Brainstorm ยังไง? ให้เหมือนอยู่ด้วยกันในยุคโควิด ด้วย FigJam
จดสรุปจากงาน KBTG DevX Meet Up#4 DevX Tech Meetup: Brainstorm ยังไง? ให้เหมือนอยู่ด้วยกันในยุคโควิด ที่บอกเลยว่าใช้ FigJam สนุกมาก

ทางทีมเราเองก็หา tool อะไรใหม่ๆ เพื่อให้การทำงานสนุกขึ้นและไม่น่าเบื่อ (กำลังทำ content ในระหว่างลองใช้งานดูจ้า เดี๋ยวได้อ่านกันเนอะ) และ Figma ก็มีบางทีมที่ใช้ แต่ก็ยกเว้นทีมเรา อะฮืออออออออ
ลิ้ง event

ไลฟ์ย้อนหลังจะอยู่ที่นี่เนอะ

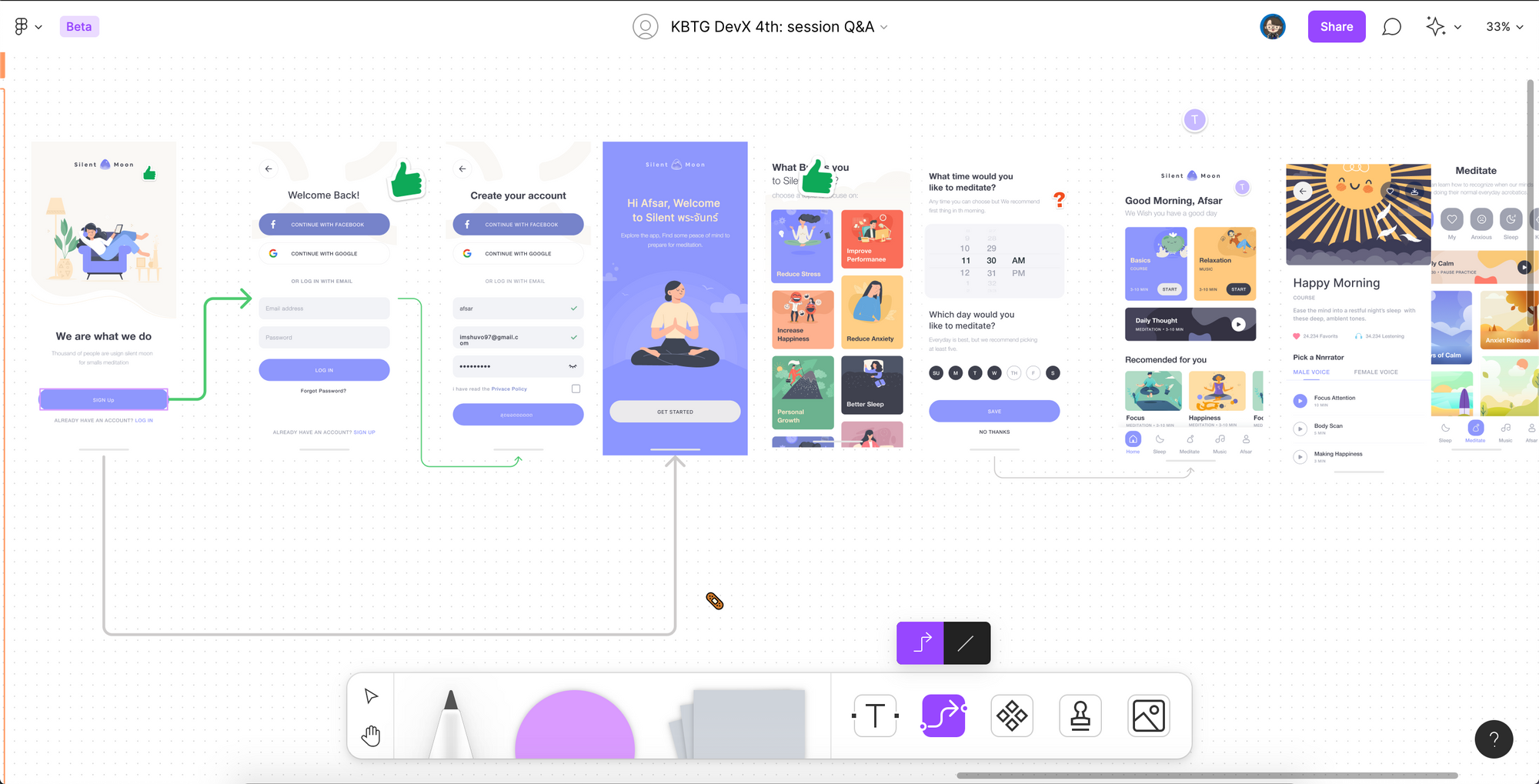
บอร์ด FigJam ในวันนี้ แปะลิ้งสุดคือมัน embbed ให้เลยอ่ะ สุโค่ยย
เวลาหนึ่งทุ่มตรงของวันพฤหัสบดีที่ 17 มิถุนายน 2564 ก็ถึงเวลาที่เรามาดูไลฟ์งานนี้กันเนอะ โดยมี speaker 2 ท่านคือ
- Sappawish Siripon : Senior Designer, KBTG
- Thanon Vongprayoon : Lead Designer at Ko-fi & Figma’s Community Advocate

