เมื่อ Google Analytics for Firebase ไม่รองรับ Hosting เราจะทำยังไงดีน๊า
เราเองก็ใช้ Firebase มาประมาณนึงแหละ
ถ้าทำแอปเราก็สามารถใส่ Google Analytics for Firebase ได้ในบรรทัดเดียว ตอนเพิ่มใน gradle
แต่พอเรามาทำเว็บใน Firebase Hosting ก็เริ่มมีปัญหา คือ Google Analytics for Firebase รองรับเฉพาะแอปหล่ะสิ แล้วทีนี้เราเก็บสถิติคนเข้าเว็บยังไงดีหล่ะเนี่ย
ให้ Firebase Hosting มา แต่ดันไม่ให้ Analytics มานี่นะ -*-
ทางออกของปัญหานี้ คือ ติด Google Analytics นี่แหละ
กลายเป็นว่า ก่อนที่คุณจะให้ใครมาเล่นเว็บที่ทำจาก Firebase Hosting คุณต้องติด Google Analytics ก่อนที่จะปล่อยออกไป เพื่อเก็บสถิติเว็บที่เราสร้างขึ้นเนอะ

จริงๆมันก็คือ case study นะ เราติด Google Analytics หลังจากปล่อยสามเว็บนี้ ทำให้บางเว็บไม่เจอจุดพีคว่าคนเข้าไปหน้าไหนบ้าง มาจากไหนงี้
- เว็บลุงสุขุม : https://loongsukhum-7a4a9.firebaseapp.com/
- เว็บน้องหมีตัวแตก : https://onemeal-d909a.firebaseapp.com
- เว็บ portfolio : https://mikkipastel.firebaseapp.com/

ในที่นี้เราจะใส่เพิ่มใน 2 เว็บ คือ เว็บน้องหมีตัวแตก กับ เว็บ portfolio อาจจะยกมาแบบสลับๆกัน
เอางี้ มาเริ่มกันดีกว่า ไปที่เว็บไซต์ของ Google Analytics จากนั้น sign-in ให้เรียบร้อย
