เรียนรู้การ integrate Firebase Hosting กับ GitHub Actions ใน Firebase Study Jam 2021
งานประจำปีที่คุณเอกแอบสปอยไว้เมื่อวันอาทิตย์ก่อนน้าน ในงาน Android Codelab Together ก็คืองานในวันนี้นั่นเอง

สิ่งที่เราจะได้กลับไปจากกิจกรรมนี้นั่นคือ วิธีการ integrate Firebase Hosting กับ GitHub Actions เข้าด้วยกัน ผลคือเราจะสะดวกสุดๆเมื่อเราทำเว็บแล้วจะ deploy ขึ้น staging หรือบน production ได้เลย เมื่อมีการ merge PR ต่างๆนั่นเอง
ของรางวัล ตอนแรกเห็นรูปนึกว่าเลือกอันที่เรายังไม่มีได้ แต่งานนี้เขาใจปํ้ามาก แจกเสื้อสีเทา size XL, เสื้อสีฟ้า women size อันนี้คละไปให้ แล้วก็ spinner เป็น 1 set มีทั้งหมด 8 รางวัลจ้า บางคนแอบรีบให้ถึงไปช่วงเล่นเกมส์ไว้ๆเลยทีเดียว

ใครที่พลาดความสนุกไป ดูย้อนหลังได้ที่นี่เลย
ตัวหน้า Facebook event จ้า

อันนี้บล็อกงานปีที่แล้วจ้า

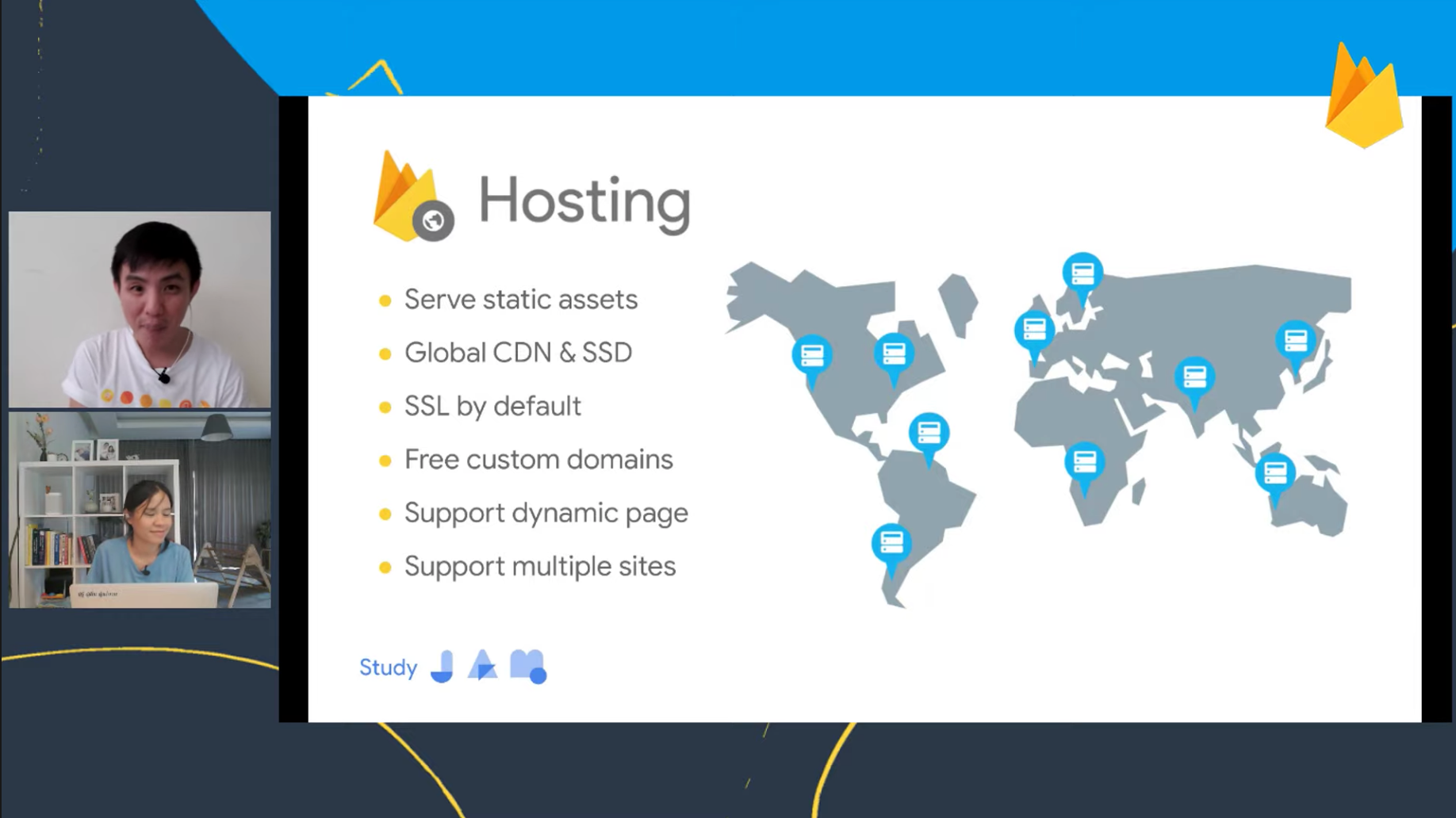
What's new in Firebase Hosting
Firebase Hosting เป็น static host ที่รองรับ HTML CSS JavaScript และ resource ต่างๆเช่น รูปภาพ วิดีโอ ไว้ใน SSD และมี CDN ฟรีทั่วโลก ดึงตัวที่ใกล้ที่สุดมาให้เรา มี SSL เป็น AAA ได้ https มา แล้วสามารถใช้ custom domain ที่เราจดมา point ไปชี้ที่ hosting ได้เลย อีกทั้งยัง support dynamic website กับ Firebase Cloud Function และ Cloud Run และสามารถมีได้หลายๆ site ในโปรเจกเดียว

ความจุเดิมทีให้ 1 GB ขยายขึ้นเป็น 10 GB

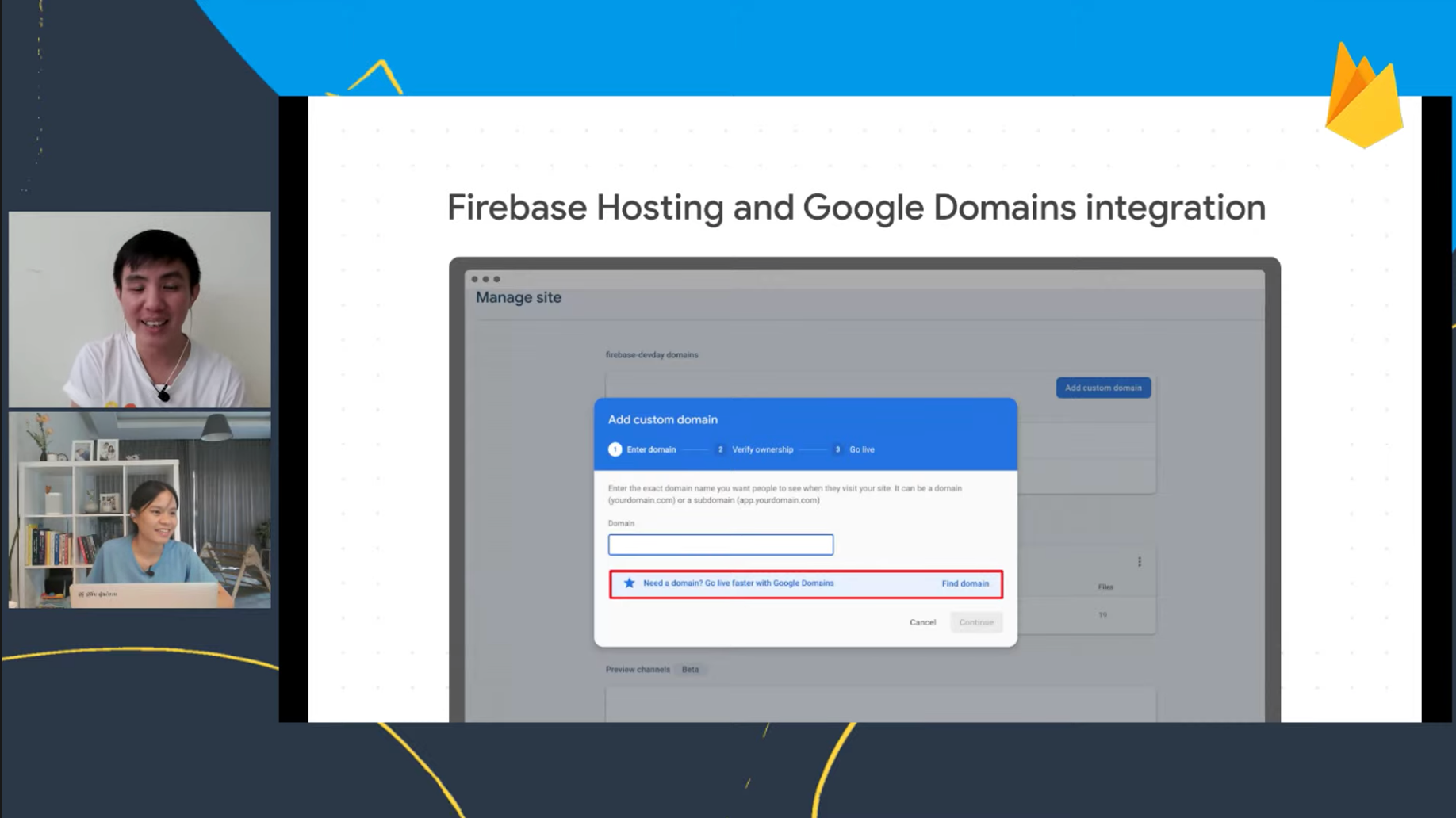
ถ้าเราทำเว็บผ่าน Firebase Hosting แต่ยังไม่มี domain เลย ก็สามารถกดซื้อของ Google Domains ได้เลยผ่านหน้า console พอซื้อเสร็จแล้วเขาจะผูกให้เลย เราไม่ต้องทำอะไร (เอาจริงๆเขาคิดเก่งนะ เพิ่มยอดขาย Google Domain ไปอีกก)

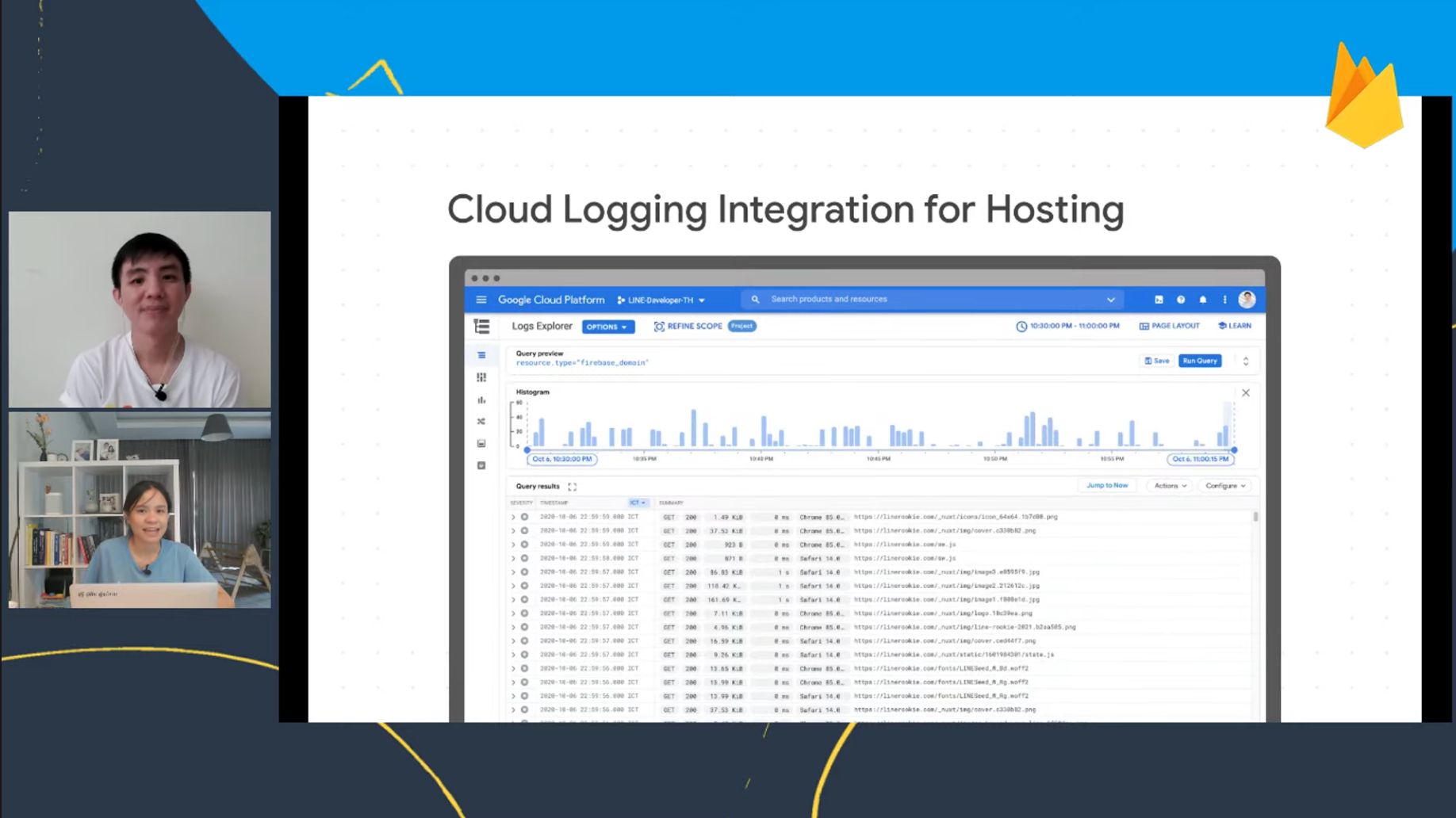
Cloud Logging เห็น log แบบละเอียดมาๆ เช่น audience, referral มาจากไหนกันนะ แบบ real-time

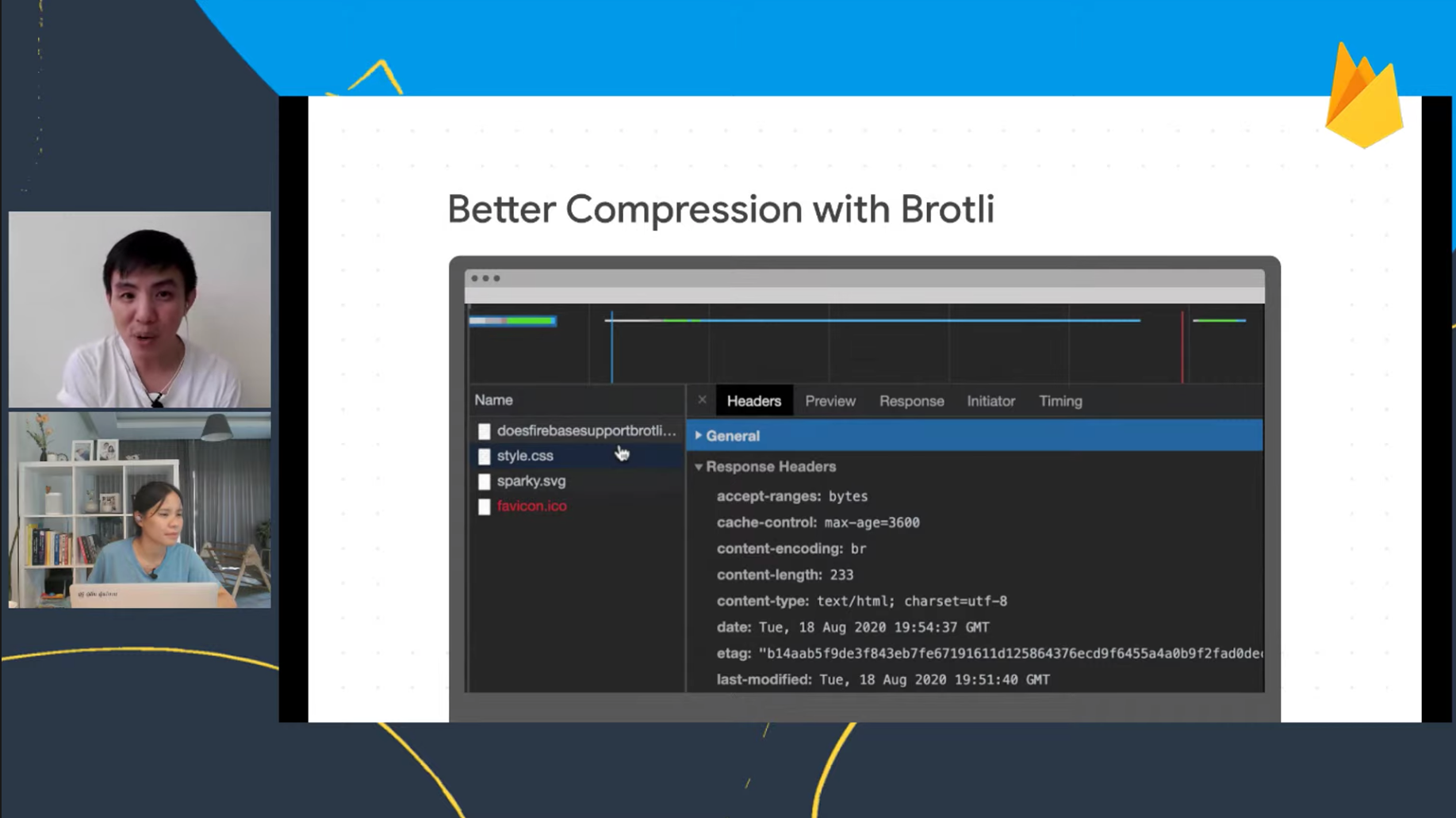
Brotli ทำให้เว็บเล็กลง โหลดเร็วกว่า เขาจะจัดการให้เราเอง ไม่ต้องทำอะไร ตัวนี้เป็น algorithm ของทาง Google นะ

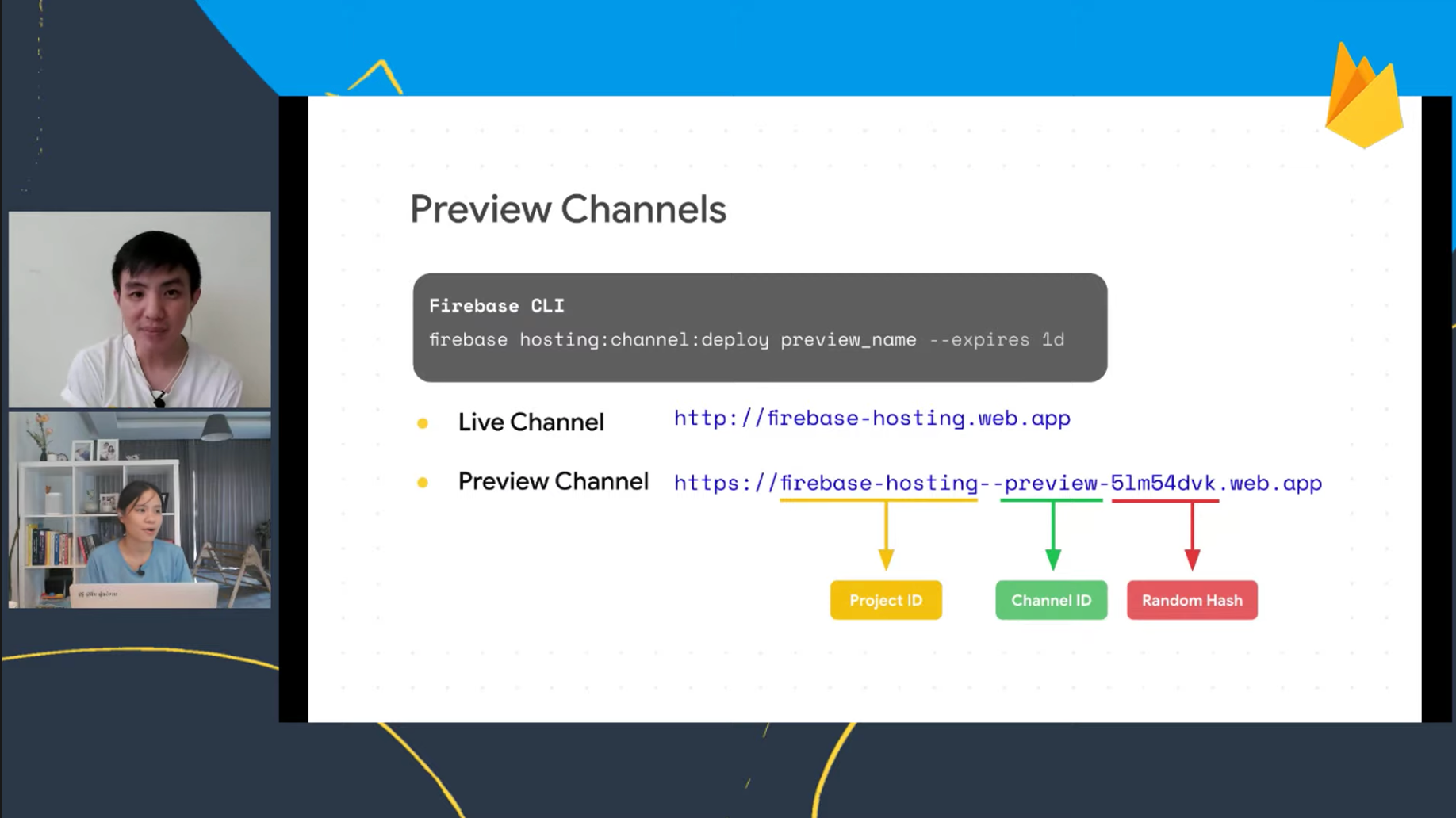
Preview Channels : deploy change ก่อนเอาขึ้น production ให้ทีมดูก่อน เราสามารถกำหนด expire date ได้ด้วย ซึ่งจะมา demo กันวันนี้