เมื่อโควิดเกิดขึ้น ทำให้เราต้องทำงาน Work From Home แล้วเจอปัญหาอะไรตอน brainstorm บ้าง?
คุณ Thanon :
ปัญหาเจอบัคแล้วบอกช้าไป งานถูกเอาขึ้นไปแล้ว ทำให้ยังไม่ได้แก้ ซึ่งเป็นปัญหาเรื่อง commulicate ดังนั้นจึงต้องหา tool ที่ทำให้ทีม align กันได้ และทำให้ทีมเห็นภาพเดียวกัน เนื่องจากเป็นทีม remote ที่มีเพื่อนร่วมงานหลากหลายประเทศ
คุณ Sappawish :
- การทำงานของทีม design ใน KBTG จะนั่งทำงานรวมกันใน studio 20 กว่าคน พอมาโควิดช่วงแรกซาๆมีการแบ่งทีมกันเข้าออฟฟิศ เข้าอาทิตย์ละ 3 วัน ปกติจะใช้แบบ analog อย่างแปะ post-it หรือเดินไปคุยที่หน้าจอเลย
- แต่การทำงาน online ทั้งหมดจะต้องวางแผนกันดีๆว่าเราจะ tracking งานกันยังไง และทีมมีการขยายตัว ทำให้ไม่เคยเจอหน้าจริงๆ อาจจะมี training เล็กๆในการใช้ tool ต่างๆ และเจอปัญหา commulicate เหมือนกัน
ในการ brainstorm มี scenario อะไรที่น่าสนใจบ้าง
คุณ Thanon : แบ่งการทำงานเป็น 2 ส่วน คือ
- internal : ถามคนในทีม ใช้ Figma ในการ design แต่จะไม่ให้ทุกคนโดดเข้าไปในนั้นเลย อย่างเช่นมี flow 3 ส่วน มี index ไว้ให้ แต่ละ flow คืออะไรจะมีเขียนบอกไว้ เพื่อให้เขาลองกดเล่น และถาม feedback ได้เร็ว
- external : Ko-fi ambassador ก็คือ contributer / influencer / ผู้ใช้งาน level เซียนของ Ko-fi จะสื่อสารโดยใช้ Discord เช่น โยน design ถามกลุ่มเป้าหมาย ให้โหวตผ่าน emoji
คุณ Sappawish :
- internal : ใช้ Microsoft Teams ในการ meeting และใช้ Figma สำหรับงาน design เพราะว่ามี design tool ค่อนข้างเยอะ เลยยังไม่กล้าเปิดให้ฝั่ง external ใช้
- external : ฝั่ง business หา tool ที่คุยกับเขาได้ เช่น Miro, Mural ในปัจจุบันใช้ FigJam
Brainstorm อย่างไรให้มีประสิทธิภาพ
คุณ Thanon :
- พยายามตบเข้ากับ tool ที่ใช้แบบ day-to-day เช่น โยน design Figma เข้าไปใน Slack เปิด open graph idea ให้เขาเห็น action ว่าต้องทำอะไร คุยให้จบใน Slack
- Microsoft Teams ใช้ในการ meeting และ brainstorm ให้ทีมลองช่วยกันดูตรงนี้สัก 5-10 นาที เพื่อช่วยเกลางานให้ดีมากขึ้น
คุณ Sappawish : เดิมใช้ post-it เขียน และนำมาจัดกลุ่ม ซึ่งจะหา tool ที่คล้ายกัน และมี timer จับเวลาได้ เพื่อให้เขารู้ว่าตอนนี้ต้องทำอะไร หลายๆ tool มีตั้งต้นพวกนี้ให้แล้ว สามารถใส่ข้อมูลที่มีเข้าไปได้
Product มีให้เลือกใช้เยอะมาก อันไหนหยิบไปใช้แล้ว work?
คุณ Thanon : ด้วยความที่ทำงานใน remote team จะพยายามหา tool ที่ช่วยให้ gap ให้ทีมลดลง
- Slack : ใช้คุยกับทีม โยนปัญหาเจ้า Slack เช่น การ support ticket ยิงบอทเข้า Discord ให้ทีมได้รับทราบ และหยิบไปทำ
- Microsoft Teams : ใช้ทำ team meeting ว่า product เราจะทำอะไรบ้าง
- Basecamp : ใช้ backlog งาน day-to-day tracking card ว่าเพื่อนหยิบงานอะไรไปทำอยู่ และเมื่อเพื่อนติดเราก็ช่วยเพื่อนได้
- Figma : งาน designer ใช้กับ marketing + business ใช้ทำ prototype และรับ comment จากในทีมได้
- Discord : ใช้ bid team กับ user จริง และ support user และรับ idea จาก user
คุณ Sappawish :
- ด้วยความที่เป็นธนาคาร จะต้องซีเรียสเรื่อง security นิดนึง จะต้องมีการทำเรื่องอะไรการเอา software ไปใช้ตาม process (เท่าที่ฟังน่าจะประมาณนี้) และทุกตัวเป็น cloud base หมด โดยจะใช้ Microsoft Teams ในการสื่อสารกับพนักงานในองค์กร และในนั้นจะมีแอพเล็กๆ ชื่อ Tasks จะคล้ายๆ Trello หรือ JIRA ที่สามารถ tracking งานได้ และดูได้ว่าเราต้องทำอะไรบ้าง
- ใช้ Figma ในการ design เป็นหลัก ซึ่ง transform tool ตัวเก่ามาในนั้นแล้ว อยากให้งานถูก comment ให้เร็วที่สุด เพื่อทำให้งาน smooth ขึ้น
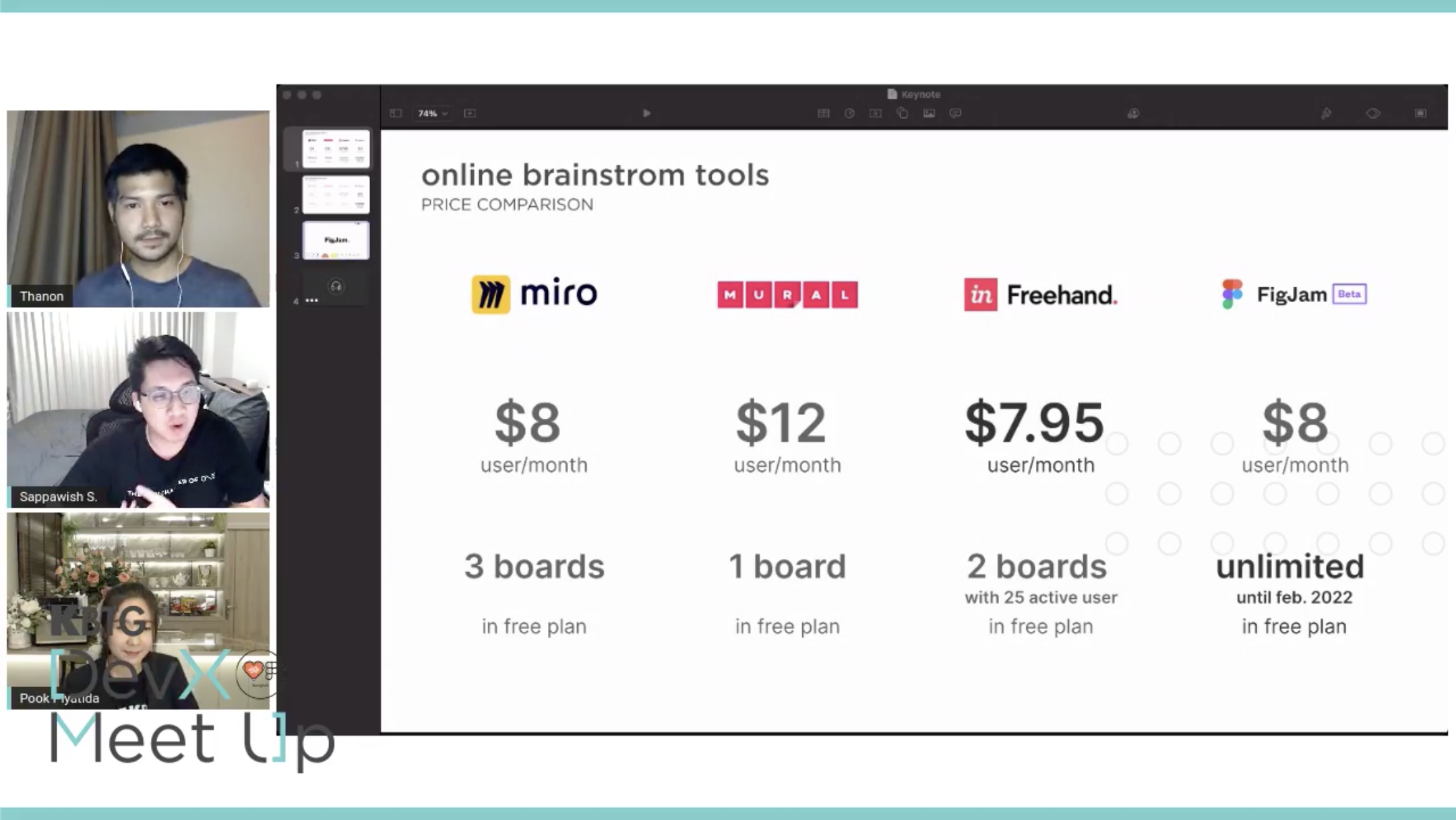
- tool brainstorm : เริ่มมองหาอะไรที่ทดแทน post-it และใช้ในการทำ workshop และ research ในการคุยกับ user ซึ่งต้องตอบโจทย์และราคาค่าใช้จ่าย โดยปกติคิดเป็นต่อ user/เดือน

