งาน LINE Conference Thailand 2023 มีอะไรบ้าง ไปดูกัน
เรียกได้ว่าเป็นงานประจำปีของ LINE ที่เรามาอัพเดตว่าเขามีอะไรใหม่ ๆ ทุกปี เพราะทางเราก็อยู่ใน Discord มากกว่าน่ะสิ

งาน LINE Conference Thailand 2023 จัดเมื่อวันที่ 26 กันยายน 2566 ที่ไบเทคบางนาที่เดิม แถม hall 201-202 เหมือนเดิมอีก บรรยากาศที่คุ้นเคย
ในงานก็มีแบ่งเป็นหลากหลาย role ไม่ว่าจะเป็น influencer และ KOL, Agency, Business และ Developer ที่คิวลงทะเบียนคือโล่งกว่าทุก role เอาตัวตั๋วที่ได้จากใน LINE OA ของงาน มาลงทะเบียน ได้ป้ายห้อยคอ และ Sticker แบบนี้ด้วยนะ

มาถึงคือ LINE Cafe คิวยาวมากเลยต้องพึ่งบริการชาร้อนจากทางไบเทคไป
วันนี้มางาน LINE Conference Thailand 2023 #LCT23 จ้า แบบง่วง ๆ และคาเฟ่คิวยาวมาก ตอนนี้ให้คนร่วมงานเข้ามาในฮอลล์แล้วด้วย
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) September 26, 2023
.
รอบนี้มาจอโค้งซะด้วยสิ pic.twitter.com/QHsTM0E9nV
ตอนมาถึงคือเขาเปิดประตูให้เราเข้าไปแล้ว มีแบ่ง zone ตาม role ของเราเนอะ โดย developer จะอยู่ด้านหน้าโซนซ้าย ข้างหลังเป็น influencer และ KOL
ปีนี้เวทีมีความจอโค้งเบา ๆ ด้วยแหะ และแล้วก็ถึงเวลาเปิดงาน

ถ้าอยากรู้ว่างานปีที่แล้วที่ชื่องานเดฟจ๋า ๆ เป็นยังไง อ่านบล็อกด้านล่างได้เลย

แล้วปีนี้มีอะไรบ้าง ไปดูกันเลย~~
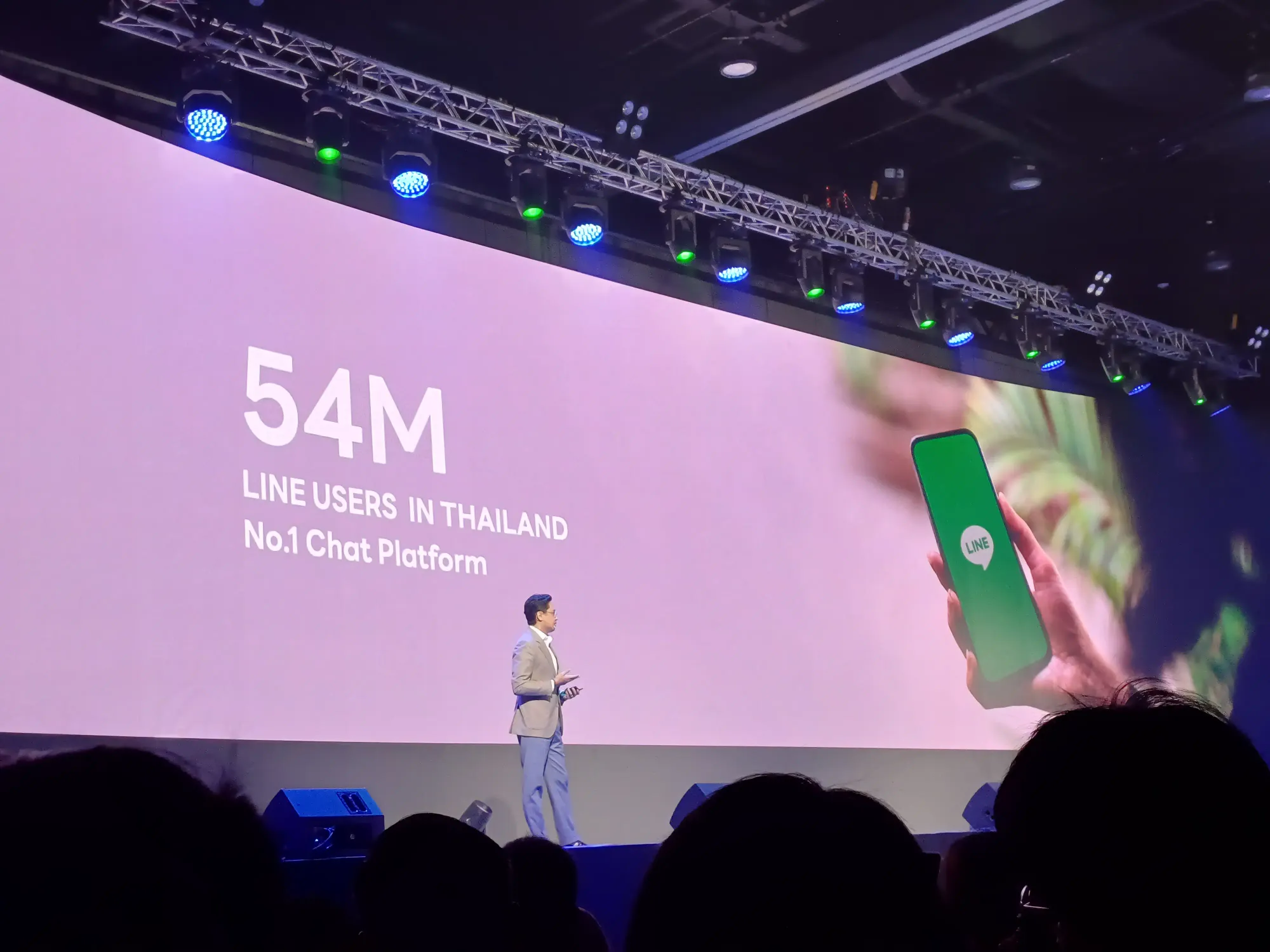
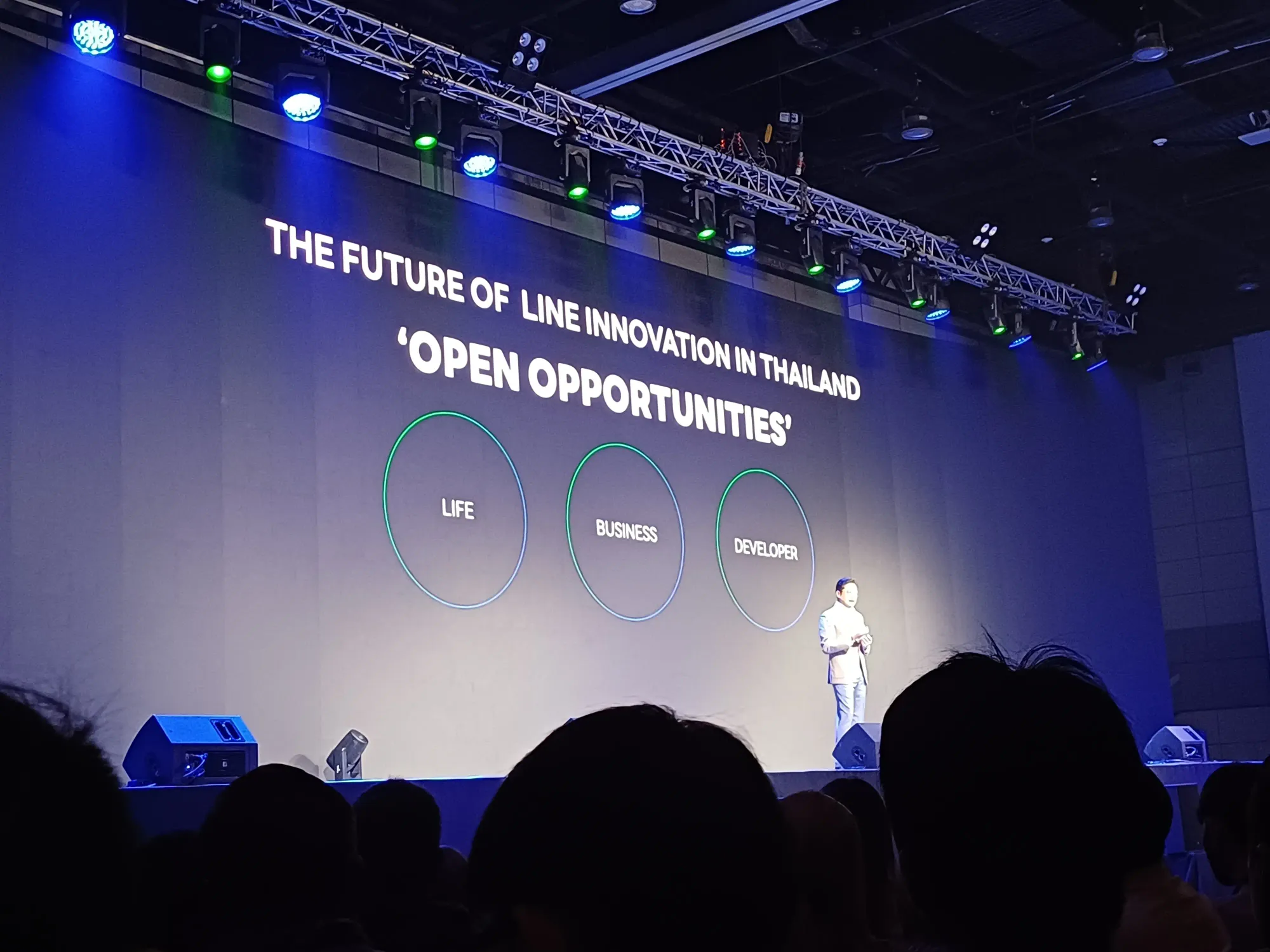
Keynote: The future of LINE innovation in Thailand— Pichet Rerkpreecha, CEO of LINE Thailand

- งานนี้จัดขึ้นเพื่อ sync up insight ว่าเจออะไรบ้างในด้าน business และ product รวมถึง roadmap และ feature
- LINE อยู่มา 12 ปีแล้ว มี vision คือ closing the distance ทำยังไงให้คนสื่อสารกันได้ง่ายขึ้น มีประสิทธิภาพ และ friendly ที่สัด เป็นการลดระยะห่างระหว่างกัน
- LIFE ON LINE ใช้ tech และ data ในการสร้าง product เพื่อตอบโจทย์ user โดย product จะต้องใช้งานง่ายด้วยนะ

- ช่วง COVID คนใช้ LINE OA (LINE Official Account) ในการค้าขาย ทำให้มีการเติบโตไปอย่างก้าวกระโดด อีหทั้งหน่วยงานภาครัฐใช้เพื่อเพิ่มช่องทางในการให้บริการประชาชน เช่น หมอพร้อม ที่นัดฉีดวัคซีน รวมถึงดูว่าเราฉีดไปกี่เข็มพร้อมใบรับรองได้ แล้วก็การไฟฟ้าฝ่ายผลิต และการไฟฟ้าส่วนภูมิภาค ให้เราเข้าถึงข้อมูลการใช้ไฟฟ้าของเรา และจ่ายบิลได้
- ปีนี้ LINE มี user 54 ล้าน user เพิ่มขึ้น 10 ล้าน user มี audience เพิ่มม่กขึ้น ได้ data เพิ่มขึ้น ทำให้ส่งข้อมูลได้แม่นยำมากขึ้น

- Hyper-localized section สร้าง product จากความต้องการของผู้บริโภค เช่น LINE MAN

- Open opportunity สร้างโอกาสในการพัฒนา product ไปสู่ user มากขึ้น ไม่ว่าจะเป็นฝั่ง user business และ developer

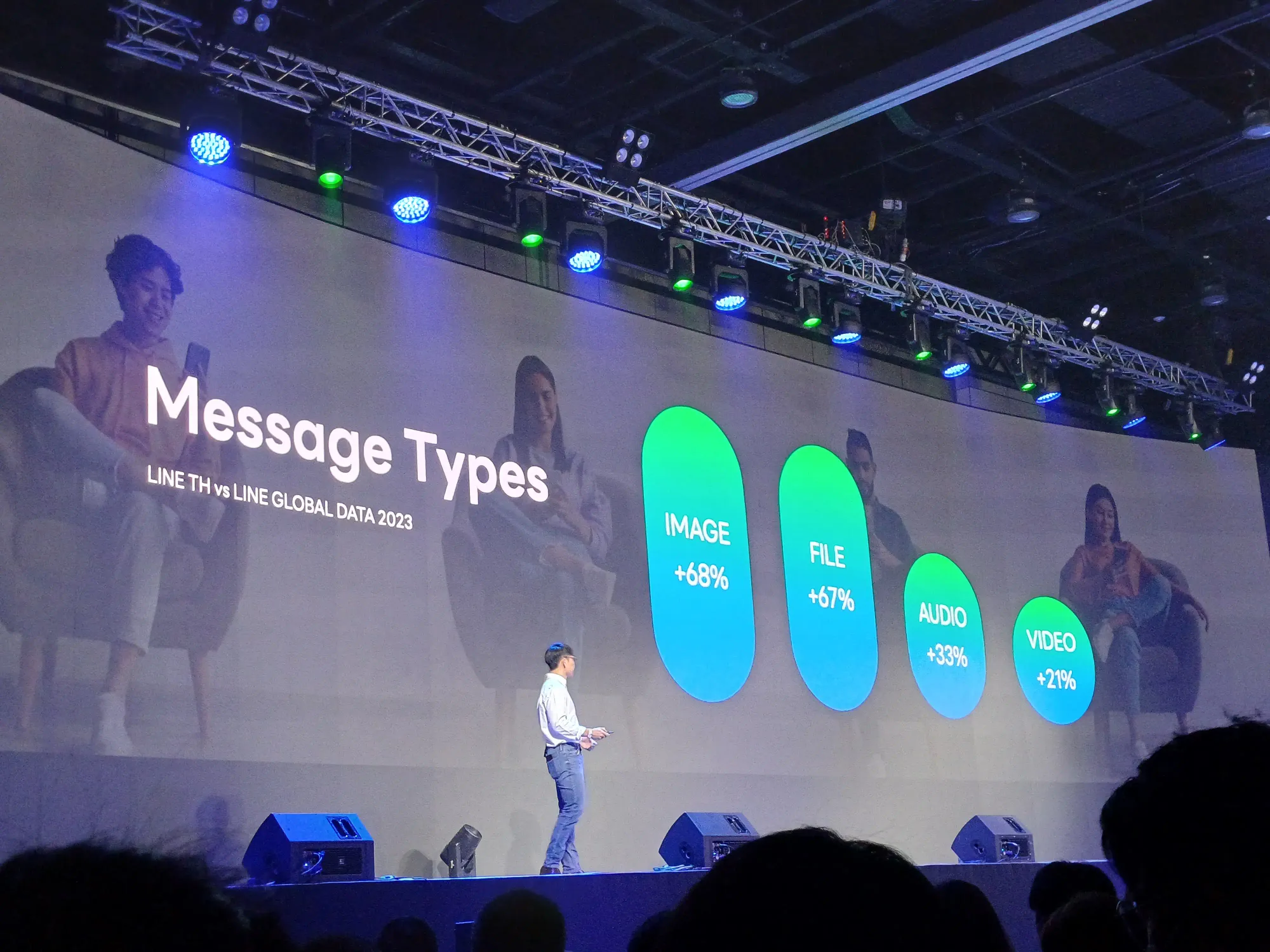
Keynote: Group chat, Thai’s life solution—Norasit Sitivechvichit, COO of LINE Thailand

COO เป็นคนดูแลทุก service ของ LINE และทำให้สิ่งนั้นเป็นจริงขึ้นมา
LINE group chat คนใช้เยอะ แต่มีข้อมูลว่าถูกใช้ยังไงน้อยมาก แล้วข้อมูลที่ทีมหา insight มาเพิ่ม มีอะไรบ้างนะ?
- มีการเติบโตถึง 56% มี active group chat ถึง 10 ล้าน

- Message Types บอกเลยว่ามีการใช้งานส่งอะไรต่าง ๆ สูงกว่าประเทศอื่น ๆ อย่างรูปภาพมีการส่งมากกว่าประเทศอื่นถึง 68% (นึกถึงสวัสดีวันจันทร์ อะไรใด ๆ) รองมาเป็นไฟล์ 67% (ไฟล์การบ้านเด็กนักเรียนแหละ) แล้วก็เป็นเสียง 33% และวิดีโอ 21%

แล้วใครใช้ group chat บ้างนะ?

- ใช้ในการเรียน 27% การทำงาน 77% ครอบครัว 80% และเพื่อน สูงถึง 82%
- พฤติกรรมของคนไทย ทำให้หลายอย่างเปลี่ยนแปลงไป
ระดับครอบครัว
- ทุกคนค่อนข้าง activity ในการติดต่อกัน โดยคนกลุ่มตรงกลาง digital branding อายุ 20-49 มีค่าเฉลี่ยเป็น 30% การมีเด็กในกลุ่มทำให้เพิ่ม conversation ในกลุ่มแชทด้วย ถึง 45% และผู้สูงอายุในนั้นด้วย ทำให้กลุ่มมีการ active และคุยเยอะสุด ถึง 37%

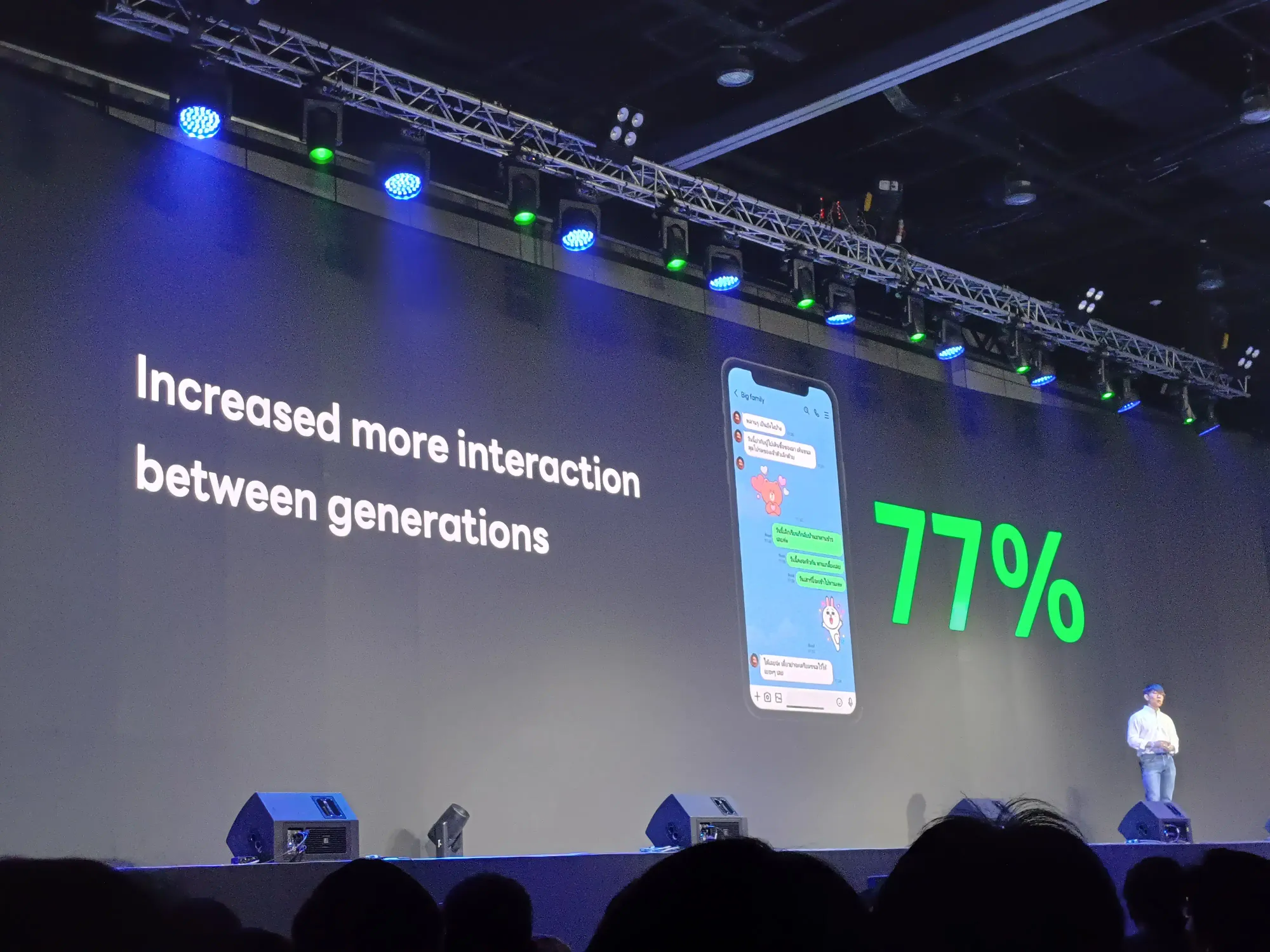
- ครอบครัวที่มี group chat เพิ่มความสัมพันธ์ในครอบครัวถึง 77% สำหรับครอบครัวขยาย

- ผู้สูงอายุในไทยต่างจากที่อื่น คือเป็นประเทศเดียวที่ส่งรูปสวัสดีรายวัน พร้อมพื้นหลังดอกไม้ตามสีประจำวัน ผู้สูงอายุที่อยู่ไกลจากลูกหลาน จะมีความ active มากกว่าผู้สูงอายุในครอบครัวขยายถึง 29% เพราะอยากมี engagement และ interacction กับลูกหลานมากขึ้น

- คนไทยใช้ tech มา adapt ใช้กับครอบครัว เพื่อเพิ่มความสัมพันธ์ในครอบครัวให้แน่นแฟ้นมากขึ้น

การทำงาน
- work is faster ใช้ทำงานเร็วขึ้น จากยุคสมัยเดิมที่ใช้ email เปลี่ยนเป็น LINE Chat คนไทยใช้ค่อนข้างเยอะ เพราะทุกคนใช้ group chat กันเป็นอยู่แล้ว ใช้ง่าย และมีสติ๊กเกอร์ตามงานด้วย
- อายุ 35-39 เป็นกลุ่มคนที่มีเรี่ยวแรงในการทำงาน และตามงาน จึงเป็นกลุ่มคนที่ active มากที่สุด

- sticker มีส่วนร่วมให้การ chat สนุกมากขึ้น ปรับความเข้าใจได้ง่ายขึ้น

และมีพี่บราวน์ก้มหัวเป็นตัวรับจบทุกงาน 555
- เป็นการปรับใช้ tech เพื่อปรับปรุงประสิทธิภาพในการทำงานของเรา

แล้วแต่ละคนมีกี่ group chat กันนะ อันนี้ค่าโดยเฉลี่ยนะ
- ครอบครัว 4 group chat เช่น กรุ๊ปไลน์ที่มีพ่อแม่พี่น้อง กรุ๊ปไลน์ที่มีแต่พี่น้อง กรุ๊ปไลน์เครือญาติ
- การเรียนการสอน 5 group chat
- เพื่อน 7 group chat
- ที่ทำงาน 9 group chat

ข้อเสียในการใช้ group chat ในการทำงาน คือ ต้อง active ทุกวัน ทำให้ work-life balance แย่ลง

เลยมี solution ใหม่ที่ฝั่งเดฟประเทศไทยเป็นคนทำ

คือมีการ test ว่าการนัดเพื่อนไปกินข้าวเป็นอะไรที่น่าปวดหัวมาก ๆ กินอะไรดี แล้วใครจะไปบ้าง ไปวันไหนดี ซึ่ง gen y และ gen z มีปัญหาในส่วนนี้ เพราะนัดกันบ่อย เลยมี solution ที่มีข้อมูลร้านอาหาร match เวลาให้ ถึงหน้าร้านก็สามารถสั่งอาหาร shaer ค่าใช้จ่ายกัน เปิดให้ dev develop solution พวกนี้ได้ เช่น chatbot บน market

ปีนี้เน้น work group wotk solution release ไปเรื่อย ๆ จนไปถึงประมาณต้นปีหน้า เช่น พวกไฟล์หมดอายุ ตอนนี้มีทีม และ developer มาช่วยเพิ่มเติม เช่น open solution



one more thing
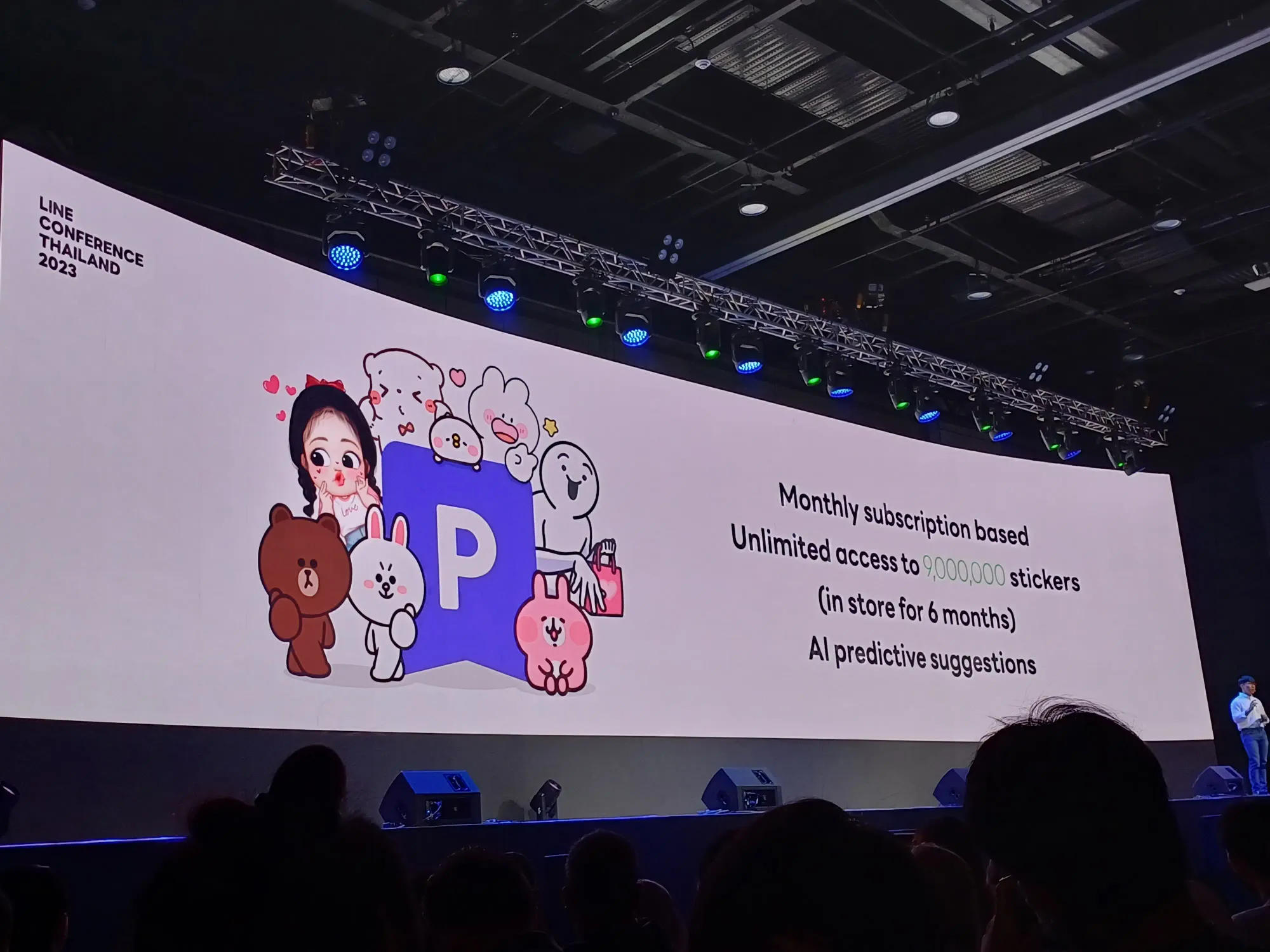
ออก service ใหม่เกี่ยวกับ LINE Chat นั่นคือ LINE Sticker Premium
จากเดิมที่เราซื้อสติ๊กเกอร์ตัวนึง 65 บาท (เอ๋) เพิ่มเงินนิดหน่อยเสียรายเดือน 69 บาท และอัพเกรดเพิ่มเติมเป็น package ใหญ่สุด 139 บาท
จ่ายแบบรายเดือน มี 2 แบบ คือ


- Basic เดือนละ 69 บาท ได้ใช้ติ๊กเก้อไลน์แบบไม่อั้น พร้อม AI Predictive suggestion มันจะ suggest sticker LINE ว่าเราชอบแบบไหน และเหมาะสมกับบริบทที่ต้องการจะส่ง
- Deluxe มีเพิ่มธีม และ emoji ให้แบบไม่อั้น ในราคาเดือนละ 139 บาท
ซึ่งก็มีโปรรายปี จ่ายเงินถูกกว่ารายเดือนด้วยนะ ตามสูตร 55555 ใครสนใจเริ่มสมัครได้ตั้งแต่วันนี้ตอนนี้เลยจ้า
เนื้อหาขายของเผื่ออยาก repost
ต้องทวิตก่อนล่ะ คนที่ไม่ได้ไปงาน #LCT23 ตื่นเต้นกันมากมายเลยกับ Line Sticker Premium
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) September 26, 2023
.
อันนี้จ่ายแบบรายเดือน มี 2 แบบ คือ
1️⃣ Basic เดือนละ 69 บาท ได้ใช้ติ๊กเก้อไลน์แบบไม่อั้น พร้อม AI Predictive suggestion มันจะ suggest sticker LINE ที่เหมาะสม ืี่เราชอบ
2️⃣ Deluxe มีเพิ่มธีม และ… pic.twitter.com/373koVZ1CL
เนื้อหาสรุปของ session นี้คร่าว ๆ
ใน session keynote งาน #LCT23 มีอันนึงสนุกมาก คือ เกี่ยวกับ LINE group chat ที่มีคนใช้เยอะมาก แต่มีข้อมูลว่าสิ่งนี้ถูกใช้ยังไงน้อยมาก เขาเลยตามล่าหา insight กัน
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) September 26, 2023
.
ทางเราขอสรูปสิ่งสำคัญก่อนเอาลงบล็อกแล้วกันเนอะ
.
การใช้ LINE group chat เติบโตขึ้น 56% และมี group chat ที่ active… pic.twitter.com/HWySGgl3Ln
Keynote: Product roadmap of LINE Thailand vision—Weera Kasetsin, CPO of LINE Thailand

product มีมากมาย เช่น LINE Today
จุดเริ่มต้นของ LINE มาจากเหตุการณ์ภัยพิบัติที่ญี่ปุ่น สร้าง messaging ขึ้นมาเพื่อให้คนได้รับ impact และมีชีวิตรอด แล้วในตอนนี้มี focus กับ product อะไร?
ตอนนี้ focus สร้าง technology เพื่อแก้ปัญหาในการใช้ชีวิตประจำวันของคน และมี passion ในการใช้ technology ในการสร้าง impact และขยายออกสู่สังคมให้มากกว่านี้


แล้วมีการ provide open platform โดยแบ่งเป็น 2 ก้อนใหญ่ ๆ คือ


- Custom product และ service ให้สามารถสร้าง product ใหม่ออกมา สำหรับ user, partner และ developer
- Integrate ส่งต่อให้ user เพื่อให้ได้ insight ไปปรับปรุง product เพิ่มเติม
กำหนดกลยุทธ์หลักของ LINE Thailand ในปี 2024
มี service หลักที่สร้างจาก LINE Global ที่เป็นบริษัทแม่ และทำ localize ให้เข้าถึงคนไทยมากขึ้น

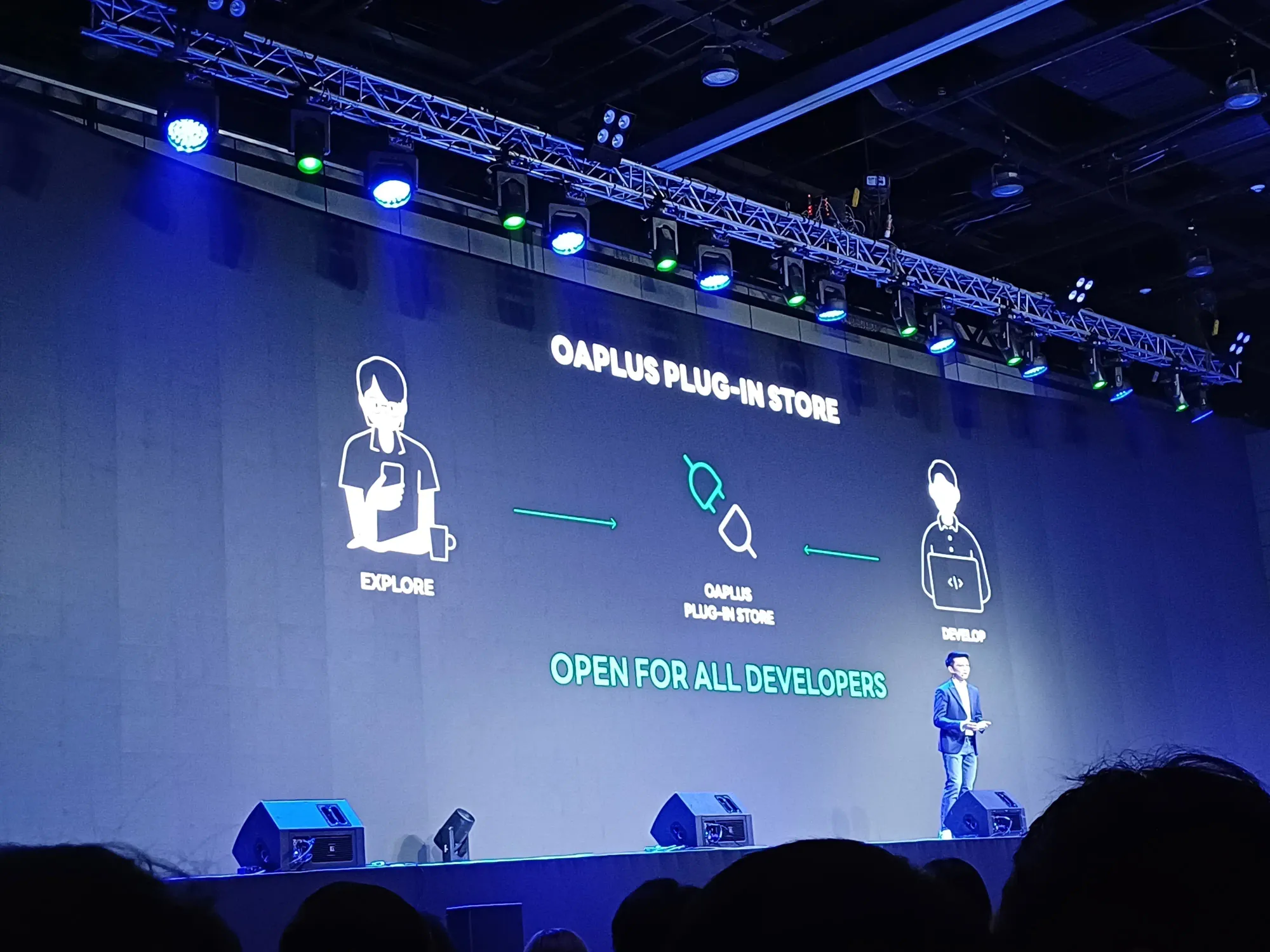
และมี product ที่ออกจากทาง LINE Thailand เอง ที่แก้ pain point สร้าง solution แก้ปัญหาให้คน อย่าง MyCustomer เป็น customer data platform เอามาใช้ทำอะไรใหม่ ๆ กับ customer ได้ โดยทั้งหมดมีจุดร่วมคือ มี platoform เบื้องหลัง คือ OAPLUS ที่ทางทีมพัฒนามา 4 ปี ทดลองใช้งานกันภายในจนพร้อมมากพอที่เปิดให้ทุกคนสามารถใช้งานเพื่อต่อยอดได้

Product Strategy
- Extensive plug-ins: developer สามารถนำ plug-in ที่พัฒนา มาลงใน platform เพื่อให้ user ติดตั้งลงไป
- Data Utilization: ใช้ข้อมูลจาก solution ที่เราสร้างได้อย่างอัตโนมัติ
- Performance Marketing: เรื่องนี้มีความสำคัญมากขึ้นเรื่อย ๆ จะมีทุกจุดบน platform
- Privacy Focus: ให้ความสำคัญกับการดูแลข้อมูลส่วนบุคคลบนระบบ
Product Roadmap
มีการสร้าง use case ให้เกิดขึ้นจริง เลย roll-out สิ่งนี้ออกมาเป็น 3 กลุ่ม

Customer Data Tools
เช่น PDPA ตัว MyCustomer เป็น data processor มีหน้าที่เป็นคนดูแลข้อมูล เมื่อมีการรับข้อมูลจาก data subject ทำให้ไม่ต้องกังวลในส่วนนี้


คุณสมบัติ
- ขอข้อมูล retention data management ที่ consent แล้ว มีช่วงอายุในการจัดเก็บข้อมูลลูกค้า เมื่อครบอายุแล้ว MyCustomer จะทำการจัดเก็บข้อมูลกลับคืนเพื่อทำลายทิ้ง
- สร้างความสัมพันธ์กับลูกค้า ให้ใช้บริการของเราต่อไป

- พยายามให้เขากลับมาซื้อซํ้า ใช้ในการขยายความเติบโตของธุรกิจ
MyCustomer Key features

- Seamless integration with "MySeries" & plug-in: ทุกครั้งที่มี solution ใหม่ ๆ ยังสามารถใช้ประโยชน์กับข้อมูลในนั้นเพื่อดู insight ได้
- Segment Management: สามารถหา target group เฉพาะ ได้ตรงกลุ่ม
- Audience Management: รู้จักและวิเคราะห์ลูกค้าได้มากขึ้น ว่าเขาสนใจอะไร
- User Profile
อื่น ๆ
- MyCustomer for SMEs เปิดปีหน้า สำหรับ SME ที่ต้องการขยายธุรกิจ
- CRM เข้าถึงข้อมูลได้ดีกว่า 74% ทำให้มี impact มากขึ้น ทำให้ลูกค้าปลดล็อกได้ มีการทำการรู้จักลูกค้าก่อน เช่น survey, ให้ point, คูปองส่วนลด ให้เขาได้ตัดสินใจก่อนซื้อของเรา



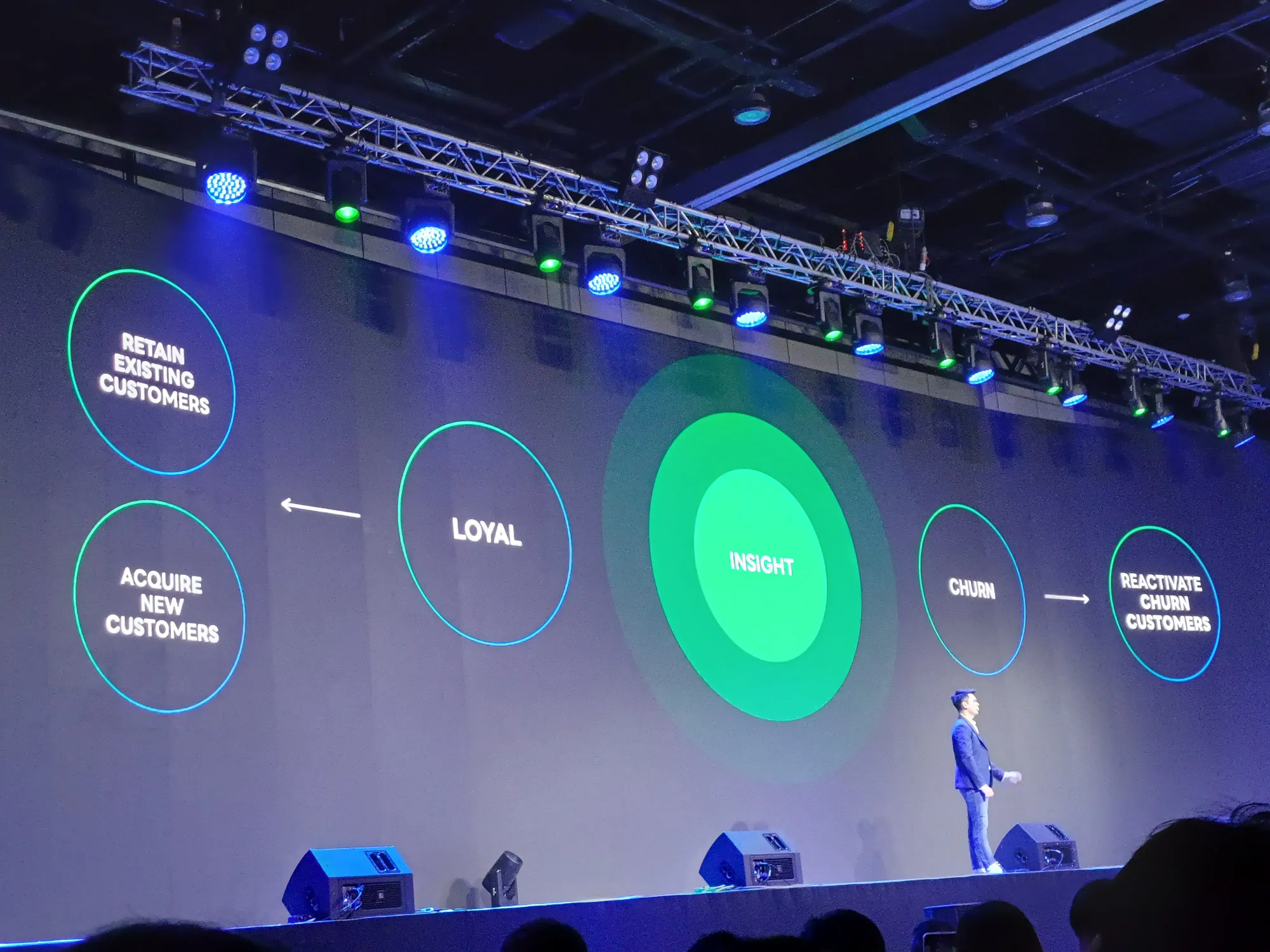
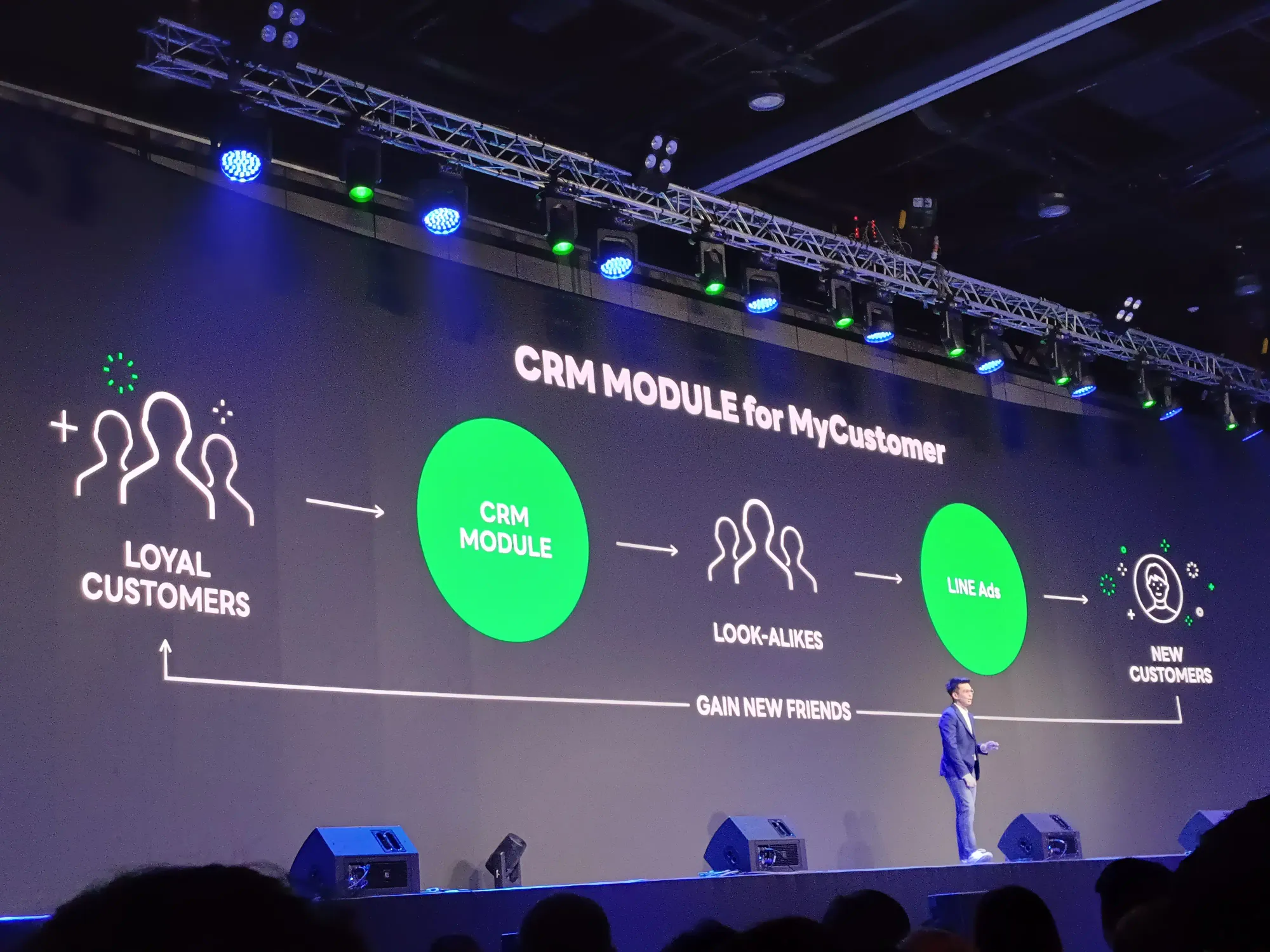
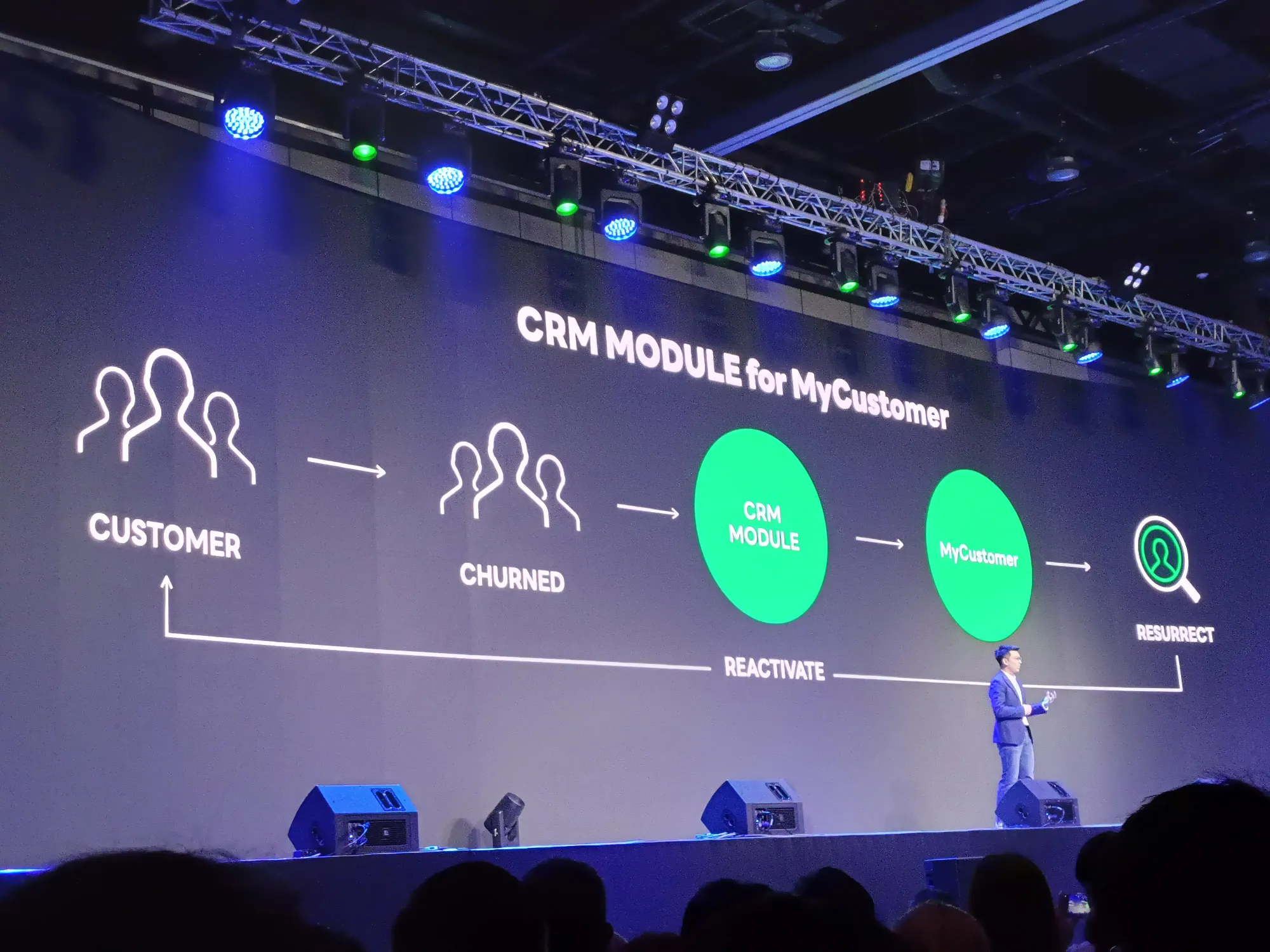
- ขยายผล loyal ซื้อสินค้าและบอกต่อ chrun คนเชิญตัวเองออกจากระบบ แล้วเราจะ retention ยังไง?

- หาคนที่คล้าย loyal customer ด้วยการ look a like ให้ได้ลูกค้าใหม่ ส่วนคนที่ churn จะทำการ resurrect เพื่อให้เขา reactivate กลับมาเป็นลูกค้าอีกครั้ง


- CRM Module อันนี้ออกเดือนธันวาคม 2023 มี key feature คือ Point Management, Reward Management, Tier Management

Ads Improvement
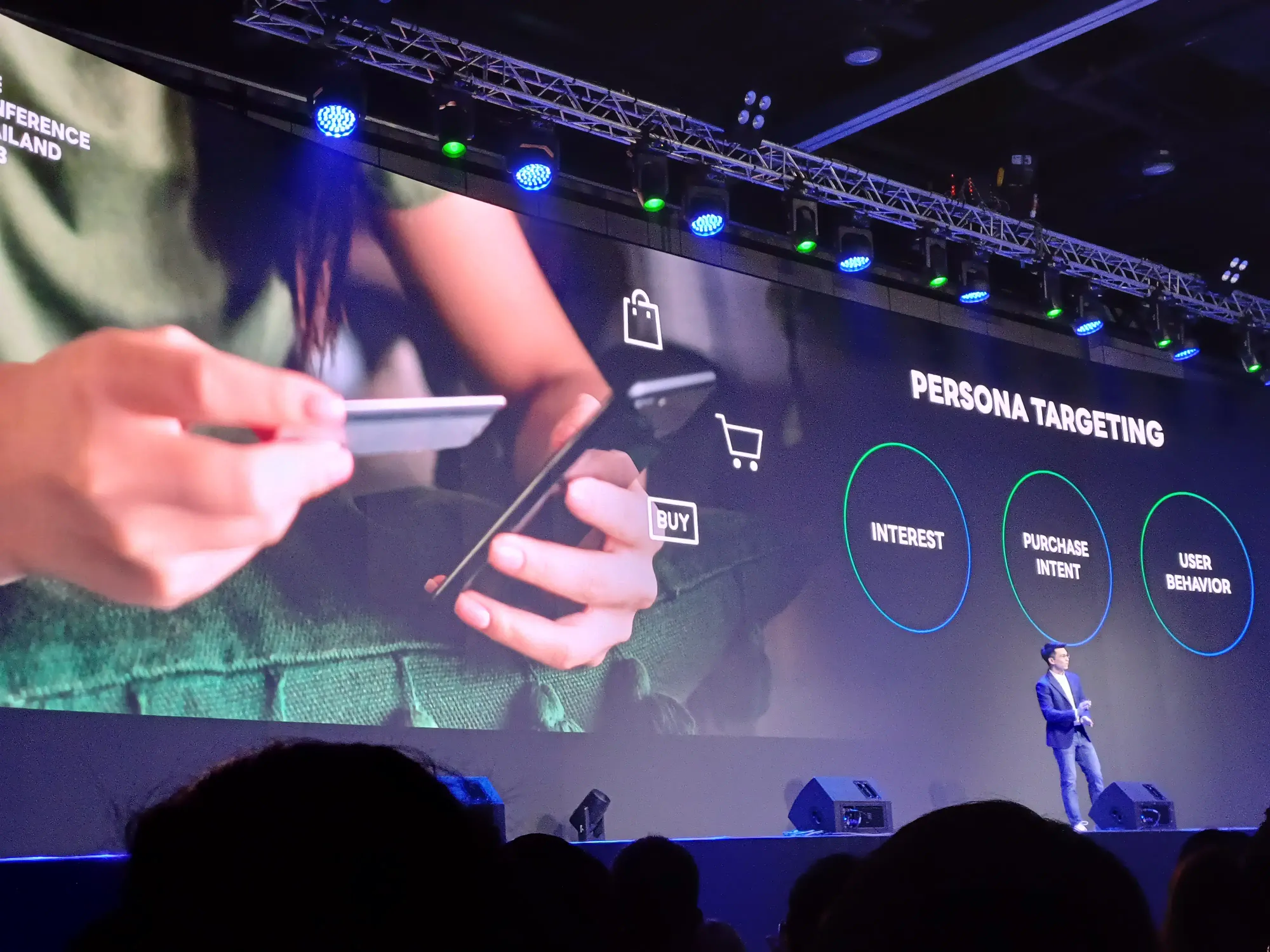
- persona targeting ทำ ads ให้ตรงกลุ่มเป้าหมาย มีโอกาสที่เขาจะซื้อสินค้าของเรา สามารถวิเคราะห์กลุ่ม audience ได้ตรง แบ่งเป็น Interest, Purchase Intent, User Behavior

- Purchase Intent ช่วยในการเพิ่มประสิทธิภาพในการทำ marketing ออกเป็นกลุ่มใหม่ ๆ ประมาณนี้

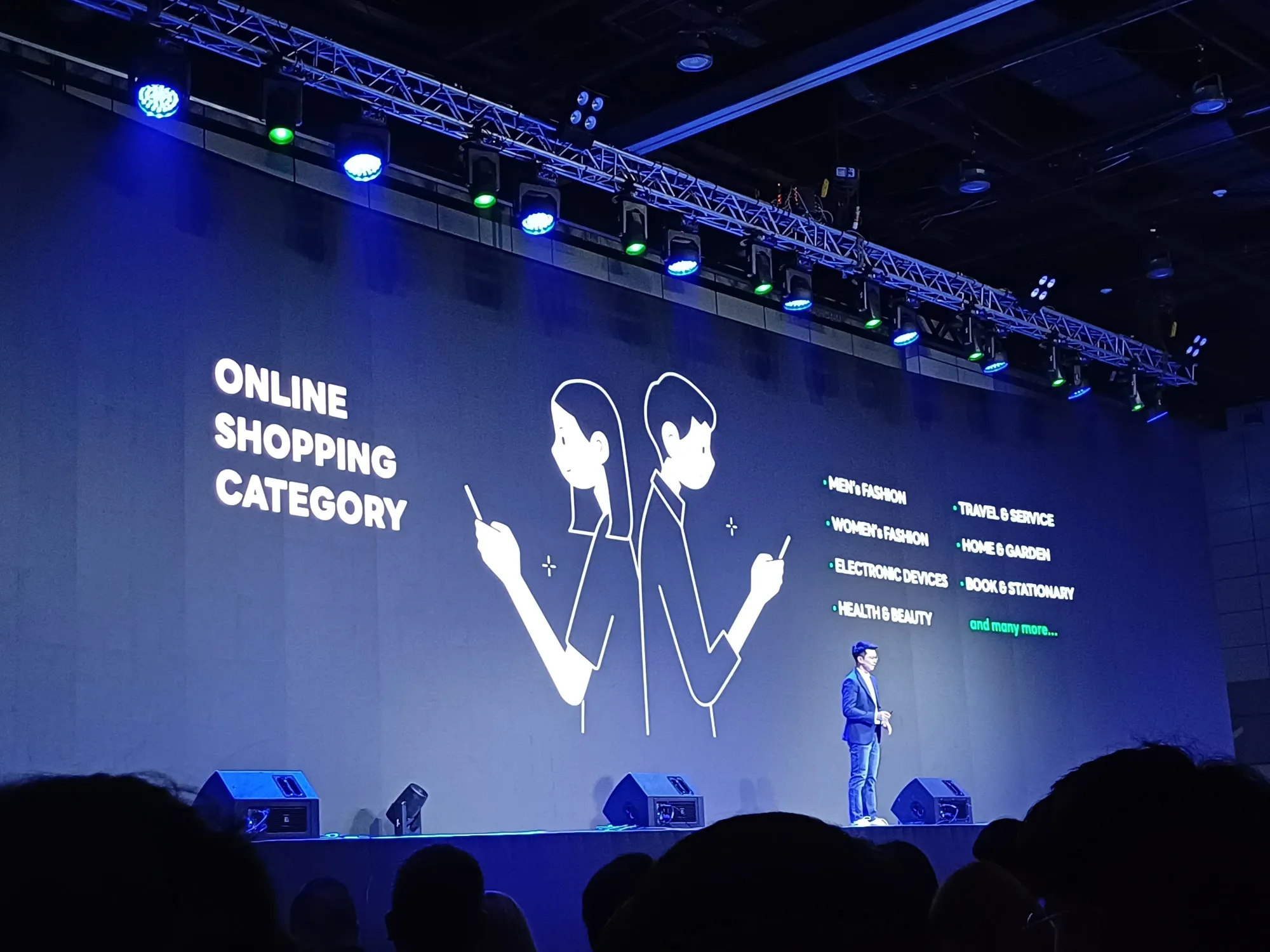
- segment ของ persona targeting แบ่งออกเป็น 3 กลุ่ม คือ กลุ่มลูกค้าที่มีกำลังซื้อสูง, ซื้อของออนไลน์บ่อยไหม, สนใจซื้อของในร้าน category ไหนบ้าง



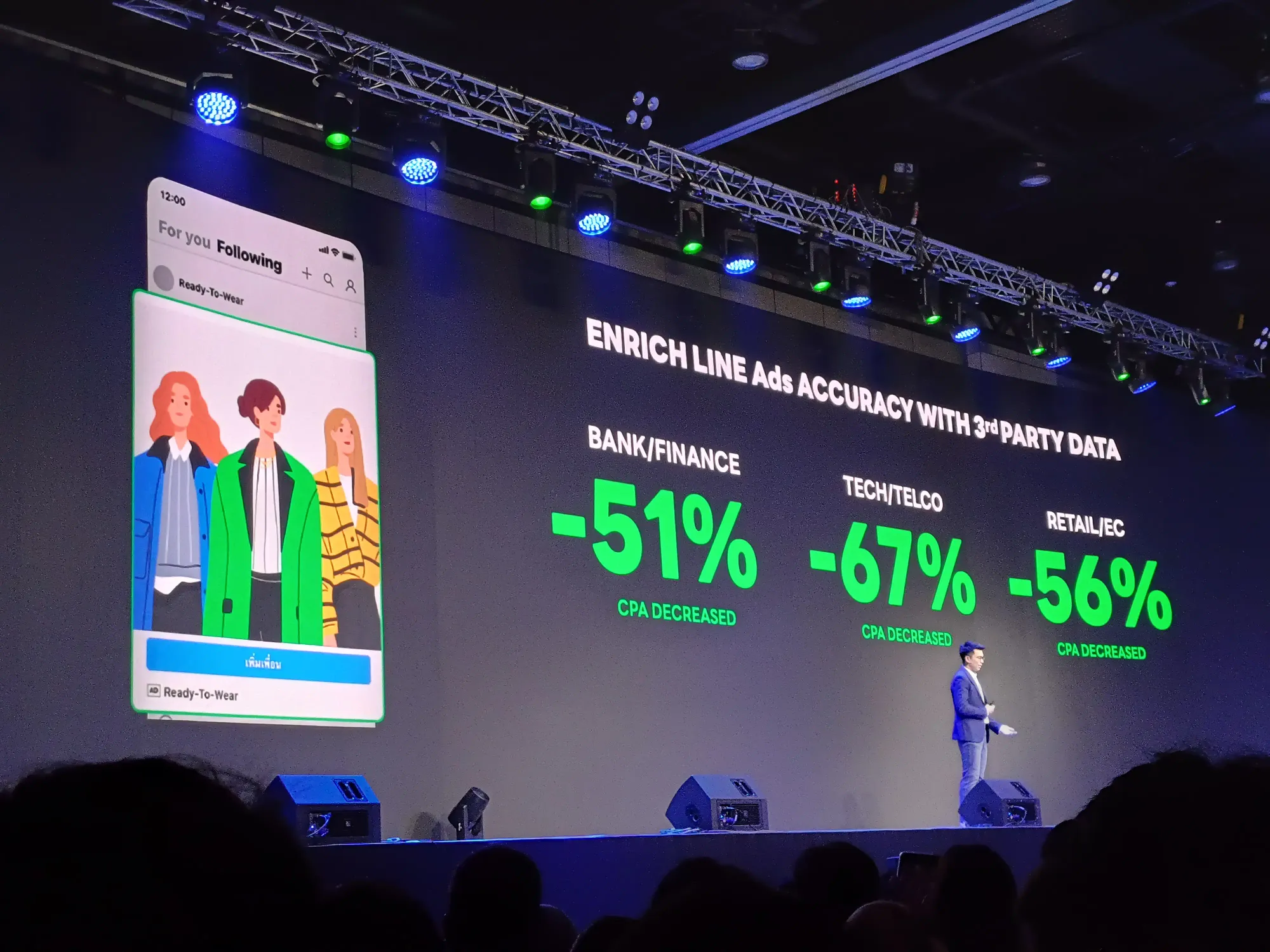
- Third-party data partner x LINE Ads เช่น ของ AIA ได้ result ออกมา ได้ CPA ลดลง

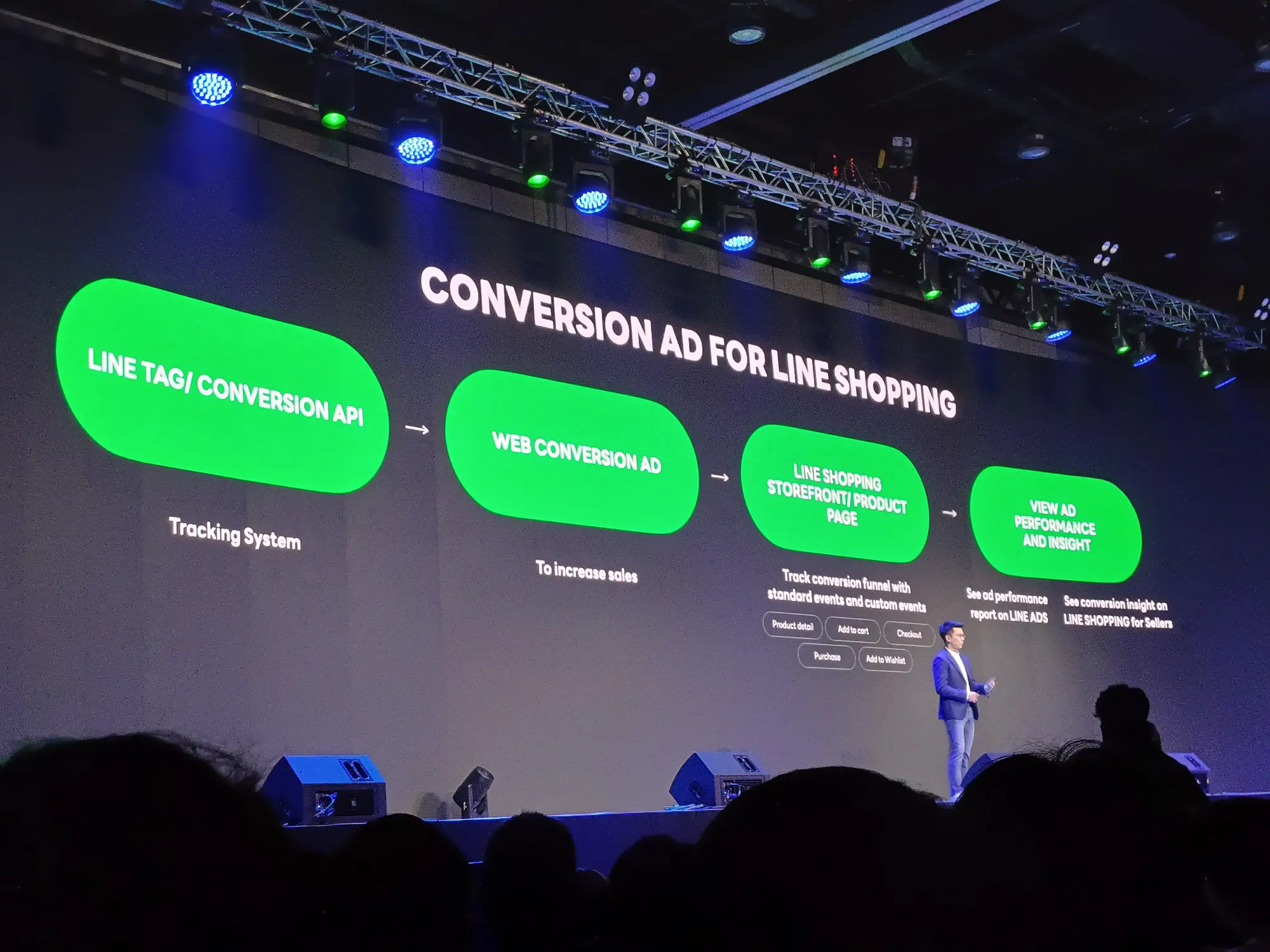
- สรุป conversion ใช้ effort ค่อนข้างสูง เช่น สร้าง website ติด traacking ถ้าใช้ LINE Ads ไม่ต้องทำสักขั้นตอนเลย เพียงแค่เปิดร้านในนั้นแล้วใช้ได้เลย



LINE SHOPPING Data x Line Ads อันนี้ไม่ได้จด detail มาแหะ น่าจะไปแบบไว ๆ




API & Plug-in

- API หลัก 4 ตัวนี้ Product API, Inventory API, Order API, Order Webhook list ให้ผู้ใช้งานเรียบร้อยแล้ว

- ร้านค้ามี 7% ที่ใช้ตัว API แล้ว และมี order เพิ่มขึ้นบน LINE SHOPPING ถึง 16% ที่มาจากร้านค้าที่ใช้ API และมี GMV เพิ่มขึ้จ 22% GMV เป็นการ focus การแก้ pain point ให้ร้านค้า และมี new LINE SHOPPING API


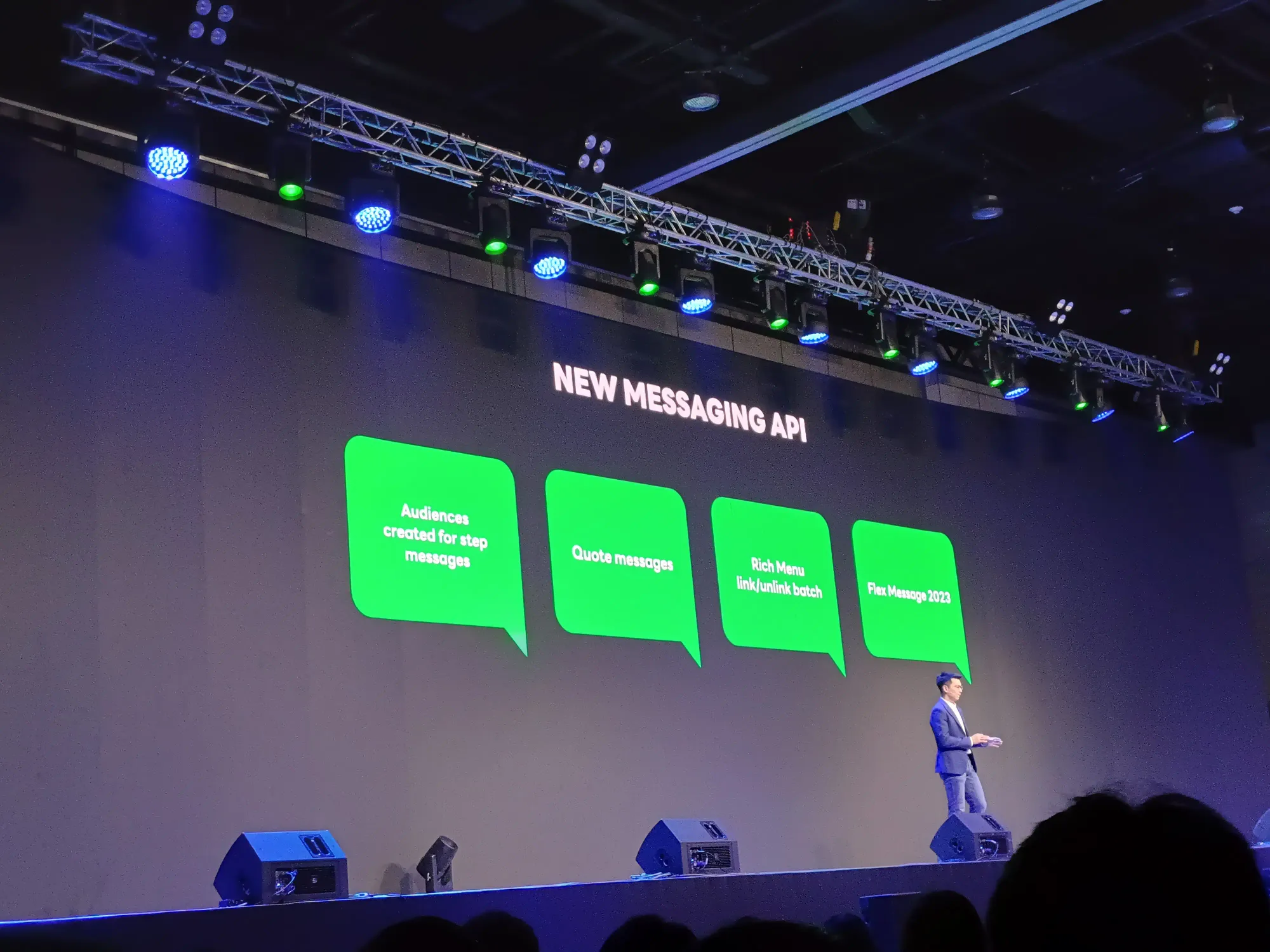
- new Messaging API มี use case ในงานนี้ถึง 4 usecase ด้วยกัน

