ปรับ mindset การทำแอพรองรับคนทุกกลุ่ม กับ "Intro to Web Accessibility" workshop
Workshop นี้ ให้เราเข้าใจ user ที่มีข้อจำกัดในการใช้งานแอพของเราได้มากขึ้น ซึ่งเราไม่สามารถหาจากคอร์สไหนได้ นอกจาก workshop นี้เท่านั้น
และเป็นการปรับ mindset ในการทำ accessibility ไม่ใช่เรื่องเผื่อใจ หรือเรื่องการกุศล แต่เราต้องแคร์คนที่อยู่ร่วมโลกเดียวกันกับเรา

Workshop นี้ไม่ต้องใช้คอม ใช้ตอนหลังที่ใช้มือถือในการทำด้วย จะเป็นยังไงไปติดตามกัน สอนโดยพี่แบงค์ การันตีสนุกแน่นอนนนนนน
เอ้ออออเราเข้าร่วม workshop "Intro to Web Accessibility" รอบเช้าในวันพฤหัสบดีที่ 25 เมษายน 2567 มาถึงหน้าตึกคือแดดเปรี้ยง

ตอนแรกทาง Skooldio มีเรื่องบรีฟก่อนเรียนนิดนึง ตามที่แจ้งใน email อีกหนึ่งรอบ

มาตรฐานสำหรับ web accessibility
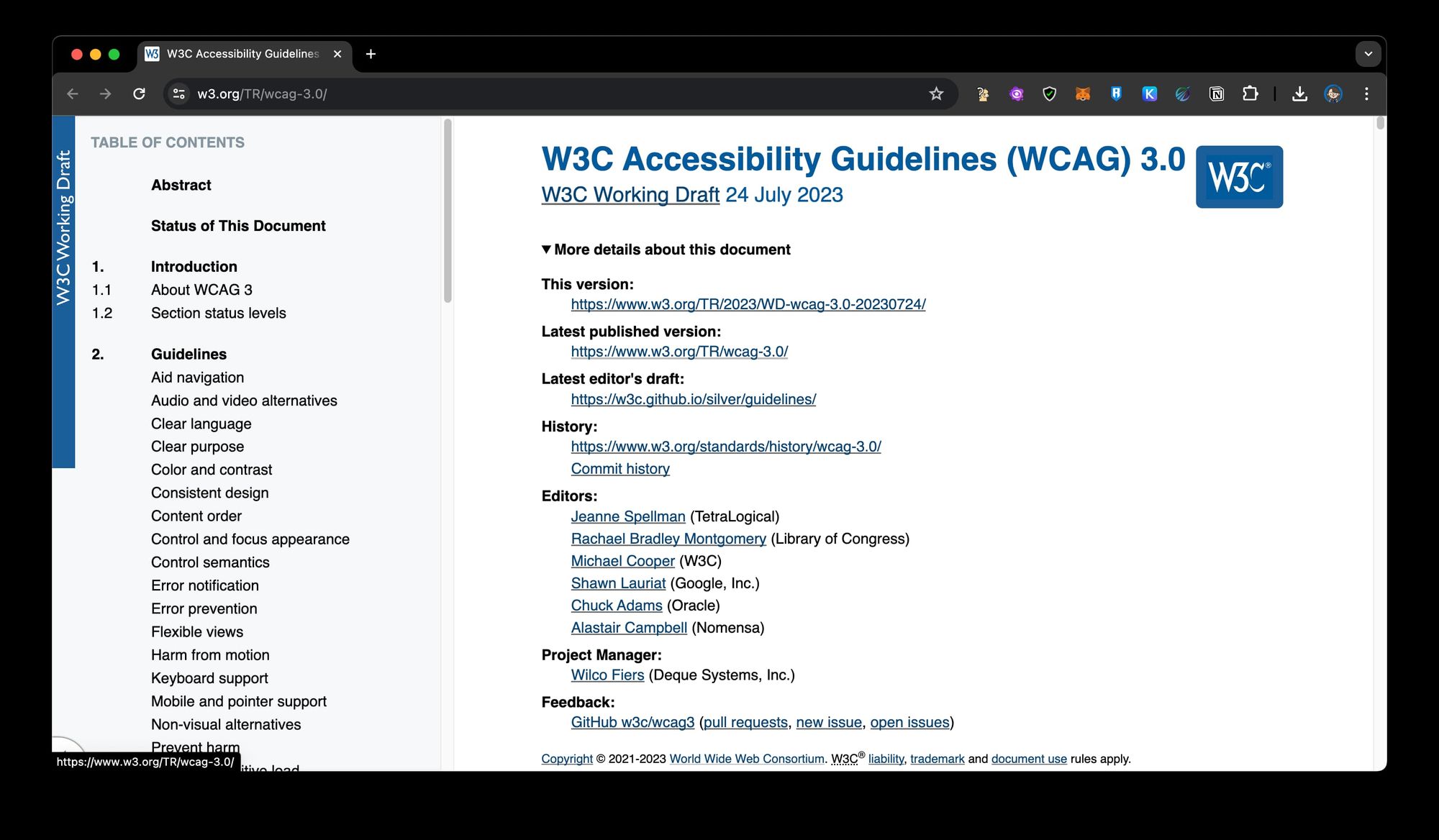
คนกำหนดมาตรฐาน web accessibility บน w3c เป็นคนเดียวที่ออกมาตรฐาน HTML ต่าง ๆ โดยมี guideline ที่ชื่อว่า Web Content Accessibility Guideline (WCAG)
ปัจจุบันเป็น version 2.0 สำหรับ version นี้อ่านแล้วอาจจะไม่เข้าใจ เพราะ geek เขียน แนะนำให้อ่าน version 3.0 ที่เขากำลังร่างอยู่ เนื่องจากเป็นภาษาคนมากขึ้น

