จดบันทึก online meetup จากงาน iCreator Meetup ครั้งที่ 8
ในภาวะ Work From Home เลยเข้าไปฟัง online meetup จากที่บ้าน ชื่องานว่า "iCreator Meetup ครั้งที่ 8 อัปเดทเทรนด์การทำคอนเทนต์ในช่วง โควิด-19 และการออกแบบ UX/UI ที่น่าจับตา" งานจัดขึ้นวันที่ 23 มีนาคม 2563 ผ่าน Facebook Live ของเพจ Rainmaker

ซึ่งเป็นครั้งแรกที่ทาง Rain Maker จัด online meetup ครั้งแรกเลย มาช้าหน่อยเพราะเข้าใจว่า set ระบบไลฟ์นี้แหละ แถมวันนี้แจกหนังสือฟรี 5 เล่ม โดยอยู่ถึง session สุดท้าย และถามคำถาม
สามารถดูไลฟ์ย้อนหลังกันได้จ้า เราไม่สรุปเรื่องถามตอบน้าา สรุปแค่ใน session พอจ้า
iCreator Meetup ครั้งที่ 8 อัปเดทเทรนด์การออกแบบ UX/UI ที่น่าจับตาLive : iCreator Meetup ครั้งที่ 8 อัปเดทแนวทางการทำคอนเทนต์ในช่วงโควิด-19 + เทรนด์การออกแบบ UX/UI ที่น่าจับตา 🔥🔥 มาแล้ว! งาน iCreator Meetup ครั้งที่ 8 กับหัวข้อ อัปเดตเทรนด์การออกแบบ UX/UI ที่น่าจับตา และความพิเศษสำหรับมีทอัพครั้งนี้คือการ “LIVE” ครั้งแรกบนเพจ RAiNMaker ใครที่อยากอัปเดตเทรนด์และอัปสกิลงานออกแบบในแง่ของคอนเทนต์และคนทำเว็บ ต้องไม่พลาดเข้าร่วมรับชม LIVE ของงานครั้งได้ทุกคน เนื่องจากสถานการณ์ต่างๆ ที่กำลังเกิดขึ้นอยู่ในขณะนี้ และความตั้งใจของทีมงาน RAiNMaker ที่ต้องการแบ่งปันความรู้ให้กับผู้คนในสายครีเอเตอร์ จึงตัดสินใจจัดงานนี้ในรูปแบบของ LIVE หรือถ่ายทอดสด ใครที่ work from home อยู่ช่วงนี้บอกเลยว่าจะได้รับความรู้ไปเต็มๆ กับ Speaker ชั้นนำด้านนี้โดยเฉพาะ!! 📍 Session 1 : แนวทางการทำคอนเทนต์ในช่วงโควิด-19 📍 Session 2 : UX / UI เว็บไซต์ไทย ออกแบบยังไงให้ตอบโจทย์ 📍 Session 3 : Usability Design for Content Creator
Posted by Rainmaker on Monday, 23 March 2020
มาเริ่มทีละ session กันก่อนเลยเนอะ
Session 01 : สำหรับเทรนด์การแแฟแบบ UX/UI ในแง่คนทำคอนเทนต์

- พูดถึงบริษัทที่เริ่ม work from home กันแล้ว
- กิจกรรมของ Rain Maker มี iCreator Meetup ทุกเดือน, iCreator Conference ทุกปี ซึ่งปีนี้ยังไม่มีกำหนดจัด, workshop & training
- มีการ recap COVID-19 ช่วงนี้เพิ่มคนติดเชื้อเยอะเป็นหลักร้อยเลย ถือว่าเป็นวิกฤตของประเทศเลย เพราะกระทบกันทุกส่วน
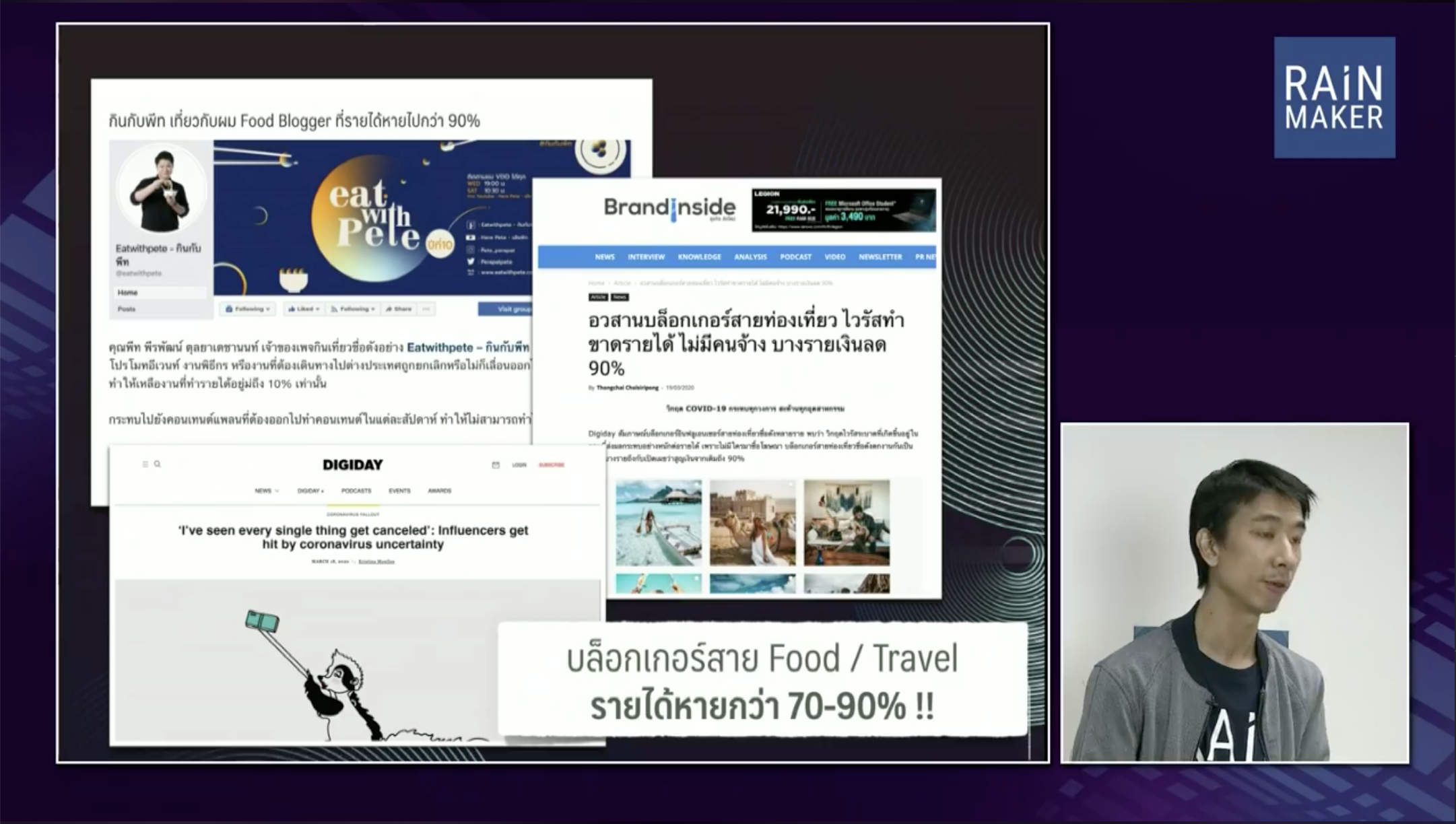
- ทำให้ช่วงนี้ food & travel blogger รายได้ลดลงประมาณ 70-90% ในช่วงนี้ไม่มีงาน

- Influencer กับดราม่า (อย่างที่เราเห็นในหลายๆเคส ทั้งไทยและเทศ อย่างในไทยก็ hashtag ชื่อพิธีกรคนหนึ่ง ตอนที่เราเขียนบล็อกก็มีดราม่าเรื่องไลฟ์อีกเช่นกันของดาราอีกคนนึง)
- งบโฆษณาหด รายได้ลดลง 30-60%
- แต่ “ในทุกวิกฤติ ยังมีโอกาส” เราสามารถ culture เหตุการณ์ในบางช่วง ให้เราเติบโตขึ้นมาได้

7 โอกาสของคนทำสื่อในช่วง COVID-19
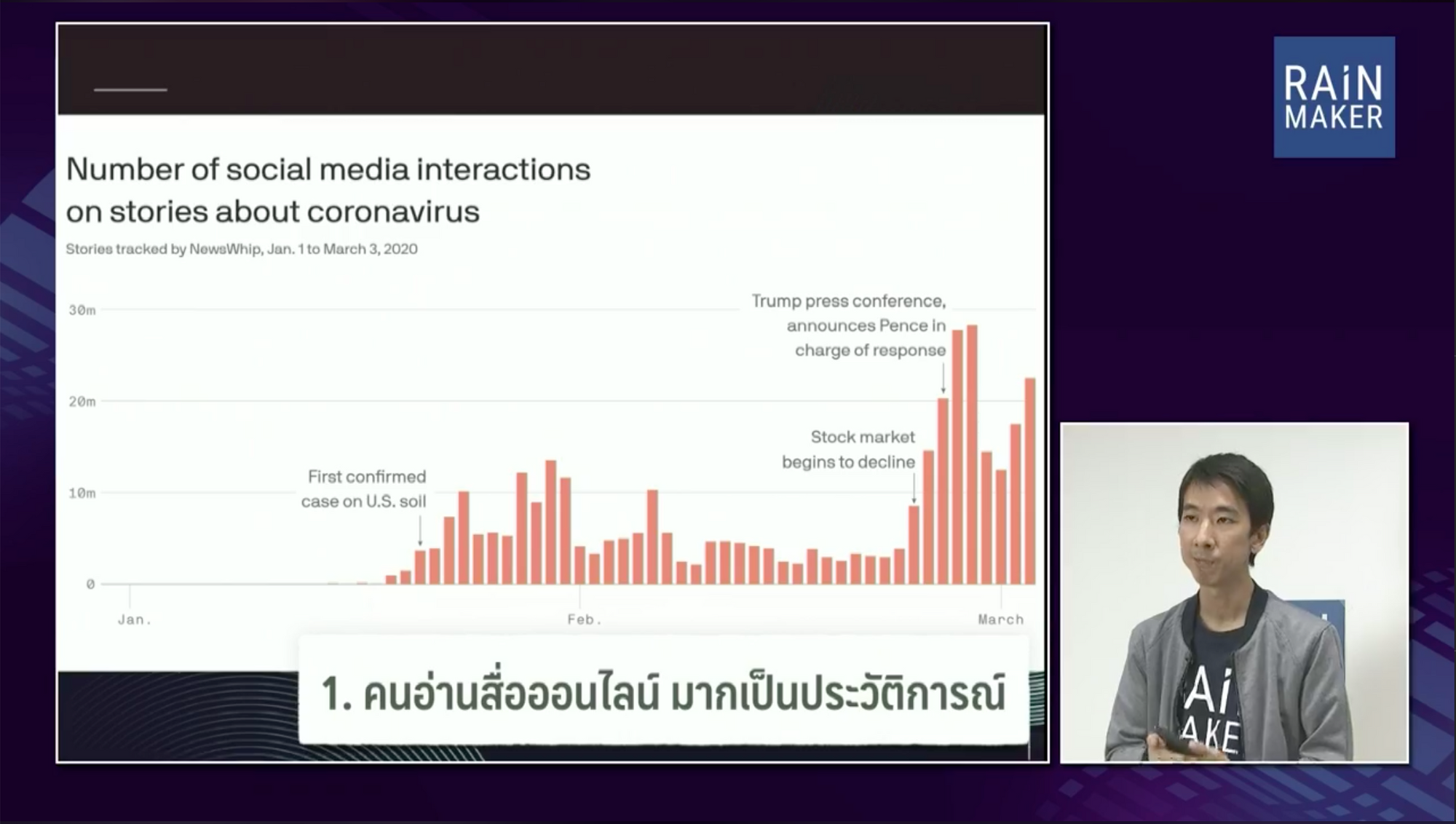
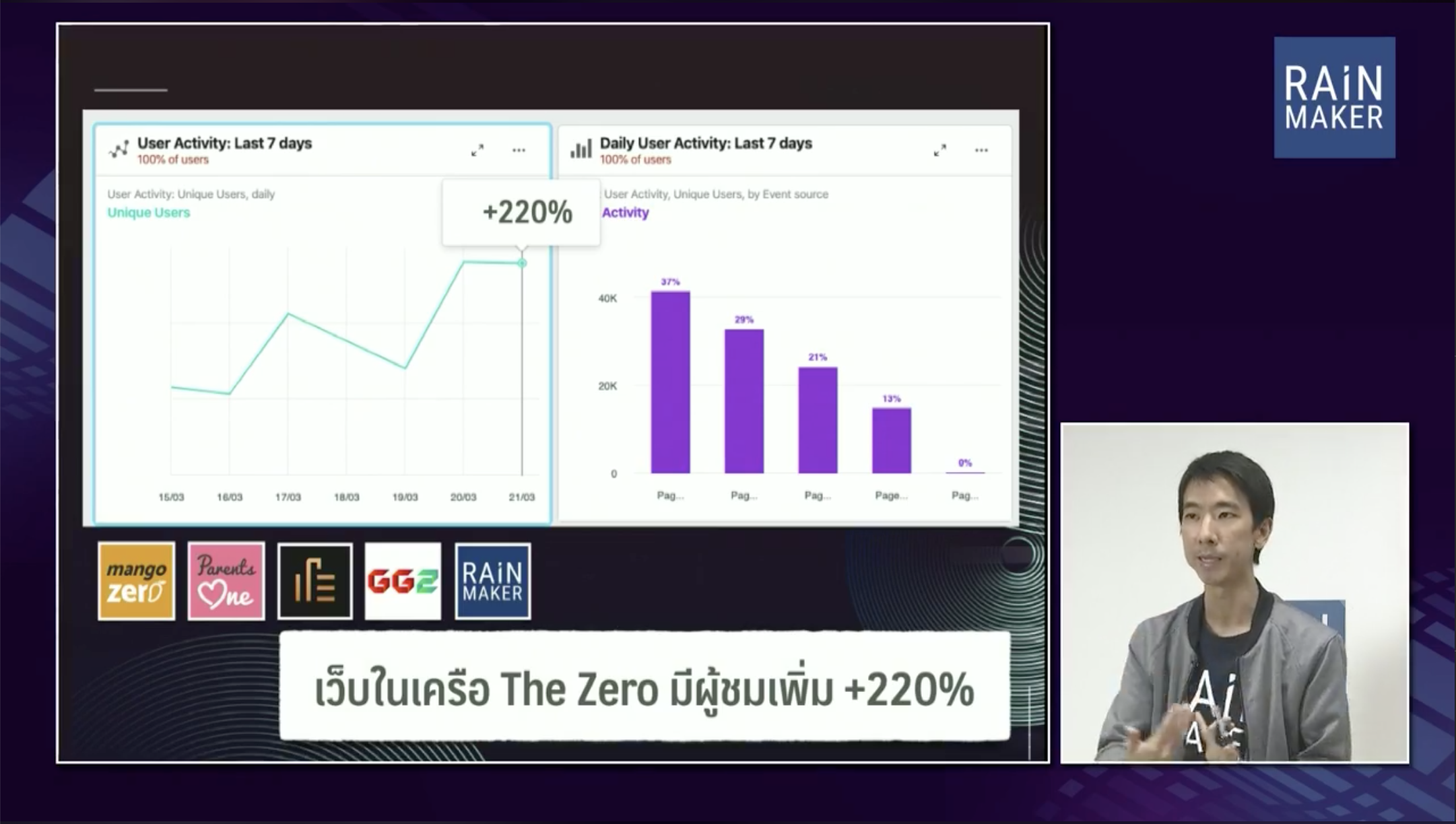
1) คนอ่านสื่อออนไลน์มาเป็นประวัติการณ์ : พุ่งขึ้นกว่า 400% คนเสพสื่อเยอะมาก เพราะติดตามข่าวสารอย่างใกล้ชิด

ดังนั้นควรจับให้ได้ว่าคนสนใจอะไรบ้าง ทำให้มากกว่าสื่ออื่นทำ ซึ่งทาง The Zero ปรับรูปแบบ content ในสัปดาห์ที่ผ่านมาด้วยนะ

content ที่เหมาะสมมี 4 อย่าง คือ ...

2) ของฟรี ส่วนลด เครื่องมือ : ธุรกิจออกมาช่วยเหลือกัน มีของให้ใช้ฟรีในช่วงนี้ ทั้งแจกไอคอนฟรี ให้เช่าพื้นที่เก็บไฟล์ฟรี อะไรที่ลดค่าใช้จ่ายได้ก็ช่วยไรกัน Facebook เองก็มีช่วยลดค่าใช้จ่ายในการ boost post ค่ายมือถือประกาศ promotion สำหรับ work from home เป็นช่วงที่ราคา package ลดราคาลงจากเดิม แนะนำให้ติดตามขาาวสารให้ดี รวมทั้ง กสทช. เองจะให้ internet free ด้วย


Iconfinder แจกไอคอนเกี่ยวกับ Coronavirus ให้ใช้ฟรี!!!
Facebook ประกาศใช้งบกว่า 3 พันล้านบาท ช่วยเหลือธุรกิจขนาดเล็กจาก Covid-19
Adobe ใจดี! ให้นักเรียน-นักศึกษาใช้งานฟรี(ชั่วคราว) หวังช่วยวิกฤต COVID-19
Adobe ใจดีอีกแล้ว! ให้ลูกค้าทั่วไปใช้งานฟรี 2 เดือน (มีวิธีกดรับสิทธิ์ตามนี้)
3) ลองทำ content แบบใหม่ๆ : ปรับรูปแบบให้เข้าสู่ผู้ฟังหรือผู้ฟังมากขึ้น เช่น ปกติเขียนบล็อก เอาเวลาที่เพิ่มมาทำ podcast หรือใช้บ้านเป็น studio จัด live หรือทำรายการจากที่บ้าน หรือทำ content สร้างสรรค์ เช่น กักตัว 14 วันกินอะไรบ้าง


รายการ podcast ตอนนี้ออกอากาศแล้วจ้า
4) หนังสือดีๆลดราคาเพิ่ม : ได้เวลากลับมาอ่านกนังสือที่ดองแล้ว เพราะไม่ต้องเสียเวลาเดินทางไปทำงาน มีหนังสือแนะนำที่เพิ่งอ่านจบไปคือ Influencer และในปีนี้งานหนังสือสามารถซื้อหนังสือได้ผ่านช่องทางออนไลน์

5) ได้เวลาเรียนออนไลน์ที่บ้านแล้ว : มีหลายคอร์สที่ลดราคา เช่นใน Udemy, Skillane, YouTube, Master Class และมีให้เรียนฟรี ทั้งของมหาวิทยาลัยในไทยและต่างประเทศ เช่น คอร์สถ่ายภาพ


มหาวิทยาลัยระดับโลก! แจกคอร์สเรียนออนไลน์ฟรี กว่า 500 คอร์ส
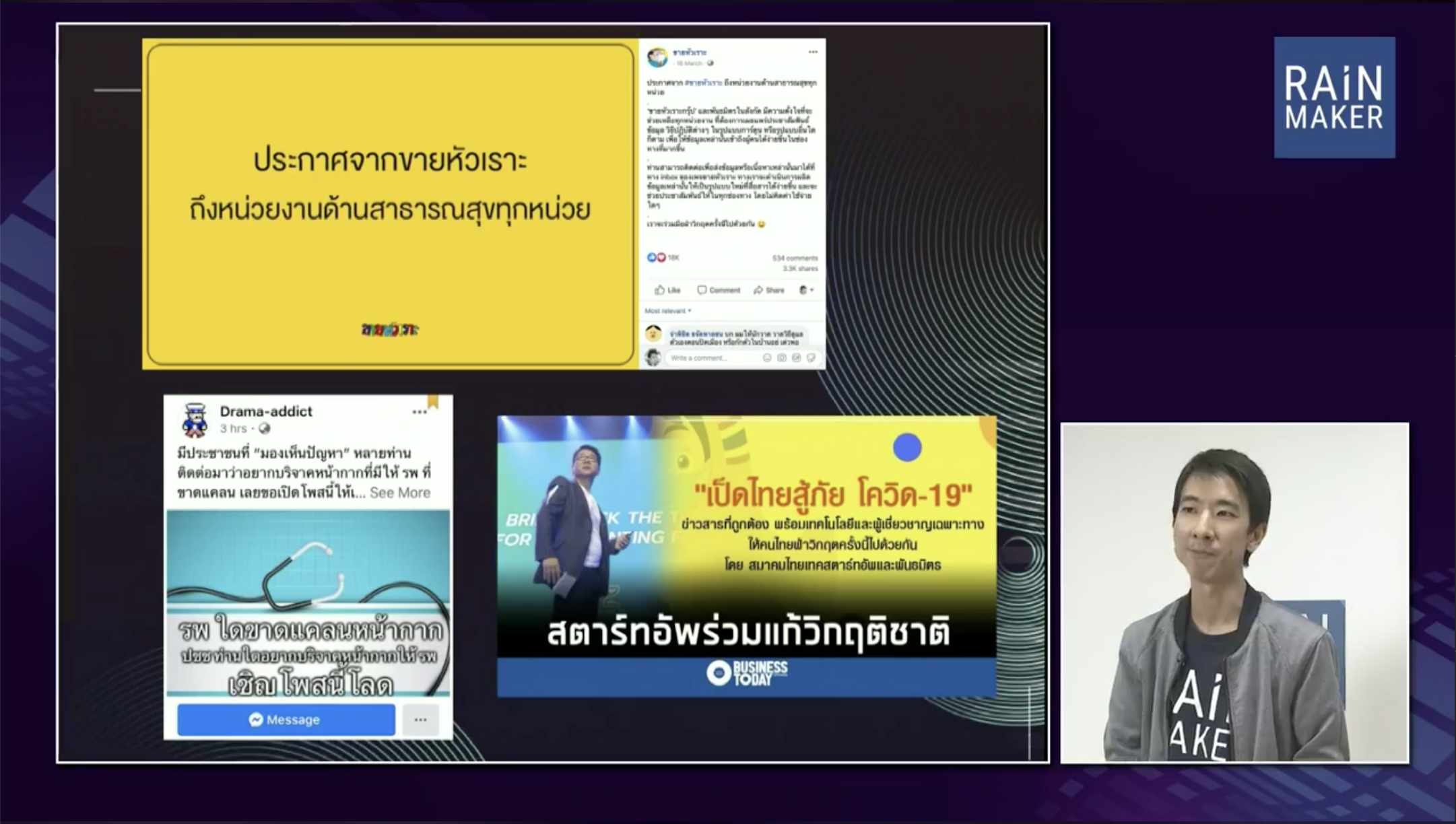
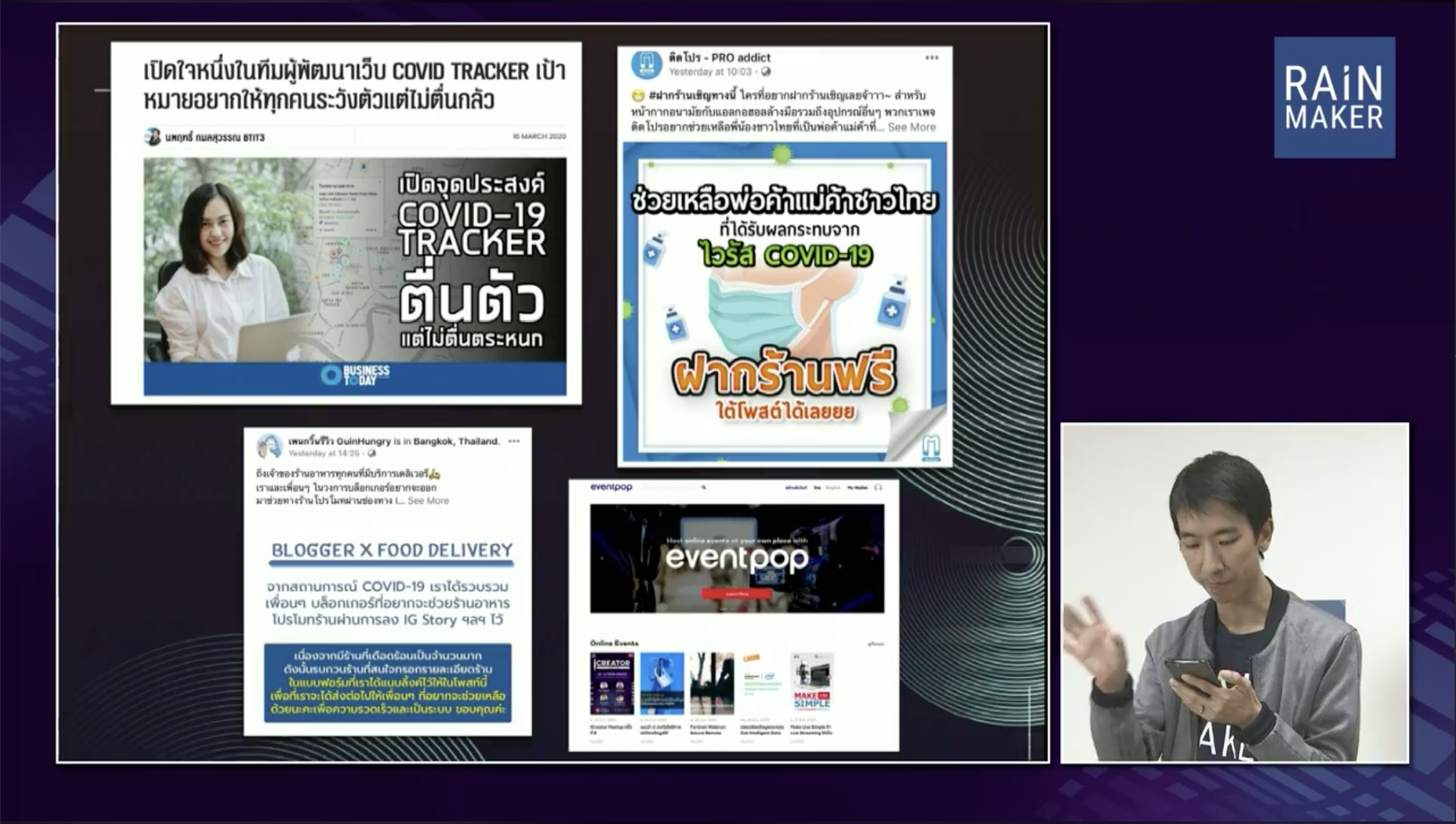
6) สร้างสรรค์สิ่งดีๆช่วยสังคม : มีอะไรก็ช่วยกัน เช่น ขายหัวเราะวาดรูปให้ฟรีสำหรับคนทำงานสาราธณสุข ,บริจาคหน้ากากอนามัยให้โรงพยาบาลที่ขาดแคลน, ทำแอพช่วยเหลือกัน ,โพสฝากร้าน, covid-19 tracker, event pop โปรโมต online event ฟรี