ไปที่เมนู Admin จากนั้นไปเพิ่ม Account โดยการไปกด drop-down เพื่อสร้างใหม่ ซึ่งเราสามารถตั้งชื่อโปรเจกเองได้
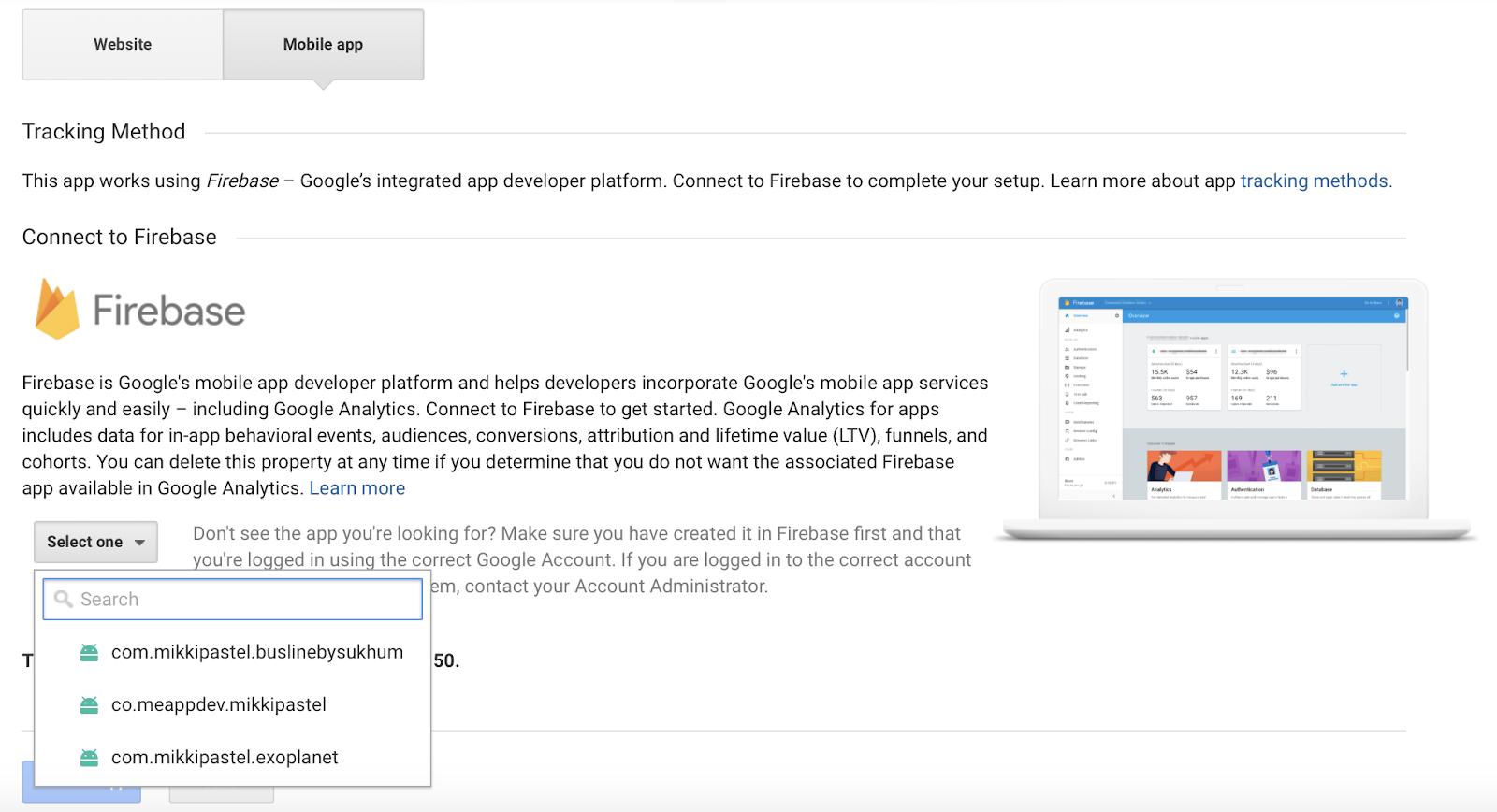
Property เราจะให้เจ้า Google Analytics เก็บข้อมูลจากไหน ไปเพิ่มโดยการกด drop-down เช่นเคย สามารถเพิ่ม resource ได้ 2 ประเภท คือ แอปมือถือ กับ เว็บไชต์
ถ้าใน mobile app จะ link กับตัว Firebase นะ สามารถจิ้ม package id ได้เลย แน่นอนหล่ะ มันไม่แนะนำให้เราใช้กับแอป นางจะไล่ให้ไปใช้ Firebase แทน 55555

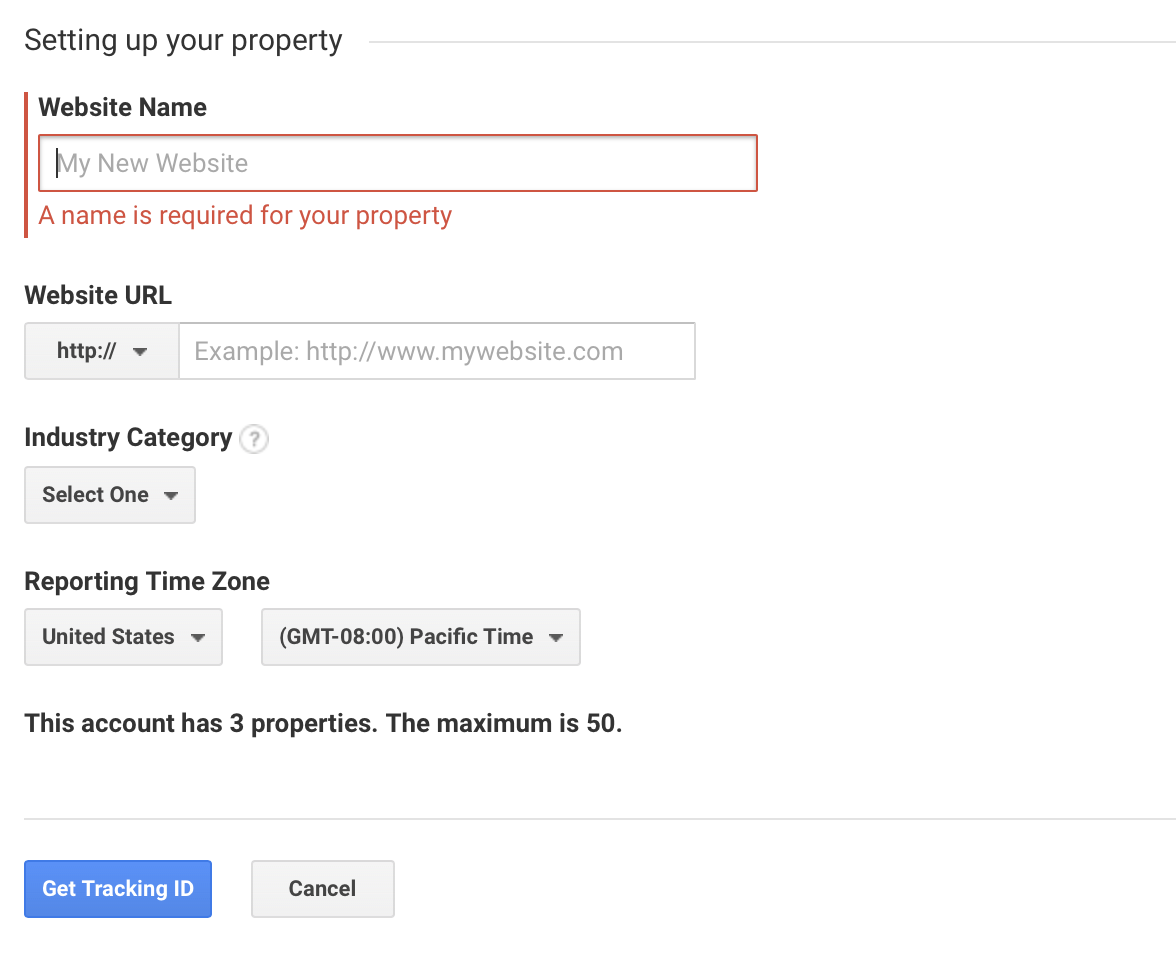