การทดสอบ ถ้าเป็น level AAA คือดีที่สุด ส่วน AA คือพอใช้ได้
แอพที่ควรให้ความสำคัญกับการทำ accessibility คือ แอพธนาคาร การลงทุน การศึกษา ที่ทุกคนต้องเข้าถึงได้อย่างเท่าเทียม เราควรให้ user accessible ให้ได้
ส่วนรายละเอียดเหล่านี้ สามารถอ่านเองที่บ้านได้ ถ้าอยากรู้เพิ่มเติม ในวันนี้เรามา focus สิ่งที่เราจะได้รับจากการ workshop กัน
ปรับ mindset ในการทำ accessibility กันก่อน
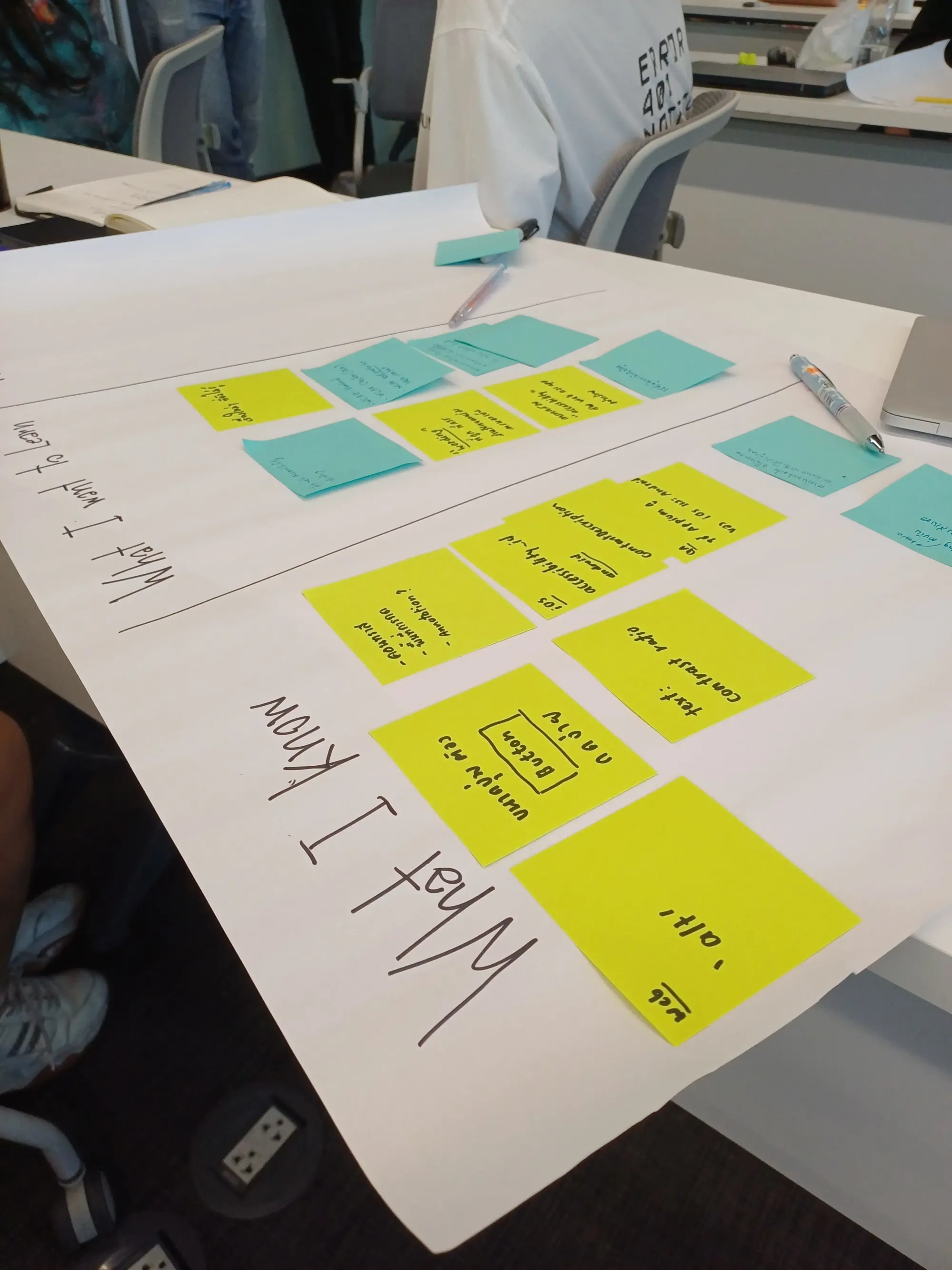
ก่อนอื่นเลยมีกิจกรรมกลุ่มกันก่อน ให้เขียน post-it ว่าก่อนเข้ามา workshop เรารู้อะไรมาบ้าง และเราอยากรู้อะไรใน workshop นี้ แล้วแลกเปลี่ยนกันในกลุ่ม

