มา acquire เป็นทีม dev ของไลน์ และทีมนี้เติบโตเร็ว แต่ยังต้องการคนเพิ่มอยู่
- มีการเปิด API ให้ลูกค้า แต่ขาดคน developer ให้เขา อาจจะช่วย supoprt ตรงนี้ให้
- standard dev ที่เกาหลีใต้และญี่ปุ่นสูงมาก
Getting Started with LINE API Ecosystem โดยคุณเอ็กซ์ ซินหมิง จ้าว, Head of Engineering, LINE Thailand
ใน session นี้กล่าวถึง Ecosystem ระหว่าง developer กับทางไลน์

- DGM59 มี developer และ QA จำนวนนึง (จดไม่ทันว่ากี่คน ไม่แน่ใจว่า 49 คนหรือเปล่า)
- สร้าง ecosystem ของ developer ให้แข็งแรงมากขึ้น และ cooperate ระหว่างทาง Line และ developer
- ทำไมอยากให้ใช้ Ecosystem หรือ API ของ Line เปรียบเทียบกับ iOS และ Android ซึ่งมีแอปทั้งหมดรวมกัน 50 ล้านแอป มีจำนวน user เท่าเดิม กว่าแอปเราจะไปถึง user อาจจะต้องทำ SEO, Story listing แต่ถ้าใช้ line ใช้วิธียิงแอปไปกับ Line เลย ซึ่งคนแชทกันอยู่แล้ว ให้ user เข้าถึงได้ง่ายขึ้น ทำ 1 service เชื่อมต่อ 2 platform ทันที


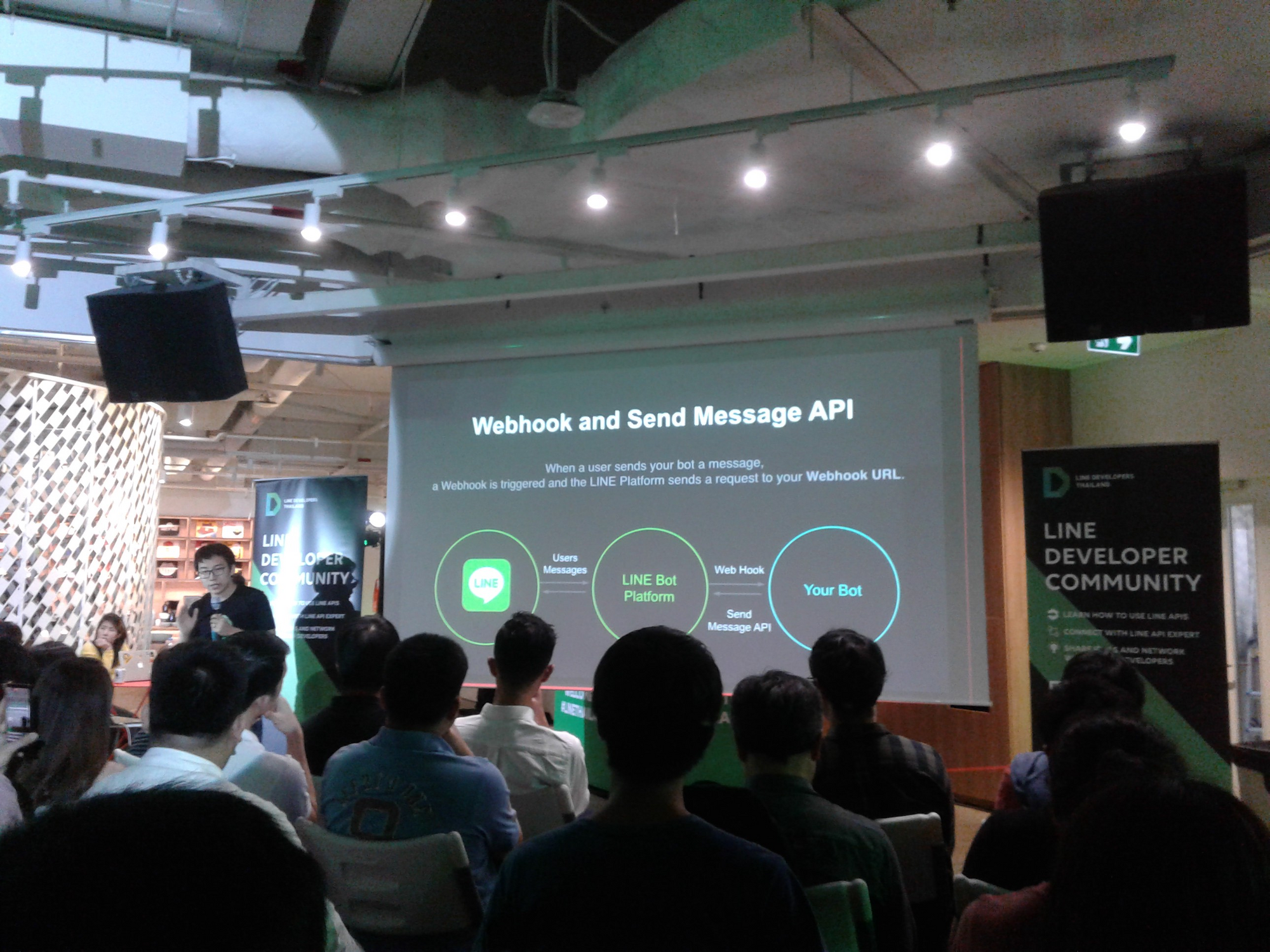
- ใช้ webhook กับ send messaging API ในการทำ chatbot
- ส่วน Login มีทั้ง iOS, Android, และ web
มี DEMO ด้วยนะ เป็น use case Line API ชื่อไลน์ว่า line api playground นั่นเอง เอามาทดสอบแต่ละ API ว่า output เป็นประมาณไหน (แต่จริงๆอยากแอดมาลองเล่นแหะ ><)


- มีกดแล้วเปลี่ยนปุ่มข้างล่างด้วยหล่ะ ที่รองรับมี text, imagemap(ปุ่มรูปภาพต่างๆ), image, video
- carousel มีแบบพร้อมปุ่ม กับรูปแบบเดียว และสามารถกดเปิดหน้าเว็บ, โทร, ส่ง location ได้ ใช้กับ chatbot
- button message ใส่ได้ 4 actions มีหน้า confirm message ก็คือ dialog แบบในแอปนั่นเอง
- postback ส่ง message กลับไปที่ server แล้วยิง parameter ของ user ออกมาเป็น json
- สามารถเปิดกล้องเพื่อถ่ายรูปได้ด้วย เลยเซลฟี่เป็นการทดลอง และสามารถเลือกรูปได้ด้วย
- profile API มีของที่เรานำไปใช้ได้ คือ userId, display home, profile picture, status message

ตัวอย่าง
- Botnoi มีการ train AI ให้ฉลาดขึ้นเรื่อยๆ เล่นมุขได้ด้วย
- taxiGo ที่ไต้หวัน สามารถเรียกแท็กซี่ผ่านไลน์ได้เลย ไม่มี native app ใช้ chatbot อย่างเดียว
- Wei Gu Li เป็น chatbot ที่สามารถซื้อขายตลาดหุ้นได้ ถามตอบได้
- Wongnai ใช้เกือบทุก feature ที่ไลน์มีเลย เป็นตัวอย่างที่ดีในเรื่อง UI/UX ด้วย
- SCB connect เชื่อมต่อบัญชีและบัตร สามารถเตือนหรือจ่ายบัตรได้
Line Bot Designer + node_RED = speed prototyping
- Line Bot Designer : สามารถลากตัดแปะได้ แล้ว export ออกมาเป็น json มาให้ ไม่ต้องเขียนเองแล้ว เย้ (เคยเอาลิ้งลงเพจด้วย เราดีใจมากกกก)

https://developers.line.me/en/bot-designer/overview/
- node_RED : GUI base, switch context ของ user, ใส่ code/logic ได้ใน node.js 1 คำจบ

