มางานอย่างตื่นเต้นกับงาน Kotlin Meetup 1.2.70

สวัสดีทุกคน ใน Kotlin Meetup 1.2.70 นั้นจัดเมื่อวันที่ 17 ตุลาคม ในช่วงเวลาที่เลิกงานกันแล้ว (มั้ง) ที่ LearnHub ก็เรียกได้ว่า area เดียวกับ Skooldio อยู่ชั้น 4 ตึกธนาคารกรุงเทพ ย่านสยามจ้า ทางขึ้นลิฟต์ก็อยู่ด้านหน้าติดกับตัวธนาคารเลย

ที่ตื่นเต้นเพราะ แจกของ เอ้ยยยย session แรก speaker มาจากญี่ปุ่นเลย
อันนี้บรรยายเรื่องของแจกนิดนึง ของแจกจาก JetBrains ซึ่งมีคนจากที่นี่บินมาจากสิงคโปร เราสามารถพูดคุยกับเขาได้ แล้วเสื้อ Kotlin มีแจกในวันนี้ด้วย ใครไม่ได้มาหรอ พลาดอ่ะ 55555


แผ่นพับสวยมากกกกก ฮรืออออ กราบบบบบ

ก่อนเข้า session จะให้ผู้ร่วมงานทุกคนหย่อนนามบัตร หรือชื่อใส่ post-it เพื่อลุ้นรับ personal license program ฟรี 1 ปี!
แล้วมี mini session จาก JetBrains มากล่าวเกี่ยวกับ product ของเขา ซึ่งคนใช้เขาก็เยอะใช้ได้นะ

และงานนี้ มีตั๋วเข้างาน JetBrains Night ฟรี แต่ไม่รวมค่าตั๋วเครื่องบิน ค่าที่พักนะเออ (แบบได้ตั๋วคอนเสิร์ตต่างประเทศฟรี แต่ค่าใช้จ่ายที่เหลือออกเอาเองอ่ะ) สามารถส่งอีเมลล์มาที่พี่เบิร์ดได้หลังไมค์จย้าาา ถ้าไปกันเยอะๆก็จะมีความพิเศษอื่นๆตามมาจ้า
ปล. ขอแปะตรงนี้แล้วกัน ถึงแม้จะมียํ้าอีกทีช่วงจะจบงานก็ตาม 555


