สอนแคปจอจาก Google Chrome แบบจับมือทำ
แคปยังไง ให้ได้แบบนี้ ทำได้ง่าย ๆ บน browser บ้าน Chromium เลย ไม่ต้องเป็น developer ก็ทำได้นะ

browser บ้าน Chromium คืออะไร?
Chromium คือ ตัว open source ของ web browser project ซึ่งตัวตั้งต้นของ Google Chrome
browser บ้าน Chromium มีอะไรบ้าง? แน่นอนก็ต้องมี Google Chrome อยู่แล้วเนอะ อันอื่น ๆ ที่คนนิยมใช้กันก็จะมี Microsoft Edge, Brave Browser, Opera, Samsung Internet (default browser บนมือถือ Samsung นั่นแหละ)
ดังนั้นวิธีนี้สามารถใช้ได้ในหลาย ๆ browser ที่อยู่ในบ้าน Chromium ได้นั่นเอง ซึ่งวิธีเหล่านี้ เราหยิบมาจากบล็อกนี้แหละ เป็นสิ่งที่เราใช้ค่อนข้างบ่อยอยู่ ก็เลยนำมาทำเป็นอีกบล็อกนึง เพื่อให้ทุกคนที่ไม่ใช่ developer สามารถนำไปใช้ได้เช่นกัน แถมเบาแรงด้วยล่ะ
