แนะแนววิธีการทำ Github Profile ให้สวยงาม
พอดีไปเปิด Github ของคนอื่นๆดูแล้วรู้สึกว่าของเขามันมีอะไร ทำไมของเรามันไม่มีอะไร ก็เลยปรับให้สวยงาม ให้ดูมีอะไรน่าอ่าน

พอทำเสร็จแล้วเอ้ออก็ได้ทริคประมาณนึง ก็เลยคิดว่าเขียนบล็อกแชร์ดีกว่า เผื่อใครอยากลองไปทำตามงี้
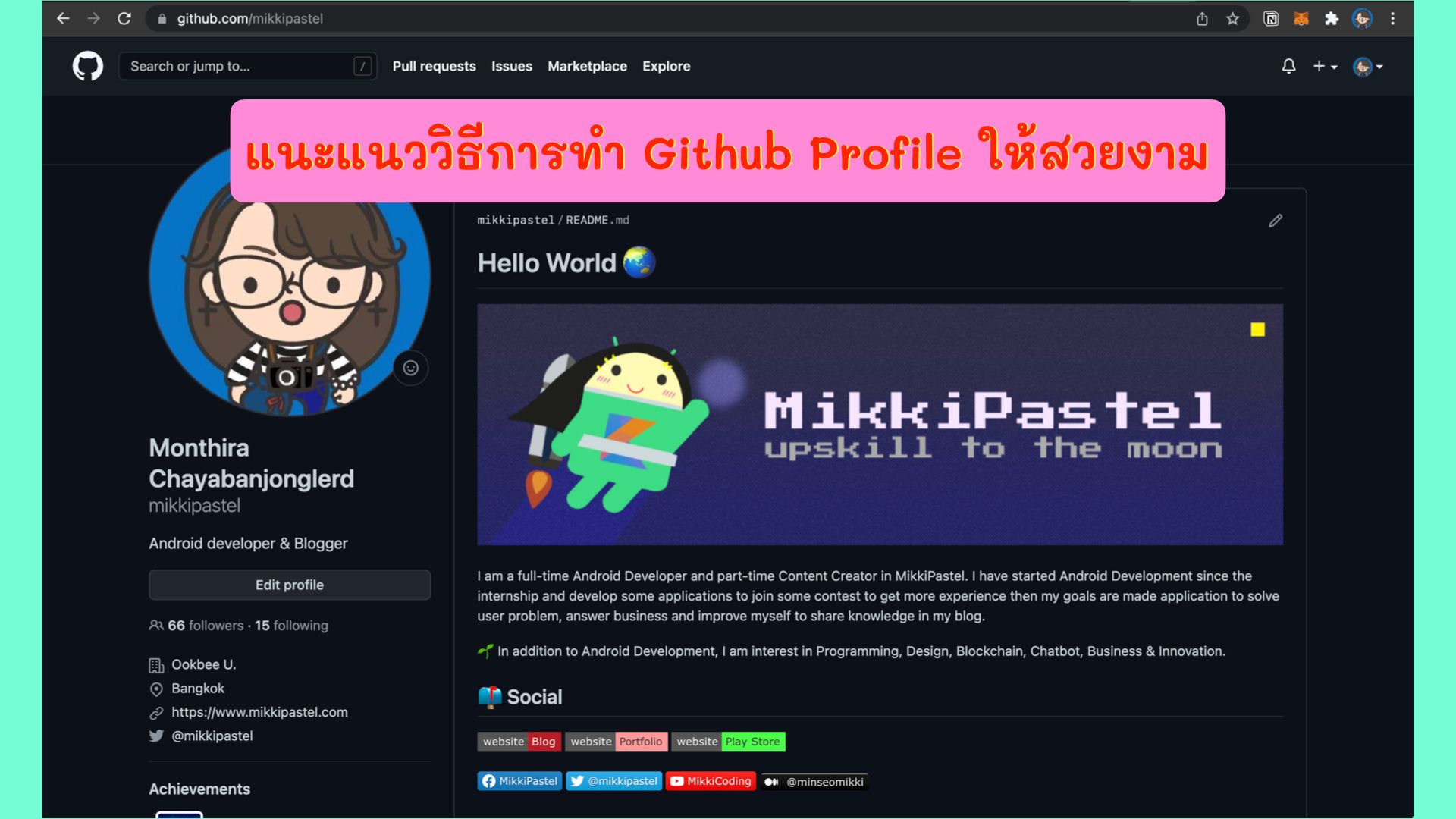
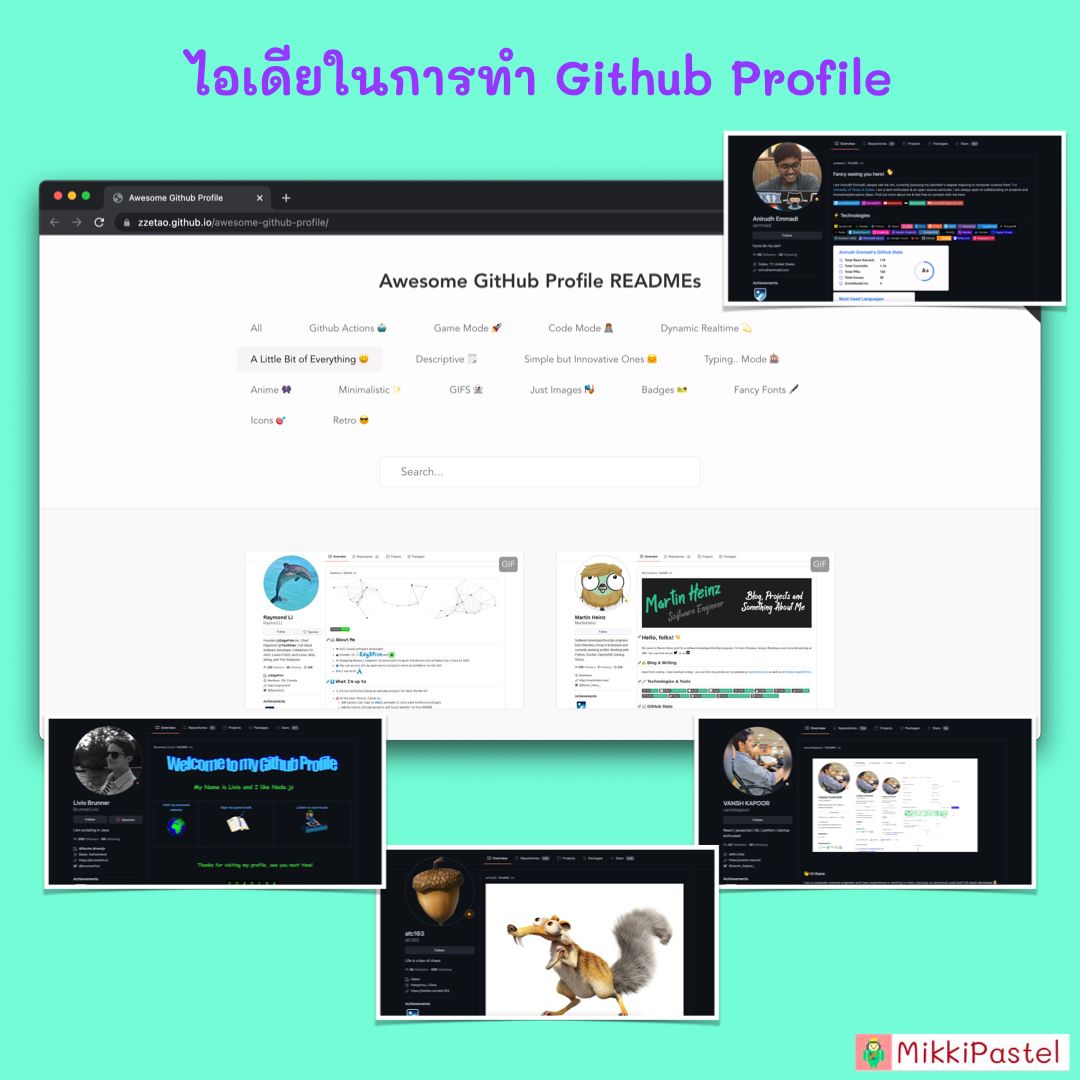
ตัวอย่างที่ไปเจอแล้วรู้สึกอยากไปทำของเราให้ดูมีอะไรมากขึ้นจากเดิม