- OAPLUS Plug-in store ตอนนี้เปิดเฉพาะ partner เท่านั้น และจะเริ่ม open เปิดกว้างให้ developer เขียน plug-in มาแก้ปัญหาโดยเฉพาะ



งานครึ่งเช้าในส่วน keynote สามารถอ่านสรุปจากทาง LINE ได้ที่นี่เลย
Lunch Break
เจอพี่โอ๋ระหว่างทางไปกินข้าว ยังดีที่เจอคนที่เรารู้จักตอนกินข้าว ไม่งั้นเหงาแน่เลย กับข้าวที่นี่ก็สไตล์นี้แหละ บุฟเฟ่ต์กับข้าว แต่อันที่เป็นโรลดันอยู่หลังสุด พลาดเลย จะได้ตักข้าวน้อยหน่อย 555

ส่วนคาเฟ่ปิดล่ะ มีแต่นํ้าแร่เอเวียง

งานครึ่งบ่ายสามารถนั่งไหนก็ได้ตามใจเลย ทางเราเข้าใจว่าช่วงเช้าอ่ะ สื่อจะมาทำข่าวกันเยอะ ว่างาน LINE เขามีประกาศ roadmap อะไรใหม่บ้าง ส่วนครึ่งบ่ายคืองานที่พวกเราจะมาเก็บความรู้กันจริงจังล่ะ

Dive into the Cutting-Edge LINE API Innovations (LINE Thailand, API) by Jirawat Karanwittayakarn & Warit Wanwithu — LINE Thailand
พบกับสองหนุ่มคู่หูดูโอ้ พี่ตี๋และพี่แทน ว่าปีนี้ฝั่ง LINE API มีอะไรอัพเดตบ้าง

LINE Developers Thailand Community เกิดขึ้นในปี 2017 ในปีนี้มี developer ใน community ถึง 40k คนด้วยกัน

นึกถึงวันที่มีคอมมู LINE Dev ช่วงแรก เลยแหะ

LINE APIs Usage Trends
อัพเดตยอดการใช้งานกันสักหน่อย
- มี active chatbots เพิ่มขึ้น 20% เป็น 290K

- LIFF เติบโต 100% เต็ม ทำให้ตอนนี้มี 200K

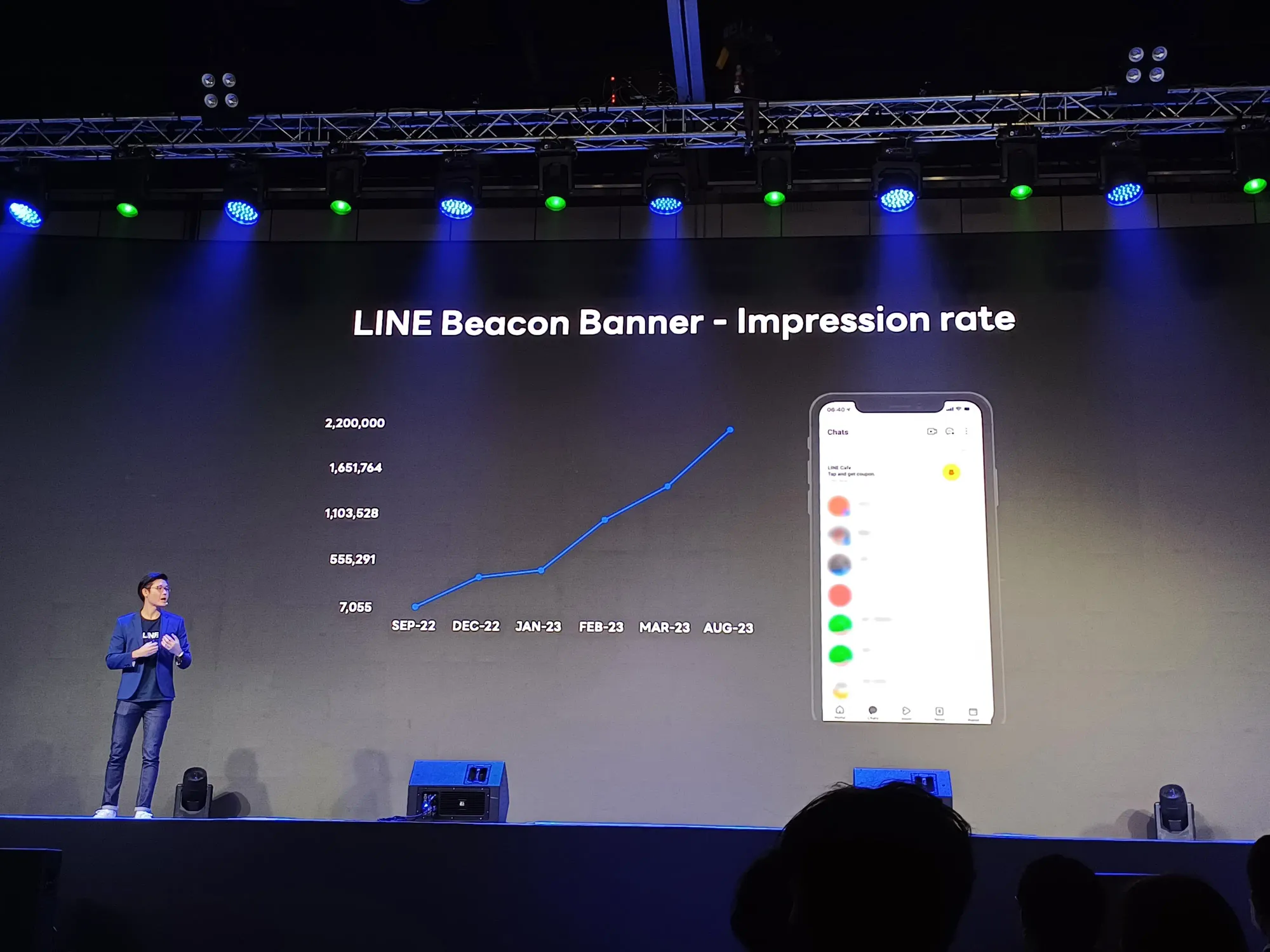
- Beacon Banner มีการเติบโตของ impression rate ที่สูงขึ้น ประมาณ 2M และมี Beacon device มากกว่า 5000 ตัวแล้ว


สรุปความเคลื่อนไหวในปีนี้
LINE Messaging API
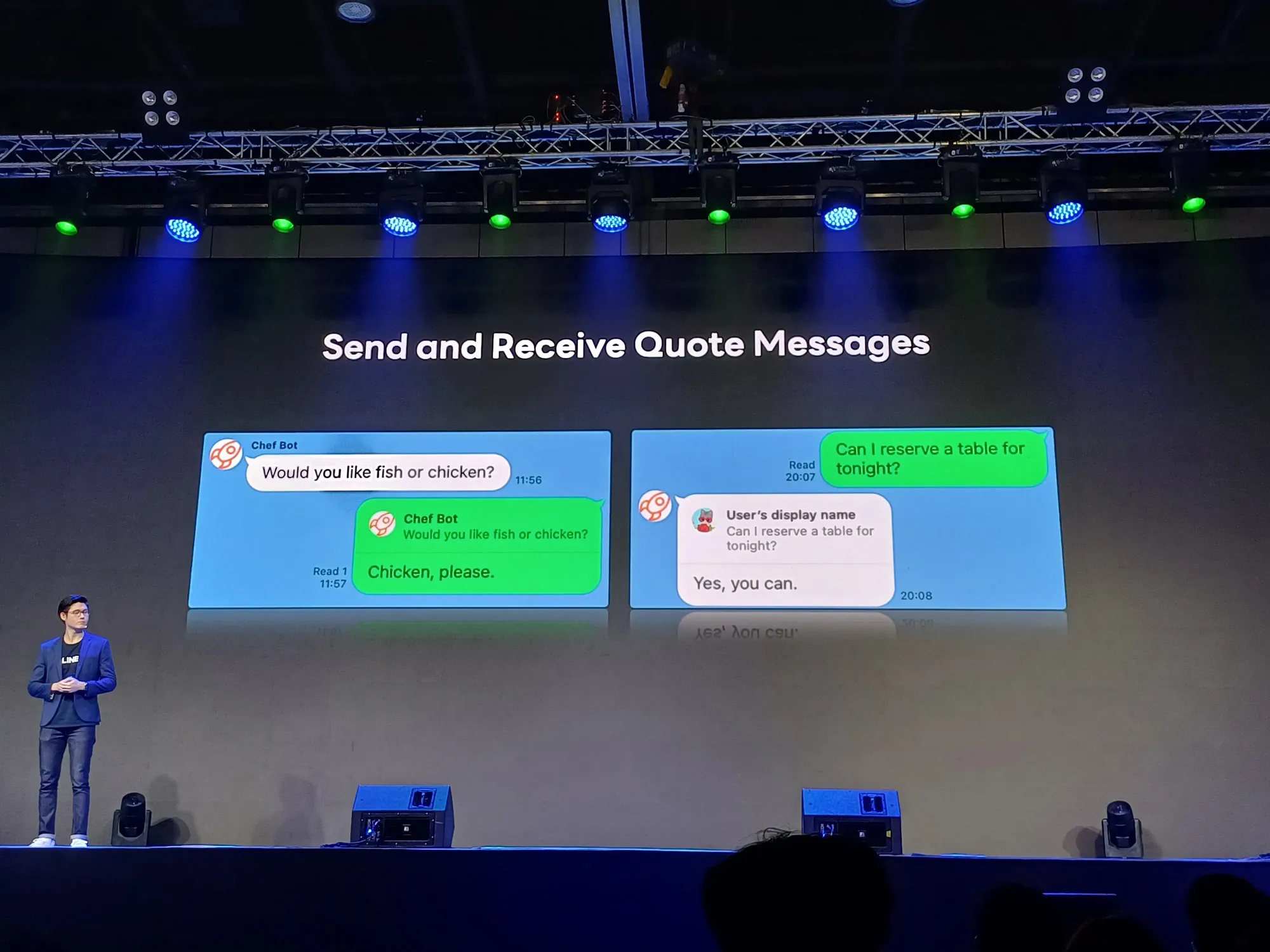
- Send and Receive Quote Messages: หนึ่งในสิ่งที่ developer ชาวไทยรอมานาน เพราะอยากได้มาก ๆ คือการที่ bot สามารถ reply message กลับไปได้ ตอนนี้มีให้ใช้งานแล้วนะ น้ามตาจิไหล

- Replace Personalize Rich menu in Batch: เปลี่ยน Rich Menu ตาม user id โดยปกติเวลาจะเปลี่ยนต้องเปลี่ยนราย user id เลย แต่ตอนนี้สามารถ replace และ unlink กำหนดชื่อ target group นั้น โดยไม่ต้องใช้ user id อีกต่อไป

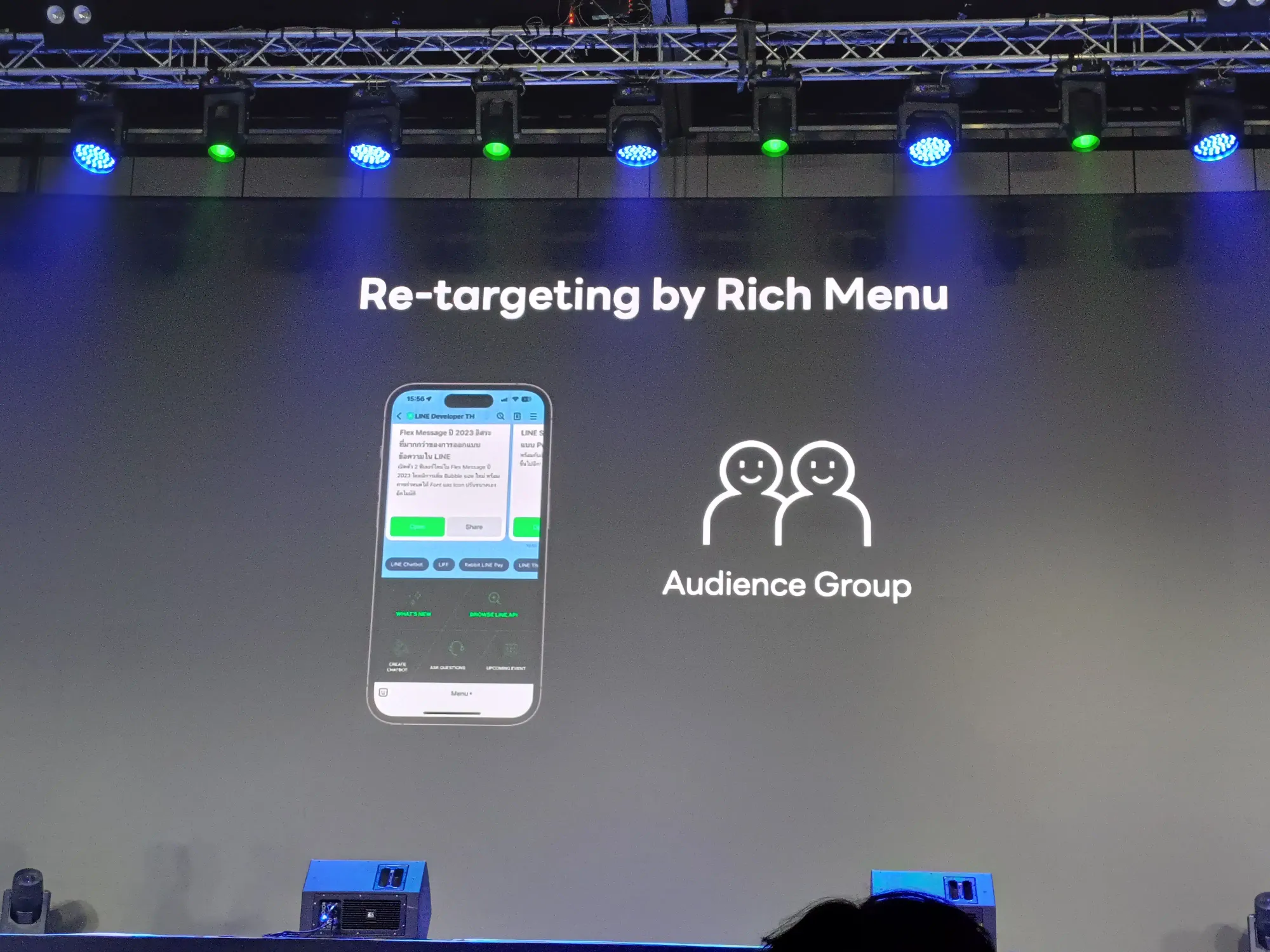
- Re-targeting by Rich Menu: สร้าง audience group ส่งข้อความหาคนแบบเฉพาะกลุ่มได้

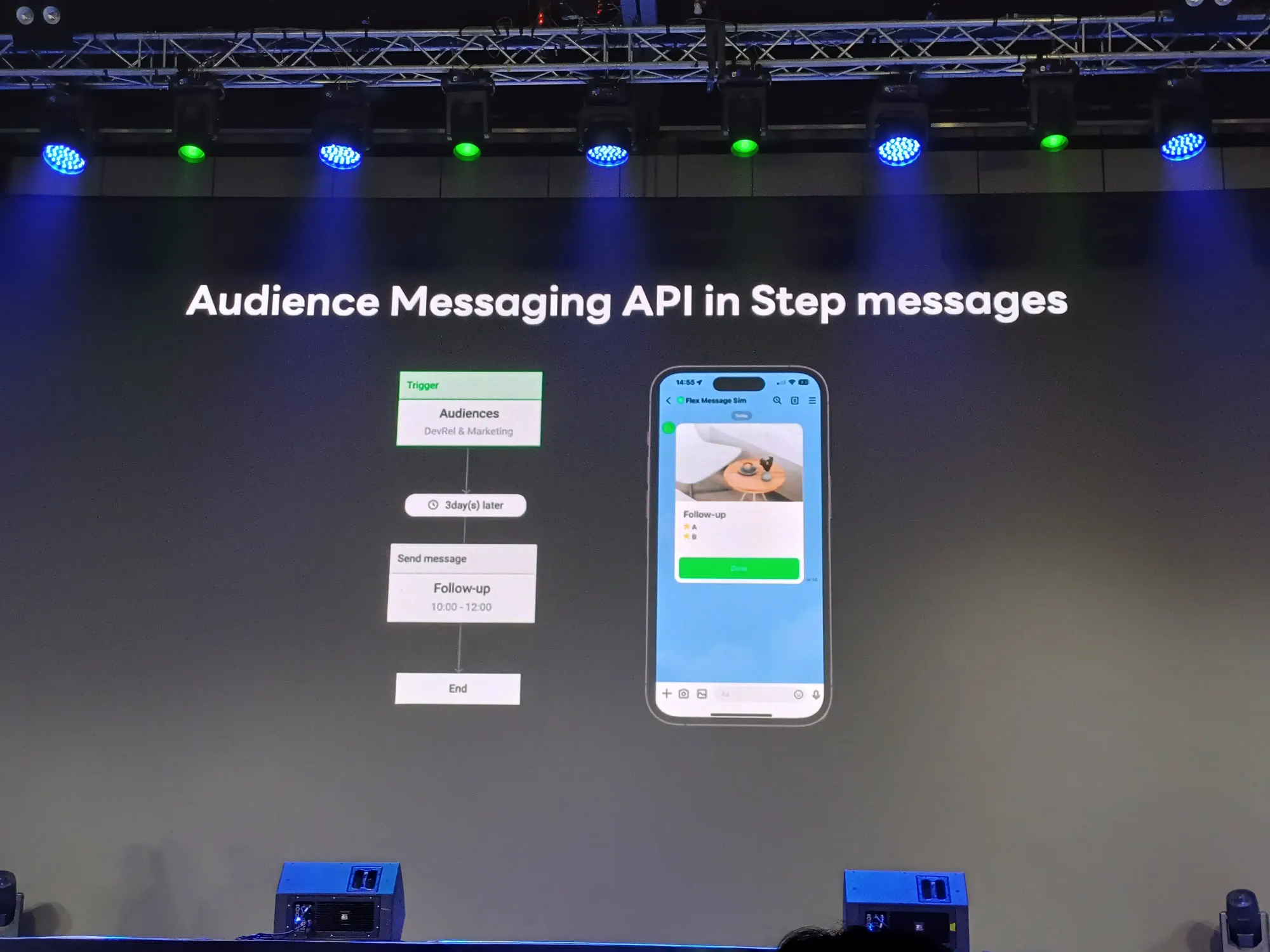
- Audience Messaging API in Step messages: condition ในการส่งข้อความเป็น step แบบ no-code เล็ก ๆ โดย dev สร้าง audience เอามาใช้ต่อกันได้

Flex Message 2023
ออกแบบข้อความใน LINE ให้อิสระอย่างแท้ทรู
- Hecto/Deca: เพิ่ม space size เพื่อให้ customize size ได้หลากหลาย
- Scaling: เปลี่ยน font กับ icon ตาม setting เหมาะกับผู้สูงวัย ที่ต้องอ่านตัวใหญ่ ๆ ซึ่งมันจะขยับแบบ dynamic (แล้วก็นึกถึงอัพเดตบน Android 14 ทันใด)

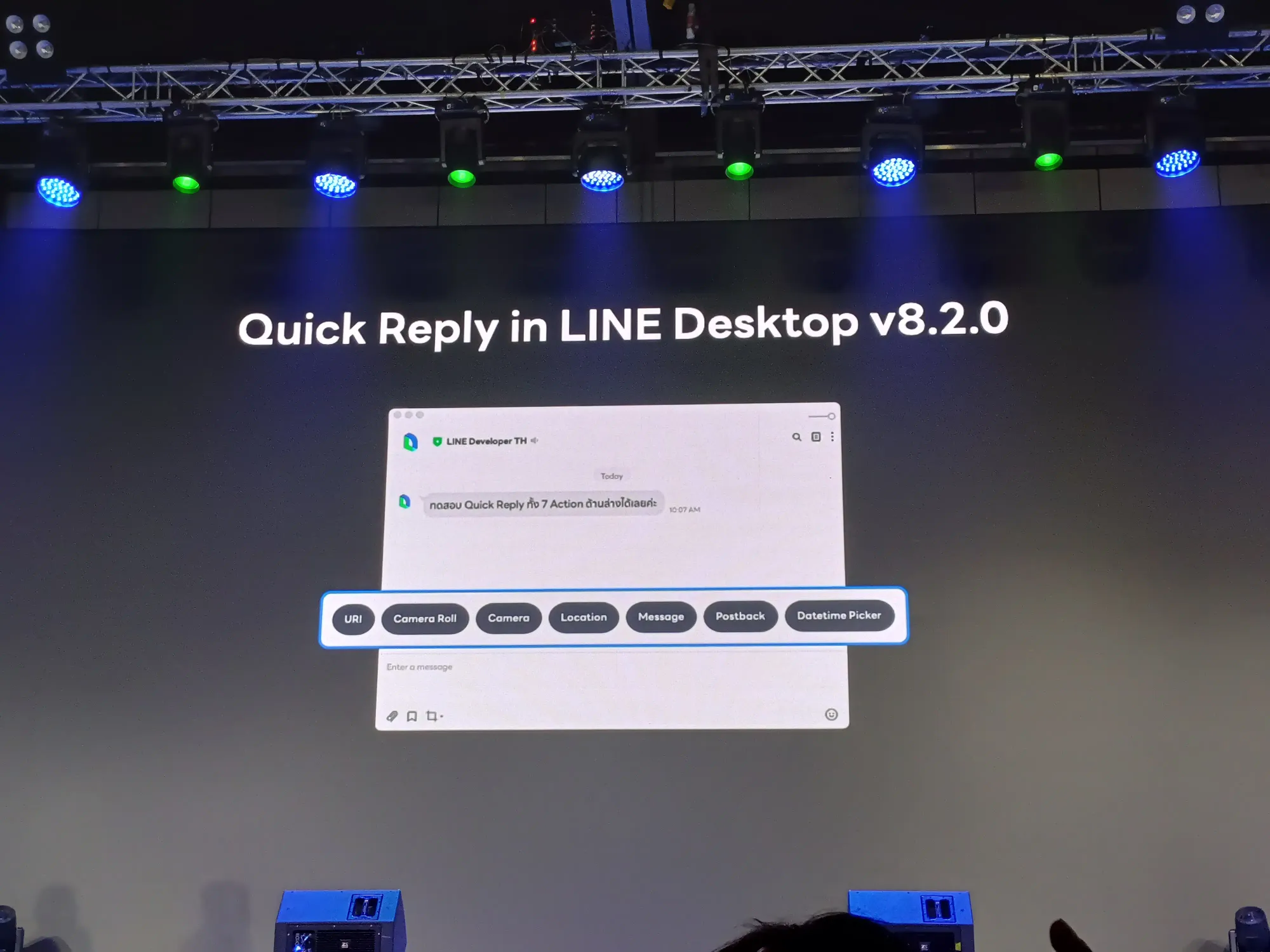
- Quick Reply in LINE Desktop v8.2.0: display บนตัว desktop app ได้แล้ว โดย support 7 อัน คือ URI, Camera Roll, Camera, Location, Message, Postback, Datetime Picker ซึ่งผู้คนรอคอยมานานมาก 3 - 4 ปีได้ มาช้า แต่ก็มานะ

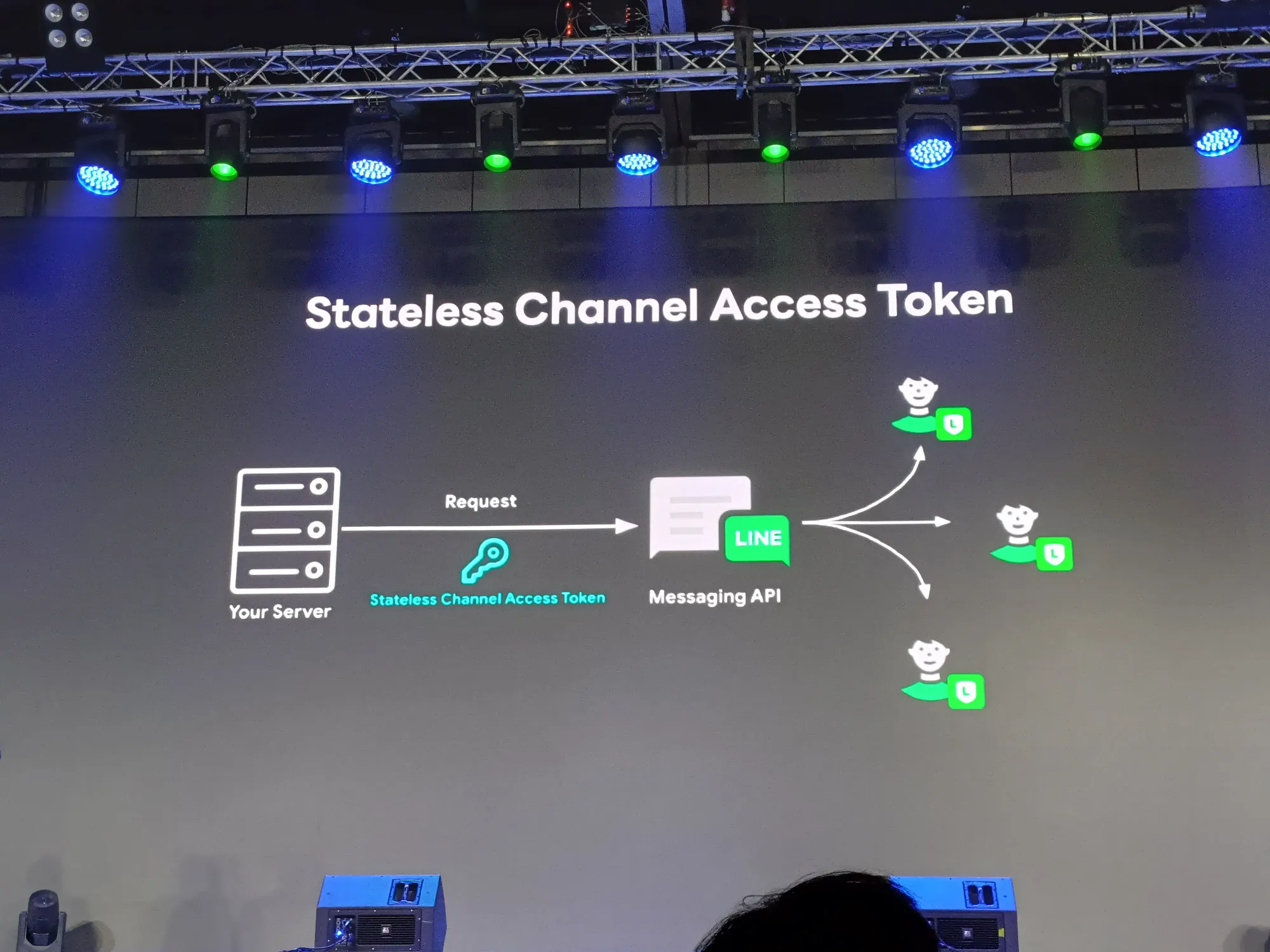
- Stateless Channel Access Token: channel asset token ที่เราใช้งานกับ Messaging API เดิมที่มีแบบ long-live ก็มีแบบ short-live มา ที่สามารถกำหนด expire time ได้ และล่าสุดมีแบบ stateless เสริมความปลอดภัย มีอายุ 15 นาที issue ได้ไม่จำกัด ไม่ต้องมานั่ง maintain เอง

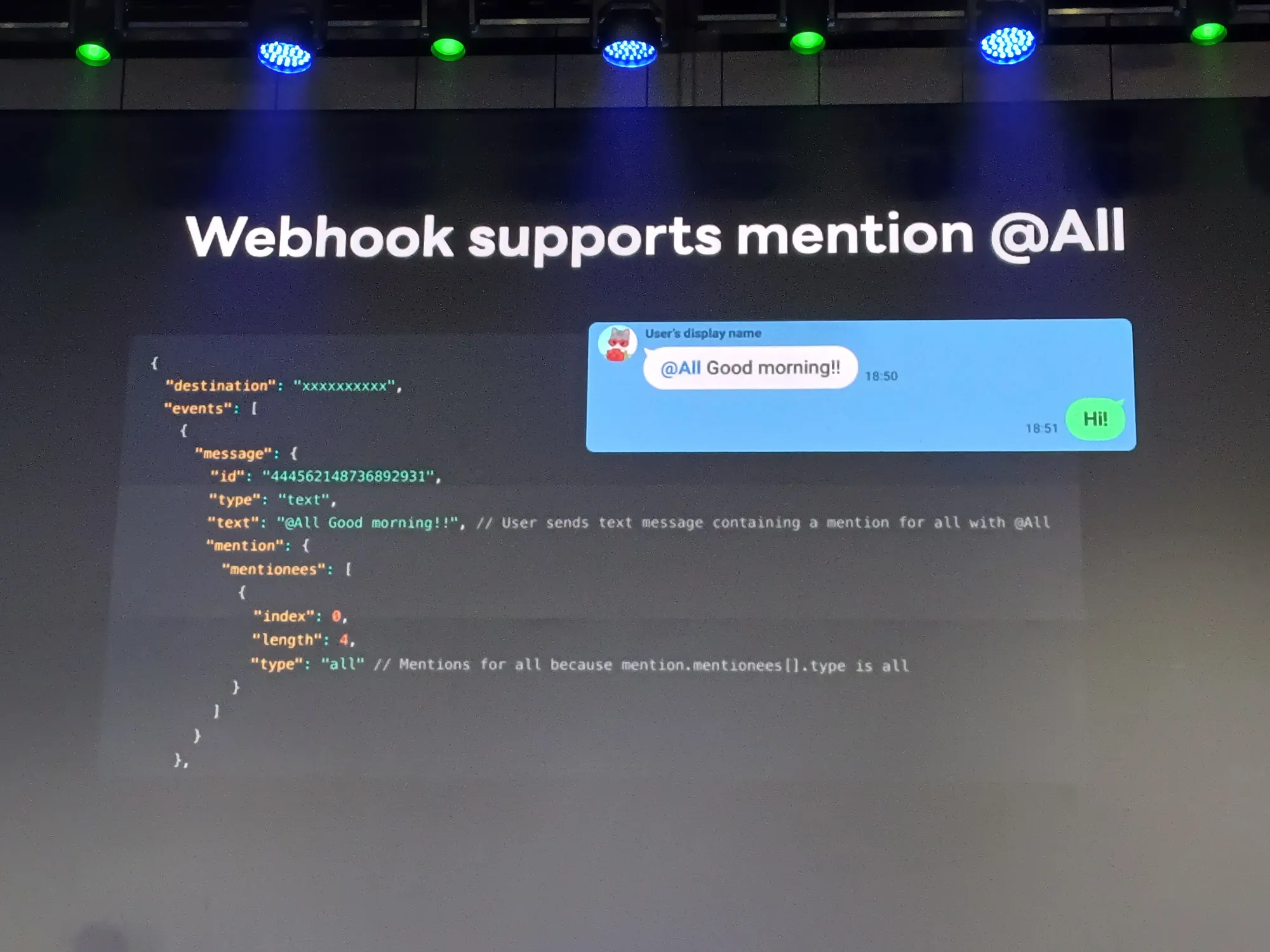
- Webhook supports mention @All: เราคุ้น ๆ ว่าคนก็ถามถึงมาเยอะนะ ว่า bot สามารถ tag ทุกคนได้ไหม ในตอนนี้ webhook สามารถ mention all ได้แล้ว รับ signal นี้เพื่อ trigger event ตัวนี้ได้

LIFF
มีอัพเดต SDK ตอนนี้เป็น v2.22.0 - v2.22.3

- เปิด external browser แล้ววิ่งไปที่ LINE เพื่อทำการ auto login ได้
- บน Android เขาเอา alert message ที่บอกว่า login successful ออกไป เพื่อ flow ดูสวยงามน่าขึ้น
- ปกติเวลาเราใช้ npm จะดึงตัว library มาทั้งก้อน ตอนนี้ทำ deep import ดึงเฉพาะ module ที่เราต้องการใช้ได้ ทำให้ save size package ลงถึง 34%
- แบบ npm ตอนนี้เอาเข้า GA หรือ stable แล้ว สามารถใช้งานได้แบบไม่ต้องกังวลอีกต่อไป
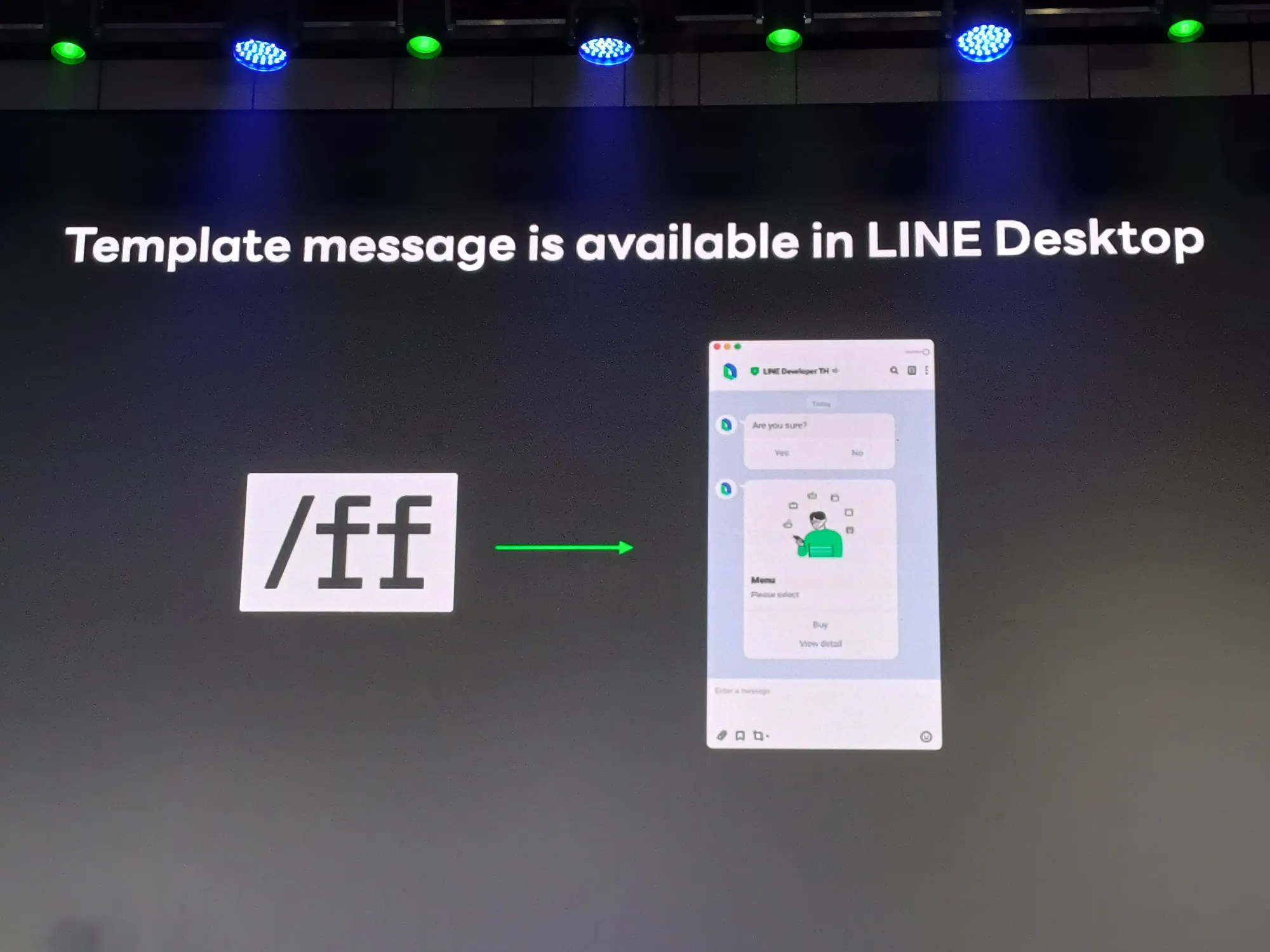
- template message ตอนนี้ส่งบน desktop app ได้แล้ว

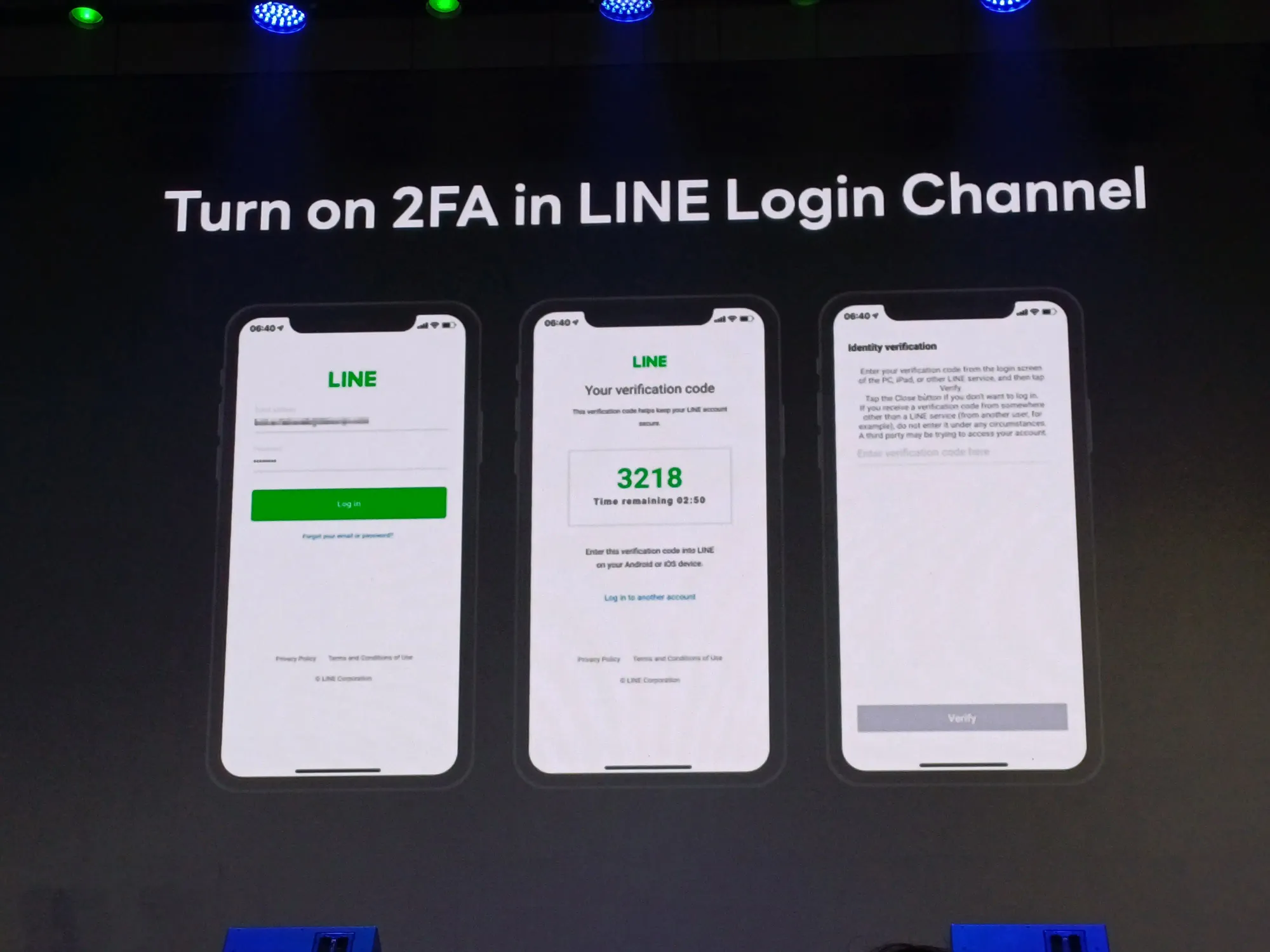
LINE Login
2FA default turn-on เพื่อเพิ่มความมั่นใจเมื่อใช้งานแอพนอก LINE

Other Update
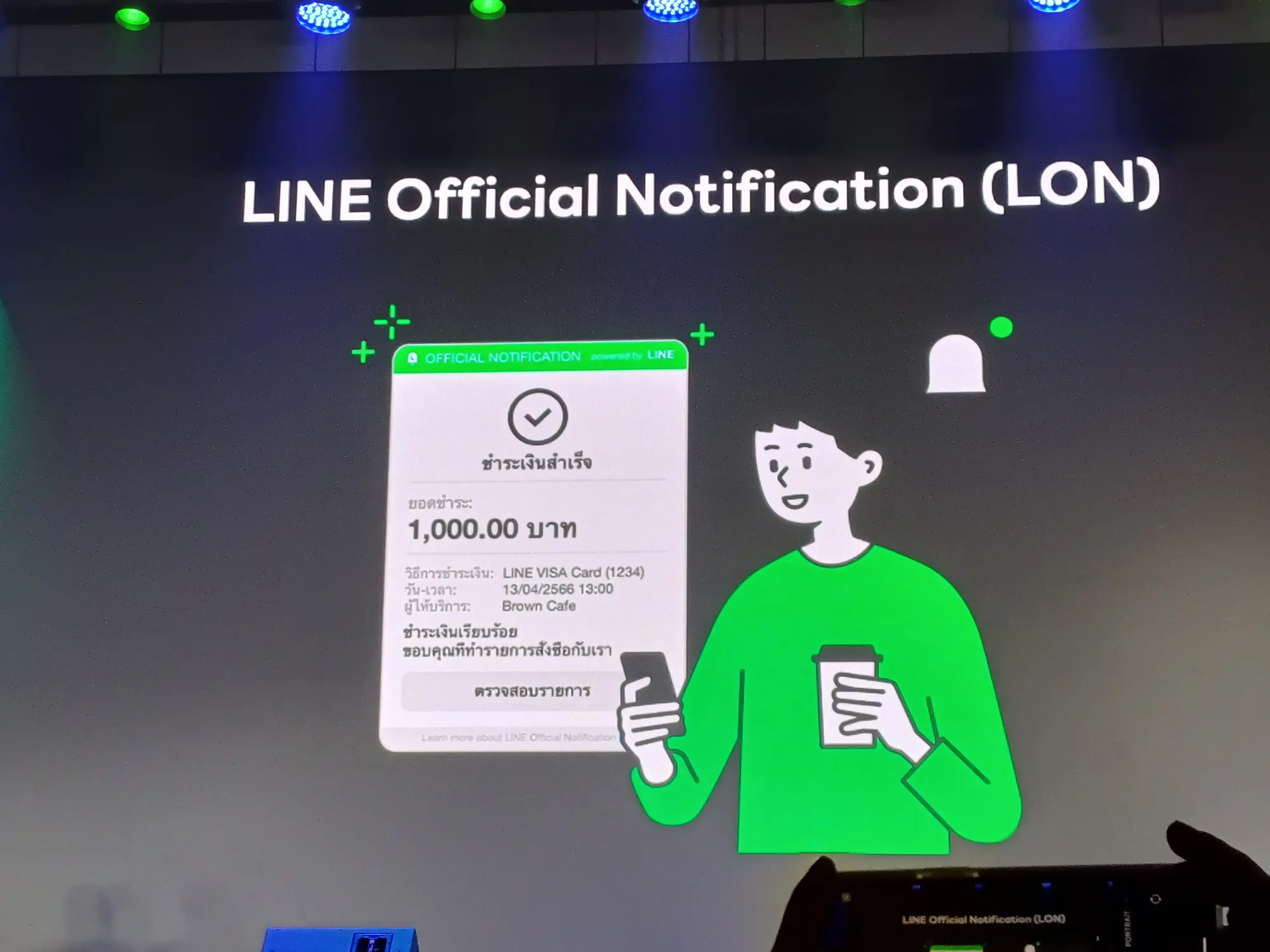
- LINE Official Notificaation (LON): ของใหม่ เป็นการส่งข้อความแจ้งเตือน ทำให้เขามั่นใจ และเชื่อถือได้ ว่าส่งมาจากเราจริง ๆ ไม่ใช่มิจแต่อย่างไร

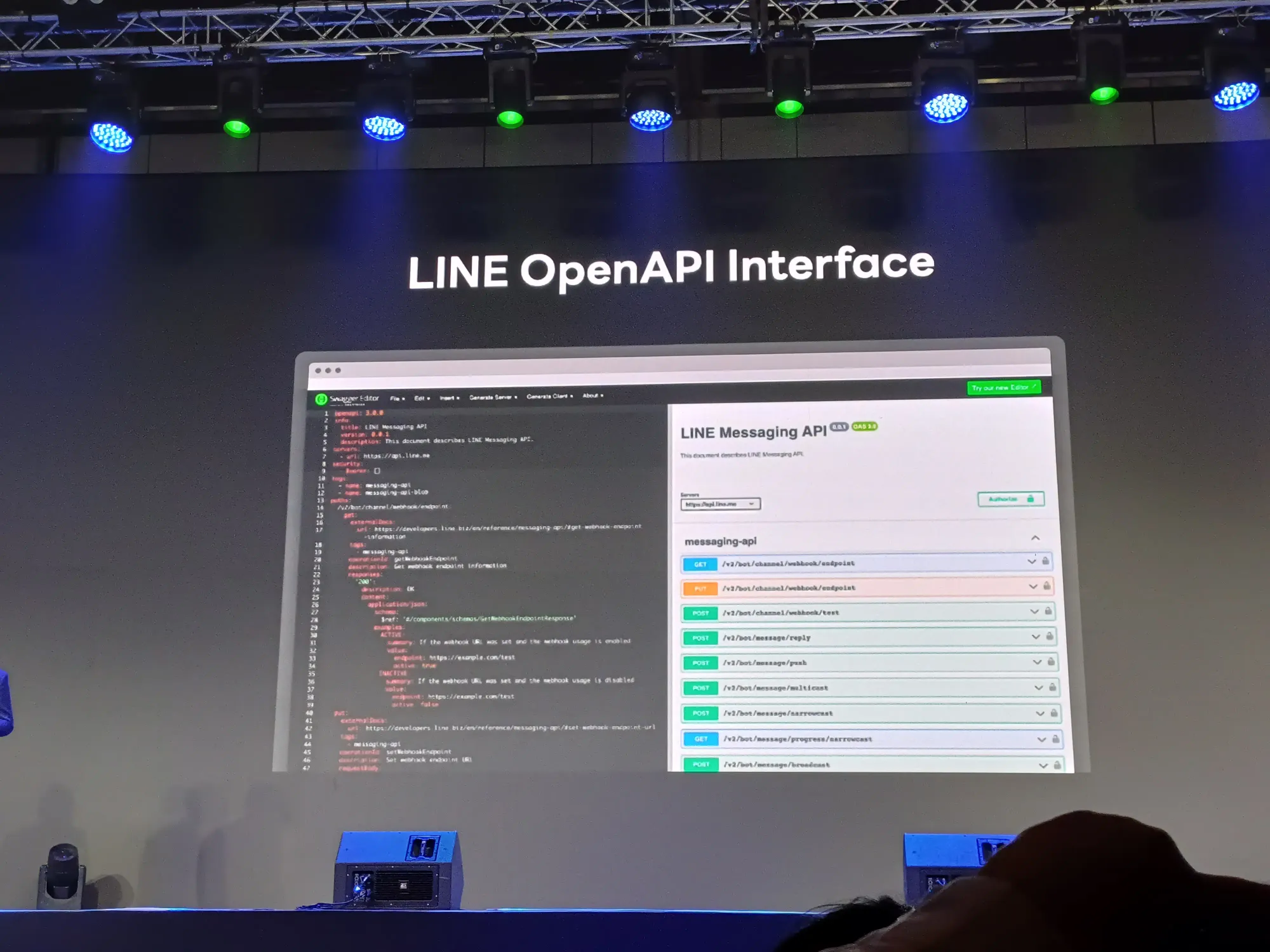
- LINE OpenAPI Inteface: ตามติด API เปิดใหม่ เอาเข้า postman, swagger อะไรใด ๆ ได้ ใช้งานได้ง่ายขึ้น ไม่ต้องแปะยิงเอง import แล้วได้ของใหม่เสมอ

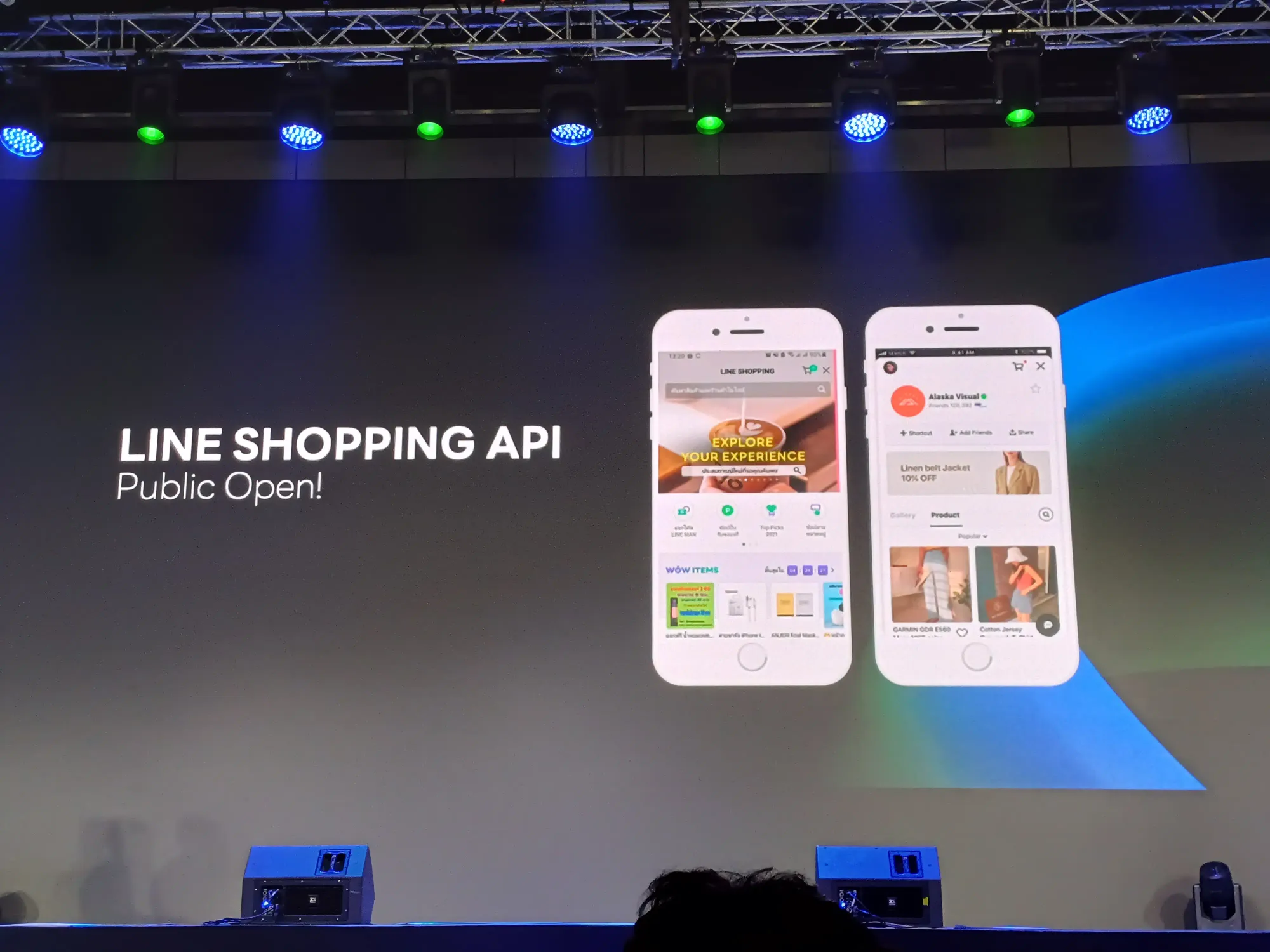
- LINE SHOPPING API Public Open!: สามารถใช้งานได้เลย

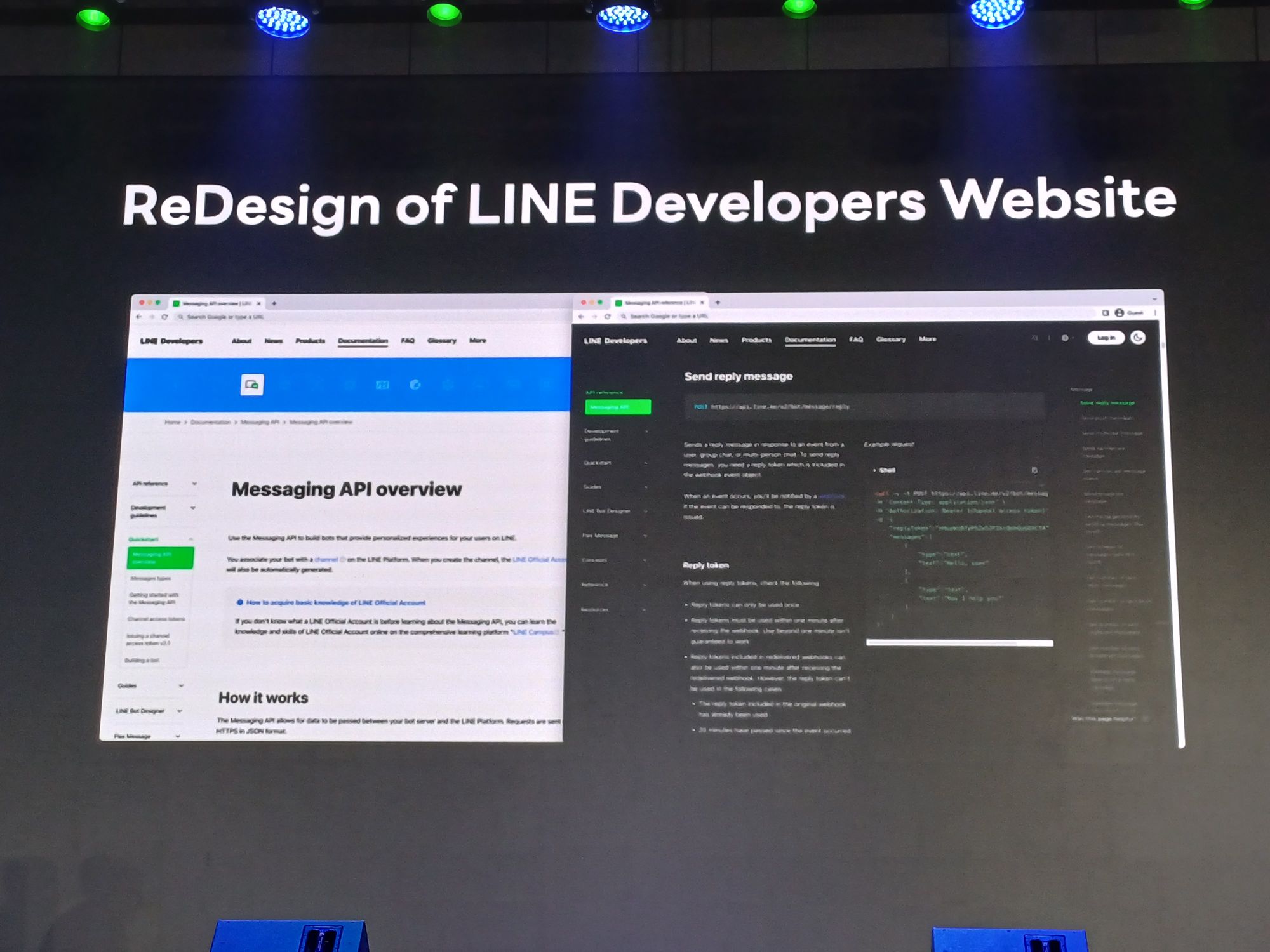
- ReDesign of LINE Developers Website: redesign look & feel with global และ support dark mode แล้วจ้า

- LINE MINI App มี service มาใหม่ คือ Goodsmeal อาหารเพื่อสุขภาพ และ คิวช่าง service ด้านงานซ่อมต่าง ๆ

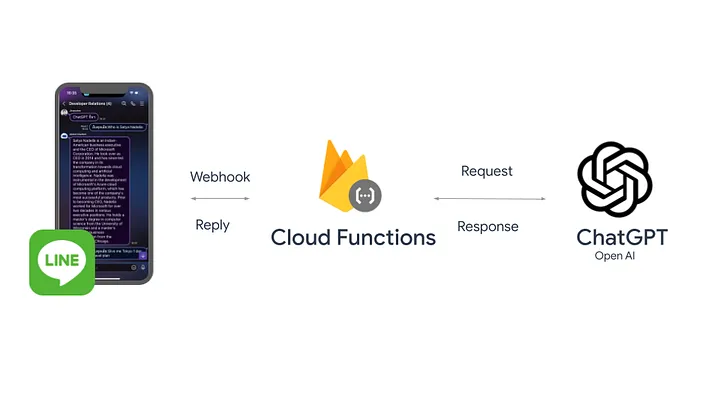
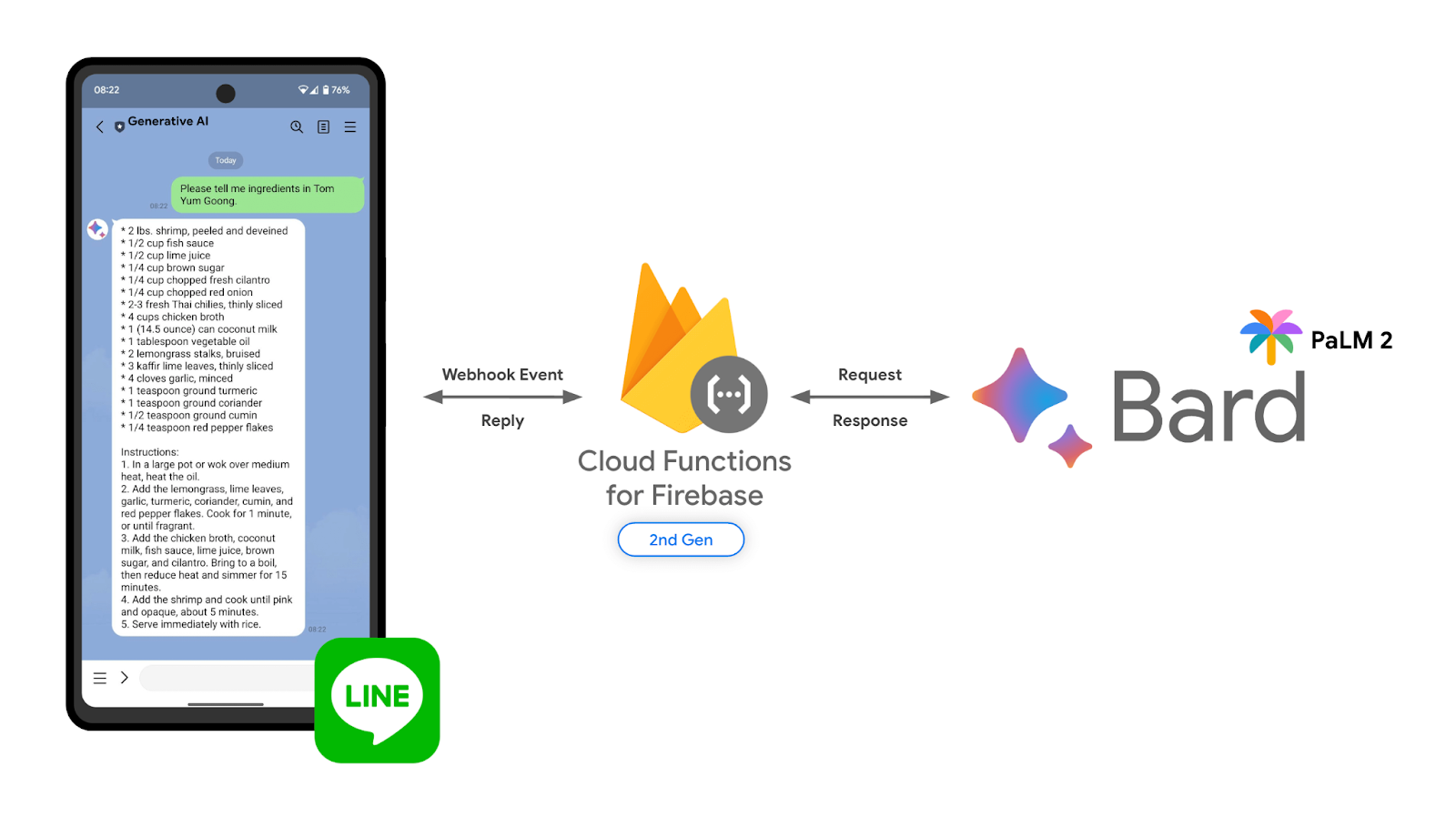
- LINE DEV Codelab: มีบทเรียนใหม่มาเพิ่ม ในปีนี้ AI มาแรง เลยมีสอนการ integrate ตัว ChatGPT ของ OpenAI และ Bard ของ Google เข้ากับ chatbot ของเรา

วาป codelab จ้า


Chat & shop like never before: Unleash LINE SHOPPING API (LINE Thailand, LINE Shopping API) by Panat Konthong - Product Owner, LINE SHOPPING
ร้านค้าส่งสินค้าให้ลูกค้าได้ง่ายมากขึ้น ไม่ว่าจะยิง ads, มี website, online shopping platform

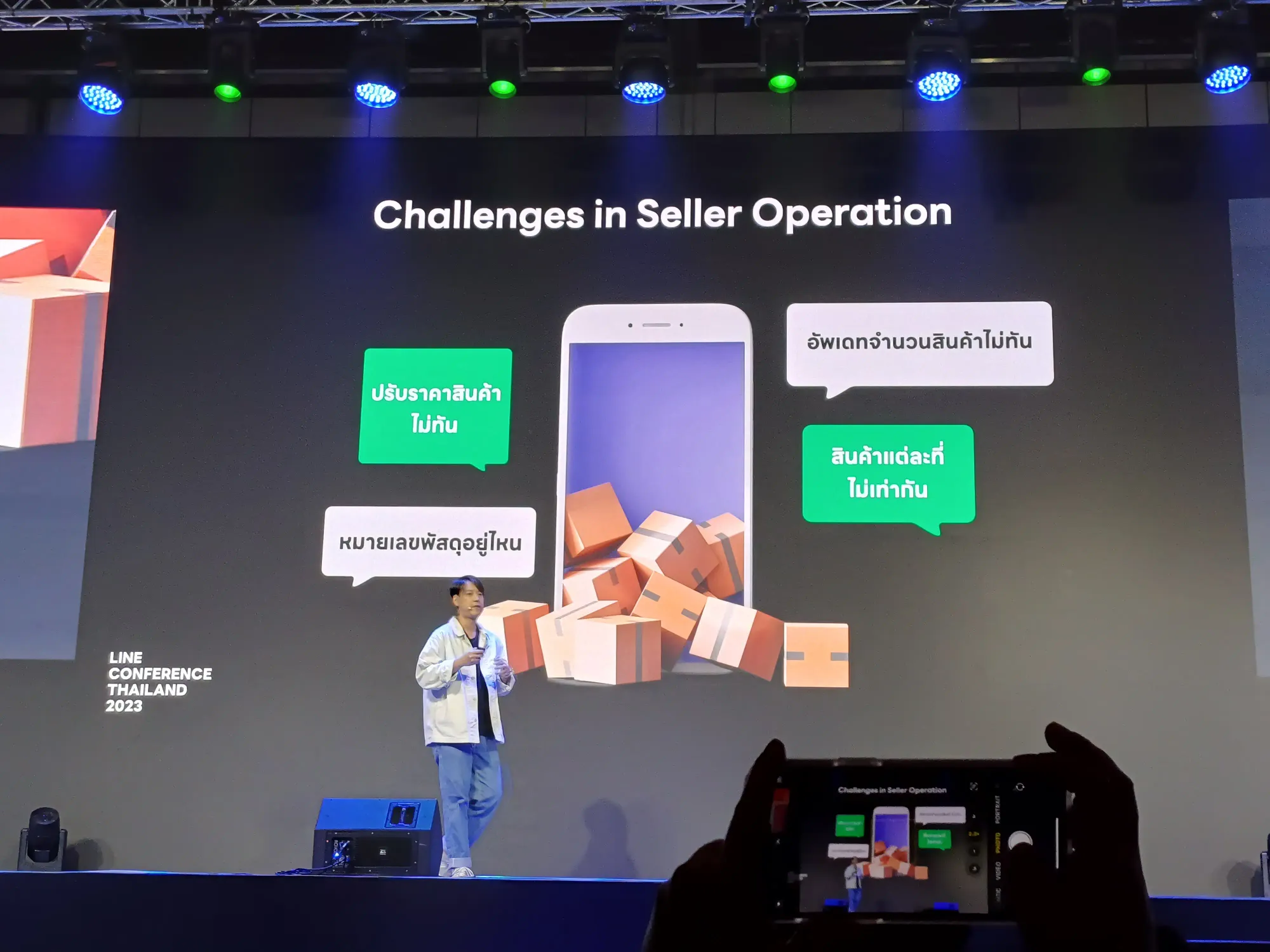
Challenges in Seller Operation
ปัญหาที่เกิดขึ้น คือ เขาขายหลาย platform ทำให้ปรับราคาสินค้าไม่ทัน อัพเดตจำนวนสินค้าที่มีอยู่ไม่ทัน จำนวนสินค้าในแต่ละที่ก็ไม่ทัน แล้วก็เรื่องเลขพัสดุด้วย

เลยทำ API เพื่อให้เขาใช้ในการจัดการหลังบ้าน
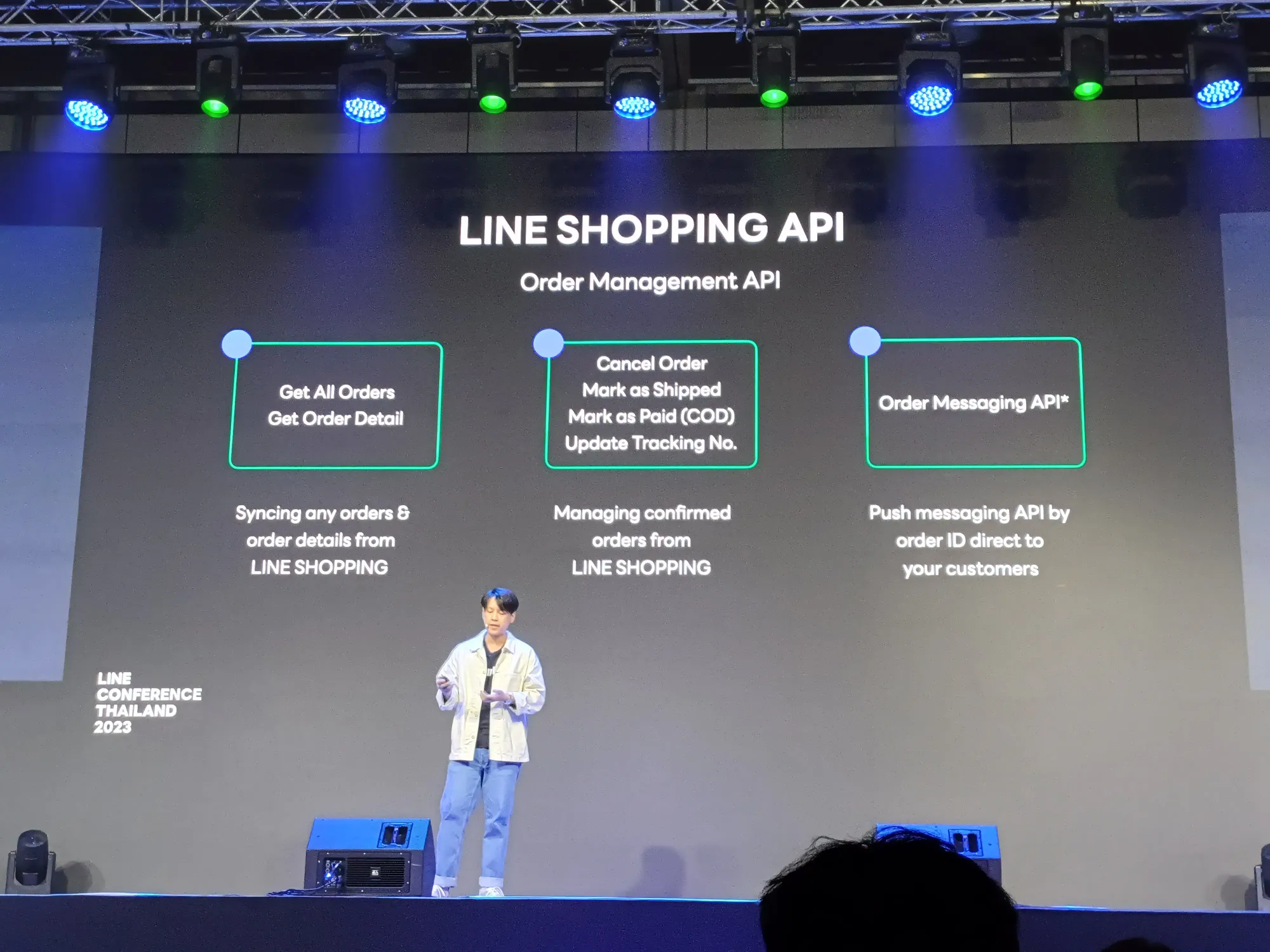
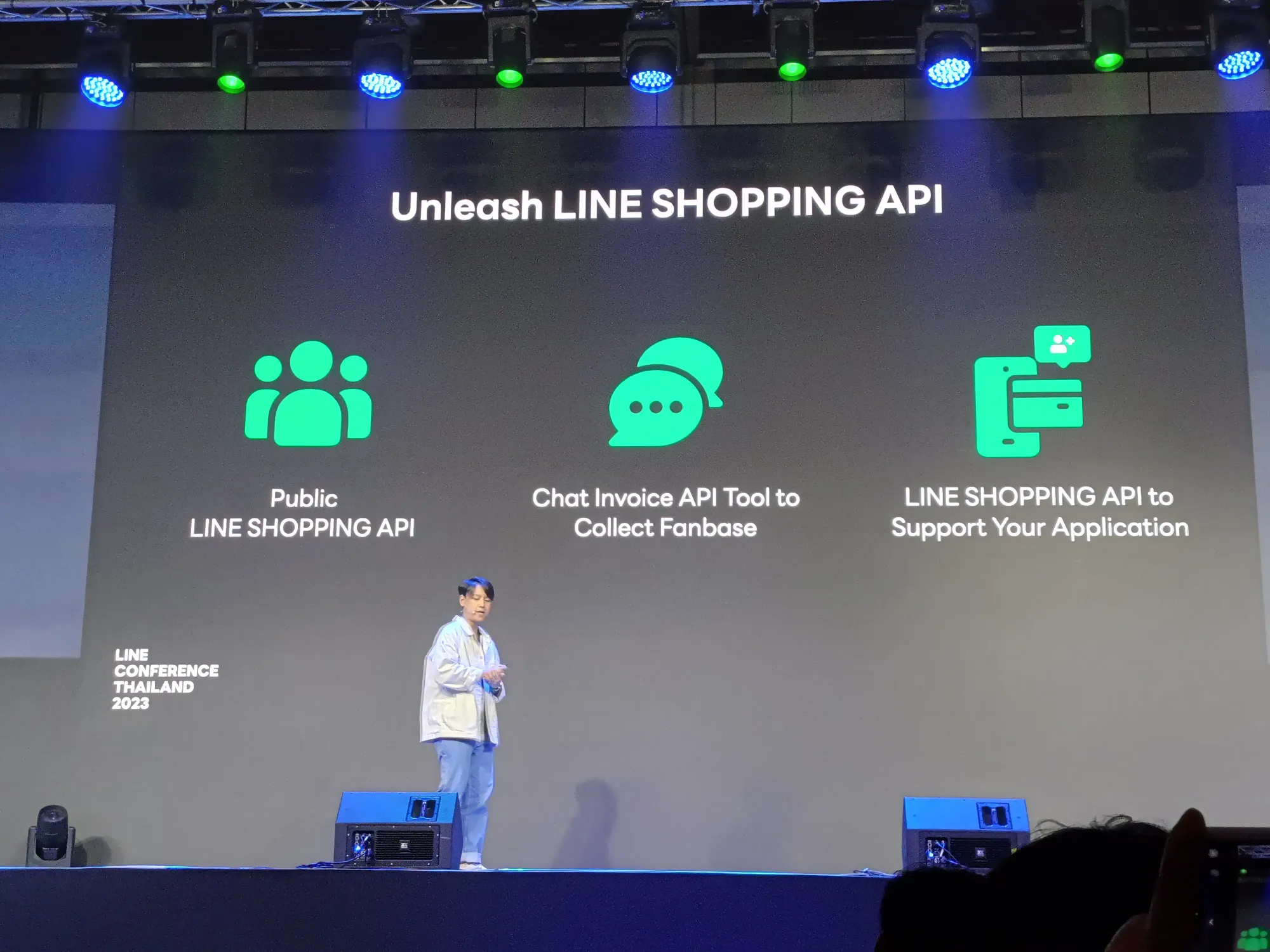
LINE SHOPPING API
มีทั้งหมด 4 module คือ

