ทดลองทำ gitbook เป็นของตัวเอง
มีแรงบันดาลใจจากของ .NET Thailand ที่เขาใช้ gitbook ทำเว็บนี้ รวมทั้งหลายๆเว็บไซต์ เช่น ของสลัดผัก หรือเว็บของพี่หนุ่ม คนสร้างแป้นพิมพ์มนูญชัย ก็เลยอ่ะ ลองดูสิ ถ้าเราย้าย content จากโปรเจก codelab ที่เคยทำมา จะเป็นยังไงบ้างนะ

ขอเล่าสั้นๆว่า gitbook คืออะไร? gitbook เป็นเครื่องมือในการสร้าง document site ให้สวยงามน่าอ่าน และให้ทีมหรือ community สามารถ contribute content ต่างๆได้นั่นเอง
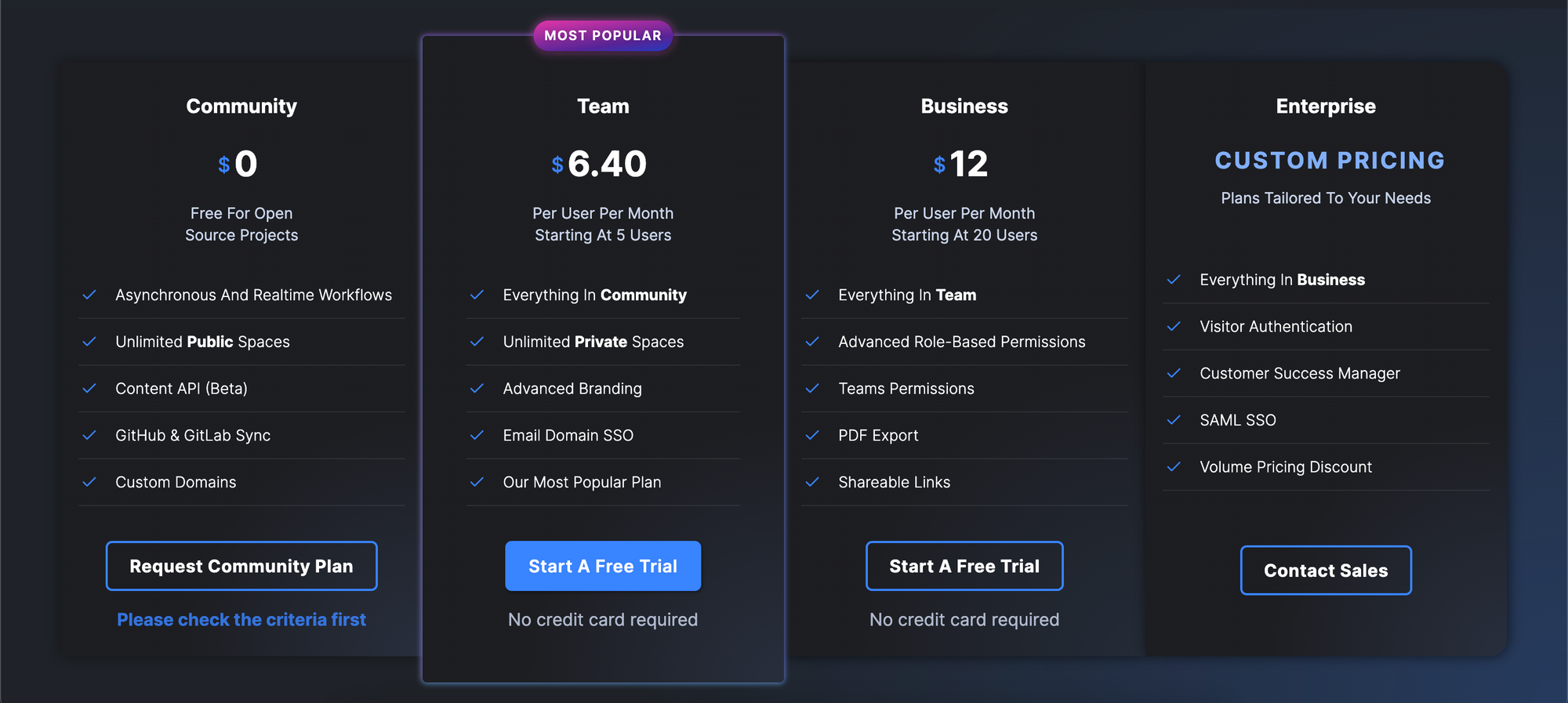
ส่วนราคา เราจะต้องใช้ Community เนอะ คิดว่าแพลนฟรีน่าจะเพียงพอแล้วแหละเนอะ

ลงมือทำเลยสิรอรัย
เริ่มต้นใช้งานแบบง่ายๆ เพียง login ด้วย Google account หรือ Github account ก็ได้แหละ

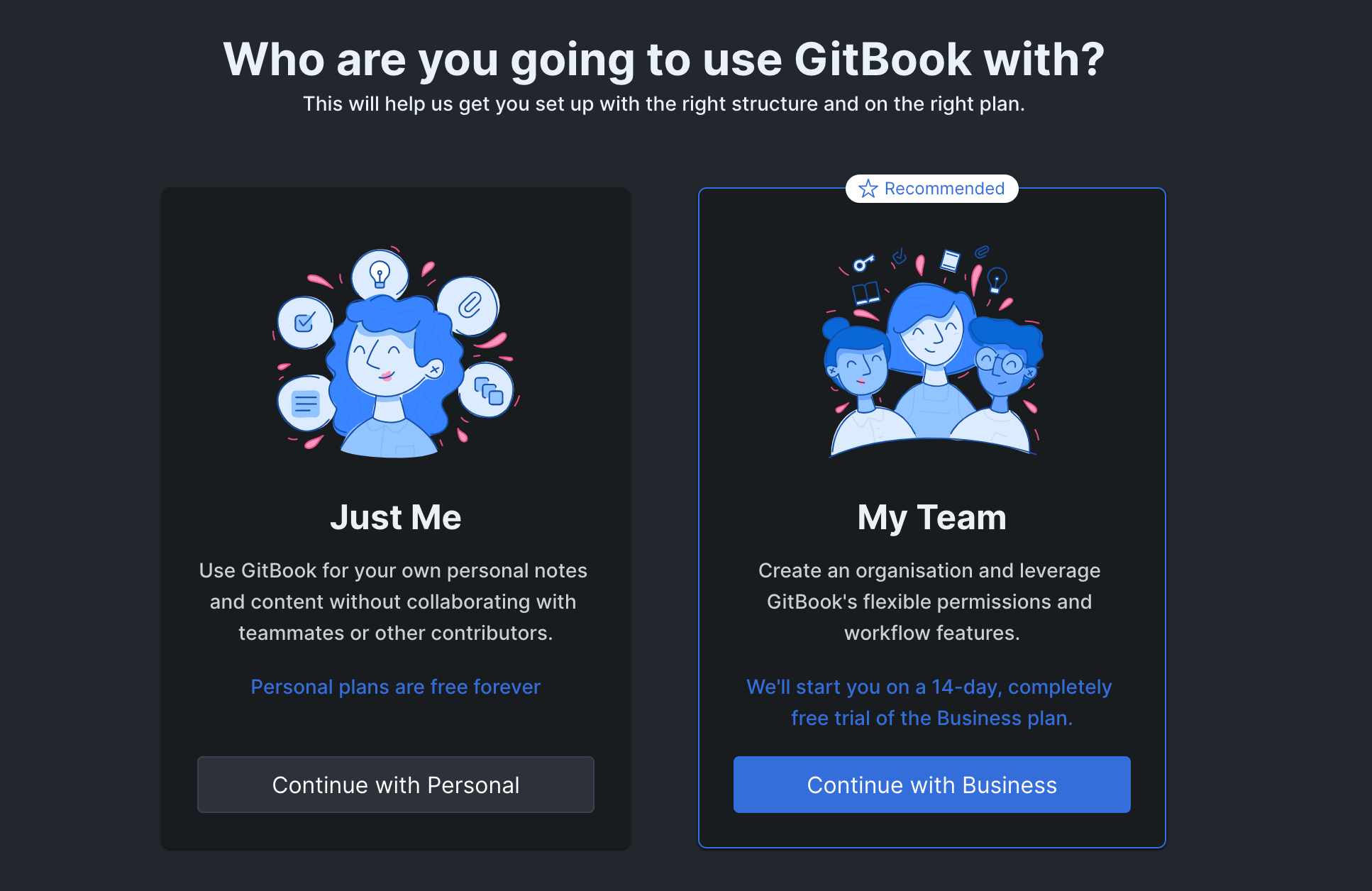
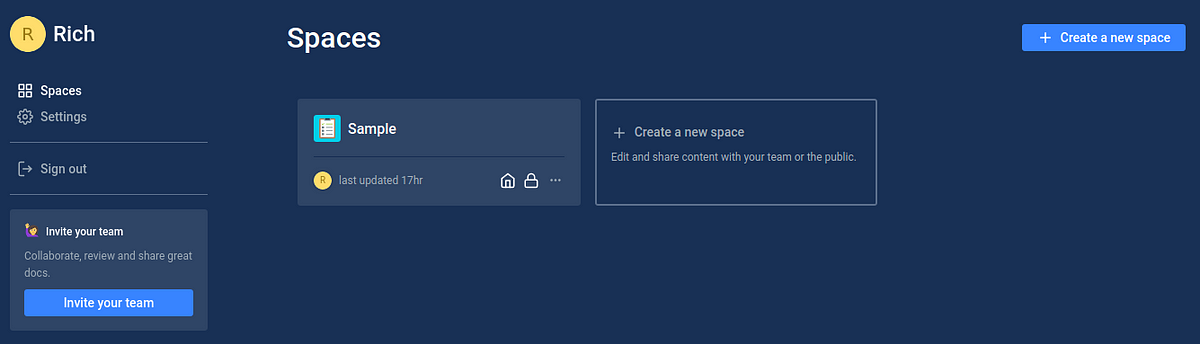
เมื่อทำการเข้าสู่ระบบแล้ว เอ่ออออ ถ้าทำของ community แล้วมีคนมาส่ง pull request มางี้ ทำได้ไหมนะ งองงงงงง

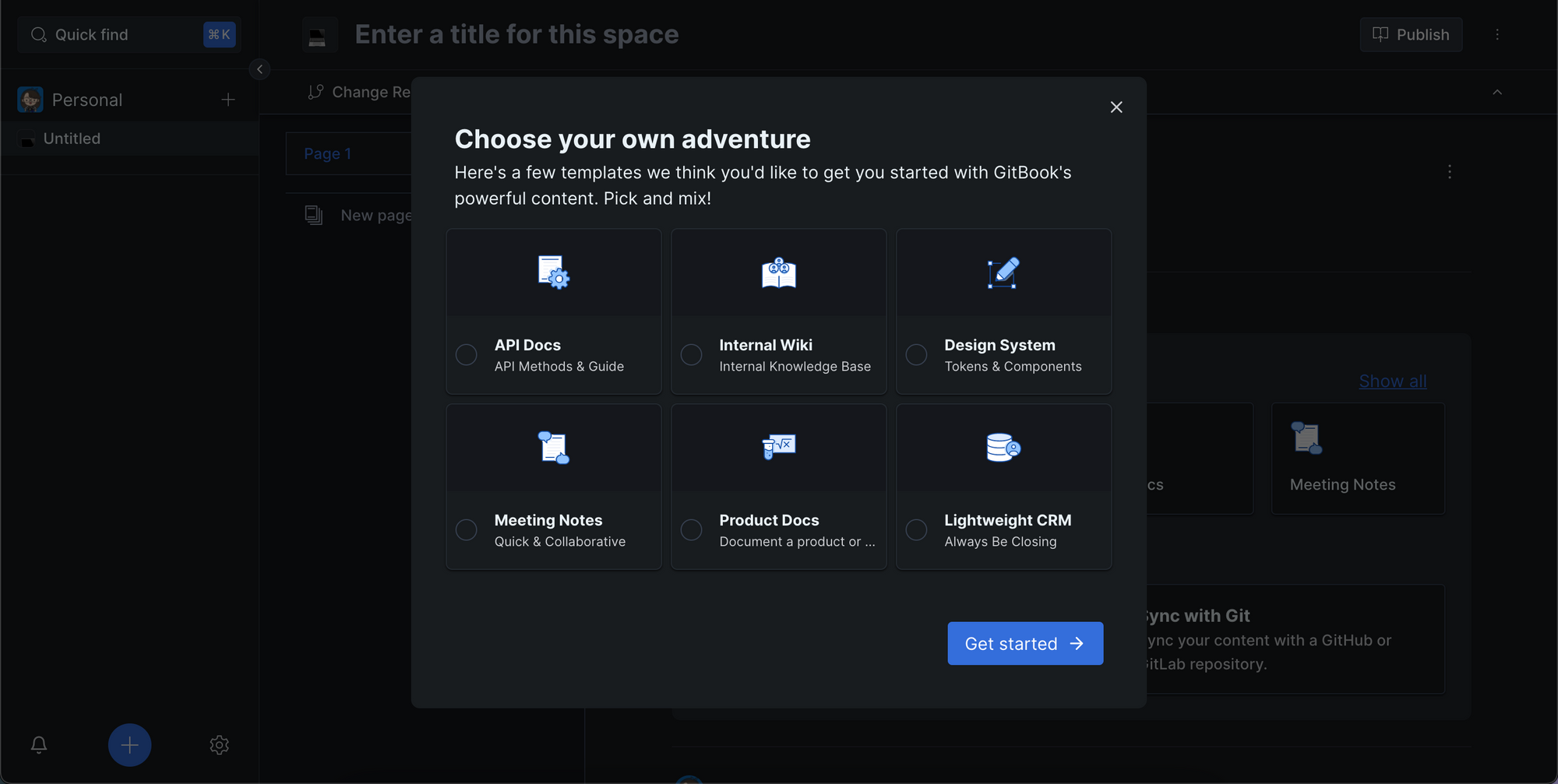
เข้ามาแล้วก็เลือก template ที่เหมาะสมกับเรา เอ่อออ อันไหนดีเนี่ย อ่ะ Internal Wiki แล้วกัน

