เรียน "มือใหม่ทํา [กราฟิก] อย่างไรให้.. ปัง!" จาก BitToonDAO Learning
กลับมาสรุปบล็อกที่ได้เรียนจากใน discord Bittoon DAO อีกครั้งนึง กับกิจกรรม Bittoon Learning นั่นเอง เป็นเรื่องที่คนทำ content อย่างเราต้องใส่ใจ คือ เรื่องการทำกราฟฟิคนั่นเอง ซึ่งงานตัวอย่างของวิทยากรคือดีย์มาก ๆ งานสวยสุด ๆ

เราเรียนวันที่ 16 พฤศจิกายน เป็นวันที่โชคดี ที่วันนั้น work from home เลยไม่ต้องรีบกลับบ้านเหมือนครั้งก่อน

สกิลการทำกราฟฟิคของเจ้าของบล็อก
ก่อนอื่นมาดูสกิลการทำกราฟฟิคของเราก่อน ก็คือพอทำเองได้ แต่ก็ไม่ได้ดีมากขนาดนั้น ตัวอย่าง อันนี้งาน Android Meetup ที่ชาว Android Developer น่าจะคุ้นเคยกันอยู่แล้ว ส่วนใหญ่เราจะเป็นคนทำพวก artwork ต่าง ๆ ใน Google Slide เพื่อให้ทีมสตาฟเอาไปใช้งานต่อได้ง่ายนั่นเอง

เบื้องหลังการทำงานสตาฟสามารถอ่านต่อได้ที่นี่เลย

ส่วนอันนี้ผลงานที่ทำร่วมกับ Skooldio ฝั่งซ้ายอุตส่าห์ใช้ Canva แล้ว แต่ก็ยังดีงามสู้ทีมกราฟฟิคของ Skooldio ม่ายล่าย


แต่ปกติเราจะวาดบน Procreate แหละ ทำไฟล์พวก AI ไม่เป็น 555555
มาเริ่มเรียนกันเลย
ก่อนอื่นมารู้จักวิทยากรกันก่อนเลย คุณท้อป จบด้าน com-sci/IT แล้วจับพลัดจัดพลูมาทำ artwork รู้จักและทำงานกับพี่เทอร์โบมานานด้วย
อันนี้งานที่คุณท้อปทำ ส่วนใหญ่เป็น ads ญี่ปุ่น แล้วก็ทำกับแบรนด์เนมชื่อดังด้วยนะ
สิ่งที่ควรรู้ก่อนกด New File
สิ่งที่เราต้องรู้ก่อนทำกราฟฟิค
ออกแบบไปทำไม?
ออกแบบเพื่อสื่อสารให้รับรู้และเข้าใจ

บนโลกนี้มีสารพัดการออกแบบ ซึ่งการออกแบบอยู่บนพื้นฐานประสาทสัมผัสทั้ง 5 คือ ตา หู จมูก ลิ้น มือ
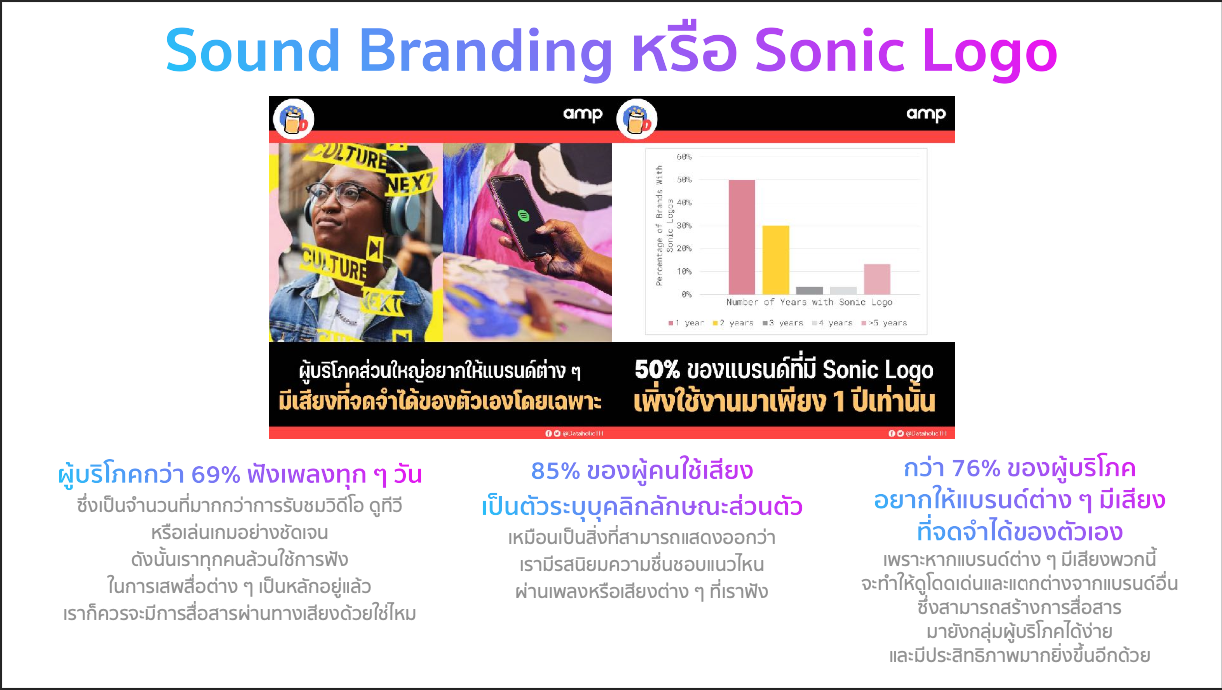
ถึงแม้เราจะมองว่าโลโก้เป็นสิ่งที่ทำให้คนจำแบรนด์ได้ แต่บางครั้งเราอาจจะไม่ต้องจดจำด้วยตา ยังมีการจดจำด้วยเสียง ที่เรียกว่า Sound Branding หรือ Sonic Logo อีกด้วย

เขาจะมีเสียงเปิดให้เราลองทายเล่นด้วยนะ
3 สิ่งหลัก ๆ ที่เราควรรู้ก่อนออกแบบ
1. what: เราควรรู้ว่าเราจะออกแบบอะไร ต้องรู้รายละเอียดก่อน แล้วจดหรือตัดว่าอันไหนควรเอาลง artwork

แต่ละแบรนด์มีเอกลักษณ์เป็นของตัวเอง มีคาเรทเตอร์เป็นอะไรบ้าง เช่น Bittoon แซวเรื่องคริปโต NFT blockchain นั่นคือ CI หรือ Corporate Identity นั่นเอง
ใน CI มีอะไรบ้างนะ ก็มีโลโก้แบรนด์ สี font การสื่อสาร ภาษาในการเขียน คาเรทเตอร์ก็ด้วยนะ เป็นบุคลิกของแบรนด์