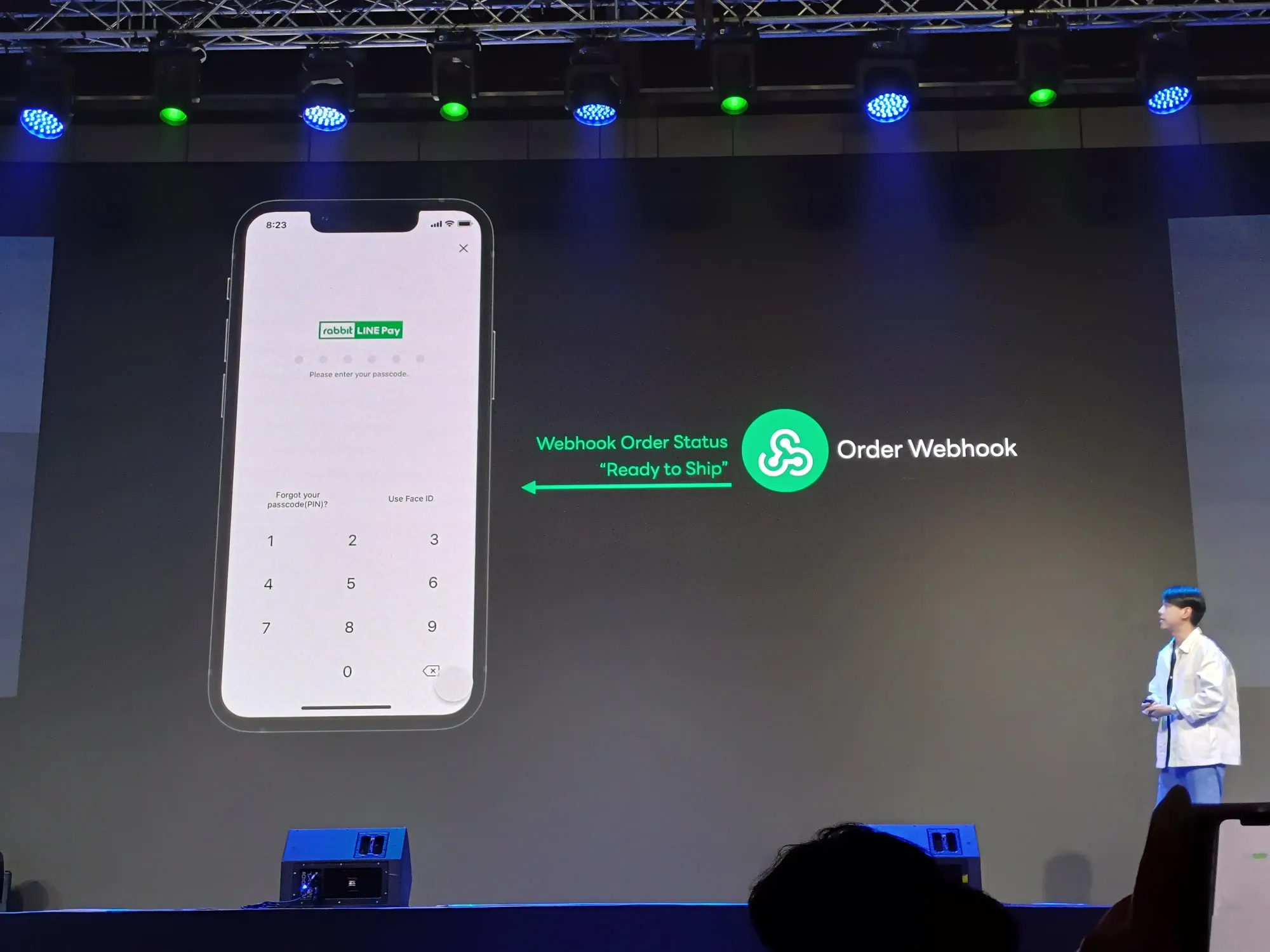
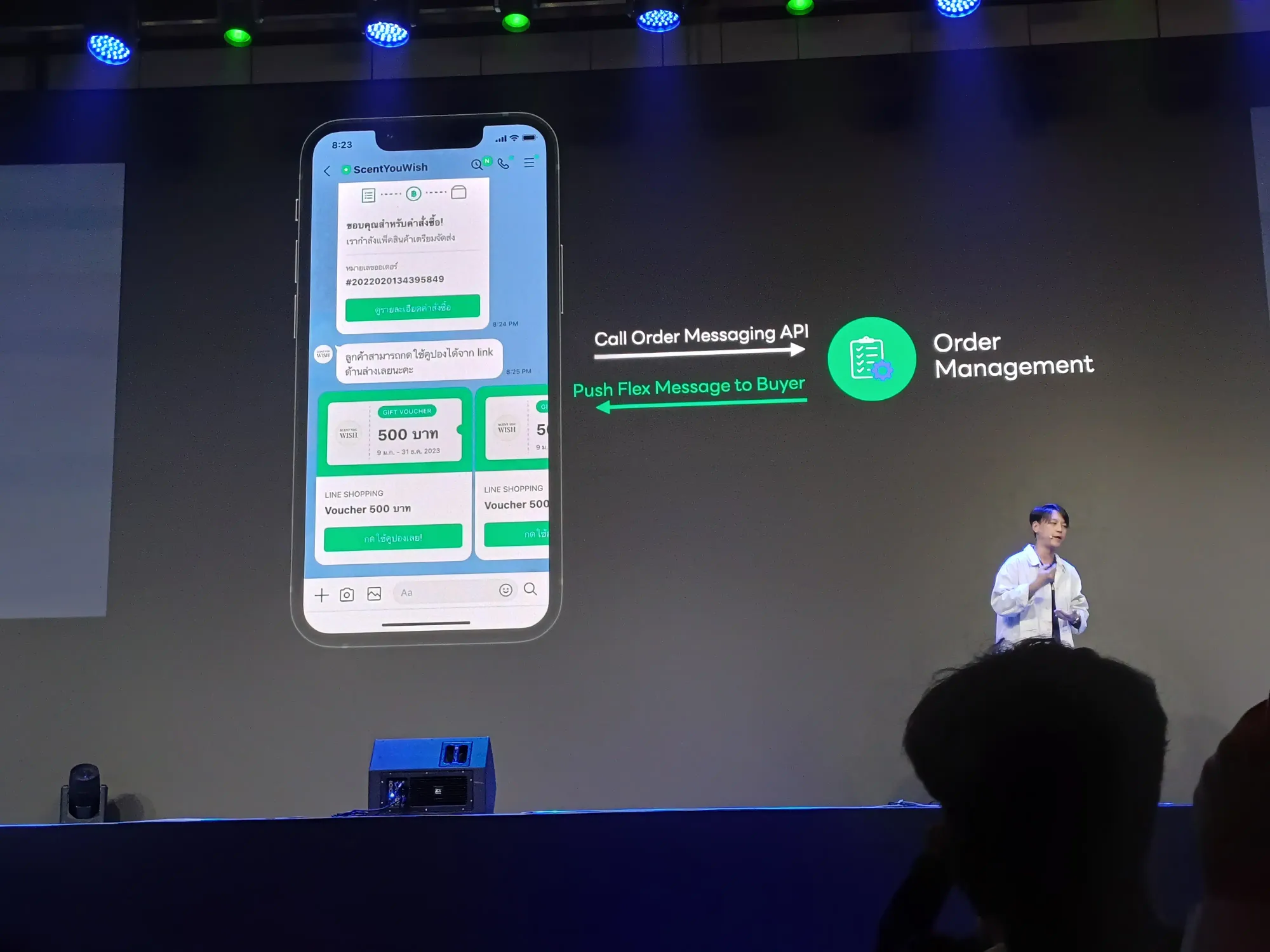
- Order Management: จัดการ order บน LINE SHOPPING จาก Get order Detail → API สามารถจัดการระบบสั่งซื้อจากระบบอื่น ๆ ได้ → ใช้ Order Messaging API ในการส่ง message ไปหา LINE ลูกค้าได้เลย

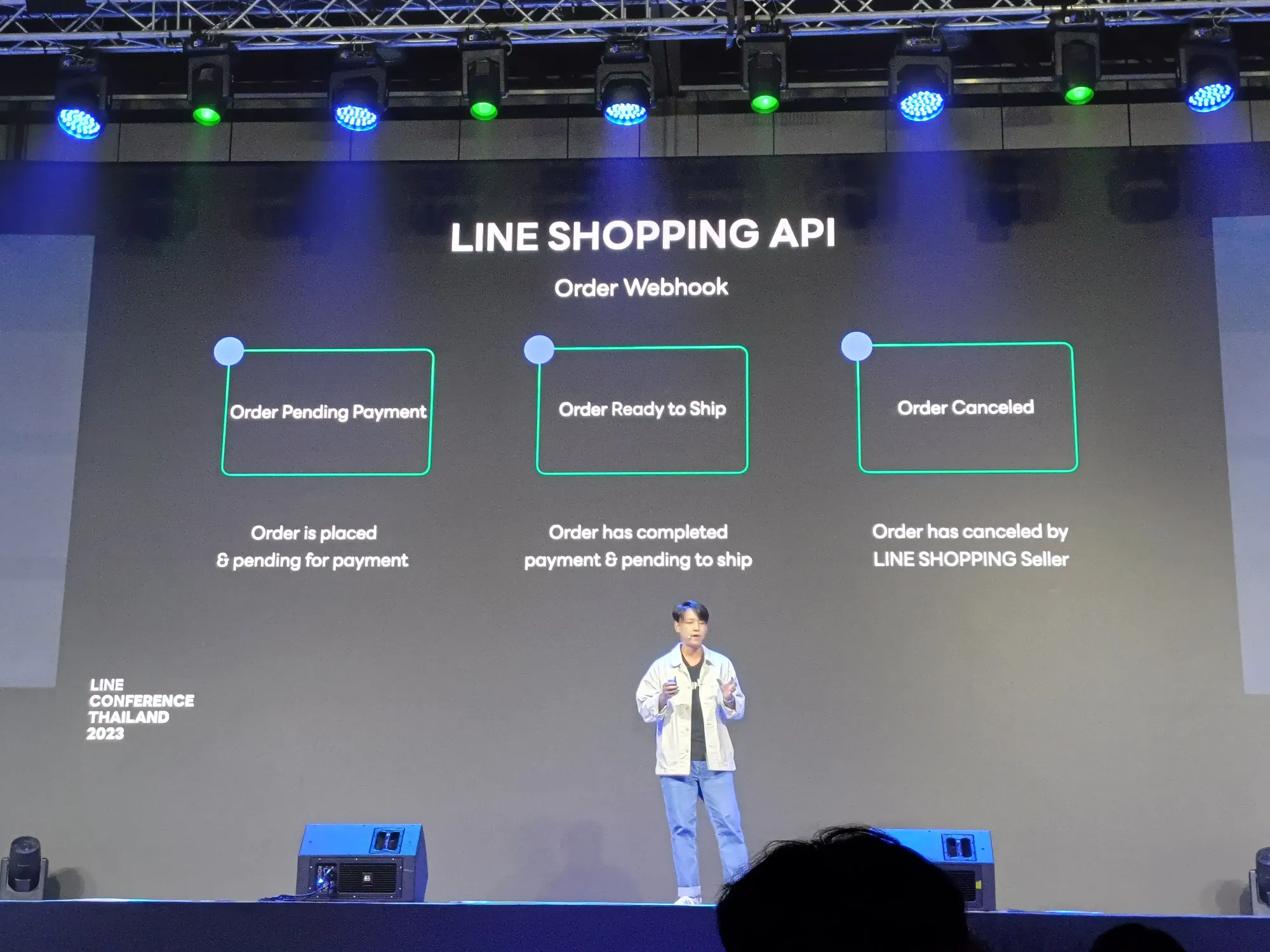
- Order Webhook: เมื่อ order มีการเปลี่ยนแปลง status จะทำการส่ง webhook ออกไป สามารถดู order status ได้ว่าเป็น order รอส่ง หรือ order ที่ถูก cancel ไป

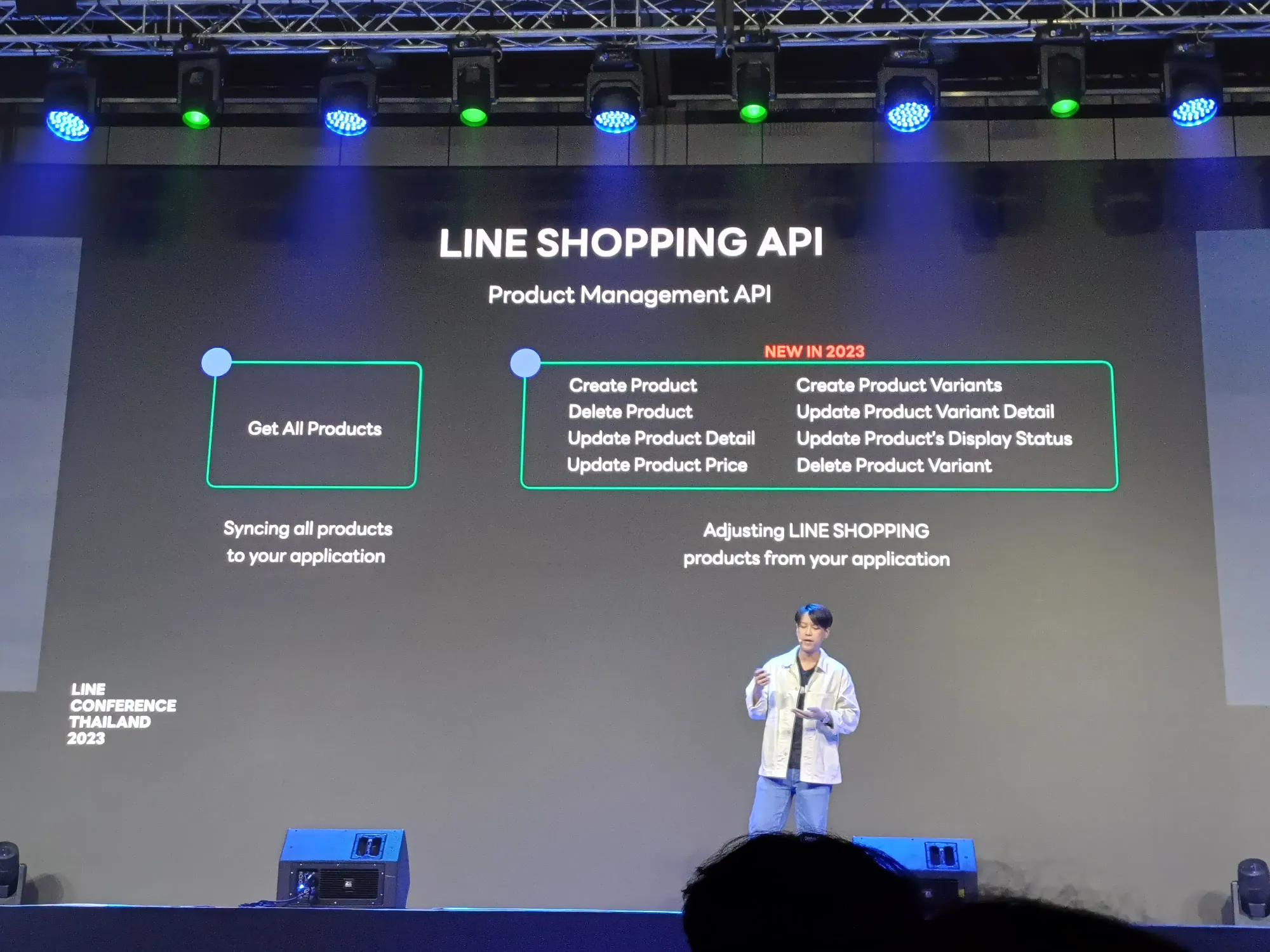
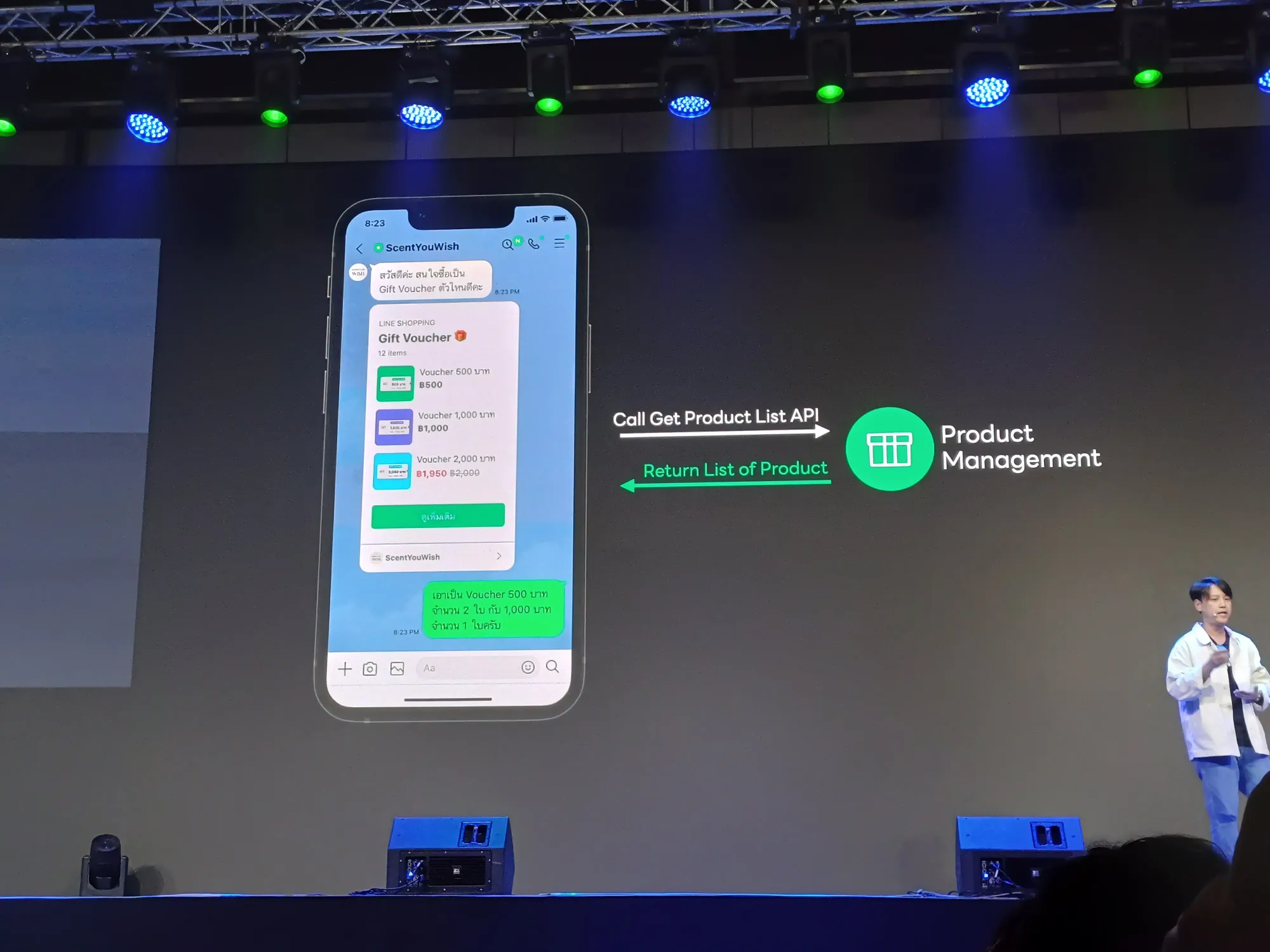
- Product Management: ก่อนหน้านี้จะดู get all products ได้ ตอนนี้มีตัวใหม่เข้ามา เช่น create product บางอันจะมี sku (stock-keeping unit) ใช้ Product Management API ในการ support ร้านค้าได้

- Inventory Management: ปรับ stock ในการขายที่หลาย platform

จาก LINE SHOPPING เป็น Open Platform เอามาใช้งานในการ support ecosystem ของตัวเองได้เลย

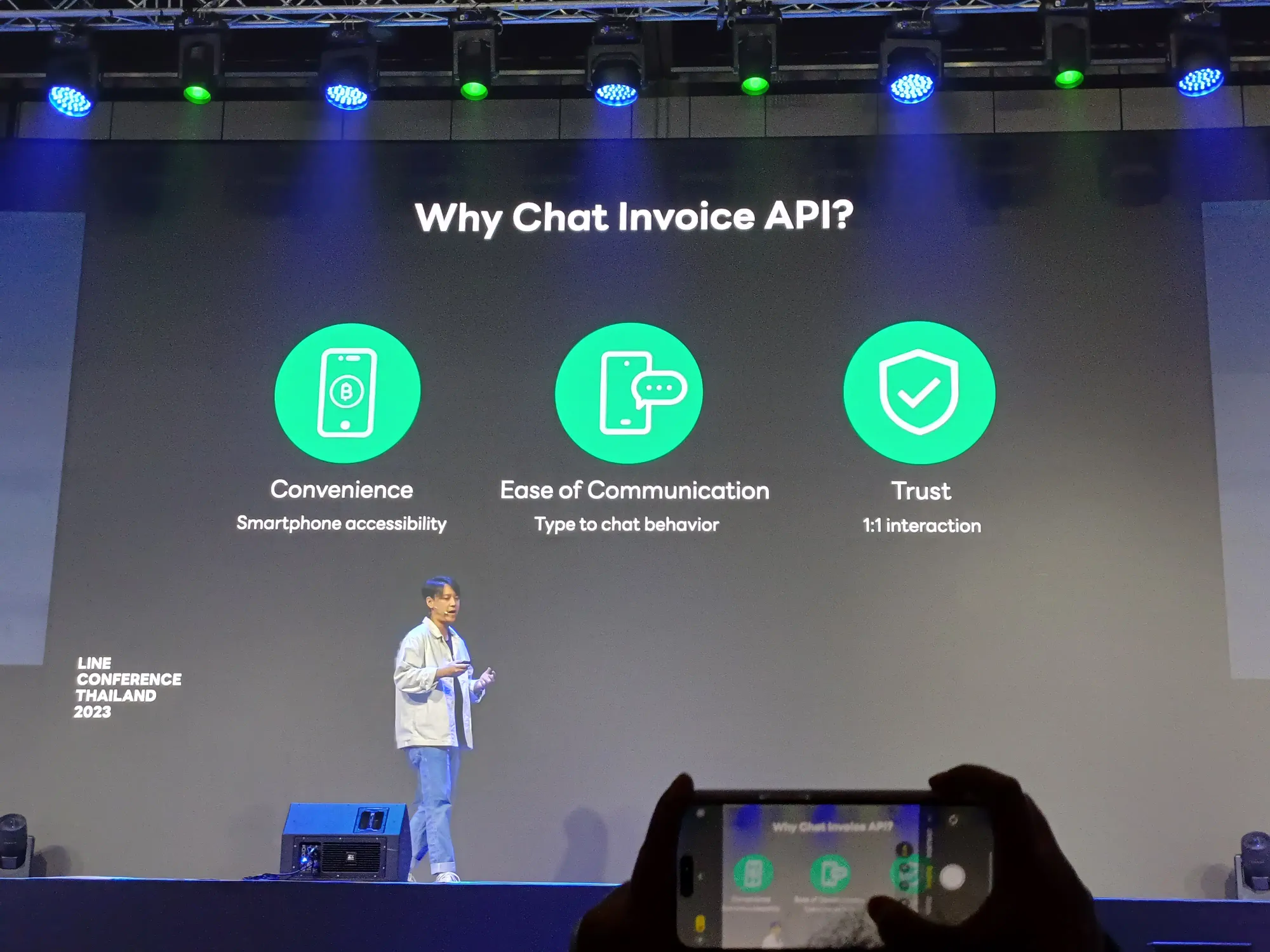
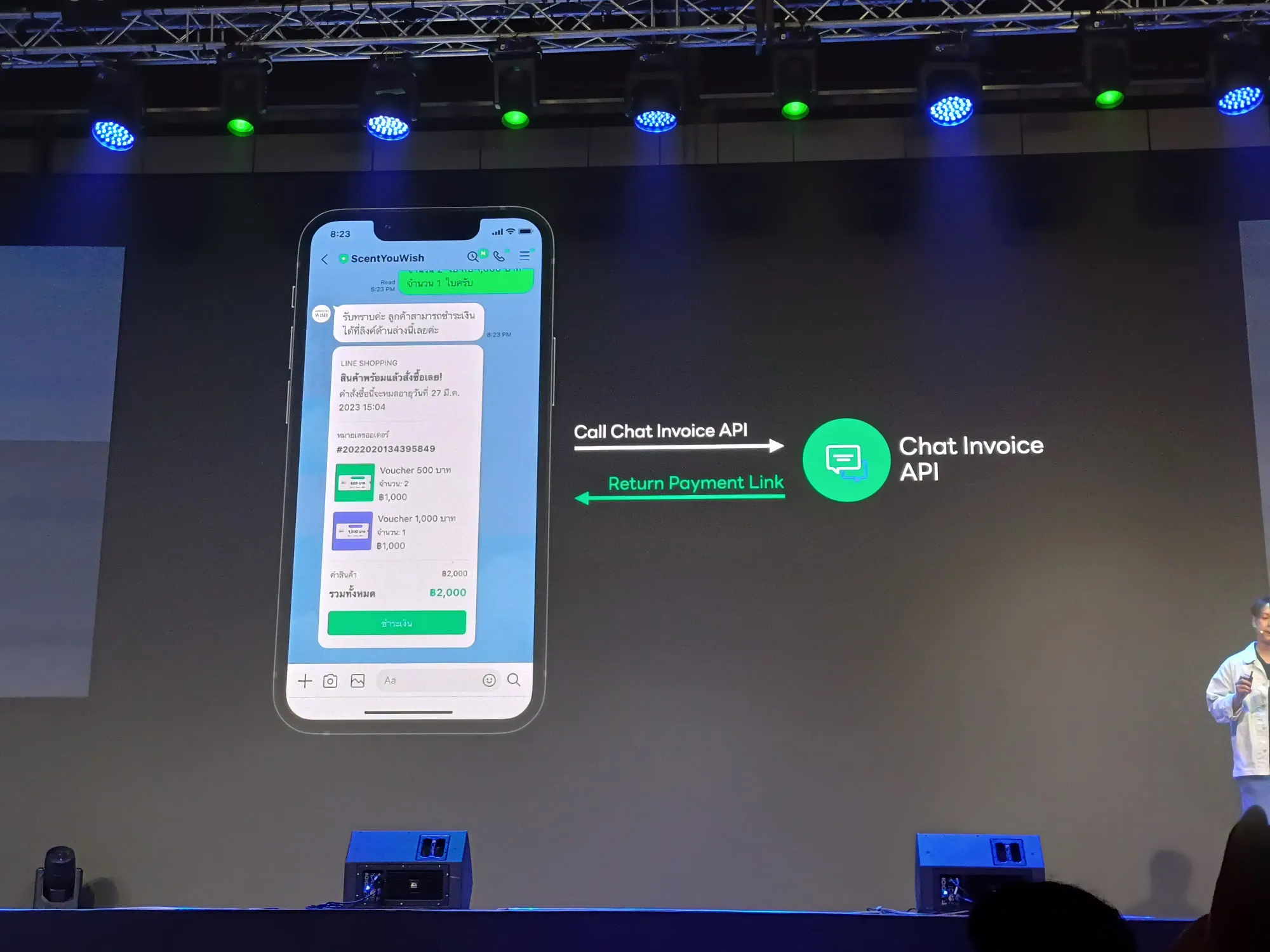
Chat Invoice API
ตัวนี้เป็นของใหม่ เมื่อทุกคนต่างมี smart phone ทำให้พฤติกรรมของ user เปลี่ยนไป ใช้การแชทแบบ 1:1 ช่วยเพิ่มความน่าเชื่อถือของร้านค้านั้น ๆ

มี chat order ส่งไปหาลูกค้า ทำให้ดีกว่าการทำ self-serve journey และระบบอื่น ๆ ไม่ได้สนับสนุนฐาน fan base ร้านค้า เลยจะทำให้พาไปที่ LINE แต่จะ lost และปิดการขายได้ยากขึ้น
พอใช้ตัว Chat & Shop ทำให้มี order เฉลี่ยมากขึ้นถึง 35% และปิดการขายไปได้ที่ 97%

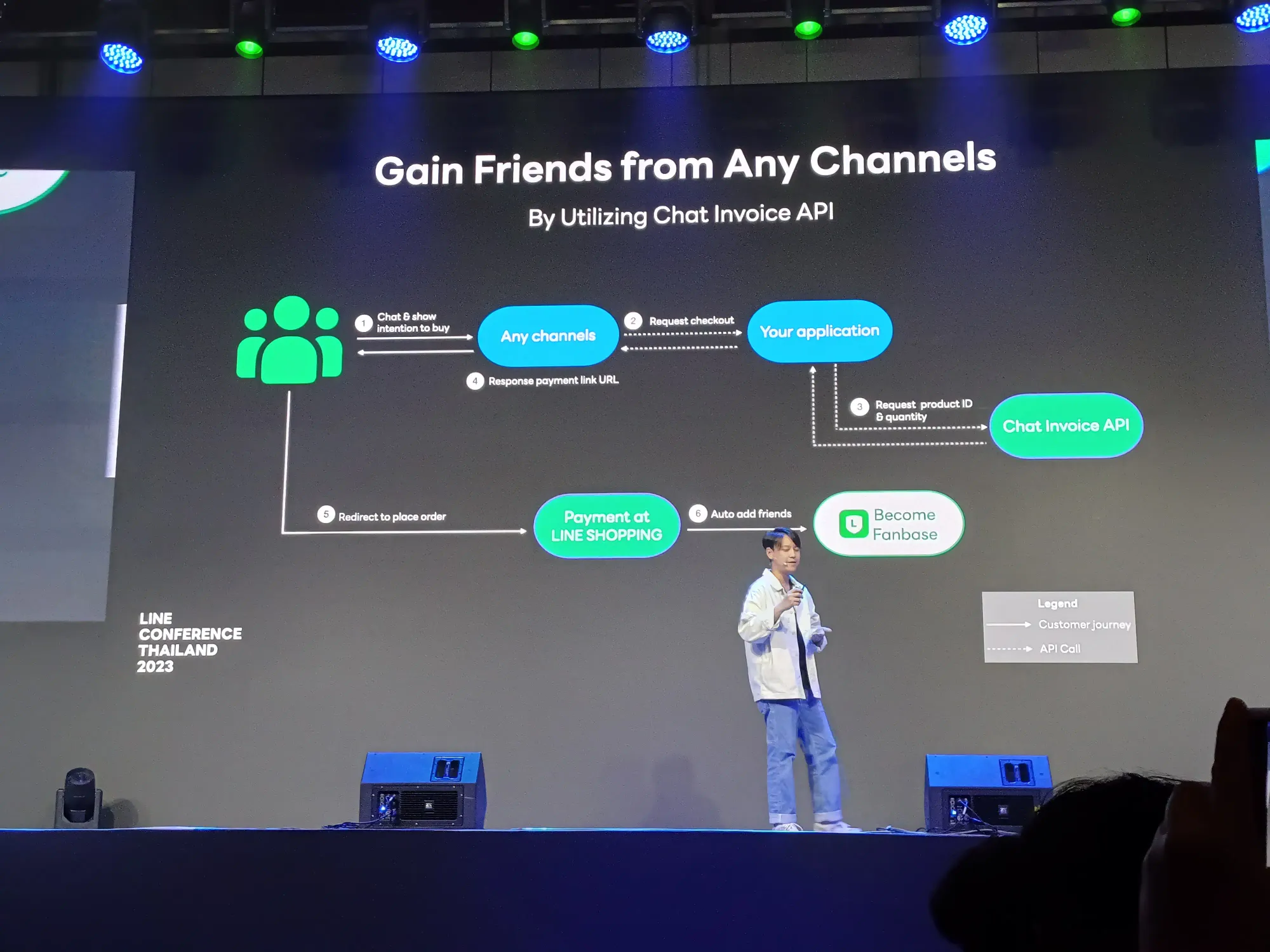
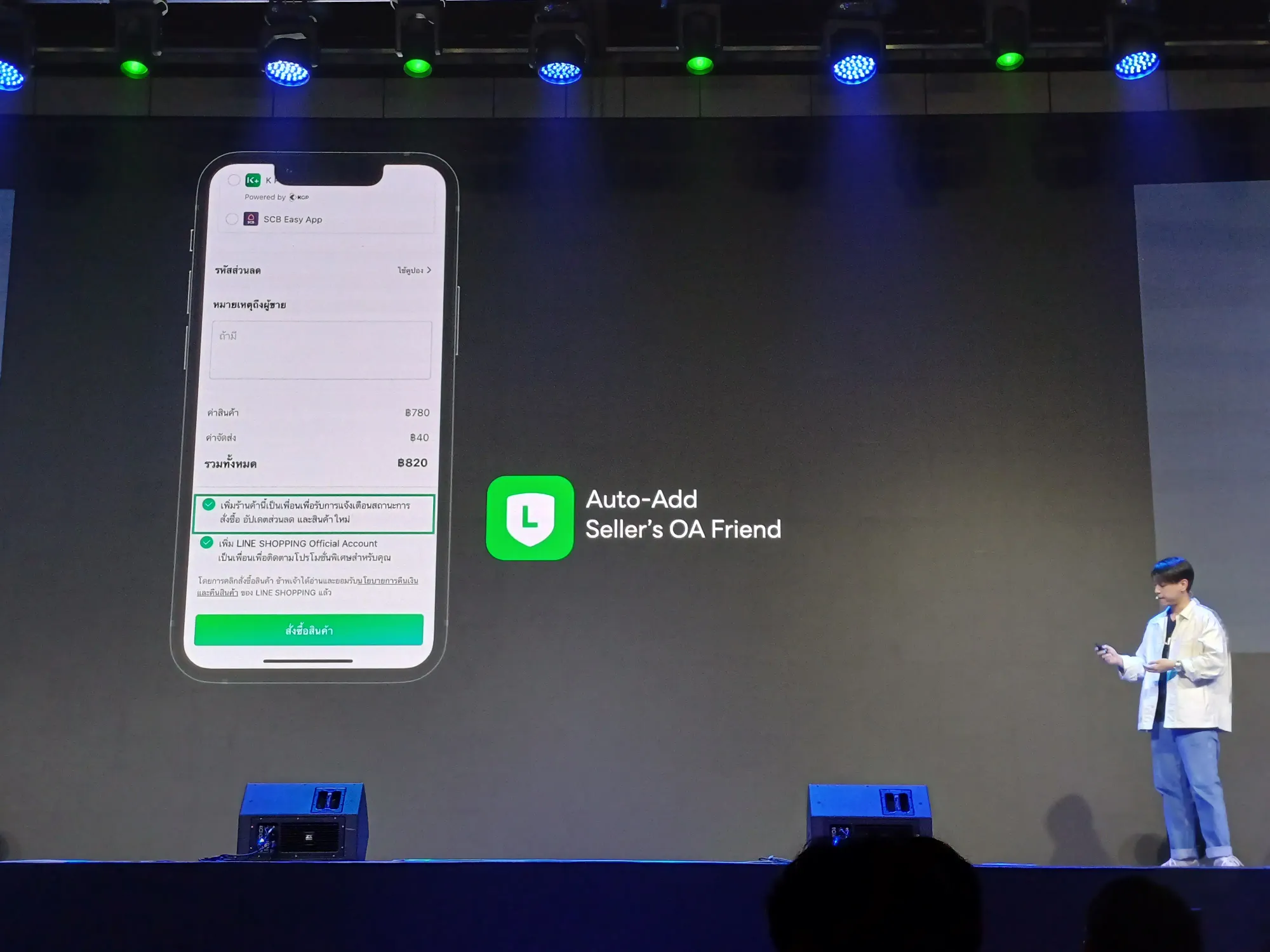
แล้วเราได้สร้างฐาน fan base ให้กับร้านของเรา จาก channel อื่นได้อย่างไร? เมื่อลูกค้าต้องการซื้อของ ตอน checkout จากแอพ จะไปขอ request ว่าเราซื้ออะไร และจำนวนเท่าไหร่ กับ Chat Invoice API จากนั้นจะส่ง payment link url แล้วชำระเงินผ่าน LINE SHOPPING และ auto เพิ่มเพื่อน เราก็จะได้ fan base มาเรียบร้อย

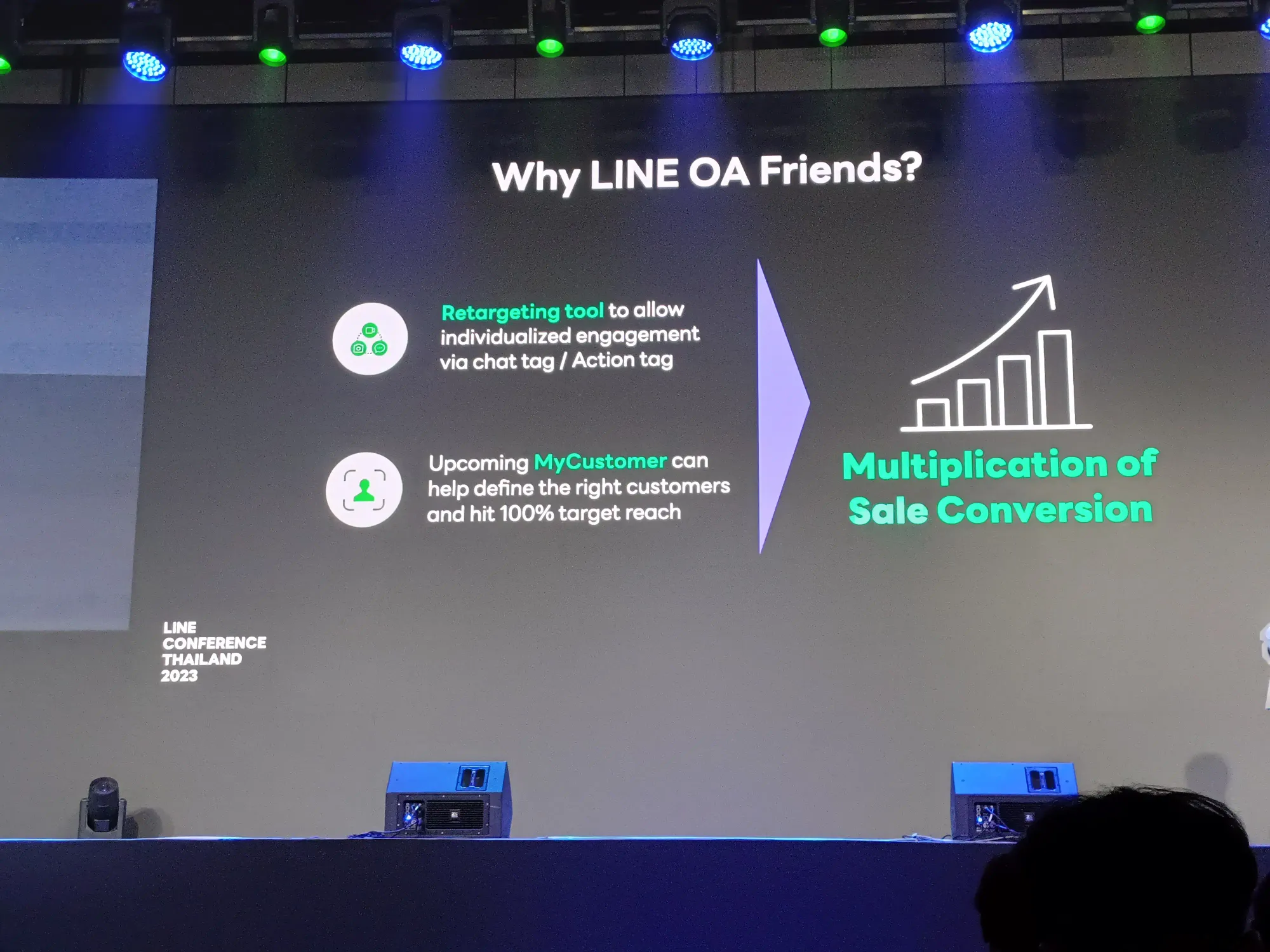
ทำไมต้อง LINE OA? มี retargeting tool reach ไปกลุ่มเป้าหมาย เพื่อให้มีจำนวนการขายที่เพิ่มมากขึ้น

usecase
ผ่าน platform อื่น ให้ build ระบบมา เอา payment ไป link ให้ลูกค้า โดยพาไป redirect ไปยัง LINE SHOPPING platform มี auto add friend เมื่อชำระเงินเรียบร้อยก็เป็น friend กับร้านค้าไปเรียบร้อย





อีกอันคือใช้กับ chatbot ในการปิดการขายได้ แต่ไม่ง่ายนัก ทำ complete sale ด้วย chatbot ได้ โดย bot จะหยิบคำสั่งซื้อไปยัง Chat Invoice API
สรุป

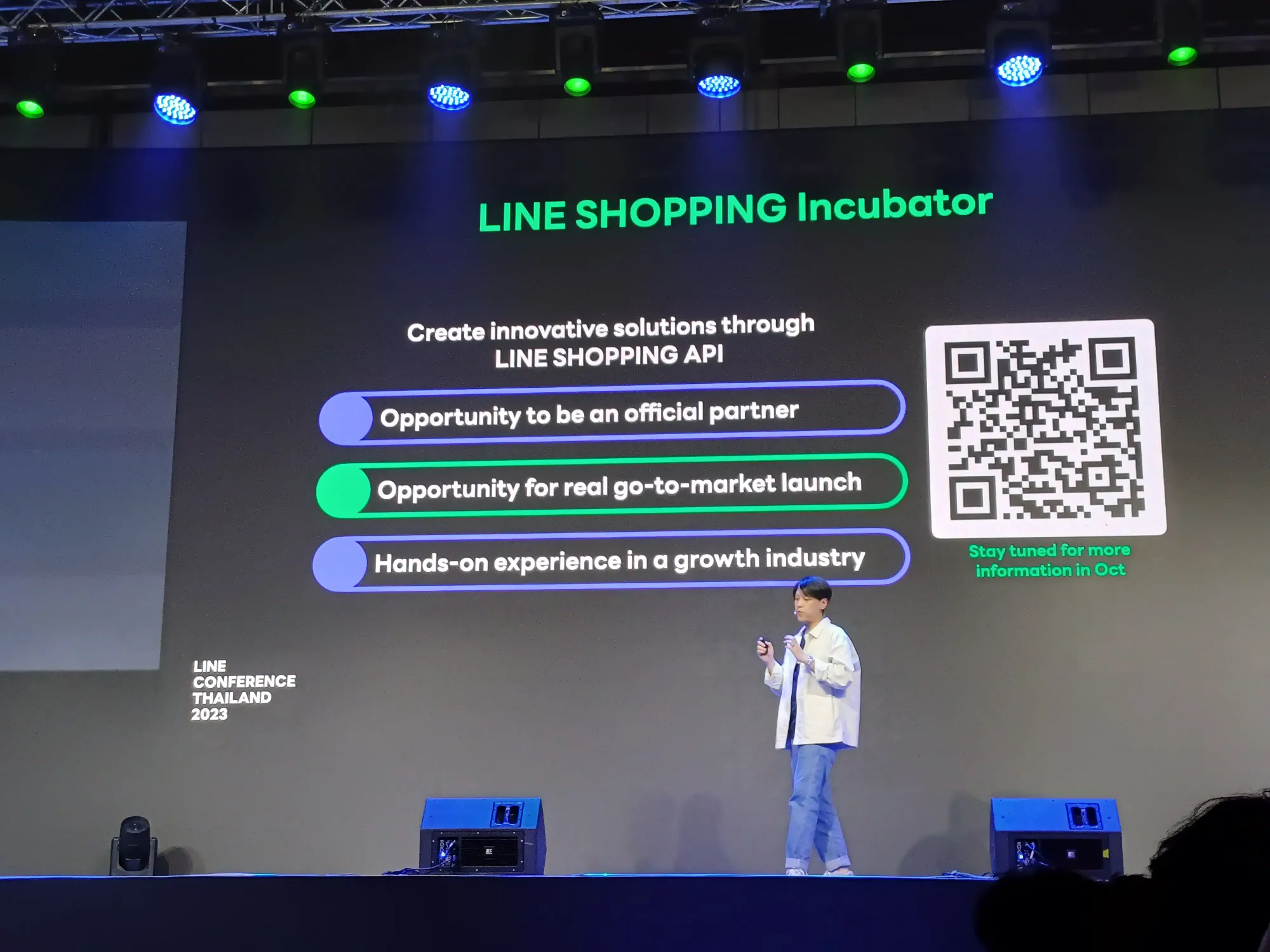
ถ้าใครสนใจ สามารถเข้าไปศึกษาได้ตามนี้เลย ส่วน incubator เขาก็มีเช่นกัน



Develop Sales Automation Workflow on LINE (LINE Certified Coach, API & LIFF) by Chanakarn Chinchatchawal - LINE Certified Coach for API
เทคนิคการปิดการขายบน LINE ด้วยหลักประตู 3 บาน

Sales Process on LINE
หลักการประตู 3 บาน ทำให้ลูกค้าเข้าประตูมาหาเรา ด้วยประตู 3 บาน
- บานแรก: First Touchpoint ให้เขาเข้า platform ของเรา และมีการ interact
- บานสอง: Chat Journey design journey การสนทนากับเรา
- บานสาม: User Decision ให้เราตัดสินใจซื้อสินค้าเรา


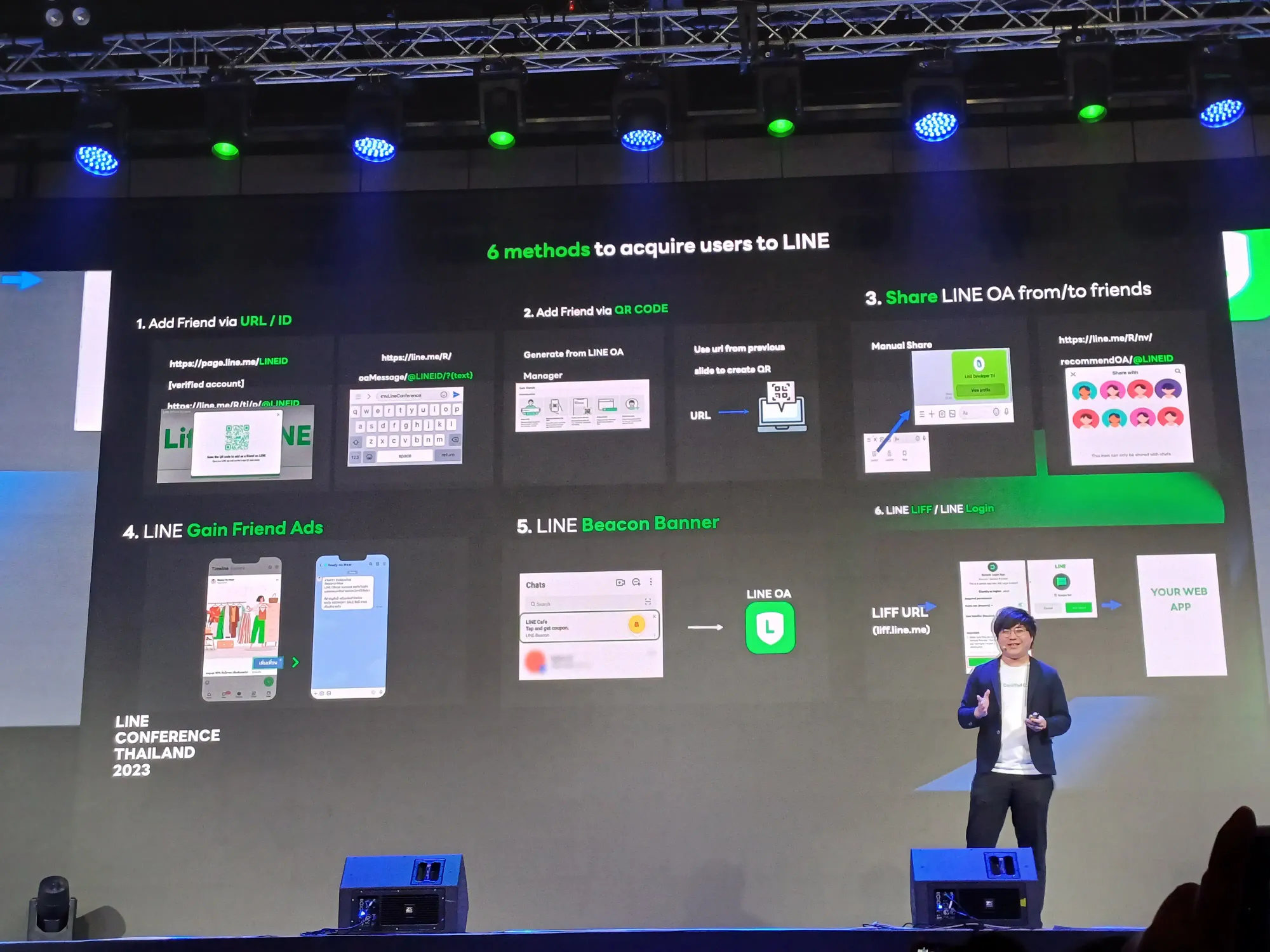
First Touchpoint
ให้เขาเข้ามาเป็น friend เราให้มากที่สุด มี 6 วิธีหลัก คือ

- ส่ง url เพื่อเพิ่มเพื่อน หรือจะจะ url ต่อท้ายด้วย text ที่เราต้องการได้
- QR Code generate กับ OA Manager ได้เลย
- ส่ง LINE OA นั้นให้เพื่อน
- ใช้งบประมาณในการยิง ads
- ติด Beacon banner เขาจะเห็นในระยะ 25 เมตร
- มี web app อยู่แล้ว ทำให้เป็น LIFF หรือถ้าเป็น mobile app อาจจะให้ login ด้วย LINE
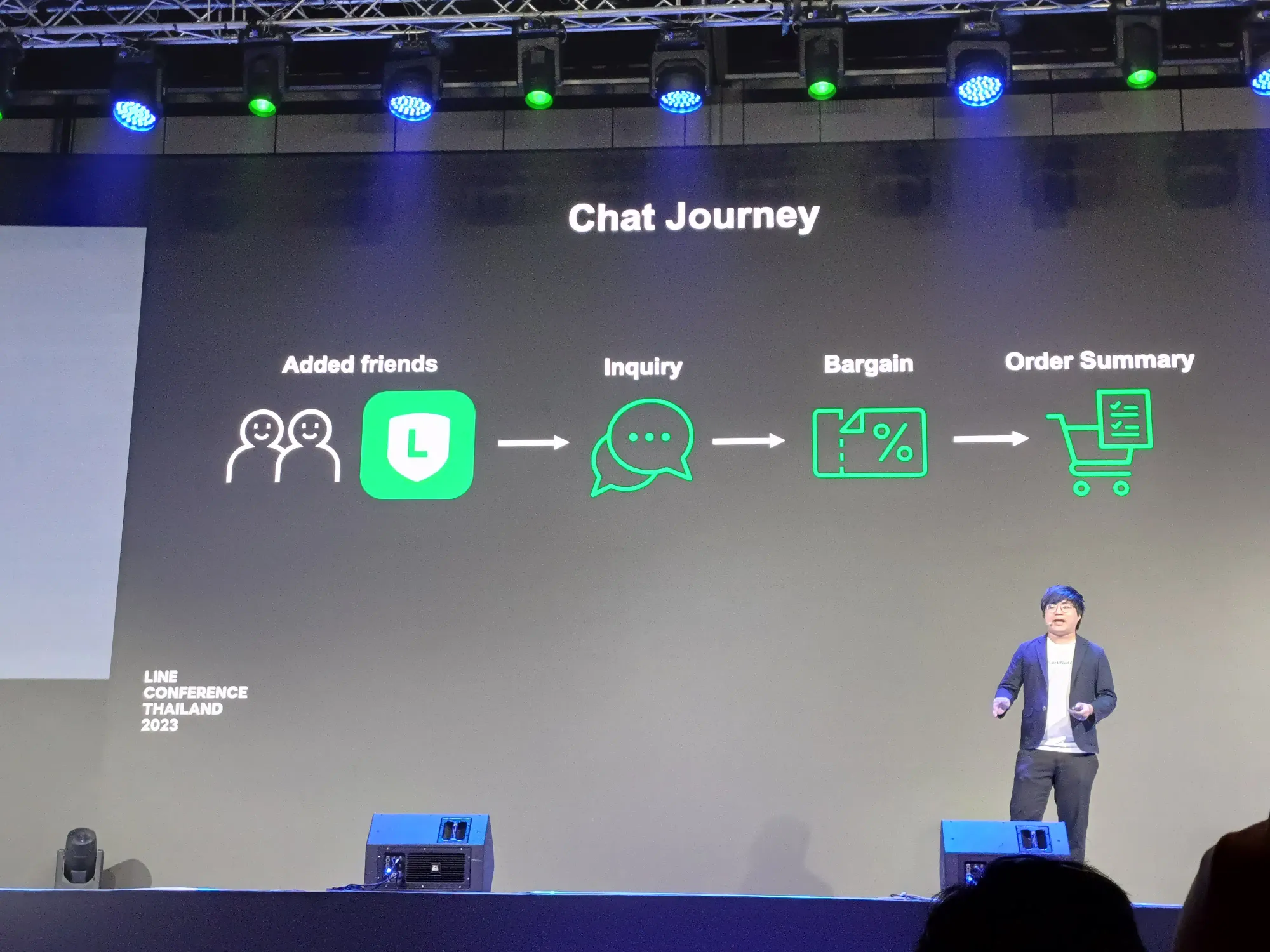
Chat Journey
การสร้าง comversiion เพื่อไป decision ให้มากที่สุด
จุดประสงค์หลัก คือ ให้เขาจบในการซื้อของให้เร็วที่สุด โอนไวที่สุด
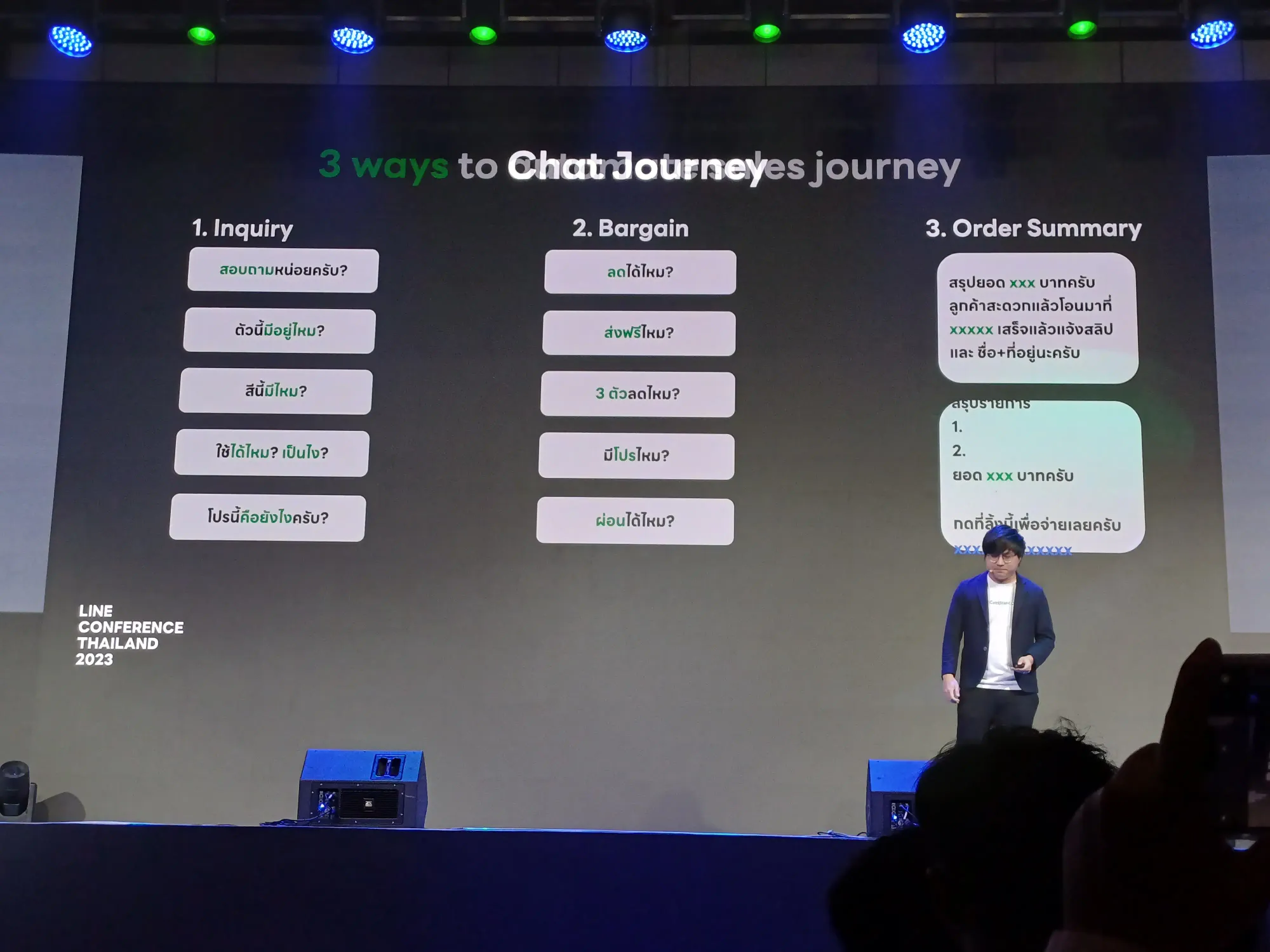
- Inquiry: ลูกค้าสอบถาม เจอคำถามนี้ ควรตอบยังไง
- Bargain: ลูกค้าอาจจะมีการต่อรองราคา
- Order Summary: สรุป order


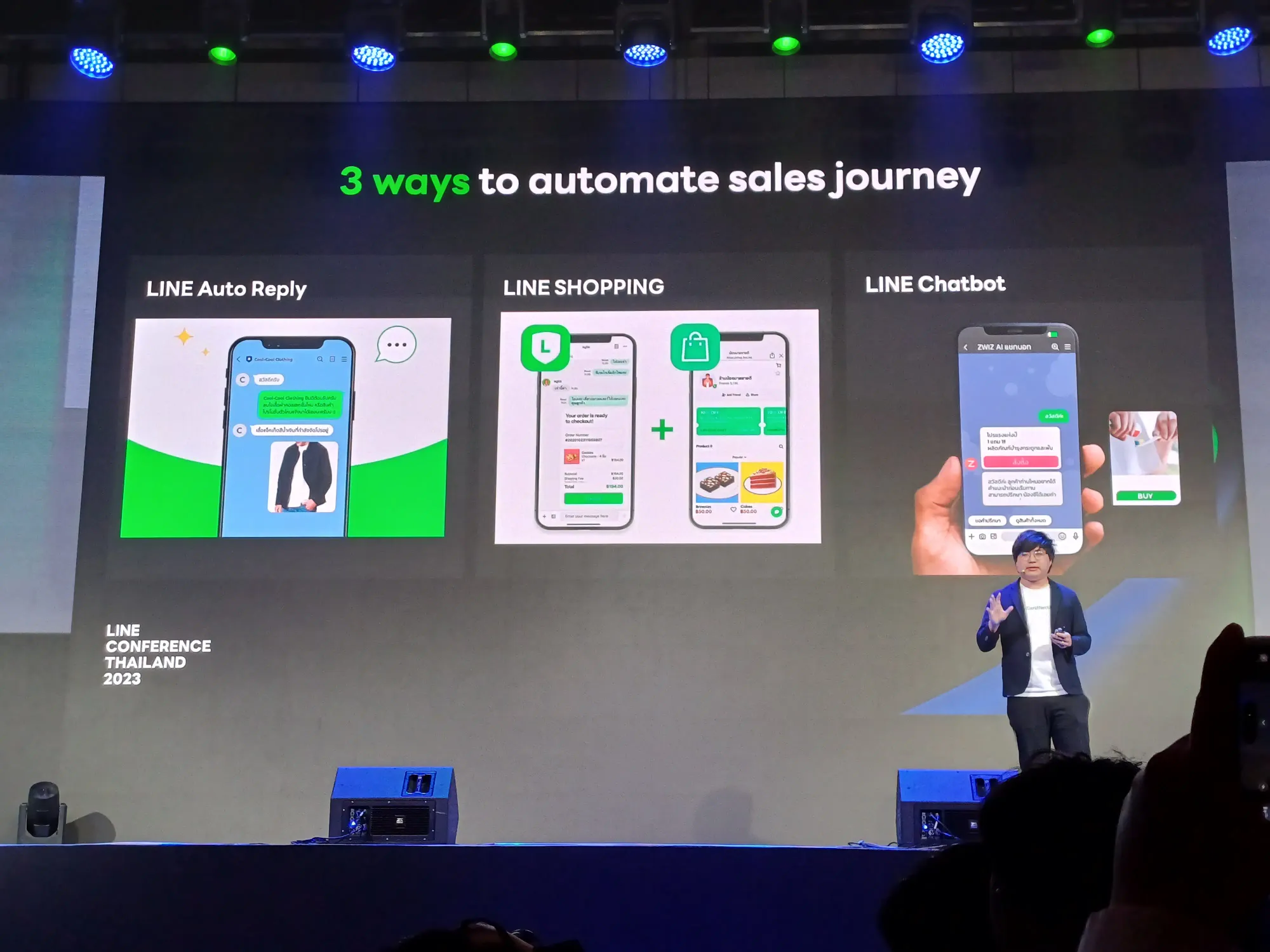
ทำ automate journey ให้มันสรุปยอดของ order นี้ให้เร็วที่สุด มี 3 แนวทาง คือ
- LINE Atuo Reply: ตั้ง setting ได้ง่าย ถามปุ๊ป ตอบเลย
- LINE SHOPPING: กดซื้อผ่านร้านค้าได้เลย
- LINE Chatbot: สร้าง custom journey

User Decision
เป็น challenge บางครั้งทำทุกอย่างแล้วลูกค้าก็ยังไม่ซื้อสินค้าร้านเราอยู่ดี
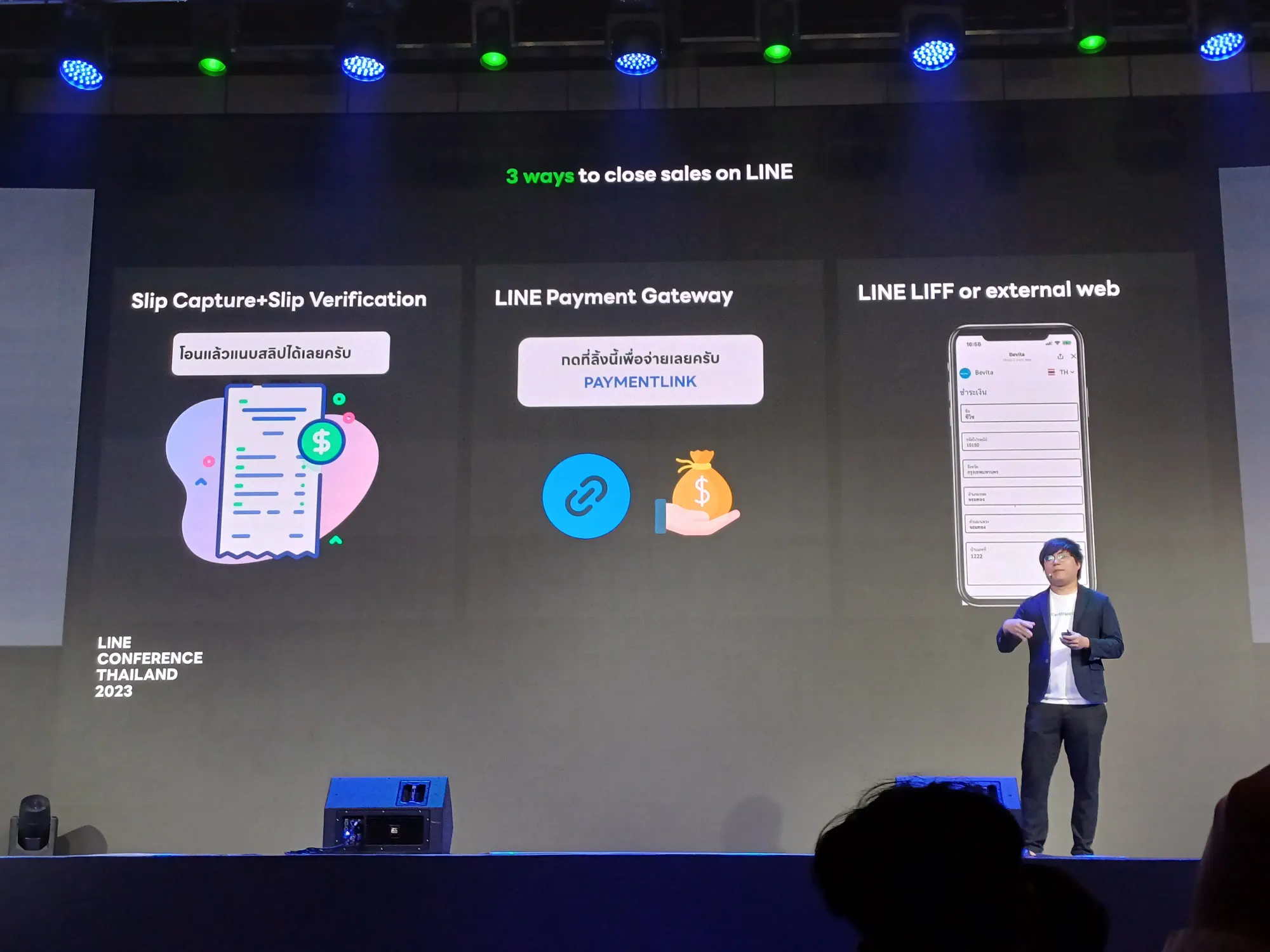
ดังนั้น เราจะต้องลดเวลาขาย ถ้าเขารอนาน โอกาสการขายจะลดลง หรือถ้าเขาซื้อของได้เร็ว เราเข้าใจพฤติกรรรมลูกค้า แล้วทำยังไงในการปิดการขาย มี 3 วิธีด้วยกัน

- Silp Capture + Slip Verification: โอนแล้วให้แนบสลิปเลย วิธีนี้ถูกใช้ในทุก platform
- LINE Payment Link: ส่งลิ้งให้เขาจ่ายเงิน
- LINE LIFF or External web: ใช้ในการเก็บที่อยู่ในการจัดส่ง แนะนำให้ใช้ LIFF ในการกรอกข้อมูล