ทำไมต้องทำนะ?
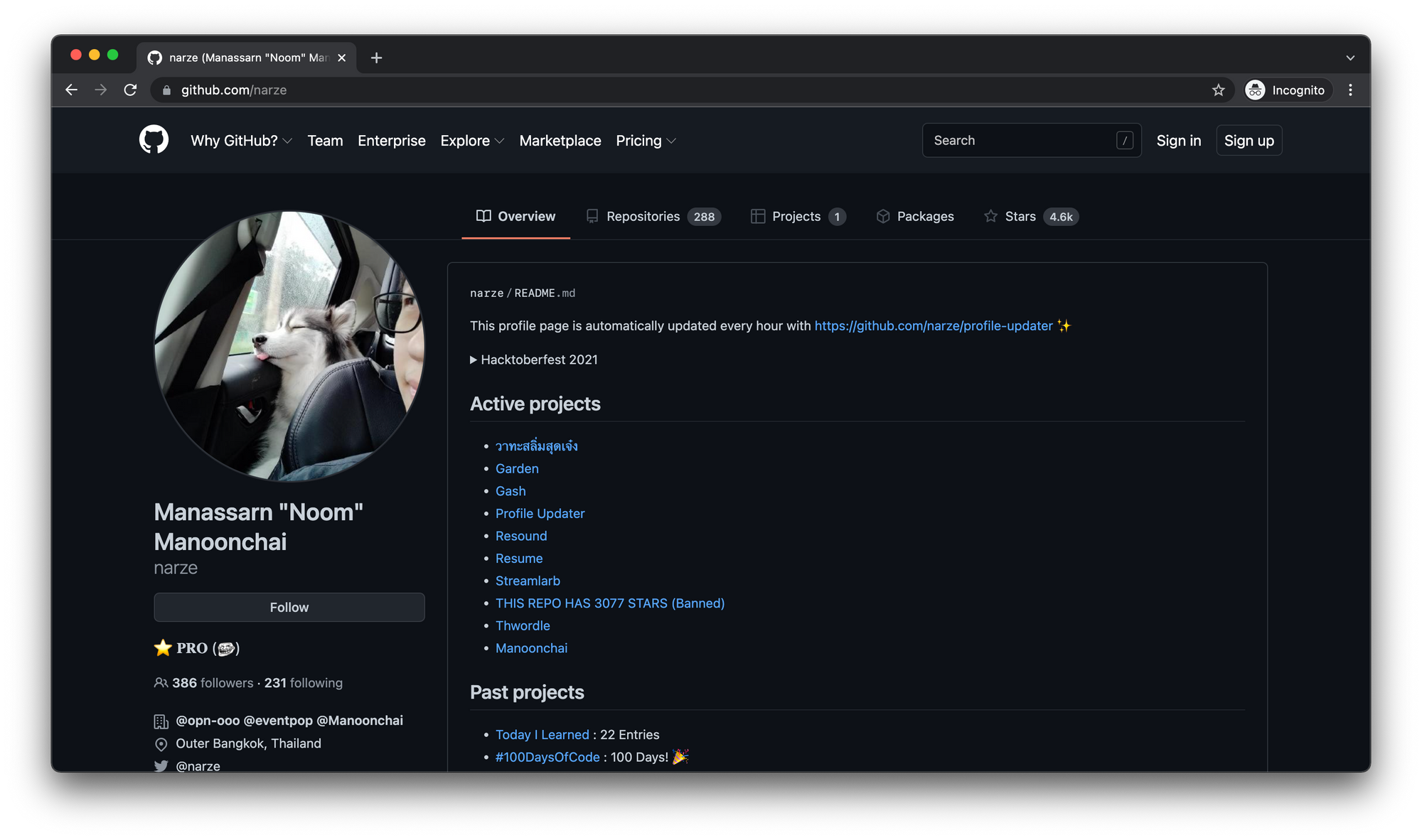
เนื่องจาก Github ได้มีการปรับไปพักใหญ่แล้ว เกี่ยวกับ Repository ที่เป็นชื่อ Github ของเราเอง เป็น Repository พิเศษ ที่ตัวไฟล์ README.md นำมาแสดงใน Github Profile ของเรานั่นเอง
เช่นของเราชื่อว่า MikkiPastel ก็สร้าง Repository ที่ชื่อว่า MikkiPastel ซึ่งมี README.md มาบอกเล่าเกี่ยวกับตัวเรานั่นเอง
ซึ่งของเดิมไม่ได้แคปมาแหละ แต่เราแอบเปลี่ยนชื่อ Repository ที่เป็นแอพแอนดรอยด์ที่ชื่อเดียวกันมาเป็นอันนี้แทน เพื่อจะได้แยกเรื่องในการจัดการนั่นเอง (ยังดีที่คนติดดาวหรือ fork ไปน้อยมากๆ)
โดยเจ้า Repository ที่แสดง README.md ของเรา จะอยู่ที่นี่เลย
แต่ไม่มีไอเดียเลย ทำไงดีหล่ะ?
เราเองก็ search Google หาไอเดียในการทำเจ้า Github Profile ว่าจะเป็นประมาณไหน ไปๆมาๆเจอเว็บนี้ ชื่อว่า Awesome GitHub Profile READMEs เป็นเว็บที่รวบรวม Github Profile ต่างๆ ให้เราเป็นไอเดียในการทำของตัวเอง มีหลากหลายแนว ทั้งแบบ minimal สุดๆ แบบที่แปะ badge ไว้เยอะๆ แบบใส่ gif แล้วก็แบบ Retro สมัยเด็กๆที่เริ่มทำ Powerpoint อ่ะ