อันนี้เป็น session เสริมมาจากอันเมื่อกี้อ่ะ ในส่วนของ Commulity คุณแทนจะมาขยายความให้ฟังนะฮะ ขออภัยสำหรับการไม่มี Header ด้านบนนะฮะ ฮือออ

LINE community เริ่มจากบล็อกพี่เนยอันนี้

https://nuuneoi.com/blog/blog.php?read_id=882
และมีพี่เป้จากฟังใจ มาสร้าง LINE commulity นี้ขึ้นมา

พี่ๆทั้งสองท่านมาที่งานนี้ด้วยเนอะ ^^ ซึ่งพี่เนยเราไม่เห็นมานานมากแล้ว ประมาณปีนึง
Timeline
ถ่ายมาไม่ชัดอ่ะ ฮือออออ เขาจะมีจัด meetup ทุกไตรมาตรนะ รอบหน้าก็เดือนพฤษภาคมหรือมิถุนายน สิงหาคม และพฤศจิกายน และไลน์จะไปงาน Techsause Global Summit ด้วยนะเออ

แบ่งกลุ่มในการ support ออกเป็น 3 กลุ่ม
- start-up : จะเปิดตัว Line Scale Up ในอาทิตย์หน้า และ support ทั้ง business และ technique
- corporate, software house, agency : business connect
- developer : มี tool ให้ทดลอง และมีส่วน community เหมือนใน stackoverflow เลย อย่างตอนนี้ตัว account bot สามารถรับเพื่อนได้มากกว่า 50 คนแล้ว ไม่ต้องสร้าง account มารองรับเพิ่มแล้ว

FYI ถ้าใครมีปัญหาแบบด่วนมากๆ อย่าเพิ่งเป็นคนเกรี้ยวกราดนะเออ ลองอ่านในนี้ก่อน เผื่อมีคนถาม อันนี้เราใส่เพิ่มนะ จะได้หาที่วาปไปได้ถูก
https://www.line-community.me/questions
สุดท้ายฝากร้านที่ FB group ที่เราไปแปะแล้วด้านบน และ medium

Improve User Experience with Rich Menu API โดยคุณปอ ชัยณรงค์ ตั้งสุรกิจ, DevOps, LINE Thailand
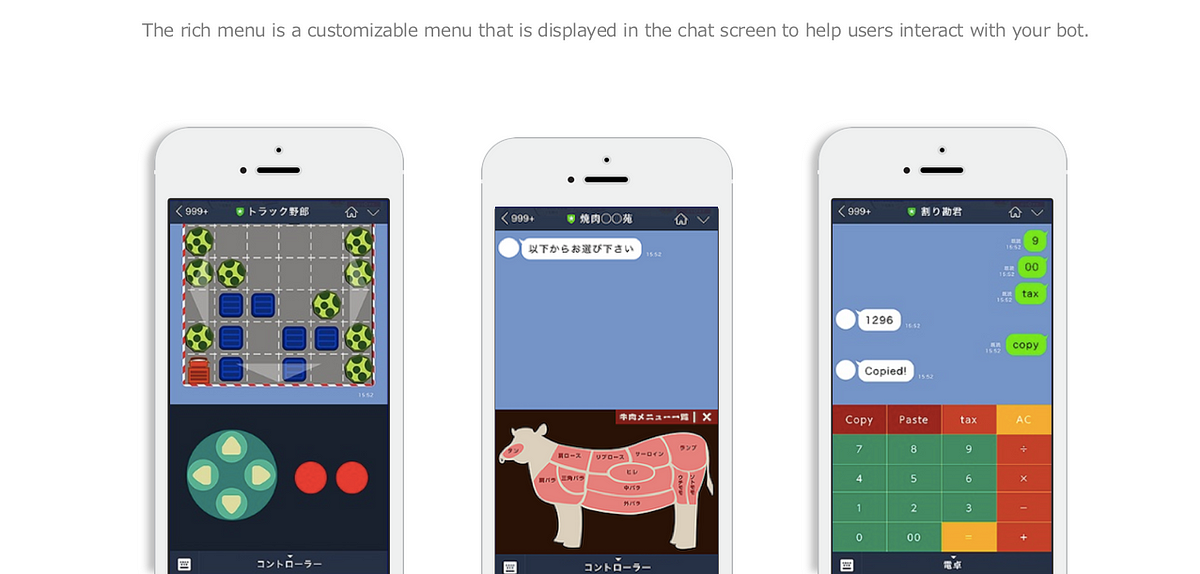
session นี้เกี่ยวกับ Rich Menu เป็นอะไรที่สนุกและน่าเอาไปลองทำมากๆเลย ก่อนหน้านี้ไลน์ยังไม่เปิดให้เราใช้ คนที่ใช้ได้คือพวก Official Account ตอนนี้ Developer ใช้ได้แล้วนะจ๊ะ

- ตัวอย่าง Line ดูดวง ได้ feedback ใน Twitter ที่ดี และ Expedia
- action ที่ใช้ได้ มี keyword กับ Uri ซึ่งมี url และโทรศัพท์

- เมื่อก่อน (ตั้งแต่ 2017 ลงไป) ใส่ได้แค่ 6 ปุ่มเท่านั้น และทั้งหมดมี 2 action คือ keyword กับ url ตอนนี้เปลี่ยน rich menu ให้ dynamically มากขึ้น โดยใช้ userId กับ richmenuId สำหรับ user คนนั้นๆ และเปิด action ให้ใช้เพิ่ม คือ time picker และ postback

- ส่ง subscription ใน rich menu ให้ส่ง data ตามเวลาที่ user ต้องการ เช่น ส่งข้อมูลราคา bitcoin ในเวลาแปดโมงเช้า
- ตอนนี้สามารถเพิ่ม action ต่างๆได้มากถึง 10 ปุ่มแล้ว
- ตัวอย่างมีร้านขายเนื้อของญี่ปุ่น ขายแบบชิ้นส่วน น่ารักดี แต่ถ่ายมาไม่ทัน ฮือ
Demo ให้คนมาร้านกาแฟแล้วไม่ต้องรอคิว ไม่ต้องมี cashier
อันนี้ process แบบเดิมๆ

และ process ของแอป ถ่ายข้างล่างเต็มๆไม่ทัน เอาเป็นว่าประมาณนี้เนอะ

มีการแอด account ทดลองผ่าน QR แต่เครื่องเราค้าง แอดไม่ทัน ฮือออออ
เมื่อเราเข้ามาใกล้ๆร้าน ตัว rich menu เปลี่ยนเป็นเมนูร้านกาแฟ แล้วกดสั่ง ดูสิ เห็นออเดอร์มาเต็มเลย ทางระบบรับออเดอร์เอามาทำ แล้วมีข้อความไปให้ลูกค้า

Remark : ทำผ่านหน้าเว็บ admin เท่านั้นเน้อ ใส่ได้สูงสุด 10 อัน และเราสามารถใช้เจ้า line designer bot ในการแยกส่วนปุ่มได้

Reference
รูปถ่ายมาไม่ชัดอ่ะ เลยพิมพ์แปะให้เลยแล้วกัน จะได้กดไปดูกันได้อย่างสะดวก
- Rich Menu Api Tutorial:

2. Rich Menu Api References:
https://developers.line.me/en/docs/messaging-api/reference/#rich-menu
3. LINE official SDKs for Messaging API:

4. Panda Crypto Bot Source code Example:
Q & A
- การ handle เรื่อง identify : มี line login กับการ show message เพื่อยืนยัน
- ถ้าลูกค้าเปลี่ยนเมนูหรือ cancel หล่ะ : ทาง speaker คิดแบบเร็วๆได้ว่า อาจจะใช้ Rabbit Line-pay ซึ่งตอนนี้ยังไม่ integrad อาจจะเข้ากับ flow จ่ายเงิน
UPDATE: มีบล็อกจาก speaker มาแล้วจ้า ละเอียดและเข้าใจง่ายด้วยหล่ะ