Usecase
เอาทุกอย่างมาประกอบกัน
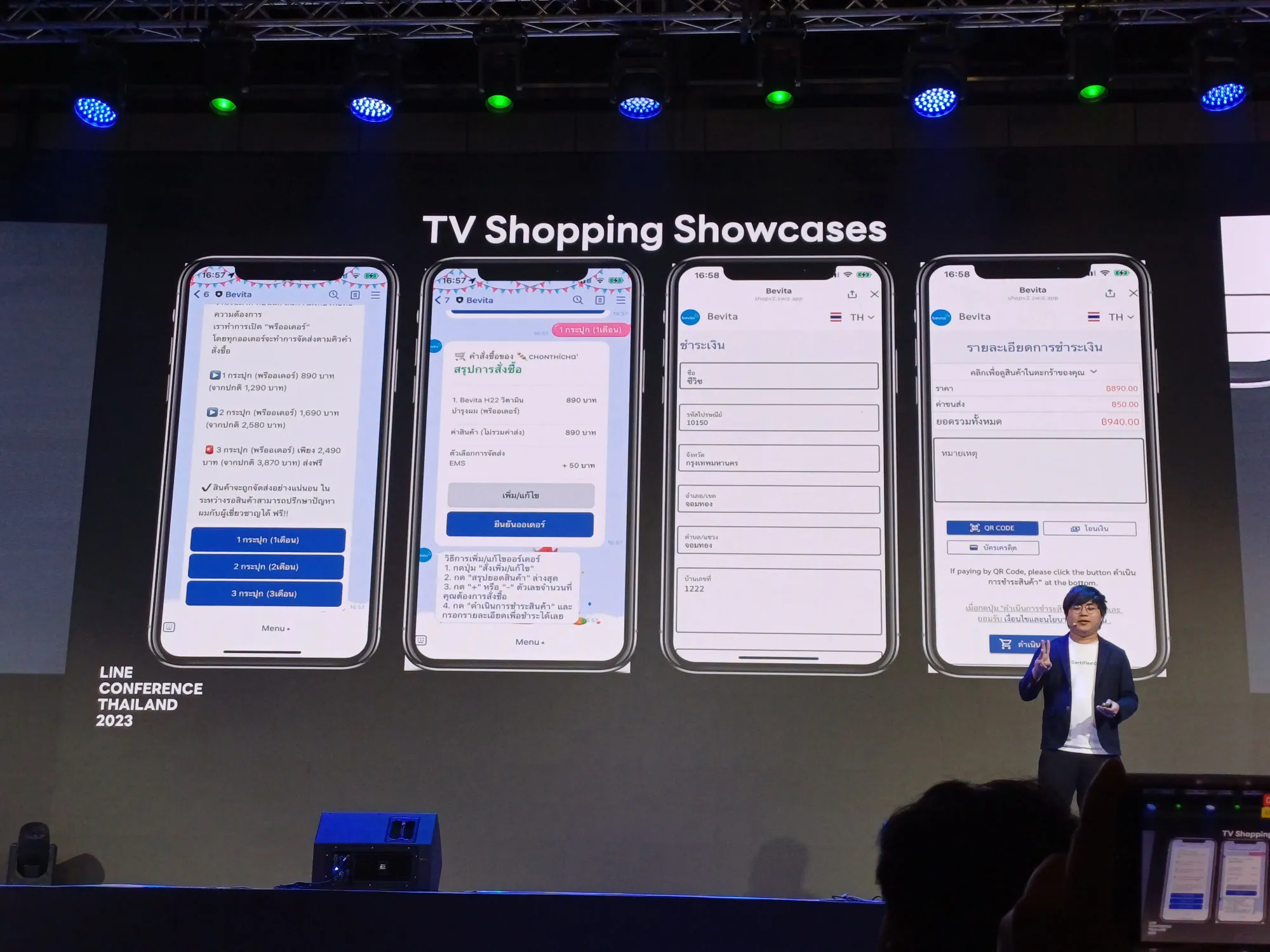
TV Shopping Showcase
เป็นการขายของพร้อมโปรโมชั่นในรายการสด ทาง brand ทำ QR Code เพื่อเพิ่มเพื่อนในการซื้อสินค้า เมื่อเพิ่มเพื่อนเสร็จเข้ามาจะเจอกับ Rich Menu โปรพิเศษที่ขายในรายการนั้น ซื้อภายในเวลาช่วงนี้เท่านั้น

เมื่อกด Rich Menu อันนั้นแล้วจะมีข้อมูลให้ user อย่างครบถ้วน ให้ choice เลือกได้ว่าเอาอันไหน พอเขากดแล้วก็สรุปยอด ดำเนินการต่อโดยใช้ LIFF เพราะคนเข้ามาเยอะ จึงต้องการ clear ให้ไวที่สุด แล้วขอข้อมูลที่อยู่จัดส่งสินค้า และมี payment gateway ในการชำระเงิน

journey นี้จบด้วยฐานข้อมูลเดียวกัน ว่าเขาเคยซื้ออะไร เคยคุยอะไรกับเราบ้าง

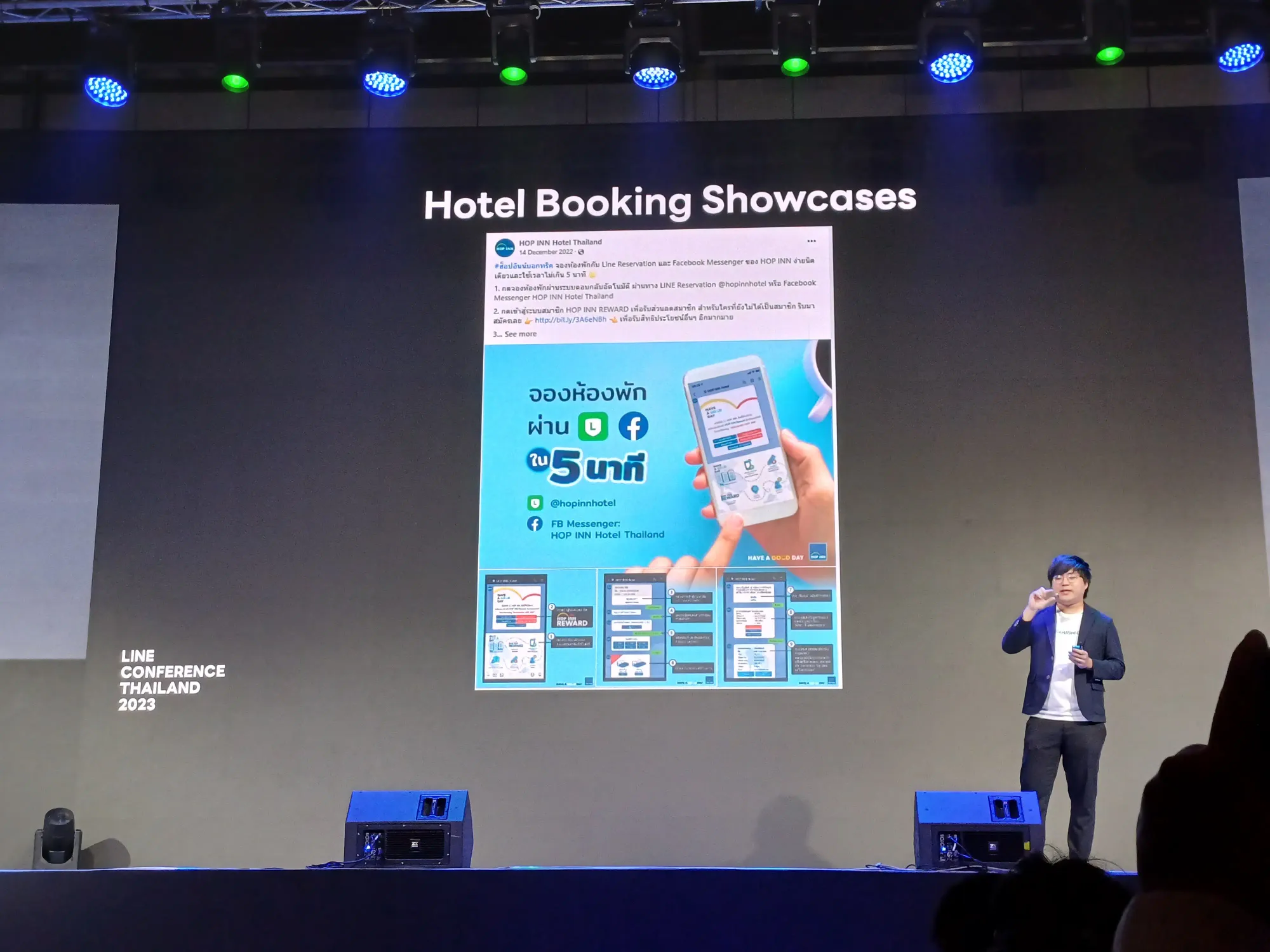
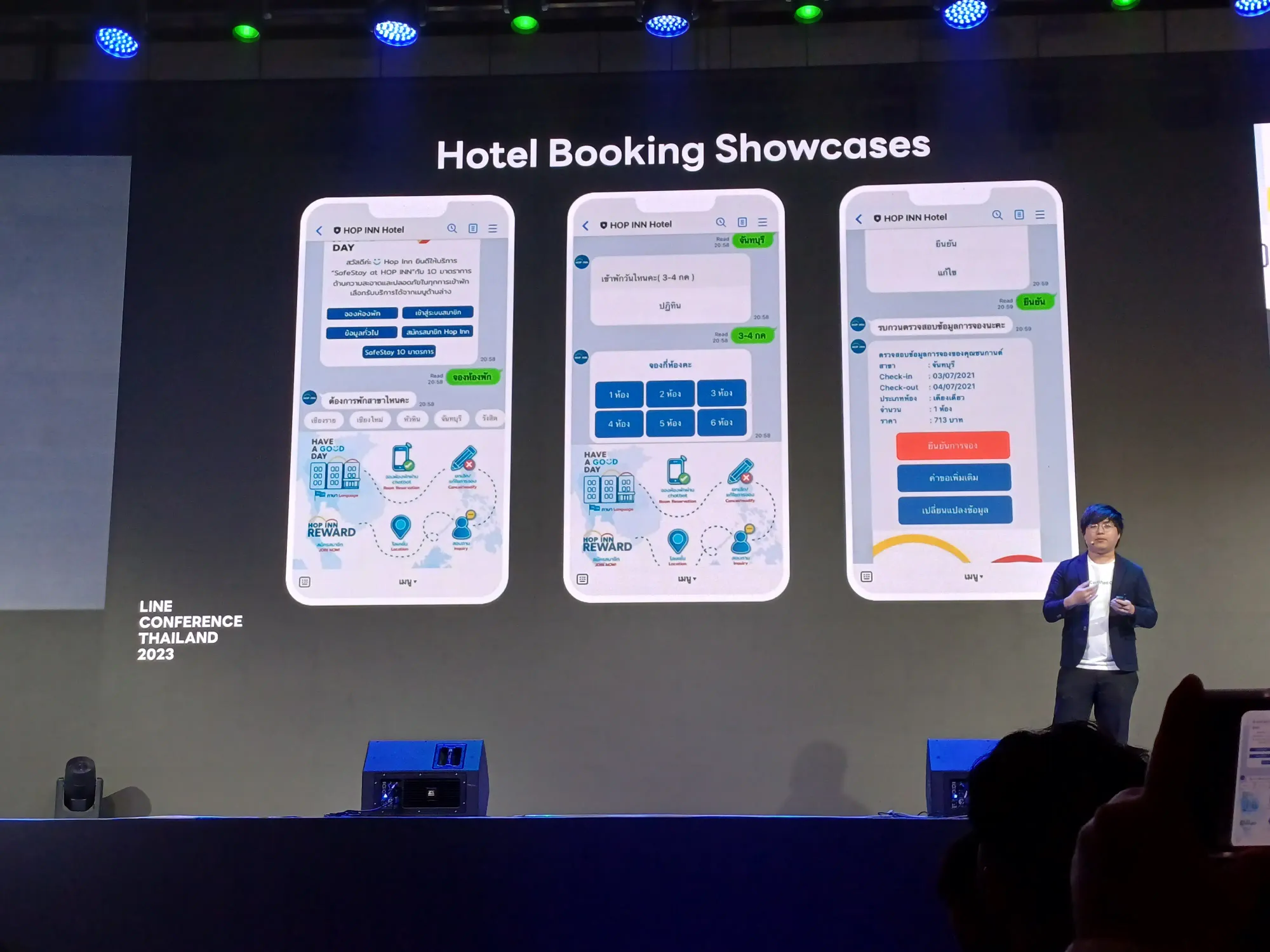
Hotel Booking Showcases
usecase จองโรงแรมผ่าน LINE ให้เลือกจังหวัด ปฏิทินว่าเข้าพักวันไหน เลือกห้อง และยืนยันการจอง ทำให้ปิดการขายใน LINE ได้เลย ไม่ต้องออกไป web


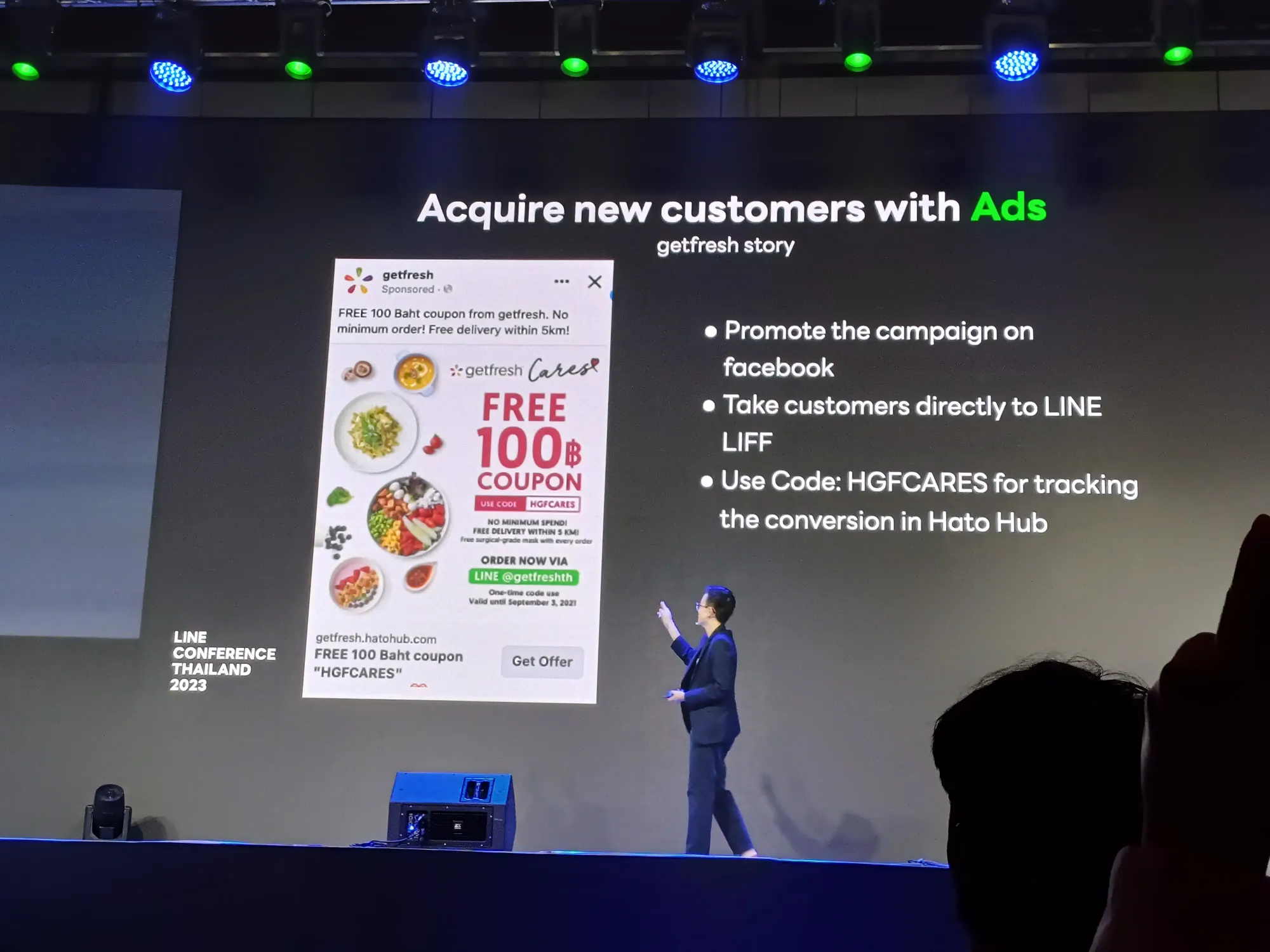
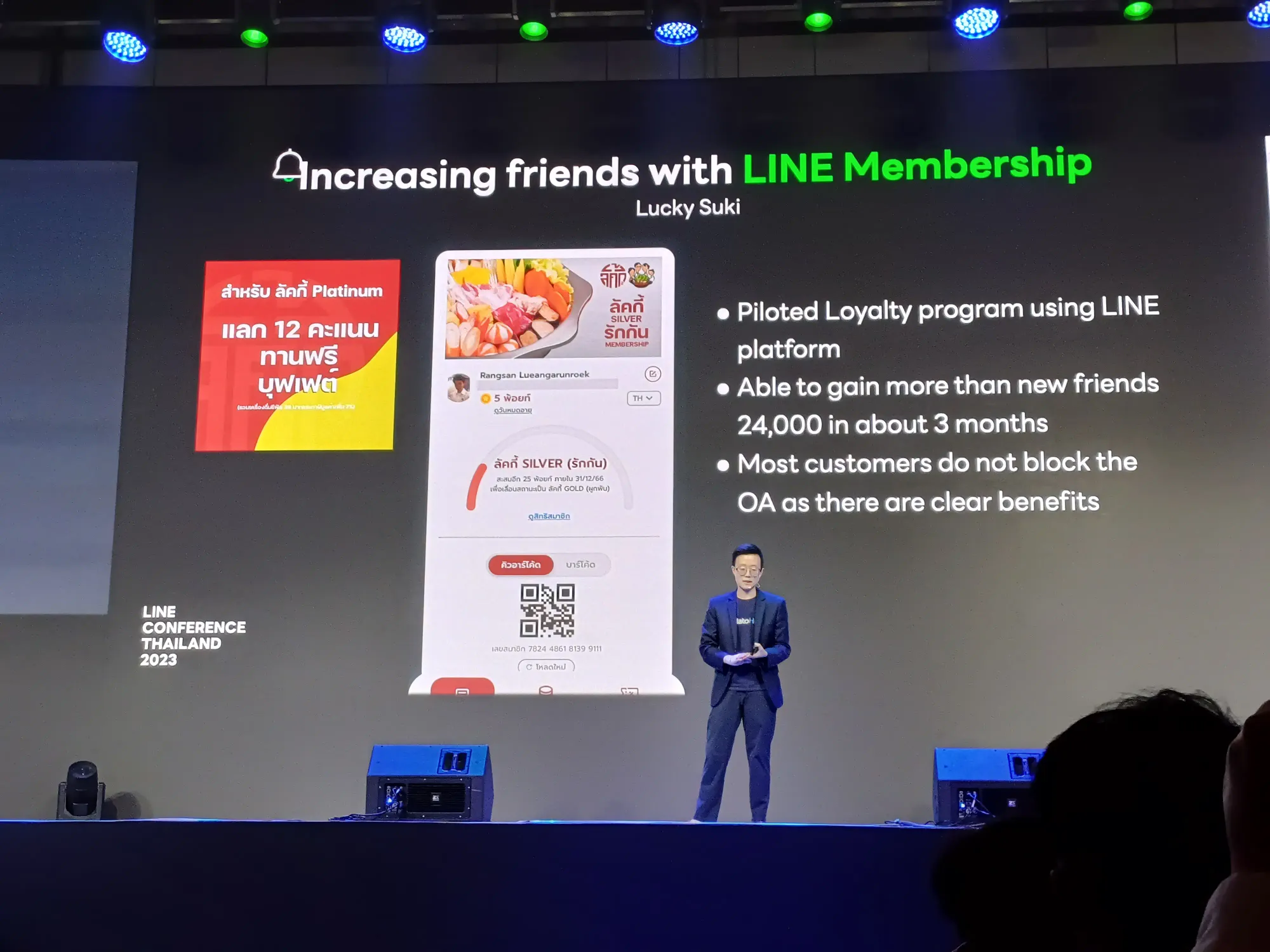
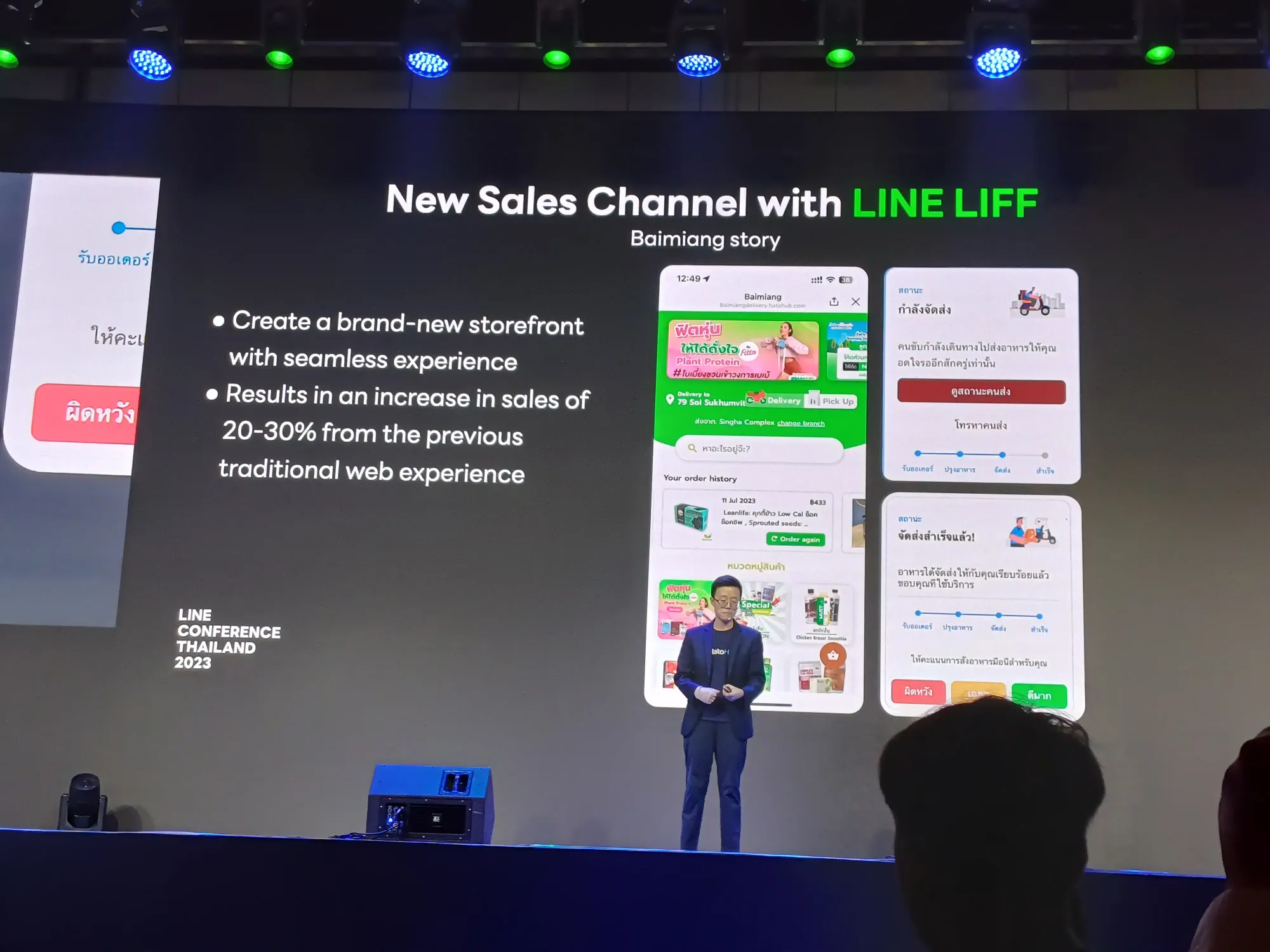
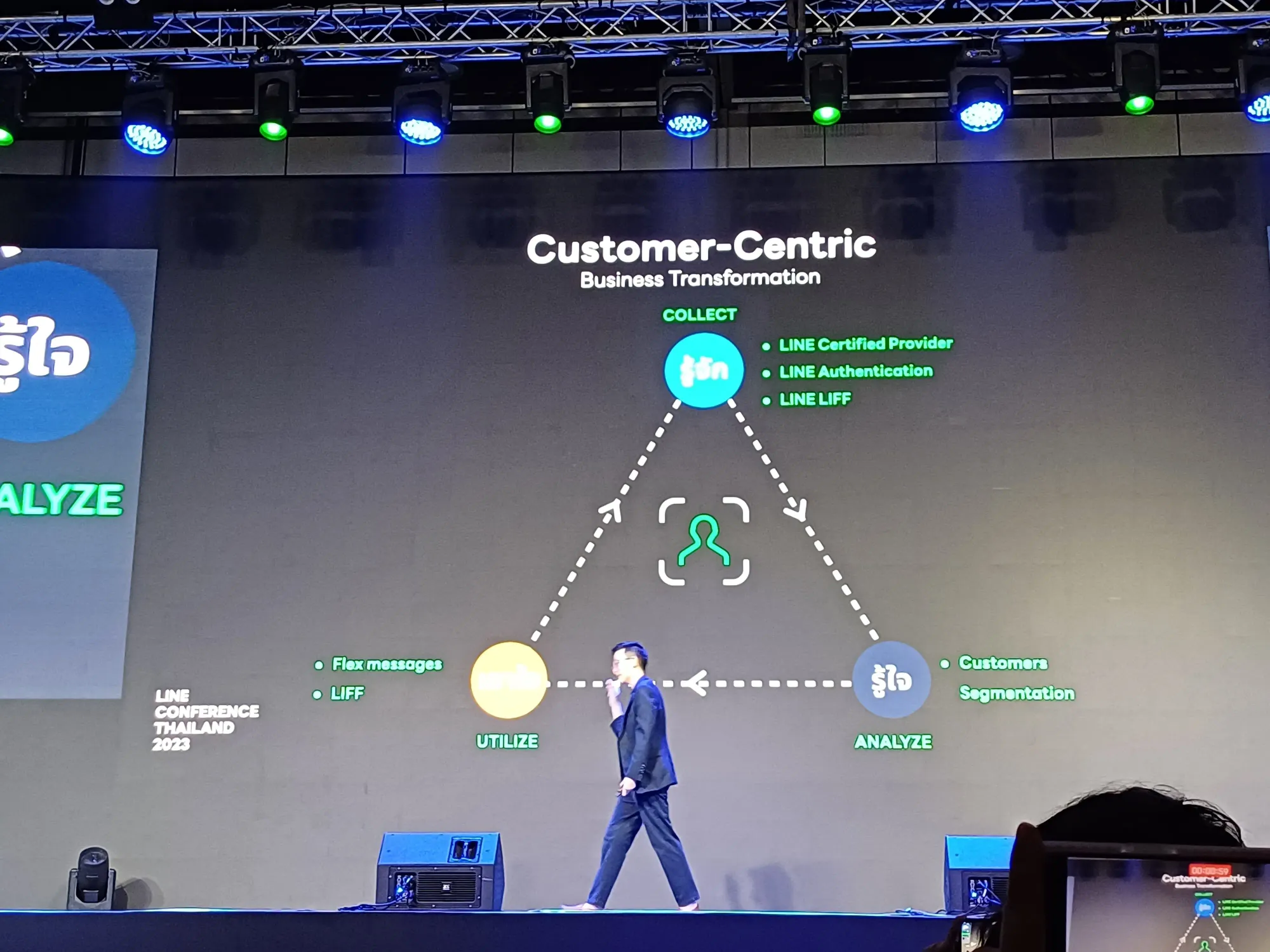
Customer-Centricity Unleashed: Transforming Businesses with LINE Tech (Hato Hub, UX/UI) by Darin Suthapong - CEO, Hato Hub
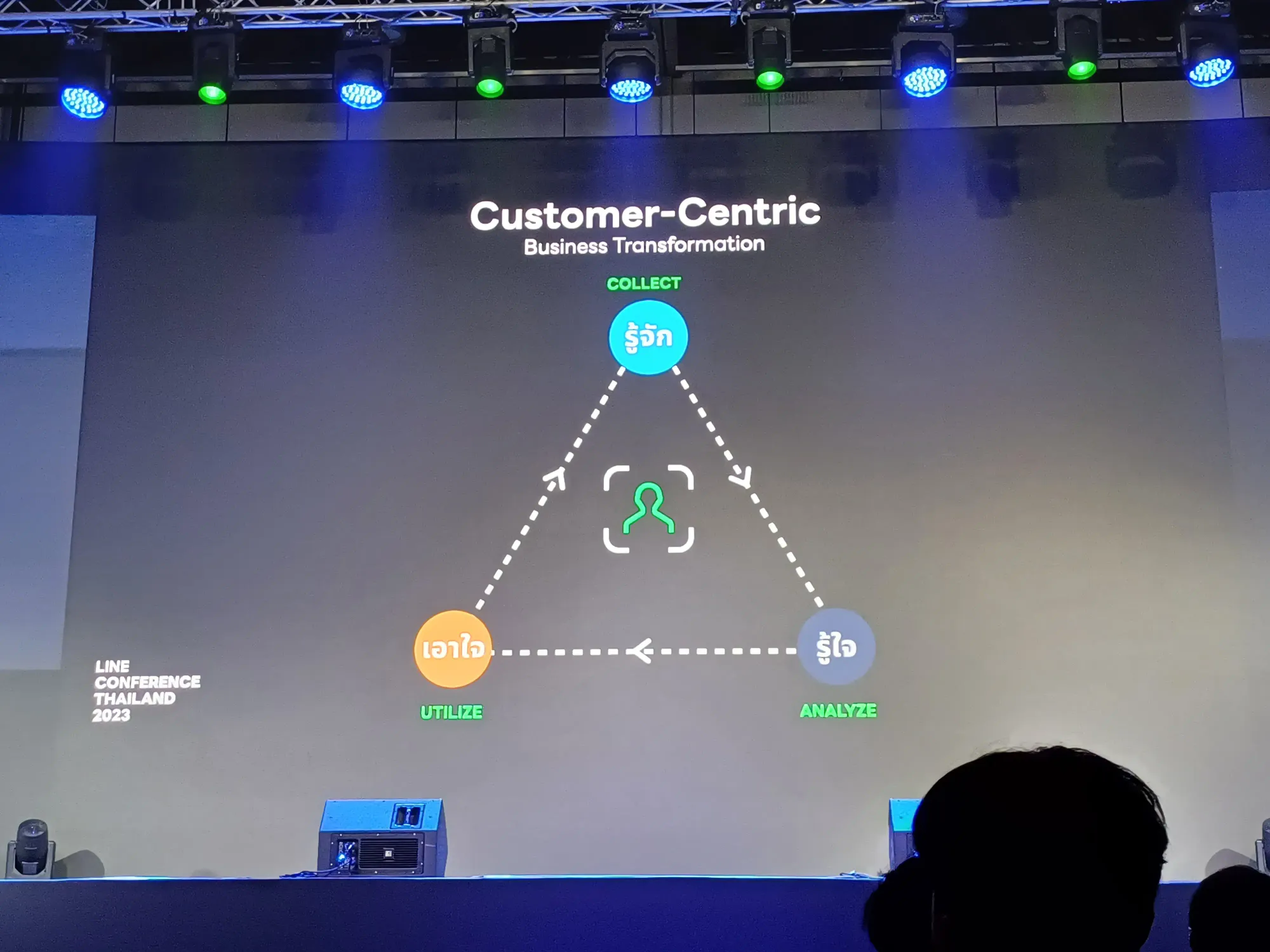
เราจะออกแบบ custom cemtric ใน solution ของคุณยังไง ให้รู้จัก รู้ใจ เอาใจลูกค้า session นี้มีคำตอบ

ก่อนอื่นคุณอิงเล่าชีวิตตัวเองคร่าว ๆ ว่าตอนนั้นทำบริษัทร้านกาแฟที่ใหญ่ที่สุดในโลก ชื่ออเมซอน ตอนนั้นคุณอิงอาศัยอยู่ที่เมือง Seattle เป็นเมืองที่ฝนตกตลอด ในเมืองนี้ไม่มีก๋วยเตี๋ยว แต่ไม่ค่อยอยากทานเฝอ แต่ด้วยสถานการณ์จำยอมนี้ ทำให้ยอมเข้าไปทานร้านนี้ เลือกเมนูที่ตัวเองโอเค ไม่ทานเนื้อ เลือกเส้นน้อย ๆ บอกเขาว่าเอา no 2 left noodle นะ พอมาบ่อยครั้งเข้าที่ร้าน ร้านก็จดจำคุณอิง และเมนูที่คุณอิงสั่งประจำได้ หลัง ๆ คือนั่งปุ๊ปไม่ต้องสั่งเลย มาเลย

เหตุการณ์นี้สอนอะไรเรา การที่จดจำลูกค้าได้ พร้อมทั้งเอาใจใส่ ทำให้ได้ retention base 100% นั่นเอง
Agenda ใน session นี้

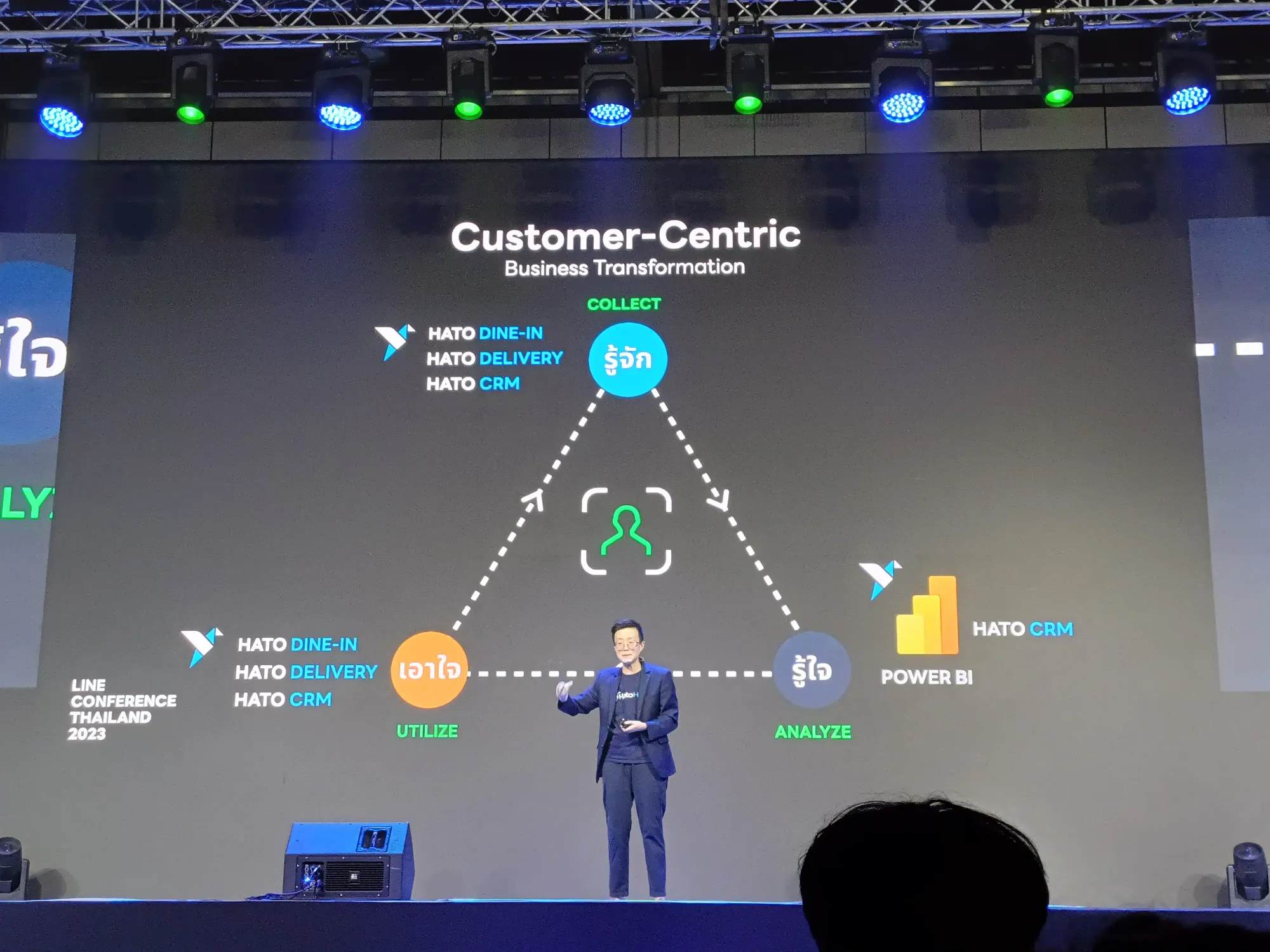
Customer Centricity Demystified
แล้ว Customer Centricity มันคืออะไร? มา demystified กัน มีทั้งหมด 3 ขั้นตอน คือ

Collect: รู้จัก identify ลูกค้า
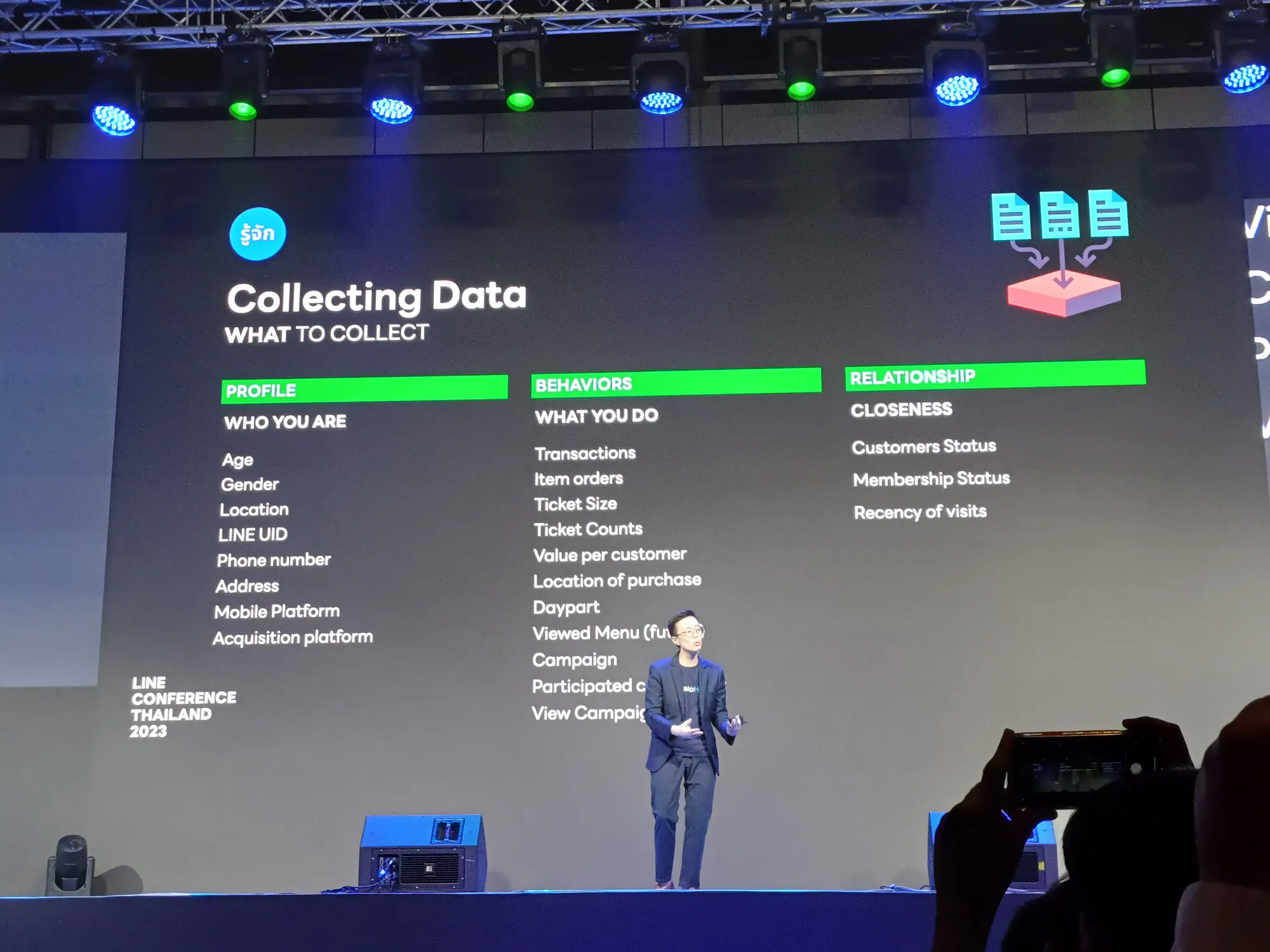
เราเก็บข้อมูลอะไรจากลูกค้า ให้เข้ากับ business ของเรา
แล้วเราเก็บอะไรบ้างนะ?

- Who you are?:เขาเป็นใคร
- Behaviors: คุณทำอะไร เช่น เขาซื้ออะไร ชอบโปรโมชั่นแบบไหน
- Relationship: เราสนิทกับลูกค้าคนนี้แค่ไหน
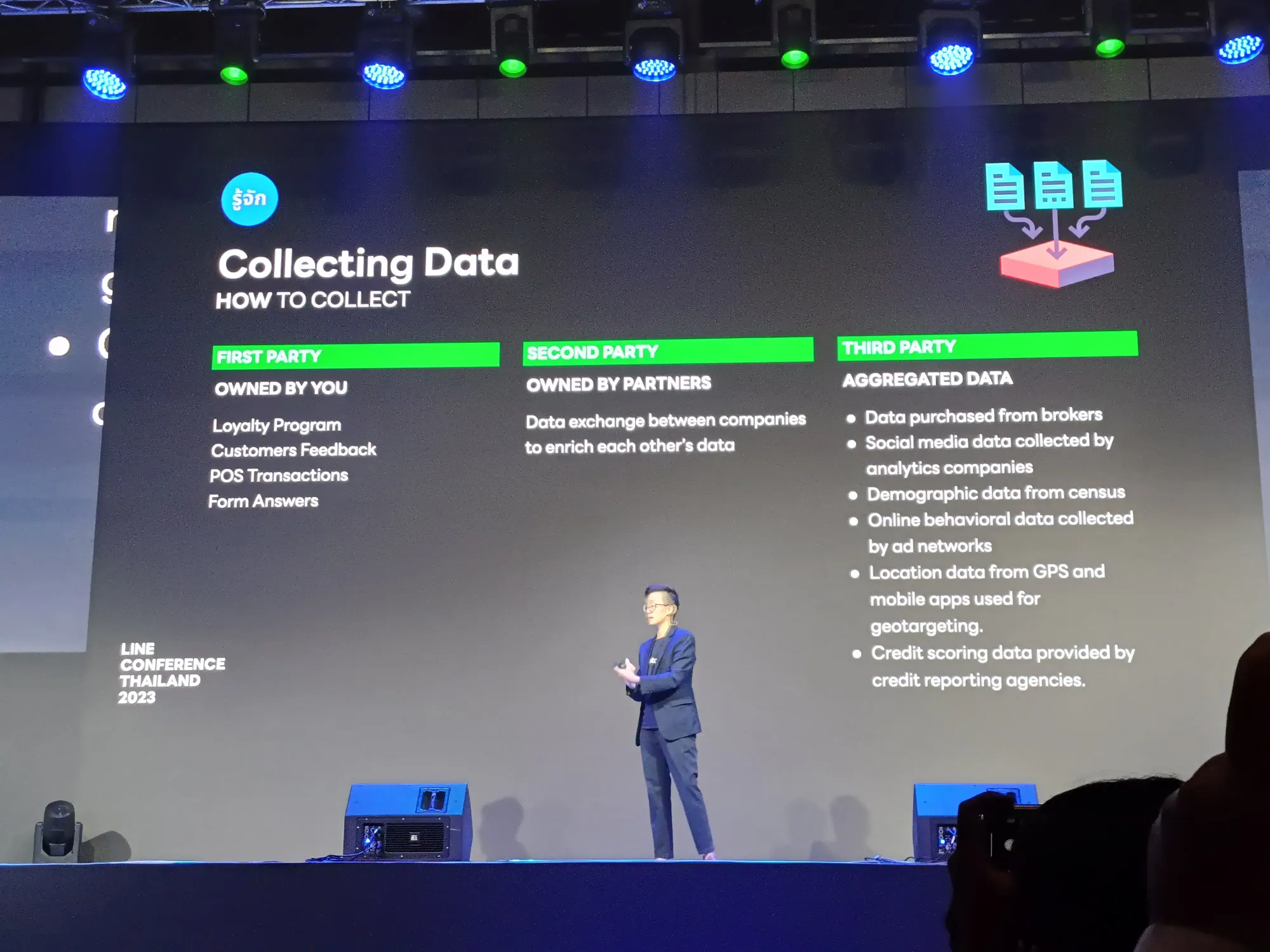
แล้วเก็บยังไง?

- First Party: เป็นข้อมูลที่เราเก็บเอง สำคัญ เพราะมันเป็นของเรา
- Second Party: ได้จาก partner
- Third Party: อันนี้ไม่สนิทกัน เป็นการซื้อข้อมูลมา
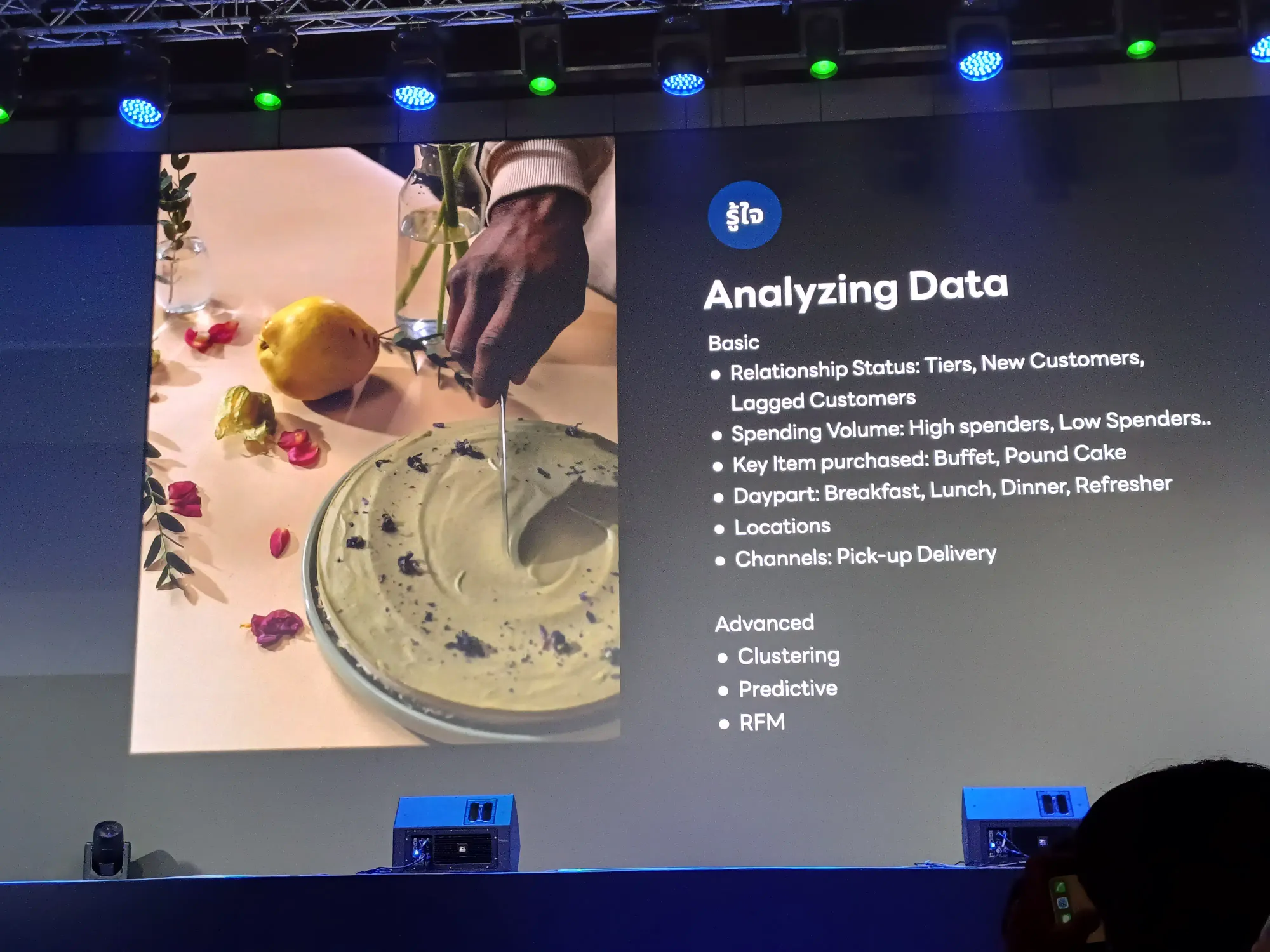
Analyze: รู้ใจว่าชอบกินอะไร
เหมือนการหั่นเค้ก มีแบบ basic และ advance

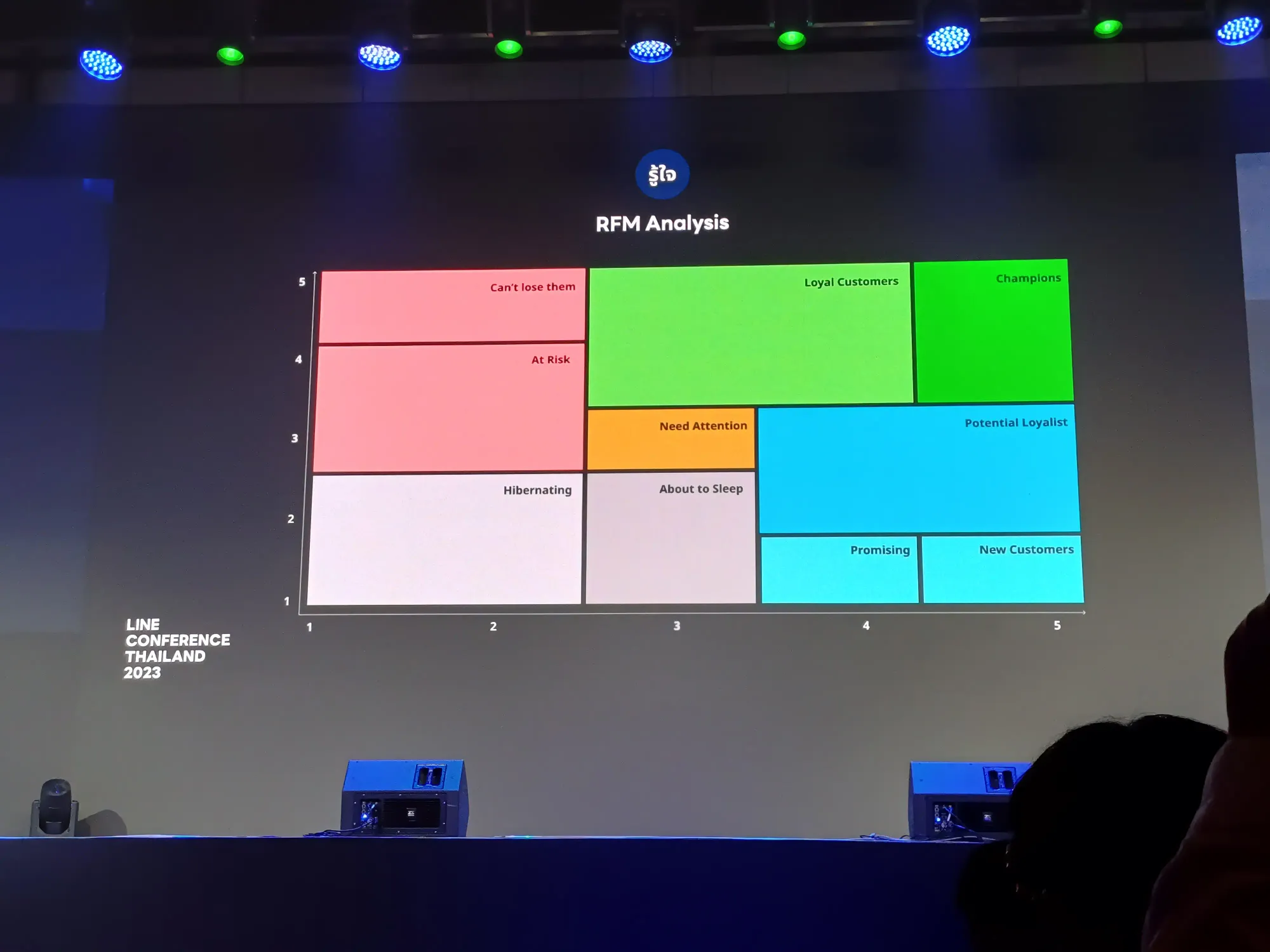
RFM Analysis
- Recency ซื้อมานานหรือยัง ซื้อเมื่อไหร่
- Frequency มาบ่อยไหม
- Monetary ซื้อเยอะหรือเปล่า

เอาข้อมูลพวกนี้มาแบ่งแกน ใช้ได้หลากหลาย industy และมี meaning ของมัน เช่น Can't loss item เคยซื้อบ่อย แต่ตอนนี้ไม่ซื้อแล้ว เราจะเอาเข้ากลับมายังไง?
Utilize: เอาใจลูกค้า
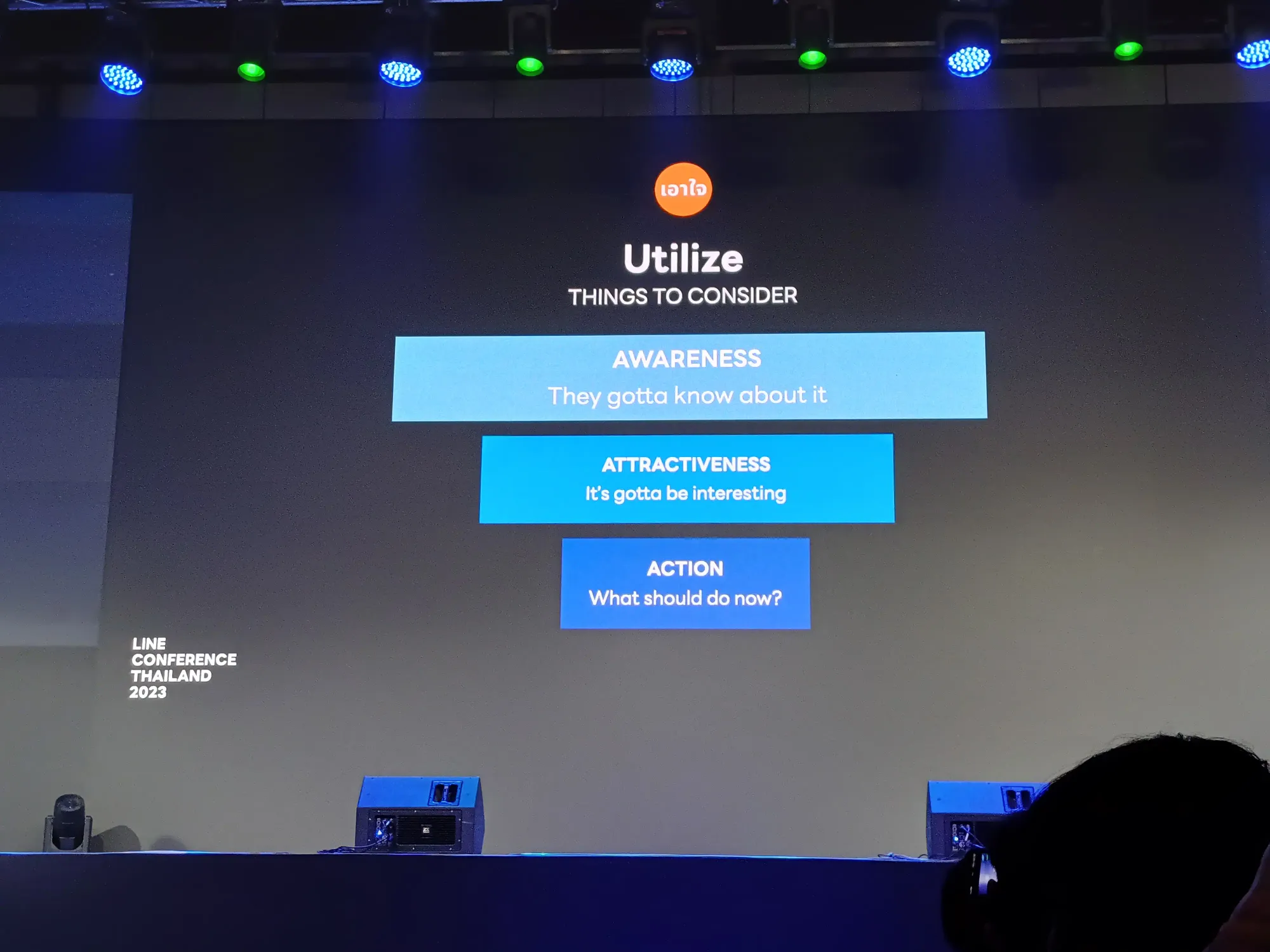
การทำ campeign ใช่ว่ามันจะ work เลย ให้คิดถึง 3 เรื่องนี้

- Awareness: เขารู้ไหมว่ามีสิ่งนี้อยู่นะ
- Attractiveness: มันทำให้น่าสนใจได้
- Action: มี trigger ว่าอยากให้เขาทำอะไร เช่น ให้ซื้อของ ติดตาม
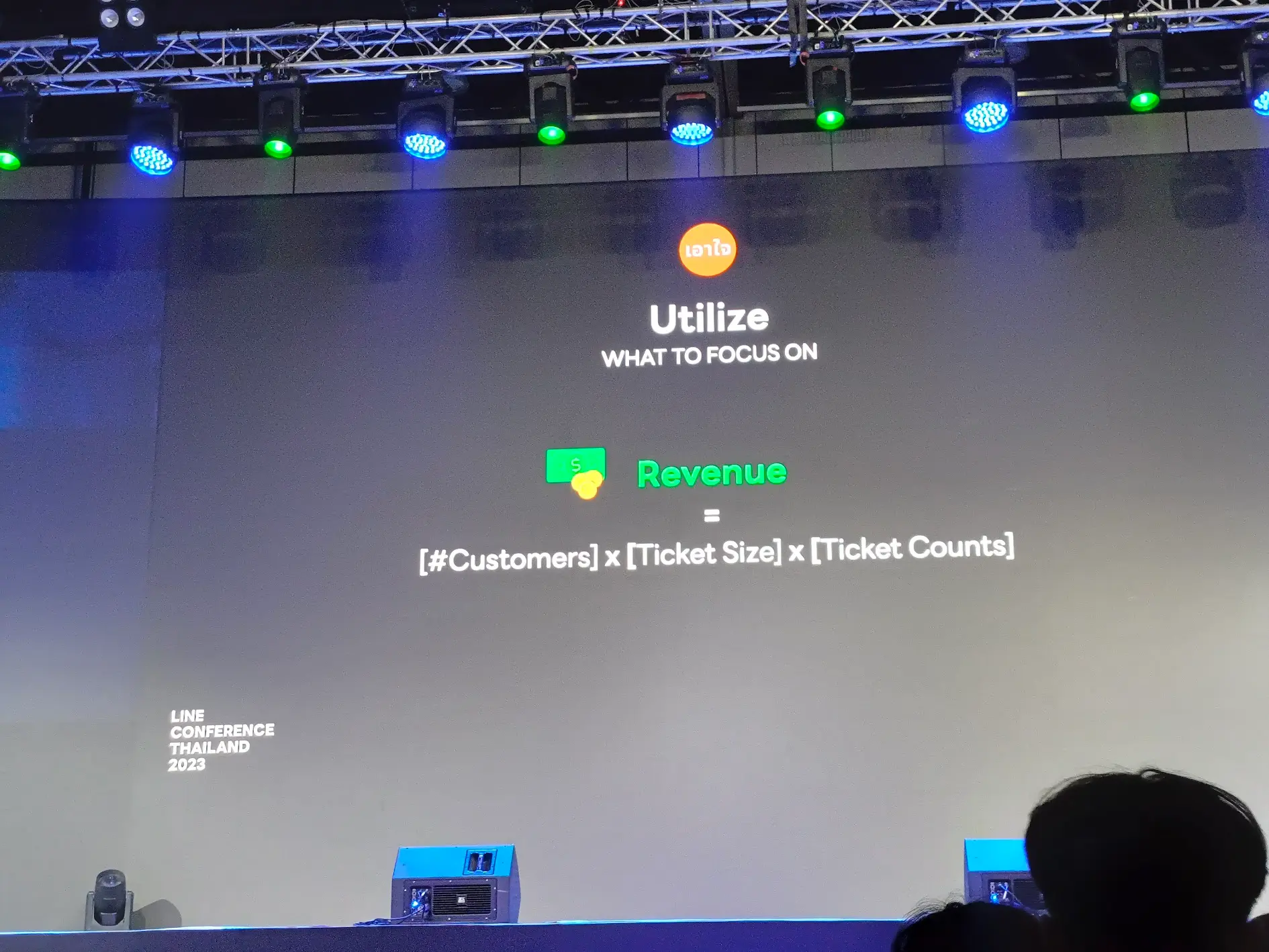
ถ้าเราอยากได้เงิน แต่โลภมากไปหน่อย รายได้มาจากไหน มาจาก [#Customers] x [Ticket Size] x [Ticket Counts] อันนี้ไปไวนิดนึง


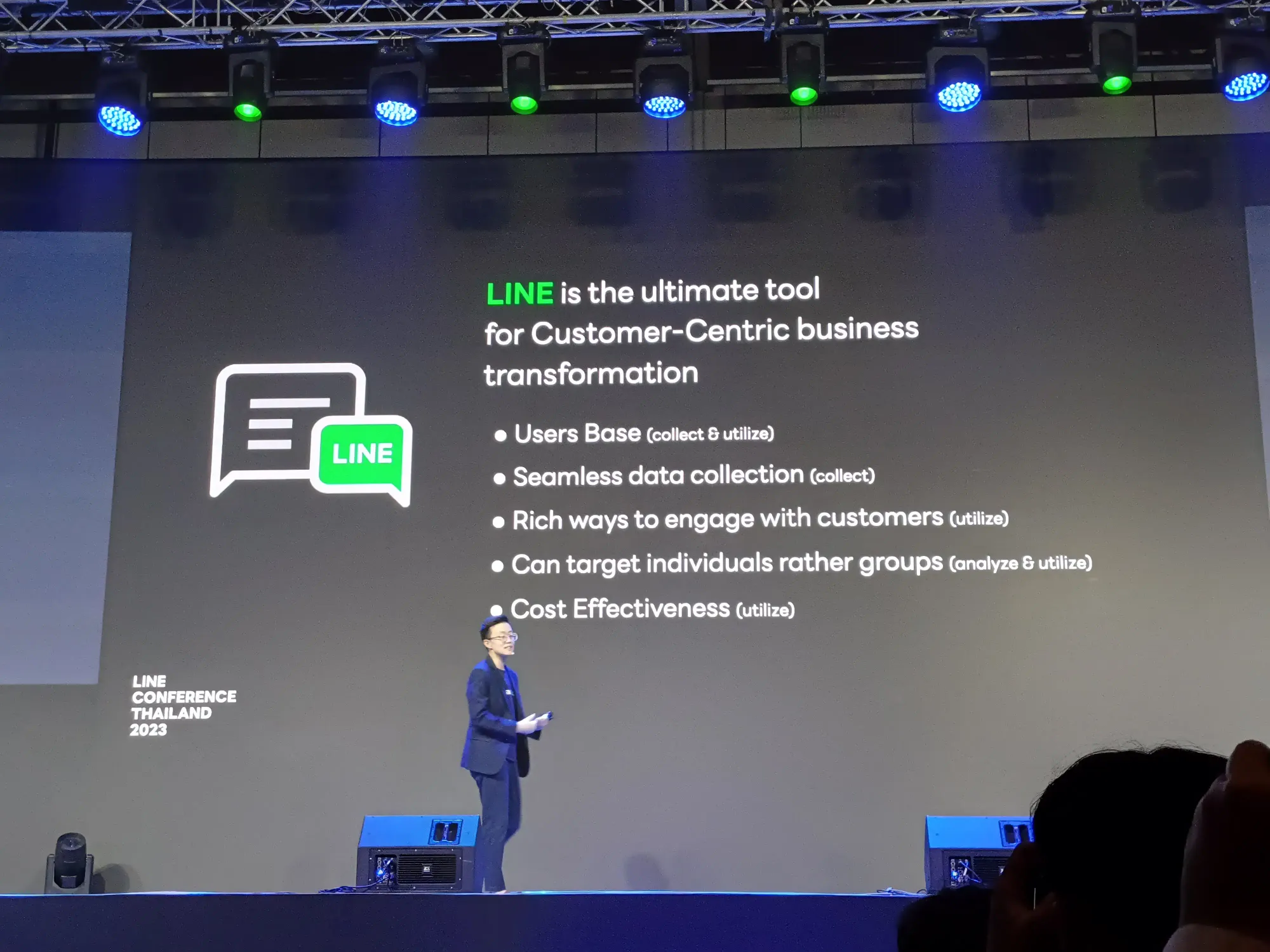
Using LINE to be Customer Centric
คำถาม ทำไมต้อง LINE? มันก็จะคล้าย ๆ ว่าทำไมต้องเธอ แต่เปลี่ยนจากเธอเป็น LINE

คำตอบ คือ
- คนใช้ LINE กันเยอะ ถึง 54 ล้าน user
- เก็บข้อมูลได้อย่าง seamless
- มันน่าสนใจกับ user
- สามารถ target specific user ที่เราสนใจได้
- มีราคาที่สมเหตุสมผล
แล้วเอา tech ที่มีอยู่มาใช้ต่อยังไง และใช้ customer data เพื่อให้ขายได้ดีขึ้น ทาง HatoHub มี solution ในส่วนนี้