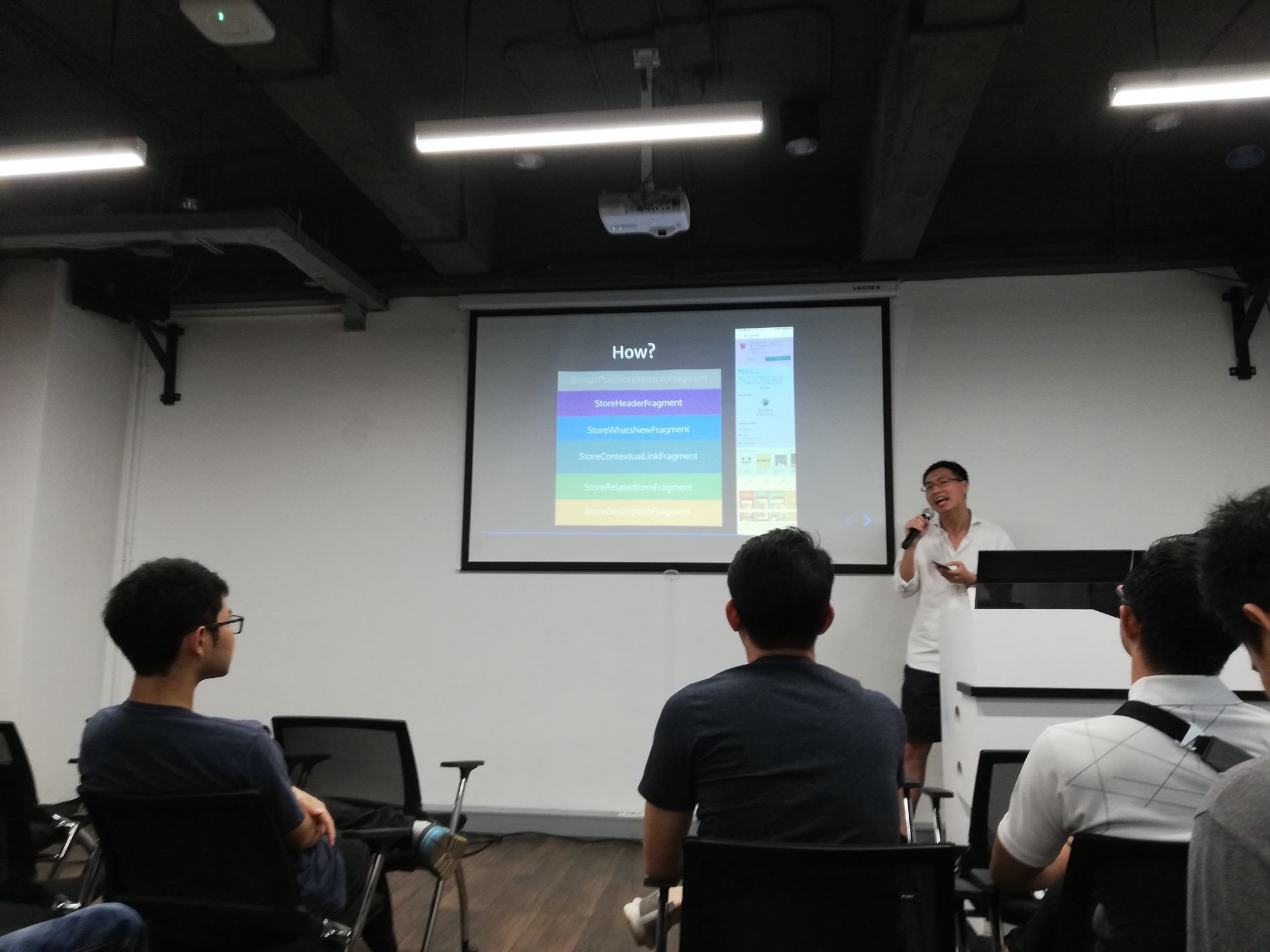
Write a better code with Conductor’s Controller by Kittinun Vantasin [Mobile Developer @ Mercari]
อันนี้พี่เอฟได้กล่าวถึง คอนเซปการเขียนโค้ด โดยใช้ Conductor’s Controller
บางคนอาจจะยังไม่รู้จักพี่เอฟเนอะ พี่เอฟเป็นเจ้าของ Library Fuel นั่นเองงง และเป็น Mobile Developer ที่Mercari แอปแลกเปลี่ยนของมือสอง ที่ประเทศญี่ปุ่นด้วย (จำได้ว่าเคยเห็นข่าวแอปนี้อยู่)

ก่อนเข้า session ก็ได้มี agenda ว่าวันนี้เราได้อะไรจากพี่เอฟไปบ้าง

Design Philosophy: การเขียนโค้ดก็เป็นการ design อย่างหนึ่ง ความเป็นจริงเราเองก็ไม่สามารถเขียนแยกชิ้นส่วนต่างๆได้

ปัญหาของการยัดทุกอย่างเข้ามาในหน้าเดียว คือ โค้ดเข้าใจยาก, ทดสอบก็ยาก, บอบบางต่อการเปลี่ยนแปลงต่อ Requirement ที่ PM บอก แก้ปุ๊ป บัคมายืนยิ้มใส่เราแล้ว (อันนี้ฉันขยายเองนะ 555), โค้ดมีความยาว 7000 บรรทัด! (เขียนไปได้ยังไงเนี่ย มากสุดต่อ 1 class เนี่ยไม่น่าถึง 1000 นะ)

