เล่าบรรยากาศงาน Hacktoberfest Open Hack Day Bangkok 2021
เนื่องจากในปีนี้เราเองก็เป็น 1 ในหลายๆเพจสาย developer ที่ได้เป็น event partner กับทาง Thoughtworks บล็อกนี้เป็นการเล่าบรรยากาศว่าปีนี้เป็นยังไงบ้าง คนคึกคักขนาดไหน เป็นแนวทางในการตัดสินใจในปีหน้าเนอะ

หลังจากที่เรา register event นี้ไป ก็จะพบกับ Discord ของงานนี้

งานก็จะเริ่ม 9 โมงเช้า ของวันเสาร์ที่ 30 ตุลาคม จะเป็นการคุยแล้วก็เล่าข่าวกับก่อนพิธีจะเริ่ม ข่าวที่เล่าก็คือ บริษัท Meta ที่เป็นบริษัทแม่ของ Facebook เนอะ แล้วก็เรื่องคริปโตที่น้องเหรียญ SHIBA ราคาสูงขึ้น โดยที่อิลอนคนน้านเขาก็ไม่มีเหรียญยี้ในกระเป๋าอะนะ
เวลาเก้าโมงครึ่งก็เป็นเวลาเปิดงาน โดยเรื่องหลักๆที่แจ้งจะมีดังนี้
- Discord Channel ในนั้นมีอะไรบ้าง อยากให้จำหมวด information ข้อมูลเกี่ยวกับงานนี้ และถ้าอยากได้ความช่วยเหลือ ไปที่หมวด help ได้เลย
- ทุกกิจกรรมมีแจกของรางวัล จะเน้นแจกที่การ PR เยอะหน่อย
- ขอบคุณ partner ต่างๆ
และ Agenda ในวันนี้ แบ่งเป็นสองส่วน คือ ส่วน session ที่มี speaker มาพูด แล้วก็ไปนั่งทำ hacktoberfest กัน

จากนั้นมีการส่ง emoji ทักทายกันอะไรงี้ ไปๆมาๆมีแจกรางวัลด้วยจ้า แล้วเราก็ได้รางวัลเป็นสมุดของ Thoughtworks ในงานยังมีแจก Grab Voucher และเสื้อจากทาง Thoughtworks ด้วยนะ
Keynote
แล้วก็เริ่มที่ Keynote Speaker เลย "Writing with Open Source" โดยคุณ Sriram Narayanan เป็น session ในการให้แรงบันดาลใจและกำลังใจสู่คนฟังเนอะ

สไลด์เรียบง่าย เรื่องราวต่างๆใน session นี้จะเป็นประมาณนี้
- My Personal Journey : เริ่มต้นจากความสนใจว่า computer ทำงานยังไง ตอนแรกยังไม่มีคอมเป็นของตัวเองนะ จนตอนหลังได้คอมเครื่องแรกเป็น Linux
- Code : reading, writing, building การเขียนโค้ดเป็นสิ่งสำคัญ เริ่มต้นเรียนพวกภาษาตระกูล C ด้วยตัวเอง
- Documentation : reading, writing, testing
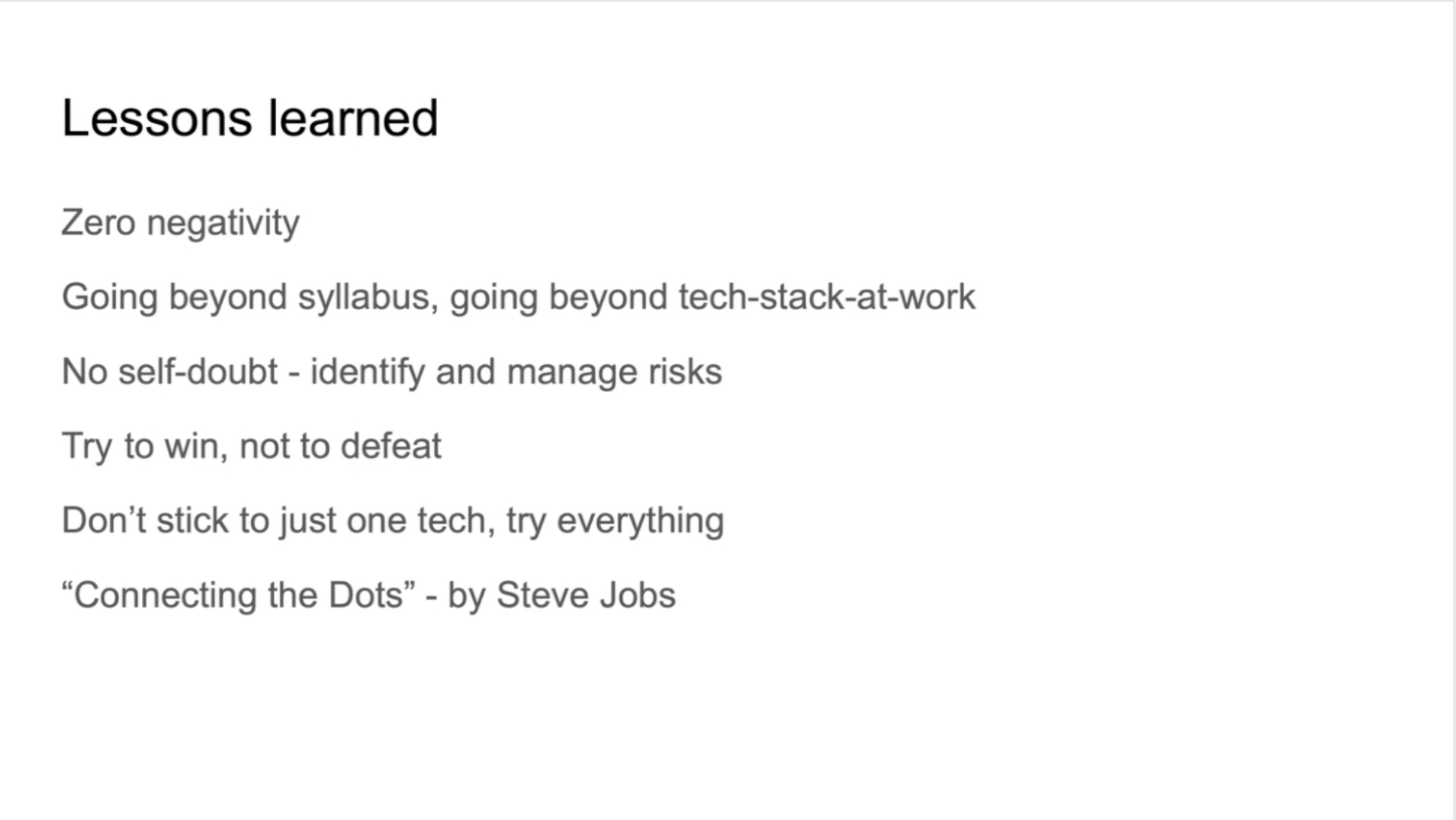
- Lessons Learned มีหลายข้อเลย ให้เรียนต้นเรียนรู้ด้วยตัวเอง เช่น การเขียนโปรแกรม ภาษาอังกฤษ

แล้วก็คำสอนของ Steve Jobs ต่างๆ เช่น Connecting The Dots
แล้วก็อันนี้
แล้วก็มีคนพูดถึงอันนี้ด้วย

ติดตามผลงานของ speaker ได้ที่

Technology Radar
จากนั้นมาต่อกันที่ Technology Radar หรือเรียกสั้นๆว่า Tech Radar เป็นเอกสารการเปลี่ยนแปลง technology ภายในองค์กร และทำงานกับลูกค้า และมีการเผยแพร่ให้คนนอกองค์กรได้ศึกษาด้วย
ในรายงานจะบอกทิศทางของ technology และ tool ต่างๆที่ใช้ แบ่งเป็น 4 ข้อ และในตอนนี้ version 25 ออกมาแล้ว รอบนี้ไม่มีภาษาไทยแหะ

Session #1 The power of CSS Variables by Jun Siriwat Kunaporn
พบกับสิ่งมหัศจรรย์อย่างที่ 8 ของโลก นั่นคือ CSS นั่นเอง
ปัจจุบันคุณจุ้นทำงานที่ MUI (Material UI) ทำในส่วนของ design system และ UI และยังเป็นแอดมินเพจ React ไปวันๆ ด้วยน้า
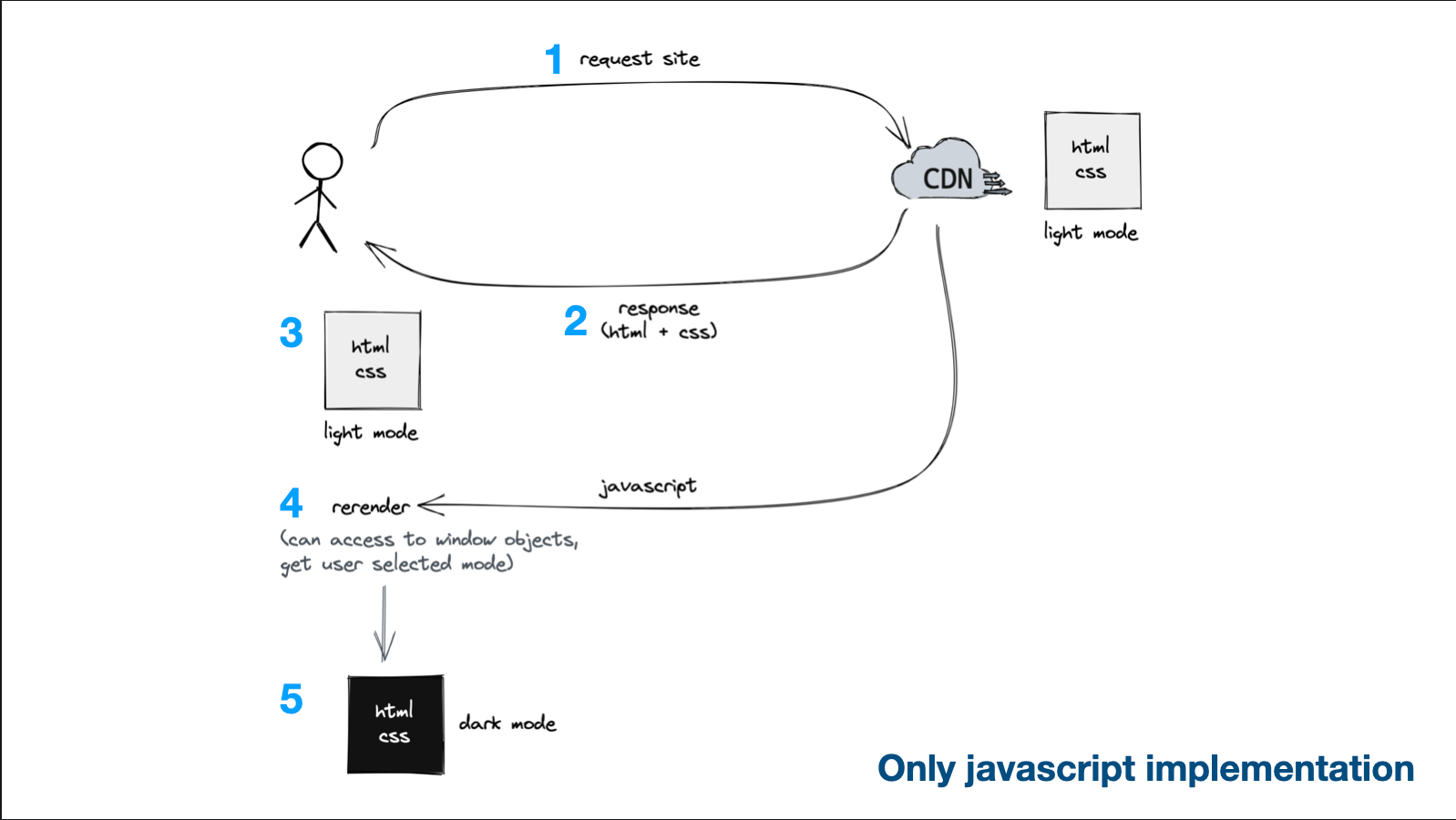
ใน session นี้จะพูดถึง CSS เนอะ ก่อนอื่นเลยเขาพูดถึงการทำ Perfect dark mode โดยใช้ JavaScript แบบเพียวๆเลย การทำงานคือ ฝั่ง client เรียกใช้งานเว็บ CDN จะให้ response กลับไปเป็น html และ css ที่เป็น light mode จากนั้นใช้ JavaScript ในการ rerender เป็น dark mode