Miro : work ในระดับนึง
Mural : สื่อสารกันได้ดี แต่ Miro จะ smooth กว่า ()
Invision Freehand : มีคนพูดถึงเยอะ
FigJam : ใช้ Figma อยู่แล้ว และในงาน Config 2021 (งานที่ Figma เล่า roadmap และ innovation ประจำปี) ได้ปล่อยตัวนี้เป็น beta และตอนนี้ใช้ฟรี ทำให้ดูจบแล้วข้าม 3 ตัวแรกเพราะใช้ฟรีอยู่ ถึงจะเสียเงินราคาก็สูสีกับตัวอื่น และมีการ copy cross ข้ามไปมาระหว่าง Figma กับ FigJam และเมื่อกด update Figma ใน FigJam จะได้อันที่ update มาด้วย
ทดลองมาเล่น FigJam กันเถอะ
FigJam เป็น online tool ที่ใช้ brainstorm ค้นหา idea ด้วยกัน และมี UX ที่ดี ปัจจุบันตอนนี้เป็นตัว beta ใช้ฟรีไปจนถึงกุมภา 2565 รองรับได้ 500 คน

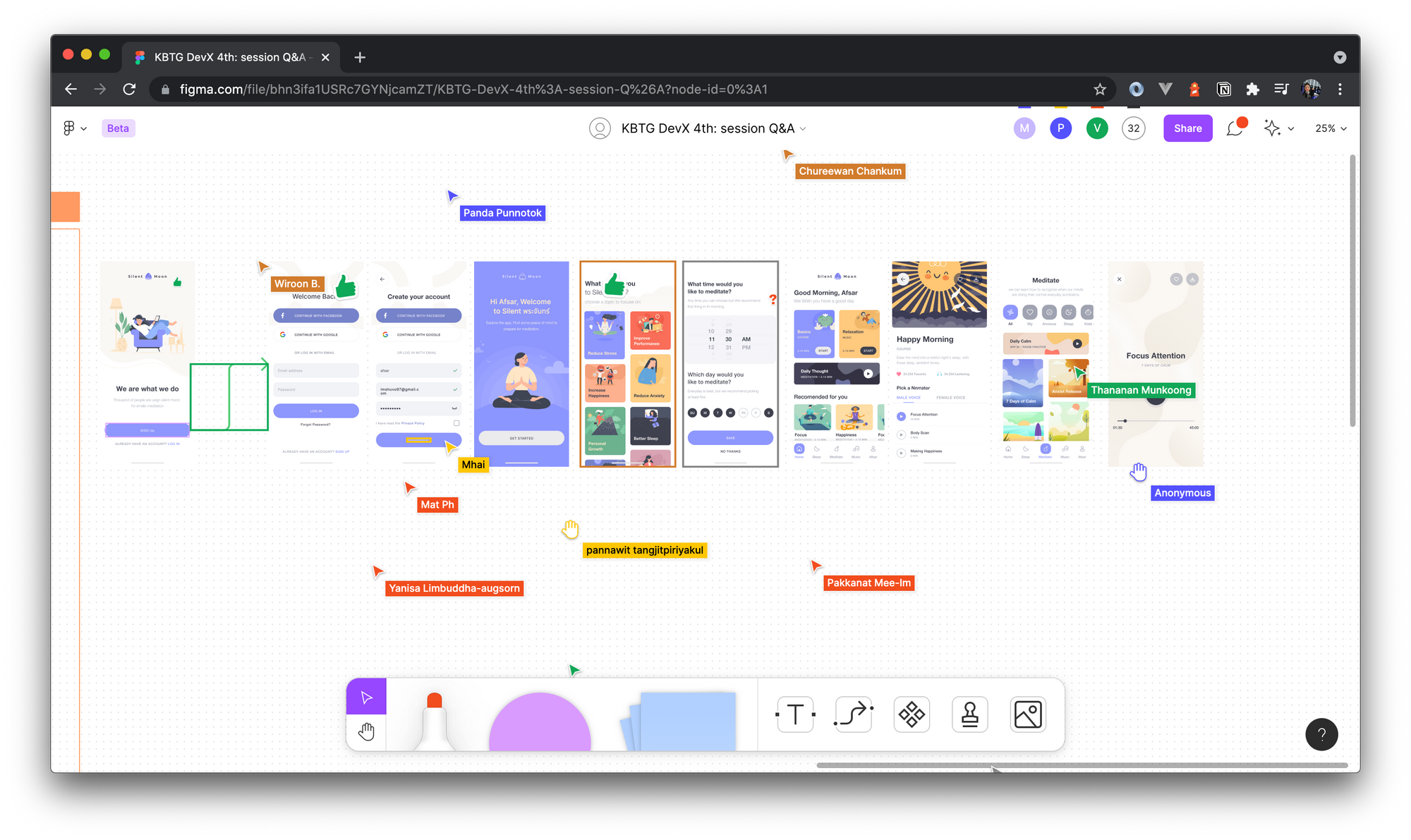
ในที่นี้จะให้เราลองเล่น แล้วถาม Q & A เข้าไปใน FigJam นี้ได้เลยจ้า
Feature
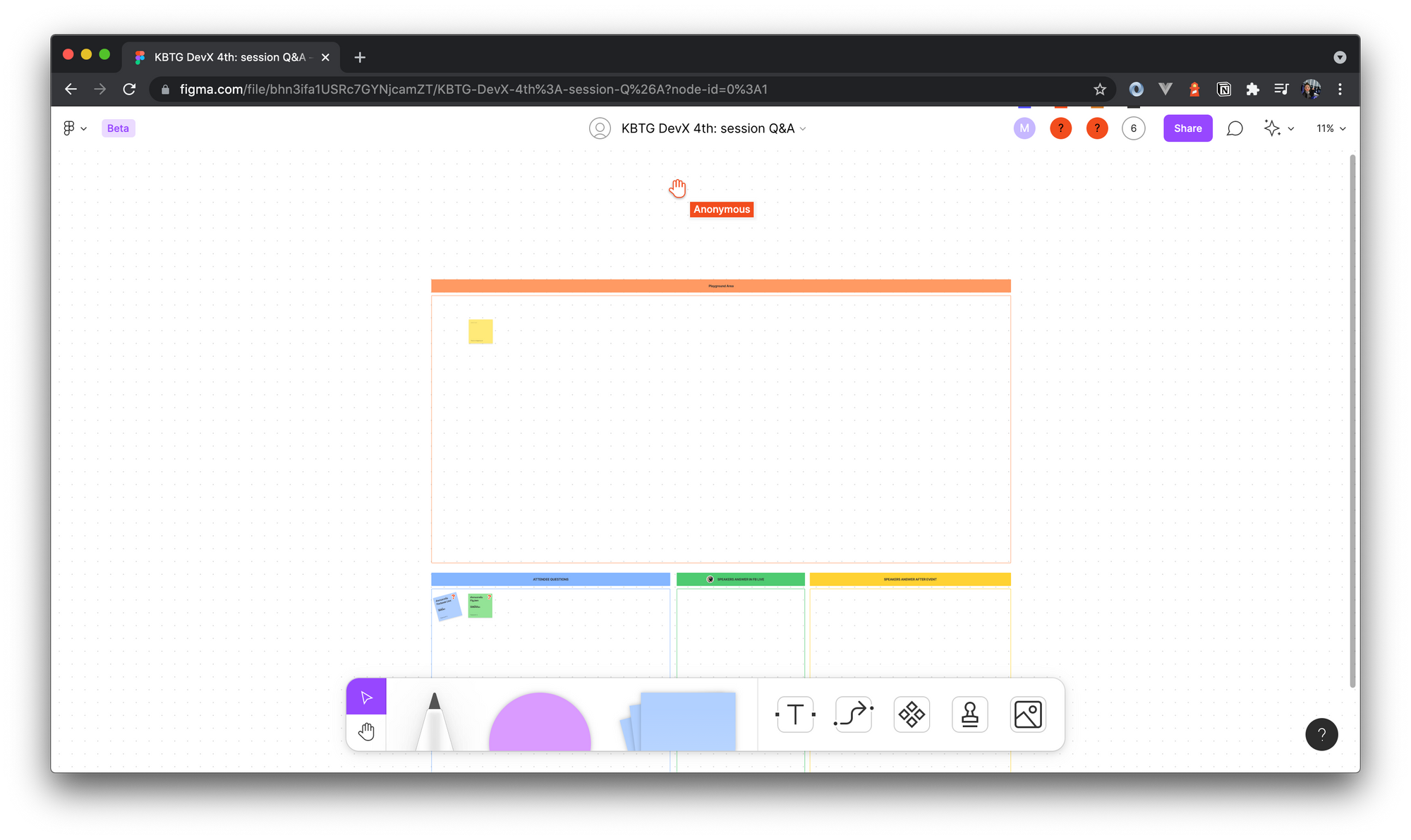
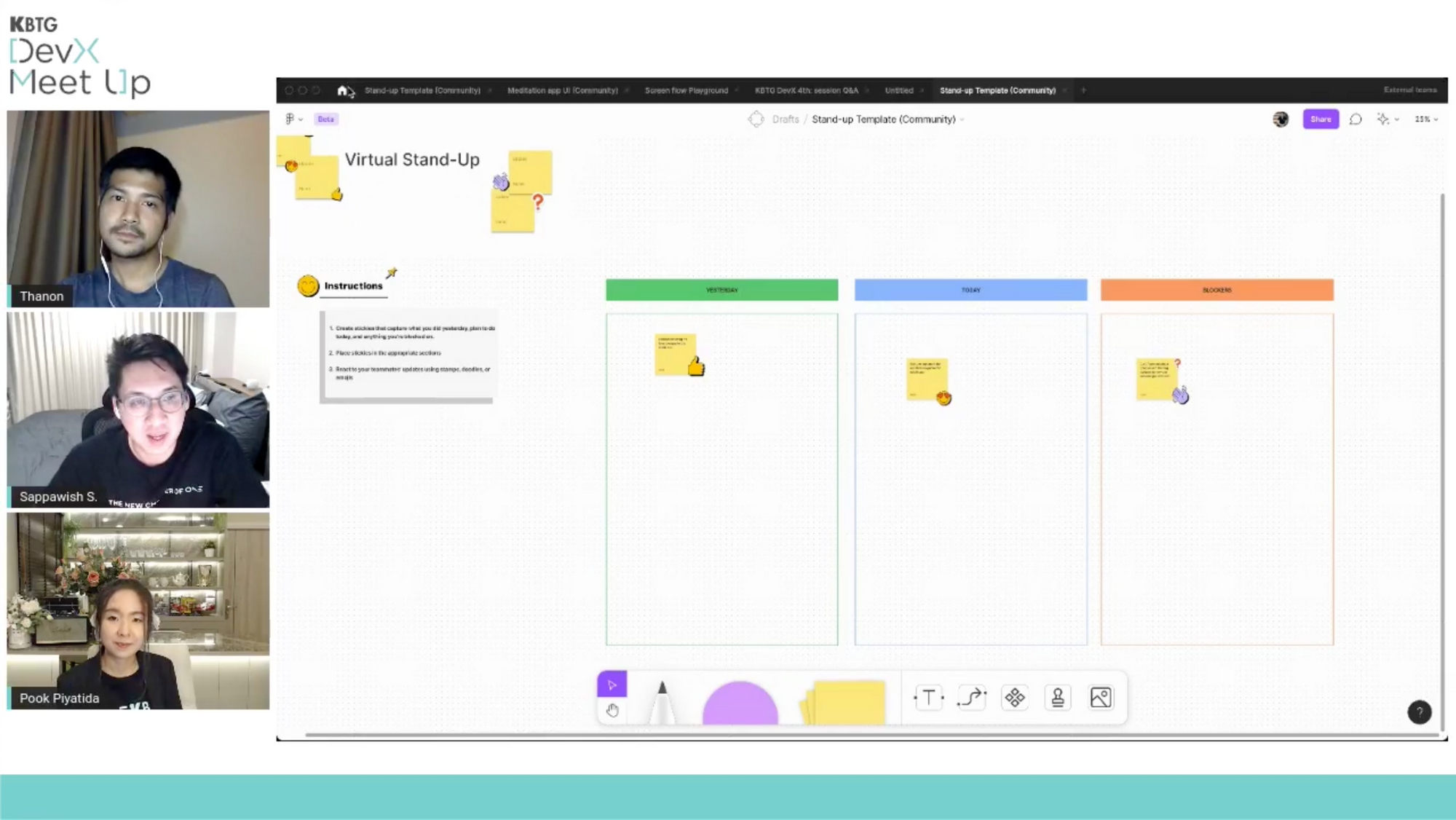
- หน้าขาวๆแบบนี้เรียกว่า canvas