Introduction to LIFF (LINE Front-end Framework) — โดยคุณภูมิ ภูมิพัฒน์ เตชะพูลผล, Lead Project Manager, LINE Thailand
อันนี้เพิ่งเคยได้ยินที่งานนี้ มีเซอร์ไพรส์ตอนจบด้วย อ่านดีๆเน้อ

LIFF สามารถใช้ร่วมกันกับ HTML5, CSS3, js ได้หมดเลย

และมี 4 แบบ คือ compact, tall, full, cover

- compact : show 50% เหมาะสำหรับ input assistance, OTP, sample form
- tall : show 75% เหมาะสำหรับ catalog
- full : show 100% เหมาะสำหรับ full experience web app
- cover : no titlebar เหมาะสำหรับทำเกมส์
ประโยชน์ของ LIFF
- ใช้ยกระดับ chatbot ได้ สามารถทำพวก logistic ซื้อตั๋วหนัง รวมไปถึง IoT
- สามารถทำระบบและแชร์ต่อได้ ทำให้คนมาใช้งานของเราได้มากขึ้น
Use case
- Business : chat commerce ซื้อของ, ticketing & seat ทำที่นั่งให้ book ได้

- Chat Utility : GIF gesture วาดรูปแล้วเป็น gif ส่งได้, giphy

- Social Game : chess จับ context ว่าถูกเปิดใน room ไหน chat ไหน และ Jungle pang
- Personal use : chatbot, TODO หลักการทำมีดังนี้
- register app : access token ที่มี permission และ Line return เป็น LIFFID
- import LIFF SDK : manage jwt -> context
- listen event
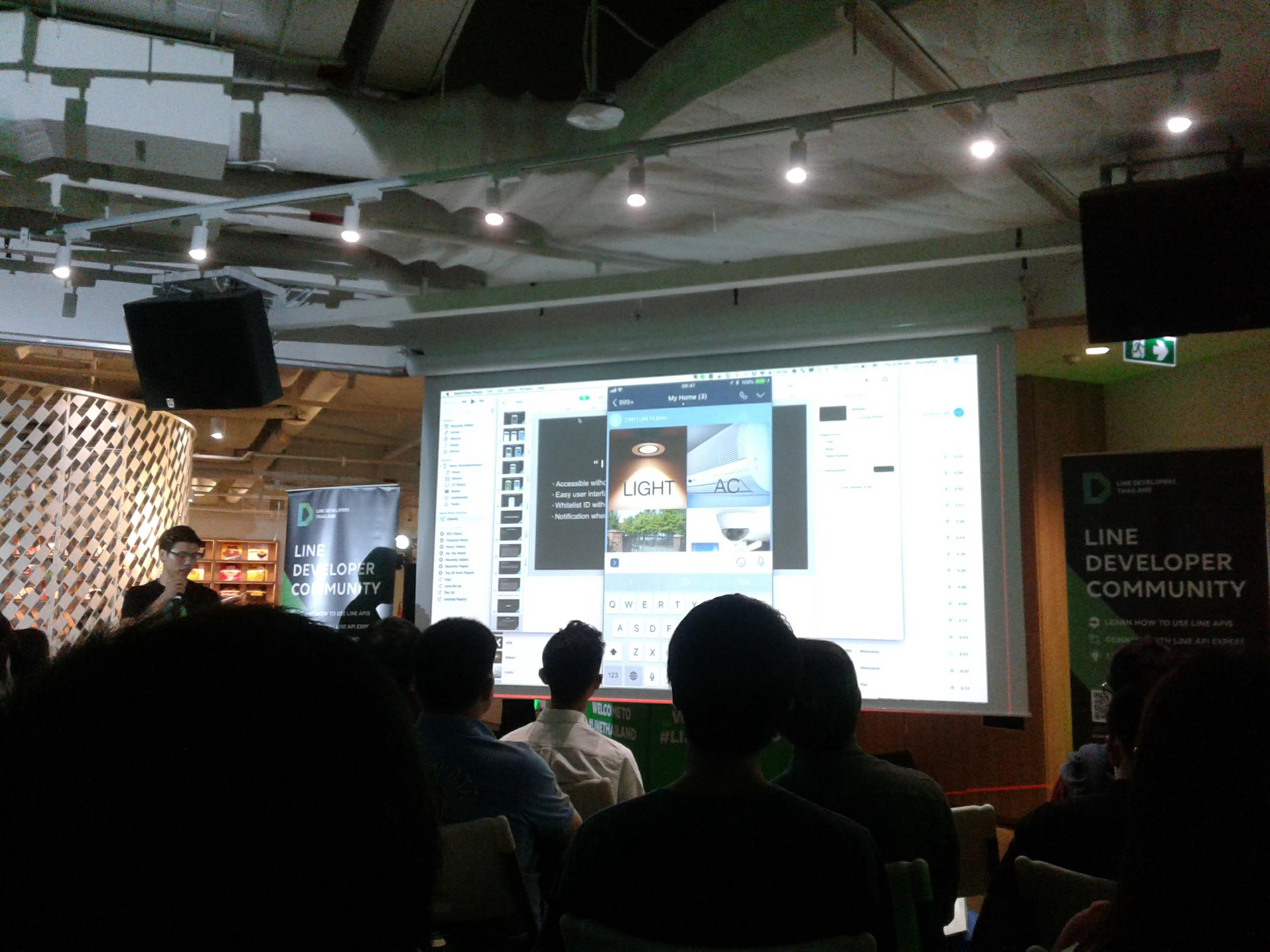
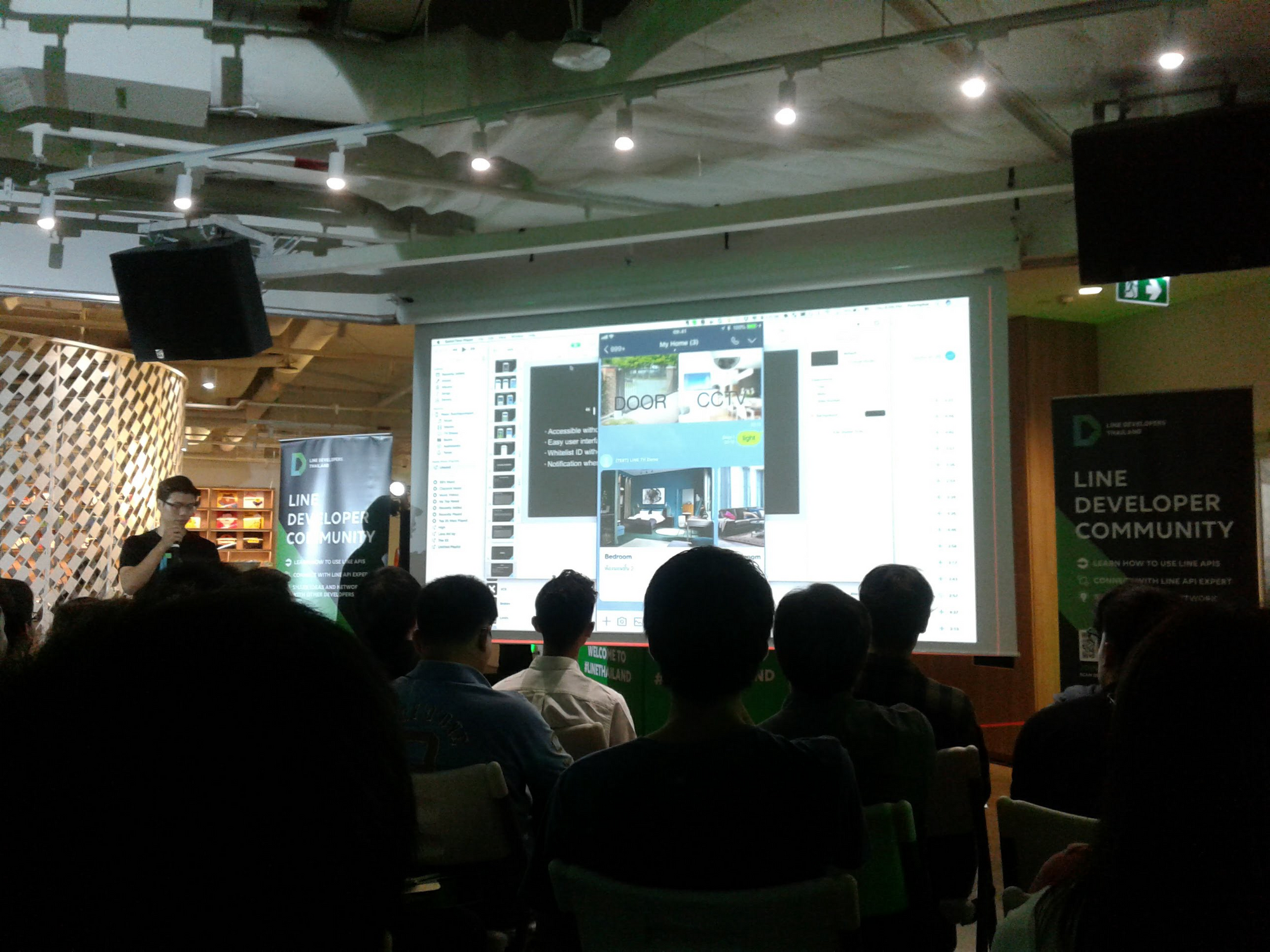
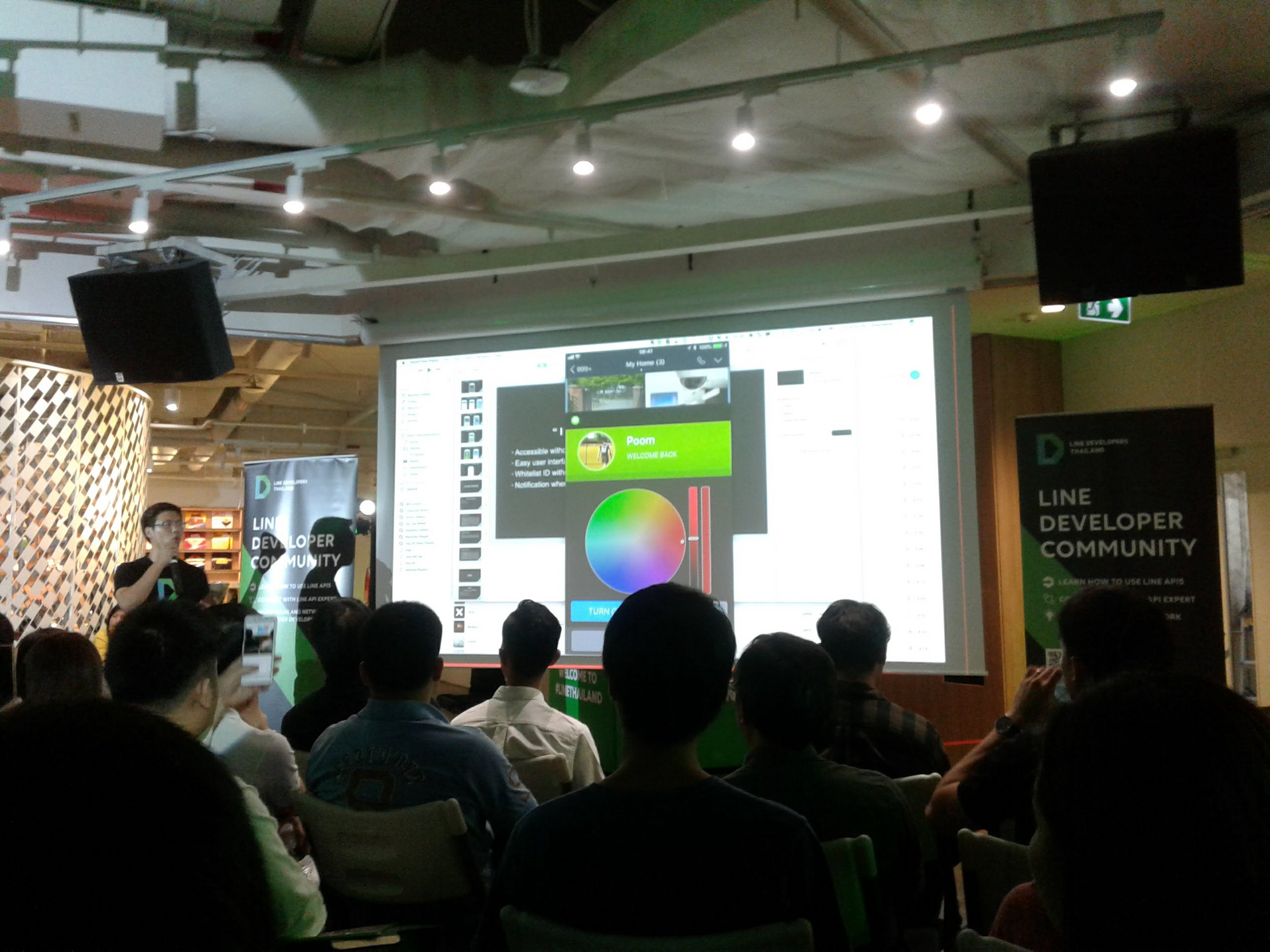
Demo : home automation สามารถกดเปิดปิดไฟหรือเครื่องใช้ไฟฟ้าภายในบ้านได้
โดยสามารถทำงานได้โดยไม่ต้องลงแอป ใครๆสามารถใช้งานได้ง่าย แม้แต่ผู้ใหญ่ในบ้าน ใช้ได้เฉพาะคนในบ้าน โดยไม่ต้อง register อะไรมากมาย และแจ้งเตือนเมื่อลืมปิดไฟ




