เปิดประสบการณ์ใหม่ กับงานเทคในโรงหนัง กับ Google IO Extended 2023
นาน ๆ ทีจะได้ไปงาน developer ซึ่งงานนี้บัตรหมดค่อนข้างไว ซึ่งเป็นงานแรกของเราเลยที่ได้ไปงาน tech ที่จัดขึ้นที่โรงหนังด้วยล่ะ
เมื่อเดือนที่ผ่านมา ทาง GDG ประกาศวันจัดงาน Google IO Extended ในปีนี้ มีให้กดตั๋วในวันอังคารก่อน ผ่าน LINE Store ทั้งหมดมี 300 ที่นั่ง ไม่รับ walk-in ค่าเข้า 30 บาท เพราะแอบสืบมาว่าในนั้นตั้งราคาฟรีไม่ได้
งาน Google IO Extended 2023 จัดขึ้นวันที่ 19 สิงหาคม 2566 ที่ Siam Paragon - Paragon Cineplex - Cinema 8 คืองานจัดที่โรงหนังอะแกรรรร แบ่บเหมาโรงเลย

ทางเราไปกับน้องในทีมเนอะ ซึ่งพอมาถึง บรรยากาศโดยรอบ เหมือน GDG เหมาทุกโรงหนังใน Paragon Cineplex ไปล้าวจ้า ข้างใน คือมืดแหละ จดอะไรน่าจะไม่เห็น น่าจะลำบาก เลยจดใส่ Notion ซะเลย
มางาน Google I/O Extended 2023 ที่ Paragon Cineplex จ้า
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) August 19, 2023
.
เหมือนเหมาทั้งโรงพาราก้อนอ่ะ5555
แต่ข้างในมืดขนาดนี้ จะจดยังไงดีอ่ะเนี่ย#IOBKK #GoogleIO #ioextended pic.twitter.com/aD9wm3wBjp

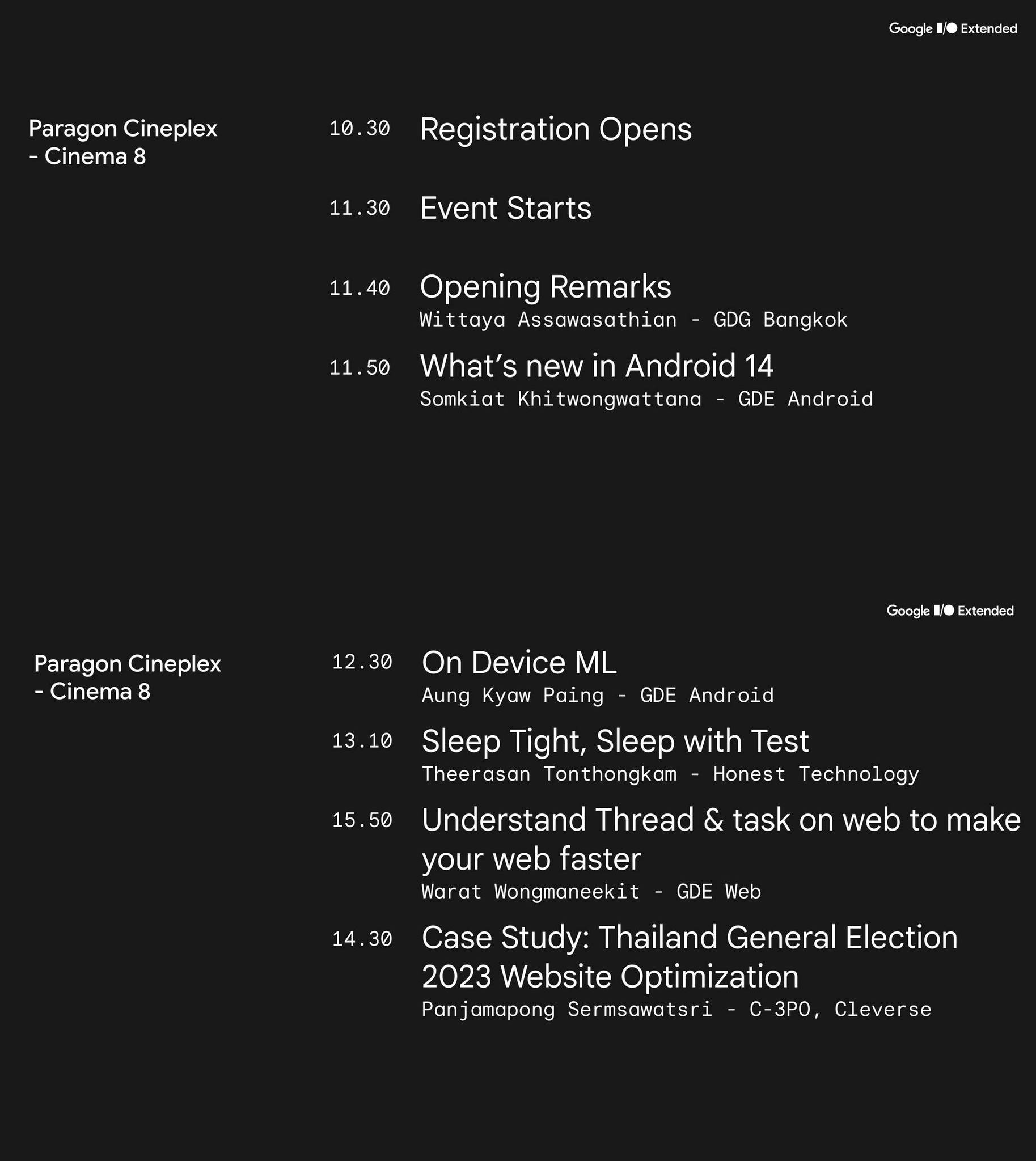
ทางเราไม่ได้ฟังครบทุก session นะ เนื่องจากไม่มีพักกินข้าวเลย เลยไม่ได้กลับมาฟัง session อื่นต่อ ถ้าเดินออกไป ฮือออออ


Opening Remarks —Wittaya Assawasathian, GDG Bangkok

ไม่ค่อยจัดเดือนนี้ เป็นช่วงเวลาที่ดีที่จัดที่นี่ เราสามารถเล่นมือถือและคอมที่นี่ได้ ไม่ต้องกลัวผิดกฎของโรงหนัง 55555555555 และเป็นอีกครั้งที่กลับมาจัดที่พาราก้อนในรอบ 6 ปี และมี partner กับ Siam Paragon ด้วยนะ ดังนั้นงานหน้า ๆ ก็อาจจะได้จัดที่นี่เนอะ
คร่าว ๆ แนะนำในส่วนของคอมมูคร่าว ๆ เนอะ ทาง Google มี community ทั่วโลกเลย ดังนี้

- Google Developer Groups หรือเรียกย่อ ๆ ไปแล้วว่า GDG ดูแลคอมมูนิตี้เป็นหลัก เป็นคนจัดงานต่าง ๆ เนอะ ส่วนคอมมูมีสองอัน คือ GDG และฝั่ง Google Cloud
- Google Developer Expert หรือ GDE สำหรับเทพในแต่ละสาย สามารถทำ port ไม่ว่าจะเป็น speaker คนสอน หรือเขียนบทความ หรือใด ๆ แล้วสมัครเข้ามาได้
- Google Developer Student Clubs คือคอมมูนิตี้ของนักเรียน นักศึกษา
- Women Techmakers อันนี้ส่งเสริม diversity ที่ให้ผู้หญิงสายเทคมีที่ยืนมากขึ้น 🤔 จัดงานปีละครั้งสองครั้ง อาจจะช่วงมีนา (ที่เป็นเดือนสตรีสากลแหละ)
- Google for Startups อันนี้ติดตามจาก Google Thailand นะ
ในเว็บเขามีคอร์สให้เรียนฟรีในเว็บด้วย ได้เซอร์ไปประดับ profile ได้ด้วย

GDE ในไทยมีทั้งสิ้น 8 คน

What's new in Android 14 —Somkiat Khitwongwattana, GDE Android
พบกับ session แรกของงาน ที่ speaker เขาก็มาเช้าปกตินี่นา กับการอัพเดต Android 14 แบบจุก ๆ จนทางนี้ถ่ายรูปพร้อมจดใส่ Notion กันตาแตกเลยทีเดียว ส่วน speaker ก็พูดเหนื่อยจนขอชานมกันเลยทีเดียว

ก่อนอื่นเลย ตัว Andriod 14 เปิดตัวต้นปี ใกล้จะได้ release แล้ว ในตอนนี้มีให้เปิดลองใช้ version beta ก่อนแล้ว และเปิดตัวจริง ๆ ในเดือนนี้ ตอนนี้ค่อนข้าง stable และมีการ fix bug อยู่เรื่อยๆ

ในตอนนี้เป็น API Level 34 Android 14 Beta 5 และด้วยความ beta อาจจะกระทบแอพธนาคาร อย่างที่หลาย ๆ คนประสบพบเจอมา ทางเราด้วยความที่ใช้จ่ายผ่านแอพเกือบทั้งหมด เข้าใจเลยว่าใช้จ่ายไม่ได้เท่ากับใช้ชีวิตกันไม่ได้เลยทีเดียว

การอัพเดตของแต่ละ version จะมี New feature ที่มากับ Android 14 และ Behavior Change มีผล 2 แบบ คือ All Apps คือถูกเปลี่ยน กับ Targeting 34 เขียนแอพ target 34 เกิด crash เกิดขึ้น ทำให้มี impact มากกว่า

แล้วของใหม่ และของที่อัพเดตใน Android 14 มีอะไรบ้างนะ

User Experience
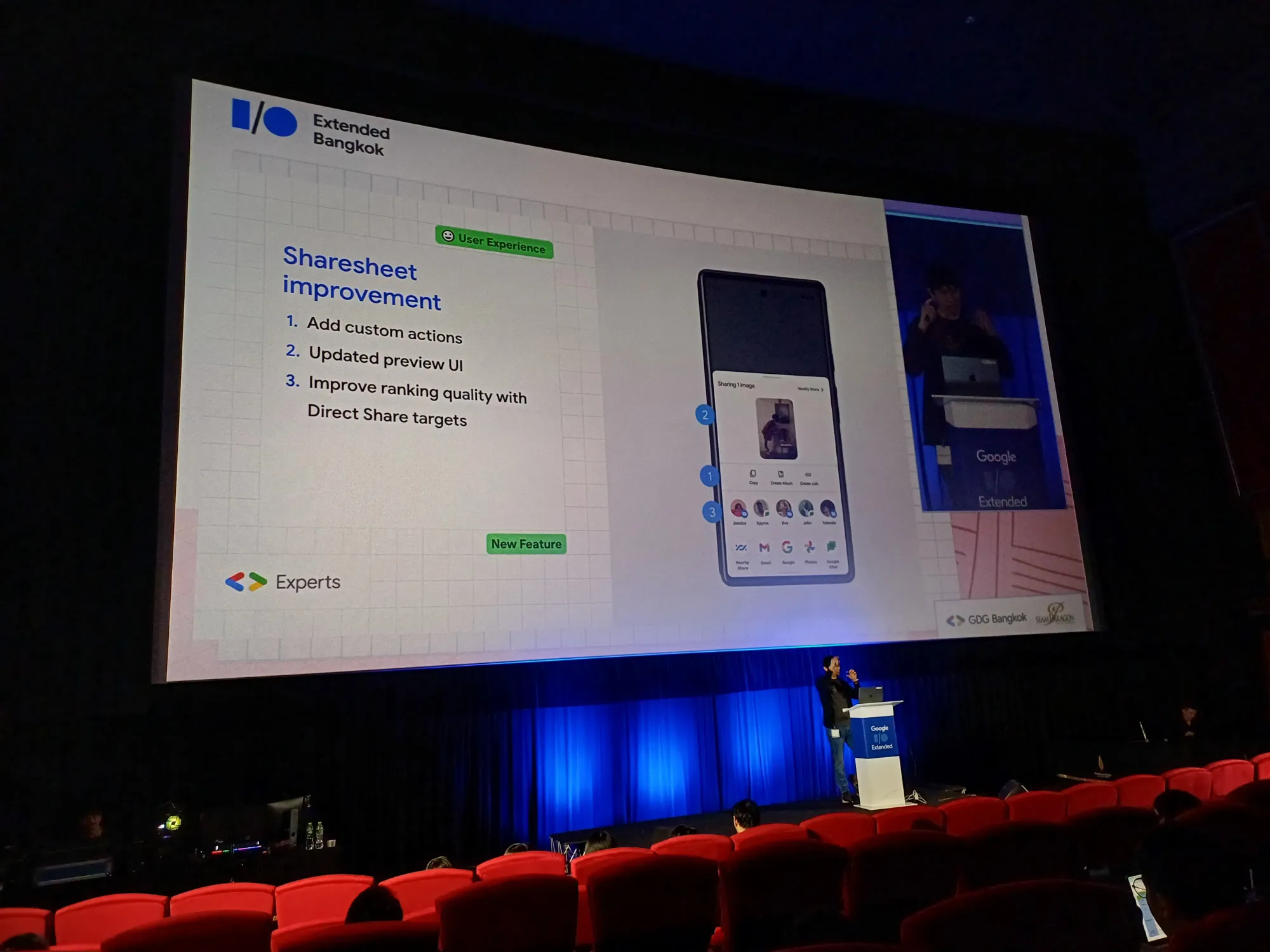
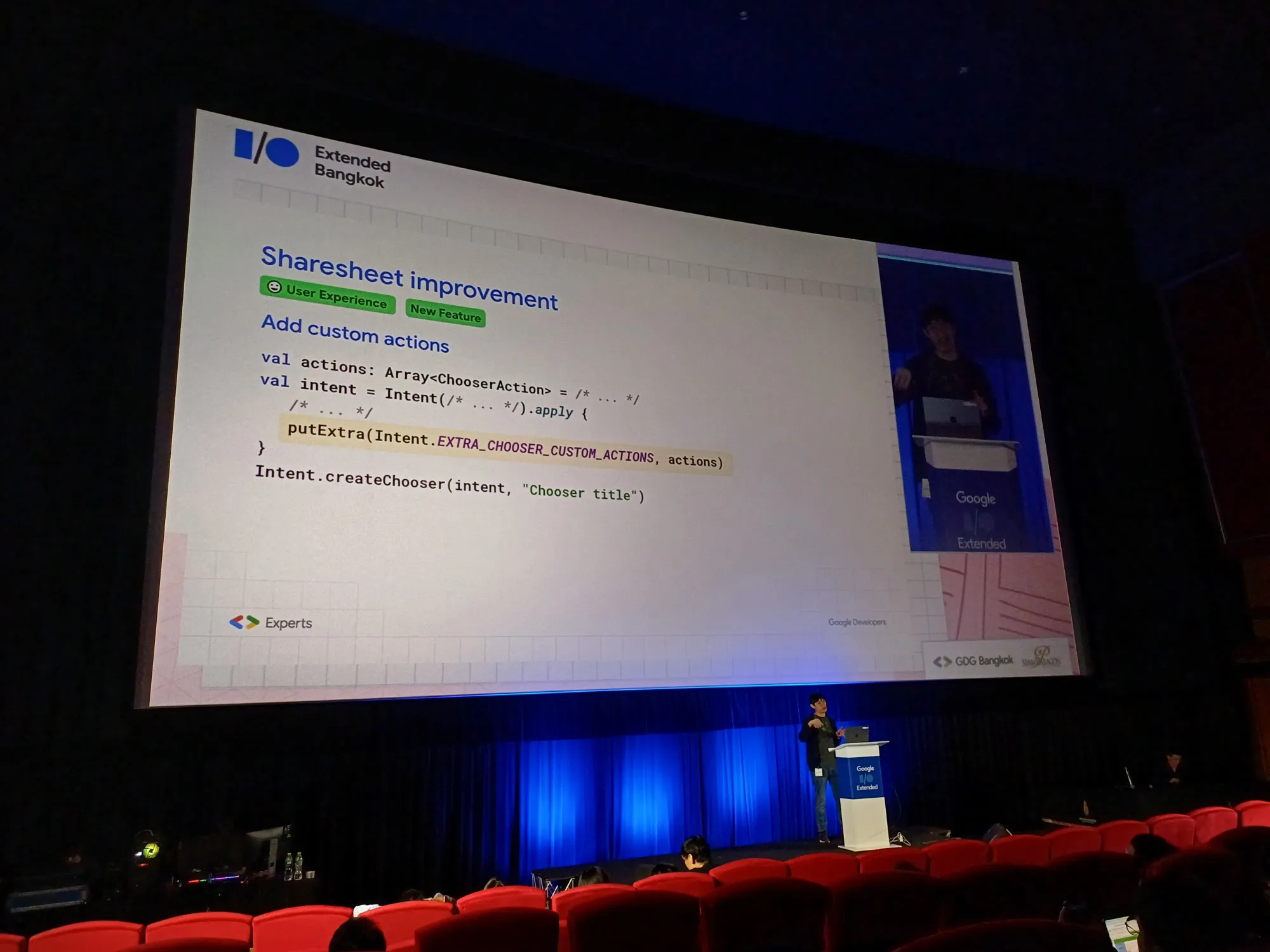
- Sharesheet improvement: กดแชร์บางอย่างให้เพื่อน สามารถใส่ thumbnail แบบ custom ได้ และ suggest ว่าส่งให้ใครบ้าง


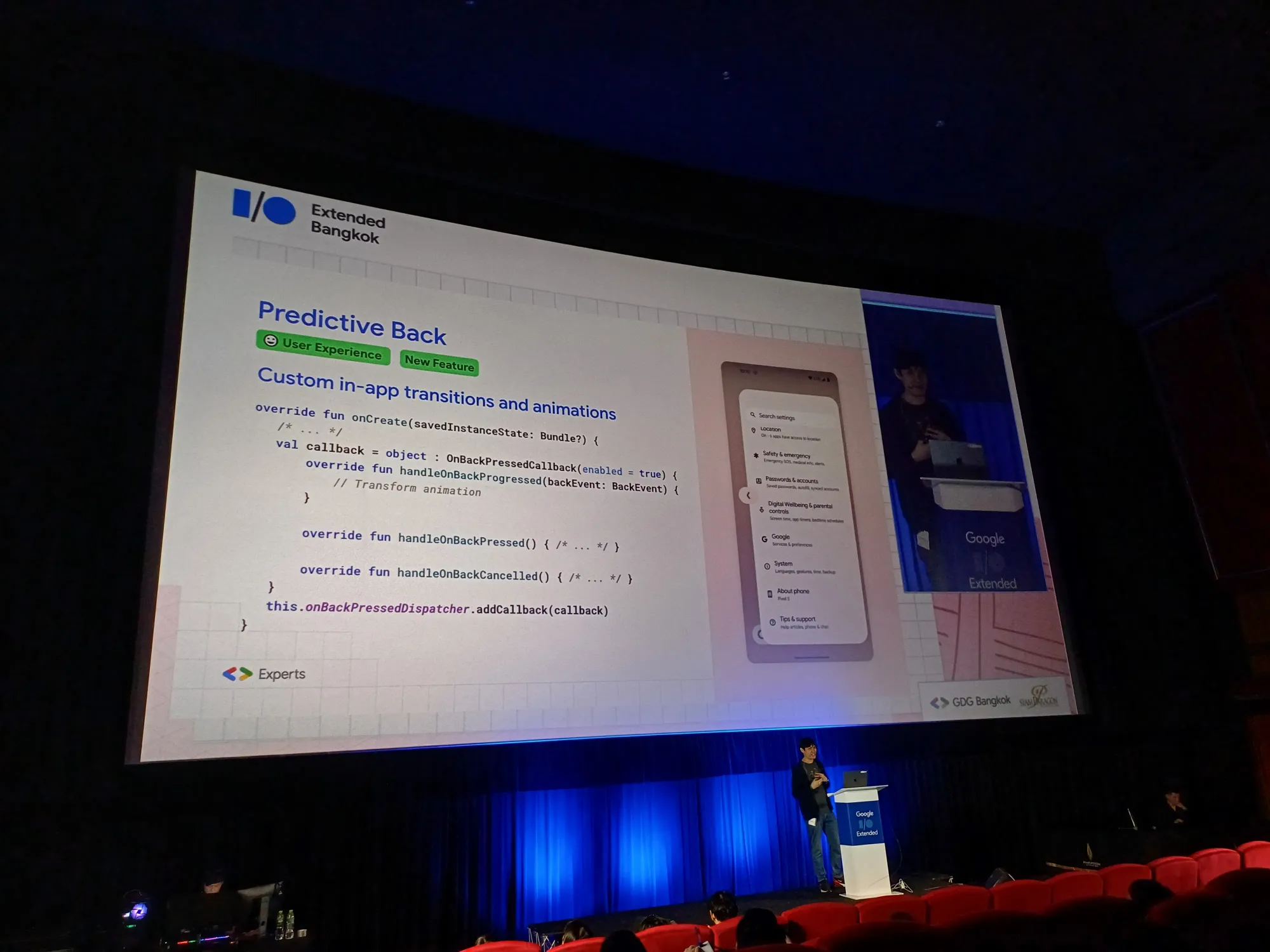
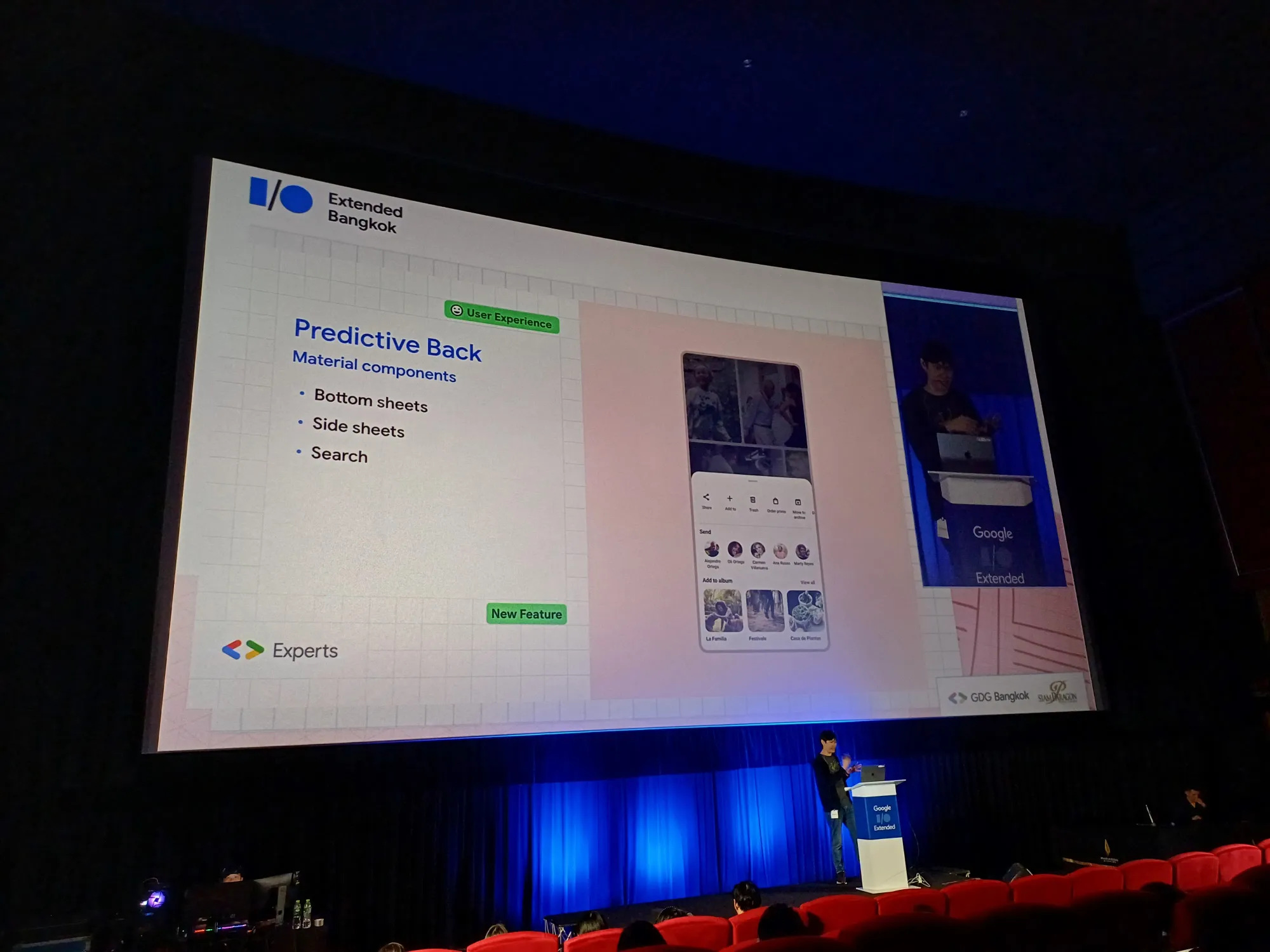
- Predictive back: การปัด gesture เพื่อออกแอพ สามารถทำ custom animation ได้ support แค่บางหน้าได้ เริ่มทำหน้าที่สำคัญก่อนได้ และมี custom ของตัวเอง สำหรับ material components




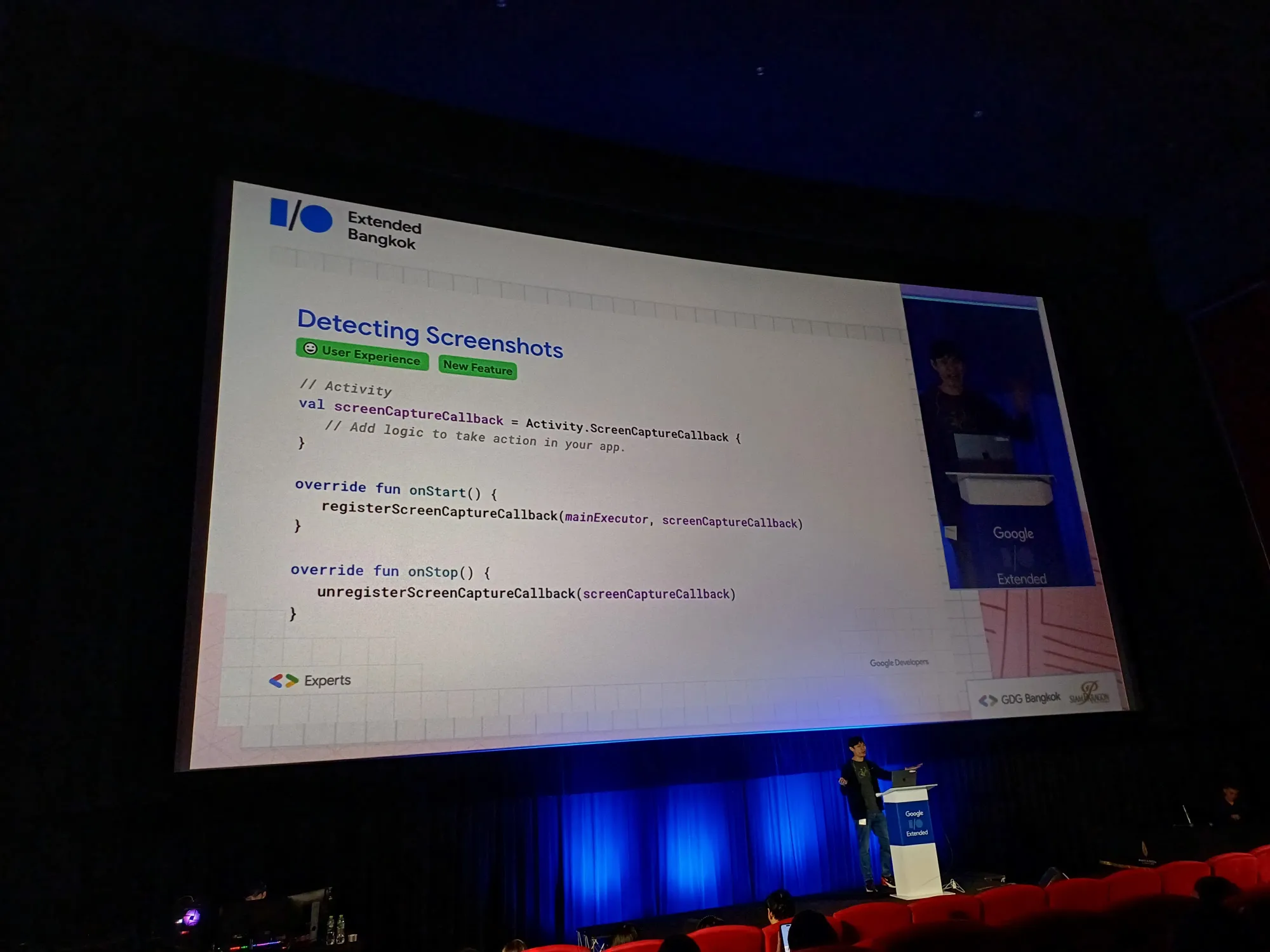
- Detecting Screenshots: ปกติเราต้องมานั่ง check เอง ว่า user แคปหน้าจออะไรไปในแอพของเราไหม ตอนนี้ของใหม่มีมาให้ การใช้งานให้ detect แยกหน้า activity และ เรารู้แค่ event ว่าเขาแคปจอ แต่เราไม่รู้ว่าเขาแคปอะไร เพราะเป็น privacy เนาะ


- Grant partial access to photos and videos: ของเดิมมี photo picker ที่ให้ user เลือกรูปที่จะใช้ในแอพได้ แต่ตอนนี้มีให้ user เลือกให้ตัวแอพสามารถ access เฉพาะบางรูปเท่านั้น อันนี้เราเห็น iOS มาก่อนนะ แล้วต้อง handle permission เพิ่มด้วย

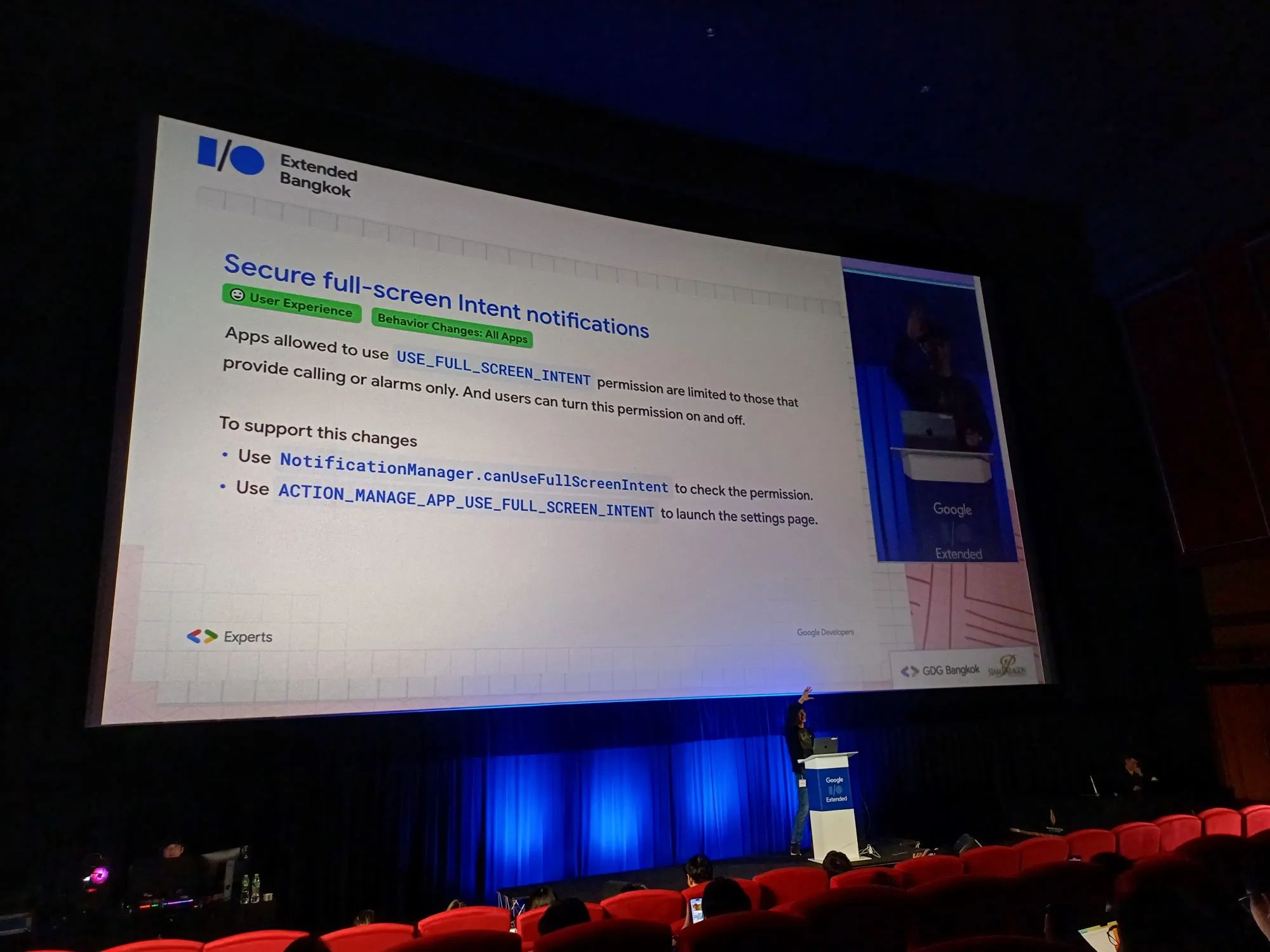
- Secure full-screen Intent notification: การแสดง notification แบบเต็มจอ เช่นเพื่อนโทรไลน์มา ในตอนนี้จะปรับ full screen intent เพิ่ม เด้งให้ user เปิดเอง ทุกแอพจะทำแบบนี้เหมือนกันไม่ได้ล่ะ

- Changes to how user experiene non-dismissable notification: notifiction ของบางแอพปัดทิ้งไม่ได้ มีความสำคัญ อาจจะรัน background service อยู่ ล้วบางแอพหัวหมอให้ปิดไม่ได้ จึงปรับให้มันปัดทิ้งได้ จึงให้เฉพาะบางอันเท่านั้น

- Data safety information is more visible: ให้ทุกแอพกรอกว่า data ของเรา มี policy อะไรบ้าง ปกติข้อมูลพวกนี้เราต้องไปดูที่ Google Play เขาก็เลยเอามาใส่ในหน้าอื่นมากขึ้น ถ้าเราทำแอพในวันแรกไม่ได้ใส่อะไรพวกนี้ แล้ว version ต่อมาขอ access เพิ่ม จะมี notification ขึ้นมาให้เลย