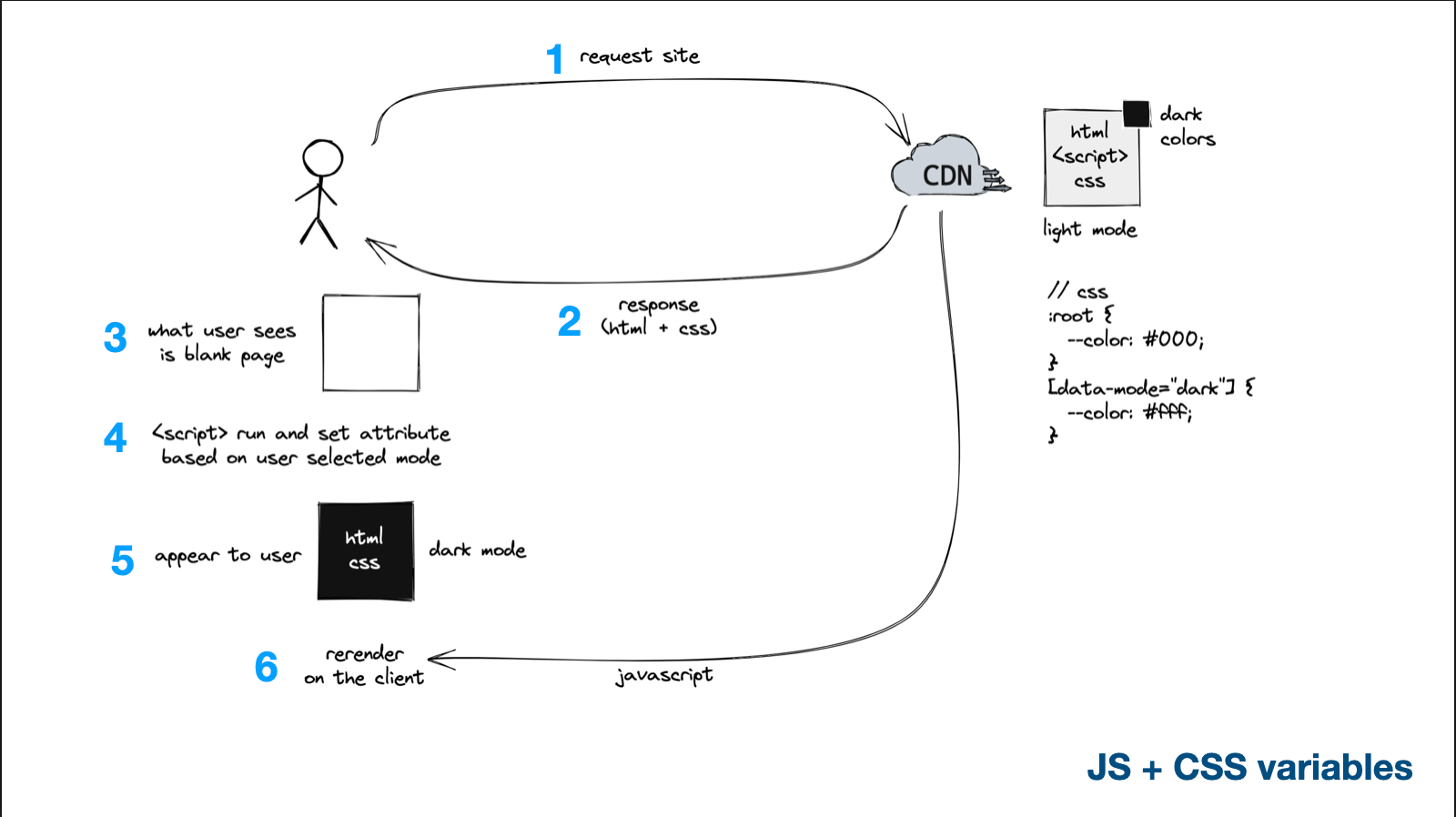
ส่วนการใช้ CSS มาร่วมด้วยก็จะมีการสร้าง asset ขึ้นมา และมี script ในการสลับสีให้เป็น dark mode ซึ่งทำให้เราสามารถเปลี่ยน style ของของได้ง่ายกว่าแบบแรก

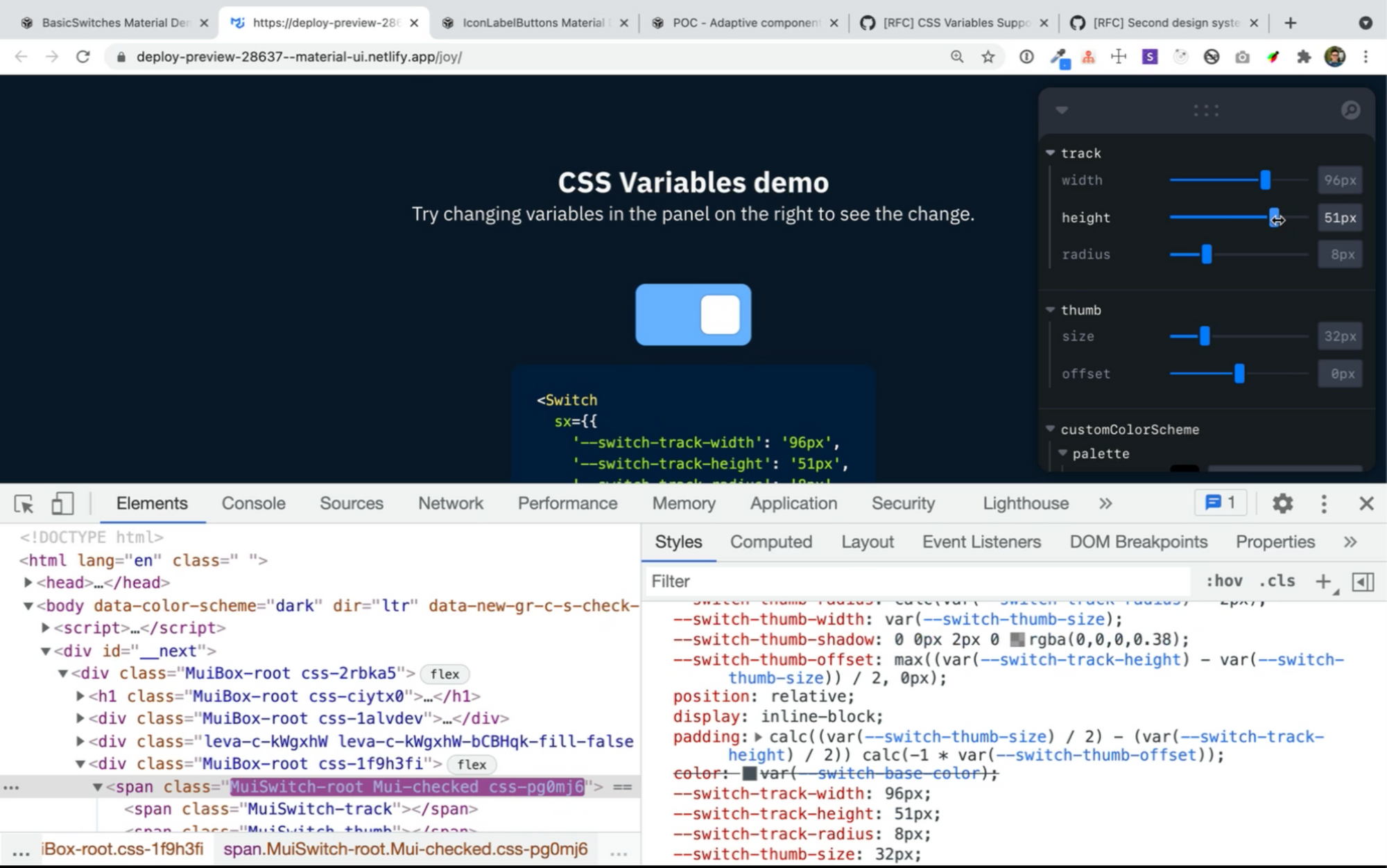
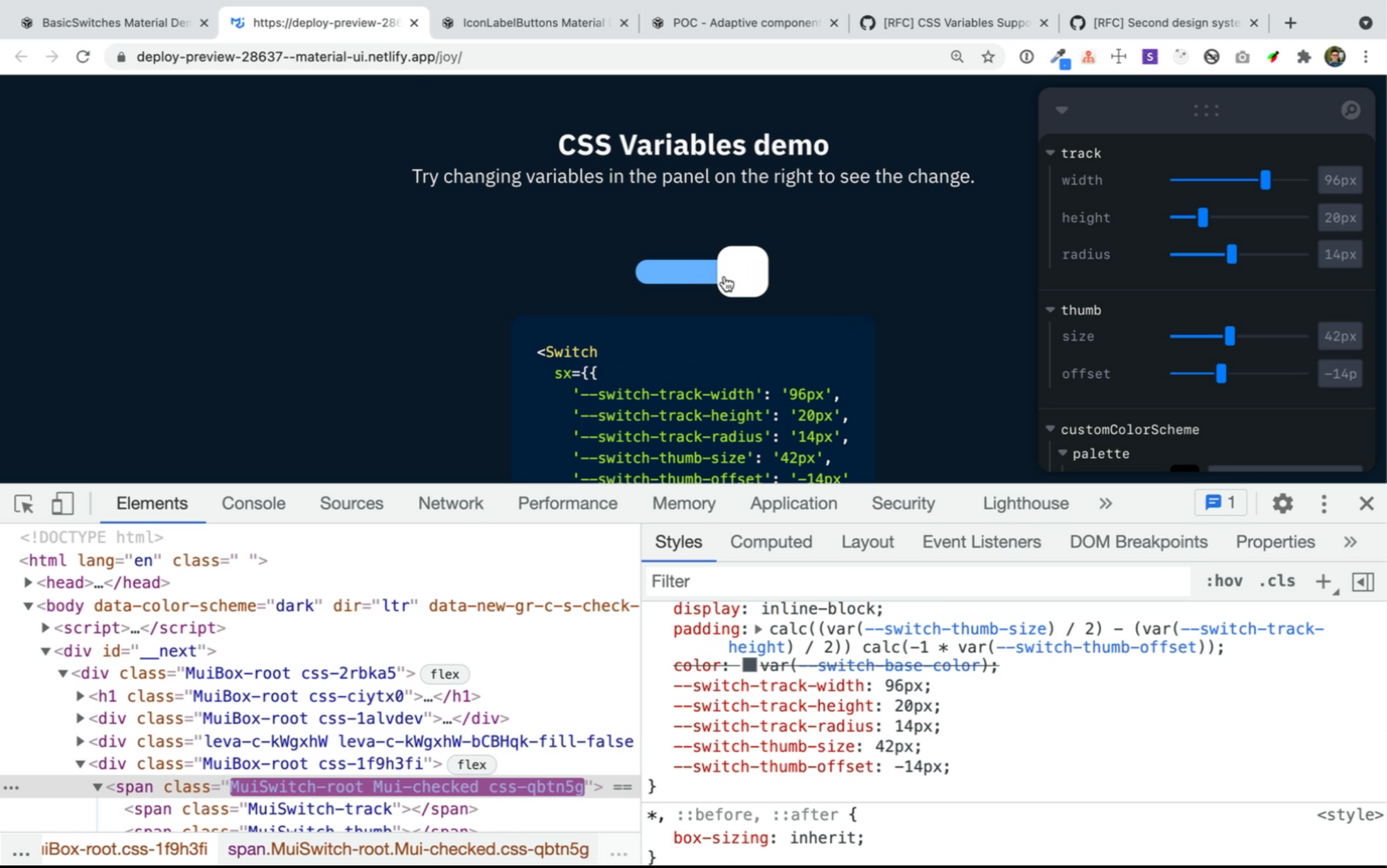
Styles synchronization ตัวอย่าง switch เป็นสิ่งที่เรา customize โดยโค้ดยาก อาจจะต้อง hard code ในการทำ CSS จะช่วยเปลี่ยน style ต่างๆให้เรา ทำให้ UI สามารถ synchronize กันได้