และสรุปสุดท้าย API ยังไม่ public นะจ๊ะ……..
FYI อันนี้เราว่าคล้ายใน Facebook Messager ที่เราใส่ url ไว้ในปุ่ม พอกดมาจะเป็นหน้าเว็บเด้งขึ้นมา แต่ขนาดที่ลองใช้ใน chatfuel (และใน Hbot ก็มีเหมือนกัน แต่ยังไม่ได้ลองเล่น) มีขนาดหน้าเว็บ 40%, 70% และ 100%
Integrating LINE Login with Firebase โดยคุณตี๋ จิรวัฒน์ กรัณย์วิทยาการ, Google Developer Expert Firebase
session นี้เกี่ยวกับการทำ custom authen เข้าแอปๆนึง ซึ่งใช้ line login ร่วมด้วย

special guess ของวันนี้ คือ ผู้ชายที่มากับ Firebase พี่ตี๋นั่นเอง เย้ มาพร้อมกับสโลแกนประจำตัว ใครจำได้ช่วยบอกเราที 555TT เหมือนมีบางส่วนเปลี่ยนไปด้วย จำได้แค่นี้
แอบมี “มันจะ geek geek หน่อยนะ” ซึ่งเป็นคำพูดของพี่เนย (นึกถึงอะไรสักอย่าง อ้อ “มันก็จะ 90 หน่อย ๆ” ไปหาเอาใน re-live ของวง Penguin Villa ในฟังใจเน้อ)