จากนั้นโจทย์ต่อมา คือ แอพที่เราขาดไม่ได้ แน่นอนกลุ่มเรามองหน้ากันตอบเสร็จใน 10 วินาที ว่าแอพ banking 5555555555 ก็สังคม cashless อ่ะเนอะ ขาดแล้วเราจะจ่ายค่าข้าวยังไงอ่ะ
กลุ่มอื่น ๆ มีตอบแอพ banking เหมือนกัน แล้วก็ Google Maps เพราะหลงทางบ่อย Microsoft Team ขาดไปทำงานไม่ได้ และ LINE ที่มีสารพัดกลุ่มแชทไม่ว่าจะเป็นแชทครอบครัว เพื่อน ที่ทำงาน
โลกแคร์กลุ่มนี้มาก มี tool มากพอสำหรับคนที่สนใจจะทำ
ต่อมากิจกรรมเดี่ยว สมมุติว่าเราเป็นคนเดียวบนโลกที่ใช้แอพนี้ไม่ได้ จงเขียนประโยคว่าทำไมโลกนี้ต้องแคร์เราด้วยนะ
ในความคิดเราคิดว่ามันต้อง impact ในแง่ขาดแล้วใช้ชีวิตไม่ได้งี้
เพื่อนร่วม class ตอบว่า instagram เพราะฉันอยากได้ experience แบบนี้เหมือนคนอื่น ๆ บ้าง
ในส่วนนี้สะท้อนเรื่อง accessibility ว่าอยากได้ experience ไม่ใช่เรื่องรายได้ของบริษัท แต่เป็นเรื่องการแคร์เพื่อนมนุษย์ด้วยกัน เรื่องจริยธรรม ของคนที่อยู่ร่วมโลกเดียวกันกับเรา และความเท่าเทียมกันในสังคม
ดังนั้นเราจะต้องมาปรับ mindset กันก่อน ซึ่งการทำ accessibility นั้น ทำแล้วไม่คุ้ม เป็น effort ก้อนใหญ่ เราทำเพื่อจริยธรรม มีความ empathy หรือเห็นอกเห็นใจกัน และมี priority ควรทำอะไรก่อน ต้องเริ่มทำไปเรื่อย ๆ เป็นงานที่ไม่มีวันจบ
จากนั้น break 10 นาที
4 หลักการใน Web Content Accessibility Guideline (WCAG)
- Perceivable สามารถรับรู้ได้
- Operable ใช้งานได้
- Understandable เข้าใจมันได้
- Robust อยู่ไหนก็ใช้ได้
ถ้าลงลึกประมาณนี้ ได้ AAA แน่นอน!
ผู้พิการทางสายตา
เน้นกลุ่มนี้ก่อน เพราะเห็นชัดสุด
Perceivable
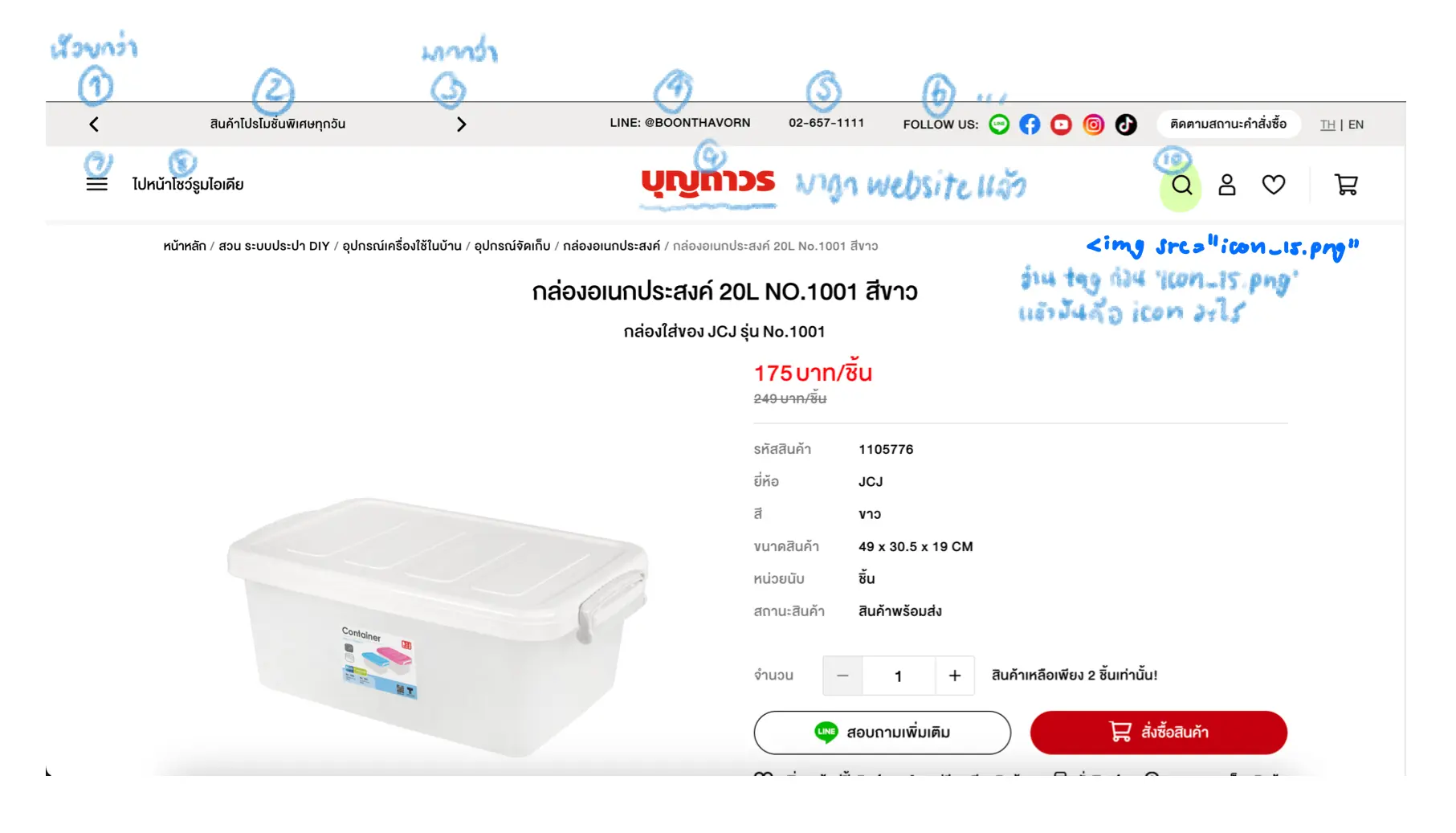
- ตอนเปิด website บนเครื่อง mac ทุกเครื่องมี voice over ลำดับการอ่าน จะอ่านจากข้างบนลงล่าง ซ้ายไปขวาเนอะ
อันนี้จะอ่านเป็น (1) น้อยกว่า (2) สินค้าโปรโมชั่นพิเศษทุกวัน อ่ะอันนี้ดูเป็น link (3) มากกว่า (4) line @ (5) เบอร์โทร (6) followup กว่าจะมาถึง logo ของเว็บว่าเรามาถูก website แล้ว ต้องอ่านหลายคำกว่าจะถึง