เท่าที่ส่องๆคือไม่เน้นสวยงาม เอาแค่เป็นระเบียบเรียบร้อยก็น่าจะเพียงพอหล่ะ
ปล. ไอเดียอื่นๆ สำหรับสาย Contribute หนักๆ การใช้บอทดึงข้อมูลขึ้นมาก็ช่วยเราได้เยอะ
จากนั้นเราก็มาวางแผนต่อว่าในนั้นควรมีอะไรดี ลองวาดในกระดาษดู แต่ละส่วนจะถูกจัดด้วย header2 เพื่อให้อ่านแต่ละ section ได้ง่ายขึ้น พอทำไปทำมาใส่ Emoji ไว้ด้านหน้าหน่อย ให้มันไม่ได้มีแต่ text อย่างเดียว
- รูป cover ด้านบน
- About Me (ลอกใน portfolio มาแปะ)
- Website และ Social Media ของเราในช่องทางต่างๆ
- เราใช้ Tech Stack อะไรบ้าง?
- Github Stat มีไว้รู้สึกเท่ดี
- Donate เผื่อใครอยากให้ค่าขนมเพิ่ม แต่กำลังหาช่องทางอื่นอยู่อ่า แต่จะไว้ท้ายสุดเลย
เดี๋ยวเราจะพาดูแต่ละส่วนกันว่า ส่วนไหน ใช้ tool อะไรช่วยบ้าง
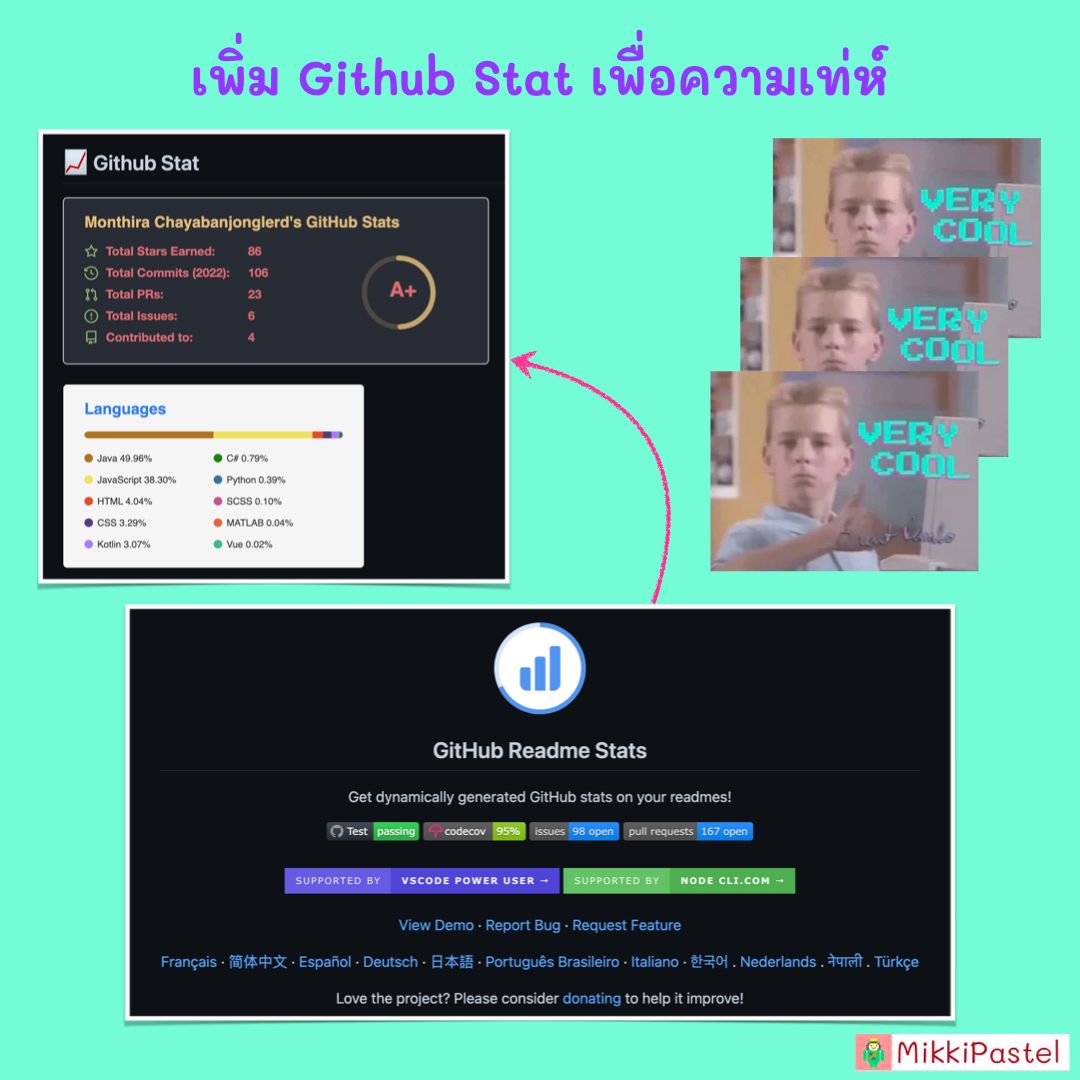
เพิ่ม Github Stat เพื่อความเท่ห์
ทำไมเราถึงใส่ใน Github Profile กันนะ? เพราะว่ามันแสดง stat ของ language ของทุก Repository ว่าเราเขียนภาษาอะไรไปเท่าไหร่ใน Github หล่ะสิ เป็นการ check ตัวเอง บวกกับถ้าเราเอา Github ของเราไปสมัครงานงี้ ก็จะเห็นภาพคร่าวๆแล้วหล่ะว่าเราถนัดอะไร ทำอะไรมาบ้าง