- panel tool : อยู่ด้านล่าง เราสามารถเลือก post-it, ใส่ text รวมไปถึงเขียนใน canvas ได้ด้วยนะ
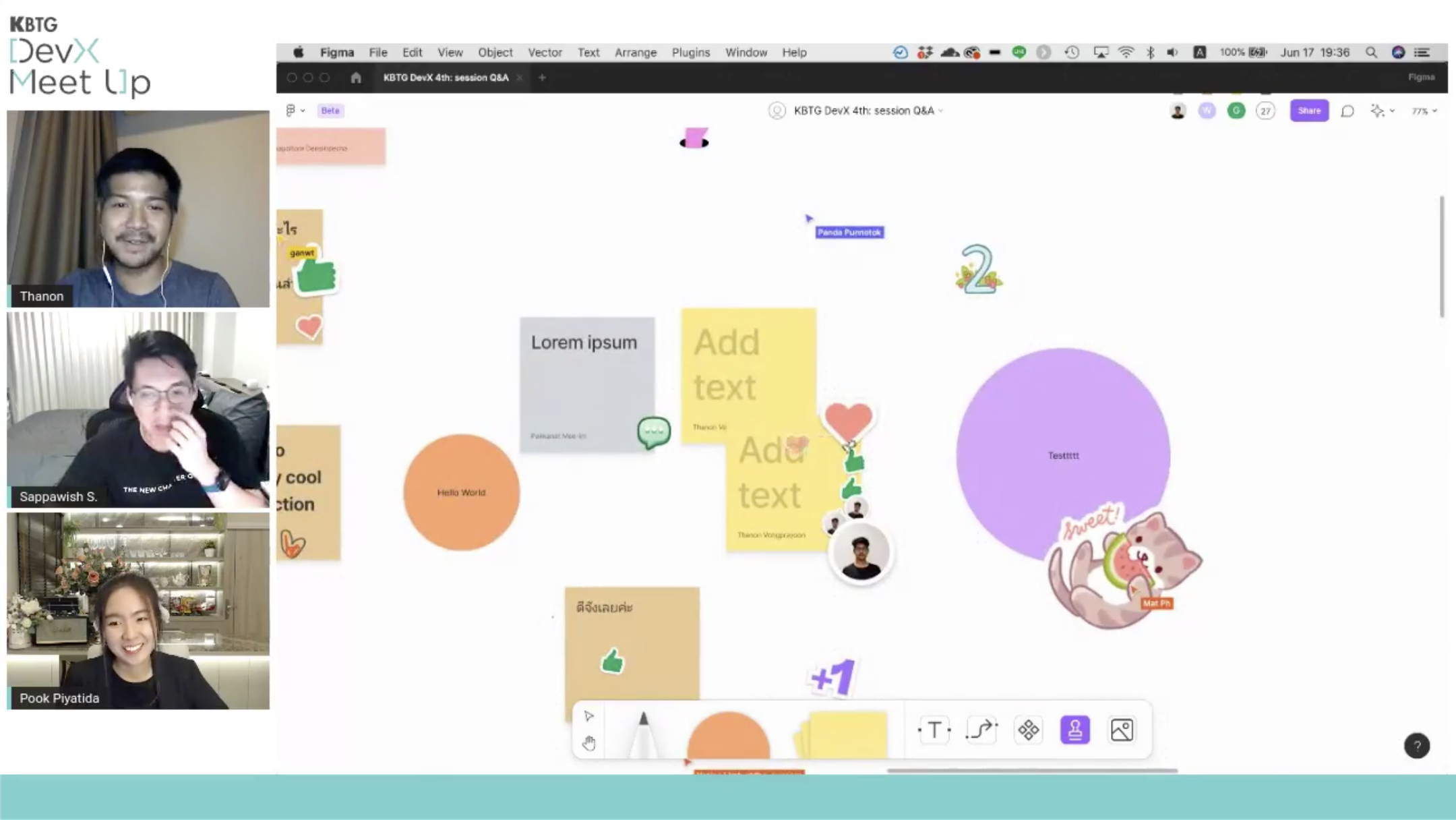
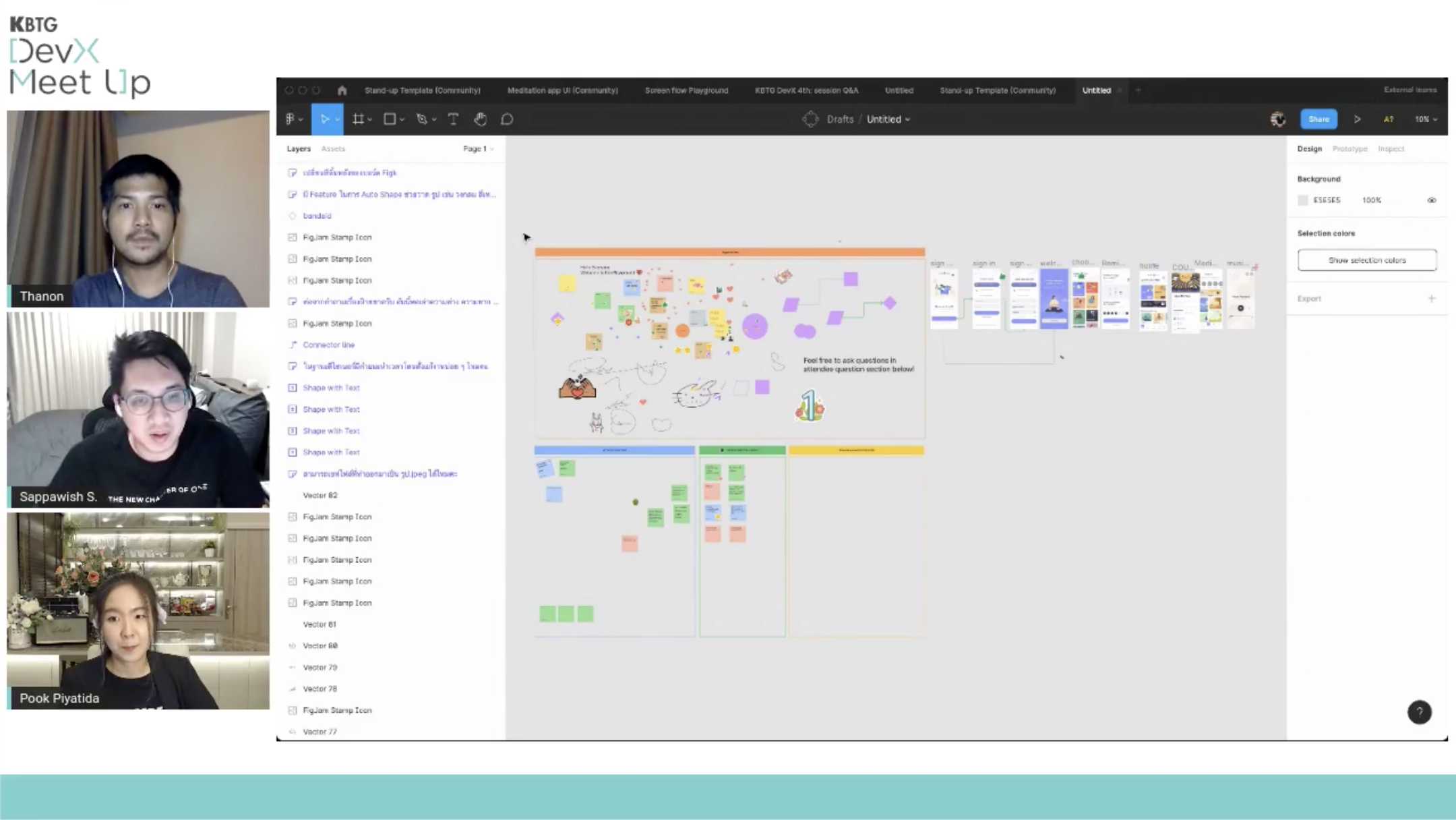
- สามารถกดโหวตได้ด้วยการใส่ stamp มี 2 แบบ คือ sticker และแบบ emoji แปะบน board หรือ post-it ได้ แล้วยังมีรูป avatar เมื่อกดค้าง เราจะได้ stamp ที่ใหญ่ขึ้น เหมาะสำหรับหัวหน้า แหะๆ