สำหรับปุ่ม search เวลาใส่จำเป็นงี้ <img src="icon_15.png"> มันอ่าน tag ก่อน เจอ icon_15.png แล้วไอคอนนี้มันคือ icon อะไร?
วิธีการแก้
1) <img src="icon_15.png" alt="search"> แก้โดยเพิ่ม tag alt เข้ามา อธิบายว่าแต่ละรูปมีค่าอะไร และ font icon ที่ดี มันจะอธิบายตัวมันเองได้
2) ครอบด้วย button ใส่ความเป็นปุ่มเข้าไป แล้วเพิ่ม tag aria-label
<button aria-label="Search" onclick="search()">
<img src="icon_15.png">
</button>ส่วนพวกนี้ถูกคิดตอนไหน อยู่ที่ทีมนั้น ๆ หรือองค์กรได้เลย
- สำหรับรูปภาพตกแต่งที่ไม่มีความหมายอะไร สามารถใส่ค่า
altเป็น empty ได้เลย มันจะอ่านข้ามไป
<img src="express.png" alt="">และสำหรับกราฟฟิคที่มีข้อความในนั้น คิดก่อนว่าถ้าคนที่มองไม่เห็น อ่านถึงตรงนี้ อยากให้เขารู้อะไร
- Alternative Text อ่านแล้วต้องเข้าใจ ตัวอย่างนี้มีรูปการชาร์จมือถือ และข้อความอธิบายการชาร์จมือถือ แล้วรูปนี้เราเห็นอะไรจากรูปบ้าง และควรเป็นข้อความแบบใด
เรามองว่าเป็นอุปกรณ์ชาร์จมือถือ ที่ประกอบด้วย adpater ที่เสียบสาย usb-c ตัว adapter เสียบเข้าปลั๊กไฟ ส่วน usb-c เสียบเข้าด้านล่างของโทรศัพท์
คำตอบคือ
❌ Charging Phone เพราะไม่ได้ให้ข้อมูลเพิ่มเติม
✅ plug cable into the bottom edge of the phone เป็นการเขียนคำอธิบายหรือบรรยายรูปภาพ
- คนเราจำข้อมูลเป็นก้อน ๆ ดังนั้นให้แบ่งข้อมูลเป็นก้อน อาจจะทำเป็น bullet point ก็ได้ เหนื่อยน้อยกว่ามาก และบริโภคได้ง่าย
- คนตาบอดสี เวลา user กรอกผิด condition จะมี error text สีแดงใต้ TextField แต่เขาอาจจะมองไม่เห็นสีแดง เขาจะมองเป็นสีเหมือน ๆ กันหมด ดังนั้นแก้โดยใส่ icon เพิ่ม