Internationalization
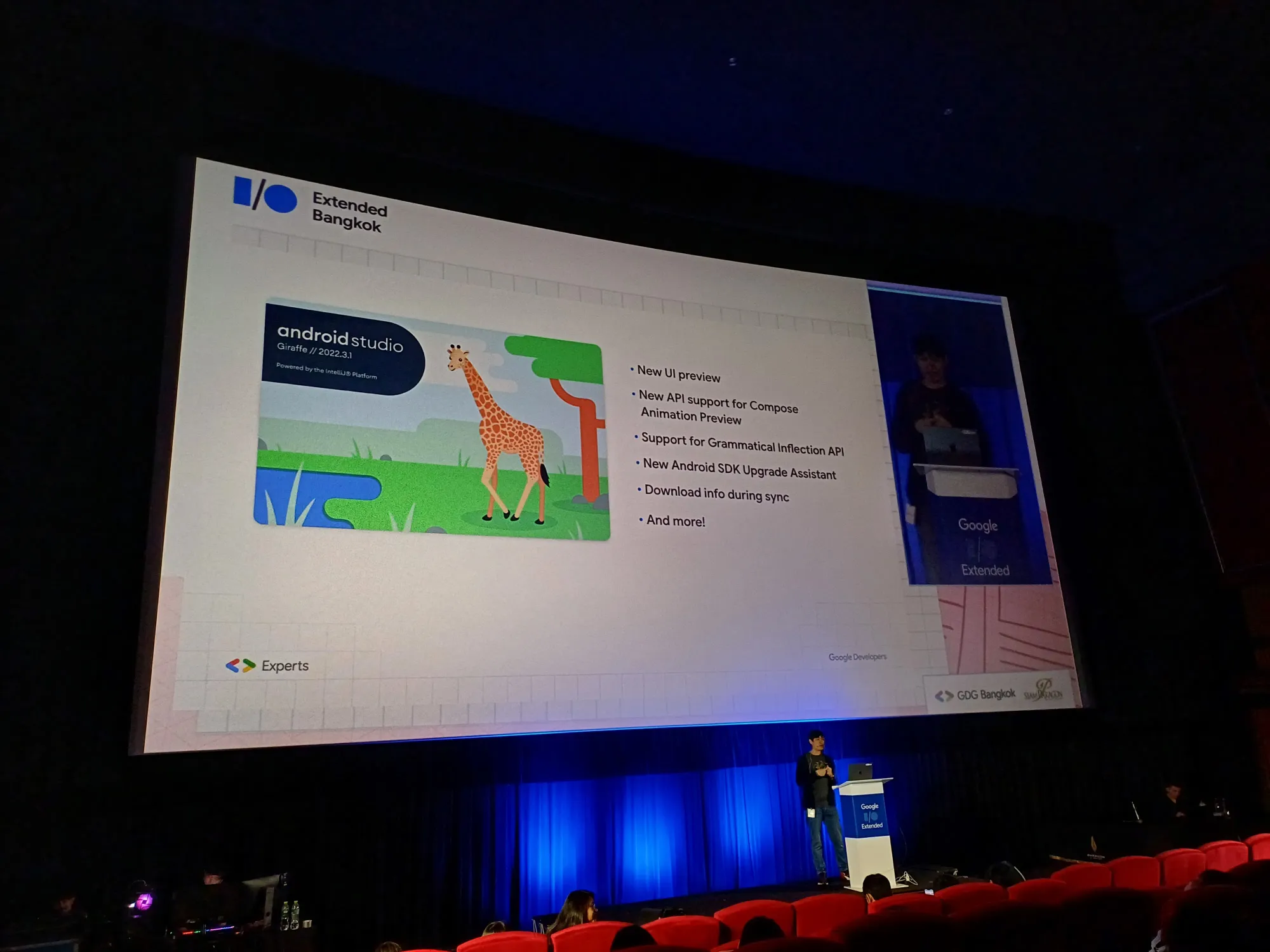
- Pre-app language preference: ปกติเรา Android Developer แบบพวกเรา ที่ทำแอพรองรับหลาย ๆ ภาษา จะต้องเขียนไฟล์ string.xml ของแต่ละภาษาแยกเอง (ง่าย ๆ คือไฟล์ของ wording ต่าง ๆ แต่ละภาษาก็แยกไฟล์กัน) ตอน Android 13 มีอันนี้มา เช่น ตั้งเครื่องเป็นอิ้ง แอพสั่งข้าวเป็นไทย เราคงไม่อยากอ่านชื่อเมนูข้าวเป็นภาษาคาราโอเกะเนอะ แต่ติดปัญหาสร้างไฟล์ xml แล้วใส่ตาม config ที่เขากำหนดให้ ดังนั้น Android Studio Giraffe 🦒 จะ generate เป็นไฟล์ให้เลย support ทันที

- Grammatical support: การแสดงข้อความแต่ละประเภท บางภาษาแยกเพศด้วย แล้วบางแอพเขา concern เขาก็เลยมี support ตรงนี้ให้

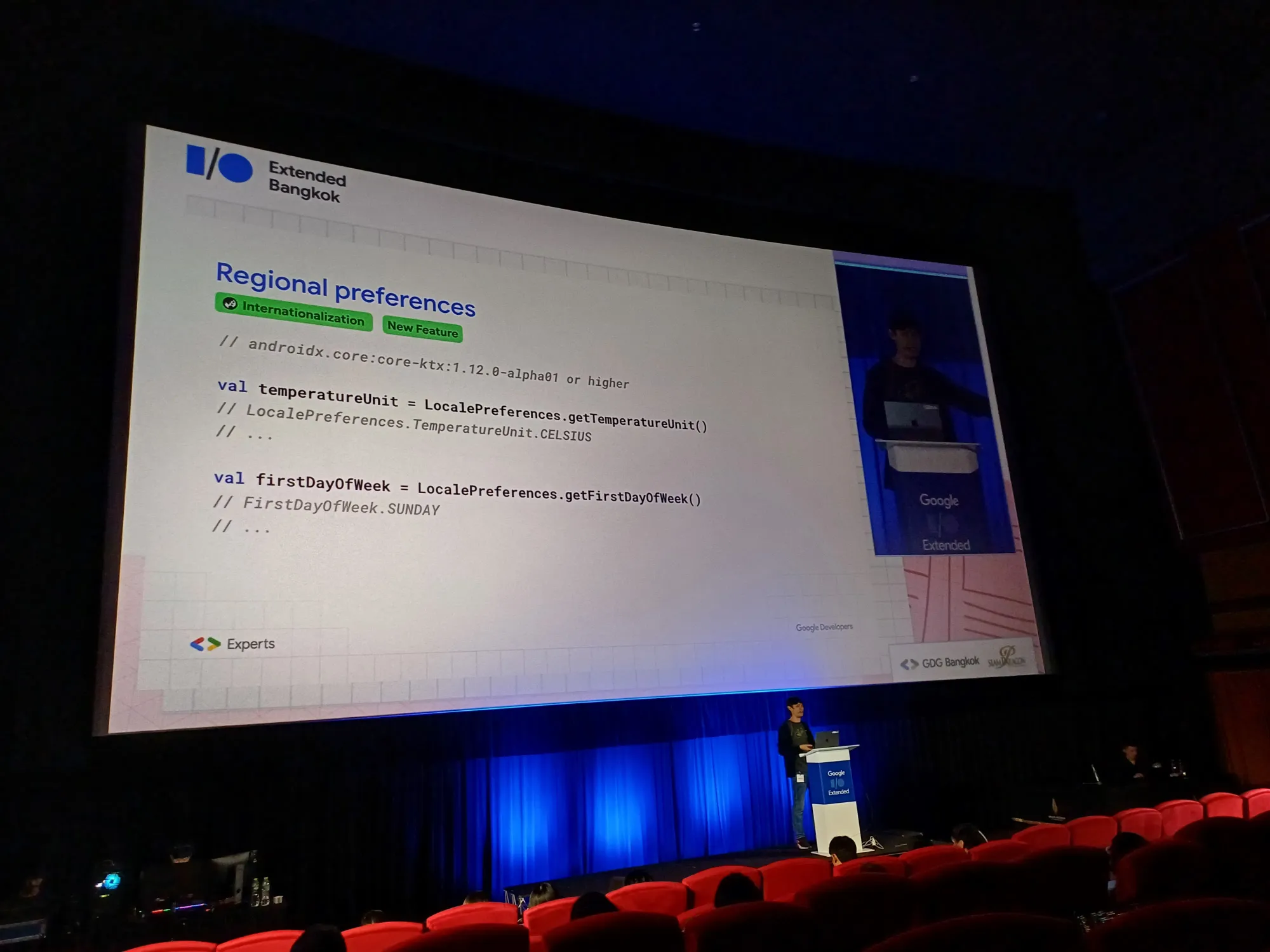
- Regional preference: คนไทยเราที่ชินกับหน่วยอุณหภูมิ Celsius และวันแรกของสัปดาห์เป็นวันอาทิตย์ ใน android 14 นี้ สามารถตั้งค่าหน่วย temp วันแรกของสัปดาห์แยกได้ และตัวแอพตั้งค่าให้อิงกับเครื่องได้


Security
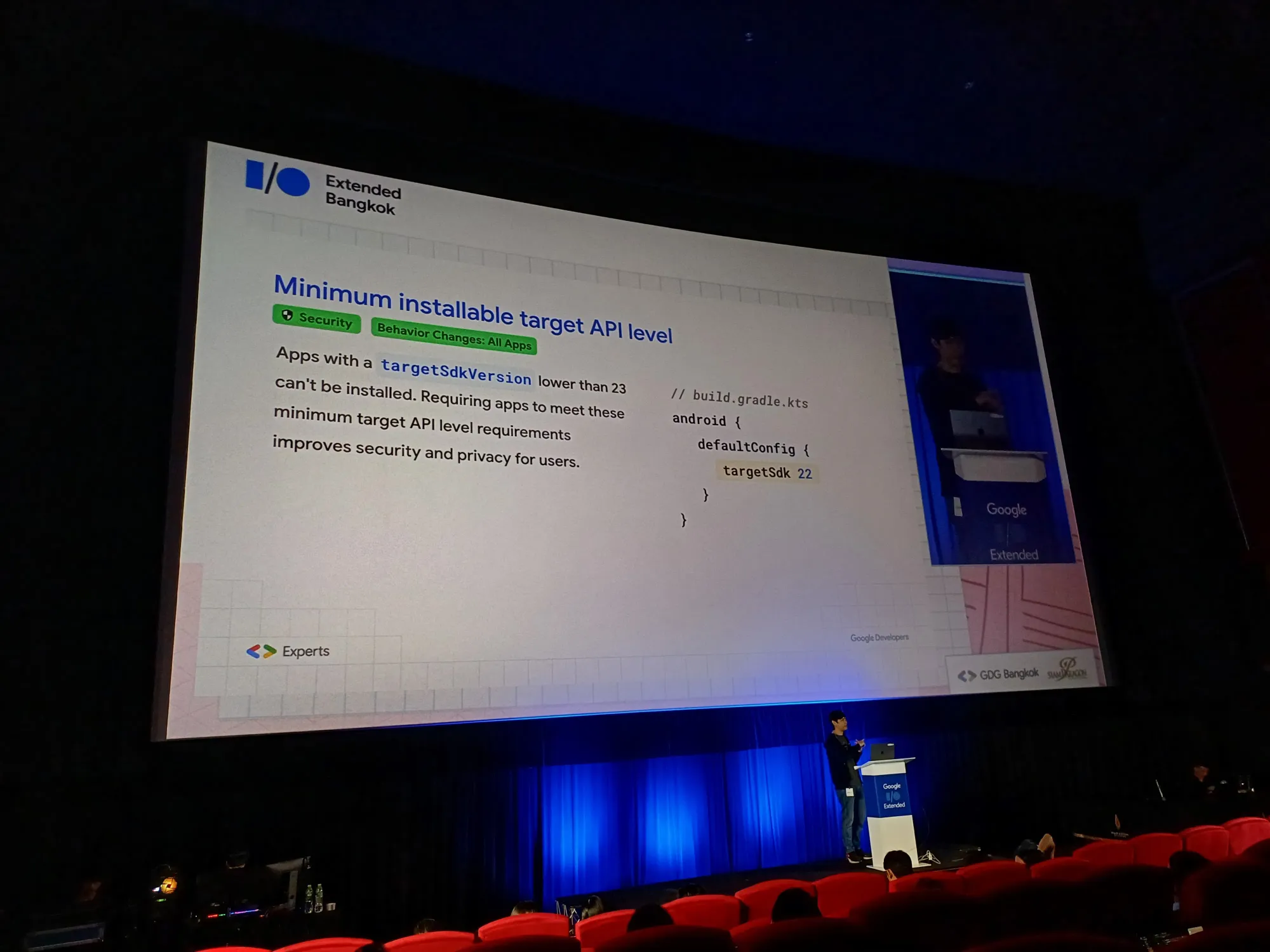
- Minimum installable target API level: ตอนนี้ให้ Minimum SDK Version ให้แค่ API level 23 เท่านั้น ในตอนนั้นมี biometric เข้ามา ในเรื่อง security บางแอพหัวใสตั้ง min sdk ตรงนี้ตํ่า ๆ เพื่อไม่ต้องขอ permission ของ user เพื่อทำการ fraud อะไรใด ๆ ได้สะดวก

- Media owner package names might be redacted: เกี่ยวกับ media provider

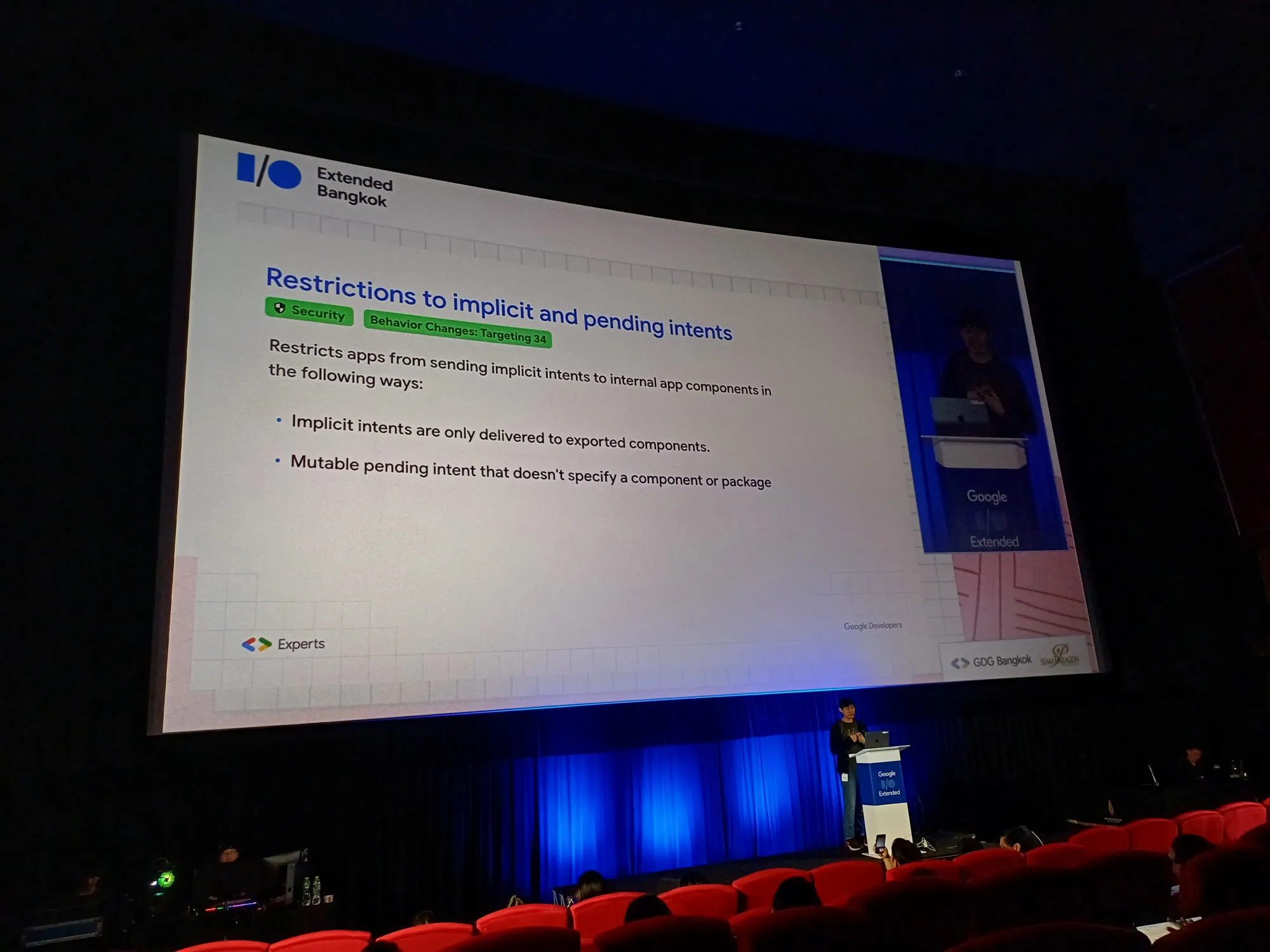
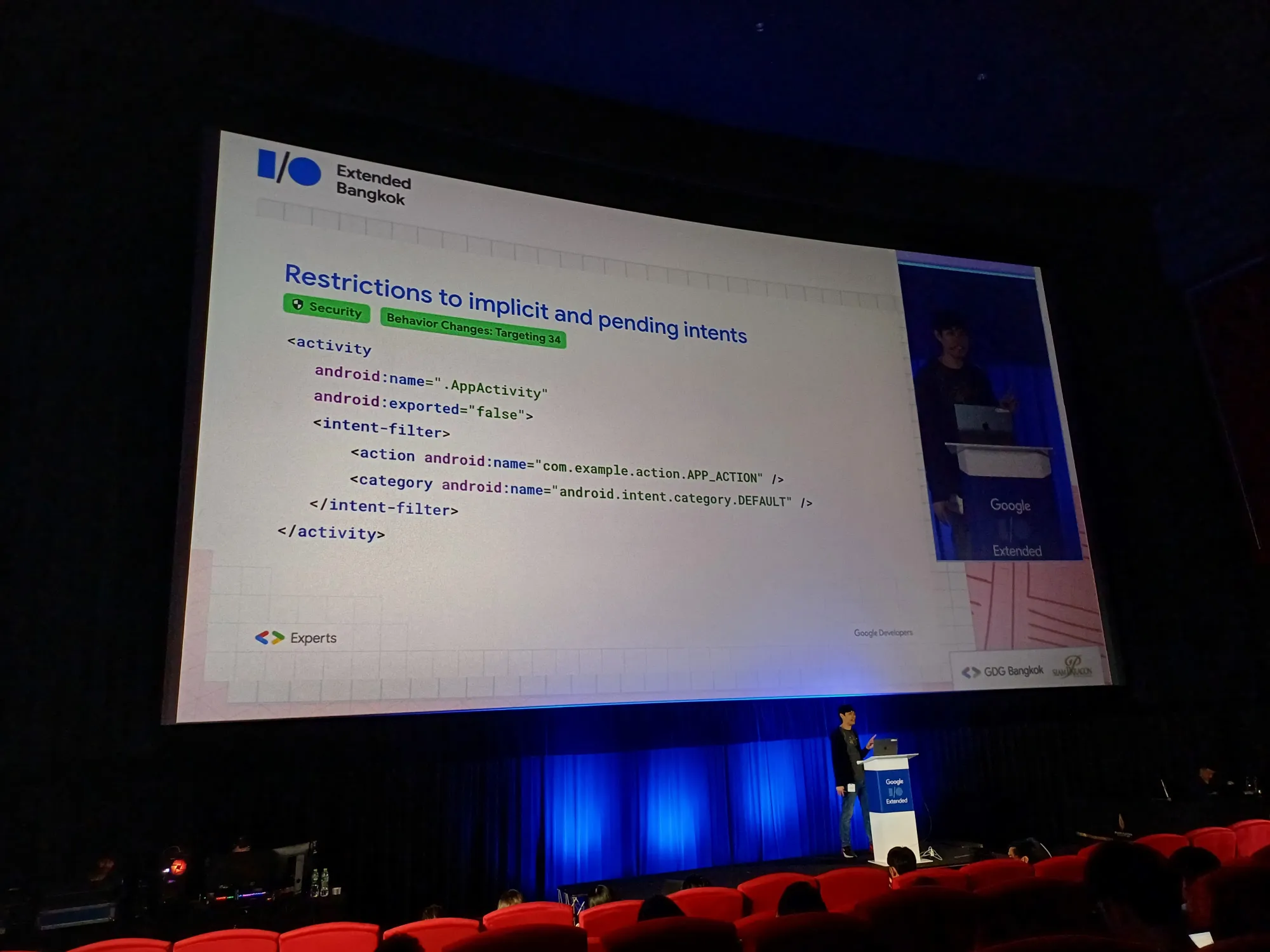
- Restrictions to implict and pending intent: เล่าแบบเห็นภาพง่าย ๆ คือ ซื้อของออนไลน์ และจ่ายเงินด้วยแอพธนาคาร มีการเพิ่มเงื่อนไขการทำงาน เพื่อไม่ให้เกิดช่องโหว่ในการ access ข้ามแอพในแต่ละหน้า เช่น เนียนส่งรูปจากอีกแอพนึงอะไรเง้


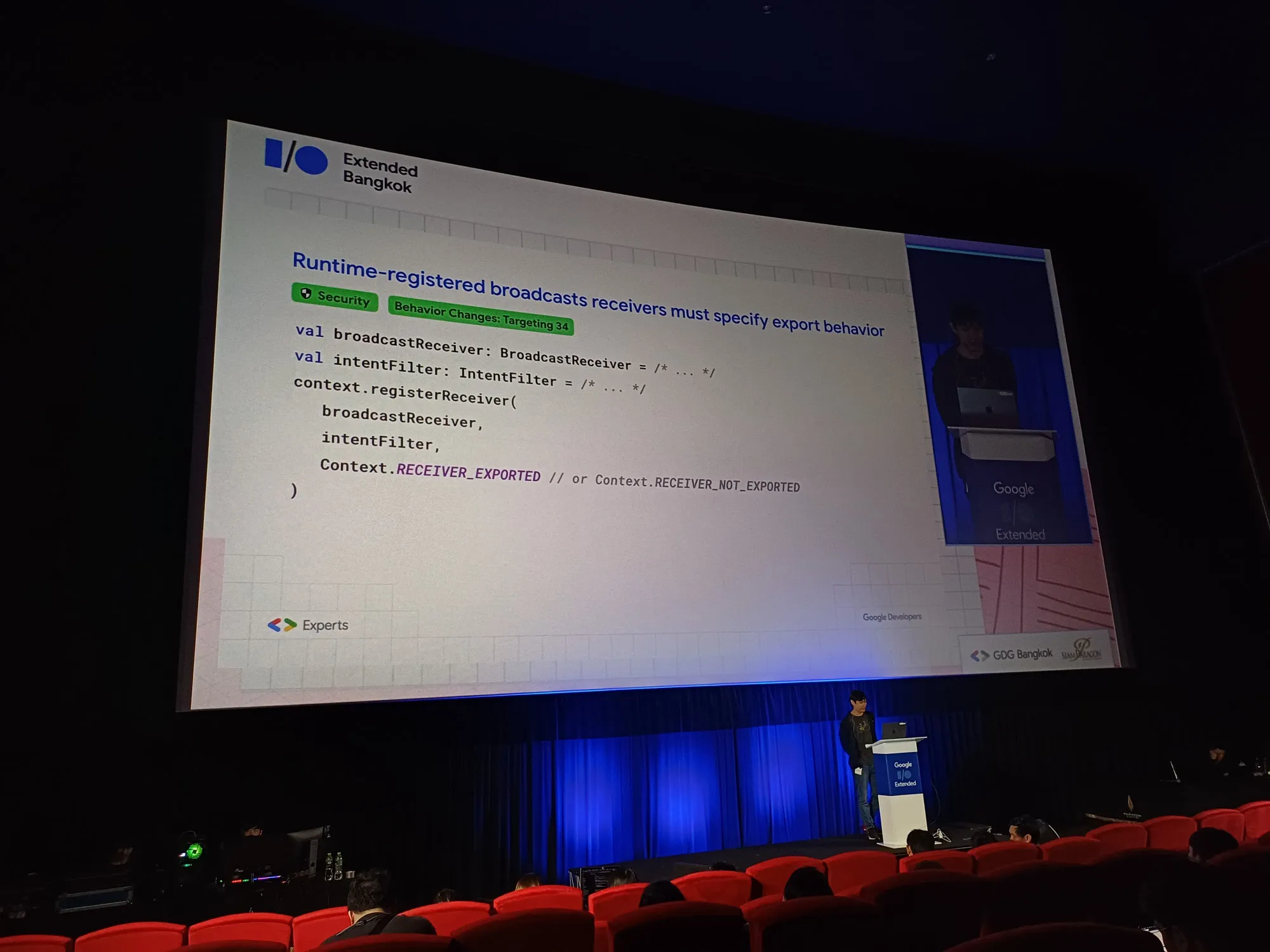
- Runtime-registered boardcasts receivers must specify export behavior

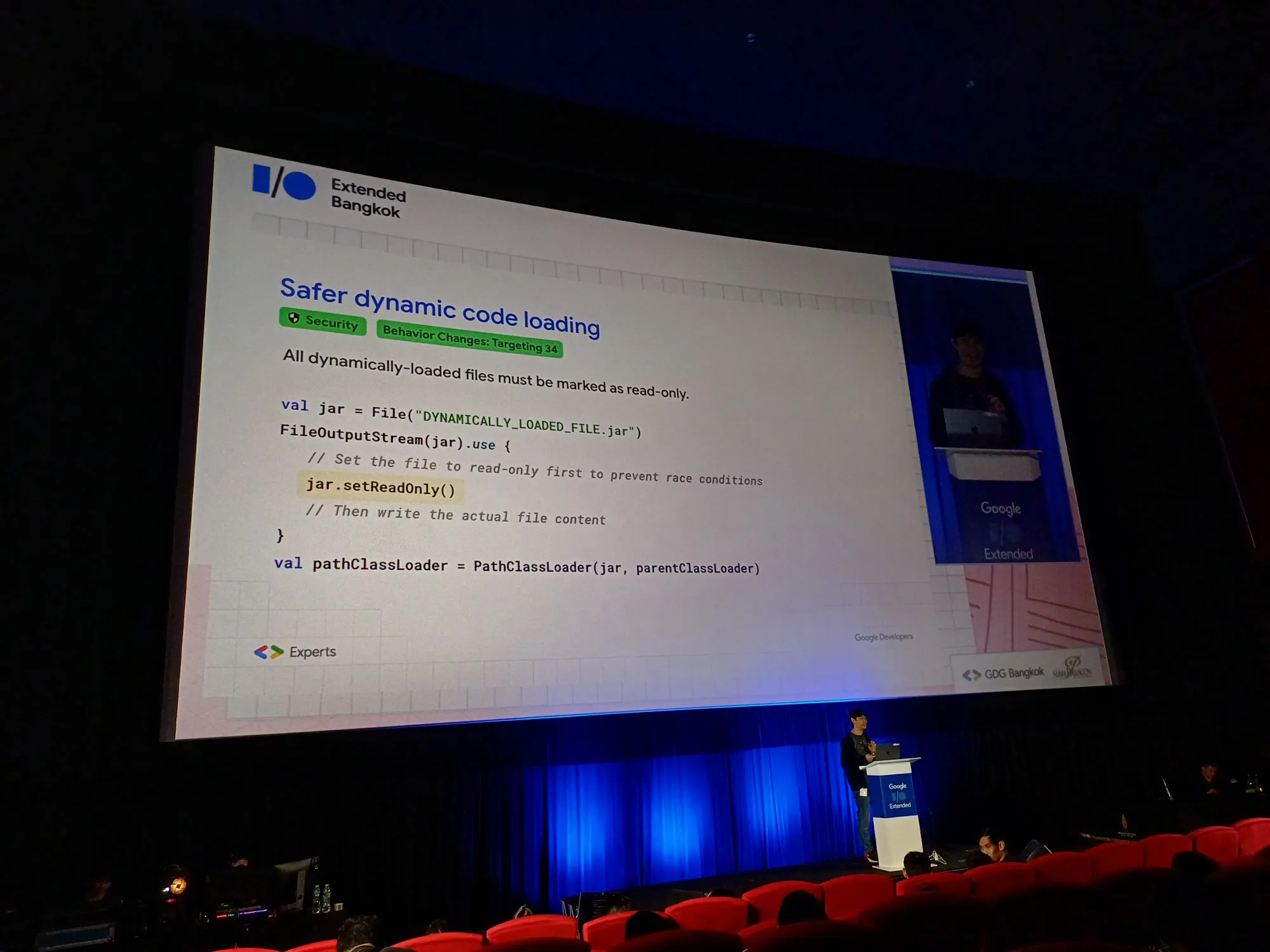
- Safer dynamic code loading: กันเรื่องการถูกแก้ไขกลางทาง (intercept) และ inject code ใหม่ โดยการใส่
jar.setReadOnly()และควร verify code ชุดเก่าด้วย

- Zip path traversal: เกี่ยวกับไฟล์ zip แหละ

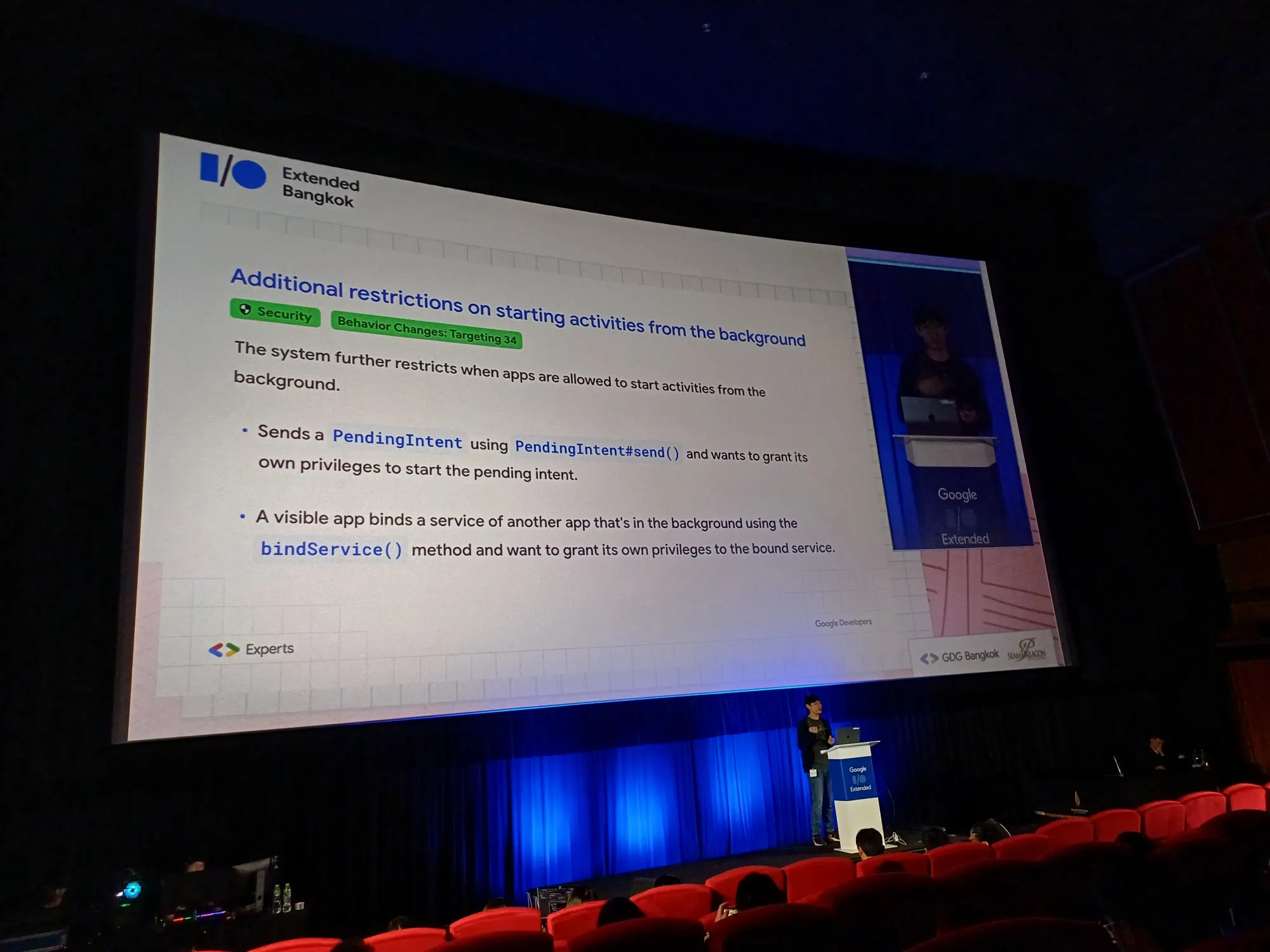
- Additional restrictions on starting activities from the background: สั่งเปิดได้ intent ต้องอยู่ใน status ไหน

Graphics
- Paths are now queryable and interpolatable: ให้เราอ่านข้อมูลข้างในได้ ว่าเราสร้างอะไรบ้าง ไม่ต้อง snap เก็บไว้ดูเองแล้ว

Accessibility
- Non-linear font scaling to 200%: ผู้สูงอายุต้องใช้ขนาดใหญ่ บางทีใหญ่จนดัน element ที่ทำไว้จนเพี้ยนไปหมด / อันนี้อาจจะไม่เกี่ยวโดยตรง ถ้าใช้ตาม Android อยู่แล้ว


Core functionality
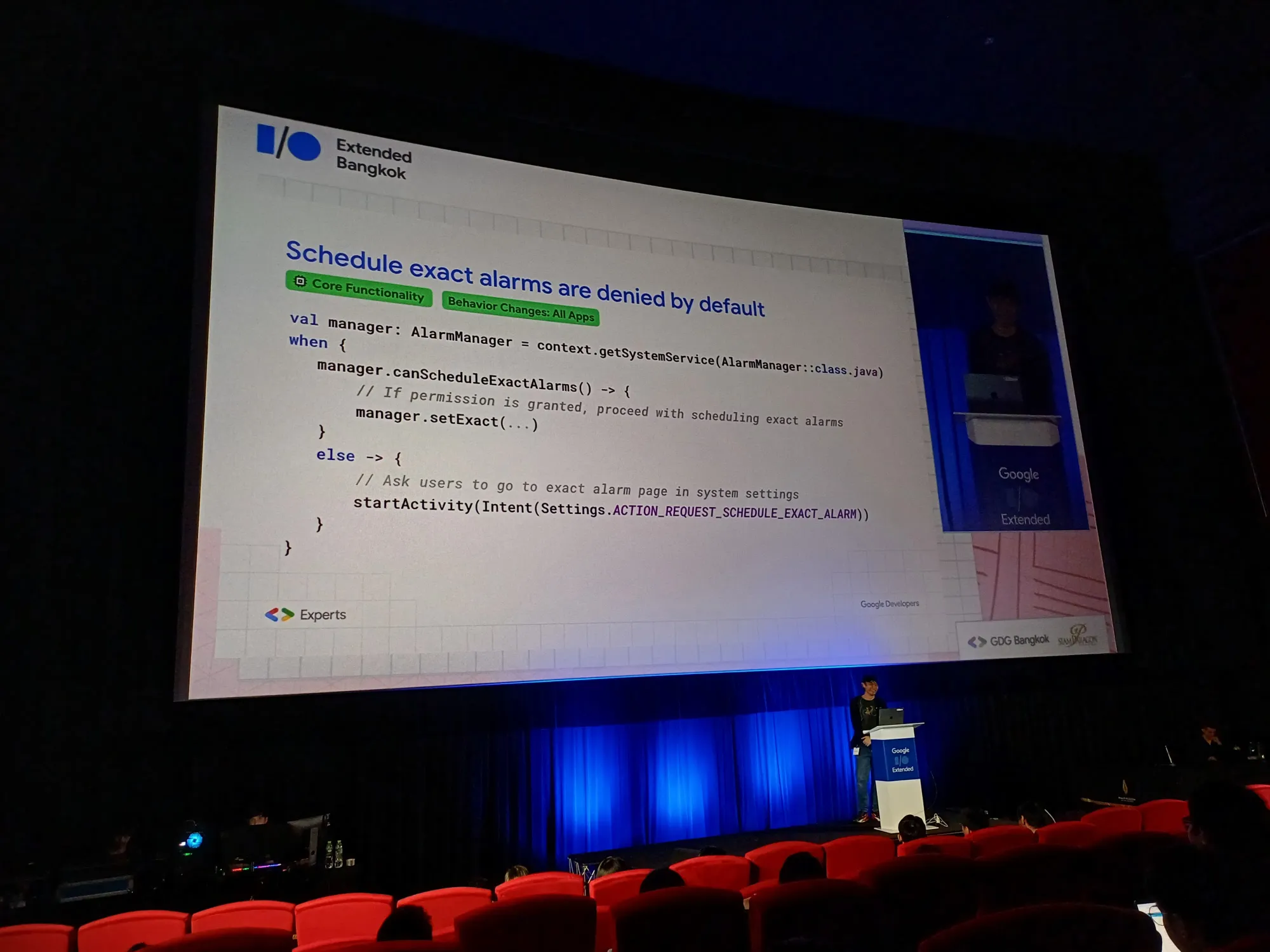
- Schedule exact alarms are denies by default: การตั้ง alarm ในแอพ ทำให้เครื่อง await ตลอดเวลา ทำให้ user บ่นว่าแบตหมดเร็ว/ ถ้าเป็น calendar หรือนาฬิกาปลุก ใช้อันนี้ได้เลย


- Apps can kill only their own background processes: การ speed up ตัวเครื่อง ให้บูธได้เร็วขึ้น คือไปสั่ง clear RAM คือปิด stage background process ของแอพอื่น แต่เครื่องไม่ได้เร็วขึ้น เพราะมันจะ restore กลับมาได้ ดังนั้น ใช้แค่แอพตัวเองเท่านั้น อย่าไปสั่งแอพคนอื่น 55

- Foreground service types are requires: บังคับให้ใส่ type ได้ ใช้เพื่อการทำงาน ว่าเป็น foreground service แบบไหน