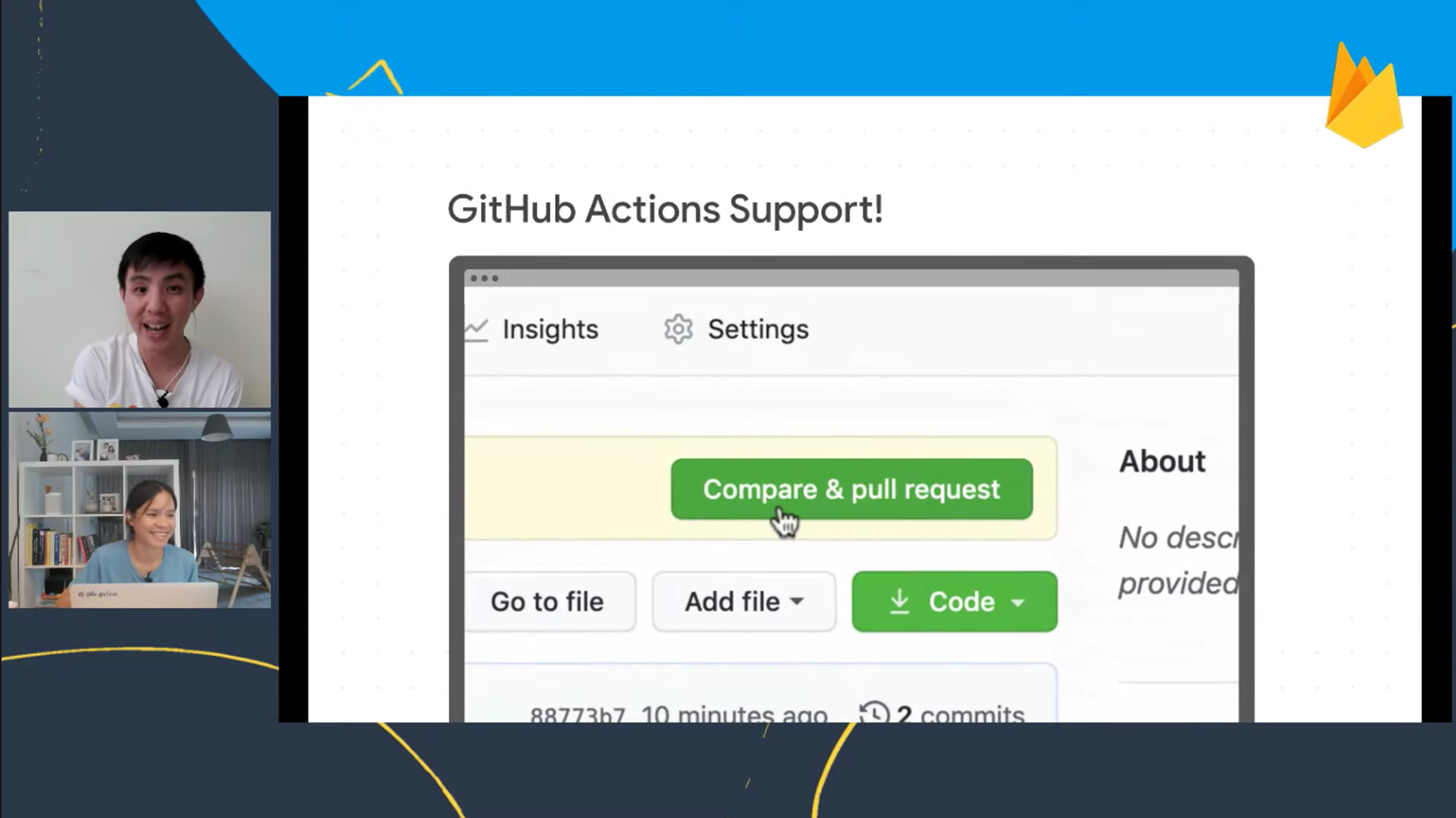
GitHub Action Support : ใช้ในการ pull request, merge deploy ขึ้นได้ด้วยระบบ automation สามารถ deploy ได้ทั้ง preview และ production เลย ซึ่งจะมา demo กันวันนี้

Preview changes before going live with Firebase Hosting
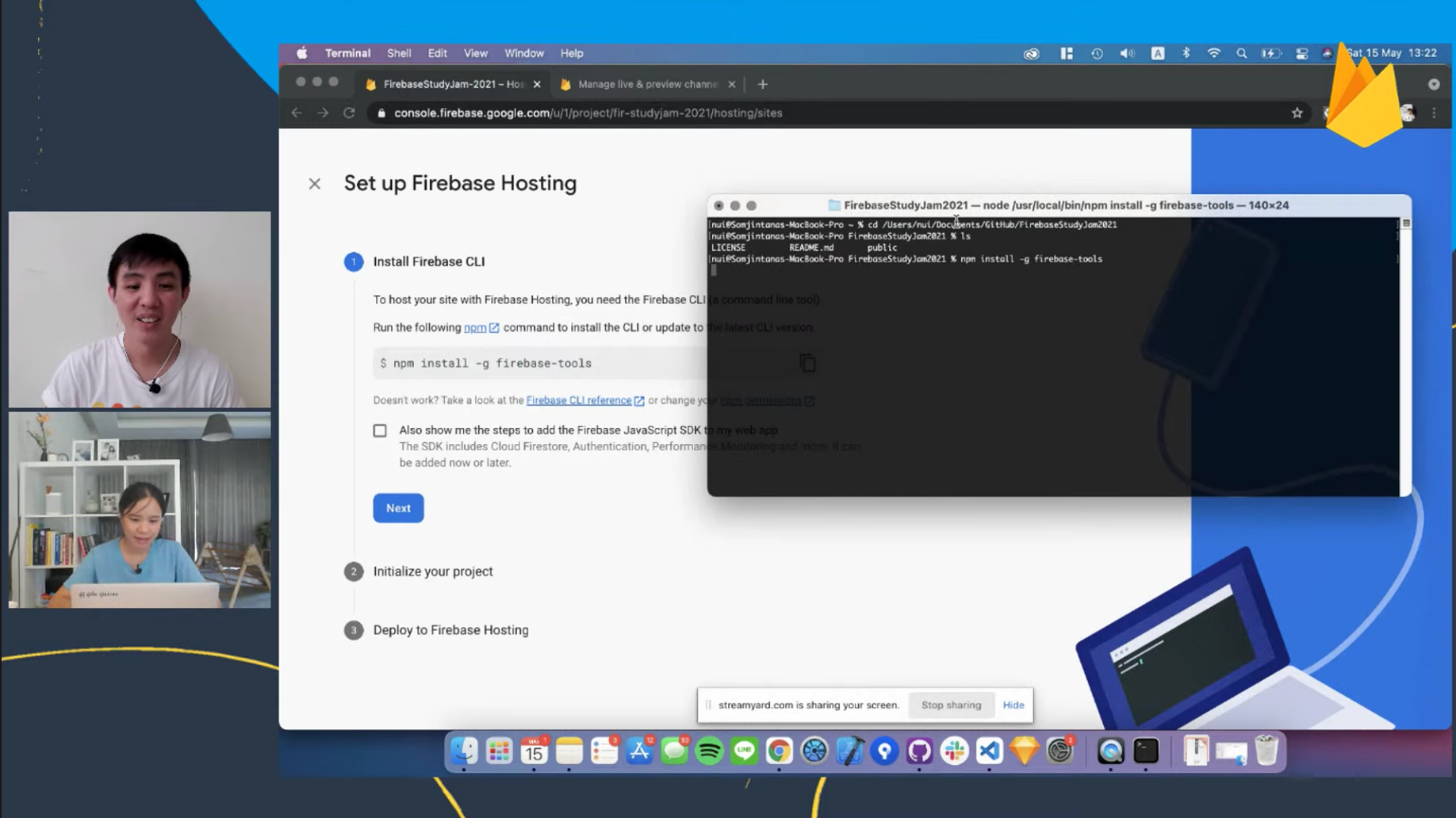
เริ่ม demo กันที่คุณนุ้ยกันก่อนเลย เริ่มตั้งแต่สร้างโปรเจกใหม่ขึ้นมา
ก่อนอื่นทำการ Install Firebase CLI โดยผ่าน command line เนอะ (ถ้าจะ make sure ก็ใส่ sudo ไว้ก่อน) npm install -g firebase-tools

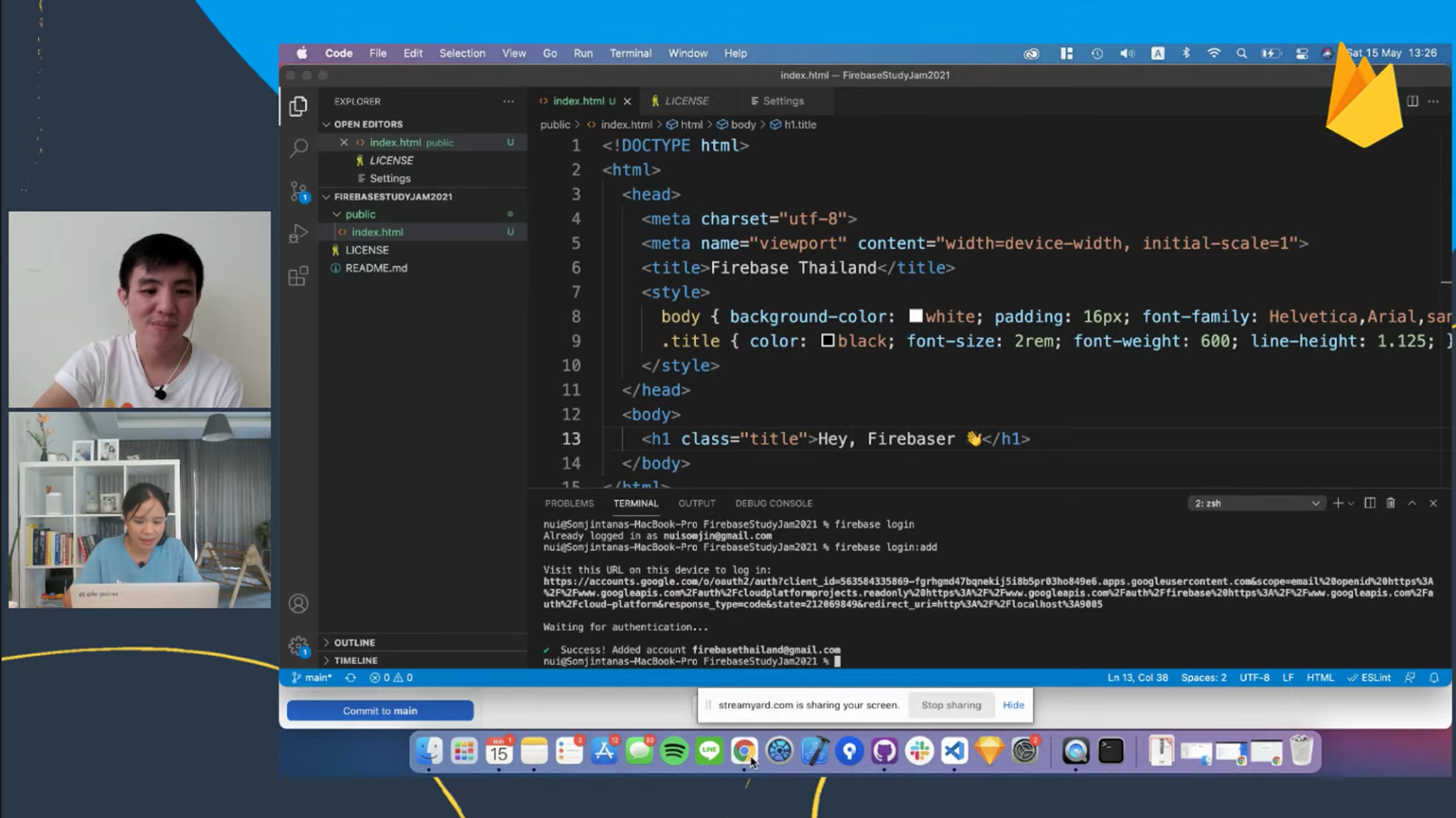
จากนั้นทำการ login โดยใช้คำสั่ง firebase login และเราสามารถสลับ account ได้โดยใช้ firebase login:add จะมี url ให้ login ด้วย account อื่นๆของเราได้

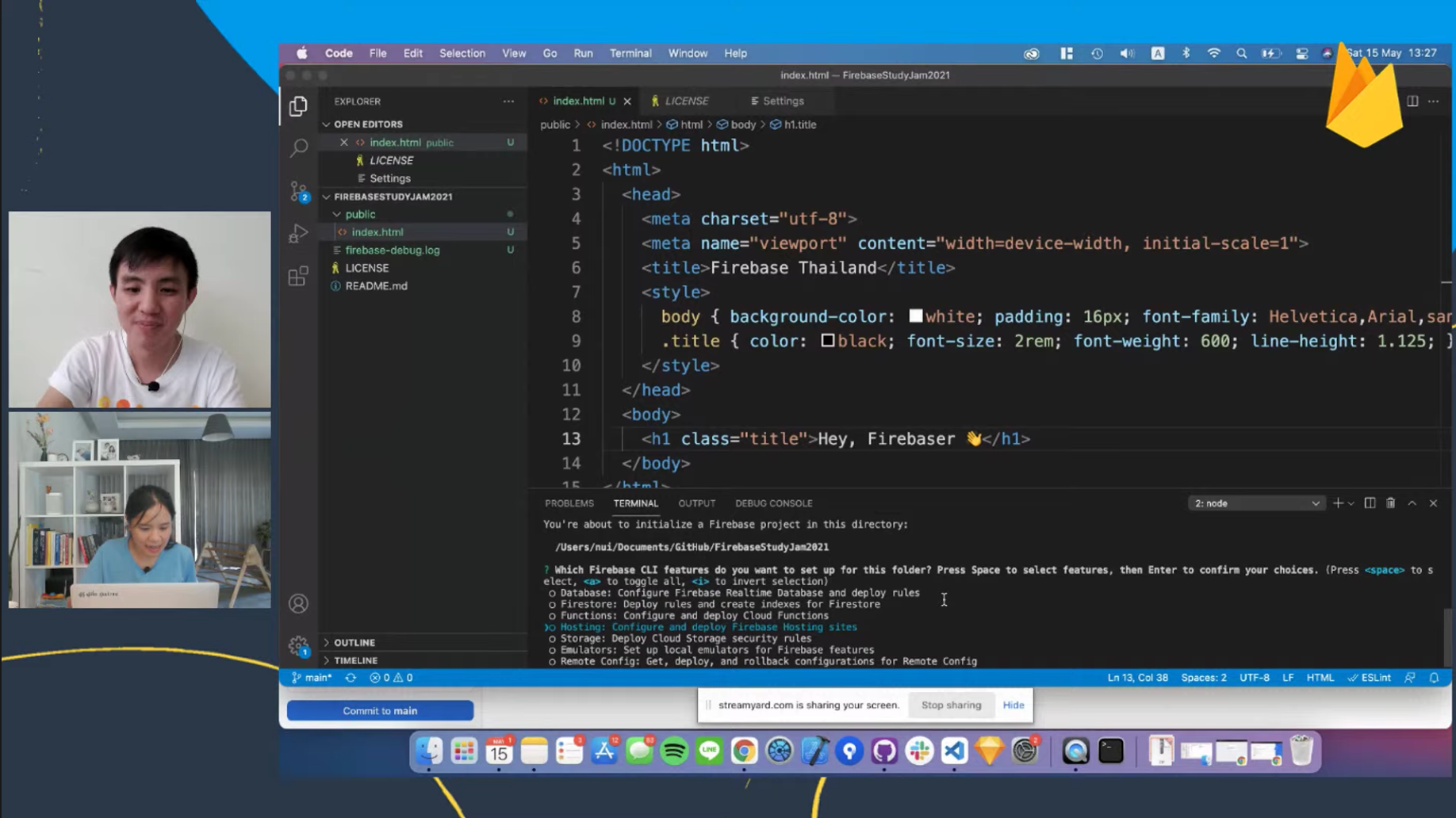
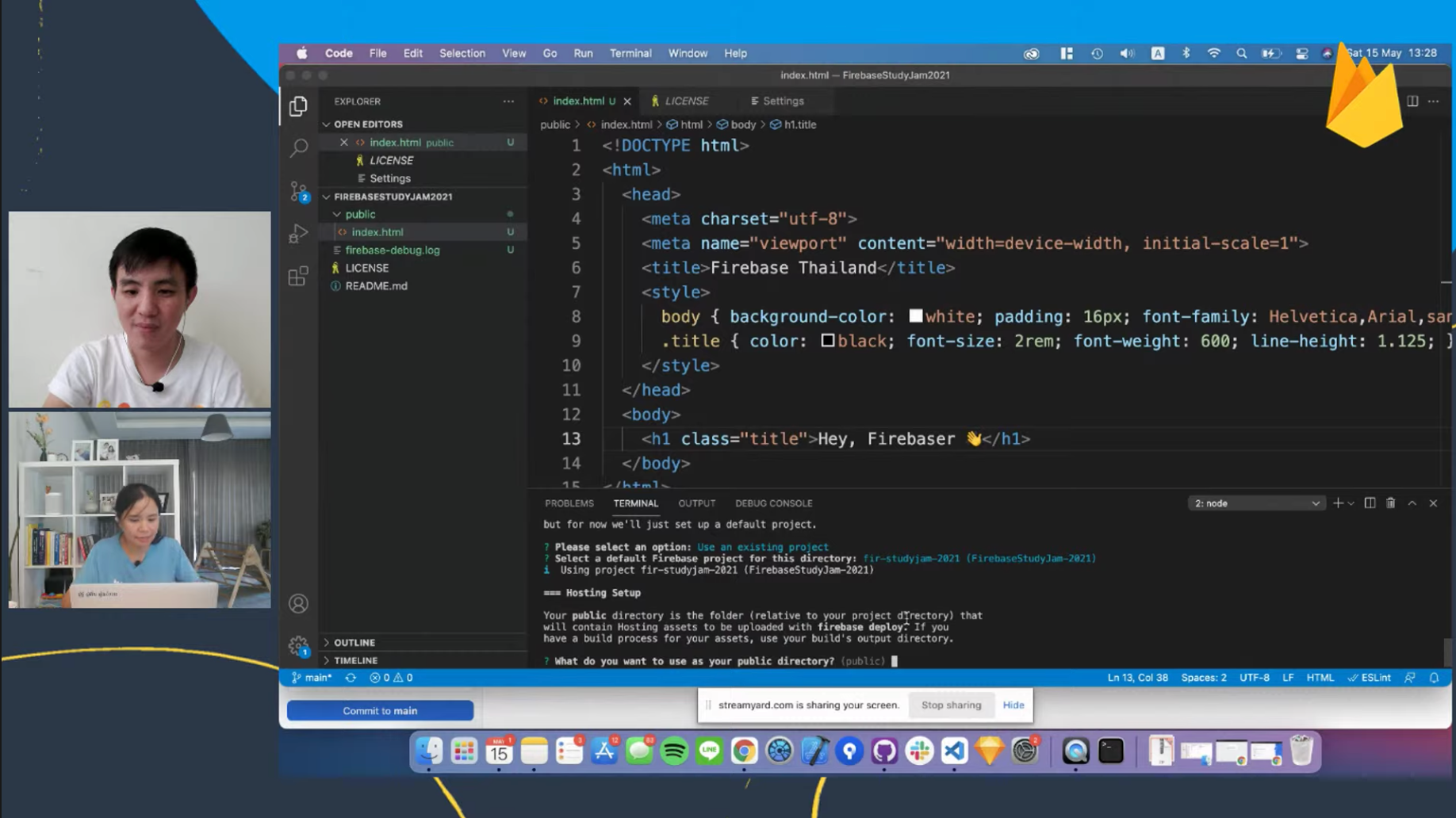
จากนั้นทำการ init ด้วย firebase init เลือก product ในที่นี้เลือก Firebase Hosting เนอะ แล้วเลือก account ที่จะใช้

เว็บที่ใช้ในโดยใช้ตัวเว็บธรรมดามากๆ ถ้าทำผ่านพวก web framework ต่างๆ สามารถเปลี่ยน public folder ให้เป็นตัว build ได้เลย