มาดูแต่ละส่วนกัน

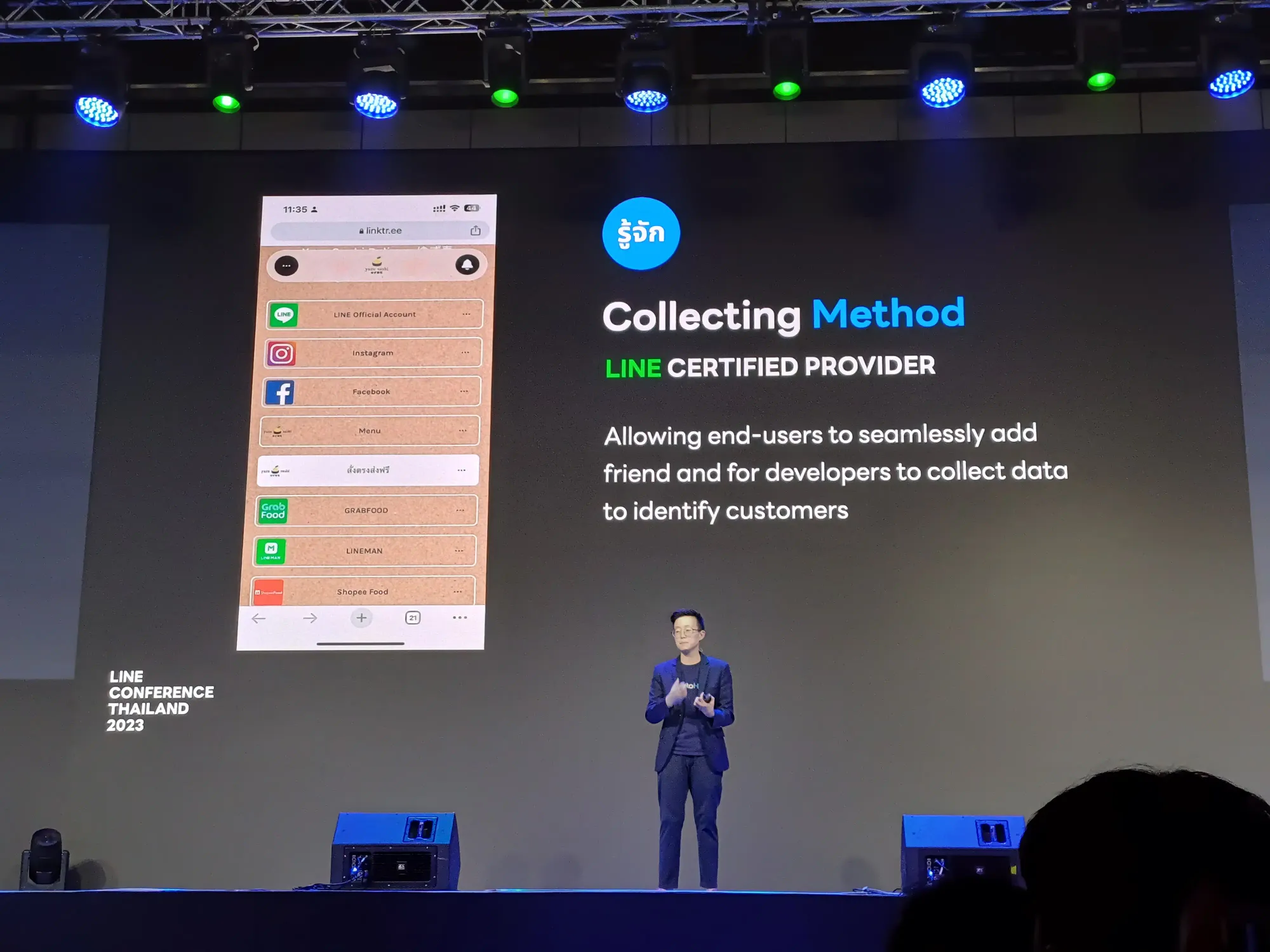
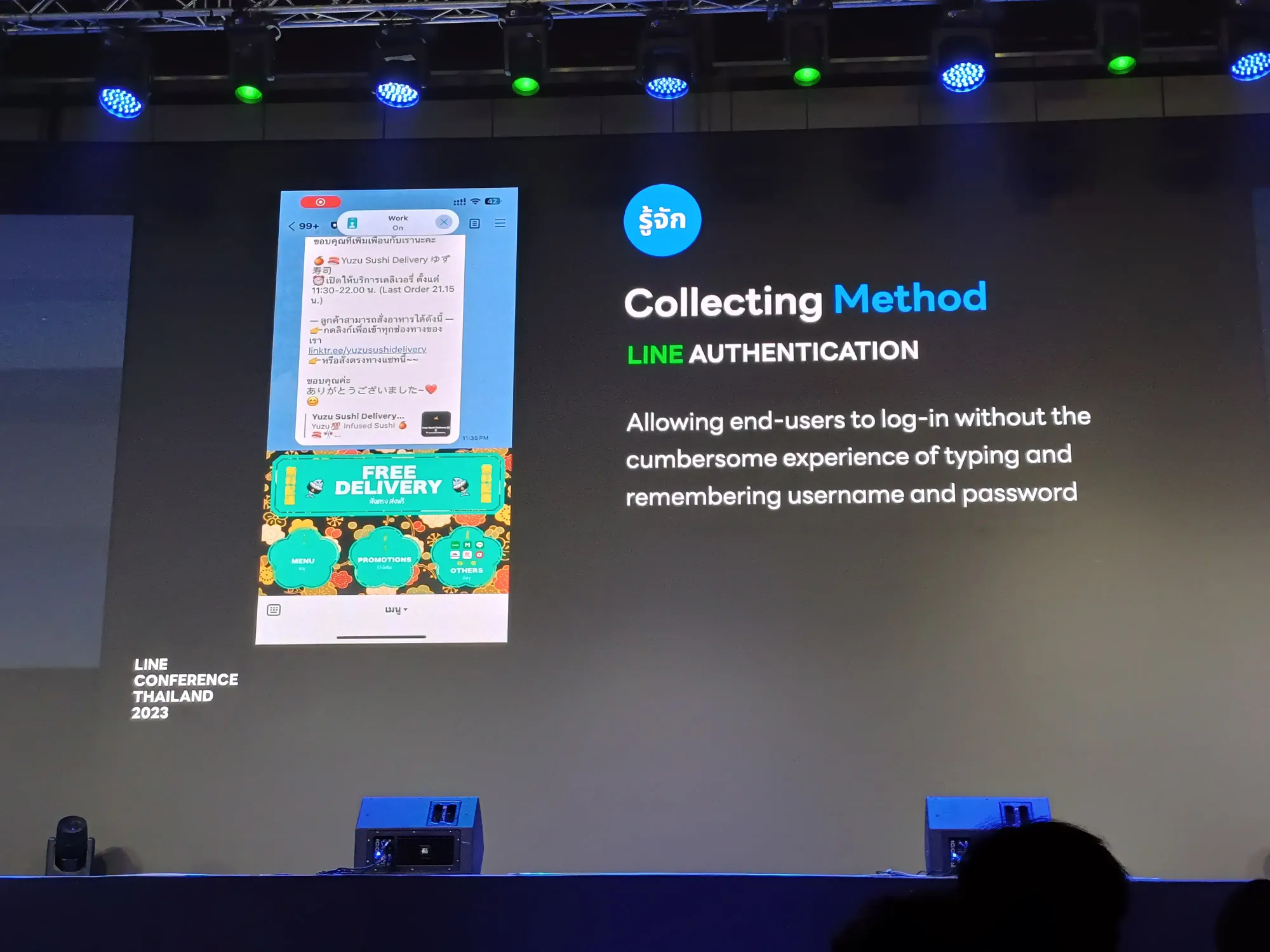
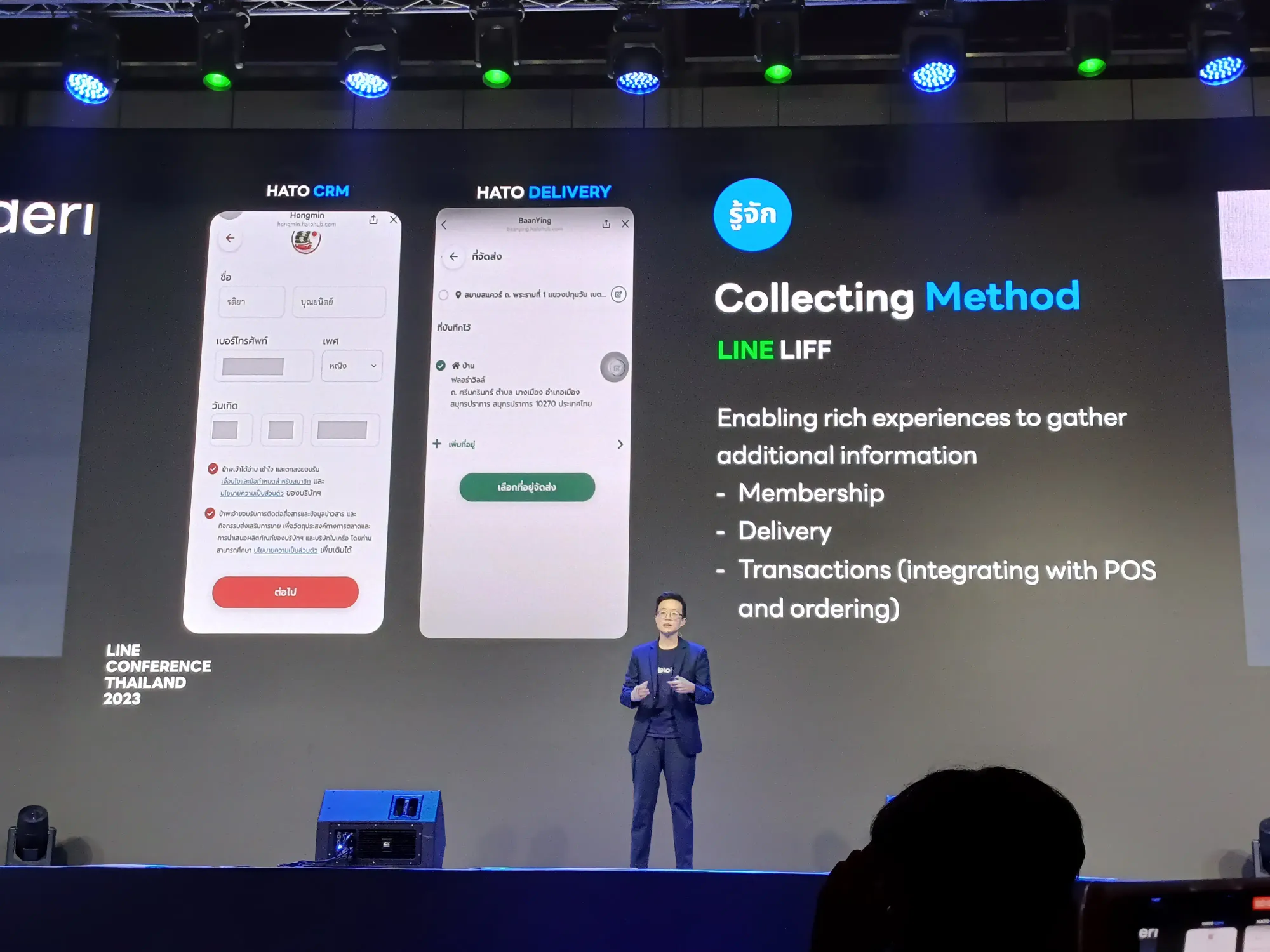
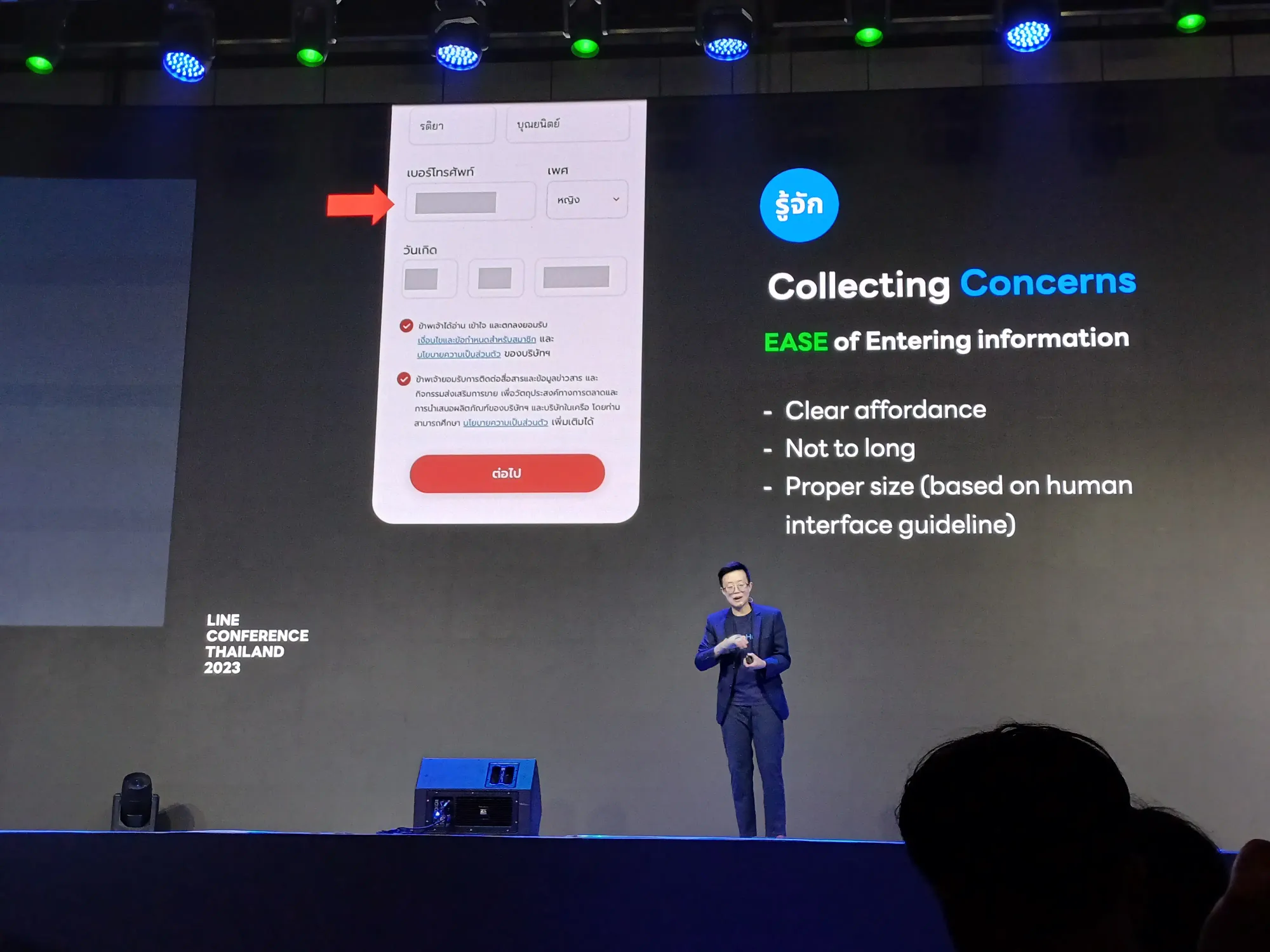
Collect: รู้จัก
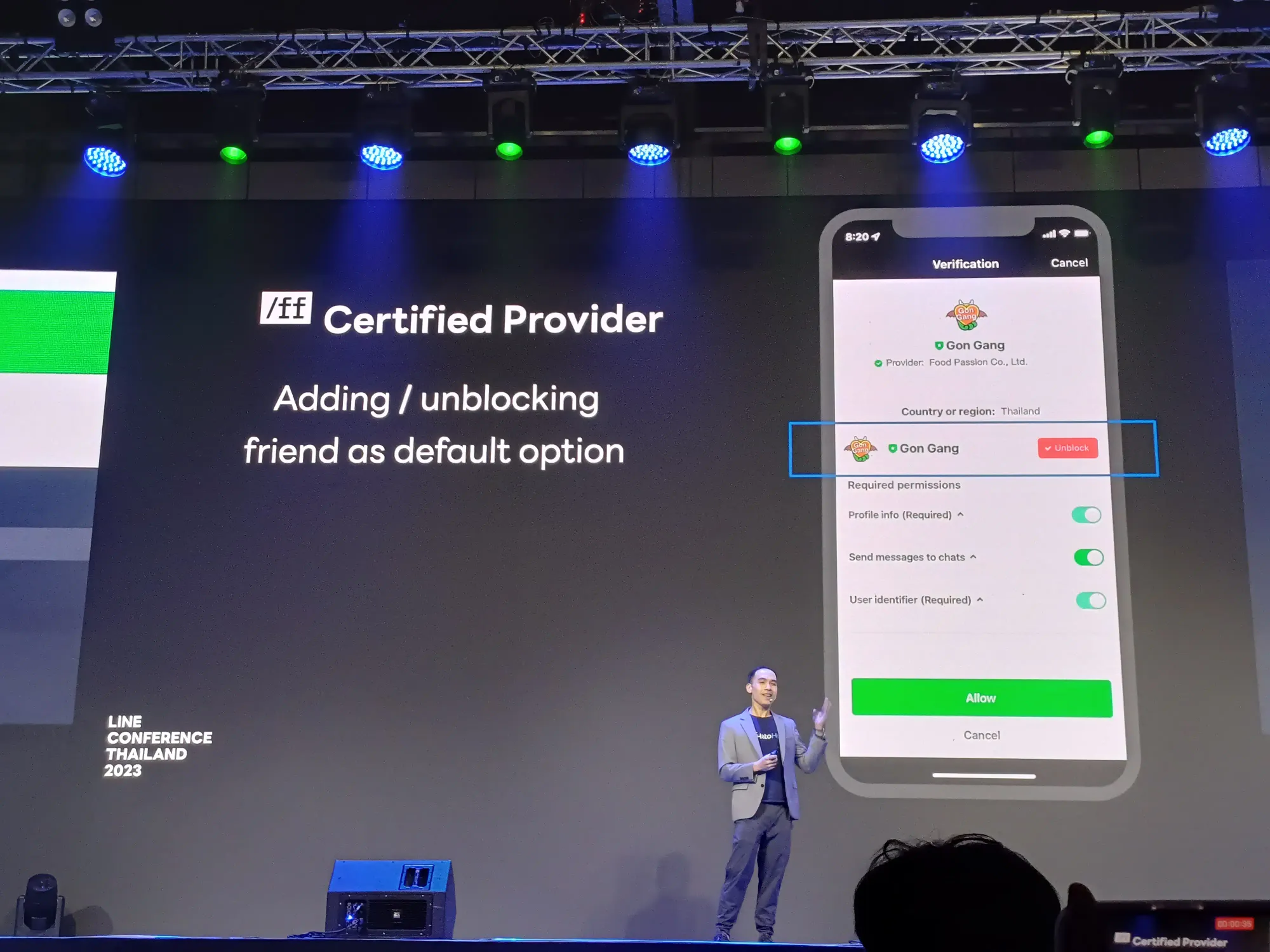
LINE Certified Provider: กดจากนอก LINE และ add friend เข้า service ของเราได้อย่าง seamless เช่น กดจาก linktree พาไปเพิ่มเพื่อน และสั่งอาหารผ่าน LIFF

อันนี้ตอน demo ระบบร้าน Yuzu Ramen คร่าว ๆ เนอะ
LINE Authentication: login เป็น feature ที่ user เกลียด เพราะคนลืม password ซึ่งคุณอิงแนะนำให้ใช้ 1Password นะ แทนการเก็บแบบปกติที่จดลง Google Drive แล้วไม่ปลอดภัย อันนี้คือกดแล้ว login ผ่าน LINE ได้เลย ได้ email และ uid มาใช้ต่อ

LIFF: เก็บที่อยู่ enrich data มีการ provide ตามหลัก PDPA และ UI ใช้ง่าย


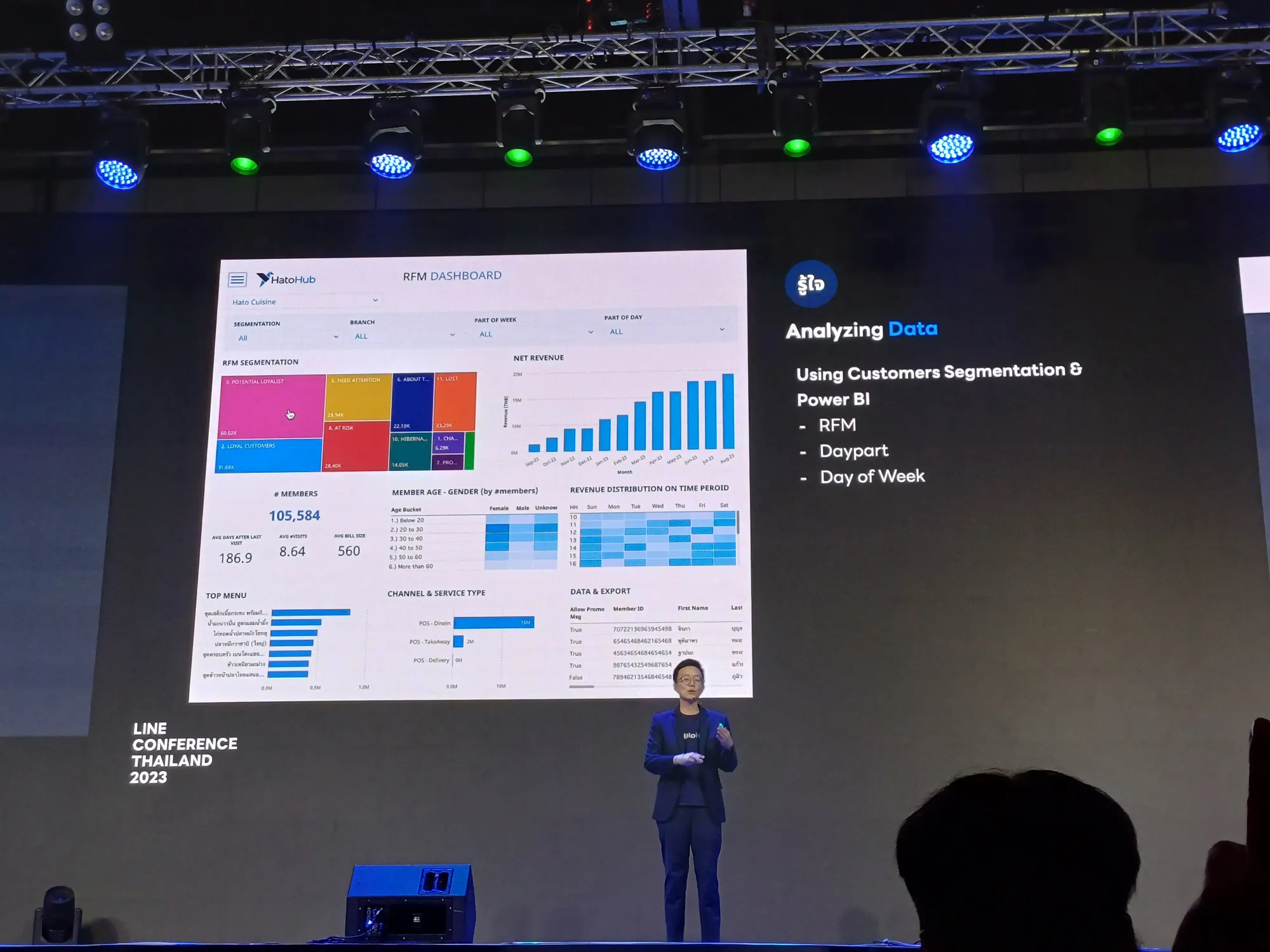
Analyze: รู้ใจ
ใช้ PowerBI ให้ลูกค้าสามารถวิเคราะห์ได้ตาม PFM model ว่าเขากินข้าวร้านไหน หน้าตาลูกค้าเป็นยังไง ต่างกันแค่ไหน

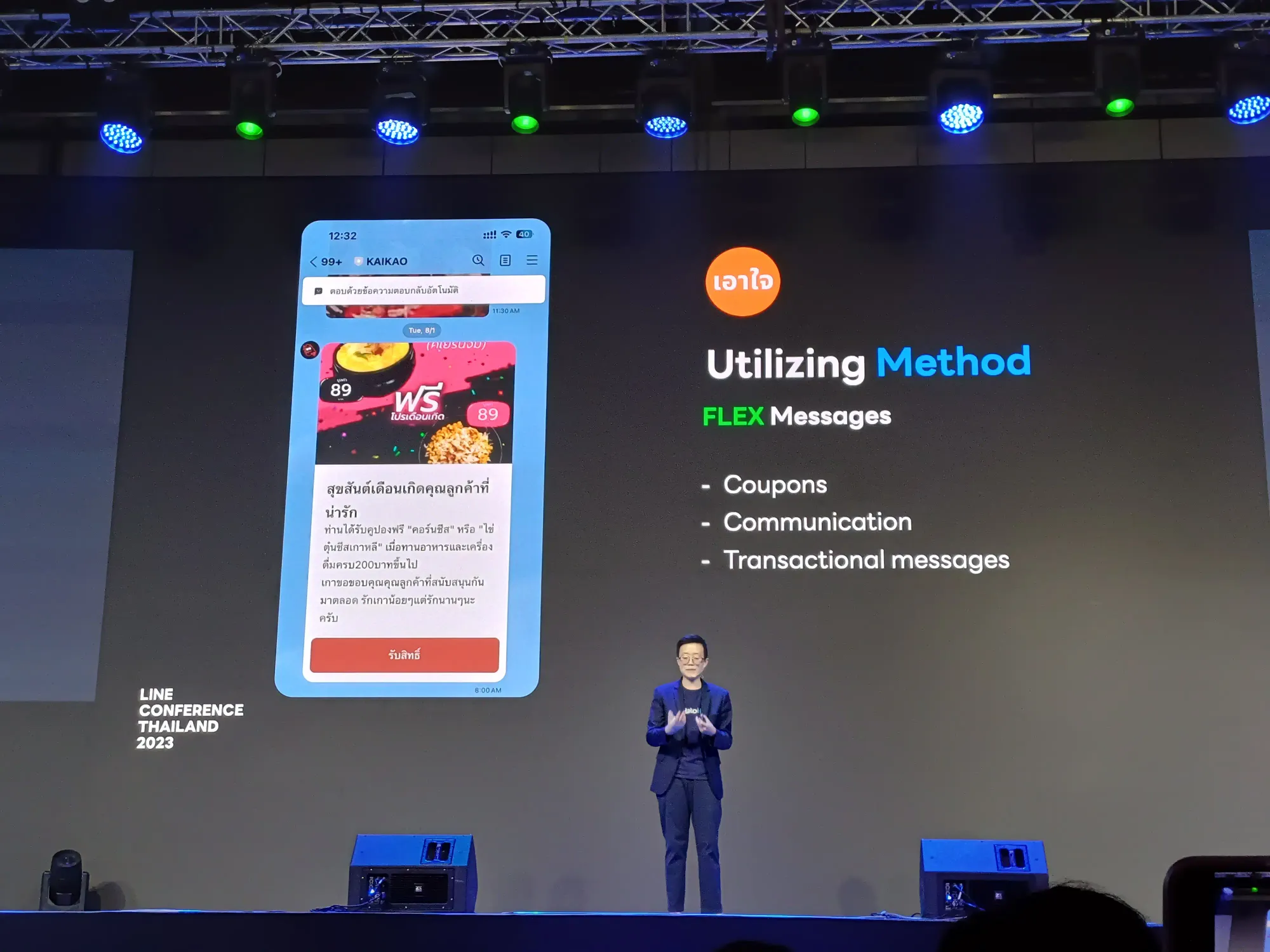
Utilize: เอาใจ
แจกคูปองโดยใช้ Flex Message

ใช้ LIFF สร้าง service อะไรใหม่ ๆ ได้ ซึ่งเคสนี้ได้รายได้เพิ่มขึ้น 30% จากการเอา data มา recommend promotion ลูกค้า หรือการสร้าง segment บน Facebook
Case Studies
- getfresh: CTO ชอบกินคลีน เลยบัคน้อย 555 ตอนนั้นทางร้านเพิ่งทำ delivery เอา data ไปยิง Facebook Ads แล้วเอา LIFF ไปแปะ และติด pixel ว่าคนดูอะไร และสามารถดูได้ว่า influencer คนนี้โปรโมตแล้ว ได้ผลอย่างไรบ้าง

- Lucky Suki: เริ่มต้นจาก 0 มีเพื่อน 24k ในระยะเวลา 3 เดือน เพราะมีระบบ membership ซึ่งถ้า block ก็จะใช้โปรอะไรไม่ได้

- ใบเมี่ยง: เดิมขายบน website แต่ user ลืม username และ password เลยเปลี่ยนเป็น LIFF ทำให้ยอดขายเพิ่มขึ้น 20-30%

- บ้านส้มตำ: ทำโปรให้ลูกค้าที่ไม่ได้กลับมาทานนานแล้ว ให้กลับมาทาน ด้วยคูปองโปรโมชั่นนี้ มีระยะเวลาการใช้งานด้วย คือภายในเดือนนี้เท่านั้น ทำให้ยอดขายเพิ่มขึ้น 19%

สุดท้าย wrap-up ทั้งหมดจ้า

ปล. อันนี้นอก session นิดหน่อย ตอนนี้ค่าย Skooldio Creator Square คุณอิงมาเรียน session ครูกรีนด้วย เรียกได้ว่า talk นี้ของคุณอิงคือเล่าสนุกมาก มีความฮาเป็นจังหวะ ที่สำคัญนำวิชาที่ได้จากคุณครูมาใช้ใน session นี้ด้วย อย่างการเดิน การพูด storytelling อะไรงี้ สามารถอ่านต่อได้ที่บล็อกนี้เลย

Afternoon break
อันนี้ไม่มีอะไร นั่งเล่น RoV เพื่อซ้อมก่อนแข่งเฉย ๆ ท่ามกลางแอร์อันหนาวเหน็บ แค่นั้น

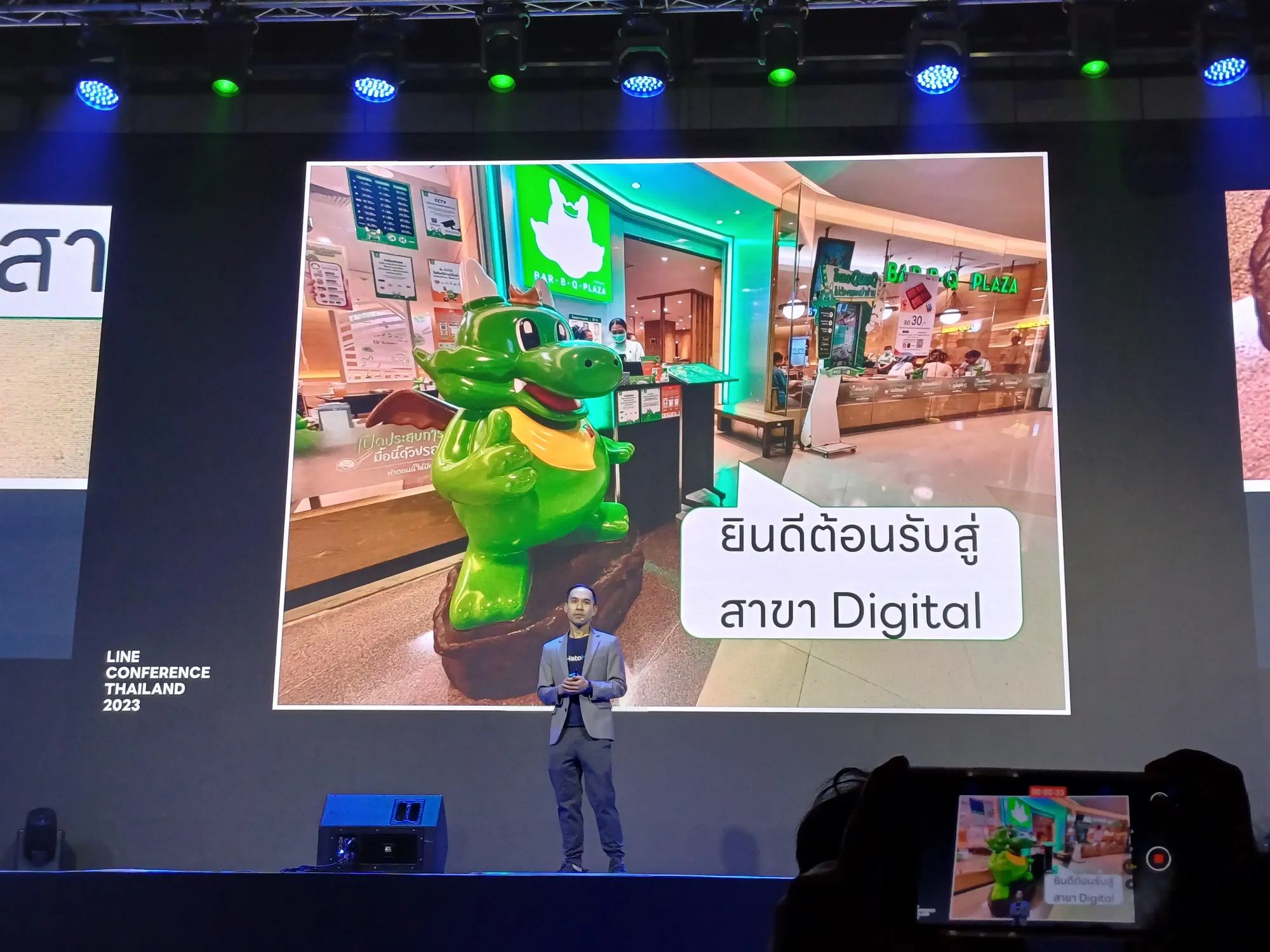
Digital dining Journey with LINE at Bar B Q Plaza (Hato Hub, Messaging API & LIFF) by Pongsakorn Teeraparpwong - CTO, Hato Hub
session นี้กล่าวถึงระบบ Digital dine-in ที่บางสาขาของร้าน Bar B Q Plaza ว่าเอาไปใช้งานเป็นยังไงบ้าง จะ work ไหมนะ

Agenda ของ session นี้

Pioneering the Digital Dining Frontier
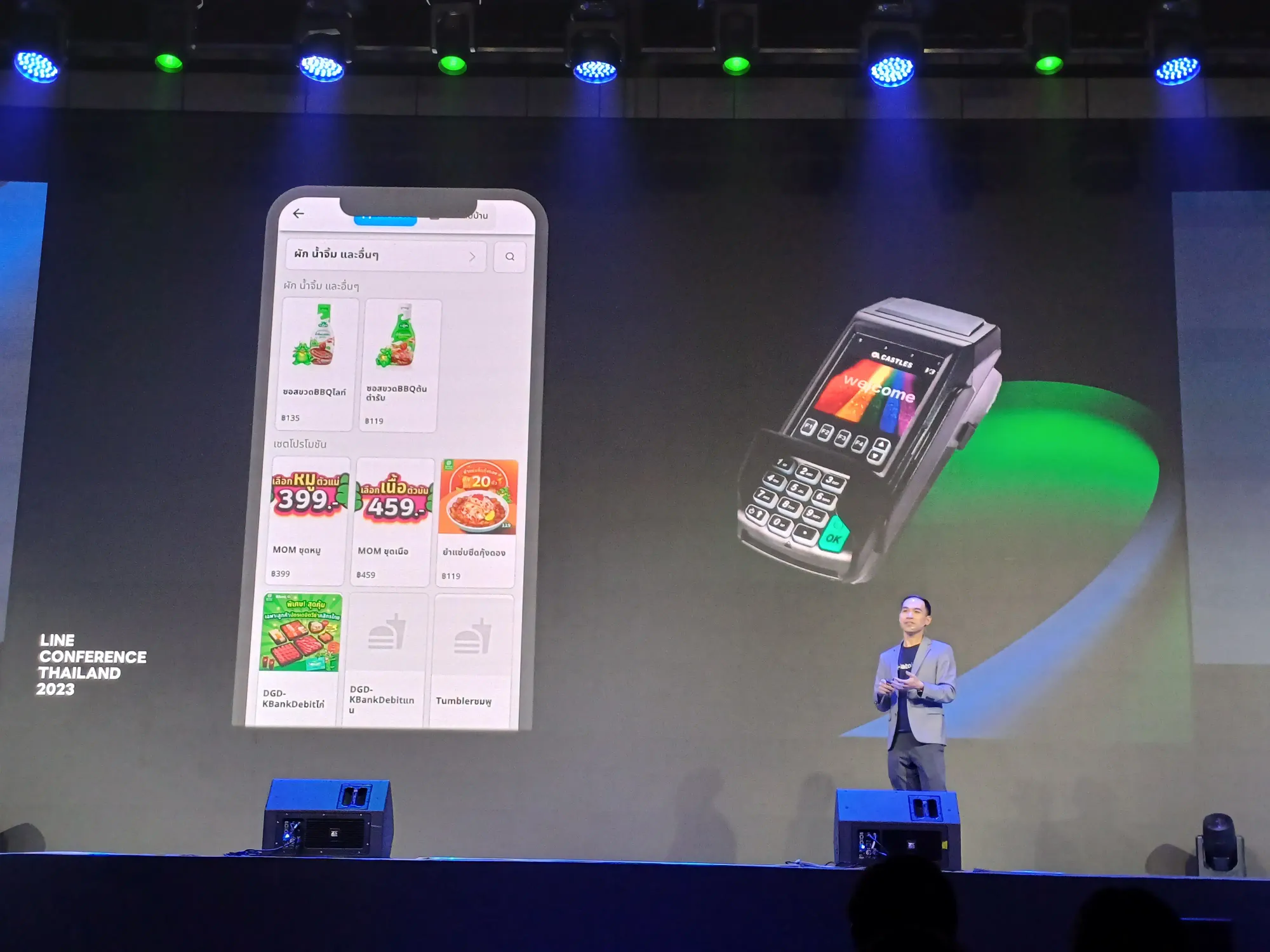
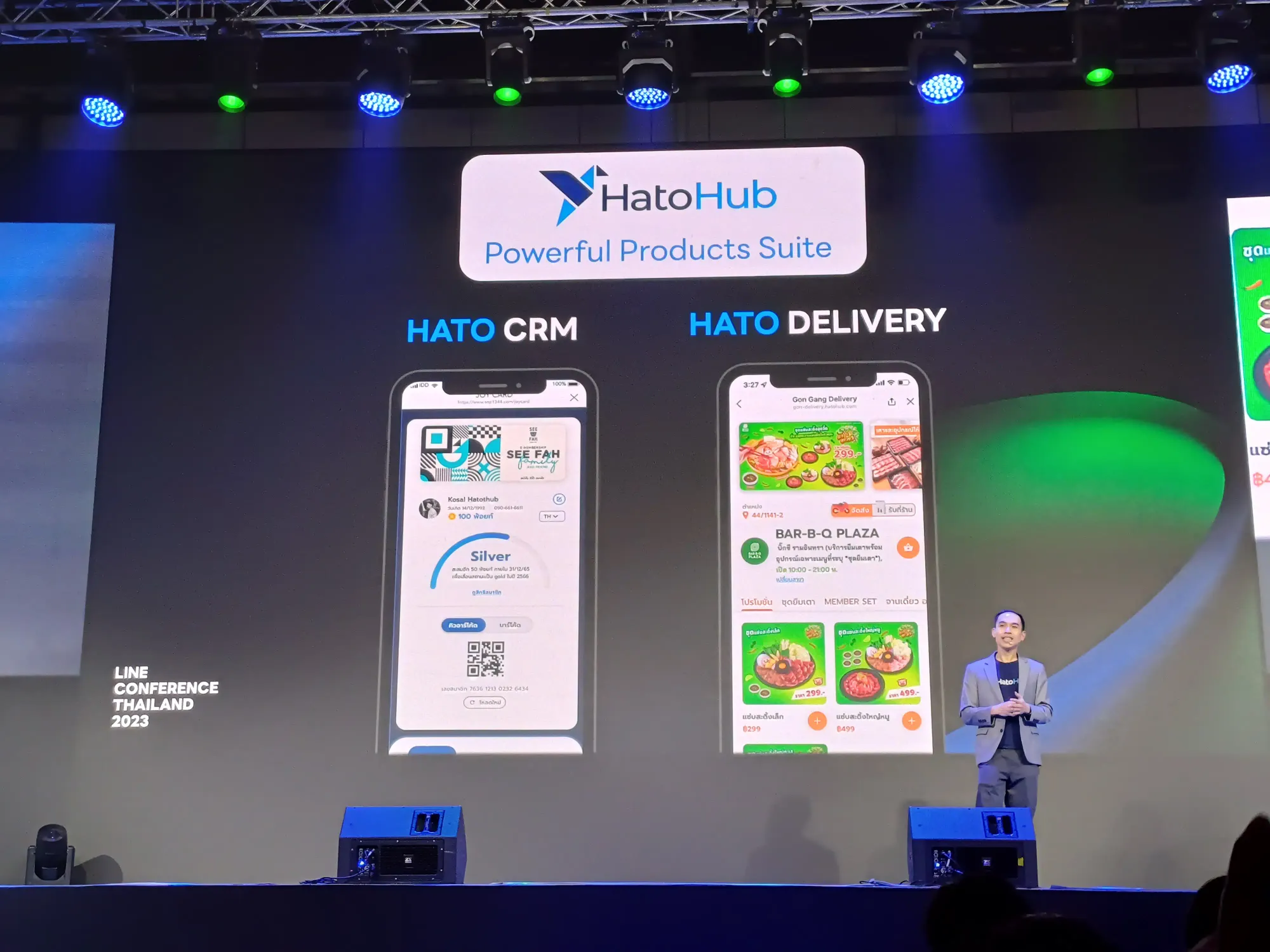
Bar B Q Plaza มีสาขาที่เป็น digital ที่มี experience รูปแบบใหม่ เชื่อมโลก offline กับโลก digital เข้าด้วยกัน ใช้กับการสั่งอาหารได้ดี

ส่วนบุฟเฟต์ก้อนเป็น case ที่มีความชี้เป็นชี้ตายมาก และ solution นี้ตอบโจทย์ได้ดีจริงไหม

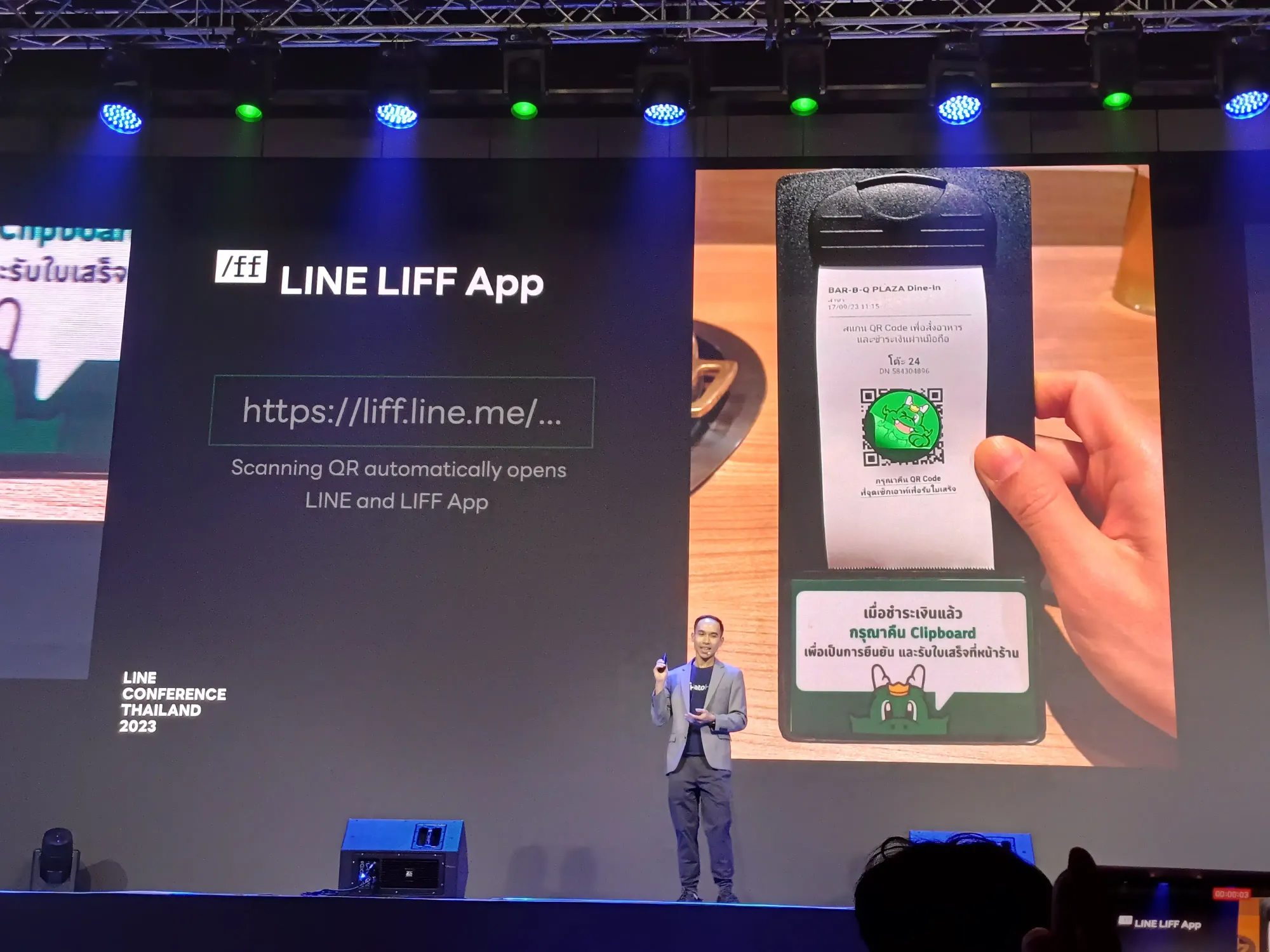
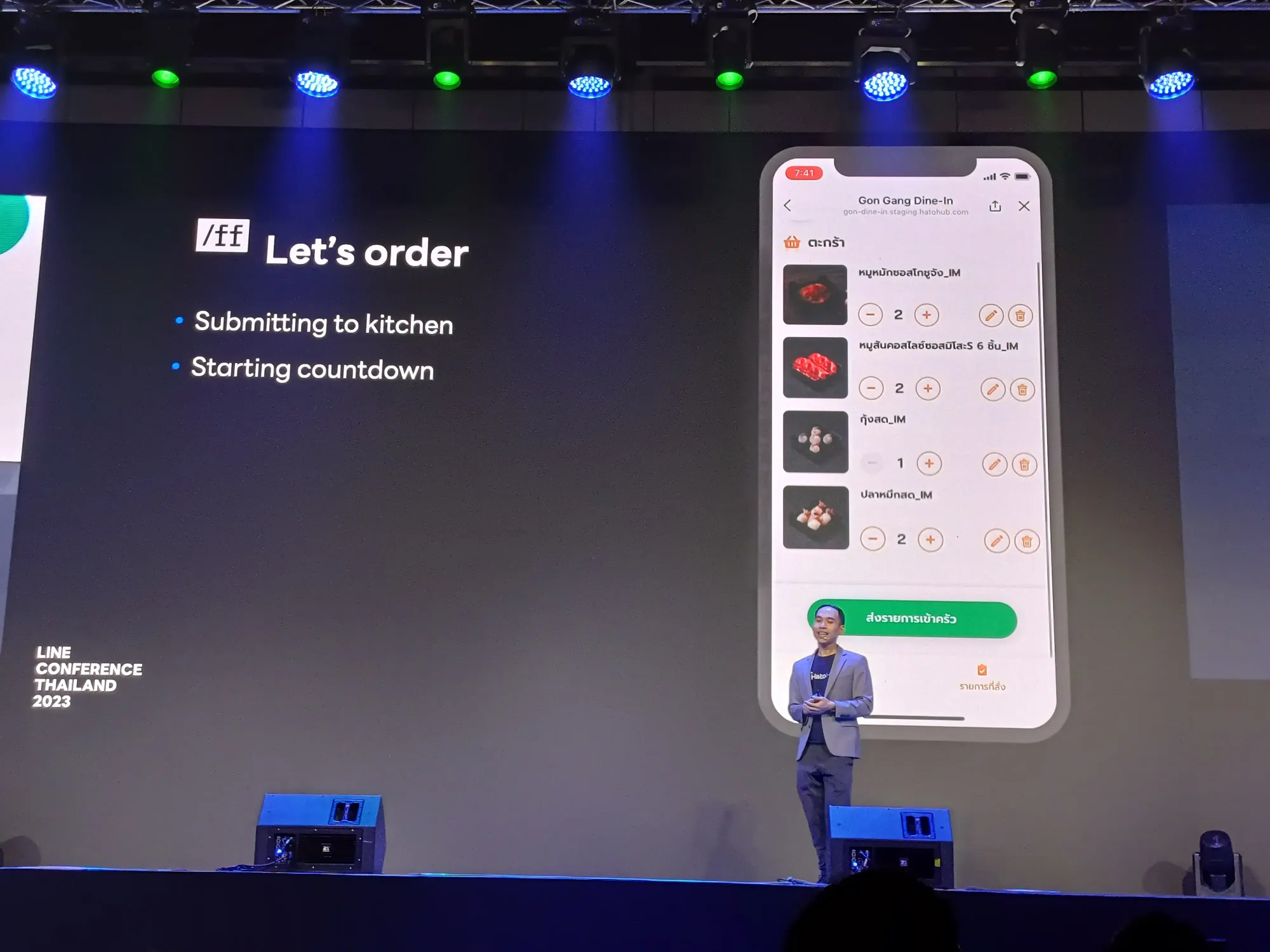
flow ก็คือ ให้พนักงานที่ร้านแนะนะว่าสาขานี้เป็นร้านในรูปแบบใหม่ แล้วมีกระดาษที่พิมพ์ QR Code มาอันนี้ พอสแกนแล้วจะเปิด LIFF ถ้ายังไม่เป็นเพื่อน ให้เพิ่มเพื่อนก่อน และสั่งอาหารจากในนั้นได้เลย


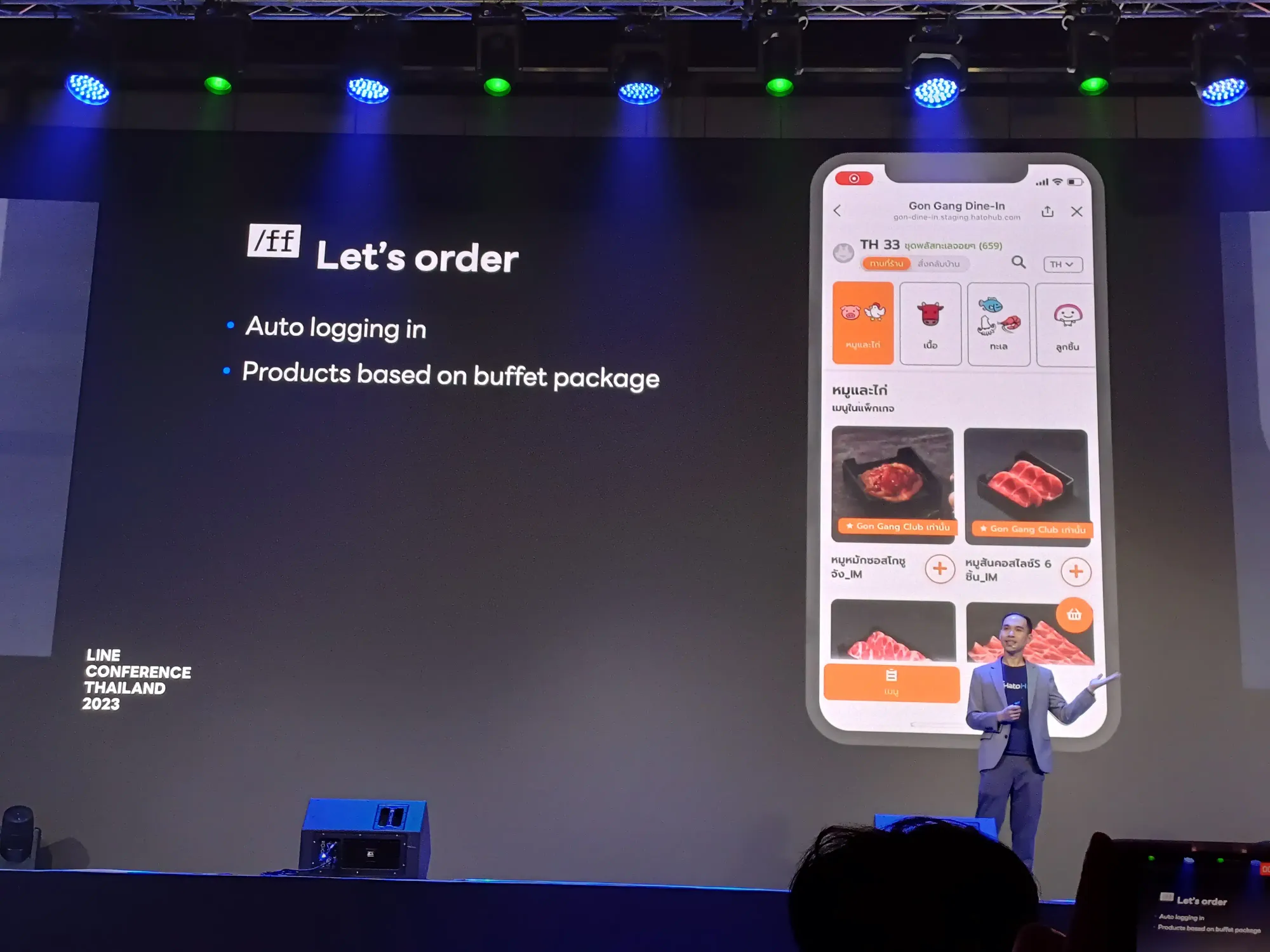
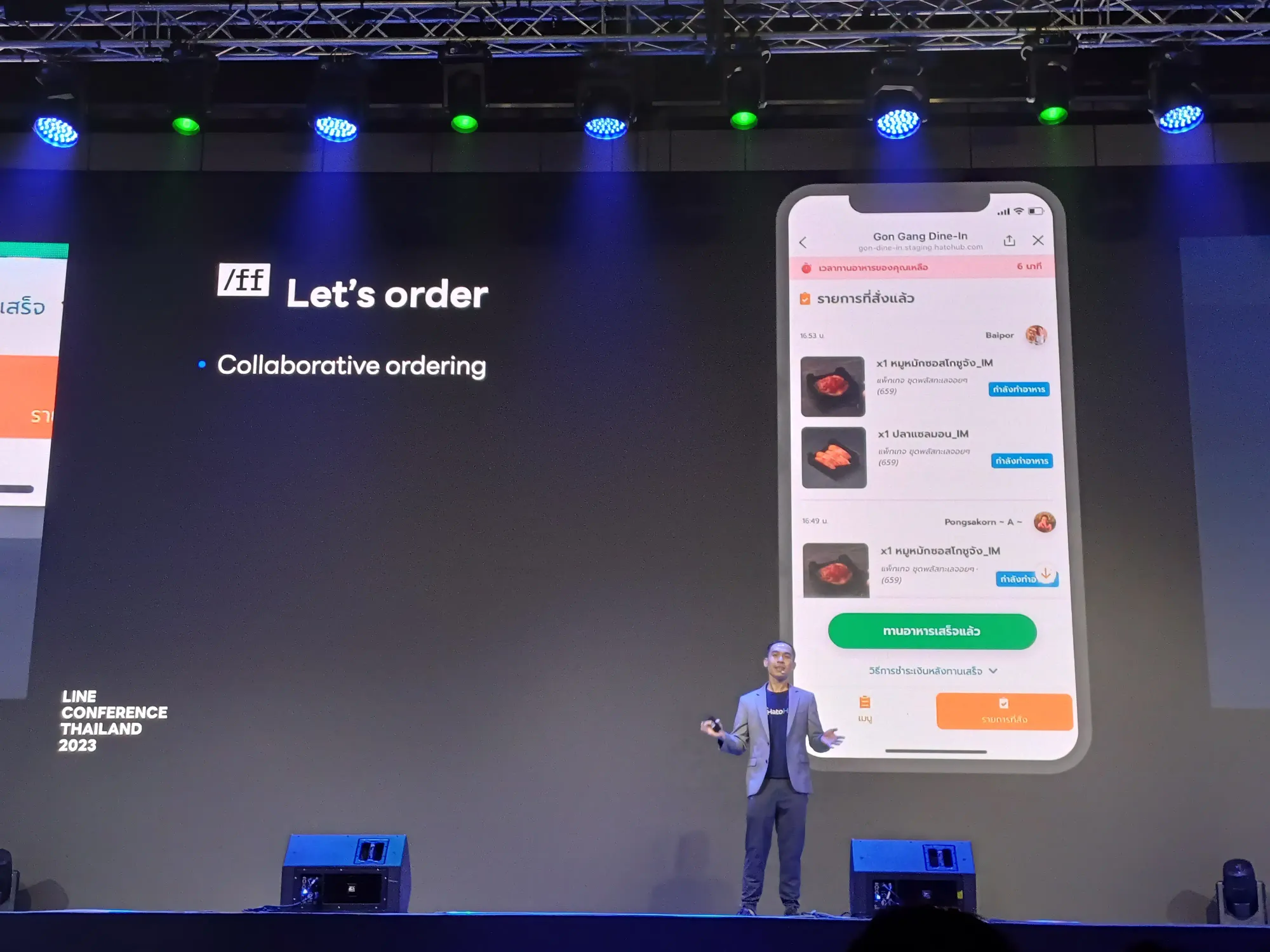
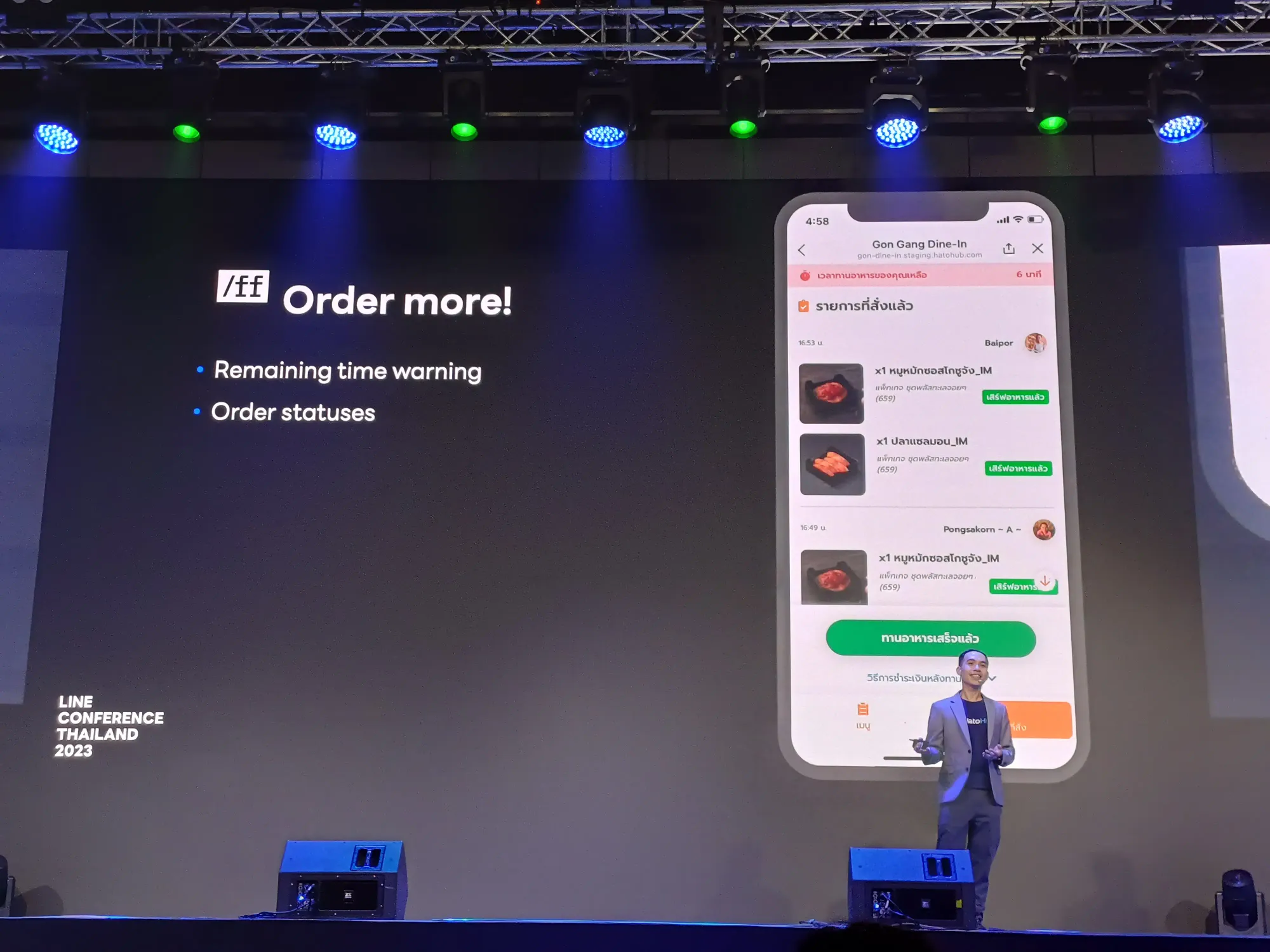
ข้อดี คือ ตัดปัญหาเรื่องการ login เมนูที่เปลี่ยนไปตาม package เราสามารถเลือกเมนู จากนั้นระบบส่งเข้าครัว ทำให้ช่วยลดความผิดพลาดของ order มีการดึงชื่อและ display มา show ว่า ใครสั่งอะไรไปแล้วบ้าง และบอกเวลาที่เหลือ



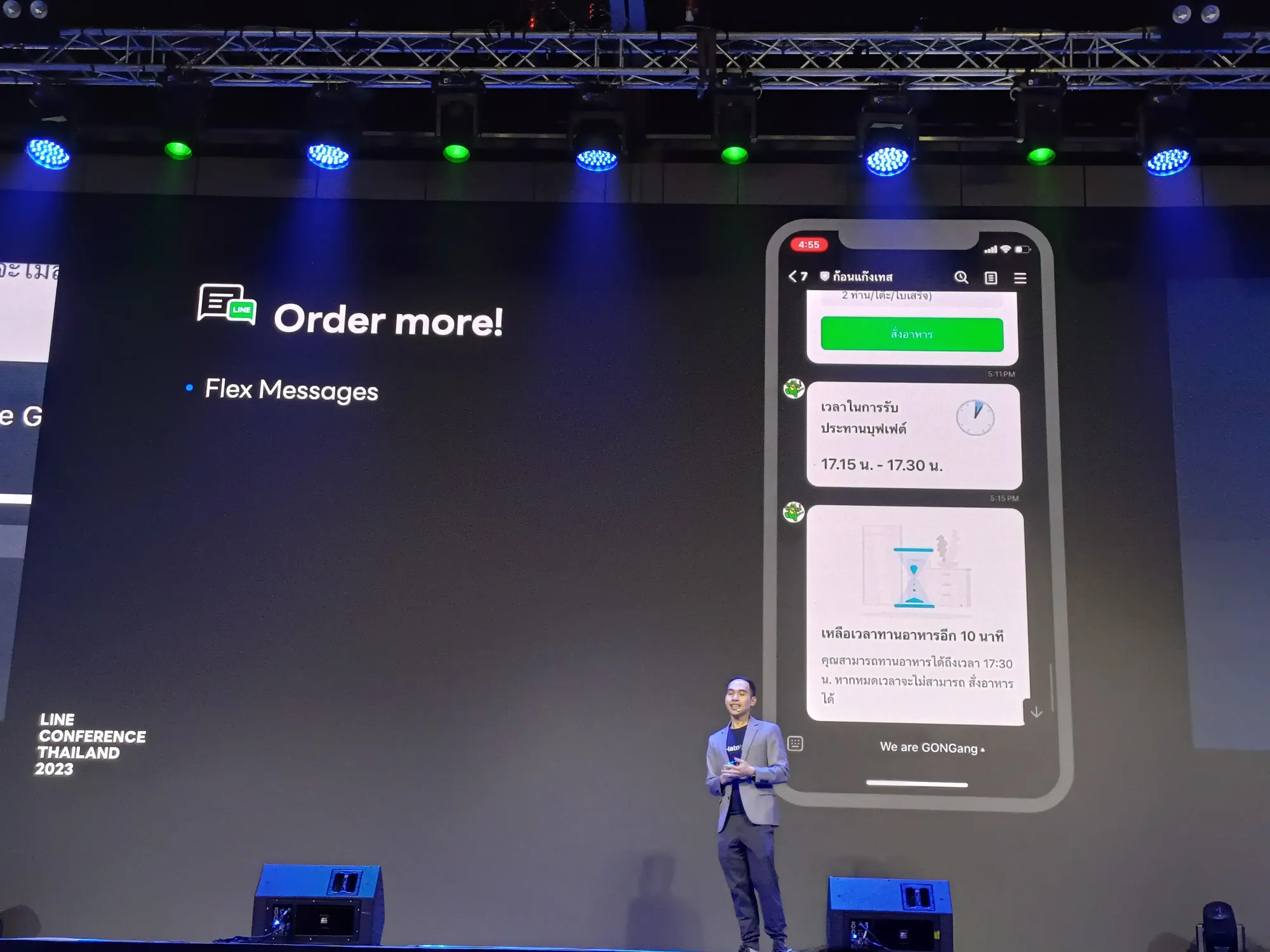
สามารถกลับมาสั่งใหม่ได้จนกว่าจะอิ่ม ด้วย Flex Message และมี status ว่าเราได้อาหารไปหรือยัง


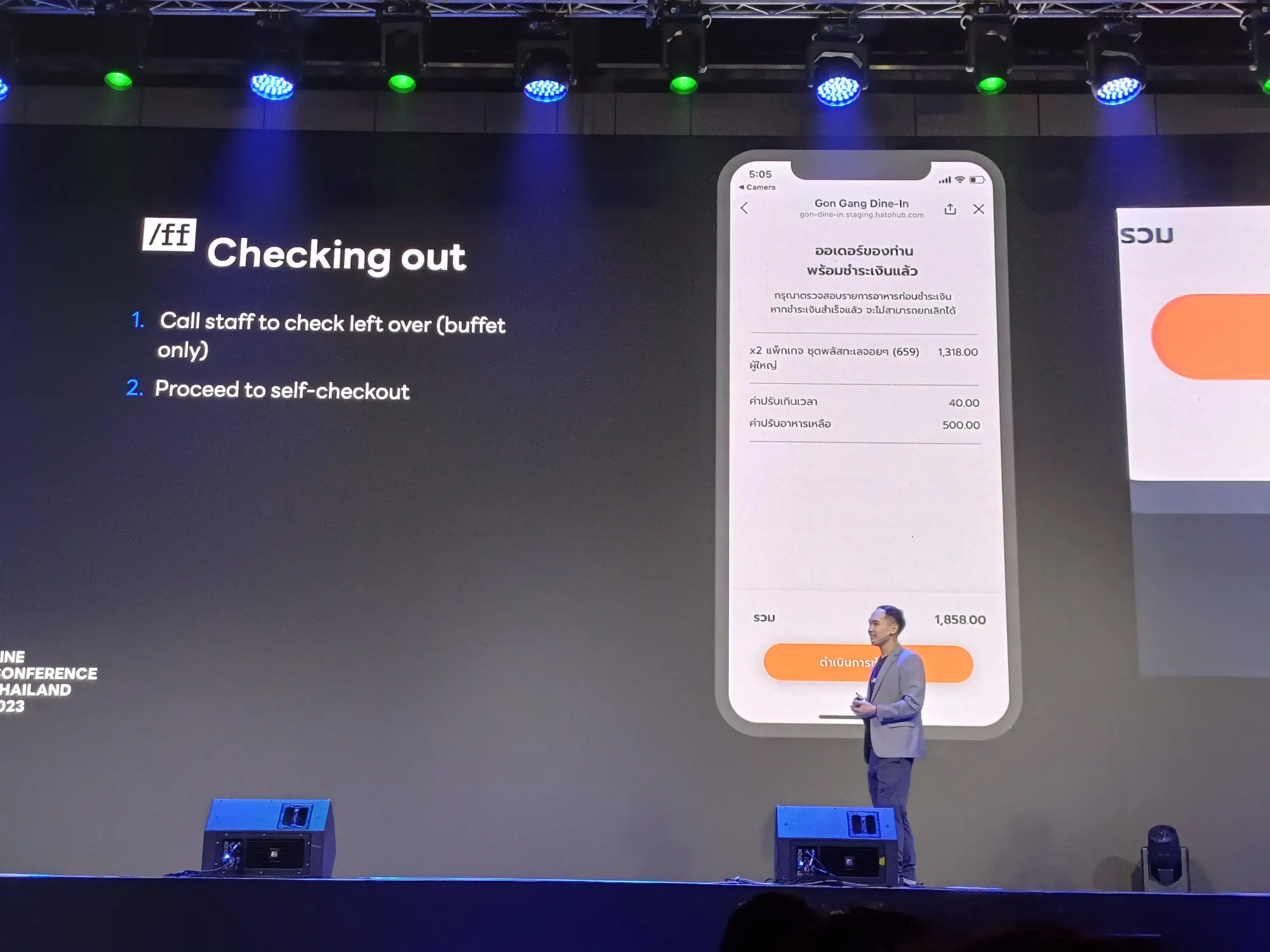
ตอนคิดเงิน ปกติเราจะจ่ายเงินผ่านแอพได้เลย ไม่ต้องเรียกพนักงาน แต่โปรบุฟเฟต์จะต่างกัน คือต้องเรียกพนักงานมาดูว่าเรากินหมดไหม และก็เราใช้เวลาเกินไหม เมื่อตรวจสอบเรียบร้อยแล้ว ทำการจ่ายเงินได้เลย


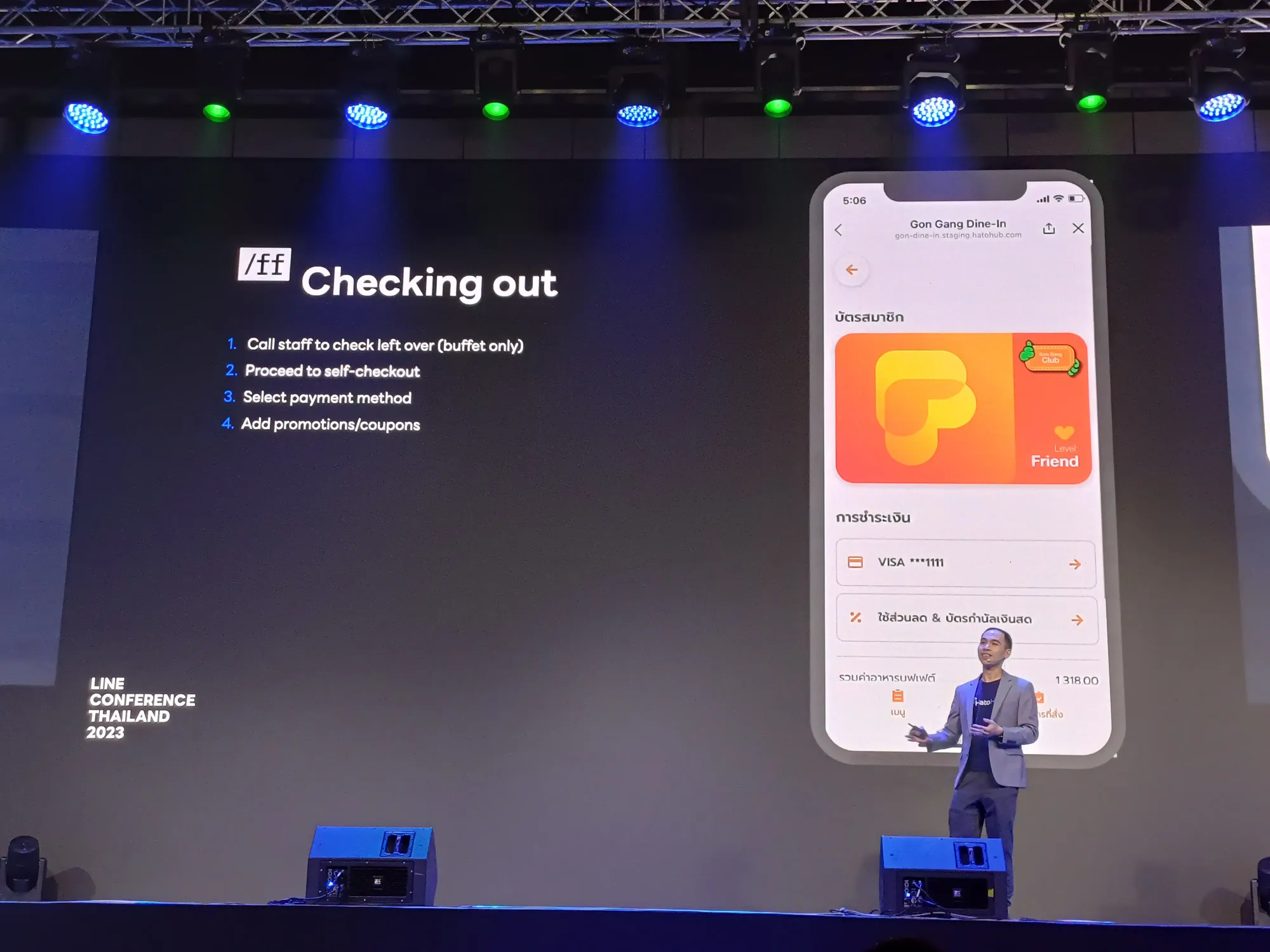
และเชื่อมกับระบบ membership ที่มีอยู่ สามารถผูกบัตร และใช้ส่วนลดได้เลย
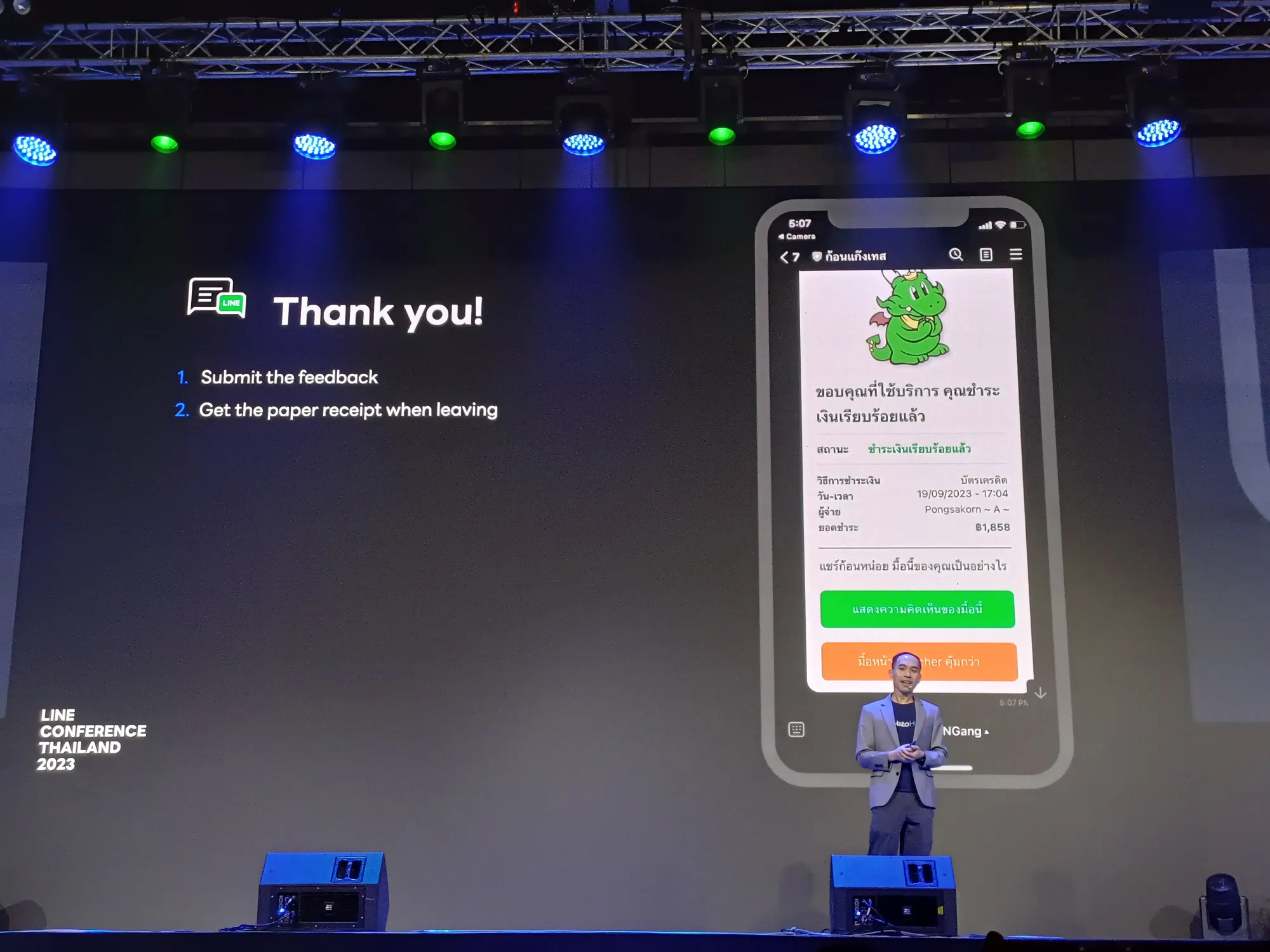
การแสดงยอดรวมที่เรากิน ใช้ Flex Message ในการแสดงผล พร้อม feedback form แล้วได้รับใบเสร็จมาเป็นอันจบ flow