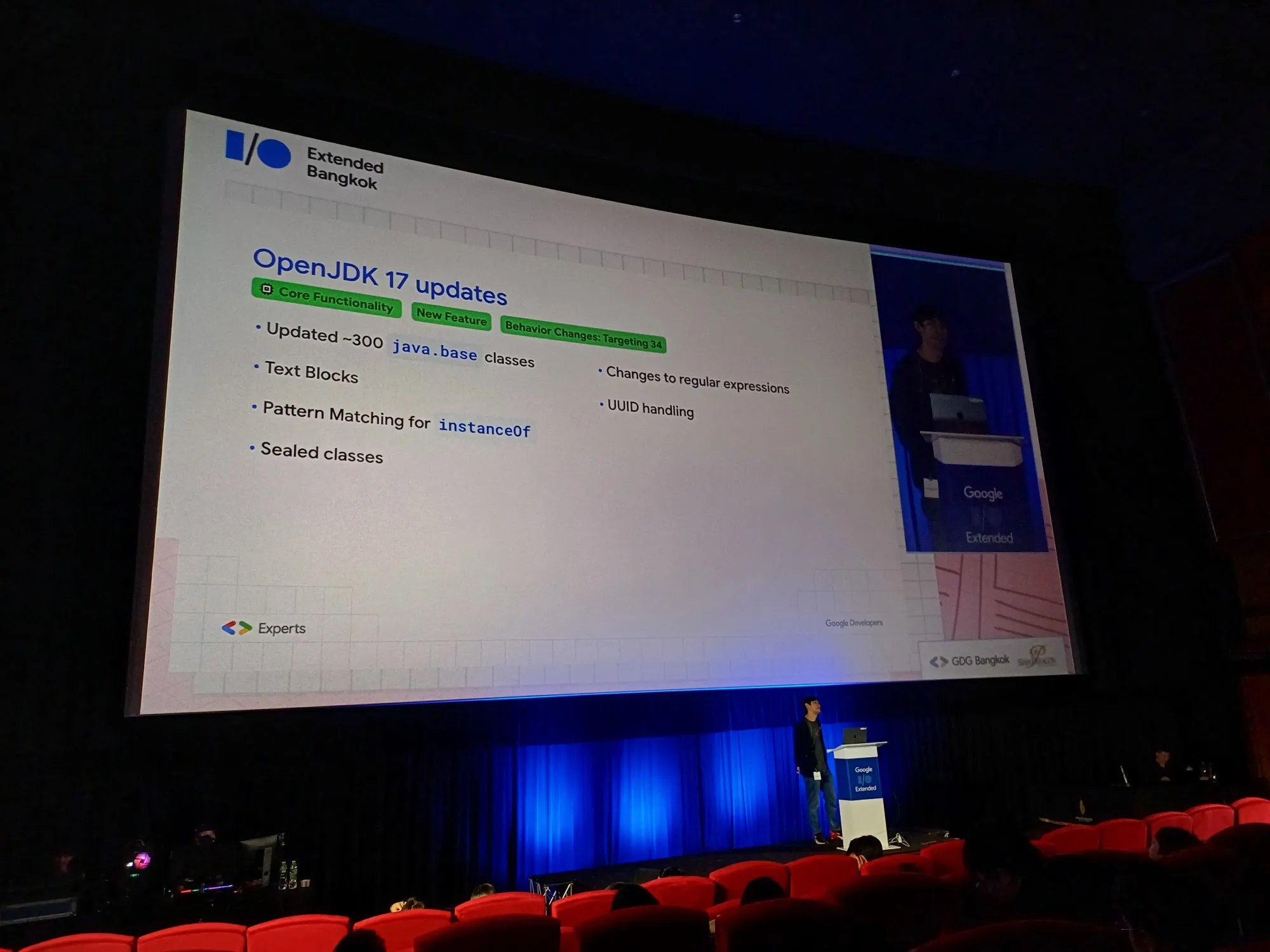
- OpenJDK 17 updates: update จาก 11 ข้ามมาเป็น 17 ทำให้เราสามารถใช้ความสามารถใหม่ ๆ ของ java ได้

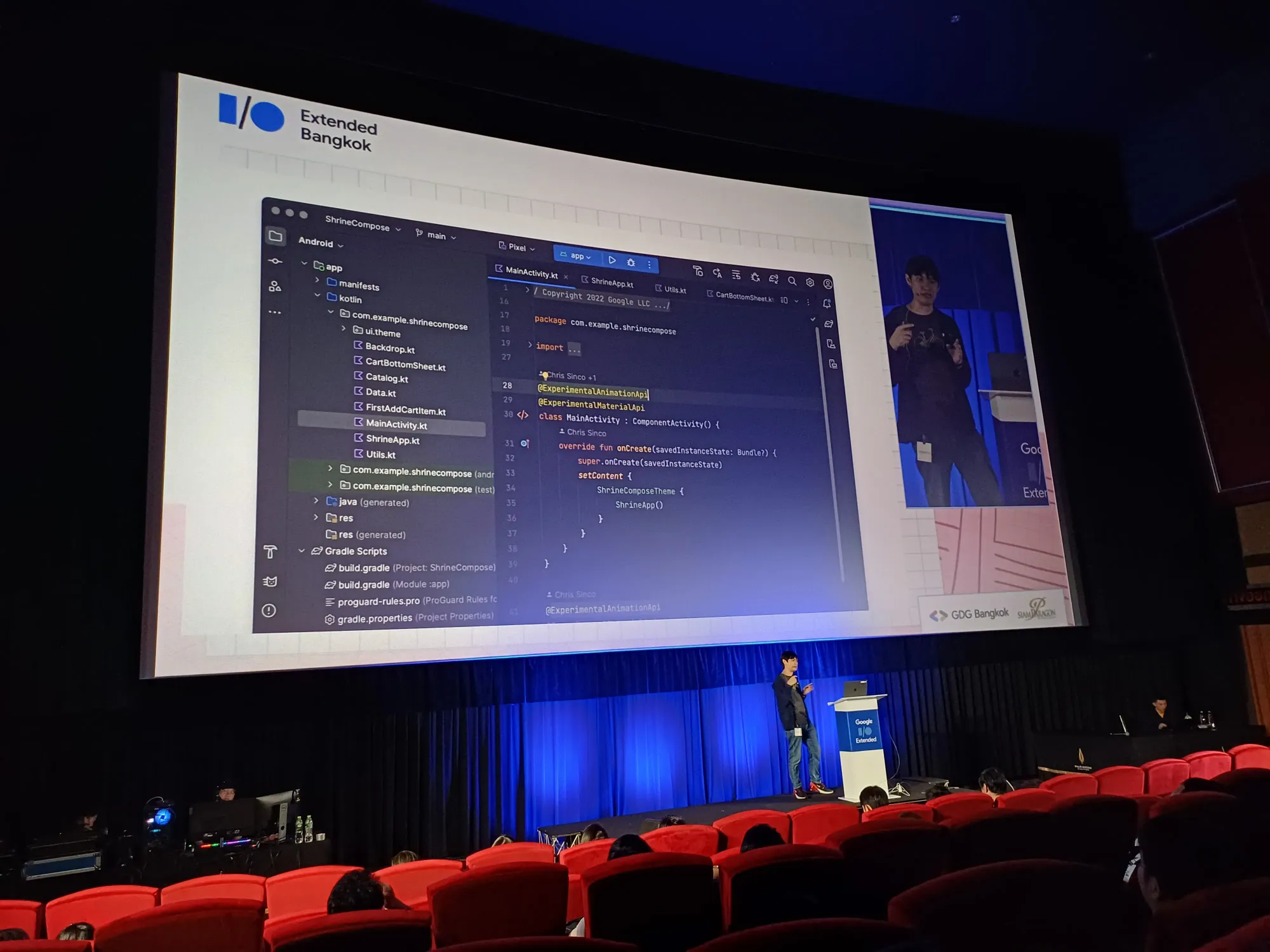
Android Studio Giraffe 🦒 เป็น stable เรียบร้อย มี feature ใหม่

base on Intellij อิงเก่ากว่า 1 ปี ใช้ UI ตัวใหม่แล้ว UI ดู lean มากขึ้น

สามารถดูเพิ่มเติมได้ที่นี่เลย แต่ลิ้งนี้เนื้อหาเปลี่ยนไปตาม version ที่ update นะ

Studio Bot คล้าย chatgpt อยู่ใน Android studio คุยกับ AI ได้ ใช้ในอเมริกาเท่านั้น พิมพ์ถามในนั้นได้เลย

อัพเดต Android 14 อื่น ๆ สามารถดูได้ที่นี่เลย

สามารถอ่านบน Twitter ได้นะ เฉพาะอันนี้เท่านั้น 555
พบกับ session แรกของงาน Google I/O Extended ที่ชื่อว่า "What's new in Android 14" ของ @Akexorcist กับการอัพเดต Android 14 แบบจุก ๆ จนทางนี้ถ่ายรูปพร้อมจดใส่ Notion กันตาแตกเลยทีเดียว
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) August 20, 2023
ก่อนอื่นเลย ตัว Andriod 14 เปิดตัวต้นปี ใกล้จะได้ release แล้ว ในตอนนี้มีให้เปิดลองใช้ version… pic.twitter.com/XE2W3mZJIZ
On Device ML —Aung Kyaw Paing - GDE Android
session นี้เป็นภาษาอังกฤษ กล่าวถึง ML cloud on device ซึ่งทางนี้ก็จะงง ๆ เพราะก็ไม่ใช่ Android Developer ทุกคนมาแตะเรื่องเกี่ยวกับ ML อ่ะเนอะ แนะนำให้ถอดสมองอ่าน เพราะทางนี้ก็แอบถอดสมองฟังเหมือนกัน เพราะไม่ใช่แนวเรา 555

ข้อดีของ on device learning คือ
- Low Latency: เรียกใช้จากเครื่องได้เลย
- Low Cost: ไม่ต้องไปรันบน cloud ให้เสียตังค์
- Privacy First: data ของเราเก็บอยู่บนเครื่อง ไม่ได้แชร์ออกให้ใคร
- Personalized: สามารถปรับแต่งตามความต้องการของแต่ละคนได้
- Offline Avaliability: สามารถเข้าถึงได้ตลอดเวลา แบบไม่มี internet

MLKit
เป็น SDK ที่ได้ใช้ทั้ง Android และ iOS มี feature ต่าง ๆ มากมาย

- Document Scanner ใช้ scan bill

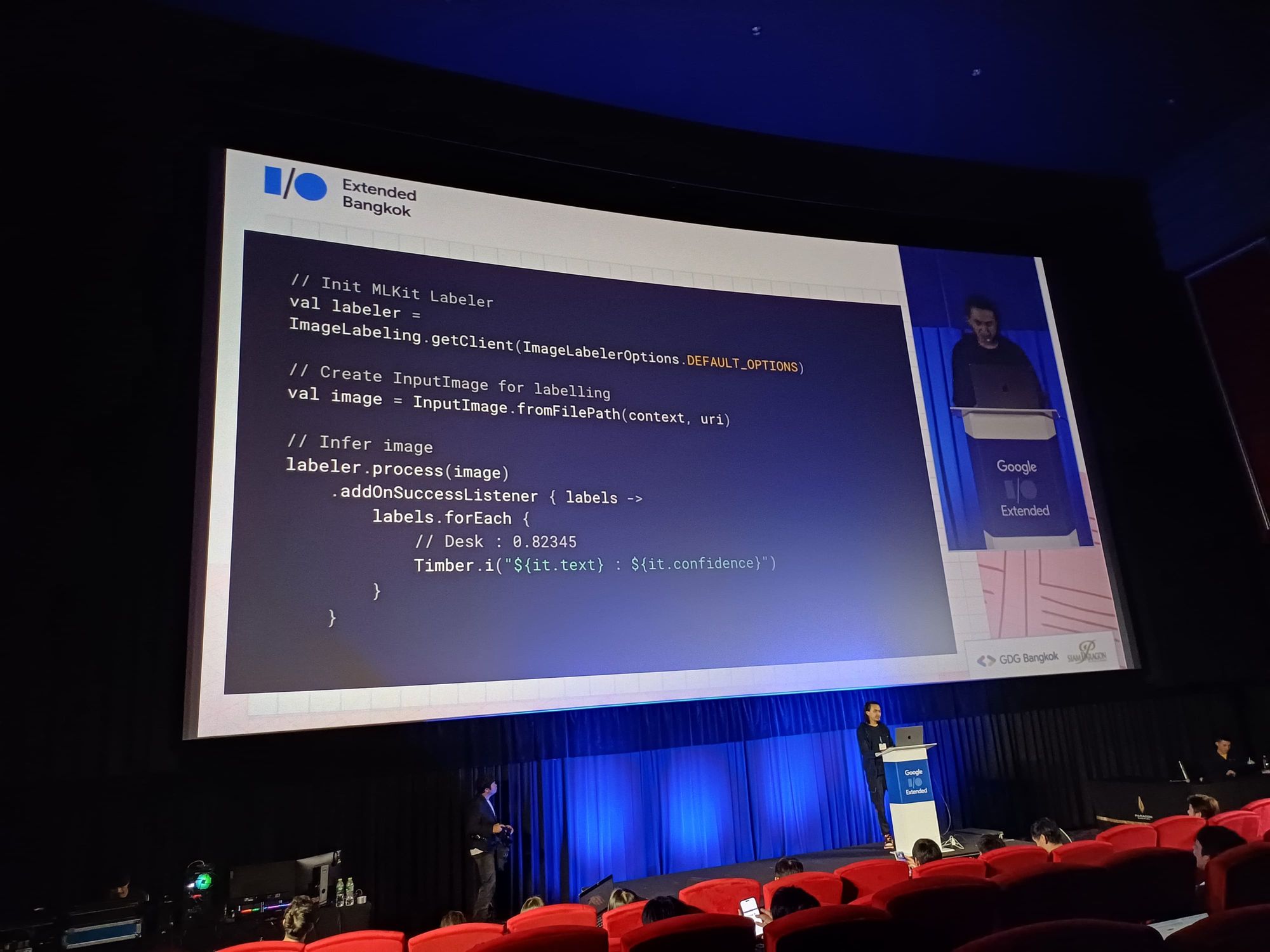
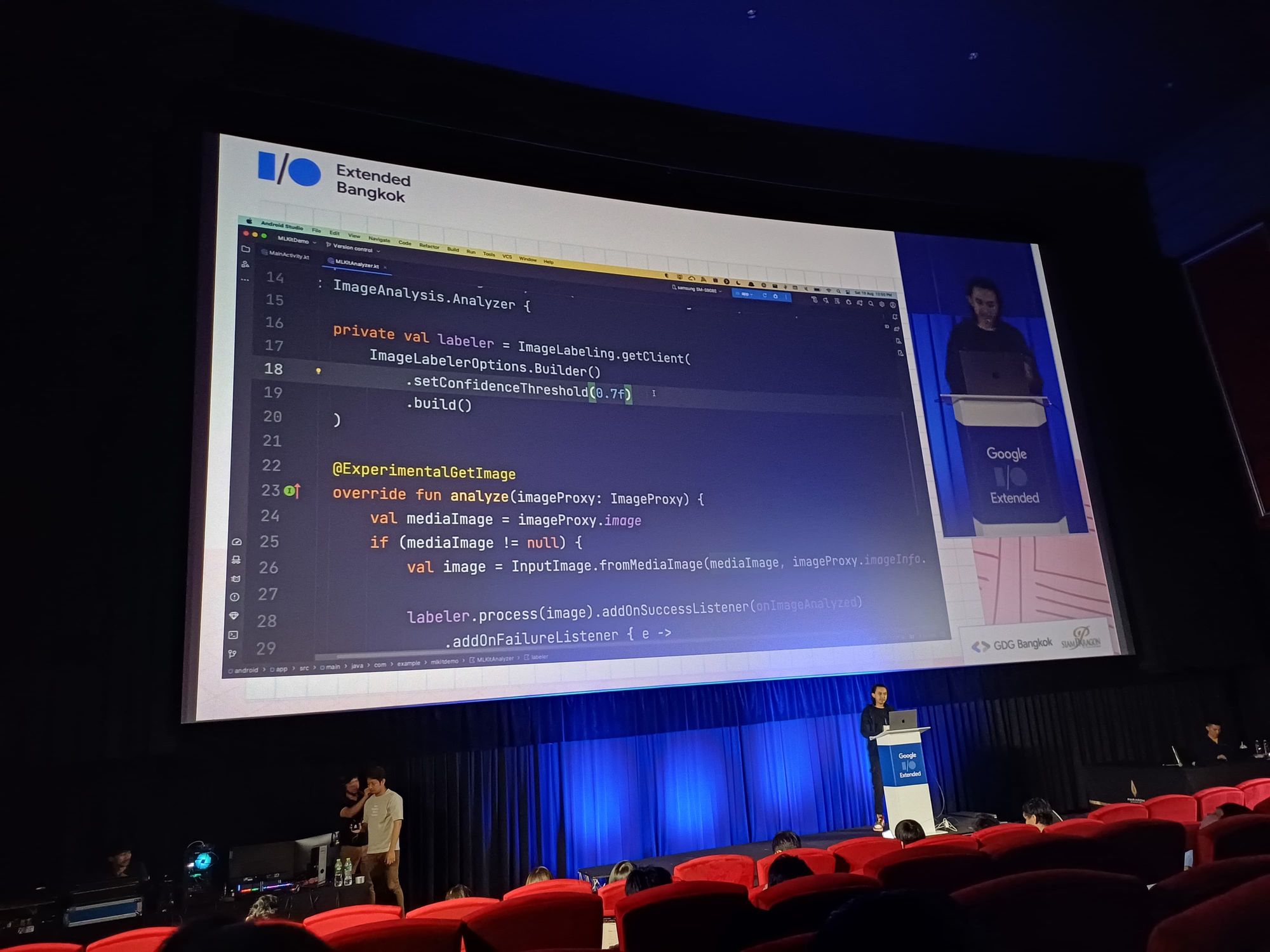
มี demo scan ใน code มีการเรียกใช้ SDK แล้วก็ CameraX ด้วยแหะ แล้วก็มีกำหนดความแม่นยำมั้งนะ เป็น 0.7f 🤔



- Document Digitization ใช้สำหรับเอกสารสำคัญ ที่ยืนยันตัวตนของเรา เช่น เอาไว้สแกนหนังสือเดินทาง


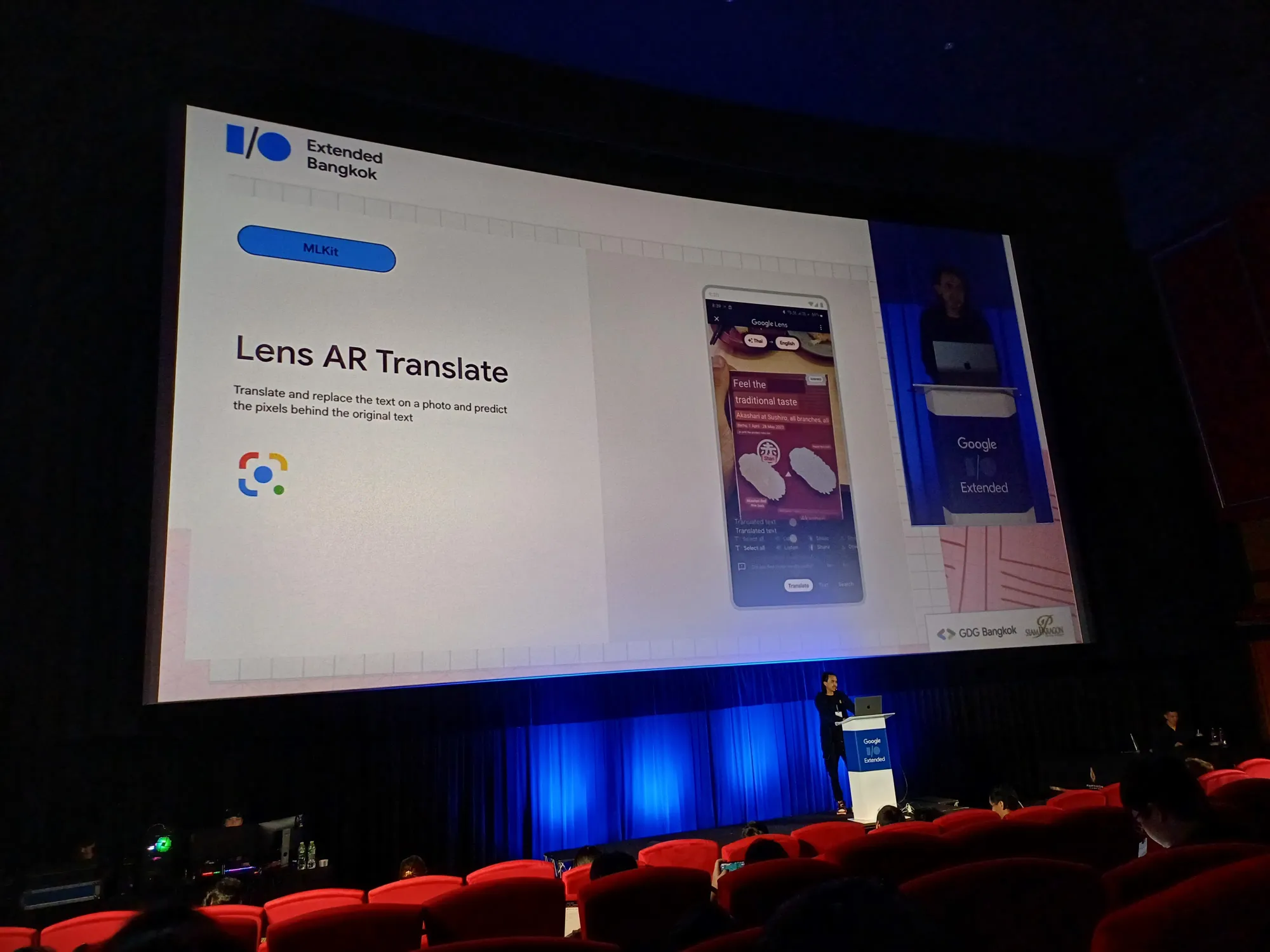
- Lens AR Translate สำหรับคนที่ใช้ Google Lens คงจะคุ้นเคยกันดี มันสามารถแปลภาษาจากภาพได้ด้วยนะ โดยการแปะคำแปลทับกันตัว text เดิม

ทางเราขอทิ้งวาปเผื่อใครหาอ่านเพิ่มเติมเนอะ

MediaPipe
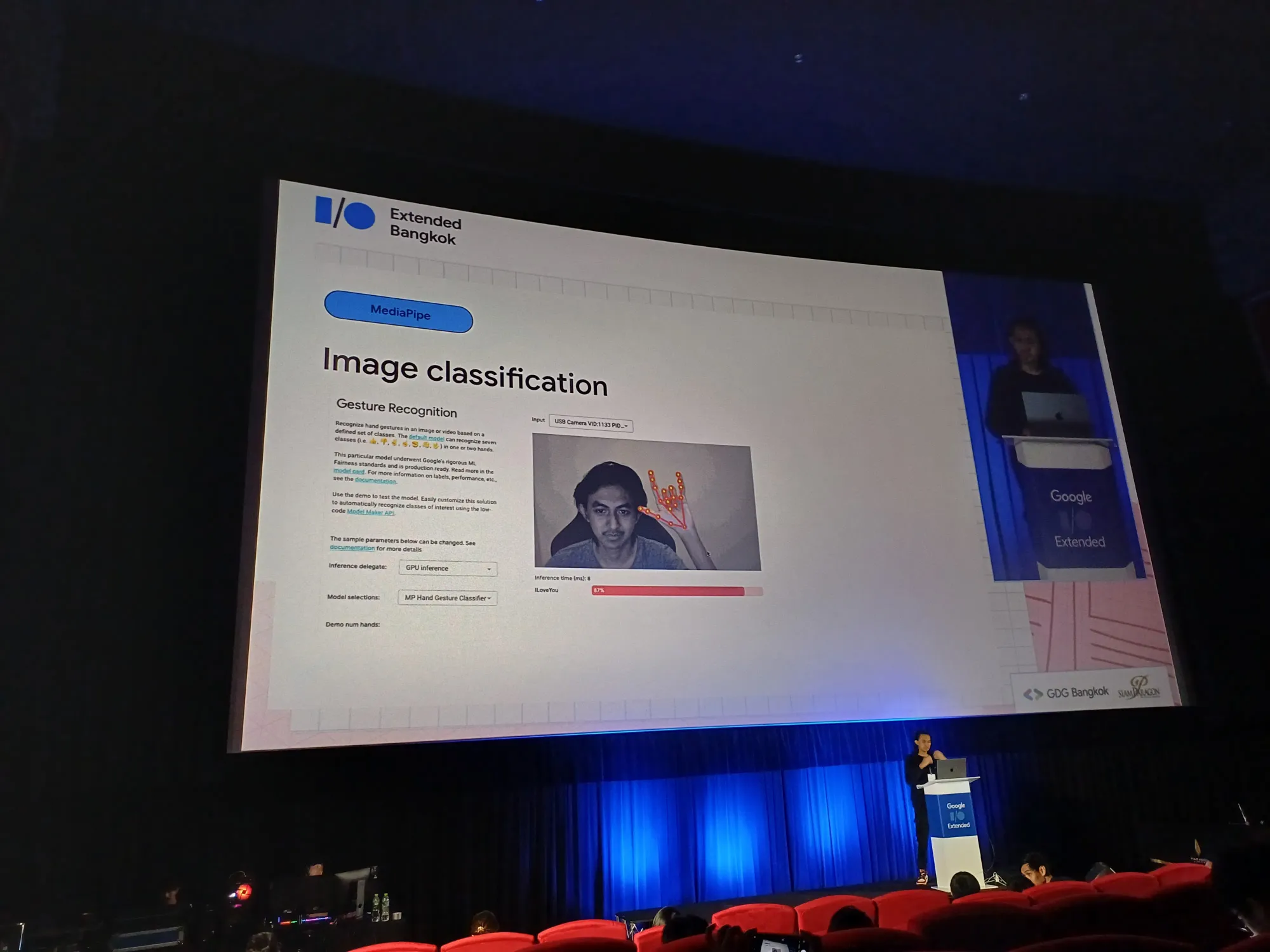
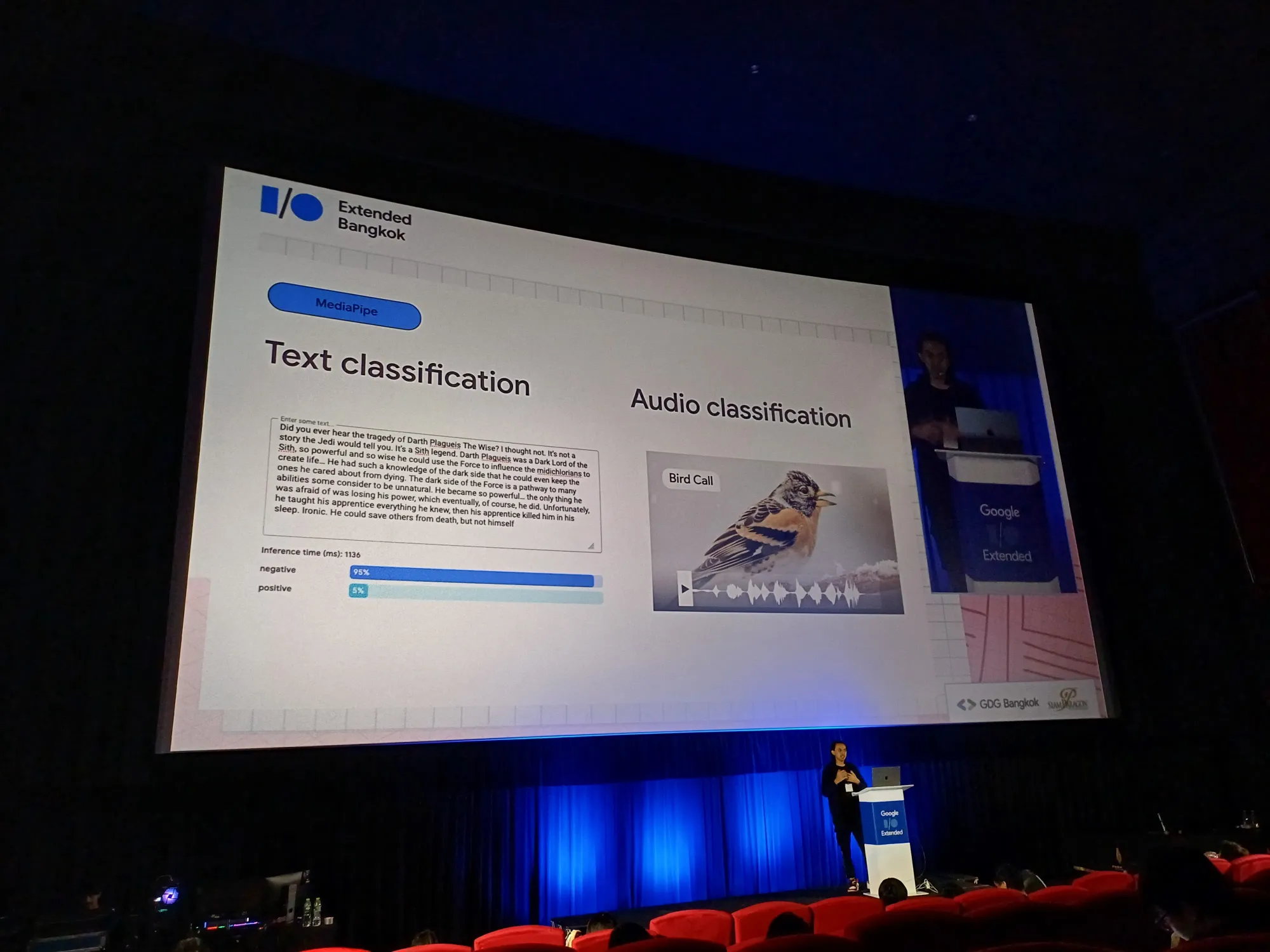
เป็น cross platform solution และเป็น lowcode ที่สามารถใช้ได้ทั้งมือถือ อย่าง iOS Android รวมไปถึง website ด้วยนะ กล่าวถึงคร่าว ๆ 3 อัน คือ Image Classification, Text Classification และ Audio Classification


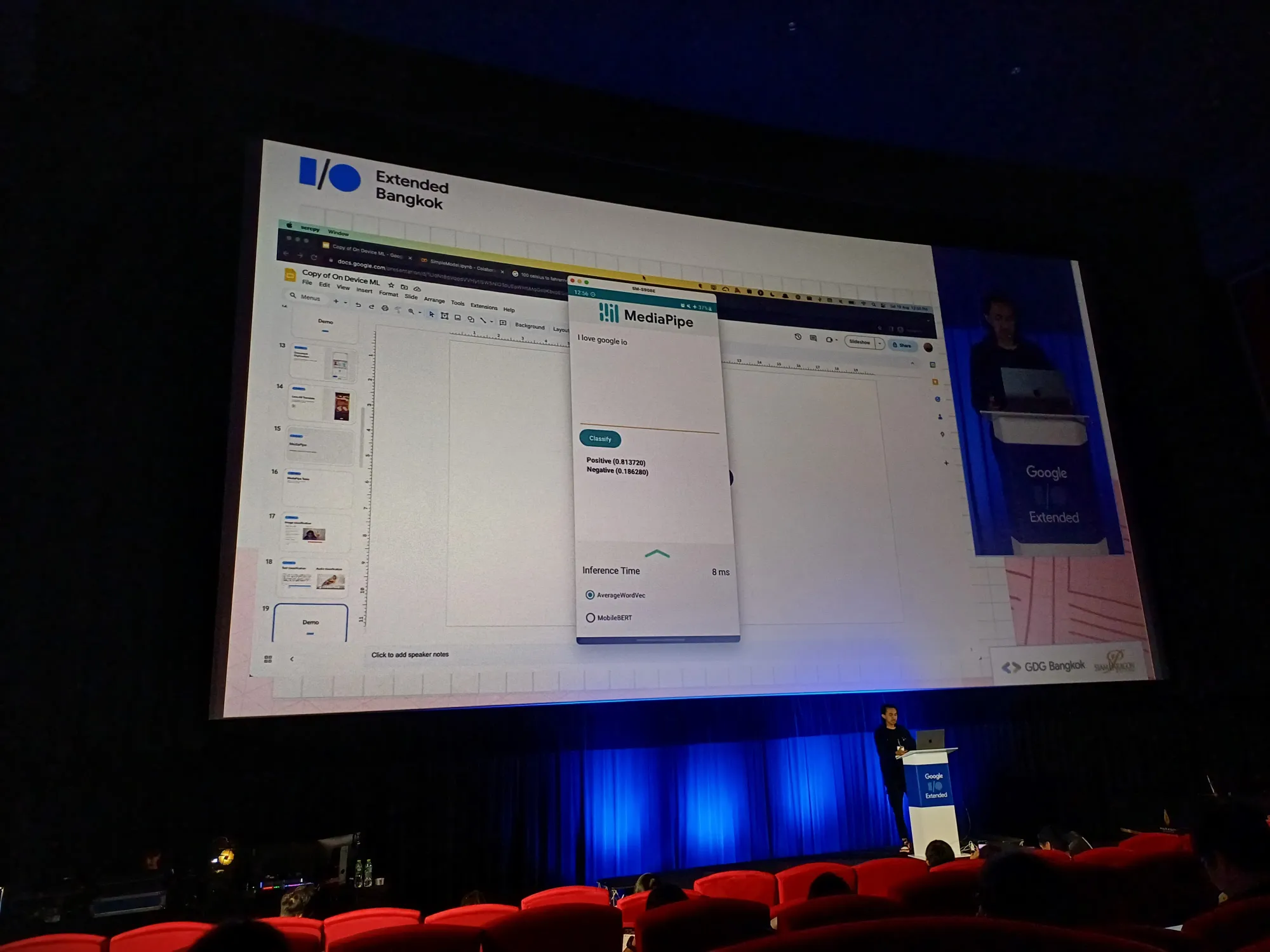
Demo พิมพ์แบบ realtime แล้วมัน predict คำที่ถูกต้องให้ มั้งนะ ในตัวโปรเจกต์มีการลงไฟล์ tensorflowlite ด้วย / ก็ถูกแล้วนี่นา เพราะ session นี้ on device นี่นา 555

เกี่ยวกับ MediaPipe ทางนี้หาแปะไว้อ่านทีหลังแหละ


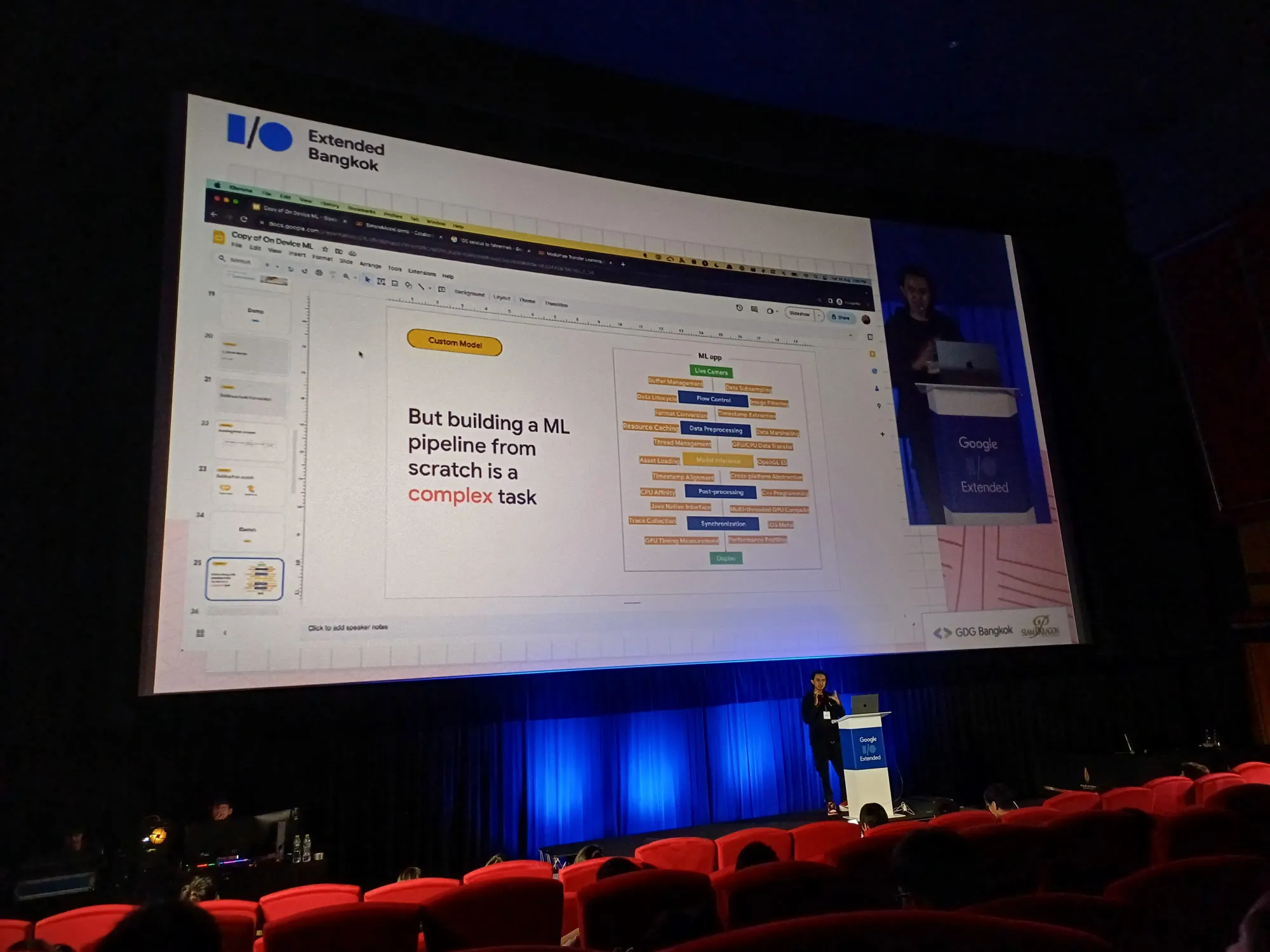
Custom Model
เราสามารถปรับแต่ง model ตามที่เราต้องการได้ fit for you need
จากนั้นเขาก็เปิดสไลด์นี้มา บอกว่า เราสามารถสร้าง model ด้วย Scratch ได้ ห๊ะ นึกภาพไม่ออกเลยแหะ เขาบอกว่าเราจะได้ model ที่มีขนาด very small