ตัวอย่าง
- การจัดวางของโลโก้ของ Coca-Cola มีเป็นคู่มือในการออกแบบ ว่าตรงไหนได้ไม่ได้ ใช้สีอะไร ห้ามบิดห้ามเอียงห้ามเปลี่ยนสี แต่ละรสชาติ จะมีสี pentone อะไรบ้าง เวลาส่ง print กับโรงงาน
- ของ new balance มี font อะไรบ้าง ให้วางอะไรตรงไหน
- prada เขาซีเรียสกับ logo ก็คือเขาส่งอะไรมาก็ใช้แบบนั้นไปเลย ขนาดที่แนะนำมีขนาดเท่าไหร่ เล็กสุดได้เท่าไหร่ เพื่อให้อ่านออกได้ว่าคือแบรนด์อะไร แล้วก็ห้ามเปลี่ยนสี ห้ามบิด ห้ามเบี้ยว
สรุป CI ให้คนจำแบรนด์เราได้
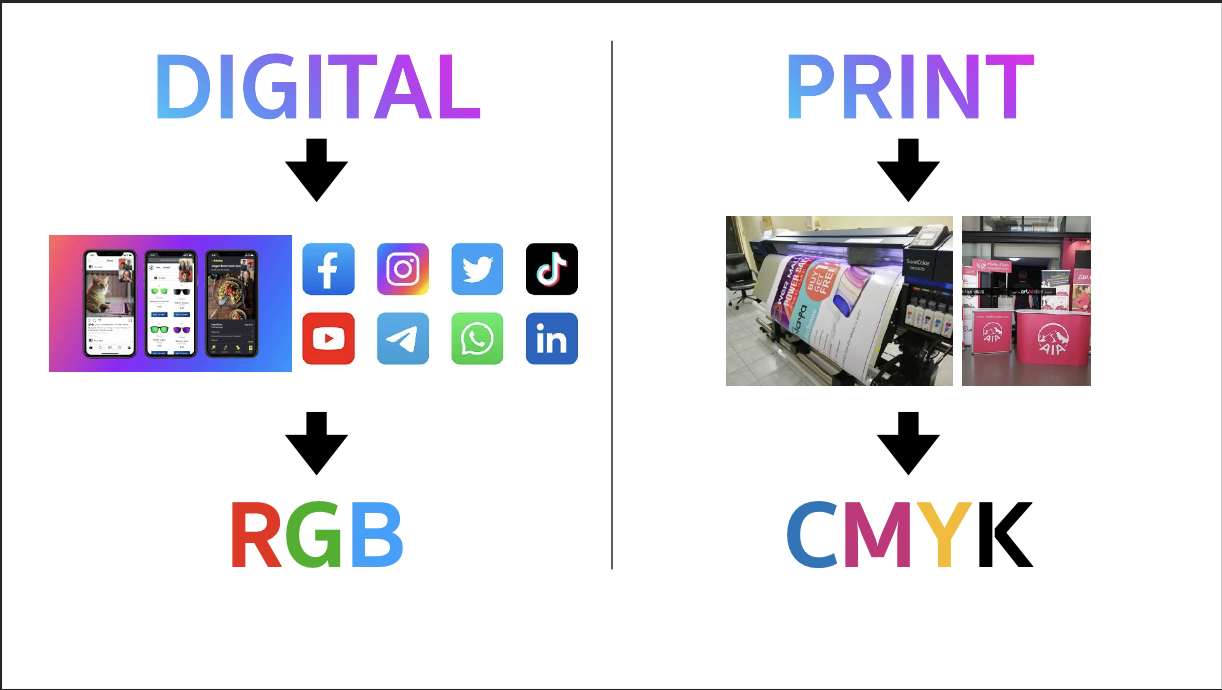
2. Where: เอาไปใช้ต่อที่ไหน แบ่งเป็น 2 กลุ่ม
- digital: RGB สีบนดิจิตอล
- print: CMYK สีจากหมึก

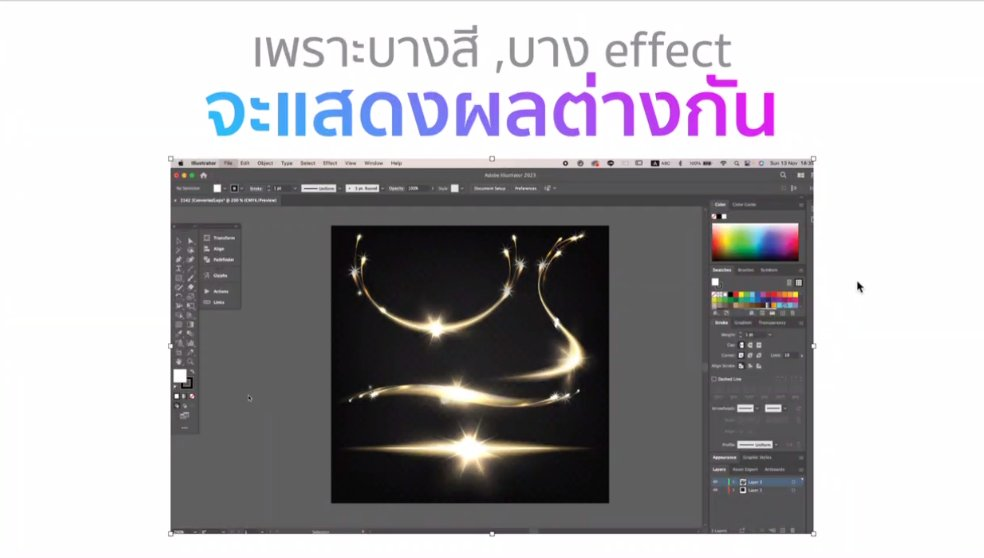
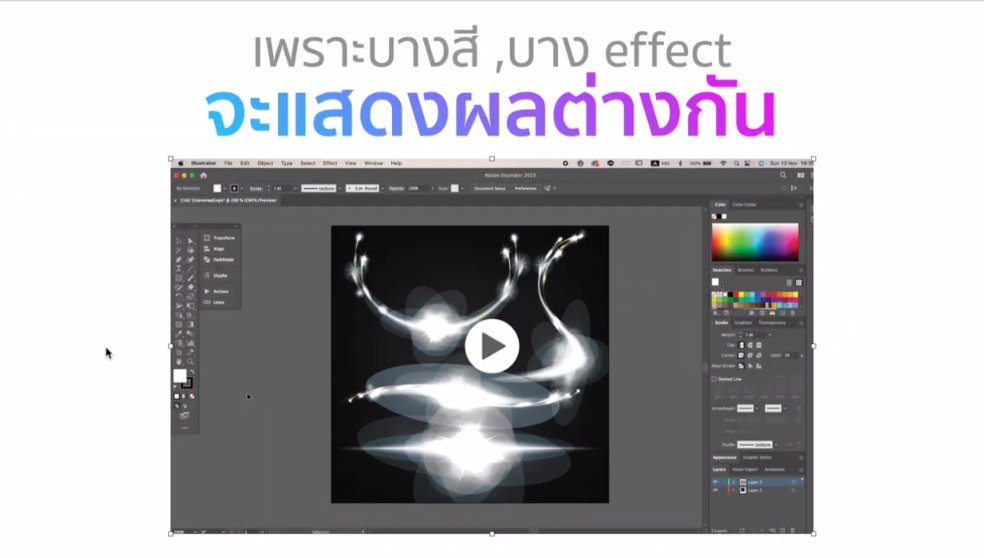
ก่อนออกแบบ อย่าลืมไปตั้งค่าเรื่องสีให้เรียบร้อยเนอะ เพราะว่าสีผสมกับคนละแบบ พอเปลี่ยนจาก RGB ไป CMYK มันจะเละเลย
เช่น อันนี้จาก RGB ไป CMYK


ทางนี้ก็ออกแบบเป็น RGB พอจะทำเป็นสติ๊กเกอร์ส่งปริ๊น ทำไฟล์ CMYK แล้วสีดรอปไปเยอะมากเลย
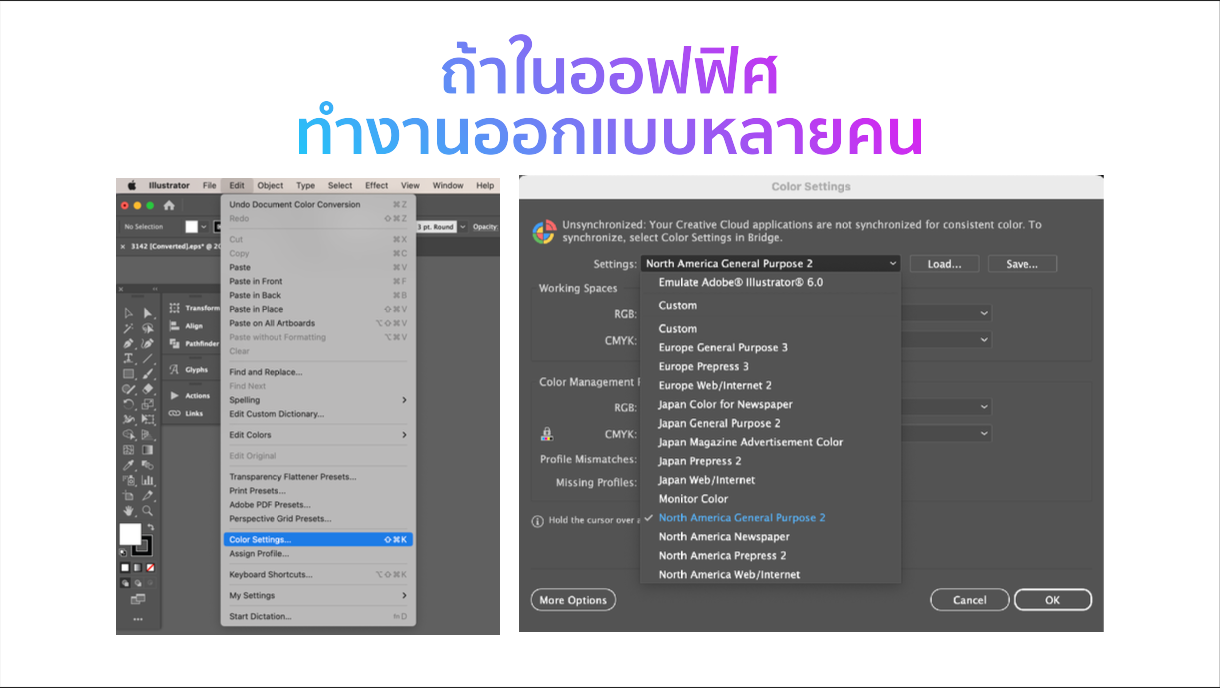
ถ้าทำงานกันเป็นทีม ทำงานหลายคน แนะนำให้ set color profile ให้เหมือนกันนะ จะได้ไม่เกิดปัญหาเรื่องสีดรอป สีไม่ตรง