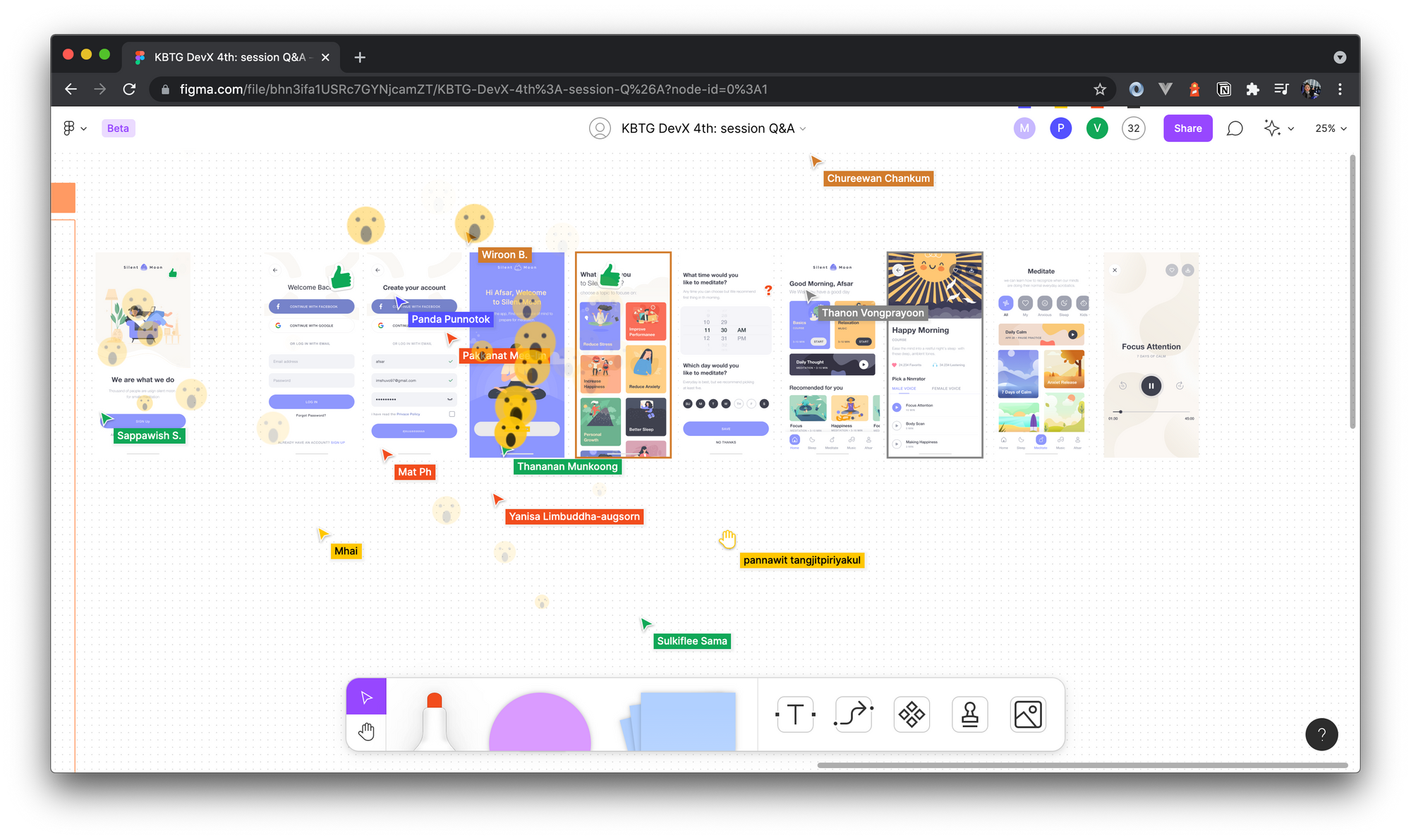
- ส่วนบนขวา ที่เป็นไอคอนวิ้งๆ เมื่อเราเลือก emoji กดค้างแล้วลากจะได้ cursor วิ่งๆ ไอเดียมาจากการหา design ใน canvas ไม่เจอ เนื่องจากในนั้นมีเยอะมาก เป็นการช่วยดึงความสนใจ และช่วยหากันจนเจอว่าเธออยู่ไหนนน อ๋อ (จุดพลุ โดยการใช้ cursor วิ่งๆ) ช้านอยู่นี่