เราต้องเลือก tab website เนอะ ใส่ชื่อเว็บลงไป ซึ่งมันจะเป็นชื่อ Property ของเรา ใส่ url ของเว็บที่เราต้องการ เลือก catrgory และ time zone เมื่อใส่ข้อมูลเสร็จแล้ว กดปุ่ม Get Tracking ID เลยจ้าาา

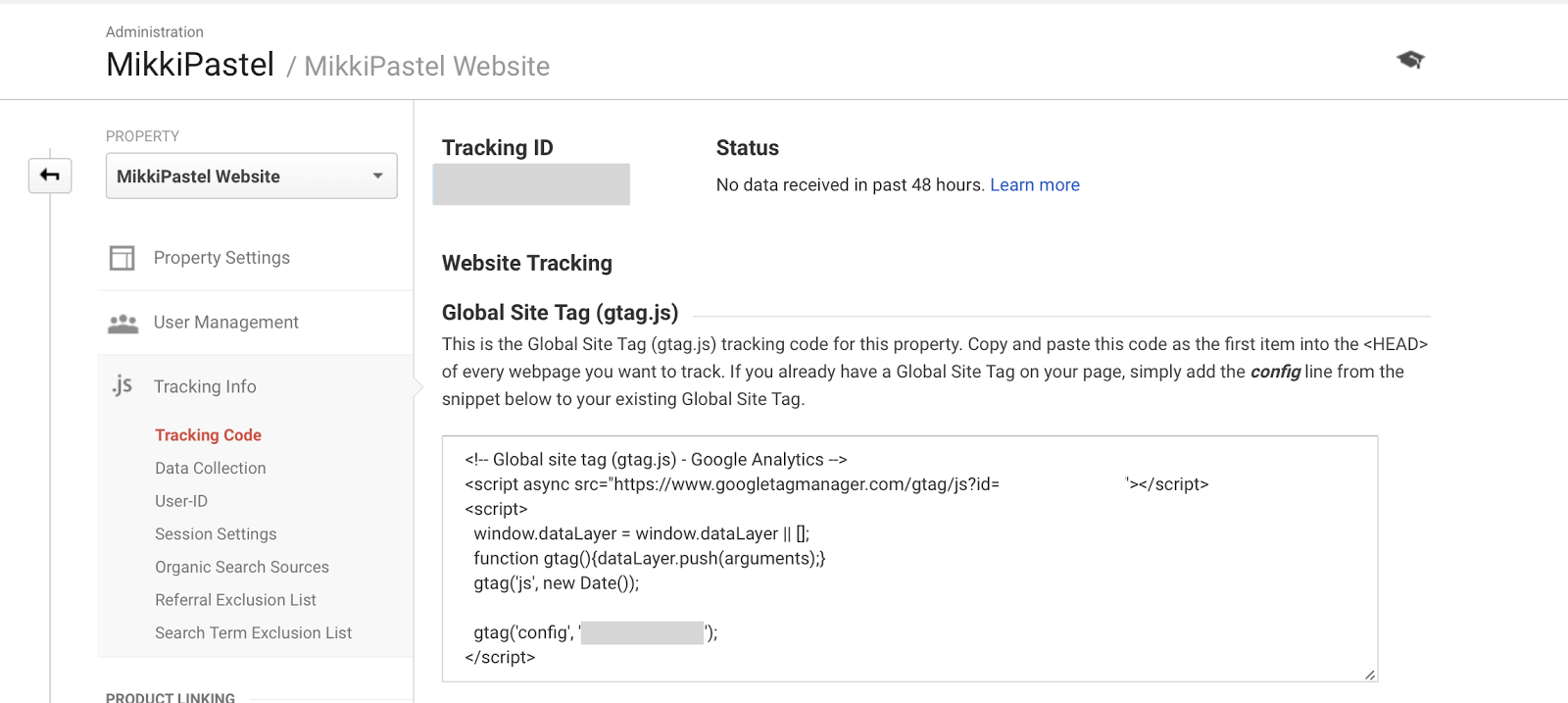
จากนั้นเราก็จะได้ Tracking ID มา สามารถเข้าไปใช้ได้เลย และสำหรับหน้าเว็บ สามารถก็อปโค้ดในส่วน Global Site Tag ไปแปะที่หน้าเว็บ ในส่วนของ <HEAD> ในทุกหน้าเว็บนะ มีหน้าเดียวก็สบาย ใส่ที่ index.html หน้าเดียว แต่ถ้ามีหลายหน้าก็ใส่หมดทุกหน้านะ

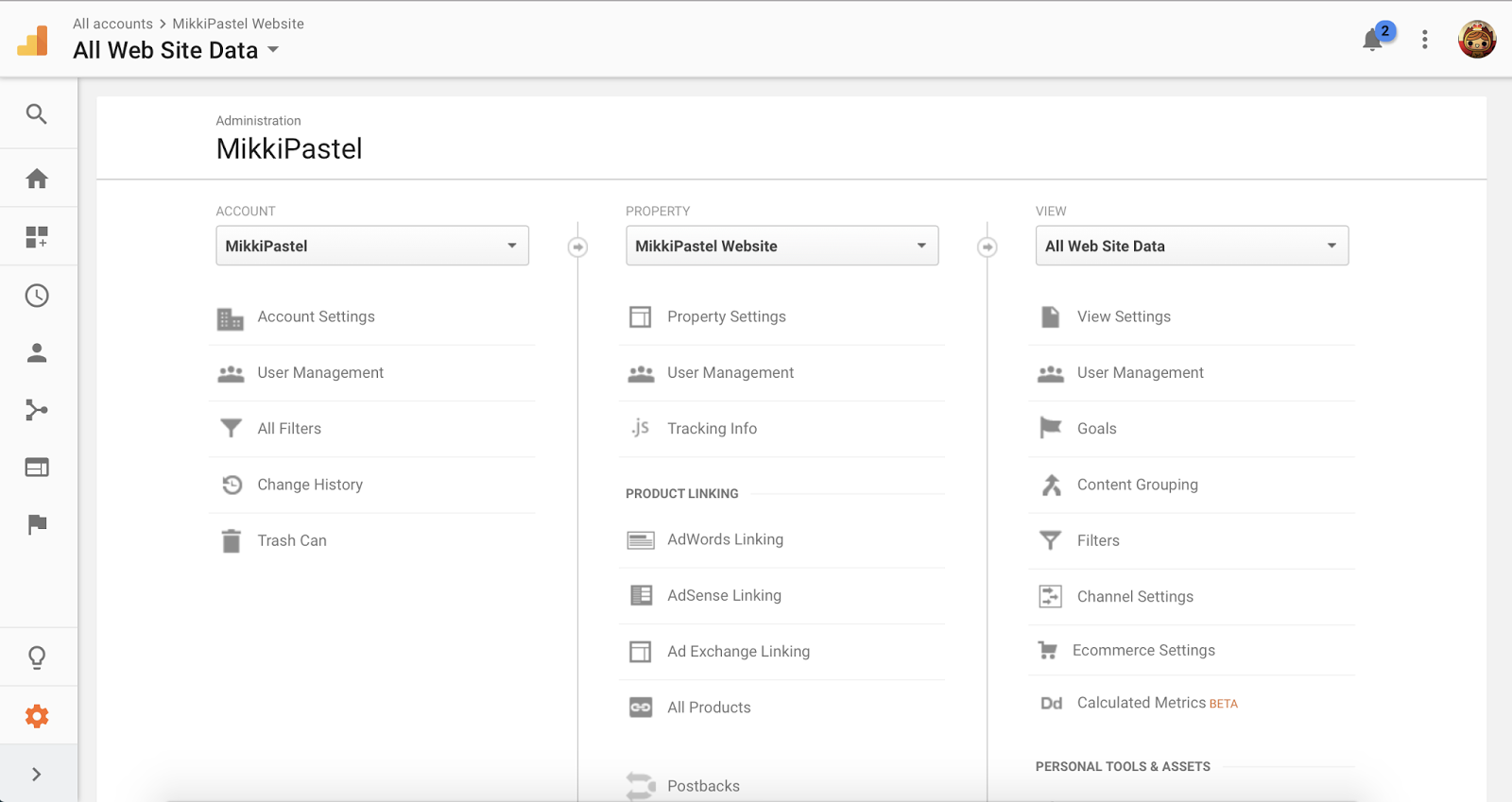
สุดท้ายยย หน้า Admin ก็จะเห็นทั้งหมดเป็นแบบนี้