Savoring Success
ผลตอบรับในเชิงบวก
- Self-service payment: ไม่ค่อยมีคนทำกัน แต่ผลออกมาดีมาก ๆ ลดเวลา check-out ไปถึง 73%


- Challenge: มีการ educate ลูกค้าพอสมควร และร้านไม่รับเงินสดแล้ว ต้องแจ้งลูกค้าก่อน
- Ordering: ลูกค้าใช้เวลาเพิ่มขึ้นในการสั่งอาหาร เนื่องจากไม่มีพนักงานไม่มายืนกดดัน ทำให้ค่อย ๆ ดู ค่อย ๆ เลือกได้ ได้ experience ที่ดีขึ้น เวลาเตรียมอาหารลดลงไปถึง 46% เพราะ order ยิงตรงที่ครัว ลดเวลา operation


- Testimonial: ฝั่ง customer คือสั่งง่าย สะดวก ใช้งานง่าย เหมาะกับชาว introvert แล้วลดเวลาพนักงาน ลดความวุ่นวาย ไม่ต้องจ่ายเงินสด ทำให้ไม่ต้องกังวลว่าร้านเงินจะหาย เงินไม่ครบ เลยมีเวลาไปบริการลูกค้ามากขึ้น ได้ tip มากขึ้น


Navigating the Challenges
1) Inclusivity: ชาวต่างชาติไม่มี LINE มีแต่เงินสด บัตรเครดิตที่มีก็ใช้ในประเทศไม่ได้ คนไทยบางคนก็ใช้พวก digital payment ไม่ค่อยเป็น แก้โดยให้ staff สั่งอาหารให้ลูกค้า หรือมีเครื่องรูดบัตรอยู่


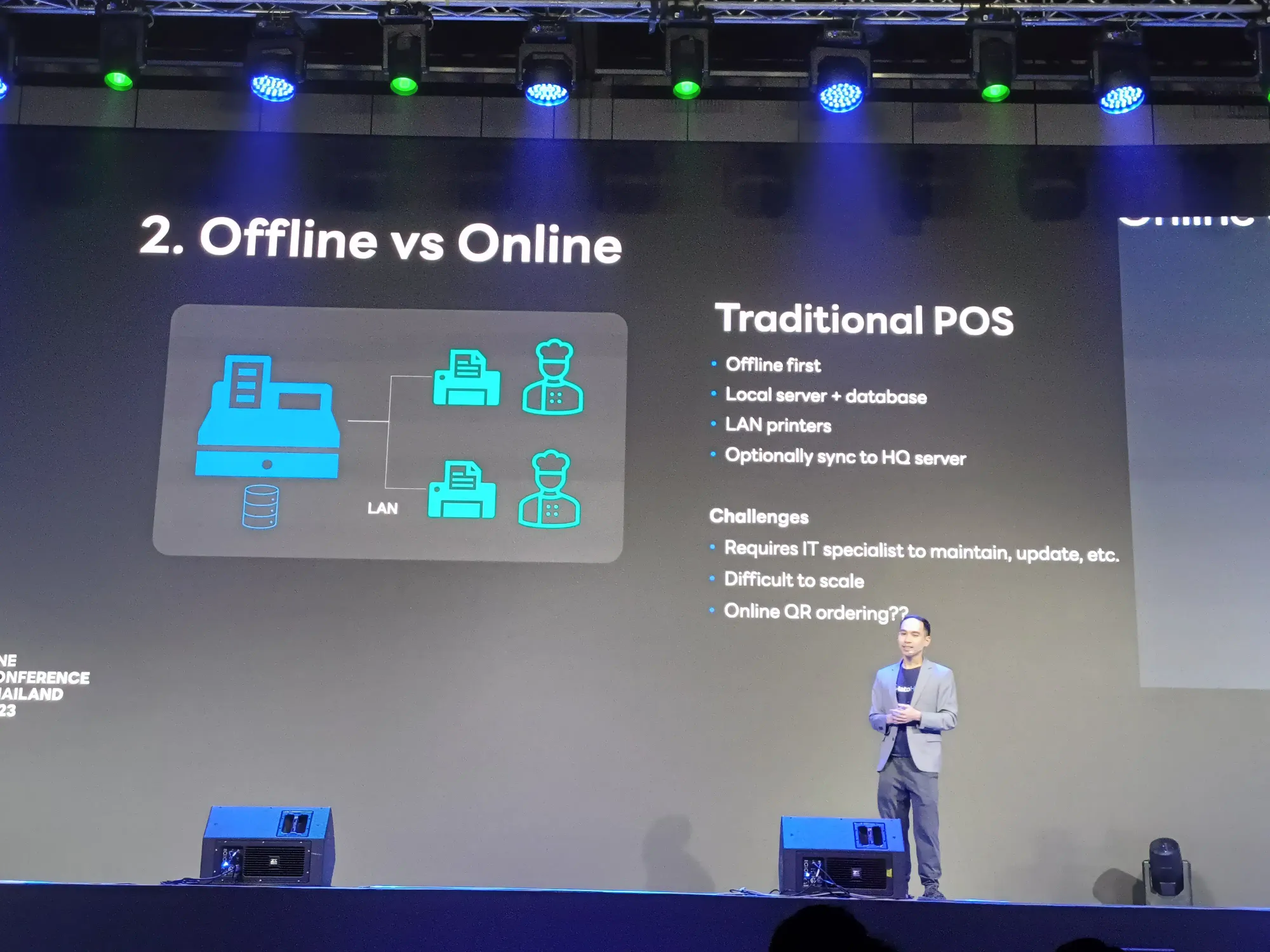
2) Offline vs Online:
แบบเดิม: เมื่อระบบล่ม ลูกค้ารอไม่ได้ คิดว่าต้อง support offline ก่อน มีเครื่อง database ที่สาขา มีระบบ network ภายในงาน มี printer ถ้ามีสาขาที่ใหญ่หน่อยจะมี head quarters พอมีสาขาเยอะ ทำให้ดูแลยาก scale ยาก การ dev ก็ยากด้วย

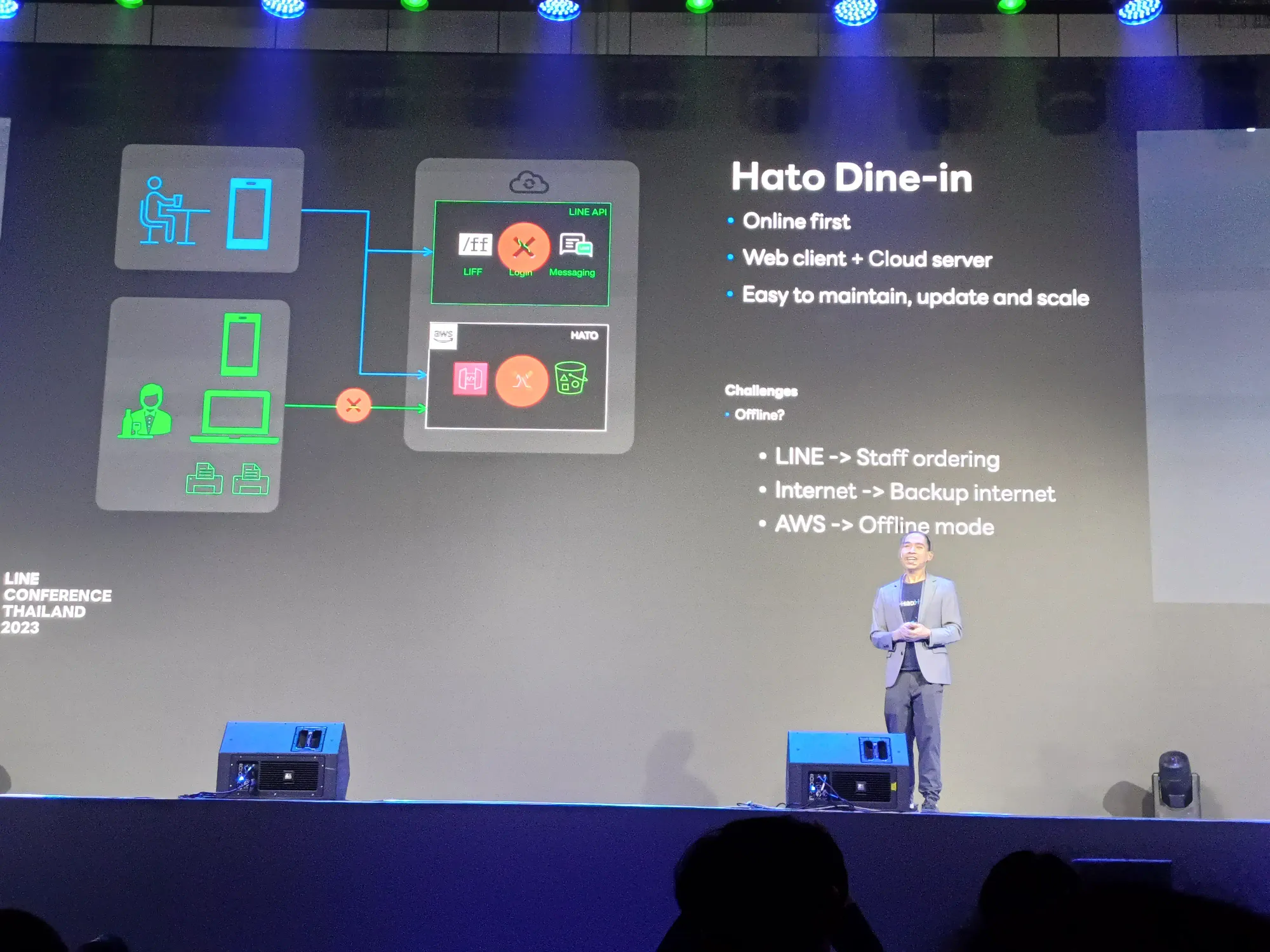
Hato dine-in: เอาข้อมูลขึ้น cloud เป็น web application ข้อดี คือ เป็น online รวม data ทั้งหมดไว้ในที่เดียว และถ้า offline จะทำยังไงล่ะ? ระบบล่มยากขึ้นมาก ถ้าเราวาง infra ดี ๆ ถ้า LINE ล่ม ลูกค้าไม่สามารถสั่งอาหารได้ จะให้พนักงานสั่งแทนไว้ก่อน เรื่อง internet ถ้าที่ร้านล่ม จะมี backup 3G 4G อะไรพวกนี้อยุ่ และระบบทั้งหมดอยู่บน AWS

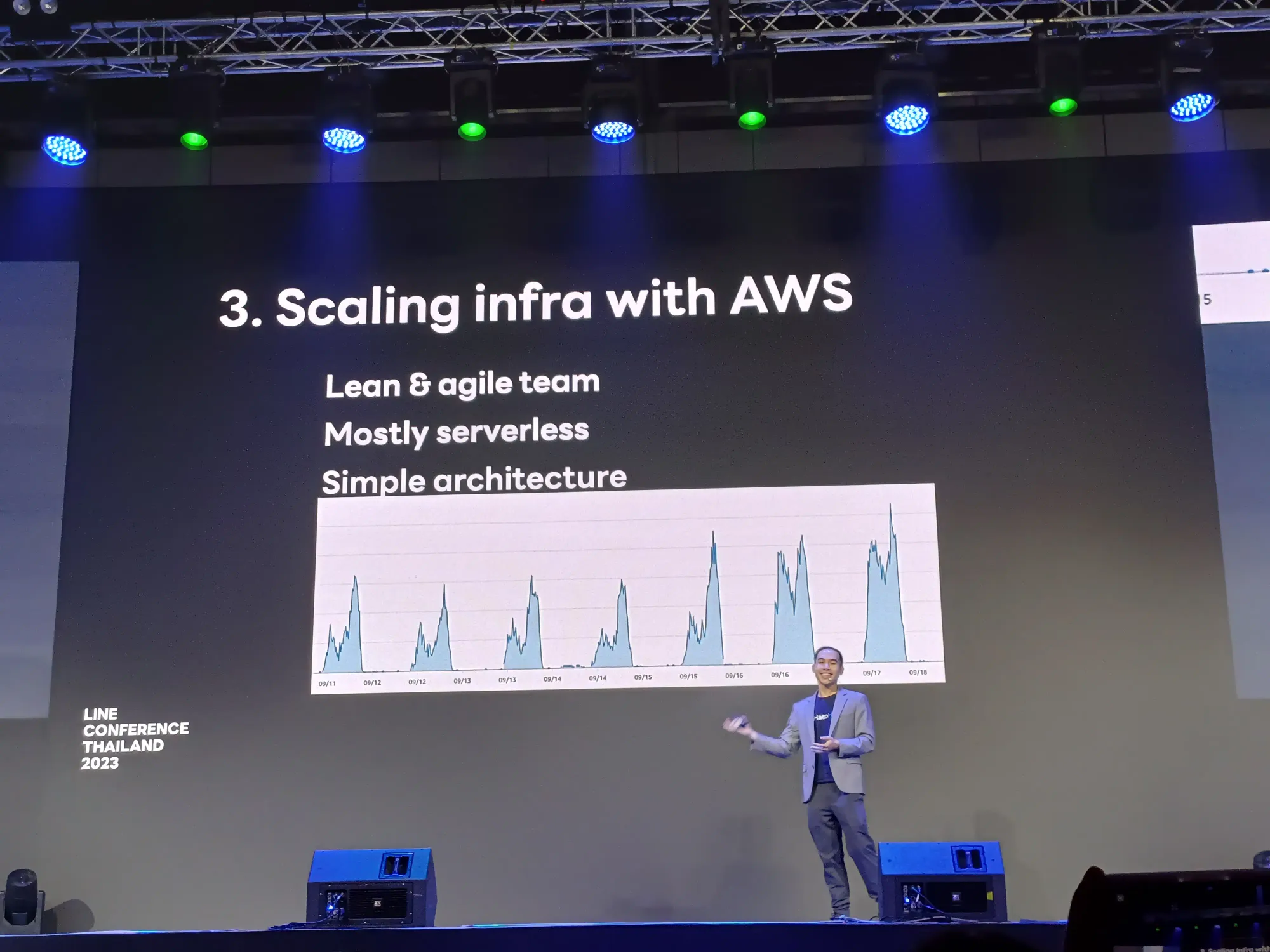
3) Scaling infra with AWS: ทีมเล็ก มีความคล่องตัวสูง focus กับ product ให้ lean ง่าย ประหยัด cost เลยใช้ serverless และเนื่องด้วยร้านอาหาร มี traffic ขึ้นลงตามช่วงเวลา เราต้องมีระบบที่สามารถ scale ตามนี้ได้ด้วย

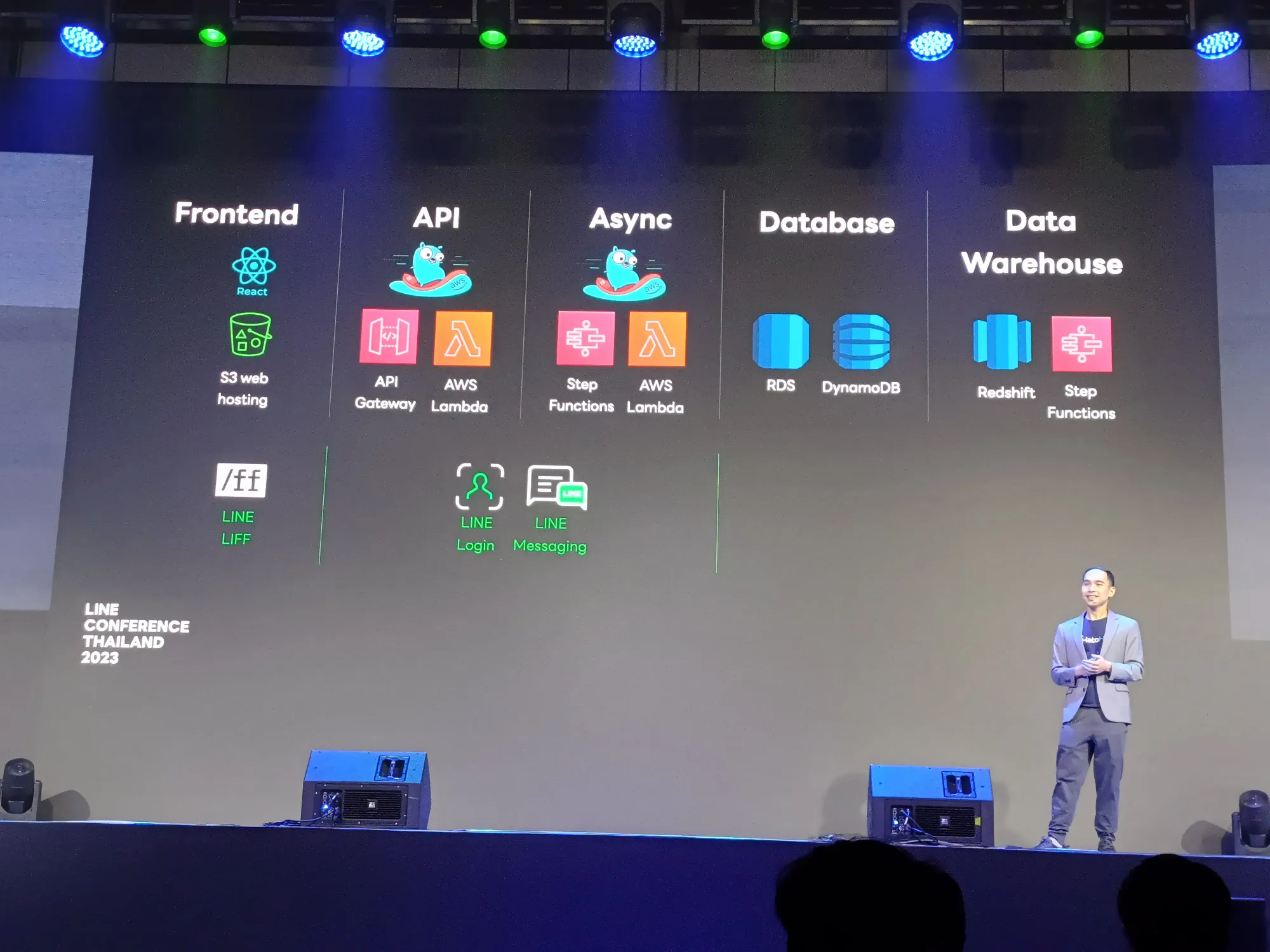
tech stack:
- Front-end ใช้ React
- ตัว AWS Lambda เหมาะกับ golang ทำให้ระบบเร็วมาก มี async flow ต่าง ๆ เช่น เตือนว่าเวลาใกล้หมดแล้วนะ
- พวก step function, step machine management ใด ๆ เป็น serverless
- Database ใช้ DynamoDB เพื่อให้มัน scale ได้
- มี data warehouse ในการเก็บข้อมูล user และ data pipeline ต่าง ๆ

Feeding the Future
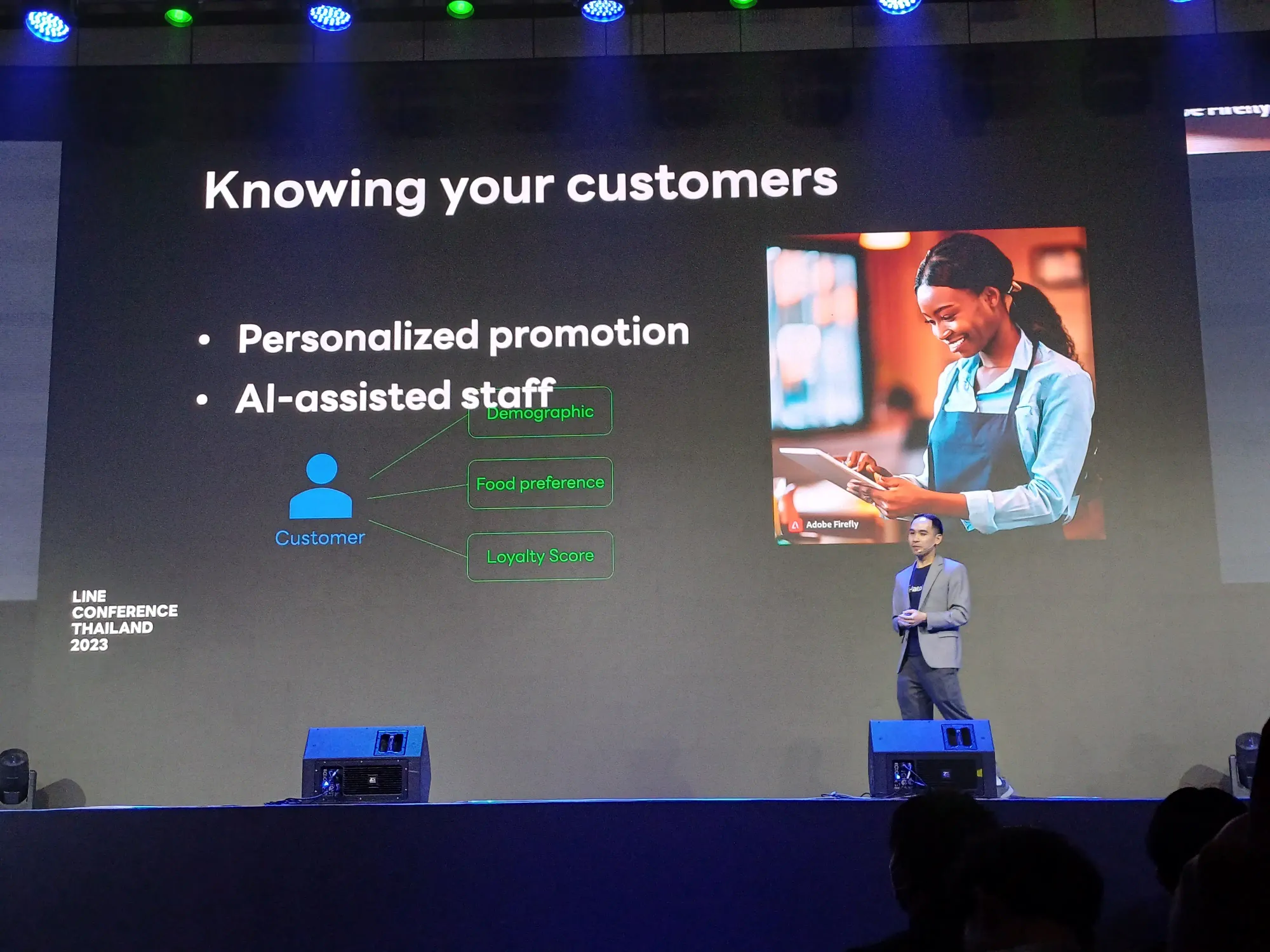
จากนี้ทำอะไรต่อได้บ้าง?
สามารถยิง promotion ตาม target segment ของลูกค้า เก็บข้อมูลว่าเราชอบกินอะไร มี AI ช่วยให้ staff ฉลาดมากขึ้น มาคุย มาแนะนำเมนูให้กับลูกค้ามากขึ้น เช่นคนนี้ชอบสั่งผักเพื่อเอาไปย่าง อาจจะแนะนำผักอื่น ๆ ให้ได้

อันนี้ service ที่ทาง HatoHub มีเนอะ

อันนี้สาขา digital dine-in เนอะ

ปิดด้วยช่องทางติดต่อบริษัทเขา

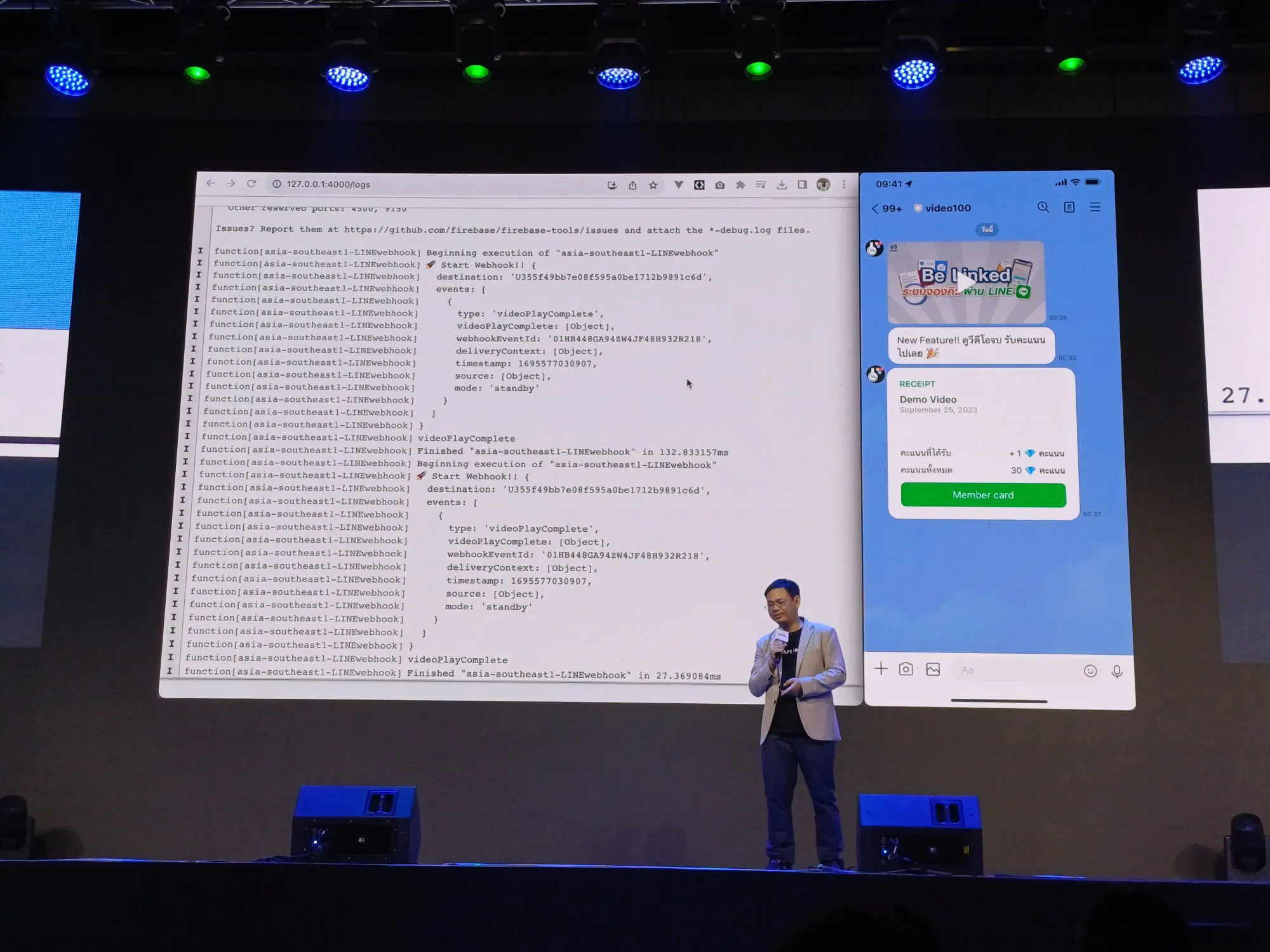
Elevate your video broadcasts with Video viewing complete event (LINE API Expert, Messaging API) by Pamorn Trivorrarat - LINE API Expert
ส่ง boardcast ไปหาลูกค้า แบรนด์ตัดต่อ video มาอย่างดี แล้วมีใครดู video จนจบไหม? ปกติคนมักจะไม่เปิดดูอยู่แล้ว ในเมื่อจุดประสงค์ คือ ต้องการให้ดู video จบจน แล้วจะทำยังไงดีนะ

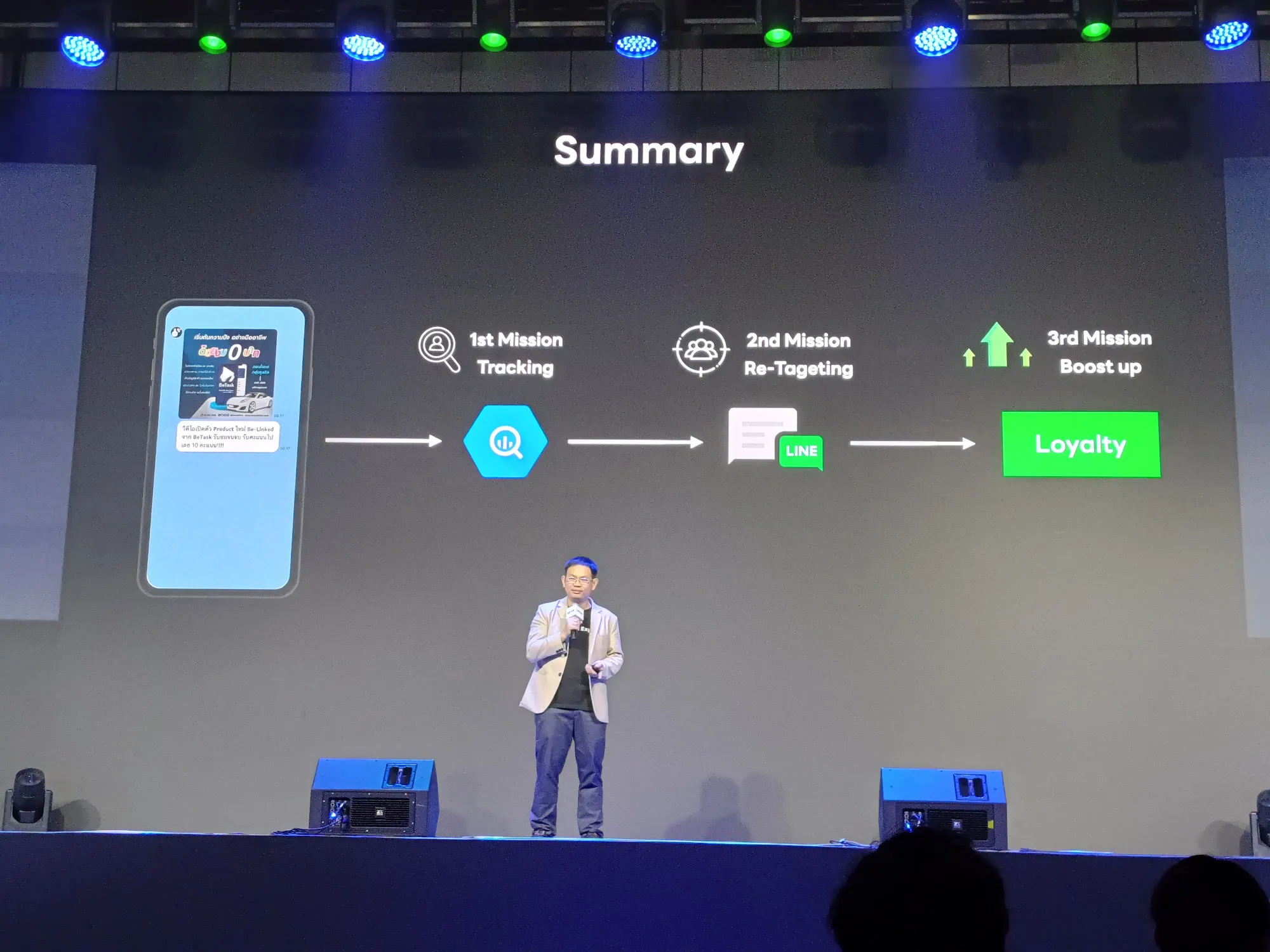
Mission ของสิ่งนี้
- Tracking: มีคนเข้าไหม มีใครเปิดดูจนจบไหม
- Re-targeting: สร้าง audience ส่งข้อความกลับไปหาเขา ว่ามีเขาแนวโน้มสนใจสินค้านี้ ก็ให้ส่วนลดเขาไป
- Boost Up: กระตุ้นให้เขาดู video จนจบ

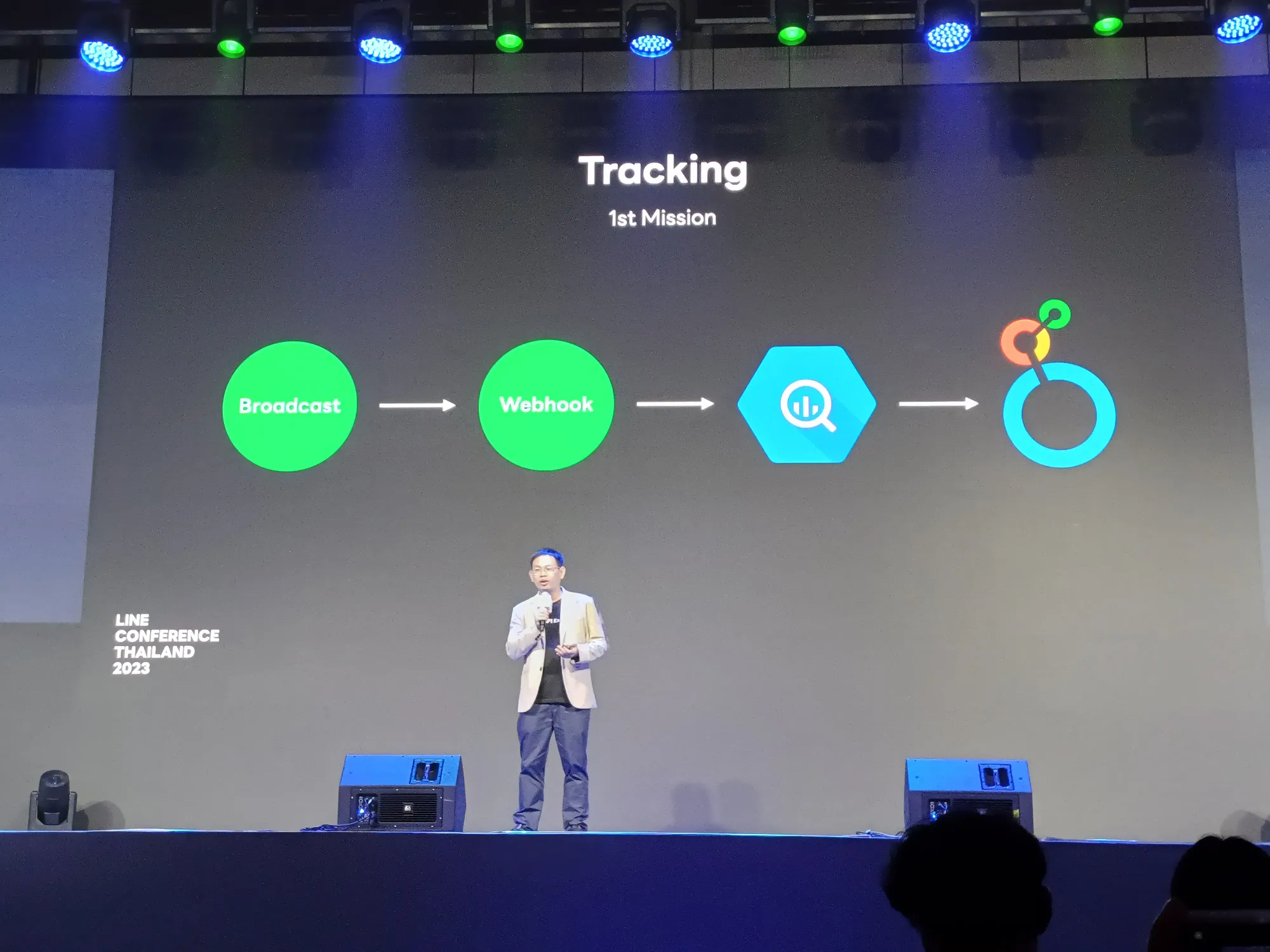
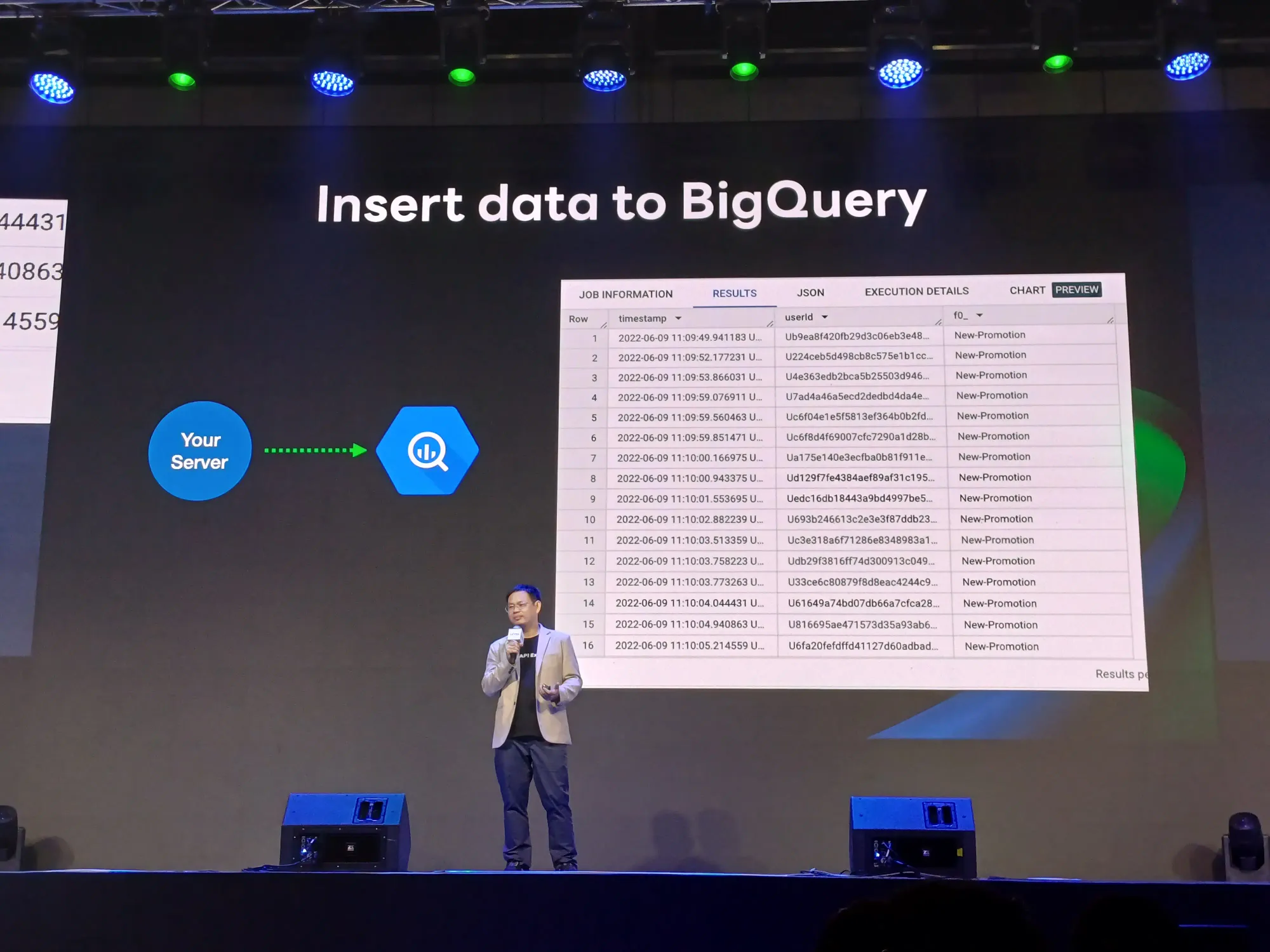
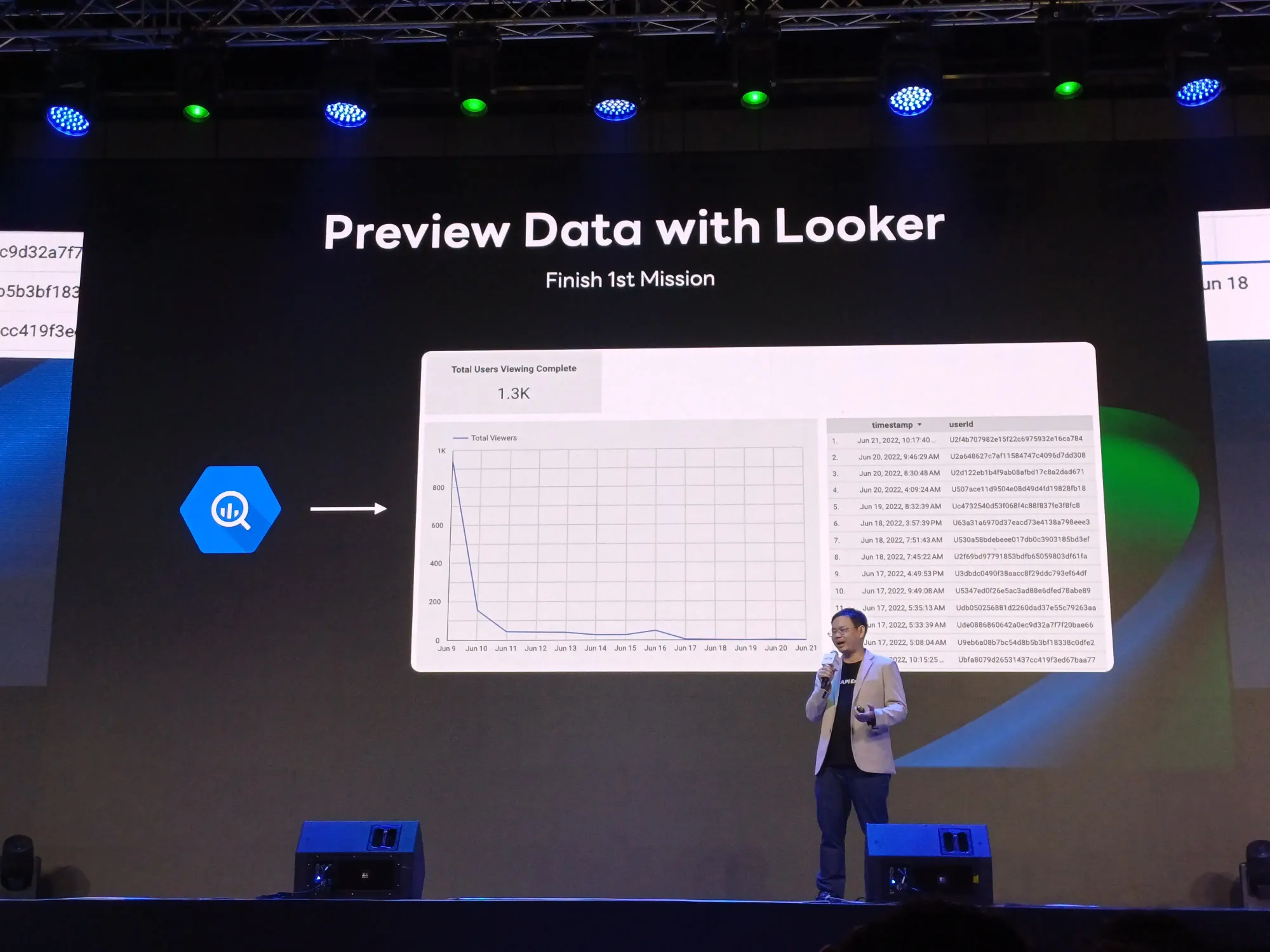
Tracking
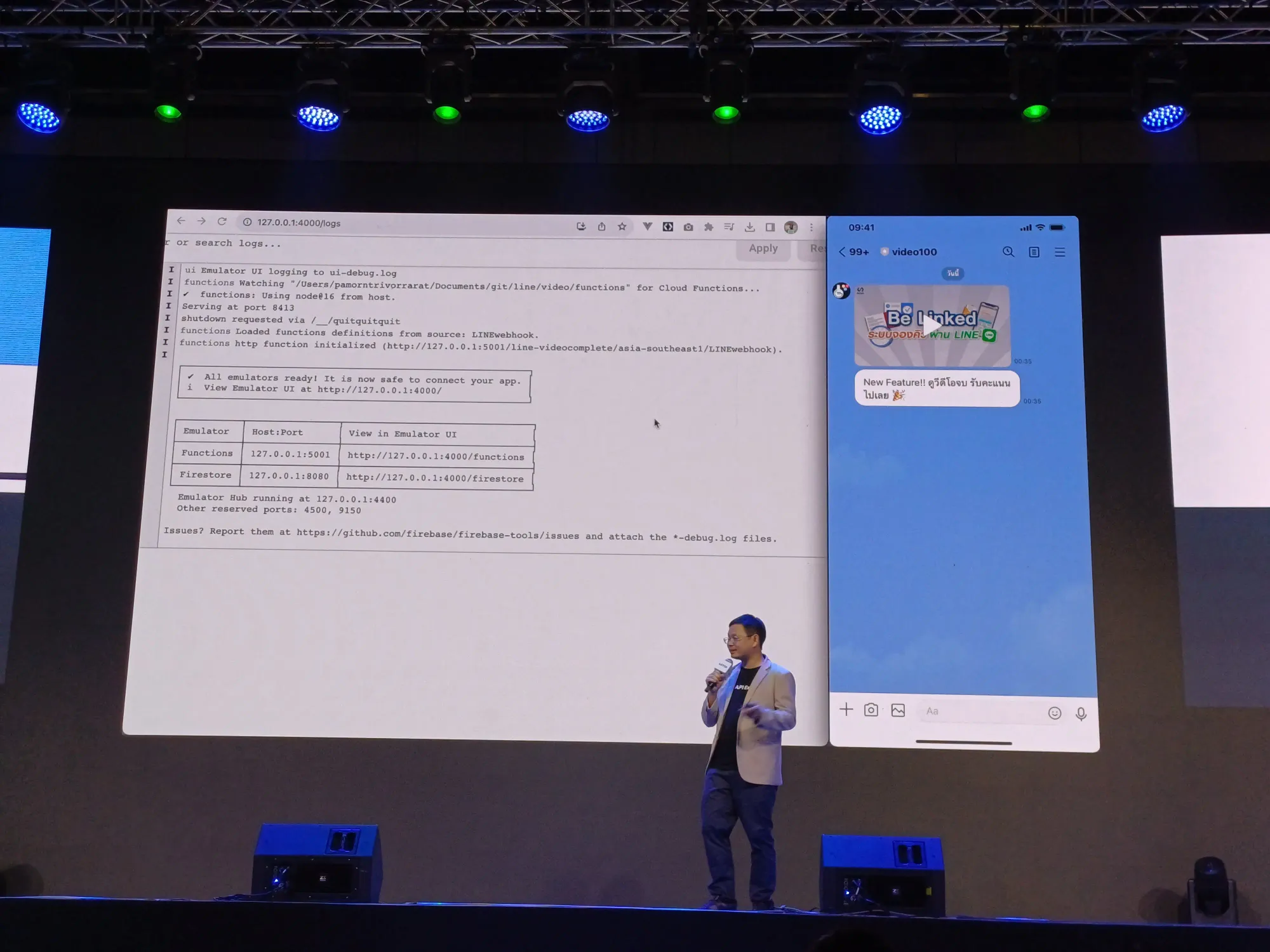
ทำการ broadcast ข้อความผ่าน webhook แล้วเอา data ที่ได้เข้า BigQuery และเอาเข้า dashboard ของ Looker

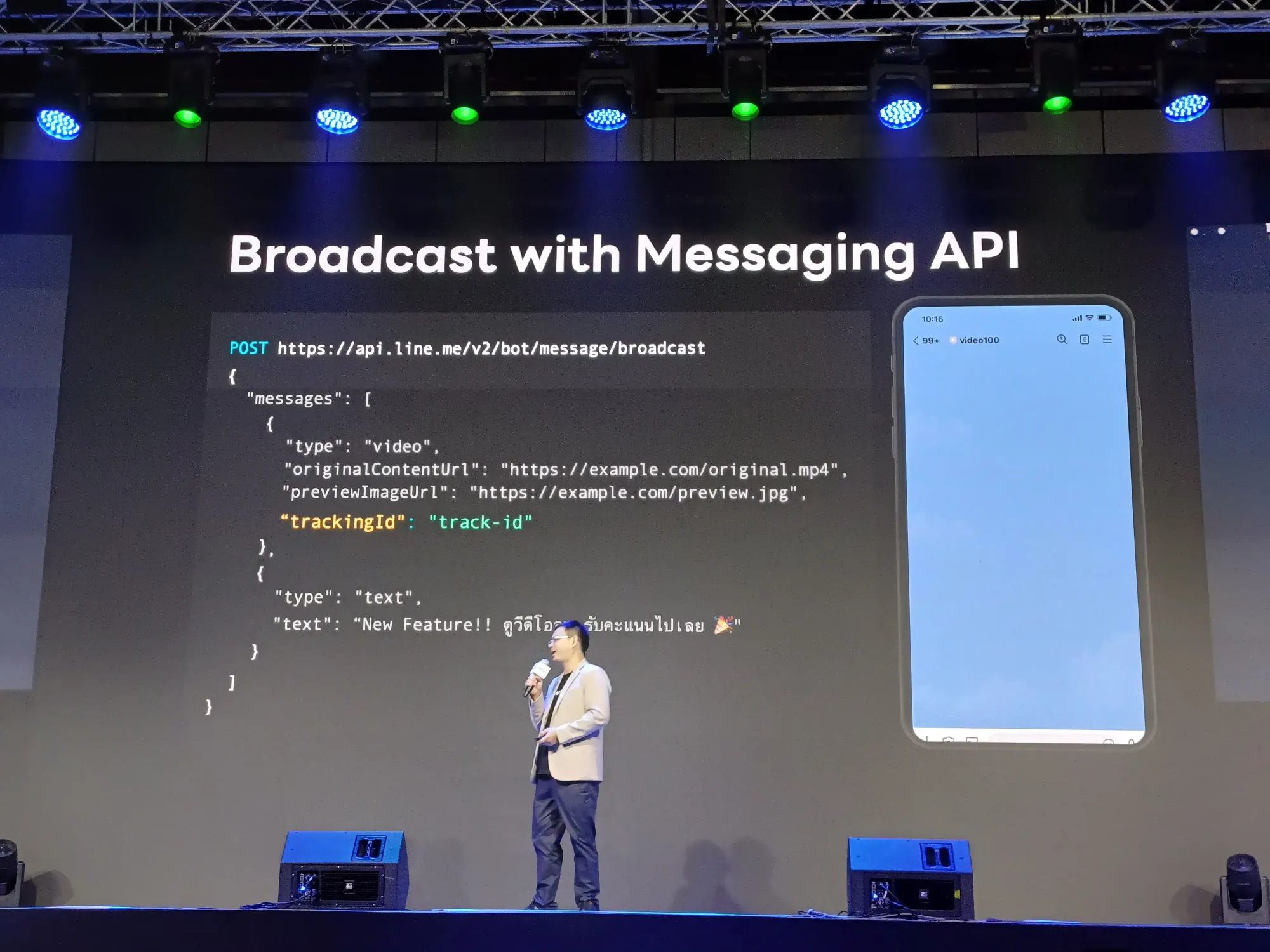
Broadcast with Messaging API
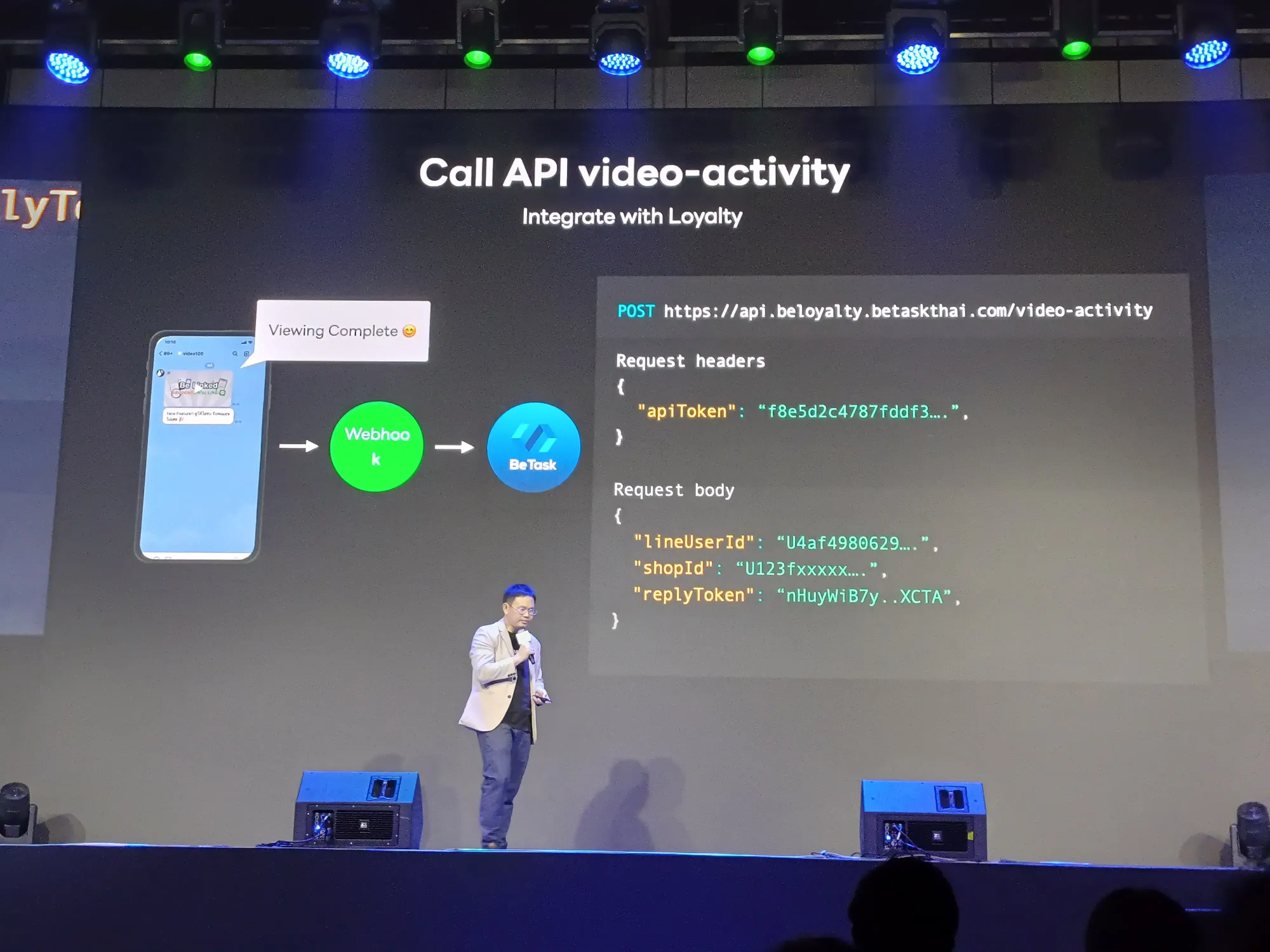
เราสามารถใส่ video ที่ต้องการ ผ่าน Messaging API เท่านั้น แนะนำว่า video ใส่ได้ 200 MB ratio 16:9 นะ
ในที่นี้จะยิง message 2 bubble คือ ตัว video และข้อความ โดยตัว video นั้น ใส่ trackingId ของ video ตัวนี้ไปเนอะ

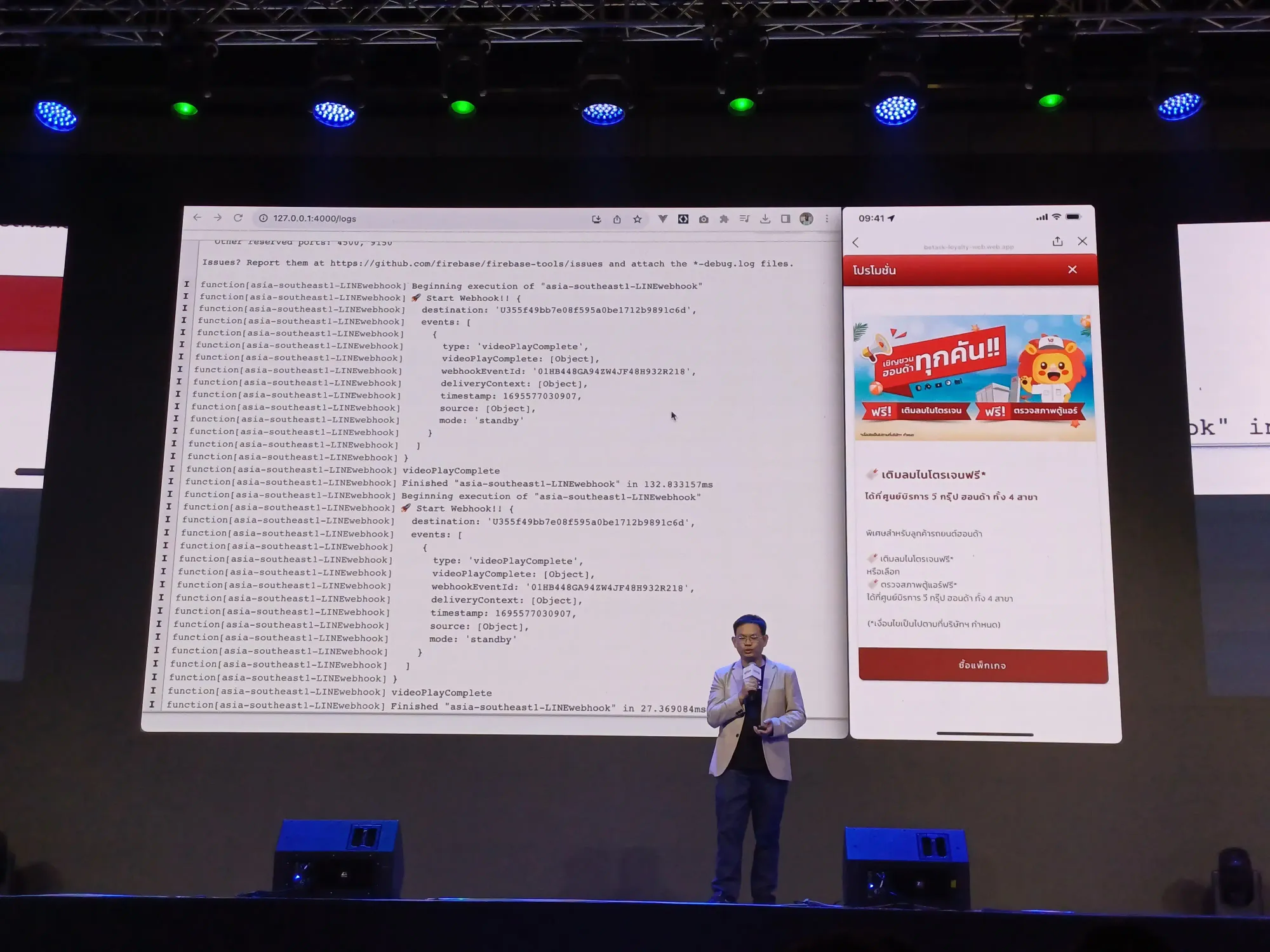
เมื่อ user ดูจนจบ จะทำการส่ง signal ไปที่ LINE server จาก trackingId ส่ง webhook event กลับไป server เรา ดู events.type ว่าเป็น videoPlayComplete ไหม แล้วก็ดู events.videoPlayComplete.trackingId ว่าดู video ตัวไหนจบ

เอาเข้า BigQuery ว่า userId นี้ดู video จบเมื่อไหร่ และเอาเข้า dashboard ของ Looker


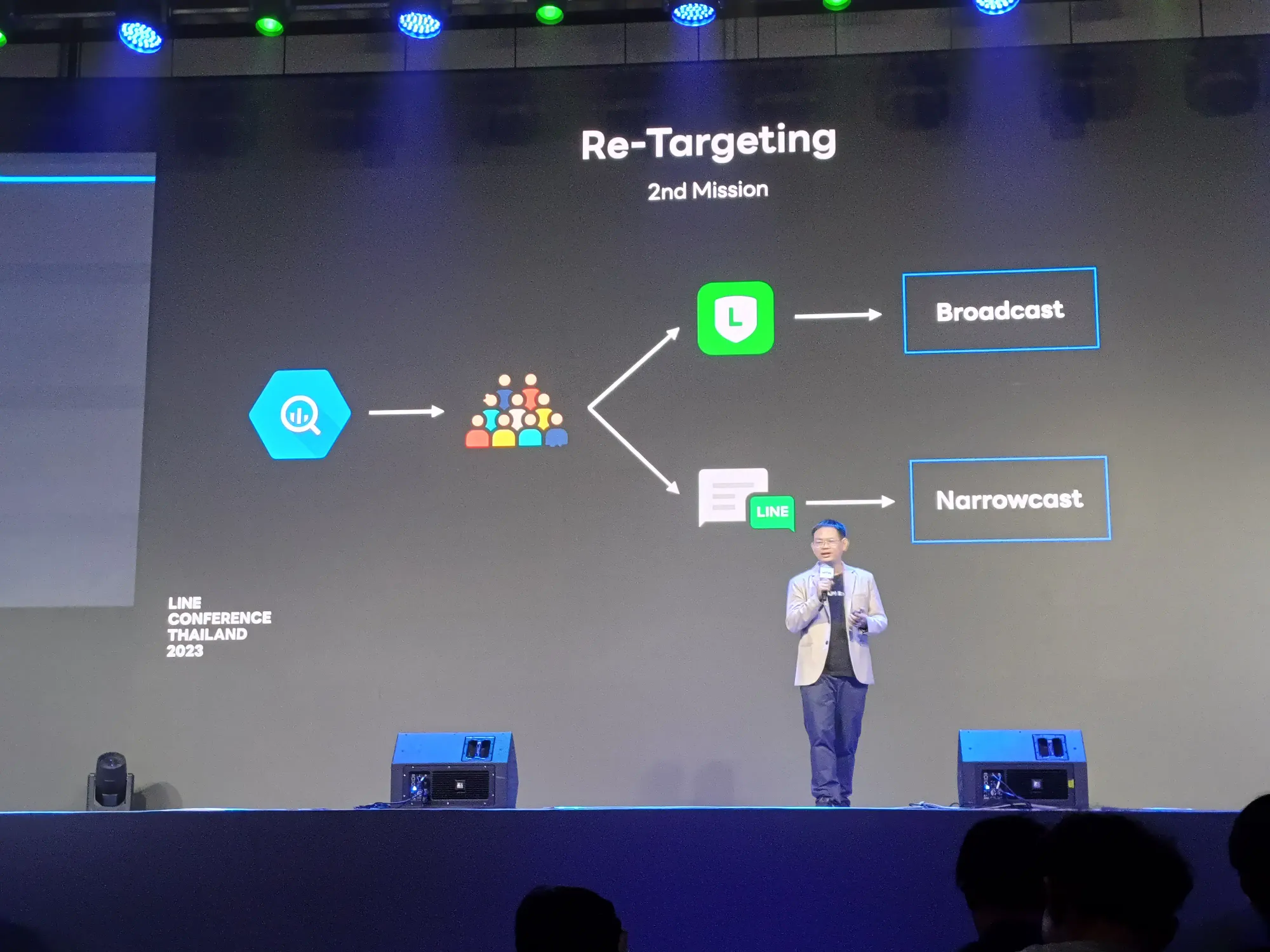
Re-targeting
เมื่อเขาดู video เสร็จ ส่งไปบอกเขาว่าสามารถซื้อสินค้านี้ได้ที่ไหน พร้อมคูปองส่วนลด
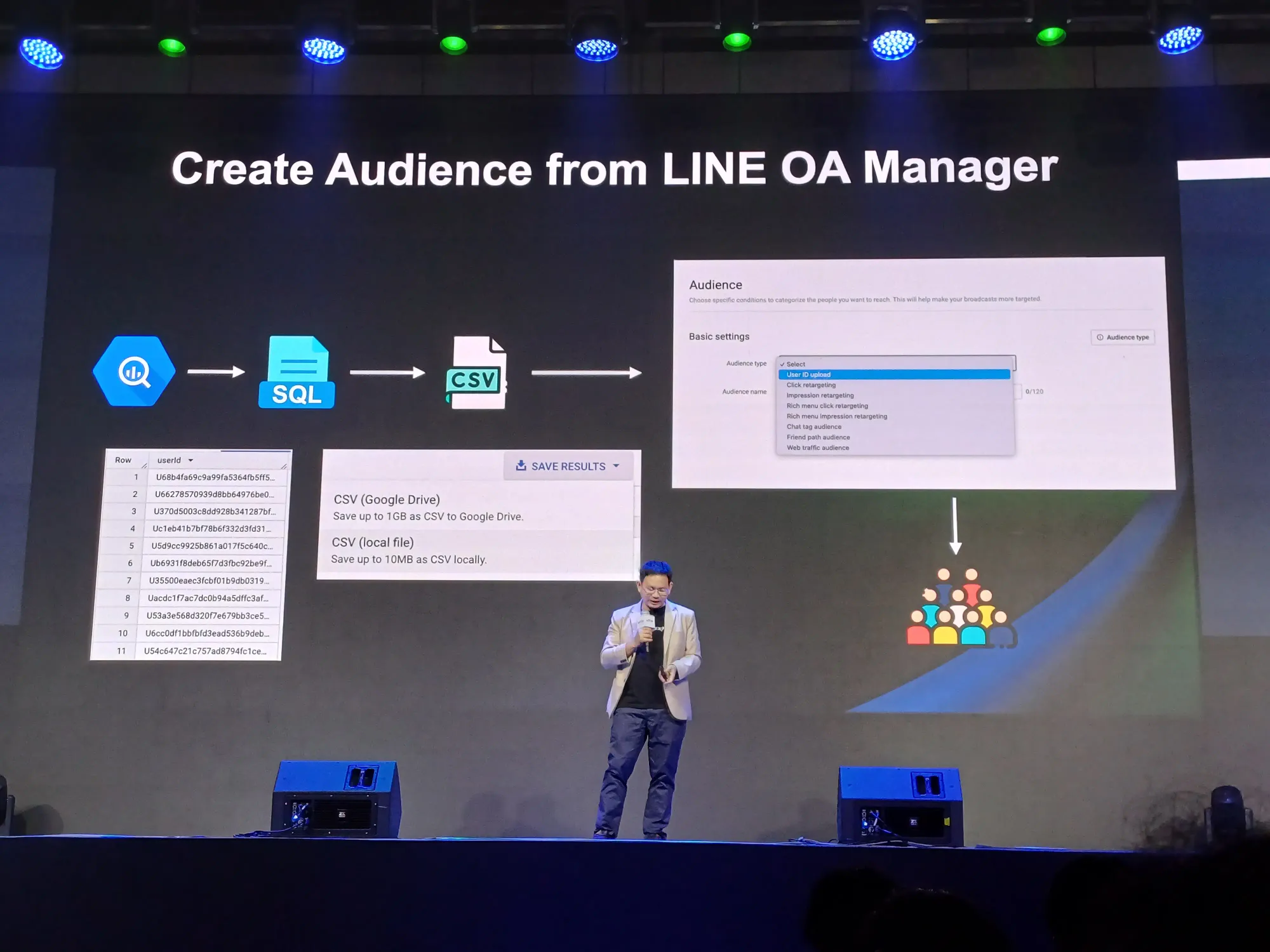
การสร้าง audience มีอยู่ 2 วิธีด้วยกัน