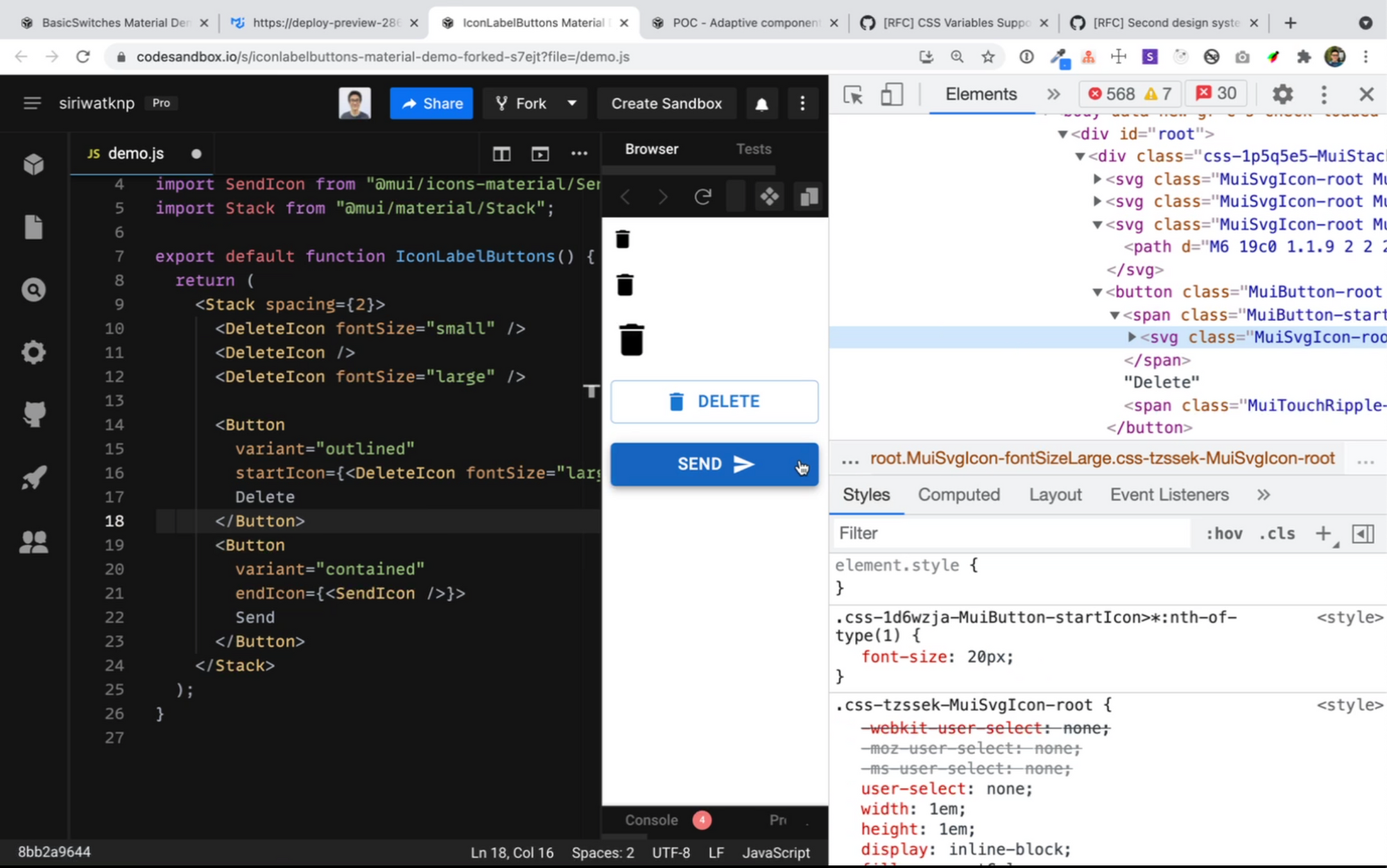
ส่วนอันนี้ใช้ CSS override icon พอเราลองเปลี่ยนขนาดแล้วมันเปลี่ยนไม่ได้ มันบัค

สิ่งต่างๆเหล่านี้ทำให้ประสบการณ์การ debugging ดีขึ้น designer take a look production site with difference change (แปลไทยกลัวงง แปะแบบนี้เลยแล้วกัน)
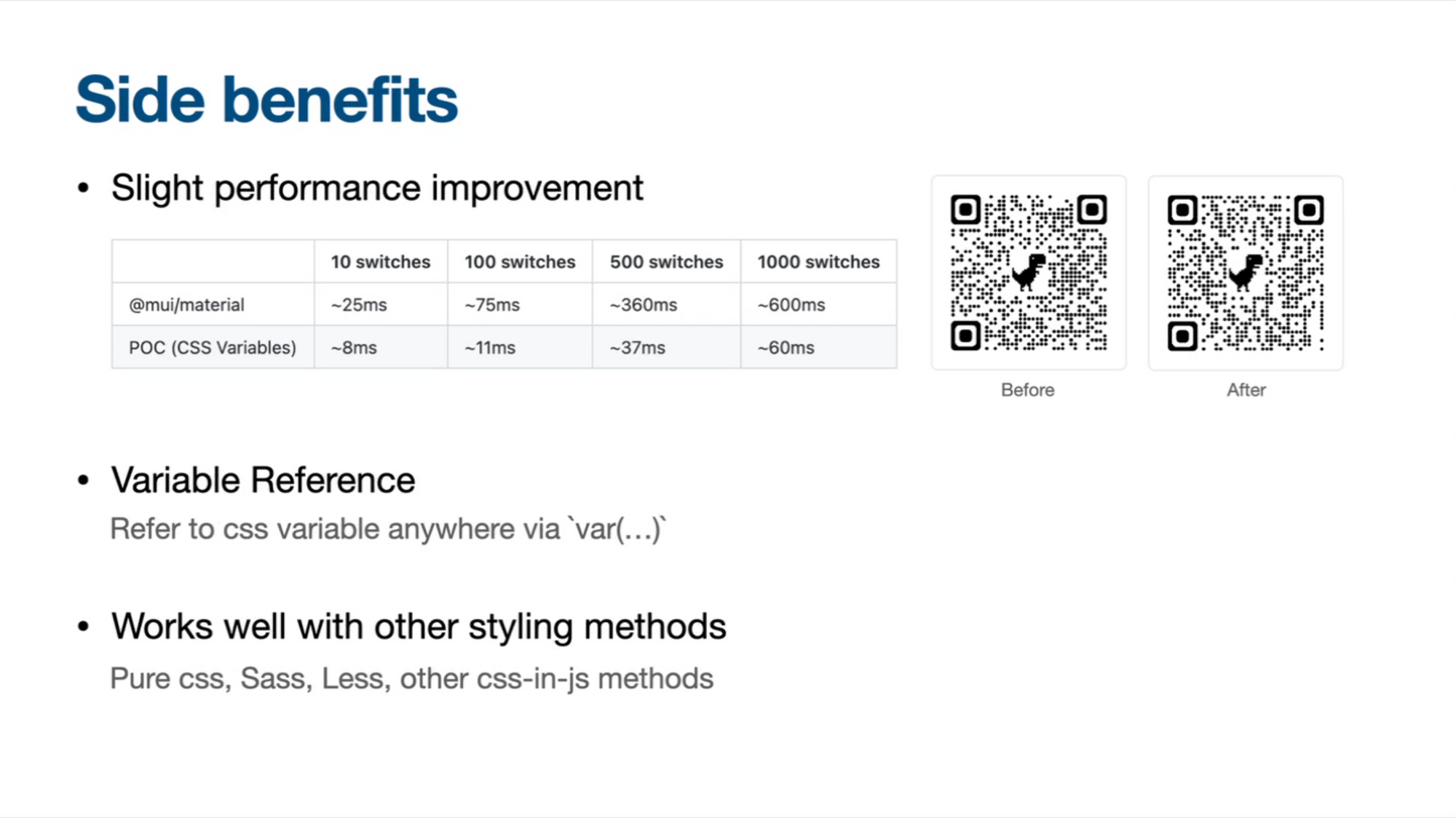
และมี side benefits คือมี performance ที่ดีขึ้นนั่นเอง

หลังจบ session มีคนเข้าไปนั่งฟังคุณจุ้นคุยต่อกันเยอะมากๆเลย แล้วก็มี resource ต่างๆเยอะมากเช่นกัน เนื่องจากเข้าไปฟังก่อนจะจบประมาณเที่ยงครึ่ง ก็ไม่รู้จะเล่าอะไรเหมือนกัน รอคนเข้าไปในนั้นเล่าดีกว่า บรรยากาศในนั้นจะชิวๆสบายๆ

Session #2 มาร่วมเขียนหนังสือวิศวกรรมข้อมูลกัน หนังสือของคนไทย เพื่อคนไทย by Kan Ouivirach

ปัญหา : อะไรเป็นแรงบันดาลใจ
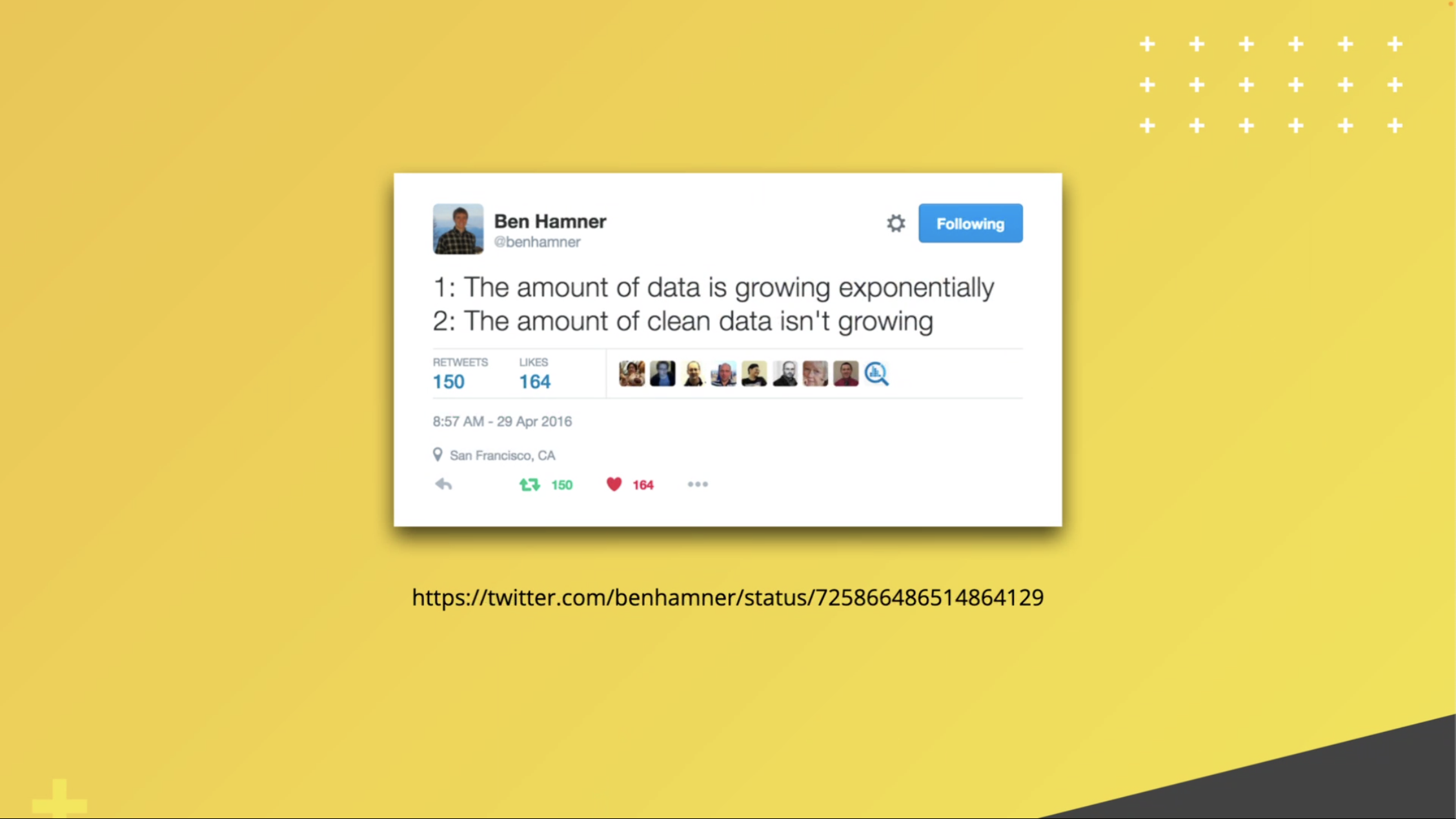
- ข้อมูลเพิ่มขึ้นเรื่อยๆ แต่ clean data ไม่เพิ่ม ซึ่งเนื้องานในส่วนนี้เป็น 90% เลยทีเดียว และอีก 10% analyze data, ทำ report, present

- 87% ของโปรเจก data science ไปไม่ถึง production และโปรเจกเหล่านี้ faied เพราะผู้บริหารไม่เข้าใจ อาจจะไม่ตอบโจทย์ business และการได้มาซั่งข้อมูลมี data engineer และตัว data engineer มีความเข้าใจในการจัดเก็บและข้อมูล ไม่เพียงพอ
- ตำแหน่งเกี่ยวกับ Data ก็จะมี Data Analyst, Data Engineer, Data Science ยังเป็นที่ต้องการของตลาดอยู่

และ predict ไว้ว่า จะมีความต้องการตำแหน่งเหล่านี้ในตลาดเพิ่มขึ้นเรื่อยๆ

- เมื่อโลกของ Software Development และ Data Engineer เข้าด้วยกัน ข้อมูลฝั่ง Software Development จะใหญ่ขึ้นเรื่อยๆ และเป็นคอขวด ทำให้มีความต้องการในตลาดสูง การรู้ทั้งสองอย่างทำให้ได้เปรียบในอนาคต

