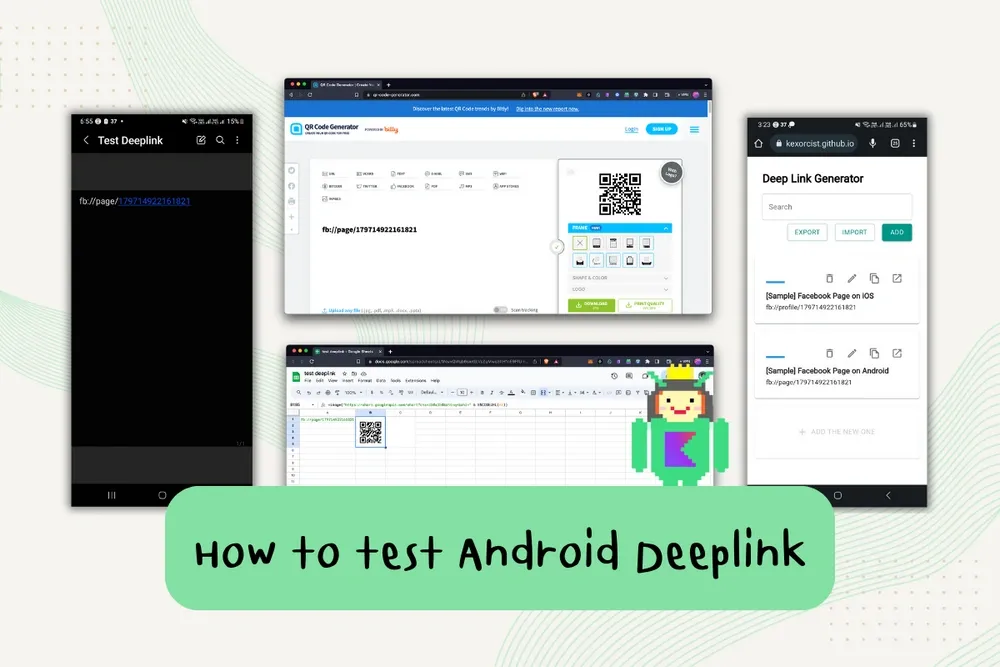
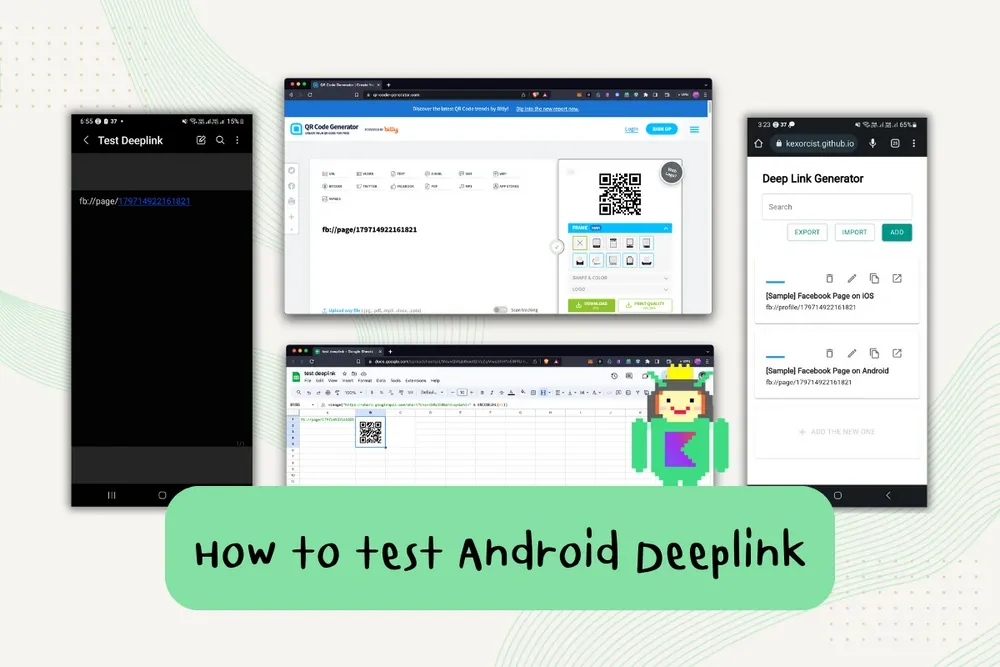
แชร์วิธีการเทส deeplink สำหรับ Android Developer
implement deeplink หรือ scheme link ต่าง ๆ แล้วก็ต้องเทสเนอะ อาจจะมองว่าเป็นเรื่องเล็ก ๆ แต่จริง ๆ ก็มีหลากหลายวิธีเช่นกันเนอะ ที่ทำให้ชีวิตเราสะดวกขึ้น

หลาย ๆ คน คงจะได้ implement เกี่ยวกับการเปิด scheme link ต่าง ๆ ในแอพ ไม่มากก็น้อย ในบล็อกนี้เราจะมาแชร์วิธีการเทสกัน จาก basic สู่อะไรสักอย่าง 555