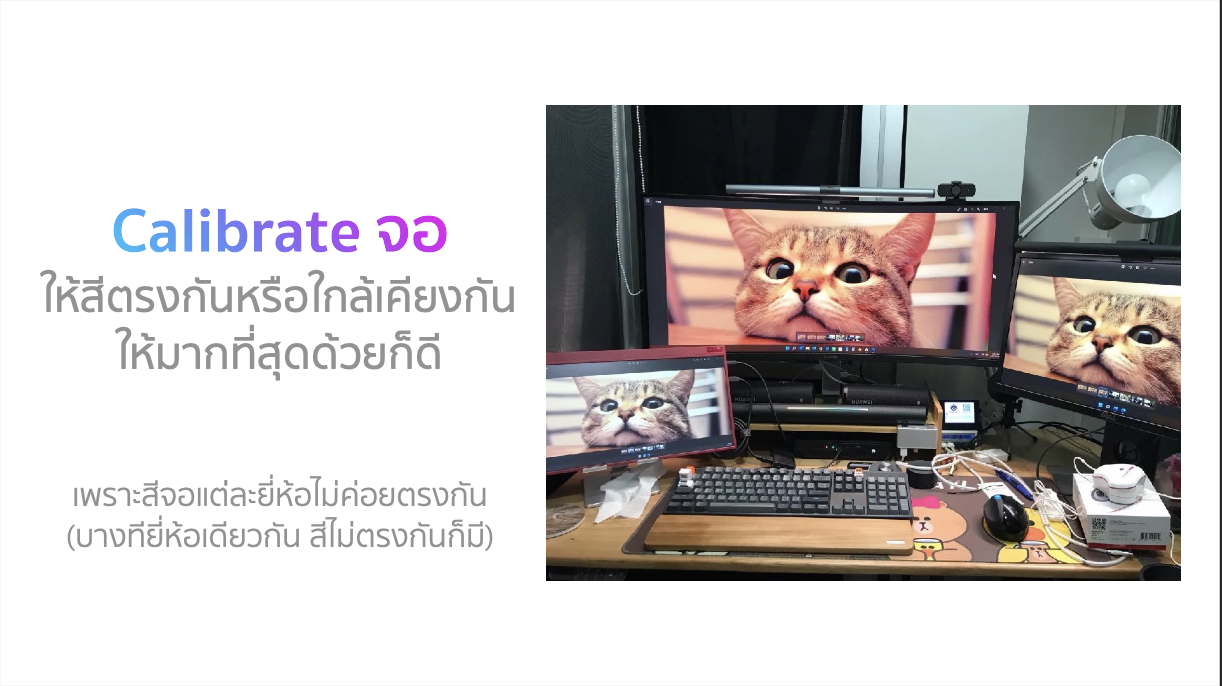
แล้วก็อย่าลืม calibrate จอด้วย เพราะสีแต่ละยี่ห้อมันไม่ตรงกัน

และอย่าลืม check size จริงก่อนส่ง on production ด้วยนะ อันนี้คลิปที่เราจะเห็นภาพการออกแบบ thumbnail ให้ปกคลิปบน YouTube เนอะ ทางเราลงคลิปใส่เวลาไว้แล้ว ไปดูกันได้เลย
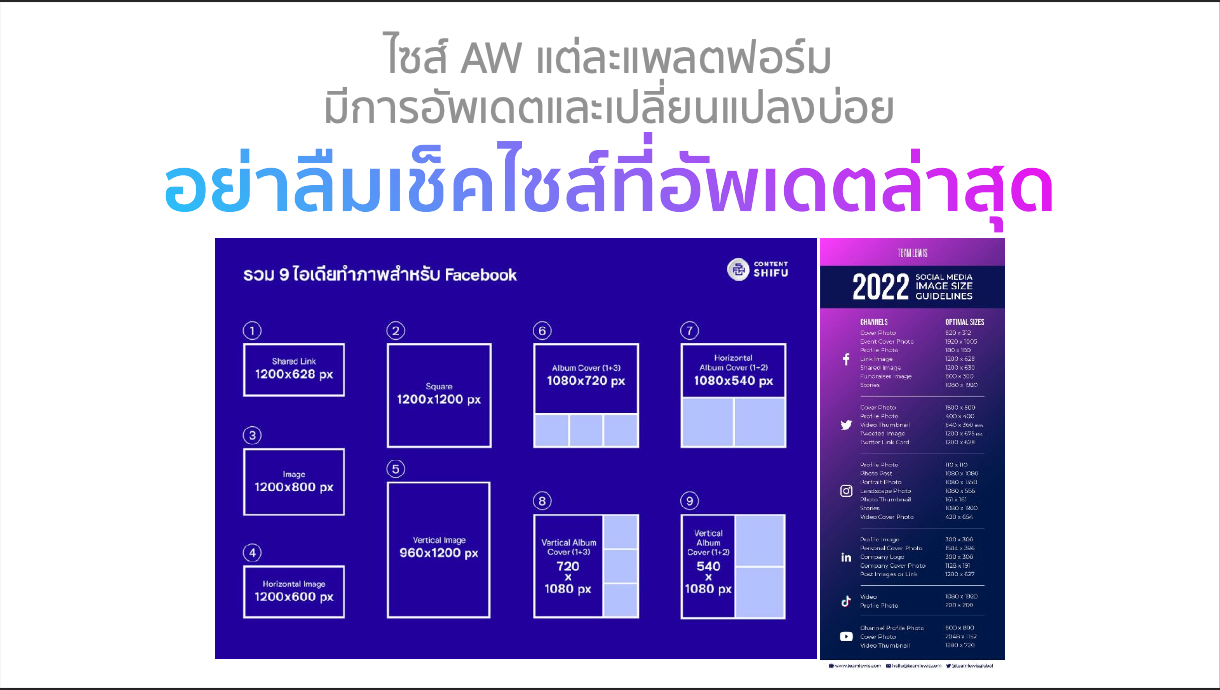
และ check size แต่ละ platform ด้วยงับ

ปล. การตั้ง color profile เป็น RGB หรือ CMYK ใน Canva จากพี่เทอร์โบงับ
เราจำโพสแรกที่เจอตอนไถ facebook ได้ไหม และโพสสุดท้ายก่อนปิดแอพหล่ะ
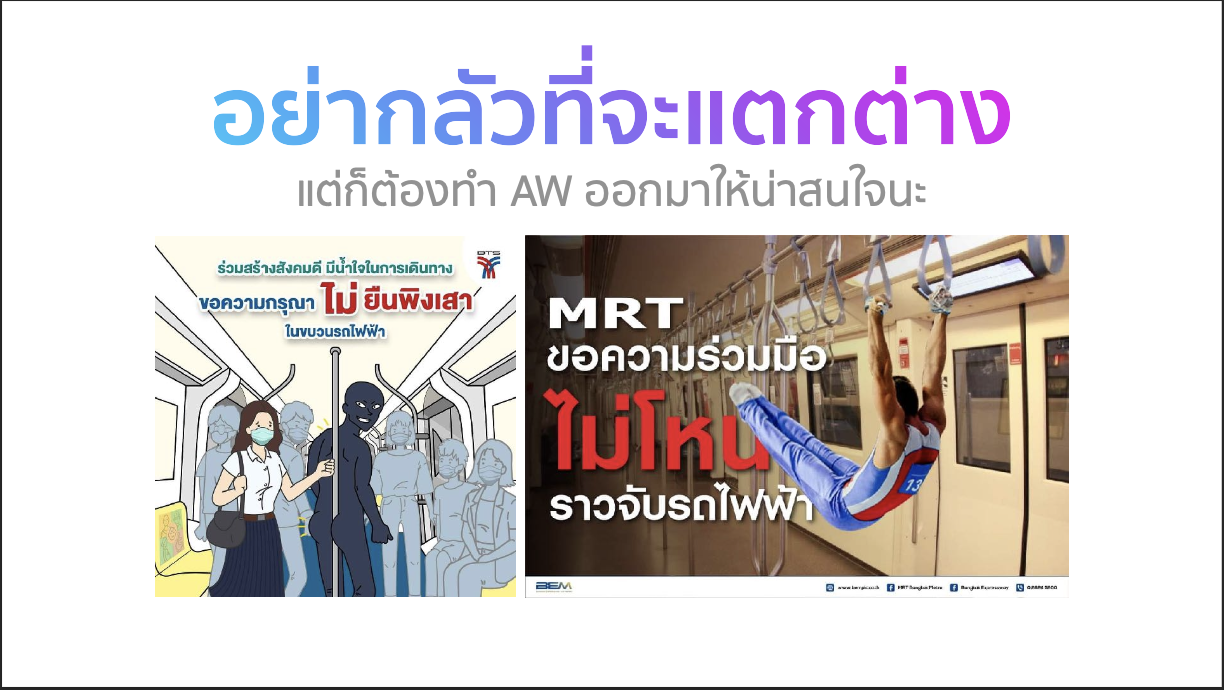
คนเล่น Facebook ใช้เวลา 1-2 วินาที ในการตัดสินใจว่าจะดูก่อนไหม และถ้าเราแตกต่าง ทุกคนจะจำเราได้

