สรุป online meetup "เมื่อ web ทำได้ขนาดนี้ เรายังต้องทำ App อยู่ไหม?"
สรุปงาน KBTG DevX Meet Up#1 เมื่อ Web ทำได้ขนาดนี้ เรายังต้องทำ App อยู่ไหม? เมื่อวันพฤหัสที่ 11 มีนาคม 2021 เวลาทุ่มครึ่งถึงสองทุ่มครึ่ง ที่ Facebook Live จ้า

ชื่องานจั่วหัวซะขนาดนี้ ในฐานะคนทำแอพ ต้องฟังคนทำเว็บพูดหน่อยแหละเนอะ เราก็เลยมาสรุปสั้นๆอะเนอะ

ตอนจบอาจจะมึนๆข้ามๆ ขออภัยด้วนะงับบ~~
Trend ของ website ในปี 2021
ความสามารถของเว็บที่เรา focus คือ ทำ UX ได้ใกล้เคียงกับแอพ โดยใช้ PWA และเว็บเริ่มเชื่อมต่อกับ platform เช่น OS Hardware ได้มากขึ้น
PWA :
- ตัว installable web ได้ support ทุก browser หมดแล้ว รวมทั้ง Safari ด้วย
- มี offline support
- มีการกระโดดมา desktop มากขึ้น เพราะเนื่องจาก Microsoft เข้ามา join ในช่วงหลังๆมานี้ ทำให้ตัวเว็บสามารถทำงานได้อย่าง seamless บน desktop ได้มากขึ้น และเป็นการ extend ความสามารถของเว็บไปได้อีก
- การเข้ามาของ Microsoft ทำให้มีเจ้า app badging มาใหม่ และทำให้ UX ดีขึ้น
- app shortcut ใช้ได้แล้ว
- มีเรื่อง multi screen และ windows placement
- สิ่งที่กำลังจะมา คือ เน้นบน desktop มากขึ้น โดยให้รันตั้งแต่ตอนเปิด OS, มี app mode และ uninstall ได้อย่าง smooth และปกติมากขึ้น
Hardware
- payment request api เด้งออกมาเป็น dialog ใน browser ให้เราจ่ายเงินผ่านหน้าเว็บได้ทันที
- web authentication api สามารถสแกนหน้าและสแกนนิ้วมือบนเว็บได้เลย
- media session api ทำให้เราสามารถฟังเพลงต่อไปได้เมื่อย่อหน้าเว็บ เล่น background และตอนนี้ support ใน Android และ Chrome
- share api & share target api อันนี้คือสามารถแชร์ content ไปยังแอพอื่นๆ เหมือนตามแอพต่างๆเลย
- file system access api สามารถกด open และ save เหมือนเราเปิดโปรแกรมทั่วๆไปได้เลย เช่น เหมือนเปิด photoshop อยู่เป็นต้น
- contract picker เลือก contract ในเครื่องของเราได้เลย
- web OTP ก็คือสามารถนำเลข OTP ไปกรอกในหน้าเว็บแทนเรากรอกเองได้หล่ะ เหมือนต่างแอพต่างๆที่ทำกัน
- ตอนที่เปิดกล้องบนหน้าเว็บ สามารถ pan tilt และ zoom ได้แล้ว
- external hardware ต่างๆ เช่นพวก NFC, HID, USB, bluetooth ต่อบนเว็บได้แล้วนะ ไม่ต้อง install
อื่นๆ
- web assembly ทำให้เราเอาโค้ดที่เป็น low level language เช่น C, C++ ไปรันบนเว็บได้เลย เช่น Figma, Unity, หรือมีบางคนเอา Windows 95 (ไม่แน่ใจว่าอันนี้ไหม https://win95.ajf.me/) ไปรันบนหน้าเว็บก็มี และพวก machine learning อย่าง TensorFlow.js