- มีหลายวิธีที่เราจะเก่งขึ้นได้ หนึ่งในวิธีเหล่านั้นก็คือ การอ่านหนังสือนั่นเอง
หนังสือวิศวกรรมข้อมูล : ทำไมต้องเขียนหนังสือ โดยเฉพาะภาษาไทย?
ทำไมต้องภาษาไทย? หนังสือตามร้านถูกแปลใาเป็นภาษาไทย จึงอยากทำหนังสือภาษาไทย เพื่อให้คนไทยเข้าถึงความรู้ได้ง่าย
แล้วทำไมไม่ทำเป็นภาษาอังกฤษไปเลยหล่ะ? ถ้าเป็นภาษาอังกฤษอาจจะเข้าถึงไม่ได้ทุกคน เพราะเราต้องเรียนรู้ภาษาอังกฤษก่อน (กำแพงภาษา)
ดังนั้นทำหนังสือเป็นภาษาไทยอธิบายคนไทยด้วยกันเองได้ง่ายกว่านั่นเอง

โดยตัว github ของหนังสือจะอยู่ที่นี่น้า
เข้าร่วมเขียน : มีขั้นตอนอะไรบ้าง? และร่วมตรงส่วนไหนได้?
ง่ายๆ 4 ขั้นตอน
- fork code จาก repository หลักมาก่อน
- สร้าง branch ใหม่ แล้วทำการ contribute
- สร้าง Pull Request
- รอเจ้าของ repository ทำการ review เมื่อผ่านการ review แล้วจะทำการ merge ต่อไป

ร่วมเขียนได้ทุกที่เลย จะประมาณนี้

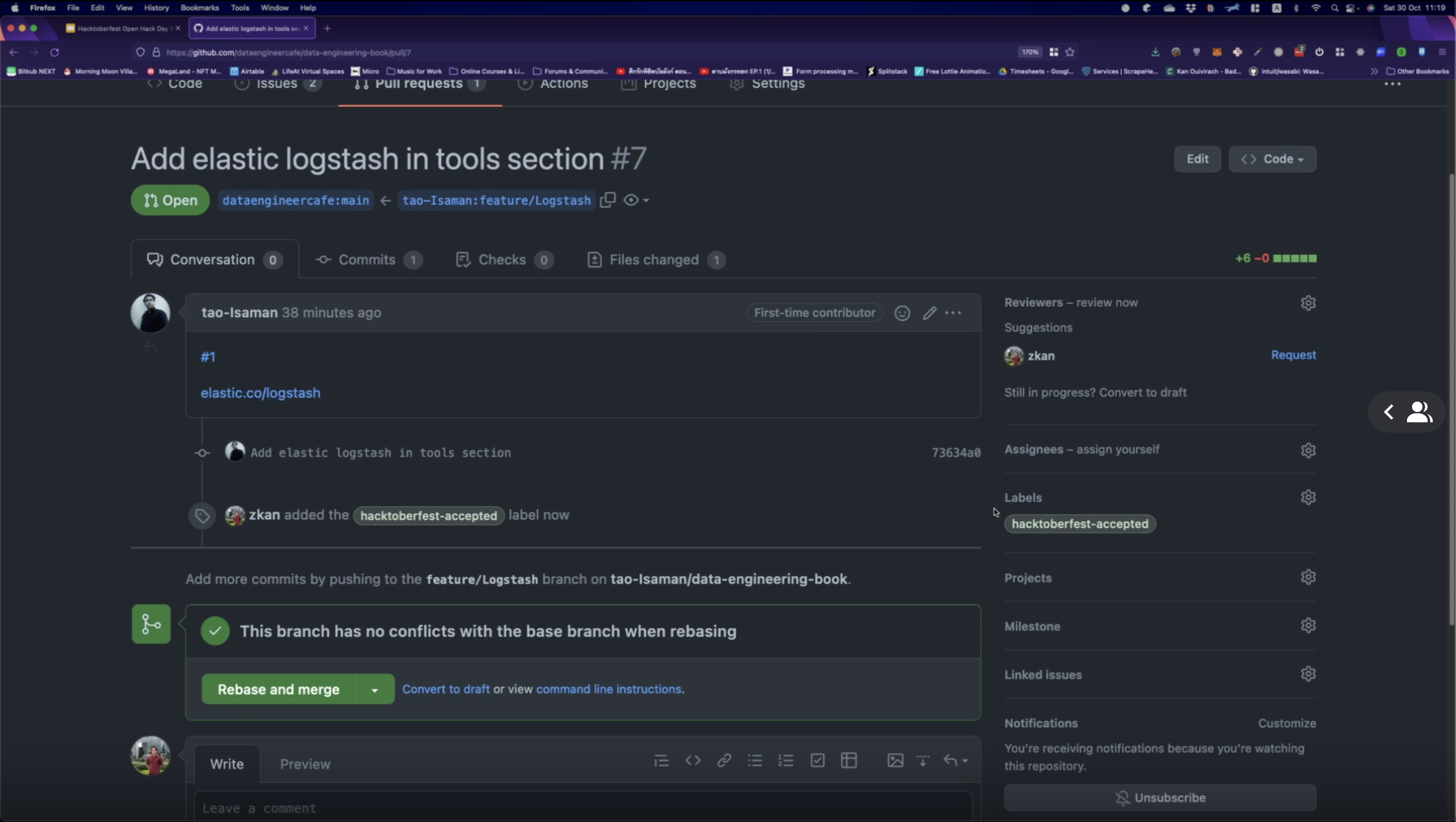
จากนั้นมี demo เล็กๆน้อยๆ ทริคก็คือเมื่อเจ้าของ repository ได้รับ Pull Request มา ให้ติด tag hacktobergest-accepted ไว้ก่อนเลย

ประโยชน์ที่ได้รับ
- แบ่งปันความรู้ ผลักดันวงการ
- ชื่อเสียงในการ present ตัวเอง ให้หน้าที่ของเราก้าวหน้ามากขึ้น
- ได้ทำงานร่วมกันระหว่างองค์กร และช่วยเหลือซึ่งกันและกัน
Session #3 How do we create Kubernetes template engine using Typescript? by Sirinat Paphatsirinatthi
อันนี้เข้าไปฟังแปปนึง แล้วงงๆ แหะๆ

pain point คือการใช้งาน Kubernetes มี learning สูง เพราะเราค้องมีความรู้ในหลายๆเรื่อง เช่น config อะไรต่างๆ เพื่อให้ service ที่เชื่อมต่อกัน เห็นกัน จึงอยากช่วยให้เรียนรู้ได้เร็วขึ้น


สรุปสั้นๆคือใช้ Typescript ในการทำ template จะได้ config file ที่ชื่อว่า levis.yxml ที่ข้างในมีความยาวเพียง 8 บรรทัดเท่านั้น

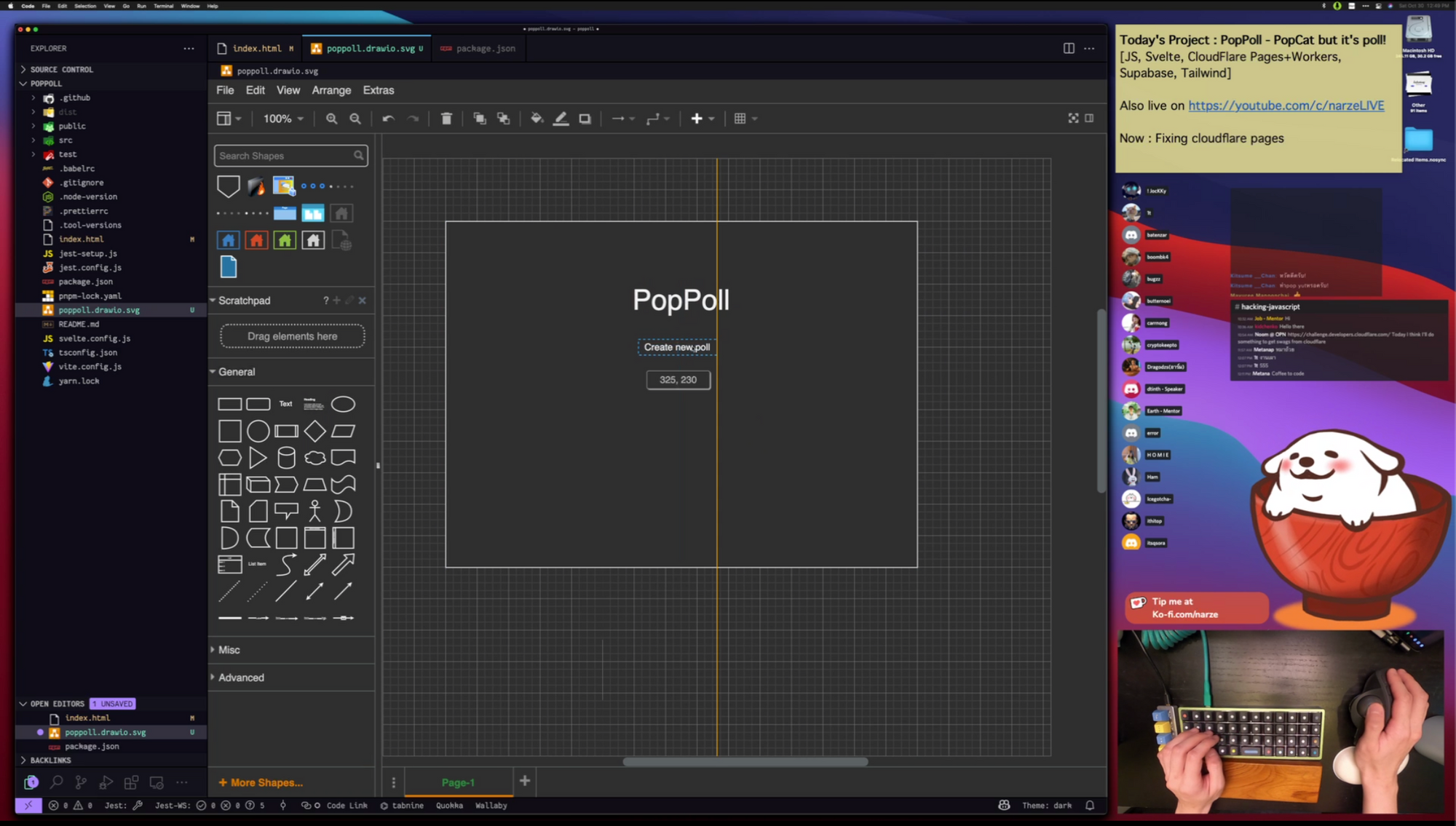
แล้วเราก็พักเบรกกลางวันตัวเอง โดยการ ไปดูห้องม๋าถ้วย วันนี้ได้เจอน้องอู่หลง และน้องชิบะตะเร้กในไลฟ์ห้องนี้ด้วยน้าาาา (ลืมชื่อน้องเฉยเลย) พักการ coding มาดูน้องม๋าบ้างเนอะ ในวันนี้พี่หนุ่มจะมาทำ challenge อันนี้ ชื่อโปรเจกว่า poppoll นั่นเอง
https://challenge.developers.cloudflare.com/
และสิ่งที่เราได้ในห้องนี้ก็คือ Single Svelve Page เป็น template ในการทำโปรเจกใหม่ที่เป็น Svelve
ส่วนอันนี้ได้ยินจากพี่ไทปังมารอบนึงหล่ะ ใน clubhouse "Bangkok Softskill for tech #2 Softskill in action" เรื่อง drawio อ่ะ ก็คือทำใน VS Code ได้เลย แล้ววันนี้มาเห็นของจริงจากคุณหนุ่ม ซึ่งเราสามารถ save เป็น *.drawio.svg ได้เลย คือเปิดมาแก้ได้ แล้วเอารูปไปใช้ได้เลย เย้เย้

และมี Excalidraw อันนี้วาดรูปแบบไวๆ มี template ให้เราเลือกใช้ด้วย เช่น รูปคน แต่มีปัญหานึงคือ ตอนลาก text อ่ะ อย่าลืมลาก shape ด้วยนะ

เมื่อถึงเวลาบ่ายโมงเป็นเวลาของกิจกรรม Ice Breaking นั่นเอง เป็นกิจกรรม เอ่ออออ เพิ่งเล่นมะวานเอง ตอบคำถาม ชิงรางวัล ในที่นี้จะใช้ Mentimeter นั่นเอง เขาบอกให้เล่นสนุกๆขำๆอย่าไปซีเรียสและเครียดมากเนอะ
ในทุกข้อจะมีแบบความรู้เล็กๆปิดท้ายข้อนั้นเสมอ อิอิ

ผลประกอบการในวันนี้ ได้ที่ 6 จ้า เป้าหมายคือให้ทุกคนเห็นชื่อเราในจอให้ได้เลย555 ตอบผิดไปสองข้ออ่ะ แงงงงงงง

Special guest session: How to become a Programmer, and stay a real person by Brian Oxley