ดังนั้นอย่ากลัวที่จะแตกต่าง และทำ artwork ของเราให้น่าสนใจด้วยนะ

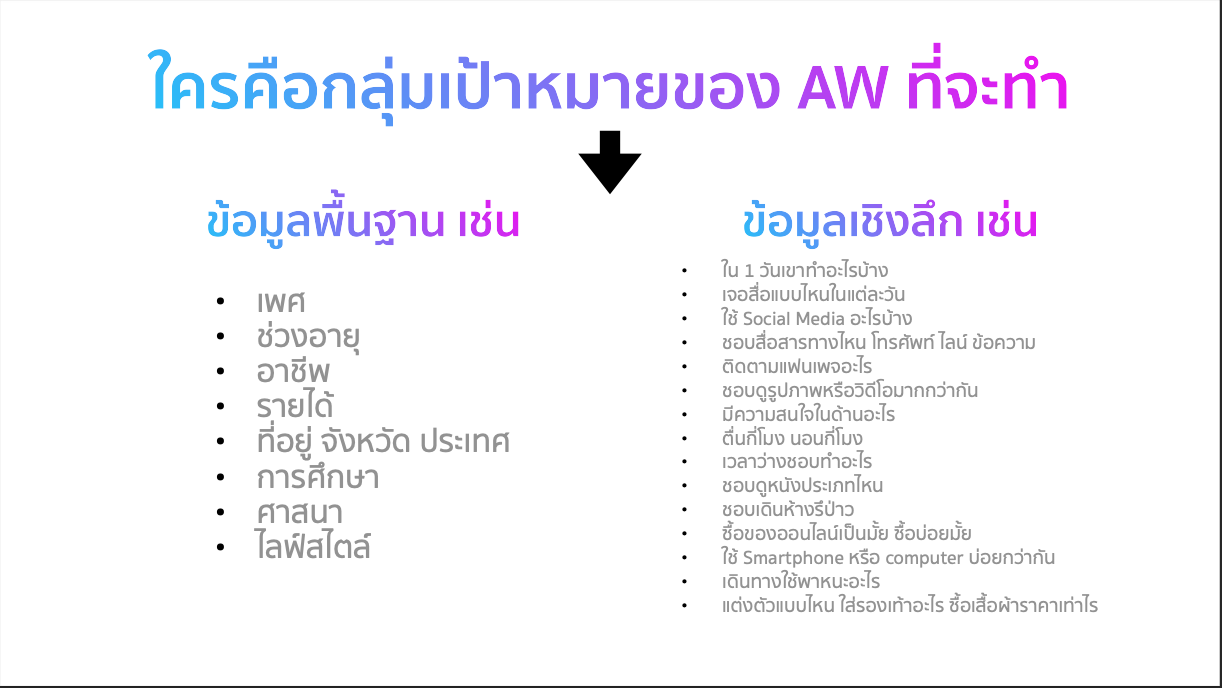
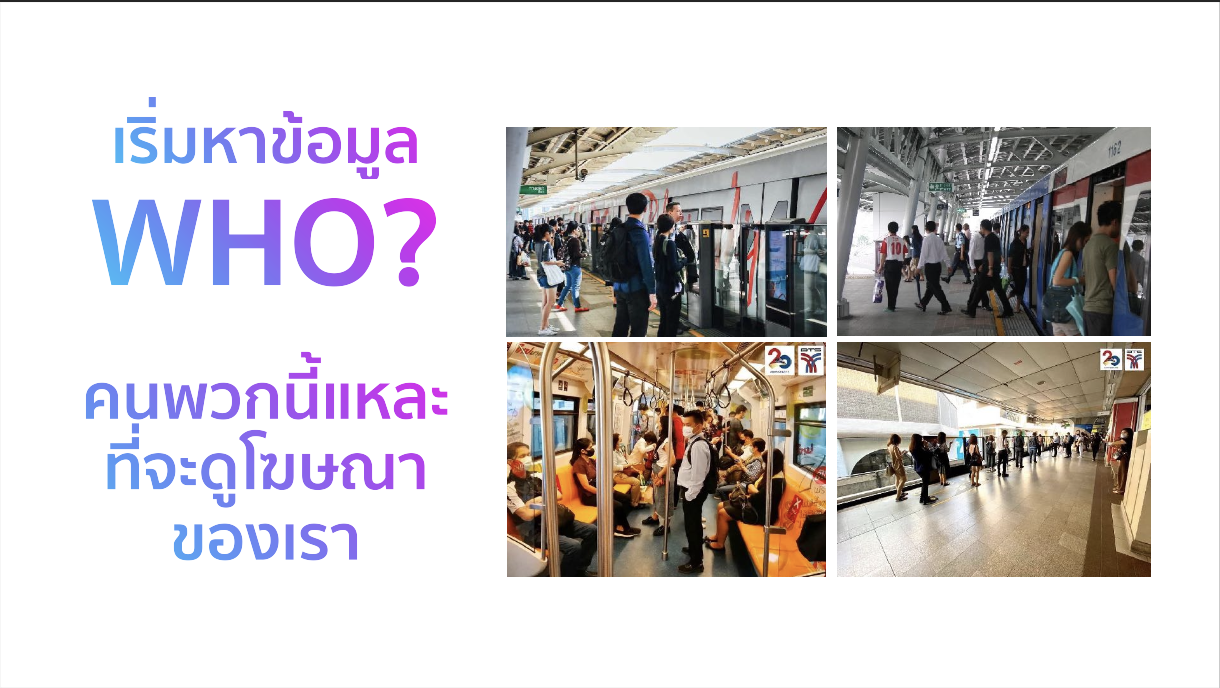
3. Who: เราทำอันนี้ให้ใครดู ดังนั้นเราต้องรู้กลุ่มเป้าหมาย รู้ถึงลักษณะ และความเป็นอยู่ของเขา
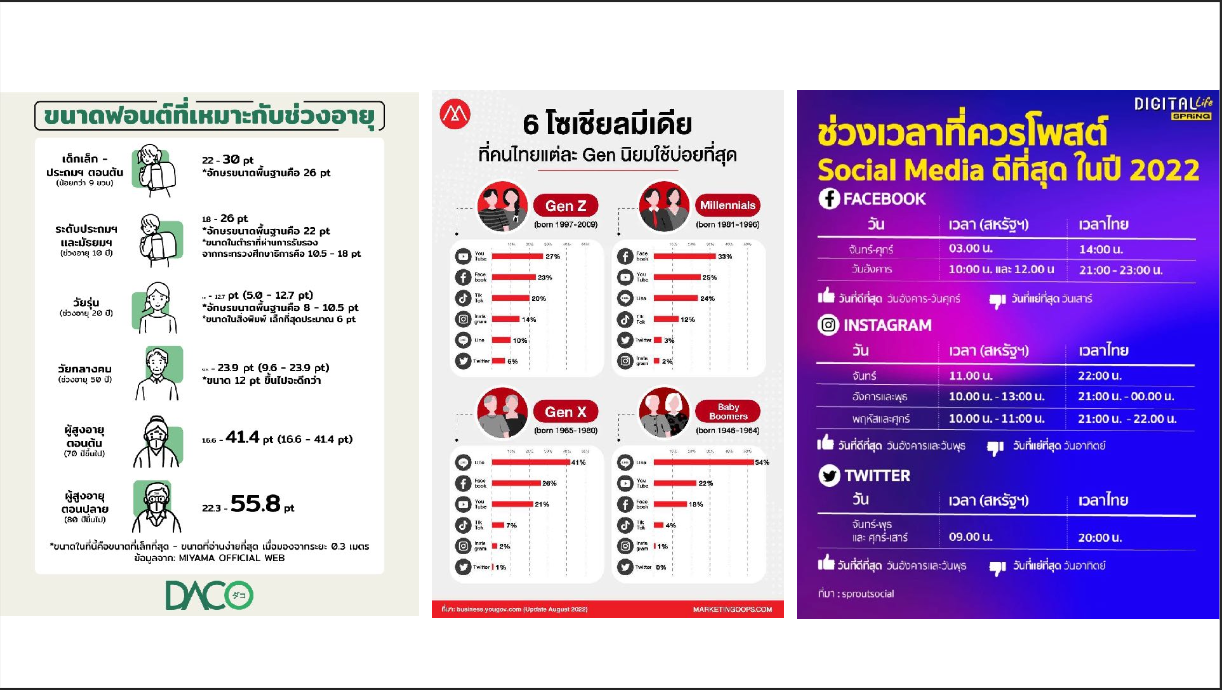
คนแต่ละช่วงอายุ มีความสนใจต่างกัน ถ้าทำให้ผู้สูงอายุจะต้องตัวหนังสือใหญ่ ให้เขาอ่านเห็น
การออกแบบป้าย banner ใครเป็นคนอ่าน คนเดินถนนเห็นแค่ไหน คนขับรถเห็นไหม
และพฤติกรรมการเสพสื่อในแต่ละ platform เป็นอย่างไร