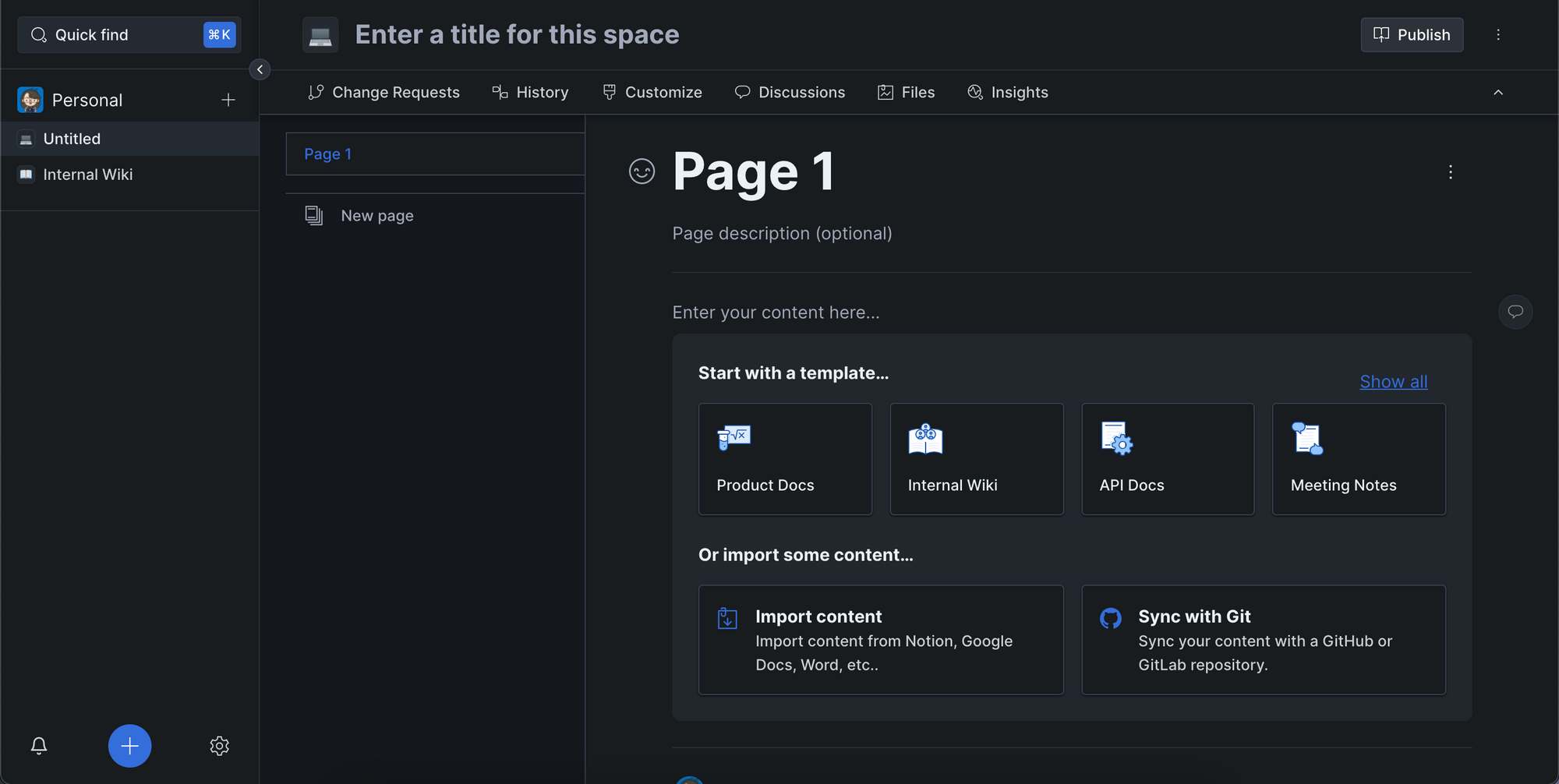
เมื่อเลือกเสร็จแล้ว จะมาสู่หน้าการตกแต่ง gitbook เนอะ สามารถ start with template หรือ import content จากที่ต่างๆได้เลย ไม่ว่าจะเป็น Notion, Google Docs, Github หรือ Gitlab repository

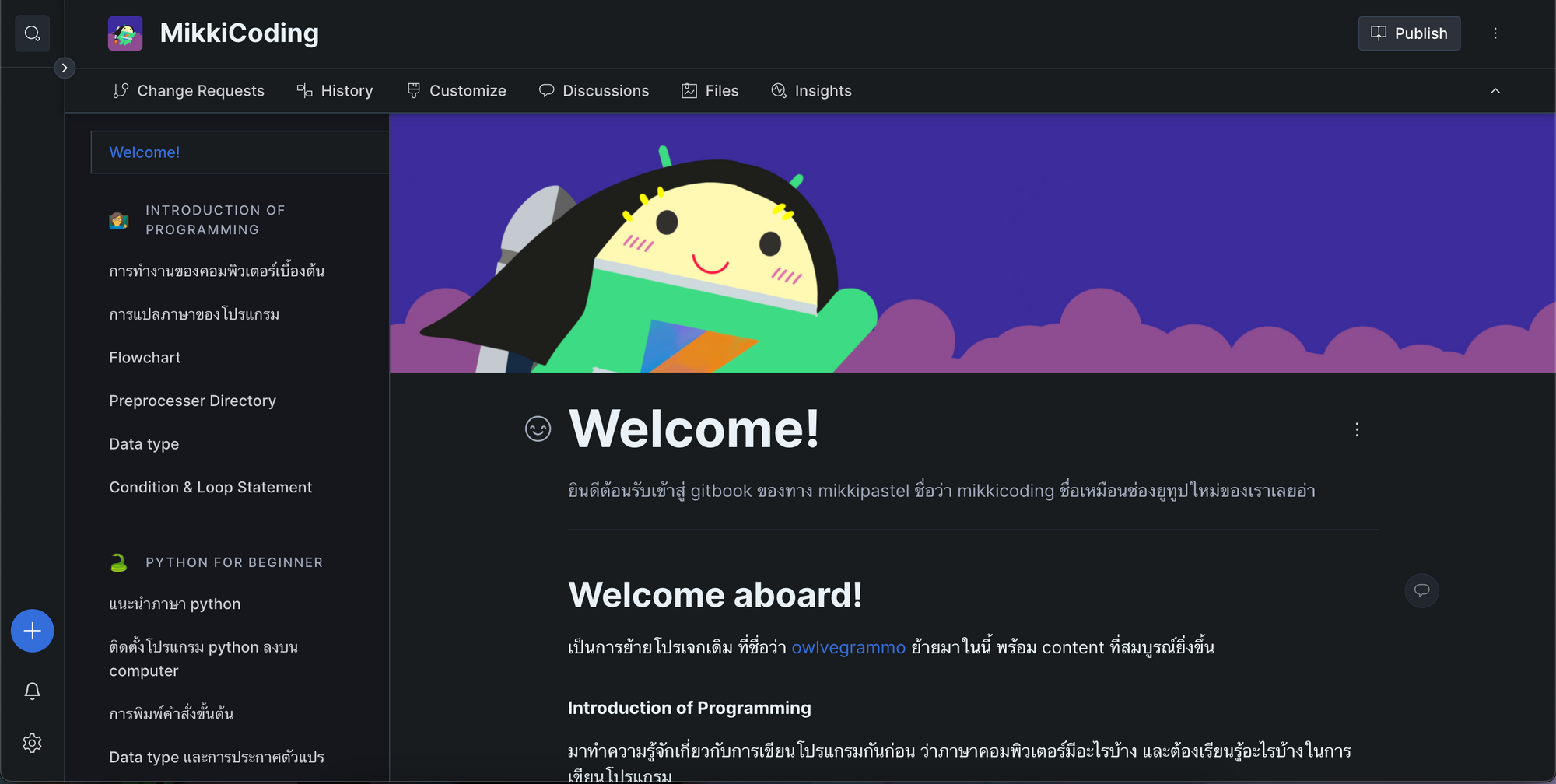
จริงๆให้กดไปดูใน Internal Wiki อ่ะ

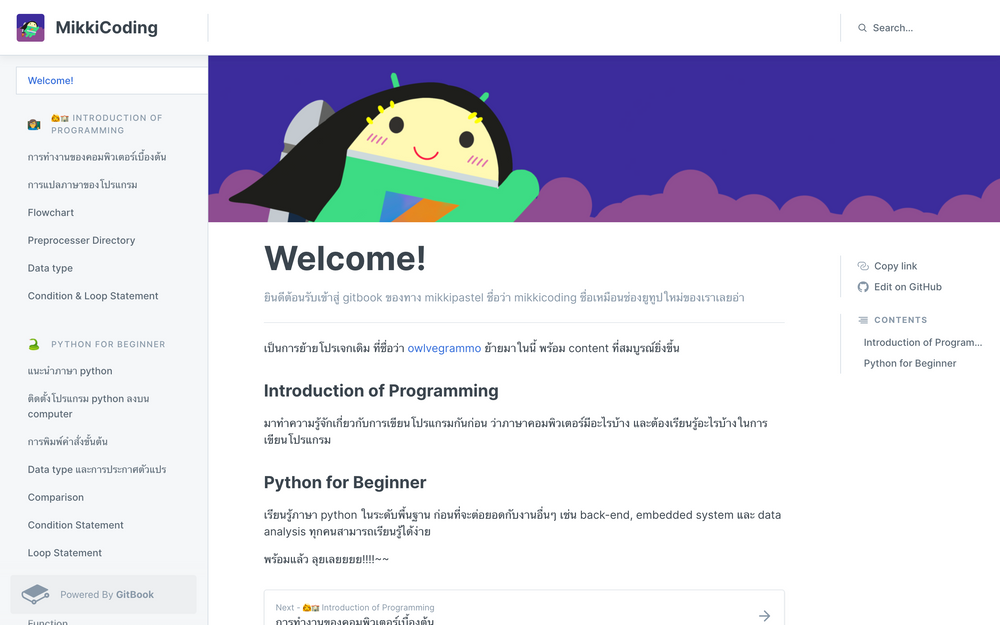
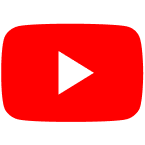
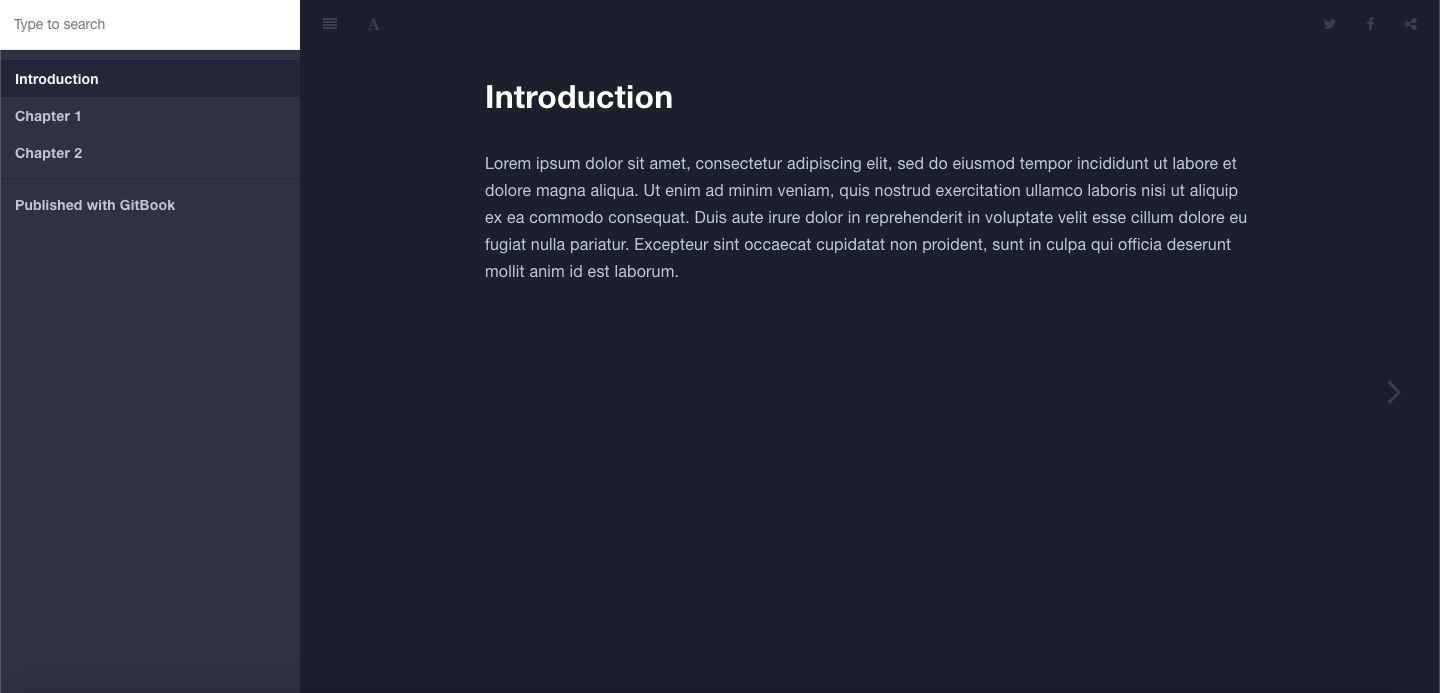
ทำ content และตกแต่งให้สวยงามขึ้นนิดนุง ก็จะประมาณนี้แหละ