โดยการใส่ Github Stat ใช้สิ่งที่เรียกว่า github-readme-stats โดยจะมีวิธีการใช้งานอยู่ใน README เลย จะมีให้เราใช้งานกัน 4 ตัว คือ
- GitHub Stats Card : เป็น individual stats ของเรา ว่าเราได้ star เท่าไหร่, เรา commit ไปเท่าไหร่, PR และ issue ทั้งหมด และเรา contribute ไปเท่าไหร่ อันนี้มี theme สีให้เลือกด้วย
- GitHub Extra Pins : ทำการ์ดในการ pin Repository ในหน้า Github เพิ่มจากเดิมที่ทาง Github มีไว้ให้เรา pin 6 อัน เราก็ทำการ์ดนี้เพิ่มไปใน Github Profile ของเรา จีเนียสไหมหล่ะฮะ
- Top Languages Card : เราได้ทำการ coding ภาษาอะไรไปเท่าไหร่ ใน Github ของเรา
- Wakatime Week Stats : สำหรับคนที่ใช้ Wakatime ซึ่งเราไม่ได้ใช้ แหะๆ
ทุกอันสามารถ custom ความสวยงามให้เป็นไปที่เราอยากได้ด้วยนะ เท่าที่เขามีให้นะ
ติด Badge แสดง Social และ Tech Stack

อันนี้เราก็ลองไปแกะโค้ดจาดตัวอย่างไอเดียมาอีกที กับค้นหาเองด้วย ส่วนใหญ่จะใช้ของ shields.io กันเนอะ ในเว็บก็มีแบบทำไว้แล้ว เช่นแปะ Social แล้วสามารถแปะไว้ในโปรเจกต์อื่นๆได้อีก เช่น แปะพวก build, code coverage, license, test result, version ไว้ด้วยนะ