หรืออย่างข้อสอบเด็กน้อย ถามว่าอันไหนเป็นสามเหลี่ยมมุมฉาก มาเป็นสีเลย แก้โดยเติมทางเลือกไปเพิ่ม ว่าเพิ่มตัวเลขบนรูป และตัวเลือก ซึ่งเรื่องพวกนี้ถ้าทำบ่อย ๆ แทบไม่ต้องคิดเรื่องพวกนี้เลย
Operable
- กรอกฟอร์มไม่ครบทุกช่อง ตัวปุ่ม submit จะปิดไม่ให้กด แต่ผู้พิการทางสายตาเขาจะไม่เห็น ก็เลยกลายเป็นว่าไม่มีปุ่มนี้ เพราะโปรแกรมอ่านข้อความอ่านไม่เห็น แล้วจะส่งฟอร์มยังไงดีอ่ะเนี่ย
<button type="submit" disabled>
Submit
</button>แนะนำให้ทำท่านี้สวยกว่า คือ ให้ enable ปุ่ม และบอกปุ่ม submit บอกว่า error เกิดขึ้นตรงไหนบ้าง โดยใส่ disabled ไม่จริง อย่าง aria-disabled="true" เพื่อบอกว่าปุ่ม submit มัน disabled อยู่นะ
<button type="submit" aria-disabled="true">
Submit
</button>- อย่างแอพที่ต้องใช้ OTP แนะนำว่าให้เวลา user 5 นาที เพราะมีเวลาให้กรอก เนื่องจากต้องออกนอกแอพ ไปดู OTP แล้วกลับมากรอกใหม่ ดังนั้นโจทย์อันนี้คือ ควรใช้เวลาเท่าไหร่ในการกด
- ปกติเวลาเรียงรูปกับตัว content ก็จะรูปซ้าย content ขวา แต่วางแบบนี้น่าเบื่อเลยวางสลับซ้ายขวา ทำให้มันดูอ่านยากและงง ๆ ดังนั้นให้เรียงข้อความแบบปกติ แลัวใช้ css ว่าเรียงรูปซ้าย content ขวา
- หน้าจอไม่ควรกระพริบเกิน 3 ครั้ง/วินาที เพราะว่าบางคนเห็นตัวอักษรกระพริบแล้วชักได้
Understandable
- table โปรแกรมอ่านข้อความมันจะอ่าน บรรทัดที่ 1 สดมภ์ที่หนึ่ง company สดมภ์ที่สอง Contract สดมภ์ที่สาม Country บรรทัดที่ 2 สดมภ์ที่หนึ่ง บริษัท ก มันจะอ่านจากซ้ายไปขวา บนลงล่าง ซึ่งมันบอกความเป็น table ด้วย
แต่ ๆๆๆๆ ปัญหาคือ programmer บางคนเอา table มาจัดหน้าจอ ซึ่งมันไม่ make sense ในการเป็น table ดังนั้นควรใช้ stylesheet ในการจัด และที่เราเห็นมักใช้ tag div ในการจัดกันอยู่ล่ะ ตัวอ่านไม่สนใจ tag นี้ มันจะข้ามไปเลย
header ที่ดี ทำให้จำได้ ให้เขารู้ว่าเป็น table จริง ๆ ก็พอ และไม่ควรใช้ สดมภ์ หรือ column เยอะเกินไป ถ้ามีการ merge cell ของ table ให้ใช้ reader ในการจัดการ
- บาง website โดยเฉพาะหน่วยงานราชการ จะชอบมีหน้าวันสำคัญคั่นก่อนเข้าหน้า website หลัก สมมุติว่าเข้าเว็บการประปาส่วนภูมิภาค เข้าหน้าแรกปุ๊ปเจอวันโอโซนโลก ก็จะงง ๆ ว่า เราเข้าถูกเว็บยังนะ ซึ่ง Google ก็งง ๆ ด้วยเช่นกัน จึงมีผลทำให้ Google จำเว็บของเราผิดไป ซึ่งเราไม่ควรทำหน้าแบบนี้
อันนี้แก้โดยเข้า website หลัก แล้วเอาตัวนี้แปะท้ายในส่วนล่างสุดของ code และเขียน css ว่าช่วยแปะทับหน้าแรกให้หน่อย
ส่วนการใช้ popup อันนี้มีปัญหาอยู่ดี เพราะ reader จะอ่าน popup ก่อน ดังนั้นเขียนกำกับให้ชัดเจน ว่าทำไมต้องมีสิ่งนี้
- เว็บไซต์ต้องมี title ว่าเว็บเราคือเว็บอะไน และมีผลกับ Google ด้วยว่าเว็บนี้คือเว็บอะไร
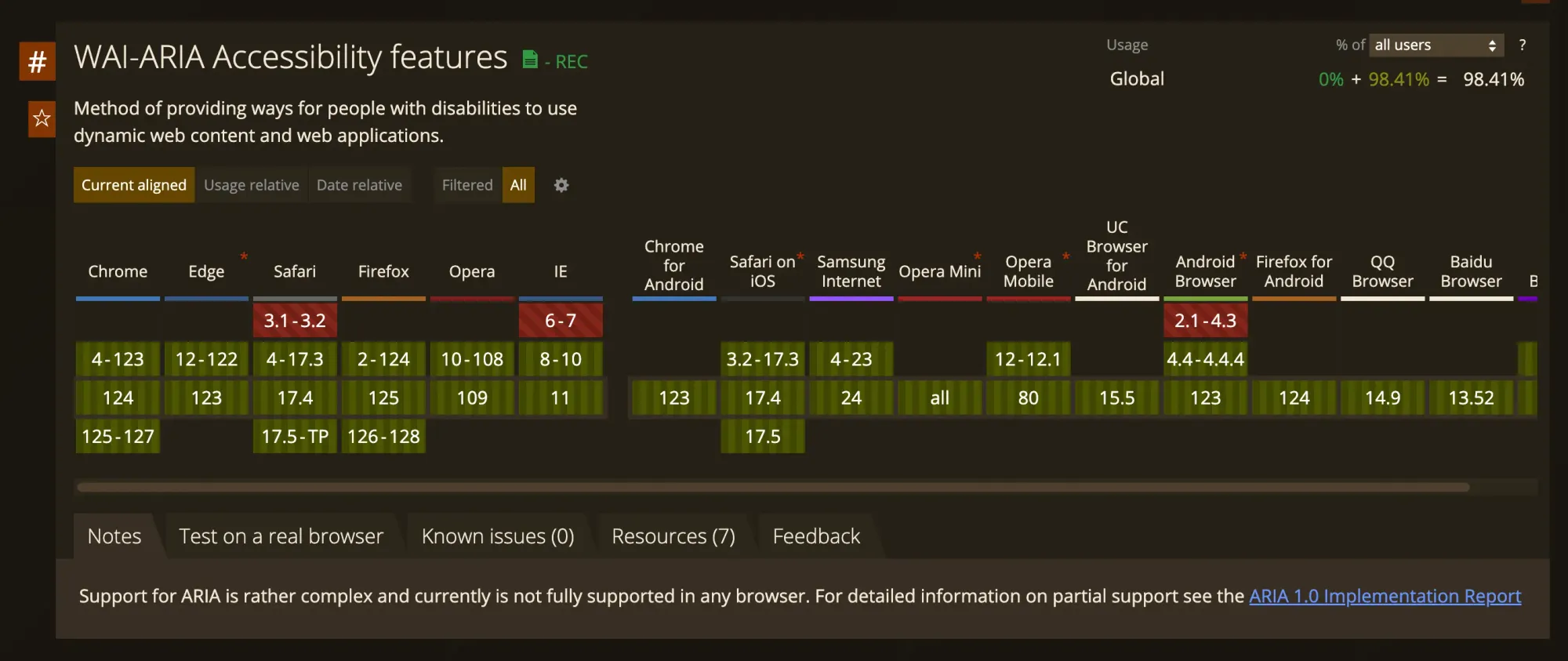
Robust
ให้ follow ตาม standard ของ HTML ดูจาก w3school ก็ได้นะ