ในที่นี้เราจะเทสกันโดยใช้ deeplink ในการเปิด Facebook Page ของเรากัน fb://page/179714922161821
และมีวิธีไหนบ้างที่เราพบเจอ มาดูกันเลยดีกว่า
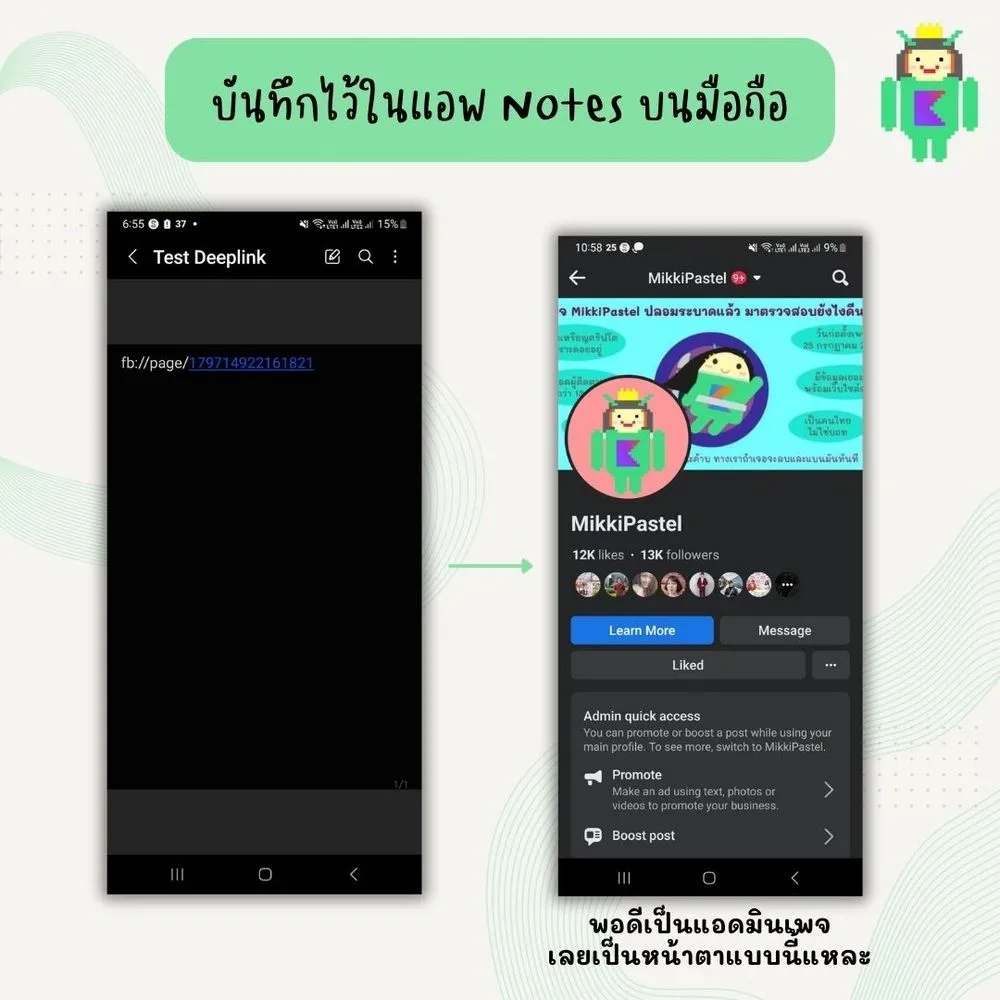
บันทึกไว้ในแอพ Notes บนมือถือ
ก้อปตัว deeplink ไว้ในแอพ Notes ที่มีให้บนมือถือปกติเลย อาจจะพิมพ์เพิ่มว่า deeplink นี้คืออะไร

เวลาเปิดก็กดตรงลิ้งได้เลย มันจะ redirect ไปแอพนั้น ๆ เอง แต่มักจะไม่ค่อยได้ เลย copy deeplink ตรงนี้ไปเปิดที่ browser เองมากกว่า แหะ ๆ