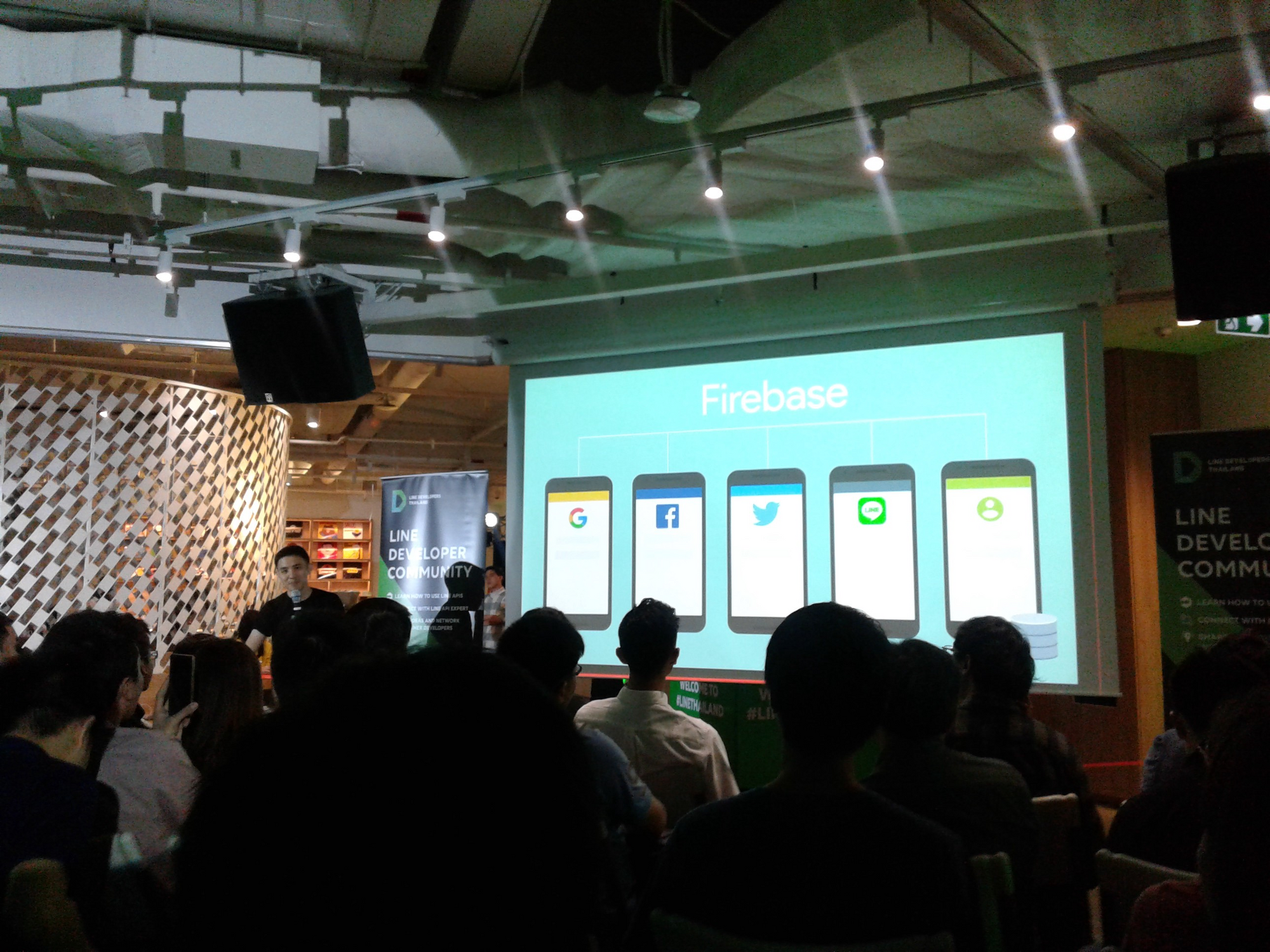
- Firebase มีทั้งหมด 18 product ในตอนนี้ และ product ที่ใช้กันในวันนี้ คือ Authentication และ Cloud Function

- เนื่องด้วย 42 ล้าน user และ 95% smartphone user ในไทย เลยเลือกใช้ Line Login

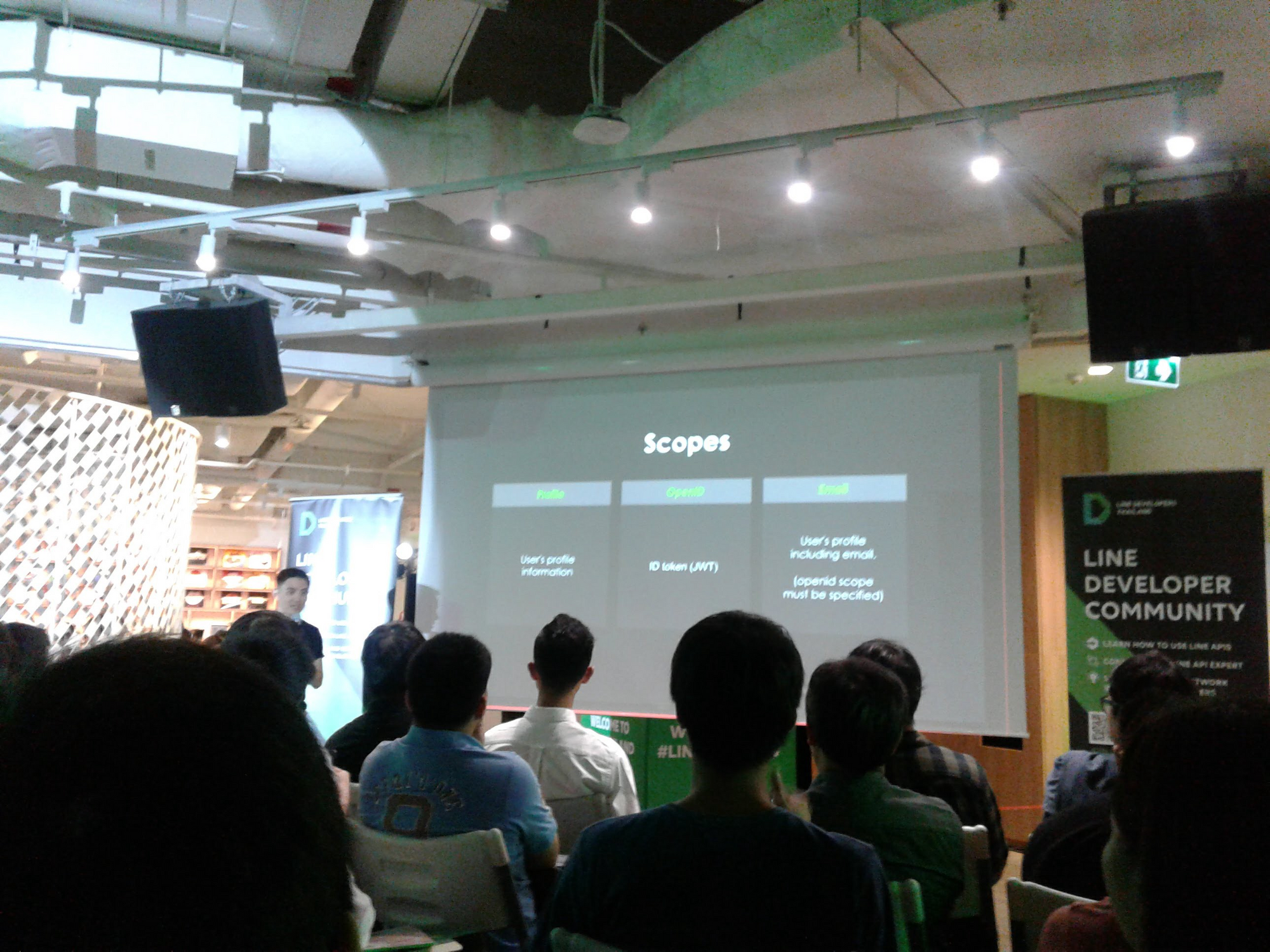
- ในที่นี้พูดถึง version 2.1 ซึ่งมันจะคล้ายๆ 2.0 ด้วย และมี scopes คือ profile, openId, and email รองรับทั้ง iOS, Android และเว็บ