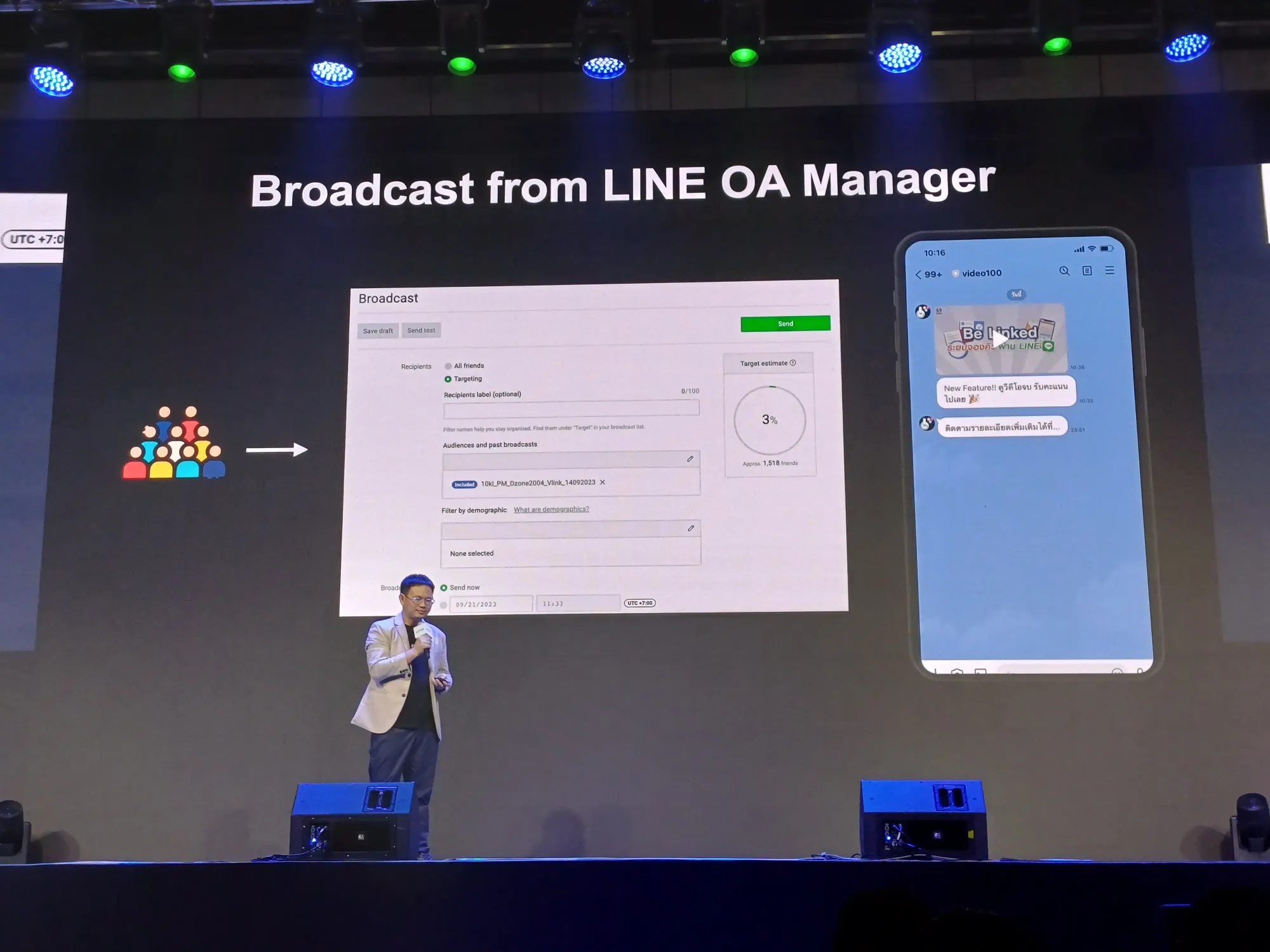
- สร้างผ่าน LINE OA Manager: เอา userId ที่ได้จาก BigQuery มา save เป็น csv เพื่อนำไปสร้าง audience บน LINE OA Manager แล้วเอาไปส่ง broadcast ได้เลย และไฟล์ที่ได้ ตั้งชื่อให้สื่อความหมายว่าสิ่งนี้คืออะไร ตั้งชื่อ test ชื่อ temp ไม่เอาน้า


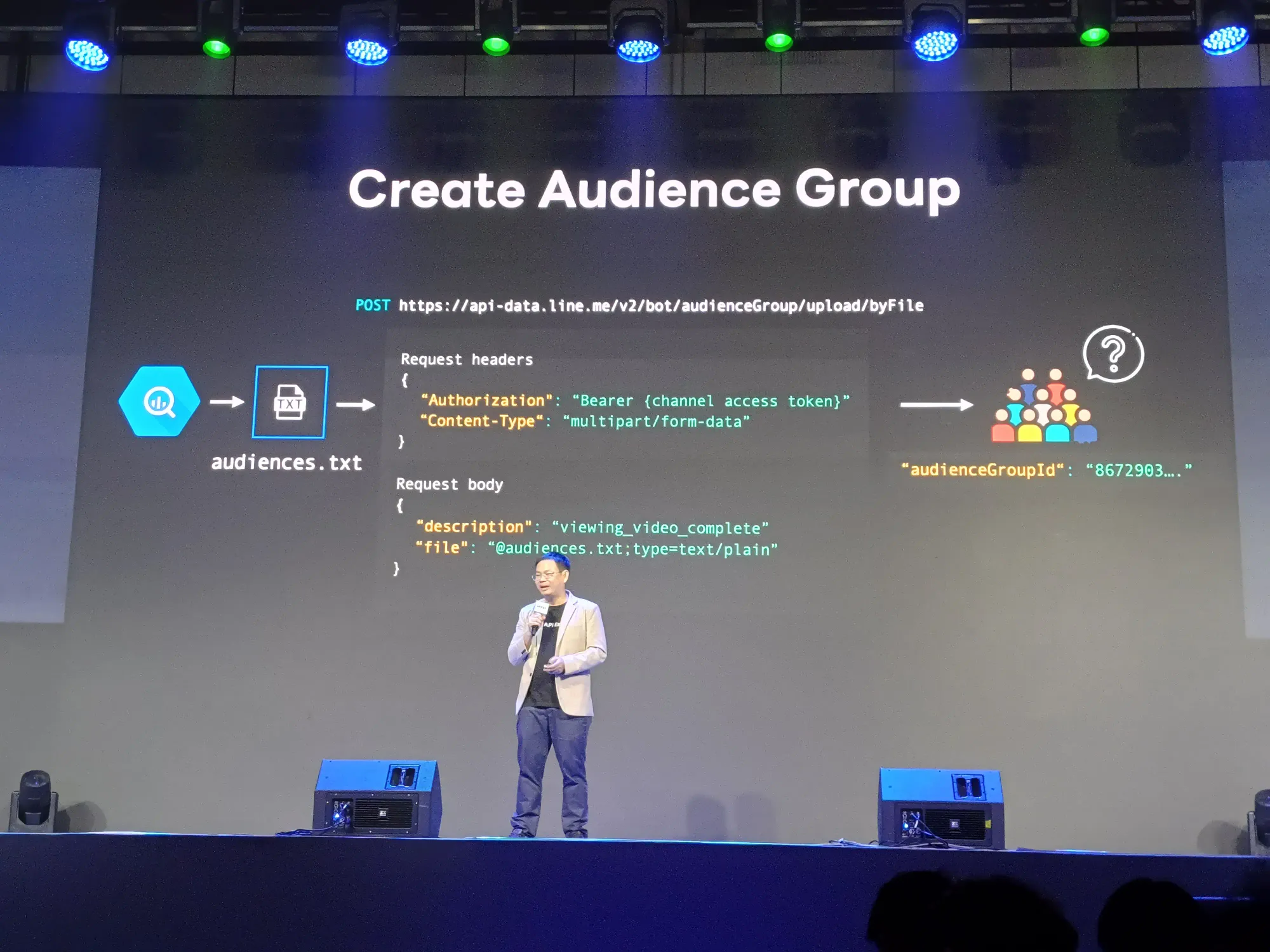
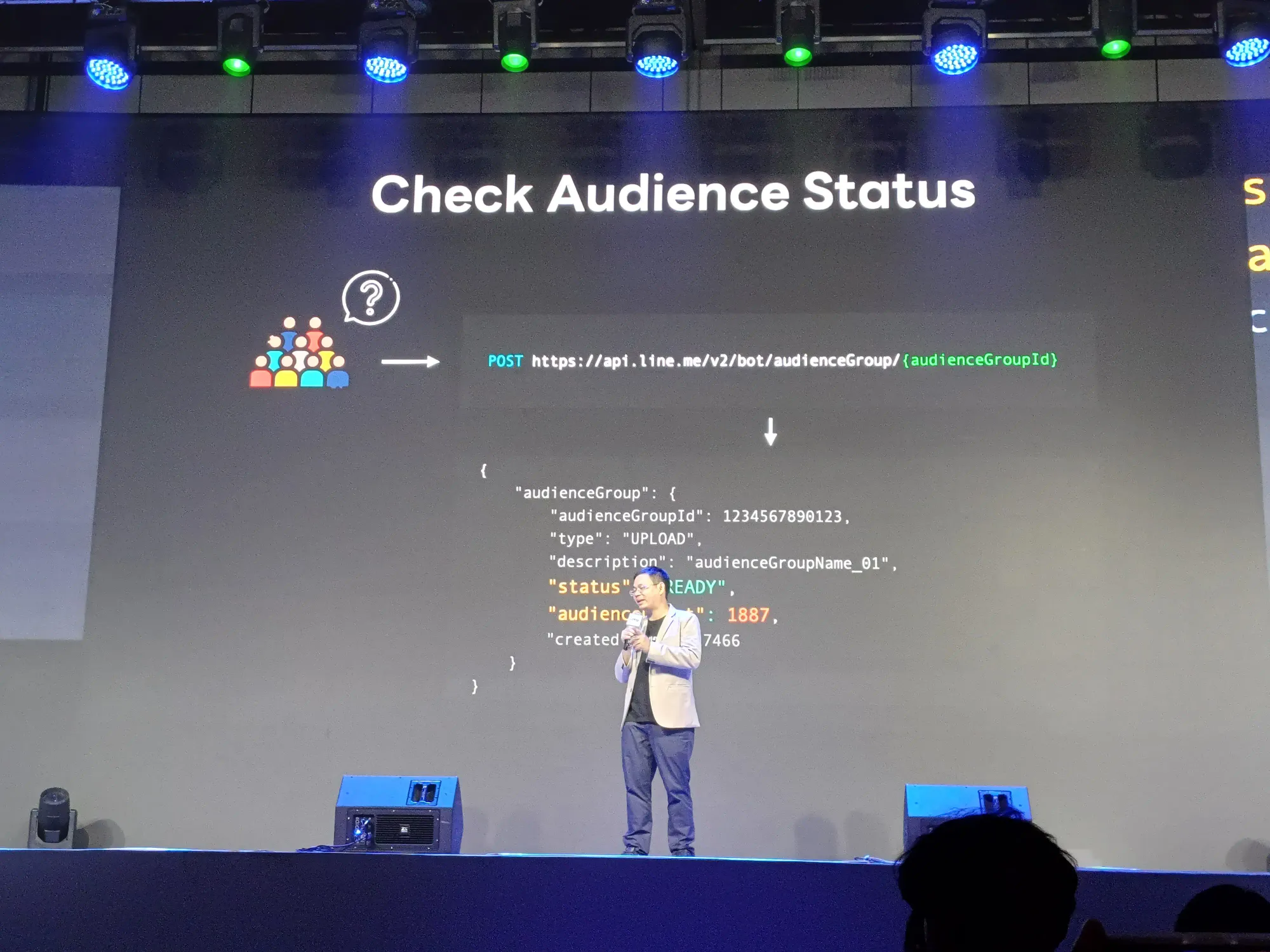
- สร้างด้วย Messaging API: ข้อควรระวัง คือ มันทำงานเป็น async มันจะเสร็จแบบไม่เสร็จ ดูว่ามัน ready หรือยัง ให้ดูที่
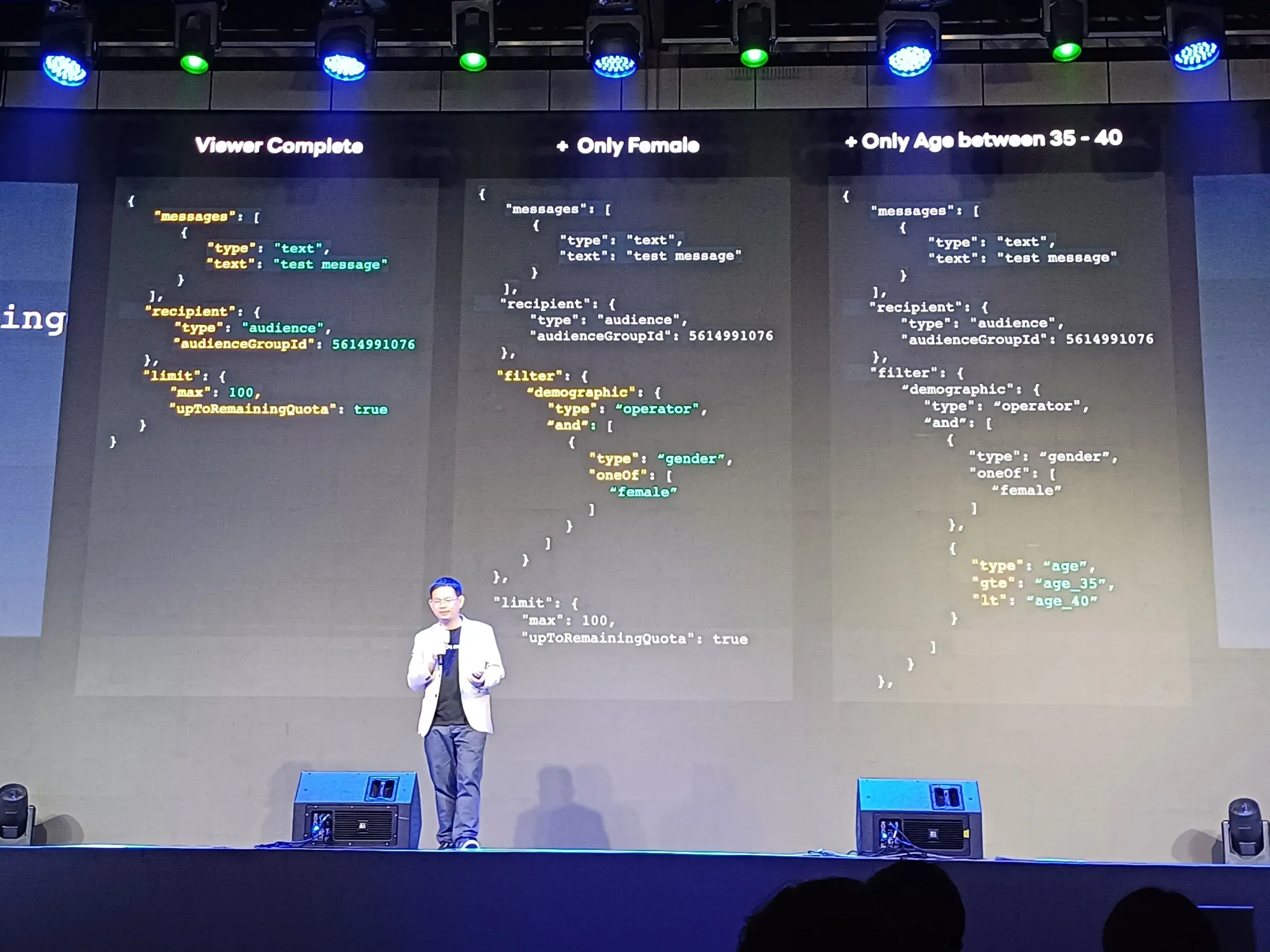
audienceGroup.statusและaudienceGroup.audienceCountส่งผ่าน Narrowcast ในที่นี้ไม่ใช้ put message แต่ใช้ multi-cast ส่งข้อมูลไปเป็นก้อน ๆ และมีlimit.upToRemainingQuotaกำหนดเป็นtrueส่งผ่าน quota ที่เรามี



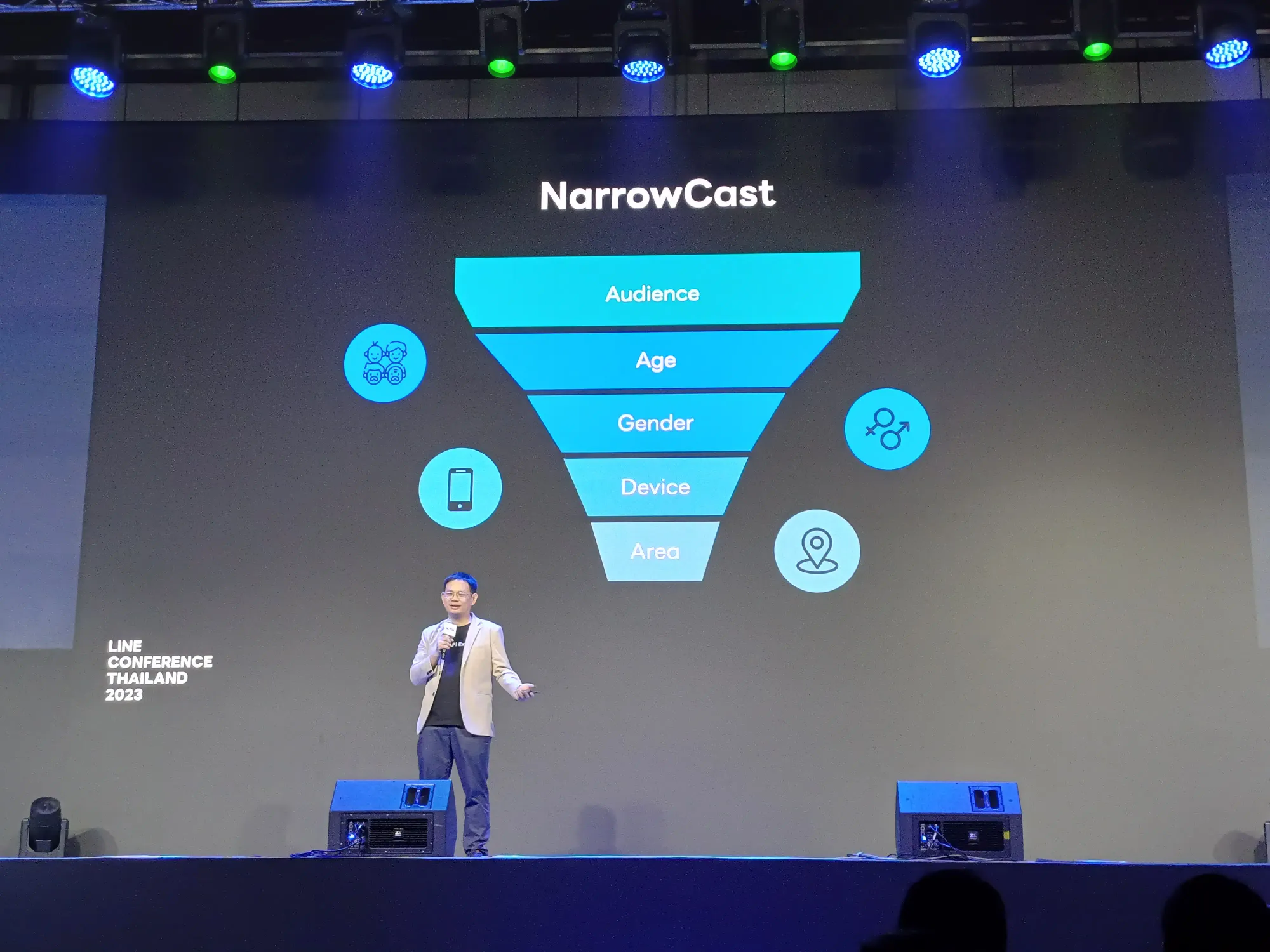
ตัว Narrowcast นอกจากเรื่อง audience แล้ว สามารถกำหนด target ให้แคบลงได้ เพื่อให้ได้ผลแม่นยำมากขึ้น

สามารถกำหนด filter เป็น type และใช้ and กับ or ได้

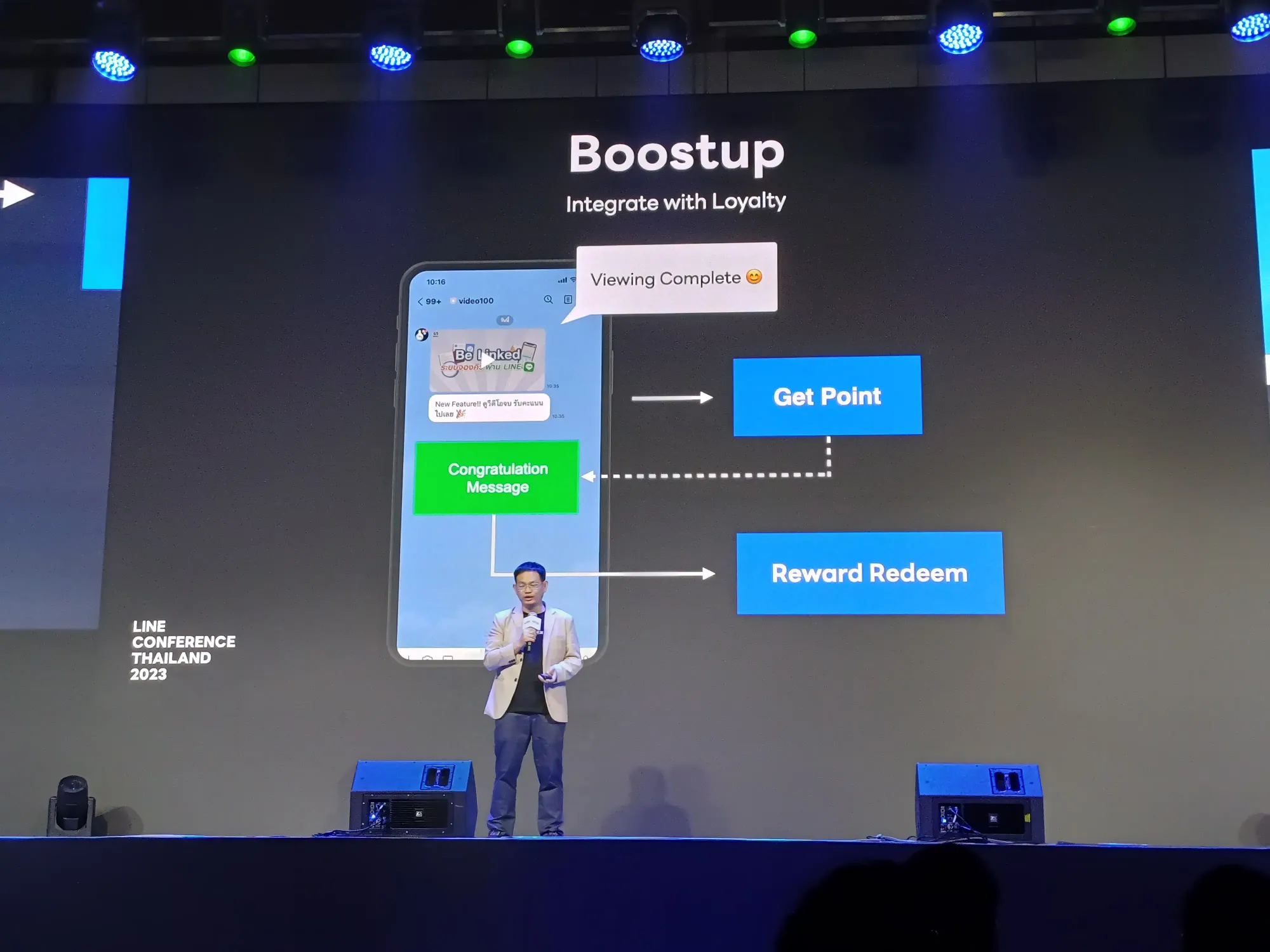
Boost Up
เช่น ดู video จนจบ รับ point แล้วเอา point ไปทำอะไรต่อ เช่น แลกแต้ม

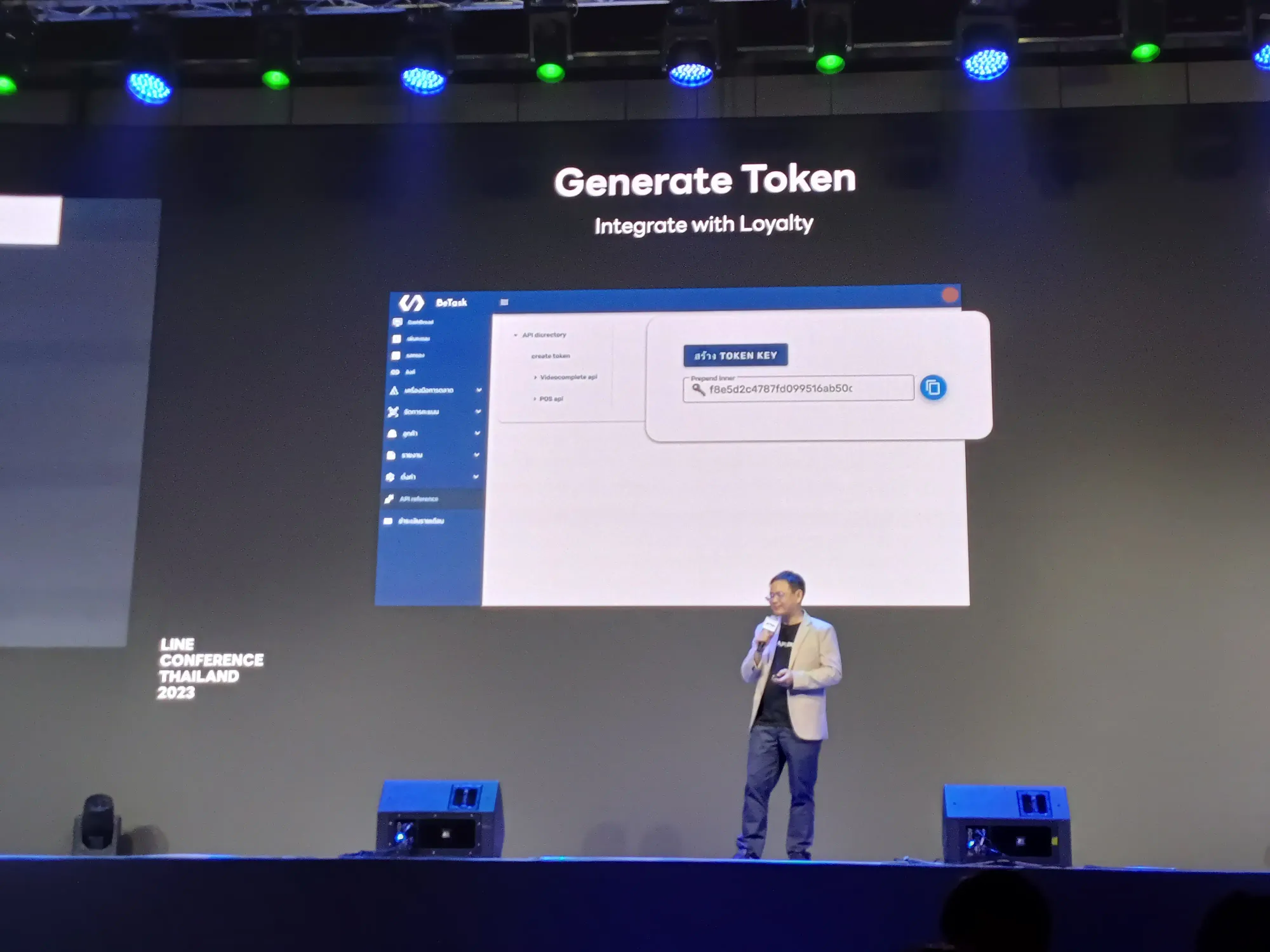
ตัวระบบแลกคะแนน ใช้ BeTask ในการทำ get token ไปแจกคะแนน


เป็นการสร้างพฤติกรรมให้ผู้บริโภค ยิ่งเข้าร่วม ยิ่งได้คะแนนสะสมเยอะขึ้น


สามารถกดเข้าไปแล้วแลกแต้มที่มีอยู่ได้เลย สร้างแรงจูงใจให้กับลูกค้าไปในตัว


สรุปทั้งหมด

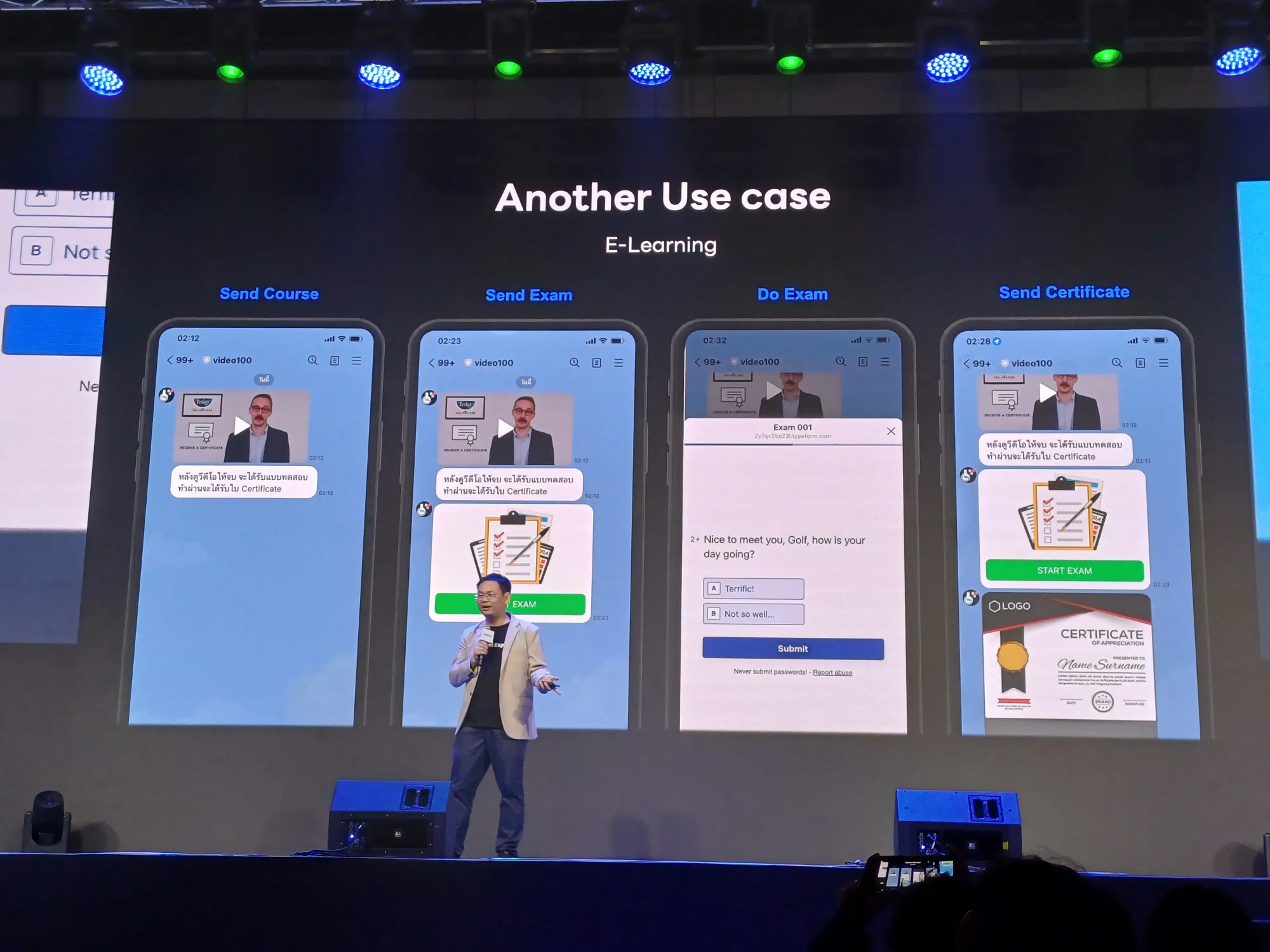
สามารถเอาระบบนี้ไปใช้กับ e-learning ได้นะ ดู video บทเรียนจบ ทำข้อสอบ พอทำผ่านได้ใบ Certficate ได้

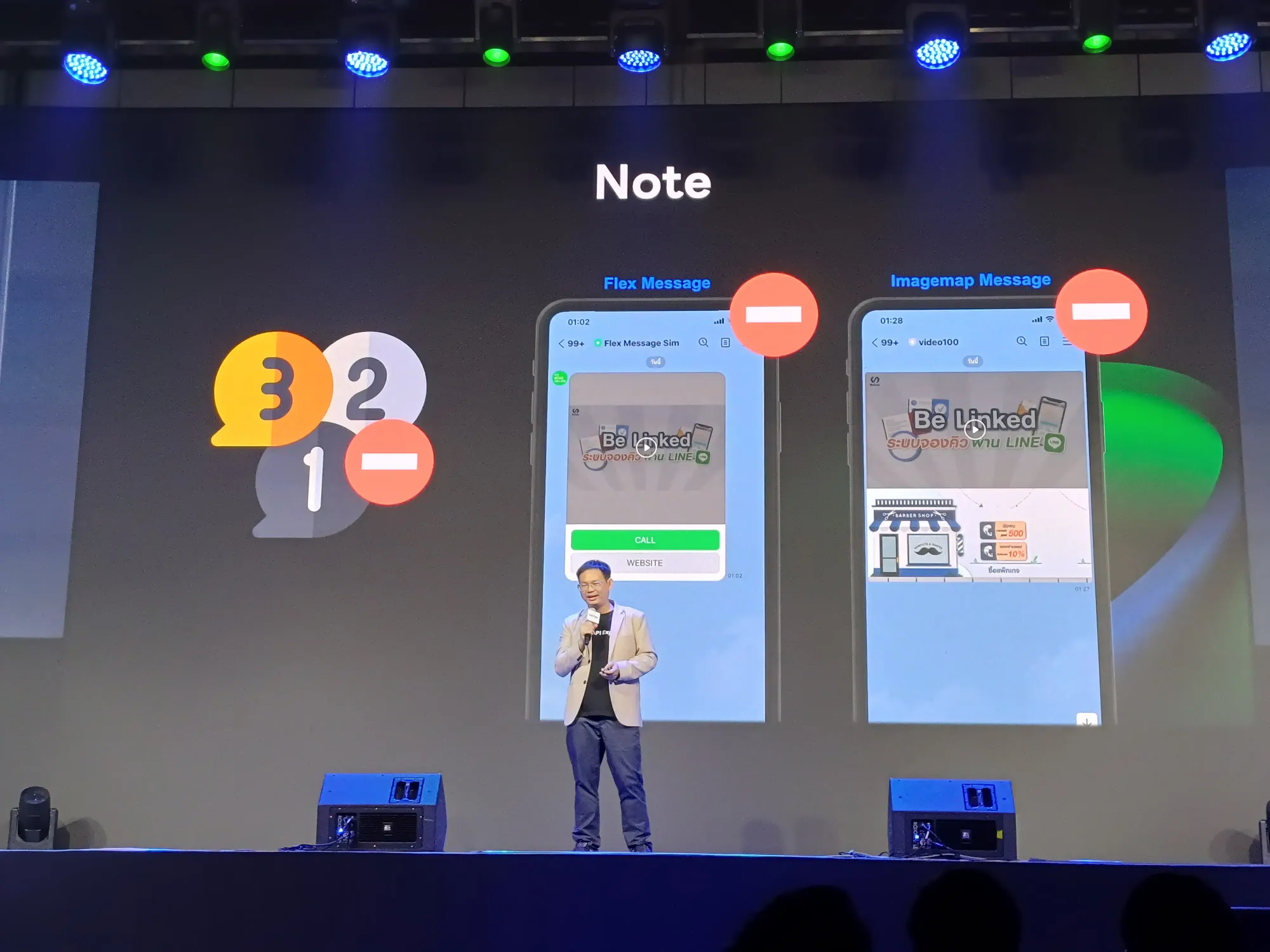
- ใช้ได้แค่ดู video นี้จนจบไหม ถ้านับว่าดู video กี่ครั้ง webhook จะไม่สามารถส่ง event นี้ซํ้าได้
- ใน Flex Message กับ Imagemap ไม่มี event type นี้นะ

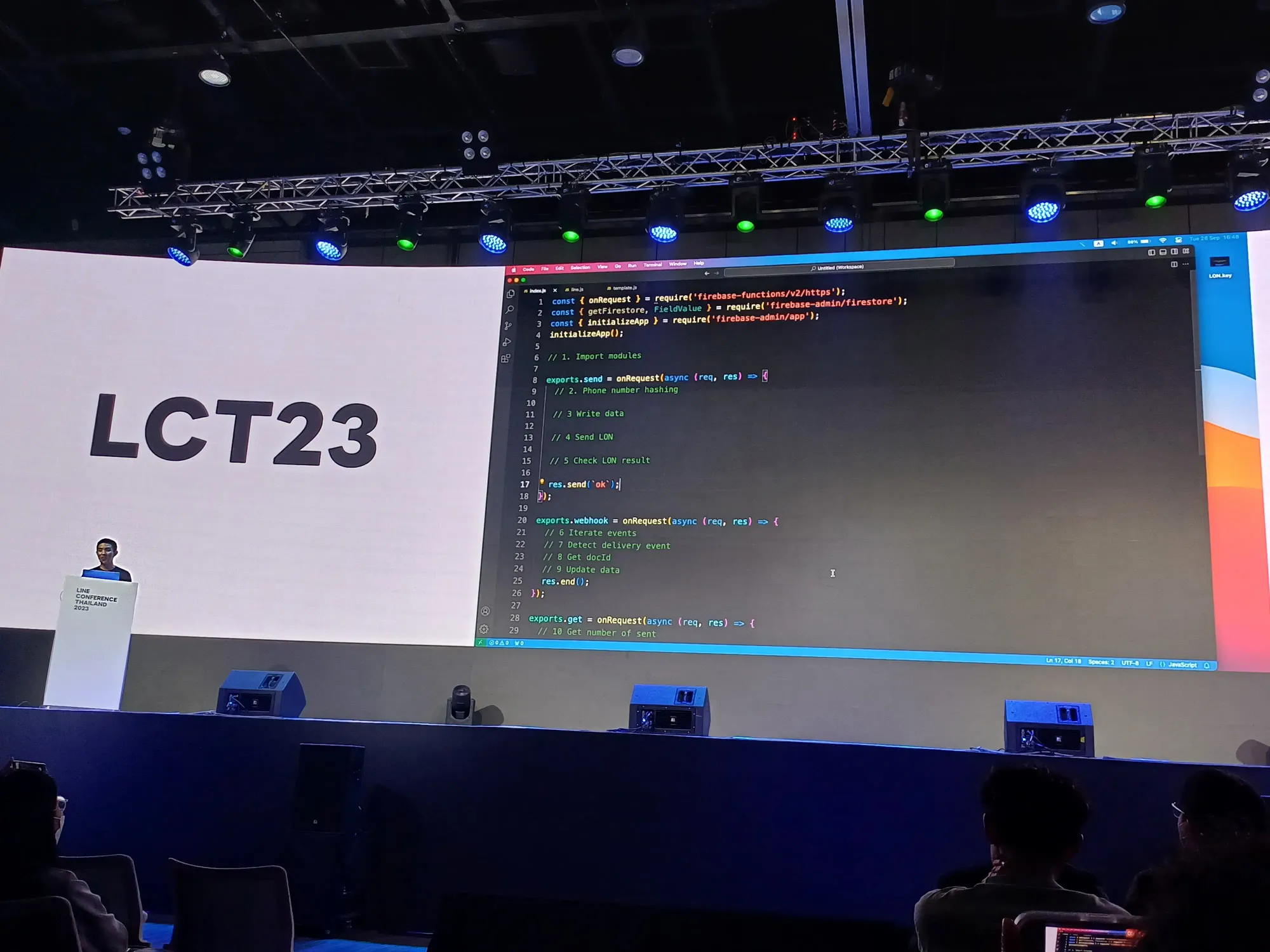
Live Coding: LINE Official Notification from Zero to Hero (LINE Thailand, LINE Notification Message API) by Jirawat Karanwittayakarn - Tech Evangelist, LINE Thailand
session ที่ทุกคนลอยคอ เอ้ยยย รอคอย กับการวิดพื้น เอ้ยย การ developer กับของใหม่ ที่ชื่อว่า LINE Official Notification หรือ LON นั่นเอง

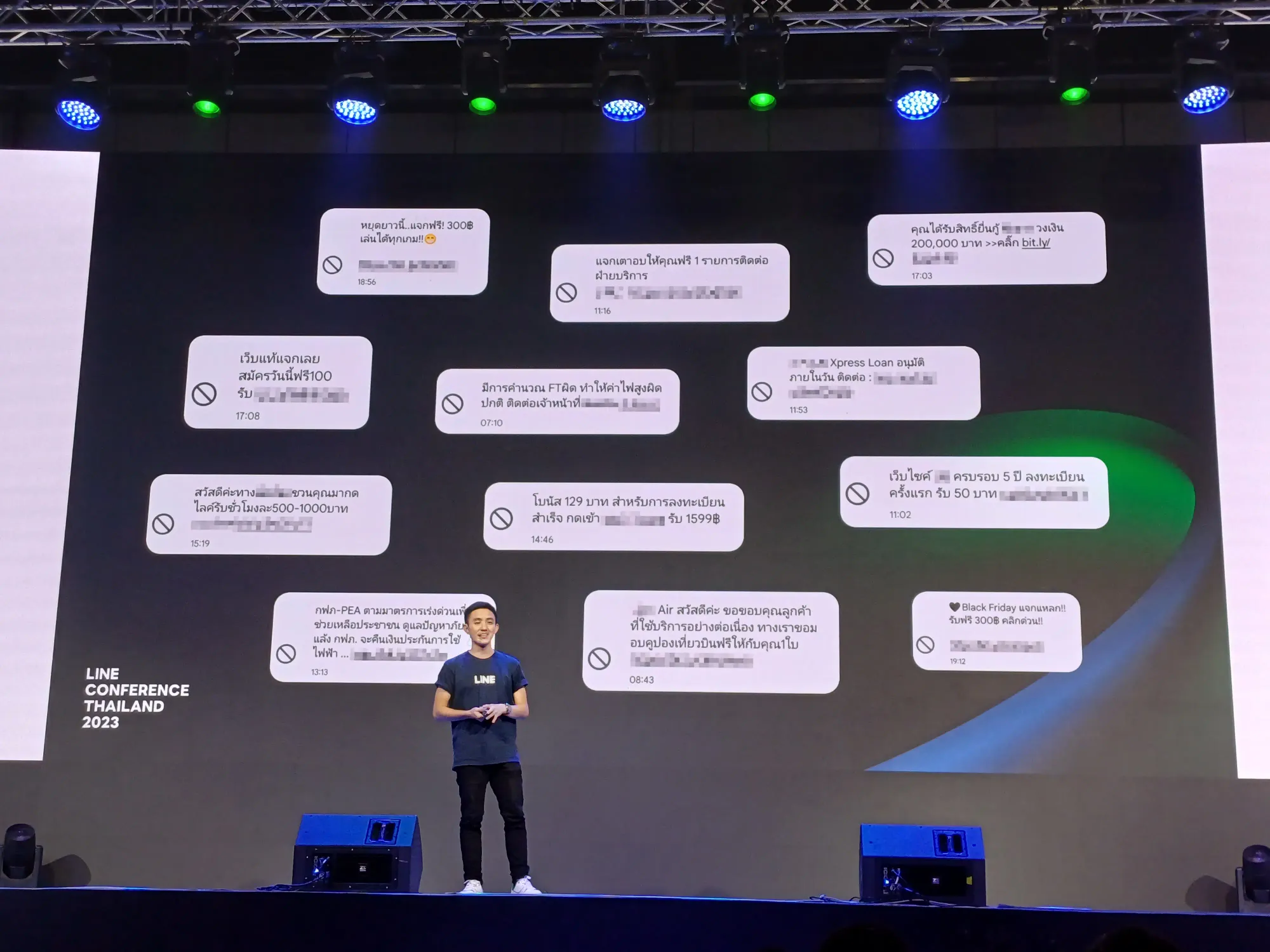
ตัว LINE Official Notification เป็นการส่งข้อความด้วยเบอร์โทรศัพท์ แล้วการส่งข้อความด้วยวิธีนี้เรานึกถึงอะไร ก็ต้อง SMS เนอะ แต่เดี๋ยวนี้มิจเยอะมาก คลิกผิด ชีวิตเปลี่ยน เนื่องจากมิจชอบใช้ช่องทางนี้มาหลอกลวงกัน ส่งผลให้ enterprise อย่างธนาคารต่าง ๆ ยกเลิกการส่ง link ไปกับ SMS เพื่อความปลอดภัยของลูกค้า

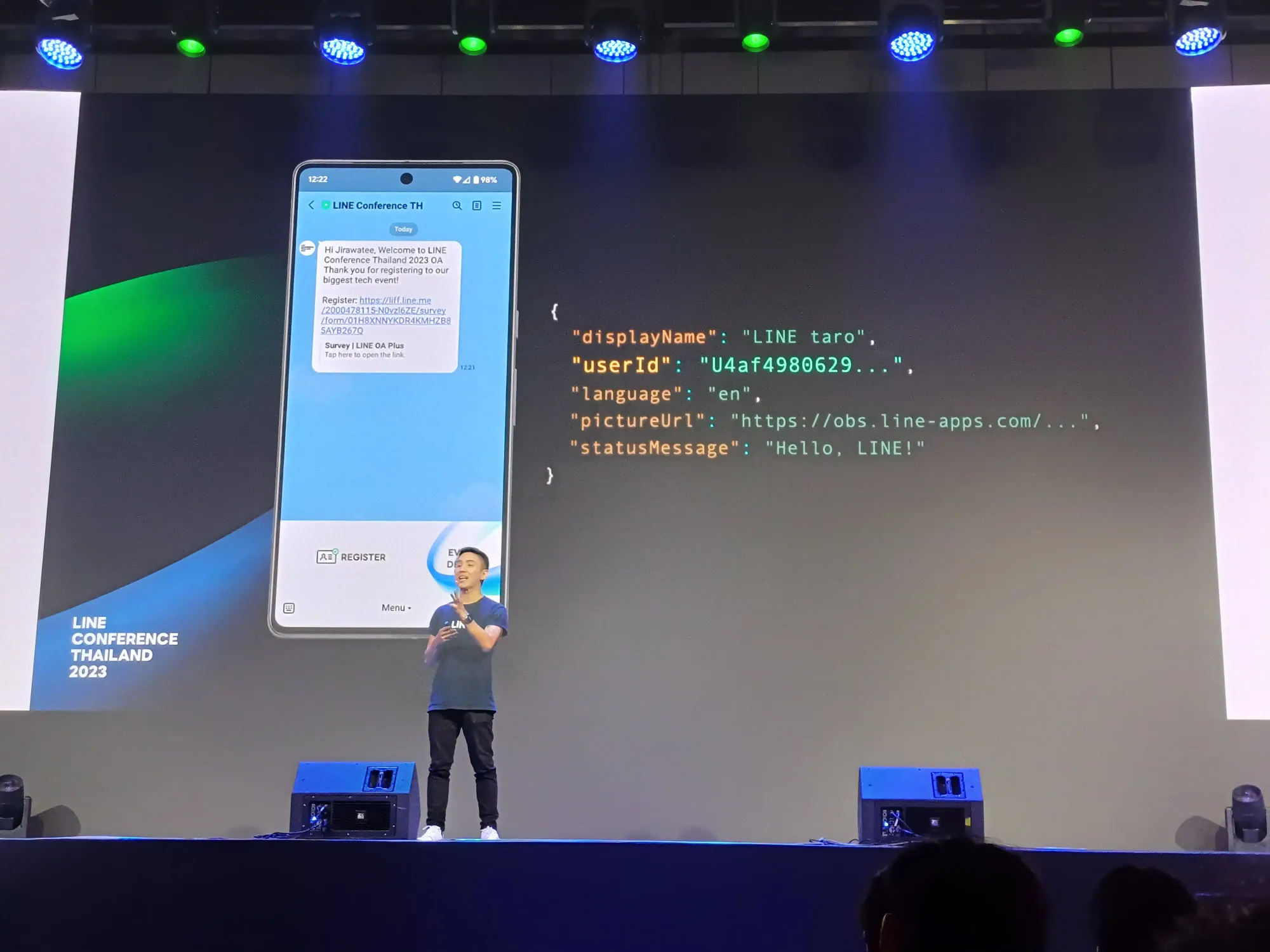
การส่งข้อความผ่าน LINE เพื่อเพิ่มความน่าเชื่อถือ แต่ลูกค้าจะต้องเพิ่มเพื่อนกับ LINE OA นี้ก่อน ซึ่งก็ใช่ว่าเขาจะยอมเพิ่มเพื่อนเนอะ เลยมี LON ส่งข้อความแจ้งเตือนไปยังลูกค้า ส่งผ่าน LINE ซึ่งไม่จำเป็นต้องเป็นเพื่อนกับ LINE OA



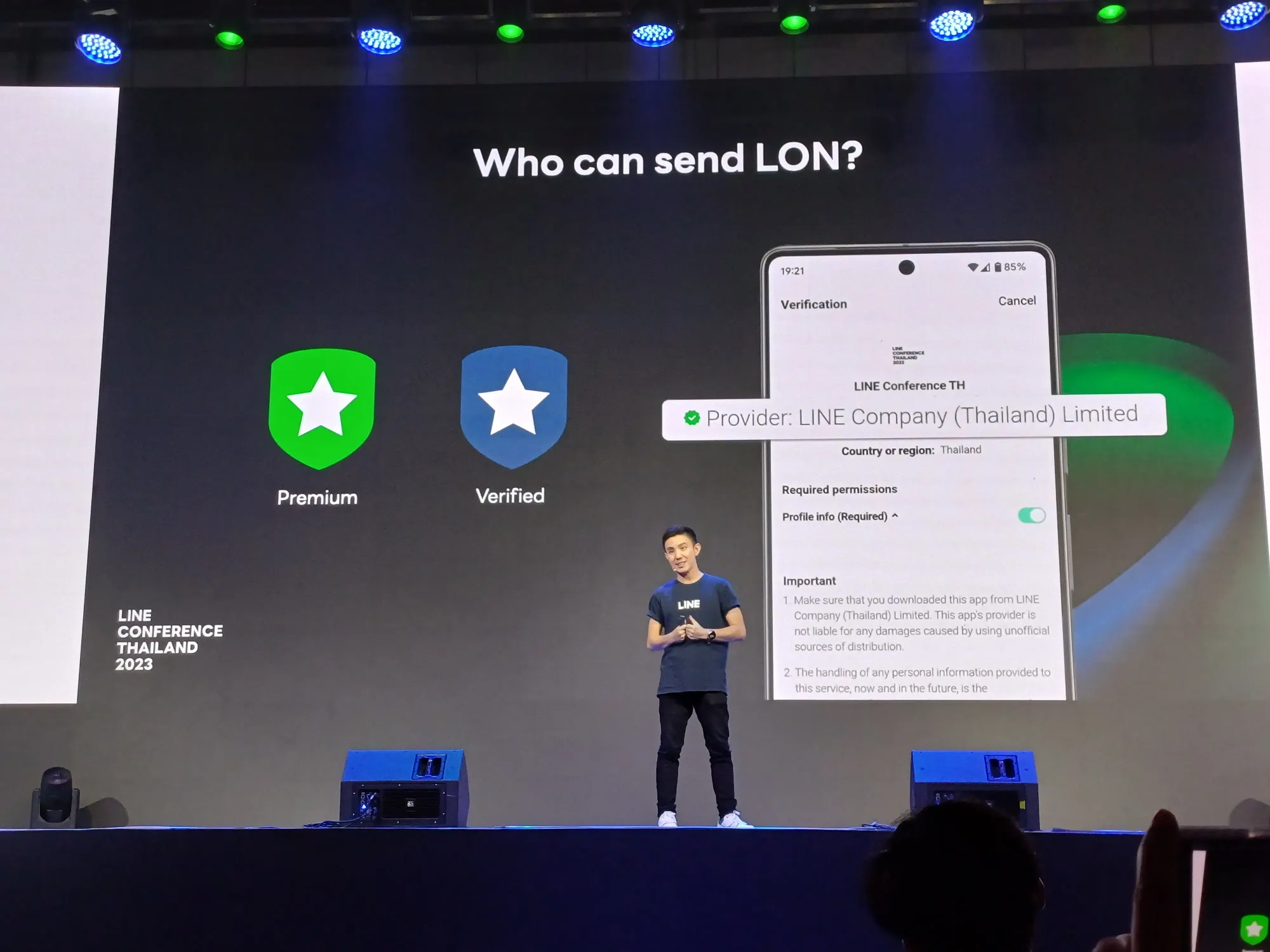
Who can send LON?
แล้วจะแน่ใจได้อย่างไรว่าไม่ใช่มิจ? แล้วใครสามารถส่งได้บ้างนะ?
คนที่ส่งได้จะส่งได้จะต้องมีโล่เขียว Premium หรือโล่นํ้าเงิน Verified ซึ่งเขาต้องส่งเอกสารให้ทาง LINE ตรวจสอบก่อน และต้อง verify provider ด้วยนะ

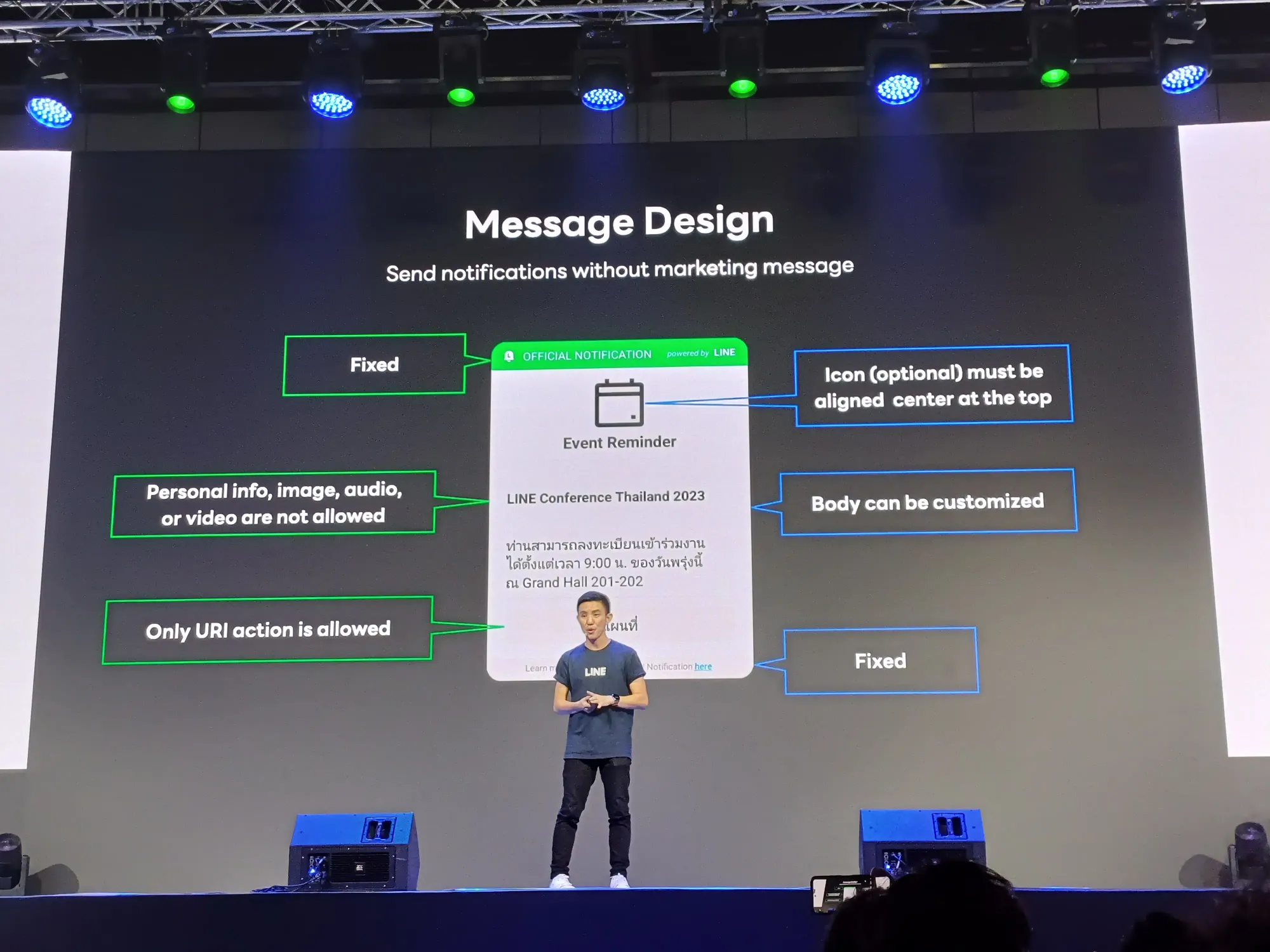
Message Design
ออกแบบมาเพื่อการแจ้งเตือน และ update status
- ตรงหัวท้ายห้ามแก้ไขนะ
- ส่วน body สามารถตกแต่งแก้ไขได้
- icon เป็น optional จะใส่หรือไม่ใส่ก็ได้ ตำแหน่ง fix ไว้อยู่บนตรงกลาง
- ข้อมูลตรง header ไม่สามารถใส่พวก personal info รูป เสียง วิดีโอ ได้นะ
- ตรงปุ่มได้แต่ URI action เท่านั้น ว่าเปิดแล้วไปไหนต่อ

และเขามี template ให้ทั้งหมดถึง 22 แบบ ถ้าอยาก design นอกเหนือจาก 22 แบบนี้ ต้องส่งให้ทาง LINE อนุมัติก่อนเน้อ

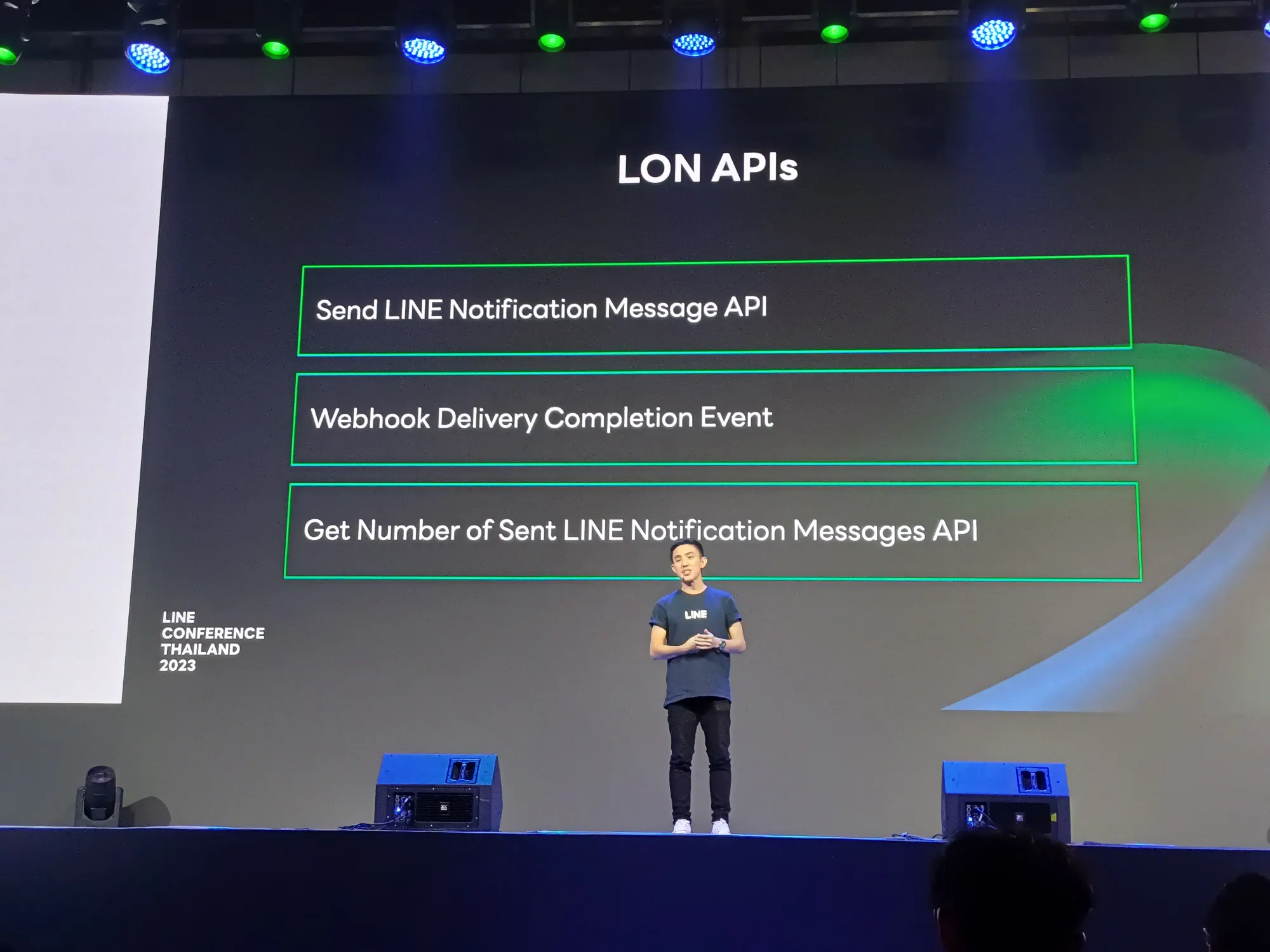
LON APIs
- Send LINE Notification Message API: ส่ง message ด้วยเบอร์โทรศัพท์
- Webhook Delivery Completion Event: webhook ของ LINE Messaging API มีทั้งหมด 15 แบบ แต่ใช้delivery completion event ส่งข้อความไปถึงลูกค้า
- Get Number of Sent LINE Notification Messages API: ส่งข้อความสำเร็จจำนวนเท่าไหร่

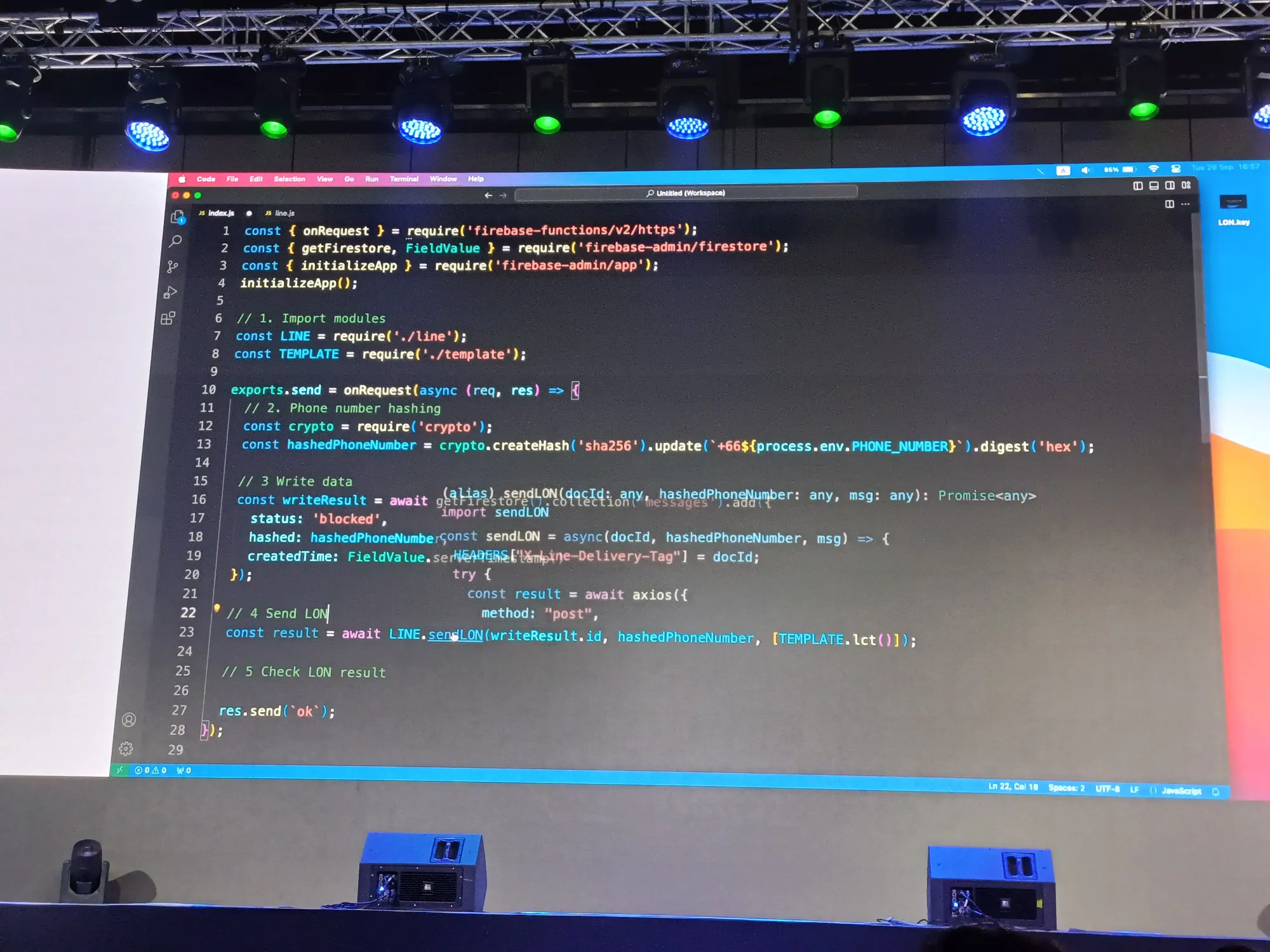
Demo
ก่อนอื่นเลย ใน demo นี้ใช้ Cloud Function for Firevase 2nd generation และดึง dependency มาใช้ในการขอสิทธิ์ admin แล้ว init ให้พร้อมใช้งาน
const { onRequest } = require('firebase-function/v2/https');
const { getFirestore, FieldValue = require('firebase-admin/firestore');
const { initializeApp) = require('firebase-admin/app');
initializeApp();
1) import module LINE กับ template โดยออกแบบ Flex Message เป็นไฟล์ json รอไว้ก่อน
// 1. import module
const LINE = require(‘./line’);
const TEMPLETE = require(‘./template’);implement เพิ่มที่ send กัน
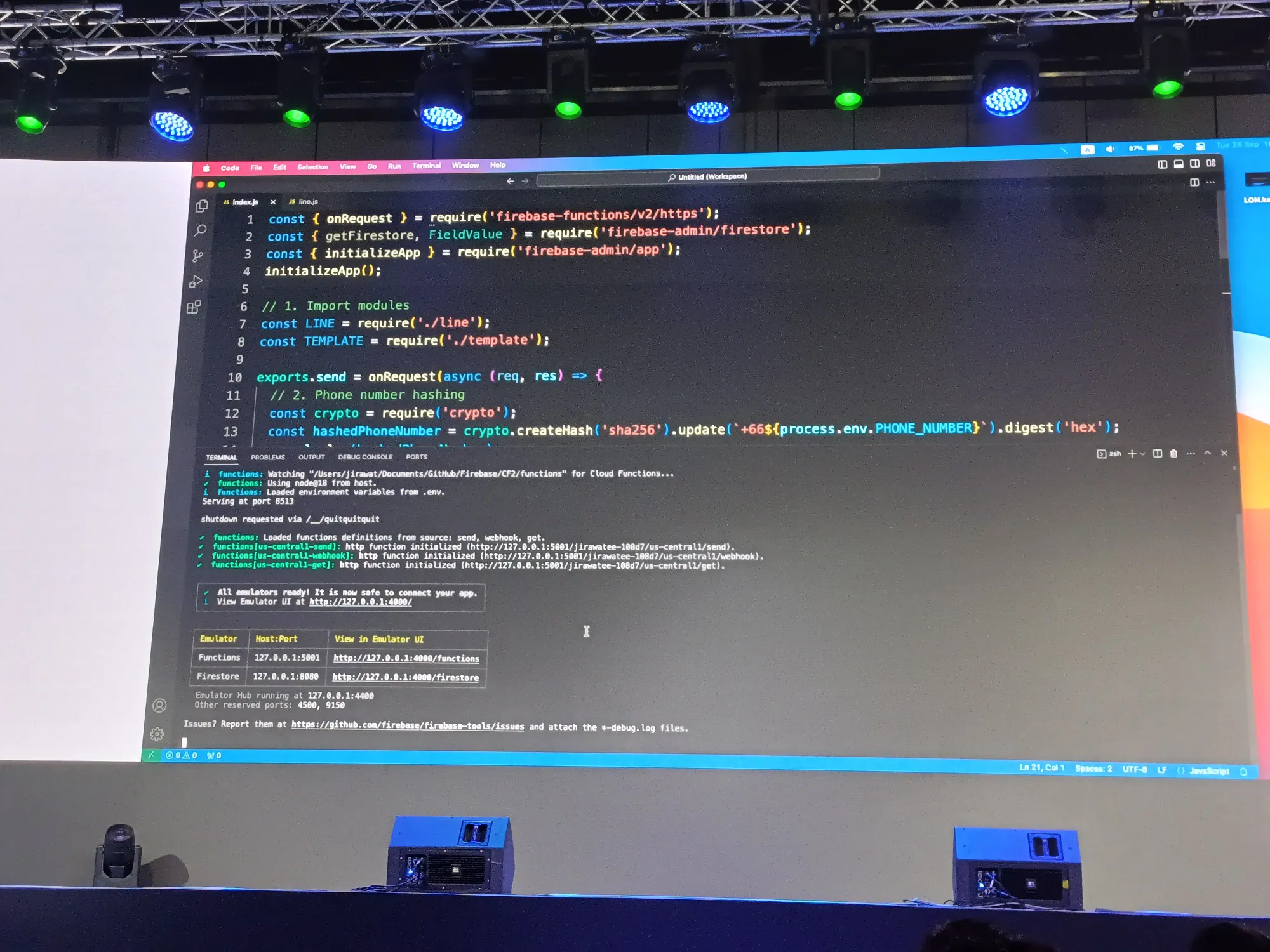
2) เอาเบอร์โทรศัพท์มา hash ไว้ก่อน เข้ารหัสด้วย SHA_256 (ทาง LINE ให้เข้ารหัสเป็นอันนี้) ใช้ country code ด้วย ส่วนเบอร์โทรในที่นี้จะเก็บใน .env file นะ เลยเป็น process.env.PHONE_NUMBER
// 2. phone number hashing
const crypto = require(‘crypto’);
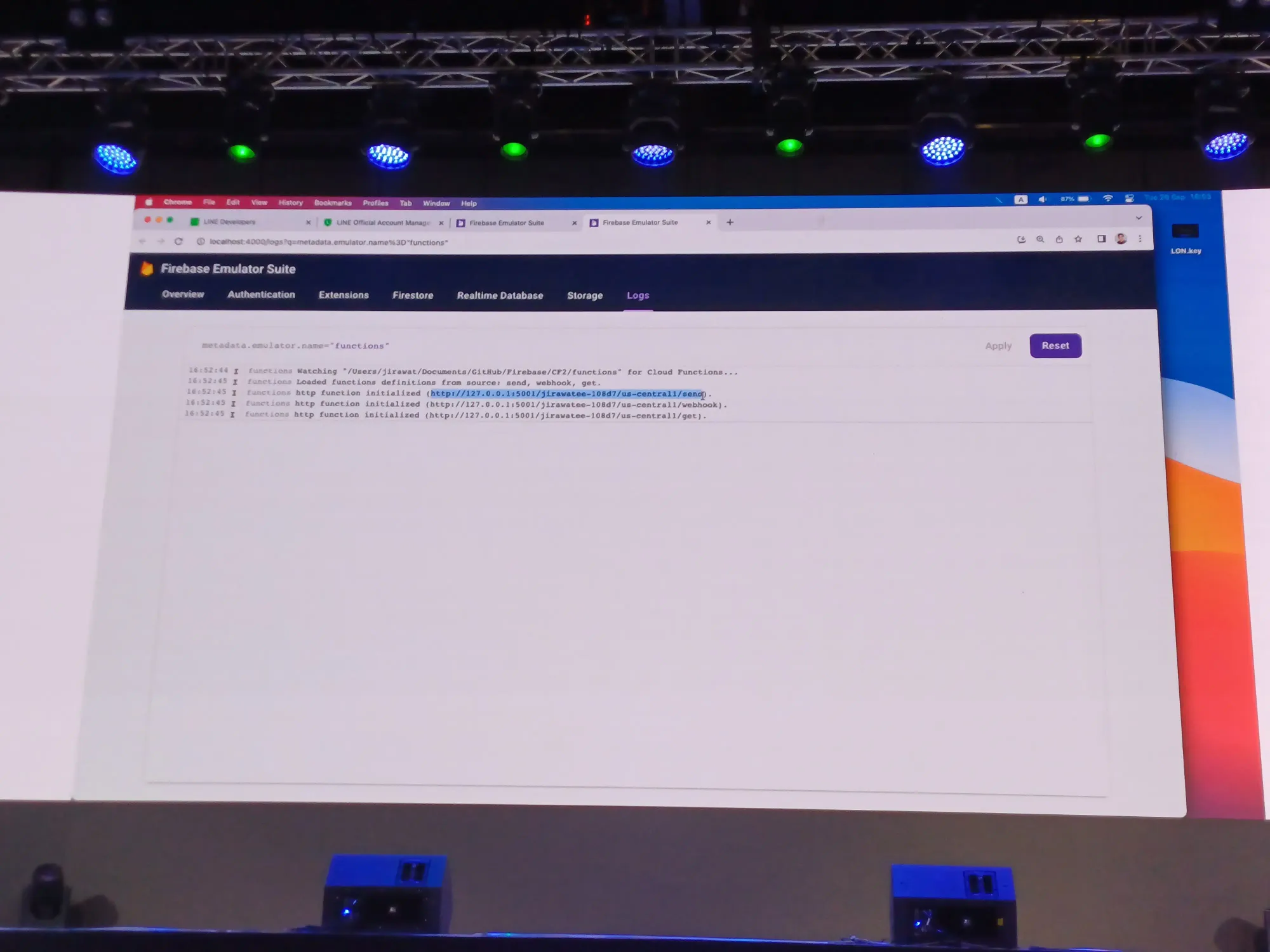
const hashed = crypto.createHash('sha256').update(`+66${process.env.PHONE_NUMBER}`).digest('hex');หลังจากขั้นตอนนี้ มีการ build บน Firebase Emulator Suite เพื่อเทส ผลคือสามารถ deploy เส้นนี้ได้ และสามารถพ่นเบอร์โทรที่ hash ไว้ได้