มีโจทย์สนุก ๆ มาให้ลองคิดกัน

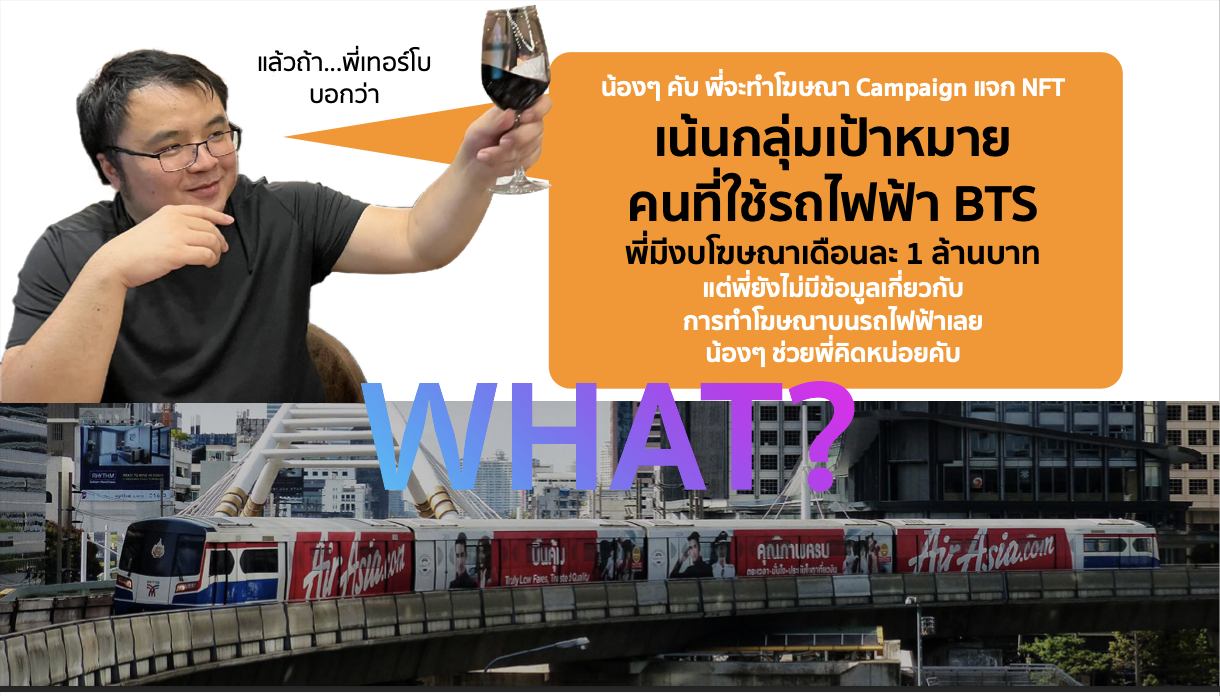
- what ทำอะไร → อันนี้คือโจทย์ของเรา คือ ทำแคมเปญแจก NFT เน้นกลุ่มเป้าหมาย คนเดินทางด้วย BTS มีงบโฆษณาต่อเดือนให้ 1 ล้านบาท
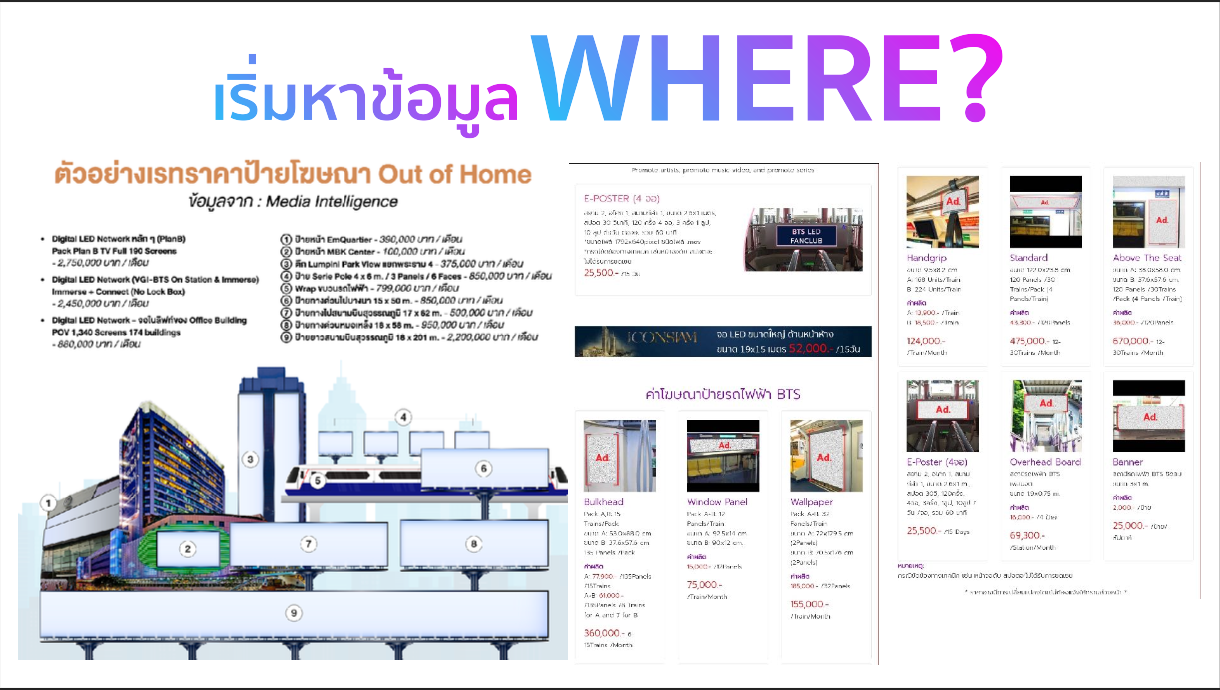
- where ดูราคาป้ายโฆษณาจาก badget ที่มีอยู่ เลือกอันที่คุ้มค่าที่สุด