และตอนนี้มี tag ใหม่ เพื่อเขียน function ให้ใช้งานได้ง่าย และแน่นอน support ทุก browser แล้ว

ผู้พิการทางการเคลื่อนไหว
เช่น คนพิการครึ่งซีก, ใช้มือได้ข้างเดียว
และในบางเราสามารถมีสถานการณ์คล้ายผู้พิการได้ เช่น ขนของมีมือข้างเดียวแล้วต้องเล่นมือถือได้ หรือการไปทำเลสิค ผ่าตัดตามา
- Perceivable: need mouse ove? ให้แน่ใจว่า ไม่ต้องมี mouse over แล้วรู้เรื่อง หรือสามารถโชว์เลยไม่ต้องใช้ mouse over ได้ไหม
- Operable: เทสว่าใช้มือเดียวได้หรือเปล่า และมีให้เทสใน workshop ด้วยนะ
- Understandable: สามารถเข้าใจได้โดยไม่ต้องทดลอง อันนี้สำคัญมาก และการเข้าไปทดลองมันเหนื่อย อันนี้มีให้เทสใน workshop ด้วยเช่นกัน
- Robust: ใช้ได้ทั้งมือถือ และหน้าคอม
ตัวอย่างของ คือ Play Station ที่ทำเพื่อให้คนเล่นมือเดียวได้ และแน่ใจว่าสามารถเชื่อมต่อกับ medical device ได้ กับ Xbox ที่เราอาจจะเห็นผู้ป่วยติดเตียงเล่น Zelda ไปช่วยเจ้าหญิงออกมาได้
กลุ่มอื่น ๆ
- Perceivable: offline first คนไม่มี internet หรือมองว่าพิการทาง internet ก็ได้ เช่น download video YouTube เก็บไว้ ซึ่ง YouTube กับ Google เป็น offline first นะ
- Operable: มีเวลาที่เพียงพอ
- Understandable: เช่น แปลภาษาถิ่น บางคนไม่ถนัดภาษากลาง ซึ่งสามารถเป็นไปได้ และเป็นเรื่องที่ดีมากถ้าจะมี หรือภาษามือ ในมุมนี้อาจจะมองเป็นไปข้างนอก ไม่มีหูฟัง แต่เข้าใจเนื้อหา video เพราะอ่านซับ
- Robust: ใช้ได้หลากหลายอุปกรณ์
ทดลอง test accessibility ด้วยตัวเองกัน
ก่อนอื่น set อุปกรณ์สำหรับการทดลองนี้กันก่อน
วิธีการเปิดใช้งาน
- ชาว iPhone ให้ไปที่ Setting → Accessibility → Accessibility shortcut → เลือก Voiceover เราสามารถ set ให้มันบอกช้าลงได้ถ้ามันเร็วไป
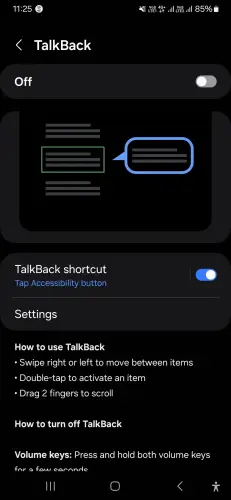
- สำหรับ Android ไปที่ Setting → Accessibility → TalkBack → เปิด TalkBack shortcut พอเปิดแล้วจะมีรูปคนอยู่มุมล่างขวา

วิธีการใช้งานแบบคร่าว ๆ
ใช้งานผ่านการเปิด shortcut
- เอามือเลื่อนซ้ายขวาไปยัง item ที่ต้องการ มันจะอ่านให้ว่ามันคืออะไร อันนี้เป็นการ select item
- จากนั้นกด double-tap กลางจอ เพื่อเลือกว่าเราทำ action กับสิ่งนี้
- แล้วตอน scroll ทำไง ให้ใช้สองมือเลื่อนขึ้นลงงับ
วิธีการปิด คือ กดปุ่มเพิ่มลดเสียงพร้อมกันแปปนึง
วิธีการเทส
ให้บอกสถานการณ์ให้เพื่อนได้ลองทำ อย่าไป hint เขาว่าอะไรอยู่ตรงไหน และตอนเทสให้ปิดตาเพื่อนด้วยนะ ภาพจะประมาณนี้เลย