เรามาทดลองใส่หน้าเดียวที่ index.html ผลคือ มันจะเก็บ tracking ที่หน้า index.html อย่างเดียว
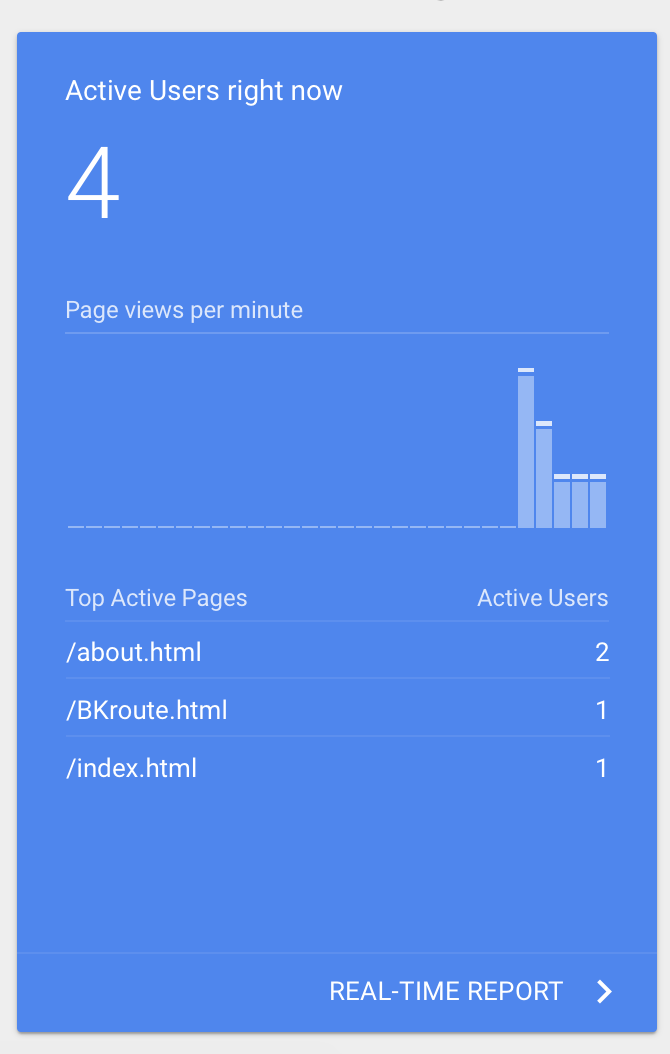
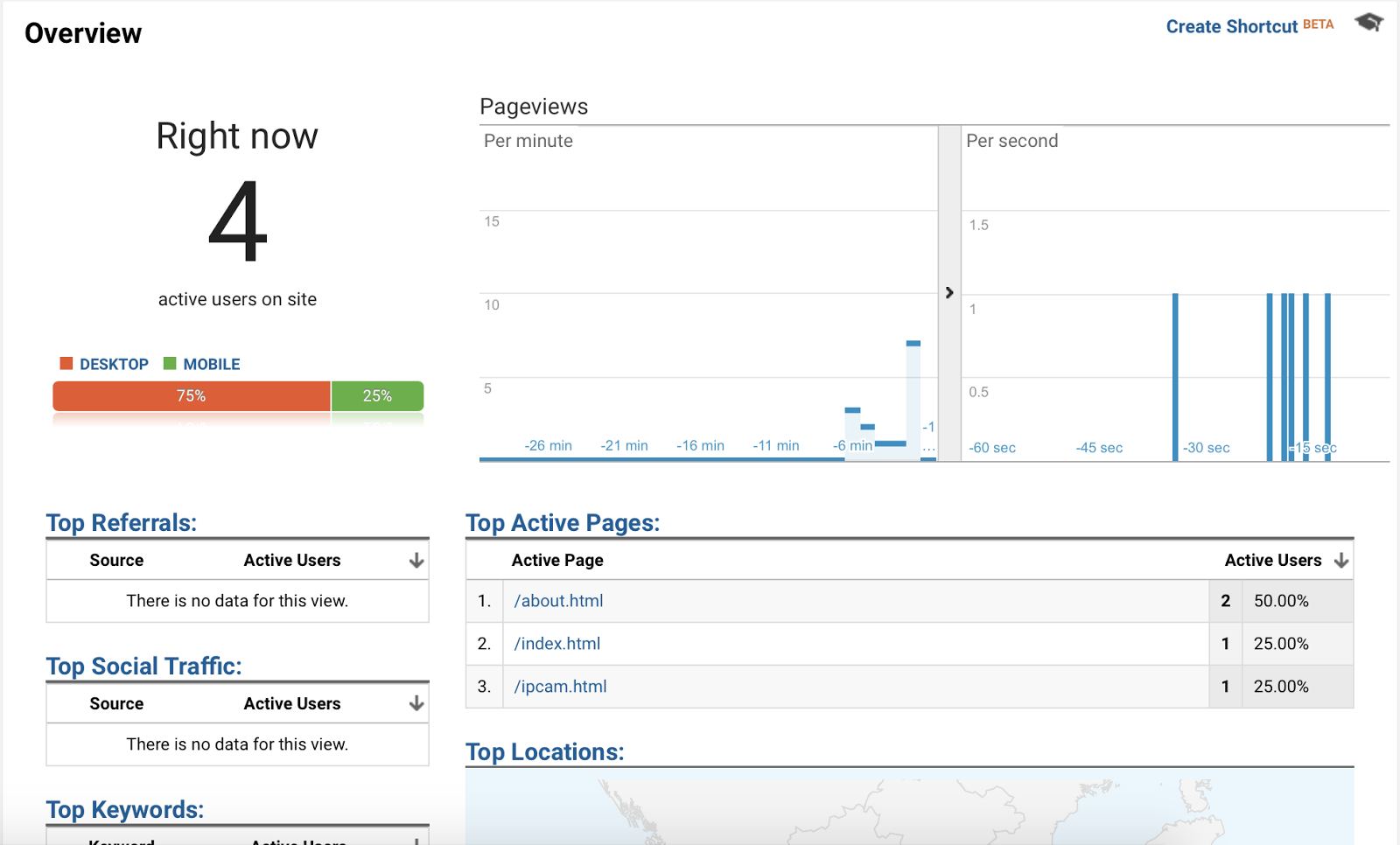
ดังนั้นใส่โค้ด tracking แบบนี้กับทุกหน้าเนอะ สำหรับเว็บใส่โค้ดเสร็จไม่ต้องทำอะไร มัน detact ได้เองว่า user เข้าไปที่หน้าไหน สามารถดูแบบ real-time ได้เลย แบบนี้

หลังจากติด tracking code ทุกหน้าแล้ว หน้าไหนมีคนเข้าก็จะเห็นประมาณนี้

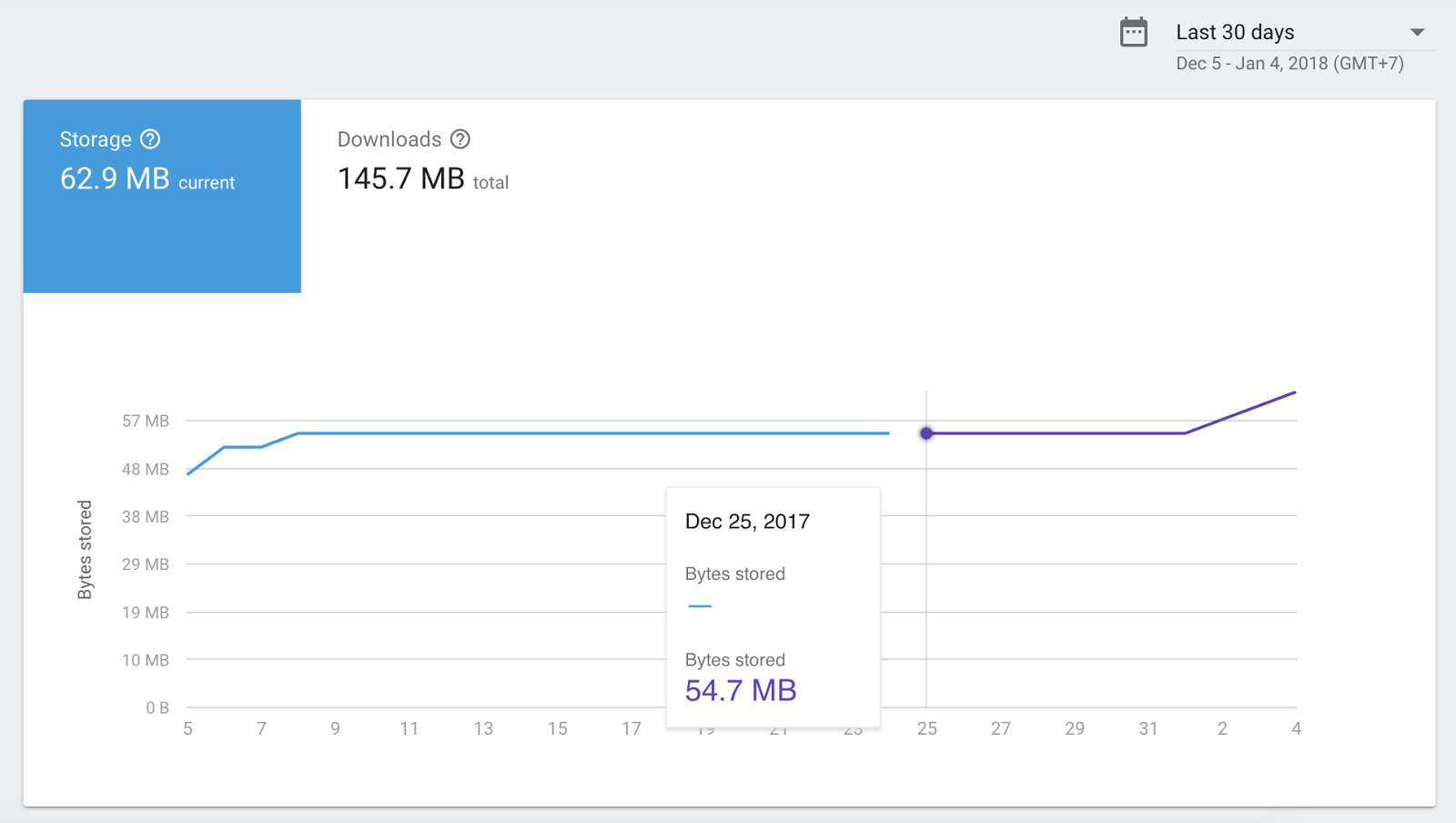
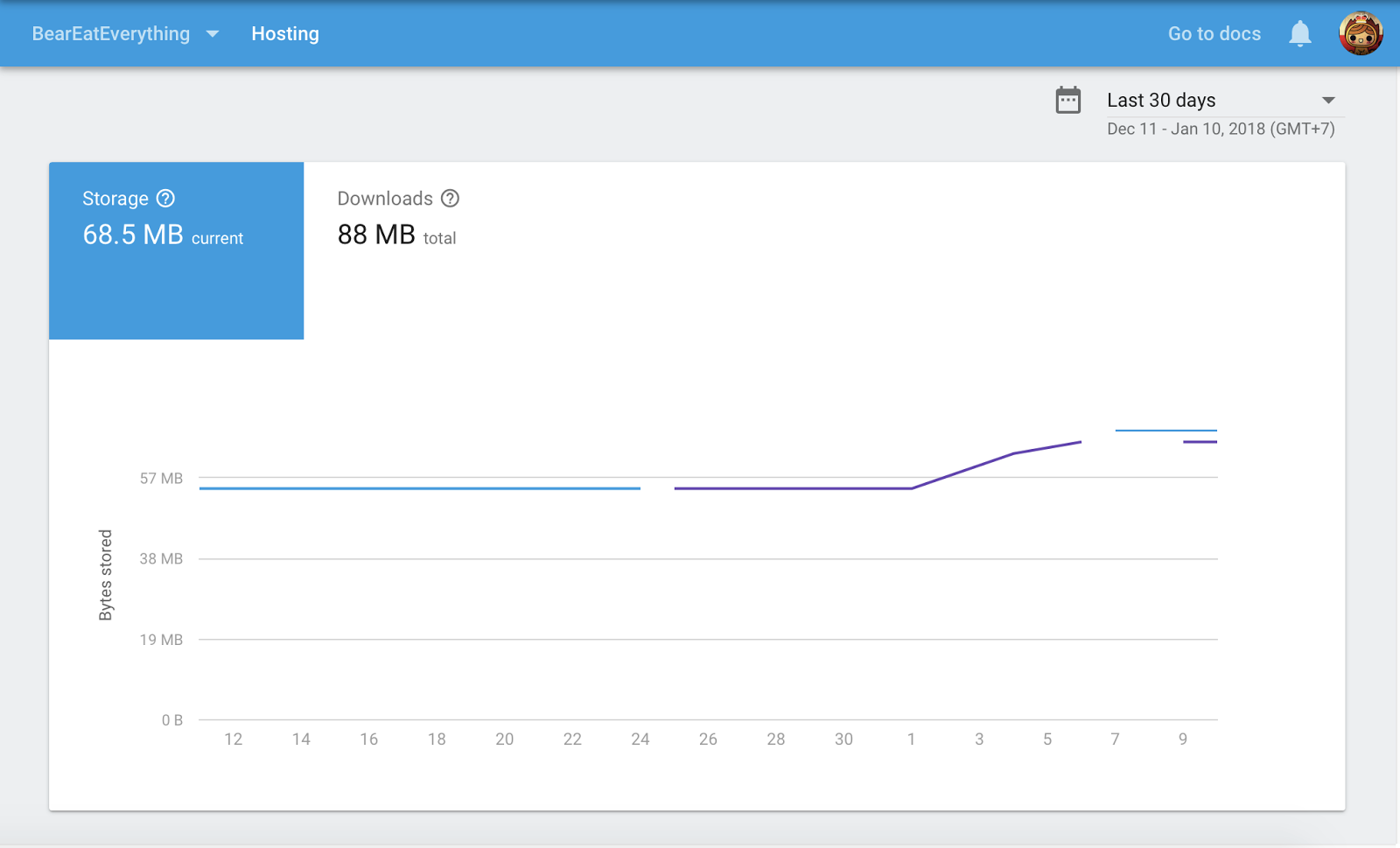