- แนะนำก่อนว่าเขาเป็นใคร เป็นนักดนตรีแล้วก็นักฟิสิกส์ ไม่ใช่คนที่เป็น programmer โดยการฝึก keynote ของ Sriram เป็นสิ่งที่ inspire เขาในการพูดสิ่งนี้
- other passion ของเขา : music, coding กับลูกชาย, math, rpg game
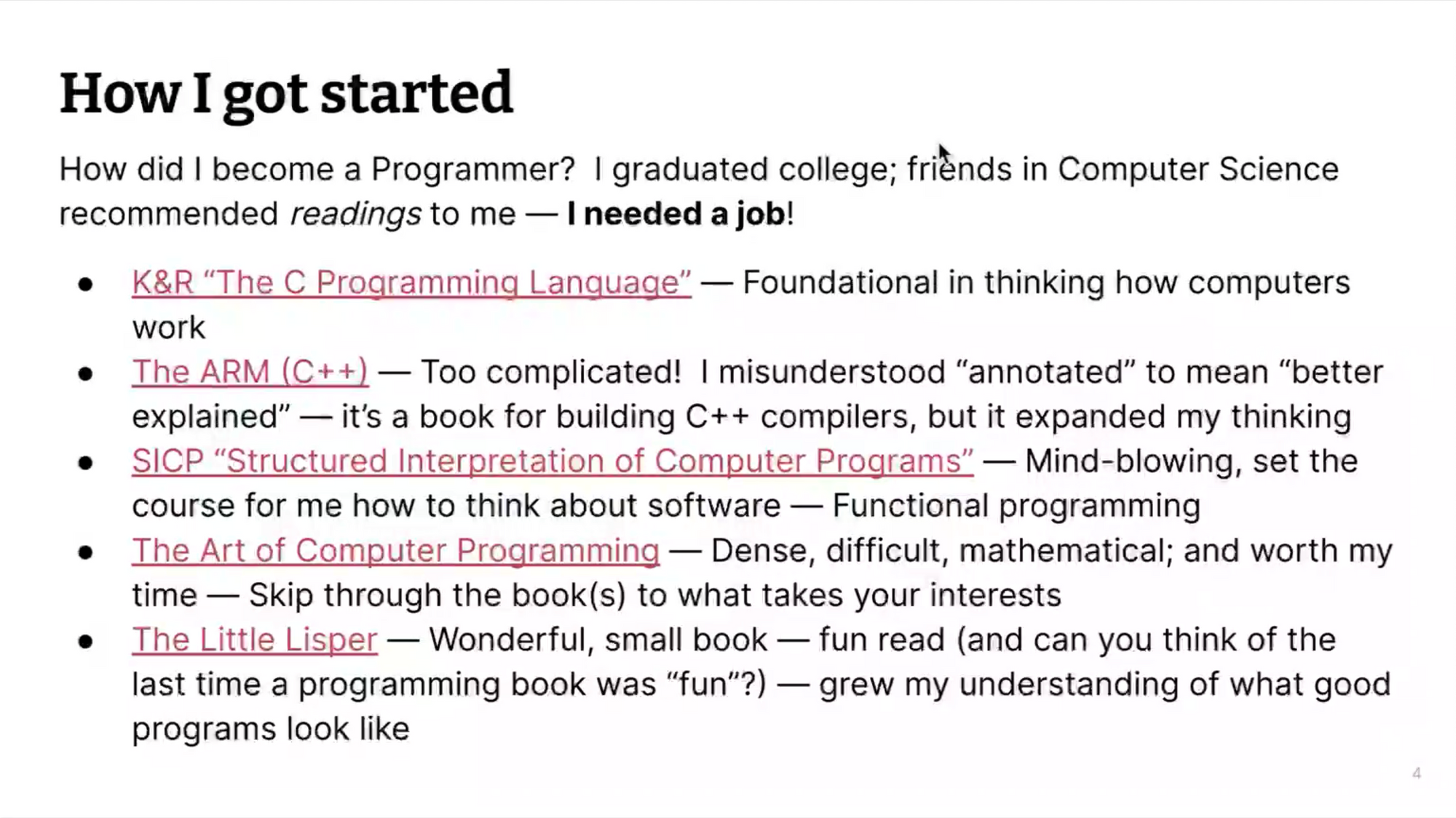
- เริ่มเป็นโปรแกรมเมอร์โดยเพื่อนที่เรียน Conputer Science เอาหนังสือมาให้อ่าน อ่านแล้วอยากได้งานสาย programmer

- ใน session นี้เขาจะเล่าประสบการณ์ 30 ปีในการทำงาน
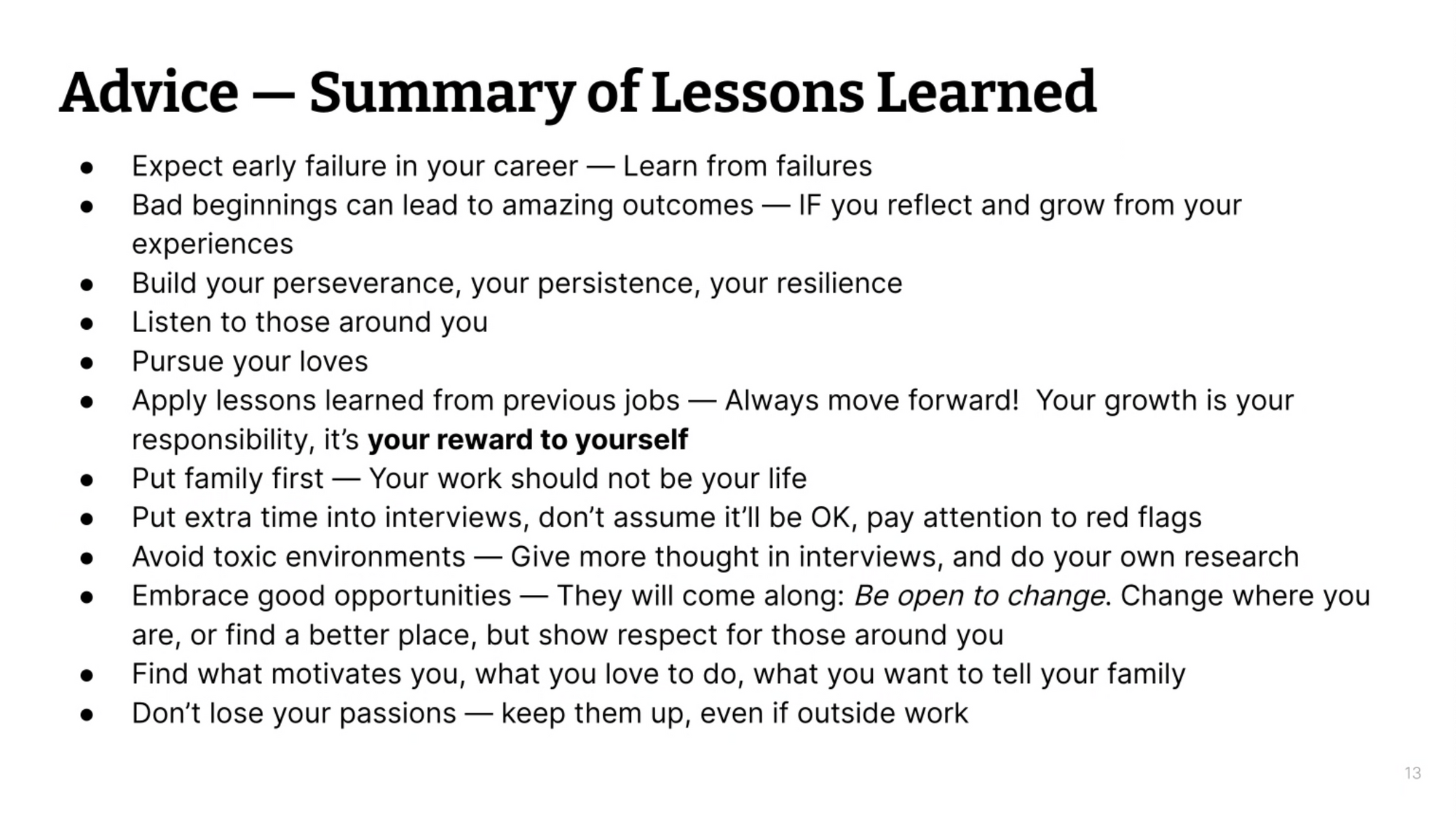
- ถูกไล่ออกในงานแรก สอนให้เราเรียนรู้จากความผิดพลาดและความล้มเหลว ทำให้เปิดโลกทัศน์ให้สนใจด้านเทคโนโลยีมากขึ้น
- งานที่สอง ได้เรียนรู้ Linux เป็นครั้งแรก ได้นำความรู้ในด้านคณิตศาสตร์และฟิสิกส์ไปใช้ในงานด้วย สิ่งที่ได้เรียนรู้คือสร้างความพากเพียร ความอดทน รับฟังคนรอบข้าง
- งานที่สาม ได้นำบทเรียนจากงานที่เคยทำมาปรับใช้ ก้าวไปข้างหน้า การเติบโตของเราเป็นความรับผิดชอบของเราเอง และ ให้รางวัลตัวเองด้วยนะ
- งานที่สี่ ลาออกเพราะใช้เวลากับครอบครัวให้มากขึ้น
- งานที่ห้า เป็นผู้จัดการ เรียนรู้เกี่ยวกับคน มากกว่าเทค สิ่งที่ได้เรียนรู้ก็คือ ให้หลีกเลี่ยง Toxic Environment และเปิดรับโอกาสใหม่ๆ และอย่าลืมให้เกียรติคนรอบข้างด้วย
- งานปัจจุบัน อันนี้เหมือนเขา balance ทุกอย่างได้ลงตัว ทำงานอย่างมีความสุข เพราะมีเพื่อนร่วมงานที่ดี องค์กรสนับสนุนการทำงาน Open Source ของเขาด้วยนะ สิ่งที่ได้คือ หาสิ่งที่ motivate เรา หาสิ่งที่เรารัก สิ่งที่เราอยากบอกครอบครัว และอย่าหา passion หล่นหายไป
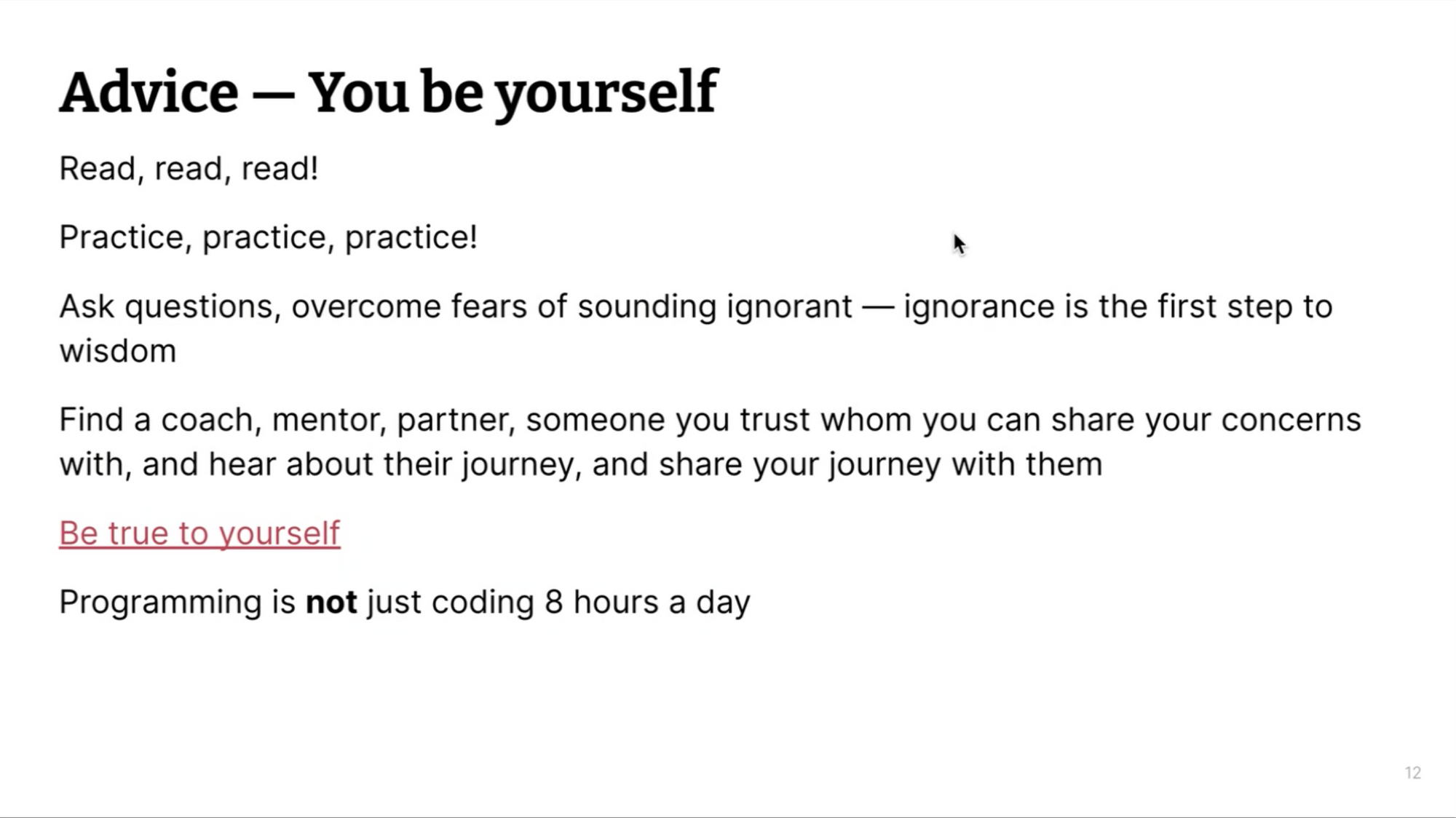
- สิ่งที่ฝากไว้ งานโปรแกรมมิ่งไม่ใช่การทำงานเขียนโค้ดวันละ 8 ชั่วโมง และสไลด์สุดท้ายมัดรวมแหละ แต่เวลาไม่พอ