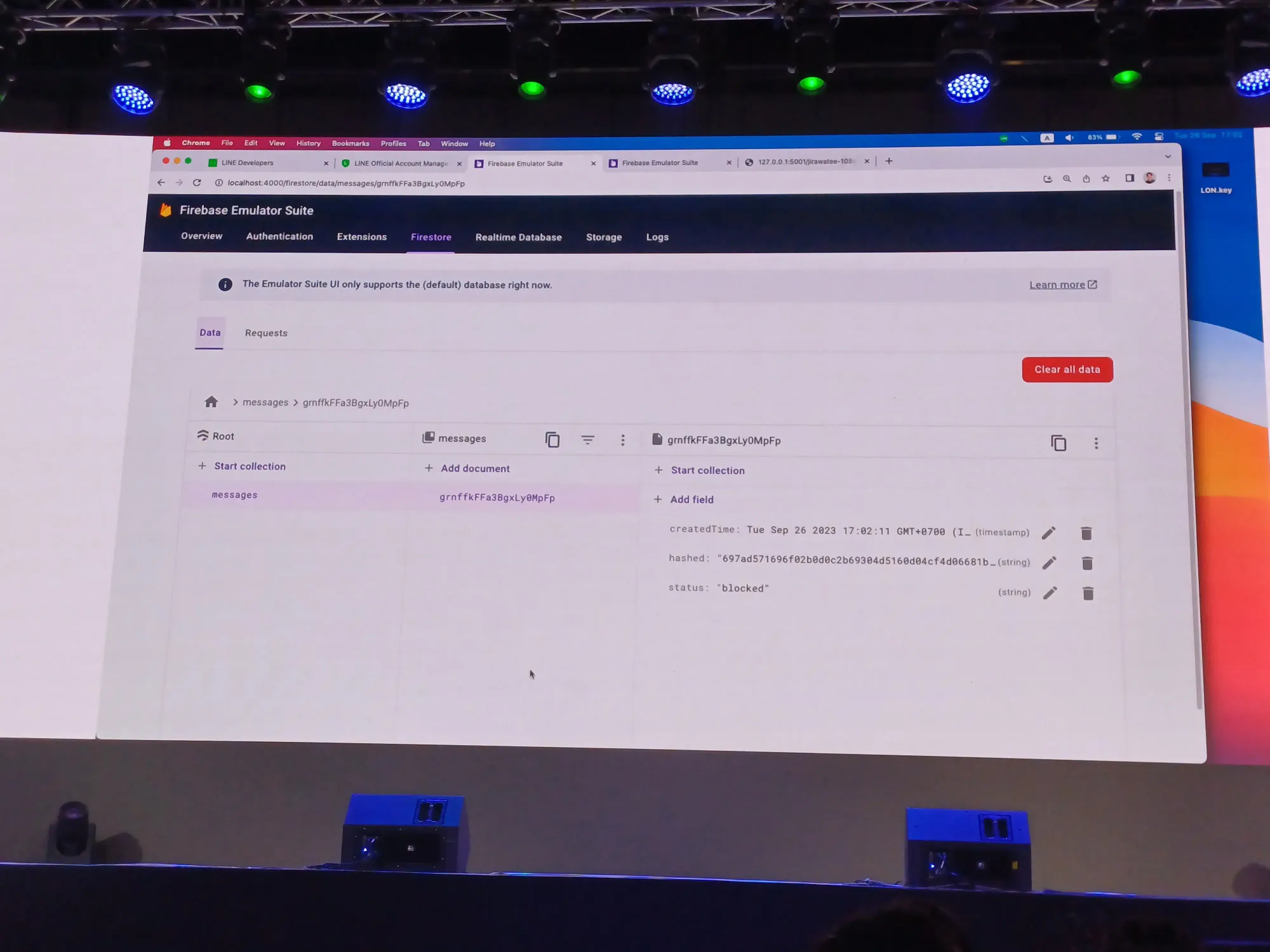
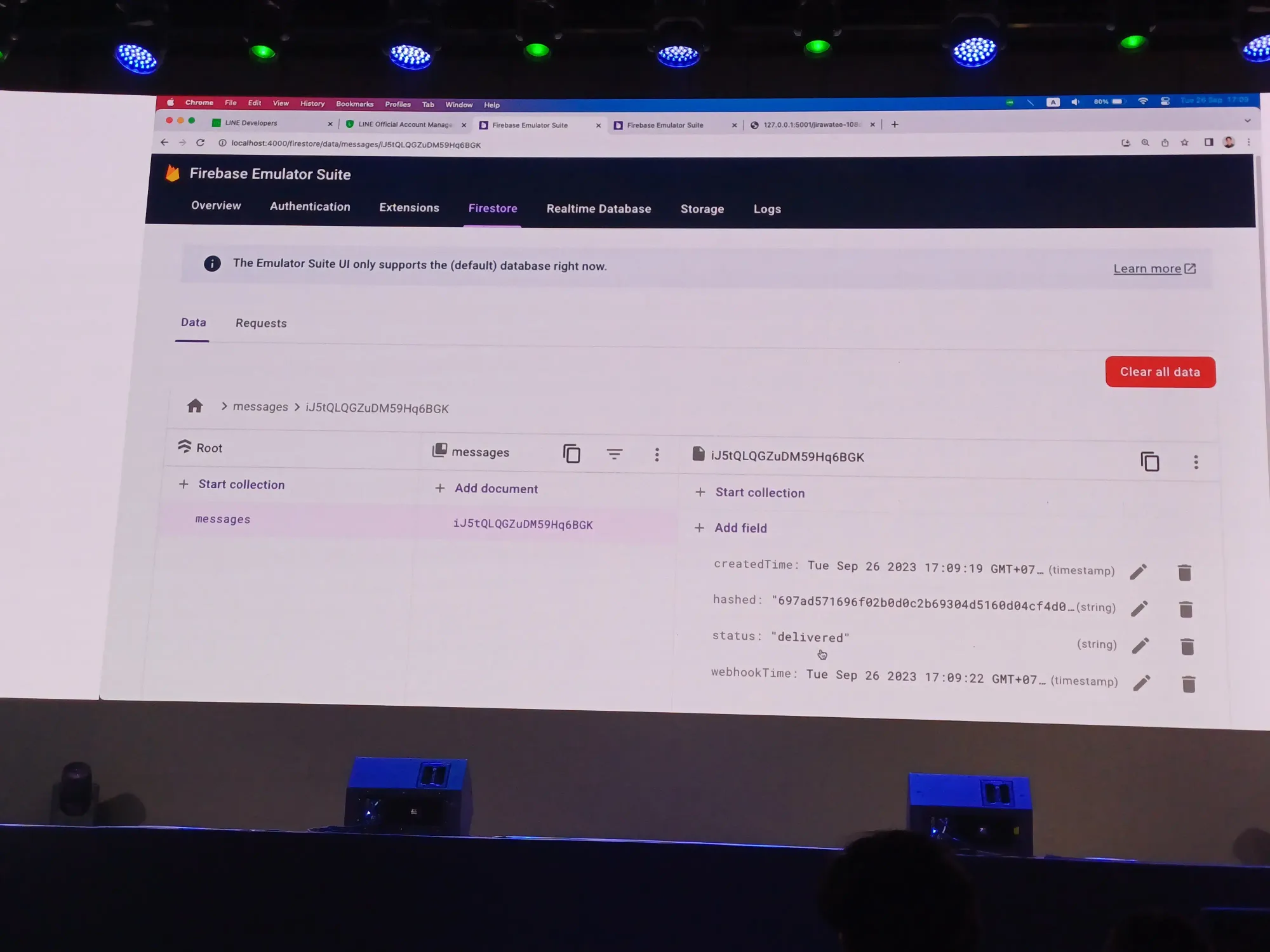
3) เขียน data บน Firebase ให้ทำการ await data เป็น sequence ด้วยนะ
status LON เป็น blocked คือส่งข้อความไม่ได้ มันจะ return 200 มาให้แม้เขาจะ block ก็ตาม ส่ง data เป็นเบอร์โทรที่ทำการ hash ไว้แล้ว และใส่ createdTime ดูว่าระยะเวลาตอนส่งห่างกันขนาดไหน
// 3. Write data
const writeResult = await getFirestore().collection(‘messages’).add({
status: 'blocked',
hashed: hashedPhoneNumber,
createdTime: FieldValue.serverTimestamp
});4) ส่งข้อความ sendLON สร้างขึ้นมา id ที่คืนมาจากการ write data บน Firestore, hash phone number, ส่งข้อความเป็น array ส่งได้มากสุด 5 bubbles

// 4 Send LON
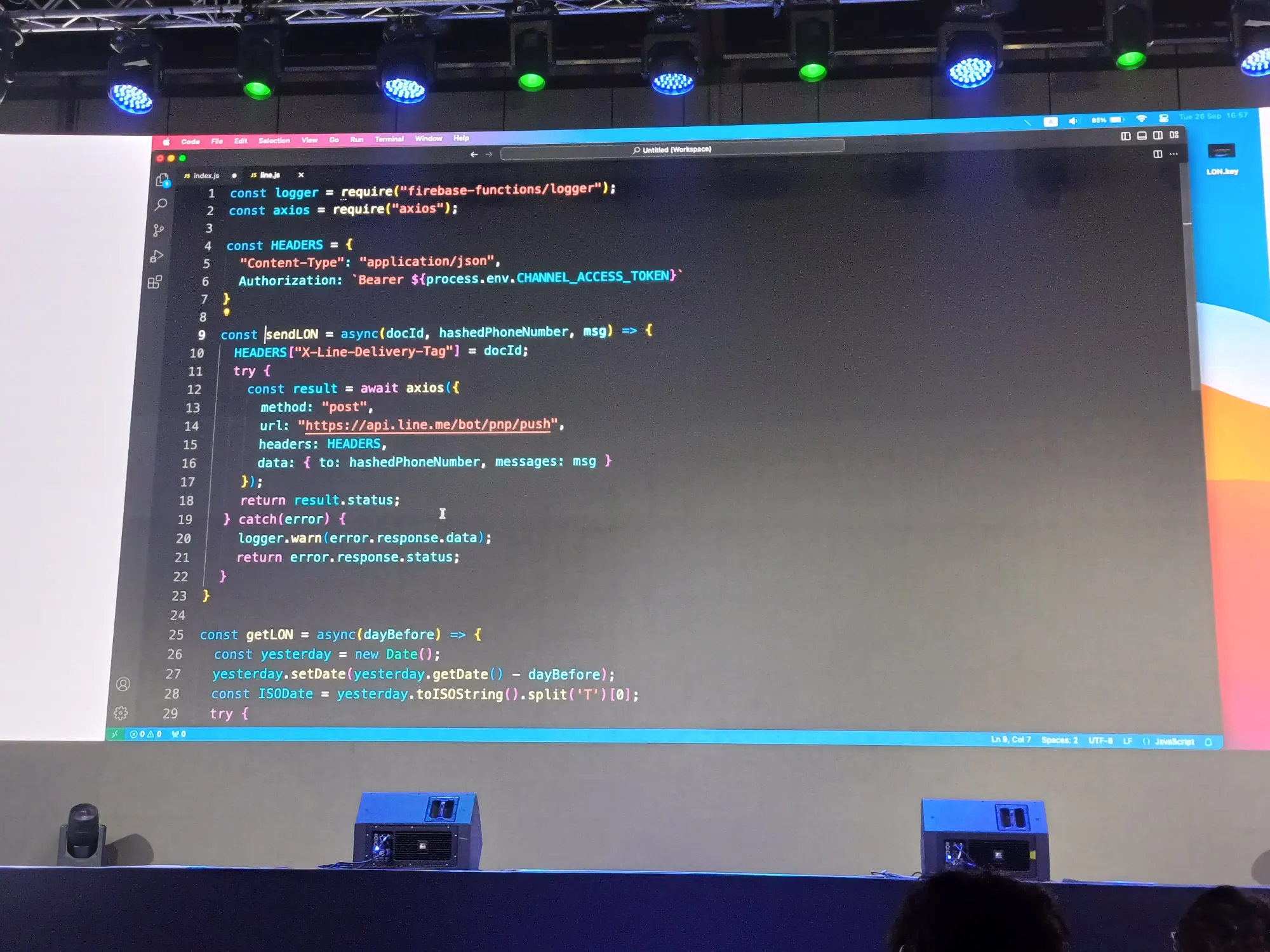
const result = await LINE.sendLON(writeResult.id, hashedPhoneNumber, [TEMPLATE.Lct()]);แล้ว sendLON() ข้างในทำงานยังไง? อันนี้เป็นอีกไฟล์นึงนะ เป็นการ put message ปกติ ต่างกันที่ to จาก uid เดิม เป็น hash phone number และมี header พิเศษ คือ X-Line-Delivery-Tag สำคัญ เมื่อ webhook ไป มันจะส่งค่านี้กลับมาเสมอ

5) result 422 แบบพิเศษ เกิดจากไม่ได้ผูกเบอร์นี้กับ LINE หรือประเทศนอกเหนือจากนั้น หรือ user ไม่ได้ concent การรับข้อมูลจาก API
ปล. โค้ดตรงนี้ไม่ค่อยแน่ใจ ถ่ายมาไม่ทัน
// 5 Check LON result
await getFirestore().collection(‘messages’).doc(writeResult.id).update({ status: ‘delivered’ });
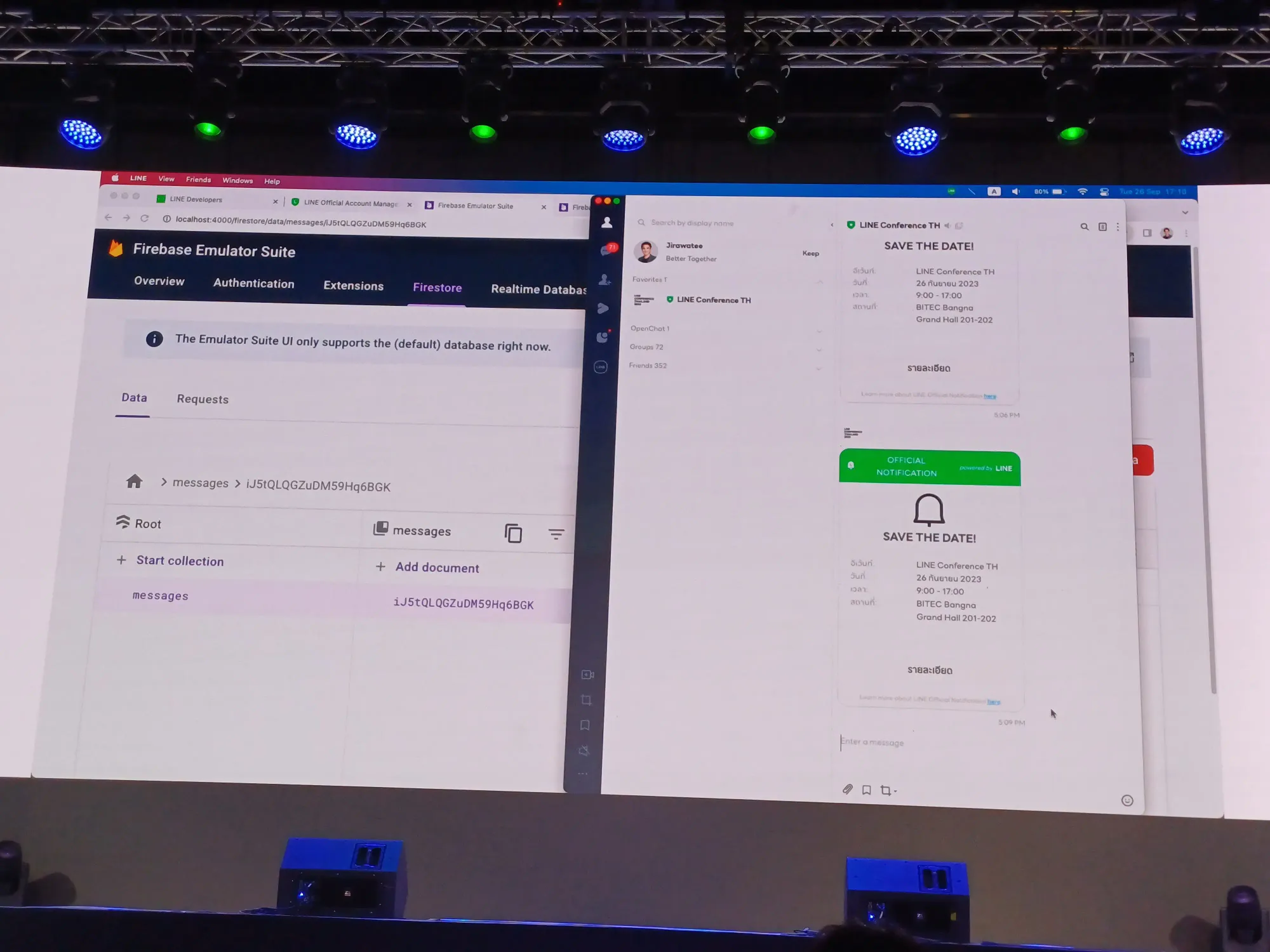
res.send(`${result}`);build บน Firebase Emulator Suite อีกรอบ ว่าที่โค้ดมาใช้งานได้ไหมนะ และในตอนนี้ก็ผ่านไปได้แบบชิว ๆ ปรบมือสิ รอรัย



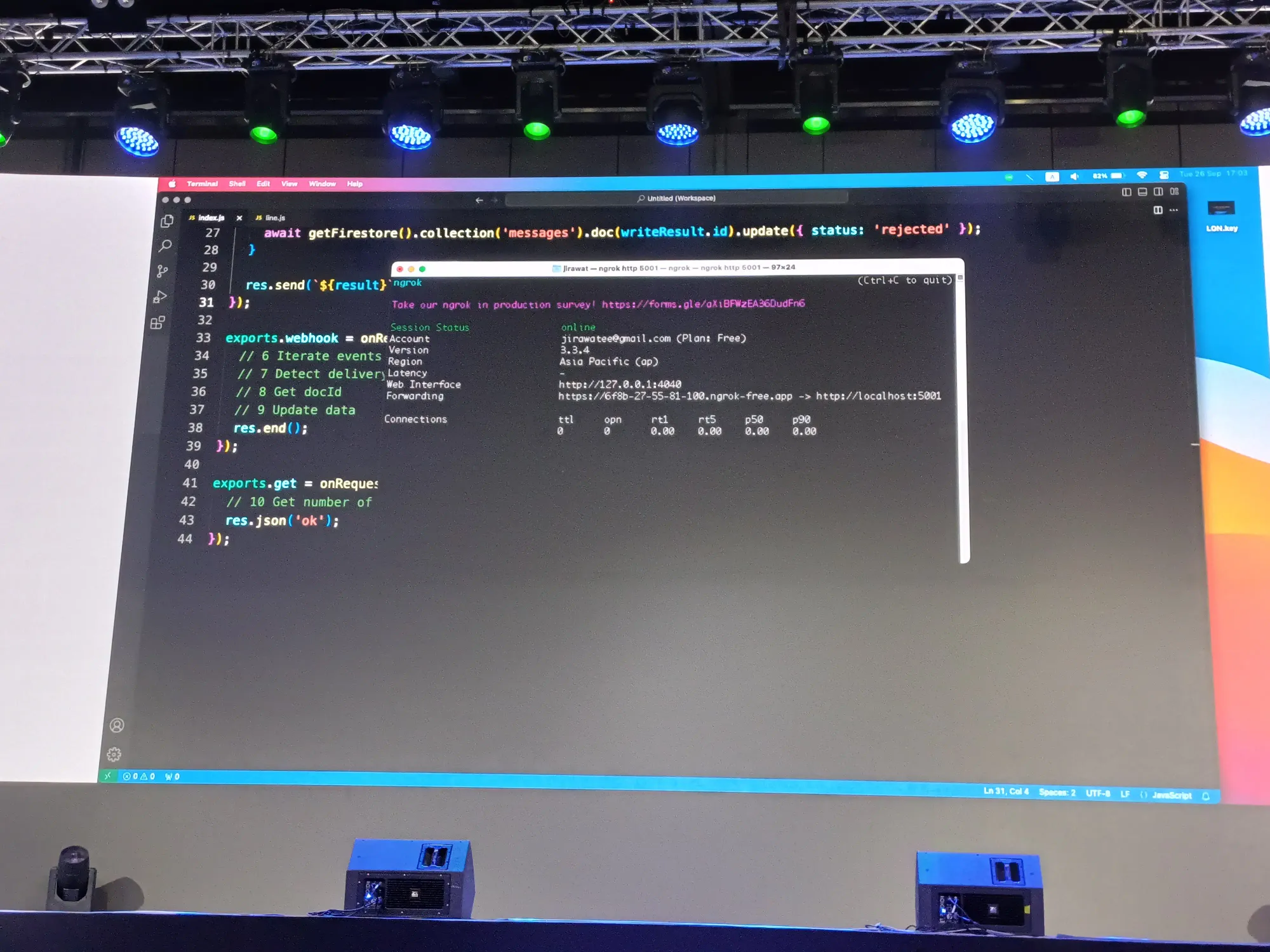
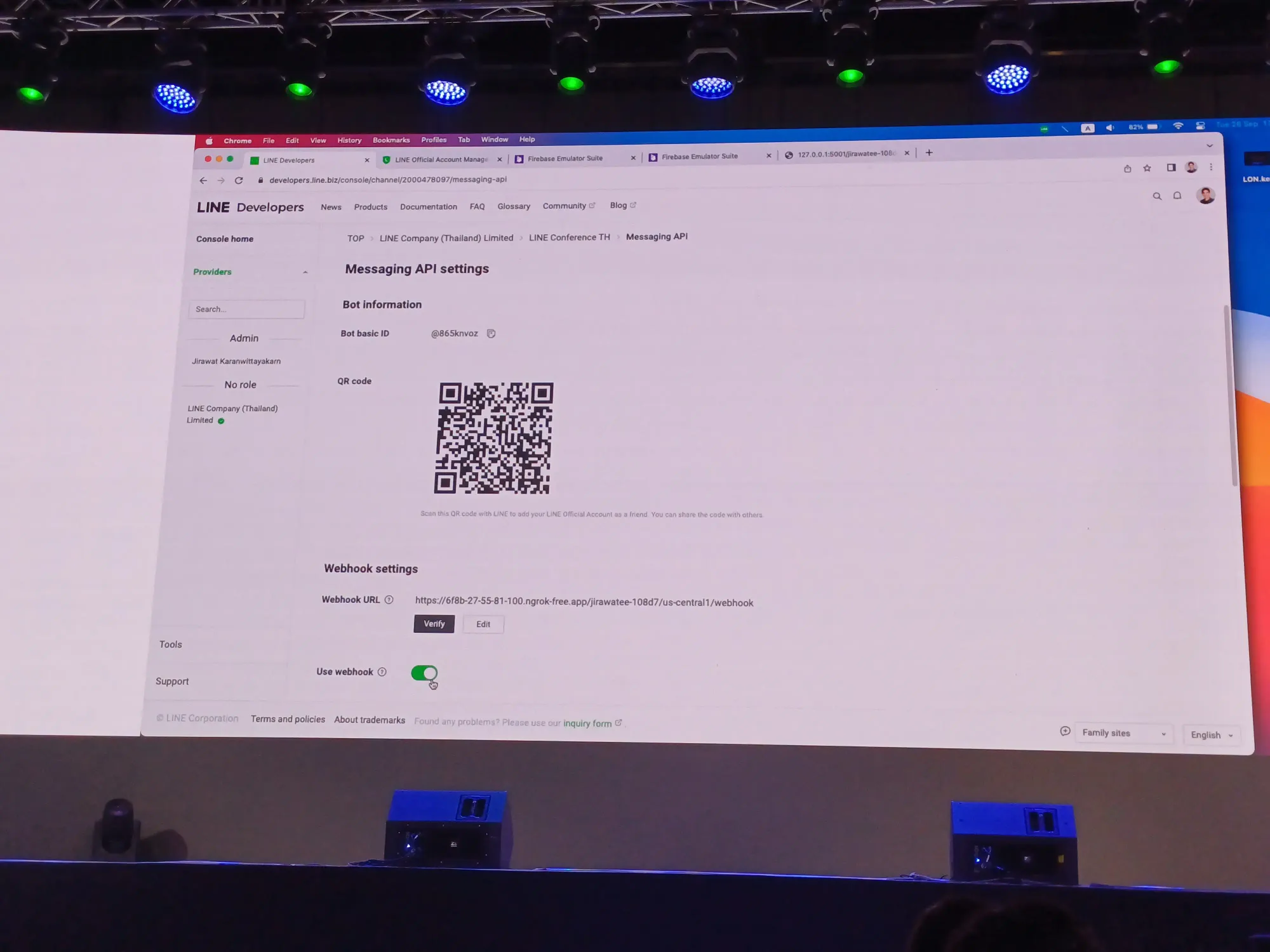
จากนั้นเริ่ม start ngrok นำ link ที่ได้ไปใส่ใน webhook url จากนั้นทำการกดใช้ webhook เลย


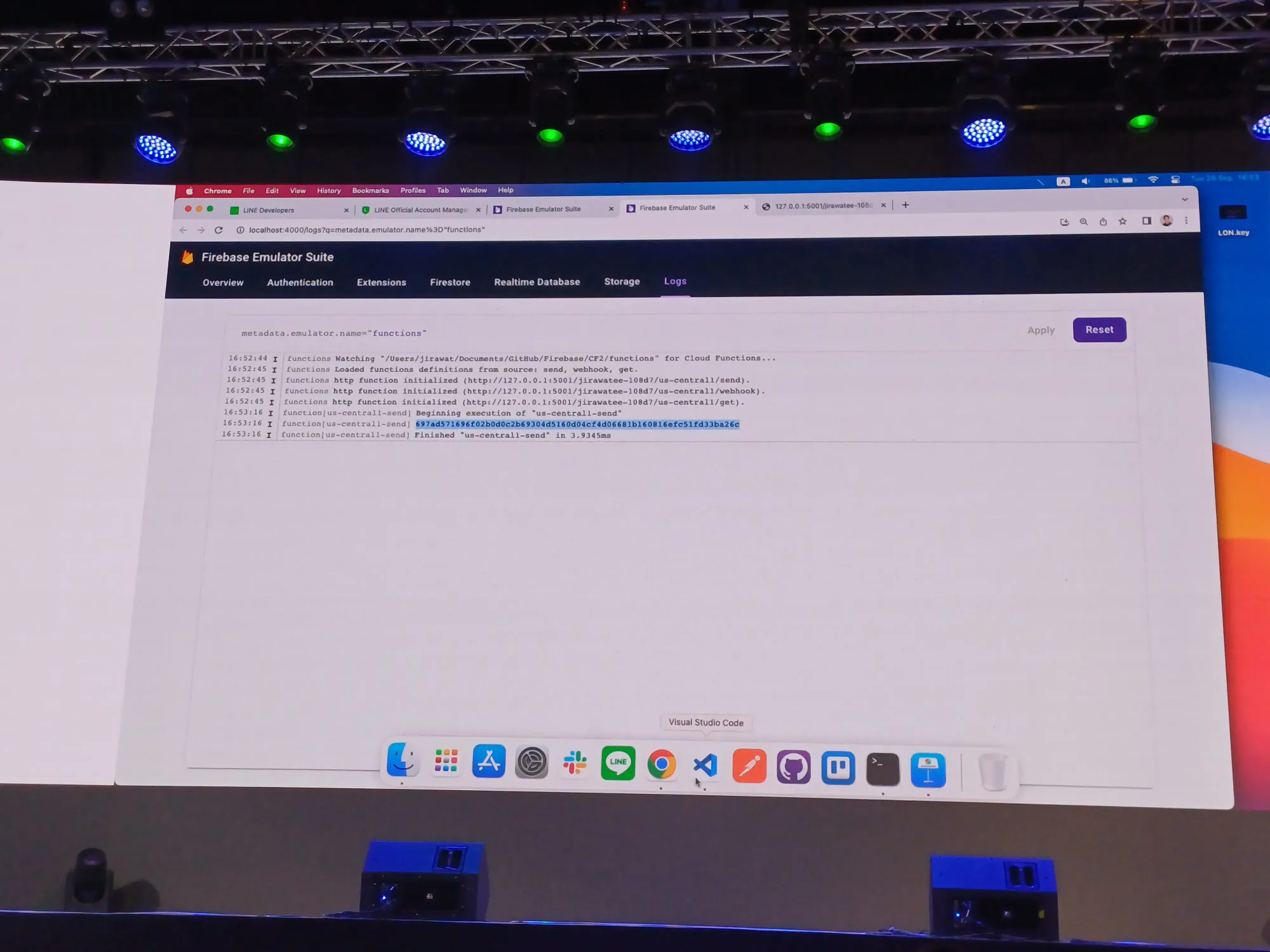
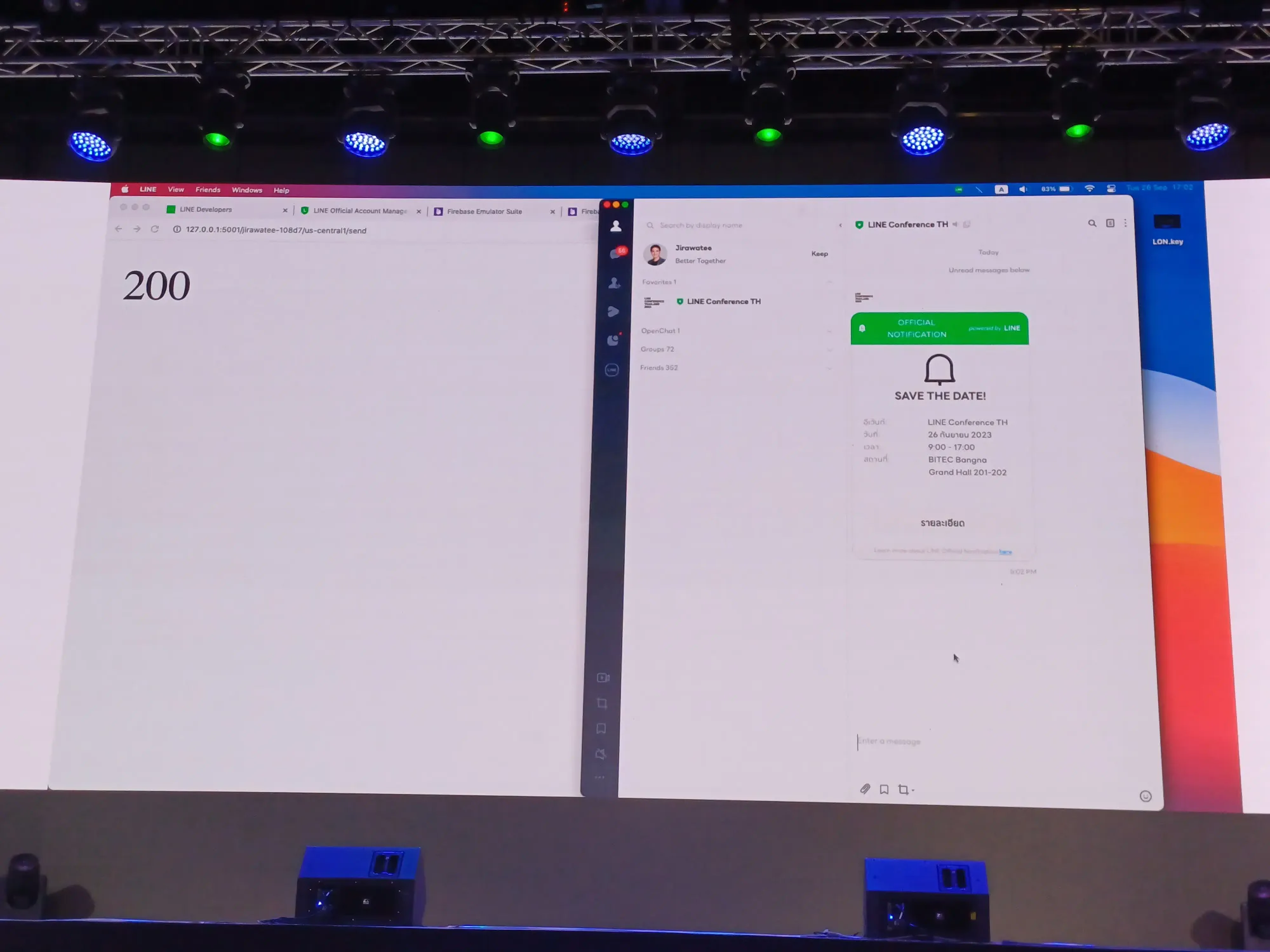
แล้วลองส่งจริงว่าส่งได้ไหมนะ สรุปได้แบบสวย ๆ ปรบมืออีกหนึ่งรอบ



ทั้งหมดใช้เวลา เพียง 19 วินาทีเท่านั้น!
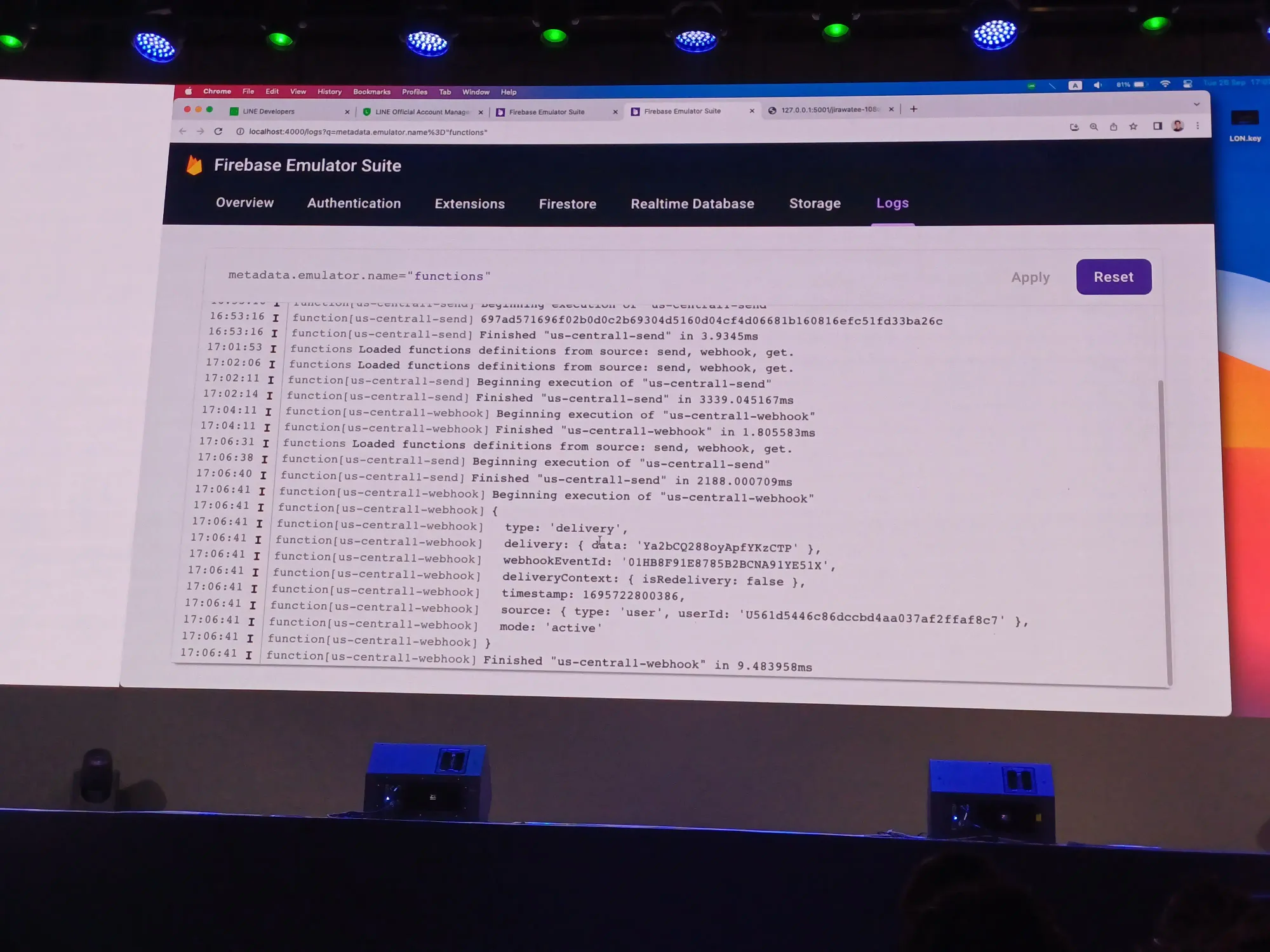
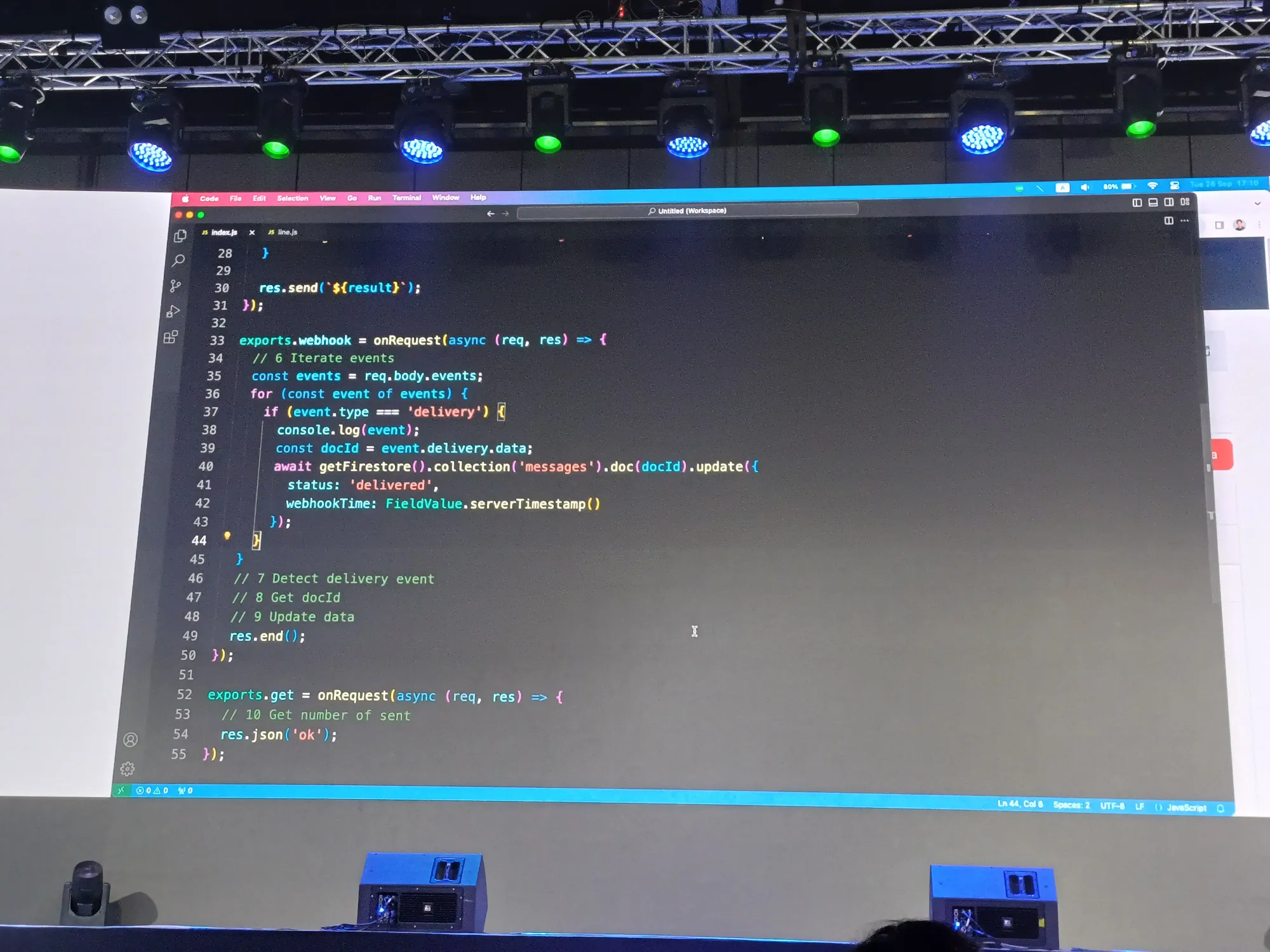
6) มา implement ในส่วน webhook กันต่อเลย get event ที่ได้ออกมา
7) ดึง event.type ที่เราต้องการออกมา คือ delivery ใช้ foreach ไม่ได้ เพราะมันไม่รอ async await เลยใช้ for อื่นแทน
8) ดึง data ออกมาเพื่อให้ได้ document id ออกมา
9) ทำการ update data ไปยัง Firebase Cloud Firedstore

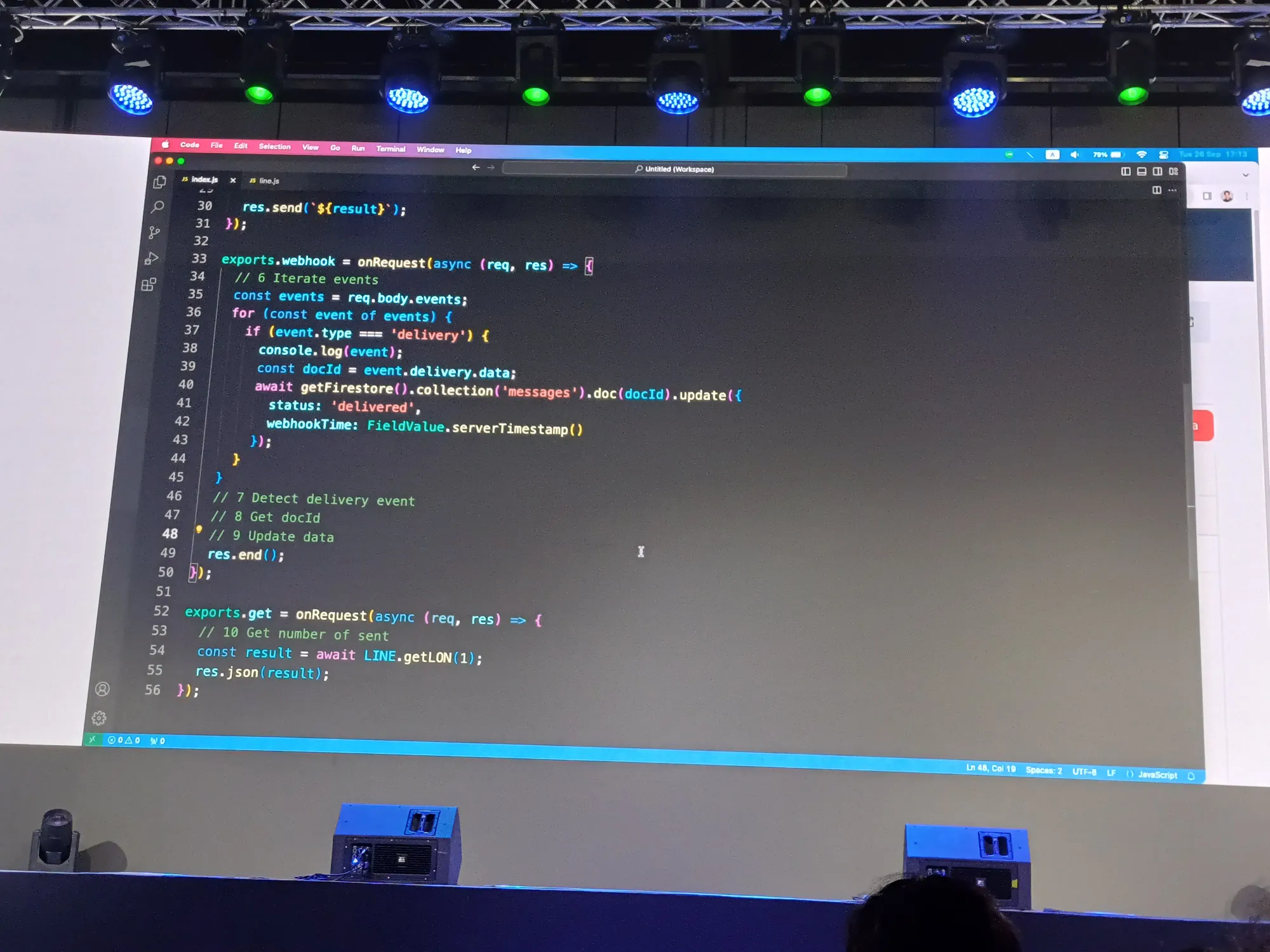
ขอรวบทั้งก้อนเป็นดังนี้
exports.webhook = onRequest(async (req, res) => {
// 6. Iterate events
const events = req.body.events;
// 7. Detect delivery event
for (const event of events) {
if (event.type === 'delivery') {
console.log(event);
// 8. get docId
const docId = event.delivery.data;
// 9. update data
await getFirestore().collection('messages').doc(docId).update({
status: 'delivered',
webhookTime: FieldValue.serverTimestamp()
});
}
}
res.end();
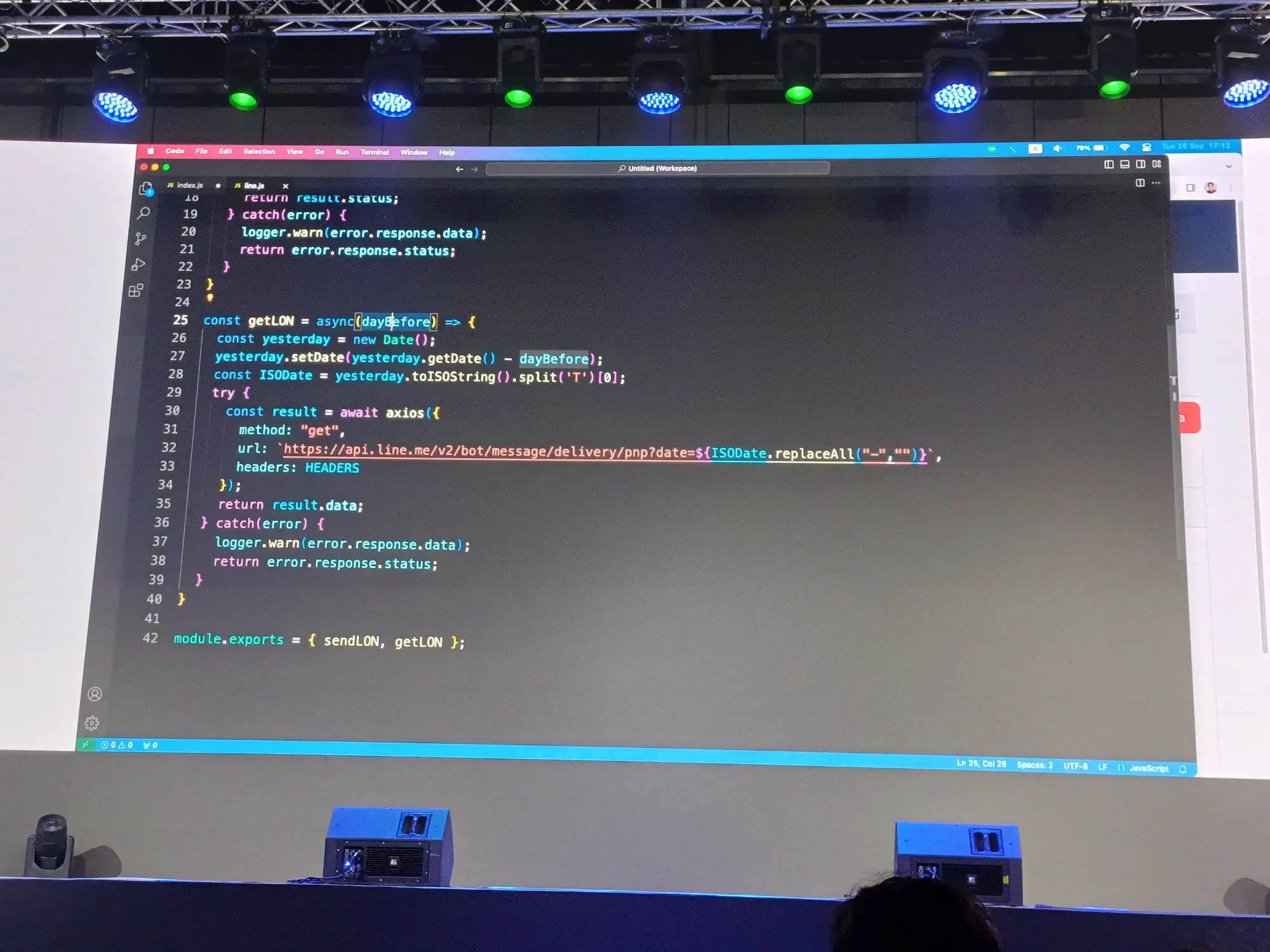
});10) ข้อมูลที่ส่งหาลูกค้า แบบ success เท่านั้น ซึ่ง LINE คิดเงินเมื่อส่งข้อความถึงมือ user แล้วเท่านั้น getLON ต้องการคำนวณ 24 ชั่วโมง get ย้อนหลังอย่างน้อย 1 วัน ISO string replace เป็น YYYYMMDD

เอาไปใช้งานต่อแบบนี้ ใส่เลข 1 เพื่อบอกว่าขอย้อนหลัง 1 วันนะ
exports.get = onRequest(async (req, res) => {
// 10. get number of sent
const result = await LINE.getLON(1);
res.json(result);
});
สุดท้าย demo นี้ก็ผ่านไปได้อย่างสดใส เย้เย้
อันนี้โค้ดรวมทั้งหมดที่ทางเราแงะมาได้แล้วเนอะ
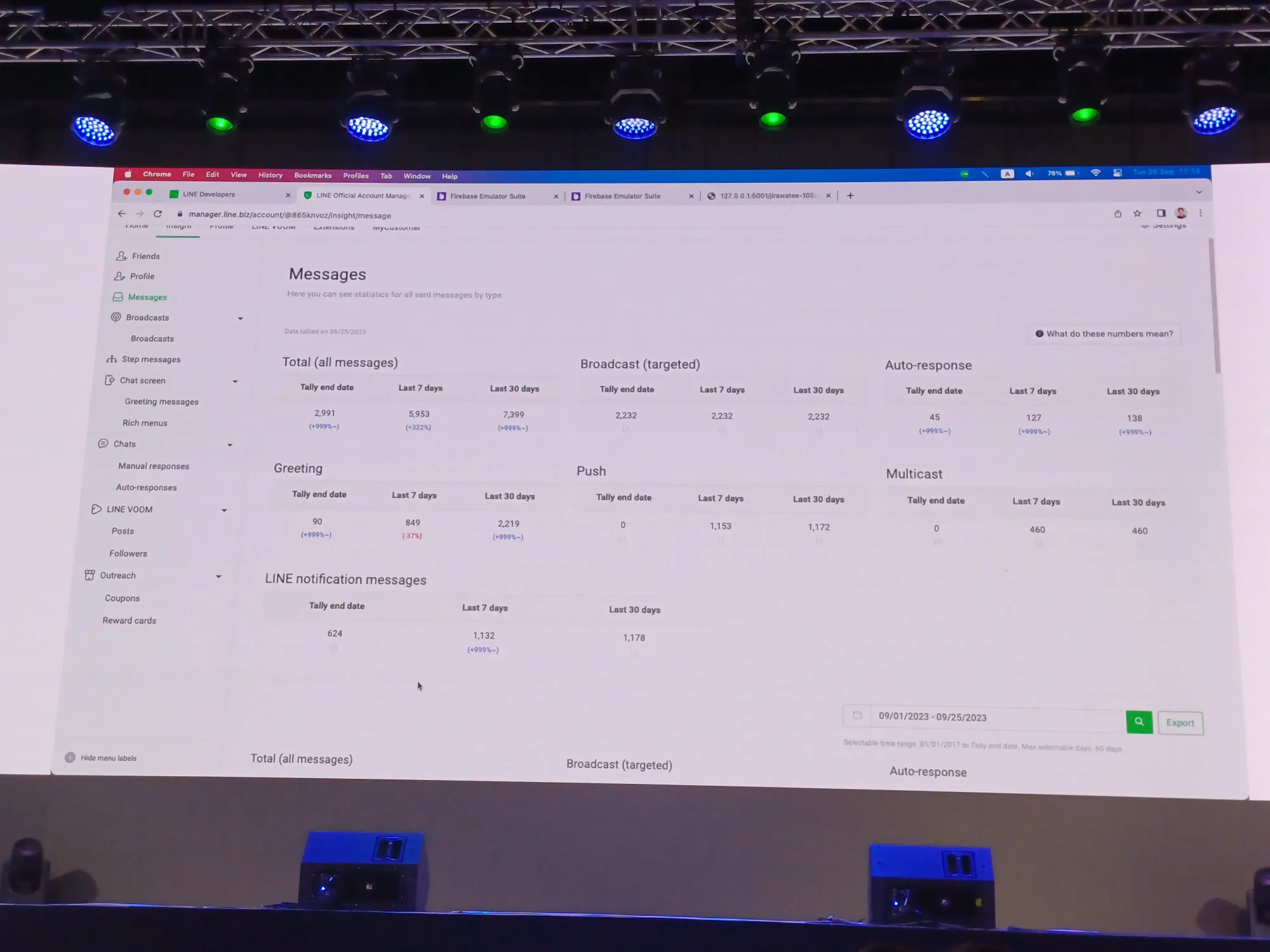
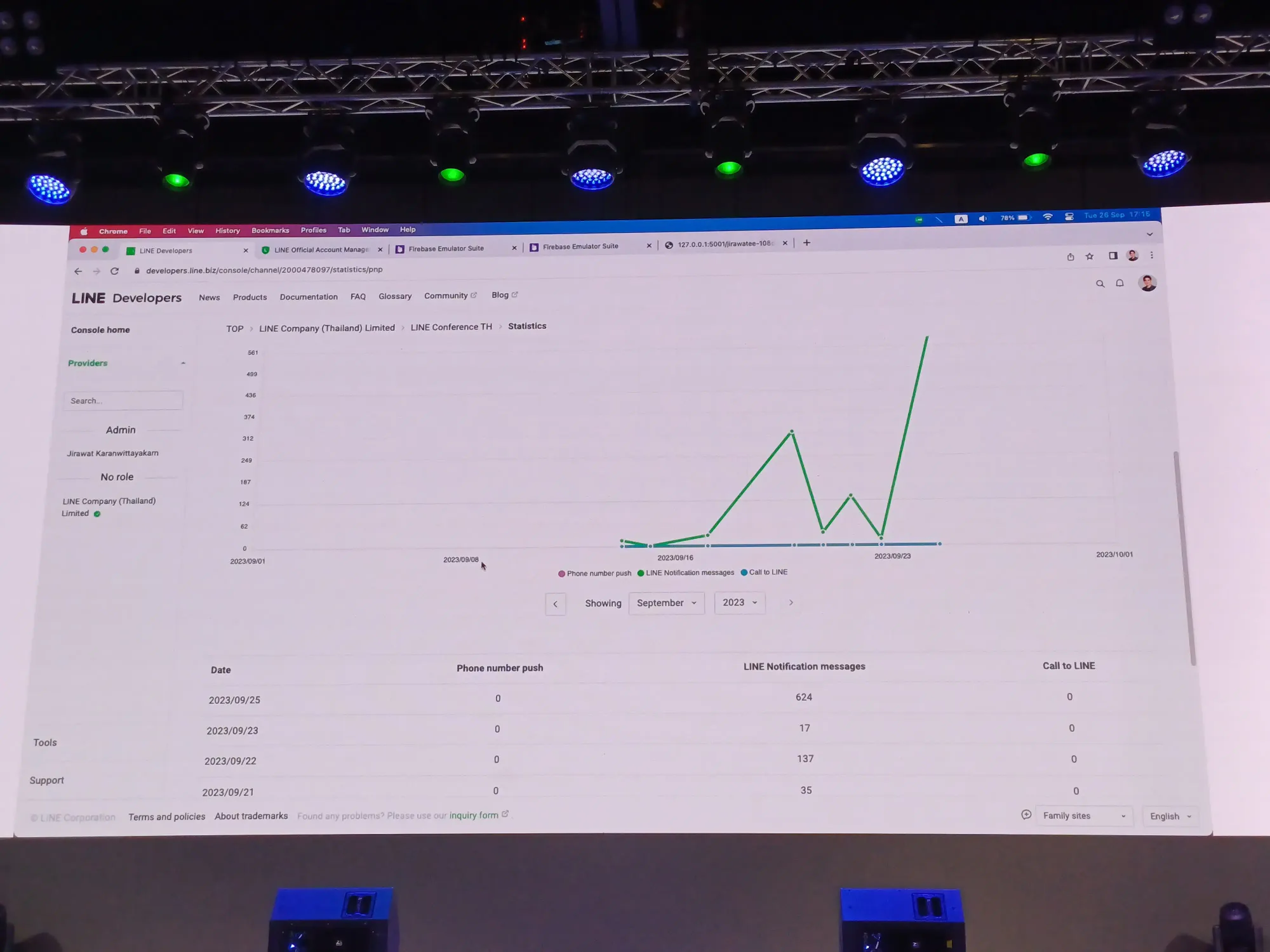
การดู stat แบบไม่ต้องเขียนโค้ด
สามารถดูได้ 2 ที่ คือ
- LINE OA Manager: ดูตรง message จะอยู่ตรง LINE Notification Message
- LINE Developer console: ดูตรง stat ของ bot เรา


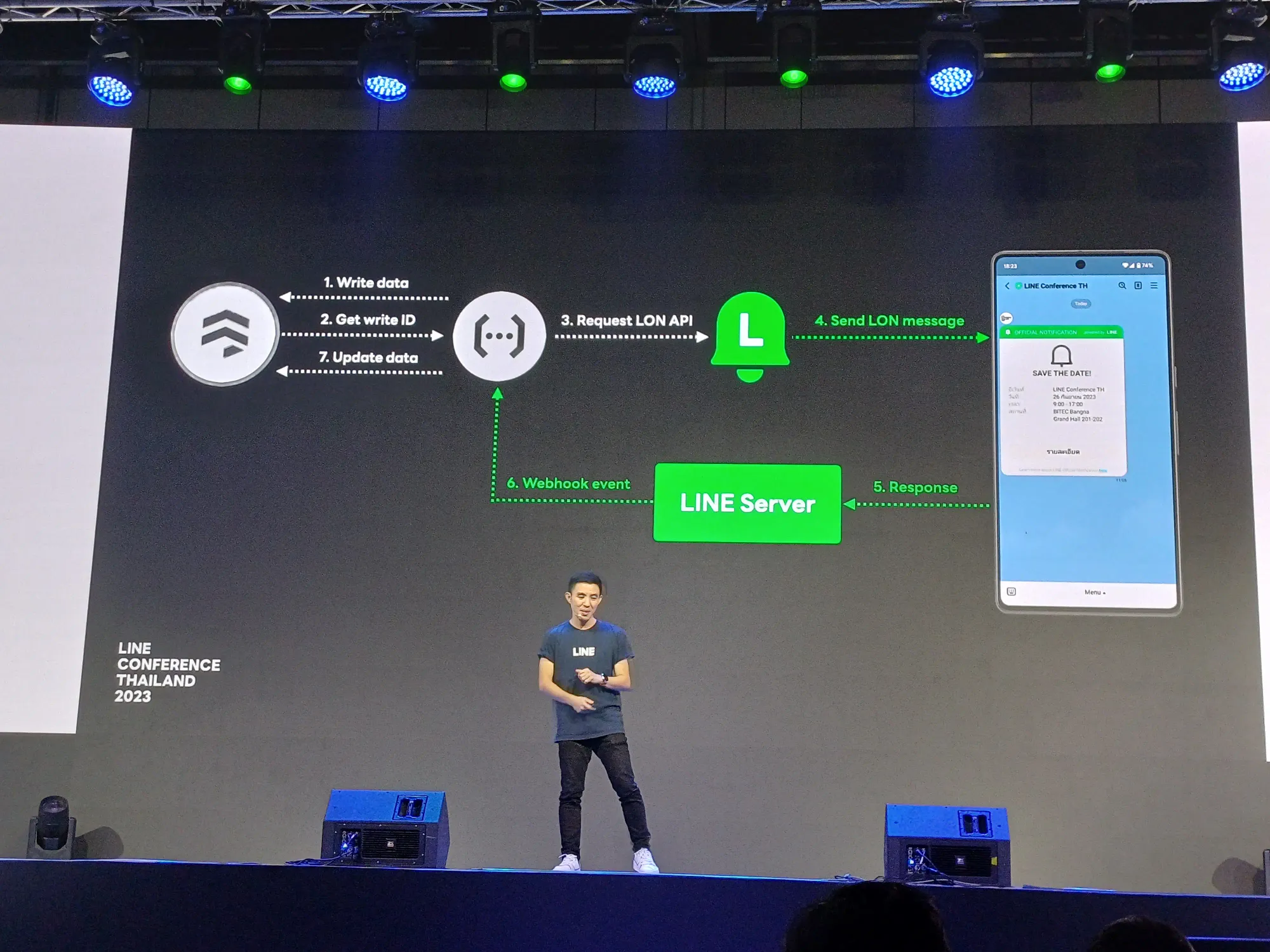
อันนี้คือ flow ทั้งหมดที่ทำกันใน session นี้เนอะ

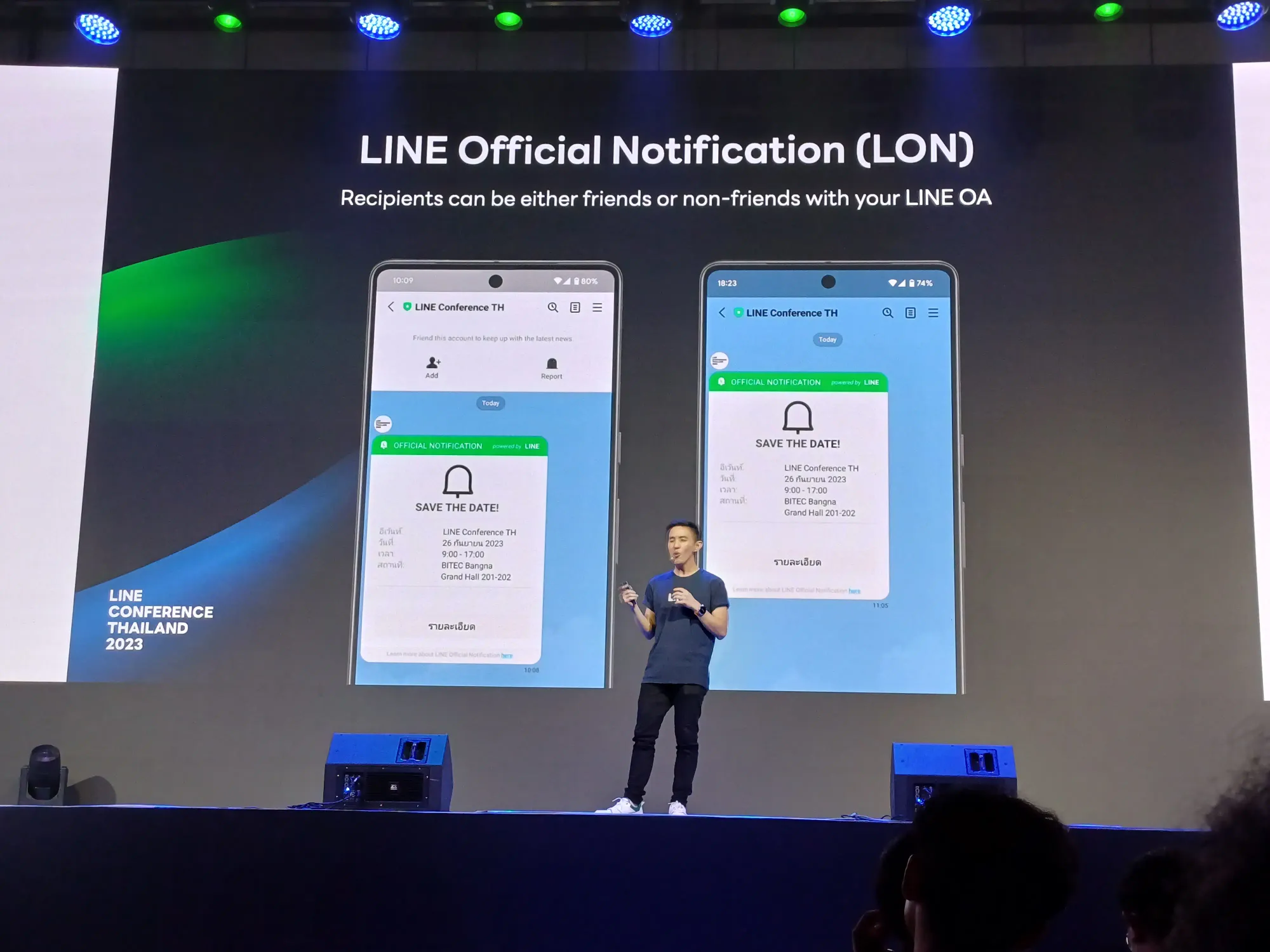
ในงานนี้เขาจะให้เราลงทะเบียนก่อนลุ้นตั๋ว พอได้ตั๋วปุ๊ปจะมีหน้าตาตัว LON ให้ save the date เนอะ แจ้งเตือนว่าวันนี้วันงานแล้วงี้
ถ้าอยากทำระบบ LON สามารถติดต่อได้ที่ partner เหล่านี้ได้เลย แต่ละเจ้ารับทำ service แตกต่างกัน ไปสอบถามโดยตรงก่อนได้เลยเนอะ

ข้อดีของ LON คือ เป็นข้อความแบบ personalize และไม่มี marketing message ทำให้เพื่อนบน OA เพิ่มขึ้นได้
และก่อนจบ session ก่อนจบ ตอนแรกลุ้นเลยว่าวันนี้พี่ตี๋จะโชว์อะไร วันนี้ demo ราบรื่นมาเลยวันนี้พบกับโชว์มายากลจ้า ซึ่งนี่ก็อัดคลิปไป มองไม่ทันเลยเหรียญหายไปแล้ววววว
มายากล บาย @Jirawatee แอด #LCT23
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) September 26, 2023
.
ปกติพี่ตี๋วิดพื้น แพลงกิ้งบนเวทีไปแล้ว ก่อนวันงานมีโพสถามว่าจะให้โชว์อะไรดี มีคนเสนอว่ามายากล เลยเป็นโชว์นี้
.
ถามว่าเอาลงทวิตทำไม อยากเอาไปแปะบล็อกง่าย ๆ อ่ะ ยูทูปลงไปก็ไม่มีใครดู 555555 pic.twitter.com/MCyrHjQbn4
แบบละเอียดสามารถอ่านจากบล็อกพี่ตี๋ได้เลย

และท้ายสุด ทุกคนรีบไปต่อแถวเพื่อรับเสื้องานกัน แปปเดียวเหลือแค่ S XXL XXXL เท่านั้น

งานนี้ก็จบกันไปกับบรรยากาศฝนตกหนักสุบ ๆ ที่ไบเทคบางนาจ้า
และนี่คือ video บรรยากาศงานจ้า มีบาง session demo เลยถ่ายวิดีโอไว้ด้วย
แล้วก็สไลด์ครึ่งวันบ่ายจะอยู่ที่นี่เนอะ

ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020








