เล่าประสบการณ์การทำ Github Actions ของงาน Compose Battle
งาน Compose Battle เราได้รับหน้าที่ในทีม CI ทำ Github Action ในการ run snapshot test จากโค้ดที่ผู้เข้าแข่งขัน push มา แล้วรัน scirpt การคำนวณคะแนนส่งต่อไปยัง Cloud Firestore เพื่อหน้าเว็บนำไปแสดงผลการแข่งขันในรอบชิงได้นั่นเอง

แน่นอนว่าเราเอง ไม่เคยทำ Github Actions แบบเป็นจริงเป็นจังมาก่อน เพราะปกติในงานไม่ได้ใช้ Github แล้ว CI ต่าง ๆ ของทีมก็มีลุง Jenkins เป็นคนทำงาน ส่วนงานการ contribute ฝั่งเดฟ คือไม่มีอะไรเลย เวลาระหว่างนั้นเลยต้องศึกษาอยู่บ้าง และมีในทีมสตาฟช่วยเติม ไม่ว่าจะเป็นจู ที่ทำโค้ดส่วน snapshot test ของ paparazzi, บอล เขียน python script, แอน เอาคะแนนที่คำนวณเสร็จแล้ว ขึ้น Cloud Firestore ทุกคนคอยช่วยกันจนงานออกมาสำเร็จ ต้องขอบคุณทุกคนอีกหนึ่งรอบ
แล้วเราได้เรียนรู้อะไรบ้าง บล็อกนี้เราเลยแชร์ประสบการณ์การทำ Github Actions สำหรับ Android Developer ที่เราก็มือใหม่จัด ๆ เลย
Github Actions สำหรับมือใหม่ ต้องรู้อะไรบ้าง?
Github Actions เป็น automate workflow (หรือ pipeline นั่นแหละ) ช่วยลดงาน routine ให้กลายเป็น automation