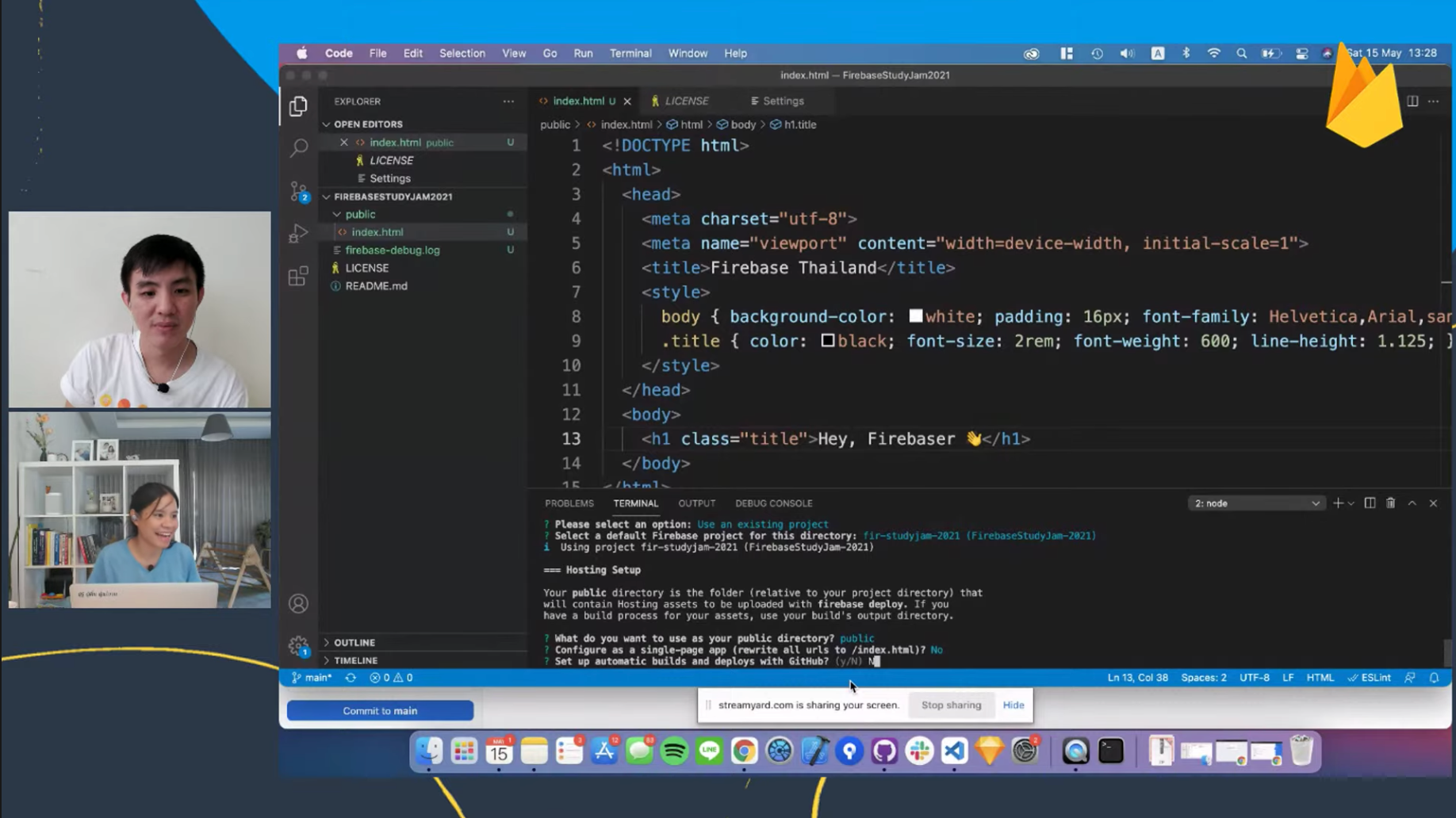
ในตอนนี้ยังไม่ใช้ GitHub Actions เนอะ

ส่วนไฟล์อื่นๆ ถ้ามีไฟล์นั้นๆแล้วกด no ไม่งั้นมันจะทำของใหม่ทับอันเดิม
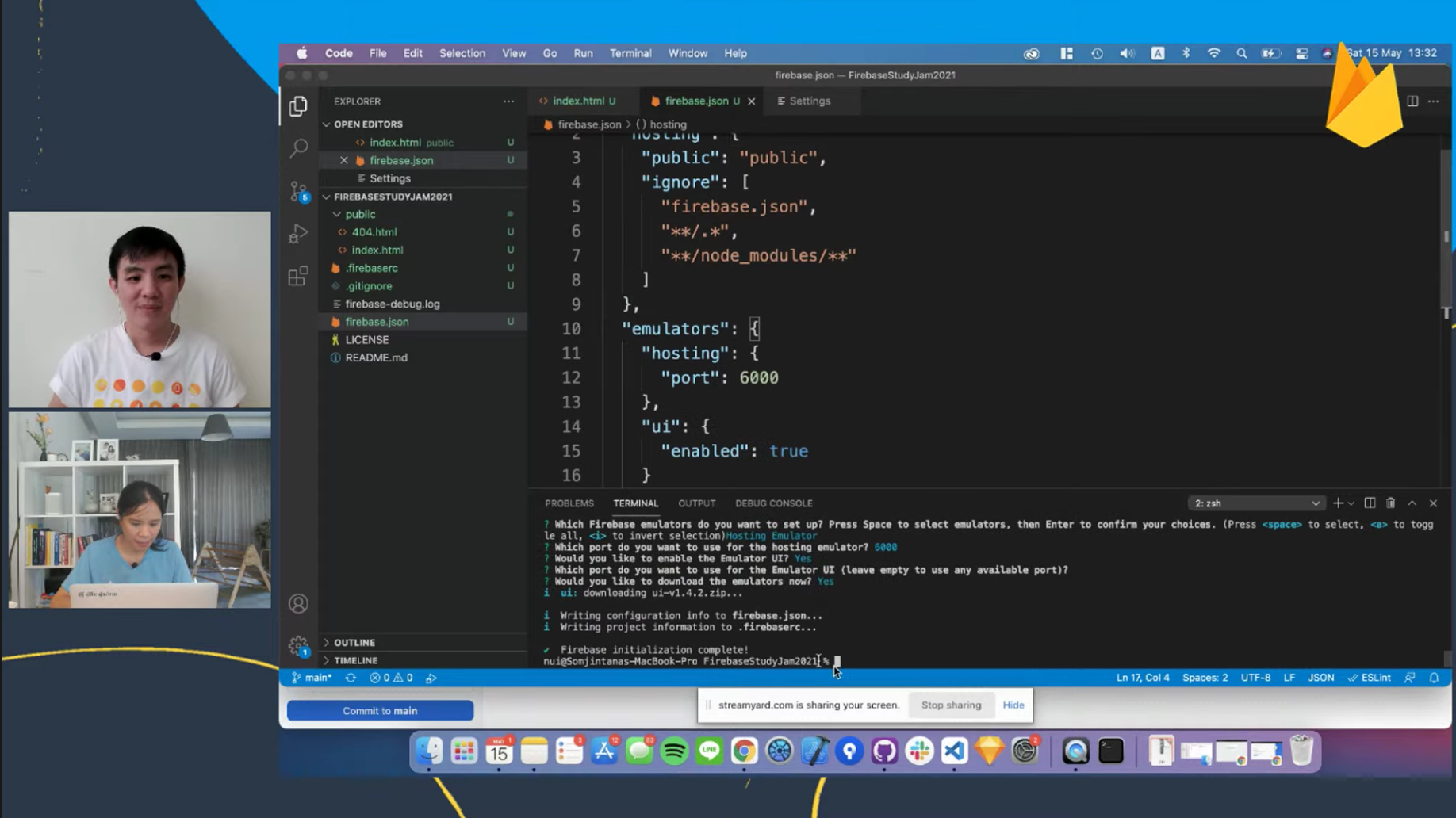
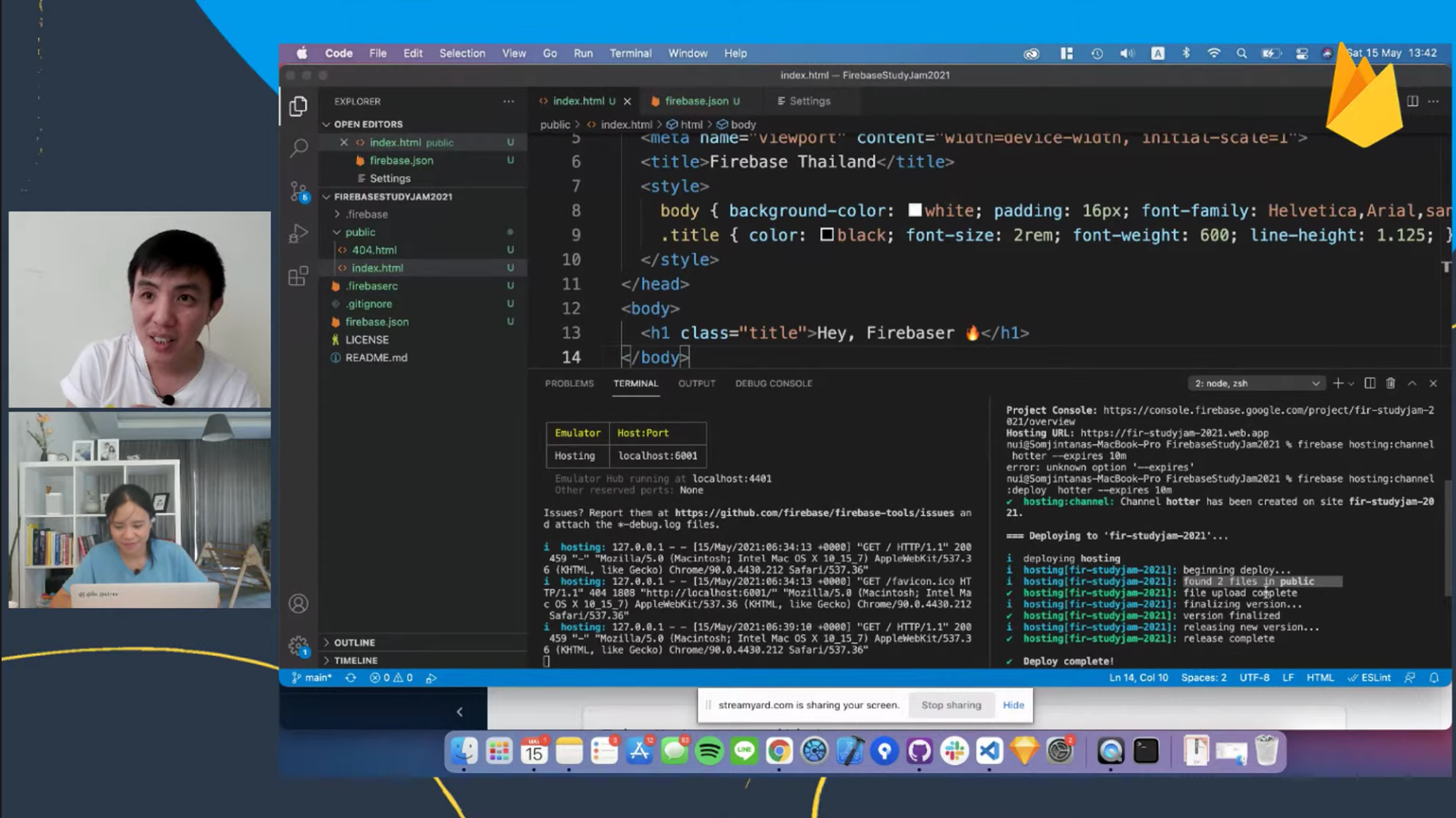
ทำการรัน local ให้ดูก่อน โดยการใช้ firebase emulators:start -local แล้วก็ไป set port เป็น 6001 นะ ไม่ใช่ 6000 แหะๆ

ผลที่ได้จ้า

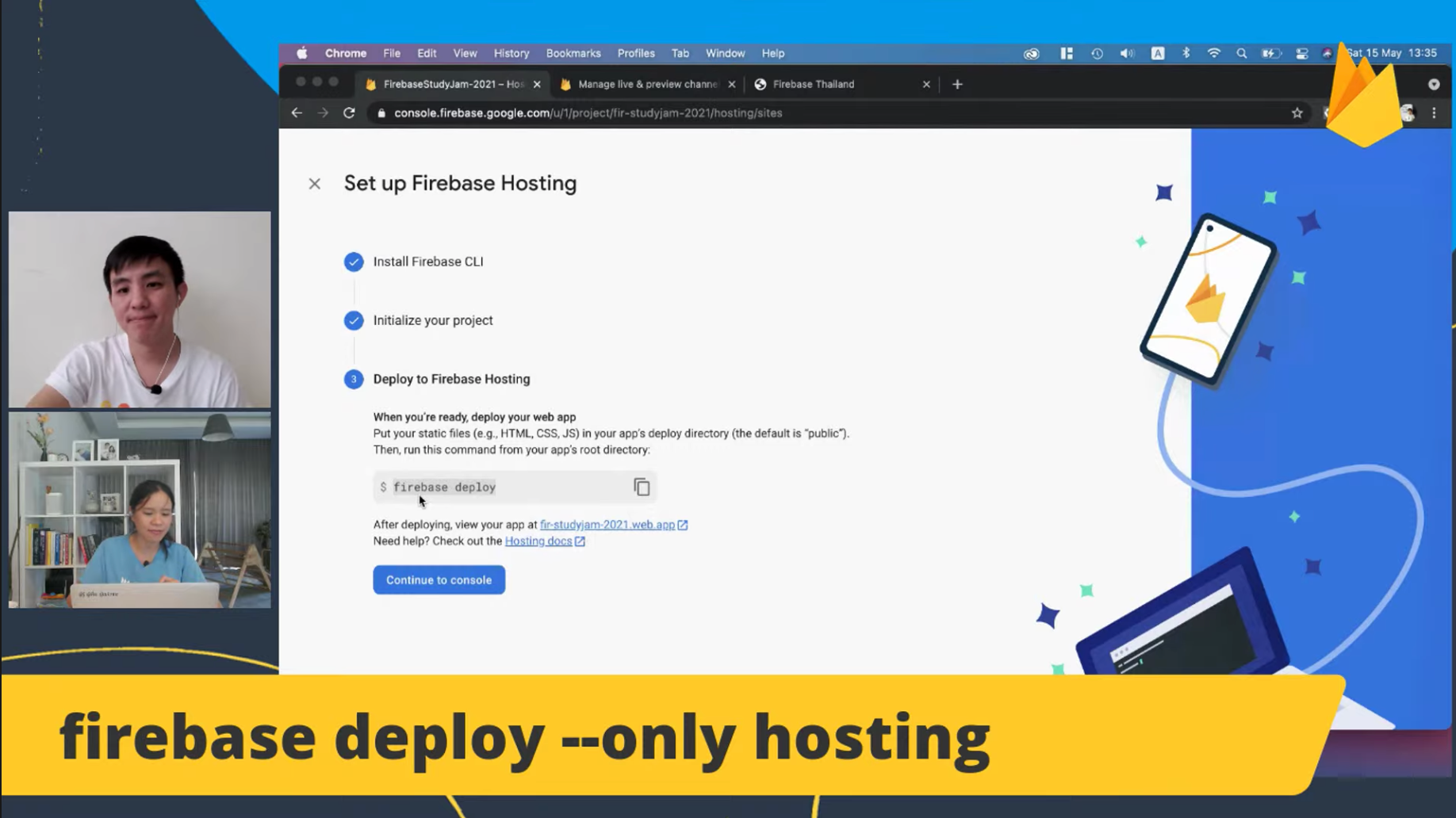
แล้วเราก็ deploy จริงแล้วนะ firebase deploy --only hosting

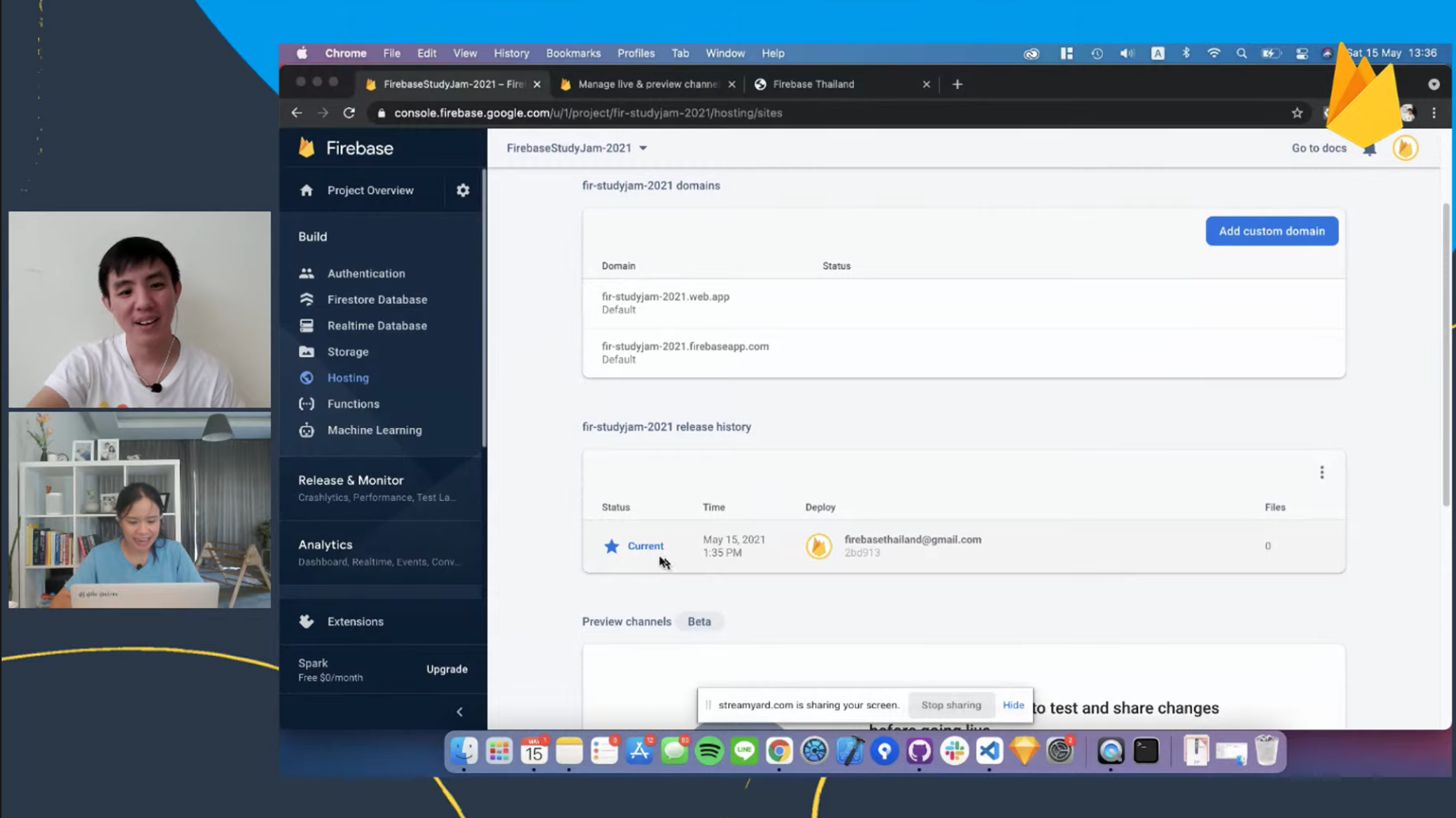
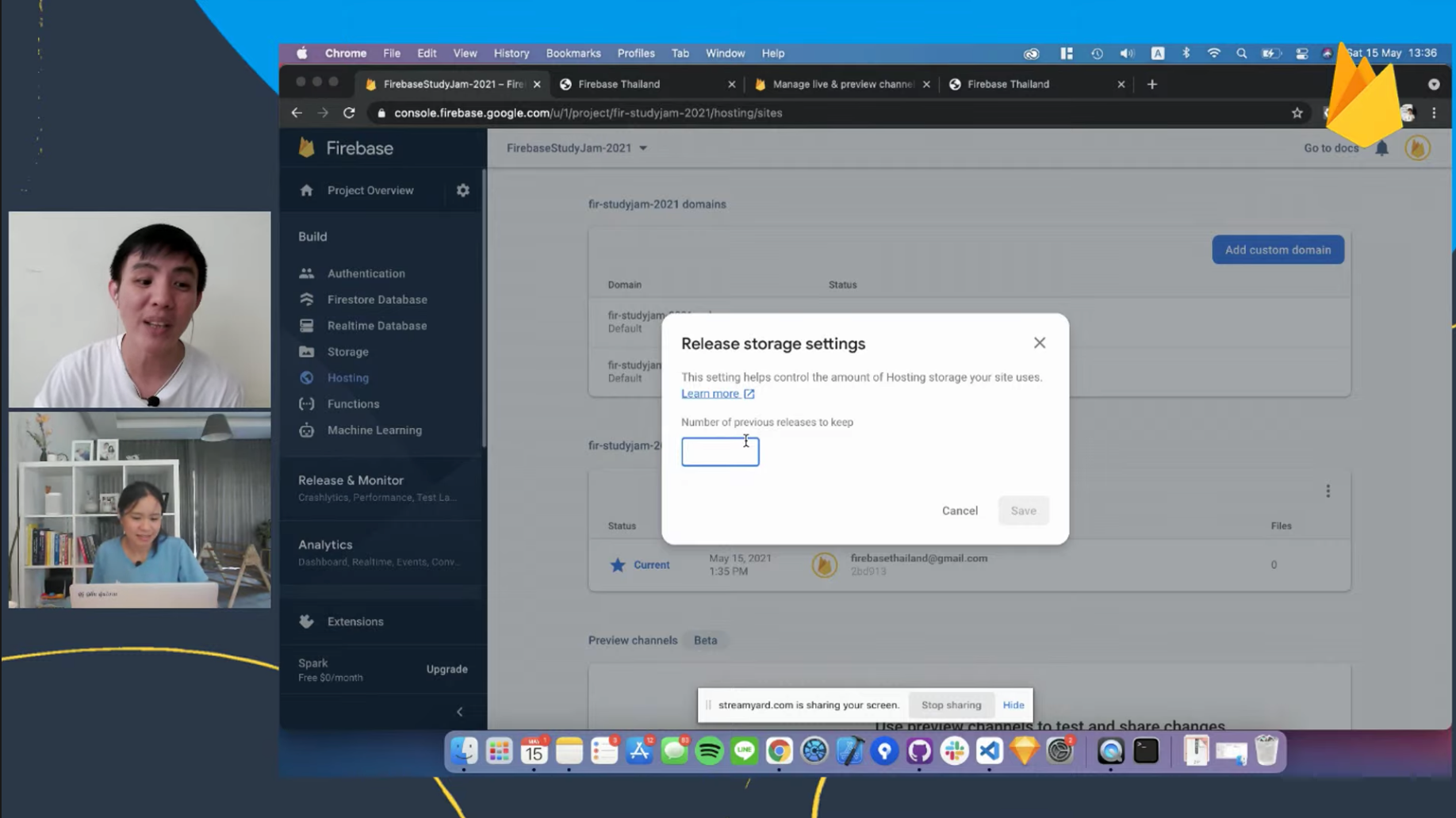
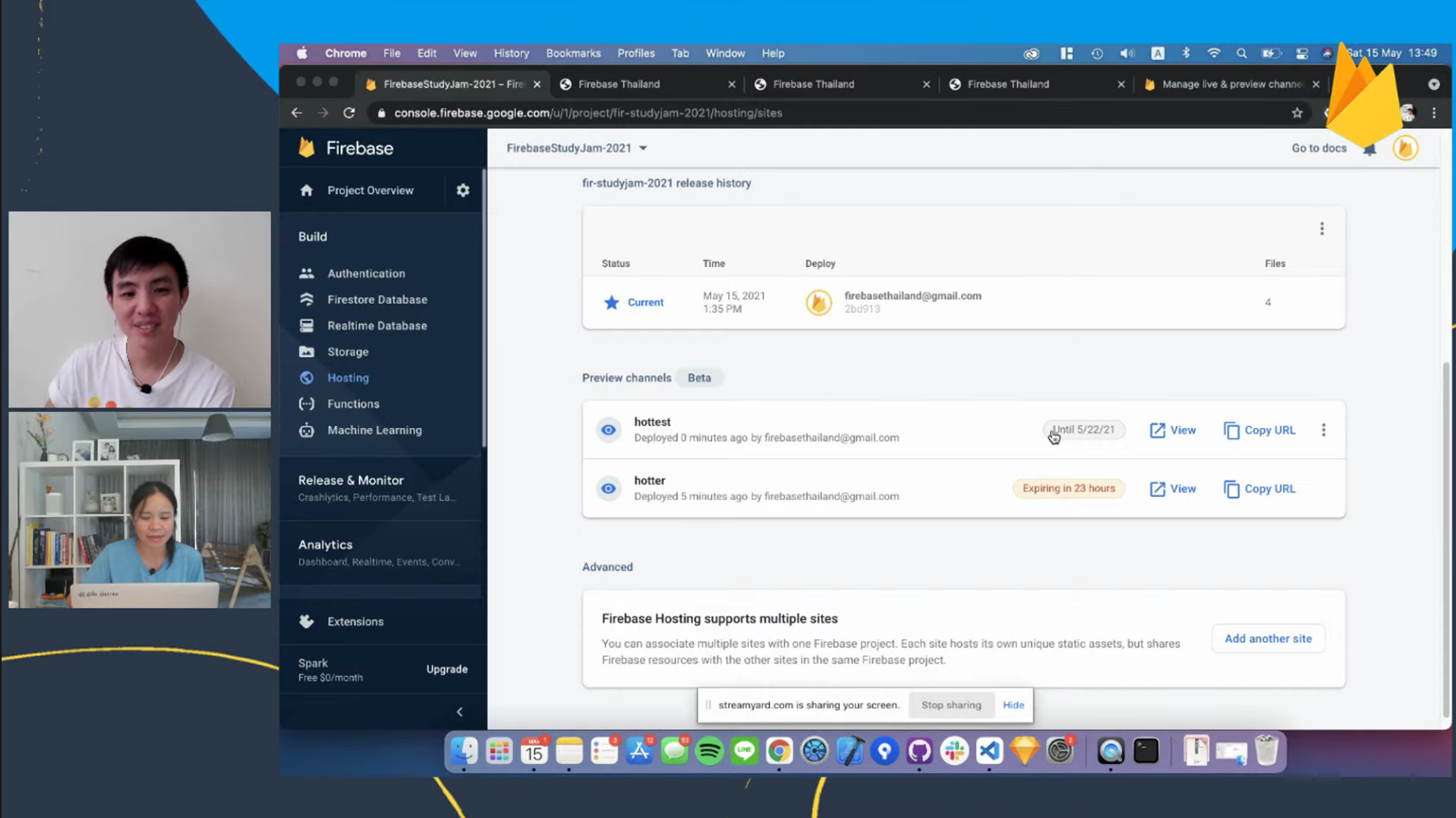
พอเรา deploy เสร็จแล้ว จะมีการเก็บ reversion ในแต่ละครั้งไว้ให้เรา ทำให้เราสามารถ rollback กลับมาได้ พร้อมกับปัญหาคือ พี่ตี๋ครับ ทำไม storage ใน Hosting เต็มอะครับ ดังนั้นเราสามารถเลือกได้ว่าเราจะเก็บสูงสุดกี่ version เพื่อไม่ให้ storage ของเราเต็ม