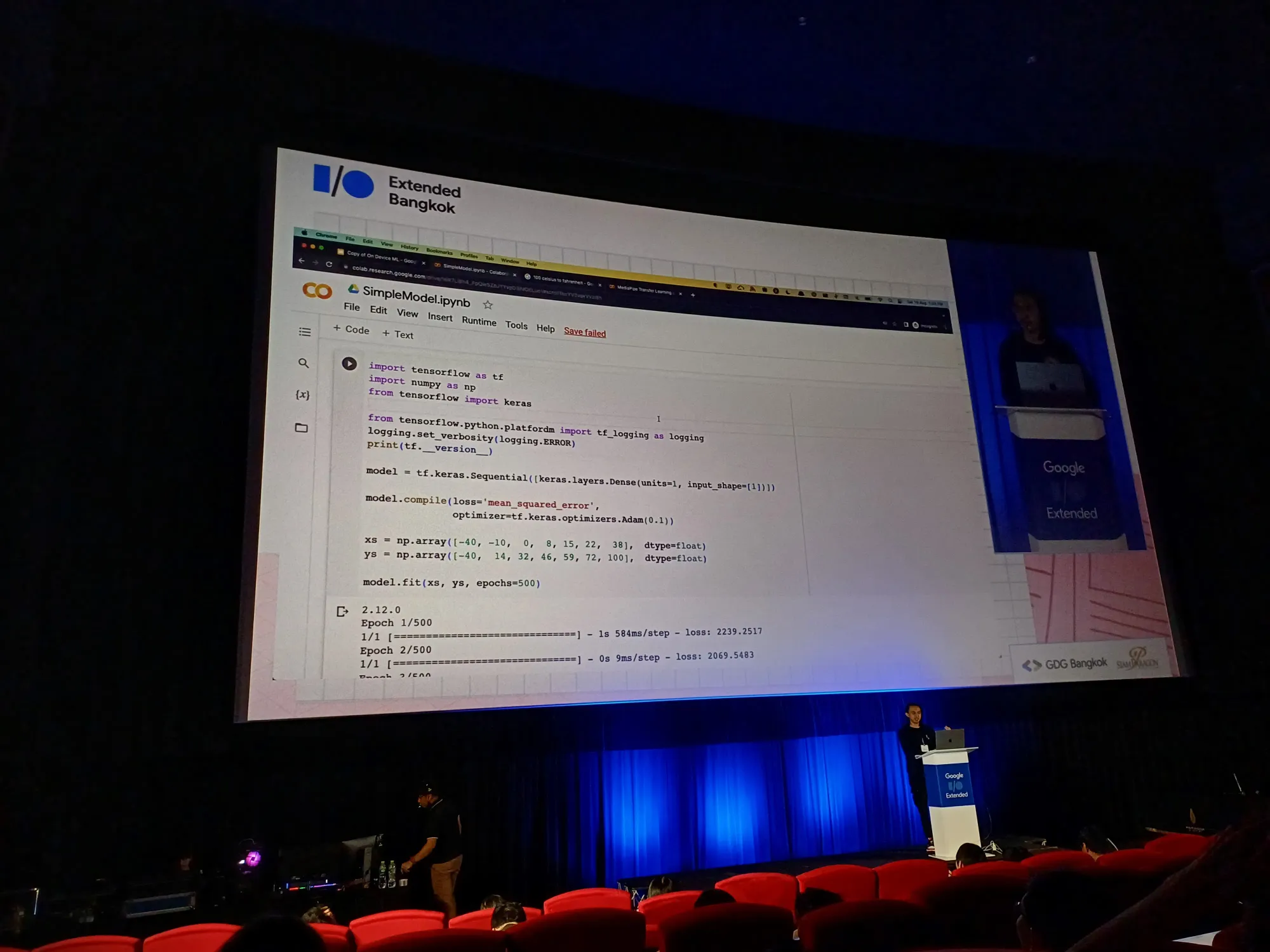
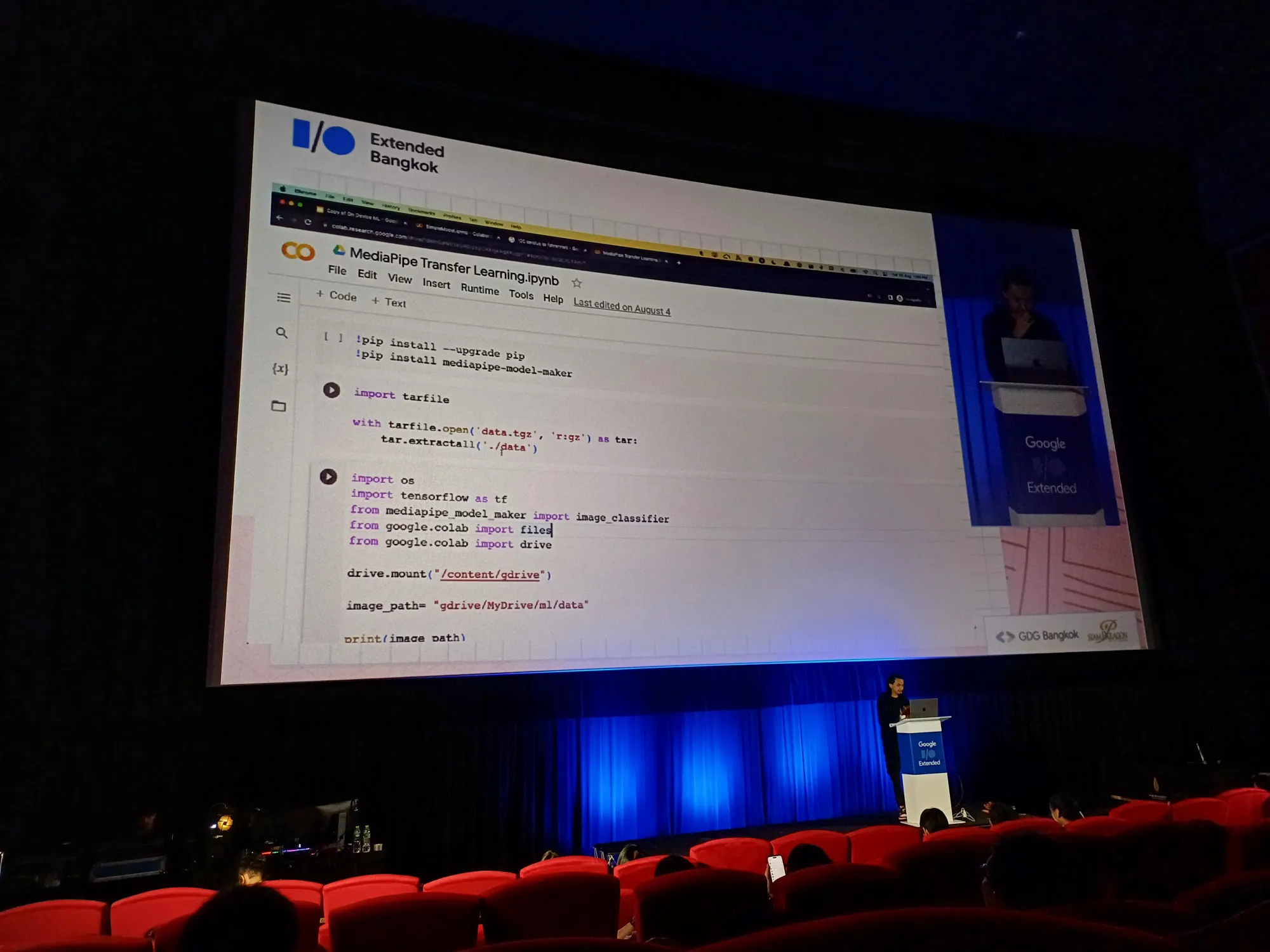
เขาใช้ Google Colab ในการ train model เพื่อให้ได้ไฟล์ TensorflowLite ไปใช้งานต่อ 🤔

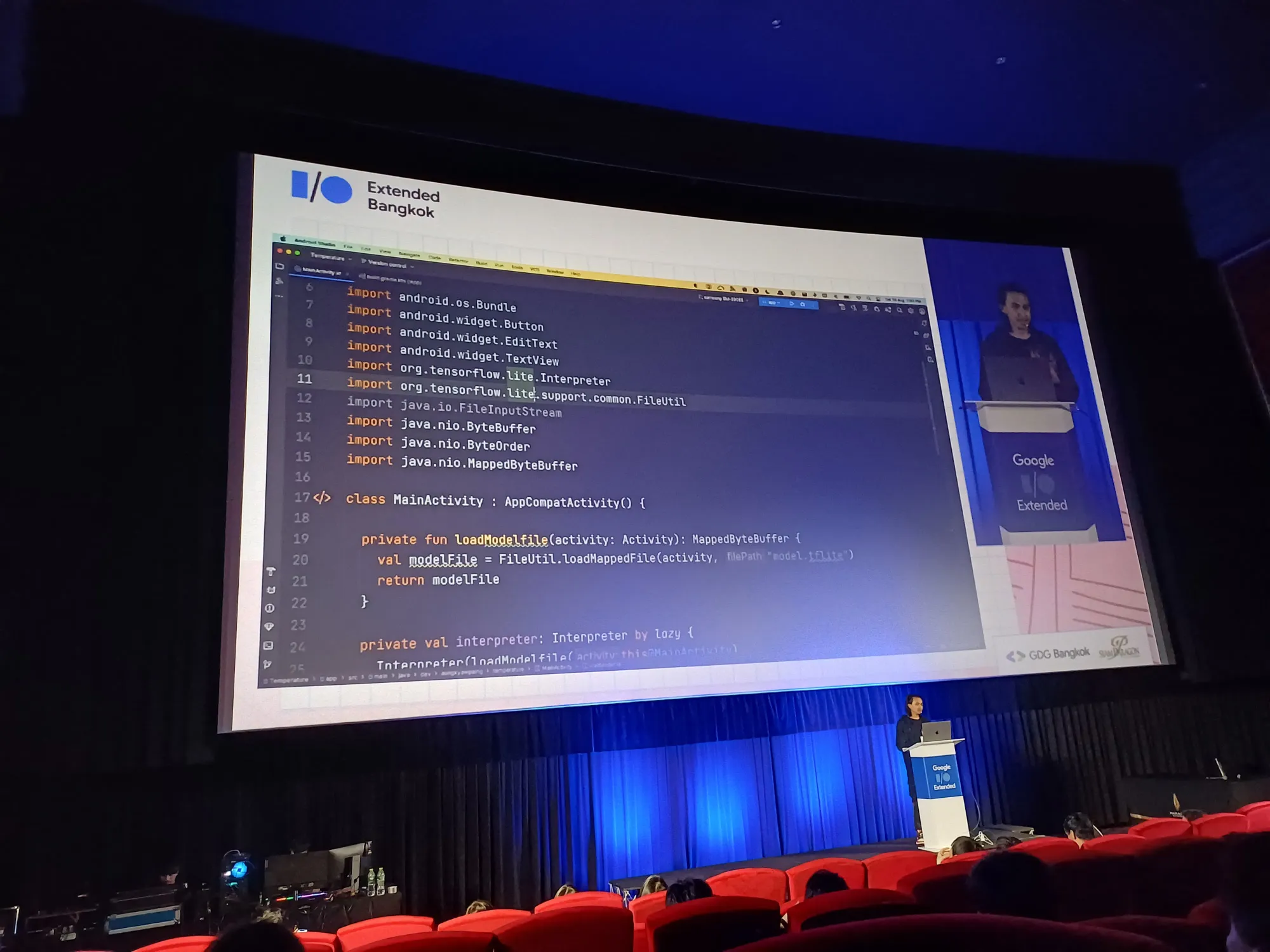
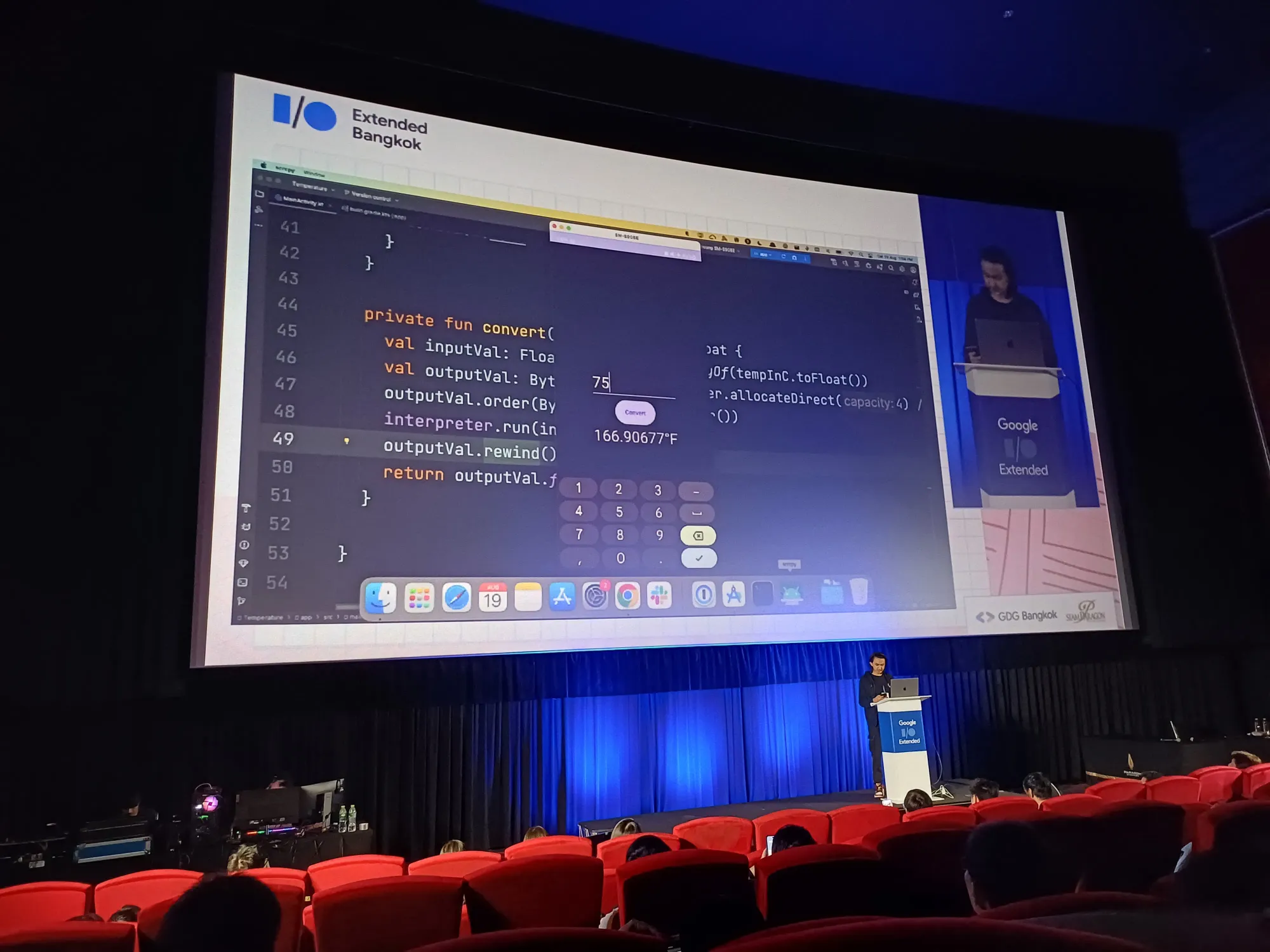
มี Demo อีกเช่นเคน ไฟล์ model ที่ผ่านการ train มาแล้ว จะอยู่ใน folder asset ตัวแอพใน demo นี้ เป็นการ convert Celsius to Fahrenheit 🤔


ซึ่งในความเป็นจริงไม่ได้ง่ายขนาดนั้น ยังมีส่วนอื่น ๆ ด้วย

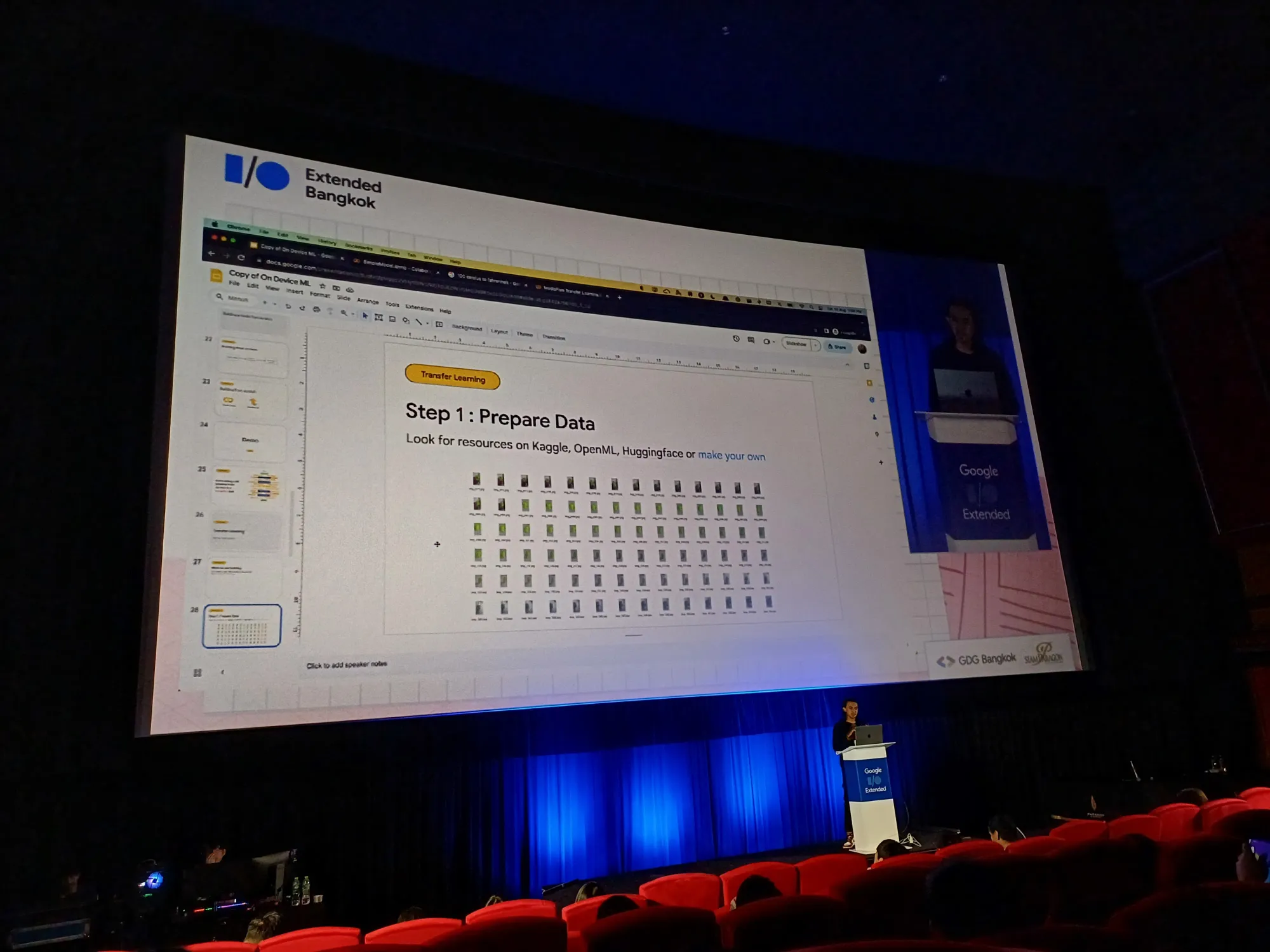
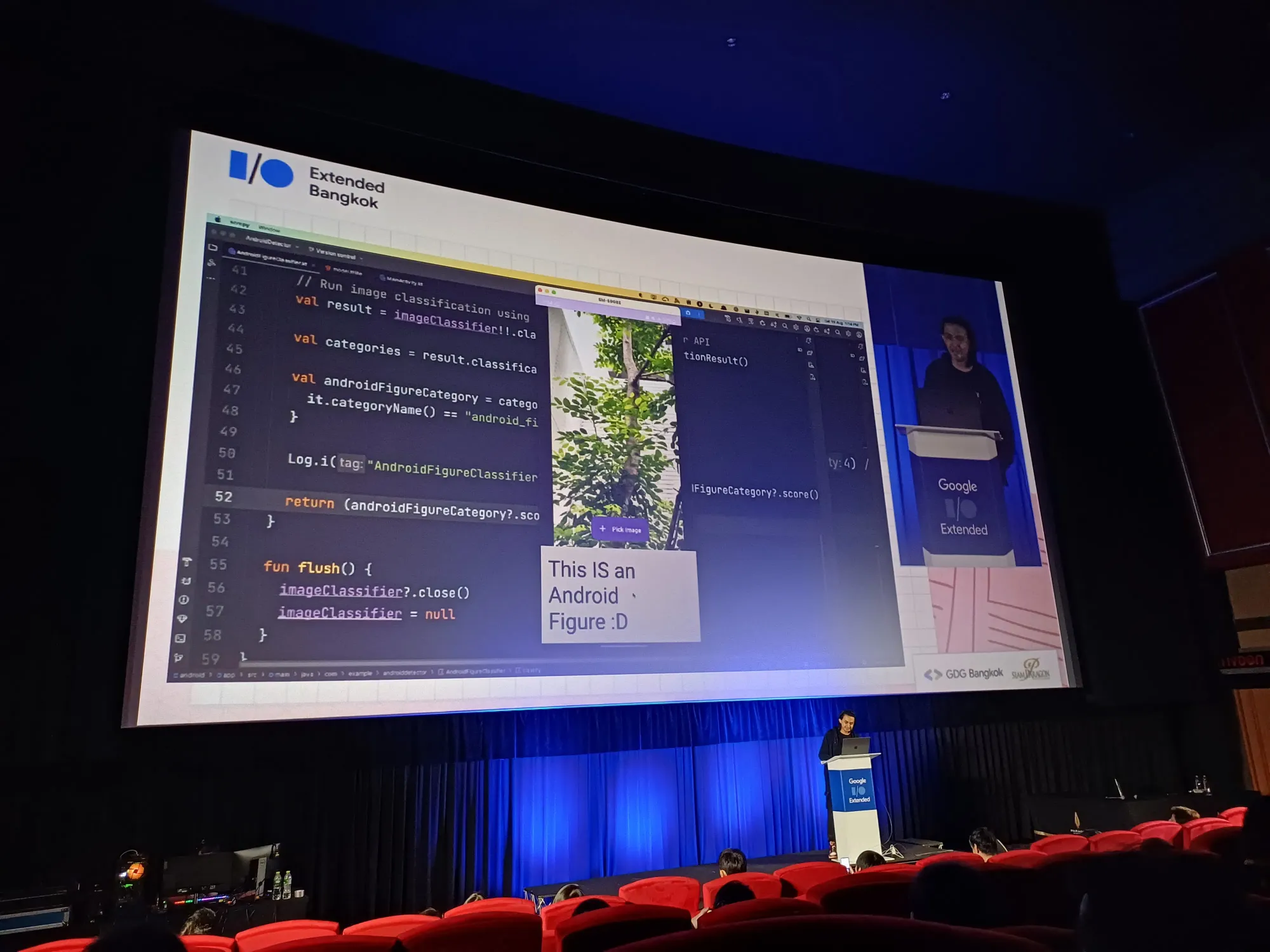
Transfer Learning
มีขั้นตอนในการทำ คือ
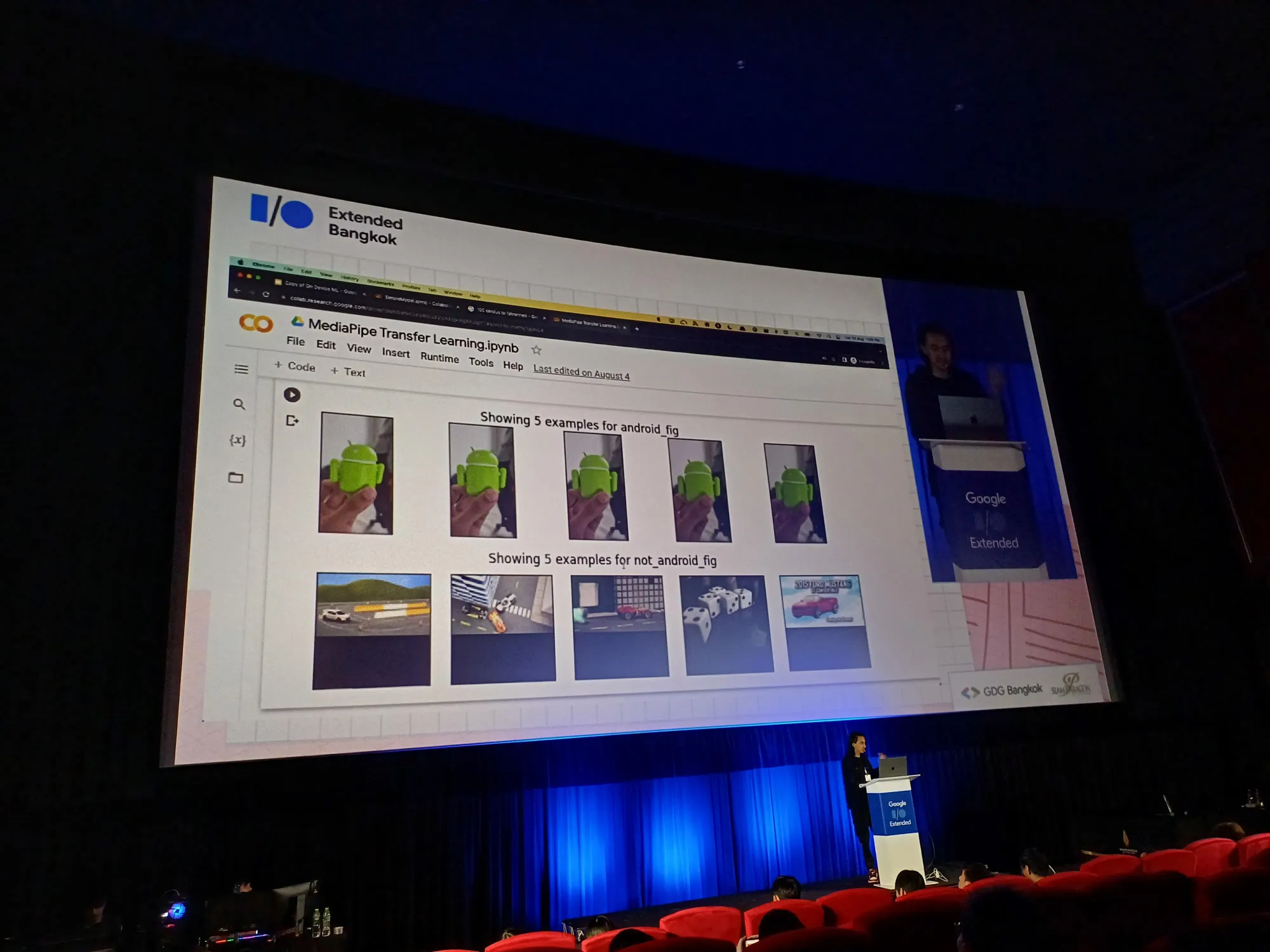
1) Prepare Data: เตรียม resource ที่เราต้องการ อาจจะหามาจาก Kaggle, OpenML, Huggingface หรือเราเตรียมรูปเองก็ได้ ในที่นี้เตรียมรูป Android figure

2) Transfer Model: ใช้ Google Colab เชื่อมกับ Google Drive จากน้ันก็ดูผลลัพธ์


อันนี้ demo คือเลือกรูปจาก gallery มาวิเคราะห์ อาจจะมีไม่ตรงบ้างเล็กน้อย 555


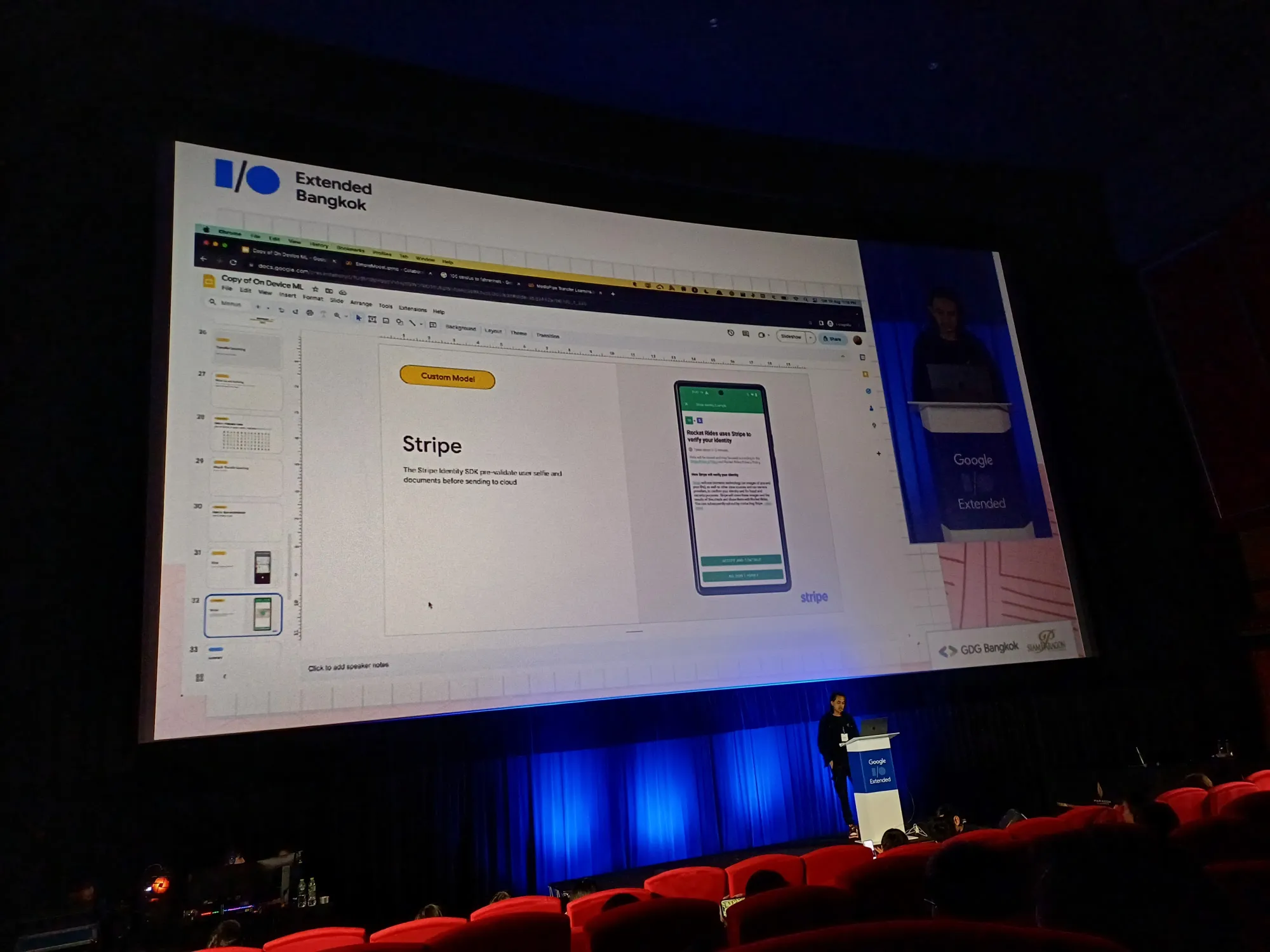
แอพไหนที่ใช้ Custom Model บ้างนะ
เอาจริง รู้สึกแอบโดดไปนิดนึง แหะ ๆ
- Wise: ใช้สำหรับ document ที่เฉพาะเจาะจง เช่นรูป หรือ identify document ต่าง ๆ
- Stripe: ใช้ในการ verify ตัวตน หรือถ้าใครสายคริปโต ก็น่าจะได้ยินเรื่อง KYC (Kno Your Customer) กันเนอะ คือภาพในสไลด์มันคือ flow นั้นเลยอ่ะ

สรุปกันสักนิด
- MLKit เหมาะกับ solution ที่คิดออกนอกกรอบ
- MediaPipe เหมาะกับอะไรที่มันซับซ้อน และใช้งานบน website ได้ด้วย
- Custom Model ใช้ร่วมกันกับ MLKit และ MediaPipe ได้ กับ model ที่เราปรับแต่งได้

แล้วก็กลับมา demo ซึ่งทางเราได้มึนไปล่ะ

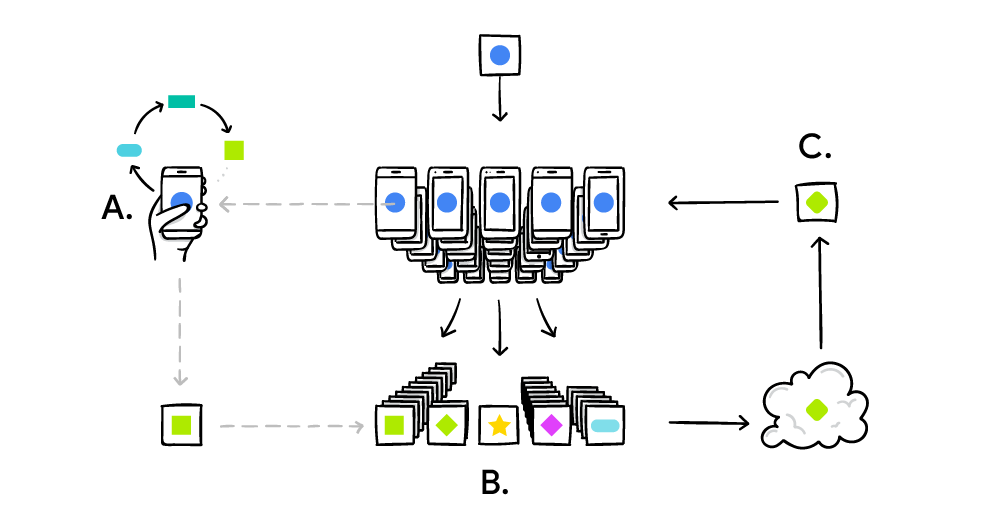
On device training
ก่อนจบพูดเรี่อง Federate Learning ตัวอย่างที่ใช้เทคนิคนี้ในชีวิตประจำวัน คือ Google Keyboard ที่มัน suggest คำที่เราพิมพ์นั่นแหละ