วิธีการเพิ่มของต่างๆใช้งานไม่ยากเลย เพียงแค่กดปุ่มบวกใต่ที่ที่เราอยากเพิ่มเข้าไป ไม่ว่าจะเป็นส่วนของหัวข้อ หรือตัวบทความ
ในตัวบทความนั้นเพิ่มของได้เหมือนเขียนบล็อกใน medium เขียนบล็อกใน Ghost CMS หรือเขียนใน Notion เลย สามารถเลือก header ต่างๆได้ เพิ่ม list ได้ เพิ่มโค้ดได้ แต่หน้าตาไม่ค่อยสวยงามเท่าไหร่ เพิ่ม content จากเว็บอื่นๆได้ แต่มีความเพิ่มของยากนิดนึงแหละ
เอา content gitbook ที่เราเขียนไปใส่ใน github
ก่อนที่เราจะ publish เราจะต้องไป sync กับ github ก่อน ซึ่งเราสร้าง repository เปล่าๆเอาไว้ เพื่อเชื่อมกับเจ้า gitbook ที่เราทำขึ้นมาเนอะ
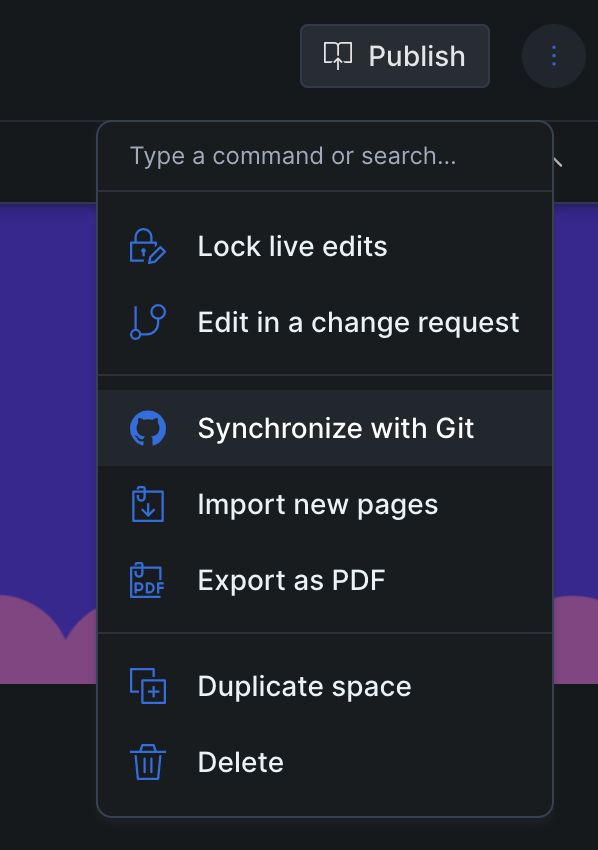
จากนั้นกดที่ตุ่มสามจุด เลือก Synchronize with Git เลยจ้า

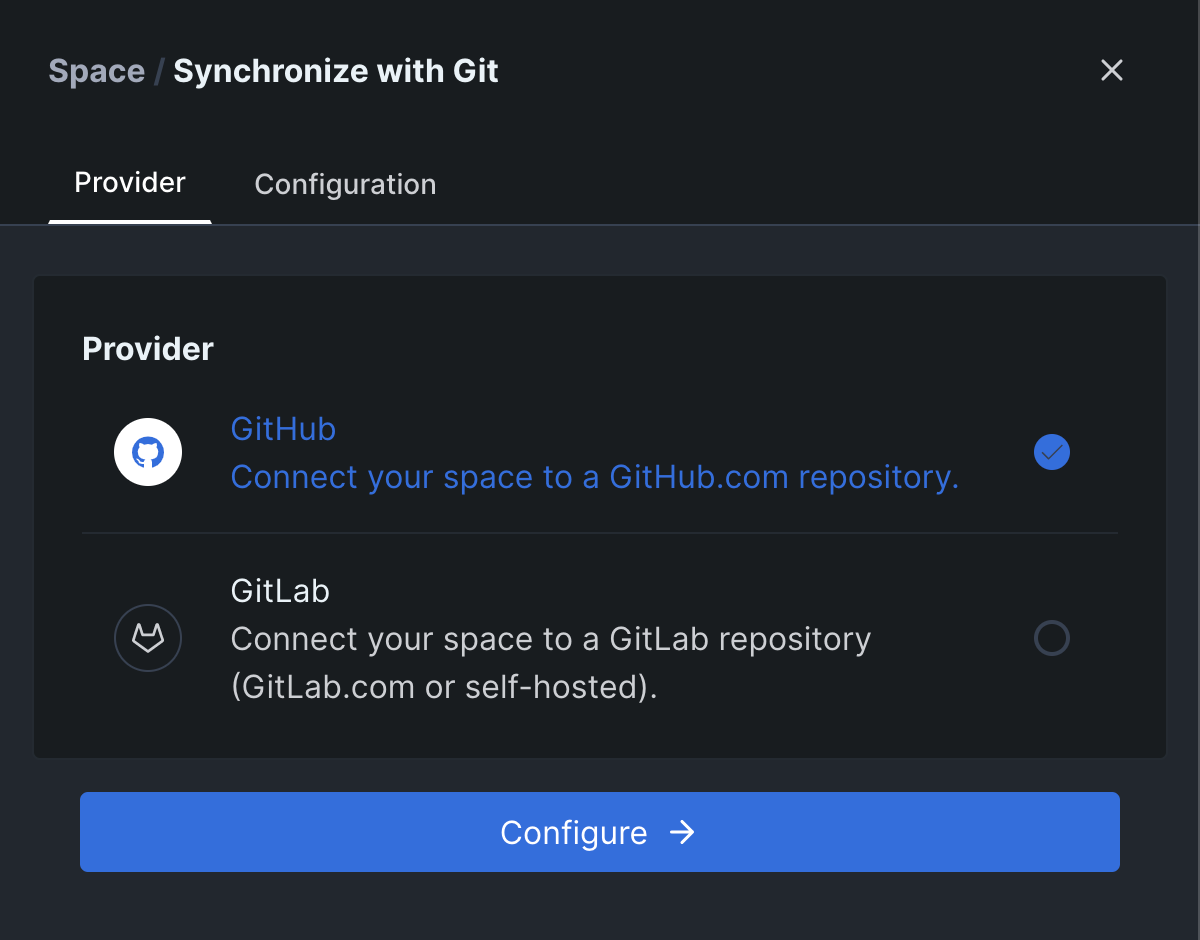
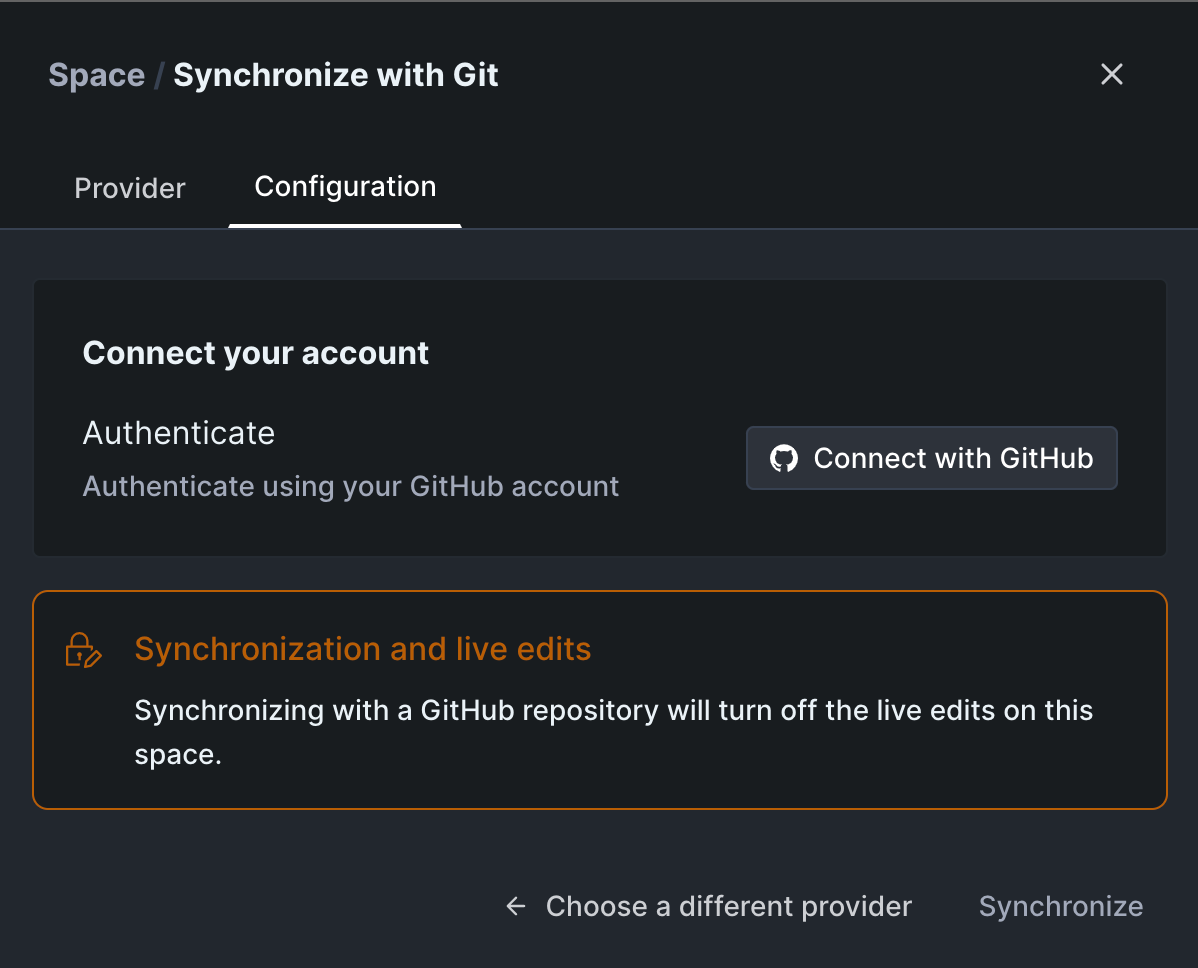
เลือก Provider ที่เราต้องการจะเชื่อมต่อ repository ซึ่งเราก็เลือก GitHub เพราะเมื่อกี้ทำ repository เปล่าไว้ล้าว