พี่เอฟได้ฝาก concept ไว้ 6 ข้อที่ทำให้โค้ดของเราดีขึ้น
ข้อแรก ใช้ Data Structure และ Code Structure ที่เหมาะสมกับเรา อันนี้แยกมาเป็นทีละก้อนนะ
Data Structure:
- 80% ของเวลาเขียนโค้ดเราจะยุ่งกับสิ่งที่เรัยกว่า List<T> แน่นอนเวลาหาของในนั้นมันเสียเวลานานพอสมควรเนอะ ทั้งการเขียนโค้ด และการทำงานของมัน
- Map<K, V> ใช้หาของที่มี reference ที่เชื่อมโยงกัน
- Set<T> contain หา member ในกลุ่ม
- Tree<T> พวกพี่น้องตระกูลจิระอนันต์ เอ้ยยย ครอบครัวทั้งหลาย
Code Structure:

ตัวอย่างใช้ Map เพราะทำการวน loop ให้เราแล้ว ดังนั้น ใช้ patterns ที่ถูกต้องเหมาะสม, ไม่ overuse มัน, และเรียนรู้จุดอ่อนจุดแข็งของ tool ที่เราใช้
ข้อสอง การตั้งชื่อที่สื่อความหมายว่า class นี้ ทำอะไรบ้าง
ซึ่งปัญหาของ Computer Science ก็คือ
1) Cache Validation
2) Naming Thing อีกอันก็ error
เช่น View ก็ TextView CalendarView, Manager ก็พวก Controller Layer เช่น LocationManager, Data ก็ยุ่งกับ Model Layer เช่น SqlLiteDatabase
ปล. ที่เคยอ่านของ Nextxy เขาจะมี template ของทีมไว้ เช่น พวก Activity จะมีชื่อ Activity ตามหลัง
ข้อสาม Activity และ Fragment สำหรับ regular view หน้าที่หลักๆที่มันควรเป็นคือ load view, layout view, show/hide view, animation, transition และอื่นๆ
ไม่ควรมี implications ต่างๆ เช่น network, database, navigation, business logic (จุกสุดๆเลยสำหรับเรื่องนี้ บางอันมันดันผูก view กับ business logic ยุบยับเลย ตึ๊บเลยอ่ะ), model observation

ข้อสี่ View are usually small view มันต้องชิ้นเล็กๆเนอะ ยกเว้นบางอันที่มันใหญ่ ทำหน้าที่เดียวให้ดีที่สุด ซึ่ง view != screen คือ 1 screen มีได้หลาย view และ view นึงสามารถอยู่ได้ในหลาย screen และ fragment != screen คือ 1 screen ไม่จำเป็นต้องมี fragment เดียว
ข้อห้า view ถูกออกแบบให้มาประกอบกัน และสามารถใช้ซํ้าได้
Software Engineer ที่ดีนั้น แตกปัญหาออกมาเป็นชิ้นเล็กๆ
ดังนั้นจึงเป็นที่มาของมันต้องมี เอ้ยยยย มันสามารถ reuse อะไรก็ได้ เช่นตัวหนังสือก็ก็อปแปะแล้วเปลี่ยนแบบเอา การสร้าง view ก็เช่นกัน สร้าง view เดียว ใช้ได้หลายที่

ในความจริงก็แตกเอาอะไรบางอย่างออกมา เพื่อนำมาใช้ซํ้าได้
พี่เอฟได้กล่าวประมาณว่า เราสร้าง class ต่างๆแยกตามการใช้งาน แต่สร้าง fragment ใหม่กันทุกรอบเลย ควรจะแบ่งเป็นส่วนย่อยๆ หรือให้มัน reuse ได้ ประมาณนี้