แล้ว workflow คืออะไร?
เป็นไฟล์ที่เขียนการทำงาน หรือ execute งานต่าง ๆ ของเรา ผ่านสิ่งที่เรียกว่า agent และมี workplace หรือ API ให้เราใช้ด้วยนะ ตัว agent แบ่งเป็น 2 แบบ คือ
- Github-host: เป็นเครื่องของทาง Github เอง
- Self-host: เครื่องของเราเอง หรือ cloud ที่อื่น
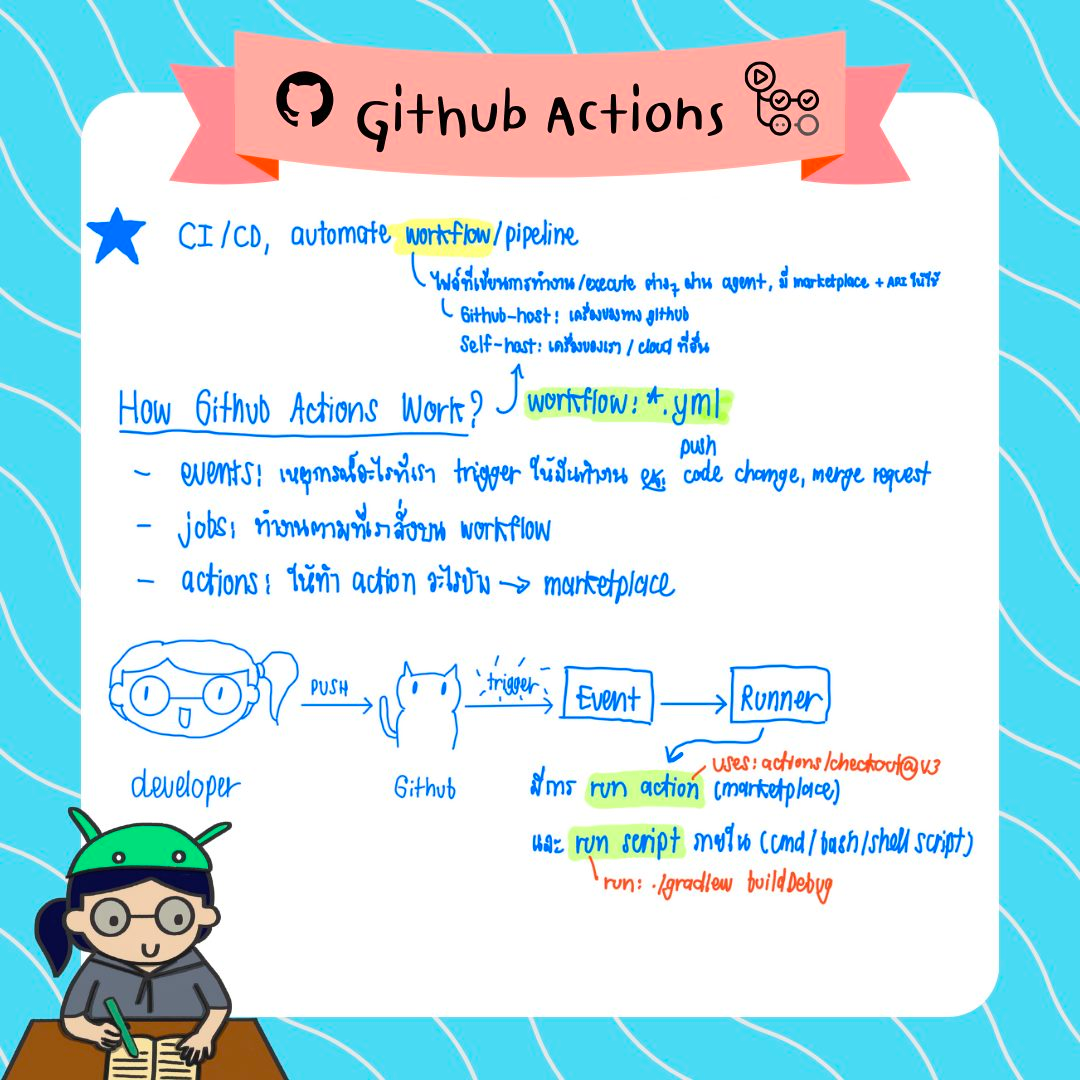
แล้วเจ้า Github Actions ทำงานยังไง?
ก่อนอื่นเลยเราสร้างไฟล์ workflow จะอยู่ใน directory .github/workflows เป็นไฟล์ .yml
ส่วนประกอบของ workflow?
- Events: เหตุการณ์อะไรบางอย่างที่กระทำในนั้น เช่น code change, merge request
- Jobs: รัน job ต่างๆตามที่เราสั่ง ทำงานบน Github-host หรือ Self-host ก็ได้
- Actions: อันนี้เป็น action ว่าให้มันทำอะไรบ้างการทำงานของ Github Actionsตัวอย่างนี้ developer push code ขึ้นไปบน Github เป็นการ trigger event ว่า เอ้ยย มีคน push code มาแล้ว จากนั้นก็ทำงานตามงานที่ได้รับมอบหมายภายใน runner จะมี
- run action : package ที่เราใช้จากการเลือกใน marketplace
- run script : run ผ่าน command line หรือ bash หรือ shell script