และเราจะทำผ่าน developer tool ทั้งหมดเลยเนอะ
การเปิด developer tool
เราสามารถทำได้ง่าย ๆ เลย
- คลิกขวา จากนั้นเลือก Inspect ตัว browser ก็จะเปิด developer tool มาให้เราแล้ว
- ไปที่สามจุดด้านขวามือ -> More Tools -> Developer Tools ก็ได้เช่นกัน
- ใช้ key ลัด สำหรับ mac จะเป็น option + command + i
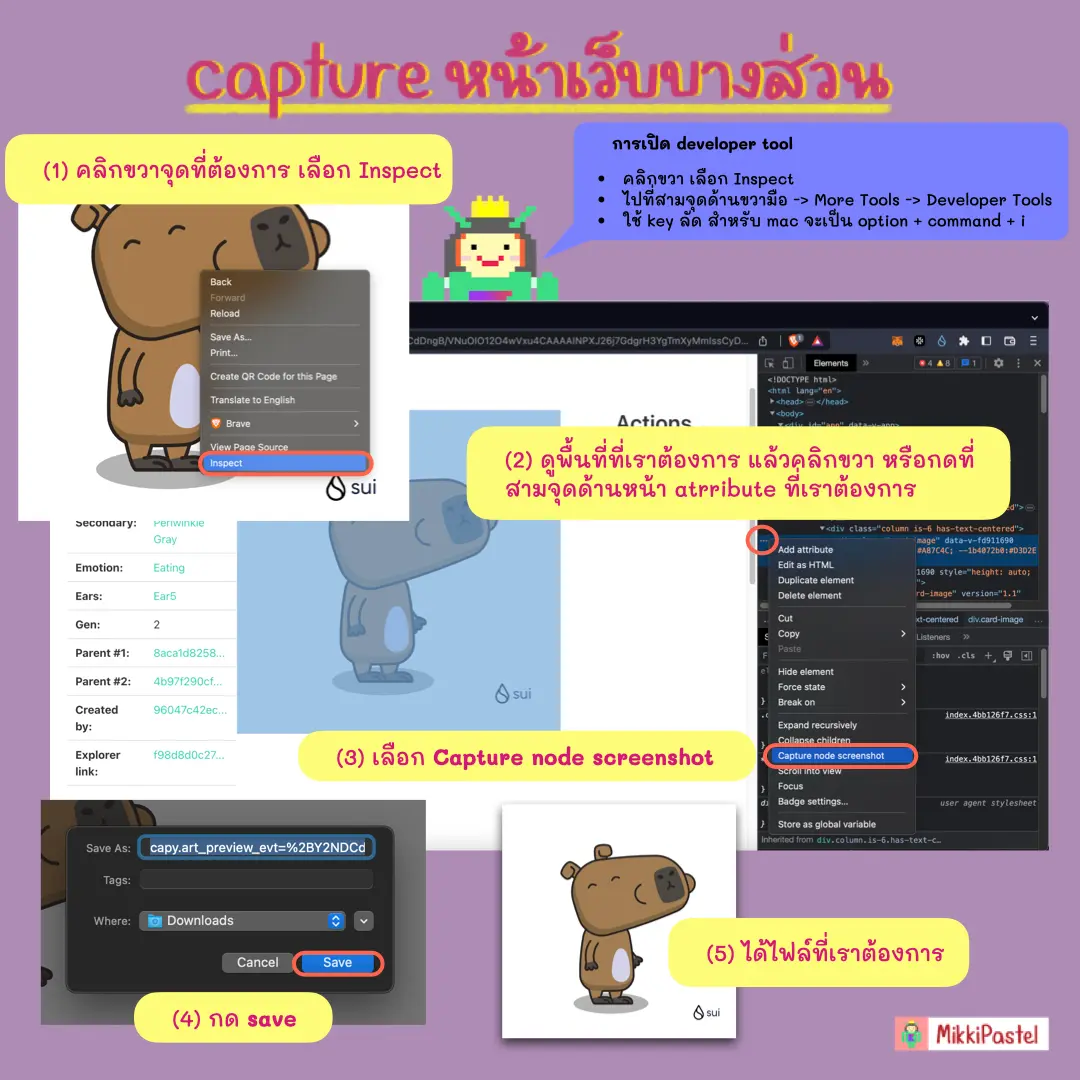
capture หน้าเว็บบางส่วน ทำยังไง?
ในบางกรณีเราก็อยากได้รูปบางอย่างจากหน้าจอ แต่มันเซฟไม่ได้อ่ะเนอะ

- คลิกขวาตรงพื้นที่ที่เราต้องการ แล้วเลือก Inspect เพื่อไป developer tools
- ดูพื้นที่ที่เราต้องการ แล้วคลิกขวา หรือกดที่สามจุดด้านหน้า atrribute ที่เราต้องการ
- เลือก Capture node screenshot
- ทำการกด save
- ได้ไฟล์ที่เราต้องการมาแล้วเรียบร้อย
อันนี้ตัวอย่างการทดลอง เคยทวิตสอนมาแล้วแหละ