ข้อหก we need an actual place for our logic
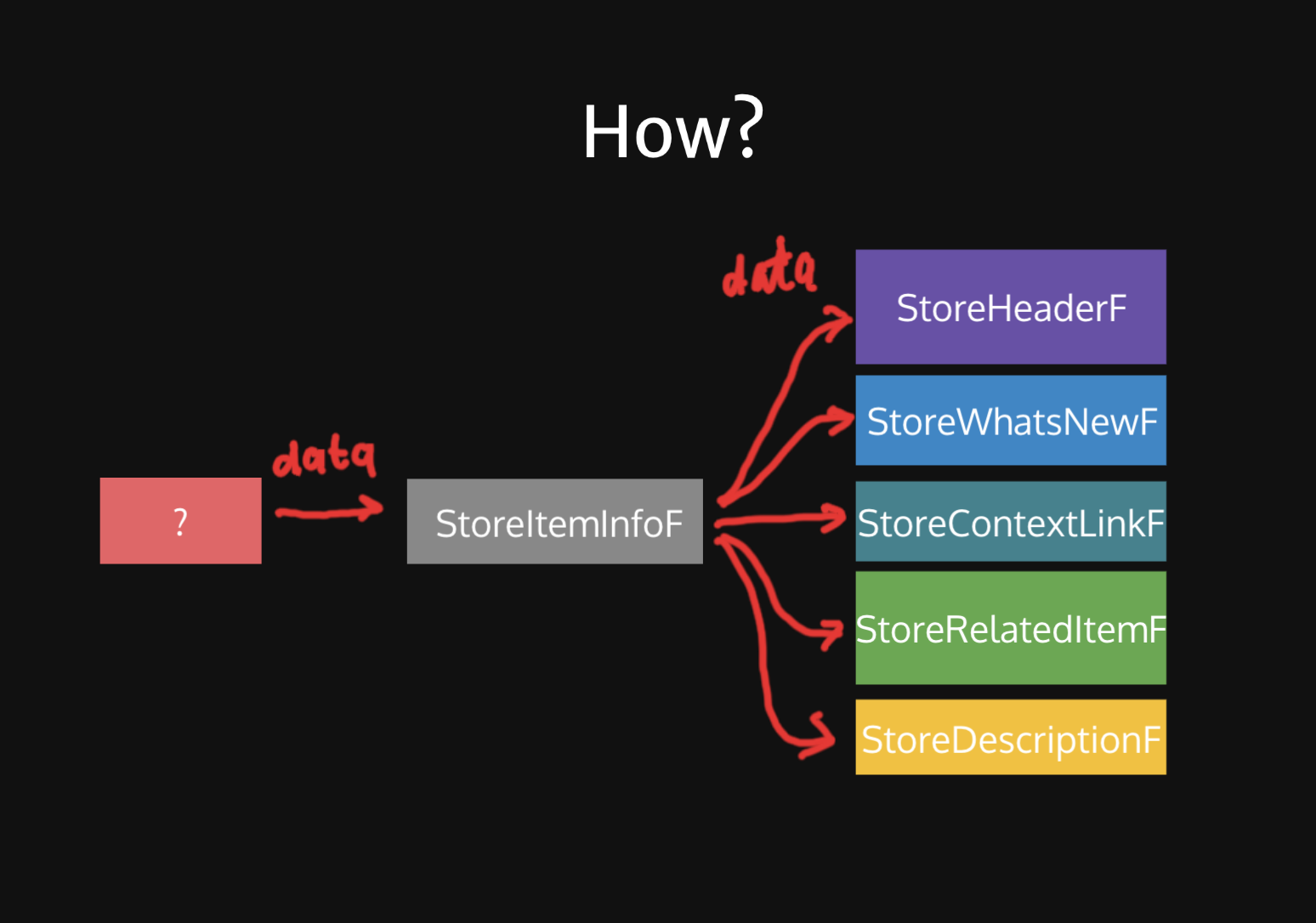
พี่เอฟเลยมี case study ง่ายๆมาให้ดู เป็นการ tie-in นั่นคือ Google Play นั่นเอง แบ่งเป็น 2 ส่วนใหญ่ คือ logic กับ action แต่ละส่วนของหน้านี้ก็สามารถแบ่งเป็น Fragment ย่อยๆตามหน้าที่การทำงาน