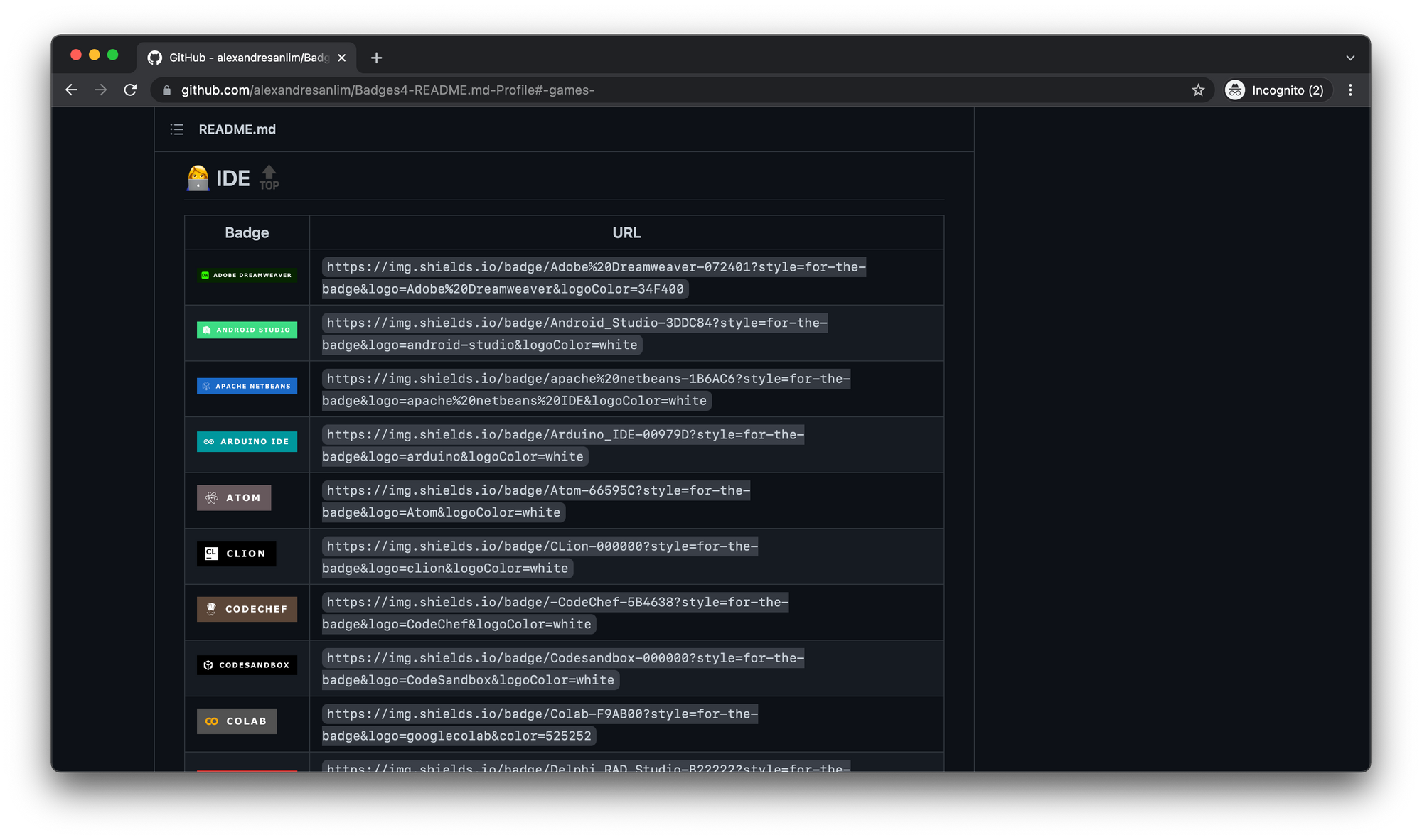
แล้วก็มีเว็บนึงที่มีคนทำไว้ให้ โดยการใช้จาก shields.io นี่แหละ แต่เราไม่ต้องทำเองให้ปวดหัวเลย โดยไปที่ Repository ที่ชื่อว่า Badges4-README.md-Profile เราสามารถเลือกว่าเราจะใส่อะไรใน Github Profile โดยที่เราไม่ต้องปวดหัวในการสร้าง badge เองนะ แล้วเขามีหมวดหมู่ให้เราเลือกเยอะมาก นอกจากสายเดฟแบบเราที่มีเกี่ยวกับภาษาที่เราเขียน IDE ที่เราใช้ framework อะไรต่างๆ ยังมี cryptocurrency แล้วยังมี food delivery ไหนจะ Gaming คือพี่เขามีทุกอย่างให้เราแล้วอ่ะ

วิธีใช้ไม่ยาก เพียวแค่ก้อปโค้ดรูป แล้วไปแปะใน maskdown เลยจ้า สวยงามสุดๆ
อ่านการ custom ต่างๆได้ที่นี่เลยจ้า