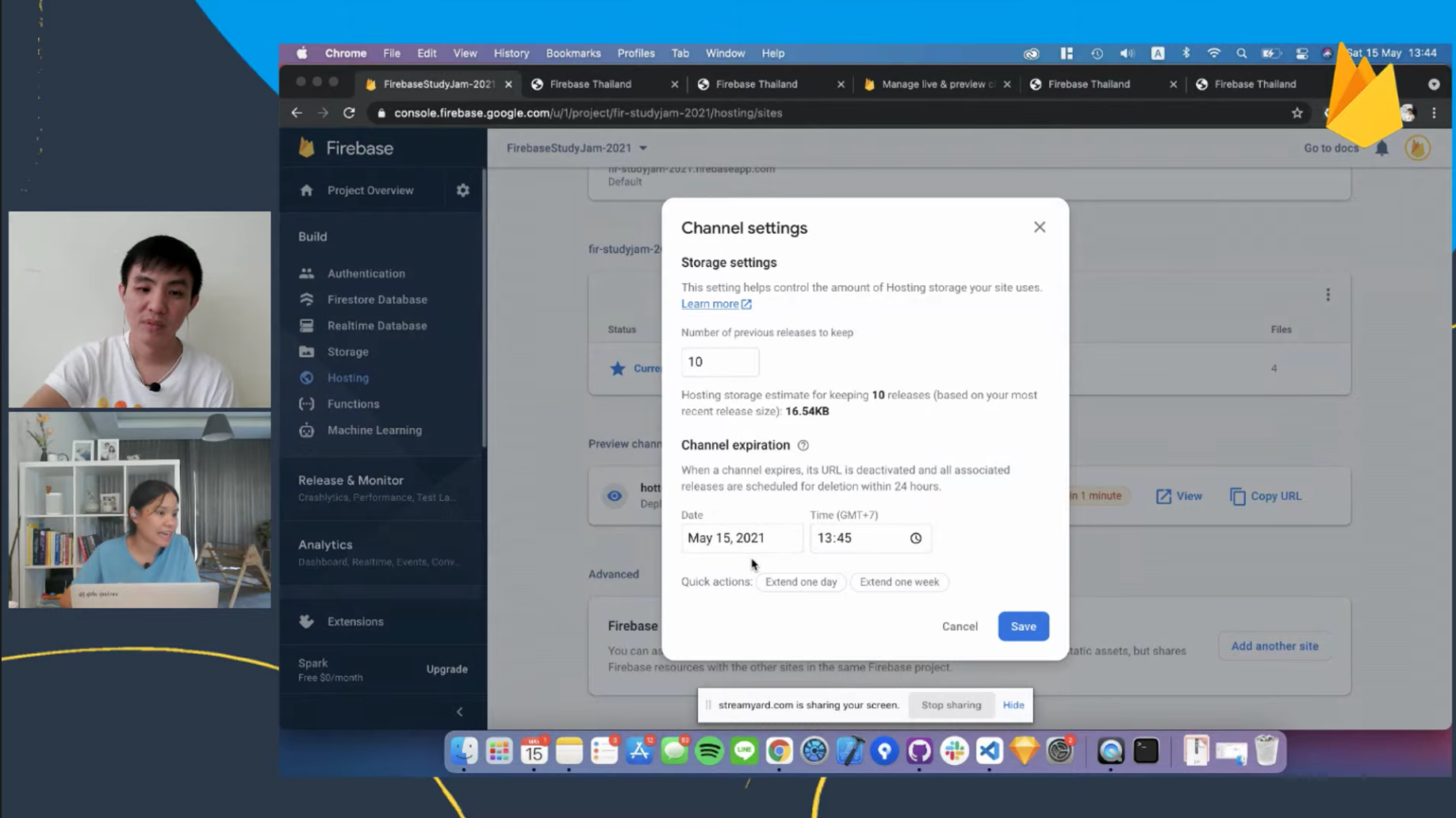
ตอนนี้เราจะมาใช้ preview version เพื่อสามารถ test ได้โดยไม่ต้อง deploy จริงบน production ซึ่งเราไม่ต้องให้คนในทีมมามุงดูที่เครื่องอีกต่อไป สามารถส่ง url ที่ได้จากการ deploy preview นี้ไปให้ในทีมดูได้ โดยอายุ expire date โดยปกติจะอยู่ที่ 7 วัน และเราสามารถ set ตํ่าสุด 1 นาที และ สูงสุด 30 วัน
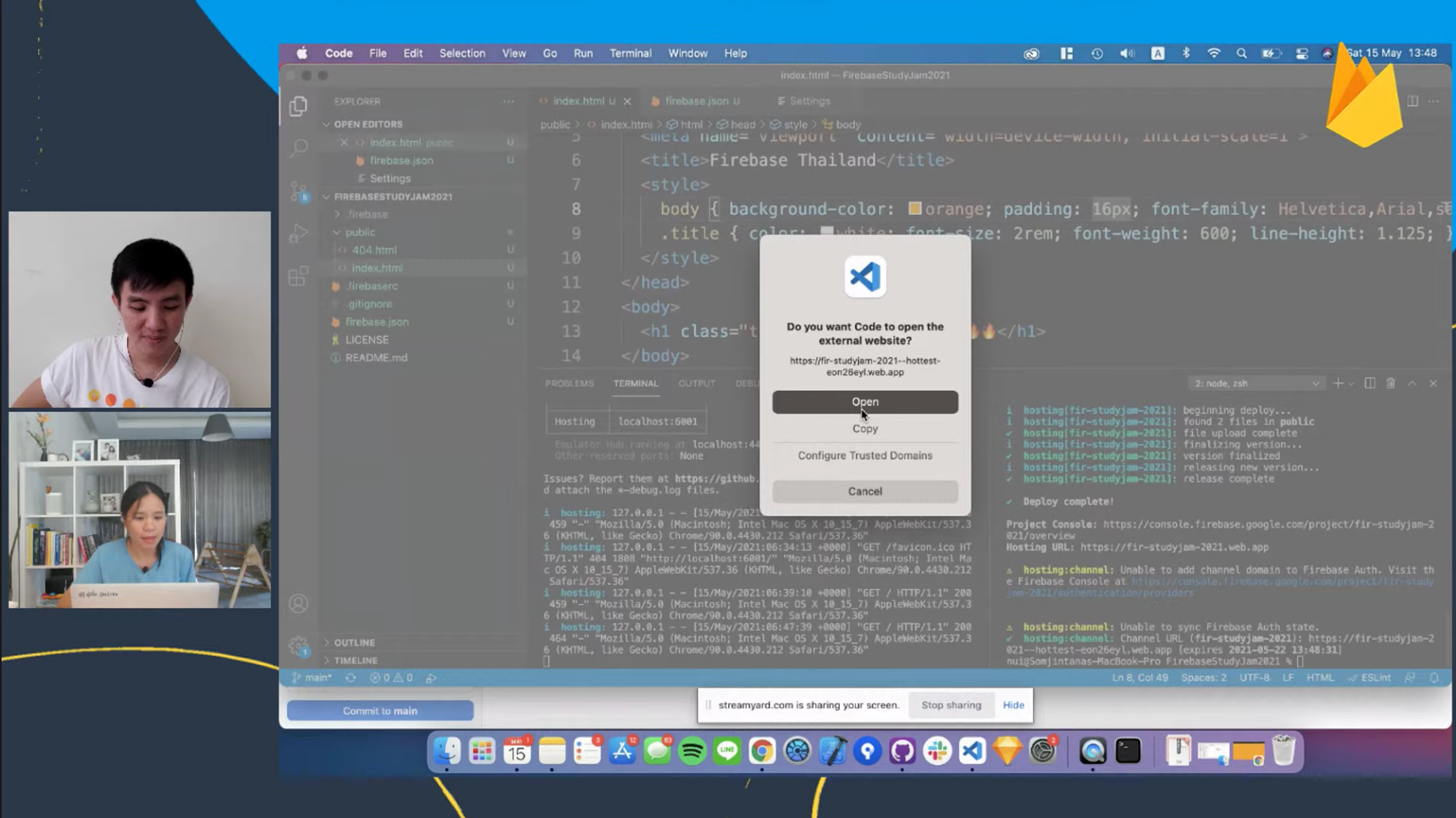
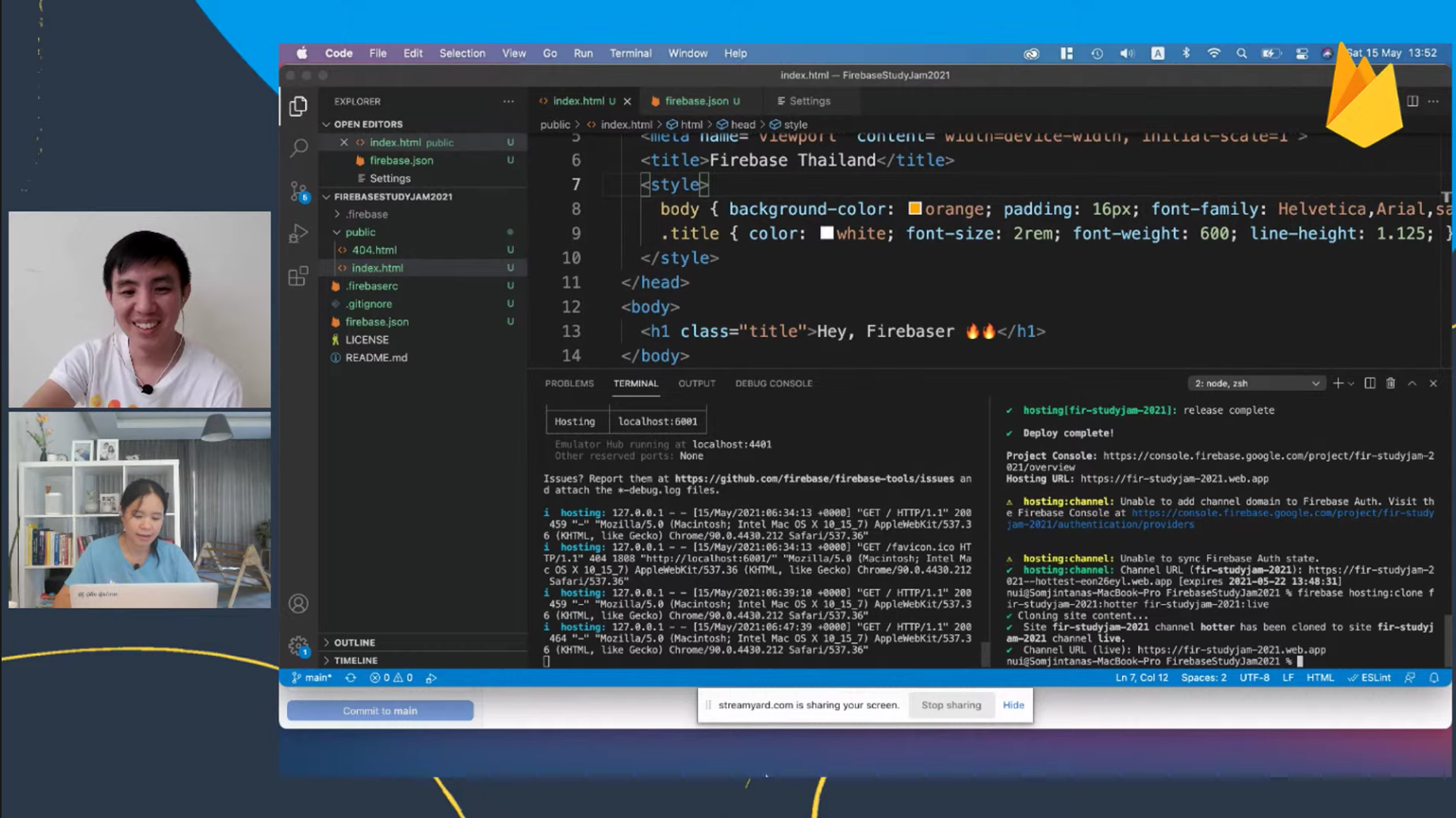
ถ้าเราเปลี่ยนโค้ดหรือของบางอย่าง เช่น เปลี่ยนไอคอนปรบมือเป็นรูปไฟ ใน local จะเปลี่ยนตาม แต่ถ้า preview เราก็ทำการ deploy โดยมี syntax ดังนี้
firebase hosting:channel:deploy <preview_name> --expires 10m
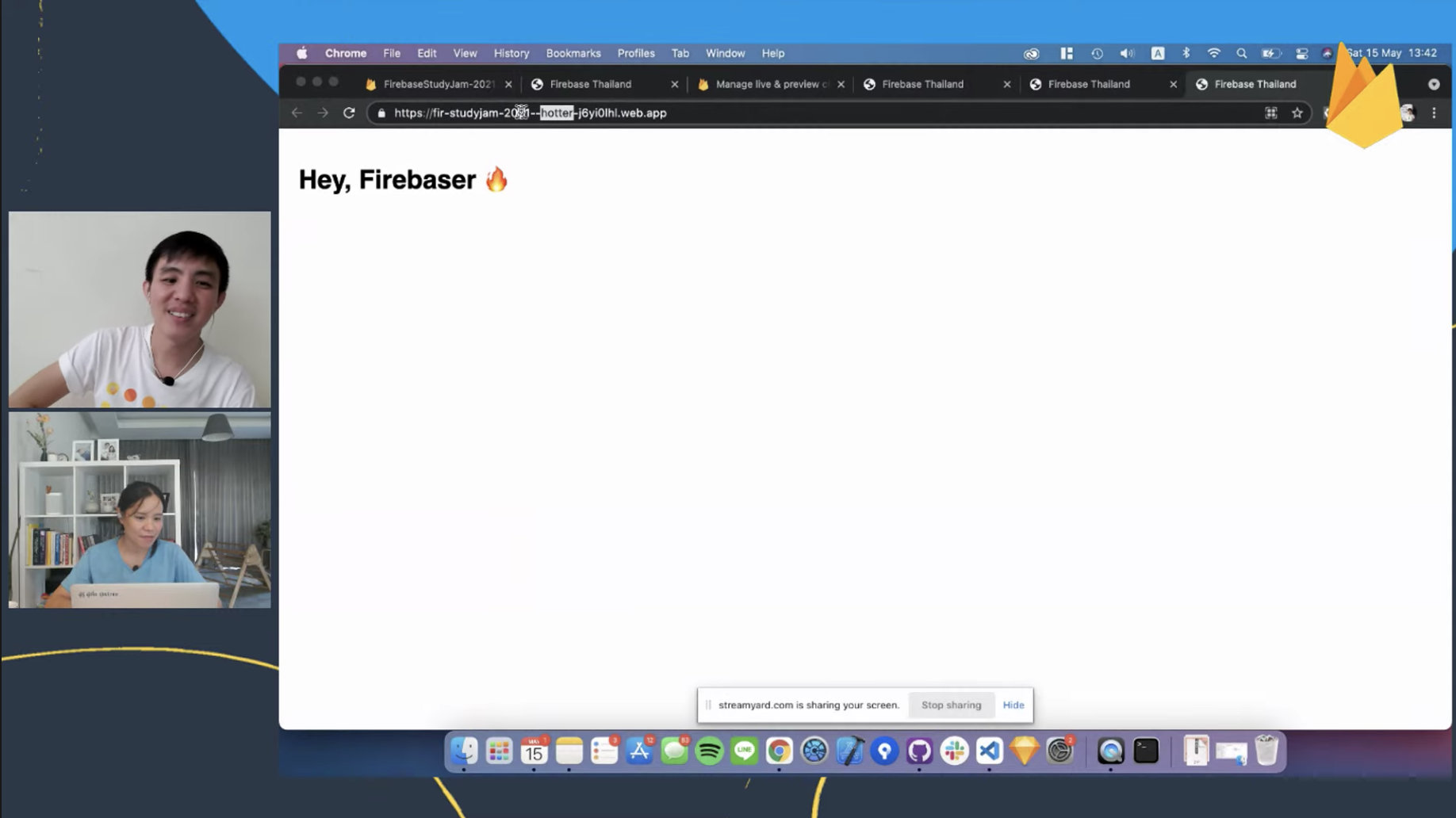
จากนั้นมันจะทำการ generate preview url ออกมา โดยมีหน้าตาแบบนี้
https://<project_id>-<preview_name>-<hash_number>.web.app



เมื่อมีการเปลี่ยนไฟล์ มันจะ deply เฉพาะไฟล์ที่เปลี่ยนเท่านั้น ทำให้ Firebase Hosting deploy เร็วสุดๆ
เราสามารถ manage channel ที่หน้า console ได้เลย สามารถ copy url หรือกำหนด expire date ใหม่ อีกทั้งสามารถ extend ได้เมื่อหมดอายุไปแล้ว

ถ้าเราไม่เปลี่ยน preview channel จะทับของเดิมนะ

เราสามารถ clone จาก channel นึง ไปอีก channel ได้ หรือจะข้ามโปรเจกกันก็ได้นะ เช่น staging ไป production โดยไม่ต้อง build ใหม่ โดยคำสั่งในรูปแบบนี้
firebase hosting:clone <project_id_source>:<channel_source> <project_id_destination>:<channel_destination>
สามารถอ่าน document เกี่ยวกับ Firebase Hosting เพิ่มเติมได้ที่นี่

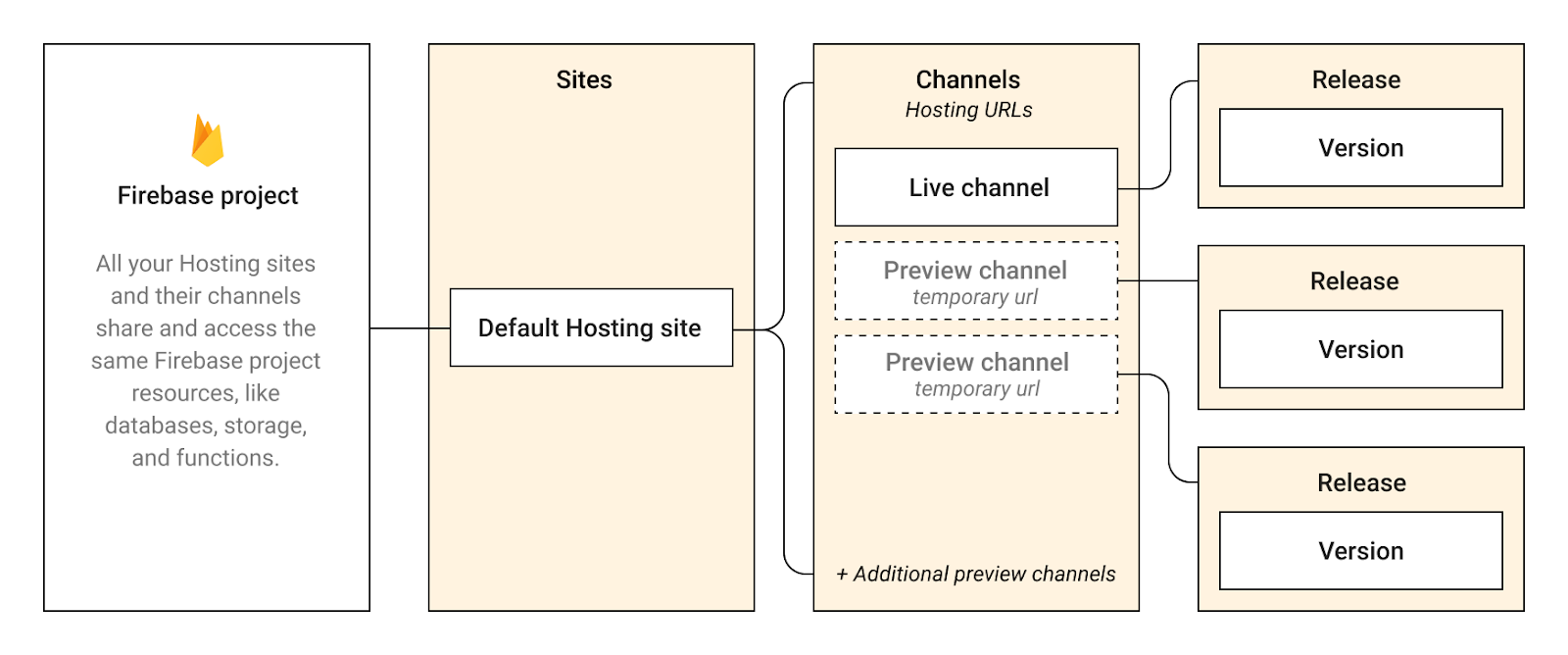
โดยตัว channel จะมี 2 ประเภท คือ live กับ preview นั่นเอง
ในที่นี้จะ clone จาก preview ไป production นั่นเอง ซึ่ง production จะมีชื่อ channel ว่า live นั่นเอง

Deployment integration with Firebase Hosting and GitHub Actions
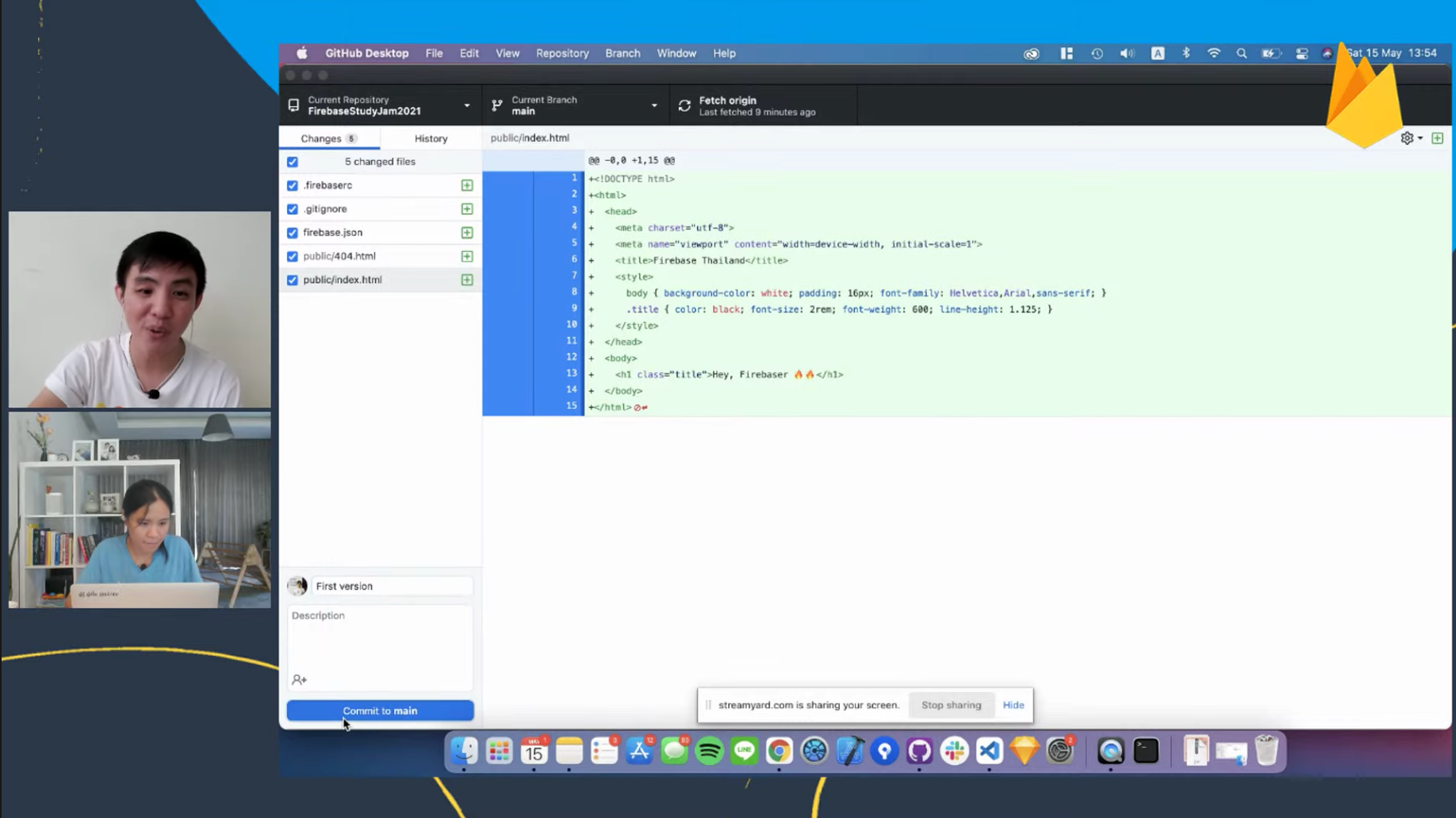
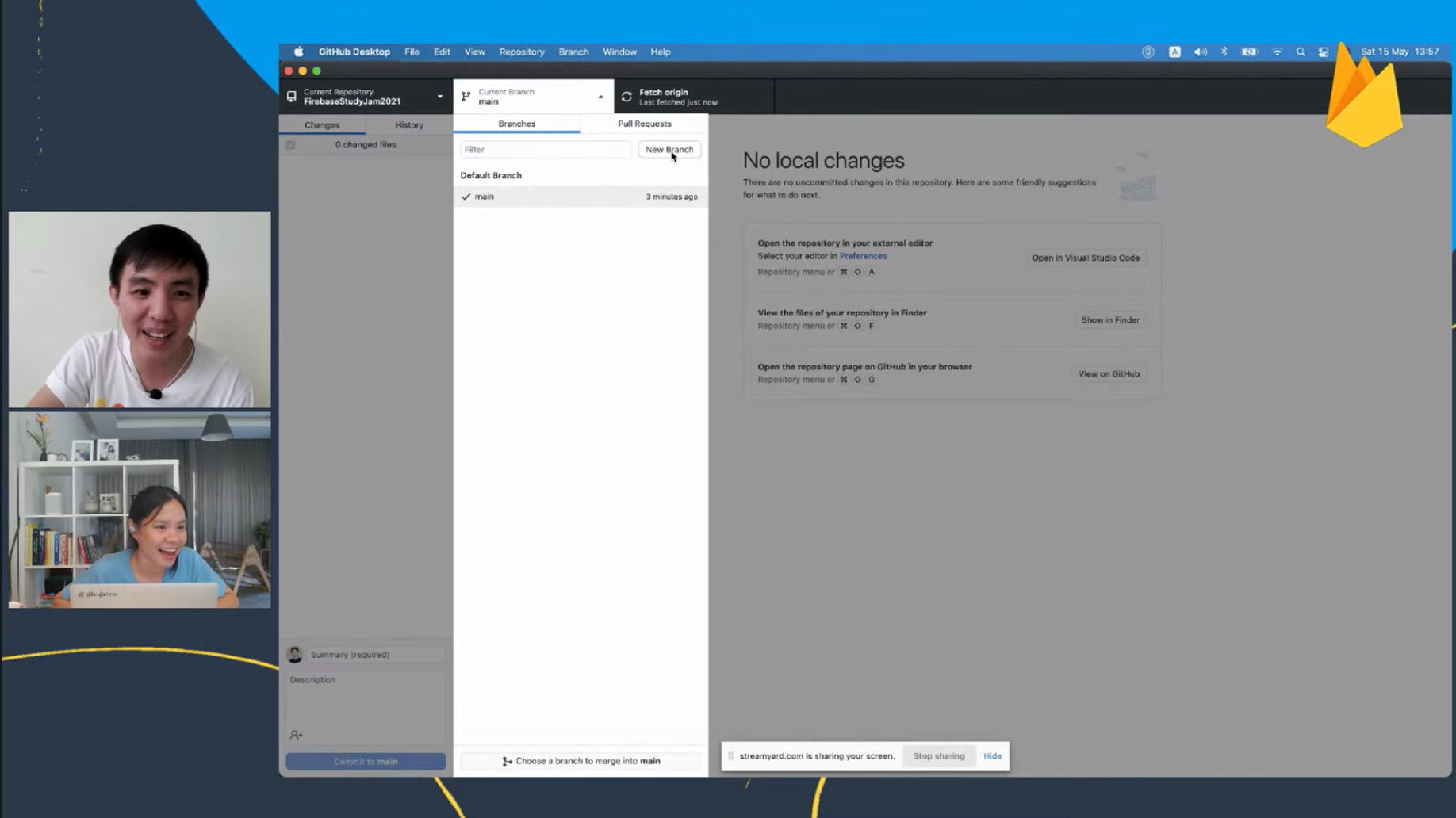
ตอนนี้มาถึงตาพี่ตี๋กันบ้าง หลังจากที่คุณนุ้ย push code เข้า repo ผ่าน GitHub Desktop และพี่ตี๋ก็ก็ pull code ลงมา