ใครที่อยากลองทำ อ่านจากนี้ได้เลยนะสำหรับสายแอป ทำคล้ายกันเลย เราก็ทำตามจากในนี้เหมือนกัน ฮี่ๆ แต่ฝั่งเว็บอาจจะมีอะไรที่ซับซ้อนกว่าฝั่งมือถือด้วย วันไหนไม่ลืมจะมาเล่าเน้อ


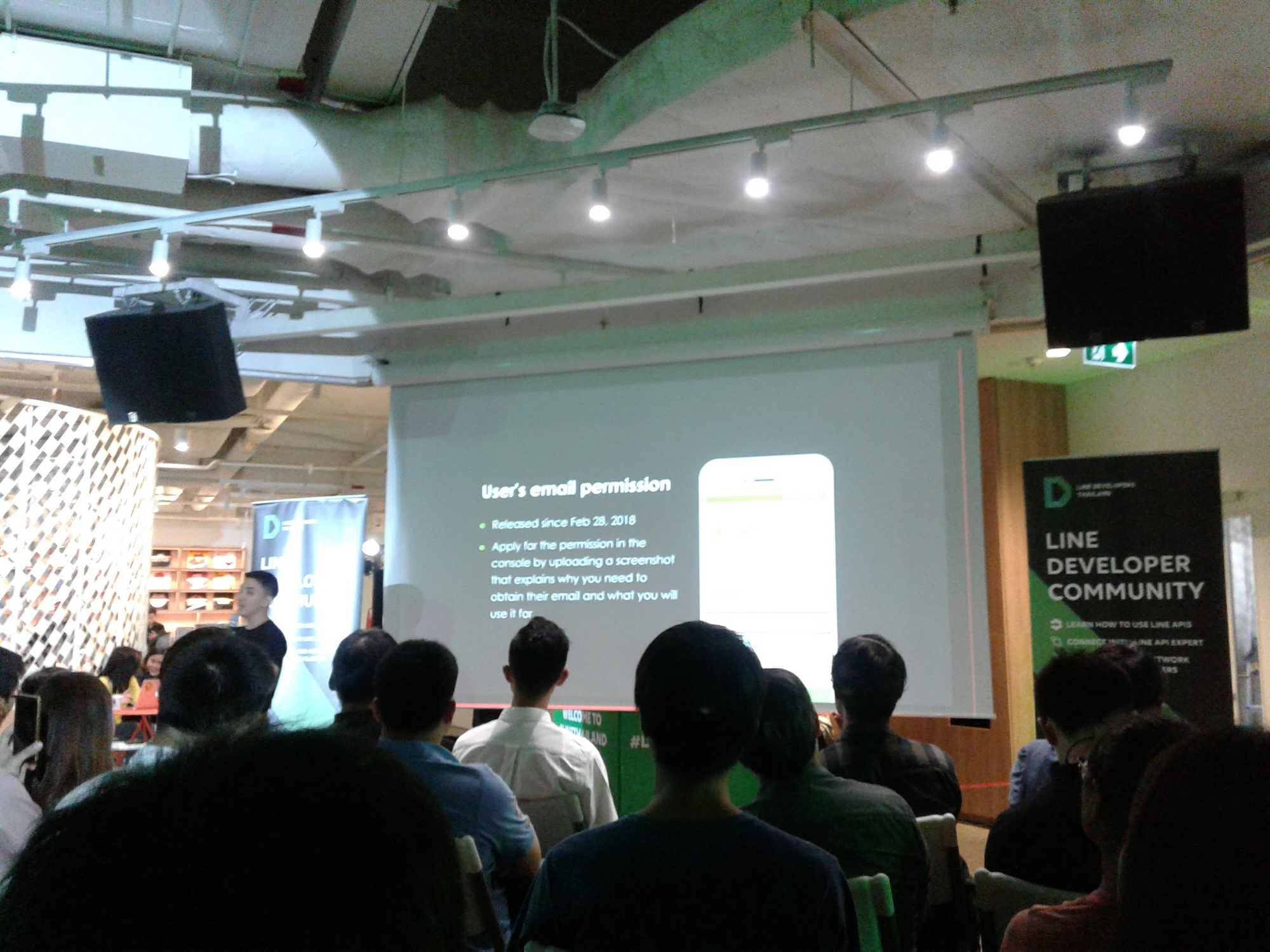
- User’s email permision ของไลน์นั้น release วันที่ 28 กุมภาพันธ์ที่ผ่านมา
- Line จะเลิก support Line login version 1.x แล้วนะ
- ตอน migrate ระวังด้วยนะ MID(v1.x) != UserId(v2.x) ค่าทั้งสองใช้งานร่วมกันไม่ได้แล้วนะออเจ้าทั้งหลาย
- การทำงาน log-in ผ่าน Line แล้วยิงไปที่ cloud messaging และไปต่อที่ authen เพื่อใช้งาน Firestore, Real-Time database, and Storage และการทำงานในกรอบสีส้ม เจ้า cloud messaging รับหน้าที่เป็นพ่องาน


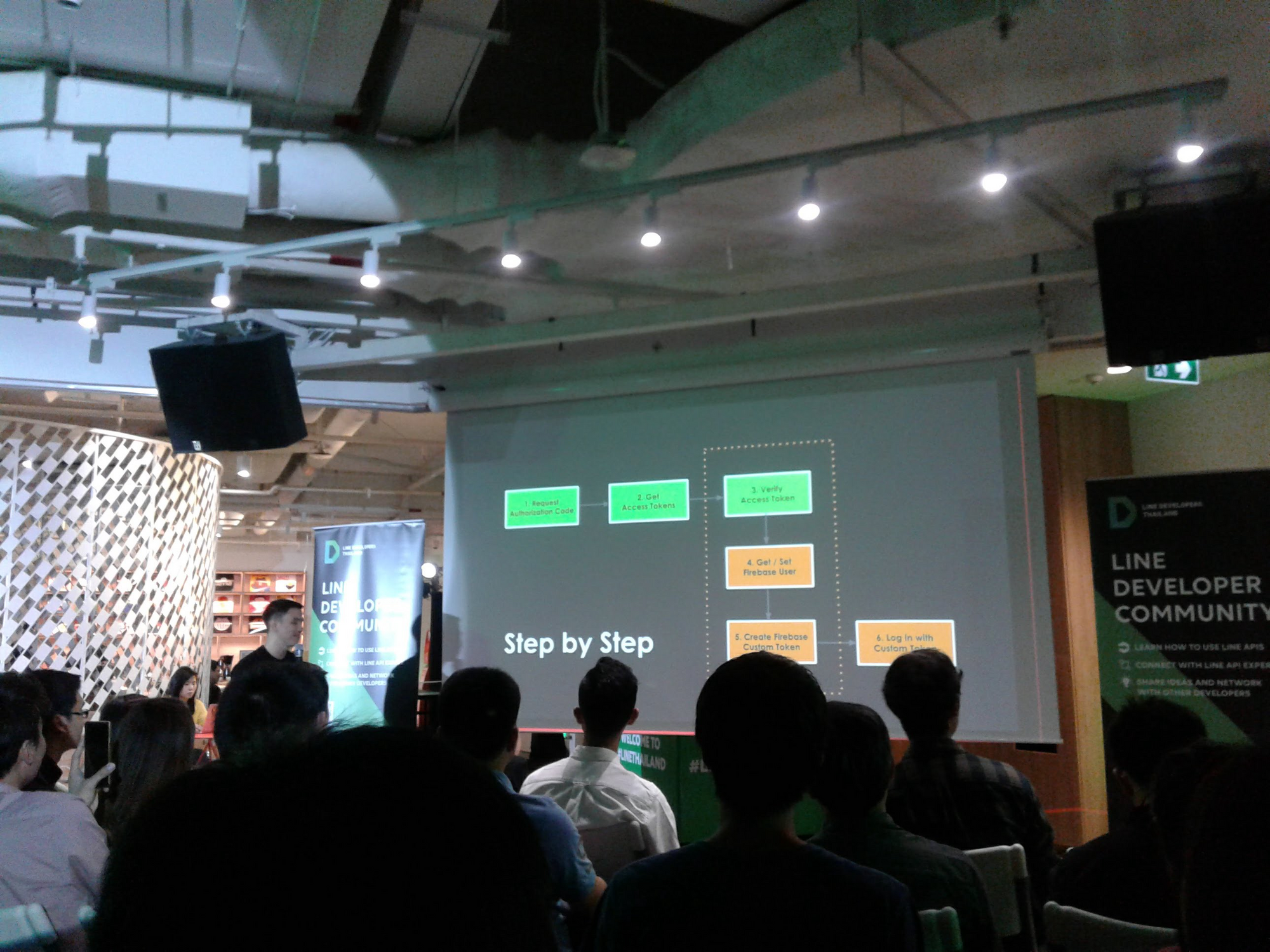
มาเริ่มกันเลยดีกว่าจ้า
0. สร้าง channel ขึ้นมา ได้ channel id และ channel secret id มาจ้า
- request authorization code เพื่อให้ได้ login มา เอาตัวแปรทั้ง 5 ตัวใส่ไป