SUI คือ reset chain ใหม่ตัลลอด
— Minseo | Stocker DAO (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) December 28, 2022
แล้วเซฟน้องไม่ได้แหละ เพราะเป็น svg เปงภาพเวกเตอร์
แต่เรามีวิธี อิอิ คือ คลิกขวา ตรง element ที่เราต้องการ เลือก Capture Node Screenshot pic.twitter.com/zTZHtZDbqW
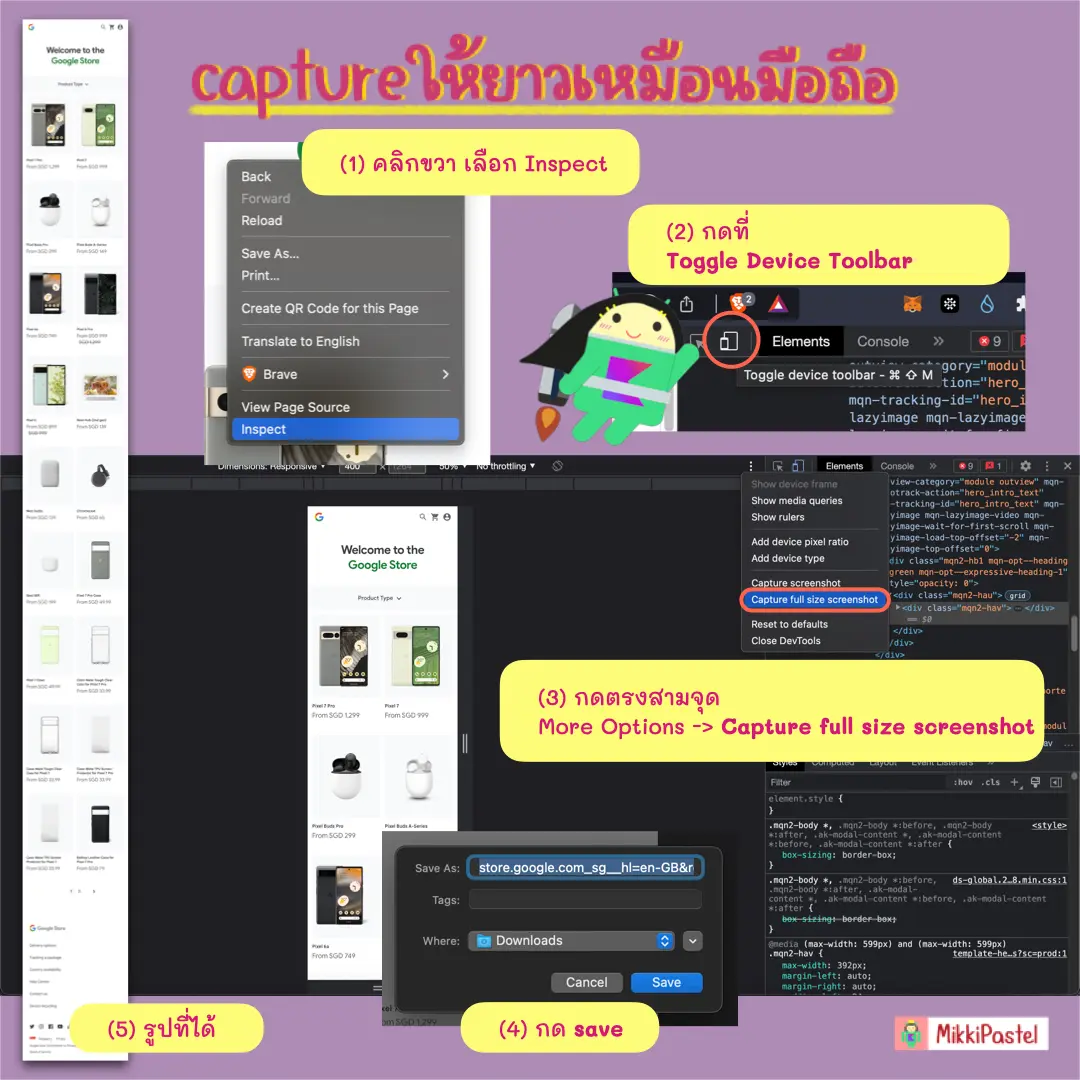
capture screen website ยังไง? ให้ยาวเหมือนแคปจากมือถือ
อยากแคปหน้าจอเว็บยาว ๆ แบบในมือถือ ในคอมก็ทำได้เช่นกัน

- เปิด developer tools ขึ้นมา
- กดที่ Toggle Device Toolbar
- กดตรงสามจุด More Options -> Capture full size screenshot
- ทำการกด save
- ได้ไฟล์ที่เราต้องการมาแล้วเรียบร้อย
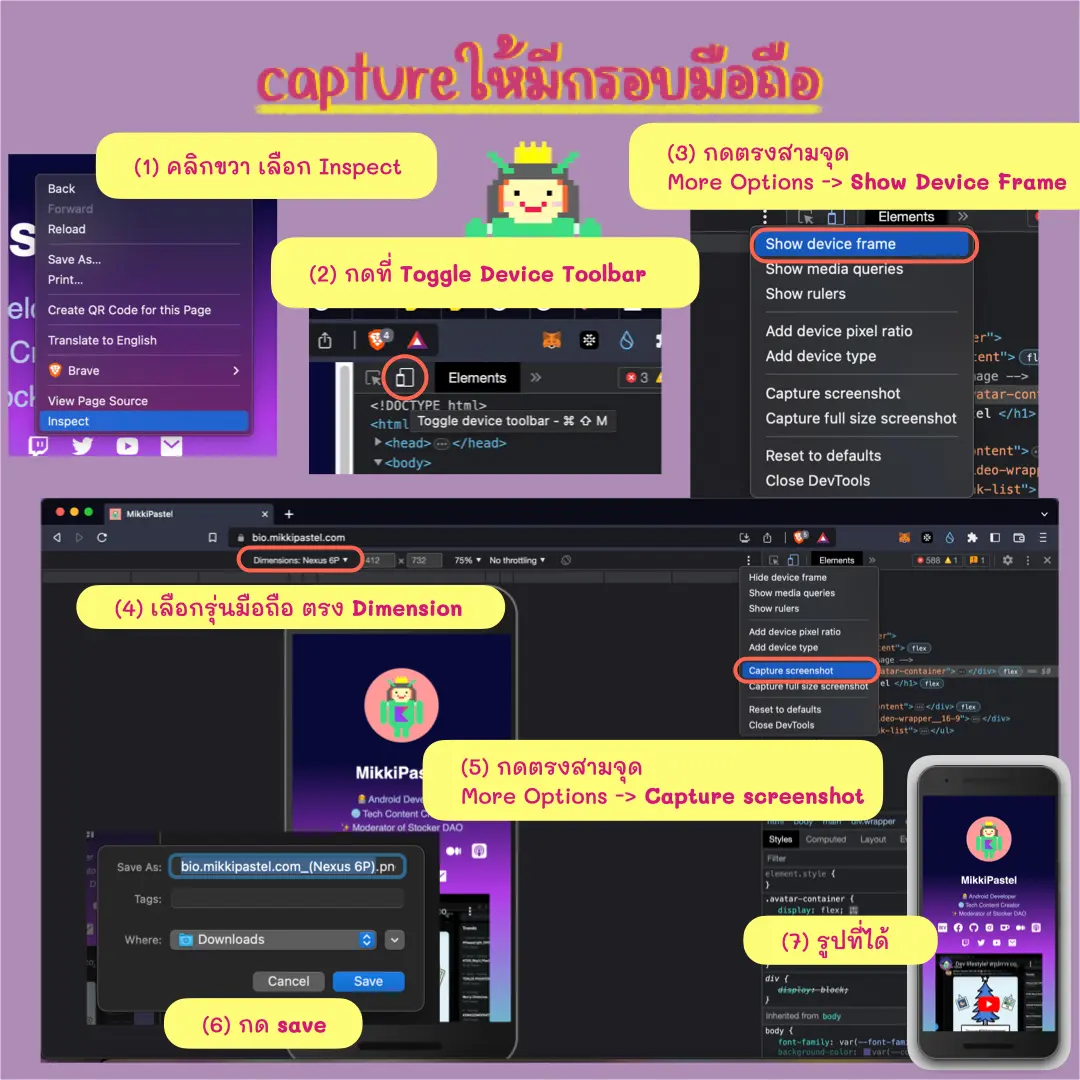
capture screen website ยังไง? ให้มีกรอบมือถือมาด้วย
ใส่กรอบของมือถือบางรุ่น แล้ว capture เพื่อเอาไปใช้ต่อได้ด้วยนะ ไม่ต้องทำกราฟฟิคเองแล้ว โดยมีวิธีการทำดังนี้

- เปิด developer tools ขึ้นมา
- กดที่ Toggle Device Toolbar
- กดตรงสามจุด More Options -> Show Device Frame
- เลือกรุ่นมือถือ ตรง Dimension
- กดตรงสามจุด More Options -> Capture screenshot
- ทำการกด save
- ได้ไฟล์ที่เราต้องการมาแล้วเรียบร้อย
รุ่นที่สามารถแสดงกรอบได้ มีดังนี้
- Moto G4
- Nexus 5 with menu ข้างล่าง
- Nexus 5X
- Nexus 6P
- Nest Hub
- Nest Hub Max
- iPhone 5/SE
- iPhone 6/7/8
- iPhone 6/7/8 Plus
- iPad
วิธีทั้งหมดสามารถดูได้บน video ได้เลย
วิธีเหล่านี้ สามารถอ่าน document จากทาง Chrome Developer ได้เช่นกัน

อยากรู้วิธีการใช้ dev tools เพิ่มเติม อ่านที่บล็อกนี้ได้เลย

ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020