จากนั้นเชื่อมต่อกับ Github เลยจ้า

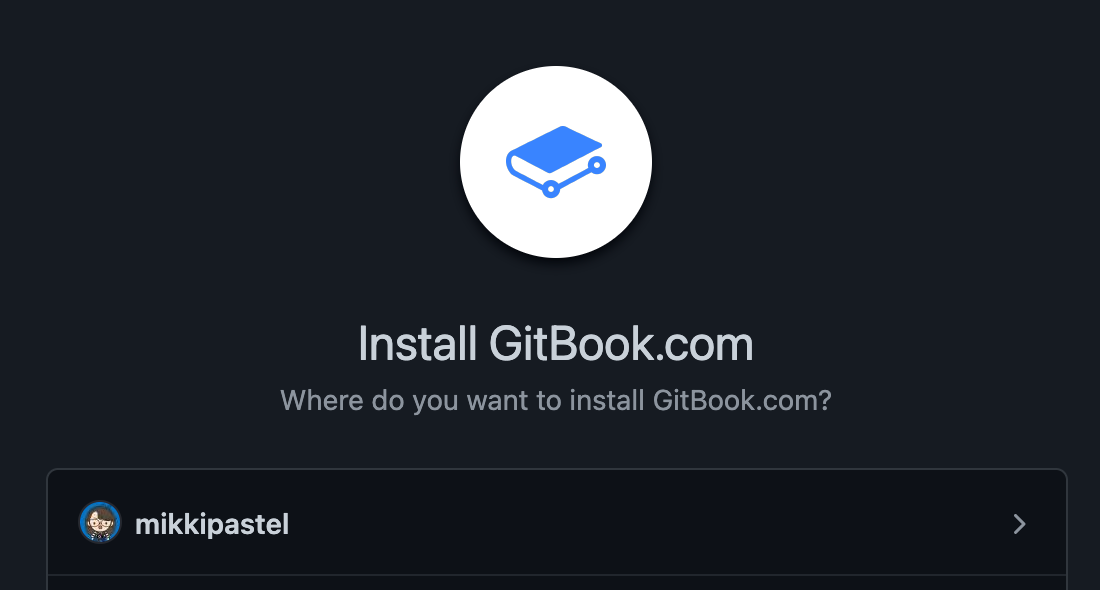
แล้วเขาก็พาเราไปหน้า Install GitBook.com เลือก account ที่เราต้องการ อาจจะเป็น account ที่เราใช้ หรือ organization ก็ได้นะ

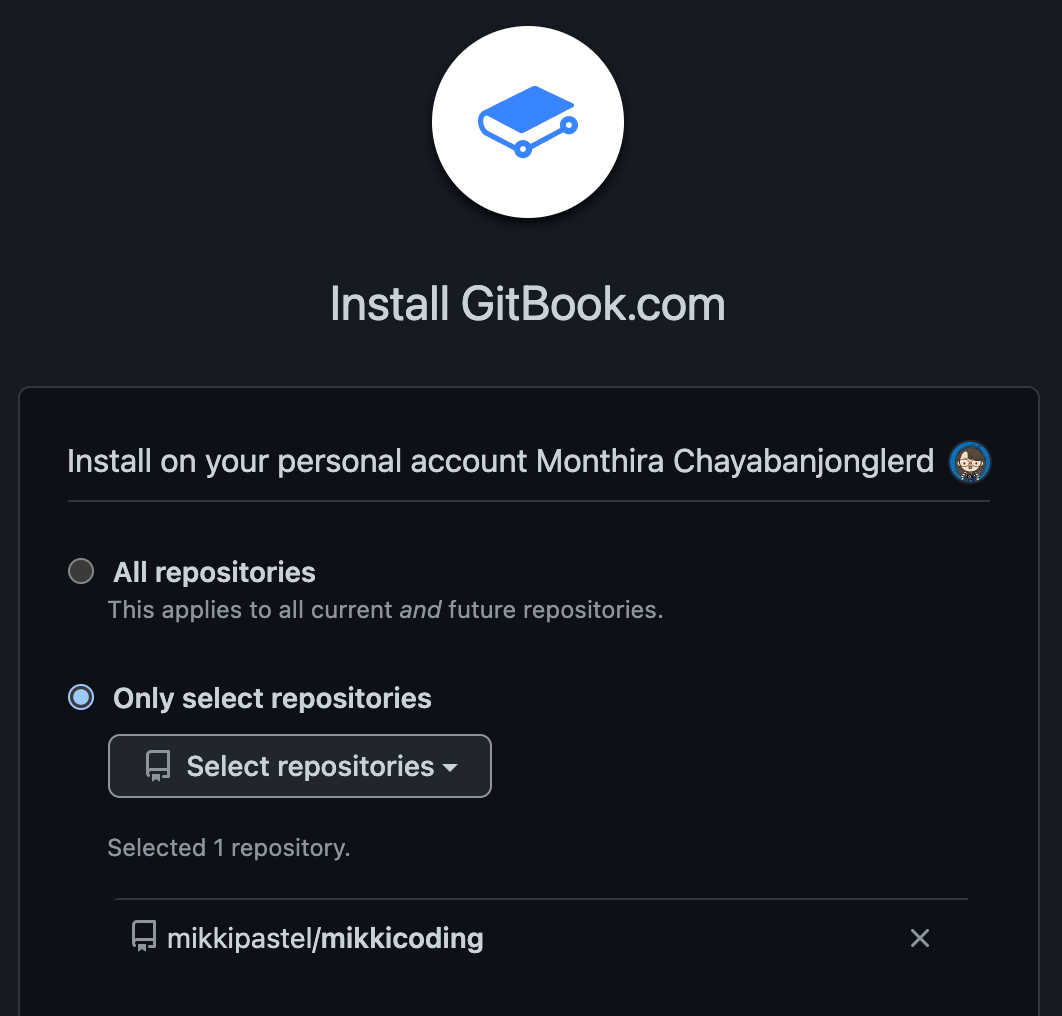
ในที่นี้เราเลือกแค่ repository เปล่าที่เราทำไว้เท่านั้นเนอะ มันน่าจะเพิ่มได้ทีหลังแหละมั้งนะ

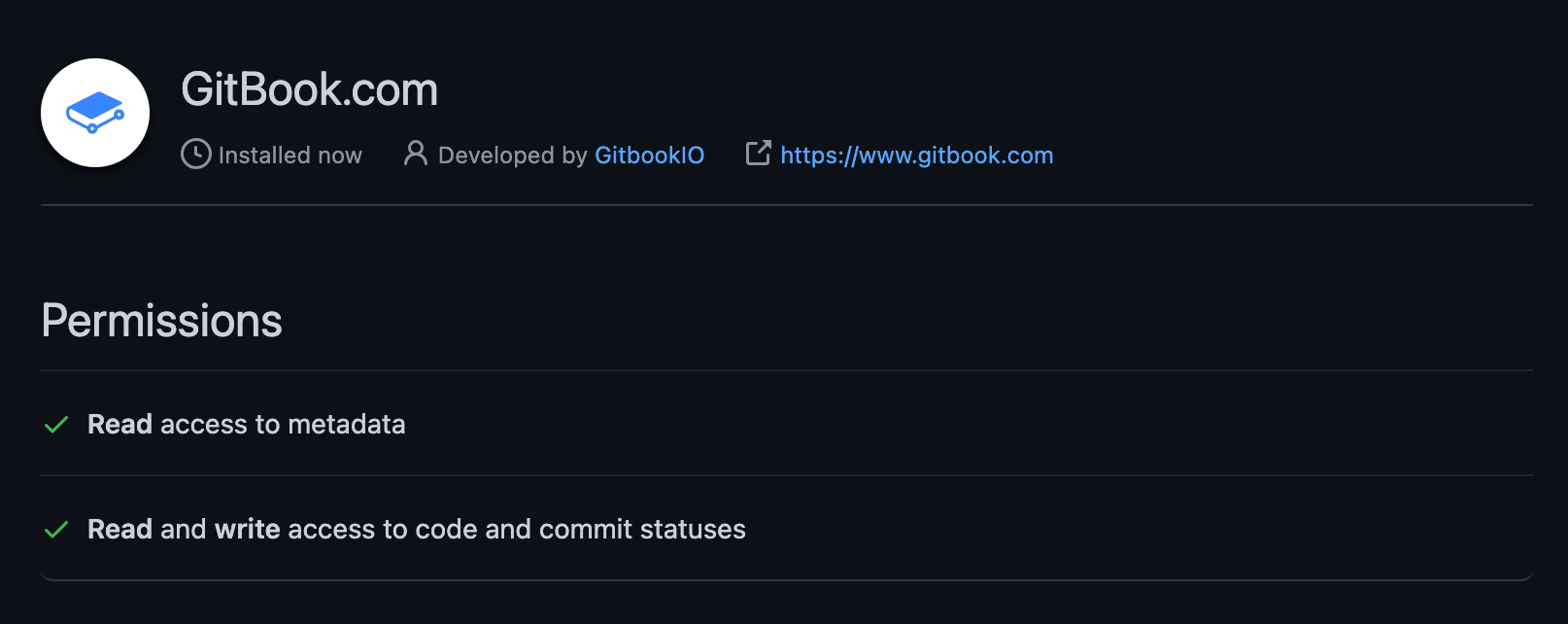
ขอ permission ตามปกติแหละ

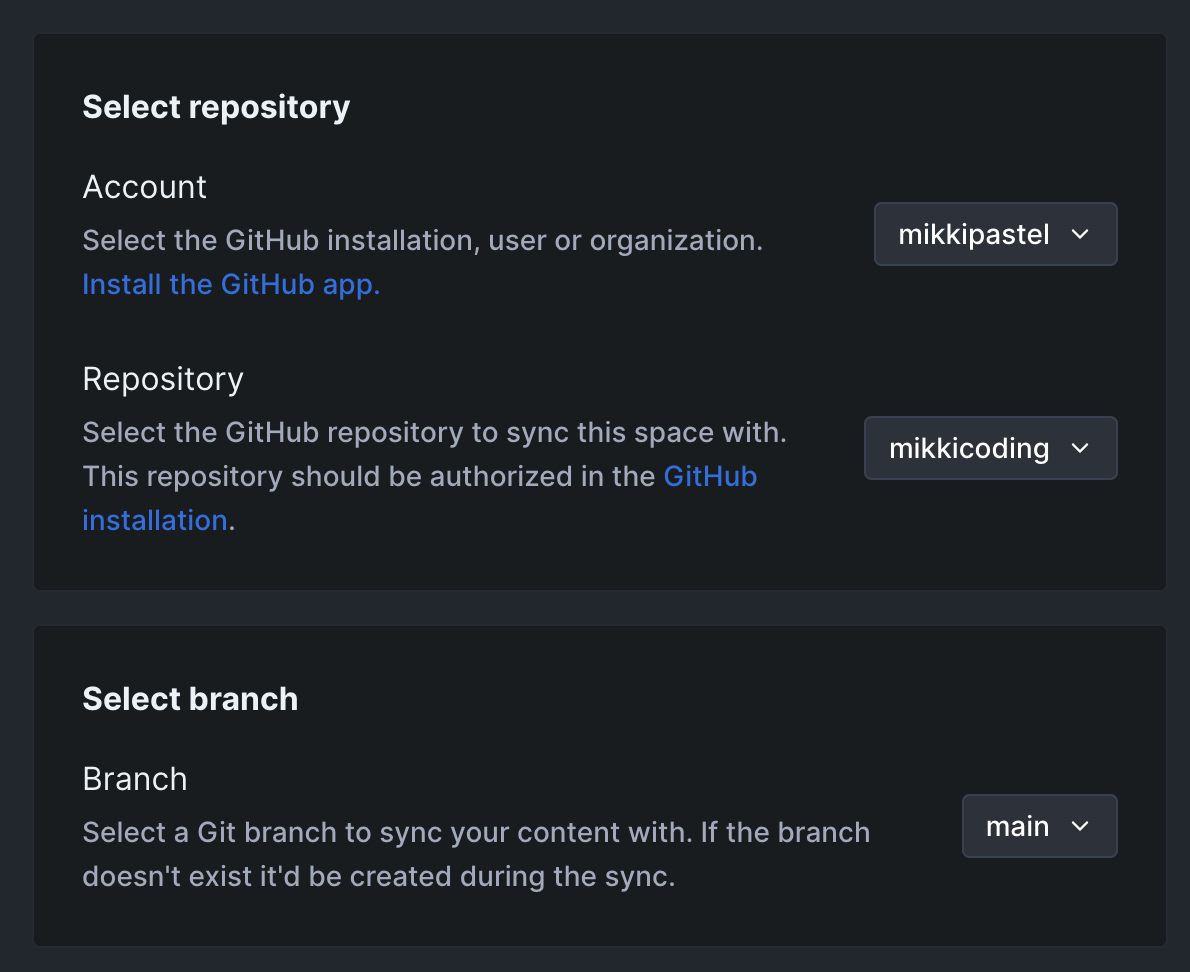
พอให้ permissions เรียบร้อยแล้ว เลือก Account, Repository และ Branch ได้เลยจ้า