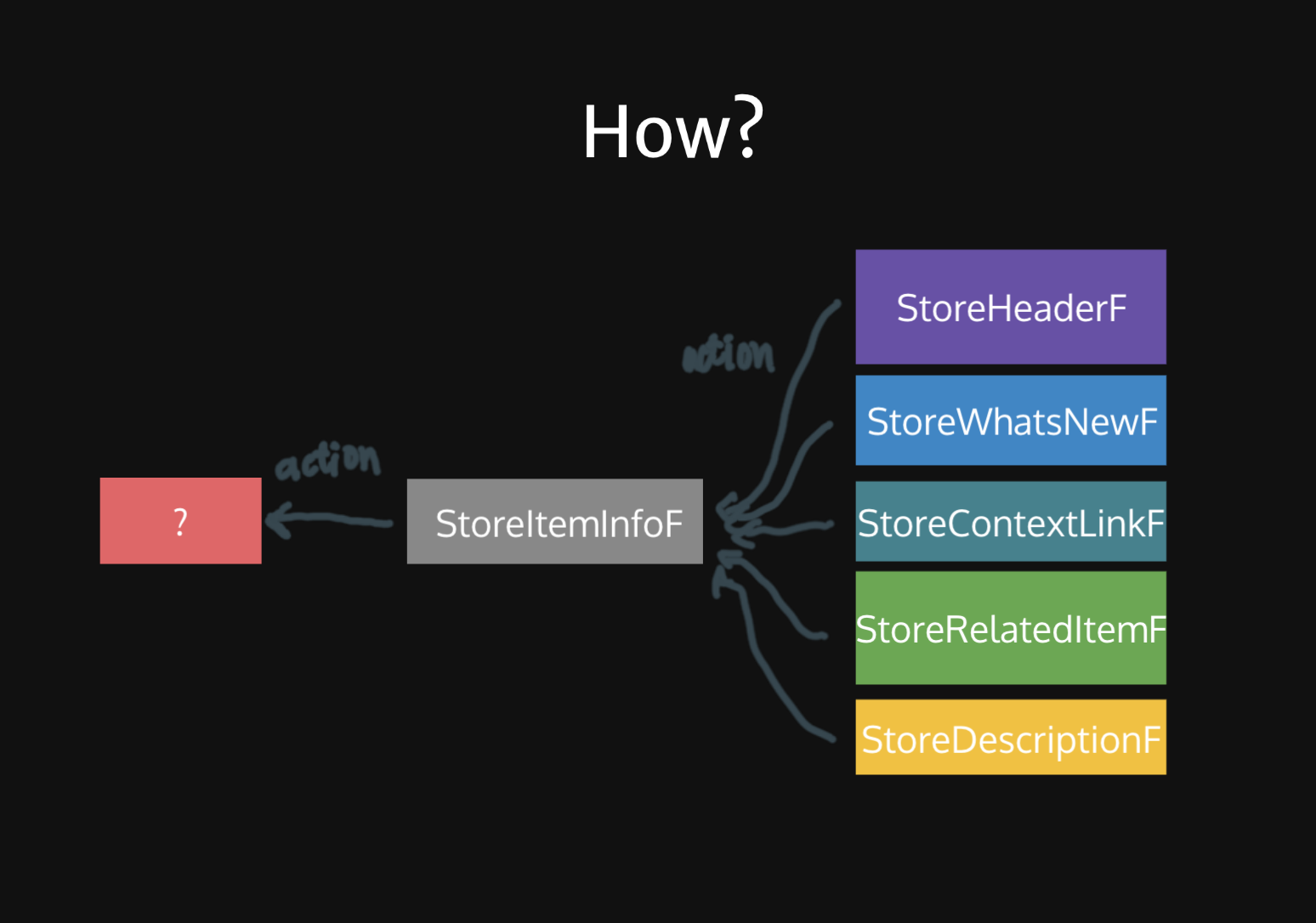
หลังจากนั้นจะมี slide นึง จะมีก้อนแดงๆก้อนนึง ส่ง data ไปยัง fragment ใหญ่ แล้วก็แจกงานไป fragment ย่อยๆ พอเจ้าย่อยๆทำงานเสร็จก็จะส่ง action กลับไป แล้วก้อนแดงๆคืออะไรอ่ะ มันเป็นทุกอย่างให้เธอแล้ว ไม่สิ อาจจะเป็น