7) มาฝึกเป็น content creator กันเถอะ : เรียนรู้วิธีการทำ content ช่วยกันผลักดันวงการ
สรุป ก็คือเป็นช่วงที่เรามีเวลาในการเรียนรู้ skill ใหม่ๆมากขึ้น จากเวลาเดิมที่ใช้ไปกับการเดินทาง รวมทั้งการทำ content นอกจากจะเข้ากับสถานการณ์และต้องมีความระวังไม่ให้กระทบคนอื่นด้วยนะ
Session 02 : UX/UI เว็บไชต์ไทย ออกแบบยังไงให้ตอบโจทย์

session นี้จดไม่ค่อยทันเท่าไหร่ เขาพูดค่อนข้างเร็วอ่ะ ซึ่ง session นี้จะพูดถึง การปรับ website อย่างไรให้ตอบโจทย์คนอ่าน

เทรนด์อาจจะไม่ใช่สิ่งที่ใช่เสมอไป เพราะแต่ละเว็บหรือบล็อกนั้น คนใช้งานไม่เหมือนกัน เอา trend ไว้ใช้อ้างอิงพอ ไม่จำเป็นต้องใช้ทุกอัน

เป้าหมายหรือ goal ที่สำคัญที่สุด เราทำเว็บนี้ไปเพื่ออะไร มีเป้าหมายหลักๆ 2 อย่างก็คือ
- สร้างไว้ให้ดูหรืออ่าน : เว็บบล็อก เว็บข่าว เว็บที่ให้ความรู้ เข้ามาอ่านแล้วก็ออกไป ใน session นี้จะเน้นอันนี้
- สร้างไว้ให้ทั้งดูและใช้ : เว็บขายของ บริการรูปแบบต่างๆ

สำหรับ UX/UI เว็บไซต์ที่สร้างไว้ให้ดูหรืออ่าน เราต้องค่อยๆทำไปทีละขั้นตอน
User เป็นใคร ใช้อุปกรณ์อะไรเข้ามาเว็บเรา ซึ่งอันดับหนึ่งไม่ใช่ mobile web เสมอไป เช่นของเว็บ grappik คนเข้ามาอ่านในเวลางาน ทำให้หน้า desktop มีคนเข้าเยอะ ส่วนเว็บ corperate ใช้สำหรับสื่อสารองค์กร ดูเวลาไหนก็ได้ จึงใช้ mobile dev เยอะกว่า ดังนั้นเราจะต้องดูว่า เว็บเรานั้น เข้าจาก channel ไหนมากที่สุด


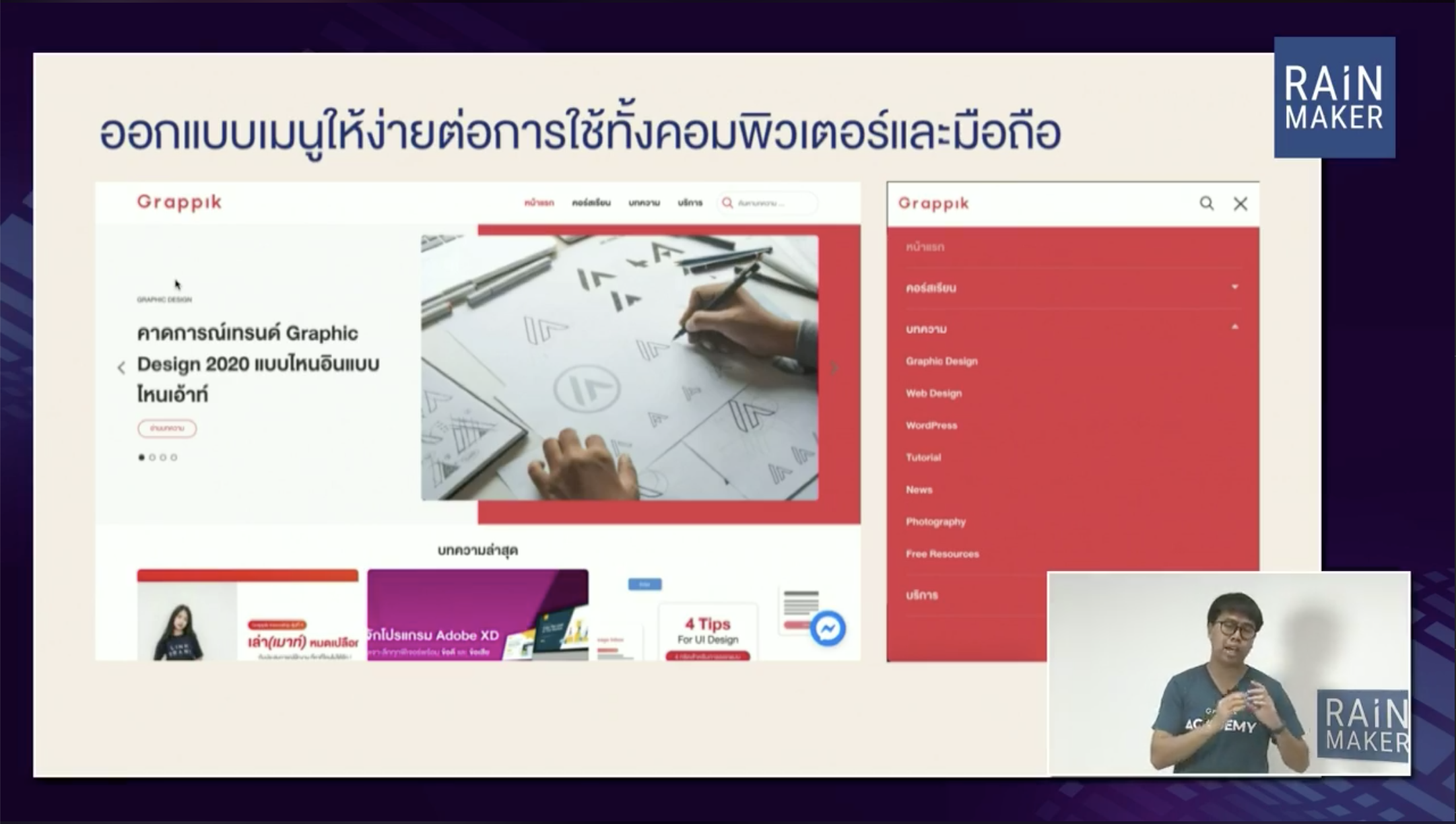
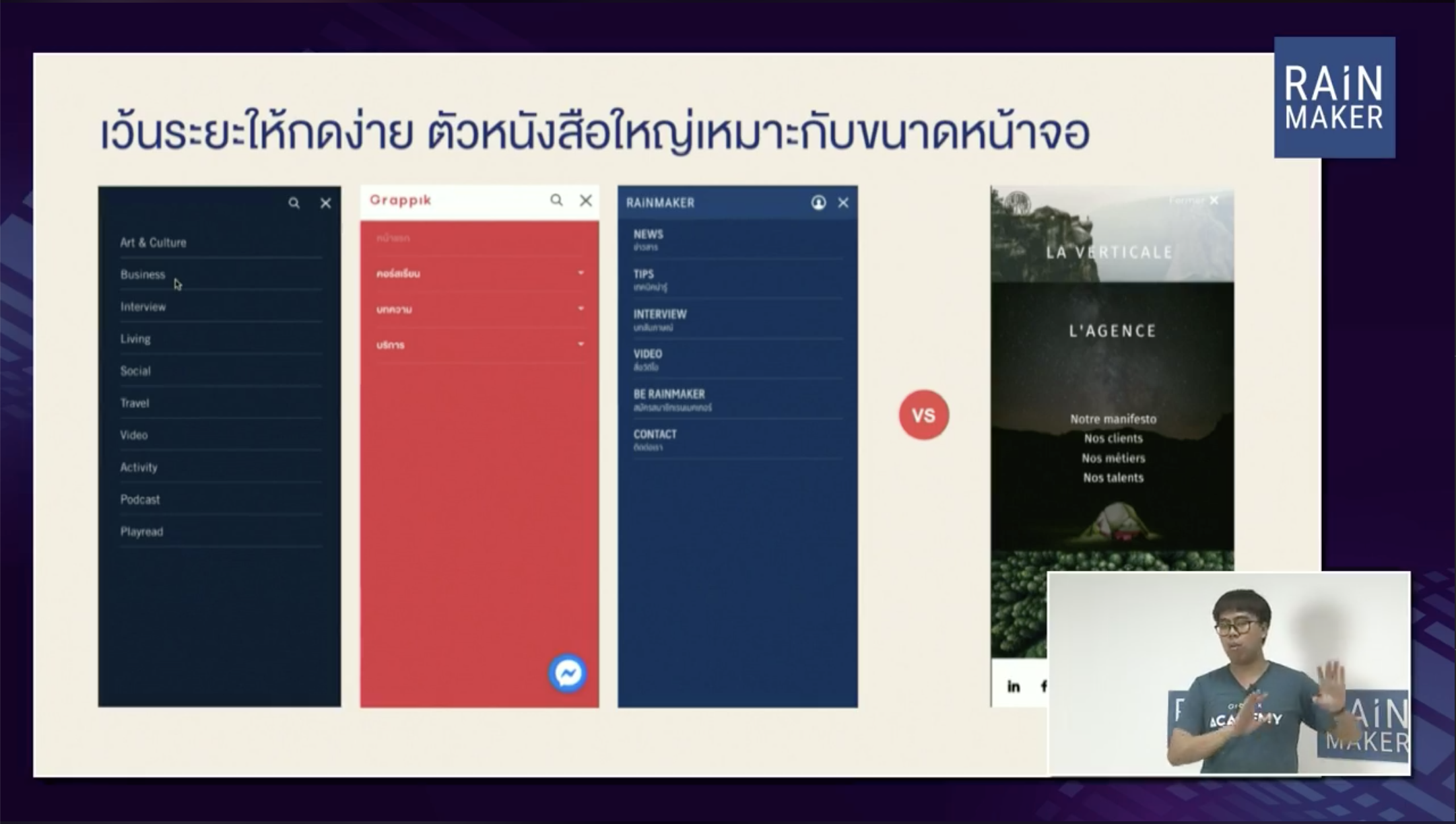
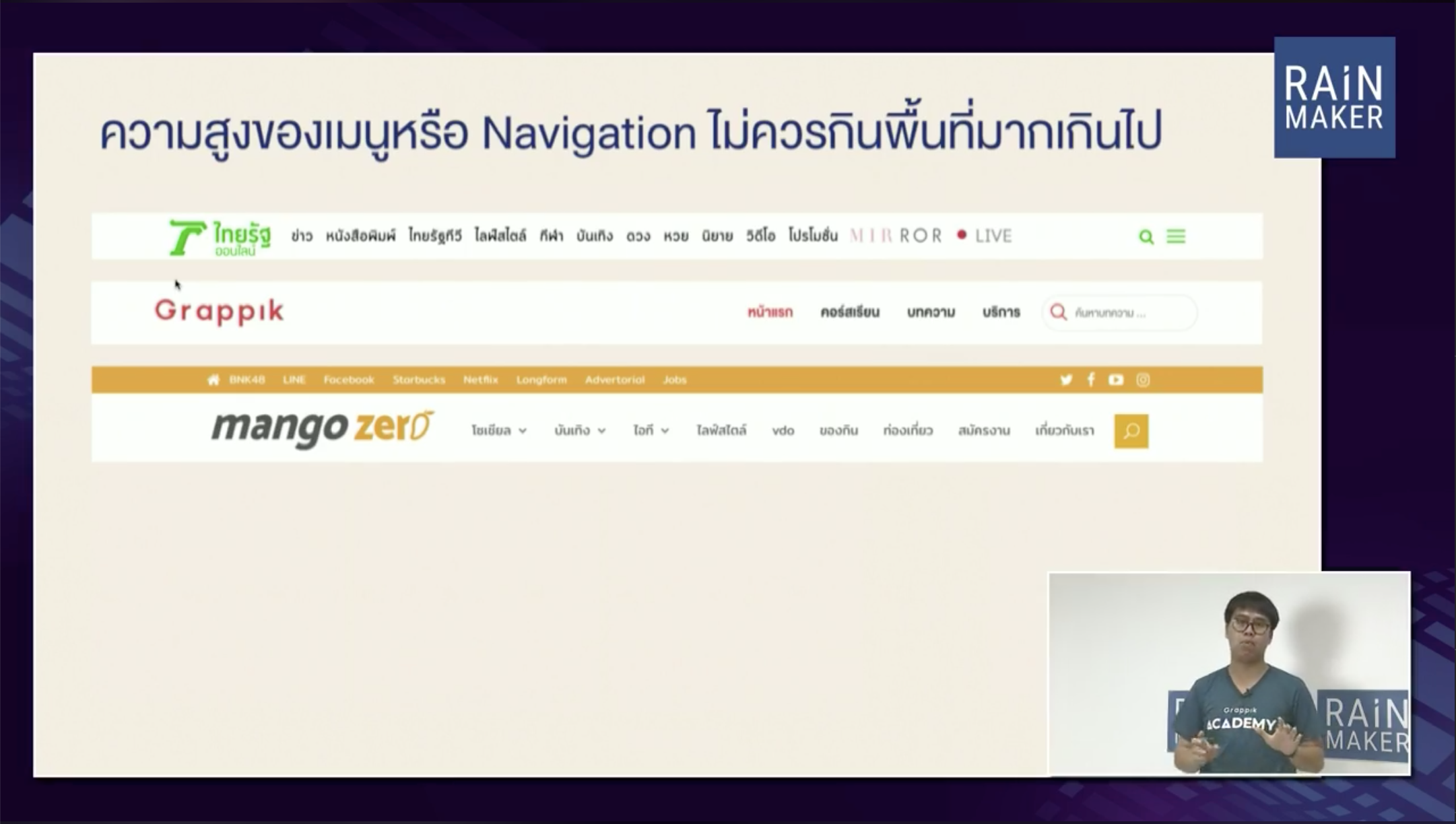
ผู้ใช้ต้องไม่หลงทาง ไม่ว่าเข้าผ่านอุปกรณ์อะไร : Navigation ต้องทำให้ดี ออกแบบเมนูให้ simple ไปก่อน เน้น font สี ระยะห่างต่างๆ ให้เรียบง่าย และค่อยเพิ่มเติมทีหลังเอา

สำหรับ mobile site นั้นใช้นิ้วกด ดังนั้นทำระยะห่างให้นิ้วกดได้สะดวกที่สุด เพราะไม่รู้ว่าใครใช้เว็บเราบ้าง ตัวอย่าง experience ของเว็บฝรั่งจะเน้น visual มากกว่าบ้านเรา

Navigation สำคัญ แต่ไม่ควรใช้พื้นที่เยอะจนเกินไป ให้เน้นไปทาง content มากกว่า

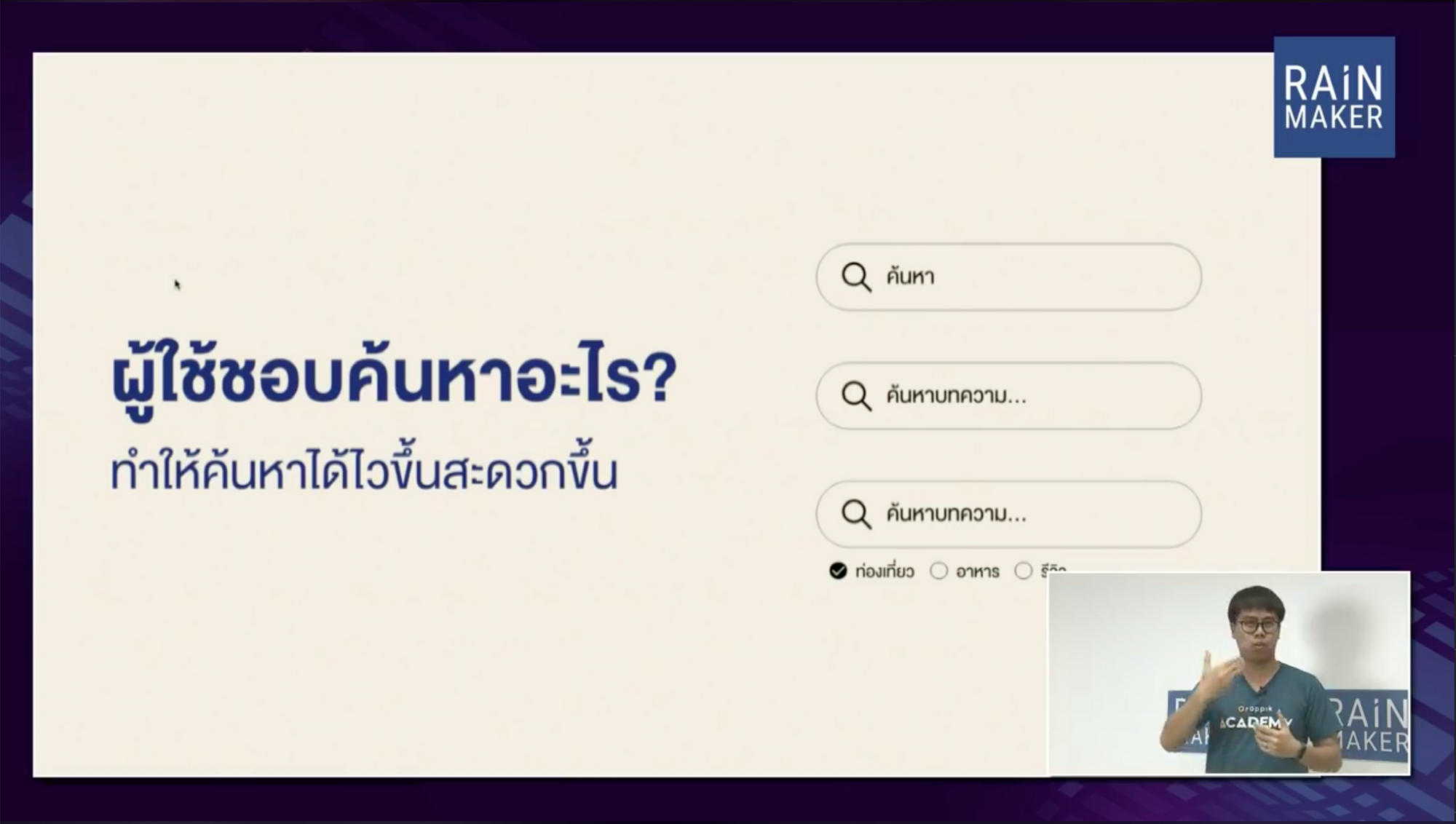
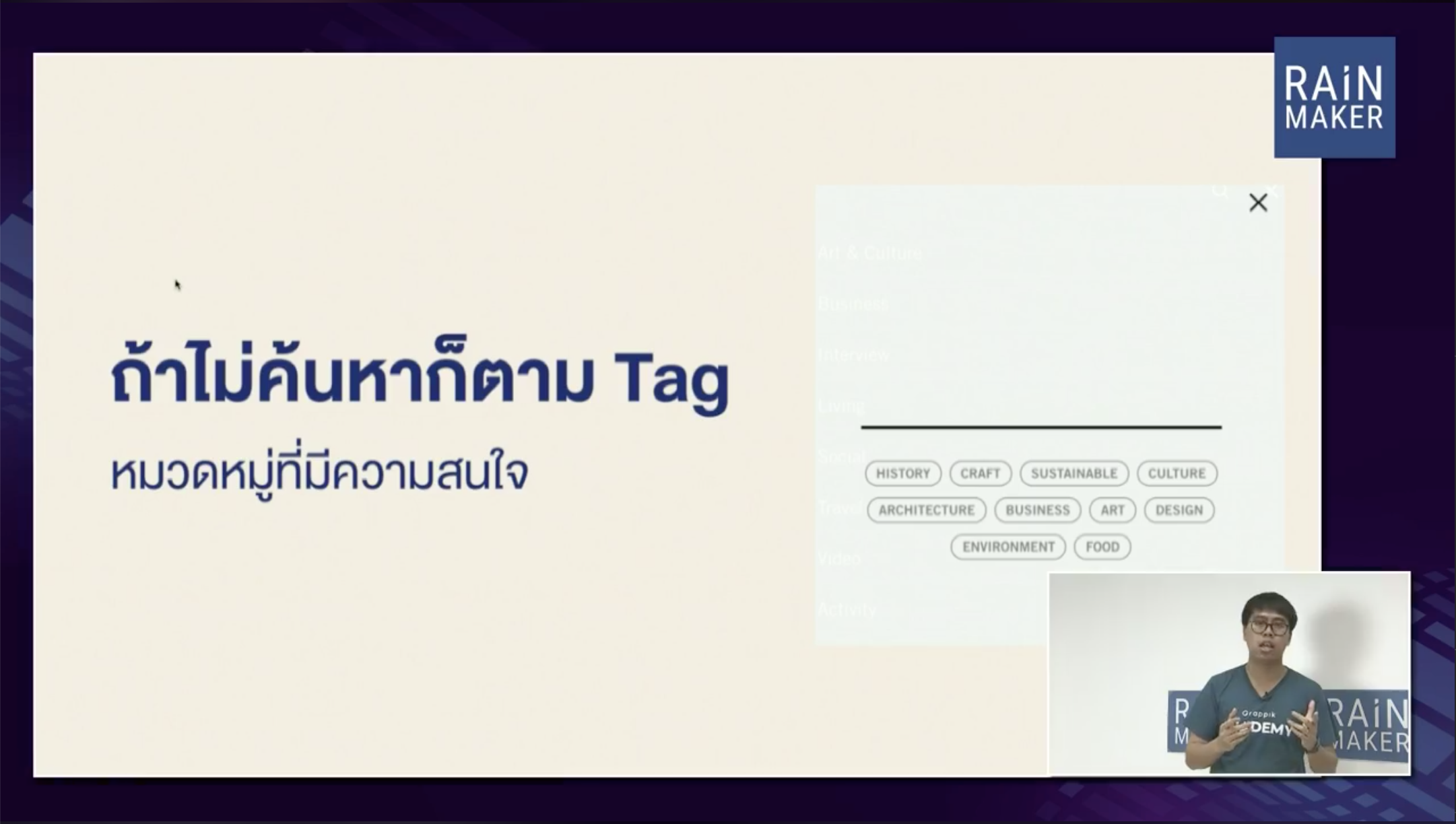
ผู้ใช้ชอบค้นหา แต่จะให้ค้นหาอะไร : เป็นไปตาม goal ที่เราตั้งไว้ เช่น หาบทความ เลือก filter ตาม category หรือ tag พยายาม focus ให้เยอะๆ หรือไม่ก็มี tag ให้กดเลือกหัวข้อที่สนใจได้ ให้ user อยู่บนเว็บเราได้นานขึ้น


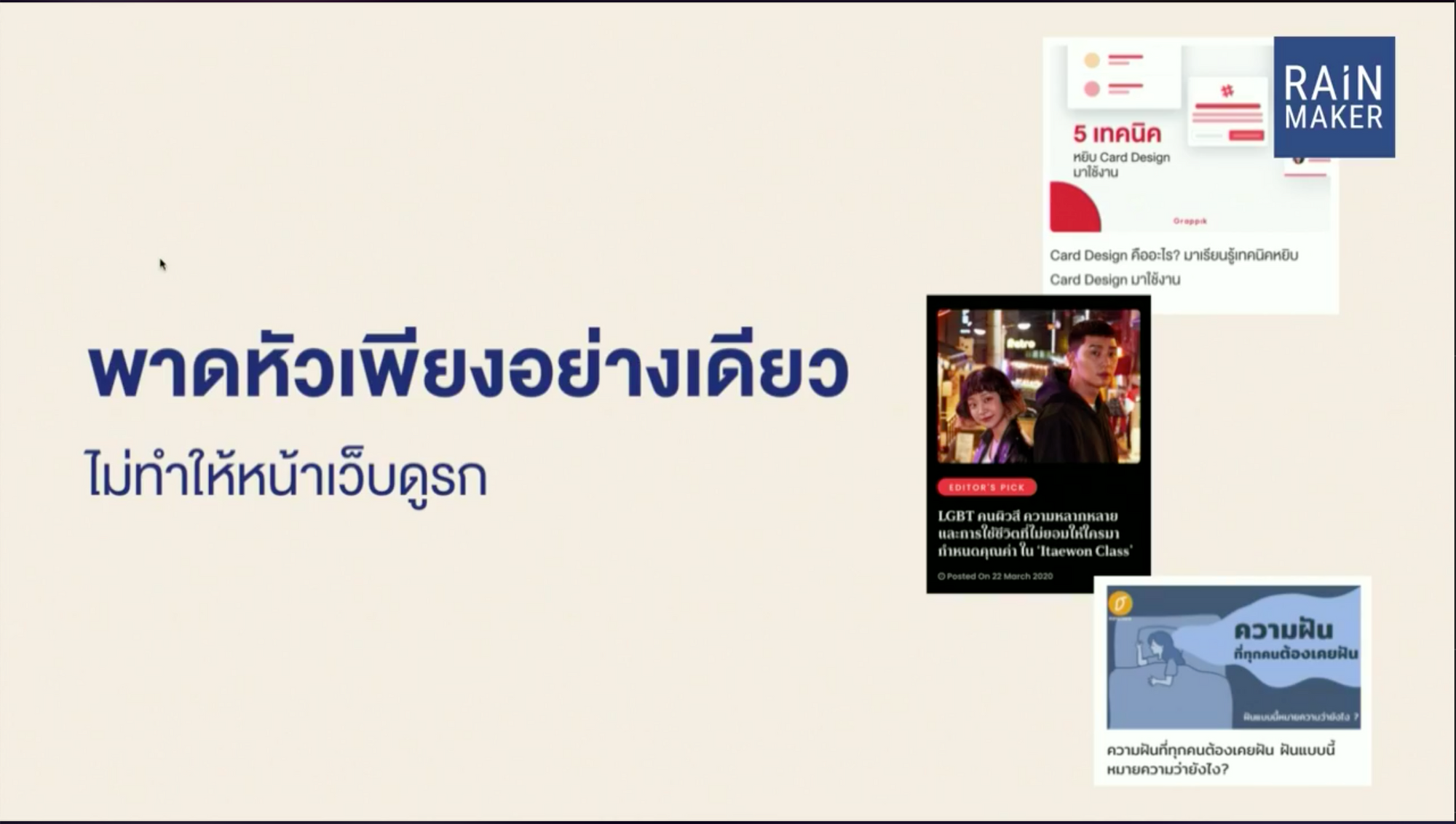
อ่านเนื้อหาให้สบายตาและต่อเนื่อง : เดี๋ยวนี้ไม่เน้น description กันแล้ว คนอ่านพาดหัวและดูรูปแทน