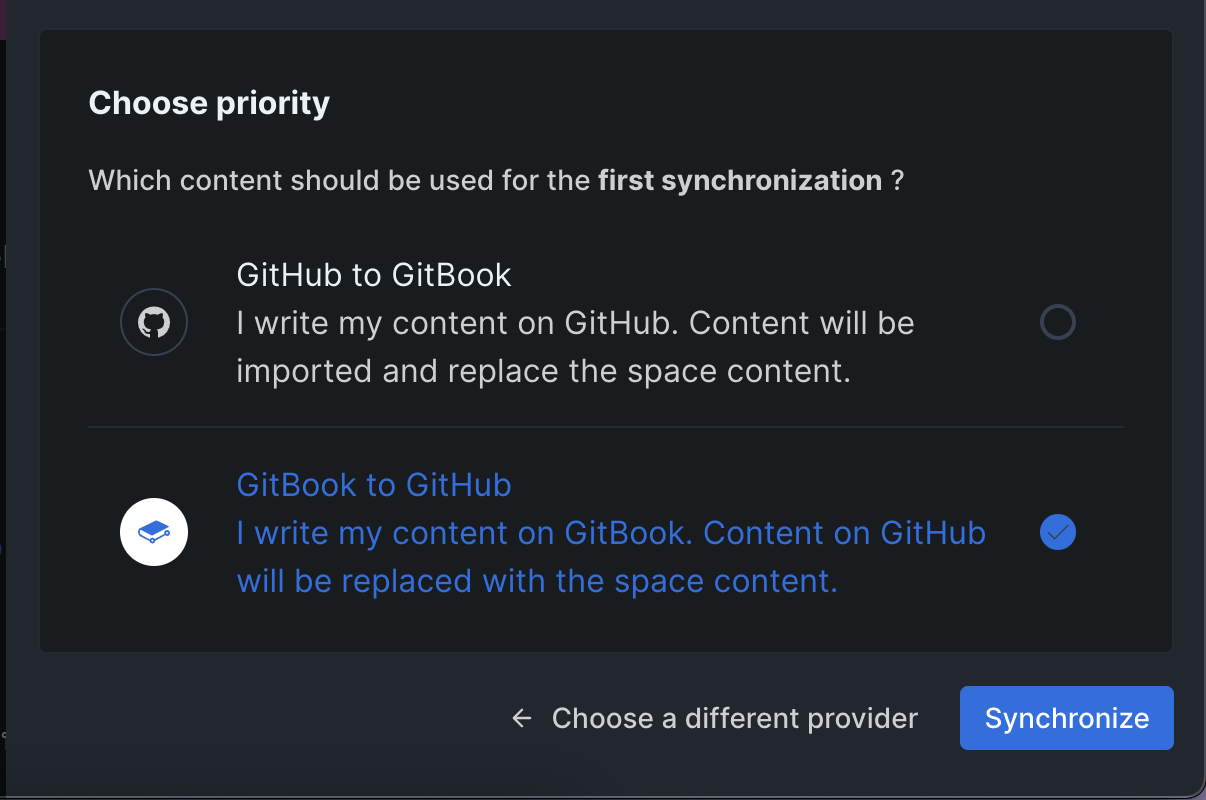
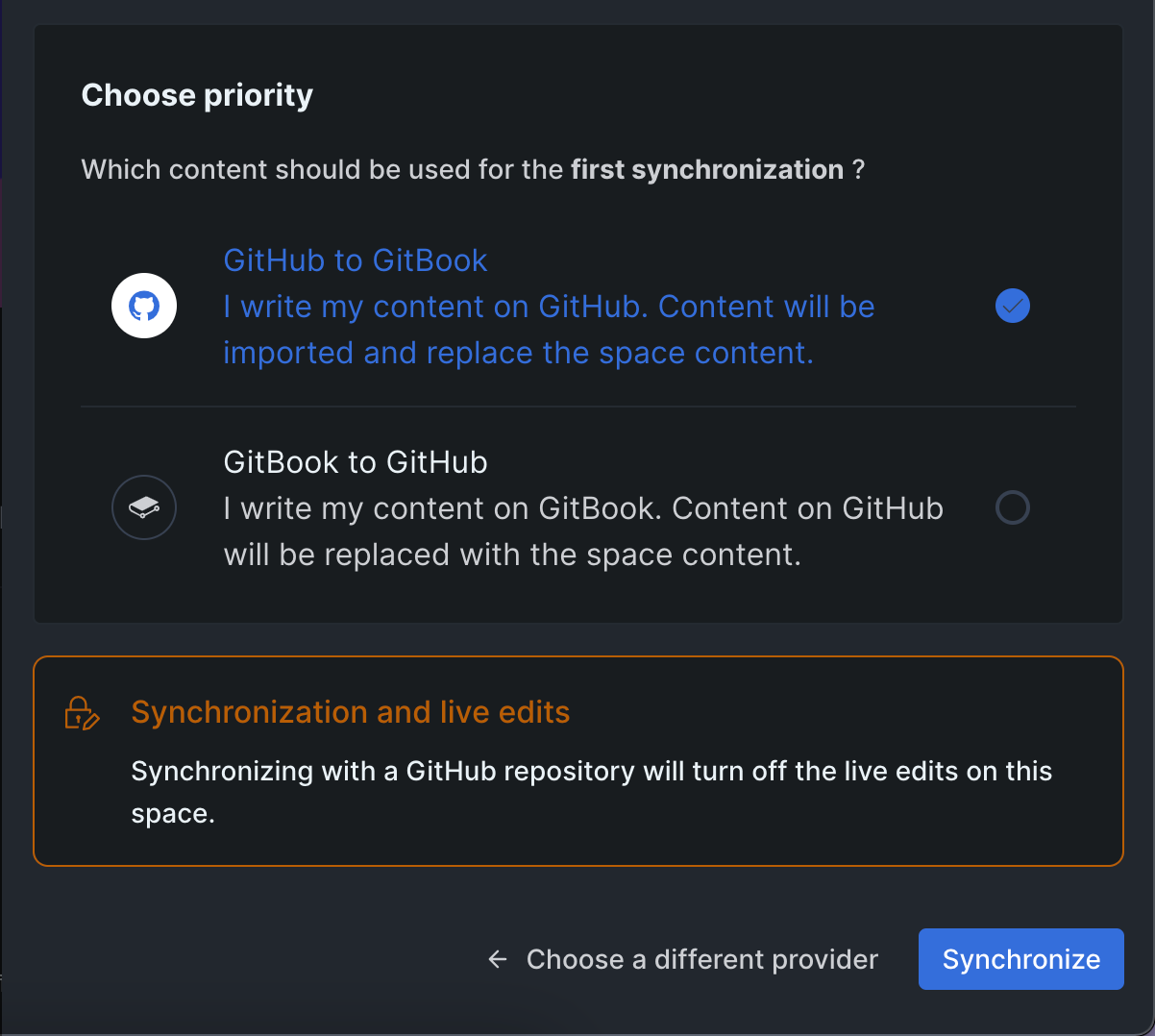
ในตอนแรกให้เลือก GitBook to GitHub เนื่องจากใน github ของเราเป็น repository เปล่า และเราทำ content ใน gitbook มาแล้วเนอะ

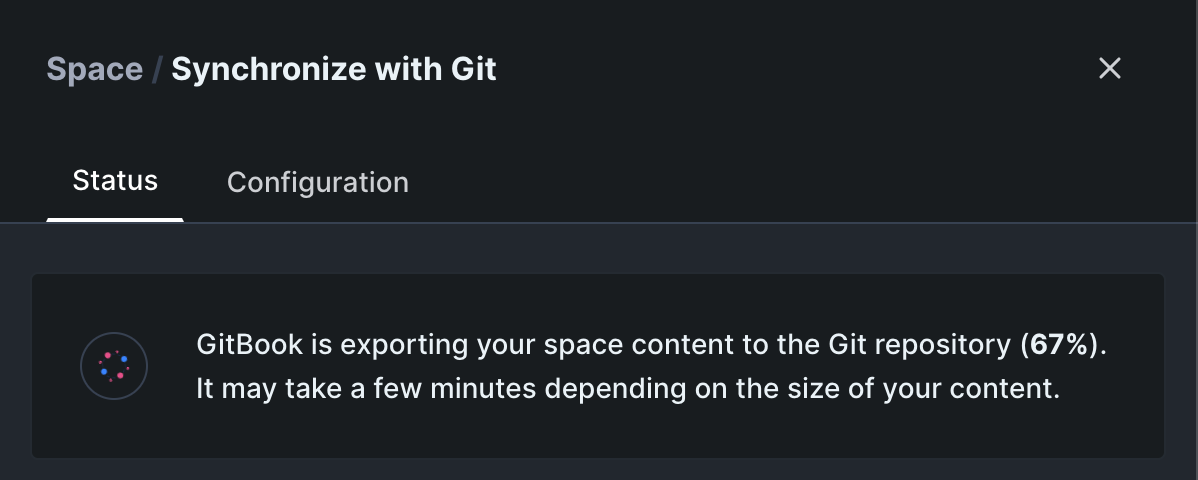
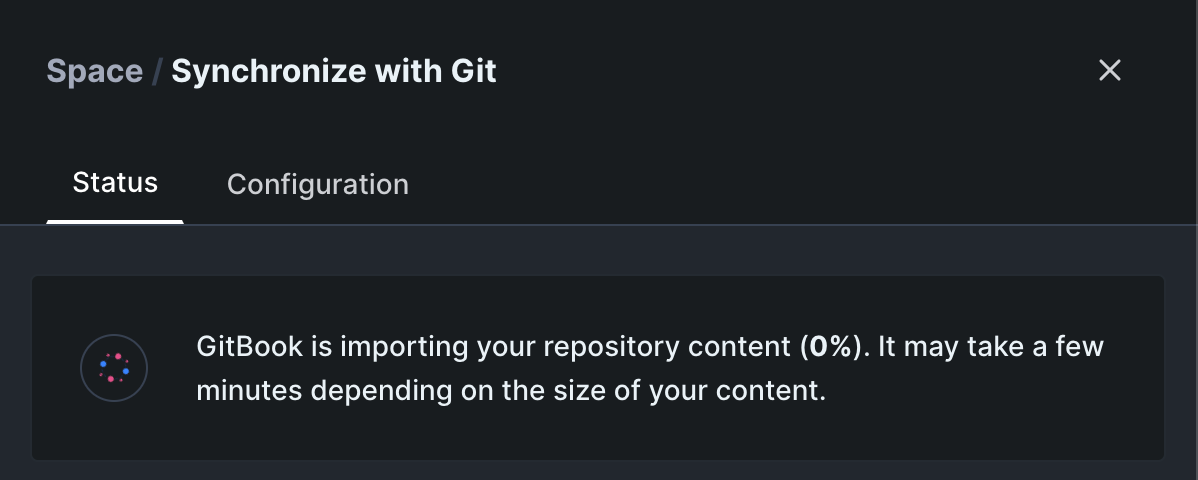
รอ gitbook export content ที่เราเขียนไว้ ไปที่ github แปป