ส่วนอันนี้แอบ tie-in เกี่ยวกับ Generative AI เผื่อเห็นภาพชัดขึ้น

Sleep Tight, Sleep with Test —Theerasan Tonthongkam, Honest Technology
เกี่ยวกับเรื่องเทสเนอะ ซึ่งชอบสไลด์หน้าแรกมาก ในเวลากลางคืน ซึ่งเป็นเวลาพักผ่อน บางคนนอน บางคนhangout แต่มีเหตุการณ์ที่นอนไม่หลับ เช่น แอพล่ม เว็บเข้าไม่ได้ อาจจะต้องตื่นมาแก้ ยังไม่ได้นอนงี้
ปล. อาจจะมีหลุด ๆ เพราะบางทีฟังแล้วไม่ได้พิมพ์จดต่อ

เราคงไม่อยากมีชีวิตแบบนี้ต่อไปเรื่อย ๆ ใช่ม้า? แล้วเราจะแก้ยังไงดีล่ะ?
Testing apps on Android
ป้องกันปัญหาเหล่านี้โดยการเขียนเทส ให้มันสามารถรันบ่อยเท่าที่เราต้องการได้ (ถ่ายสไลด์ไม่ทัน แต่จะประมาณนี้)
- Rapid feedback รันได้บ่อย ๆ
- Fail บอกได้ทันที
- Refector ได้อย่างมั่นใจ และปลอดภัย
- พยายามเขียนเทสให้ครอบคลุมที่สุด
Type of Tests
ประเภทของการเทส

- Functional testing: การทำงานทั่ว ๆ ไป
- Compatibility testing: เทสหลาย ๆ หน้าจอ หรือ browser สำหรับฝั่ง web เนอะ
- Accessibility testing: เทสสำหรับ function ที่เกี่ยวกับผู้พิการ
- Performance testing: ดู function ที่เกี่ยวกับ CPU GPU ต่าง ๆ
- Penetration testing: ขอ sensitive data เช่น แอพการเงิน
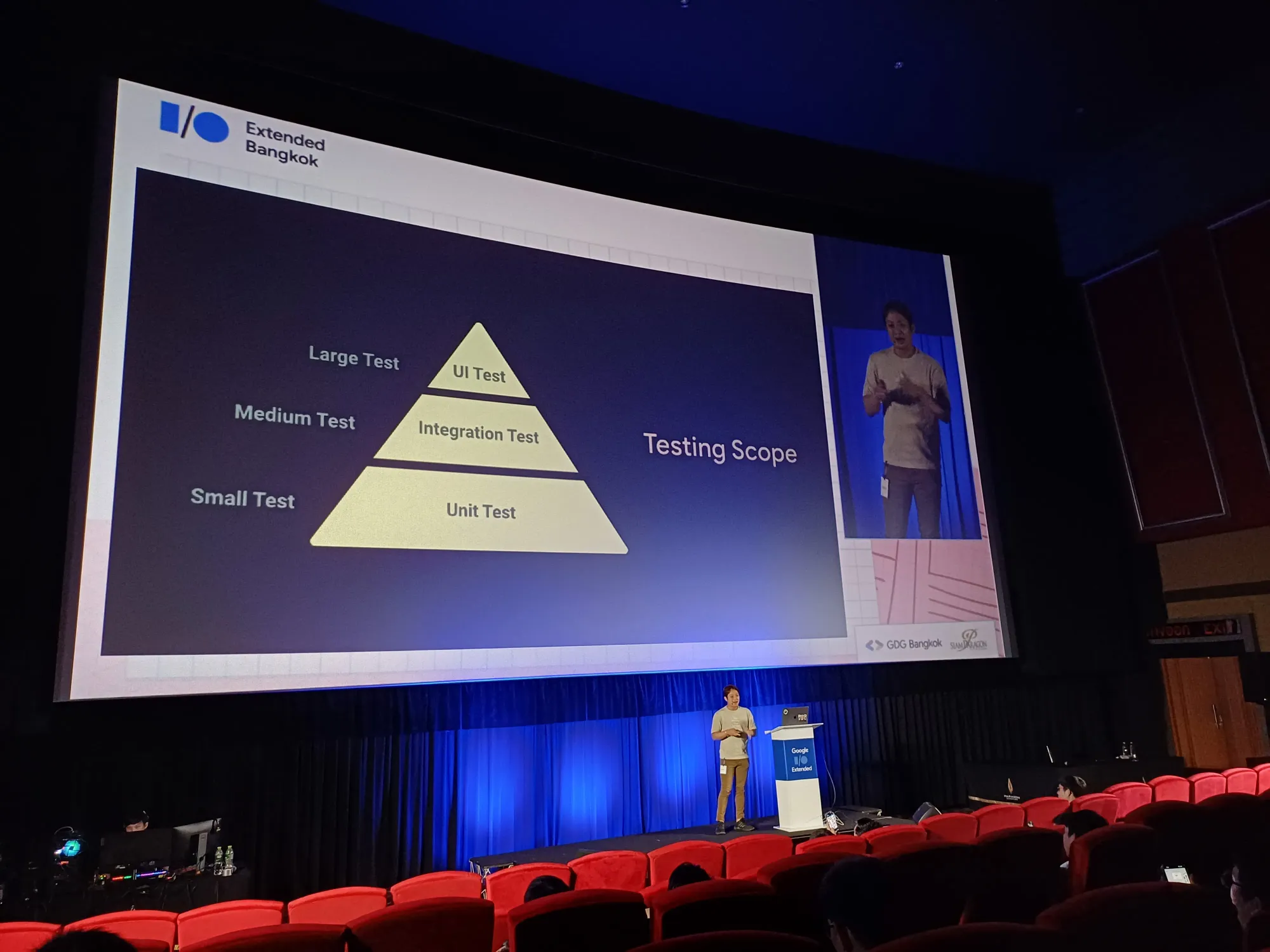
Testing scope of Android

แบ่งตาม Testing Scope
- Small Test - Unit Test: อันนี้เน้นปริมาณเยอะ และครอบคลุม เป็นหน่วยการ test ที่เล็กที่สุด
- Medium Test - Integration Test: test ระหว่าง function
- Large Test - UI Test: ทำแค่ 10% เท่านั้น เพราะเป็นการ test ที่ scope ใหญ่สุด
หรือสามารถแบ่งตาม context ได้
- Instrumented Unit Test: test context UI
- Local Unit Test: test ที่เป็น Java หรือ Kotlin แบบเพียว ๆ หรือ business logic ต่าง ๆ ซึ่งจะทำใน small test เนอะ
Test Strategy
ความคาดหวัง ก็จะทำทุก function ทุก flow รันทุกอุปกรณ์ที่รองรับ และรันเทสทุกการสร้าง pull request

แต่ในความเป็นจริงน้านนน..... มันต้องใช้เวลา ทำงานถูกบ้าง ผิดบ้าง ไม่สามารถควบคุม environment ได้ มีค่าใช้จ่ายสูงในการทำ

แล้วจะยังไงดีนะ?

- Acceptable coverage: ตั้ง coverage ไม่ให้สูงเกินไป เพราะได้ทั้งหมด 100% คงเป็นไปไม่ได้ และสูงพอที่ทีมยอมรับได้ โดยทีมตั้ง coverage 80 - 90% ถือว่าโอเค สามารถเทสได้ครอบคลุม
- Only mosr sensitive flows: เลือกเฉพาะ flow ที่สำคัญ ๆ ในส่วน UI test ทำเฉพาะ flow สำคัญ เช่น flow สมัครบัตร ใช้บัตร
- Only the happy paths: เลือกเฉพาะ happy path เท่านั้น
- Only the most used devices: เลือกเทสกับอุปกรณ์ที่คนใช้กันเยอะ ๆ โดยใช้ Firebase Test Lab ในกำหนด device
- Only specific device configurations: เทสแค่เฉพาะ device configuration บางแบบเท่านั้น ว่าเรา test บน environment ไหน เช่น เทสจอแนวตั้งเท่านั้น
ทั้งนี้ทั้งนั้น อยู่ที่แต่ละทีมมี strategy ในการเทสยังไง
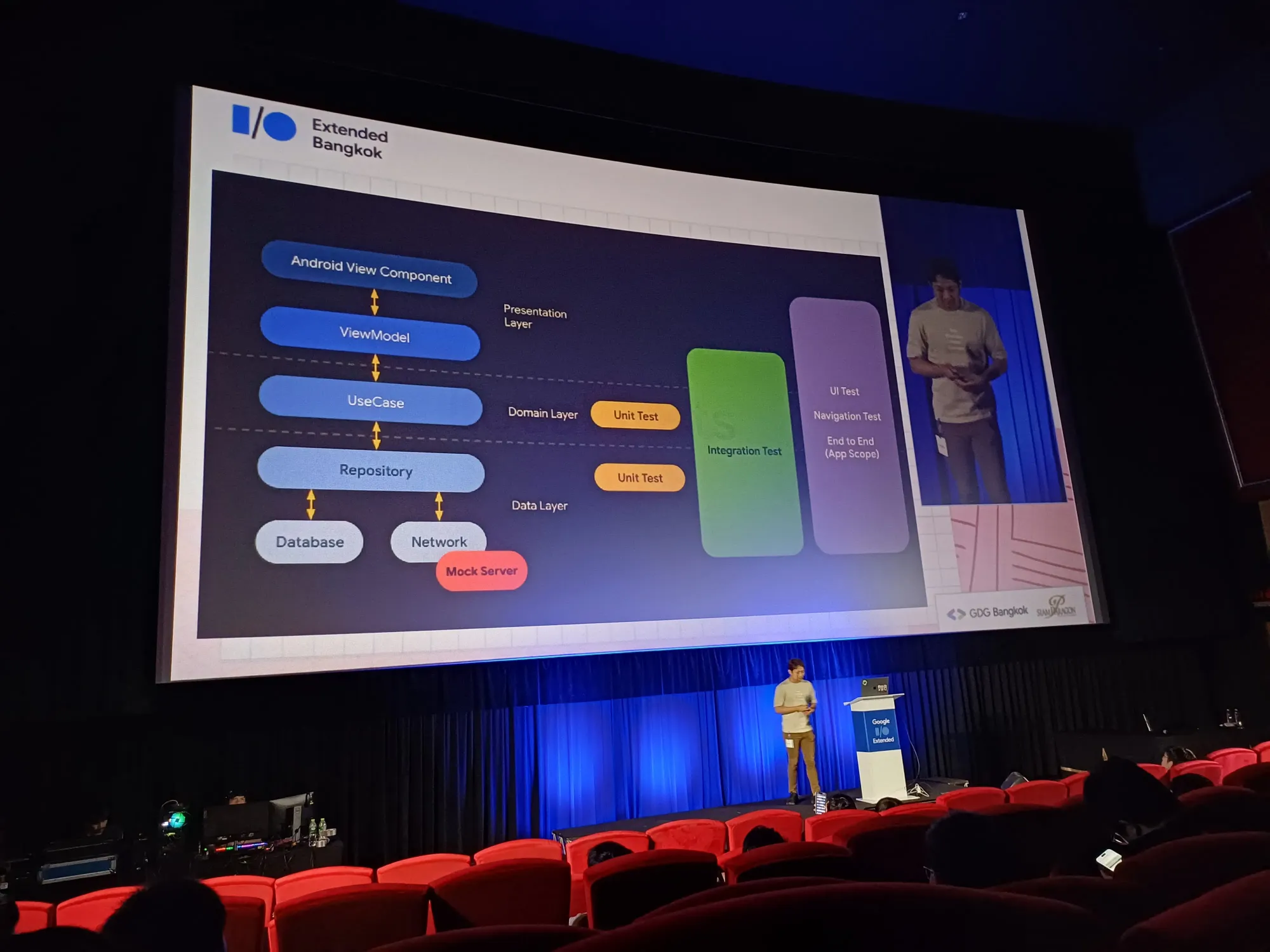
Testing Architecture

- Split as layer of code: แบ่งเป็นแต่ละ layer
- SOLID Principles
- Small test - single class: 1 class 1 หน้าที่
- Medium test - two or more class
- Large test - all class
ในการเทสในแต่ละ layer นั้น เราทำ Unit Test กับ UseCase และ Repository ก็เพียงพอแล้ว และตัว network เราสามารถ mock server ได้ โดยใช้ Retrofit ในการ returm json data ที่เราต้องการออกมา

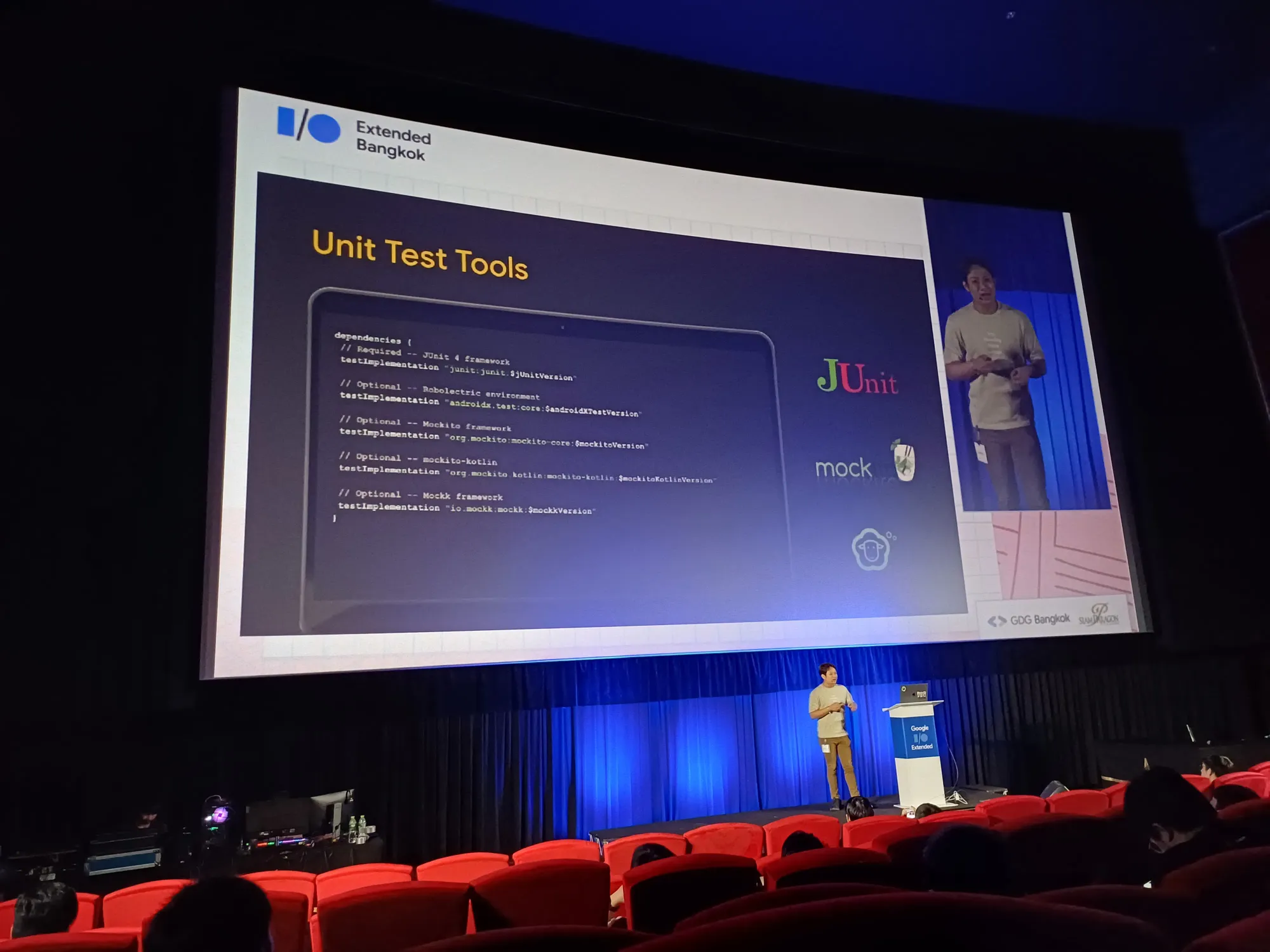
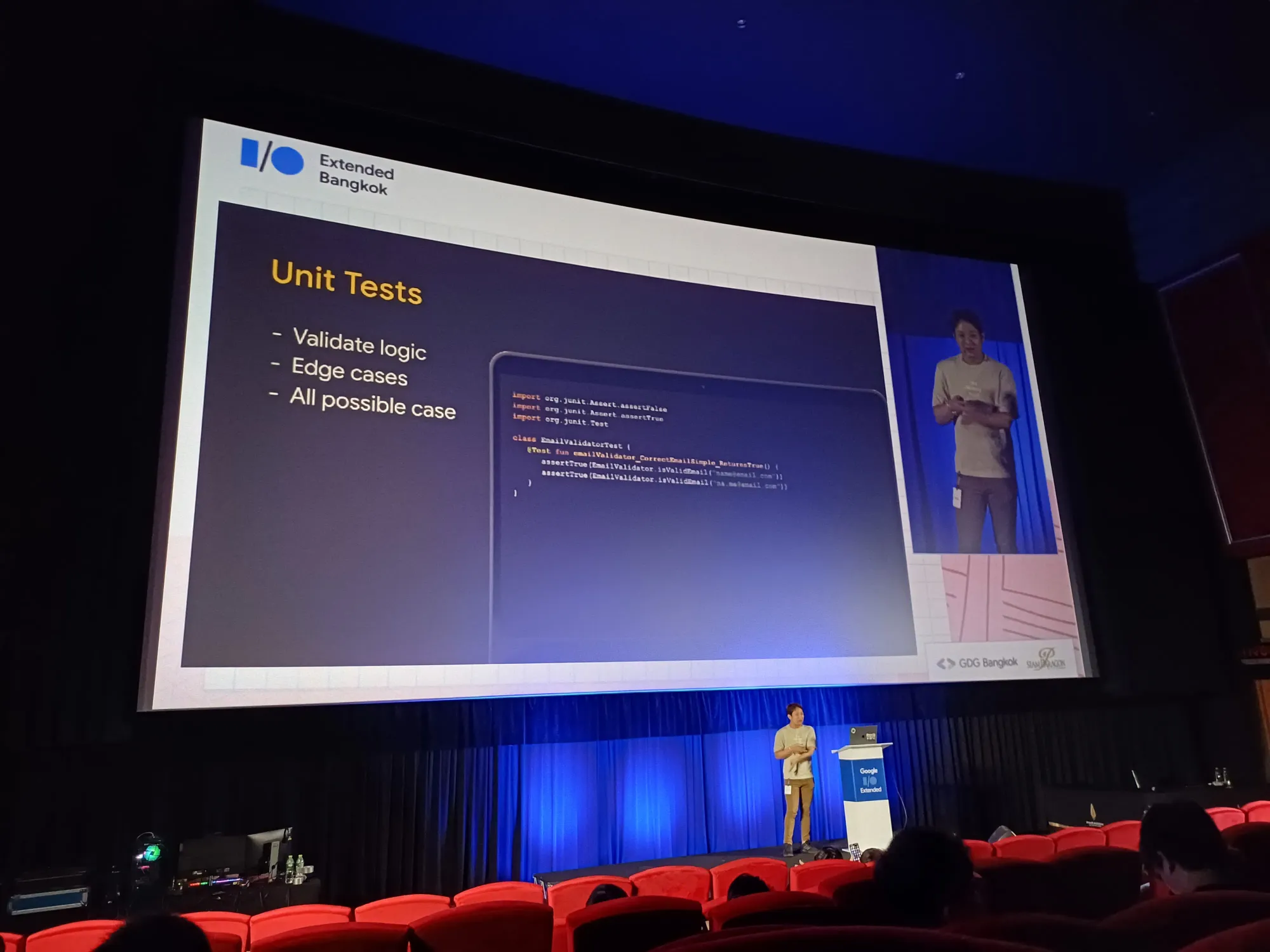
Unit Test
tool ที่ใช้ จะมี JUnit, Mockito, Robolectric ซึ่งมี overhead ในการ start test

การทำ Unit Tests

- พยายาม validate logic
- Edge cases: เทสว่าทำงานถูกต้องไหม
- All possible case: ใส่ test case เยอะ ๆ ให้ครอบคลุม
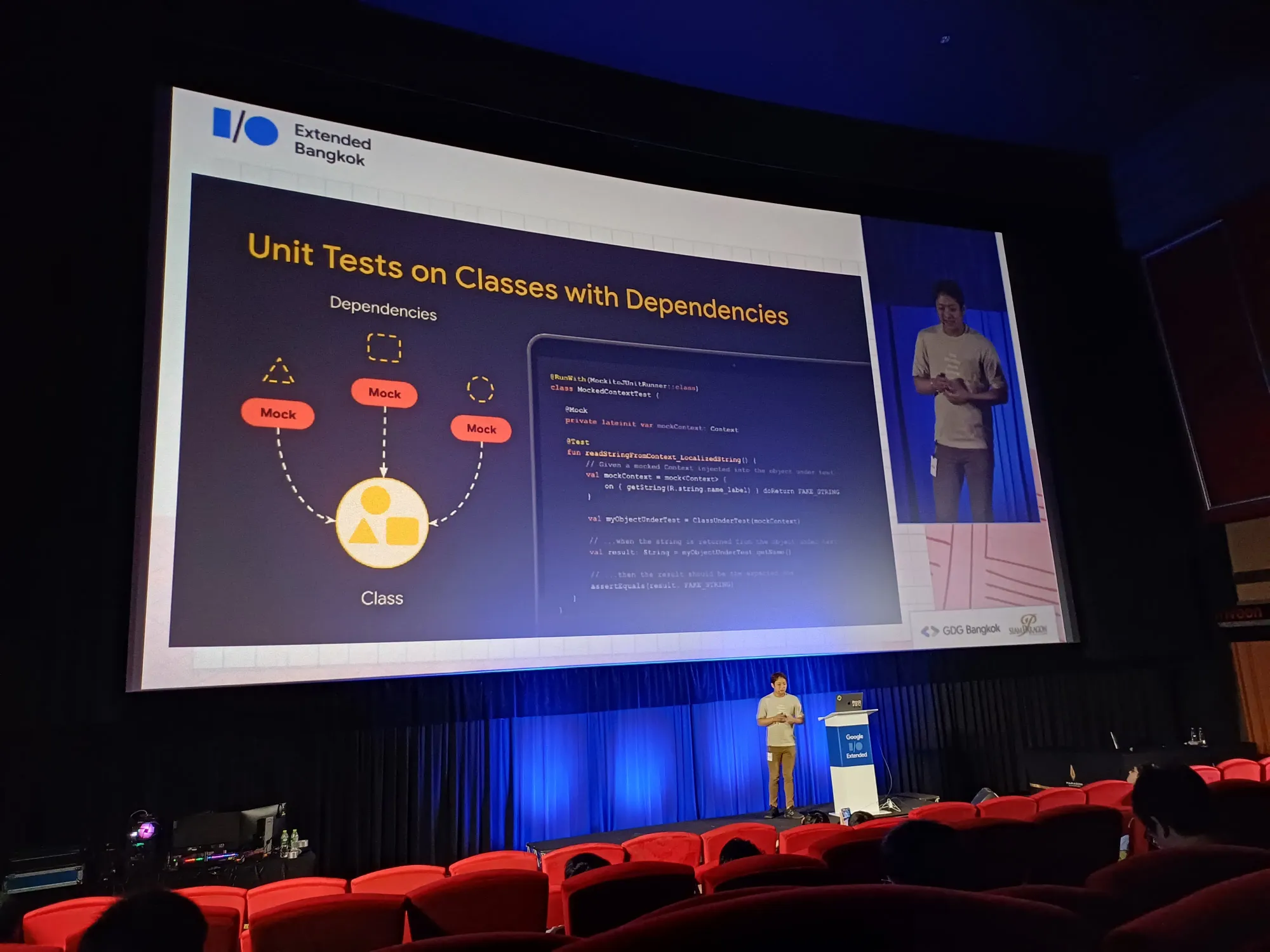
บางครั้งเราก็ต้องเรียกใช้ dependency อื่น ๆ ด้วย แล้วเราจะทำ Unit Test ยังไงดี?
ให้ทำการ mock context ด้วย mockito ทำให้ควบคุม environment ในการเทสแต่ละครั้งได้

Avoid testing
- อย่าเทส functional 3rd party เพราะเขาเทสของเขาอยู่แล้ว
- เลิกเทส getter setter มันครอบคลุมใน integration test แล้ว
- บาง function แต่ละครั้ง return ไม่เหมือนกัน อย่าง function random ต้อง mock ค่าบางอย่าง เพื่อให้เทสได้ อะไรงี้
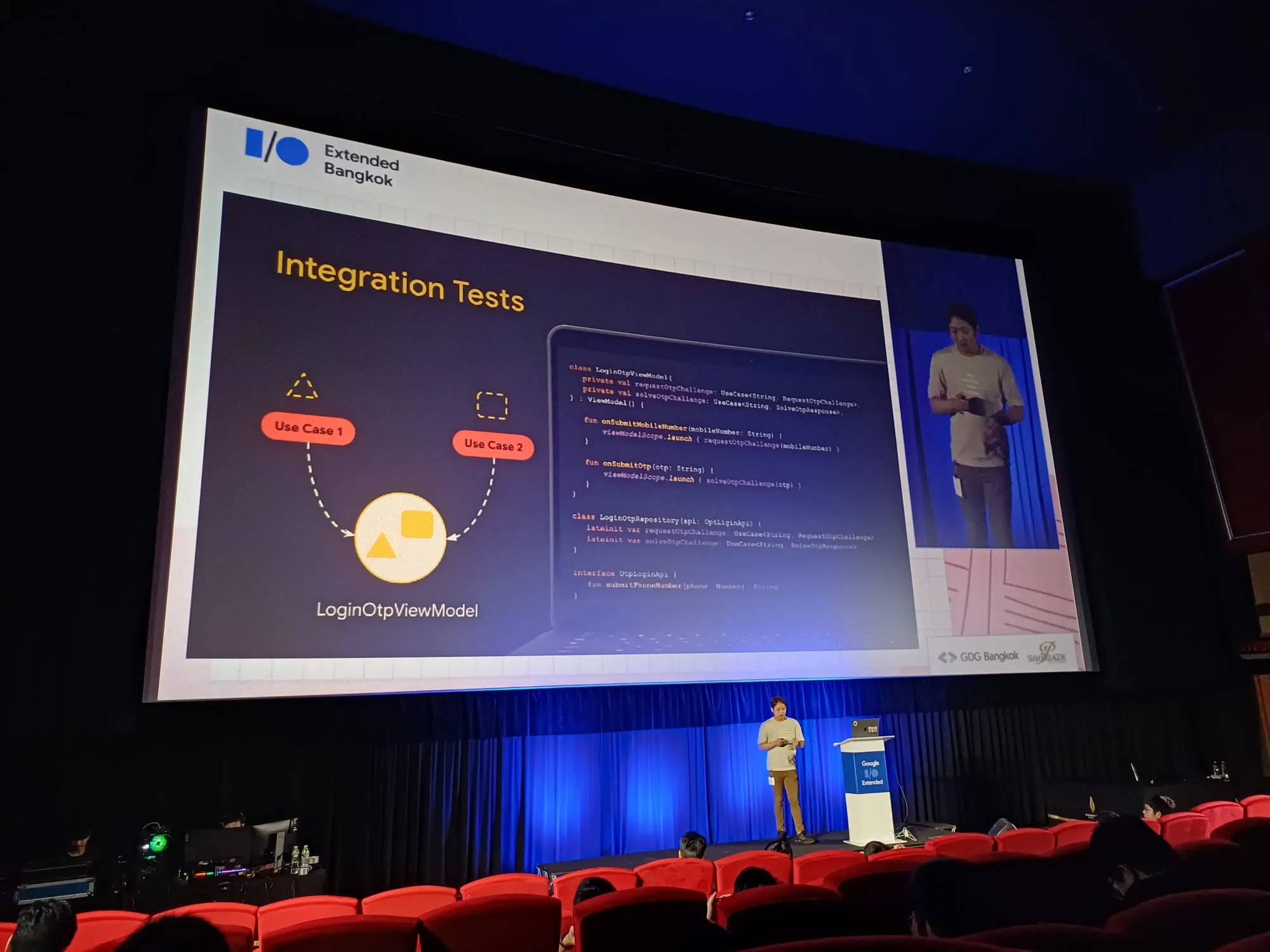
Integration Tests
การ mock data layer หรือส่วน API อาจจะ mock แล้วให้ return reference code มา
ถ้าใครใช้ Dagger หรือ Koin ในการ inject dependency graph ก็สามารถใช้ในการ test ได้ด้วยเช่นกัน โดยใช้ในการ mock นี่แหละ

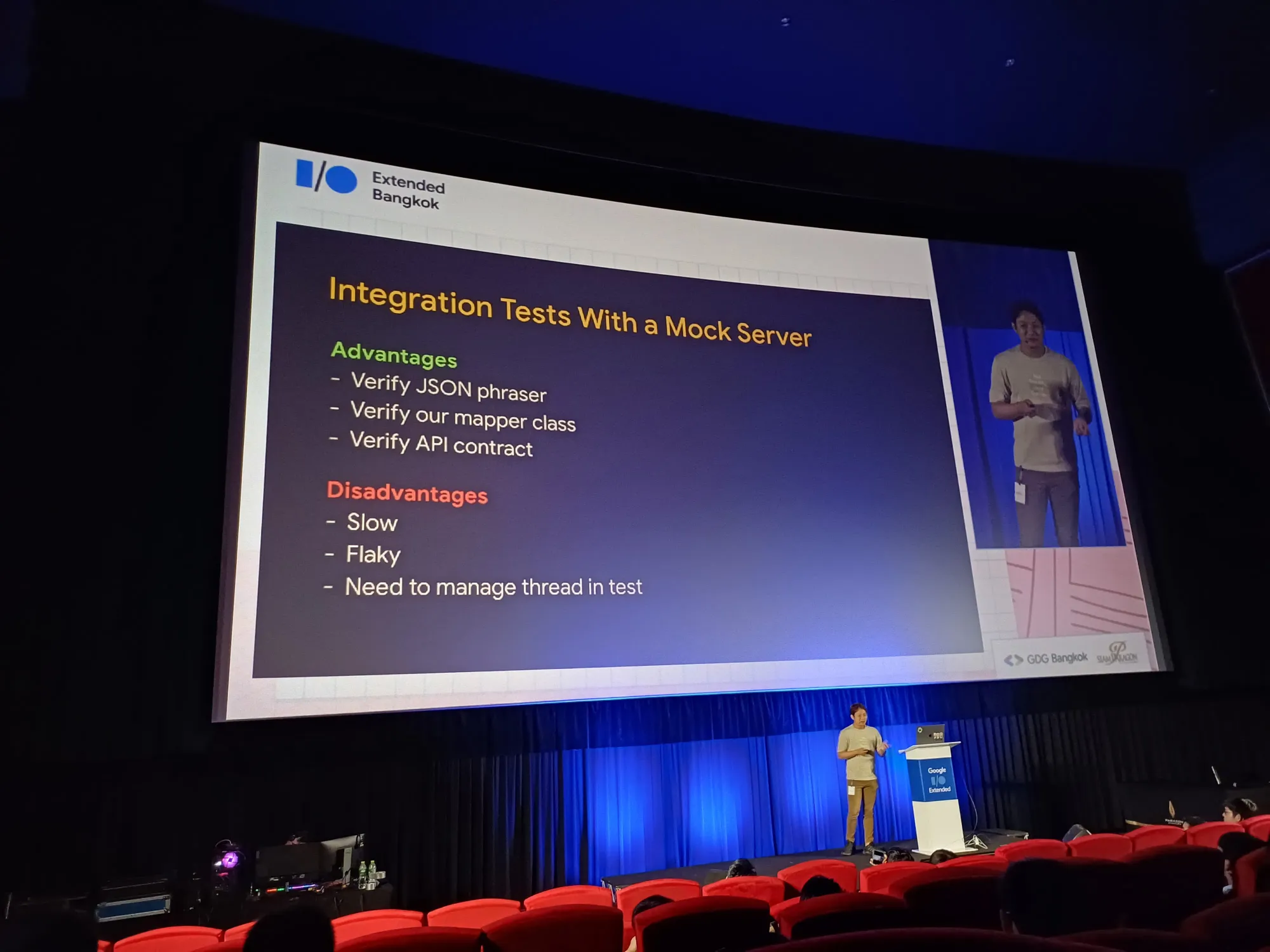
Integration Tests With a Mock Server
กล่าวถึงการ Mock response ของ server โดยมีข้อดี คือ สามารถ verify json, mapping class และ API contract แต่ข้อเสีย คือช้า flaky และต้องการการจัดการ thread ตอน test ด้วย

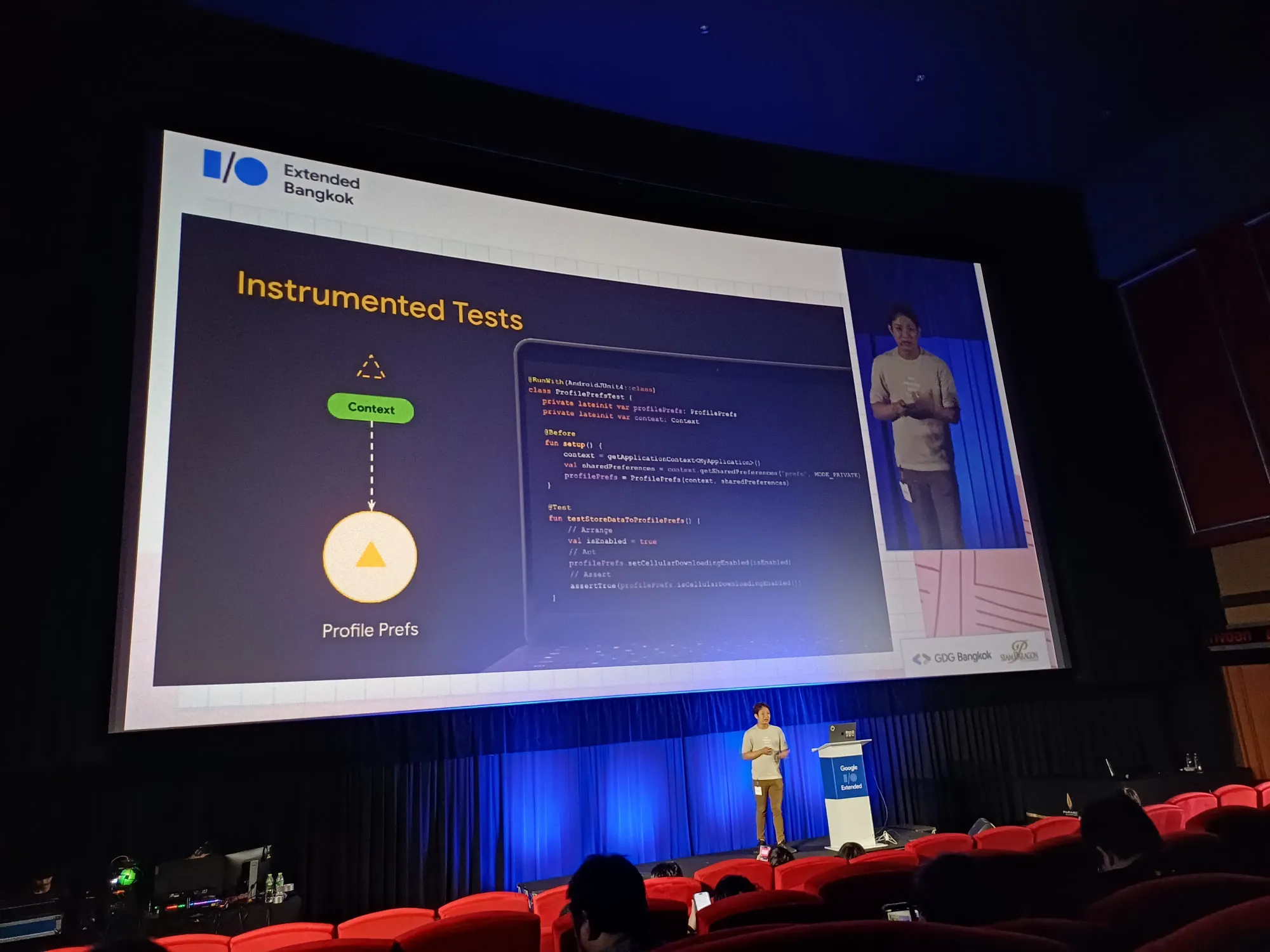
Instrumented Tests
บางครั้งหลีกเลี่ยงไม่ได้ที่ view model เข้าถึง context อาจจะต้องมีการ mock context ก่อน test ด้วย