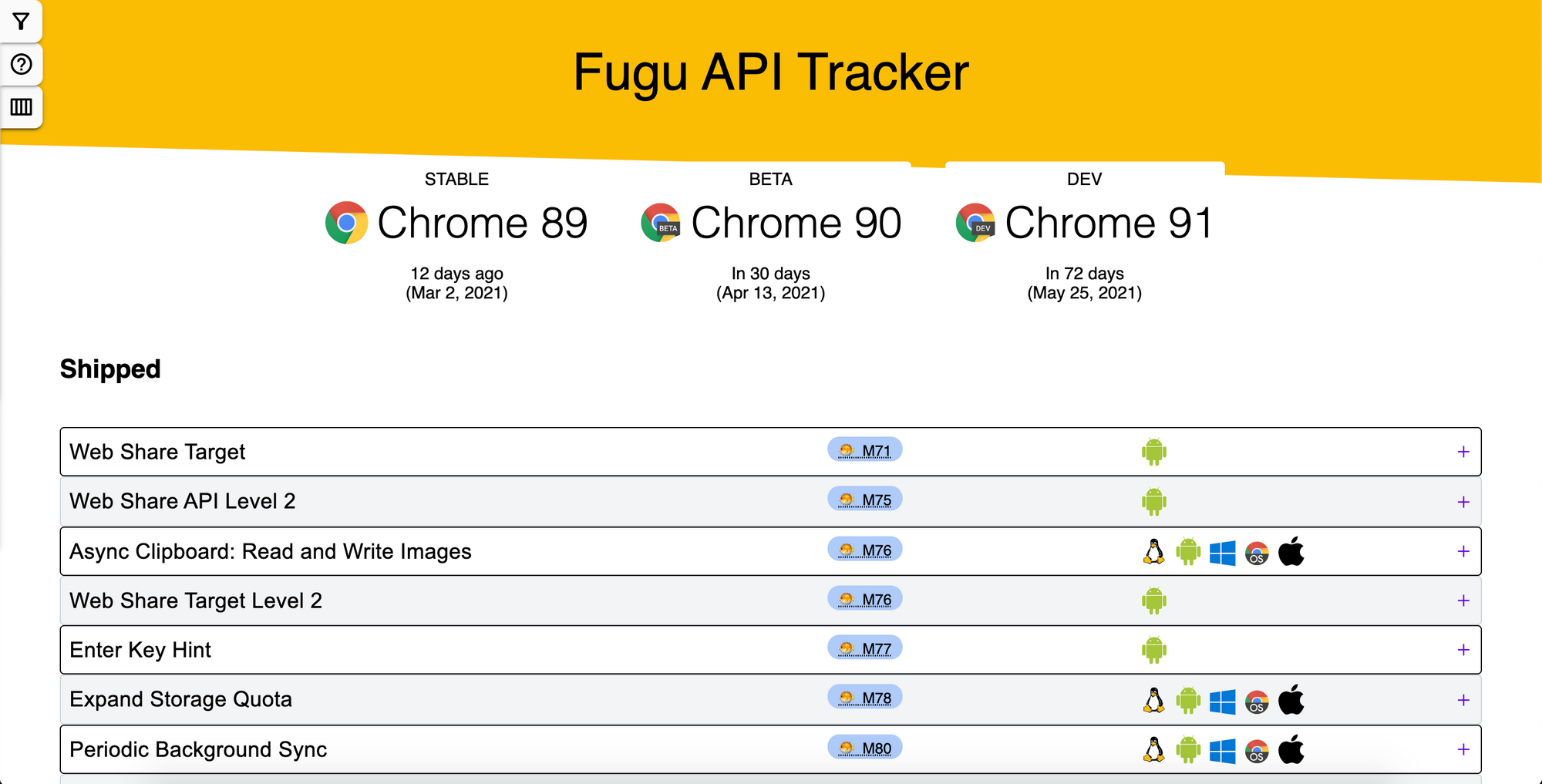
- ตัว timeline ว่าฝั่งเว็บมีอะไรจะออกมาในช่วงไหนบ้าง ซึ่งมันไม่ใช่ความลับ สามารถเข้าไปดูน้องปลาปักเป้าได้เลยจ้า

ถ้าส่วนการอัพเดตในส่วน web technology นั้น ก็น่าจะตามในงาน GDG Devfest Bangkok 2020 ใน session "What's new in web platform" ลองไปอ่านกันดูได้จ้าว่าแต่ละตัวเป็นยังไง

Trend ฝั่ง Product
การที่เว็บทำอะไรได้มากขนาดนี้แล้วนั้น ทำให้การพัฒนาเว็บไซต์เปิดกว้างมากขึ้น มีความหลากหลายมากขึ้น และใกล้เคียงแอพพลิเคชั่น ซึ่งเมื่อก่อนเว็บกับแอพแยกกันชัดเจนพอสมควร เช่น การเข้าถึง device หรือ hardware ต่างๆ ซึ่งเป็น limitation ที่ชัดเจน
ข้อดีของเว็บคือ ง่าย สะดวก แชร์ต่อง่าย
technology ใหม่ๆช่วยลด gap ในการพัฒนา website และมี UX ที่ดี ซึ่ง PWA ตอบโจทย์ในเรื่องของ ability ให้คนที่มี internet ช้าๆหรือไม่ stable ใช้ได้, ความเร็วในการเชื่อมต่อ และ engagement ให้ความรู้สึกคล้ายๆ native app มากขึ้น
Usecase
- หลายๆแบรนด์ใหญ่เริ่มหันมาใช่ โดยทำเป็น website version ที่มี feature 70% ของแอพ หรือเป็น lite version ที่เป็น PWA และมีบาง feature ที่ใช้งานได้ก่อน เช่น Alibaba, Spotify, Figma
- ในส่วน hardware ยังไม่ค่อยเจอเท่าไหร่ มักเน้นไปทาง machine learning มากกว่า
- มี awareness ในส่วน product มี solution ช่วย solve บางปัญหาได้ และทีมมี resource จำกัด web เลยถูกนึกถึงก่อนและนำมาใช้งาน
- web มีแต้มต่อตรง dicovery เข้าเว็บด้วยวิธีเดียว คือเอา url ไปเปิดใน browser ทำให้คนเข้าถึงได้มากกว่า และ developement time อย่างฝั่ง iOS ต้อง submit store และใช้เวลาในการตรวจนาน ส่วน web จะคล่องตัวสูงกว่า และมี cost ที่ตํ่ากว่า และทุกๆ step ของการส่งแอพขึ้น store ยันอยู่ในเครื่องของ user นั้น ในทุกๆ step จะมี cost ของมันเสมอ
Challenge การนำไปใช้
- web start ได้ง่าย คนใช้เยอะ เพราะใช้ได้ทุก choice และ web มี choice ในการสร้างของเยอะ เช่น Angular.js, React.js, Vue,js ดังนั้นจะต้องเลือกของให้ดี และตัว technology นั้นเกิดง่าย และดับง่ายเช่นกัน จึงต้องเข้าใจของใหม่ๆ และการเปลี่ยนแปลงของมัน