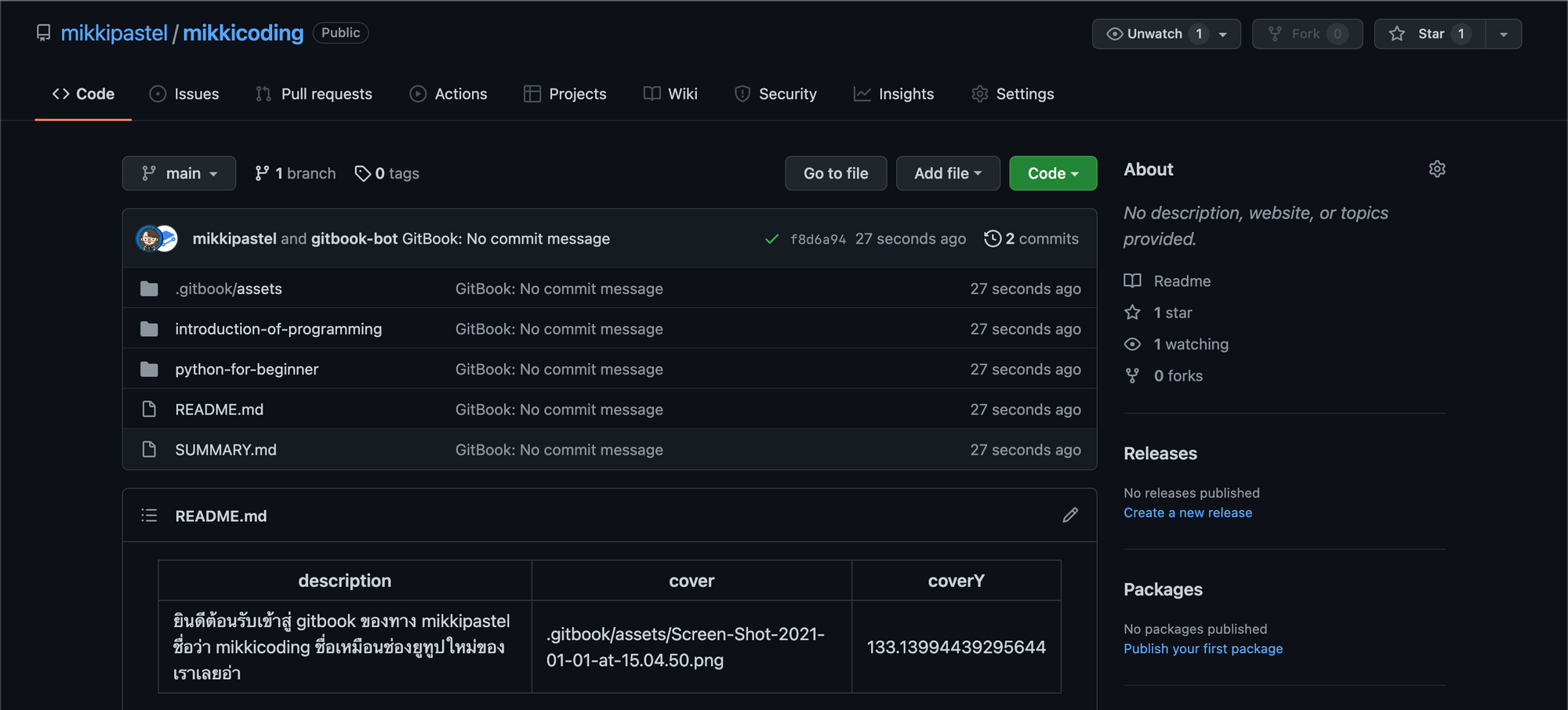
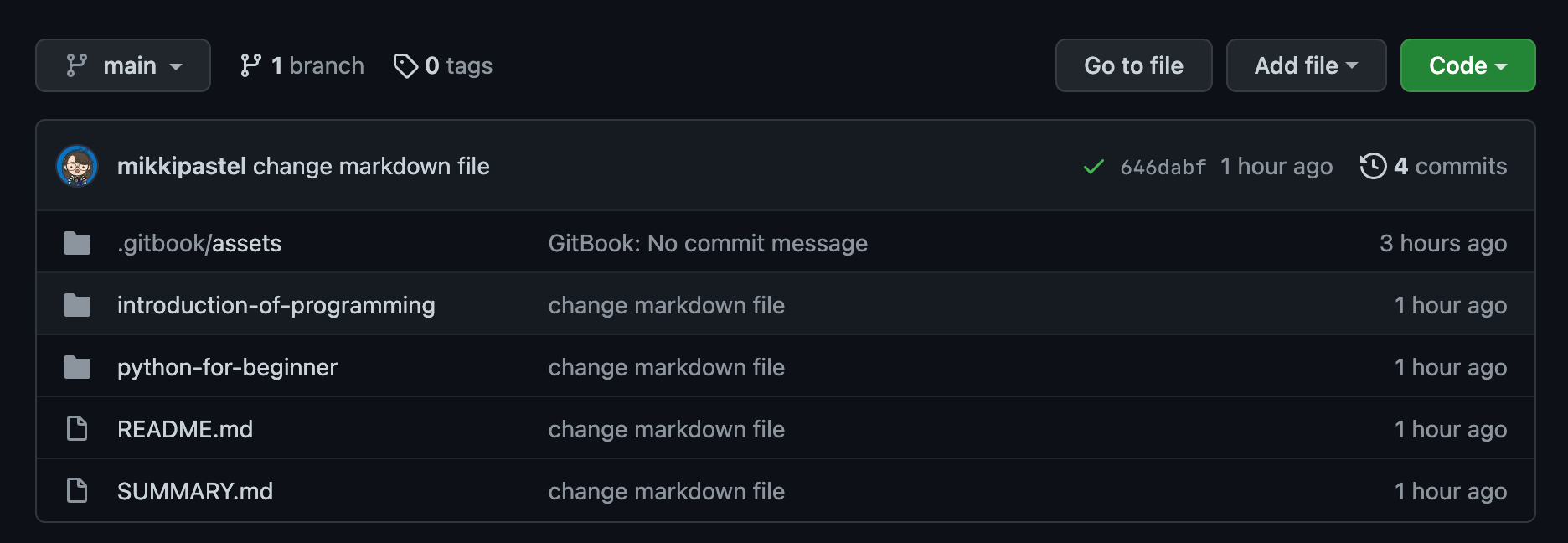
หน้าตาที่เราจะได้ใน github เน้อ

เอา gitbook อวดสายตาชาวโลกยังไง?
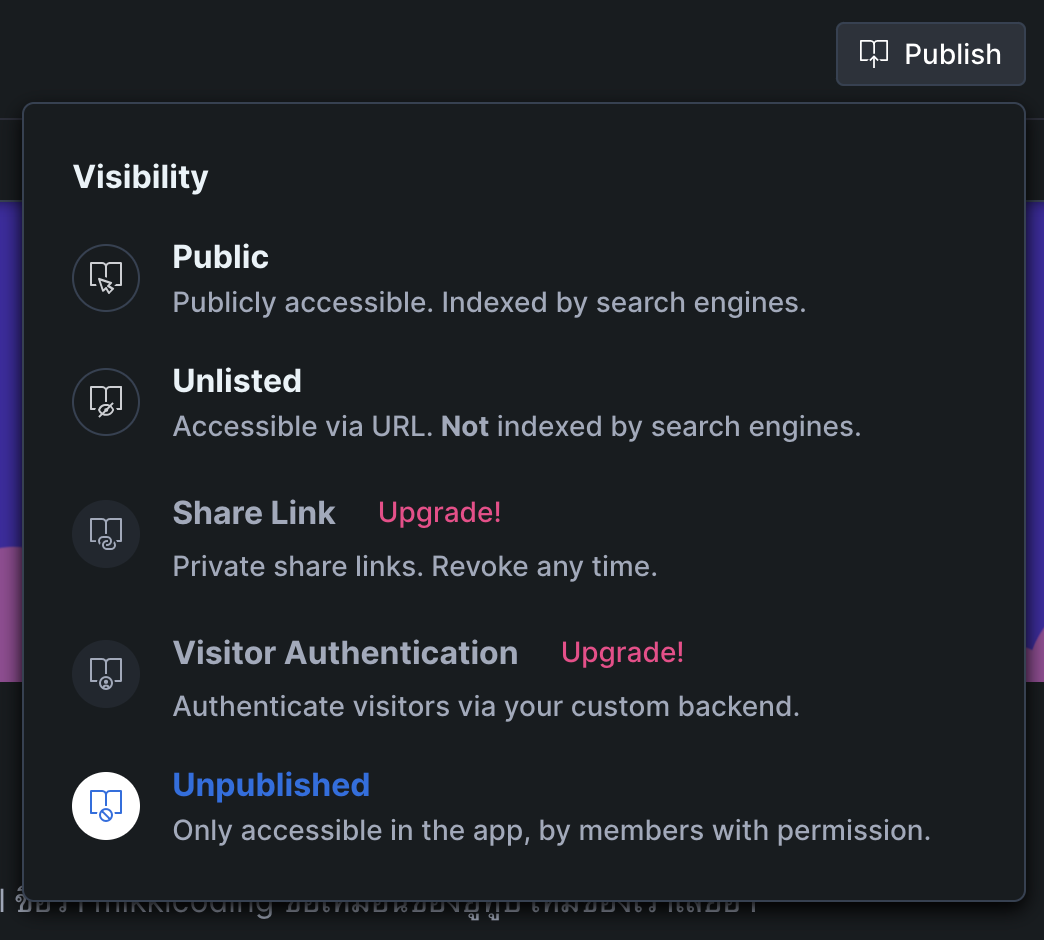
พร้อมแล้วกด publish เลย เลือก Public

จากนั้น เอ่อออออ......... โดนบังวุ้ยยย

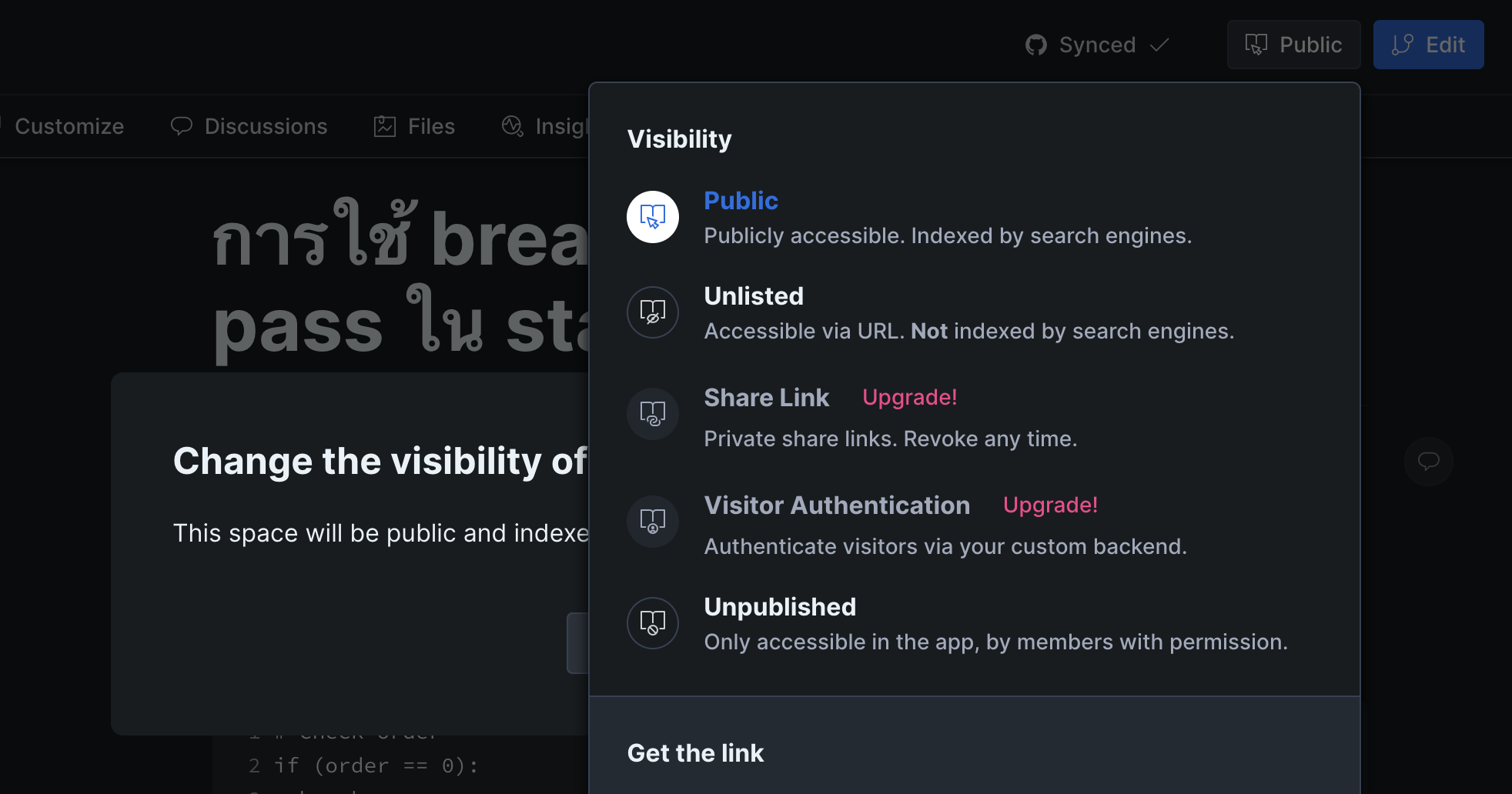
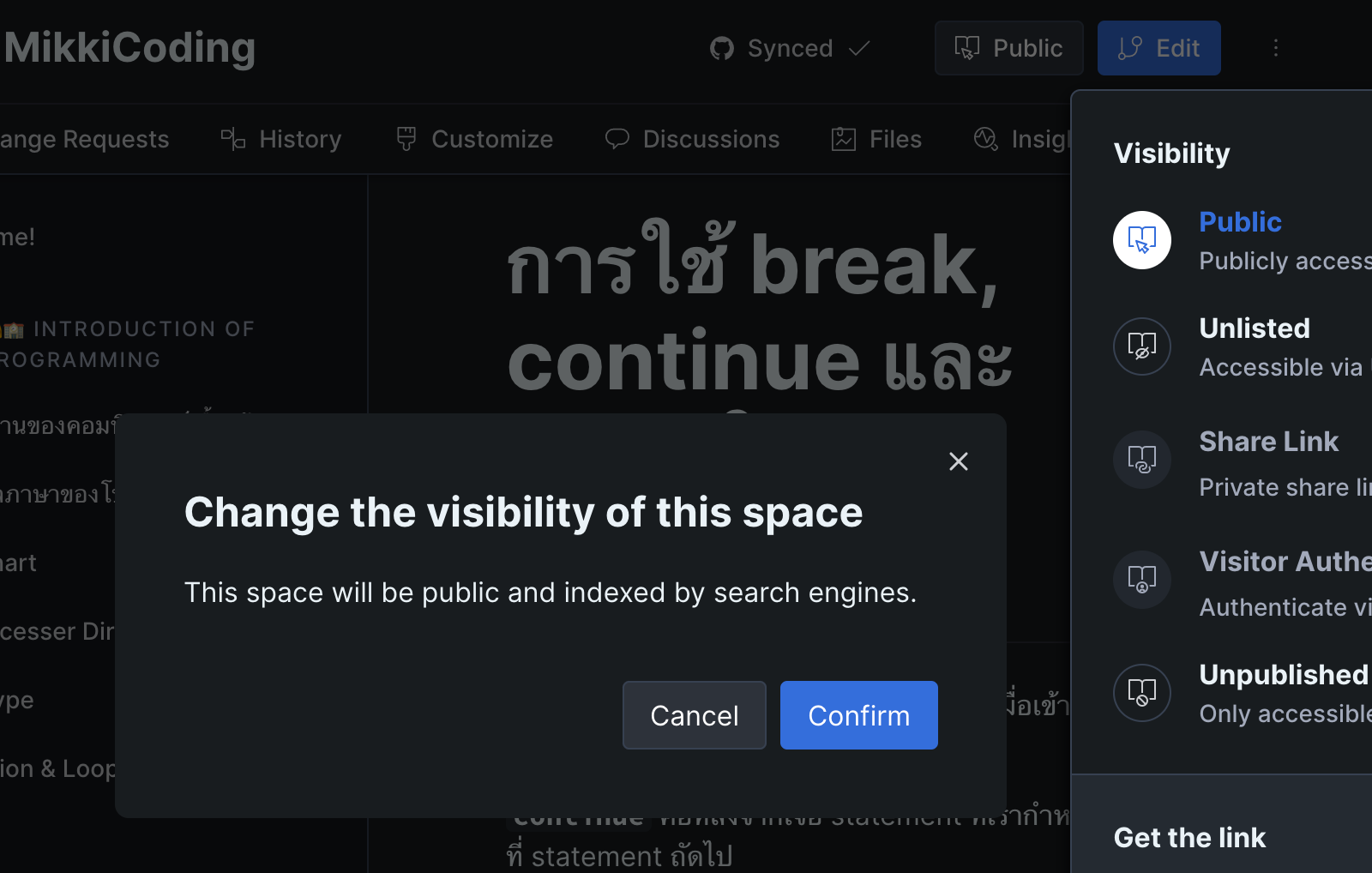
เลยลองกด dev tool มาดู อ่ออๆ เห็นหล่ะ กด Comfirm