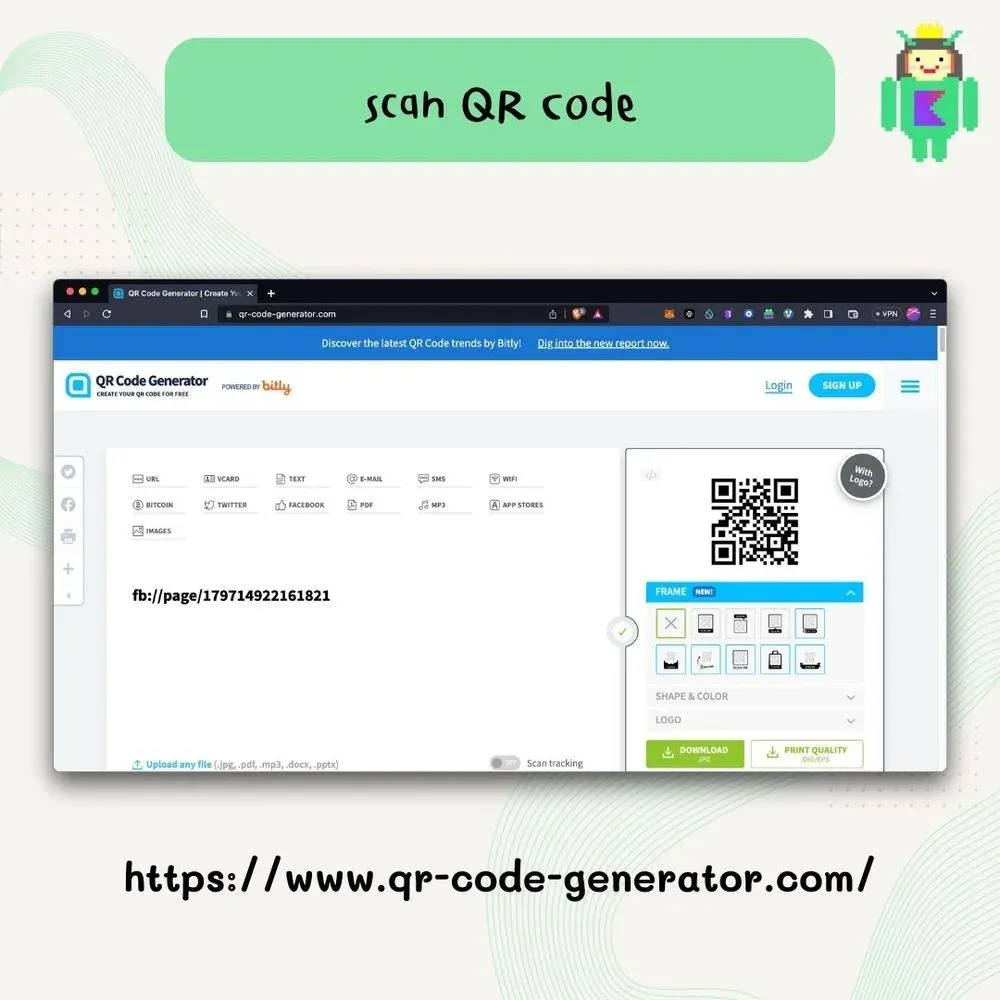
scan QR Code
ปกติเราใช้เว็บนี้กัน


พิมพ์ deeplink ที่เราต้องการ แล้วรอให้เว็บ generate QR Code มาให้ แล้วก็เอามือถือของเรา scan ได้เลย ง่ายสุด scan ผ่าน Google Lens ผ่าน LINE หรือแอพ scanner ต่าง ๆ และเราสามารถ save QR Code ที่ได้เก็บไว้ได้ด้วย
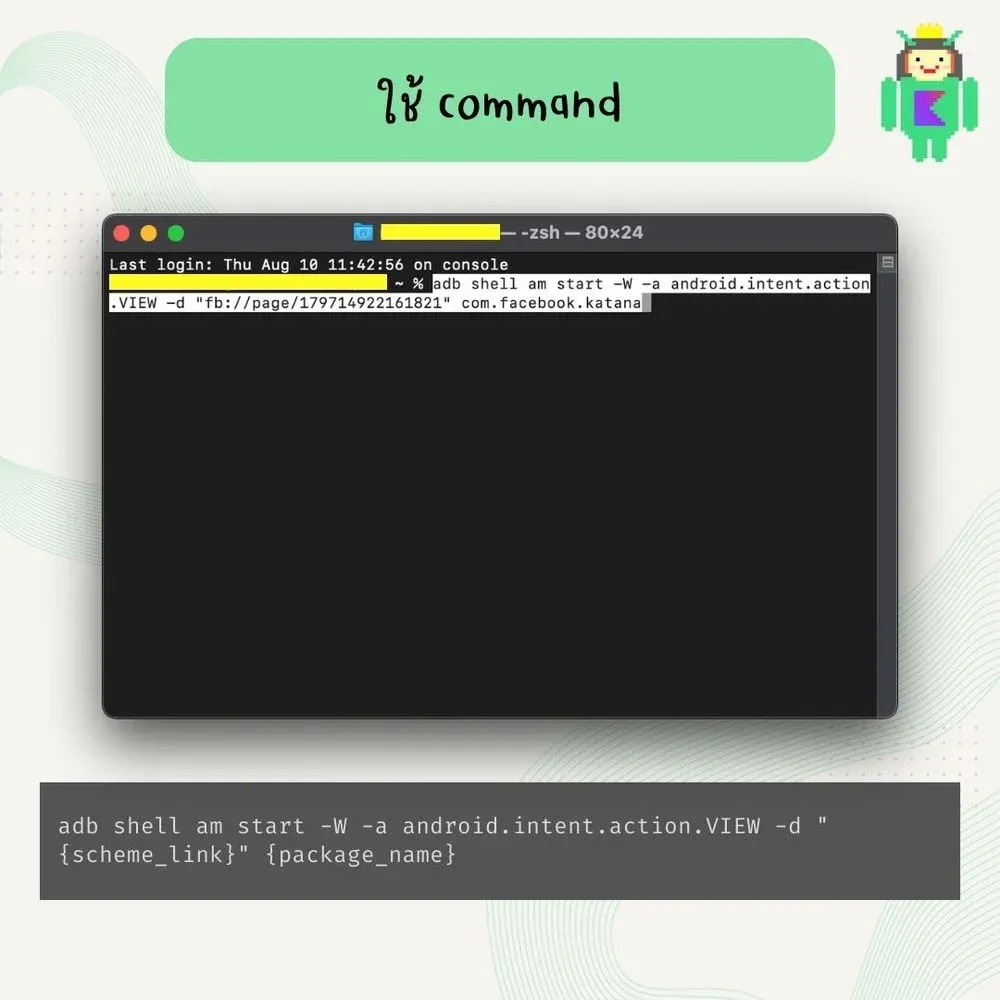
ใช้ command