- applied web technology ในองค์กร อย่างบริษัทขนาดเล็กมีโอกาสในการเลือก technology ได้ง่าย นำไปพัฒนาต่อและ maintanance ส่วนองค์กรใหญ่ต้องมี tech standard ร่วมกันและ balance ความเห็ยของคนในทีม
- มีการ share experience และ coding standard มี guideline ที่มี best practice ที่ดี
- ทีมการทำงานที่ซํ้าซ้อน เพราะมี product ค่อนข้างเยอะ เช่น back office เป็นงานที่ rework ไปเรื่อยๆ เพราะหลายๆทีมก็มีอันนี้ เราจะ improve มันอย่างไรได้บ้าง และมีการทำงานกับ UX ใกล้ชิดมากขึ้น มีการทำ design และ web component เป็น common library ให้ reuse ได้ง่าย และอำนวยความสะดวกของ developer ให้มากที่สุด
- persona bias : performance ไม่ได้หนีกันไปมาก อยากให้ focus ในตัว tool ที่ทีม happy กับมันมากที่สุด
เว็บทำได้ขนาดนี้ ยังต้องทำแอพอีกไหม?
- ตัวแอพก็มีพัฒนาการไปเรื่อยๆเช่นกัน และตัวเว็บไม่ได้มาแทนที่แอพในระยะเวลาอันใกล้
- ทุกอย่างไม่ได้จำเป็นต้องทำแอพ หรือเริ่มต้นด้วยแอพ
- แอพมีขีดความสามารถที่สูงกว่าเว็บ และจะสูงไปอีกเรื่อยๆ ดังนั้นอยากให้ดูเป็น case-by-case และความเหมาะสม ทั้ง resource และตัว product
- การรักษาความปลอดภัยของเว็บจะต้องสูงกว่าแอพ เพราะตัวแอพต้องผ่านการตรวจจาก store จึงปลอดภัยมากกว่าเว็บ
- เรื่อง limitation ต่างๆ เว็บยังต้องมีอยู่ เช่นเรื่องยิง notification
- ฝั่ง product คุยกับ developer แล้ว brainstorm กับทีมก่อนทำ เพื่อ make decision ได้ง่ายขึ้น
- มี guideline ต่างๆ แล้วก็คำนึงถึง requirement, cost, limitation ต่างๆ
Q & A
จดแค่บางอันเองง่ะ
- Flutter เป็น canvas เลยยังไม่รองรับ SEO (หงิ)
- การทำให้มันใช้ได้เมื่อยาม offline นั้น มี tool มาช่วย
- ในส่วนของ Notification นั้น iOS ยังทำไม่ได้ แถมฝั่ง Android ที่ทำได้อยู่ก่อนนั้น ก็เริ่มบล็อก notification บ้างแล้ว
สรุป
- ทำไมต้องเป็นแอพ? และ ทำไมต้องเป็นเว็บ? brainstorm เลือกใช้ technology ให้เหมาะสม
- ต่างคนต่างมีข้อดีต่างกัน ลอง consider option ใหม่ดู อาจจะทำ market ได้เร็วกว่าถ้าตอบโจทย์
สรุปสั้นๆจากเราเอง ก็ขอบคุณ speaker ทั้งสองท่าน ที่มาแบ่งปันประสบการณ์และทาง KBTG ที่จัดงานดีๆแบบนี้ทาง online ซึ่งใช้เวลาไม่นาน 1 ชั่วโมงเองเนอะ และเวลาก็เหมาะสมด้วยแหละ กินข้าวเสร็จดูทันพอดีเลย และครั้งหน้าจะเป็นเรื่องอะไร ติดตามเพจ KBTG ได้เลยจ้า
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
และช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020