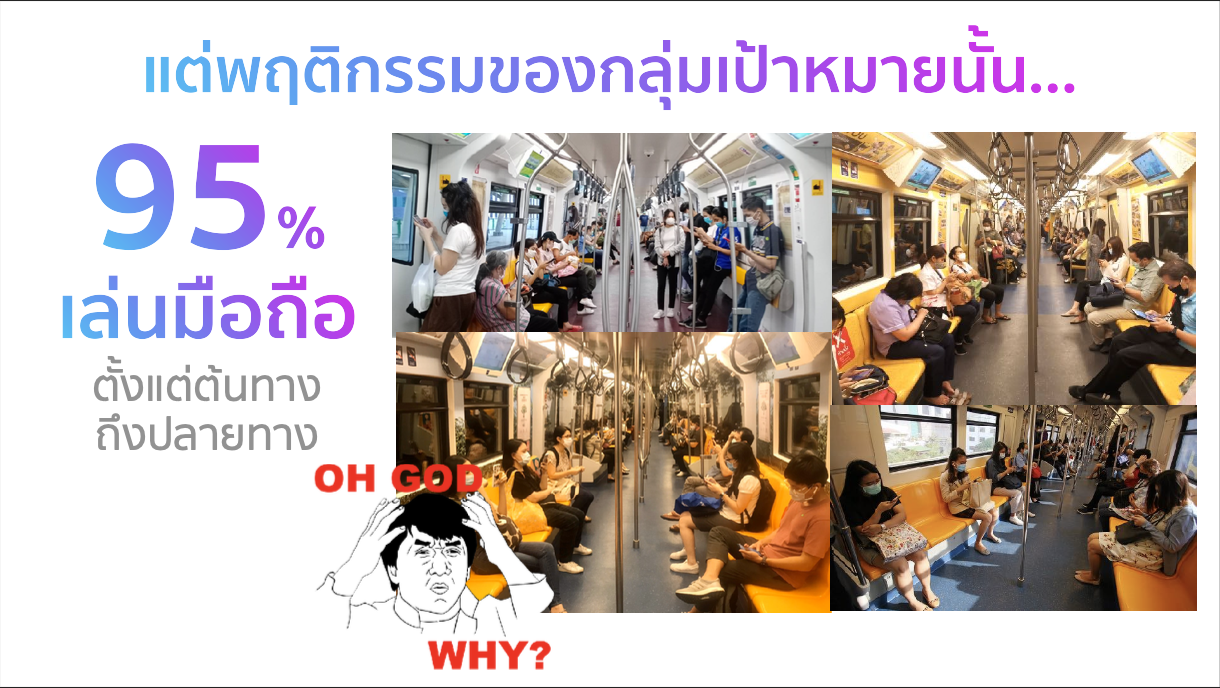
- who กลุ่มเป้าหมายของเรา เช่น คนขึ้น BTS ซึ่งมี insight ว่าคนเล่นมือถือตลอดทาง ควรทำดีไหม ทำแล้วเขาจะเห็นหรือเปล่า จะเสียเงินเปล่าหรือไม่


แล้วเราจะแก้ปัญหานี้ยังไงดีน้า ?
- โฆษณาผ่านคลิปบนจอในรถไฟฟ้าดีไหม?
- ใช้ Sound Branding มาช่วย?
- เปลี่ยนไปยิง Ad บน Social Network แทน (อันนี้น่าจะไม่ work เพราะอาจจะดู scam ได้)
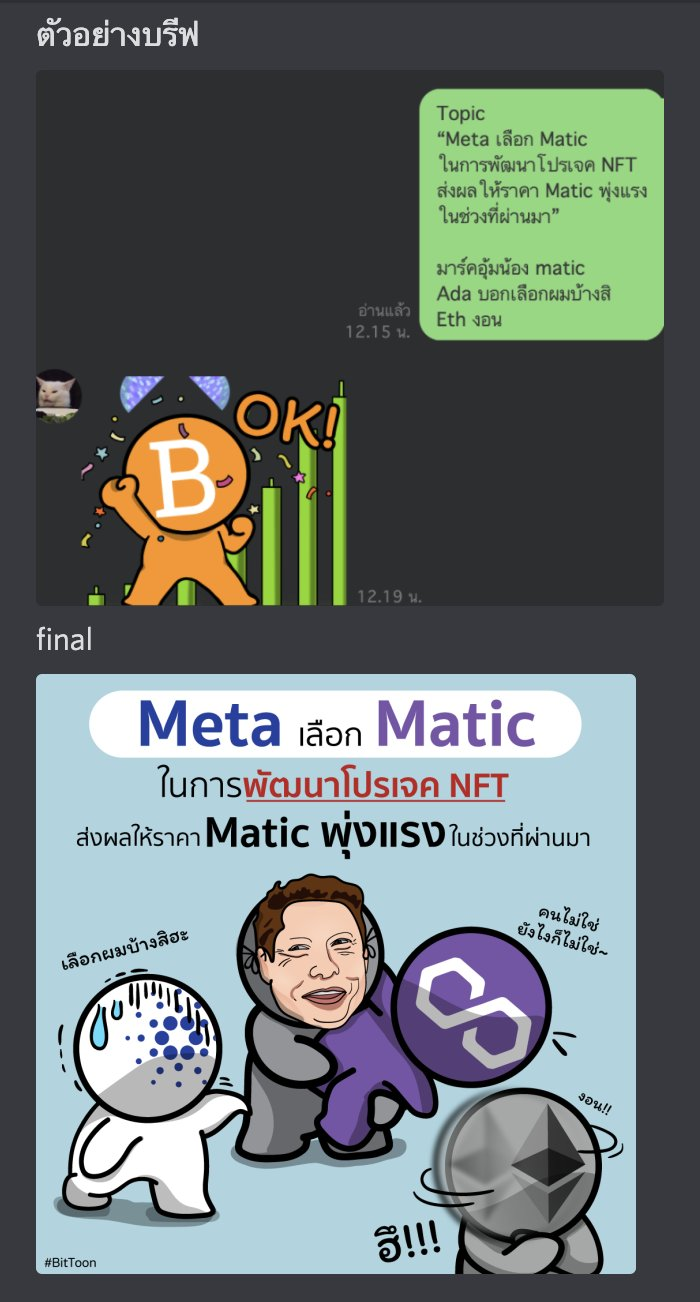
และสิ่งที่จะมาตอบโจทย์ What, Where, Who ได้นั่นก็คือ BRIEF นั่นเอง
BRIEF ที่ดีคืออะไรกัน
เราจะทำทุกอย่างง่ายขึ้น ด้วยมี BRIEF ว่าแต่ละตำแหน่งทำอะไรบ้าง
เช่น AE ประสานงานกับลูกค้า ว่าอยากได้อะไร marketing บอกว่าลูกค้าต้องการอะไร คุยกับ creative ต่อว่าต้องทำอะไรบ้าง มี CTA (Call To Action) อะไร ย่อยของต่าง ๆ มาให้เรา
ถ้าทีมไม่ใหญ่ ก็จำเป็นต้องรู้หมด
การบรีฟที่ดี ก็จะประมาณนี้
.
ตัวอย่าง ดูจากคลิปเหล่านี้ได้เลย
อันนี้ตัวอย่างการบรีฟงานกราฟฟิคของเพจ Bittoon เนอะ