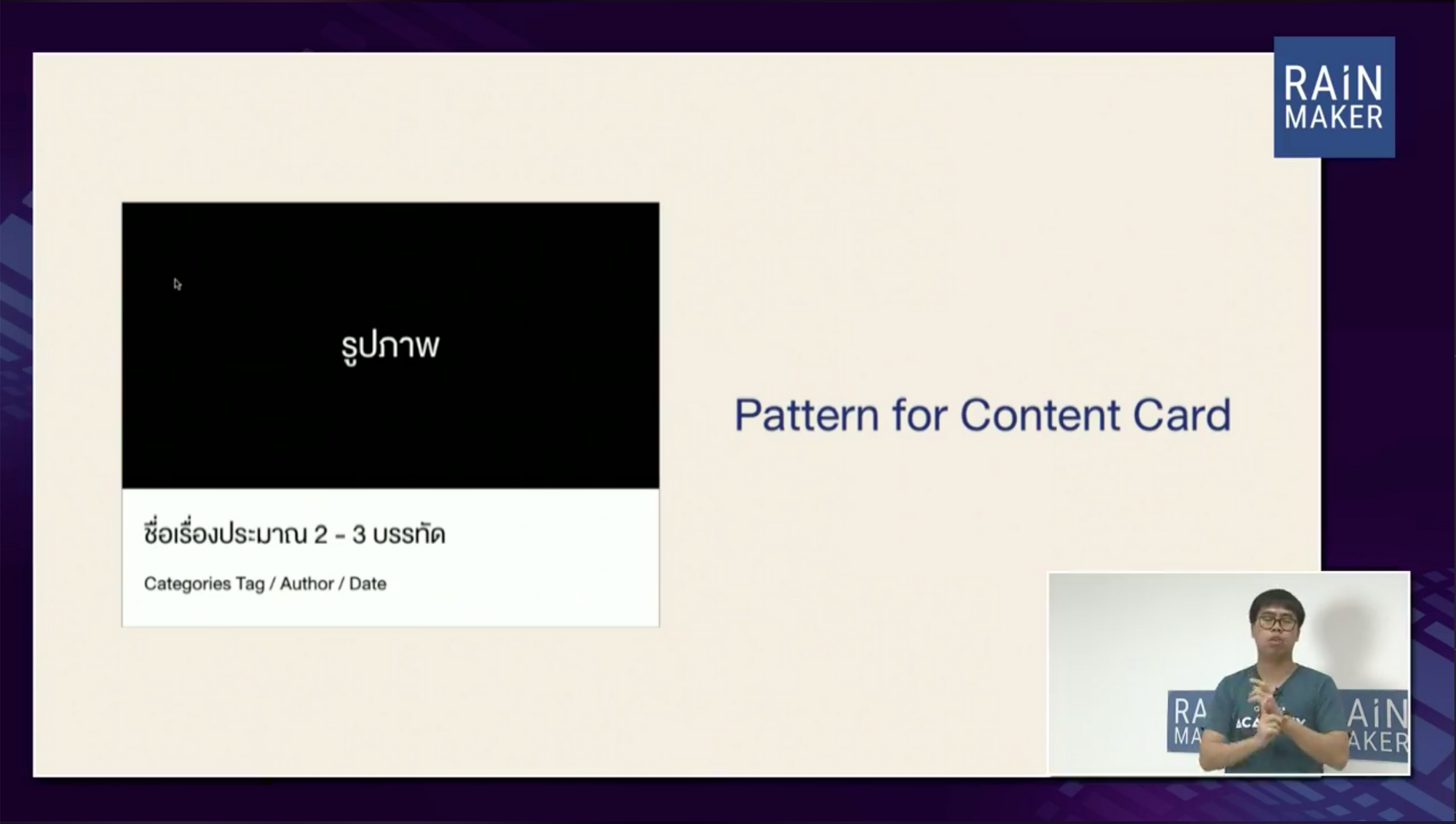
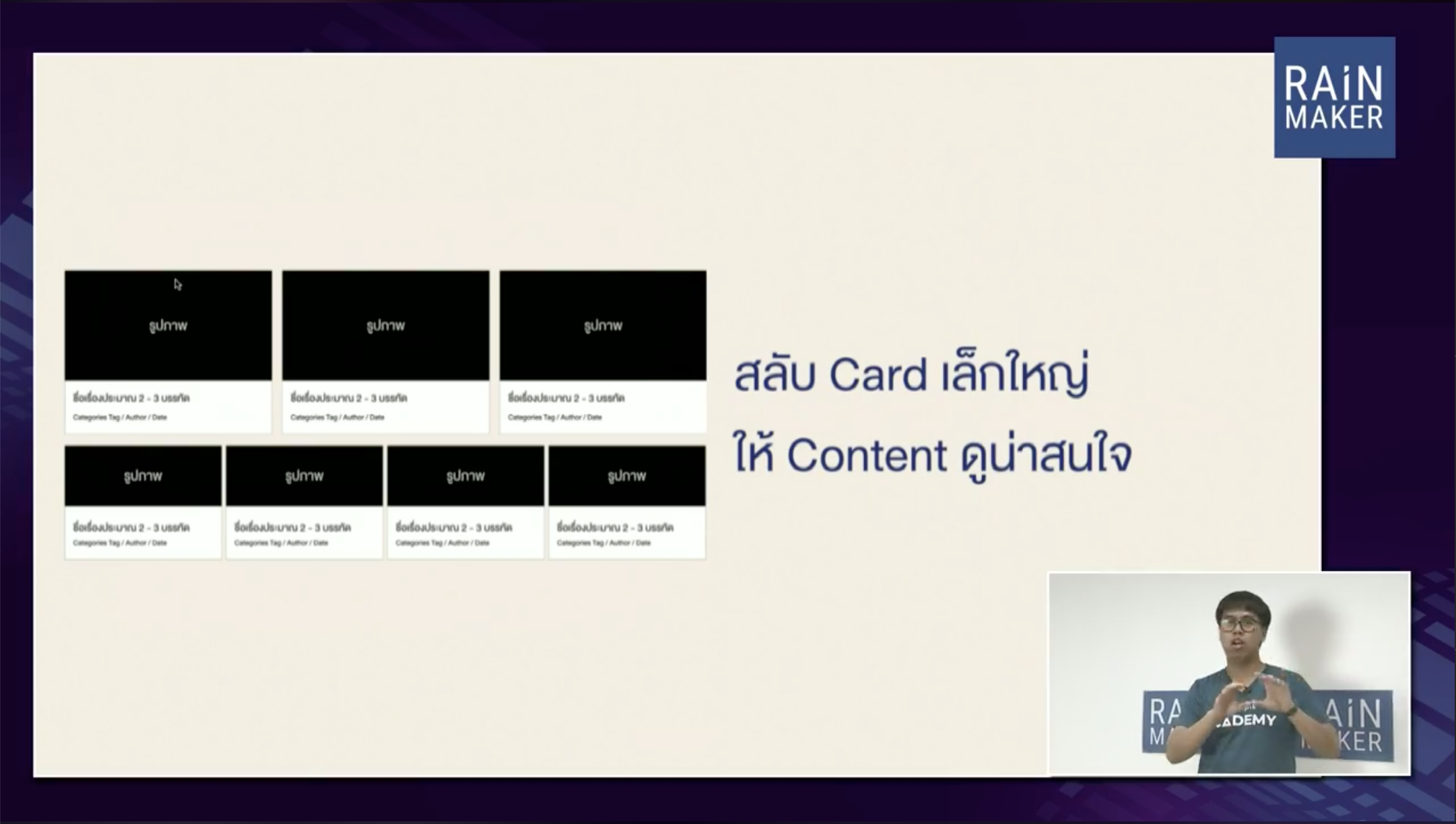
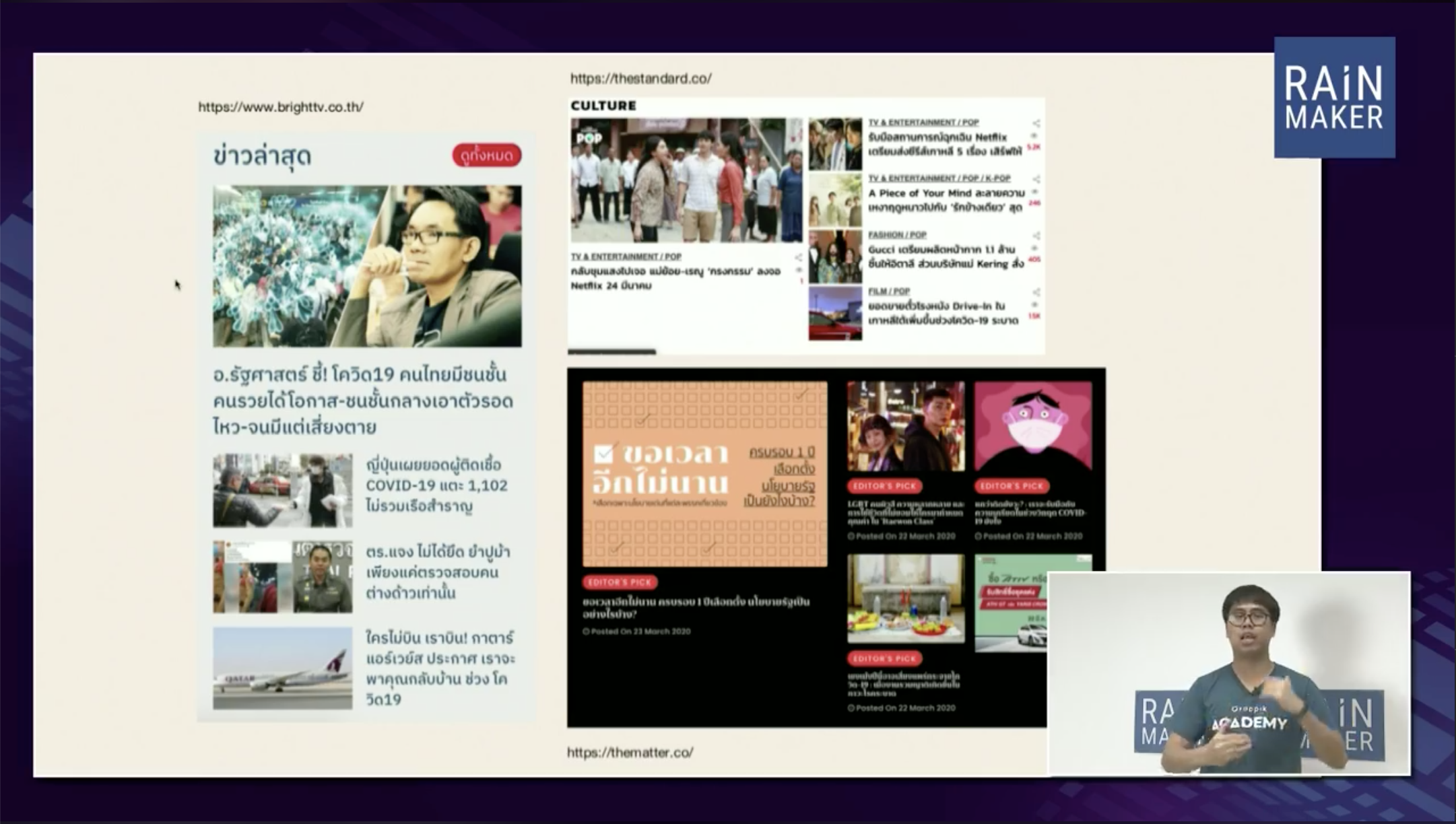
- ทำการ์ดให้สวยๆ มีตัวอย่าง pattern ของ content card ด้วย บรรทัดที่เป็น Category Tag / Author /Date จะตามบริบทของเว็บเรา เช่นเว็บข่าวจะเน้นวันที่ และพยายามสลับการ์ดให้น่าสนใจ เช่น เว็บข่าว ข่าวเด่น/มาใหม่ จะเป็นขนาดใหญ่ ดึงความสนใจคนไว้ก่อน



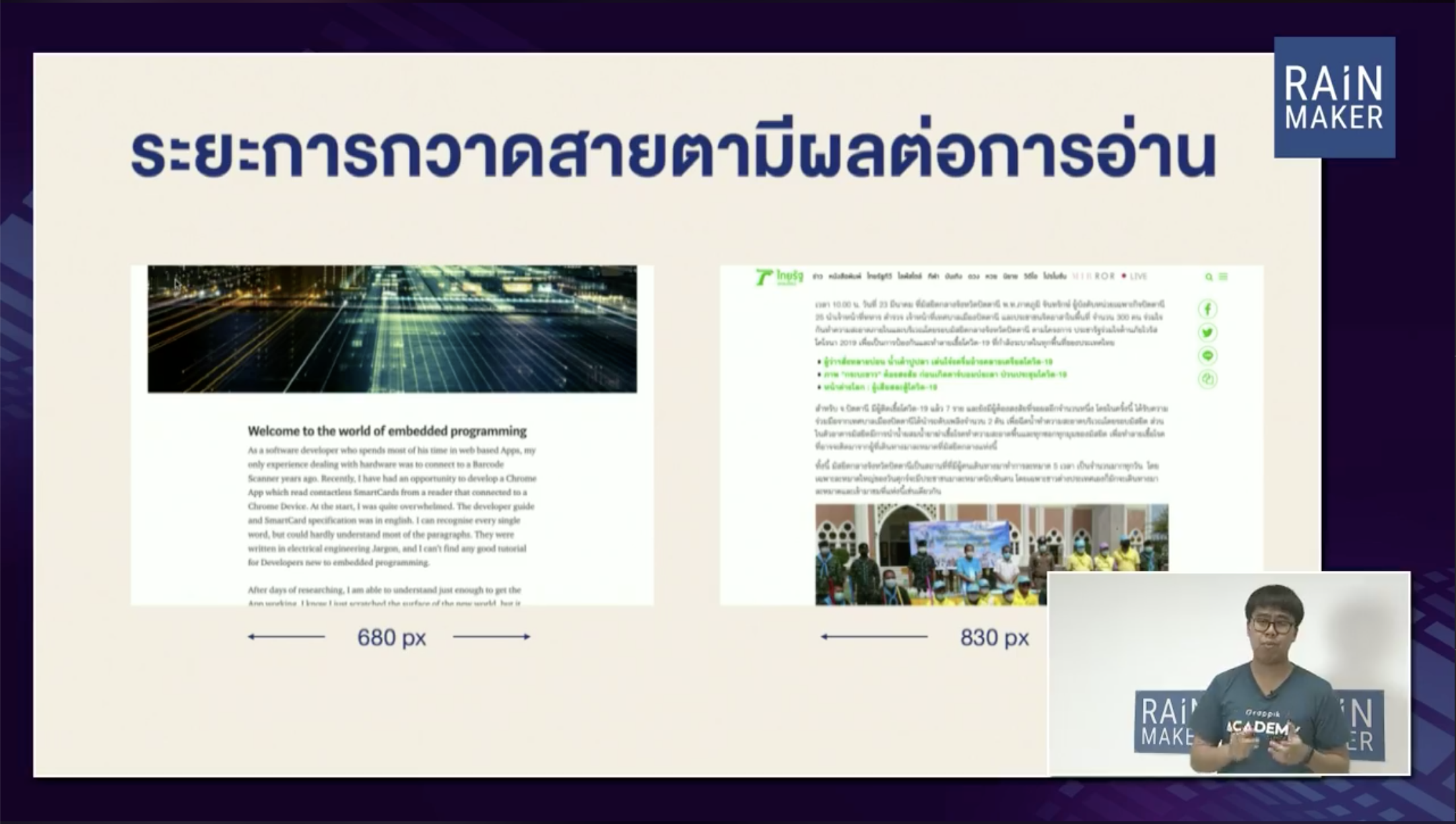
- ถ้าเว็บความกว้างเยอะ ทำให้ตาล้าได้ ความกว้างที่เหมาะสม คือ 600-800 px อ่านแล้วสบายตา

ตัวอย่าง คือเว็บที่ชาวเดฟเขียนลงในนี้เป็นประจำเลยคือ medium เขาจะเน้น UX ที่ดี จากประสบการณ์ของเรา คิดว่าของ medium มีทั้งเว็บและแอพ เขาเลยต้องมี experience ที่ดีในการอ่านทุก device อ่ะ

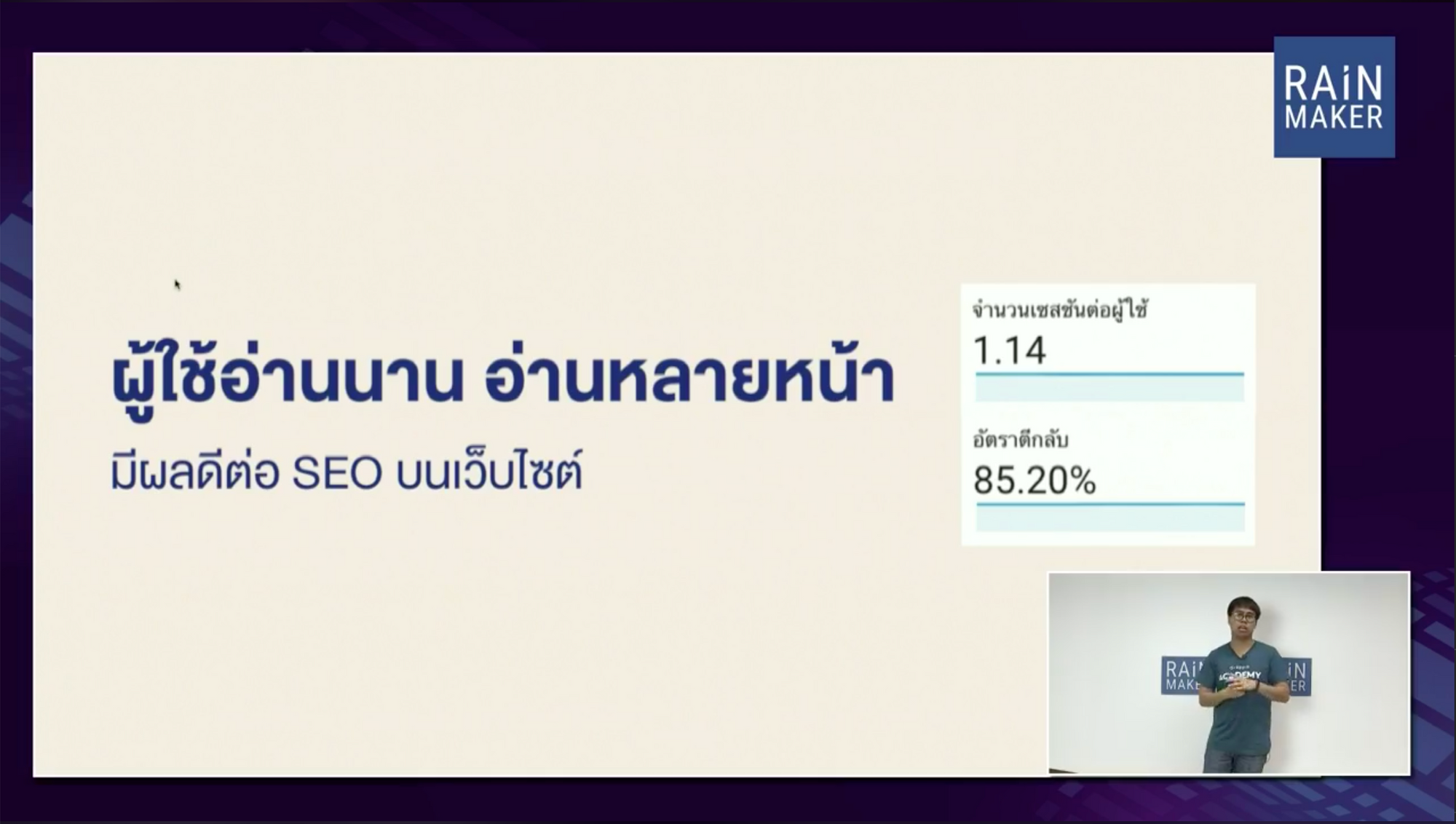
- ถ้า content ของเรามีเนื้อหาต่อกัน ให้ relate กลับ ทำให้คนกลับไปอ่านของเก่าได้ด้วย ช่วยในเรื่อง SEO คนจะอยู่กับเว็บเรานานขึ้น

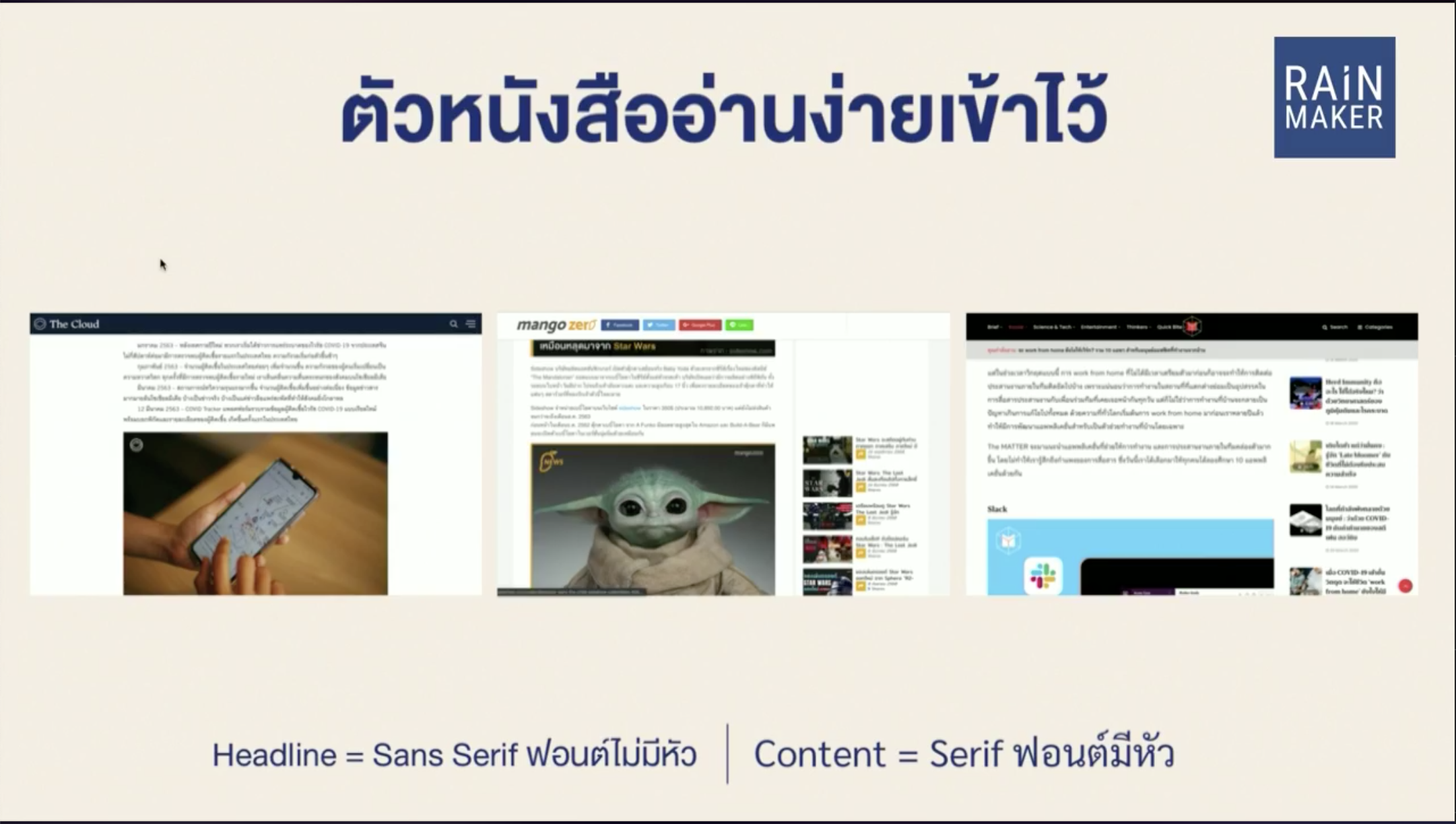
- เลือก font ประจำเว็บเรา โดยเลือก headline เป็นไม่มีหัว 1 ตัว และ content เป็นแบบมีหัว 1 ตัว