ลิ้งสไลด์ session นี้จ้า
Session #4 Build data-oriented TypeScript apps, from Prototype to Production by Phoomparin Mano

session นี้เกี่ยวกับ TypeScript ซึ่งเอาไปทำได้ในหลายๆโปรเจกเลย ทางเรายังงงๆไม่เคยเขียนภาษานี้มาก่อน เลยดูไปเพลินๆแทน แหะๆ
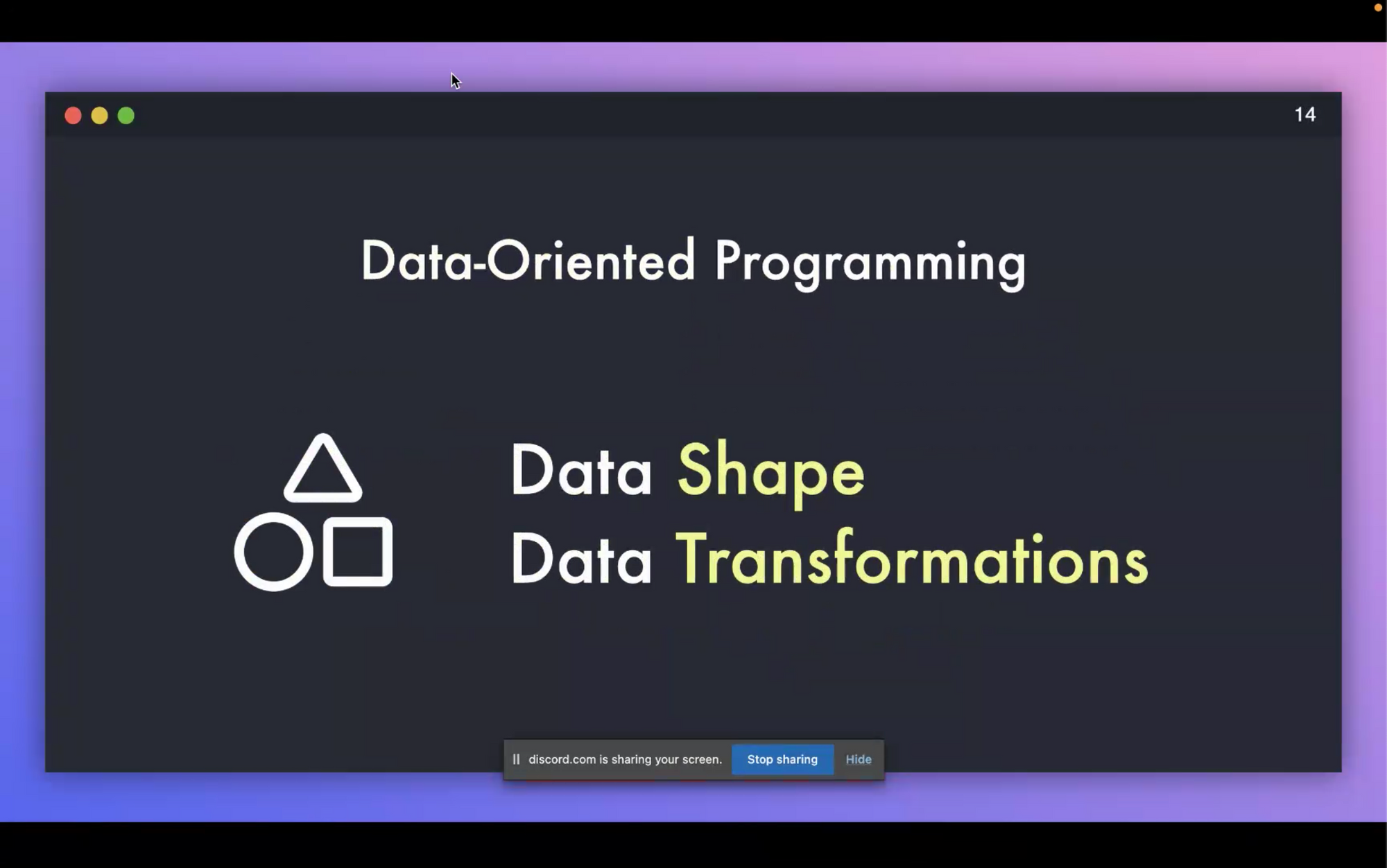
อันนี้จะใช้หลัก Data-Oriented Programming

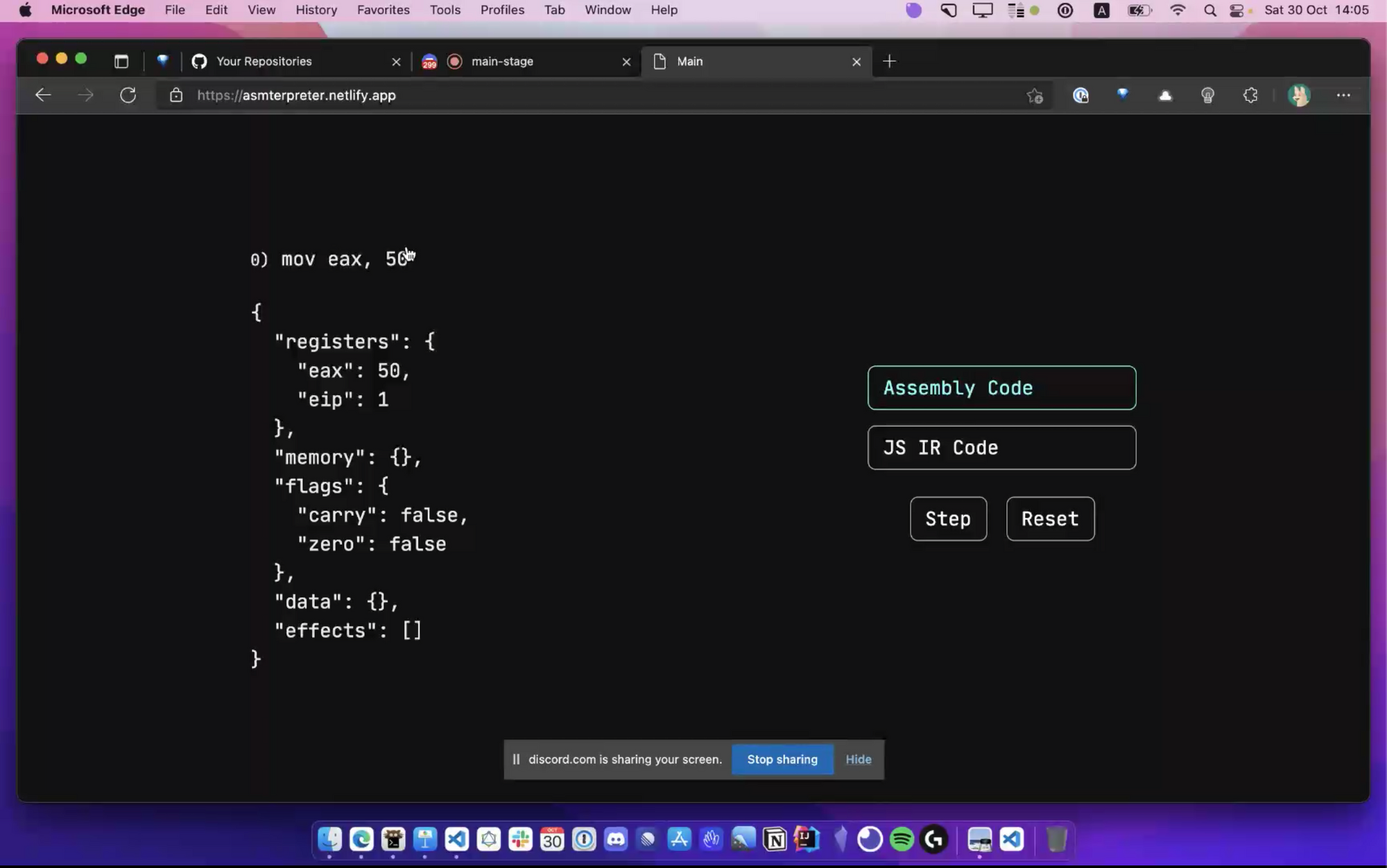
เว็บที่เปิดให้ดู


session ที่เหลือคือลองไปทำอะไรสนุกๆเอง แต่ยังไม่ได้โชว์ เพราะยังไม่เสร็จดี เกิดจากความอยากรู้ของเรา ว่าจะลองทำคลิปดูแหละ เอานํ้าจิ้มไปก่อน
แอบตาเหลือกเล็กน้อย กับการลองใส่แป้นพิมพ์เกษมณี pic.twitter.com/tzQOhLlqNZ
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) October 30, 2021
เพิ่มปัตตะโชติไป มึนเล็กน้อย pic.twitter.com/F5HSdEoTDK
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) October 30, 2021
สุดท้าย แป้นพิมพ์มนูญชัย เนื่องจากไม่มีแถวตัวเลข พอมันเหลือ 40% น้องเฌอก็หายไปปุ่มเดียวเอง แหะๆ pic.twitter.com/aUsqkf2yG4
— เดฟตัวน้อยนั่งงงในดงงาน (@mikkipastel) October 30, 2021
วาป
Project Showcase
- pallat/tour เป็น document ภาษา Go ที่เป็นภาษาไทย https://tour.golang.org/welcome/1 เพื่อให้เขาเห็นว่าในไทยมี community ภาษา Go ด้วยนะ
- pallat/uber-go-style-guide-th เป็น style guide ภาษา Go
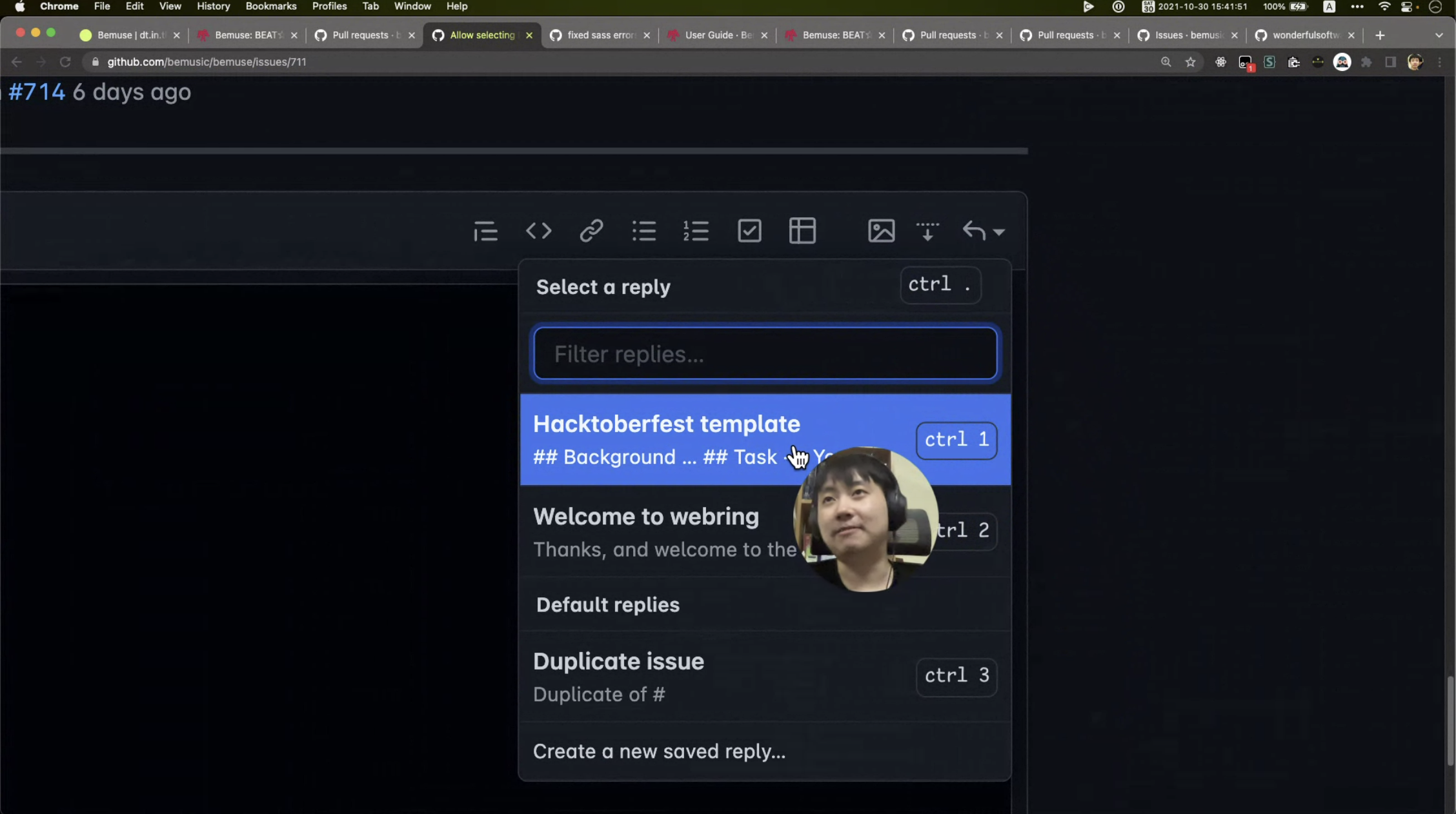
- bemusic/bemuse อันนี้เป็นตัวโปรเจกจบของพี่ไทปัง พอมาทำงานก็ไม่ได้มีเวลาดูโปรเจกนี้เต็มที่ ช่วง hacktoberfest มีคนช่วย developer มากขึ้น และมีไฟในการทำงานต่อไป