ปัญหาที่เจอ เวลาทำกราฟฟิก
- ไม่รู้ต้องวางรูปอะไร? และ วางตรงไหนเหมาะสม
- Text มันเยอะ ไม่รู้ว่าต้องวาง Text ยังไงให้อ่านง่าย
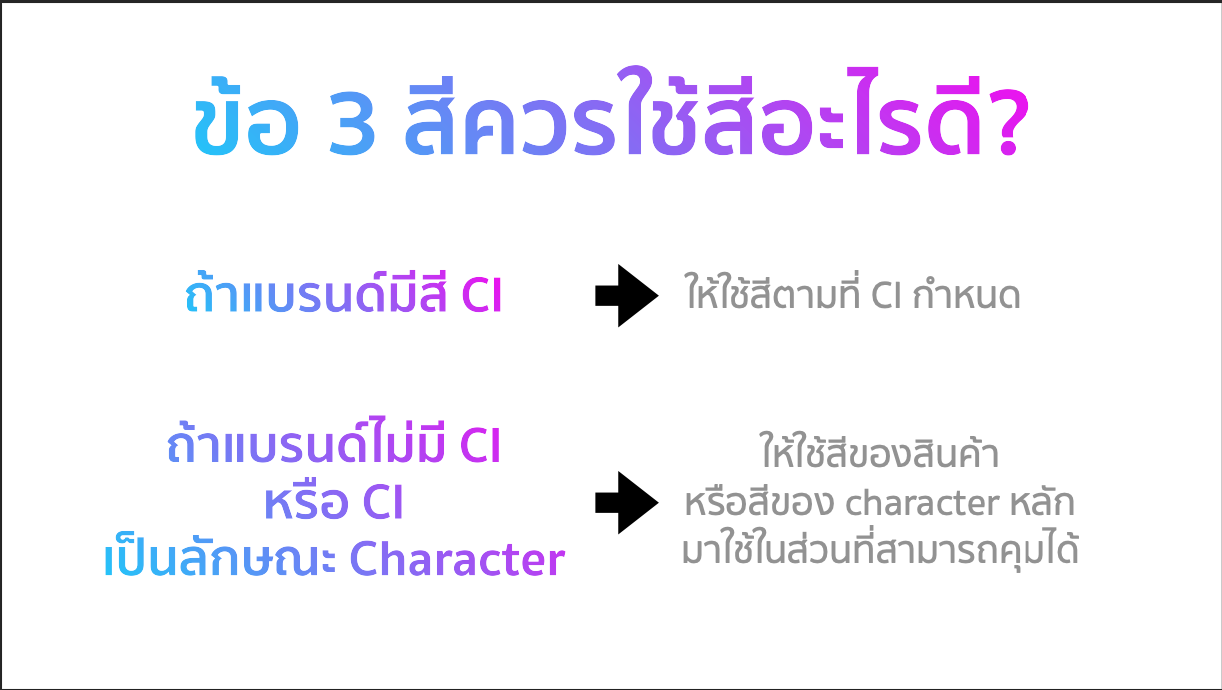
- สีควรใช้สีอะไรดี
- ไม่รู้ว่าต้องวางองค์ประกอบรูปยังไง บางทีก็วางกระจัดกระจาย
ตอบแบบมัดรวม คือ
- ไม่ต้องใส่ทุกอย่างที่ได้จากการบรีฟ ลงไปใน artwork
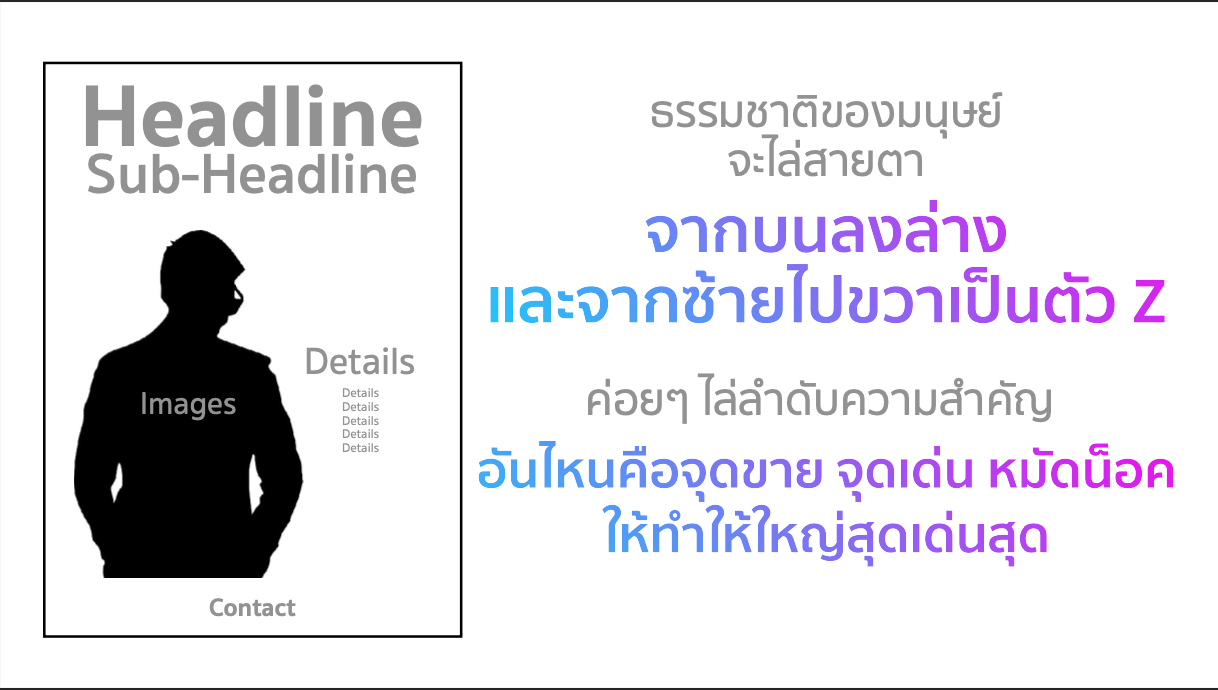
- เวลาอ่าน เราจะอ่านแบบตัว Z แต่บางภาษาอาจจะอ่านจากขวามาซ้ายหรืออะไรแบบนี้
- ให้ความสำคัญ เอา key message หรือจุดขายขึ้นก่อน

ข้อมูลรายละเอียด การจัด layout
- รูปแรก จะเอาแจกส่วนลด 20% มาก่อน เพื่อให้คนหยุดอ่านต่อ ว่าส่วนลดอะไรนะ
- รูปสอง PS5 จะเด่นกว่า เพราะใคร ๆ ก็อยากได้
- SCB ให้คนมาช่วยเขียน wording และเน้น ผ่อนเบาลง ชีวิตสบายขึ้น แล้วบางคนที่สนใจเขาจะหยุดดู ว่าเอ้อผ่อนอะไร

- หาหมัดน็อคนั้น ๆ ของแบรนด์ของเรา หรือจุดขาย
สีควรใช้สีอะไรดี
- เรื่องสี ถ้าแบรนด์มี CI จะทำให้ชีวิตง่ายขึ้น และอย่าใช้ font หลากหลายจนเกินไป
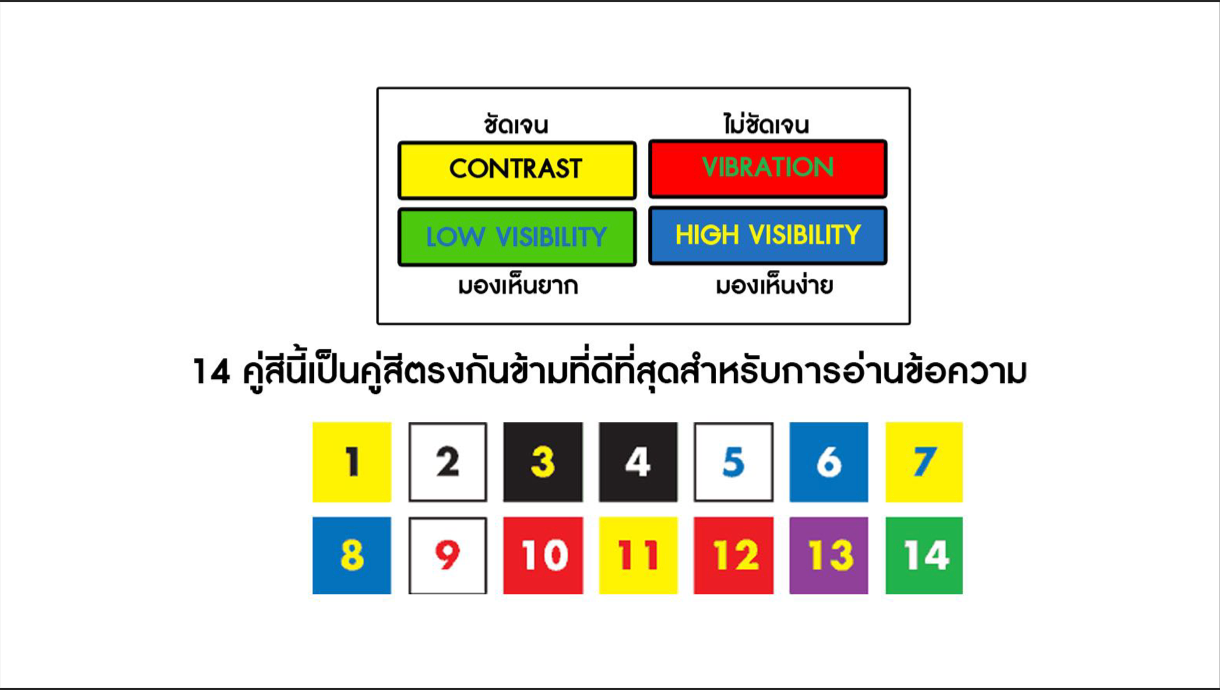
- ใช้สีทึบและสีสว่าง ให้มัน contrast กัน จะได้อ่านได้ง่ายขึ้น