แค่ผลที่ไม่ค่อยดี คือ Firebase Hosting ของเรานั้น มีส่วน bytes stored ที่เพิ่มขึ้นมา หลังจากที่เราเพิ่ม Google Analytics ลงไป ให้เราดูตกใจเล็กน้อย

ตอนแรกแบบ bytes stored มันจะขึ้นมาแบบน่าตกใจเว้ยย แบบงงว่าทำไมเพิ่มขนาดนั้น ตอนลุงสุขุมมันไม่ค่อยขึ้นเยอะขนาดนี้นะ ต้องรอหลายวันมันถึงจะนิ่งนะ

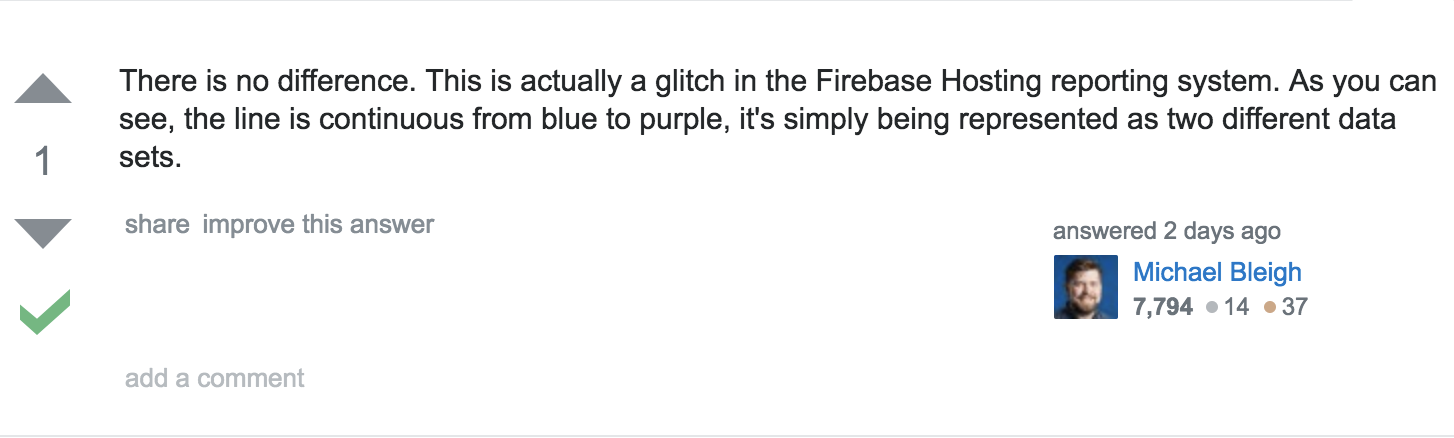
เราเองก็สงสัยนะ ทำไม ทำไมมีสีฟ้ากับสีม่วง ในส่วน Bytes Stored ด้วยนะ ต่างกันตรงไหนน๊าาาา ทำไมเดี๋ยวฟ้าเดี๋ยวม่วง ปกติที่จำได้มีสีเดียวนี่นาา เลยเอาไปถามในกรุ๊ป Firebase Developer Thailand ซึ่งเป็นคำตอบจากที่พี่ตี๋ไปถามใน stackoverflow มา เป็นดังนี้