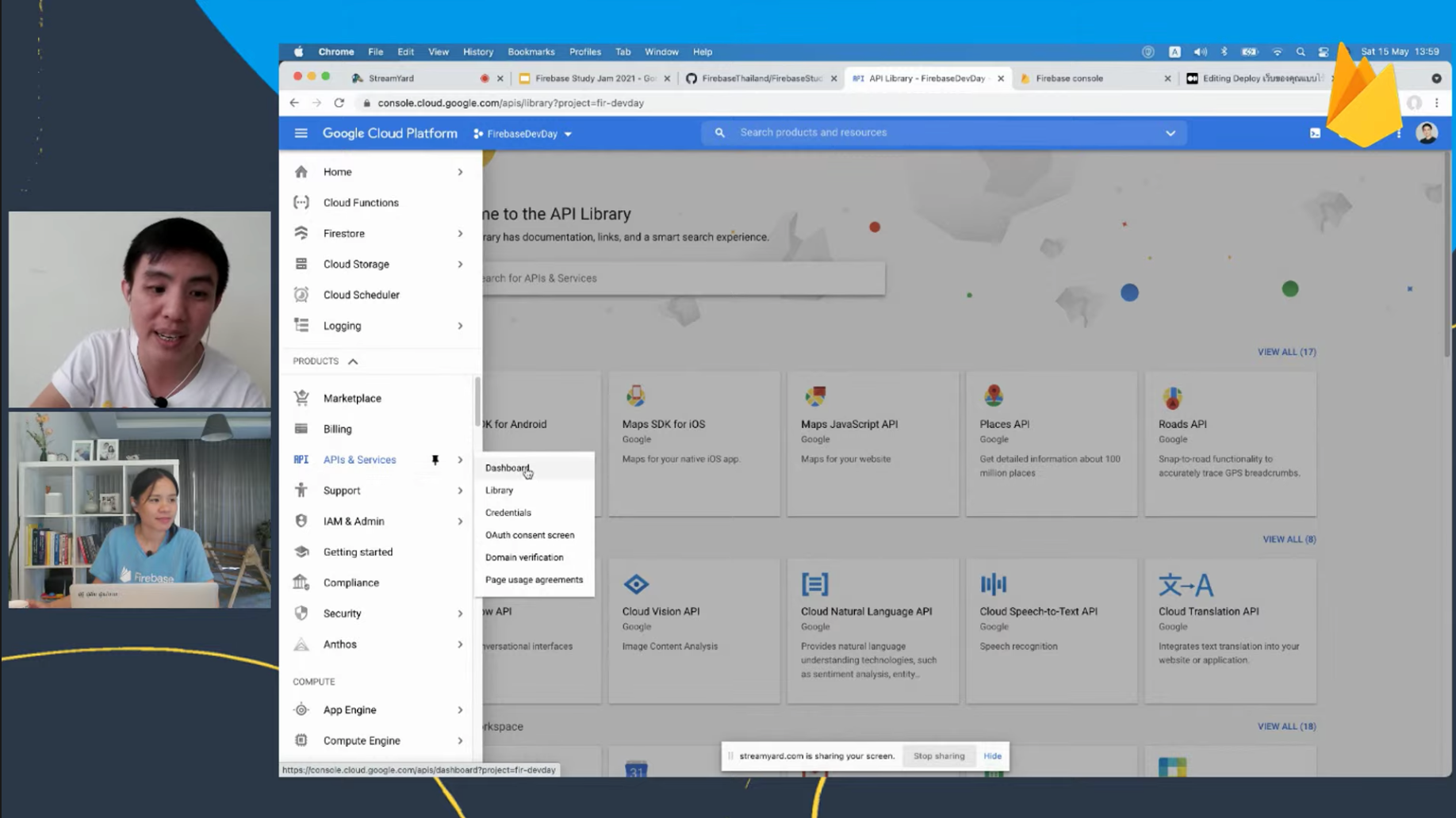
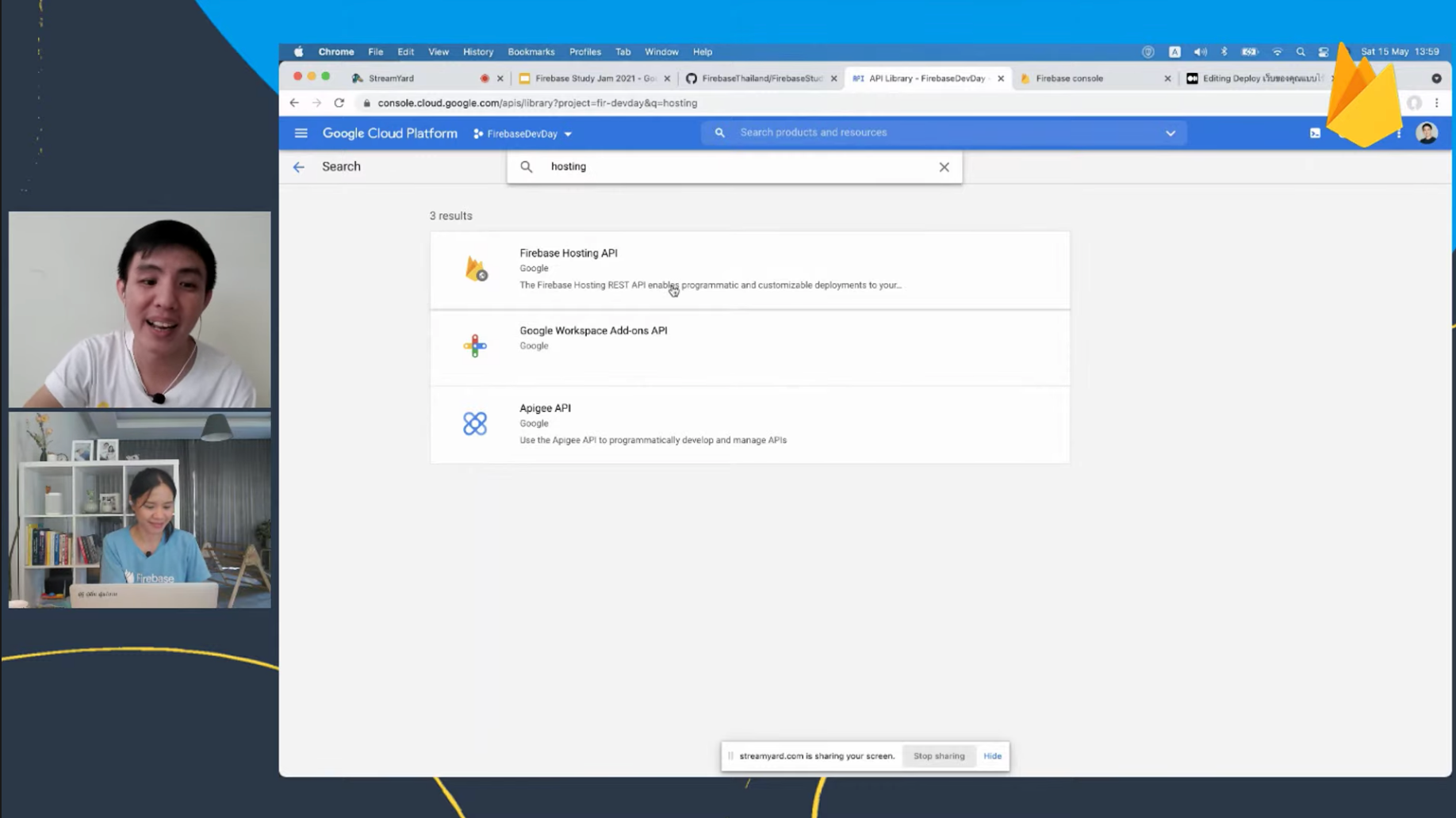
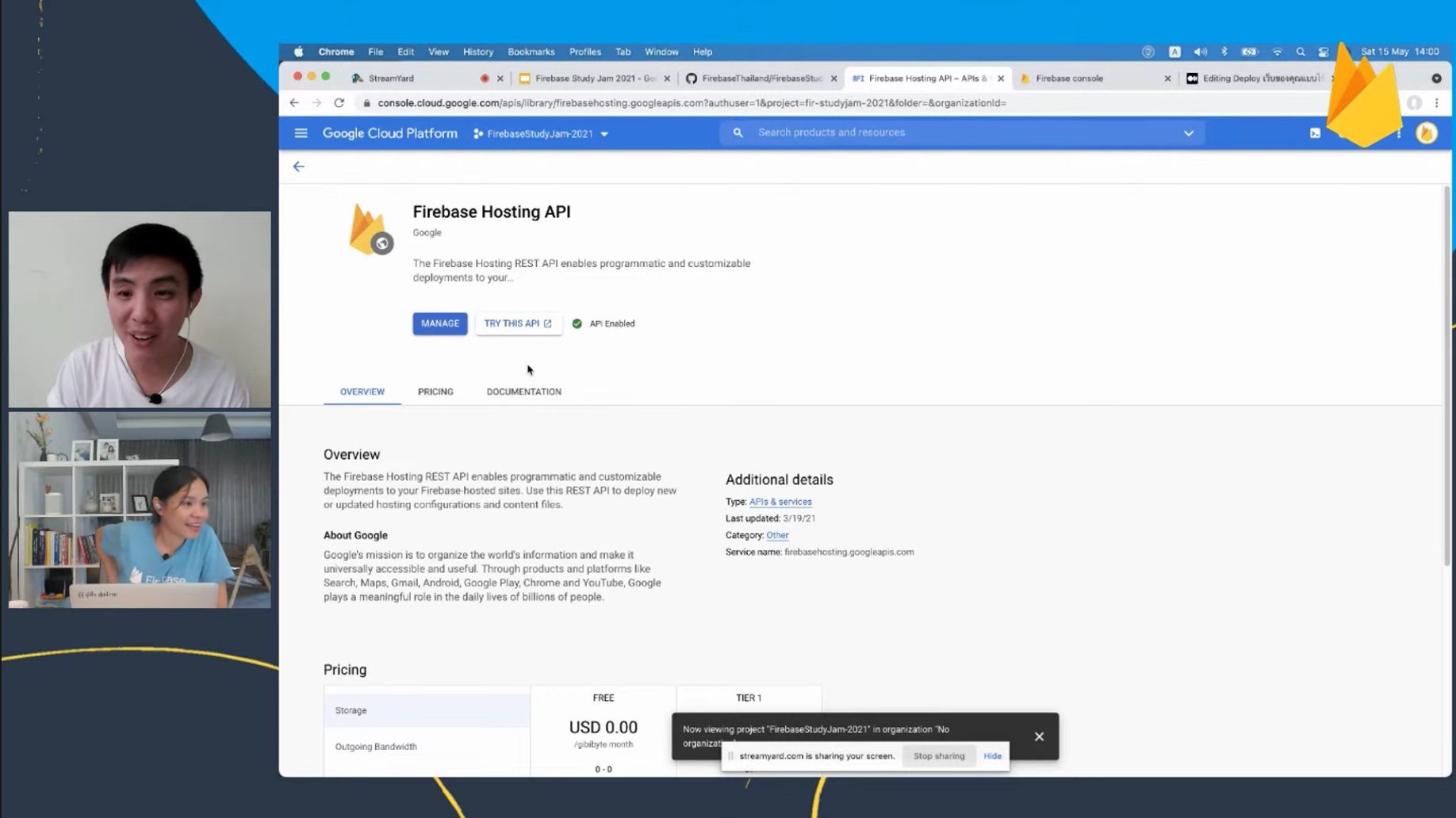
ก่อนอื่นเราไป check ว่าเราเปิด Firebase Hosting ไปหรือยัง ใน Cloud console ดู account ที่ login ก่อนว่าตรงไหม แล้วก็เลือกโปรเจกเพื่อไป enable มัน ถ้ากดแล้วจะเจอปุ่ม manage เนอะ ที่ทำแบบนี้เพราะว่าเราจะใช้มันใน GitHub Actions นั่นเอง



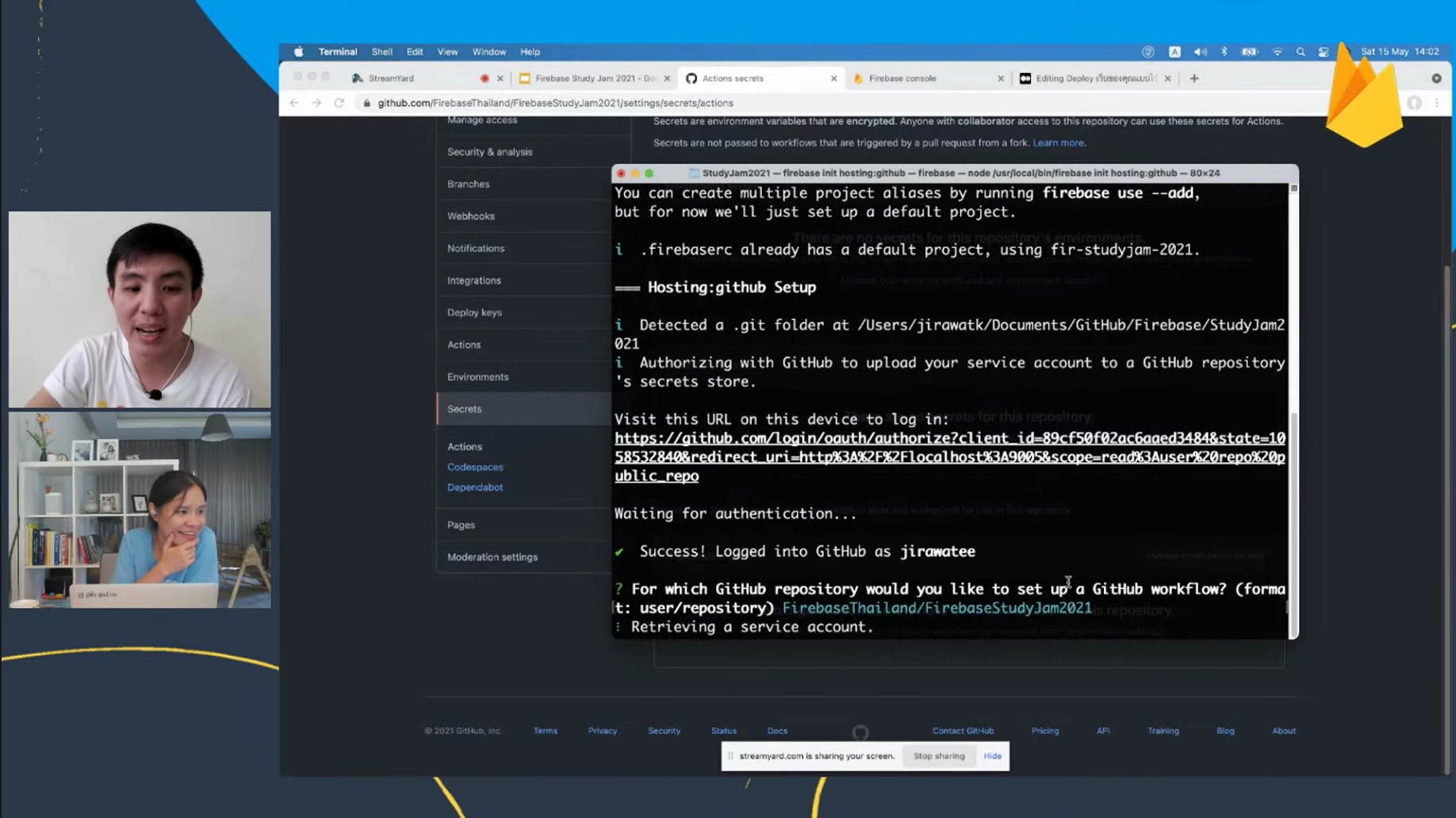
ต่อมาทำการเปิด terminal แล้วพิมพ์ firebase init hosting:github เพื่อระบุ repository ที่เราต้องการ

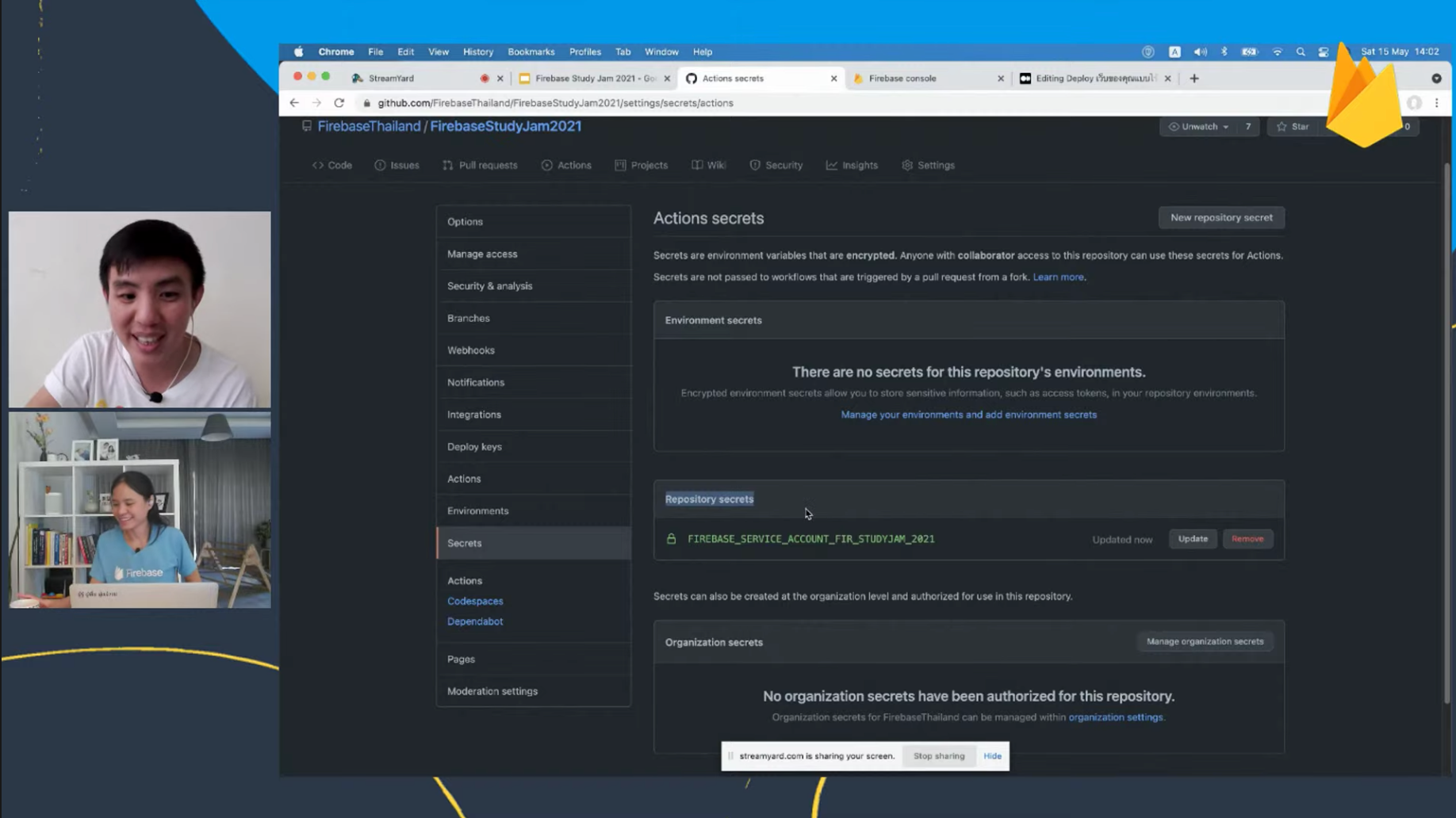
ไปที่ repository ของ GitHub ของเรา ไปที่แท็ป setting จากนั้นไปที่ services แล้วไปที่ Repository secret จะเจอว่าเราได้ผูกโปรเจก Firebase นี้เข้ากับ repo นี้เป็นที่เรียบร้อยแล้วหล่ะนะ