ตัวลิ้งของ gitbook จะประมาณว่า
https://{username}.github.io/{project_name}
ของเราก็จะเป็น https://mikkipastel.github.io/mikkicoding ซึ่งคนอ่านจะเปิดแล้วเจอ 404 เนื่องจากเรา custom domain ไปแล้วนั่นเอง แหะ
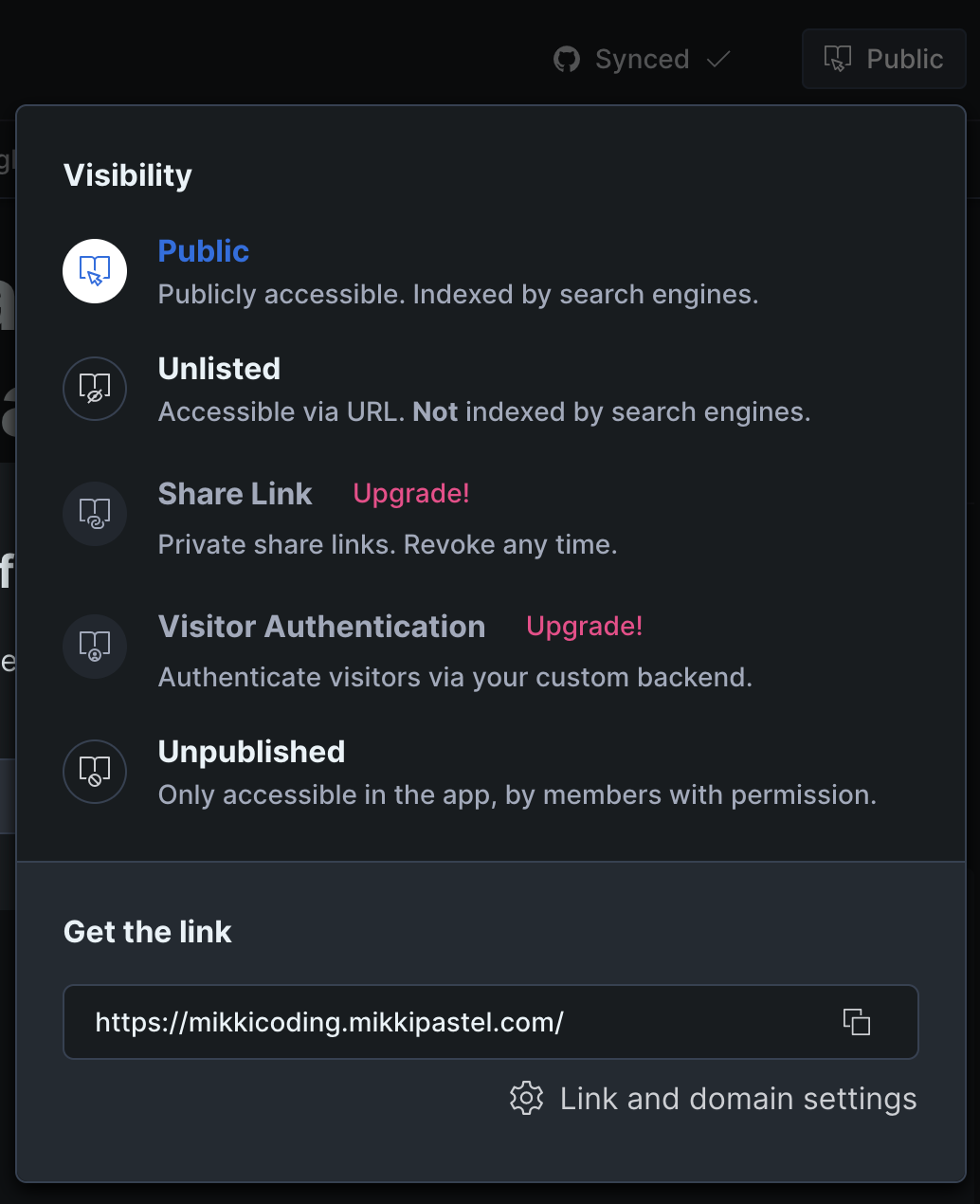
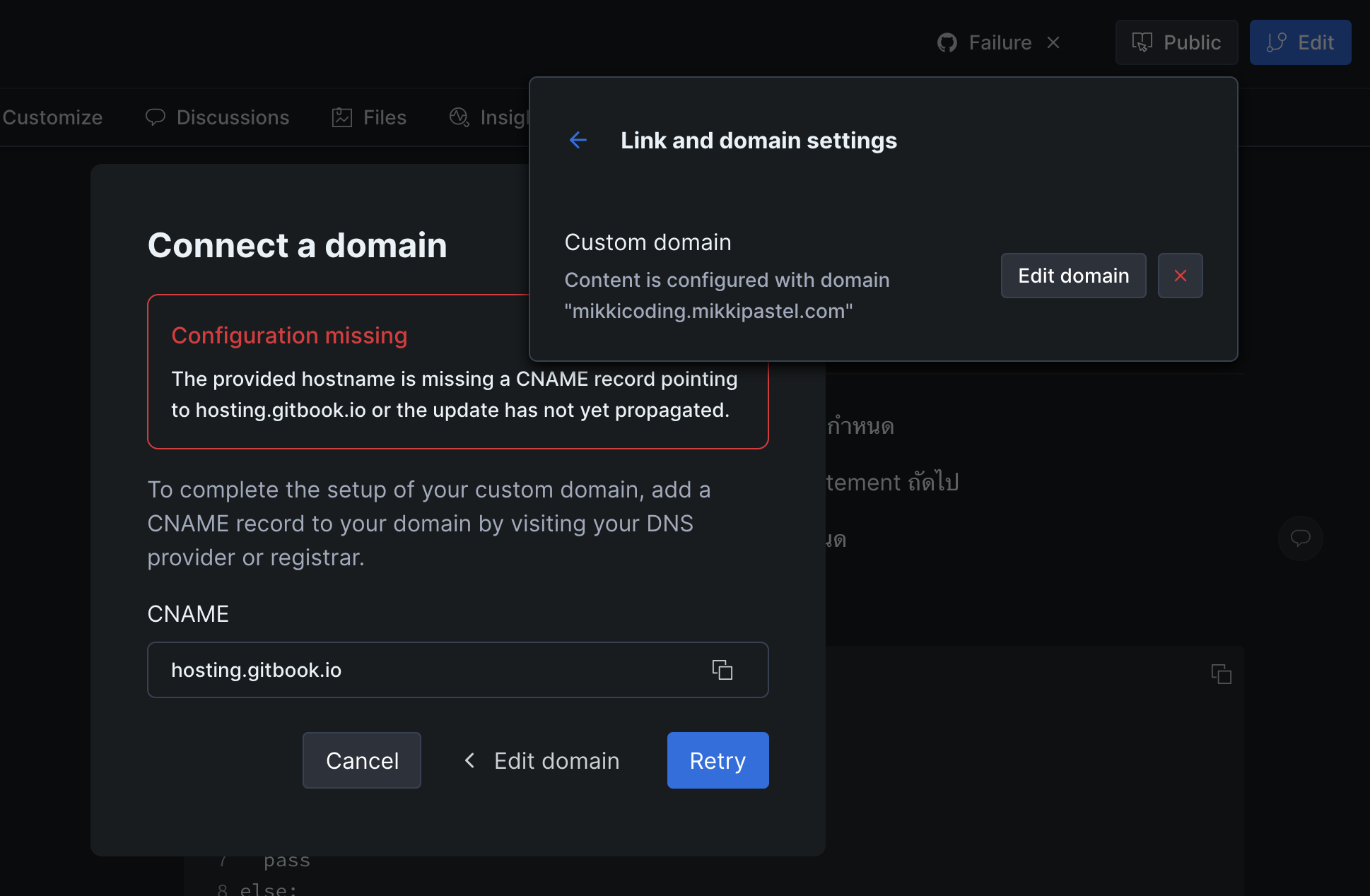
โดยการ custom domain นั้น กดที่ปุ่ม Public เหมือนเดิม เลื่อนลงไปกดที่ Link and domain settings ซึ่งของเราเปลี่ยนไปแล้วหล่ะเป็นลิ้งที่เป็น subdomain แทน

เมื่อกดแล้วกดปุ่ม Edit domain แล้วทำการเพิ่ม CNAME ที่ DNS ของเราเนอะ แล้ว copy ค่าที่จะใส่ใน CNAME มาเลย