อื้มมมม จ้าาาาาา เราไม่ต้องไปกังวลสงสัยอะไรหล่ะ.... ทางนั้นบัคเอง
ตอนที่ปล่อยบล็อกเขาแก้บัคตัวเส้นม่วงเรียบร้อยไปแล้ว และเส้นมันก็นิ่งเหมือนเว็บลุงสุขุมนั่นแหละ
สำหรับใครเพิ่งเริ่มรู้จัก อยากเริ่มทำตั้งแต่พื้นฐานเลย อ่านได้ที่
วิธีการติดตั้ง Google Analytics อย่างถูกต้อง เข้าใจง่าย ทำได้เอง
ของแถม สำหรับ blogger แห่งนี้ก็ทำได้นะ เพียงใส่ Tracking ID ลงไป เลือก การตั้งค่า -> อื่นๆ แล้วเลื่อนไปหา Google Analytics แล้วกรอกลงไป

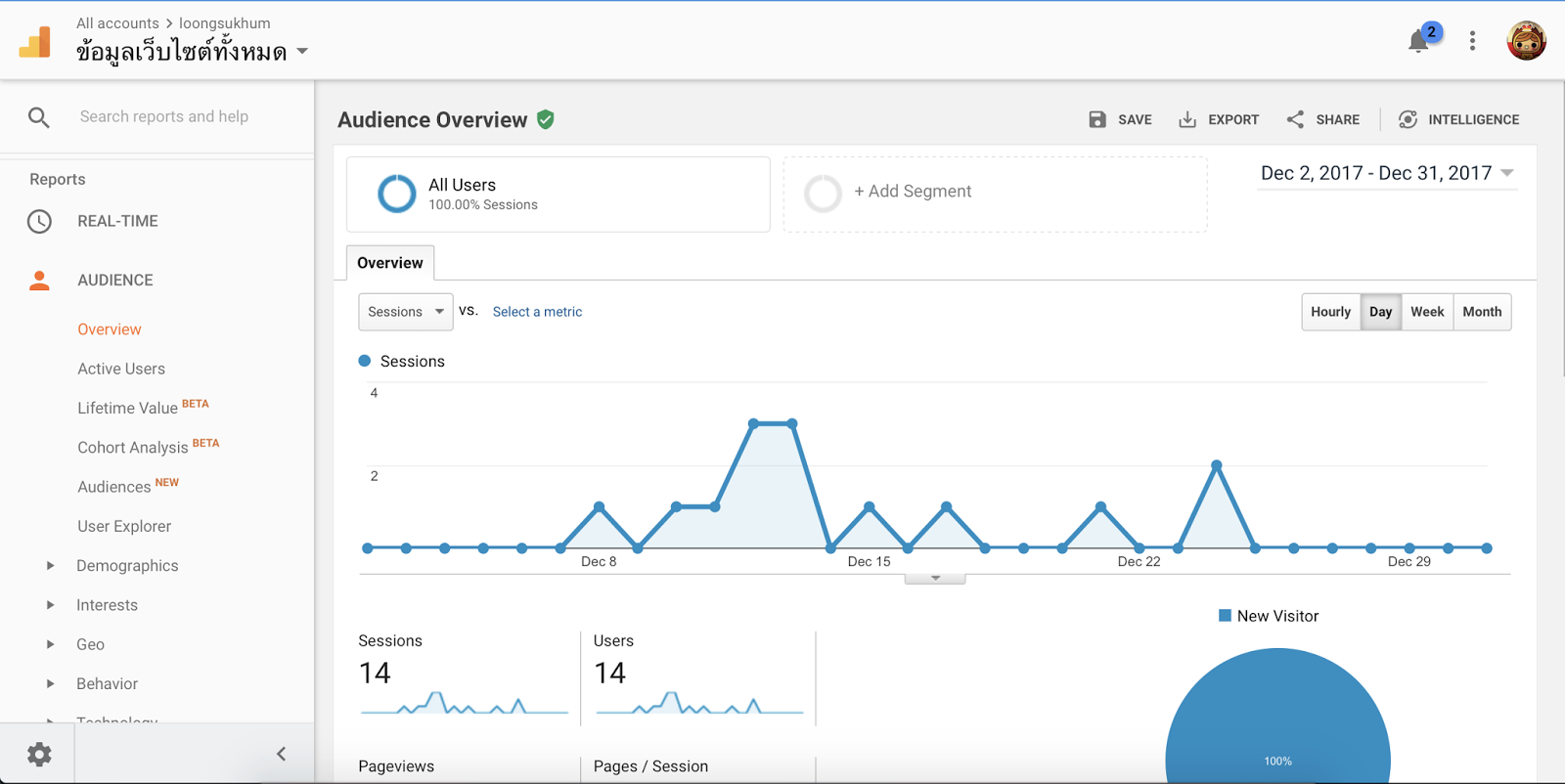
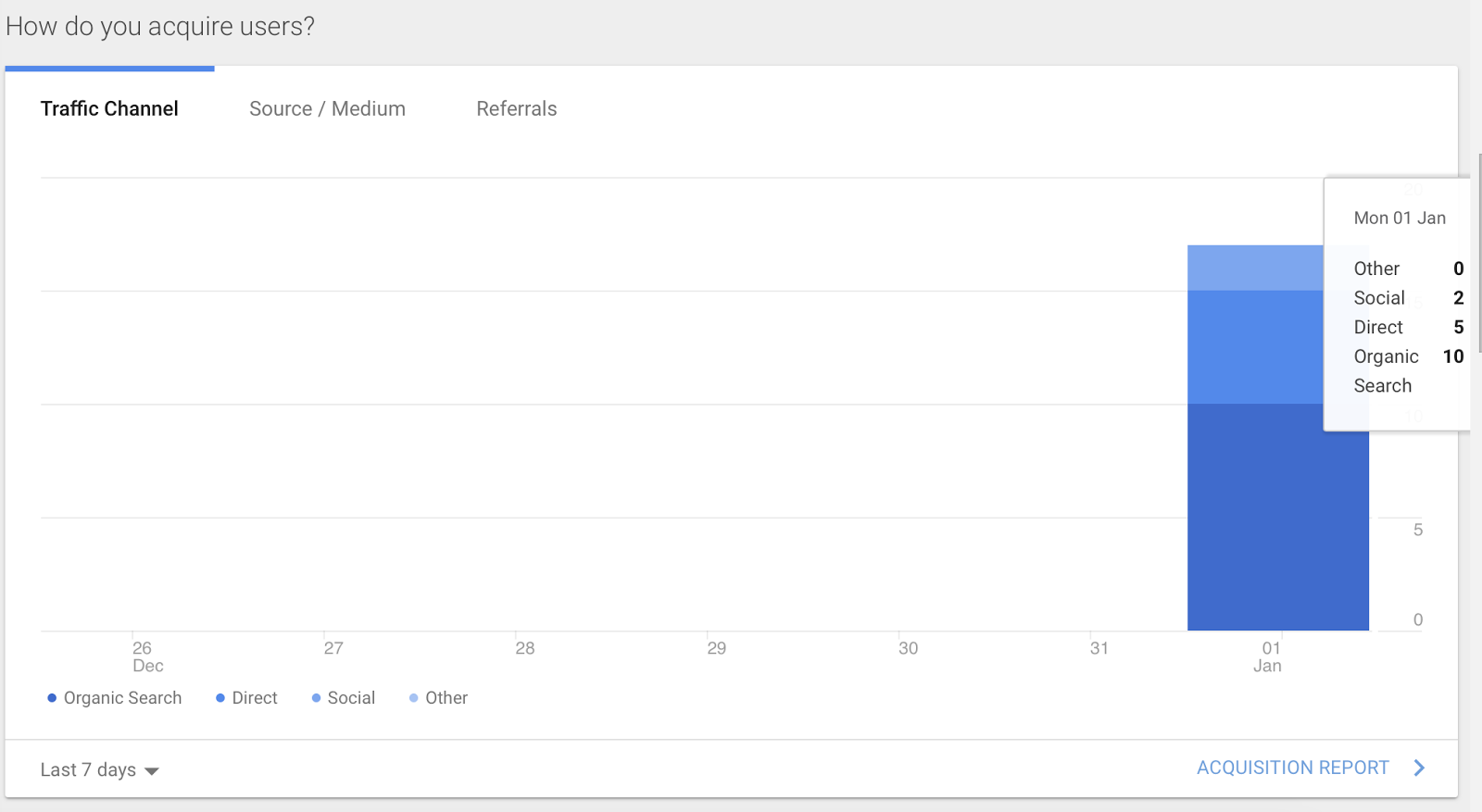
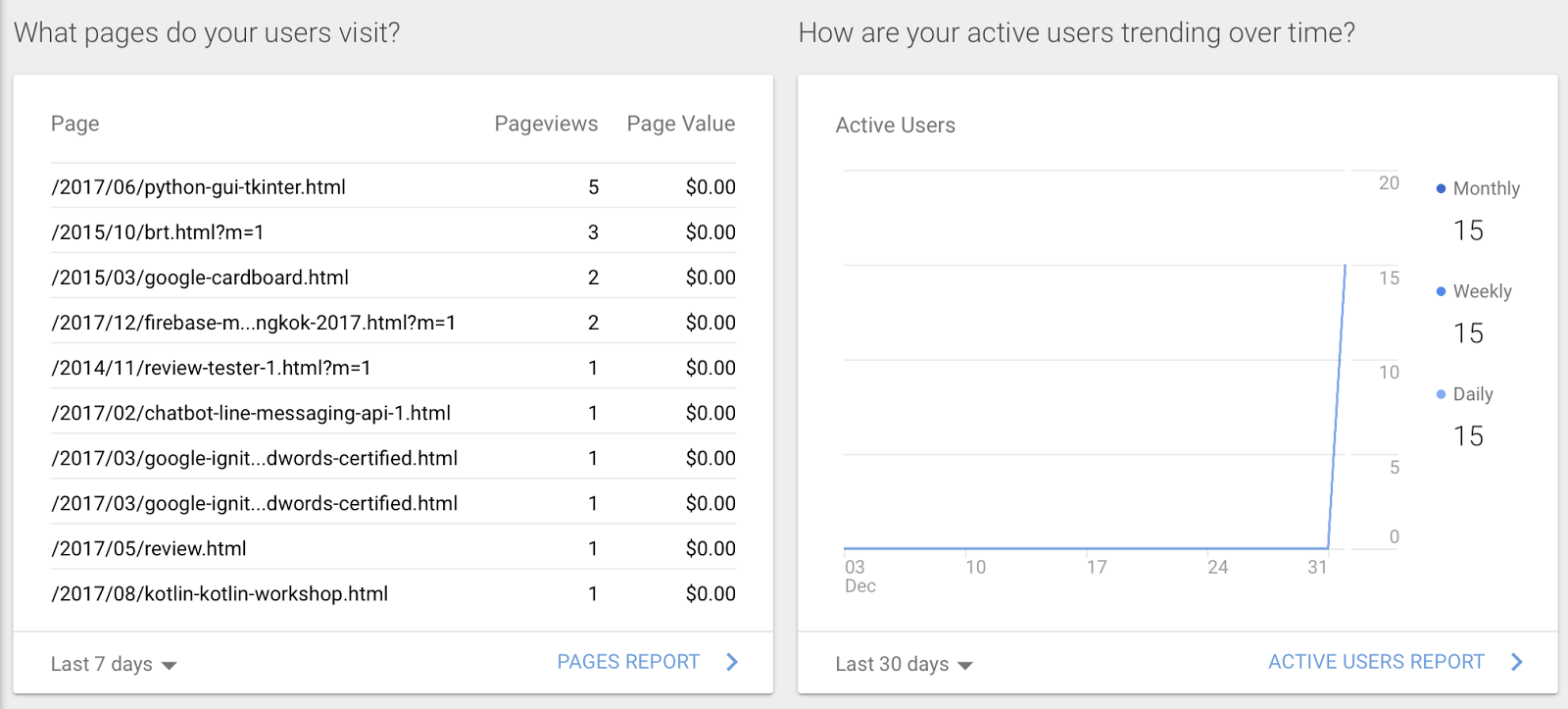