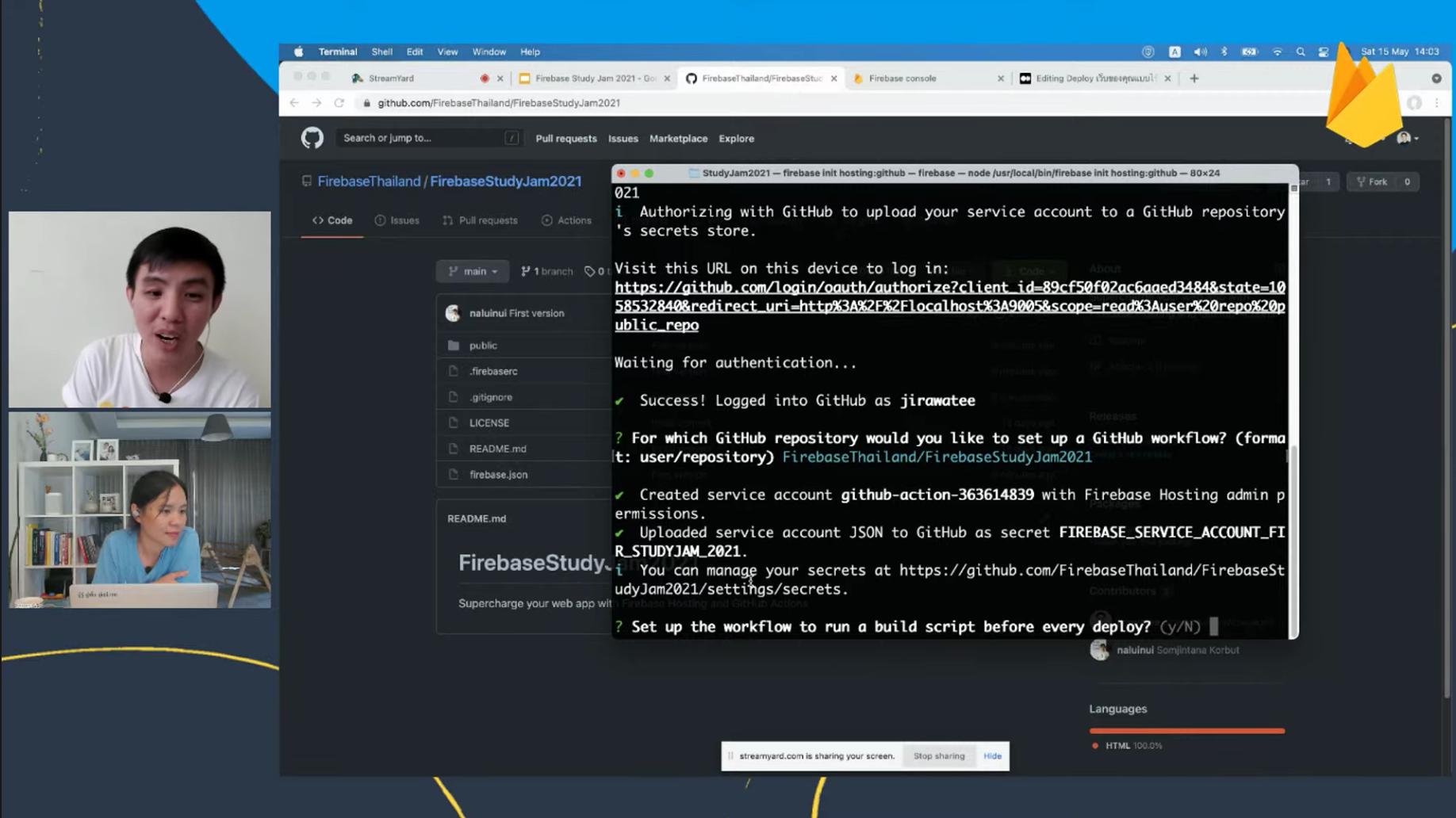
กลับไปที่ terminal แล้วมันจะถามว่า มี script ให้บิ้วไหมจ๊ะ เรากด yes เพื่อให้มันสร้างมาให้ ถ้าเราทำใน web framework เช่น Vue.js อาจจะกด no ได้ เพราะเราอาจจะทำ script ไว้ก่อนแล้ว

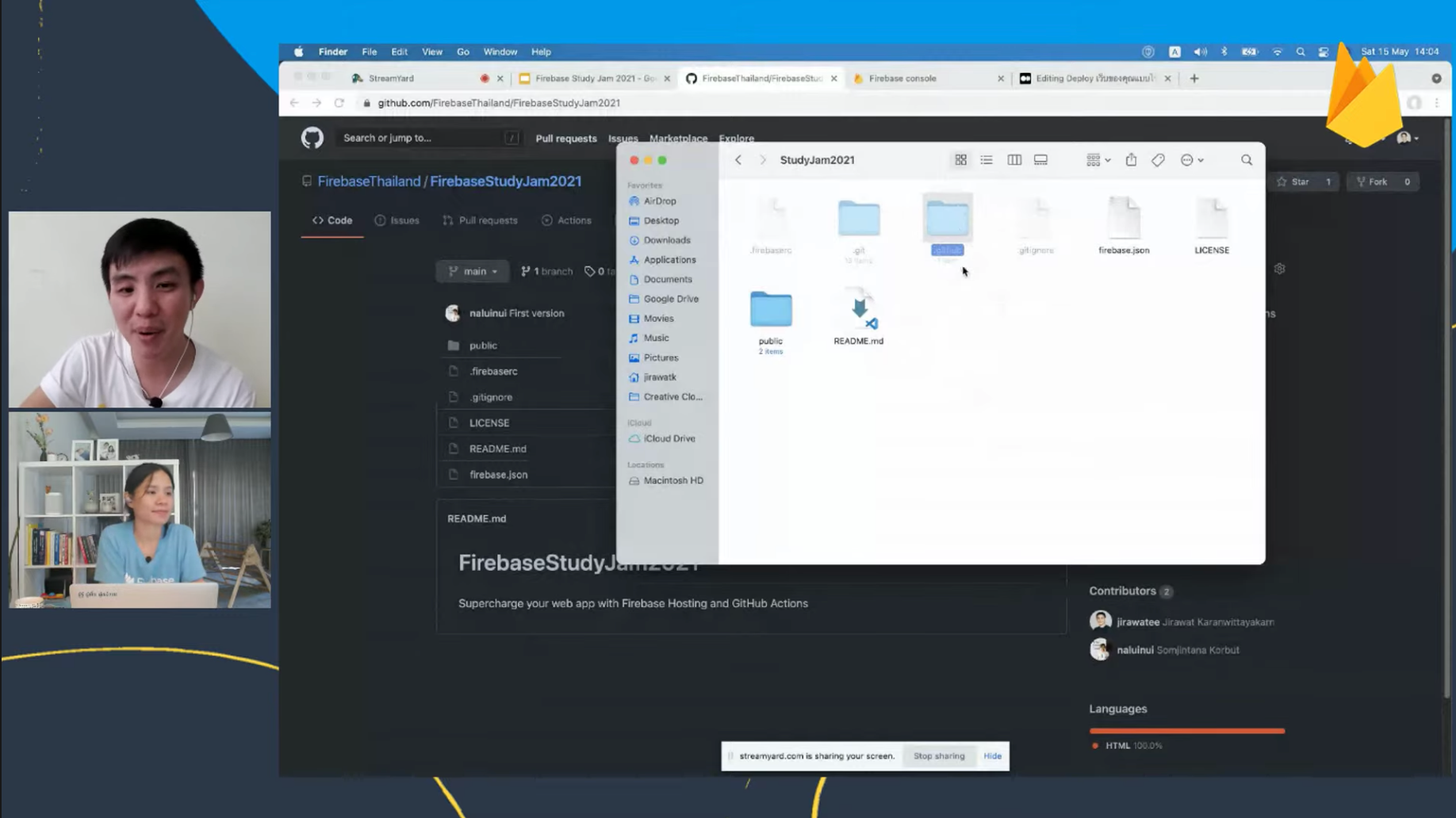
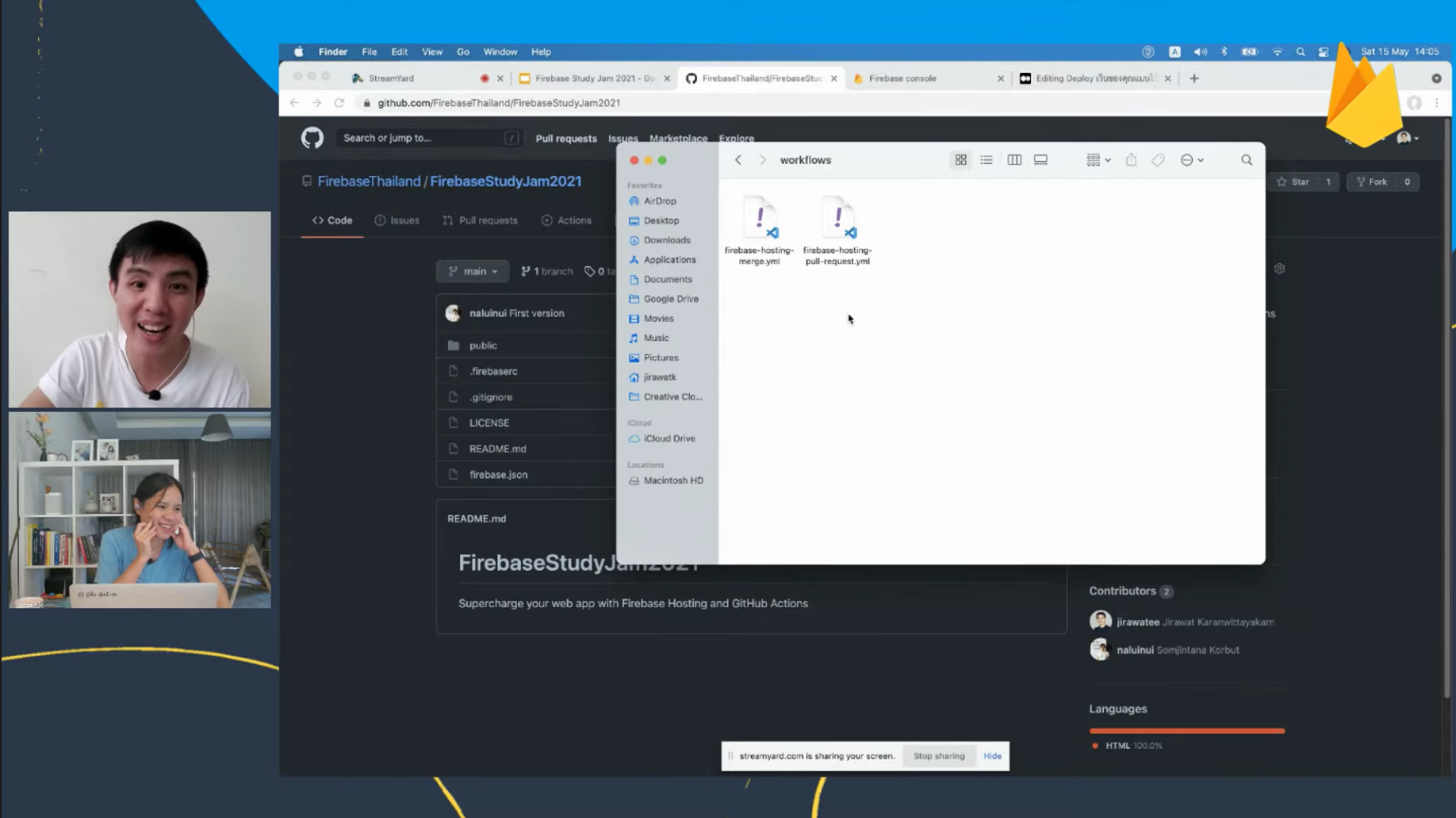
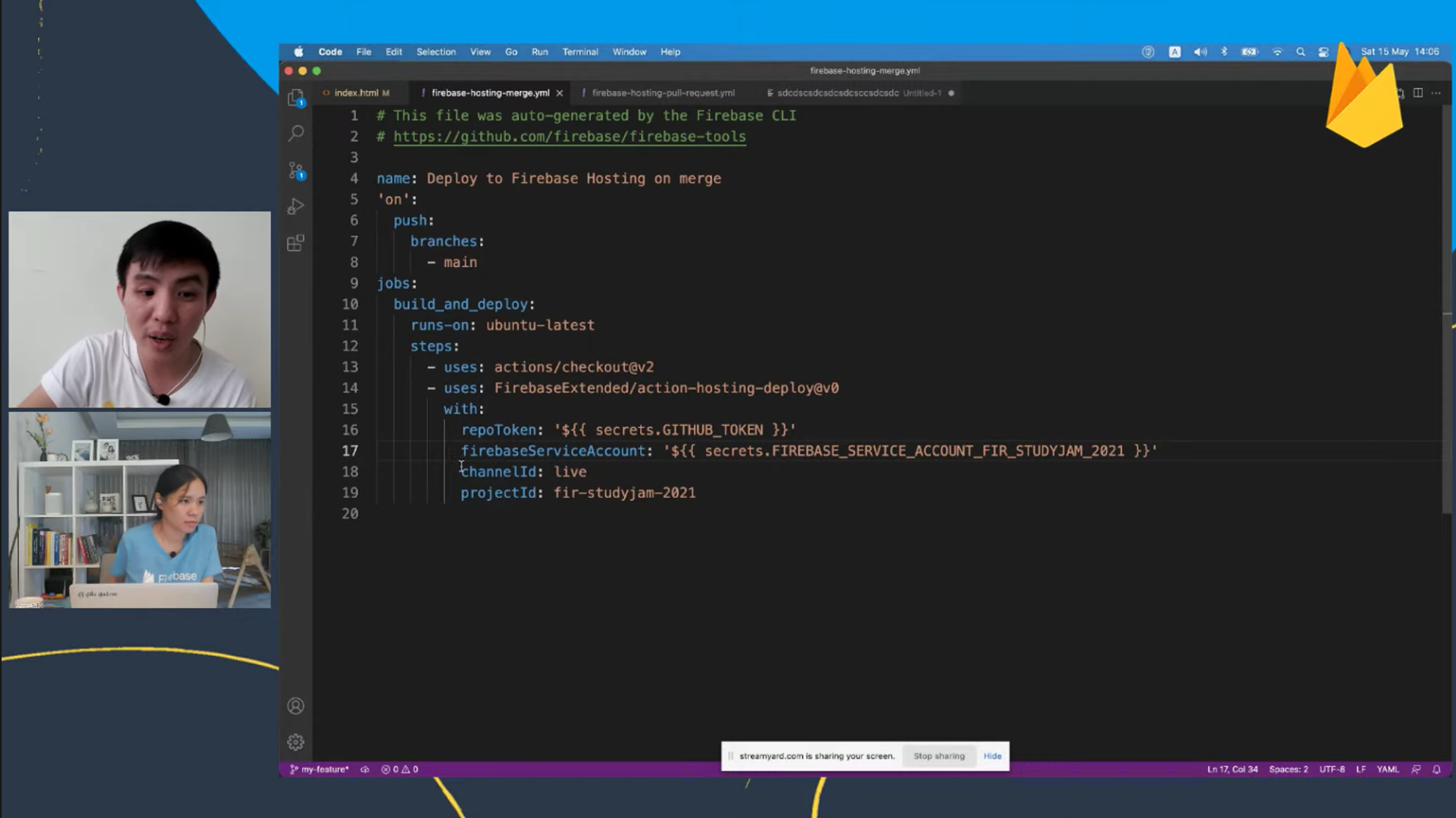
โดยมันจะอยู่ที่ hiddle folder ที่ชื่อว่า .github เราจะเจอ workflow เป็นไฟล์ .yml โดยจะทำงานตาม script นี้ เราสามารถนำไฟล์พวกนี้ไปทำเพิ่มให้เป็น CI/CD ได้นะ


ในนี้จะมี 2 ตัวด้วยกัน
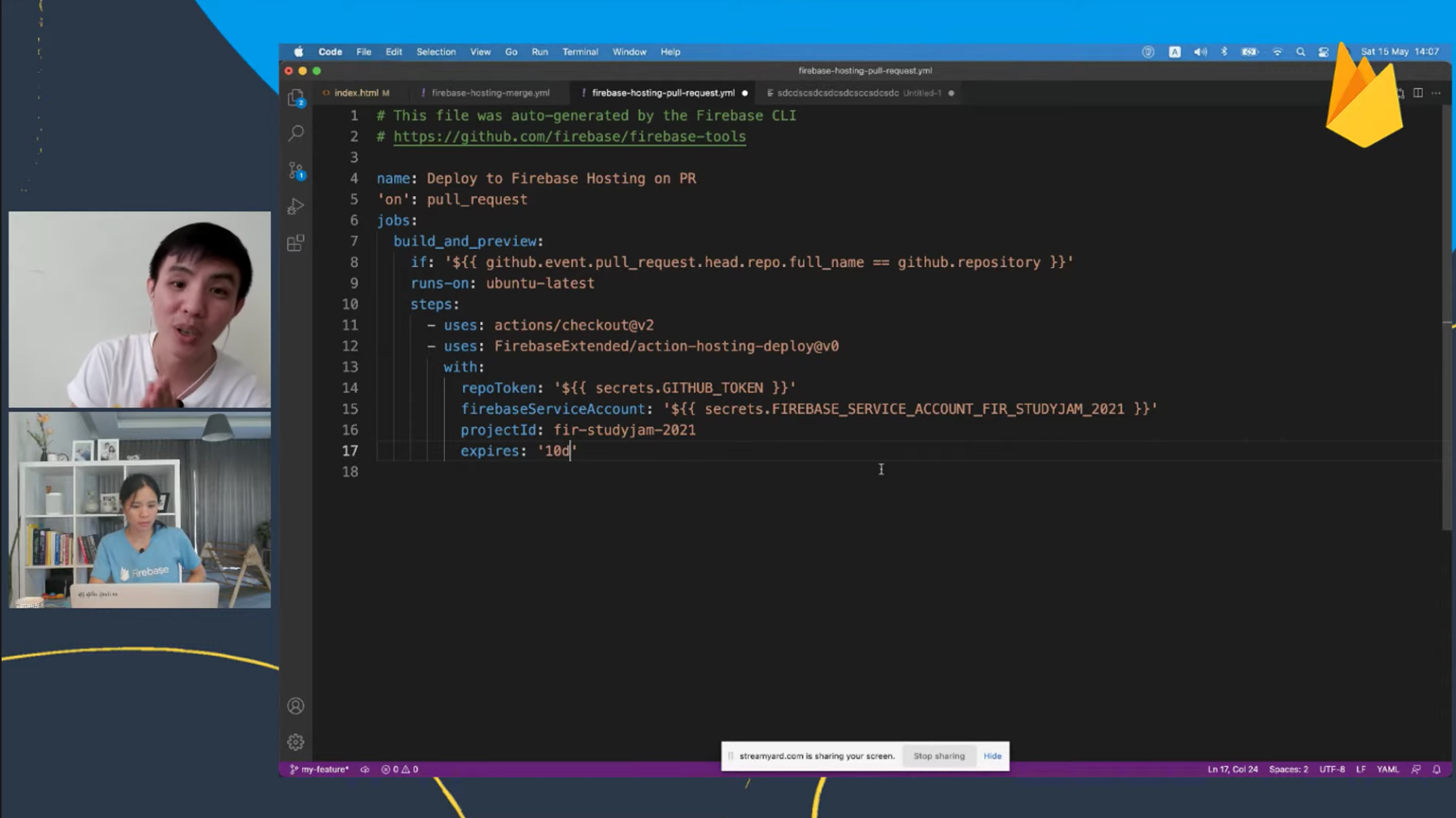
firebase-hosting-pull-request.ymlตัวนี้จะทำงานเพื่อเมื่อเปิด pull request เพื่อสร้าง preview channel โดยเราสามารถใส่ expires เพิ่มได้ในนี้expires: 10d