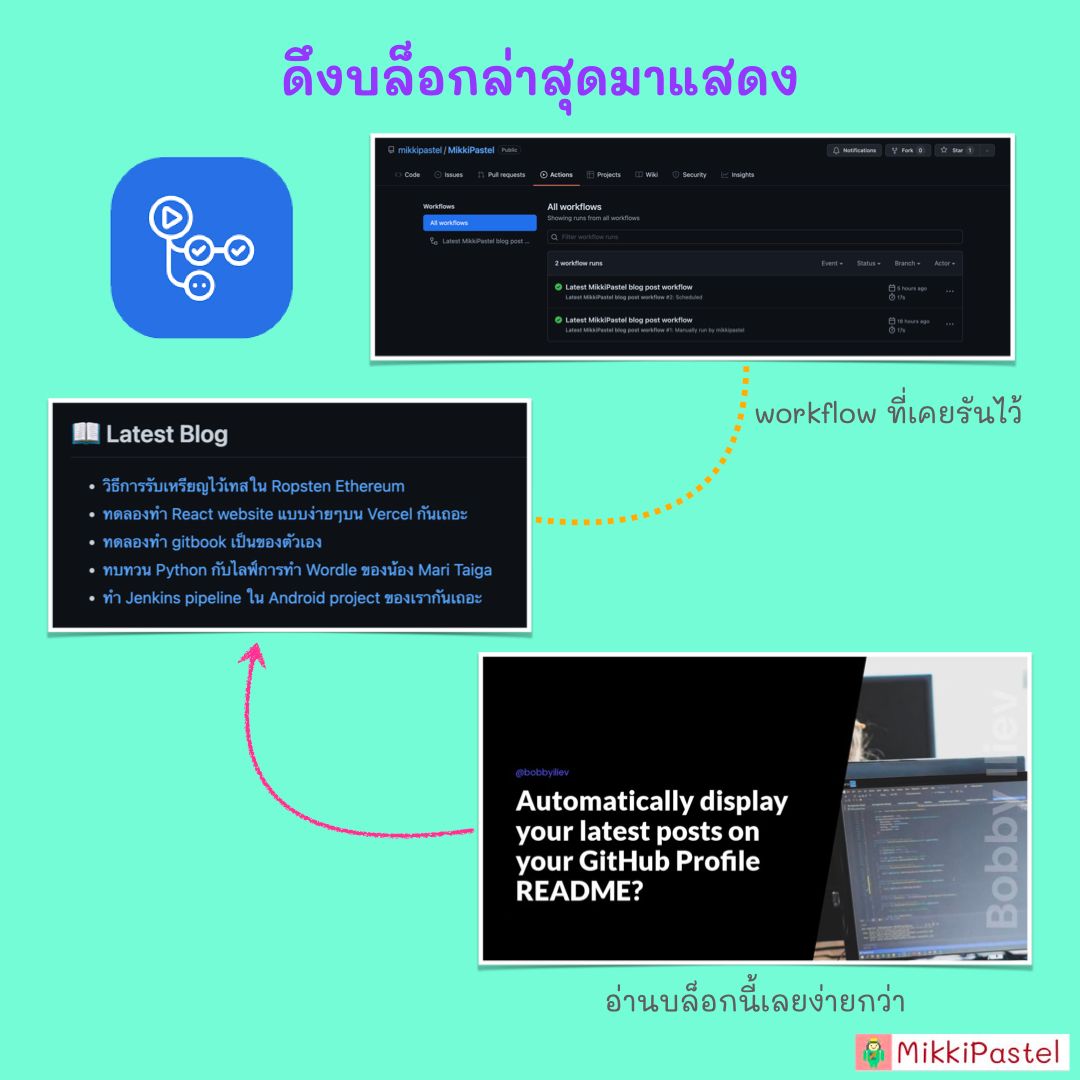
ดึงบล็อกล่าสุดในบล็อกของเรามาแสดง

อันนี้ค้นหาใน Google เลย ก็เลยเจอบทความนี้ ใช้ Github Action ในการสร้าง workflow ตัวนึงขึ้นมา ในการไปเอาบล็อกล่าสุดมา 5 อัน มาแสดงใน Github Profile สามารถทำตามในเว็บนี้ได้เลยยย

ทำรูป Header ให้สวยงาม

บางคนมองว่าเป็น text ล้วนๆเลยมันจะดูแห้งๆไปหน่อย เราก็เลยอยากแปะรูปเป็น header ให้ Github Profile ของเรา แล้วเราเองตอนแรกก็สงสัยว่าเอ้อออ มันควรจะขนาดเท่าไหร่กันนะ จนมาเจอเว็บนี้ที่ช่วยทำ header ให้เรา เป็น design สุด minimal เลยนะ เราสามารถใส่ข้อความหรือ emoji อะไรก็ได้ เปลี่ยนสีตัวอักษรได้ เปลี่ยนสีพื้นหลังได้ แล้วมันจะ generate ให้เราเลย ชื่อว่า REHeader นั่นเอง ช่วยให้เดฟที่อาจจะไม่เก่งเรื่องตกแต่งต่างๆ ให้มีชีวิตที่ง่ายขึ้น
การใช้เว็บนี้ต้อง login ด้วย Github ก่อนนะ ถึงจะใช้ได้ ก็งงๆว่าทำไมเหมือนกันนะ
ภาพที่ได้จะมีขนาด 1000 x 300 pixel เนอะ ถ้าเรารู้สึกว่าเอ้อออยากวาดเอง อยากทำภาพเองสามารถใช้ขนาดนี้ไปตั้งหน้ากระดาษ แล้วสร้างสรรค์งานศิลปะของเราได้เลย ซึ่งของเราแอบเอาเร็ว เลยใช้ Photoscape มาแปะๆเอา
อื่นๆ ที่เราไม่ได้ใส่
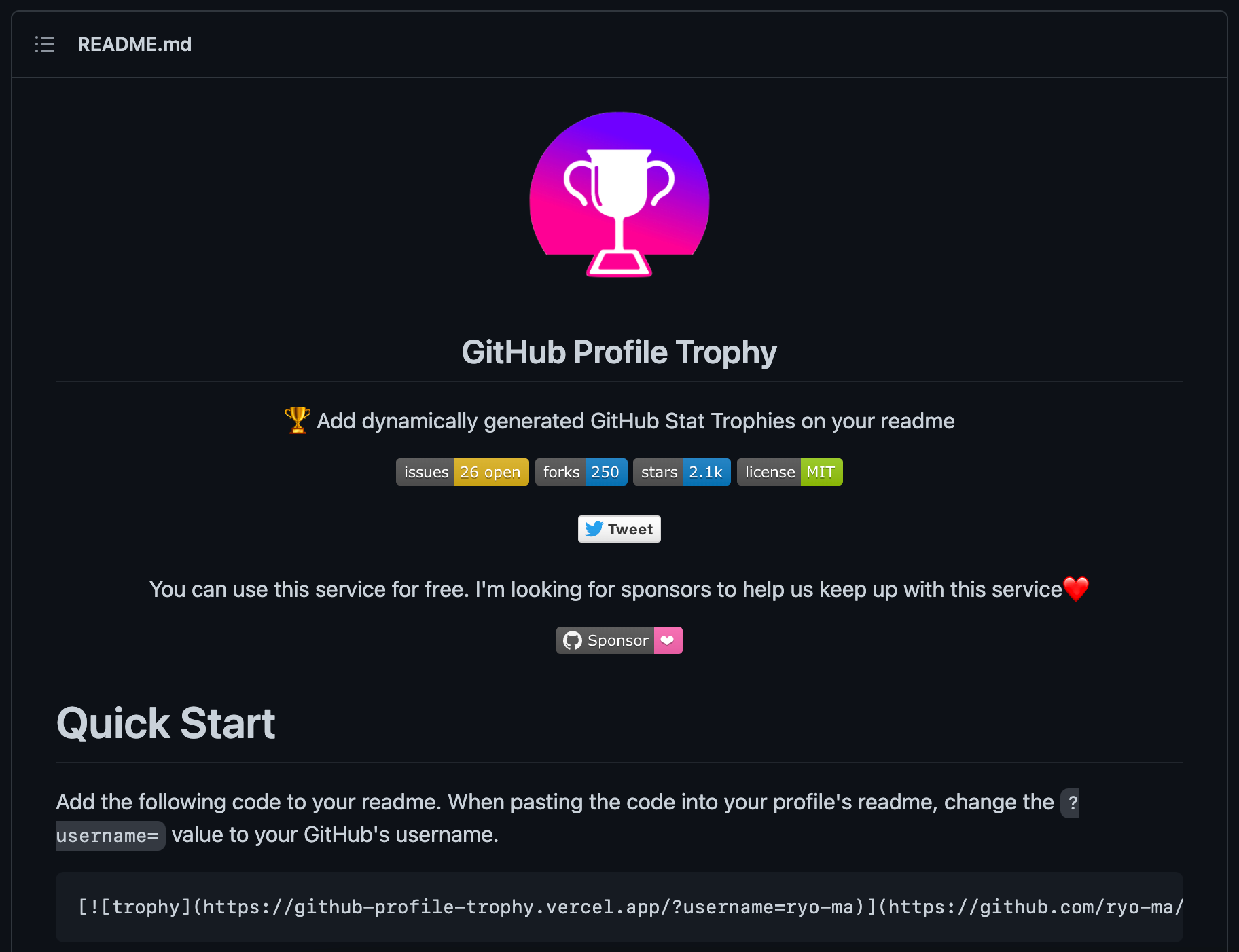
Github Profile Trophy
พอดีเห็นของน้องติณ (คนที่ทำ wronglang อ่ะ) ใส่มาใน Github Profile แล้วตอนแรกส่องอ่ะยังไม่เจอใครใส่ แล้วเราก็ใส่แน่นพอแล้ว ก็เลยแปะมาป้ายยาในนี้แทนแหละ ชื่อว่า github-profile-trophy เป็นการดึง Github Stat ของเรามาแสดงในรูปแบบของถ้วยรางวัลนั่นเอง