วิธีนี้เราใช้ความสามารถของ ADB โดยพิมพ์คำสั่งบน terminal ดังนี้
adb shell am start -W -a android.intent.action.VIEW -d "{scheme_link}" {package_name}- scheme_link ในที่นี้เป็น
fb://page/179714922161821 - package_name เช่น ของ facebook จะเป็น
com.facebook.katana

ตัวอย่าง
adb shell am start -W -a android.intent.action.VIEW -d "fb://page/179714922161821" com.facebook.katanaเมื่อพิมพ์เสร็จ มันจะเข้าไปที่แอพนั้น ๆ ได้เลย
สามารถดูวิธีสร้าง และวิธีการเทส ได้จาก document นี้เลยจ้า

ส่วนอันนี้เคยเขียนนานมาแล้ว ยัง appiled ได้ตามนี้อยู่นะ

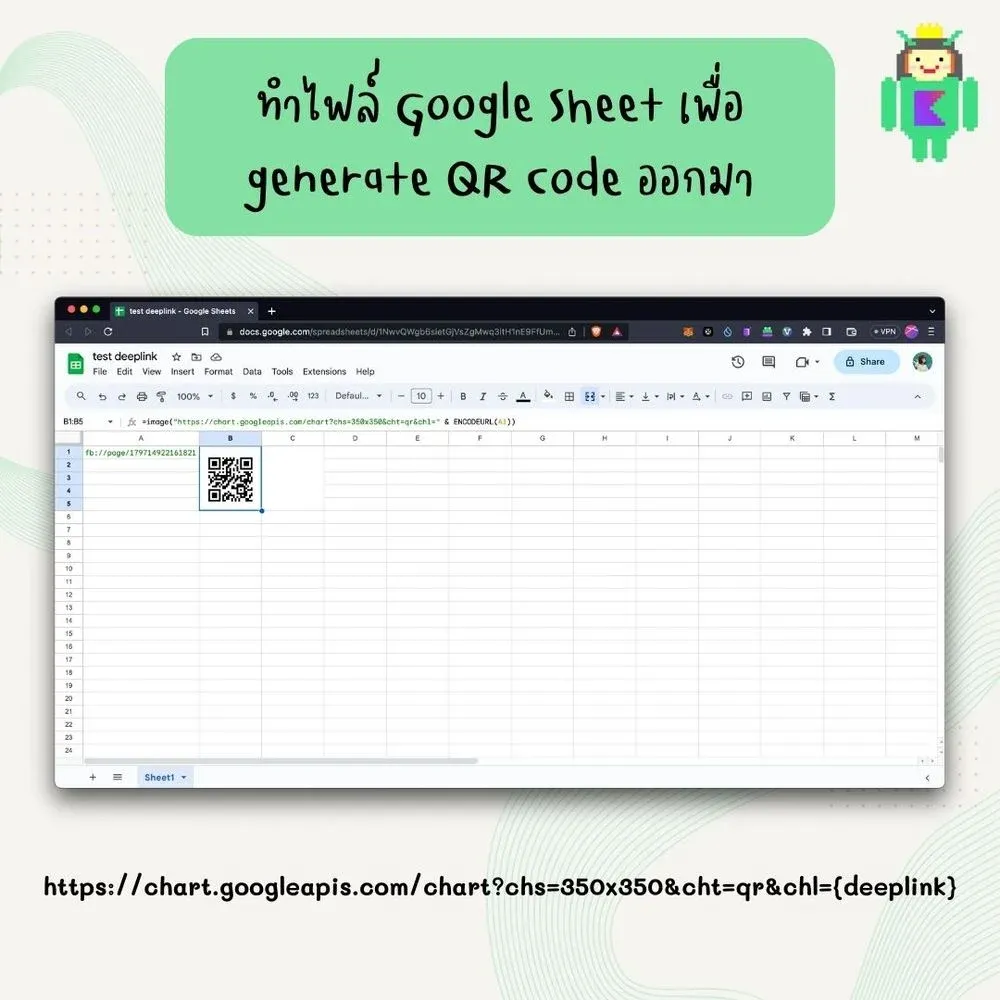
ทำไฟล์ Google Sheet เพื่อ generate QR Code ออกมา
ในเมื่อเราทำงานเยอะ อาจจะมีหลงลืมไปบ้าง บางคนอาจจะทำเป็น Google Sheet ให้ในทีมได้ใช้งานต่อกัน

มาทำความเข้าใจจาก document คร่าว ๆ กันก่อนเลย

อันนี้ลิ้ง generate QR Code ที่ใช้ มี root url คือ https://chart.googleapis.com/chart?