- มี chat เหมือนเราคุยกันกลายๆ

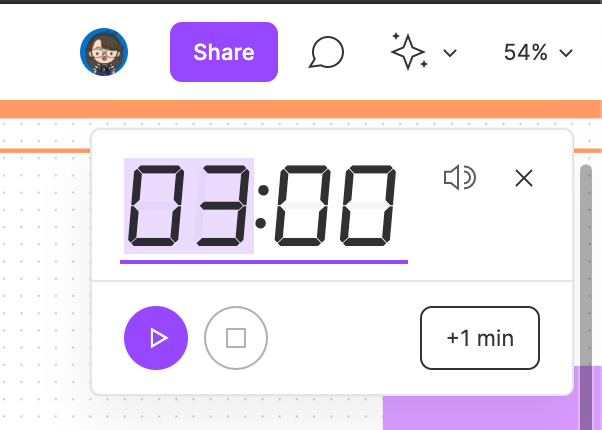
- timer ให้เวลาทำ workshop มีเสียงเตือนด้วย กด countdown ได้

- ใช้ Apple Pencil เขียนหรือวาดลงไปได้เลย ตอนลบใช้ลูกศรคลิกลบแทน
- ไอคอนที่เชื่อมๆ ใช้ในการออกแบบ flow chart ได้ และสามารถ comment (อยู่ด้านขวาของปุ่มแชร์) เพื่อ brainstorm กัน