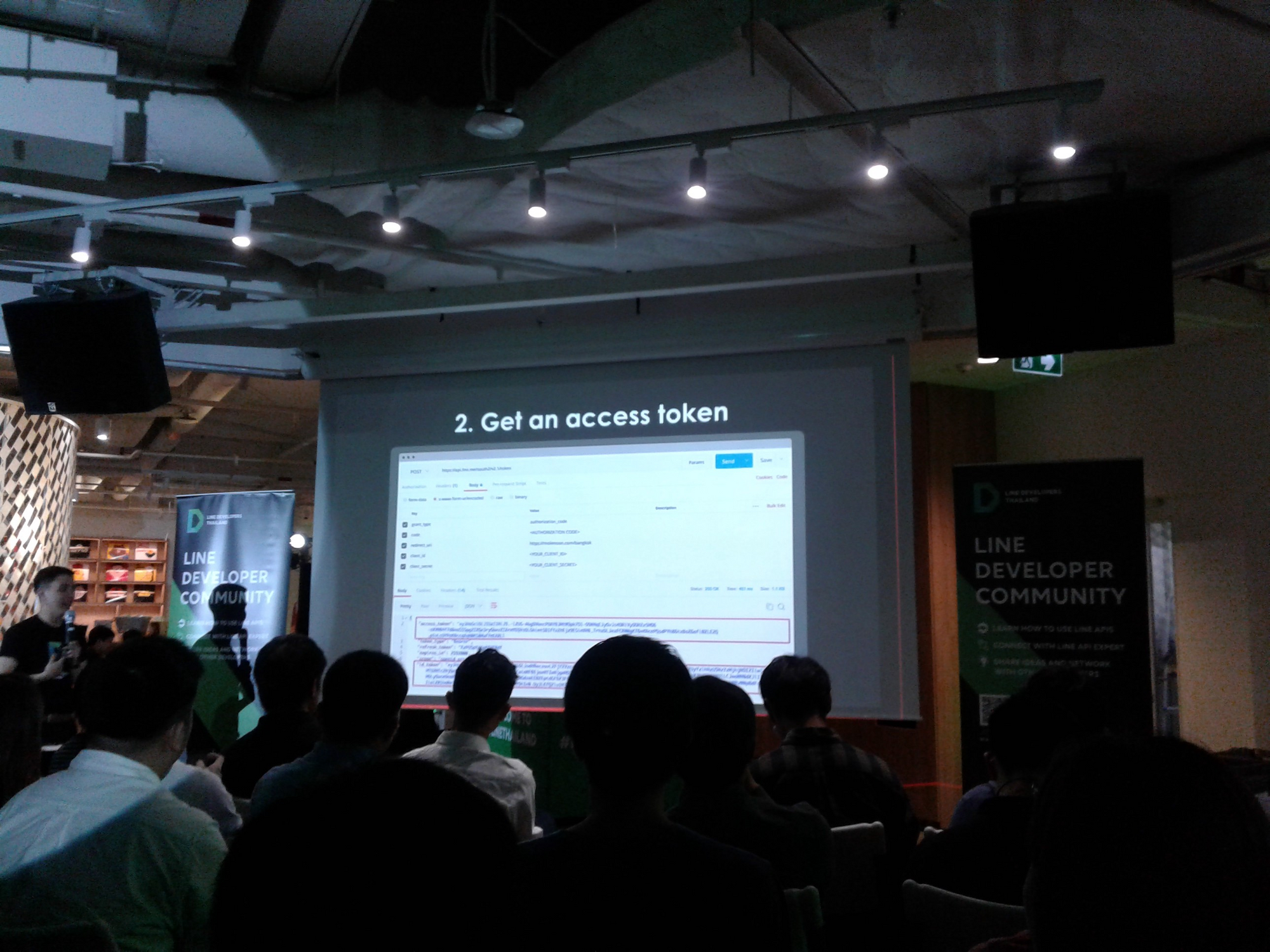
2. get access token อันนี้ใช้ postman เรียกเน้อ ตัว request body มี grant_type, code, redirect_link และ response ได้ access token และ is token กลับมาจ้า ซึ่งเราสามารถ decoded ออกได้ (รายละเอียดอ่านบล็อกพี่ตี๋ข้างล่างนะเคลียร์กว่านะ)