UI Test
สามารถเทสอะไรได้บ้าง
- Pixel perfect: ตำแหน่งถูกไหม สี
- User flow: การทำงานของ flow นี้ถูกไหม
- App navigation: แอพเปลี่ยนหน้าถูกต้องไหม
แล้วใช้ tool อะไรในการทำ UI Test บ้างนะ?
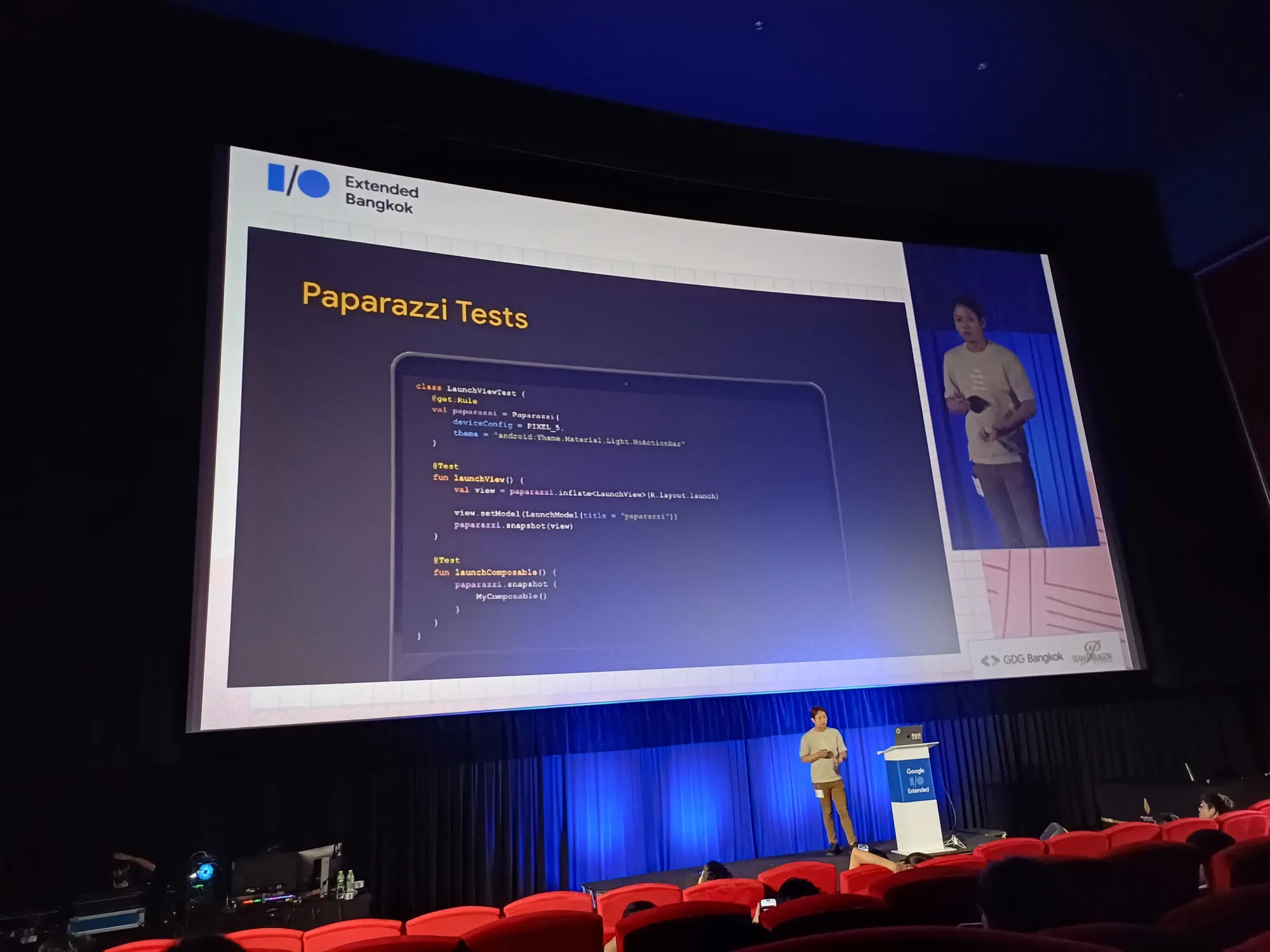
Paparazzi สามารถเลือก device config ได้หลาย ๆ แบบ และใช้งานผ่าน command ได้


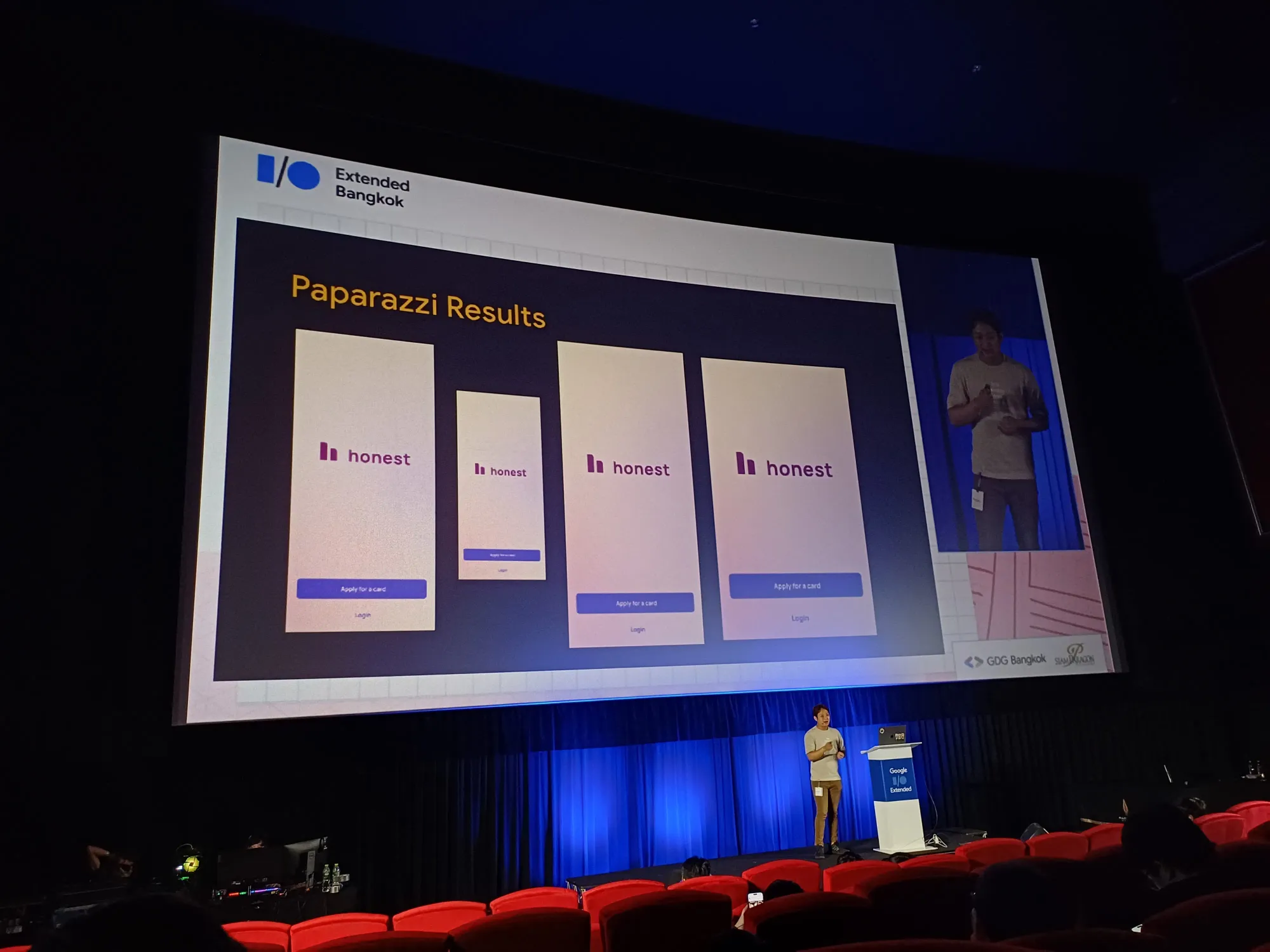
step การ run record คือ ได้รูปภาพ แล้วเซฟเก็บ และ verify ว่าถูกไหม สามารถนำไปให้ designer ดูได้ ข้อเสีย คือ ภาพไม่ตรงจริง แต่ inflate view ตรง

แอบแปะ resource ไว้อ่านเพิ่ม


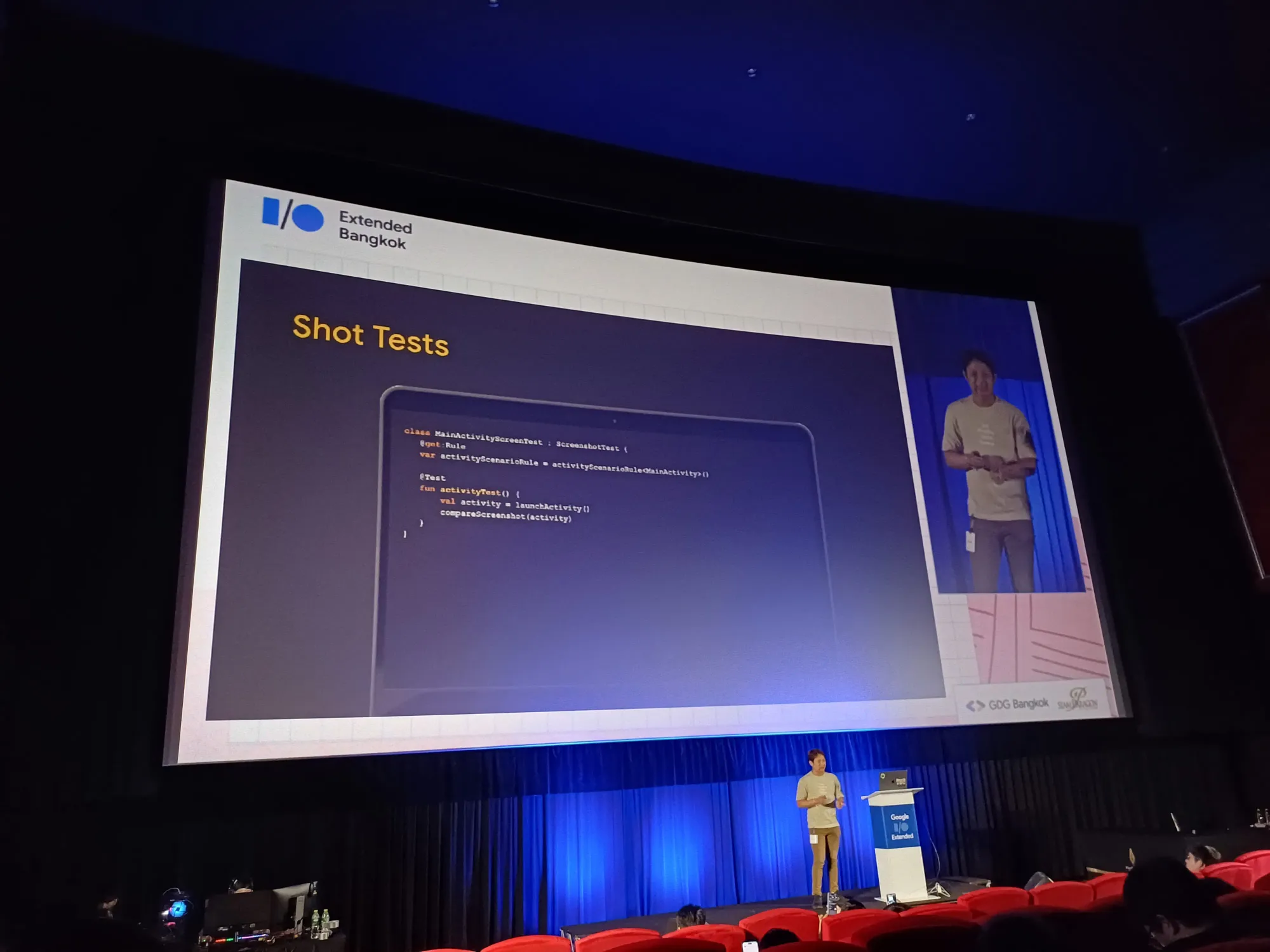
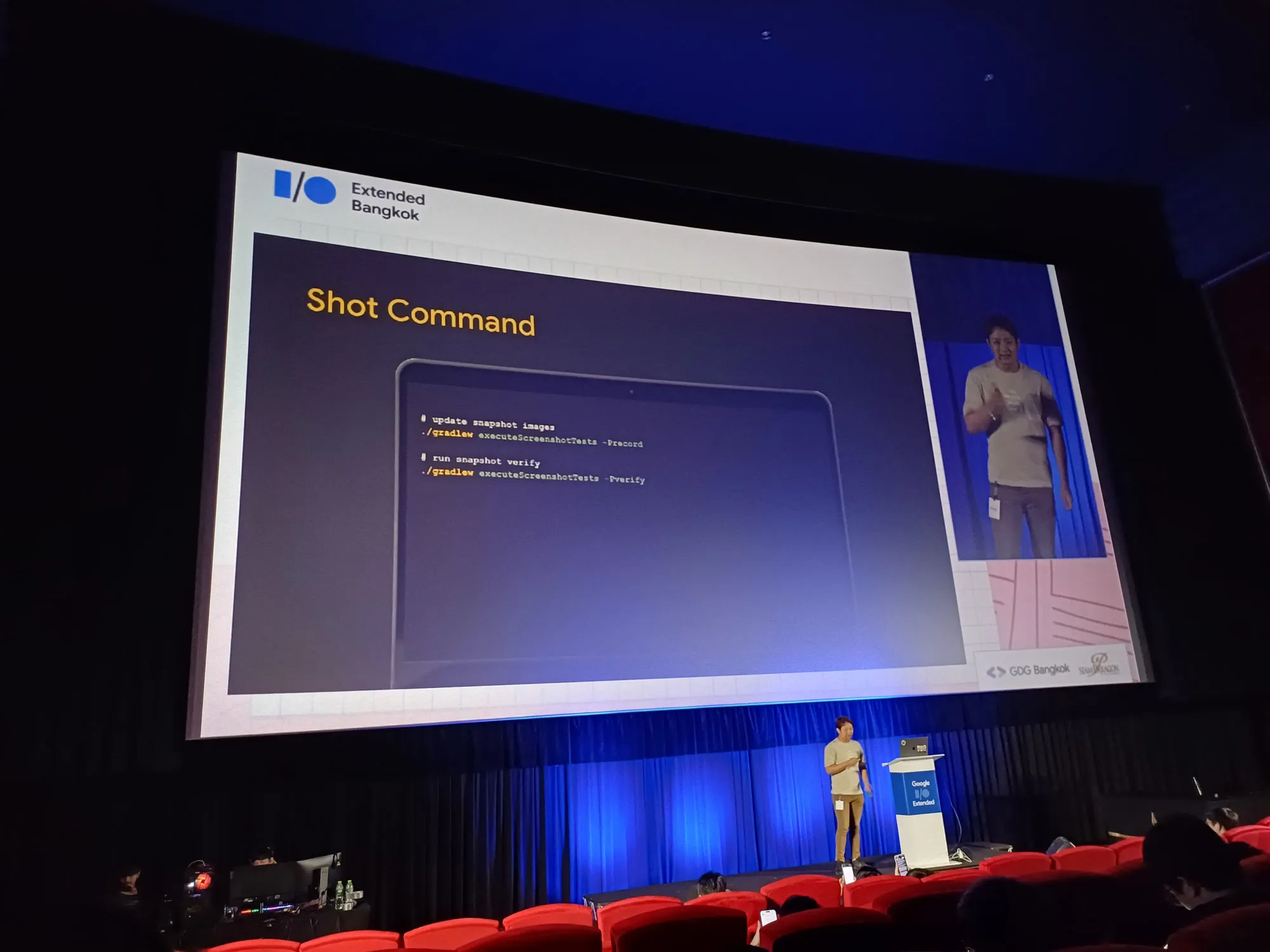
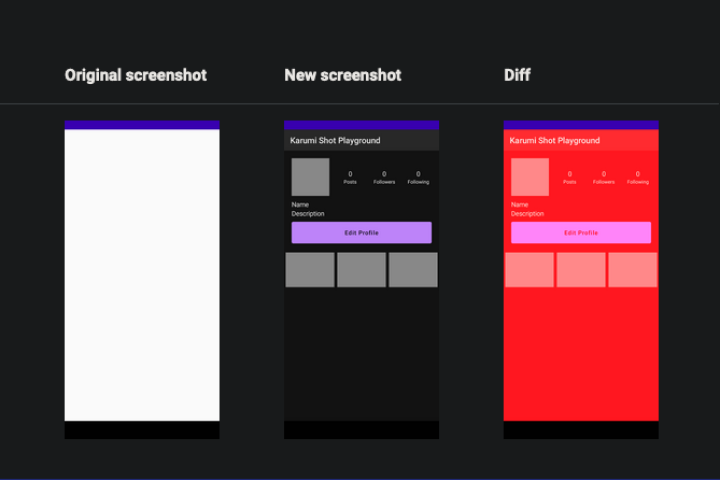
Shot ก็คล้าย ๆ Paparazzi เลย


แต่ result ดูเจ๋งกว่า เหมือนมันจะเทียบกับจุดต่างให้เลยมั้งนะ ว่ามันต่างกันตรงไหนยังไง


แปะไว้อ่านเอง

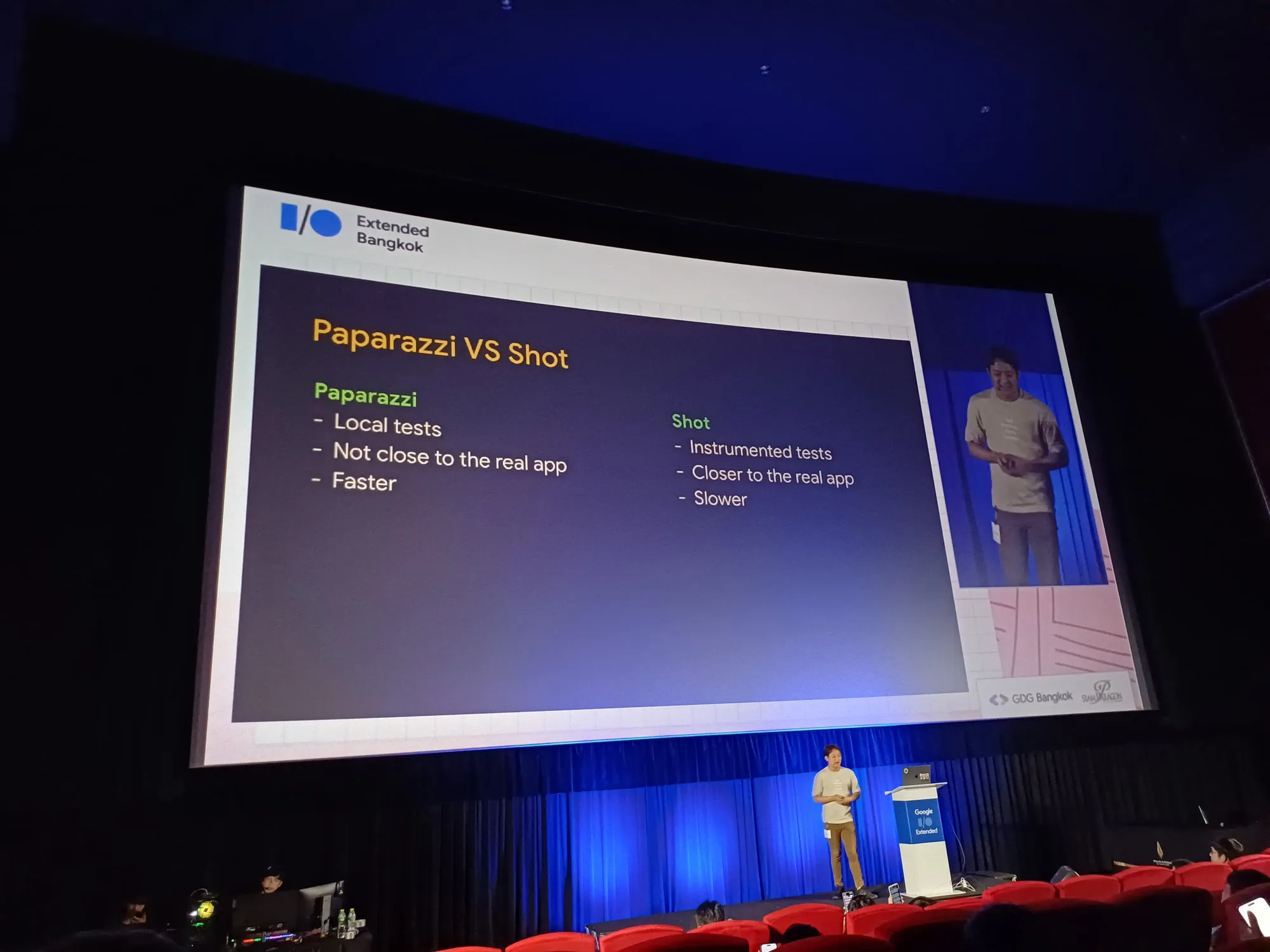
แล้วจะเลือกยังไงดีล้าาา?
- Paparazzi เหมาะกับ local tests แต่อาจจะไม่ใกล้เคียงแอพจริง แต่ทำงานไวกว่า
- Shot เหมาะกับ instumented tests ใกล้เคียงแอพจริงมากกว่า แต่ช้ากว่า

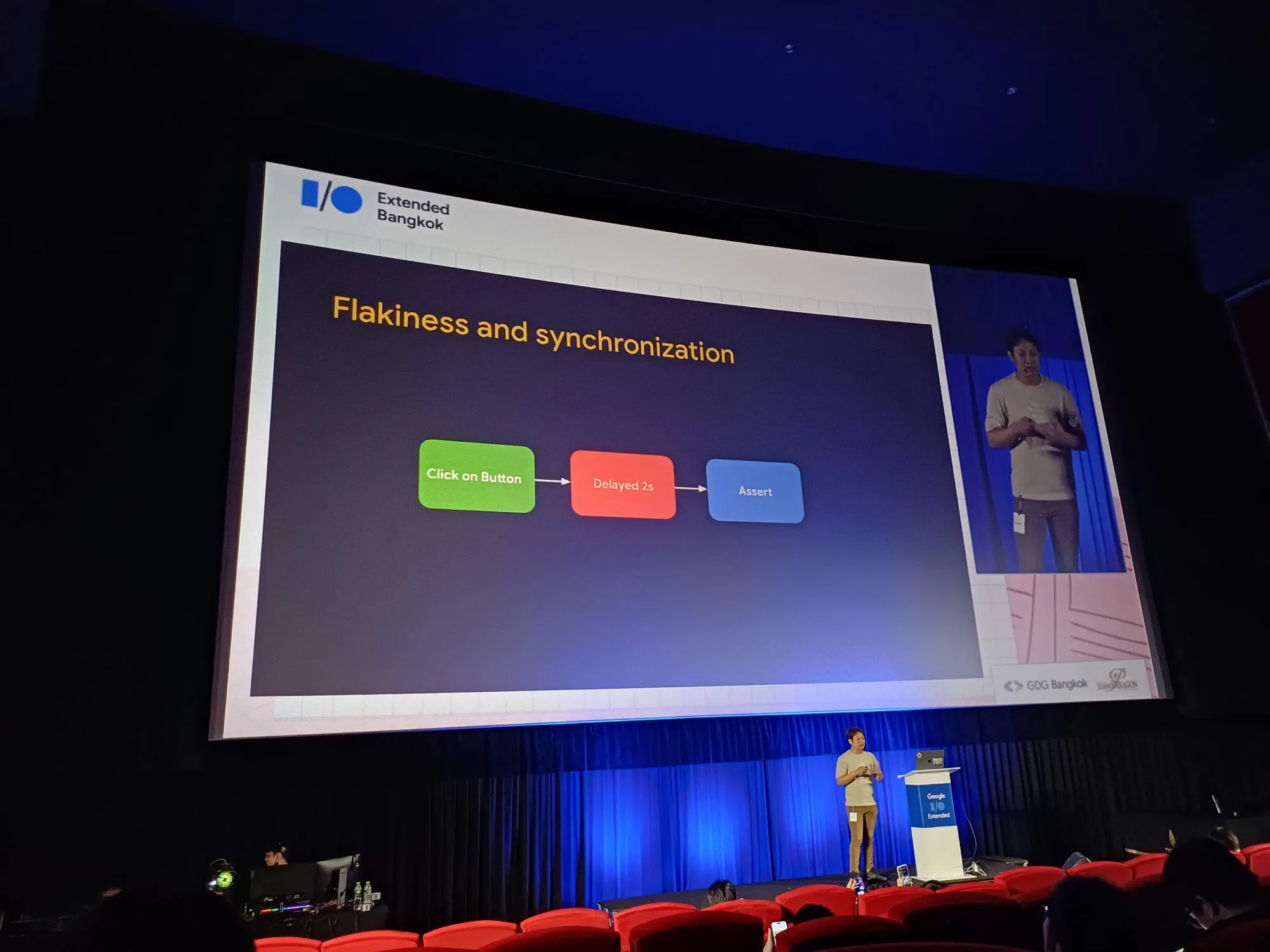
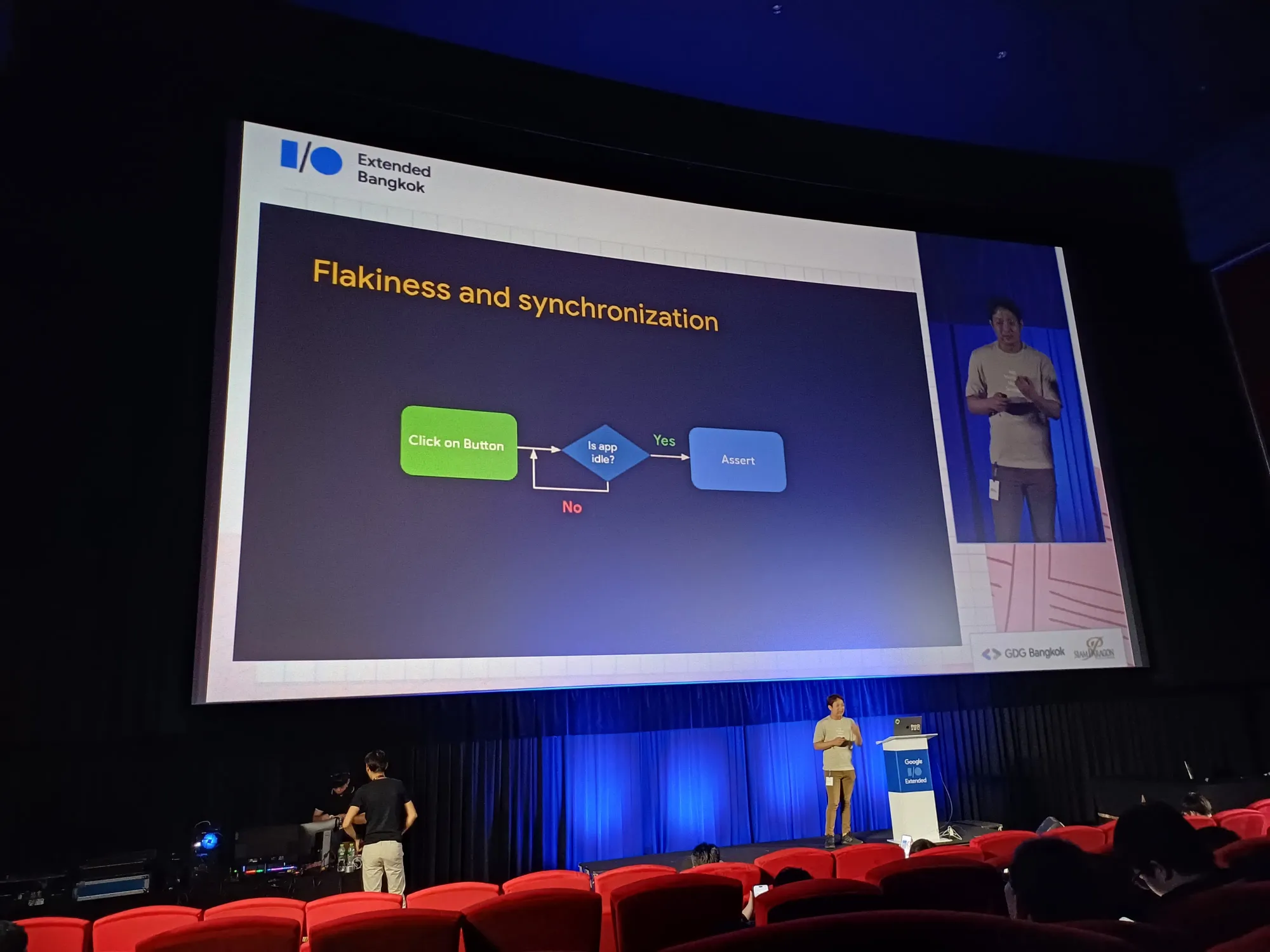
Flakiness and synchronization
Espresso ช่วยทำ UI test


ข้อควรระวัง
- ให้ตัดสโคปใช้ internet ในการเทส เพราะควบคุมไม่ได้
- การใช้ delay ทำให้ test fail เพราะได้ response หลัง delay และทำให้การเทสรันนานขึ้น
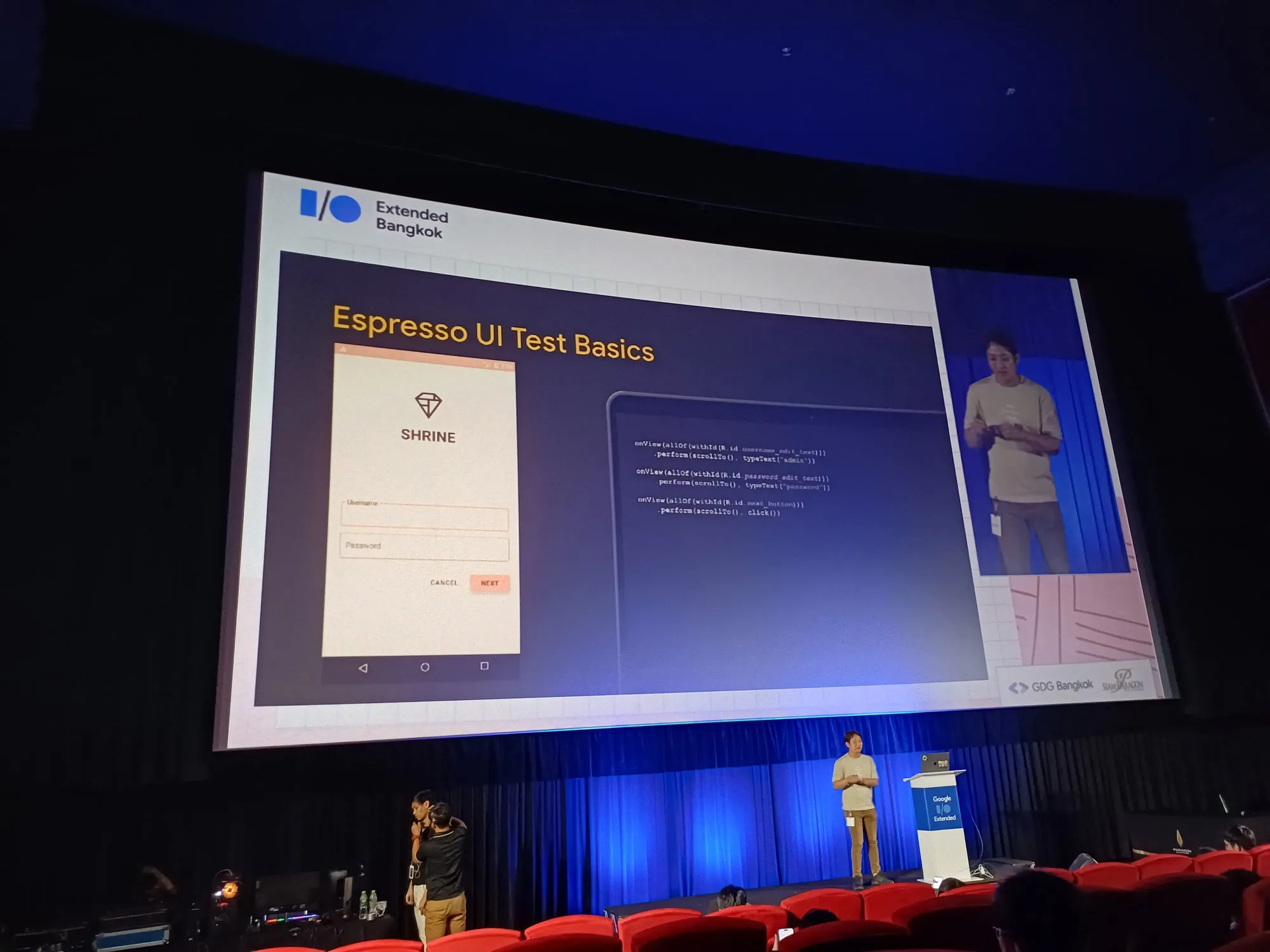
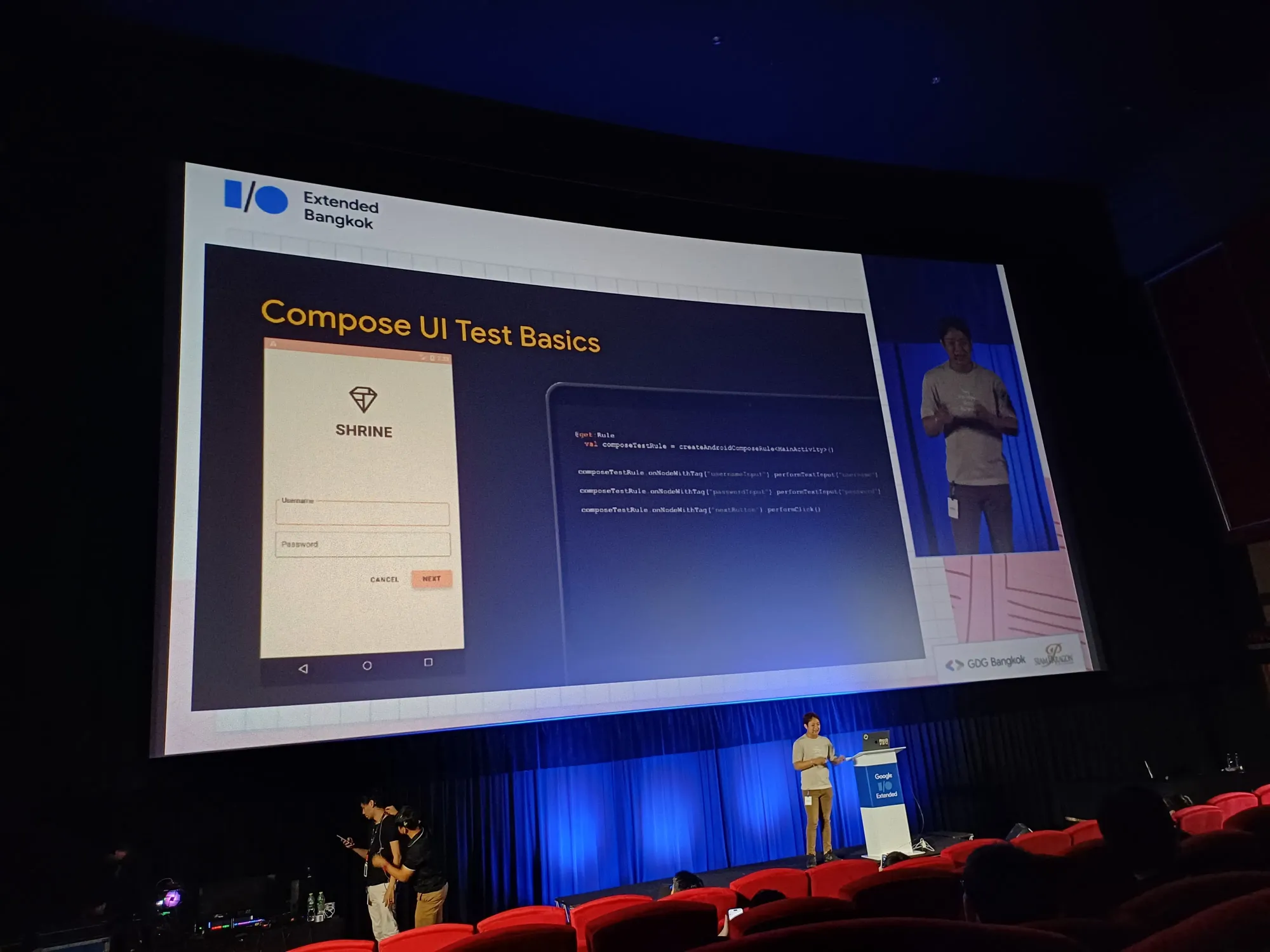
Espresso Test UI Basic
การเขียนเทสด้วย Espresso เข้าใจได้ง่าย ประมาณนี้