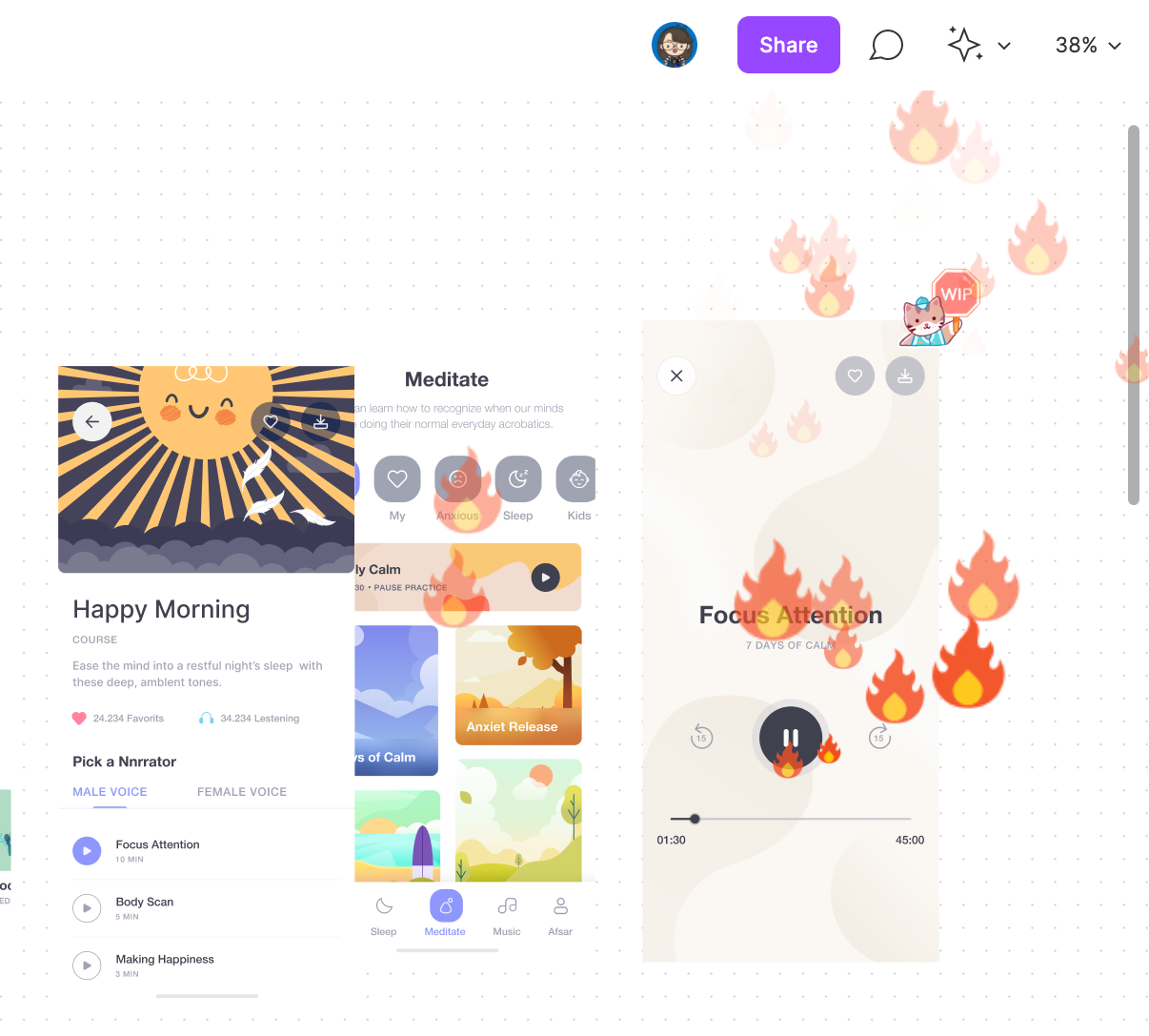
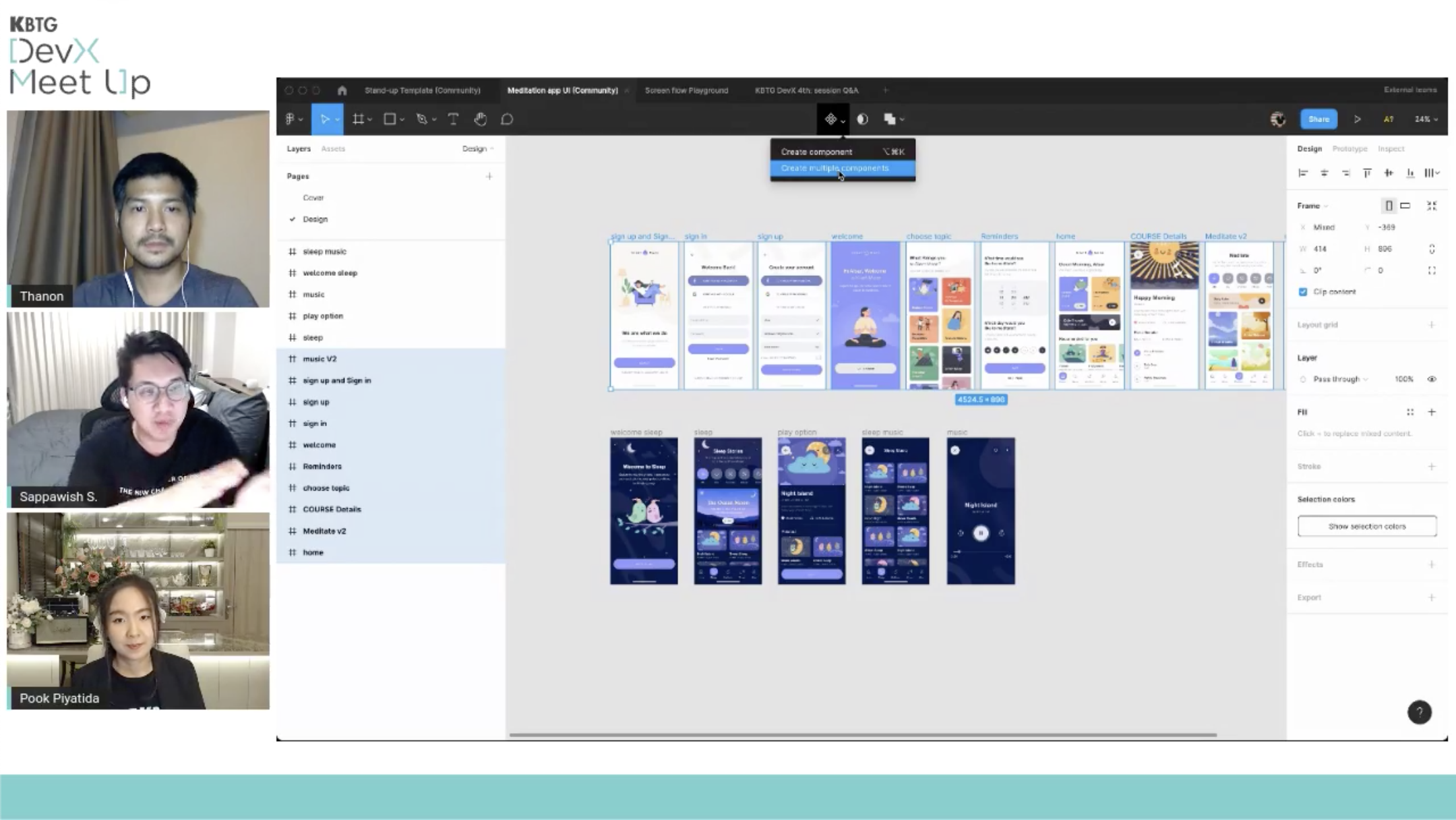
- เราสามารถ copt UI Screen มาแปะกันได้ เพื่อให้ developer และ business มาตรวจสอบ และสามารถทำ screen flow ผ่านในนี้ได้ และเห็นในสิ่งที่เขาต้องการจริงๆ

- เมื่อไฟล์ desigm ถูก update ที่แปะใน FigJam จะถูก update ด้วย

Q & A
- "Invite เพื่อนมาใน Figjam แล้วเซตเป็น Can Edit เสียตังค์ไหมครับ???" ใช้ฟรีไปถึงกุมภาปีหน้าเลยจ้า
- "มีบอร์ดแบบอื่น ๆ ไหมคะ" สามารถเลือกได้ในการกดสร้าง new -> browse template ซึ่งมีแยก Figma ปกติกับ Figjam ไว้ เช่น visual standup หรือจะเลือกจากในนี้ก็ได้

- "Add Excel ไฟล์ เข้ามาได้ไหมครับ" ตอนนี้ยังเพิ่ม excel ยังไม่ได้ ทำได้แค่แปะลิ้งลงไปในเพื่อให้มัน redirect ไปได้
- "ป้ายยาทีมให้ใช้ Figma ยังไงดีค่ะ แหะๆ (ตอนนี้ทีม design ใช้ XD -> Zeplin ค่ะ)" คุยกับคนจ่ายเงินก่อน ขึ้นกับงบประมาณที่องค์กรมี ว่าเขายอมจ่ายเงินเพิ่มไหม / ระหว่าง Figma, Adobe XD, และ Sketch นั้น ตัว Figma มี feature ที่นำ 2 เจ้าที่เหลือไปเร็วมาก และตาม Figma ไม่ทัน / ข้อดีของ Figma คือมัน auto save ไฟล์งานให้เรา ถ้าเน็ตตัดหรือไฟดับ ไฟล์งานเรายังอยู่ (เข้าใจว่าเก็บตอนที่ยัง offline ไว้ให้ concept คล้ายๆ Firebase Realtime Database) เมื่อกลับมาออนไลน์จะส่งขึ้นไปเพื่อให้ไฟล์นั้นอัพเดต / มี Version Control ใน Figma จะคล้ายๆ git ของ dev ตอนนี้เป็น beta อยู่ สามารถแตก branch ได้เหมือนกัน และ merge งาน design ได้เร็วมาก ทำให้ developer รู้ว่า designer อัพเดตตัวไหนมาใหม่แล้วบ้าง / เหมาะกับทีมหลายๆแบบ ทั้งทำคนเดียว หรือเป็นทีมใหญ่ๆ สามารถเอา component ใน Figma ไปแปะไว้ใน FogJam เพื่อ brainstorm กับทีมได้อย่าง seamless มากขึ้น เหมาะกับการทำ digital document เพราะบางทีบางไอเดียใน post-it ไม่ถูกทำ และถูกเก็บไว้โดยคนๆเดียว บางทีลืมเอาไปทำเป็น digital ตรงนี้จะช่วยลดขยะของ post-it และ paperless
- "มี Figma แล้วยังจำเป็นต้องใช้ Zeplin อยู่ไหม?" ถ้าในโปรเจกที่มี developer เยอะๆ อย่างแอพ K+ มี dev 60-70 คน ถูก educate ให้ใช้ zeplin ซึ่งจะเจอปัญหาจุกจิกน้อยกว่า และทำงานง่ายกว่าเพราะเคยชิน สรุปเท่าที่ฟังก็แล้วแต่ทีมอะเนอะ
- "Mural VS Miro ใช้ต่างกันยังไงครับ รู้สึกมันมีความใกล้เคียงกัน" มองว่าเป็น tool ที่เป็นประเภทเดียวกัน อย่าง Mural ที่ออกมานาน สามารถดึง excel และ embedded ของมาได้ ส่วน FigJam ทาง Figma จะหยิบข้อดีของทั้ง Mural และ Miro มาพัฒนาแบบเล็กๆก่อน และตัว FigJam มีความเป็นหมุษย์มากกว่า การหยิบ tool ต่างๆไปใช้ขึ้นกับความสบายใจของทีม และทีมยังอยากเรียนรู้ tool ใหม่ๆพวกนี้หรือไม่
- "สามารถ Embed Web ให้ แสดง web ในนี้ ได้ไหมครับ" ทำได้แต่แปะลิ้งเพื่อ redirect ไปข้างนอกได้
- "สามารถเซฟไฟล์ที่ทำออกมาเป็นรูป.jpeg ได้ไหมคะ" ทำใน FigJam ไม่ได้ แต่มีวิธีคือ ให้ copy ใน FigJam ทั้งหมด ไปใส่ไว้ใน design file ของ Figma เพื่อกด export ออกมาได้ โดยบางทีอาจจะนานนิดนึง ขึ้นอยู่กับขนาดไฟล์ด้วย

