บันทึกการเรียนรู้เรื่องสีและ font จาก UI Designer
อันนี้ได้มาจากกิจกรรม Give & Take ของทีมสร้างฟังใจ ที่ UI Divas ได้เคยกล่าวไว้

โดยก่อนหน้านี้ที่งานยังไม่เยอะมากขนาดนี้ 55555 จะให้แต่ละคนขึ้นมาทำพิธีกรรม Give & Take และ UI divas ของเรานั้นได้แชร์เรื่อง Design ซึ่งไม่ได้เป็นเรื่องเข้าใจยากเลย เราเซฟทุก link เก็บไว้ใน Google Keep พอมาวันนี้คิดว่าเราควรจะแชร์ให้ทุกคนได้อ่านกันนะ เพราะคิดว่ามีประโยชน์แน่ๆอ่ะ แต่จำไม่ได้ว่าน้องเขาได้ฝากฝังอันไหนเป็นพิเศษบ้าง ฮ่าๆ
เรื่องของสีสัน
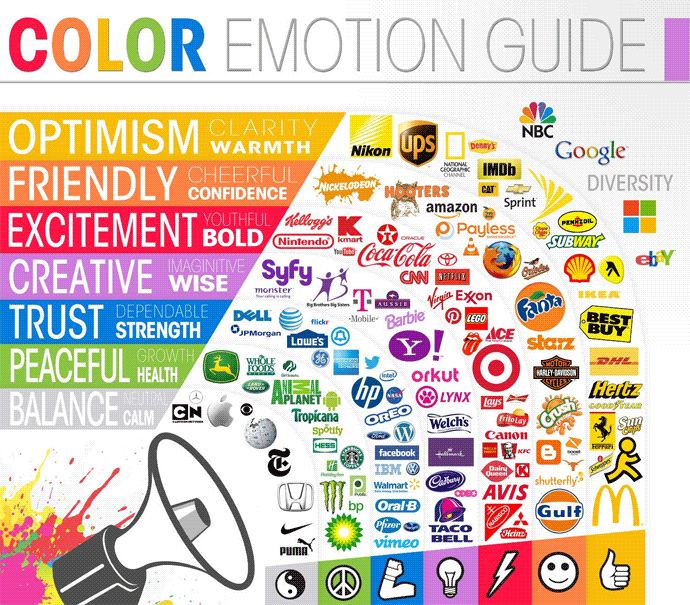
โลโก้ของแต่ละแบรนด์ก็ใช้สีแตกต่างกัน ซึ่งแต่ละสีนั้นจะให้ความหมายแตกต่างกันออกไป

ในนี้บอกถึงสีที่ชอบของแต่ละเพศด้วยหล่ะ

ถ้าเราอยากรู้ว่าแต่ละแบรนด์ใช้สีอะไร สามารถจิ้มดูในนี้ได้จ้า
หรืออยากดูว่าสีนี้มีความหมายว่าอะไร และแบรนด์อะไรใช้บ้าง ก็สามารถดูตามนี้ได้เลย ดูง่ายดีนะเออ

ส่วนสี gradient ต่างๆเขามีเว็บช่วยเราไม่ต้องคิดสีเองจ้า ตัวอย่างเพียบบบ

สีแต่ละสีก็มีเฉดสีของมัน เหมือนสีลิปสติกของคุณสาวๆ 555 อย่างมีสีแดง จะมีสีแดงไปเลย แดงแซลม่อน แดงเข้ม แดงเหลืองหมู อะไรงี้

ถ้าเราอยากจับคู่สีต่างๆไปใช้ในงานของเรา ใข้เว็บนี้ช่วยจัดสีให้เราได้ และสามารถ import รูปให้มันช่วยหาคู่สีให้เราได้ด้วยแหละ
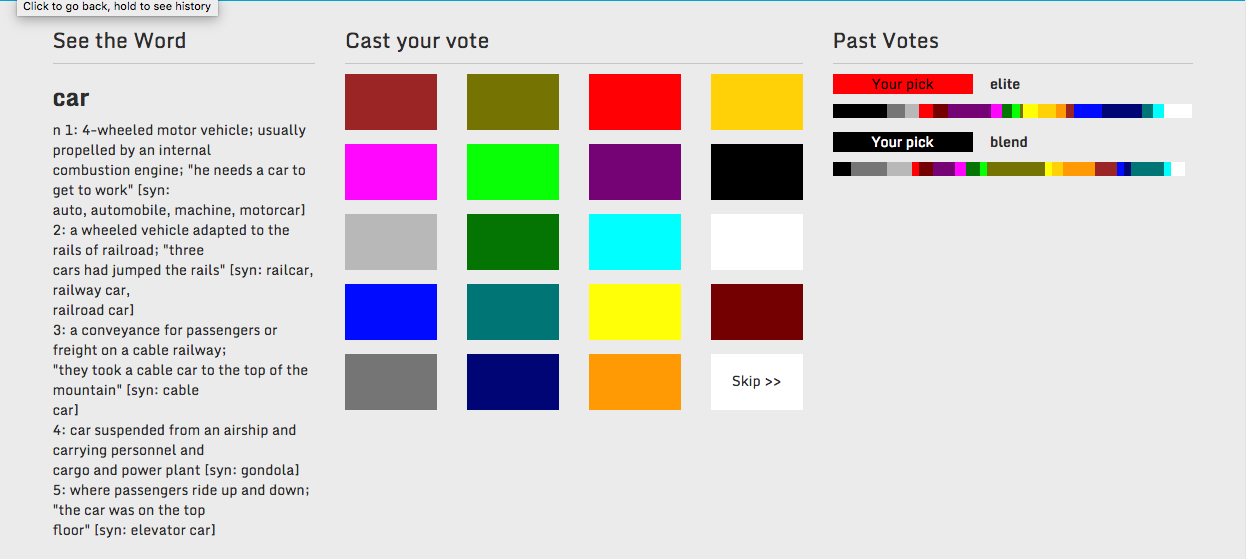
อันนี้มันจะมีคำนึงพร้อมความหมาย แล้วให้เราคลิกว่าคำนี่เหมาะกับสีอะไร แล้วเจ้าผลโหวตก็จะขึ้นด้านขวา

เรื่องของตัวหนังสือ
ตัวหนังสือนั้น มี 5 typeface ด้วยกัน ได้แก่ serif, sans-serif, cursive, fantasy และ monospace (อันนี้จำได้ไม่เป๊ะ แต่ประมาณนี้แหละ)
โปรแกรมต่างๆที่ใช้ในการออกแบบตัวหนังสือ

ถ้าง่ายสุดก็น่าจะ Adobe AI อะนะ
Reference การใช้งาน



ส่วนเว็บที่อ่านเกี่ยวกับ Design ทั้งหลาย ง่ายๆเลยคือกด follow publishion ใน medium นี้ไว้
สุดท้ายฝากร้านกันสักนิด ฝากเพจด้วยนะจ๊ะ
อย่าลืมกด like กด share บทความกันด้วยนะคะ :)
Posted by MikkiPastel on Sunday, 10 December 2017