- ทำให้ bounce rate ตํ่าลง เราจะได้ SEO มากขึ้น

เปลี่ยนเนื้อหาให้สนุก ด้วยภาพและกราฟิก : เช่น เนื้อหาปลาทูไทยของเว็บไทยรัฐ ทำให้อ่านได้ง่าย มีความ interactive ให้คนมีส่วนร่วม หรือใช้ video ให้เนื้อหาน่าสนใจยิ่งขึ้น

แน่นอนว่าคนกรี๊ดทั้งโซเชี่ยวเลย ปลาทูไทยรัฐ จริงๆของไทยรัฐมีทำหลายๆเรื่องในรูปแบบนี้ด้วยหล่ะ
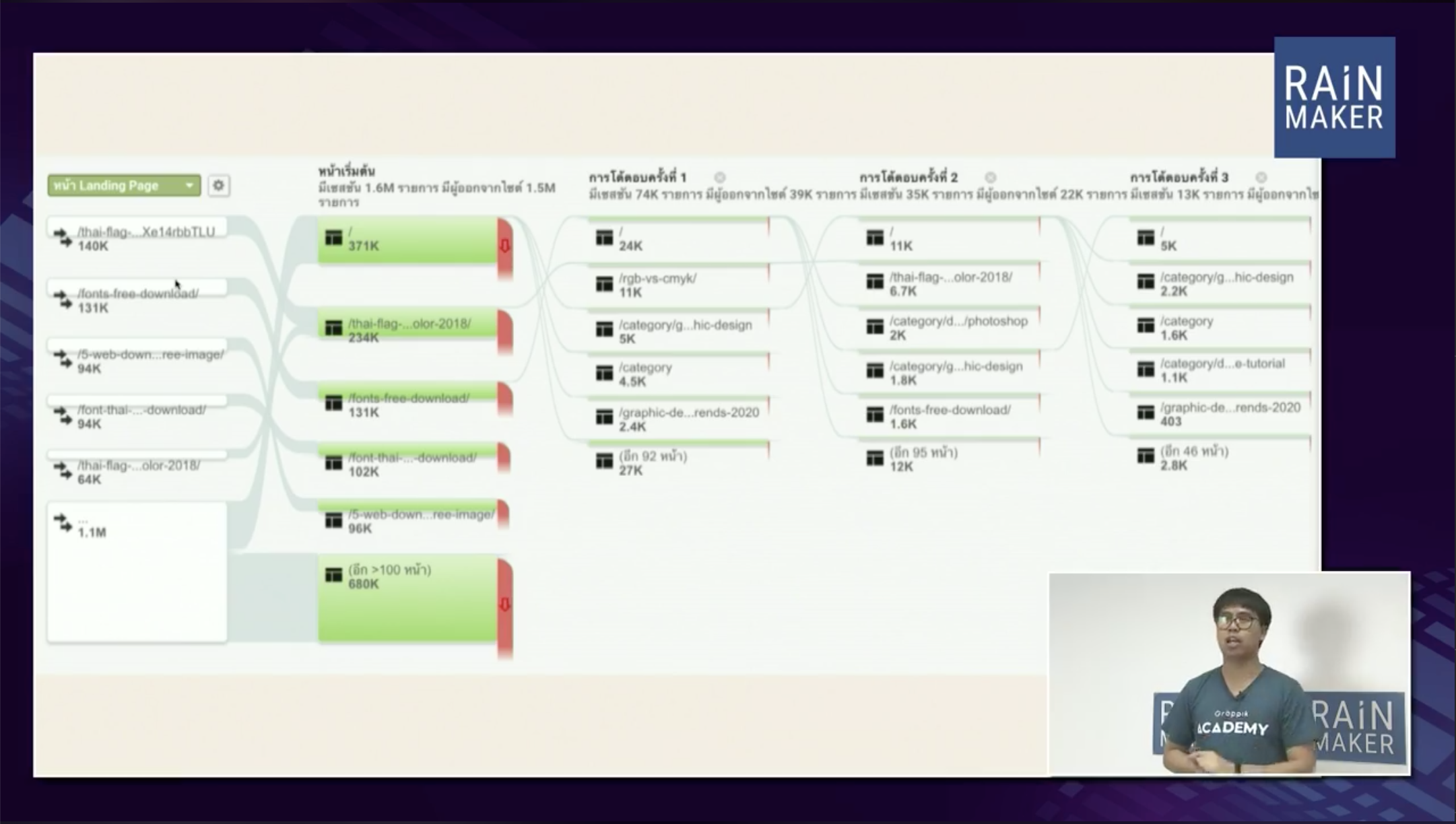
Flow การใช้เว็บ ผู้ใช้มาทางไหน? : ให้ดู stat และ flow เพื่อวิเคราะห์ user ด้วย Google Analytics ซึ่งเขาแนะนำว่าให้ติดเป็นอันดับแรกเลย (เว็บเราก็เช่นกัน ติดอันดับแรกเลย อันอื่นยังไม่ได้ติด 555)
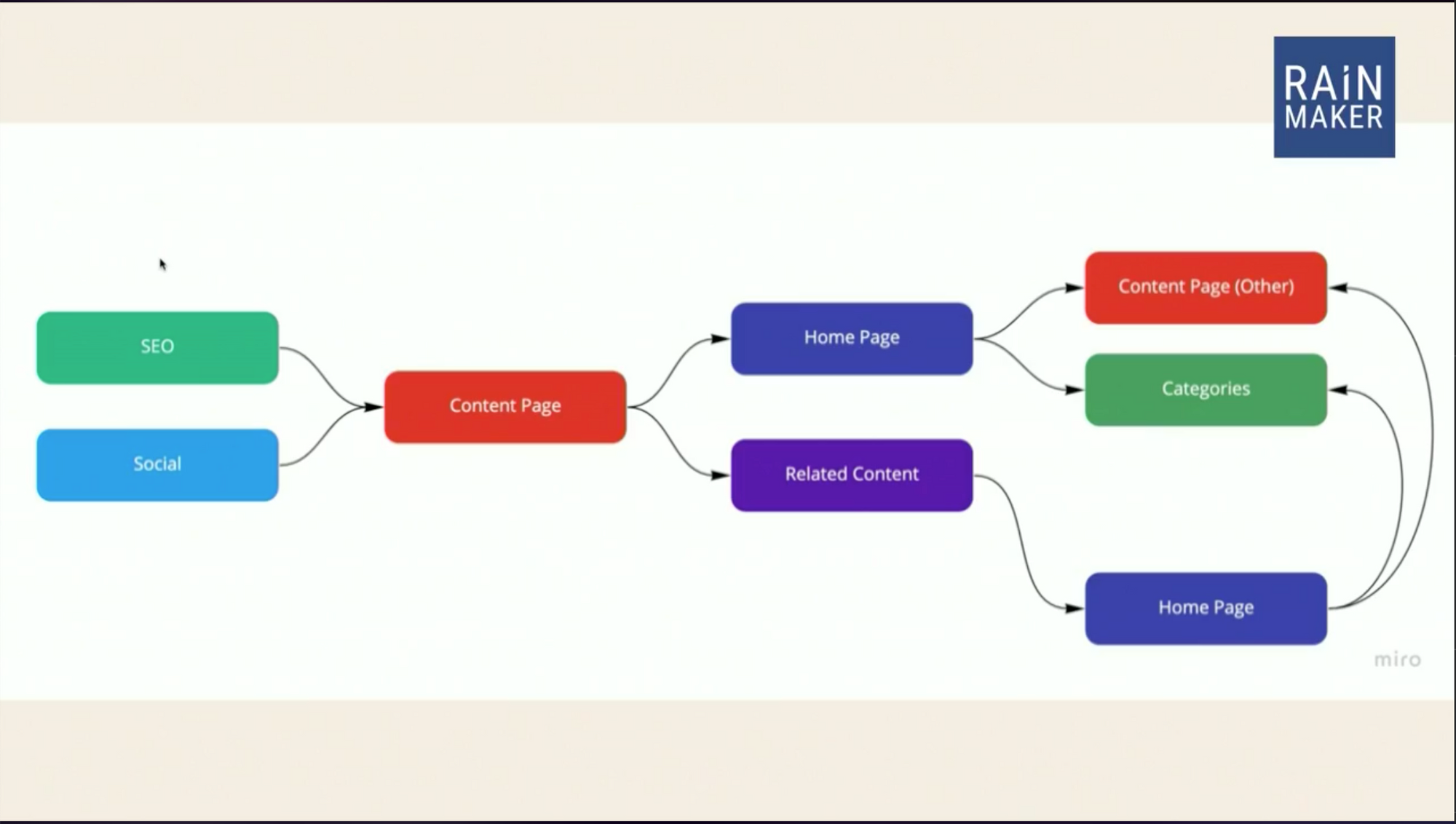
เช่น คนเข้าเจอจาก SEO และ social เจอหน้า content ไปไหนต่อ แล้ว drop-off ตรงไหน

วิธีแก้คือ พาไปหน้า Home หรือ Relate Content เพื่อพาไปหน้าอื่นๆได้

ผู้ใช้ต้องการอะไร ก็เสิร์ฟให้ก่อน : มี data เพื่อดูว่าควรเสิร์ฟอะไรให้เขาก่อน
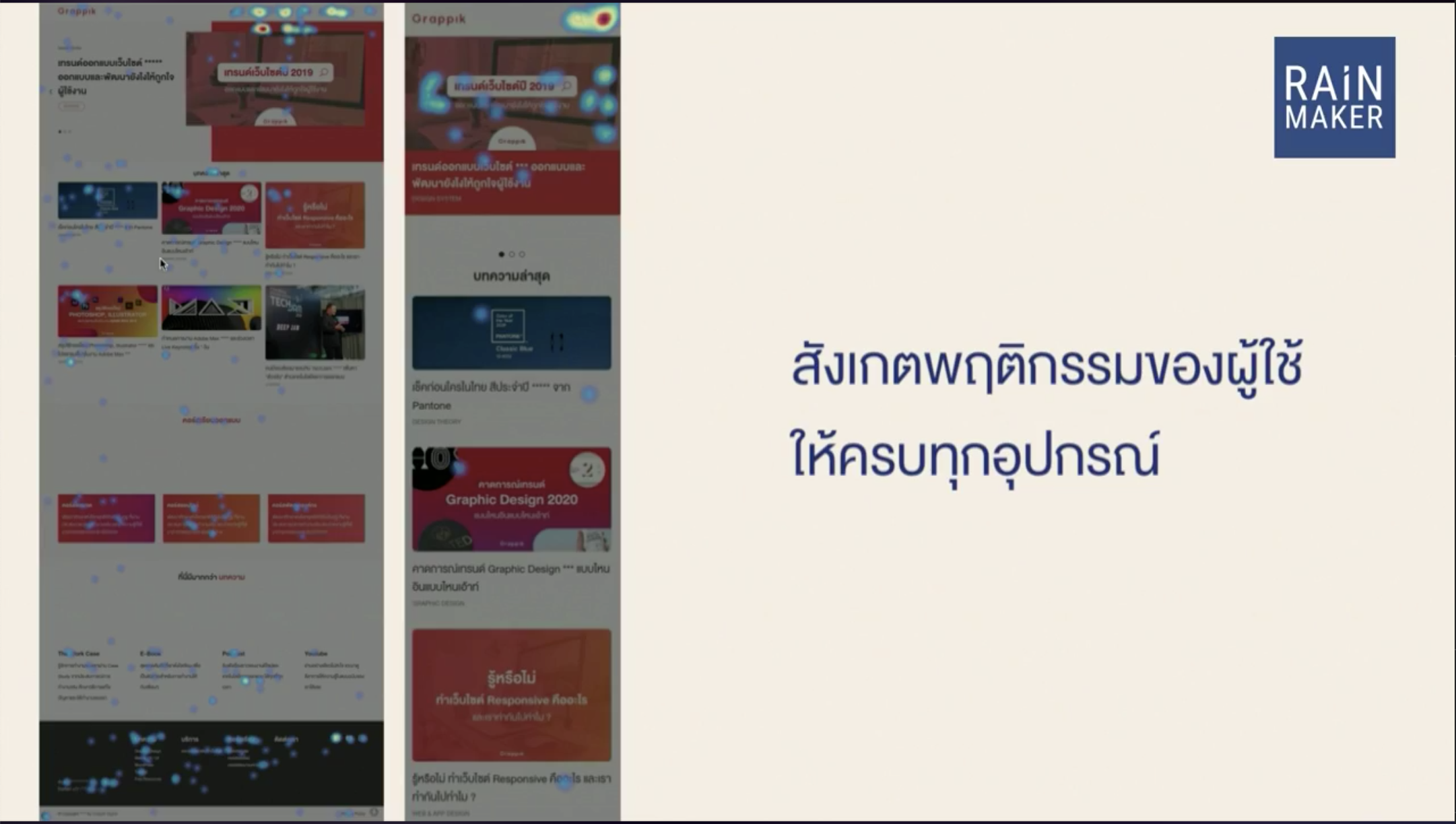
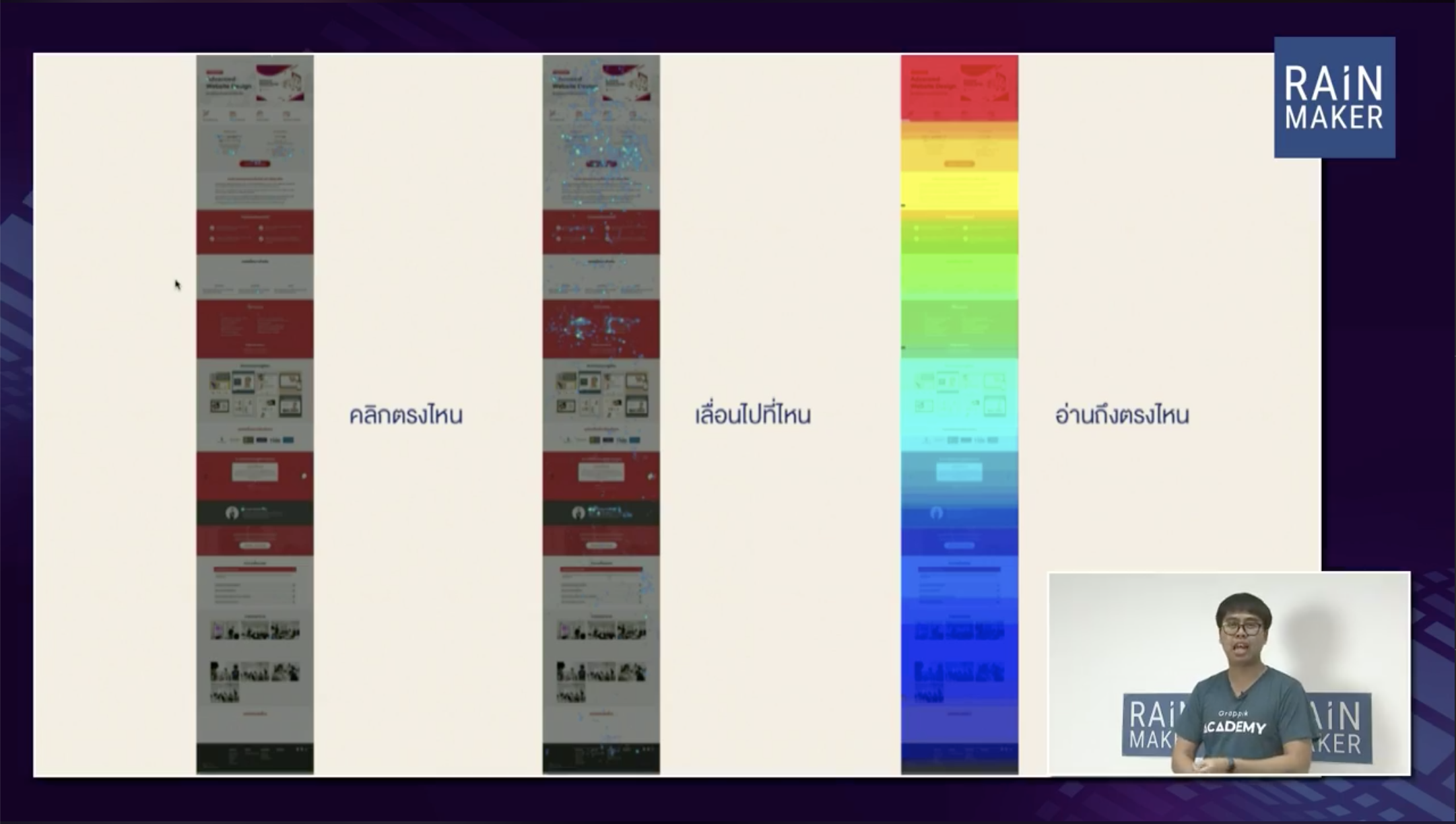
- ดูพฤติกรรมด้วย heap map : ว่าเขาทำอะไรบ้างในหน้านั้น
- สังเกตพฤติกรรมผู้ใช้ : ทั้งใน desktop และ mobile คนเข้าไปกดที่ไหนก่อน

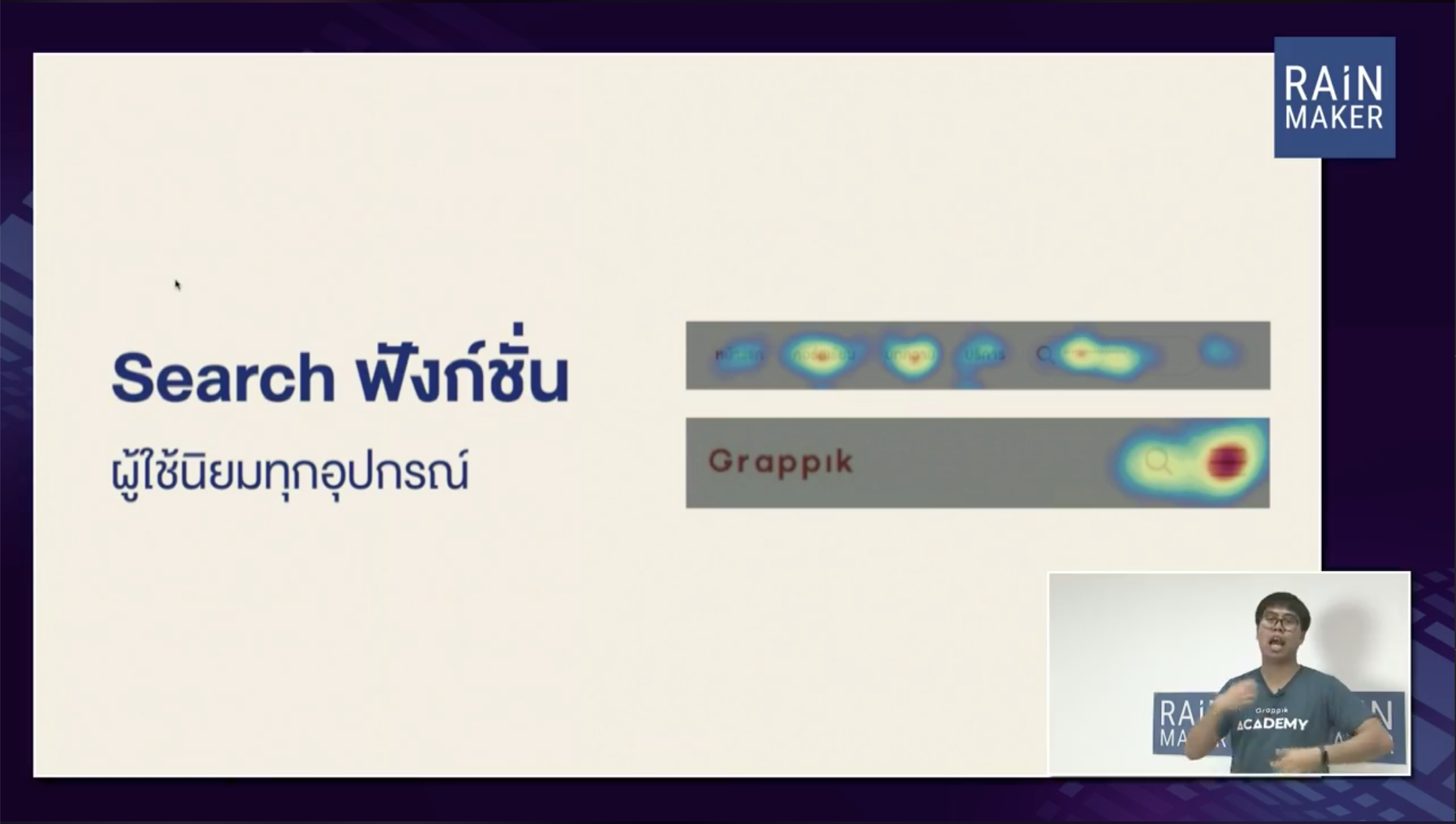
- ปรับ UI ให้ support กับการใช้งาน เช่น คนอยาก search ก็ทำให้รองรับหน้าเว็บทุกแบบ

- มีการ test heapmap ใช้ A/B Testing ในการ track อะไรที่ work ก็จะเก็บไว้ ดังนั้นเว็บจะเปลี่ยนแปลงไปตามพฤติกรรมของผู้ใช้ ให้ track ไว้ 3 อัน คือ คลิกตรงไหน เลื่อนไปที่ไหน และ อ่านถึงตรงไหน

- tool ที่ใช้ก็จะมี hotjar กับ Ptengine มีทั้งข้อดีและข้อเสีย ข้อดีแน่ๆเลยคือ เอามาวิเคราะห์พฤติกรรมของ user แลกมากับข้อเสีย คือ เว็บโหลดช้าลง ดังนั้นให้ติดแปปเดียว ประมาณสองสามเดือน และนำข้อมูลมาวิเคราะห์เพื่อปรับหน้าเว็บเอา ไม่งั้นจะทำให้เว็บเราหนักขึ้น


ตรงนี้เรานึกถึงเว็บเล่นสด ตอน townhall สมัยยังทำงานที่ฟังใจ น้องแฟรงค์เคยเอา hotjar ที่เก็บไว้มาเปิดให้ดูกัน ทางเราเองก็ว้าว เพราะเพิ่งรู้ตอนนั้นว่ามีสิ่งนี้ด้วย ทางทีมเขาก็จะดูว่าคนกดตรงไหน อะไรยังไง แล้วเอาไปปรับหน้าเว็บไปเรื่อยๆ จนได้แบบปัจจุบันนี่แหละ แต่ทีมนั้นติดไว้นานแค่ไหนอันนี้ไม่รู้ แหะๆ
หนึ่งคลิกมีค่า หน้านั้นต้องดีจริง :
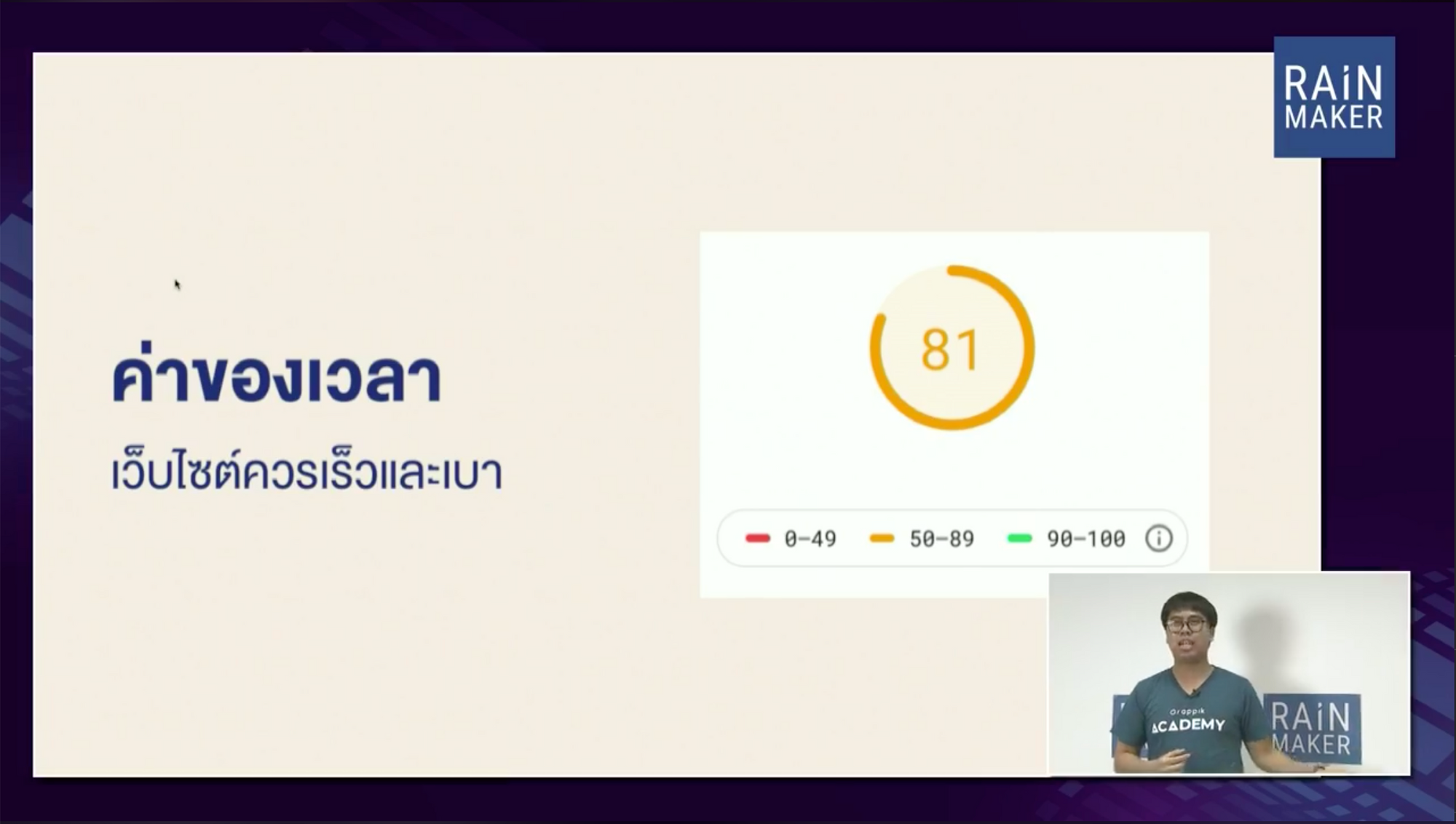
- ค่าของเวลา : เว็บไซต์ของเรา ควรเร็วและเบาที่สุด ถ้าเว็บโหลดช้าเกินไปคนจะหงุดหงิด ถ้าเว็บเรายิ่งโหลดเร็ว SEO ก็ยิ่งดีขึ้นด้วย ดังนั้นให้ลบของหนักๆออก รูปไหนย่อได้ก็ย่อซะ