อีกตัวนึงที่น่าสนใจ และพูดถึงกันมานาน นั่นคือ Kakao นั่นเอง

ทางเราไปดูใน Github พบว่า มัน archived ไปวันที่ May 26, 2021
อันนี้เป็น slide ที่คุณต๊ะเคยพูดในงาน Android Bangkok Conference ด้วยนะ ไปส่องกันได้
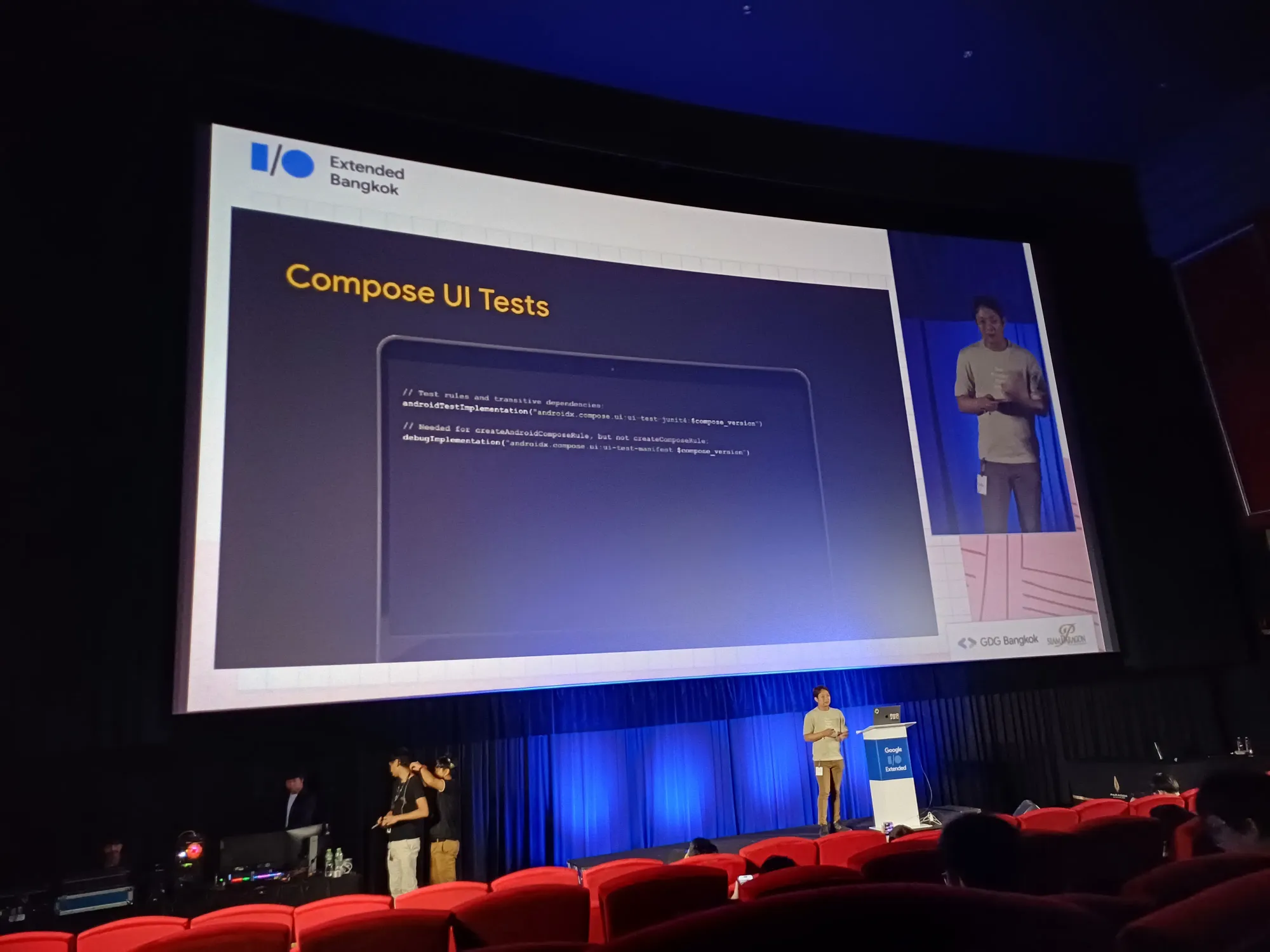
เอ้อออ สำหรับ Jetpack Compose ก็ทำ UI test ด้วย Espresso ได้เช่นกัน


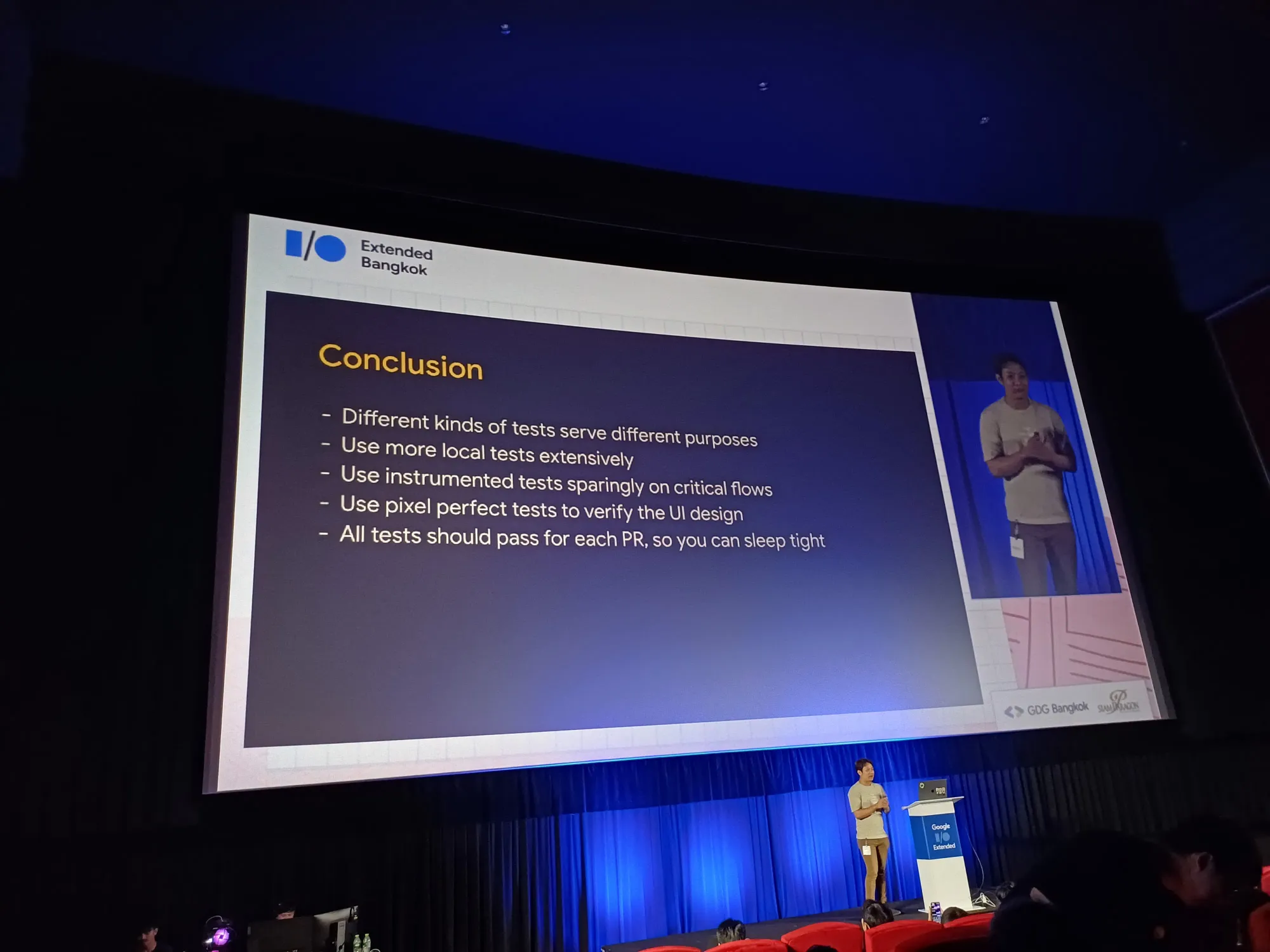
สรุปทั้งหมดทั้งมวล

Understand Thread & task on web to make your web faster —Warat Wongmaneekit, GDE Web
ไม่ได้พูดเรื่องอัพเดตเว็บเหมือนเช่นทุกปี เพราะปีนี้อัพเดตยังไม่สะใจพอ 555 ในปีนี้เลยพูดเรื่อง low level ฟังแล้วได้อะไรเยอะดี

องค์ประกอบลึก ๆ ของเว็บ แต่ละ thread มี task เล็ก ๆ เกิดขึ้น

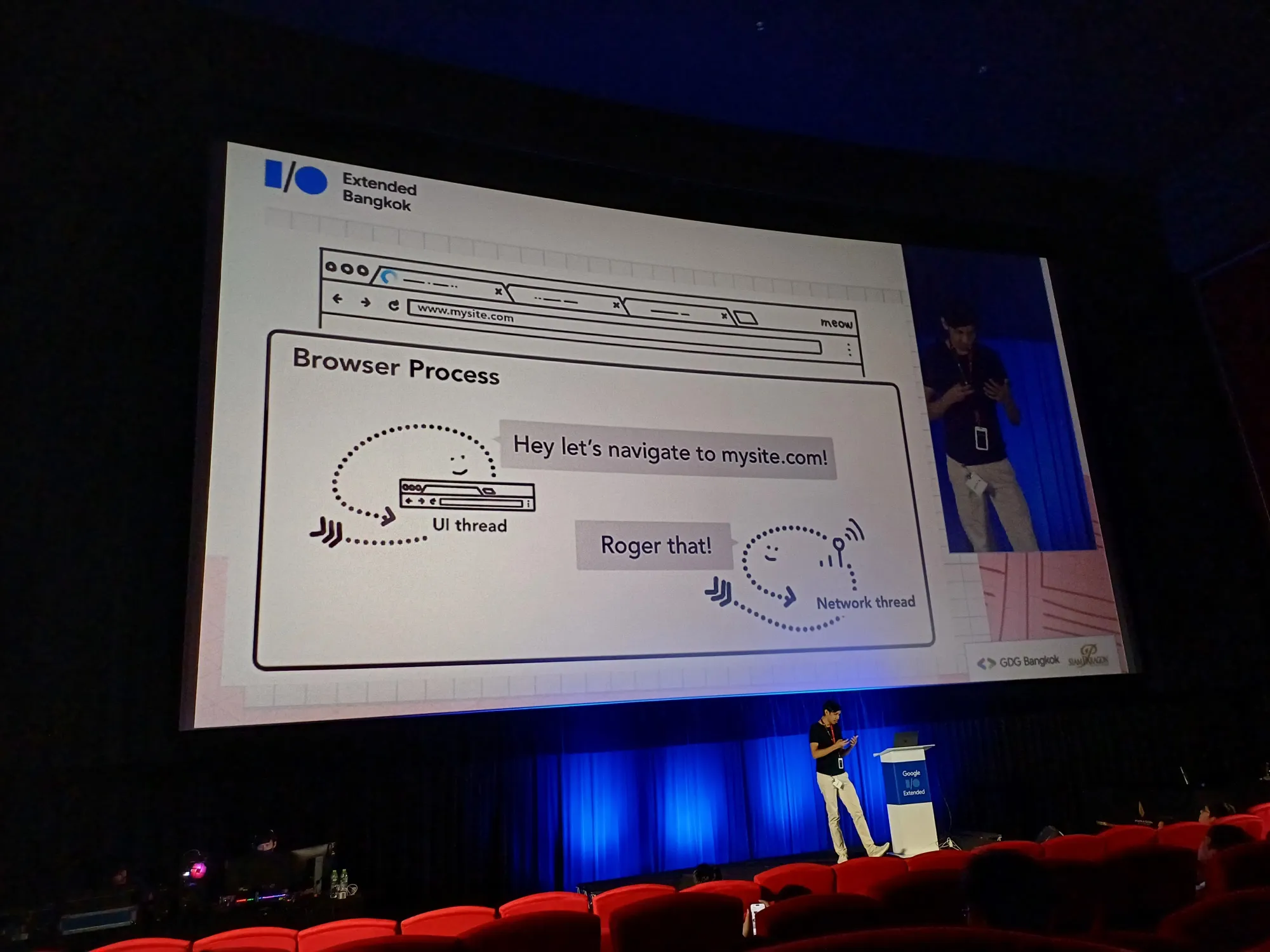
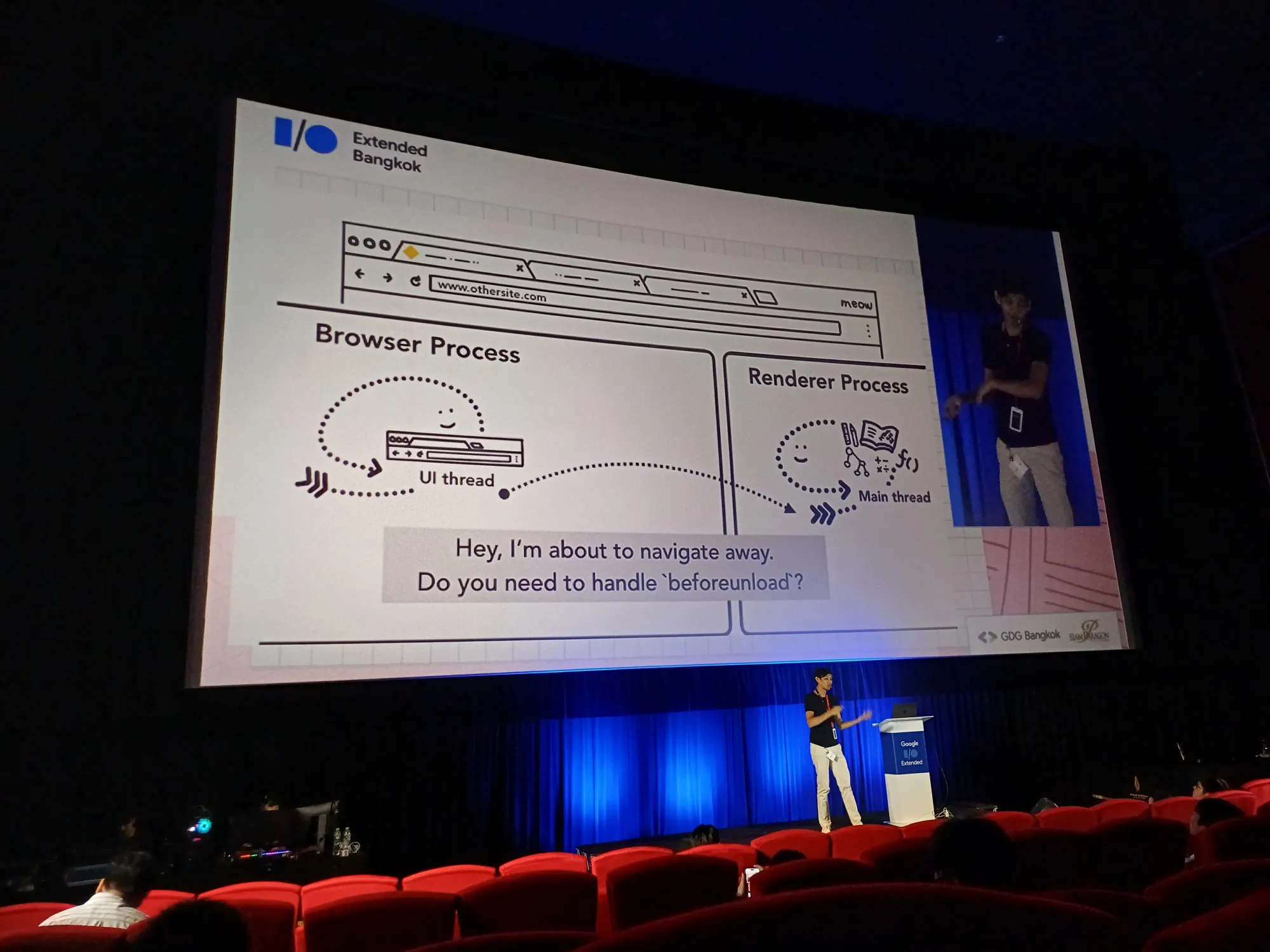
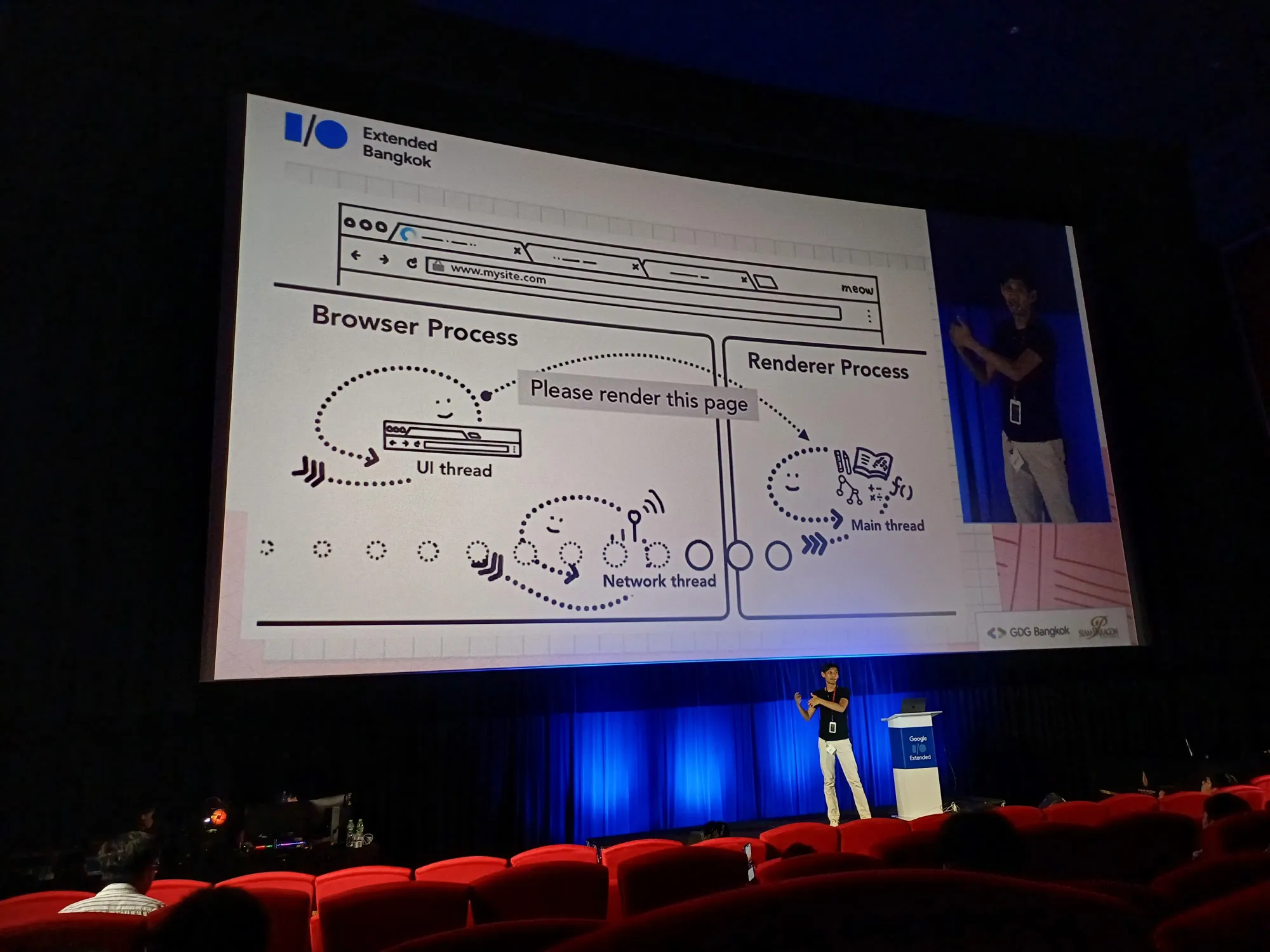
Thread
- เกิดขึ้นเมื่อเราไปเปิด web บน browser แล้วส่งกลับมาหา UI thread process ส่งข้อมูลกลับไปกลับมา



- หน้าตาการแตก thread แต่ CPU run max 2 thread นะ

- หน้าตาเว็บในปี 2023 นี้ แต่ละอันทำงานหนักหน่วง อย่าง Coatal World มี animation ต่าง ๆ ในเว็บ Figma ทำ design หน้าเว็บ หรือแอพ Canva ทำกราฟฟิคและตัดต่อวิดีโอ ส่วน Photoshop ก็ตัดต่อภาพ แล้ว CPU จะพอได้ไง บางจังหวะ 100% คนไม่ได้สนใจด้วยล่ะสิ

- performance บน thread และ cpu
- Interaction to Next Paint (INP) ส่งผลต่อ web vital ด้วย ขึ้นกับ algorithm ในโค้ด, บริหารจัดการ memory ได้ไม่ดี / block user input กดแล้วเว็บกระตุก thread เต็ม เพราะไม่มี resources พอใช้
- optimize เรื่องนี้ไปอีกนานแค่ไหน เป็นเรื่องยากมาก ใช้ CPU น้อยลงที่สุด ทำให้ UX แย่ลง → multi thread จึงเป็นเรื่องจำเป็น


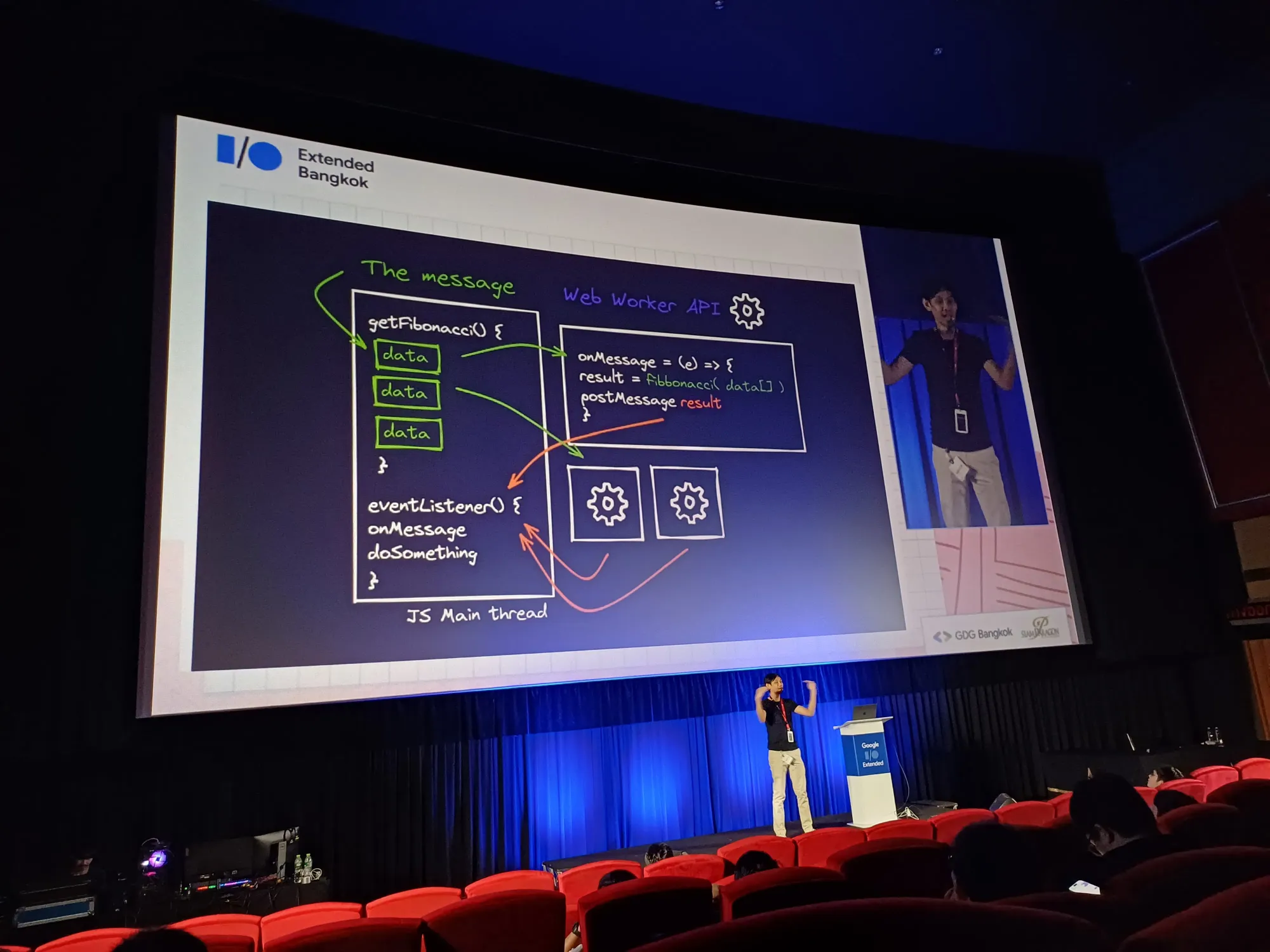
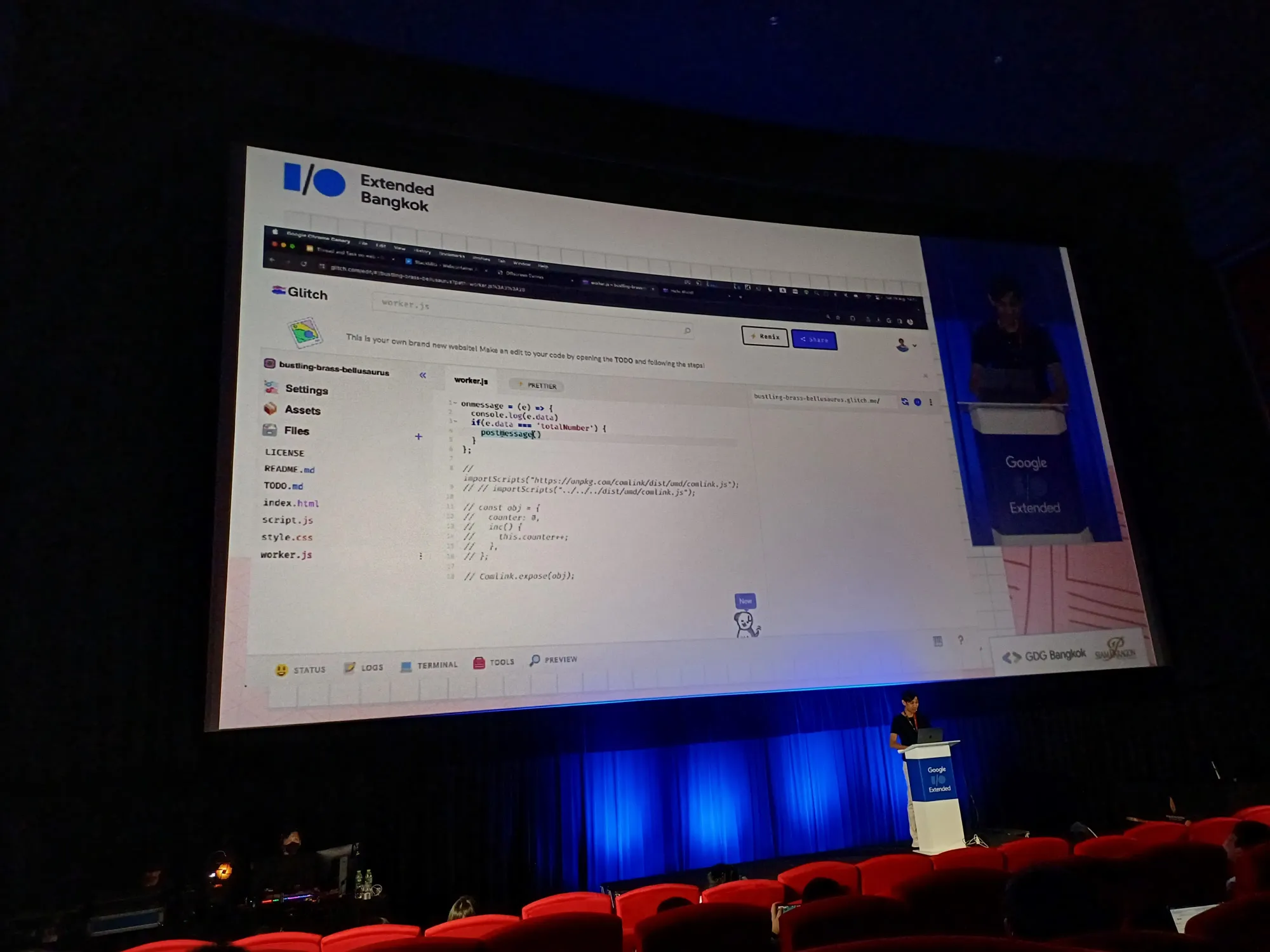
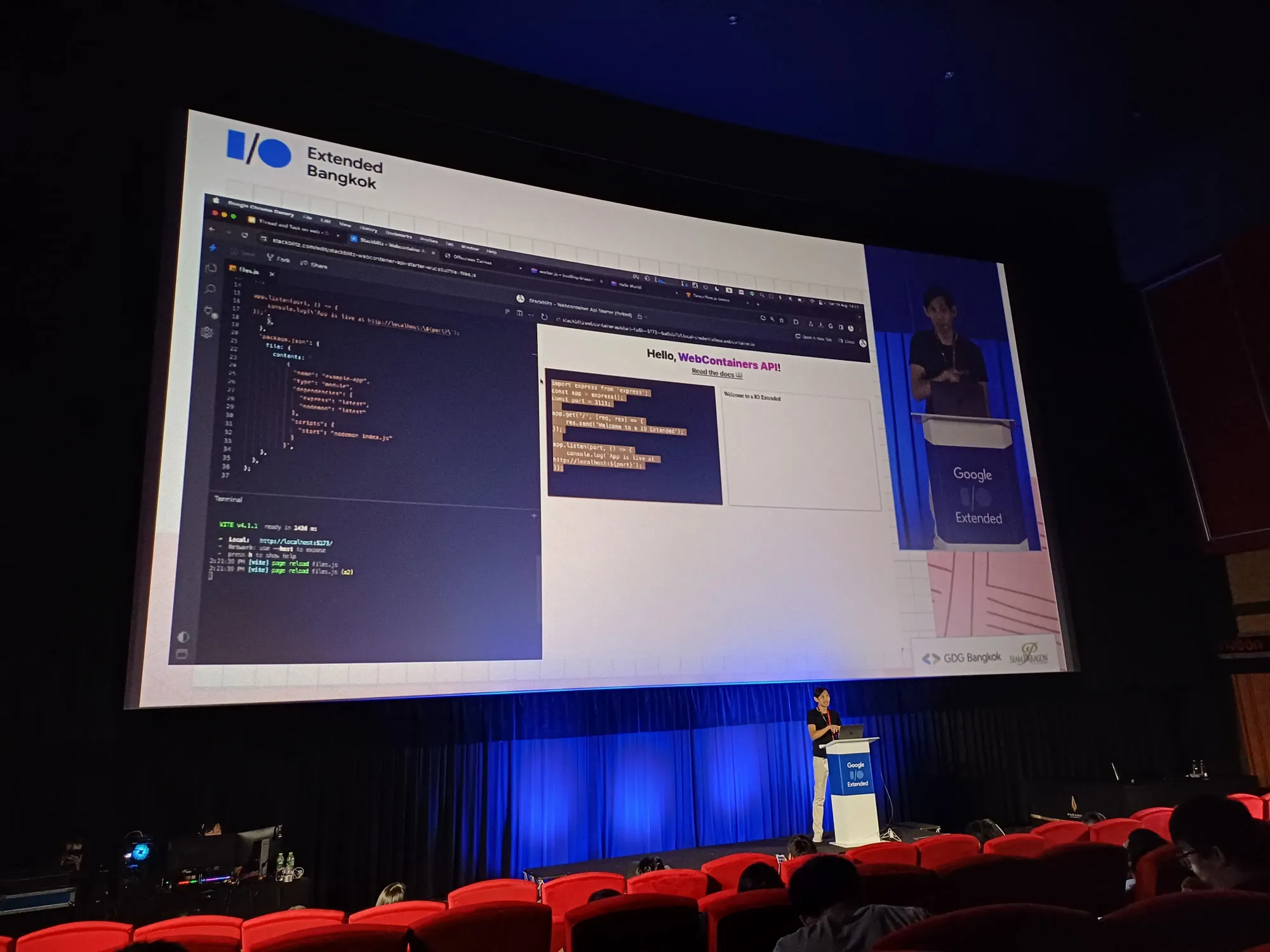
Web worker
- แตก thread หรือ process เพื่อให้ optimize ได้