ตอนนี้ได้จบ concept 6 ข้อ มีการ recap นิดหน่อยก่อนเข้าเรื่องต่อไป
แต่ ไม่ค่อยชอบเจ้า Fragment เท่าไหร่ บางครั้งเราจะเจอ case แปลกๆที่ app crash ใน Crashlytics แล้วแก้ปัญหาจากใส่ commit() เป็น commitAllowingStateLoss() แล้วหาย หื้มมมมมม
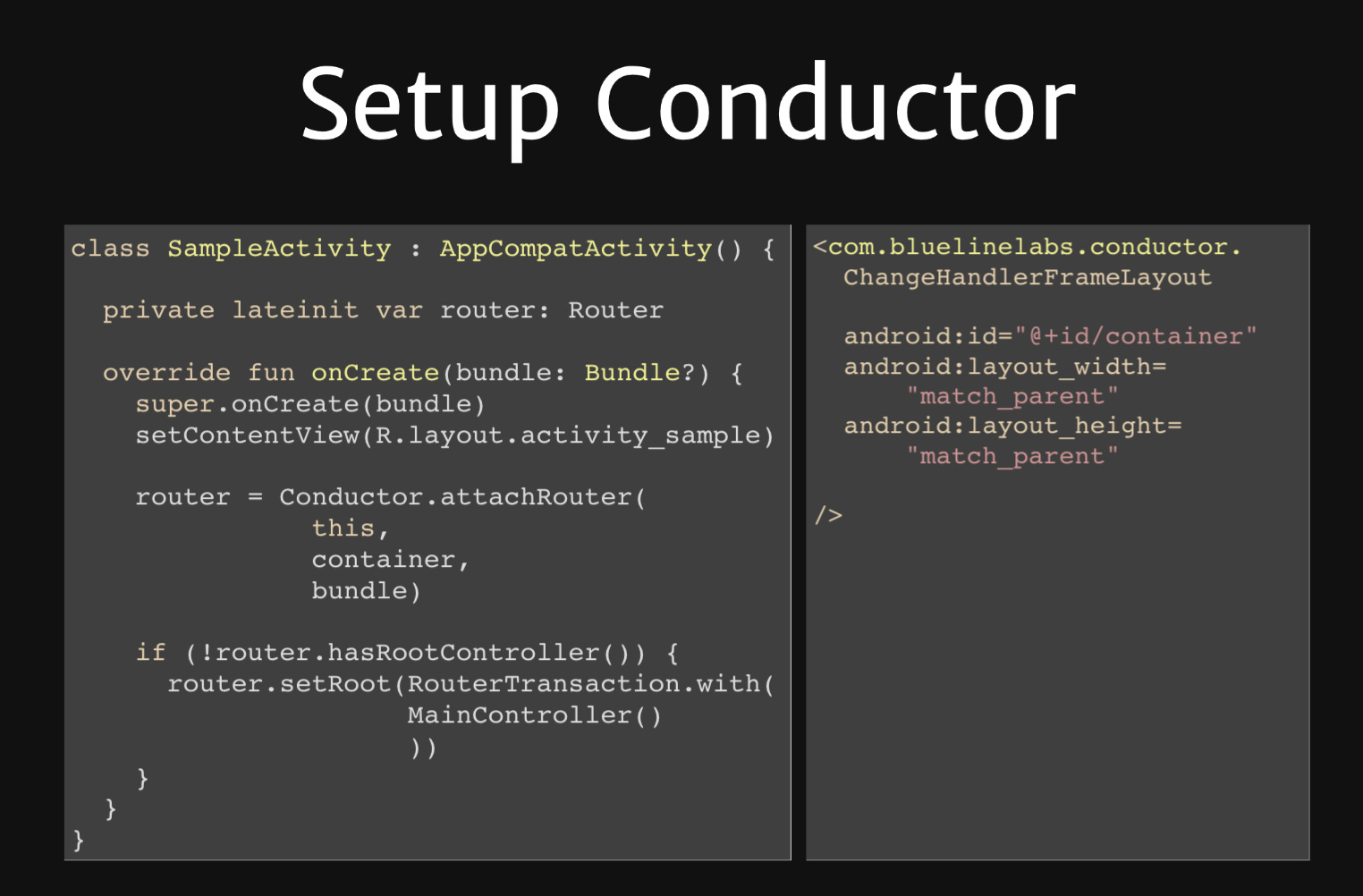
เลยมีเจ้า Conductor เข้าช่วย นั่นคือเจ้า library ตัวนี้นี่เองงง ซึ่งโดนเลื่อนขั้นมาเป็น View-base Application แล้วใช้ง่ายมากๆ
หลักการมันคือมี activity ตัวนึง เรียกเจ้า router เพื่อให้ controller สร้าง view ขึ้นมา และการใช้งานคร่าวๆจะเป็นดังนี้ สามารถดูเพิ่มเติมได้ที่สไลด์พี่เอฟเลื่อนลงมานิดนึง หรือที่ library เขาก็ได้