ถ้าคนหลงมากอ่านก็จะงงว่า วัดยังไงอ่ะ มันจะมี tool ที่ชื่อว่า Lighthouse เอาไว้ตรวจสอบความเร็วเว็บ SEO รวมไปถึงเว็บที่ทำ PWA หรือ Progressive Web App ที่ทำเว็บคล้ายๆ native app อ่ะ

ถ้ายังงงๆอีกว่า PWA คืออะไร อ่านต่อได้ที่นี่จ้า


- ค่าความคุ้ม : ควรคุ้มค่าต่อการคลิก การคลิกของ user ครั้งนึงมีคุณค่าและราคา เราต้องเสิร์ฟสิ่งที่ดีที่สุดให้กับ user เราด้วย
สรุปจ้า เว็บเรามี goal รู้ว่า user เป็นใคร ก็ทำเว็บให้ support กับเขา เสิร์ฟให้ตรงกับความต้องการของผู้ใช้ แค่นั้นก็พอแล้ว

Session 03 : Usability Design for Content Creator

เป็น panel discussion ตอนที่ฟังแก้บัคอยู่ เลยต้องฟังย้อนหลังแล้วมาสรุปอีกรอบ เลยมาสรุปคำตอบจากพี่ๆเขากันเนอะ

ทำไมคนสายงานด้าน Content ต้องรู้เรื่องงานส่วน Experience Design ด้วย?
คุณป๋อม :
งาน UX เป็นการหยิบยืมทักษะครบทุกอย่าง และส่วน content ก็มีการหยิบยืมทักษะฝั่ง UX ไปด้วย โดย content นั้นเป็นสื่อกลางในการสื่อสารกับผู้รับสาร เข้าใจว่าเขาเป็นใคร อยู่ในบริบทไหน ปัจจุบันไม่ได้มีแค่ตัวหนังสือแล้ว ยังมีอีกหลายๆรูปแบบด้วย และต้องมี empathy ด้วยเนอะ
คุณปุ้ม :
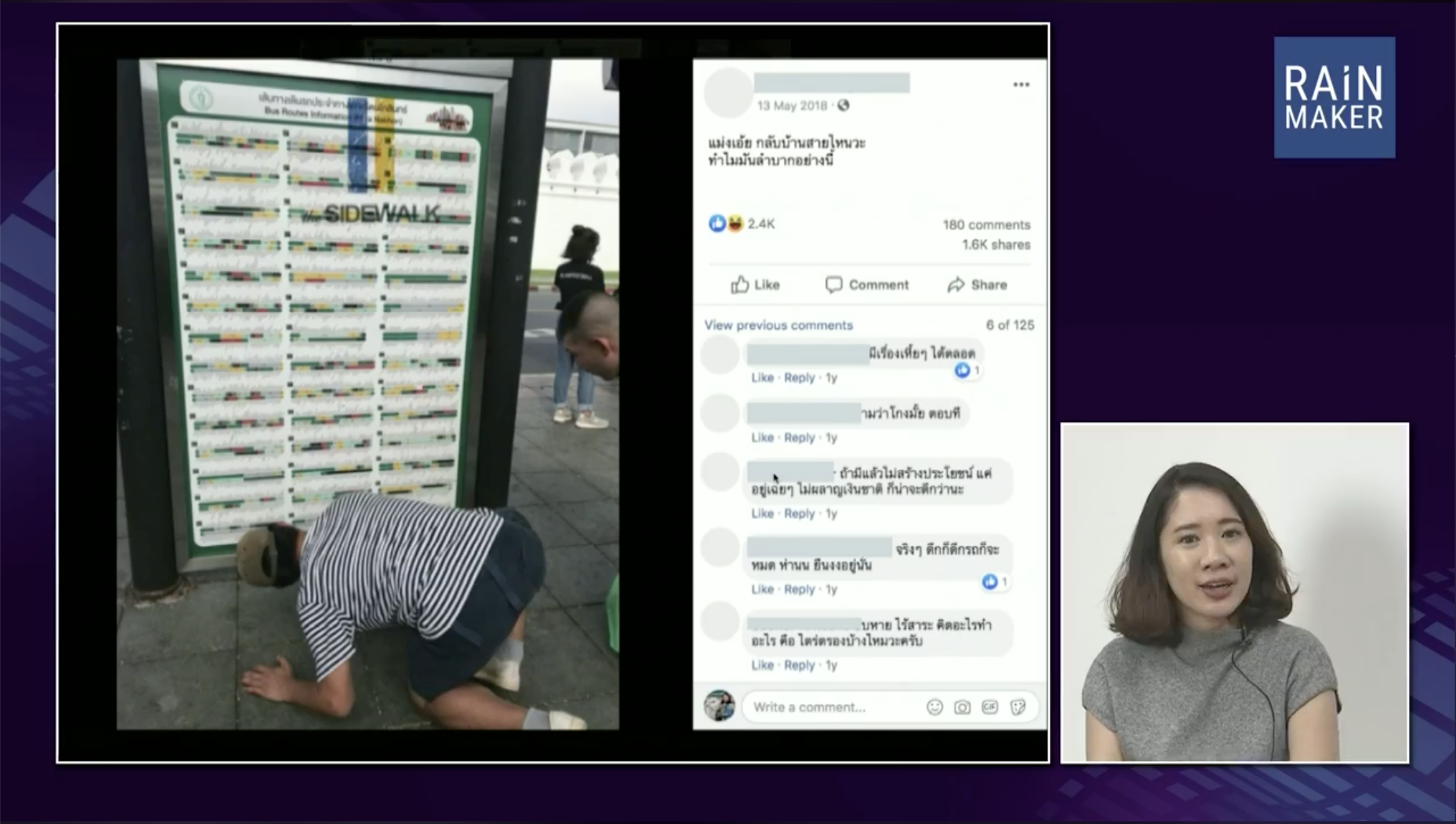
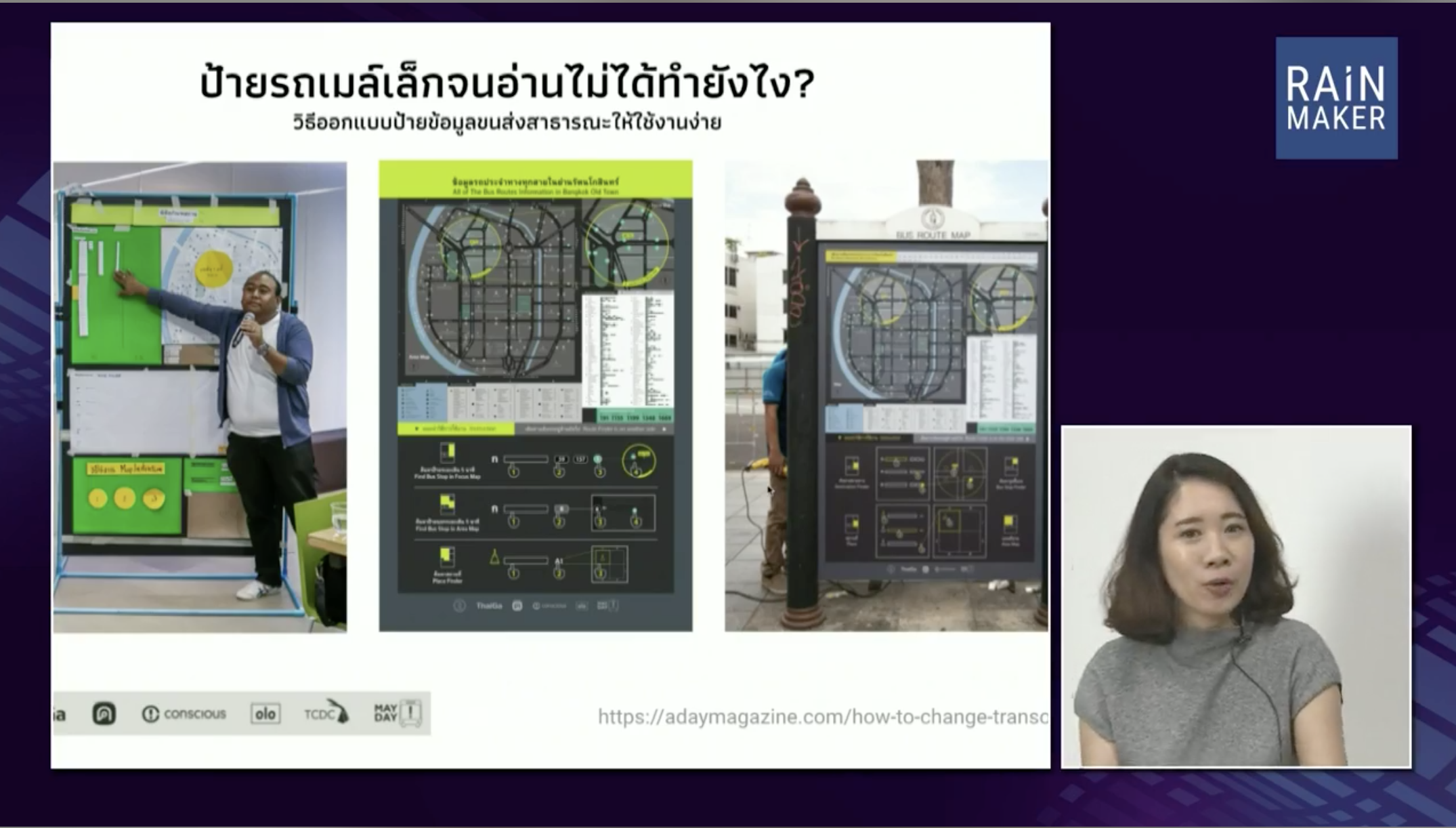
เข้าใจว่าเราทำ product นี้ให้ใคร ตัวอย่างเช่น ป้ายรถเมล์เดิม content ครบ แต่อ่านยากมาก ต้องก้มมอง เป็นตัวอย่างของการทำ content ไม่ได้คำนึงถึง UX และบริบทต่างๆของผู้ใช้งาน

สุดท้ายมีคนจากหลายๆฝ่ายช่วยทำป้ายรถเมล์ใหม่ ซึ่งในมุมของเราเองนั้น ป้ายของ Mayday ตอนนี้มาแทนที่ของเดิมหมดแล้วมั้ง ดูอ่านง่าย แต่ใครก็ไม่รู้ไม่รักษาของใช้ร่วมกันเลย ฮืออออ

ดังนั้นถ้าเราเห็นปัญหา มีไอเดีย ลองทำ phototype ออกมาก่อน แล้วปรับว่าเอาอันไหนใส่อะไร
ในการทำงาน UX มีประเด็นไหนที่เกี่ยวกับการทำ Writting หรือ Marketing?
คุณป๋อม :
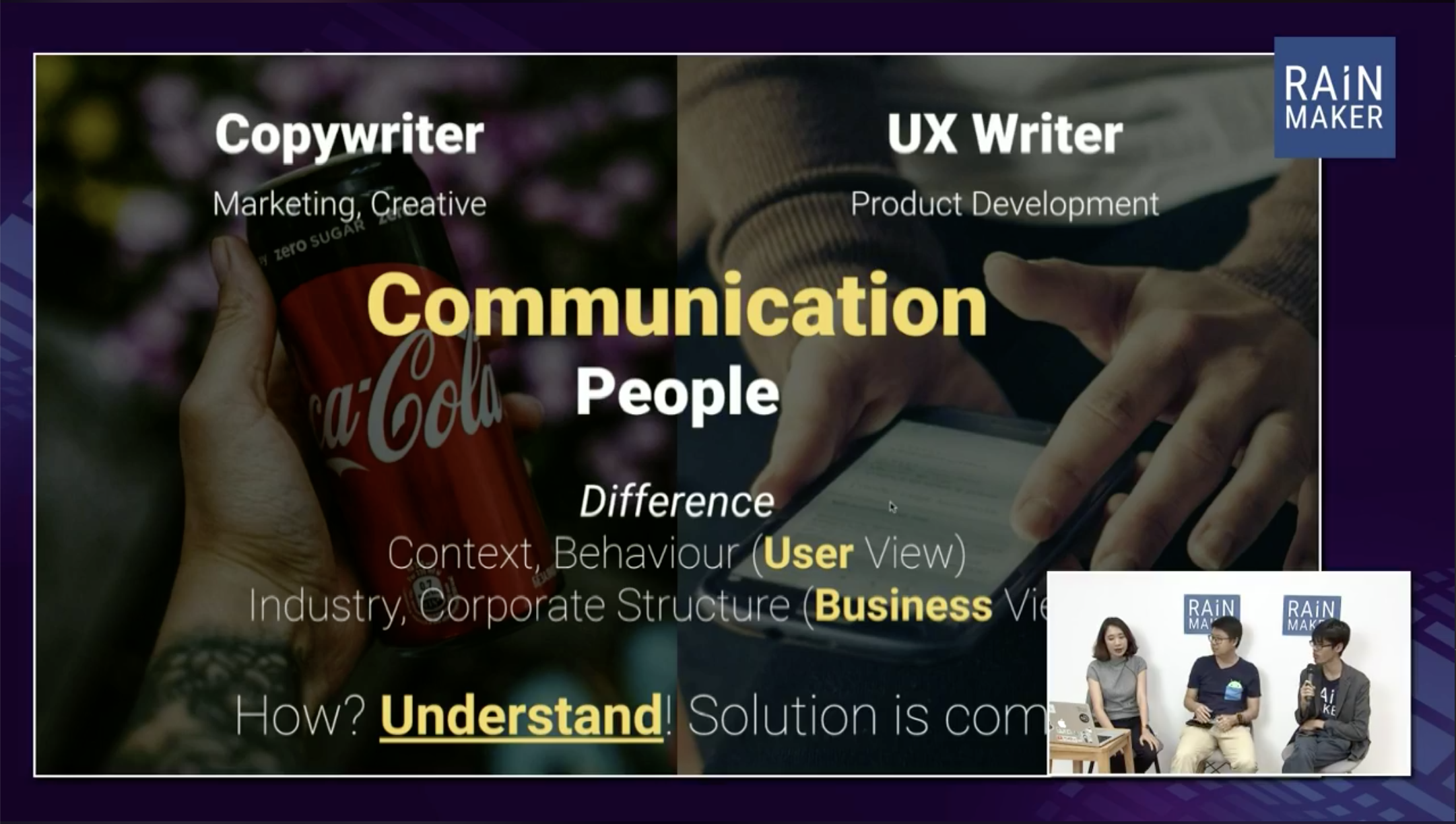
- Copy Writer ก็จะเป็นงานของการตลาด ครีเอทีพ จากบริษัทโฆษณา ถ่ายทอดไปผู้รับสาร เพื่อขายของหรือส่งสารอะไรบางอย่าง
- ถ้าเป็นในเชิง UX ก็จะเป็นการสื่อสารบนหน้าจอ ว่ากดแล้วไปไหน
- มีการ research ว่าแบรนด์เราเป็นอย่างไร เป็น key message บางอย่างไปยังสื่อต่างๆ ก็จะมี UX Writer ดูว่าเขามี background หรือมี learning curve ในการใช้คำแบบไหน และมี empathy เขาด้วย
- ความแตกต่าง Copy Writer เป็นในเชิง marketing ส่วน UX Writer เป็นในเชิง product รู้ flow การทำงาน ควรจะแยกคนกัน เพราะวิธีการคิดคนละแบบ แต่ก็ใช้คนเดียวกันได้ ซึ่งสามารถเปลี่ยนสายงานจาก Copy Writer เป็น UX Writer ได้

- ต้องเข้าใจใน context ของ user ก่อนที่จะทำ solution อะไรสักอย่างออกมา
คุณปุ้ม :
- UX ทำงานกับ Copy Writer อย่างไร? แบ่งออกเป็น 3 level ที่ UX คุยเรื่อง language
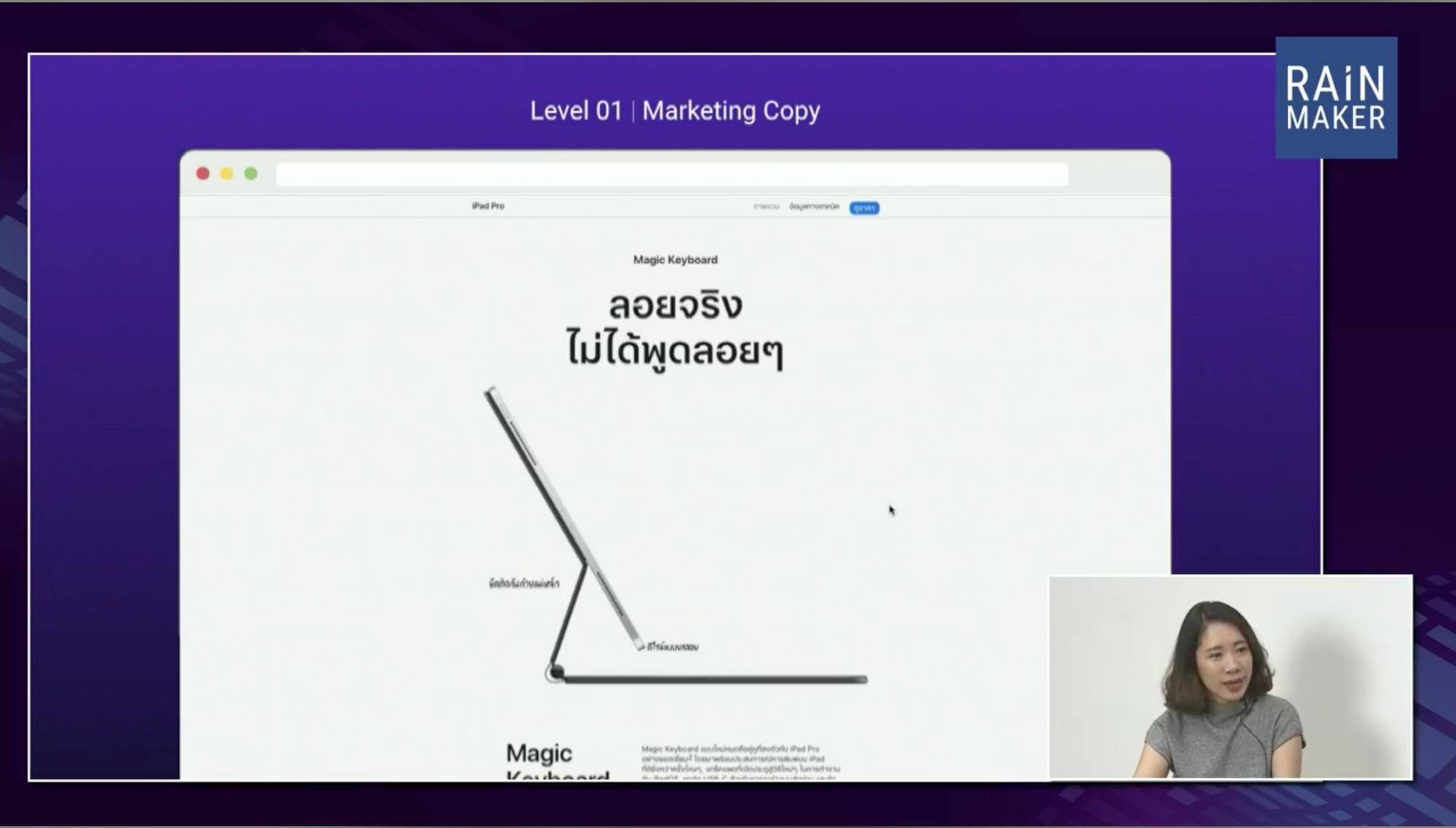
level 1 : Marketing Level เกี่ยวกับ business ไม่ได้เกี่ยวกับ user มาก เช่น keyboard ลอยออกจากไอแพด ดึงความสนใจจาก product

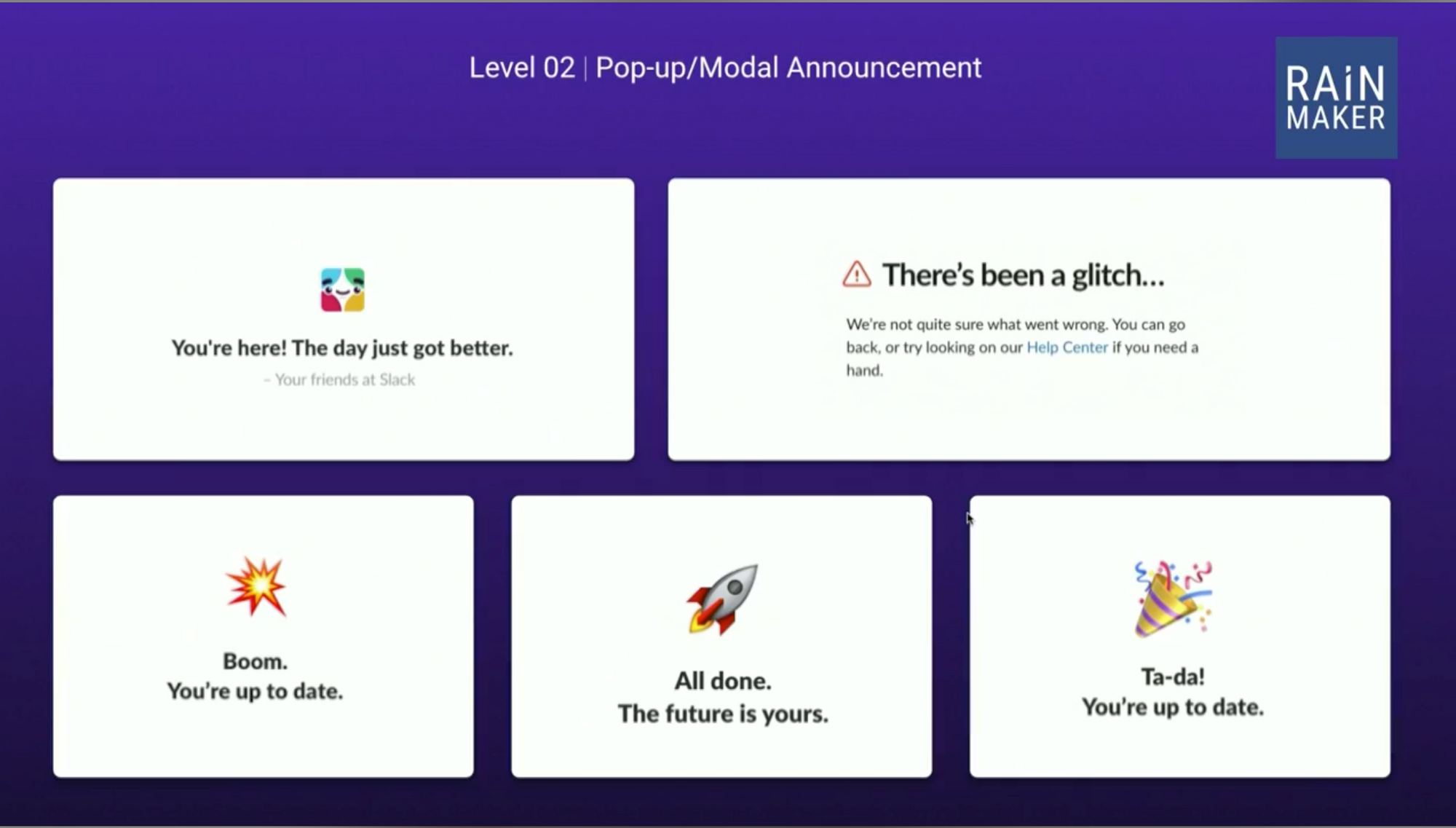
level 2 : Popup / Modal Announcement อันนี้จะเริ่มเกี่ยวกับ product แล้ว กึ่ง UX/UI เป็น copy ต่างๆที่อยู่บนเว็บไซต์หรือแอพพลิเคชั่น จุดประสงค์จะเป็นในเชิงว่าอยู่ในสถานะอะไร กดไป success ไหน หรือ fail ตรงไหน เช่น Slack เป็นแอพที่ใช้ word ที่มีความ playfull ไม่ซีเรียสเท่าตัวอื่น มีความเฟรนลี่มากขึ้น และเกี่ยวกับ personality ด้วยว่าเป็นคนยังไง