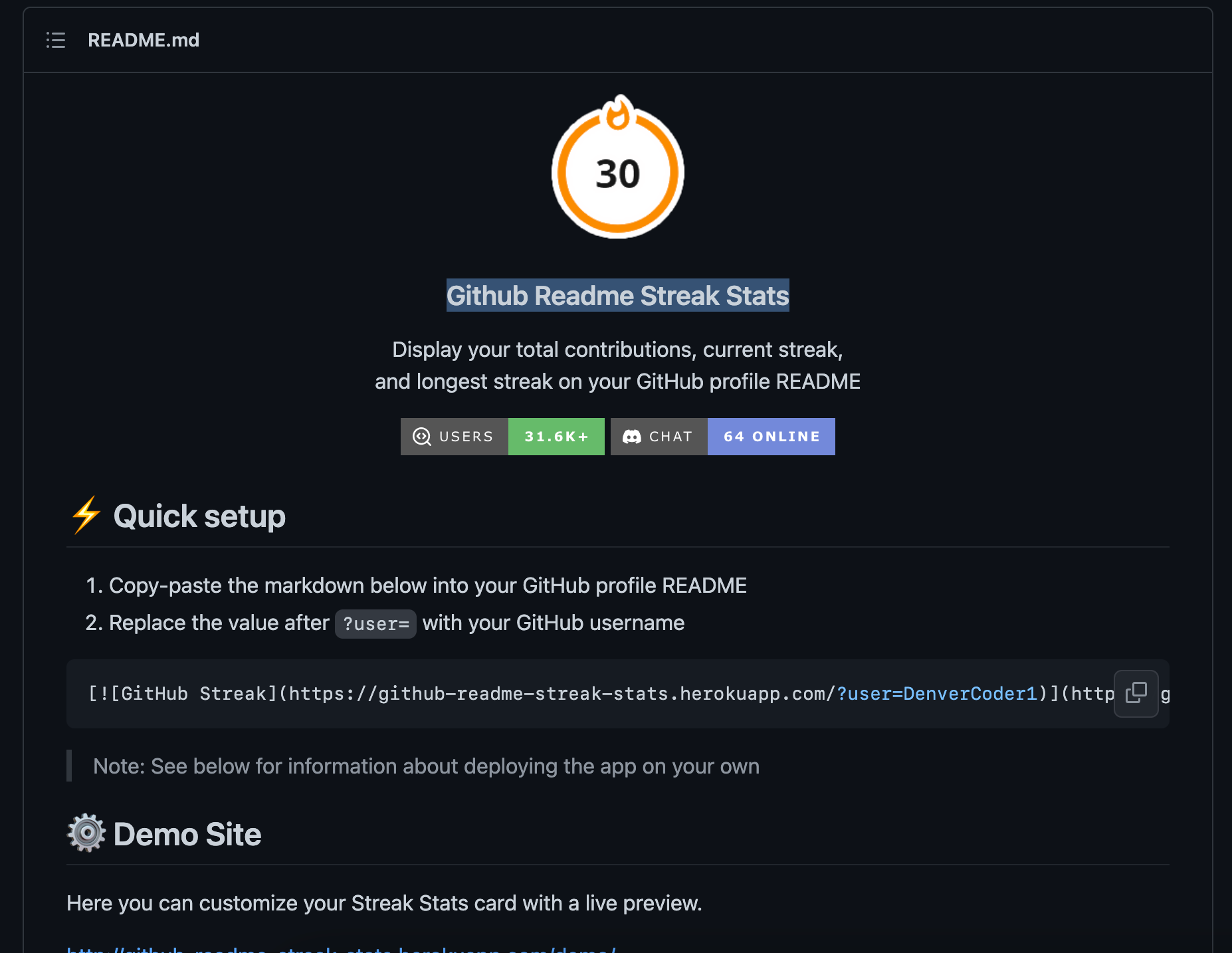
Github Readme Streak Stats
เป็นการแสดงการ contributions ทั้งหมด, streak ล่าสุด และ longest streak ที่ยาวที่สุดบน Github Profile ของเรา เจอมาจาก Github Profile ของคุณ HelloYeew ฮับ