ลืมภาพเจ้า lifecycle ของ activity และ fragment ไปได้เลย ดูอันนี้แทน

ข้อดีคือ เข้าใจง่ายขึ้น รองรับ configuration change ประมาณนี้จ้า

สุดท้ายก็เข้าช่วงขายของ และ we are hiring จ้า

อันนี้สไลด์จ้า

เราคิดว่าบางคนคงละพลาดกัน ดูย้อนหลังได้ที่เพจกูโค้ดเจ้าค่ะ
Kotlin MeetupKotlin Meetup 1.2.70 Write a better code with Conductor's Controller by Kittinun Vantasin [Mobile Developer @ Mercari] https://www.eventpop.me/e/4317-kotlin-meetup-1-2-70
Posted by กูโค้ด on Thursday, 18 October 2018
ระหว่างเบรกนั้น มีคนมีนั่ง discuss ประเด็นต่างๆกับพี่เอฟด้วย น่าเปิด lean coffee session with พี่เอฟมากๆเลย พี่เขาก็อยากแชร์ คนฟังจำนวนมากก็อยากแชร์ด้วย

Start your Firebase admin with Kotlin by Kotlin2JS by Theerasan Tonthonkam [Android Developer @ Eatigo]
เจ้าตัวสารภาพใน session ว่า reuse slide จากงาน Firebase Dev Day 555 ซึ่งมีคนมางานนี้เหมือนเราตั้งหลายคนแหน่ะ

ดังนั้นเราขี้เกียจด้วยแหละ เลยขอแปะบล็อกงาน Firebase Dev Day แล้วใส่รายละเอียดบางอย่างเพิ่มในส่วนที่มัน reuse ถือเป็นการเก็บงานอีกรอบ

ก่อนอื่นเลย Kotlin ก็ทำได้หลายอย่างอ่ะเนอะ แน่นอนว่า iOS ก็เขียนได้นะ ข่าวก็เพิ่งออกอ่ะ

จากการสัมผัสของคุณต๊ะ พบว่า เจ้า js นั้น ตัวภาษามีให้ improve เยอะมาก เลยมีการใช้ TypeScript แล้วให้แปลงเป็น js ดังนั้นเขียนเป็น kotlin แล้วแปลงเป็น js เช่นกันจ้า
จากนั้นมีการ live demo ตั้งแต่สร้างโปรเจกเลยทีเดียว เปิด IntelliJ สร้างโปรเจก เลือก kotlin js เขียน code ให้ดูคร่าวๆ และ build ของเพิ่มใน build.gradle นะ



ปัญหาที่เกิดขึ้นในการทำเจ้า Kotlin2js เช่น
- พวก Dynamic variable ต่างๆ เพราะ IDE มันไม่รู้
- อีกทั้งต้องจำคำสั่งเอง เพราะ IDE ไม่มี autocomplete ช่วยนะเออ

- คำสั่งส่วนใหญ่ มักจะเป็น <xxx>.val ซึ่ง val ใน kotlin เป็นคำเฉพาะ ในการประกาศตัวแปรแบบ immutable เนาะ
- แถมยังต้องรู้ js มาก่อน
- ระหว่าง js และ kotlin ก็ต่างกันอีก
- หลังจากแปลง kotlin เป็น js แน่นอน อ่าน js ในนั้นไม่รู้เรื่อง
- stackoverflow หรอ ไม่มีหรอก 555