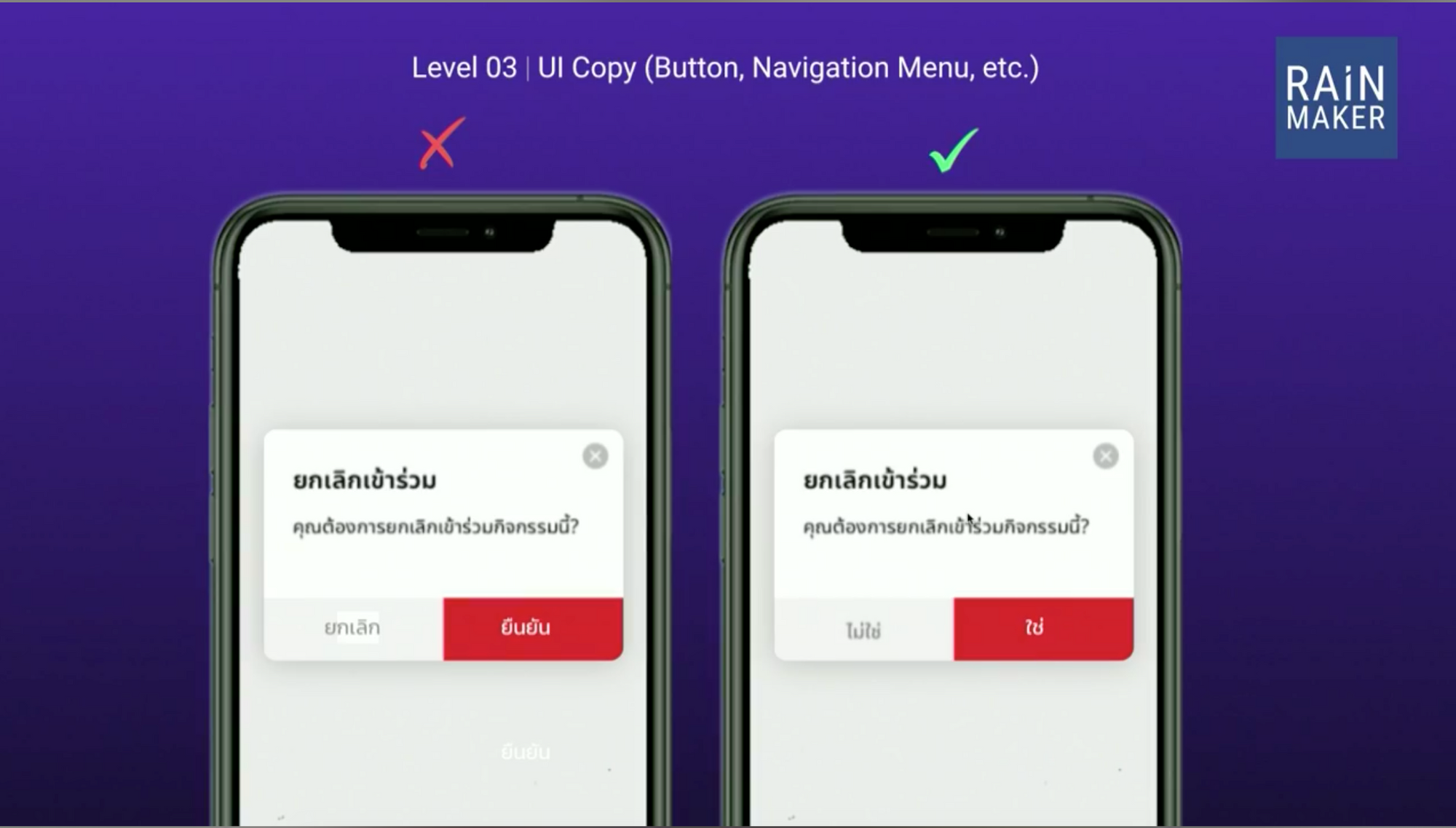
level 3 : UI Copy ลงไปที่ปุ่มหรือ navigation เลย จากหนังสือ Don't Make Me Think หนังสือไบเบิ้ลของชาว UX Designer (และเราเองก็มีจ้า เล่มแดงๆ เดี๋ยวมารีวิวอีกรอบดีกว่าเนอะ) คำๆเดียวก็ส่งผลกับ user ได้ เช่น คำว่า job ก็คือเกี่ยวกับหางานเนอะ ถ้าอยากจะเล่นคำให้แปลกๆคนจะไม่เก็ทได้
เช่น เคส classic ที่เห็นได้บ่อยๆ (ในกลุ่ม UX Thailand ก็เคยเห็นอยู่) คือ ปุ่ม cancel submit หรือ ok ในภาษาไทย คนไทยจะใช้คำว่าอะไร ยกเลิก ยืนยัน ใช่ ไม่ใช่ ขึ้นอยู่กับ content ของแอพนั้นๆด้วย

คุณป๋อม :
brand guideline สำคัญ ถ่ายทอดไปยัง user กำหนดคาเรทเตอร์แบรนด์ให้ชัดเจน เช่น เป็นผู้หญิง เป็นผู้หญิงแบบไหน พูดใช้สำนวนอย่างไร
ตัว context อยู่ในการทำโฆษณา การออกแบบแอพลิเคชั่น แล้วคนทำ content ทำอย่างไรที่จะดึง UX มาอยู่ในกลุ่มการทำ content แบบ platform ต่างๆเช่น Facebook Twitter Youtube โดยไปถึงเว็บบล็อกด้วย
คุณปุ้ม : Content ที่ประสบความสำเร็จด้วย UX แบบ Content ปังด้วยตัว UX
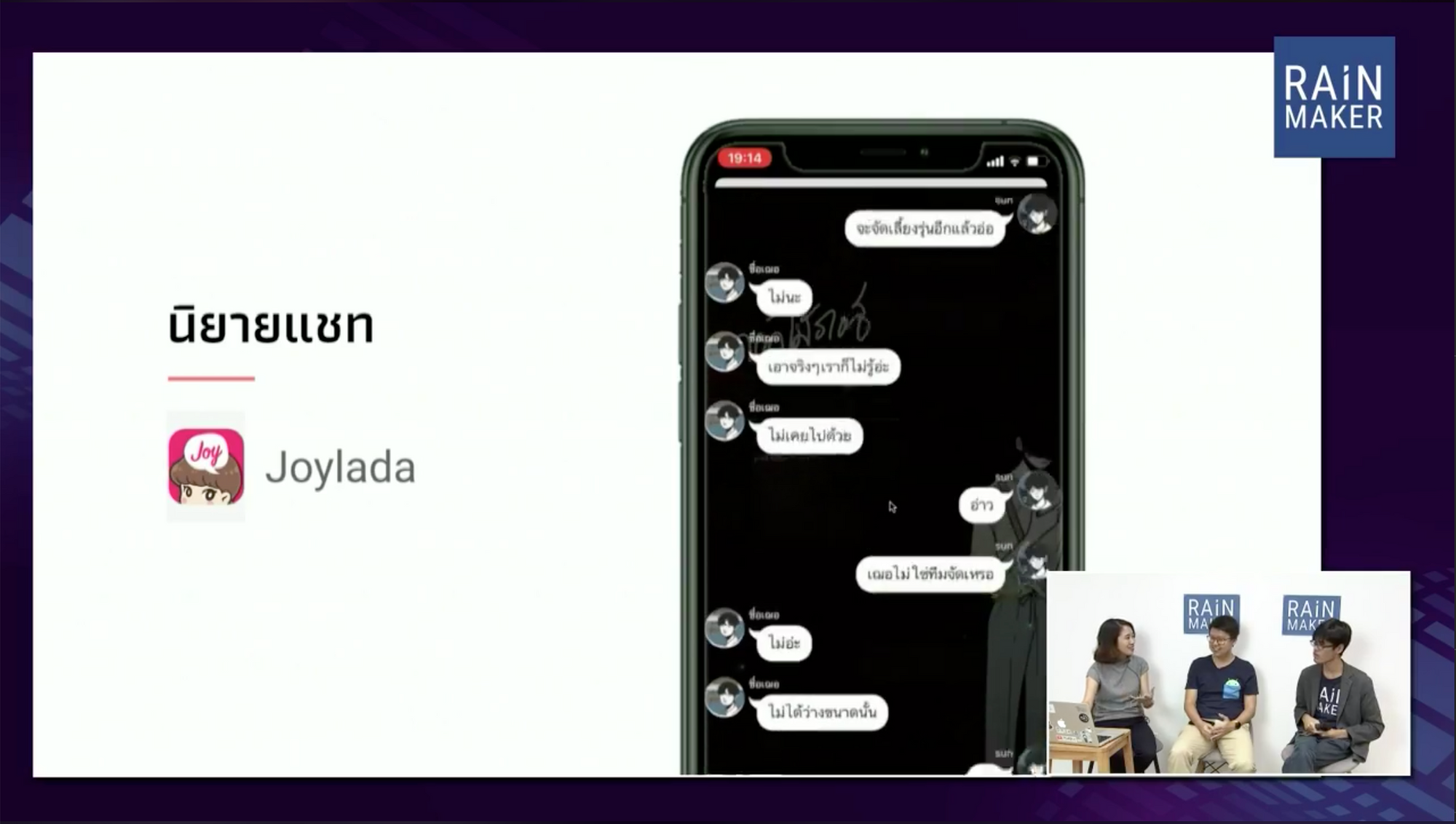
- จอยลดา ปกติเราจะอ่านนิยายเป็นหน้าๆ พอ behavior เปลี่ยน คนใช้ smart phone กัน อันนี้เปลี่ยนการเล่านิยายเป็นวิธีการแชท เหมือนแอบดูเขาแชทกัน เรื่องแบบรักโรแมนติกก็จะมุ้มมิ้งๆ ส่วนเรื่องหลอนๆก็จะกดไปแล้วลุ้นๆหน่อยว่าจะเจอไหม และก็ตู้ม

ซึ่งจอยลดาเองน้านนน ก็หนึ่งใน product ของบริษัทที่เราทำอยู่นั่นแหละจ้าาาา ขอขายของให้ทีมเขาเลยจ้า ดอกไม้ราตรี สนุก ลุ้น มีหักมุม รอว่าเมื่อไหร่จะได้เป็นซีรีส์สักที คงจะหลอนน่าดูอ่ะ

อันนี้แอบเล่า เมื่อก่อนเนี่ยย มีเขียนจอยอ่ะสร้าง Instagram ของตัวละครนั้นออกมาจริงๆ จนแบบ อ่ะทำให้เลยในแอพแล้วกันถ้าจะจริงจังขนาดนี้ / และจริงๆจอยลดาเนี่ย จริงๆแล้ว จะสร้าง experience เป็นนิยายแบบแนวทริลเลอร์ แนวผี ที่แบบกดไป ลุ้นไป จะโผล่เมื่อไหร่หว่า นึกถึงเมื่อก่อนเจอการ์ตูนเกาหลีบนเว็บหนึ่งที่เจอมาในทวิตมั้ง อ่านๆไปเว้ย เลื่อนจอไป แบบตกใจอ่ะ ตุ้งแช่เฉย น่ากลัวสุดๆ
- สายข่าวหรือสาย data เนื้อหาค่อนข้างพึ่งพากับ UX มากๆ เช่น เว็บปลาทูไทยของไทยรัฐ (อันเดียวกันกับ session ก่อนหน้านี้ เลื่อนเอาแล้วกันนะ555) มีการ scroll ลงไปเรื่อยๆ ใช้เทคนิคลากเม้าท์ มี action เหมือนเดินในพิพิธภัณฑ์มากกว่าอ่านข่าว มีการ interactive กับคนอ่านว่า อยากรู้ข่าวดีหรือข่าวร้ายก่อน >> ซึ่งเหมือนเป็นการย่อย paper ที่มีมาเยอะๆยาวๆให้คนเข้าใจได้ง่ายขึ้น
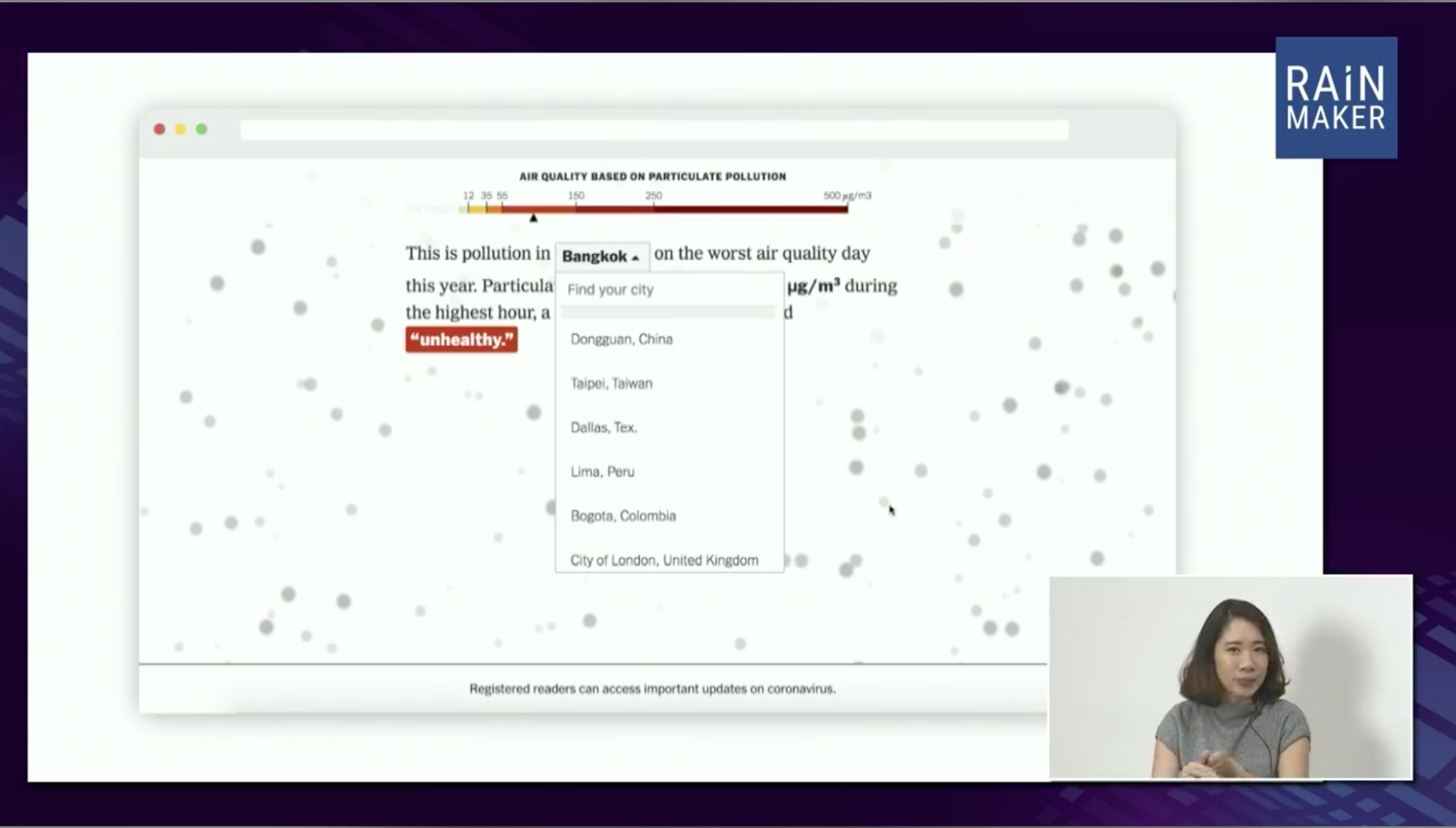
- เว็บ New York Time ทำ content เกี่ยวกับ PM2.5 ให้เลือกเมือง ดูว่าแต่ละเมืองฝุ่นเป็นยังไง ถ้าไถไปเรื่อยๆจะเล่าเหตุการณ์ข่าวต่างๆ เช่น ไฟป่าซานฟราน และมีเปรียบเทียบกราฟไปเรื่อยๆด้วยว่าเมืองที่มีข่าวต่างๆและเมืองเรา ฝุ่นต่างกันเท่าไหร่


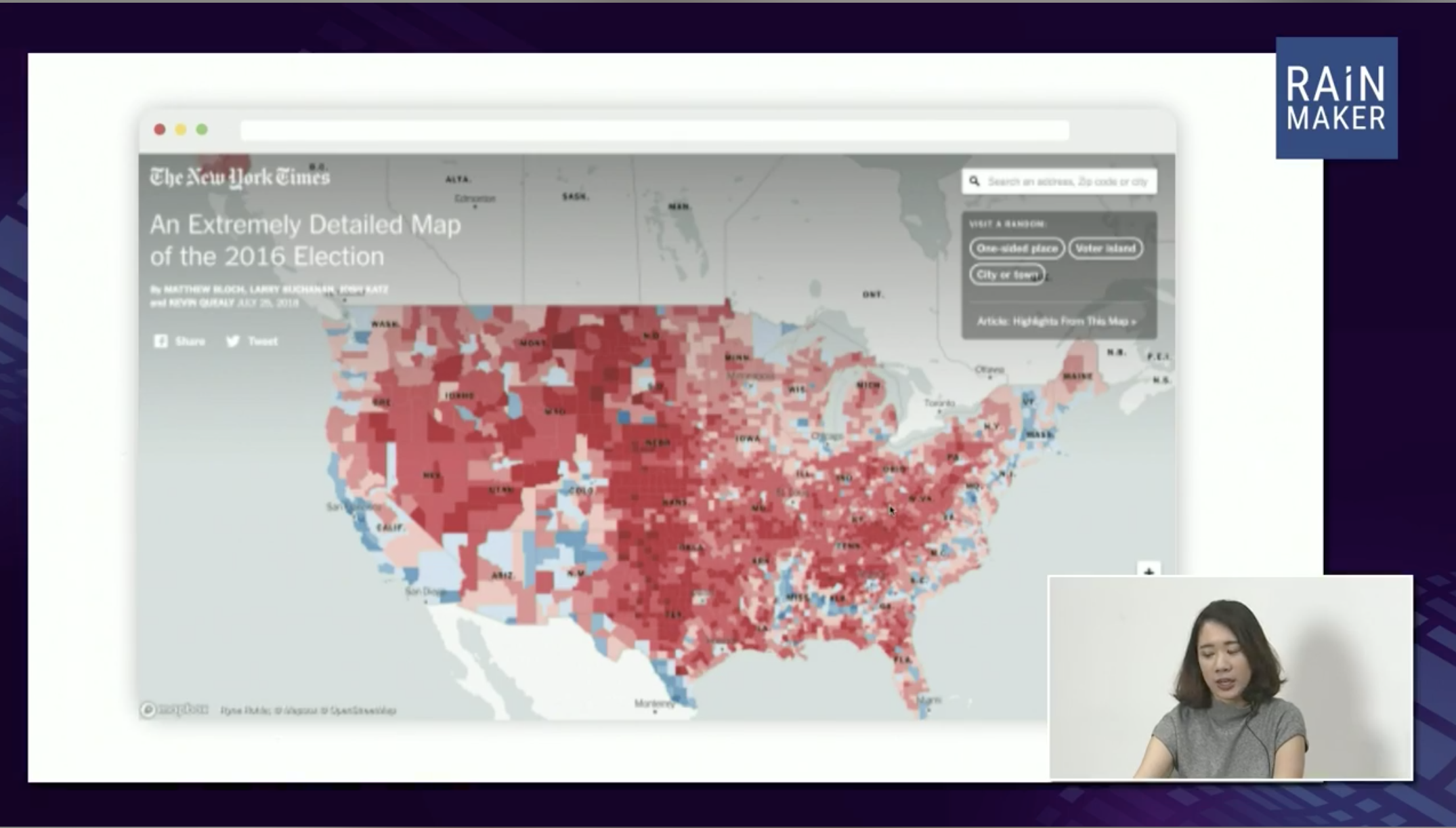
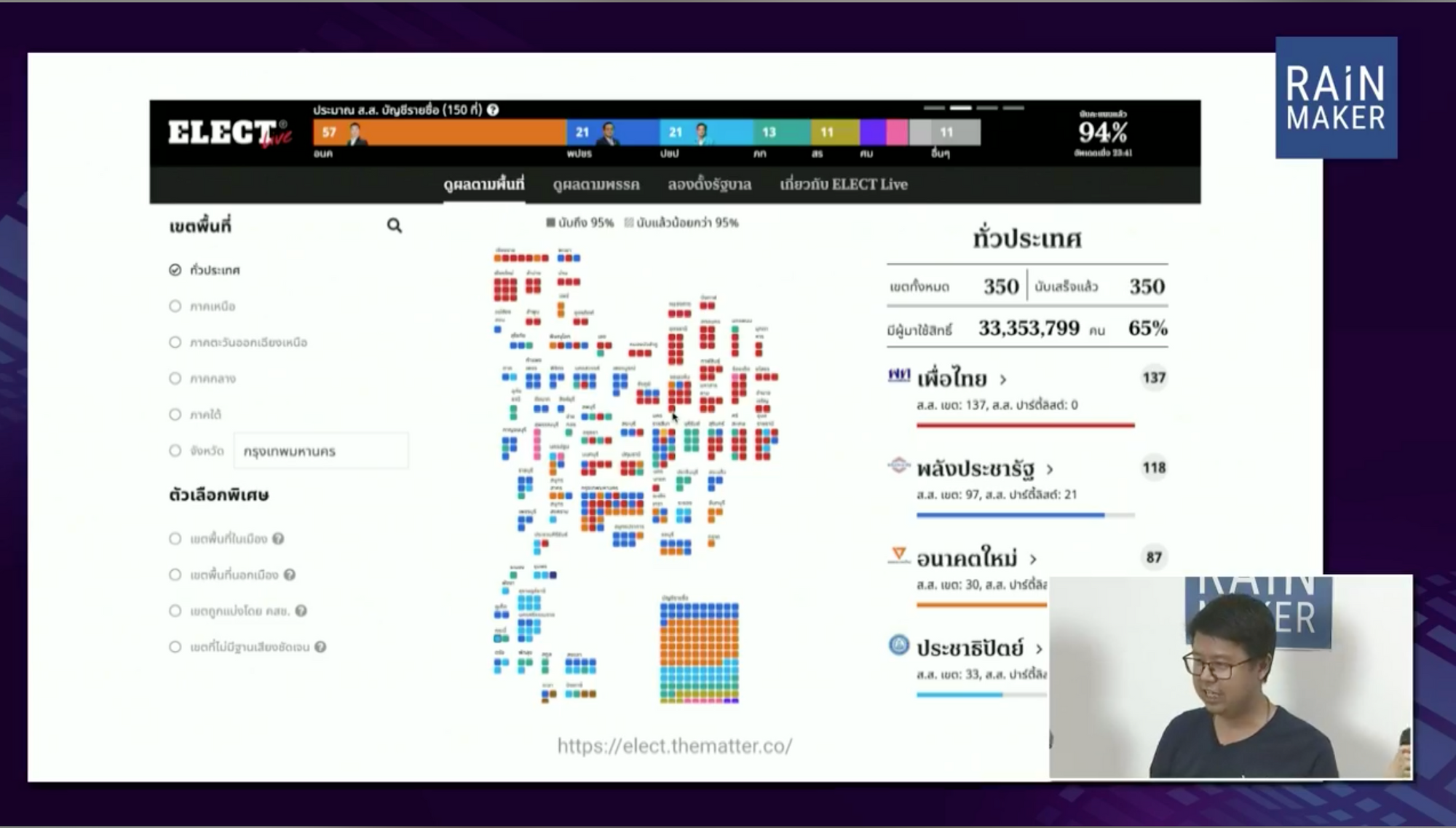
- ของ New York Time อีกเช่นกัน อันนี้เกี่ยวกับการเลือกตั้งประธานาธิปดีสหรัฐอเมริกาเมื่อ 4 ปีที่แล้ว ในปี 2016 ว่าแต่ละรัฐเลือกใครไปเท่าไหร่

คุณป๋อม :
- คนเล่นมือถือระหว่างที่กินอาหาร ทำอย่างไรให้คนกลับมาคุยกันระหว่างทานอาหาร โดยที่ไม่เล่นมือถือ อันนี้จะเป็นของร้านโคคาสุกี้ เอเจนซี่ที่ทำแคมเปญนี้ชื่อว่า BBDO เก็บ insight ว่าทำไมคนถึงเล่นมือถือระหว่างทานอาหาร ทำไมไม่มองหน้ากัน ดังนั้นให้เอามือถือวางในที่เดียวกัน แล้วให้ไฟในหม้อมันติด คือ เอามือถือทุกคนมาเสียบไว้ในเครื่องนี้ เพื่อต้มนํ้าให้เดือด ทักษะที่ต้องมีคือ Empathy เข้าใจถึงพฤติกรรมของ user ว่าเกิดอะไรขึ้น และแก้ไขได้อย่างไร
- ส่วนอันนี้ล้อกับเทศกาล เช่นของโค้ก ของต่างประเทศ ขวดโค้ดสามารถเป็น gift ให้ได้ โดยการดึงฉลากออกมาเป็นโบว์ มีความเข้าใจคนและเทศกาลด้วย
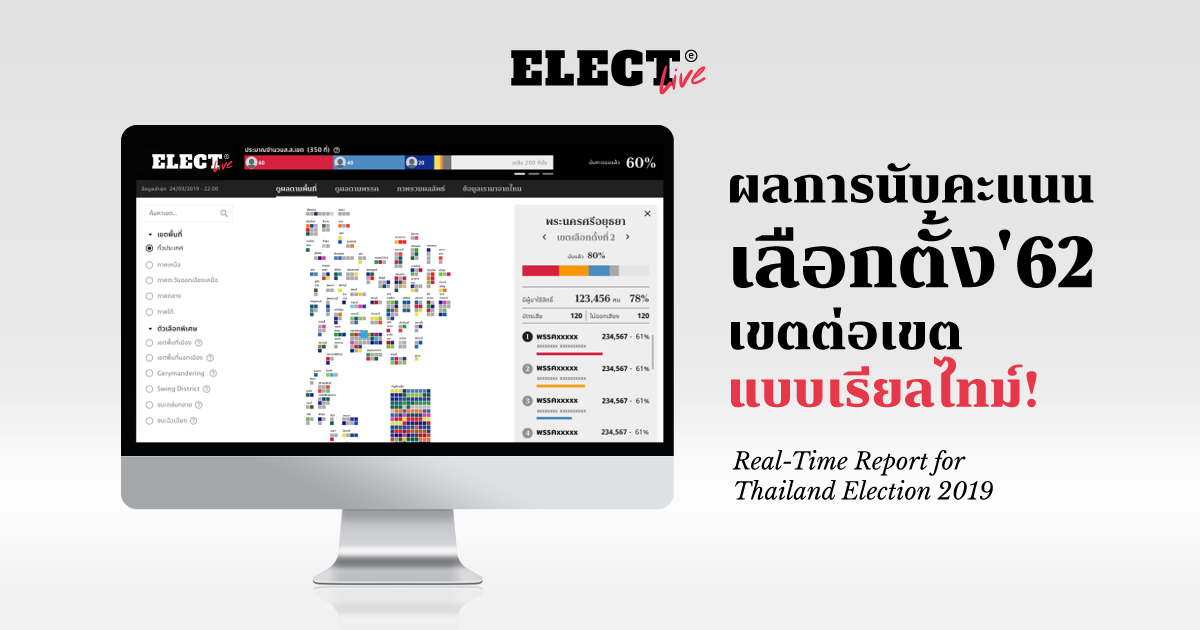
- อันนี้ใหม่หน่อย เป็น content ที่ทำหน้าที่ในการสื่อสาร เช่น การเลือกตั้งในปีที่แล้ว เป็นการถ่ายทอด content ออกมาจาก data ทำให้เรื่องยากๆและเยอะๆให้เข้าใจได้ง่าย