original content

เริ่มเขียน workflow กัน
ก่อนอื่นสร้างไฟล์ workflow กันก่อน ในที่นี้ชื่อ update_score_data.yml จะอยู่ที่ directory .github/workflows
ส่วนประกอบภายในไฟล์ workflow

name: ชื่อ workflow ของเราon: event ที่เราต้องการ ในที่นี้คือเมื่อมีการ push code จะทำให้ worlflow นี้ทำงานjobs: งานทั้งหมดใน workflow ว่าอยากให้ทำอะไรบ้างruns-onเราจะให้ทำงานเครื่องไหน ส่วนใหญ่ใช้ubantu-latestกันsteps:action ทั้งหมดname: ชื่อของ step นี้ ใส่หรือไม่ใส่ก็ได้uses: run action จาก 3rd-party ต่าง ๆ จาก marketplace ในที่นี้ คือ checkout และ ติดตั้ง JDK 17 (ให้มองว่ามันเป็นเครื่องเปล่าที่ไม่มีอะไรเลย)run: run script เช่น ในที่นี้ run paparazzi ใช้คำสั่ง./gradlew verifyPaparazziDebug
มาดูของจริงกัน
ก่อนอื่นดู requirement กันก่อน
- ใช้ paparazzi เพื่อ run snapshot test เพื่อคำนวณว่าผู้แข่งขันเขียนโค้ดแล้วได้ภาพใกล้เคียงกับโจทย์มากน้อยแค่ไหน
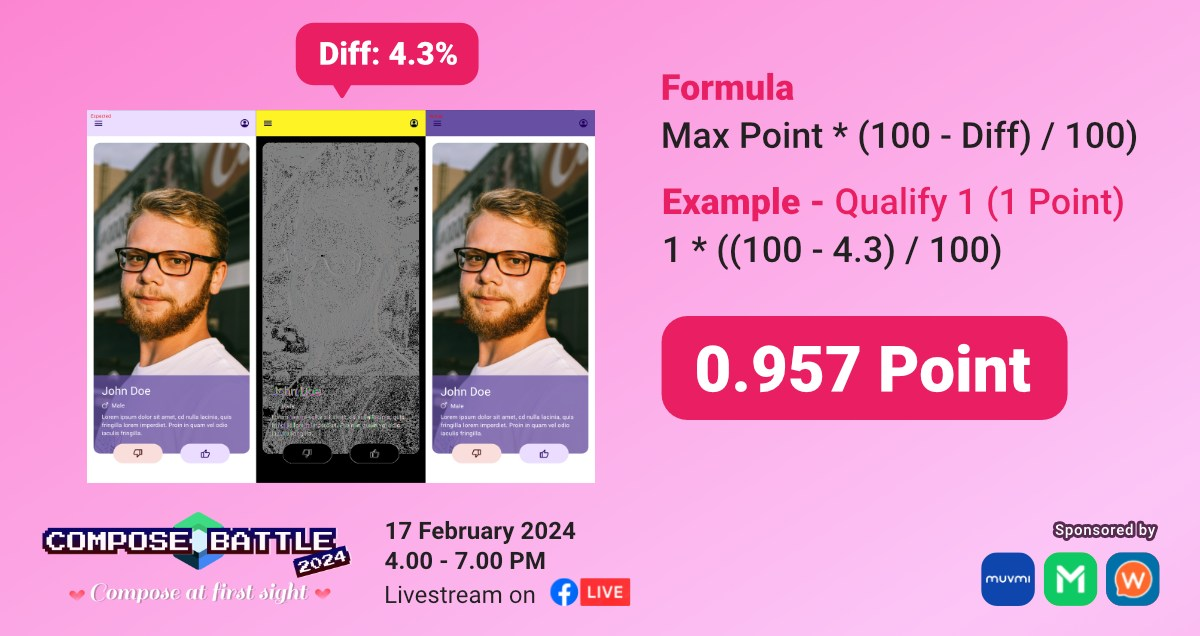
- การคำนวณคะแนน: เราจะเอาค่า diff จากการทำ snapshot testing เป็นการเปรียบเทียบกับภาพต้นฉบับจาก Figma และโค้ดจากผู้เข้าแข่งขัน ถ้าค่านี้น้อยคือ UI เราใกล้ต้นฉบับมาก จากนั้นเอา 100 - diff แล้วนำมาหาร 100 ต่อ จะได้คะแนนดิบออกมา จากนั้นเอา max point ในแต่ละข้อ อย่างข้อนี้เป็นข้อง่าย คะแนนเต็ม 1 เอาไปคูณ จะได้ 0.957 point

- จะให้ทำงานเมื่อผู้เข้าแข่งขัน push code ขึ้นมา
- ตัวคะแนนหลังคำนวณใด ๆ เข้า Cloud Firestore
- เราจะนำคะแนนที่คำนวณ เราจะนำขึ้น web dashboard และเอาชื่อผู้เข้าแข่งขันมาแสดงด้วย ทีนี้ตอนแรกจะให้เอาชื่อ branch มาแสดง ไป ๆ มา ๆ ใช้ Github Context และนำข้อมูลชื่อกับรูปไป map กันในส่วนหน้าบ้าน
และนี่คือโค้ดที่เราทำ Github Action ในตอนแรก ซึ่ง ก็เหมือนตามตัวอย่างเมื่อกี้เลย
.
อันนี้เป็นโค้ดที่ทุกคนช่วยทำกันมาจนเสร็จ ได้เรียนรู้อะไรหลาย ๆ อย่างเลย ไปดูกันทีละข้อเลย