พอเทสไปก็จะรู้ว่า แต่ละแอพใส่อะไรมาไม่รู้ ไม่ friendly เลย หาไม่เจอ 5555555 ปกติการโอนเงินจะอยู่ item ที่ 3 นะ
ดังนั้นพยายามทำของน้อย ๆ เพื่อเอาไปเทสแล้วจะได้เจอปัญหา ทีมจะได้ใส่พลังได้ถูกที่
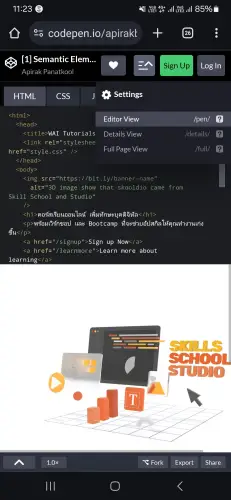
แล้วก็ลองใช้กับเว็บตัวอย่างนี้ ว่าแต่ละ element อ่านอะไรออกมาบ้าง



ตอนเราเทสก็เลยรู้ว่า เอ้าาา มันอ่านแต่ภาษาอังกฤษตาม setting ภาษาในเครื่อง ดังนั้นต้องไป download ภาษาไทยมาก่อนเนอะ


สรุปสิ่งที่ได้ในการเทส
- ถ้าออกแบบมาไม่ดี ทำให้ developer ทำงานยาก ดังนั้นควรคิดเผื่อไว้แต่แรก
- เก็บของมาทำก่อน ถูกกว่าเอาไปแก้ทีหลัง เช่นเอาไปแก้ design ใหม่ ซึ่งแพงกว่า
- คนเรามีโอกาสมีสถานการณ์ที่เหมือนพิการได้ตลอด
- การเอาคนพิการมา test แล้วแพงกว่าเราเทสกันเอง เนื่องจากเราต้องนัดเขามา จ่ายค่าเดินทาง อะไรงี้
วันนี้ได้เรียนรู้อะไรบ้าง
กิจกรรมกลุ่มสุดท้ายล่ะ สรุปสิ่งที่ได้เรียนรู้พร้อมสรุป key takeaway 1 ข้อ
- developer: การ implement ให้รองรับ accessibility
- designer: การออกแบบให้ product ให้รองรับ accessibility ไม่ว่าจะเป็นเรื่อง wording การแสดงผลต่าง ๆ
- การทดสอบ accessibility อย่างง่าย โดยใช้ talkback
โดยทุกฝ่ายเราต้องทำงานร่วมกัน และมี awareness ทางจริยธรรมด้วย
Tool
- Accessibility Checker check ว่า website ของเรา รองรับ accessibility ได้มากน้อยเพียงใด

- Contrast Checker ตรวจ contrast ratio ในการแสดง text

- Figma มี plug-in ที่ชื่อว่า zebra สามารถจิ้มเพื่อดูพวก contrast ratio อะไรงี้ได้ โดยให้เน้นไปที่ APCA ที่อยู่ใน Web Content Accessibility Guideline version 3