การเรียกใช้ js ใน kotlin
- inline js : wrapper class
- interface ต่างๆ
demo ต่อ เป็น library ที่เขาได้ทำขึ้นมา แต่ๆๆๆๆ มีการ update จากวันนั้น ให้เพิ่มเจ้า express มาด้วยจ้า ส่วนวิธีการใช้ดูใน github ได้นะ

ที่เขาโชว์มี 2 ตัว คือ Firebase Admin

และ Firebase Cloud Function

สามารถ shuffle เพลงได้ โดย result.toMutableList.shuffle

เอ๊ะ ทำไมมีเพลงนี้ตั้งสองที่นะ คุณต๊ะได้บอกว่าสามารถซ้อมเต้นเพลงนี้กันได้นะฮะ ผมนี่แปะคลิปสอนเต้นเลย เพลงนี้อยู่ดีๆติดหูเฉยเลยอ่ะ เมื่อหลายอาทิตย์ก่อน ไม่รู้ทำไม 555555 แล้วเพลงมันฮิตมากอ่ะ (ปีก่อนเป็นเพลง Gashina ของชอนมี โซโล่นี้ของนางกลับมาทำให้นางดังมากขึ้น มีงานไม่ขาดสาย) ปล. เขาจะเมนใครไหมนะ …
แล้วตัว library มี update เพิ่มเติมด้วยจ้า


เหลือแค่ Firebase Query เท่านั้นก็จะครบถ้วนสมบูรณ์แล้วหล่ะ
ช่วง Q&A พี่เอฟได้กล่าวไว้ประมาณว่า น่าจะลองเสนอไปให้ทาง Firebase ได้ดูนะ คุณต๊ะบอกว่ารอเสร็จทั้งหมดจะไปเสนอทางนั้นดู รอติดตามครับผม :)
เผื่อใครอยากเห็นการร่ายโค้ดแบบคร่าวๆ
Kotlin Meetup 1.2.70 Part 2Kotlin Meetup 1.2.70 Start your Firebase admin with Kotlin by Kotlin2JS by Ta Theerasan Tonthongkam [Android Developer @ Eatigo] https://www.eventpop.me/e/4317-kotlin-meetup-1-2-70
Posted by กูโค้ด on Thursday, 18 October 2018
หลังจบ session ก็มีแจกของ นั่นคือ personal program license จาก JetBrains ฟรี 1 ปี
แต่ๆๆๆๆ สำหรับ start-up และ open source ที่ก่อตั้งไม่เกิน 3 ปีได้ลด 50%
https://www.jetbrains.com/shop/eform/startup
ส่วนนักเรียนนักศึกษาที่มีอีเมลล์ .edu ได้ฟรี
https://www.jetbrains.com/student/
ซึ่งคนที่ได้ไป มีคนทำงาน 1 คนและนักศึกษากลุ่มนึงที่มา 1 คน
ด้วยความที่แผ่นรองเม้าส์มันเหลือ เลยจัดแจกกันอีก แต่คนได้ ทำไมคนที่ได้อยู่กระจุกแค่นั้น ฮืออออออออ เอ๊ะทำไม speaker ได้ด้วย 555 แต่เขาไม่เอานะเออ ก็ตกเป็นผู้โชคดีท่านอื่นๆไป
สุดท้ายเขาจะไล่ที่เราแล้ว เพราะห้ามเกิน 3 ทุ่ม จึงมีการชักภาพที่ระลึก และแยกย้ายกันกลับบ้าน ส่วนครั้งต่อๆไปพี่เบิร์ดได้บอกว่าจะพยายามจัดสองเดือนต่อ 1 ครั้ง ซึ่งครั้งต่อไปคือเดือนธันวาคม มาติดตามกันว่าใครจะมาเป็น speaker และเขาได้พูดเรื่องอะไร ใครอยาก sharing อะไร ติดต่อพี่เบิร์ดโล้ดดดดดดด
แน่นอนว่าสุดท้ายชั้นต้องแปะเพจลงไป เป็นการจบบล็อก
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017