$ {{ github.actor }}ดึง Github username ออกมา อันนี้ใช้ Github Context- ในที่นี้ คือ เราจะให้ workflow นี้ทำงาน เมื่อ pull_request ...
- อันนี้ setup Java JDK
continue-on-error: trueถ้า failed แล้วให้ผ่านไป job ต่อไปได้ เพราะปกติถ้า fail คือจบการทำงานทั้งหมดเลย ไม่ทำอันถัดไป


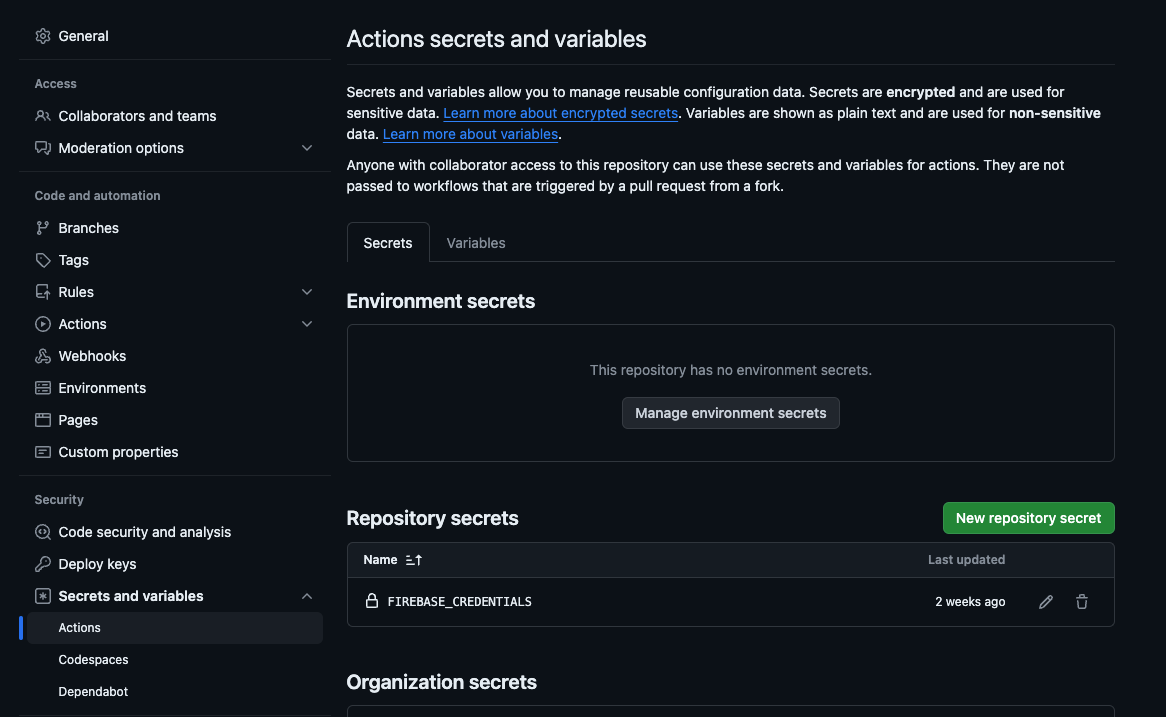
- วิธีการใส่ key ไปที่ Settings → Secrets and variable → Actions → New Repository secrets แล้วเอา key จาก Firebase มาใส่ ชื่อว่า
FIREBASE_CREDENTIALSเวลาเอาไปใช้ก็จะเป็นแบบนี้${{ secrets.FIREBASE_CREDENTIALS }}

ทั้งหมดคร่าว ๆ ก็จะเป็นประมาณนี้เนอะ
Additional
การ rerun workflow

Document เพิ่มเติม


Reference


ติดตามข่าวสารตามช่องทางต่าง ๆ และทุกช่องทางโดเนทกันไว้ที่นี่เลย แนะนำให้ใช้ tipme เน้อ ผ่าน promptpay ได้เต็มไม่หักจ้า
ติดตามข่าวสารแบบไว ๆ มาที่ Twitter เลย บางอย่างไม่มีในบล็อก และหน้าเพจนะ
สวัสดีจ้า ฝากเนื้อฝากตัวกับชาวทวิตเตอร์ด้วยน้าา
— Minseo | Stocker DAO (@mikkipastel) August 24, 2020