- Cloud function run on node.js environment เนอะ ซึ่งก็น่าจะคุ้นเคยกันดี และสามารถสร้าง webhook ได้ (เราเคยสร้างเอามาใช้ใน chatbot) และสร้าง API ได้ (เราก็เคยทำ โดยอ่านจากบล็อกอื่น)
- เรา download generate new private key ที่หน้า Firebase Admin เน้อ
- ตัว remote config เพิ่ง release ไปก่อนวันจัดงาน 1 วัน (จะบอกว่าเมื่อวานก็แปลกไงในบล็อกนี้)
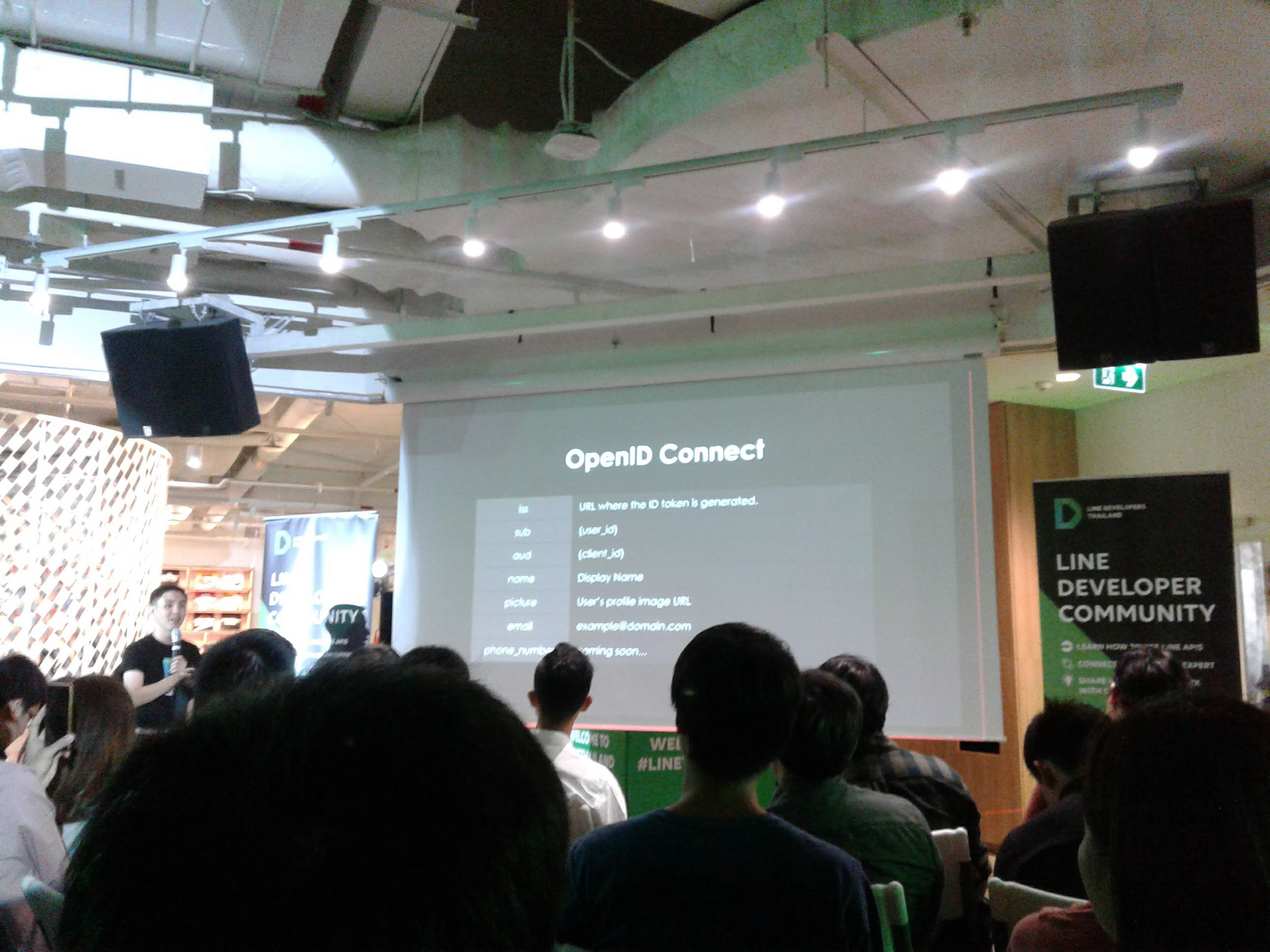
- Prepare data and call API เราจะได้ access_token, email, name, profile, id เป็น Json หรืออะไรสักก้อนนึง
3. Verify access token อันนี้เขียนโค้ดเนอะ โดยการที่เราไป config channel id และเขียน condition เพื่อ check response user id กันโดนยิงจ้า
4. Get/Set firebase user : ตรวจสอบว่า user คนนี้ มีในระบบหรือยัง ถ้าไม่มีก็สร้างใหม่ ถ้ามีก็ return ค่าออกมา
5. Create firebase custom token : เช่น แอปนี้หรือเว็บนี้ มีระบบ log-in อยู่ก่อนแล้ว ไม่อยากให้ user สมัครใหม่ หรือสมัครซ้ำซ้อน เรานำ custom token ไปใช้ต่อ
6. Login with custom token ที่หน้าแอป เท่านี้ก็ log-in ด้วย Line ผ่าน Firebase ได้แล้ว เยเย้
- Permission มี email มาเพิ่มแล้วนะ
- Login session ไม่ต้องกรอก username ใหม่ กด login ปุ๊บ เข้าปั๊ป ระบบจำเราได้
Demo : SDK native มีการ login ผ่านไลน์ เมื่อเปิดเข้าใช้แอปครั้งแรก
ทุกคนลุ้นมาก ลุ้นนนนนนน….ว่าพี่ตี๋จะกรอกรหัสส่วนตัวอะไร เดี๋ยวนะๆ (คือควรลุ้นว่ามันทำงานได้มากกว่าไหมนี่ หรือผลการทำงานจะออกมาเป็นแบบไหนมากกว่า 😝) สุดท้ายก็อปวางเพื่อความปลอดภัย เพราะในงานมีไลฟ์ด้วย จากสตาฟงานด้วย และคนเข้างานด้วย (รูปน่าจะถ่ายติดคนที่ไลฟ์จากมือถือนะ อิอิ) เมื่อ log-in เสร็จ จะได้ user UID อะไรพวกนี้มา
ปิดท้ายด้วยคำคมจ้า
เทคโนโลยีที่ไม่มี commulity นั้น ก็ไร้ความหมาย

สุดท้าย เนื้อหาทั้งหมดที่พี่ตี๋ได้บรรยายนั้น อยู่ในบล็อกนี้ของพี่ตี๋คะ

และโค้ดตัวอย่าง สไลด์ อยู่ในนี้จ้า (ที่แอบเห็นไม่ใช่ชื่อนี้นี่นาาา)
มีฝากร้านด้วยจ้า เพจ Firebase Thailand
และ community group อันนี้เราฝากเอง

After Party and Networking
ก่อนจะไปกินอะไรหนักๆกัน คุณบี๋กล่าวปิดงานจ้า ไม่ได้จดอะไรมาเลย จับใจความได้ว่าเกี่ยวกับการสร้าง commulity นี้ให้แข็งแรง

ภายในงานมีอาหาร และเครื่องดื่มมากมาย ซึ่งดูแล้ว ของดีๆทั้งนั้น ☺
เนื่องจากคุณหญิงจำปาที่บ้านไลน์ตามให้กลับบ้าน เลยอยู่ได้แปปเดียว แต่บอกเลยว่าพี่ๆที่ไลน์ใจดี เฟรนลี่ ทุกคนเลย แล้ว work hard, play hard ด้วย
โต๊ะพลูสนุกสนานจ้า Line Thailand x Fungjai pool battle

อนาคตอาจจะมี session จากฟังใจที่งานไลน์ก็ได้นะ ใครจะไปรู้ 55555555
//จากนั้นบังคับน้องในภาพมาเปิด session ในทีม เนื่องจากเขาทั้งคู่ได้คลุกคลีกับ Line API มากกว่าเรา โดยเฉพาะน้อง front-end ฮี่ๆ
บรรยากาศโดยรอบ

และสุดท้าย สำหรับคนพลาด มี live ย้อนหลังนะฮะ
LINE Developer Thailand MeetUp #1LINE Developer Thailand MeetUp #1
Posted by Traitanit Huangsri on Thursday, 15 March 2018
ขอบคุณทางไลน์ที่จัดงานนี้นะคะ ❤ คราวหน้าถ้ามี จะไปอีกจ้า อยากไปบ่อยๆเลยหล่ะ
จริงๆในงานเราเจอใครบ้าง เจอหลายๆคนที่คิดว่าเคยอ่านบล็อกเรามาแล้ว แต่ไม่รู้จักเรา 555 ถ้าเจอแบบทักทายจริงๆ คือ พี่โอ๋ พี่เอก แล้วได้เจอพี่เป้แบบจริงจังใน ปีนี้ 55 และแอบเห็นรุ่นน้องเราแว่บๆด้วย แต่ไม่ได้ทัก เพราะน้องในทีมฉันก็ไปมุงโซนเดียวกันนี่แหละ…
สุดท้าย สำหรับคนที่อ่านบล็อกเราครั้งแรกจะงงๆหน่อย ปกติเราจะเขียนบล็อก Android Developer ใน medium บน publishion ของฟังใจ แต่อันนี้รีบ เพราะ #สไลด์droidconยังไม่เสร็จ
และบล็อกที่เคยเขียนเกี่ยวกับ line เขียนค้าง ยังไม่จบมานานนับปีเลยจ้า

ตอนนี้ฟังใจหา iOS Developer เพิ่มนะ บรรยากาศการทำงานเป็นกันเอง สนุกสนาน มีคอนเสิร์ตฟรี

ฝากเพจด้วยนะคะ >w<
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
สุดท้ายจริงๆ See you at Android Bangkok 2018 นะคะ ❤❤❤