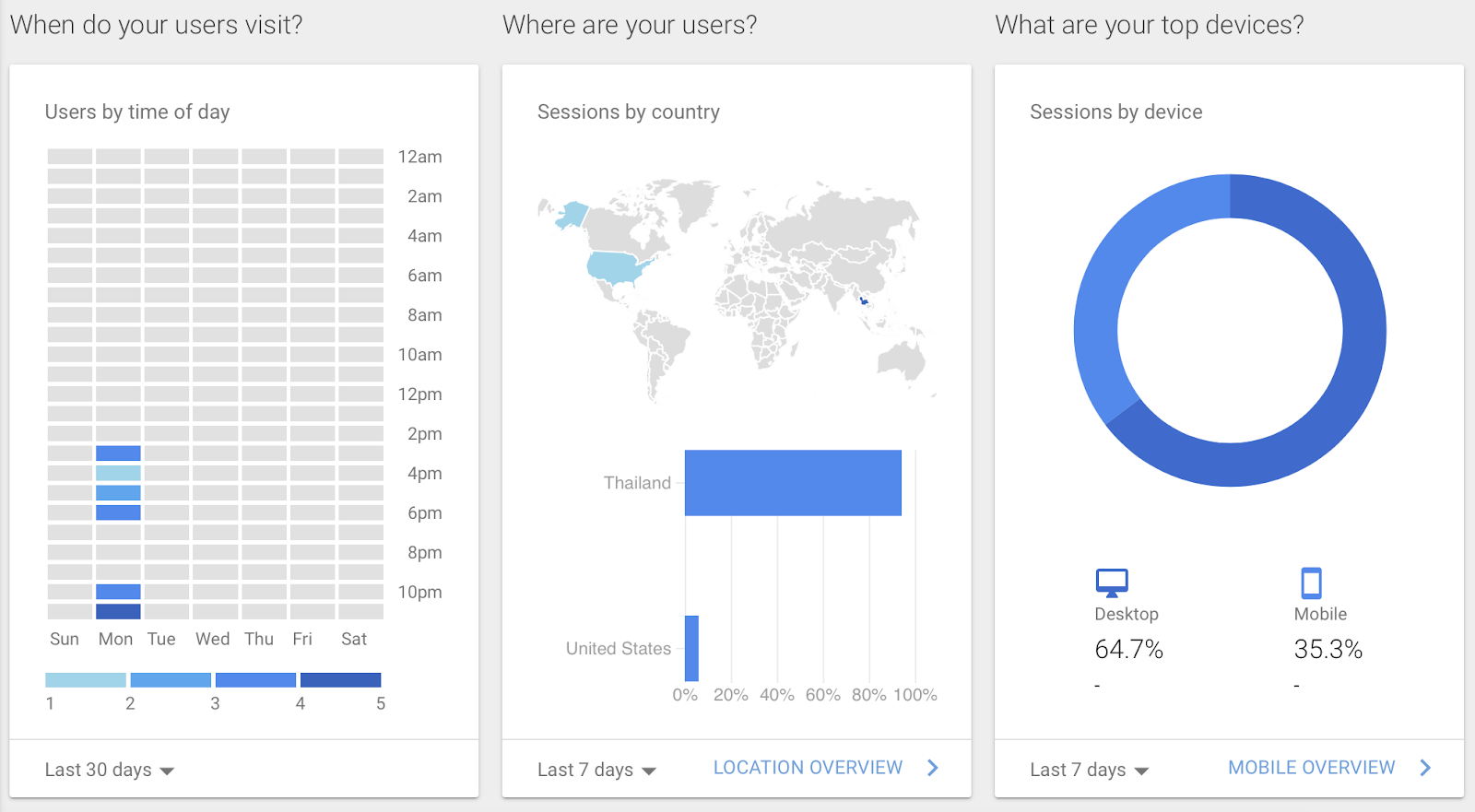
ข้อมูลที่ได้หลังจากการติด Google Analytics ประมาณ 1 วัน เป็นแบบนี้ เราแคปมาให้ดูคร่าวๆนะ



ของบล็อกสามารถดูพฤติกรรมคนอ่านว่าอ่านอะไร แล้วไปไหน drop-off เท่าไหร่ เพื่อเอาไปปรับปรุงบล็อกต่อไป
ถือว่า 2018 plan list ข้อแรกก็ได้ผ่านไปแบบง่ายๆงงๆ คือ ตอนนี้สามารถ tracking ได้ทุกหน้าว่ามี pageview เท่าไหร่ แต่เข้ามาจากไหนอาจจะยังไม่เห็นภาพชัดเจนในวันแรกเนอะ แต่คิดว่าน่าเก็บ stat ของบล็อกตอนทำ CMS เองได้อยู่ ถ้าทำเว็บบล็อกเองแต่ไม่มี analytics นี่ชีวิตพังเลยเนอะ
หวังว่าจะเป็นประโยชน์กับคนอ่านนะ :)