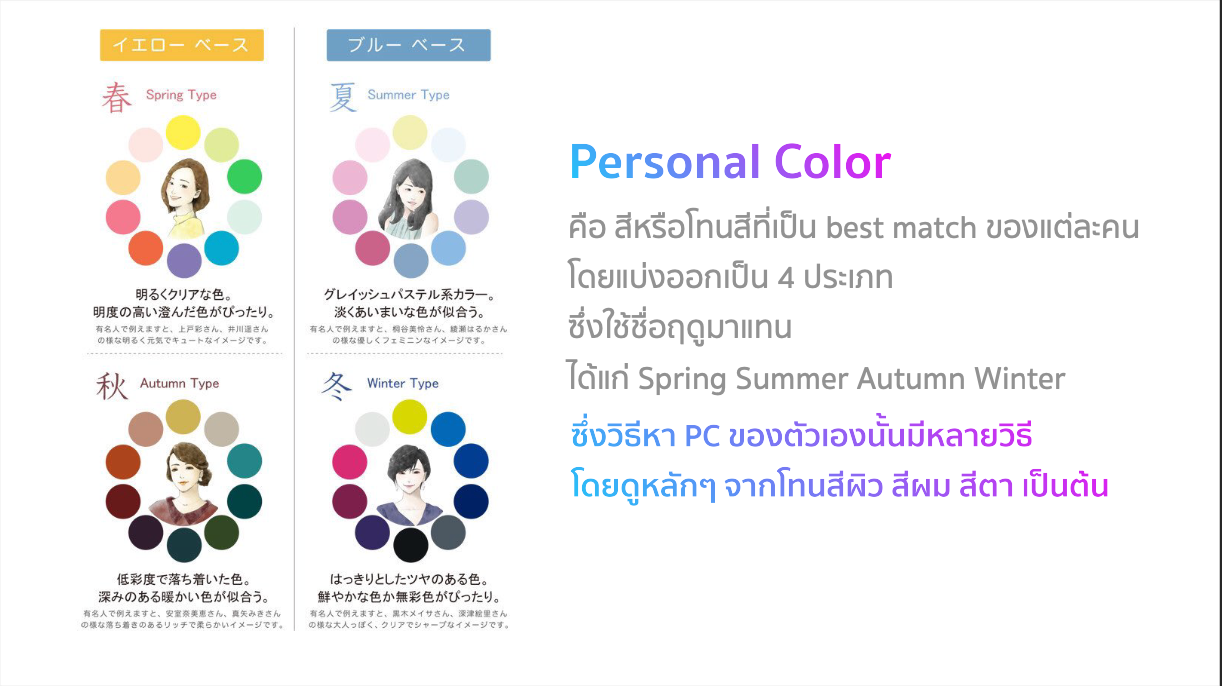
personal color คืออะไร ?
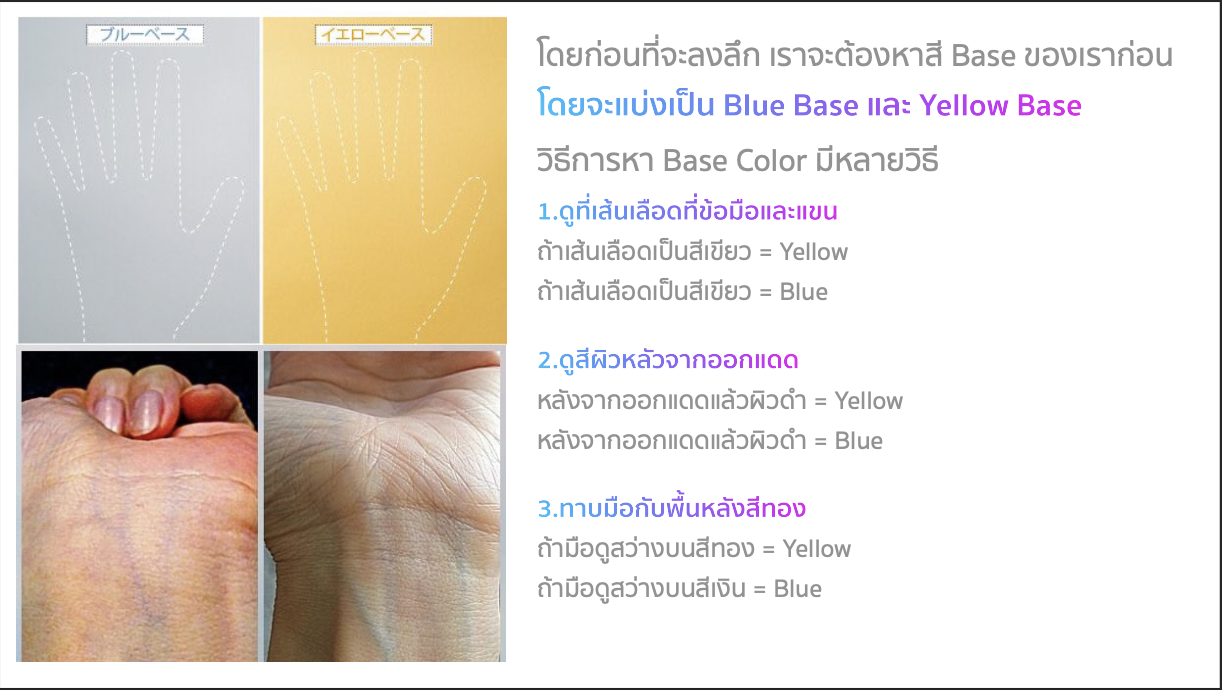
personal color คือ สีที่เหมาะสมของแต่ละคน ที่เข้ากับสีผิวเรา เข้ากับตัวเอง ของฝั่งญี่ปุ่นจะดูง่ายกว่า วิธีการดู คือให้ดูสี base ก่อน


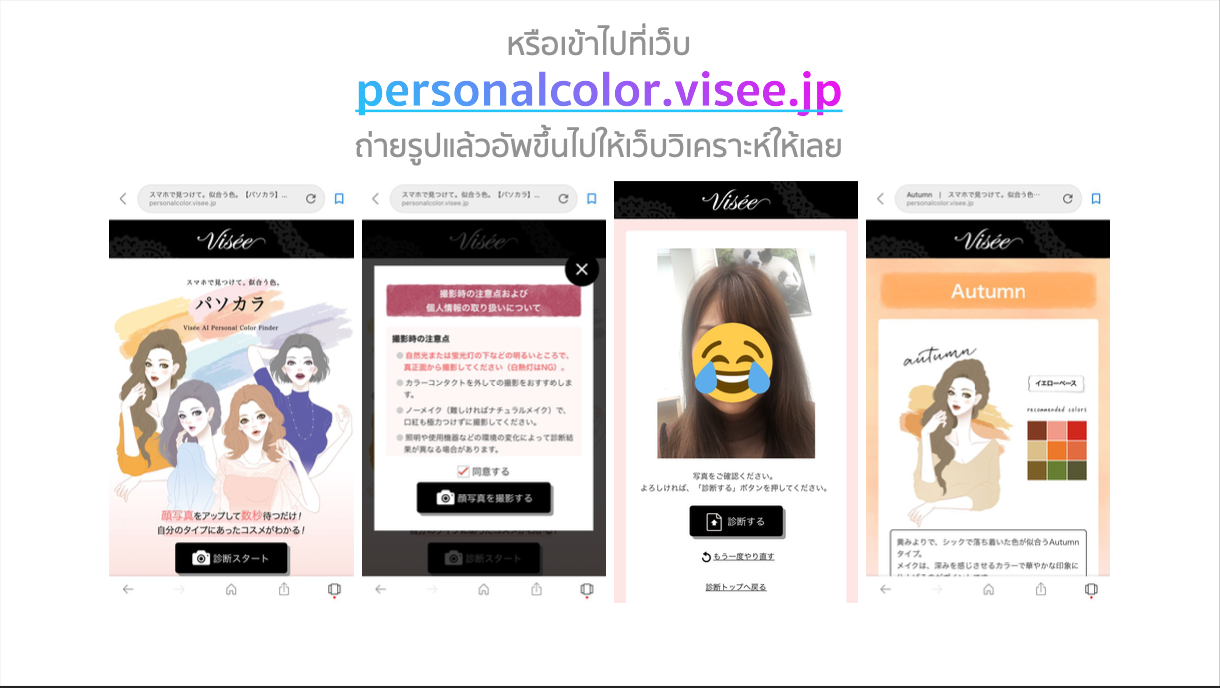
ถ้าดูยากไป อาจจะเข้าเว็บก็ได้



เอาไว้ใช้หานางแบบนายแบบที่เหมาะกับแบรนด์เรา
ทั้งหมดก็ประมาณนี้แหละเนอะ
อันนี้เป็น Twitter ที่เราสรุปไปตอนเรียนนะ
🧵 หัวข้อ "มือใหม่ทํา [กราฟิก] อย่างไรให้.. ปัง!"
— Minseo | Stocker DAO (💙,🧡)🛸 is Bored 👹 (@mikkipastel) November 16, 2022
.
แน่นอนว่า session แบบนี้ ต้องเข้ามาเรียนที่ #BittoonDAO สิค้าบ pic.twitter.com/K12LRK3w8H
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
ช่องทาง Twitter ติดตามข่าวสารแบบไวๆ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
ช่องทางใหม่ ติดตามทุกๆสตรีมของเราได้ที่

Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่