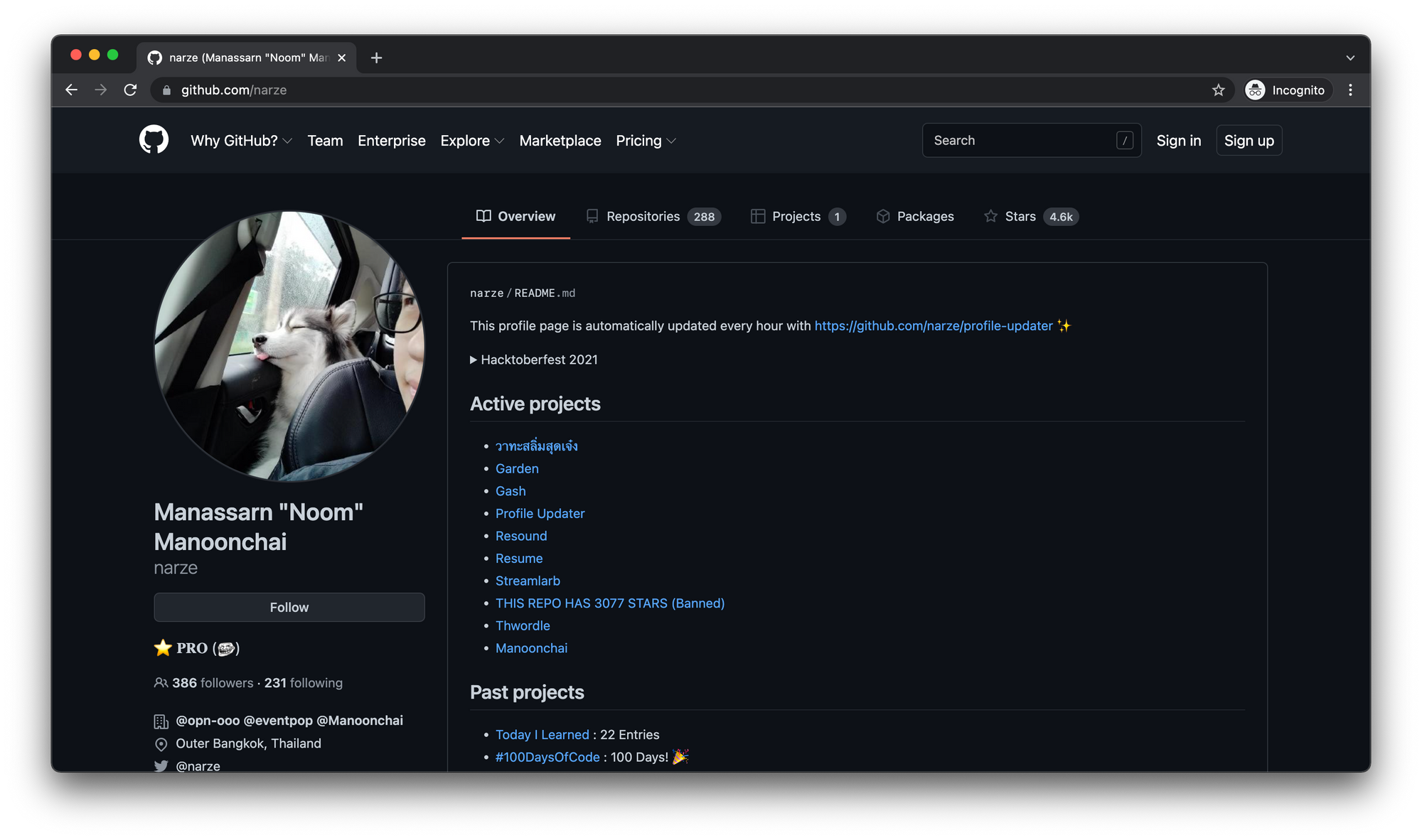
Profile Updater
เหมาะกับสาย Contribute หรือมี project ใน Github เยอะ มันจะช่วยอัพเดตพวกโปรเจกต์ต่างๆ รวมถึงพวก issue ที่ถูกเปิดขึ้นในโปรเจกต์นั้นๆ โดยจะทำงานผ่าน Github Action เนอะ สามารถไปส่องได้ที่ Repository นี้เลย
หน้าตา Github Profile ที่ได้จากการใช้ tool นี้

และถ้าใครอยากเห็นของคนไทยว่าแต่ละคนทำ Github Profile แบบไหน แนะนำให้ไปส่องเอาตามนี้เลย บางคนคือเจ๋งกว่าในเว็บที่เราบอกตอนแรกอีกอ่า
บทความอ้างอิง
เผื่อใครอยากอ่านเอาไว้อ่านเป็นไอเดียเพิ่มเติมได้

บทความติดดาวใน Medium

หวังว่าบล็อกนี้จะเป็นไอเดียในการที่คนอ่านจะได้ทำ Github Profile ของตัวเองเนอะ เราแปะของไว้พร้อมใช้หล่ะ ที่เหลือขึ้นกับแต่ละคนว่าทำมาจะสวยงามขนาดไหนเนอะ
สามารถ support ค่ากาแฟเจ้าของบล็อกได้ที่ปุ่มแดงส้มสุดน่ารักที่มุมซ้ายล่าง หรือกดปุ่มตรงนี้ก็ได้จ้า
กด follow Twitter เพื่อได้รับข่าวสารก่อนใคร เช่น สปอย content ใหม่ หรือสรุป content เร็วๆในนี้จ้า
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— mikkipastel (@mikkipastel) August 24, 2020
ติดตามข่าวสารและบทความใหม่ๆได้ที่
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017
Subscribe ช่อง YouTube ของเราได้ที่
download แอพอ่านบล็อกใหม่ของเราได้ที่นี่