เทคนิคในการ comment ใน Pull Request คือการทำ template ในการ reply

มีหลายๆคนเปิดไมค์แชร์จอเพิ่มเติมกันมา ก็เลยแปะเพิ่มไปอีกอันนึงในบล็อกเนอะ
- dotnetthailand/dotnetthailand.github.io เป็น website ที่เกิดขึ้นจากการรวบรวม FAQ คำถามที่ถามบ่อยๆ และคำตอบที่เป็นประโยชน์จากเพื่อนสมาชิกในกลุ่ม .NET Thailand (ของ Android ก็แอบน่าทำอยู่เหมือนกันแหะ)

inspire จากพี่ไทปัง คือเราไม่ต้องไป contribute อะไรยิ่งใหญ่ยากๆ ให้เริ่มจากแบบพวกคำสะกดผิด หรือในตัว document พิมพ์ผิดก่อนก็ได้ ค่อยๆเริ่มไปเรื่อยๆ
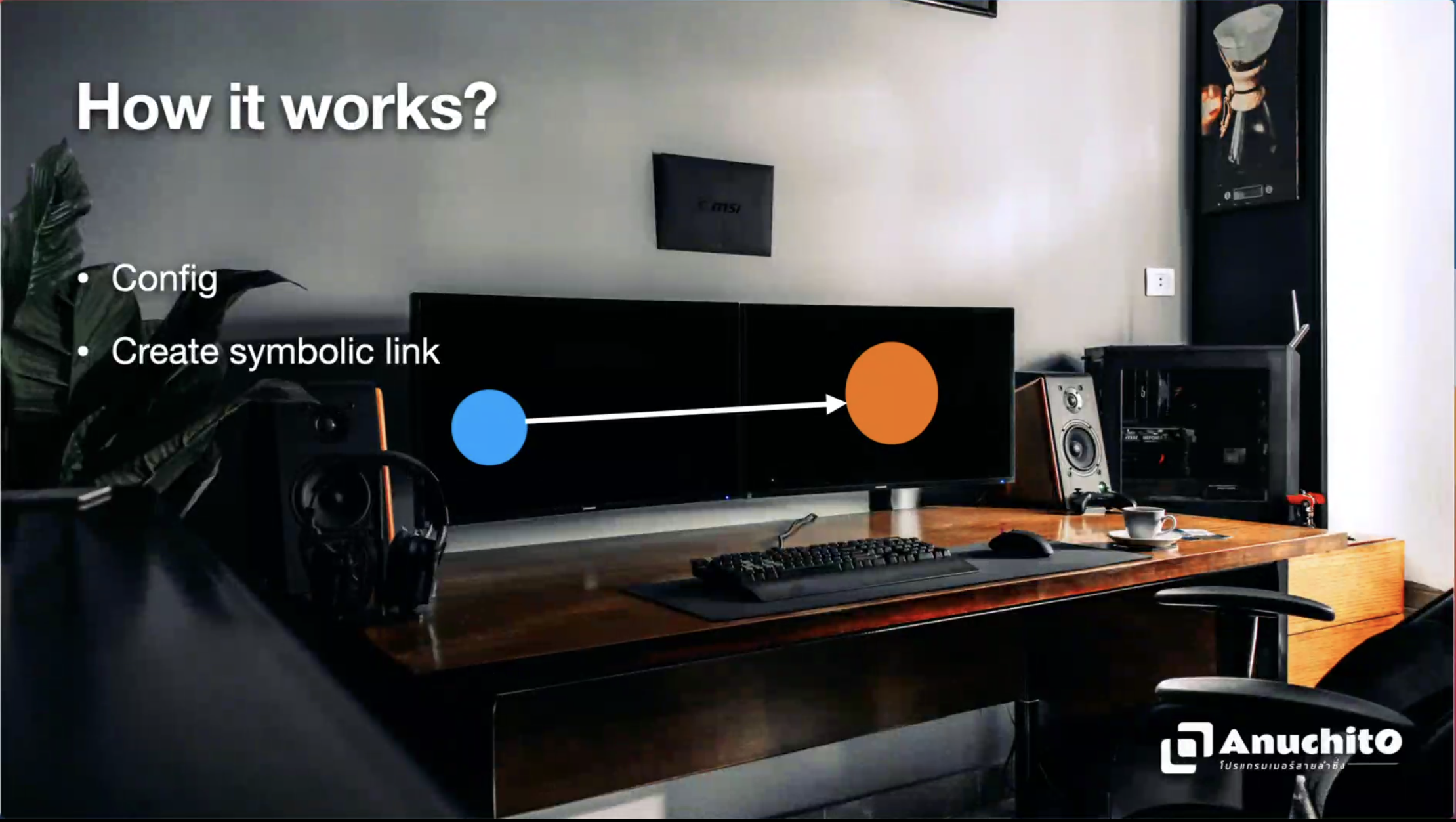
Session #7 เตรียมเครื่อง Dev ด้วย dotfiles by Nong Anuchit Prasertsang
session ที่เจ้าของ session บอกว่า session นี้ไม่มีสาระ มีแต่มุขตลก อ่ะหรอดู ดูสาระหรอ? เปล่ามุข

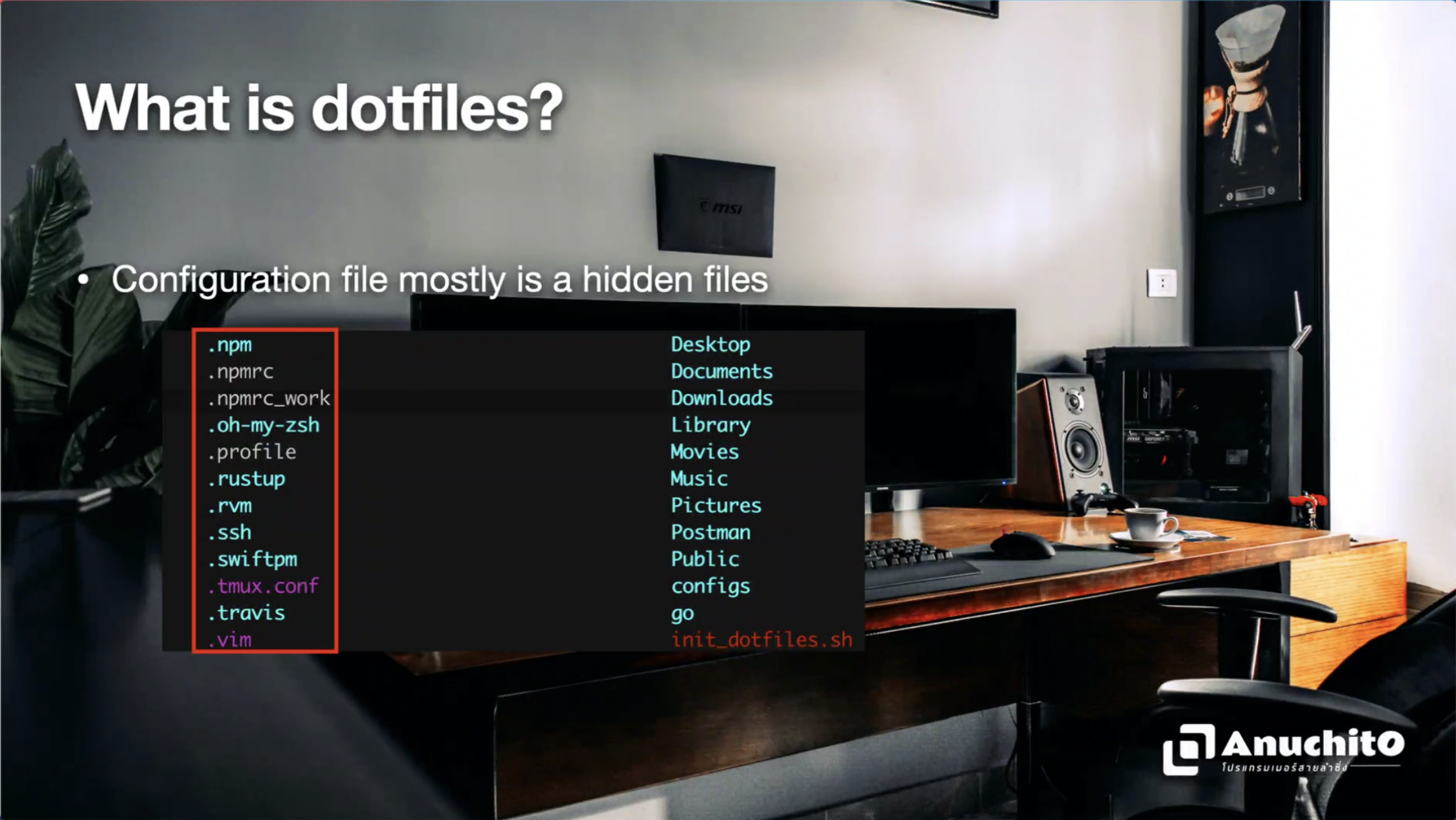
dotfile คือ file config หน้าตาชื่อไฟล์จะมีตัว . ขึ้นต้น ซึ่งเป็นไฟล์ที่ซ่อนอยู่ เวลาเราลงเครื่องใหม่เราก็ต้อง copy แล้วมาวางไว้เอง