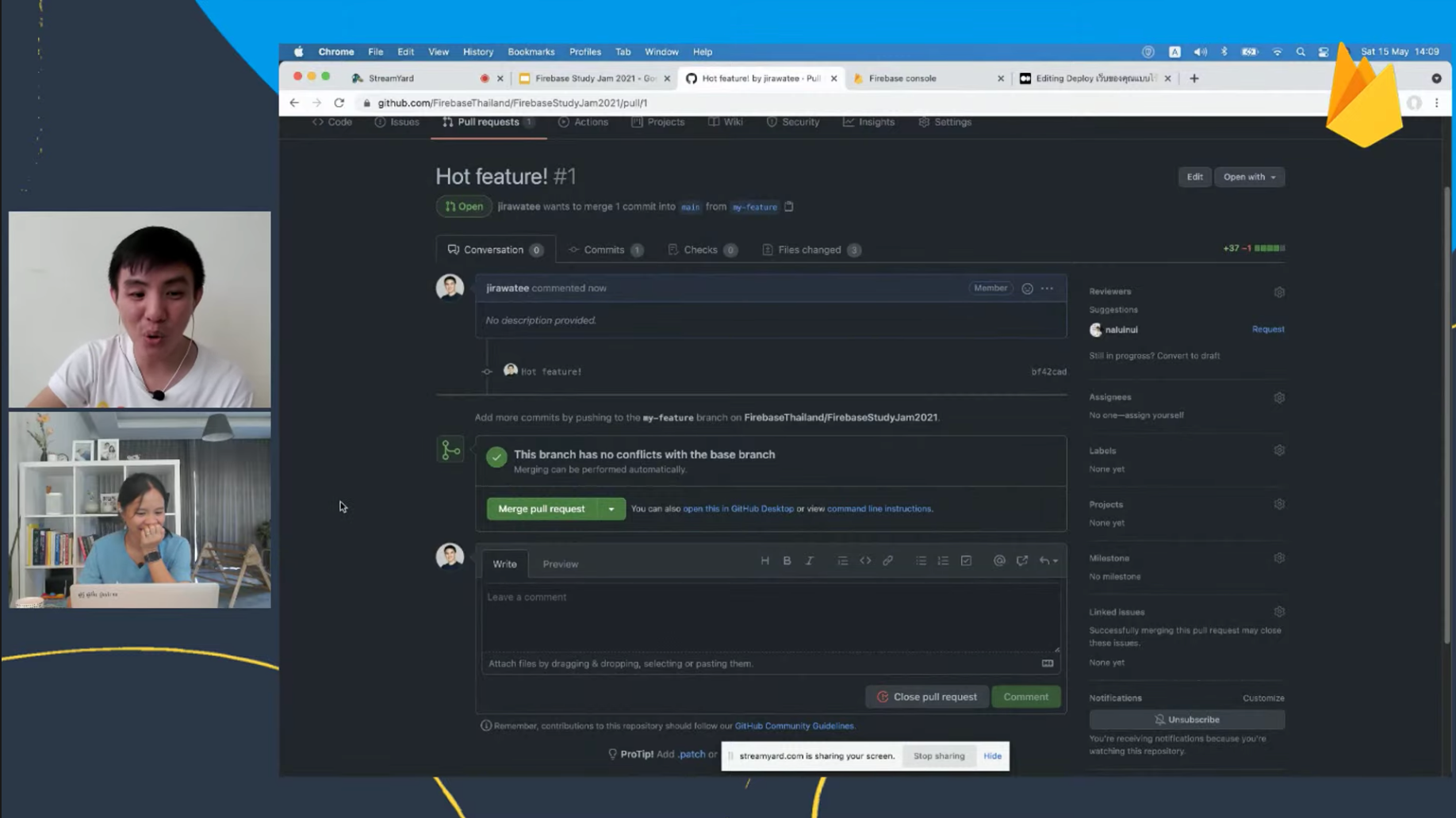
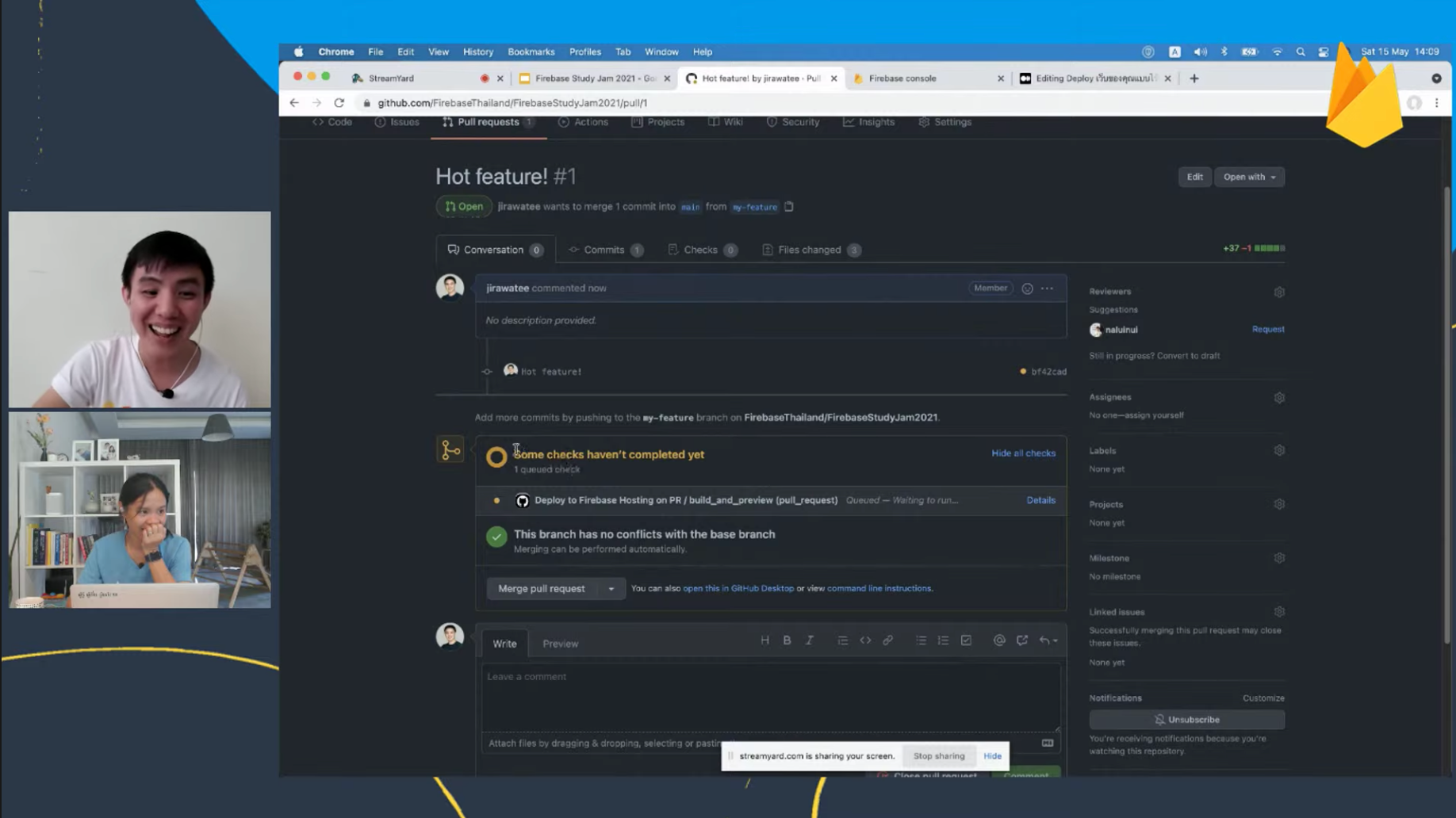
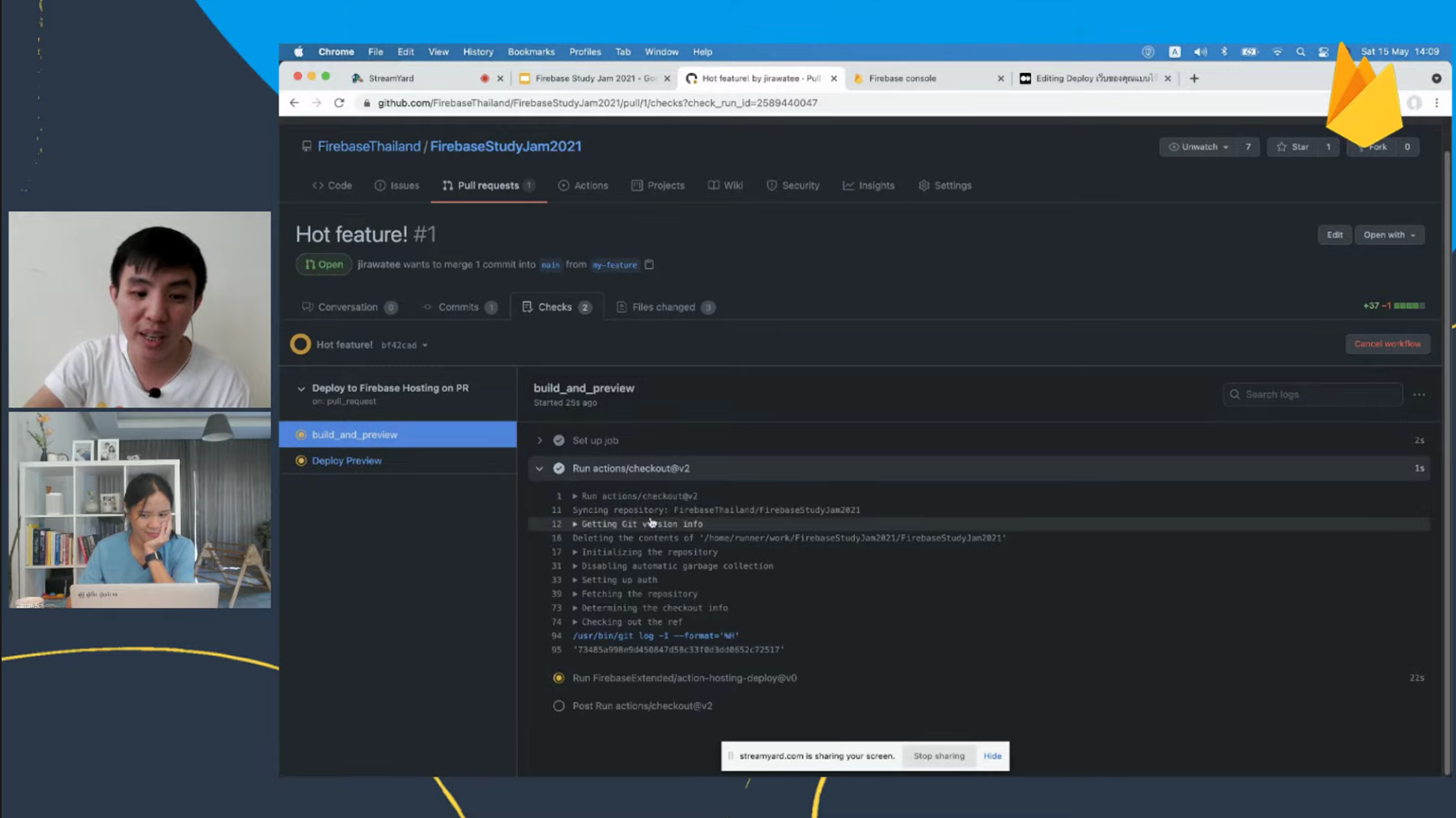
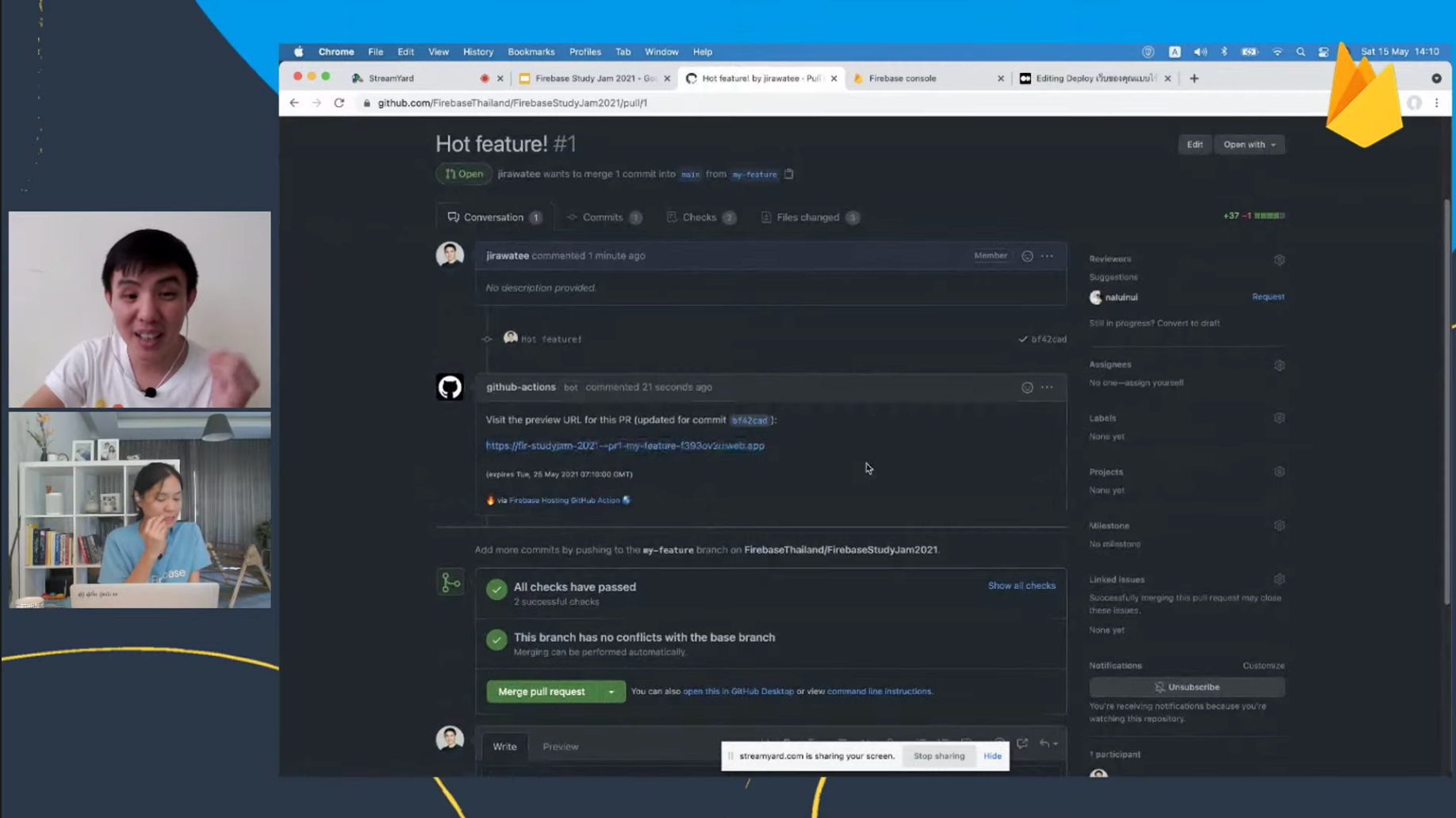
เมื่อเราทำการ pull request แล้ว ตัว script จะทำงาน โดยเราสามารถเปิดเข้าไปดู detail ได้ว่ามันทำงานไปถึงไหนแล้ว เมื่อทำงานเสร็จแล้วจะได้ preview url ออกมาจ้า




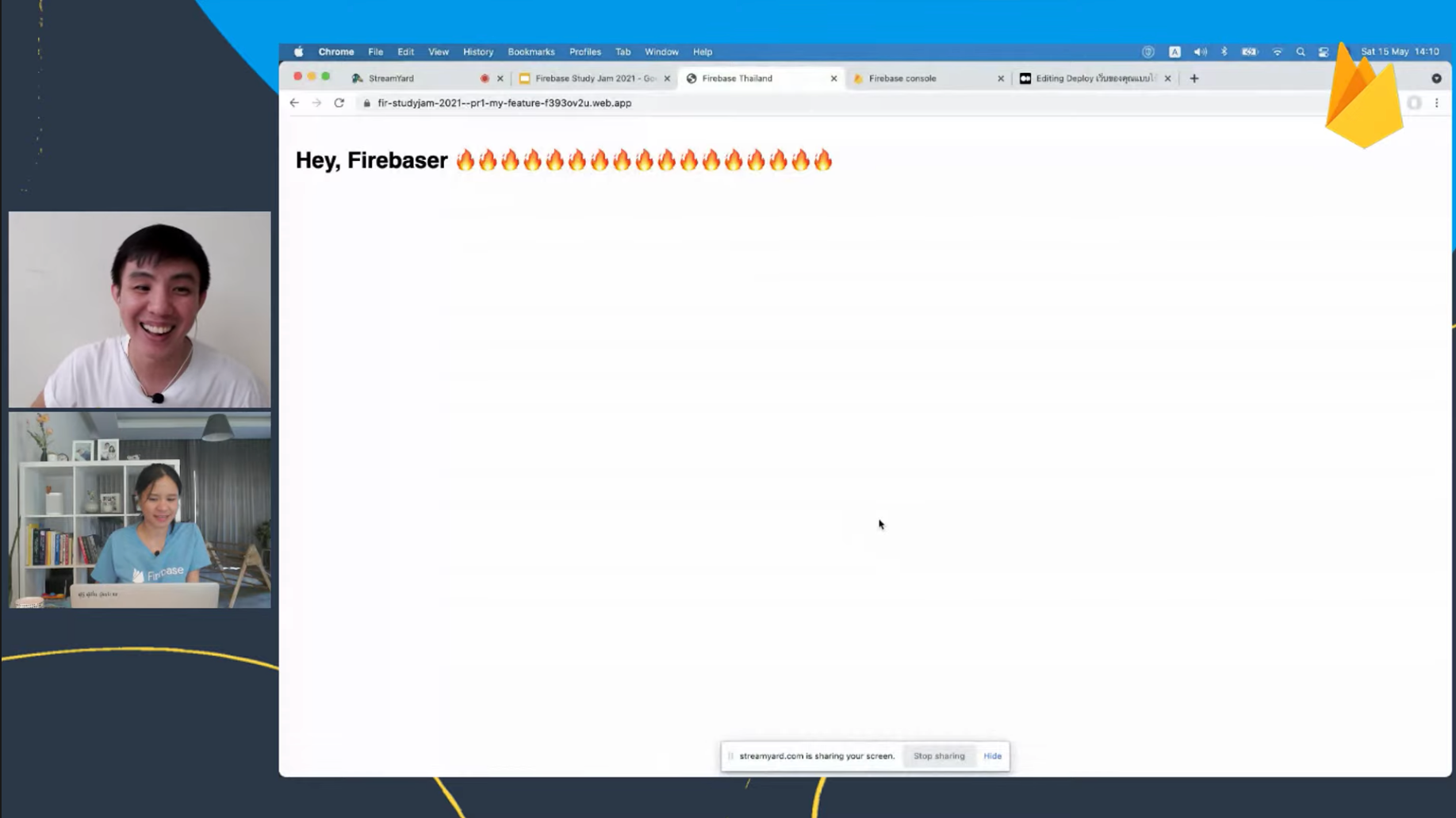
ผลคือไฟลุกมาล้าวนะ

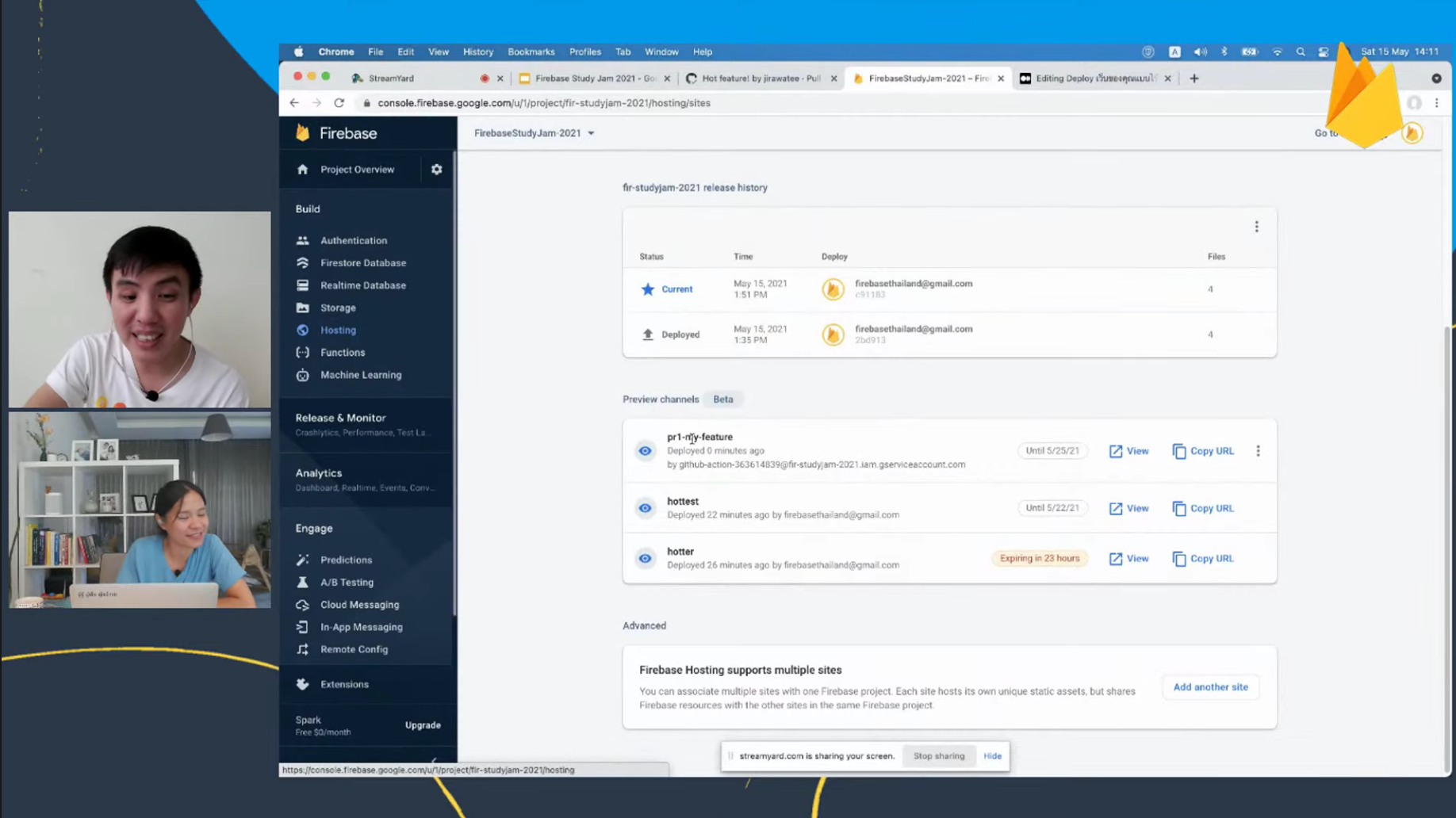
พอไปดูใน Firebase console จะเจอ preview ที่เราทำผ่าน GitHub Actions จ้า

firebase-hosting-merge.ymlตัวนี้จะทำงานเมื่อ merge เข้า branchmainโดยจะ deploy ขึ้นบน production สังเกตได้จากchannelId: liveโดย default จะเป็น channel ที่เป็น preview นะ

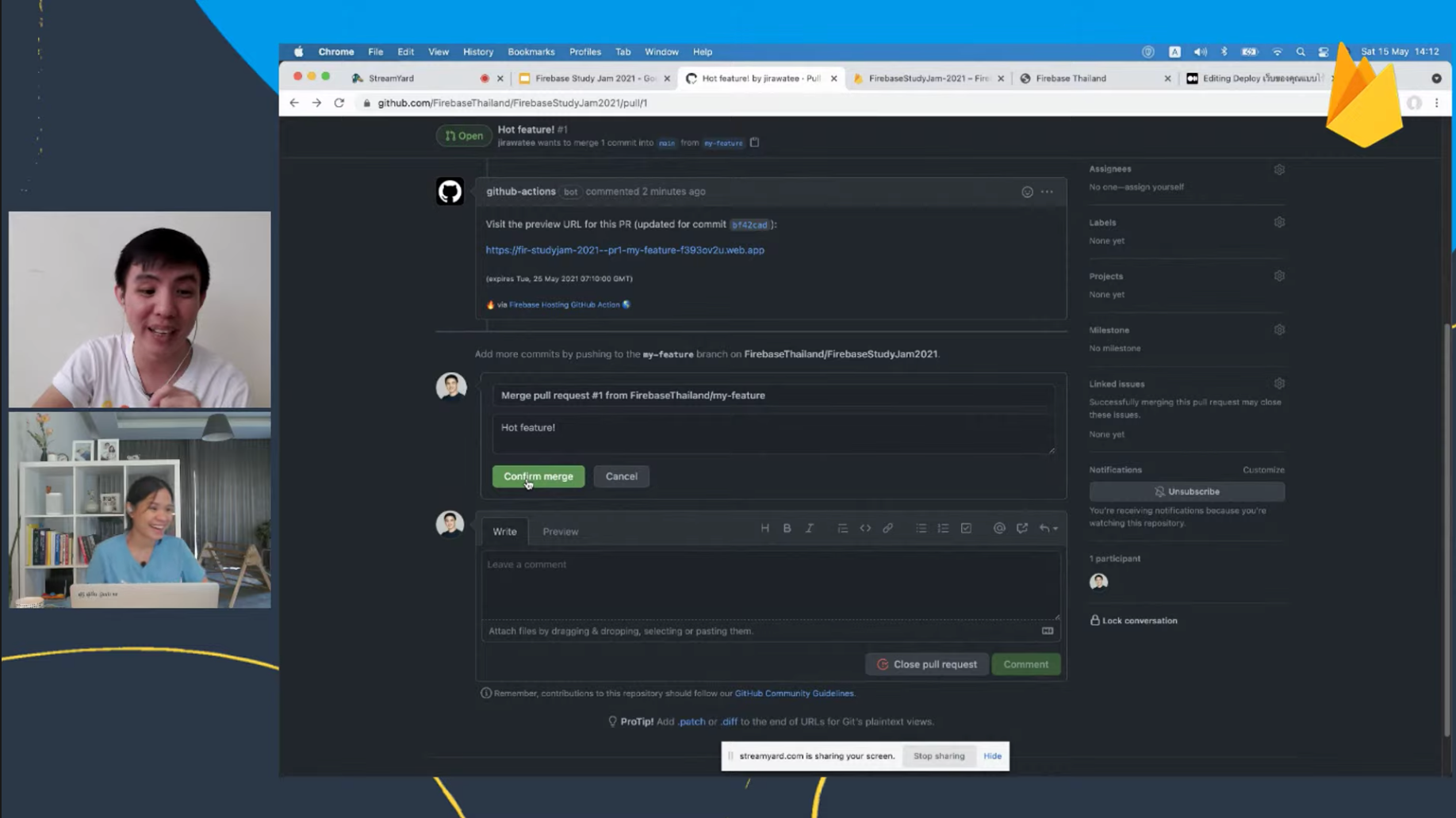
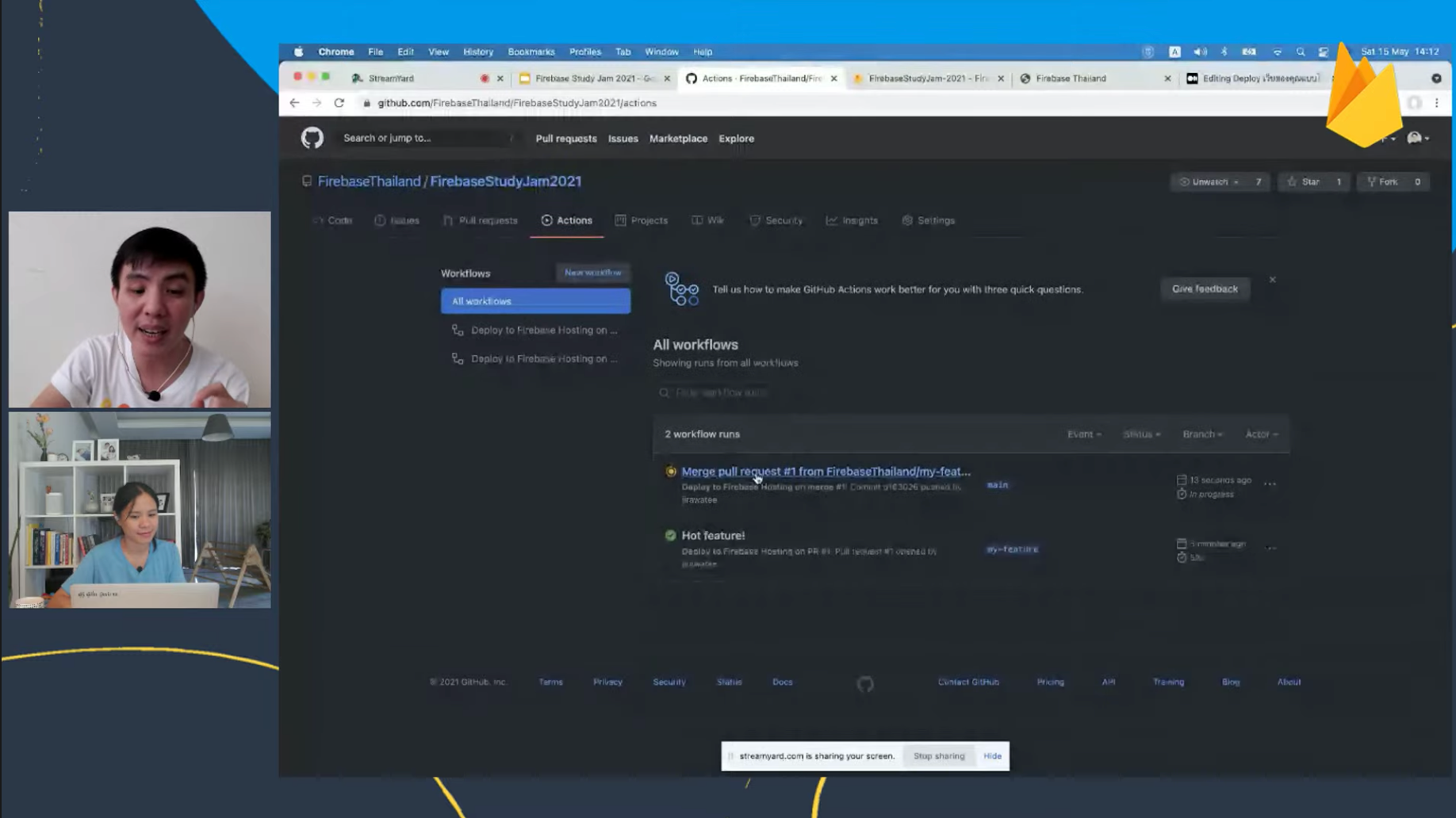
เมื่อเรา merge เข้า main มันจะทำการ run script แล้สเราสามารถไปดู process ได้ที่แท็ป action ถ้ามี error เราก็สามารถดูได้ว่า เกิดจากตรงไหน