อันนี้พี่แบงค์ demo คร่าว ๆ ให้ดู
เก็บตก
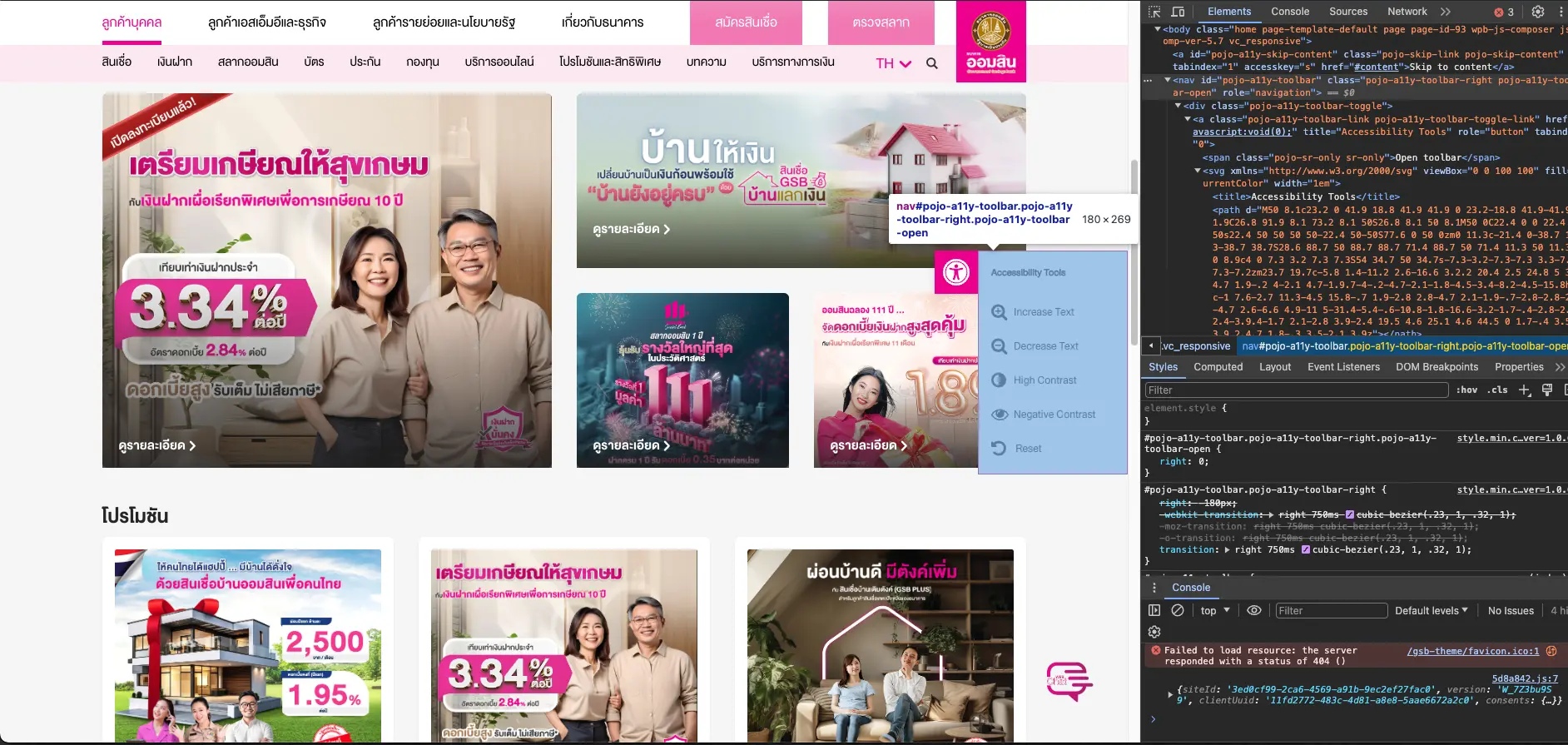
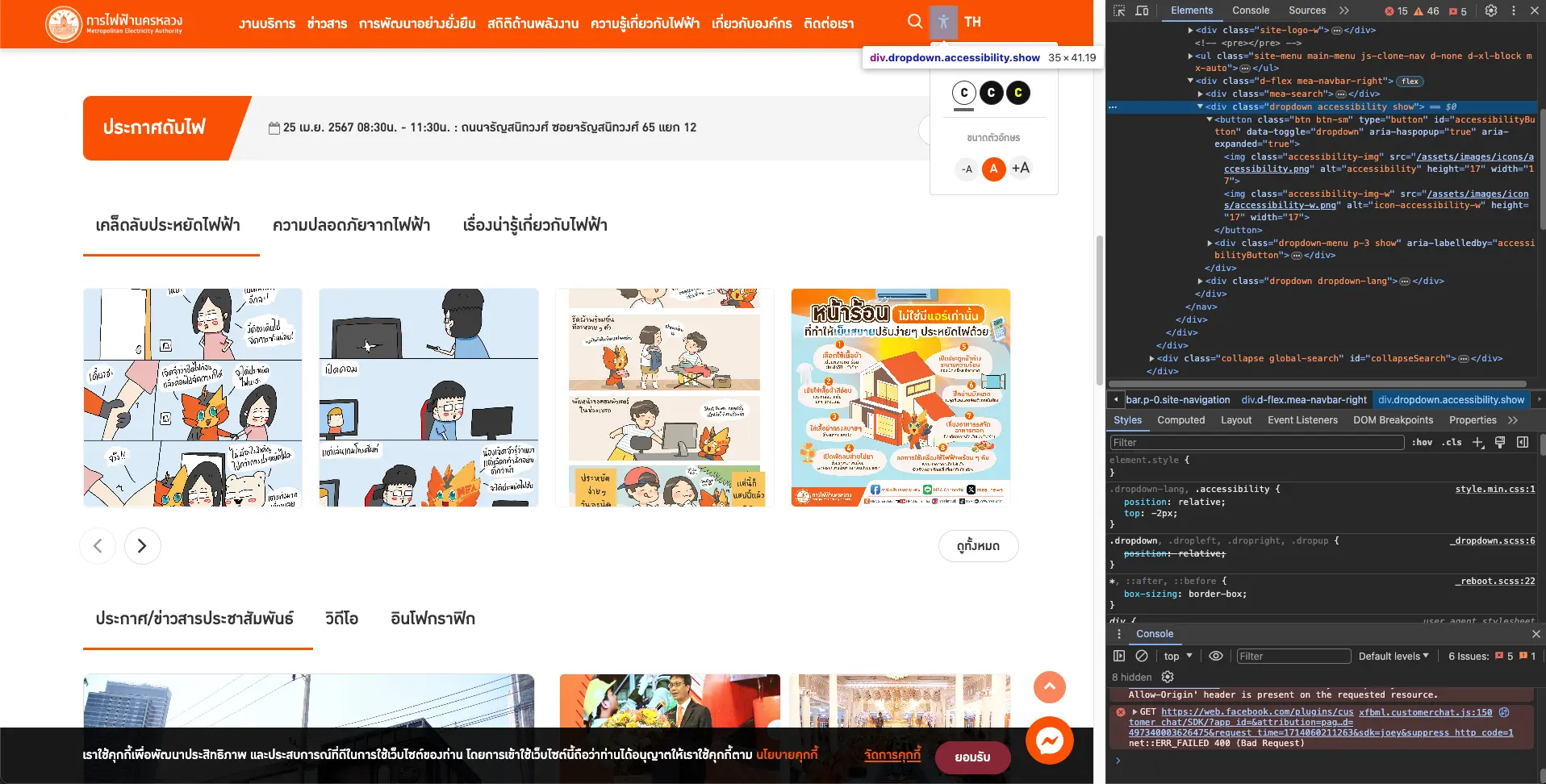
อันนี้จากการเม้ามอยในกลุ่ม จะมี website บางที่ เช่น ธนาคารออมสิน หรือการไฟฟ้านครหลวง มี accessibilty อยู่ในเว็บด้วยนะ ข้างในแล้วแต่แต่ละเว็บว่าทำ feature ข้างในอะไรออกมาบ้าง


ทั้งหมดก็จะประมาณนี้เนอะทุกคน
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020