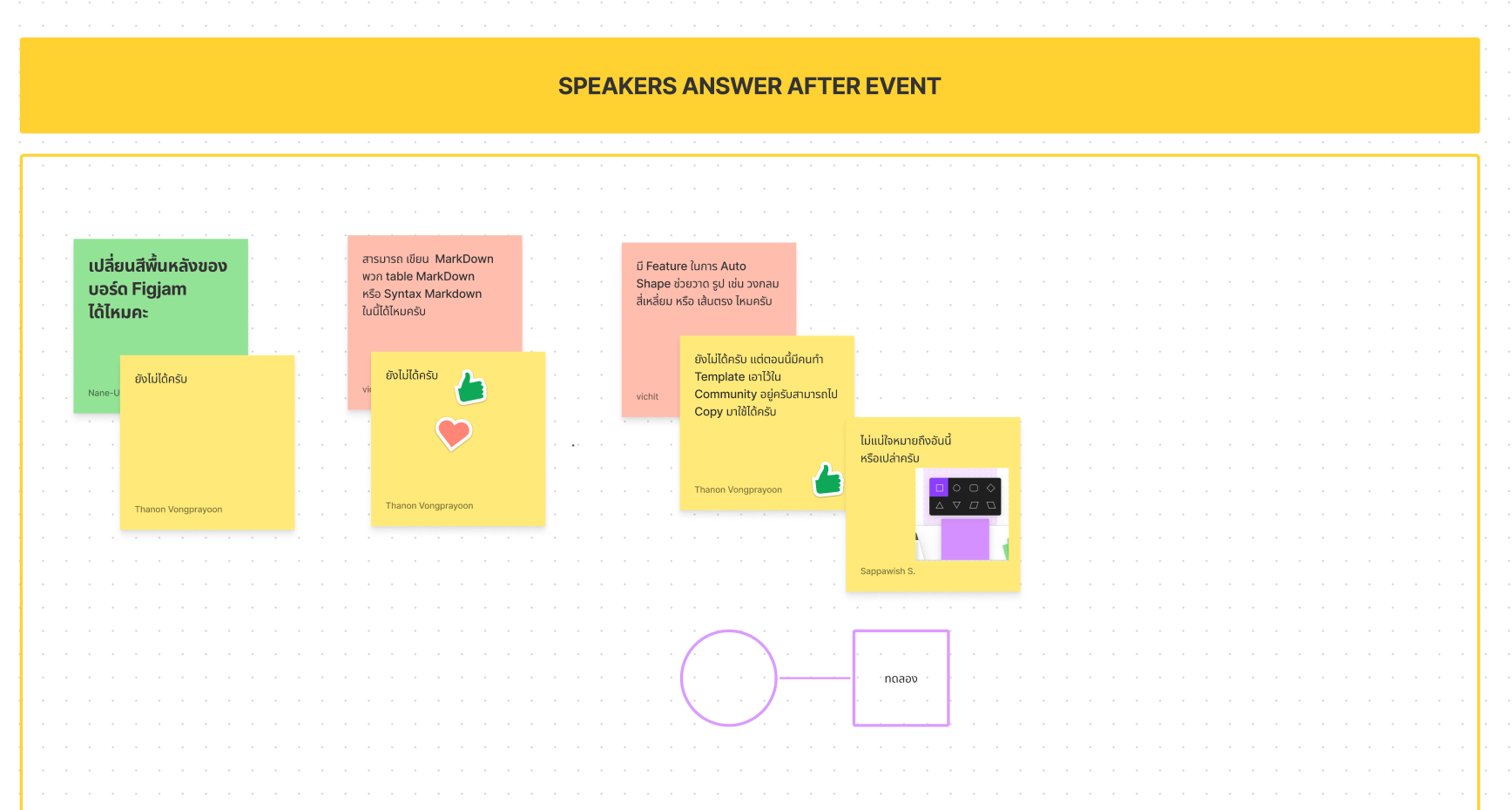
คำถามที่ speaker ตอบให้หลังงาน

ฝากตอนจบ
กลุ่ม Friend of Figma, Bangkok ข้างในมีข่าวสาร design + event ที่จัดกัน อย่างคราวก่อนเข้าไปฟัง Meetup#04 Design and Development at Apeboard มาเนอะ เพราะเราก็เป็นชาวไร่ฟาร์ม และใช้เจ้า Apeboard เป็นประจำ

แอบหยอดไว้ในนี้ ที่เล่าวันนั้นจะประมาณนี้แหละ อะไร glassๆ นะ ก็ได้มาเขียนเล่าในนี้ด้วยเนอะ เอาจริงๆ เท่สุดๆ

ส่วน KBTG ก็ตามหาเพื่อนร่วมงานอยู่
คลิปปิดจบงาน
แอบแปะเพิ่มนิดหน่อยจ้า
https://help.figma.com/hc/en-us/articles/1500004362321
สรุปสั้นๆ
ใช้ FigJam สนุกมาก ใช้งานง่าย คนในทีมเราน่าจะชอบกันแหละ ทดแทนการปริ้น UI ลงกระดาษ แล้วแปะบนกระดาษ แล้วก็เอา writeboard เขียน flow มี post-it แปะเพิ่มอีก ทำให้สามารถดูที่ไหนก็ได้ และทำให้ทีมเห็นภาพไปด้วยกัน อีกทั้งมีความสนุกจาก feature ต่างๆใน FigJam ด้วยหล่ะ
ปล. ของที่เราใช้ Workplace ประกาศข่าวสารองค์กร ทีมใช้ Discord คุยกับ และทดลองใช้ Butter ทำให้การประชุมสนุกขึ้น เดี๋ยวจะเขียนบล็อกเกี่ยวกับ 2 ตัวหลังเป็นอันดับถัดไป (ตัว Discord เหลือทำรูปหล่ะนะ)
แอบแปะช่องทาง donate ผ่าน Ko-fi จ้า
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
และ YouTube ช่องใหม่จ้า