https://chart.googleapis.com/chart?chs=350x350&cht=qr&chl=fb://page/179714922161821ในส่วนของ parameter ที่ต้องใส่
cht=qrบอกว่าขอเป็น QR Code น้าchs=<width>x<height>: ขนาดที่เราต้องการ ในที่นี้ คือ 350 x 350chl=<data>: url deeplink ที่เราต้องการ ในที่นี้ก็เป็นfb://page/179714922161821เนอะ
และพอนำไปใช้ใน Google Sheet เราก็จะใส่คำสั่ง image ครอบเข้าไปแบบนี้
=image("https://chart.googleapis.com/chart?chs=350x350&cht=qr&chl=" & ENCODEURL("fb://page/179714922161821"))เราก็สามารถทำเป็น dynamic เวลาใส่ deeplink อันอื่น จะเป็นแบบนี้
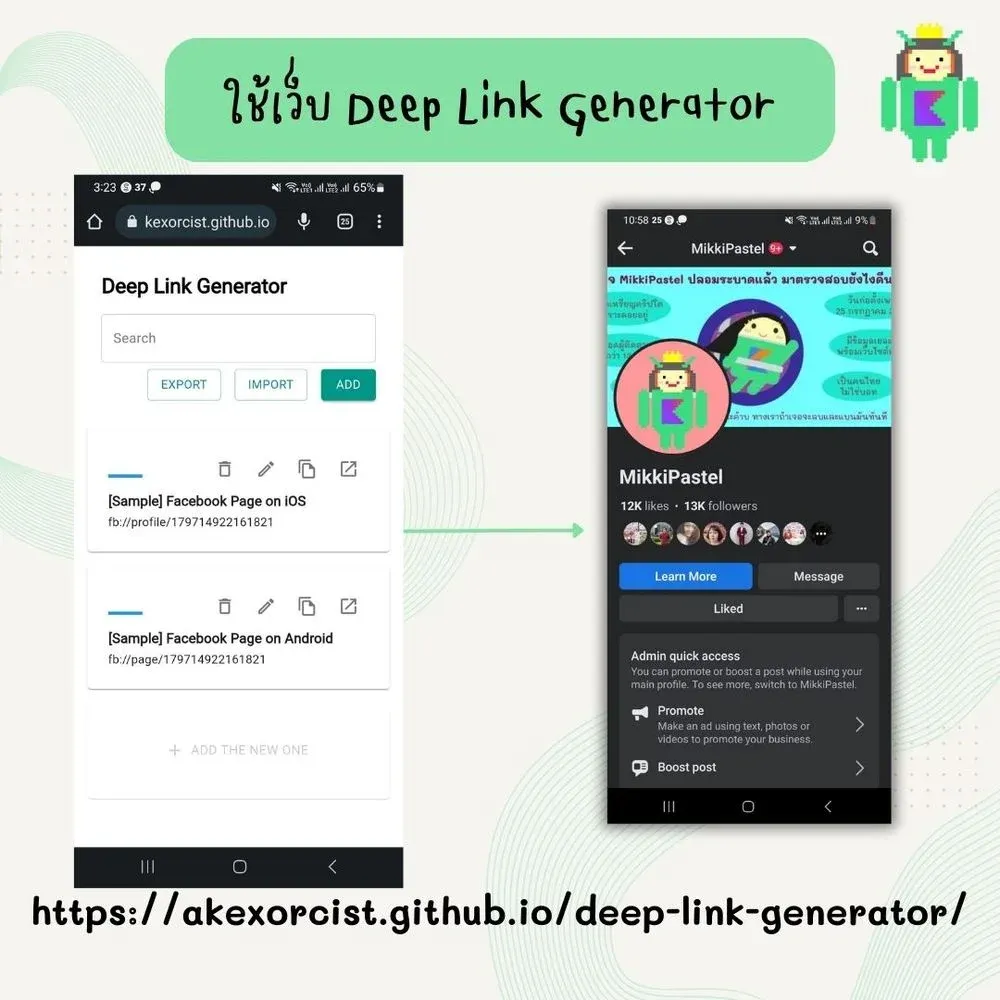
=image("https://chart.googleapis.com/chart?chs=350x350&cht=qr&chl=" & ENCODEURL(A1))ใช้เว็บ Deep Link Generator
เมื่อเราเทสหลาย ๆ link แล้วอาจจะมีหลง ๆ ลืม ๆ ไปบ้าง เว็บ Deep Link Generator สามารถช่วยคุณได้ โดยการพิมพ์ชื่อ deeplink และตามด้วย url ที่ต้องการ อาจจะใส่ tag color เพื่อความเป็นหมวดหมู่ก็ได้นะ

เวลาเทสก็กดเปิดได้เลย มันจะ redirect เข้าแอพเองเลย
ทำแอพไว้ใช้กันภายในทีม
วิธีนี้เหมาะกับทีมที่มีขนาดใหญ่ และมี deeplink ใด ๆ เยอะแยะมากมายก่ายกองเต็มไปหมด และมีหลาย ๆ feature

วิธีการ implement ไปเปิด website ตอนขาเปิดเว็บแบบคร่าว ๆ
val deeplink = "fb://page/179714922161821"
val webIntent: Intent = Uri.parse(deeplink).let { webpage ->
Intent(Intent.ACTION_VIEW, webpage)
}วิธีที่เรารวบรวมมาก็มีประมาณนี้ และของเพื่อน ๆ มีวิธีอื่นใดอีกบ้างนะ สามารถมาบอกกันได้เลย
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020