และเนื้อหาทั้งหมดในวันนี้ พี่ตี๋ปล่อยบล็อกนี้สดๆในงานเลยจ้า สดกว่านี้ก็ปลาที่ตลาดแล้วนะ

การเดโม่ในวันนี้ของคุณนุ้ยและพี่ตี๋นั้น สนุกมากๆเลยแหละ อมยิ้มไปตลอดเลย ตั้งแต่นับหนึ่งถึงสามล้าน ไม่เกิดก็ดับ port6000 สตรีมคุณนุ้ยค้างจนต้องส่งแรงใจช่วย อะไรประมาณนี้ ทั้งสนุกแล้วก็ได้ความรู้ให้เราลองกลับไปทำเองด้วยหล่ะ (รอทำ web portfolio ใหม่นะ น่าจะได้ใช้แหละเนอะ)
AMA (Ask Me Anything)
ช่วงอาม่า เอ้ยผิด ถามอะไรก็ได้เกี่ยวกับ Firebase

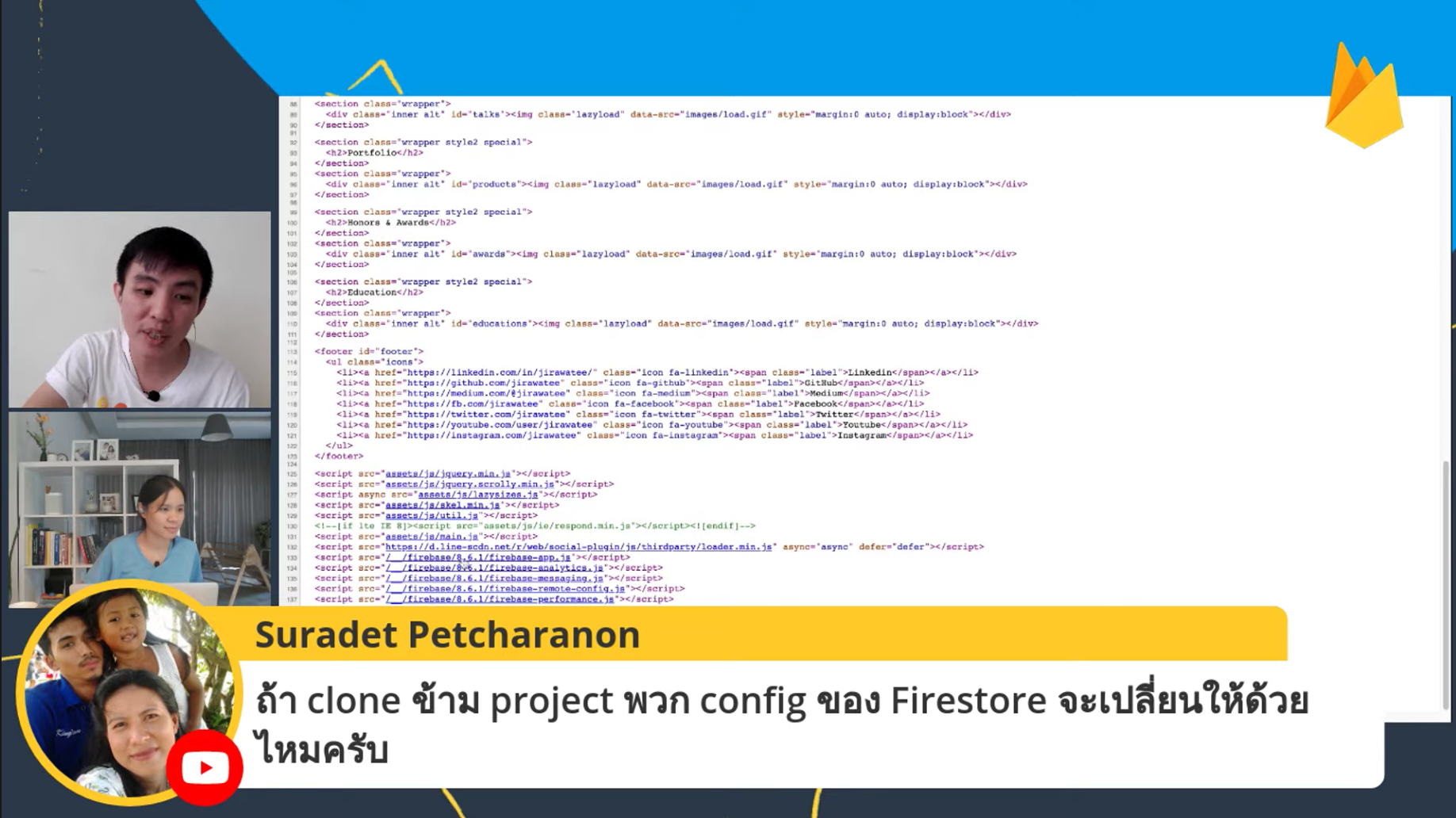
- "ถ้า clone ข้าม project พวก config ของ Firestore จะเปลี่ยนให้ด้วยไหมครับ" เวลาโคลน จะโคลนแค่ hosting เท่านั้น ดังนั้นตัว config ยังไม่ได้เปลี่ยน เปลี่ยนแค่ content หรือถ้าเป็น JavaScript SDK จะต้องใส่ config ที่หน้าเว็บอยู่แล้ว เราอาจจะต้องแก้ในส่วนนี้เอง ของ firebase รวมให้แล้ว ส่วนพวก Firebase/init/JavaScript dynamic (ถ้าตรงนี้งงก็ขออภัยด้วย เราก็งงเหมือนกันพิมพ์อะไรไปตอนนั้น แหะๆ) จะไปตาม project นั้นๆให้เอง


- "สอบถามครับ เมื่อ merge เข้าแล้วมันลบ preview ให้อัตโนมัติไหมครับ" ไม่ลบ แล้วแต่เวลาที่เรา set อาจจะแก้ yml เพิ่มเติม ว่า merge แล้วให้ทำอะไรต่อ
- "มีระบบ secure อะไรให้บ้าง" ตัว Firebase กัน DDOS ให้ระดับนึง และเอา cloudflare มาครอบอีกชั้นนึง ส่วนพวก Firebase Cloud Function, Firebase Realtime Database เราจะต้องเขียน security rule กัน client ที่เราไม่ได้อนุญาติเข้ามาได้ (แนะนำครอบ cloudflare เนอะ เพราะเว็บนี้โดนใครไม่รู้ตี DDOS อ่ะ ช่วงต้นเดือน เว็บเลยเข้าไม่ได้เลย)
- "firebase มี yml file แบบ simple workflow ให้ด้วยไหมครับ หรือว่าต้องเขียนเองตั้งแต่ต้นเลย" มี simple มาให้เลย ไม่ต้องเขียนเอง ตามในตัวอย่างที่ demo กัน แล้วก็เราสามารถ deploy secure rule ผ่าน Action ได้ด้วยนะ
- "มีแหล่งศึกษา Firebase แนะนำมั้ยครับ" Firebase Thailand เลยจ้า
- "ใช้กับอย่างอื่นนอกจาก GitHub ได้ไหม" เราอาจจะต้องเขียน script เอง
- จากคำถามเมื่อกี้ มีการแนะนำตัว plan ของ GitHub ในแต่ละอัน โดยแบบ public repo สามารถใช้ GitHub Actions แบบ no limt ส่วน private repo เราสามารถสร้างได้ฟรี และถ้าใช้ Github Actions จะจำกัดอยู่ที่ 2000 นาทีต่อเดือน และเราสามารถ set environment ตาม OS ที่ต้องการได้ โดย default จะเป็น Ubuntu

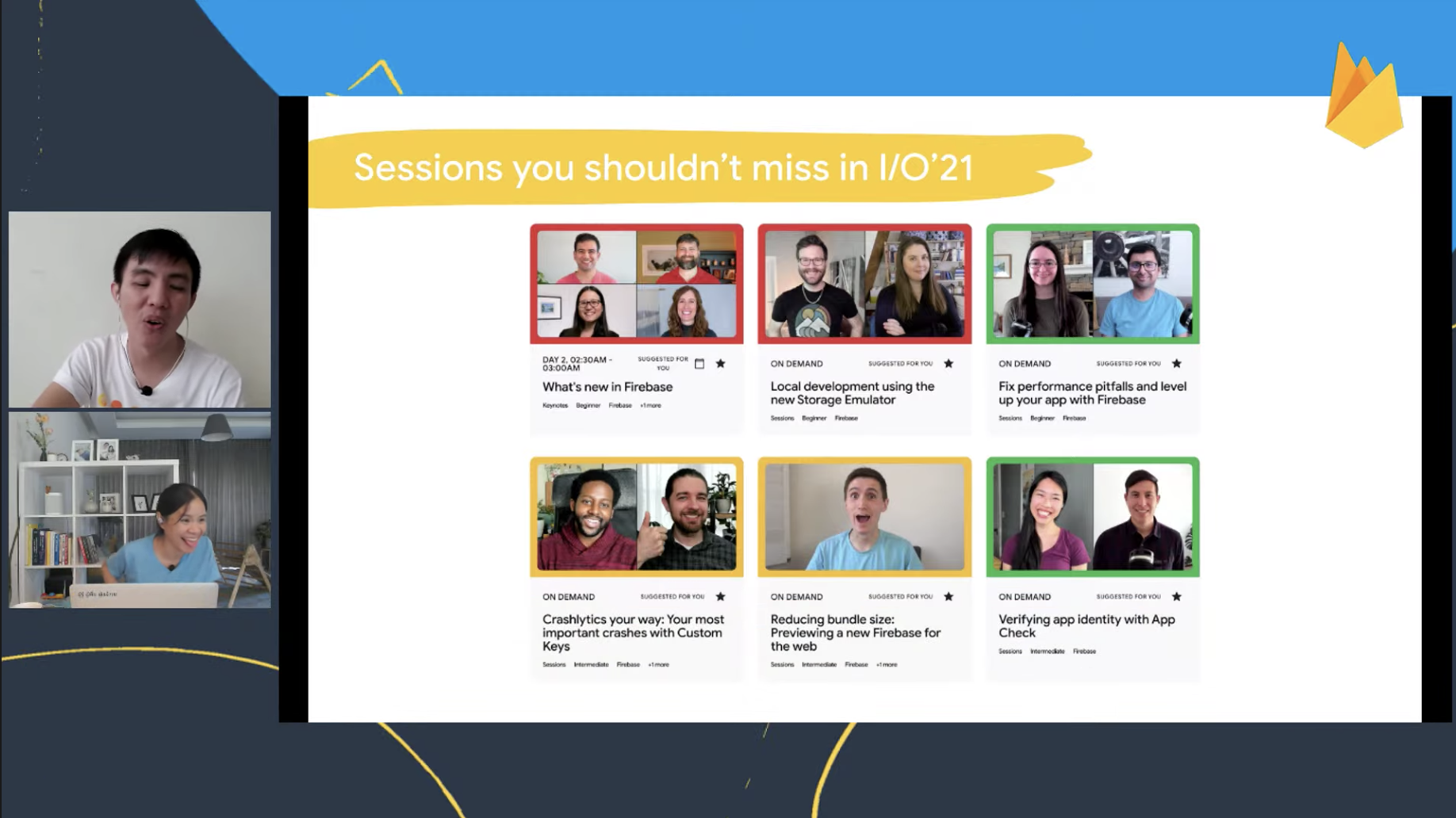
Firebase sessions you shouldn't miss in I/O'21

- What's new in Firebase มีอะไรใหม่ๆออกมาบ้างนะ


- Local development using the new Storage Emulator feature ใหม่ของ Firebase Storage Emulator นั่นเอง

- Fix performance pitfalls and level up your app with Firebase เกี่ยวกับ Performance Monitoring

- Crashlytics your way: Your most important crashes with Custom Keys การใช้ Custom Keys ใน Firebase Crashlytics

- Reducing bundle size: Previewing a new Firebase for the web เกี่ยวกับ modular ตัว JavaScript SDK มีขนาดที่เล็กลง และเลือก module ที่เราต้องการได้เลย

- Verifying app identity with App Check เป็นตัว check secure app ของเรา โดยตัด request ของคนที่ไม่ verify โดยจะทำการ reject ออกไป

ถ้าอยากเล่นของใหม่ๆ สมัคร Firebase Alpha Program สิจ๊ะ

Fan Pan Tae game
แน่นอนว่าเล่นใน Kahoot! เจ้าเก่าเจ้าเดิมจ้า ถือว่าฝึกมือไว้ก่อน เดี๋ยวเราต้องเจอแบบนี้ในงาน TMRW Creators Camp 2021 ในทุกๆสัปดาห์แน่ๆ แบบตอบถูกทุกข้อแต่ไวไม่พองี้ ฮือออออ โดยคำถามแต่ละข้อนั้นก็มาจากก่อนหน้านี้แหละ
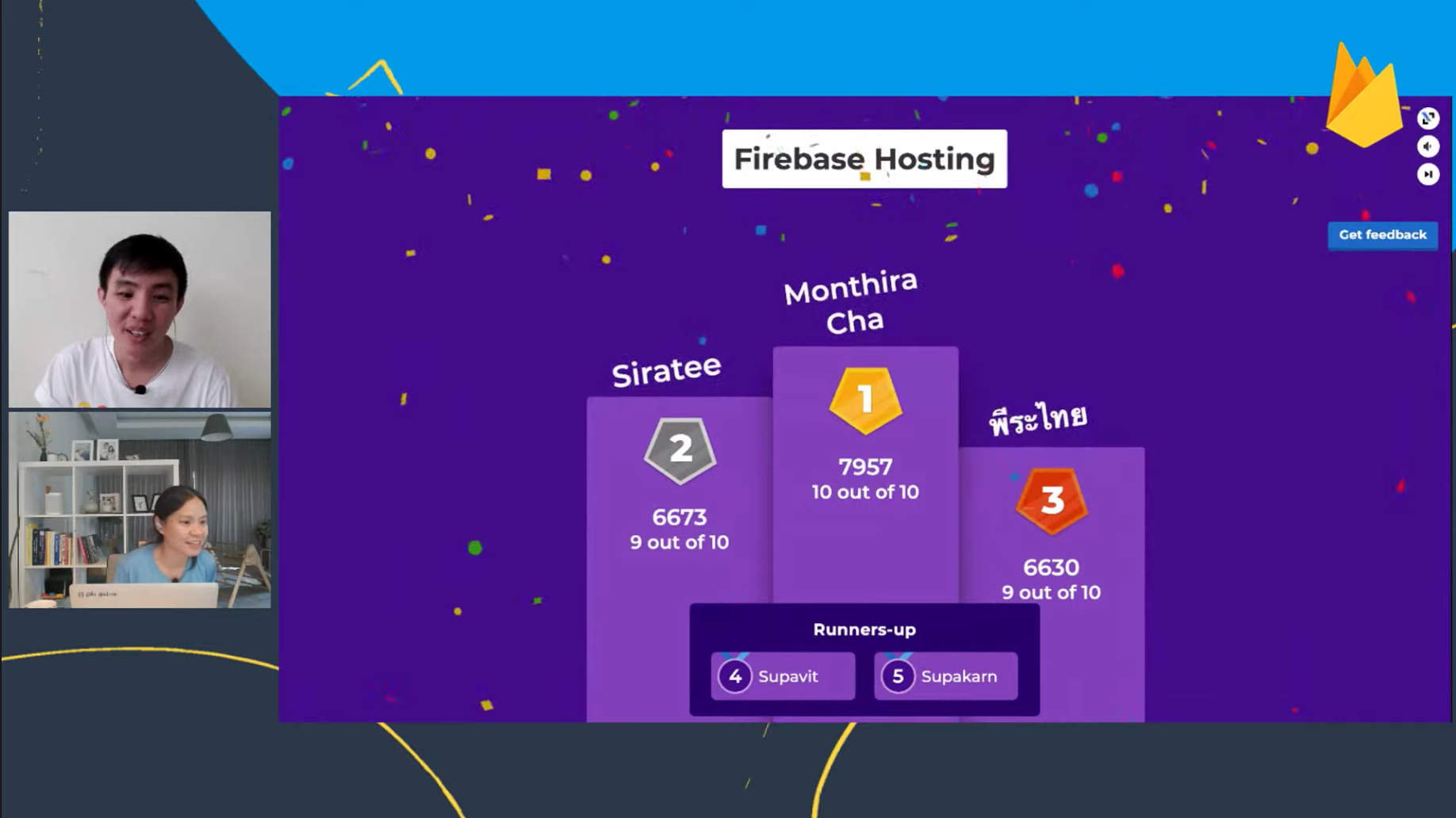
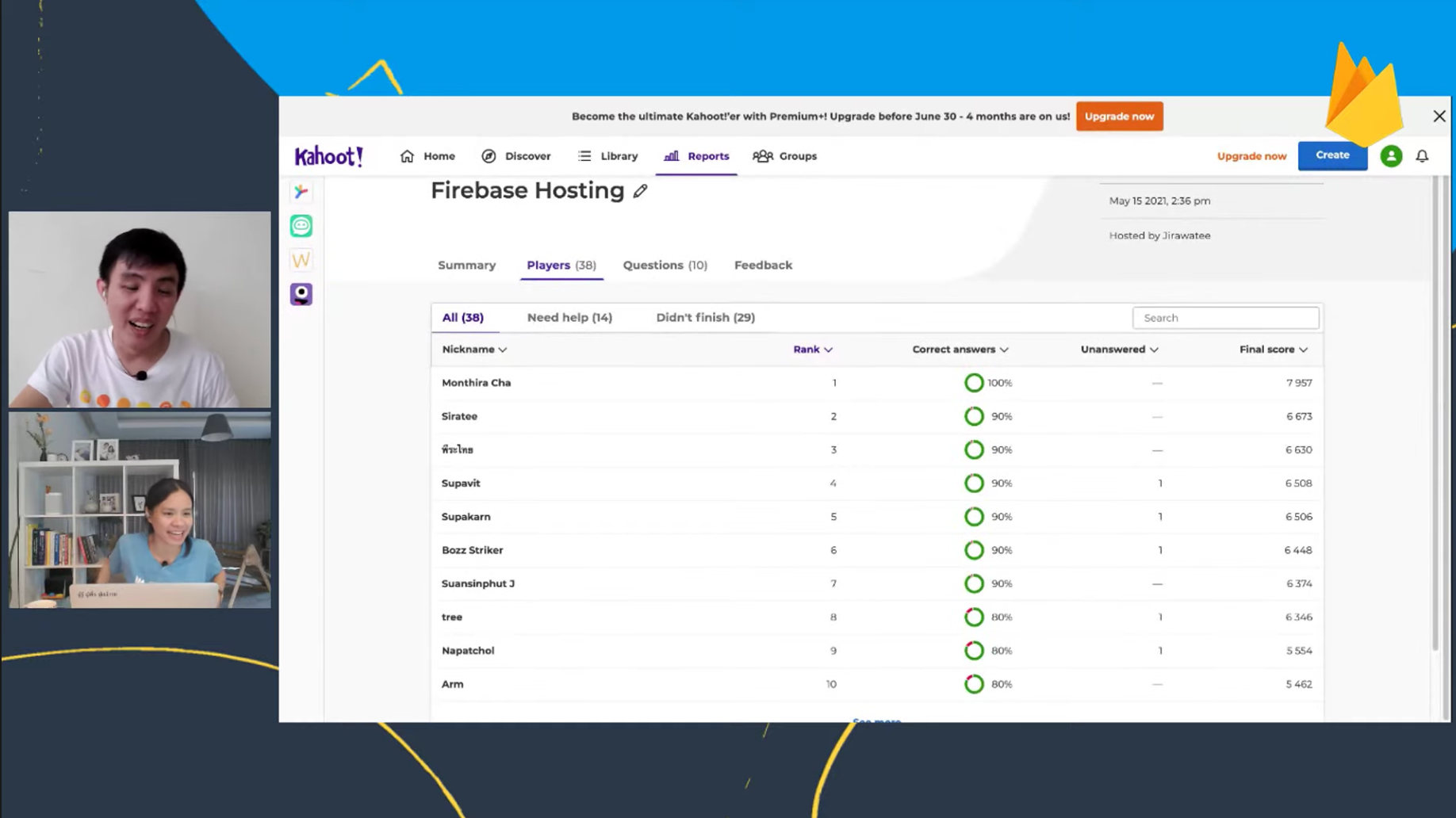
ข้อแรกผ่านไปอย่างง่ายๆ
ข้อที่สอง เอ๊ะ ทำไมมัน delay หนักมาก อ้าวมีคำตอบให้เลือก แล้วคำถามหล่ะ พอฟังและอ่านทวนปุ๊ปรีบตอบให้ถูกต้องทันที เลยลุ้นๆด้วยเลย ว่าเราจะตอบทันไหม ตอบถูกไหมนะ และเป็นแบบนี้ทุกข้อด้วยนะ
ด้วยความ delay เลยเห็นผลคะแนนเลยว่าแต่ละข้อตอบถูกไหมนะ พอถูกแล้วใจชื้นแล้วลุ้นว่าข้อต่อไปเราจะตอบถูกไหมนะ555
แล้วทุกข้อเราดันเป็นคนที่ตอบถูกและไวที่สุดในทุกข้อด้วยนะ เหมือนเรา delay น้อยกว่าคนอื่นละม้างนะ แหะๆ
ที่เคยเล่น Kahoot! มา ไม่เคยเจอ UI นี้เลย รอบที่ได้เสื้อสีดำยังไม่ได้ที่ 1 ในทุกข้อเลย (งานนั้นเหนื่อยอยู่ เพราะลุ้นว่าจำ logo ทั้งหมดของ Firebase ได้ไหม คะแนนก็สูสีกันไปอีก)



ผลสรุป เราก็ได้เสื้อสีฟ้า พร้อมของแถมคือเสื้อสีเทา และ spinner ที่มีอยู่แล้ว อิอิ


สุดท้ายฝากทำ feedback จ้า

แล้วก็ฝากร้านจ้า

ส่วนของรางวัลที่ได้เดี๋ยวค่อยอวดอีกที ทีมงานบอกว่าได้ภายในเดือนมิถุนายนจ้า อิอิ
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ใน Twiter จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
และ YouTube ช่องใหม่จ้า