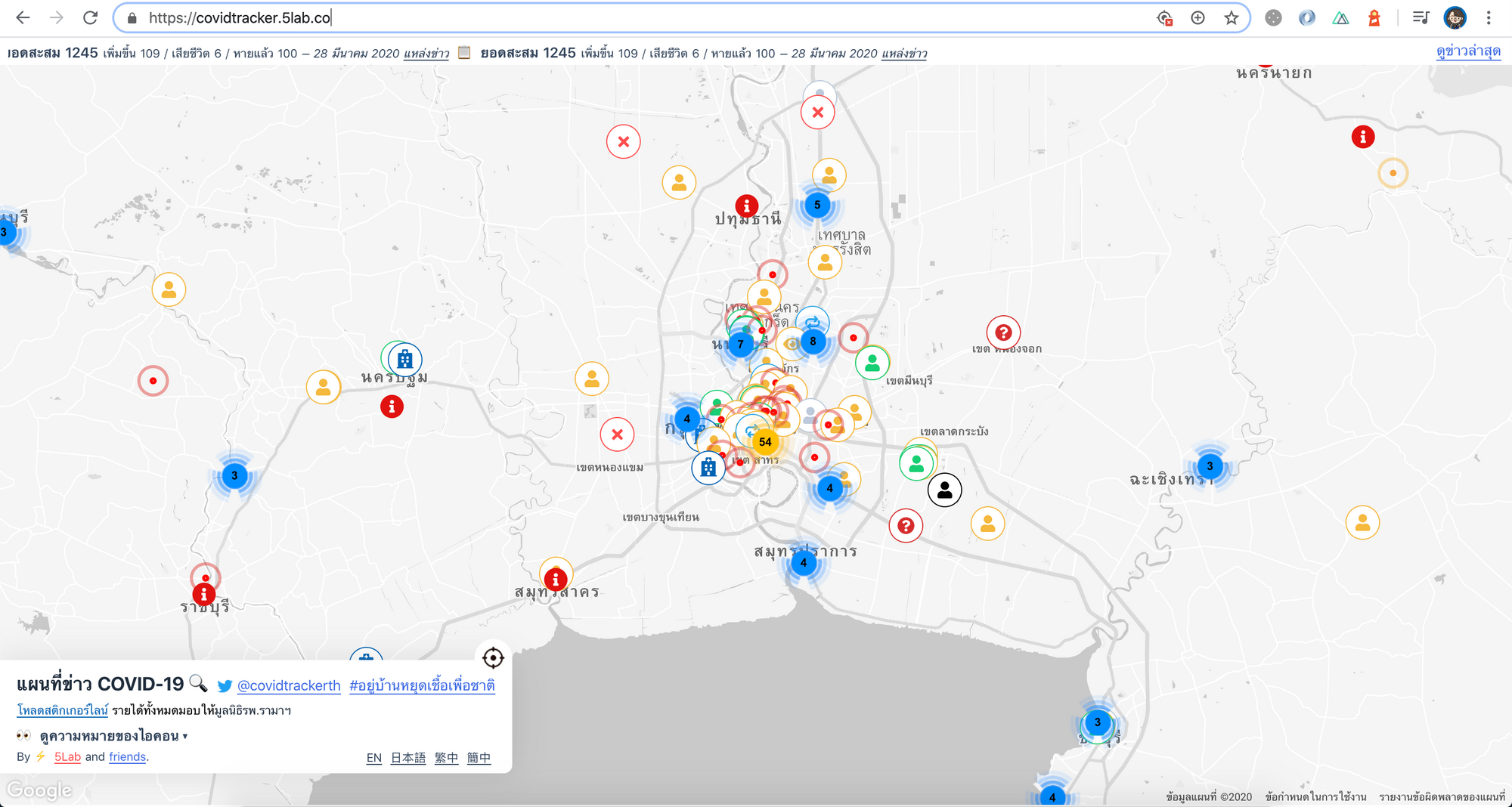
- แล้วก็ช่วง COVID-19 นี้เอง เอา data ที่มีอยู่มาทำให้เข้าใจได้ง่าย ในลักษณะที่เป็นแผนที่ ว่าตรงไหนเป็นพื้นที่เสี่ยงบ้าง เข้าใจว่า user ต้องการความปลอดภัย และสร้างความปลอดภัยให้กับ user เอง


เราชอบของ 5lab เพราะว่าสามารถตรวจสอบได้ว่าพื้นที่ไหนมีผู้ป่วย ตรงไหนที่ผู้ป่วยเคยไป ที่ไหนซวยโดนโยงว่ามีผู้ป่วยเคยไป และข่าวปลอมด้วย / แต่จริงๆก็มีอีกหลายๆเว็บนะ ที่เกี่ยวกับ COVID-19 ลองไปหาดูได้
เรื่องของความปลอดภัยนั้น หลายๆ product สร้างความปลอดภัยให้กับมนุษย์ อย่างระหว่างที่ loading ก็จะมี progress bar บอกว่ากำลัง loading นะ
Skill UX ที่ควรไว้ติดตัวสำหรับคนทำ content มีอะไรบ้าง
soft skill พื้นฐานของ UX มี 4 ตัว คือ
1) Curiosity รู้จักตั้งคำถาม เห็นอะไรแล้วรู้สึกช่างสงสัย ว่าทำไมเป็นแบบนี้ เป็นแบบนี้เพราะอะไร คนทำ content น่าจะมีอยู่แล้ว เพราะเป็นคนถ่ายทอด content และเป็นพื้ฯบานอยู่แล้ว
2) Empathy เห็นอกเห็นใจ เข้าใจผู้อื่น เช่น เรื่องป้ายรถประจำทาง ทำ content โดยไม่ได้นึกถึงคนที่เสพสื่อ
3) Communication คนทำ content น่าจะมีอยู่แล้ว ในเรื่องภาษาเขียน วิชวล การสื่อสารไอเดียในรูปแบบต่างๆ
4) Collaboration ทำงานเป็นทีม ทำงานกับฝ่ายอื่นๆ มีตรงนี้เสริมด้วยก็จะดี เป็นเรื่องสำคัญที่มากกว่าทำงานตาม assignment แต่ต้องเข้าใจว่าเขาต้องการอะไรกันแน่ เพราะแต่ละทีมมีความต้องการไม่เหมือนกัน และแต่ละคนมี background ไม่เหมือนกัน ดังนั้นการสื่อสารจึงเป็นเรื่องที่สำคัญมากๆ และทำให้งานมีความสำเร็จได้
การออกแบบ content ในหน้า platform ต่างๆให้น่าสนใจ
คุณปุ้ม :
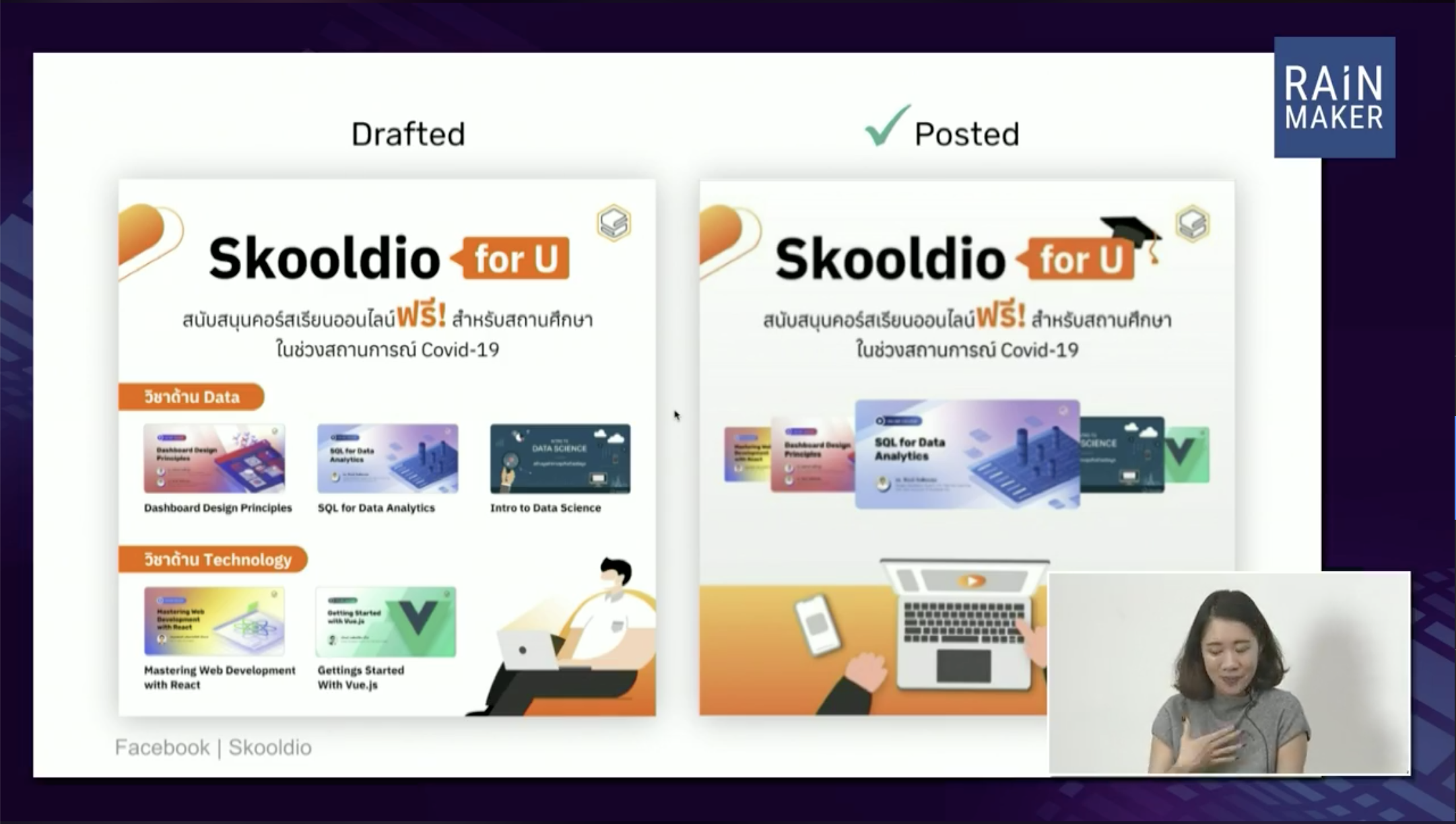
- ของ Skooldio เองนำบางประเด็นจากการจัด training มาทำเป็น content ให้ความรู้ เผยแพร่ให้คนทั่วไป ตอบในมุมมองที่ UX ตรวจ content เน้น Don't Make Me Thing มองแล้วรู้ว่าพูดเกี่ยวกับเรื่องอะไร มีความน่าสนใจ
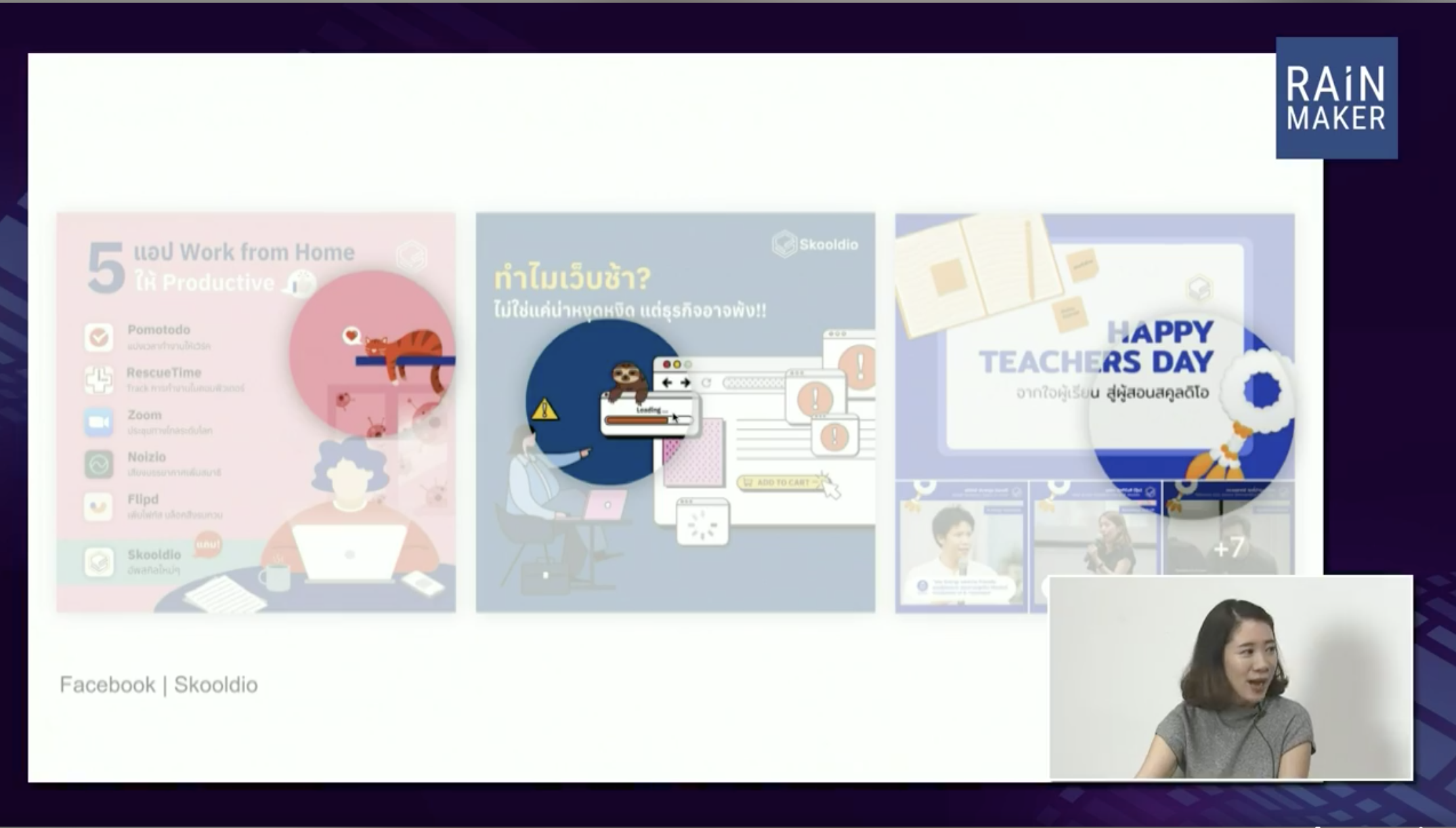
เช่น ช่วง Work From Home มี Tech Cource ฟรีตัวสำหรับสถานศึกษาให้นักศึกษาเรียนฟรี เปลี่ยนเอา description ออก แล้วใส่ความนักศึกษาลงไป ก็เลยมีหมวกปริญญาที่คำว่า for U

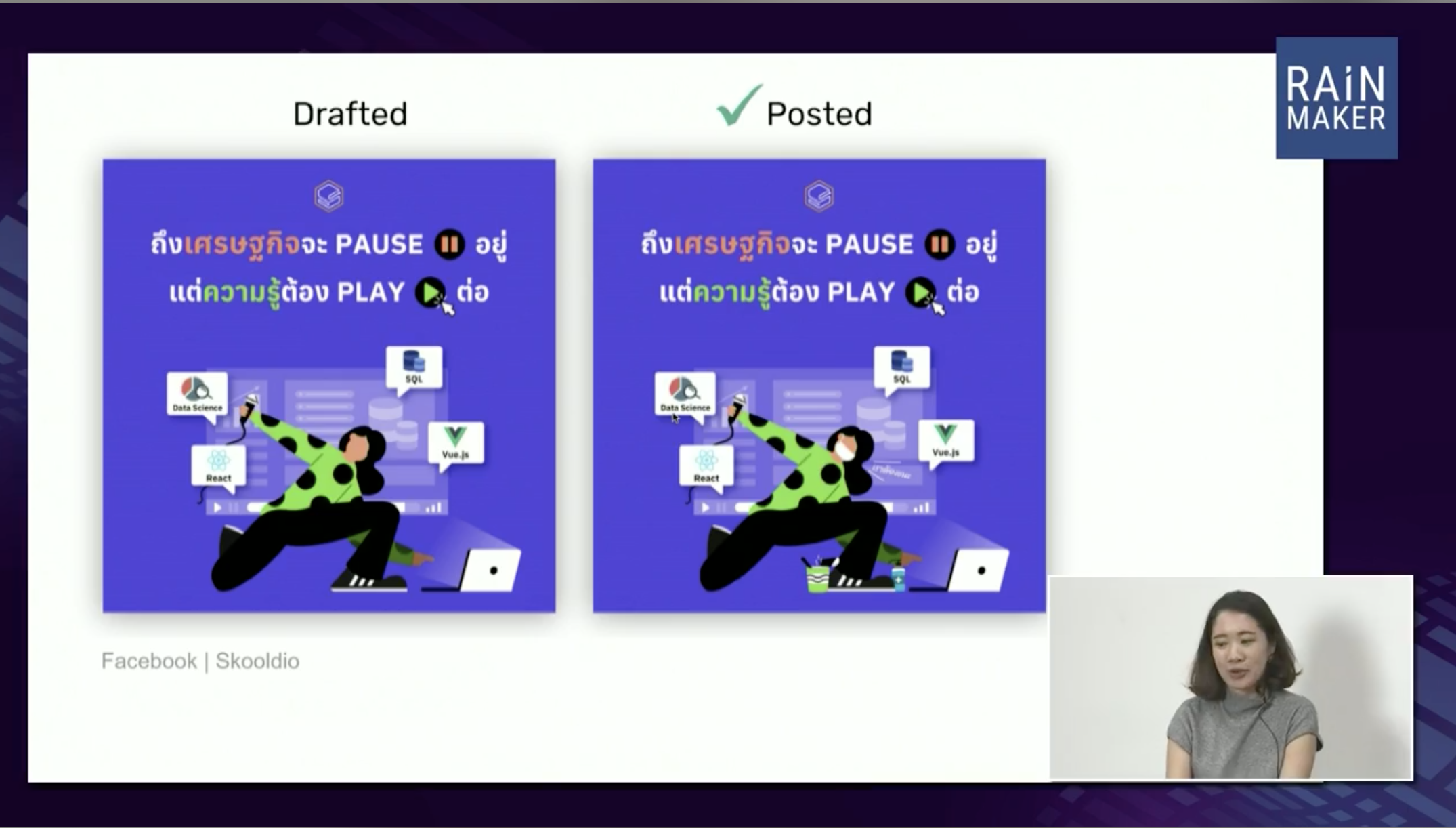
ส่วนอันนี้คือ content และ graphic ดีนะ แต่เอ๊ะ ขาดอะไรไปนิดนึง มันไม่เหมือนอยู่บ้านเลยอ่ะ เพิ่มถ้วยบะหมี่หน่อย เจลแอลกอฮอลนิด แล้วหน้ากากด้วย ให้เข้ากับช่วง COVID-19 หน่อย

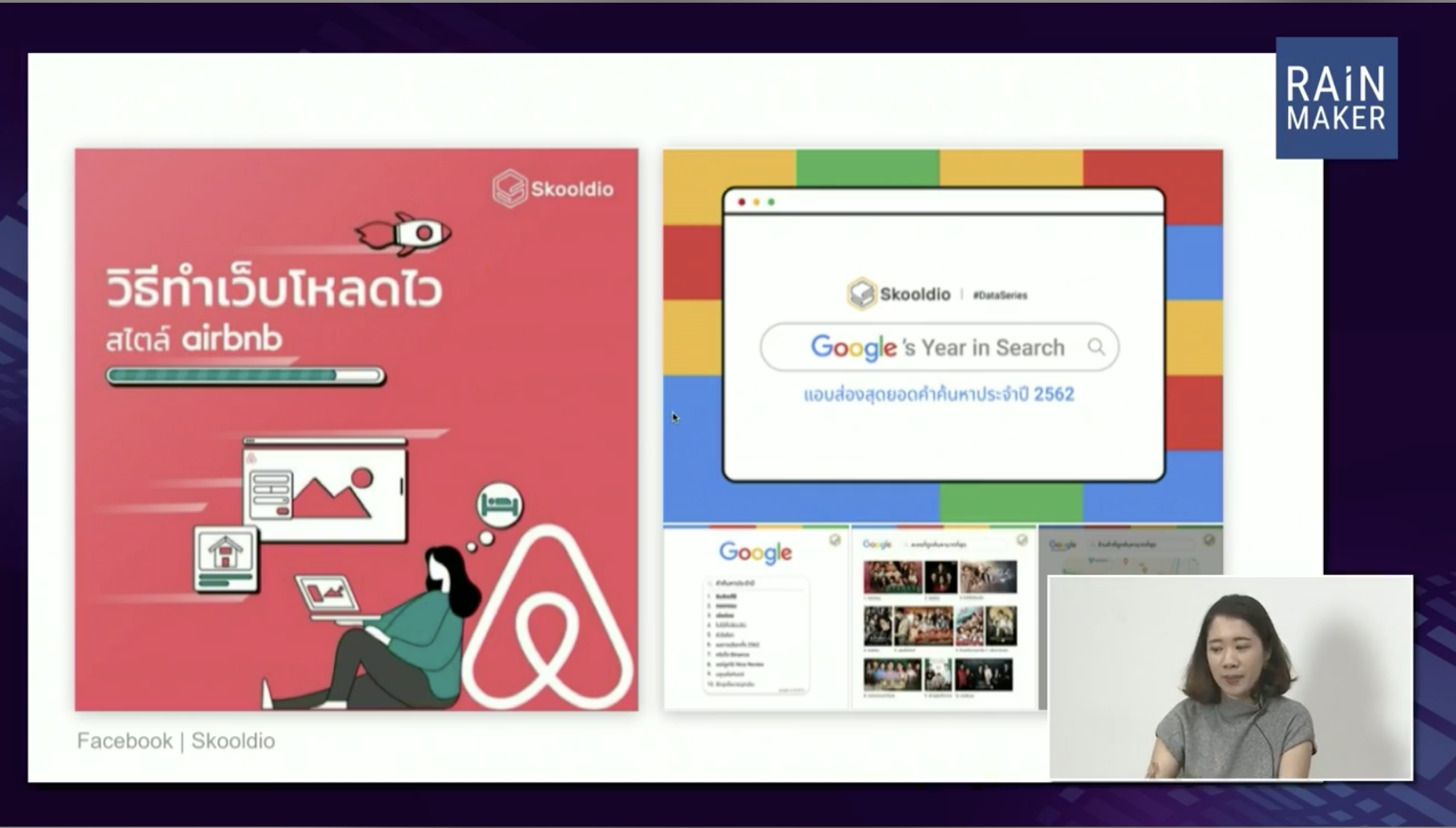
ส่วน content พวกนี้จะมีกิมมิคเล็กๆน้อยๆ เช่น Work From Home ที่บ้านจะมีแมว ซึ่งบางออฟฟิคก็มีแมว, เว็บช้าก็จะนึกถึง loading ก็ใส่ตัวสล็อตเข้าไป หรือวันครูก็จะพูดถึงครูพี่ๆแต่ละคนที่มาสอนที่ Skooldio ก็จะใส่พวงมาลัยไป