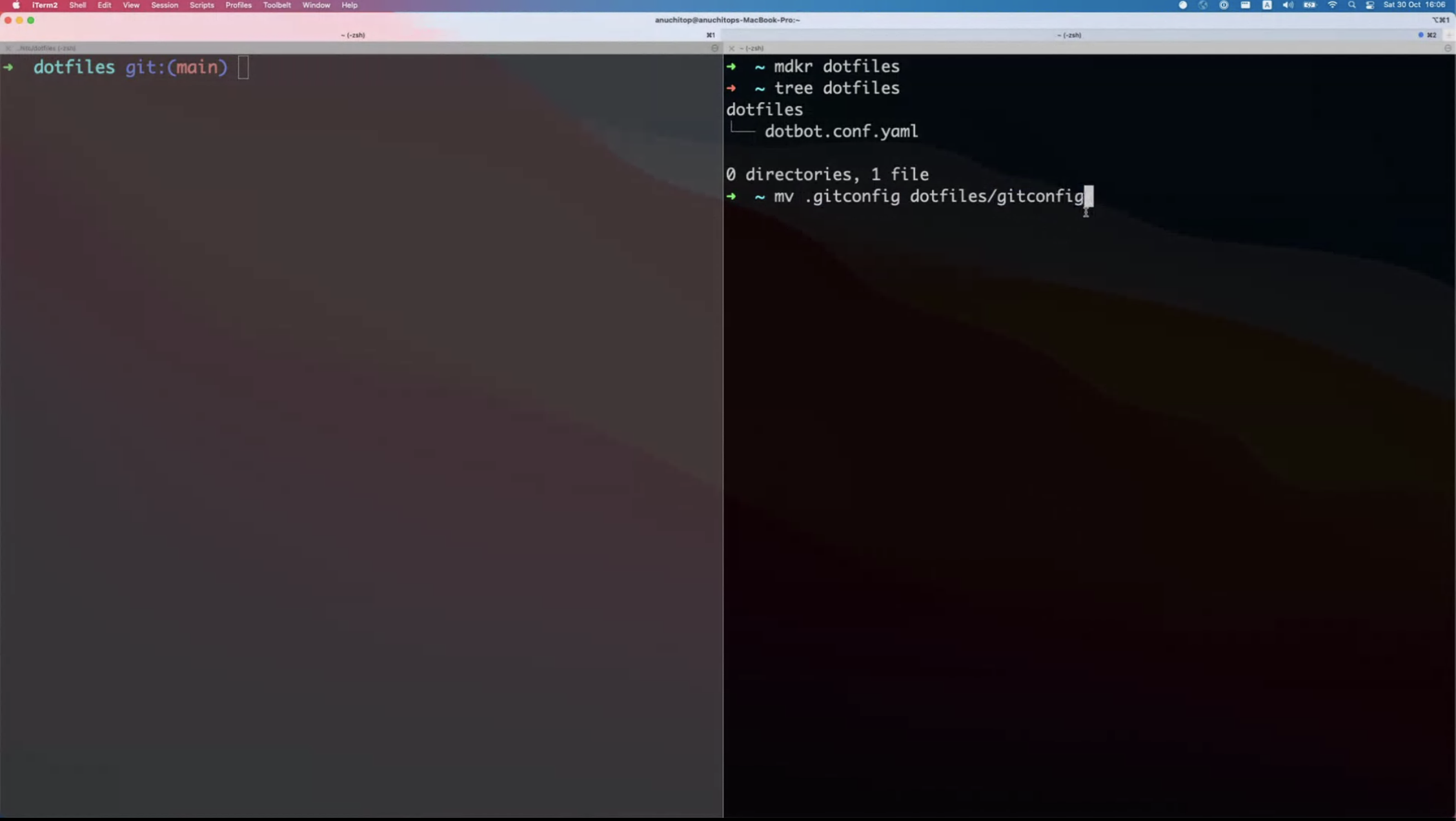
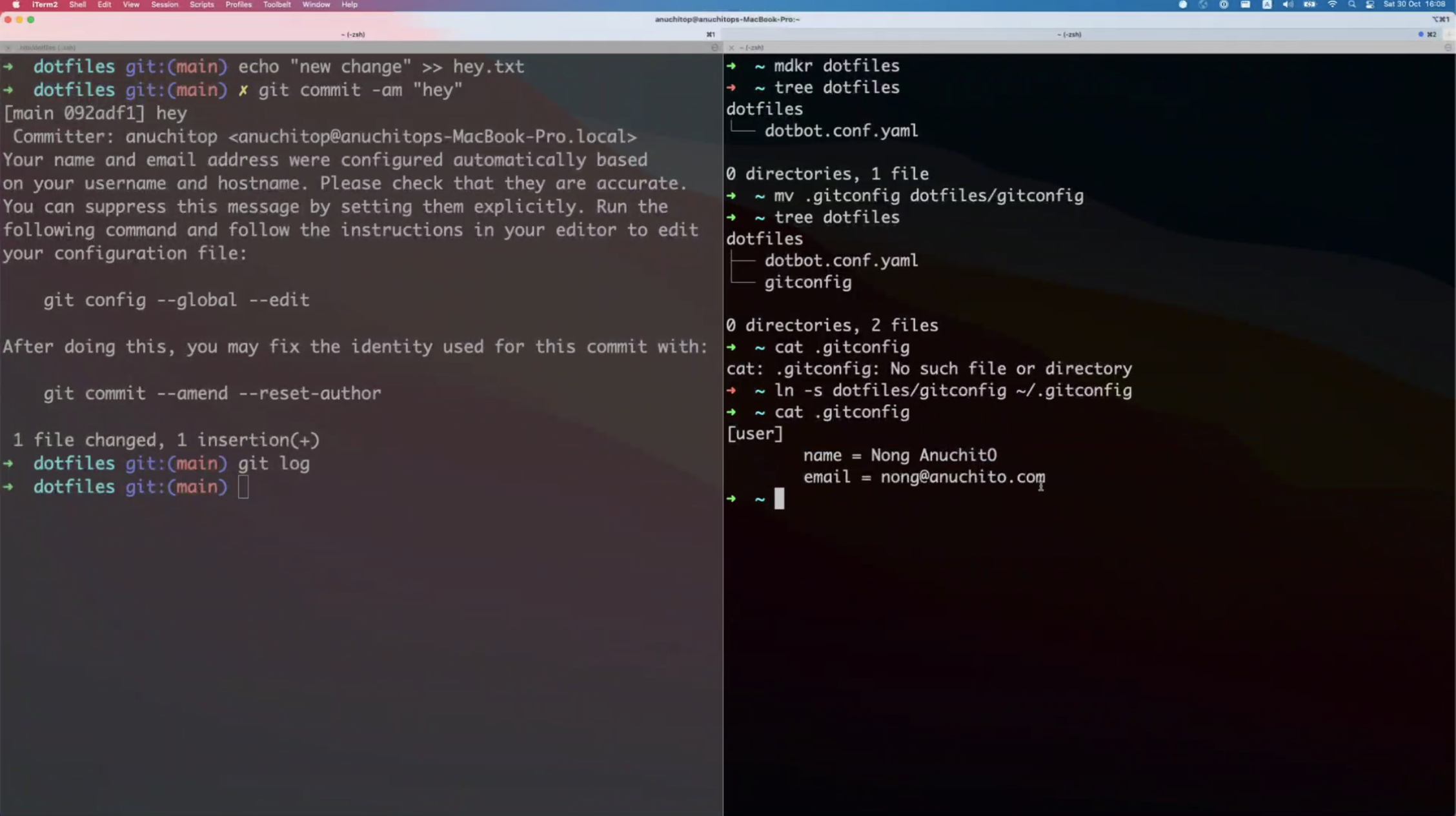
วิธีการทำงานแบบ manual เช่น เราใช้ git config เราสร้าง folder ที่มี dotbot.config.yaml แล้วย้ายทั้งหมดไปใน dotfile folder ซึ่งทำให้ config เดิมนั้น ใช้งานไม่ได้

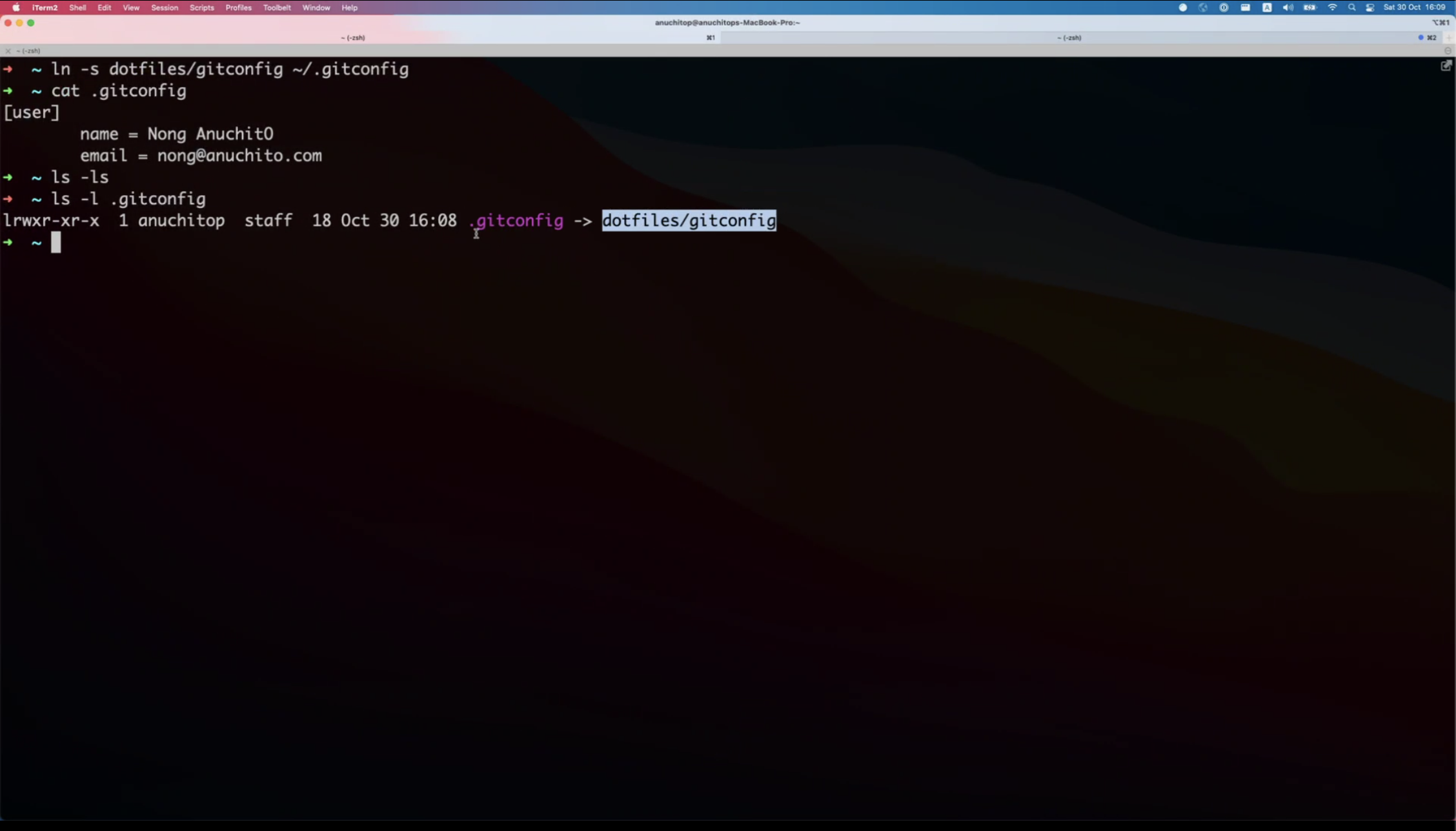
ดังนั้นจึงใช้ symbolic link ให้ชี้ไฟล์ไปที่ๆอยู่ (concept น่าจะประมาณ shortcut แหละ ที่จะไปเปิดที่ที่มันอยู่อ่ะ) โดยใช้ ln ซึ่ง cat ก็คือแมว ประมาณนี้ ฮาไปหนึ่งกรุบ แต่คนเล่นมุขนิ่งมาก ยิงอีกทีนึงคือ มีแมว มีนีโอ ฮาอีกหนึ่งกรุบ 55555555



ถ้ามีหลายๆไฟล์ เราก็ต้องหาหลายๆรอบ เลยใช้โปรแกรม dotfiles เพื่อทำการ link folder ข้อดีคือไม่ต้องสร้าเอง
ทำยังไงที่จะเอา config ทุกอันไปไว้ใน folder เดียว ใช้อันนี้จะได้ folder dotfile เข้ามา
สรุปก็คือใช้ dotfile เพื่อเก็บไฟล์ install ต่างๆ แล้วก็ตัว alias ต่างๆด้วย
ปล. มีมุขนึง push ไปอยุธยาอ่ะ 5555
พิธีปิด คนมาร่วมงานทั้งสิ้น 138 คน มาจาก 10 ประเทศด้วยกัน มีการขอบคุณทีมงาน และก็ผู้ร่วมงานด้วย
บรรยากาศในงานคึกคักกันมากๆเลย คนดูสนุกกันมา บางห้อง voice คือคนมาฟังเยอะมาก คล้ายๆ offline แบบ speaker มีคนมามุงยืนถาม แล้วก็ speaker ก็นั่งโค้ดให้ดู อะไรงี้
สุดท้ายนี้ ขอบคุณทุกคนที่มาร่วมงานสนุกๆแบบนี้เนอะ ทำให้คลายเหงาไปได้ เหมือนได้เจอคนจริงๆเหมือนกันนะ ชอบ MC คุณเจมส์ พูดสองภาษา ดูแลทุกคนอย่างดีเลย ทีมงานก็เช่นกันมาดูแลพวกเรา มาดูแต่ละห้องว่าทำอะไรบ้างนะ แล้วก็มีดูม๋าด้วย ฮ่าๆ
ส่วน speaker หัวข้อของแต่ละคนหลากหลาย บาง session เราอาจจะงงๆบ้าง โดดบ้าง ต้องขออภัย ตอนนี้กำลังจดการยิงมุขใน session สุดท้ายอยู่ 5555555
แล้วก็ขอบคุณทาง Thoughtworks ที่ชวนทางเรามาเป็น event partner นะคะ ถึงปีนี้จะคิดเรื่องที่จะขึ้นไปพูดไม่ได้ก็ตาม 5555 คราวหน้าจะพยายามมีให้เนอะ แหะๆ
MC บอกว่า ไม่มีงานเลี้ยงไหน ที่ไม่เลิกรา เราว่าก็คงจริง จนกว่าเราจะพบกันใหม่อีกครั้งเนอะ :)

สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่