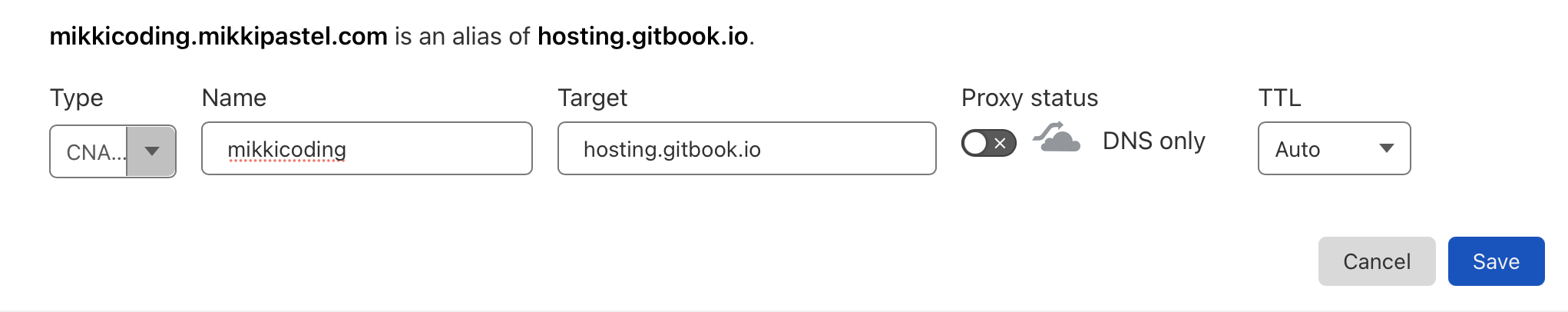
หน้าตาตอนใส่ ของเราใส่ใน cloudflare นะ

ใส่แล้วกด Retry ใน gitbook ทีนึงเป็นอันเสร็จ

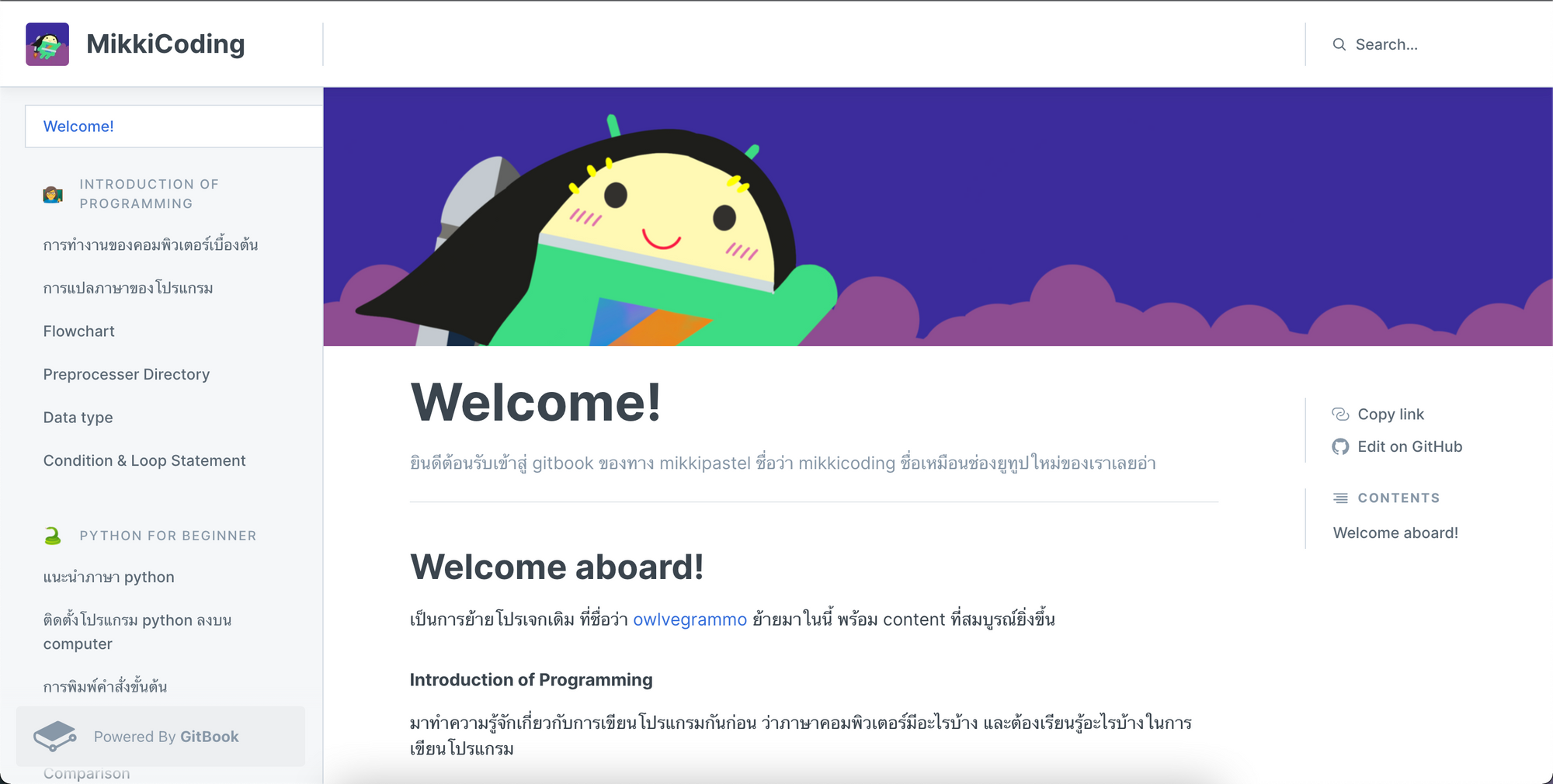
สุดท้ายเราเข้าลิ้งแล้วจะต้องได้หน้าตาแบบนี้นะ

ถ้าเราอยากแก้ไข content ใน gitbook ผ่าน github หล่ะ?
ให้ลบของเดิมที่เรา sync จาก gitbook ไป github ทำขั้นตอนคล้ายเดิม แต่เลือก GitHub to GitBook แทน เลือกแล้วเราจะไม่สามารถแก้ content ของเราใน web gitbook ได้อีกนะ
จากนั้นรอ sync แต่จะได้ผลเมื่อเรา commit ไปเนอะ

และทุกครั้งที่มีการ push code ขึ้นไป content ใน gitbook จะถูกเปลี่ยนแปลงไปด้วย
ทำความรู้จักโครงสร้างของ gitbook ใน github กัน
มาดูใน repository กันก่อนเลย

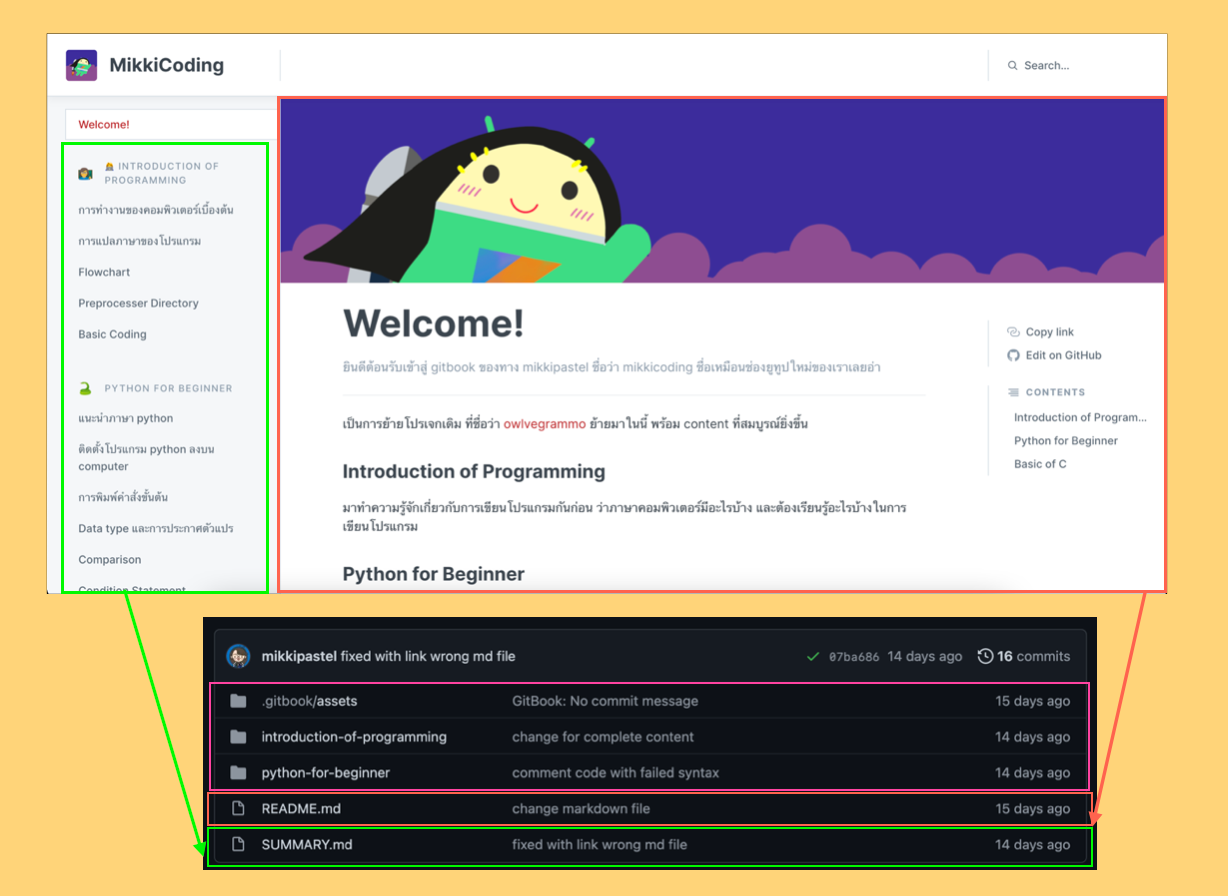
.gitbook/assetsพวกรูปทั้งหมดใน gitbook อยู่ในนี้แหละREADME.mdหน้า Welcome จ้าSUMMARY.mdcontent ทั้งหมดที่เราเขียน ว่าอยู่ที่ไฟล์ไหน ใน gitbook คือแถบด้านซ้ายเลย- ส่วน folder อย่าง
introduction-of-programmingหรือpython-for-beginnerคือ ไฟล์ของ content ที่เราเขียน ซึ่งเป็น markdown file ทั้งหมดเลย ซึ่งก็ทางถนัดของ dev แหละเนอะ ซึ่งทั้งสอง folder สามารถรวบเป็น folder เดียวได้นะ แต่อย่าลืมไปแก้ในSUMMARY.mdด้วยนะ

และถ้าเราอยากทำ gitbook แบบไม่ผ่าน Editor จะได้ไหม?
คำตอบก็คืออออ ........

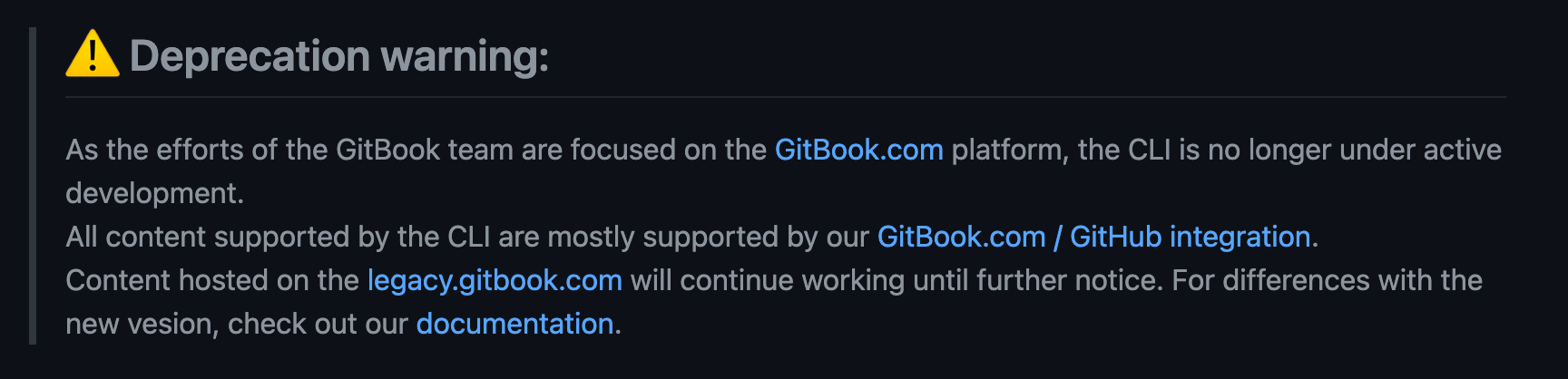
สรุปคือเมื่อก่อนอ่ะ มันมีแบบ CLI ทำผ่าน command line อะไรงี้ได้เลย แต่ตอนนี้ เขาไม่ support แล้วนะ เน้นทำผ่านเว็บหน้าบ้านอย่างเดียวเลย
แล้วเราได้ทำการใช้ Gitbook CLI โดยการลองรันจาก local โดยไม่ผ่านตัว editor เราลองแล้วยังติดที่ gitbook init แล้วมีโค้ดข้างในนั้น
วิธีการทำก็จะประมาณแบบในทั้งสองบทความนี้


ซึ่งเข้าไปดูหน้า npm พบว่า เขาอัพล่าสุดเมื่อสามปีที่แล้วอ่ะ ก็ไม่แปลกใจเท่าไหร่นัก กับอาการนั้นที่เจอ

Reference
- Official Document ของทาง Gitbook เอง

- อันนี้ตอนทำ custom domain งงอยู่นาน
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่