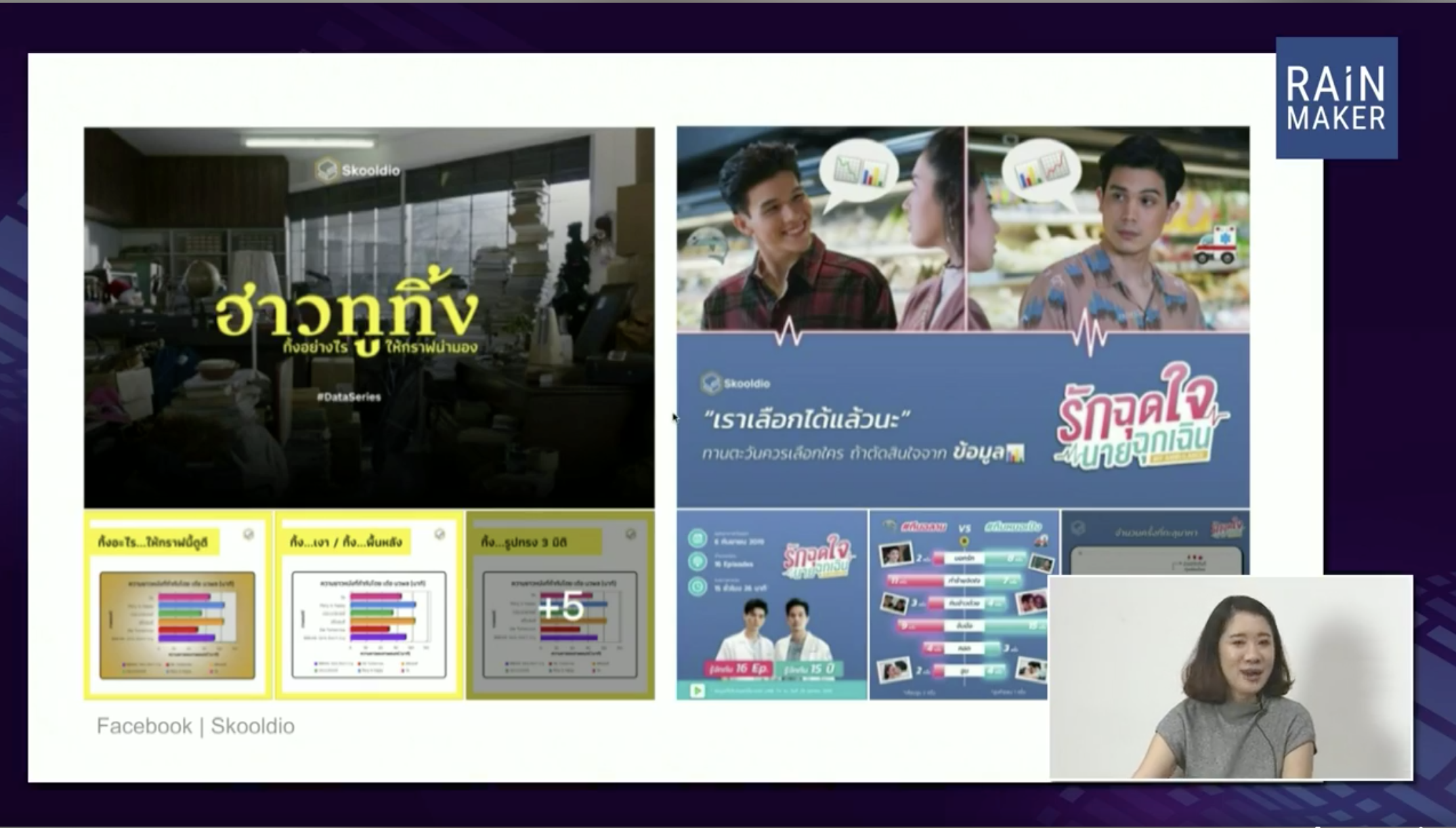
ถ้าทำ content เกี่ยวกับ brand อื่นก็จะใช้ CI ของเขาเลย เพื่อให้รู้ว่า content นี้พูดถึงแบรนด์นี้นะ หรือซีรีส์เรื่องนี้นะ เป็นการดึงความสนใจคนไว้ก่อน



เป็นการดึง symbolic หรือ icon ของ content ให้ชัดเจน หรือการตั้วหัวข้อประมาณ 5 เหตุผล 7 เทคนิค ทำได้ใน 10 นาที เป็นการ catchy คนให้มาสนใจ ว่าเนื้อหาดูง่ายๆ น่าเสพ
- ของร้านสมใจว่าเพื่อนๆพกอะไรไปวัดบ้าง มีการเล่นคำว่าวัด และเล่นรูปแบบในการถ่ายภาพ persona ของเราเป็นใคร เป็นเด็กเรียนอาร์ต หรือนักเรียน จะชอบอะไรพวกนี้มากกว่าขายแบบตรงๆว่ามีไม้บรรทัดกี่แบบ
เพื่อน ๆ พกอะไรไปวัดกันบ้าง มาแชร์ ให้สมใจรู้กันหน่อยน้า เพื่อน ๆ ติดตามสมใจได้ตามช่องทางนี้เลยนะคะ Website :...
Posted by ร้านสมใจ เครื่องเขียนและอุปกรณ์ศิลป์ - Somjai Books & Stationery Co., Ltd. on Friday, 20 March 2020
คุณป๋อม :
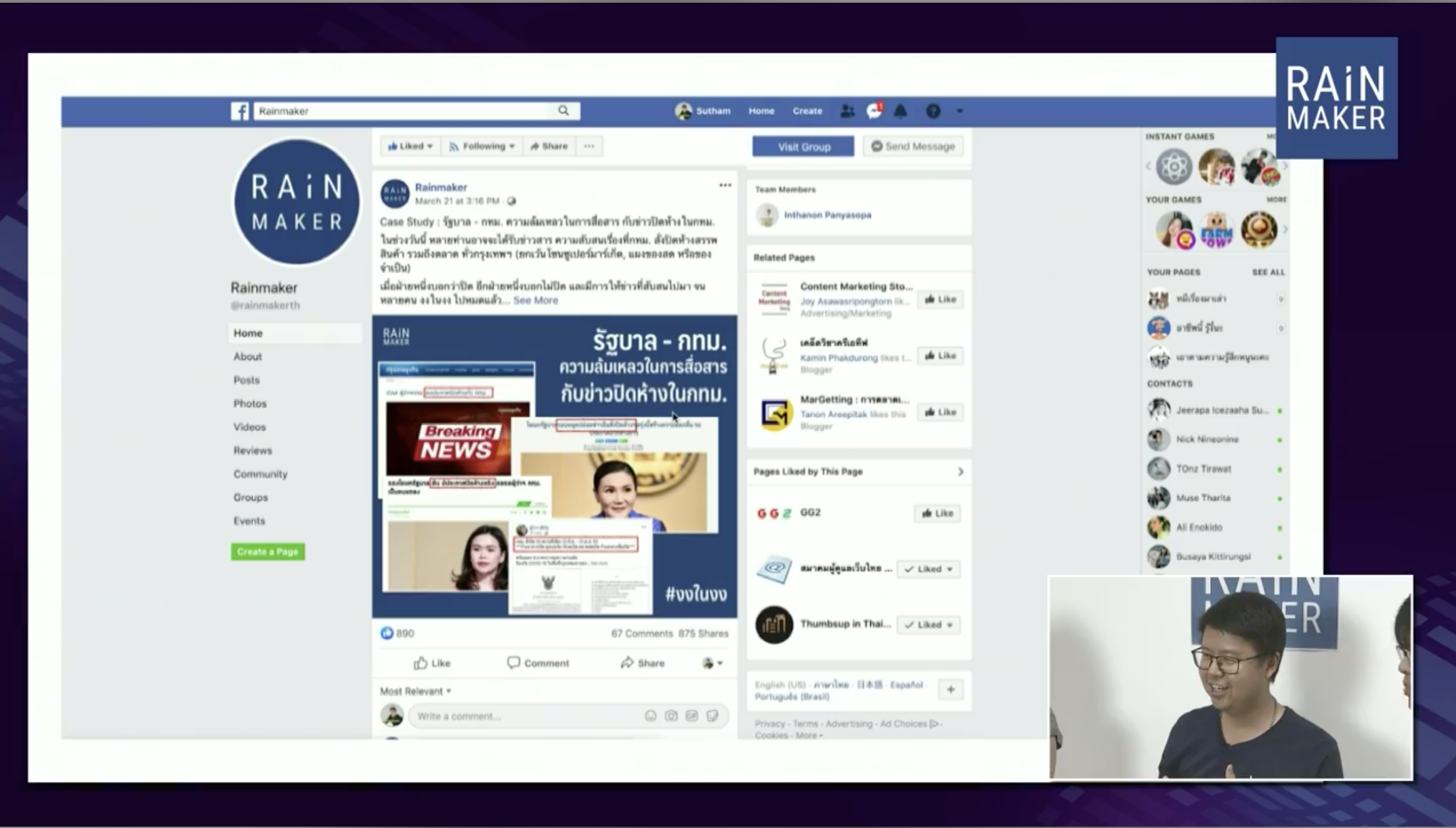
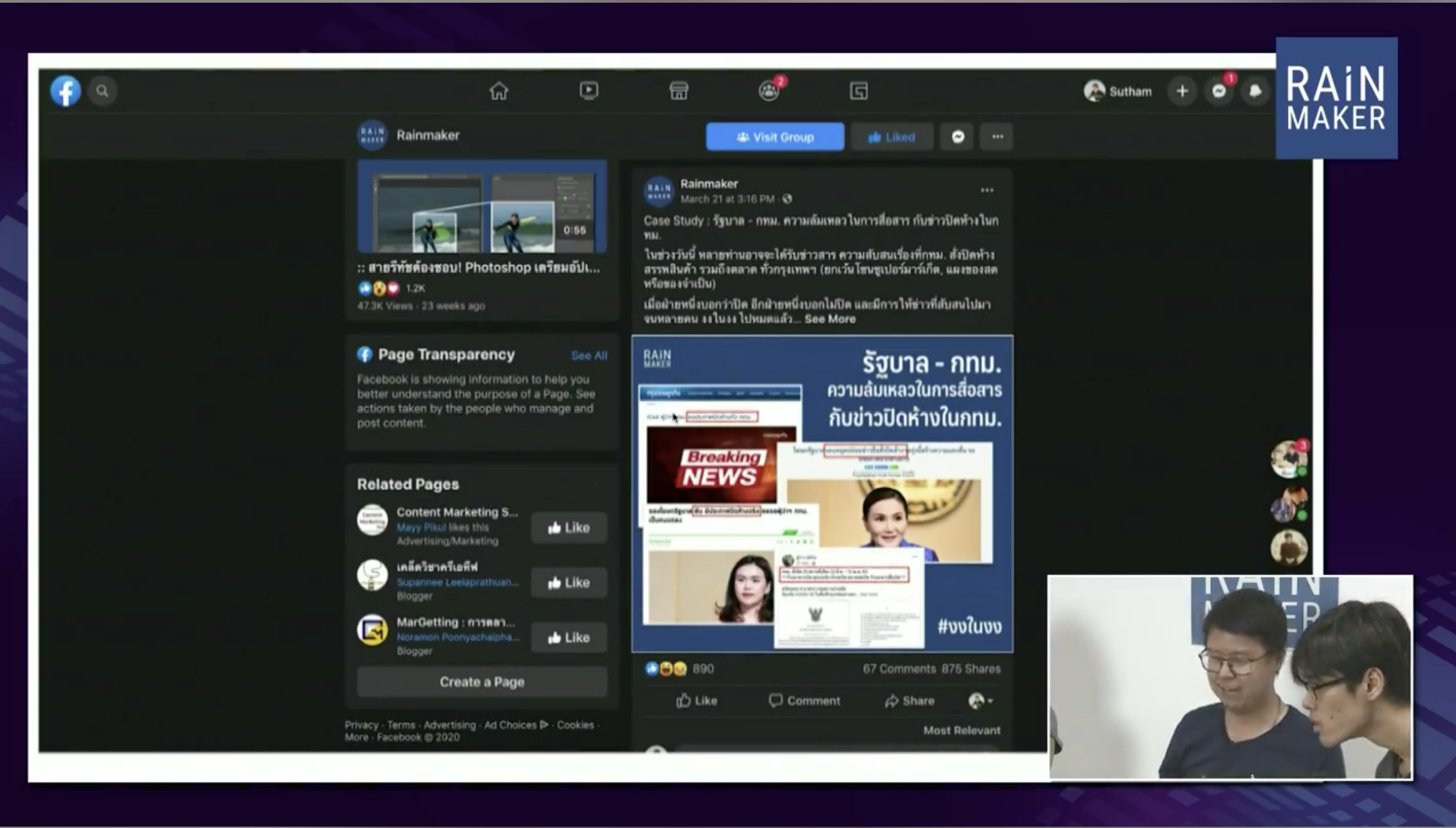
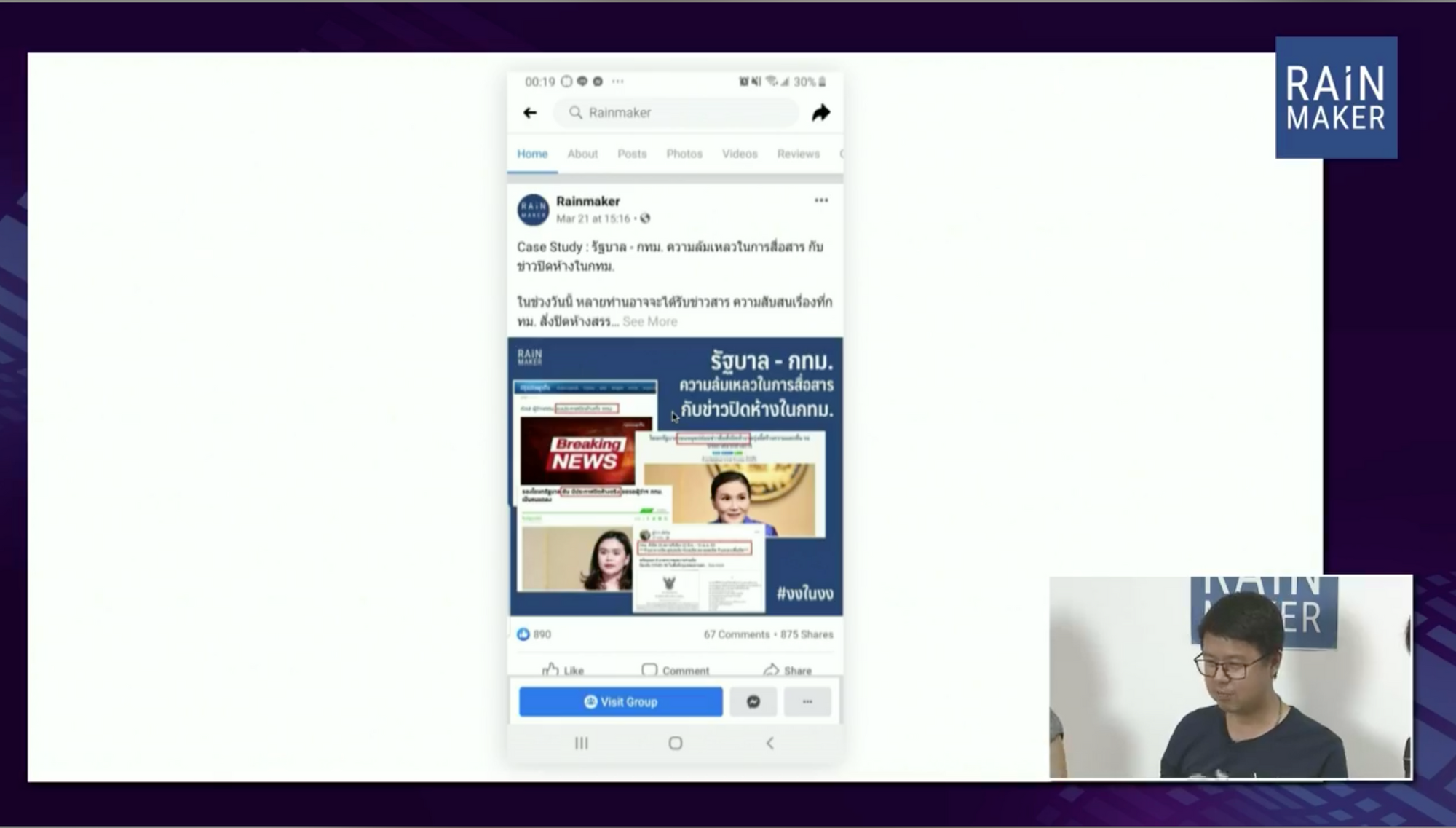
- คิดต่อว่า content พวกนี้ไปอยู่ที่ไหนต่อ และ user พร้อมที่จะอ่าน หรือรับ content นั้นหรือเปล่า ตัวอย่างเช่นของ Rainmaker ที่มีการทำภาพ pick post ออกมาบน Facebook platform ซึ่งหน้าเว็บแบบเก่าและใหม่จะมีการสลับฝั่ง และแบบใหม่เป็น dark mode ทำให้วิธีการมองเห็นจะเปลี่ยนไปอีกหรือเปล่า แต่ก็ไม่ได้จบที่ desktop ยังมีบนมือถืออีก พฤติกรรมการอ่าน การ scroll ของแต่ละคนจะไม่เหมือนกันอีก ดังนั้นตัวหนังสือต้องเห็นได้ชัดเจนและเห็นชัด เพราะบนมือถือคนไถกันเร็วแค่วิ จึงต้องทำรูปให้ดึงความสนใจจากพฤติกรรมตรงนี้



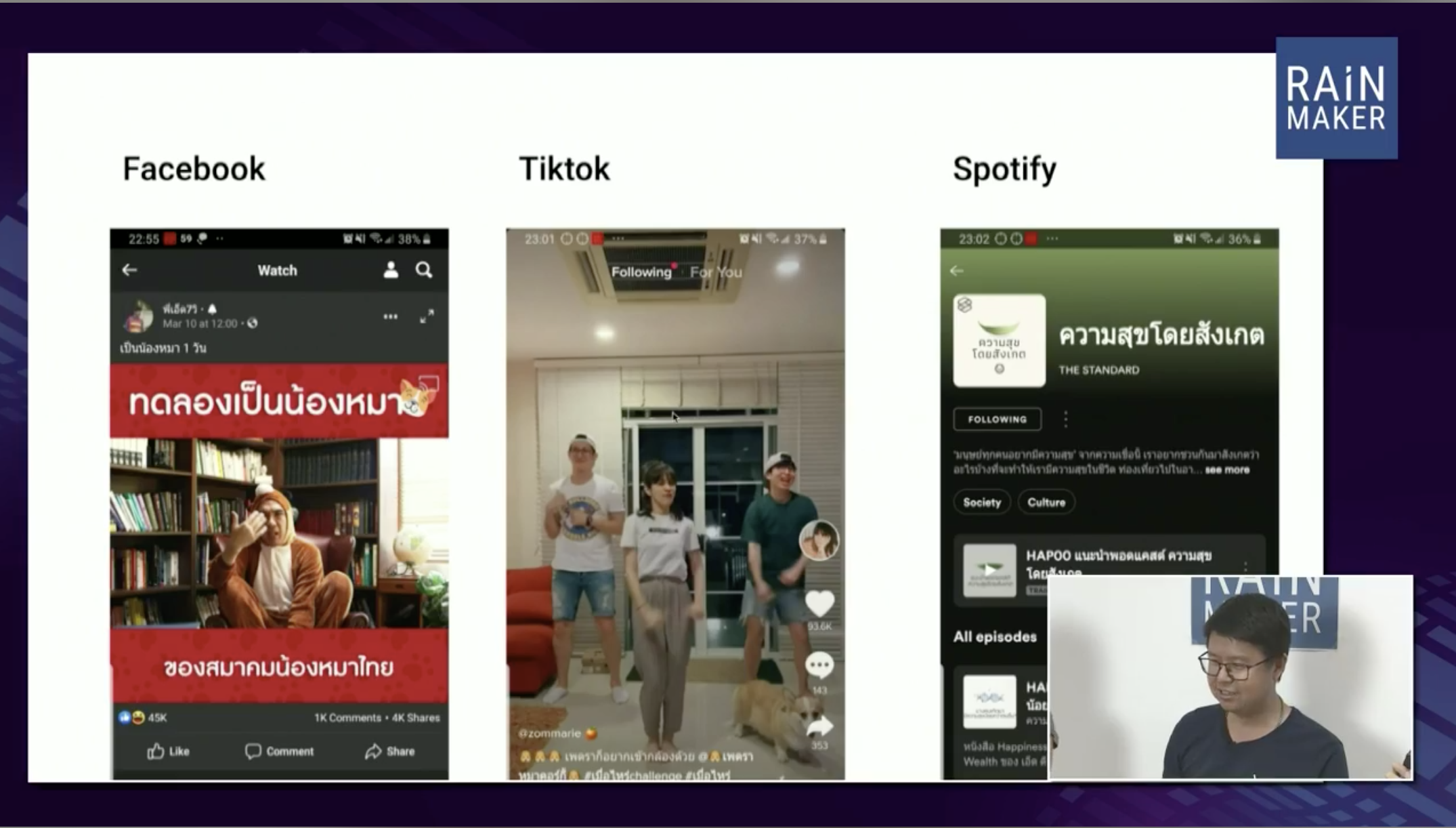
- และนอกจากนี้ยังมี platform อื่นๆอีก เช่น Facebook Watch, Tiktok, Spotify (ตัวอย่างน่าจะหมายถึง podcast แหละ) ดังนั้น content ที่เกิดขึ้นในแต่ละแบบถูก deliver ไปยัง user ในการใช้งานของ user ในแต่ละแบบ เช่น ตอนเช้า BTS คนแน่นๆ ไม่สามารถดู content บนหน้าจอได้ เลยเลือกที่จะฟัง podcast ดังนั้นจะต้องเข้าใจ experience, พฤติกรรมของ user, context ที่เกิดขึ้น และ audient เราเป็นใคร เพื่อเสิร์ฟ content ให้ถูกกลุ่มได้

เท่าที่เรารู้มานั้น บางวิดีโอใส่ซับไตเติ้ลด้วยเพราะบางคนอาจจะไม่สะดวกดูงี้
สำหรับ session สุดท้ายนั้น ทาง Skooldio เขาก็สรุปให้อย่างรวดเร็วจ้า
🔥🔥 สดๆ ร้อนๆ สรุปประเด็นอัปเดตเทรนด์ออกแบบ UX/UI ที่น่าจับตา จากงาน LIVE! Creator Meetup ครั้งที่ 8 ใน Session...
Posted by Skooldio on Monday, 23 March 2020
จากนั้นเป็นการตอบคำถามทางบ้านเพื่อแจกหนังสือจ้า ซึ่งคนถามเยอะมากเลย ส่วนคำตอบขี้เกียจสรุปแล้วไปดูในไลฟ์แทนเน้อ ;_____;
มีคนสนใจหนังสือที่แจกเยอะ ตอนนี้ยังไม่มีแพลนทำเป็น ebook นะ เขาจะแจกเป็นเล่มๆก่อน
ทาง Rainmaker ทำ content สรุปของงานนี้เหมือนกัน แต่มีแค่ session แรกเองเนอะ
7 แนวทาง การทำคอนเทนต์ในยุค Covid-19 จากงาน iCreator Meetup ครั้งที่ 8
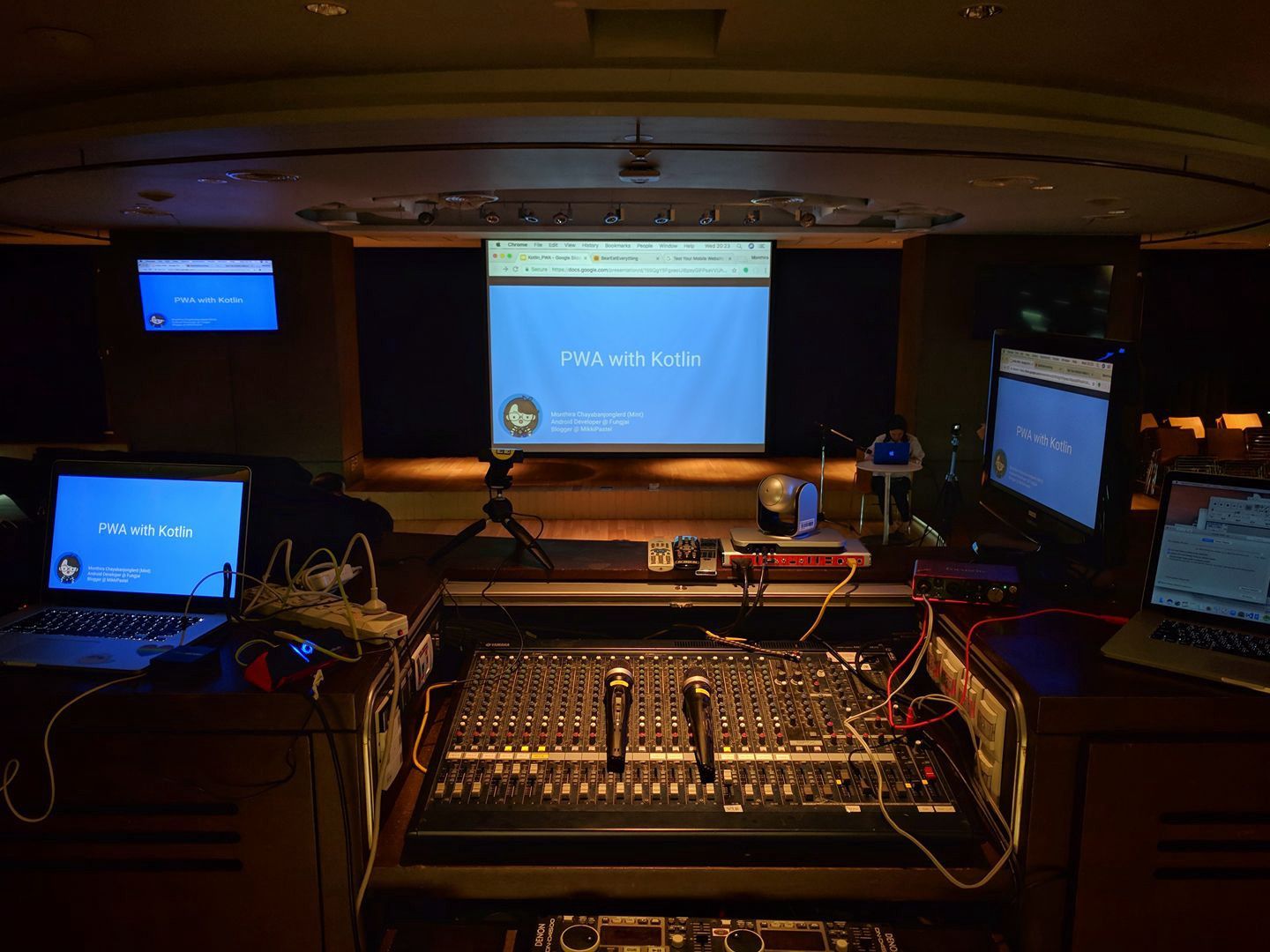
อันนี้เบื้องหลังการจัดไลฟ์ในงานจ้า
แชร์ประสบการณ์จัด “LIVE” อีเว้นท์ครั้งแรกของ RAiNMaker การเตรียมตัว , อุปกรณ์ที่ใช้
สุดท้าย ฝากเพจกันสักนิด ฝากกดไลค์เพจก็ดีนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017