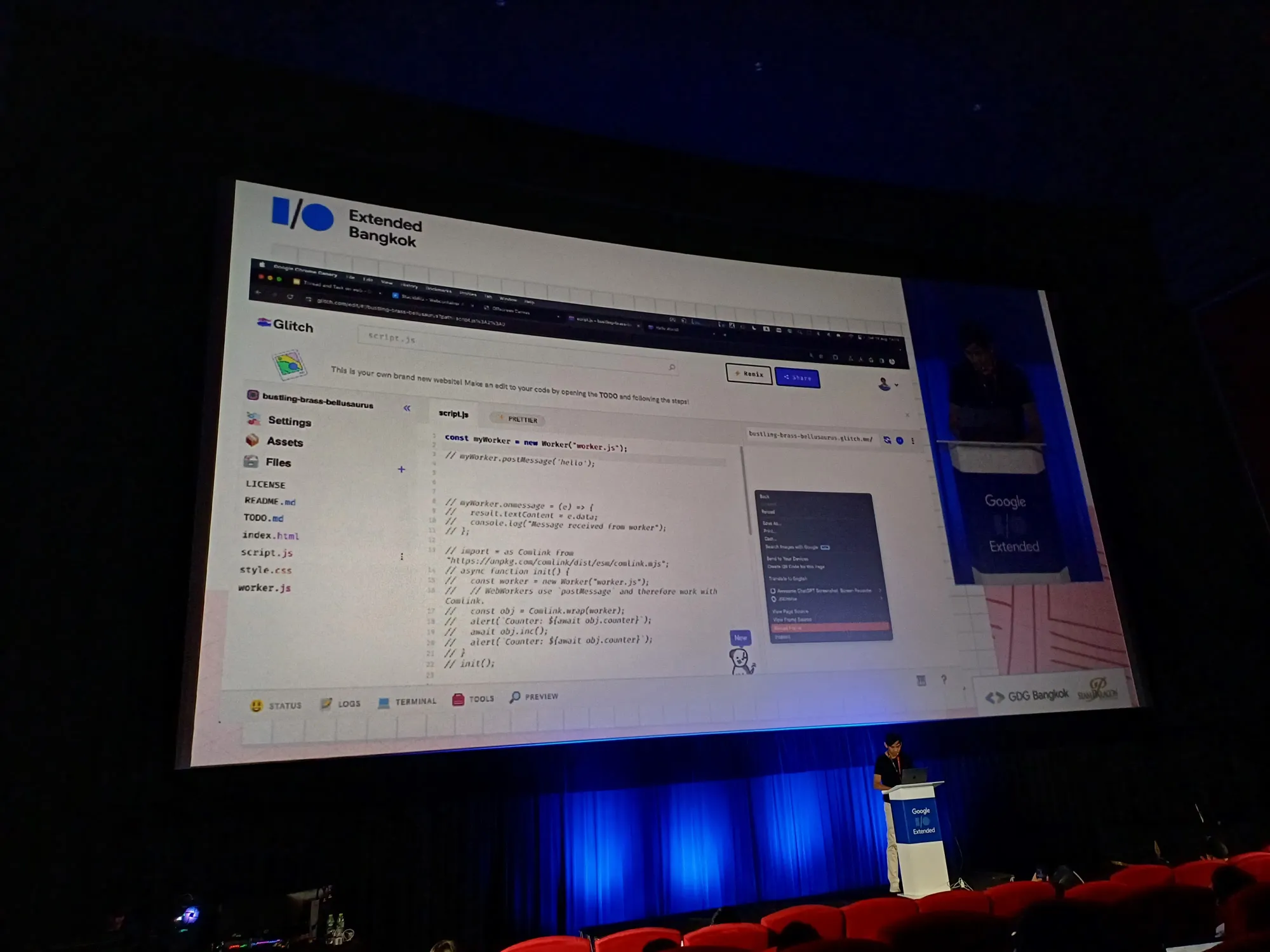
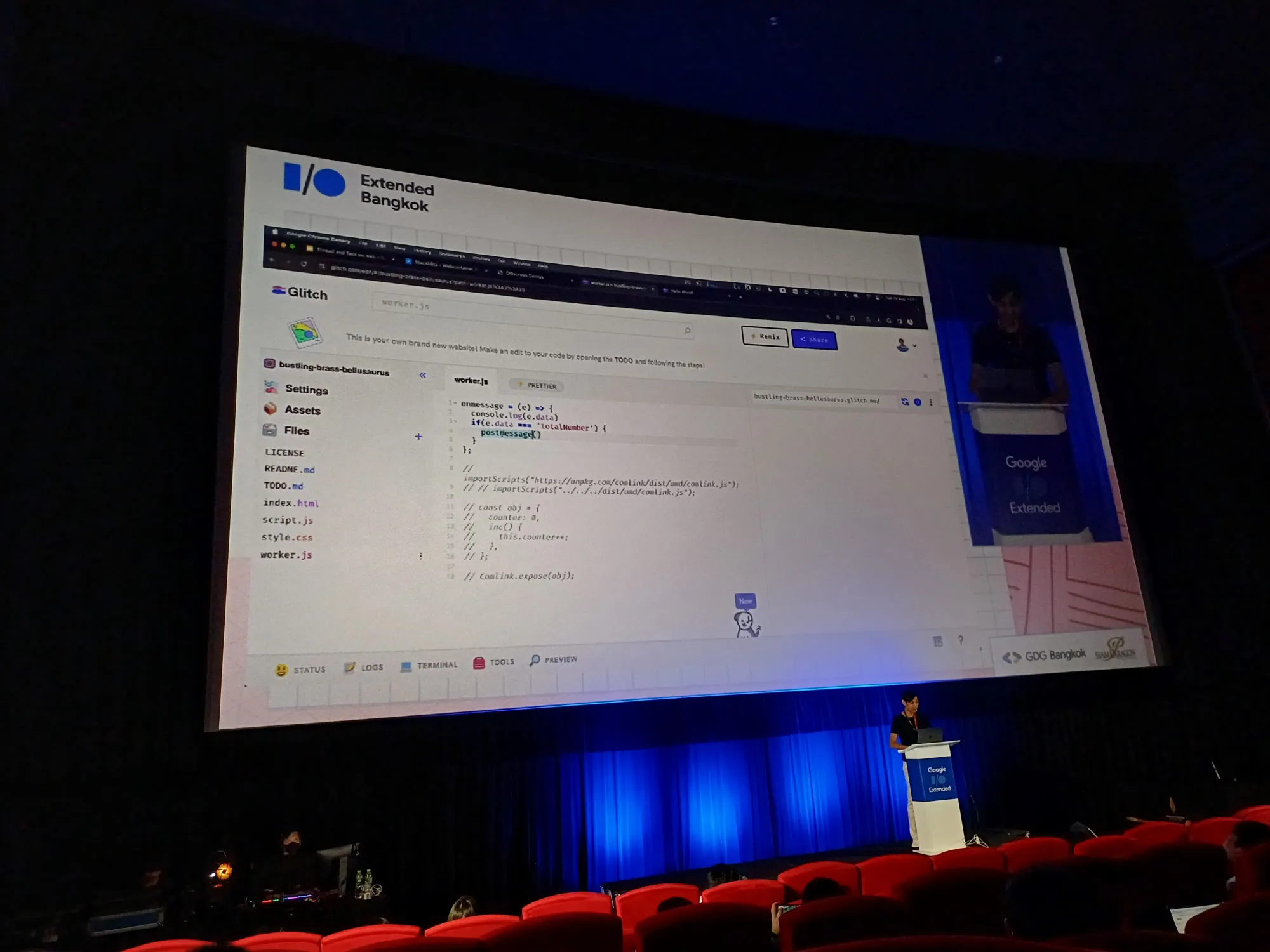
ในช่วงนี้จะมี demo ด้วย glitch ด้วยแหละ


อันนี้วาป
- Start worker post
//script.js
const myWorker = new Worker("worker.js");
myWorker.postMessage('totalNumber');- ส่ง data ไปกลับ ช้า worker ช่วยให้ main thread ไม่ busy ช่วยกันทำงานให้ parallel ไปได้
//script.js
myWorker.onmessage = (e) => {
console.log(e.data)
document.getElementById('text').innerHTML = e.data
};
- Library ComLink มาครอบ worker ปกติ
//script.js
import * as Comlink from "https://unpkg.com/comlink/dist/esm/comlink.mjs";
async function init() {
const worker = new Worker("worker.js");
// WebWorkers use `postMessage` and therefore work with Comlink.
const obj = Comlink.wrap(worker);
alert(`Counter: ${await obj.counter}`);
await obj.inc();
alert(`Counter: ${await obj.counter}`);
}
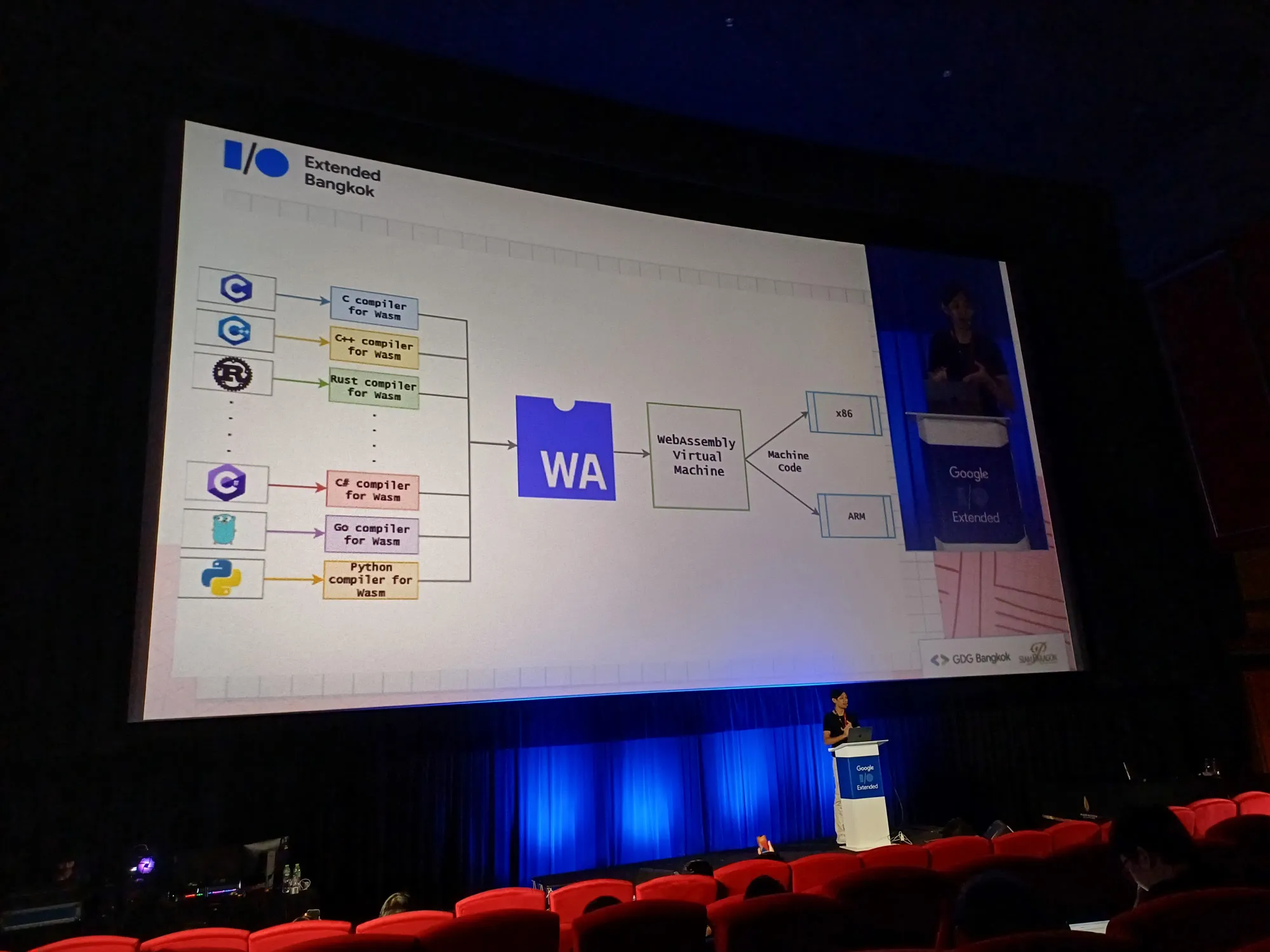
init();WASM
เขียนภาษา native run บน frontend ไม่ได้ผ่าน server

- Machine learning on Client: ทำ ML ไม่ต้องส่งกลับ server เช่น Holobooth เกิดขึ้นบน browser 100%

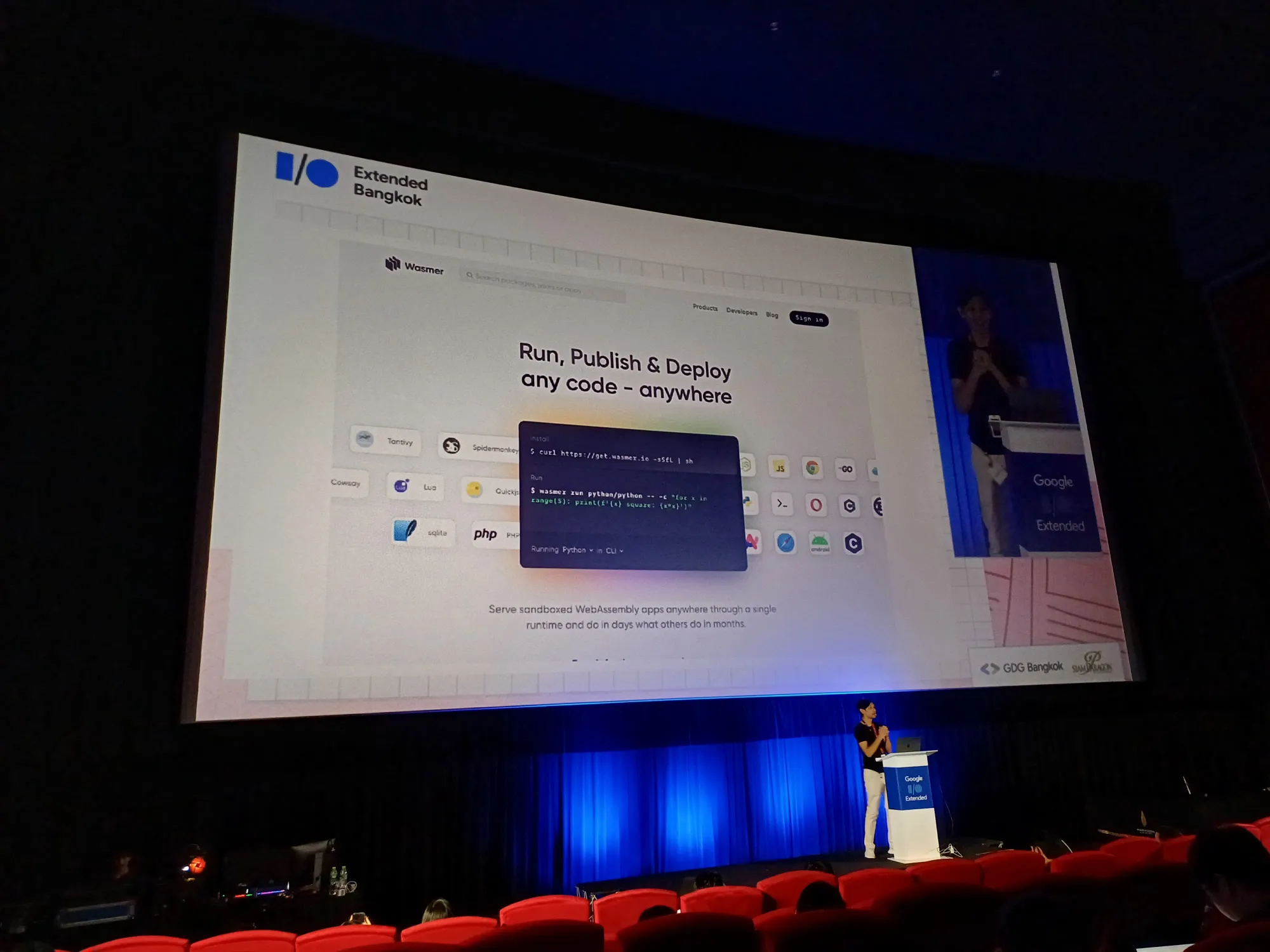
- Wasmer แปลงเป็น assembly แล้ว shift เป็น product ได้ที่ทุกที่

- Edge computing เช่น StackBlitz เป็น web container วางบน frontend possible


- ปัญหา ML มี cost เหมือนกัน การใช้ tensorflow shift อันนี้ solution ดีที่สุด
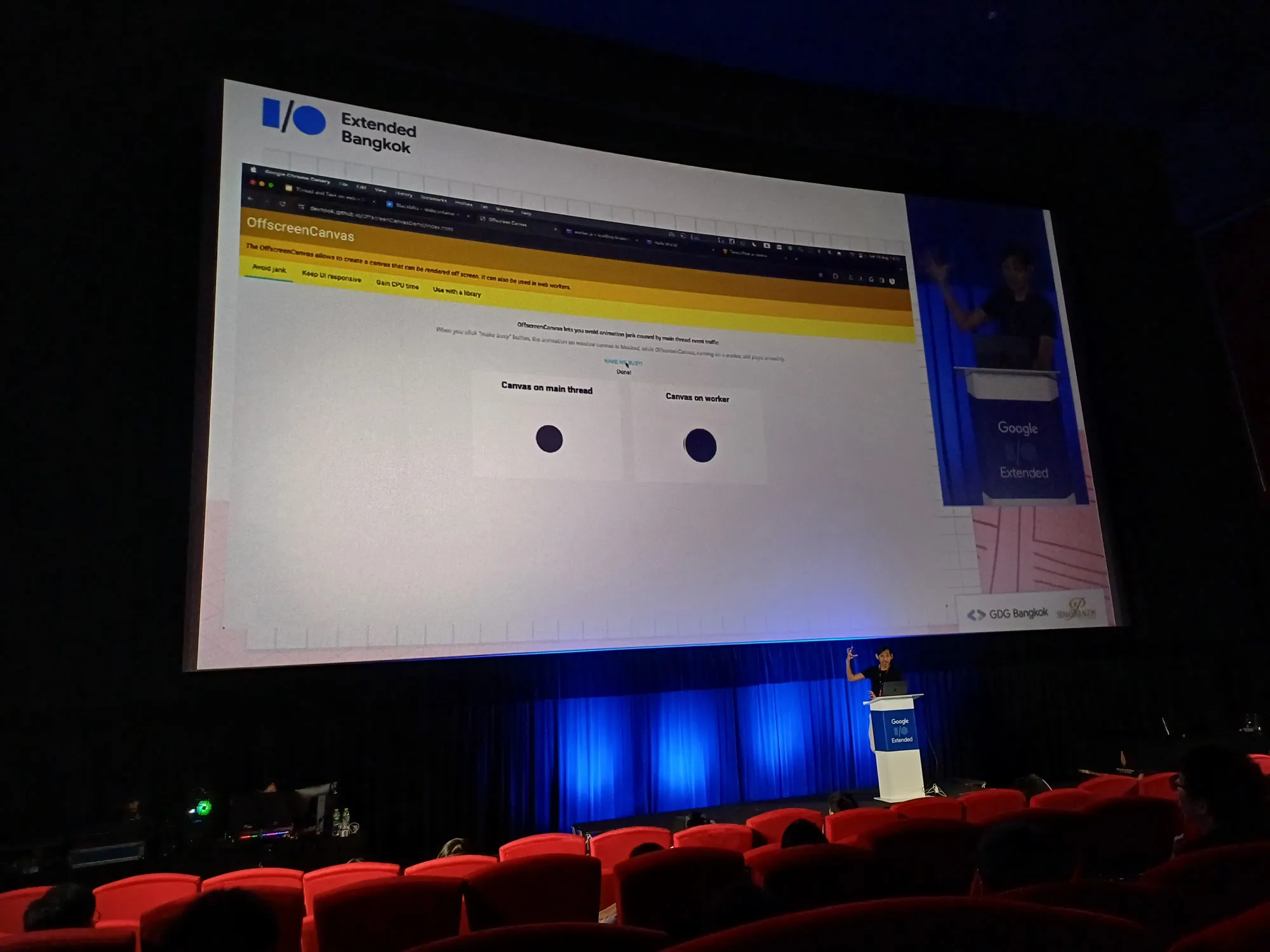
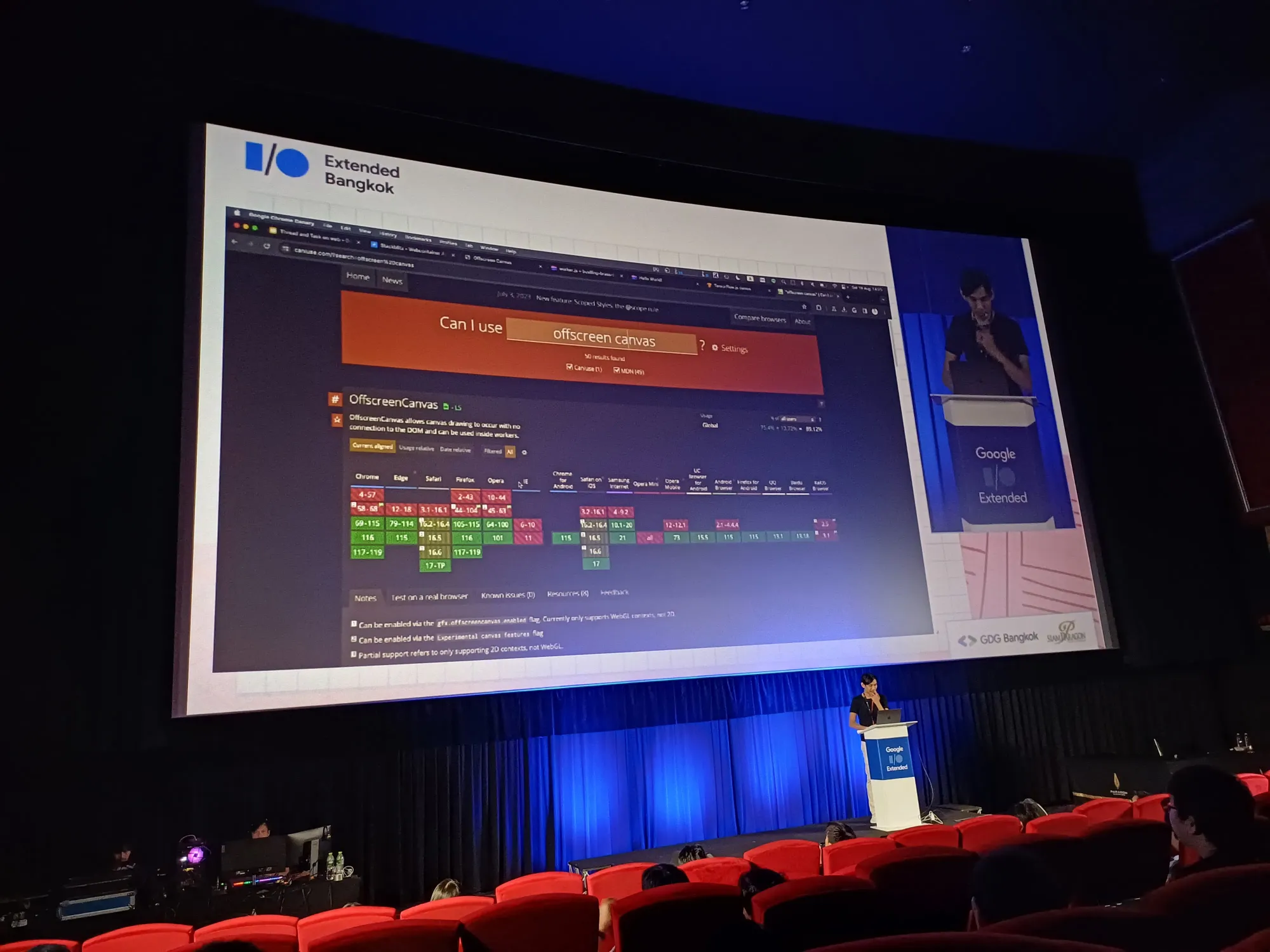
- Offscreen canvas: ปกติ run main thread 100% ex flutter ไม่ได้สร้าง DOM มองเป็นแผ่น canvas ประกอบด้วย WASM offscreen worker / ส่ง canvas ประกอบวางบน worker แล้ว map กลับมาที่ element เดิม / ใช้บน IE ไม่ได้


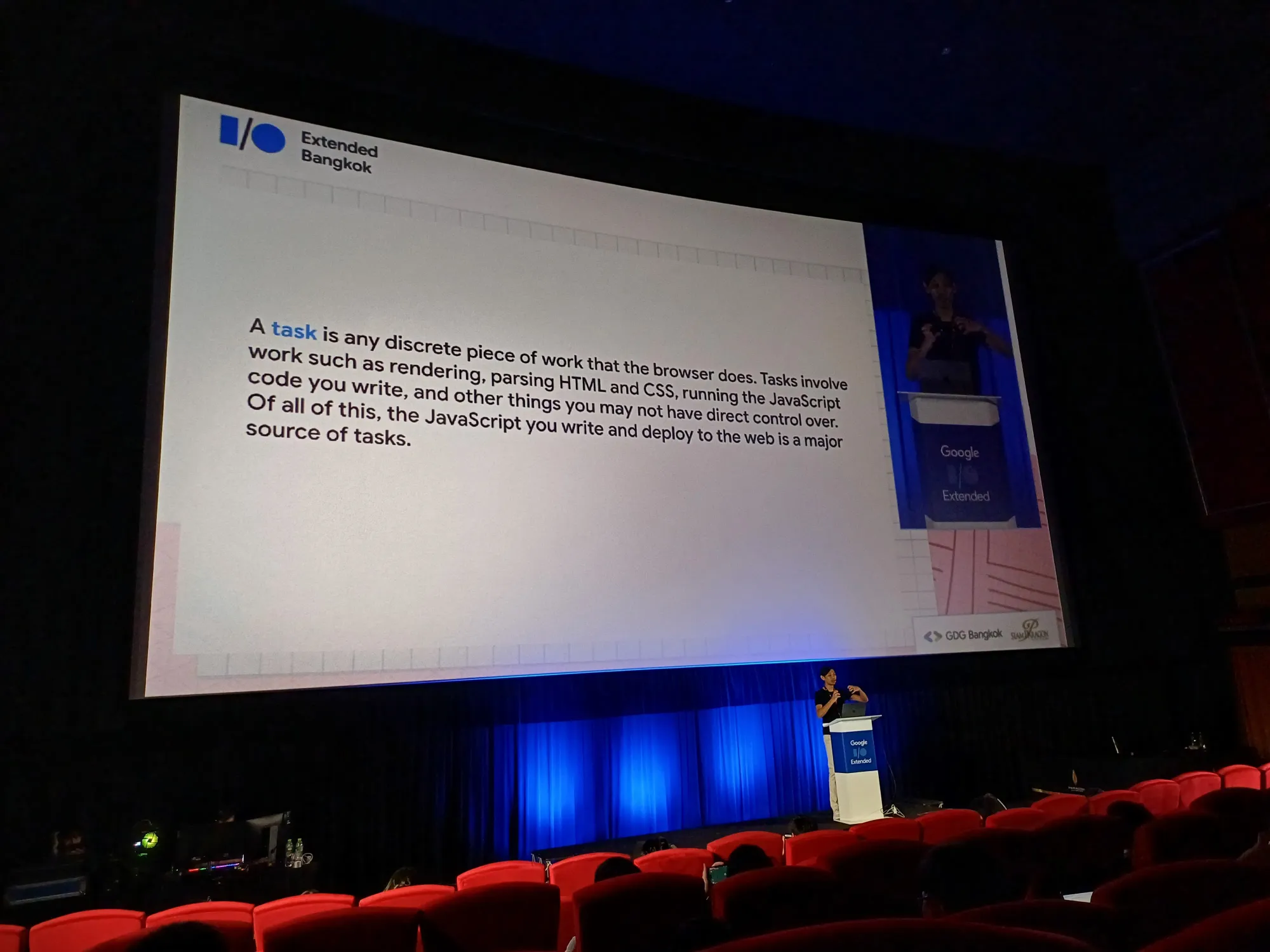
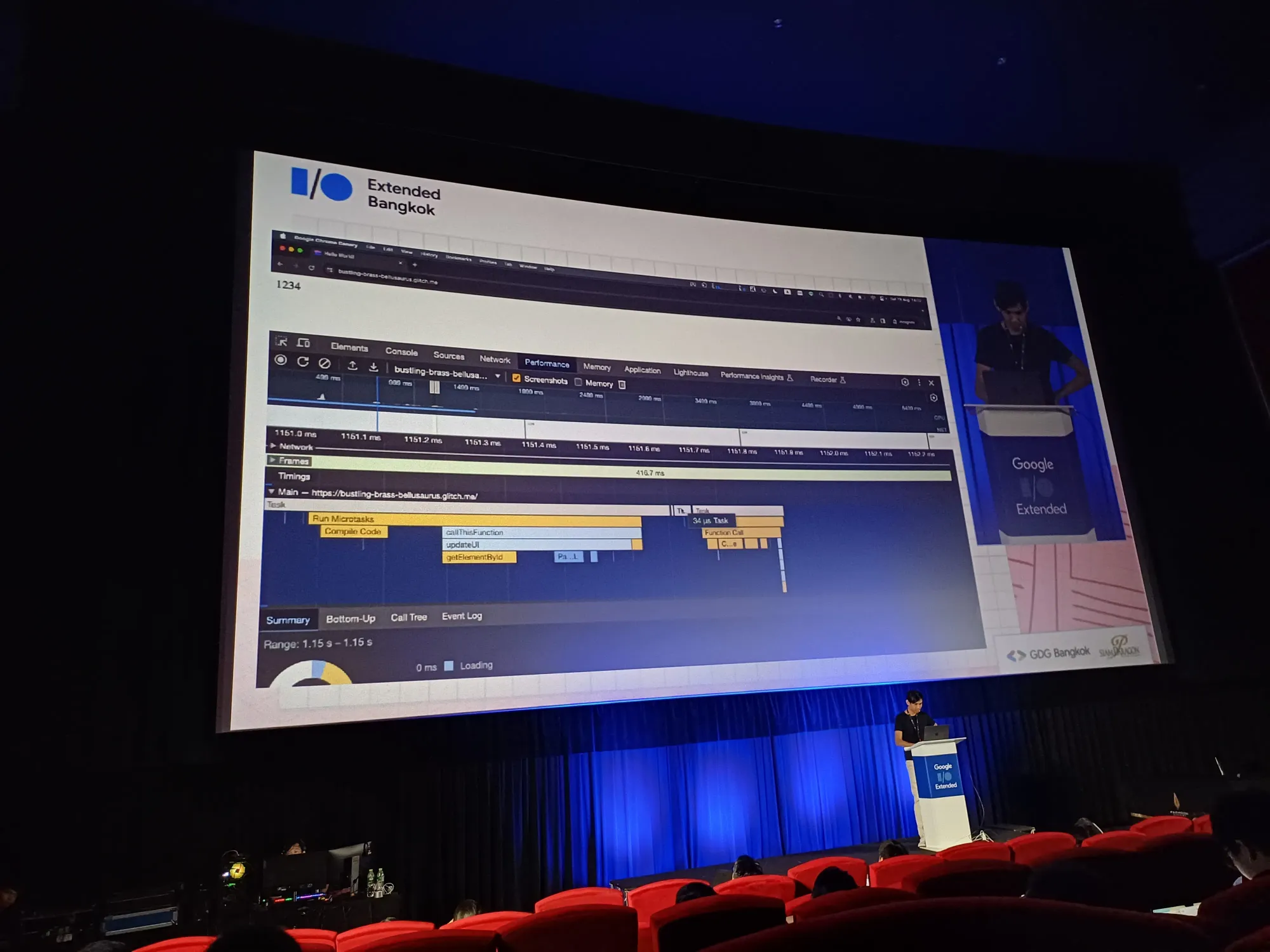
Task
เป็นหน่วยย่อยของ thread

- long task is costly browser ไม่รู้ว่าข้างในทำไรกันบ้าง
- ทางแก้ แตก task ใหญ่เป็นเล็ก ๆ


- Set timeout แบ่งเป็น task ย่อย
//script.js
async function callThisFunction () {
setTimeout(async ()=> {
await getProducts()
}, 0)
setTimeout(async ()=> {
await getUsers()
},0)
setTimeout(async ()=> {
await updateUI()
},0)
setTimeout(()=> {
sendToAnalytic()
},0)
}- โยนใส่ API บอก priority

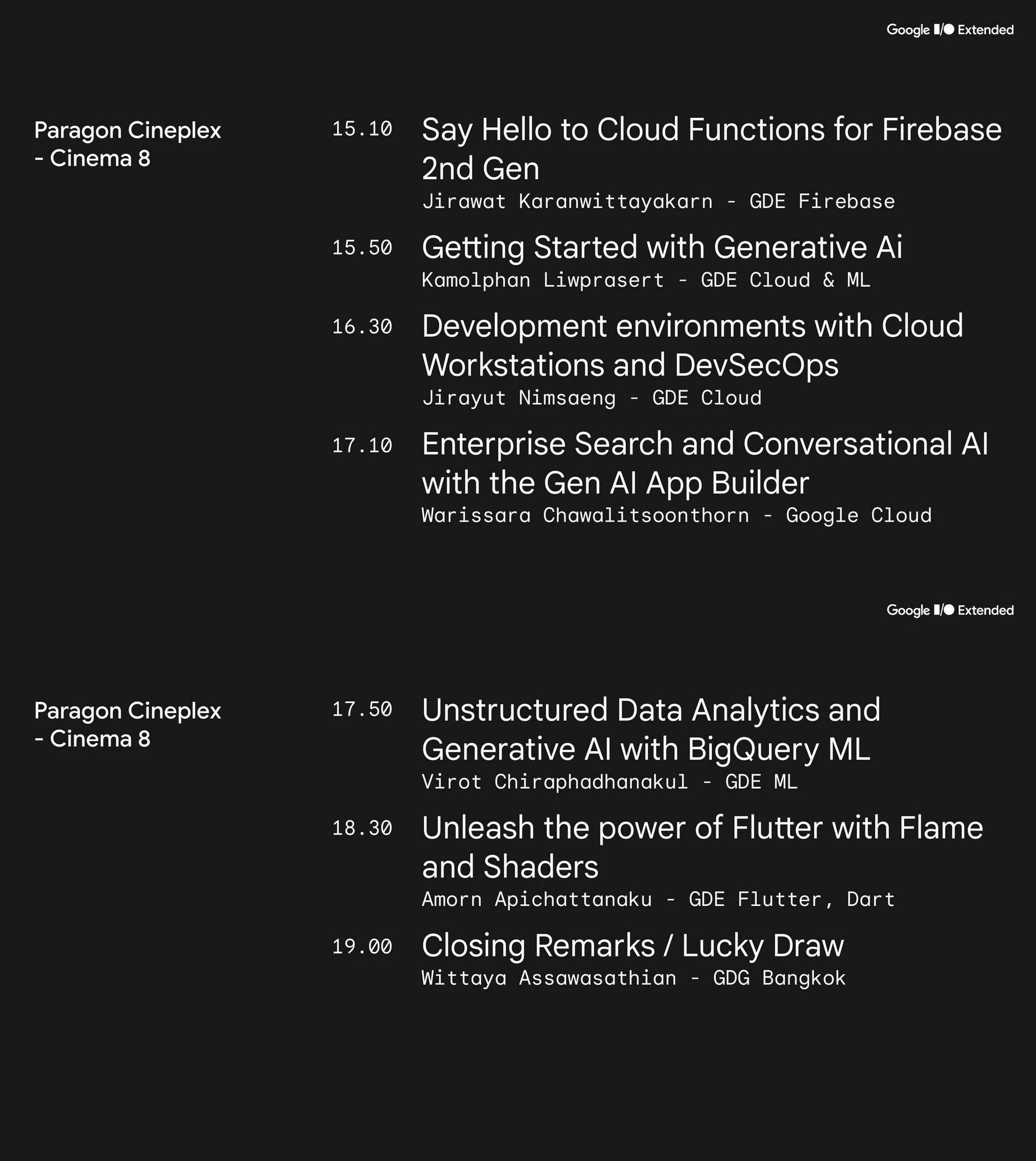
ทุก session ที่ฟังมาในงานมีแค่นี้ เนื่องจากแบตมือถือจะหมด และหิวข้าวด้วย เลยไม่ได้ฟัง session ของพี่ปันเจต่อเลย พอหาข้าวกินคือน่าจะหายไปเป็นชั่วโมง เลยคิดว่าน่าจะกลับมาไม่ทัน session ที่เราสนใจ เพราะไม่มีพักกินข้าวเที่ยงเลย ฮืออออออออ
ในแพลนคือถึง session generative AI แล้วกลับ เพราะวันถัดมาไปงาน Bitcoin Addict Meetup 2023 ด้วย แต่ทนความหิวไม่ไหว แหะ ๆ
เรื่องราวอื่น ๆ แปะลงทวิตประมาณนี้เนอะ แนะนำติดตาม Twitter ได้รับรู้ content มีสาระ และไม่มีสาระใหม่ ๆ ก่อนใคร
รีวิวงานวันนี้คร่าว ๆ
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) August 19, 2023
- นั่งกับน้องในทีมตั้งแต่เริ่มจนจบ session คุณตั้ง
- ในโรงหนังมืดมาก จดใส่กระดาษไม่ได้ เลยพิมพ์ใส่ notion ทำให้แบตหมด
- พก powerbank มา แต่ลืมเปลี่ยนเป็นสาย type c เลยต้องเช่า powerbank เลยไม่ได้กลับเข้างานมาอีก ตั้งแต่ session พี่ปันเจ แงงงงงง บวกกับหิวข้าว…
🥪 รีวิวร้าน Eggdrop
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) August 22, 2023
แซนวิชไข่ส่งตรงจากเกาหลี มาเปิดสาขาในไทยแล้ว ที่ center point สยามสแควร์ ทางเราเพิ่งมีโอกาสได้ลองจ้า
.
ที่ร้านส่วนใหญ่จะให้บริการตัวเองเลย ตั้งแต่สั่งอาหาร ที่ร้านจะมีเครื่องแบบนี้ ตั้งอยู่สองเครื่อง กดจิ้มเมนูได้เลย ทางเราสั่งเป็นชุดเลย เป็น… pic.twitter.com/XIFCV9oQNK
ตอนกินข้าว เจอน้องวี ก็เลย ฟังเพลงสด ๆ จากน้องเขาสิจ๊ะ รอรัย
GM งับ
— Minseo (💙,🧡)🛸 (L3, ❄️) (@mikkipastel) August 20, 2023
ลองลงคลิปน้องวีร้องเพลงดีกว่า เรื่องของเรื่องคือนั่งฟังงาน Google IO Extended แล้วหิวข้าว นึกไม่ออกว่าจะกินอะไร เลยไปกินร้าน egg drop ดีกว่า แล้วก็เจอน้องเขาเลย พอดีมี event งานที่น้องเป็นพรีเซ็นเตอร์อยู่ 555
.
พอกินเสร็จเลยมาฟังน้องเขาร้องเพลง ช่างงานนั้นล่ะ นาน ๆ… pic.twitter.com/HHJCL9B2Ae
(รีวิวร้านกาชาปอง)
ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020